Что должно быть в портфолио веб-разработчика?
Эта спонсируемая статья была создана нашим контент-партнером BAW Media. Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Веб-разработчику не всегда легко найти и привлечь новых клиентов.
Во-первых, существует препятствие в том, как перевести то, что вы делаете, на язык, понятный клиентам. Если вы начнете говорить о таких вещах, как PHP, API и каркасы, глаза ваших потенциальных клиентов потускнеют. Они хотят собственными глазами увидеть, на что вы способны.
Во-вторых, как вы выделяетесь из толпы, когда большинство разработчиков используют одни и те же инструменты и языки программирования для создания веб-сайтов?
Содержание
- Хорошо продуманный сайт-портфолио веб-разработчика решит обе эти проблемы.
- 1. Произведите сильное первое впечатление с помощью привлекательной анимации.
- 2. Придайте своему сайту портфолио уникальный и современный вид.
- 3.
 Разместите свое портфолио веб-разработчика на специальной странице.
Разместите свое портфолио веб-разработчика на специальной странице. - 4. Добавьте на сайт отметки доверия.
- 5. Сделайте так, чтобы потенциальные клиенты могли легко сделать следующие шаги.
Ниже я собираюсь показать вам несколько портфолио веб-разработчиков, которые действительно выделяются в своей области. Если вы заинтересованы в создании чего-то столь же привлекательного и инновационного, как указанные ниже сайты, я также предложил несколько готовых сайтов BeTheme, которые вы можете использовать, чтобы легко создавать свои собственные.
Давайте взглянем.
1. Произведите сильное первое впечатление с помощью привлекательной анимации.
Как разработчик, вы не только должны отличаться от других веб-разработчиков, но и должны отличаться от веб-дизайнеров. Вот где у вас есть преимущество перед всеми остальными.
Поскольку вы отвечаете за кодирование веб-сайта, у вас есть навыки для создания чего-то более живого, чем просто статичное изображение или дизайн. Так почему бы не дать потенциальным клиентам почувствовать это с самого начала с помощью привлекательного баннера и анимации?
Так почему бы не дать потенциальным клиентам почувствовать это с самого начала с помощью привлекательного баннера и анимации?
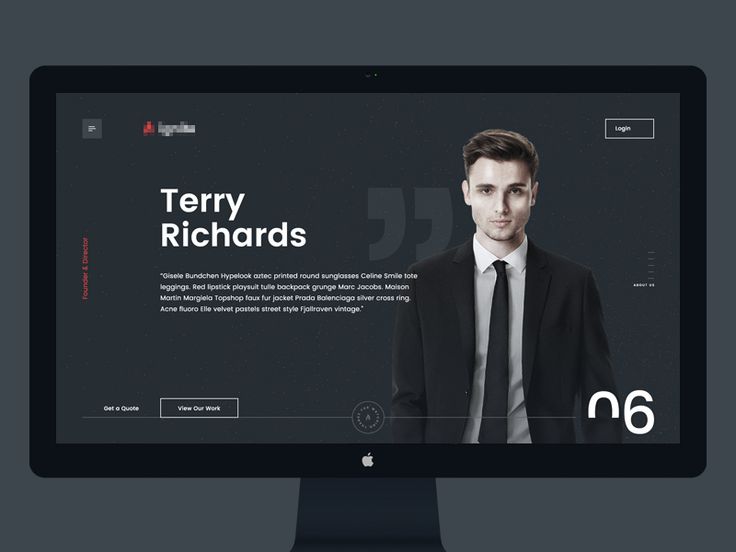
Вот как разработчик Яцек Езнах представляет потенциальных клиентов на своем сайте портфолио, а также на каждой последующей странице:
На первый взгляд это простой веб-сайт. Однако то, как упрощается дизайн домашней страницы, задает тон чему-то по-настоящему оригинальному. Затем каждая страница продолжает эту традицию — с простыми блоками текста, сопровождаемыми привлекательными изображениями и анимацией.
Как использовать BeCode, чтобы произвести сильное первое впечатление о себе:
Здесь есть две вещи, которые делают этот сайт-портфолио таким впечатляющим:
- Яркая цветовая палитра
- Тонкая анимация
Если вы хотите добиться чего-то подобного, заранее подготовленный веб-сайт BeCode 2 будет хорошим местом для начала:
Обратите внимание, как здесь используются те же ключевые отличия, что и на сайте Jeznach. Это более тонкий пример, но он достигает той же цели. Перспективы не смогут оторвать от этого глаз.
Это более тонкий пример, но он достигает той же цели. Перспективы не смогут оторвать от этого глаз.
2. Придайте своему сайту портфолио уникальный и современный вид.
Меньше всего вам нужно, чтобы ваш сайт выглядел как скучный корпоративный сайт. Было бы, конечно, легче построить, но это не поможет вам привлечь новых клиентов.
Итак, подумайте, что делает вас уникальным веб-разработчиком. Ваш сайт в целом должен это отражать. Это единственный способ привлечь потенциальных клиентов из точки А (ваша домашняя страница) в точку Б (ваше портфолио).
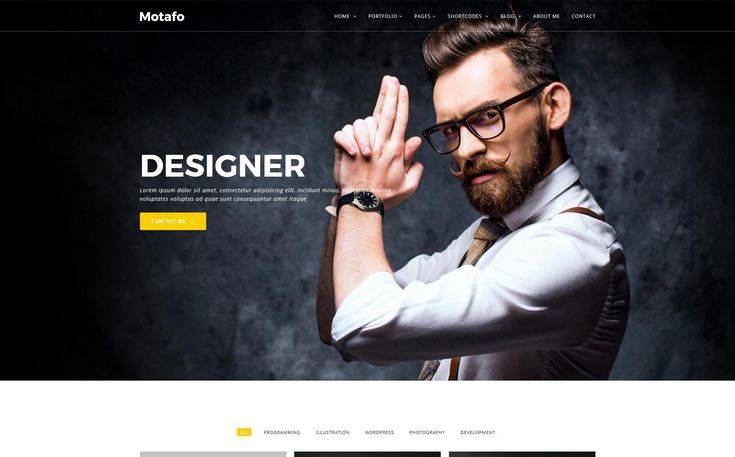
Адхам Даннауэй, например, дизайнер / разработчик:
Таким образом, сайт Dannaway является буквальным проявлением этого раздвоения личности. Когда потенциальные клиенты перетаскивают изображение влево или вправо, они открывают две разные стороны: дизайнер и программист.
Этого достаточно, чтобы потенциальные клиенты подумали: «Хммм… Что еще я здесь найду?» Но наворотов нет. Остальная часть сайта-портфолио минималистична и не содержит сюрпризов. Это упрощает их привлечение к образцам портфолио.
Это упрощает их привлечение к образцам портфолио.
Как использовать BeDesign, чтобы наполнить ваш сайт веб-разработчика настоящей индивидуальностью:
Приведенный выше пример хорошо работает, потому что Даннауэй нашел уникальный способ показать разницу между дизайнером и разработчиком. Но это не обязательно то, что вам подходит.
На чем вы хотите сосредоточиться, так это на том, как создать что-то уникальное для вас. Для начала рассмотрите возможность использования предварительно созданного сайта BeDesign 3 :
Как видите, это не что иное, как сайт Dannaway, но он по-прежнему обладает уникальным ощущением, играя со светом и тьмой и придавая уникальность параллаксу.
Как только вы обретете свой голос и индивидуальность, настройте этот предварительно созданный сайт и сделайте его своим.
3. Разместите свое портфолио веб-разработчика на специальной странице.
Часто веб-разработчик размещает свое портфолио на домашней странице и заканчивает работу. Но нужно кое-что запомнить:
Но нужно кое-что запомнить:
Клиенты нанимают вас не только потому, что ваша работа впечатляет. Они нанимают вас, потому что хотят работать с кем-то вроде вас.
Итак, при создании сайта-портфолио выделите для своей работы отдельное место и позвольте потенциальным клиентам узнать вас немного больше об остальной части сайта.
Имейте в виду, что они хотят видеть больше, чем просто список клиентских логотипов. Они хотят знать, что вы построили, и посмотреть, как это получилось.
Возьмем, к примеру, портфолио разработчика полного цикла Мэтью Уильямса :
Так выглядит портфолио на первый взгляд. Однако потенциальные клиенты могут пролистать каждую фотографию и узнать больше о работе:
Они могут прокручивать изображения с сайтов, разработанных Williams, и, в некоторых случаях, могут перейти на действующий веб-сайт или приложение, чтобы изучить его дальше.
Как с помощью BeArchitect сделать ваше портфолио разработчика более ярким:
Что хорошо в готовых сайтах BeTheme, так это то, что есть масса элементов и макетов, которые можно использовать в различных нишах. Возьмем, к примеру, страницу проектов для BeArchitect 5.
Возьмем, к примеру, страницу проектов для BeArchitect 5.
Эта каменная сетка проектов отлично подойдет для портфолио веб-разработчика. Особенно, если вы хотите, чтобы ваш был немного расклешен с точки зрения верстки и дизайна.
Как и в случае с примерами портфолио Уильямса, каждому из этих проектов отводится отдельная страница. Итак, если вам нужно больше места, чтобы продемонстрировать свою работу и объяснить уникальные обстоятельства работы, этот предварительно созданный сайт будет очень хорошо работать.
4. Добавьте на сайт отметки доверия.
Для корпоративных веб-сайтов и веб-сайтов электронной коммерции знаки доверия представлены в виде уведомлений о согласии на использование файлов cookie, сертификатов SSL, а также защитных пломб для защиты от вирусов и вредоносных программ. Но веб-разработчикам нужно заслужить доверие другим способом.
Клиенты не только хотят видеть, насколько хорошо вы работали над созданием веб-сайта. Они также хотят знать, что клиент доволен работой, процессом и результатами.
Итак, вам нужно будет предоставить доказательства.
Веб -сайт Сары Суайдан — хороший пример того, как вы можете это сделать:
Это чуть ниже сгиба на главной странице. Одни только логотипы впечатляют, поскольку многие клиенты являются известными организациями.
Однако, если потенциальный клиент посетит рабочую страницу на сайте, он обнаружит, что каждый из этих логотипов ведет к полноценному тематическому исследованию вместе с отзывом клиента:
Чтобы завоевать доверие разработчика, вам необходимо открыто сообщать клиентам о процессе и о том, что они от вас получают. К сожалению, недостаточно просто сказать им, насколько вы отличный программист. Им тоже нужно услышать это от ваших бывших клиентов.
Как завоевать доверие с помощью дизайна с помощью BeTheme:
Если вы хотите поделиться историями своих клиентов, подобными тому, как это делает Soueidan, вам будет полезен предварительно созданный сайт BeTheme по умолчанию :
Во-первых, у вас были бы разные варианты с точки зрения того, как вы показываете свое портфолио веб-разработчиков или список клиентов на домашней странице.
В приведенном выше примере анимированный счетчик позволит вам подчеркнуть количество вашего опыта. Это будет полезно, если у вас нет известных клиентов и логотипов, которые можно рекламировать.
На сайте также есть шаблон страницы портфолио:
Каждое из этих изображений портфолио также ведет на отдельную страницу тематического исследования, аналогичную сайту Soueidan:
Страницу вы можете настроить, так что вы можете добавить все необходимые элементы укрепления доверия. Мокапы веб-страниц. Объяснения процессов. Отзывы клиентов.
5. Сделайте так, чтобы потенциальные клиенты могли легко сделать следующие шаги.
Последний элемент, который вам нужен для создания идеального портфолио веб-разработчика для себя, — это простой призыв к действию.
Что это обозначает?
Во-первых, ваша навигация должна быть простой. Не перегружайте его посторонней информацией. Вы уже продали себя дизайном своего сайта и качеством своего портфолио. Сделайте это простым и представьте как естественную последовательность шагов, которые должны предпринять потенциальные клиенты.
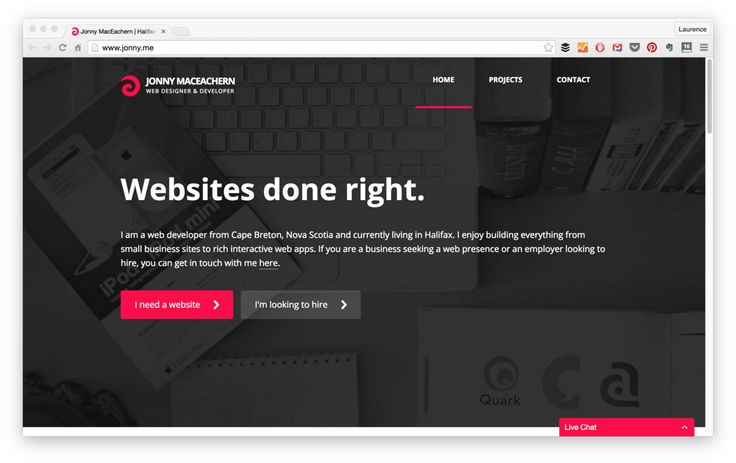
У Джонни Макихерна есть прекрасный пример этого:
Есть три шага:
- Узнай о моих услугах.
- Посмотрите мое портфолио.
- Узнайте цены.
Это должно быть так просто.
И все призывы к действию также должны быть максимально четкими и последовательными, что означает принятие решения о том, какое действие вы хотите, чтобы они предприняли. В случае Макихерна у потенциальных клиентов есть два варианта.
Они могут запросить расценки, если им интересно:
Или они могут связаться через контактную форму или виджет живого чата:
Если вы потратили много времени на создание сайта, который четко демонстрирует ваши навыки и заслужил доверие потенциальных клиентов, не выбрасывайте все это, слишком усложняя призыв к действию.
Как превратить впечатленных потенциальных клиентов в клиентов с помощью BeSEO:
Чтобы построить это самостоятельно, вам нужно будет выяснить, какова ваша цель.
Вы хотите, чтобы потенциальные клиенты подписались на звонок для открытия? Заполнить контактную форму, чтобы получить расценки? Зарегистрироваться прямо на сайте? Когда вы узнаете свой призыв к действию, вы сможете разработать свою навигацию, а также ключевые элементы CTA.
Если вы ищете что-то, что поможет вам сделать это четко и последовательно, посетите предварительно созданный сайт BeSEO 3 :
Он очень чистый и простой по дизайну, что позволяет легко настроить его под свои нужды.
Пришло время создать собственное привлекательное портфолио веб-разработчиков.
Если вы хотите, чтобы потенциальные клиенты обратили внимание на вашу работу, тогда ваш сайт-портфолио веб-разработчика должен обеспечивать баланс между привлекательностью и надежностью.
Это означает создание веб-сайта для себя, который ваши потенциальные клиенты были бы рады иметь в качестве собственного сайта, а также включать образцы, которые действительно сбивают их с толку. Итак, когда вы собираетесь создавать свое портфолио, сосредоточьтесь на том, чтобы показать им, на что вы действительно способны.
5 обязательных элементов для веб-сайта с портфолио разработчика
Все, что вам нужно, чтобы создать классный сайт-портфолио и получить работу
Если вы разработчик, сайт-портфолио — ваша визитная карточка, как сигнал летучей мыши для Бэтмена. Часто это первое, что делают новые разработчики после завершения учебного курса или создания карьеры фрилансера. Хороший веб-сайт позволяет легко продвигать проект — он может показать потенциальному работодателю или клиенту, чего именно вы можете достичь как разработчик. Нет ничего более приятного, чем отправить ссылку на сайт, когда человек просит пример вашей работы, вместо того, чтобы каждый раз объяснять это.
Часто это первое, что делают новые разработчики после завершения учебного курса или создания карьеры фрилансера. Хороший веб-сайт позволяет легко продвигать проект — он может показать потенциальному работодателю или клиенту, чего именно вы можете достичь как разработчик. Нет ничего более приятного, чем отправить ссылку на сайт, когда человек просит пример вашей работы, вместо того, чтобы каждый раз объяснять это.
В то же время портфолио может быть непростым способом представить весь спектр навыков разработчика. Как вы продемонстрируете свое мастерство в React, Swift или Kubernetes на веб-сайте, предположительно построенном на HTML и CSS (с добавлением JavaScript для хорошей меры).
Ответ кроется в проектах, представленных на сайте. Я рассказал как создать портфолио разработчика программного обеспечения за 5 дней, но в этой статье я хочу сосредоточиться на способе отображения веб-проектов, чтобы показать, что вы не просто веб-разработчик, а инженер-программист.
Ключ к представлению прошлых работ в вашем портфолио
Первый шаг — рассмотреть свою аудиторию. Их больше волнует описание продукта или код? Если вы дизайнер UI / UX, важно провести посетителя через мыслительный процесс, выбор дизайна и пользовательское тестирование. Если вы разработчик iOS, ссылка на репозиторий GitHub сделает большую часть тяжелой работы.
Их больше волнует описание продукта или код? Если вы дизайнер UI / UX, важно провести посетителя через мыслительный процесс, выбор дизайна и пользовательское тестирование. Если вы разработчик iOS, ссылка на репозиторий GitHub сделает большую часть тяжелой работы.
Вот несколько вещей, о которых следует помнить:
- Название и описание — всегда включайте название проекта и хотя бы краткое описание требований к проекту.
- Tech Stack — включите список технологий, использованных для создания сайта. Я лично неравнодушен к включению значков используемых языков или технологий. Не всегда очевидно, как создавался проект, и демонстрация опыта работы с чем-то вроде AWS или Docker может быть огромным плюсом.
- Изображение сайта / приложения. Это кажется очевидным, но обязательно добавьте снимок экрана с целевой страницей или, что еще лучше, гифку с изображением пути пользователя по приложению. Раньше я использовал EzGif для преобразования записи экрана в изображение с автовоспроизведением.
 Я бы не стал использовать видео, потому что нет гарантии, что человек, просматривающий портфолио, нажмет на него, особенно на мобильном телефоне.
Я бы не стал использовать видео, потому что нет гарантии, что человек, просматривающий портфолио, нажмет на него, особенно на мобильном телефоне. - Ссылка на проект — если приложение работает, включите ссылку на URL-адрес или GooglePlay / App Store для мобильных приложений.
- Ссылка на GitHub. Если проект не содержит конфиденциальных данных клиента, всегда рекомендуется связать репозиторий кода. Просто убедитесь, что он поставляется с аккуратным файлом ReadMe, описанием проекта, в самом конце, более чем одним коммитом с сообщением длиннее, чем «DONE».
Имея в своем арсенале основы, вот 5 основных типов проектов, которые следует включить в портфолио:
Проект, использующий сторонние приложения.
API — это основы Интернета и дизайна приложений. Все больше и больше фреймворков полагаются на разделение внешнего интерфейса и внутреннего интерфейса приложения через уровень данных и уровень внешнего интерфейса. Лучший способ использовать этот навык для портфолио — показать сайт, который может быть построен на стороннем сервисе, чтобы продемонстрировать вашу способность хорошо использовать API. Это не означает размещение карты Google на сайте или вход через FaceBook. Хороший проект будет включать функциональное программирование, такое как использование Twilio для отправки текстовых сообщений или подключения через VOIP, интеграцию платежей Stripe или Spotify для создания уникального проекта. Если вы не уверены, что приступаете к работе, RapidAPI предоставляет список самых популярных сервисов.
Это не означает размещение карты Google на сайте или вход через FaceBook. Хороший проект будет включать функциональное программирование, такое как использование Twilio для отправки текстовых сообщений или подключения через VOIP, интеграцию платежей Stripe или Spotify для создания уникального проекта. Если вы не уверены, что приступаете к работе, RapidAPI предоставляет список самых популярных сервисов.
Проект, который выполняет поиск и хорошо выполняет поиск
Хорошо работающий веб-сайт-каталог — незаменимый простой проект для любого начинающего разработчика. Выслушайте меня — поиск обманчиво сложен. Google избаловал всех нас молниеносными результатами и релевантными запросами. Составление списка ваших любимых студий йоги, кафе и т. Д. Может быть хорошим способом включить ElasticSearch или даже просто быстрый, отзывчивый веб-сайт, который обеспечивает быстрые и релевантные результаты. Это показывает, что вы, как разработчик, сосредоточены на быстром и эффективном коде. Иногда лучше всего просто.
