Лучшие бесплатные плагины JavaScript для модальных окон
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Вы можете найти много чистых модалов CSS, но они не предлагают тот же элемент управления, что и JavaScript. С помощью модала JavaScript можно добавлять пользовательские анимации, входные данные пользовательского интерфейса и действительно улучшать пользовательский опыт.
Но, зачем создавать что-то с нуля, когда вы можете использовать библиотеку JS? Мы собрали лучшие бесплатные модальные скрипты JavaScript здесь для вас, чтобы вы могли их изучить и выделить ваши любимые.
Все они совершенно бесплатные и с открытым исходным кодом, так что вы можете редактировать код и переделывать его в соответствии с вашим сайтом по мере необходимости.
1. Tingle
Одним из самых любимых бесплатных модальных скриптов является Tingle.js. Он построен на ванильном JavaScript без зависимостей, поэтому вам не нужны библиотеки jQuery или Zepto.
Кроме того, это довольно небольшая библиотека, хотя у нее есть много вариантов настройки. Вы можете изменить CSS-переходы, модальную анимацию JavaScript и весь пользовательский интерфейс всего несколькими настройками.
Tingle.js разработан, чтобы быть полностью доступным и отзывчивым, поэтому он работает на мобильных устройствах и поддерживает более старые браузеры.
Вы можете увидеть всю документацию на GitHub вместе со свободным исходным кодом. У них также есть демо-ссылка, поэтому вы можете проверить Tingle в действии, чтобы узнать, может ли он поместиться на вашем сайте.
2. Vanilla Modal
Вот модал, который мы недавно нашли, и это намного проще, чем большинство других. Vanilla Modal оправдывает свое название чистым ванильным скриптом, управляющим модалом, а также переходами CSS.
Эта вещь довольно маленькая и супер гибкая, с пользовательским CSS для восстановления окон. В нем также есть несколько вариантов, которые вы можете изменить с помощью JavaScript, что делает его идеальным для выполнения функций DOM или даже функций обратного вызова.
Посмотрите на демонстрационную страницу, чтобы увидеть стиль по умолчанию. Это на самом деле базовый дизайн, поэтому для его использования потребуются настройки на производственном сайте. Но он также снижает общие требования к коду, так что это одна из самых тонких модальных библиотек JavaScript.
3. SweetAlert2
Многие веб-разработчики ненавидят оповещения JavaScript по умолчанию, потому что они просто раздражают и навязчивы. В эту эпоху веб-дизайна нам просто не нужны предупреждения браузера по умолчанию, особенно со сценариями, такими как SweetAlert2.
Эта бесплатная библиотека JavaScript поставляется с нулевыми зависимостями и работает так же, как модальное окно. Тем не менее, она поддерживает OK/Отмена ввода от пользователя, так что вы можете разработать их и использовать, как окна оповещения, тоже.
Вам не понадобятся никакие другие скрипты, так что SweetAlert2 работает довольно легко. Взгляните на демо, чтобы увидеть, как модалы выглядят на реальной веб-странице. SweetAlert2 является идеальным решением для стильных модальных окон оповещения.
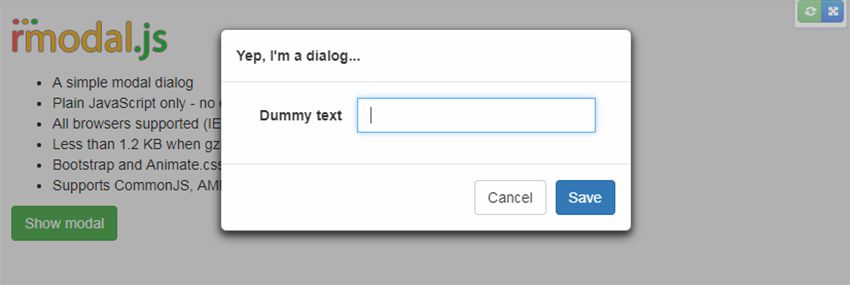
4. plainModal
Если вы хотите действительно простой сценарий мы настоятельно рекомендуем plainModal. Он построен на jQuery, но это один из самых доступных маленьких модальных скриптов.
