какие бывают и как использовать — Маркетинг на vc.ru
Удержать пользователей на сайте и сделать так, чтобы они совершили целевое действие, бывает непросто. В этом могут помочь разные методы и инструменты, один из самых популярных – виджет. Рассказываем, как их правильно использовать.
10 050 просмотров
Виджеты: что это такое и для чего они нужны
Виджеты — это маленькие вспомогательные приложения, цель которых — выполнение какой-то конкретной задачи. Функционал виджетов достаточно обширен: они оповещают о чем-то, информируют, служат дополнением рабочего стола и т.д. Чтобы понять суть виджета, вспомните сигналы, которые оповещают о новом сообщении. Это самый популярный виджет.
Применение виджетов лучше рассмотреть на наглядных примерах, которые с сайтами никак не связаны. Представьте: вы хотите купить зимнюю куртку. Есть два места, где вы можете это сделать.
Пример № 1: Вещевой рынок.
Вы пришли на рынок и идете к ряду с зимними куртками.
Пример № 2: Магазин в торговом центре
Сценарий такой же: вы хотите купить зимнюю куртку, но теперь пришли не на рынок, а в торговый центр. Покупателей почти нет, вы спокойно рассматриваете вещи. Вот вам понравилось несколько курток, и вы думаете, какую взять. В этот момент к вам подходит милая девушка-консультант, здоровается и ненавязчиво интересуется, нужна ли помощь. Если вы откажетесь, девушка отойдет и не будет мешать вам. Но если помощь все-таки нужна, консультант расскажет о преимуществах каждой понравившейся вам модели, материалах, из которых они пошиты, предложит скидку.
В этот момент к вам подходит милая девушка-консультант, здоровается и ненавязчиво интересуется, нужна ли помощь. Если вы откажетесь, девушка отойдет и не будет мешать вам. Но если помощь все-таки нужна, консультант расскажет о преимуществах каждой понравившейся вам модели, материалах, из которых они пошиты, предложит скидку.
Теперь главный вопрос: куда в итоге вы отправитесь за покупками?
Конечно, некоторым людям нравится покупать одежду на рынке, но торговаться с продавцами, спорить с ними, отбиваться от навязчивых предложений — не самое приятное занятие. Делать покупки спокойно, обдуманно, когда никто не мешает — такой вариант предпочитает большая часть покупателей.
Вернемся к виджетам для сайта. Для интернет-магазина применимы те же правила, что и для офлайн-шопинга. Если переусердствовать с виджетами, сайт превратится в подобие рынка с назойливыми продавцами. Только их роли будут играть бесконечные всплывающие окна и другие навороты. Вы хотите этого?
Итак, что будет, если установить на сайт слишком много виджетов:
- Пользователи будут раздражаться.
 Когда на экране постоянно появляются новые окна, которые мешают просмотру контента, посетитель точно будет недоволен. Внимание потенциальных клиентов будет рассеиваться. Может, пользователь хочет купить на сайте какой-то товар, а всплывающие чаты, акации и картинки только мешают этому.
Когда на экране постоянно появляются новые окна, которые мешают просмотру контента, посетитель точно будет недоволен. Внимание потенциальных клиентов будет рассеиваться. Может, пользователь хочет купить на сайте какой-то товар, а всплывающие чаты, акации и картинки только мешают этому. - Посетитель может решить, что вы хотите во что бы то ни стало «впарить» ему товар. Постоянные призывы к покупке вызывают у человека ощущение, что его хотят «нагреть». Так что виджеты могут просто отпугнуть клиента.
Чтобы виджеты действительно работали на повышение конверсии и не раздражали пользователей, нужно тщательно продумать их работу. Также важно выбрать наиболее подходящий тип виджета.
Виды виджетов для сайта
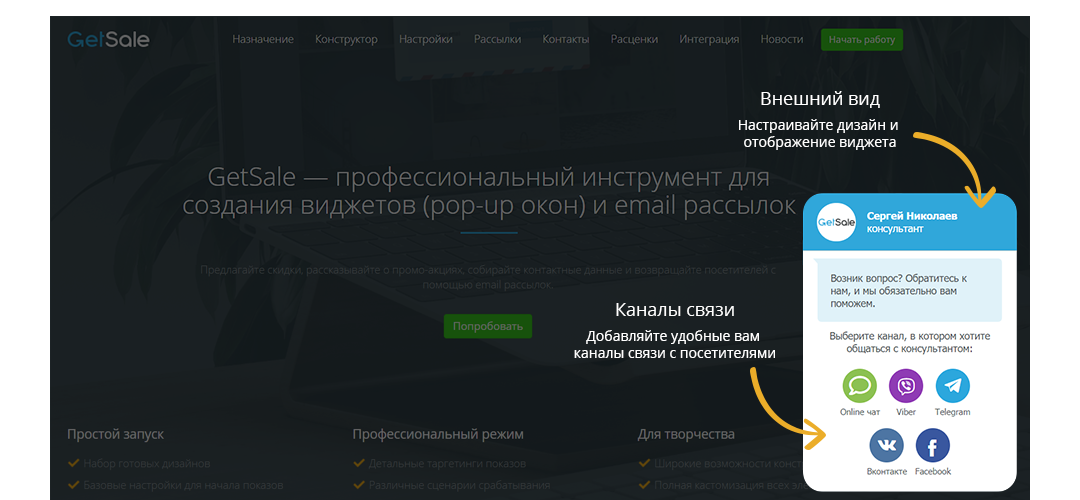
Чат-бот
Чат-бот — отличный инструмент, который помогает увеличить время пребывания посетителя на сайте. Этот виджет обычно встраивают в нижнем углу экрана. Чат-бот помогает:
- собирать заявки вместо форм обратной связи;
- вести переписку с пользователями в онлайн-режиме;
- побуждать посетителей совершить какое-либо целевое действие — позвонить по указанному в «Контактах» номеру, оставить адрес электронной почты и т.

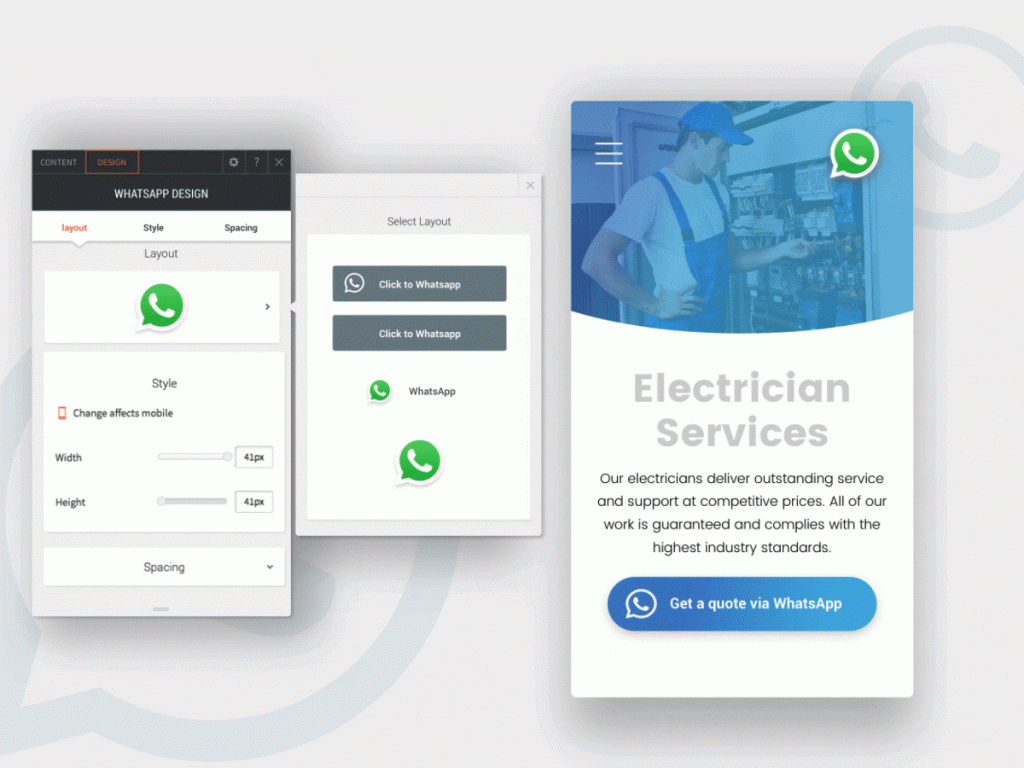
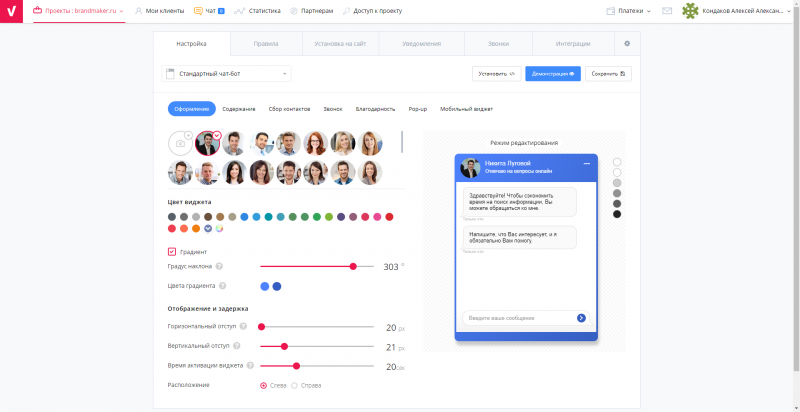
Разрабатывая дизайн такого виджета, помните о некоторых нюансах:
- Поскольку чат-бот — это форма для переписки, оформите виджет как чат с реальным собеседником. Для этого используйте компактные поля с иконками, которые обозначают отправку сообщения.
- Создайте ощущение общения с живым человеком: дайте консультанту имя и добавьте фотографию. Лучше выбирать максимально близкие к реальности фото, а не стоковые снимки людей с глянцевыми улыбками.
- Продумайте цветовую гамму — чат-бот должен гармонично вписываться в общую стилистику сайта, в отличие от pop-up. Вместо ярких цветов можно включить анимацию, создав впечатление только что полученного сообщения.
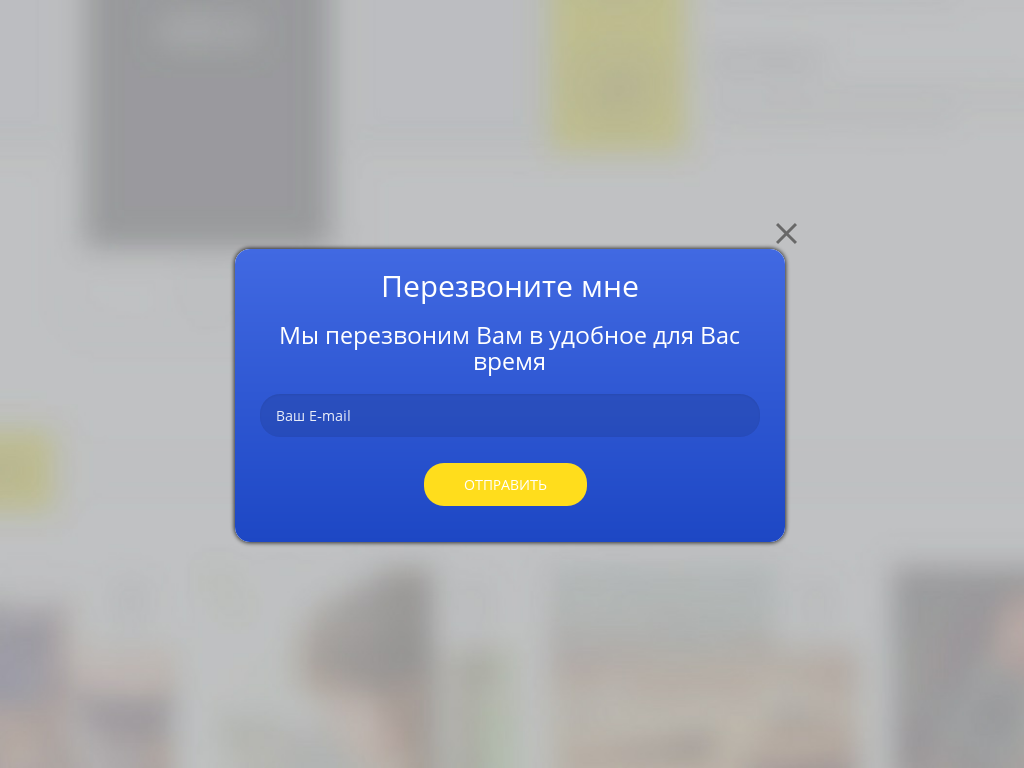
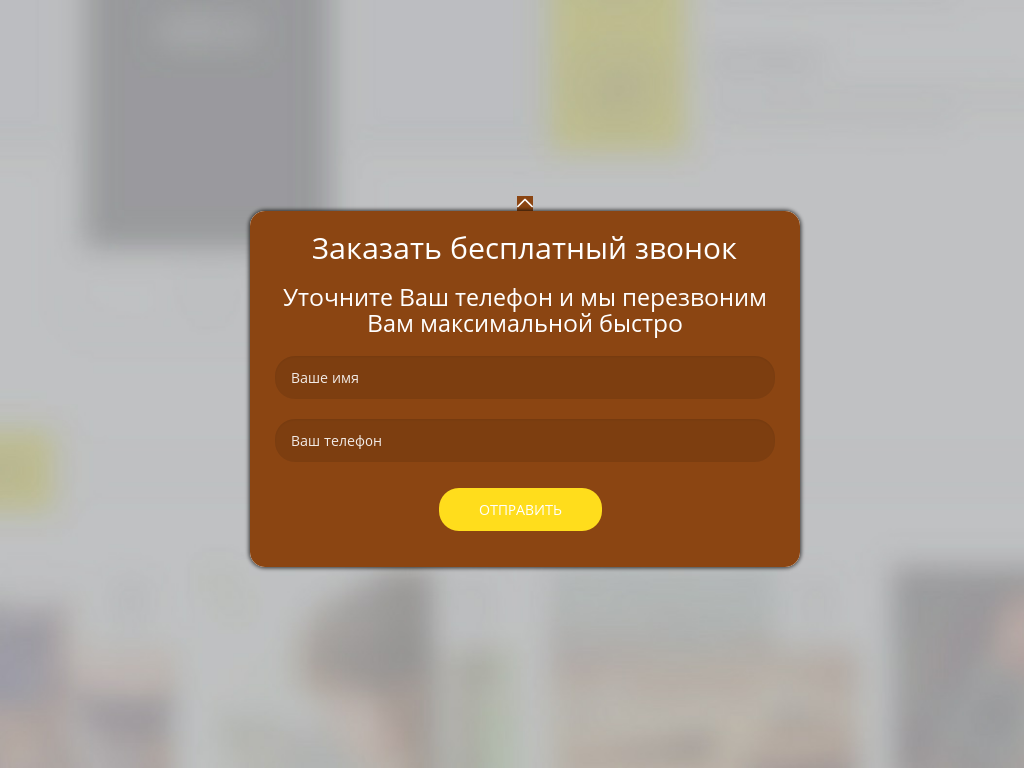
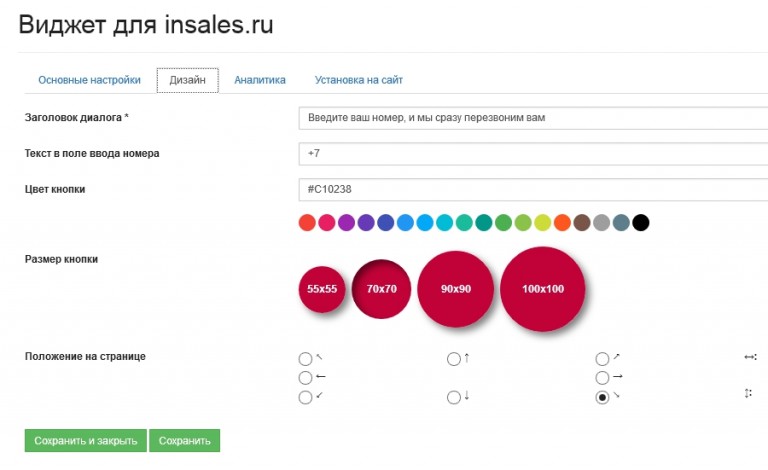
Callback (Обратный звонок)
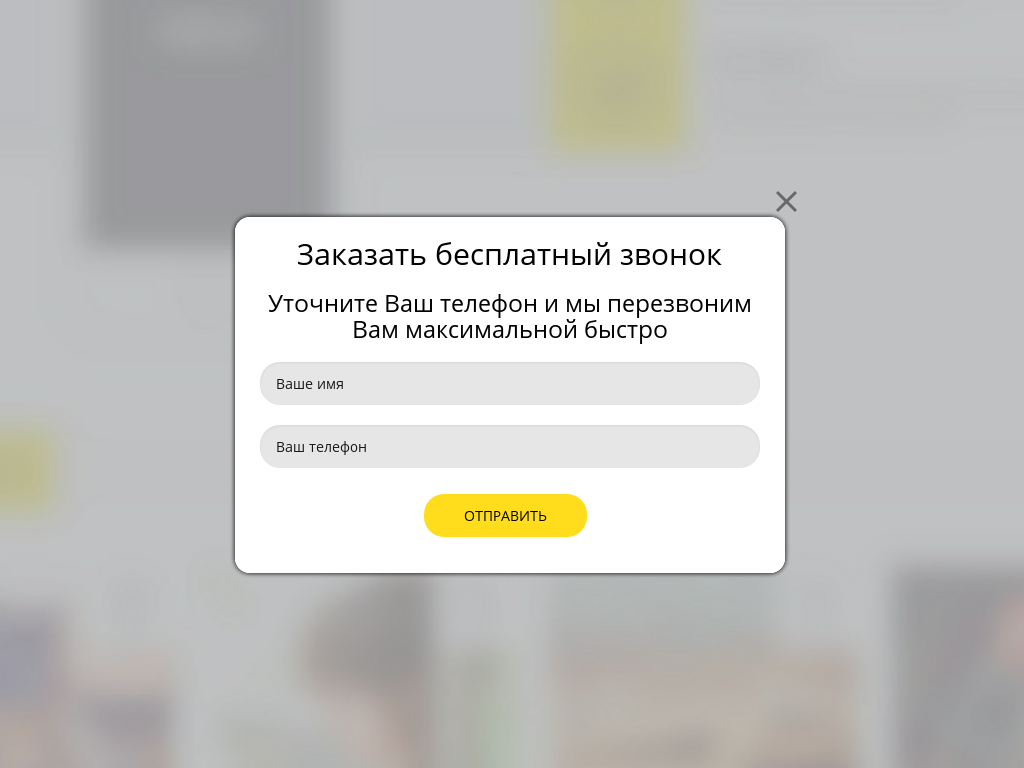
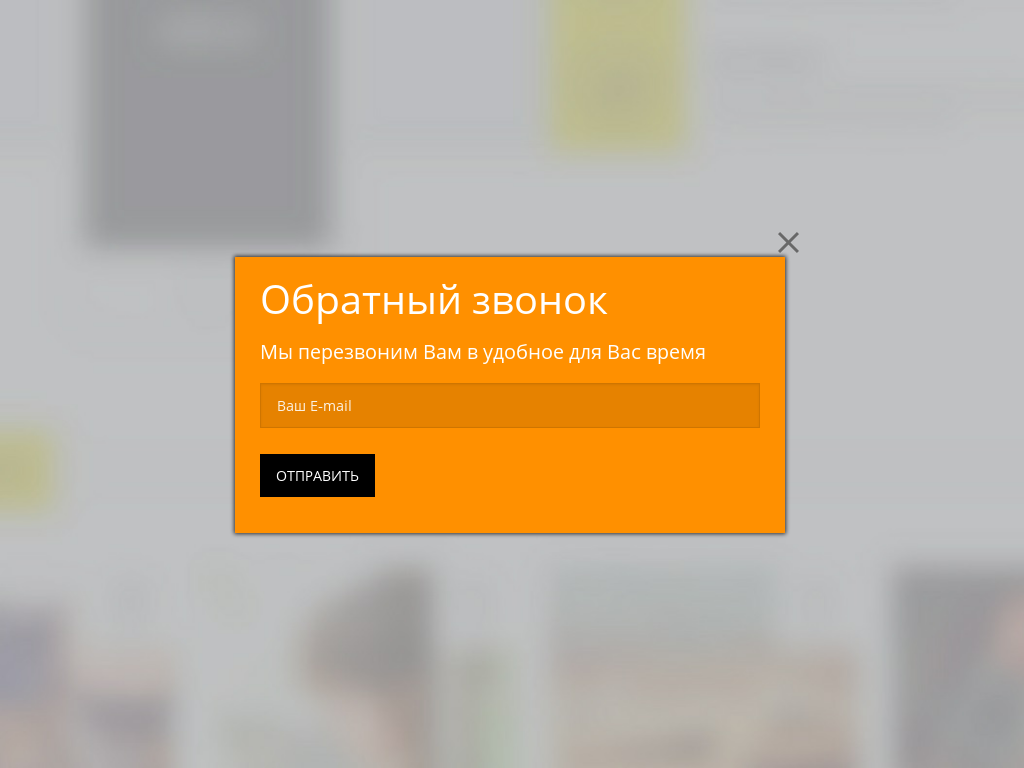
Виджет «Обратный звонок» помогает пользователям быстро связаться с отделом продаж компании. Этот инструмент выглядит как кнопка с изображением экрана смартфона или простой телефонной трубки. Обычно виджет размещают на экране с краю.
Обычно виджет размещают на экране с краю.
В современном мире темп обработки информации постоянно растет: мы быстро ищем нужные нам данные, отбираем их и анализируем. Поэтому вы быстрее заключите сделку, если созвонитесь с клиентом сразу, а не заставите его ждать несколько часов.
Как работает callback:
- Посетитель видит кнопку с изображением трубки и нажимает на нее, активируя обратную связь.
- После этого пользователь увидит на экране форму заказа звонка. Ее сопровождает побуждающий текст или вопрос, например: «Хотите узнать больше о турах по Италии? Оставьте свой контактный номер, и мы перезвоним вам через 30 секунд».
- Если предложение заинтересовало посетителя, он вводит свой номер телефона и нажимает «Заказать звонок».
- Далее виджет связывается с менеджером отдела продаж и автоматически набирает указанный номер.
- Клиент отвечает на звонок, и виджет активирует конференц-связь с вашим сотрудником.

Работу виджета можно рассмотреть на примере.
Допустим, некто Василий хочет поехать в Италию. В поисковике он нашел две турфирмы с подходящими ему предложениями. Далее возможны два сценария.
Сценарий 1. Василий звонит на горячую линию одного из туроператоров. В ответ раздаются короткие гудки. Поскольку Василию все еще интересен этот тур, он пытается оставить заявку через форму обратной связи на сайте. Потратив много времени на заполнение обязательных полей (имя, e-mail, номер телефона и т.д.), Василий отправляет форму. На экране появляется обнадеживающая фраза: «Наш сотрудник свяжется с вами в ближайшее время», и Василий начинает терпеливо ждать ответа. Однако именно в это время менеджер Ольга, которая обрабатывает входящие звонки, решает пойти с коллегами на обед. Законный перерыв Ольги составляет 60 минут. И в течение часа Василий все еще будет ждать обещанного звонка…
Сценарий 2. Так и не дождавшись ответа, раздосадованный Василий переходит на сайт второй турфирмы.
Итак, добавив виджет Callback, вы сможете:
- Наладить быстрое общение с пользователями.

- Повысить лояльность клиентов к вашей компании. Быстро обрабатывая входящие заявки, вы опережаете конкурентов.
- Увеличить конверсию. Если пользователю не придется долго искать форму обратной связи и тратить деньги на звонки в вашу компанию, «Обратный звонок» сыграет вам на руку. Такая клиентоориентированность подкупает даже очень взыскательных людей.
