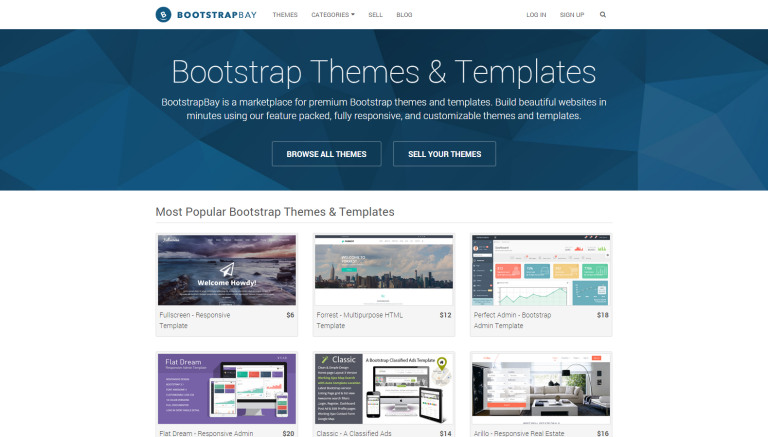
Шаблоны веб-сайтов Bootstrap — 12803+ веб-дизайнов и тем Bootstrap
Загрузите лучшие шаблоны веб-дизайна с функциями Bootstrap
Примененные фильтры: Возможности: Bootstrap × Clear
Сортировать по:
Продаж: 4 298
Recently Updated
Детали Демо
Продаж: 850
Recently Updated
Детали Демо
Продаж: 1 960
Детали Демо
Продаж: 287
Recently Updated
Детали Демо
Продаж: 343
Recently Updated
Детали Демо
Продаж: 47
Recently Updated
Детали Демо
Продаж: 266
Recently Updated
Детали Демо
10 лучших тем на основе Bootstrap на 2020 год
| Имя Шаблона | Ключевая особенность | Количество загрузок | Расходы |
| Intense — Многоцелевой шаблон веб-сайта | Конструктор визуальных страниц Novi в сочетании с Intense UI Kit Более 120 файлов HTML и более 100 компонентов многократного использования Разнообразные шаблоны блогов, портфолио и интернет-магазинов 15+ стилей верхнего и нижнего колонтитулов Светлая и темная кожа и др.  | 3900+ | 75 долларов США |
| Monstroid2 | 400+ HTML файлов Более 17 домашних макетов и демонстраций шаблоны интернет-магазинов, блогов и портфолио Календарь событий Адаптивный слайдер веб-сайта и многое другое | 1400+ | 75 долларов США |
| Гранд Вектор | Богатый набор пользовательского интерфейса, включающий более 50 готовых страниц HTML 5, многоцелевые макеты верхнего и нижнего колонтитула, огромный набор элементов и блоков пользовательского интерфейса, а также рабочие формы. Эффект параллакса анимации Несколько типов галереи 6 макетов блога, включая хронологию блога шаблон страницы электронной коммерции и т. д. | 1000+ | 75 долларов США |
| Изменить | Огромный набор UI-элементов и блоков Потрясающие эффекты анимации и переходы CSS3 Живой поиск и контактные формы Несколько типов галерей, таких как сетка, кладка и брусчатка. 6 макетов блога, включая хронологию блога | 700+ | 75 долларов США |
| Starbis | 100+ HTML файлов Множество многоцелевых шаблонов Рабочие формы Ajax Адаптивный слайдер веб-сайта Удобная навигация с мегаменю и выпадающими списками | 700+ | 75 долларов США |
| Фото-студия | 7 макетов домашней страницы 18 альбомов и 16 галерей Слайдер сайта Макеты блогов Фоновое видео и т.  Д. Д. | 700+ | 72 доллара США |
| Lintense | Более 15 идеально продуманных шаблонов 100+ всплывающих окон Конструктор HTML-страниц Novi Visual Регулярные обновления Разнообразие рабочих форм | 180+ | 19 долларов США |
| Милый | 8 уникальных шаблонов внутри Широкий спектр удобных функций, таких как слайдер, блог, услуги, прайс-лист, галерея и т. Д. Разнообразие готовых страниц Плагин записи на прием Живой поиск и т. Д. | 80+ | 72 доллара США |
| Ед. изм | Множество блоков и элементов Многоцелевые макеты, созданные вручную Ползунок Swiper Страницы магазинов и таблицы цен Потрясающая галерея | 60+ | 72 доллара США |
| Crafter | 8 тем и 175+ страниц внутри Тонны блоков и элементов Многочисленные функции и плагины для таблиц цен, иконок, CTA, счетчиков, таймеров и т. Д. Назначение менеджера Разнообразие рабочих форм | 30+ | 72 доллара США |
Темы Bootstrap
Шаблоны начальной загрузки — это макеты веб-дизайна, предназначенные для демонстрации внешнего вида и функциональности завершенного онлайн-ресурса, созданного с их помощью. Если вы ищете надежный макет для своего будущего сайта, взгляните на коллекцию шаблонов Bootstrap, подходящих для разных типов проектов. Нет лучшего способа создать звездный веб-сайт, чем с помощью одной из этих замечательных тем! Последние отраслевые тенденции сделали возможным создание шаблонов веб-сайтов Bootstrap, отвечающих различным требованиям.
Если вы ищете надежный макет для своего будущего сайта, взгляните на коллекцию шаблонов Bootstrap, подходящих для разных типов проектов. Нет лучшего способа создать звездный веб-сайт, чем с помощью одной из этих замечательных тем! Последние отраслевые тенденции сделали возможным создание шаблонов веб-сайтов Bootstrap, отвечающих различным требованиям.
Фреймворк Bootstrap по праву является одним из наиболее часто используемых фреймворков HTML, CSS и JS для веб-разработки. Bootstrap упрощает процесс разработки внешнего интерфейса, позволяя создавать бесшовные проекты для проектов любой сложности. Более того, реализация этого фреймворка помогла создать тысячи готовых тем для веб-сайтов!
Главное преимущество платформы Bootstrap, которое нельзя упускать из виду, — это возможность масштабировать онлайн-ресурсы до разных размеров экрана с помощью медиа-запросов CSS. 100% адаптивные шаблоны веб-сайтов обеспечивают совместимость дизайна вашего сайта с различными устройствами и рабочими столами. Коллекция тем Bootstrap TemplateMonster предлагает множество дизайнерских решений для создания творческих и уникальных веб-ресурсов.
Коллекция тем Bootstrap TemplateMonster предлагает множество дизайнерских решений для создания творческих и уникальных веб-ресурсов.
Созданные профессионалами веб-дизайна шаблоны веб-сайтов Bootstrap предоставляют встроенные функции, а также пользовательские надстройки, созданные для индивидуального дополнения каждого макета. Представленные темы веб-сайтов поражают множеством опций, например, параллакс-скроллингом, создавая иллюзию пространства и интенсивности. Свобода творчества обеспечивается библиотекой дополнительных макетов страниц. Между тем, общение поддерживается с помощью функции интерактивного чата, присутствующей в некоторых шаблонах. Кроме того, у определенных шаблонов есть дополнительные функции, которые могут обогатить исходный макет. Например, DropDown Menu поможет повысить удобство использования веб-сайта, а плагин Google Maps позволит найти местоположение вашего предприятия. Есть также другие функции, такие как Google Web Fonts, Favicon, Tabs и т. Д.
Чтобы гарантировать высокую производительность вашего сайта в поисковых системах, наши темы Bootstrap чрезвычайно оптимизированы для SEO. Эти веб-макеты, оптимизированные для требований Google и других популярных поисковых систем, сделают ваш ресурс видимым в Интернете.
Эти веб-макеты, оптимизированные для требований Google и других популярных поисковых систем, сделают ваш ресурс видимым в Интернете.
Среди других преимуществ, предлагаемых шаблонами Bootstrap, есть от 7 до 15 стоковых изображений с высоким разрешением, включенных в пакет загрузки и доступных для бесплатного пожизненного использования. Имейте в виду, что эти фотографии можно использовать только на веб-сайте, созданном на основе выбранного шаблона Bootstrap.
Помимо всех вышеперечисленных преимуществ, шаблоны веб-сайтов Bootstrap содержат бесплатную круглосуточную техническую поддержку без выходных. Не тратьте время на поиск возможных неисправностей! Не стесняйтесь обращаться в службу поддержки, и вам помогут специалисты технической поддержки с большим опытом.
Выбирайте лучшие шаблоны Bootstrap, чтобы создать выдающийся онлайн-проект, который мгновенно привлечет максимальное внимание!
Часто задаваемые вопросы о шаблонах начальной загрузки
Что такое шаблон веб-сайта Bootstrap?
Шаблон веб-сайта Bootstrap — это предварительно разработанная веб-страница или набор страниц, разработанных с использованием платформы Bootstrap. Эти темы обычно построены на HTML, CSS или JS и могут использоваться для создания полноценного веб-сайта без привлечения специалистов.
Эти темы обычно построены на HTML, CSS или JS и могут использоваться для создания полноценного веб-сайта без привлечения специалистов.
Где я могу купить шаблоны Bootstrap?
Приглашаем вас посетить нашу торговую площадку. Здесь, в TemplateMonster, мы проделали всю тяжелую работу и собрали тысячи цифровых продуктов, от векторной графики и плагинов до адаптивных тем и шаблонов. Поскольку все они отсортированы по категориям, у вас не должно возникнуть проблем с поиском правильной темы Bootstrap для вашего будущего веб-сайта.
Могу ли я использовать бесплатные шаблоны для своего сайта?
Да, конечно, вы можете использовать любой из бесплатных шаблонов для создания веб-сайта. Однако при выборе бесплатной темы учтите несколько нюансов, чтобы убедиться, что они не помешают вам достичь ваших целей. По сравнению с темами премиум-класса бесплатные не предоставляют расширенной функциональности и профессиональной технической поддержки. Поэтому они подходят для тех из вас, кто имеет хотя бы базовые навыки программирования, чтобы справиться с любыми проблемами, возникающими во время установки. Кроме того, бесплатные шаблоны хорошо подойдут для личных блогов, стартапов и одностраничных проектов, которым не нужен расширенный функционал.
Поэтому они подходят для тех из вас, кто имеет хотя бы базовые навыки программирования, чтобы справиться с любыми проблемами, возникающими во время установки. Кроме того, бесплатные шаблоны хорошо подойдут для личных блогов, стартапов и одностраничных проектов, которым не нужен расширенный функционал.
Как создать сайт по шаблону Bootstrap?
Чтобы начать создание веб-сайта на основе Bootstrap, вам необходимо сначала загрузить шаблон из надежного источника, например TemplateMonster. Перед установкой темы убедитесь, что у вас есть доменное имя и услуга хостинга для вашего будущего сайта. После настройки выбранной темы самое время приступить к ее настройке и наполнению макета всем необходимым контентом. Не забудьте настроить параметры SEO и интегрировать социальные сети, чтобы привлечь трафик на ваш сайт. После этого приступайте к работе.
Каковы преимущества использования премиальных шаблонов Bootstrap?
У мобильных шаблонов Bootstrap есть много преимуществ.
Bootstrap Бутстрап Группа тема темы
❮ Назад Дальше ❯
Создать тему: «просто я»
На этой странице будет показано, как создать тему Bootstrap с нуля.
Мы начнем с простой HTML-страницы, а затем добавить все больше и больше компонентов, пока у нас есть полностью функциональный, персональный и отзывчивый веб-сайт.
Результат будет выглядеть так, и вы можете изменять, сохранять, обмениваться, использовать или делать все, что вы хотите с ним:
Полная страница демо Полный исходный код
Начальная страница HTML
Мы начнем со следующей страницы HTML:
<!DOCTYPE html>
<html lang=»en»>
<head>
<title>Bootstrap Theme Simply Me</title>
<meta charset=»utf-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
</head>
<h4>Who Am I?</h4>
<img src=»bird. jpg» alt=»Bird»>
jpg» alt=»Bird»>
<h4>I’m an adventurer</h4>
</body>
</html>
Добавить загрузочный CDN и поместить элементы в контейнер
Добавьте Bootstrap CDN и ссылку на jQuery и поместите HTML-элементы внутри контейнера:
Пример
<!DOCTYPE html>
<html lang=»en»>
<head>
<title>Bootstrap Theme Simply Me</title>
<meta charset=»utf-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css»>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js»></script>
</head>
<body>
<div>
<h4>Who Am I?</h4>
<img src=»bird. jpg» alt=»Bird»>
jpg» alt=»Bird»>
<h4>I’m an adventurer</h4>
</div>
</body>
</html>
Результат:
Who Am I?
