Хостинг сайтов с конструктором сайтов от Tilda Publishing
Не нужны вложения в дизайн или верстку. Выбирайте конструктор Tilda Publishing и получайте страницу своей мечты за считанные минуты.
Создать сайт
от Tilda Publishing
Сделайте свой сайт на бесплатном хостинге, ведь это предельно просто
Разработайте собственный веб-ресурс с помощью конструктора Tilda Publishing. Выберите шаблон, поддомен на tilda.ws и наполните сайт контентом. Все готово! Вы получаете готовую страницу практически мгновенно и без затрат на работу дизайнера и программиста.
Ознакомьтесь с видео и оцените то, как просто сделать стильный и функциональный сайт на платформе с бесплатным хостингом и широкими возможностями для создания сайтов Tilda.
Ваш сайт на Tilda Publishing будет не хуже, чем платные аналоги
Современный и продуманный дизайн
Сайт на бесплатном хостинге и поддомене от конструктора Tilda неизменно выглядит стильно и современно. Вы сами выбираете один из множества шаблонов, созданных профессиональными веб-дизайнерами. При желании вы сможете разработать свое собственное оформление, пользуясь набором из более 450 готовых блоков.
Вы сами выбираете один из множества шаблонов, созданных профессиональными веб-дизайнерами. При желании вы сможете разработать свое собственное оформление, пользуясь набором из более 450 готовых блоков.
Все возможности для продвижения в поисковых системах
Нанимать программиста не понадобится. В код сайта уже встроен адаптив, который подгоняет размер страницы под параметры экрана пользователя. Забудьте и про SEO- специалиста. Создать сайт на бесплатном хостинге Tilda выгодно тем, что все необходимое для продвижения в поисковых системах уже подготовлено. Ваш ресурс обязательно заметят!
Расширенный функционал для удобства клиентов
Пользуясь Tilda, вы получаете все преимущества бесплатного хостинга с удобством CMS. Вы легко сможете редактировать свой сайт и добавлять полезные инструменты для повышения конверсии и продаж: формы обратной связи, кнопки call-to-action, формы онлайн-записи и многое другое.
Создайте стильный сайт без программирования
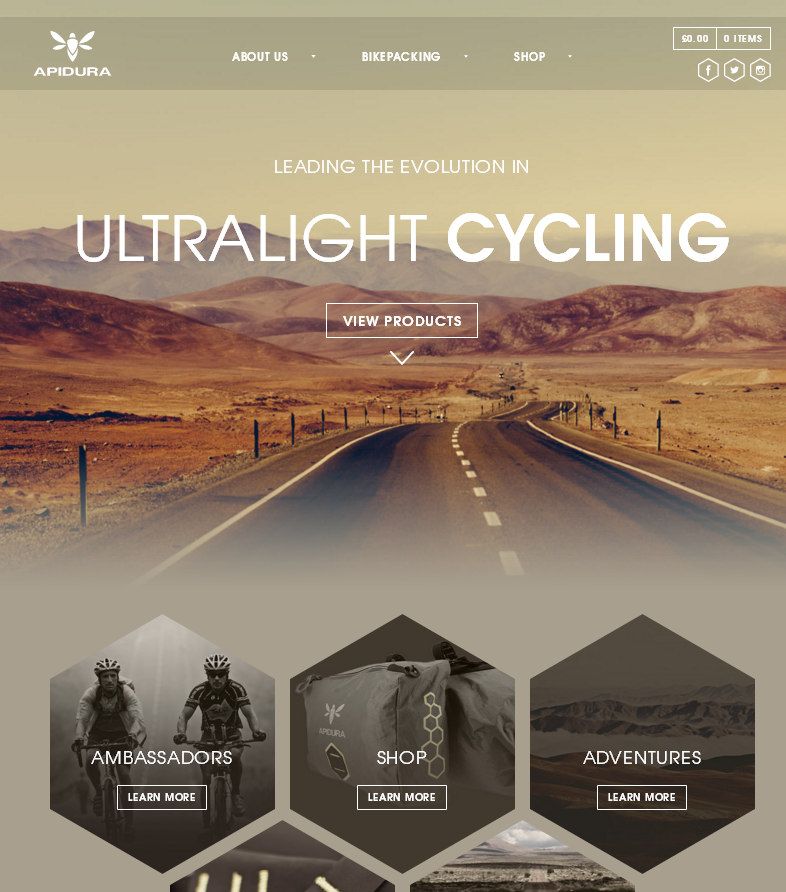
Tilda – бесплатный хостинг с профессиональными шаблонами сайтов, которые вы сможете адаптировать под любую задачу
Разработайте корпоративный сайт
Расскажите потенциальным покупателям о ваших услугах и преимуществах, не тратясь на разработку сайта.
