Вёрстка сайтов | htmlbook.ru
HTML изначально задумывался как язык, которому не нужны средства оформления, такие как цвет, размер, рамки или что-то подобное. Разработанный в Европейском институте физики частиц (CERN), HTML был игрушкой ученых, их, прежде всего, интересовала логика информации, а не её визуальное представление. Тогда ещё не существовало понятия веб-дизайна и вёрстки как таковой, все сайты по своему оформлению были практически однотипными, в стиле, называемом сейчас «академический дизайн». Пример до сих пор можно посмотреть на lib.ru.
Однако пользователи преимущественно думали иначе и, глядя на красивую картинку, отдавали предпочтение именно ей. Разработчики браузера Netscape прекрасно понимали это и вводили в HTML новые теги, улучшающие внешний вид документа. Эти теги не были стандартизированы и работали только в Netscape, что в эпоху повального засилья этого браузера, не имело значения. Доля Netscape составляла более 90% от всех существующих браузеров.
Влияние Netscape оказалось губительным для академического дизайна, фактически похоронив его и оказалось благотворным для становления веб-дизайна. Разработчики сайтов поняли, что дизайн это не просто разноцветный текст и вставленные наобум картинки. Это возможность красочно и эффектно подать материал, придать определённое настроение сайту, заинтересовать посетителя и задержать его на ресурсе. Дизайн стал непосредственным этапом разработки сайта, за которым последовала и вёрстка. Нарисованные в Фотошопе макеты следовало превратить из одной картинки в набор изображений, стилевых и HTML-файлов, способных быстро загружаться по сети, сохраняя при этом особенности дизайна.
Век Netscape продолжался до тех пор, пока часть рынка браузеров не захватила Microsoft со своим браузером Internet Explorer, что в итоге принесло только головную боль разработчикам сайтов. Разные подходы Netscape и Internet Explorer к отображению сайта, противоречивая поддержка стилей и тегов, большое количество мелких ошибок привело к тому, что сайт приходилось тестировать и отлаживать долгое время.
Устаревшие версии браузеров не в полной мере поддерживали CSS (Cascading Style Sheets, каскадные таблицы стилей), поэтому код представлял собой окрошку из HTML и CSS. Это привело к тому, что для макетов стали применяться таблицы с невидимой границей, на долгое время ставшими стандартом де-факто.
Следующим этапом развития разработки сайтов стало рождение спецификации, которая была названа Cascading Style Sheets Level 2, сокращенно CSS2. Следом появилось обновление Cascading Style Sheets Level 2 Revision 1 (CSS 2.1), которое используется по сей день. Выпуск новых версий браузеров, поддерживающих, пусть и не в полной мере, эту спецификацию, серьёзно облегчил работу над сайтами. В итоге, начал происходить постепенный переход от табличной вёрстки к блочной или, как она ещё называется, вёрстке слоями, в которой расположение элементов на странице и их вид задаётся через стили.
В настоящее время уже можно заявить, что табличная вёрстка в большинстве своём является архаизмом. Тем не менее, существует ещё множество сайтов вроде yandex.ru, artlebedev.ru и других, свёрстанных именно при содействии таблиц. Такой консерватизм связан со следующими обстоятельствами.
Тем не менее, существует ещё множество сайтов вроде yandex.ru, artlebedev.ru и других, свёрстанных именно при содействии таблиц. Такой консерватизм связан со следующими обстоятельствами.
- Вёрстка слоями сложнее, чем таблицами, поскольку требует от разработчика глубоких знаний спецификации CSS.
- Браузеры содержат разные ошибки при интерпретации стилевых свойств, поэтому следует знать особенности поведения основных браузеров, их ошибки и уметь обходить их.
- Практически каждую задачу можно решить несколькими способами, от разработчика требуется выбрать оптимальный, т.е. наименее затратный по времени и усилиям. Для оценки оптимальности необходим практический опыт, чтобы иметь в запасе разные методы, применяемые в конкретных ситуациях.
Таким образом, вёрстка в простом понимании это процесс превращения работы дизайнера в веб-страницу, отображаемую в браузере. Но один и тот же результат можно получить разными методами и уже от верстальщика зависит, какой из них предпочесть.
Помните, что вёрстка это практическая дисциплина и только самостоятельно решая разные задачи и работая над проектами, вы сможете освоить это искусство.
| Сверстать новую главную и натянуть на сайт который работает на WP HTML/CSS верстка, Установка и настройка CMS | 10 | 15:16 | |
| Верстка многостраничного сайта с адаптивами (знания React будет плюсом HTML/CSS верстка | 18 000 ₽ | 22 | 00:09 |
| Развернуть проект django HTML/CSS верстка, Установка и настройка CMS | 5 | ||
| Сверстать график из макета Figma Веб-программирование, HTML/CSS верстка | 5 | ||
| Настройка интеграции формы в амосрм 1 000 ₽ HTML/CSS верстка, Управление клиентами/CRM | 1 000 ₽ | ||
| Верстка на ВордПресс PHP, HTML/CSS верстка | |||
| Замена ссылки при изменении Node. | 7 | ||
| Настроить вывод fullstory на сайте (движок DLE) HTML/CSS верстка | 2 | ||
| Отредактировать css код joomla 2 PHP, HTML/CSS верстка | 13 | ||
| Поправить адаптив на джумле PHP, HTML/CSS верстка | 10 | ||
| Создать оверлей для твитч 1 000 ₽ Node. | 1 000 ₽ | 2 | |
| Верстка сайта (десктоп/мобильная версия) HTML/CSS верстка | 20 | ||
| Верстка лендинга HTML/CSS верстка, Создание сайта под ключ | 61 | ||
| Доработки шаблонов страниц на сайте MODx 3 000 ₽ HTML/CSS верстка, Установка и настройка CMS | 3 000 ₽ | 6 | |
| Перенос лендинга на Tilda HTML/CSS верстка, Создание сайта под ключ | 26 |
Верстка сайта – организовать тендер на адаптивную верстку (html, css, bootstrap)
Авто/Мото
Финансы, инвестиции, банки
Медицина
Недвижимость
Промышленность
Дизайн и Реклама
Торговля
Туризм и отдых
Услуги
Выставки, конференции
Города и страны
Культура и Искусство
Каталоги, рейтинги, поисковые системы
Компьютеры и интернет
Консалтинг
Мода и красота
Музыка
Некоммерческие, государственные организации
Нефть и газ
Наука
Одежда
Обучение
Работа
Развлечения
Программное обеспечение
Политика
Строительство и ремонт
Спорт
СМИ
Провайдеры, хостинг
Телекоммуникации
Электронная коммерция
Дом, семья
Мебель и интерьер
Потребительские товары
Оборудование
Транспортные услуги
Питание
Религия
Автоматическая HTML/CSS верстка сайта из Photoshop
Пошаговая инструкция для создания HTML5/CSS3 верстки сайта из PSD файла
Для автоматической верстки сайта из дизайна Photoshop вам не потребуется практически никаких усилий. Сервис сделает за вас почти все. Мы стремимся к полной автоматизации процесса CSS верстки, но полностью автоматизировать такой творческий процесс, как HTML верстка сайта, невозможно. Вы можете значительно улучшить автоматически создаваемую верстку сайта, если будете следовать нескольким простым правилам.
Сервис сделает за вас почти все. Мы стремимся к полной автоматизации процесса CSS верстки, но полностью автоматизировать такой творческий процесс, как HTML верстка сайта, невозможно. Вы можете значительно улучшить автоматически создаваемую верстку сайта, если будете следовать нескольким простым правилам.
- Не препятствуйте генерации CSS3 стилей для слоев. При создании макета используйте ‘Shape’, ‘Layer mask’ и ‘Clipping Mask’, эффекты слоев. При этом используйте для слоев только те эффекты, которые возможно преобразовать в CSS3 (все, кроме: ‘Satin’, ‘Bevel & Emboss’). Ни в коем случае не растеризовывайте слои!
- Помечайте слои тегами в соответствии с документацией сервиса автоверстки. Если из слоя или группы слоев в Photoshop требуется получить в HTML верстке сайта такие элементы, как ссылка, форма ввода, таблица, список, и т.п., то следует пометить слой или группу соответствующим тегом.
 Все поддерживаемые теги смотрите на странице документации.
Все поддерживаемые теги смотрите на странице документации. - Группируйте слои логически. Некоторые начинающие дизайнеры не следят за структурой слоев в Photoshop. Профессиональные дизайнеры всегда объединяют слои в логические группы и соблюдают строгую структуру в PSD макете. Настоятельно рекомендуем объединять все слои в логические группы (такие как заголовок, футер, основной контент, колонки и т.п.). Для этого используйте группы слоев (Layer Group) в Photoshop. Это поможет сервису автоматически создать ожидаемую структуру документа.
- Одно логическое изображение — один слой / Smart Object / группа с тегом #merge. Из каждого видимого слоя в Photoshop в создаваемой HTML вёрстке сайта получается отдельный HTML/CSS элемент. Если в макете для создания одного изображения (такого как логотип/бэкграунд/т.п.) используется несколько слоев — объедините слои в группу и пометьте группу тегом #merge. Либо создайте из этих слоев один Smart Object.
 В противном случае, в верстке сайта для представления одного логического изображения будет использовано несколько изображений, что ухудшит качество верстки.
В противном случае, в верстке сайта для представления одного логического изображения будет использовано несколько изображений, что ухудшит качество верстки.