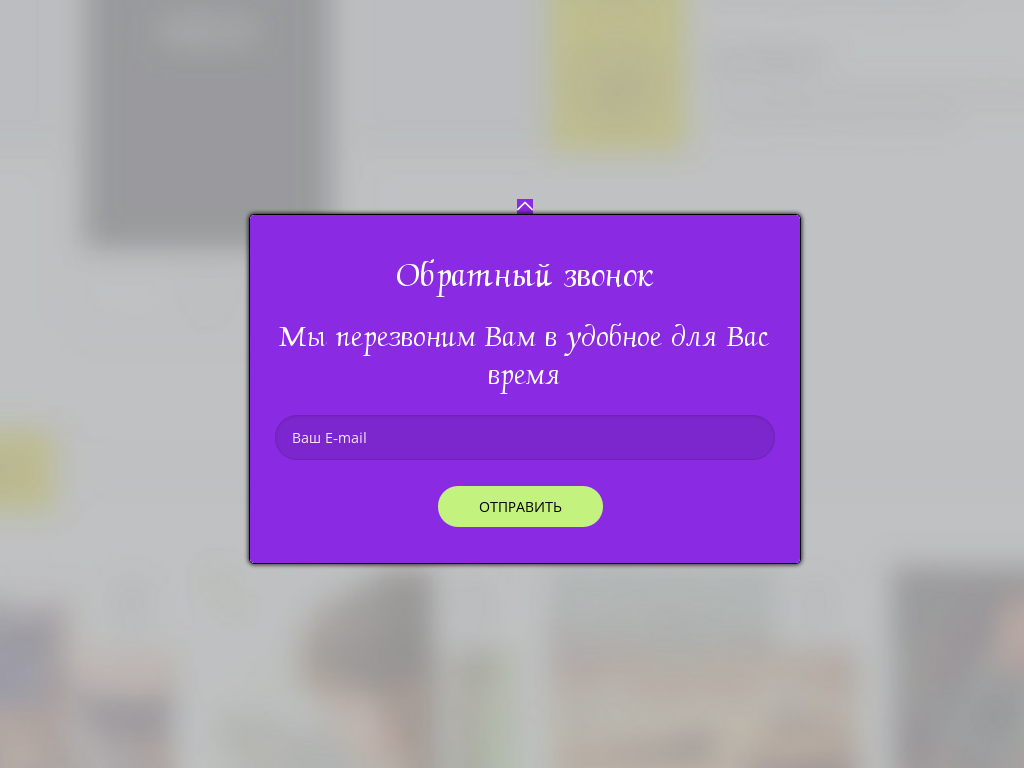
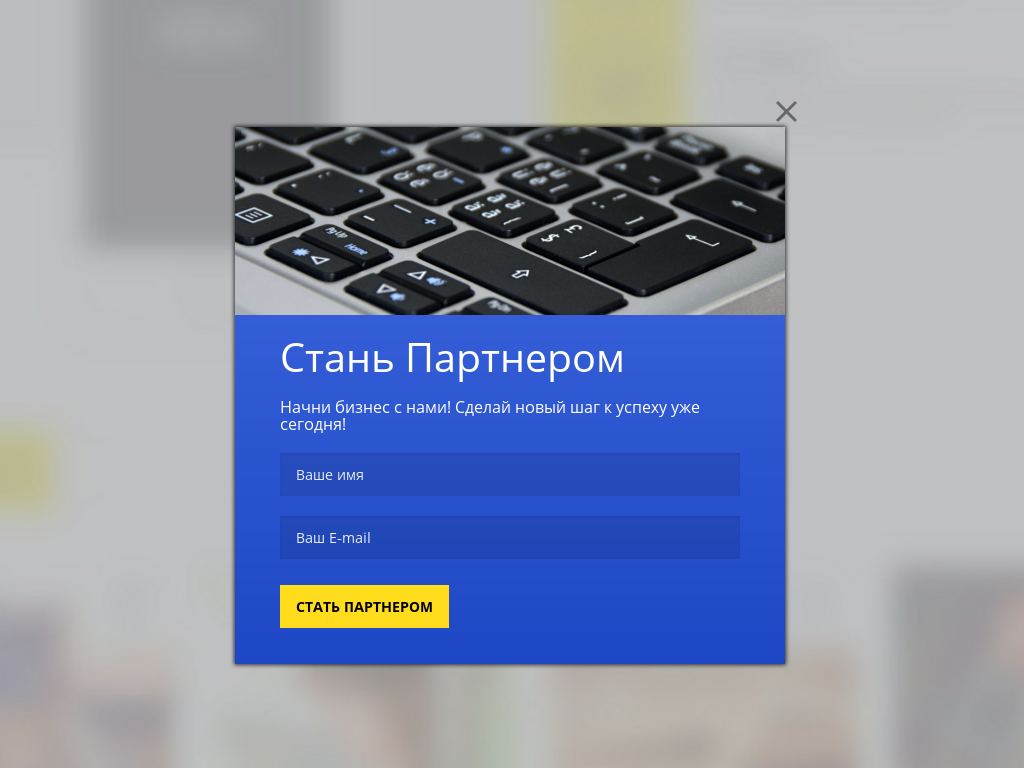
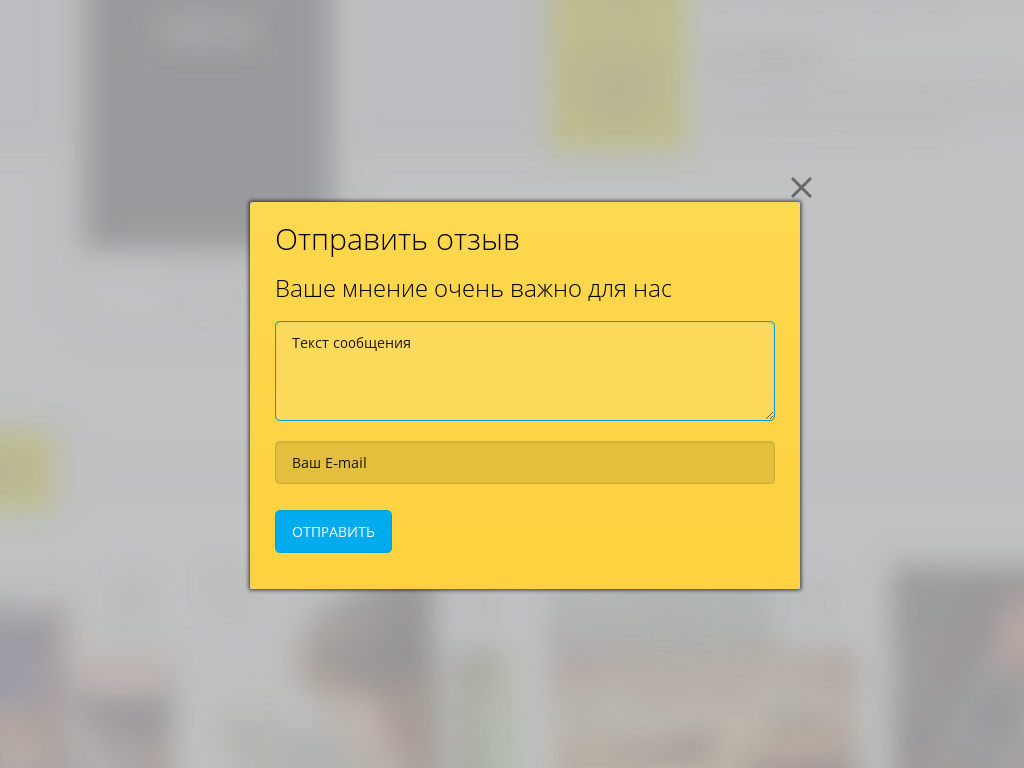
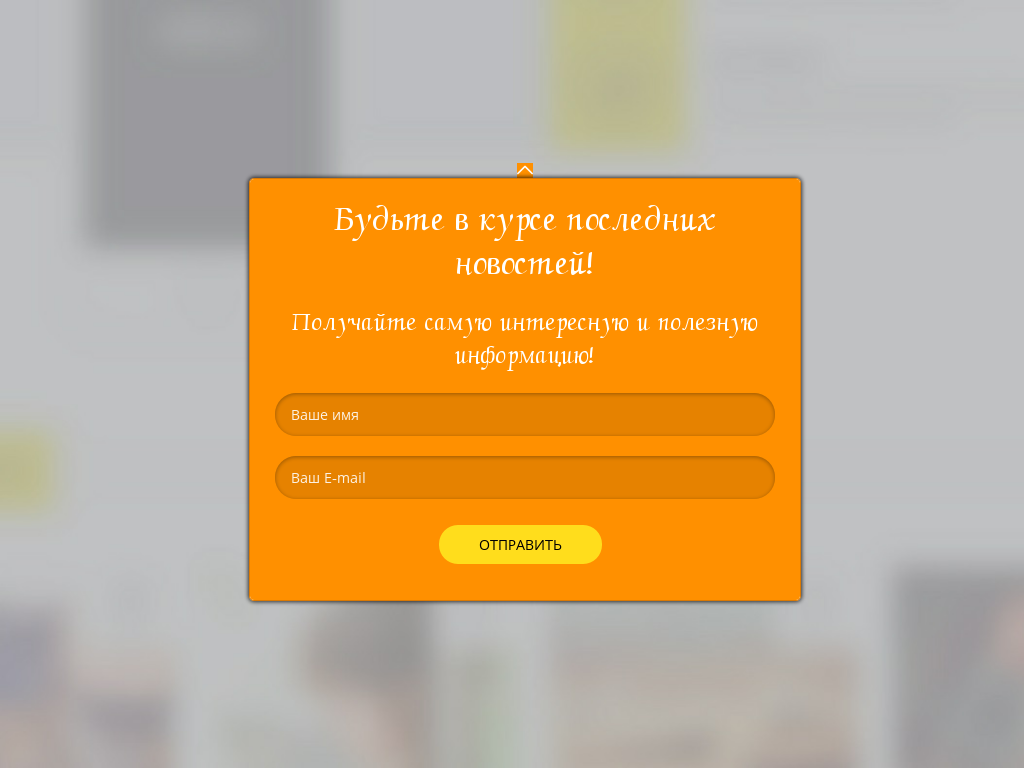
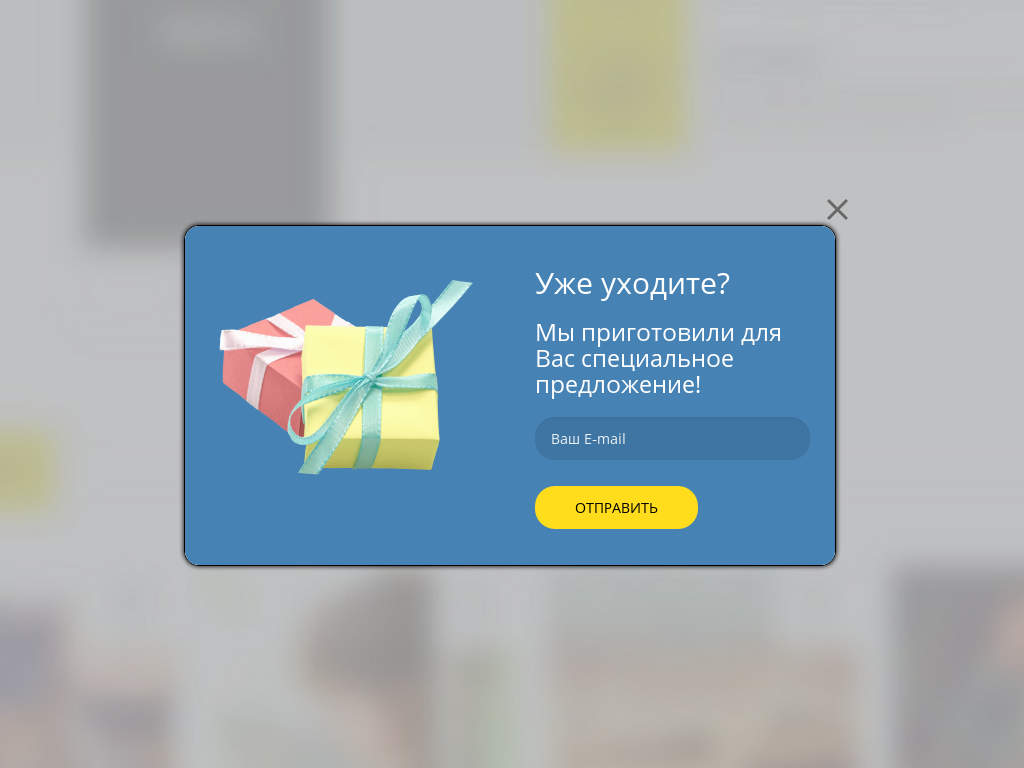
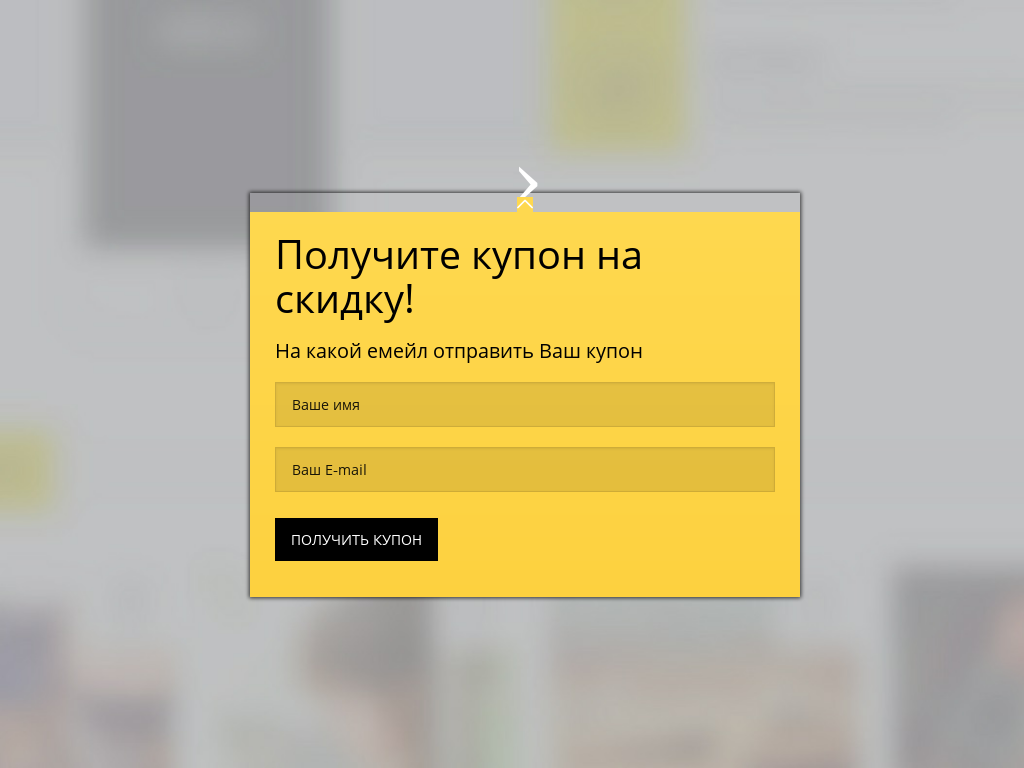
Pop-up
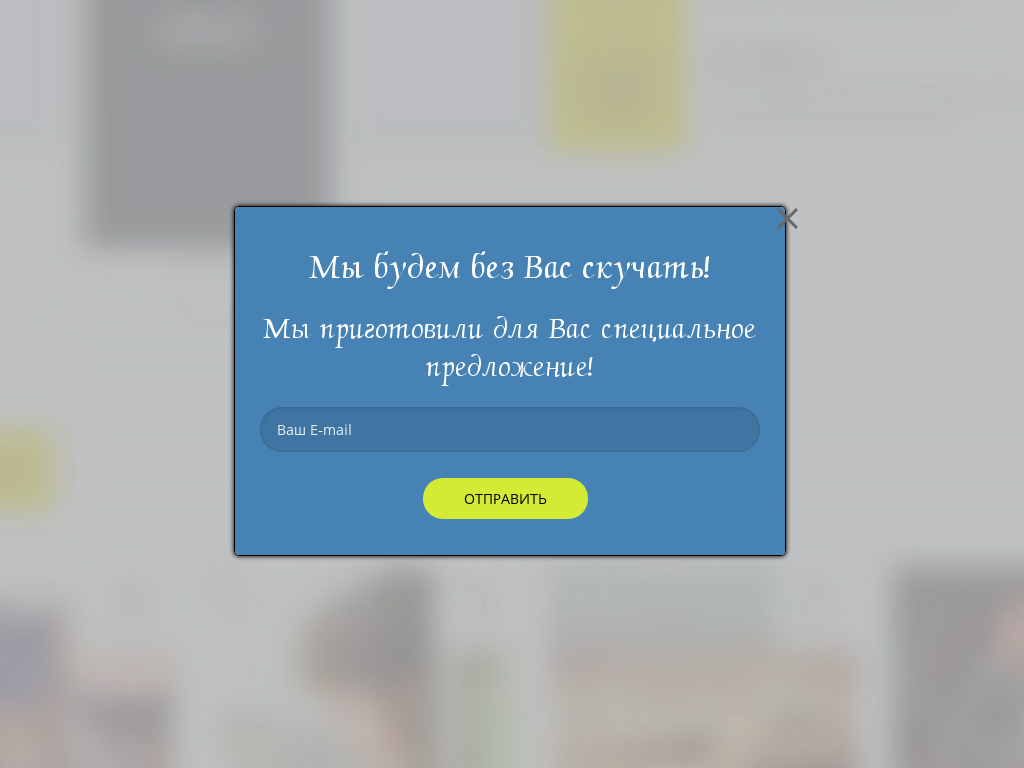
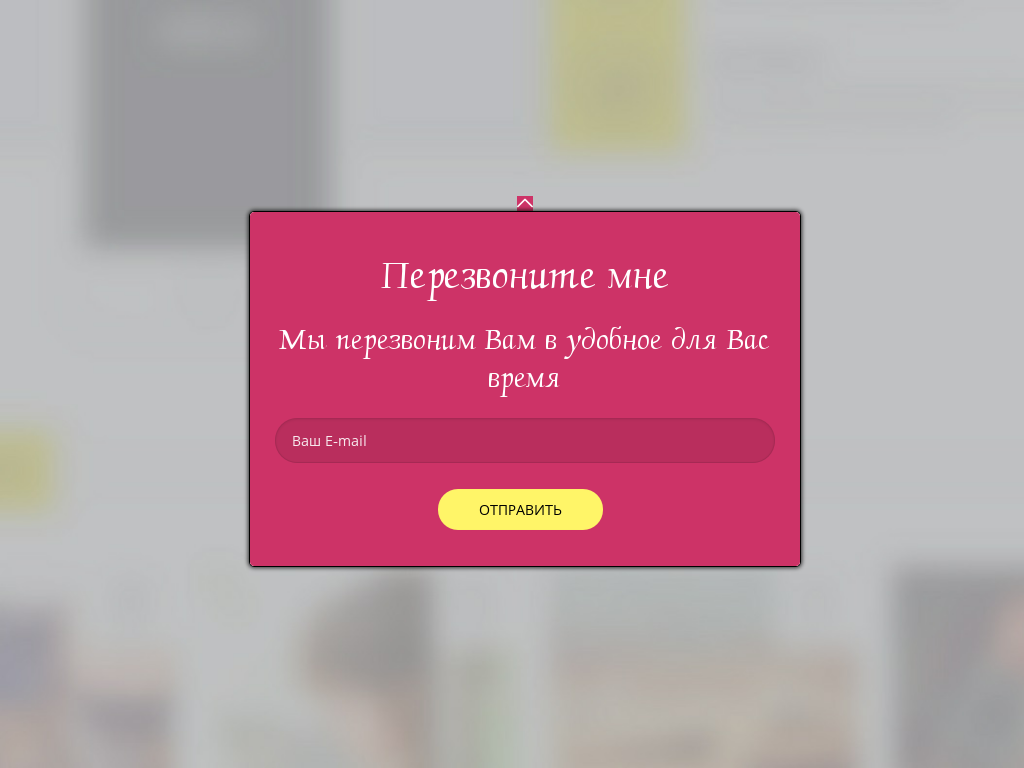
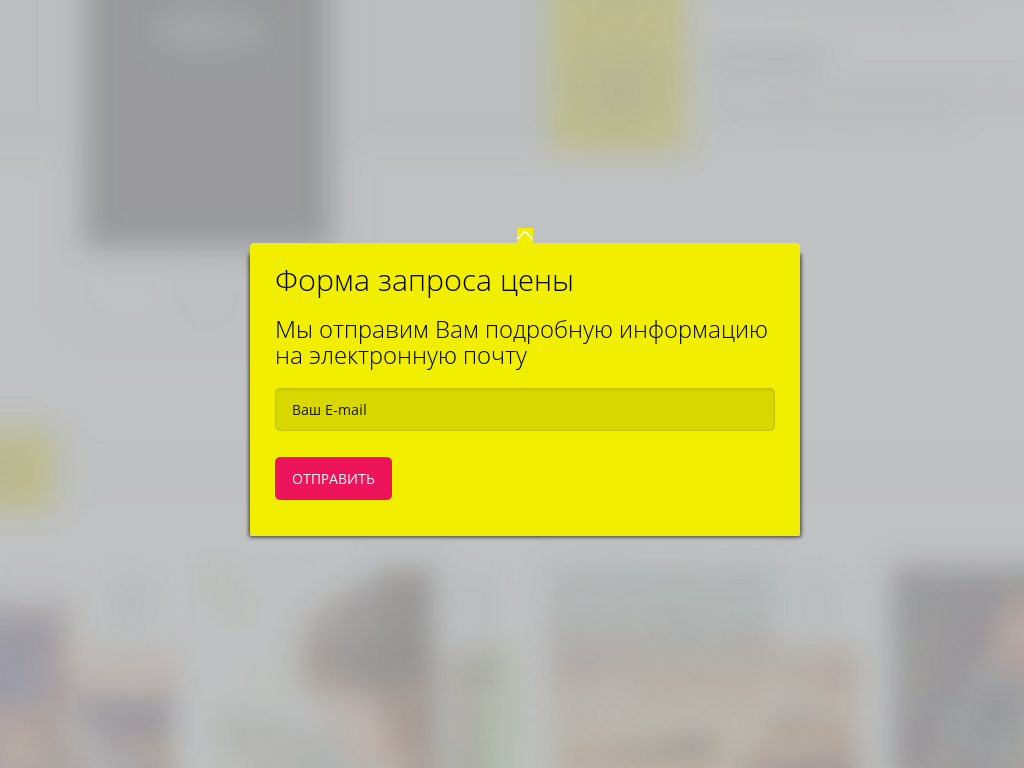
Поп-ап — это всплывающее окно с информацией об акциях или с призывом к целевому действию. Виджет появляется при первом посещении сайта или спустя некоторое время.
Pop-up помогает заинтересовать пользователей акцией, получить их контактные данные в обмен на промокоды, скидки и т.д. Если клиент воспользуется вашим предложением и сделает заказ, то велика вероятность, что он вернется снова.
Однако посетители неоднозначно относятся к такому виджету. Первоначально поп-ап разрабатывался для рекламирования сторонних сайтов, плюс виджет мешал просмотру контента. Тенденции давно изменились, но «осадок» остался: до сих пор многие пользователи воспринимают поп-ап как назойливую рекламу.
Тенденции давно изменились, но «осадок» остался: до сих пор многие пользователи воспринимают поп-ап как назойливую рекламу.
Чтобы посетители захотели оставить свои контактные данные, нужно их хорошо заинтересовать. Для этого важен дизайн: всплывающее окно должно быть привлекательным. Захватить внимание пользователя можно с помощью:
- ярких оттенков;
- крупной цветографики;
- качественных картинок и фотографий;
- изображений людей;
- интерактивных элементов внутри pop-up.
Совет: чтобы не раздражать пользователей, не прячьте элемент для закрытия виджета, пусть он будет хорошо виден.
Неплохой вариант — использовать поп-ап, когда пользователь хочет покинуть сайт и наводит курсор мышки в правый верхний угол. В этот самый момент и должна появиться всплывайка.
При правильном использовании поп-ап можно значительно повысить конверсию сайта. Для этого на этапе разработки виджета продумайте время показа, грамотно сформулируйте рекламное предложение и оформите его так, чтобы пользователь точно заинтересовался.
Для этого на этапе разработки виджета продумайте время показа, грамотно сформулируйте рекламное предложение и оформите его так, чтобы пользователь точно заинтересовался.
Квизы
Квизы — это небольшие развлекательные онлайн-опросы. Они уже давно применяются как инструмент маркетинга. Квизы помогают расширить клиентскую базу и базу подписчиков, выделить отдельные группы пользователей и т.д.
Преимущества квизов:
- увеличение количества звонков в 5 раз;
- рост продаж за счет контакта с «холодной» аудиторией;
- повышение лояльности клиентов, которые более охотно совершают покупки;
- увеличение базы e-mail-адресов;
- возможность спрогнозировать развитие новых направлений и скорректировать существующие на основе анализа результатов опросов.
Как работают квизы:
- Установите скрипт на сайте. Для этого можно добавить его в лид-форму или главный баннер сайта.
 В этом вам помогут программисты. Также вы можете постановить скрипт сами, воспользовавшись видеоинструкцией.
В этом вам помогут программисты. Также вы можете постановить скрипт сами, воспользовавшись видеоинструкцией. - После этого на странице сайта появляется опрос.
- Пользователь получает вознаграждение, если по окончании опроса заполнит специальную форму.
- Вы получаете контакты клиента и можете ознакомиться с его мнением. Контакты приходят в SMS, Telegram-сообщении или письме, а доступ к ответам находится в личном кабинете.
Калькулятор
Калькулятор — это проверенный инструмент, который некоторые компании стали использовать задолго до виджетов. Особенно полезны калькуляторы на сайтах строительных компаний и магазинов стройматериалов. С помощью такого инструмента пользователь может:
- рассчитать сумму, нужную для отделки квартиры или дома под ключ;
- рассчитать стоимость возведения коттеджа;
- определить необходимое количество стройматериалов.

Калькуляторы для онлайн-расчетов также востребованы в кредитовании и страховании, клининговых услугах, логистике, туризме, продаже билетов и транспорта. При необходимости любая компания может добавить на свой сайт такой виджет. Калькулятор — это отличный интерактивный инструмент для увеличения числа заявок.
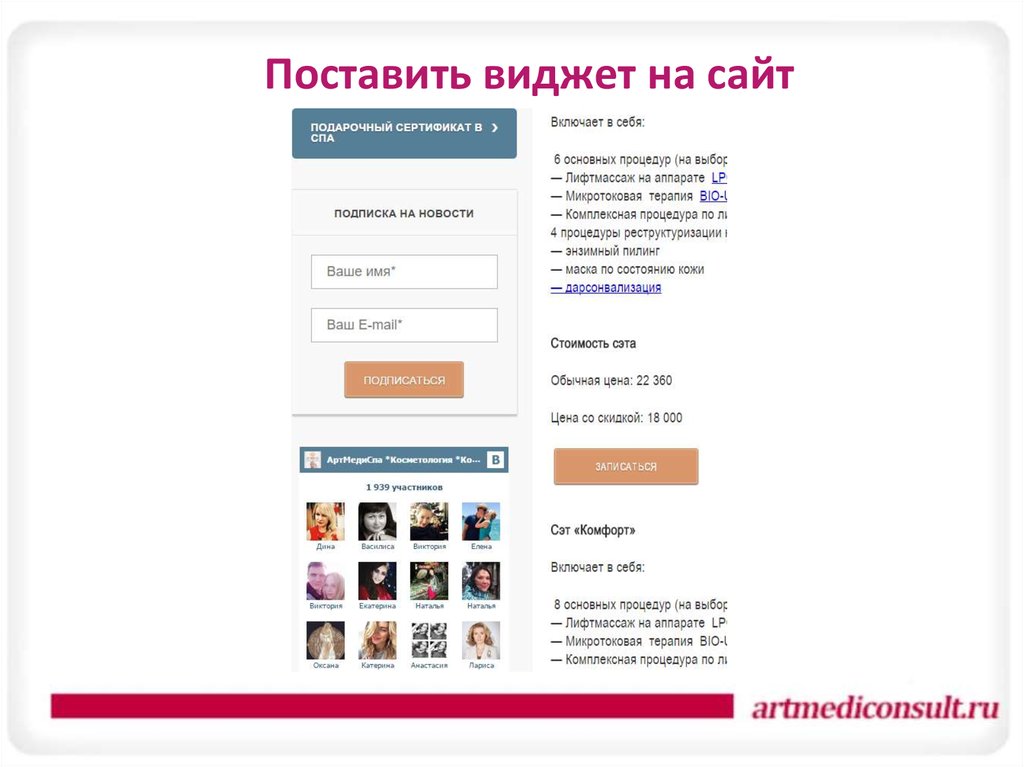
Виджеты соцсетей и мессенджеров
Если у компании есть страницы и сообщества в нескольких соцсетях, разместите блок с их виджетами на сайте. Это не только красиво, но и функционально. Кнопки позволяют подписываться на аккаунт компании, а также делиться информацией с сайта: статьи, акции и изображения можно отправить на электронную почту, опубликовать постом на своей странице в соцсетях. Кроме того, виджеты положительно влияют SEO, ведь поисковики учитывают репосты контента и переходы на сайт из соцсетей.
Варианты размещения кнопки соцсетей на сайте:
- На главной странице. Обычно кнопки соцсетей выделены в большой блок.
 Виджеты можно разместить после информации о продукте.
Виджеты можно разместить после информации о продукте. - На странице о компании. Блок со ссылками на соцсети размещают внизу страницы, после презентации организации.
- На странице «Контакты». Виджеты можно разместить здесь, если соцсети — это еще один способ связи с компанией. Некоторым пользователям будет удобно контактировать с компанией именно так.
- В футере сайта. В «подвале» кнопки соцсетей не допустят перегрузки сайта, и они будут доступны на любой странице ресурса.
- После статей, изображений, анонса рекламной кампании и другой информации, которой пользователи захотят поделиться. Лучше ставить виджеты, выровненные по левому краю.
- На странице с рекламными кампаниями и акциями. Некоторые клиенты с удовольствием поделятся выгодным предложением в соцсетях.
- На странице с товаром или услугой. С таких страниц удобно отправлять ссылку на интересующий пользователя товар.
 Лучше всего размещать виджеты слева под продуктом. Если компания предлагает услуги, можно разместить виджеты на первый экран.
Лучше всего размещать виджеты слева под продуктом. Если компания предлагает услуги, можно разместить виджеты на первый экран.
