Как узнать тему сайта на wordpress
Вебмастерам, которые регулярно создают новые сайты на WordPress, приходится постоянно выбирать темы, а в сети их можно найти не одну тысячу. Дело это довольно неблагодарное, может отнимать массу времени, ведь приходится перебирать кучу шаблонов, которые не будут подходить по определённым причинам. Может быть и такое, что вы выбрали шаблон WordPress, но через время пришли к выводу, что он вас не устраивает по функционалу или же просто перестал нравиться.
«Гуляя» по просторам сети можно наткнуться на сайт, на котором реализован шаблон вашей мечты. Естественно, у вас появится желание получить эту тему, чтобы потом скачать ее и установить на свой сайт WordPress. Загвоздка тут в том, что многие «зеленые» администраторы вообще не в курсе, что нужно для этого делать. Первое, что приходит в голову – название шаблона можно спросить у администратора сайта (конечно, если есть контакты или обратная форма связи), но далеко не факт, что у него есть желание эту тему давать вам.
Кстати, только опытные вебмастера способны на глаз определить движок WordPress, и то далеко не всегда.
То есть необходимо узнать тип CMS, на котором работает ресурс. Чтобы понять, с чем вы имеете дело, необходимо установить расширение Wappalyzer, благодаря которому будет знать не только движок и номер его редакции, но также и используемые на нем фреймворки JavaScript и т.д. Это небольшое, но полезное дополнение доступно для обозревателей Chrome, Opera и Mozilla.
К счастью, узнать тему можно и без обращения к админам, и это не так уж проблематично, как могло казаться. Далее рассмотрим два способа, благодаря которым можно определить шаблон на сайте.
Ищем название в исходном коде
Наверное, проще всего узнать название темы можно при помощи исходного кода. Чтобы его открыть перейдите на интересующий вас сайт и нажмите одновременно ctrl+u (также можно вызвать меню при помощи ПКМ и выбрать пункт «просмотр исходного кода»).
В открывшемся файле нужно найти строчку, где к теме подключается файл style.css. Выглядит она примерно следующим образом:
<link rel='stylesheet' href='http://название-сайта/wp-content/themes/ТЕМА ШАБЛОНА/style.css?ver=4.4.7' type='text/css' media='all' />
Если шаблон переименовали, то можно попробовать вбить в строку полный адрес с файлом CSS. Выглядеть это должно примерно так:
http://название-сайта/wp-content/themes/ТЕМА ШАБЛОНА/style.css?ver=4.4.7
Почти в каждом файле CSS можно найти информацию об авторе шаблона, а также о ресурсе, где можно скачать или приобрести шаблон. Но опять же, если админ решил удалить эту информацию, то узнать ничего не получится.
Узнаем название WordPress шаблона при помощи онлайн-сервиса
Если копаться в чужих сайтах нет желания, или вы просто не любите сильно загружать голову, то можно воспользоваться специальным сервисом «What WordPress Theme isThat?». Данный инструмент позволяет узнать не только имя темы, но и автора, описание, версию и даже ссылку для скачивания или покупки шаблона. Собственно перейти на сервис можно по ссылке: http://spectr-rv.ru/goto/http://whatwpthemeisthat.com/
Чтобы узнать, какой шаблон работает на ресурсе, нужно будет ввести его адрес в строку, расположенную на сервисе и нажать на кнопку «Check Site». Если на сайте будет установлен действительно шаблон WordPress, то откроется таблица, в которой будут находиться все необходимые вам данные (вы сможете скачать тему).
Как узнать какой шаблон WordPress используется
Вам понравился какой-то WordPress-сайт и вы хотите узнать, какой шаблон на нем используется? Уверяем вас, что это совсем просто сделать, бесплатно и вполне законно.
Присматриваясь и подбирая шаблон для своего будущего интернет-проекта, пользователи часто смотрят на уже действующие сайты. И бывает, что хотелось бы узнать, какая тема используется на каком-то из них, чтобы реализовать что-то подобное у себя. Это все вполне реально. Так, на сегодняшний день для WordPress создано очень много различных шаблонов. И есть большая вероятность, что если узнать, какой из них активен на понравившемся сайте, то можно скачать или купить такой же. Исключением из этого может быть тема, разработанная по заказу для конкретного сайта. В таком случае знать ее название просто не имеет смысла.
Как узнать какой шаблон WordPress используется?
Самыми популярными способами узнать название шаблона WordPress на чужом сайте являются:
- специальный онлайн-сервис;
- вручную.
Рассмотрим более детально оба метода. В принципе они по результату равнозначны. Поэтому можете выбрать тот, который больше понравиться.
Способ 1. Онлайн-сервис
Сегодня в Интернете существуют десятки подобных сервисов. Мы рассмотрим один из самых популярных среди пользователей – бесплатный ресурс WTs.
Видно, что на странице онлайн-сервиса доступна поисковая строка, в которой и нужно будет ввести название WordPress-сайта, шаблон которого нужно выяснить.
Для примера мы воспользуемся сайтом на бесплатном хостинге с активной на нем темой Twenty Sixteen.
Итак, вводим в строке имя домена и нажимаем рядом стоящую кнопку. В итоге система выдаст результат:
Видно, что сервис точно указал тему, которая используется на сайте. Кроме того, была представлена расширенная информация по ней (название разработчика, ссылка на официальную страницу, описание, версия, лицензия и скриншот).
Способ 2. Вручную
Этот способ будет полезен в случае, если в установленной WordPress-теме было изменено ее название. Например, используется тот же шаблон Twenty Sixteen, но в его файлах указано другое название. Часто такой ход владельцы сайтов используют в целях защиты своего сайта. Поэтому вышеописанный способ не подходит.
Часто такой ход владельцы сайтов используют в целях защиты своего сайта. Поэтому вышеописанный способ не подходит.
Следует отметить, что в любом случае в коде самой темы всегда присутствует необходимая информация, позволяющая определить активную на сайте тему.
Так, например, в каждой теме WordPress имеется файл style.css, в котором хранятся основные наборы ее css-стилей. Он располагается в корневой папке шаблона. Это можно посмотреть, нажав комбинацию клавиш [Ctrl]+[U] в любом веб-браузере.
В этом коде следует обратить внимание на следующую строку:
http://wpshablon.loc/wp-content/themes/twentysixteen/style.css?ver=4.9.8
Видно, что в каталоге тем (wp-content/themes/) есть папка twentysixteen, из которой вызывается файл стилей style.css. Если поискать “twentysixteen”
Нетрудно догадаться, что название этого каталога соответствует названию WordPress-шаблона Twenty Sixteen.
Кроме того, если перейти по этой ссылке, то откроется содержимое самого файла style.css, в самом начале которого можно увидеть название темы, к которой он принадлежит.
( 2 оценки, среднее 4.5 из 5 )
Как узнать тему WordPress? | Impuls-Web.ru
Здравствуйте, дорогие читатели моего блога!