Иногда лучше всего просто.
Проект, который явно был создан для кого-то другого.
Если каждый проект на сайте-портфолио выглядит как хобби, будет сложнее восприниматься как профессионал. Клиентские проекты может быть сложно продемонстрировать, поскольку некоторым компаниям неудобно показывать, что они использовали стороннего разработчика, или странным образом защищают свой код. В любом случае, если вы не создали сайт для компании, найдите друга с фотостудией, кузена, который печет кексы, и создайте веб-сайт для их бизнеса. Показ проекта, который был создан кем-то другим, демонстрирует навыки управления клиентами и продуктами в дополнение к навыкам программирования.
Проект, решающий конкретную болевую точку
Конечно, портфолио для кексов выглядит великолепно, но как насчет мобильного или прогрессивного веб-приложения, которое соединяет пожилых людей с мероприятиями в их районе, или услуги перевода по запросу. В конце концов, каждый успешный цифровой продукт решает конкретную проблему и ориентирован на определенную аудиторию. Включите в свое портфолио хотя бы один проект, который показывает не только, как он был построен, но и ПОЧЕМУ его нужно было построить. Это не обязательно должно быть для того, чтобы вылечить мир от болезней или принести мир во всем мире, но проект, нацеленный на благо, с четкой целью демонстрирует мышление, ориентированное на продукт.
Включите в свое портфолио хотя бы один проект, который показывает не только, как он был построен, но и ПОЧЕМУ его нужно было построить. Это не обязательно должно быть для того, чтобы вылечить мир от болезней или принести мир во всем мире, но проект, нацеленный на благо, с четкой целью демонстрирует мышление, ориентированное на продукт.
Проект, демонстрирующий ваше понимание «брендинга».
Не все являются талантливыми фронтенд-разработчиками. Конечно, нет. Несмотря на то, что я могу кодировать среднюю серверную часть, CSS по-прежнему является смертельным врагом. Последний тип важного проекта должен показать, что у вас хороший глаз. Это не означает, что нужно стать художником-графиком или несколько месяцев изучать Adobe Illustrator. Просто покажите хорошее понимание пространства, призывов к действию. Продемонстрируйте, что вы можете составить разумную цветовую палитру и подходящий шрифт. Сделайте свой эстетический фронт и центр.
Нужен ли мне каждый из этих сайтов, чтобы добиться успеха и получить работу?
Нет, абсолютно нет. Но это полезный шаблон для заполнения веб-сайта портфолио, демонстрации того, что вы разносторонний разработчик, и привлечения новых клиентов или менеджеров по найму. В новую эпоху удаленной разработки программного обеспечения иногда проще оставить его в одной ссылке на сайте-портфолио, чем объяснить это в 30-минутном звонке в Zoom.
Но это полезный шаблон для заполнения веб-сайта портфолио, демонстрации того, что вы разносторонний разработчик, и привлечения новых клиентов или менеджеров по найму. В новую эпоху удаленной разработки программного обеспечения иногда проще оставить его в одной ссылке на сайте-портфолио, чем объяснить это в 30-минутном звонке в Zoom.
Удачи в использовании этих советов! Я хотел бы увидеть некоторые из ваших сайтов-портфолио ниже.
Как создать идеальное портфолио веб-разработчика
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Как удаленный веб-разработчик, сколько клиентов вы получаете с вашего персонального сайта? Если вы похожи на большинство, вам, вероятно, удается привлечь максимум одного клиента раз в 2-3 месяца. К сожалению, это очень распространенное явление.
К сожалению, это очень распространенное явление.
В наши дни недостаточно просто быть веб-разработчиком, если вы хотите зарабатывать действительно хорошие деньги. Вы должны уметь дифференцировать себя на рынке, чтобы получить больше возможностей. Если вы сможете сделать это успешно, мы на 100% уверены, что это поможет вам получить больше проектов в работу и взимать более высокие гонорары.
Поэтому сегодня мы хотели бы поделиться с вами несколькими советами, которые помогут вам позиционировать себя как отличного специалиста при помощи вашего личного портфолио, что в конечном итоге поможет привлечь больше клиентов.
Важность определения ниши
Первое, что мы хотели бы предложить вам сделать, это немного изменить свое мышление.
Если вы хотите быть высокооплачиваемым профессионалом (особенно если вы фрилансер), вам нужно научиться продавать себя, и первое правило маркетинга состоит в том, чтобы определить вашу целевую аудиторию и результат, который вы помогаете им достичь.
Трудно переоценить важность этого.
Вы должны точно знать, кому вы помогаете, и результат, который вы обеспечиваете. В конечном счете именно за это вам и платят. Поэтому вам необходимо определить своего идеального клиента.
Наш совет состоит в том, чтобы выбрать сегмент рынка, с которым вы хотели бы работать, у которого есть деньги, чтобы позволить себе это, и (в идеале) те, для которых уже были сделаны некоторые проекты. После того, как вы определили свой целевой рынок, вам необходимо создать свое заявление о позиционировании, которое должно сразу же сказать посетителям сайта, кому вы помогаете и каких результатов вы помогаете им добиться.
Вот формула, которую вы можете использовать для создания вашего заявления о позиционировании:
Я помогаю _ _ (целевая аудитория) _ _ делать (строить/достигать/преодолевать) _ _ (проблема, которую вы помогаете решить).
Например: «Я помогаю начинающим SaaS-компаниям создавать высоко конвертируемые веб-сайты». Вы можете пойти еще дальше, если хотите, но это уже намного лучше, чем просто сказать: «Я веб-разработчик».
Вы можете пойти еще дальше, если хотите, но это уже намного лучше, чем просто сказать: «Я веб-разработчик».
Если ваше заявление о позиционировании звучит так: «Я помогаю начинающим SaaS-компаниям создавать высоко конвертируемые веб-сайты», то его все равно можно сузить и улучшить. По мере того как вы приобретаете больше опыта и работаете с большим количеством клиентов, вы можете уточнить его до чего-то вроде: «Я помогаю SaaS-компаниям в сфере здравоохранения создавать высоко конвертируемые веб-сайты».
А теперь представьте, что основатель SaaS-стартапа из ниши здравоохранения пришел на ваш сайт и увидел это заявление о позиционировании по сравнению с очень общим, вроде «Я веб-разработчик». Насколько легче вам было бы выделиться и получить огромное преимущество перед конкурентами на рынке?
4 элемента идеальной целевой страницы
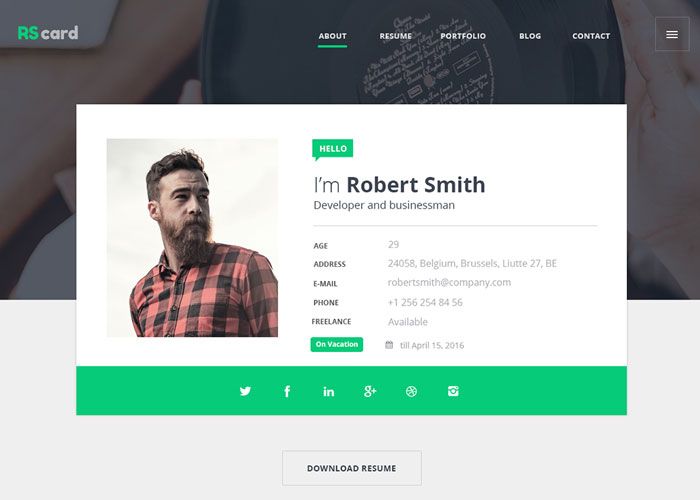
«Я увлечен кодированием, у меня есть более чем 10-летний опыт работы, удовлетворение потребностей клиентов — моя главная цель…»
Вы когда-нибудь видели подобные заявления у кого-то в портфолио? Или, может быть, это написано на вашем собственном сайте? По большему опыту, подобные заявления в действительности не помогают вам конвертировать посетителей сайта в клиентов.
Если бы вы вами зашли на сайт-портфолио, каким бы вы хотели видеть себя будучи простым посетителем? Говорится ли там, насколько человек хорош, или о том, может ли он подойти для решения вашей проблемы? Мы думаем, что в большинстве случаев последнее — это то, что вам нужно. Именно для этого другие люди обычно заходят на ваш сайт; они хотят знать, как вы можете помочь им решить их проблемы.
Например, взгляните на этот раздел на сайте Тома Херста:
В нем говорится, что Том является старшим экспертом по WordPress с опытом работы более 10 лет. Он фрилансер с полным набором функций, готовый к индивидуальной, продвинутой работе и работе в корпоративном масштабе, а также удаленный разработчик WordPress, который может помочь с Gutenberg, REST API и использованием WordPress в качестве автономной CMS.
Как видите, это сразу же помогает посетителям понять, подходит ли им данный разработчик или нет. Он не просто хвастается тем, насколько он хорош, а скорее помогает клиенту понять, какие проблемы он может решить для них.
Позвольте вам немного рассказать вам о четырех важных элементах сайта-портфолио, которые, внесут значительный вклад в то, чтобы получить больше проектов. Четыре элемента — это проблема, решение, доказательство и призыв к действию.
1. ПРОБЛЕМА
Хороший способ начать свою целевую страницу — это определить проблему клиента. Если вы знаете их болевые точки и упоминаете о них, вы сможете заставить их прочитать ваш текст. А хорошо написанный текст играет важную роль в том, чтобы убедить ваших посетителей предпринять следующее действие.
2. РЕШЕНИЕ
Как только вы упомянули их проблему, вам нужно предоставить им решение, которое вы предлагаете. Вы должны показать им, как работа с вами может решить их проблемы. Каковы бы ни были их проблемы, вы должны показать им, что понимаете их и можете помочь в решении.
Вы должны показать им, как работа с вами может решить их проблемы. Каковы бы ни были их проблемы, вы должны показать им, что понимаете их и можете помочь в решении.
Именно это делает UX-дизайнер Мэтт Оплински на своем веб-сайте. Он знает, что его клиентам может понадобиться помощь в трех типах проектов: цифровые продукты, маркетинговые веб-сайты или мобильные приложения. Например, клиенты, которые ищут редизайн своего веб-сайта, могут иметь проблемы с текущими коэффициентами конверсии. И это именно то, что Мэтью перечисляет в среднем разделе под заголовком «Персонализированный маркетинговый веб-сайт». Можно даже сказать, что он, возможно, немного более, чем просто конкретен с решениями, которые он может предложить.
Главный вывод здесь заключается в том, что важно быть очень конкретным с результатом, который вы можете помочь своим клиентам достичь. Чем он точнее, тем лучше будет конверсия.
3. СОЦИАЛЬНОЕ ДОКАЗАТЕЛЬСТВО
Социальное доказательство играет чрезвычайно важную роль в конверсии лидов в клиентов. Когда кто-то заходит на ваш сайт, он не знает, можно ли вам доверять. Независимо от того, сколько клиенты планируют потратить — они должны чувствовать себя комфортно с вами. Им нужен хотя бы какой-то уровень доверия. Вот почему они хотят видеть, как можно больше признаков того, что вы заслуживаете доверия.
Когда кто-то заходит на ваш сайт, он не знает, можно ли вам доверять. Независимо от того, сколько клиенты планируют потратить — они должны чувствовать себя комфортно с вами. Им нужен хотя бы какой-то уровень доверия. Вот почему они хотят видеть, как можно больше признаков того, что вы заслуживаете доверия.
Очевидно, что социальное доказательство может принимать самые разные формы. Самые популярные и важные из них, на наш взгляд — это тематические исследования с полученными вами результатами и отзывами о вас. Они будут иметь решающее значение, чтобы убедить ваших клиентов и помочь выделиться на фоне других.
Вот хороший пример с сайта Билла Эриксона:
В идеале ваши отзывы должны демонстрировать конкретную бизнес-цель, которую вы помогли достичь своему клиенту. Но даже если у вас их нет, вы можете использовать обычные отзывы, которые оставляют вам ваши клиенты. Это само по себе лучше, чем вообще никаких отзывов.
4. ПРИЗЫВ К ДЕЙСТВИЮ
И последнее, но не менее важное: на вашем сайте должен быть единый призыв к действию. Скорее всего, это будет кнопка, чтобы связаться с вами или заказать ваш звонок.
Скорее всего, это будет кнопка, чтобы связаться с вами или заказать ваш звонок.
На наш взгляд, важно иметь единый призыв к действию, потому что, если вы предоставите людям слишком много вариантов, они не будут так сосредоточены на совершении действия, которое вы действительно хотите, чтобы они предприняли.
Мы также советуем, чтобы кнопка призыва к действию встречалась по крайней мере 2-3 раза на странице: одна на первом экране, где у вас размещено ваше заявление о позиционировании и/или ваше предложение, и одна в самом низу страницы, чтобы, когда посетители закончат читать, им не нужно было возвращаться наверх, чтобы совершить нужное действие. Еще один призыв к действию в середине страницы — это тоже хорошая идея. Мы бы порекомендовали добавить его после того, как вы описали проблему, свое решение и представили себя как человека, который может помочь вашим клиентам с их проблемами.
В заключение
Чтобы стать высокооплачиваемым профессионалом в своей отрасли, вы должны делать все по-другому. Сегодня мы попытались показать вам один из способов, которым вы можете быстро улучшить свою карьеру или фриланс-бизнес. Это, вероятно, не произойдет в одночасье, но уже через несколько месяцев вы сможете намного опередить своих конкурентов, если примените некоторые из стратегий, которыми мы поделились с вами сегодня.
Сегодня мы попытались показать вам один из способов, которым вы можете быстро улучшить свою карьеру или фриланс-бизнес. Это, вероятно, не произойдет в одночасье, но уже через несколько месяцев вы сможете намного опередить своих конкурентов, если примените некоторые из стратегий, которыми мы поделились с вами сегодня.
Мы очень надеемся, что эта статья помогла вам обрести некоторую перспективу, и вы начнете задумываться о том, чтобы последовать нашим рекомендациям для достижения потрясающих результатов.
Всем успешной работы и творчества!
Источник
оцениваем портфолио Где разместить портфолио
Каким должно быть портфолио программиста? Для каждой должности оно свое, но есть общие характеристики, на которые обращают внимание работодатели.
Обычно новички стараются произвести впечатление большим портфолио. Но часто в области, которая интересует работодателя, им нечего показать. Это напрямую влияет на заработную плату и вообще на шанс того, что человека возьмут.
Рассмотрим различные варианты.
Первое, что приходит на ум – это GitHub, и не даром: сегодня абсолютно все проекты и прогрессы по работе над ними хранятся в удобных репозиториях. Но не так сложно разобраться с Git, как с тем, чем именно забивать свой «портфель». Именно со вторым мы будем разбираться.
Во-первых, абстрагируйтесь от мысли, что задач из курсов и коротких видео-туторилов будет достаточно, дабы удовлетворить интерес работодателя. Вам придется создать что-то действительно интересное самостоятельно, без помощи книг, YouTube, преподавателя, напарника по проектам, etc.
Что это может быть?
- Стандартный проект в нестандартной обертке. Допустим, вы можете подать тот же калькулятор, но с красивой анимацией, или визуализировать сортировку, сделав из нее занимательную игру.
- Говоря о сортировке, нельзя не упомянуть алгоритмические задачи. Если в вашем портфолио будут такие решения – это огромный плюс. Обязательно ознакомьтесь с нашими статьями и .

- Сложные работы должны преобладать. При этом хорошо, если они с юнит-тестами, лог-файлом и бейджиком в README от любого сервиса для сборки и тестирования ПО.
Не заваливайте резюме всевозможными программами, которые были призваны объяснить принцип работы того или иного инструмента именно вам. Работодатель 100% знает все эти «фишки», и если уж хотите реализовать что-то, делайте это максимально емко и интересно.
По этой же причине не стоит показывать проекты «в процессе разработки», даже если они ну о-о-очень классные. Вот как закончите – смело демонстрируйте. Плюс это будет лично для вас стимулом довести начатое до конца.
Портфолио программиста должно включать в себя то, что объявлено в требованиях к вакансии. Например, если это должность Java-разработчика, и в условиях указано знание Hibernate, не поленитесь добавить в портфель соответствующую разработку. Также не упустите возможность внедрить базы данных: это неписанный закон, который актуален если не для всех, то точно для 99,99% вакансий.
Что касается последовательности работ, сделайте так, чтобы наиболее интересные работодателю находились в списке выше, поскольку первое впечатление играет важную роль, а иногда даже решающую.
Также необязательно оформлять свое резюме в Word или любом другом текстовом документе. Проявите креативность: заведите блог, в котором будут собраны ссылки на ваши работы. Если в этом блоге также будут вопросы от новичков и ваши осмысленные комментарии к ним – это огромный плюс: поверьте, такое не проигнорируют.
Теперь переходим к самому сочному – к тому, что можно не только почитать, но и «пощупать». У веб-разработчиков в плане портфелей полное раздолье: любые знания и навыки можно продемонстрировать на личном сайте-одностраничнике либо обратиться к готовым проектам, если до этого уже был опыт работы.
Золотое правило: не позволяйте работодателю подозревать в вас только веб-дизайнера. Красивое оформление – это здорово, но в первую очередь вы показываете портфолио программиста. Продемонстрируйте, каким функционалом вы можете снабдить сайт: не почтовыми формами или еще чем-то банальным, а полноценным инструментарием.
Продемонстрируйте, каким функционалом вы можете снабдить сайт: не почтовыми формами или еще чем-то банальным, а полноценным инструментарием.
Например, это сайт для поставщика автозапчастей, который связывается со своими клиентами не напрямую, а посредством операторов. Привяжите программу, отвечающую за звонки, к сайту, с возможностью записи времени звонка со стороны оператора в БД.
Например:
- есть опыт работы с анализом и занесением логов в MongoDB;
- за плечами оптимизация таких частей сервера;
- разработка на таком языке серверного сценария.
Это особенно важно. И только в дополнительную информацию можно внести что-то вроде:
- разработка сайта с нуля;
- доработка готовых сайтов;
- установка плагинов для WordPress;
- оптимизация нагрузки, etc.
Но все снова возвращается к требованиям работодателя, на которые необходимо обращать внимание. Например, компания ищет специалиста по программной логике, а верстка и дизайн остаются за другими. Или ситуация может быть обратной, и в требованиях будет полноценный сайт.
Или ситуация может быть обратной, и в требованиях будет полноценный сайт.
Что вообще может содержать в себе сайт-визитка как портфолио программиста?
Здесь не нужно открывать Америку, так как фриланс-сервисы уже предполагают наличие портфолио, и придумывать различные сайты-визитки не придется.
Как можно быстрее заполните свое портфолио качественными работами. Ваша сила в том, что вы можете выбрать, и если проект кажется откровенно слабеньким – просто отсейте его, предпочтя действительно интересные варианты.
Не стоит думать, что политика фриланса слишком отличается от политики стандартной занятости, особенно если речь идет о долгосрочном сотрудничестве. Пытайтесь заинтересовать, впечатлить, узнавайте подробности работы, задавая при этом максимально правильные вопросы.
Вот пример хорошего ответа на одну из фриланс-вакансий:
Разработчик с порога показывает, что знает, что умеет, и каков его приблизительный уровень. Это действительно впечатляющий ответ, подкрепив который сильным портфелем (даже просто в виде ссылок на GitHub), можно гарантированно получить должность.
Найти хорошего разработчика веб-сайтов или приложений сегодня не так уж легко. Особенно если вы не знаете, какими конкретными умениями и опытом он должен владеть.
Вы можете иметь много хороших идей для своего бизнеса, при этом не обладая техническими навыками для их воплощения. Кого бы вы не нанимали — фрилансера, веб-студию или специалиста на полный рабочий день — основательно пройдитесь по портфолио разработок кандидата, обратив особое внимание на шесть описанных ниже пунктов.
