Добавляем изображения на WEB-страницу, а еще видео и аудио! : WEBCodius
Здравствуйте уважаемые читатели блога! В этой статье вы узнаете все о том как вставить изображение на html страницу. У вас есть несколько изображений, которые вы хотите поместить на свою страничку или вы хотите поместить на свой сайт логотип? Все это легко. Прочитав эту статью, вы сможете без каких-либо трудностей вставлять картинки на свои html страницы. Для этого мы подробно поговорим о теге img и его атрибутах, кратко рассмотрим форматы графических файлов, таких как gif, jpeg и png, а также посмотрим новые возможности HTML5, которые упрощают вставку видео и аудио на сайт.
Из-за того что графические данные и текст html невозможно объединить в одном файле, для их отображения на сайте применяется другой подход, нежели с другими элементами html-страниц. Прежде всего, графические изображения, да и другие мультимедийные данные хранятся в отдельных файлах. А для их внедрения в web-страницу используют специальные теги, которые содержат ссылки на эти отдельные файлы.
Все графические изображения и вообще любые данные, которые хранятся в отдельных от web-страницы файлах называются внедренными элементами страницы.
Прежде чем вставлять картинки и подробно рассматривать тег «img», стоит немного узнать о графических форматах.
Форматы графических изображений.
Существует множество различных графических форматов, но браузеры поддерживают лишь несколько. Рассмотрим три из них.
1. Формат JPEG (Joint Photographic Experts Group). Довольно популярный формат, применяемый для хранения изображений. Поддерживает 24-битовый цвет и сохраняет все полутона в фотографиях неизменными. Но jpeg не поддерживает прозрачность и искажает мелкие детали и текст в изображениях. JPEG используется в основном для хранения фотографий. Файлы этого формата имеют расширения jpg, jpe, jpeg.
JPEG используется в основном для хранения фотографий. Файлы этого формата имеют расширения jpg, jpe, jpeg.
2. Формат GIF (Graphics Interchange Format). Главное достоинство этого формата возможность хранить сразу несколько изображений в одном файле. Это позволяет создавать целый анимированные ролики. Во-вторых он поддерживает прозрачность. Главный недостаток это поддержка всего лишь 256-цветов, что никуда не годится для хранения фотографий. GIF в основном используется для хранения логотипов, баннеров, изображения с прозрачными участками и содержащих текст. Файлы этого формата имеют расширение gif.
3. Формат PNG (Portable Network Graphics). Это формат был разработан как замена устаревшему GIF, а также, в некоторой степени, JPEG. Поддерживает прозрачность, но не позволяет создавать анимацию. Данный формат имеет расширение png.
При создании сайтов обычно используют изображения в формате JPEG или GIF, но иногда используют PNG.
Вставка картинок в html страницы
Итак, как все таки вставить изображение на веб-страницу? Вставить изображение позволяет одинарный тег img. Браузер помещает изображение в том месте веб-страницы, где встретит тег img.
Код вставки картинки в html страницу имеет такой вид:
Данный html-код поместит на веб-страницу изображение, хранящееся в файле image.jpg, который находится в одной и той же папке с веб-страницей. Как вы могли заметить адрес картинки указывается в
Приведу еще несколько примеров указания адреса файла с изображением:
этот html-код вставит на страницу картинку с названием image. jpg, которая хранится в папке images, расположенной в корне веб-сайта.
jpg, которая хранится в папке images, расположенной в корне веб-сайта.
В атрибуте src можно указывать не только относительные ссылки на изображения. Так как изображения хранятся в сети вместе с html-страницами, поэтому у каждого файла с изображением есть свой собственный url-адрес. Поэтому в атрибут src можно вставлять url-адрес изображения. Например:
Данный код вставит на страницу изображение с сайта mysite.ru. URL-aдpec обычно применяется, если вы указываете на изображение, находящееся на другом сайте. Для изображений хранящихся на вашем сайте лучше использовать относительные ссылки.
Тег img является строчным элементом, поэтому его лучше помещать внутрь блочного элемента, например внутрь тега «Р» — абзац:
Давайте попрактикуемся и вставим на нашу страницу из предыдущих статей об html изображение. Я создам рядом с html-файлом своей страницы папку «images» и помещу туда файл с картинкой «bmw.jpg», который выглядит так:
Тогда html-код страницы со вставленной картинкой будет таким:
И смотрим результат отображения в браузере:
Как мы видим ничего сложного в размещении изображений на веб-страницах нет. Далее рассмотрим несколько других важных атрибутов тега «img».
Далее рассмотрим несколько других важных атрибутов тега «img».
Атрибут alt — как запасной вариант
Поскольку файлы с изображениями хранятся отдельно от веб-страниц, то для их получения браузеру приходится делать отдельные запросы. А что если изображений на странице будет очень много и скорость подключения к сети маленькая, тогда на загрузку дополнительных файлов потребуется значительное время. А еще хуже если изображение было удалено с сервера без вашего ведома.
В этих случаях сама веб-страница будет успешно загружена, только вместо изображений будут отображаться белые прямоугольники. Поэтому, чтобы сообщить пользователю информацию, что представляет из себя изображение применяется атрибут alt. С помощью этого атрибута указывается так называемый текст замены, который будет отображаться в пустом прямоугольнике пока изображение не загрузится:
И примерно так это выглядит:
Задаем размеры изображению
Осталось еще пару атрибутов тега img, о которых вам следует знать.
В обоих атрибутах указывается размер в пикселях. Атрибут width указывает браузеру какой ширины должно быть изображение, а атрибут height какой высоты. Эти два атрибута можно применять вместе и по отдельности. Например, если вы укажите только атрибут width, то браузер подберет высоту автоматически пропорционально указанной ширине и также в случае использования только атрибута height. В случае если вы не укажите эти атрибуты вовсе, то браузер автоматически определить размер изображения перед выводом его на экран. Стоит только заметить, что указывание размеров изображений немного ускорит работу браузера при отображении страницы.
На этом о вставке изображений на страницы пока все, далее рассмотрим как вставить аудио или видео на сайт…
Вставляем видео и аудио с помощью HTML 5
В новой спецификации html5 появилось несколько новых тегов с помощью которых можно очень легко вставлять файлы мультимедиа. Это прежде всего касается видео и аудио.
Это прежде всего касается видео и аудио.
Для вставки аудио HTML5 предоставляет парный тег AUDIO. Адрес файла, в котором хранится аудиоролик, указывается с помощью уже знакомого нам атрибута src:
Тег «audio» создает на странице блочный элемент. По умолчанию браузер не будет воспроизводит аудиоролик. Что бы он это сделал, в теге audio необходимо указать особый атрибут
По умолчанию аудиоролик никак не отображается на web-странице. Но если в теге «audio» поставить атрибут без значения controls, браузер выведет в том месте веб-страницы, где проставлен тег audio, элементы управления воспроизведением аудиоролика. Они включают кнопку запуска и приостановки воспроизведения, шкалу воспроизведения и регулятор громкости:
Для вставки видеоролика на веб-страницу предназначен парный тег  С этим тегом все тоже самое, что и с тегом audio — адрес видеофайла указывается с помощью атрибута src, а с помощью атрибутов autoplay и controls можно запустить автовоспроизведение ролика и вывести элементы управления воспроизведения видеоролика.