Создайте стильный лендинг
Продвигайте свои товары, услуги или мероприятия с помощью функционального и стильного лендинга с адаптивным дизайном и запрограммированными call-to-action и формами обратной связи.
Используйте сайт как личный портал
Продвигайте себя как специалиста, создав портфолио, виртуальное резюме или блог.
Tilda – это не только конструктор сайтов с хостингом,
это полноценный инструмент для продвижения бизнеса.
Сайт можно изменять так, как хочется вам: выбирать новые цвета, шрифты, добавлять фотографии, редактировать за несколько минут.
К порталу на Tilda можно подключить CRM, чтобы никогда не пропускать заявки от клиентов и оптимизировать бизнес-процессы.
К сайту легко подключить сторонние сервисы — карты, таймлайны и т. д.
Стильный сайт без затрат — это реально
Начните создание сайта на хостинге Tilda с регистрации на платформе
современный интересный и стильный веб дизайн шаблонов сайтов
В чем преимущество профессиональной верстки?
Вместо заключения
В наши дни многие люди, которые только открывают собственный бизнес, заказывают современный веб дизайн у профессиональных дизайнеров. Конечно, всегда есть возможность использовать шаблон, однако в некоторых случаях его применение является далеко не таким эффективным и верстка оправдывает себя гораздо лучше.
Конечно, всегда есть возможность использовать шаблон, однако в некоторых случаях его применение является далеко не таким эффективным и верстка оправдывает себя гораздо лучше.
Некоторые интересные сайты создаются профессиональными специалистами и верстаются довольно качественно, в то время как другие могут быть сверстаны отвратительно, при этом внешне для начинающего пользователя они могут быть достаточно похожими, но в действительности же кардинально различаться между собой, включая не только какие-то внешние проявления, но и особенности работы сайта.
Мы предлагаем вам услуги квалифицированных дизайнеров, которые занимаются созданием оригинальных стильных сайтов на протяжении десятилетий.
Такие профессионалы досконально знают все тонкости создания действительно креативных качественных сайтов, которые продвигаются в топ и имеют максимальные показатели конверсии.
- HTML-редактор шаблонов Landing Page от LPgenerator
Специалисты делают сайты, создавая стильный современный веб дизайн и подходя к этому вопросу креативно, делая ресурс в соответствии с большим количеством требований. В первую очередь, используются такие движки и особенности, чтобы в конечном итоге создаваемый сайт всегда отображался во всех распространенных браузерах, ведь это является одним из наиболее важных требований. При этом следует отметить тот факт, что некачественная верстка в конечном итоге не позволит некоторым популярным браузерам считывать с него информацию или же страница будет иметь достаточно «кривой» вид.
В первую очередь, используются такие движки и особенности, чтобы в конечном итоге создаваемый сайт всегда отображался во всех распространенных браузерах, ведь это является одним из наиболее важных требований. При этом следует отметить тот факт, что некачественная верстка в конечном итоге не позволит некоторым популярным браузерам считывать с него информацию или же страница будет иметь достаточно «кривой» вид.
Также следует отметить тот факт, что действительно качественный стильный сайт, созданием которого занимаются квалифицированные специалисты, не имеет никаких ошибок в исходном коде. Мало кто правильно понимает тот факт, что это требование является одним из наиболее важных факторов эффективного продвижения любого ресурса.
Поисковые системы в преимущественном большинстве случаев продвигают именно те ресурсы, которые имеют валидный код, вследствие чего запросы вашего ресурса будут лучше индексироваться и определяться поисковыми системами.
За счет всего этого вы сможете гораздо более эффективно раскручивать собственный проект.
Помимо всего прочего нельзя не сказать о следующих достоинствах профессионального создания сайтов:
- Страницы абсолютно одинаково отображаются всеми браузерами, несмотря на то, что все разработчики видят веб-стандарты совершенно разными;
- Сайт будет быстро загружаться. Достаточно часто для пользователей, которые используют быстрые соединения, данный фактор кажется абсолютно незначительным, однако если же сайт будет открываться с каких-либо мобильных устройств или же через 3G интернет, то в этом случае очень важно, чтобы он прогружался достаточно быстро;
- Сайт легко будет интегрировать в нужный движок. Мы предлагаем вам верстку под самые оптимальные движки, которые являются удобными как для посетителей, так и для самого владельца создаваемого ресурса, который впоследствии сможет полностью самостоятельно вносить всевозможные корректировки и правки, реагируя на те или иные действия целевой аудитории.
Не все знают, что если верстка сайта осуществляется в каком-нибудь стандартном графическом редакторе или же вообще вырезается в Photoshop, то страница действительно может иметь довольно неплохой внешний вид, однако после того, как она будет размещена в интернете, результат будет далеко не таким, как это ожидалось изначально. Выставленная страница будет иметь большое количество неоптимизированных кодов, а также тяжело определяющихся поисковиками картинок, а страница при этом будет крайне тяжелой и будет очень долго загружаться.