I’m an adventurer
Добавление цвета фона и центра текста
1. Добавьте пользовательский класс (. BG-1) в контейнер, чтобы добавить цвет фона.
2. Добавьте .text-center класс для центрирования текста внутри контейнера:
Пример
<head>
<style>
.bg-1 {
background-color: #1abc9c; /* Green */
color: #ffffff;
}
</style>
<body>
<div>
<h4>Who Am I?</h4>
<img src=»bird.jpg» alt=»Bird»>
<h4>I’m an adventurer</h4>
</div>
</body>
Результат:
Who Am I?
I’m an adventurer
Окружность изображения
Сформируйте изображение по окружности с помощью . класса: img-circle
img-circle
Пример
<img src=»bird.jpg» alt=»Bird»>
Результат:
Who Am I?
I’m an adventurer
Больше содержания
Добавьте больше содержимого и поместите его внутрь новых контейнеров:
Пример
<head>
<style>
.bg-1 {
background-color: #1abc9c; /* Green */
color: #ffffff;
}
.bg-2 {
background-color: #474e5d; /* Dark Blue */
color: #ffffff;
}
.bg-3 {
background-color: #ffffff; /* White */
color: #555555;
}
</style>
</head>
<body>
<div>
<h4>Who Am I?</h4>
<h4>I’m an adventurer</h4>
</div>
<div>
<h4>What Am I?</h4>
<p>Lorem ipsum..</p>
</div>
<div>
<h4>Where To Find Me?</h4>
<p>Lorem ipsum. .</p>
.</p>
</div>
</body>
Результат:
Who Am I?
I’m an adventurer
What Am I?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Where To Find Me?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Добавить заполнение
Позволяет сделать контейнеры выглядят хорошо, добавив некоторые обивка:
Пример
<style>
.container-fluid {
padding-top: 70px;
padding-bottom: 70px;
}
</style>
Результат:
Who Am I?
I’m an adventurer
What Am I?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Where To Find Me?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Добавление кнопки
Добавьте кнопку в контейнер mid:
Пример
<div>
<h4>What Am I?</h4>
<p>Lorem ipsum..</p>
<a href=»#»>Search</a>
</div>
Результат:
What Am I?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Search
Добавление значка
Добавить значок поиска на кнопке «Поиск»:
Пример
<a href=»#»>
<span></span> Search
</a>
Результат:
Search
Изменить третий контейнер (добавить сетку)
Добавьте три столбца одинаковой ширины внутри третьего контейнера ( . ): col-sm-4
col-sm-4
Пример
<div>
<h4>Where To Find Me?</h4>
<div>
<div>
<p>Lorem ipsum..</p>
<img src=»birds1.jpg» alt=»Image»>
</div>
<div>
<p>Lorem ipsum..</p>
<img src=»birds2.jpg» alt=»Image»>
</div>
<div>
<p>Lorem ipsum..</p>
<img src=»birds3.jpg» alt=»Image»>
</div>
</div>
</div>
Результат:
Where To Find Me?
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Сделать образы отзывчивыми
Добавьте . класс ко всем изображениям. img-responsive
img-responsive
Добавьте display:inline к первому изображению, чтобы заставить его быть центрированным ( .img-responsive класс добавляет display:block к изображению, что делает его переходом в левую часть экрана).
Если требуется, чтобы изображение простирается по всей ширине экрана, когда оно начинает складываться, добавьте width:100% к изображению.
При открытии примера не забудьте изменить размер экрана, чтобы увидеть ответный эффект:
Пример
<!— The circular bird —>
<img src=»bird.jpg» alt=»Bird»>
<!— The birds in our grid: —>
<img src=»birds1.jpg» alt=»Image»>
<img src=»birds3.jpg» alt=»Image»>
Добавление навигационной навигации
Добавьте стандартную панель навигации в верхней части страницы и сделать ее складной на небольших экранах:
Пример
<nav>
<div>
<div>
<button type=»button» data-toggle=»collapse» data-target=»#myNavbar»>
<span></span>
<span></span>
<span></span>
</button>
<a href=»#»>Me</a>
</div>
<div>
<ul>
<li><a href=»#»>WHO</a></li>
<li><a href=»#»>WHAT</a></li>
<li><a href=»#»>WHERE</a></li>
</div>
</div>
</nav>
Результат:
Стиль навигационной навигации
Используйте CSS для настройки панели навигации:
Пример
. navbar {
navbar {
padding-top: 15px;
padding-bottom: 15px;
border: 0;
border-radius: 0;
margin-bottom: 0;
font-size: 12px;
letter-spacing: 5px;
}
.navbar-nav li a:hover {
color: #1abc9c !important;
}
Результат:
Добавление нижнего колонтитула
Добавьте нижний колонтитул и используйте CSS для его стиля:
Пример
<style>
.bg-4 {
background-color: #2f2f2f;
color: #ffffff;
}
</style>
<footer>
<p>Bootstrap Theme Made By <a href=»https://html5css.ru»>html5css.ru</a></p>
</footer>
Результат:
Последний штрих
Персонализация темы путем добавления шрифта, который вам нравится. Мы использовали «Монтсеррат» из библиотеки шрифтов Google.
Ссылка на шрифт в <head> разделе:
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet">
Затем вы можете использовать его на странице:
Пример
body {
font: 20px «Montserrat», sans-serif;
line-height: 1. 8;
8;
color: #f5f6f7;
}
p {font-size: 16px;}
We have also created a «helper» margin class to add extra space
where we think it’s needed; usually after each <h4> and <img> element.
Пример
.margin {margin-bottom: 45px;}
Завершить тему «просто я»
Полная страница демо Полный исходный код
❮ Назад Дальше ❯
25 шаблонов Bootstrap WordPress на разные тематики 2021 года
Темы WordPress на фреймворке Bootstrap совмещают в себе лучшие черты функционала CMS и техники адаптивной верстки. Наличие мобильной версии сайта стало новой нормой и положительно влияет на место в поисковой выдаче. Bootstrap воплощает идею 100% «отзывчивого» дизайна, за счет чего сайты, использующие шаблоны Bootstrap WordPress, одинаково хорошо отображаются на десктопных и мобильных устройствах. Использование медиа запросов в css фреймворка позволяет верстке автоматически подстраиваться под нужное разрешение экрана.
Крайне популярный благодаря универсальности шаблон-мультилендинг. Представляет собой подборку WordPress theme с готовым дизайном различной тематики. Во всех заготовках включены:
Представляет собой подборку WordPress theme с готовым дизайном различной тематики. Во всех заготовках включены:
Всего предлагается более трехсот вариантов темплейтов, из которых всегда можно выбрать подходящий под задачу.
Хотите научиться делать сайты?Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс
Хотите научиться делать сайты?Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
2. Puca
Оптимизация — одна из главных «фишек» этого шаблона, о которой авторы заявляют сразу же.
Вордпресс тема была отмечена как одна из лучших в 2018 году и обещает завоевать еще больше популярности в 2021. Удобные настройки «умного меню» за счет плагина Elementor помогут реализовать любую задумку без необходимости изучать веб-программирование. Уже готовы к кастомизации 350 страниц.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 40+ тем для интернет магазина Вордпресс
3. OneLove
Элегантная «чистая» тема для свадебного Internet shop, которую можно легко адаптировать под другие задачи. Авторы предлагают:
- 22 уникальных страницы;
- широкие возможности для размещения портфолио — слайдеры, настройки прокрутки;
- плагины для интернет шоппинга включены в комплект;
- разработаны внутренние страницы.
Также предлагается комплект Google-шрифтов, иконок. Все отлично адаптировано под мобильные.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 тем свадебной тематики » Смотреть
4.
Dentalia
Ресурс стоматологической клиники универсален по концепту дизайна, поэтому достаточно будет поменять картинки с помощью интуитивно понятного плагина конструктора Элементор, чтобы получить визитку, лендинг, небольшой сайт любой тематики. Включены широкие возможности настройки слайдеров, плагинов и других опций. Полезный плагин «До и После» поможет оценить эффекты правок и разработать собственный уникальный дизайн на основе готового.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20 шаблонов для сайта стоматолога » Смотреть
5. Knowhere Pro
Авторы заявляют о себе как об одном из топовых создателей шаблонов под Вордпресс. Для landing page разработка действительно одна из лучших благодаря:
- расширенной версии WooCommerce — Sumo;
- встроенным функциям календаря, ивент-менеджера;
- плагину для обработки cookie;
- возможности добавлять карты;
Все настройки в режиме онлайн, полностью визуальны, остаются интуитивно понятны, даже если подключать «продвинутые» опции.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 шаблонов сайта каталога 2021
6. Cocoon
Простая и очень эффектная тема в стиле «флэт дизайн» подойдет для landing, посвященных какому-либо продукту либо интернет магазинам. В комплекте предлагается продвинутый плагин на Ajax для расширенного поиска по модели, характеристикам. Можно размещать «трехмерные» изображения товара, давать акции на те или иные специальные предложения. Мобильная навигация такая же мощная за счет адаптивности и респонсивности.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
7. iMate
Всего за 40 долларов вы получите современный, актуальный в 2021 вариант шаблона с запоминающимся оформлением, полностью совместимый с Bootstrap. Универсальный инструмент для посадочных страниц. Интегрирован с основными социальными сетями, в том числе, YouTube для вставки видео. Оптимизирован под быструю загрузку и онлайн-торговлю.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
8.
Karma
Помимо удобной верстки Bootstrap и Элементора как базового конструктора 2021 года предлагается:
- 11 уникальных демо;
- поддержка «продвинутого» магазина с поиском по отдельным критериям, корзиной, возможностью делать акции;
- функционал отзывов с фото;
- более десяти хедеров и футеров.
Сайт показывает высокую скорость загрузки, отлично адаптирован под любые системы просмотра. Гарантируется высокое качество технической поддержки.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
9. Miex
Шаблон, объединяющий в себе возможности Parallax эффекта и Bootstpap, гарантирующего максимальную адаптивность, респонсивность и идеальный UX на любом устройстве. Удобство темы WordPress в том, что все настройки установлены заранее, пользователь редактирует в режиме визуального редактора, не боясь ошибиться в коде. Также адаптировано под поисковики.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 тем для сайта приложения » Смотреть подборку
10.
Kallyas
Kallyas является креативной универсальной темой, которая укомплектована внушительным набором WP опций и может быть использована для eCommerce. Как и многие шаблоны WordPress Bootstrap 3, Kallyas выполнен в соответствии с концепцией mobile-first. Текстовые и видео туториалы, а также отзывчивая команда техподдержки помогут быстро разобраться с кастомизацией темы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
11. Kalium
Kalium — креативный темплейт, созданный для специалистов, чья профессиональная деятельность требует наличие информационного веб-ресурса в интернете. К теме прилагаются демо-сайты для всех видов проектов, их список постоянно пополняется. Совместимость с Bootstrap 3.x делает шаблон полностью адаптивным.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
12. Jevelin
Jevelin — адаптивный шаблон Bootstrap для WordPress под сайты для бизнеса, онлайн-резюме фрилансеров, персональные веб-страницы. Разработанный с учетом последних веяний в дизайне, темплейт подойдет и под простой, и под более продвинутый проект.
Встроенный плагин WooCommerce превращает сайт на Jevelin в торговую площадку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка из 30-ти бизнес шаблонов WordPress → Смотреть подборку
13. Uplift
Uplift — тема с «резиновой» mobile-first версткой. Ее чистый семантический HTML5 код помогает добиться высокой производительности сайта, не жертвуя его дизайном. За счет скорости загрузки страниц, премиальных характеристик дизайна, функционала и продуктивности темплейт может стать основой под веб-проект любой тематики.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
14. Foundry
Foundry — универсальный шаблон с чистым кодом и великолепным дизайном. Совместимость с WooCommerce разрешает использовать Foundry как Bootstrap шаблон интернет магазина. Тема соответствует стандартам WP, отличается внимательным отношением к деталям и работает со всеми популярными плагинами.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
15.
H-Code
H-Code — универсальная, творчески выполненная тема с адаптивной и retina-ready версткой. Тема оптимизирована по скорости загрузки страниц и совместима с плагином W3 Total Cache. Код и структура шаблона соответствуют seo-стандартам. H-Code станет отличным выбором для бизнес-портала, онлайн-магазина или портфолио.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
100 шаблонов для сайта визитки → Смотреть подборку
16. Entrepreneur
Entrepreneur — темплейт для сайта небольшой компании, оснащенного функционалом для бронирования и онлайн записи. Плагин WooCommerce реализует возможность приема платежей и депозитов. В шаблон включено множество легко кастомизируемых форм. Он также позволяет синхронизировать расписание с Google календарем.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
17. Lambda
Lambda — адаптивная тема на Bootstrap, подходящая для любого проекта. Установить демо шаблоны Бутстрап на Lambda можно за один клик в разделе сборки сайтов.