Что такое верстка сайта — ну очень просто и бесплатно
Уровень для начинающих рассчитан на тех, кто совершенно не знает, что такое верстка сайта. Если вы хотя бы в общих чертах понимаете, что такое HTML, CSS и Javascript, то можете уже сейчас переходить на Уровень ПРОФЕССИОНАЛ. Если же для вас верстка сайтов это что-то совсем не знакомое, то прочитайте эти 3 коротких и простых урока из Уровня для начинающих.
Это урок 1-ый. Итак, что же такое верстка сайтов.
На примере автомобиля
Сравню создание сайта с созданием автомобиля.
При создании нового автомобиля сперва рисуется его дизайн. Это просто картинка. Так же и в сайтостроении сперва рисуется дизайн будущего сайта.
Затем на автомобильном заводе собирается кузов и интерьер для автомобиля.
Потом устанавливается двигатель.
Вот этап сборки кузова и интерьера можно сравнить с версткой сайта. На данной стадии автомобиль уже можно потрогать, открыть двери, сесть в салон. Единственное, автомобиль еще не ездит.
Так же и с сайтом — после верстки его уже можно посмотреть в интернет-браузере, что-то понажимать. Но это еще не полноценный сайт. Чтобы он стал полностью рабочим, с ним еще должен поработать программист.
То есть верстку сайта можно сравнить с автомобилем без двигателя.
Для примера зайдите на сайт imdiz.ru/store/. Это верстка главной страницы интернет-магазина. Вы можете там поводить курсором мыши, что-то пооткрывать, ссылки меняют цвет при наведении. Но вы не сможете перейти на другие страницы сайта, их просто нет.
Всё, что вы видите на любом сайте делается на стадии верстки. То, какого размера шрифт, где находятся картинки, какого они размера, какие используются цвета на сайте, эффекты при наведении курсора мыши, в каком порядке всё расположено на сайте. Это всё делается с помощью верстки.
На примере интернет-магазина
У каждого сайта интернет-магазина есть страницы товаров. Например вот 2 страницы товаров одного интернет-магазина:
Вы наверно уже заметили, что они однотипные — на обеих страницах в одном и том же месте находятся картинки товаров, названия товаров, цена, кнопки и другое. В интернет-магазине может быть хоть 1000 товаров, хоть 2000 товаров, но страницы товаров однотипные.
Как я уже написал, в интернет-магазине может быть и 1000 товаров, но страница товара верстается только одна. Дальше уже программист делает так, что администратор интернет-магазина сможет добавлять множество разных товаров. А верстается как бы один шаблон для всех страниц товаров. Здесь, на стадии верстки нужно просто задать, где что будет находиться (где картинка, где заголовок, где кнопка), и какие будут размеры шрифтов, какие будут цвета, например, цвет кнопки на всех страницах оранжевый.
Здесь, на стадии верстки нужно просто задать, где что будет находиться (где картинка, где заголовок, где кнопка), и какие будут размеры шрифтов, какие будут цвета, например, цвет кнопки на всех страницах оранжевый.
Вот такая простая страница товара. Здесь вверху название товара, слева изображение товара, рядом цена, кнопка «купить». И у каждого интернет-магазина все страницы товара однотипные. В интернет-магазине может быть 1000 товаров, но при этом на странице что для первого товара, что для 900-го изображение будет в том же месте страницы, название товара будет
О верстке и интернет-браузерах
Ваш интернет-браузер (Google Chrome, Yandex Browser или другой) — это программа, которая умеет правильно обрабатывать файлы с расширением .html. Точно так же вы открываете документы с расширением .doc или .docx через Microsoft Word. Если вы откроете .doc в обычном блокноте, то скорее всего увидите какие-то иероглифы. То есть, для того, чтобы открывать документы . doc вам нужен Word. А интернет-браузеры нужны для того, чтобы правильно открывать файлы .html.
doc вам нужен Word. А интернет-браузеры нужны для того, чтобы правильно открывать файлы .html.
Вот что такое интернет-браузер. Когда вы открываете в интернете какой-то сайт, то браузер получает файл .html и обрабатывает его. В итоге вы видите сайт.
Еще момент
Верстка делается по дизайну сайта. То есть верстка и дизайн сайт — это не одно и то же, а совершенно разные вещи.
В создании сайтов есть 3 основные стадии: создание дизайна, верстка и программирование.
Дизайн — это просто картинки будущих страниц сайта. Опять же не всех страниц, если вспомнить интернет-магазин, в котором может быть 1000 товаров. Для каждой типовой страницы 1 картинка дизайна (например, 1 картинка дизайна для страницы товара). Дизайн — это обычные картинки, их можно открыть и в браузере, но они всё-равно останутся обычными картинками, ничего нажать на них нельзя.
Дизайн делается, потому что в нем быстрее и проще что-то менять, например, цвета или размеры шрифтов, если они не нравятся заказчику.
Когда готов дизайн, можно делать верстку. Верстка делается по этому дизайну. Верстаются все типовые страницы.
После верстки начинает работать программист, и после его работы сайт становится готовым.
Узнайте о верстке сайтов более подробно в следующих уроках!
Онлайн курс по HTML+CSS. Верстка сайтов для новичков
Хотите работать фронтенд разработчиком, но совсем не знакомы с программированием? Слова HTML и CSS вызывают у вас ступор? Кажется, что вам не под силу все это освоить?
Тогда этот курс – то, что вам нужно. Мы обучим вас основам HTML и CSS и покажем, как верстать сайты. Вы набьете руку, создавая, анимируя и стилизуя сайты – то есть делая все то, с чем сталкивается frontend специалист.
Пройдите путь от новичка до профессионального фронтенд разработчика вместе с нами!
Почему стоит освоить эту профессию?
Востребованность – спрос на разработчиков огромный и он постоянно растет.

Высокая зарплата – доход frontend специалиста уровня Middle стартует от $1500, а Senior Developer зарабатывает до $3000 в месяц.
Стабильность – отрасль веб-разработки с каждым годом развивается.
Возможность работать на фрилансе – на биржах очень много заказов даже для начинающих фронтенд разработчиков.
Что вам даст этот курс по HTML и CSS?
вы узнаете, что такое HTML-теги и научитесь с ними работать
освоите создание различных видов списков
познакомитесь с созданием и форматированием таблиц
поработаете с изображениями и ссылками
освоите основные понятия CSS
научитесь подключать таблицы стилей и шрифты
узнаете способы стилизации текста методами CSS
поработаете с градиентами и анимацией
получите представление об основных функциях программ Figma и Photoshop
познакомитесь с основами веб-дизайна
научитесь работать с мудбордами и внутренними страницами
узнаете, что такое jQuery и подключите плагин
сверстаете свой первый сайт
изучите адаптивную верстку
поработаете над оптимизацией файлов
узнаете, что такое домен и хостинг сайта и для чего они нужны
научитесь загружать файлы сайта на сервер
Изучите все тонкости верстки сайтов на нашем курсе по HTML и CSS!
Почему среди всех курсов по верстке сайтов стоит выбрать именно этот?
Некоторые преподаватели обучают только тех, кто уже знает основы HTML и CSS.
 Все, что вам нужно для участия в нашем курсе – наличие компьютера, желания и немного свободного времени.
Все, что вам нужно для участия в нашем курсе – наличие компьютера, желания и немного свободного времени.Это максимально полный курс по верстке сайтов. Мы даем ученикам все необходимые знания и навыки для дальнейшей самостоятельной работы.
Курс содержит большую практическую часть. В процессе обучения вы сами создадите сайт и сможете добавить свою работу в портфолио.
С нами вы откроете для себя не только мир веб-разработки, но и изучите основы веб-дизайна.
Все еще сомневаетесь?
Мы предлагаем вам 30 дней пробного периода!
Если вам не понравится курс или вы решите, что профессия фронтенд разработчика не для вас – вы сможете вернуть деньги.
На этот курс действует гарантия полного возврата средств – без лишних вопросов и возражений!
Если что-то пошло не так, просто запросите возврат в течение 30 дней с момента оплаты.
Зарегистрируйтесь уже сейчас и гарантируйте себе место на курсе!
Для кого этот курс:
для всех желающих работать в IT
для тех, кого привлекает веб-разработка
для всех, кому нужно вносить изменения на сайт
для тех, кто мечтает увеличить доход
для тех, кто хочет перейти на фриланс
HTML, CSS, JavaScript: где и как учиться веб-разработке
Один из способов зарабатывать деньги удалённо — верстать сайты. Язык разметки сайтов HTML, язык стилей CSS, язык программирования JavaScript — вот минимальный, хоть и неполный список того, что надо для этого знать.
Язык разметки сайтов HTML, язык стилей CSS, язык программирования JavaScript — вот минимальный, хоть и неполный список того, что надо для этого знать.
Чтобы подойти к этому вопросу комплексно, я подготовил подборку из книг, сайтов и курсов для начинающих.
HTML, CSS, JavaScript: где и как учиться веб-разработке
Анна МеликянЧто почитать
HTML и CSS разработка и создание веб-сайтов. Джон Дакетт
JavaScript и jQuery интерактивная веб-разработка. Джон Дакетт
Это не полные справочники для создания сайтов, но они, на мой взгляд, смогут максимально просто и доходчиво показать вам основы верстки. После вы можно приступать к более глубокому изучению этих дисциплин.
freeCodeCamp
Здесь описаны, как базовые концепции так и фреймворки JS. Сайт бесплатный, но только на английском, так что знание языка обязательно.
