Google тестирование сайта на скорость загрузки страниц и оптимизацию
Ни для кого не секрет, что качество собственного сайта — это один из важнейших критериев при ранжировании сайтов поисковыми роботами. Чтобы определять качество сайтов и скорость загрузки страниц, многие веб-мастера используют так называемый «Гуглтест сайта».
Научное и официальное название данного сервиса — Google Page Speed. Это официальная разработка программистов Гугла для тестирования сайтов и повышения их качества.
Чем полезен «Гуглтест сайта»
Google тест сайта — это бесплатный ресурс. А это значит, что совершенно бесплатно вы можете выявить проблемные места своего сайта и просто сделать его лучше. Основной показатель качества сайта — это скорость загрузки страниц.
Скорость загрузки страниц измеряется в миллисекундах. Так вот недавно компания Амазон опубликовала статью со своими подсчетами.
По их собственным исследованиям снижение скорости работы сайта напрямую зависит от количества продаж. К примеру, они получили такие цифры: если скорость уменьшается на 100 мс, то продажи уменьшаются на 1%. В масштабах Амазона это очень серьезные цифры.
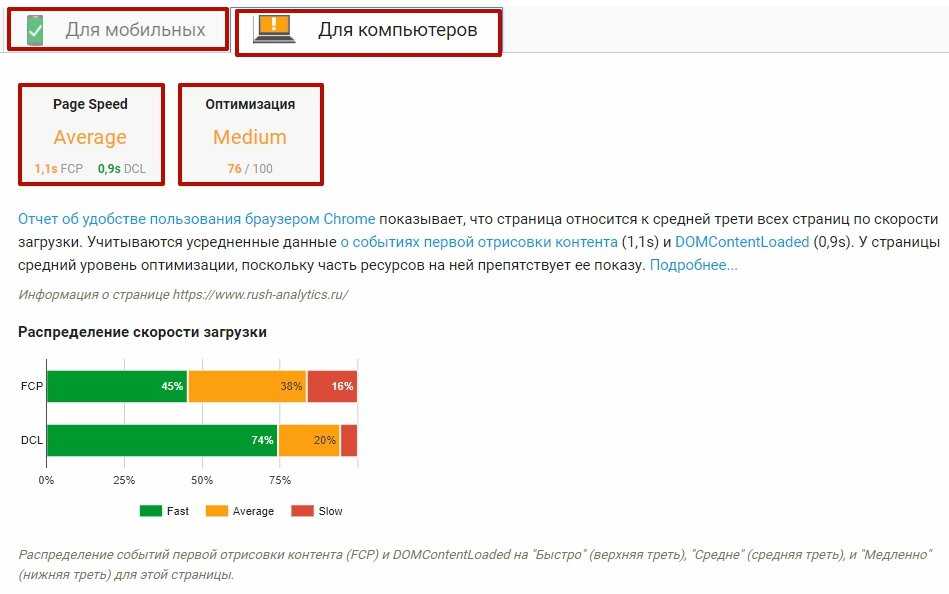
Второй момент — это мобильная версия сайта. Ни для кого не секрет, что количество пользователей Интернета через мобильное устройство только растет каждый год. А «Гугл тест сайта» проводит тестирование в двух форматах:
- Для мобильных телефонов.
- Для персональных компьютеров.
Google тестирование сайта покажет вам скорость загрузки для разных устройств и основные проблемы, исправив которые вы ускорите свой ресурс.
Для чего важна скорость загрузки страниц?
Сам по себе механизм использования скорости загрузки выглядит примерно так:
- По статистике, медленные ресурсы отталкивают пользователей.
Любой, даже начинающий веб-мастер знает за пресловутые 3 секунды. Если ресурс не загружается в течение первых 3-х секунд, то добрая часть пользователей уходит с такого ресурса дальше по результатам выдачи.
- Поисковые роботы смотрят на медленные сайт так: раз сайт медленный, значит, скорее всего, его покинет пользователь. А раз его все равно покинет пользователь, тогда зачем его ранжировать выше по списку. Пусть такой сайт остается в «низах», и если все же к нему дойдет пользователь, то тогда ему нетрудно будет подождать, пока он загрузится.
Медленные сайты потребляют больше ресурсов сервера, соответственно, им нужен будет хостинг мощнее. Поэтому медленный сайт малоэффективен во всех смыслах.
Как использовать Гугл тест сайта
Гугл тест сайта или Google Page Speed — это не уникальный в своем роде инструмент. Аналоги у него есть. Но так как этот инструмент официально принадлежит поисковой системе, где будет продвигаться сайт, то его использование обязательно.
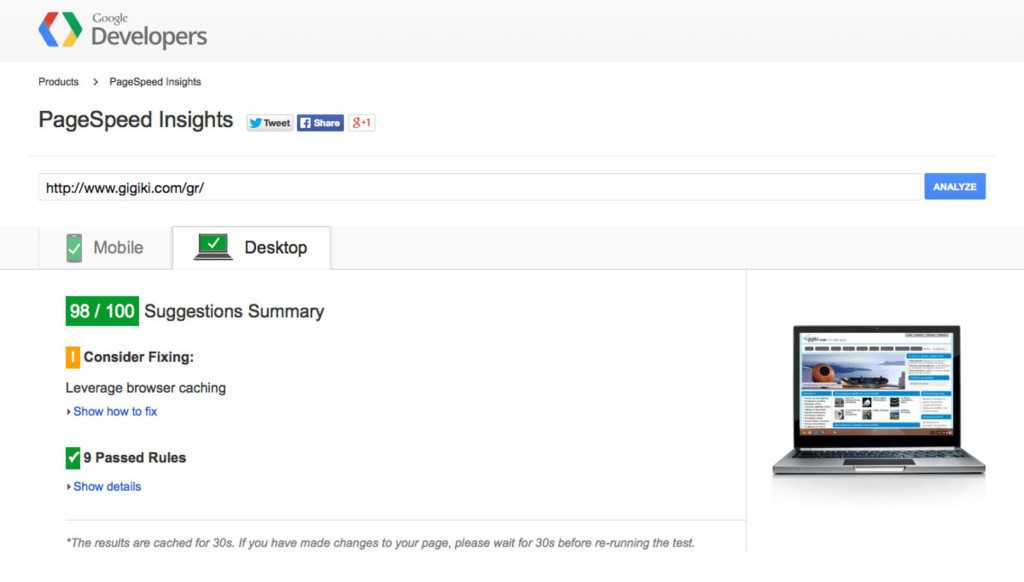
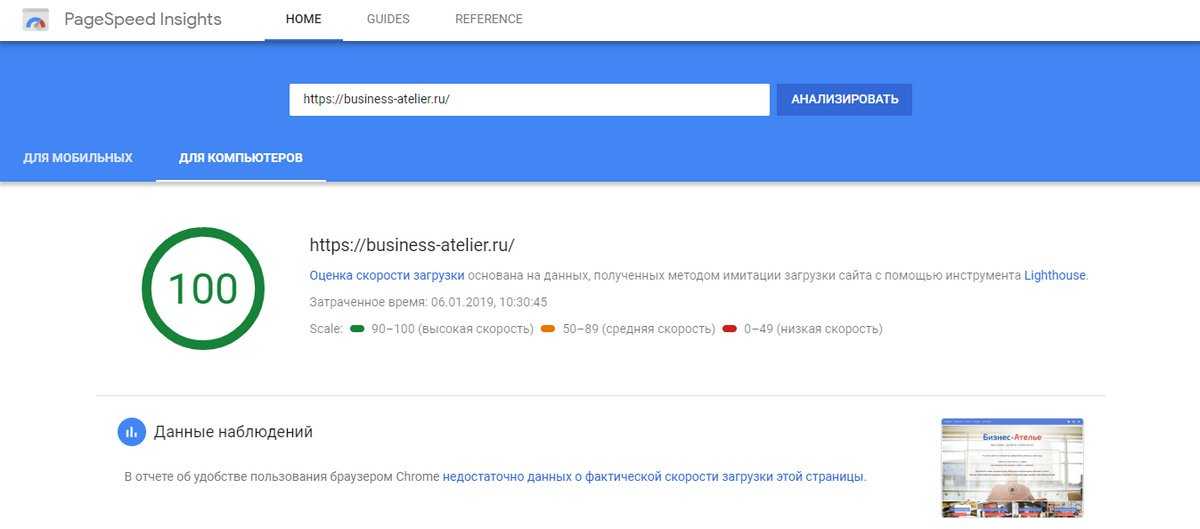
Поэтому большинство веб-мастеров предпочитают ориентироваться на его показатели. Чтобы использовать Google тест сайта, для начала найдите страницу данного инструмента через поиск — Page Speed Insights. Потом на этой странице введите домен сайта, которому хотите провести Google тестирование.
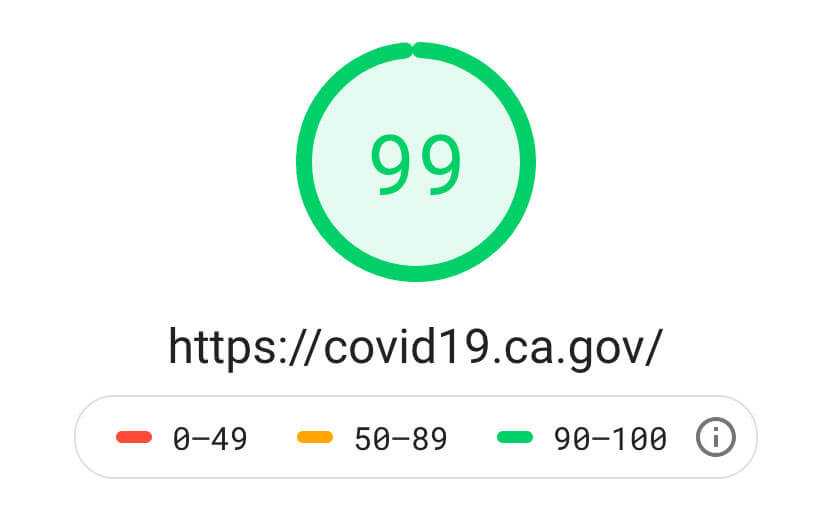
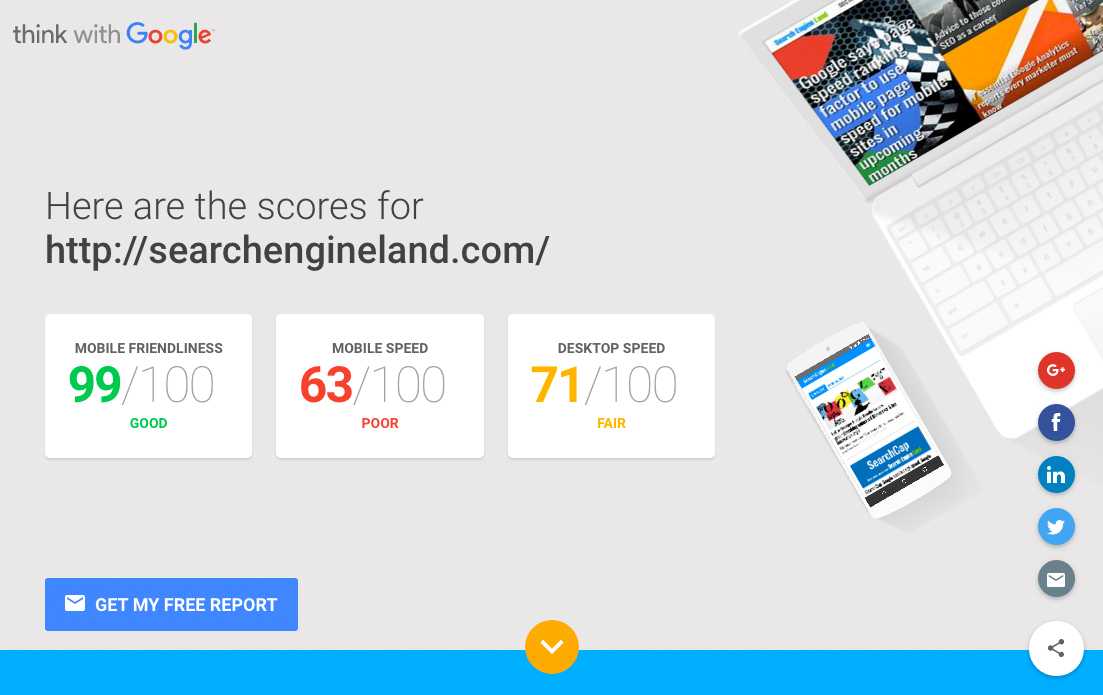
Как говорилось выше, вам будет выдан результат тестирования для 2-х версий сайта: мобильной и десктопной. Для обеих версий инструмент выдаст цифровой показатель скорости загрузки. Максимально возможный результат — 100 баллов. Но в целом шкала показателей условно разделена на 3 зоны:
- «Зеленая» — отлично. 90-100 пунктов.
- «Желтая» — хорошо. 50-89 пунктов.
- «Красная» — не очень хорошо. 0-49 пунктов.
Если сайт в «зеленой» зоне, то это можно считать отличным результатом, даже если не набрали 100 пунктов.
Что вычисляет Гугл тест сайта
Если обобщить, то данный инструмент считает в целом, какое время необходимо странице, чтобы стать доступной пользователю.
Весь процесс загрузки разбивается по этапам, и при этом исследуется, что и на каком этапе замедляет загрузку указанной страницы.
Показатели вычислений, на что обращает внимание Гугл тест сайта:
- Загрузка первого контента, сколько занимает времени.
- Достаточно ли вовремя загружается часть первого контента.
- Максимальная задержка загрузки контента.
- Загрузка изображения.
- Время ответа сервера.
- И мн.др.
У Гугла нет шаблона измерения скорости загрузки страниц. Все полученные пункты вычисляются в плавающей системе и показывают позицию вашего сайта по сравнению с другими сайтами из своей базы. То есть заветные 100 пунктов вы получите, если ваш сайт будет выше по скорости, чем 98% остальных веб-страниц. Поэтому, чем больше в системе шустрых ресурсов, тем ниже будут показатели ресурса, которым не занимаются, притом что он когда-то набирал пункты из «зеленой» зоны.
Это к тому, что даже если сегодня вы заработали 100 пунктов, нужно постоянно следить за этим показателем и по возможности оптимизировать свой сайт. Все эти исчисляемые показатели многим покажутся непонятными: зачем они нужны, что это такое и т.д., хотя кому-то все будет понятно. Но не в этом ценность ресурса. Вся его «фишка» в том, что он дает подробное описание проблем со скоростью загрузки вашего сайта, подсказывает, как это возможно решить и сколько скорости получится выиграть, если сделать это.
Кому будет полезен сервис Google Page Speed
Возможно, вы подумаете, что Гугл тест сайта будет полезен только веб-мастерам. С одной стороны, это так, потому что в рекомендациях сервиса есть вещи, которые не понять простому пользователю. Однако в целом — это необходимый инструмент для всех, кто имеет хоть какое-то отношение к сайту. Веб-мастера его и так используют. Ну а если вы начинающий веб-мастер, тогда обязательно им начинайте им пользоваться.
Но данный сервис может быть полезен и администраторам сайтов, и владельцам сайтов, СЕО-оптимизаторам и др. Потому что Google тест сайта дает общую картину и потенциал оптимизации вашего ресурса. Поэтому, даже если вы не понимаете, как оптимизировать сайт, вы можете нанять для этого другого человека и не вдаваться в подробности того, что он будет делать, а просто отслеживать показатели вашего ресурса.
И самое главное, не отчаивайтесь, если Гугл тест сайта показал, что ваш ресурс в «желтой» или «красной» зоне — это все условно и относительно. Иногда бывает, что нужно применить лишь самые простые полученные рекомендации и сайт поднимается до заветной «зеленой» зоны по сравнению с другими сайтами.
Скорость сайта Google. Инструменты для проверки скорости загрузки страниц сайта. Google Page Speed
Благодаря внедрению передовой технологии визуализации данных, меток, фильтрации и моментальных снимков, скорость для сайта Google предоставляет комплексное решение для любого веб-мастера, который хочет повысить эффективность своего сайта, рейтинг поисковой системы и количество посетителей. Если страница сайта загружается медленно, выявить проблему не всегда легко. К счастью, есть бесплатный инструмент, который пользователь может применить, чтобы точно узнать, что замедляет загрузку страницы.
Если страница сайта загружается медленно, выявить проблему не всегда легко. К счастью, есть бесплатный инструмент, который пользователь может применить, чтобы точно узнать, что замедляет загрузку страницы.
- Совершенный оценочный показатель сайта
- Ускорение загрузки страниц
- Процесс измерения
- Переадресации целевой страницы
- Оптимизация изображений
- Внутренние и внешние ресурсы
- Минимизация HTML и CSS
- «Воспринимаемая» производительность контента
- JavaScript с блокировкой визуализации
- Инструменты для улучшения времени загрузки
- Использование клавиш разработчика Chrome
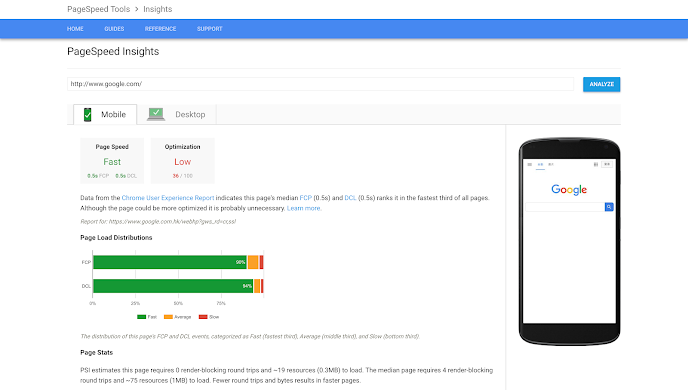
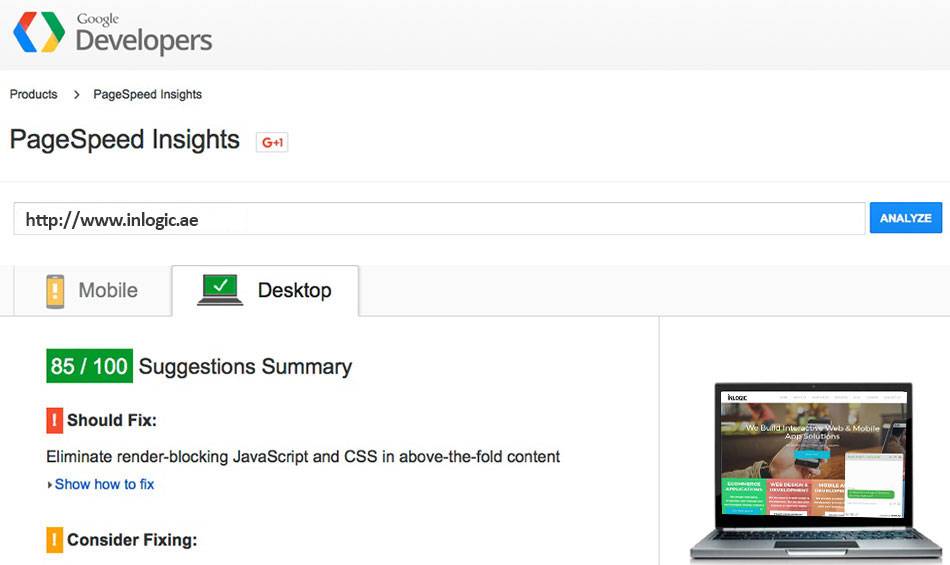
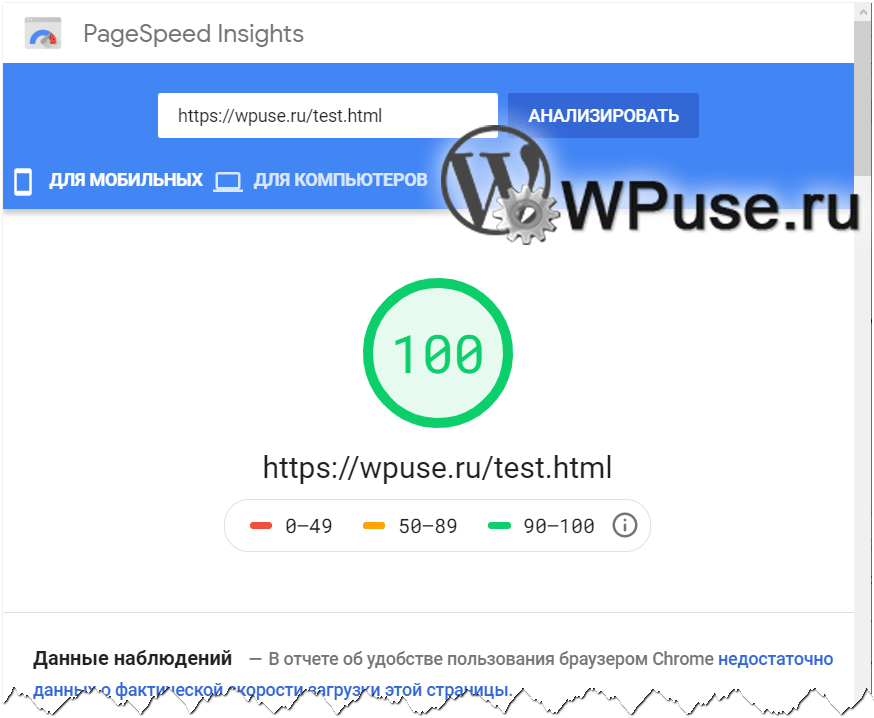
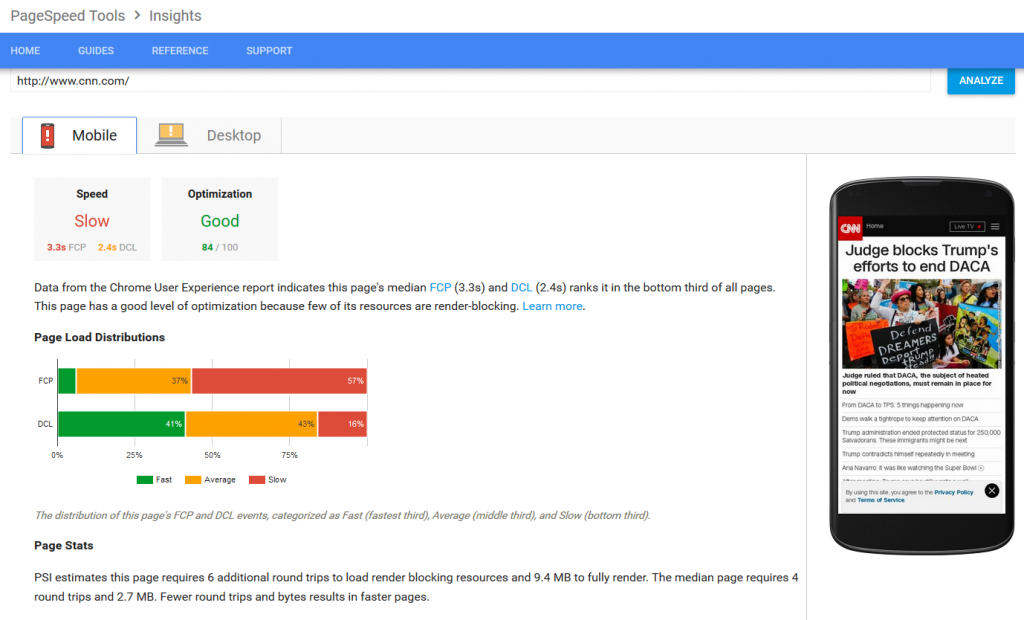
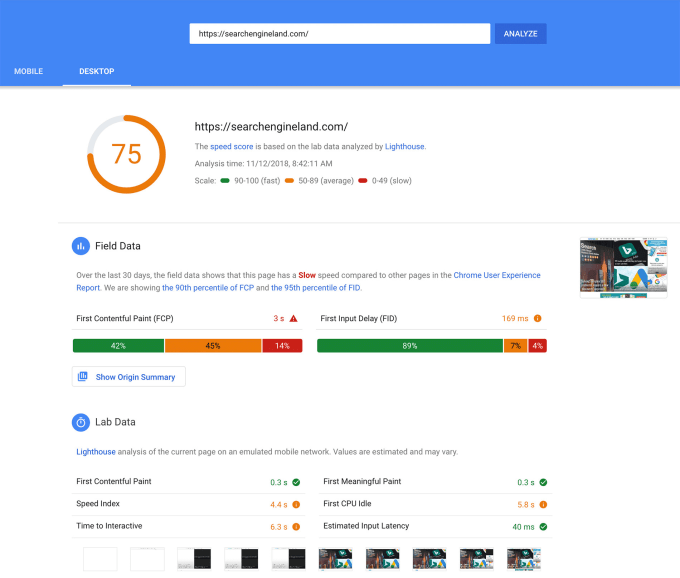
Google PageSpeed Insights — это инструмент, который позволяет быстро и легко тестировать скорость страницы. Для проверки достаточно ввести URL-адрес и нажать «Анализировать», чтобы быстро получить подробный отчет о скорости сайта от Google о причинах замедления этой страницы на основе двух параметров с рекомендациями по ее устранению.
Совершенный оценочный показатель сайта
По информации Google, система проверяет работоспособность страниц для мобильной и настольной версии, извлекая URL один раз с помощью мобильного агента и второй — с помощью агента рабочего стола ПК. Показатель PageSpeed варьируется от 0 до 100 баллов. Более высокий балл, конечно же, лучше, а оценка 85 и более — отличный показатель скорости сайта от Google.
Если владелец видит в своем отчете много красных и желтых цветов, это связано с тем, что на странице есть серьезные проблемы с загрузкой. Инструмент уведомит об этих проблемах, хотя сообщения об ошибках могут быть немного трудными для понимания. Вот, что может получить разработчик в сообщении сервиса:
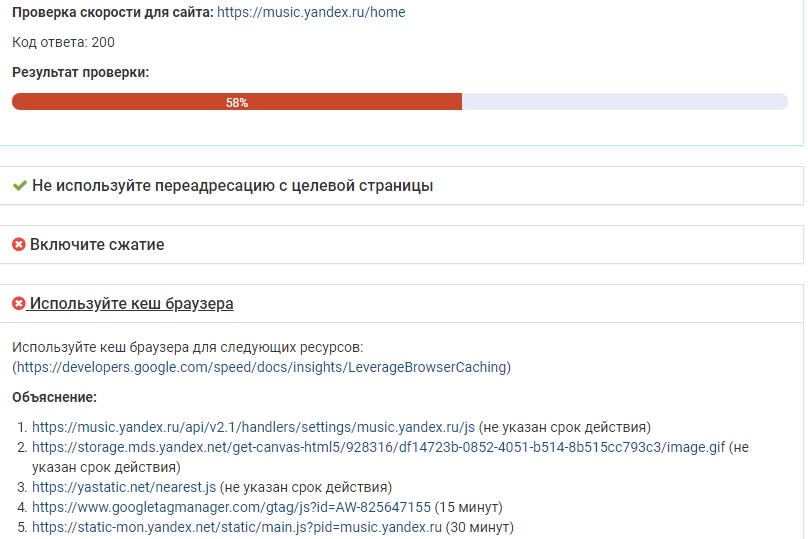
- Требуется избегать переадресации целевой страницы, чтобы обеспечить тестируемую скорость сайта от Google. Если страница не была спроектирована оперативно, результатом может быть несколько переадресаций на страницы, оптимизированных для разных устройств.
- Включить сжатие.
 Сегодняшние браузеры оснащены функцией, чтобы обслуживать меньшую альтернативную версию страницы для пользователей интернета. С включенным gzip-компрессором эти страницы могут уменьшаться на 90%.
Сегодняшние браузеры оснащены функцией, чтобы обслуживать меньшую альтернативную версию страницы для пользователей интернета. С включенным gzip-компрессором эти страницы могут уменьшаться на 90%. - Минимизация CSS, HTML, JavaScript. Это относится к удалению ненужных данных. Плохая кодировка может быть причиной плохой работы сайта, и ее можно устранить несколькими разными способами.
- Приоритет вышеописанного контента. Скорость открытия страницы зависит не только от того, как быстро загружается страница. Это также касается «воспринимаемой производительности». Если код структурирован неправильно, результатом может быть снижение воспринимаемой производительности в сознании пользователя, даже если скорость загрузки сайта в норме.
- Ускорить время отклика сервера. Это время, необходимое серверу для начала загрузки содержимого страницы для пользователя, может замедляться рядом факторов в соответствии с требованием Google. Если нужно, чтобы сайт был молниеносным и обеспечил хорошую скорость, лучше оплачивать достойный веб-хостинг.