Популярный фреймворк делает дизайн их страниц адаптивным, в результате чего с любого устройства посетители видят красивый сайт. Несколько плагинов и бонусных опций включены в шаблон бесплатно. За счет поддержки WooCommerce на темплейте можно поднять интернет-магазин.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. Kleo
Kleo — темплейт, являющийся удобным инструментом для создания интернет-сообществ и социальных сетей. Функционал соцсети обеспечивает интегрированный с темой плагин BuddyPress. Благодаря использованию Бутстрап шаблоны сайтов на Kleo прекрасно адаптируются под экраны мобильных гаджетов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
19. WPLMS
WPLMS — тема, оснащенная функционалом системы контроля обучения. Это не просто шаблон для образовательных порталов, а полноценный набор eLearning опций. Система тестировалась на высокопосещаемых (до 1 миллиона пользователей) ресурсах и в составе темы WPLMS может найти применение на сайте тренингового центра, школы, университета или частного репетитора.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
20. Real Homes
Real Homes — лидер среди темплейтов под сайты агентств недвижимости, предлагающий соответствующий тематике стиль оформления веб-страниц и опции, востребованные такими сайтами. Тема позволяет создавать пакеты платной подписки для пользователей и принимать платежи через Paypal, Bank Transfer и Stripe.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
21. Porto
Porto — адаптивная тема с функционалом WordPress и eCommerce. Типы проектов, под которые подготовлены ее демо шаблоны Bootstrap: магазин, лендинг, веб-студия, сайты профессиональных услуг. Используя Visual Composer, можно кастомизировать дизайн сайта, не притрагиваясь к коду. Каждый элемент страниц создаваемого на Porto веб-ресурса идеально отображается на экранах любого разрешения.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 шаблонов на тему строительство 2021
22.
Neighborhood
Neighborhood — универсальная тема для стильных интернет-магазинов. Максимальная ширина блока контента, которую используют демо шаблоны сайтов Bootstrap на Neighborhood, составляет 1170px. Верстка темы оптимизирована под мобильные экраны, в том числе Retina и сенсорные.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка: 30 шаблонов сайта для спорта и фитнеса на WordPress
23. Education
Education — темплейт для образовательных порталов. При его разработке были задействованы последние версии фреймворков Bootstrap и Font-Awesome, сделавшие фронтенд темы проще и эффективнее. С применением темы разработано 12 уникальных демо-сайтов, среди которых есть и простые Bootstrap шаблоны, и более продвинутые.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: Образовательные темы WordPress 2021 » Смотреть
24. Consulting
Consulting — универсальный шаблон с «отзывчивой» версткой, предназначенный для веб-ресурсов тематики «Бизнес» и «Финансы».
Шаблон подготовлен к работе с WPML и переводу на другие языки, в его дизайне может применяться раскладка «справа налево». В тему включены виджеты для организации онлайн записи на встречу с консультирующим специалистом, отображения нескольких отметок на Google-картах, построения графиков, показа рейтинга, репостинга в соцсети.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20 шаблонов сайта психолога, коуча на WordPress » Перейти к подборке
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Напишите в комментариях какой шаблон вам больше понравился?
Поделитесь в соцсетях? Благодарю ✌
Создание темы на основе Bootstrap 3 для Drupal 8

Итак, создание темы для Drupal 8 состоит из следующих этапов:
- Установка Bootstrap.
- Создание субтемы.
- Настройка субтемы.
- Выбор типа подключения Bootstrap.
1. Установка Bootstrap.
Скачать тему оформления Bootstrap. Тема должна располагаться мой_домен\themes\ Тему активировать не нужно.
2. Создание субтемы.
Внутри темы Bootstrap находится папка starterkits. В этой папке лежат 2 варианта заготовок для субтемы: CDN и LESS. Я буду использовать вариант CDN.
Копируем папку CDN в папку с темами мой_домен\themes\ Далее начинается настройка темы.
3. Настройка субтемы.
В drupal 8 структура шаблонов значительно изменилось, рассмотрим подробнее каждый файл. Начнём с того, что переименуем папку заготовку нашей темы cdn, например в bootstrap_drupal. Переходим в bootstrap_drupal

- THEMENAME.starterkit.yml в bootstrap_drupal.info.yml
- THEMENAME.theme в bootstrap_drupal.theme
- THEMENAME.libraries.yml в bootstrap_drupal.libraries.yml
Файл bootstrap_drupal.info.yml отвечает за настройки темы, редактируем его следующим образом:
core: 8.x type: theme base theme: bootstrap name: 'Bootstrap_drupal Sub-Theme (CDN)' description: 'My theme.' package: 'Bootstrap' regions: navigation: 'Navigation' navigation_collapsible: 'Navigation (Collapsible)' header: 'Top Bar' highlighted: 'Highlighted' help: 'Help' content: 'Content' sidebar_first: 'Primary' sidebar_second: 'Secondary' footer: 'Footer' page_top: 'Page top' page_bottom: 'Page bottom' node_bottom: 'Node bottom' libraries: - 'bootstrap_drupal/global-styling'
Изменениям подверглись следующие строки:
name: 'Bootstrap_drupal Sub-Theme (CDN)' - добавили название своей темы
description: 'My theme.' - произвольное описание темы
libraries: - 'bootstrap_drupal/global-styling' - подключена библиотека стилей для темы.
Файл bootstrap_drupal.theme — файл для дополнительных настроек темы. Аналог файла template.php в drupal 7. Например, в этом файле можно объявлять переменные при темизации, как я описывал в одной из прошлых статей Путь к изображениям в Drupal 8.
Файл bootstrap_drupal.libraries.yml — служит для подключения дополнительных библиотек, файлов css и javascrit. Я для примера создал папку js в субтеме и поместил туда файл myscript.js. В результате получим следующие:
global-styling:
css:
theme:
css/style.css: {}
js:
js/myscript.js: {}
Где объявлено, что style.css и myscript.js подключены к теме. На этом редактирование файлов темы заканчивается.
4. Выбор типа подключения Bootstrap.
Имеются два способа подключения Bootstrap:
- Использование CDN.

- Локальные файлы.
Использование CDN
При использовании варианта c провайдером cdn, дополнительные настройки темы более не нужны. Большим плюсом этого варианта является то, что мы можем подключить 18 вариантов тем. Минусом — у варианта с использованием cdn более медленный отклик файлов стилей и скриптов. И, как следствие, меньшие возможности оптимизации и масштабирования проекта.
Использование локальных файлов
Для использования локальной версии библиотеки bootstrap необходимо:
- Отключить cdn.
- Подключить библиотеку bootstrap.
- Установить и настроить модуль bootstrap_library.
1. Отключение провайдера cdn.
Для отключения провайдера cdn нужно в настройках темы, в разделе «расширенные» перевести селектор в режим «Не указано» согласно изображению ниже.
2. Подключение библиотеку bootstrap.
Итак, перед тем, как скачать файлы фреймворка bootstrap необходимо создать папку libraries в корне сайта, если она конечно не была создана ранее. Теперь осталось скачать файлы библиотеки bootstrap. Скачать можно отсюда http://getbootstrap.com/getting-started/#download
Теперь осталось скачать файлы библиотеки bootstrap. Скачать можно отсюда http://getbootstrap.com/getting-started/#download
Скаченную библиотеку следует переименовать из bootstrap-3.3.6-dist в bootstrap. Файлы в библиотеке должны иметь следующую структуру:
my_site/libraries/bootstrap/
├── css/
├── fonts/
└── js/
3. Установить и настроить модуль bootstrap_library.
Подключению библиотеки boostrap к субтеме поможет модуль bootstrap_library. Устанавливается он как и все иные модули. После установки настраиваем модуль, путь к конфигурации /admin/config/development/bootstrap_library.
- В селекторе выбора версии указать «Load localy».
- Указать версию файлов минимизированную или полную.
- Выбрать тему, к которой будет подключена bootstrap library.
Для темизации темы как в первом, так и во втором варианте, редактируется файл style.css.
Вот и всё, субтема создана!
Шаблон администратора темы bootstrap — Marvel
minsksiteby@gmail. com
com
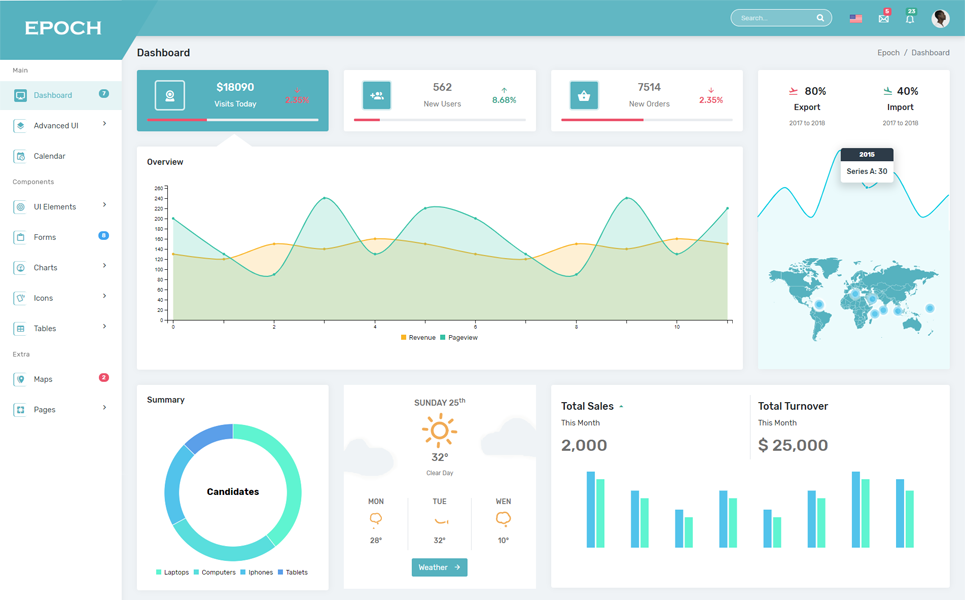
Шаблоны панели управления Отзывы: 0 Скачано: 17 ID: 110116
Скриншот — Шаблон администратора темы bootstrap — Marvel — Панель управления шаблон админ панели сайта
Описание шаблона:
Панель управления шаблон админ панели сайта — Marvel — Bootstrap Theme Admin Template, подходит для сайтов в категории Бизнес и услуги.
Функциональность шаблона:
- Bootstrap
- Адаптивный дизайн
- Выпадающее меню
- HTML 5
- JQuery
- Панель управления
- Google карты
Тематика шаблона:
Бизнес и услуги Компьютеры и интернет
Скачать премиум шаблон Панель управления:
Премиум шаблон
Панель управления
Демо Скачать
Теги шаблона:
начальная загрузка электронная коммерция универсальный проекты аналитика администратор информационная панель бэкэнд сервер админ панель счет-фактура задача forms backpanel admin templates dashboard templates kanban board dashboard panel
Похожие шаблоны сайта «Бизнес и услуги»
Последние добавленые темы и шаблоны сайтов в категории — Бизнес и услуги
Шаблоны для сайта «Бизнес и услуги»
Собственная тема Drupal 8 — Bootstrap без дополнительных модулей.

В отличие от Drupal 7, Drupal 8 использует шаблонизатор TWIG. По началу это казалось немного непривычным. Но в последствии, ты начинаешь понимать насколько это удобно. И так по порядку.
Структура
В начале рассмотрим структуру шаблона Drupal 8.
Как и в 7, 8 Drupal имеет такую же структуру папок:
/css — Папка со стилями
/fonts — Папка со шрифтами
/images — Папка где размещаются картинки исключительно касающиеся непосредственно оформление темы
/js — Папка где находятся скрипты .js
/templates — папка где находятся файлы *.html.twig, например page.html.twig (хотя его можно оставить и в корне шаблона) html.html.twig, block.html.twig и т.п.
Также рассмотрим файлы касающиеся непосредственно шаблона вашего сайта
Во первых создаем папку с названием нашего шаблона. Например в моем сайте используется шаблон webgoal. Хочу заметить что нельзя писать в названии тире, разве что нижнее подчёркивание.