Сегодня я расскажу вам о том, как узнать тему сайта на WordPress. С данной проблемой сталкиваются многие дизайнеры и веб-разработчики и если вам также приходил в голову такой вопрос — то обязательно дочитайте статью до конца.
Навигация по статье:
Уверенна, что вы, как и я не раз сталкивались с такой проблемой, когда уж очень понравилась тема сайта и вы бы хотели узнать её название чтобы использовать у себя. Я нашла несколько простых способов определения темы на WordPress, которыми хочу поделиться с вами.
Зачем мне эта информация?
Возможно некоторые из вас, пока еще задаются вопросом о том, зачем им эта информация.
Также можно узнать имя и официальный сайт разработчика темы, где её можно скачать или приобрести. Если это частное лицо, вы сможете связаться с ним, оценить возможность получения подобных заказов и приобрести бесценный опыт.
Ну, конечно же, самое главное для чего дизайнеры и разработчики ищут понравившиеся темы – это их использование в личных проектах. Узнать тему сайта можно двумя способами — HTML метод и автоматический детектор. О них мы сегодня и поговорим.
HTML метод
Итак, если вы хотите определить тему сайта на WordPress и дружите с кодами, то HTML метод – это ваш вариант.
Как он работает?
Для этого вам нужно использовать исходный код страницы между тегами
Здесь нужно найти ссылку на файл с таким именем «style. css». Собственно, в этом файле вы и найдете все сведения об использованной теме.
css». Собственно, в этом файле вы и найдете все сведения об использованной теме.
Как перейти к исходному коду?
Для этого нужно:
- 1. Открыть понравившуюся страницу в любом браузере и щёлкнуть по ней правой кнопкой мышки => в открывшемся меню выбрать «
- 2. После того как перед вами откроется простыня кода нажимаем сочетание клавиш CTRL+F и в появившемся окне поиска вводите «style.css». Это стандартный файл стилей для тем WordPress и он должен быть у каждой темы.
- 3. В коде строка, в которой будет прописан этот файл будет выглядеть как то так:
<link rel=’stylesheet’ href=’//impuls-web.ru/wp-content/themes/impulsweb/style.css?ver=7b4edf82524e24f4a1275942ad4d8475′ type=’text/css’ media=’all’ />
<link rel=’stylesheet’
href=’//impuls-web.
 ru/wp-content/themes/impulsweb/style.css?ver=7b4edf82524e24f4a1275942ad4d8475′
ru/wp-content/themes/impulsweb/style.css?ver=7b4edf82524e24f4a1275942ad4d8475′type=’text/css’ media=’all’ />
- 4. Дальше вам нужно скопировать сам адрес файла стилей. Он написан в кавычках после href=” ”
- 5. Теперь вставляем этот адрес в адресную строку браузера и нажимаем ENTER
- 6. Откроется файл стилей, в котором в самом верху указаны сведения о названии темы, её авторе и т.д.
Просмотрев файл стилей вы сможете увидеть следующие сведения:
- Theme Name: название темы.
- Theme URI: адрес, откуда скачали тему.
- Author: имя автора.
- Author URI: адрес сайта автора.
- Version: версия темы.
- Description: Краткое описание.
При этом не все из этих полей являются обязательными, поэтому некоторых из них вы можете не увидеть в файле стилей.
Вот и все. Повторить за мной или сделать первую попытку на выбранном сайте, вы можете прямо сейчас. На мой взгляд, этот метод может категорически не подойти только в том случае, если с кодами вы вообще никогда не сталкивались.
Автоматический детектор
Итак, как узнать тему сайта на WordPress онлайн простому смертному, которого бросает в дрожь при виде кода сайта, спросите вы?
А я вам отвечу – используйте ресурс WordPress Theme Detector. Он очень просто работает. Перейдите на него и в поисковую строку просто вставьте адрес сайта, который вас интересует.
После этого нажмите на зеленую кнопку и уже буквально через несколько секунд вы получите результат. К слову, данный ресурс проводит все те же операции, что и указаны мной в способе №1, только автоматически.
Подведем итог статьи. Хочется добавить, что иногда нужно проявить простую внимательность, так как часто название темы располагается на сайте. Искать его стоит в подвале внизу страницы. Если же такая информация все же не обнаружилась, тогда смело выбирайте любой метод и узнавайте всю информацию о понравившихся темах в несколько кликов.
Спасибо, что прочитали эту статью. Надеюсь, что она была интересна для вас! Обязательно подписывайтесь на мой блог и делитесь статьей в социальных сетях.
Желаю вам хороших выходных! До скорой встречи!
С уважением Юлия Гусарь
Как узнать тему сайта на WordPress
Здравствуйте, друзья! Сегодня я расскажу о том, как узнать тему сайта на WordPress. Для чего это нужно? Ну, допустим, что у вас есть свой сайт на WordPress. Вы им занимаетесь и, в целом, вы своим сайтом довольны. Вы зарабатываете в Интернете на этом сайте. Но однажды, бродя по сети, наткнулись на чей-то чужой сайт. И поняли, что он по каким-то позициям лучше вашего сайта.
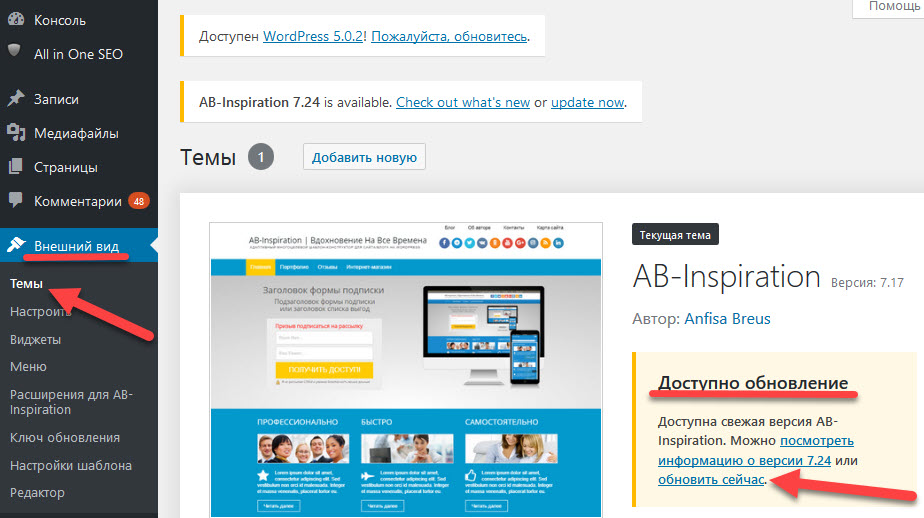
Что на этом чужом сайте более удобное юзабилити, меню, расположение виджетов, да мало ли чего вам может показаться лучше. И вы хотите поменять свою тему WordPress на такую же тему, которая стоит на этом самом чужом сайте. Но ведь для этого нужно знать, какая именно тема используется на этом сайте.
