30 бесплатных адаптивных шаблонов электронных писем
Почти 50% всех электронных писем открывается с мобильных устройств, и этот показатель будет только увеличиваться. Поэтому важность использования адаптивных HTML шаблонов писем для email маркетинговых кампаний возрастает.
Разработать базовый HTML-шаблон электронных писем, который будет корректно отображаться в разных клиентах, довольно непросто. Но разработать шаблон, который будет корректно отображаться также на всех мобильных и планшетах, еще сложнее.
К счастью, есть дизайнеры и разработчики, создавшие коллекции редактируемых бесплатных адаптивных шаблонов электронных писем, которые работают во всех клиентах и на любых устройствах.
Litmus Responsive Email Templates (7 шаблонов)
Litmus выпустил подборку из семи адаптивных шаблонов электронных писем с готовым дизайном. Они поставляются с исходными файлами PSD:
Green Village HTML Templates
Это минималистичный блочно-модульный HTML шаблон письма для рассылки, который подходит для различных целей. Загружаемый пакет включает в себя как исходный PSD-файл, так и HTML-код:
Responsive Email Template от Email on Acid
Этот блочно-модульный шаблон предлагает три варианта дизайна, которые отображаются в зависимости от ширины экрана. По умолчанию, он поддерживает 1-3 колонки, Он использует медиа-запросы, поэтому на мобильных устройствах преобразуется в одностолбцовый макет:
Basic Responsive Email Template
Simple Responsive HTML Email
Простой блочно-модульный адаптивный шаблон HTML письма для email рассылки использует медиа-запросы и плавающую ширину, чтобы обеспечить максимальную совместимость:
Responsive & Flat Newsletter Template
Responsive Email Template
Responsive Email Blueprints от MailChimp (6 шаблонов)
MailChimp выпустил подборку из шести адаптивных готовых шаблонов писем для рассылки HTML под названием Email Blueprints. Они включают в себя некоторые элементы специфического языка шаблонов Mailchimp, но их можно легко удалить, если вы не являетесь пользователем MailChimp:
Ink – A Responsive Email Framework (4 шаблона)
Это адаптивный Email-фреймворк от ZURB, который включает в себя сетку из 12 столбцов и простые элементы пользовательского интерфейса для быстрой разработки электронных писем:
Antwort Responsive Email Layout Templates (2 шаблона)
Antwort предлагает надежные адаптивные шаблоны электронных писем HTML с обширной документацией и с настраиваемой шириной в зависимости от размеров экрана. Шаблоны отлично работают в мобильных клиентах, а также во всех основных стационарных клиентах и в Outlook (2000+):
Salted, A Responsive Email Template
Шаблон разработан на основе кода, используемого Litmus для своих собственных рассылок. Предлагает простую основу для построения адаптивных электронных писем, созданных на HTML:
A Table-Based (but Responsive) Email Template
Этот красивый шаблон HTML письма был разработан на основе E-mail Blueprints от MailChimp и Email Boilerplate от Шона Пауэлла. Это адаптивный табличный шаблон электронных писем, который уже включает в себя теги объединения Mailchimp (их можно удалить, если они не нужны):
Respmail Responsive Email Template
Улучшенная версия MailChimps Email Blueprints с большим количеством опций, заново определенной структурой и рядом исправлений для Outlook, Yahoo, Hotmail, Gmail… Данный шаблон был протестирован и тщательно проанализирован на предмет совместимости. Также он невероятно прост в настройке:
rwdemail
Разработанный на основе шаблонов Ink от ZURB. Это проект, который позволяет автоматизировать все, начиная от прекомпиляции SASS, встраивания CSS, CSS / HTML, минимизации изображений и до S3-хостинга изображений и тестирования Litmus. С помощью шаблонов INK и их CSS-образцов можно создавать шаблоны HTML письма любого уровня сложности.
Future-Proof Responsive Email Template Without Media Queries
А что, если бы можно было создавать адаптивные шаблоны электронных писем даже в средах с неудовлетворительной поддержкой CSS? Шаблон вы найдете здесь:
- Responsive Email Patterns — подборка шаблонов и модулей для адаптивных электронных писем;
- Cerberus — шаблоны для адаптивных электронных писем;
- Really Good Emails — лучшие дизайны для HTML шаблонов писем;
- Responsive Email Resources — подборка инструментов для создания адаптивных шаблонов электронных писем.
Данная публикация представляет собой перевод статьи «30 Free Responsive Email and Newsletter Templates» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
25 лучших бесплатных мобильных и адаптивных HTML-шаблонов электронных писем
Хорошая email-рассылка начинается с дизайна письма. На сегодняшний день, когда большинство почтовых клиентов и платформ электронной почты поддерживают новые веб-стандарты, мы можем отсылать адаптивные электронные письма всем подписчикам, использующим стационарные и мобильные устройства. Адаптивные HTML шаблоны письма гарантируют, что наша рассылка воспринимается подписчиками одинаково не зависимо от того, на каком устройстве она читается.
Чтобы помочь вам сделать правильный выбор, мы приводим подборку самых популярных шаблонов писем для email-маркетинга. В ней мы рассмотрены не только шаблоны, но и адаптивные фреймворки, которые можно использовать для создания собственных шаблонов.
Создание шаблона электронного письма для рассылки с нуля само по себе может быть непростой задачей. А когда речь идет о создании адаптивного макета, существует еще больше нюансов, которые нужно принять во внимание. Именно поэтому такой фреймворк, как Cerberus может вам пригодиться.
Эта компактная библиотека разработана, чтобы помочь пользователям с помощью нескольких HTML-шаблонов создать электронное письмо, которое обеспечит незабываемый опыт просмотра электронной почты для ваших подписчиков. Небольшие шаблоны созданы с помощью HTML, они не предназначены для использования в качестве конечного результата. Разработчики Cerberus рекомендуют поэкспериментировать с HTML-кодом, чтобы создать собственные варианты.
Это известный бренд среди тех, кто любит тестировать и анализировать эффективность email-маркетинговых кампаний. Команда Litmus славится тем, что регулярно предоставляет сообществу различные бесплатные ресурсы, одним из которых является набор адаптивных email-шаблонов.
Все пять шаблонов из набора относятся к разным категориям. Среди них: HTML шаблон письма новостной рассылки, шаблон для анонсирования новых продуктов, шаблон квитанции для финансовых уведомлений, объявления для отправки коротких сообщений и даже шаблон обычного письма. Он отлично подойдет для пользователей, которые хотят, чтобы их письма были простыми, но в то же время адаптивными.
Это полнофункциональное решение для создания адаптивных писем email-рассылки. Фреймворк предоставляет в распоряжение разработчиков набор сеток, модулей, блоков и строк для контента, функцию установки расстояния между элементами, кнопки, строки изображений и другие элементы, которые могут применяться для разработки безупречного шаблона письма. Он был протестирован во всех популярных почтовых клиентах.
Это набор из различных фреймворков и платформ для оптимизации веб-разработки. Foundation предоставляет разработчикам и дизайнерам простой в использовании CSS-фреймворк, который позволяет быстро создавать эффективные адаптивные электронные письма.
Каждый HTML письмо шаблон редактор изначально использует предоставляемую Foundation систему сеток. Затем его можно дополнить различными часто используемыми для таких целей элементами. Независимо от того, работаете ли вы в сфере электронной коммерции или бизнес-брендинга, Foundation поможет в создании адаптивных шаблонов электронных писем.
Antwort не позиционируется, как фреймворк, они называют себя ресурсом готовых шаблонов электронных писем, которые могут адаптироваться к стационарным и мобильным устройствам. Он безупречно работает под iOS и Android, а также с основными почтовыми клиентами, такими как Yahoo!, Gmail и Outlook.
Даже с некоторыми из самых старых версий Outlook. Макеты разработаны с учетом динамического добавления контента. При этом стиль дизайна писем является минималистичным.
Это компания-разработчик HTML5-фреймворка Foundation, а также оператор сервиса, который называется Ink. На сегодняшний день он более известен, как Foundation Email.
Playground от ZURB предлагает на выбор пять различных шаблонов электронных писем, которые без труда адаптируются под любые размеры экранов и устройства. Все шаблоны поставляются с отдельными таблицами стилей и HTML-документами. Эти шаблоны будут совместимы с любой крупной платформой электронной почты. Вы без труда найдете сервис, в сочетании с которым можно использовать эти шаблоны.