JavaScript.ru
Здесь собрана подробная информация об JS, а также представлены примеры, благодаря которым учиться можно намного быстрее.
htmlbook.ru
Если у вы не знаете или не помните определённые теги, которые вам нужно использовать при верстке, вы всегда можете использовать данный сайт. Здесь есть все теги и их подробное описание, так что вы точно не запутаетесь.
Где поучиться
Курсов, где вас могут научить верстке также немало, но я решил подобрать во-первых бесплатные, во-вторых максимально хорошие курсы. Единственное, если вам понадобится сертификат о прохождении курса, то придётся заплатить.
Coursera
HTML, CSS, and JavaScript for Web Developers
Курс для начинающих, которые знают английский язык и хотят изучить комплексно HTML, JavaScript и CSS. Преподаватели — специалисты из университета Johns Hopkins University в США.
Web Design for Everybody: Basic of Web Development & Coding
Базовый курс от University of Michigan. Подойдёт даже тем, кто раньше никогда не имел дела с разработкой. На английском языке.
Stepik
Веб-разработка для начинающих: HTML и CSS
Курс на русском языке от РЭУ им. Плеханова. Он также создан для людей, которые никогда раньше не программировали.
JavaScript for Beginners
Вводный курс на английском языке. Для новичков!
Introduction to JavaScript and React
Тут научат JavaScript и расскажут о библиотеке React.
Фото на обложке: Unsplash
МакетCSS — Изучите веб-разработку
На этом этапе мы уже рассмотрели основы CSS, как стилизовать текст, как стилизовать и манипулировать блоками, внутри которых находится ваш контент. Теперь пора посмотреть, как разместить ваши блоки в нужном месте относительно области просмотра и друг друга. Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем углубиться в макет CSS, глядя на различные настройки отображения, современные инструменты макета, такие как flexbox, CSS-сетку и позиционирование, а также некоторые устаревшие методы, о которых вы, возможно, все еще хотите знать.
Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем углубиться в макет CSS, глядя на различные настройки отображения, современные инструменты макета, такие как flexbox, CSS-сетку и позиционирование, а также некоторые устаревшие методы, о которых вы, возможно, все еще хотите знать.
Хотите стать интерфейсным веб-сайтом разработчик?
Мы составили курс, который включает в себя всю важную информацию, необходимую для работать для достижения своей цели.
Начать
Перед запуском этого модуля у вас уже должно быть:
- Базовые знания HTML, как описано в разделе «Введение в HTML».
- Ознакомьтесь с основами CSS, как описано во введении в CSS.
- Узнайте, как стилизовать коробки.
Примечание : Если вы работаете на компьютере / планшете / другом устройстве, где у вас нет возможности создавать свои собственные файлы, вы можете опробовать (большую часть) примеры кода в онлайн-программе кодирования, такой как JSBin. или глюк.
или глюк.
В этих статьях будут представлены инструкции по основным инструментам и методам верстки, доступным в CSS. В конце уроков проводится оценка, которая поможет вам проверить свое понимание методов верстки путем создания веб-страницы.
- Введение в макет CSS
- В этой статье будут кратко описаны некоторые особенности макета CSS, которые мы уже затронули в предыдущих модулях, например, различные
отображают значения, и представлены некоторые концепции, которые мы рассмотрим в этом модуле. - Нормальный расход
- Элементы на веб-страницах размещаются в соответствии с нормальным потоком — пока мы не сделаем что-нибудь, чтобы это изменить. В этой статье объясняются основы нормального потока как основа для изучения того, как его изменить.
- Flexbox
- Flexbox — это метод одномерного макета для размещения элементов в строках или столбцах. Элементы изгибаются, чтобы заполнить дополнительное пространство, и сжимаются, чтобы поместиться в меньшее пространство.
 Эта статья объясняет все основы. Изучив это руководство, вы можете проверить свои навыки работы с Flexbox, чтобы проверить свое понимание, прежде чем двигаться дальше.
Эта статья объясняет все основы. Изучив это руководство, вы можете проверить свои навыки работы с Flexbox, чтобы проверить свое понимание, прежде чем двигаться дальше. - Сетки
- CSS Grid Layout — это система двухмерного макета для Интернета. Он позволяет размещать контент в строках и столбцах и имеет множество функций, упрощающих создание сложных макетов. Эта статья даст вам все, что вам нужно знать, чтобы начать работу с макетом страницы, а затем проверить свои навыки работы с сеткой, прежде чем двигаться дальше.
- Поплавки
- Первоначально для плавающих изображений внутри блоков текста свойство
floatстало одним из наиболее часто используемых инструментов для создания макетов с несколькими столбцами на веб-страницах.С появлением Flexbox и Grid он вернулся к своему первоначальному назначению, как объясняется в этой статье. - Выбор позиции
- Позиционирование позволяет вам извлекать элементы из обычного потока макета документа и заставлять их вести себя по-разному, например, сидеть друг над другом или всегда оставаться в одном месте внутри окна просмотра браузера.
 В этой статье объясняются различные значения
В этой статье объясняются различные значения для позициии их использование. - Многоколонный макет
- Спецификация макета с несколькими столбцами дает вам метод размещения содержимого в столбцах, как вы могли бы видеть в газете.В этой статье объясняется, как использовать эту функцию.
- Адаптивный дизайн
- По мере того, как на устройствах с подключением к Интернету появлялись все более разнообразные размеры экрана, появилась концепция адаптивного веб-дизайна (RWD): набор методов, которые позволяют веб-страницам изменять свой макет и внешний вид в соответствии с шириной экрана, разрешением и т. Это идея, которая изменила наш подход к дизайну для сети с несколькими устройствами, и в этой статье мы поможем вам понять основные методы, которые вам нужно знать, чтобы овладеть ею.
- Руководство по медиа-запросам для новичков
- Медиа-запрос CSS дает вам возможность применять CSS только в том случае, если браузер и среда устройства соответствуют заданному вами правилу, например, «область просмотра шире 480 пикселей».
 Медиа-запросы являются ключевой частью адаптивного веб-дизайна, поскольку они позволяют создавать различные макеты в зависимости от размера области просмотра, но их также можно использовать для обнаружения других вещей в среде, в которой работает ваш сайт, например, пользователь использует сенсорный экран, а не мышь.В этом уроке вы сначала узнаете о синтаксисе, используемом в медиа-запросах, а затем перейдете к их использованию в отработанном примере, показывающем, как можно сделать простой дизайн адаптивным.
Медиа-запросы являются ключевой частью адаптивного веб-дизайна, поскольку они позволяют создавать различные макеты в зависимости от размера области просмотра, но их также можно использовать для обнаружения других вещей в среде, в которой работает ваш сайт, например, пользователь использует сенсорный экран, а не мышь.В этом уроке вы сначала узнаете о синтаксисе, используемом в медиа-запросах, а затем перейдете к их использованию в отработанном примере, показывающем, как можно сделать простой дизайн адаптивным. - Устаревшие методы компоновки Системы сетки
- — очень распространенная функция, используемая в макетах CSS, и до макета сетки CSS они, как правило, реализовывались с использованием плавающих элементов или других функций макета. Вы представляете свой макет как заданное количество столбцов (например, 4, 6 или 12), а затем помещаете столбцы содержимого в эти воображаемые столбцы.В этой статье мы рассмотрим, как работают эти старые методы, чтобы вы поняли, как они использовались, если вы работаете над более старым проектом.

- Поддержка старых браузеров
В этом модуле мы рекомендуем использовать Flexbox и Grid в качестве основных методов компоновки для ваших проектов. Однако на вашем сайте будут посетители, которые используют старые браузеры или браузеры, не поддерживающие используемые вами методы. Это всегда будет иметь место в Интернете — по мере разработки новых функций разные браузеры будут отдавать приоритет разным вещам.В этой статье объясняется, как использовать современные веб-технологии, не блокируя пользователей старых технологий.
- Оценка: Основное понимание макета
- Тест для проверки ваших знаний о различных методах верстки путем компоновки веб-страницы.
- Практические примеры размещения
- В этой статье показано, как создать несколько реальных примеров, чтобы проиллюстрировать, что можно делать с позиционированием.
30 бесплатных красивых макетов CSS для дизайнеров пользовательского интерфейса
Как веб-сайты получают все эти интересные выравнивания контента, цветов и гибкости? Это из-за CSS! Думайте о CSS как о костюме Интернета. Это дополнительное покрытие на торте, которое делает его прекрасным. И хотя мы не можем пробовать Интернет на вкус, мы, безусловно, можем наслаждаться им в полной мере, когда дизайнеры не торопятся, чтобы предоставить уникальный, амбициозный и звездный опыт просмотра веб-страниц. Начать работу с CSS никогда не было так просто; сейчас существуют сотни книг, фреймворков и веб-сайтов по программированию, которые предоставляют практический опыт для понимания того, как именно оформляется Интернет. Самое приятное то, что вы сами можете внести свой вклад в эти стилистические усилия!
Это дополнительное покрытие на торте, которое делает его прекрасным. И хотя мы не можем пробовать Интернет на вкус, мы, безусловно, можем наслаждаться им в полной мере, когда дизайнеры не торопятся, чтобы предоставить уникальный, амбициозный и звездный опыт просмотра веб-страниц. Начать работу с CSS никогда не было так просто; сейчас существуют сотни книг, фреймворков и веб-сайтов по программированию, которые предоставляют практический опыт для понимания того, как именно оформляется Интернет. Самое приятное то, что вы сами можете внести свой вклад в эти стилистические усилия!