- Устранить JavaScript с блокировкой визуализации. Java позволяет использовать некоторые мощные сторонние инструменты и интерактивные элементы страницы. Проблема в том, что Java также останавливает разбор HTML-кода.
- Кеширование браузера после проверки скорости работы сайта Google Page Speed. Рекомендуется выполнять кэширования с периодом не более семи дней, а для неизменных элементов один год.
- Оптимизация изображений. В блоге Google тестировщики специально предупреждают об угрозе изображений для скорости сайта.
Ускорение загрузки страниц
Проверка скорости работы сайта Google — дело добровольное. Согласно Google, веб-сайт может потерять до половины своих посетителей при загрузке. Это означает, что они хотят, чтобы время загрузки было коротким и приятным, чтобы максимизировать пользовательский интерфейс. Тем не менее отчеты MachMetrics показывают, что время загрузки страницы все еще слишком медленное. Это ценная информация, но дальше собственник сайта должен сосредоточиться на улучшении оценки.
При этом нужно обратить внимание на список предложений, которые есть у Google. Изучив эти советы и посмотрев, как изменится время загрузки страницы, можно в целом получить более быстрый сайт. Чтобы проверить скорость загрузки сайта Google Speed, используют функцию PageSpeed Insights, которая работает с установленным списком правил скорости и удобства использования. Предложения по повышению эффективности будут основаны на регулярно обновляемых правилах Google, чтобы соответствовать новейшим передовым методам работы сайтов. Это означает, что улучшение оценки сегодня может не гарантировать высокий балл через шесть месяцев или год.
Не стоит делать ненужные изменения для мобильных или настольных компьютеров, если проблема является единичной. Пользовательский интерфейс Google для этой системы фантастически прост. В нем есть разделы «Возможные оптимизации» и «Найденные оптимизации».
Проверить скорость загрузки сайта Google Speed в категории «Найденная оптимизация» несложно, поскольку проверяемая страница уже выполняет требования Google, хотя и это может измениться с течением времени. Пока же нужно сосредоточиться только на возможностях оптимизации.
Пока же нужно сосредоточиться только на возможностях оптимизации.
В списке от Google можно найти короткие предложения, такие как «минимизировать HTML» или «приоритезировать видимый контент». Большинство разработчиков интерфейсов понимают, что это значит, и знают, как устранить проблему сразу. Если неопытные владельцы сайтов не знают этого, они могут просто нажать на текстовое сообщение «Показать, как исправить» в каждой предлагаемой оптимизации, чтобы расширить свои знания и изучить все основные шаги для устранения проблемы. И делать это нужно с каждой оптимизацией, чтобы разработчики действительно могли максимально использовать возможности PageSpeed Insights.
Процесс измерения
Измеряют время загрузки страницы. После оценки скорости сайта Google выполняют оптимизацию, которую рекомендует Google PSI.
Измеряют время загрузки страницы еще раз. Если это сделает сайт быстрее, сохраняют изменения. В противном случае отменяют их. Повторяют, пока не будет выполнено все то, что предлагает PSI.
Этот процесс проб и ошибок является громоздким, но если есть мониторинг скорости, то он устраняет половину проблем. Google использует значение PageSpeed Insights для нулевого значения в отношении параметров, которые, скорее всего, вызывают задержку при загрузке. При исправлении этих конкретных проблем и у разработчика будет веб-сайт с более быстрой загрузкой. Опять же, оценка не всезнающая. «Лучшие практики» просто означают, что PageSpeed Insights фокусируется на том, что, скорее всего, изменит ситуацию, и он широко используется для повышения производительности. Анализ может различаться. В конечном счете, использовать рекомендации PageSpeed Insights лучше, чем просто оставить сайт в свободном плавании в интернете.
Переадресации целевой страницы
После проверки скорости загрузки страницы сайта Google функция PageSpeed Insights обнаруживает, что на сайте есть более одного перенаправления с данного URL-адреса на конечную целевую страницу.
В качестве примера можно привести цепочку перенаправления следующим образом:
example. com → https://example.com → https://www.example.com.
com → https://example.com → https://www.example.com.
Вместо этого правильная версия должна быть такой:
example.com → https://www.example.com.
Часто возникает множественная цепочка перенаправления, потому что есть две части кода, каждая из которых обрабатывает свою часть переадресаций. Скажем, один файл кода обрабатывает перенаправление https, а другой — переадресацию вручную со старых URL-адресов страниц на новые. Для того чтобы исправить сбой, собирают переадресации в одну «функцию».
Часто сайты содержат такие виды перенаправления:
- Протокол (HTTP → HTTPS).
- Домен (youtu.be → youtube.com).
- Субдомен (youtube.com → www.youtube.com).
- Страница (youtube.com/old-url → youtube.com/new-url).
Если сайт работает на мобильной версии — в другом домене, поддомене или вложенной папке — это вызовет ненужное перенаправление для всех мобильных пользователей.
Общий пример:
example.com → m.example.com.
Еще худший пример:
example.com → www.example.com → m.example.com.
Google рекомендует создавать отзывчивый веб-сайт, поэтому точно такой же контент отображается для всех устройств — просто масштабируется и оформляется по-разному в зависимости от ширины экрана устройства. Инструментом, который можно использовать в этом случае, является сервис status.io, где можете легко ввести один или несколько URL-адресов, чтобы проверить, как они будут перенаправляться.
Оптимизация изображений
Если тест скорости загрузки сайта Google содержит минимальное количество баллов, разработчик, для того чтобы достигнуть высоких результатов, должен придерживаться следующих рекомендаций:
- Изображения являются наиболее распространенной причиной низких показателей PageSpeed.
- На большинстве сайтов изображения составляют более 50% загруженного контента, поэтому можно существенно улучшить ситуацию, оптимизируя свои картинки.
- Как правило, большинство изображений на веб-сайте должно быть менее 100 КБ.
 Полноразмерные фоны часто бывают больше, поэтому необходима оптимизация. Здесь Google все продумал. Он дает возможность загружать уже оптимизированные изображения в нижней части отчета PageSpeed. Тогда все что нужно сделать — это загрузить их.
Полноразмерные фоны часто бывают больше, поэтому необходима оптимизация. Здесь Google все продумал. Он дает возможность загружать уже оптимизированные изображения в нижней части отчета PageSpeed. Тогда все что нужно сделать — это загрузить их. - Если используется WordPress, то WP Smush — отличный плагин для этих целей. Он также включает возможность автоматического изменения размеров изображений и их сжатия.
Внутренние и внешние ресурсы
Существует два типа ресурсов, которые может загружать страница. Внутренние — это ресурсы на сайте, которые контролируются разработчиком. Внешние — это ресурсы, которые загружаются разработчиком из других источников в интернете и не контролируются им. Последние чаще всего отображаются в блоке «Исключить».
Вот что можно сделать для рендеринга блокирующих ресурсов, если анализ скорости сайта Google показал неудовлетворительные результаты:
- Внутренние ресурсы, которые часто можно объединить в один, просто загрузив оптимизированные файлы JavaScript и CSS в нижней части отчета PageSpeed.
 Или если есть CMS, например, WordPress, используют плагин Autoptimize для обработки комбинированных элементов.
Или если есть CMS, например, WordPress, используют плагин Autoptimize для обработки комбинированных элементов. - Некоторые ресурсы при объединении могут перестать работать, поэтому убеждаются, что изменения обратимы.
- Внешние ресурсы, которые можно сделать внутренними. Если загружаются шрифты из интернета, лучше делать это со своего сервера.
- Некоторые внутренние ресурсы, которые можно удалить из загрузки. Темы или плагины на сайте могут загружать ресурсы, которые им действительно не нужны, потому что не используют эту функцию. Таким образом, можно добавить код на свой сайт, чтобы специально запретить загрузку этих ресурсов.
- Некоторые ресурсы, которые можно заменить чем-то другим, для чего требуется меньшее количество времени для загрузки.
- В некоторых внешних ресурсах разработчики ничего не могут сделать, тогда он застревает.
- Для кеширования браузера добавляют код в файл .htaccess или обращаются в свою хостинговую компанию для включения кеширования браузера для внутренних ресурсов.

- Если разработчик ничего не может сделать с внешними ресурсами и кешированием браузеров, лучше обратиться за помощью к специалистам.
Минимизация HTML и CSS
Для увеличения скорости работы сайта после Google-тестирования выполняют минимизацию HTML и CSS. Это делается путем удаления дополнительных файлов на сайте. Этот дополнительный материал обычно представляет собой вкладки, пробелы и новые строки — все то, что позволяет человеку читать, и это действительно важно для компьютера.
Есть три основных типа данных, которые можно сделать меньше:
- HTML;
- CSS;
На большинстве сайтов есть много файлов, которые загружаются. Но можно комбинировать несколько вместе, чтобы сделать их меньше, и почти всегда можно удалить лишний материал.
Если разработчик использует WordPress, Autoptimize — это очень хороший плагин для этого. Большинство сайтов могут использовать HTML и CSS без каких-либо проблем. Независимо от того, работает ли JS minify, скорость сайта зависит от того, какие плагины и темы используются.
Независимо от того, работает ли JS minify, скорость сайта зависит от того, какие плагины и темы используются.
Известно, что сжатый файл занимает меньше места, чем исходный. Тот же принцип применяется в интернете: сжатые данные занимают меньше места. Таким образом, главное — чтобы было включено сжатие на веб-сервере, чтобы оно могло уменьшить размер файлов, а затем файлы меньшего размера будут быстрее передаваться на сайте.
Это означает, что люди, посещающие сайт, быстрее получают нужную информацию и чувствуют себя комфортно. На большинстве веб-серверов можно включить сжатие gzip с небольшим дополнением к файлу .htaccess. Как вариант для этого можно обратиться к поддержке хостинга.
«Воспринимаемая» производительность контента
Видимый контент — это часть веб-страницы, которую пользователи видят на своем экране, прежде чем прокручивать страницу дальше. Веб-сайты, которые кажутся очень быстрыми и четкими для загрузки, часто столь же велики, как и медленные. Пользователи любят страницы, которые показывают контент быстро. Если разработчик при анализе сайта получает сообщение о приоритете видимого содержимого в формате Google, необходимо воспользоваться этими механизмами.
Если разработчик при анализе сайта получает сообщение о приоритете видимого содержимого в формате Google, необходимо воспользоваться этими механизмами.
Google предлагает две основные стратегии для достижения этой цели, и они предоставляют довольно хороший план для изменения страниц. Один из самых быстрых, простых и распространенных способов улучшить восприятие пользователем времени загрузки веб-страницы — обеспечить, чтобы HTML показывал содержимое веб-страницы, прежде чем он представит другие данные.
Приведем пример для страниц с боковой панелью. Если она упоминается первой в HTML, тогда и загружается первой, прежде чем область основного содержимого. В типичной боковой панели есть рекламные и социальные кнопки и другой контент, который зависит от третьих сторон. Поэтому если она загружается до основного контента, это фактически заставляет пользователя ждать, чтобы увидеть нужное содержимое, что очень плохо.
Это можно изменить одним простым действием — разместить раздел содержимого перед секцией боковой панели, что представит пользователям сначала основное содержимое, а дальнейший просмотр сайта — дело их выбора.
JavaScript с блокировкой визуализации
При замере скорости сайта Google PageSpeed Insights можно получить предложение об устранении блокировки кода JavaScript и CSS. Большинство веб-сайтов содержат комбинацию HTML, CSS, Javascript и PHP-кода, которые добавляют контент, форматирование и интерактивность на сайт. При рендеринге веб-страницы браузер сначала загружает скрипты и код CSS, а затем переходит к HTML.
Задержки при загрузке скриптов и CSS помешают пользователям видеть какой-либо контент на экране, отсюда и термин «блокировка визуализации». Хотя задержка может составлять всего миллисекунды, сайт будет выглядеть «медленным» для пользователя. Существует множество методов для исправления сценариев блокировки и CSS в WordPress, которые оптимизируют время загрузки страницы. Самый простой способ — использовать плагин кеширования.
Вот еще два, чтобы попробовать разработчикам: Fix Render-Blocking Scripts и CSS с автооптимизацией.
Autoptimize — популярный выбор для автоматической оптимизации времени загрузки страницы WordPress. Это позволяет администраторам использовать передовые методы оптимизации кода, не требуя экспертных знаний. Админы могут выбирать из меню опций, чтобы уменьшить время загрузки страницы, отбрасывая изменения, если происходят непредвиденные события:
Это позволяет администраторам использовать передовые методы оптимизации кода, не требуя экспертных знаний. Админы могут выбирать из меню опций, чтобы уменьшить время загрузки страницы, отбрасывая изменения, если происходят непредвиденные события:
- Для начала входят в свою панель управления WordPress и выбирают «Плагины»> «Добавить новый».
- Найти Autoptimize, затем установить и активировать плагин.
- Navigate to Settings> Autoptimize, чтобы просмотреть конфигурацию плагина.
- На вкладке «Главная » установить флажки «Оптимизировать код JavaScript» и «Оптимизировать код CSS», а затем нажать «Сохранить изменения».
- Повторно проверяют сайт с помощью инструмента Google PageSpeed Insights и сравнивают результаты.
Инструменты для улучшения времени загрузки
Существует несколько инструментов, которые можно использовать для улучшения скорости страницы или просто для того, чтобы увидеть, как работает сайт:
- Скорость страницы — это классика.
 Дает разработчикам все ключи и советы для улучшения загрузки страницы.
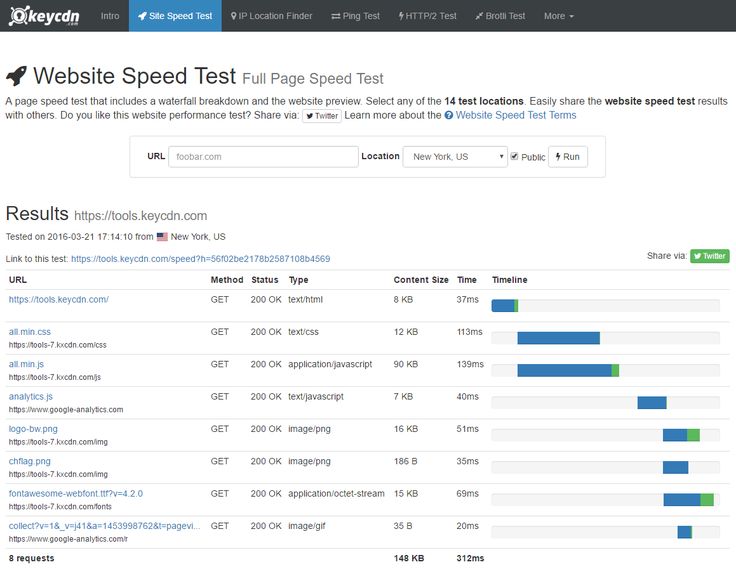
Дает разработчикам все ключи и советы для улучшения загрузки страницы. - Тест веб-страницы — это инструмент Google. Предлагает бесплатный тест скорости, содержащий графики оптимизации страницы.
- YSlow — этот плагин быстро показывает, как работает сайт, и дает разработчику информацию о том, как повысить скорость.
- Компрессор YUI — этот инструмент помогает сжать код, минимизируя JavaScript и CSS.
- OnCrawl — предлагает четкий обзор производительности страниц и поможет узнать, какие из них следует оптимизировать первыми.
Использование клавиш разработчика Chrome
Веб-браузер Google Chrome включает в себя средства для разработчиков. Они помогают устранять проблемы с помощью HTML, CSS и [removed]. Для доступа к инструментам разработчика на Microsoft Windows или Linux нажимают Ctrl + Shift + I. Для того же на Apple Mac OS X нажимают Option + Command + I.
Во вкладке «Сеть» на панели «Инструменты разработчика» в Chrome перечислены все подключения для текущей страницы. Чтобы протестировать определенную страницу, открывают «Инструменты разработчика» и переходят к ней. Кроме того, если нужно протестировать текущую страницу, просто обновляют ее.
Чтобы протестировать определенную страницу, открывают «Инструменты разработчика» и переходят к ней. Кроме того, если нужно протестировать текущую страницу, просто обновляют ее.
Chrome отображает информацию для каждого ресурса страницы и ее запроса:
- Имя или URL запрошенного ресурса.
- Метод HTTP (GET или POST).
- Статус.
- Код состояния HTTP, возвращаемый сервером.
- Тип MIME ресурса.
- Инициатор — референт отправляется на сервер, обычно это URL-адрес просматриваемой страницы.
- Размер ресурса, полученный браузером (если страница была сжата сервером, это значение меньше фактического размера файла).
- Общее время для извлечения ресурса, включая поиск DNS и время загрузки.
- Сроки — временная шкала представляет собой блок данных с временным просмотром каждого запроса.
Если навести указатель мыши на панель, появится всплывающая подсказка с подробным разбиением времени загрузки:
- Блокировка — включает время поиска DNS, SSL-квитирование и подключение к серверу.

