Лучшие дизайны сайтов по версии Awwwards (2018)
С приходом виртуального мира в нашу жизнь многие привычные вещи тоже стали цифровыми. Мы общаемся в соцсетях, учимся на интернет-платформах, делаем покупки в онлайн-магазинах. Как и в реальной жизни, наш выбор — оставаться в конкретном месте или нет — зависит от того, насколько нам здесь нравится. И в случае с виртуальными площадками это в первую очередь зависит от визуальной части. Именно поэтому web-дизайн так важен.
Дизайнерам, фотографам, маркетологам, бизнесменам стоит быть в курсе последних трендов в этом направлении. Чтобы воспитывать вкус, важно ориентироваться на лучшие работы. В этом вам поможет наша подборка стильных дизайнов сайтов по версии Awwwards.
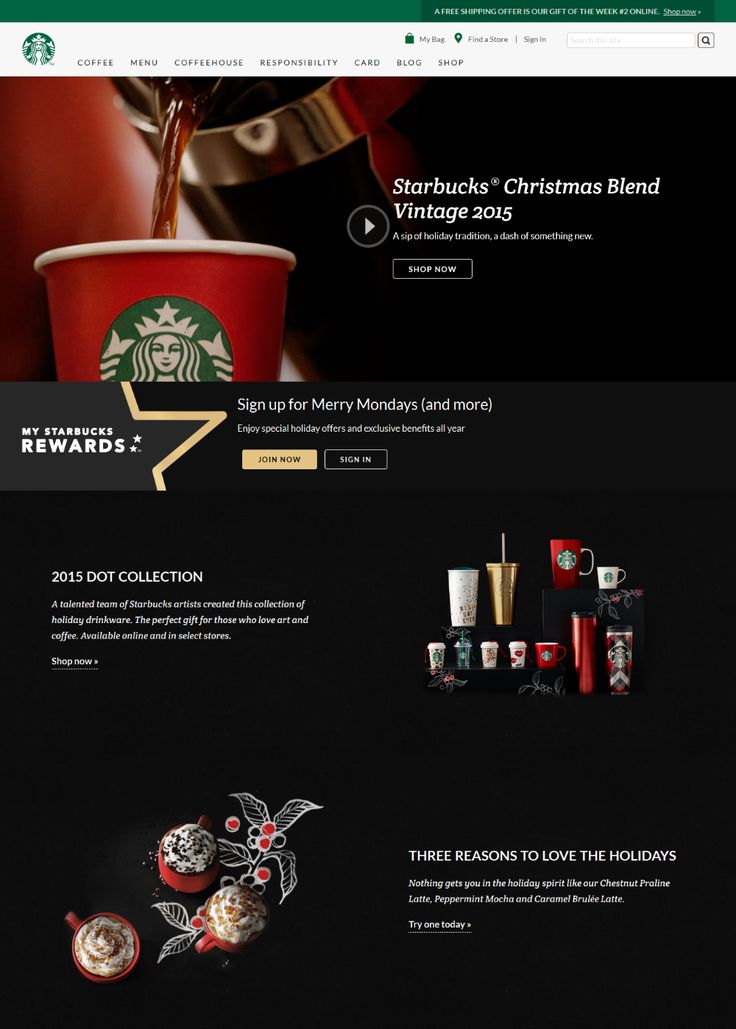
1. KOOX
от BLUE CHEESE
Сайт предлагает еду с доставкой от топовых шеф-поваров Лондона. Он привлекает пользователей не только изображением аппетитных блюд, но и веселыми иллюстрациями, дополненными анимацией.
Посмотреть сайт
2. Frans Hals Museum
от BUILD IN AMSTERDAM
Авторы создали платформу, которая передает двойственный характер музея Франса Халса — его классическое и современное лицо. Дизайнеры использовали яркие цвета и большие гарнитуры шрифтов, а еще предложили посетителям поиграть в художественную рулетку и найти себе пару среди известных живописцев.
Дизайнеры использовали яркие цвета и большие гарнитуры шрифтов, а еще предложили посетителям поиграть в художественную рулетку и найти себе пару среди известных живописцев.
Посмотреть сайт
3. Active Theory v4
от ACTIVE THEORY
Креативное цифровое агентство Active Theory представило четвертую часть портфолио с примерами работ и экспериментов. Сайт впечатляет своей интерактивностью и визуальными эффектами.
Посмотреть сайт
4. The Unknown Face
от FF
Сайт был создан к 100-летию окончания Первой мировой войны. На нем собрали фотографии и истории участников войны. 30 тысяч портретов соединили, создав одно уникальное “неизвестное” лицо.
Посмотреть сайт
5. Ugly Christmas Sweater
от COCOBONGO
Дизайнеры предлагают поэкспериментировать всем, кто любит и ненавидит Рождество. Посетители могут создать свой вариант “уродливого” рождественского свитера благодаря анимированному интерфейсу сайта.
Посмотреть сайт
6. Ocean School
от AKUFEN
Образовательный проект Ocean School погружает посетителей в подводный мир с помощью интерактивных игр, видео 360° и 3D-технологий.
Посмотреть сайт
7. Women’s Workplace Equality
от AREA 17
Этот сайт рассказывает о том, какие препятствия приходится преодолевать женщинам по всему миру в их желании просто хотят работать и реализовать свой потенциал.
Посмотреть сайт
8. TXS Broadway
от QUALLS BENSON
Создатели платформы использовали комбинацию иллюстраций, архитектурных визуализаций, фотографий, анимации и видео, чтобы показать пользователям легендарную улицу Нью-Йорка.
Посмотреть сайт
9. Goodbye to the Middle Ages!
от POSSIBLE MOSCOW
Дизайнеры выбрали креативный способ рассказать о венерических болезнях, а помог им в этом средневековый триптих Иеронима Босха “Сад земных наслаждений”. Вышло познавательно и очень атмосферно.
Посмотреть сайт
10. TIM: The History of Connection
от TOMMASO MEZZAVILLA
Интерактивная площадка показывает технологический прогресс через эволюцию телекоммуникаций. Пользователи становятся участниками этой истории, следуя от одного этапа к другому.
Посмотреть сайт
11. Benoit Nihant Chocolatier
от PERVERTE
Сайт Benoit Nihant Chocolatier приглашает всех любителей шоколада присоединиться к путешествию какао-боба, начиная с дерева на плантации и заканчивая изысканными сладостями.
Посмотреть сайт
12. GUCCI SS 18
от GUCCI
В онлайн-версии весенней кампании модный бренд использовал оригинальные иллюстрации испанского художника Игнаси Монреаль, разбавив их анимацией и игровыми элементами.
Посмотреть сайт
13. Teatr Lalka
от HUNCWOT
Сайт театра Lalka сразу показывает, что ожидает его зрителей. Дизайнеры использовали иллюстрации, анимацию и яркие цвета, чтобы захватить внимание посетителей.
Посмотреть сайт
14. Foosball World Cup 18
от AQUEST
Foosball World Cup 18 — интерактивная игра, созданная для любителей настольного футбола в честь Чемпионата мира.
Посмотреть сайт
15. The G-spot of Europe
от UPNDEV
Создатели сайта утверждают, что Вильнюс — G-точка Европы. И поддерживают это игривое настроение соответствующим контентом, предлагая пройти тест и составить карту удовольствий.
И поддерживают это игривое настроение соответствующим контентом, предлагая пройти тест и составить карту удовольствий.
Посмотреть сайт
Веб-дизайн динамично развивается, каждый год в нем появляются новые тренды, главная цель которых — положительный пользовательский опыт. Вы сможете добиться его, если при создании своего сайта учтете актуальные тенденции и позаботитесь об удобстве пользователей.
Чтобы увидеть больше примеров стильного веб-дизайна, посмотрите наши подборки:
- Лучшие дизайны сайтов по версии Awwwards (2019)
- Лучшие дизайны сайтов по версии Awwwards (2017)
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
Спасибо, что подписались на ежемесячный дайджест блога Depositphotos!
Топ 15 трендов веб-дизайна 2018 года – Plerdy
Среднестатистический пользователь Интернета может не замечать этого изо дня в день, но тренды веб-дизайна постоянно меняются.
Все мы согласимся с тем, что вещи, которые нравились посетителям в 90-х, точно не будут эффективными сегодня. Но заметить более неявные изменения, происходящие в дизайне каждый год, сложнее.
Перемены в нормах веб-дизайна происходят медленно, но на них стоит обратить внимание. Даже если вы не гений веб-дизайна и ваши навыки ограничиваются функционалом конструктора сайтов, советуем узнать больше о трендах веб-дизайна 2018 года. Благодаря этому вы не проснетесь однажды утром от мучительного понимания, что ваш сайт безнадежно устарел.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Конверсия сайта — 30 шагов как увеличить продажи интернет магазина». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
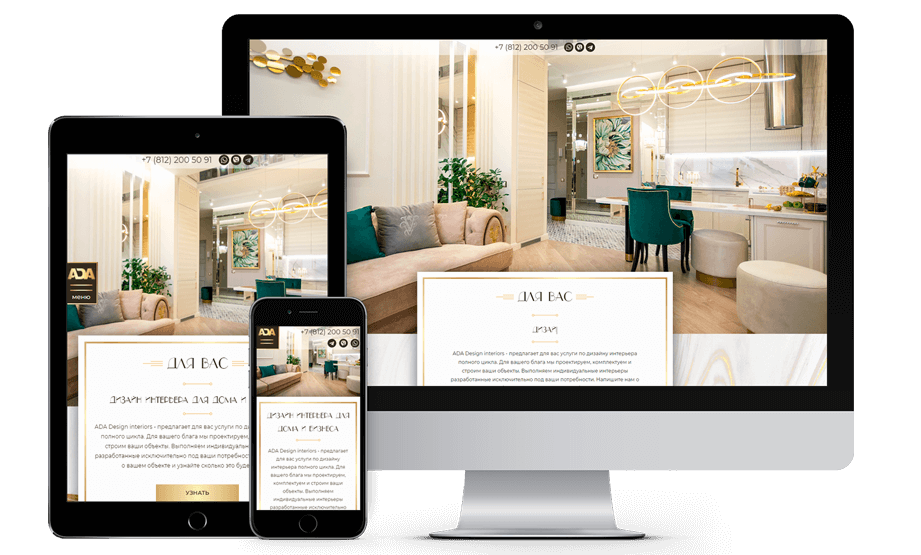
1. Адаптивный дизайн
Сайты с адаптивной версткой сложно назвать новым трендом веб-дизайна 2018 года, но эта характеристика достаточно важна, чтобы упомянуть ее здесь. Так как использование мобильных устройств, судя по всему, продолжает расти (впервые обогнав настольные компьютеры несколько лет назад), важно убедиться, что на мобильных устройствах ваш сайт работает как минимум так же хорошо, как и на больших экранах.
Так как использование мобильных устройств, судя по всему, продолжает расти (впервые обогнав настольные компьютеры несколько лет назад), важно убедиться, что на мобильных устройствах ваш сайт работает как минимум так же хорошо, как и на больших экранах.
Если ваш сайт неудобен на мобильных устройствах, посетители просто не будут задерживаться на нем. Кроме того, это ужасно вредно для SEO.
Хотя можно создать отдельную версию сайта, специально для пользователей мобильных устройств, в случае большинства компаний лучше сделать один адаптивный сайт.
На адаптивном сайте каждая страница содержит одинаковый текст, изображения и элементы, независимо от используемого для просмотра устройства, но их расположение определяется размером экрана. Например, изображение, появляющееся над текстом на настольном компьютере, может оказаться под ним на меньшем экране.
Благодаря адаптивности вы можете убедиться, что мобильные пользователи получают от сайта всю нужную информацию и пользу легко и удобно.
Дополнительный совет. Если вас пугает мысль о самостоятельном создании адаптивного сайта, воспользуйтесь конструктором сайтов с адаптивными шаблонами. Большинство работы он сделает за вас.
2. Чат-бот
Когда вы сами лазили в Интернете, то, наверное, замечали, что сейчас на многих бизнес-сайтах в правом нижнем углу экрана отображается маленькое всплывающее окно, в котором вы можете поболтать с представителем сайта.
Добавив такое окошко на свой сайт, вы дадите возможность каждому посетителю, у которого возник вопрос, сразу получить на него ответ. Но многие сайты не могут позволить себе человека, который бы в реальном времени отвечал на такие вопросы.
Одно из возможных решений – чат-бот. Вы можете запрограммировать виртуального собеседника таким образом, чтобы он отвечал на самые распространенные вопросы пользователей. Большинство посетителей сразу же узнают то, что им нужно. Если чат-бот не знает ответа, он может как минимум сообщить, как лучше связаться с реальным представителем сайта, чтобы посетитель знал, что делать дальше.
Чат-боты нужны не всем типам сайтов. Но если вы используете сайт для бизнеса и часто слышите от посетителей несколько основных вопросов, виртуальный собеседник может сэкономить время ваших сотрудников и обеспечить приятные впечатления от пользования.
3. Анимация
Видео с автовоспроизведением уже в большей степени исчерпали себя, но это не значит, что сайт должен быть полностью статичным. Вы можете добавить немного движения, используя простые анимации.
Все больше сайтов добавляют анимации на фон или в изображения веб-страниц. Качественная анимация привлекает глаз и удерживает внимание посетителя, не отвлекая его от основной информации на странице. Это тренд веб-дизайна, который сделает ваш сайт более интересным и особенным.
4. Микровзаимодействия
Что касается вовлечения пользователей, микровзаимодействия выводят анимацию на качественно новый уровень. Это тип анимаций, которые реагируют на действия посетителя на странице. Если вы заметили, что при наведении мыши на определенную точку веб-сайт меняется или прокручивание страницы активизирует какую-то анимацию, – это микровзаимодействия.
Они создают хороший UX, передавая посетителям власть над тем, что отображается при взаимодействии с сайтом. Крайне приятно понимать, что твои действия формируют дизайн перед твоими глазами, даже если совсем немного.
Микровзаимодействия обретают все больше популярности в Интернете, что делает их важным трендом дизайна, который нужно учитывать в 2018 году.
5. Оригинальные иллюстрации
Стоковые фотографии – это легко, но они не сделают ваш сайт неповторимым. Именно поэтому многие владельцы сайтов сейчас выбирают оригинальные иллюстрации в качестве изображений на своих страницах.
Специальные иллюстрации могут влететь в копейку (художник не всегда голодный), но они могут преобразить стиль вашего сайта и создать совершенно уникальный опыт.
Вам нужно выбрать цвета, которые вы хотите добавить, а также создать композицию, которую бывает сложно поместить на фото. Если вам удастся найти хорошего художника для своего сайта, это чудесный способ добавить странице немного индивидуальности.
6. Социальное доказательство
Пока что большинство упомянутых трендов идут в комплекте с достаточно высоким ценником, который может быть не по карману маленьким бизнесам или сайтам, посвященным увлечениям, а не прибыли. Но вариант, о котором пойдет речь сейчас, гораздо более доступный.
Социальное доказательство – это способ убедить новых пользователей в вашей изумительности, доказав, что другие посетители остались очень довольны. Для бизнес-проектов можно использовать логотипы компаний, с которыми вы работаете, или отзывы от других клиентов. Если у вас блог, можете, например, опубликовать количество своих подписчиков.
Вы можете (и должны) рассказать другим людям, какой крутой у вас сайт, но слова стоят гораздо меньше, чем доказательство вашей неотразимости, подтвержденное другими пользователями. Найдите способ добавить социальное доказательство в дизайн вашего сайта, чтобы подчеркнуть свою ценность в глазах новых посетителей.
7. Бургер-меню
Это спорный тренд веб-дизайна, который обычно используется в приложениях и мобильных версиях сайтов, ведь это простой способ добавить меню, занимающее крайне мало места. Сама по себе очень небольшая такая иконка при нажимании открывает основное меню. Поскольку с ростом популярности мобильных устройств этот значок становится все более узнаваемым среди интернет-пользователей, он начал перебираться в дизайн сайтов для настольных компьютеров.
Сама по себе очень небольшая такая иконка при нажимании открывает основное меню. Поскольку с ростом популярности мобильных устройств этот значок становится все более узнаваемым среди интернет-пользователей, он начал перебираться в дизайн сайтов для настольных компьютеров.
Бургер-меню позволяет убрать список страниц в основном меню на всех страницах сайта и скрывает их за иконкой. Если вы хотите сайт с очень сдержанным дизайном, это решение поможет уменьшить количество элементов на каждой странице, и в то же время предоставить посетителям нужные навигационные элементы.
Но как мы уже говорили, это спорный тренд веб-дизайна. Он может быть не наилучшим решением для вашей аудитории. С бургерным меню нужно быть очень предусмотрительными. Используйте его только, если у вас есть веские причины.
8. Закругленные края
Какое-то время кнопки, окна и контейнеры на сайтах сплошь и рядом имели острые углы. Недавно больше веб-дизайнеров начали переходить на более мягкие, круглые края.
Этот тренд веб-дизайна можно проследить, если взглянуть на разные кнопки и окна чатов.
Множество сайтов до сих пор сохраняют элементы с острыми краями, а некоторые – используют сочетание двух типов. Это не тренд, который сразу же заменит все, что делалось раньше. Но если вы хотите сделать формы на своем сайте немного мягче, то знайте, что вы идете в ногу с одним из трендов веб-дизайна 2018 года.
9. Тактильный дизайн
Еще один тренд достаточно популярный в прошлом – плоские формы в веб-дизайне. Сейчас многие сайты начинают отказываться от этого старого тренда, добавляя изображениям на страницах больше теней и глубины.
Благодаря тактильному дизайну вы можете сделать картинки на своем сайте живее. Кроме того, это отличный способ подчеркнуть их. Иногда различие почти незаметно, но оно влияет на UX вашего сайта и делает его более реалистичным.
10. Уникальные шрифты
Выбор уникального шрифта – это простейший способ сделать ваш сайт не таким, как другие, и немного выделить его. Шрифты являются частью сайта, которую много посетителей на самом деле не замечают, но вид текста бесспорно влияет на общее впечатление. С помощью шрифтов вы можете сделать свой ресурс более стильным и привлечь больше внимания к важным словам.
Шрифты являются частью сайта, которую много посетителей на самом деле не замечают, но вид текста бесспорно влияет на общее впечатление. С помощью шрифтов вы можете сделать свой ресурс более стильным и привлечь больше внимания к важным словам.
Какой бы шрифт вы не выбрали, убедитесь, что он легко читается. В этом случае стиль не должен быть превыше ясности. Но пока текст на вашем сайте остается читабельным для всех посетителей, смело пробуйте различные шрифты и не бойтесь экспериментировать.
