25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Данная публикация является переводом статьи «25 Free Responsive Jquery Carousel Slider Plugins» , подготовленная редакцией проекта.
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Данная публикация является переводом статьи «25 Free Responsive Jquery Carousel Slider Plugins» , подготовленная редакцией проекта.
jQuery слайдер и карусель изображений
Обзор
Слайдеры, созданные с помощью WOWSlider обладают всем необходимым функционалом. Они не только прекрасно выглядят, но и оптимизированы для высокой производительности и доступности. WOWSlider позволяет производить огромное количесво регулировок всего лишь одним нажатием мыши. Нужен адаптивный слайдер с поддержкой сенсорных устройств? Слайдер во всю ширину экрана с миниатюрами и кнопками воспроизведение/пауза? 3D эффекты и текстовые описания? Нет проблем! Также, у вас есть более 50 уникальных шаблонов, 30 эффектов перехода и сотни демо-слайдеров, которые демонстрируют все возможности WOWSlider.
Скачать бесплатно »
Помощь
FAQ
Видео уроки
Часть 1 — Добавление папок с изображениями или отдельных изображений в ваше слайдшоу
В меню Изображения выберите ‘Добавить изображения…’. Выберите папку, которую вы хотите добавить, и укажите изображения. Вы можете также исользовать опции:
Вы можете также исользовать опции:
WOWSlider теперь содержит выбранные картинки. Или Вы можете перетащить изображения (папку) в окно WOWSlider. Изображания копируются в папку с картинками и автоматически добавляются в слайдер.
Если Вы добавили изображения, которые не должны быть в слайдшоу, можно просто удалить их. Выделите все изображения, которые хотите удалить из фото слайдера, и выберите ‘Удалить выбранные…’ из меню Изображения. Вы можете выбирать картинки, кликая по ним с зажатой клавишой CTRL.
Часть 2 — Добавление заголовка
- Заголовок — Когда вы добавляете изображения, их названия автоматически появляются в заголовке.

- Описание — Вы можете добавить любой комментарий или текст об изображении в слайдшоу.
- Url — Вы можете добавить ссылку на каждое изображение в веб слайдере.
Часть 3 — Возможности редактирования
В этой программе создания фото слайдеров Вы можете легко вращать картинки, используя кнопки «Повернуть налево» или «Повернуть направо».
Двойной клик по картинке откроет её в Вашем графическом редакторе по умолчанию. Вы можете настроить цвет картинок, а также устранить эффект красных глаз и ненужные части изображения.
Часть 4 — Свойства слайдера
В меню Галерея выберите Свойства или используйте кнопку «Свойства» на панели инструментов.
На первой вкладке окна Свойства галереи вы можете изменить название вашего фото слайдера и включить/выключить следующие параметры:
Автоматическое проигрывание слайдов, Показывать описания, Показывать кнопки Далее/Назад и Показывать точки навигации.
На второй вкладке окна Свойства галереи вы можете выбрать шаблон, размер и качество ваших картинок, эффект перехода, задержку между слайдами, продолжительность эффекта и изменить логотип.
Вы можете назначить различные размеры для экспортируемых изображений.
Контролируйте качество выходных JPEG изображений, определяя значение параметра «Качество изображения» (0%…100%).
Часть 5 — Публикация WOWSlider
Когда вы готовы пубиковать ваше слайдшоу онлайн или на локальный диск для тестирования, перейдите в

- Опубликовать в папку
. Чтобы выбрать локальную папку на жестком диске, просто нажмите кнопку Обзор папок и выберите нужную. Затем нажмите кнопку ОК. Вы также можете установить опцию «Открыть веб-страницу после публикации».- Опубликовать на FTP сервер . В окне Менеджер FTP соединений можно установить количество используемых соединений при загрузке слайдшоу на FTP.
Вы можете добавить новый сайт FTP, нажав кнопку «Изменить» справа от выпадающего списка «Опубликовать на FTP сервер». Появится окно Менеджер FTP соединений. Теперь наберите значимое (это не фактическое название хоста) название для вашего сайта и заполните подробную информацию о FTP в соответствующих полях. Вы должны ввести имя хоста, например, домен. Портом FTP, как правило, является порт 21, поэтому это значение используется по умолчанию. Если ваш сайт использует другой порт, вы должны указать его здесь.
Введите имя пользователя и пароль для подключения.
Возможно, вы захотите изменить Каталог, если нужно загрузить изображения, например, в «www/galery/». Можно указать его в поле FTP каталог в окне Опубликовать.
Внимание: Введите имя папки, в которой ваш фото слайдер будет располагаться на сервере. Обратите внимание, что вы должны заполнить это поле, в противном случае ваш jquery слайдер будет загружен в корневой каталог вашего сервера!
- Вставить на страницу
. Чтобы выбрать html страницу, просто нажмите кнопку Открыть HTML страницу и выберите страницу, на которую вы хотите вставить веб альбом. Затем нажмите Открыть.
Кликните по странице, чтобы выбрать место для слайдера. Нажмите кнопку «Вставить перед» и кнопку «Опубликовать».
Нажмите кнопку «Вставить перед» и кнопку «Опубликовать».
Часть 6 — Сохранение фото слайдера в проектный файл
При выходе из WOWSlider, вам будет задан вопрос: хотите ли Вы сохранить ваш проект. Проект содержит картинки, которые Вы выбрали для слайдшоу, и все настройки. Сохранить проект — это хорошая идея, потому что это позволит внести изменения в проект в случае, если Вы решите сделать что-нибудь по другому для будущих слайдеров. Поэтому нажмите кнопку Да, затем введите название для Вашего проекта. Чтобы выбрать место хранения вашего проекта, просто нажмите кнопку
Часть 7 — Добавление WOWSlider на Вашу страницу
Приложение WOWSlider генерирует специальный код. Вы можете вставить его в любое место на странице, где вы хотите добавить слайдер изображений.
* Экспортируйте фото слайдер, используя приложение WOWSlider, в любую тестовую папку на локальном диске.
* Откройте полученный index.html файл в любом текстовом редакторе.
* Скопируйте весь код WOWSlider из HEAD и BODY секций и вставьте его на вашу страницу в HEAD тег и в месте, где Вы хотете, чтобы появился jquery слайдер (внутри тегов BODY).
<head>
…
<!— Start WOWSlider.com HEAD section —>
…..
<!— End WOWSlider.com HEAD section —>
<body>
…
<!— Start WOWSlider.com BODY section —>
…..
<!— End WOWSlider.com BODY section —>
…</body>
* Вы можете легко изменить стиль шаблонов. Найдите сгенерированный ‘engine/style.css’ файл и откройте его в любом текстовом редакторе.

Скачать
WOWSlider является бесплатным приложением для некоммерческого использования. Если вы хотите использовать WOWSlider на школьном сайте, некоммерческом блоге или вебсайте некоммерческой организации, просто скачайте WOWSlider и используйте его бесплатно.
Плата требуется для использования в коммерческих целях. Бизнес версия WOWSlider дополнительно предоставляет возможность удалить надпись WOWSlider.com, а также добавить свой собственный логотип на изображения.
Поддержка
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой . Убедитесь, что в письмо включена информация о браузере, ОС, версии WOWSlider, а также ссылка на вашу страницу. Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
Как Создать Слайдер Для WordPress (Топ 5 Плагинов)
Слайдер — это один из тех элементов, которые вы видите почти на каждом сайте. Их легко реализовать, и они почти всегда выглядят великолепно, если вы используете убедительные изображения. Кроме того, вы можете делать забавные вещи используя слайдер для WordPress, например добавлять эффекты перехода к нему.
Их легко реализовать, и они почти всегда выглядят великолепно, если вы используете убедительные изображения. Кроме того, вы можете делать забавные вещи используя слайдер для WordPress, например добавлять эффекты перехода к нему.
Однако слайдеры не являются функциональными возможностями WordPress, поэтому вам понадобятся плагины для их добавления. В этой статье мы научим вас делать это всего за три шага:
- Установите слайдер WordPress и добавьте медиа, которое вы хотите использовать.
- Настройте свой слайдер для WordPress.
- Разместите новый слайдер там, где вы хотите, чтобы он отображался.
Как только это будет сделано, мы также познакомим вас с некоторыми лучшими плагинами слайдера WordPress, чтобы вы знали, какие у вас есть варианты. Давайте доберёмся до этого!
Разместите свой сайт на специализированном WordPress хостинге, созданном для лучшей производительности. Поддержка онлайн, 30-дневная гарантия возврата денег, скидки до 82%!
К предложению
Зачем вам нужен слайдер для WordPress
Слайдеры — это простые функции, но если вы выберете правильные изображения, они могут выглядеть потрясающе.
Слайдер (или карусель для WordPress) на самом деле довольно простая функция. Слайдер — это набор изображений, которые вы поворачиваете, используя кнопки или ожидая автоматического перехода. Другими словами, это слайд-шоу из изображений.
Однако, с помощью слайдера вы можете сделать гораздо больше. Вы также можете добавить забавные эффекты перехода к нему, изменить его текст, создать уникальные кнопки и многое другое. Короче говоря, есть много способов перейти от скучного, обычного слайдера к чему-то, что действительно выделяет вашу веб-страницу.
Что касается того, когда имеет смысл использовать слайдеры, это зависит от вашего веб-сайта и целей. Многие сайты используют так называемые «hero» слайдеры, которые размещаются в верхней части веб-страницы в качестве альтернативного заголовка. Вы можете увидеть пример в действии в начале этого раздела.
Помимо таких слайдеров, вы также можете размещать отзывы клиентов, например так:
В конечном счёте, слайдеры являются прекрасным дополнением практически к любому веб-сайту. Тем не менее, их лучше всего использовать для практических целей, таких как демонстрация большого количества изображений в небольшом пространстве, а не просто как украшение. Они также добавляют немного приятной интерактивности на ваш сайт, что является отличным способом повысить заинтересованность пользователей (англ).
Тем не менее, их лучше всего использовать для практических целей, таких как демонстрация большого количества изображений в небольшом пространстве, а не просто как украшение. Они также добавляют немного приятной интерактивности на ваш сайт, что является отличным способом повысить заинтересованность пользователей (англ).
Как создать слайдер для WordPress (за 3 шага)
В следующих нескольких разделах мы расскажем вам, как создать слайдер для WordPress с помощью Master Slider. Мы выбрали этот плагин, потому что он прост в использовании, предлагает множество интересных функций и позволяет вам установить столько слайдеров, сколько вы хотите.
После этого мы познакомим вас с некоторыми плагинами для карусели WordPress, которые вы можете использовать, и поговорим подробнее о самом Master Slider. А пока, установите Master Slider (англ) для начала!
Шаг 1: настройте слайдер WordPress и добавьте медиа, которое хотите использовать
Как только вы активируете плагин Master Slider, вы найдёте новую вкладку Master Slider на своей панели. Там вы увидите список всех ваших слайдеров WordPress (который должен быть пустым прямо сейчас). Идём дальше и нажимаем кнопку Создать новый слайдер:
Там вы увидите список всех ваших слайдеров WordPress (который должен быть пустым прямо сейчас). Идём дальше и нажимаем кнопку Создать новый слайдер:
Плагин спросит вас, какой тип слайдера вы хотите установить. Вы можете выбрать один из восьми вариантов, включая горизонтальные ползунки с миниатюрами и без них:
В этом руководстве мы настроим простой пользовательский слайдер, чтобы вы могли увидеть, как работает весь процесс. Так что выберите эту опцию и нажмите кнопку CREATE.
Затем плагин отправит вас во вкладку SLIDES вашего нового элемента. Здесь вы можете добавить все изображения, которые вы хотите включить в свой слайдер, с помощью WordPress Media Uploader или выбрать существующие изображения из вашей библиотеки:
После добавления нескольких фотографий вкладка SLIDES должна выглядеть примерно так:
Ваши изображения готовы к работе. Держите эту вкладку открытой и переходите к следующему шагу.
Шаг 2: Настройте слайдер WordPress
Затем вы можете настроить способ работы слайдера WordPress. Для этого перейдите к разделу Background во вкладке SLIDES. Для каждого из ваших слайдов вы можете настроить уникальный фон, используя выбранное изображение, а также любые цвета и текст, которые вам нравятся:
Прямо сейчас мы настроим простой слайдер для WordPress, используя все загруженные нами изображения. Если вы прокрутите вниз, вы увидите, как каждое изображение будет отображаться на слайдере. Также есть кнопка Preview, которую вы можете выбрать, чтобы увидеть, как формируется ваш слайдер WordPress:
Когда вы закончите здесь, вам нужно перейти во вкладку SLIDER CONTROLS. Там вы можете выбрать, какой тип элементов управления ваш слайдер будет использовать. Настройка по умолчанию называется Arrows, и вы, вероятно, можете догадаться, как они выглядят:
Конечно, вы можете выбрать любую схему управления по своему усмотрению. Затем вам нужно перейти во вкладку SLIDER SETTINGS, где вы можете ещё больше настроить свой слайдер для WordPress.
Затем вам нужно перейти во вкладку SLIDER SETTINGS, где вы можете ещё больше настроить свой слайдер для WordPress.
Например, вы найдёте опции, которые позволят вам настроить ширину и высоту слайдера. Вы можете задать имя, которое появится во вкладке Master Slider:
Если вы прокрутите немного дальше, вы также можете добавить простые эффекты перехода к слайдеру. Имейте в виду, что бесплатная версия Master Slider включает в себя только два эффекта: Normal и Fade. Мы рекомендуем первый вариант, так как он предлагает аккуратный переход для вашего слайдера WordPress:
Наконец, вы также можете поиграть со скинами, прокрутив вниз до раздела Appearance. Это шаблоны слайдеров, которые позволяют изменять его внешний вид.
До сих пор мы демонстрировали обложку по умолчанию в наших примерах, но есть и другие замечательные варианты, с которыми вы можете поиграть. Вы даже можете добавить пользовательский CSS в слайдеры WordPress, если вам нравятся такие вещи:
Закончив настройку стиля слайдера для WordPress, нажмите на кнопку Сохранить изменения и перейдите к последнему шагу.
Шаг 3: Разместите новый слайдер там, где вы хотите, чтобы он отображался
Теперь ваш слайдер для WordPress готов, поэтому осталось только разместить его на своем веб-сайте. Этот процесс прост, так как плагин Master Slider генерирует шорткод для каждого созданного вами слайдера.
Чтобы найти эти шорткоды, перейдите во вкладку Master Slider на панели инструментов и посмотрите под столбцом Шорткод:
Скопируйте шорткод для слайдера, который вы хотите разместить на своём сайте, а затем откройте редактор страницы или поста, куда вы хотите его поместить. Просто вставьте шорткод туда, где вы хотите, чтобы ваш слайдер WordPress отображался, как в примере ниже:
Если вы проверите свою страницу, в интерфейсе она должна выглядеть примерно так:
Помните, что вы можете создать столько слайдеров, сколько захотите, используя плагин Master Slider. Вы даже можете удалить те, которые больше не хотите использовать, во вкладке Master Slider, нажав кнопку Удалить рядом с любым из них:
Теперь вы можете приступить к созданию лучшего WordPress слайдера для вашего сайта! Однако, прежде чем мы закончим, давайте рассмотрим несколько альтернативных вариантов плагинов.
5 лучших плагинов WordPress Slider
Мы уже видели один из лучших плагинов для слайдеров WordPress в действии. Однако у нас пока не было возможности познакомить вас со всеми его функциями. Давайте сделаем это сейчас, а затем покажем вам несколько других лучших решений, которые вы можете использовать, если Master Slider вам не по вкусу.
1. Master Slider
Вы уже знакомы с Master Slider, поэтому давайте перейдём непосредственно к тому, что вы, возможно, не знаете о плагине. Наряду с возможностью создания слайдеров WordPress, этот плагин также обеспечивает полную адаптивность. Он работает с сенсорной навигацией, поэтому он идеально подходит для мобильных веб-сайтов и создан для работы с поисковыми системами.
Ключевые особенности:
- Создавайте столько слайдеров, сколько хотите.
- Добавляйте слайдеры на свои страницы в WordPress, используя шорткоды.