Но ведь для этого нужно знать, какая именно тема используется на этом сайте.
Можно, конечно, попробовать написать владельцу сайта на странице «Контакты», если такая страница есть. Но не факт, что в таком случае вы получите быстрый ответ. Можно открыть в браузере код страницы и искать информацию там. Но это, по моему мнению, не очень удобно.
Поэтому я предлагаю вам воспользоваться для этой цели простым и удобным онлайн сервисом. Я знаю подобных сервисов порядка семи штук. Однако тот сервис, про который я вам сейчас рассказываю, является, на мой взгляд, всё-таки самым простым и удобным сервисом. Он сам убедится в том, что выбранный вами сайт работает именно на движке WordPress и выдаст нужную информацию.
Никакой регистрации не нужно. Просто вводите в поле адрес (URL) интересующего вас сайта.
Через несколько секунд получаете результат.
Как вы видите, сервис ещё и выдаёт информацию о хостинге, на котором расположен сайт. А вот вторым пунктом идёт как раз информация про тему сайта на WordPress.
Я специально для этой статьи вводил адрес своего сайта. Поскольку я использую платную тему, то, как вы можете убедиться, подробной информации о ней нет. Но, самое главное, есть название моей темы. Я использую нашу русскую и совершенно замечательную тему Root. Естественно, что я использую её дочерний вариант.
На скриншоте видно, что за дальнейшей информацией нам предложено обратиться в поиск Google. Нажимаем на предложение помощи и получаем в выдаче вот такой результат.
На первых двух местах мы видим сайт WPShop. Именно там я и приобрёл свою замечательную тему. То есть, в случае, если тема платная или изготавливалась индивидуально, то всю имеющуюся по ней информацию Google нам выдаст в один клик.
Вот таким простым способом можно узнать тему сайта на WordPress.
Сервис называется isitwp и для того, чтобы в него попасть, перейдите вот по этой ссылке.
О том, какую лучше выбрать тему (шаблон) для WordPress можете прочитать вот здесь.
А на сегодня у меня всё. Всем удачи и до встречи!
Как узнать тему или плагин сайта на WordPress?
Автор Jurij Kovalenko На чтение 3 мин. Просмотров 247 Опубликовано
Здравствуйте, уважаемые подписчики. Некоторые из моих знакомых часто спрашивали меня, как узнать тему или плагин сайта на WordPress. Именно об этом я и хочу рассказать в этой статье, думаю, этот вопрос иногда возникает у всех.
Как узнать тему или плагин сайта на WordPress?
Для того чтобы узнать тему или плагин сайта на Вордпресс, вам понадобится такой ресурс как whatwpthemeisthat com, переходите на него. Далее на главной странице введите адрес домена сайта тему которого вы хотите узнать и нажмите на лупу.
После чего перед вами откроется примерно вот такое вот окно. В самом верху во вкладке «Parent Theme Details» — вы найдете все данные о той теме, которая стоит на указанном сайте. А чуть ниже во вкладке «Detected WordPress Plugins» — вы увидите все плагины которые сервис определил на указанном сайте.
А чуть ниже во вкладке «Detected WordPress Plugins» — вы увидите все плагины которые сервис определил на указанном сайте.
Все теперь вы знаете плагины которые стоят на сайте. Далее просто вбиваете в поиск название определяемых плагинов и решаете, нужны они вам на своём сайте или нет.
Возможно, вам будет интересно: Как установить, или добавить новый плагин на WordPress
Какую тему для WordPress, я могу вам посоветовать?
Для тех, кто только начинает или хочет поменять тему на сайте, советую присмотреться к темам от компании WPShop. Они отличаются от конкурентов тем, что все темы SEO оптимизированы и имеют множество внутренних плюшек. Благодаря чему вам требуется гораздо меньше плагинов, а как следствие сайт будет работать быстрее.
Я так же настоятельно рекомендую вам установить их плагин Clearfy Pro, который избавить ваш сайт от лишнего мусора в коде. Он хорошо подойдет для любой темы, кроме этого благодаря ему ваш сайт начнет быстрее работать и будет больше нравится поисковикам.
Итог:
Теперь после прочтения этой статьи вы знаете, как узнать тему или плагин сайта на Вордпресс. Осталось дело за малым воспользоваться полученными знаниями на практике. На этом все. Как всегда желаю вам добра и море позитива 🙂
Да кстати, забыл сказать, наверняка вам стало интересно какая тема стоит на моем блоге. Так вот у меня на блоге стоит тема Root, совместно с плагином Clearfy Pro. Такой подход обеспечивает мне максимальную быстроту загрузки и как следствие хорошие позиции в поиске.
Если данная информация была полезна для вас и вам понравилась статья про то, как узнать тему или плагин сайта на WordPress. Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога iprodvinem.ru.
Где найти и как выбрать шаблон (тему) WordPress для блога?
Привет, друзья!
Недавно мы разбирали поэтапную инструкцию по созданию блога с нуля. В дополнение к этому обзору важно рассмотреть еще один нюанс. А именно, как подобрать тему WordPress для блога. В этом вопросе не стоит спешить и устанавливать первый попавшийся шаблон. Важно учесть ряд особенностей при выборе, о которых сегодня пойдет речь.
А именно, как подобрать тему WordPress для блога. В этом вопросе не стоит спешить и устанавливать первый попавшийся шаблон. Важно учесть ряд особенностей при выборе, о которых сегодня пойдет речь.
Содержание:
Как выбрать тему WordPress для блога?
Обычно, первое, на что обращают внимание начинающие блоггеры при выборе шаблона WordPress – это стиль его оформления, цветовая гамма. Это немаловажный аспект, ведь вам предстоит с ним долгое время работать, а, значит, он должен полностью соответствовать вашим предпочтениям по внешнему виду.
Но дизайн темы – это вершина айсберга. Не все шаблоны одинаково хороши по своим характеристикам, а некоторые и вовсе могут стать причиной массы проблем в будущем. И чтобы в итоге не переустанавливать шаблон, лучше сразу ознакомиться со всеми его недостатками и преимуществами. Нужно взвесить все «за» и «против», просмотреть как минимум 10-20 разных шаблонов и определить самый достойный.
Рассмотрим, на что следует обратить внимание при выборе шаблона для блога на Вордпресс.
Где искать шаблоны под WordPress?
Не каждому сайту, который предлагает бесплатные шаблоны в сети, можно доверять. Это связано с тем, что некоторые темы могут быть сырыми, или содержать вирусы и рекламные зашифрованные ссылки. И если проверить и удалить ссылки в шаблоне WordPress можно с помощью специального плагина, то застраховать себя от некорректной работы непросто.