Платформа, которая позволяет любому пользователю создавать адаптивные красивые шаблоны HTML писем. Mosaico предоставляет инструменты для управления пользовательскими элементами и адаптивным дизайном. С их помощью можно персонализировать все макеты одним нажатием кнопки.
Встроенная система управления позволяет отменять и повторять все внесенные изменения. Вы даже можете загрузить собственные шаблоны электронных писем и настроить их в Mosaico. Платформа имеет открытый исходный код и призывает всех желающих принять участие в развитии проекта.
Известная платформа электронного маркетинга, которая предлагает маркетологам и блогерам возможность создавать и продвигать на рынке свои шаблоны в рамках простой в использовании среды. В качестве благодарности маркетинговому сообществу SendWithUs предоставляет в распоряжение пользователей библиотеку из десяти адаптивных шаблонов.
Все шаблоны имеют открытый исходный код, что позволяет вносить любые изменения и корректировки по своему усмотрению. Хотя эти шаблоны являются бесплатными, но они подойдут лишь для того, чтобы выставлять клиентам счета и уведомления.
Брайан Грейвз заложил надежную базу для создания и работы с адаптивными электронными письмами. Его проект Responsive Email Patterns представляет собой набор подключаемых шаблонов, с помощью которых можно быстро создать адаптивные письма для использования с вашей любимой платформой электронной почты или непосредственно в почтовом клиенте. Шаблоны включают в себя такие элементы как списки, медиа, навигация и сетки.
Авторитетный сервис электронного маркетинга, помогающий сотням тысяч интернет-маркетологов достигать оптимальных результатов с помощью рассылок. Campaign Monitor предоставляет функционал для тестирования email-кампаний, а также конструктор электронных писем и коллекцию шаблонов писем для рассылки HTML. Она насчитывает более 20 уникальных шаблонов, которые подойдут практически для любых ситуаций. Шаблоны для установления партнерских отношений, деловых переговоров, традиционные шаблоны новостной рассылки и шаблоны для анонсов событий.
Email Design Inspiration by HTML Email Designs
Это хранилище лучших шаблонов электронных писем, которые использовались в рассылках некоторых ведущих технологических компаний: Dropbox, Udemy, Moo, DigitalOcean и многих других. Самое замечательное в этих образцах шаблонов то, что они были разосланы реальным пользователям. Благодаря этому вы можете легко проанализировать структуру шаблонов, чтобы лучше понять особенности реализации, обеспечивающие их высокую эффективность. Сотни шаблонов электронных писем, которые можно взять за основу.
Это фреймворк и встроенный язык пользовательской разметки, предназначенный для того, чтобы помочь разработчикам быстро создавать адаптивные шаблоны. Цель MJML — упростить разработку дизайна адаптивных электронных писем. Разметка, которую вы создаете с помощью MJML, затем автоматически преобразуется в полностью совместимый с HTML5 код. Вы можете использовать его в любом почтовом клиенте. Также доступно несколько предустановленных шаблонов.
Для тех, кто не хочет возиться со сложными фреймворками, существует Respmail — простое адаптивное решение для электронной рассылки. Оно предоставляет в ваше распоряжение единый шаблон, который можно изменить по своему вкусу. С момента создания HTML шаблон email письма был улучшен и доработан, чтобы обеспечить совместимость со всеми основными почтовыми клиентами.
Это сложный шаблон письма, который использует современные концепции веб-дизайна. Расширяемость этого шаблона настолько впечатляет. Различные элементы шаблона являются отдельными компонентами, и вы можете просто выбрать то, что, по вашему мнению, необходимо для писем рассылки.
Бесплатный шаблон для новостной рассылки. Это элегантное и минималистичное решение для тех, кому нужен простой макет электронных писем. По нашему мнению, данный шаблон может оказаться полезным для блогеров, художников, писателей, которые хотят донести свое послание, без необходимости перегружать письмо современными сложными элементами.
MailPortfolio исповедует ту же философию, что и описанный выше HTML шаблон письма. С той лишь разницей, что MailPortfolio больше ориентирован на базовые красные цвета. Но все остальное, кажется, точно такое же. В подвале можно указать необходимую информацию о компании, которая для большинства платформ email-маркетинга является обязательной.
День святого Валентина быстро приближается! Именно для этого мы решили включить в обзор очень красивый шаблон Valentine’s Day Email Template, который можно использовать в этот день для продвижения своих предложений, новостей. С помощью множества функций можно настроить этот шаблон для различных случаев использования.
Это компания потратила много времени на то, чтобы полностью приспособиться к требованиям сообщества. Результатом этого стала функциональная платформа для создания электронных писем. drag-and-drop интерфейс помогает разработчикам создавать красивые макеты. Больше не нужно тратить время на то, чтобы вновь и вновь воссоздавать тот же самый контент. С помощью EDMDESIGNER можно сохранять не только шаблоны писем, но и отдельные элементы. В дальнейшем вы можете снова использовать их в любой из будущих кампаний.
Наш список бесплатных шаблонов мы хотели бы завершить книгой. Это лучший способ узнать о том, как создавать адаптивные шаблоны электронных писем. Автором одной из них является Джейсон Родригес. Книга поможет вам создавать современные и красивые HTML-шаблоны писем, которые будут отлично работать на всех устройствах, со всеми клиентами и во всех браузерах. В книге рассматриваются основные аспекты создания электронных писем, а также способы тестирования электронных рассылок и их оптимизации с помощью аналитических инструментов и отчетов.
Мы хотели бы рассказать об адаптивных шаблонах писем для рассылки HTML из премиум-сегмента. Цены на них действительно весьма невысоки (по сравнению с тем, сколько бы вы заплатили дизайнеру за эту работу). И мы нашли несколько действительно отличных шаблонов.
Функциональный шаблон, предоставляющий все доступные современные элементы HTML5, которые могут быть встроены в сам шаблон. Вы сможете легко рассказать о своих ценах, характеристиках продукта с помощью встроенных элементов, делающих весь процесс простым. Шаблон содержит встроенный drag-and-drop модуль, который поможет создавать удивительные письма. Он также полностью совместим с ведущими провайдерами email-маркетинга.
Vibgyor можно описать, как многоцелевой шаблон для различных отраслей. Профессиональный внешний вид делает Vibgyor привлекательным для этих направлений бизнеса. Он содержит drag-and-drop конструктор, с помощью которого легко изменить и оптимизировать любую часть шаблона по своему усмотрению.
Адаптивный шаблон с онлайн-платформой для редактирования шаблона, который позволит получить полный контроль над внешним видом электронных писем. Шаблон отлично работает с популярными email-клиентами, а также со всеми основными сервисами email-маркетинга.
Quark содержит десятки перемещаемых объектов, которые помогут сделать шаблон HTML письма. Вы можете настраивать изображения, управлять содержимым и использовать динамический контент. Все это может быть изменено с помощью интегрированного конструктора. Это поможет сэкономить время, а также повысить эффективность рассылок.
Одна из самых известных в мире платформ электронной коммерции (на базе WordPress). Это больше, чем просто шаблон электронных писем. Это платформа, которая изначально создавалась под работу с плагином WooCommerce. Все, что нужно сделать, приобрести шаблон и интегрировать его в WordPress. В результате вы получите доступ к огромному набору функций для отправки писем по адресам электронной почты из базы пользователей WooCommerce. Процесс настройки WooMail очень прост.
Это элегантный универсальный HTML шаблон письма, который можно настроить, используя встроенный редактор шаблонов. Moka был протестирован на совместимость со всеми новейшими устройствами и браузерами. Так что у ваших подписчиков не возникнет никаких проблем с отображением рассылки.
Благодарим за то, что уделили внимание этой статье!
Данная публикация представляет собой перевод статьи «Top 25 Free Mobile Friendly & Responsive HTML Email Templates 2016» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Бесплатные шаблоны для e-mail’ов
Сегодняшняя подборка для тех, кто практикует рассылку на e-mail. Чтобы пользователю было проще, интереснее и понятнее воспринимать информацию, которую он получает от вас письмом, задумайтесь о том, как это письмо оформить. Мы собрали бесплатные шаблоны для e-mail’ов и делимся ими с вами. Выбирайте, настраивайте под себя и используйте!
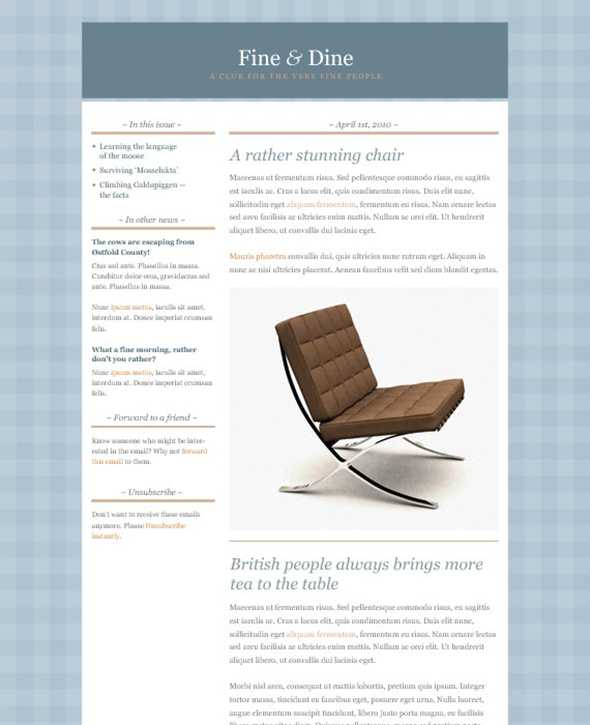
Classic