11. Асимметрия
Смелый выбор, который сегодня можно увидеть на некоторых сайтах. Используя асимметрию в веб-дизайне, вы создаете уникальный пользовательский опыт, особенно, учитывая то, что такое решение пока не является очень распространенным дизайнерским ходом.
Такой вариант веб-дизайна точно не всем подходит. Поскольку он необычен, некоторые посетители могут менее интуитивно его воспринимать. Кроме того, такой дизайн может мешать адаптивности сайта. Тем не менее, если вы хотите сделать свой ресурс необыкновенным, асимметрию вам в помощь.
12. Доступный дизайн
Если вы сами не являетесь человеком с ограниченными возможностями, то, наверное, раньше, создавая веб-дизайн, не думали, как такие люди ощущают себя на вашей страничке. К сожалению, это нормально. В прошлом многие веб-дизайнеры не воспринимали доступность как один из ключевых приоритетов.
Но ситуация начинает меняться. Один из трендов веб-дизайна 2018 года – улучшение доступности сайтов для всех пользователей. Сейчас в журналах и блогах по дизайну нередко можно наткнуться на поветы по доступному дизайну.
Для создания такого сайта нужен комплексный взгляд на проблему и немного дополнительных усилий, но сделав это, вы откроете свой сайт для аудитории, которая раньше оставалась без внимания.
13. Визуализация данных
Словосочетание “большие данные” не сходит с уст уже несколько лет. Все отрасли увидели растущее влияние данных на инструменты и последние тренды, формирующие подход к бизнесу. Возможно, начало влияния данных на веб-дизайн – это был лишь вопрос времени.
Сейчас многие сайты используют визуализацию данных. В одних случаях она становится частью основного сайта, а в других – создается отдельный сайт с интересной статистикой или другими данными.
В любом случае, наглядная презентация данных является частью истории, которую рассказывает бренд, а также создает его визуальный образ в Интернете.
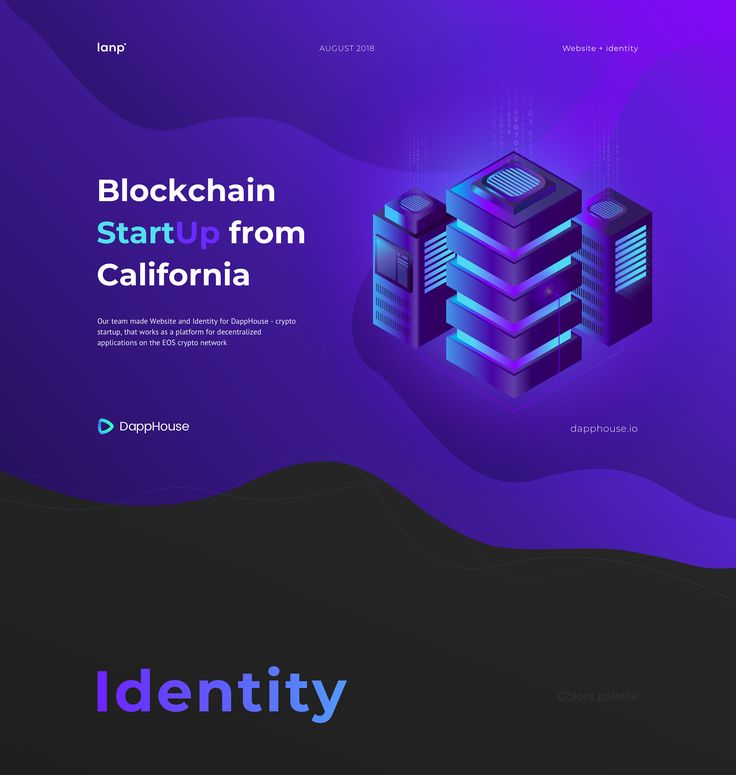
14. Яркие цвета
Многие тренды веб-дизайна 2018 года можно объединить слоганом “Выделяйтесь!”, и этот не исключение. Множество сайтов делает свой выбор в пользу ярких и смелых цветовых схем. Яркие цвета дарят уникальный опыт, который делает ваш сайт более запоминающимся.
Вы можете использовать цвета стратегически, чтобы привлечь внимание к частям сайта, которые больше всего хотите показать людям.
Это еще один тренд веб-дизайна, который подходит не всем. Некоторые бренды лучше презентовать с помощью более спокойных цветов, но если вы ищете способ выделить свой ресурс и получить море внимания, яркие цветовые решения могут сыграть вам на руку.
15. Плавающая навигация
На большинстве сайтов, которые вы посещаете, меню навигации находится в том же месте – сверху страницы. Тем не менее, некоторые сайты экспериментируют с разными вариантами. Мы уже рассказывали о бургерном меню, но еще одним вариантом является плавающая навигация.
Такие навигационные элементы остаются видимыми даже, когда вы прокручиваете страницу. Это не только дарит пользователям уникальный опыт, но и очень практично, ведь все остается на ладони, в какой точке страницы вы бы не были.
Вы можете посмотреть, как это выглядит на сайте Anchor and Orbit. Пока что этот тренд веб-дизайна не особенно распространен, но у него есть все шансы стать очень популярным. Любому владельцу сайта, который стремится к удобству и оригинальности страницы, стоит рассмотреть плавающую навигацию, как отличный вариант.
Как быть в тренде в 2018 году
Как и в любом другом году, в 2018 нужно убедиться, что каждая деталь в вашем веб-дизайне ставит пользователя на первое место. Можно попробовать что-то новое, если вы думаете, что это круто или интересно, но только если вы уверены в положительной реакции целевой аудитории. Часто следование трендам веб-дизайна может быть оправданным, но нужно иметь ввиду своих пользователей, ведь это всегда важнее.
Можно попробовать что-то новое, если вы думаете, что это круто или интересно, но только если вы уверены в положительной реакции целевой аудитории. Часто следование трендам веб-дизайна может быть оправданным, но нужно иметь ввиду своих пользователей, ведь это всегда важнее.
Кристен Хикс
9 новых тенденций в дизайне сайтов 2018 года
В сфере диджитала web-дизайн сайтов наиболее подвержен влиянию тенденций. За 18 лет нового тысячелетия мы уже привыкли ожидать свежих дизайнерских решений. Интересно, что в каждом году дизайнерам сайтов удается реализовывать новое, сдвигать границы устоявшихся веб-трендов и удивлять веб-комьюнити нестандартными идеями. Современному разработчику необходимо соответствовать вызовам рынка, возрастающей сложности технических задач. Это значит, внедряя новации – создавать дружественный пользователю, запоминающийся и адаптированный к всевозможным устройствам дизайн сайта, а также согласовывать новые интерфейсные решения с корпоративным стилем. Это хороший стимул обратить внимание на новые тенденции и веб-дизайн тренды, достигшие пика популярности.
2017-й стал годом достижений: мобильный поиск, наконец-то обошел стационарные ПК. На оформление сайтов в 2018-м повлияют мобильный опыт пользования и эволюционирующие десктопы, также сохраняющие актуальность. Так какие тенденции в дизайне сайтов нам принесет 2018 год?
1. Отбрасываемые тени и глубина
Тренд уже не новый, так почему упомянут? Хотя тени долго были ключевым звеном в дизайне сайтов, благодаря браузерному прогрессу приобрели интересные вариации. Сеточная разметка и параллакс позволили показать глубину, иллюзию выхода за пределы экрана. Своим появлением это направление обязано Flat-дизайну, столь популярному в последние года.
Разнообразными играми теней веб-дизайнеры улучшали не только эстетику сайтов, но и пользовательский опыт (User eХperience), подчеркивая значимость элементов. Мягкой тенью обычно обозначалась их кликабельность. Внедрение в дизайн сайтов оживленных градиентов (подробнее об этом далее) позволило показать трехмерность.
2. Яркие, насыщенные цвета
В 2018 году ожидаем доминирования супер-колоритных дизайнов. Веб-дизайнеры и бренды перестанут ограничиваться безопасными цветами и цветовые схемы сайтов станут смелее. Энергичные, насыщенные оттенки теней будут сочетаться с геометричным разнообразием оформления шапки – больше углов и косых линий.
В определенной мере, WEB-тренду помог технический прогресс в экранах мониторов и устройств, расширивших передачу цветового ряда. Отличная возможность мгновенно привлечь внимание и выделиться среди «web-safe-color» конкурентов.
3. Анимированные бэкграунды
Анимация фона отлично смотрится на сайтах с видеобэкграундом. Легковесный JavaScript делает движущиеся фрагменты частью фона не утяжеляя web-страницу.
Визуал заменяет тысячу слов – с анимацией, выразит еще больше. Анимированный фон мгновенно захватывает внимание посетителей. В 2018 году этот полезный тренд сделает моушн графику еще популярнее. Применительно к соцмедиа интеграции – моушн привлечет больший трафик на Landing Page.
Применительно к соцмедиа интеграции – моушн привлечет больший трафик на Landing Page.
4. Сначала мобильные
Мобильные обогнали десктопы и покупки с заказами со смартфонов ведутся непрерывно. Раньше делать заказы было неудобно и пользовательский опыт формировался не столь быстро. Дизайнеры ломали голову над тем, как сделать удобнее меню и подменю на малом экране.
Мобильные интерфейсы с Web UI дизайном переходят в зрелую стадию – минимизированное меню-бургером, уже сложившаяся практика. Иконка экономит место и уже не вызывает проблем с распознанием. Нельзя забывать о UX – улучшить его помогут реагирующие на действия пользователей микроитерации (устанавливают немедленную обратную связь).
5. Уникальные иллюстрации
Игривые иллюстрации – великолепный гибкий способ создания непринужденной, дружественной пользователю обстановки. Разжигая воображение пользователя, тематичная картинка способствует продажам. К такому эффекту на странице своего сайта стремится каждый бренд.
Хотя тенденция хороша для энергичного представления бренда, творческая абстракции подойдет и для более серьезных областей. Какой бы айдентика бренда ни была, для нее всегда можно создать уместный иллюстрированный образ.
6. Тенденции шрифтового дизайна
Визуальная мощь типографики всегда использовалась для пробуждения эмоции, придания сайту персональности и передачи важного посыла. Сейчас, когда разрешение экранов становится все выше, а картинка четче, следует ожидать большего применения кастомных шрифтов. Многие «правильные» браузеры поддерживают CSS стилизованные нестандартные гарнитуры. В тренде будут большие буквы, шрифтовые контрасты sans serif & serif (рубленые & с засечками) улучшающие UX-дизайн, но главное — побуждающие читать.
Делая прогноз на 2018 год – дизайнеры в полной мере воспользуются трендом для эффектного оформления заголовков. Ожидаем большего использования крупной типографики, креативных шрифтовых гарнитур и кастомных шрифтов.
7.
 Асимметрия и нестандартная разметка
Асимметрия и нестандартная разметкаИнтерес к асимметричному макету у нешаблонно мыслящих дизайнеров был всегда. Мода на нестандартную разметку (совмещающую элементы в общем пространстве) начала проявлять себя в 2017-м. Поначалу в виде творческих импровизаций на главных страницах сайтов, в том числе с коммерческим предложением Идею поддержали игроки посерьезнее и в 2018 году тенденция только усилится.
Пока сайты мировых брендов с большим количеством контента придерживаются традиционной модульной сетки, нестандартные структуры продающих дизайнов продолжают наполнять Интернет. Конкуренция на визуальном уровне должна вовлечь и более крупные бренды.
8. Комплексная анимация
С техническим прогрессом в браузерах все чаще веб-сайты статическому изображению предпочитают что-либо поинтересней, например анимацию. В отличии от рассмотренной ранее анимации в бекграунде (обычно это широкоформатные фоны), меньшими анимациями можно вовлекать на любом этапе посещения страницы. Например, развлечь посетителя анимированным прелоадером загрузки или интересным hover-эффектом обозначить кликабельность элемента. Также, анимацией можно сопровождать прокрутку страницы (скролл-эффекты), использовать в навигации по сайту или анимированными иллюстрациями / персонажами связать все страницы сайта воедино.
Например, развлечь посетителя анимированным прелоадером загрузки или интересным hover-эффектом обозначить кликабельность элемента. Также, анимацией можно сопровождать прокрутку страницы (скролл-эффекты), использовать в навигации по сайту или анимированными иллюстрациями / персонажами связать все страницы сайта воедино.
Анимация это отличный способ создать историю, разжечь фантазию и с помощью персонажа показать будущее клиента. Даже если вы просто создадите увлекательный зрительный образ, он повысит эффективность взаимодействия посетителя с сайтом.
9. Колоритные градиенты
Последние годы в веб-разработках популярностью пользовался Flat-стиль с его яркими плоскими цветами. И вот возвращаются градиенты. Раньше они были тонким затенением, сейчас же стали большими и колоритными, имитирующими 3D. Недавно, тренд нашел воплощение в градиентном фильтре для фотографий, что сделало их более интригующими. Также в моде градиентные фоны — их цветовое разнообразие отлично компенсирует отсутствие привычных изображений.
Ожидаемые тенденции в дизайне сайтов — 2018
Для дизайн-комьюнити 2018-й год обещает много интересного. Ждем появления крутых сайтов, привлекающих внимание броским колоритом, эффектными градиентами и комплексными анимациями.
65 трендов веб-дизайна в 2018 году. Топовые советы от профи — CMS Magazine
Привет. На связи Чигарев Илья. Данная подборка трендов веб-дизайна 2018 собрана из 4-х материалов с сайта Behance. Это посты, которые набирают наибольшую популярность и положительные отзывы среди комьюнити дизайнеров. В прошлом году я делал перевод такой статьи, которая в оригинале набрала почти 1 миллион просмотров. Итак, давайте посмотрим какие тренды выделяют топовые дизайнеры со всего мира.
Больше не нужно искать и обзванивать каждое диджитал-агентство
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Главные тренды веб-дизайна в 2018 году
Смелые, яркие цвета
Яркие и насыщенные градиенты
Цвет года (Пантон)
Простота и удобство
Больше дизайна с дополненной реальностью
Экстра глубина (и полуплоский дизайн)
Геометрические элементы
Больше творческой фотографии
Дуплекс
Брутализм
Анимация, Gift-картинки и синемаграфика
Генеративный дизайн
Набор цветов и узоров из 80-90-х
Кастомные иллюстрации
Иллюстрации в миксе с фотографией
Реальные фото
Изометрический дизайн и фотография
Сочетание 2D и 3D
Монохром
Дудлы (иллюстрации, нарисованные вручную)
Смешение и пересечение стилей
Дизайн логотипа
Адаптивные лого
Логотипы с анимацией
Яркие и забавные лого
Негативное пространство
Геометрические фигуры и узоры
Монограммы
Градиенты
Наложения
Веб-дизайн (Ui/Ux)
Концепция Mobile First
Микровзаимодействия
Встроенная анимация
Креативные экраны загрузки
Раскладка с ломаной «сеткой»
Разбивка страницы
Больше (интерактивного) 3D в оформлении
Закругленные углы и плавные формы
Фоны с движущимися элементами
Футуристические узоры
Монохромные иконки
Иконки, частично заполненные цветом
Скроллинг с Parallax
Мондрианизм
Типографика
3D — моделирование
Жирная типографика
Serif шрифты
Геометрический шрифт
Кастомные шрифты
Эксперименты с выравниванием и кернинг
Экспериментальная типографика
Типографика в миксе реальными фото
Креативная типографика
Дизайн упаковки
Плоский дизайн
Минималистский дизайн
Узоры и фигуры
Геометрические
Кастомные фигуры и элементы
Дудлы
Винтаж
Смелая типографика
Цвета
Дерзкие цвета
Пастельные цвета
Необычные текстуры и формы
Голографический эффект
Градиенты на упаковке
3D
3D натюрморты
Абстрактные фигуры
3D отрисовка в стиле металлик
3D графика с анимацией
Очень реалистичное 3D
Смелые, яркие цвета
В 2017 мы наблюдали восхождение смелых и ярких цветов, и они не собираются сдавать свои позиции, превращаясь в один из самых значимых трендов 2018.
Проект: Show Go Poster Collection 2018 / Автор: Studio—JQ
Проект: Daily Posters / Автор: Magdiel Lopez
Яркие и насыщенные градиенты
Последние годы ознаменовались возвращением градиентов. Ожидается, что они снова войдут в тренды веб дизайна, претерпев изменения в 2018 году: в палитру добавятся насыщенные цвета в сочетании с разнообразием текстур. Градиенты в обновленной версии будут использовать двухцветные эффекты.
Проект: Magic.co / Автор: Ludmila Schevenko
Проект: Electric Objects / Автор: Rose Pilkington
Проект: Gradient Studies / Автор: Evgeniya Righini-Brand
Цвет года (Пантон)
В этом году главными цветами Пантона стали несколько ярких оттенков и ультрафиолет. Оттенки лавандового, лилового и сиреневого также сохраняют популярность. Ультрафиолет — это «оттенок фиолетового с синей базой, пробуждающий внимание и способности» и мы его обожаем! Именитые бренды уже начали применять фиолетовый для своей айдентики.
Проект: Pantone Color of the Year 2018 | Ultra Violet 18-3838 / Автор: Studio—JQ
Проект: Party Casino Rebrand / Автор: PartyCasino Creative Team
Простота и удобство
«Меньше значит больше» — бессменный тренд. Простота подразумевает аккуратную страницу со светлым фоном в лучших традициях минимализма. Пространство — бог: при его правильном использовании можно получить многофункциональный дизайн.
Проект: Creative case / Автор: Nikita Mahaev
Проект: A propos du cancer / Автор: Extra
Проект: Nona Home E-commerce Website / Автор: Daniel Tan
Больше дизайна с дополненной реальностью
Быстрый рост популярности дополненной реальности, или AR, будет заметен не только в индустрии игр, видео и приложений. У AR хорошие шансы охватить область дизайна, особенно за счет популярности мобильных устройств. Вероятным идейным вдохновителем могут стать DIA Studio, применяющие 3D типографику к повседневным объектам.
Проект: DIA / Автор: DIA
Экстра глубина (и полуплоский дизайн)
В 2018 году имеет смысл немного оживить традиционный плоский дизайн: добавление теней поможет сделать элементы более объемными, сохранив основные концепции минимализма, которые сделали плоский дизайн популярным. Пространство и объем — элементы новой концепции глубины.
Проект: Nike Promotion Ads — Parallax Effect / Автор: Jardson Almeida
Проект: Flyknit Lunar 3 / Автор: Callum Notman
Проект: Made You Look 255 | Live a little more / Автор: STUDIOJQ
Геометрические элементы
Использование геометрических элементов, таких как многоугольники (треугольники, квадраты, пятиугольники) и кривые (окружность или эллипс) сделает ваш проект запоминающимся.