- Настройте стиль слайдеров и эффекты перехода.
- Убедитесь, что ваши слайдеры полностью отзывчивы, без дополнительной настройки.

- Оптимизируйте содержание ваших слайдеров для поисковых систем.
Цена: Вы можете попробовать бесплатную версию Master Slider или выбрать полную премиум-версию.
2. Smart Slider 3
Smart Slider 3 предлагает много тех же функций, что и Master Slider. Тем не менее, он также имеет живой редактор drag-and-drop, который вы можете использовать для создания слайдеров. Если вы тот человек, которому нравится настраивать элементы вашего сайта, используя конструктор страниц, а не списки настроек, этот плагин может стать отличным вариантом.
Помимо этой функции, Smart Slider 3 также гарантирует, что ваши слайдеры по умолчанию готовы к использованию даже без дополнительных настроек. Кроме того, он включает в себя несколько шаблонов, которые вы можете использовать для быстрой настройки движков.
Ключевые особенности:
- Создавайте слайдеры WordPress с помощью редактора drag-and-drop.
- Используйте сторонние компоновщики страниц, такие как Divi и Beaver Builder вместе с плагином.

- Установите слайдеры по умолчанию.
- Выберите один из нескольких шаблонов, чтобы быстро запустить слайдеры.
- Добавьте несколько шрифтов к содержанию ваших слайдов.
Цена: Smart Slider 3 предлагает бесплатную базовую версию, а также несколько платных уровней.
3. MetaSlider
Что касается плагинов для слайдеров WordPress, мало что так популярно, как MetaSlider. На момент публикации этой статьи, насчитывающей почти 1 000 000 активных установок, она находится на вершине пищевой цепи плагинов.
В то время как MetaSlider не имеет гладкого интерфейса, как у других плагинов, которые мы рассмотрели до сих пор, он выигрывает, когда дело касается простоты использования. Добавить слайды легко, как и переставить, добавить текст и даже оптимизировать их метаданные. С другими плагинами вся эта работа может занять некоторое время, но MetaSlider упрощает работу благодаря простому и интуитивно понятному интерфейсу.
Ключевые особенности:
- Установите несколько слайдеров WordPress.

- Быстро добавьте слайды и измените их порядок.
- Добавьте текст к своим слайдам и займитесь поисковой оптимизацией (SEO).
- Настройте эффекты перехода ваших слайдеров.
- Добавьте слайдеры на любую из ваших страниц, используя шорткоды.
Цена: MetaSlider является бесплатным в каталоге плагинов WordPress, или вы можете получить премиум-лицензию с несколькими дополнительными функциями.
4. Slider by WD
Если вы тот человек, которому нравится настраивать каждую мелочь вашего веб-сайта, то Slider by WD, возможно, вам подойдёт. Он обладает множеством функций, которые отличают его от других плагинов для слайдеров, таких как поддержка нескольких слайдов, адаптивный дизайн и многое другое.
Где плагин действительно хорош, так это в том, сколько настроек вы можете сделать для каждого из ваших слайдов. Например, вы можете играть с их размерами, цветами и эффектами перехода. Вы даже можете импортировать и экспортировать слайдеры, чтобы скопировать их с одного сайта на другой. Наконец, плагин включает в себя возможность водяных знаков на ваших изображениях, которые могут пригодиться, если вам нужно защитить оригинальную работу.
Ключевые особенности:
- Установите мобильные слайдеры WordPress.
- Получите доступ к широкому спектру настроек для ваших слайдеров.
- Установите водяной знак на ваших слайдах, чтобы защитить их от кражи.
- Импортируйте и экспортируйте слайдеры, чтобы вы могли скопировать их с одного сайта на другой.
Цена: бесплатная версия Slider WD — надёжный инструмент, хотя вы также можете перейти на премиум-лицензию.
5. Slide Anything
До сих пор все плагины, о которых мы говорили, в основном сосредоточены на изображениях. Однако, как мы упоминали ранее, вы также можете использовать слайдеры WordPress для других целей. Вы можете демонстрировать отзывы клиентов и многое другое.
Плагин Slide Anything позволяет вам устанавливать слайдеры, используя практически любой тип контента, который вы хотите. Наряду с изображениями и текстом, он также позволяет использовать HTML и даже шорткоды, которые могут создавать забавные комбинации. Кроме того, этот плагин включает в себя некоторые забавные функции, такие как бесконечная прокрутка (так что ваш слайдер зацикливается). Также в этом плагине есть целая коллекция классных эффектов перехода и многое другое.
Ключевые особенности:
- Установите ползунки, используя любой тип контента, который вы хотите.
- Выберите один из нескольких эффектов перехода для ваших слайдов.
- Используйте шорткоды в ваших слайдерах.
Цена: Вы можете бесплатно воспользоваться Slide Anything Pro или получить доступ к нескольким дополнительным функциям (например, всплывающим окнам) в премиум-версии.
Заключение
Есть причина, почему слайдеры так популярны. Всё, что вам нужно сделать, это выбрать несколько изображений, добавить эффект перехода или два, и, возможно, включить некоторый текст, и у вас есть элемент, который отлично выглядит в любом месте вашего сайта (особенно в качестве заголовка). С WordPress вы можете легко настроить слайдер, используя ваш любимый плагин. Мы неравнодушны к Master Slider из-за его богатства функций, но есть и много других отличных вариантов.
У вас уже есть опыт настройки слайдера WordPress? Расскажите о нём в разделе комментариев ниже!
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
| Главная | Веб-дизайн и оптимизация сайтов | Фотолаборатория | Радиотехника | Полезные программы | Разработка сайтов | ||||||||||||||
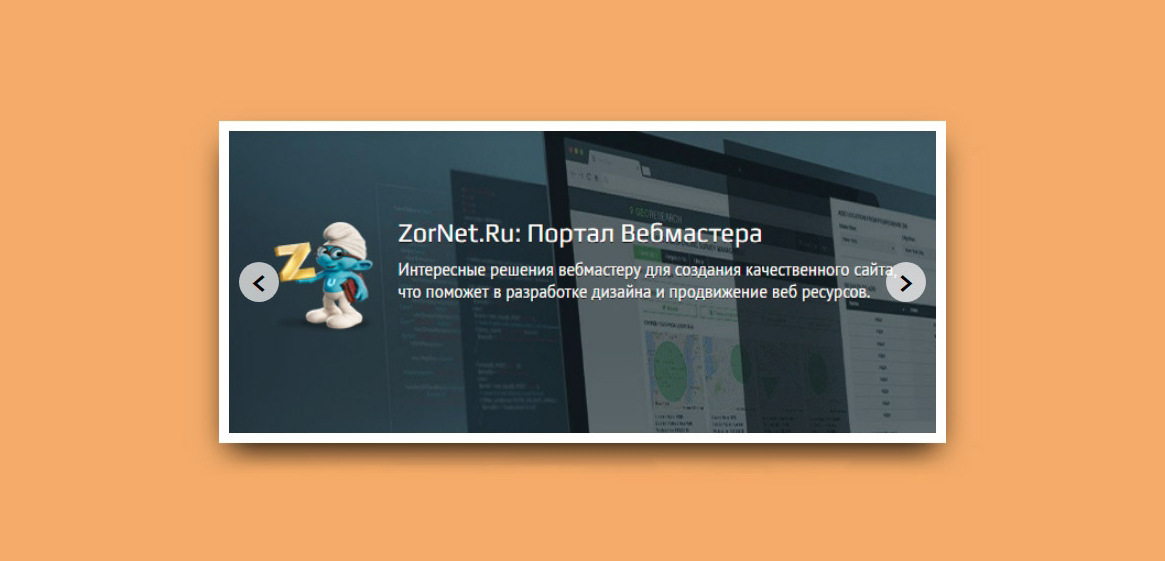
| Ваш браузер не поддерживает технологию iframes. Для навигации используйте верхнее меню | Обзор программ создания слайд-шоу• Сравнение программ создания слайд-шоу• Создание слайд-шоу Muvee • Программа создания слайд-шоу MySlideShow Gold • Программа создания слайд-шоу Photo2DVD Studio 3 • Программа создания слайд-шоу PhotoStage • Slideshow Creator – отличная программа создания слайд-шоу • Создание слайд-шоу в Windows Movie Maker • Программа создания слайд-шоу Photo to VCD SVCD DVD • Создание слайд-шоу в программе FastStone Image Viewer • Новая версия программы создания слайд-шоу MySlideShow Gold (V3.1) • Создание слайд-шоу в программе XnView • Программа создания слайд-шоу SlideKS • Подготовка музыкального сопровождения слайд-шоу • Программа для обрезки аудиоклипов Free Audio Dub • Слайд-шоу для презентаций. Программа Media Show XP • Создание видео из фотографий в программе ФотоШОУ • Создание слайд-шоу для сайта Создание слайд-шоу для сайтаПри создании слайд-шоу для размещения на сайте лучше всего воспользоваться готовыми программными решениями. На мой взгляд, оптимальный и самый простой вариант – использование jQuery, специальной бесплатной библиотеки скриптов (небольших программ на JavaScript). В предыдущих статьях уже рассказывалось об этом замечательном инструменте веб-разработки. Например, смотрите статью Фотогалерея jQuery – просто и красиво!. Теперь применим jQuery для создания слайд-шоу на сайте, так называемого, слайдера. Для этого воспользуемся плагином Slides, созданным программистом Натаном Салесом (Nathan Searles), техническим директором дизайн-студии “Бригада” (“The Brigade”) в Портланде, штат Орегон, США. О другой его разработке рассказывалось в статье Фотогалерея для интернет магазина. Плагин Slides – простой в установке, имеет несколько вариантов смены картинок в слайд-шоу и часто используется для шапки сайта. Пример работы этого слайдера с настройками по умолчанию показан на рисунке: Установка слайд-шоуSlidesКак всегда, сначала создаем папку scripts на сайте. Затем надо скачать архив и распаковать его в созданную папку. В ней получится два скрипта jquery-1.8.3.min.js и jquery.cycle.all.min.js. Далее, в заголовок страницы внутри тега . вставляем следующие строчки, где указан путь к скриптам и небольшой javascript, определяющий параметры слайд-шоу: Как видим, здесь есть и простое правило CSS, в котором необходимо указать размер окна для изображений будущего слайд-шоу (ширина – высота). Естественно, все изображения должны иметь одинаковый размер. При желании вы можете расширить CSS-параметры, добавив, к примеру, границы, фон, отступы и другие элементы для изображений слайд-шоу. При этом размер надо указывать общий, то есть изображение плюс установленные вами отступы и границы по длине и ширине.
Последний шаг – размещение изображений на странице. Здесь также всё просто. Размещаете изображения внутри тега На этом создание слайд-шоу почти закончено, и вы можете посмотреть его, открыв свою страницу в браузере. Настройка параметров слайд-шоуSlidesВ созданном слайд-шоу можно устанавливать разные виды переходов между кадрами, изменяя javascript, размещенный в заголовке страницы. Кроме того, заменив в скрипте строчку sync: false на sync: true , можно убирать пробел при смене изображений. Длительность показа изображений регулируется параметром timeout, а скорость – параметром speed. Для примера привожу несколько распространенных вариантов слайд-шоу и соответствующие им скрипты, которые следует вставить в заголовок страницы.
| |||||||||||||
10 требований к слайдеру на главной странице вашего сайта
Действительно ли карусели (слайдеры) удобны для пользователей? Или они популярны просто потому, что стали привычным элементом дизайна, избавившим от необходимости выделять место под каждый баннер?
Исследования показали, что карусели на главной странице могут достаточно эффективно воздействовать на конечного пользователя, но только если они будут соответствовать некоторым требованиям. Также важно, чтобы слайдеры для мобильных устройств и компьютеров разрабатывались отдельно.
Сразу подчеркнем, что даже идеально реализованная карусель не станет тем спасательным кругом, который сможет сильно повлиять на производительность вашей главной страницы. Есть альтернативные варианты, которые одновременно и демонстрируют хорошие результаты, и проще в создании (лучший пример будет представлен в конце статьи).
Учитывая, что большинство каруселей (в том числе созданных несколькими плагинами) не соответствуют многим из юзабилити-принципов (а это делает их совершенно вредными для UX, User eXperience — опыт пользователя), можно понять, почему к ним так часто встречается негативное отношение. Но и сказать, что слайдеры нельзя примерять вообще, тоже неверно, так как это не вяжется с результатами юзабилити-тестирований, по крайней мере, в контексте электронной коммерции.
В этой статье рассмотрены 10 пунктов, которые необходимо соблюсти, чтобы страница с каруселью оказывала приемлемое влияние на конечных пользователей. Также здесь описаны причины, по которым мобильные и десктопные версии слайдеров должны отличаться друг от друга и, наконец, предложены более простые и беспроблемные альтернативы.
Если у вас недостаточно ресурсов для выполнения всех 10 требований, то рекомендация такая: не используйте карусели на главных страницах, вместо этого примените альтернативный дизайн, предложенный в конце статьи.
Правильная карусель на главной странице вашего сайта
Практическое применение каруселей
Карусели очень популярны на сайтах интернет-магазинов, особенно на главных страницах. Их тестирование Беймардским институтом (Baymard Institute), которое было проведено среди 50 лучших сайтов в области электронной коммерции в США, выявило, что 52% используют слайдеры на десктопах, а исследование мобильных версий интернет-магазинов показало, что они также популярны и там: не менее 56% мобильных сайтов используют карусель на главной.
Карусели могут быть хороши ровно настолько, насколько хорош их контент. «Ничего себе, тут показывается довольно агрессивная реклама, — пожаловался участник исследования, когда зашел на Drugstore.com. — Это мешает мне сконцентрироваться». Контент, который выглядит как реклама особенно сомнителен, и он не использует главное преимущество карусели — хорошее визуальное первое впечатление.
Необходимо заметить, что в центре внимания данной статьи будет не содержание карусели, а скорее требования для того, чтобы сделать ее более дружелюбной по отношению к пользователям с помощью дизайна и интерактивных функций. Если контент не актуальный, тщательно отобранный и качественный, то UX будет плохим, независимо от того, насколько оптимизированы интерфейс и логика. Проведенные исследования и анализ перемещения взгляда по странице показывают, что если информация выглядит как реклама, то большинство пользователей просто игнорируют содержимое из-за баннерной слепоты, независимо от того, насколько контент релевантен.
Одной из главных положительных черт слайдера на главной странице заключается в том, что она позволяет легко добавить качественное изображение продукта, которые, как выяснилось во время тестирования, создают хорошее первое впечатление у пользователей — увеличивается время первичного просмотра веб-сайта и уменьшается показатель отказов, что положительно влияет на бренд.
Также в ходе тестирований наблюдалось, как особенности реализации могут быстро привести использование карусели к разочаровывающему и потенциально вредному пользовательскому опыту. В этой статье 10 требований делятся на 4 группы:
1. Последовательность слайдов и направления
2. Логика авторотации на десктопе
3. Две функции управления каруселью
4. Отличия сенсорных устройств
Как слайдеры влияют на конверсию landing page?
1. Последовательность слайдов и направления
Большинство пользователей не успевают просмотреть все слайды в каруселях на главных страницах, даже на тех, где есть авторотация — они просто не находятся в хедере достаточно долго.
Люди обычно сразу переходят на другую страницу или прокручивают карусель вниз, особенно, если представленные слайдеры необходимо пролистывать вручную.
Это означает, что в карусели важна последовательность, потому что первый слайд получит гораздо больше внимания, чем последующие. В автоматически вращающейся карусели нередко первый слайд получает более 50% кликов.
В мобильной версии сайта Toys’R’Us единственный способ получить доступ к опции «Поиск подарка» был через слайд карусели на главной странице. Из-за этого испытуемым было невероятно сложно найти данную функцию (особенно потому, что это был не первый слайд), несмотря на активные попытки. В конечном счете, в нескольких случаях карусель стала одной из основных причин прерывания сессий на сайте.