Веб-сайты, которые вам нравятся
Проследите за своим первым впечатлением от работ, представленных в портфолио кандидата. Попробуйте поставить себя на место заказчиков этих сайтов. Эти работы вам по душе? Обращайте внимание не только на дизайн, но и на качество верстки, мета-теги и другие важные детали. Хорошо, если в портфолио уже есть сайт, совпадающий по многим критериям с вашими задачами. Так вам будет легче предположить, будете ли вы довольны результатом работы разработчика.
Производительность сайта
Веб-сайты должны быстро загружаться, ведь современный пользователь не будет долго ждать, пока откроется ваша страница. Если страница не появляется перед ним сию же секунду, он просто перейдет на другой сайт. Согласно Kissmetrics , сайты, которые загружаются 4 и больше секунд, могут потерять 25% посетителей. То есть в случае продолжительной загрузки один из четырех посетителей уйдет, так и не дождавшись открытия страницы.
Если страница не появляется перед ним сию же секунду, он просто перейдет на другой сайт. Согласно Kissmetrics , сайты, которые загружаются 4 и больше секунд, могут потерять 25% посетителей. То есть в случае продолжительной загрузки один из четырех посетителей уйдет, так и не дождавшись открытия страницы.
Поэтому советуем проверить на скорость парочку сайтов из портфолио вашего потенциального разработчика. Проще всего это сделать с помощью Google PageSpeed Insights .
Введите URL сайта на странице PageSpeed Insights и проверьте его скорость.
PageSpeed Insights покажет скорость веб-сайта на десктопе и мобильном устройстве. Этот показатель — как оценка в аттестате. 85 из 100 — твердая четверка. Все, что ниже 60, — двойка. Отчет PageSpeed Insights также предоставит несколько рекомендаций по улучшению времени загрузки.
PageSpeed Insights оценит скорость загрузки сайта.
Если вы хотите получить дополнительную оценку сайта, попробуйте Pingdom’s Website Speed Test , который покажет вам время загрузки и размер страницы.
Pingdom’s speed test покажет вам время загрузки и размер страницы.
Если страницы из портфолио разработчика загружаются медленно, возможно, вам стоит поискать другого кандидата. Но прежде поговорите с ним насчет скорости загрузки, ведь не каждый аспект скорости страницы находится под контролем разработчика. Например, клиент мог строго конкретизировать платформу или провайдера, что повлияло на производительность.
Функциональность сайта
Протестируйте сайты из портфолио потенциального разработчика на функциональность. Все прокликайте, заполните формы или сделайте покупку. Важно понимать, что на коммерческом сайте даже самые мелкие проколы в функциональности могут помешать продажам. Вам ведь нужен хороший разработчик, который сможет сделать интуитивный, легкий в использовании сайт с богатыми функциями и возможностями.
На этих показателях стоит заострить внимание:
- навигация;
- поиск на сайте;
- сортирование и фильтр товаров;
- добавление товаров в корзину;
- процесс оформления заказа.

Веб-доступность
Создание действительно качественного сайта предполагает его доступность для всех категорий пользователей, независимо от физических возможностей их гаджетов и компьютеров.
Поэтому протестируйте сайты из портфолио вашего кандидата на соответствие общим рекомендациям веб-доступности. В этом вам поможет WAVE Web Accessibility Evaluation Tool . Просто введите URL страницы — WAVE генерирует отчет с возможными проблемами с доступностью.
Не все, что выдает отчет WAVE, на самом деле является проблемами с доступностью, но все же это хороший инструмент для определения потенциальных ошибок.
Чистый код
Чистый код — достаточно субъективная вещь, но в любом случае его можно определить как код, который легко читать и модифицировать. Чистота кода важна, поскольку она дает возможность быстро вносить изменения в ваш сайт. Представим, например, что ваш разработчик-фрилансер вдруг переезжает или переходит на постоянную работу, и вам нужно нанимать кого-то нового для работы с вашим сайтом. Если код чистый, новому человеку будет намного проще быстро со всем разобраться.
Если код чистый, новому человеку будет намного проще быстро со всем разобраться.
К сожалению, большая часть кода страницы может быть скрыта от вас. Часто это базовый код, написанный в PHP, Ruby и т.п. Важно, чтобы здесь все было чисто. Но можно взглянуть на некоторые вещи на поверхности, которые могут быть индикаторами того, насколько правильно кодит ваш кандидат. Например, вы можете использовать HTML validator от World Wide Web Consortium (W3C). Этот инструмент выдаст вам перечень предупреждений и ошибок в HTML сайта.
HTML validator от W3C покажет возможные HTML-ошибки.
Практически каждый сайт, который вы будете таким образом тестировать, будет иметь ошибки и предупреждения, но в данном случае важно их относительно умеренное количество.
Личные проекты
Лучшие веб-разработчики всегда искренне увлечены своей работой и у них, как правило, всегда есть много личных проектов в портфолио. Это могут быть сайты или приложения для друзей, HTML5-игры, интересный личный блог и т. д. Оцените эти работы как и все остальное в портфолио. Но также обращайте внимание на баланс в этих работах. Портфолио не должно состоять только из личных проектов.
д. Оцените эти работы как и все остальное в портфолио. Но также обращайте внимание на баланс в этих работах. Портфолио не должно состоять только из личных проектов.
Очевидно, что веб-разработчик — очень важный человек для вашего проекта. Ведь он отвечает за лицо вашего бренда, его онлайн-образ, а также за ваше взаимодействие с клиентами. Поэтому, чтобы не навредить собственному бизнесу, очень важно не ошибиться с выбором подходящего человека на эту должность, чего мы вам и желаем!
Портфолио — это подборка выполненных работ. В портфолио отбирают лучшие работы, которые демонстрируют сильнейшие навыки, стиль, методы работы. Портфолио используется для того, чтобы показать работодателям как хорошо были выполнены разные работы, доказать универсальность исполнителя.
Портфолио художников включает репродукции картин или электронные копии, музыканта — аудиозаписи, композитора — ноты, видео-оператора — фрагменты видео-записей (список условный, всё может быть сложнее). Значительное отличие портфолио для специальностей, связанных с веб-технологиями — это интерактивность, поскольку обычно оно выполняется в виде набора веб-страниц с гипертекстовой навигацией. Веб-портфолио можно рассматривать более широко — это блог, веб-архив файлов по всем работам, интернет-сайт. В веб-портфолио можно включить информацию о личных и профессиональных качествах специалиста, историю его развития и профессиональные интересы.
Веб-портфолио можно рассматривать более широко — это блог, веб-архив файлов по всем работам, интернет-сайт. В веб-портфолио можно включить информацию о личных и профессиональных качествах специалиста, историю его развития и профессиональные интересы.
В чём отличие портфолио (Portfolio) от резюме (CV, Curriculum Vitae)
Резюме — это документ, содержащий информацию о навыках, опыте работы, образовании и другую относящуюся к делу информацию, обычно требуемую при рассмотрении кандидатуры человека для найма на работу.
Резюме можно составить на базе портфолио. Из резюме можно делать ссылки на работы, опубликованные в портфолио.
Где разместить портфолио
Варианты, которыми пользовался я или воспользовался бы:
- Привлекательные сайты-портфолио можно сделать, используя конструктор сайтов Wix — при этом не требуются знания программирования и вёрстки — подойдёт даже тем, кто ещё только планирует изучать веб-технологии
- GitHub Pages — бесплатный сервис для публикации статической информации, тесно связанный с репозиториями GitHub
- в качестве хранилища несложных работ (HTML + CSS + JS) можно использовать Сodepen (пример http://codepen.
 io/copist) — многим это нравится, потому что интересные работы можно скопировать себе и поэкспериментировать
io/copist) — многим это нравится, потому что интересные работы можно скопировать себе и поэкспериментировать - портфолио в виде блога на базе WordPress на бесплатном или платном хостинге
- сделать свой сайт-портфолио самостоятельно на каком-нибудь языке программирования и разместить в облачном сервисе Cloud9 , который также является удобной средой разработки вместо настольной IDE.
Список специализированных сервисов портфолио: Где и как создать себе сайт-визитку, портфолио или галерею [ lifehacker ]
Основываясь на личном опыте, хочу порекомендовать хранить резервные копии всех выполненных проектов (целые веб-сайты или отдельные веб-страницы) на своём хостинге. Я столкнулся с тем, что за 15+ лет часть сайтов, над которыми я работал, уже не существуют , а часть значительно изменилась. А если же у тебя есть резервная копия отдельных страниц или целого проекта, то сможешь поставить ссылки на свои копии, если оригинальные проекты больше не работают или сильно изменились.
Этот блог на базе WordPress расположен платном shared хостинге TheJetHost с удобной панелью управления, на нём же работают несколько проектов написанных на Javascript и PHP. Для более сложных проектов на базе NodeJS, Python, Ruby и PHP я использую Virtual Dedicated Server на FirstVDS и DigitalOcean .
1. Контакты (Contact Details)
Прочитав историю в портфолио с тобой захотят связаться. Надо дать несколько способов, но не слишком много. Адреса электронной почты будет достаточно, можно ещё добавить сервис быстрого обмена сообщениями (Skype, WhatsApp или Telegram), номер телефона на сайте размещать нежелательно. Можно воспользоваться сервисами, которые заменят имейл и номер телефона на картинки.
2. Биография (Bio, About)
Не надо указывать каждую мелочь, особенно если стаж более 10 лет. Перечисли только то, что относится к профессиональной деятельности. Не используй стандартные фразы, добавь немного индивидуальности. Не используй шутки или иной способ продемонстрировать чувство юмора — это хорошая черта характера, но поскольку биография в самом начале портфолио, то можно непроизвольно произвести впечатление несерьёзного человека.
Напиши рассказ о себе хорошим русским языком. Это универсальный совет на все случаи жизни: все можно рассказать и объяснить, и если ты не можешь излагать мысли интересно и понятно, то это — красный флажок — дальше будет хуже: возможно, автор такой биографии не может ни договориться с работодателем, ни понять задачу, ни описать решение.
А два-три интересных абзаца зацепят внимание, выделят тебя среди остальных. Грамотная речь без ошибок вызовет доверие.
Обычно тут указывают то, что привело тебя в область информационных технологий — какое-то хобби, идея, увлечение, страсть — расскажи об этом, потому что именно это и сделало тебя тем, кто ты есть. Можно описать, что в результате получилось, но не перечисление известных технологий — для этого есть другие разделы портфолио.
Хорошо составленная биография помочь тебе перейти на уровень, который я называю «Прочитал — и как будто с человеком уже давно знаком». Ещё не виделись, а уже хочется пообщаться, причём пообщаться уже на какую-то конкретную интересную тему.
3. Подходящий опыт (Relevant experience)
Нужны только работы, которые относятся к той работе, которую ты ХОЧЕШЬ выполнять. Возможно, в прошлом ты был дизайнером или занимался SEO, а теперь решил стать веб-программистом. Исключи из портфолио те работы , которыми ты не хотел бы больше заниматься , а также те, которые не могут пригодиться при работе на этой должности.
- Ты выполнял работу по SEO аккуратно и пунктуально, всё делал точно и вовремя? OK, подойдёт как демонстрация аккуратности, особенно если сайт вышел в ТОП.
- Ты сам рисовал дизайны сайтов? Подойдёт для .
- Ты развозил команду по домам? Понятно, что это хорошее дело, но этот пункт не нужен.
При поиске нового места работы по тому же профилю портфолио бывает битком забито выполненными работами. Но что делать новичкам? Откуда взять работу, если ничего ценного ещё не делал?
Список работ для новичков:
- Для студентов — твоя курсовая или квалификационная работа, если она была по этой специальности.

- Перечисли все самостоятельно выполненные работы . Учебные работы по жёсткому учебному процессу не котируются, “стерильные” работы из codecademy и htmlacademy не нужны. Только те, где была значительная самостоятельная работа. Даже если это самостоятельная работа при изучении книги, даже если это была попытка сделать (блог, форум, интернет-магазин, фото галерея), проект для друзей, сайт класса — если ты сделал всё сам, то это твоя работа и твой опыт, они ценятся.
- Если участвовал в конкурсе работ , но твоя работа не прошла в призёры — это твой опыт, добавь работу сюда.
- Если выполнял тестовое задание при устройстве на работу — это твой труд, результаты которого можно продемонстрировать (пример).
К каждой работе нужно приложить описание:
- Дата или период выполнения работы
- Для кого и что планировалось сделать. Это может быть техническое задание, описание задачи в обычном стиле, макет в системе прототипирования, графический макет (PSD), скриншот, блок-схема алгоритма, спецификация на API.

- Что в итоге сделал. Подойдут скриншоты (очень выгодно будут смотреться скриншоты до и после улучшения ), ссылки на резервные страницы с результатами или на страницы действующего сайта, ссылки на репозиторий исходного кода.
- Что получилось хорошо. Что вызывало гордость, радость, воодушевление. Это может быть твоё личное описание, рецензия заказчика на бирже фрилансеров, отзыв коллег, комментарии в соц сетях. Может быть была премия от заказчика или компании?
Укажи, какие технические и нетехнические навыки пригодились или появились. - (для новичков) Что получилось не хорошо. Как бы это можно было исправить.
Работы нужно размещать в хронологическом порядке, самые свежие первыми. Максимальная «глубина» истории — 3-4 года. Более старые нужно удалять или оставлять о них только упоминания. Также рекомендую после трудоустройства удалить из портфолио пятый пункт описания работ («Что получилось не хорошо…») , чтобы там осталось только хорошее о себе и своих работах. Но можно и оставить, если регулярно актуализировать список и в этом пятом пункте обновлять варианты исправления недочётов с учётом современных знаний, методов, навыков («сейчас бы я …»).
Но можно и оставить, если регулярно актуализировать список и в этом пятом пункте обновлять варианты исправления недочётов с учётом современных знаний, методов, навыков («сейчас бы я …»).
4. Подходящие навыки (Relevant Skills)
Не надо сходить с ума и перечислять вообще всё, что умеешь. Выдели то, что ты умеешь лучше всего .
Не вноси сюда то, что ты хотел бы знать или уметь — это тебе же боком выйдет: либо провалишь собеседование, либо будешь плохо делать то, чего не умеешь.
4.1. Профессиональные, технические навыки (Hard Skills)
Пример списка навыков одной из моих курсанток на программах поддержки :
- функциональное программирование
- модульная архитектура
- jQueryUI
- шаблонизация ($.tmpl)
- роутинг HTML5 ($.routing)
- базовая архитектура приложения
- шаблонизация
- роутинг
- проектирование модели данных
- индексы
- внешние ключи
- импорт / экспорт структуры и данных в консольном режиме
- настройка зависимостей проектов
- composer
- bower
- препроцессоры
- SCSS
- сборка проектов
- webpack
- grunt
- работа с системой версионности git
- github
- bitbucket
- + установка продукта из git репозитория на сервер Ubuntu
- Язык программирования PHP
- функциональное программирование, базовые управляющие конструкции, основы объектно-ориентированного программирования
- фреймворк Laravel 5 (PHP)
- роутинг, упрощённо
- работа с базой, упрощённо
- реализация REST
- работа с JSON
- обработка данных форм
- CMS WordPress (PHP)
- создание и изменение тем
- настройка виджетов
- CMS Joomla (PHP)
- создание и изменение тем
Большой список, не правда ли? И по каждому из пунктов надо указать, какая работа может подтвердить навык, то есть указать гиперссылки на работы из первого пункта портфолио. Следи, чтобы не было “битых” ссылок.
Следи, чтобы не было “битых” ссылок.
Очень важно подтвердить технические навыки. Иногда это бывает чрезвычайно сложно, например, по причине подписанного соглашения о неразглашении (NDA) . В этом случае ты не сможешь вставить результаты своей работы в портфолио и, как ни удивительно, ничем не отличаешься от начинающего программиста c таким же пустым портфолио. Например, по этой причине у меня пустой профиль на Upwork и какие-то древнейшие работы на fl.ru — я более пяти лет работал с закрытыми проектами. Стаж есть, а примеров работ нет.
Чтобы «закрыть прореху», тебе надо будет придумать и реализовать , который продемонстрирует твои навыки. Твоё отличие от начинающего — ты сможешь спроектировать правильно и реализовать быстро. Буквально пара выходных и готов новый сервис, как . Не забудь выложить результат в репозиторий и добавить качественную инструкцию, как например, вот у меня в одном из ранних тестовых заданий — сокращателе ссылок .
4.2. Нетехнические навыки, личные качества (Soft Skills)
Cписок навыков, которые не относятся к специальности, но очень ценятся у работодателей и заказчиков
- Навыки технического письма — написание технических заданий, сообщений, записок; собирать все детали о задаче; иллюстрировать; писать кратко и грамотно, по существу, понятно
- Совместная работа в команде — не уединяться с проблемами, а решать совместно; делить задачи на части, чтобы делать параллельно; защищать членов команды; помогать; делиться своими знаниями и навыками; учиться у команды; уметь выявлять внутренние проблемы команды и находить варианты их решений
- Уметь находить решения — умение определять проблему, самостоятельно искать решения проблемы, пробовать разные варианты, не просить о помощи не попытавшись решить, не сидеть беспомощно в ожидании решений со стороны; также ценится знание — к кому с какими проблемами обращаться, чтобы программисты не передвигали мебель, а грузчики не писали программы
- Уметь принимать гибкие решения — умение быстро изменять свои решения под сиюминутные бизнес-требования, с минимальными затратами времени, без потери качества, стабильности, понятности
- Нести ответственность за свои решения — умение принимать технические решения и доводить их до конца, несмотря на трудности и сжатые сроки; концентрироваться на задаче; болеть за неё всей душой
- Умение сохранять спокойствие — не доводить проблему до неразрешимой, находить конструктивные решения проблем, не переводить разговор в спор, не переходить на личности, находить выход из конфликтов, уметь успокоить
- Умение работать удалённо — иметь навыки эффективной совместной работы с коллегами, которых нет рядом; самостоятельная реализация технических возможностей удалённой работа, обсуждение рабочих вопросов в удалённом режиме, согласование времени географически распределённой команды для совместных мероприятий, обмен решениями с удалёнными коллегами
- Умение концентрироваться — умение быстро переходить в рабочий режим, придерживаться режима работы, плана решения задачи, приоритетов задач, умение концентрироваться при отсутствии контроля со стороны при удалённом режиме работы
- Быть преданным делу — умение поддерживать внутреннюю мотивацию, понимать и поддерживать цели команды и компании, сохранять доверие к команде, лояльность к компании
- Умение выглядеть — одеваться под ситуацию, всегда выставлять себя, команду и компанию в лучшем свете
Продемонстрировать такие личные качества в портфолио — ещё более сложная задача, чем доказать технические навыки. Но считается, что профессиональный рост обеспечивается на 15% техническими навыками и на 85% личными, поэтому хоть и сложно, ну нужно.
Но считается, что профессиональный рост обеспечивается на 15% техническими навыками и на 85% личными, поэтому хоть и сложно, ну нужно.
У тебя есть идеи, что из этого списка можно продемонстрировать в портфолио и как это сделать? Давай обменяемся идеями и сделаем наше портфолио максимально эффективным. Чтобы заказчик или работодатель посмотрел и сказал — «О, этот спец на вес золота! Он тот, кто мне нужен!».
Вот идея, как тестировщик мог бы показать в портфолио навыки описания ошибок, найденных во время тестирования: Практические советы по составлению портфолио для тестировщиков .