Geometric

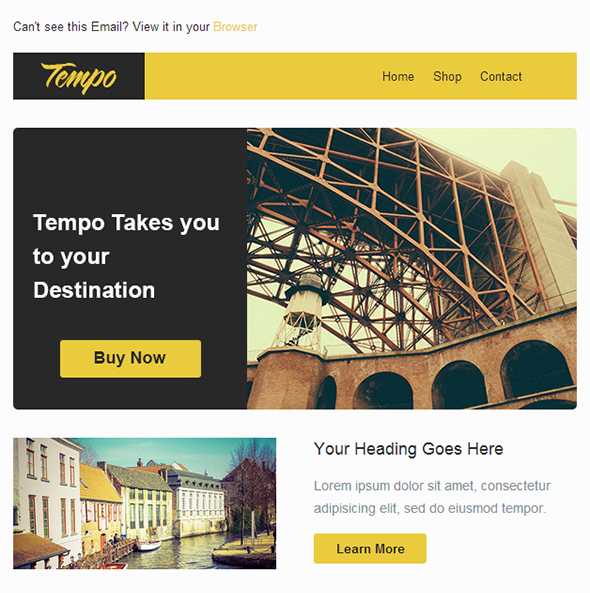
Tempo

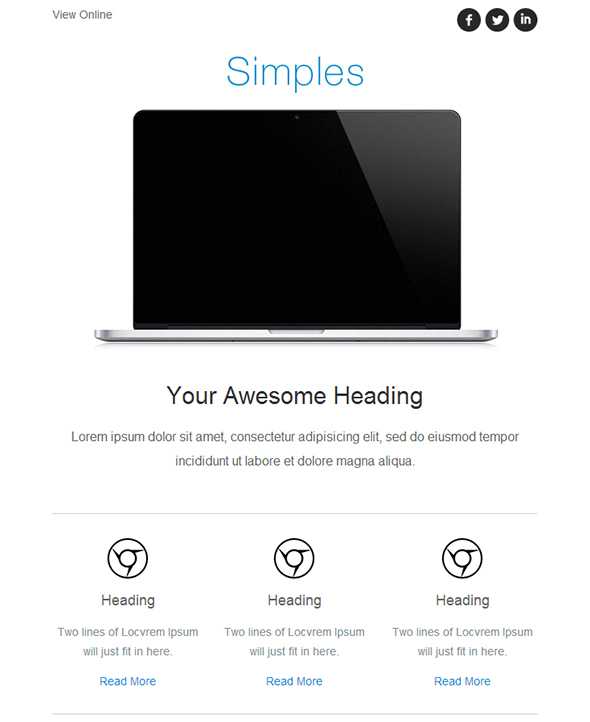
Simples

Modern

Clean

Green

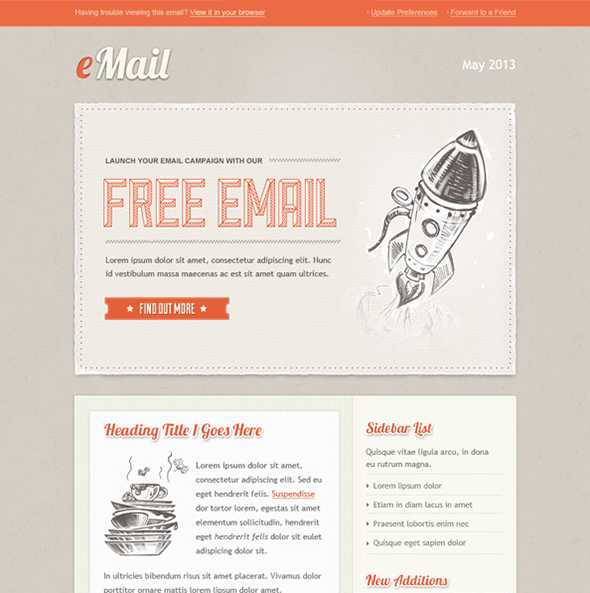
Vintage

Neighborhood

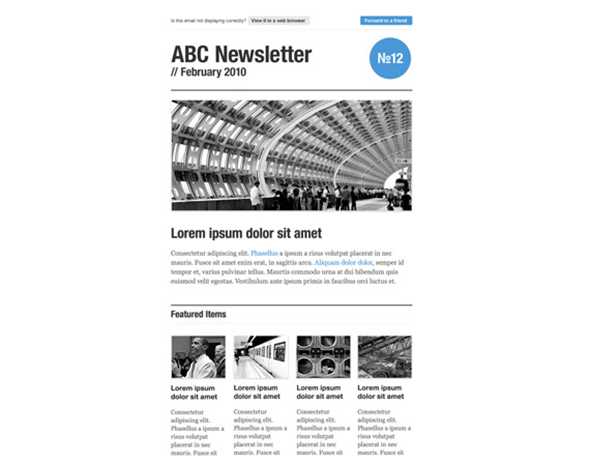
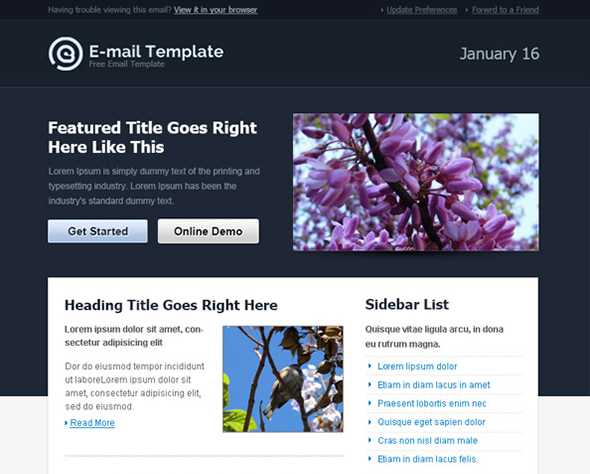
ABC Corporation