Ничего из вышеперечисленного не является проблемой само по себе — то, что пользователь не видит все слайды нестрашно, если в них не запрятан единственный путь к важным страницам. Тем не менее, многие из тестируемых сайтов продвигали определенные предложения и функции только в карусельных слайдах (например, подбор подарков), что оказалось весьма сомнительным, поскольку большинство испытуемых не увидели их (пользователи уже ушли с главной страницы) несмотря на то, что активно их искали. Получается, что, в то время как продвижение функций, продуктов или акций в карусельных слайдах может быть отличной идеей, это не должно быть единственным вариантом.
Выводы:
- Тщательно выбирайте последовательность слайдов, помещая самый важный контент на первый слайд.
- Используйте карусель в качестве дополнительного варианта привлечения внимания к информации и важным особенностям продукта, но никогда, как единственный.
Почему использование слайдеров в хедере лендинг пейдж лишено смысла?
2. Логика авторотации на десктопах
Авторотация увеличивает воздействие контента через слайды и показывает пользователям, что этот элемент интерактивен. На самом деле, в то время как у «ручных» каруселей ничтожный показатель кликов — от 1 до 2%, автоматически вращающиеся слайдеры могут иметь достойную кликабельность — от 8 до 10%. Но будьте осторожны: как и любая анимированная графика, авторотация отвлекает внимание от статического контента, тем самым повышается требования к тому, насколько качественным и релевантным должно быть содержание карусели.
Исходя из этих соображений, если вы решили, что автоматическое вращение уместно, то обратите внимание на 3 детали, которые, как оказалось, имеют решающее значение в вопросах эффективности. Если вы не можете придерживаться их, то не используйте авторотацию или карусель:
- Слайды не должны переключаться слишком быстро.
- Автоматическая ротация должна останавливаться при наведении курсора.
- Автоматическая ротация должна полностью прекратиться после любого активного взаимодействия с пользователем.
Рассмотрим подробнее каждое требование.
Слайды не должны переключаться слишком быстро
Если карусель вращается слишком быстро, у пользователей не будет достаточно времени для просмотра интересных предложений, и это может доставить беспокойство, потому что они будут пытаться успеть прочесть текст слайда до того, как он переключится. Конечно, слишком медленное автовращение будет иметь противоположный эффект — вводить в скуку.
Тогда как испытуемым понравились большие красивые снимки на карусели главной страницы Pottery Barn, многие из них посчитали, что слайды менялись слишком быстро, не давая времени для изучения содержимого.
Объем текста на слайде должен в значительной степени определять продолжительность его демонстрации. Если это просто короткий заголовок, то, согласно тестированиям, 5-7 секунд хватит, в то время как для более загруженных текстом слайдов требовалось больше времени (Nielsen Norman Group рекомендует 1 секунду на 3 слова для авторотирующихся слайдов). Одно из следствий — вам может быть потребуется назначить уникальную продолжительность для отдельных слайдов, которые будут показываться дольше, чем другие.
Авторотация всегда должна останавливаться при наведении курсора (42% так не делают)
Часто между положением курсора мыши и вниманием пользователя на странице есть взаимосвязь. Поэтому, наведенный на слайд курсор определенно является показателем того, что пользователь, может быть, хочет прочитать текст, и карусель следует остановить.
Еще важнее приостановить автоматическую ротацию, чтобы не позволить карусели переключиться, когда курсор оказывается на слайде — точно так же, как когда пользователь кликает, чтобы открыть то, что хочет. Во время юзабилити-тестирования часто наблюдалось, что испытуемые пытаются нажать на слайд, а карусель перелистывается за несколько миллисекунд до клика, и они оказываются на совершенно другой странице.
«Если курсор находится над слайдом, то слайдер должен остановиться, — объяснил испытуемый при просмотре сайта Blue Nile, — потому что в противном случае я рискую кликнуть на неправильный слайд в момент, когда он меняется — как он только что сделал — и попасть на другую страницу».
Когда пользователь замечает, что он оказался на неправильной странице, он, как правило, раздражается. Ему приходится вернуться на главную и найти слайд, который он хотел открыть и кликнуть еще раз. Тем не менее, были случаи, когда тестируемый не понимал, что случилось, и начинал просматривать страницу, очевидно, считая ее крайне низко релевантной.
Чтобы не отправить пользователя «окольным путем» и потенциально не ввести в заблуждение, важно использовать приостановку авторотации при наведении курсора мыши. К сожалению, в сравнительном анализе главных страниц было обнаружено, что 42% десктопных версий интернет-магазинов, у которых есть карусель на главной, в настоящее время не прекращают автоматическое вращение, когда пользователь наводит курсор на слайд.
Автоматическое вращение можно возобновить, как только курсор покидает слайд (т.е. больше не парит над каруселью) при условии, что пользователь не взаимодействует с каруселью иным образом.
Авторотация должна полностью прекратиться после активного взаимодействия с пользователем
Если пользователь взаимодействовал с каруселью (не просто наводил курсор, а, например, переключал слайды с помощью элементов управления), то автовращение должно быть полностью остановлено, даже когда мышь более не наводится на слайдер.
В то время как человек активно переходит с одного слайда на другой с помощью инструментов управления или кликает на слайд-индикатор, то его поведение, скорее всего, носит осознанный характер, и это необходимо учитывать, даже если посетитель решит просмотреть другие части главной страницы, перед тем как (потенциально) вернуться к выбранному слайду.
Клик в корне отличается от «наведения» курсора, которое в лучшем случае может быть использовано для оценки того, где находится внимание пользователя. Нажатие же является активным запросом и серьезным показателем интереса и намерения. Поэтому полностью останавливайте автоматическую ротацию, как только пользователь начал активно взаимодействовать с каруселью, потому что он, возможно, специально задержался на конкретном слайде.
Как создать карусель, используя только HTML и CSS без Javascript
3. Управление каруселью должно выполнять две функции
Понятная система управления помогает пользователям контекстуализировать содержание и контролировать карусель. Во время тестирования было выявлено, что ползунок должен выполнять две функции: указывать на текущий слайд среди множества и позволять пользователям перемещаться назад и вперед. Удивительно большое количество ползунков покрывают только одну из них.
Уточнение текущего слайда среди множества служит нескольким целям:
- Указывает на то, что существуют другие слайды помимо текущего, и помогает сообщить, что это карусель с разным контентом. Это повышает вероятность того, что пользователь будет изучать следующие слайды.
- Отражает то, сколько слайдов содержит карусель. Результаты исследования показали, что пользователи больше склонны просматривать всю карусель, когда они заранее знают как много контента их ждет.
- Показывает, что карусель достигла последнего слайда и круг начнется снова.
Традиционный способ обозначения ползунков в карусели — серия точек. Однако будьте осторожны при их проектировании и размещении: постановка маленьких точек на большом красочном изображении, как правило, вызывает проблемы с их обнаружением. Самый простой способ, который помогает избежать сложности с контрастностью, разместить точки за пределами слайдов.
Второй компонент управления каруселью позволяет пользователям вернуться назад и перейти вперед. Традиционное решение — обычные стрелки. Тем не менее, в ходе тестирований выяснилось, что контроль с помощью стрелок игнорируются пользователями из-за того, что они слишком маленькие и не достаточно заметны на фоне яркого изображения. Поэтому убедитесь, что эти элементы управления имеют подходящий размер и выделяются.
Если вы хотите поэкспериментировать со стрелками, рассмотрите дизайн, который поясняет их функцию, показывая кусочек следующего слайда, как показано ниже.
Отличный способ гарантировать контраст — выявить яркость области изображения, где будут показываться элементы управления, а затем в соответствии с этим подобрать цвета для стрелок. Кеннет Качиа (Kenneth Cachia) из Google даже сделал бесплатный скрипт для этого, который называется BackgroundCheck (только не копируйте остальную часть его карусели, потому что она нарушает несколько требований из десяти).
В то время как традиционный дизайн для управления каруселями представляет собой ряд точек, который указывает на текущий слайд среди множества, или стрелки для перемещения назад и вперед, другие варианты тоже выполняют эти задачи.
Один из них — «оглавление», представленное на примере магазина Amazon:
Это особенно интересный шаблон, поскольку он обращается к двум из самых слабых мест обычных точек и стрелок. Во-первых, он сочетает в себе индикацию текущего слайда и ручного контроллера в одном компоненте UI (User Interface — пользовательский интерфейс). Во-вторых, он предоставляет информационный тизер, показывая посетителям фрагмент того, что будет дальше, тем самым позволяя им осознанно перемещаться между слайдами. По данным Amazon, эта модель хорошо работает.
Сплит-тест: статический баннер Vs слайдер
4. На сенсорных устройствах все иначе
Во время многолетнего изучения юзабилити мобильных версий интернет-магазинов исследователи заметили, что требования к таким каруселям значительно отличаются от тех, что применяются к десктопным сайтам — они настолько разные, что вся логика взаимодействия, описанная для компьютеров в разделе №2 не действует на мобильных телефонах. Более того, у нее есть свои отдельные предписания: в частности, наблюдаются следующие особенности реализации для сенсорных устройств:
1. Отсутствие возможности зависания курсора на странице отменяет использование автоматической ротации.
2. Всегда поддерживайте жесты перелистывания.
3. Оптимизируйте дизайн карусели для мобильных экранов.
Рассмотрим подробнее каждую особенность.
Отсутствие зависания курсора на странице отменяет использование авторотации (31% понимает это неверно)
Во-первых, авторотацию слайдов можно считать хорошей идеей только, если устройство пользователя поддерживает возможность наведения курсора, а оно важно, потому что позволяет сделать вывод о потенциальной заинтересованности в данном слайде.
Наведенный курсор можно использовать в качестве индикатора, говорящего, что содержание слайда привлекло внимание посетителя сайта, и, возможно, он захочет открыть его после прочтения текста. Таким образом, автоматическая ротация должна быть временно приостановлена, чтобы позволить пользователю закончить изучение контента и избежать случайного клика на неправильный слайд.
Здесь участник тестирования заметил интересный слайд в мобильной версии сайта Toys’R’Us’ — «Прыгни в летнюю мега распродажу» — и нажал на экран. К сожалению, карусель автоматически переключилась миллисекундой ранее и отправила его на другую распродажу.
На практике это означает, что автоматическая ротация не подходит для мобильных сайтов или сенсорных устройств просто потому, что в них отсутствует возможность водить курсором для остановки при переключении слайдов. Без возможности определить на какой части страницы сфокусировался пользователь, невозможно узнать, читает ли пользователь конкретный слайд или собирается нажать на текущий. Авторотация может вызвать переключение слайда за миллисекунды до того, как посетитель сайта нажмет на карусель, и перенаправит его на неверную страницу, как это наблюдалось много раз во время мобильного юзабилити-исследования.
Тестирование мобильных версий интернет-магазинов показало, что, в то время как 56% сайтов используют карусель на главной странице, 31% имеют авторотацию, а 25% — ручное переключение. Другими словами, почти у половины мобильных веб-сайтов карусель реализована приемлемо, поскольку они не применяют автовращение.
Всегда поддерживайте жесты перелистывания (12% не делают этого)
Во-вторых, поддерживайте ключевые направляющие жесты — особенно перелистывание (свайпинг), потому что пользователи привыкли именно к такому переключению в галереях. Это не значит, что вы не должны использовать традиционные элементы управления карусельного интерфейса, такие как стрелочки и индикаторы слайдов. Тем не менее, исследования показали, что элементы управления должны быть дополнением к свайпу. Тестирование выявило, что 12% мобильных сайтов не поддерживают жесты перелистывания в целом в своих галереях изображений (хотя все-таки показатель поддержки свайпининга выше, чем жеста для масштабирования изображения на страницах продуктов, который не поддерживает 40% мобильных сайтов).
Примечание: на десктопных устройствах не следует полагаться на жесты, потому что они не очевидны. Таким версиям сайтов нужны кликабельные элементы управления.
Оптимизируйте дизайн карусели для мобильных экранов
Сайт магазина Neiman Marcus просто уменьшает дизайн карусели и использует его прямо в своей мобильной версии. Как видно справа, из-за этого некоторые фразы сложно разобрать, так как макет не был предназначен для маленького экрана.
Одна вещь, которую часто можно наблюдать при просмотре мобильных сайтов с каруселью на главной, — использование дизайна, созданного для десктопного экрана. Это не будет проблемой до тех пор, пока есть гарантия, что любой текст на слайдах остается читаемым при уменьшении до крошечного мобильного экрана в вертикальном положении. Иногда, при тестировании мобильных сайтов (в частности, сайтов с отзывчивым веб-дизайном), включая интернет-магазины с продажами более чем на $ 100 000 000, можно увидеть, что макет, созданный для компьютера, просто уменьшается и используется на телефоне.
Наконец, у мобильных пользователей, кажется, меньше терпения для медленной загрузки каруселей. Это, вероятно, связано с тем, что они обычно не могут видеть ничего, кроме самой карусели на экране телефона, в отличие от экрана компьютера, на котором можно просмотреть меню или другой контент во время 1-5-секундного ожидания. Таким образом, наряду с обеспечением читаемости, необходимо, чтобы вес изображений на слайдах был оптимизирован под возможности мобильного устройства.
15 образцовых примеров мобильного веб-дизайна
10 требований к каруселям
Итак, кроме качества и актуальности содержания, дизайна и логики, карусель на главной странице должна удовлетворять всем 10 требованиям, чтобы избежать серьезных промахов в юзабилити:
- Все платформы: аккуратно выбирайте последовательность слайдов, потому что первый будет показываться в несколько раз чаще других.
- Все платформы: карусель не должна быть единственно возможным путем к опциям сайта и контенту.
- Десктопы: используйте автоматическую ротацию, только когда приемлемо отвлекать внимание пользователя анимированной графикой от других элементов главной страницы.
- Десктопы: переключайте слайды в умеренном темпе — обычно 5-7 секунд достаточно для слайда с заголовком. Если количество текстовой информации на слайдах отличается, то назначается уникальная продолжительность демонстрации для каждого (пункт, которого почти никогда не придерживаются).
- Десктопы: останавливайте авторотацию во время движения курсора, чтобы избежать переключение слайда, который пользователь, скорее всего, читает или на который собирается кликнуть.
- Десктопы: полностью останавливайте автоматическую ротацию после того, как пользователь кликнул на элементы управления каруселью.
- Все платформы: всегда указывайте, какой слайд является текущим среди множества, и позволяйте пользователям перемещаться вперед и назад. Обычно это достигается с помощью достаточно крупных точек и стрелок и контраста с изображением. По крайней мере, на сайтах для десктопов, этого можно достигнуть другими способами, например, с помощью «оглавления».
- Сенсорные устройства: никогда не используйте авторотацию на мобильных сайтах или сайтах для сенсорных устройств, потому что там невозможно движение курсора (и, следовательно, нельзя приостановить автоматическую ротацию).
- Сенсорные устройства: поддерживайте жесты перелистывания в дополнение к другим элементам управления UI.
- Мобильные устройства: убедитесь в том, что текст на слайдах остается читаемым, если вы уменьшаете макет рабочего экрана.
Теперь, с этим длинным списком подводных камней, понятно, что большинство каруселей на главных страницах работают плохо просто потому, что они недостаточно хорошо реализованы. Например, на 42% сайтов авторотация не приостанавливается при наведении курсора. Кроме того, если рассмотреть наиболее убедительный пример, опубликованный на сайте Should I Use A Carousel?, то тестируемая карусель нарушает, по крайней мере, два важных правила: это единственный способ получить доступ к этому контента (нарушено правило №2), и она не останавливается при наведении курсора (правило №5), и, кроме того, находится выше основной навигации и заголовка.
Если применение всех 10 пунктов слишком трудно для вас или просто не стоит своих вложений, то вообще не используйте карусель. Вместо того, полагайтесь на альтернативные инструменты, представленные ниже.
7 ошибок в проектировании дизайна и пользовательского опыта
Альтернативы каруселям
Юзабилити-тестирование показало, что в целом хорошо функционирующая альтернатива карусели — отображение статичных «слайдов» в качестве отдельных разделов на главной странице сайта.
Две версии домашней страницы магазина L.L. Bean: версия слева опирается на карусель (нарушение правила №7: авторотация на мобильном телефоне), в то время как новая версия (справа) использует хорошо функционирующую структуру простого отображения всех изображений непосредственно на главной.