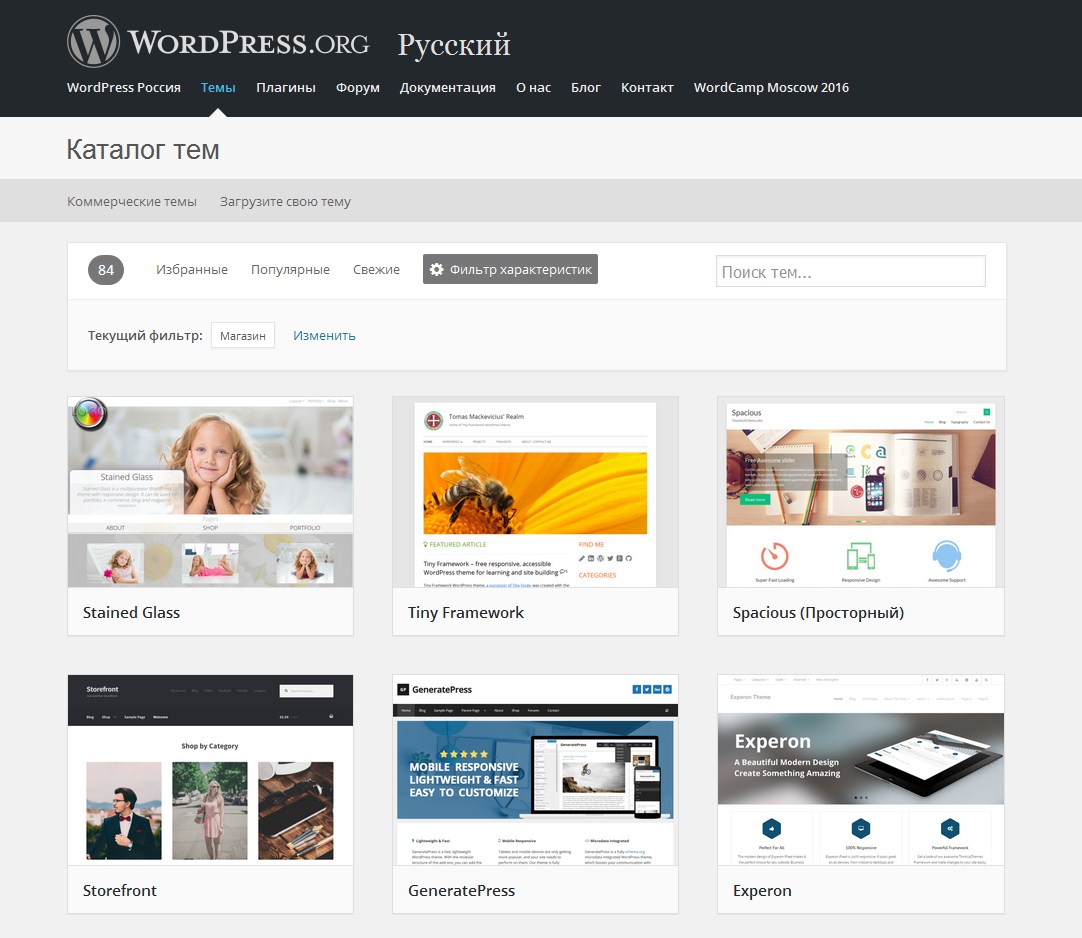
Чтобы по максимуму себя обезопасить, лучше выбирать темы WordPress с официального сайта — wordpress.org/themes.
Их тут достаточно много на любой вкус и цвет. Читайте, как настроить и отредактировать шаблон.
На официальном сайте есть фильтр, который позволит выбрать темы, указав необходимые параметры. Например, можно сразу выбрать тему, которая поддерживает микроформаты и готова к переводу шаблона на русский язык.
Также на сайте существует возможность предпросмотра темы (Preview), где вы можете увидеть как она выглядит, как работает и краткое ее описание (правда на английском).
Надо сказать, что бесплатные шаблоны для Вордпресс, чтобы попасть в официальный каталог, должны соответствовать ряду строгих требований. Они совместимы с большинством официальных плагинов. Для официальных шаблонов доступно автоматическое оповещение про все обновления, которые можно установить в один клик. В них внедряют самые последние функциональные разработки, которые будут еще долгое время поддерживаться движком. Кроме того, для таких шаблонов доступна бесплатная поддержка на официальных форумах WordPress. Самый же весомый недостаток для тем Вордпресс – это то, что их загрузило и продолжает загружать огромное количество пользователей интернетом.
Т.е. такой же дизайн, как у вас, будут иметь еще десятки сайтов в интернете.
Однако и тут есть выход, любую бесплатную тему можно доработать, поправить и уникализировать.
Если вы все-таки изначально хотите более уникальную тему, либо шаблон с расширенными функциями, можете поискать среди платных официальных тем — wordpress. org/themes/commercial. Либо закажите создание темы под вас у проверенных разработчиков.
org/themes/commercial. Либо закажите создание темы под вас у проверенных разработчиков.
Но на первых этапах создания блога, не стоит тратить лишние деньги на покупку шаблона. Со временем вы сможете его поменять на более продвинутый, если увидите что бесплатного недостаточно. Хотя премиумность шаблона не всегда говорит о его качестве.
Критерии оценки шаблона Вордпресс
По каким же параметрам стоит проверять блоговые шаблоны WordPress?
Скорость загрузки
Некоторые, особенно премиум-шаблоны, могут содержать большой объем функциональных возможностей, скриптов, которые в свою очередь, могут негативно влиять на скорость загрузки сайта. А скорость – достаточно важный показатель, который сказывается как на лояльности поисковиков, так и пользователей. Низкая скорость может увеличить показатель отказов.
Получить приблизительное представление о скорости загрузки того или иного сайта можно с помощью онлайн сервиса — tools.pingdom.com/fpt. Тут можно увидеть достаточно подробную информацию по скорости загрузки разных элементов ресурса. Для проверки нужно ввести url сайта. Вот пример проверки моего блога:
Для проверки нужно ввести url сайта. Вот пример проверки моего блога:
А ниже детальный анализ времени загрузки картинок, скриптов, css и html составляющих и прочего контента, переадресаций и т.д.
Конечно, нужно учитывать, что скорость сайта будет понижаться при установке плагинов, добавлении контента. Но сравнивая чистые шаблоны для своего блога вы сможете увидеть их показатели при одинаковых вводных данных.
Еще один способ проверить скорость шаблона — установить дополнение для Гугл Хром PageSpeed. Это дает возможность проверить тему WordPress для блога, не загружая ее на хостинг, а увидеть приблизительные параметры прямо в браузере, загрузив блог на денвер.
Здесь можно увидеть, по каким параметрам шаблон работает хорошо, а какие следует исправить. Кроме того, тут есть конкретные рекомендации, что можно изменить, чтобы сайт работал быстрее.