Макеты — одни из самых технических аспектов веб-дизайна.Чтобы правильно представить веб-сайт, на нем должен быть хорошо продуманный макет. В то время как в традиционном веб-дизайне мы привыкли полагаться на сложные одиночные сетки, а затем перепрофилировать каждую сетку, чтобы отразить наши отдельные элементы коробки, мы живем не во времена, когда доступны такие инструменты, как Flexbox, чтобы мы могли создавать многослойные дизайнерские сетки и стиль каждого из них индивидуально, как мы предпочитаем. До этого момента был долгий путь, и даже несмотря на то, что эти новые инструменты существуют, некоторые дизайнеры все еще пытаются собрать их воедино.В основном это связано с тем, что эволюция CSS происходит довольно быстро, и с помощью JS и HTML5 этот процесс может стать больше похожим на паутину.
Итак, без лишних слов, мы даем вам 30 самых универсальных макетов CSS, созданных самими ветеранами CSS. Эти дизайны и макеты предназначены для использования в ваших собственных проектах или исключительно с целью понимания того, как работают макеты. Это замечательная коллекция макетов, которые вдохновят вас, когда вы начнете понимать, насколько сильно продвинулся CSS и как небольшое добавление интерактивных кодов JS может иметь решающее значение.В самом низу мы включили несколько известных фреймворков CSS-макетов, которые помогут вам быстро создать адаптивный и современный макет.
Metro UI — Windows 8
Мартабак Ангус — житель Индонезии, который много занимается фронтенд-разработкой на таких языках, как Laravel, Angular, Sass и многих других. Здесь мы видим одно из его многочисленных творческих проявлений уникальных дизайнов, основанных на ранее установленных концепциях. Дизайн Windows Metro стал популярным после того, как Windows вышла за пределы версии 7, и теперь с комфортом используется на многих платформах Windows.В последнее время он стал невероятно известным среди дизайнеров, которые не торопятся внедрять дизайн метро в свои веб-сайты и приложения. Этот пользовательский интерфейс также добавляет в рабочий процесс традиционный макет рабочего стола Windows. Кроме того, у вас есть плавные и анимированные кнопки с дополнительным слайдером галереи, который создает интерактивный опыт. Пользовательский интерфейс Windows 8 Metro построен исключительно на собственном CSS3 — полностью свободен от JavaScript, даже от скользящей галереи!
Здесь мы видим одно из его многочисленных творческих проявлений уникальных дизайнов, основанных на ранее установленных концепциях. Дизайн Windows Metro стал популярным после того, как Windows вышла за пределы версии 7, и теперь с комфортом используется на многих платформах Windows.В последнее время он стал невероятно известным среди дизайнеров, которые не торопятся внедрять дизайн метро в свои веб-сайты и приложения. Этот пользовательский интерфейс также добавляет в рабочий процесс традиционный макет рабочего стола Windows. Кроме того, у вас есть плавные и анимированные кнопки с дополнительным слайдером галереи, который создает интерактивный опыт. Пользовательский интерфейс Windows 8 Metro построен исключительно на собственном CSS3 — полностью свободен от JavaScript, даже от скользящей галереи!
Pure CSS Masonry Layout с Flexbox
Джей Томпкинс (Jhey Tompkins) — эксперт по CSS, сделавший более 15 000 индивидуальных вкладов на GitHub только за последний год; какое потрясающее достижение! Многие из его репозиториев на GitHub также имеют более 100 звезд, и он хорошо известен среди своих коллег. Этот конкретный макет CSS от Jhey также использует Flexbox для получения прочного макета, готового для ваших собственных элементов и виджетов веб-сайта. Некоторые интересные функции включают возможность «переворачивать» отдельные сетки для дополнительного творчества и сетки, которые выделяются, когда пользователь наводит на них курсор. В заключение, это идеальный макет сетки для проекта веб-сайта, который будет иметь дело с большим количеством контента.
Этот конкретный макет CSS от Jhey также использует Flexbox для получения прочного макета, готового для ваших собственных элементов и виджетов веб-сайта. Некоторые интересные функции включают возможность «переворачивать» отдельные сетки для дополнительного творчества и сетки, которые выделяются, когда пользователь наводит на них курсор. В заключение, это идеальный макет сетки для проекта веб-сайта, который будет иметь дело с большим количеством контента.
Expanding Column Layout
Ettrics — небольшое агентство цифрового дизайна в Канаде.Два парня управляют этим маленьким агентством и создали невероятные произведения искусства, признанные тысячами дизайнеров со всего мира. В прошлом они также делились некоторыми классными фрагментами CSS, такими как анимация шестиугольника, анимация слайдера, наложения меню, интерфейсы перетаскивания и интерактивные гистограммы — в сумме до 100 000+ просмотров.
Они также не стесняются писать и делиться учебными пособиями с сообществом и много писали о том, как дизайнеры могут создавать наборы пользовательского интерфейса и привлекательный пользовательский опыт, используя хорошее понимание дизайна. Разработчики также создали этот макет под названием Expanding Column Layout. Аудитория просмотрела этот макет уже более 30 000 раз. Получив доступ к этому макету, вы увидите простой макет страницы, идеально подходящий для портфолио, который показывает столбцы разного цвета и раскрывает каждый столбец по отдельности. В расширяющееся окно вы можете поместить любой контент, который вам нравится.
Разработчики также создали этот макет под названием Expanding Column Layout. Аудитория просмотрела этот макет уже более 30 000 раз. Получив доступ к этому макету, вы увидите простой макет страницы, идеально подходящий для портфолио, который показывает столбцы разного цвета и раскрывает каждый столбец по отдельности. В расширяющееся окно вы можете поместить любой контент, который вам нравится.
Полноэкранный макет со столбцами
Кароль Подлесный взял на себя работу Ettrics и немного изменил схему.Вы также получаете другой набор цветов и немного более оптимизированные расширяющиеся окна для обмена контентом. Кроме того, он полноэкранный и прекрасно адаптируется к мобильным устройствам. Стоит поделиться, чтобы сэкономить время от управления цветами по отдельности!
СкачатьМакет кладки на чистом CSS
В прошлом Адам Блюм сделал несколько интересных акций, и этот макет кладки на чистом CSS не является исключением. Если вы хотите расширить свои знания о столбцах CSS3 без необходимости возиться с JavaScript, этот простой макет может стать отличной отправной точкой. В любом случае, нам всем нужно с чего-то начинать. Кроме того, создатели аккуратно организовали отдельные блоки столбцов вместе, и вы можете быстро построить поверх каждого из блоков, продолжая добавлять элементы в свой макет.
В любом случае, нам всем нужно с чего-то начинать. Кроме того, создатели аккуратно организовали отдельные блоки столбцов вместе, и вы можете быстро построить поверх каждого из блоков, продолжая добавлять элементы в свой макет.
Пример статического макета страницы
Ник Петтит — выдающийся разработчик игр, который также является одним из штатных преподавателей курсов в Treehouse; всемирно известный учебный ресурс для разработчиков. То, что Ник создал здесь с помощью этого макета, является примером того, как работает статический макет веб-сайта, и как вы можете использовать такой статический макет для создания прототипов без необходимости тратить часы, чтобы предоставить безупречно работающую демонстрацию.
ЗагрузитьМакет страницы продукта с Flexbox
Официальная команда Angular.js также активно делится различными фрагментами и структурами кода о том, как создавать определенные макеты. Таким образом, Angular Material предоставляет сообществу надежный макет Flexbox для страниц продуктов. Разработчики упаковали эту тему отдельными сетками продуктов для демонстрации избранных и обычных продуктов. Они также дали этому продукту возможность сортировать и фильтровать результаты. Это дает вам представление о том, чего ожидать от нового фреймворка Angular 2, дополненного спецификацией Material Design.В целом замечательные результаты.
Разработчики упаковали эту тему отдельными сетками продуктов для демонстрации избранных и обычных продуктов. Они также дали этому продукту возможность сортировать и фильтровать результаты. Это дает вам представление о том, чего ожидать от нового фреймворка Angular 2, дополненного спецификацией Material Design.В целом замечательные результаты.
Beautiful CSS3 Layout
Адриан Гюриска создал очень аккуратный небольшой CSS-макет, который идеально подходит для размещения страницы портфолио, но также может быть преобразован в одностраничный макет блога. Что нам больше всего нравится, так это гладкая боковая панель, обогащенная ссылками, и красочный макет элементов, который разделен на разные разделы. Также происходит небольшое действие JavaScript, и шаблон оформлен с использованием Jade и SCSS.
СкачатьFlexbox Grid Layout с мобильным меню
Линдси Ди Наполи стоит за CSSgirl — портфолио / ресурсный проект, который описывает ее карьеру в качестве внешнего дизайнера. В свое время она создала несколько интересных вещей, и Flexbox Grid Layout (с поддерживаемой мобильной навигацией) — одна из ее лучших работ на сегодняшний день, по крайней мере, с точки зрения бесплатного обмена; мы уверены, что в прошлом она сама работала над действительно вдохновляющим проектом. Так или иначе, этот макет еще раз показывает, как вы можете использовать Flexbox для создания эстетичного и идеально согласованного дизайна.Нам нравится использование карточек в областях контента с аккуратными небольшими накладками, на которых отображаются кнопки публикации в социальных сетях.
В свое время она создала несколько интересных вещей, и Flexbox Grid Layout (с поддерживаемой мобильной навигацией) — одна из ее лучших работ на сегодняшний день, по крайней мере, с точки зрения бесплатного обмена; мы уверены, что в прошлом она сама работала над действительно вдохновляющим проектом. Так или иначе, этот макет еще раз показывает, как вы можете использовать Flexbox для создания эстетичного и идеально согласованного дизайна.Нам нравится использование карточек в областях контента с аккуратными небольшими накладками, на которых отображаются кнопки публикации в социальных сетях.