Он не использует каких-либо внешних CSS или файлы изображений. Только один JS скрипт все, что вам нужно.
После добавления скрипта plainModal на страницу, вы просто нацеливаете на модальную кнопку, и вы готовы идти. Это дает вам контроль над дисплеем, и вы можете, сколько захотите изменять модальный интерфейс. Кроме того, вы можете настроить модал с одной строкой JavaScript, сохраняя минималистскую тему этого плагина.
5. Modaal
В Интернете нет никаких препятствий для доступности. Цель каждого дизайнера должна быть более инклюзивным опытом для людей во всем мире на различных устройствах и с возможными ограничениями.
Цель каждого дизайнера должна быть более инклюзивным опытом для людей во всем мире на различных устройствах и с возможными ограничениями.
С Modaal вы получаете тот прекрасный опыт, который проходит тест WCAG 2.0 с надежным рейтингом AA. Вы можете увидеть фантастический пример на главной странице, а также некоторую документацию по коду.
В целом, мы рекомендуем этот ванильный плагин JavaScript для всех, кто действительно заботится о доступности. Оценка AA может потребоваться в некоторых веб-проектах, поэтому Modaal — это на самом деле удобный скрипт, который стоит сохранить в закладках.
6. Scotch JS Modal
Команда разработчиков Scotch.io публикует учебники и руководства для кодеров. Их работа невероятна, и это действительно продемонстрировано в данном модальном скрипте JavaScript, размещенном на GitHub.
Модал был разработан Кеном Уилером, и этот скрипт даже имеет полноценный учебник, если вы хотите узнать, как он работает. Тем не менее, свободного кода должно быть достаточно для большинства разработчиков, поскольку он суперлегкий и простой в настройке. Никаких зависимостей и даже образец демонстрации на CodePen.
Никаких зависимостей и даже образец демонстрации на CodePen.
7. Bootbox.js
Самый быстрый способ запустить новый веб-проект — через Bootstrap. Это мощная инфраструктура интерфейса, которая побуждает разработчиков создавать свои собственные надстройки в библиотеке.
Одним из таких примеров является Bootbox.js, небольшая библиотека JavaScript, предназначенная исключительно для модальных окон в Bootstrap. Она фактически работает в диалоговых окнах, где пользователь может нажать «ОК» или «Отменить», исходя из вашего запроса.
Типичные диалоги для JavaScript ужасны, как окна предупреждений. Скрипт Bootbox предлагает надежную альтернативу для всех, кто работает в экосистеме BS3 / BS4.
Опять же, он совершенно бесплатный и с открытым исходным кодом, а также длинной страницей документации.
8. iziModal.js
Если вам нужно какое-то решение, немного более настраиваемое, тогда проверьте iziModal.js. Этот инструмент полностью отзывчивый и идеально подходит для работы во всех современных браузерах.
Мы еще не нашли другой модальный скрипт, который предлагает такой эстетически приятный дизайн. Он имеет великолепный пользовательский интерфейс, который может вписаться в практически любой сайт. Однако вы также можете создать дизайн в соответствии с вашими потребностями.
Просто обратите внимание, что этот плагин работает на jQuery, поэтому он один из немногих, у которого есть зависимости. Но, если вы хотите стили iziModal, это небольшая цена для таких гладких окон.
9. jQuery Modal
Плагин jQuery Modal — это, пожалуй, самый простой модальный скрипт jQuery, который вы когда-либо найдете.
Он может быть запрограммирован для автоматической привязки к определенным HTML-элементам на основе различных атрибутов. Он также поддерживает быстрые клавиши, такие как ESC для закрытия окна.