Далее идёт:
/[Название шаблона]. info.yml — Например webgoal.info.yml, в которой находиться информация — название шаблона, его описание, версия, информация о регионах в шаблоне
info.yml — Например webgoal.info.yml, в которой находиться информация — название шаблона, его описание, версия, информация о регионах в шаблоне
/[Название шаблона].libraries.yml — Набример webgoal.libraries.yml. Здесь подключается стили и скрипты.
/screenshot.png — Если файл screenshot.png находится в папке темы, он будет использоваться на странице «Внешний вид»
/logo.svg — Если в папке темы находится векторный файл SVG логотипа вашей темы, он может использоваться в заголовке веб-сайта.
/templates/page.html.twig — Этот файл отвечает за вёрстку самого шаблона. За основу можно скачать из ядра Drupal 8 — drupal-8.3.7\core\modules\system\templates\* Здесь находятся необходимые стартовые файлы для шаблона.
/templates/html.html.twig — Здесь HTML разметка шаблона до и после <boody> здесь также можете подключать дополнительные стили, скрипты и метатеги.
От теории к практике
Давайте создадим тему на основе Bootstrap 4, так как вышла бета версия. Идём по ссылке http://getbootstrap.com/docs/4.0/getting-started/download/ и скачиваем последнюю версию
Идём по ссылке http://getbootstrap.com/docs/4.0/getting-started/download/ и скачиваем последнюю версию
И распаковываем его в наш сайт /themes/ И назовём шаблон shop
Далее добавляем нужные нам папки (fonts, images, templates), Затем из \core\modules\system\templates\ копируем page.html.twig и html.html.twig в папку /templates/
И скопируем из \core\themes\bartik\ файлы bartik.info.yml, bartik.libraries.yml и переименуем их в shop.info.yml, shop.libraries.yml соответственно. И создадим screenshot.png.
Работаем с кодом
Теперь начинаем редактировать каждый файл
shop.info.yml
Убираем от туда строки
libraries:
- bartik/global-styling
ckeditor_stylesheets:
- css/base/elements.css
- css/components/captions.css
- css/components/table.css
- css/components/text-formatted.css
И ставим вместо них
libraries:
- shop/global-css
- shop/global-js
stylesheets-remove:
- core/assets/vendor/normalize-css/normalize. css
css
- core/modules/system/css/system.module.css
- core/modules/system/css/system.theme.css
- core/modules/views/css/views.module.css
Таким образом мы удаляем лишние стили из нашего шаблона
Далее в name: пишем shop
А в regions: ставим те регионы какие нам необходимы в шаблоне
Далее редактируем каждый файл
shop.libraries.yml
Прописываем туда
global-styling:
version: 1.x
css:
theme:
css/style.css: {}
js:
js/common.js: {}
dependencies:
- core/jquery
Затем подключаем CSS и js файлы как нам нужно в
html.html.twig
Ну и наконец
page.html.twig
Расставляем все регионы так как нам надо
Для этого мы используем
Такие команды
{% if page.нужный нам регион %} — Проверяет пустой или нет этот регион
{% elseif page.нужный нам регион %} — Тоже самое но если нужно второе условие а так его не используют
{{ page.
нужный нам регион }} — Вывод нужного нам региона
{% endif %} — Конец условия
Получился
<div>
{% if page.primary_menu %}
<div>
<div>
<div>
{{ page.primary_menu }}
</div>
</div>
</div>
{% endif %}
{% if page.header %}
<div>
{{ page.header }}
</div>
{% endif %}
{% if page.secondary_menu %}
<div>
<div>
<div>
{{ page.secondary_menu }}
</div>
</div>
</div>
{% endif %}
{% if page.breadcrumb %}
<div>
<div>
<div>
{{ page.breadcrumb }}
</div>
</div>
</div>
{% endif %}
{% if page. page_top %}
page_top %}
<div>
<div>
<div>
{{ page.page_top }}
</div>
</div>
</div>
{% endif %}
<div>
<div>
<div>
{% if page.sidebar_first %}
{% if page.sidebar_second %}
<div>{{ page.sidebar_first }}</div>
<div>{{ page.content }}</div>
<div>{{ page.sidebar_second }}</div>
{% else %}
<div>{{ page.sidebar_first }}</div>
<div>{{ page.content }}</div>
{% endif %}
{% else %}
{% if page.sidebar_second %}
<div>{{ page.content }}</div>
<div>{{ page.sidebar_second }}</div>
{% else %}
<div>{{ page.content }}</div>
{% endif %}
{% endif %}
</div>
</div>
</div>
{% if page. block_one %}
block_one %}
<div>
<div>
<div>
{{ page.block_one }}
</div>
</div>
</div>
{% endif %}
{% if page.block_two %}
<div>
{{ page.block_two }}
</div>
{% endif %}
{% if page.footer %}
<div>
<div>
<div>
{{ page.footer }}
</div>
</div>
</div>
{% endif %}
</div>
{% if page.modal %}
<div>
{{ page.modal }}
</div>
{% endif %}
Ну вот базовый шаблон готов. В следующий раз мы буде уму подключать Bootstrap обертку полям, кнопкам и всему остальному
Руководство— Темы Bootstrap
Это руководство поможет вам начать работу с темой Bootstrap, включая запуск, настройку, обновление и интеграцию вашей темы!
Итак, вы загрузили файл . zip
zip вашей темы, распаковали его и готовы начать сборку! Чтобы просмотреть свою тему, вам нужно запустить «процесс сборки» вашей темы, чтобы скомпилировать исходные файлы и создать локальный сервер для предварительного просмотра страниц.Примечание: Некоторые темы поставляются с каталогом уже скомпилированных файлов для вашего удобства, но вы все равно захотите запустить инструмент сборки вашей темы для обслуживания скомпилированных файлов и избежать ограничений вашей локальной файловой системы.
Настройка локальной разработки
Мы позволяем каждому создателю темы выбирать свои собственные инструменты и команды, поскольку каждая тема имеет разные потребности, поэтому всегда обращайтесь к документации вашей темы за фактическими командами и инструкциями по установке. Тем не менее, основной процесс настройки локальной разработки примерно одинаков для каждой темы:
- Установите зависимости темы из командной строки через npm.
 (т.е.
(т.е. нпм установить) - Запустите команду «наблюдение» или «сборка» с помощью инструментов сборки Gulp, Grunt или Webpack. (т.е.
нпм стартилиглоток) - Откройте в браузере адрес вашего локального сервера (например, откройте Chrome на
localhost:3000) - Мгновенное редактирование исходных файлов и предварительный просмотр изменений с перезагрузкой в реальном времени
Если приведенный выше список звучит для вас как иностранный язык, ничего страшного! Давайте разберемся:
-
npmозначает диспетчер пакетов узла. Npm — это инструмент для автоматизации процесса установки и обновления пакетов кода, необходимых для правильного запуска вашей темы локально — вот почему они называются зависимостями! Если у вас не установлен Node (который теперь содержит npm), вам необходимо скачать и установить его.
- Gulp, Grunt и Webpack (инструменты сборки) — это библиотеки JavaScript, используемые для компиляции исходных файлов темы и создания локального сервера. Каждая библиотека имеет различный синтаксис и возможности, и каждый автор сам решает, какую библиотеку он предпочитает использовать. Все они достигают одного и того же конечного результата: позволяют нам компилировать исходные файлы и сразу же просматривать эти изменения в браузере.
- Локальный сервер — это временная серверная среда на вашем компьютере, созданная инструментом сборки вашей темы. Это позволяет избежать ограничений браузера на обслуживание файлов непосредственно из файловой системы вашего компьютера (т. е. ограничений CORS).
- Live reload — это удобная функция, которую многие темы будут включать в свои инструменты сборки. Это просто означает, что когда вы редактируете исходные файлы, после их перекомпиляции ваш браузер волшебным образом обновится и отобразит изменения без ручного обновления.

Эти термины могут означать разные вещи в разных контекстах, но для целей темы Bootstrap:
- Исходные файлы — это файлы, предназначенные для обработки инструментами сборки темы.
- Скомпилированные файлы создаются в результате выполнения процесса компиляции (также называемого «процессом сборки») исходных файлов.
- Статические файлы — это те, которые не обрабатываются и не генерируются.
Вот несколько реальных примеров каждого типа файлов:
- Файлы SCSS всегда являются исходными файлами, потому что они должны быть скомпилированы инструментом сборки вашей темы для создания файла CSS, который может понять браузер.
- HTML-файлы с любым нестандартным синтаксисом являются исходными файлами. Некоторые темы используют библиотеки для создания «включений» для элементов, совместно используемых на нескольких страницах.
 К ним относятся должен быть скомпилирован инструментом сборки вашей темы для генерации стандартного HTML.
К ним относятся должен быть скомпилирован инструментом сборки вашей темы для генерации стандартного HTML. - Результатом обоих приведенных выше примеров являются скомпилированные файлы. Файлы CSS созданы путем обработки исходного SCSS. Файлы HTML генерируются путем обработки источника псевдо-HTML. Оба были сгенерированы из исходных файлов, и будет перезаписан, если исходный код будет скомпилирован снова.
- Шрифты, изображения и стандартный HTML являются статическими файлами. Они не требуют какой-либо обработки и не генерируются из какого-либо другого источника. Тем не менее, некоторые темы могут обрабатывать изображения для оптимизации их размера, и в этом случае они будут исходными файлами. Возьми?
Визуализация процесса сборки
Вот как выглядит весь процесс сборки на высоком уровне, начиная с исходных файлов и заканчивая отрендеренной страницей темы в вашем браузере!
- Статический HTML
- Скомпилированный HTML
Поскольку каждая тема организована немного по-разному, единого ответа нет, но обычно разобраться несложно.
Во-первых, в документации вашей темы может быть разбивка каталогов темы с четкими пояснениями по каждому из них.
Во-вторых, исходные файлы обычно находятся в папках с именами src/ или app/ , в то время как скомпилированные файлы часто находятся в папках /dist , public/ или build/ .
Если ни одно из вышеперечисленных действий не помогло, вы всегда можете открыть код инструментов сборки вашей темы и просмотреть функции/задачи, в которых обрабатываются исходные файлы. Даже если вы не знакомы с синтаксисом Gulp, Grunt или Webpack, вы обычно можете сказать, что происходит на высоком уровне. Просто найдите пути к файлам того, что обрабатывается и куда оно выводится. Входные данные — это исходные файлы, а выходные — скомпилированные файлы.
Как всегда, если вам что-то непонятно, мы рекомендуем вам обратиться к создателю темы за разъяснениями!
Теперь, когда ваша тема запущена и вы понимаете процесс компиляции, давайте обсудим правильные способы редактирования и настройки вашей темы. Есть две основные стратегии работы с вашей темой.
Есть две основные стратегии работы с вашей темой.
Стратегия 1: Работа с исходными файлами
Работа с исходными файлами демонстрирует, насколько мощными могут быть темы Bootstrap и лежащие в их основе системы проектирования. Он позволяет вам использовать мощные функции, такие как переменные SCSS, для изменения всей цветовой схемы темы или системы типов путем замены нескольких значений переменных. Если вам удобно пользоваться инструментами сборки и вы знакомы с синтаксисом SCSS, возможно, это то, что вам нужно 😉
Хотя вы можете редактировать исходные файлы темы напрямую, мы предлагаем добавить дополнительные файлы SCSS или JS, чтобы расширить и заменить исходные файлы темы вашими собственными. Основным преимуществом хранения исходных файлов темы отдельно от ваших собственных дополнений является более простой путь обновления при обновлении вашей темы. Это обсуждается далее в разделе «Обновление вашей темы» этого руководства.
Используя в качестве примера исходные файлы SCSS, упрощенный файл SCSS «верхнего уровня» может выглядеть примерно так:
// Импорт ваших пользовательских переменных SCSS // (Может содержать пользовательские переменные, переопределения переменных темы и переопределения базовых переменных Bootstrap) @import 'пользовательские переменные.scss'; // Импорт переменных SCSS вашей темы // (обычно это как пользовательские переменные, так и те, которые переопределяют базовые переменные Bootstrap) @import 'тема/переменные.scss'; // Импорт ядра Bootstrap // (Этот файл импортирует все переменные и компоненты ядра Bootstrap из пакета ядра Bootstrap, установленного через npm) @import '../../../node_modules/bootstrap/scss/bootstrap.scss'; // Импорт основного SCSS вашей темы // (Этот файл будет импортировать набор файлов компонентов SCSS) @import 'тема/theme.scss'; // Импорт ваших пользовательских компонентов/стилей // (Этот файл может импортировать отдельные файлы или быть одним файлом SCSS) @import 'custom.scss';
Хотите знать, почему пользовательские переменные предшествуют переменным темы, которые предшествуют основным переменным Bootstrap? Ядро Bootstrap и большинство тем используют флаг SCSS !default при установке значений переменных, который в основном говорит: «устанавливайте значение этой переменной только в том случае, если оно еще не определено». При использовании для всех переменных в этих файлах это означает, что пользовательские переменные фактически имеют наивысший приоритет при определении переменных. У этой стратегии есть преимущества, но они выходят за рамки данного руководства.
