Как я подхожу к созданию дизайн-концепций креативных сайтов — Дизайн на vc.ru
Всем привет! Меня зовут Женя, и я пришла сюда, чтобы рассказать про свой опыт страдания, его преодоление (последнее еще в процессе) при создании концептов и капельку о себе.
1753 просмотров
Начну с капельки
Живу в Красноярске, работаю дизайнером, а еще профессионально татуирую и преподаю английский.
Уже два года работаю в студии дизайна Chipsa. Классное местечко, если тебя тянет креативить в вебе и мобайл. Тут все в этом ультра талантливы, наверное поэтому студия и занимает 8-е место в рейтинге креативности Рунета.
В студии я в основном создаю дизайн сайтов и интерфейсов, иногда рисую иллюстрации и скетчи для проектов. Недавно начала осваивать 3D. Макеты создаю в Figma, а анимирую всё в After Effects. Хоть меня и просили, чтобы я делала это в Principle, моя принципиальность оказалось выше.
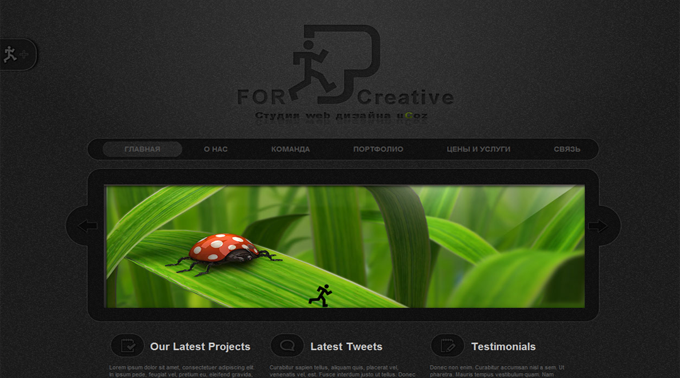
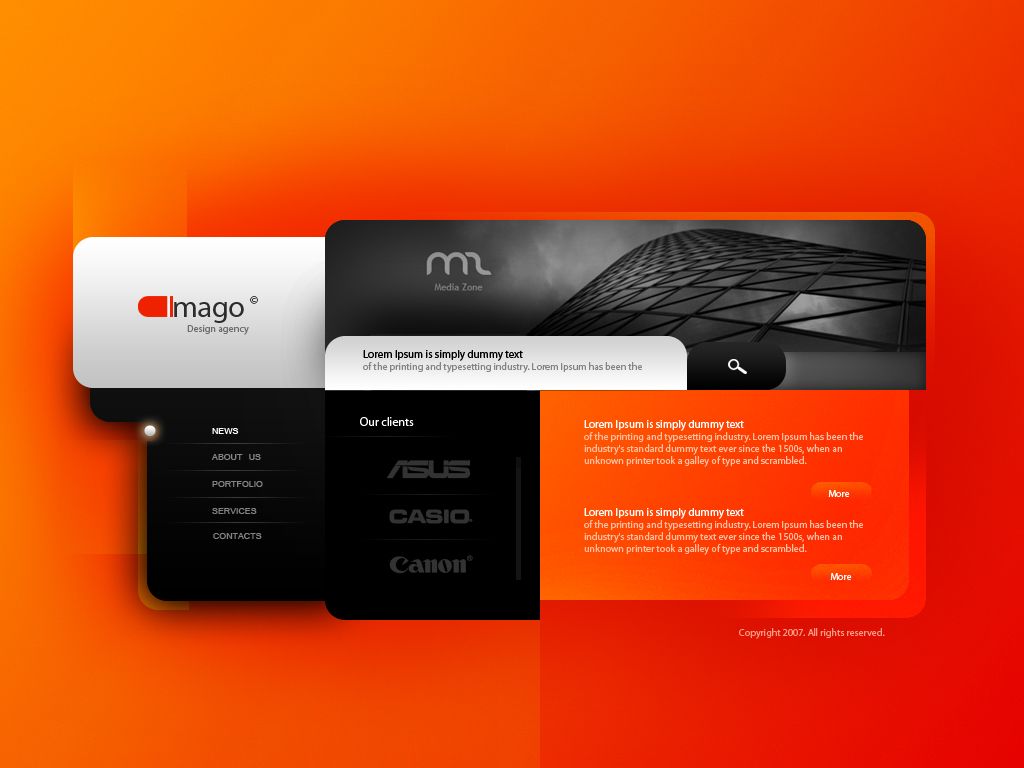
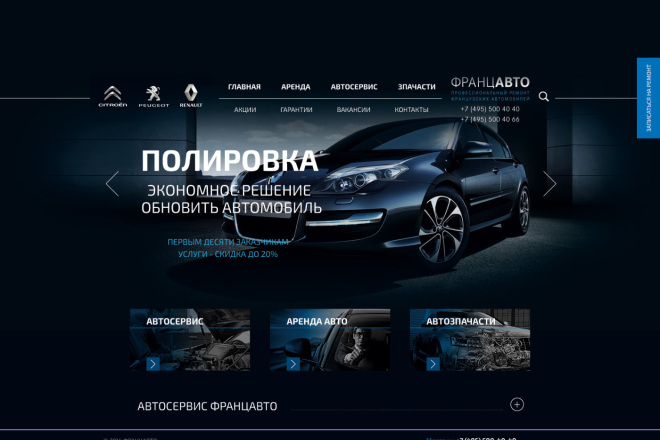