В общем, этот плагин имеет менее 1 КБ, и он работает во всех возможных браузерах, которые вы можете себе представить. Разработчики jQuery должны сохранять этот плагин для быстрого доступа к простому модальному скрипту без лишних излишеств.
10. PicoModal
Возвращаясь к ванильному JavaScript, у нас есть библиотека PicoModal. Это, вероятно, один из самых маленьких скриптов, который вы найдете, и он идеально подходит для работы на базе ванильного JavaScript.
Он поддерживает все современные браузеры, в том числе мобильные браузеры для Android и Mobile Safari для iOS. Скрипт даже поддерживает старые браузеры IE, относящиеся к IE7!
Разработчик PicoModal создал небольшой скрипт JSfiddle, чтобы продемонстрировать, как он работает. Это очень маленький пример, и он не привязан к какому-то событию или чему-то еще.
11. Avgrund
Avgrund, пожалуй, один из самых уникальных модалов в этом списке. Он использует пользовательский эффект увядания страницы, наряду с уменьшением анимации, чтобы отобразить модал.
Не все оценят такую анимацию, поэтому мы не можем сказать, что этот скрипт будет соответствовать каждому сайту. Но, это чистый ванильный модал и его очень легко настроить с помощью файлов CSS и Javascript.
Взгляните на демо-страницу, чтобы увидеть, как он работает. У него, конечно, имеется уникальный стиль, и он обязан привлечь внимание с помощью своей пользовательской анимации, которые отлично работают.
В заключении
Независимо от того, что вы ищете, мы уверены, что в этом списке есть скрипт, который удовлетворит ваши потребности. Но если вы вдруг решили, что вам ничего не подходит, значит, стоит пересмотреть список еще раз.
Источник
10 бесплатных плагинов JavaScript для модальных окон
Вы можете найти множество чистых модальных окон CSS , но эти не предлагают такой же контроль, как JavaScript . С модальным окном JavaScript вы можете добавлять пользовательские анимации, элементы пользовательского интерфейса и действительно улучшать взаимодействие с пользователем.
Но зачем разрабатывать что-то с нуля, если можно использовать JS-библиотеку ? Я собрал лучших бесплатных модальных скрипта на основе JavaScript здесь, чтобы вы могли просмотреть и выбрать свои любимые.
Все они полностью бесплатны и имеют открытый исходный код , так что вы можете редактировать код и изменять их стиль в соответствии с вашим сайтом по мере необходимости.
Читайте также: Как создавать эффективные всплывающие окна для вашего интернет-магазина
1. Tingle
Один из моих любимых бесплатных модальных скриптов — Tingle.js . Он построен на ванильном JavaScript без зависимостей , поэтому вам не нужны никакие библиотеки jQuery или Zepto.
Плюс, это довольно маленькая библиотека, хотя в ней есть много возможностей для настройки . Вы можете изменить переходы CSS, модальные анимации JavaScript и весь пользовательский интерфейс с помощью всего нескольких настроек.
Tingle.js спроектирован так, чтобы быть полностью доступным и отзывчивым , поэтому он работает на мобильных устройствах и поддерживает старые браузеры.
Вы можете увидеть всю документацию на GitHub вместе с бесплатным исходным кодом. У них также есть демо-ссылка, так что вы можете проверить Tingle в действии , чтобы посмотреть, поместится ли он на вашем сайте.
У них также есть демо-ссылка, так что вы можете проверить Tingle в действии , чтобы посмотреть, поместится ли он на вашем сайте.
2. Ванильный модальный
Вот модальный, который я только что нашел, и он намного проще, чем большинство . Vanilla Modal оправдывает свое название благодаря чистому ванильному сценарию , поддерживающему модальное окно, а также CSS-переходам .
Эта вещь довольно маленькая и очень гибкая, с пользовательским CSS для изменения стиля окон . Он также имеет довольно много опций, которые вы можете изменить с помощью JavaScript 9.0004, что делает его идеальным для запуска функций DOM или даже функций обратного вызова.
