Пошаговая инструкция: тест и повышение скорости сайта на «Битрикс» — E-pepper.ru
Как оценить, что ваш сайт работает достаточно быстро и не теряет посетителей из поисковых систем, лояльность пользователей и конверсию из-за медленной загрузки страниц? Директор по развитию, руководитель отдела разработки агентства интернет-маркетинга «Директ Лайн» Станислав Мозгель составил для нас подробную инструкцию, в которой рассказал, какие шаги помогут увеличить скорость загрузки сайта на «Битрикс», и сколько времени это займет.
Медленную скорость загрузки сайта можно сравнить с очередями в реальном магазине. Необходимость ждать вызывает раздражение и недовольство — никто не хочет зря терять свое время. В условиях, когда переключиться на сайт конкурента можно буквально за секунду, привлечь и удержать посетителей могут только очень «быстрые» сайты.
Итак, давайте примем за данность три факта:
- скорость загрузки страниц сайта влияет на его конверсию и лояльность пользователей;
- «быстрые» сайты удобны для просмотра и совершения покупок с мобильных устройств — доля мобильного трафика растет с каждым днем;
- скорость загрузки страниц сайта влияет на его ранжирование в поисковых системах, то есть на его видимость относительно конкурентов.

Из-за промедления загрузки сайта в пару секунд вы можете потерять «горячего» покупателя навсегда.
График 1. Скорость отрисовки страниц по данным Яндекс.Метрика до и после оптимизации сайта
График 2. Динамика числа запросов, по которым сайт вышел в ТОП поисковой системы GOOGLE в Московском регионе. Всего было проанализировано 85 запросов.
После увеличения скорости загрузки страниц число запросов в рамках ТОП-10 осталось неизменным. Однако было замечено явное улучшение позиций по запросам в рамках ТОП-3
Рассуждения о том, насколько сильно влияет, оставим для отдельной статьи с кейсами и результатами экспериментов. Сегодня о том, как правильно измерять скорость загрузки, и какие шаги помогут ускорить сайт на «Битрикс».
Как измерить скорость сайта?Чтобы объективно оценить скорость загрузки сайта — выполнить разовую проверку или постоянно отслеживать изменения, вы можете использовать следующие инструменты:
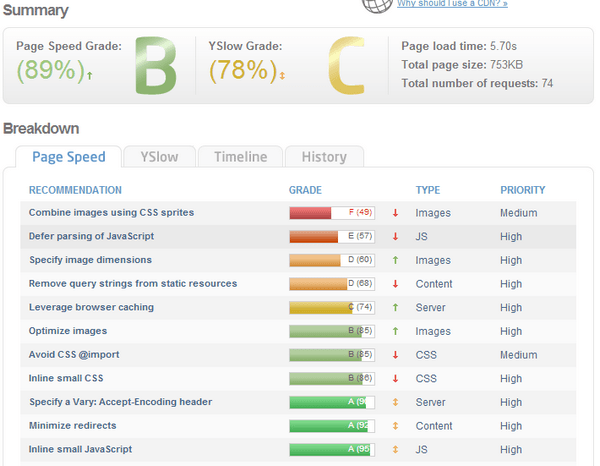
1. Сервис Pingdom (pingdom.com).
Сервис Pingdom (pingdom.com).Работает в трех режимах:
- Для разовой экспресс-проверки удобно использовать инструмент https://tools.pingdom.com/. С его помощью вы можете узнать точную скорость загрузки сайта в секундах, оценку сайта в баллах по PageSpeed Insights, вес страницы, а также посмотреть развернутый отчет по техническим параметрам.
- Page Speed Reports — синтетические тесты скорости загрузки. Получаем общую информацию на основе регулярных тестов скорости загрузки главной страницы сайта, включая время «подтягивания» элементов со всех внешних источников, с информацией о размере и типе загружаемого контента.
- Real User Monitoring Reports (RUM) — агрегированная информация о скорости загрузки всех страниц сайта у реальных пользователей. Для использования требуется установка на сайт JavaScript кода. Вы получаете подробный отчет о скорости загрузки страниц с сегментацией по регионам пользователей, браузерам, устройствам (mobile/desktop/tablet), а также информацию о распределении времени по этапам загрузки — сетевые запросы, ответ сервера, загрузка статики.

Если сайт содержит много «тяжелых» картинок, то синтетические тесты могут завышать скорость загрузки, но RUM от Pingdom покажет реальное время ожидания, с которым сталкиваются посетители сайта.
Рисунок 1. Полный отчет RUM от сервиса Pingdom
2. Проверка от Google PageSpeed Insights.Сервис позволяет определить факторы, влияющие на скорость загрузки страниц всего сайта, — отдельно для мобильной и десктопной версии:
- сжатие изображений,
- объем JS кода,
- время ответа сервера и другие.
В результате проверки сервис предложит рекомендации по внедрению тех или иных изменений.
Чаще всего предлагаются следующие направления оптимизации:
- используйте кеширование,
- избавьтесь от лишнего кода или сожмите его,
- заставьте сервер отвечать быстрее,
- уменьшите «вес» изображений.
По итогам проверки выставляется балл от 0 до 100. Этот показатель среди прочих равных учитывается при ранжировании сайта в поисковой выдаче Google.
Этот показатель среди прочих равных учитывается при ранжировании сайта в поисковой выдаче Google.
Встроенный мониторинг производительности можно использовать как средство «разбора полетов» и для выявления проблемных участков на сайте — сервис помогает локализовать «тормозящий» компонент. Применяется для разового анализа, не подходит для регулярного мониторинга.
Нормальные показателиКак понять, не теряете ли вы посетителей сайта по причине медленной загрузки сайта?