Помимо всего прочего и сам ресурс будет иметь далеко не такой стильный и креативный внешний вид, каким вы его видели в своем редакторе.
- Идеальный Landing Page с высокой конверсией от LPGenerator
Таким образом, заказывая оригинальные креативные сайты у профессиональных специалистов, вы получаете качественный ресурс, который будет эффективным в плане продвижения и будет привлекать большое количество пользователей.
Высоких вам конверсий!
image source: Danny VB
26-12-2015
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
КомментироватьИспользование Stylish для Chrome | Userstyles.org
Добро пожаловать на страницу справки Stylish для Chrome. Здесь вы можете узнать все о Stylish и о том, как перемещаться по расширению Stylish для Chrome и библиотеке Stylish.
Что стильно?
Stylish предлагает пользователям классные и уникальные темы/обложки для веб-сайтов, созданных сообществом Stylish. Члены сообщества Stylish используют эту платформу, также известную как пользовательские стили, для создания оригинальных произведений, которые другие пользователи могут получить и загрузить на предпочитаемые ими веб-сайты.
Как установить Stylish для Chrome
Шаг 1. Перейдите на страницу расширения Stylish в Интернет-магазине Chrome.
Шаг 2. Нажмите синюю кнопку «Добавить в Chrome».
Шаг 3: Нажмите «Добавить расширение» в диалоговом окне подтверждения, и стильный значок будет добавлен на панель инструментов вашего браузера.
Шаг 4: Нажмите на расширения в правом верхнем углу и закрепите стильный значок.
Как установить стили веб-сайта
Существует два способа установки стилей веб-сайта:
В библиотеке Stylish
Шаг 1: Посетите веб-сайт Stylish и просмотрите бесчисленные темы на главной странице.
Шаг 2. А) Вы можете изучить панель «Что мы стилизуем» и найти популярные веб-сайты, которые обычно стилизованы.
B) Вы можете воспользоваться инструментом поиска и найти нужный стиль.
Шаг 3: Выберите понравившуюся тему веб-сайта.
Шаг 4: Нажмите кнопку «Установить стиль» синего цвета.
Шаг 5: Нажмите черную кнопку «Проверить», чтобы проверить, как тема выглядит на веб-сайте, для которого она была создана.
Через веб-сайт, который вы хотите оформить
Шаг 1: Посетите любой веб-сайт по вашему выбору, который вы хотите персонализировать с помощью темы.
Шаг 2: Нажмите на стильный значок в правом верхнем углу браузера Chrome.
Шаг 3: Самые доступные темы для веб-сайта появятся в разделе «Галерея».
Шаг 4: Установите стиль веб-сайта, нажав кнопку «Добавить стиль».
Шаг 5. Вы также можете получить доступ к дополнительным темам через Библиотеку Stylish, нажав кнопку «Просмотреть больше» на значке Stylish.
Примечание. Пользовательские стили действуют только на вашем компьютере; другие не увидят, что вы изменили, если они не используют тот же пользовательский стиль.
Как управлять установленными стилями:
Шаг 1: Перейдите на веб-сайт, для которого вы хотите управлять установленными стилями.
Шаг 2: Нажмите на закрепленный стильный значок в правом верхнем углу браузера Chrome.
Шаг 3: Нажмите кнопку «Мои стили», и появятся все стили, которые вы установили для этого конкретного веб-сайта.
Шаг 4: Наведите указатель мыши на любой из стилей, и появятся следующие кнопки управления:
Деактивировать/Активировать — для включения или выключения стиля.
Редактировать — открывает вкладку «Редактор» под стильным расширением, где вы можете редактировать стиль.
Отправить отзыв — переход к форме обратной связи, где вы можете прокомментировать стиль создателю стиля.
Удалить — удалить стиль из браузера.
Общие проблемы
Удаление
Вы можете удалить расширение Stylish из браузера Chrome, как и любое другое расширение Chrome.
Шаг 1. Щелкните значок расширения Chrome.
Шаг 2: Найдите расширение Stylish в раскрывающемся меню и щелкните три точки рядом с ним.
Шаг 3. Нажмите кнопку «Удалить из Chrome» в раскрывающемся меню.
Шаг 4: Нажмите «Удалить» в диалоговом окне подтверждения.
Шаг 5: после удаления расширения на вкладке «Стильные» появится короткая анкета. Пожалуйста, найдите время, чтобы заполнить анкету и рассказать команде Stylish, почему вы решили удалить расширение.
Стильная кнопка панели инструментов
После установки расширения Stylish в браузере Chrome будет установлена кнопка панели инструментов, обеспечивающая быстрый доступ к функциям Stylish.