Проект: Nike Le Quartier / Автор: Atelier Irradie
Проект: France Colombia cultural season Brand design / Автор: Grapheine
Больше творческой фотографии
Современные фотосессии и брендинговые кампании стану более дерзкими и экспериментальными, обратившись к искусным дизайнерским приемам. Созданный на основе бумажных зарисовок или 3D визуализации, такой дизайн совершенно точно будет выделяться и сохранится в памяти.
Проект: Aizone / Автор: Sagmeister&Walsh
Проект: Monkifesto / Автор: Snask
Проект: Nike AMD Revolution / Автор: Happy Finish
Дуплекс
Дуплекс (репродукция изображения с использованием полутонов двух ведущих цветов) имеет все шансы попасть в ведущие тренды веб дизайна в этом году. Эта техника не является новой — она появилась несколько десятилетий назад, но благодаря Spotify вновь обрела популярность.
Проект: Stranger Things Concept UI UX Design Web / Автор: Manuel Rovira
Источник: Spotify
Брутализм
Брутализм — грубая концепция, рассчитанная на захват внимания. Брутализм применяется в дизайне с 50-х годов прошлого века, в основном для оформления плакатов и афиш (направление возникло в архитектуре 40-х и стало трендом). Концепция снова востребована, ее можно встретить во всех сферах дизайна. Направление призвано шокировать аудиторию прямолинейным подходом, громоздкой типографикой и неизящными дизайнерскими техниками.
Брутализм применяется в дизайне с 50-х годов прошлого века, в основном для оформления плакатов и афиш (направление возникло в архитектуре 40-х и стало трендом). Концепция снова востребована, ее можно встретить во всех сферах дизайна. Направление призвано шокировать аудиторию прямолинейным подходом, громоздкой типографикой и неизящными дизайнерскими техниками.
Проект: DoD Cyber Guide / Автор: Marcal Prats
Проект: Power A political party / Автор: Bruce Vansteenwinkel
Анимация, Gift-картинки и синемаграфика
Веб-сайты, логотипы, рекламные видео товаров и услуг — графика движения используется везде. Один из ведущих трендов графики движения — незаметные переходы, которые помогают потребителю лучше понять продукт. Графика движения присутствует и в типографике: от бросающихся в глаза заголовков на слайдерах до анимации на логотипе.
В 2018 очень вероятно возвращение в тренды синемаграфики (это статичные картинки с единичными движущимися элементами, например, изображение чашки, из которой с анимацией поднимается пар). Значимые элементы не должны быть неподвижными!
Значимые элементы не должны быть неподвижными!
Проект: RED / Автор: Kevin Hou
Проект: cinemagraphs.com / Автор: Kevin Burg, Jamie Beck
Проект: Strong Women / Автор: Andreea Robescu
Генеративный дизайн
Генеративный дизайн уже несколько лет используется при разработке айдентики. За счет смешения цвета и формы этот прием позволяет добиться совершенно уникальной айдентики и повысить узнаваемость бренда.
Проект: Debrecen 2023 European Capital of Culture / Автор: Classmate Studio
Проект: Sydney School of Entrepreneurship / Автор:For The People
Проект: Archdiploma Dynamic Identity / Автор: Process
Набор цветов и узоров из 80-90-х
Где мы это видели? Ну конечно же: это возвращение популярных в 80-90-е цветов с их кислотным розовым и дерзкой контрастностью. Можно ли назвать эти ностальгические настроения вернувшимся трендом? Или все объясняется тем, что молодые дизайнеры — это люди, чье детство прошло в окружении сумасшедших цветов тех лет?
Их старые игрушки и сомнительные с точки зрения сегодняшней моды наряды родителей послужили вдохновением для возрождения яркого, красочного тренда, дополненного рядом современных веяний.
Проект: Yes To All / Автор: Nick Liefhebber
Проект: LOGOFOLIO 2017 / Автор: 268 Estudio Design
Проект: 80’s inspired Pattern / Автор: Rahul Das
Кастомные иллюстрации
Персонализация бренда начинается с дизайна. Нахождение языка бренда посредством рисунков и иллюстраций превращает любой сайт в уникальную визитную карточку, которая будет транслировать голос бренда с самого запуска.
Проект: Bitcoin Illustrations Freebies / Автор: Milo Themes
Проект: Illustrations for Koypo Industries / Автор: Milo Themes
Проект: Lifecycle / Автор: Paperpillar Studio
Иллюстрации в миксе с фотографией
Эклектичный тренд на 2018 год сочетает пользовательские иллюстрации с фотографией. Этот метод дает уникальный и очень современный вид для любого проекта. Добавление рисованных элементов в обычную фотографию может сделать любую фотографию особенной, даже если вы используете ее на модной фотографии или плакате.
Проект: Magazine covers / Автор:Andreea Robescu
Проект: Insects Love / Автор: Andreea Robescu
Реальные фото
Фотостоки тоже подвержены влиянию трендов. В этом году будут цениться реальные, честные фотоснимки. Многие бренды используют уникальные фото, снятые в движении и без постановки. Фотография становится более искренней и напоминает моментальные снимки, сделанные в расслабленной и естественной обстановке.
Источник: unsplash
Изометрический дизайн и фотография
Изометрическое проектирование является способом художественного представления объемных объектов в плоскости. До того, как дизайнеры обнаружили этот прием, он использовался большей частью для составления технических и инженерных чертежей. Изометрический дизайн совершает масштабное восхождение в фотографии, иллюстрировании, 3D графике и иконографике. Можно с уверенностью сказать, что в 2018 году он будет востребован во многих креативных проектах.
Проект: Ultraviolet Break of Day / Автор: Field.io
Проект: Abstractions Vol.1 / Автор: Mohamed Samir
Проект: Isometric House / Автор: Angela Chan
Сочетание 2D и 3D
Создавать 3D объекты и помещать их в 2D проекты стало очень модно. Это сочетание дает уникальную внешнюю эстетику, соединяя глубину и плоскость. Технику можно применить в разных направлениях дизайна: от создания логотипов до веб-сайтов и рекламного видео. Конечный результат представляет собой сложную визуальную презентацию, которую невозможно забыть.
Daily Posters / Автор: Baugasm
Монохром
За последние несколько месяцев появилось множество композиций в одной цветовой гамме, на которых фон и объект на переднем плане или шрифт и тени/3D эффекты одинакового цвета.
Что произойдет, если 3D пойдет дальше в создании объема для объектов одного оттенка? Использование одноцветного 3D позволяет дизайнерам добиться иллюзии объема с помощью глубины цвета и теней.
Несмотря на отсутствие контраста возникает натуральный эффект объема, и мы видим объект, реалистично выступающий из фона. Этот магический эффект останется популярным в 2018 году.
Проект: Magrela Popcorn / Автор: Hugo Aranha
Проект: Amazonia Beverages / Автор: Hugo Aranha
Проект: Nespresso Expertise / Автор: JVG ™
Дудлы (иллюстрации, нарисованные вручную)
Нарисованные вручную картинки или даже просто отдельные элементы добавляют бренду уникальности. Картинки «от руки» не требуют выверенности линий и могут использовать грубые штрихи, за счет чего композиция получается более естественной.
Проект: Toasted Pets! / Автор: Brosmind ®
Проект: Awake Festival Proposal / Автор: Milo Themes
Проект: Art Hub Bahrain | Packaging / Автор: Elias Madan
Смешение и пересечение стилей
Иллюстрация и фотография, типографика и рисунки, градиенты с жирным шрифтом, дуплекс и яркие цвета — сочетайте 2, 3 или даже больше трендов 2018 года, чтобы получить эклектичный и запоминающийся дизайн.
Проект: Styled Social Media kit / Автор: Maksat Amirzhanuly
Дизайн логотипаАдаптивные лого
В мире «отзывчивого» дизайна адаптация логотипа под любое устройство крайне важна. По-настоящему адаптивный логотип не просто уменьшается на странице, а претерпевает дополнительные изменения и подстраивается под окружающий контекст.
Адаптация логотипа стала топовой задачей для дизайнеров: бренд должен быть эффектно представлен вне зависимости от пространства и измерений. Бросая вызов дизайнерам, адаптивные логотипы становятся маст-хевом в 2018 году.
Проект: Responsive Logos / Автор: Joe Harrison
Автор: Design Studio
Логотипы с анимацией
Логотипы с анимацией используются уже некоторое время, но сегодня их можно увидеть практически на любом сайте. Анимированные лого способны отобразить историю бренда и увеличить конверсию за счет хорошей узнаваемости.
Проект: Type With Pride Gilbert font / Автор: Fontself Team
Проект: Logo Visual identity / Автор: Mariusz Mitkow
Яркие и забавные лого
Красочные лого с забавными элементами, анимацией и кастомными рисунками — значимый тренд 2018 года. Бренды хотят создать позитивный посыл потребителю, а развлекательный подход этому очень способствует.
Проекты: Axel Flores, Vladimir Lifanov, Silvestri Thierry, Vadim Carazan, Onrepeat Studio, Serafim Mendes
Негативное пространство
Негативное пространство остается горячим трендом в дизайне. Этот тренд продолжает потрясать основы веб дизайна, хотя активно используется уже некоторое время. Ранее дизайнеры обращались к негативному пространству для создания минималистского стиля, новшество этого года — наполнение свободного пространства яркими цветами, геометрическими фигурами и узорами.
Проекты: SeisTrece Studio, Vadim Carazan, Quim Marin, Bureau Rabensteiner, Andrei Traista
Геометрические фигуры и узоры
Оформление логотипа едва заметным кастомным узором делает громкое заявление о бренде. Мелкие геометрические элементы добавляют логотипу разносторонности и оригинальности, поэтому мы определенно увидим этот прием в 2018 году.
Мелкие геометрические элементы добавляют логотипу разносторонности и оригинальности, поэтому мы определенно увидим этот прием в 2018 году.
Проекты: islam biko, Quim Marin, Silvestri Thierry, Vadim Carazan
Монограммы
Монограммы никогда не исчезнут в сфере дизайне логотипа. Это способ создать стабильность, показать качество и традиции в бренде. Монограммы также могут быть созданы с использованием более современного подхода, смешивая некоторые современные тренды с этого года как яркие цвета, дуплекс или геометрические узоры.
Проекты: Milo Themes, Romain Billaud
Градиенты
Градиенты — один из главных трендов, унаследованных от 2016-2017 годов, и конечно же, он коснется дизайна логотипов. Легкий градиент или смелые переходы, что выберете вы?
Проекты: MICHAEL SPITZ, Nicholas Slater, Jeroen van Eerden, Vadim Carazan
Наложения
В связи с восхождением тренда дуплекс эффект наложения элементов друг на друга невероятно популярен в дизайне логотипов. Взгляните на нашу подборку.
Взгляните на нашу подборку.
Проекты: CaveLantern, Fontself Team, Rosie Manning
Веб-дизайн (Ui/Ux)Концепция Mobile First
Ни для кого не новость, что мобильный трафик превышает десктопный. Веб дизайн 2018 года учитывает значимость мобильной версии динамических иконок, меню и подменю.
Проект: Food Drinks app Interaction Collection / Автор: Johny vino™
Микровзаимодействия
Они повсюду. Каждый раз, когда вы лайкаете что-то на facebook или пролистываете контент в мобильном приложении, вы участвуете в микровзаимодействиях. И они неплохо работают, учитывая, что их цель — активность пользователя и динамичный UX.
Элементы становятся текучими: кнопки могут менять форму, и все поверхности скрывают анимированные сценарии, ожидающие прикосновения и активации. Готовы спорить, что они не покинут пьедестал и в 2018 году.
Проект: My idea | An incident in front of you! | Playlist — Radial Interaction / Автор: Johny vino™
Проект: Brewskies v2 / Автор: Kevin Yang
Проект: Gesichtspunkt / Автор: Alim Maasoglu
Встроенная анимация
Элементы со встроенной анимацией ненавязчиво помогают пользователю в процессе просмотра сайта. Они скрашивают ожидание полной загрузки контента и проявляются при взаимодействии с элементами и процессами на странице, к примеру, при скроллинге или наведении фокуса на определенный блок.
Они скрашивают ожидание полной загрузки контента и проявляются при взаимодействии с элементами и процессами на странице, к примеру, при скроллинге или наведении фокуса на определенный блок.
Присутствие анимированных персонажей на странице помогает установить контакт с пользователем, расширяя привычное взаимодействие с сайтом.
Проект: inturn website / Автор: INTURN
Креативные экраны загрузки
Сайты, использующих скучные экраны загрузки, устарели. Почему бы не компенсировать пользователю время вынужденного ожидания креативным подходом? Ниже приведены 2 выдающихся примера применения креативных вариантов загрузки сайтами Contemple и Awwwards.
Проект: Contemple
Проект: Awwwards Conference / Автор: Adoratorio
Раскладка с ломаной «сеткой»
Некоторые дизайнеры считают, что традиционная «сетка» раскладки ограничивает их креативность, поэтому стремятся изменить правила и высвободить свою творческую энергию. «Сетка» с наложением картинок и текста друг на друга способна создать уникальный экспериментальный дизайн.
«Сетка» с наложением картинок и текста друг на друга способна создать уникальный экспериментальный дизайн.
Проект: The Refugee Nation Web Design Branding / Автор: Justin Au
Проект: Ueno Concepts / Автор: Ben Mingo
Разбивка страницы
Разбивка страницы на части позволяет разделить контент семантически, например, изолировав текст от картинок или расположив информацию по иерархии. В 2018 году, когда объем информации продолжает расти, никто не хочет пробираться через нагромождение контента. Разбивка станет для дизайнеров тем волшебным инструментом, который поможет вместить все, не потеряв в UX и эстетике.
Проект: Product Landing Page UI / Автор: Dinesh Shrestha
Проект: Design Thinking / Автор: Radowan Nakif Rehan
Больше (интерактивного) 3D в оформлении
Главный тренд, который признает современный веб дизайн 2018 — восхождение (интерактивных) 3D элементов, экспериментирующих с глубиной, движением, текстурой и перспективой. Использование 3D элементов и 3D среды делает каждый веб-сайт выcокоуникальным, улучшая его внешний вид и/или пользовательский опыт. В качестве примера можно привести Atacac, который создал интерактивный футуристичный шоу-рум виртуальной реальности, позволяющий посетителям сайта рассмотреть каждый предмет одежды со всех сторон. Другой яркий пример — вращающаяся 3D скульптура сайта The Artery.
Использование 3D элементов и 3D среды делает каждый веб-сайт выcокоуникальным, улучшая его внешний вид и/или пользовательский опыт. В качестве примера можно привести Atacac, который создал интерактивный футуристичный шоу-рум виртуальной реальности, позволяющий посетителям сайта рассмотреть каждый предмет одежды со всех сторон. Другой яркий пример — вращающаяся 3D скульптура сайта The Artery.
Проект: Atacac 2017 Yearbook
Проект: The Artery
Закругленные углы и плавные формы
На протяжении последних лет в дизайне преобладали прямые углы и остроконечные геометрические фигуры. В последние месяцы их сместили плавные линии и округлые формы. В сочетании с сочными цветами и использованием слоев этот тренд укрепляет свои позиции.
Проект: LuxuryClean UIUX iOS App / Автор: Mariusz Mitkow
Проект: Landing page project design / Автор: Mariusz Mitkow
Фоны с движущимися элементами
«Заставь меня читать» — скрытое обращение пользователя к любому веб дизайнеру. Фоны с движущимися элементами решают эту задачу, притягивая взгляд, но не отвлекая внимание от текста. К тому же они не вызывают проблем при загрузке в отличие от фонов из видео.
Фоны с движущимися элементами решают эту задачу, притягивая взгляд, но не отвлекая внимание от текста. К тому же они не вызывают проблем при загрузке в отличие от фонов из видео.
Едва уловимое движение текстуры, легкая анимация, эффект вплывающих пузырьков — все они отлично впишутся в веб дизайн сайта, цель которого — понравиться пользователю. Даже в 2018 году.
Проект: Wibicom / Автор: Wibicom Agency
Футуристические узоры
В начале 2000-х будущее виделось похожим на показанное в «Матрице»: бегущие по экрану цифры, технологии, робототехника, пульсирующий свет.
Сценарий утратил свою привлекательность, когда стало понятно, насколько далеко фильм отошел от реальности, которая оказалась намного менее футуристичной. Однако благодаря Глубокому Анализу и Big Data мы наблюдаем возвращение робототехнических трендов: футуристические орнаменты найдут применение и в 2018.
Проект: Crown Tech / Автор: Jan Wolinger
Проект: SpaceShip / Автор: Arif Rachman Hakim
Проект: Data Visualization Concept / Автор: Mario Simic
Монохромные иконки
В то время, как остальное пространство страницы наполняется цветом и градиентами, иконки продолжают следовать «моно» правилу, ведь их главная цель — оставаться читабельными. Небольшое заполнение вариациями одного цвета сделает иконку визуально привлекательной, а не только информативной, и ловко впишет ее в общий дизайн.
Небольшое заполнение вариациями одного цвета сделает иконку визуально привлекательной, а не только информативной, и ловко впишет ее в общий дизайн.
Проект: Icon Design / Автор: Eaton
Иконки, частично заполненные цветом
Части графических иконок будут закрашиваться цветом. Это будет не полное заполнение, а лишь легкое прикосновение цвета, оставляющее пробелы, словно иконка небрежно нарисована от руки. Заливка, которая не перегружает иконку и сохраняет ее читабельной.
Проект: Alfred icons / Автор: Andrea O
Проект: Icons / Автор: Alisa_
Скроллинг с Parallax
Скроллинг с Parallax настолько вездесущ, что невозможно не принимать его во внимание. Когда скроллинг может управлять скоростью анимации, единственный лимит дизайнера — воображение.
Parallax — бессменный тренд веб-дизайна, продолжающий делать сайты оригинальными и запоминающимися. Создавая 3D эффект между движущимися передним планом и фоном, Parallax придает неуловимую глубину странице и плавность пролистывания контенту.
Проект: Dex Multi-Layer Parallax / Автор: Milo Themes
Мондрианизм
«Желание свободы и эквилибриума (гармонии) — врожденное стремление человека (по причине присутствия в нем вселенной)», сказал Пит Мондриан. Мондрианизм станет трендом 2018 года: стиль, в котором соединяются базовые цвета — красный, желтый и синий, создавая впечатление чистоты, гармонии и уравновешенности.
Эквилибриум, основанный на прямоугольных формах и базовых цветах, с идеальным с точки зрения удобства пользователя размещением элементов.
Проект: Mondrian / Автор: Stugbear
Проект: Guernica / Автор: Shota
Типографика3D — моделирование
3D — многообещающий тренд, охвативший все сферы дизайна. Объемный текст добавляет реалистичности общей композиции.