Вставляем виджеты соцсетей на сайт
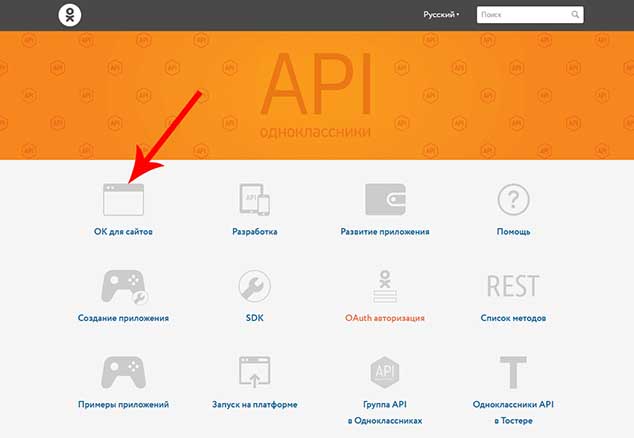
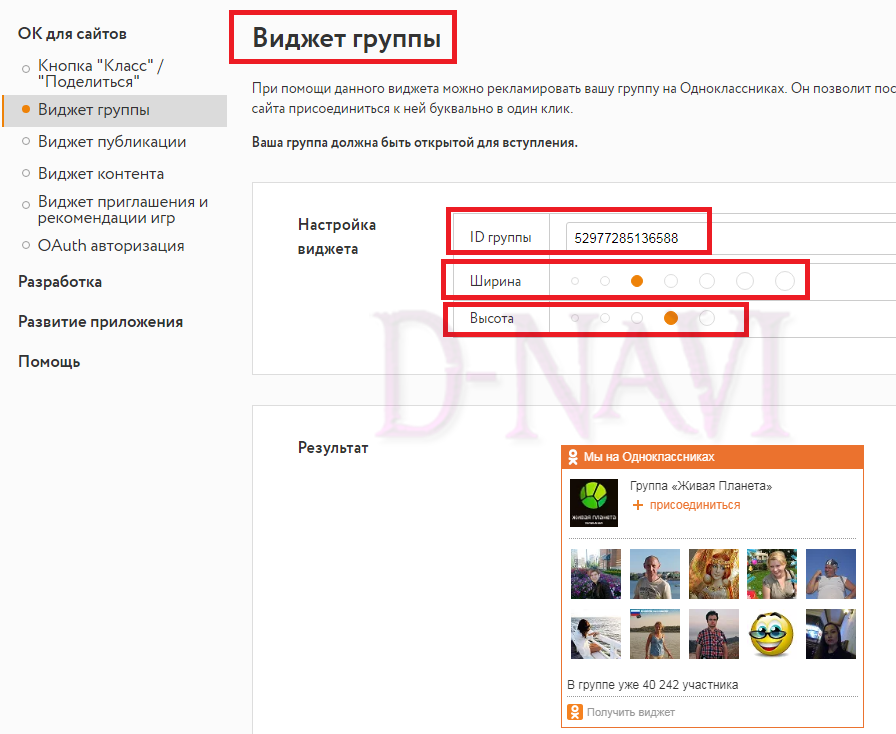
Добавить виджет можно с помощью конструктора или HTML-кода конкретной социальной сети. Этот код можно вставить в любое место на нужной странице. Рассмотрим, как добавлять виджеты разных соцсетей и мессенджеров:
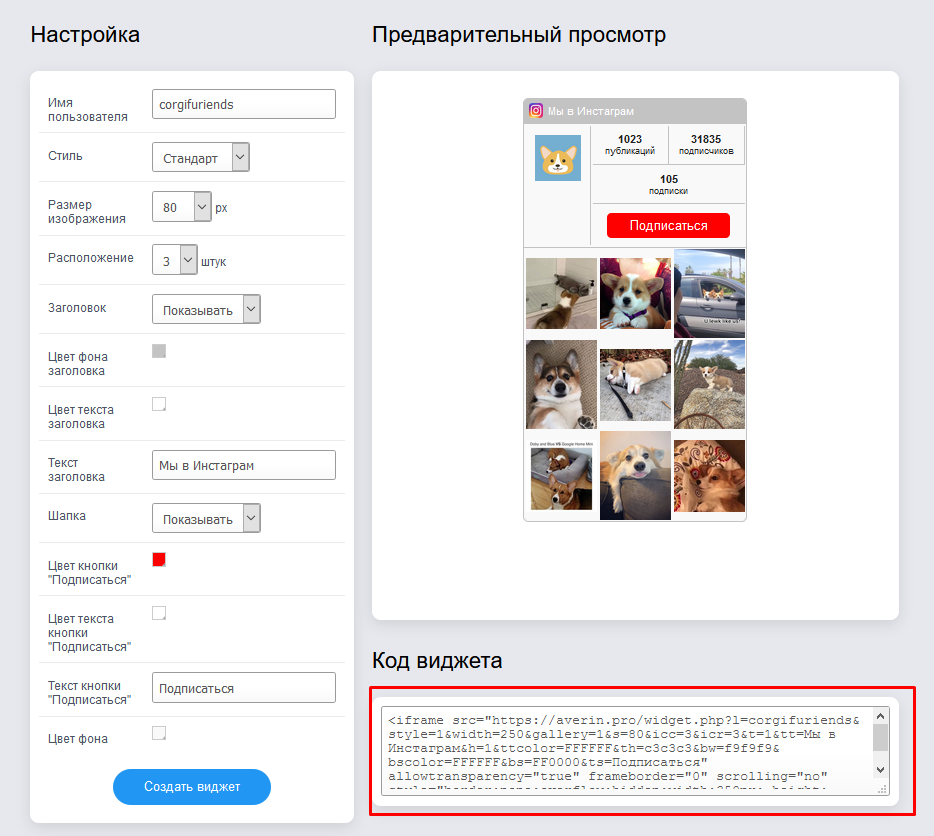
Отдельно нужно сказать про Инстаграм. Чтобы добавить виджет этой соцсети, нужно создать его с помощью конструктора. Готовый конструктор виджета доступен по ссылке.
Этот конструктор позволяет выбрать способ отображения виджета (кнопка, стандартный, простой и др.), его размер, подпись и т.д. Вам нужно только добавить имя профиля, выбрать нужные параметры, нажать «Создать виджет» и скопировать сгенерированный код. Также конструктор имеет функцию предварительного просмотра: вы сможете увидеть, как будет выглядеть готовый виджет.
Как вставить виджеты мессенджеров
Также можно добавить виджеты популярных мессенджеров. Многие люди вместо разговора по телефону предпочитают общаться с представителями компании через удобный мессенджер. Добавить кнопку мессенджеров можно с помощью кода.
Многие люди вместо разговора по телефону предпочитают общаться с представителями компании через удобный мессенджер. Добавить кнопку мессенджеров можно с помощью кода.
Триггерные рассылки
Обычно триггерные рассылки используются при повторном привлечении лидов для их дальнейшего продвижения по воронке продаж. Так, в письмах часто есть поле для регистрации на вебинар или подписка с доступом к премьерному продукту.
Чаще всего такой виджет добавляют для взаимодействия с клиентами, информацией о которых вы уже располагаете — этим триггерные рассылки отличаются от лендингов и pop-up. Цель инструмента — упрощение регистрации, а не получение контактов.
Триггерные рассылки считаются одним из наиболее эффективных способов привлечь постоянных покупателей и повысить процент их удержания.
Таким образом, инструмент не только убирает барьеры для входа, но и поддерживает вовлеченность потенциальных клиентов.
Панели оповещений
Оповещения — это эффективное дополнение к любой странице сайта. Этот инструмент:
Этот инструмент:
- информирует покупателей о новых продуктах и свежих публикациях в блоге;
- предлагает скидки и купоны;
- сообщает покупателям о периодах бесплатной доставки;
- расширяет рассылочный список и т.д.
Оповещения привлекают внимание посетителей и одновременно позволяют им остаться на той странице, которая заинтересовала их ранее. Это весомое преимущество виджета.
Вы просто умещаете свое сообщение в одной строке, а пользователи сами решают — перейти по ссылке или скрыть панель из поля зрения.
Преимущества виджета:
- увеличение конверсии;
- переход обычных посетителей сайта в клиентов;
- возможность максимально эффективно использовать внимание каждого посетителя, который знакомится с вашим контентом.
Виджет, имитирующий очередь из клиентов
Виджет создает видимость очереди: ажиотаж подталкивает к совершению покупки. Инструмент позволит увеличить количество заявок с сайта почти в 2 раза.
Инструмент позволит увеличить количество заявок с сайта почти в 2 раза.
Преимущества виджета:
- рост конверсии;
- экономия бюджета: вы увеличиваете количество обращений без дополнительных расходов;
- быстрое привлечение покупателей за счет импульсивной реакции пользователей;
- повышение лояльности клиентов: люди будут больше доверять вам, если увидят повышенный спрос на ваши товары или услуги;
- информирование посетителей о важных событиях — акциях, скидках и т.д.
Как работает виджет:
- Установите код на сайте. Можно сделать это самостоятельно с помощью видеоинструкции в интернете или обратиться за помощью к программистам.
- Настройте виджет: «вшейте» в него имена и города, которые будут подставляться в тексты, пропишите заголовки.
После этого на сайте будут появляться всплывающие окна, которые сообщат пользователям, что на вашем сайте постоянно совершаются покупки. Посетители, которые видят эти окна, присоединятся к общей очереди. Пользователь видит, что другие посетители постоянно делают заказы, и это побуждает к покупке. Таким образом, число заказов растет.
Посетители, которые видят эти окна, присоединятся к общей очереди. Пользователь видит, что другие посетители постоянно делают заказы, и это побуждает к покупке. Таким образом, число заказов растет.
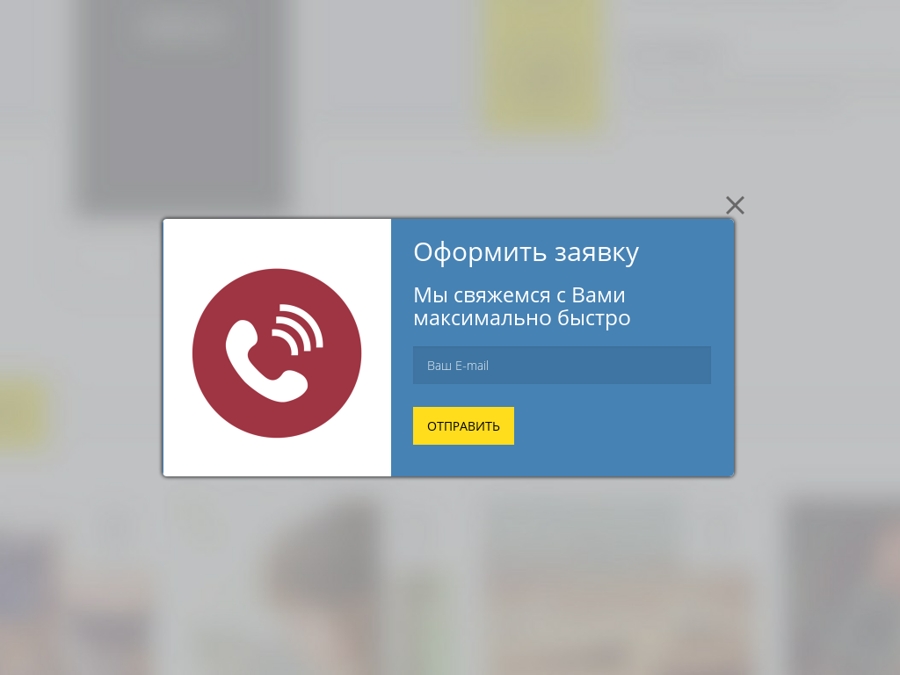
Захватчик клиентов
Этот виджет имитирует обращение менеджера к посетителю, целенаправленно переключая интерес пользователя на конкретный сектор сайта.
Захватчик клиентов помогает:
- повысить конверсию сайта в 2 раза;
- продать остатки товара и тем самым увеличить объем реализованной продукции;
- привлекать новых клиентов за счет видимости общения с живым собеседником;
- информировать посетителей о скидках, акциях и т.д.
Как работает Захватчик клиентов:
- Установите код виджета на своем сайте.
- Настройте виджет: загрузите аватар, имя и 3 текста. Последний текст должен содержать призыв к действию. Также в него нужно добавить ссылку на страницу.

- После этого на сайте будут появляться всплывающие окна — три сообщения с уникальным торговым предложением и призывом к действию. Сообщения подкрепляются имитацией набора текста.
- Клиент заинтересуется персональным обращением и совершит покупку, а вы получите прибыль.
Резюме
При выборе виджета учитывайте результаты тестирования и выгоду для пользователей. Чат должен быть активным, контент — востребованным для репостов, а обратные звонки должны приносить заказы. Если инструмент оказывается неэффективным, от него стоит избавиться или продумать, как сделать его полезным и для ваших клиентов, и для вашего бизнеса.
Что такое виджет на сайте: 50 конструкторов + примеры
Виджеты — это элементы сайта, предназначенные для взаимодействия с посетителями.
Виджеты для сайта могут носить информационный, функциональный или коммуникативный характер. Главная их цель — удержать внимание потенциального клиента и, соответственно, повысить конверсию страницы.
Ниже я расскажу Вам об основных категориях виджетов: что они из себя представляют, зачем нужны, и какими сервисами можно воспользоваться, чтобы их подключить.
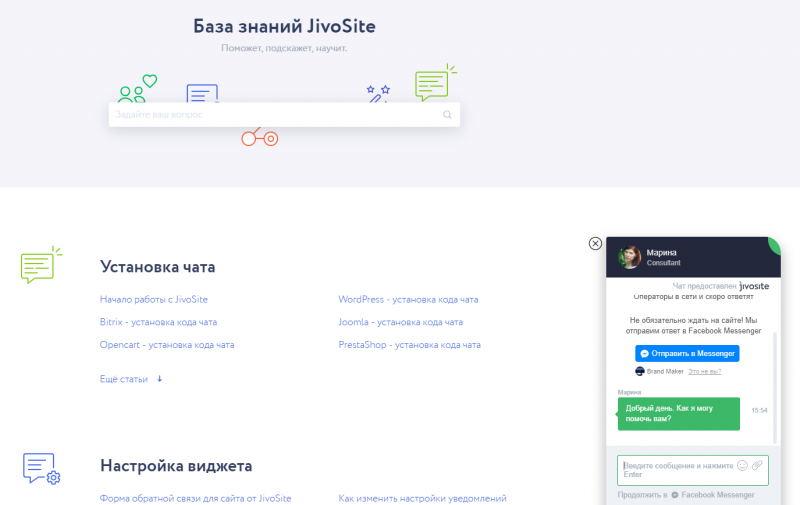
Онлайн-консультанты и чат-боты
Онлайн-консультантЧаще всего кнопка онлайн-чата размещается в правом или левом нижнем углу экрана, и окно автоматически раскрывается через несколько секунд после того, как пользователь заходит на веб-ресурс. Основные функции такого виджета:
- Живой разговор с клиентом. Пользователь сможет обратиться за консультацией в режиме реального времени. Общение в чате хорошо сказывается на лояльности к компании. Главное — отвечать оперативно;
- Рост продаж. Установленный чат значительно повышает количество обращений, а, соответственно, и продаж за счет легкости использования и скорости обработки;
- Интеграция с CRM. Большинство сервисов онлайн-чатов интегрируются с CRM-системами и заявки переносятся автоматически;
- Внутренняя CRM.
 Ещё одна удобная функция — размещение CRM внутри самого сервиса, которая оптимизирует работу операторов и не даёт посетителю потеряться;
Ещё одна удобная функция — размещение CRM внутри самого сервиса, которая оптимизирует работу операторов и не даёт посетителю потеряться; - Сбор информации о пользователях. Отслеживание, с какой страницы он пришёл, сколько провёл времени на сервисе, какими товарами интересуется и т.д;
- Автоматизация работы с клиентами. Серия наводящих вопросов определит потребности потенциального покупателя, и у оператора уже будут готовы предложения;
- Обратная связь. Вы можете собирать заявки даже в нерабочее время через эту форму.
| Сервис | Бесплатный период в днях | Цена за 1 месяц в руб | Бесплатный тариф |
| JivoSite | 14 | 990 (“inscale” 30 дней бесплатно + 5 операторов) |
+ |
| Talk-me | 14 | 600 (“INSCALE” + 7 дней бесплатно) | + |
| EnvyBox | 7 | 990 («in-scale» +500 руб на баланс) | — |
| RedHelper | 5 | 1 600 | + |
| RoiStat | 14 | от 7 300 («INSCALE1120» + 7500 руб на баланс) | — |
| CarrotQuest | — | от 1 000 | — |
| Callibri | — | от 1 000 («76C6IMERUQ» +500 руб на баланс) | — |
| LiveTex | 7 | от 1 980 | — |
| Umnico | 3 | от 500 | — |
По теме:
ТОП-10 онлайн-констультантов для сайта: как создатьПоп-ап окна
Поп-ап окноВсплывающие или поп-ап окна со спецпредложениями, акциями, промокодами и т. д. встречаются не реже, чем онлайн-чаты. Если поп-ап настроен правильно, он не раздражает. Кстати, все подробности есть у нас в статье.
д. встречаются не реже, чем онлайн-чаты. Если поп-ап настроен правильно, он не раздражает. Кстати, все подробности есть у нас в статье.
Теперь вкратце о видах всплывающих окон, их особенностях и преимуществах.
- Hello-board. Окна приветствия обычно появляются через несколько секунд после того, как клиент заходит на веб-ресурс. Отличительная особенность — они не занимают много места и не мешают пользователю продолжать работу;
- Page-stop. Появляется также после захода или при определённом сценарии его действий. Такие окна блокируют экран и продолжать работать с сервисом невозможно, не выполнив предложенное в окне действие или не закрыв его;
- Scroll-based. Окна появляются после скролла страницы частично или до конца. Таким образом, можно предложить пользователю, например, статью схожей тематики с той, которую он читает сейчас;
- Time-based. Появляются, спустя какое-то время нахождения юзера на странице.
 Логика такая: если пользователь задержался на странице, значит, он заинтересован в продукте, поэтому окно, например, может пригласить его к диалогу в онлайн-чате;
Логика такая: если пользователь задержался на странице, значит, он заинтересован в продукте, поэтому окно, например, может пригласить его к диалогу в онлайн-чате; - Content-based. Появляются в зависимости от контента, который просматривает пользователь. Например, если речь идёт об интернет-магазине, логично показать клиенту товары, подобные тому, который он в настоящий момент просматривает или проинформировать его об акциях на эту группу товаров;
- Exit-intent. Такие окна показываются, когда юзер собирается покинуть страницу, то есть выводит курсор за границы экрана к кнопке закрытия вкладки. Обычно таким образом собираются контактные данные пользователей: подписка на рассылку, приглашение к диалогу и т.д.
| Сервис | Бесплатный период в днях | Цена за 1 месяц в руб | Бесплатный тариф |
| Envybox | 7 | от 290 («in-scale» +500 руб на баланс) | — |
| Carrot Quest | — | от 1 000 | — |
| Getsitecontrol | — | от 675 | + |
| Plerdy | 14 | от 2 210 | + |
По теме:
Всплывающие окна для сайта: 10 сервисов + 25 примеровОнлайн-запись
Запись онлайнОнлайн-запись для сайта — это форма, в которой клиент может самостоятельно выбрать удобное ему время, подходящую услугу и мастера, сделать бронь и т. д. Как правило, такие виджеты активно используются в сфере услуг. Они дают следующие преимущества:
д. Как правило, такие виджеты активно используются в сфере услуг. Они дают следующие преимущества:
- Рост конверсии. Пользователь принимает решение воспользоваться услугами компании и немедленно записывается. Он не совершает дополнительных шагов и сразу видит свободные даты и актуальные предложения;
- Оптимизация работы компании. Заявки и лиды автоматически добавляются в электронный журнал и интегрируются в CRM;
- Сбор данных и аналитика. Программа формирует клиентскую базу и, например, позволяет предоставлять постоянным покупателям бонусы и скидки;
- Управление компанией. Сервисы онлайн-записи незаменимы для компаний, у которых есть несколько филиалов: вся работа контролируется из одного приложения.
| Сервис | Бесплатный период в днях | Цена за 1 месяц в руб | Бесплатный тариф |
| Yclients | 7 | от 1 100 («inscale» 10% скидка) | — |
| Hesus | 3 | 750 | — |
| Simplybook | 14 | 750 | + |
| FormDesigner | 7 | от 407 | + |
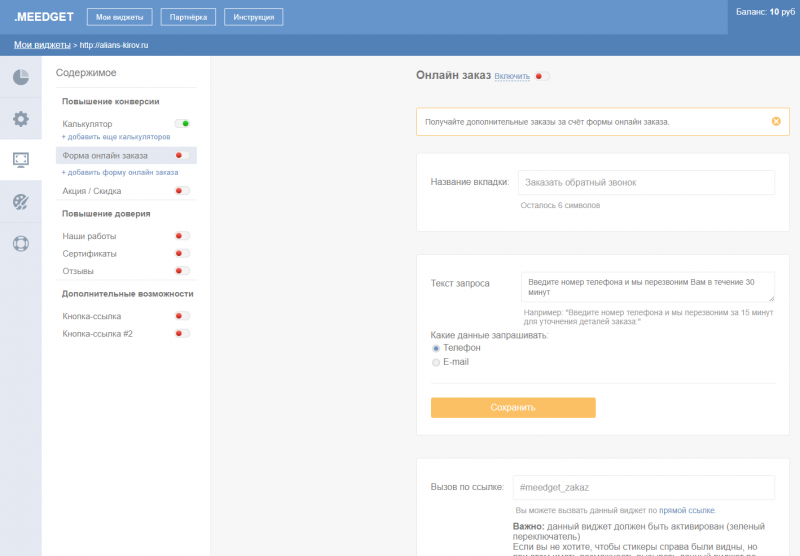
Обратный звонок
Заказ обратного звонкаЭтот виджет часто используется в сочетании с онлайн-чатом. Когда посетитель оставляет заявку, сервис звонит менеджеру, а после звонят клиенту. Что он даёт:
Когда посетитель оставляет заявку, сервис звонит менеджеру, а после звонят клиенту. Что он даёт:
- Рост количества звонков. Пользователю намного проще оставить свои контакты и выбрать удобное время для звонка, чем искать и набирать номер компании;
- Повышение лояльности. Возможность живого общения с менеджером компании и обратной связи вызывает у людей доверие;
- Интеграция с CRM. Все звонки и клиенты автоматически интегрируются в CRM, это оптимизирует работу менеджеров;
- Запись телефонных разговоров. Она поможет не только не потерять потенциальных покупателей, но и позволит оценить работу менеджеров;
- Аналитика. Сервис покажет, откуда на сайт компании пришёл человек, по какому ключевому слову, сколько времени провёл на странице и т.д.
| Сервис | Бесплатный период в днях | Цена за 1 месяц в руб | Бесплатный тариф |
| Envybox | 7 | от 740 (Промокод «in-scale» +500 руб на баланс) | |
| Leadback | — | 495 | + |
| Pogodiwidget | 7 | от 699 | + |
| Гравител | 14 | от 0,5/минута | — |
| F1golos | Есть | от 3/минута | — |
| Погоди Widget | 7 | от 699 | + |
| Perezvoni | — | от 1 490 (Промокод «324453» 10 мнут в подарок) | + |
| Calltouch | 14 | от 990 (Промокод «In-scale» скидка 50% на первый месяц) | — |
По теме:
Обратный звонок с сайта: ТОП-5 лучших callback виджетовИНФОРМЕРЫ
Курсы валют и цифры по главным новостямИнформеры для сайта обычно располагаются в топпере или на боковой панели. Основная и единственная их цель — информировать. Чаще всего они устанавливаются с курсами и конвертерами валют, новостями, расписаниями, часами, прогнозом погоды и другими подобными данными. Главное преимущество этого сорта виджетов — они бесплатные и легко устанавливаются.
Основная и единственная их цель — информировать. Чаще всего они устанавливаются с курсами и конвертерами валют, новостями, расписаниями, часами, прогнозом погоды и другими подобными данными. Главное преимущество этого сорта виджетов — они бесплатные и легко устанавливаются.
Важно. Выжимайте из бизнеса максимум с помощью нашей методички формата “фишечная стратегия”. В ней самый сок из сотен тренингов и книг по маркетингу и продажам. А также концентрат успешных действий. По ссылке скидка 50% в течение 4 часов, кликайте -> “200+ фишек маркетинга: от привлечения до удержания“
Стандартные информеры вряд ли существенно увеличат конверсию. Они служат скорее для того, чтобы нужная информация была под рукой, например, на страницу турагентства отлично впишутся погодные.
Простых и бесплатных платформ для внедрения информеров достаточно, например, TradingView, Meteoservice, Gismeteo, Nochi.com и т.д. — просто выберите нужный.
Виджеты соцсетей и мессенджеров
Пример в подвале сайтаЕщё одна категория преимущественно бесплатных виджетов. Как правило, они работают на узнаваемость бренда и способствуют росту аудитории в соцсетях компании.
Как правило, они работают на узнаваемость бренда и способствуют росту аудитории в соцсетях компании.
Теперь про виды кнопок соцсетей и о том, какую выгоду они принесут компании.
- Поделиться. Когда люди делятся контентом с сайта к себе на страничку, поисковики рассматривают эту информацию как полезную, что влияет на индексацию и увеличение трафика;
- Нравится. Здесь всё просто: чем больше лайков, тем больше вовлечённость на странице компании;
- Подписаться. Предлагайте посетителям интернет-ресурса присоединиться к Вашим соцсетям. Так они будут в курсе новостей и акций, а Вы будете постоянно мелькать у них в ленте, что повысит вероятность продаж;
- Лента соцсетей. Такие виджеты усилят мотивацию пользователей подписаться на соцсети благодаря предварительному знакомству с контентом, который компания там публикует;
- Комментарии ВКонтакте и Facebook.
 Эти виджеты отзывов позволят посетителям веб-страницы комментировать записи без регистрации, соответственно, вероятность диалога с клиентом вырастет. Ну и как минимум посетители проведут на странице больше времени.
Эти виджеты отзывов позволят посетителям веб-страницы комментировать записи без регистрации, соответственно, вероятность диалога с клиентом вырастет. Ну и как минимум посетители проведут на странице больше времени.
| Сервис | Бесплатный период в днях | Цена за 1 месяц в руб | Бесплатный тариф |
| Envybox | 7 | от 290 («in-scale» +500 руб на баланс) | — |
| Teletype | — | от 390 («WB9BAS» +14 дней в подарок) | + |
| Callibri | — | от 1 000 («76C6IMERUQ» +500 руб на баланс) |
— |
| Umnico | — | от 500 | — |
| Chat2Desk | — | от 2 500 | + |
| Pact | 7 | от 990 | — |
| Upcallback | 7 | от 668 | — |
Стадный инстинкт
Заинтересованность другими пользователямиВиджет создаёт видимость очереди и дефицита (а также популярности) продукта и таким образом мотивирует не затягивать с покупкой. Например, на Букинге в предложениях апартаментов можно встретить уведомление «ещё N человек просматривали этот объект на Ваши даты в течение последних 10 минут». Так создаётся иллюзия конкуренции, и клиент быстрее принимает решение.
Например, на Букинге в предложениях апартаментов можно встретить уведомление «ещё N человек просматривали этот объект на Ваши даты в течение последних 10 минут». Так создаётся иллюзия конкуренции, и клиент быстрее принимает решение.