5. Аттестация, сертификаты, дипломы (Certification, Certificates, Diplomas)
В порядке увеличения важности
- просто перечень курсов, которые прошёл
- ссылки на страницы, где перечислены пройденные уроки, выполненные задач (htmlacademy.ru , codewars.com) или хотя бы бейджики за достижения (codecademy.com)
- ссылки на курсы, где выдаются виртуальные сертификаты
- сертификат, полученный онлайн (электронный или бумажный вариант)
- сертификат при оффлайн тестировании (электронный или бумажный вариант)
- диплом о высшем или специальном образовании
По четвёртому и пятому пунктам — список ресурсов, на которых можно получить сертификат:
По третьему пункту — список сервисов, на которых есть опросники с не очень строгой оценкой, при этом работодатели и заказчики обращают внимание на результаты:
Часто вижу в профилях графические индикаторы уровня знаний, так называемые Skill Bars. Предлагаю воспользоваться моим сервисом Опросник по стеку технологий для веб-разработчика для построения таких графиков.
Предлагаю воспользоваться моим сервисом Опросник по стеку технологий для веб-разработчика для построения таких графиков.
Знания иностранных языков ценятся, поэтому сертификаты с курсов иностранного языка будут уместны.
6. Подходящие социальные профили (Social Profiles)
- Github
Bitbucket ценится ниже чем, чем Github, но ссылка на свой профиль в этом сервисе — тоже хорошо. Российский аналог Linkedin — это МойКруг, я там встречал отличные профили веб-разработчиков, прям конфетки.
Хорошим дополнением будет ссылка на stackoverflow, hachcode, toster и другие профессиональные сообщества разработчиков, особенно если у тебя там высокая репутация.
Если есть свой профессиональный блог или профессиональный канал на Youtube — это ценная ссылка в портфолио.
Выкладываешь слайды со своих конференций на SlideShare — отлично.
Можно, конечно, указать свой Twitter, Facebook, Vkontakte, если есть. Я лично стесняюсь их, потому что там большой риск заполнить свою ленту всякими несерьёзными лайками и перепостами, но эти профили позволят заказчику или работодателю составить лучшее представление о тебе как о личности. Обычно профессиональные качества со временем проявляются в хобби, увлечениях, интересах и отношениях с другими людьми (это называется профессиональная деформация).
Обычно профессиональные качества со временем проявляются в хобби, увлечениях, интересах и отношениях с другими людьми (это называется профессиональная деформация).
7. Получение новый знаний (Self-Studying, Mastering, Skill Growing)
«Век живи — век учись» — это про информационные технологии. Учить новое нужно постоянно. И было бы неплохо отразить это в портфолио.
Мне встречались квалифицированные специалисты, которые по разным причинам, вынужденно или осознанно, переставали следить за технологиями. Они достигли высокого уровня мастерства в одной узкой специализации. Но жизнь заставила их сменить место жительства или перейти на удалённую работу и оказалось, что в их специализации нет хороших предложений, а их 10+ лет стажа по узкой специализации не достаточны на новом рынке. Некоторые вообще не знают, что такое веб и HTTP. Некоторые пишут с нуля базу данных на C вместо использования популярных SQL/NoSQL решений.
В 2003 году я ушёл из компании, занимавшейся разработкой биллинговой системы для ЖКХ, потому что почувствовал — я заперт в узкой специализации, в одной технологии, мне будет трудно сменить место работы и я навсегда останусь привязанным к этой компании. Теперь я знаю достаточно много про разные биллинговые и платёжные системы и знаю более двух десятков языков программирования. Не все из них даже на 50%, но разобраться в чужом коде могу. Это позволяет мне быть универсальным веб-разработчиком.
Теперь я знаю достаточно много про разные биллинговые и платёжные системы и знаю более двух десятков языков программирования. Не все из них даже на 50%, но разобраться в чужом коде могу. Это позволяет мне быть универсальным веб-разработчиком.
Один программист 45 лет попросил составить ему план изучения технологий на 5 лет вперёд с целью … не скучать на пенсии и не зависеть от государства. Да, если он закончит план, то скучать или голодать ему не придётся. Информационные технологии — самое быстро развивающееся направление — его знания 100% пригодятся.
А у тебя как обстоят дела с самообразованием? Куда планируешь пойти учиться? Что планируешь изучить? Что ты изучаешь сейчас? Над чем экспериментируешь?
Продемонстрируй работодателю, что ты не остановил свою подготовку. Большой список не пиши, чтобы не вызвать ощущение, что ты хватаешься за 10 дел и скачешь по верхам. Для планирования используй другие средства, например задачник Todoist или сервис постановки целей SmartProgress .
8. Профессиональные интересы
Это только профессиональные интересы, ничего личного.
Этот раздел портфолио нужен для того, чтобы убедить заказчика или работодателя, что ваши интересы пересекаются сейчас и будут пересекаться в будущем. Наличие общих интересов — это хороший мотивирующий фактор и некий гарант стабильности эффективного сотрудничества для обеих сторон.
8.1. Текущие интересы (Professional interests)
Нужно перечислить текущие профессиональные интересы, по-которым работодатель или заказчик определит, что ты хочешь сейчас .
Примеры профессиональных интересов:
- Получить практику в разработке на PHP
- Изучить фреймворки Yii, Zend, и Symfony2.
- Получить сертификат Zend Certified PHP Engineer
- Углубить знания Javascript, Angular.js, Node.js
8.2. Профессиональные цели (Professional aims)
Твои интересы на ближайшие 3 — 5 лет, чтобы работодатель понял, куда ты будешь развиваться .
Примеры профессиональных целей:
- Провести полный цикл веб-разработки от проектирования до сопровождения
- Разработать профессиональный веб-инструмент (фреймворк, CMS, CRM или иной) для какого-нибудь специального применения
- Работать с конечными пользователями, с клиентами
- Создать высоконагруженное веб-приложение
- Создать мультиязычный веб-проект
- Разработать мультиплатформенное веб-приложение
- Стать руководителем команды разработки
- Изучить интернет-маркетинг и SEO
- Работать удалённо
- Свободно общаться на английском
Насколько подробно публиковать интересы и цели — решать тебе. Можно наметить только ориентиры (этакий todo list), а можно детально расписать план с указанием меток на шкале времени, как делается в SmartProgress . Планирование — отличный навык, даже если пока план реализуется не в срок.
9. Фото (Photo)
В портфолио обязательно должна быть твоя качественная фотография. Люди предпочитают видеть людей. Встреча глазами решает многое. Люди больше доверяют тем, кого видят. Фактически они уже ощущают, что ты рядом и прикидывают, как ты входишь в состав команды.
Люди предпочитают видеть людей. Встреча глазами решает многое. Люди больше доверяют тем, кого видят. Фактически они уже ощущают, что ты рядом и прикидывают, как ты входишь в состав команды.
Выбери самую качественную фотографию. Стиль — деловой, но не слишком строгий (Business Casual). Для вдохновения — поищи в гугле по фразе «мужское портфолио фото». Будь на фото такой, какой ты бы был после того, как закончилась какая-нибудь официальная встреча, но то того, как начался банкет.
Сотрудники отделов кадров жалуются на пляжные фото в купальниках, барные с кружками пива, гламурные фото с тусовок, а также фото в группе. Неудачные фото получаются в холодное время период, когда лицо закрыто одеждой (шарф, шапка, капюшон). Селфи (фото себя самого с вытянутой руки или специального приспособления), фото в тёмном углу парка, в диких зарослях, на фоне ковра и старых обоев тоже вызывают негативное впечатление — как будто человек прячется, стеснительный, не может попросить друзей или прохожих сфотографировать его.
Постарайся сделать хотя бы одно единственное качественное фото в студии или на улице. Перед тем, как выставить в портфолио — дай оценить другим, желательно специалисту по подбору кадров.
10. Версия для скачивания (Printable Copy, Hard Copy)
Многие предпочитают иметь отпечатанный на бумаге экземпляр резюме или портфолио. Оформи резюме в виде документа, который можно распечатать или сделай сайт-портфолио printer-friendly. По отзывам HR-специалистов, нет «лучшего» формата документа, поэтому рекомендую иметь идентичные версии в форматах PDF и DOC, на всякий случай ODT и просто HTML. Если подскажешь ссылку на сервис, который сразу все эти форматы поддерживает — моё огромное спасибо!
Советую в копию для печати добавить короткую ссылку и QR код для перехода на онлайн-версию веб-портфолио с смартфона или планшета. Лучше если веб-портфолио при этом будет с реализовано с поддержкой «отзывчивой» вёрстки (responsive layout).
Хочешь иметь этот лист под рукой? Скачай всю статью в электронном виде целиком (формат: html или PDF, объём ~10 страниц А4, время чтения 5 минут)
11 советов по созданию веб-сайта-портфолио для разработчика WordPress
Наличие хорошего веб-сайта-портфолио обязательно для предприятий, предлагающих клиентам и клиентам услуги по разработке и дизайну веб-сайтов.
Необходимость больше во внештатных веб-разработчиках и дизайнерах.
Когда клиент выбирает нанять разработчика или дизайнер за их услуги, очевидно, что он проверил портфолио компании или человека.
Поэтому иметь хороший сайт-портфолио абсолютно необходимо.
При правильном создании сайта-портфолио шансы получить работу повышаются.
Мало того, правильный веб-сайт-портфолио для разработчика WordPress также выступает в качестве его инструмента маркетинга и продаж.
Содержание
Важность хорошего веб-сайта-портфолио для разработчика WordPress
Отраслевые эксперты считают, что люди, которые хотят преуспеть в своей профессиональной жизни, обязательно должны поработать над созданием хорошего веб-сайта-портфолио.
Это особенно актуально для творческих личностей, которые могут демонстрировать и представлять свои работы в Интернете.
Индустрия веб-разработки и дизайна — это очень конкурентная отрасль, где каждый пытается превзойти другого.
На арене такой жесткой конкуренции наличие идеального веб-сайта с портфолио помогает вам получить лучшее преимущество перед конкурентами.
Большинство людей сейчас проводят онлайн-исследования, прежде чем приобретать какой-либо продукт или услугу от компании.
Это относится и к услугам по найму веб-разработчиков и дизайнеров.
Статистика показывает, что почти 94% людей изучают информацию в Интернете, прежде чем принять решение о покупке или найме продукта или услуги соответственно.
Создавая веб-сайты-портфолио, фрилансеры или компании могут гораздо лучше представлять себя в Интернете.
С правильно спроектированным и разработанным веб-сайтом-портфолио бизнес может значительно увеличить посещаемость.
Лидов также можно успешно генерировать с помощью блогов и контент-маркетинга через веб-сайт портфолио.
Фактически, если вы решите начать регулярно вести блог на веб-сайте своего портфолио, есть количество способов заработать деньги за пределами лидогенерации для вашего бизнеса.
Многие успешные фрилансеры использовали эту тактику для быстрого роста своего бизнеса и также добились положительных результатов.
Некоторые характеристики, которыми должен обладать идеальный веб-сайт-портфолио для разработчика WordPress
Теперь, когда вы приняли решение создать веб-сайт-портфолио для разработчика WordPress, вот некоторые моменты, которые вы должны не забыть привить на своем сайте:
Демонстрация работы в стиле
Ваша прошлая работа свидетельствует о ваших навыках.
Следовательно, на сайте портфолио WP должны быть лучшие экземпляры из ваших прошлых работ.
Когда потенциальный заказчик или клиент увидит прошлые работы, он разработает представление о навыках разработчика WordPress.
Убедитесь, что в портфолио есть работы, которые вы делали для крупных компаний, чтобы клиент узнал вашу настоящую ценность.
Если вы успешно справились со многими проектами, попробуйте предоставить 6-8 хороших примеров из практики, поскольку этого будет достаточно, чтобы клиент понял ваши навыки.
Выделите веб-сайту отдельную страницу для демонстрации ваших работ; не прячьте их на главной странице.
Ясная, но интересная копия
Представляя себя в Интернете, важно вести себя достойно.
И это будет отражено через контент, представленный на веб-сайте портфолио.
Как правило, сайты-портфолио — это места, где человек максимально эффективно проецирует себя.
Но переборщить с тем же самым могло обернуться катастрофой.
Содержание будет отличаться в зависимости от различных целевых страниц на веб-сайте. Воздержитесь от сложных и длинных предложений.
Сделайте язык простым и понятным, но в то же время увлекательным и интересным.
Контент на сайте должен быть читабельным. Для лучшей иллюстрации точек используйте изображения, значки или другие виды графических представлений.
Они достигают людей быстрее по сравнению с обычным текстом.
Ясный и прямой призыв к действию
Основная цель создания веб-сайта-портфолио — нанять клиентов и клиентов для новой работы.
Заказчик должен иметь возможность связаться с разработчиком через веб-сайт, и это основное действие, которого желают компании.
Для этого важно иметь четкий и прямой призыв к действию на веб-сайте портфолио, который следует четко повторять по всему веб-сайту.
На сайте должна быть уникальная кнопка призыва к действию (свяжитесь с нами, поговорим и т. Д.).
При нажатии на кнопку клиент будет перенаправлен на форму, которую необходимо заполнить с указанием подробностей о будущем проекте.
Форма будет содержать общие заголовки, такие как имя, адрес электронной почты, контактный номер, описание проекта, бюджет и т. Д.
Добавление этого индивидуального подхода
Заказчик, посетивший веб-сайт портфолио разработчика WordPress, может быть очень впечатлен работой.
Но заказчик может искать что-то, что поможет завоевать доверие к разработчику или бизнесу в целом.
Добавление небольших личных штрихов на веб-сайт портфолио очень помогает в этом вопросе.
Например, добавление профессионального изображения на веб-сайт может творить чудеса, поскольку клиент знает, что ему приходится иметь дело с этим человеком.
Фотографии помогают наладить личную связь.
Таким образом, сайт-портфолио должен содержать идеальный баланс личного и профессионального характера.
Когда на сайт добавляется индивидуальный подход, коэффициент конверсии всегда высок.
Вы даже можете добавить небольшой раздел, рассказывающий о начале вашего пути в сфере WordPress, и резюмировать, как вы выросли на этом пути как разработчик WP.
Однако было бы благоразумно не переусердствовать с личным элементом на сайте! Если у вас есть довольно необычное хобби, такое как выращивание каннабиса, вы можете не упоминать об этом на сайте портфолио.
Ведь ваш девиз — привлечение целевых клиентов, а не демонстрация личной жизни!
Совместное использование рабочего процесса
Все разработчики WordPress, которые являются фрилансерами или связаны с компанией, имеют определенный рабочий процесс, который неизменно приносит положительные результаты.
Фактически, это то, что помогает одному веб-разработчику-фрилансеру отличаться от другого.
Однако в большинстве случаев было замечено, что разработчики не очень заинтересованы в демонстрации своего рабочего процесса на веб-сайте портфолио.
Но совместное использование рабочего процесса помогает привлечь больше клиентов в бизнес, поскольку клиенты знают, как работает разработчик.
Есть клиенты, которых интересуют только конечные результаты, и их меньше всего беспокоят используемые технологии или многолетний опыт разработчика.
Понимание рабочего процесса упрощает работу разработчика и клиента.
Понимание требований клиента жизненно важно
Как разработчик WP вы должны хорошо понимать требования клиентов.
Как бы то ни было, у разных клиентов будут разные требования. Это также будет отличаться от одного разработчика к другому.
Вы можете обслуживать клиентов, которым требуется разработка сайтов электронной коммерции, в то время как другие разработчики WP могут сосредоточиться на создании веб-сайтов знаменитостей или веб-сайтов для финансовых организаций.
Таким образом, веб-сайт вашего портфолио должен выглядеть обнадеживающим для целевых клиентов, и они должны иметь возможность соотноситься с его содержанием и макетом.
Если вы обслуживаете клиентов с различными потребностями в разработке сайтов, создайте свой веб-сайт портфолио WP нейтрально.
Важно быть искренним в том, что вы предлагаете
Любой разработчик WordPress может создать сайт на платформе CMS для клиента.
Итак, дайте понять потенциальным клиентам, что вы можете предложить как разработчик WP.
Использование общих формулировок не произведет сильного впечатления на потенциальных клиентов. Ничего не получится хвастаться своими способностями на техническом жаргоне.
Вы должны выделить основные особенности своей службы веб-разработки.
Например, вы можете сосредоточиться на таких аспектах, как гибкость, удобный для мобильных устройств дизайн, надежная безопасность сайта, интеграция со сторонними приложениями и облачными сервисами и т. Д.
Д.
Клиенты должны понимать УТП вашей службы разработки сайта WP.
Отзывы говорят громче, чем ваши собственные слова
Потенциальные клиенты, посещающие ваш сайт портфолио WP, могут по-прежнему испытывать некоторые сомнения.
Что можно использовать, чтобы растворить эти следы скептицизма? Оптимальный вариант — использовать отзывы клиентов! Используйте отзывы, которые выглядят и кажутся подлинными.
Когда потенциальные клиенты просматривают отзывы существующих клиентов, они получают уверенность в качестве вашей работы.
Приятно то, что есть плагины WordPress, с помощью которых вы можете получать отзывы с других онлайн-платформ социальных сетей на свой WP-сайт.
Легкость навигации и отзывчивость
Ваш веб-сайт портфолио WP должен давать посетителям представление о том, как выглядят и как выглядят разработанные вами сайты.
Естественно, клиенты хотят, чтобы их веб-сайты выглядели потрясающе, но они также хотят, чтобы по ним было легко перемещаться. Они также хотят, чтобы их сайты были оптимизированы для мобильных устройств.
Они также хотят, чтобы их сайты были оптимизированы для мобильных устройств.
Эти черты должны быть и на вашем сайте портфолио WP. Сайт должен быть простым в навигации и быстро загружаться на всех устройствах и в браузерах.
Опыт использования сайта покажется клиентам более обнадеживающим, чем любые слова, которые вы используете в своем портфолио, чтобы убедить их!
Контактную информацию должно быть легко найти
Итак, вы создали свой сайт-портфолио WP, используя свои навыки и добавив в него увлекательный контент.
Это нормально, но не забывайте правильно использовать контактную информацию.
Потенциальным клиентам не нужно искать в меню и подменю ваш адрес электронной почты или номер телефона.
Ваша конечная цель — ухаживать за этими посетителями, поэтому логично упростить для них контакт. Поэтому убедитесь, что контактная информация расположена таким образом, чтобы посетители могли быстро их найти.
Используйте разборчивые шрифты и выберите цвет, который хорошо контрастирует с цветом фона. Используйте контактную форму, электронную почту и ссылки в социальных сетях на своем сайте портфолио WP.
Используйте контактную форму, электронную почту и ссылки в социальных сетях на своем сайте портфолио WP.
Не каждый потенциальный клиент хотел бы использовать один и тот же канал для связи с вами.
Воздержитесь от двусмысленности
Вы должны использовать четкие термины при разработке контента своего сайта WP Portfolio.
Посетители сайта должны иметь четкое представление об услугах, которые вы предлагаете, а также уметь разбираться в нюансах ваших услуг.
Например, термин «пакеты по доступной цене» довольно банален.
То, что вы считаете доступным, может не казаться таковой части клиентов! Даже если вы не укажете точную ставку для пакетов, вы можете использовать диапазон, чтобы клиенты могли лучше понять.
Также важно уточнить нюансы ваших услуг по разработке WP.
Когда вы говорите о разработке безопасных сайтов, упомяните, какие протоколы безопасности развернуты или стандарты, которые поддерживаются на сайтах, созданных вами.
Подводя итоги
Создание убийственного веб-сайта портфолио WP не будет утомительным, если вы знаете, какие элементы использовать, а от чего уклоняться.
Сосредоточение внимания на требованиях клиентов и выделение ваших сильных сторон на арене разработки WP имеет в этом отношении наибольшее значение.