Показ слайдов в формате блоков статичного контента, разбросанного по всей домашней странице в соответствии с их важностью, имеет ряд преимуществ:
- Позволяет избавиться от автоматической ротации и карусельных элементов управления для смены слайдов, что особенно хорошо подходит для мобильных веб-сайтов.
- Прекрасно соотносится с тем, как пользователи взаимодействуют с главными страницами. Во время тестирования 70% мобильных пользователей сначала пролистывали главную страницу вниз, чтобы выяснить, на какой веб-сайт они попали. Рекламирование нескольких ключевых путей со специально созданными изображениями делает главную более просматриваемой, чем карусельный слайдер (неважно какой — ручной или автоматический).
- Это значительно дешевле, чем создать карусель, которая будет соответствовать всем 10 требованиям. Конечно, в зависимости от компании, обновление содержания главной страницы может оказаться более дорогим, чем замена карусельного слайдера.
- Вам будет гораздо легче признать необходимость жестко курировать контент (по сравнению с тем, чтобы добавлять контент в карусель просто потому, что она может вместить его).
Высоких вам конверсий!
По материалам smashingmagazine.com
11-08-2016
Подскажите простой слайдер с авто прокруткой для каталога файлов — Вопрос от Коля Карнаух #3
Чтобы фото подгружались с материалов каталога файлов, фото нужно будет крепить к материалам с помощью доп поля Изображения.
Тот слайдер, что на примере, установить его можно, только стоит учитывать, что он не адаптивный и будет ломать отображение сайта на мобильных устройствах.
При установке слайдера нужно удалить скрипт:
<div>
<ul data-step1=»M1402,800h-2V0h2c0.6,0,1,0.4,1,1V800z» data-step2=»M1400,800h479L771.2,0h2399c0.6,0,1,0.4,1,1V800z» data-step3=»M1400,800H0V0h2399c0.6,0,1,0.4,1,1V800z» data-step4=»M-2,800h3V0h-1c-0.6,0-1,0.4-1,1V800z» data-step5=»M0,800h2021L628.8,0L1,0C0.4,0,0,0.4,0,1L0,800z» data-step6=»M0,800h2400V0L1,0C0.4,0,0,0.4,0,1L0,800z»>
<li>
<div>
<svg viewBox=»0 0 1400 800″>
<title>$IMG1_TITLE$</title>
<defs>
<clipPath>
<path d=»M1400,800H0V0h2399c0.6,0,1,0.4,1,1V800z»/>
</clipPath>
</defs>
<image clip-path=»url(#cd-image-1)» xlink:href=»<?if($IMG_URL1$)?>$IMG_URL1$<?endif?>»></image>
</svg>
</div> <!— .cd-svg-wrapper —>
</li>
<li>
<div>
<svg viewBox=»0 0 1400 800″>
<title>$IMG2_TITLE$</title>
<defs>
<clipPath>
<path d=»M1400,800H0V0h2399c0.6,0,1,0.4,1,1V800z»/>
</clipPath>
</defs>
<image clip-path=»url(#cd-image-2)» xlink:href=»<?if($IMG_URL2$)?>$IMG_URL2$<?endif?>»></image>
</svg>
</div> <!— .cd-svg-wrapper —>
</li>
<li>
<div>
<svg viewBox=»0 0 1400 800″>
<title>$IMG3_TITLE$</title>
<defs>
<clipPath>
<path d=»M1400,800H0V0h2399c0.6,0,1,0.4,1,1V800z»/>
</clipPath>
</defs>
<image clip-path=»url(#cd-image-3)» xlink:href=»<?if($IMG_URL3$)?>$IMG_URL3$<?endif?>»></image>
</svg>
</div> <!— .cd-svg-wrapper —>
</li>
<li>
<div>
<svg viewBox=»0 0 1400 800″>
<title>$IMG4_TITLE$</title>
<defs>
<clipPath>
<path d=»M1400,800H0V0h2399c0.6,0,1,0.4,1,1V800z»/>
</clipPath>
</defs>
<image clip-path=»url(#cd-image-4)» xlink:href=»<?if($IMG_URL4$)?>$IMG_URL4$<?endif?>»></image>
</svg>
</div> <!— .cd-svg-wrapper —>
</li>
</ul> <!— .cd-slider —>
<ul>
<li><a href=»#0″>Next</a></li>
<li><a href=»#0″>Prev</a></li>
</ul> <!— .cd-slider-navigation —>
<ol>
<li><a href=»#0″><em>Item 1</em></a></li>
<li><a href=»#0″><em>Item 2</em></a></li>
<li><a href=»#0″><em>Item 3</em></a></li>
<li><a href=»#0″><em>Item 4</em></a></li>
</ol> <!— .cd-slider-controls —>
</div> <!— .cd-slider-wrapper —>
<script src=»/js/jquery.mobile.custom.min.js»></script>
<script src=»/js/snap.svg-min.js»></script>
<script src=»/js/main.js»></script>
<link rel=»stylesheet» href=»css/reset.css»> <!— CSS reset —>
<link rel=»stylesheet» href=»css/style.css»> <!— Resource style —>
<script src=»js/modernizr.js»></script> <!— Modernizr —>
не забудьте скрипты и стили загрузить и установить.
каруселей и слайдеров изображений? Не используйте их. (Вот почему.)
Я уверен, что вы встречали десятки, если не сотни, каруселей или слайдеров изображений (также называемых «чередующимися предложениями»). Они могут вам даже понравиться. Но правда в том, что они убийцы конверсии.
Итак, если карусели изображений неэффективны, почему люди их используют? Две причины:
- Некоторые люди думают, что они крутые. Но «круто» не приносит денег — по крайней мере, таким образом.
- Различные отделы и менеджеры хотят размещать свои сообщения на главной странице.Веб-дизайн комитетом всегда терпит неудачу.
Что говорят тесты
Я не одинок. Практически любой эксперт по оптимизации конверсии, который проводит множество тестов, говорит то же самое:
Мы много раз тестировали ротацию предложений и пришли к выводу, что это плохой способ представления содержимого домашней страницы.
Крис Говард, Расширенная воронка
Вращающиеся баннеры — это абсолютное зло, и их следует немедленно удалить.
Тим Эш, Site Tuners
Якоб Нильсен (да, гуру юзабилити) подтверждает это тестами. Они провели исследование удобства использования, в котором дали пользователям следующую задачу: «Есть ли у Siemens какие-либо специальные предложения на стиральные машины?»
Информация была на самом видном слайде, но пользователи ее не видели — полностью их поразила баннерная слепота. Нильсен пришел к выводу, что карусели изображений игнорируются.
Университет Нотр-Дам тоже проверил его. Только первый слайд получил какое-то действие (1%!).На другие слайды вообще почти не нажимали. Стоит ли 1% кликов для того, что занимает (более) половины страницы?
Гуру дизайна продуктаЛюк Вроблвески резюмировал это так:
Также было обсуждение каруселей изображений в User Experience Stack Exchange. Вот что сказали люди, которые их тестировали:
Почти все проведенное мною тестирование показало, что контент, доставляемый через карусели, пропускается пользователями. Немногие взаимодействуют с ними, и многие отмечают, что они выглядят как реклама, поэтому мы стали свидетелями в полной мере эффекта концепции баннерной слепоты.
С точки зрения экономии места и продвижения контента, многие конкурирующие сообщения доставляются в одну позицию, что может привести к потере фокуса.
Адам Феллоуз
Карусели эффективны тем, что могут рассказать людям из отдела маркетинга / высшего руководства, что их последняя идея теперь находится на домашней странице.
Они почти бесполезны для пользователей и часто «пропускаются», потому что выглядят как рекламные объявления. Следовательно, они являются хорошей техникой для получения бесполезной информации на домашней странице (см. Первое предложение этого сообщения).
Таким образом, используйте их для размещения содержимого, которое пользователи будут игнорировать на вашей домашней странице. Или, если хотите, не используйте их. Всегда.
Между прочим, эти взгляды не являются моими собственными, но основаны на наблюдении за тысячами тестов с пользователями.
Ли Дадделл
Во всех проведенных мною тестах карусели на домашних страницах совершенно неэффективны. Во-первых, все, что выходит за рамки первоначального просмотра, значительно снижает взаимодействие посетителей. И, во-вторых, шансы, что информация, отображаемая в карусели, соответствует тому, что ищет посетитель, невелики.В этом случае карусель становится очень большим баннером, который игнорируется. В тесте за тестом первое, что делает посетитель, переходя на страницу с большой каруселью, — это прокручивает мимо нее и начинает искать триггеры, которые продвинут его вперед с их задачей.
Крейг Кистлер
Вот две основные причины, по которым не работают карусели и слайдеры.
Причина №1: Человеческий глаз реагирует на движение (и упускает важные детали).
Наш мозг состоит из трех слоев.Самая старая часть — та, которую мы разделяем с рептилиями. Больше всего его беспокоит выживание. Внезапное изменение на горизонте могло быть вопросом жизни и смерти.
Следовательно, человеческий глаз реагирует на движение, включая постоянно движущиеся слайдеры изображений и карусели.
Это хорошо, правда? Не совсем.
Если слайдер изображений не является только на вашем веб-сайте (плохая идея!), Это не очень хорошо. Ползунок отвлекает внимание от всего остального — действительно важных вещей, таких как ваше ценностное предложение, содержание вашего сайта, продукты и т. Д.
Причина № 2: Слишком много сообщений означает отсутствие сообщения.
Карусели изображенийстановятся жертвами баннерной слепоты, и большинство людей не обращают на них внимания, но даже те, кто использует и , не могут понять смысл сообщения.
Посетитель попадает на ваш сайт. Они видят сообщение на карусели и начинают читать: «Этой осенью вы попадете в…» Бам! Прошло. Часто карусели движутся так быстро, что люди не могут дочитать их, даже если захотят.
Сосредоточение внимания на главном сообщении и действии всегда более эффективно.
Пользователь должен контролировать ситуацию.
Карусели часто ужасно удобны в использовании. Они перемещаются автоматически (часто слишком быстро) и имеют небольшие значки навигации, если они есть. Ключевым правилом дизайна пользовательского интерфейса является то, что пользователи должны все контролировать.
В наши дни так много сайтов электронной коммерции используют ротацию предложений не потому, что они это тестировали, а из-за менталитета стада: «На других сайтах это есть, так что мы тоже должны».
Вот Forever21, виновный по обвинению.Они переходят между тремя предложениями, которые меняются каждые четыре секунды:
Если первое предложение, которое видят люди, не то, что им нравится (т. Е. Нерелевантное), что тогда? Что, если им не понравится ни один из трех? Это не улучшит пожизненную ценность ваших клиентов.
К их чести, когда вы касаетесь стрелок ползунка, автоматическое вращение прекращается. Более того, когда вы вернетесь на их сайт позже, откроется слайд, который вы хотели увидеть.(Поскольку эта статья была впервые написана, они вообще отказались от слайдера.)
Я рекомендую вместо этого иметь одно статичное предложение. Вот Джей Джей. Бакли со статическим предложением — сосредоточить внимание на одном сообщении, чтобы оно было доставлено:
(С тех пор они перешли на автоматическое воспроизведение видео. Взгляните на цифру.)
Некоторые бывшие пользователи каруселей, такие как Adobe, Gap и Hilton, также перешли на статические сообщения.
Adobe:
Разрыв:
Обратите внимание, что в Hilton есть ползунок изображения, но он не перемещается автоматически.Если ты собираешься это сделать, вот и путь:
ЗаключениеЕсли можете, избегайте их. Не следуй (угасающей) прихоти. Вместо этого следите за деньгами.
Тем не менее, как признал Брэд Фрост: «Хотя карусели не так эффективны, я почему-то не думаю, что они исчезнут в ближайшее время». Фрост написал эту статью о том, как улучшить работу карусели.
Если вы можете убрать слайдер изображений, либо используйте статические изображения, либо сделайте следующее:
Каков ваш опыт работы с каруселями изображений как владелец веб-сайта, так и пользователь?
Похожие сообщения
Дизайн вашего сайта важнее для конверсии, чем вы думаете.Первые впечатления…
Еще в 2013 году компания Nielsen сообщила в своем исследовании «Доверие к рекламе», что баннерная реклама в Интернете…
Похожие сообщения
Дизайн вашего сайта важнее для конверсии, чем вы думаете. Первые впечатления…
Еще в 2013 году компания Nielsen сообщила в своем исследовании «Доверие к рекламе», что баннерная реклама в Интернете…
16 Красивые бесплатные слайдеры контента
Слайдер контента — полезный инструмент в веб-дизайне для выделения изображений, доставки сообщения и привлечения пользователя анимированными элементами.На домашней странице ползунок контента может доставлять много информации в ограниченном пространстве.
Вот список ползунков содержимого для отображения изображений, видео или содержимого HTML. Есть стандартные ползунки, которые можно настроить с помощью тем, анимации и элементов стиля. Есть также альтернативные слайдеры для интересного отображения изображений. Все эти слайдеры контента бесплатны, хотя некоторые также предлагают премиум-версии.
Ползунок масштабирования
Ползунок масштабирования
Zoom Slider — это простой слайдер с функцией масштабирования.У каждого слайда есть предопределенная область масштабирования для расчета соответствующего значения масштаба для полноэкранной заливки. После щелчка по значку масштабирования область масштабирования и страница масштабируются, создавая иллюзию того, что зритель приближается к элементу.
–
Слайдер эластичного содержимого
Слайдер эластичного содержимого
Elastic Content Slider — простой и отзывчивый слайдер содержимого jQuery. Он имеет скользящую область для контента и навигацию в виде вкладок внизу.Каждый элемент списка представляет собой слайд с соответствующим элементом ссылки в навигации.
–
Поворотный стол
Поворотный стол
Поворотный стол — это отзывчивый слайдер jQuery для поворота списка изображений при перемещении мыши или пальца по контейнеру, аналогично цифровому флипбуку, созданному с помощью JavaScript. Все, что вам нужно, это набор изображений и jQuery.
–
Слайдер Nivo
Слайдер Nivo
Nivo Slider — популярный слайдер контента, которым пользуются более 1 человека.2 миллиона сайтов. Он поставляется в отдельной версии jQuery и в виде плагина WordPress. Nivo Slider предлагает набор готовых тем и эффектов перехода между изображениями. Настройте то, что вы хотите продемонстрировать на отдельных слайдах.
–
FlexSlider
FlexSlider
FlexSlider — это гибкий набор инструментов слайдера jQuery от WooCommerce. Поддерживается во всех основных браузерах, предлагает горизонтальное и вертикальное скольжение, а также плавную анимацию, настраиваемые параметры навигации и поддержку сенсорного прокрутки.
–
Glide
Glide
Glide — это слайдер и карусель JavaScript ES6. Он легкий, гибкий, быстрый и предназначен для скольжения. Подключите свои собственные модули для дополнительных функций.
–
bxСлайдер
bxSlider
bxSlider — это отзывчивый слайдер содержимого jQuery. Он имеет горизонтальный, вертикальный режимы, режимы затухания, небольшие размеры файлов и множество параметров конфигурации. Слайды могут содержать изображения, видео или HTML-контент.
–
Сова Карусель
Сова Карусель
Owl Carousel — это подключаемый модуль jQuery с поддержкой сенсорного ввода для создания отзывчивого слайдера карусели, особенно для просмотра на мобильных устройствах. Имея более 60 вариантов настройки, он подходит как для опытных, так и для начинающих пользователей. Owl Carousel поддерживает модульную структуру плагинов; удалите ненужные плагины или создайте новые.
–
ajSlider
ajSlider
ajSlider — это плагин jQuery для слайд-шоу, подходящий в качестве основного баннера для ваших веб-страниц или галереи изображений.Установите высоту и ширину ползунка в соответствии с вашими требованиями или, в противном случае, позвольте ему автоматически вычислять размер по изображениям. Включите или отключите автоматическое действие слайд-шоу.
–
Слайдер jcSliderjcSlider
jcSlider — это плагин jQuery для адаптивного слайдера с анимацией CSS (а не jQuery) для максимальной производительности. Он отзывчивый и содержит более 60 эффектов.