Чаще всего «стадный инстинкт» выглядит как небольшое всплывающее окно на экране. Ниже перечислю его основные возможности:
- Реальные заявки. Самый лучший расклад — настроить виджет так, чтобы на сайте в режиме реального времени отображались актуальные заявки, поступающие в компанию;
- Сгенерированные заявки. Формируются случайным образом и ставятся в очередь для отображения на странице;
- География. Сервисы дают возможность подставлять города в зависимости от местонахождения клиента;
- Поведение. Отображение виджетов для разных пользователей можно настроить, исходя из их поведения.
| Сервис | Бесплатный период в днях | Цена за 1 месяц в руб | Бесплатный тариф |
| Envybox | 7 | 990 («in-scale» +500 руб на баланс) | — |
| Ognemet | 7 | 300 | — |
| Digitalforce | — | от 300 | — |
| UpCallback | 7 | от 558 | — |
Кстати. Интегрируете CRM-систему с Вашим сайтом, чтобы посетители сразу попадали к Вам в базу, так Вы не потеряете ни одного клиента. К тому же там много фишек, которые помогут сделать из страницы просто бомбу продаж и еще автоматизировать бизнес-процессы. Кликайте -> Мегаплан
Интегрируете CRM-систему с Вашим сайтом, чтобы посетители сразу попадали к Вам в базу, так Вы не потеряете ни одного клиента. К тому же там много фишек, которые помогут сделать из страницы просто бомбу продаж и еще автоматизировать бизнес-процессы. Кликайте -> Мегаплан
Захватчики клиентов и генераторы лидов
Имитация входящего сообщенияЗахватчики имитируют входящие сообщения в соцсетях. Часто они сопровождаются соответствующим звуком. Генераторы лидов — это всплывающие окна со специальными предложениями, акциями, таймерами, формами захвата и т.д.
Оба этих виджета нацелены на то, чтобы привлечь внимание пользователя и заставить его совершить действие: перейти на нужную страницу сайта, приобрести товар, ознакомиться с новостями и т.д. Кроме того, они отлично комбинируются с другими формами: онлайн-консультантом, обратным звонком, подпиской на рассылку и т.д.
| Сервис | Бесплатный период в днях | Цена за 1 месяц в руб | Бесплатный тариф |
| Envybox | 7 | от 290 («in-scale» +500 руб на баланс) | + |
| FormDesigner | 7 | от 407 | + |
| Prodalet | — | от 889 | + |
| Roistat | 14 | от 7 300 («INSCALE1120» + 7500 руб на баланс) | — |
| Callibri | — | 1 000 («76C6IMERUQ» +500 руб на баланс) |
— |
| LiveTex | 7 | от 1 980 | — |
Калькулятор
Расчёты онлайнС такими виджетами можно столкнуться на интернет-площадках банков, строительных организаций, туропореторов и т. д. В принципе, свой калькулятор можно создать для сайта организации в практически любой сфере деятельности.
д. В принципе, свой калькулятор можно создать для сайта организации в практически любой сфере деятельности.
Теперь пробежимся по профитам, которые Вы получите от онлайн-калькулятора.
- Сбор данных о клиентах. Пользователь, который воспользовался калькулятором на странице компании, явно уже заинтересован в продукте, остаётся только замотивировать его принять решение о покупке;
- Сбор заявок. После проведения расчётов калькулятор предлагает потенциальному покупателю оформить заявку, не откладывая, и, как правило, эта уловка срабатывает;
- Поведенческий фактор. Онлайн-калькулятор предполагает взаимодействие с посетителями страницы, а наличие на неё интерактивных форм хорошо сказывается на его индексации в поисковиках.
| Сервис | Бесплатный период в днях | Цена за 1 месяц в руб | Бесплатный тариф |
| FormDesigner | 7 | от 290 («in-scale» +500 руб на баланс) | + |
| uCalc | — | Бесплатно | + |
| stepFORM | — | Бесплатно | + |
| Moclients | — | 1 425 | + |
| Calccreator | 5 бесплатных проектов | 795 | — |
Квизы и опросы
Интерактивная формаЭтот виджет, как и любая интерактивная форма, отлично срабатывает для сбора заявок на сайте. Они встречаются не так часто как классические онлайн-консультанты и формы обратного звонка, но квизы очень хорошо работают, и сейчас расскажу, почему:
Они встречаются не так часто как классические онлайн-консультанты и формы обратного звонка, но квизы очень хорошо работают, и сейчас расскажу, почему:
- Новый трафик. Во-первых, квизы и онлайн-опросы — это отличный способ заманить пользователей посетить веб-ресурс, потому что все любят тесты. Во-вторых, интерактивные формы хорошо сказываются на его индексации в поисковиках;
- Сбор данных. Участники квизов оставляют свои данные совершенно легко, а компания получает не только информацию о конкретном человеке, но и общий портрет целевой аудитории;
- Индивидуальное предложение для клиента. Пройдя тест или опрос, посетитель получает предложение, сформированное на основе его потребностей. Это не только сделает продажи эффективнее, но и повысит лояльность;
- Высокая конверсия. К онлайн-чатам, формам обратного звонка и поп-ап окнам все давно привыкли, а вот мимо викторины трудно пройти, не поучаствовав.

| Сервис | Бесплатный период в днях | Цена за 1 месяц в руб | Бесплатный тариф |
| Marquiz | Бесплатное тестирование | от 600 | — |
| Envybox | 7 | 990 («in-scale» +500 руб на баланс) | — |
| StepFORM | — | Бесплатно | + |
| MoClients | 15 | 570 | + |
| QuizGo | 7 | от 499 | — |
| Enquiz | 10 | от 29 | — |
По теме:
Лучшие конструкторы для квизов: 6 платформ для викторинТОП-6 сервисов для создания онлайн-опросов + обзор функцийПодписка на рассылку
Предложение подписаться на рассылкуЕщё один классический тип виджетов. Бывает как в форме всплывающего окна, так и в виде кнопки. Часто они работают в связке со специализированными сервисами рассылки.
Бывает как в форме всплывающего окна, так и в виде кнопки. Часто они работают в связке со специализированными сервисами рассылки.
Он должен быть достаточно ярким и завлекающим, но не навязчивым. Профит — прямое предназначение виджета, то есть сбор контактной информации клиентов.
| Сервис | Бесплатный период в днях | Цена за 1 месяц в руб | Бесплатный тариф |
| UniSender | — | 760 | — |
| Notisend | — | от 580 | + |
| DashaMail | — | от 760 | + |
| Carrot quest | 14 | от 800 | — |
| Estismail | — | от 1 120 | + |
По теме:
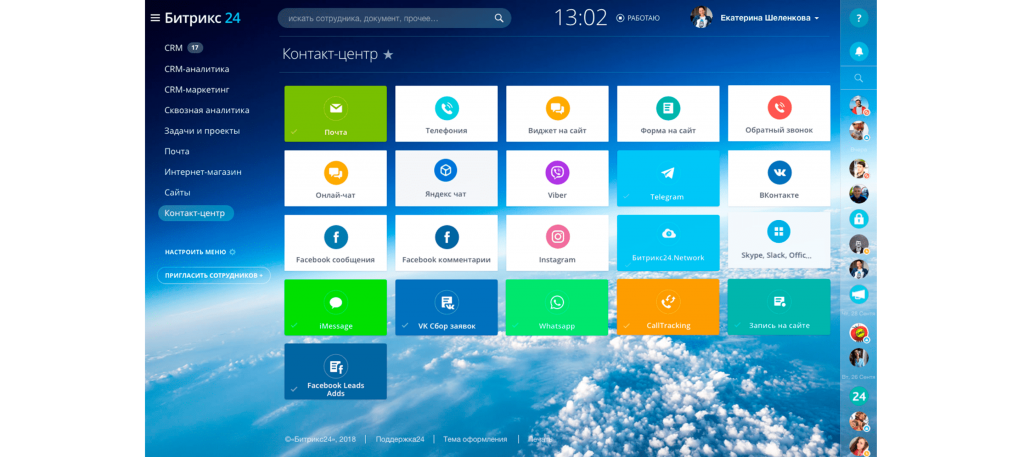
Тема email письма: 20 формул + 200 примеровМультифункциональные сервисы
CallibriНаверняка Вы обращали внимание на то, что многие сайты буквально пестрят разнообразными виджетами, которые если не раздражают, то точно немного отвлекают от работы.
Кроме того, если Вы дочитали до этого момента, то убедились, что их существует масса, то уже тихо паникуете, думая об организационных и финансовых вопросах. Спокойно, многофункциональные сервисы решают эти проблемы.
Как правило, многофункциональные сервисы предлагают клиентам целый комплекс виджетов и услуг, которые можно использовать вместе в любых вариациях, а также:
- Удобство. Общий личный кабинет и CRM для настройки виджетов позволит не тратить лишнее время на организацию работы, не говоря уже об автоматизации рабочих процессов;
- Многоканальность. Например, один онлайн-чат на сайте может включать в себя функции не только непосредственно чата, но и заказа обратного звонка, заявки, отзыва, кнопки связи через мессенджеры и т.д;
- Интеграции. Многофункциональные сервисы подразумевают интеграции с CRM компании, соцсетями, сервисами аналитики, мессенджерами и т.
 д;
д; - Аналитика. Сервисы собирают данные по разным каналам в зависимости от используемых виджетов и автоматически формируют отчёты;
- Цена. Очевидно, что выгоднее платить за несколько видов сразу, чем за каждый по отдельности;
- Техподдержка. Такие сервисы, как правило, на связи 24/7 и оперативно устраняют проблемы и неполадки.
| Сервис | Бесплатный период в днях | Цена за 1 месяц в руб | Бесплатный тариф | Виджеты |
| Jivo | 14 | 990 (“inscale” 30 дней бесплатно + 5 операторов) | + | — Онлайн-консультант; — Чат-бот; — Обратный звонок |
| Мультичат Callibri | 14 | от 100 («76C6IMERUQ» +500 руб на баланс) |
— | — Онлайн-консультант; — Интеграция с соцсетями; — Обратный звонок; — Аналитика и отчёты; — Конструктор квизов; — Форма заявки; — Чат-бот; — Мониторинг операторов.  |
| CarrotQuest | 14 | от 1 000 | — | — Онлайн-консультант; — Чат-бот; — Поп-ап окна; — E-mail рассылки. |
| CleverSite | — | от 100 | + | — Онлайн-чат; — Обратный звонок. |
| LiveTex | 7 | от 1 980 | — | — Онлайн-чат; — Обратный звонок; — Форма обратной связи; — Корпоративный E-mail; — Интеграция с соцсетями и мессенджерами. |
| Mango Office | — | от 1 435 (скидка 100% на лицензионные платежи в месяц подключения) | — | — Онлайн-чат; — Обратный звонок; — Звонок с сайта; — Лидогенератор; — Интеграция с соцсетями и мессенджерами. |
| JustClick | — | от 990 | — | — Универсальный конструктор виджетов. |
| EnvyBox | 7 | от 290 («in-scale» +500 руб на баланс) | — | — Онлайн-чат; — Обратный звонок; — Захватчик клиентов; — Генератор лидов; — Стадный инстинкт; — Мультикнопка; — Квизы; — Персонализатор форм.  |
Важно. Если Вы настраиваете контекстную рекламу или только собираетесь это сделать, то обязательно используйте сервис Click. Он поможет сделать правильные настройки и сэкономит бюджет. К тому же в нем есть плюшки, которые помогут увеличить конверсию и привлечь больше клиентов. Кликайте и изучайте сервис -> Click
Коротко о главном
Ну как, ещё не зарябило в глазах от разнообразия? И это я перечислила только те категории виджетов для сайта, которые используются чаще всего. Зато они проверенные и доказали свою эффективность на деле.
ВКЛЮЧАЙТЕСЬ В СОЦСЕТИ УЖЕ 40 000+ С НАМИ
Екатерина
Сергей
Иван
Елена
Екатерина
Подписаться
Разумеется, не стоит обвешивать ими страницу, как ёлочными игрушками: всё должно быть в меру и уместно. Все сервисы позволяют настроить внешний вид инструмента так, чтобы он не выбивался из общего стиля веб-ресурса, но в то же время не совсем сливался с местностью.
Все сервисы позволяют настроить внешний вид инструмента так, чтобы он не выбивался из общего стиля веб-ресурса, но в то же время не совсем сливался с местностью.
Некоторые виджеты можно отображать сразу после того, как пользователь зашёл на веб-ресурс (Envybox , Carrot Quest , Getsitecontrol), некоторые — спустя определённое время (JivoSite , Talk-me , RedHelper). Какие-то могут быть привязаны к определённой поведенческой модели (Digitalforce , UpCallback , Envybox), какие-то — к потребностям пользователя (Marquiz , StepFORM , MoClients). Возможно, для разных аккаунтов одной площадки потребуются разные алгоритмы отображения.
Кажется сложным? Начните с установки одного типа виджета, который сработает для Вашего сайта, а потом при необходимости расширяйте его возможности или добавляйте новые.
Главное, не забывать, что цель этого инструмента — привлечь и удержать клиента, а дальше дело остаётся за оперативной обратной связью со стороны компании.
Фейсбук* (Facebook*) принадлежит компании Meta, которая признана экстремистской организацией и запрещена в РФ.
какие бывают и как их использовать — Блог веб-студии «Десять букв» — Веб-студия «Десять букв»
15 апреля 2021
Алгоритмы сайта в настоящее время значительно настроены на увеличении конверсии, посещаемости и кликабельности. Сейчас сайт — это не просто страница с информацией, а сеть разнообразных ресурсов, упакованных в один визуал. Способов «привлечь» внимание клиента становится все больше, преподнести важную информацию не составляет труда, благодаря формам заявок, кнопкам действий, кликабельным иконкам социальных сетей и многому другому, что носит простое название — виджет.
Виджет — это небольшой блок, который размещается на сайте в виде баннера, строки поиска, текстового блока и т.п.
В зависимости от того, какую задачу должен выполнять виджет, можно определить его положение на странице сайта. К примеру, форма чата для вопросов менеджеру сайта отображается обычно в правом нижнем углу; а всплывающее окно «Не нашли то, что искали?» при закрытии сайта располагается почти на весь экран.
К примеру, форма чата для вопросов менеджеру сайта отображается обычно в правом нижнем углу; а всплывающее окно «Не нашли то, что искали?» при закрытии сайта располагается почти на весь экран.
Виджеты могут использоваться на всех страницах сайта. Основное преимущество — они постоянно находятся на виду у пользователя, а значит, идеально подходят для размещения важной информации.
Чаще всего можно увидеть на сайте виджеты, связанные с аккаунтами компании в социальных сетях —Facebook, Вконтакте и т. д. Это могут быть блоки, показывающие лица подписчиков страниц бренда с кнопкой «подписаться» или «лайкнуть». Кроме того, виджет для сайта может быть интегрирован с популярным насервисом: погодным (Gismeteo), виджет подбора кино (Кинопоиск) и даже информацией о состоянии на дорогах (Яндекс.Пробки).
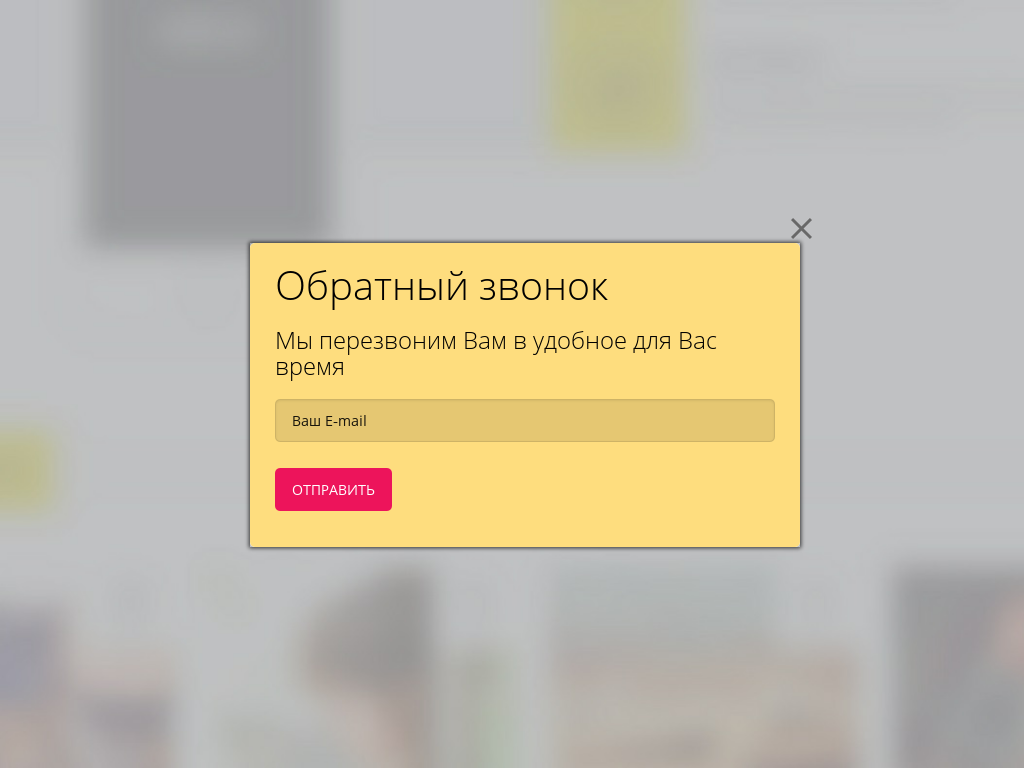
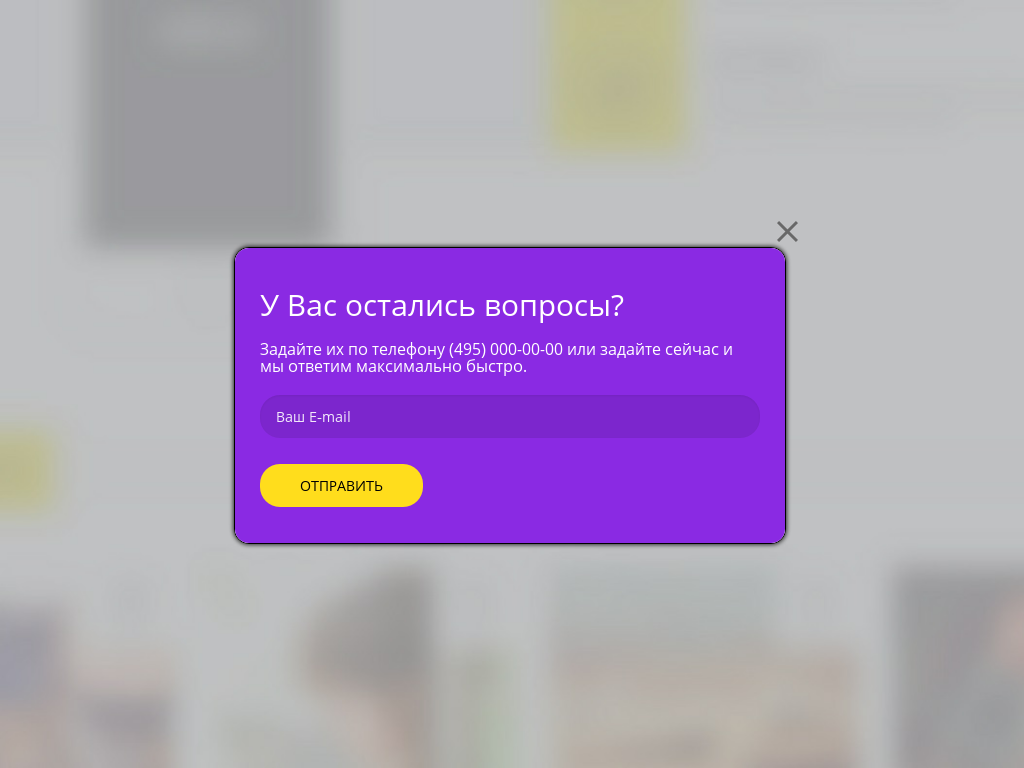
Поп-ап (Pop-up)
Это всплывающее окно с информацией или призывом к действию. Такой виджет на странице помогает заинтересовать посетителей акцией, взять их контактные данные, предложив взамен промокоды, скидки и т. д.
д.
Примеры сервисов для создания pop-up:
http://www.hellobar.com/
https://getsitecontrol.com/
https://www.mailmunch.co/
https://sumome.com/
https://www.addthis.com/
http://www.picreel.com/
Чат-бот
Ещё один вид виджетов, который позволяет «удержать» клиента на сайте — чат-боты, или, так называемые, онлайн-консультанты.
С помощью этого виджета можно:
- собрать заявки вместо веб-форм;
- вести онлайн-переписку с клиентами;
- подталкивать пользователей к целевому действию – позвонить по номеру, который указан, и получить консультацию специалиста, оставить e-mail для развернутого ответа на вопрос и т.д.
Примеры сервисов для создания чат-ботов:
https://www.intercom.com/
https://www.carrotquest.io/online-consultant/
https://www.drift.com/
https://www. livechat.com/chatbot/
livechat.com/chatbot/
https://user.com/
https://www.freshworks.com/
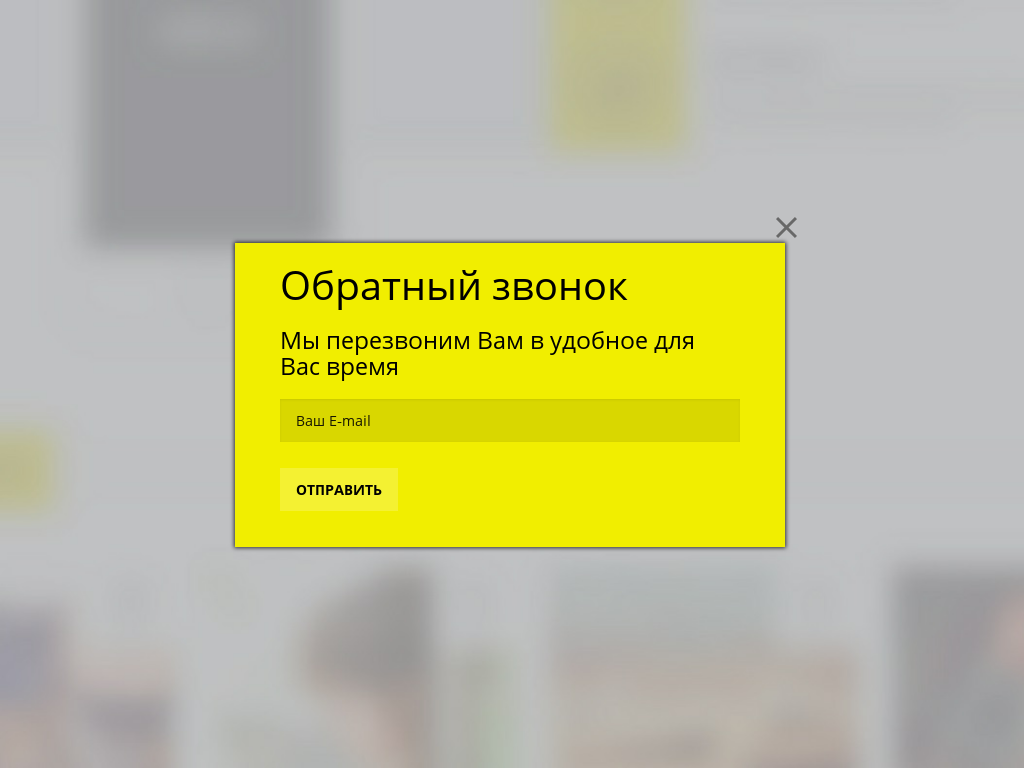
Callback
Виджет «обратный звонок» позволяет пользователю в течение нескольких минут связаться с отделом продаж, чтобы задать интересующие вопросы. Основное преимущество такого типа виджетов — в их оперативности: вероятность того, что заказ будет оформлен в течение нескольких минут больше, чем если бы клиент заполнил форму заявки и ждал ответа несколько часов или дней.
Увидев изображение трубки на странице сайта, посетитель нажимает на нее и активизирует обратную связь. На экране появляется форма заказа звонка, клиент вводит свой номер телефона и кликает «заказать звонок». Автоматически запрос попадает в систему отдела продаж, после чего виджет запускает звонок с менеджером.
Примеры сервисов для создания callback:
https://envbx.ru/url/809854/
https://perezvoni.com/ref/32076
https://uptocall.com/
https://callbackhunter. com/
com/
https://callbaska.ru/
https://redconnect.ru/
Калькулятор
Блок для совершения вычислительных операций: не нужно открывать калькулятор на телефоне или компьютере — все, что нужно, есть на сайте.
Такого плана виджет актуален среди тех сайтов, которые занимают ниши транспортных перевозок, строительных услуг, чтобы рассчитать, например, стоимость отделки, материалов, проезда и т.д. Пользователю лишь нужно ввести исходные параметры, а виджет выведет на экран итоговое значение.
Примеры сервисов для создания калькулятора:
https://ucalc.pro/
http://calccreator.com/
https://www.formsite.com/
https://www.calculoid.com/
Виджет «Захватчик клиентов»
Суть данного виджета в имитации обращения менеджера к конкретному пользователю сайта. Например, в виде всплывающего окна, может открыться чат с менеджером, в котором он обращается к случайному клиенту с каким-либо предложением.
Виджет нужно настроить с помощью специального кода на сайт, подгрузить аватарку, имя и тексты – в последнем из них, содержащем призыв к действию, добавляется ссылка на страницу.
Таким образом каждый случайный клиент воспринимает обращение в свой адрес, доверие к сайту повышается (ведь его здесь хорошо «встретили»), и пользователь готов сделать заказ.
Примеры сервисов для создания виджета:
https://envybox.io/products/zakhvatchik-klientov/
Виджет «Триггерные рассылки»
Основная задача этого виджета — упрощение регистрации, а не привлечение лидов. Он применяется как способ продвижения по воронке продаж в отношении тех клиентов, сведения о которых у вас уже есть.
Примеры сервисов для создания триггерных рассылок:
https://mailchimp.com/
https://sendpulse.com/ru
https://sendsay.ru/
https://www.sendinblue. com/
com/
https://www.inisender.com/
Виджет «Панели оповещений»
Блок для дополнительной информации, полезной клиенту: например, скидки, акции, бесплатная доставка, новая коллекция и многое другое. Привлекая внимание аудитории, панели оповещений в то же время не вынуждают пользователей немедленно уходить с той страницы, которая их интересует больше, в чем большой плюс виджета.
Примеры сервисов для создания виджета:
https://sendpulse.com/ru/
https://vwo.com/engage/
https://gravitec.net/ru/push
https://push5site.com/
https://onesignal.com/
https://pushall.ru/
Виджет «Мультикнопка»
Виджет представляет собой совокупность кликабельных иконок. С помощью этого виджета пользователь может выбрать способ связи с менеджером или перейти на страницу с дополнительным предложением.
Примеры сервисов для создания мультикнопки:
https://upcallback. com/multiknopka.html
com/multiknopka.html
https://envybox.io/products/multiknopka/
Виджет «Квизы»
Представляет собой небольшую форму опроса, которую заполняет клиент, отвечая на заданные вопросы. Мотивация для клиента — получить выгодный бонус после прохождения квиза. Польза для владельца сайта — сбор контактных данных клиента, а также мнений для дальнейшей стратегии (например, по улучшению сервиса или качества продукта).
Примеры сервисов для создания квизов:
https://envybox.io/products/kvizy/
https://vwo.com/engage/
https://www.marquiz.ru/
https://moclients.com/
https://leadforms.ru/
https://lpmotor.ru/
Установка виджетов — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
Размещение сторонних виджетов подразумевает доступ к редактированию HTML кода блока, в который будет добавляться виджет.
Обратите внимание что данный режим редактирования доступен только на тарифах PRO и SHOP.
У каждого текстового блока в редакторе сайта есть 3 кнопки:
- «Изменить» — предоставляет доступ к панели редактирования блока.
- «Очистить» — полностью удаляет всю информацию без возможности восстановления.
- «HTML» — предоставляет доступ к редактированию html кода содержимого блока.
Чтобы разместить код виджета, скопируйте его, нажмите кнопку «HTML» нужного блока и добавьте его в нужное место.
Нужно отметить что большинство виджетов являются персональными, оформляются на адрес доменного имени и работают только на опубликованном сайте, т.к. URL сайта в редакторе совсем другой.
- Кнопки «Like», «Мне нравится».
- Виджеты Вконтакте, Facebook (группы, рекомендации, комментарии, опросы).