С этим тегом все тоже самое, что и с тегом audio — адрес видеофайла указывается с помощью атрибута src, а с помощью атрибутов autoplay и controls можно запустить автовоспроизведение ролика и вывести элементы управления воспроизведения видеоролика.
Больше рассказывать о вставке картинок и мультимедиа на html страницы особо нечего. Надеюсь на вопрос «Как вставить изображение в html страницу?»
Если что не понятно, спрашивайте в комментариях и не забудьте подписаться на обновления моего блога. До встречи в следующих постах!
Как загружать картинки на сайт. Оптимизация изображений
Всем привет! Сегодня на SEO-Mayak.com мы снова будем говорить о картинках для сайта, но в этот раз речь пойдет не о том, где брать изображения для сайта, а о том как загружать картинки на сайт и как оптимизировать изображения.
Тема уже заезженная, но как я убедился: далеко не все, а особенно начинающие веб-мастера, заботятся о снижении нагрузки на сервер.
Дело в том, что пока на блоге мало статей и посетителей, скорость загрузки страниц вполне нормальная и вроде бы ничего не предвещает проблем, но когда статей станет уже больше 100 и посещаемость возрастет до 1000 уников в сутки, то только тогда блогеры начинают заботится о скорости сайта.
Скорость загрузки страниц — это очень в важный показатель и ставится в один ряд с поведенческими факторами и релевантностью, от которых в свою очередь зависят позиции сайта в поисковой выдаче.
Кто не знает, что такое поведенческий фактор и релевантность, советую подписаться на обновления блога.
Поэтому к подготовке изображений для загрузки на сайт надо относиться со всей серьезностью и уделять этому время.
Как же можно подготовить картинку, ведь она уже и так готовая? Всё верно, только вес картинки не должен превышать 40Kb или быть близким к этой цифре, а размеры (пропорции) изображения надо оптимизировать под ширину страницы сайта заранее.
Как сжать изображение без потери качества
Для наглядного эксперимента воспользуюсь онлайн сервисом для сжатия изображений punypng. com.
com.
Я специально подготовил картинку размером 450х333 пикселя и весом 57,3 kb:
Прохожу несложную процедуру регистрации и загружаю эту картинку:
Какое-то время сервис обрабатывал изображения, но результат превзошел все мои ожидания:
Картинка потеряла в весе аж 43% и стала весить не 57.3 kb, а всего 32.8kb. Просто здорово! Но тут же в голову приходит мысль — «Наверное теперь качество картинки будет отвратительное, надо срочно проверить». Жму на кнопочку — «DOWNLOAD» и скачиваю обработанную картинку на свой компьютер.
Когда я оценил сжатую картинку, то просто влюбился в этот онлайн сервис. Здорово, супер, замечательно, классно — буду теперь всегда им пользоваться 🙂 Вот как выглядит сжатое изображение:
Так вот, дорогие друзья и коллеги. Сжатое, почти в два раза, изображение безусловно снизит время его загрузки, а если одна страница вмешает с десяток таких изображений…
PunyPng — это просто «spa слон» какой-то или «фитнес центр», при частом посещении которого, Ваш сайт будет иметь «самую стройную фигуру» 🙂
Впрочем сервис PunyPng может сжимать одновременно до 15 изображений, что согласитесь очень удобно.
Уверен, что многие веб-мастера призадумаются -«Блин, это что теперь мне надо каждую фотку из всех моих 200 статей прогнать через этот сервис, а потом залить обратно на сервер через редактор Wopdress?»
Могу немного Вас упокоить. Сделать можно все гораздо проще, если Вы конечно умеете пользоваться FTP клиентом Filezilla.
Все фотографии с вашего блога хранятся в папке — «wp-content/uploads», где они разделены по годам и месяцам. Так вот с помощью FTP клиента, скачиваем папочки с изображениями и по 15 штук закидываем их на сервис PunyPng, сжимаем и потом таким же образом помещаем их обратно на сервер. Самое главное при этой операции случайно не изменить формат или название картинки, чтобы WordPress не запутался.
Оптимизация изображений путем сжатия — обязательная процедура перед их загрузкой на сайт.
Ладно, с сжатием изображений мы разобрались, теперь надо правильно их загрузить на сайт, чтобы они не оставляли совершенно не нужные дубли.
Как правильно загружать картинки на сайт
К примеру, вы уже оптимизировали изображение, сжали его и подогнали пропорции под вашу страницу. Так, теперь немного подробней о пропорциях.
Так, теперь немного подробней о пропорциях.
В среднем ширина страницы блогов составляет 600 пикселей, конечно у кого-то может быть больше или меньше. Дело в том, что если загрузить картинку с пропорциями width (ширина) — 800 пикселей, а height (высота) — 500 пикселей, то конечно такое изображение не поместится на страницу, и чтобы вставить это изображение, придется менять размер непосредственно в редакторе WordPress.
Что же в этом страшного? При открытии статьи, картинка должна изменить свой размер, чтобы отобразится на странице, при этом теряются драгоценные миллисекунды. Считается, что если открытие страницы занимает более 4 секунд, то пользователь покидает сайт.
Заранее подгоняйте размеры изображения под ширину вашего сайта. Нежелательно, чтобы размеры картинки изменялись в процессе открытия страницы, это значительно снижает скорость ее загрузки.
Итак, мы оптимизировали картинку, заранее подогнали размеры и загрузили ее на сайт. При этом у нас автоматически создалось 3 изображения разных размеров: миниатюра, средний размер и исходный размер.
Если с миниатюрами и исходным размером все понятно и они нужны. А вот для чего нужен средний размер? Я думаю он просто лишний, так как практически не используется и просто занимает место на сервере, тем самым утяжеляет блог.
Про использование миниатюр в wordpress читайте в следующих статьях: похожие записи с миниатюрами без плагина — выводим под каждой статьей, блок популярных записей с миниатюрами без плагина — выводим в сайдбаре, а также использование миниатюр на главной странице.
Для того, чтобы избавиться от, совершенно не нужного, среднего размера картинок заходим в Админ-панель -> Параметры -> Медиафайлы и рядом со строчкой — «Средний размер» ставим нули:
Для некоторых тематик бывает, что не нужны даже миниатюры, так что если есть такая необходимость, то можно таким же образом отказаться и от миниатюр.
Идем дальше.