Green Village

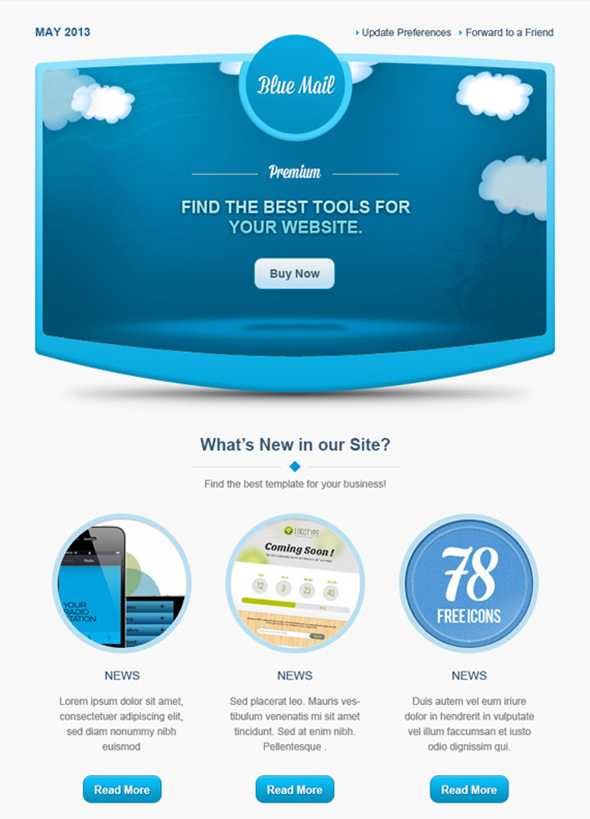
Free Responsive Email Template

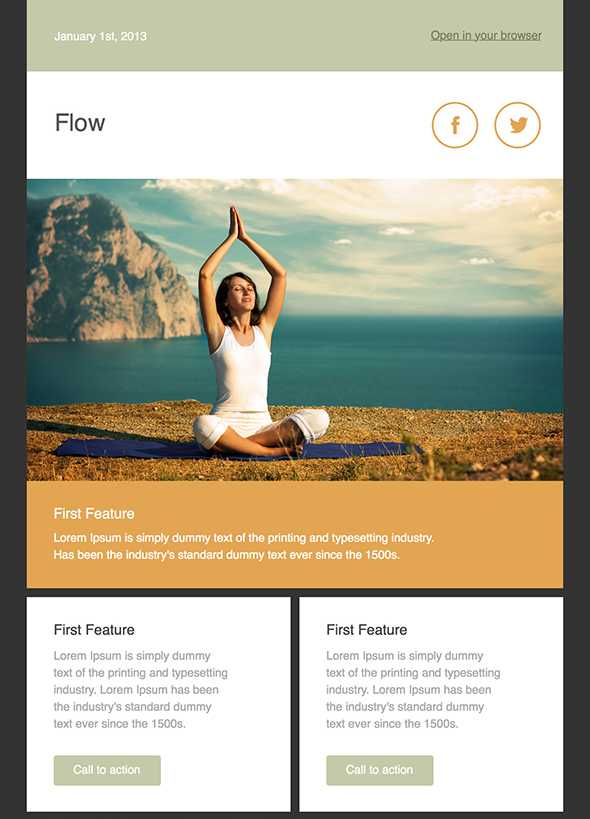
Flow

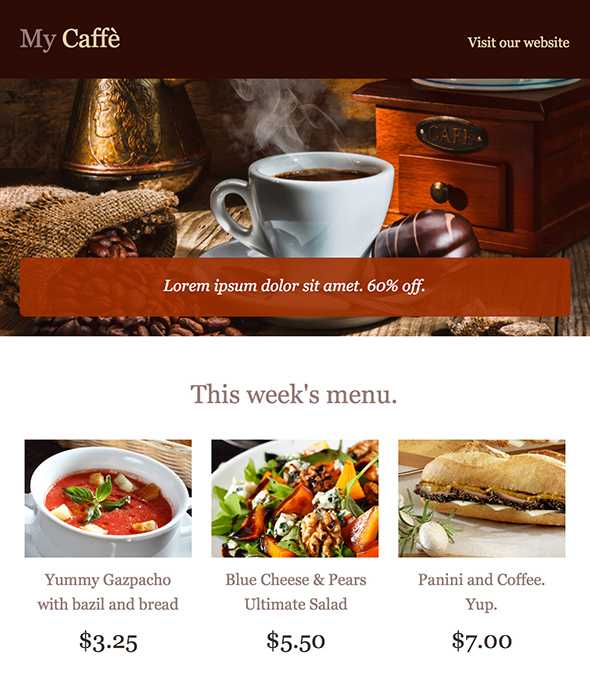
Coffee

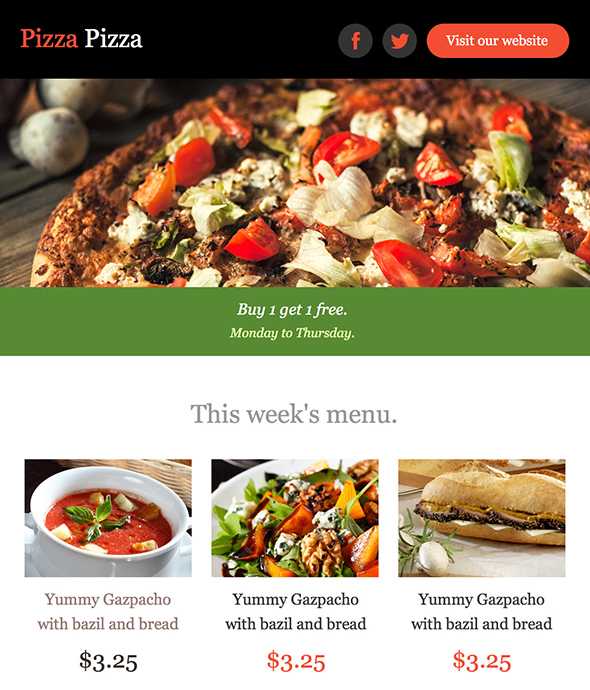
Pizza

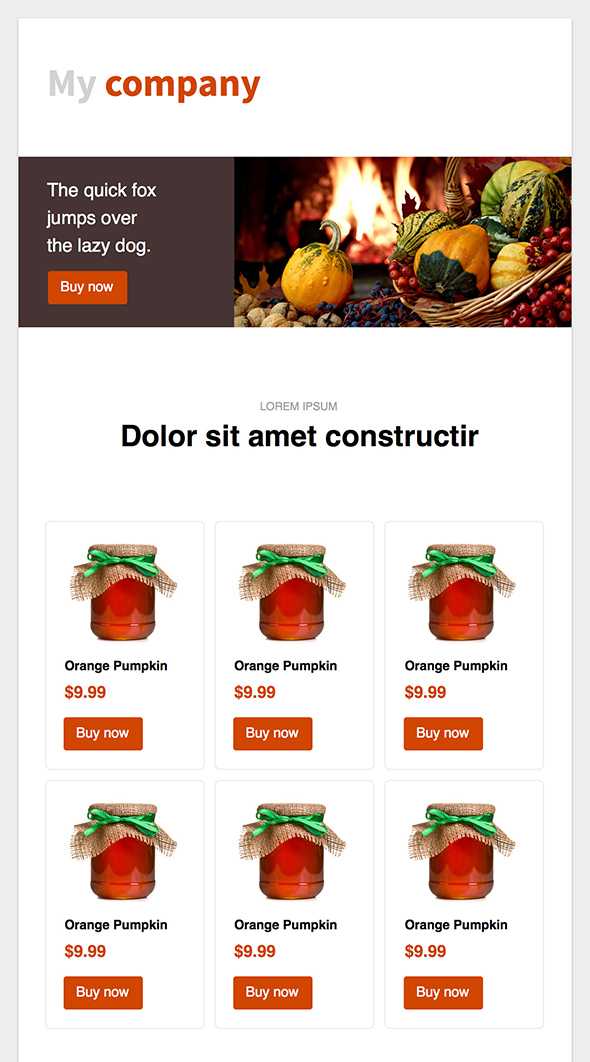
Thanksgiving

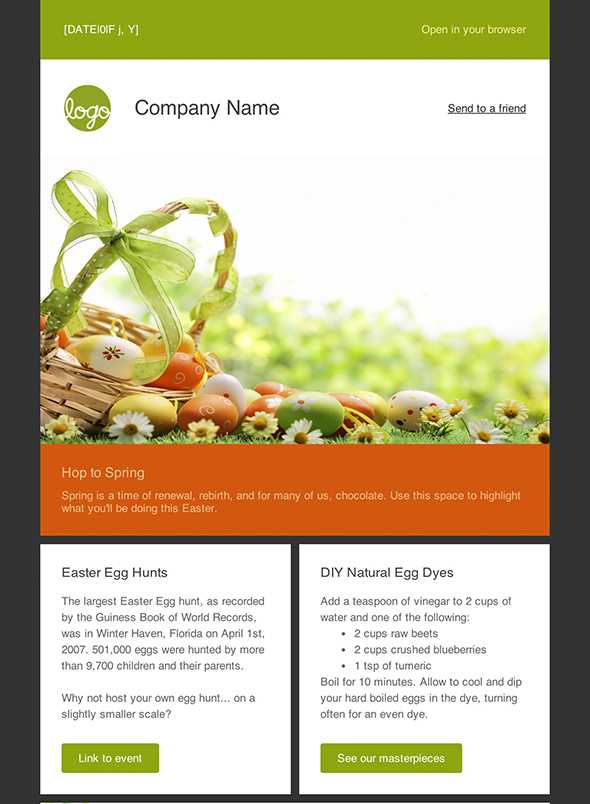
Easter

Wedding

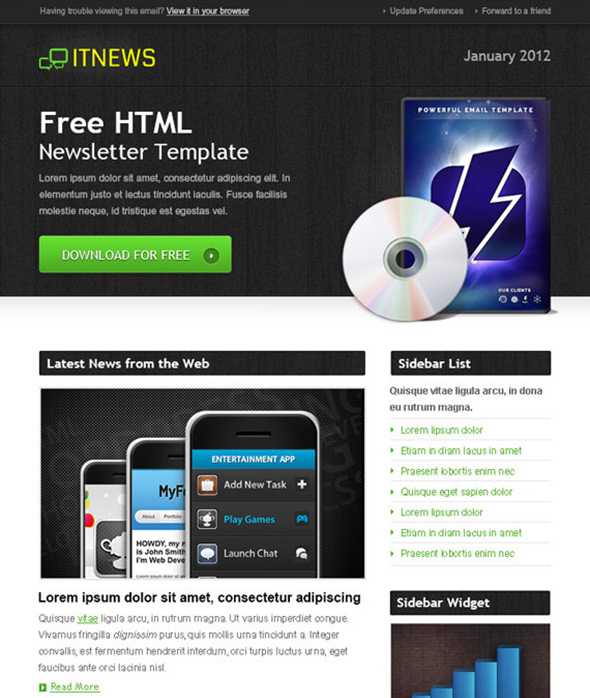
IT News

Creative

Автор подборки — Дежурка
Смотрите также:
- Бесплатные PSD шаблоны мобильных устройств
- Бесплатные шаблоны сайтов в формате PSD
- Бесплатные темы WordPress для портфолио
www.dejurka.ru
7 шагов для создания шаблона для электронного письма HTML: просто и быстро
От автора: лучший способ понять любой процесс — это выполнить его с нуля. Сегодня мы собираемся сделать это для дизайна электронного письма, создав HTML шаблон письма с нуля.
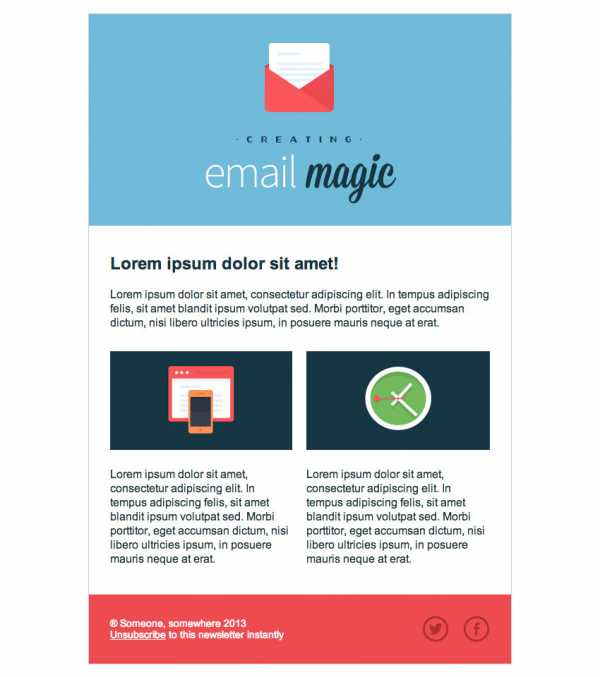
Что мы создаем
Вот HTML-письмо, которое мы будем создавать, вы можете поэкспериментировать с ним самостоятельно. Имейте в виду, что при просмотре этого шаблона через веб-браузер у нас гораздо меньше шансов столкнуться с проблемами, чем в случае почтового клиента.

Начинаем с HTML-документа
Для начала стоит упомянуть, откуда я взял некоторые ресурсы.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееТеперь, как мы уже писали в предыдущем руководстве, вам нужно начать HTML-документ электронного письма с XHTML-документа:
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ /> <title>Demystifying Email Design</title> <meta name=»viewport» content=»width=device-width, initial-scale=1.0″/> </head> </html>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ /> <title>Demystifying Email Design</title> <meta name=»viewport» content=»width=device-width, initial-scale=1.0″/> </head> </html> |
После этого мы можем приступить к созданию остальной части конструкции.
Создайте раздел body и основную таблицу