Сравните полученную в результате тестов скорость загрузки сайта с целевыми показателями:
Сервис | Нормальный показатель загрузки страницы для небольших сайтов | Нормальный показатель загрузки страницы для сложных интернет-магазинов |
Pingdom RUM | 1,5-3 с | 3-4 с |
PageSpeed Insights | от 80 баллов | |
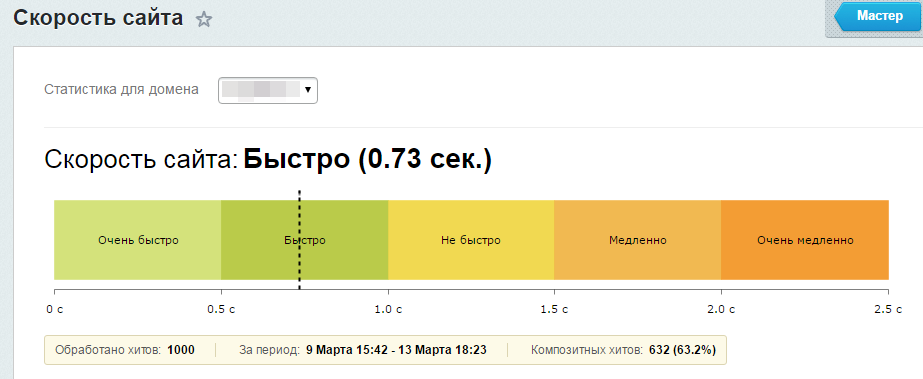
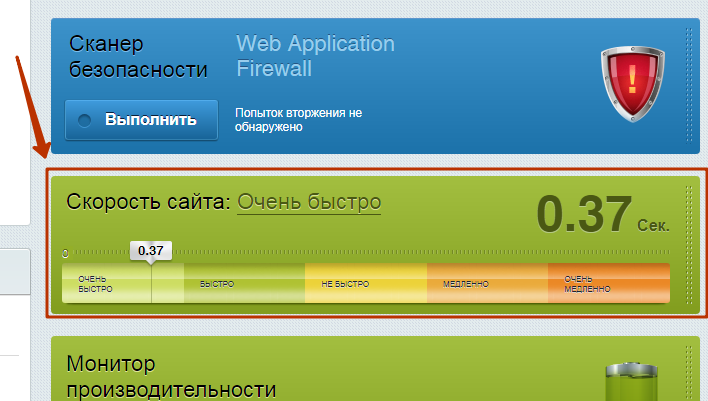
Сервис «Скорость сайта» в Битрикс | до 1 с | до 2 с |
Таблица 1. Целевые показатели скорости загрузки сайта по разным сервисам
Целевые показатели скорости загрузки сайта по разным сервисам
Если значения будут ощутимо отличаться в большую сторону — это проблема. Значит ваш сайт необходимо оптимизировать с точки зрения скорости его загрузки.
Детальный аудитКогда проблема медленной загрузки сайта определена, нужно выполнить детальный аудит.
Стадия технического аудита обязательна для проектов со сложной структурой каталога и большим количеством фильтров, где есть кастомный функционал (технические доработки). Очень часто такие сайты имеют плохое техническое наследие и следование стандартным инструкциям не дает ожидаемого результата.
В этом случае лучше довериться техническому специалисту, у которого есть опыт оптимизации различных сайтов.
Скорость загрузки сайта складывается из двух показателей:
- скорость генерации страниц сервером;
- скорость загрузки и отрисовки страниц и всего контента на них браузером.
Например, у сайта может быть достаточно «легкий» дизайн и мало картинок, но очень сложные и неоптимальные выборки товаров из каталога на стороне сервера. В этом случае непосредственное получение контента страниц и их отрисовка браузером будет проходить быстро, но промежуток времени от запроса до момента, когда сервер начнет отдавать этот контент, будет большим.
В этом случае непосредственное получение контента страниц и их отрисовка браузером будет проходить быстро, но промежуток времени от запроса до момента, когда сервер начнет отдавать этот контент, будет большим.
Может быть и наоборот: сервер генерирует страницы очень быстро, но на них слишком много тяжелых картинок. Это необходимо учитывать при оптимизации.
Чтобы сделать объективные выводы, специалист в своей работе опирается на данные, полученные с помощью различных сервисов.
Сначала специалист проверяет сайт с помощью сервиса PageSpeed Insights.
Полученный результат служит отправной точкой для анализа конкретных факторов, влияющих на скорость загрузки сайта:
- скорость генерации страниц сервером,
- структура html-кода,
- размер изображений,
- размер css файлов и т.д.
По итогам детального аудита специалист предложит вам конкретные шаги по оптимизации сайта.
Комментарий технического специалиста:
«Детальный аудит позволяет обнаружить все недочеты, оценить, сколько времени потребуется на устранение каждого из них, и какие шаги дадут максимальный эффект. Это поможет расставить приоритеты в процессе технических доработок и даже при ограниченном бюджете достичь значительного улучшения скорости загрузки сайта.
Это поможет расставить приоритеты в процессе технических доработок и даже при ограниченном бюджете достичь значительного улучшения скорости загрузки сайта.
Кроме того, специалист определит, насколько стратегически верно дорабатывать существующий сайт. В некоторых случаях лучшим решением будет создать новый сайт — это актуально, если стоимость технических доработок составляет хотя бы половину стоимости разработки нового сайта.»
Для понимания процедуры технического аудита, вы можете изучить внутренние документы нашей компании:
- Оценка технического аудита.
- Порядок проведения аудита.
- Пример отчета.
Работы по оптимизации скорости загрузки сайта могут потребовать от 0,5 ч до N часов работы технического специалиста. Сложность, а значит и продолжительность работ зависит от состояния сайта и причин низкой скорости загрузки: в некоторых случаях достаточно просто уменьшить вес изображений, для других сайтов необходимо перерабатывать код.
Разберем варианты реализации самых популярных рекомендаций в контексте сайтов на «Битрикс».