Взгляните на демонстрационную страницу , чтобы увидеть стиль по умолчанию. Это действительно базовая конструкция, поэтому потребуется настройка для использования на производственной площадке . Но это также сокращает общие требования к коду, так что это одна из самых тонких модальных библиотек JavaScript .
Но это также сокращает общие требования к коду, так что это одна из самых тонких модальных библиотек JavaScript .
3. plainModal
Если вам нужен действительно простой скрипт, я настоятельно рекомендую plainModal . Это построено на jQuery , но это один из самых маленьких доступных модальных скриптов .
Не использует никаких внешних файлов CSS или изображений . Всего один JS-скрипт — это все, что вам нужно.
Как только скрипт plainModal добавлен на вашу страницу, вы просто нацеливаетесь на модальную кнопку и все готово. Это дает вам контроль над отображением и тем, насколько вы хотите изменить модальный интерфейс.
Кроме того, вы можете настроить модальное окно с помощью одной строки JavaScript в соответствии с минималистской темой этого плагина.
4. Modaal
Нельзя отрицать доступность в Интернете огромна . Целью каждого дизайнера должно быть более инклюзивное взаимодействие для людей по всему миру на различных устройствах и с возможными ограничениями.
Целью каждого дизайнера должно быть более инклюзивное взаимодействие для людей по всему миру на различных устройствах и с возможными ограничениями.
С Modaal вы получаете тот идеальный опыт, который проходит тест WCAG 2.0 с солидным рейтингом доступности AA . Вы можете увидеть фантастический пример на главной странице вместе с документацией по коду.
В целом, я рекомендую этот ванильный плагин JavaScript всем, кто действительно заботится о доступности . Для некоторых веб-проектов может потребоваться рейтинг AA, поэтому Modaal — действительно удобный скрипт, который можно добавить в закладки.
5. Scotch JS Modal
Команда разработчиков Scotch.io публикует учебные пособия и руководства для программистов. Их работа невероятна, и это действительно видно в этом модальном скрипте JavaScript, размещенном на шотландском GitHub .
Модальное окно было разработано Кеном Уилером, и этот скрипт даже имеет полное руководство , если вы хотите узнать, как это работает. Тем не менее, бесплатного кода должно быть достаточно для большинства разработчиков, так как очень легкий и простой в настройке . Никаких зависимостей и даже пример демо на CodePen.
Тем не менее, бесплатного кода должно быть достаточно для большинства разработчиков, так как очень легкий и простой в настройке . Никаких зависимостей и даже пример демо на CodePen.
6. Bootbox.js
Самый быстрый способ запустить новый веб-проект — через Bootstrap. Это мощный интерфейсный фреймворк, который побуждает разработчиков создавать собственные дополнения к библиотеке .
Одним из таких примеров является Bootbox.js , небольшая библиотека JavaScript, разработанная исключительно для модальных окон в Bootstrap . На самом деле работает с диалоговыми окнами , где пользователь может щелкнуть OK или отменить в зависимости от вашего запроса.
Типичные диалоговые окна JavaScript ужасны, как и окна предупреждений. Сценарий Bootbox предлагает надежную альтернативу для всех, кто работает в экосистеме BS3/BS4 .
Опять же, это совершенно бесплатно и с открытым исходным кодом вместе с длинной документацией, стр. , чтобы вы быстро начали работать.
, чтобы вы быстро начали работать.
7. iziModal.js
Если вам нужно решение немного более индивидуальное проверьте iziModal.js . Этот инструмент полностью отзывчив и предназначен для идеальной работы во всех современных браузерах .
Мне еще предстоит найти другой модальный скрипт с таким эстетически приятным дизайном. Он выходит с великолепным пользовательским интерфейсом, который может вписаться практически в любой веб-сайт . Однако вы можете также изменяет дизайн в соответствии с вашими потребностями.