Валидация шаблона
Еще один пункт, по которому стоит проверить шаблон, это его соответствие нормам, принятым Консорциумом Всемирной Паутины, или W3C. Это единые технические стандарты, по которым должны быть созданы программы, документы, которые внедряются в Сеть Интернет.
Это единые технические стандарты, по которым должны быть созданы программы, документы, которые внедряются в Сеть Интернет.
Для нас важно проверить html и css коды. Сделать это можно с помощью валидаторов w3s.
Вот ссылка для проверки html — validator.w3.org.
А вот для css — jigsaw.w3.org/css-validator.
В поле нужно указать url сайта. Если же блог не загружен в сеть, то можно добавить на проверку файл html или css, а также проверить код, введя его текст в соответствующей закладке.
Кроме этого, не лишним будет проверить наличие микроразметки с помощью валидаторов Гугл и Яндекс.
Адаптивность шаблона
В последнее время еще одним очень важным показателем сайта является его адаптивность, а именно, подготовлен ли он для распознавания мобильными устройствами. Ведь огромное количество пользователей заходит в сеть с помощью телефона. А значит, если ваш сайт не распознается мобильным девайсом, вы потеряете посетителя.
Проверить, адаптирована ли ваша тема, можно тут — google. com/webmasters/tools/mobile-friendly.
com/webmasters/tools/mobile-friendly.
Правда, понадобится ввести url сайта.
В одном из следующих обзоров я расскажу, как адаптировать шаблон для мобильных устройств.
Как узнать тему WordPress другого сайта?
При выборе темы, возможно, вы будете просматривать другие блоги на этом движке и захотите узнать шаблон сайта на WordPress, который вам понравился.
Для того чтоб определить тему другого блога, существует специальный онлайн-сервис — whatwpthemeisthat.com. Тут вам нужно ввести url блога и если данные о шаблоне сохранились в коде сайта, то вы сможете узнать разработчика или название темы и найти ее в интернете.
В завершении хочу сказать, что не стоит вестись на яркие фишки, или слайдеры, которые по итогу будут отвлекать внимание пользователей и понижать конверсию блога. В первую очередь, сайт должен быть удобен и приятен как вам, так и вашим посетителям.
Количество лишних элементов нужно свести к минимуму, уделив основное внимание качественному контенту и удобной навигации.
Перед выбором шаблона для сайта, внимательно просмотрите его панель управления, возможности настроек основных функций. Проверив, таким образом, с десяток шаблонов, вы на собственном опыте будете понимать разницу между ними и сможете выбрать наиболее подходящий для вашего блога.
P.S. На празднике Севера в Мурманске можно было покататься на оленях, их там толпы. И на шапке у меня олени.
Как определить, какую тему WordPress использует сайт (3 метода)
Вы когда-нибудь сталкивались с красивым сайтом WordPress и хотели бы получить точно такую же тему?
Часто мы слышим, как читатели просят нас помочь найти название любимой темы на чужом веб-сайте.
К счастью, проверить тему сайта легко и бесплатно. В этой статье мы покажем вам, как определить, какую тему WordPress использует сайт.
Когда вы создаете веб-сайт, одно из важнейших решений, с которыми вы сталкиваетесь, — это выбор темы.
При выборе идеальной темы WordPress для вашего сайта нужно о многом подумать. Если вы натолкнетесь на сайт с макетом и функциями, которые вам нравятся, то это может быть отличным способом найти подходящую тему.
На некоторых веб-сайтах используются собственные темы, которые вы, вероятно, не сможете использовать самостоятельно. Однако во многих случаях вы обнаружите, что сайты используют одну из лучших бесплатных тем WordPress или популярную премиальную тему.
Если да, то вы можете узнать название темы и скачать или купить ее самостоятельно.
Определить, какую тему WordPress использует веб-сайт, очень просто. Мы рассмотрим три разных метода.
Видеоурок
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Метод 1. Используйте инструмент обнаружения тем WordPress от WPBeginner
Самый простой способ узнать, какую тему использует любой веб-сайт WordPress, — это использовать наш инструмент для определения тем WordPress.
Это совершенно бесплатно. Все, что вам нужно сделать, это ввести URL-адрес веб-сайта и затем нажать кнопку «Анализировать веб-сайт».
Наш детектор тем проверит исходный код веб-сайта и покажет вам название темы WordPress, которую они используют.
Например, если на веб-сайте используется популярная тема Divi, наш детектор тем покажет что-то вроде этого:
Однако, если это менее популярная тема или пользовательская тема, наш инструмент покажет вам название темы без снимка экрана.
Все, что вам нужно сделать, это скопировать / вставить это название темы в поиск Google, чтобы посмотреть, сможете ли вы найти ссылку для загрузки.
Если это настраиваемая тема, вы ее не найдете. Однако, если это одна из тысяч бесплатных / премиум-тем WordPress, вы сможете ее загрузить и использовать.
Метод 2. Использование IsItWP для обнаружения темы WordPress на сайте
Еще один простой способ определить тему WordPress, используемую веб-сайтом, — это IsItWP, детектор тем веб-сайта.
IsItWP — это бесплатный онлайн-инструмент, который сообщает вам тему и плагины, используемые веб-сайтом WordPress.
Просто откройте веб-сайт IsItWP и введите URL-адрес сайта, который хотите проверить.
IsItWP сначала проверит, использует ли сайт WordPress. Если это так, IsItWP определит, какую тему WordPress использует сайт, и покажет вам результаты:
Он также попытается обнаружить провайдера хостинга WordPress и плагины WordPress, используемые сайтом.Вы увидите их список со ссылками для скачивания и ссылками на обзоры плагинов IsItWP:
Иногда для темы сайта можно увидеть такой результат:
IsItWP может не предоставить подробную информацию о пользовательской теме WordPress или дочерней теме.
Тем не менее, там будет отображаться название темы, поэтому вы можете найти ее в Интернете и посмотреть, доступна ли она для загрузки или покупки.
Метод 3. Определение темы WordPress, используемой веб-сайтом вручную
Иногда владельцы веб-сайтов меняют название своей темы WordPress.Это не дает таким инструментам, как наш детектор тем WordPress или IsItWP, определять, какую тему WordPress они используют.
Однако вы часто можете использовать код веб-сайта, чтобы узнать, какую тему он использует.
Приступим.
Каждая тема WordPress имеет файл style.css. Этот файл содержит заголовок темы, который сообщает WordPress название темы, автора темы, URI, версию и многое другое. Он также содержит стили CSS, используемые темой.
Чтобы найти этот файл, перейдите на веб-сайт, который вы хотите изучить.Щелкните правой кнопкой мыши в любом месте экрана и выберите в меню «Просмотр источника страницы».
Это откроет исходный код страницы в новой вкладке браузера. Теперь вам нужно найти в исходном коде строку, которая выглядит примерно так:
Вы можете щелкнуть URL-адрес в этой строке, чтобы открыть файл style.css.