Проект: Atypical / Автор: Pawel Nolbert
Проект: Alphabet Project / Автор: Serafim Mendes
Проект: RE NEON vI / Автор: Omar. Aqil
Aqil
Жирная типографика
Жирная типографика была большой трендом в последние годы, и она определенно останется. В 2018 году мы увидим гораздо более смелую типографику в сочетании с яркими цветами. Поэтому помните, что если вы хотите сделать сильное заявление, смелая типографика это отличный метод.
Проект: Club AVi’s XII-year Anniversary Posters Series / Автор: Milo Themes
Проект: TEDxGroningen / Автор: Rudmer van Hulzen
Serif шрифты
На протяжении нескольких лет в типографике преобладали sans-serif шрифты, но сейчас наблюдается возвращение serif. Ниже представлены несколько интересных проектов, авторы которых выбрали serif шрифты и добились впечатляющих результатов.
Проект: Custom Type Design / Автор: Moshik Nadav Typography
Проект: Lux Naturalis Gala Invitation / Автор: Rachel Roth
Геометрический шрифт
Геометрические шрифты были востребованы последние несколько лет и остаются важным трендом и в 2018 году.
Проект: VitrineMedia / Автор: Grapheine
Проект: Sydney School of Entrepreneurship / Автор: For The People
Кастомные шрифты
Эксцентричные кастомные шрифты становятся хитом среди дизайнеров. Фрагментированный, искаженный или ломанный шрифт определенно выделяется на фоне других, на что и делается расчет. Некоторые из подобных шрифтов еще и интерактивные, с откликом на движения курсора мыши. Уникальности кастомных шрифтов нет предела, и в 2018 году мы увидим множество экспериментов с ними.
Проект: Lingerie XO The Sexiest Most Powerful Typeface Yet / Автор: Moshik Nadav Typography
Автор: Jeanne Bataille
Эксперименты с выравниванием и кернинг
Хаотичность в типографике была одним из главных трендов 2017 и остается на вершине в 2018 году. Забудьте о правилах и дайте простор фантазии!
Проект: Studio Studio / Автор: Rudmer van Hulzen
Проект: nyMusikk annual report 2016 / Автор: Non-Format
Экспериментальная типографика
Дизайнеру следует экспериментировать со шрифтами, добиваясь инновационных результатов. Добавляя в существующие шрифты негативное пространство или кастомные элементы, можно добиться потрясающих результатов.
Добавляя в существующие шрифты негативное пространство или кастомные элементы, можно добиться потрясающих результатов.
Проект: Experimental Chinese Typography / Автор: Letitia Lin
Типографика в миксе реальными фото
Эклектичные тренды всегда эффектны, и этот не исключение. Добавляйте типографику в фотоснимки или 3D отрисовки и получайте авангардный дизайн.
Креативная типографика
Креативная типографика, применяющаяся уже некоторое время, не только не исчезнет в 2018 году, но и получит статус одного из главных трендов. Свободное от условностей применение этой техники поможет построить «мир, созданный воображением». «Используй шрифт, чтобы впечатлять» — лейтмотив этого года.
Проект: ILOVEDUST — 3D TYPE COLLECTION 1 / Автор: ILOVEDUST
Проект: Typography 3D — 9 / Автор: Alexis Persani
Дизайн упаковкиПлоский дизайн
Плоский дизайн до сих пор остается востребован в оформлении лейблов и упаковок. Плоские фигуры, узоры и кастомные иллюстрации — верный выбор в 2018 году.
Плоские фигуры, узоры и кастомные иллюстрации — верный выбор в 2018 году.
Проект: Cheddar-Cheese-Melt-Mcdonalds-Packaging / Автор: Mostafa Abdelmawla
Проект: The-Gang / Автор: MARKA NETWORK
Проект: Melio / Автор: Rachael Batley
Минималистский дизайн
Дизайн со множеством элементов ушел в пошлое, вся второстепенная информация должна уступить место важной. Этот тренд активно использует отрицательное пространство, чтобы пользователь взаимодействовал только с необходимым ему контентом.
Проект: Sarta-Milano / Автор: MARKA NETWORK
Проект: Gyalmo / Автор: Lobzowska Studio
Узоры и фигуры
ГеометрическиеГеометрические формы будут присутствовать во всех сферах дизайна. Выбирайте орнаменты, которые отражают суть продукта.
Проект: NICHE-Tea / Автор: IWANT design
Кастомные фигуры и элементыПерсонализированный дизайн — обязательная составляющая в построении идентичности бренда.
Проект: aleFanty / Автор: less
Проект: Nature Organic Chocolates / Автор: Mike Karolos
ДудлыДудлы — свежий тренд этого года во всех направлениях дизайна, а разработка айдентики — идеальное поле применения для этих смелых рисунков. Дудлы могут преобразить обычный скучный дизайн в интересное и уникальное произведение искусства.
Проект: Zoe-Juices / Автор: Beetroot Design
ВинтажВинтажные узоры остаются в теме, их традиционно принято связывать с определенным уровнем качества. Винтажный дизайн опирается на детали и способен создать айдентику, которая будет актуальна долгое время.
Проект: Mutti Special Edition for FICO Eataly World / Автор: Auge Design
Смелая типографика
Смелая типографика создает сильный и однозначный посыл. Если нужно, чтобы продукт выделялся, используйте большой шрифт в связке с яркими цветами.
Проект: Refresh / Автор: Sergey Golodyaev
Проект: Amilk & Adidas / Автор: Duy Dao
Цвета
Дерзкие цветаСочные цвета — хит этого года, поэтому мы не раз столкнемся с ними в оформлении. Дополненные сумасшедшими узорами и геометрическими фигурами, яркие цвета преобразят оформление любого продукта.
Дополненные сумасшедшими узорами и геометрическими фигурами, яркие цвета преобразят оформление любого продукта.
Проект: Deker-rebranding / Автор: less
Проект: Mochila / Автор: Sweety & Co.
Пастельные цветаПастельные цвета — тренд-реакция на яркие цвета, охватывающий все больше пространства в оформлении. Мягкие оттенки транслируют теплое отношение к потребителю.
Проект: Freshly Baked / Автор: Design Happy
Проект: Ela cosmetics / Автор: ChocoToy cute
Необычные текстуры и формы
В оформлении упаковки разрешено все: от стекла до металла. Упаковка продукта должна выделять его на фоне аналогов и делать запоминающимся. Использование необычных материалов для современной инновационной упаковки — новое требование в дизайне.
Проект: Sprout Green Paulownia Wooden Box / Автор: Yinjue
Проект: Eco bamboo tooth brush / Автор: Margas Family
Голографический эффект
Голографический эффект — вернувшийся тренд. Металлические текстуры позволяют достичь футуристического эффекта и создать магически притягательный дизайн.
Металлические текстуры позволяют достичь футуристического эффекта и создать магически притягательный дизайн.
Проект: EAT ME / Автор: PACKVISION AGENCY
Проект: Sphynx / Автор: Anagrama Studio
Градиенты на упаковке
Добавьте мягкие градиенты для создания глубины или используйте яркие цвета для более прямолинейного эффекта.
Проект: YOU & OIL natural cosmetics / Автор: Irmantas Savulionis
3D3D натюрморты
Последние годы был заметен рост числа проектов с 3D дизайном. Наблюдая работы некоторых 3D художников из топа, например MVSM или Питера Тарка, можно предсказать, что в 2018 году популярность 3D натюмортов возрастет. Для корпоративных коллабораций тренд окажется на одном уровне важности с разработкой лого и размещением продукции.
Проект: Squarespace stillife / Автор: MVSM
Проект: Adobe Government / Автор: Peter Tarka
Проект: Audi Q-Riosity / Автор: Peter Tarka
Абстрактные фигуры
Абстрактные 3D фигуры и яркие цвета — микс года. Это определенно один из самых влиятельных трендов, так что не упускайте его из вида.
Это определенно один из самых влиятельных трендов, так что не упускайте его из вида.
Проект: Logitech CRAFT / Автор: Pawel Nolbert
Проект: SWEET SPIRALS / Автор: Kirill Maksimchuk
3D отрисовка в стиле металлик
3D отрисовка в стиле металлик смотрится эффектно и несомненно относится к трендам, которые интересно отслеживать в 2018.
Мощные инструменты отрисовки делают возможным создание безупречных и изящных 3D моделей. Благодаря им стал доступен реалистичный и привлекательный металлик эффект, излучающий роскошь и благородство. За счет правильного применения света, отражений и теней поверхности и элементы в стиле металлик обретают глубину и реализм и больше не выглядят неуместно.
Проект: Grand Spectacular 2016 / Автор: Mustaali Raj
Проект: Various Concepts / Автор: Oleg Morozov
Проект: NIKE FC 3D Golden balls in the real world / Автор: T A V O .
3D графика с анимацией
Поскольку анимация все больше завоевывает мир дизайна, 3D графика с анимацией определенно достойна внимания в этом году. Вместе с аудио данное направление анимации станет хитом всех мультимедиа проектов. Используя визуальные и кинематические эффекты, моушн-дизайнер может вдохнуть жизнь в 3D персонажей и типографику, добавляющих уникальности продукту.
Вместе с аудио данное направление анимации станет хитом всех мультимедиа проектов. Используя визуальные и кинематические эффекты, моушн-дизайнер может вдохнуть жизнь в 3D персонажей и типографику, добавляющих уникальности продукту.
Проект: NIKOPICTO SHOWREEL 2018 / Автор: Nikopicto
Очень реалистичное 3D
3D всегда вызывает восторг и будет возглавлять современные тенденции веб дизайна 2018. Этот эффект способен обыграть реальность и вымысел так тонко, что их практически невозможно отличить. Картинка это или отрисовка? Грани продолжают стираться…
Проект: YOOX: Make a Wish / Автор: JVG ™
Проект: Air Max ’17 / Автор: Berd .
Статья собрана из источников:
2018 Design Trends Guide by Milo Themes
Design Trends 2018 by Duminda Perera, Massimiliano Albizzati, Secil Kaya, Camilla Maccaferri
2018 Design Trends by Filip Triner
2018 Design Trends by Epicco Digital, Mark Banaynal
Design Trends 2018 by Rylan Ziesing, Rhino Design
Оригинал: https://ichigarev.ru/veb-dizayn/64-trenda-veb-dizayna-2018.html
2018 Лучший дизайн сайта и руководство по развитию
Теги: Веб-дизайн Развивать менеджер по продукту дизайн прототипа дизайн пользовательского интерфейса
Любая веб — сайт разработана в последнюю строку, которая представляет собой процесс , который нуждается в команде и осторожной, а на самом деле сталкивается с различными проблемами, поэтому веб — дизайнеры обычно должны играть разные персонажи, для необходимых веб — дизайнерских навыков , кроме. Кроме того, он должен более глубокое понимание последующих процессов развития и содержание, чтобы понять красивые и практичность веб-страницы по всему миру. Здесь Xiaob приводятся некоторые практические и простой для понимания проектирования и разработки учебников, каждый быстрый взгляд подхалима!
Кроме того, он должен более глубокое понимание последующих процессов развития и содержание, чтобы понять красивые и практичность веб-страницы по всему миру. Здесь Xiaob приводятся некоторые практические и простой для понимания проектирования и разработки учебников, каждый быстрый взгляд подхалима!
дизайн учебник (1) Web
Адаптивный дизайн
Проектировщик ответ был первоначально предложен известным веб-дизайнером Этан Маркотт, а затем sweed передние и области дизайна, и теперь он стал одним из самых больших тенденций в веб-дизайне. Веб-страница дизайн ответа сейчас много, и соответствующее руководство также бесчисленное множество:
Ответ веб-дизайн: Что это такое и как использовать?
Рекомендуемый индекс: ★★★★★
Это очень хороший вход основной учебник. Автор Kayla Knight поможет вам постепенно понимать основы дизайна отклика и позволяют понять ее основной принцип. Если вы заинтересованы в веб-дизайне, эта статья не будет хватать.
Ответ веб-дизайн руководство
Рекомендуемый индекс: ★★★★★
Эта статья расскажет вам о необходимости более узнать о теории веб-дизайна ответ, и фактический дизайн продукта, дизайн интерфейса и дизайна взаимодействия. Эта статья расскажет вам.
2. Плоский дизайн
В настоящее время, плоский дизайн лучше , чем оригинальный стиль, четкий уровень, более богатые детали, и лучший визуальный опыт, сделать это мейнстрит, и имеет очень высокие в дизайне ответа. Фитнес.
дизайн вдохновение 35 плоского полотна
Рекомендуемый индекс: ★★★★
В этой статье перечислены большое количество плоских примеров дизайна, и основные моменты их конструкции должны быть объяснены, чтобы помочь вам лучше понять, как верстать, цвет и расположение Webline.。
Сплющивается? 10 случаев говорят вам ответить
Рекомендуемый индекс: ★★★★★
Эта статья представит историю и статус развития плоской конструкции. В то же время, есть хорошее руководство для преимуществ и недостатков этого. Для небольших партнеров, которые хотят начать или хотят попробовать пробный плоский дизайн. ценить.
В то же время, есть хорошее руководство для преимуществ и недостатков этого. Для небольших партнеров, которые хотят начать или хотят попробовать пробный плоский дизайн. ценить.
3. дизайн шрифта
Ограниченное количество технологий, шрифт в веб — дизайне не свободен , как в плоском дизайне, в дополнение к более фиксированных шрифтов (например, Я. черный, песни, черного тела и т.д.), многие специальные шрифты могут проходить только То , как картина представлена.
23 веб-дизайнеры должны иметь классические частные английские шрифты
Рекомендуемый индекс: ★★★★★
Он суммирует 23 веб-страниц, которые могут часто используют английские шрифты, некоторые из которых имеют некоторые толстые изменения, но могут быть отображены в виде текста на веб-странице, с большей свободой и расширяемости.
Глобальные хорошо известный наконечник шрифтов 5 лучших и их использование
Рекомендуемый индекс: ★★★★★
Здесь я собрал веб-дизайн во всем мире, наиболее часто используемые 6 шрифтов, в том числе: Google шрифты, шрифты Open Sans, Монсеррат шрифтов и т. д., каждый шрифт прилагается к скачать ссылки и интимное использование тематических демонстраций.
д., каждый шрифт прилагается к скачать ссылки и интимное использование тематических демонстраций.
4. Конструкция Форма
Веб-форма является основным путем передачи данных от посетителей и владельца веб-сайта, так что вполне естественно, чтобы гарантировать, что веб-форма легко понять и использовать. Однако, чтобы не позволить форму, есть еще много уникальных и интересных советов.
Веб-дизайн фона: Список дизайн, Дизайн формы
Рекомендуемый индекс: ★★★★
В этой статье подробно, конструктивные детали форм и форм в веб-фон, из меню / навигации, данные / графический дисплей, форма, к формам, элементы управления / компоненты, и всплывающие окна, и т.д ..
3 дизайн меню лучшие навыки
Рекомендуемый индекс: ★★★★★
Вы можете знать, что дизайнеры, бизнесмены, или даже обычных посетителей, различные идеи для дизайна формы и тщательные машины, которые следует избегать и улучшения пользовательского опыта。
учебник (2) Веб-разработка
Ниже приведен сайт для веб-разработки и содержания строительства, в том числе дискуссии, CSS и HTML учебник кода и т. д. для CMS (например, WordPress).
д. для CMS (например, WordPress).
1. Instant Shift
Этот сайт очень популярен среди зарубежных веб-дизайнеров и разработчиков, есть много высококачественных сообщений в блоге, таких как веб-строительные инструменты, CSS, учебники.
2. CSS-Tricks
Это блог-сайт, созданный Крисом Coyler, включая все аспекты веб-разработки и дизайна, представленные в виде статьи, видео, фрагмент кода, учебник и т.д.
3. Mockplus
В качестве простого и эффективного прототипа инструмента проектирования, MockPlus Дневника пользователя пост содержит множество обучающих программ по развитию дизайна, охватывающееНавыки, которые интерфейсные разработчики должны овладеть、шаблон здания、Младший Разработка IOS、Разработка пользовательского интерфейса и фронтенд-разработкаПодождите, поддержка подписки толчок.
4. Six Revisions
Этот веб-сайт Jacob Gube создан в 2008 году, в том числе создание веб-сайта и весь рабочий процесс приложения. Релиз учебники обновления, новости и руководство в неделю, целевые читатели, в том числе PS для фрилансеров.
Релиз учебники обновления, новости и руководство в неделю, целевые читатели, в том числе PS для фрилансеров.
5. Smashing Magazine
Этот сайт витки дизайнеров и разработчиков, обеспечивая ряд связанных статей и учебных пособий, в том числе код, мобильных приложений и дизайна, графики и т.д. Конечно, есть также много тем веб-сайта, PS, CSS и т.д.
(3) Веб-разработка и дизайн инструменты
Так называемые «рабочие должны иметь хорошую вещь, и должен первым сделать инструмент.» Хотите стать отличным дизайнером, использование инструментов также является важным фактором. Здесь Xiaobian также подготовил список инструментов, которые необходимо использовать в веб-дизайне и разработке, попробуйте.
1.UI инструмент проектирования
- PS: Также известная как Adobe Photoshop CS, является хорошо узнаваемым хорошо Широкоэкранным дизайном программного обеспечения плоского искусства, основные функции включают в себя: обработка изображений и чертежи.

- Adobe Illustrator: Хороший инструмент векторной графики обработки, которые могут быть применены к страницам, мультимедийных изображений и печати публикации и другие страницы, подходящие для небольших до крупных комплексных проектов.
- Fireworks: Подобно Illustrator, не только имеет возможность редактирования векторной графики и растровых изображений, но также предоставляет публичную библиотеку для предварительной сборки ресурсов.
2. Интерактивный прототип
- Mockplus: Мощный и простой в использовании инструменты производства быстрого прототипа, перетаскивание в один клик, чтобы создать обменные, массивные ресурсы пользовательского интерфейса и упаковочные компоненты, время и усилия и усилия в области совместной работы.
- Sketch: Легкий онлайн вектор дизайн инструмент, который может сделать друг с другом, а периферийный модуль и учебник относительно много.
- InVision: В основном для разработки прототипа и совместной работы служб, он также загружен заранее, и добавляет ссылки для создания онлайн-прототипов.

3. Инструменты веб-разработки
- Dreamweaver: В настоящее время признаны профессиональные процедуры производства веб-страницы, поддержка HTML, CSS, PHP, JSP и ASP, многие скриптовые языки, такие как языки сценариев, является обязательным выбрать инструмент для начинающих, так и профессиональных сайтов.
- FrontPage: Легкое статическое программное обеспечение для создания веб-сайтов подходит для разработки новичков на статическом веб-сайте.