«Битрикс» — одна из самых популярных платформ для создания сайтов. Низкий порог входа для разработчиков приводит к частому внедрению некачественных технических решений, которые снижают скорость загрузки страниц сайта.
Схема 1. Шаги по оптимизации скорости загрузки сайта и среднее время, которое затрачивает технический специалист на их реализацию
1. Оптимизировать изображения — 0,5-4 +1-6 часов работы.
Правильный подход — настраивать корректно ресайз изображений при выводе, и размещать в контенте заранее подготовленные сжатые изображения.
- Картинки элементов/разделов инфоблоков и других сущностей базы данных (например, изображения товаров в каталоге интернет-магазина) можно сжать при генерации шаблонов компонентов. В зависимости от количества шаблонов это может занять 0,5-4 часа работы программиста.
- Изображения в статичном контенте (например фотография, вставленная в статью через визуальный редактор) и элементы дизайна сайта необходимо сжимать вручную с помощью сторонних сервисов.
 Обычно на это уходит 1-6 часов.
Обычно на это уходит 1-6 часов.
2. Сократить время ответа сервера — 10-16 часов.
Именно в этом блоке работ исправляются ошибки, допущенные при планировании структуры данных и в процессе программирования.
Чаще всего такое наведение порядка в коде проекта дает самое заметное улучшение скорости работы сайта.
Этот блок прорабатывают в два этапа:
- Технический аудит, составление рекомендаций — 10-16 часов.
- Внедрение рекомендаций и рефакторинг — 12-24 часа.
Необходимые трудозатраты зависят от состояния сайта: общей сложности функционала проекта, качества кода и технических решений, негативного наследия проекта.
Бывают, конечно, особо запущенные случаи или просто очень большие проекты, когда нужно вложить больше 40 часов, но это скорее исключение.
3. Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы — от 0,5 ч.
- Удалите JavaScript.
В настройках главного модуля «Битрикс» есть галочка «Переместить весь Javascript в конец страницы». Она перемещает вниз страницы все JS из шаблона сайта, что частично решает вопрос. Включается за 2 минуты. Но бывают случаи, когда это приводит к поломке JS плагинов или обработчиков, приходится разбираться и вручную исправлять коллизии, тогда решение задачи может занять больше времени.
Она перемещает вниз страницы все JS из шаблона сайта, что частично решает вопрос. Включается за 2 минуты. Но бывают случаи, когда это приводит к поломке JS плагинов или обработчиков, приходится разбираться и вручную исправлять коллизии, тогда решение задачи может занять больше времени.
- Удалите CSS.
При стандартном подключении стилей в «Битрикс» их нельзя переместить вниз, они всегда подключаются вначале страницы. Если подключать скрипты нестандартно, то теряются другие преимущества, такие как объединение/сжатие стилей и размещение стилей в CDN. И то и другое влияет на скорость загрузки страницы больше, чем перемещение стилей вниз страницы.
4. Сократите CSS — 0,5-1 час.
Для сжатия CSS можно использовать эти инструменты: https://developers.google.com/speed/docs/insights/MinifyResources.
Также в настройках главного модуля «Битрикс» есть галочка «Объединять CSS файлы», которая склеит несколько CSS файлов в один.
5. Сократите JavaScript — 0,5-1 час.

Алгоритм действий аналогичен сжатию CSS. В верстке нужно использовать сжатые версии js-библиотек или можно сжать их с помощью сторонних сервисов.
Также нужно включить галочку «Объединять JS файлы» в настройках главного модуля — она склеивает все js-скрипты в один файл.
6. Включите сжатие — 0,5 ч.
На большинстве виртуальных хостингов сжатие включено по умолчанию. Если нет, то можно попробовать включить его только через файл .htaccess (mod_deflate), так как доступа к полноценным настройкам сервера обычно нет. На выделенных серверах это делается в настройках сервера (apache/nginx).
7. Используйте кеш браузера — 1-2 часа.
На виртуальных серверах эта опция должна быть настроена автоматически. Если нет, также через .htaccess нужно указать заголовки для определенных типов файлов (скрипты, стили, картинки). На выделенных серверах — снова корректируем настройки сервера (apache/nginx).
Оптимизация по пункту 6 и 7 актуальна только для локальных ресурсов.
8. Оптимизируйте загрузку видимого контента.
Рекомендуется изменить структуру HTML таким образом, чтобы сначала загружался важный контент, располагающийся в верхней части страницы. Это может оказаться сложной или даже невыполнимой доработкой, так как придется менять структуру верстки и порядок загрузки элементов страницы. «Битрикс» не позволяет полностью поменять порядок загрузки: стили не переносятся вниз. Верстальщику будет не просто размещать блоки в идеальном для загрузки порядке.
9. Сократите HTML
В этот пункт входит сокращение CSS и JS, о которых сказано выше. Чтобы сократить сам HTML код, необходимо переработать верстку шаблонов, если это возможно.
Дополнительные возможности «Битрикса»Если продолжать разговор о «Битриксе», то в ходе комплексной работы над ускорением сайта нужно обязательно обратить внимание на следующие технологии, предлагаемые CMS:
- CDN (https://www.1c-bitrix.ru/products/cms/features/cdn.php),
- Композитный сайт (https://www.
 1c-bitrix.ru/composite/).
1c-bitrix.ru/composite/).
С их помощью можно добиться эффективного ускорения сайта, но процесс внедрения во многих случаях требует серьезных технических доработок.
Так, технология «Композитный сайт» отлично работает только в проектах, которые идеально соответствуют стандартам — таких сайтов очень мало. Обычно необходимо сначала довести сайт с помощью доработок до такого состояния, чтобы он мог поддерживать эту технологию.
Скорость и стабильность работы сайта — важные факторы, которые напрямую влияют на конверсию сайта и позиции в поисковой выдаче. Экономить на этом вопросе не стоит.