Портфолио СайтВеб-дизайнCайтWordPress
PRV POST
NXT ПОСТ
Рекомендуемые сообщения
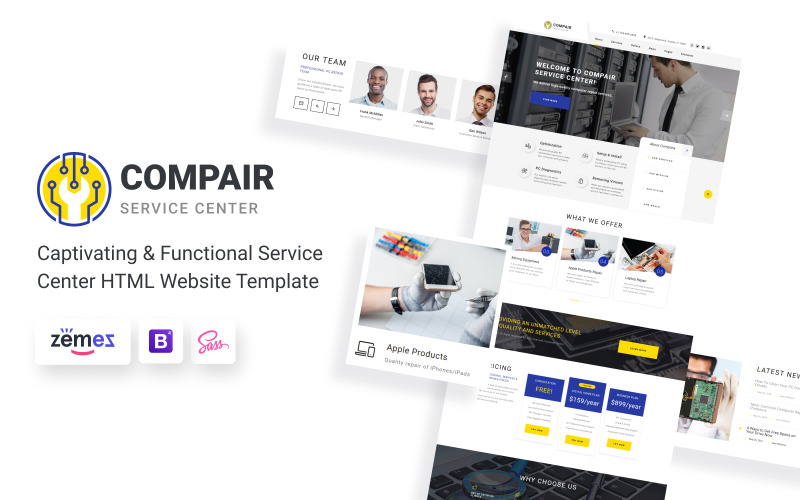
Шаблон веб-сайта портфолио веб-разработчика — HawkDev
HTML5 шаблоны Отзывы: 0 Скачано: 15 ID: 96158
Скриншот — Шаблон веб-сайта портфолио веб-разработчика — HawkDev — HTML5 продаваемый шаблон
Описание шаблона:
HTML5 продаваемый шаблон — HawkDev — Web Developer Portfolio Website Template, отлично подойдет для сайтов на тему Веб-разработка.
Функциональность шаблона:
- Bootstrap
- Адаптивный дизайн
- Поисковая оптимизация
- Выпадающее меню
- HTML 5
- JQuery
- Parallax
- Премиум тема
- Вкладки
- HTML plus JS
- Pro
Тематика шаблона:
Компьютеры и интернет Программное обеспечение Веб-разработка
Скачать премиум шаблон HTML5:
Премиум шаблон
Демо Скачать
Теги шаблона:
мобильный агентство творческий дизайнер апп студия дизайн цифровой внештатный реклама развитие сайт it приложение мягкий
Похожие шаблоны сайта «Веб-разработка»
Последние добавленые темы и шаблоны сайтов в категории — Веб-разработка
Шаблоны для сайта «Веб-разработка»
10 лучших шаблонов портфолио веб-разработчиков [2022]
Сайт-портфолио очень важен для разработчиков. Он служит цифровой визитной карточкой и даже больше! Онлайн-портфолио — отличный способ показать и продемонстрировать свои достижения и навыки веб-разработчика.
Он служит цифровой визитной карточкой и даже больше! Онлайн-портфолио — отличный способ показать и продемонстрировать свои достижения и навыки веб-разработчика.
Ознакомьтесь с этими 9 непревзойденными примерами онлайн-портфолио
Веб-сайт с портфолио веб-разработчика — это место, где вы можете указать свое образование, соответствующий график работы, а также личные проекты. Вы также можете включить документацию, исходный код, материалы, связанные с хобби, галерею или вашу контактную информацию и ссылки на ваши профили в социальных сетях.
Итак, вопрос здесь не в том, нужен ли вам веб-сайт портфолио разработчиков. Понятно, что вам нужен один. Вопрос в следующем: допустимо ли, будучи разработчиком, использовать шаблон портфолио вместо создания собственного личного веб-сайта?
Нужен ли веб-разработчикам шаблон портфолио?
В настоящее время есть шаблоны почти для всего, от шаблонов целевых страниц для Boostrap до шаблонов веб-сайтов с фотографиями, и веб-разработчики не будут исключением.
Даже имея возможность создать веб-сайт с нуля, веб-разработчик может извлечь большую пользу, используя шаблон портфолио.
Экономит ваше время
Веб-сайт с портфолио веб-разработчика действительно важен, и он может быть пропуском к получению работы мечты, привлечению крупного клиента/проекта или инвестора для вашего бизнеса или стартапа. Но время, которое вы тратите на его создание, можно использовать, например, для инвестиций в себя. Очень важно знать, куда инвестировать свое время. Не всем веб-разработчикам придется доказывать, что они умеют делать сайт-портфолио.
Вы получите хороший дизайн
Если вы не веб-разработчик с большим вкусом к дизайну, используйте шаблон позаботится о том, чтобы вы получили правильный дизайн для вашего сайта. Посмотрим правде в глаза, не все веб-разработчики хороши в дизайне. На самом деле, очень редко удается быть хорошим во всем. Так что, если, например, вы являетесь бэкэнд-веб-разработчиком, использование шаблона, скорее всего, сделает ваш сайт намного лучше.
Вы можете изменить его
Использование шаблона не означает, что вы не можете адаптировать его к вашим потребностям. Вы можете использовать шаблон в качестве отправной точки, чтобы сэкономить время. Затем вы можете выбрать хорошие части и удалить или изменить то, что вам не нравится или не нужно. При этом вы также научитесь читать код других разработчиков и, возможно, даже немного узнаете об этом процессе.
Быть веб-разработчиком и использовать шаблон портфолио совсем не проблема. На самом деле, это может быть полезно во многих отношениях.
10 шаблонов портфолио веб-разработчика
Чтобы сэкономить ваше драгоценное время, мы выбрали 10 примеров портфолио веб-разработчика, которые вы можете сделать самостоятельно:
1. Ultra Theme
Ваш браузер не поддерживает видео тег.
Цена: от 59 долларов США.
Тип: Шаблон WordPress
Разработанная как многоцелевая тема, Ultra Theme представляет собой тему WordPress от Themify, которая включает скин, специально предназначенный для портфолио веб-разработчиков и дизайнеров. одним щелчком мыши. Ultra Theme использует конструктор Themify и включает в себя также 12 надстроек, таких как обратный отсчет, индикатор выполнения навыков, [временная шкала] (https://alvarotrigo.com/blog/html-css-timelines/], счетчик, контактная форма, карты, цены. столы, слайдер Pro и пишущая машинка.
одним щелчком мыши. Ultra Theme использует конструктор Themify и включает в себя также 12 надстроек, таких как обратный отсчет, индикатор выполнения навыков, [временная шкала] (https://alvarotrigo.com/blog/html-css-timelines/], счетчик, контактная форма, карты, цены. столы, слайдер Pro и пишущая машинка.
Кроме того, он обеспечивает «умные макеты», анимированные цвета, фильтры изображений и интеграцию с Woocomerce. И если вы хотите, чтобы ваш сайт выделялся, вы сможете использовать параметры полноэкранной прокрутки. Отличный способ продемонстрировать свой профиль и в то же время сделать его красиво простым.
Themify использует fullPage.js для полноэкранного режима. Если вы хотите использовать эту функцию в других темах, вы можете использовать плагин fullPage.js для Elementor или Gutenberg.
Он также включает индикаторы прогресса навыков, которые мы, как разработчики, обычно используем для демонстрации нашего уровня владения различными языками программирования или технологиями. (Если вас интересуют индикаторы выполнения, посмотрите эти более 20 отличных индикаторов выполнения)
(Если вас интересуют индикаторы выполнения, посмотрите эти более 20 отличных индикаторов выполнения)
Сказав это, Themify почти всегда является отличным выбором, если вы ищете высококачественную тему WordPress. Определенно что-то рассмотреть для вашего портфолио!
Проверьте ультра тему!
Особенности
- Более 60 готовых скинов
- 17 стилей заголовков/страниц
- 5 одиночных макетов постов
- 6 Параметры фона заголовка
- Более 600+ шрифтов Google
- 15 предустановленных цветов
- Переключаемые элементы
- Полноэкранная прокрутка
- Анимированные цвета
- Фильтры изображений
2. Сопно
Цена: от $22
Тип: Шаблон HTML 5
Sopno — многоцелевой HTML5 Bootstrap Template . Это не ограничивается созданием веб-сайтов портфолио веб-разработчиков; его также можно использовать в разных проектах в разных нишах и отраслях. Пакет включает более 25 готовых к использованию домашних страниц и более 100 HTML-шаблонов.
Пакет включает более 25 готовых к использованию домашних страниц и более 100 HTML-шаблонов.
Особенности
- Быстрый, легкий и мощный
- 100+ Демонстрация домашней страницы
- Более 500 внутренних демонстрационных страниц
- Более 30 различных шаблонов веб-сайтов
- 100% отзывчивость (плавающее меню на мобильных устройствах)
- Эффекты плавного перехода
- Кроссбраузерная оптимизация
- Индивидуальный слайдер
- Простая маршрутизация на стороне клиента (постраничная)
- Неограниченное количество боковых панелей
- SEO-оптимизированный
- Подробная документация
3. Студии Локки
Цена: бесплатно!
Тип: Шаблон HTML 5
Этот пример портфолио веб-разработчика открыто опубликован на Github Локки, разработчиком Java и графическим дизайнером. Он использует SCSS, HTML и JavaScript.
Он использует SCSS, HTML и JavaScript.
Студии LoKkee решили использовать плагин fullpage.js для создания одностраничного веб-сайта с плавными переходами между разделами. Результатом стал модный веб-сайт , который радует глаз посетителей.
Особенности:
- Веб-сайт с полноэкранной прокруткой
- Настраиваемый
- Текстовая анимация прокрутки
- Эффекты при наведении на кнопку (см. наш тщательно подобранный список эффектов при наведении на кнопку)
- Манифест веб-приложения
- Метаданные Open Graph
- Кастомная сборка Modernizr
- Включен код отслеживания Google Universal Analytics
- Подробная документация
4 Лавина
Цена: $19
Тип: Шаблон HTML 5
Lavina — это шаблон личного портфолио HTML . Это идеально подходит не только для веб-разработчиков и дизайнеров, но и для другой творческой ниши. Он сделан с помощью популярной платформы Bootstrap 4. Вы можете организовать и эффективно представить себя, свою профессию и свою работу, используя этот красивый шаблон портфолио.
Он сделан с помощью популярной платформы Bootstrap 4. Вы можете организовать и эффективно представить себя, свою профессию и свою работу, используя этот красивый шаблон портфолио.
Веб-разработчики найдут действительно полезной функцию панели навыков. Идеально подходит для демонстрации вашей квалификации в различных языках программирования или технологиях.
Особенности
- Простота настройки
- SEO-дружественный контент
- Чистый и прокомментированный код
- Кроссбраузерная совместимость
- Рабочая контактная форма Ajax
- Подробная документация
5 Ты Х
Цена: $79
Тип: Шаблон Webflow
Этот шаблон специально разработан для демонстрации навыков веб-разработчика и дизайнера. Благодаря красивому и современному виду You X использует светлые цвета, ползунки, пробелы и тонкую анимацию, чтобы придать вашему веб-сайту профессиональный вид.
Особенности
- Современный вид
- Адаптивный (навигация + слайды)
- Дисплей Retina готов
- Формы
- Сетка CSS
- Система управления контентом
- Электронная торговля
6. Вилли Вонка
Цена: $49
Тип: Шаблон HTML 5
Специально созданный для фрилансеров и программистов , этот HTML-шаблон портфолио веб-разработчика поможет вам создать профессиональное онлайн-портфолио, которое произведет впечатление. Он был сделан полностью с помощью HTML, CSS и JS. Дизайн не только минимален, чист и привлекателен, но и полностью адаптивен.
Willy Wonka — это одностраничный HTML-шаблон, стремящийся к простоте. Этот портфолио разработчиков с полноэкранной анимацией включает в себя современные анимации, интеграцию с phpmailer и документацию по использованию.
Особенности:
- Отзывчивый
- Retina Ready
- Ускоренные мобильные страницы (AMP)
- Набор тем
- Одностраничные шаблоны
- Эффект параллакса
- Образец резюме
- Шаблон блога
- Контактная форма
- Форум
7 Моуг
Цена: $79
Тип: Шаблон Webflow
Mowg — это шаблон, ориентированный на разработчиков и дизайнеров Fron-End, которые хотят продемонстрировать свои навыки веб-разработчика в современной и красочной форме.
Он сочетает в себе прямые линии с закругленными и использует белые интервалы для создания чистого вида.
Он включает в себя такие элементы, как панели набора навыков, история работы, предыдущие места работы и цены.
Характеристики
- Современный вид
- Адаптивный (навигация + слайды)
- Дисплей Retina готов
- Компонент ценообразования
- Система управления контентом
- Электронная торговля
8. Фолио
Цена: $12
Тип: Шаблон HTML 5
Folio — еще один шаблон портфолио веб-разработчика, который может творчески продемонстрировать вашу работу. Помимо веб-разработки, его также можно использовать в качестве шаблонов для резюме, фрилансеров, фотографов, художников и не только. Он легко настраивается, коды хорошо организованы и документированы.
Он использует библиотеку JavaScript fullPage. js для создания красивого и современного эффекта полноэкранного скольжения.
js для создания красивого и современного эффекта полноэкранного скольжения.
Особенности
- Чистый и элегантный дизайн
- Плавная прокрутка Snap
- Начальная загрузка
- 100% отзывчивость (мобильное меню для небольших устройств)
- Шрифты Google
- Иконки Font Awesome
9. Уотсон
Цена: $25
Тип: Шаблон HTML 5 и шаблон WordPress
Просто, чисто и профессионально. Этот шаблон резюме действительно привлекателен для создания портфолио веб-разработчика. Его также могут использовать фотографы, художники, веб-дизайнеры, иллюстраторы и многие другие. Он имеет 36-страничные переходы и 6 цветовых схем на выбор.
Характеристики
- Чистый и креативный дизайн
- Начальная загрузка
- Отзывчивый
- Кроссбраузерный
- 36 переходов между страницами
- 2 макета (темный/светлый)
- 6 цветовых схем
- Портфолио/блог Masonry Grid
- 3 типа портфолио (Ajax, изображение, видео)
- Одна страница блога
- Готовая страница Google Map
- Значки шрифтов (Font Awesome 5)
- Линейные иконки
- Карусель совы 2
- Великолепное всплывающее окно
- Регулярные обновления
Купить шаблон
10.
 Персональное резюме/резюме Рамзи
Персональное резюме/резюме РамзиЦена: $49
Тип: Шаблон WordPress
Прекрасный шаблон портфолио для любого веб-разработчика, чтобы продемонстрировать свое резюме и резюме. Он использует полноэкранный дизайн для создания простого, но эффективного и визуально привлекательного веб-сайта. Идеально подходит для фронтенд-разработчиков и дизайнеров, которые хотят произвести впечатление на посетителей.
Особенности
- Отзывчивый
- Галерея
- Полноэкранная прокрутка
- Формы
- Конструктор страниц Elementor
- Оптимизированный Гутенбергом
- 50+ готовых виджетов
- 2000+ шрифтов Google и Typekit
- 1000+ Pixel Perfect Icons
- SEO-оптимизированный
- Многоязычная готовность
Купить шаблон
С нуля или по шаблону: решать вам!
Эти шаблоны портфолио веб-разработчика бывают разных форм и форм, и, как и все остальное, следует принимать во внимание ваши цели, цели и предпочтения.
Независимо от того, решите ли вы использовать шаблон портфолио веб-разработчика или хотите создать свое портфолио с нуля, я надеюсь, что список вдохновил вас и дал представление о том, как должно выглядеть ваше портфолио.
Просто запомните это:
Можно использовать шаблон веб-разработчика для своего портфолио . Это может быть оправдано и может быть мудрым шагом во многих случаях.
- 10 чистых и минималистичных тем WordPress
- Лучшие темы WordPress Parallax
- 9 непревзойденных примеров онлайн-портфолио
- Почему важно иметь профессиональное портфолио
- 11 навыков, необходимых хорошему веб-разработчику в 2022 году
сообщить об этом объявлении
14 лучших разработчиков веб-сайтов портфолио в 2022 году [проверено и оценено]
В настоящее время чрезвычайно важно создать профессиональный веб-сайт портфолио. Это поможет вам заявить о себе, привлечь новых клиентов, повысить доверие и продолжать улучшать свой имидж.
Вот почему мы рассмотрели некоторые замечательные конструкторы портфолио и нашли лучшие конструкторы веб-сайтов для вашего портфолио. Каждый со своими характеристиками и ценовым диапазоном.
Какой конструктор сайтов лучше всего подходит для портфолио?
Каждый конструктор веб-сайтов здесь был выбран, потому что они специально ориентированы на дизайн веб-сайта портфолио или имеют определенные шаблоны/функции, помогающие в создании онлайн-портфолио.
К концу этой статьи вы сможете выбрать конструктор сайтов, который соответствует вашим потребностям. В целом, каждый конструктор веб-сайтов должен быть простым в использовании и фантастическим, чтобы как можно быстрее продемонстрировать свою работу. Нам также необходимо рассмотреть другие важные темы, такие как SEO, хранение, стоимость доменного имени и творческие возможности.
1. Элементор
Цена: От 49 долларов в год
Идеально подходит для: тех, кто ищет качественный редактор WordPress с множеством функций и сторонними компонентами.
Посетить сайт
Если вы используете WordPress, вы, вероятно, слышали о конструкторе Elementor.
Elementor, вероятно, самый популярный конструктор для WordPress, и его используют более 7% веб-сайтов в мире.
Если вы знакомы с WordPress и ищете полноценный конструктор, Elementor может идеально подойти для создания вашего веб-сайта-портфолио, поскольку вам не потребуется писать ни одной строки кода.
Elementor также поставляется с некоторыми готовыми к использованию блоками страниц, поэтому вам не нужно начинать свою страницу с нуля. Красиво оформленный, полностью адаптивный, с дополнительными элементами и комплектами веб-сайта.
2. Площадь
Цена: Начиная с $10
Идеально подходит для: быстрого получения профессионального портфолио.
Посетить сайт
Squarespace предлагает отмеченные наградами дизайны и шаблоны на выбор, а их конструктор сайтов — один из лучших. Вы можете создавать удивительные веб-сайты, которые работают на экранах любого размера, поэтому вам не нужно беспокоиться о совместимости с мобильными устройствами.
Вы можете создавать удивительные веб-сайты, которые работают на экранах любого размера, поэтому вам не нужно беспокоиться о совместимости с мобильными устройствами.
У него есть веб-страница и тур по конструктору веб-сайтов, так что вы знаете, что у них есть фокус и функции, которые вам понадобятся. Когда дело доходит до шаблонов, у вас есть сотни на выбор, и все они высокого класса.
Вот список отличных шаблонов портфолио для Squarespace, если вы хотите увидеть, что можно создать за пару кликов.
Кроме того, ознакомьтесь с этими удивительными примерами веб-сайтов Squarespace, чтобы увидеть, на что способен Squarespace.
Шаблоны веб-сайтов портфолио включают множество других функций, таких как блог, страница с информацией и контактные формы. Вы также получаете встроенные функции и инструменты SEO, которые помогут вам лучше ранжировать ваш сайт в поисковых системах.
Не путайте конструктор Squarespace с Squarespace. Ознакомьтесь с нашей статьей Square vs Squarespace и узнайте разницу.
3. Викс
Цена: Начиная с $3,50
Идеально подходит для: полной настройки дизайна вашего веб-сайта и множества интеграций.
Посетить сайт
Продемонстрируйте свою работу на сайте Wix. Вы можете создать уникальное портфолио и воспользоваться сотнями шаблонов, которые вы можете использовать для начала работы.
Конструктор веб-сайтов-портфолио должен быть простым в использовании и гибким, конструктор веб-сайтов Wix описан как очень интуитивно понятный, и вы сможете создать что-то без особых знаний в области программирования. Wix очень доступен по цене, но вы все равно получаете доступ к некоторым важным функциям.
Отличная поддержка инструментов SEO, и вы даже можете добавить блог в несколько кликов, вы также получаете доступ к огромной библиотеке приложений, поэтому вы можете использовать дополнительные функции и работать со сторонними сервисами.
4.
 GoDaddy
GoDaddyЦена: Начиная с $6,99
Идеально подходит для: тех, кому нужен простой в использовании конструктор сайтов с дополнительными инструментами.