- Отправка — включает время отправки запроса со всеми данными на сервер.
- Ожидание — включает время, когда сервер должен отображать контент, который будет обслуживаться, и начать отправлять его в браузер.
- Прием — включает время, необходимое для загрузки содержимого.
Иногда сервер начинает отправлять контент до его создания. Например, скрипт PHP может начать отправку HTML, хотя он все еще динамически генерирует содержимое страницы. Этот тип сценария может привести к неправильным измерениям времени ожидания. Комбинация времени ожидания и приема — это самый важный фактор в определении скорости сайта.
Скорость подключения к интернету также может повлиять на производительность, поэтому разработчики всегда должны сравнивать время, когда оцениваются критерии производительности сайта. В нижней части вкладки «Сеть» представлена сводка процесса загрузки страницы. Это резюме включает в себя общее количество запросов, размер всей страницы, в том числе ее ресурсы, и разбивку времени, затрачиваемого на отображение страницы в браузере. После анализа производительности загрузки страницы на сайте владелец будет иметь лучшее представление о том, где он может сосредоточить свои усилия по скоростной оптимизации.
После анализа производительности загрузки страницы на сайте владелец будет иметь лучшее представление о том, где он может сосредоточить свои усилия по скоростной оптимизации.
от чего зависит, как улучшить показатели скорости загрузки сайта
Никто не любит смотреть на пустой экран. Именно такую картину видят посетители, если страницы вашего сайта долго грузятся. Современные пользователи привыкли к быстрому серфингу, поэтому скорость загрузки страниц давно стала важным фактором для продвижения. Поисковые системы ориентируются на пользовательский опыт и учитывают время загрузки при ранжировании.
Скорость загрузки страниц зависит от многих факторов. Чтобы увеличить ее, проводят комплексную работу с сайтом. Разберем конкретные факторы, влияющие на этот важный показатель.
Что такое скорость загрузки страниц?
Скорость загрузки страницы — это время с момента клика по ссылке до момента, когда на экране отображается полностью загруженная страница. Она измеряется в секундах. Оптимальный показатель не должен превышать 2-3 секунд, однако для высоконагруженных сайтов допустимо небольшое превышение этого времени. Для быстродействия им может потребоваться выделенный сервер.
Оптимальный показатель не должен превышать 2-3 секунд, однако для высоконагруженных сайтов допустимо небольшое превышение этого времени. Для быстродействия им может потребоваться выделенный сервер.
На скорость влияют многие факторы:
- интернет-соединение пользователя;
- характеристики и настройки сервера;
- настройки сайта;
- количество и размер изображений, анимаций и другого мультимедийного контента;
- размер файлов с HTML, CSS, JavaScript кодом.
На скорость интернета посетителей повлиять невозможно, а вот остальные показатели можно оптимизировать.
Что замедляет загрузку страниц?
Скорость зависит от многих показателей, которые работают в комплексе. Среди них особенно важную роль играют:
- Большие изображения. Это относится к размеру в пикселях и мегабайтах. Для загрузки больших картинок требуется больше времени. Современные форматы файлов помогут сохранить качество и снизить вес.
- Большое количество скриптов и плагинов.
 Они могут существенно снизить скорость загрузки страниц, поэтому оставьте только самые необходимые элементы. Для JS-скриптов можно настроить асинхронную загрузку.
Они могут существенно снизить скорость загрузки страниц, поэтому оставьте только самые необходимые элементы. Для JS-скриптов можно настроить асинхронную загрузку. - Встроенные видео и анимация. Это красивое решение способно сильно увеличить время загрузки страниц. Пользователи, скорее всего, не увидят фоновое видео, если оно загружается больше 3-4 секунд.
- Большое количество HTTP-запросов. Их посредством браузер получает данные от сервера, однако слишком большое количество запросов может замедлить работу сайта. Это возникает, когда на странице много таблиц, изображений, скриптов и других данных.
Низкая скорость ответа сервера существенно снижает общее время загрузки страниц. На этом пункте стоит остановиться подробнее.
Скорость ответа сервера
Скорость ответа сервера — это время между моментом получения запроса от пользователя и началом загрузки первого байта страницы. Это время измеряется в миллисекундах.
От чего зависит скорость ответа сервера
На скорость ответа сервера влияет его физическое расположение сервера. Чем дальше он расположен от пользователя, тем больше будет время ответа. Пользователи из Украины могут заметить это, перейдя на зарубежные сайты.
Чем дальше он расположен от пользователя, тем больше будет время ответа. Пользователи из Украины могут заметить это, перейдя на зарубежные сайты.
На скорость влияют и технические характеристики сервера. Почитайте нашу статью о том, как выбрать хостинг, чтобы не переплачивать за неиспользуемые возможности.
Как кэширование помогает увеличить скорость загрузки страниц?
Кэширование помогает ускорить загрузку, но только в том случае, если вы решаете другие проблемы, замедляющие работу сайта. Нет смысла кэшировать огромные изображения, перегруженный пробелами и комментариями HTML-код.
Кэширование — это создание копий контента для ускоренного доступа к нему при повторном посещении пользователя. Кэширование включает разные типы:
- Кэш браузера. Браузеры сохраняют копии файлов HTML, JavaScript и изображений на жестком диске компьютера. При повторном посещении браузер использует кэшированную версию контента вместо того, чтобы каждый раз загружать его с сервера.

- Кэш DNS. DNS-серверы кэшируют записи для более быстрого поиска на серверах по всему миру. Когда кто-то посещает ваш сайт, их направляет ближайший DNS-сервер.
- Кэш статических страниц. HTML-код страницы можно настроить для последующего кэширования. Статическое кэширование страниц — один из наиболее распространенных инструментов, используемых для увеличения скорости сайта.
- Кэш объектов. Подобно статическим страницам, элементы из кэша загружаются быстрее. Не выполняя одни и те же повторяющиеся операции, веб-сайты не используют много ресурсов сервера.
Еще один вариант кэширования — CDN.
Что такое CDN?
CDN — это сеть доставки контента. Она представляет собой глобальную сеть серверов, разбросанных по всему миру. На них хранятся кэшированные копии сайтов, подключенных к CDN. Это позволяет повысить безопасность и обеспечить высокую производительность. Повышение скорости загрузки страниц — наиболее важная функция CDN, из-за которой к ней и подключается большинство вебмастеров.
Понять принцип работы этой системы проще на конкретном примере.
Интернет-магазин велосипедов продает свои товары по всей Европе, а сервер с сайтом расположен в Париже. Вся информация, которую видят пользователи, загружается с сервера в столице Франции. Когда посетитель из Киева заходит на такой сайт, для каждого ресурса — текстового контента, изображений, файлов css и javascript — браузер пользователя отправляет запрос на сервер, где хранятся эти данные. Киев и Париж разделяют более 2000 км.
Такое расстояние между пользователем и сервером увеличивает время ответа на несколько сотен миллисекунд. Браузер посылает много запросов, и каждый из них сервер обрабатывает. Общее время загрузки может значительно увеличиться. В итоге у посетителя из Киева страница загрузится медленнее, чем у пользователей из Франции.
CDN решает эту проблему. На серверах сети создается кэшированная копия данных. Когда пользователь из Киева переходит на сайт, подключенный к CDN, система находит ближайший сервер и загружает контент с него. Таким образом уменьшается физическое расстояние между пользователем и сервером, что снижает время загрузки. Если вы хотите разместить сервер в Киеве, наша компания предлагает такую услугу.
Таким образом уменьшается физическое расстояние между пользователем и сервером, что снижает время загрузки. Если вы хотите разместить сервер в Киеве, наша компания предлагает такую услугу.
Как проверить скорость загрузки?
Многие инструменты позволяют бесплатно проверить скорость загрузки страниц. В каждом из них результаты могут немного отличаться, поэтому не стоит всегда использовать один сервис, отметая все остальные. Тестирование сайта в нескольких сервисах поможет получить общую картину.
Google Analytics
Имея доступ к аналитике вашего сайта, легко узнать скорость загрузки всех страниц. Преимущество этого инструмента в том, что он измеряет скорость разных промежуточных этапов. Перейдите к отчетам «Скорость загрузки сайта», чтобы получить подробную информацию по разным показателям:
- общее время загрузки, начиная с клика по ссылке и заканчивая полной отрисовкой веб-страницы;
- загрузка страницы;
- переадресация;
- ответ сервера;
- соединение с сервером;
- поиск домена.

К недостаткам Google Analytics можно отнести то, что тестирование проводится на основе реальных данных посетителей. На результат повлияет их физическое местоположение, тип устройства, скорость интернета.
PageSpeed Insights
Еще один инструмент от Google. Он будет полезен тем, что продвигает сайт в этой поисковой системе. Интерфейс довольно прост: сайт может получить максимальные 100 баллов за высокую скорость. Для наглядности оценки разделены на 3 цветные зоны:
- 90-100 баллов — самые высокие баллы говорят о высокой скорости загрузки, это зеленая зона;
- 50-89 баллов — в оранжевый сектор попадают сайты со средней скоростью загрузки;
- 0-49 баллов — в красную зону попадают самые медленные сайты.
Несмотря на простоту, PageSpeed Insights предлагает отчеты по разным показателям, включая время ответа сервера, время загрузки для взаимодействия и другие. Программа предлагает помощь: рекомендации по оптимизации и приблизительный результат после их выполнения.
GTmetrix
Бесплатный и простой в работе инструмент. Подобно PageSpeed Insights, программа дает общую оценку быстродействия. Показатели разделены на 4 зоны от зеленой до красной. GTmetrix также позволяет посмотреть разные отчеты и дает рекомендации по оптимизации. Тестовый сервер находится в Ванкувере, Канада. Чтобы выбрать другое расположение тестового оборудования, нужно зарегистрироваться. Отметим, что среди локаций преобладают города США и Европы.
GTmetrix API позволяет интегрировать тестирование в админку сайта или приложение.
WebPageTest
Еще один бесплатный и простой сервис для проверки быстродействия. Его преимущество — обширные настройки. Здесь можно выбрать не только локацию, но и устройство, браузер, тип и скорость соединения, разрешение экрана. Например, вы можете протестировать скорость сайта для пользователей iPhone 8 с подключением по 4G. Подробные результаты можно посмотреть в отчете «Plot Full Results». WebPageTest предлагает API с разными тарифными планами.
Среди недостатков — нет локаций в Украине и ближайших странах. Это скорее помощь тем, кто ориентируется на зарубежные рынки.
Netpeak Spider
Достаточно просканировать в сервисе сайт, чтобы получить доступ к отчетам «Время ответа сервера» и «Время загрузки контента». Эти отчеты доступны для каждой страницы вашего сайта.
Serpstat
Инструмент предлагает глубокий аудит сайта, включая скорость загрузки страниц. Чтобы посмотреть результаты, в меню слева выберите «Аудит сайта» → «Скорость загрузки».
Резюме
Поведение пользователей на сайте зависит от скорости загрузки его страниц. Никому не нравится видеть белый экран, пока браузер получает данные. Если это происходит больше 4-5 секунд, пользователь, скорее всего, уйдет. Чтобы не допустить этого, достаточно снизить время загрузки страниц. Главные факторы, влияющие на скорость:
- время ответа сервера;
- количество мультимедийного контента;
- размер файлов с HTML, CSS, JavaScript кодом;
- физическое расположение и характеристики сервера.