Сначала мы добавим общую структуру для электронного письма, начиная с тега body. Мы установим для полей и отступов тега body ноль, чтобы избежать неожиданного пустого пространства.
Мы также добавим таблицу шириной 100%. Он выполняет роль тега body для нашего электронного письма, поскольку стилизация тега body не поддерживается полностью. Если вы хотите добавить цвет фона к «телу» электронного письма, вам нужно вместо этого применить его к этой большой таблице.
Установите для cellpadding и cellspacing ноль, чтобы избежать неожиданных пустых пространств в таблице.
Примечание: мы собираемся оставить border=»1″ для всей таблицы, чтобы мы могли видеть скелет макета. Мы удалим его в конце с помощью простого поиска и замены.
<body> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Hello! </td> </tr> </table> </body>
<body> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Hello! </td> </tr> </table> </body> |
«Если в HTML существует атрибут, используйте его вместо CSS»
Теперь поместите центрированную таблицу шириной 600 пикселей внутри таблицы контейнера. 600 пикселей — это максимальная безопасная ширина, чтобы ваши электронные письма могли комфортно отображаться на большинстве настольных компьютеров и клиентов веб-почты на большинстве разрешений экрана.
Установите эту ширину, используя HTML вместо CSS, используя атрибут width. Золотое правило в разработке HTML электронных писем: если в HTML существует атрибут, используйте его вместо CSS. Мы заменим наше маленькое приветствие «Hello!» этой таблицей:
<table align=»center» border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Hello! </td> </tr> </table>
<table align=»center» border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Hello! </td> </tr> </table> |
Мы также добавили свойство встроенного стиля, которое устанавливает для свойства border-collapse значение collapse. Если мы этого не сделаем, более новые версии Outlook добавят небольшое пространство между нашей таблицей и обводкой.