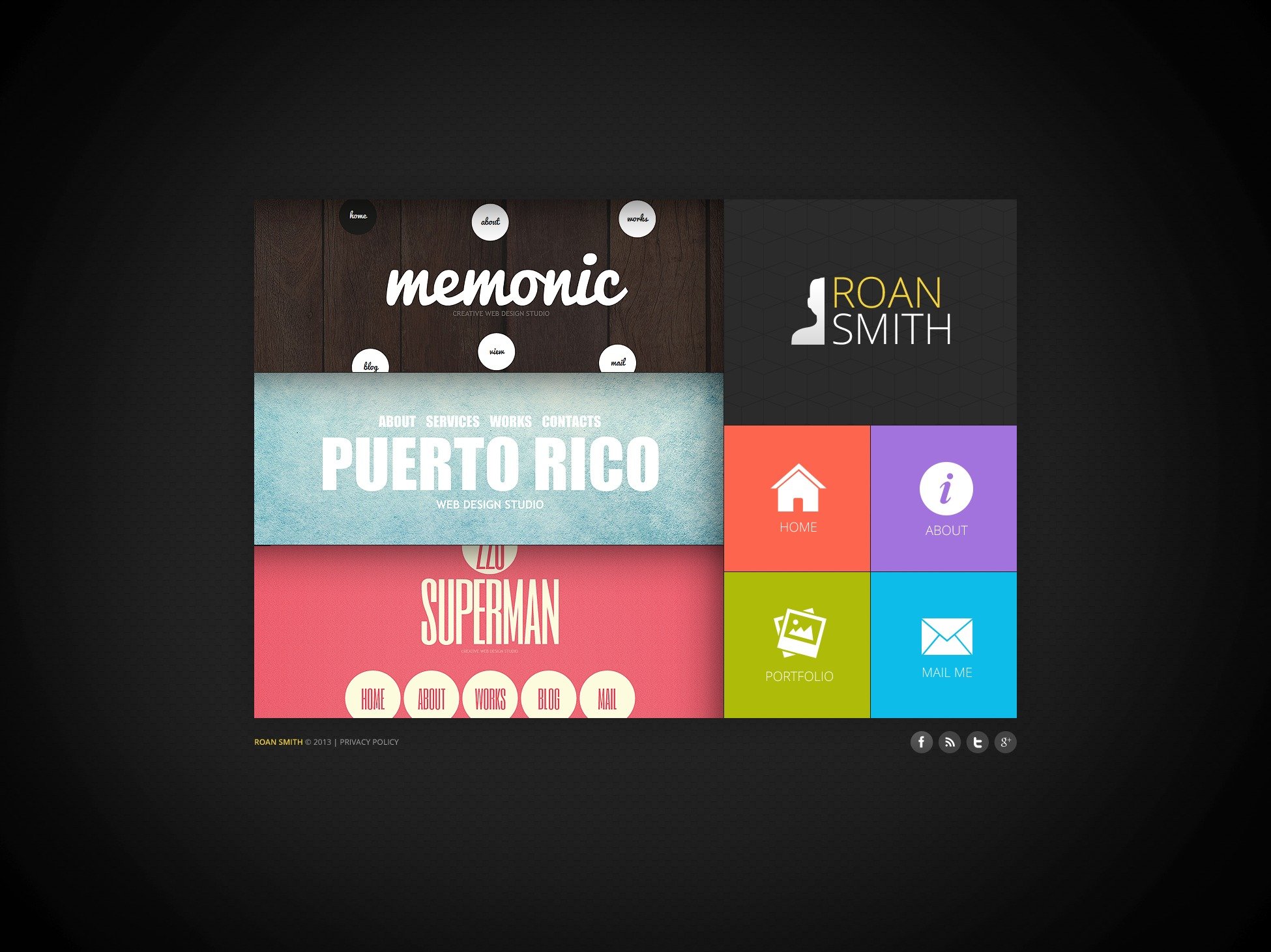
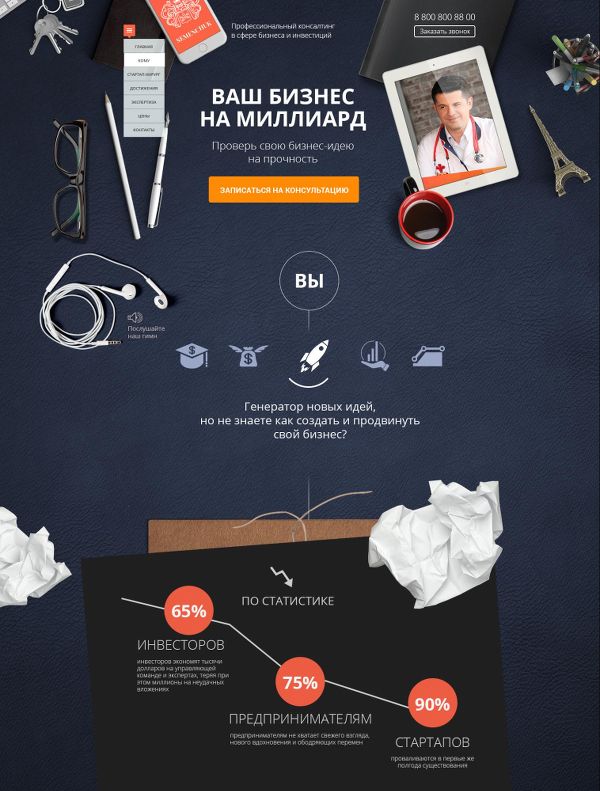
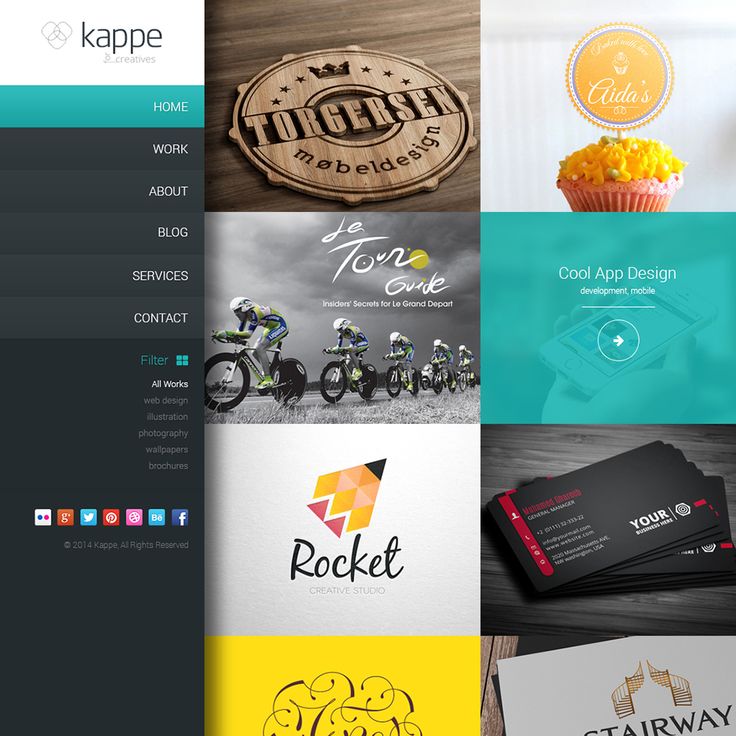
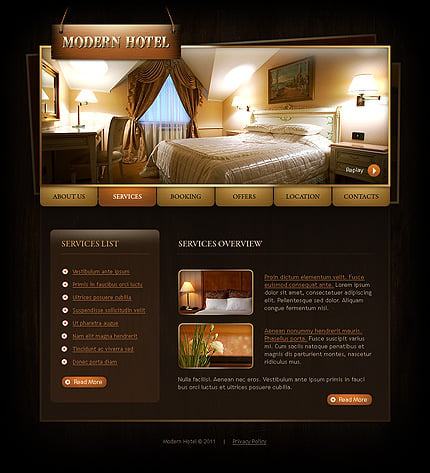
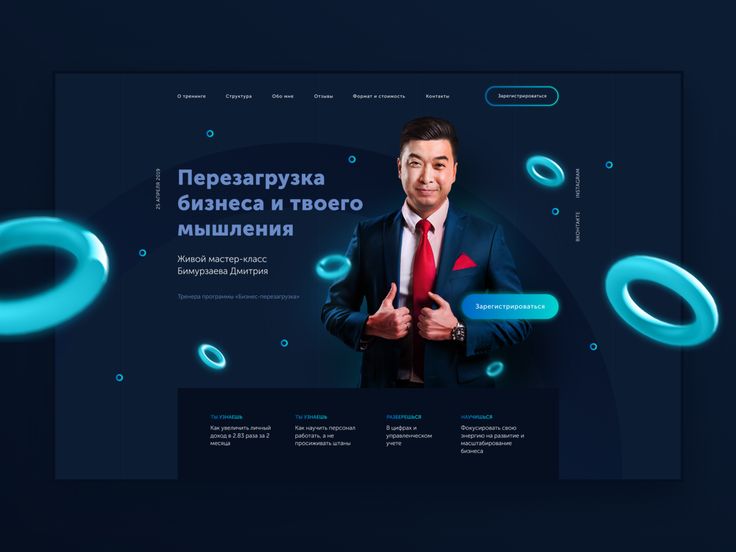
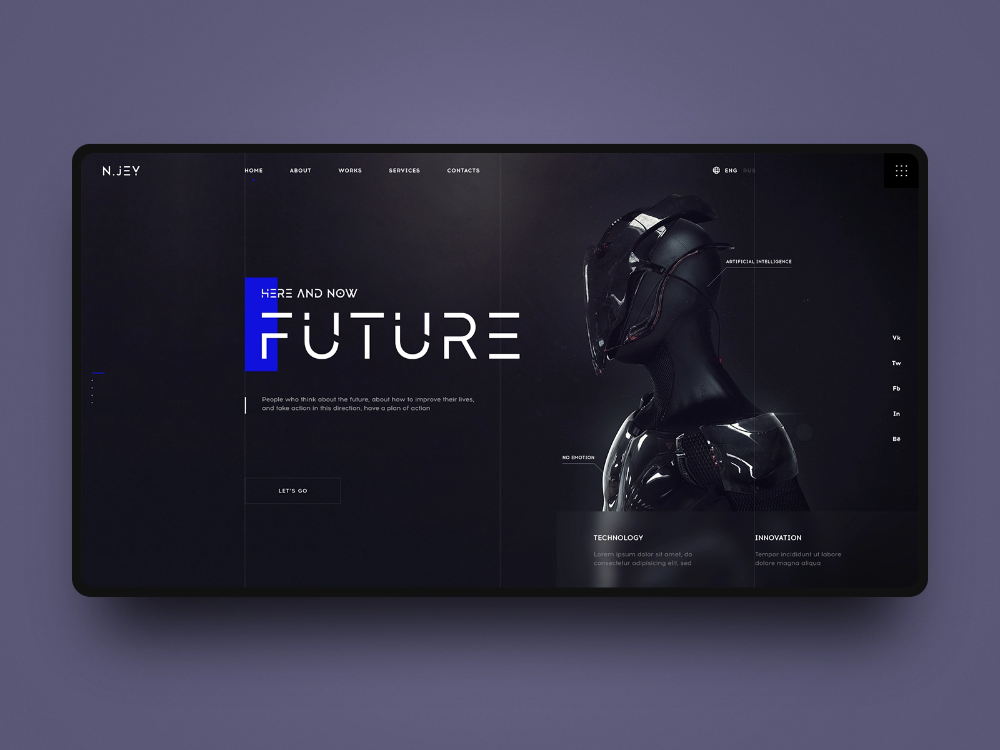
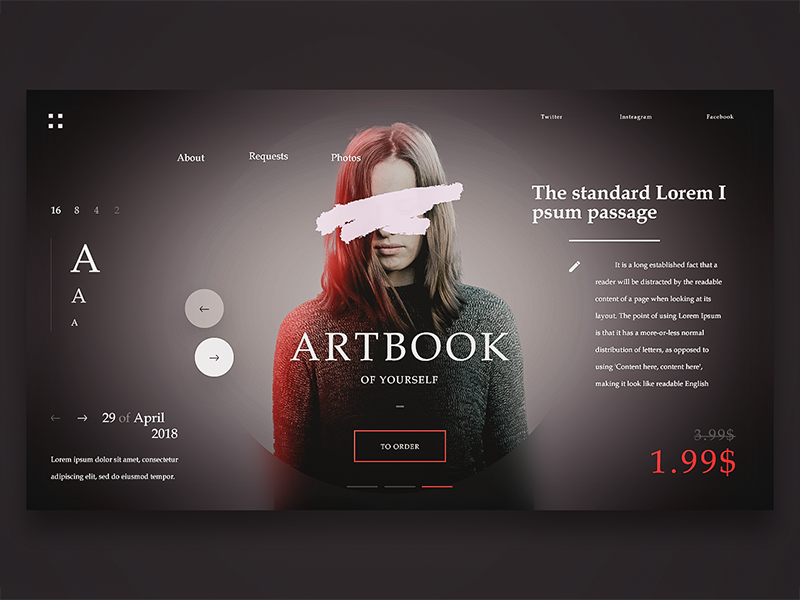
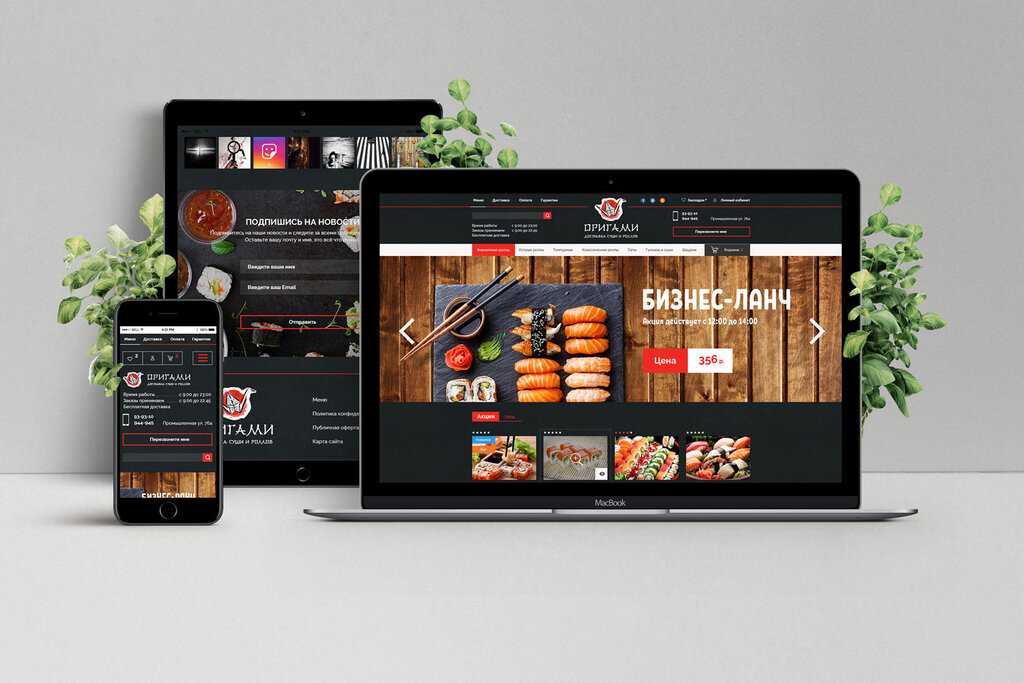
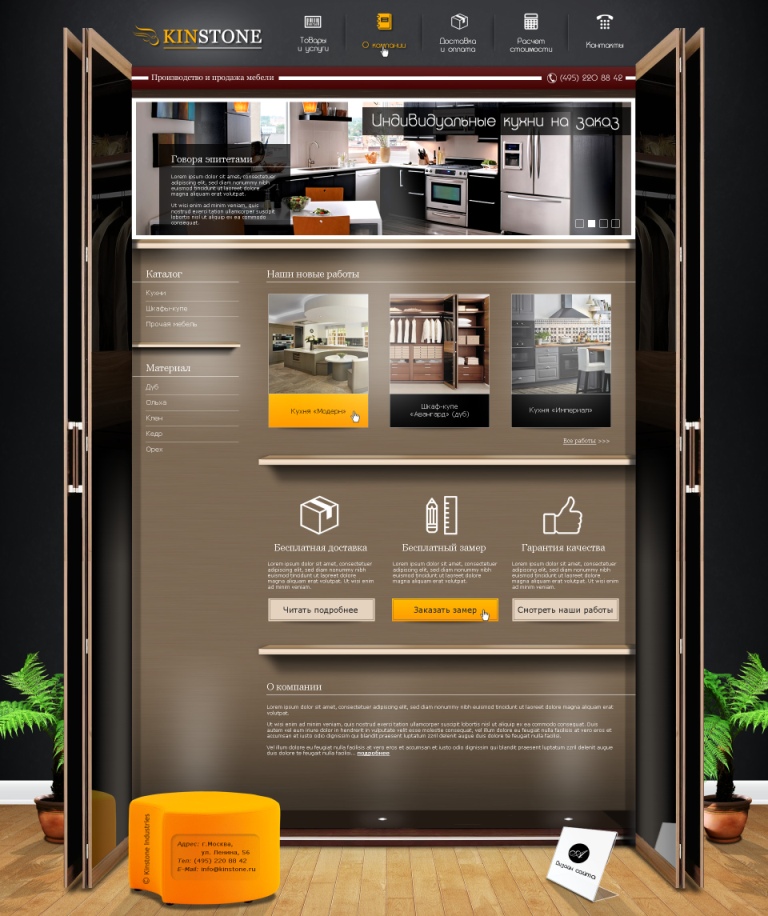
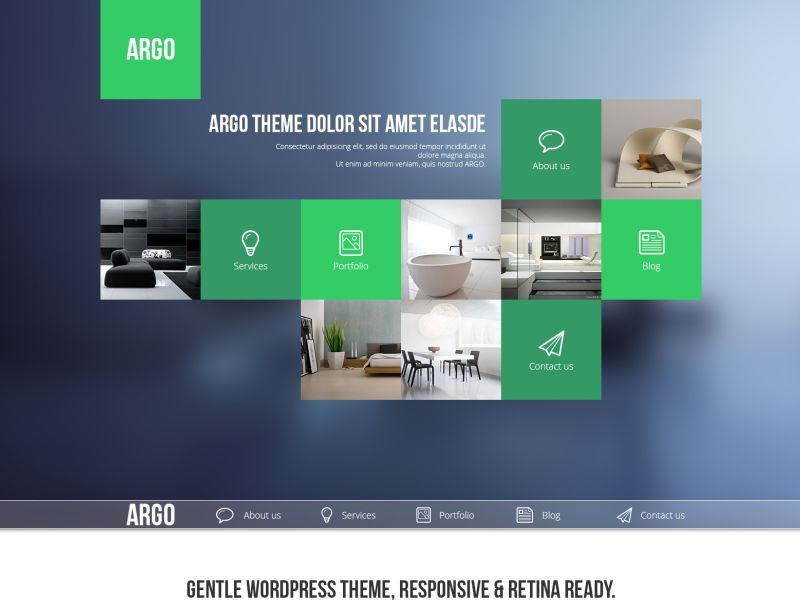
Вот несколько примеров моих работ. Еще больше работ смотрите в моем профиле в Instagram.
Цель статьи
Цель моего повествования, поделиться тем, что, можно сказать, открыло мне глаза и помогло креативить со всей силы (ладно не со всей, я пошутила)
Есть такая конференция, называется Game Developers Conference. Работая над новой концепцией, я наткнулась на выступление Хорио Дучи, концепт-художника Guild Wars 2. Тема выступления называлась: 3 steps to become a better artist immediately.
3 steps to become a better artist immediately