Как загружать картинки на сайт со сторонних хранилищ
Хотел рассмотреть еще одну возможность загрузки картинок. Это особенно актуально для фотоблогов, т.е сайтов, использующих большое количество фотографий. Дело в том, что существует возможность использовать ресурсы сторонних хранилищ, например таких, как Яндекс фотки и уже оттуда подгружать изображения , тем самым существенно облегчая сам сайт. Чтобы работать с сервисами Яндекс Вы должны быть зарегистрированы — «Регистрация сайта в поисковых системах Яндекс, Google, Bing, Mail.ru и других»
Это особенно актуально для фотоблогов, т.е сайтов, использующих большое количество фотографий. Дело в том, что существует возможность использовать ресурсы сторонних хранилищ, например таких, как Яндекс фотки и уже оттуда подгружать изображения , тем самым существенно облегчая сам сайт. Чтобы работать с сервисами Яндекс Вы должны быть зарегистрированы — «Регистрация сайта в поисковых системах Яндекс, Google, Bing, Mail.ru и других»
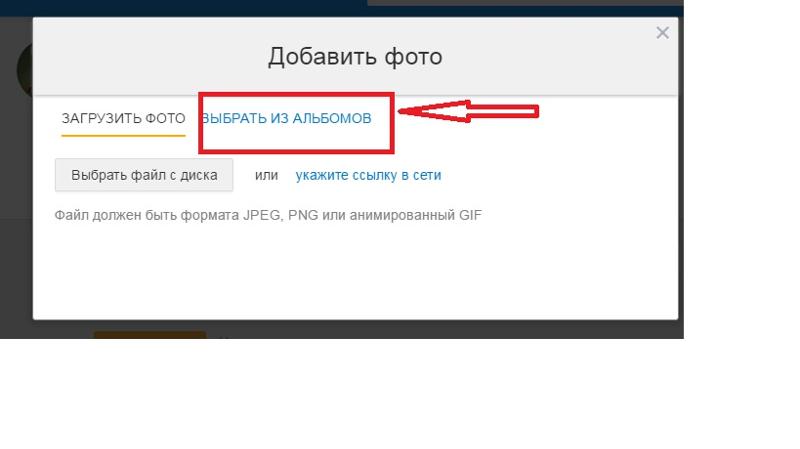
Для того, чтобы загрузить картинку нам надо попасть на Яндекс фотки и кликнуть по кнопке — «Загрузить фотки»:
Далее, откроется следующая страница , где надо будет выбрать изображение с компьютера:
После того, как Вы выбрали изображение, внизу страницы нажимаем кнопку — «Загрузить» и картинка загрузится на Яндекс фотки. Далее выделяем нужное изображение:
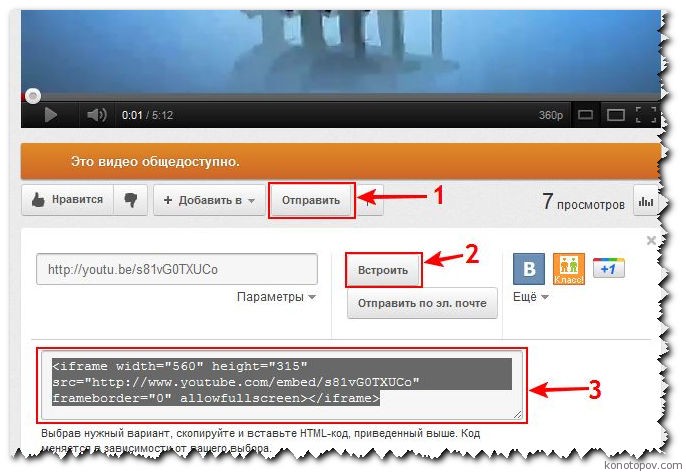
Если кликнуть по ссылке — «В другом размере», то можно выбрать исходный или предложенные Яндексом размеры. Далее, кликаем по надписи — «Код для вставки на сайт или в блог», копируем верхний код, от тега <a>, до закрывающего тега </a>, выделенный квадратом и вставляем в редактор WordPress в HTML режиме. Вот та самая фотография, только подгруженная не с самого блога, а с Яндекс фоток:
Вот та самая фотография, только подгруженная не с самого блога, а с Яндекс фоток:
Обращаю Ваше внимание, что скопированный код изображения с Яндекс фоток является открытой ссылкой и ее необходимо закрыть тегом nofollow, а еще лучше скрыть ссылку с помощью AJAX.
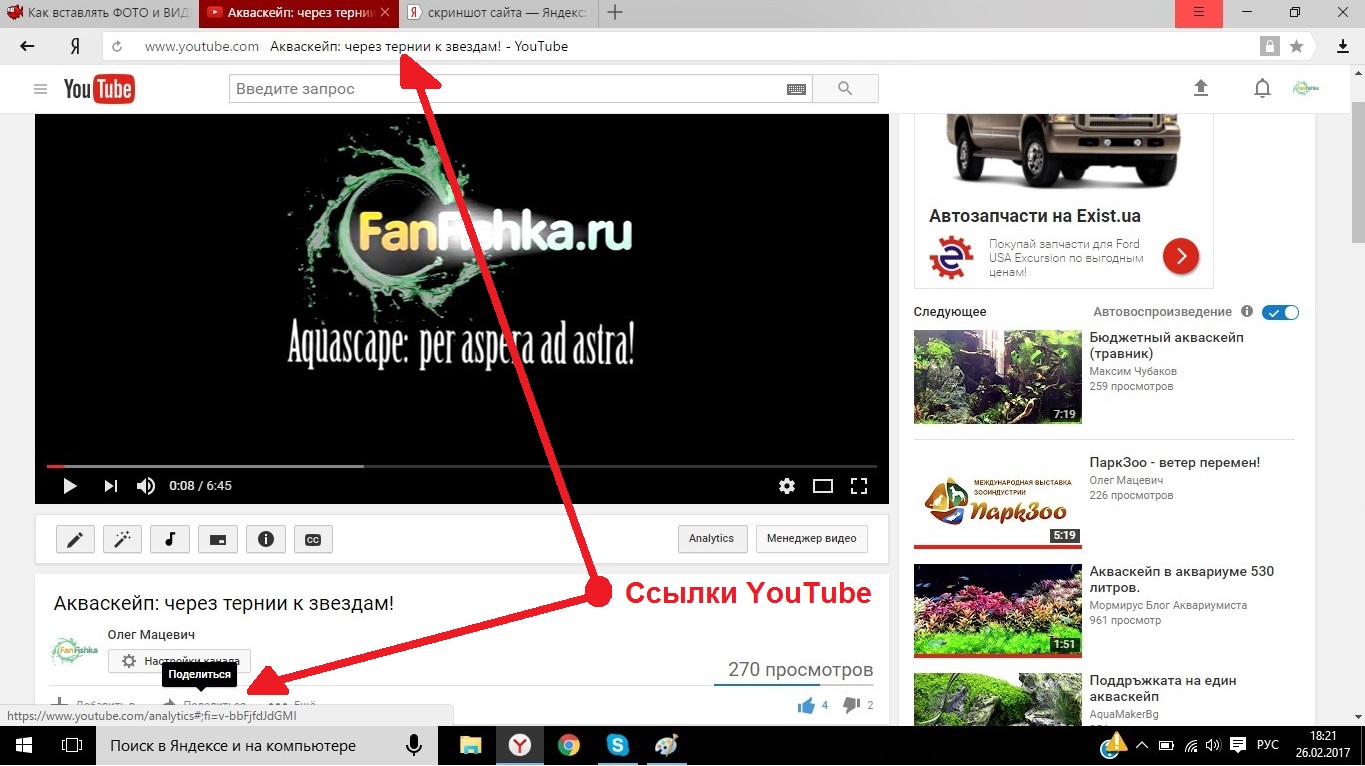
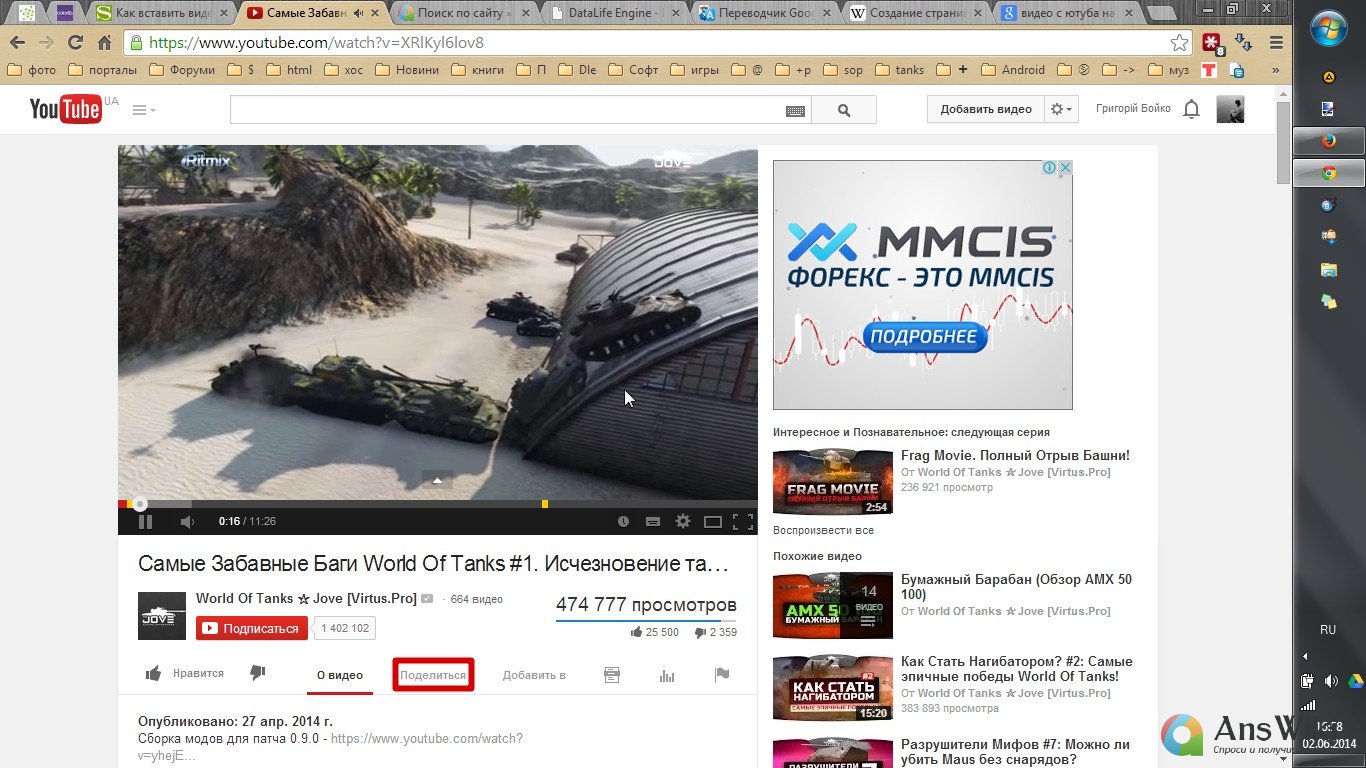
Похожая история со вставкой видео с YouTube. Представляю подробных скриншот:
Это видео с YouTube вставлено посредством скопированного кода, что делает совершенно бесполезным использование плагина Video Embedder, от которого я благополучно избавился.
Надеюсь статья получилось интересной и не менее полезной. Удачи!
С уважением, Виталий Кириллов
Как вставить в HTML ссылку и картинку (фото) — теги IMG и A
13 июля 2018