Совет: Обычно бывает несколько стилей. css файлы, на которые есть ссылки из источника страницы. Вам нужно найти тот, в URL-адресе которого есть
css файлы, на которые есть ссылки из источника страницы. Вам нужно найти тот, в URL-адресе которого есть / wp-content / themes .
В верхней части файла style.css вы увидите блок заголовка темы, который содержит информацию о теме, используемой блогом WordPress. Обычно это выглядит примерно так:
Название темы: Название темы URI темы: https://example.com Автор: ThemeAuthorName URI автора: https://example.com Описание: My Theme - гибкая тема WordPress, разработанная для сайтов-портфолио. Версия: 1.1,47 Лицензия: GNU General Public License v2 или новее URI лицензии: http://www.gnu.org/licenses/gpl-2.0.html Текстовый домен: гестия Теги: блог, индивидуальный логотип, портфолио, электронная коммерция, поддержка языка RTL, форматы сообщений, макет сетки, один столбец, два столбца, пользовательский фон, пользовательские цвета, пользовательский заголовок, пользовательский- меню, заголовок избранного изображения, избранные изображения, гибкий заголовок, шаблон полной ширины, прикрепленное сообщение, параметры темы, цепочки комментариев, готово к переводу
Здесь вы можете найти URL-адрес темы или URL-адрес автора темы, который приведет вас к теме, используемой на веб-сайте.
В поисках родительской темы
Многие сайты WordPress используют дочерние темы для настройки своих сайтов. В этом случае заголовок их темы будет содержать информацию о родительской теме, которую они используют.
* Название темы: Моя дочерняя тема Описание: Просто дочерняя тема Автор: Питер Смит URL-адрес автора: напишите здесь URL-адрес блога или веб-сайта автора Шаблон: hestia Версия: 1.0 Лицензия: GNU General Public License v2 или новее URI лицензии: http: // www.gnu.org/licenses/gpl-2.0.html Текстовый домен: my-child-theme * /
В приведенном выше примере этот блок заголовка имеет дополнительный параметр «Шаблон» в блоке заголовка темы. Этот шаблон является родительской темой, используемой на этом веб-сайте.
Вы также можете узнать родительскую тему, просмотрев исходный код веб-сайта. Вы обнаружите, что есть еще один файл style.css, загруженный из другой темы.
Другой файл style.css представляет собой таблицу стилей родительской темы, и щелчок по нему сообщит вам, какую родительскую тему использует сайт.
На этом пока все, мы надеемся, что эта статья помогла вам узнать, какую тему WordPress использует сайт. Вы также можете увидеть сравнение лучших плагинов для создания страниц WordPress для создания пользовательских макетов и наше пошаговое руководство о том, как создать информационный бюллетень по электронной почте для увеличения посещаемости вашего сайта.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как узнать, какую тему WordPress и плагины использует веб-сайт
В среду ленивый день, и пока вы проводите некоторое исследование, чтобы исправить какую-то проблему самостоятельно или глядя на своих конкурентов, вы натыкаетесь на веб-сайт, который привлекает ваше внимание .Это также может быть случай, когда появляется плавная всплывающая анимация или, например, конкретная форма подписки сразу после публикации в блоге.
Сюда попадает все, что может прийтись по вкусу и потребностям.
В этот самый момент вы спрашиваете себя: «Что это за тема WordPress? И какие плагины они здесь используют?», Держу пари, это похоже на то, что вы говорили в своей жизни, по крайней мере, однажды. Все мы, люди — любопытные существа.
Сегодня пришло время наконец получить здесь ответ, самое время: как узнать, какую тему WordPress использует целевой веб-сайт? Как насчет его плагинов: что они работают под капотом?
Ну вот как! Плюс Я протестировал некоторые из известных инструментов и расширений Chrome, чтобы собрать такую информацию. : продолжайте читать, и вы узнаете мое мнение о них.
Помните, что следующие советы работают только с готовыми темами и стандартными плагинами. Любой нестандартный дизайн и индивидуально разработанные плагины могут выпасть из области вашего исследования.
Как определить, какая тема WordPress работает на веб-сайте, проверив исходный код
Если вы хотите узнать, какую тему WordPress использует данный веб-сайт, проверка исходного кода — лучший способ узнать это. Вот все необходимые шаги, которые вы должны предпринять для этого:
Вот все необходимые шаги, которые вы должны предпринять для этого:
+ Посетите нужный веб-сайт в своем браузере.
+ Щелкните правой кнопкой мыши в любом месте страницы и выберите «Проверить», чтобы получить конкретный исходный код этой страницы.
+ Найдите файл CSS, обычно называемый стилем .css и обычно находится в папке / wp-content / themes . Чтобы сделать это легко: просто нажмите cmd + F на Mac или ctrl + F в Windows и введите «style.css»
+ Дважды щелкните и скопируйте всю ссылку, в которой style.css находится в новая вкладка / окно в вашем браузере (см. изображение выше)
+ Теперь вы должны быть в файле стиля с названием темы WordPress прямо вверху, например:
Неважно, программист ли вы, разработчик или веб-дизайнер.Здесь важно понять, как найти файл style.css и найти его URL-адрес в представлении исходного кода, чтобы вы могли узнать его имя и провести небольшое исследование в Google.
Как узнать, какие плагины WordPress использует веб-сайт, проверив исходный код
Когда дело доходит до выяснения того, какие плагины WordPress использует сайт, особой разницы нет, это немного сложнее, и в некоторых случаях вы не сможете быстро перечислить все плагины, которые работают.При поиске плагинов, которые использует данный веб-сайт WordPress, вам нужно снова запустить просмотр исходного кода и выполнить одно из следующих действий (как минимум):
Через вкладку «Источники» в вашем браузере
Как это сделать:
- Перейдите на вкладку Источники , чтобы получить структуру целевого веб-сайта
- Щелкните стрелку рядом с папкой wp-content
- Если это так, щелкните стрелку рядом с плагинами папка
и Вуаля!
Найдите имя класса и идентификаторы с определенными элементами
Как это сделать:
- Просто щелкните правой кнопкой мыши один элемент страницы, которая вам нравится, например, красивую форму подписки (как в примере здесь)
- Найдите ID = или Class = и сделайте заметки о том, что будет после любого из них
- Погуглите те случаи, чтобы найти плагин, который включает эту полезную функцию
Вуаля, правда.
Через комментарии HTML
Как это сделать:
При включенном представлении исходного кода найдите зеленые строки кода, то есть комментарии HTML, и вы, скорее всего, найдете имя плагина, ничего не ища в Google.
Вуаля, все вокруг.
Сторонние веб-сайты для автоматического перечисления тем и плагинов WordPress на целевом веб-сайте
Я знаю, что код HTML может показаться многим пугающим и позволить им почувствовать, что они находятся в Матрице (кстати, все мы).Даже если приведенные выше советы будут работать с людьми, просто выполняющими их, без необходимости осознавать, что они на самом деле делают, есть инструменты, которые могут здесь пригодиться .