Проверить скорость помогут такие сервисы, как Google Analytics и Google Page Speed Insights, а также многочисленные сторонние программы. Рекомендации по оптимизации включают подключение быстрого хостинга, настройку кэширования, подключение CDN, очистку кода, отключение неиспользуемых скриптов, сжатие изображений.
Скорость загрузки страниц — важный фактор ранжирования. Если вы хотите попасть в топ выдачи Google, ему стоит уделить достаточно внимания.
Частые вопросы
12 лучших инструментов для тестирования скорости сайта
В современном мире, где ни у кого нет времени ждать, пользователи больше любят тот веб-сайт, который загружается быстрее. Таким образом, стало неизбежным оптимизировать время загрузки вашего сайта, чтобы конвертировать посетителей вашего сайта в продажи. Если вы хотите, чтобы посетители оставались на ваших веб-страницах и повышали коэффициент конверсии, вам необходимо обеспечить лучший пользовательский интерфейс с помощью оптимизации.
Лучший способ повысить производительность веб-сайта — использовать инструмент, который позволяет выявлять и исправлять веб-проблемы, что приводит к повышению производительности. Возможно, вам интересно узнать о лучших бесплатных инструментах для проверки производительности вашего сайта в 2022 году. В этой статье мы обсудим причины, по которым так важно повышать производительность веб-сайта, и лучшие инструменты для оптимизации производительности вашего веб-сайта.
Почему важно проверять работоспособность сайта?
Владельцы веб-сайтов должны понимать ценность взаимодействия с пользователем для повышения коэффициента конверсии. Посетителям нравится веб-сайт, если он имеет качественные матрицы производительности. Мы перечисляем основные причины, по которым вам необходимо проверить производительность вашего сайта. Давайте начнем:
- Определите веб-ресурсы, для загрузки которых требуется время
Основная причина для проверки производительности вашего веб-сайта — определить веб-ресурсы, которые замедляют загрузку вашего веб-сайта. Вы можете ввести URL-адрес сайта в любой инструмент тестирования производительности. Эти инструменты предоставят вам подробный отчет о проблемах с предложениями по их устранению.
Вы можете ввести URL-адрес сайта в любой инструмент тестирования производительности. Эти инструменты предоставят вам подробный отчет о проблемах с предложениями по их устранению.
- Анализируйте скорость сайта
С помощью инструментов тестирования производительности вы можете проверить свой веб-сайт или веб-страницы. Если скорость низкая, эти инструменты предоставят вам решения для оптимизации скорости. Оптимизация скорости поможет вам повысить рейтинг вашего сайта в результатах поиска.
- Проверьте совместимость сайта на нескольких устройствах
Эти инструменты позволяют владельцам веб-сайтов проверять производительность сайта на разных устройствах. Тестирование веб-сайта на настольном компьютере и мобильном телефоне дает представление о том, как сайт выглядит на разных устройствах.
- Обеспечьте лучший пользовательский опыт
Проверка прогресса веб-сайта позволяет точно определить основные проблемы, из-за которых пользователи покидают сайт. В быстрорастущем цифровом мире веб-сайты являются активом компаний, предлагающих бизнес-продукты/услуги в Интернете. Устранив основные веб-проблемы, вы будете готовы предоставить своим посетителям лучший пользовательский интерфейс и поднять свой бизнес на новый уровень.
В быстрорастущем цифровом мире веб-сайты являются активом компаний, предлагающих бизнес-продукты/услуги в Интернете. Устранив основные веб-проблемы, вы будете готовы предоставить своим посетителям лучший пользовательский интерфейс и поднять свой бизнес на новый уровень.
Каковы эффективные инструменты тестирования производительности веб-сайта?
Сегодня инструменты тестирования веб-сайтов широко используются владельцами сайтов для оптимизации производительности.
Узнав о важности тестирования производительности веб-сайта, вы можете задаться вопросом о лучшем инструменте. Вам не нужно больше беспокоиться об этом! Мы представляем 12 лучших инструментов для тестирования производительности и скорости вашего сайта в 2022 году. Давайте углубимся в детали:
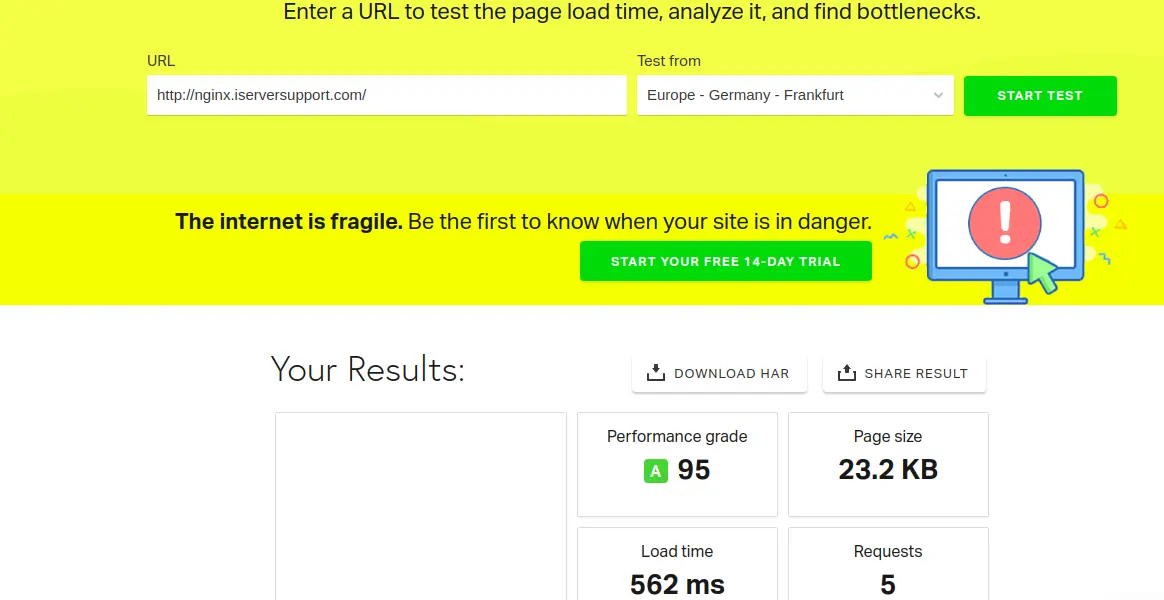
Pingdom
Pingdom — популярный инструмент тестирования производительности для оптимизации скорости веб-сайта. Запущенный в 2007 году, Pingdom использовался на многих популярных сайтах, таких как Facebook, Spotify и Twitter, чтобы сделать ити веб-сайты доступными и более качественными для пользователей. Помимо инструментов тестирования производительности, Pingdom предлагает набор инструментов мониторинга для тестирования веб-сайта. Кроме того, этот инструмент тестирования помогает владельцам сайтов отслеживать время загрузки веб-сайта и сканировать производительность и скорость веб-сайта.
Помимо инструментов тестирования производительности, Pingdom предлагает набор инструментов мониторинга для тестирования веб-сайта. Кроме того, этот инструмент тестирования помогает владельцам сайтов отслеживать время загрузки веб-сайта и сканировать производительность и скорость веб-сайта.
Прежде всего, Pingdom более удобен в использовании. Все, что вам нужно, это ввести URL-адрес веб-сайта, чтобы выполнить тест скорости и производительности. После этого вы можете выбрать локацию из предложенных 7 локаций. После того, как вы выбрали местоположение, результаты будут отображать время загрузки веб-сайта, размер веб-страницы и количество запросов, сделанных для доступа к этим страницам. Производительность из любой точки мира. Допустим, вы находитесь в Америке, но через какое-то время переедете в Канаду. В этом случае этот инструмент тестирования производительности позволит вам проверить производительность вашего веб-сайта из обоих мест.
После ввода URL-адреса вашего веб-сайта в Pingdom вы получите оценку от Pingdom в диапазоне от 0 до 100, которая показывает эффективность вашего веб-сайта по сравнению с другими сайтами. После получения оценки Pingdom предложит мгновенные действия для повышения производительности вашего сайта. После выполнения теста с Pingdom вы получите информацию о беспричинных переадресациях, нескольких запросах и изображениях, требующих сжатия. Кроме того, вы узнаете об элементах на вашем сайте, которые загружается дольше.
После получения оценки Pingdom предложит мгновенные действия для повышения производительности вашего сайта. После выполнения теста с Pingdom вы получите информацию о беспричинных переадресациях, нескольких запросах и изображениях, требующих сжатия. Кроме того, вы узнаете об элементах на вашем сайте, которые загружается дольше.
Сайт 24 х 7
Site24x7 — это бесплатный инструмент для тестирования производительности веб-сайтов, который широко заменяет Pingdom. Если вы являетесь владельцем веб-сайта для малого бизнеса, этот инструмент тестирования — лучший выбор для вас. Этот инструмент способен протестировать веб-сайт в 110 местах. Все, что вам нужно, это ввести URL-адрес сайта и получить подробный отчет о показателях сайта.
Google PageSpeed Insights
Google прошел долгий путь, чтобы обеспечить лучший пользовательский опыт, и представил множество инструментов для повышения производительности веб-сайтов. Прежде всего, Google PageSpeed Insights — это один из бесплатных инструментов тестирования производительности, который дает глубокое представление о скорости загрузки сайта и рекомендует лучшие методы для повышения производительности сайта. Google запустил свой инструмент тестирования производительности в 2018 году, который предлагает оценку веб-сайта от 0 до 100.
Google запустил свой инструмент тестирования производительности в 2018 году, который предлагает оценку веб-сайта от 0 до 100.
Если вы получаете более высокую оценку производительности, ваш веб-сайт работает лучше с лучшим пользовательским интерфейсом. Вам может быть интересно, как использовать инструмент производительности Google для проверки скорости и производительности веб-сайта. Все, что вам нужно, это зайти на сайт PageSpeed Insights и ввести URL-адрес своего веб-сайта. После ввода URL нажмите кнопку «Анализ». Этот инструмент тестирования производительности от Google проверит веб-сайт и предоставит оценку в соответствии с производительностью вашего сайта. Использование PageSpeed Insights — отличная идея для мониторинга производительности сайта и доступа к Web Core Vitals от Google.
Эти Web Core Vitals от Google позволяют владельцам сайтов тестировать производительность сайта в SERP (странице результатов поисковой системы). Кроме того, Google PageSpeed Insights предоставляет предложения по сокращению времени загрузки веб-сайта и повышению его производительности. Этот инструмент мониторинга от Google может порекомендовать сжатие изображений или уменьшить количество JavaScript, чтобы повысить скорость отклика веб-сайта. Более того, этот инструмент, поддерживаемый Google, является бесплатным и имеет тенденцию тестировать неограниченное количество веб-сайтов. По завершении тестирования производительности Google PageSpeed Insight также предоставляет диагностический отчет о веб-сайте.
Этот инструмент мониторинга от Google может порекомендовать сжатие изображений или уменьшить количество JavaScript, чтобы повысить скорость отклика веб-сайта. Более того, этот инструмент, поддерживаемый Google, является бесплатным и имеет тенденцию тестировать неограниченное количество веб-сайтов. По завершении тестирования производительности Google PageSpeed Insight также предоставляет диагностический отчет о веб-сайте.
GTmetrix
GTmetrix — один из лучших инструментов мониторинга веб-сайта, который можно использовать для проверки производительности сайта в любом месте. Как и другие инструменты оценки производительности сайта, GTmetrix также выставляет оценку после выполнения тестирования производительности сайта. После того, как вы введете URL-адрес своего сайта, этот инструмент тестирования производительности предоставит вам подробный отчет о производительности вашего сайта. С помощью этого инструмента мониторинга вы можете отслеживать скорость веб-сайта, основные проблемы с отзывчивостью веб-сайта и предложения по устранению этих проблем с помощью этого инструмента тестирования.
Например, если на вашем веб-сайте есть проблема с полезной нагрузкой сети, этот инструмент предоставит полный список URL-адресов вашего сайта, чтобы решить эту проблему. Подобно Google PageSpeed Insights, этот инструмент тестирования также будет отображать статус основных показателей Google Web, которые вы проходите или не проходите. Отличительной особенностью этого инструмента является то, что он позволяет тестировать сайт в разных браузерах и на разных устройствах. Прежде чем начать работу с этим инструментом, вам необходимо создать бесплатную учетную запись.
WebPage Test
WebPage Test — это бесплатный инструмент мониторинга, который позволяет владельцам веб-сайтов проверять производительность веб-сайта для улучшения показателей производительности. Основная причина выбора этого инструмента для веб-тестирования заключается в том, что он позволяет веб-пользователям тестировать производительность сайта на нескольких устройствах и в разных браузерах. Все, что вам нужно, это ввести URL-адрес сайта с помощью этого инструмента, и он будет измерять скорость и производительность веб-сайта. Вам нужно протестировать свой сайт на нескольких устройствах и в разных сетях, чтобы получить правильное представление о его производительности. Более того, этот инструмент с открытым исходным кодом позволяет тестировать веб-сайт в 40 местах и присваивать результатам оценки от F до A.
Вам нужно протестировать свой сайт на нескольких устройствах и в разных сетях, чтобы получить правильное представление о его производительности. Более того, этот инструмент с открытым исходным кодом позволяет тестировать веб-сайт в 40 местах и присваивать результатам оценки от F до A.
Dotcom-Monitor
Dotcom-Monitor — это бесплатный инструмент для тестирования производительности, который помогает владельцам веб-сайтов отслеживать скорость и время загрузки своего веб-сайта. Кроме того, этот инструмент входит в число инструментов тестирования производительности, которые предоставляют информацию о местоположении и устройствах посетителей, с помощью которых они заходят на веб-сайт. Более того, этот инструмент использует эту информацию, чтобы точно определить проблемы с веб-сайтом и устранить их в нужное время. Этот инструмент обеспечивает оценку на основе скорости вашего сайта и ответов сервера. Более того, этот инструмент тестирования производительности позволяет владельцам сайтов получать информацию о повторных посетителях с помощью кэш-памяти.
Yellow Lab Tools
Yellow Lab Tools, представленный в 2014 году, является недавним дополнением к инструментам тестирования производительности для мониторинга производительности сайта. Этот инструмент тестирования предлагает отличные функции для проверки производительности веб-сайта и дает предложения по улучшению производительности сайта. После того как вы ввели URL-адрес сайта, этот инструмент тестирования отображает результаты теста со всеми необходимыми сведениями о производительности сайта, количестве запросов, сведениях о CSS и проблемах с веб-производительностью. В целом, это один из лучших инструментов тестирования, но, тем не менее, этому инструменту не хватает подробных функций, чтобы раскрыть подробные показатели производительности в Интернете.
Инструмент оценки веб-доступности WAVE
Этот инструмент тестирования производительности специально используется для проверки оценки доступности веб-сайтов. Чтобы привлечь больше посетителей на ваш сайт, вам нужно сделать его доступным для всех. Инструмент оценки доступности веб-сайтов от WAVE делает веб-контент более доступным для людей с ограниченными возможностями. Вам нужно ввести свой веб-сайт в этот тестовый инструмент, чтобы получить полное представление о вашей производительности. Используя этот инструмент, вы можете улучшить доступность своего сайта для лучшего взаимодействия с пользователем.
Инструмент оценки доступности веб-сайтов от WAVE делает веб-контент более доступным для людей с ограниченными возможностями. Вам нужно ввести свой веб-сайт в этот тестовый инструмент, чтобы получить полное представление о вашей производительности. Используя этот инструмент, вы можете улучшить доступность своего сайта для лучшего взаимодействия с пользователем.
SEO Site Checkup
Если вы хотите привлечь органический трафик на свой веб-сайт с помощью надлежащего SEO, рекомендуется использовать SEO Site Checkup. Этот инструмент тестирования определяет основные проблемы SEO на веб-сайте. Все, что вам нужно, это ввести URL-адрес веб-сайта, и этот инструмент мониторинга предложит ваши метатеги и метаописание для ранжирования сайта в результатах поиска Google. Кроме того, этот инструмент отслеживает скорость отклика веб-сайта и помогает проходить протоколы безопасности.
Sematext
Пакет Sematext представил Synthetics, инструмент проверки скорости для мониторинга производительности веб-сайта. В последнее время этот инструмент для проверки скорости стал популярным среди пользователей. Этот инструмент прост в использовании и позволяет пользователям тестировать скорость загрузки в разных местах и на разных устройствах. Кроме того, этот инструмент тестирования производительности веб-сайта предоставляет интуитивно понятный пользовательский интерфейс для отслеживания состояния вашего веб-сайта. Этот инструмент также предлагает несколько триггеров, чтобы уведомить вас, когда ваш сайт не работает хорошо. Этот инструмент входит в число инструментов тестирования производительности веб-сайтов, которые предлагают бесплатную пробную версию для изучения его функций. Для более продвинутых функций этого инструмента вам необходимо подписаться на план подписки.
В последнее время этот инструмент для проверки скорости стал популярным среди пользователей. Этот инструмент прост в использовании и позволяет пользователям тестировать скорость загрузки в разных местах и на разных устройствах. Кроме того, этот инструмент тестирования производительности веб-сайта предоставляет интуитивно понятный пользовательский интерфейс для отслеживания состояния вашего веб-сайта. Этот инструмент также предлагает несколько триггеров, чтобы уведомить вас, когда ваш сайт не работает хорошо. Этот инструмент входит в число инструментов тестирования производительности веб-сайтов, которые предлагают бесплатную пробную версию для изучения его функций. Для более продвинутых функций этого инструмента вам необходимо подписаться на план подписки.
IsItWP Website Speed Test Tool
IsItWP Website Speed Test Tool — популярный инструмент мониторинга, предоставляющий подробные данные о производительности. Этот инструмент позволяет тестировать скорость веб-сайта на нескольких устройствах. После того, как вы введете URL-адрес своего веб-сайта, этот инструмент предоставит вам подробный отчет о времени загрузки веб-сайта, оценке производительности, количестве запросов и других показателях. После отображения оценки производительности этот инструмент предоставит предложения по улучшению производительности.
После того, как вы введете URL-адрес своего веб-сайта, этот инструмент предоставит вам подробный отчет о времени загрузки веб-сайта, оценке производительности, количестве запросов и других показателях. После отображения оценки производительности этот инструмент предоставит предложения по улучшению производительности.
Uptrends
Uptrends — популярный инструмент для тестирования производительности веб-сайтов с полным набором инструментов таких как тест скорости, тест загрузки, тест пользовательского интерфейса и проверка сети. Uptrends позволяет пользователям проверять скорость сайта в разных местах и на разных устройствах. Тестирование производительности на разных устройствах позволяет взглянуть на сайт с разных точек зрения.
Инструмент собирает данные из Google PageSpeed Insights и предоставляет подробный отчет о производительности сайта. Uptrends — это инструмент, который упорядочивает показатели производительности каскадным способом. Отображение элементов вашего сайта в виде водопада позволит вам проверить элементы, влияющие на производительность. Кроме того, этот инструмент позволяет сравнивать скорость страницы в разных веб-браузерах.
Кроме того, этот инструмент позволяет сравнивать скорость страницы в разных веб-браузерах.
Uptrends может протестировать бизнес-сайт в нескольких местах и на разных устройствах, таких как мобильные и настольные компьютеры. Чтобы запустить тест на рабочем столе, вы можете выбрать разрешение экрана в любом браузере, чтобы протестировать скорость сайта несколькими способами. Примечательно то, что вы можете запустить тест на рабочем столе с помощью бесплатной пробной версии этого инструмента.
Последние мысли
Мы надеемся, что вы понимаете важность проверки производительности веб-сайта и лучших инструментов для проверки показателей качества. Чтобы успешно вести свой онлайн-бизнес, вам нужен сайт, который загружается быстрее, чтобы превратить посетителей в продажи и повысить коэффициент конверсии. Кроме того, бизнес-сайт с качественными показателями эффективности поможет вам получить более высокий рейтинг в результатах поиска. В связи с этим вам необходимо использовать инструмент тестирования производительности, чтобы проверить производительность вашего сайта.
В этом руководстве мы упомянули 12 лучших инструментов, которые могут помочь вам в веб-оптимизации. С помощью этих инструментов вы не только сможете выявить проблемы, но и получите лучшие предложения по их устранению. Лучшее в этих инструментах то, что все они бесплатны. А если вы ищете инструмент для разработки панели администратора для вашего сайта. В этом случае мы рекомендуем вам попробовать AppMaster.
Этот инструмент визуального программирования предоставляет бэкенд, и возможность создать панель администратора вашего сайта не написав ни строчки кода. Примечательный факт состоит в том, что вы можете интегрироваться с любым другим инструментом без кода, таким как Adalo или Bubble.
Тест скорости сайта — почему это важно и некоторые важные инструменты (также Google)
Высокоскоростной веб-сайт предназначен не только для Google, так что сайт будет продвигаться выше по сравнению с конкурентами, но также для дополнительных целей и даже более важные. Быстрый веб-сайт важнее для вас и ваших клиентов, и только потом поисковые системы и сайты социальных сетей.
Как владельцы бизнеса, вы должны помнить, что ваш веб-сайт предназначен для реализации цели, для которой он был создан: для продвижения ваших продуктов в интернет-магазине, для распространения контента и привлечения дополнительных пользователей на сайт, для предоставления услуг, которые вы предлагаете, и помочь клиенту запросить цену или для любых других целей.
Почему важен быстрый сайт?
Согласно различным исследованиям и среди Google, вот что вам нужно знать:
- 47% потребителей ожидают, что сайт будет загружен в течение 2 секунд.

- Снижение скорости на полсекунды приводит к снижению количества входов на площадку на 20%.
- 53% потребителей покидают сайт, который загружен более 3 секунд.
- 79% потребителей заявили, что больше не будут покупать с сайта, который страдает от проблем с производительностью и низкой скоростью.
- Конечно, есть и другие исследования и данные, которые доказывают, что скорость сайта оказывает значительное влияние на процент заброшенности.
- Хотя эти цифры говорят об исследованиях и собранных данных, важно отметить еще несколько вещей. Прежде всего, веб-сайт — это ваше лицо, а скорость сайта — первое впечатление, которое производит ваш клиент.
Поэтому, если сайт загружается частично или медленно, клиенты не смогут получить доступ к запрошенной им информации, и в результате они покинут сайт. Это первое впечатление будет сопровождать их в будущем, и это имеет важные деловые последствия.
Рекомендуемые инструменты для сайтов WordPress
- Cloudways — Лучший веб-хостинг WordPress!
- Elementor PRO — Плагин для создания страниц WordPress (рекомендуется).