- Как вставить картинку — html теги Img
- Ширина и высота изображения — Width и Height
- Alt и Title в html теге Img
- Создаем гиперссылки — html тег ссылки «A»
- Открывание в новом окне и ссылка с картинки
- Создание якорей и хеш-ссылок
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. В очередной статье из этой рубрики мы продолжим рассматривать тэги. Раннее мы узнали что такое язык Html и тэги по версии валидатора W3C ), поговорили об оформлении комментариев и Doctype), а так же затронули тему символов пробела в Html коде и спецсимволов (мнемоник) . Да, еще мы обсудили возможности задания цвета в Html .
Сегодня я хочу подробнее остановиться на тех элементах языка гипертекстовой разметки, с которыми вы будете чаще всего сталкиваться в работе над своим веб-проектом. Я говорю про вставку изображений и гиперссылок в код вебстраниц. Без знания этого очень трудно будет продуктивно работать над дизайном сайта. Эти теги активно используются как при написании и оформлении статей, так и в оформлении шаблона, натянутого на каркас движка.
Как вставить картинку — html теги Img
Допустим, что вы используете для написания статей визуальный редактор позволяющий не задумываться, каким именно образом прописываются теги картинок и гиперссылок в коде. Но дело в том, что ни один редактор не является идеальным, и зачастую для исправления очередного бага в оформлении текста статьи просто необходимо будет перейти в режим html редактора и внести изменения непосредственно в сами тэги рисунков и ссылок.
Если вы будете знать, как вставлять в HTML документ картинки и ссылки, то это может сильно упростить вам жизнь и сэкономить время. Тем более, что изучить десяток самых распространенных элементов не составит труда. Реально используемых при современной верстке тэгов осталось не так уж и много, ну и, конечно же, сегодняшние герои являются одними из самых распространенных и часто используемых.
С другой стороны, в оформлении используемого вами шаблона также активно применяются те же самые элементы — вставки ссылок, картинок, контейнеры, списки (тут про них говорится), различные формы и таблицы (Tr, Th, Td, Table).
И, следовательно, для того, чтобы понимать структуру шаблона (тут про шаблоны Joomla рассказывается, а здесь про темы WordPress) и при необходимости вносить в него изменения, опять же необходимо знание хотя бы небольшого количества элементов кода. Поверьте, потраченное на это время с лихвой окупится в дальнейшем. Ну, будем считать, что я вас убедил в необходимости знакомства с языком разметки и пора переходить непосредственно к героям нашей сегодняшней публикации.