Flat Blog Layout с CSS3
Renaud Tertrais стоит за такими проектами, как Flat CSS3 breadcrumbs, крошечные круглые хлебные крошки, анимированные логотипы с использованием SVG и JavaScript, значки CSS3 (стрелки), плоская система рейтингов CSS3, демонстрационные примеры диапазона ввода и конечно, этот плоский макет блога, построенный с использованием чистого CSS3. Вы можете выбрать отображение макета в виде элементов списка, а также в виде сетки. Это упрощенный подход к макету, который хорошо впишется в любой из ваших будущих проектов, для которых потребуется блог. Адаптация к этому коду будет чрезвычайно простой и безболезненной.
Responsive Card Layout with Flexbox
Майнор Александр может научить вас кое-чему о Flexbox и макете карточек, и вам даже не нужно видеть его лично! Все это прямо здесь, в исходном коде этого макета адаптивной карты, созданного с использованием Flexbox. В настоящее время адаптация макетов карт постоянно растет; ценность, которую они придают опыту проектирования, бесценна.Итак, само собой разумеется, что изучение того, как использовать карточки в дизайне в качестве интерфейсного разработчика, будет квинтэссенцией для продвижения к будущему веб-дизайна.
ЗагрузитьАдаптивный макет с плавными переходами только для CSS
Ин Чжан работает веб-разработчиком с несколькими крупными брендами и ведет свой собственный проект Pure Essence, чтобы обсудить собственный прогресс в своей карьере. Среди фрагментов, которыми она поделилась, вы найдете этот чистый CSS-макет с поддерживаемым плавным переходом, полностью и полностью отзывчивый.Переходы происходят через выбор меню внизу страницы. Как только вы щелкнете по элементу, откроется новая страница с плавным переходом. Кроме того, вы можете настроить каждый отдельный аспект страницы в соответствии с вашими требованиями. Прекрасный пример того, как создать интерактивность в сети.
Среди фрагментов, которыми она поделилась, вы найдете этот чистый CSS-макет с поддерживаемым плавным переходом, полностью и полностью отзывчивый.Переходы происходят через выбор меню внизу страницы. Как только вы щелкнете по элементу, откроется новая страница с плавным переходом. Кроме того, вы можете настроить каждый отдельный аспект страницы в соответствии с вашими требованиями. Прекрасный пример того, как создать интерактивность в сети.
Grid with Layouts
Это еще одна доля от Angular Material; на этот раз они делятся простой сеткой, которую вы можете использовать в качестве шаблона для будущей разработки дизайна.Следите за их страницей CodePen, поскольку они продолжают выдвигать новые макеты и концепции в рамках подготовки к полному выпуску фреймворка Angular 2.
СкачатьCSS3 Макет тележки для покупок
Джейк Рошело пишет для некоторых из самых известных дизайнерских ресурсов в цифровой области. Его произведения неоднократно упоминались в ведущих изданиях по веб-дизайну. Когда у него появляется свободное время, он более чем счастлив писать код и делиться своими сценариями и творческими творениями с другими дизайнерами.Одним из таких сценариев является макет HTML5 + CSS3 для тележек покупок. Это современный подход к созданию простых, но гибких тележек для покупок, в которых основное внимание уделяется фотографии продукта, количеству, названию продукта и общей цене. Очень просто, но исследования показали, что тележки для покупок должны оставаться максимально простыми и понятными. Вы не найдете ни одной строчки JavaScript в этом макете; Идите вперед и подключите это к своим существующим сайтам электронной коммерции, чтобы обеспечить более плавный пользовательский интерфейс.
Когда у него появляется свободное время, он более чем счастлив писать код и делиться своими сценариями и творческими творениями с другими дизайнерами.Одним из таких сценариев является макет HTML5 + CSS3 для тележек покупок. Это современный подход к созданию простых, но гибких тележек для покупок, в которых основное внимание уделяется фотографии продукта, количеству, названию продукта и общей цене. Очень просто, но исследования показали, что тележки для покупок должны оставаться максимально простыми и понятными. Вы не найдете ни одной строчки JavaScript в этом макете; Идите вперед и подключите это к своим существующим сайтам электронной коммерции, чтобы обеспечить более плавный пользовательский интерфейс.
Flexbox Article Layout
Джон Дайелло работал над рядом замечательных проектов, большинство из которых касалось проектирования и разработки продуктов. Здесь, в этом макете, он показал нам, насколько гибким может быть Flexbox, когда дело доходит до структурирования макета для контента. Будь то статьи в журналах или блогах, с помощью Flexbox можно добиться того четкого качества, которого вы не найдете больше нигде. Этот макет адаптивной статьи построен так, чтобы напоминать традиционный макет контента в сетке.Это тот же макет, который использует Джон на своем веб-сайте, что является еще одним способом сказать, что он доверяет своей работе. Области верхнего и нижнего колонтитула, безусловно, можно было бы немного улучшить, и, возможно, все, что вам нужно вынести из этого макета, — это фактическая структура самой сетки.
Будь то статьи в журналах или блогах, с помощью Flexbox можно добиться того четкого качества, которого вы не найдете больше нигде. Этот макет адаптивной статьи построен так, чтобы напоминать традиционный макет контента в сетке.Это тот же макет, который использует Джон на своем веб-сайте, что является еще одним способом сказать, что он доверяет своей работе. Области верхнего и нижнего колонтитула, безусловно, можно было бы немного улучшить, и, возможно, все, что вам нужно вынести из этого макета, — это фактическая структура самой сетки.
Полноэкранный макет с переходами между страницами
Вы уже видели горизонтальную версию этого макета ранее в этом посте. Итак, что здесь сделал Фуркан Озден, так это то, что он взял исходную компоновку и просто преобразовал ее в коробочную компоновку, возможно, более подходящую для специальных конструкций корпуса.Функциональность все та же; вы получаете различные варианты выбора ящиков (ссылок), которые открывают полноэкранное модальное окно с вашим содержимым внутри. По-прежнему хороший выбор для портфолио и тех, кто хочет разместить свои резюме в Интернете. При этом переходы между страницами не теряют плавности.
По-прежнему хороший выбор для портфолио и тех, кто хочет разместить свои резюме в Интернете. При этом переходы между страницами не теряют плавности.
Пример макета скелета
SitePoint, как всегда, знает, чем лучше всего поделиться. Эти ребята уже несколько десятилетий управляют своей платформой для веб-разработки и имеют большой опыт работы с новейшими технологиями и тем, что сейчас в сети.Их макет Skeleton — это пример того, как создать макет скелета для бизнес-веб-сайта, который может свободно стилизовать, настраивать и оптимизировать любой, кто хочет практиковать свои навыки интерфейса. У вас есть красивый полноэкранный заголовок с центральным виджетом навигации, красивые элементы карточки для демонстрации ваших навыков и опыта, отдельный элемент виджета для отображения информации о вашем резюме (описание, опыт, как нанять) и, наконец, в нижнем колонтитуле. у вас есть контактные данные и информация из социальных сетей.Хороший общий дизайн, идеально подходит для начинающих, чтобы попрактиковаться в размещении вещей в макете с использованием новейших технологий веб-дизайна.
CSS Grid Layout Module — Responsive Magazine Layout
Хизер Бучел пишет код, в основном связанный с примерами анимации и с тем, как анимацию можно использовать для улучшения взаимодействия с пользователем. В этой демонстрации Хизер делает акцент на адаптивном макете журнала, основанном на модуле сетки. Вы получите красивый заголовок логотипа, который дополнит бренд вашего журнала хорошей типографикой, местом для избранных публикаций и местом для публикации отдельных статей.Внизу панель навигации предназначена для дальнейшего поиска контента в журнале, но также может быть подключена для продвижения товаров в вашем магазине.
СкачатьМакет в стиле плитки с Flexbox и Flex Wrap
Джек Армли работает в Expedia и потратил несколько лет на создание онлайн-игр и веб-сайтов со своим уникальным творческим подходом. Большая часть его работы связана с использованием типографики и общих шрифтов, чтобы доставить впечатляющий опыт тем, кто имеет честь работать с ним. Эта демонстрация макета CSS3 основана на макете мозаичного стиля, в котором используются Flexbox и Flex Wrap для создания дизайна, достойного использования на сайтах блогов, сайтах цитат, редакционных статьях и сайтах общего доступа к контенту, которые выиграют от комбинации макета карты / сетки.
Эта демонстрация макета CSS3 основана на макете мозаичного стиля, в котором используются Flexbox и Flex Wrap для создания дизайна, достойного использования на сайтах блогов, сайтах цитат, редакционных статьях и сайтах общего доступа к контенту, которые выиграют от комбинации макета карты / сетки.
Адаптивная вертикальная шкала времени
CodyHouse — это бесплатная библиотека готовых к использованию и простых в настройке фрагментов кода. Каждый раз, когда CodyHouse выпускает новый фрагмент или скрипт, они сопровождают его собственными учебными пособиями и руководствами.Эти руководства и учебные пособия могут показать вам, как работает код и как можно достичь конечных результатов. В этом примере у нас есть макет адаптивной вертикальной шкалы времени. Вы можете идеально использовать его на бизнес-сайтах или в портфолио, где хотите продемонстрировать, насколько вы продвинулись. Было бы необычно увидеть этот дизайн в журналах. Но вы можете обойтись без определенных сайтов типа блога, используя макет временной шкалы. Те, кто публикует контент, связанный с последними бизнес-обновлениями и новостями, также могут использовать эту функцию.