Посетить сайт
Имя GoDaddy известно во всем мире, и они создали конструктор веб-сайтов, чтобы помочь людям быстро приступить к работе и запустить веб-сайт. Сам конструктор веб-сайтов имеет эту функцию, называемую ADI (Artificial Design Intelligence), которая помогает людям быстро начать работу с уникальным дизайном.
Благодаря мощной функции ADI ваш уникальный шаблон выглядит потрясающе, и вам обычно не нужно вносить какие-либо изменения, если он вас устраивает. Определенно один из самых быстрых конструкторов сайтов.
У них также есть свои инструменты для SEO, маркетинга и дизайна логотипов. Таким образом, вы получаете полный пакет, когда будете готовы запустить свой веб-сайт. Маркетинговые функции делают GoDaddy одним из лучших разработчиков портфолио веб-сайтов.
5. Уибли
Цена: Начиная с $4
Идеально подходит для: тех, кому нужен быстрый веб-сайт, простой в использовании редактор и темы.
Посетить сайт
Weebly хорошо известен своей быстрой и простой настройкой веб-сайта, их конструктор веб-сайтов очень удобен для пользователя, и вы можете создать что-то без каких-либо знаний в области программирования.
Если вы выберете платный план, вы получите доступ к встроенной аналитике сайта, все темы полностью настраиваемые и полностью совместимы с мобильными устройствами. Одна из причин, по которой Weebly является одним из лучших разработчиков веб-сайтов для портфолио, заключается в том, что он выполняет за вас большую часть технической стороны.
Если вы ищете создателя веб-сайта с инициативным портфолио, который поможет вам во всех технических вопросах, Weebly определенно для вас.
Если вы хотите увидеть, на что способен Weebly, ознакомьтесь с этими замечательными примерами веб-сайтов Weebly
6.
 Кард
КардЦена: Бесплатно для начала с
Идеально подходит для: сверхбыстрого создания простых веб-сайтов.
Посетить сайт
Платформа Carrd — это потрясающий конструктор, которым можно пользоваться бесплатно. У него также есть премиум-план, но в бесплатной версии вы можете многое сделать. Он ориентирован на одностраничный дизайн, которого более чем достаточно для большинства сайтов-портфолио.
Вы можете добавить больше страниц за дополнительную плату, но конструктор веб-сайтов чрезвычайно прост в использовании и не требует кодирования. Все полностью настраивается, и вы даже можете добавить свои контактные формы и виджеты.
Что отличает Carrd от остальных, так это его простота. Его очень легко обойти, так как он имеет гораздо меньше опций и функций.
Ознакомьтесь с этими потрясающими шаблонами Carrd, если вы хотите создать свое портфолио как можно быстрее.
И если вам нужно вдохновение или вы хотите увидеть, на что способна Carrd, посетите эти прекрасные веб-сайты и идеи Carrd.
7. Груз
Цена: Начиная с $8,25
Идеально подходит для: художников, которые хотят создать свой современный веб-сайт.
Посетить сайт
Немного другой конструктор сайтов. Вы можете создать свой сайт совершенно бесплатно, и вы будете платить только тогда, когда сайт будет запущен. Каждый элемент можно настроить с помощью выбора различных тем.
Большинство шаблонов нацелены на то, чтобы быть смелыми, привлекательными и бросаться в глаза, поэтому, хотя такой дизайн может подойти не всем, он, безусловно, делает заявление.
Cargo также предлагает отличные инструменты для анимации, красивого текста и классных эффектов, которые можно добавить на ваш сайт. Если вы хотите создать исходящее портфолио, то это один из лучших конструкторов сайтов-портфолио для этого.
8. Зиро
Цена: Начиная с 8,99 долларов США
Идеально подходит для: человек, которым нужна быстрая и быстрая загрузка с очень простым редактором и шаблонами.
Посетить сайт
Как и многие другие конструкторы веб-сайтов портфолио, в этот включены несколько крутых инструментов искусственного интеллекта, которые могут помочь вам создать шаблон и начать работу намного быстрее. Этот конструктор веб-сайтов ориентирован на сетку, что делает его идеальным для начинающих.
Вы можете использовать современные и привлекательные шаблоны, все шаблоны профессиональные и легко адаптируются. Но вы всегда можете создать веб-сайт с нуля с помощью их конструктора перетаскивания.
Опять же, этот конструктор веб-сайтов портфолио имеет встроенные инструменты для SEO и маркетинга, которые помогут вам запустить свой Portillo и подняться выше в рейтинге Google.
9.
 Джимдо
ДжимдоЦена: Начиная с $9
Идеально подходит для: тех, кто хочет простое портфолио веб-сайтов по доступной цене.
Посетить сайт
С помощью конструктора веб-сайтов с искусственным интеллектом вы можете быстро создать веб-сайт с уникальным стилем. Jimdo великолепен, потому что у них есть свои шаблоны портфолио, которые вы также можете использовать.
Сам конструктор веб-сайтов имеет специальный мобильный редактор, дающий вам возможность протестировать свой дизайн на экране любого размера в конструкторе, чтобы вы могли быть уверены, что он отлично выглядит на любом устройстве.
Кроме того, у Jimdo есть отличные инструменты для SEO, которые помогут вам начать работу, и он также очень хорошо интегрируется с платформами социальных сетей.
10. Фабрик
Цена: Начиная с $9
Идеально подходит для: тех, кому нужен простой редактор веб-сайтов с сильными темами и несколькими вариантами настройки.
Посетить сайт
Этот интересен тем, что фокусируется исключительно на творческих типах и веб-сайтах портфолио. Итак, если вам нужно индивидуальное решение и конструктор веб-сайтов с портфолио, это для вас.
Кинематографисты, художники, фотографы и дизайнеры полагаются на этот конструктор веб-сайтов для создания удивительных портфолио, которыми они делятся. Вы можете выбрать тип креатива, а затем конструктор сосредоточится на этой категории, пока вы создаете свой сайт.
Вы получаете полный контроль над темами, можете выбирать различные макеты и даже вести блог. Он также обрабатывает другие функции, такие как SSL, хранилище мультимедиа и хостинг CDN.
11. Просмотрбук
Цена: Начиная с $16
Идеально подходит для: фотографов, желающих заявить о себе в Интернете с помощью веб-сайта с портфолио.
Посетить сайт
Еще один супер-специализированный конструктор веб-сайтов портфолио, созданный исключительно для того, чтобы стать лучшим конструктором веб-сайтов портфолио для творческих фотографов.
Выберите из множества чистых и лаконичных шаблонов, которые отлично подходят для портфолио фотографии. Они имеют различные макеты, которые вы можете выбрать, все ориентированы на фотографии и поставляются с удивительными галереями и форматами, чтобы сделать просмотр максимально удобным для пользователей.
Легко управляйте такими вещами, как отступы, столбцы и наложение при отображении фотографий внутри темы. Конструктор веб-сайтов имеет настраиваемые параметры только для изображений. Существует даже функция магазина электронной коммерции, поэтому вы можете продавать фотографии с сайта.
Если вы фотограф, вы должны прочитать нашу статью о лучших конструкторах сайтов для фотографов.
12. Портфель
Посетить сайт
Цена: Начиная с $3,50
Подходит для: Если вы ищете конкретный конструктор веб-сайтов, ориентированный только на портфолио
Уникальный конструктор сайтов, ориентированный только на онлайн-портфолио для творческих людей. Они предоставляют вам все инструменты, необходимые профессионалу для публикации своей работы в Интернете.
Они предоставляют вам все инструменты, необходимые профессионалу для публикации своей работы в Интернете.
Конструктор сайтов ориентирован на фотографов, дизайнеров, художников и иллюстраторов. Все настраивается и уникально, вы не ограничены стандартной темой или шаблоном, в конструкторе сайтов есть множество вариантов дизайна и свободы.
Это один из лучших конструкторов веб-сайтов для портфолио. Наличие уникального конструктора означает, что они понимают ваши требования гораздо лучше, чем обычный конструктор.
Этот конструктор имеет такие функции, как галереи, инструменты электронной коммерции, страницы, защищенные паролем, инструменты обратной связи с клиентами и инструменты водяных знаков изображений. Вы даже можете создавать свои сообщения в блоге.
Статья по теме: Веб-сайты для создания портфолио графического дизайна
13. Сайт 123
Посетить сайт
Цена: Начиная с $12,80
Подходит для: Для создания простого и быстрого портфолио
Выберите один из красивых пользовательских шаблонов веб-сайтов только для портфолио. Вы можете бесплатно создать свое онлайн-портфолио с помощью Site123. Вы можете легко загрузить работу, которую хотите отобразить, выбрать шаблон и запустить его.
Вы можете бесплатно создать свое онлайн-портфолио с помощью Site123. Вы можете легко загрузить работу, которую хотите отобразить, выбрать шаблон и запустить его.
Существуют специальные инструменты портфолио, такие как списки выставок, галереи, которые могут отображать как изображения, так и видео, многочисленные макеты для написания контента и страницы для сбора отзывов пользователей.
Вы даже можете продавать свои работы в Интернете с помощью Site123, у них есть инструменты для создания магазина электронной коммерции. Каждый шаблон и дизайн оптимизированы для SEO, помогая вам привлечь больше пользователей, не требуя специальных знаний. У них также есть круглосуточная поддержка в режиме реального времени, если вы застряли или у вас есть какие-либо вопросы.
14. Формат
Посетить сайт
Цена: От $7
Подходит для: Ориентирован на портфолио фотографов
Format — один из лучших конструкторов сайтов-портфолио для портфолио, посвященных фотографии. Он может похвастаться профессиональным внешним видом, 10-летним опытом работы и помогает клиентам размещать свою работу в Интернете в 190 странах.
Он может похвастаться профессиональным внешним видом, 10-летним опытом работы и помогает клиентам размещать свою работу в Интернете в 190 странах.
Если вы фотограф, не пропустите эту статью с 10 лучшими конструкторами веб-сайтов для фотографов
Имеются встроенные инструменты проверки для любого вида цифрового искусства, включая редактирование фотографий, иллюстраций и работы по графическому дизайну. Вы также можете использовать конструктор форматов, чтобы настроить интернет-магазин для продажи цифрового контента.
Предлагаемые современные и элегантные шаблоны созданы для того, чтобы ваши фотографии или цифровое искусство выделялись и выглядели потрясающе. Один из лучших конструкторов сайтов для портфолио в мире фотографии.
Могу ли я создать бесплатный сайт-портфолио?
Да. Вы можете использовать конструкторы веб-сайтов, такие как Carrd и Cargo , для создания бесплатного веб-сайта-портфолио. У них есть ограничения, но если вы просто хотите быстро приступить к работе и запустить сайт с использованием основных функций и страниц, вы можете это сделать. Некоторые конструкторы веб-сайтов портфолио даже позволяют вам создать сайт бесплатно и платить только тогда, когда он будет запущен.
У них есть ограничения, но если вы просто хотите быстро приступить к работе и запустить сайт с использованием основных функций и страниц, вы можете это сделать. Некоторые конструкторы веб-сайтов портфолио даже позволяют вам создать сайт бесплатно и платить только тогда, когда он будет запущен.
Подходит ли Wix для портфолио?
Да, Wix — отличная платформа для создания простых веб-сайтов. Он имеет сотни профессиональных шаблонов для начала работы, а конструктор прост в использовании и очень гибок. Некоторые шаблоны также специально разработаны только для веб-сайта-портфолио, а их SEO и маркетинговые инструменты отлично подходят для расширения вашего охвата.
Это дает вам полный контроль над дизайном и позволяет использовать другой дизайн для устройств с маленьким экраном.
Он поставляется с собственным магазином приложений и включает расширенные функции, такие как веб-формы, электронная коммерция, функции бронирования, блог, музыкальный проигрыватель, управление событиями, галереи, функции заказа меню ресторана и т. д.
д.
Подходит ли WordPress для портфолио?
Да, WordPress является одной из самых популярных систем управления контентом в мире, и вы можете выбрать тысячи доступных тем/шаблонов для веб-сайтов-портфолио. Количество плагинов бесконечно, и всегда доступна бесплатная и профессиональная поддержка.
Хотя WordPress является бесплатным, вам необходимо учитывать хостинг веб-сайтов, стоимость доменного имени и CDN, который вы будете использовать для распространения своего контента по всему миру. В целом, WordPress отлично подходит для фрилансеров и веб-дизайнеров, желающих продемонстрировать свою работу и услуги.
Какой конструктор сайтов лучше всего подходит для портфолио?
Лучший конструктор веб-сайтов для вашего портфолио — это тот, который наилучшим образом адаптируется к вашим потребностям. Вы найдете одно лучше другого в зависимости от типа портфолио, которое вы хотите создать (для фотографии, электронной коммерции, учебных программ. ..), необходимых вам функций и того, как вы предпочитаете им управлять.
..), необходимых вам функций и того, как вы предпочитаете им управлять.
Вам придется выбирать между специализированными конструкторами сайтов и более широкими. Между строителями, включая функции электронной коммерции, и теми, кто этого не делает.
Если вы фотограф или создатель цифрового художественного контента, вам может больше понравиться конструктор веб-сайтов Format. Он имеет специальные шаблоны, предназначенные для фотографий и цифрового искусства.
Однако, если вы более физический производитель, вы можете использовать Squarespace, поскольку их конструктор веб-сайтов имеет более продвинутые инструменты для создания платформы электронной коммерции и обработки платежей.
Если вы хотите установить сторонние плагины или иметь массу дополнительных функций, возможно, вам подойдет WordPress с Elementor.
Кроме того, есть более простые и быстрые конструкторы портфолио, такие как Site123 и Carrd, с их помощью можно быстро создать что-то и заявить о себе. Вы всегда можете выбрать рост, позже важнее иметь присутствие в Интернете.
Вы всегда можете выбрать рост, позже важнее иметь присутствие в Интернете.
- Лучшие конструкторы сайтов для ресторанов
- 9 Непревзойденные примеры онлайн-портфолио
- 20 потрясающих примеров портфолио фотографий
- Конструкторы веб-сайтов Great Salon
- Лучшие конструкторы перетаскивания
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
14 лучших портфолио веб-разработчиков для вдохновения
Для веб-разработчиков личная страница портфолио похожа на резюме. Вместо того, чтобы традиционным способом перечислять свои навыки в резюме, вы можете доказать свою компетентность с помощью личного портфолио.
Когда люди или потенциальные работодатели увидят ваше портфолио, они смогут получить представление о ваших навыках. Таким образом, онлайн-портфолио — отличный способ продемонстрировать свою работу и навыки .
Таким образом, онлайн-портфолио — отличный способ продемонстрировать свою работу и навыки .
Однако создать онлайн-портфолио может не каждый. Например, у вас могут возникнуть проблемы с такими вопросами, как:
- Что мне добавить в портфолио?
- Как мне его структурировать?
- Какие технологии я должен использовать для его создания?
Поэтому я хочу помочь вам ответить на любые ваши вопросы. В этой статье вы можете увидеть мои любимые портфолио веб-разработчиков из Интернета. Надеюсь, они ответят на ваши вопросы и вдохновят вас на создание онлайн-портфолио.
1. Джек Джезнах
Джек Джезнах — разработчик интерфейса и эксперт по WordPress. На странице его портфолио вы можете найти следующую информацию:
- кто такой Джек
- его опыт работы
- какие у него навыки
- статей о технике
Портфолио Джека очень привлекает внимание! Цветовые комбинации работают очень хорошо, а анимация работает без проблем.
Поскольку всего на одном скриншоте не увидишь, рекомендую посмотреть портфолио Джека.
2. Линн Фишер
Согласно ее портфолио, Линн — разработчик, цифровой иллюстратор и дизайнер UI/UX.
На странице Линн вы можете больше узнать о ней и о том, чем она занимается. Она также пишет статьи, чтобы вы могли учиться у нее!
Интересным фактом о портфеле Линн является то, что он меняется каждый год. Вы можете увидеть все предыдущие итерации, если перейдете на страницу архива.
Хочу выделить кое-что из страницы архива. Если вы посетите эту страницу, вы должны увидеть следующее:
Я называю это «ежегодным обновлением портфолио» и использую его как возможность попробовать что-то новое и продолжить обучение.
Это то, что мы все должны записать! Мы должны использовать возможности, которые позволяют нам чему-то научиться и никогда не прекращать учиться. При этом посмотрите на страницу портфолио Линн в действии.
3. Бруно Саймон
Бруно Саймон раньше был ведущим разработчиком в разных компаниях, а сейчас он фрилансер и преподаватель.
Страница портфолио Бруно на самом деле представляет собой интерактивную игру. Вы исследуете веб-страницу на джипе и можете увидеть такую информацию, как:
- опыт работы
- личных проектов
- веб-сайтов социальных сетей, где он активен
Изображение несправедливо по отношению к странице его портфолио! Я рекомендую вам проверить его страницу и поиграть.
4. Гифт Эгвуэну
Гифт Эгвуэну — разработчик интерфейса и создатель контента. У нее большой опыт работы в сфере технологий, где она несколько лет работала разработчиком.
На странице ее портфолио вы можете узнать больше о Гифте и ее опыте работы. Вы также можете быть в курсе статей, которые она пишет.
Портфолио состоит всего из нескольких цветов и анимаций, что делает его простым, но элегантным и красивым!
Рекомендую лично проверить портфолио Gift и убедиться, насколько он прекрасен!
5.
 Джейсон Ленгсторф
Джейсон ЛенгсторфДжейсон — опытный разработчик программного обеспечения, архитектор программного обеспечения и создатель контента. У него значительный опыт разработки программного обеспечения, что отражено на странице его портфолио.
Портфолио Джейсона — одно из самых креативных онлайн-портфолио. Цвета, анимация и звуки — все на высоте!
Посмотрите его портфолио в действии!
6. Бриттани Чан
Бриттани — инженер-программист, и ее портфолио уже стало классикой! Я не сомневаюсь, что вы видели это в Интернете.
В ее портфолио рассказывается о Бриттани и ее опыте работы. Кроме того, вы также можете увидеть проекты, над которыми она работает.
Просматривать страницу Бриттани одно удовольствие. Посетите его и убедитесь сами!
7. Олувакеми Аделеке
Олувакеми — фронтенд-разработчик и UI/UX-дизайнер. Ее портфолио превосходно во всех аспектах, особенно мне нравятся цветовые сочетания.
Страница портфолио Олувакеми содержит несколько сведений, таких как:
- кто она такая
- какие у нее услуги
- рабочий процесс, который она использует
- портфолио проектов
Проверьте портфолио Олувакеми.
8. Макс Бёк
Макс — разработчик и дизайнер переднего плана с 15-летним опытом работы в отрасли.
Портфолио Макса выглядит просто, но очень стильно. Иногда лучше меньше, и это портфолио доказывает.
На странице его портфолио вы можете прочитать о том, кто такой Макс, и быть в курсе его статей.
Просмотрите страницу портфолио Макса.
9. Oluwadare Oluwaseyi
Oluwadare — Front-End разработчик, и страница его портфолио — одна из самых красивых. Его макет и дизайн портфолио действительно отличаются от других и уникальны.
На странице его портфолио вы можете узнать больше об Олувадаре и его опыте работы.
Поэкспериментируйте с портфолио Oluwader, чтобы увидеть, насколько оно великолепно!
10. Энни Бомбани
Раньше Энни работала дизайнером, но сменила профессию и стала разработчиком. Глядя на ее портфолио, вы можете видеть, что раньше она была дизайнером, потому что это выглядит красиво!
Портфолио Энни яркое и индивидуальное. Несмотря на то, что в нем используется множество цветов, они хорошо сочетаются друг с другом.
Несмотря на то, что в нем используется множество цветов, они хорошо сочетаются друг с другом.
Что мне нравится и чего я не вижу в других портфолио, так это отзывы. Энни включила отзывы людей, с которыми она сотрудничала. Это отличный способ завоевать доверие и продемонстрировать свою компетентность.