Для вставки картинок на страницу служит html тег Img. Представленная ниже картинка вставлена с помощью него:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg">
Атрибут Src позволяет указать имя и место хранения файла изображения (другими словами — путь до него). При этом может быть указана относительная или абсолютная ссылка на файл с картинкой. Пути задаются с помощью символа ‘/’, который служит разделителем между названиями вложенных каталогов, в которых хранятся файлы рисунков.
Абсолютный путь в Src будет начинаться с http://vash_sait.ru (для моего блога — https://ktonanovenkogo.ru). Дальше, используя ‘/’ для разделения имен вложенных папок, прописывается полный путь до файла картинки, заканчиваясь в конце именем и расширением самого файла. Например, https://ktonanovenkogo.ru/image/finik.jpg
Относительный путь в Src задается с помощью определения относительного пути от исходной папки, в которой лежит файл самого HTML документа и из которой вы пытаетесь открыть изображение, до графического файла. Если этот файл находится на сервере в той же папке, что и документ из которого к нему обращаются, то путь к нему указывать не нужно — требуется указать только имя графического файла (сохраняя регистр букв).
Если этот файл находится на сервере в той же папке, что и документ из которого к нему обращаются, то путь к нему указывать не нужно — требуется указать только имя графического файла (сохраняя регистр букв).
Если этот файлик находится на том же сервере, но в другом каталоге, требуется указать путь к нему от каталога, где находится документ, из которого к нему обращаются (в примере, показанном выше, используется как раз относительный путь — image/finik.jpg).
Задаем ширину и высоту изображения с помощью атрибутов Width и Height
Html атрибуты Width и Height позволяют задать размер области (ширину и высоту, соответственно), которая будет отводиться на странице под данное изображение. Они вставляются внутри тега Img, например, так:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg">
Если эта область будет не соответствовать реальному размеру картинки, которую вы хотите вставить, то рисунок будет, соответственно, растянут или сужен до заданного размера. Тем не менее не следует использовать это способ, скажем, для уменьшения размера вставляемого в документ рисунка. Ведь его вес по-прежнему останется большой, а это будет замедлять загрузку вебстраницы.
Тем не менее не следует использовать это способ, скажем, для уменьшения размера вставляемого в документ рисунка. Ведь его вес по-прежнему останется большой, а это будет замедлять загрузку вебстраницы.
Лучше предварительно изменить размер картинки в графическом редакторе (можно даже и в онлайн фоторедакторе), а уже затем вставлять ее в документ. Также при сохранении графического файла следует обращать внимание на его итоговый вес. Он не должен быть слишком большой. Иногда лучше немного пожертвовать качеством изображения (благо, что при небольших размерах это будет практически не заметно) для уменьшения итогового веса.
Используйте при сохранении рисунков компактные форматы растровой графики типа GIF (для вставки схематических картинок) или JPG (для вставки фотографий). Width и Height, в отличии от атрибута Srс (единственного обязательного в тэге Img), являются необязательными. Многие их просто не указывают, но они, тем не менее, позволяют незначительно ускорить загрузку документа.
Дело в том, что если браузер не находит Width и Height внутри html тега Img, то ему потребуется время на то, чтобы узнать размер картинки, загрузить его и только после этого продолжить загружать остальное содержимое документа. В случае же когда вы прописали Height и Width, обозреватель автоматически резервирует место под изображение указанных в этих атрибутах размеров и продолжает загружать веб-страницу дальше.
Если графические файлы, выводимые на данную страницу очень тяжелые и их очень много, то вставка Height и Width позволит пользователям приступить к чтению текста сайта, в то время как графика еще будет загружаться.
Также, если вы не укажете Width и Height внутри Img, то может возникнуть ситуация, когда при маленькой картинке и очень длинном альтернативном тексте (задается атрибутом Alt в теге Img, об этом речь пойдет ниже), до того как загрузится графика, временно произойдет сдвиг дизайна сайта, т.к. длинный альтернативный текст будет занимать столько места, сколько ему понадобится.
В случае же использования Width и Height место для выведения альтернативного текста будет ограничено размерами, заданными в них размера. По большей части, именно из-за этого я стараюсь прописывать эти атрибуты в теге Img.
Alt и Title в html теге Img
Очень полезными, с точки зрения внутренней поисковой оптимизации сайта, являются атрибуты Alt и Title. Читайте про продвижение и раскрутку сайта самостоятельно или в публикации «Как раскрутить сайт» .
Первый из них задает, так называемый, альтернативный текст для изображения. Этот текст вы сможете увидеть, если отключите показ графики в вашем браузере. Alt и предназначен для этого – рассказать поисковым системам о том, что за рисунок здесь должен был бы быть. Title же предназначен для информирования пользователя о содержании картинки.
Содержимое Title из состава тэга Img показывается во всплывающей строке, если пользователь подведет мышь к рисунку. Оба этих атрибута (если вы их прописали) позволяют включить изображения вашего веб-проекта в поиск по изображениям Яндекс и Google Images. Поэтому не стоит пренебрегать этой возможностью и в обязательном порядке прописывать хотя бы Alt. Оформление ваших изображений должно быть примерно таким:
Поэтому не стоит пренебрегать этой возможностью и в обязательном порядке прописывать хотя бы Alt. Оформление ваших изображений должно быть примерно таким:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg" Alt="Здесь нужно прописать ключевые слова, с помощью которых вы хотите привлечь целевых посетителей на ваш сайт с поиска по картинкам" Title=" Здесь нужно прописать ключевые слова, с помощью которых вы хотите привлечь целевых посетителей на ваш сайт с поиска по картинкам ">
На самом деле атрибутов, которые могут быть использованы в html теге Img, достаточно много и вы можете посмотреть их все хотя бы по приведенной ссылке. Но использовать на практике вы будете скорей всего лишь перечисленные мной в этой статье.
Еще раз напоминаю о правилах написания тегов. После открывающейся треугольной скобки, обязательно без пробела, пишется его название, затем, через пробел, пишет название атрибута, допустимого для него. После названия атрибута, без пробела, ставится знак равно и в кавычках пишется его параметр (например, ширина в пикселях для Width).
Следующий атрибут внутри html тэга отделяется от предыдущего пробелом. В конце ставится закрывающая треугольная скобка. Обращаю ваше внимание, что Img не является парным, т.е. у него нет закрывающего тега.
В идеале, примерно так и должны быть оформлены все картинки используемые на вашем веб-проекте. Такого вида можно добиться и не правя для каждого изображения html код вручную. Визуальные редакторы различных CMS (Joomla, WordPress и др.) позволяют задать все это богатство в удобном для пользователя графическом интерфейсе, но после пробной настройки обязательно проверьте код (в любом визуальном редакторе можно переключиться на показ html кода статьи).