Каждая тема будет иметь свою собственную настройку для импорта SCSS, поэтому вам придется следовать документации и просматривать организацию, но приведенное выше иллюстрирует правильный общий подход к настройке вашей темы путем работы с исходными файлами.
Примечание: Некоторые темы даже предоставляют замещающие файлы SCSS для пользовательских стилей, которые уже импортированы в основной файл SCSS и скомпилированы автоматически. Обычно они называются
Обычно они называются custom.scss 9.0005 и custom-vars.scss ... user.scss & user-vars.scss ...или что-то подобное.
Стратегия 2: Работа с скомпилированными файлами
Работа с скомпилированными файлами, созданными при запуске инструментов сборки вашей темы, — это самый простой и быстрый способ начать работу с темой. Просто прикрепите скомпилированные файлы CSS и JS к HTML-странице или используйте HTML-страницу, уже предоставленную в вашей теме. Никаких инструментов сборки или локальных серверов не требуется.
Если вы когда-либо работали с Bootstrap, просто «прикрепляя CSS и JS», это та же идея.
По причинам, аналогичным изложенным выше в разделе «Стратегия 1: Работа с исходными файлами», вы захотите добавить дополнительные файлы CSS/JS вместо редактирования файлов CSS/JS вашей темы, чтобы упростить обновление темы в будущем. Просто создайте новый файл CSS/JS и свяжите его после скомпилированного CSS/JS темы на своих HTML-страницах.
Перекомпиляция перезапишет ваши изменения! Если вы проигнорируете приведенное выше предложение и сделаете редактирование скомпилированных файлов CSS/JS/HTML вашей темы напрямую, будьте осторожны, чтобы никогда больше не запускать инструмент сборки вашей темы. Он неумолимо перезапишет изменения, сделанные вами в скомпилированных файлах.
Выбор стратегии
Теперь, когда мы описали две стратегии редактирования темы, давайте обсудим, когда имеет смысл использовать каждую из них. Доходит до настройка и управление .
Если вы хотите глубоко настроить дизайн темы с большими системными изменениями стиля, вам потребуется отредактировать исходные файлы и скомпилировать их. Вы можете достичь той же степени настройки с помощью дополнительных CSS и JS для дополнения скомпилированных файлов, но для больших изменений исходные файлы обеспечат большую мощность, гибкость, согласованность и эффективность.
Если вы хотите контролировать то, как обрабатываются файлы, какие исходные файлы включаются, или вы хотите использовать процесс сборки фреймворка (Rails Asset Pipeline, Laravel Mix и т. д.), вам нужно использовать исходные файлы и скомпилировать их.
Давайте рассмотрим несколько примеров и предлагаемую стратегию для каждого из них:
- " Мне нужно отправить сайт для моей компании/приложения, и я просто хочу, чтобы он хорошо выглядел и хорошо работал". Использовать скомпилированные CSS и JS. Его легче начать, легко развернуть, и если вам нужно настроить несколько вещей, вы можете добавить дополнительный CSS 9.0014 после скомпилированного CSS, чтобы перезаписать или расширить его. Очень просто. Если вам когда-нибудь понадобится внести более существенные изменения, вы можете переоценить и начать использовать исходные файлы без особых накладных расходов.
- «Я хочу сильно настроить дизайн темы, чтобы он соответствовал бренду моего продукта, и использовать его в качестве системы дизайна для моей новой компании».
 Использовать исходные файлы. Для этого создано тем! Более богатые настройки, такие как системное изменение цветовых схем или изменение стилей шрифта, значительно выигрывают от использования переменных SCSS темы. Вместо того, чтобы переопределять цвета и настройки шрифта для десятков компонентов и страниц, вы можете заменить значение одной переменной и наблюдать, как это мгновенно распространяется по всей теме.
Использовать исходные файлы. Для этого создано тем! Более богатые настройки, такие как системное изменение цветовых схем или изменение стилей шрифта, значительно выигрывают от использования переменных SCSS темы. Вместо того, чтобы переопределять цвета и настройки шрифта для десятков компонентов и страниц, вы можете заменить значение одной переменной и наблюдать, как это мгновенно распространяется по всей теме. - "Мне нужно настроить только несколько вещей для начала и, может быть, немного в будущем." Это может пойти по любому пути. Мы советуем вам спросить себя, ощущаются ли «немногие вещи» как системные изменения дизайна, то есть влияют ли они на множество компонентов и страниц. Например, изменение цветовой схемы влияет на большинства компонентов, поэтому вам нужно использовать цветовые переменные SCSS в исходном коде темы, скомпилировать, а затем использовать полученный CSS для начала работы.
 Если изменения менее всеобъемлющие, такие как изменение высоты навигации или расстояния между элементами, вы должны быть в порядке, используя скомпилированные файлы и включая некоторые дополнительные переопределения CSS/JS для внесения корректировок.
Если изменения менее всеобъемлющие, такие как изменение высоты навигации или расстояния между элементами, вы должны быть в порядке, используя скомпилированные файлы и включая некоторые дополнительные переопределения CSS/JS для внесения корректировок.
При обновлении темы платформа Bootstrap Themes уведомит вас со ссылкой для загрузки последней версии. В зависимости от того, как вы решили настроить свою тему и насколько обширна ваша настройка, существуют разные стратегии обновления.
Обновление скомпилировано по сравнению с исходным кодом
Всегда разумно начинать с просмотра журнала изменений для обновления. Это лучший способ получить общий снимок изменений для информирования вашей стратегии обновления.
Если вы работаете с скомпилированными файлами , ваше обновление должно начинаться с замены старых скомпилированных CSS и JS более новыми версиями. Продолжите просмотр, чтобы увидеть, есть ли какие-либо изменения в структуре HTML или классах, используемых в CSS или JS, которые вам необходимо учитывать. Если вы столкнулись с проблемами, использование инструмента сравнения для просмотра изменений между предыдущей и последней версиями файла может помочь точно определить изменение, вызывающее проблемы.
Продолжите просмотр, чтобы увидеть, есть ли какие-либо изменения в структуре HTML или классах, используемых в CSS или JS, которые вам необходимо учитывать. Если вы столкнулись с проблемами, использование инструмента сравнения для просмотра изменений между предыдущей и последней версиями файла может помочь точно определить изменение, вызывающее проблемы.
Если вы работаете с исходными файлами, ваш процесс обновления действительно зависит от того, как вы настроили свою тему. Если вы добавили дополнительные файлы SCSS и JS вместо исходных, то ваше обновление аналогично обновлению с помощью скомпилированных файлов. Более или менее вы можете «заменить старый исходный код новым» с последующей выборочной проверкой компонентов и страниц, которые явно отмечены как обновленные в журнале изменений. Если вы напрямую редактировали исходные файлы темы, вы находитесь в немного более сложной ситуации, и вам придется «выбирать вишенки» внесенные вами изменения, чтобы повторно интегрировать их с обновленными файлами. Инструмент сравнения — ваш лучший друг. Если вы столкнетесь с этим фиаско, мы предлагаем также инвестировать в извлечение всех ваших пользовательских SCSS и JS в их собственные файлы, чтобы избежать этого в будущем.
Инструмент сравнения — ваш лучший друг. Если вы столкнетесь с этим фиаско, мы предлагаем также инвестировать в извлечение всех ваших пользовательских SCSS и JS в их собственные файлы, чтобы избежать этого в будущем.
Мы работаем над тем, чтобы сделать обновления проще, внедряя более подробные журналы изменений и поощряя «руководства по миграции» для крупномасштабных обновлений. На данный момент, если вы действительно боретесь с обновлением, не стесняйтесь обращаться к создателю темы за поддержкой или вопросами о процессе.
Один из самых частых вопросов, которые получают наша служба поддержки и продавцы: «Работает ли ваша тема с Rails? React? Laravel? Angular? Django? Vue? WordPress?»
Короткий ответ на все эти вопросы: ✨ДА!✨
Более длинный ответ: да , , но существуют различные степени работы в зависимости от того, как вы хотите интегрировать тему (скомпилированную или исходную) и с какой инфраструктурой вы интегрируетесь.
Интеграция скомпилированного и исходного кода
Как обсуждалось выше, существует два основных способа настройки темы Bootstrap. Интеграция темы в предпочитаемый вами фреймворк ставит перед вами тот же выбор между работой с скомпилированными или исходными файлами и, по сути, те же компромиссы настройки и контроля, описанные выше. Тем не менее, при работе в контексте фреймворка необходимо учитывать следующее:
Если вы хотите работать с исходными файлами, хотите ли вы использовать решение для конкретной платформы для компиляции вместо предоставленного инструментария? Некоторые фреймворки включают в себя инструменты, предназначенные для выполнения тех же задач, что и инструменты сборки, предоставляемые вашей темой, включая компиляцию исходных файлов. Например, в Rails есть Asset Pipeline, а в Laravel — Mix. Оба они могут обрабатывать компиляцию SCSS → CSS и объединение файлов JS. Могут быть добавлены функции и преимущества использования решения фреймворка для этих задач, но также учтите, что также могут возникнуть неожиданные сложности, взявшие на себя процесс сборки (т. е. требующие транспиляции ES6 JS в ES5 для максимальной поддержки браузера). Если вы хорошо разбираетесь в предпочтительных инструментах вашего фреймворка и можете выполнить необходимые шаги инструментов сборки вашей темы, дерзайте! Если вы не уверены, мы предлагаем начать с скомпилированных файлов, чтобы вы могли игнорировать дополнительную сложность исходных файлов и файлов сборки (Gulp, Grunt, Webpack).
е. требующие транспиляции ES6 JS в ES5 для максимальной поддержки браузера). Если вы хорошо разбираетесь в предпочтительных инструментах вашего фреймворка и можете выполнить необходимые шаги инструментов сборки вашей темы, дерзайте! Если вы не уверены, мы предлагаем начать с скомпилированных файлов, чтобы вы могли игнорировать дополнительную сложность исходных файлов и файлов сборки (Gulp, Grunt, Webpack).
Проблемы совместимости с платформами JS
Фреймворки, такие как React, Angular и Vue, имеют предпочтительный способ обработки JS, особенно в отношении манипулирования DOM и обработки событий. Это означает, что JS темы, пользовательские компоненты и сторонние плагины, скорее всего, не будут работать из коробки. У вас есть несколько способов решить эту проблему:
- Замените ванильные плагины JS или jQuery на альтернативы, специфичные для фреймворка
- Ручной перевод небольших фрагментов пользовательского JS в предпочтительные методы вашего фреймворка
- Удалите все JS или плагины, которые вы не собираетесь использовать, чтобы минимизировать рабочую нагрузку
Предоставляете ли вы поддержку интеграции?
Bootstrap Themes официально не поддерживает интеграцию тем в сторонние фреймворки. Для этого есть довольно много причин, но основная из них заключается в том, что ожидать, что каждый создатель темы Bootstrap будет опытным профессионалом в более чем 10 популярных фреймворках на множестве разных языков, неразумно. Создатели тем должны сосредоточиться на разработке и создании гибких и красивых тем, ориентированных на компоненты.
Для этого есть довольно много причин, но основная из них заключается в том, что ожидать, что каждый создатель темы Bootstrap будет опытным профессионалом в более чем 10 популярных фреймворках на множестве разных языков, неразумно. Создатели тем должны сосредоточиться на разработке и создании гибких и красивых тем, ориентированных на компоненты.
Тем не менее, большинство создателей тем сотни раз спрашивали «как интегрировать их тему во фреймворк X», поэтому спросить не помешает, так как они могут дать полезный совет в дополнение к этому руководству и документации.
Как насчет тем Bootstrap с тегом [React]?
Хотя подавляющее большинство тем Bootstrap в основном представляют собой простые темы HTML/CSS/JS, некоторые темы были адаптированы в полноценные темы React. Они построены из пользовательских компонентов React. Большинство тем React используют неаффилированную библиотеку React Bootstrap для основных компонентов Bootstrap.
Со временем все больше и больше тем переводятся в настоящие темы React, поэтому, если вы найдете понравившуюся тему, для которой еще нет версии React, возможно, стоит заключить контракт с продавцом, чтобы узнать, планируют ли они ее выпускать. .
