Заказать верстку сайта из макета PSD/AI/Sketch
Любой веб-ресурс, независимо от его тематики, популярности и предназначения, лежит на спинах двух огромных китов с зычными именами: front-end и back-end.
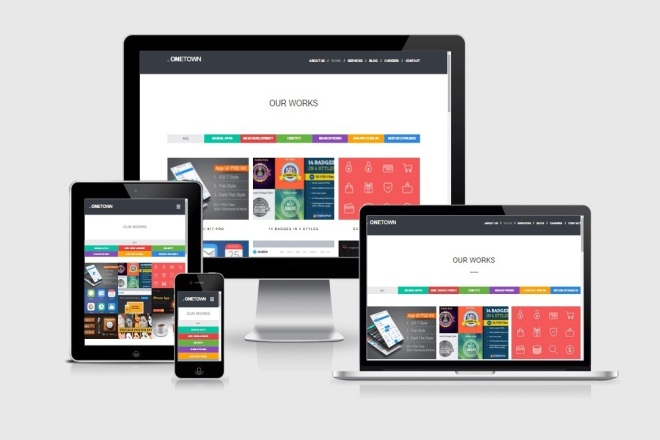
Фронтэнд – это внешняя клиентская часть, удобный интерфейс, который связывает пользователя с программно-административным комплексом, живущим на отдаленном сервере, иными словами – бэкендом. Чисто визуально фронтенд сайта отображается в браузере: красиво сверстанные страницы с удобными кнопками, навигацией, формами обратной связи, оригинальной анимацией и пр. Данная составляющая веб-ресурса отвечает за вывод на экран всей интересующей вас информации, а также превращение ваших запросов и действий в программный код, обращенный к бэкенду, который в свою очередь обращается к базам данных и выполняет серверную логику.
Frontend разработка – цели и задачи
Под каждый отдельный проект разрабатывается свой frontend с нуля, ведь если вы заказываете не шаблонный сайт, то и подход здесь нужен глубоко индивидуальный.
В своей работе фронтенд-разработчики используют так называемую «великую троицу» инструментов, а именно: HTML, CSS и JavaScript. HTML и CSS – это два языка, знание которых является обязательным для создания любых веб-ресурсов, от сайтов-визиток до интернет-магазинов. Они отвечают за создание разметки, наполнение контентом, визуализацию отдельных страниц. Их активно используют в работе верстальщики на этапе переноса страниц с макета. Знание JavaScript верстка сайтов не считает обязательным. А вот фронтендеры этот язык обязательно используют. В этом как раз и состоит отличие верстальщика от Front-end разработчика.
Что такое JavaScript?
JavaScript еще называют «языком скриптов», что, собственно, следует из его названия. Скрипт позволяет интерпретировать действия пользователя и воспроизводить некий шаблон операций, как ответ на них, то есть приводить в действие прописанный программистом сценарий. Но этот сценарий необходимо продумать, написать и протестировать, чтобы он одинаково хорошо срабатывал в различных браузерах, не допуская ошибок и «багов».
Скрипт позволяет интерпретировать действия пользователя и воспроизводить некий шаблон операций, как ответ на них, то есть приводить в действие прописанный программистом сценарий. Но этот сценарий необходимо продумать, написать и протестировать, чтобы он одинаково хорошо срабатывал в различных браузерах, не допуская ошибок и «багов».
Все это – работа фронтенд разработчика. Глубина знаний в JS frontend позволяет решать самые различные задачи: от простых шаблонных действий пользователя до оригинальной анимации. Выпадающее окошко при наведении курсора мыши, появление всплывающих окон, различные таймеры, калькуляторы и пр. – эти активные элементы результат применения языка JavaScript. Если вы хотите увидеть их у себя на сайте, не забудьте сообщить об этом своему фронтендеру.
Фронтенд девелопер – сотрудник на расстоянии
Но кто же он, ваш идеальный frontend разработчик? Впервые вы могли с ним столкнуться на этапе создания сайта. Весь огромный объем работы, описанный выше, — его рук дело.
Любой сайт – это живой организм, который растет, развивается, требует от вас новых «фишек», чтобы не отставать от конкурентов и соответствовать постоянно растущим запросам. Улучшать его и дополнять – задание для грамотного фронтенд девелопера. Обратите внимание, англоязычное словосочетание «frontend developer» очень четко описывает, чем занимается данный специалист: он не только создает, разрабатывает веб-ресурс, он его развивает.