Создаем гиперссылки с помощью html тега ссылки «A»
Ссылка — один из основных элементов организации документа в Html. Без них вебстраница была бы просто страницей. Они создаются при помощи тега «А». Обязательным атрибутом является только Href. Он задает URL (путь), куда должен перейти пользователь щелкнув по данной гиперссылке.
Ссылка может вести как на внутреннюю страницу вашего же ресурса (очень важный момент внутренней оптимизации связан именно с перелинковкой страниц сайта)), так и на страницу другого проекта. Html тег A является парным и, соответственно, имеет закрывающий элемент. Текст гиперссылки (анкор — тут про него подробно написано в плане способствования SEO продвижению) размещается между открывающим и закрывающим тегами «A».
Пример:
<a href="https://ktonanovenkogo.ru">Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта ссылка) </a>
Поисковые системы анализируют не только сам анкор, но и слова окружающие ее. Это следует учитывать при размещении ссылок на свой сайт на других ресурсах. Для того, чтобы она выглядела более натурально, можно часть текста вынести за пределы анкора, например:
<a href="https://ktonanovenkogo.ru">Анкор</a> (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет этот линк)
Открывание в новом окне и ссылка с картинки (изображения)
Ну, ладно, это мы опять отвлеклись на поисковую оптимизацию. Вернемся снова к тэгам. Для html тега «A» имеется один очень нужный атрибут, который позволит открывать страницу, на которую ведет данная ссылка в новом окне. Это может понадобиться, если вы с одной своей страницы ссылаетесь на множество внешних документов. В этом случае посетителю было бы удобнее, чтобы ваша страница оставалась всегда открытой.
Вернемся снова к тэгам. Для html тега «A» имеется один очень нужный атрибут, который позволит открывать страницу, на которую ведет данная ссылка в новом окне. Это может понадобиться, если вы с одной своей страницы ссылаетесь на множество внешних документов. В этом случае посетителю было бы удобнее, чтобы ваша страница оставалась всегда открытой.
Target для этой цели имеет параметр, позволяющий открывать страницу в новом окне, который называется _BLANK. Если Target не задан в теге A, то ссылка будет открываться в этом же окне. Пример использования атрибута Target:
<a href="https://ktonanovenkogo.ru" Target="_blank">Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта гиперссылка) </a>
Обратите внимание, что порядок следования атрибутов внутри тегов никак не регламентирован. С таким же успехом можно написать:
В качестве анкора для html тега ссылки вместо текста может использоваться изображение. В этом случае Img заключается в открывающий и закрывающий теги A:
<a href="https://ktonanovenkogo.ru" Target="_blank"><Img src="https://ktonanovenkogo.ru/image/finik.jpg"> </a>
Есть мнение, что поисковики выше ценят ссылки с картинки, а по некоторым данным выходит обратное. Но при использовании такого типа линков нет анкора, в который можно было бы вставить нужные ключевые слова. В этом случае можно использовать атрибут Title для тега A.
<a href="https://ktonanovenkogo.ru" Title="Анкор" Target="_blank"><Img src="https://ktonanovenkogo.ru/image/finik.jpg"> </a>
Title можно использовать и в случае обычного текстового анкора. В этом случае информация прописанная в нем будет видна, если подвести курсор мыши к гиперссылке. Собственно, этот атрибут можно использовать практически во всех тегах языка Html, но особого толку от этого не будет.
<a href="https://ktonanovenkogo.ru" title="Анкор " Target="_blank" >Здесь нужно прописать ключевые слова, по которым вы хотите продвинуть статью, на которую ведет эта гиперссылка </a>
Здесь . ..
..
Создание якорей и хеш-ссылок
Еще один интересный атрибут NAME, который раньше довольно широко использовался для создания так называемых якорей ссылок, к которым можно было обращаться с помощью так называемых хеш-ссылок. Немного запутанно, но сейчас попробую внести ясность. Допустим, что вам нужно сослаться на конкретное место в тексте документа (не на его начало), где идет обсуждение определенного вопроса.
Если поставить простую гиперссылку на эту статью, то после перехода по ней статья откроется в самом ее начале и пользователю придется самому отыскивать в ней то место, на котором вы хотели сконцентрировать внимание. Так вот с помощью якорей и хеш-ссылок можно сделать так, чтобы статья открывалась именно на том месте, где вы задумали и пользователю не придется перелопачивать лишний материал.
Для реализации описанного способа создания гиперссылок в Html документе раньше нужно было предварительно вставить якорь в ту статью, на которую будет вести хеш-ссылка. Якорь представлял из себя конструкцию напоминающую обычную ссылку, но при этом он оставался невидимым для посетителя. Выглядел он так:
Якорь представлял из себя конструкцию напоминающую обычную ссылку, но при этом он оставался невидимым для посетителя. Выглядел он так:
<a name="nazvanie-ykory"></a>
Т.е. получается, что якорь состоял только из открывающего и закрывающего тега «А», при этом он не содержал анкора и имел один единственный обязательный атрибут NAME. Параметром этого атрибута служила метка, название которой вы должны были задать сами. Эта метка в дальнейшем использовалась при создании хеш-ссылки.
Сейчас такой способ вставки якорей считается устаревшим и валидатором Html кода будет расцениваться, как грубая ошибка. Обратите, пожалуйста, на это внимание. Теперь якоря расставляются с помощью добавления селектора ID в ближайший тег.
Допустим, что для заголовка в статье это могло бы выглядеть так:
<h4>Заголовок</h4>
Итак, после того, как мы расставили в тексте статьи все необходимые якоря, можно приступать к созданию хеш-ссылок, которые будут ссылаться на места в тексте статьи, заранее помеченные описанным выше способом (с помощью селектора ID).
Гиперссылка создается стандартным образом, за исключением того, что в конце Урла, который прописывается в Href, ставится знак решетки (знак диеза или хеш-символ), а после него идет имя метки того якоря, который стоит в требуемом месте текста статьи.
Хеш-ссылка будет выглядеть примерно так:
<a Target="_blank" href="https://ktonanovenkogo.ru/vokrug-da-okolo/programs/kak-nastroit-dostup-k-sajtu-po-ftp-s-pomoshhyu-programmy-filezilla.html#nazvanie-ykory">Анкор</a>
С помощью хеш-ссылки вы перейдете не только на нужную страницу, но также браузер автоматически прокрутит окно до нужного месте в тексте.
Если якорь находится в том же Html документе, что и хеш-ссылка, то можно указать только якорь.
<a Target="_blank" href="#hash">Анкор</a>
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Как добавить изображения на HTML-сайт
Обновлено: 31.12.2017 компанией Computer Hope
Добавление изображений на страницы вашего веб-сайта часто может сделать их более приятными для глаз и передать информацию лучше, чем использование одного текста. Этот процесс выполняется с помощью кода HTML и файла изображения. Файл может быть с другой веб-страницы или храниться на веб-сервере.