Выступление не относилось к созданию сайтов и интерфейсов. Разговор вёлся о концепт-арте, о том, как создавать героев для игр. Я просто хотела отдохнуть от работы и даже не думала о том, что это поможет мне избавиться от креативного блока в вебе. И вот, что я почерпнула из данного выступления.
Что, как и для чего?
Концепт-дизайн – это создание визуального образа, вызывающего определенные чувства, воспоминания, ассоциации и эмоции.
В рамках работы над сайтом или интерфейсом я мыслю о том, что, как и для чего будет делать пользователь.
Принципы создания концепт-арта как по мне не особо отличаются от разработки креативной дизайн-концепции в вебе. Поэтому эту схему можно переориентировать и на ui/ux дизайнера вполне.
- Идея – краеугольный камень любого творения с пометкой «креативное».
- Дизайн – Стилистические особенности, формы, пропорции. Это всё может быть про стиль сайта: журнальный, брутальный, минималистичный или любой другой.
- Техника – это по сути то, чем вы будете рисовать. В мире веба выбор невелик; лично я использую Figma.
Пройдя данные пункты, я подхожу к не менее важному этапу. Мы объединяем всё и смотрим, а удалось ли создать тон: настроение, атмосферу, тему. Если по этим пунктам у нас всё шикблеск, то переходим к исполнению. Попросту говоря воплощаем в жизнь всё то, что вы напридумывали в своей голове.
В итоге мы получаем конечную цель – выражение.
Вот так в моей голове сложился пазл: веб-дизайн может быть таким же увлекательным как и создание персонажей, если применять такой подход.
Шаги для создания крутого концепта
Далее я расскажу о простых шагах, которые помогли мне, надеюсь кому-нибудь тоже помогут.
Не будь снобом
Все мы знаем, какими мы бываем умными, упрямыми и как следствие замкнутыми. Но можно быть еще умнее и пользоваться чужими знаниями в дополнение к своим. Креатив не любит ограничений, особенно когда эти ограничения выстроены внутри тебя. Поэтому слушайте людей, которые работают с вами, делитесь своими наработками и не бойтесь просить советов. Пища для размышлений лишней не бывает, особенно когда вы находитесь в самом начале создания концепта.