Если нет возможности выделить разом необходимый ресурс для технической оптимизации сайта, нужно провести технический аудит и в комфортном темпе устранять все выявленные замечания. При этом начать стоит с тех рекомендаций, которые при минимальных трудозатратах обеспечат наилучший эффект.
Как проверить и увеличить скорость загрузки сайта?
Опубликовано: 19. 05.2021 в 14:33
05.2021 в 14:33
Категории: Без рубрики
Что делает пользователь Интернета, когда слишком велико время загрузки страниц? Чаще всего через некоторое время он начинает терять терпение и перестает ждать, и, следовательно, просматривает определенную страницу, и начинает искать другой сайт. Что делать, чтобы такая ситуация не повлияла на вас и ваш сайт или интернет-магазин?
Содержание:
- Как проверить скорость загрузки сайта?
- Что это изменит?
- Могу я что-нибудь с этим поделать?
Как проверить скорость загрузки сайта?
Когда вы начинаете задумываться об этой теме, вначале возникает дилемма — как мне узнать, загружается ли мой веб-сайт довольно быстро? На этот вопрос легко ответить. Однако следует помнить, что тот факт, что страница быстро загружается на нашем компьютере, не означает, что это то же самое для новых пользователей. Если мы посещаем сайт часто, браузер сохраняет его в кеше, но для новых пользователей этот процесс не происходит, потому что они посещают сайт впервые.
В эпоху повсеместного распространения мобильных устройств не стоит забывать как проверить скорость сайта на таких устройствах. Здесь может оказаться полезным инструмент, предназначенный для мобильных версий веб-сайтов, также предложенный Google, а именно Test My Site. Каждый из вышеупомянутых инструментов даст объективную оценку и рекомендации по оптимизации скорости сайта. Результат приводится в баллах, процентах или просто отображается время зарядки. Обычно можно встретить и словесный комментарий, позволяющий правильно прочитать результат.
Что это изменит?
К этой теме действительно стоит присмотреться. Вы можете спросить себя: что изменится, если мой сайт будет загружаться быстрее? Что ж, это может многое изменить. Как уже было сказано, пользователям не нравится ситуация, когда приходится долго ждать. Такие сайты отпугивают их. В таких обстоятельствах они часто просто покидают рассматриваемый сайт и ищут следующий. Следовательно, они проводят меньше времени на веб-сайте либо в магазине и отказываются от чтения предложения. Они ищут другое решение, другие предложения, а мы теряем потенциальных клиентов. Другая причина, также связанная с маркетингом, — это позиционирование страниц в поисковых системах.
Вы можете спросить себя: что изменится, если мой сайт будет загружаться быстрее? Что ж, это может многое изменить. Как уже было сказано, пользователям не нравится ситуация, когда приходится долго ждать. Такие сайты отпугивают их. В таких обстоятельствах они часто просто покидают рассматриваемый сайт и ищут следующий. Следовательно, они проводят меньше времени на веб-сайте либо в магазине и отказываются от чтения предложения. Они ищут другое решение, другие предложения, а мы теряем потенциальных клиентов. Другая причина, также связанная с маркетингом, — это позиционирование страниц в поисковых системах.

Могу я что-нибудь с этим поделать?
Есть несколько способов увеличения скорости загрузки сайта, хотя это сложный процесс. Обязательно стоит взглянуть на графику на сайте, потому что она значительно замедляет загрузку страниц. В этом случае на это можно легко повлиять, сжав фотографии и графику или уменьшив их разрешение, если это возможно. Для веб-сайтов на базе CMS избыток плагинов — это большое замедление. На это хорошо обратить внимание и убрать лишнее.

Оптимизация скорости загрузки сайта — это не только большое удобство для пользователей, но также хорошее вложение и продуманная маркетинговая деятельность. Оптимизация веб-сайтов для SEO в настоящее время является важной маркетинговой тенденцией, и она настолько важна, что приносит реальную пользу предпринимателям.
Представляем инструмент для анализа изображений для проверки скорости веб-сайта — журнал Smashing Magazine
- 11 минут чтения Оптимизация, Производительность
- Поделиться в Twitter, LinkedIn
Об авторе
Эрик работает евангелистом в Cloudinary и живет на прекрасном острове Оркас. Он любит визуальную коммуникацию, обучение через преподавание и строительство, а также… Больше о Эрик ↬
Веб-разработчики целыми днями пишут гипертекст, но, байт за байтом, большая часть Интернета состоит из изображений. Влияние изображений на производительность средней веб-страницы трудно переоценить. более быстрые веб-сайты имеют более широкий охват и большее влияние. Первое и самое главное, что вы можете сделать в
Влияние изображений на производительность средней веб-страницы трудно переоценить. более быстрые веб-сайты имеют более широкий охват и большее влияние. Первое и самое главное, что вы можете сделать в Войдите в тест скорости веб-сайта, бесплатный и невероятно простой инструмент, который использует наши (Cloudinary) интеллектуальные возможности изображения, чтобы вы могли измерять, диагностировать и (что особенно важно) сообщать о производительности изображения любого веб-сайта. Более того, он построен на основе WebPagetest Пэта Минана и интегрирован в него.
Заинтересованы? Читай дальше!
Что он делает?
Начнем с того, что конкретно делает Website Speed Test. Мы начнем с того, что дадим ему URL-адрес, скажем, nytimes.photos, и нажмем «Анализ».
Больше после прыжка! Продолжить чтение ниже ↓
Тесты выполняются в течение минуты или двух и возвращают страницу, полную результатов.
Измерение общей производительности
В самом верху этих результатов вы найдете две самые важные части информации во всем отчете: буквенная оценка , которая пытается зафиксировать все хорошие и плохие решения страницы и свести их к одной простой метрике, и сравнение весов изображений , которое количественно показывает стоимость всех этих решений. Подробнее о буквенной оценке через минуту. Во-первых, я хочу обратиться к тому, как тест вычисляет «стоимость».