- CSS Design: Подходит для приложений профессионального уровня для CSS для отладки, а также поддерживает мгновенные функции стиля просмотра, что облегчает сравнение процедур отладки и эффективности.
Фактически, нет такой вещи, как лучший инструмент, только самый подходящий, опция на самом деле является процессом сделать баланс. Самое главное, или самостоятельно и опыт и творчество дизайнов после обучения и мышления, давай!
6 трендов в создании сайтов для небольших компаний
Советы по UX дизайну, на которые стоит обратить внимание при создании сайта
В этой статье мы рассмотрим тренды в дизайне сайтов 2018 года. Если вы разработали каркас сайта, потом отдали его копирайтеру, а тот —специалисту по маркетингу, вы могли упустить важные детали. Сложив вместе все аспекты при создании сайта, можно превратить его в бизнес-актив, считает дизайнер Amazon Эндрю Джеймс.
Если вы разработали каркас сайта, потом отдали его копирайтеру, а тот —специалисту по маркетингу, вы могли упустить важные детали. Сложив вместе все аспекты при создании сайта, можно превратить его в бизнес-актив, считает дизайнер Amazon Эндрю Джеймс.
Содержание
Выбирайте бесконечный скролл
Уберите карусели и слайдеры
Создавайте сайт для активного взаимодействия с клиентом
Уделяйте внимание микрошагам
Используйте искусственный интеллект
Работайте одной командой
Делайте выводы
1. Выбирайте бесконечный скролл
Среди пользователей интернета больше всего миллениалов (тех, кто родился после 1981 года). Если вы хотите привлечь и удержать их внимание, дизайн сайта, который соответствует трендам 2018 года, должен отражать характер людей и их (не)умение сосредотачиваться.
Миллениалы быстро теряют интерес, информация нужна моментально — без просмотра десятка страниц и сплошного текста. Они не любят прокручивать длинные тексты и переходить со страницы на страницу, чтобы получить то, что нужно.
Они не любят прокручивать длинные тексты и переходить со страницы на страницу, чтобы получить то, что нужно.
Не теряйте их внимание из-за большого объема информации (хотя они ее и ищут), лучше сфокусируйте внимание на страницах с бесконечным скроллом.
Странички с бесконечным скроллом удерживают внимание миллениалов
Когда посетитель попадает на страницу и видит короткую линейку прокрутки в правой части экрана, он остается на странице, так как ему не придется прокручивать всю страницу до конца.
Клиент начнет потреблять информацию, причем новая информация будет появляться по мере прочтения материала вниз по странице. Закончив чтение и просмотр страницы, клиент потребил бо́льший объем информации, чем предполагалось, и степень взаимодействия с сайтом возросла.
2. Уберите карусели и слайдеры
Карусели и слайдеры картинок оказались недостаточно эффективными инструментами для конвертации посетителей, они уже не входят в актуальные тренды дизайна сайтов, но это не останавливало многих дизайнеров. Чем плохи слайдеры? Они замедляют работу сайта и отвлекают посетителей. В результате последние так и не становятся клиентами.
Чем плохи слайдеры? Они замедляют работу сайта и отвлекают посетителей. В результате последние так и не становятся клиентами.
Карусели и слайдеры не эффективны для конвертации клиентов
Вместо каруселей и сладеров попробуйте новые способы использования главной картинки. Речь идет об изображениях на весь экран, которые посетитель просто не сможет не заметить.
Подобные картинки пользуются растущей популярностью в 2018 году, потому что они практически не снижают пропускную способность компьютера и не замедляют работу браузера клиента так, как карусель и слайдеры (которые загружают дополнительный JavaScript). Дополнительный плюс – они лучше смотрятся на маленьких экранах.
3. Создавайте сайт для активного взаимодействия с клиентом
Если вы хотите создать успешный пользовательский опыт, начните думать как пользователь: дайте ему именно то, что он ищет. Сделайте общение клиента с сайтом простым и легким. Делайте так, как будто вы читаете мысли клиента и ведете его туда, куда нужно вам.
Сделайте общение клиента с сайтом простым и легким. Делайте так, как будто вы читаете мысли клиента и ведете его туда, куда нужно вам.
Опытные разработчики работают вместе с маркетологами и командами по исследованию опыта пользователей, на стадии создания проекта у дизайнеров нет под рукой этих данных.
Тестируйте разные элементы дизайна на открытом рынке.
Лучше всего получить информацию от клиентов, которые пользуются сайтом. Проанализируйте карту кликов, скроллов, поведение пользователей в системах аналитики. Вы увидите, где посетители проводят больше всего времени, на какие кнопки или ссылки щелкают мышкой, какие тексты читают с интересом и чего не хватает для конвертации.
Аналитика, живое общение с клиентами и вопросы на тему, как улучшить их опыт взаимодействия с сайтом особенно ценны, ведь этой информации у вас наверняка не было на начальном этапе.
4. Уделяйте внимание микрошагам
Согласие посетителя сайта – это первый шаг к тому, что позже он станет реальным клиентом вашей компании. Умение превратить потенциального клиента в реального – важный инструмент в арсенале любого разработчика и дизайнера.
Умение превратить потенциального клиента в реального – важный инструмент в арсенале любого разработчика и дизайнера.
Пост Райана Левескью на сайте Crazy Egg поможет вам разобраться, какие маленькие шаги должен сделать клиент, прежде чем он «прыгнет», например, совершит покупку или попадет в маркетинговую воронку, где вы подведете его к совершению покупки на более позднем этапе.
Вопрос – самый прямой путь к клиенту
Самый простой способ получить согласие? Задайте вопрос. Вопросы моментально налаживают мостик к клиенту. Он понимает, что вы обращаетесь к напрямую к нему и тем ниже шанс, что его испугает ваше предложение.
5. Используйте искусственный интеллект
Сегодня, в 2018 году миром правит инфорамация, и если вы не собираете данные о том, как посетители реагируют на дизайн вашего сайта, вы теряете огромные возможности задержать их на сайте.
Для примера возьмем онлайн-кинотеатр Netfliх, который крайне активно работает с клиентами. В этом деле компания полагается на сочетание искусственного интеллекта и данных о пользователях. Каждый новый просмотр фильма или сериала отмечается в базе данных, и в дальнейшем сервис предлагает клиенту похожие фильмы, которые могут заинтересовать его.
В этом деле компания полагается на сочетание искусственного интеллекта и данных о пользователях. Каждый новый просмотр фильма или сериала отмечается в базе данных, и в дальнейшем сервис предлагает клиенту похожие фильмы, которые могут заинтересовать его.
Лучший пример тому: экраны с фразой «Because you watched…» («Так как вы посмотрели…»). Цель сервиса — сделать так, чтобы посетителям всегда было, что посмотреть и совершить какие-то действия, пока они находятся на сайте Netflix.
Искусственный интеллект и данные о пользователях – основа сервиса Netflix
6. Работайте одной командой
Ответственность за привлечение посетителей на сайт больше не ложится целиком на плечи дизайнера. В дизайне сайта требуется слаженная работа целой команды, чтобы посетитель стал клиентом.
Одно дело – создать сайт, дизайн которого понравится потребителю. Совсем другое – написать текст, который не только прочно засядет в голове у клиента, ответит на все интересующие его вопросы, но и упростит жизнь специалисту по маркетингу.
Совсем другое – написать текст, который не только прочно засядет в голове у клиента, ответит на все интересующие его вопросы, но и упростит жизнь специалисту по маркетингу.
Чтобы привлечь клиента, команда сайта должна работать вместе на стадии разработки
Большинство проектов создаются постепенно, шаг за шагом. Сначала дизайнер рисует каркас сайта. Затем копирайтер наполняет его текстом. И уже потом специалист по маркетингу отслеживает аудиторию.
Однако такой подход – дело прошлого, потому что сегодня дизайнер, копирайтер и маркетолог должны работать вместе еще на стадии разработки.
Выводы
Тренды дизайна сайтов постоянно меняются, самое главное,чтобы сайт был удобен для пользователя. Приготовьтесь работать с другими профессионалами (копирайтерами, маркетологами) для создания функционального и полезного сайта. Вам нужно будет собирать данные о пользователях сайта и о потенциальных клиентах, которые стали реальными клиентами.
Что тогда будет? Станет проще жить и прибавится счастливых покупателей.
Текст: Эндрю Джеймс
Перевод, дизайн и верстка: Светлана Граудт
Иллюстрации: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Читайте также:
Частые ошибки дизайна сайта
7 простых советов, как придумывать новые идеи
Опыт работы с брендингом и запуском стартапов в агентстве Red Antler
Как использовать правила языка в работе с интерфейсом
Как сделать интернет-магазин самостоятельно с нуля
Простые идеи развития творческих способностей
5 ошибок в онлайн-портфолио, которые стоят вам денег
Почему любому сайту нужна страница 404
Основы сторителлинга для UX
В чем заключается работа дизайнера — правильный дизайн от Дэниэла Бурка
Как правильно использовать карточки в дизайне сайта
Зачем компании нужен HR лендинг
Что такое UX дизайн?
25 онлайн-курсов по веб и UX дизайну и программированию — подборка
Как не облажаться с дизайном
Как создать сайт. Пошаговое руководство
Пошаговое руководство
| Показать больше |
19 креативных веб-примеров и шаблонов для вас
Поскольку тенденции дизайна веб-сайтов меняются каждый год, в первой половине 2018 года появились некоторые новые тенденции, такие как макеты с ломаной сеткой, типографская анимация и плавные эффекты.
Мы также продолжаем наблюдать некоторые тенденции веб-дизайна 2016 и 2017 годов или ранее , такие как минималистский/чистый веб-дизайн, плоский веб-дизайн , адаптивный веб-дизайн и интерактивный веб-дизайн и т. д.
Хотите идти в ногу с этими тенденциями дизайна веб-сайтов 2018 года и создавать креативный и практичный веб-сайт в качестве дизайнера UX/UI?
Вы обратились по адресу! Мы нашли 19 лучших примеров и шаблонов дизайна веб-сайтов в 2018 году , включая несколько свежих и креативных веб-сайтов WordPress, веб-сайтов электронной коммерции и лучших чистых/минималистичных веб-примеров, которые помогут повысить вашу креативность и вдохновить вас.
И некоторые советы по дизайну прототипов веб-сайтов также будут представлены с помощью более простой, быстрый и интеллектуальный инструмент для создания прототипов , Mockplus.
Лучшие дизайны веб -сайтов WordPress
1. The Cool Club
Рейтинг : ★★★★★
Основные моменты: множество интересных взаимодействий, парящие эффекты и белое пространство
. микро взаимодействия.
Например, пользователи могут легко щелкнуть поле для карт, чтобы сдавать карты одну за другой. Кроме того, когда вы наводите курсор мыши на слова, расположенные на панели навигации, они будут соответственно трястись и волноваться. В целом, все эти микровзаимодействия создают интересный и привлекательный дизайн сайта.
Кроме того, этот дизайн также полностью использует пустое пространство, чтобы выделить их продукты и привлечь внимание пользователей.
Чему вы можете научиться:
Сделайте дизайн своего веб-сайта лучше с помощью богатых микровзаимодействий, небольших игр и эффективного использования пустого пространства Дизайнеры пользовательского интерфейса для создания интересного и убедительного прототипа веб-сайта. Мы настоятельно рекомендуем вам бесплатно скачать и использовать мощный инструмент для создания прототипов с богатым набором интерактивных команд .
Мы настоятельно рекомендуем вам бесплатно скачать и использовать мощный инструмент для создания прототипов с богатым набором интерактивных команд .
2. Papazian Jewelry Display
Рейтинг : ★★★
Особенности: Вдохновляющий полноэкранный видео-сайт и минималистский стиль веб-дизайна процесс производства своей продукции в качестве фона. Этот подход отличает их внимание к деталям в каждом изделии, которое они делают, побуждая пользователя покупать высококачественный продукт.
Кроме того, сочетание фонового видео с общим дизайном и цветовой гаммой способствует общему ощущению элегантности и моды.
Этот веб-сайт также является прекрасным примером минималистского дизайна веб-сайта.
Чему вы можете научиться:
Оптимизируйте свой веб-сайт с помощью видео
Советы по созданию прототипов :
С помощью Mockplus дизайнеры могут легко использовать компонент «GIF» для импорта и редактирования видео для своего веб-интерфейса/приложения. дизайн. Кроме того, Mockplus предлагает более 3000 векторных иконок, которые действительно полезно включить в удивительный минималистичный веб-сайт/приложение.
дизайн. Кроме того, Mockplus предлагает более 3000 векторных иконок, которые действительно полезно включить в удивительный минималистичный веб-сайт/приложение.
3. Черновик
Рейтинг : ★★★
Основные моменты: Сломанная сетка, кинетическая текстовая анимация и эффекты выделения, которые интересуют пользователей. загрузка. Сломанная / асимметричная сетка используется для демонстрации элементов их портфолио один за другим с эффектом выбора, используемым для улучшения каждого списка.
Эти элементы дизайна эффективно стимулируют интерес пользователей и стимулируют взаимодействие с сайтом.
Чему вы можете научиться:
- Персонализируйте свой веб-сайт с помощью разорванной сетки
- Используйте кинетическую текстовую анимацию для отображения содержимого интерфейса
Обратите внимание: : дизайн веб/приложений. Симметричные макеты сетки также могут быть достаточно эффективными (см. ниже).
ниже).
4. Waaark
Рейтинг : ★★★★★
Особенности: Великолепные эффекты жидкости
Этот веб-сайт дизайн-студии использует очень крутые плавные эффекты для привлечения и удержания пользователей. Кроме того, его иллюстрированный стиль дизайна привлекает внимание.
Чему вы можете научиться:
- Повысьте визуальную привлекательность вашего веб-сайта с помощью плавных эффектов
- Плавные эффекты становятся все более популярными в дизайне веб-интерфейсов и приложений. Стоит добавить этот элемент дизайна в ваш дизайн пользовательского интерфейса.
5. Гора Куба Центр
Рейтинг : ★★★★
Основные моменты: Идеальное сочетание динамичного текста и фотографий
В отличие от других сайтов о садах, которые используют статические фотографии и тексты, этот сайт ботанического сада идеально сочетает в себе динамические тексты и высококачественные фотографии.
Пользователи получают высококачественные фотографии, показывающие красивые пейзажи в сочетании с информацией о саду, когда они «прогуливаются» по нему виртуально.
Чему можно научиться:
Используйте динамические тексты и фотографии для интуитивно понятного интерфейса
Кроме того, в особых случаях дизайна, чтобы сделать ваш веб-сайт более красивым и привлекательным, также настройте некоторые специальные эффекты для текстов и фотографий пользовательского интерфейса.
Лучшие дизайны веб -сайта Ecommerce
6. Wanderlust и Co
Рейтинг : ★★★★
Основные моменты: интересные стили Cursor Cursor
. функции фильтрации и навигации, способствующие созданию модного и визуально привлекательного дизайна.
Кроме того, на этом веб-сайте представлены разнообразные стили курсора мыши для каждой категории ювелирных изделий. Когда пользователи просматривают различные категории ювелирных изделий, стиль курсора мыши автоматически меняется. Это создает интерактивный и привлекательный элемент дизайна.
Это создает интерактивный и привлекательный элемент дизайна.
Чему вы можете научиться:
Улучшите свой веб-сайт с помощью более гуманных элементов дизайна в соответствии с особенностями веб-сайта или продукта, такими как различные стили курсора мыши, шрифты, цвета или цветовые схемы и т. д.
7. Chairish
Рейтинг : ★★★
Особенности: Карусель продвигаемых товаров
Этот шаблон веб-сайта мебели использует специальную карусель для продвижения горячих товаров на главной странице. Плоские значки с текстом помогают пользователям быстро искать и проверять необходимую информацию.
Чему вы можете научиться:
- Продемонстрируйте продвигаемые новости или продукты на главной странице
- Упростите интерфейс своего веб-сайта с помощью плоских значков или дизайна
Советы по дизайну прототипов:
Mockplus позволяет интуитивно демонстрировать рекламные новости или продукты. Просто перетащите компонент «Карусель изображений», чтобы отобразить различные фотографии продукта. Его компонент «Значок и метка» также полезен при создании кнопки значка с текстом.
Просто перетащите компонент «Карусель изображений», чтобы отобразить различные фотографии продукта. Его компонент «Значок и метка» также полезен при создании кнопки значка с текстом.
Конечно, вы также можете добавить взаимодействия с этими кнопками значков для повышения производительности.
8. Woodendot
Рейтинг : ★★★
Особенности: Продуманная онлайн-панель справки
Этот веб-сайт электронной коммерции разработан с продуманной онлайн-панелью справки, которая позволяет пользователям обращаться за помощью в любое время. Более того, эту функцию можно скрыть, когда она не используется, для лучшего UX.
Что вы можете узнать:
Добавить специальную акцию, Q & A или панель справки, чтобы улучшить веб -сайт UX
9. Manuel Rueda
Рейтинг : ★★★★
Основные: Основные: Основные: Основные: Основные: Основные: Основные: : Основные значения: Дизайн параллаксной прокрутки
Этот веб-сайт имеет удивительный эффект прокрутки параллакса, который позволяет пользователям легко перемещаться по серии видео, прокручивая колесико мыши. Конечным результатом является удобный интерфейс, похожий на просмотр фильма.
Конечным результатом является удобный интерфейс, похожий на просмотр фильма.
Чему можно научиться:
Используйте дизайн с прокруткой параллакса, чтобы выделить визуальную иерархию, макеты и важные продукты
10. Усилители сигнала
Рейтинг ★
002
Особенности: Красивый стиль дизайна иллюстрацийЭтот веб-сайт использует стиль дизайна иллюстраций для отображения всех компонентов интерфейса, что делает весь дизайн красивым и интересным.
Чему вы можете научиться:
- Используйте стиль дизайна иллюстраций/мультфильмов/китайской тушью, чтобы произвести впечатление на пользователей
- Стиль дизайна иллюстраций/мультфильмов/китайской тушью стал популярной тенденцией среди дизайнеров благодаря своей уникальной и интересной визуальной эстетике .
Мультяшный дизайн может сделать пользовательский интерфейс вашего веб-сайта чрезвычайно красивым и привлекательным.
Лучший чистый/минималистичный дизайн веб-сайтов
Чистые/минималистичные веб-сайты часто бывают простыми, аккуратными и удобными для пользователя. И в первой половине 2018 года появилось много отличных чистых/минималистичных дизайнов веб-сайтов. Давайте рассмотрим некоторые из них:
11. Michael Villar
Рейтинг : ★★★★
Особенности: Привлекательные эффекты выбора
Этот веб-сайт является отличным примером минималистского веб-сайта. Черный фон идеально сочетается с белым текстом и значками. Кроме того, он также использует очень привлекательный эффект выделения, который делает весь дизайн более привлекательным и интересным.