При этом проверьте портфолио Энни самостоятельно.
11. Джей Томпкинс
Джей — веб-разработчик с большим опытом работы в области веб-разработки. Он также создает множество демонстраций CSS в этом профиле Codepen.
Портфолио Джей содержит много информации, но вызывает приятные ощущения. Такое ощущение, что все там, где и должно быть.
На странице его портфолио вы можете найти такую информацию, как:
- кто такой Джей
- статьи, которые он пишет
- его опыт работы
- какое оборудование он использует
Его портфолио простое и сложное одновременно. Это действительно хороший!
Вы можете посетить страницу портфолио Джей здесь.
12. Робб Оуэн
Робб является разработчиком, дизайнером и имеет опыт работы примерно в 20 лет в технике.
Портфолио Робба великолепно во всех отношениях. Анимация, цвет, структура и все остальное безупречно.
Проверьте портфолио Робба и убедитесь, насколько оно хорошо!
13. Олаолу Олавуйи
Олаолу — разработчик интерфейсов и UX-инженер с большим опытом работы в качестве разработчика.
Портфолио Олаолу яркое и красочное, что выделяет его среди других. Эффект прокрутки и гамбургер-меню тоже очень хороши.
Структура портфолио хороша, подчеркивая, кто он и какой у него опыт работы в качестве разработчика.
Портфолио Олаолу превосходно, и я рекомендую его проверить!
14. Джош Комо
Блог Джоша не мог не попасть в этот список! Несмотря на то, что это блог, я хотел включить его в этот список, потому что он действительно хорошо сделан.
В блоге много тонких, но удивительных анимаций, которые превращают навигацию по сайту в удовольствие. Сочетание цветов также хорошо смотрится как в темном, так и в белом режиме.
Сочетание цветов также хорошо смотрится как в темном, так и в белом режиме.
В общем, блог действительно хорош и его стоит посетить!
Вы можете посмотреть блог Джоша здесь.
Заключение
Не забывайте, что портфолио отлично подходит для демонстрации вашей работы и навыков! К тому же, строя его, вы можете узнать что-то новое!
Я надеюсь, что эти портфолио вдохновят вас, и вы будете готовы создать свое новое портфолио. Или улучшить существующий.
Кстати, если вы хотите научиться программировать, вы можете использовать эти ресурсы, чтобы научиться программировать бесплатно. Кроме того, вы можете использовать эти ресурсы для изучения JavaScript.
Как создать мощный сайт (с 5 примерами!)
Если вы хотите, чтобы вас воспринимали всерьез как веб-разработчика, привлекали лучших клиентов и работали удаленно, общедоступный веб-сайт портфолио веб-разработчика не — договорная .
Ваш сайт-портфолио веб-разработчика — это ваша собственная специально отведенная область в Интернете, где вы можете продемонстрировать работу веб-разработчика, которой вы так гордитесь, и получить работу для этого. Без этого вы рискуете остаться совершенно невидимым для клиентов вашей мечты или потенциальных работодателей.
Без этого вы рискуете остаться совершенно невидимым для клиентов вашей мечты или потенциальных работодателей.
Читайте ниже, чтобы узнать, как создать впечатляющее профессиональное портфолио и наладить проекты для клиентов, занимаясь любимым делом! Кроме того, посмотрите это видео главы DevRel Arc (Дэвид Робертс) о том, как создать портфолио, которое привлечет их внимание:
Разработчики часто создают веб-сайты портфолио для себя. Но чтобы сделать его эффективным, сначала спросите себя, зачем вы его делаете и для кого. Это действительно должно помочь вашей карьере и привлечь рекрутеров? В этом видео Дэвид Робертс, глава отдела по связям с разработчиками в Arc, обсуждает, как вы можете создать портфолио, которое будет работать на вас — и на самом деле даст вам отдачу от вложенного времени! Arc — это радикально отличающаяся платформа удаленного поиска работы для разработчиков , куда компании обращаются к вам. Мы познакомим вас с крупными глобальными стартапами и технологическими компаниями, нанимающими удаленно, чтобы вы могли получить отличную удаленную работу за 14 дней.
Мы познакомим вас с крупными глобальными стартапами и технологическими компаниями, нанимающими удаленно, чтобы вы могли получить отличную удаленную работу за 14 дней.
✔️ Вместо того, чтобы подавать заявки на вакансию за вакансией, попросите компании обратиться к вам
✔️ Экономьте время, группируя собеседования в течение 14 дней
✔️ Только высококачественные вакансии: как компании, так и разработчики проверяются
✔️ Получите личный коучинг и советы, чтобы максимизировать ваши предложения
✔️ Постоянные удаленные рабочие места, внештатные должности и открытые контракты
✔️ Совершенно бесплатно для разработчиков!
Arc позволяет разработчикам программного обеспечения и инженерам легко находить отличные удаленные рабочие места. Зарегистрируйтесь сегодня и начните!
Что такое портфолио веб-разработчика?
Портфолио веб-разработчика — это онлайн-коллекция ваших лучших веб-проектов, точно отражающих ваши навыки, способности и качество вашей работы. Он действует как кураторская коллекция ваших самых гордых профессиональных примеров веб-разработки, которые вы можете показать потенциальным работодателям или клиентам, чтобы получить работу.
Он действует как кураторская коллекция ваших самых гордых профессиональных примеров веб-разработки, которые вы можете показать потенциальным работодателям или клиентам, чтобы получить работу.
Зачем он нужен?
При приеме на работу веб-разработчиком часто требуется портфолио ваших лучших прошлых проектов. У резюме есть свое время и место, но портфолио — это то, где вы показываете (а не рассказываете), на что вы действительно способны.
Даже если это не является обязательным, портфолио веб-разработки может помочь вам выделиться. Это демонстрирует вашу приверженность и преданность делу демонстрации вашей работы. Это также возможность для вас представить свою работу в лучшем свете и показать свою индивидуальность.
Где разместить портфолио веб-разработки?
Существуют платформы, на которых вы можете разместить свой портфель веб-разработок без особых предварительных усилий. Вот несколько примеров:
- GitHub
- Behance
- Dribbble
- Adobe Portfolio
- CodePen
Нет ничего плохого в том, чтобы разместить свои проекты веб-разработки на любой из этих платформ. Но что действительно выделит вас, так это использование собственный личный веб-сайт , чтобы продемонстрировать свои навыки веб-разработки.
Но что действительно выделит вас, так это использование собственный личный веб-сайт , чтобы продемонстрировать свои навыки веб-разработки.
Специализированный веб-сайт портфолио — это ваш личный уголок в Интернете, где вы можете предоставить больше информации о себе и контексте своих проектов веб-разработки. Вы даже можете ссылаться на любые другие платформы, на которых вы активны, такие как GitHub, StackOverflow, Quora, LinkedIn, Medium или Twitter.
В этом посте мы будем иметь в виду портфолио веб-разработчика на собственном личном веб-сайте.
Подробнее : Как написать резюме веб-разработчика
Как подойти к созданию портфолио веб-разработчика?
Прежде чем что-либо создавать, проясните следующее:
- Как вы хотите представить себя — фронтенд-разработчик, бэкэнд-разработчик, разработчик полного стека.
- Тип работы, для которой вы хотите нанять — веб-сайты, веб-приложения, работа с API и т.
 д.
д. - Чем вы выделяетесь — акцент на дизайн, опыт работы с определенными технологиями, прошлые проекты с определенными компаниями или клиентами и т. д.
- Ваши лучшие и самые уникальные проекты — включают проекты, точно отражающие ваши способности и стиль веб-разработки.
Затем проанализируйте различные портфолио веб-разработчиков для вдохновения. Запишите любые дизайны и макеты, которые вам нравятся или не нравятся. Проявите творческий подход, думая о том, как вы можете сделать ремикс того, что сделали другие, используя ваш уникальный стиль. В конце этой статьи мы рассмотрим пять творческих примеров портфолио веб-разработчиков.
Как только вы поймете, как хотите изобразить себя, а также как структурировать и оформить свой личный веб-сайт, пришло время создавать макеты, как если бы вы делали это для клиента.
Важно начать с простой версии минимально жизнеспособного продукта (MVP) вашего веб-сайта с портфолио веб-разработчика и со временем добавлять больше контента и функций. Цель состоит в том, чтобы как можно скорее запустить ваш сайт, чтобы вы могли начать привлекать возможности удаленной работы и собирать отзывы о своем портфолио.
Цель состоит в том, чтобы как можно скорее запустить ваш сайт, чтобы вы могли начать привлекать возможности удаленной работы и собирать отзывы о своем портфолио.
Не попадитесь в ловушку, потратив от трех до шести месяцев на создание модного профессионального веб-сайта со всеми прибамбасами. Отправьте MVP и относитесь к своему сайту как к постоянному развитию.
Подробнее : 8 лучших составителей резюме для разработчиков программного обеспечения
Что должно включать ваше онлайн-портфолио?
Есть семь элементов, которые вам абсолютно необходимо включить в свой сайт портфолио веб-разработчика:
- Домашняя страница
- Ваши навыки
- Ваши проекты
- О странице
- Контактная информация
- Ссылки на ваши проекты на других платформах
- Ссылки на ваше резюме и профили в социальных сетях
Давайте подробно рассмотрим каждый из них, а затем мы рассмотрим приятно иметь дополнительные для вашего личного веб-сайта.
1. Домашняя страница
Вашему портфолио веб-разработчиков нужна домашняя страница, которая четко показывает, кто вы и чем занимаетесь. Бонусные баллы, если вы разместите свою фотографию, чтобы потенциальные работодатели или клиенты могли видеть, как вы выглядите.
Пример домашней страницы портфолио веб-разработчика — подробнее позже в посте!У вас есть 50 миллисекунд, чтобы произвести впечатление (а иногда даже всего 17 миллисекунд!), так что считайте их.
2. Ваши различные навыки веб-разработки
Перечислите конкретные навыки, которыми вы обладаете и которые больше всего подходят для той работы, на которую вы хотите нанять. Сюда входят:
- Список языков программирования
- Фреймворки и библиотеки
- Технологии
- Программы и инструменты (например, Figma, Sketch, VSCode)
Подумайте о том, чтобы количественно оценить свои навыки, используя проценты, чтобы упростить понимание этой информации.
Подробнее : Как подготовиться к удаленным собеседованиям в качестве веб-разработчика
3. Прошлые проекты
Самая важная часть вашего портфолио веб-разработчиков — это ваши проекты. Тщательно выберите от шести до двенадцати проектов, в зависимости от того, насколько узок или широк ваш кругозор. Чем шире ваша направленность, тем больше проектов вам может понадобиться для демонстрации. Но постарайтесь сосредоточиться на качестве, а не на количестве.
Чтобы максимально использовать эту часть своего профессионального портфолио, создайте описание для каждого проекта со следующей информацией:
- Краткое описание и контекст проекта
- Требования проекта
- Используемый вами подход
- Языки, используемые фреймворки, библиотеки или технологии
- Проблемы, с которыми вы столкнулись, и способы их преодоления
- Когда проект был завершен
- Скриншоты готового продукта или ссылки на него
По возможности указывайте ссылки на оригинальный исходный код, например, на GitHub. Дайте потенциальным работодателям и клиентам возможность заглянуть за кулисы.
Дайте потенциальным работодателям и клиентам возможность заглянуть за кулисы.
Вот профессиональный совет: создавайте короткие видеоклипы, объясняющие ваш проект или демонстрирующие основные области вашего кода.
4. О странице
Пример хорошо оформленного портфолио веб-разработчика о странице – больше примеров ниже!На вашем веб-сайте с портфолио веб-разработчика должна быть страница «О нас», рассказывающая историю о том, кто вы и почему вы делаете то, что делаете. Не забудьте включить фотографию себя, чтобы очеловечить себя и показать потенциальным работодателям или клиентам, с кем именно они будут работать.
Не стесняйтесь указывать личную информацию (например, хобби или забавные истории), чтобы подчеркнуть свою индивидуальность и произвести неизгладимое впечатление.
5. Контактная информация
Если вы потратили время и силы на создание личного веб-сайта веб-разработки, пришло время максимально использовать ваши усилия. Сделайте так, чтобы посетителям вашего сайта было невероятно легко связаться с вами!
У большинства потенциальных работодателей и клиентов не будет ни времени, ни терпения, чтобы придумать, как с вами связаться, если не ясно, как это сделать. Скорее всего, они просто перейдут на сайт конкурента и свяжутся с ним.
Скорее всего, они просто перейдут на сайт конкурента и свяжутся с ним.
Вот несколько способов пригласить посетителей вашего веб-сайта связаться с вами:
- Контактная форма
- Электронная почта
- Ссылка на календарь для заказа звонка
- Профили в социальных сетях
- Чат-бот или чат
- Отзывы довольных клиентов
- Рекомендации работодателей
- Ссылки на публикации или веб-сайты, в которых ваша работа была представлена в
- Упоминания в СМИ или интервью в подкастах вы получили
- Награды или признание, которые вы получили
- Количество превыше качества
- Отсутствие рецензий на проекты
- Сломанная функциональность
- Отвлекающий дизайн
- Использование стоковых изображений
- Отсутствие пользовательского домена
- Отсутствие привлечения трафика на каждый сайт Давайте погрузимся в детали.
1. Количество важнее качества
Включение слишком большого количества низкокачественных проектов вместо нескольких солидных может серьезно повредить вашему портфолио. Если вы чувствуете, что у вас недостаточно проектов для профессионального портфолио, рассмотрите возможность завершения нескольких высококачественных личных проектов, чтобы восполнить пробел.
2. Никаких рецензий на проекты
Простого перечисления ваших проектов в портфолио недостаточно. Обязательно подробно опишите каждый проект. Эта деталь должна:
- Демонстрировать окончательный результат проекта,
- Объяснять, как вы подходите к проектам веб-разработки, и
- Демонстрировать ваш способ работы.

Таким образом, потенциальный клиент лучше поймет, как вы работаете, и какую уникальную ценность вы привнесете в будущий проект!
Как мы упоминали ранее в разделе о навыках портфолио, включите детали каждого аспекта каждого проекта веб-разработки:
- Языки программирования — JavaScript, TypeScript, HTML5, CSS, PHP и т. д.
- Фреймворки и библиотеки — Laravel, AngularJS, jQuery, React, Node.js, Bootstrap и т. д.
- Технологии — SQL Server, JAMStack, Gatsby, Netlify, GitHub и т. д.
- Программы и инструменты — Figma, Sketch, InVision, VS Код, Mockplus, Macaw, Dreamweaver и т. д.
- Разработчики веб-сайтов – WordPress, Wix, Weebly, Webflow, Shopify и т. д. вредно для укрепления доверия с потенциальными работодателями и клиентами, которые хотят нанять веб-разработчика удаленно. Вам необходимо активно поддерживать свой сайт, чтобы все ссылки, кнопки, изображения и анимация всегда работали правильно.

Это включает в себя обеспечение адаптивного дизайна вашего веб-сайта. Используйте инструмент для проверки отзывчивости веб-сайта, чтобы убедиться, что он правильно работает на всех основных устройствах.
4. Отвлекающий дизайн
Вы можете подумать, что добавление модного дизайна или анимации на сайт вашего портфолио повысит ваши шансы на получение работы. Но если этот дизайн или анимация сбивают с толку, отвлекают или не нужны, это может плохо сказаться на вас как на веб-разработчике.
Сосредоточьтесь на создании удобного пользовательского интерфейса. И, если вы сомневаетесь, ошибитесь в сторону простоты, чтобы облегчить когнитивную нагрузку для посетителей вашего сайта.
Подробнее : Руководство веб-разработчика по удаленному подключению к сети
5. Использование стоковых изображений
В наши дни стоковые изображения стали обычным явлением на многих веб-сайтах. Использование его на сайте-портфолио не поможет вам выделиться.
 Скорее, это создает впечатление, что вы срезаете углы.
Скорее, это создает впечатление, что вы срезаете углы.Вместо этого создайте собственное изображение или наймите дизайнера для создания индивидуального дизайна. Ваше профессиональное портфолио стоит вложений!
6. Нет личного домена
Подобно использованию стоковых изображений, это может свидетельствовать о том, что вы склонны срезать углы. Не режьте этот.
Даже если персональный домен с вашим точным именем и фамилией недоступен, выберите тот, который связан и имеет смысл. Это гораздо лучше, чем субдомен с таких сайтов, как WordPress или Webflow.
7. Отсутствие трафика на сайт
К сожалению, просто создать сайт-портфолио недостаточно. Привлекайте к нему трафик, если вы хотите, чтобы его посещали потенциальные работодатели или клиенты.
Вот несколько мест, куда вы можете связать свой сайт для привлечения трафика:
- Ваше резюме веб-разработчика
- Ваше сопроводительное письмо веб-разработчика
- Профили в социальных сетях (например, LinkedIn, Twitter, Linktree)
- Электронная подпись Профили Medium или Quora
- Профили Slack или Discord
Вы также можете привлечь трафик на свой сайт с помощью блогов и SEO.
 Делитесь своими знаниями и идеями по темам веб-разработки, и это поможет большему количеству людей открыть для себя ваш сайт и сделает вас лидером мнений в этой сфере. Это определенно беспроигрышный вариант для вас!
Делитесь своими знаниями и идеями по темам веб-разработки, и это поможет большему количеству людей открыть для себя ваш сайт и сделает вас лидером мнений в этой сфере. Это определенно беспроигрышный вариант для вас!Теперь мы рассмотрели основные области, в которых веб-разработчики ошибаются в своих портфолио веб-разработчиков. Пришло время увидеть несколько примеров веб-сайтов портфолио.
Подробнее : Как правильно оптимизировать портфолио LinkedIn
Arc — это радикально отличающаяся платформа для удаленного поиска работы для разработчиков , где компании обращаются к вам. Мы порекомендуем вас крупным глобальным стартапам и технологическим компаниям, нанимающим удаленно, чтобы вы могли найти отличную удаленную работу за 14 дней. Мы облегчаем разработчикам программного обеспечения и инженерам поиск отличной удаленной работы. Зарегистрируйтесь сегодня и начните работу .
Примеры отличных веб-сайтов с портфолио веб-разработок
Прошерстив Интернет, мы нашли пять примеров веб-сайтов с портфолио, которые мы можем рассмотреть для вас, лучшие из лучших.

Начинаем!
Пример веб-сайта-портфолио №1: Мэтт Фарли
[нажмите здесь, чтобы перейти]
Что нам нравится:
- Лаконичный и простой дизайн приятного фиолетового цвета.
- Идентифицирует себя как наставник, что предполагает преданность своему ремеслу.
- Эффективное табличное представление его навыков и инструментов, с которыми он знаком.
- Список компаний, с которыми он работал, как социальное доказательство.
- Отзывы довольных клиентов как социальное доказательство.
Бонусный балл:
- Внизу он упоминает, что его веб-сайт сделан вручную.
Упущенные возможности:
- На его проекты нет рецензий.
- Он ссылается на профиль в социальной сети AngelList, которого не существует.
- Год авторского права по-прежнему 2020 (время написания — конец 2021).
Образец веб-сайта-портфолио № 2: Эйна Онтинг
[нажмите здесь, чтобы перейти]
Что нам нравится:
- Чистый и полностью адаптивный дизайн с домашней страницей, которая кратко описывает, чем она занимается, и перечисляет перспективные отличия ( она любит документацию).

- Тщательно отобранная коллекция из четырех проектов с подробным описанием ее подхода и ссылками на готовые продукты.
- Понятно, как с ней связаться, не прокручивая слишком много на главной странице.
Бонусный балл:
- Способность переключаться со светлого на темный режим демонстрирует ее креативность и эмпатию как дизайнера и делает ее запоминающейся.
Упущенные возможности:
- Ссылка на ее страницу «О нас» просто приведет вас на главную страницу.
- Нет выстрелов в голову.
- Отсутствует фавикон.