Создайте структуру и заголовок
В нашем дизайне мы видим, что электронное письмо имеет три логических раздела, поэтому мы создадим строку для каждого. Давайте продублируем одну строку, которую мы уже создали, чтобы у нас было всего три. Я изменила текст внутри них, чтобы мы могли легко идентифицировать каждую строку.
<table align=»center» border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Row 1 </td> </tr> <tr> <td> Row 2 </td> </tr> <tr> <td> Row 3 </td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <table align=»center» border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Row 1 </td> </tr> <tr> <td> Row 2 </td> </tr> <tr> <td> Row 3 </td> </tr> </table> |

Теперь мы раскрасим их в соответствии с дизайном. Так как bgcolor — это действительный атрибут HTML, мы будем использовать его для установки цвета фона вместо CSS. Не забывайте использовать полные шесть символов шестнадцатеричного кода, так как сокращение из трех символов не всегда будет работать.
<table align=»center» border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td bgcolor=»#70bbd9″> Row 1 </td> </tr> <tr> <td bgcolor=»#ffffff»> Row 2 </td> </tr> <tr> <td bgcolor=»#ee4c50″> Row 3 </td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <table align=»center» border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td bgcolor=»#70bbd9″> Row 1 </td> </tr> <tr> <td bgcolor=»#ffffff»> Row 2 </td> </tr> <tr> <td bgcolor=»#ee4c50″> Row 3 </td> </tr> </table> |

Хорошо, далее мы собираемся сосредоточиться на строке 1. Мы хотим настроить заполнение ячейки, а затем вставить изображение.
Использование отступов
При использовании отступов в электронном письме вы всегда должны указывать каждое отдельное значение (верхнее, правое, нижнее и левое), в противном случае вы можете получить непредсказуемые результаты. Я считаю, что вы можете использовать сокращенную запись, то есть padding: 10px 10px 8px 5px;, но если у вас возникли проблемы вы можете использовать полную форму, то есть padding-top: 10px; padding-right: 10px; padding-bottom: 8px; padding-left: 5px;.
Если у вас возникают еще большие проблемы с отступами (например, если платформа отправки удаляет ваш CSS), не используйте их вообще. Просто создайте пустые ячейки, чтобы задать пространство. Нет необходимости использовать пустые GIF, просто убедитесь, что вы добавляете style=»line-height: 0; font-size: 0;» для ячейки, размещаете внутри нее и задаете ей явную высоту или ширину. Вот пример:
<tr><td> </td></tr>
<tr><td> </td></tr> |
Также обратите внимание, что использование тегов TD безопасно, а тегов P или DIV — нет. Они ведут себя намного более непредсказуемо.
Итак, мы будем использовать некоторые встроенные CSS для добавления отступов ячейки. Затем мы вставим изображение, добавив альтернативный текст и указав style=»display:block;», что является обычным исправлением, которое не дает некоторым почтовым клиентам, добавлять пробелы под изображениями. Мы разместим изображение по центру, добавив align=»center» к тегу td. Мы также добавим тег alt, который важен для начальной загрузки электронного письма, которая в большинстве случаев будет отключена.
Примечание. Если содержимое заголовка действительно важно для вашего сообщения, не используйте заголовок только в изображении. Помните, что для большинства клиентов изображения по умолчанию заблокированы, поэтому, если какой-то аспект важен для вашего электронного письма, никогда не включайте его в качестве изображения. В этом примере, однако, к моему заголовку это не относится.
<td align=»center» bgcolor=»#70bbd9″> <img src=»images/h2.gif» alt=»Creating Email Magic» /> </td>
<td align=»center» bgcolor=»#70bbd9″> <img src=»images/h2.gif» alt=»Creating Email Magic» /> </td> |

Создайте область контента
Во-первых, мы добавим несколько отступов в среднюю ячейку, чтобы внутри таблицы было свободное пространство, согласно нашему дизайну.

Теперь мы добавим таблицу с тремя строками для основного контента — одну для заголовка, одну для вводного текста и одну для строки с двумя столбцами. Мы установим ширину для этой таблицы 100%, а не значение в пикселях, потому что это поможет нам, если мы захотим сделать электронное письмо адаптивным. Если у вас всегда есть ширина в пикселях для всего, вы можете получить множество значений для переопределения с помощью медиа-запросов. Если ширина вашей вложенной таблицы основана на процентах, то при настройке ширины родительского элемента все будет соответствующим образом адаптироваться.
<td bgcolor=»#ffffff»> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Row 1 </td> </tr> <tr> <td> Row 2 </td> </tr> <tr> <td> Row 3 </td> </tr> </table> </td>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <td bgcolor=»#ffffff»> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Row 1 </td> </tr> <tr> <td> Row 2 </td> </tr> <tr> <td> Row 3 </td> </tr> </table> </td> |

Теперь мы добавим контент и зададим несколько отступов для средней ячейки.

<table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Lorem ipsum dolor sit amet! </td> </tr> <tr> <td> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. </td> </tr> <tr> <td> Row 3 </td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Lorem ipsum dolor sit amet! </td> </tr> <tr> <td> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. </td> </tr> <tr> <td> Row 3 </td> </tr> </table> |
Теперь мы собираемся добавить два столбца содержимого в строку 3. Поскольку мы хотим, чтобы между этими двумя ячейками был «зазор», но поля не поддерживаются, мы создадим таблицу из трех столбцов с пустой ячейкой между двумя внешними.
Как бы мне ни хотелось придерживаться процентов, когда у вас есть контент, который имеет определенный размер, может быть сложно преобразовать его в проценты (в этом примере столбцы могут составлять 48,1%, что может привести к путанице). По этой причине, поскольку наши два изображения имеют ширину 260px, мы создадим столбцы, которые также имеют ширину 260px, с ячейкой отступа 20px в середине. (Это составит 540px, что дает ширину 600px нашей таблицы минус отступ 30px с обеих сторон.) Обязательно обнулите размер шрифта и высоту строки и добавьте неразрывный пробел в ячейку поля.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееМы также установили top для valign обоих элементов, так что они будут вертикально выравниваться по верху, даже если один столбец имеет больше текста, чем другой. Вертикальное выравнивание по умолчанию middle.
<table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td valign=»top»> Column 1 </td> <td> </td> <td valign=»top»> Column 2 </td> </tr> </table>
<table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td valign=»top»> Column 1 </td> <td> </td> <td valign=»top»> Column 2 </td> </tr> </table> |

Теперь давайте добавим изображения и контент в эти столбцы. Поскольку нам нужно несколько строк, мы вложим еще одну таблицу, потому что мы не можем использовать ни тег colspan, ни rowspan. Мы также добавим несколько отступов между изображением и текстом в каждом столбце.
<table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td valign=»top»> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> <img src=»images/left.gif» alt=»» /> </td> </tr> <tr> <td> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. </td> </tr> </table> </td> <td> </td> <td valign=»top»> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> <img src=»images/right.gif» alt=»» /> </td> </tr> <tr> <td> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. </td> </tr> </table> </td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td valign=»top»> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> <img src=»images/left.gif» alt=»» /> </td> </tr> <tr> <td> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. </td> </tr> </table> </td> <td> </td> <td valign=»top»> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> <img src=»images/right.gif» alt=»» /> </td> </tr> <tr> <td> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. </td> </tr> </table> </td> </tr> </table> |
Здесь мы с использованием HTML установили ширину изображений 100% ширины столбца. Опять же, если мы сделаем электронное письмо адаптивным, нам нужно будет использовать только медиа-запросы для изменения ширины родительского элемента. Нам придется переопределить высоту в пикселях, потому что использование style=»height: auto» сейчас не будет работать везде (кхе-кхе, Outlook). Итак, мы установим его, используя пиксели. Это означает, что нам с помощью медиа-запросов нужно установить height: auto!important для этих изображений, чтобы переопределить значение в пикселях, но мы могли бы сделать это с помощью одного класса. Поскольку мы устанавливаем ширину в процентах, нам не нужно это переопределять. Чем меньше вещей нужно переопределить, тем лучше.