Остановись, подумай
Не усложняйте поиск. Стремитесь к простым и понятным идеям.
Секрет поиска идеи очень прост. Нужно сесть и хорошенько подумать. Настроиться на волну. Создать нужную атмосферу. Подготовиться к приёму сигнала из космоса или из любого другого места… Ладно, эту всю пургу забыли и перешли к реально прикладному методу.
В своем выступлении Хорио Дучи рассказал классную штуку, которая вроде и лежит на поверхности, но лично я раньше так не делала.
Как начинается любая коммуникация?
Вряд ли, перед тем как начать диалог, мы думаем о том, что будем говорить на том или ином языке или о том, каким голосом говорить. В первую очередь мы задумываемся о том, что конкретно хотим сказать, к кому обращаемся, как донести свои мысли яснее. Все это является характеристиками коммуникации, которые помогают выстроить нам эффективную подачу информации.
Охарактеризуй
Три одинаковых предмета, но с совсем разным набором характерных черт
По сути характеристиками может обладать, наверное, всё что угодно (если думаешь иначе, пиши свои мысли в комментариях) Поэтому при создании дизайн-концепта для начала охарактеризуйте его. Это поможет создать необходимый образ в голове, который будет легче реализовать. Выписываем всевозможные характеристики и выбираем те, в направлении которых хотим двигаться.
Так мы определились с тем, кого хотим создать. Путь намечен, осталось по нему планомерно и методично идти.
Найди рефы
Мир полон интересных созданий и изобретений – не стесняйтесь ими пользоваться. Практика рефов стара как мир и пока просадок не давала. Выбирайте классные и выразительные рефы, комбинируя их в новые сочетания. Отличный пример – флористика, в которой не создают новых цветов, а собирают из существующих оригинальные композиции.
Важно уделить достаточно времени на поиск хороших рефов. Потому что очереднярские рефы дадут очереднярский результат, а выразительные рефы — крутой концепт.
Итог
Творите играючи. С меня всё. Всем спасибо и пока.
Студии графического дизайна для сайтов — Рейтинг Рунета
Рейтинг Рунета
Все локации
Москва
Санкт-Петербург
Владивосток
Нижний Новгород
Россия
Все проекты
Интернет-магазин
Корпоративный сайт
Порталы и сервисы
Промо-сайт
Все отрасли
Недвижимость
Промышленность и оборудование
Торговля оптовая и розничная
Услуги для бизнеса и потребителей
Электронная коммерция
Все размеры бизнеса
Малый
Крупный
2022
2022202120202019201820172016201520142013
Хороший креативный дизайн сайта любой компании — это лучшая возможность продвижения товаров и услуг в интернете. Главное выбрать надежную Digital студию, используя актуальный рейтинг 2022 года, построенный на победах агентств в тематических конкурсах. Благодаря детальной информации о каждом исполнителе в перечне можно подобрать оптимального подрядчика по выгодной цене.
Главное выбрать надежную Digital студию, используя актуальный рейтинг 2022 года, построенный на победах агентств в тематических конкурсах. Благодаря детальной информации о каждом исполнителе в перечне можно подобрать оптимального подрядчика по выгодной цене.
Используя рейтинговый список ТОП-компаний, прошедших строгий отбор, заказчик может быть уверен в качестве предоставляемых услуг. А благодаря специальным фильтрам легко узнать, сколько будет стоить работа и другие условия сотрудничества.
Методология рейтинга
Коротко о рынке
Все локации
Москва
Санкт-Петербург
Владивосток
Нижний Новгород
Россия
Все проекты
Интернет-магазин
Корпоративный сайт
Порталы и сервисы
Промо-сайт
Все отрасли
Недвижимость
Промышленность и оборудование
Торговля оптовая и розничная
Услуги для бизнеса и потребителей
Электронная коммерция
Все размеры бизнеса
Малый
Крупный
| # | Название | Цены Чем больше в этом столбце знаков ₽, тем выше ценник веб-студии. | Победы в конкурсах Количество всех наград, учитываемых в рейтинге согласно его методологии. | Отзывы Количество актуальных и достоверных отзывов о компании, оставленных на сайте Рейтинга Рунета. | Обсудить Отметьте компанию, чтобы узнать, на каких условиях она выполнит вашу задачу. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Реклама | its.agency | ₽₽₽⦁ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | Crauch | ₽⦁⦁⦁ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
1 Место: 1 ↑ 4 Балл: 31. | Vide Infra | ₽₽₽₽ | 29 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
2 Место: 2 ↑ 1 Балл: 26.43 | Art. Lebedev Studio | ₽₽₽₽ | 22 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
3 Место: 3 ↑ 8 Балл: 22.05 | «ДВИГА» | ₽₽⦁⦁ | 27 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
4 Место: 4 ↓ 2 Балл: 21.26 | Only | ₽₽₽₽ | 44 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
5 Место: 5 ↓ 4 Балл: 19.10 | Red Collar | ₽₽₽₽ | 46 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
6 Место: 6 ↑ 15 Балл: 18. | Liqium | ₽₽₽⦁ | 15 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
7 Место: 7 ↓ 1 Балл: 17.85 | Wemakefab | ₽₽₽⦁ | 37 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
8 Место: 8 ↓ 1 Балл: 16.06 | CHIPSA | ₽₽₽₽ | 26 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
9 Место: 9 ↑ 1 Балл: 13.14 | ONY | ₽₽₽₽ | 18 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
10 Место: 10 ↓ 6 Балл: 11.43 | Uplab | ₽₽₽₽ | 25 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | Renaissance Art Group | ₽₽⦁⦁ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
11 Место: 11 ↑ 2 Балл: 11. | Whitemark | ₽₽₽₽ | 12 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
12 Место: 12 ↑ 8 Балл: 10.63 | Паравеб | ₽₽₽⦁ | 14 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
13 Место: 13 ↑ 2 Балл: 10.35 | CloudMill | ₽₽₽⦁ | 17 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
14 Место: 14 ↑ 3 Балл: 9.91 | CreativePeople | ₽₽₽₽ | 16 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
15 Место: 15 ↑ 3 Балл: 9.88 | Oneway | ₽₽₽₽ | 13 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
16 Место: 16 ↓ 7 Балл: 9. | SLAVA | ₽₽₽₽ | 18 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
17 Место: 17 ↓ 5 Балл: 9.39 | ARTW | ₽₽₽₽ | 19 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
18 Место: 18 ↑ 1 Балл: 8.00 | Pitcher agency | ₽₽₽⦁ | 8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
19 Место: 19 ↓ 3 Балл: 7.25 | Студия Олега Чулакова | ₽₽₽₽ | 8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
20 Место: 20 ↑ 2 Балл: 6.87 | Магвай | ₽₽₽⦁ | 12 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | ₽₽₽⦁ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
21 Место: 21 ↓ 13 Балл: 6. | AIC + QSOFT | ₽₽₽₽ | 10 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
22 Место: 22 ↑ 19 Балл: 5.85 | ADN | ₽₽₽⦁ | 6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