- JetPlugins — Плагин расширения Elementor (рекомендуется).
- Astra PRO — одна из лучших тем WordPress.
Кроме того, поисковые системы, такие как Google, Bing, Яндекс и другие, ранжируют веб-сайты, когда одним из показателей является скорость веб-сайта, так что внешний вид сайта в результатах поиска будет значительно затронут.
Если этого недостаточно, то, если вы размещаете рекламу в поисковых системах или социальных сетях, знайте, что скорость сайта стал фактором проверки надежности сайта. Это означает, что скорость сайта влияет на то, где и как показывается ваше объявление, и, конечно, на цену за клик.
Тест скорости сайта — что влияет на скорость
Ну, прежде чем мы покажем вам инструменты для проверки скорости сайта. Есть несколько вещей, которые вы должны знать при тестировании, или, скорее, что именно влияет на скорость сайта.
- Сервер — сервер, на котором расположен ваш сайт, оказывает значительное влияние на скорость вашего сайта.
 Например, географическое расположение сервера, качество оборудования сервера и качество программного обеспечения, установленного на сервере, являются значительными.
Например, географическое расположение сервера, качество оборудования сервера и качество программного обеспечения, установленного на сервере, являются значительными. - Хостинг — Помимо сервера, метод хранения также влияет на общий хостинг, VPS и т.д. Чем лучше хостинг, тем быстрее работают сайты.
- Структура и качество кода — Язык программирования, на котором написан сайт, влияет на скорость работы сайта. Чем более чистый код сайта и меньше весит, тем быстрее он будет.
- Количество запросов / элементов — чем больше расширений, функций, подключений к внешним интерфейсам и чем больше запросов, тем медленнее будет сайт, поскольку для подъема сайта необходимо дождаться ответа на запросы от этих Сервисов.
- Количество мультимедиа — количество изображений и видео на сайте и их вес влияют на загрузку сайта, поэтому чем больше весит изображение, тем дольше браузер должен его загрузить. У этого есть несколько решений: уменьшение количества
мультимедии, уменьшающая резолюция изображения и уменьшение веса изображений с помощью инструментов, которые уменьшают вес.
- Кэш — Когда вы заходите на определенный сайт, а затем снова заходите на ту же страницу, он загружается быстрее — это механизм кэш-памяти. Фактически, речь идет о сохранении файлов через браузер на вашем компьютере, браузер не запрашивает файлы снова с сервера, а использует то, что хранится в памяти. Важно, чтобы такая память была размещена на сайте, чтобы она обеспечивала более быстрый просмотр.
- И множество других факторов.
- Конечно, скорость интернета самого пользователя влияет, так что клиент с низкой скоростью интернета или чей объем интернета превысил квоту, может столкнуться с трудностями при подключении к сайту.
Инструменты тестирования скорости сайта
Инструменты, позволяющие сделать тест скорости сайта
1. PageSpeed Insights
Это один из самых популярных инструментов, принадлежащий самой компании Google. Инструмент предоставляет информацию о скорости вашего сайта (для настольного компьютера и мобильного устройства), о проблемах сайта, о том, какие тесты прошли успешно и многое другое. С помощью инструмента Google вы можете увидеть некоторые ключевые показатели скорости:
С помощью инструмента Google вы можете увидеть некоторые ключевые показатели скорости:
- Время загрузки первого контента (FCP) — время, когда отображается первый текст или изображения.
- Индекс скорости загрузки — показывает, насколько быстро заполняется содержимое, отображаемое на странице.
- Время загрузки для взаимодействия (TTI) — время, когда страница становится полностью интерактивной, с которой вы можете работать.
Вход на сайт.
2. Test My Mobile Site
Еще один инструмент, созданный Google, который позволяет проверять скорость загрузки сайта на мобильных устройствах. Инструмент по-разному представляет проблемы, которые существуют на сайте при серфинге мобильного телефона.
Вход на сайт.
3. Pingdom
Отличный инструмент, который позволяет увидеть скорость вашего сайта. Инструмент отображает по-другому, чем Google, скорость вашего сайта, вес страницы в килобайтах / мегабайтах, количество запросов к серверу, время загрузки сайта и многое другое.
На сайте представлена разбивка информации в соответствии с типом контента, найденного на сайте, по весу контента, по домену и описание в соответствии с порядком запросов в хронологическом порядке.
Вход на сайт.
4. WebPageTest
Еще один инструмент, который проверяет скорость работы веб-сайта и отображает «водопад», который позволяет получать порядок запросов в хронологическом порядке, информацию по типу контента, весу контента, количеству запросов, доменам, снимкам экрана и многому другому.
Вход на сайт.
5. GTmetrix
Еще один приятный инструмент позволяет увидеть скорость вашего сайта. Инструмент использует данные инструмента Google и дополнительные инструменты YSlow и отображает заметки в соответствии с этими инструментами вместе. Вы также можете увидеть скриншоты, видео и некоторые интересные вещи.
Вход на сайт.
Как мне решать проблемы и проблемы на сайте?
Эти инструменты представляют проблемы на сайте и даже предлагают вам решения. Однако эти решения предназначены для профессионалов — программистов / веб-разработчиков. Как правило, вам следует обратиться к профессионалу, чтобы помочь вам решить проблему и обеспечить эффективность вашего сайта.
Однако эти решения предназначены для профессионалов — программистов / веб-разработчиков. Как правило, вам следует обратиться к профессионалу, чтобы помочь вам решить проблему и обеспечить эффективность вашего сайта.
Большинство из этих проблем касаются не только развития сайта, но и поисковой оптимизации, спонсорской рекламы и многого другого. Для этого у нас есть несколько отделов, которые занимаются своими делами, и поэтому мы можем предложить вам решение на 360 градусов.
Кстати, если у вас нет веб-сайта, вы захотите обновить его, либо перейти на наш новый сервис, либо решить проблемы на сайте, вы можете оставить подробности в форме ниже.
5 инструментов для проверки производительности и скорости сайта WordPress
Почему ваш сайт на WordPress медленный?
Лучшие инструменты для тестирования производительности WordPress
1 Google PageSpeed Insights
2 Инструменты Pingdom
3 GTmetrix
4 Тест веб-страницы
5 Плагин для браузера YSlow
Варианты повышения производительности вашего сайта WordPress
Специализированный хостинг
Рассмотрите возможность удаления некоторых плагинов
Бросьте свою плохо закодированную тему
Сжатие и оптимизация изображений
Используйте плагин кеширования
Продолжение обслуживания сайта
Заключение по производительности WordPress
Вы когда-нибудь сидели и ждали, когда сайт медленно загружается? Скорее всего, вместо того, чтобы ждать загрузки сайта в драгоценные секунды, вы выбрали кнопку «Назад». Другими словами, Интернет работает в лихорадочных темпах, и если ваш сайт не успевает за ним, вы рискуете потерять клиентов, посетителей и подписчиков – вот почему так важно регулярно тестировать производительность WordPress и вносить улучшения на свой сайт.
Другими словами, Интернет работает в лихорадочных темпах, и если ваш сайт не успевает за ним, вы рискуете потерять клиентов, посетителей и подписчиков – вот почему так важно регулярно тестировать производительность WordPress и вносить улучшения на свой сайт.
Быстрые сайты имеют лучшее вовлечение пользователей, коэффициент конверсии и, возможно, даже рейтинг в поисковых системах – пора вам присоединиться. В этом посте я исследую пять инструментов для тестирования производительности и скорости вашего сайта WordPress, чтобы вы могли внести необходимые изменения уже сегодня.
Почему ваш сайт на WordPress медленный?
Есть несколько причин, по которым ваш сайт может работать хуже, чем обычно. Скорость загрузки будет отличаться от сайта к сайту, но есть несколько факторов, которые мешают работе большинства сайтов.
Для веб-сайтов WordPress наиболее частыми причинами замедления загрузки страниц являются:
- раздутые / плохо закодированные плагины
- плохо закодированные темы
- большие файлы изображений
- плохой хостинг (не подходит для вашего сайта)
Ниже мы покажем вам, как исправить эти распространенные проблемы. Однако, прежде чем приступить к оптимизации своего веб-сайта, вы должны сначала увидеть, насколько быстро он работает.
Однако, прежде чем приступить к оптимизации своего веб-сайта, вы должны сначала увидеть, насколько быстро он работает.
Лучшие инструменты для тестирования производительности WordPress
Следующие инструменты для проверки производительности WordPress дадут вам полное представление о том, насколько хорошо работает ваш сайт. Вы можете использовать один инструмент или все вместе для перекрестных ссылок на данные веб-сайтов.
1 Google PageSpeed Insights
PageSpeed Insights – это детище Google. Это отличное веб-приложение измеряет и тестирует производительность WordPress на вашем сайте на нескольких устройствах, включая настольные и мобильные браузеры. Это полезно, если посетители заходят на ваш сайт с экранов разных размеров и с разных устройств.
2 Инструменты Pingdom
Pingdom – это бесплатный инструмент, который дает вам полную информацию о производительности сайта, включая время загрузки, размер страницы, а также подробный анализ каждой страницы вашего сайта. Лучше всего то, что это приложение сохраняет вашу историю производительности, поэтому вы можете отслеживать, работают ли ваши усилия по сокращению времени загрузки.
Лучше всего то, что это приложение сохраняет вашу историю производительности, поэтому вы можете отслеживать, работают ли ваши усилия по сокращению времени загрузки.
3 GTmetrix
Отчет, который генерирует GTmetrix, покажет вам полную историю скорости загрузки веб-сайта, а также подробный отчет, который предлагает способы повышения производительности вашего веб-сайта. Помимо инструментов начального анализа страницы, этот веб-инструмент также имеет функцию воспроизведения видео, которая позволяет вам увидеть, где возникают узкие места в скорости загрузки.
4 Тест веб-страницы
WebPagetest показывает скорость загрузки вашего сайта и оценку его производительности. Он уникален тем, что позволяет вам выбрать страну для просмотра отчета, чтобы вы могли видеть, как ваш сайт работает во всем мире. Это полезно, если у вас есть большая база пользователей за рубежом.
5 Плагин для браузера YSlow
YSlow – это плагин для браузера, который позволяет отслеживать производительность любого сайта, который вы сейчас посещаете. Он не дает вам фактического времени загрузки, но позволяет разбить более 20 различных показателей производительности. Это может помочь вам сравнить сайты других конкурентов в вашей нише, чтобы увидеть, как ваш сайт работает.
Он не дает вам фактического времени загрузки, но позволяет разбить более 20 различных показателей производительности. Это может помочь вам сравнить сайты других конкурентов в вашей нише, чтобы увидеть, как ваш сайт работает.
Варианты повышения производительности вашего сайта WordPress
Как только вы получите четкое представление о том, как работает ваш сайт, вы можете приступить к его улучшению. Ниже вы найдете несколько наиболее распространенных виновников медленной загрузки страниц и то, что вы можете сделать, чтобы их исправить.
Специализированный хостинг
Самый дешевый хостинг никогда не бывает лучшим выбором для высокой производительности сайта. Более дешевый хостинг обычно не имеет выделенной полосы пропускания для обслуживания каждой детали вашего сайта WordPress (это один из способов, которым они контролируют свои расходы, чтобы предложить вам эти безумно низкие цены).
Общий хостинг по-прежнему может удовлетворить все потребности вашего сайта; вам просто нужно сначала провести исследование. Если вы ищете специализированный хостинг для WordPress, вам подойдет любой из следующих вариантов:
Если вы ищете специализированный хостинг для WordPress, вам подойдет любой из следующих вариантов:
- Двигатель WP
- Кинста
- Медиа Храм
- Маховик
- WordPress VIP
Рассмотрите возможность удаления некоторых плагинов
Может возникнуть соблазн добавить еще одну функцию на ваш сайт с помощью плагина; в конце концов, только из каталога плагинов WordPress доступно более 30 000 плагинов .
Если вы планируете установить плагин, убедитесь, что он высокого качества, так как плохо написанные плагины могут замедлять работу вашего сайта. Выбирая плагин, убедитесь, что он имеет высокий рейтинг, большое количество загрузок и недавно был обновлен.
Один из способов узнать, какие плагины влияют на производительность вашего сайта, – это использовать инструмент под названием Query Monitor. Вы можете просмотреть каждый плагин на своем сайте, деактивировать и повторно активировать каждый при выполнении тестов загрузки сайта – или вы можете использовать этот плагин. Этот плагин создает полный отчет обо всех запросах к базе данных на вашем сайте, который затем может быть отфильтрован по компонентам, чтобы увидеть, какие плагины используют ваши ресурсы. Плагин также предоставляет информацию об активированных хуках, ошибках PHP, переменных запросов, скриптах и стилях, HTTP-запросах, перенаправлениях, запросах Ajax и многом другом.
Этот плагин создает полный отчет обо всех запросах к базе данных на вашем сайте, который затем может быть отфильтрован по компонентам, чтобы увидеть, какие плагины используют ваши ресурсы. Плагин также предоставляет информацию об активированных хуках, ошибках PHP, переменных запросов, скриптах и стилях, HTTP-запросах, перенаправлениях, запросах Ajax и многом другом.
Бросьте свою плохо закодированную тему
Имейте в виду, что плохо закодированные и некачественные темы могут сильно повлиять на производительность вашего сайта. Даже если вы заплатили высокую цену за тему, это не гарантирует, что у нее будет высококачественный код.
Хороший тест, чтобы проверить текущую тему или тему, вы думаете о покупке, против родной темы WordPress, который присутствует после новой установки (и только так вы знаете, все наши бесплатные темы WordPress и премиум темы созданный здесь WPExplorer использует чистый и действительный код, чтобы помочь оптимизировать производительность вашего сайта, в том числе наш самый продаваемый фреймворк Total WordPress.
Сжатие и оптимизация изображений
Качественные изображения имеют решающее значение для выделения вашего контента и веб-сайта, но не позволяйте им влиять на производительность вашего сайта. Вы можете сжимать и оптимизировать изображения без потери качества, что позволит вашему сайту работать быстро. Следующие плагины будут сжимать все, что находится в разделе медиабиблиотеки вашего сайта.
- Массовое изменение размера медиа
- Kraken Image Optimizer
- WP Smush
Если вы не хотите устанавливать плагин, другой вариант – использовать онлайн-инструмент сжатия изображений, такой как TinyPNG или Kraken, перед загрузкой изображения на ваш сайт.
Используйте плагин кеширования
Поскольку сайты WordPress должны делать регулярные запросы к базе данных, плагин кэширования сокращает эти запросы, создавая статическую HTML-страницу для отображения. Плагины кеширования могут помочь вашему сайту обрабатывать большие объемы трафика, а также сжимать и оптимизировать другие области вашего сайта. Два из наиболее часто используемых плагинов кэширования – это WP Super Cache и W3 Total Cache. Трудно выбрать одно из них, поэтому посмотрите сами и выберите тот, который вам больше нравится.
Два из наиболее часто используемых плагинов кэширования – это WP Super Cache и W3 Total Cache. Трудно выбрать одно из них, поэтому посмотрите сами и выберите тот, который вам больше нравится.
Продолжение обслуживания сайта
Если вы хотите, чтобы ваш сайт оставался быстрым, вам необходимо поддерживать его на регулярной основе. Постоянное обслуживание вашего сайта включает борьбу со спамом в комментариях, исправление всех неработающих ссылок и страниц и оптимизацию вашей базы данных с помощью такого плагина, как WP-DBManager. Это поможет сохранить производительность вашего сайта на высоком уровне, так что вы не увидите уменьшения количества обновленных сайтов, над которыми вы так много работали.
Заключение по производительности WordPress
Наличие высокопроизводительного веб-сайта с высокой скоростью загрузки станет только более важным со временем. К счастью, с помощью набора бесплатных онлайн-инструментов и плагинов WordPress вы можете протестировать производительность WordPress на своем сайте, чтобы найти проблемные места и исправить их без особых усилий.
Как сделать так, чтобы ваш сайт работал быстро и компактно? Какие-либо упоминания о плагинах мы пропустили? Я бы хотел о них услышать!
Источник записи: https://www.wpexplorer.com
Руководство по инструментам тестирования скорости веб-сайта Google
Скорость веб-сайта важна по двум основным причинам. Во-первых, быстро загружаемый сайт имеет решающее значение для конверсии клиентов. Во-вторых, Google использует скорость сайта для ранжирования вашего сайта в поиске.
В этом руководстве рассказывается, как скорость сайта влияет на ранжирование и конверсию, а также объясняется, как работает каждый из инструментов тестирования скорости сайта Google. Кроме того, в нем кратко рассказывается о новом Core Web Vitals от Google, исследуется, что измеряет каждый инструмент скорости сайта Google и как лучше всего использовать каждый из них.
Давайте углубимся в…
Влияние скорости веб-сайта на конверсию клиентов
Это довольно хорошо установленный факт, что клиенты теряют терпение и покидают сайт, который не загружается молниеносно. На самом деле, согласно Kissmetrics.com:
На самом деле, согласно Kissmetrics.com:
- 47% людей ожидают, что ваш сайт загрузится менее чем за 2 секунды.
- 40% полностью откажутся от него, если это займет больше 3 секунд.
- 85% интернет-пользователей ожидают, что мобильный сайт будет загружаться так же быстро или даже быстрее, чем на настольном компьютере.
По данным Google:
- Люди с негативным опытом использования мобильных устройств на 62% реже покупают у вас в будущем.
- 1-секундная задержка загрузки мобильных устройств может повлиять на мобильную конверсию до 20 %.
От Nielson Norman Group:
- Если сайт электронной коммерции зарабатывает 100 000 долларов в день, задержка страницы в 1 секунду может стоить вам 2,5 миллиона долларов потерянных продаж каждый год.
Вы поняли.
Если ваш сайт загружается дольше 2 секунд на настольных компьютерах и медленнее 3 секунд на мобильных устройствах (рекомендация Google для мобильных устройств с подключением 4G), вы можете потерять почти половину своих клиентов еще до того, как они взаимодействуют с вашим сайтом.
Влияние скорости сайта на позиции в поиске
Вот несколько ключевых моментов, которые Google снова и снова пересматривает, чтобы подчеркнуть, как поисковый гигант думает о скорости сайта и веб-опыте в целом:
- Google стремится сделать весь интернет быстрым.
- Сосредоточьтесь на пользователе, а все остальное приложится.
- Быстро лучше, чем медленно.
На протяжении многих лет Google делал скорость сайта все более важной благодаря нескольким обновлениям алгоритма, и в мае 2020 года команда Chrome объявила Core Web Vitals, который раскрывает различные аспекты скорости сайта (и показателей взаимодействия с пользователем), которые вскоре будут учитываться в рейтинге поиска Google.
Google разбивает Core Web Vitals на:
- Крупнейшая отрисовка содержимого (LCP) — измеряет воспринимаемую скорость загрузки и отмечает точку на временной шкале загрузки страницы, когда, вероятно, загрузилось основное содержимое страницы.
 Это измерение скорости сайта.
Это измерение скорости сайта. - Задержка первого ввода (FID) — измеряет скорость отклика и количественно оценивает ощущения пользователей при первом взаимодействии со страницей. Это измерение скорости сайта.
- Совокупное смещение макета (CLS) — измеряет визуальную стабильность и количественно определяет величину неожиданного смещения макета видимого содержимого страницы. Это не связано конкретно со скоростью сайта и не будет подробно рассматриваться в этом руководстве.
«Метрика «Самая большая отрисовка содержимого» (LCP) сообщает о времени рендеринга самого большого
изображение или текстовый блок, видимый в области просмотра. Чтобы обеспечить хорошее взаимодействие с пользователем, сайты должны стремиться к тому, чтобы наибольшая отрисовка содержимого происходила в течение первых 2,5 секунд после начала загрузки страницы», — объясняет Google.
веб.дев.
Задержка первого ввода (FID) «измеряет время с момента, когда пользователь впервые взаимодействует со страницей (т. Браузер фактически может начать обработку обработчиков событий в ответ на это взаимодействие», — говорит Google.
Браузер фактически может начать обработку обработчиков событий в ответ на это взаимодействие», — говорит Google.
Для получения дополнительной информации о Core Web Vitals см.
Основы Google Core Web Vitals: все, что вам нужно знать, и наши
Базовый ресурсный центр Web Vitals.
Объяснение инструментов тестирования скорости веб-сайта Google
Компания Google исторически предоставляла одни из лучших инструментов для оценки скорости и удобства веб-сайта, в том числе:
После выпуска Core Web Vitals Google рекомендует использовать эти инструменты для улучшения других аспектов скорости сайта. :
- Используйте новый отчет Core Web Vitals в Search Console, чтобы определить группы страниц, требующих внимания.
- Затем используйте PageSpeed Insights для диагностики лабораторных и полевых проблем на странице.

- Используйте Lighthouse и Chrome DevTools, чтобы получить практические рекомендации о том, что конкретно нужно исправить.
- Получите пользовательскую панель инструментов Core Web Vitals с помощью обновленной панели инструментов CrUX или нового API отчетов Chrome UX для полевых данных или API PageSpeed Insights для лабораторных данных.
- Запутались в количестве данных и нуждаетесь в прямом руководстве? Используйте web.dev/measure для измерения страницы и отображения приоритетного списка для оптимизации.
- Наконец, используйте Lighthouse CI перед развертыванием изменений в рабочей среде.
Search Console
Search Console измеряет не только скорость сайта. Это важный инструмент, который, как объясняет Google, «помогает вам отслеживать, поддерживать и устранять неполадки, связанные с присутствием вашего сайта в результатах поиска Google». Это поможет вам понять и улучшить то, как Google видит ваш сайт, с помощью конкретных данных и рекомендаций.
Этот инструмент можно использовать для измерения всех трех показателей Core Web Vitals. Просто запустите отчет Core Web Vitals, чтобы получить оценку и обзор по каждому из них. Вы можете перезапустить отчет после внесения исправлений, чтобы проверить их влияние.
Хотите создавать веб-сайты для клиентов, которые загружаются молниеносно?
Sначните 14-дневную бесплатную пробную версию Duda уже сегодня!
PageSpeed Insights
PageSpeed Insights — это один из самых простых способов получения аналитики скорости сайта, который можно использовать для измерения основных веб-показателей, а также других ключевых данных. Он работает на Lighthouse и Chrome UX Report.
Этот тест создает отчет PageSpeed Insights с количественной оценкой, которая обобщает производительность страницы (определяется автоматически запускаемым программным обеспечением).
Маяк). Цель должна заключаться в том, чтобы набрать 90 баллов или выше, что считается хорошим; от 50 до 90 нуждается в улучшении; ниже 50 считается бедным.
Когда вы вводите URL-адрес, PageSpeed Insights также оценивает набор данных отчета об опыте использования Chrome (CrUX), чтобы получить представление о том, как реальные пользователи взаимодействуют со страницей.
Он также сообщает данные метрик First Contentful Paint (FCP), CLS, FID и LCP. Google рекомендует LCP не более 2,5 секунд и FID менее 100 миллисекунд. Google говорит, что в обоих случаях нужно стремиться к 75-му процентилю на мобильных и настольных устройствах.
Чтобы узнать, как улучшить FID для определенного сайта, оставаясь в PageSpeed Insights, вы можете запустить полный аудит производительности Lighthouse, чтобы получить действенные шаги.
Google сообщает, что разница между Search Console и PageSpeed Insights заключается в том, что первая предоставляет владельцам сайтов обзор групп страниц, которым необходимо уделить внимание, а PageSpeed Insights помогает определить возможности каждой страницы для улучшения взаимодействия с пользователем.
Маяк
Lighthouse — это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. Он смотрит на скорость сайта (включая LCP и FID), а также измеряет другие определяющие факторы производительности сайта для того, как потенциальный пользователь будет работать с веб-сайтом. Аудит перечисляет конкретные возможности для улучшения сайта.
Маяк можно использовать четырьмя различными способами; первые три более сложны и сделаны разработчиками и для них:
- В Chrome DevTools (см. ниже)
- Из командной строки вы можете автоматизировать запуск Lighthouse через сценарии оболочки — требуются навыки разработчика.
- В качестве узлового модуля. Интегрирует Lighthouse в ваши системы непрерывной интеграции после установки Google Chrome для ПК.
- Из веб-интерфейса. Это напрямую связано с PageSpeed Insights, чтобы упростить работу пользователей.
Кроме того, вы можете использовать Lighthouse CI для простого измерения метрик по запросам на вытягивание (когда вы оцениваете предлагаемые изменения перед их интеграцией в рабочую площадку). Это рекомендуется перед внедрением изменений на веб-сайте.
Это рекомендуется перед внедрением изменений на веб-сайте.
Chrome DevTools
Chrome DevTools запускает Lighthouse и требует, чтобы вы загрузили расширение Chrome. Затем вы просто переходите на вкладку «Аудит» и устанавливаете флажки для того, что вы хотите проверить. Его наибольшее использование в качестве средства проверки скорости сайта — это аудит страниц, требующих аутентификации, или идентификация страниц с помощью Cumulative Layout Shift, одного из трех основных веб-жизненных показателей. Предоставляет отчеты в удобном для пользователя формате. Он также измеряет общее время блокировки (TBT), которое Google считает отличным прокси для FID.
Вы также можете загрузить расширение Web Vitals для Chrome, чтобы просматривать метрики в режиме реального времени на рабочем столе.
Web.dev
Для более простого просмотра данных перейдите на Web.dev и нажмите «Проверить мой сайт», затем нажмите «Измерить». Он измеряет производительность сайта и дает советы по улучшению пользовательского опыта. Вы можете подписать, чтобы отслеживать прогресс сайта с течением времени.
Вы можете подписать, чтобы отслеживать прогресс сайта с течением времени.
Отчет о пользовательском опыте Chrome
Отчет о пользовательском опыте Chrome (CrUX) может использоваться для измерения как LCP, так и FID и используется в отчете PageSpeed Insights. Он предоставляет метрики взаимодействия с пользователем, которые показывают, как реальные пользователи Chrome воспринимают ваш сайт (так называемые полевые данные), и позволяют вам получать данные о скорости URL-адресов вашего конкурента.
Новый CrUX API, запущенный 28 мая 2020 года, «позволяет владельцам сайтов быстро оценивать производительность своего сайта для каждого Web Vital, как это делают реальные пользователи Chrome. Набор данных BigQuery уже предоставляет общедоступные гистограммы для всех Core Web Vitals, и мы работаем над новым REST API, который сделает доступ как к данным URL, так и к данным на уровне источника простым и легким — следите за обновлениями », — написал Google на web. dev в Август 2020 г.
dev в Август 2020 г.
Вы можете получить эти данные, запустив отчет или используя панель инструментов CrUX или новый API отчетов Chrome UX. Он не только измеряет Core Web Vitals, но также измеряет, среди прочего:
- Первая отрисовка: как определено Paint Timing API: сообщает время, когда браузер впервые начинает отображать страницу после навигации; первый ключевой момент, о котором заботятся разработчики при загрузке страницы.
- Первая содержательная краска: измеряет, сколько времени требуется браузеру для отображения первой части содержимого DOM после того, как пользователь переходит на вашу страницу.
- DOMContentLoad: как определено в спецификации HTML: «сообщает время, когда исходный документ HTML был полностью загружен и проанализирован, не дожидаясь завершения загрузки таблиц стилей, изображений и подфреймов».
- Время до первого байта: «измеряет продолжительность от пользователя или клиента, делающего HTTP-запрос, до первого байта страницы, полученной браузером клиента».