- Виджет Instagram.
- Виджет «Поделиться».
- Подписка на RSS.
- Вставка карт.
- Вставка видео.
- Создание чата.
- Строка поиска.

- Звонок по Skype.
- Форма обратной связи.
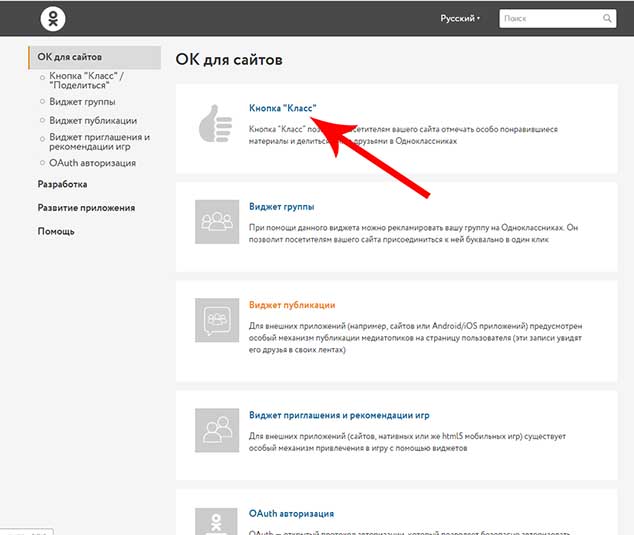
1. Кнопки «Like», «Мне нравится».
Facebook «Like»
Кнопка «Нравится» позволяет одним нажатием отметить материалы сайта как понравившиеся и поделиться ими на Facebook. Рядом с кнопкой «Нравится» вы можете разместить кнопку «Поделиться», чтобы люди могли настроить, с кем они хотят поделиться, а также добавить сообщение. Чтобы добавить кнопку «Нравится» от Facebook перейдите по ссылке
Перейдите в настройки конфигуратора кнопки.
В поле «URL-адрес для отметки «Нравится»» укажите адрес страницы где Вы желаете разместить виждет. В блоках «Композиция», «Размер кнопки» и «Тип действия» выберите как именно Вы хотите чтобы отображалась кнопка и нажмите кнопку «Получить код».
Во всплывающем окне скопируйте обе части кода
и разместите в необходимом месте на указанной ранее странице.
Переопубликуйте сайт и проверьте отображение виджета.
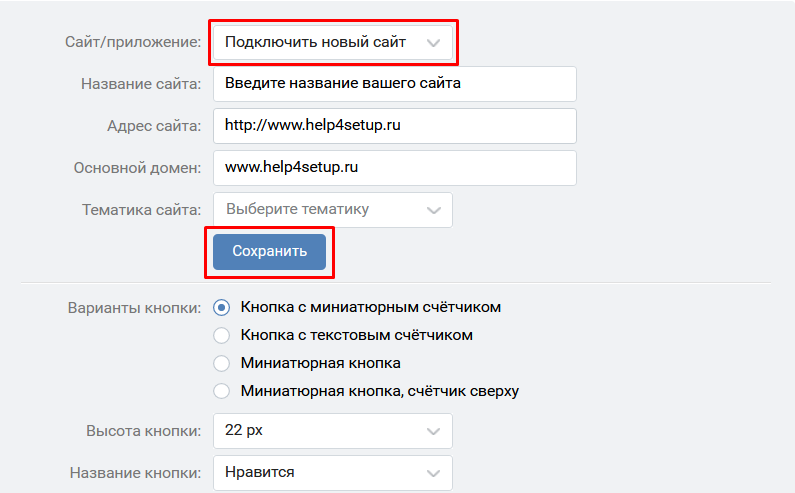
Вконтакте «Мне нравится»
Чтобы добавить кнопку «Мне нравится» от ВКонтакте перейдите по ссылке
Выберите «Подключить новый сайт», введите доменное имя Вашего сайта и выберите необходимые настройки кнопки и нажмите «Сохранить».
Скопируйте код виджета из поля «Код для вставки» и разместите его на нужной странице сайта.
Переопубликуйте сайт и проверьте отображение виджета.
Важно! Пока Вы не нажмете кнопку «Сохранить» код в поле «Код для вставки» не будет сгенерирован именно для Вашего сайта, а сам пример кода не будет работать.
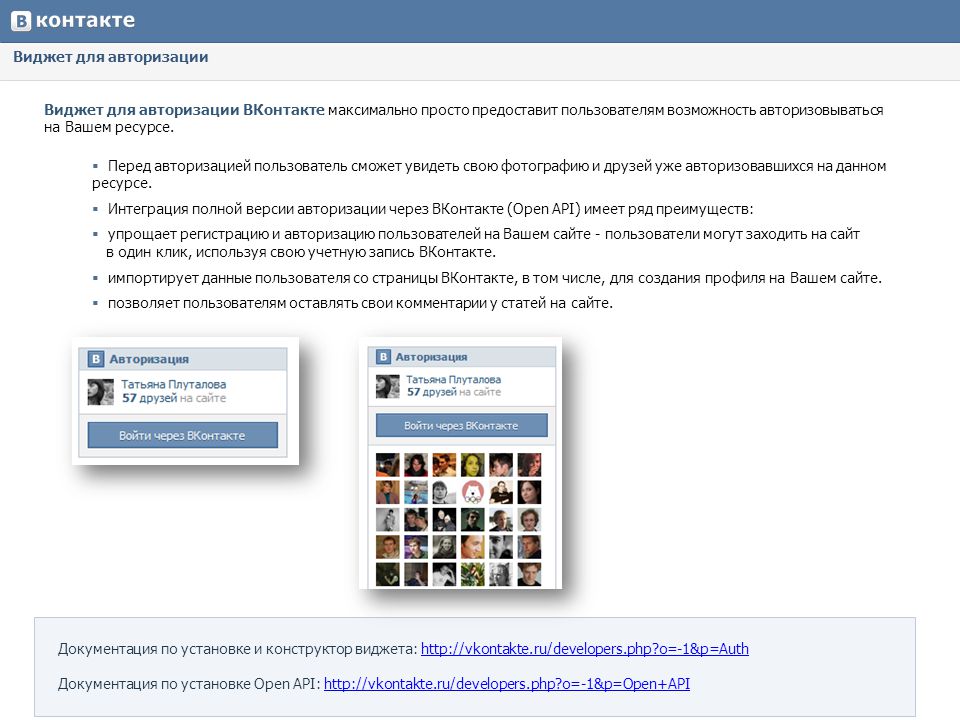
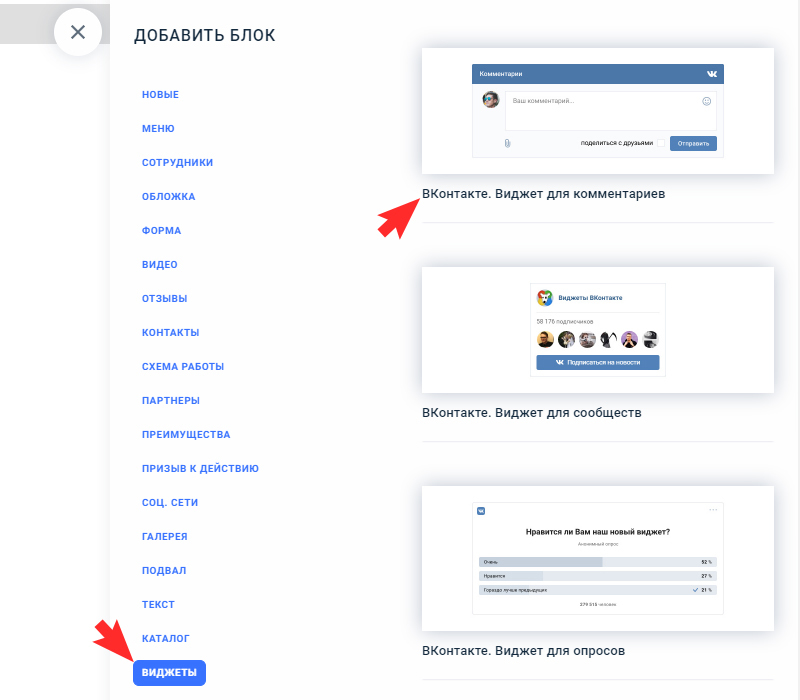
2. Виджеты Вконтакте, Facebook (группы, рекомендации, комментарии, опросы).
Все виджеты Вконтакте и Facebook вставляются по аналогии с кнопками «Мне нравится» и «Like». Получить коды можно по ссылкам для Facebook и Вконтакте.
3. Виджет Instagram.
Сегодня Instagram это самая быстрорастущая социальная сеть в России. С помощью этой платформы можно как рекламировать, так и продавать товары. Чтобы добавить виджет Instagram на сайт можно сделать его самому или создать с помощью уже готового конструктора. Подробные инструкции по созданию виджета Вы можете найти по ссылке.
Готовый конструктор виджета доступен по ссылке.
Чтобы добавить виджет Instagram на сайт можно сделать его самому или создать с помощью уже готового конструктора. Подробные инструкции по созданию виджета Вы можете найти по ссылке.
Готовый конструктор виджета доступен по ссылке.
Все настройки интуитивно просты. Нужно лишь добавить имя Вашего профилья в Instagram, установить параметры и нажать «Создать виджет». Код виджета доступен под предварительным просмотром.
4. Виджет «Поделиться».
Для вставки виджета «Поделиться» отлично подходит готовый виджет от Яндекс. Отметьте галочками нужные сервисы и скопируйте готовый код для вставки.
Переопубликуйте сайт и проверьте отображение виджета.
5. Подписка на RSS.
Мы отдаем в RSS все новости — все записи на странице типа «Новости». Чтобы получить ссылку на фид новостей просто допишите к адресу страницы новостей «.xml». Например если у вас новости сайта доступны по адресу http://yoursite.ru/news/, то ссылка на фид новостей будет выглядеть http://yoursite. ru/news.xml.
ru/news.xml.
Мы будем делать подписку через Feedburner.
Перейдите на сайт http://feedburner.google.com и войдите в него под своим google-аккаунтом (если у вас его нет, то зарегистрируйтесь). Создайте новый RSS канал для своих новостей, для этого просто введите ссылку на rss-фид (как получить ссылку описано немного выше) и нажимайте на кнопку «Next» пока канал не будет создан.
Теперь, когда канал создан, нам нужно получить код для подписки. Для этого в настройках канала перейдите на вкладку Publicize раздел Chicklet Choose. Выбираем подходящий вид кнопки подписки, копируем код в нижней части раздела и вставляем его в нужное место на нашем сайте. Подписка на rss готова.
Сейчас мы реализовали подписку на RSS с помощью программы чтения RSS-лент.
Для организации подписки через email в этой же вкладке Publicize переходим в раздел Email Subscriptions.
Активируем подписку по email если она не активирована.
И нам становится доступен код, который нужно вставить в нужное место.
6. Вставка карт.
С помощью виджетов карт Вы можете не только указать где именно находится Ваш офис, склад, или магазин, но и проложить оптимальный маршрут для Вашего клиента.
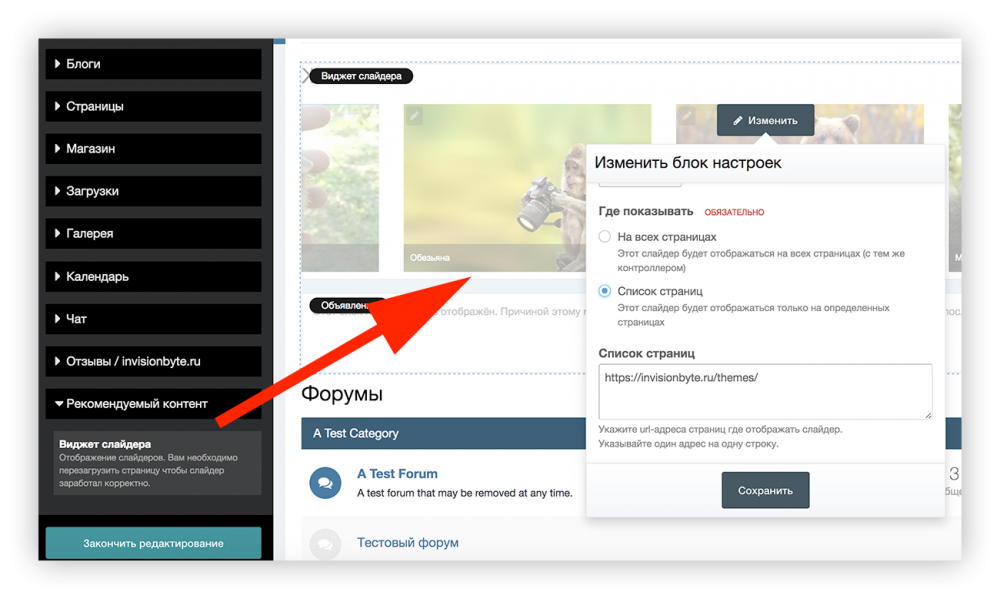
Для получения кода карты перейдите в Конструктор карт Яндекса и нажмите «Создать карту».
Подробные инструкции по редактированию карт Вы можете найти по ссылке.
На примере сделаем карту маршрута от станции м. Ломоносовский проспект до Биологического факультета МГУ. В поле «Адрес или объект» вписываем «Биологический факультета МГУ и нажимаем «Найти».
Яндекс предложит выбрать точный адрес объекта. Возможно их будет несколько, выберите нужный Вам. Он автоматически будет добавлен в список объектов и будет отмечен на карте.
Таким же способом добавляем объект для станции м. Ломоносовский проспект. Однако, мы знаем что у м. Ломоносовский проспект 6 выходов. Приблизим карту и укажем какой лучше выход использовать нашим клиентам. Просто выделите объект и перенесите его. В нашем случае удобнее всего использовать выход№1.
В нашем случае удобнее всего использовать выход№1.
Теперь мы можем проложить маршрут. Нажмите на кнопку «Линии» и нажатием левой кнопки мыши проложите маршрут.
Введите название карты и нажмите «Сохранить и продолжить».
Выберите границы Вашей карты, нажмите «Получить код карты» и скопируйте сгенерированный код.
Разместите код на странице и переопубликуйте сайт.
7. Вставка видео.
Загружать видео к нам на сервис нельзя. Вы можете встроить видео с youtube или любого другого подобного сервиса. Для этого нужно просто получить код видео и вставить его в нужное место на вашем сайте.
Так же путем размещения кода плеера Вы можете добавлять видео на сайт. Самым популярным видеохостингом на данный момент является youtube. На его примере рассмотрим как получить код видео. Получить код можно несколькими способами.
Нажмите кнопку «Поделиться» в правом нижнем углу под видео
в открывшимся окне нажмите на первый пункт «Встроить».
Код видео будет автоматически добавлен в буфер обмена. Перейдите на страницу Вашего сайта где желаете разместить видео и добавьте его. В этом способе получения кода Вы можете задать время с которого начнется видео при его запуске.
Или просто нажмите правой кнопкой мыши на видео и выберите «Копировать HTML-код». Код видео будет автоматически добавлен в буфер обмена.
Добавив код на сайте Вы можете быть неудовлетворены размерами виджета. Изменить это очень просто. Войдите в HTML редактор блока и задайте необходимые размеры. Они находятся в начале кода. width — ширина виджета, height — высота. Размеры указываются в пикселях. Сами значения обарачиваются в ковычки » «, не удалите их случайно.
8. Чат.
Для создания чата можно использовать, например, следующий сервис http://www.chatovod.ru/new/.
После заполнения простой формы вам на указанный email будет выслана ссылка для активации чата.
После активации чата нужно перейти в Панель управления и нажать на «HTML-код для вставки на сайт».
Теперь просто скопируйте первый вариант кода и вставьте его в нужное место на вашем сайте.
9. Строка поиска.
Подробно про поиск написано тут http://setup.ru/client/news/72. Но на тарифе PRO можно вставить строку поиска непосредственно в текст страницы. Для этого просто вставьте следующий код в нужное место:
allcontentgallerycatalog*тут all, content, gallery и catalog это области поиска. Вы можете оставить только те, какие захотите.
9. Звонок по Skype.
Установка виджета Skype на сайт позволит вашим посетителям звонить или писать вам в Skype всего лишь нажав на кнопку.
Для установки виджета переходим на страницу http://www.skype.com/en/features/skype-buttons/create-skype-buttons/. Вводим в соответствующее поле ваш логин в Skype. После этого выбираем внешний вид кнопки.
Нам сразу показывается как будет выглядеть кнопка на сайте. Если все устраивает копируем код кнопки и вставляем его в нужное место на вашем сайте, например в шапку.
11. Форма обратной связи.
Если вас, по каким-либо причинам, не устраивает наша стандартная форма обратной связи вы можете создать свою.
Сделать это очень просто.
Перейдите на сайт masterform.info Создайте такую форму обратной связи, которая вам нужна.
После нажатия на кнопку «Генерировать» вы увидете как будет выглядеть ваша форма.
Затем нажмите на кнопку «Получить код». Скопируйте сгенерированный код из открывшегося окна и вставьте в нужное место на своем сайте.
После этого вернитесь на сайт masterform.info и зарегистрируйте свой сайт, заполнив необходимые поля.
Готово! Теперь можете проверить свою форму в действии.
Зачем нужны виджеты на сайт и как их установить
Виджеты на сайте помогают решать разнообразные задачи бизнеса: сбор данных, повышение конверсии, информирование посетителей и многое другое. В этой статье разберем, что такое виджет, какими они бывают, как их создавать и добавлять на сайт.
- org/ListItem»> Что такое виджет и зачем он нужен
- Разновидности виджетов для сайта
- Как добавить виджеты на сайт
- Заключение
Что такое виджет и зачем он нужен
Виджет — это небольшое приложение, которое устанавливают на сайт в дополнение к основному функционалу. Визуально отображается на экране в виде интерактивного блока.
Когда нужно добавить новые возможности, модернизация сайта с помощью разработчиков может оказаться затратным и сложным делом. В таком случае проще использовать виджеты.
Виджеты на странице сайта привлекают внимание и помогают удержать пользователя. Например, поп-ап с выгодным предложением, всплывающий, когда посетитель собирается закрыть вкладку, или встроенные ролики с YouTube.
Этот инструмент способствует увеличению заявок и конверсий. Интерактивные значки обратного звонка, онлайн-чата или мессенджера напоминают о себе посетителю и подталкивают его к общению с менеджерами. Встроенные отзывы из различных источников, калькулятор и таймер обратного отсчета помогают быстрее принять решение. Иногда для этого используется виджет с имитацией очереди из клиентов.
Виджеты упрощают взаимодействие с сайтом, с помощью них удобно сообщить пользователям всю нужную информацию: местоположение офиса на Google картах, тарифы и цены в таблице, разные оповещения. Встроенные публикации из Инстаграм позволяют увидеть контент без перехода в соцсеть, а для тех, кто хочет подписаться на социальные сети компании, тоже имеются соответствующие виджеты.
Клиенты не пропустят эти уведомления!
Используйте всплывающие окна, чтобы информировать посетителей сайта о новостях, распродажах, статусе заказа и других важных событиях.
Разновидности виджетов для сайта
Существует много разных виджетов, практически под любые потребности. Разберем наиболее полезные и популярные.
Разберем наиболее полезные и популярные.
Чат-бот
Чат-бот — незаменимый помощник при ведении бизнеса. Если менеджер долго не отвечает на вопрос в онлайн-чате, клиент не захочет ждать и уйдет к конкурентам. Чат-бот на связи 24/7.
Инструмент позволяет автоматизировать часть этапов воронки продаж и доводить до менеджера только заинтересованных в покупке посетителей. В ряде случаев через чат-бот даже можно принимать оплату.
Этот инструмент используют для сбора данных пользователей и получения информации из внешних систем с помощью запроса API, но эта функция реализована далеко не во всех чат-ботах.
В SendPulse есть чат-боты для Telegram, Instagram, Facebook и WhatsApp. Их функционал несколько различается, но основные функции доступны во всех ботах.
По умолчанию подключена приветственная серия сообщений, которая приходит пользователю после подписки на бота. Стандартный ответ сработает, если на входящее не прописана конкретная команда. Также есть сообщение после отписки. Все цепочки можно откорректировать или же создать новые вручную. Переменные позволяют персонализировать рассылку.
Все цепочки можно откорректировать или же создать новые вручную. Переменные позволяют персонализировать рассылку.
В сообщение можно добавить кнопки: для перехода к следующему сообщению, с внешней ссылкой или с оплатой. После клика на последнюю клиент окажется на странице выбранной платежной системы и сможет быстро оплатить заказ. Сейчас доступны PayPal, Fondy и Stripe.
Настройка оплаты в чат-боте SendPulseЧат-бот сохраняет данные, которые вводят пользователи в специально отведенные поля, и выдает сообщение об ошибке, если данные указаны некорректно.
Можно сегментировать подписчиков бота с помощью фильтра или путем присвоения тега и делать более целевые рассылки. Также доступна сегментация в настройках рассылки по дате или заданным условиям.
Блок «Действие» позволяет:
- установить переменную для последующей фильтрации аудитории;
- открыть чат с менеджером — в случае, если посетителю нужна персональная консультация;
- отписать пользователя от бота;
- добавить и убрать тег;
- создать сделку и добавить ее в CRM — для этого требуется интеграция чат-бота с CRM-системой;
- отправить вебхук — то есть передать информацию о событии в систему для дальнейшей работы с клиентом.

C помощью блока «Запрос API» можно быстро отправлять и получать информацию из внешних систем: например, найти данные о товаре в каталоге или зарегистрировать пользователя на мастер-класс. Подробнее об этом функционале — в базе знаний.
Различия чат-ботов обусловлены особенностями соцсетей. Например, в Телеграм-боте можно прикреплять аудио- и видеофайлы, а для чат-ботов в Инстаграм и Фейсбук предусмотрены карточки товаров с кнопкой оплаты внутри.
В SendPulse виджеты подписки многоканальные — легко подключить их для нескольких соцсетей и мессенджеров или сразу для всех.
Настройка виджета сайта: выбор формыВ SendPulse можно управлять чатами с подписчиками ботов во всех мессенджерах через единый чат. Это экономит время и помогает держать все под контролем.
Рекомендуем к прочтению:
- «Как легко создать бота в Telegram для своего бизнеса»;
- «Чат-боты в Facebook Messenger для бизнеса: как начать их использовать прямо сейчас»;
- «Как создать чат-бота в Инстаграм для бизнеса»;
- «Что такое WhatsApp бот, чем он полезен и как его создать — полный пошаговый гайд»;
- «Учимся создавать приветствие чат-бота.
 Важные правила и примеры из жизни»;
Важные правила и примеры из жизни»; - «Пишем текст для чат-бота: особенности и советы»;
- «Примеры чат-ботов: удачные решения, которые можно использовать в бизнесе»;
- «Как SendPulse создавал своего чат-бота. Делимся лайфхаками и советами».
Обратный звонок
Потенциальный клиент заинтересовался продуктом и хочет обсудить условия, но рабочий день закончился, или он сам занят на данный момент — для таких случаев на сайте стоит разместить виджет обратного звонка. Обычно он выглядит как небольшой кружок в правой части экрана, внутри которого значок телефона. При нажатии открывается форма для сбора данных, куда можно вписать свой номер и дополнительную информацию.
Пример виджета обратного звонкаЭтот инструмент помогает не упустить клиентов. Чтобы получить больше лидов, можно пообещать скидку тому, кто оставит свой номер в течение минуты, например.
Существуют разные модификации Callback виджета. В некоторых сервисах после того, как пользователь отправил свой номер, на устройстве менеджера автоматически начинается набор. Так клиенту не приходится долго ждать, что влияет на его отношение к компании.
Так клиенту не приходится долго ждать, что влияет на его отношение к компании.
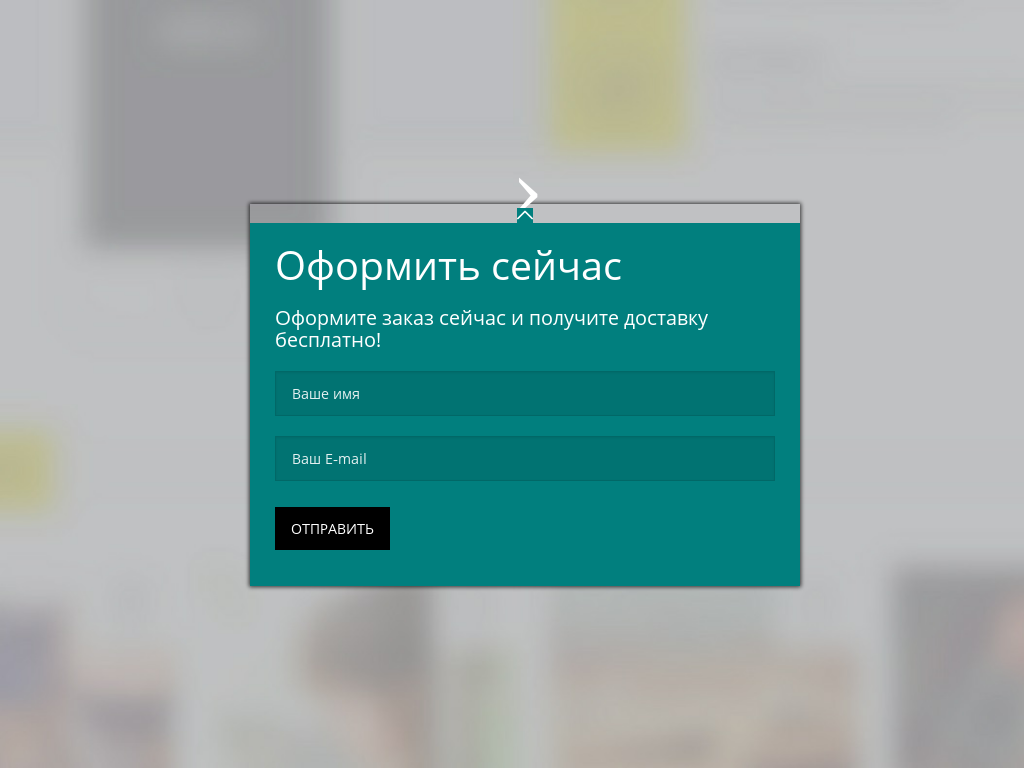
Pop-up
Поп-ап представляет собой всплывающее окно с оповещениями: об использовании cookies, о выгодных акциях и промокодах, с предложением подписаться и так далее. Такие виджеты помогают заинтересовать посетителя и подтолкнуть его к целевому действию, способствуют увеличению времени нахождения на сайте и росту конверсий. Можно настроить появление оповещений через определенное время или при попытке покинуть страницу.
Пример Pop-up виджета на странице сайтаПоп-апы не должны занимать много пространства и быть навязчивыми. Сделайте так, чтобы их легко можно было убрать — иногда элемент закрытия плохо видно, или окно выскакивает несколько раз, это сильно раздражает.
В дизайне поп-апа стоит использовать яркие цвета, чтобы сделать его заметным. Полезно также оценить его влияние на посетителей, например, при помощи фокус-групп. Наверняка вы видели оповещения о том, что «стали победителем розыгрыша призов на сайте» — постарайтесь максимально отойти от такого оформления, из-за которого хочется сразу закрыть сайт.
Рекомендуем к прочтению: «Всплывающие окна на сайте для сбора контактов: как использовать их грамотно».
Онлайн-чат
Если у вас нет большого наплыва клиентов, вместо чат-бота можно попробовать онлайн-чат. Если у посетителей сайта возникнут вопросы, они напишут сообщение, и менеджер их проконсультирует.