Что вы можете узнать:
Выделите свой минималистический веб -сайт с специальными эффектами отбора
12. Не ваш стандартный
Рейтинг : ★★★
Основные моменты: Полезный панель навигации на левой стороне.
Система навигации напрямую влияет на работу пользователя с веб-сайтом/приложением. Чтобы улучшить UX, этот веб-сайт включает левую панель навигации, которую можно свободно скрывать или отображать в зависимости от потребностей пользователя.
Чему вы можете научиться:
Добавляйте интерактивные элементы навигации в реальном времени в свои веб-сайты/приложения для улучшения UX, такие как скрытие панелей навигации, боковых панелей и т. д. : ★★★★
Основные моменты: классные цветовые градиенты
В этом примере веб-сайта используются красивые динамические цветовые градиенты для привлечения пользователей за счет высокой визуальной привлекательности. Очень круто.
Чему вы можете научиться:
Повысьте визуальную производительность вашего веб-сайта с помощью правильных цветовых схем или цветовых градиентов.
14. Fresh Fronks
Рейтинг : ★★★★
Основные характеристики: Эффективное продвижение продукта
Этот веб-сайт способствует увеличению продаж продукции за счет использования текстовых элементов разного размера, в сочетании с типографикой и простым шрифтом. фотографии продукта, чтобы побудить пользователей щелкнуть для получения подробной информации или напрямую совершить покупку.
фотографии продукта, чтобы побудить пользователей щелкнуть для получения подробной информации или напрямую совершить покупку.
Что вы можете узнать:
Продукты демонстрации, выделяя их уникальные функции
Другие примеры дизайна творческого веб -сайта
15. Dyad
. , идеальное сочетание высококачественных фотографий и текстов
Этот веб-сайт для обмена рецептами представляет собой адаптивный веб-сайт , который автоматически хорошо отображается на различных устройствах с различными операционными системами или размерами экрана.
Кроме того, рецепты на этом сайте красиво оформлены качественными фотографиями и текстами.
Что вы можете изучить:
- Создайте адаптивные веб -сайты для лучшего пользовательского интерфейса и UX
- «Фото + текст», чтобы сделать ваши интерфейсы более заманчивыми и убедительными
16.
 Ужин для пяти
Ужин для пяти9000
9003
16. Ужин для пяти
0002 9003. Рейтинг
: ★★★
Особенности: Четкая и интуитивно понятная визуальная иерархия
Этот веб-сайт мудро организует тексты с очень четкой и интуитивно понятной визуальной иерархией, которая очень удобна для пользователей, чтобы быстро читать и находить необходимую информацию.
Чему вы можете научиться:
Улучшите дизайн своего веб-сайта с помощью четких и интуитивно понятных визуальных иерархий
Вы можете создать четкую и интуитивно понятную визуальную иерархию для дизайна вашего веб-сайта, используя различные шрифты, размеры, места размещения, цвета и выравнивания. , макеты и другие подходы.
Советы по проектированию прототипов:
С помощью Mockplus вы можете легко создать четкую текстовую или визуальную иерархию для прототипов веб-приложений, задав размеры, размещение, цвета, выравнивание и другие свойства компонента.
17. La Shop Studio
Рейтинг : ★★★★★
Основные моменты: Интерактивный веб-сайт, креативный аудиодизайн
Этот веб-сайт студии позволяет пользователям создавать музыку с помощью мыши и веб-сайта студии. курсор, даже если они ничего не смыслят в музыке.
Чему вы можете научиться:
- Создать привлекательный и интересный интерактивный веб-сайт
- Улучшить свой веб-сайт с помощью звуков или аудио
В настоящее время дизайн пользовательского интерфейса веб-сайта/приложения больше не зависит только от визуальной производительности. Все больше дизайнеров добавляют звуки или аудио в свои проекты для улучшения UI и UX.
18.The Glyph Studio
Рейтинг : ★★★★
Особенности: 3D-технологии и интересные парящие эффекты
На этом сайте пользователи могут вращать мяч. Кроме того, на веб-сайте также используется эффект наведения на несколько кнопок.
Чему вы можете научиться:
Использовать 3D-технологии для отображения содержимого страниц для повышения визуальной производительности
Улучшать веб-сайты с помощью творческих микровзаимодействий , таких как специальные эффекты при наведении курсора
19. Big Dropinc
9
02 90 : ★★★Особенности: Яркая цветовая схема
Этот веб-сайт использует минималистский стиль веб-дизайна для интуитивно понятных и простых для понимания интерфейсов. Он сочетает дизайн с яркой цветовой схемой, чтобы удерживать внимание пользователей.
Чему вы можете научиться:
Настройка цветовой схемы веб-сайта
Советы по созданию прототипов:
Mockplus предлагает мощные средства выбора цвета для каждого компонента дизайна, чтобы дизайнеры могли легко редактировать цвета и настраивать цветовую схему для своего приложения /веб-дизайн.
Кроме того, Mockplus также разработан с множеством мощных функций (таких как библиотека значков, библиотека стилей компонентов и библиотека образцов прототипов ), чтобы пользователи могли быстро и эффективно создавать прототипы своих веб-сайтов/приложений.
Например, Mockplus предлагает 8 способов тестирования и публикации проекта, чтобы дизайнеры могли легко тестировать, повторять и улучшать свои прототипы, а также собирать отзывы в режиме реального времени.
Mockplus представляет новую функцию управления командой и совместной работы , которая помогает пользователям более эффективно сотрудничать.
В целом, Mockplus — действительно лучший выбор для простого и быстрого прототипирования, тестирования, итерации и демонстрации дизайна вашего веб-сайта/приложения.
Онлайн-инструмент для совместной работы над дизайном, который поможет вам создать лучший веб-сайт
Чтобы создать замечательный веб-сайт, необходимо эффективное сотрудничество между дизайнерами и веб-разработчиками. Воспользуйтесь новым инструментом для совместной работы над дизайном Mockplus iDoc, который поможет вам повысить эффективность командной работы и беспрепятственно передать проект. С его помощью дизайнеры могут легче передавать дизайн с помощью мощного плагина Adobe XD, плагина Photoshop и плагина Sketch.
Лучший веб-сайт означает совершенство всех деталей, включая мелкие элементы пользовательского интерфейса и точное расположение. Так что просто загружайте проекты в плагины и автоматически генерируйте спецификации и активы. Разработчики могут использовать параметры внешнего интерфейса для разработки веб-сайта.
Кроме того, Mockplus iDoc — это не только инструмент для совместной работы, но и платформа для прототипов Hi-Fi. Загрузите на него свои статические каркасы, чтобы превратиться в интерактивные прототипы Hi-Fi с помощью перетаскивания.
Резюме
Независимо от типа веб-сайтов, все лучшие примеры дизайна веб-сайтов и шаблоны, упомянутые выше, применяли популярные тенденции дизайна веб-сайтов и в большей или меньшей степени демонстрировали навыки веб-дизайна.
Мы надеемся, что эти примеры вдохновят вас на создание собственного креативного и привлекательного веб-сайта или приложения.
25 потрясающих дизайнов веб-сайтов 2018 года, которые поразят вас
Новый год стал отличным началом для тех, кто ищет лучшие из существующих проектов и веб-дизайнов, реализованных в прошлом году. Ожидается, что 2018 год принесет революционные изменения, от функциональности до фреймворка, которые изменят сценарий веб-разработки.
Ожидается, что 2018 год принесет революционные изменения, от функциональности до фреймворка, которые изменят сценарий веб-разработки.
Говоря о веб-сайтах, на данный момент действительно необходимо, чтобы
Мы собрали огромный список из 25 лучших дизайнов веб-сайтов 2017 года, которые могут помочь вам успешно реализовать отличный проект. Они следуют всем последним тенденциям дизайна и имеют такой же современный вид.
Давайте взглянем:
- Насыщенный
Профессиональное цифровое креативное агентство Saturized остается верным своему названию, сосредоточившись на создании и предоставлении высококачественного интерактивного опыта. Веб-сайт не меньше, чем они утверждают. Веб-сайт выглядит более ориентированным на пользовательский опыт, который понимает повседневные проблемы многих других конкурентов. Таким образом, веб-сайт отличается успехом в современном цифровом мире.
2. ООО «Опасити Дизайн Групп»
Opacity Design Group (ODG) — это брендинговая и креативная фирма, предлагающая идеальное сочетание подхода, дизайна и технологий, которое создает нечто удивительное. Веб-сайт был разработан их собственной командой, которая подходит для их повседневной деятельности, что превратило его в уникальный веб-сайт, который пользователи с удовольствием посещают.
3. Lightbox Digital
Веб-сайт был разработан их собственной командой, которая подходит для их повседневной деятельности, что превратило его в уникальный веб-сайт, который пользователи с удовольствием посещают.
3. Lightbox Digital
Lightbox — цифровое агентство, которое в основном работает с малыми и средними предприятиями, позволяя им создавать цифровые продукты и кампании для преобразования своего бренда. Их веб-сайт — это роскошный вид для их огромных клиентов по всему миру с ориентированным на потребителя цифровым опытом. Они также находятся в процессе создания своего веб-сайта электронной коммерции. Наверняка будет что-то интересное.
4. Versett
Студия Versett, занимающаяся разработкой и дизайном продукции, занимается веб-дизайном для будущего использования Интернета. Навигация по их веб-сайту проста и быстра благодаря новому опыту редизайна. Домашняя страница веб-сайта состоит из некоторых из лучших и интересных тематических исследований, которые демонстрируют правильный процесс.
5. Spindel
Веб-сайт, разработанный фрилансером для демонстрации ее портфолио, spindle имеет очень простой, но стильный дизайн, превращая сложный контент в очень красивый и интерактивный опыт. Сам сайт — это большой оборот для фрилансера с уникальным и красивым адаптивным дизайном.
6. Abingworth
Abingworth — международная инвестиционная группа в области биотехнологий и наук о жизни. Веб-сайт разработан командой суперталантливых дизайнеров, которые правильно разработали концепцию через свой дизайн. Бизнес можно легко изучить, не отвлекая внимание от основного бизнеса.
7. Jardan
Веб-сайт действительно является умопомрачительной концепцией его разработчиков. Jardan уже давно работает на рынке и предлагает широкий выбор дизайнов мебели. Интерактивные макеты и дизайн выделяются среди всех других дизайнов. Сайт имеет отличный дизайн и хорошо оптимизирован для работы на любых устройствах.
8. Fueled
Компания Fueled, известная своим отмеченным наградами портфолио, была разработана собственной командой, которая подчеркивает дизайн, функциональность и стратегию привлечения клиентов. Мало того, веб-сайт периодически обновляется до нового и инновационного дизайна, чтобы обеспечить вам хорошее взаимодействие с пользователем. Стоит проверить.
Мало того, веб-сайт периодически обновляется до нового и инновационного дизайна, чтобы обеспечить вам хорошее взаимодействие с пользователем. Стоит проверить.
9. Daesk
Daesk — это команда фрилансеров и агентств, которые помогают вам получить стратегическое представление о вашем бизнесе, позволяя вам сосредоточиться на работе, которая наиболее важна для вас. Веб-сайт содержит привлекательные изображения с удобной навигацией и информацией об их бизнесе. Веб-сайт не заставит вас заболеть и не потратит ваше время благодаря элегантному и простому пользовательскому интерфейсу.
10. Shade Master
Shade Master — австралийская фирма, специализирующаяся на великолепном ассортименте качественных кровельных решений для вашего жилья. Специальная команда веб-разработчиков сделала все возможное, чтобы совместить бизнес-цели с потребностями пользователей. Веб-сайт передает то, что именно вы ищете, и дает вам проницательные результаты.
11. НЛО Маммут
Вот это интересно. Хотя сайт выглядит немного сложным по своей природе, идея его дизайна и используемая тактика выходят далеко за рамки воображения. Сайт недавно создан с помощью WebVR, Chatbot и WebGL — и как бы вы его ни называли. Веб-сайт представляет собой идеальное сочетание идеи и технологии в уникальной и инновационной заготовке.
Хотя сайт выглядит немного сложным по своей природе, идея его дизайна и используемая тактика выходят далеко за рамки воображения. Сайт недавно создан с помощью WebVR, Chatbot и WebGL — и как бы вы его ни называли. Веб-сайт представляет собой идеальное сочетание идеи и технологии в уникальной и инновационной заготовке.
12. Bold Earth
Вы ищете веб-сайт, посвященный приключенческим путешествиям? Ну, вам определенно нужно проверить это. Bold Earth рассказывает о группе подростков-авантюристов, которые организуют путешествия по всему миру. Сайт сам по себе является уникальной точкой продажи бренда. Сайт демонстрирует атмосферу, уверенность, смелость и многое другое. Вам предстоит незабываемое приключение по изучению их интерактивного веб-сайта.
13. Расплавленные подводные лодки
Кто не любит подводные лодки, но мы тоже любим этот сайт. В соответствии со своим названием, расплавленные субтитры вызывают у вас аппетит благодаря привлекательным и простым в навигации меню, а также некоторым аппетитным HD-изображениям. Сайт выглядит свежо и довольно круто. Он разработан с использованием простого HTML5 и CSS без ущерба для пользовательского интерфейса.
Сайт выглядит свежо и довольно круто. Он разработан с использованием простого HTML5 и CSS без ущерба для пользовательского интерфейса.
14. Студия Chaptr
Студия Chaptr занимается веб-разработкой и визуальным контентом. Веб-сайт красиво оформлен, имеет интеллектуальный контент и предлагает отличные цифровые возможности. Контент является совместным и отражает хорошую идентичность бренда. Черно-белое сочетание цветов подчеркивает содержание сайта и выделяется на фоне остальных аспектов дизайна.
15. РедБайтс Redbytes — компания по разработке приложений, и созданный ими веб-сайт специально разработан с учетом того, что нужно донести до аудитории. Дизайн практичный и выглядит привлекательно. Им удалось эффективно рекламировать себя на самой домашней странице, выделяя то, что должно быть. На главной странице есть анимированный GIF, которого более чем достаточно, чтобы передать бизнес компании. 16. Волшебный прыжок
Начинающая компания Magic Jump работает над виртуальным ретинальным дисплеем для крепления на голове, трехмерным компьютерным изображением объектов реального мира. Веб-сайт оказался хорошей, красивой и новой темой, связанной с анимацией, которая предназначена для ретро-футуристических людей. Весь веб-сайт разработан таким образом, чтобы вы чувствовали себя комфортно и органично.
Веб-сайт оказался хорошей, красивой и новой темой, связанной с анимацией, которая предназначена для ретро-футуристических людей. Весь веб-сайт разработан таким образом, чтобы вы чувствовали себя комфортно и органично.
17. Johos
Дизайн Joho имеет великолепный визуальный дизайн, который постепенно объясняет историю бизнеса. Макет интерактивный, изображения и все такое, все со звуком. Все эти исходные материалы объединяются, чтобы дать вам идеальный рецепт того, каким должен быть веб-дизайн. Кроме того, это один из сайтов, которые рассказывают историю о путешествии кофейного зерна.
18. Brain Pickings
Преодоление скуки не означает, что вы бродите по Интернету, чтобы читать что угодно. Попробуйте расширить свои знания, прочитав несколько действительно интересных блогов Марии Поповой, основанных на ее реальном жизненном опыте. Она сама проводит все исследования, и они обязательно присмотрятся.
19. Ximena Vengoechea
Милый, простой и элегантный дизайн делает этот сайт одним из наших любимых. Используемые цвет и текстура действительно помогают нам понять, как веб-сайт помогает расти личному веб-сайту. Кроме того, контент выделяется, предлагая людям четкое действие.
Используемые цвет и текстура действительно помогают нам понять, как веб-сайт помогает расти личному веб-сайту. Кроме того, контент выделяется, предлагая людям четкое действие.
20. Одди
любит читать странный контент. Этот сайт является местом. Вы испытываете странное чувство, находясь там, полностью потерянный, читая какие-то очень странные блоги. На веб-сайте также есть много видеороликов, напоминающих задачи современного дизайна, которые уже привлекли более 10 миллионов пользователей и подписчиков.
21. myst
Поскольку все больше и больше людей предпочитают смотреть видео, а не читать текст, myst выделяется своим кинематографическим опытом с полным сценарием голоса и видео на своей домашней странице. У вас также есть возможность включать и выключать звук, поскольку не все пользователи предпочитают такой дизайн. Многие отталкиваются от такого дизайна, но при продуманном представлении он может привнести в отрасль красивые дизайнерские тенденции.
22. Allendjal
Allendjal
Вам нравятся эффекты параллакса? Когда-то они были в тренде в 2016 году, и дизайнеры, которые действительно практиковали это, стали мудрее с событиями на основе мыши. Тенденция продолжается с Allendjal, с более впечатляющими и причудливыми эффектами параллакса. Чем реальнее эффекты на экране, тем больше количество пользователей, посещающих сайт.
23. y7k
Разве вы не слышали о калейдоскопическом эффекте веб-сайтов? Это означает наличие сложных узоров и многоцветий с психоделическими эффектами. Y7k иллюстрирует то, что именно сказано. Сайт имеет свежий двухцветный вид и современный дизайн, от которого захватывает дух. Хотя поначалу это может показаться немного неприятным, перейдите, чтобы узнать, что предлагается миру веб-дизайна.
24. Newacton
Сегодня графика всегда играла важную роль на многих веб-сайтах. Но для некоторых это больше, чем просто графика. Newacton с его минималистичным дизайном и простыми иллюстрациями подходит к бизнесу, у которого есть веская причина быть в списке. Сайт отображает только абсолютные элементы дизайна.
Сайт отображает только абсолютные элементы дизайна.
25. Thibault Pailloux
Веб-сайт использует концепцию наложения текста на изображения и наоборот. Веб-сайт был разработан креативным арт-директором-фрилансером и выделяется яркими и красочными шаблонами и страницами дизайна. Веб-сайты поражают индивидуальностью яркими цветами и несложным дизайном.
Заключение :
У предприятий никогда не будет второго шанса произвести первое впечатление. Что делает веб-сайт блестящим, так это цель, которую он служит своим клиентам. Из приведенного выше списка ясно, что каждый веб-сайт выделяется по-своему и служит уникальной цели. Это означает, что не все вышеперечисленные веб-сайты являются конверсионными машинами, которые продают свои идеи и продукты. Наоборот, они являются источником вдохновения для некоторых замечательных дизайнов, созданных в разных уголках мира.
Оглядываясь назад на основные тенденции веб-дизайна (2018-2019)
Веб-дизайн постоянно развивается. По мере того, как технологии становятся все более мощными, а дизайнеры экспериментируют с новыми стилями, каждый год появляется уникальный набор захватывающих тенденций в онлайн-мире. Основываясь на дизайне, появившемся в последние годы, а также на новых технологиях, которые разрабатываются, можно предсказать, что произойдет в течение 2020 года.