Подкованный разработчик или специалист по поисковой оптимизации захотят запустить отчет CrUX, чтобы получить дополнительные данные.
Think with Google — Test My Mobile Site отчет о производительности, включая рекомендации по его устранению. Несмотря на то, что этот инструмент основан на отчете о пользовательском опыте Chrome, иногда полезно сосредоточиться исключительно на мобильных устройствах, особенно если сайт работает медленно, и вы хотите конкретно указать на это.
Подводя итоги всех инструментов тестирования скорости веб-сайта Google
Каждый из этих инструментов скорости сайта от Google предоставляет различные аналитические данные по различным аспектам скорости веб-сайта и другим ключевым показателям взаимодействия с пользователем. Важно понимать, как их использовать и как они работают вместе, чтобы принимать разумные решения о веб-сайтах.
Почему следует игнорировать Google PageSpeed Insights
У PageSpeed Insights должно быть все для этого. Это бесплатно, сделано Google и имеет простую систему оценки/цвета. Но на самом деле это один из худших возможных вариантов оценки или улучшения скорости вашего сайта, особенно если вы используете WordPress. Этот пост объясняет, почему.
Это бесплатно, сделано Google и имеет простую систему оценки/цвета. Но на самом деле это один из худших возможных вариантов оценки или улучшения скорости вашего сайта, особенно если вы используете WordPress. Этот пост объясняет, почему.
Этот пост в блоге охватывает:
- Что не так с PageSpeed Insights (основные причины, по которым вам следует его игнорировать)
- Как волшебным образом бесплатно улучшить результаты PageSpeed Insights
- Как действительно проверить скорость вашего сайта (и улучшить ее) бесплатно
Примечание. Эта запись в блоге представляет собой урок из нашего простого курса по оптимизации скорости Speed Boost.
Speed Boost бесплатен для клиентов Lyrical Host или очень доступен, если вы не являетесь клиентом!
Сейчас читают: Почему вы должны игнорировать Google PageSpeed Insights Нажмите, чтобы написать твит
Что не так с Google PageSpeed Insights?
Хотя Google Page Speed Insights часто рекомендуется нетехническими людьми, особенно в мире блогов и рекламных сетей, в Lyrical Host мы вообще не рекомендуем его ни для оценки скорости вашего сайта, ни для использования его предложений в качестве способа. для повышения скорости вашего сайта. Вот почему.
для повышения скорости вашего сайта. Вот почему.
01. Это не (обязательно) отражает реальную скорость страницы в реальном мире
Это основная причина. Чаще всего мы видим, что оценки и цвета сайта Google PageSpeed Insights не имеют никакой корреляции с тем, насколько быстрым или оптимизированным является сайт на самом деле . Это не всегда так, но почти всегда так. Цвета и оценки в Google PageSpeed Insights очень противоречивы и не основаны на реальном тестировании скорости.
Лучшими показателями скорости вашего сайта являются: фактическое время загрузки вашего сайта в секундах, размер вашей страницы и количество запросов. Количество запросов, которые делает ваш сайт, в основном вызывает все необходимое для загрузки страницы. Это могут быть шрифты, изображения, все что угодно. Для блогеров, если на страницу приходят сотни запросов, это часто связано с рекламными скриптами. Это одна из причин, по которой рекламные сети предпочитают, чтобы вы обращались к Google PageSpeed Insights; потому что надлежащие тесты скорости могут иногда (но не всегда) показывать, что объявления добавляют сотни запросов на вашу страницу.
02. Он был создан, чтобы указывать разработчикам улучшения кода.
PageSpeed Insights изначально был проектом Google, созданным для веб-разработчиков с высоким уровнем технических знаний, чтобы вносить мельчайшие окончательные исправления в свои веб-сайты при их создании или переработке с нуля. .
Несмотря на его заявления, подавляющее большинство предложений, которые он делает для вашего сайта, практически не окажут заметного влияния на скорость вашего сайта; обычно они сбрасывают всего несколько килобайт (что незаметно для людей), и на них не стоит тратить время, особенно если вы заметили, что ваш сайт работает медленно. Если ваш сайт не был оптимизирован и проверен на скорость, почти всегда есть гораздо большие выигрыши с меньшим количеством работы, которую нужно выполнить в другом месте.
03. Он основан на автоматических проверках
PageSpeed Insights не понимает ваш конкретный веб-сайт, его назначение или ваши цели. В основном это серия автоматических проверок, предназначенных для поиска очень общих фрагментов кода и возврата да/нет. Таким образом, он не сообщает вам об одном файле на вашем сайте, который увеличивает время загрузки вашей страницы, он часто помечает вещи, которые не являются проблемой для вашей конкретной настройки, и чрезмерно подчеркивает факторы, которые практически не имеют значения. влияние на вашу реальную скорость веб-сайта Word или пользовательский опыт.
В основном это серия автоматических проверок, предназначенных для поиска очень общих фрагментов кода и возврата да/нет. Таким образом, он не сообщает вам об одном файле на вашем сайте, который увеличивает время загрузки вашей страницы, он часто помечает вещи, которые не являются проблемой для вашей конкретной настройки, и чрезмерно подчеркивает факторы, которые практически не имеют значения. влияние на вашу реальную скорость веб-сайта Word или пользовательский опыт.
Отчасти потому, что предполагается, что вы кодер, который знает, в чем проблема, а что лучше игнорировать, а отчасти потому, что предполагается, что у вас есть веб-сайт, написанный с нуля. Это подводит нас к следующей проблеме…
04. Он не предназначен для веб-сайтов WordPress
Таким образом, он бесполезен для объяснения чего-либо, связанного с WordPress, например, какие плагины замедляют работу вашего сайта или помечают это. у вас есть пятьдесят сообщений в блогах, отображаемых полностью на вашей домашней странице, а не только несколько резюме сообщений. Он не говорит вам отказаться от кода WooCommerce, автоматически добавляемого на ваши страницы, отличные от WooCommerce, или о том, что у вашего плагина оптимизации изображений закончились кредиты CDN, или что у вас установлено несколько плагинов кэширования, или что ваш виджет Pinterest на боковой панели добавляет дополнительные три секунды каждый раз, когда он загружается.
Он не говорит вам отказаться от кода WooCommerce, автоматически добавляемого на ваши страницы, отличные от WooCommerce, или о том, что у вашего плагина оптимизации изображений закончились кредиты CDN, или что у вас установлено несколько плагинов кэширования, или что ваш виджет Pinterest на боковой панели добавляет дополнительные три секунды каждый раз, когда он загружается.
Самая распространенная причина, по которой веб-сайт работает медленно, — это неправильная оптимизация изображений (вы можете узнать больше обо всем, что вам нужно сделать, в этом посте: Как оптимизировать изображения для Интернета — спойлер: установка плагина не достаточно!). Вторая наиболее распространенная причина — это что-то конкретное для WordPress (например, причины выше), которые вы никогда не обнаружите с помощью PageSpeed Insights.
05. Это не соответствует
Много раз люди тестировали свой сайт с помощью PageSpeed Insights, а затем через несколько часов или дней снова тестировали его и получали разные оценки и/или возвращаемые цвета, даже если они не ничего не менял на своем сайте.
Один из старших аналитиков Google, Джон Мюллер, заметил, что PageSpeed Insights непоследовательна. Он посоветовал использовать этот инструмент, чтобы дать представление о местах, где можно внести улучшения в интересах ваших пользователей, но не следует рассматривать оценку как конечную цель. Search Engine Land также заявляет: «Чрезмерное выделение определенного показателя или даже определенного показателя скорости может быть не лучшим использованием ваших ресурсов, поскольку сам Google не классифицирует скорость таким конкретным образом».
06. Предлагает экспериментальные вещи
Неудивительно, что PageSpeed Insights склоняется к использованию других инструментов и разработок Google, многие из которых являются экспериментальными и могут быть прекращены в любое время, находятся в стадии бета-тестирования или несовместимы с много браузеров.
Например, некоторые типы файлов изображений, которые он предлагает использовать, все еще находятся в стадии бета-тестирования и недостаточно широко поддерживаются или понимаются настолько, чтобы на них стоило переходить, особенно с учетом того количества времени и усилий, которые потребовались бы установленному сайту для изменения всех своих картинки.
07. Улучшение оценки или цвета не гарантирует, что ваш сайт станет быстрее
Для оценки скорости вашего сайта важны только фактические цифры, такие как скорость вашего сайта в секундах. Баллы из сотни и красный/оранжевый/зеленый цвета практически не влияют на скорость вашего сайта. Например, вы можете улучшить свой показатель PageSpeed Insights с 50 до 80, при этом ни посетители, ни поисковые системы не заметят улучшения вашей скорости.
Если вас интересуют реальные данные, WP Rocket написала сообщение в блоге, в котором сравниваются различные сайты с красным или оранжевым рейтингом PSI, которые в реальной жизни работают очень быстро, и сайты с зеленым рейтингом, которые работают очень медленно.
Подводя итог, можно сказать, что улучшение показателя PSI или цвета вряд ли улучшит реальную скорость страницы.
08. Он оценивает ваш сайт на основе его производительности в мобильной сети 3G.
PageSpeed Insights использует медленное соединение 3G для тестирования мобильных устройств, а не 4G, 5G или обычное широкополосное соединение. Для сравнения, по состоянию на 2019 год даже 75% людей в СНСД (странах с низким и средним уровнем дохода) имеют соединение 4G или выше.
Для сравнения, по состоянию на 2019 год даже 75% людей в СНСД (странах с низким и средним уровнем дохода) имеют соединение 4G или выше.
Это означает, что подавляющее большинство ваших посетителей, особенно пользователи настольных компьютеров и люди из более развитых стран, увидят более быструю загрузку страниц и будут иметь гораздо лучший опыт просмотра вашего веб-сайта по умолчанию, чем предполагает PageSpeed Insights.
09. Многие важные факторы скорости игнорируются
PageSpeed Insights не учитывает множество быстрых результатов и простых изменений, которые вы могли бы внести на свой сайт, чтобы повысить его скорость. В дополнение к тому, что мы не даем полезных советов для владельцев сайтов WordPress (у нас есть целая запись в блоге об этом), существует множество факторов скорости сайта, которые не рассматриваются. Например, использование веб-хостинга, который предоставляет полное хранилище SSD (как у нас!), гарантирует, что ваш сайт будет значительно быстрее, чем хост, который просто использует обычное хранилище на жестком диске старой школы.
В PageSpeed Insights отсутствует слишком много важных факторов скорости, чтобы охватить их здесь, но в результате это все равно, что пытаться прочитать роман, в котором не хватает половины глав, а затем задаваться вопросом, почему вы не понимаете концовку.
10. Предлагает изменения, которые могут нарушить работу вашего сайта WordPress
Как упоминалось выше, PageSpeed Insights не предназначен для сайтов WordPress. Поэтому некоторые его предложения, такие как отсрочка определенных файлов JavaScript, могут действительно испортить ваш сайт, если они будут реализованы. Это не всегда так, но может быть, в зависимости от вашего конкретного веб-сайта и того, что вы установили и используете. По этой причине лучше избегать внесения изменений или найма кого-то, кто внесет изменения для вас, если вы не уверены, что они включают в себя или какие преимущества (если таковые имеются) действительно могут быть от их внесения.
Заключительные слова
На момент написания этого поста Google тестирует в Search Console совершенно другой метод проверки скорости страницы вашего сайта. Он основан на посетителях вашего сайта, использующих Chrome, и поэтому еще важнее, чтобы вы сосредоточились на реальной скорости вашего сайта, а не на общих автоматических оценках PageSpeed Insights.
Он основан на посетителях вашего сайта, использующих Chrome, и поэтому еще важнее, чтобы вы сосредоточились на реальной скорости вашего сайта, а не на общих автоматических оценках PageSpeed Insights.
В конечном счете, система подсчета очков Page Speed Insights от Google слишком универсальна, чтобы точно тестировать блоги WordPress, и слишком ориентирована на разработчиков, чтобы быть полезной обычному блоггеру, стремящемуся повысить скорость своего сайта для посетителей и поисковых систем. Крайне маловероятно, что вы получите какие-либо значительные реальные выигрыши в скорости, даже если вы улучшите свой счет или цвета. Есть лучшие способы протестировать свой сайт и, вероятно, получить более крупные выигрыши.
PageSpeed Insights отлично подходит для опытных веб-разработчиков, стремящихся сократить размер страницы на несколько КБ во время сборки или перестроения, но определенно не годится для выявления крупных побед и проблемных файлов или решений, которые имеют значение для вас и ваших посетителей.
Поскольку у Google PageSpeed Insights есть API, вы можете увидеть его всплывающее окно как часть других инструментов, например инструментов SEO, которые тестируют скорость, таких как Neil Patel. Так что будьте осторожны, если вы делаете перекрестные ссылки между инструментами; вы можете использовать информацию PageSpeed Insights, даже не подозревая об этом!
Как волшебным образом бесплатно улучшить свой показатель Google PageSpeed Insights
Если вы заинтересованы в улучшении своего показателя Google PageSpeed Insights чисто из косметических соображений или по указанию вашей рекламной сети, вы можете установить бесплатный плагин, как Page Speed Ninja, и настройте его для работы с вашим сайтом. Но мы говорим это с оговоркой, что маловероятно, что это сильно повлияет на реальную скорость страницы или опыт ваших посетителей; это было бы только для вашей собственной психологической выгоды, когда вы видите более высокие числа или более яркие цвета. Мы действительно не рекомендуем это, потому что это не нужно. Но если это дает вам душевное спокойствие, дерзайте.
Мы действительно не рекомендуем это, потому что это не нужно. Но если это дает вам душевное спокойствие, дерзайте.
Мы не рекомендуем платить за какие-либо инструменты или услуги, повышающие вашу оценку PageSpeed Insights, потому что это косметическая метрика, не имеющая реального значения или пользы.
Если вы собираетесь платить деньги за улучшение скорости сайта, мы рекомендуем сначала узнать у вашего хоста, нужны ли они вам, а затем, во-вторых, надежен ли человек/компания и действительно ли он может улучшить скорость вашего сайта ( работать от любого, кто упоминает об использовании PageSpeed Insights для оценки вашей скорости, кто бросает партнерские ссылки на «обязательные» плагины, веб-хостинги или темы или предлагает автоматизированный инструмент/услугу).
Итак, если мы не рекомендуем PageSpeed Insights, что мы рекомендуем для проверки скорости вашего сайта? Читай дальше что бы узнать.
Как на самом деле проверить скорость вашего веб-сайта и улучшить ее бесплатно
Подавляющее большинство сайтов, которые мы видим с проблемами скорости, это те, где изображения не были правильно оптимизированы (даже если плагин Например, установлен Smush или Shortpixel), есть определенная функция сайта, вызывающая большую часть времени загрузки, например, реклама или плагины для социальных сетей, или владелец сайта не знает, что некоторые из его действий вызывают низкую скорость (для например, огромные страницы с большим количеством тяжелых элементов).
Если вы заинтересованы в повышении скорости своего веб-сайта, ознакомьтесь с нашим сообщением в блоге The Blogger’s Guide To WordPress Speed Optimization.
Лучшим инструментом для выявления подобных проблем является WebPageTest.org, который является бесплатным. Есть и другие отличные бесплатные инструменты, в том числе GTMetrix и Pingdom, но вам также необходимо знать, как читать результаты и какие действия предпринимать.
Клиенты Lyrical Host также могут подать заявку в службу поддержки, чтобы пройти курс Speed Boost (бесплатно для клиентов!). После внесения изменений просто поднимите тикет, и мы еще раз проверим, можете ли вы сделать что-нибудь еще. В подавляющем большинстве случаев мы можем предложить вещи, которые существенно изменят ваш сайт и при этом ничего вам не будут стоить.
Хотите узнать больше об оптимизации скорости?
Если вы не являетесь клиентом Lyrical Host, мы все равно можем помочь! Наш супердоступный курс по оптимизации Speed Boost объясняет все, что вам нужно знать о скорости сайта, проводит вас через тестирование и понимание результатов, как профессионал, и подробно описывает, как улучшить. Лучше всего то, что вам не нужно быть разработчиком или обладать техническими навыками, чтобы сделать это!
Лучше всего то, что вам не нужно быть разработчиком или обладать техническими навыками, чтобы сделать это!
Подробнее о Speed Boost
Нашли этот пост полезным? Поделитесь любовью, закрепив ее:
Pingdom Page Speed против Google Page Speed Insights
Джим Форман | 3 февраля 2022 г. | цифровой маркетинг, Google, аналитика Google, алгоритмы ранжирования Google, факторы ранжирования страниц, SEO, SEO-стратегия, технический SEO-аудит
Как хорошие распорядители веб-сайтов, находящихся в нашей компетенции, мы отслеживаем ряд важных показателей и даем рекомендации на основе по проверенным данным. Одним из наиболее важных из них является скорость загрузки веб-страницы. Здесь, в DOM, мы обычно по умолчанию используем два инструмента: инструмент скорости страницы Pingdom от Solarwinds и PageSpeed Insights от Google.
Тем не менее, существует несколько вариантов получения оценок производительности в зависимости от того, насколько быстро контент вашего веб-сайта доставляется вашим посетителям. Вы можете использовать что-то вроде GTMetrix, YSlow или Uptrends — и мы не можем вас за это винить.
Вы можете использовать что-то вроде GTMetrix, YSlow или Uptrends — и мы не можем вас за это винить.
Тем не менее, одна вещь, которая не подлежит обсуждению, заключается в том, что Google недавно включил скорость страницы в свой обновленный центр основных веб-жизненных показателей, и это было сделано по уважительной причине:
если ваша страница медленная, люди не захотят посетить его.
Учитывая, что это прямо противоположно тому, чего мы хотим как профессионалы SEO, мы используем несколько важных инструментов для ускорения. Мы хотели знать, и, возможно, вы тоже хотите знать: что лучше, PageSpeed Insights или Pingdom?
Один хороший инструмент — это хорошо, больше — лучше
Мы используем оба инструмента в рамках процессов SEO-аудита сайта. Наиболее распространенной реализацией является использование инструмента Google Insights по умолчанию с резервным использованием Pingdom, если на странице мало трафика. Оба имеют свои преимущества.
Да, у нас действительно есть оценка PageSpeed Insights 99/100 для нашей главной страницы.
Google PageSpeed Insights
Если есть официальный инструмент Google, мы будем его использовать. В конце концов, их поисковая система — это та, для которой мы хотим ранжироваться.
И нам не нужно приводить здесь данные, чтобы доказать, что это лучшая поисковая система в мире — ладно, ладно, вот вам: по данным statista.com, доля Google на рынке поисковых систем составляет 86%.
Инструменты Google всегда будут давать нам самые точные данные, поскольку они относятся к показателям, важным для Google. Если показатели важны для Google, значит, они важны и для нас. Контентные краски, задержки ввода, сдвиги макета, все это.
Пока у него так много поисковых запросов, обеспечивающих гигантскую долю органического трафика в Интернете, было бы глупо игнорировать его.
Pingdom Page Speed Test
Вам может быть интересно, зачем нам использовать что-то кроме Google PageSpeed Insights, если результаты, которые мы получаем от него, настолько ценны. Мы ничего не делаем без данных, и в этом нам помогает Pingdom — он, конечно, предоставляет хорошие данные, но у него также есть бонусная функция, которой нет у Google: прозрачность.
Мы ничего не делаем без данных, и в этом нам помогает Pingdom — он, конечно, предоставляет хорошие данные, но у него также есть бонусная функция, которой нет у Google: прозрачность.
Основное измерение скорости страницы называется временем проверки связи, которое является еще одним термином для задержки или времени, необходимого для передачи данных с вашего устройства на страницу, которую вы посещаете, а затем обратно на ваше устройство.
Мы не знаем фактического источника измерений скорости сайта Google, тогда как Pingdom, с другой стороны, сообщает нам, где именно находятся его серверы.
Это хорошо, потому что даже в наш век быстрой передачи данных расстояние по-прежнему имеет значение. Страница, размещенная за тысячи миль от человека, который ее посещает, подвержена более высокой задержке или времени пинга. В конце концов, мы не изобрели технологию, которая может двигаться быстрее света.
Pingdom не только сообщает вам, где находятся серверы, но и позволяет выбрать, какой сервер использовать в тестах задержки. Это то, чего Google не предлагает, и это может быть очень полезно, когда трафик вашего сайта, как правило, поступает из одного определенного места. Вы также можете использовать Pingdom, чтобы узнать, являются ли различия в скорости сайтов, которые вы видите, географическими.
Это то, чего Google не предлагает, и это может быть очень полезно, когда трафик вашего сайта, как правило, поступает из одного определенного места. Вы также можете использовать Pingdom, чтобы узнать, являются ли различия в скорости сайтов, которые вы видите, географическими.
Pingdom, конечно же, является лишь одним из «всеобъемлющего набора инфраструктурных интеграций под ключ» от Solarwinds. Не слишком рекламируя это решение, Pingdom также предлагает дополнительные продукты для мониторинга транзакций, оповещения и многого другого.
Время загрузки Pingdom и время загрузки страницы Google до интерактивности
Время загрузки (метрика скорости страницы Pingdom) влияет на то, что некоторые элементы на странице могут не загружаться до того, как браузер запросит их — например, карусель изображений на основе JavaScript . Хотя такие вещи, как кеширование браузера и отложенная загрузка изображений, хороши, эта настройка может создать ложное чувство безопасности у маркетологов, потому что Pingdom часто сообщает о более быстром времени загрузки страницы, чем то, что на самом деле испытывает пользователь.
Это особенно актуально для сайтов с интенсивным использованием мобильных устройств и сайтов с глобальным доступом к областям, для которых доступ в Интернет зависит от 3G или более медленных соединений.
Время до интерактивности (метрика Google) — это количество времени, которое требуется странице для полной загрузки каждого элемента и функции. В этих отчетах указаны более экстремальные значения времени, но вы также можете более честно взглянуть на то, сколько времени может потребоваться пользователю, чтобы получить доступ ко всем возможностям сайта на устройстве.
Вместо метрики «Время до интерактивности» от Google лучше сравнить метрику «Время загрузки» от Pingdom с метрикой «Индекс скорости» от Google.
Вот сравнение этих двух для случайной страницы в Интернете.
- Время загрузки Pingdom: 3,69 секунды
- Индекс скорости мобильной страницы Google PageSpeed: 16,2 секунды
- Индекс скорости рабочего стола Google PageSpeed: 5 секунд
Очевидно, что результаты для настольных компьютеров Google и Pingdom намного ближе друг к другу. Но мы также видим довольно большой разрыв между опытом работы с настольными компьютерами и мобильными устройствами.
Но мы также видим довольно большой разрыв между опытом работы с настольными компьютерами и мобильными устройствами.
Как это происходит?
Эмуляция
Основная теория, которая, кажется, соответствует данным, заключается в том, что Pingdom, вероятно, использует моделирование реального браузера для тестирования скорости и оценки страницы. В то время как Google Page Speed использует эмулированный браузер в ситуациях, когда в Google Chrome не собираются полевые или лабораторные данные.
Эта эмуляция может привести к несоответствию, о котором важно помнить.
Вывод: какой из них лучше?
Ответ… и то, и другое! Мы сказали вам сверху: большую часть времени мы используем Google Page Speed Insights, и скорость страницы Pingdom отлично подходит для заполнения трещин, которые могут появиться.
Конечно, на рынке есть и другие варианты тестирования скорости страницы. Было бы недальновидно не признать такие инструменты, как GTMetrix, YSlow, Uptrends и множество других проприетарных и открытых решений.
Как и в случае со многими другими измерениями, вам почти всегда лучше полагаться на более чем один источник данных о вашей веб-эффективности.
Конечно, ни один из этих бесплатных инструментов не заменит получение реальной информации о пользователях в режиме реального времени. Но и то, и другое может быть отличным началом, если вам нужны простые советы по улучшению производительности страницы и времени доставки вашего сайта.
Чтобы получить больше информации о скорости веб-сайта, у нас есть несколько ресурсов, которые вы можете проверить.
- Соответствуют ли скорости страниц вашего сайта (Google)?
- Обновление Core Web Vitals: грядет (в конце концов)
- Как узнать, вредит ли время загрузки вашего сайта вашему бизнесу
- Как устранить проблемы с неминифицированным JavaScript и CSS при аудите сайта
Или, если вы хотите просто поговорить с кем-нибудь о том, как ускорить работу своих мобильных и настольных страниц, вы можете связаться с нами сегодня для бесплатной консультации.
Не совсем готовы поговорить с нами? Нет проблем, вы можете начать с того, чтобы узнать больше о нашем статусе Ведущего партнера Google и о том, что это значит для вас.
Как проанализировать производительность вашей веб-страницы с помощью Google PageSpeed Insights
Последнее изменение: 11.17.2021
Прочитано:
Вы тщательно создали свой веб-сайт и потратили дни и месяцы на его дизайн и глубину. Это также может включать часы настройки веб-страницы. Но есть только одна большая проблема — он загружается медленно!
Когда дело доходит до онлайн-опыта и коэффициента конверсии, скорость является жизненно важным фактором. Если ваша веб-страница недостаточно быстрая, люди уйдут, прежде чем даже заметят дизайн, в который вы вложили свое сердце и разум.
Учитывая, что более 50% интернет-трафика поступает непосредственно с мобильных устройств, мы можем с уверенностью сказать, что люди ожидают быстрого и мгновенного взаимодействия, когда попадут на вашу страницу.
Однако найти правильный способ оптимизировать скорость загрузки сайта непросто. Трудно определить, что вызывает медленную загрузку вашей страницы. К счастью, Google предлагает правильный инструмент, который поможет вам диагностировать и устранить проблемы.
DevriX рекомендует: 11 способов значительно ускорить работу вашего веб-сайта с технической точки зрения
Зачем оптимизировать скорость загрузки сайта?
Скорость вашей веб-страницы является решающим фактором, когда речь идет о вашем SEO-рейтинге и поисковой выдаче Google. Исследование Google e также показало, что ваш коэффициент конверсии напрямую связан со скоростью страницы и временем загрузки. Вот почему важно сосредоточиться на том, как оптимизировать производительность веб-страницы, если вы хотите превратить свой сайт в машину для конверсии.
Страницы с самым высоким рейтингом в любой нише имеют одну общую черту — они быстро загружаются. Если ваш веб-сайт не соответствует этим страницам, вы не можете рассчитывать на то, что окажетесь в первой или даже во второй поисковой выдаче (странице результатов поисковой системы) в Google.
Если ваш веб-сайт не соответствует этим страницам, вы не можете рассчитывать на то, что окажетесь в первой или даже во второй поисковой выдаче (странице результатов поисковой системы) в Google.
Как указано в отраслевых тестах Google PageSpeed, вероятность того, что люди уйдут с вашего сайта, очень высока. Если ваша страница загружается более 10 секунд, вероятность того, что кто-то покинет ваш сайт в этот момент, составляет более 120%!
Наилучший показатель скорости страницы составляет менее 3 секунд, поэтому вы можете легко определить процент страниц в вашей отрасли, которые не достигают этой отметки. При этом, если вы хотите иметь реальный шанс попасть в ТОП-страницы Google, вы должны оптимизировать скорость загрузки сайта.
Связано: 6 основных причин, почему ваш сайт WordPress загружается медленно
Что такое Google PageSpeed Insights?
Google PageSpeed Insights — это инструмент, позволяющий быстро проверить производительность и скорость вашего веб-сайта.
Чтобы воспользоваться услугами Google PageSpeed, введите свой URL-адрес и перейдите в «Анализ». Это действие предоставит вам подробный отчет о проблемах, замедляющих работу вашего веб-сайта, на основе четырех основных параметров:
- Первая отрисовка содержимого (FCP) — время, необходимое для отображения первого изображения или текста.
- Крупнейшая отрисовка содержимого (LCP) — время, необходимое для появления самого большого элемента содержимого.
- Задержка первого ввода (FID) — измеряет время с момента, когда пользователь совершает действие на сайте (нажимает кнопку, открывает ссылку и т. д.), до момента, когда браузер фактически отвечает на это взаимодействие.
- Совокупное смещение макета (CLS) — измеряет нестабильность содержимого. Это неожиданное смещение веб-элементов во время загрузки страницы.
Google PageSpeed Insights определяет производительность вашей веб-страницы для мобильных и настольных устройств. Инструмент загружает ваш URL-адрес дважды: с мобильным агентом пользователя и с агентом пользователя для настольных компьютеров .
Инструмент загружает ваш URL-адрес дважды: с мобильным агентом пользователя и с агентом пользователя для настольных компьютеров .
Оценка PageSpeed от 85 до 100 является признаком того, что ваш веб-сайт имеет хорошую производительность. Но если вы хотите стать номером один в результатах поиска в своей отрасли, вам придется превратить «хорошо» в «отлично».
https://www.google.com/url?q=https://devrix.com/tutorial/google-core-web-vitals-ranking/&sa=D&source=docs&ust=16371645410
&usg=AOvVaw1luCBOhIoA9t-RNIVl_18b
Как использовать PageSpeed Insights для анализа производительности вашей страницы?
Прежде чем мы углубимся в то, как использовать этот инструмент, давайте напомним вам, что PageSpeed Insights — это просто диагностический инструмент, который указывает, в чем заключаются проблемы.
Для решения многих проблем со скоростью веб-страницы требуется система управления контентом (CMS) и технические знания, а также навыки программирования. Поэтому, если у вас нет опыта, рекомендуется найти авторитетное агентство веб-разработки, которое может начать решать проблемы после того, как они рассмотрят ваш отчет.
Поэтому, если у вас нет опыта, рекомендуется найти авторитетное агентство веб-разработки, которое может начать решать проблемы после того, как они рассмотрят ваш отчет.
1. Оптимизация изображения
Это одно из наиболее распространенных предложений в отчете PageSpeed Insights. Если вы нажмете кнопку «Показать, как исправить», PageSpeed Insights предоставит вам дополнительный отчет об изображениях, которые нуждаются в оптимизации.
Есть два способа решить эту проблему. Один из них — сжимать изображения с помощью таких инструментов, как ImageResize или TinyPNG, и снова загружать их на свою страницу. Эти инструменты могут сжимать размер файла изображения до 80%, не слишком жертвуя качеством и детализацией изображений.
Другим решением является уменьшение разрешения изображения . Например, если вам нужна только миниатюра изображения размером 300 x 300 пикселей, зачем вам вставлять изображение размером 1200 x 1200 пикселей только для того, чтобы оно выглядело меньше на странице? Вам нужно иметь изображения меньшего размера там, где вам нужны изображения меньшего размера, и большие изображения там, где они вам нужны, если вы хотите, чтобы ваша страница отображалась быстро.
2. Минимизация CSS и JavaScript
Эта служба Google PageSpeed сообщает вам, что вы должны свести к минимуму или удалить файлы CSS и JavaScript, блокирующие рендеринг, с вашей веб-страницы. Опять же, нажав «Показать, как исправить», отобразится полный отчет о коде на вашей странице, который замедляет скорость вашей страницы.
Процесс минимизации и удаления успешно выполняется за счет уменьшения размеров файлов за счет удаления ненужных пробелов, символов и комментариев из файлов CSS и JavaScript. Это происходит из-за практики программирования, когда в процессе веб-разработки оставляют много места и комментариев, что часто может увеличить размер ваших файлов CSS и JavaScript.
Если у вас есть навыки веб-разработки, вы можете исправить это самостоятельно. На снимке экрана подробного отчета выше вы можете заметить ссылки «Удалить JavaScript, блокирующий рендеринг» и «Оптимизировать доставку CSS» над файлами. Нажмите на них, и Google предоставит вам подробные инструкции по устранению проблемы шаг за шагом.
Сервисы Google PageSpeed также предлагают вам оптимизированных файлов, которые вы можете скачать и использовать их самостоятельно или нанять разработчика, чтобы вставить их на свою страницу.
3. Используйте CDN и WebP для своего контента
Простой способ повысить производительность вашего веб-сайта — использовать CDN (сеть доставки контента). Процесс интеграции CDN не должен быть сложным.
Сети доставки контента работают, беря ресурсы с вашего сервера веб-страницы и кэшируя их на своих собственных серверах. Когда пользователь запрашивает посещение вашего веб-сайта, статический контент будет доставлен через CDN, а не с вашего сайта.
Это приводит к более быстрой загрузке страниц, поскольку CDN являются глобально распределенными серверами и действуют как прокси-сервер, который оценивает сервер, расположенный рядом с вашим веб-посетителем, и в результате обеспечивает более быструю загрузку контента.
Google также предлагает вам собственный Google Cloud CDN. Другими популярными решениями являются Cloudflare и MaxCDN, которые предоставляют альтернативные центры обработки данных в Северной и Южной Америке, Европе, Азии и Австралии (некоторые из них также работают в Африке).
Другими популярными решениями являются Cloudflare и MaxCDN, которые предоставляют альтернативные центры обработки данных в Северной и Южной Америке, Европе, Азии и Австралии (некоторые из них также работают в Африке).
Согласно Google, WebP — это метод сжатия с потерями и без потерь, который можно использовать для большого количества фотографических, полупрозрачных и графических изображений, найденных в Интернете. Степень сжатия с потерями регулируется, поэтому пользователь может выбрать компромисс между размером файла и качеством изображения. WebP обычно обеспечивает в среднем на 30% большее сжатие, чем JPEG и JPEG 2000, без потери качества изображения.
Использование изображений в формате WebP может привести к значительному увеличению скорости страницы. Фактически, изображения WebP без потерь и с потерями на 25-34% меньше по сравнению с PNG и JPEG. Итак, если вам интересно, как оптимизировать производительность веб-страницы, этот тип сжатия изображений — то, что вам нужно.
Дополнительную информацию о формате изображений WebP см. в руководстве Google по наиболее часто задаваемым вопросам WebP.
4. Используйте кэширование в браузере
Кэширование в браузере — это еще одна служба Google PageSpeed, которая может оказаться очень полезной при рассмотрении стратегий повышения производительности веб-страницы. Если на вашей странице много файлов и ресурсов, их извлечение требует времени. Каждое изображение и элемент должны быть загружены, и браузеры также должны иметь дело с HTML и тяжелым кодированием. Это непрерывный процесс, и он происходит каждый раз, когда кто-то загружает вашу веб-страницу.
Здесь вступает в действие кэширование браузера. Кэширование браузера работает, запоминая ранее загруженные ресурсы , поэтому ему не нужно загружать их снова при каждом следующем посещении страницы. В результате вы получите значительное увеличение скорости сайта, когда люди откроют вашу страницу.
Если вы используете WordPress в качестве CMS, вы можете использовать плагин кэширования. Доступно множество плагинов для кэширования, и вы можете попробовать несколько, прежде чем решить, какой из них лучше всего подходит для вашего сайта WP.
Доступно множество плагинов для кэширования, и вы можете попробовать несколько, прежде чем решить, какой из них лучше всего подходит для вашего сайта WP.
Сеть доставки контента будет хранить копии вашего веб-контента, и когда кто-то откроет страницу, контент будет доставлен с сервера CDN, что может помочь вам оптимизировать скорость загрузки веб-сайта.
Связанный: Замечательные веб-сайты: техническое обслуживание WordPress может привести вас туда
5. Минимизация HTML
Минификация HTML — еще один важный метод оптимизации скорости веб-сайта, который имеет решающее значение, если вы хотите, чтобы ваша страница занимала более высокое место в результатах поиска Google. Это действие по удалению ненужных и дублированных данных HTML, не влияющее на то, как браузер обрабатывает остальную часть вашей страницы.
Минимизация HTML требует от вас настройки кода веб-сайта, форматирования, удаления неиспользуемого кода и сокращения кода там, где это возможно. Если вы используете WordPress, опять же, минимизировать HTML проще, потому что есть идеальный плагин, который называется просто Minify HTML.
Если вы используете WordPress, опять же, минимизировать HTML проще, потому что есть идеальный плагин, который называется просто Minify HTML.
Если вы не используете WP или хотите глубже погрузиться в свой код, Google снова предоставит вам подробное руководство о том, как минимизировать HTML-код вашего сайта, чтобы увеличить показатель скорости страницы.
6. Применение AMP (ускоренных мобильных страниц) на практике
AMP — это проект Google, который помогает повысить скорость загрузки страниц на мобильных устройствах. Процесс работает, создавая формат с открытым исходным кодом, который очищает ненужный контент, в результате чего ваша мобильная страница загружается немедленно.
Вы можете сказать, что это веб-сайт и контент на основе AMP, просто щелкнув по нему. В результатах мобильного поиска эти ссылки отображаются со значком болта рядом с ними. Они открываются мгновенно после нажатия на них.
Google всегда показывает этот тип контента как один из лучших результатов поиска на первой странице, и контент загружается мгновенно. По сути, AMP-контент будет действовать как обычная версия вашего веб-сайта, которая позволяет пользователям мгновенно прокручивать ваш контент.
По сути, AMP-контент будет действовать как обычная версия вашего веб-сайта, которая позволяет пользователям мгновенно прокручивать ваш контент.
Это чрезвычайно полезно для повышения общего мобильного UX вашей страницы и снижает вероятность того, что пользователи покинут вашу страницу, когда они находятся на мобильных устройствах. Если вы знаете, как использовать HTML, и отлично разбираетесь в программировании, то это руководство по AMP для вас.
Однако, если вы используете WordPress в качестве платформы для своего веб-сайта и не являетесь ниндзя в программировании, вы можете использовать плагин под названием AMP для WP.
Это один из самых популярных плагинов для этой цели. Все, что вам нужно сделать, это загрузить его, установить и использовать для создания страниц на основе AMP для вашего веб-сайта WP.
Если вы по-прежнему сталкиваетесь с некоторыми трудностями, вы всегда можете обратиться за помощью к опытному агентству веб-разработки.
7.
 Включение сжатия
Включение сжатияЭто предложение срабатывает, когда PageSpeed Insights обнаруживает, что некоторые из сжимаемых ресурсов обслуживаются без сжатия gzip.
Включение сжатия gzip может уменьшить размер передаваемого ответа, что может значительно сократить время загрузки ресурса, уменьшить использование данных для клиента и улучшить время до первого рендеринга ваших страниц. Для получения дополнительной информации прочитайте подробное руководство Google о том, как включить сжатие.
Лучшие хостинговые компании предоставляют gzip из коробки. Как опытное агентство веб-разработки, наша лучшая хостинговая компания выбирает Pagely и их планы хостинга WordPress VPS для веб-сайтов WP с высоким трафиком и востребованных приложений. Их кеширование вывода страниц через Varnish или NGINX сократит время загрузки почти любой кешируемой страницы менее чем на секунду, что является отличным временем загрузки.
8. Оптимизация UX для мобильных устройств
Надежный UX для мобильных устройств — это отзывчивость вашего веб-сайта для различных типов экранов и разрешений при идеальном отображении содержимого и копии страницы.
Вы можете проверить скорость отклика своей страницы, уменьшив размер экрана браузера Google Chrome, когда ваша страница открыта, или используя инструмент, который моделирует, как ваш веб-сайт будет выглядеть на экранах разных размеров.
По умолчанию, если вы используете WordPress в качестве CMS, ваша страница будет адаптирована для мобильных устройств. Это очень важно сегодня, потому что количество людей, которые просматривают Интернет на мобильных устройствах, увеличивается каждую минуту, что делает оптимизацию для мобильных устройств одним из главных факторов ранжирования Google.
Вы должны иметь возможность создавать первоклассный контент и доставлять его целевой аудитории на ходу, и они должны читать его, где бы они ни находились. Это не только повысит вовлеченность вашей страницы, но также повысит показатель скорости вашей мобильной страницы и, как следствие, ваш SEO-рейтинг.
Подведение итогов
Это самые важные шаги, которые мы описали, чтобы помочь вам проанализировать и улучшить производительность вашей веб-страницы с помощью Google PageSpeed Insights. Если ваша страница разработана идеально, вы также хотите предложить идеальный и быстрый пользовательский интерфейс. Каждый элемент вашей страницы должен быть оптимизирован для скорости и удобства работы на мобильных устройствах.
Если ваша страница разработана идеально, вы также хотите предложить идеальный и быстрый пользовательский интерфейс. Каждый элемент вашей страницы должен быть оптимизирован для скорости и удобства работы на мобильных устройствах.
В заключение скажу, что людям не нужны медленные сайты. Начните диагностировать проблемы с сайтом, которые замедляют его работу, с помощью PageSpeed Insights. Выясните решения и ваши следующие шаги. Воспользуйтесь приведенными выше советами и сразу наберите 100/100 страниц!
DevriX предлагает обслуживание серверов и веб-сайтов
DevriX, ваш партнер по разработке WordPress, доступен в любое время, чтобы объединиться с вами. Мы занимаемся управлением сервером, автоматизацией, настройкой промежуточного сервера, оптимизацией, масштабируемостью, развертыванием в цепочке и многим другим. Работа с DevriX гарантирует, что мы изучим ваш бизнес, конкуренцию, целевую аудиторию и найдем способы снизить показатель отказов и увеличить ваш доход.
Подробнее: Обслуживание BusinessWordPress
Команда DevriX
Написание блога и создание контента
Наша маркетинговая команда отвечает за создание контента на веб-сайте DevriX и в профилях социальных сетей. Мы также можем предоставить вам услуги по производству и маркетингу контента: ссылка. Свяжитесь с нами, чтобы начать ваш Inbound Marketing Retainer прямо сейчас.
Мы также можем предоставить вам услуги по производству и маркетингу контента: ссылка. Свяжитесь с нами, чтобы начать ваш Inbound Marketing Retainer прямо сейчас.
Как провести тест скорости страницы Google — Blue Wolf Digital
Итак, вы разработали свой бизнес-сайт. Все выглядит отлично, пока вы не запустите тест скорости страницы Google и не поймете, что ваша страница не такая быстрая, как должна быть. Это проблема по множеству причин, но не беспокойтесь. В этом блоге будет рассказано все, что вам нужно знать о тестах скорости и, самое главное, о том, как ускорить загрузку вашей страницы.
Что такое скорость страницы?
Скорость страницы определяется как количество времени, необходимое для отображения всего содержимого на определенной странице.
Скорость страницы рассчитывается отдельно на настольных и мобильных устройствах. Это связано с тем, что устройства имеют разные технологические аспекты, что приводит к различному пользовательскому опыту для настольных и мобильных пользователей.
Факторы, влияющие на скорость страницы, включают ее HTML-код, CSS, который стилизует элементы страницы, различные файлы JavaScript, изображения, видео и другие мультимедиа и многое другое. Правда в том, что каждый элемент страницы влияет на скорость страницы.
Почему скорость имеет значение?
Скорость страницы имеет решающее значение для вашего бизнеса и вашей аудитории просто потому, что никому не нравятся медленно загружаемые страницы. Более быстрые страницы более эффективны и обеспечивают гораздо лучший пользовательский интерфейс.
Согласно исследованию Kissmetrics, если загрузка страницы занимает более 3 секунд, более 25% пользователей уходят с нее. По сути, если у вас нет быстрого веб-сайта, это резко повредит вашему показателю отказов.
Скорость страницы также играет важную роль в коэффициенте конверсии. Допустим, вы смогли успешно привлечь трафик на свой сайт после всех ваших усилий в области цифрового маркетинга. Однако из-за медленной загрузки страницы потенциальные клиенты теряют терпение и уходят, не совершив покупку. Какой позор!
Какой позор!
Если страница загружается с молниеносной скоростью, посетители с большей охотой остаются на ней, просматривают больше вашего контента и, в конечном итоге, конвертируют.
Еще одна причина для повышения скорости вашей страницы — максимизация поисковой оптимизации (SEO). Как вы, вероятно, уже знаете, SEO влияет на ранжирование вашего сайта на странице результатов поисковой системы. В недавнем объявлении Google Search Central говорится, что он предоставит полномочия веб-сайтам, которые могут загружаться быстро. Таким образом, чем быстрее загружается ваша страница, тем выше ваш рейтинг в Google и тем легче пользователям найти ваш сайт.
Чтобы вести прибыльный бизнес в онлайн-сфере, вам понадобится прочная основа, включая высокую скорость страницы. У вас не только будет больше шансов занять первое место в результатах поиска Google, но у вас также будет веб-сайт, который с большей вероятностью будет конвертироваться.
Какова идеальная скорость страницы Google?
Результаты исследований, основанные на Portent, утверждают, что веб-сайты должны стремиться к времени загрузки менее четырех секунд для достижения наилучших показателей конверсии. Если вы хотите подняться на первую страницу Google, ваша страница должна загружаться менее чем за четыре секунды. Тем не менее, среднее время, необходимое для полной загрузки мобильной целевой страницы, составляет 22 секунды 9.0003
Если вы хотите подняться на первую страницу Google, ваша страница должна загружаться менее чем за четыре секунды. Тем не менее, среднее время, необходимое для полной загрузки мобильной целевой страницы, составляет 22 секунды 9.0003
Хотя легко определить скорость страницы вашего веб-сайта, может быть довольно сложно выяснить, что мешает вашей странице полностью реализовать свой потенциал. Мы не собираемся приукрашивать это для вас; Ускорение вашего сайта — непростая задача.
Ваша проблема может варьироваться от плохо написанного кода до больших вложенных изображений или большого веса страницы (размер данных). Не говоря уже о том, что вам нужно будет быстро решить проблему, прежде чем Google определит, что ваш сайт ненадежен.
К счастью для вас, есть инструмент, который вы можете использовать, чтобы определить, что замедляет работу вашей страницы.
Google PageSpeed Insights
Это инструмент, который нужен каждому веб-разработчику. С помощью Google PageSpeed Insights вы можете эффективно тестировать скорость веб-страницы. Он даже измеряет производительность страницы как для мобильных устройств, так и для настольных устройств.
Он даже измеряет производительность страницы как для мобильных устройств, так и для настольных устройств.
Все, что вам нужно сделать, это ввести URL вашего веб-сайта и нажать «Анализ». Затем вы автоматически получите подробный отчет с указанием элементов, которые замедляют работу вашей веб-страницы. Например, красные предупреждения подчеркивают основные проблемы с загрузкой на вашей странице.
Вы также научитесь анализировать метрики, связанные со скоростью вашей страницы, также известные как Core Web Vitals:
First Contentful Paint (FCP): Этот показатель относится к первому биту времени загрузки страницы. Метрика представляет собой первую обратную связь с пользователем, которая загрузилась надлежащим образом.
Задержка первого ввода (FID): этот показатель измеряет интерактивность страницы; FIP представляет собой время с момента, когда пользователь впервые взаимодействует с вашим сайтом, до момента, когда браузер может соответствующим образом отреагировать на это взаимодействие.