–
Нескользящий
Unslider
Unslider — легкий, отзывчивый слайдер jQuery.Изменяйте, добавляйте и удаляйте столько CSS на слайде, сколько хотите, но есть необходимый стиль. Unslider легок только для скольжения, но имеет ряд опций, таких как скорость и задержка анимации.
–
Крошечный круговой слайдер
Крошечный круговой слайдер
Tiny Circleslider — легкий круговой слайдер-карусель. Он предоставляет разработчикам уникальную альтернативу стандартным каруселям. Интервал можно настроить на автоматическое скольжение.
–
Умный слайдер
Умный слайдер
Smart Slider — бесплатный плагин для WordPress и Joomla. Создавайте красивые слайдеры и рассказывайте истории без кода. Начните с пустого слайдера или выберите один из множества шаблонов. Улучшите свой слайдер слоями. Отредактируйте каждый заголовок, текст, изображение, кнопку или видео, выбрав их и применив параметры настройки. Добавляйте видео YouTube и Vimeo в виде слоев всего несколькими щелчками мыши.
–
RoyalSlider
RoyalSlider
RoyalSlider — это плагин для галереи изображений и слайдера контента, который поставляется в версиях jQuery и WordPress.Каждый шаблон слайдера адаптивен и удобен для сенсорного управления. Он имеет более 50 настраиваемых параметров, четыре скина, девять шаблонов, поддержку видео и многое другое. RoyalSlider появляется на сайтах популярных брендов и организаций, таких как Diesel, Peugeot, Audi, Twitch, Ralph Lauren и NYC.gov.
–
Jssor
Jssor
Jssor — это карусель изображений с сенсорным пролистыванием и более чем 200 эффектами слайд-шоу. Jssor Slider адаптивен и оптимизирован для мобильных браузеров. Он предлагает версии без jQuery и jQuery, как со слайд-шоу, так и со слайд-анимацией с субтитрами.Также есть премиум-версия за 15 долларов в год.
–
Мастер-слайдер
Мастер-слайдер
Master Slider — это бесплатный адаптивный слайдер изображений и видео для WordPress. Он поддерживает сенсорную навигацию и поставляется с восемью начальными шаблонами, шестью интерактивными переходами, таймером и элементами управления пользовательского интерфейса, циклическим и линейным скольжением и многим другим.
слайдеров в веб-дизайне: использовать или не использовать?
Многие дизайнеры твердо придерживаются мнения об использовании ползунков и элементов управления ползунками в дизайне веб-сайтов.Некоторые любят их; другие их ненавидят. Плохо рассчитанная по времени карусель или автоматический слайдер галереи могут отвлекать пользователей от более важных аспектов сайта. С другой стороны, ручной слайдер позволяет пользователям мобильных устройств и веб-сайтов быстро перемещаться по ряду функций или параметров контента. Изучите ползунки и элементы управления ползунками и узнайте, когда они наиболее полезны в веб-дизайне .
Что такое слайдеры?
Слайдер — это термин, обозначающий слайд-шоу на веб-сайте. Примером слайдера может быть вращающаяся карусель, на которой отображаются товары или фотографии.Веб-дизайнеры могут включать ползунки во все типы сайтов, но они наиболее полезны для предприятий, желающих показать релевантный контент или продемонстрировать профессиональные портфолио. Когда дизайнеры хотят быстро показать несколько вариантов и помочь пользователям быстро их разобрать, ползунок помогает сузить выбор.
Почему любовь ненавидит?
Если вы проведете веб-поиск ползунков в верхней части поисковой выдачи, вы найдете критиков, которые их ненавидят, и столько же дизайнеров, спорящих в их пользу.Вот несколько точек зрения с каждой стороны.
Пример ползунка (Источник изображения: Depositphotos)Критики утверждают, что ползунки сбивают с толку, поскольку они предоставляют пользователям сразу несколько вариантов, каждый из которых имеет одинаковый вес или важность. Поскольку в UX делается ясный выбор, они говорят, что следует избегать всего, что создает путаницу. Они также предлагают следующие причины плохого UX:
.- Посетители часто просматривают слайдеры так же, как и рекламу, и пропускают их.
- Слайдеры замедляют страницы, влияя на SEO и коэффициент конверсии.
- Некоторые слайдеры плохо переносятся на мобильное устройство.
- Место, которое они занимают, уменьшает доступное место для другого контента. Слайдеры
- могут создать впечатление, что компания не знает, что выделить, поэтому предпочла отображать все варианты одновременно.
Некоторые говорят, что движущееся слайд-шоу может иметь такое же негативное влияние, как и автоматическое воспроизведение видео. Вместо слайдеров критики рекомендуют использовать статические изображения и копию.
Схематически напротив, некоторые дизайнеры любят слайдеры и столь же яростно спорят в пользу их использования. Вот несколько примеров того, как правильно используемые ползунки контента могут стать хорошим UX:
- Они экономят место: Объединяйте контент, чтобы на одном экране было больше видно.
- Пользователи остаются вовлеченными: Посетители задерживаются в одном месте, чтобы просмотреть контент, а визуальные эффекты обеспечивают паузу, прежде чем продолжить просмотр страницы.
- Ползунки объединяют изображения: Хотя мультимедийные материалы на странице могут отвлекать внимание от текста, ползунки собирают все это в одном месте, чтобы не отвлекать внимание.
- Пользователи контролируют контент: Всегда позволяйте пользователям перемещаться по ползункам в своем собственном темпе или вообще пропускать их, если это не то, что они ищут.
Когда использовать слайдеры
Хотя ползунки подходят не для каждого веб-сайта, некоторые из них они улучшают. Начните с анализа того, что ищет ваш пользователь и как каждая страница вашего веб-сайта может помочь им в достижении этой цели. Если ползунки укрепят бренд и увеличат доверие пользователей, они могут стать важной частью UX.Если они отвлекают и сбивают с толку, они негативно влияют на конверсию. Каждая организация уникальна, поэтому то, что у одних работает безупречно, может пагубно сказаться на других.
Другой пример слайдера (Источник изображения: Depositphotos)Не делайте слайдеры отвлекающими факторами, минимизируя переходы и выбирая мягкие переходы вместо резких горизонтальных слайдов. Упростите навигацию с помощью заметных кнопок со стрелками для перемещения вперед и назад. Разрешить мобильным пользователям смахивать.Оптимизируйте время загрузки страницы, используя минимально возможный размер изображения и дождитесь загрузки слайдов позже в карусели, поскольку зрители могут не потребовать их.
Используйте слайдеры для ознакомления с продуктами
Когда посетители сайта видят большие объемы информации, это может быть ошеломляющим. Если вы предлагаете продукт, который работает в несколько этапов, используйте ползунки, чтобы показать серию и создать визуальный элемент для пользователя.
Например, компания, которая использует смартфоны для обработки транзакций по кредитным картам, может разместить на своем сайте ползунок, показывающий, что клиент представляет карту в качестве платежа, сотрудник проводит ее через устройство, а средства переводятся на желаемый счет.То, что пользователю потребовалось бы несколько минут, чтобы прочитать текст, они быстро поймут с помощью ползунка за секунды. Тот же процесс можно адаптировать к адаптации пользователей к новым сайтам и мобильным приложениям.
Сделайте новый контент заметным
Первые посетители веб-сайта часто хотят знать, какие у них есть возможности и что предлагает веб-сайт. Ползунки содержимого домашней страницы предоставляют краткий обзор и позволяют посетителям быстро принять решение.
Альтернативные способы отображения обновлений с помощью ползунков (Источник изображения: Depositphotos)Если вы регулярно обновляете свой сайт, ползунки могут выделять обновления.На новостных веб-сайтах последние и самые сенсационные материалы обычно находятся в центре внимания их контент-слайдера. Каждое обновление стоит на первом плане, если оно является последними новостями или новейшим предложением. Пользователи сразу узнают, когда что-то изменилось.
Present Фото галереи
Иногда одно изображение может убедительно заявить о вашем бренде. В других случаях коллекция изображений является убедительным свидетельством качества, ценности и надежности организации. Слайдер выходит за рамки простого отображения изображений.Он организует и отображает изображения независимо от того, выберете ли вы фотогалерею с несколькими небольшими изображениями или экран за экраном с полностраничной высококачественной графикой.
Слайдеры фотогалереи (Источник изображения: Depositphotos)Фотогалереи могут быть незаменимы для организаций, продающих недвижимость или автомобили. Покупатели жилья хотят увидеть несколько фотографий дома, прежде чем они увидят его лично, а ползунки позволяют быстро пролистывать их.
Производители автомобилей представляют экран за экраном элитных функций и инновационного дизайна своих автомобилей, чтобы заинтересовать покупателей более подробной информацией.Вместо того, чтобы выбирать отдельные изображения, покупатели могут быстро пролистывать их. Уменьшение трения улучшает пользовательский опыт.
Показать портфолио в Интернете
Художники, графические дизайнеры и веб-разработчики часто стремятся продемонстрировать свои продукты, навыки и способности. Клиенты хотят увидеть вкус или краткий обзор, который позволит им оценить общее качество и тон. Слайдер позволяет дизайнерам отображать работу в гибком формате. Посетители могут видеть столько или меньше, сколько хотят, но даже если они не задерживаются надолго, они оставляют общее впечатление.
Витрина вариантов электронной торговли
Интернет-предприниматели могут отображать некоторые из самых популярных или узнаваемых продуктов компании, чтобы привлечь пользователей, подчеркнуть новые разновидности или вкусы или показать категории, чтобы пользователям было проще совершать покупки. Дизайнеры, изучающие электронную коммерцию веб-дизайн тенденции для увеличения продаж, знают, что некоторые из наиболее эффективных макетов используют минималистский подход и большое количество пустого пространства , поэтому ползунок может сиять.
Тест на эффективностьСлайдеры полезны, если они рассказывают историю и оставляют контроль над просмотром за пользователем.Если вы не уверены, что ваш слайдер улучшает пользовательский опыт, протестируйте его . Если вы только разрабатываете свою страницу, запустите A / B test , чтобы увидеть, как пользователи взаимодействуют со слайдером и какую версию они предпочитают. Посмотрите, у какой версии был более высокий коэффициент конверсии или увеличился доход.
Если ползунок находится на существующей странице, отслеживайте взаимодействие с пользователем и данные о переходах по ссылкам. Обратите внимание на точку, в которой количество щелчков начинает уменьшаться. Часто интерес ослабевает, когда пользователи просматривают несколько слайдов.Это может быть связано с тем, что дизайнеры обычно ставят на первое место наиболее привлекательный контент, но если последующий материал не вызывает интереса у пользователя, он просто замедляет время загрузки страницы.
Заключение
Каждый сайт индивидуален, и каждый получает разные типы посетителей. Дизайнеры, которые начинают с того, что нужно пользователю и создают контент в соответствии со своими предпочтениями и стилем взаимодействия, используют широкий спектр инструментов для представления контента. При правильном использовании ползунки могут быть реализованы для создания еще более захватывающего просмотра.
Хотите узнать больше?Вас интересует пересечение UX и UI-дизайна? Онлайн-курсы по шаблонам дизайна пользовательского интерфейса для успешного программного обеспечения и дизайн-мышления: руководство для начинающих могут научить вас нужным навыкам. Если вы пройдете курс, вы получите признанный в отрасли сертификат курса для продвижения по карьерной лестнице. С другой стороны, если вы хотите освежить в памяти основы UX и юзабилити, попробуйте онлайн-курс по пользовательскому опыту (или другой теме дизайна).Удачи в вашем познавательном путешествии!
(Изображение: Depositphotos — партнерская ссылка)
27 лучших плагинов для слайдеров, которые следует использовать для красивого сайта WordPress
Если вы ищете способы улучшить впечатления посетителей на вашем сайте, рассмотрите возможность использования плагинов для слайдеров WordPress. Они не только помогают выделить основной контент на странице, но и отображают его в визуально привлекательном и интерактивном формате.
И использовать плагин слайдера несложно. Настоящая проблема — найти тот, который идеально сочетается с вашей темой.
Хотя многие темы WordPress имеют определенный уровень функциональности слайдера, вам, возможно, придется рассмотреть дополнительные варианты, чтобы добиться правильного внешнего вида вашего веб-сайта.
Что такое слайдер в WordPress?
В мире веб-разработки слайдер — это термин для визуального слайд-шоу, добавляемого на веб-страницу. Плагины слайдеров WordPress используются для автоматического запуска слайд-шоу через заданные промежутки времени без ввода данных пользователем.
Хотя плагины слайдеров могут упростить обмен большим количеством информации в аккуратном пакете, они также могут отрицательно повлиять на скорость загрузки страницы и скорость реакции мобильных устройств, если они не настроены должным образом.
Что искать в плагине для слайдера WordPress
Вот несколько вещей, на которые следует обратить внимание при выборе плагина для слайдера WordPress.
Макеты и конструкции
Не каждый плагин слайдера будет иметь одинаковые типы слайдеров. Некоторые могут позволить вам создавать только простые слайдеры изображений, в то время как другие могут предоставить вам множество вариантов, когда дело доходит до макета и дизайна.
Некоторыми популярными типами слайдеров WordPress являются слайдеры карусели, слайдеры видео, слайдеры сообщений и слайдеры продуктов. Каждый из них имеет свои уникальные особенности и служит разным целям для вашего веб-сайта.
Настройка
Как и в предыдущем пункте, не все слайдеры предоставляют одинаковые возможности настройки. В то время как некоторые из них будут гибкими и позволят вам редактировать практически каждую деталь, другие будут более жесткими и предоставят вам готовые дизайны.
Простота использования
Если вы опытный веб-мастер или специалист по WordPress, вы можете выбрать более продвинутый слайдер.Эти ползунки, вероятно, построены с использованием шорткодов и требуют некоторых знаний программирования для настройки.
Напротив, если вы новичок в веб-разработке, вы можете поискать слайдер с возможностью перетаскивания. Это упростит создание слайдера изображений, который соответствует вашим конкретным потребностям.
Отзывчивость
Помните, люди не просто смотрят ваш сайт на настольном компьютере. Многие люди тоже смотрят его на своих мобильных устройствах. Это означает, что вам понадобится отзывчивый слайдер, подходящий независимо от того, какой тип браузера или устройства используется.
Цена
И последнее, но не менее важное: цена — важный фактор, который следует учитывать при выборе плагина для слайдера WordPress. Некоторые из них будут бесплатными, а другие будут взимать плату за премиум-функции.
Если у вас небольшой бюджет — или вы просто ищете высококачественный слайдер WordPress — взгляните на список, который мы составили ниже, и выберите слайдер, который принесет вам наибольшую отдачу от вложенных средств.
Лучшие плагины для слайдеров для WordPress
В официальном каталоге WordPress и на сторонних сайтах доступны десятки плагинов для слайдеров WordPress.Каждый из них предлагает различный набор функций, которые делают их более подходящими для определенных типов веб-сайтов.
Чтобы помочь вам найти подходящий плагин для вашего сайта, мы составили список из 27 плагинов для слайдеров WordPress. Давайте подробнее рассмотрим каждый из них ниже.
1. Slider Revolution
Цена: 79 долларов США
Если вы используете премиум-темы WordPress для своих проектов, вы, вероятно, уже слышали о плагине Slider Revolution. Это один из самых популярных и широко используемых плагинов слайдеров для WordPress.Предлагая широкий выбор высококачественных функций, он также претендует на звание самого мощного конструктора слайдеров WordPress.
С помощью этого плагина вы можете легко создавать полноэкранные и полноэкранные слайд-шоу, используя мощную административную базу Slider Revolution и простой в использовании визуальный слайдер. Он также поставляется со стилями анимации перехода, поэтому вы можете добавлять подписи к своему слайдеру и вносить изменения по мере необходимости.
Одним из недостатков универсальности и мощности этого плагина является его низкая скорость загрузки.Собственный веб-сайт Slider Revolution демонстрирует, как использование его слайдера может снизить время загрузки, что является важным фактором ранжирования Google.
Это может быть небольшая цена за более чем 200 красивых шаблонов, ультрасовременный дизайн и простоту настройки, но это то, что вы обязательно должны учитывать, прежде чем принимать решение о плагине слайдера WordPress.