Если ваша компания не может похвастаться большими размерами и баснословным бюджетом, то frontend программист на условиях почасовой оплаты – идеальный для вас вариант. Вводить в штат полноценную единицу с соответствующим уровнем заработной платы не всегда целесообразно, гораздо выгоднее воспользоваться аутсорсинг-услугами. Еще лучше, если ваш frontend разработчик удаленно работает из той веб-студии, где создавали ваш сайт. В этом случае ему, как никому другому, будет известно абсолютно все о программных кодах, спрятанных за безупречной картинкой.
Junnior, Middle, Senior – в чем различие?
В зависимости от сложности проекта, знаний и навыков, которые будет использовать ваш фронтенд разработчик, будет зависеть и его почасовая ставка. Традиционно принято выделять три профессиональных уровня IT-специалистов:
- Junior
- Middle
- Senior.
Чем глубже уровень знаний, чем более длительным является опыт работы, тем выше и стоимость услуг фронтенд программиста. Качество конечного продукта неизменно высоко в любом случае, разница лишь в том, что обладателям несложных проектов нет смысла переплачивать за «статусность» аутсорсера, а вот тем, кто нуждается в доработке оригинального многоуровневого корпоративного портала, либо же мечтает внедрить абсолютно уникальные программные решения, придется прибегнуть к помощи опытного senior frontend developer с соответствующей оплатой труда.
Как заказать разработку и поддержку?
В команде студии Flamix есть опытные специалисты любого из трех квалификационных уровней.
Заказать разработку сайта либо же получить квалифицированную консультацию вы можете при помощи формы обратной связи – оставьте свои данные и наш менеджер свяжется с вами, чтобы ответить на все интересующие вас вопросы.
photoshop — Верстка макета — Stack Overflow на русском
Вопрос задан
Изменён 10 лет 1 месяц назад
Просмотрен 3k раз
Привет.
У меня проблемы с версткой макета. Не получается создавать странички идентичные макету. Может кто посоветует руководства для верстальщика для работы с Photoshop (как работать с шрифтами,картинками, и т д)?
Как определить на макете:
- для строк
letter-spaccing,word-spacing,text-indent - как вы определяете размер тени от блока.
- photoshop
- html
- вёрстка
- css
1
оооо)Помню тоже от этого страдал. как таковых учебных руководств именно по процессу верстки нет. В этом случае достаточно простые шаги: учим Photoshop, оптимизацию изображений, учим CSS и HTML. Пробуем что-то делать. Посмотри ролики на YouTube, перелопачивай блоги верстальщиков. Есть книги «Мастерская CSS», «CSS. Рецепты програмиирования», «CSS. 100 и 1 совет».
Поищи в сети собрание видео-уроков «Видео-уроки по верстке сайта». Я уже не помню, кто автор, но там рассматривается вёрстка от получения макета до завершения этого процесса.
Я уже не помню, кто автор, но там рассматривается вёрстка от получения макета до завершения этого процесса.
В общем, удачи в твоём пути!
PS letter-spacing, text-indent и остальные параметры текста надо смотреть в настройках опций элемента Horizontal text, но удобнее на панели Символ. Величину тени можно определить в стиле соответствующего слоя.
У фотошопа есть замечательный инструмент Slice tool(K) им отмеряйте тень либо расстояние между строчками. Кликните дважды на выделенную область он и покажет расстояние в пикселях.
Я работаю именно так!
Также советую у мозилы есть дополнительный апплет называется pixel perfect. Когда отроете firebug, он появится на панели. Так вот делайте скриншот вашего макета, загоняете в pixel perfect даете прозрачность и накладываете поверх страницы. И тогда поверте нет ничего точнее чем по пиксельная верстка. Надеюсь я смог объяснить.
Надеюсь я смог объяснить.
Кстати, конкретно по тенькам. Да, безусловно, можно вытащить параметры из свойства слоя. Постоянный вопрос, как их преобразовать в нотацию css. Как раз попалась под руку статейка: Recreating Photoshop Drop Shadows in CSS3 and Compass. Сам еще не вникал, но судя по формулам используется mixin из компасса.