Просто обратите внимание, что этот плагин работает на jQuery , так что это один из немногих здесь, где имеет зависимость . Но если вам нужны стили iziModal, это небольшая цена за такие гладкие всплывающие окна.
8. jQuery Modal
Плагин jQuery Modal — это, пожалуй, самый простой модальный скрипт на jQuery, который вы когда-либо встречали .
Можно запрограммировать на автоматическую привязку к определенным элементам HTML на основе различных атрибутов. Он также поддерживает сочетания клавиш , такие как ESC для закрытия окна.
В общей сложности этот плагин весит менее 1 КБ и работает во всех возможных браузерах, которые вы только можете себе представить . Разработчикам jQuery следует сохранить этот плагин для быстрого доступа к простому модальному сценарию без лишних излишеств.
9. PicoModal
Возвращаясь к ванильному JavaScript, у нас есть библиотека PicoModal . Вероятно, это один из самых маленьких скриптов, который вы найдете, и он рассчитан на отлично работает на базе ванильного JavaScript .
Он поддерживает все современные браузеры , включая мобильные браузеры для Android и Mobile Safari для iOS. Он даже поддерживает старые браузеры IE, начиная с IE7!
Разработчик PicoModal создал небольшой сценарий JSfiddle , чтобы продемонстрировать, как он работает. Это очень маленький пример, и он не привязан к событию клика или чему-либо еще , но скрипт несложно использовать в нескольких кнопках-переключателях для правильного запуска этого модального окна.
Это очень маленький пример, и он не привязан к событию клика или чему-либо еще , но скрипт несложно использовать в нескольких кнопках-переключателях для правильного запуска этого модального окна.
10. Avgrund
Avgrund , вероятно, один из самых уникальных модальных окон в этом списке. Он использует пользовательский эффект затухания страницы , а также анимацию сжатия , чтобы сделать модальное окно видимым.
Не всем понравится эта анимация, поэтому я не могу сказать, что этот скрипт подойдет для каждого сайта. Но это чистый ванильный модал , и его очень легко настроить, с помощью только CSS и файла JavaScript 9.0004 е.
Взгляните на демонстрационную страницу , чтобы увидеть, как она работает. У него, безусловно, уникальный стиль, и он обязательно привлечет внимание пользовательской анимацией, которая просто работает.
Заключительные слова
Независимо от того, что вы ищете, держу пари, в этом списке найдется что-то, что удовлетворит ваши потребности. Но, если вы все еще не удовлетворены просмотрите GitHub для связанных модальных скриптов и посмотрите, что еще вы можете найти.
Но, если вы все еще не удовлетворены просмотрите GitHub для связанных модальных скриптов и посмотрите, что еще вы можете найти.
Читайте также: Простое создание модального окна с диалоговым окном HTML5
10 лучших модальных компонентов в JavaScript и чистом CSS (обновление 2023 г.)
Модальные окна очень полезны в веб-приложениях не только для ввода данных пользователем, таких как формы входа или регистрации, но также и для сообщений обратной связи в некоторых сценариях.
Я не большой любитель всплывающих окон, но иногда они необходимы: например, когда нужно предупредить пользователей о важных сообщениях или привлечь их внимание специальным предложением. Дело в том, что полезных и интересных компонентов для создания простых или сложных модальных всплывающих окон предостаточно.
Если вам нужно модальное окно для наложения любого веб-контента (например, изображений, видео, текста, содержимого ajax) поверх веб-страницы, следующий список поможет вам найти лучшие из доступных модальных компонентов.
Ответы на вопросы «Какие модальные компоненты лучше всего подходят для jQuery? для JavaScript? для веб-приложений в целом?» и выбрать всего 10 из них было непростой задачей.
Поэтому мы провели исследование и в итоге составили список лучших модальных компонентов на основе JavaScript и CSS, которые дают вам полный контроль над всплывающими окнами или диалогами. Я надеюсь тебе понравится.