Чтобы рассчитать стоимость, инструмент должен иметь какой-то оптимальный базовый уровень для измерения. Он должен быть в состоянии сказать: «Вот что вы могли бы сделать со своими изображениями, но — упс! — вот что ты сделал, и вот что ты мог бы спасти. Построение этой базовой линии является сложной проблемой, потому что изображения сложны, а качество субъективно. Как назло, Cloudinary потратила годы на создание набора инструментов, предназначенных для оптимального и автоматического кодирования изображений для доставки в Интернет. Тест скорости веб-сайта использует те инструменты, которые на сегодняшний день использовались для создает эффективные образы — и выворачивает их наизнанку во что-то, что может измерять производительность изображения . Прохладный!
Он должен быть в состоянии сказать: «Вот что вы могли бы сделать со своими изображениями, но — упс! — вот что ты сделал, и вот что ты мог бы спасти. Построение этой базовой линии является сложной проблемой, потому что изображения сложны, а качество субъективно. Как назло, Cloudinary потратила годы на создание набора инструментов, предназначенных для оптимального и автоматического кодирования изображений для доставки в Интернет. Тест скорости веб-сайта использует те инструменты, которые на сегодняшний день использовались для создает эффективные образы — и выворачивает их наизнанку во что-то, что может измерять производительность изображения . Прохладный!
Итак, вот как тест рассчитывает затраты. А буквенная оценка?
Когда я впервые начал проводить тесты, я не понимал, почему некоторые веб-сайты, чьи изображения были на порядок (или два!) больше, чем базовый уровень, все еще получали B, в то время как другие веб-сайты, чей общий вес изображений был «только ” В 1,5 или 2 раза тяжелее исходного уровня можно получить C или D.
Ответ заключается в том, что буквенная оценка отражает количество ошибок возможностей для улучшения страницы, но ее не так уж волнует масштаб этих ошибок. Допустим, вы умело создали страницу с десятками хорошо оптимизированных изображений, а затем ваш дерьмовый коллега, Чед, приходит и бросает вонючую стоковую фотографию размером 6 МБ прямо в заголовок. Чад — худший вариант, но одно неверное решение на странице, полной хороших, не окажет существенного влияния на вашу общую оценку — даже если оно разрушит общий вес страницы.
С другой стороны, предположим, что у вас есть страница, на которой размещены изображения крайне маленького размера или чрезмерно сжатые в дополнение к огромным раздутым изображениям. Его общий вес страницы может быть не таким уж плохим, но его проблемы повсеместны. Таким образом, он получит ужасную оценку наряду с респектабельным общим весом.
Инструмент предоставляет две метрики, поскольку эти метрики выполняют две разные задачи. При сравнении веса учитываются байты, а при оценке учитываются проблемы. Обратите внимание на оба!
При сравнении веса учитываются байты, а при оценке учитываются проблемы. Обратите внимание на оба!
Диагностика конкретных проблем
Теперь, когда у нас есть представление об общей производительности всей страницы, пришло время погрузиться, посмотреть на отдельные изображения и диагностировать конкретные проблемы .
Каждое изображение на тестируемой странице получает свой небольшой мини-отчет.
«C» означает «Крутой образ, братан.»Здесь показано как то, что вы сделали (какие размеры и кодировка у вашего изображения), так и то, что вы должны были сделать (формат, размеры и оптимально сжатый размер файла, который вы могли бы предоставить вместо этого). Нам снова представлены две большие сводные метрики: буквенная оценка и процент потенциальной экономии. Но чтобы действительно понять эти показатели, мы должны нажать «Увидеть больше».
Подробности, подробности. В расширенном разделе отчета много чего происходит. Он разделен на три панели. Разберем каждую из них слева направо.
Разберем каждую из них слева направо.
Во-первых, это панель «Текущее», в которой содержится подробная информация об изображении в том виде, в каком оно существует на странице. Именно здесь мы подходим к корням всех буквенных оценок, которые присваиваются на более высоких уровнях отчета. Я писал вообще об «ошибках» ранее; на вкладке «Текущие» мы можем увидеть конкретные ошибки, которые на самом деле проверяет Website Speed Test. Первые три засчитываются в вашу оценку:
- Формат . Соответствует ли формат изображения его содержанию? Например, использовали ли мы GIF для нашего логотипа, когда мы должны были использовать PNG? Будет ли этот JPEG сжиматься лучше, чем WebP?
- Подходит для . Соответствуют ли внутренние размеры изображения макету и экрану? Например, если изображение отображается размером 100 пикселей на экране 2×, мы должны отправлять что-то близкое к изображению шириной 200 пикселей.
 Мы?
Мы? - Сжатие . Обеспечивают ли настройки качества изображения хороший баланс между визуальным качеством и размером файла?
Эти три фактора больше всего касаются теста. Под ними вы увидите три других, которые на самом деле не влияют на качество изображения, но предназначены для выделения общих, конкретных проблем, которые могут потребовать особого внимания:
- Цветовое пространство . Закодировано ли изображение в приемлемом цветовом пространстве для Интернета, например sRGB?
- Глубина цвета . Используем ли мы правильное количество битов на пиксель для кодирования значений цвета? Например, изображения sRGB всегда должны кодироваться 8 битами на пиксель.
- Метаданные . Сводим ли мы встроенные метаданные к минимуму? Читатель, я видел 20-килобайтные изображения со 100-килобайтными невидимыми метаданными. Пролей свет!
После выставления оценок тест объясняет их и говорит нам, что можно было бы сделать лучше. Например, изображение nytimes.photos выше было слишком большим для макета; JPEG был разумным выбором, но мы могли бы использовать и WebP; и мы действительно, действительно должны были набрать сжатие.
Например, изображение nytimes.photos выше было слишком большим для макета; JPEG был разумным выбором, но мы могли бы использовать и WebP; и мы действительно, действительно должны были набрать сжатие.