Те, кто публикует контент, связанный с последними бизнес-обновлениями и новостями, также могут использовать эту функцию.
Fixed Daily Kitteh
WCC, также известный как Women’s Coding Collective, — это сообщество разработчиков, которое строго нацелено на помощь женщинам. WCC дает им возможность писать код. Он может преодолеть разрыв между гендерными ролями, который сегодня обычно встречается в сообществах веб-разработчиков. WCC предоставляет женщинам рекомендации и ресурсы о том, как начать свою карьеру в качестве разработчиков. Этот пример макета Daily Kitteh — лишь один из примеров той работы, которую WCC предлагает для обучения.Женщины могут научиться структурировать красивую и статичную страницу веб-сайта. WCC также может позволить им понять, как все элементы взаимодействуют вместе для достижения конечного результата.
ЗагрузитьСтраница исполнителя Spotify UI
Адам Ловенталь представляет безумную подборку элементов пользовательского интерфейса, которые поступают прямо со страниц исполнителей Spotify. Это огромный макет, который займет у вас немного времени, чтобы полностью изобразить и понять. У вас есть боковые панели с навигационными меню, которые углубляются в макет.Эти макеты позволяют пользователям получать доступ к различным аспектам страниц художников. У вас есть последние песни и интегрированный музыкальный проигрыватель, а также добавлены похожие исполнители. Вам действительно нужно потратить время, чтобы полностью понять этот макет; Однако вы можете и должны получать удовольствие от путешествия, потому что это настоящее сокровище.
Это огромный макет, который займет у вас немного времени, чтобы полностью изобразить и понять. У вас есть боковые панели с навигационными меню, которые углубляются в макет.Эти макеты позволяют пользователям получать доступ к различным аспектам страниц художников. У вас есть последние песни и интегрированный музыкальный проигрыватель, а также добавлены похожие исполнители. Вам действительно нужно потратить время, чтобы полностью понять этот макет; Однако вы можете и должны получать удовольствие от путешествия, потому что это настоящее сокровище.
Neutron
Neutron — это CSS-фреймворк на базе SASS, который дает вам инструменты для создания гибких, организованных и понятных макетов веб-сайтов.Вы можете сделать это с помощью семантической разметки. Большую часть времени вы будете работать со столбцами. Он принимает индивидуальные параметры, которые могут помочь вам определить, как вы хотите, чтобы ваш макет выглядел. Эти параметры включают списки столбцов, размеры контейнера, выравнивание контейнера, поля, целевые объекты селектора и порядок сетки. Каждый из этих параметров может помочь вам организовать макет, который лучше всего отражает ваши намерения.
Каждый из этих параметров может помочь вам организовать макет, который лучше всего отражает ваши намерения.
csstyle
CSSTYLE — это то, что вам нужно, но вы никогда не знали, как получить к нему доступ, прежде чем он был создан.Создатели разработали этот удивительный инструмент, который поможет вам создавать простые в обслуживании таблицы стилей, соответствующие руководству по стилю. В наши дни поддерживать большие коллекции таблиц стилей просто невозможно. Вы также можете попасть в колею, пытаясь разобраться во всех селекторах и классах. Более того, вам нужно узнать, как они влияют на вашу основную кодовую базу.
С CSSTYLE вы можете забыть об этих проблемах, поскольку этот инструмент помогает вам создавать файлы CSS. Эти файлы легко читать и перемещаться по ним, и даже некоторые средства автоматизации работают за вас.Вы можете создавать общие настройки стиля, которые можно применять к любому экземпляру компонента, детали, элементу и т. Д. Вы также можете применять настройки, используя знак + перед именем настройки. Указанные настройки автоматически переопределяют стиль компонентов, параметров и деталей.
Указанные настройки автоматически переопределяют стиль компонентов, параметров и деталей.
Pure
Со всеми этими красивыми макетами CSS, которые мы рассмотрели, вы все равно понимаете, что чего-то не хватает. Это веб-элементы и компоненты, которые можно разместить для создания полнофункционального веб-сайта.Конечно, их можно кодировать самостоятельно, но зачем тратить время, когда у вас есть такие фреймворки, как Pure? На самом деле Pure предоставляет вам несколько вариантов компоновки. К ним относятся блоги, электронные письма, галереи фотографий, целевые страницы, таблицы цен, боковые меню и другие типы меню.
Вы можете сшить эти макеты и начать процесс создания уникального веб-дизайна. Компоненты, поставляемые с Pure, — это сетки, кнопки, таблицы, формы и меню. Все это легко течет, когда вы складываете их все вместе.Включив Pure и написав немного CSS, вы можете гарантировать, что ваш сайт или приложение правильно работает в браузерах. Это даже будет выглядеть по-настоящему уникально. Лучше всего то, что размер вашего файла CSS останется крошечным. Эта функция отлично подходит для мобильных пользователей и других пользователей с медленным подключением.
YAML CSS Framework
YAML предоставляет вам все возможности современного дизайнера для создания действительно отзывчивых веб-сайтов. Его сеточная система известна своей гибкостью и не имеет себе равных среди различных фреймворков. YAML предоставляет своим пользователям обширную документацию.Это может помочь вам быстро освоиться и синхронизироваться с разработкой современного дизайна. Разработчики организовали базу кода таким образом, чтобы она идеально дополняла структурирование CSS3 и HTML5. YAML существует уже более 10 лет. С тех пор он продолжает развиваться и расти как одна из ведущих интерфейсных сред для быстрой гибкой разработки.
СкачатьSkeleton
Если вы создаете проект, не требующий всех обширных функций больших фреймворков, Skeleton — ваш лучший выбор. Разработчики добавили в этот шаблонный шаблон несколько удобных элементов, чтобы освежить ваш дизайн. Сетка представляет собой базовую сетку из 12 столбцов, которая адаптируется к мобильным устройствам и автоматически адаптируется к устройствам. Типографика настраивается, а также использует адаптивные свойства для соответствующей настройки в каждом браузере. Вы можете выбрать один из нескольких предопределенных стилей кнопок, а также реализовать собственные формы. Все мы знаем, что иногда с этим трудно справиться, но Skeleton упрощает этот процесс. Затем у вас есть такие элементы, как медиа-запросы, выделение кода, таблицы, списки и базовые утилиты.Вы также можете скачать доступную демонстрационную целевую страницу.
Разработчики добавили в этот шаблонный шаблон несколько удобных элементов, чтобы освежить ваш дизайн. Сетка представляет собой базовую сетку из 12 столбцов, которая адаптируется к мобильным устройствам и автоматически адаптируется к устройствам. Типографика настраивается, а также использует адаптивные свойства для соответствующей настройки в каждом браузере. Вы можете выбрать один из нескольких предопределенных стилей кнопок, а также реализовать собственные формы. Все мы знаем, что иногда с этим трудно справиться, но Skeleton упрощает этот процесс. Затем у вас есть такие элементы, как медиа-запросы, выделение кода, таблицы, списки и базовые утилиты.Вы также можете скачать доступную демонстрационную целевую страницу.
Kube CSS Framework
Kube — это футуристический профессиональный фреймворк для веб-разработки, который можно использовать для быстрой начальной загрузки мобильных и веб-приложений. В некотором смысле он действует как комплекс прототипов для серверной части всего вашего приложения. Вы можете использовать свои собственные руководства по стилю и алгоритмы кода, чтобы создать нужный дизайн.
Тысячи профессиональных разработчиков и дизайнеров по всему миру выбирают Kube для своих проектов по разным причинам.Во-первых, Kube составляет всего 32 КБ, что довольно впечатляет, учитывая, что он может для вас сделать. Другое дело, что разработчики и дизайнеры полностью решают, принимать ли полностью минималистичный стиль Kube или нет. Они также могут расширить его практически до любого масштаба.
СкачатьSusy
Susy — это мощный фреймворк, который сделает всю тяжелую работу за вас. Он может объединить ваши идеи и шаблоны дизайна в единый макет.
СкачатьДизайн веб-сайтов: Создание макета в HTML | Амит Рарави | Elfsight Magazine 🚀
Вы закончили базовый дизайн своего веб-сайта и теперь хотите закодировать его в HTML.
Для этого вам необходимо знать о различных вариантах макета, доступных в HTML / CSS, и о том, какие из них лучше всего подходят для дизайна вашего веб-сайта. Давайте рассмотрим варианты один за другим.