Совокупное смещение макета (CLS): этот показатель выделяет случаи, когда макет страницы или ее визуальная стабильность неожиданно меняются. Если страница смещается, пользователи могут случайно нажать не ту кнопку на странице.
Кроме того, данные, собранные в вашем отчете, разделены на два отдельных параметра для упрощения поиска:
Оценка Google PageSpeed Insights варьируется от 0 до 100 баллов. Очевидно, что если вы наберете 100%, ваш сайт будет на 9 баллов.0248 быстро . Поэтому всегда стремитесь к более высокому баллу, поскольку это указывает на то, что страница работает хорошо.
Как улучшить скорость вашей страницы Google
Чтобы получить высокий балл в Google PageSpeed Insights, вы можете рассмотреть несколько моментов:
1. Ограничить перенаправление страницы
Перенаправление пользователя приводит к остановке рендеринга страницы для остановки, чтобы открыть дополнительные HTTP-запросы. Это занимает драгоценное время загрузки, что влияет на качество пользовательского опыта.
Перенаправление страниц происходит, когда страница еще не оптимизирована для обеспечения отзывчивости. Например, на разных устройствах будет разное количество переадресаций на страницы. Большинство редиректов не нужны, и их устранение — один из лучших способов предотвратить проблемы, связанные с неработающими ссылками.
2. Сжатие элементов страницы
Вы хотите, чтобы размер ваших файлов был как можно меньше, конечно, не жертвуя при этом их качеством. Чем меньше ваши файлы, тем быстрее они загружаются. Сюда входят файлы HTML, CSS, JavaScript, обычный текст и XML.
К счастью, современные веб-браузеры полностью способны обслуживать уменьшенные версии страниц. Включив компрессор GZIP, вы можете легко уменьшить размер файла на 90%. Вместо того, чтобы загружать всю страницу, браузер может получить экспоненциально сжатую версию, которая загружается за долю времени.
Вы также можете запустить аудит сжатия в GIDNetwork, чтобы понять, как сжатие ускорит работу вашего сайта.
3. Отдайте предпочтение содержимому верхней части страницы
Вы можете повысить скорость страницы, ускорив загрузку содержимого верхней части страницы (верхней части страницы, которая отображается в браузере без необходимости прокрутки) — даже если остальная часть страницы занимает еще несколько секунд.
Этот метод известен как «ленивая загрузка». Это особенно полезно для страниц с большим количеством контента. Например, на вашей странице есть сообщение в блоге, содержащее несколько фотографий и видео. Обычно для этого требуется, чтобы браузер пользователя загрузил все эти медиафайлы, прежде чем отображать что-либо на странице.
При ленивой загрузке ваша страница может сначала загрузить содержимое вида сверху, а затем загрузить все оставшиеся файлы.
4. Ускорить время отклика сервера
Время ответа сервера — это количество времени, которое требуется серверу для ответа на запрос пользователя. При хорошем времени отклика сервера ваш сайт будет загружаться почти мгновенно.
Существует несколько элементов, которые влияют на время отклика сервера:
Запросы медленной базы данных
Медленная логика применения
Медленная маршрутизация
Ресурс CPU Starvation
.0003
Изображения большого размера
Чтобы противостоять медленному времени отклика сервера, полезно найти быстрый и выделенный хост. Несмотря на то, что виртуальный хостинг экономичен, они часто перегружают свои серверы, что замедляет загрузку вашего сайта.
Кроме того, имейте в виду, что скорость вашей страницы будет зависеть от интернет-соединения, если вы используете Инструменты разработчика. Таким образом, чем медленнее интернет-соединение вашего пользователя, тем медленнее будет ответ его сервера.
5. Регулярно контролируйте производительность
Всегда полезно отслеживать свою производительность с течением времени. Отслеживая свои усилия по повышению скорости страницы, вы учитесь находить возможности для улучшения. Вы сможете выявить любую проблему на ранней стадии. Таким образом, у вас будет достаточно времени, чтобы восстановить и поддерживать свой сайт в хорошем состоянии. Этот шаг по-прежнему важен даже после того, как вы достигли желаемой скорости страницы.
Отслеживая свои усилия по повышению скорости страницы, вы учитесь находить возможности для улучшения. Вы сможете выявить любую проблему на ранней стадии. Таким образом, у вас будет достаточно времени, чтобы восстановить и поддерживать свой сайт в хорошем состоянии. Этот шаг по-прежнему важен даже после того, как вы достигли желаемой скорости страницы.
Различные элементы будут влиять на скорость вашей страницы, поэтому вам всегда нужно быть в курсе внезапных изменений или новых тенденций.
Не забывайте анализировать данные как с настольных, так и с мобильных устройств, поскольку они часто дают разные результаты. Также важно убедиться, что ваш сайт удобен для мобильных устройств.
Готовы получить лучшие результаты для вашего следующего теста скорости страницы Google?
Теперь, когда у вас есть пара хитростей в рукаве, пришло время использовать их с пользой. Помните, что повышение скорости загрузки вашей страницы требует времени. Было бы полезно разработать цель SMART, прежде чем стремиться к 100% или скорости загрузки менее четырех секунд.
Также важно сохранять открытость для изучения новых стратегий по мере возникновения новых проблем. Тем не менее, как только вы решите все основные проблемы, вы увеличите содержание своего веб-сайта, повысите его видимость и привлечете больше пользователей к конверсии.
Часто задаваемые вопросы
Влияет ли Google Page Speed Test на рейтинг моего веб-сайта в Google?
Как было отмечено в этом блоге, Google официально объявил, что он оценивает сайты с более быстрой загрузкой страниц выше по алгоритму. Мы можем сделать вывод, что скорость страницы действительно влияет на SEO. Кроме того, скорость страницы важна для взаимодействия с пользователем. Более высокая скорость загрузки, скорее всего, снизит показатель отказов, что является еще одним фактором, который Google учитывает при ранжировании веб-сайтов.
Как запустить тест скорости страницы Google?
Просто зайдите в Google PageSpeed Insights. Введите URL своего веб-сайта в строку поиска и нажмите «Анализ». После завершения теста вы увидите оценку вашего веб-сайта из 100. Вы также можете переключиться на мобильную версию или версию для ПК, чтобы узнать, чем отличаются оценки.
После завершения теста вы увидите оценку вашего веб-сайта из 100. Вы также можете переключиться на мобильную версию или версию для ПК, чтобы узнать, чем отличаются оценки.
Что делать, если скорость моей страницы Google низкая?
Отличительной особенностью Google PageSpeed Insights является то, что он показывает ваши результаты и указывает на серьезные проблемы вашего сайта и дает советы по их устранению. Если вас все еще смущают эти статистические данные, вы всегда можете обратиться к своему веб-разработчику или специалисту по SEO, чтобы решить проблемы за вас.
Нажмите здесь, чтобы запланировать бесплатную 20-минутную консультацию.
Обзор — Chrome Developers
Lighthouse — это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. Вы можете запустить его на любой веб-странице, общедоступной или требующей аутентификации. У него есть аудиты производительности, доступности, прогрессивных веб-приложений, SEO и многого другого.
Вы можете запустить Lighthouse в Chrome DevTools, из командной строки или как модуль Node. Вы даете Lighthouse URL-адрес для аудита, он запускает серию аудитов страницы, а затем создает отчет о том, насколько хорошо страница работала. Оттуда используйте неудачные проверки как индикаторы того, как улучшить страницу. У каждого аудита есть справочный документ, объясняющий, почему аудит важен, а также как его исправить.
Вы также можете использовать Lighthouse CI для предотвращения регрессии на своих сайтах.
Посмотрите видео ниже от Google I/O, чтобы узнать больше о том, как использовать Lighthouse и вносить в него свой вклад.
# Начало работы
Выберите рабочий процесс Lighthouse, который вам больше всего подходит:
- В Chrome DevTools.
 Легко проверяйте страницы, требующие аутентификации, и читайте отчеты в удобном для пользователя формате.
Легко проверяйте страницы, требующие аутентификации, и читайте отчеты в удобном для пользователя формате. - Из командной строки. Автоматизируйте запуск Lighthouse с помощью сценариев оболочки.
- Как модуль узла. Интегрируйте Lighthouse в свои системы непрерывной интеграции.
- Из веб-интерфейса. Запускайте Lighthouse и ссылайтесь на отчеты, ничего не устанавливая.
Рабочие процессы CLI и Node требуют, чтобы на вашем компьютере был установлен экземпляр Google Chrome.
# Запустите Lighthouse в Chrome DevTools
Lighthouse имеет собственную панель в Chrome DevTools. Чтобы запустить отчет:
Загрузите Google Chrome для ПК.
В Google Chrome перейдите по URL-адресу, который вы хотите проверить. Вы можете проверить любой URL-адрес в Интернете.
Откройте Chrome DevTools.
Перейдите на вкладку Маяк .
Слева находится область просмотра страницы, которая будет проверяться. Справа находится панель Lighthouse Chrome DevTools, работающая на базе Lighthouse
Справа находится панель Lighthouse Chrome DevTools, работающая на базе LighthouseНажмите Анализ загрузки страницы . DevTools показывает вам список категорий аудита. Оставьте их все включенными.
Нажмите Запустить аудит . Через 30-60 секунд Lighthouse выдает вам отчет о странице.
Отчет Lighthouse в Chrome DevTools
# Установите и запустите инструмент командной строки Node
Чтобы установить модуль Node:
- Загрузите Google Chrome для рабочего стола.
- Установите текущую версию Node с долгосрочной поддержкой.
- Установить Маяк. Флаг
-gустанавливает его как глобальный модуль.
npm install -g lighthouse
Для запуска аудита:
lighthouse
Чтобы просмотреть все параметры:
lighthouse --help
# Запустить модуль Node программно
См. Использование программно для примера запускать Lighthouse программно, как модуль Node.
Использование программно для примера запускать Lighthouse программно, как модуль Node.
# Запустить PageSpeed Insights
Чтобы запустить Lighthouse на PageSpeed Insights:
Перейдите к PageSpeed Insights.
Введите URL-адрес веб-страницы.
Нажмите Анализ .
Пользовательский интерфейс PageSpeed Insights
# Запуск Lighthouse в качестве расширения Chrome
Если у вас нет особой причины, вам следует использовать рабочий процесс Chrome DevTools, а не этот рабочий процесс расширения Chrome. Рабочий процесс DevTools позволяет тестировать локальные сайты и страницы, прошедшие проверку подлинности, а расширение — нет.
Чтобы установить расширение:
- Загрузите [Google Chrome для рабочего стола][рабочий стол].
- Установите расширение Lighthouse Chrome из интернет-магазина Chrome.
Чтобы запустить аудит:
В Chrome перейдите на страницу, которую вы хотите проверить.