Первоначально опубликовано 20 ноября 2017 г., обновлено 8 января 2023 г.
Модальные плагины jQuery:
Адаптивный лайтбокс jQuery с потрясающими эффектами CSS3 — Fancy Box 3
Плагин лайтбокса jQuery, который полностью переписан из Fancybox, плагина лайтбокса в стиле Mac, с новыми функциями и обновленной графикой.
[Демо] [Скачать]
Анимированный модальный плагин с поддержкой AJAX с jQuery — Modal.
 js
jsПростой, гибкий модальный плагин jQuery, используемый для представления любого элемента DOM или содержимого AJAX в динамическом, анимированном, отзывчивом модальное окно с несколькими полезными опциями.
[Демо] [Скачать]
Адаптивный CSS3 анимированный модальный плагин jQuery — iziModal
Простой и быстрый плагин jQuery, который позволяет создавать отзывчивые, красивые, настраиваемые модальные окна с эффектами перехода на основе CSS3.
[Демо] [Скачать]
Плагин модальных окон и всплывающих окон для jQuery — Avgrund Modal
Модальный плагин jQuery для добавления красивых модальных окон и всплывающих окон на ваш сайт. Если вы хотите закрыть модальное окно, нажмите «Esc», щелкните где-нибудь на экране или используйте специальную кнопку.
[Демо] [Скачать]
Адаптивный модальный плагин для любого контента для jQuery — lity
Легкий, отзывчивый, доступный, полноэкранный плагин модального окна для jQuery (или zepto), который работает с любым веб-контентом, таким как изображения , текст, фреймы, видео на Youtube и многое другое. Работает в современных браузерах.
Работает в современных браузерах.
[Демо] [Скачать]
Модальные компоненты Vanilla JS:
Анимированные доступные модальные окна на чистом JavaScript — microModal
Облегченная библиотека JavaScript для вставки анимированных, доступных модальных окон в документ.
[Демо] [Скачать]
Диалоговое окно, совместимое с WAI-ARIA, в JavaScript — a11y-dialog
Плагин чистого JavaScript для создания полностью доступных диалоговых окон с пользовательским стилем и обработкой событий.
[Демо] [Скачать]
Модальное всплывающее окно на чистом JavaScript с переходами CSS3 – tingle.js
tingle.js помогает создавать полноэкранные модальные всплывающие окна с богатым содержанием с чистым JavaScript и переходами CSS3 для анимации открытия/закрытия
[Демо] [Скачать]
Модальные компоненты Pure CSS:
Минимальный адаптивный модальный блок Pure CSS – modalcss
окно с анимацией CSS3. На основе чистого CSS и простой структуры html, без необходимости писать какие-либо галочки или переключатели, используемые в других модальных решениях на чистом CSS.
На основе чистого CSS и простой структуры html, без необходимости писать какие-либо галочки или переключатели, используемые в других модальных решениях на чистом CSS.
[Демо] [Скачать]
Адаптивное модальное окно только с помощью CSS – Light Modal
Облегченная (уменьшенная) библиотека CSS для создания адаптивных, настраиваемых модальных окон с анимацией CSS3 без каких-либо зависимостей.
[Демо] [Скачать]
Заключение:
Это был наш список 10 лучших модальных компонентов в JavaScript и CSS. Их гораздо больше, чем десять, но этот список должен быть полезным ресурсом для вас, если вам нужно какое-то модное всплывающее окно для вдохновения для вашего следующего проекта.
Надеемся, вам понравилось. Как всегда, дайте нам знать, что вы думаете! Есть ли какие-нибудь другие классные модальные компоненты, с которыми вы сталкивались? Дайте нам знать об этом в комментариях!
Ищете дополнительные плагины jQuery или библиотеки JavaScript для создания потрясающих модальных окон в Интернете и на мобильных устройствах? Дополнительные сведения см.