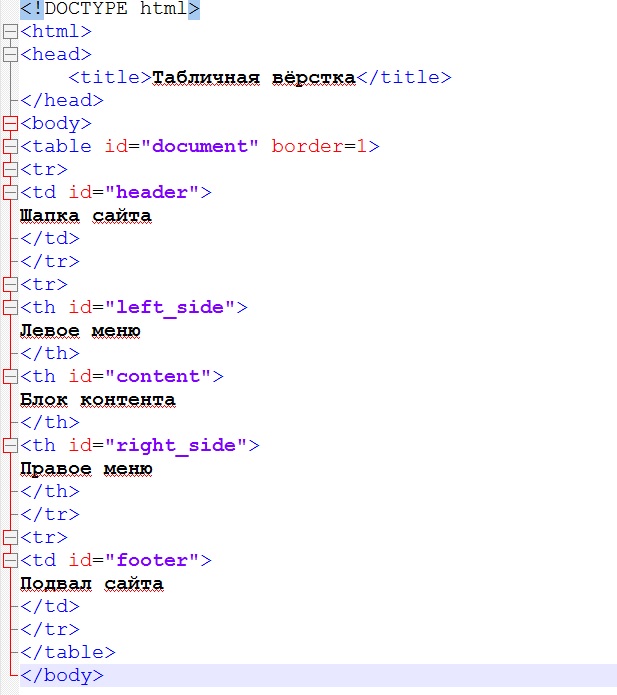
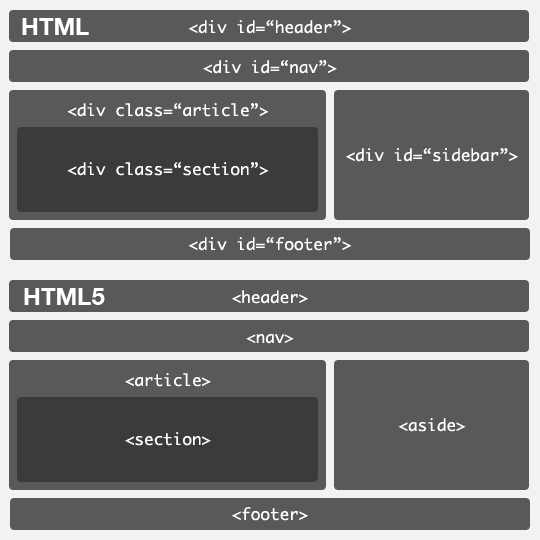
Фото Pankaj Patel на Unsplash Это использовалось раньше, когда Интернет был еще в зачаточном состоянии, и с веб-сайтом мало что можно было сделать, кроме отображения текста. Разработчики привыкли создавать веб-сайты с использованием элемента Примечание: Приведенный выше код — от MA.CRO. Разум . Сайты, созданные с использованием элемента Когда мы рассмотрим другие доступные варианты, вы поймете, почему так плохо использовать макет на основе таблицы.Особенно, когда вы пытаетесь создавать адаптивные веб-сайты. Немного истории: Когда в 1996 году появился стандарт CSS, он помог решить проблемы, связанные с табличной компоновкой. Элемент Свойство CSS Float используется для размещения элементов на веб-сайте. Например, вы можете разместить изображение рядом с основным текстом.В простейшем случае это Для разработки всего веб-сайта основная идея состоит в том, что элемент Примечание: Столбец с плавающей запятой должен быть очищен, иначе он испортит компоновку следующих за ним элементов! Сегодня к веб-сайту можно получить доступ с множества различных устройств — мобильных телефонов, планшетов, ноутбуков, ПК.Итак, как вы можете гарантировать, что ваш сайт будет хорошо выглядеть на любом устройстве? Ответ: Адаптивный веб-дизайн . У него только один руководящий принцип: Веб-страница должна хорошо выглядеть на любом устройстве! w3schools имеет довольно четкое определение: « Отзывчивый веб-дизайн — это использование HTML и CSS для автоматического изменения размера, скрытия, сжатия или увеличения веб-сайта, чтобы он хорошо выглядел на всех устройствах (настольных компьютерах, планшетах и т. Д.). телефоны). ” Теперь, если вы хотите убедиться, что ваш веб-сайт адаптируется и хорошо выглядит на всех типах устройств, вы можете сделать что-то вроде приведенного ниже кода. Добавьте следующий элемент Измените CSS, чтобы добавить медиа-запрос: Это в основном заставляет веб-сайт отображаться в виде одного столбца для устройств с разрешением менее 800 пикселей (большинство планшетов и все смартфоны). Почему это спросите вы? Представьте, что вы просматриваете веб-сайт с двумя столбцами на своем мобильном устройстве и пытаетесь прочитать содержимое. Это не так привлекательно, правда ?! CSS Flexbox позволяет довольно просто разрабатывать гибкую адаптивную верстку для веб-сайтов.Он берет концепцию, лежащую в основе float, и упрощает ее для легкого принятия. Приведенный выше код можно переписать следующим образом: Все очень просто. Вы можете представить свой веб-сайт как иерархию элементов Flexbox, начиная с основного элемента и погружаясь в глубину, пока не дойдете до отдельных компонентов на каждой странице. Как только вы начнете добавлять на свой веб-сайт Больше я сюда добавлять не буду, потому что есть красивый веб-сайт, который уже подробно объясняет Flexbox и его свойства. Эта страница CSS Tricks — мой справочник по всем вопросам flex ! К этому моменту вы должны быть в состоянии определить проблему с использованием Grid решает эту проблему, предоставляя двухмерный макет, который может быть разработан в соответствии с вашими требованиями. Приведенный ниже код создает макет с 3 столбцами из 8 элементов. Следуя приведенному выше примеру, вы можете создать макет своего веб-сайта с помощью CSS Grid следующим образом. Область шаблона сетки Пройдя через все вышеперечисленное, вы можете увидеть, что возникла закономерность. Я надеюсь, что этот пост был легким для понимания и расширил ваши знания CSS / HTML. Не стесняйтесь задавать любые вопросы, которые могут у вас возникнуть! До следующего болота .. Свойство Когда мы говорим об абсолютно позиционированных блоках, размещаемых в любом месте страницы, они на самом деле все еще относительно позиционированы от краев страницы. И чтобы добавить еще один откат, страница на самом деле не обязательно должна быть контейнером — блок будет «абсолютно» позиционирован относительно любого нестатического позиционированного содержащего блока.Просто проигнорируйте это пока… Вы можете создать традиционный макет из двух столбцов с абсолютным позиционированием, если у вас есть что-то вроде следующего HTML: Добро пожаловать на страницу банджо Ра ра банджо.Ра ра банджо банджо. Ра ра банджо банджо. Ра ра банджо банджо. (Ра-ра банджо банджо) Мы старомодны и используем И если вы примените следующий CSS: Вы увидите, что это переместит панель навигации влево и установит ширину 200 пикселей.Поскольку навигация абсолютно позиционирована, она не имеет ничего общего с потоком остальной части страницы, поэтому все, что нужно, — это установить левое поле области содержимого, равное ширине панели навигации. Рекламируйте здесь! На давнем, начитанном и уважаемом ресурсе веб-разработки. Как до глупости просто! И вы не ограничены этим подходом с двумя столбцами. Благодаря грамотному позиционированию вы можете расположить столько блоков, сколько захотите.Например, если вы хотите добавить третий столбец, вы можете добавить в HTML блок «navigation2» и изменить CSS на: Единственный недостаток абсолютно позиционированных ящиков заключается в том, что, поскольку они живут в собственном мире, нет способа точно определить, где они заканчиваются.Если бы вы использовали приведенные выше примеры и на всех ваших страницах были небольшие панели навигации и большие области содержимого, все было бы в порядке, но, особенно при использовании относительных значений для ширины и размеров, вам часто приходится отказываться от любой надежды разместить что-либо, например, нижний колонтитул под этими полями. Если бы вы захотели сделать это, можно было бы использовать для размещения ваших фрагментов, а не позиционировать их абсолютно. Плавающий прямоугольник смещает его вправо или влево от строки, а окружающее содержимое обтекает его. Плавающий обычно используется для перемещения по более мелким фрагментам на странице, например, для перемещения ссылки навигации вправо от контейнера, но его также можно использовать с более крупными фрагментами, такими как столбцы навигации. Используя Работая с тем же HTML, вы можете применить следующий CSS: Затем, если вы не хотите, чтобы следующее поле обтекало плавающие объекты, вы можете применить свойство Итак, если, например, вам нужен нижний колонтитул на своей странице, вы можете добавить кусок HTML… Нижний колонтитул! Ура! … а затем добавьте следующий CSS: И вот оно. Нижний колонтитул, который будет отображаться под всеми столбцами, независимо от длины любого из них. Это было общее введение в позиционирование и перемещение, с акцентом на более крупные «фрагменты» страницы, но помните, что эти методы также могут применяться к любому блоку внутри этих блоков.С комбинацией позиционирования, перемещения, полей, отступов и границ вы должны быть в состоянии представить любой веб-дизайн, который может вызвать ваше маленькое озорное воображение. Лучший способ учиться? Тинкер! Играть в! Идти! Чтобы создать веб-сайт или веб-страницу, нам необходимы базовые знания HTML и CSS. HTML вместе с CSS может создать веб-страницу ( в HTML5 ). До XHTML / HTML4 таблицы html использовались для разработки веб-страниц, которые сложно поддерживать и которые сложны по структуре.Также макеты на основе таблиц медленные. Тег Это обертка полного макета. Это заголовок Это панель навигации Это заголовок Это панель навигации Это заголовок Это панель навигации Это нижний колонтитул Это заголовок Это панель навигации Это нижний колонтитул Существует постоянная потребность показать мощь CSS .Сад Дзен призван вдохновлять, вдохновлять и поощрять участие. Для начала просмотрите некоторые из существующих дизайнов в списке. Щелчок по любому из них загрузит таблицу стилей на эту самую страницу. HTML остался прежним, единственное, что изменилось, — это внешний файл CSS . Да, действительно. CSS позволяет полностью и полностью контролировать стиль гипертекстового документа. Единственный способ проиллюстрировать это так, чтобы люди были в восторге, — это продемонстрировать, чем это действительно может быть, когда бразды правления перейдут в руки тех, кто способен создавать красоту из структуры.