Полезно добавить виджет на сайт, чтобы клиенты могли задавать вопросыОбычно у таких виджетов есть возможность вести переписку как через личный кабинет, так и с помощью отдельных приложений. Иногда у менеджера отображаются страницы, просмотренные пользователем.
Для таких виджетов обычно доступны интеграции с системами аналитики и CRM.
Виджеты соцсетей и мессенджеров
Если вы развиваете социальные сети компании, можно использовать их виджеты для сайта. Это поможет набрать больше подписчиков и успешно продвигать аккаунты в соцсетях, что положительно скажется на продажах.
Виджет соцсетей можно разместить на главной странице, в разделе «О нас», на странице с контактами, в футере.
Виджет для сайта с публикациями из Инстаграм-аккаунтаВиджеты мессенджеров будут полезны, если в них происходит основное общение менеджеров с клиентами. Если пользователю не нужно искать номер компании на сайте и потом вводить его на телефоне, а можно написать сразу — это повышает шансы на получение заявки.
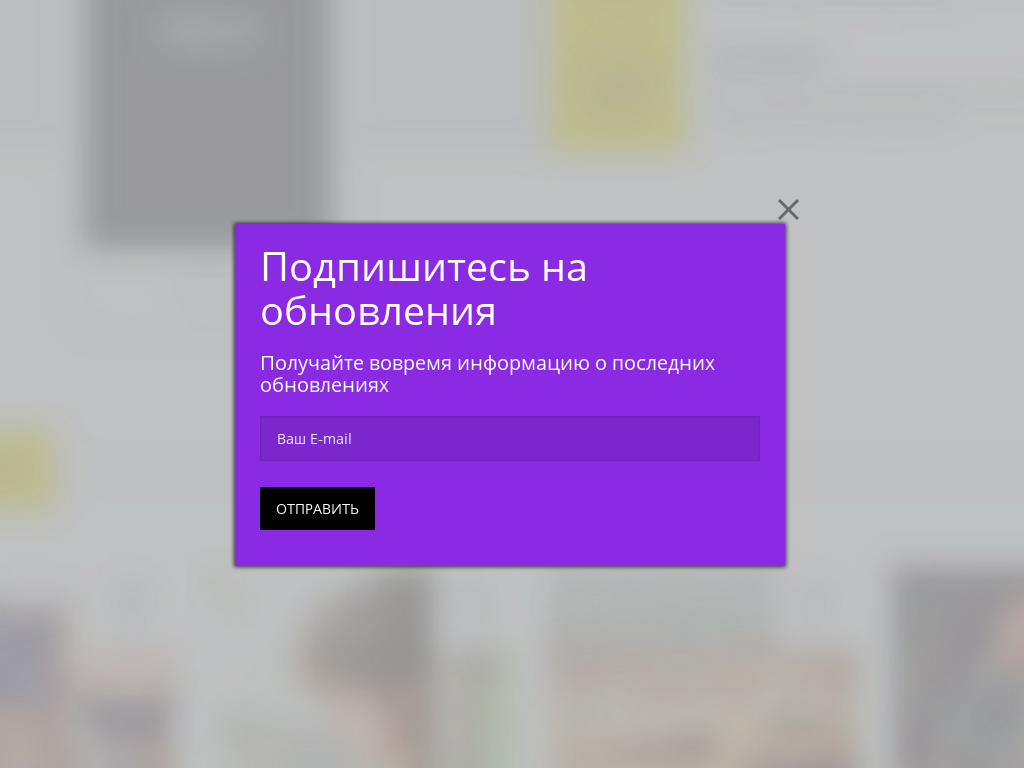
Для быстрой связи добавьте виджеты на сайт для мессенджеровВиджет email подписки
С помощью такого виджета можно увеличить базу подписчиков email рассылки. Email маркетинг — эффективное средство для стимулирования продаж, удержания клиентов и повышения лояльности. Посмотрите статистику в нашей статье, чтобы убедиться в этом.
Пример виджета подписки на email рассылкуФорму подписки можно создать в сервисе SendPulse. Она может быть плавающая, встроенная, фиксированная или в формате поп-апа. Для удобства добавлено несколько готовых шаблонов.
Создание формы подписки в SendPulseКалькулятор
Виджеты-калькуляторы полезны в сферах, где нужны предварительные расчеты: например, магазины строительных материалов и стройфирмы, сервис клининга, пошив одежды, логистика и так далее.
Калькулятор помогает удержать пользователей на сайте, усилить интерес к продукту и получить больше заявок.
Google карты
Если у вас есть офлайн-точки, используйте виджет Google карт с возможностью построить маршрут. Чем больше на сайте контактной информации, тем больше посещений в офлайне. Наличие реального офиса, в который можно прийти, укрепляет представление о надежности бизнеса.
Виджет на страницу сайта с Google картамиРазместите список адресов с указанием телефона и режима работы, если точек несколько — так клиенты смогут выбрать наиболее удобный для них.
Отзывы
Наличие отзывов внушает доверие и способствует продажам. Но пользователи должны видеть, что их пишут реальные люди. Для этого интегрируйте на сайт отзывы с Google, Facebook, AliExpress, Apple Store и других площадок. Так потенциальные клиенты смогут узнать мнение состоявшихся покупателей, посмотреть информацию о них и убедиться, что оценки не куплены.
Виджет для сайта с отзывами из GoogleВ таких виджетах доступны фильтры, с помощью которых можно настроить показ так, как вам хочется: только положительные отзывы, от конкретных авторов и так далее. Формат слайдера используется, когда блок с отзывами размещают в зоне контента. Формат сетки — когда для них отведена отдельная страница.
Формат слайдера используется, когда блок с отзывами размещают в зоне контента. Формат сетки — когда для них отведена отдельная страница.
Советуем ознакомиться: «Как отвечать на негативные отзывы клиентов».
Таймер
Обратный отсчет создает эффект срочности, придает ценности продукту в представлении посетителей и подталкивает их к совершению покупки.
Например, вы устроили распродажу, и скидки действуют только до конца дня. Разместите виджет с таймером и напишите, что в ближайшее время такие щедрые предложения не планируются. Только не стоит обманывать пользователей и запускать таймер снова и снова, иначе эффект срочности перестанет работать.
Виджет обратного отсчета можно использовать для создания праздничной атмосферы, как в примере ниже. Напоминание о празднике стимулирует к поиску подарков и новым покупкам.
Таймер с отсчетом до наступления Нового годаКак добавить виджеты на сайт
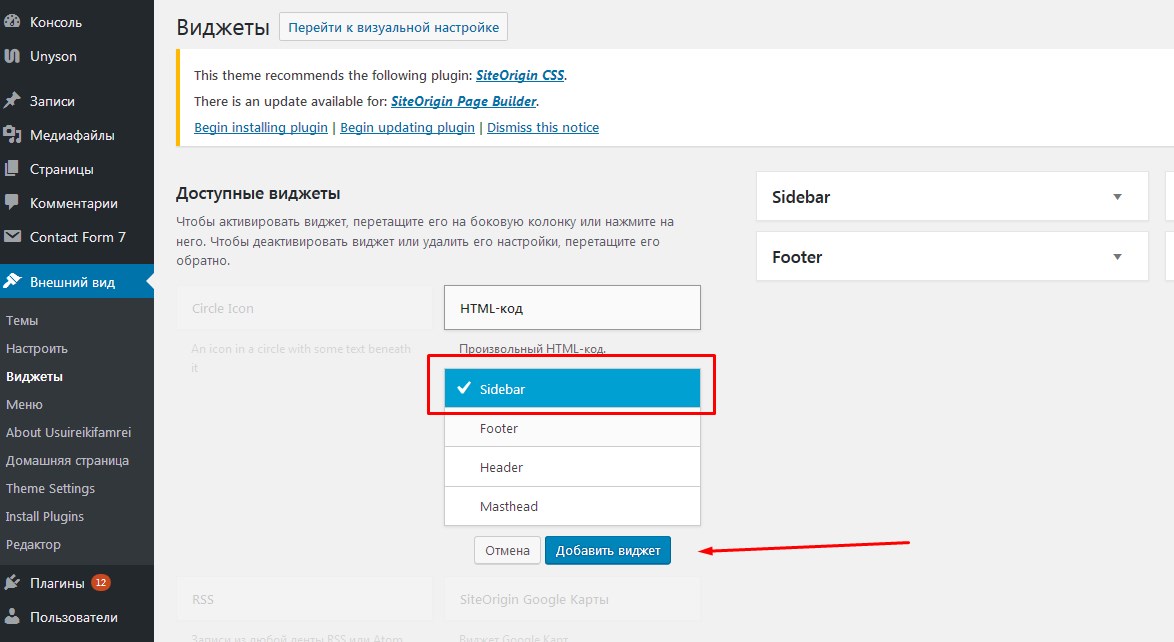
Виджеты формируются с помощью JavaScript‑кода, который вставляется в нужном месте в HTML-код сайта.
Для сайтов на WordPress предусмотрены стандартные виджеты, которые можно добавить через панель управления в настройках внешнего вида. Если этих виджетов недостаточно, можно найти и установить подходящий плагин.
В конструкторах сайтов, например, например, Wix, можно размещать блоки с виджетами: онлайн-запись, чат, соцсети, виджет товара и так далее.
Добавление виджета в конструкторе WixСоздать и добавить виджеты на сайт удобно с помощью специальных сервисов, например, Elfsight. Алгоритм примерно одинаковый. Вы создаете свой виджет с нуля или на основе готового шаблона. Сервис выдает код, который требуется вставить в структуру сайта. Обычно для этого нужно открыть настройки блока интернет-страницы, добавить блок HTML и вставить код виджета в соответствующее поле. Затем сохранить настройки и опубликовать страницу.
В нашей базе знаний можно прочитать о том, как создать в SendPulse виджет подписки на чат-бота и добавить его на сайт.
Пример кода для установки виджета подписки на чат-бота от SendPulseЗаключение
Мы разобрали, как установить виджеты на сайт и зачем это нужно. Расширяйте функционал сайта с их помощью, расширяйте клиентскую базу и увеличивайте конверсию.
Расширяйте функционал сайта с их помощью, расширяйте клиентскую базу и увеличивайте конверсию.
Рекомендуем добавить виджет чат-бота SendPulse для автоматизированной обработки заявок. Также советуем попробовать другие наши инструменты: сервисы email, SMS и Viber рассылок, удобный конструктор лендингов и мультиссылок, сервис web push уведомлений и бесплатную CRM-систему.
9 виджетов для сайта, которые помогают увеличить конверсию
Виджеты для сайта – это небольшие интерактивные элементы, которые расширяют его функциональность, и в случае с коммерческими проектами, чаще всего используются с целью генерации лидов, повышения конверсии и продаж.
Они могут быть разного вида, устанавливаться в виде плагинов для CMS, отдельных скриптов или интегрироваться в шаблон дизайна. Общим является то, что конкретный виджет для сайта обычно решает определенную узкую задачу. Благодаря этой особенности, их удобно тестировать в рамках маркетинговых экспериментов, так как результаты можно получить быстро, и отслеживать их просто.
Многие из вас занимаются продвижением сайтов для бизнеса, и хорошо понимают, что в современных реалиях важно не только привлекать как можно больше трафика на сайт, но и выжимать из него максимум в плане коммерческой отдачи. Поэтому, мы сделали подборку виджетов для сайта, которые позволяют повысить коэффициент конверсии практически для любого проекта.
Чат с консультантомПожалуй, самый узнаваемый и один из наиболее часто используемых виджетов на сайте. Чат с онлайн-консультантом может обеспечить если не круглосуточную поддержку клиентов, то, по крайней мере, возможность принимать сообщения от них в режиме 24/7. Ответить на них можно уже после того, как начнется рабочий день у сотрудников. Практически все элементы и функционал онлайн-чата можно настроить под себя.
Инструменты: Venyoo.ru, Jivosite.ru, Cleversite.ru.
Всплывающие окнаМожно настроить параметры появления всплывающего окна, чтобы оно появлялось при разных условиях: по истечении определенного времени пребывания на сайте, просмотре определенного количества страниц или при попытке закрыть вкладку с сайтом.
А сам этот виджет используется для разных целей:
- предложение скидки в обмен на действие;
- сбор контактов для базы email-рассылки;
- увеличение количества подписчиков в соцсетях;
- оповещение об акционных предложениях и т. д.
Инструменты: Moclients.com, Keplerleads.com.
Заказ обратного звонкаВиджет обратного звонка упрощает процедуру диалога с потенциальным покупателем и увеличивает количество обращений с сайта. Обычно имеет вид ненавязчивой кнопки с изображением символа телефона, которая отображается где-то в углу сайта, кнопки или просто ссылки в меню.
Желательно, помимо поля для ввода номера и имени, добавить возможность указания времени, в которое вам удобно будет принять звонок.
Инструменты: Callbackhunter.com, Calltouch.ru, Ringostat.com.
Калькулятор стоимостиОнлайн-калькулятор для расчета стоимости товара или услуги полезен для бизнеса с гибким ценообразованием. Конечно, пользователь не получает точного и окончательного расчета, но даже примерные цифры дают ему представление о стоимости, и увеличивают коэффициент конверсий. Далее уже в дело вступает менеджер-консультант, который уточняет детали и снимает возражения.
Конечно, пользователь не получает точного и окончательного расчета, но даже примерные цифры дают ему представление о стоимости, и увеличивают коэффициент конверсий. Далее уже в дело вступает менеджер-консультант, который уточняет детали и снимает возражения.
Инструменты: Ucalc.pro, Moclients.com.
Строка с уведомлениемТак называемый notification bar, который вы наверняка чаще всего встречали при посещении англоязычных сайтов, где данный виджет активно используется для уведомления о сборе cookies. Вариантов его применения довольно много: перенаправление посетителей на целевую страницу, продвижение конкретной услуги, эксперименты с акциями и скидками, увеличение базы для email-рассылки и т. д.
Инструменты: Keplerleads.com, Yeps.io.
Оповещение о событияхПодход к использованию виджетов на сайте, в основе которого лежит использование социального доказательства для стимулирования конверсий. Работает все так: вы заполняете варинты заголовков, текстов, указываете ссылку на страницу товара и другие данные, указываете настройки поведения виджета. После этого, информация показывается в виде всплывающего уведомления для пользователя:
После этого, информация показывается в виде всплывающего уведомления для пользователя:
Помимо ссылок на товары можно указывать и другую информацию, привлекая таким образом внимание к акциям или перенаправляя на статьи.
Инструменты: Envybox.io
Напоминание о брошенной корзинеБрошенные корзины – основная боль для владельца любого ecommerce-проекта. Пользователи добавляют товары в корзину, но не завершают оформление заказа по разным причинам: отвлекающие факторы, высокая стоимость доставки, банальная невнимательность.
Простой виджет с всплывающим напоминанием о незавершенном заказе, может дать потенциальному покупателю дополнительную мотивацию закончить его оформление.
Инструменты: Convead.ru, Keplerleads.com.
Бронирование и календарьВиджеты бронирования и календаря на сайте выполняют сразу несколько функций – информируют пользователей и позволяют генерировать лиды. Хорошо подходят для сервисного бизнеса, например, ресторанов, отелей, салонов красоты, продажи услуг по консалтингу.
Инструменты: EasyWeek.ru, Yclients.com.
Викторины (квизы)Эта довольно популярная механика лидогенерации, сформировалось даже отдельное направление под названием «квиз-маркетинг». Суть в том, чтобы привлечь внимание потенциального клиента при помощи короткого опроса по интересной ему теме/продукту/услуге, а в конце предложить ему результат или какую-нибудь «плюшку» (скидка, полезный контент, бесплатная консультация), в обмен на его контактные данные, с целью дальнейшего продвижения по воронке продаж.
Конверсия при использовании викторин и опросов обычно выше, чем при использовании простой формы захвата.
Инструменты: Marquiz.ru, Enquiz.io, Flexbe.ru.
ИтогиВ этой подборке мы перечислили не только типы виджетов для сайта, но и указали конкретные онлайн-сервисы, при помощи которых их можно установить. Найти что-то универсальное и при этом максимально эффективное, не так и просто, ведь используются разные CMS и т. д. Но, понимая какой тип виджета вам хотелось бы попробовать в деле, можно уже без проблем найти подходящий сервис, плагин или скрипт.
д. Но, понимая какой тип виджета вам хотелось бы попробовать в деле, можно уже без проблем найти подходящий сервис, плагин или скрипт.
Надеемся, эта статья была для вас полезной. Если у вас есть чем дополнить этот список от себя – пишите в комментариях!
Подпишитесь на обновления, чтобы быть в курсе!
Лучшие бесплатные виджеты и плагины для вашего веб-сайта (2022 г.)
Бесплатные и премиальные: электронная коммерция, формы, контент и социальные плагины для вашего веб-сайта.
Категории
Все виджетыСоциальныеОтзывыЭлектронная коммерцияЧатыФормыВидеоАудиоИнструменты
Изучите наши виджеты
Нет результатов
Добавьте посты из своего аккаунта Instagram или по хэштегу на свой сайт0002 Бестселлер
Дайте пользователям возможность связаться с вами в WhatsApp прямо с вашего сайта
Бестселлер
Добавьте контент из Instagram, Facebook, Twitter и других социальных платформ на свой сайт
Показывайте отзывы из Google, FB, Amazon, Yelp и с более чем 20 других платформ для отзывов на вашем сайте
ПОПУЛЯРНЫЕ
Позвольте пользователям общаться с вами в Facebook Messenger, WhatsApp, Telegram и т. д.0003
д.0003
В тренде
Создавайте все типы всплывающих окон: баннеры, панели, уведомления и многое другое для любых целей
В тренде
Показ постов, фотографий и видео с Facebook на вашем веб-сайте
В тренде
Показ каналов YouTube и видео на вашем веб-сайте
Бестселлер
Демонстрация отзывов клиентов на вашем веб-сайте
Отображение отзывов со страницы Facebook на вашем сайте
Популярные
Подтвердите возраст, чтобы запретить несовершеннолетним пользователям доступ к вашему веб-сайту
В тренде
Создавайте всевозможные продающие тарифы прямо для вашего сайта
Используйте удобный способ уведомления пользователей о файлах cookie
Привлекайте потенциальных клиентов, проводите опросы, собирайте мнения с помощью Form Creator общие вопросы на вашем веб-сайте
Разместите на своем веб-сайте форму, которая поможет людям легко связаться с вами
Добавьте карту на свой веб-сайт, чтобы ваша аудитория могла легко найти ваш офис или ближайший магазин
Представить события, расписание, повестку дня, расписание и многое другое на вашем веб-сайте
Актуальные
Разрешить пользователям связываться с вами в Facebook Messenger с вашего веб-сайта
Встроить проигрыватель, чтобы люди могли слушать, покупать и скачивать ваши треки с вашего веб-сайта
В тренде
Многочисленные способы демонстрации ваших фотографий: сетки, слайдеры, карусели и многое другое
Встраивание твитов из вашей учетной записи Twitter или по хэштегу на ваш сайт
Делитесь отзывами о своих товарах или магазине Amazon на своем сайте
Позвольте посетителям вашего веб-сайта легко делиться вашим контентом в социальных сетях
Похвастайтесь вашими замечательными достижениями и впечатляющими цифрами для ваших пользователей
Демонстрируйте логотипы ваших клиентов, партнеров, брендов и поставщиков на вашем веб-сайте
Создавайте изображения, видео и текстовые слайдеры для вашего веб-сайта
Размещайте контент TikTok на своем веб-сайте и повышайте вовлеченность
Демонстрация того, как работают ваши предложения с помощью фотографий до и после
Собирайте электронные письма с формой подписки на своем веб-сайте
Создание и отображение рекламных баннеров на вашем сайте
Создание кнопок для различных целевых действий на вашем сайте
Отображение вашего профиля в Instagram для привлечения новых подписчиков
Показ отзывов о вашем заведении с TripAdvisor прямо на вашем сайте
Добавление социальных значков на вашего веб-сайта для мгновенного доступа к вашим профилям в социальных сетях
Позвольте людям просматривать и загружать PDF-файлы прямо с вашего веб-сайта
Предоставьте пользователям самый быстрый способ позвонить вам прямо с вашего веб-сайта
Сопровождайте своих посетителей наиболее подходящим звуковым фоном
Продемонстрируйте свою команду и расскажите больше о каждом члене
Отобразите выбранные видео и каналы Vimeo на своем веб-сайте
Продемонстрируйте отзывы о ваших услугах от Yelp на вашем сайте
Пусть люди платят, жертвуют или подписываются через PayPal
Разрешить людям слушать подкасты в удобном плеере на вашем сайте
Отображать отзывы о ваших товарах с Etsy на вашем сайте
Представьте свои блюда и напитки на своем веб-сайте, чтобы привлечь больше гостей
Поделитесь лучшими отзывами о своих квартирах с Airbnb на своем сайте
Представьте себя и свои проекты через настраиваемое портфолио
Предоставьте своей аудитории возможность связаться с вами с вами в Telegram
Позвольте людям просматривать и загружать файлы любого типа (doc, xlsx, pptx, txt и т. д.)
д.)
Пусть настоящие отзывы в Instagram повысят доверие к вашему бренду
Предоставляйте посетителям вашего сайта актуальную информацию о COVID -19Вспышка
Показ положительных отзывов о вашем заведении от Booking.com на вашем сайте
Разрешите людям слушать свои любимые радиостанции на вашем сайте
Продемонстрируйте текущую информацию о погоде и прогноз для любого местоположения
Контролируйте посещаемость вашего сайта и повышайте уровень доверия
Интегрируйте пины и доски из учетной записи Pinterest на свой веб-сайт
Позвольте вашим пользователям мгновенно прокручиваться вверх страницы одним щелчком мыши
Быстрая навигация и предложения с помощью поиска
Разрешите пользователям отправлять вам сообщения в Viber прямо с вашего веб-сайта
Отображение лучших отзывов о ваших услугах от G2 на вашем сайте
Создайте свою уникальную социальную стену, демонстрирующую контент с VK.com
Создайте отдельный виджет Feed, представляющий контент Tumblr на ваш веб-сайт
Создайте свой уникальный RSS-канал, представляющий различные источники новостей
Используйте QR-код на своем веб-сайте, чтобы помочь людям мгновенно получать любую информацию на свои телефоны
Встраивайте отзывы о своих приложениях из Apple App Store на свой сайт
Дайте вашей аудитории простой способ комментировать ваш контент через Facebook
Показывайте отзывы покупателей с AliExpress на страницах ваших продуктов
Позвольте пользователям связываться с вами в режиме онлайн прямо с вашего веб-сайта
Отображение приложений, фильмов, музыки, книг с Google Play на вашем сайте
Показ лучших отзывов о дилерах от Edmunds прямо на вашем сайте
Показ отзывов покупателей о ваших товарах с eBay прямо на вашем сайте
Размещение объявлений о вакансиях и получение резюме от потенциальных сотрудников
Демонстрация отзывов о вашем отеле от Hotels. com на вашем сайте
com на вашем сайте
Демонстрация положительных отзывов о ваших услугах от Houzz прямо на вашем сайте
Демонстрация положительных отзывов о ваших услугах от DealerRater на вашем сайте
Позвольте людям делиться вашим контентом на Facebook
Продемонстрируйте лучшие отзывы клиентов о вашем ресторане из OpenTable на своем сайте
Не можете найти нужный виджет?
Запрос виджета
Виджеты Elfsight
Мы предлагаем лучшие бесплатные и платные плагины, которые помогают повысить вовлеченность пользователей, привлечь больше потенциальных клиентов и увеличить ваши продажи:
- социальные виджеты
- виджеты электронной коммерции
- плагинов для получения подписчиков
- виджеты форм
- поддержка виджетов
- плагины для увеличения продаж
- деловые виджеты
- плагины для социальных сетей
- виджеты контента
Попробуйте лучшие плагины, чтобы сделать ваш сайт сильнее. Создайте свои собственные инструменты для обновления вашего веб-сайта без кодирования.
Создайте свои собственные инструменты для обновления вашего веб-сайта без кодирования.
С какими платформами (CMS и конструкторы сайтов) работают виджеты Elfsight?
Наши виджеты работают на всех основных платформах:
Адоб Муза,
БигКоммерс,
Блогер,
Друпал,
Джумла,
jQuery,
Мадженто,
МодХ,
HTML,
ОпенКарт,
шопфайфай,
площадь,
веб-поток,
вебузел,
Уибли,
Викс,
Вордпресс,
3dCart,
Блогспот,
Скорость света,
Джимдо,
iFrame,
GoDaddy,
Эквид,
Дуда,
БигКартель,
тамблер,
Элементор,
Ара,
CrateJoy,
ЛайтCMS,
Мобриз,
ДЛЭ,
КС Корзина,
механизм выражений,
бутстрап,
Битрикс,
Волюзия,
визуальный композитор,
Поразительно,
Укоз,
Конструктор сайтов,
Всплеск,
Вращаться,
сосна,
Оптимизироватьпресс,
Тильда, страница Facebook, WooCommerce, электронные страницы,
Йола,
ClickFunnels,
Веблиум,
Рокетспарк,
Зиро,
пиннаклкарт,
WPBakery,
СайтПроисхождение,
Диви,
бобровый строитель,
Слияние,
краеугольный камень,
Процветающий архитектор,
конструктор страниц WordPress,
Кислородный строитель,
Гутенберг,
SP Конструктор страниц,
Сайты Google,
ХабСпот,
Инстапейдж,
Отскочить,
желаний,
мэйлчимп,
GetResponse,
Ландинги,
Сендинблю,
Кард,
Шаблон Тостера,
вебселф,
АмериКоммерс,
двигатель WP,
Ведущие страницы,
Пейджклауд,
прыгун,
Зохо,
Призрак,
Нетлифай и другие.
Как получить виджет для моего сайта?
Ищете виджет для своего сайта? Elfsight предлагает коллекцию виджетов, которые помогут вам в достижении любой цели. Все, что вам нужно сделать для получения кода виджета, это создать свой собственный виджет и зарегистрироваться в нашем сервисе.
Как добавить свои виджеты на сайт?
Добавить виджет Elfsight на ваш сайт несложно. Ниже мы рассмотрим два самых популярных типа установки, которые составляют 99% вариантов использования.
Встраивание виджета в элемент шаблона осуществляется в редакторе шаблонов, что позволяет отображать виджет в любой области сайта.
- Войдите в панель администратора вашего сайта;
- Перейти к редактированию темы или шаблона;
- Найдите нужный элемент (шапка, футер, боковая панель и т.д.) и вставьте туда код вашего виджета;
- Сохраните изменения.
Добавление виджета на страницу (главную, главную, блог и т.
 д.)
д.)Вставьте виджет на определенную страницу вашего веб-сайта, просто вставив код виджета в нужную область с помощью редактора страниц.
- Войдите в панель администратора вашего сайта;
- Перейти на страницу, на которой вы хотите разместить виджет;
- Измените режим страницы на HTML (если требуется) и вставьте код виджета;
- Сохраните изменения.
Не знаете с чего начать? Возникли проблемы с выбором? Всем нашим клиентам предоставляется бесплатная установка и помощь в настройке. Просто свяжитесь.
Как удалить виджет с моего сайта или веб-страницы?
Если вам нужно удалить свой виджет или перенести его в другое место сайта, то следуйте инструкции ниже, в зависимости от текущего места виджета:
- Откройте нужную страницу или шаблон в вашем редакторе;
- Найдите в коде скрипт виджета и удалите его;
- Сохраните изменения.
Виджет был полностью удален со страницы.
Бесплатные и премиальные виджеты
Мы предлагаем широкий выбор тарифов, от бесплатных до богатейших на преимущества. Бесплатные планы могут иметь некоторые ограничения на просмотры и отображение, которые можно снять, перейдя на премиум-план.