Да, вместо того, чтобы искать код, существует несколько онлайн-инструментов, позволяющих «понюхать», что это за тема, а также какие плагины за ней работают, вместе с некоторой полезной информацией о целевом веб-сайте.
Учтите, что обнаруженные плагины связаны с конкретным URL-адресом вашего сканирования. Кроме того, некоторые из них вряд ли будут отображаться с этими инструментами, например, те, которые влияют на вашего администратора.
Кроме того, некоторые из них вряд ли будут отображаться с этими инструментами, например, те, которые влияют на вашего администратора.
Сравнение 5 наиболее часто используемых онлайн-инструментов для автоматического определения того, какая тема WordPress и плагины используются на веб-сайте
Вот 5 наиболее часто используемых автоматических инструментов для сбора информации о желаемом веб-сайте. Они просты в использовании, вы просто вставляете URL-адрес в строку поиска:
1. WhatWPThemeIsThat
2. Детектор тем WP
3. WP Theme Detector — инструменты SEO
4.Какая тема
5. ScanWP
6. Примечательно: Построен с
Даже если он не ориентирован на WordPress, BuiltWith может собрать много полезной информации для тех, кто проводит обширное исследование, например, о том, какие решения используют их конкуренты. В частности, при выполнении запроса для любого данного веб-сайта через BuiltWith вы получаете некоторые интересные данные, такие как аналитика и отслеживание, библиотеки JavaScript и веб-сервер, и это лишь некоторые из них.
Как результаты автоматизированных инструментов складываются друг с другом?
Я провожу несколько тестов на 4 разных веб-сайтах, чтобы разнообразить их: я выбрал два веб-сайта, посвященных новостям и руководствам по WordPress, один от известного и уважаемого предпринимателя WordPress, такого как Крис Лема (кстати, вы знаете, что Крис — один из наших послов? Посмотрите, что он говорит о нас, и об одном из инструментов, которые мы любим здесь, в Codeable, а именно Trello.
Кроме того, я хотел бы отметить, что я тестировал отдельную страницу сообщения в блоге, а не их домашнюю страницу, с каждым из выбранных веб-сайтов с использованием всех описанных здесь инструментов.
Основываясь на моих тестах, основные различия здесь связаны с тем, насколько быстро результаты отображаются пользователю , поскольку количество обнаруженных плагинов довольно близко друг к другу. Вот таблица с результатами.
Если мне когда-нибудь понадобится выбрать выигрышное решение для тех, кто хочет собрать больше информации самым быстрым способом, это наверняка будет комбинация из двух, потому что они оба, кажется, обеспечивают согласованные результаты, плюс они предоставляют некоторые другие, помимо того, что может быть еще «сочнее». Таким образом …
Таким образом …
Лучшее решение с автоматизированными инструментами: WP Theme Detector + BuiltWith
Но такие онлайн-инструменты не единственные, которые используются для сбора информации о темах и плагинах. Есть также несколько расширений Chrome, которые всплывают, когда вы проводите некоторое исследование, и я попробовал три наиболее часто используемых. Посмотрите, как они это сделали.
3 известных расширения Chrome, чтобы узнать, какие темы WordPress и какие плагины установлены на веб-сайте
1. Детектор тем и плагинов WordPress
Это расширение просто не работает и не может вернуть вам ничего полезного.К тому же этот недавний обзор прекрасно подтверждает эту мысль:
Мой комментарий: No bueno .
2. WpSniffer
Это расширение должно было собирать и отображать информацию о теме и провайдере хостинга, используемых целевым веб-сайтом WordPress, но оно не отображало никакой информации о хостинге ни для одного из моих тестовых образцов.
Мой комментарий: ¿Qué pasa?
3. PageXray
При использовании этого расширения мне удалось получить все плагины только с одного веб-сайта, в частности с WP Tavern, поэтому оно ничем не выделялось.Кроме того, чтение некоторых комментариев в Интернете, похоже, больше не поддерживается.
Мой комментарий: ¡Ay, ¡Ay, ¡Ay
Итак, если вы увлекаетесь расширениями Chrome и думаете, что одно из них может пригодиться, просто сначала прочтите мое выигрышное решение. Вот оно:
Выигрышное решение о расширениях Chrome: Нет! Держитесь подальше от расширений браузера , по крайней мере, на время.
Могу ли я скрыть тот факт, что мой веб-сайт работает на WordPress и всех плагинах, которые я использую?
Прежде чем ответить на этот вопрос, давайте просто подумаем, зачем вам это нужно: потому что вы думаете, что таким образом никто, в основном хакеры, не сможет определить, что ваш сайт основан на WordPress? В таком случае просто поймите, что «Защита от неизвестности» — не лучший вариант для повышения вашей безопасности.
Также учтите, что вы не сможете скрыть всю эту информацию, если буквально не потратите много времени на переписывание миллиарда строк кода или не наймете какого-нибудь (сумасшедшего) разработчика, который сделает это за вас. В любом случае, если вы все еще заинтересованы в сокрытии информации и подробностей о том, что ваш веб-сайт работает на WordPress, вам следует попробовать плагин премиум-класса Hide My WP.
Завершение
Прежде чем кто-то взбесится на меня, позвольте мне просто указать, что автоматизированные инструменты — не лучший способ узнать о теме или плагинах для целевого веб-сайта.Тем не менее, они находят применение у некоторых пользователей. При таком быстром распространении, как WordPress, такие инструменты, ориентированные и созданные для людей, не имеющих никаких знаний о коде, незаметно и быстро привлекают больше внимания, чем мы думаем. И это доказывает, что автоматизированные инструменты не совсем бесполезны. На самом деле все наоборот.
Многие пользователи WordPress, которые либо делают первые шаги с этой CMS, либо являются предпринимателями, не имеющими отношения к технологиям, у всех них есть лучшие способы сбора и ознакомления с данными, которые в противном случае были бы неизвестны, улучшая свои знания о WordPress, а в некоторых случаях случае, позволяя им развивать свой бизнес.
Betheme | Сейчас 600+ готовых сайтов
Купи сейчас- Сайты
- Строитель и опции
- Шорткоды
- Типография
- Предупреждение
- Базовый
- Блок-цитата
- Пуговицы
- Код
- Колонны
- Ссылка на содержимое
- Разделитель
- Колпачок
- Модная ссылка
- Google шрифт
- Выделение
- грн.
- Иконки
- Панель значков
- Блок иконок
- Идея
- Изображение
- Списки и маркированные списки
- Всплывающее окно
- Иконки прогресса
- Ящик для акций
- Стол
- Подсказка
- Изображение всплывающей подсказки
- Галерея
- Коробки и Инфографика
- Коробка для товаров
- До после
- Диаграмма
- Обратный отсчет
- Счетчик
- Функциональная коробка
- Плоский ящик
- Ховербокс
- Коробка для иконок
- Фотобокс
- Индикатор выполнения
- Промо-бокс
- Быстрый факт
- Коробка выдвижная
- Рассказ
- Фургон
- Типография
Как узнать, какую тему использует сайт WordPress?