Стили футера
Теперь мы добавим отступ в строку футера.
<td bgcolor=»#ee4c50″> Row 3 </td>
<td bgcolor=»#ee4c50″> Row 3 </td> |

Внутри этой ячейки мы вложим еще одну таблицу, чтобы получить два столбца.
<table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Column 1 </td> <td> Column 2 </td> </tr> </table>
<table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Column 1 </td> <td> Column 2 </td> </tr> </table> |

Мы создадим еще одну таблицу для иконок социальных сетей. Мы установим для родительской ячейки align=»right». Убедитесь, что вы установили border=»0″ для этих ссылкок в изображениях (чтобы избежать синей границы ссылки) и не забудьте о display: block.
<td align=»right»> <table border=»0″ cellpadding=»0″ cellspacing=»0″> <tr> <td> <a href=»http://www.twitter.com/»> <img src=»images/tw.gif» alt=»Twitter» border=»0″ /> </a> </td> <td> </td> <td> <a href=»http://www.twitter.com/»> <img src=»images/fb.gif» alt=»Facebook» border=»0″ /> </a> </td> </tr> </table> </td>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <td align=»right»> <table border=»0″ cellpadding=»0″ cellspacing=»0″> <tr> <td> <a href=»http://www.twitter.com/»> <img src=»images/tw.gif» alt=»Twitter» border=»0″ /> </a> </td> <td> </td> <td> <a href=»http://www.twitter.com/»> <img src=»images/fb.gif» alt=»Facebook» border=»0″ /> </a> </td> </tr> </table> </td> |

Теперь мы добавим текст и установим ширину ячеек, просто чтобы все было в порядке, даже если между ними будет много пробелов. Мы установим для этой ячейки 75%, а для другой — 25%.
<td> ® Someone, somewhere 2013<br/> Unsubscribe to this newsletter instantly </td>
<td> ® Someone, somewhere 2013<br/> Unsubscribe to this newsletter instantly </td> |
И все готово! Наш макет завершен.
Запустите тесты электронного письма в формате HTML.
Как мы уже упоминали много раз, HTML в электронном письме — это минное поле. Давайте проверим его через W3C Validator, чтобы убедиться, что ничего сломано. Если вы точно следовали руководству, он покажет, что все в порядке.
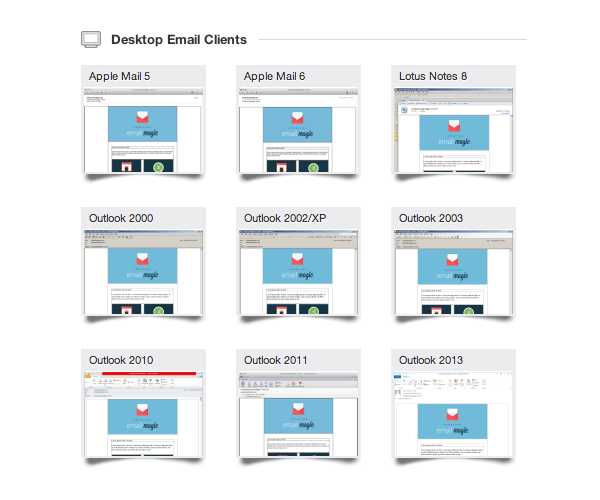
Далее мы проведем тест через Litmus, чтобы убедиться, что структура электронного письма работает отлично. Вот краткое изложение моего теста:

Смотреть онлайн
Стиль текста
Наш первый ряд — заголовок. Мы будем использовать тег <b> для создания полужирного текста, потому что, как мы уже знаем, если что-то существует в HTML, мы используем это вместо CSS.
<td> <b>Lorem ipsum dolor sit amet!</b> </td>
<td> <b>Lorem ipsum dolor sit amet!</b> </td> |
Мы также добавим этот встроенный стиль ко всем другим ячейкам текста:
style=»color: #153643; font-family: Arial, sans-serif; font-size: 16px; line-height: 20px;»
style=»color: #153643; font-family: Arial, sans-serif; font-size: 16px; line-height: 20px;» |
Далее нам нужно оформить текст футера, и мы также приведем в порядок ссылку для отмены подписки. Мы будем стилизовать текстовую ссылку для отказа от подписки, используя CSS и HTML — тег font. Это дублирование — лучший способ гарантировать, что ваши ссылки никогда не будут отображаться синим по умолчанию.
<td> ® Someone, somewhere 2013<br/> <a href=»#»><font color=»#ffffff»>Unsubscribe</font></a> to this newsletter instantly </td>
<td> ® Someone, somewhere 2013<br/> <a href=»#»><font color=»#ffffff»>Unsubscribe</font></a> to this newsletter instantly </td> |

Все в порядке. Время отключить границы и увидеть, как это выглядит красиво. Замените каждое вхождение border=»1″ на border=»0″.

На данный момент, это выглядит немного грустно, контент плавает в пустом пространстве, поэтому давайте в нашей первой таблице шириной 600px добавим:
style=»border: 1px solid #cccccc;»
style=»border: 1px solid #cccccc;» |
Теперь это больше не похоже на то, что плавает само по себе. В качестве последнего штриха я собираюсь добавить отступ в 30px внизу самой первой ячейки и 10px вверху, чтобы наш синий заголовок имел небольшой отступ.
<td>
<td> |

И это все! Все готово к финальному тесту.