2. LayerSlider
Цена: $ 25
LayerSlider — это высококачественный, отзывчивый плагин для слайдера WordPress, который предлагает простые в управлении и настраиваемые параметры.
Этот плагин слайдера предлагает более 200 предустановленных переходов между слайдами 2D и 3D, простой в использовании конструктор слайдеров с перетаскиванием, предварительный просмотр в реальном времени, представление временной шкалы, шрифты Google и конструктор переходов для пользовательской анимации.
Этот плагин имеет встроенные параметры отложенной загрузки, которые гарантируют, что ваш слайдер не повлияет на время загрузки вашего сайта. Он предлагает 13 встроенных скинов, которые вы можете использовать для своих слайдеров, и три стиля навигации, а также несколько стилей слайдеров на выбор.
3. RoyalSlider
Цена: $ 23
RoyalSlider — это высокопроизводительный плагин для слайдера WordPress, созданный с использованием HTML5 и CSS3, чтобы быть оптимизированным для SEO. RoyalSlider, многофункциональный и ориентированный на производительность, поможет вам создать современный слайдер, который поднимет дизайн вашего сайта на новый уровень.
Вы можете заполнить свой слайдер данными из Flickr, 500px или Instagram, а также добавить избранное изображение из сообщений в блоге или из магазина WooCommerce.
RoyalSlider поддерживает видео YouTube или Vimeo, что позволяет создавать видеогалереи.Умная функция отложенной загрузки гарантирует, что эти ползунки никогда не замедлят ваш сайт, и вы можете добавить несколько ползунков на одну страницу.
4. Виджет социального слайдера PRO
Цена: $ 89
Виджет Social Slider PRO позволяет отображать ленты Instagram в любом месте вашего сайта WordPress с помощью коротких кодов. Авторизация не требуется, поэтому ключ API не нужен. Все, что вам нужно сделать, это ввести имя пользователя, и результаты будут отображены.
Настроить и настроить макет легко.Вы можете установить размер, количество и интервалы между изображениями и столбцами. Изображения могут отображаться в виде эскизов или в полном виде. Дизайн также готов к работе с мобильными устройствами, чтобы обеспечить отличный обзор на всех устройствах.
Хотя вы можете получить доступ к пользовательским данным без авторизации, убедитесь, что вы знаете ограничения, которые Instagram устанавливает для показа каналов без авторизации.
5. Герой Slider
Цена: $ 19
Hero Slider — это высококачественный плагин для слайдера премиум-класса для WordPress, который предлагает широкий спектр функций, которые помогут вам создать потрясающий слайдер для вашего веб-сайта.Этот полностью отзывчивый плагин слайдера поставляется с интерфейсом перетаскивания, поэтому вы можете создавать слайдеры, не касаясь кода.
Hero Slider не только оптимизирован для SEO, но и совместим с WooCommerce, поэтому вы можете использовать его на своем сайте электронной коммерции.
Кроме того, Hero Slider предлагает различные варианты стрелок и кнопок, неограниченное количество слоев на каждом слайде и несколько ползунков на странице. Он также предлагает вариант видео фона (а также элемент видео для вашего слайдера) и поставляется с функцией автоматической паузы для воспроизведения видео на любом из слайдов.
6. Максимально адаптивный слайдер изображений
Цена: бесплатно
Как следует из названия, Ultimate Responsive Image Slider — это плагин для адаптивного слайдера фотографий, любимый блоггерами на WordPress. С помощью этого плагина вы можете добавить бесконечное количество слайдов к одному слайдеру, используя загрузчик нескольких изображений.
Ultimate Responsive Image Slider имеет простой интерфейс перетаскивания, поэтому владельцы сайтов с любым уровнем подготовки могут использовать его без необходимости кодирования. Он также работает во всех основных браузерах и операционных системах.
Ultimate Responsive Image Slider — это оптимизированный для SEO слайдер, который позволяет вам установить альтернативный тег для каждого изображения. Параметры настройки включают расстояние между ползунком, ширину и высоту миниатюр, а также положение миниатюр.
7. Монолог
Цена: 17 долларов в год
Soliloquy — надежный и популярный плагин слайдера для WordPress. Он предлагает ряд уникальных функций в дополнение к функции перетаскивания. Одной из примечательных особенностей является карусель изображений, которая вращает изображения в вашем слайдере, когда пользователи нажимают на них.
Этот плагин содержит более 100 настраиваемых хуков и фильтров, которые вы можете использовать для создания слайдера любого типа. Soliloquy также дает вам полный контроль над изображениями, которые вы используете на своих слайдерах, чтобы сделать их оптимизированными для SEO.
Дополнительные функции этого плагина включают миниатюры изображений, лайтбоксы и адаптивный, удобный для мобильных устройств дизайн. Также есть интеграция с WooCommerce, поэтому вы можете создавать потрясающие слайдеры продуктов для своего интернет-магазина.
8. WP Testimonial Slider & Showcase Pro
Цена: $ 17
Если вы хотите повысить доверие клиентов к своему бренду, добавьте отзывы на свой сайт с помощью плагина WP Testimonial Slider & Showcase Pro.Этот отличный плагин для слайдера WordPress делает всю работу за вас, отображая слайдер или сетку отзывов и обзоров клиентов в красивом современном дизайне.
Testimonial Slider полностью адаптивен и работает без проблем на экранах всех размеров. Он очень настраиваемый и позволяет создавать неограниченное количество коротких кодов, устанавливать цвет, указывать количество отзывов, отображаемых в строке, и добавлять нумерацию страниц.
Вы также можете размещать отзывы в стратегических точках вашего веб-сайта, чтобы сделать их более заметными для потенциальных клиентов.Это возможно, потому что Testimonial Slider также поддерживает виджеты.
9. Аккордеон и слайдер для аккордеона
Цена: бесплатно
Accordion and Accordion Slider — это полностью адаптивный плагин WordPress для слайдера с сенсорным управлением, который поможет вам создать великолепный слайдер для вашего веб-сайта.
С помощью этого плагина вы можете легко отображать изображения из галерей контента, таких как Flickr и других сторонних сайтов. Плагин готов к работе с сетчаткой, поэтому все ваши слайдеры будут отлично смотреться на разных устройствах.Он также оптимизирован для SEO и имеет множество удивительных функций, таких как глубокие ссылки, отложенная загрузка и точки останова.
Некоторые дополнительные функции этого подключаемого модуля включают внешние ссылки, сенсорное управление для мобильных устройств и два полностью адаптивных режима отображения.
10. Слайдер Crelly
Цена: бесплатно
Многие плагины для слайдеров WordPress имеют встроенную анимацию элементов — аналогично тем, которые вы найдете в PowerPoint. Crelly Slider был одним из первых плагинов WordPress, использующих эту функцию.Этот плагин с открытым исходным кодом был разработан с учетом простоты использования в качестве главного приоритета и занимает очень мало времени для установки.
Без каких-либо навыков программирования вы можете использовать интерфейс перетаскивания для установки и настройки фона страницы и добавления эффектов перехода. Все элементы полностью адаптивны, поэтому вам не нужно беспокоиться о разработке внешнего вида, который будет работать как для мобильных, так и для настольных компьютеров — Crelly Slider сделает это автоматически за вас.
Crelly Slider также совместим с браузерами и устройствами iOS и Android.Итак, независимо от того, какое устройство используют ваши посетители, ваш сайт будет выглядеть так, как должен.
11. MetaSlider
Цена: бесплатно, доступны платные планы
MetaSlider широко используется, потому что он предлагает простой вариант для создания красивого слайдера с изображениями прямо из вашей медиа-библиотеки WordPress. Просто перетащите изображения, которые хотите добавить, в раздел слайдера, затем вставьте ссылку и настройки SEO для каждого изображения.
Вы можете использовать предоставленный шорткод или шаблон, чтобы легко встраивать слайд-шоу на страницы и в сообщения.И этот плагин для слайдера WordPress дает вам возможность предварительно просмотреть слайды, прежде чем вы разместите их на своем веб-сайте, чтобы вы могли сколько угодно тестировать, чтобы получить именно тот вид, который вы ищете.
MetaSlider предлагает на выбор множество эффектов и стилей слайдеров. Например, вы можете создавать видеослайды, слайды слоев, слайды продуктов и слайды карусели. Каждый из них легко построить и без проблем работает с редактором блоков Гутенберга.
12. Слайдер Pro
Цена: бесплатно
Slider Pro — это бесплатный плагин слайдера для WordPress, который предлагает множество вариантов настройки для создания слайдеров изображений.С помощью этого инструмента вы можете создавать полностью отзывчивые ползунки с сенсорным пролистыванием и плавными переходами.
Вы также можете управлять переходом слайдов между изображениями. Вы можете установить переходы, чтобы предыдущие изображения исчезли или переключились мгновенно.
Что действительно приятно в этом плагине, так это то, что он будет указывать разные источники изображений для разных размеров слайдера. Итак, если зритель смотрит на ваш слайдер на мобильном устройстве, плагин будет отображать изображение с более низким разрешением. Но если слайдер просматривается в полноэкранном режиме, плагин будет использовать изображение с более высоким разрешением, чтобы улучшить взаимодействие с пользователем.
13. Слайдер от 10Web
Цена: бесплатно, доступны платные планы
Slider от 10Web — мощный, отзывчивый инструмент, который поможет вам создавать красивые слайдеры для вашего сайта. Он отлично подходит для добавления ползунков для мобильных устройств на любую веб-страницу, и вы можете добавить ползунок сразу на несколько страниц.
Этот плагин поддерживает YouTube и Vimeo и предлагает большую библиотеку настраиваемых эффектов, которые вы можете применить, чтобы сделать ваши слайды уникальными. Например, одним классным эффектом является ползунок параллакса, при котором элементы внутри ползунка будут перемещаться по направлению к курсору мыши или от него.
Существует несколько способов создания слайдера с помощью 10Web. Например, вы можете добавлять изображения в свой проект через WordPress или внешний URL-адрес изображения. Вы также можете использовать шорткод для добавления слайдеров на свои страницы, а не в галереи WordPress.
Другие настраиваемые функции включают водяной знак, загрузку блоков и настройку дизайна. Slider от 10Web имеет премиум-версию, которая предлагает дополнительные преимущества, в том числе более 25 эффектов перехода и слоев.
14. Все вокруг
Цена: $ 25
All Around — это, как вы уже догадались, универсальный плагин для слайдеров WordPress, который можно использовать для создания слайдеров как с изображениями, так и с видео.
All Around — отличный инструмент для любого нишевого сайта. Он надежен и гибок, и с его помощью вы можете создать красивую карусель для своего бизнес-сайта или портфолио.
С помощью этого плагина слайдера вы можете придать слайдеру вертикальный или горизонтальный макет на своей веб-странице. На выбор предлагается шесть готовых макетов, каждый из которых оптимизирован для SEO и адаптивен.
All Around предлагает несколько вариантов настройки, которые помогут вам создать идеальный слайдер для вашего сайта. Вы можете, например, включить типографику и цветовую схему вашего бренда с помощью ползунков текста.
15. WP Адаптивный слайдер свежих сообщений
Цена: бесплатно, доступны платные планы
WP Responsive Recent Post Slider — отличный плагин, который помогает посетителям веб-сайта легко находить и нажимать на ваши самые последние сообщения. Хотя с этим плагином связано некоторое кодирование, его может использовать любой, от начинающих пользователей WordPress до опытных веб-мастеров.
Чтобы добавить слайдер сообщения, вам просто нужно настроить шорткод. Этот плагин слайдера WordPress предлагает карусель сообщений и четыре уникальных дизайна для улучшения внешнего вида ваших слайдеров.
Вы также можете указать, сколько сообщений вы хотите отображать в слайдере и с какой скоростью будет вращаться карусель. Вы можете скрыть определенные сообщения, которые не хотите выделять, и вы можете отображать такую информацию, как имя автора, дату публикации и многое другое для каждого слайда.
16. Адаптивный слайдер WP Logo Showcase
Созданный теми же людьми, которые разработали последний плагин, этот плагин слайдера поможет вам создавать слайдеры логотипов для ваших веб-страниц.
Но почему логотипы, а не изображения?
Что ж, если вы хотите продемонстрировать на своем веб-сайте основных клиентов или партнеров, вы можете сделать это с помощью слайдера вместо статических изображений.Адаптивный слайдер WP Logo Showcase поможет вам сделать это, создав интерактивные привлекающие внимание модули слайдеров, разработанные специально для логотипов.
Независимо от того, являетесь ли вы фрилансером, консультантом, организатором мероприятий, владельцем интернет-магазина или некоммерческой организацией, демонстрация социальных доказательств является важным аспектом влияния на других, чтобы они работали с вами.
17. Слайдер с логотипом GS
Цена: 99 долларов
GS Logo Slider — еще один плагин для слайдера логотипов WordPress.Он легкий и не замедлит работу вашего сайта, но при этом достаточно надежен, чтобы выполнять поставленную задачу.
Если вы агентство, фотограф-фрилансер или творческий специалист, это отличный инструмент для демонстрации потенциальных клиентов и партнеров клиентов, с которыми вы работали в прошлом. Веб-сайты электронной коммерции также могут использовать GS Logo Slider для отображения брендов, которые они продают в своем магазине.
Плагин адаптивный, простой в использовании и совместим с любой темой WordPress.Он поставляется с более чем 24 различными темами и без проблем работает вместе с редактором блоков Гутенберга.
18. Мастер-слайдер
Цена: $ 35
Master Slider — один из самых популярных плагинов для слайдеров WordPress. Это отзывчивый высококачественный плагин для слайдера, который предлагает ряд удивительных функций, а также более 25 готовых к использованию шаблонов.
Что действительно отличает Master Slider от других плагинов слайдеров в этом списке, так это его способность добавлять HTML-контент в слои.Таким образом, вы можете добавлять текст и изображения поверх слайдеров для дополнительной настройки.
Вы также можете использовать этот плагин слайдера WordPress для создания полноэкранного слайдера с видео-фоном. Это поможет вам создать привлекательную веб-страницу с несколькими интерактивными элементами, с которыми посетители останутся вовлеченными.
19. WordPress Карусель
Цена: бесплатно, доступны платные планы
WordPress Carousel — это больше, чем просто слайдер изображений в виде карусели.С помощью этого плагина вы также можете создавать карусели публикаций и карусели продуктов.
Карусели сообщений показывают последние сообщения, которые вы опубликовали на своем веб-сайте или в блоге. Эти слайды содержат название публикации, автора, дату публикации и миниатюру.
Карусели продуктов выделяют различные продукты, доступные в вашем интернет-магазине. Эта функция использует WooCommerce и позволяет добавлять название продукта, его цену и изображение продукта на каждый слайд. Вы также можете установить кнопку «Добавить в корзину», чтобы зрители могли мгновенно добавить товар в свою корзину, а затем продолжить просмотр вашего магазина.
20. Супсистик
Цена: $ 49 / год
Плагин для слайд-шоу WordPress от Supsystic — это простой в использовании, полностью отзывчивый плагин для слайдера WordPress, который помогает создавать и отображать слайды профессионального качества для изображений и контента блога.
Чтобы добавить слайдеры, просто выберите изображения или контент, который вы хотите добавить, и введите их заголовок и описание. Затем вы можете решить, хотите ли вы, чтобы они отображались в виде слайдера ленты сообщений, слайдера видео или карусели.
Основными функциями плагина слайдера Supsystic являются интерфейс с перетаскиванием, настраиваемые темы, поддержка шорткода, поддержка заголовков и слайдер миниатюр.Профессиональная версия предоставляет вам дополнительные функции, включая карусели, видео, слои HTML и каналы сообщений.
21. Theia Post Slider для WordPress
Цена: $ 29
Вы можете добавлять слайдеры на свои страницы, многостраничные сообщения и описания продуктов WooCommerce с помощью Theia Post Slider.
Доступно более 200 тем для слайдеров и четыре эффекта перехода на выбор. Вы можете добавлять заголовки и заголовки к своим слайдам, а интерфейс предлагает предварительный просмотр в реальном времени, чтобы проверить свой дизайн перед публикацией.