Образец веб-сайта-портфолио № 3: Фабиан Ирсара
[нажмите здесь, чтобы перейти]
Что нам нравится:
- Домашняя страница содержит непринужденную, дружелюбную и информативную информацию о том, кто он такой, с отличными контрастными цветами для легкое чтение.
- Необычная, но элегантная анимация для гиперссылок.

- Он ссылается на то, что работал с известными компаниями, такими как Canva и аэропорт Мюнхена, в качестве социального доказательства.
- На его странице контактов четко указано, что он доступен для внештатной работы (при условии, что его сайт активно поддерживается).
Бонусный балл:
- Сообщение в нижней части главной страницы соответствует текущему дню недели.
Упущенные возможности:
- Тот факт, что вам нужно зайти на его GitHub или CodePen, чтобы просмотреть его портфолио, не ясен.
- Он ссылается на заблокированную учетную запись Twitter. 😞
Читать дальше : Как делиться своим мнением в социальных сетях
Пример веб-сайта-портфолио № 4: Дайан Лейдлоу
[нажмите здесь, чтобы перейти] — очень быстро загружается.
- Ее разделы «Чем я больше всего горжусь» и «Что я делаю в автономном режиме» в нижней части ее страницы «О нас» уникальны и интересны.

- Она организует свои проекты с помощью тегов для удобства пользователей.
- Она демонстрирует логотипы компаний, с которыми в настоящее время работает, внизу своей домашней страницы.
0 Читать 9 Подробнее
: Важные поведенческие вопросы, которые следует отработать перед следующим собеседованием6. Ссылки на ваши проекты на других платформах
Многие веб-разработчики размещают свои проекты на платформах для портфолио, таких как GitHub, Behance, Dribbble, Adobe Portfolio, CodePen и многих других. Поэтому есть вероятность, что потенциальные работодатели и клиенты, которые посещают ваш личный веб-сайт, также захотят ознакомиться с вашей работой.
Облегчите им жизнь и повысьте доступность ваших проектов на других платформах. Вот как: просто создайте ссылку на свои профили на других платформах портфолио со своего личного веб-сайта веб-разработки.
Даже имея портфолио веб-разработчика, потенциальные работодатели и клиенты, скорее всего, захотят увидеть ваше резюме. Поэтому хорошей идеей будет четкая ссылка на ваше резюме с вашего сайта.
Многие веб-разработчики активны на определенных платформах социальных сетей и публикуют сообщения на темы, связанные с их работой. Если это вы, обязательно сделайте ссылку на эти профили в социальных сетях со своего личного веб-сайта.
Однако, если ваши профили в социальных сетях не связаны с вашей работой или не подходят для работы, воздержитесь от ссылки. Но помните, что менеджеры по найму, скорее всего, все равно будут просматривать ваши профили в социальных сетях. Поэтому, если есть социальные профили, которые вы не хотите, чтобы они видели, подумайте о том, чтобы сделать их закрытыми или удалить любые потенциально нежелательные материалы. 🤓
Теперь, когда мы рассмотрели семь важнейших элементов хорошего портфолио веб-разработчика, давайте взглянем на то, что нужно для вашего сайта.
Социальное доказательство — это когда вы заимствуете влияние третьей стороны, чтобы повлиять на потенциальных клиентов. Вот несколько способов, которыми вы можете включить доказательство социального подтверждения на свой веб-сайт портфолио веб-разработчика:
Все это помогает укрепить ваш профессиональный авторитет — и выглядит впечатляюще!
Подробнее : Готовы ли вы занять руководящую или руководящую должность в веб-разработке?
В чем ошибаются большинство веб-разработчиков в своем портфолио?
Мы рассмотрели множество передовых методов создания портфолио для веб-разработчиков. Поэтому мы решили, что не менее важно рассказать вам, что делать , а не .
Вот список из семи основных ошибок, которые веб-разработчики совершают в своих портфолио:
Бонусный балл:
- У нее есть раздел услуг, в котором четко описывается, чем именно она занимается.
Упущенные возможности:
- Нам бы очень хотелось, чтобы на главной странице было больше ее фотографий!
Образец веб-сайта портфолио № 5: Adham Dannaway
[нажмите здесь, чтобы посетить]
Что нам нравится:
- На главной странице четко видно, кто он и чем занимается.
- Простая, но эффективная анимация в верхней части главной страницы.
- Он выделяет свои последние работы на главной странице и все проекты в разделе «Портфолио».
- У него есть подробные описания каждого проекта в его портфолио.
- Страница контактов понятна, чрезвычайно креативна и показывает его причудливую личность.

Бонусный балл:
- Он упоминается во впечатляющем списке публикаций.
Упущенные возможности:
- Нет! Мы очень старались найти некоторые, но чувствовали, что будем придираться. 😳
Подробнее : Полный глоссарий слов и фраз для удаленной работы
Давайте завершим это руководство по портфолио веб-разработчика
Поздравляем, вы добрались до конца этого поста! Это показывает, что вы стремитесь создать потрясающее портфолио веб-разработчика. Повезло тебе.
А за это мы дадим вам бонусную подсказку:
Если вы решите использовать шаблон портфолио веб-разработчика (в этом нет ничего плохого, многие так и делают), обязательно настройте его .
Другие веб-разработчики могли использовать тот же шаблон. Отклонение от шаблона поможет вашему сайту запомниться.
Это все, что у нас есть, и мы надеемся, что вам понравится идея создания собственного уголка в Интернете, куда вы сможете пригласить людей! Если у вас есть какие-либо вопросы, отзывы или другие советы о том, как создать онлайн-портфолио веб-разработчика, сообщите нам об этом в комментариях ниже.
Спасибо за внимание!
Arc — это совершенно другая платформа для удаленного поиска работы, куда компании обращаются к вам. Мы направляем разработчиков непосредственно в технологические компании и стартапы и помогаем вам найти удаленную работу в течение 14 дней.
Зарегистрируйтесь здесь .
30 портфолио веб-разработчиков, которые вас вдохновят
Портфолио может служить современным резюме. Это может помочь вам получить доступ к множеству возможностей, продемонстрировать свою работу, вдохновить других разработчиков, а также помочь вам отслеживать 0010 из всех вещей, которых вы смогли достичь в своей технической карьере.
Несмотря на все преимущества наличия портфолио, у большинства разработчиков его нет, потому что они не знают, что включить, что исключить или сказать о себе в своем портфолио.
Если вы боретесь с этим, вот 30 портфолио веб-разработчиков, которые дадут вам все необходимое для создания собственного портфолио или улучшения существующего портфолио.
Бруно был ведущим разработчиком в Immersive Garden. Сейчас он работает креативным разработчиком и фрилансером.
Хотите узнать все тонкости успешного ведения независимого бизнеса в качестве разработчика? Прочтите эту статью.
Адеола — разработчик интерфейса, ориентированный на дизайн, из Лагоса, Нигерия.
Бриттани — инженер-программист из Бостона, специализирующийся на создании (а иногда и проектировании) исключительных цифровых приложений.
Яцек — разработчик клиентского интерфейса из Польши, который увлекается эффектами пользовательского интерфейса, анимацией и созданием интуитивно понятного, динамичного пользовательского интерфейса.
Кэсси — разработчик клиентского интерфейса в Clearleft, любит делать забавные интерактивные вещи с кодом.
Олаолу — опытный разработчик интерфейса и UX-инженер. Он разрабатывает качественные, удобные и масштабируемые продукты независимо от стека.
Gift — фронтенд-разработчик, стремящийся сделать Интернет доступным для всех и выступающий за создание открытых и инклюзивных сообществ разработчиков.
Аденекан — разработчик интерфейса и инженер Javascript, любит поп-музыку и джаз.
Адхэм — дизайнер продуктов UI/UX и разработчик внешнего интерфейса, работающий неполный рабочий день, из солнечного Сиднея, Австралия.
Линдси — веб-разработчик-самоучка. Она помогает разработчикам освоить специальные возможности, писать лучший код и дает им возможность создавать эксклюзивный Интернет через свой блог.
Анураг Хазра — увлеченный веб-разработчик-самоучка из Индии.
Уилл Бойд (Will Boyd) — инженер-программист из Атланты, занимающийся веб-интерфейсом.
Моника Лент — инженер-программист и основатель сообщества Blogging For Devs.
14. Джей Томпкинс, jhey.dev
Джей — внештатный веб-разработчик, который любит воплощать идеи в жизнь с помощью веб-технологий.
Дженнифер — инженер DevOps, многократный обладатель наград технолог и инженер.
Сейи — разработчик программного обеспечения из Лагоса, Нигерия, специализирующийся на брендинге, создании интерактивных впечатлений и создании эмоций с помощью дизайна и технологий.
Олувакеми Аделеке — профессиональный и талантливый дизайнер продуктов с навыками разработки интерфейса.
Кеннет — программист, дизайнер и любитель шахмат!
Линн Фишер — американская художница из Пусана, известная своими работами в Интернете. После посещения художественной школы в Аризоне она начала работать дизайнером и разработчиком CSS в сфере консультирования по программному обеспечению.
20. Джейсон Ленгсторф, jason.af
Джейсон Ленгсторф работает в Netlify и ведет программу «Учись с Джейсоном». Он изо всех сил старается следовать собственному совету.
Джош любит делиться полезным контентом для веб-разработчиков. Он инди-хакер и инструктор в Concordia Bootcamps.
Он инди-хакер и инструктор в Concordia Bootcamps.
22. Моника Динкулеску, meowni.ca
Моника Динкулеску — старший инженер в Google, где она работает над Magenta.
23. Тинаше Макути, nashe.dev
Тинаше Макути — разработчик программного обеспечения и инженер данных из Зимбабве, но в настоящее время живет в Ницце, Франция.
Адаора Нводо — инженер-программист, увлеченный образованием, технологиями и музыкой.
Дэн Спратлинг (Dan Spratling) — консультант по пользовательскому опыту, работающий с командами по всему миру над созданием выдающихся веб-сайтов.
Энни увлечена воплощением в жизнь как технических, так и визуальных аспектов цифровых продуктов.
Робб — разработчик, дизайнер и лингвист, который с 2001 года занимается созданием веб-сайтов в той или иной степени. .
Майклу нравится тесно сотрудничать с командами дизайнеров, чтобы точно воплотить их проекты вплоть до последнего пикселя.
Брейдон — старший инженер полного стека, креативный кодер и самопровозглашенный дизайнер, страстно увлеченный интерфейсным спектром.
Заключение
Я надеюсь, что эта статья вдохновила вас на создание своего портфолио или улучшение существующего портфолио. Если да, примените то, что вы узнали, поделитесь со мной своим новым или обновленным портфолио в Твиттере через @didicodes.
Если эта статья оказалась для вас полезной, я был бы очень признателен, если бы вы поделились этой статьей со своей сетью. 💛
Эта статья была бы невозможна без замечательных людей, которые откликнулись на мой вчерашний твит. Спасибо всем за ответ. 😃
Who has the best web developer portfolio you've seen?
— Edidiong Asikpo (Didi) (@Didicodes) April 12, 2021
Please share a link to the portfolio as well. Thanks 😀
Примеры портфолио веб-разработчика
Вернуться к советам по карьере10 потрясающих портфолио веб-разработчика, которые вас вдохновят
Блог — Советы по карьере — Красивое веб -разработчик портфолио Вдохновение 2022
6 мин. Читайте
Читайте
от Punet Sekhon
Координатор по маркетингу
Juno College
Поделитесь этим постом
89388.88888.8888888.888 888.888 888.88 888.88888 888.88 888 888.88888 88 888.88888888 88 888.88888888 88 888.88888888 8888.88888888888 88 888.88 вдохновение, чтобы помочь вашей работе выделиться?
Создание портфолио — отличный способ для начинающих и опытных веб-разработчиков продемонстрировать свои навыки программирования, стиль дизайна и креативность. В Juno нашим студентам веб-разработки Bootcamp всегда рекомендуется создавать портфолио, чтобы выделиться в процессе поиска работы и одновременно применить свои навыки кодирования на практике!
И чтобы помочь вам вдохновиться, мы собрали 10 потрясающих портфолио веб-разработчиков, созданных выпускниками учебного лагеря веб-разработки Juno, чтобы вдохновить вас!
Кей Эванс-Стокс
Кей Эванс-Стокс — творческий разработчик и графический дизайнер, увлеченный созданием цифрового опыта, который способствует развитию сообщества, инклюзивности и знаниям. Для каждого проекта, над которым она работала, Кей находила время, чтобы привлечь внимание к организации, с которой она работала, и выделить цели проекта. Когда вы просматриваете ее портфолио, вы сразу же чувствуете ее творческий подход к дизайну и работу, на которую она способна!
Для каждого проекта, над которым она работала, Кей находила время, чтобы привлечь внимание к организации, с которой она работала, и выделить цели проекта. Когда вы просматриваете ее портфолио, вы сразу же чувствуете ее творческий подход к дизайну и работу, на которую она способна!
Я креативный дизайнер и разработчик, который стремится работать с малым бизнесом и маргинализованными сообществами, чтобы воплотить их увлечения в жизнь. Предлагаю услуги как по дизайну, так и по разработке веб-приложений или сайтов!
Повысьте свои навыки программирования: узнайте больше об онлайн-курсах веб-разработки Juno здесь.
Alex Calia
Портфолио веб-разработчика Alex Calia напоминает спа благодаря простому и успокаивающему дизайну! На одностраничном веб-сайте легко ориентироваться, а многолетний опыт Алекса выделяется в разделе навыков и проектов. Самое приятное то, что вы можете просматривать живую, репозиторий или демо-версию каждого проекта. Такие маленькие штрихи помогут вашему портфолио выделиться!
Такие маленькие штрихи помогут вашему портфолио выделиться!
Я веб-разработчик, специализирующийся на стеке MERN, но продолжаю изучать другие технологии и фреймворки, которые меня интересуют! если вы ищете разработчика, чтобы добавить в свою команду, я буду рад услышать от вас!
Lucas Regazzi
Этот портфель веб-разработок Лукаса Регацци полон красок и творчества! Будучи дизайнером полного цикла, Лукас создал интерактивное портфолио, которое соответствует его цели — создавать работы, расширяющие значимое взаимодействие с материальным миром с помощью цифровых средств. Забавный лайфхак: перемещайте курсор по странице, чтобы увидеть, как меняются цвета на странице!
Как художник, моей первой любовью всегда будет создание визуального образа. Благодаря Juno я смог использовать свои творческие навыки с невероятным набором инструментов для веб-разработки, и теперь я трачу большую часть времени на брендинг, проектирование и создание веб-интерфейсов в качестве фрилансера.
Шарон Йи
Когда вы просматриваете портфолио Шарон Йи, вы сразу чувствуете ее индивидуальность благодаря игривой цветовой палитре и добавлению смайликов. Шэрон в настоящее время работает в Indigo в качестве разработчика переднего плана, и раздел проектов на ее веб-сайте демонстрирует интерактивную и творческую работу в области веб-разработки, на которую она способна!
Имея опыт работы в сфере дизайна, я люблю создавать страницы, на которых я могу создавать приятные взаимодействия и впечатления для всех! А благодаря образованию и поддержке Juno я теперь могу по-настоящему называть себя Front-End разработчиком, который в настоящее время работает в Indigo!
Хотите пополнить свой набор инструментов для кодирования? Ознакомьтесь с онлайн-курсами веб-разработки Juno.
Андреа Лаксон
От пастельной цветовой палитры до элементов визуальной типографики портфолио Андреа Лаксон привлекает внимание и запоминается! Андреа увлечена Javascript, разнообразием и книгами, и это ясно видно в разделе проектов, где она рассказывает о впечатляющей работе, в которой она участвовала. Если вы перейдете в раздел «О нас», вы можете легко загрузить резюме Андреа, которое выглядит так же, ее портфолио и добавляет дополнительный фирменный штрих!
Если вы перейдете в раздел «О нас», вы можете легко загрузить резюме Андреа, которое выглядит так же, ее портфолио и добавляет дополнительный фирменный штрих!
В настоящее время я работаю разработчиком в финтех-стартапе Nest Wealth, где помогаю настраивать нашу кодовую базу в соответствии с новыми потребностями клиентов. Защита разнообразия и инклюзивности — это то, что очень важно для меня, и, к счастью, я нашел рабочее место, которое помогает поддерживать эту миссию.
Афуа Дебора
Когда вы попадаете в портфолио Афуа Деборы, вы сразу же обращаете внимание на забавный элемент набора текста, на котором написано ее имя. Кроме того, у Афуа есть обширный раздел проектов, который действительно демонстрирует ее творческий стиль и навыки кодирования в визуально привлекательной форме. Умный совет: внизу справа есть переключатель, который позволяет просматривать веб-сайт в темном или светлом режиме!
Я работаю над сборкой и обслуживанием различных клиентских сайтов для своей работы в течение дня, а ночью вы также можете увидеть, как я выполняю некоторую внештатную работу на стороне, занимаясь сайтами моих клиентов (созданными в различных конструкторах сайтов).
платформах), обновляя их с учетом дизайна и добавляя некоторые пользовательские функции и возможности, чтобы заставить их сиять! Меня всегда привлекала как творческая, так и аналитическая сторона разработки, поэтому я так благодарен за то, что могу заниматься и тем, и другим благодаря фундаменту, который я заложил во время буткемпа.
Эван Уоллес
Портфолио веб-разработчика Эвана Уоллеса красочное, игривое и интересное для навигации! Когда вы прокручиваете веб-сайт, каждый раздел имеет уникальный цветовой дизайн и окружающий узор. Эван любит чистый, элегантный и интуитивно понятный код, и это ясно видно по дизайну его личного веб-сайта!
Я работаю младшим инженером-программистом (инфраструктура) в Rose Rocket. Юнона научила меня делиться своими проектами, навыками и историями с работодателями и помогла найти работу моей мечты. Это было удивительное путешествие!
Откройте следующую главу своей карьеры веб-разработчика: просмотрите онлайн-курсы Juno по кодированию здесь.
Ник Рейно
Если вы ищете портфолио веб-разработчика, которое имеет современный вид на MySpace, то портфолио Ника Рейно — отличный пример! Когда вы дойдете до раздела портфолио, Ник создал забавный дизайн флип-карты, который раскрывает детали каждого проекта и добавляет причудливый штрих к навигации. Этот простой веб-сайт отличается индивидуальностью и уникальным стилем.
Я работаю подрядчиком, разрабатывая веб-сайты WordPress для медицинских компаний в США. WordPress и PHP действительно подчеркнули ценность проектов с открытым исходным кодом, и я бесконечно благодарен людям, которые вносят в них свой вклад!
Филип Туркевич
Команда Juno также имеет немало впечатляющих портфолио веб-разработчиков, и наш маркетолог Филип Туркевич заслуживает упоминания. Их веб-сайт имеет яркую неоновую цветовую палитру в сочетании с забавным текстом, который побуждает вас продолжать прокручивать, чтобы узнать больше об их навыках кодирования. Кроме того, в разделе «О нас» вы можете легко скачать резюме Филиппа и узнать больше об его профессиональном опыте!
Кроме того, в разделе «О нас» вы можете легко скачать резюме Филиппа и узнать больше об его профессиональном опыте!
Я начал свой путь в программировании почти ровно год назад, и теперь я работаю полный рабочий день и выполняю внештатные проекты для своих друзей. Вы, возможно, заметили из моего портфолио, но я одержим уникальным, интересным дизайном и удобной функциональностью, поэтому присылайте мне свои странные идеи художественных проектов или предложения приложений.
Sandy Pranjic
Ботаническая и земная атмосфера портфолио Sandy Pranjic оригинальна и прекрасно демонстрирует ее дизайнерский стиль. Сэнди использует свой опыт в изобразительном искусстве для создания творческих технических решений, и быстрый просмотр ее предыдущих проектов показывает именно это!
Я инженер-программист из Торонто и в настоящее время работаю в VEED (супер классное приложение для редактирования видео — попробуйте!).