Что может быть лучше, чем рассказать о проблеме? Дают рецепт, как это исправить. И что еще лучше этого? Вручают готовое решение на метафорическом блюдечке! Итак, переходим к нашей следующей панели «Оптимизированное изображение».
После анализа инструмент предлагает оптимизированный размер и сжатие изображения. Вы можете скачать и использовать его прямо сейчас.Здесь мы можем увидеть (и скачать!) хорошо оптимизированное изображение, которое инструмент сгенерировал и с которым сравнивал. Мы получаем подробное описание настроек, которые использовались для его кодирования, и несколько интересных фактов о фактическом содержании изображения, которые Cloudinary выяснила по ходу дела.
Из-за ограниченного пространства и относительной важности последняя панель скрыта за пределами экрана. Итак, нажмите на маленький шеврон и увидите «Альтернативы формата».
Итак, нажмите на маленький шеврон и увидите «Альтернативы формата».
Тест кодирует ваше изображение во всех возможных форматах, чтобы определить, какой из них лучше. Если «лучшим» форматом является WebP или JPEG-XR, вам, вероятно, понадобится запасной ресурс JPEG или PNG для неподдерживающих браузеров. Вы можете увидеть, скачать и прочитать подробности об этих альтернативных версиях на этой панели.
От диагностики к лечению
Для всех, кроме самых маленьких и статичных веб-сайтов, использование теста скорости веб-сайта в качестве своего рода сложного «Сохранить для Интернета», подобного этому, не будет очень практичным. Вам нужно выяснить, как исправить проблемы, которые инструмент находит более систематическим способом . То, как вы это сделаете, будет сильно различаться в зависимости от вашего рабочего процесса и проблемы, которую вы решаете. Чтобы решить проблемы со сжатием, возможно, вы могли бы начать использовать или даже полуавтоматизировать отличные графические интерфейсы для сжатия, такие как ImageOptim, ImageAlpha и Squash, или взломать свой терминал и начать создавать сценарии ImageMagick. При проблемах с подгонкой вам, вероятно, потребуется что-то сделать с адаптивными изображениями на вашем сайте. И если инструмент показывает вам, что вы упускаете большие потенциальные выгоды от новых форматов, таких как WebP, лучше всего начать их внедрять, обязательно используя переключение типов на стороне сервера или внутри разметки, поэтому что вы не отправляете новые форматы в неподдерживающие браузеры.
Чтобы решить проблемы со сжатием, возможно, вы могли бы начать использовать или даже полуавтоматизировать отличные графические интерфейсы для сжатия, такие как ImageOptim, ImageAlpha и Squash, или взломать свой терминал и начать создавать сценарии ImageMagick. При проблемах с подгонкой вам, вероятно, потребуется что-то сделать с адаптивными изображениями на вашем сайте. И если инструмент показывает вам, что вы упускаете большие потенциальные выгоды от новых форматов, таких как WebP, лучше всего начать их внедрять, обязательно используя переключение типов на стороне сервера или внутри разметки, поэтому что вы не отправляете новые форматы в неподдерживающие браузеры.
Если вам кажется, что автоматизация всего этого требует огромного количества работы, то это так! И есть ряд сервисов размещения изображений, которые с радостью автоматизируют эту работу для вас.
Хорошо, теперь, когда мы ознакомились с показателями, которые предоставляет инструмент, проблемами, которые он находит, и решениями, которые он предлагает, я хотел бы уделить минуту, чтобы обсудить важный (и удобный) аспект. того, как это работает на самом деле.
того, как это работает на самом деле.
Тест скорости веб-сайта построен на основе WebPagetest
Что на самом деле делает тест скорости веб-сайта в течение минуты или двух после того, как вы нажмете «Анализ изображений»? В основном ничего ! Тест скорости веб-сайта немедленно передает рассматриваемый URL-адрес другому инструменту: незаменимому WebPagetest Патрика Минана. Затем тест скорости веб-сайта бездельничает и ждет, пока WebPagetest выполнит всю тяжелую работу по загрузке и измерению страницы и ее содержимого.
Только после того, как API-интерфейс WebPagetest вернет набор результатов, тест скорости веб-сайта может проанализировать эти результаты на наличие изображений и приступить к их повторному сжатию, измерению и оценке.
Другими словами, Website Speed Test стоит на плечах WebPagetest и не может работать без него. Так что, по меньшей мере, было волнительно, когда Патрик согласился интегрировать Website Speed Test прямо в WebPagetest!
WebPagetest имеет новую вкладку на панели навигации: «Анализ изображений». Щелкните ее, и текущий набор результатов WebPagetest будет отправлен в Website Speed Test для дальнейшего анализа изображения. Это потрясающе по двум причинам.
Щелкните ее, и текущий набор результатов WebPagetest будет отправлен в Website Speed Test для дальнейшего анализа изображения. Это потрясающе по двум причинам.
Во-первых, это означает, что если вы уже используете WebPagetest, то проверка скорости веб-сайта всегда на расстоянии одного клика. (И когда вы работаете с существующим результатом WebPagetest, тест скорости веб-сайта работает намного быстрее.)
Во-вторых, вы можете отправить любой результат WebPagetest в Website Speed Test. WebPagetest — это зрелый, многофункциональный инструмент. Он предлагает целый набор полезных настроек, недоступных при запуске тестов напрямую с webspeedtest.cloudinary.com. Например, когда вы вводите URL-адрес в большое поле на веб-сайте webspeedtest.cloudinary.com, страницы тестируются с использованием единой среды просмотра по умолчанию: Google Chrome с окном просмотра 1366 × 784 и соотношением устройств к пикселям из 1x. . Невозможно получить полное представление о странице производительность адаптивного изображения из этой единственной среды. Если тестируемая страница не масштабирует изображения, чтобы они подходили для небольших экранов с низким разрешением, или не масштабирует их, чтобы они выглядели четкими на гигантских экранах с разрешением 5K, то мы упускаем огромные возможности производительности и UX — возможности, которые предлагает Website Speed Test и его единственная среда просмотра по умолчанию не может раскрыть. Не лучше ли протестировать нашу страницу на самых разных устройствах?