По мере того, как технологии становятся все более мощными, а дизайнеры экспериментируют с новыми стилями, каждый год появляется уникальный набор захватывающих тенденций в онлайн-мире. Основываясь на дизайне, появившемся в последние годы, а также на новых технологиях, которые разрабатываются, можно предсказать, что произойдет в течение 2020 года.
Давайте подведем итоги последних нескольких лет в веб-дизайне и рассмотрим новые стили, чтобы вы могли знать, чего ожидать в наступающем новом году и за его пределами.
Зачем идти в ногу со временем?
Не каждая причуда веб-дизайна жизнеспособна, это точно. Для всего есть время и место, и переделка вашего сайта без причины может принести больше вреда, чем пользы, особенно когда это происходит за счет удобства использования и UX.
Но, хотя вы не должны делать внешний вид своего сайта без серьезного рассмотрения, определенно есть некоторые преимущества в том, чтобы идти в ногу с тенденциями веб-дизайна, особенно теми, которые основаны на достижениях в области технологий.
Например, если вы еще не слышали о чат-ботах с искусственным интеллектом, прогрессивных веб-приложениях или сетке CSS, возможно, вы используете устаревшие технологии, из-за которых вы теряете конверсии. Подумайте, каким революционным был адаптивный дизайн для Интернета; вы не хотите быть последним на борту в следующий раз, когда подобное развитие событий произойдет снова.
И даже если тенденции носят чисто эстетический характер, есть смысл не отставать от них. Например, простой белый, чистый, простой веб-сайт может быть функциональным. Но из-за того, что за последние несколько лет веб-дизайн стал более авангардным, пользователи также находят его довольно скучным.
Даже небольшие изменения, такие как добавление большего количества цветов, ломаных сеток или анимации микровзаимодействий, могут иметь большое значение для поддержания актуальности вашего сайта.
Кроме того, по мере того, как веб-дизайнеры растут, учатся и адаптируются к новым технологиям, некоторые из этих достижений и тенденций очень хороши с точки зрения как красоты, так и функциональности. Подумайте о том, как сайты выглядели и работали 20 или даже 10 лет назад… мы прошли долгий путь, и нам еще предстоит пройти долгий путь.
Подумайте о том, как сайты выглядели и работали 20 или даже 10 лет назад… мы прошли долгий путь, и нам еще предстоит пройти долгий путь.
Если вы видите тенденцию современного веб-дизайна, которая соответствует вашему бренду и помогает или, по крайней мере, не вредит юзабилити, возможно, стоит присоединиться к ней.
Резюме: Тенденции веб-дизайна 2018 года
Поскольку 2020 год уже наступил, 2018 год кажется все дальше и дальше. Но его тенденции по-прежнему продолжают влиять на Интернет, даже когда появляются совершенно новые стили, и, поскольку многие из них по-прежнему актуальны для современного дизайна, приятно оглянуться назад и посмотреть, как далеко мы продвинулись.
В течение нескольких лет веб-дизайн отходил от минималистичной простоты к смелому индивидуализму, но все это достигло пика в 2018 году. Мы все еще ощущаем эффект, и Интернет, несомненно, продолжит наполняться оригинальными, уникальные стили.
2D-иллюстрации, 3D-анимация
Пример 2D-иллюстрации (Источник: Nomadic Tribe) Иллюстрации — один из лучших способов передать индивидуальность, и 2D-рисунки появляются все чаще и чаще. Они отлично подходят для брендинга и делают ваш сайт более запоминающимся, так что это неудивительно. Веб-сайт с потрясающими иллюстрациями вряд ли будет забыт.
Они отлично подходят для брендинга и делают ваш сайт более запоминающимся, так что это неудивительно. Веб-сайт с потрясающими иллюстрациями вряд ли будет забыт.
Трехмерная фоновая анимация также стала более популярной благодаря возросшей мощности браузеров, технологий анимации и таких устройств, как компьютеры и телефоны. 3D-анимация, особенно распространенная на веб-сайтах портфолио и агентств, мгновенно привлекает внимание и дает возможность для увлекательной интерактивности пользовательского интерфейса.
В будущем популярность ручных иллюстраций и анимации будет только расти. Они демонстрируют индивидуальность вашего бренда так, как ничто другое не может (и это доказало свою эффективность в качестве стратегии).
Утонченность, плоскость и минимализм
Плоский дизайн был довольно популярен (Источник: Webflow) Несмотря на стремление к более оригинальным, выдающимся стилям, минимализм продолжал доминировать в Интернете. Чистая простота бесспорно привлекательна, и даже на сайтах с яркими цветами или экспериментальными элементами она часто сопровождалась плоским дизайном.
Однако «Плоский 2.0», или полуплоский дизайн, прижился сильнее благодаря использованию теней, градиентов и других немного более сложных элементов. Пока существует минимализм, дизайнеры найдут способ его разнообразить.
Тонкая анимация также была важной частью 2018 года, с легким параллаксом и плавными эффектами наведения, появляющимися повсюду. Это позволило минималистичным веб-сайтам сохранить свою простоту, сделав общий дизайн намного красивее.
Геометрический дизайн
Большинство сайтов в той или иной степени используют полигоны и геометрию, но геометрический дизайн был большой частью трендов 2018 года. Сайты были созданы исключительно вокруг простых форм, таких как квадраты, прямоугольники и линии, и они также отличались более мелкими деталями, такими как кнопки или декоративные коробки.
Одна большая часть этого была органическими геометрическими формами, или теми, которые несколько неправильны и несовершенны. В них часто присутствуют мягкие углы и асимметрия, а их необычный вид довольно интересен. Острые углы многоугольников и закругленные края органической геометрии часто объединялись вместе для создания визуально привлекательного контраста.
Острые углы многоугольников и закругленные края органической геометрии часто объединялись вместе для создания визуально привлекательного контраста.
Яркие и смелые цвета
Интернет, который когда-то был простым и белым, теперь наполнен цветами, яркими и смелыми палитрами на каждом углу. Дни одного-двух приглушенных оттенков в каждой цветовой гамме уходят в прошлое, их место быстро занимают яркие и смелые палитры.
Градиенты появились повсюду и остаются популярным выбором даже сегодня, их интенсивные и яркие оттенки заполняют заголовки многих известных сайтов.
Яркие цвета говорят о многом (Источник: Spotify)Наряду с яркими цветовыми схемами появились эффекты сбоев и искажений, яркая мерцающая анимация, появляющаяся во многих портфолио дизайнеров или разработчиков. Хотя его популярность несколько снизилась, вы все еще можете найти их в Интернете.
Разбитая сетка
Приветствую разорванную сетку (Источник: Startup Lab) Большинство веб-сайтов построены на основе простого макета на основе сетки с элементами, аккуратно разделенными на разделы. Разорванный дизайн сетки разрушает это ожидание, перекрывая элементы и выбрасывая симметрию в окно. Этот нетрадиционный макет — один из самых заметных способов сломать шаблон и выделиться.
Разорванный дизайн сетки разрушает это ожидание, перекрывая элементы и выбрасывая симметрию в окно. Этот нетрадиционный макет — один из самых заметных способов сломать шаблон и выделиться.
Другим стилем, привлекшим к себе большое внимание, был дизайн с разделенным экраном, техника, которая разделяла экран на две панели, каждая со своим содержимым. В целом макеты стали намного интереснее.
ИИ и машинное обучение
Чат-боты — это большое дело. Эти изящные программы динамично реагируют на клиентов, частично или полностью автоматизируя процесс поддержки или покупки. Машинное обучение позволяет им анализировать данные и учиться отвечать на вопросы и комментарии, а также снять часть нагрузки с агентов службы поддержки.
Но это только начало. По мере того, как технологии продолжают свое развитие, искусственный интеллект и машинное обучение должны стать еще более интегрированными с онлайн-системами.
Возвышение брутализма
Брутализм неприятен для глаз, но делает заявление (Источник: The Outline) Брутализм некрасив, но его странная привлекательность покорила сердца многих. Характеризуемый яркими цветами, выбором, направленным против UX, и универсальным дизайном, брутализм побуждает дизайнеров сходить с ума и создавать сайт, который бросает вызов ожиданиям. Вы должны ожидать увидеть больше этого неоднородного стиля в будущем.
Характеризуемый яркими цветами, выбором, направленным против UX, и универсальным дизайном, брутализм побуждает дизайнеров сходить с ума и создавать сайт, который бросает вызов ожиданиям. Вы должны ожидать увидеть больше этого неоднородного стиля в будущем.
Рассказывание историй с помощью веб-дизайна
Дизайн можно использовать, чтобы рассказать историю – (Источник: Atlassian)Визуальные элементы — один из лучших способов эффективной передачи информации, независимо от того, пытаетесь ли вы рассказать историю или очеловечить большое количество данных. -удобочитаемый. Веб-дизайнеры рассказывают свои истории с помощью очаровательных иллюстраций и визуализации данных с интерактивным и визуальным дизайном, который делает их сообщения более привлекательными и понятными.
Крупнейшие тенденции веб-дизайна 2019 года
2019 год разделяет многие тенденции веб-дизайна с 2018 годом, такие как ломаная сетка и смелые цветовые палитры. Но все стало еще более сумасшедшим благодаря множеству экспериментов от смелых дизайнеров.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают наш еженедельный информационный бюллетень с инсайдерскими советами по WordPress!
Подпишитесь сейчас
Актуальная тема на 2019 год: нарушение и нарушение правил. Белый, плоский, основанный на сетке минимализм снаружи, яркая и смелая асимметрия внутри. Хотя чистый дизайн и пустое пространство всегда будут большим соперником, в последнее время дизайнеры более охотно пробуют новые вещи. Мы видим, что многие из них продолжают работать в полную силу в 2020 году.
Эксперименты с яркостью и цветом
Преобладание ярких цветов (Источник: Fotonaut) Интернет становится все более красочным. Градиенты сейчас стали обычным явлением, и веб-сайты часто используют яркие и кричащие палитры, о которых еще несколько лет назад не слышали. Сами палитры более экспериментальны, они выходят за рамки привычного шаблона дополнительных или контрастных цветов и используются повсюду.
Сами палитры более экспериментальны, они выходят за рамки привычного шаблона дополнительных или контрастных цветов и используются повсюду.
На сайтах больше нет одного или двух простых приглушенных цветов. Мягкие пастельные тона, яркие оттенки и палитры любого размера берут верх. Резкий контраст, мягкая тонкость и палитры, наполненные индивидуальностью, смешиваются вместе, чтобы сделать Интернет намного более разнообразным.
Монохромный сейчас тоже в моде. Это часто принимает форму полностью черно-белых веб-сайтов или веб-сайтов в оттенках серого с темной эстетикой, но вы также можете найти сайты, сделанные исключительно вокруг одного цвета.
Еще иллюстрации
Иллюстрации по-прежнему популярны (Источник: absurd)В 2018 году иллюстрации и визуальный контент также были популярны, но они продолжали развиваться. Художники отходят от типичного упрощенного стиля иллюстраций, который используется на большинстве сайтов, и пробуют что-то немного другое.
Новая тенденция — эксцентричное, игривое искусство, которое отклоняется от нормальности и пробует более абстрактный, случайный стиль. Эти иллюстрации игнорируют типичные границы и совершенно не боятся демонстрировать личности своих создателей.
Эти иллюстрации игнорируют типичные границы и совершенно не боятся демонстрировать личности своих создателей.
Трехмерные иллюстрации также весьма популярны. Это всего лишь небольшая вариация на тему преимущественно плоской графики, но она вдыхает в нее много новой жизни. Некоторые из них представляют собой 2D-графики, нарисованные так, чтобы они выглядели 3D, в то время как другие представляют собой настоящие трехмерные рендеры. В любом случае, они быстро набирают популярность наряду с 3D веб-анимацией.
3D-иллюстрации оказали влияние (Источник: Jet Style) И последнее, но не менее важное направление в иллюстрировании — анимация. Анимированное искусство мгновенно привлекает внимание и добавляет дополнительный уровень индивидуальности к художественной форме, которая и без того довольно выразительна. И 2D-, и 3D-анимация будет продолжать расти по мере того, как эта причуда привлекает внимание.
Смелый дизайн
Веб-дизайн 2019 года можно описать тремя словами: большой и смелый. Чем крупнее и экспериментальнее, тем лучше, особенно когда конечный результат бросается в глаза и требует немедленного внимания.
Чем крупнее и экспериментальнее, тем лучше, особенно когда конечный результат бросается в глаза и требует немедленного внимания.
Бруталистический веб-дизайн по-прежнему набирает силу, и целые веб-сайты посвящены сбору лучших образцов брутализма. Грубая, уродливая, антипользовательская художественная форма, безусловно, делает заявление: веб-дизайн всегда был направлен исключительно на создание хорошего пользовательского опыта, но брутализм стремится превратить его в произведение искусства. Пока не ясно, как долго продлится брутализм, но у этой тенденции все еще есть активные поклонники.
Брутализм по-прежнему преобладает (Источник: Visualbox)Кажется, что все становится больше, но наибольшее влияние это оказало на типографику и навигацию. Нередко можно увидеть текст, который почти полностью заполняет экран, или даже дизайн, созданный исключительно на основе типографики, с небольшим количеством изображений или вообще без них.
Шрифты также становятся все более креативными, особенно благодаря цветным шрифтам, которые позволяют настраивать и отображать шрифты, которые выглядят так, как будто они были улучшены в Photoshop. Типографика как точка фокусировки теперь является жизнеспособным методом веб-дизайна.
Типографика как точка фокусировки теперь является жизнеспособным методом веб-дизайна.
Навигация также расширяется. Изящные заголовки навигации и элегантные выпадающие списки или меню-гамбургеры заменяются доминирующими дисплеями с целыми экранами, посвященными навигации, опять же часто сфокусированными на огромной типографике. В этом подробном руководстве вы можете узнать больше о лучших методах навигации по веб-сайту.
Дизайн заголовков также оказал влияние (Источник: Tribu) Также обратите внимание на живые заголовки главных видео, анимированные фоны и в целом больше видеоконтента на веб-страницах. Видеоэлементы раньше вызывали беспокойство, поскольку они загружались медленно и потребляли ограниченный мобильный трафик, но более мощное оборудование и резервные изображения означают, что теперь вы можете использовать видео где угодно. Этот великолепный веб-сайт с полноэкранным анимированным фоном, который когда-то был редкостью, скоро станет более распространенным явлением.
Асимметрия
Асимметрия по-прежнему очень популярна (Источник: New Flight)Ломаная сетка по-прежнему очень популярна. Веб-сайты часто предпочитают избегать стандартных макетов и выбирать что-то более художественное, с большим количеством перекрывающихся частей и элементов по всему экрану. Это стиль, который трудно реализовать, но он выглядит потрясающе, как только вы прибьете его.
Но для тех, кто не хочет полностью ломать стереотипы, небольшая асимметрия является приемлемой альтернативой. Особенно популярны асимметричные дизайны с разделенным экраном, даже если эти сайты по-прежнему придерживаются сетки.
Говоря о сетках, сетка CSS — это очень мощное дополнение к CSS, которое работает в двух измерениях, столбцах и строках и позволяет легко создавать макеты веб-сайтов с нуля. С помощью небольшой магии CSS вы также можете создать ломаную сетку, так что все возможно. Веб-дизайнеры и разработчики начинают знакомиться с сеткой CSS, так что не пропустите. (Источник: 3H-i) создание более красивого интерфейса при одновременном улучшении пользовательского опыта.
Огромная часть этого заключается в микровзаимодействиях. Представьте, что вы наводите курсор на товар в магазине или играете с интерактивным анимированным фоном. Эти крошечные анимации делают веб-сайт более интересным для навигации и доставляют удовольствие от небольших взаимодействий, таких как нажатие и наведение курсора. Некоторые сайты даже зашли так далеко, что внедрили милые мини-игры.
Но это не только забава. Микровзаимодействия часто служат той же цели, что и обычная тонкая анимация: они направляют внимание пользователя на важные элементы пользовательского интерфейса. А чрезмерная реализация может быстро устареть, поэтому нужно определить идеальное количество анимаций для включения на ваш сайт.
Эффекты прокрутки и параллакса, конечно же, так же популярны, как и прежде, они могут придать странице динамический многоуровневый вид и сделать ее намного интереснее.
Также обратите внимание на пользовательские курсоры. Когда-то их редко можно было увидеть за пределами небольших блогов или сайтов для детей, но теперь они стали популярным выбором, особенно для сайтов, построенных на анимированных 3D-фонах или навигации. Элегантный пользовательский курсор может действительно улучшить вашу эстетику.
Элегантный пользовательский курсор может действительно улучшить вашу эстетику.
Белое пространство
Белое пространство по-прежнему побеждает (Источник: Apple)Как всегда, пустое пространство и чистый дизайн будут по-прежнему занимать место в тенденциях веб-дизайна. Простой и чистый — это безопасный выбор: не зря этот стиль присутствует почти на каждом современном веб-сайте.
Но даже если вы стремитесь к более смелому и уникальному подходу, с пустым пространством вам все равно придется работать. Каждому сайту нужна передышка, а пустое пространство можно использовать для тщательного выделения и акцентирования изображений или другого контента.
Много пустого пространства можно использовать с большим эффектом, оставляя целые части экрана пустыми, чтобы освободить место для важных элементов. Максимальное пустое пространство — это стиль, который, вероятно, сохранится в течение следующих нескольких лет.
Прогрессивные веб-приложения
Следующее важное событие в мобильном дизайне: прогрессивные веб-приложения. Эти веб-платформы построены на коде, подобном HTML и JavaScript, но функционируют и действуют как мини-приложения для мобильных пользователей. Они созданы для того, чтобы предлагать возможности приложения без необходимости быть основанными на мобильных технологиях или выпущенными в магазине приложений.
Эти веб-платформы построены на коде, подобном HTML и JavaScript, но функционируют и действуют как мини-приложения для мобильных пользователей. Они созданы для того, чтобы предлагать возможности приложения без необходимости быть основанными на мобильных технологиях или выпущенными в магазине приложений.
PWA работают в автономном режиме, могут отправлять уведомления и закрепляться на главном экране, но вам не нужно ничего скачивать или распространять. Они легкие и быстро загружаются, поэтому не занимают слишком много трафика.
Даже Twitter попал в PWA, разработав Twitter Lite как решение для тех, у кого низкая скорость интернета. И в итоге они интегрировали систему прямо в свой основной интерфейс. Это свидетельство того, насколько хорошо работает эта технология.
Если вы еще не слышали о прогрессивных веб-приложениях, вам обязательно стоит провести небольшое исследование. Его создание может сделать работу ваших мобильных пользователей более плавной.