Руководства по интеграции Framework
Мы работаем над подробными руководствами по интеграции для каждого фреймворка, но пока ни одно из них не готово. Если у вас есть опыт работы с фреймворком, который вы планируете использовать, мы считаем, что общие направления, представленные в этом руководстве, помогут вам в большей части пути. Руководства для следующих фреймворков находятся в разработке:- Рельсы
- Реагировать
- Ларавель
- Угловой
- Джанго
- Вью
Примечание. Хотите знать, почему WordPress нет в этом списке? Интеграция темы Bootstrap в тему WordPress — это масштабное мероприятие, ничем не отличающееся от создания любой новой темы WordPress. Если вы являетесь разработчиком темы WordPress, то все будет в порядке, поскольку тема Bootstrap представляет собой набор файлов, с которыми вы уже знакомы. Если нет, мы советуем вам изучить сложности создания темы WordPress, прежде чем пытаться адаптировать тему Bootstrap в одну.
Если вы являетесь разработчиком темы WordPress, то все будет в порядке, поскольку тема Bootstrap представляет собой набор файлов, с которыми вы уже знакомы. Если нет, мы советуем вам изучить сложности создания темы WordPress, прежде чем пытаться адаптировать тему Bootstrap в одну.
Beagle — адаптивный шаблон администратора
Beagle — Адаптивный шаблон администратора
Стандартная лицензия
49,00 $
Предварительный просмотр
5.00/5 (8 отзывов)
2208
Покупки
- Описание
- отзывов
- Список изменений
Bootstrapv4. 4.1
4.1
Выпущено5 лет назад
Обновлено3 года назад
Версия 1.8.0
Категория Admin & Dashboard
Вопросы?Связаться с продавцом
Beagle — это красивый шаблон администратора с чистой и свежей концепцией, сделанный с любовью в каждом пикселе, с множеством красивых функций, готовых к использованию.
Особенности
- Полностью адаптивный дизайн на основе Bootstrap
- Конфигурируемое множество переменных
- Фиксированная верхняя перекладина
- Две боковые панели
- Оптимизированные CSS-анимации на мобильных устройствах
- Включены файлы LESS (только для версии Bootstrap 3)
- файлы SASS
- Встроенный рабочий процесс Grunt
- Индивидуальные плагины Модульное ядро
- Js
- Фиксированная и прокручиваемая левая боковая панель
- Различные стили панелей
- Таблицы цен
- Стили страниц ошибок
- Страницы входа и регистрации
- Забыли пароль на странице
- Страница почтового ящика
- Страница сведений об электронной почте
- Страница создания электронной почты
- Красочные индивидуальные диаграммы
- Плагин таблиц данных
- Компонент мастера
- Модальные эффекты CSS 3
- Простота настройки
- Флажок и радиодетали
- Документация в комплекте
Поддержка
Нужна поддержка? напишите нам по адресу support@foxythemes. net, и мы будем рады вам помочь.
net, и мы будем рады вам помочь.
Вы должны приобрести эту тему, чтобы оставить отзыв.
Если вы уже приобрели его, войдите, чтобы оставить отзыв.
Название отзыва
Укажите название
Обзор★★★★★ (5/5)★★★★☆ (4/5)★★★☆☆ (3/5)★★☆☆☆ (2/ 5)★☆☆☆☆ (1/5)
Выберите оценку
Обзор 0/500
Пожалуйста, оставьте отзыв
Версия 1.8.0 — 14 марта 2020 г.
- Обновлено: Bootstrap до версии 4.4.1
- Обновлено: node-sass до 4.13.1
- Обновлено: Select2 до версии 4.0.7
- Обновлено: Fuelux до версии 3.17.2
- Исправлено: переполнение уведомлений Gritter на мобильном телефоне
- Исправлено: неправильное поле на кнопке внутри кнопок
- Исправлено: неправильное боковое положение на складной боковой панели в Safari .

Версия 1.7.1 — 22 апреля 2019 г.
- Обновлено: Bootstrap до версии 4.3.1
- Обновлено: Sweetalert2 до версии 8.8.7
- Добавлено: компонент нижнего колонтитула в макете мегаменю
- Добавлено: новые примеры компонентов проверки
- Добавлено: Включить плагин ввода пользовательского файла BS
- Исправлено: ошибка Sweet alerts и boxed layout
- Исправлено: неправильная ширина заголовка панели навигации на складной боковой панели
- Исправлено: ошибка API карт Google .
Версия 1.7.0 — 26 января 2019 г.
- Обновлено: Bootstrap до версии 4.2.1
- Обновлено: проверка точки останова BS
- Добавлено: поддержка верхней навигации в макетах боковой панели
- Улучшение: улучшить файл README
- Улучшение: включить контур элементов формы
- Улучшение: Добавлена поддержка кнопок структуры
- Улучшение: сделать стиль ввода нижней части боковой панели независимым
- Улучшение: поддержка select2 для нескольких небольших размеров
- Улучшение: добавлены примеры входных файлов Bootstrap
- Улучшение: сделать все perfectScrollbar необязательными
- Улучшение: добавлена поддержка переполнения текста в заголовке страницы
- Улучшение: добавлена поддержка меток на основном уровне левой боковой панели
- Улучшение: сделать выбор CSS значка оповещения более конкретным
- Улучшение: добавлен журнал изменений в файл readme
- Исправлено: ошибка прокрутки на сворачиваемой боковой панели
- Исправлено: неожиданное поведение переполнения iOS при прокрутке основного содержимого
- Исправлено: пользовательские флажки не работали на iOS .
- Исправлено: проблема остановки распространения раскрывающегося списка подключений
- Исправлено: отступ редактора кода
- Исправлено: Устаревшие операторы @elseif SASS
- Исправлено: Пользовательский стиль ввода файла не работает
- Исправлено: неправильный отключенный стиль для пользовательских флажков
- Исправлено: значок ввода электронной почты не центрирован по вертикали
- Исправлено: добавить preventDefault в кнопку переключения на левой боковой панели .
- Исправлено: переполнение основного содержимого по ширине

Версия 1.6.0 — 25 сентября 2018 г.
- Добавлено: библиотека перетаскивания Dragula и примеры
- Добавлено: общие ссылки на странице документации
- Добавлено: Sweetalerts 2 примеры страницы
- Добавлено: Плагин адаптивных таблиц данных
- Добавлено: Добавлена поддержка драгулы
- Улучшение: включить контур элементов формы
- Улучшение: улучшен стиль тегов H в документах
- Улучшение: добавлена поддержка отключения расчета контрастности
- Исправлено: ошибка JS левой боковой панели на мобильном телефоне
- Исправлено: стили печати на страницах, включая боковое меню
- Исправлено: неработающие выпадающие меню в мегаменю
- Исправлено: ошибка компиляции SASS с помощью другого инструмента
- Исправлено: стили модального флажка Summernote и загрузки файла
- Исправлено: позиционирование привязки страницы документации
Версия 1. 5.2 – 22 августа 2018 г.
5.2 – 22 августа 2018 г.
- Добавлено: Сворачиваемые события левой боковой панели
- Исправлено: отсутствует значок раскрывающегося списка выбора.
- Исправлено: ошибка идеальной полосы прокрутки на нескольких страницах
- Исправлено: идеальная полоса прокрутки не работает на складной левой боковой панели
- Исправлено: неработающие ссылки в документах
- Исправлено: Боковая конструкция со складной боковой панелью
- Исправлено: HTML-структура без пустых страниц
- Исправлено: положение заголовка страницы с боковой структурой
Версия 1.5.1 — 1 августа 2018 г.
- Обновлено: Bootstrap до версии 4.1.3
- Обновлено: таблицы данных до версии 1.10.19
- Обновлено: идеальная полоса прокрутки до версии 1.4.0
- Улучшение: перенос репозиториев git в пакеты npm
- Улучшение: добавлен «активный» класс в макете вспомогательной навигации
- Улучшение: создание различных размеров select2 в соответствии с элементами управления формы BS
- Исправлено: отсутствовали стили наведения и активные стили для отключенных кнопок
- Исправлено: form-control-sm не работает при выборе
- Исправлено: неправильный цвет активного текста в виджете календаря
Версия 1. 5.0 — 14 июня 2018 г.
5.0 — 14 июня 2018 г.
- Обновлено: Bootstrap до версии 4.1.1
- Добавлено: опция мегаменю
- Добавлено: возможность скрыть логотип на складной боковой панели
- Добавлено: всплывающая подсказка для сворачиваемых элементов левой боковой панели
- Добавлено: новые стили вкладок
- Добавлено: Возможность отключения левой боковой панели
- Добавлено: разделители заголовков форм
- Добавлено: Индикатор загрузки AJAX
- Добавлено: Создать группу кнопок с помощью select2
- Улучшение: отказ от поддержки grunt в пользу сценариев npm
- Улучшение: поддержка отсутствующих компонентов BS4
- Улучшение: удаление пробелов между значками и текстом
- Улучшение: улучшены цветовые переменные макета
- Улучшение: улучшен расчет цветового контраста
- Улучшение: рабочий пример создания фильтров dataTable
- Исправлено: окна Summernote прокручиваются вверх
- Исправлено: на iPhone 9 отображается выбранный стиль по умолчанию.
 0022
0022 - Исправлено: смещение в шаблоне входа в систему Beagle
- Исправлено: значки вкладок не центрированы
- Исправлено: макет в штучной упаковке не работает в IE11
- Исправлено: исправлена ошибка, из-за которой левая боковая панель не работала на макете в штучной упаковке
- Исправлено: ввод поиска не работал на макете «без боковых панелей»
- Исправлено: местозаполнитель Select2 отличается от стиля шаблона
- Исправлено: Исправление ширины BS-ползунка
Полная информация →
Предварительный просмотр
5.00/5 (8 отзывов)
2208
Покупки
- Проверено командой Bootstrap
- 6 месяцев технической поддержки
- 100% гарантия возврата денег
Bootstrapv4. 4.1
4.1
Выпущено5 лет назад
Обновлено3 года назад
Версия 1.8.0
Категория Admin & Dashboard
Вопросы?Связаться с продавцом
Темы для панели администратора и панели управления
Связанные темы в той же категории.
Просмотреть все
Шаблоны Bootstrap на WrapBootstrap
Шаблоны Bootstrap — это шаблоны сайтов, созданные с помощью популярной среды Bootstrap. WrapBootstrap — это торговая площадка премиум-шаблонов на основе Bootstrap. Произведите впечатление на своих посетителей и клиентов, используя единую надежную основу.