Если тестируемая страница не масштабирует изображения, чтобы они подходили для небольших экранов с низким разрешением, или не масштабирует их, чтобы они выглядели четкими на гигантских экранах с разрешением 5K, то мы упускаем огромные возможности производительности и UX — возможности, которые предлагает Website Speed Test и его единственная среда просмотра по умолчанию не может раскрыть. Не лучше ли протестировать нашу страницу на самых разных устройствах?
Начав с webpagetest.org и запустив несколько тестов в разных средах, используя либо (удобное) раскрывающееся меню «Браузер», либо (мощные) сценарии, мы можем сделать именно это.
Вы можете выбрать конкретный браузер на конкретном устройстве и запустить на нем проверку изображений с помощью WebPageTest.Большие различия в результатах тестов, проведенных в разных средах, указывают на то, что тестируемая страница ничего не делает с адаптивными изображениями и, вероятно, должна это делать.
Надеемся, что в будущих версиях теста скорости веб-сайта будет внедрено более интеллектуальное тестирование отзывчивых изображений, чтобы можно было выявлять и выделять такие проблемы, связанные с разными устройствами, после одного теста. На данный момент, однако, интеграция в WebPagetest предоставляет точку доступа, которая позволяет вам выполнить то же самое с небольшой дополнительной работой.
На данный момент, однако, интеграция в WebPagetest предоставляет точку доступа, которая позволяет вам выполнить то же самое с небольшой дополнительной работой.
Для кого это?
Я написал большую часть этой статьи, предполагая, что вы, читатель, тестируете свои собственные веб-сайты и ищете проблемы, которые сможете решить.
Действительно, инструмент предназначен в первую очередь для этого: помогать разработчикам создавать лучшие веб-сайты. В нем освещаются конкретные проблемы и предлагаются конкретные решения.
Я думаю, что тест также окажется полезным как инструмент для общения и убеждения заинтересованных сторон. Опять же, оптимизация изображений — одна из лучших вещей, которые каждый может сделать для повышения производительности страницы; это тоже довольно сложно. Тест скорости веб-сайта отлично справляется с сокращением множества мелких деталей до легко усваиваемых показателей, а затем постепенно раскрывает технические детали по мере необходимости. Это позволяет понять отчеты о тестировании скорости веб-сайта широкому кругу читателей с самым разным уровнем технических знаний. Итак, используете ли вы его, чтобы показать клиенту, что его страница может загружаться в два или три раза быстрее, или вы используете его сами, чтобы понять потенциальное влияние цветовой подвыборки 4: 2: 0, тест скорости веб-сайта. есть, чтобы помочь.
Это позволяет понять отчеты о тестировании скорости веб-сайта широкому кругу читателей с самым разным уровнем технических знаний. Итак, используете ли вы его, чтобы показать клиенту, что его страница может загружаться в два или три раза быстрее, или вы используете его сами, чтобы понять потенциальное влияние цветовой подвыборки 4: 2: 0, тест скорости веб-сайта. есть, чтобы помочь.
Возможности для совершенствования
Тест скорости веб-сайта находится в активной разработке, и это только первый выпуск. У нас есть несколько идей о том, где взять его отсюда. Я уже упоминал о лучшем тестировании адаптивных изображений. Кнопка «Скачать все» тоже находится в разработке. Если у вас есть собственные идеи (или если вы обнаружите какие-либо ошибки), мы хотим услышать о них.
Наконец, если вы каким-то образом дочитали до этого места, не попробовав самостоятельно тест скорости веб-сайта, проверьте это!
Бесплатный инструмент для проверки скорости веб-сайта
- Джагдиш Тивари 02 фев 2023
Бесплатные инструменты
Получите молниеносную загрузку страниц с помощью нашего простого в использовании инструмента тестирования скорости страницы! Просто введите URL своего веб-сайта и получите мгновенные результаты о том, как быстро загружаются ваши страницы.
Забронируйте бесплатную консультацию
Протестируйте свой сайт WordPress
Улучшите производительность своего веб-сайта и повысьте свой рейтинг в поисковых системах с помощью теста скорости страницы Seahawk! Наш инструмент поможет вам автоматически определить скорость и Core Web Vitals для вашего сайта, обеспечивая лучший пользовательский интерфейс для ваших посетителей. Используйте его, чтобы определить медленно загружаемые страницы на вашем сайте или сравнить свои результаты с результатами ваших конкурентов.
Улучшите основные веб-показатели вашего сайта WordPress
Core Web Vitals являются частью Google Page Experience Update, одного из факторов ранжирования, когда речь идет о поисковой оптимизации вашего веб-сайта.
 Узнайте обо всех условиях Web Vitals здесь. С Seahawk вы сможете в рекордно короткие сроки улучшить показатели основных веб-показателей вашего веб-сайта.
Узнайте обо всех условиях Web Vitals здесь. С Seahawk вы сможете в рекордно короткие сроки улучшить показатели основных веб-показателей вашего веб-сайта.Удобство для мобильных устройств
Веб-сайт, оптимизированный для мобильных устройств, всегда лучше ранжируется и конвертируется лучше. Ваш сайт одинаково отзывчив на мобильных устройствах? Проверьте это с помощью нашего инструмента Page Speed Test!
Размер страницы
Чем меньше размер HTML, JS, изображений и т. д., тем быстрее время загрузки для ваших посетителей. Следите за ресурсами сайта для повышения общей производительности.