Смотреть онлайн
Заключение!
Прежде чем мы завершим, если вы использовали какие-либо комментарии в разметке, избавьтесь от них. Некоторые почтовые клиенты могут неправильно их обработать, поэтому лучше, чтобы в файлах не было никакого ненужного кода. Сейчас самое подходящее время для окончательного тестирования, и ваше электронное письмо готово к отправке!
Автор: Nicole Merlin
Источник: https://webdesign.tutsplus.com
Редакция:
webformyself.com
Простой HTML шаблон электронного письма, HTML e-mail + простое редактирование. | Step For Top
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>HTML LETTER</title>
<style type=»text/css»>
@media only screen and (min-device-width: 601px) {.content {width: 600px !important;}}
body[yahoo] .class {}
.button {text-align: center; font-size: 18px; font-family: sans-serif; font-weight: bold; padding: 0 30px 0 30px;}
.button a {color: #ffffff!important; text-decoration: none;}
.button a:hover {text-decoration: underline;}
@media only screen and (max-width: 550px), screen and (max-device-width: 550px) {}
body[yahoo] .buttonwrapper {background-color: transparent!important;}
body[yahoo] .button a {background-color: #e05443; padding: 15px 15px 13px!important; display: block!important;}
</style>
</head>
<body yahoo bgcolor=»#f6f8f1″>
<!—[if (gte mso 9)|(IE)]>
<table align=»center» cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr> <td><![endif]—>
<table align=»center» cellpadding=»0″ cellspacing=»0″ border=»0″>
<!—Header—>
<tr>
<td bgcolor=»#c7d8a7″>
<!—LOGO—>
<table align=»left» border=»0″ cellpadding=»0″ cellspacing=»0″>
<tr>
<td>
<!—ТУТ ССЫЛКА НА ЛОГО—>
<img src=»http:/site.com/image/logo.png» border=»0″ alt=»» / >
</td>
</tr>
</table><!—END-LOGO—>
<!—Заглавие—>
<!—[if (gte mso 9)|(IE)]>
<table align=»left» cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td>
<![endif]—>
<table align=»left» border=»0″ cellpadding=»0″>
<tr>
<td>
<table border=»0″ cellspacing=»0″>
<tr>
<td>
SubHEADER
</td>
</tr>
<tr>
<td>
HEADER
</td>
</tr>
</table>
</td>
</tr>
</table>
<!—[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]—><!—END-ЗАГЛАВИЕ—>
</td>
</tr>
<!—ТЕЛО ПИСЬМА—>
<tr>
<td bgcolor=»#ffffff»>
<table border=»0″ cellspacing=»0″ cellpadding=»0″>
<!—ВСТУПЛЕНИЕ—>
<tr>
<td>
Dear Mr. !
</td>
</tr><!—/ВСТУПЛЕНИЕ—>
<!—НАЧАЛО—>
<tr>
<td>
<p>Lorem ipsum dolor sit amet, est dico eleifend ei, mea ne velit referrentur necessitatibus. Novum sonet eum no, mel eu fastidii abhorreant. Qui ex periculis appellantur, ne amet invenire voluptatum has, et repudiare definitionem mel. At alterum postulant dissentias eam. Est ubique legere tamquam ei, rebum semper qualisque vel ad.</p>
<!—КНОПКА Button—>
<table bgcolor=»#e05443″ border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr>
<td>
<!—ТЕКСТ И ССЫЛКА КНОПКИ—>
<a href=»http:/site.com»>Register now!</a>
</td>
</tr>
</table><!—/Button—>
</td>
</tr><!—/НАЧАЛО—>
<!—КАРТИНКА—>
<tr>
<td>
<img src=»http:/site.com/image/image.png» border=»0″ alt=»» />
</td>
</tr><!—/КАРТИНКА—>
<!—ОКОНЧАНИЕ ПИСЬМА—>
<tr>
<td>
<p>Best regards, <br />
<strong>Boss</strong></p>
</td>
</tr><!—/ОКОНЧАНИЕ ПИСЬМА—>
</table>
</td>
</tr>
<!—Footer—>
<tr>
<td bgcolor=»#44525f»>
<table border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr>
<td align=»center»>
®All rights reserved<br/>
<a href=»www.site.com.ua»>www.site.com.ua</a>
</td>
</tr>
<tr>
<td align=»center»>
<table border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr>
<td>
<a href=»LINK_TO_FB»>
<img src=»http://stepfor.top/images/fb1.png» alt=»Facebook» border=»0″ />
</a>
</td>
<td>
<a href=»LINK_TO_VK»>
<img src=»http://stepfor.top/images/vk1.png» alt=»VK» border=»0″ />
</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!—[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]—>
</body>
</html>
stepfor.top
Шаблоны и редакторы шаблонов для e-mail рассылок
Все любят шаблоны и активно их используют для получения быстрых результатов. Это касается многих сфер жизни. В том числе и интернета, где шаблоны есть почти везде – это конструкторы сайтов uKit или Wix, это сервисы рассылок SendPulse или MailChimp, и это генераторы посадочных страниц LpGenerator или UnBounce.
Неудивительно, что существуют целые сайты, посвященные примерам маркетинговых и транзакционных писем, а также конструкторы HTML-шаблонов. В этой статье я постараюсь собрать список наиболее популярных и интересных.
Сайты шаблонов
- TemplateMonster Это, в первую очередь, каталог шаблонов для веба, но также есть и достаточно большая категория шаблонов для e-mail рассылок (160 на момент написания этой статьи). Цены умеренные.
- GoodEmailCopy Ещё один сайт с примерами транзакционных писем от крупных Интернет-компаний. Удобный поиск по тегам. Удобно, что всё на одной странице и работает очень быстро. Неудобно, что они сохранили только текст и удалили весь дизайн и разметку, а это очень важно.
- EmailDrips Примерно полсотни вручную отобранных примеров писем известных компаний. Удобный фильтр категорий. Сайт отличается от многих других подобных тем, что содержит советы и комментарии по сериям писем.
- GetMailto На этом сайте вам предлагается за $89 купить набор шаблонов для всех случаев жизни. Утверждение, конечно же, спорное, так как при принципе «One fits all» работает не всегда и не везде. Впрочем, для начинающих компаний и стартапов очень даже может подойти.
- GoodSalesEmails Примеры писем известных компаний для сейлз-менеджеров. Удобно, что в шаблоны сразу же вставлены макросы подстановки. Этот сайт интересен тем, что собирает письма узкой направленности, с чёткой целью что-то кому-то продать.
- EmailsFresh Коллекция примеров писем с категориями по индустриям. Не шаблоны, реальные примеры. В сумме несколько сотен шаблонов. Преимущественно транзакционные письма
На выше приведённых сайт (кроме TemplateMonster и GetMailTo) представлены примеры реальных писем реальных компаний. Просто так брать и использовать их нельзя, так как это защищено авторским правом. Легально использовать можно шаблоны, которые продаются или раздаются бесплатно. Например, на СендПульсе вы сможете найти более 150 шаблонов для разных случаев жизни.
Конструкторы шаблонов
- EmailFactory Новый сервис автоматической генерации шаблонов для e-mail рассылок. Самым важным преимуществом является генерация шаблона на основе вашего сайта. EmailFactory может распознать ключевые элементы на вашем сайте, такие как логотип, описание компании, цветовая гамма и создать шаблон для ближайших событий. Есть удобная интеграция с SendPulse и другими менее популярными в России сервисами.
- MailCult Это итальянский сервис, похож по функционалу на EmailFactory. Есть интеграциям с несколькими сервисами рассылок. Сервис бесплатный, но, похоже, именно по этой причине выглядит заброшенным и не развивается.
- Mosaico Редактор шаблонов, работает по лицензии open-source. Можно скачать код проекта с Гитхаба и приспособить для своих целей. Заявлена корректная генерация HTML-кода для всех самых популярных почтовых приложений.
- RocketWay Ещё один конструктор шаблонов, который на самом деле работает больше как агентство, через менеджера. Экспорт в популярные на западе сервисы рассылок.
- InkBrush Бесплатный сервис для генерации адаптивного HTML-кода для рассылок от компании MovableInk. Их уникального – позволяет загрузить просто картинку или PSD-файл, и далее сделать HTML-вёрстку в конструкторе. Есть экспорт в сервисы рассылок, но всего лишь два раза в месяц.
- Stripo.Email Конструктор HTML-писем от украинской компании еСпутник. Есть прямой экспорт в еСпутник, MailChimp и GetResponse. Сервис бесплатный для всех, каких-то выдающихся уникальных особенностей мы не обнаружили.
- BeeFree Продукт от небольшого итальянского сервиса рассылки MailUp. Никаких уникальных особенностей нет, просто неплохой конструктор HTML-писем.
- Редактор Тильды Да, какой-то редактор с экспортом в не самые популярные у нас сервисы, по функционалу не дотягивает до EmailFactory, который лидирует в нашем рейтинг.
Можно сделать вывод, что редактор HTML-писем есть в любом приличном сервисе e-mail рассылки и работает он, как правило, неплохо. Смысл использовать сторонние решения есть только при наличии таких уникальных особенностей, как автоматическая генерация шаблона, как у EmailFactory, создание шаблона на основе картинки, как у InkBrush.
kisameev.ru
Еmail рассылки и шаблоны HTML

Email рассылки – это один из самых эффективных способов продвижения товаров и услуг. И чем дальше, тем больше данный инструмент интернет маркетинга набирает популярность.
Есть еще такое понятие «СПАМ рассылки» — это рассылки, которые делаются по нецелевым аудиториям, которые даже не работали с компанией отправителем. Такие рассылки не только снижают рейтинг кампании отравителя, но и email маркетинга в целом. В частности СПАМ рассылки – это обычное письмо, без возможности даже отписаться от него.
Если Вы все же решили делать правильные рассылки, то нужно:
- Собрать целевую аудиторию
- Составить предложение для данной целевой аудитории
Методы получения легальных баз рассылок:
- Подписка на рассылку. Самый эффективный способ собрать правильную аудиторию.
- Ваши клиенты. Тоже не плохой метод. Вы делаете рассылки-напоминания. Хотя в данном случае процент отказов больше, чем в п.1
Да, легальные базы получить сложно сразу, легче купить. Но в купленной базе в итоге иногда можно получить намного меньше «рабочих контактов», чем в легалтных. Так же не забываем о своем бренде.
На что нужно обратить внимание в рассылках:
- Адресат и тема письма – это то, что видят сразу. 70% людей реагируют именно на эти пункты
- Графические элементы и оформление – это картинки, баннеры и кнопки. В первую очередь, тех кто получили письма смотрят на «красивую обложку». Но не нужно перебарщивать с кнопками и картинками.
- Текст и ссылки. Если получателя завлекли первые 2 пункта, то важно не упустить на текстах и ссылках. Тексты должны быть лаконичные и в первом абзаце нести основную суть рассылки, а не «воду». По поводу ссылок – не должно их быть очень много.
Работая с этими пунктами можно получить отличны эффект, увеличить интерес клиентов и в итоге повысить продажи.
Шаблоны email рассылок

Если Вы решили ступить на тропу честного email маркетинга, то будете использовать сервисы email рассылок. На данный момент их очень много, нужно подбирать тарифы и функционал под себя.
Один из удобных способов в сервисах email рассылок – создание шаблонов. Их можно либо создать с готового функционала, либо загрузить html файл со своим шаблоном.
СКАЧАТЬ ИСХОДНИК ШАБЛОНА EMAIL
При этом нужно не забывать, что шаблон для email рассылки должен быть адаптивным и его ширина не должна превышать 600px по ширине.
ВАЖНО! Прежде, чем делать рассылки с готовым html шаблоном, нужно проверить в нескольких email браузерах (почтовых ящиках). Некоторые стили могут не поддерживаться.
Рубрики: Разработка | Шаблоны HTML
Тэги: email | html | разработка | шаблоны
myhtml.pro