Самые популярные элементы на WrapBootstrap
Обзор →
Избранный шаблон
Nifty - Шаблон администратора Bootstrap 5
в шаблонах администратора
BS5
Информация о товаре Предварительный просмотр
SeanTheme
35 $ 69 $ 10317
в шаблонах администратора
BS4
Сведения об элементе Предварительный просмотр
GotBootstrap
$18 $69 33075
в шаблонах администратора
BS5
Сведения о предмете Предварительный просмотр
ThemeOn
25 долларов 49 долларов 4183
в многоцелевых шаблонах
BS5
Информация о товаре Предварительный просмотр
Creative DM
18 $ 29 $ 6968
в шаблонах администратора
BS4
Сведения об элементе Предварительный просмотр
WebAppLayers
35 $ 61 $ 50497
в многоцелевых шаблонах
BS5
Сведения об элементе Предварительный просмотр
htmlstream
39 $ 49 $ 38060
Избранный шаблон
Spacial — Landing + Admin Dashboard
в электронной коммерции
BS5
Сведения о товаре Предварительный просмотр
pxdraft
$16 118
на целевых страницах
BS5
Детали товара Предварительный просмотр
pxdraft
$20 $22 612
в шаблонах администратора
BS5
Сведения об элементе Предварительный просмотр
Пичфорест
49 долларов 99 долларов 70
в многоцелевых шаблонах
BS5
Сведения об элементе Предварительный просмотр
Читракут Веб
22 $ 487
в шаблонах администратора
BS5
Сведения о предмете Предварительный просмотр
Pichforest
$25 $35 87
в шаблонах администратора
BS4
Детали предмета Предварительный просмотр
themicon
18 $ 39 $ 14659
Избранный шаблон
Bason — многоцелевой шаблон HTML5
Новейшие материалы на WrapBootstrap
Обзор →
в шаблонах администратора
BS5
Сведения о товаре Предварительный просмотр
Дизайн тем
$14 $26 49
на целевых страницах
BS5
Информация о товаре Предварительный просмотр
Themesdesign
13 $ 26 $ 13
в многоцелевых шаблонах
BS5
Сведения об элементе Предварительный просмотр
Читракут Веб
22 $ 28
в шаблонах администратора
BS5
Сведения о товаре Предварительный просмотр
Themesbrand
$49 $99 38
в портфолио и резюме
BS5
Информация о товаре Предварительный просмотр
Pichforest
39 $ 69 $ 5
в шаблонах администратора
BS5
Сведения о товаре Предварительный просмотр
Themesbrand
$29 $35 43
в Портфолио и резюме
BS5
Сведения об элементе Предварительный просмотр
pxdraft
14 $ 11
в электронной коммерции
BS5
Информация о товаре Предварительный просмотр
Codezion
24 $ 1
в электронной коммерции
BS5
Информация о товаре Предварительный просмотр
Pichforest
26 $ 33 $ 16
в многоцелевых шаблонах
BS5
Сведения об элементе Предварительный просмотр
Webestica
16 $ 24 $ 21
в Каталогах и Объявлениях
BS5
Информация о товаре Предварительный просмотр
Pichforest
26 $ 33 $ 10
в шаблонах администратора
BS5
Сведения о предмете Предварительный просмотр
Pichforest
49 долларов 99 долларов 70
Недавно обновленные элементы на WrapBootstrap
Обзор →
в каталогах и списках
BS5
Подробная информация о товаре Предварительный просмотр
Webestica
16 долларов 24 доллара 20
в Портфолио и резюме
BS5
Сведения об элементе Предварительный просмотр
монотемы
18 $ 22 $ 132
в Портфолио и резюме
BS5
Детали предмета Предварительный просмотр
монотемы
22 $ 19
на целевых страницах
BS5
Информация о товаре Предварительный просмотр
Граффорт
11 долларов 29 долларов 13
на целевых страницах
BS4
Информация о товаре Предварительный просмотр
My_life_design
$8 $18 6
в многоцелевых шаблонах
BS5
Сведения об элементе Предварительный просмотр
Creative DM
18 $ 29 $ 6968
в шаблонах администратора
BS5
Информация о товаре Предварительный просмотр
SeanTheme
35 $ 69 $ 10317
в Портфолио и резюме
BS5
Сведения об элементе Предварительный просмотр
pxdraft
14 $ 11
в электронной коммерции
BS5
Сведения о товаре Предварительный просмотр
CodeCarnival
10 $ 21 $ 257
в многоцелевых шаблонах
BS5
Информация о товаре Предварительный просмотр
Graphicfort
11 $ 29 $ 126
на целевых страницах
BS5
Детали товара Предварительный просмотр
pxdraft
$20 $22 612
в Портфолио и резюме
BS5
Детали предмета Предварительный просмотр
3wm
39 $ 5
лучших шаблонов и тем Bootstrap 2022
Ищете хорошую коллекцию шаблонов и тем Bootstrap? Вы попали на нужную страницу.

Bootstrap — самая популярная платформа для разработки адаптивных мобильных проектов в Интернете. Это бесплатный набор инструментов с открытым исходным кодом для разработки веб-сайтов с использованием HTML, CSS и Javascript. Bootstrap предоставляет базовые стили для большинства элементов HTML, поставляется с отличной системой сетки и хорошей коллекцией готовых компонентов, которые помогут вам легко и быстро начать работу и воплотить свои идеи в жизнь. Большинство современных веб-сайтов и веб-шаблонов разработаны с помощью Bootstrap из-за его разнообразных функций и возможностей.
Еще одна причина популярности Bootstrap заключается в том, что с его помощью создано множество доступных шаблонов веб-сайтов. В настоящее время каждый шаблон веб-сайта, который вы видите в Интернете, создается с использованием фреймворка Bootstrap.
Не все бесплатные шаблоны Bootstrap, которые вы найдете в Интернете, хорошего качества. Поиск идеального шаблона для вашего сайта из огромного списка в Интернете — утомительная задача. И это одна из причин, по которой мы создали BootstrapTaste, чтобы помочь вам найти лучший шаблон Bootstrap для вашего следующего веб-сайта или приложения.
И это одна из причин, по которой мы создали BootstrapTaste, чтобы помочь вам найти лучший шаблон Bootstrap для вашего следующего веб-сайта или приложения.
Эта тема представляет собой шаблон администратора Bootstrap. Это влиятельный шаблон администратора, разработанный на платформе Bootstrap. Он предлагает чистый и интуитивно понятный дизайн, который концентрируется на пользовательском опыте. The…
Demo Скачать
Ищете безупречный и профессиональный шаблон резюме? Персональная тема Bootstrap для вас. Это совершенно новый и уникальный шаблон. Он идеально подходит для тех, кто хочет иметь индивидуальный…
Скачать демоверсию
FlexStart — это адаптивный современный шаблон целевой страницы стартапа, созданный на основе Bootstrap 5.0. FlexStart идеально подходит для демонстрации программных решений, продуктов SaaS, веб-приложений, мобильных приложений и всех видов…
Скачать демонстрационную версию
Presento — это творческий шаблон бизнес-сайта, созданный с помощью платформы Bootstrap. Presento — это уникальный многоцелевой HTML-шаблон, который можно использовать для создания профессиональных корпоративных, финансовых,…
Presento — это уникальный многоцелевой HTML-шаблон, который можно использовать для создания профессиональных корпоративных, финансовых,…
Демо-загрузок
BizLand — это полностью адаптивный и простой в использовании и настраиваемый шаблон Bootstrap для бизнеса и корпорации. Вы можете очень легко настроить любой раздел по своему желанию. HTML-шаблон BizLand на 100%…
Скачать демоверсию
Ищете лучший шаблон целевой страницы для создания своих веб-сайтов, совместимый с приложением, услугами или рекламным программным обеспечением? Целевая страница Bootslander подходит именно вам. Это…
Скачать демоверсию
Если вы ищете стильный бесплатный шаблон Bootstrap с уникальными функциями, Bethany — лучший вариант. Он предлагает современный дизайн и лучше всего подходит для творческих агентств, корпоративного бизнеса,…
Демо Скачать
Knight — это бесплатный шаблон начальной загрузки, чистый, отзывчивый и простой в использовании. Эта тема очень гибкая и скоро будет добавлено больше полезных функций. Шаблон рекомендуется для отраслей,…
Шаблон рекомендуется для отраслей,…
Демо Скачать
Flattern — это чистый и современный бесплатный шаблон Bootstrap Business. Это полностью адаптивный шаблон, подходящий для любого корпоративного или делового стартапа. Он также поставляется со многими внутренними страницами, такими как информация, цены,…
Скачать демоверсию
Бесплатная одностраничная тема Bootstrap от Maxim — это современный, стильный и плоский шаблон. Фрилансерам, творческим людям и агентствам рекомендуется отображать свои работы или профиль. Этот Bootstrap…
Скачать демоверсию
Если вы ищете универсальную тему Bootstrap для студий, креативных агентств, агентств цифрового дизайна или других предприятий, подобных упомянутым. Шаблон имеет четыре цветовые схемы…
Демо Скачать
iPortfolio — это легкий и современный HTML-шаблон веб-сайта портфолио. Он имеет простой, чистый и идеальный по пикселям дизайн. Это одностраничный шаблон для личных сайтов/резюме/портфолио. Если вы…
Если вы…
Скачать демоверсию
Appland — один из ведущих бесплатных шаблонов целевых страниц, идеально подходящих для разработки мобильных веб-сайтов. Он разработан с использованием отзывчивого Bootstrap с гладким, безупречным, белым и минималистичным дизайном. Это…
Скачать демонстрационную версию
Lonely — это уникальный загрузочный HTML-шаблон, с помощью которого вы можете легко делиться чем-либо. Это одностраничный шаблон с анимацией и прокруткой. Шаблон рекомендуется, чтобы помочь вам отобразить…
Скачать демонстрационную версию
Ищете идеальный шаблон начальной загрузки для вашего веб-сайта? Squadfree — это бесплатный HTML-креатив для веб-сайтов с современным и простым дизайном, разработанный с использованием фреймворка Bootstrap. Встроенная анимация CSS3…
Скачать демоверсию
Bocor — это новый бесплатный шаблон Bootstrap для вашего нового веб-сайта. Он имеет простой гладкий дизайн с легкой анимацией прокрутки. Он идеально подходит для коммерческого или личного проекта. Этот шаблон имеет…
Этот шаблон имеет…
Скачать демонстрационную версию
Ninestars — это легкий и простой в настройке шаблон Bootstrap. Он также предназначен для творческих людей, чтобы продемонстрировать свои продукты и услуги, а также свое портфолио. Этот шаблон имеет…
Скачать демонстрационную версию
Mamba — это одностраничный шаблон с простым и плоским интерфейсом, который идеально подходит для создания вашего профиля. Он поставляется с Smoothscroll, минимальным меню навигации, лайтбоксом на чистом CSS и WOW-эффектом в портфолио…
Скачать демонстрационную версию
Moderna — это шаблон Bootstrap, который рекомендуется для корпоративных бизнес-сайтов. Он разработан в современном, чистом и простом стиле, с такими замечательными функциями, как фильтр портфолио, рабочий…
Скачать демоверсию
Много раз вам может быть очень трудно получить наиболее подходящий шаблон Bootstrap для ваших коммерческих проектов. WrapPixel имеет один из лучших премиальных шаблонов Bootstrap 4, которые тщательно…
Скачать демоверсию
Если вы ищете надежный шаблон с уникальным дизайном для панелей администратора и панелей управления, то Ample Bootstrap 4 Admin Template — это то, что вам нужно. Когда вы берете…
Когда вы берете…
Скачать демоверсию
Бесплатный шаблон начальной загрузки Amoeba — это адаптивный шаблон веб-сайта, созданный с использованием HTML5. Он имеет современный плоский дизайн с множеством функций премиум-класса. В отличие от других шаблонов, этот имеет причудливые цвета…
Демо Скачать
SoftLand — это легкий и современный шаблон целевой страницы приложения, созданный с помощью платформы Bootstrap. Это отличный шаблон целевой страницы, который можно использовать для создания красивых веб-сайтов для…
Скачать демонстрационную версию
MyPortfolio — это творческий шаблон веб-сайта портфолио, созданный с помощью Bootstrap. Дизайн шаблона простой, чистый и современный. Продемонстрируйте свою работу с помощью этого легко настраиваемого и полнофункционального…
Скачать демонстрационную версию
Rapid — это творческий и современный многоцелевой шаблон Bootstrap. Он отлично подходит для демонстрации целевой страницы вашего продукта, агентства, корпоративного, бизнес-сайта или креативного бизнес-сайта. Приходит…
Приходит…
Скачать демоверсию
BizPage — это бесплатный шаблон HTML5, разработанный с использованием фреймворка Bootstrap. Это современный, очень привлекательный и креативный многоцелевой корпоративный бизнес-шаблон. При создании BizPage используется тема…
Скачать демонстрационную версию
Reveal идеально подходит для предприятий, корпоративных и корпоративных веб-сайтов. Он следует новейшим тенденциям и современным дизайнерским идеям в индустрии веб-дизайна. Создайте свой профессиональный и элегантный…
Скачать демоверсию
NewBiz — это современный и стильный корпоративный/деловой HTML-шаблон веб-сайта, созданный с помощью Bootstrap Framework. NewBiz содержит множество функций, которые позволят вам запустить свой веб-сайт в кратчайшие сроки. Потрясающий,…
Скачать демоверсию
Avilon — это одностраничный бесплатный шаблон Bootstrap, который предлагает лучший способ создания веб-сайтов для успешных рекламных акций. Редактировать легко и имеет творческий интерфейс. У этого шаблона отличный…
У этого шаблона отличный…
Демо Скачать
DevFolio — это современный, креативный и великолепный одностраничный шаблон веб-сайта-портфолио. DevFolio подходит для всех, кто хочет запустить персонализированный веб-сайт с резюме или портфолио. DevFolio очень…
Скачать демоверсию
Скачать 2550 веб -шаблоны Bootstrap.
Сортировать по релевантнымПопулярнымНовым
Shopick - адаптивный шаблон Bootstrap для электронной коммерции
По codecarnival в веб-шаблонах
Добавить в коллекцию
Скачать
SpaceX - шаблон администратора Bootstrap
от Ninjateam в веб -шаблонах
Добавить в коллекцию
Downly
Enlink -STAMERATE
. Добавить в коллекцию
Скачать
Neon - Bootstrap Admin Theme
By Laborator in Web Templates
Добавить в коллекцию
Скачать
Шаблон Admin Admin Quirk Bootstrap
от TheMepixels в веб -шаблонах
Add to Collection
Скачать
FitnessTrainer - Adpressive Bootstrap Templat Скачать
Flexis — многоцелевой шаблон Bootstrap
Автор: themeelite в Веб-шаблоны
Добавить в коллекцию
Скачать
Grandin - Admance Bootstrap Admin
By LateWork в веб -шаблонах
Добавить в коллекцию
Скачать
MITO - Bootstrap 5 Целевой страницы
.