Бесплатные планы могут иметь некоторые ограничения на просмотры и отображение, которые можно снять, перейдя на премиум-план.
Кто наша целевая аудитория?
Среди наших основных клиентов веб-сайты электронной коммерции, музыканты, спортсмены и тренеры, художники, дизайнеры, разработчики, продавцы товаров ручной работы и другие. Мы предлагаем им возможность использовать лучшие плагины для электронной коммерции, контента, форм и социальных сетей, которые помогают модернизировать их веб-сайты и бизнес.
Что такое плагины для сайтов от Elfsight?
Elfsight предлагает облачные решения для обновления сайта без программирования. Вы можете попробовать лучшие виджеты и плагины, чтобы повысить конверсию, повысить вовлеченность и увеличить продажи. Просто зарегистрируйтесь, выберите свой виджет и получите код для его добавления.
Какие виджеты появятся следующими?
Если вы хотите узнать больше о будущих виджетах Elfsight, вот список наших будущих продуктов. Изучите те, которые вас больше всего интересуют, узнайте больше об их будущей функциональности и дизайне.
Изучите те, которые вас больше всего интересуют, узнайте больше об их будущей функциональности и дизайне.
Не удалось найти информацию о добавлении или настройке виджета? Не стесняйтесь обращаться к нам.
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Попробуйте 80+ мощных приложений от Elfsight. Нет кредитной карты. Присоединение бесплатно!
Лучший виджет Instagram для веб-сайта | Бесплатная галерея Instagram
Интегрируйте свой профиль Instagram на веб-сайт
Отзывчивый Легко использовать Без кодирования
Попробуйте демо
Исследуйте функции
Зачем мне нужен виджет Elfsight Instagram?
Более широкое распространение контента Instagram. Больше последователей.
Привлекайте новых подписчиков в Instagram
Используйте аудиторию веб-сайта для расширения своего сообщества в Instagram. Кнопка на виджете обеспечит удобный способ следить за вашей учетной записью.
Кнопка на виджете обеспечит удобный способ следить за вашей учетной записью.
Способствуйте повышению вовлеченности посетителей
Дополните содержимое своего веб-сайта изображениями из Instagram. Привлекайте посетителей и изучайте их, чтобы повысить уровень взаимодействия с вашим сайтом.
Увеличьте видимость своего Instagram
Расширьте доступность ваших фотографий в социальных сетях. Отображение контента из Instagram на вашем сайте привлечет новых зрителей и укрепит ваше присутствие в Интернете.
0%
поддержка веб-сайтов
0+
часов разработки вложено
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с создания своего первого виджета Elfsight Instagram Widget бесплатно.
Создать виджет
Что делает виджет Elfsight Instagram особенным?
Продвигайте свой Instagram. Привлекайте подписчиков.
Привлекайте подписчиков.
Ваш аккаунт в Instagram на вашем сайте
Интеграция Instagram на ваш веб-сайт, необходимая для развития вашего бизнеса, стала простой, как никогда. С виджетом Elfsight Instagram просто введите свое имя пользователя в поле источника — это все, что вам нужно для отображения ваших изображений на сайте. Заголовок виджета поможет раскрутить ваш аккаунт, показав его название и количество подписчиков, а значок Instagram приведет прямо к вашему аккаунту. Кнопка «Подписаться» в шапке откроет путь к увеличению количества подписчиков. Учить больше
Обязательно наличие Instagram на вашем сайте. Я ясно вижу преимущества этой интеграции: больше подписчиков, выше вовлеченность.
Роуз И. Джентри
Отобранные фотографии для повышения вовлеченности
Добавление фото по хэштегам
Elfsight Instagram Widget — это все, что вам нужно для создания увлекательных галерей на вашем сайте и привлечения внимания на долгое время. Используя хэштег в качестве источника своей ленты, в вашем распоряжении множество фотографий из Instagram для создания тематических коллекций, галерей, витрин и многого другого. Для идеального управления контентом есть фильтр «Исключить», который поможет отсортировать ненужные изображения. Создайте ленту, которую не сможет пропустить ни один пользователь, и повысьте уровень вовлеченности на своем сайте! Учить больше
Используя хэштег в качестве источника своей ленты, в вашем распоряжении множество фотографий из Instagram для создания тематических коллекций, галерей, витрин и многого другого. Для идеального управления контентом есть фильтр «Исключить», который поможет отсортировать ненужные изображения. Создайте ленту, которую не сможет пропустить ни один пользователь, и повысьте уровень вовлеченности на своем сайте! Учить больше
Благодаря опции отображения по хэштегу я могу создавать портфолио своих проектов и отображать их на сайте.
Эрин Прюитт
Стильное преображение в пару кликов
Размеры и цвета
Elfsight Instagram Widget — это больше, чем просто отображение фотографий. Благодаря своей гибкости он может изменить интерфейс в соответствии с вашим вариантом использования. Легко изменяйте размер виджета, устанавливая ширину и высоту в пикселях. Изображения имеют четыре варианта размера, от S до XL, и их количество в сетке будет меняться в зависимости от выбранного варианта. Цветовая схема вашей ленты также зависит от вас: придерживайтесь исходных цветов или раскрасьте фон, текст и заголовок на свой вкус. Учить больше
Цветовая схема вашей ленты также зависит от вас: придерживайтесь исходных цветов или раскрасьте фон, текст и заголовок на свой вкус. Учить больше
Примеры использования
Посмотрите подборку реальных примеров, чтобы изучить весь потенциал виджета Instagram для вашего веб-сайта.
Посмотреть в действии
Демонстрация в реальном времени
Попробуйте все функции виджета Instagram в режиме демо прямо сейчас. Нет сборов. Нет регистрации. Нет кодирования.
Попроб.
Почему виджет Elfsight лучше всех остальных?
Elfsight предлагает широкий выбор возможностей. С сегодняшнего дня вам не придется беспокоиться об общей производительности вашего сайта. Облачные виджеты Elfsight поставляются с широким набором опций, которые вы можете использовать так, как вам больше всего подходит. И если у вас есть какие-либо проблемы, наша опытная служба поддержки клиентов всегда доступна!
Удобный конфигуратор
С помощью удобного редактора Elfsight вы сможете легко настроить и интегрировать любой плагин на свой сайт! Вам никогда не придется искать профессионального разработчика или учиться программировать.
Квалифицированные специалисты Elfsight
Безотказная установка и регулярное общение с квалифицированной службой поддержки Elfsight обеспечат вам прекрасное знакомство с нашими приборами.
Чудесный сервис Elfsight Apps
Облачные решения обеспечивают впечатляющую скорость загрузки и срочные исправления ошибок. У вас будет самая свежая стабильная версия, независимо от используемого вами устройства.
Что говорят наши клиенты ❤️
Плагин Elfsight для Instagram действительно классный, а их служба поддержки действительно компетентна и дружелюбна. Практичный и надежный виджет, лично я настоятельно рекомендую Elfsight!
Приложения Elfsight великолепны, хорошо спроектированы, несложны и легко персонализируются. Я так доволен и очарован их виджетом и поддержкой.
Отличный виджет профиля Instagram, легко настраиваемый, и если у вас возникнут какие-либо проблемы, у вас будет компетентная помощь. Я действительно думаю об использовании всех их плагинов.
Отличный фото виджет для Instagram по очень умеренной цене. Гибкая, незапутанная служба поддержки клиентов Elfsight действительно дружелюбна и профессиональна. Только положительные впечатления!
Их команда очень быстро исправила мою проблему с их виджетом. Мне нужно проверить их другие предложения сейчас!
Виджет Instagram имеет впечатляющий и отзывчивый интерфейс. Широкие возможности настройки и интеграция очень просты. Поддержка клиентов была удивительно компетентной и полезной.
Часто задаваемые вопросы
Могу ли я добавить фотографии из Instagram в свой виджет по хэштегу?
Да, для этого просто вставьте нужные вам хештеги в исходник. Если вам нужно несколько хэштегов, то нажимайте ввод после каждого из них.
Могу ли я скрыть ненужные изображения?
Конечно, есть фильтр Исключить по имени пользователя, он позволяет скрывать фотографии из ленты по введенному вами имени пользователя. Таким образом, вы можете управлять своим контентом и показывать только релевантные изображения.
Как встроить виджет Instagram в HTML-сайт?
Воспользуйтесь нашим бесплатным конфигуратором и начните создавать персонализированный виджет для своего HTML-сайта. Выберите предпочтительный интерфейс и функциональные особенности виджета и сохраните исправления. Скопируйте персональный код, который отображается в окне Elfsight Apps. Когда настройка бесплатного HTML-виджета Instagram будет завершена, скопируйте личный код из появившегося всплывающего окна и сохраните его для дальнейшего использования. Введите код, который вы недавно скопировали на своей веб-странице, и примените исправления. И не забудьте зайти на свой сайт, чтобы понаблюдать за работой инструмента.
Могу ли я добавить плагин Instagram на свой веб-сайт WordPress?
Чтобы вдохновить больше людей следовать за вами в Instagram, запустите наш бесплатный конфигуратор и начните создавать свой собственный виджет WordPress Instagram. Определите предпочтительный внешний вид и функциональность вашего плагина WordPress, добавьте ссылку в свой профиль и сохраните изменения. Скопируйте свой индивидуальный код, который появится в специальной форме в приложениях Elfsight. Сразу после завершения настройки вашего личного инструмента скопируйте индивидуальный код из появившегося окна и сохраните его для дальнейшего использования. Добавьте недавно скопированный код на свой веб-сайт и сохраните изменения.
Скопируйте свой индивидуальный код, который появится в специальной форме в приложениях Elfsight. Сразу после завершения настройки вашего личного инструмента скопируйте индивидуальный код из появившегося окна и сохраните его для дальнейшего использования. Добавьте недавно скопированный код на свой веб-сайт и сохраните изменения.
Есть ли возможность добавить виджет Instagram на мой сайт Squarespace?
Если вы хотите, чтобы ваш профиль Instagram отображался на вашем веб-сайте Squarespace в виде адаптивной ленты, выполните следующие простые шаги. Запустите наш бесплатный конфигуратор и начните создавать собственный плагин для Squarespace. Выберите подходящий дизайн и функции виджета и сохраните изменения. Получите персональный код, указанный в специальной форме в Elfsight Apps. Когда генерация вашего инструмента будет завершена, скопируйте индивидуальный код из появившегося всплывающего окна и сохраните его для дальнейшего использования. Добавьте недавно сохраненный код на свой веб-сайт Squarespace и сохраните настройки. Перейдите на свой сайт, чтобы проверить, как работает плагин.
Перейдите на свой сайт, чтобы проверить, как работает плагин.
Могу ли я добавить виджет Instagram на свой сайт Shopify?
Конечно, и это абсолютно бесплатно! Воспользуйтесь нашим бесплатным конфигуратором и начните создавать свой собственный инструмент Shopify для Instagram. Найдите предпочтительную конструкцию и характеристики инструмента и сохраните изменения. Получите уникальный код, указанный в коробке, в приложениях Elfsight. Сразу после завершения настройки вашего плагина скопируйте эксклюзивный код в появившемся окне и сохраните его для дальнейшего использования. Вставьте код, который вы скопировали ранее, на свой веб-сайт и примените настройки. Перейдите на свою веб-страницу, чтобы посмотреть, как работает инструмент.
Как добавить виджет Instagram на мой сайт Wix?
Это очень просто! Управляйте нашим бесплатным конфигуратором и начните формировать свой собственный инструмент. Выберите желаемый дизайн виджета Wix, добавьте ссылку на свой профиль и примените изменения. Скопируйте свой уникальный код, который отображается в окне приложений Elfsight. После завершения настройки вашего плагина Wix скопируйте индивидуальный код из появившегося окна и сохраните его для будущего использования. Вставьте сохраненный ранее код на свою страницу и примените настройки. Перейдите на свой веб-сайт, чтобы посмотреть, как работает виджет.
Скопируйте свой уникальный код, который отображается в окне приложений Elfsight. После завершения настройки вашего плагина Wix скопируйте индивидуальный код из появившегося окна и сохраните его для будущего использования. Вставьте сохраненный ранее код на свою страницу и примените настройки. Перейдите на свой веб-сайт, чтобы посмотреть, как работает виджет.
Как встроить виджет Instagram на свой веб-сайт Weebly?
Вы можете легко добавить наш виджет Instagram на свой сайт Weebly, запустив наш бесплатный конфигуратор и создав свой собственный инструмент. Выберите предпочтительный вид и характеристики виджета и примените исправления. Получите ваш уникальный код, который появится в окне приложений Elfsight. Когда настройка вашего персонального плагина будет завершена, скопируйте индивидуальный код в появившееся поле и сохраните его для дальнейшего использования. Поместите код, который вы недавно скопировали, на свою домашнюю страницу и примените исправления. Перейдите на свой сайт, чтобы понаблюдать за работой плагина.
Как добавить ваш адаптивный виджет Instagram на любой веб-сайт?
Вы можете интегрировать виджет Instagram на свой сайт. Просто откройте панель администратора и выполните следующие действия:
- Выберите настройки темы;
- Найдите элемент, на который вы хотите внедрить виджет Instagram;
- Добавьте код из Elfsight Apps и сохраните изменения.
- Все просто.
Имейте в виду, что здесь вы можете ознакомиться с руководствами по установке других виджетов. И вы всегда можете связаться с нашей службой поддержки, если что-то пойдет не так.
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Попробуйте 80+ мощных приложений от Elfsight. Нет кредитной карты. Присоединение бесплатно!
Дополнительные приложения
Добавляйте посты из своего аккаунта Instagram или по хэштегу на свой сайт
Бестселлер
Дайте пользователям возможность связаться с вами в WhatsApp прямо с вашего сайта
Бестселлер
Отображение каналов YouTube и видео на вашем веб-сайте
Бестселлер
Виджет ленты Instagram — готовый код для встраивания на любые сайты!
Лучший способ добавить фото из Instagram на сайт
Отзывчивый Легко использовать Без кодирования
Попробуйте демо
Исследуйте функции
Зачем мне нужно встраивать ленту Instagram?
Более привлекательные изображения продуктов. Больше продаж.
Больше продаж.
Повышение вовлеченности посетителей
Получите максимум от контента Instagram, чтобы создать привлекательную ленту для своего веб-сайта и привлечь больше посетителей
Увеличьте продажи веб-сайта
Продемонстрируйте свой бизнес, продукты и услуги, чтобы повысить доверие и увеличить продажи на своем веб-сайте
Привлеките больше подписчиков в Instagram
Используйте трафик веб-сайта как еще один источник новой аудитории в Instagram и увеличьте количество подписчиков
0%
поддержка веб-сайтов
0+
часов разработки вложено
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с создания своего первого виджета Elfsight Instagram Feed бесплатно.
Создать виджет
Что делает ленту Elfsight в Instagram особенной?
Любые фотографии из Instagram
Фотографии из Instagram с именем пользователя, хэштегом или местоположением в любой комбинации
С виджетом Elfsight для Instagram вы можете показывать фотографии из Instagram всеми доступными способами — хэштегами, URL-адресами или именами пользователей, а также любой их комбинацией. Наполнить ленту так просто! Для максимально тщательного отбора контента вы можете использовать фильтры фидов двух типов — исключение по источникам и показ только из ограниченных. Учить больше
Наполнить ленту так просто! Для максимально тщательного отбора контента вы можете использовать фильтры фидов двух типов — исключение по источникам и показ только из ограниченных. Учить больше
Фильтр «Исключить по хэштегу» помогает мне отсортировать фотографии из моего Instagram, которые не связаны с бизнесом, и показать только нужные вещи.
Mark M. Jolly
Более 50 вариантов настройки
Встраивание пользовательской ленты Instagram для любого варианта использования
Благодаря разнообразным настройкам адаптивного интерфейса вы можете максимально персонализировать дизайн вашего плагина. Начните с выбора шаблонов фидов IG — существует множество профессиональных дизайнов. Затем выберите макет для ваших фотографий — Slider или Grid. После этого выберите свой вариант шаблона поста, задайте параметры столбцов и строк и не забудьте создать привлекательный заголовок. Размер галереи также находится под вашим контролем, поэтому вы можете настроить свой уникальный виджет Instagram для веб-сайта. Учить больше
Учить больше
Я использую шаблон плитки, чтобы скрыть все детали публикации и создать чистую галерею с моими фотографиями в Instagram.
Эдит Р. Постон
Ознакомьтесь с функциями в демо-версии
Элементы взаимодействия
Взаимодействие с первого взгляда
InstaShow — лучшая лента Instagram для привлечения посетителей! Он включает в себя множество функций, которые помогут вам в этом: всплывающий режим, показывающий фотографии в полном размере и проигрывающий видео прямо на странице для продолжительной демонстрации; различные элементы публикации, такие как значки «Подписаться» и «Поделиться», обеспечивающие плавное взаимодействие; и кнопки призыва к действию, которые здесь, чтобы вдохновлять и мотивировать действия. Учить больше
12 предустановленных цветовых схем
Легкое соответствие стилю вашего веб-сайта
Сделайте свой виджет неотъемлемой частью общего стиля веб-сайта, придав ему соответствующий индивидуальный вид. Наш виджет Instagram предлагает вам на выбор 12 готовых цветовых схем с модными и сбалансированными цветовыми решениями для создания незабываемой галереи! А если вы хотите еще больше кастомизации, то можете самостоятельно дополнительно раскрасить 12 элементов интерфейса. Сделайте свою ленту Instagram стильной! Учить больше
Наш виджет Instagram предлагает вам на выбор 12 готовых цветовых схем с модными и сбалансированными цветовыми решениями для создания незабываемой галереи! А если вы хотите еще больше кастомизации, то можете самостоятельно дополнительно раскрасить 12 элементов интерфейса. Сделайте свою ленту Instagram стильной! Учить больше
Примеры использования
Посмотрите подборку реальных примеров, чтобы изучить весь потенциал ленты Instagram для вашего веб-сайта.
Посмотреть в действии
Демонстрация в реальном времени
Попробуйте все функции виджета Instagram в режиме демо прямо сейчас. Нет сборов. Нет регистрации. Нет кодирования.
Попроб.
Почему виджет Elfsight лучше всех остальных?
Впечатляющие возможности — это только одно из преимуществ. Чтобы зарядить ваш сайт всем необходимым, наша служба поддержки всегда готова предоставить качественные рекомендации по любому запросу и последние обновления.
Интерактивный конфигуратор
Нет необходимости программировать, не нужно нанимать разработчика — наша живая панель позволяет установить IG-каналы за несколько простых шагов, чтобы сэкономить ваше время и деньги.
Квалифицированная команда Elfsight
Премиум-помощь и бесплатное встраивание виджетов гарантируют максимально плавный и беспроблемный пользовательский опыт.
Потрясающий сервис Elfsight Apps
Cloud IG для систематических автоматических обновлений, быстрого исправления ошибок и высокой скорости загрузки в любом месте.
Что говорят наши клиенты ❤️
Самый красивый виджет ленты Instagram для веб-сайта. Невероятно простая настройка через сайт разработчиков плагинов. Тонны вариантов и просто красиво. Кроме того, у меня было несколько вопросов, на которые я сразу же ответил в течение 24 часов! Я очень счастлив.
В этом плагине для Instagram отлично ВСЕ! Совершенно не замедляет мою страницу, код отличный, функций на самом деле больше, чем я ожидал. А авторы виджета галереи Instagram работают быстро и, что более важно, информативно! Хотелось бы, чтобы все авторы так поддерживали свои продукты.
А авторы виджета галереи Instagram работают быстро и, что более важно, информативно! Хотелось бы, чтобы все авторы так поддерживали свои продукты.
Это потрясающий адаптивный плагин, который отлично работает при минимальной настройке. Автор проделал выдающуюся работу. Это единственный виджет, который действительно работает.
ВАУ! Такой отличный плагин. Я часами использовал другие каналы Instagram и не был доволен результатами. Я попробовал виджет ленты новостей Elfsight для Instagram, и в течение 10 минут у меня было все, что я хотел, и даже больше! Отличная работа!
Это, безусловно, лучший способ встроить Instagram на свой веб-сайт, и сотрудники службы поддержки, с которыми я связался, были феноменальными: быстрый и вежливый ответ, всегда готовый помочь. Слава вам, ребята!
Большое спасибо!
Перепробовал много фидов и виджетов Instagram для сайтов WordPress, и этот на сегодняшний день лучший, у него больше функций настройки, чем у других приложений, и чистый пользовательский интерфейс, который очень прост в использовании. .. 5 звезд
.. 5 звезд
Часто задаваемые вопросы
Могу ли я скрыть ненужные фотографии из моей галереи IG?
Вы можете управлять своей лентой контента в Instagram, используя два типа фильтров: фильтр «Исключить по источнику», который не разрешает фотографии из выбранных вами источников, и «Отображать только из фильтра», который показывает фотографии только из добавленных источников. Вы также можете ограничить количество отображаемых фотографий.
Могу ли я создать ленту Instagram для покупок с помощью виджета InstaShow?
Да, вы можете сделать свою ленту Instagram доступной для покупок, связав свои фотографии с соответствующими страницами продуктов. Под каждой фотографией пользователи увидят кнопку призыва к действию, которая первой купит товар или услугу. В плагин можно добавить неограниченное количество кнопок призыва к действию.
Подходит ли InstaShow для мобильных устройств?
Виджет IG абсолютно отзывчив. Наша лента работает и отлично выглядит на любом устройстве от десктопа до мобильного телефона. Ваши пользователи оценят красивую и удобную галерею лент Instagram.
Ваши пользователи оценят красивую и удобную галерею лент Instagram.
Какие виды виджетов я могу создать из Elfsight Instagram Feed?
Все наши виджеты имеют адаптивный дизайн и гибкие интерфейсы, которые позволяют формировать любую конфигурацию виджета. Вы можете найти примеры Instagram Feed на веб-сайтах для вашего вдохновения, созданных нашими замечательными дизайнерами. Вот основные шаблоны, которые вы можете взять за основу:
- Instagram Video Feed — добавляйте видео и создавайте видеогалереи для своего сайта с помощью видеопостов аккаунта Instagram
- Instagram Live Feed — отображение всех обновлений сообщений из учетной записи Instagram на веб-сайте.
- Виджет слайд-шоу Instagram — создайте слайдер с содержимым вашей страницы.
- Виджет постов в Instagram – отдельные посты или серии тематических постов.
- Виджет профиля Instagram – любой контент из вашего аккаунта.
- Виджет Instagram Slider – коллекция фото и видео из контента вашего профиля.

- Лента хэштегов Instagram — отображение постов по любому хэштегу.
- Instagram Photo Feed Gallery — создавайте и отображайте великолепные фотогалереи на своем веб-сайте.
- Виджет Instagram Stream — отображение по хэштегу, URL-адресу, местоположению или профилю.
- Виджет аккаунта Instagram – вставьте свой профиль на любую страницу вашего сайта.
- Лента изображений Instagram — вставляйте любые изображения по URL-адресу на свой сайт.
- Виджет Instagram Grid — используйте специальный шаблон для создания привлекательных портфолио.
- Виджет страницы Instagram – продемонстрируйте свою деловую или личную страницу в любом месте вашего сайта.
Не нашли нужный виджет? Просто отправьте запрос в нашу службу поддержки клиентов, и мы учтем ваше пожелание.
Как встроить виджет Instagram Feed на мой сайт?
Чтобы настроить виджет для Instagram в соответствии с размерами вашей страницы, вы можете изменить его ширину, просто установив необходимое количество пикселей. Кроме того, вы можете оптимизировать виджет для мобильных устройств, задав количество столбцов, строк и выбрав наилучшее значение ширины.
Также вы можете узнать, как добавить виджет Instagram на сайт на любой платформе. Вы можете легко встроить код Instagram в пользовательское поле HTML в конструкторе сайтов или CMS.
Кроме того, вы можете оптимизировать виджет для мобильных устройств, задав количество столбцов, строк и выбрав наилучшее значение ширины.
Также вы можете узнать, как добавить виджет Instagram на сайт на любой платформе. Вы можете легко встроить код Instagram в пользовательское поле HTML в конструкторе сайтов или CMS.
Есть ли возможность добавить ленту Instagram на HTML-сайт?
Конечно! Просто воспользуйтесь нашим конфигуратором и начните формировать собственный HTML-виджет Instagram. Выберите предпочтительный вид и шаблон плагина и примените изменения. Когда установка вашего HTML-плагина будет завершена, скопируйте персональный код из появившегося окна и сохраните его для дальнейшего использования. Вставьте скопированный код Instagram на свою домашнюю HTML-страницу и примените изменения. Вы можете узнать больше о Instagram Feed для веб-сайта в формате HTML или написать в нашу службу поддержки клиентов. Они всегда стремятся решить все проблемы, которые могут возникнуть у вас с виджетом.
Как добавить ленту Instagram на свой веб-сайт WordPress?
Первое, что вам нужно сделать, это войти в свою учетную запись, затем использовать нашу онлайн-демонстрацию и приступить к созданию бесплатного виджета Instagram для веб-сайта на WordPress. Укажите подходящую раскладку и параметры виджета и сохраните исправления. После создания вашего личного виджета ленты Instagram скопируйте эксклюзивный код для встраивания в появившемся всплывающем окне и сохраните его для будущего использования на своем сайте WordPress. Добавьте код, недавно сохраненный на вашем веб-сайте, и примените изменения. Посетите свой сайт, чтобы проверить работу плагина, или узнайте больше о бесплатном виджете Instagram для WordPress. Если у вас возникнут трудности, обратитесь в нашу службу поддержки. Они будут рады помочь вам со всеми вопросами, которые могут у вас возникнуть при встраивании плагина кода Instagram.
Как мне интегрировать ленту Instagram на мой веб-сайт WooCommerce?
Простое и легко выполнимое задание. Воспользуйтесь нашим бесплатным редактором и начните создавать собственный плагин Instagram для веб-сайта WooCommerce. Найдите предпочтительный интерфейс и функциональность вашей интеграции с WooCommerce и сохраните изменения. Сразу после создания вашей личной галереи Instagram скопируйте эксклюзивный код для встраивания в появившемся всплывающем окне и сохраните его для дальнейшего использования. Внедрите его в код своей страницы и примените изменения. Посетите свою веб-страницу, чтобы увидеть, как работает плагин. Кроме того, узнайте больше о его функциях и процессе установки на WooCommerce. Если у вас возникнут вопросы или вы столкнетесь с какими-либо препятствиями, не бойтесь обращаться в нашу службу поддержки клиентов. Наши специалисты стремятся решить все проблемы, которые могут возникнуть у вас с фидами IG.
Воспользуйтесь нашим бесплатным редактором и начните создавать собственный плагин Instagram для веб-сайта WooCommerce. Найдите предпочтительный интерфейс и функциональность вашей интеграции с WooCommerce и сохраните изменения. Сразу после создания вашей личной галереи Instagram скопируйте эксклюзивный код для встраивания в появившемся всплывающем окне и сохраните его для дальнейшего использования. Внедрите его в код своей страницы и примените изменения. Посетите свою веб-страницу, чтобы увидеть, как работает плагин. Кроме того, узнайте больше о его функциях и процессе установки на WooCommerce. Если у вас возникнут вопросы или вы столкнетесь с какими-либо препятствиями, не бойтесь обращаться в нашу службу поддержки клиентов. Наши специалисты стремятся решить все проблемы, которые могут возникнуть у вас с фидами IG.
Как добавить виджет Instagram на мой сайт Wix?