TBT важен, потому что он может повлиять на работу пользователей с веб-сайтом, так как длинный TBT может привести к более медленной и менее отзывчивой странице.
Это показатель, который измеряет время, необходимое для получения первого байта данных от сервера. Более длительный TTFB может указывать на то, что серверу требуется много времени для обработки запроса и ответа на него.

First Contentful Paint (FCP)
Это показатель, который измеряет время, необходимое для того, чтобы первое содержимое отображалось на веб-странице. Это может повлиять на взаимодействие с пользователем веб-сайта, так как длинный FCP может привести к более медленной и менее отзывчивой странице.
Это метрика, которая измеряет время, необходимое веб-странице, чтобы реагировать на действия пользователя. Длинный FID может привести к более медленной и менее отзывчивой странице. Это решающий фактор пользовательского опыта.
Это показатель, который измеряет стабильность макета веб-страницы при ее загрузке. Неожиданные изменения макета могут вызвать путаницу и разочарование у пользователей. Отслеживая CLS, владельцы веб-сайтов могут выявлять и устранять потенциальные проблемы.
Это показатель, который измеряет время, необходимое для полной загрузки и отображения самого большого элемента на веб-странице.
 Этот элемент может быть текстом, изображением или любым другим типом видимого содержимого.
Этот элемент может быть текстом, изображением или любым другим типом видимого содержимого.Сервисные функции
Почему вам нужно оптимизировать свой сайт WordPress
Знаете ли вы, что Google может наказать ваш сайт за медленную скорость? Медленный веб-сайт расстраивает пользователей и снижает трафик. Улучшите производительность вашего веб-сайта, чтобы предоставить посетителям наилучшие впечатления.
Увеличьте скорость вашего сайта
Увеличьте общую скорость своих веб-страниц, чтобы повысить вовлеченность на ваш сайт и получить преимущества в рейтинге поисковых систем.
Увеличьте коэффициент конверсии
Увеличьте коэффициент конверсии и улучшите генерацию лидов и продаж. Помогает в достижении цели за счет увеличения продаж.
Получите преимущества рейтинга
Google считает Core Web Vitals одним из факторов ранжирования, когда речь идет о пользовательском опыте. Улучшите SEO и получите естественные преимущества ранжирования.
Оптимизация для целевой аудитории
Повысьте качество своего веб-сайта и увеличьте количество посетителей, оптимизировав веб-сайт для вашей целевой аудитории.
Повысить доверие
Ваш внешний вид, удобство использования и авторитет улучшатся с помощью наших профессиональных услуг по дизайну веб-сайтов.
Улучшить пользовательский опыт
Пользовательский опыт напрямую связан со скоростью веб-сайта. Как бренд, вашим приоритетом должно быть повышение скорости вашего сайта.
Получить профессиональную помощь
Цены на оптимизацию сайта
Ознакомьтесь с нашими планами оптимизации PageSpeed. Простое и прозрачное ценообразование, которое растет вместе с вами.
$ 399 Выставлен счет один раз.
Настройка кэширования
Оптимизация мультимедиа и сжатие
Минимизировать Javascript и CSS
Минимизация HTTP-запросов
Отчет и анализ веб-сайта
$
699
Выставлен счет один раз.
Все в Basic +
Оптимизация базы данных
Оптимизация таблиц
Уменьшение раздувания базы данных
Запросы на предварительную загрузку и предварительное подключение шрифтов
Отчет и анализ веб-сайта
$ 999 Выставлен счет один раз.
Все заранее +
Оптимизация Core Web Vitals (TTFB, FCP, LCP, CLS)
Исправления для удобства использования мобильных устройств
Рекомендации по хостингу
Исправления в Search Console
SEO-аудит
Отчет и анализ веб-сайта
Нужна профессиональная помощь? Свяжитесь с нами
Хотите оптимизировать скорость своего веб-сайта и хотите улучшить Core Web Vitals? Свяжитесь с нами прямо сейчас.
Поддержка
Все, что вам нужно знать о продукте и выставлении счетов.
 Не можете найти ответ, который вы ищете? Пожалуйста пообщайтесь с нашей дружной командой .
Не можете найти ответ, который вы ищете? Пожалуйста пообщайтесь с нашей дружной командой .На каких платформах веб-сайтов вы работаете?
Мы можем работать на многих платформах, особенно на системах управления контентом на основе PHP. Мы склонны сосредотачиваться на оптимизации веб-сайтов WordPress, потому что он довольно популярен и именно в этом у нас больше всего опыта. При этом мы можем применять различные методы оптимизации для повышения скорости вашей страницы, даже если вы используете другое программное обеспечение.
Какие результаты я могу ожидать?
Поскольку каждый веб-сайт уникален, это зависит! Мы всегда оцениваем производительность в начале проекта, а затем сравниваем исходные показатели скорости страницы с результатами, полученными после выполнения всей работы по оптимизации. Наша цель — увидеть измеримые выгоды и как можно быстрее получить ваш веб-сайт с улучшениями в вашем программном обеспечении.
Что делать, если вы не можете оптимизировать мой веб-сайт?
Несмотря на то, что мы потратим свое время на исследование и устранение неполадок вашего сайта, прежде чем приступить к работе, если мы обнаружим, что это выходит за рамки нашей компетенции, мы полностью вернем вам деньги 🙂
Сколько времени занимает услуга по оптимизации сайта?
Мы рекомендуем оптимизировать ваш веб-сайт перед переходом на более мощный сервер. Даже при работе с большими и сложными сайтами обычно существует множество способов улучшить программное обеспечение для повышения производительности. Тем не менее, более крупные веб-сайты с большим количеством контента и трафика, скорее всего, всегда будут немного медленнее, чем сайт меньшего размера. Как только ваше программное обеспечение будет оптимизировано, наша команда сможет лучше помочь вам определить, имеет ли смысл более мощная серверная инфраструктура (такая как VPS или выделенный сервер).