Некоторые дополнительные функции включают уникальные URL-адреса слайдов, а также AJAX и предварительную загрузку для оптимизации скорости. Это помогает с SEO, потому что пользователям не нужно перезагружать страницы при каждом событии. Вместо этого контент на странице обновляется автоматически с помощью AJAX.
22. Умный слайдер 3
Цена: бесплатно, доступны платные планы
Smart Slider 3 — это простой в использовании и интуитивно понятный плагин для слайдеров WordPress, который позволяет работать с несколькими слоями в простом интерфейсе перетаскивания.Это не WYSIWYG, но позволяет предварительно просмотреть контент перед его публикацией одним нажатием кнопки.
С помощью этого плагина вы можете быстро настроить гибкие слайдеры, которые включают видео YouTube и Vimeo. Вы также можете использовать пользовательские шрифты, стили и навигацию для создания уникальных ползунков и настройки деталей, которые будут изменяться с каждым слайдом и слоем.
Smart Slider 3 имеет удобный сенсорный дизайн, несколько элементов управления ползунками для стилей и положений, а также конфигурации автозапуска.Он даже позволяет импортировать слайдеры, созданные извне.
23. SlideDeck5
Цена: 25 долларов в год
С SlideDeck5 вы можете создавать слайдеры изображений, используя контент из WordPress, Instagram, Flickr, Pinterest, Dribble и Google Plus. Это означает, что вам не нужно загружать файл из одного источника, а затем повторно загружать его в другой. SlideDeck5 просто извлекает изображение из исходного источника.
Этот плагин предлагает полностью адаптивный дизайн, поэтому ваши слайдеры легко адаптируются к любому размеру экрана.Есть вертикальный и горизонтальный дизайн, а также карусель изображений, которую вы можете установить на своей странице.
Также есть возможность создать слайдер миниатюр, который показывает посетителям предварительный просмотр ваших слайдов. Это удерживает пользователей, потому что они видят, что будет дальше в слайдере, и будут щелкать другие ваши слайды, чтобы перейти к тому, который они ищут.
24. Слайдер продуктов PickPlugins для WooCommerce
Цена: бесплатно, доступны премиум-планы
WooCommerce — мощный плагин для электронной коммерции, который играет решающую роль во многих интернет-магазинах.Однако не все плагины слайдеров могут отображать продукты WooCommerce — именно здесь на помощь приходят плагины слайдеров продуктов WooCommerce, такие как PickPlugins Product Slider for WooCommerce.
Он помогает отображать продукты в слайдерах и, чтобы сделать его максимально эффективным, предлагает широкий спектр стилей слайдеров, включая наиболее распространенные в различных темах WooCommerce.
У вас может быть бесконечное количество слайдеров, а дизайн готов к работе с мобильными устройствами, чтобы обеспечить функциональность на разных устройствах и в разных браузерах.Вы можете настроить количество элементов на ползунок и столбец, а параметры навигации включают перетаскивание касанием / мышью, остановку при наведении курсора и автовоспроизведение.
25. WOW Слайдер
Цена: бесплатно
WOW Slider — это полностью адаптивный бесплатный плагин для слайдеров WordPress, предлагающий множество функций и потрясающие эффекты. Он поставляется с мастером «укажи и щелкни», который поможет вам создавать слайдеры изображений за считанные секунды без кодирования или редактирования изображений.
Имея более 30 000 загрузок, WOW Slider является одним из наиболее широко используемых бесплатных плагинов для слайдеров.Что касается эффектов и возможностей, WOW Slider находится на одном уровне со многими плагинами слайдеров премиум-класса.
Некоторые дополнительные функции включают быстрый и легкий дизайн, навигацию касанием / смахиванием, а также 25 различных переходов и анимационных эффектов.
26. Ultimate Image Slider Pro
Цена: $ 15
Ultimate Image Slider Pro — это плагин для высококачественной галереи изображений на основе Bootstrap, который помогает создавать привлекательные слайдеры изображений за пару минут.Вы можете добавлять неограниченное количество изображений в свои галереи и демонстрировать их с помощью потрясающих анимационных эффектов.
Этот плагин для слайдера WordPress предлагает возможность предварительного просмотра изображений с помощью лайтбокса и поставляется с двумя макетами галереи, а также несколькими различными шрифтами для стилизации слайдера. Вы можете разместить галереи изображений на любой странице или публикации WordPress с помощью шорткода, включенного в плагин.
Дополнительные функции этого плагина включают девять уникальных макетов слайдеров, бесконечную прокрутку и адаптивную высоту слайдера, поэтому ваш слайдер будет изменять размер в зависимости от устройства, на котором он просматривается.
27. Jssor Slider
Цена: бесплатно, доступны премиум-планы
Jssor Slider — это простой в использовании плагин для слайдеров WordPress, который предлагает интерфейс перетаскивания для создания слайдеров. Он предлагает многие из функций, которые вы можете ожидать от плагина премиум-класса для слайдера WordPress, бесплатно.
После активации плагина вы можете загружать соответствующие изображения с помощью панели администратора. После этого просто напишите подпись, описание или ссылку, и ваш слайдер готов.
Вы можете переупорядочить слайдеры с помощью простой функции перетаскивания, и у вас есть возможность предварительно просмотреть слайдер, прежде чем он появится на вашем сайте.
Плагин Jssor Slider включает в себя почти 400 эффектов и переходов заголовков, более 360 эффектов и переходов слайд-шоу, более 18 скинов стрелок и более 16 скинов маркеров.
Выбор плагина для слайдера WordPress
Добавление ползунков на ваш сайт — отличный способ привлечь внимание посетителей и выделить контент, который вы хотите видеть.Вы можете последовательно отображать изображения, видео или сообщения, чтобы максимизировать пространство на вашем сайте, одновременно представляя важный контент вашим посетителям.
Эти плагины WordPress — одни из лучших на рынке. При выборе убедитесь, что функциональность плагина соответствует потребностям и целям вашего сайта.
После того, как вы разберетесь с ползунками, получите универсальный плагин для маркетинга и формы потенциальных клиентов для своего веб-сайта WordPress.
Примечание редактора: этот пост был первоначально опубликован в марте 2020 года и был обновлен для полноты.
Автозапуск слайдера в генераторе кода сайта
При добавлении слайдера в генератор кода веб-сайта Mobirise в теме Mobirise (не пробовал с PurityM), я обнаружил, что если вы отключите автовоспроизведение, а затем войдете в режим редактирования html, слайды больше не будут продвигаться. / вернуться назад с помощью стрелок ‘<' и '>‘ — даже если вы не вводите код.
Просто предупреждаю вас, чтобы вы могли исправить эту ошибку.
Извините, наша команда разработчиков исправит это.Мы уже знаем об этой проблеме.
Связанные темы
Замечательно … Мне очень понравилось пробовать генератор кода сайта.
Но моя проблема в том, как добавить раскрывающееся меню, например, имея «О нас» в качестве основного меню с подменю в разделе «О нас»
Эта опция не поддерживается, но мы постараемся добавить ее в ближайшее время.
Если я куплю расширение редактора HTML / CSS, могу ли я использовать его на любом сайте, который я создаю, или только для одного использования?
Это расширение предназначено для приложения, поэтому вы сможете использовать его на любом сайте.
Привет! Обожаю генератор кода сайтов! Вопрос, можно ли добавить HTML? Есть медиаплеер, который хотелось бы добавить.
Вы можете заказать наш редактор кода:
В теме PurityM, когда вы активируете наложение для любого из заголовков, когда вы увеличиваете прозрачность, заголовки, текст, кнопки и т. Д. Также исчезают.
Ранее я сообщал, что блок слайдера (опять же в теме PurityM) раньше не сдвигался ни автоматически, ни вручную после того, как вы вошли в режим редактора HTML, независимо от того, изменили ли вы какую-либо кодировку.Некоторые из этих проблем были устранены в этом обновлении, но если вы решили отключить автовоспроизведение, после входа в редактор HTML слайд больше не будет перемещаться вручную.
Спасибо за ваш отчет!
Мне нравится ваш продукт, и я купил расширение PurityM.
Прекрасно работает, пока вы не выйдете из системы и не перезагрузите компьютер. Даже после публикации программы она возвращается к шаблону mobirise по умолчанию на вашем ПК. После этого вы больше не сможете вносить какие-либо изменения с помощью шаблона PurityM, поскольку он не установлен.
На моей странице расширений я могу удалить — но есть ли у меня возможность переустановить? Мои страницы испарились? Я не могу найти, как переустановить, что означает, что мне нужно будет перестроить весь веб-сайт с нуля.
HELP — почему расширение Purity не остается на сайте?
Отправьте нам файл вашего проекта (генератор кода сайта), если это произойдет, мы исправим его за вас.
Спасибо, и позвольте мне начать с того, что я считаю, что у вас здесь хороший продукт, а создание веб-сайтов — это то, чем я зарабатываю на жизнь.Это первый продукт WYSIWYG, который я хотел бы использовать. (Я пурист (некоторые думают, что я помешан на контроле, смеется 🙂 — мне нравится писать код)
У меня есть один вопрос / проблема. Я понимаю, что отключил звук в фоновом видео, но он отключен скриптом, который включает и выключает звук видео по всему сайту. Это становится проблемой, если вы хотите, чтобы на сайте, для которого вы хотите воспроизводить звук, видео, видео не будет автоматически воспроизводиться. Я удивлен, что в диалоговом окне вашего видео для разделов короткометражки у вас нет опции включения звука.
Есть ли способ сделать это, чтобы фоновое видео оставалось безмолвным, но все остальные видео воспроизводили звук
Так оно и работает. Расскажите подробнее о своей проблеме.
Спасибо, что ответили мне. Я просто посмотрел на проект еще раз, чтобы получить для вас URL-адрес, и обнаружил, что он сделал именно то, что я просил. Не знаю, почему я не видел этого раньше. Могу только свести это к отвлечению. возможно, у меня отключили звук в моей системе.В любом случае это хорошо.
jQuery Slider без кодирования: jQuery Slideshow: WOW
WOW jQuery Slideshow создает не только фантастически выглядящие слайдеры, но и те, которые оптимизированы для производительности, доступности и оснащены всеми последними функциями и функциями. Карусель WOW javascript позволяет простым щелчком мыши вносить бесконечное количество настроек в слайдер jquery. Отзывчивый слайдер с поддержкой касания / смахивания? Ползунок во всю ширину с миниатюрами диафильма и управлением воспроизведением / паузой? 3D-эффекты и текстовые описания? Без проблем! Более того, у вас есть 50+ совершенно уникальных дизайнов, 32 перехода на выбор и сотни живых демонстраций, которые иллюстрируют, чего вы можете достичь с помощью WOW jQuery Slideshow.
WOWSlider бесплатен для некоммерческого использования. Если вы хотите использовать WOW Slider на школьном сайте, ваш некоммерческий блог или веб-сайт некоммерческой организации, просто скачайте WOW Slider и используйте его бесплатно.
Для коммерческого использования требуется лицензионный сбор. Для получения дополнительной информации о коммерческих лицензиях щелкните здесь.
Что нового
3 декабря, 2020 WOW Slider v9.0
* Новые шаблоны: Angular, Epsilon, Stream, Utter, Dodgy
* Новые эффекты: Shift, Louvers, Cube Over, TV
* Добавлены новые размеры слайдов в высоком разрешении: 4K, FullHD, 1600×900 и т. Д..
* Улучшено качество изображения
* Поддержка экранов Retina
* Перевод графического интерфейса для итальянского, японского, португальского, русского, испанского, шведского языков
* Мелкие исправления
14 мая, 2020 WOW Slider v8.8
* Новый шаблон: Bootstrap Carousel
* Исправлены ошибки с добавлением слайдов с Youtube и Flickr
* Мелкие исправления
23 января 2020 г. WOW Slider v8.6
* Новый эффект: Slick slider
* Плагин WordPress обновлен до последней версии
12 сентября 2019 г. WOW Slider v8.4
* Перевод графического интерфейса на китайский, голландский, французский, немецкий языки
WOWSlider v8.2
* Теперь вы можете добавлять цели «_parent» и «_top» к своим ссылкам
* Добавлена поддержка Joomla 3.x версии
* Исправлен импорт с Youtube
WOWSlider v8.0
* Теперь вы можете публиковать свои слайдеры в бесплатном конструкторе веб-сайтов и на Google Диске
.WOWSlider v7.8
* Новые шаблоны: Boundary, Slick carousel
* Новые шрифты: Lora, Indie Flower
* PNG-изображения с ошибкой «Цвет заливки изображения»
WOWSlider v7.7
* Новые шаблоны: Zippy
* Новые шрифты: Bitter, Khula
* jQuery обновлен до версии 1.11.2
* Исправлены некоторые проблемы с воспроизведением аудио
WOW jQuery Slideshow v7.5
* Новые шаблоны: Convex, Fill
* Новый эффект: Строки
* Новая опция цвета и размера шрифта для описания
* Исправлена проблема с добавлением звуковых файлов
WOW jQuery Slideshow v7.4
* Новые шаблоны: Отсутствует, Материал
* Новые эффекты: Bootstrap Slider, Bootstrap Carousel
* Новая опция пользовательского шрифта для описания
WOW jQuery Slideshow v7.3
* Новые красивые шаблоны: Cursive, Slim, Bootstrap 4 Carousel, Showy
* Улучшенный мастер «Вставить на страницу» с новым интерфейсом
* Теперь вы можете установить эффект описания на «нет»
WOW jQuery Slideshow v6.7
* Совершенно новый графический интерфейс — Новая правая панель шаблонов / эффектов и окно Live Preview. Посмотрите, как слайдер будет выглядеть «на лету»
jQuery Slideshow v6.6
* Новый фантастический стеклянный параллакс, Пузыри, Эффекты капель и Скрутка кожи
* Новая анимация следов для описаний
* Теперь вы можете выбрать несколько переходов для одного слайдера, и они будут воспроизводиться в случайном порядке
* Улучшены эффекты семи, фото, Кенберна и квадратов — теперь намного плавнее
jQuery Slideshow v6.2
* Поддержка полноэкранной и полноэкранной раскладки
* Новый эффект параллакса для слайдов и описаний
* Новый «Анимированный» шаблон
jQuery Slideshow v6.1
* Поддержка видео YouTube и Vimeo
* Обновление интерфейса приложения — более плоский и удобный
* Исправлен импорт из Photobucket
jQuery Slideshow v5.6
* Новый 3D-эффект: Кирпич
* Новый скин: Прозрачный
* Улучшенная поддержка сенсорного пролистывания для нативной мобильной работы
* Большинство эффектов переписано для использования анимации с аппаратным ускорением
* Обновлен плагин WordPress
* Исправлены некоторые ошибки
jQuery Slider v5.5
* Новые скины: слайдер изображений Megalopolis jQuery, Puzzle и Contour
* Исправлены проблемы с добавлением изображений из Flickr
Слайдер jQuery v5.4
* Новые скины: Gentle, Easy и Tick
* Поддержка музыки на мобильных устройствах. Просто сдвиньте изображение, чтобы начать воспроизведение.
Слайдер jQuery v5.3
* Новые эффекты: фото и коллаж
* Новый скин: Grafito
* Улучшена производительность перехода на мобильных устройствах
jQuery Slideshow v5.0
* Новые шаблоны: Изумруд, Стекло и Бирюза
* Улучшена адаптивность: описания, стрелки навигации и диафильмы адаптируются к среде просмотра.
jQuery Slideshow v4.9
* Новые шаблоны: Simple, Shuffle и Zoom
* Эффект перехода куба теперь совместим с Internet Explorer 10 (и выше)
* Улучшен эффект перехода книги. Теперь работает с IE 9+
jQuery Slideshow v4.8
* Новые шаблоны: Sky, Salient и Dot
* Новый эффект перехода: Seven
* Поддержка.png файлы изображений с сохранением прозрачности. Чтобы сохранить прозрачность изображения, вы должны отключить опцию «Цвет заливки изображения» на вкладке Галерея-> Свойства-> Изображения.