Воспользуйтесь нашей бесплатной демо-версией и начните создавать собственный виджет. Укажите выбранный дизайн и функции вашего виджета Wix, добавьте ссылку на свой аккаунт Instagram и сохраните изменения. Сразу после создания ленты Wix Instagram скопируйте индивидуальный код из появившегося всплывающего окна и сохраните его для дальнейшего встраивания. Интегрируйте недавно скопированный код на свой сайт и сохраните улучшения. Перейдите на свою страницу, чтобы проверить работу виджета Wix Instagram Feed. И узнайте больше о возможностях виджета и установке на Wix. Если у вас возникнут какие-либо трудности, не стесняйтесь писать в нашу службу поддержки. Они будут рады помочь вам со всеми вопросами.
Сразу после создания ленты Wix Instagram скопируйте индивидуальный код из появившегося всплывающего окна и сохраните его для дальнейшего встраивания. Интегрируйте недавно скопированный код на свой сайт и сохраните улучшения. Перейдите на свою страницу, чтобы проверить работу виджета Wix Instagram Feed. И узнайте больше о возможностях виджета и установке на Wix. Если у вас возникнут какие-либо трудности, не стесняйтесь писать в нашу службу поддержки. Они будут рады помочь вам со всеми вопросами.
Как именно мне встроить ленту Instagram в веб-сайт Elementor?
Это очень простой и понятный процесс. Воспользуйтесь нашим бесплатным конфигуратором и начните формировать свою галерею Elementor IG. Укажите предпочтительный макет и аспекты виджета и сохраните изменения. После того, как установка вашего личного виджета ленты Instagram для Elementor завершена, скопируйте личный код в появившееся поле и сохраните его для дальнейшего использования. Вставьте недавно скопированный код Instagram на свою страницу и сохраните изменения. Перейдите на свой веб-сайт, чтобы понаблюдать за работой инструмента и найти дополнительную информацию о функциях виджета для Elementor. Если у вас возникнут вопросы или вы столкнетесь с какими-либо препятствиями, не стесняйтесь обращаться в нашу службу поддержки клиентов. Они будут рады помочь вам со всеми вопросами, которые могут у вас возникнуть с виджетом Elementor.
Перейдите на свой веб-сайт, чтобы понаблюдать за работой инструмента и найти дополнительную информацию о функциях виджета для Elementor. Если у вас возникнут вопросы или вы столкнетесь с какими-либо препятствиями, не стесняйтесь обращаться в нашу службу поддержки клиентов. Они будут рады помочь вам со всеми вопросами, которые могут у вас возникнуть с виджетом Elementor.
Могу ли я добавить приложение Instagram Feed на сайт Shopify?
Запустите наш бесплатный конфигуратор и начните формировать свое приложение Instagram для Shopify. Выберите желаемый шаблон и функциональные особенности вашего приложения Shopify, сохраните изменения. После установки личного инструмента скопируйте установочный код Instagram в появившееся окно, а затем вставьте его на свою домашнюю страницу. Примените корректировки. Найдите дополнительную информацию о функциях и установке приложения или обратитесь в нашу службу поддержки клиентов. Они будут рады помочь вам со всеми вопросами, которые могут возникнуть у вас с плагином.
Есть ли способ добавить виджет Instagram Feed на веб-сайт Webflow?
Чтобы интегрировать код для встраивания ленты Instagram в свой веб-сайт Webflow, запустите нашу бесплатную демоверсию и начните создавать свои уникальные ленты IG. Выберите подходящий дизайн и функции виджета и сохраните изменения. Сразу после настройки виджета Webflow Instagram скопируйте личный код для встраивания из всплывающего окна и скопируйте его на будущее. Вставьте код, который вы скопировали, в бэкэнд вашей домашней страницы и сохраните изменения. Посетите свою страницу, чтобы увидеть, как работает инструмент. Если у вас есть какие-либо другие требования, вы можете найти информацию о функциях виджета в Webflow. Если у вас возникнут трудности, не стесняйтесь обращаться к нашей службе поддержки. Они будут рады помочь вам со всеми вопросами, которые могут у вас возникнуть с продуктом.
Можно ли встроить код Instagram Feed на любой веб-сайт?
Да, вы можете легко встроить генератор кода Instagram Feed. Никаких навыков программирования или дизайна не требуется. Вы можете узнать, как добавить ленту Instagram на любой веб-сайт, встроить код в поле HTML на любой платформе, которую вы используете для управления контентом, и дополнительно настроить виджет.
Никаких навыков программирования или дизайна не требуется. Вы можете узнать, как добавить ленту Instagram на любой веб-сайт, встроить код в поле HTML на любой платформе, которую вы используете для управления контентом, и дополнительно настроить виджет.
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Попробуйте 80+ мощных приложений от Elfsight. Нет кредитной карты. Присоединение бесплатно!
Дополнительные приложения
Встраивайте отзывы от Google прямо на свой сайт
Бестселлер
Дайте пользователям возможность связаться с вами в WhatsApp прямо с вашего сайта
Бестселлер
Добавляйте контент из Instagram, Facebook, Twitter и других социальных сетей платформ на ваш сайт
Whatsapp Chat — Добавить виджет WhatsApp на сайт (быстро и бесплатно)
Непрерывный обмен сообщениями с клиентами на вашем сайте с номером
Отзывчивый Легко использовать Без кодирования
Попробуйте демо
Исследуйте функции
Зачем мне нужен чат Elfsight WhatsApp?
Более быстрое общение с клиентами. Улучшенная конверсия.
Быстро и просто связывайтесь с вами
Пользователи могут легко и немедленно связаться с вами и получить ответы
Улучшить качество обслуживания клиентов
Ускорение реагирования и решения проблем, чтобы больше клиентов оставались довольными
Увеличьте продажи с помощью консультаций
Предоставьте полезную информацию о своих предложениях и убедите больше людей совершить покупку
0%
веб-сайты поддерживают
0+
часов разработки вложено
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с создания своего первого бесплатного виджета чата Elfsight WhatsApp.
Создать виджет
Что делает чат Elfsight WhatsApp особенным?
Мессенджер WhatsApp на сайте
Самый простой способ для ваших посетителей связаться с вами
Виджет Elfsight WhatsApp — это самый простой и удобный способ общения для ваших посетителей. Это позволяет вам встроить популярный и популярный мессенджер на свой сайт и создать удобный инструмент для общения с вашими клиентами. Вы сможете оставаться на связи со своей аудиторией в любое время и в любом месте, отвечая с любого устройства.
WhatsApp — один из самых популярных мессенджеров, и многие мои клиенты используют его для общения на моем сайте!
Tyrza Slots
Позиция и время появления
Увеличение продаж за счет онлайн-консультаций
Онлайн-чат Elfsight WhatsApp можно использовать стратегически для увеличения продаж на вашем веб-сайте. Вовлекайте больше пользователей в чат и убеждайте людей покупать, предлагая, консультируя и помогая выбрать между предложениями. Чтобы привлечь больше разговоров, есть триггеры открытия чата, чтобы открыть окно чата при выходе или после определенного времени на странице. Также мы предлагаем три варианта позиции и возможность выбора категории посетителей, для которых будет отображаться чат.
Чтобы привлечь больше разговоров, есть триггеры открытия чата, чтобы открыть окно чата при выходе или после определенного времени на странице. Также мы предлагаем три варианта позиции и возможность выбора категории посетителей, для которых будет отображаться чат.
Элементы мессенджера
Изменить интерфейс. Получить нужный чат
В каком бы контексте ни происходило ваше общение с клиентом: консультации по вашим продуктам, помощь в оформлении заказа, бронирование, техническая поддержка — все это можно обсудить через окно чата. Просто измените функции интерфейса: выберите значок, добавьте подпись, укажите время ответа, создайте приветственное сообщение и многое другое. Простая трансформация сделает его идеальным для вашего бизнеса!
Примеры использования
Посмотрите подборку реальных примеров, чтобы изучить весь потенциал чата WhatsApp для вашего веб-сайта.
Посмотреть в действии
Демо-версия
Попробуйте все функции чата WhatsApp в демо-версии прямо сейчас. Нет сборов. Нет регистрации. Нет кодирования.
Нет сборов. Нет регистрации. Нет кодирования.
Попроб.
Часто задаваемые вопросы
Как добавить чат на свой сайт?
Чтобы встроить виджет, выполните шаги из краткого руководства ниже:
- Запустите наш редактор и начните формировать свой собственный виджет.
- Настройте характеристики виджета и примените улучшения.
- Получите ваш уникальный код, указанный в окне.
- Разместите свой уникальный код на главной странице и сохраните его.
- Вы внедрили виджет на свой сайт.
Возникли проблемы во время установки? Свяжитесь с нашей группой поддержки клиентов, и они будут рады помочь.
Как встроить окно чата WhatsApp в зону контента?
Да, мы предлагаем три варианта и один из них позволяет встроить окно чата на страницу. Выберите «Встроить окно чата», и вы сможете добавить его в любую область страницы.
Как изменить мой номер WhatsApp в виджете?
Вы можете изменить свой номер WhatsApp в любое время. Просто зайдите в панель администратора, откройте конфигуратор виджетов и вставьте новый номер в поле номера телефона WhatsApp. Нажмите «Сохранить». Затем проверьте изменения на сайте.
Просто зайдите в панель администратора, откройте конфигуратор виджетов и вставьте новый номер в поле номера телефона WhatsApp. Нажмите «Сохранить». Затем проверьте изменения на сайте.
Могу ли я сделать так, чтобы пузырь чата двигался вместе с прокруткой?
Чтобы создать всплывающую подсказку WhatsApp, которая следует за прокруткой, используя шаблон «Плавающая подсказка». Вы также можете выбрать вариант выравнивания: слева, справа или по центру.
Как добавить онлайн-чат WhatsApp на мою платформу?
Бесплатный конфигуратор Elfsight позволяет визуально создать виджет WhatsApp Chat визуально даже без регистрации. Вы можете легко встроить созданный виджет, и это также будет для вас бесплатно:
- Получите пользовательский код для встраивания.
- Зайдите в панель администратора и перейдите к шаблону сайта
- Вставьте раздел в HTML в своем конструкторе сайтов.
Вот оно! Ваш виджет заработает, как только это произойдет. Однако вы можете найти более подробное руководство для вашей конкретной платформы:
HTML, iFrame, Magento, Squarespace, Wix, Joomla, OpenCart, Drupal.
В случае возникновения каких-либо вопросов или проблем, не бойтесь обращаться в нашу службу поддержки. Они помогут вам со всеми вопросами, которые могут возникнуть у вас с плагином.
Однако вы можете найти более подробное руководство для вашей конкретной платформы:
HTML, iFrame, Magento, Squarespace, Wix, Joomla, OpenCart, Drupal.
В случае возникновения каких-либо вопросов или проблем, не бойтесь обращаться в нашу службу поддержки. Они помогут вам со всеми вопросами, которые могут возникнуть у вас с плагином.
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Попробуйте 80+ мощных приложений от Elfsight. Нет кредитной карты. Присоединение бесплатно!
Дополнительные приложения
Добавляйте посты из своего аккаунта Instagram или по хэштегу на свой сайт
Бестселлер
Вставляйте отзывы на свое место из Google прямо на свой сайт
Бестселлер
Разрешить пользователям общаться с вами в Facebook Messenger, WhatsApp, Telegram и т. д.
В тренде
Вставьте виджет Google Reviews на свой веб-сайт (за 2 минуты)
Сделайте свой бизнес надежным с
Отзывчивый Легко использовать Без кодирования
Попробуйте демо
Исследуйте функции
Зачем мне Elfsight Google Reviews?
Более сильное доверие. Лучшие продажи.
Лучшие продажи.
Повышайте надежность, показывая отзывы реальных клиентов
Поддерживайте достоверность своих отзывов, используя популярную платформу бизнес-обзоров, респектабельности которой доверяет огромное количество людей
Повышайте продажи, показывая свой превосходный рейтинг на страницах товаров и увеличить продажи
Иметь больше положительных отзывов клиентов
Кнопка «Написать отзыв» позволяет людям оставить новый отзыв. С его помощью ваш посетитель может быть мгновенно перенаправлен на вашу бизнес-страницу
0%
поддержка веб-сайтов
0+
часов разработки вложено
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с бесплатного создания своего первого виджета Elfsight Google Reviews.
Создать виджет
Что делает Elfsight Google Reviews особенным?
Интеграция обзоров Google
Отзывы от Google для вашей безупречной репутации
Увеличьте аудиторию ваших бизнес-обзоров и опубликуйте их на своем сайте. Наш виджет поможет вам продемонстрировать ваши подробные обзоры с именем автора, изображением и ссылкой на ваш аккаунт Google, чтобы получать еще больше свежих обзоров. Это рабочий способ доказать надежность вашего бренда! Вы можете сортировать отзывы, чтобы показывать только лучшие из них, изменять настройки текста, отображать рейтинги и многое другое. Автоматические обновления гарантируют, что на вашем сайте не будет пропущен ни один новый отзыв.
Наш виджет поможет вам продемонстрировать ваши подробные обзоры с именем автора, изображением и ссылкой на ваш аккаунт Google, чтобы получать еще больше свежих обзоров. Это рабочий способ доказать надежность вашего бренда! Вы можете сортировать отзывы, чтобы показывать только лучшие из них, изменять настройки текста, отображать рейтинги и многое другое. Автоматические обновления гарантируют, что на вашем сайте не будет пропущен ни один новый отзыв.
Адаптивный заголовок
Показать все признаки вашей высокой лояльности клиентов
С помощью отзывов о местах размещения Elfsight вы докажете посетителям своего сайта, что являетесь надежным партнером. Заголовок виджета имеет звездный рейтинг, который является одним из самых надежных типов рейтинга. Он также показывает общее количество клиентов, которые порекомендовали ваше место своей фотографией, и эти элементы кликабельны и перенаправляют пользователя на вашу страницу Google. Повышайте доверие клиентов, демонстрируя полную прозрачность.
Запрос на проверку
Еще один шанс получить обратную связь от клиентов
Используя кнопку призыва к действию с привлекательным текстом метки, вы сможете привлечь еще больше пользователей к публикации отзывов о вашей компании в Google. В нашем виджете Google Reviews есть активная кнопка, которая предлагает каждому пользователю написать свой отзыв. Нажав кнопку «Да», пользователь перейдет на вашу страницу Google; и нажав Нет, они увидят текстовое сообщение от вас. Там вы можете отобразить пользовательский текст и добавить ссылку, чтобы помочь пользователю отправить вам электронное письмо.
Шаблоны и макеты
Полностью гибкий интерфейс, обеспечивающий свободу настройки
С помощью виджета Elfsight Google Reviews вы продемонстрируете аудитории вашего сайта, что вы надежный партнер. Заголовок содержит звездный рейтинг и показывает общее количество комментариев для вашего бизнеса. Напишите функцию обзора, которая перенаправляет пользователей в вашу учетную запись на веб-сайте обзора. Инструмент также предоставляет вам 6 вариантов макета, чтобы вы могли разместить его в наилучшем месте на своем сайте.
Инструмент также предоставляет вам 6 вариантов макета, чтобы вы могли разместить его в наилучшем месте на своем сайте.
Богатые варианты стиля
Сбалансированный внешний вид легко получить
Попробуйте виджет, который идеально подойдет вашему сайту по цвету и стилю. Наши обзоры позволяют выбирать цвета и устанавливать шрифты текстов виджета. Есть пять деталей, которые вы можете нарисовать, и возможность адаптировать размер шрифта заголовка и текста отзывов. Преобразуйте виджет самостоятельно, чтобы сделать его действительно индивидуальным без особых усилий!
Примеры использования
Посмотрите подборку реальных примеров, чтобы изучить весь потенциал виджета Google Reviews для вашего веб-сайта.
Посмотреть в действии
Демо-версия
Попробуйте все функции Google Business Reviews в демо-версии прямо сейчас. Нет сборов. Нет регистрации. Нет кодирования.
Попроб.
Почему виджет Elfsight лучше всех остальных?
Мощные функции — это только одна из вещей, которые вам понравятся в этом виджете. Чтобы полностью зарядить ваш сайт, мы всегда рядом с качественной поддержкой по любому вопросу и готовыми последними обновлениями.
Удобный интерактивный редактор
Нет кода, нет необходимости в разработчике — наш интерактивный конфигуратор обеспечивает установку в несколько простых шагов, чтобы сэкономить ваше время и деньги.
Опытная команда Elfsight
Быстрая и компетентная помощь в решении любых вопросов, а также бесплатная помощь в настройке сделают ваше использование максимально удобным.
Потрясающий сервис Elfsight Apps
Облачные инструменты для стабильных автоматических обновлений, мгновенного исправления ошибок и высокой скорости загрузки, где бы вы ни находились.
Часто задаваемые вопросы
Могу ли я добавить код Google Reviews на любой веб-сайт?
Да, вы можете легко встроить код Google Reviews в любую платформу, которую вы используете для управления контентом, если вы используете виджет. Вы можете узнать больше о процессе установки на всех самых популярных платформах, настройке и дальнейших версиях.
Вы можете узнать больше о процессе установки на всех самых популярных платформах, настройке и дальнейших версиях.
На каких CMS и конструкторах сайтов работает виджет Google Reviews?
Виджет отлично выглядит и работает на всех основных платформах для создания сайтов. Найдите инструкцию для себя ниже: Адоб Муза, БигКоммерс, Блогер, Друпал, Страница на фэйсбуке, Джумла, jQuery, iFrame, Мадженто, Элементор, HTML, МодХ, ОпенКарт, шопфайфай, площадь, веб-поток, вебузел, Уибли, Викс, Вордпресс, вукоммерция, Сайты Google, GoDaddy, Джимдо, Престашоп
Как я могу встроить обзоры Google на веб-сайт?
Вы можете легко встроить код установки виджета в любой конструктор сайтов, поддерживающий пользовательское поле HTML:
- Создание и настройка виджета Google Reviews в приложениях Elfsight
- Получить код установки
- Перейти в панель администратора вашего сайта
- Запустить поле Custom code на нужной странице
- Вставьте туда свой код и сохраните изменения
Вот и все! После этой простой установки ваш виджет появится на вашем сайте. С этого момента вы сможете вносить изменения через приложения Elfsight, и они будут запущены, как только это произойдет. И не нужно возвращаться в панель администратора вашего сайта.
С этого момента вы сможете вносить изменения через приложения Elfsight, и они будут запущены, как только это произойдет. И не нужно возвращаться в панель администратора вашего сайта.
Как лучше всего использовать Google Business Reviews на моем веб-сайте?
- 84% потенциальных покупателей читают отзывы перед покупкой, и с каждым годом это число увеличивается.
- Google Business Reviews эффективен, потому что платформа строго борется с мошенническими и купленными отзывами, чтобы люди могли получать самые актуальные комментарии текущих клиентов.
- Покажите, что люди ценят ваши услуги на самой надежной платформе отзывов в мире. Вы можете разместить отзывы посетителей на главной странице, если хотите, чтобы они были заметны каждому посетителю.
- Вы также можете добавить виджет Google Business Reviews на каждую страницу продукта, показывающий рейтинг каждого элемента отдельно.
- Вы можете найти множество примеров обзоров Google на веб-сайте для вашего вдохновения.

- Настройте их так, чтобы они соответствовали вашему дизайну.
Как заставить виджет собирать отзывы?
Отзывы появятся сразу после того, как вы вставите идентификатор компании Google или название компании и адрес в поле Google Place и нажмете «Применить».
Как я могу встроить отзывы из Google Business в свой виджет?
Google Отзывы клиентов чрезвычайно важны для стратегии электронной коммерции. Они показывают, что бизнес надежен и заслуживает доверия, потому что платформа строго регламентирует рейтинги и не допускает автоматических отзывов.
Вы должны либо вставить свой идентификатор Google Place ID из Google My Business, либо найти свое место по названию компании и адресу : город, улица, почтовый индекс и т. д. и ввести поиск. Это простое действие отобразит отзывы клиентов Google в вашем виджете. Вам нужно просто скопировать установочный код в буфер обмена, вставить его в бэкэнд сайта, и обзоры появятся на вашем сайте.
Как я могу добавить отзывы из Google Place или Location в свой виджет?
Google Business Reviews предоставит ценную информацию о вашем бизнесе как вам, так и вашим клиентам. Google Location Reviews — это отзывы посетителей разных мест, оставленные на Google Maps. Вы можете представить виджет Google Places на веб-сайте с помощью виджета. Во-первых, вам нужно выбрать шаблон, который подходит для вашего сайта. Затем вам нужно будет ввести свой идентификатор Google Places в необходимое поле. Благодаря этому простому действию ваши отзывы появятся в виджете, после чего они будут готовы к отображению на веб-сайте.
Google Location Reviews — это отзывы посетителей разных мест, оставленные на Google Maps. Вы можете представить виджет Google Places на веб-сайте с помощью виджета. Во-первых, вам нужно выбрать шаблон, который подходит для вашего сайта. Затем вам нужно будет ввести свой идентификатор Google Places в необходимое поле. Благодаря этому простому действию ваши отзывы появятся в виджете, после чего они будут готовы к отображению на веб-сайте.
Можно ли фильтровать отзывы о местах Google?
Да, для этого мы включили в виджет три фильтра. Вы можете ввести ключевое слово, и фильтр «Исключить по» скроет все отзывы, содержащие его; вы можете выбрать отображение только положительных отзывов или ограничить количество отображаемых отзывов.
Как мне встроить виджет Google Reviews на свою страницу в Facebook?
Это очень просто и не требует особых усилий.
- Откройте наш бесплатный конфигуратор и начните создавать свой персональный инструмент для Facebook.

- Получите свой индивидуальный код, который появится в специальной форме в Elfsight Apps.
- Когда создание ваших обзоров Google для Facebook будет завершено, скопируйте эксклюзивный код из появившегося всплывающего окна и сохраните его для дальнейшего использования.
- Добавьте код, который вы скопировали ранее, на свой веб-сайт и примените изменения.
Узнайте больше о работе виджета на Facebook. Наконец, перейдите на свой сайт, чтобы проверить, как работает виджет.
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Попробуйте 80+ мощных приложений от Elfsight. Нет кредитной карты. Присоединение бесплатно!
Дополнительные приложения
Добавляйте посты из своего аккаунта Instagram или по хэштегу на свой сайт
Бестселлер
Дайте пользователям возможность связаться с вами в WhatsApp прямо с вашего сайта
Бестселлер
Показать обзоры из Google, FB, Amazon, Yelp и с 20+ других платформ отзывов на вашем сайте
ПОПУЛЯРНЫЕ
Что такое веб-виджет? Примеры и инструкции
Вы знаете этот маленький пузырь с надписью «Помощь» в нижнем углу веб-сайта? Это веб-виджет.
Наверное, вы раньше не задумывались об этих маленьких виджетах.
В конце концов, лучший пользовательский опыт обычно остается незамеченным.
Но добавление виджета на ваш веб-сайт может принести огромную прибыль вашему бизнесу.
Он обладает способностью уменьшать объем поддержки и увеличивать вовлеченность клиентов .
Мы разберем широкое определение этого термина, покажем вам несколько примеров от наших клиентов (в основном владельцев малого бизнеса!), и подробно расскажем, как добавить его на свой веб-сайт.
Что такое веб-виджет?
Веб-виджет — это компонент, который можно добавить на веб-сайт или в приложение как отдельную функцию. Виджеты веб-сайтов относительно легко настроить, с копируемыми и вставляемыми блоками кода, которые вы можете встроить в свой веб-сайт без изменения (или даже полного понимания) всей структуры кода хоста вашего веб-сайта.
Самые популярные веб-виджеты для малого бизнеса и веб-сайтов электронной коммерции предлагают доступ к службе поддержки клиентов или командам по работе с клиентами, чтобы помочь увеличить продажи или ответить на распространенные вопросы .
Виджет веб-сайта для обслуживания клиентов дает вашим пользователям прямой доступ к контакту с вами или к быстрому просмотру вашей базы знаний.
Это выглядит так на нашей домашней странице:
Виджеты поддержки позволяют клиентам легко получить помощь на каждой веб-странице вашего сайта. Не нужно прокручивать страницу, чтобы найти ссылку на часто задаваемые вопросы. Или поискать на сайте форму «связаться с нами». Этот маленький пузырь дает большой CX-эффект.
Цели веб-виджета поддержки:
- Побудить клиентов использовать ресурсы самообслуживания,
- Позволить посетителям легко отправлять сообщения вашей команде и
- Дать им возможность начать разговор в чате.
Добавление веб-виджета повышает наглядность поддержки, вовлеченность клиентов и почти все остальные аспекты взаимодействия с клиентами.
Примеры веб-виджетов
Давайте взглянем на несколько различных примеров виджетов поддержки Groove, которые используются в реальной жизни. Любой бизнес может извлечь выгоду из виджета веб-сайта. Приведенные ниже примеры варьируются от SaaS до электронной коммерции и образования.
Любой бизнес может извлечь выгоду из виджета веб-сайта. Приведенные ниже примеры варьируются от SaaS до электронной коммерции и образования.
Цель состоит в том, чтобы поддерживать клиентов с минимальными трудностями.
Начнем с функций настройки виджета. Выровняйте дизайн вашего виджета, чтобы он выглядел и чувствовал себя похожим на эстетику вашего сайта.
Даже небольшой значок виджета или всплывающая подсказка могут существенно повлиять на взаимодействие с клиентами и удобство работы с ними. Убедитесь, что это говорит о вашем общем бренде.
Виджеты в дикой природе! Несколько примеров того, как наши клиенты настраивают значок виджета в соответствии со своей эстетикой.После того, как вы откроете всплывающую подсказку, вы сможете изменить цвета, логотипы и текст. Следите за тем, чтобы все было согласованным, чтобы клиенты не чувствовали себя сбитыми с толку на любом этапе своего путешествия.
Выберите цветовую схему и настройте текст для привлечения клиентов.
Для тех, у кого есть база знаний, веб-виджет предлагает посетителям проверить его перед тем, как отправить электронное письмо в службу поддержки.
Вот тут-то и появляется картина падения объема поддержки на 33%.
Ваши клиенты в конечном итоге найдут ответы через ресурсы самообслуживания, вместо того, чтобы писать вам по электронной почте или связываться с вами через социальные сети и ждать ответа. Это победа для вас обоих.
Вот как статьи вашей базы знаний будут отображаться в виджете — воспользуйтесь бесплатной пробной версией, чтобы начать.И — это довольно круто — когда посетители начинают вводить запрос, виджет Groove автоматически рекомендует определенные статьи базы знаний.
UX получает хороший толчок благодаря таким функциям — они проактивны и ориентированы на клиента. Эти мелочи в совокупности оказывают огромное влияние на качество обслуживания клиентов.
(P.S. Еще нет базы знаний? Научитесь ее создавать!)
Для проблем, которые вы не можете принять заранее или решить с помощью самообслуживания, веб-виджет предлагает легкий доступ к вашей команде обслуживания клиентов (или к тому, кто отвечает на электронные письма).
Устраняет любые трения, мешающие клиентам связаться с вами. Нет необходимости рыскать по вашей веб-странице в поисках контактной формы. Нет необходимости создавать новое электронное письмо. Они нажимают одну кнопку, и все готово.
Для тех, у кого нет базы знаний, вы можете использовать свой виджет, чтобы просто предложить прямой доступ к поддержке.
Как добавить виджет на свой веб-сайт
Если вы используете программное обеспечение, включающее код виджета, например программное обеспечение службы поддержки, включающее виджет контактов, или платформу электронного маркетинга, включающую виджет захвата электронной почты, обычно существует несколько простых способов. шаги, чтобы включить его.
Большинство платформ предоставляют вам простые блоки кода, которые вы можете копировать и вставлять на свой веб-сайт.
Сверхупрощенный блок кода виджета Groove. Взгляните на нашу статью базы знаний, чтобы найти двухэтапное руководство по установке веб-виджета поддержки клиентов Groove.