Вспоминая молодость вспоминаю проблемы с градиентами в PSD. Вот неплохой генератор, который понимает нотацию фотошопа по градиентам: Ultimate CSS Gradient Generator.
По шрифтам: стэки, font-face.
Все остальное, вроде, хорошо достается линейкой или пипеткой. И проверяется скриншотом 🙂
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
веб-шаблонов – PSDFreebies.
 com веб-шаблонов – PSDFreebies.com
com веб-шаблонов – PSDFreebies.comВеб-элементыВеб-шаблоны
Скачать бесплатный PSD-шаблон сайта портфолио креативного агентства. Вы можете использовать этот PSD-шаблон веб-сайта портфолио креативного агентства для создания веб-сайтов для креативного агентства и демонстрации портфолио компании в стиле…
Веб-шаблоны
Скачать Creative Agency Web Design Free PSD. Вы можете использовать этот бесплатный PSD-файл Creative Agency Web Design для создания веб-сайтов для креативного агентства и стильной демонстрации портфолио компании. PSD-файл веб-сайта…
Веб-шаблоны
Загрузите бесплатный PSD-шаблон спортивного магазина для электронной коммерции. Этот PSD-шаблон спортивного магазина электронной коммерции лучше всего подходит для спортивного инвентаря, одежды для фитнеса и другой спортивной одежды и аксессуаров для фитнеса. Предназначен для глаз…
Веб-элементыВеб-шаблоны
Скачать бесплатный PSD-шаблон сайта портфолио креативного агентства. Вы можете использовать этот PSD-шаблон веб-сайта портфолио креативного агентства для создания веб-сайтов для креативного агентства и стильной демонстрации портфолио компании. PSD-файл веб-сайта полностью многоуровневый и…
Вы можете использовать этот PSD-шаблон веб-сайта портфолио креативного агентства для создания веб-сайтов для креативного агентства и стильной демонстрации портфолио компании. PSD-файл веб-сайта полностью многоуровневый и…
Веб-шаблоны
Скачать Creative Agency Web Design Free PSD. Вы можете использовать этот бесплатный PSD-файл Creative Agency Web Design для создания веб-сайтов для креативного агентства и стильной демонстрации портфолио компании. PSD-файл веб-сайта полностью многоуровневый и настраиваемый, и все…
Веб-шаблоны
Загрузите бесплатный PSD-шаблон спортивного магазина для электронной коммерции. Этот PSD-шаблон спортивного магазина электронной коммерции лучше всего подходит для спортивного инвентаря, одежды для фитнеса и другой спортивной одежды и аксессуаров для фитнеса. Он разработан привлекательным, с полным фоном заголовка.
Веб-элементыВеб-шаблоны
Загрузите бесплатный PSD-шаблон многоцелевого веб-сайта электронной коммерции. Этот PSD-шаблон многоцелевого веб-сайта электронной коммерции — отличная идея дизайна для вашего интернет-магазина модной одежды. Легкий и интуитивно понятный опыт покупок. Этот многоцелевой веб-сайт электронной коммерции PSD…
Этот PSD-шаблон многоцелевого веб-сайта электронной коммерции — отличная идея дизайна для вашего интернет-магазина модной одежды. Легкий и интуитивно понятный опыт покупок. Этот многоцелевой веб-сайт электронной коммерции PSD…
Веб-элементыВеб-шаблоны
Скачать бесплатно домашнюю страницу сайта электронной коммерции моды PSD. Этот веб-сайт электронной коммерции моды — отличная идея дизайна для вашего интернет-магазина модной одежды. Легкий и интуитивно понятный опыт покупок. Эта PSD домашняя страница веб-сайта электронной коммерции моды подходит для…
Веб-элементыВеб-шаблоны
Скачать бесплатный PSD шаблон сайта креативного агентства. Он подходит для любого малого бизнеса, корпоративного, креативного агентства или фотобизнеса. Этот PSD-шаблон сайта креативного агентства представляет собой уникальный шаблон веб-сайта, разработанный в…
Веб-элементыВеб-шаблоны
Скачать бесплатно PSD сайт компании Motorcycle Expedition. Этот веб-сайт мотоэкспедиционной компании в формате PSD является многоцелевым и специально разработан для мотоциклетных экспедиционных компаний, байкерских клубов или любого другого бизнеса, связанного с приключениями на открытом воздухе, и тому подобного. ..