Этот процесс выполняется с помощью кода HTML и файла изображения. Файл может быть с другой веб-страницы или храниться на веб-сервере.
Использование тега ![]()
В HTML-код веб-страницы вы можете добавить изображение, используя тег .В теге
нужно указать четыре атрибута:
- Src — Атрибут источника указывает местоположение изображения. Вы можете использовать относительный путь, если изображение находится на том же сервере, что и ваш сайт, но изображения с другого сайта требуют абсолютных путей.
- Alt — Атрибут альтернативного текста представляет собой письменное описание изображения.
- Ширина — Ширина изображения.
- Высота — Высота изображения.
Необязательный атрибут — Border , который позволяет указать границу вокруг изображения. Атрибут границы определяется размером в пикселях. Например, использование border = 1 в теге означает, что ширина границы вокруг изображения будет 1 пиксель.

Атрибут Border объявлен устаревшим в HTML5 и не поддерживается.
Примеры
В следующих примерах показан фактический HTML-код, используемый для добавления изображения вверху этой страницы. Их можно вставить в любом месте вашей страницы.Первый имеет более короткий URL-адрес, поскольку изображение и HTML-файл находятся на одном сервере. Во-вторых, вы можете сделать ссылку на наше изображение с другого сервера.
Пример 1
Пример два
Какие форматы изображений я могу использовать на веб-странице?
Наиболее распространенными форматами изображений, используемых для изображений, фотографий, логотипов и других изображений, являются JPEG, GIF и PNG.Другие форматы изображений, которые широко не поддерживаются, например BMP, могут работать не во всех браузерах.
Нужно ли заключать в кавычки атрибуты в теге img?
Да. Хотя современные браузеры обычно могут исправлять любые ошибки с отсутствующими кавычками вокруг значения атрибута, мы рекомендуем заключать в кавычки значение атрибута, чтобы предотвратить ошибки.
Добавление изображений в сообщения или страницы в классическом редакторе — Поддержка — WordPress.com
Используйте это руководство, чтобы узнать, как добавлять изображения на свой сайт с компьютера, другого веб-сайта или из медиатеки с помощью классического редактора.Если вы используете редактор блоков , см. Руководство по блокам изображений. Какой редактор я использую?
Примечание: Инструкции из этого руководства относятся к классическому редактору. Если вы используете редактор блоков WordPress, см. Это руководство.
Содержание
Вставьте изображение с вашего компьютера
- Поместите курсор в то место, где должно появиться изображение.

- Перетащите изображение с компьютера в редактор.
↑ Содержание ↑
Вставить изображение из Интернета
Этот метод не обязательно приведет к загрузке документа / файла в медиатеку вашего сайта . Файлы с внешнего сайта будут загружены, и ваша ссылка на изображение будет обновлена. Если файл размещен в другом месте и не загружается автоматически в вашу медиатеку , изображение больше не будет работать в вашем блоге, если оно будет удалено с этого сайта.
- Поместите курсор в то место, где вы хотите, чтобы изображение появилось, и нажмите Добавить медиа кнопку.
- Выберите Вставить из URL-адреса и вставьте URL-адрес файла, прежде чем щелкнуть Вставить на страницу .
↑ Содержание ↑
Вставьте изображение из медиабиблиотеки
- Поместите курсор в то место, где вы хотите, чтобы изображение появилось, и нажмите кнопку Добавить медиа , расположенную прямо над вашим редактором.

- Найдите изображение, которое вы хотите вставить, и выберите его. Вы сможете перемещаться между изображениями, документами, видео и аудиофайлами. Обратите внимание, что последние два варианта доступны только в тарифных планах WordPress.com Premium и Business.
Чтобы узнать больше об этих настройках, посетите наше руководство здесь.
↑ Содержание ↑
Выравнивание изображения
При вставке изображений в сообщения и страницы вы можете обтекать их текстом.Просто щелкните вставленное изображение, чтобы выбрать его, затем выберите нужное выравнивание.
Параметры выравнивания изображения в классическом редактореРядом
Если вы хотите, чтобы изображения располагались рядом на одной строке, поместите изображения рядом друг с другом и выровняйте их по левому или правому краю.
Убедитесь, что изображения достаточно маленькие, чтобы они уместились на одной линии, включая границы и поля. В противном случае одно из изображений будет перенесено на следующую строку.В этом случае вы можете изменить размер изображений, чтобы они располагались рядом.
В противном случае одно из изображений будет перенесено на следующую строку.В этом случае вы можете изменить размер изображений, чтобы они располагались рядом.
Без переноса текста
Если вы не хотите, чтобы текст обтекал изображение, вы можете убрать выравнивание изображений по левому или правому краю. Щелкните изображение и выберите вариант Без выравнивания . Текст перестанет обтекать ваше изображение.
↑ Содержание ↑
Редактирование вставленных изображений
Примечание: Инструкции из этого руководства относятся к панели управления WP Admin.Вы можете перейти на эту панель управления, добавив
/ wp-adminв конец URL-адреса вашего сайта (например: example.wordpress.com/wp-admin)
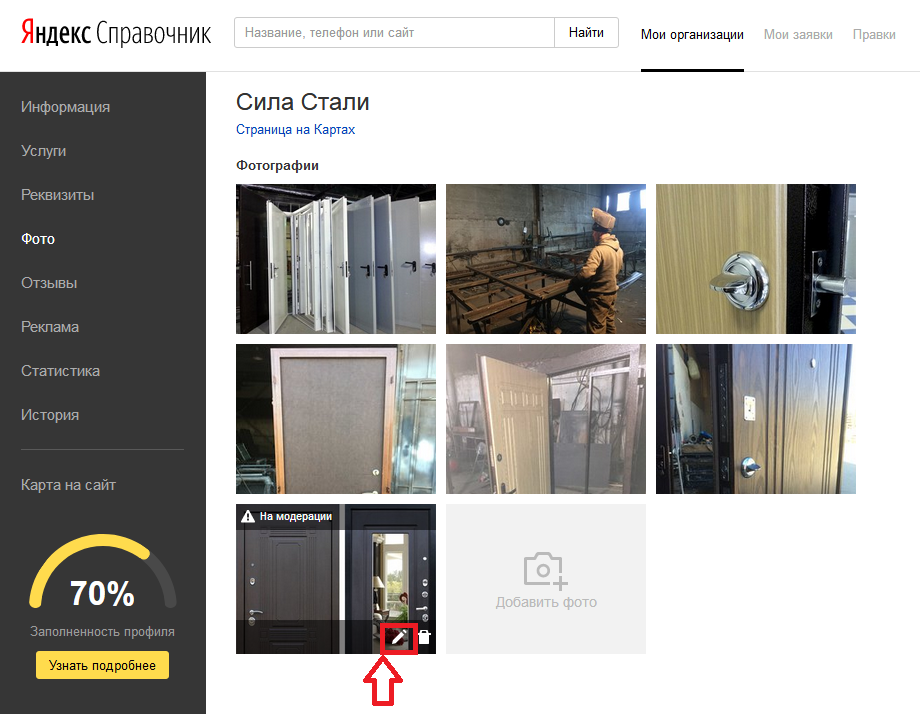
При создании публикации / страницы из панели управления WP Admin вы можете редактировать вставленные изображения, чтобы они соответствовали вашему контенту. Вы можете получить доступ к этим настройкам, выбрав изображение, с которым хотите работать, и щелкнув значок карандаша .