Как дизайнеры, так и программисты внесли свой вклад в красоту Интернета; мы всегда можем продвинуться дальше. Сильный визуальный дизайн всегда был в центре нашего внимания. Вы изменяете эту страницу, поэтому необходимы также сильные навыки CSS , но файлы примеров достаточно хорошо прокомментированы, чтобы даже новички CSS могли использовать их в качестве отправных точек. См. Руководство по ресурсам CSS для расширенных руководств и советов по работе с CSS . Вы можете изменить таблицу стилей любым способом, но не HTML . Поначалу это может показаться сложным, если вы никогда раньше не работали таким способом, но следуйте указанным ссылкам, чтобы узнать больше, и используйте файлы примеров в качестве руководства. Загрузите образцы HTML и CSS, чтобы работать с копией локально. После того, как вы завершите свой шедевр (и, пожалуйста, не отправляйте незавершенную работу), загрузите файл CSS на веб-сервер под вашим контролем. Отправьте нам ссылку на архив этого файла и всех связанных с ним ресурсов, и, если мы решим его использовать, мы загрузим его и разместим на нашем сервере. Зачем участвовать? Для признания, вдохновения и ресурса, мы все можем обратиться к тому, чтобы показать людям, насколько удивительным может быть CSS . Этот сайт в равной степени служит источником вдохновения для тех, кто сегодня работает в Интернете, инструментом обучения для тех, кто будет завтра, и галереей будущих методов, которых мы все можем с нетерпением ждать. По возможности, мы хотели бы видеть в основном использование CSS 1 и 2 . CSS 3 и 4 следует ограничивать только широко поддерживаемыми элементами, в противном случае должны быть предусмотрены надежные резервные варианты. CSS Zen Garden — это функциональный, практичный CSS , а не последние передовые трюки, которые просматривают 2% посетителей. Единственное реальное требование, которое у нас есть, — это проверка CSS . К счастью, такой подход показывает, насколько хорошо к настоящему времени различные браузеры реализовали CSS . Придерживаясь рекомендаций, вы должны увидеть довольно стабильные результаты в большинстве современных браузеров.Из-за огромного количества пользовательских агентов в сети в наши дни — особенно с учетом мобильных устройств — макеты с точностью до пикселя могут быть невозможны на всех платформах. Ничего страшного, но проведите тестирование как можно чаще. Ваш дизайн должен работать как минимум в IE9 + и последних версиях браузеров Chrome, Firefox, iOS и Android (которыми пользуются более 90% населения). Мы просим вас предоставить оригинальные работы. Пожалуйста, соблюдайте законы об авторских правах. Сведите к минимуму нежелательные материалы и постарайтесь использовать уникальные и интересные визуальные темы в своей работе.Нам уже давно не нужен еще один дизайн, связанный с садом. Это обучающее упражнение, а также демонстрация. Вы сохраняете полное авторское право на свою графику (с ограниченными исключениями, см. Руководство по отправке), но мы просим вас выпустить свой CSS под лицензией Creative Commons, идентичной той, что есть на этом сайте, чтобы другие могли учиться на вашей работе. Дэйв Ши. Пропускная способность любезно предоставлена mediatemple. Теперь в наличии: книга «Сад дзен». Сделайте ваши веб-сайты хорошо организованными и структурированными с помощью методов макета CSS! CSS (каскадные таблицы стилей) — это язык кода, который позволяет вам управлять внешним видом вашей веб-страницы. Он используется практически на каждом веб-сайте. Важной частью внешнего вида каждого веб-сайта является его общий макет , но когда вы начинаете создавать свои первые веб-страницы, вы можете быть ошеломлены количеством вариантов позиционирования для ваших элементов.Например: Если на вашей странице отображаются списки отелей, следует ли расположить их в строках или столбцах ? Если на вашей странице показаны фотографии из недавнего отпуска, как вы можете добавить границы , и интервал вокруг них? Именно на эти вопросы мы ответим в этом курсе! В первой части этого курса, посвященной макетам, мы рассмотрим базовые свойства , которые действительно могут сделать ваши элементы яркими, например интервал , границы и пользовательские стили для экранов мобильных устройств и планшетов.В частях 2 и 3 мы познакомимся с CSS Grid и Flexbox , двумя мощными системами CSS для размещения элементов в строках, столбцах или и в том, и в другом! Наконец, в части 4 мы быстро рассмотрим некоторые устаревшие методы компоновки , которые вы можете встретить в старых базах кода, чтобы вы чувствовали себя подготовленными ко всем возможным ситуациям стилизации. Это необязательная часть, но я настоятельно рекомендую вам ознакомиться с устаревшими макетами. Если вы уже чувствуете себя комфортно с HTML и очень простым CSS (например, с настройкой цветов и шрифтов), зарегистрируйтесь сейчас, и приступим! Цели обучения: Определите компоненты блочной модели и их использование в макетах Настройте свойства элементов для достижения желаемого внешнего вида Объясните, как создавать макеты с помощью CSS Grid ( используя свойства CSS Grid) Узнайте, как включить совместимость браузера CSS Grid в дизайн вашей страницы Определите, как использовать свойства Flexbox Создайте простой макет с помощью Flexbox Предварительные требования: Базовые знания HTML, которые вы можете получить, пройдя курс «Создайте свои первые веб-страницы с помощью HTML и CSS». и придерживались его, даже когда появлялись новые вещи (CSS, изображения, анимация, маленькие экраны).
, имеют фиксированный характер. Их нельзя перепроектировать для обработки новых изменений, все придется переписывать полностью. Это связано с тем, что элемент
предназначен для отображения только табличных данных и ничего более. Так что не используйте его для верстки сайта!
. Эту же концепцию можно использовать для разработки всего веб-сайта. может использоваться для разработки макета с n столбцами. Мы можем объединить это с элементом на все свои веб-страницы: элементов, станет вашей второй натурой думать о макете с точки зрения свойств .Вот насколько мощный Flexbox! для разработки всего макета. Это одномерный инструмент (макет строки / столбца), и поэтому он должен быть адаптирован для использования для разработки макета веб-сайта, который является двумерным.Вот почему в макете вы получите иерархию вложенных элементов Flexbox. — отличный способ структурировать макет. Он визуально представлен в коде и легко понятен.Сравнивая это с предыдущими способами (жесткая структура таблиц, громоздкие поплавки и многоуровневая иерархия гибкого бокса), мы можем увидеть, насколько легко CSS Grid упростила разработку макета! Макет страницы | HTML Dog
Позиционирование
position используется для определения того, является ли блок абсолютным, относительным, статическим или фиксированным: статический является значением по умолчанию и отображает поле в обычном порядке, как они отображаются в HTML. относительный очень похож на статический , но прямоугольник может быть смещен от исходного положения с помощью свойств вверху , вправо , внизу и влево . absolute вытаскивает коробку из обычного потока HTML и доставляет ее в отдельный мир. В этом безумном маленьком мире абсолютный блок можно разместить в любом месте страницы, используя вверху , справа , внизу и слева . фиксированный ведет себя так же, как absolute , но он будет позиционировать поле абсолютно относительно окна браузера, а не веб-страницы, поэтому фиксированные поля должны оставаться там, где они находятся, даже при прокрутке страницы. Макет с использованием абсолютного позиционирования
Банджо ра-ра-банджо
div элементов, чтобы не вводить слишком много нового, но секционирование более привлекательно.
#navigation {
Позиция : абсолютная;
верх: 0;
осталось: 0;
ширина: 200 пикселей;
}
#содержание {
маржа слева: 200 пикселей;
}
#navigation {
позиция: абсолютная;
верх: 0;
слева: 0;
ширина: 200 пикселей;
}
# navigation2 {
позиция: абсолютная;
верх: 0;
справа: 0;
ширина: 200 пикселей;
}
#содержание {
маржа: 0 200 пикселей; / * установка верхнего и нижнего полей на 0 и правого и левого полей на 200 пикселей * /
}
Плавающий
float , вы можете float: left или float: right .
#navigation {
поплавок: левый;
ширина: 200 пикселей;
}
# navigation2 {
поплавок: правый;
ширина: 200 пикселей;
}
#содержание {
маржа: 0 200 пикселей;
}
clear : очистить: слева очистить слева плавающие ящики очистить: справа очистить правые плавающие ящики clear: оба очистят и левый, и правый плавающие боксы.
#footer {
ясно: оба;
}
DIV | Дизайн веб-сайта с использованием тега Div, Div против макета таблицы
Таблица против компоновки Div
Таблица VS Div Layout CSS Layout с использованием Div
Свойства тега Div
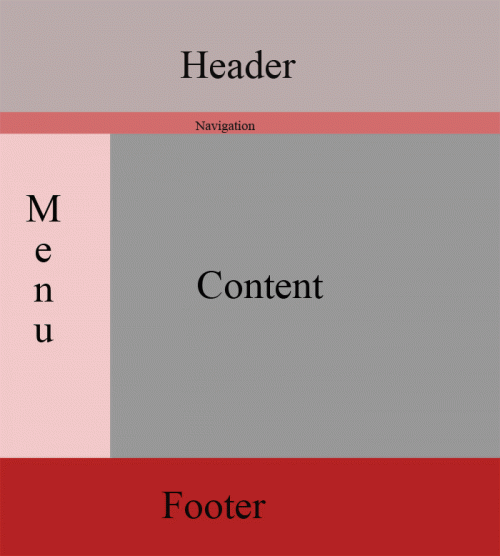
Create a Wrap Div
Вставить заголовок
Вставка меню навигации
Установка контейнера
Вставить нижний колонтитул
Установка левого / правого контейнера
Красота дизайна CSS
Так о чем это?
Участие
Преимущества
Требования
Создание макетов веб-страниц с помощью CSS
https://vimeo.com/293173807

 js, HTML/CSS верстка
js, HTML/CSS верстка