..
Веб-элементыВеб-шаблоны
Скачать веб-сайт бронирования туристических туров в формате PSD. Бесплатный PSD-шаблон Travel Tour Booking Website отличается чистым и элегантным дизайном с приятным сочетанием цветов. Этот бесплатный веб-сайт в формате psd подходит для туристических агентств, бронирования отелей, веб-сайтов отелей, блогов о…
Веб-элементыВеб-шаблоны
Скачать бесплатный PSD шаблон современного сайта. Вы можете использовать этот бесплатный PSD-шаблон современного веб-сайта для создания веб-сайтов для креативного агентства и демонстрации портфолио компании. Файл PSD полностью многоуровневый и настраиваемый, все элементы сгруппированы и…
Веб-элементыВеб-шаблоны
Скачать PSD-шаблон веб-сайта медицинской больницы. Профессиональный чистый, гладкий, современный PSD-шаблон веб-сайта медицинской больницы также подходит для клиник, стоматологических клиник, больниц общего профиля и других чистых веб-сайтов. PSD-файл бесплатного веб-сайта полностью состоит из слоев и. ..
..
Веб-элементыВеб-шаблоны
Скачать многоцелевой шаблон сайта-портфолио в формате PSD. Он подходит для любого малого бизнеса, корпоративного, креативного агентства или фотобизнеса. Этот многоцелевой шаблон веб-сайта портфолио в формате PSD представляет собой шаблон веб-сайта с уникальным дизайном и…
Веб-элементыВеб-шаблоны
Скачать шаблон креативного веб-сайта агентства в формате PSD. Вы можете использовать этот бесплатный PSD-шаблон креативного веб-сайта для создания веб-сайта для креативного агентства, цифрового агентства и демонстрации портфолио компании в стиле креативного дизайна. Это агентство Creative…
Премиум и бесплатные веб-шаблоны Psd
Pixeden
- Перейти к содержимому
Наши креативные и профессиональные веб-шаблоны в формате psd представляют собой полные шаблоны веб-сайтов в формате psd. Каждый премиальный и бесплатный шаблон веб-сайта в формате psd включает в себя необходимые файлы в формате psd, которые помогут вам создать дизайн веб-сайта и макет веб-сайта для вашего следующего проекта.
09 мая, 2017 Премиум 9 1,290
Это новый современный одностраничный шаблон посадочного сайта в формате PSD для агентства. Легко создайте свою собственную версию с нашими организованными слоями…
01 июл, 2016 Премиум 16 1,802
Corpora — это тонкий и чистый дизайн корпоративной темы, идеально подходящий для любого типа проекта веб-сайта. В нем есть все разделы…
09 июн, 2016 Премиум 26 2,205
Proteos — это чистый и красивый дизайн темы, идеально подходящий для веб-сайта компании. Включает в себя все необходимые элементы и секции…
31 мая, 2016 Премиум 10 1,712
Это чистый и эффективный шаблон целевого веб-сайта в формате PSD для агентства в стиле одной страницы. Сделайте это по-своему с нашей организованной…
13 окт, 2015 Премиум 20 2455
Это обновленная тема в формате psd для нашего оригинального современного корпоративного дизайна Molly. Мы включили несколько разных экранов, таких как…
Мы включили несколько разных экранов, таких как…
19 авг, 2015 Премиум 15 2,478
Urku — это полный шаблон портфолио в формате PSD с очень чистым стилем. Идеально, чтобы помочь вам начать свой следующий веб-сайт портфолио…
21 июл, 2015 Премиум 16 2 564
Teatro — это тонкая и чистая тема веб-сайта для создания современного дизайна веб-сайта. Мы разработали различные разделы, чтобы помочь…
05 фев, 2015 Премиум 28 3,632
Plazza — это современная тема, идеально подходящая для корпоративных веб-сайтов любого типа. Включает в себя все необходимые элементы и секции…
20 января, 2015 Премиум 38 4 336
Sublimmme — это чистый и легкий дизайн портфолио и модной темы. Идеально подходит для создания целевой страницы или любого полнофункционального…
О нас
Мы создаем бесплатные и премиальные графические, дизайнерские и веб-ресурсы.