Щелкните Маяк. Он должен быть рядом с адресной строкой Chrome. Если нет, откройте меню расширений Chrome и получите к нему доступ оттуда. После нажатия меню Маяка расширяется.
Панель расширения LighthouseНажмите Создать отчет . Lighthouse проводит аудит текущей страницы, а затем открывает новую вкладку с отчетом о результатах.
Отчет Lighthouse с расширения
# Предоставление общего доступа и просмотр отчетов в Интернете
Используйте Lighthouse Viewer для просмотра и обмена отчетами в Интернете.
Средство просмотра Lighthouse# Делитесь отчетами в формате JSON
Средство просмотра Lighthouse требует выходных данных отчета Lighthouse в формате JSON. В приведенном ниже списке объясняется, как получить выходные данные JSON в зависимости от используемого рабочего процесса Lighthouse:
Для просмотра данных отчета:
- Откройте средство просмотра Lighthouse.

- Перетащите файл JSON в средство просмотра или щелкните в любом месте средства просмотра, чтобы открыть навигатор файлов и выбрать файл.
# Делитесь отчетами как GitHub Gists
Если вы не хотите вручную передавать файлы JSON, вы также можете поделиться своими отчетами как секретными GitHub Gists. Одним из преимуществ gists является бесплатный контроль версий.
Чтобы экспортировать отчет как суть из отчета:
- (Если уже используется средство просмотра, пропустите этот шаг) Откройте меню в правом верхнем углу, затем нажмите Открыть в программе просмотра . Отчет открывается в средстве просмотра, расположенном по адресу
https://googlechrome.github.io/lighthouse/viewer/. - В средстве просмотра откройте меню в правом верхнем углу, затем нажмите Сохранить как Gist . Когда вы делаете это в первый раз, всплывающее окно запрашивает разрешение на доступ к вашим базовым данным GitHub, а также на чтение и запись ваших сущностей.

Чтобы экспортировать отчет как суть из CLI-версии Lighthouse, вручную создайте суть и скопируйте и вставьте выходные данные отчета в формате JSON в суть. Имя основного файла, содержащего выходные данные JSON, должно заканчиваться на 9.0967 .lighthouse.report.json . См. раздел Совместное использование отчетов в формате JSON, где приведен пример создания выходных данных JSON с помощью инструмента командной строки.
Чтобы просмотреть отчет, который был сохранен как суть:
# Расширяемость Lighthouse
Lighthouse стремится предоставить руководство, актуальное и полезное для всех веб-разработчиков. С этой целью доступны две функции, которые позволяют адаптировать Lighthouse к вашим конкретным потребностям.
# Stack Packs
Разработчики используют множество различных технологий (бэкэнд/CMS/JavaScript-фреймворки) для создания своих веб-страниц. Вместо того, чтобы выводить только общие рекомендации, Lighthouse теперь может давать более актуальные и действенные советы в зависимости от используемых инструментов.
«Пакеты стеков» позволяют Lighthouse определять, на какой платформе создан ваш сайт, и отображать конкретные рекомендации на основе стеков. Эти рекомендации определяются и курируются экспертами сообщества.
Чтобы внести пакет стека, ознакомьтесь с Руководством по внесению вклада.
# Плагины Lighthouse
Плагины Lighthouse позволяют экспертам в предметной области расширять функциональные возможности Lighthouse для конкретных нужд своего сообщества. Теперь вы можете использовать данные, которые собирает Lighthouse, для создания новых аудитов. По своей сути плагин Lighthouse представляет собой модуль узла, который реализует набор проверок, которые будут запускаться Lighthouse и добавляться в отчет как новая категория.
Для получения дополнительной информации о том, как создать собственный плагин, ознакомьтесь с нашим Руководством по плагинам в репозитории Lighthouse на GitHub.
# Интеграция Lighthouse
Если вы представляете компанию или частное лицо, которое интегрирует Lighthouse как часть предлагаемых вами продуктов или услуг, в первую очередь — мы очень вас взволновали! Мы хотим, чтобы Lighthouse использовало как можно больше людей, и это руководство и активы бренда для интеграции Lighthouse предназначены для того, чтобы вам было просто показать, что Lighthouse находится под капотом, защищая наш бренд.

 По их собственным исследованиям снижение скорости работы сайта напрямую зависит от количества продаж. К примеру, они получили такие цифры: если скорость уменьшается на 100 мс, то продажи уменьшаются на 1%. В масштабах Амазона это очень серьезные цифры.
По их собственным исследованиям снижение скорости работы сайта напрямую зависит от количества продаж. К примеру, они получили такие цифры: если скорость уменьшается на 100 мс, то продажи уменьшаются на 1%. В масштабах Амазона это очень серьезные цифры.