23 Место: 23 ↑ 12 Балл: 5.65 | Taptima | ₽⦁⦁⦁ | 9 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
24 Место: 24 NEW Балл: 5.47 | «Атвинта» | ₽₽₽⦁ | 10 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
25 Место: 25 ↓ 1 Балл: 4.70 | Digital Lab | ₽₽₽⦁ | 8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
26 Место: 26 ↑ 8 Балл: 4. | FLAT12 | ₽₽₽⦁ | 7 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
27 Место: 27 ↑ 1 Балл: 3.96 | BeaversBrothers | ₽₽₽₽ | 7 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
28 Место: 28 ↓ 5 Балл: 3.87 | Art Performance | ₽₽₽₽ | 12 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
29 Место: 29 ↑ 8 Балл: 3.60 | AGIMA | ₽₽₽₽ | 11 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
30 Место: 30 ↑ 9 Балл: 3.25 | Nimax | ₽₽₽₽ | 4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | Renaissance Art Group | ₽₽⦁⦁ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
31 Место: 31 ↑ 13 Балл: 3. | JetStyle | ₽₽₽₽ | 6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
32 Место: 32 ↓ 5 Балл: 3.00 | ARCR | ₽₽₽⦁ | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
33 Место: 33 ↓ 1 Балл: 2.75 | VZDH | ₽₽₽⦁ | 8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
34 Место: 34 ↓ 4 Балл: 2.63 | ART3D | ₽₽₽₽ | 3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
35 Место: 35 NEW Балл: 2.56 | House | ₽₽⦁⦁ | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
36 Место: 36 NEW Балл: 2. | Mish | ⦁⦁⦁⦁ | 4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
37 Место: 37 ↑ 5 Балл: 2.05 | ITECH | ₽₽₽₽ | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
38 Место: 38 ↓ 5 Балл: 2.00 | Q.lab | ₽₽₽⦁ | 4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
39 Место: 39 ↑ 7 Балл: 1.93 | Dotorg | ₽₽₽₽ | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
40 Место: 40 NEW Балл: 1.55 | DEUS | ₽₽₽⦁ | 4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
41 Место: 41 ↓ 3 Балл: 1. | «Факт» | ₽₽₽₽ | 3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
42 Место: 42 ↑ 1 Балл: 1.27 | Сибирикс | ₽₽₽₽ | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
43 Место: 43 NEW Балл: 1.03 | «Стратосфера» | ₽₽⦁⦁ | 4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
44 Место: 44 NEW Балл: 0.75 | true.code | ₽₽₽₽ | 3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Важность качественного дизайна
Времена, когда сайты в интернете не отличались друг от друга тусклым оформлением и стандартной навигацией, давно прошли. Разработка современного веб-дизайна сегодня превратилась в искусство подчиненная эстетическим и функциональным законам.
- Эстетическую красоту. Любая рекламная или информационная страничка в интернете является визитной карточкой. Важно, чтобы она соответствовала стилю компании, логотипу, имиджу, другим особенностям торговой марки.
- Движение в ногу с модными трендами. Ежегодное появление новых технологий визуального оформления сайтов и предоставления информации позволяет ресурсу занять лидерство в конкурентной борьбе.
- Удобство пользователей. Создание дизайна сайта нацелено на предоставление определенной пользы для посетителей. Главное, чтобы человек легко ориентировался на страницах ресурса, оформляя заказ.
Опытный графический веб-дизайнер способен создавать оформление любой платформы в таком стиле, чтобы она влияла на решение пользователей, мотивировала к ознакомлению с ассортиментом или совершению покупки.
Как выбрать креативную дизайн студию
Перед тем как заказывать создание сайта с нуля под ключ важно объективно оценить возможности исполнителя. Чтобы выбрать креативное агентство способное воплотить все пожелания заказчика, необходимо учитывать:
Чтобы выбрать креативное агентство способное воплотить все пожелания заказчика, необходимо учитывать:
- Стоимость услуг. Если цена разработки дизайна в прайсе сильно выше или ниже средних показателей — это плохой признак. В первом случае клиент столкнулся с мошенниками, во втором с неопытным исполнителем.
- Наличие примеров выполненных заказов. Портфолио позволяет ознакомиться с готовыми работами творческой студии для оценки креатива и компетентности дизайнерского коллектива.
- Разноплановость проектов. Команда опытного агентства способна не только хорошо сделать дизайн, лого или брендбук, но и внедрить подходящую пользователю систему управления ресурсом.
- Наличие среди клиентов солидных компаний. Если исполнителю доверяют разработку сайта владельцы крупного бизнеса — это свидетельствует о его высоком профессионализме.
Не на последнем месте репутация веб-студии. Если организация смогла несколько лет успешно конкурировать в сфере дизайна, то это говорит, что качество предоставляемых услуг хорошее. Хотя намного проще сделать самый правильный выбор из актуального рейтинга, который мы подготовили для вас.
Хотя намного проще сделать самый правильный выбор из актуального рейтинга, который мы подготовили для вас.
Отзывы об участниках рейтинга
22.03.2023
Отзыв о студии веб-дизайна «Атвинта»
от заказчика АО «Кронштадт»
Очень отзывчивая, креативная, профессиональная команда. Приятно работать. Все вопросы решаются быстро. Разницу во времени (Мск +4) мы даже не замечаем)
5 Удовлетворенность5 Соблюдение сроков5 Профессионализм сотрудников5 Вероятность рекомендации
21.03.2023
Отзыв о создании дизайна сайта от Pitcher
от заказчика Группа строительных компаний «АРБАН»
Группа строительных компаний «АРБАН» отмечает очень высокий уровень воплощения корпоративных сайтов www.arban.ru, www.bc-balance.ru, фирменных стилей проектов и рекламных материалов разработчиками — «Pitcher agancy». Сайты выполняют самую основную возложенную на них маркетинговую функцию: являются «продающим товар» инструментом.
Эти ресурсы уникальные, стильные, яркие, колоритные, имеют сложную структуру. Здесь потенциальные покупатели могут получить максимально полезную информацию о проектах.
Особую благодарность компания «АРБАН» выражает всем специалистам, трудившимся над сайтами и стилями, во главе с руководством «Pitcher agancy» Фирменные сайты «живут длинную жизнь».
Непосредственно хочется сказать «Спасибо» руководителю интернет-проектов Павлу Ковалеву за четкое, логическое и ответственное выстраивание работы, постоянный контроль, курирование и оперативное консультирование наших проектов; дизайнерам: Александру Дровосекову и Ольге Новоселовой за органичный стиль, новизну и уникальный подход к творчеству, воплощающему самые современные мировые тенденции и художественную эстетичность; а также всем специалистам, программистам, «оживляющим» сложную систему.
Всегда приятно общаться и работать с Вашей командой!