Вы когда-нибудь встречали веб-сайт, который вам просто понравился с точки зрения дизайна и функциональности?
Еще лучше, вы когда-нибудь находили веб-сайт, который вас так впечатлил, что вы чувствовали, что просто должны иметь его для себя ( с вашими собственными элементами брендинга, уникальным стилем и содержанием, конечно же! )?
Если вы обнаружите, что хотите переделать свой сайт WordPress, не начиная с нуля и не переделывая все, от сообщений в блогах до страниц, от загрузки мультимедиа до комментариев, вам повезло.
Все, что вам нужно сделать, это изменить тему WordPress вашего сайта.
На самом деле, WordPress популярен отчасти потому, что его дизайн настолько гибкий и может быть изменен в любой момент, не слишком сильно влияя на основу вашего сайта.
Замечательно найти другой веб-сайт WordPress, на котором вы хотите черпать вдохновение — , пока вы не поймете, что понятия не имеете, какую тему WordPress он использует .
Вот почему сегодня я расскажу вам, как вручную определить, какая тема используется на любом веб-сайте WordPress, а также расскажу о некоторых полезных онлайн-инструментах , которые могут ускорить процесс для вас, чтобы вы могли запустить свой сайт. редизайн сразу.
Итак, приступим.
Как найти тему любого веб-сайта WordPress
Существует множество онлайн-инструментов, которые помогут вам определить, какую тематику используют веб-сайты WordPress (еще о тех, что позже, ).
Но проблема в том, что иногда владельцы веб-сайтов меняют названия своих тем WordPress, не позволяя этим инструментам распознать тему, которую они используют, и проливают свет на вас.
Вот почему так полезно знать, как найти тему веб-сайта WordPress вручную.И что самое приятное, это не так уж и сложно!
Каждая тема WordPress имеет так называемый файл style.css. Этот файл содержит информацию об используемой теме, такую как имя темы, автор темы, URL-адрес таблицы стилей, версия темы и многое другое. Он также имеет стили CSS, используемые темой.
Этот файл — то, что вам нужно найти, если вы хотите узнать, какую тему использует сайт WordPress.
Шаг 1. Найдите файл Style.CSS
Первое, что вам нужно сделать, это зайти на любимый сайт WordPress.В этом примере я буду использовать свой собственный веб-сайт https://www.websitehostingrating.com.
Затем щелкните правой кнопкой мыши в любом месте экрана веб-сайта, который вы исследуете. Из доступных вариантов выберите вариант с надписью « Inspect ».
Из доступных вариантов выберите вариант с надписью « Inspect ».
Примечание. Вы также можете нажать на опцию «Просмотр источника страницы», хотя я считаю, что Inspect Element значительно упрощает поиск конкретного файла темы.
Тем не менее, если вы решите использовать опцию View Page Source, вы всегда можете использовать Ctrl + F ( в Windows ) или Cmd + F ( в Mac ), чтобы открыть панель поиска внизу, чтобы найти стиль.css файл.
Шаг 2. Проверьте файл CSS
Когда вы нажмете «Проверить элемент», вы увидите, что внизу экрана появляется набор сумасшедшего кода.
Не паникуйте, вам не нужно все это понимать.
Все, что вам нужно сделать, это найти строку кода, которая выглядит примерно так:
Это таблица стилей темы — файл css.
Самый простой способ найти эту строку — ввести слово «тема», «style.css» или что-то подобное в строку поиска и нажать Enter.
Это должно вызвать строку кода, которую вы ищете.
На изображении выше искомая строка кода выделена синим цветом.
Теперь этого фрагмента кода может быть достаточно для того, чтобы вы нашли нужную информацию, которая является названием темы, используемой на веб-сайте.
Например, вы можете видеть, что я использую тему Academy Pro, которая является темой StudioPress, созданной на основе Genesis Framework.
Обратите внимание на места, где появляется название Academy Pro.
Если вы не знали, что Academy Pro была темой WordPress, простой поиск в Google поможет вам найти ее.
Если вам нужна дополнительная информация о теме, вы можете щелкнуть URL-адрес в файле style.css и просмотреть такие данные, как URL-адрес или автор темы.
Когда вы это сделаете, должен выглядеть примерно так:
Название темы: Academy Pro
URI темы: https://my. studiopress.com/themes/academy/
studiopress.com/themes/academy/
Описание: тема для создателей онлайн-курсов, владельцев сайтов членства и маркетологов образовательного контента.
Автор: StudioPress
URI автора: https://www.studiopress.com/
К сожалению, поскольку все темы WordPress разные, и код, который поставляется с каждым файлом темы, также отличается, вы можете в конечном итоге увидеть такой экран:
Не знаю, как вы, но у меня есть название темы, и этого мне достаточно!
Я также должен упомянуть, что этот метод не будет работать для тем, созданных на заказ, или если владелец сайта переименовал или удалил имя темы WordPress, которую он или она использует.
Использование онлайн-инструмента для определения темы WordPress
Теперь, когда вы знаете, как вручную найти тему любого веб-сайта WordPress, пришло время упростить задачу, используя онлайн-инструмент для определения тем.
Существует множество онлайн-инструментов для обнаружения WordPress на выбор, но, на мой взгляд, эти два являются наиболее точными:
Детектор тем WP
WP Sniffer (расширение Google Chrome)
Они оба работают очень хорошо, однако некоторые из них также сообщают о подключаемых модулях, которые используются на веб-сайте, что может быть действительно полезно для дополнительных функций, которые могут потребоваться при редизайне вашего сайта.
В нашем примере я воспользуюсь WP Theme Detector и посмотрю, что всплывает при вводе URL: https://www.websitehostingrating.com .
Как видите, этот онлайн-инструмент определил, что я использую тему WordPress Academy Pro, которая является дочерней темой Framework Genesis, созданной StudioPress, и все это я уже определил вручную.
И вот оно! Теперь вы знаете, как вручную найти тему, которую использует любой веб-сайт WordPress, если вы хотите использовать ту же тему для своего собственного веб-сайта.
И если вам повезет и код верный, вы сможете найти эту информацию еще быстрее с помощью бесплатного онлайн-инструмента, такого как WP Theme Detector, и сразу же начать редизайн своего сайта!
Вам когда-нибудь приходилось вручную определять тему, используемую на веб-сайте WordPress? Я хотел бы услышать все об этом в комментариях ниже!
Мэтт Альгрен (Matt Ahlgren) — веб-разработчик и онлайн-маркетолог с почти 15-летним опытом работы в сфере онлайн-маркетинга.