Nexa - Шаблон администратора Bootstrap
By wrraptheme в веб-шаблонах
Добавить в коллекцию
Скачать
Кланк | Целевая страница Bootstrap
от TheMeyn в веб -шаблонах
Добавить в коллекцию
Скачать
NEPTUNE - Bootstrap 5 Admin Dashboard
By Stacks в веб -шаблоне
Add
57. Bootstrap Admin & Dashboard Template - AdmintoАвтор coderthemes in Веб-шаблоны
Добавить в коллекцию
Скачать
Aoide - Event Bootstrap 4 Template
By IG_design in Web Templates
Add to collection
Download
Nutflix - Bootstrap Admin Template
By Ra-Themes in Web Templates
Add to collection
Download Шаблоны
Добавить в коллекцию0003
By pxelCode in Web Templates
Add to collection
Download
Simen - Responsive eCommerce Bootstrap Template
By snstheme in Web Templates
Add to collection
Download
Minutes - Responsive Bootstrap Landing Page
By Theme-Express in Web Templates
Добавить в коллекцию
Скачать
Shipo - App & SAAS Bootstrap HTML шаблон
от Modinatheme в веб -шаблонах
Добавить в коллекцию
Скачать
Milestone - Bootstrap 4 Администратор.

By NSDBytes in Web Templates
Добавить в коллекцию
Скачать
One Page Bootstrap Html Landing Page - Zenda
от Ninetheme в веб -шаблонах
Add to Collection
Скачать
Start.ly - Logistics & Cargo Bootstrap Шаблон
By Supjithctly в веб -шаблонах
Добавить в коллекцию
77777 9002 9002 9003
Добавить в коллекцию
77777 9002 9002 9003
. Шаблон администратора
By themeloks in Web Templates
Добавить в коллекцию
Скачать
Elrumi - Creative HTML5 Bootstrap Template
By Muse-Master in Web Templates
Add to collection
Download
Manvir - Bootstrap 4 Personal One Page HTML
By mardianto in Web Templates
Add to collection
Download
Dashboard HTML Шаблон для Bootstrap 4
By merkulove in Веб-шаблоны
Добавить в коллекцию
Скачать
Smile - HTML Шаблон Bootstrap для электронной коммерции
от JTHEMES в веб -шаблонах
Добавить в коллекцию
Скачать
Boxify - Bootstrap 4 Admin Dashboard
от Xvelopers в веб -шаблонах
Add to Collection
Download
- 9002 PRILETKITRIO 9003
PRILETKITRIO
.
 От Erilisdesign в веб-шаблонах
От Erilisdesign в веб-шаблонахДобавить в коллекцию
Загрузить
ProUI - шаблон администратора Bootstrap
Автор pixelcave в веб-шаблонах
Добавить в коллекцию
Скачать
Nobleui - HTML Bootstrap 5 шаблон администратора
By Nobleui в веб -шаблонах
. Add to Collection
Download
9002DIPLE -PAMPURPAPETTRAPETTRATE
. в веб-шаблонах
Добавить в коллекцию
Скачать
AdminBite Мощный Bootstrap 4 Шаблон администратора
By MARUTI в веб-шаблонах
Добавить в коллекцию
Скачать
Skylith - Многоцелевая начальная загрузка 4 шаблон HTML
по _nk в веб -шаблонах
Add to Collection
Скачать
- 9000 2 HirApTraP.
 Шаблоны
ШаблоныДобавить в коллекцию
Скачать
Oganic - Organic Food Bootstrap Шаблон HTML
Автор: energythemes in Web Templates
Добавить в коллекцию
Скачать
BIRVA - Bootstrap Parallax One Page Template
от Abmathasuriya в веб -шаблоне
Add to Collection
Downloce
COLLECTIO -BAPERMEREREPERENEREPERENPERENPERENPERENPERENPERENPERENPERIPE 9000. Шаблоны
Добавить в коллекцию
Скачать
Busing - Business Consulting Bootstrap 5 Template
By codecarnival in Web Templates
Добавить в коллекцию
Скачать
SUBAS - Электроника Ecommerce Template
By Codecarniv
Добавить в коллекцию
Скачать
Induste - Industrial & Factory Bootstrap Template
By codecarnival in Web Templates
Добавить в коллекцию
Скачать
Uadmin - шаблон администратора Bootstrap
от PixelCave в веб -шаблонах
Добавить в коллекцию
Скачать
ROCKFES Веб-шаблоны
Добавить в коллекцию
Скачать
Linexon - Bootstrap 4 Шаблон целевой страницы
Автор: themesdesign in Веб-шаблоны
Добавить в коллекцию
Скачать
Zuscon - начальная загрузка
- портфолио
- ui
Получите 7 дней неограниченных загрузок бесплатно.
Начать 7-дневную бесплатную пробную версию
Бесплатные шаблоны Bootstrap - 49Вдохновляющие темы Bootstrap от Bootstrapious
Обычно я выпускаю или обновляю как минимум один шаблон Bootstrap каждый месяц. На данный момент существует 49 бесплатных и премиальных тем и шаблонов Bootstrap , тщательно подготовленных для вашего личного или коммерческого использования.
Почти все темы написаны на Bootstrap 5 , а некоторые пакеты также содержат устаревшие версии Bootstrap 4 и 3 для пользователей, которым требуется поддержка самых старых браузеров.
Все темы Bootstrapious закодированы с осторожностью , полностью адаптивны и совместимы с разными браузерами . Многие из них также поставляются с 5+ цветовыми вариантами на выбор. Наслаждайтесь и получайте удовольствие!
Информация о том, как изменять шаблоны
Почти каждый сможет изменять шаблоны Bootstrapious, но вам потребуются базовые знания и понимание HTML и CSS . Мои шаблоны тщательно написаны, и их код легко читается. Многие фанаты Bootstrapious используют мои темы для изучения Bootstrap, так что беспокоиться не о чем.
Мои шаблоны тщательно написаны, и их код легко читается. Многие фанаты Bootstrapious используют мои темы для изучения Bootstrap, так что беспокоиться не о чем.
В следующих нескольких абзацах я постараюсь описать, как выполнить самые простые правки и быстро начать использовать мои шаблоны .
1. Загрузите текстовый редактор
Вы можете использовать обычный текстовый редактор, например Блокнот, но я бы рекомендовал один из трех: Sublime Text, Atom или VS Code. Все они очень быстрые , они подчеркнут ваш синтаксис HTML и CSS и могут быть расширены с помощью множества дополнительных плагинов. Лично я использую VS Code в Windows 10.
2. Извлеките файлы шаблонов
Все загрузки Bootstrapious поставляются в виде ZIP-файлов. Чтобы начать работу с файлами шаблонов, извлеките их на жесткий диск . Теперь вы готовы приступить к модификации шаблона.
3. Изменения содержания
3.
 1. Базовое редактирование HTML
1. Базовое редактирование HTML Чтобы изменить домашнюю страницу нового веб-сайта, откройте файл index.html в текстовом редакторе и отредактируйте его там.
3.2. Навигация
Не забудьте соответствующим образом изменить ссылки на панели навигации. Если вы не создаете одностраничный веб-сайт, активная страница должна иметь класс .active на панели навигации, чтобы она была правильно выделена. К сожалению, в HTML нет простого способа сделать это автоматически, поэтому вам придется делать это вручную.
4. Изменения внешнего вида
4.1. Файл для сохранения изменений CSS
Чтобы добавить новые объявления CSS или обновить текущие таблицы стилей, вы можете: а) отредактировать исходный файл (например, style.default.css) или сохранить изменения в0004 файл custom.css (рекомендуется) .
Причина Я рекомендую переопределить CSS в отдельном файле из-за будущих обновлений шаблона . Когда будет выпущено новое обновление для шаблона, вы можете просто перезаписать исходные файлы , но ваши изменения останутся нетронутыми в отдельном файле custom.css. Шаблоны Bootstrapious также используют этот подход по отношению к фреймворку Bootstrap — все хранится в отдельном файле.
Когда будет выпущено новое обновление для шаблона, вы можете просто перезаписать исходные файлы , но ваши изменения останутся нетронутыми в отдельном файле custom.css. Шаблоны Bootstrapious также используют этот подход по отношению к фреймворку Bootstrap — все хранится в отдельном файле.
4.2. Изменение цвета шаблона
Почти каждый шаблон Bootstrapious , как бесплатный, так и премиальный, поставляется с 5 или 6 цветовыми вариантами из коробки. Чтобы перейти на другой вариант цвета, найдите в вашего шаблона и замените его, например, на . Это простое изменение затронет не только все элементы шаблона, но и все стандартные функции Bootstrap, такие как нумерация страниц, цитаты, кнопки, вкладки и многое другое.
4.3. Компиляция файлов {LESS}
Премиум-шаблоны также содержат исходные файлы {LESS}. Они отлично подходят для внесения больших изменений в таблицы стилей CSS или для очень простого создания собственных цветовых вариантов. Вам понадобится компилятор для компиляции файлов {LESS} в CSS после ваших изменений. Я использую WinLess (только для Windows) , еще один хороший выбор — Koala (мультиплатформенный) .
Они отлично подходят для внесения больших изменений в таблицы стилей CSS или для очень простого создания собственных цветовых вариантов. Вам понадобится компилятор для компиляции файлов {LESS} в CSS после ваших изменений. Я использую WinLess (только для Windows) , еще один хороший выбор — Koala (мультиплатформенный) .
5. Настройки и изменения JavaScript
В каждом шаблоне используется свой набор подключаемых модулей, и вы можете просмотреть полный список подключаемых модулей JS в readme.txt в загружаемом файле. Плагины инициализируются и устанавливаются в файле front.js, расположенном в папке js. Если вы хотите изменить настройки какого-либо конкретного плагина, снова обратитесь к файлу readme и проверьте URL-адрес проекта плагина.
6. Дополнительные компоненты
6.1. Контактные формы
Некоторые шаблоны также содержат основу для контактной формы, но обычно не включают внутренний код.
Если вы хотите выбрать PHP в качестве серверной части формы, я создал пошаговое руководство по этой теме. Перед внедрением этого решения убедитесь, что ваш хостинг поддерживает PHP 5.3+.
Перед внедрением этого решения убедитесь, что ваш хостинг поддерживает PHP 5.3+.
6.2. Карты Google
Некоторые шаблоны также содержат разделы или страницы карт Google. С 2017 года картам Google требуется ключ API для правильной работы на вашем сайте. В некоторых шаблонах предоставляется ключ API, но он ограничен локальной разработкой и доменом Bootstrapious.com, поэтому вам все равно придется сгенерировать его для использования в рабочей среде. Чтобы получить API карт Google, перейдите сюда. Когда у вас будет готов ключ API, просто вставьте его в JS-вызов Google Maps, как показано в следующем примере.
Дополнительную информацию о картах Google и их интеграции с мои шаблоны в моем учебнике по картам Google.
6.3. Социальные иконки
Хотите, чтобы на вашей странице были социальные иконки? Многие из моих шаблонов Bootstrap имеют уже подготовленные значки, вам просто нужно дать им жизнь.
Есть два простых решения. Во-первых, добавьте ссылки на сценарии обмена в социальных сетях, узнайте больше о значках социальных сетей и URL-адресах обмена в моем руководстве. Я рекомендую это решение, так как оно не добавит дополнительной нагрузки на ваш сайт, и все будет хорошо и быстро.
Вторые решения — это кнопки «Поделиться» в SumoMe. Узнайте больше об установке SumoMe Share.
6.4. Сбор электронных писем
Многие из моих бесплатных тем Bootstrap также содержат форму для сбора адресов электронной почты. Форма не настроена ни для одного провайдера электронной почты, но ее настройка очень проста и понятна. Одним из самых популярных провайдеров электронной почты является MailChimp. Подробнее об интеграции Bootstrap и MailChimp – в моем руководстве.
6.5. Иконочные шрифты
Почти каждый шаблон Bootstrap, который вы найдете здесь, использует иконочный шрифт Font Awesome. Этот набор иконок содержит почти 700 полезных иконок. Чтобы узнать, что это такое, ознакомьтесь со шпаргалкой Font Awesome.