Зам.
Сайты выполняют самую основную возложенную на них маркетинговую функцию: являются «продающим товар» инструментом.
Эти ресурсы уникальные, стильные, яркие, колоритные, имеют сложную структуру. Здесь потенциальные покупатели могут получить максимально полезную информацию о проектах.
Особую благодарность компания «АРБАН» выражает всем специалистам, трудившимся над сайтами и стилями, во главе с руководством «Pitcher agancy» Фирменные сайты «живут длинную жизнь».
Непосредственно хочется сказать «Спасибо» руководителю интернет-проектов Павлу Ковалеву за четкое, логическое и ответственное выстраивание работы, постоянный контроль, курирование и оперативное консультирование наших проектов; дизайнерам: Александру Дровосекову и Ольге Новоселовой за органичный стиль, новизну и уникальный подход к творчеству, воплощающему самые современные мировые тенденции и художественную эстетичность; а также всем специалистам, программистам, «оживляющим» сложную систему.
Всегда приятно общаться и работать с Вашей командой!
Зам. директора по продажам компании «Арбан»
директора по продажам компании «Арбан»
5 Удовлетворенность5 Соблюдение сроков5 Профессионализм сотрудников5 Вероятность рекомендации
03.03.2023
Отзыв об услугах по разработке дизайна сайта от студии Digital Lab
от заказчика GRAVION
Мы обратились к Digital Lab с задачей провести ребрендинг сайта нашей компании, девелопера премиальной недвижимости Gravion. Необходимо было через сайт раскрыть премиальную составляющую бренда, добиться максимальнои
5 Удовлетворенность5 Соблюдение сроков5 Профессионализм сотрудников5 Вероятность рекомендации
01.03.2023
Отзыв о работе креативного агентства Digital Lab
от заказчика Франчайзинг 33 пингвина
Торговая марка «33 пингвина» (ООО «Эста») выражает благодарность Digital Lab (ООО «Диджитал Лаб») за создание посадочной страницы (landing page): franchise. 33pingvina.ru. В результате этого удалось существенно повысить результаты от рекламных кампаний по лидогенерации, повысить имидж и узнаваемость бренда.
33pingvina.ru. В результате этого удалось существенно повысить результаты от рекламных кампаний по лидогенерации, повысить имидж и узнаваемость бренда.
Хотим отметить высокую инициативность, отзывчивость и внимательность к работе у команды проекта.
Рекомендуем Digital Lab как надежного исполнителя и надеемся на дальнейшее плодотворное сотрудничество.
5 Удовлетворенность5 Соблюдение сроков5 Профессионализм сотрудников5 Вероятность рекомендации
Другие рейтинги
Ищете команду, занимающуюся созданием хороших сайтов? Выберите ее из рейтинга ведущих разработчиков сайтов.
Вы планируете заказать интернет-магазин, обратите внимание на рейтинг разработчиков интернет-магазинов.
Вы — представитель крупного бизнеса? Ознакомьтесь с рейтингом диджитал-агентств.
Хотите выбрать агентство контекстной рекламы? Предлагаем вашему вниманию рейтинг агентств контекстной рекламы.
Нужна seo компания? Обратитесь к участникам рейтинга SEO-компаний.
Хотите выбрать систему управления будущего сайта? Вам поможет рейтинг CMS для сайтов.
Если вам необходим разработчик приложений, найти самого подходящего под ваши задачи партнера вы можете в рейтинге разработчиков мобильных приложений.
Вам необходимо выбрать digital-агентство, предлагающее комплекс услуг? Воспользуйтесь рейтингом по разработке и поисковому продвижению.
Кому доверить продвижение своего сайта в поисковиках и контекстную рекламу? Ответ простой: в рейтинге по поисковой оптимизации и контекстной рекламе.
Заинтересовала компания? Узнайте цены и сроки выполнения вашей задачи
Как создать креативный веб-сайт
По мере роста и развития цифрового мира многие предприятия начинают работать в Интернете. Однако для того, чтобы привлечь новых клиентов, бизнесу нужен веб-сайт. Этот веб-сайт обеспечивает интерактивное пространство между бизнесом и его клиентами.
Отличный дизайнер сайтов способен предложить бизнесу сайт на заказ. Этот веб-сайт будет креативным и адаптивным к потребностям бизнеса.
Этот веб-сайт будет креативным и адаптивным к потребностям бизнеса.
На что обратить внимание при разработке веб-сайта
Приступая к разработке бизнес-сайта, учитывайте свою аудиторию. Существует множество различных типов шаблонов веб-сайтов. Тем не менее, каждый обращается к разным членам аудитории.
При разработке веб-сайта вы можете использовать существующий шаблон, который подойдет конкретному зрителю.
В качестве альтернативы вы можете выбрать собственный шаблон. Этот выбор во многом зависит от того, для чего вы будете использовать веб-сайт.
Хороший веб-сайт должен уметь адаптироваться по мере расширения бизнеса. Это позволит бизнесу расти с легкостью.
При создании бизнес-сайта полезно помнить, что существует множество бесплатных ресурсов, к которым можно получить доступ.
Эти ресурсы предлагают готовые шаблоны, которые можно адаптировать к потребностям сайта или его клиентов.
Это позволяет сэкономить время и деньги на разработке сайта. Ваш сайт также может быть запущен и запущен в очень короткий период времени.
Ваш сайт также может быть запущен и запущен в очень короткий период времени.
Бесплатные шаблоны веб-сайтов также часто очень просты в управлении благодаря функциям перетаскивания, которые позволяют менеджеру сайта относительно легко изменять и настраивать содержимое или изображения на сайте.
Как искать вдохновение
Когда вы работаете над сайтом, ищите вдохновение везде, куда бы вы ни пошли. Вы можете посмотреть на коллекцию старинного искусства, увидеть цветовые сочетания в природе или посмотреть на динамичное движение волн, катящихся по морю.
Вас могут вдохновить даже меняющиеся цвета городских улиц. Как только у вас появится необходимое вдохновение, начните с создания мудборда. Это поможет вам объединить ваши идеи.
Узнать о цветах
Цвет посылает сообщение, создавая атмосферу или настроение. Некоторые цвета (расположенные рядом на цветовом круге) дополняют друг друга и могут использоваться для создания привлекательных, но утонченных дизайнов.
Другие контрастные (например, красный и зеленый или синий и оранжевый). Собранные вместе, эти цвета компенсируют друг друга и придают странице интерес.
Ваша местная компания по производству красок должна иметь цветовой круг для изучения. И интерьер, и графический дизайн основаны на понимании цвета.
Если это кажется сложным, создайте веб-сайт с темным фоном. В Интернете есть много черных текстур, которые вы можете использовать. И тогда каждый цвет будет легко помещаться в контрастную схему.
Знакомство с типографикой
При создании веб-сайта или блога ваши знания в области типографики улучшат впечатление от просмотра.