Вы можете получить доступ к этим настройкам, выбрав изображение, с которым хотите работать, и щелкнув значок карандаша .
Узнайте больше о способах редактирования изображений!
↑ Содержание ↑
Устранение неисправностей
Если у вас возникли проблемы с загрузкой изображений, ознакомьтесь с нашими советами по устранению неполадок.Вы также можете попробовать несколько советов по устранению неполадок, перечисленных на странице проблем с браузером.
Изображения следует сохранять в режиме RGB, и вы получите лучшие результаты, если будете использовать цветовой профиль sRGB и формат .png . Анимированные GIF-файлы не будут отображаться, если они не отображаются в 100% полном размере.
Как добавить описание к фотографии в Facebook
- Социальные сети
- Как добавить описание к фотографии в Facebook
Кэролайн Абрам
Использование тегов позволяет вашим друзьям в Facebook узнать, кто находится в фотографии, которые вы публикуете в своих альбомах Facebook, но вы также можете добавить описание или подпись под фотографией, чтобы рассказать о ней всем больше.
Так же, как вы можете добавить описание ко всему альбому, вы можете добавить описания или подписи к отдельным фотографиям:
1В режиме просмотра альбома щелкните фотографию, для которой нужно добавить подпись.
Откроется программа просмотра фотографий. Найдите свое имя и изображение профиля в верхнем разделе. Там же есть несколько ссылок: «Мне нравится», «Комментировать», «Поделиться» и «Редактировать».
2 Щелкните ссылку «Изменить».
Откроется текстовое поле, в котором вы можете ввести заголовок.
3 Введите заголовок в текстовое поле.
Ваша подпись может быть полезной, например, где была сделана фотография, или чем-то забавным, например шуткой, которой вы делитесь с друзьями и семьей.
4 (Необязательно) Добавьте любые отметки о том, с кем вы были, когда была сделана фотография (они не обязательно должны быть на фотографии).
Эти теги появляются в разделе заголовков альбома.
5 (Необязательно) Добавьте информацию о том, где была сделана эта фотография.
Facebook пытается автоматически заполнять информацию о вашем местоположении по мере ввода.
6Когда вы закончите, нажмите Сохранить.
После того, как вы добавите заголовок, ссылка «Добавить описание» будет заменена фактическим описанием. Щелкните значок карандаша, чтобы изменить описание.
Об авторе книги
Кэролайн Абрам работала в Facebook, когда сайт находился в зачаточном состоянии, и помогала ему развиваться в период наибольшего роста. Она также является писателем-фантастом. Эми Карасавас помогла запустить каталоги приложений, ресурсы разработчиков и инструменты пользовательского тестирования для Facebook.Сегодня она работает писателем-фрилансером и стратегом по маркетингу.
Онлайн-сканер фотографий документов, преобразование в pdf, редактирование, поворот, отражение, обрезка, удаление фона
OnlineCamScanner | Интернет-сканер фотографий документов, преобразование в pdf, редактирование, поворот, отражение, обрезка, удаление фона 1/1Фотографии документа сканируются (удаляет серый фон) в четыре этапа Загрузка фото, обрезка фото, дальнейшие настройки и загрузка
Шаг 1. Загрузите документ, фотография
- Чтобы загрузить фото из файла, нажмите на галерею.
- Чтобы сделать снимок с помощью камеры, нажмите кнопку камеры.
Шаг 2: настройка и кадрирование фотографии документа
После загрузки изображения OnlineCamScanner покажет параметры кадрирования.- Настройка посевной площади
После загрузки фотографии документа OnlineCamScanner автоматически определяет углы документа на фотографии.
Отрегулируйте углы, которые не распознаются движущимся кругом на изображении. - Повернуть
Чтобы повернуть фотографию документа, нажмите кнопку поворота.
- Настроить
Чтобы отрегулировать контраст яркости для дальнейшего улучшения, нажмите на «Настроить». Регулировки также можно выполнять более лениво, но внесение незначительных улучшений улучшает результаты сканирования.
- Масштаб
Для четкого просмотра документа щелкните кнопку масштабирования для увеличения или уменьшения масштаба. Используйте полосы прокрутки синего цвета для прокрутки изображения.
- Fit
Если фотография содержит только страницу документа и если вы не хотите обрезать фотографию документа, нажмите кнопку «подогнать».Чтобы не подходить, щелкните его еще раз
- Обрезка
После всех настроек нажмите кнопку кадрирования.
Шаг 3. Дальнейшие улучшения, настройка страницы, переупорядочение отсканированных страниц и загрузка
После кадрирования фотография документа сканируется, и предоставляются дополнительные параметры для сканирования нескольких фотографий документа и изменения порядка страниц, выделения текста, настройки страницы и т. Д.
- Добавить страницы
Чтобы добавить в документ дополнительные страницы для сканирования, нажмите кнопку «Добавить».
- Удалить страницу
Чтобы удалить страницу из документа, нажмите кнопку «Удалить». Будет удалена текущая выбранная страница.
- Масштаб
Масштабирование полезно для четкого просмотра документа при использовании маркера, ластика или пера.
- Эффекты сканирования
Чтобы изменить эффект сканирования, нажмите кнопку эффекта и выберите эффект. Эффекты применяются только к выбранной странице.Эффект суперсканирования установлен по умолчанию и применяется ко всем документам.
- Инструменты
Чтобы выделить и удалить текст из отсканированного документа, щелкните меню инструментов.
- Используйте инструмент выделения, чтобы выделить текст в документе.
- Используйте перо, чтобы нарисовать документ.
- доступен выбор четырех цветов для маркера и пера.
- Выбор размера применяется к маркеру, ручке, ластику и инструменту перерисовки.
- Чтобы удалить текст с изображения документа, выберите инструмент стирания.
- Чтобы вернуть удаленный выделенный текст к исходному, щелкните инструмент перерисовки.
- Параметры страницы
Нажмите кнопку настройки страницы, чтобы настроить размер, макет и поля выходного PDF-страницы.
- Изменить порядок страниц
Чтобы изменить последовательность страниц, просто перетащите изображения предварительного просмотра боковой панели.
- Загрузить отсканированный документ
Нажмите кнопку загрузки, чтобы загрузить отсканированный документ. Доступны три варианта загрузки. JPG, PNG и PDF. JPG и PNG загрузят текущую выбранную отсканированную страницу в формате изображения.