* Обновление плагина WordPress: поддержка режима RTL и многосайтового режима; улучшена совместимость новых эффектов перехода.
jQuery Slideshow v4.7
* Новые шаблоны: Pure, Box и Book
* Новый эффект перехода: Книга
jQuery Slideshow v4.5
* Новый шаблон: Fresh
* Новый эффект перехода: Куб
jQuery Image Slideshow v4.4
* Новые шаблоны: Ионосфера, Роскошь и Солнечный
* Обновлен эффект перехода: Страница
jQuery Image Slideshow v4.2
* Новые демоверсии: Премиум, Готика, Шахматы
* Новые эффекты перехода: Page и Domino
* Параметр паузы / воспроизведения.
jQuery Image Slideshow v4.0
* Новые плоские скины: Премиум, Готика, Шахматы
* Улучшенные шаблоны: Метро, Баланс.
WOW Slider v3.9
* Новые шаблоны: Metro, Geometric и Elegant
* Улучшенные шаблоны: Пластик, Облако и Штиль.
WOW Slider v3.7
* Новые шаблоны: Surface и Vernisage
WOW Slider v3.4
* Новые шаблоны: Пластик и Плоский
* Теперь вы можете экспортировать jquery слайдера как модуль joomla 2.5
WOW Slider v3.3
* Новые шаблоны: Studio и Push css слайдер
* Фоновая музыка для слайд-шоу (файл mp3)
* Обновлен плагин WordPress
* Улучшена поддержка старых IE (IE6,7,8)
* Незначительные изменения графического интерфейса
WOWSlider v3.0
* Новые шаблоны: Баланс, Облако, Привод, Метро
* Поддержка нового jQuery 1.9
* Однострочный код внедрения iframe. Когда вы «публикуете в папку», приложение дополнительно создает iframe_index.html, содержащий однострочный код iframe для встраивания на вашу страницу.
Используйте этот метод, чтобы упростить вставку ползунка или предотвратить возможные конфликты CSS / JS
* Скорость прокрутки диафильма снижена при большом количестве эскизов
* Поддержка файлов изображений .png
* Эффект затухания для описания
* Добавлена опция «Цвет заливки изображения».Теперь вы можете управлять цветом пустых областей вокруг изображений
* Исправления ошибок
WOW Slider v2.8
* Новые шаблоны: Тишина, Доминион, Штиль
* Обновлен экспорт в HTML-слайд-шоу WordPress
* Улучшена совместимость «Диафильма» с iOS и Android
WOW Slider v2.7
* Обновлен плагин WP
* Мелкие исправления
WOW Slider v2.6
* Новые шаблоны: Prime Time, Темная материя, Catalyst jQuery Banner Rotator, jQuery Picture Slider
* Опция «Случайный порядок» для воспроизведения слайдов в случайном порядке
* Параметр прокрутки изображений «Диафильм» для миниатюр с поддержкой сенсорного пролистывания
* Опция «Размер эскиза»
* Кнопки «Изменить эффект» в каждой онлайн-демонстрации слайдера — Протестируйте доступные эффекты
* Китайский перевод для сайта
* Исправления ошибок
WOW Slider v2.5
* Новый шаблон Quiet
* Новый эффект поворота — см. Демонстрацию слайд-шоу Javascript
* Новый эффект Elastic Move для описания
WOW Slider v2.4
* Исправление ошибок версии
* Обновленное руководство и видео Как вставить слайдер WOW в WordPress
WOW Slider v2.3
* WOW Slider теперь полностью адаптивен, см. Демонстрацию адаптивного слайдера
* Новый элементаль, тень, числовой шаблон
* Исправлен конфликт с ранее установленными ползунками в WordPress
WOW Slider v2.1
* Полностью доступен как слайд-шоу со 100% CSS, если Javascript отключен
* Улучшен импорт в WordPress
* Новый шаблон Aqua
* Новый эффект Flip
* «Задержка между слайдами» и «Продолжительность эффекта» увеличены до 60 сек.
* Параметр «Использовать относительные пути к изображению в проекте»
* Опция «Загрузка изображений по запросу» — подходит для медленных серверов или большого количества изображений (см. Огромную демонстрацию слайд-шоу jQuery с более чем 100 слайдами)
* Возможность установки цвета страницы
* Параметр для запуска с указанного изображения или случайного изображения
* Параметр для запуска слайд-шоу в указанном или случайном порядке
* Панель настроек изображения всегда видна
* Исправлена ошибка с «Сохранить соотношение сторон» на Mac
* Обновлены переводы: болгарский, финский, гуджарати, индонезийский, черногорский, арабский, каталонский, китайский, чешский, датский, венгерский, румынский, сербский, словенский, Украина
WOW Slider v2.0
* Новый эффект размытия — см. Демонстрацию слайдера начальной загрузки
* Новый шаблон Terse
* Опция «Удалить рамку и тень»
* Переводы интерфейса на сингальский
WOWSlider v1.9
* Улучшен эффект ползунка Кена Бернса — теперь намного плавнее
* Возможность отключения щелчка правой кнопкой мыши по слайдам
* Перевод интерфейса на японский и иврит
* Теперь вы можете добавить более одного слайд-шоу в Joomla
* Улучшена поддержка событий касания смахиванием для iOS / Android
.* Параметр «stopOn» — определяет количество слайдов, на которых нужно остановиться.
* Добавлен список целевых параметров
WOW Slider v1.7
* Новый стек, вертикальный стек, базовые линейные эффекты — проверьте jQuery Carousel, HTML5 Slider, Демонстрации слайд-шоу CSS
* Новые шаблоны — Digit и Mac
* Теперь можно останавливать бегунок после одного цикла
* Теперь вы можете указать цель для ссылок на изображения в приложении WOW Slider
* Поддержка событий сенсорного слайдера смахивания для iPhone / iPad / Android
WOW Slider v1.5
* Новый эффект перехода Кена Бернса — демонстрация слайд-шоу Кена Бернса
* Теперь вы можете контролировать положение навигационных маркеров на странице
* Теперь вы можете ставить слайдер на паузу при наведении курсора
* Улучшения в мастере «Вставить на страницу»: теперь вы можете указать уникальный идентификатор для каждого ползунка и добавить несколько ползунков на одну страницу
WOW Slider v1.3
* Теперь вы можете создать предварительный просмотр эскизов для навигации по маркерам
* Также вы можете экспортировать модуль слайд-шоу Joomla.
* Поддержка Picassa. Добавьте альбом Picassa или отдельную фотографию в свою галерею слайдеров.
* Описание поддержки Photobucket и Flickr
WOW Slider v1.1
* Новые эффекты фрагментов, полета и сумасшедшего взрыва — слайдер jQuery CSS, слайдер фотографий и онлайн-демонстрации слайд-шоу фотографий
* Новые шаблоны — Flux, Pinboard и Mellow
Slider Carousel — Responsive Image Slider — плагин для WordPress
ПлагинImage Slider от RW
Новый плагин от Rich Team
Создать слайдер на вашем сайте WordPress очень просто.Вы можете добавлять изображения (PNG, JPG и GIF), а также добавлять сообщения, страницы и файлы шаблонов. Слайдер позволяет добавлять заголовки, описания и ссылки к неограниченному количеству фотографий. Плагин имеет короткий код, каждый новый созданный слайдер имеет свой ID номер. Это упрощает установку плагина на любом сайте.
Общие характеристики:
- Полностью адаптивный и поддержка нескольких макетов.
- Автозапуск слайд-шоу (можно отключить).
- Начиная с указанного слайда.
- Вы можете включить несколько экземпляров на одну страницу.
- Суперплавный переход CSS3 с аппаратным ускорением и резервным jQuery.
- Высокая совместимость со многими резервными функциями для старых браузеров.
- Неограниченное количество слоев с изображением.
- Неограниченное количество добавляемых изображений.
- Неограниченное количество ползунков.
- Очень подробная документация с примерами.
- Неограниченные варианты использования.
- Бесплатные обновления и поддержка.
- Возможность добавления глубинной ссылки на указанный слайд.
- Возможность создания собственных переходов между слайдами.
- Возможность добавления ссылки на слои, которая будет изменять ползунок на определенное слайд-шоу.
- Вариант для указания глобального цвета фона или изображения.
- Работает в Chrome, Firefox, Safari, IE7-11, Opera.
- Работа в мобильных браузерах (Android, iOS и др.)
- Адаптивный макет, полноразмерный, полноразмерный или фиксированный размер.
- Сенсорная навигация в мобильных браузерах.
- Клавиатурная навигация.
- Возможность отключения кнопок или маркеров «предыдущий / следующий».
- С помощью ползунка вы можете добавить для изображения название и описание.
- Возможность использовать разные слайдеры для разных страниц.
- Полноэкранный, полноэкранный и прямоугольный макет. Плагин
- поддерживает внешние методы (обновление, сброс и удаление) для управления им после создания.
- Функция перетаскивания: перетаскивайте изображения, чтобы изменить их последовательность.
Премиум-функции добавляет
- Добавить видео в слайдер (YouTube и Vimeo).
- Добавить функцию лайтбокса.
- Изменить стили стрелок.
- Изменение эффектов слайд-шоу.
- Изменить цвета.
Красивые эффекты слайд-шоу
Image Slider превращает отображение вашей галереи изображений в прекрасное впечатление за счет использования потрясающих эффектов слайд-шоу, от нарезки и скольжения до исчезновения и складывания. Просто нет лучшего способа продемонстрировать свои потрясающие работы, чем сделать так, чтобы презентация выглядела так же красиво.
Автоматическая обрезка изображения
ПлагинRich Web Image Slider может автоматически изменять размер ваших изображений до указанного вами размера, поэтому вам не нужно беспокоиться о том, чтобы делать это вручную.Так что вам не нужно беспокоиться, если ваши изображения слишком большие или слишком маленькие, все они будут одного размера.
Несколько типов слайдеров
С помощью плагина WordPress Image Slider вы можете самостоятельно скачивать и заказывать изображения, выбирать версии слайдеров, куда можно вставлять скетчи с собственными изображениями. Вы можете изменить цвета, шрифты, эффекты и ряд других функций в этой опции. У каждого типа есть своя специфика. Каждый дизайнер веб-сайта найдет соответствующий тип для своего веб-сайта.
шаблоны
Плагинпоставляется со встроенным средством выбора тем, которое позволяет вам автоматически использовать некоторые из замечательных готовых тем с вашим слайдером. Это означает, что ваш слайдер может выглядеть потрясающе без каких-либо дополнительных усилий. Или, если хотите, не используйте готовую тему и создайте свою, используя общие параметры.
Параметры настройки содержимого
Вы можете использовать шрифты Google, изменять размер, цвет, шрифт, фон. Создавая все это, у вас будет оригинальное слайд-шоу с красивым содержанием.
Функции перетаскивания
Плагинимеет множество преимуществ. Вы можете заменять изображения, как хотите, с помощью перетаскивания. С помощью мыши вы можете заменять изображения, заголовки и описания.
Удивительно и профессионально
ПлагинProfessional имеет потрясающие эффекты перехода, последовательность других изображений: Fade, Cross Fade, Slide, Slideshow, Slice, Blinds, 3D, 3D Horizontal, Horizontal, Vertical, Blocks and Shuffle. Со временем будут добавлены новые эффекты. Эффекты придают слайдеру неповторимый вид и красивый дизайн.Параметры анимации позволяют добавлять различные эффекты перехода для адаптивного слайд-шоу. Плагин придаст уникальный вид вашим фотографиям, с его описаниями и заголовками, которые также имеют собственные эффекты слайд-шоу.
Мощное и простое создание
Вы можете создать несколько слайдеров с неограниченным количеством изображений, а также можете вставить слайдер на свою страницу WordPress. Используя бэкэнд WordPress, вы можете создавать столько, сколько хотите, а с помощью короткого кода вставлять его в свои сообщения и страницы.
Несколько типов слайд-шоу
Позвольте вам выбрать, какая форма подходит для вашего сайта.В настоящее время включены 10 различных типов и более 50 слайд-эффектов.
Настраиваемый
Ваш сайт на WordPress представляет вас, ваш бренд или вашу компанию. Слайдер Rich images позволяет вам создать свой плагин именно так, как вам хочется. Выбор и настройка цвета, фона, границ и краев и т. Д.
Ползунок навигации
Скорость слайд-шоу — измените это значение, чтобы увеличить или уменьшить скорость слайд-шоу анимированных страниц.
Отзывчивый для мобильных устройств — размер слайдов и элементов навигации можно динамически изменять (все слайдеры на этом сайте являются адаптивными).
Автозапуск — автоматическое слайд-шоу, ожидающее загрузки изображения, с возможностью остановки при первом действии пользователя или паузы при наведении курсора.
Fullscreen — Плагин поддерживает полноэкранный режим и автоматически загружает в него изображения большего размера.
Стрелки — при наведении курсора на стрелки во всплывающей подсказке появляется название связанного слайда. Размер текста уменьшается в макетах меньшего размера, чтобы максимально уместить доступное пространство.
Модная тема
Авто — этот параметр включает автоматическое скольжение.Если вы установите для него значение true, скольжение начнется автоматически и будет продолжаться до тех пор, пока пользователь не нажмет одну из кнопок.
Пауза — этот параметр устанавливается в миллисекундах и представляет продолжительность каждого слайда, когда плагин настроен на автоматическое скольжение.
Миниатюры в кружках
Cross Browser — Протестировано в основных настольных, планшетных и мобильных браузерах и полнофункционально в Firefox, Chrome, Safari, Opera и Internet Explorer 10+. С поддержкой Internet Explorer 8 и 9 через резервную тему; традиционный бегунок из стороны в сторону.
Carousel Layout — Плагин может отображать несколько слайдов в карусельном макете, позволяя вам устанавливать разные размеры для отдельного слайда и для всего слайдера.
Навигация по слайдам — встроенная поддержка индикаторов слайдов и кнопок «вперед / назад».
Карусель
Carousel Layout — Плагин может отображать несколько слайдов в карусельном макете, позволяя вам устанавливать разные размеры для отдельного слайда и для всего слайдера.
Автоматическое скольжение — настройте автоматический переход ползунка и паузу при наведении курсора.
Ссылки — у вас есть возможность добавить ссылку на каждый слайд.
Гибкая тема
Touch Support — поддерживается сенсорное смахивание и касание для навигации между шагами.
Автоматическое слайд-шоу — вы можете установить слайдер в режим автоматического слайд-шоу, а также у вас есть возможность приостанавливать режим слайд-шоу при наведении курсора мыши.
Динамическая тема
изображений — позволяет указать разные источники изображений для разных размеров экрана. Например, мобильные устройства будут загружать изображения меньшего размера.
Кнопка URL — Предоставляет возможность ссылаться на конкретный слайд в слайдере с другой страницы или с той же страницы, что делает возможным переход со слайда на другую страницу.
Эскизы и лайтбокс
Миниатюры — Миниатюры могут содержать текст, изображения или и то, и другое. Также их можно размещать вверху и внизу слайдов.
Бесконечное зацикливание — бесконечно прокручивайте слайды в обоих направлениях.
Услуги и поддержка:
Мы стремимся к первоклассной поддержке клиентов, потому что знаем, что если у вас есть проблема с Image Slider, вам нужно как можно скорее решить эту проблему.
ВАЖНО:
Если вы считаете, что нашли ошибку в слайдере фотографий или у вас возникли какие-либо проблемы, вопросы о плагине, пожалуйста, прочтите форум поддержки на нашем веб-сайте WordPress. Если Вы не можете найти здесь решение, пожалуйста, нажмите здесь, чтобы связаться с нами.
Установите бесплатную версию на свой сайт WordPress.
В левой части вы увидите плагинов . Щелкните, чтобы открыть новую страницу.
Нажмите, чтобы добавить новую кнопку -> Искать плагины.В пустой строке укажите желаемый плагин. Пример. Ваш предпочтительный плагин вы можете найти в большом меню WordPress.
Нажав установить сейчас , вы начнете процесс установки.
Когда закончится процесс установки, можно активировать его или нет. После активации ваш плагин будет готов. Только вы должны делать то, что потребуется от вашего плагина.
Смотрите видео ниже для бесплатной версии.
Использование FTP
Загрузите ZIP-файл с веб-сайта WordPress.
Распакуйте каталог плагина на свой компьютер.