Ищете идеи, как обновить свой сайт #WordPress? Ознакомьтесь с последними тенденциями веб-дизайна последних лет и вдохновитесь! 👩🎨💡Нажмите, чтобы твитнутьРезюме
2018 и 2019 годы были захватывающими для онлайн-мира. 2020 год уже приносит еще больше авантюрных дизайнов. Нарушающие правила элементы, такие как асимметрия, яркие цвета, брутализм и эффектная анимация, будут продолжать набирать популярность в течение следующих нескольких лет.
2020 год уже приносит еще больше авантюрных дизайнов. Нарушающие правила элементы, такие как асимметрия, яркие цвета, брутализм и эффектная анимация, будут продолжать набирать популярность в течение следующих нескольких лет.
Кто знает, что может произойти дальше? Нас наверняка ждут еще более нетрадиционные новые художественные стили.
Если вы еще не поняли, возможно, пришло время переосмыслить некоторые из ваших дизайнов и уловить эти горячие новые тенденции. Ожидайте, что бренды и дизайнеры действительно начнут самовыражаться, а Интернет станет намного более ярким и интересным.
Следующее десятилетие веб-дизайна, скорее всего, будет связано с риском и инновациями, поэтому убедитесь, что вы готовы идти в ногу со временем.
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.

- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
10 лучших сайтов Webflow 2018 года
Ознакомьтесь с 10 самыми популярными сайтами Webflow 2018 года — примерами, которые вдохновят вас на собственную работу.
Джефф Карделло
Ничего не найдено.
Да, мы знаем: скоро май 2019 года! Мы знаем, что вы уже подвели итоги прошедшего года и приступили к новым проектам и другим творческим занятиям. У нас также было время подумать о хороших вещах 2018 года, большая часть которых связана с множеством фантастических дизайнов, представленных на витрине Webflow. Это было непросто, но согласно вашим предпочтениям и нашему проницательному взгляду, вот 10 веб-сайтов (в произвольном порядке) дизайнеров Webflow, которые поднялись на вершину. Лучше поздно чем никогда, правильно?
Лучше поздно чем никогда, правильно?
1. Humaaans
Humaaans предлагает бесплатную библиотеку векторной графики, которая позволит вам воплотить свои проекты в жизнь с помощью разнообразных персонажей.
Вы можете смешивать и сочетать прически, топы и брюки с различными человеческими формами, создавая своих собственных персонажей и сцены. Макет Пабло Стэнли оставляет достаточно места для того, чтобы эти персонажи могли дышать, наряду с вкраплениями приятных цветов и анимацией. Мало того, что библиотека бесплатна , он также сделал сам сайт доступным для клонирования.
2. OnCorps
Художественный сайт может быть даже у специализированной, высокотехнологичной компании. OnCorps анализирует данные, чтобы помочь компаниям работать лучше. Они смотрят на цифры, влияющие на прибыль, и предлагают пути улучшения.
Дж. Т. Хелмс, основатель дизайн-агентства Heco Partners, выходит за рамки скучной дизайнерской работы, которая иногда досаждает компаниям, специализирующимся на чем-то вроде анализа данных. Он восхищает посетителей макетом, полным форм, движения и текстур.
Он восхищает посетителей макетом, полным форм, движения и текстур.
Целевая страница открывается россыпью мигающих звезд, плавающих в космосе и образующих колоколообразную кривую. Это наглядное изображение оживляет то, как OnCorps анализирует данные и находит закономерности.
Этот сайт изобилует художественными украшениями и яркими искрами вдохновенного дизайна. Это обеспечивает правильный баланс между творческим и техническим, чтобы сообщить, кто они есть.
Хотите посмотреть, как это сделал JT? Оцените дизайн прямо в Webflow.
3. Портфолио Элис Ли
В центре портфолио Элис Ли одинокая фигура смотрит в небо, полное парящих планет, звезд и форм — иллюстрация, которую она создала для проекта Airbnb Nova. Он имеет тонкий параллаксный эффект зависания, но вместо радикального сдвига, который разделяет слои, это легкий толчок в клубящиеся облака материи, из которых состоит эта галактика.
Элис говорит, что ее работа направлена на «объединение кода и искусства таким образом, чтобы воплотить последнее в жизнь». Часто рассматриваемое как два независимых, параллельных занятия, слияние кода и искусства в ее портфолио показывает ее сильные стороны в обоих.
Часто рассматриваемое как два независимых, параллельных занятия, слияние кода и искусства в ее портфолио показывает ее сильные стороны в обоих.
Она разработала визуальную идентичность бренда Slack, и вы, вероятно, видели влияние этого в Интернете. Она проделала замечательную работу, задокументировав свой творческий процесс в дизайне для Slack, что важно для всех, кто занимается творчеством.
Если вас вдохновил этот дизайн (а мы знаем, что да), вам захочется посмотреть, как Алиса создала его в Webflow.
4. Digital Bake
Digital Bake предлагает дизайнерам, использующим Webflow, невероятно разнообразную и полезную коллекцию элементов, готовых к копированию и вставке в ваш собственный дизайн. С такими вариантами, как интерактивные страницы отображения продуктов для электронной коммерции и шаблоны сообщений в блогах, есть из чего выбирать — и все это бесплатно!
Дизайнер Webflow Аарон Грив (Aaron Grieve) создал упорядоченный дизайн, который упрощает поиск нужного компонента. Посмотрите, как он создал этот умный, организованный веб-сайт для всех нас.
Посмотрите, как он создал этот умный, организованный веб-сайт для всех нас.
5. Портфолио Рока Брачко
Портфолио Рока Брачко может быть неортодоксальным, но его странность не является недостатком — напротив, оно демонстрирует изобретательность Рока и стремление нарушать нормы дизайна.
Каждый проект разворачивается в полный экран при наведении. Создание способа без кликов увидеть его работу делает все более непосредственным. Нет необходимости пробираться через блоки контента или подменю — все прямо перед вами.
Поначалу у меня была небольшая проблема с верхним левым меню — для перехода дальше по содержимому требовался щелчок. Но чтобы понять это, потребовалась всего секунда, что не умаляет дизайн, в котором почти все можно получить в одно мгновение.
Взгляните на внутреннюю работу бесшумного дизайна Рока Брачко.
Бесплатная электронная книга: Современный процесс веб-дизайна
Узнайте о процессах и инструментах, лежащих в основе высокопроизводительных веб-сайтов.
Начать чтение
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать чтение
6. Latinxs Who Design
Latinxs Who Design выделяется как еще одна замечательная запись в списке лучших работ 2018 года и вторая от Пабло Стэнли. На этой странице собран хороший каталог карточек CMS, каждая из которых имеет отдельного дизайнера. Там есть краткий блок биографической информации, а также ссылки на их Twitter и личные сайты.
Черно-белая раскладка подчеркивает простоту и организованность. Эффект наведения превращает каждую фотографию из оттенков серого в цветную, заставляя ее прыгать со страницы. Сохраняя остальную часть дизайна простой, он позволяет сосредоточиться на том, что важно — на дизайнерах.
Чтобы узнать, как Пабло интегрировал карты CMS и собрал остальную часть этого дизайна, зайдите на Webflow и посмотрите.
7.
 Поиск витрины Webflow
Поиск витрины Webflow В истории есть много знаменитых дуэтов, где один был бы потерян без другого. Вспомните Бэтмена и Робина, арахисовое масло и желе, а теперь… витрину Webflow и поиск витрины Webflow.
Хорошо — поиск витрины Webflow не является официальным веб-сайтом Webflow, но мы рады, что они на нашей стороне. Они создали еще один способ навигации по фантастической работе в нашей витрине, включая поиск!
Нам нравится видеть инструменты и ресурсы, созданные людьми, чтобы помочь сообществу Webflow — поиск витрины Webflow — еще одно замечательное дополнение. Спасибо, Дункан Хамра, мы ценим вашу тяжелую работу!
Посмотрите, как был разработан поиск витрины Webflow, или скопируйте его для собственного использования.
8. Okalpha
Анимационная студия Okalpha решила создать дизайн, который, по их собственным словам, «немного напоминает Lego». С яркой цветовой палитрой и жирным шрифтом каждый элемент имеет свое место. И в отличие от пластиковых строительных блоков, из которых они черпают вдохновение, в конструкции нет ничего, о что можно было бы споткнуться и причинить боль.
Несмотря на то, что здесь много прямых линий и четкой геометрии, в нем также есть движение. Анимация и взаимодействие не позволяют дизайну быть жестким набором взаимосвязанных элементов и придают ему легкость и удовольствие от навигации.
Перейдите на страницу Webflow, чтобы увидеть, как был собран этот дизайн, вдохновленный Lego.
9. Torch AR
Дизайн, основанный на автоматическом воспроизведении видео, может быть сложным. Но Torch AR использует видеоконтент для общего блага, и каждый клип является важной частью сообщения о том, как работает их приложение для создания дополненной реальности без кода. Каждый видеоклип показывает их приложение в действии, и у каждого элемента дизайна есть цель.
Также есть отличный раздел, который дает нам экскурсию по их приложению с анимированными скриншотами, демонстрирующими его функциональность. Они начинают работу, показывая среду разработки, которая представляет собой отличное введение в их интуитивно понятный интерфейс.
Контент поражает вас быстро — для приложения, где эффективность является одним из ключевых преимуществ, это хорошо отражается на их бренде. Дизайнер Webflow Тони Фалько смог превратить сложный веб-сайт в нечто простое, но сложное.
Чтобы изучить этот дизайн, перейдите на Webflow.
10. Artefact
Artefact предлагает бесплатные компоненты Webflow, такие как элементы навигации, ссылки, панели и формы, которые можно интегрировать в любой дизайн Webflow. Они предлагают удобную библиотеку ресурсов в макете с абстрактной чувствительностью и мечтательной анимацией.
Впереди отличный новый год дизайнерской работы
Вот и все: 10 лучших веб-сайтов 2018 года из витрины Webflow. Мы ничего не пропустили? Пожалуйста, поделитесь любым дизайном Webflow, который вам больше всего понравился в этом году, в комментариях ниже — мы будем рады узнать об этом.
Мы рады видеть, какие новые творения появятся на нашей витрине 2019 года, особенно после того, как мы запустили Webflow Ecommerce. Получайте удовольствие от проектирования!
Получайте удовольствие от проектирования!
30 апреля 2019 г.
Вдохновение
Поделиться
Рекомендуемые чтения
Вдохновение
Вдохновение
Вдохновение
Подпишитесь на Webflow Inspo
Получайте лучшие, самые крутые и новейшие дизайны и без кода, доставляемые на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните — это бесплатно
Преобразование процесса проектирования по телефону
Лучшие дизайны, темы, шаблоны и графические элементы для загрузки на Dribbble 2018 года
Посмотреть Мои лучшие снимки за 2018 год
Мои лучшие снимки 2018 года
Посмотреть 4 лучших снимка 2018 года
4 лучших снимка 2018 года
Просмотреть целевую страницу продукта Pencil Web Design 2018
Pencil Product Landing Page Web Design 2018
Посмотреть 2018
Посмотреть лучший брендинг от нашего дизайнерского агентства
Лучший брендинг нашего дизайнерского агентства
Посмотреть 4 лучших снимка 2018 года
4 лучших снимка 2018 года
View Studio’x — Концепция целевой страницы агентства
Studio’x — Концепция целевой страницы агентства
Посмотреть девять лучших снимков 2018 года
Девять лучших снимков 2018 года
Посмотреть лучшее за 2018 год
Лучшее за 2018 год
Посмотреть 4 лучших снимка 2018 года
4 лучших снимка 2018 года
Посмотреть целевую страницу приложения
Целевая страница приложения
Посмотреть целевую страницу приложения
Целевая страница приложения
Посмотреть концепцию посадки недвижимости
Концепция посадки недвижимости
Просмотреть Дизайнерское агентство II
Агентство дизайна II
Посмотреть SEOland
SEOland
Посмотреть лучшее за 2018 год
Лучшее за 2018 год
Посмотреть 4 лучших снимка — обзор Dribbble 2018
4 лучших броска — обзор Dribbble 2018
Просмотреть дизайнерское агентство
Дизайнерское агентство
Посмотреть веб-флешбэк 2018 года
Веб-воспоминания 2018
Посмотреть целевую страницу путешествия
Исследование целевой страницы путешествия
- Посмотреть целевую страницу цифрового агентства
Целевая страница цифрового агентства
Просмотр концепции туристического сайта — посадка
Концепция туристического сайта — посадочная площадка
Посмотреть целевую страницу приложения
Целевая страница приложения
Посмотреть концепцию доставки еды FoodiT_____
FoodiT_____Концепция доставки еды
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Лучшие дизайны сайтов 2018 года
2018 год пролетел так быстро! Но это не значит, что существует нехватка отличных дизайнов веб-сайтов. С каждым днем все больше и больше веб-сайтов подключаются к сети, и на самом деле очень сложно найти тот, который выделяется. Итак, для вашего удовольствия мы составили краткий список лучших дизайнов веб-сайтов, которые выделялись для нас в 2018 году. Некоторые из них вы, возможно, уже знаете, но некоторые из них могут стать сюрпризом.
С каждым днем все больше и больше веб-сайтов подключаются к сети, и на самом деле очень сложно найти тот, который выделяется. Итак, для вашего удовольствия мы составили краткий список лучших дизайнов веб-сайтов, которые выделялись для нас в 2018 году. Некоторые из них вы, возможно, уже знаете, но некоторые из них могут стать сюрпризом.
Epicurence
Куда бы вы ни пошли, Epicurence — это просто визуальное наслаждение. Сайт наполнен забавными анимациями и уникальными переходами. Не говоря уже о красивых цветах и привлекательных изображениях. Трудно выбрать одну часть Epiccurence, которая лучше другой. Отличная работа!
Одиннадцать растений для дум-думов
Я знаю, о чем вы думаете, и нет, это не какая-то суперхипстерская дизайн-студия. Одиннадцать растений For Dum-Dums — это буквально просто веб-сайт, на котором перечислены 11 различных видов растений. Что выделяет его, так это использование анимации и зеленого цвета. Это действительно интересный веб-сайт, и они делают каждый раздел о каждом растении настолько уникальным, что невозможно отвести взгляд.
Привет, понедельник
Как бы мы все, вероятно, не любили понедельник, Привет, понедельник, веб-сайт приветствуется. На главной странице переход от истории к истории очень чистый. Переходы также рассчитаны очень хорошо. Они дают вам достаточно времени, чтобы взглянуть на историю и щелкнуть, если хотите, но они не задерживаются слишком долго и заставляют вас чувствовать, что вы смотрите в стену.
Feed Music
Главная страница Feed Music мгновенно захватывает ваше внимание. Настолько, что вы почти не хотите нажимать на что-либо еще. Анимация плавная, а цвета прекрасно сбалансированы. В довершение всего, если вы прокрутите контент в середине главной страницы, вы почувствуете, что смотрите вступление к фильму «Звездные войны».
The Sum
Если вы еще ничего не читали в нашем блоге, мы любим нестандартную графику. The Sum использует очень минималистичный подход, но визуальные эффекты потрясающие. Объедините это с чувством юмора и быстро работающим веб-сайтом, и вы станете победителем.
Zillow
Давайте окунемся на более знакомую территорию, не так ли? Zillow — довольно распространенное имя, которое можно услышать в наши дни, особенно если вы занимаетесь недвижимостью. Можно с уверенностью сказать, что они действительно хороши в том, что делают. Еще одна вещь, которую они действительно преуспели, — это дизайн их веб-сайта. Лучшие дизайны веб-сайтов — это те, которые служат своей цели и хорошо выглядят при этом. Zillow не только визуально привлекателен, он работает как чемпион и прост в использовании. Что еще тебе надо?
Toggl
Вот еще одно громкое имя, о котором вы много слышали. Что делает Toggl таким умопомрачительным, так это их странная развлекательная анимация почти на всех их страницах. Каждая страница имеет мягкие и расслабляющие цвета, а весь веб-сайт имеет такой дружелюбный и полезный тон, что невозможно не чувствовать себя как дома.
«Расстояние до Марса»
«Расстояние до Марса» было разработано для умного обучения людей. Сайт посвящен одной цели — показывать зрителям расстояние до Марса. Попутно они предоставят некоторые научные факты, которые весьма интересны. Если у вас есть несколько лишних секунд, это определенно стоит проверить.
Сайт посвящен одной цели — показывать зрителям расстояние до Марса. Попутно они предоставят некоторые научные факты, которые весьма интересны. Если у вас есть несколько лишних секунд, это определенно стоит проверить.
World of SWISS
World of SWISS — это веб-сайт, посвященный авиакомпаниям SWISS. Сайт красивый и чистый, но самое главное, он прекрасно рассказывает их историю. На главной странице вы найдете множество статей и видеороликов, описывающих, каково это летать с ними. Веб-сайт работает плавно, а визуальные эффекты четкие и идеально подходят для бренда. Это отличный пример того, как простота и функциональность могут иметь большое значение.
Juliana Bicycles
Как сайт о велосипедах только для женщин, Juliana Bicycles предлагает четкие и яркие изображения и выдающуюся функциональность. Они используют адаптивное взаимодействие, и это действительно хорошо работает для сайта. Он красочный, чистый и действительно крутой.
Гийом Томази
Гийом Томази — фотограф из Монреаля, который создал впечатляющее портфолио. Как по содержанию, так и по прекрасной манере, в которой он это сделал. Веб-сайт просто красив и является отличным примером дизайна веб-сайта и портфолио. Взаимодействия просты, но забавны и определенно выполняют свою работу. Ни разу вы не почувствуете неудобства из-за того, как работает сайт. Это просто, но это точно другое.
Как по содержанию, так и по прекрасной манере, в которой он это сделал. Веб-сайт просто красив и является отличным примером дизайна веб-сайта и портфолио. Взаимодействия просты, но забавны и определенно выполняют свою работу. Ни разу вы не почувствуете неудобства из-за того, как работает сайт. Это просто, но это точно другое.
Crypton
Crypton — робот-бухгалтер, который помогает вам покупать и продавать криптовалюту. Сайт использует лучший из лучших ИИ, чтобы помочь вам прогнозировать изменения стоимости для всех видов криптовалют. С момента своего создания он получил довольно много наград за дизайн и разработку, и вы можете понять, почему, как только вы нажмете на него.
JOHOs
Если вам нужен веб-сайт с превосходными изображениями, приятным взаимодействием, быстрой функциональностью и деликатным рассказом, тогда вам не нужно искать дальше JOHO. Сайт рассказывает историю кофейных зерен бренда. Вы можете путешествовать вместе с ними от процесса выращивания до варки.