Это потому, что, как и цвет, типографика передает четкое сообщение. Типографику можно использовать для создания настроения или рассказа истории о сайте.
Макет веб-страницы, выбранный шрифт и то, как этот шрифт расположен, будут иметь значение для удобочитаемости сайта.
Четкий, хорошо организованный текст создаст приятное впечатление у читателя. Это побудит читателя более глубоко взаимодействовать с сайтом.
Это побудит читателя более глубоко взаимодействовать с сайтом.
Посмотрите на фоновые изображения
Всего несколько лет назад размещение большого количества изображений на сайте означало, что загрузка сайта занимала много времени.
Теперь, однако, пропускная способность намного выше, и стало проще добавлять привлекательные фоновые изображения на сайт.
Эти изображения могут отражать цели компании (например, чертежи чертежей могут представлять архитектурную фирму).
Помните, что изображения должны быть адаптивными. Это означает, что они будут давать такой же эффект при загрузке на мобильное устройство.
Изучите Photoshop
Освоив Photoshop, вы сможете предоставить своим клиентам практически любое изображение, которое им нужно.
Если вы не знакомы с программой, поищите онлайн-руководства. Они пошагово расскажут вам, как использовать программу. Как только вы освоите Photoshop, у вас будет гораздо больше возможностей предложить своим клиентам.
Начать рисовать
Хотя веб-сайты используют различные коды для создания желаемого эффекта, начните с планирования дизайна веб-сайта на бумаге.
Это предотвратит любые препятствия между вами и вашими идеями. Творческие люди часто чувствуют себя очень комфортно при планировании на бумаге.
Поиск вдохновения в Интернете
После того, как вы начали планировать свой веб-сайт, поищите в Интернете ряд вдохновляющих сайтов, которые вы можете использовать.
Качественный веб-дизайн предложит вам множество различных идей для добавления на ваш сайт. Также может быть полезно исследовать идеи, которые вам не нравятся.
Это покажет вам, чего следует избегать. Можно даже поискать в Google «худшие сайты». Просмотр плохо спроектированных сайтов может быть для вас поучительным.
Упростите домашнюю страницу
Когда вы работаете над дизайном веб-сайта, вашей целью будет сделать вашу домашнюю страницу простой и свободной от беспорядка.
Когда зритель попадает на вашу домашнюю страницу, он ищет доказательство того, что попал в нужное место. Фирменный стиль должен быть четким, а содержание минимальным.
Когда ваши зрители попадают на вашу страницу, они будут сканировать вашу страницу в поисках информации. Чем меньше им приходится видеть и запоминать, тем больше вероятность, что они оценят то, что хотят от вашего сайта.
Это означает, что они будут более глубоко перемещаться по вашему сайту или даже реагировать на кнопку призыва к действию.
Если вы используете контент на своей домашней странице, разбейте его на небольшие фрагменты. Если можете, используйте изображение или значок, чтобы отобразить похожее сообщение. Ваш зритель всегда может найти любую информацию, которая ему понадобится позже.
Используйте иерархию, чтобы направить зрителя
Как дизайнер, вы должны сосредоточить внимание зрителя на важных аспектах вашего сайта.
Как дизайнер, вы должны упорядочивать сайт и его контекст таким образом, чтобы он был четким и легким для понимания.
У вас будет совсем немного времени, чтобы показать зрителю, о чем ваш сайт. Если ваша информация четко организована, с заголовками и подзаголовками, ваш зритель будет знать, чего ожидать.
Вы также можете использовать контраст, цвет, размер и интервал, чтобы показать зрителю важную информацию. Отображение вашей информации полосами сделает ее понятной для зрителей.
Сделайте ваш контент удобным для чтения
Удобочитаемость всегда имеет ключевое значение при создании веб-сайта. Независимо от того, насколько привлекательной или глубокой может быть информация, которой вы делитесь, не имеет значения, если зрители не смогут ее прочитать. Вы хотите, чтобы ваш зритель мог легко читать и усваивать ваш контент.
Используйте контраст : если ваша информация выделяется на фоне вашего сайта, ее будет легко читать. Подумайте о черных буквах на белой странице или белых буквах на темно-сером фоне.
Это намного легче читать, чем расплывчатые различия между зеленым и бирюзовым, которые мешают зрителям увидеть.
Размер шрифта : когда мы читаем в Интернете, экран обычно находится на расстоянии не менее 24 дюймов от нашего лица. Это затрудняет чтение мелкого шрифта. Большинство интернет-сайтов используют размер шрифта не менее 16 пунктов. Однако это может варьироваться в зависимости от типа используемого шрифта.
Используйте шрифты с чистыми линиями : Шрифты с чистыми линиями часто называют «без засечек» и часто являются наиболее часто используемым вариантом шрифта в Интернете.
Шрифты с засечками часто используются в книгах или офлайн-изданиях. Чистый, легкий на вид текст лучше всего использовать для дизайна онлайн-сайта.
Нарисованный от руки текст очень привлекателен и придает уникальность веб-сайту, но ограничивайте его заголовками. Читать в больших количествах может быть очень сложно.
Ограничьте количество шрифтов: При создании веб-сайта ограничьте количество шрифтов двумя или тремя вариантами. Это поможет вам создать упорядоченный сайт. Слишком большое количество шрифтов может загромождать ваш сайт, в то время как ограниченное количество сделает его гармоничным.
Это поможет вам создать упорядоченный сайт. Слишком большое количество шрифтов может загромождать ваш сайт, в то время как ограниченное количество сделает его гармоничным.
Резюме
Будучи дизайнером веб-сайтов, вы никогда не перестанете учиться. Независимо от того, сосредоточены ли вы на типографике, цифровых навыках или поиске вдохновения, всегда есть новые шаги, которые нужно предпринять.
По мере того, как вы будете расти и развиваться как дизайнер, у вас будет больше возможностей предложить своим клиентам. Продолжайте учиться, и вы увидите, как ваши проекты меняются вместе с вами.
Об авторе
Мирко Гумберт
Мирко Гумберт — главный редактор и главный автор Designer Daily и Typography Daily. Он также является графическим дизайнером и основателем WP Expert.
Как создать веб-сайт для вашей творческой работы — The Creative Independent
Если вы творческий человек, живущий в современном мире, люди будут ожидать, что смогут найти некоторые примеры ваших работ в Интернете. Однако то, как вы решите разместить его там, полностью зависит от вас.
Однако то, как вы решите разместить его там, полностью зависит от вас.
Я начал работать в Интернете в начале нулевых, когда создал галерею для своих творческих работ. Я называю это галереей, потому что это было именно так: пустое пространство с изображениями в ряд, связанное с некоторыми проектами, которыми я хотел поделиться с друзьями. С тех пор мой сайт развивался, исчезал, возвращался и порождал другие сайты, которые выражают мои идеи и идентичность в Интернете. Каждая эволюция была возможностью поделиться новой работой таким образом, который отражал то, как я хотел, чтобы люди ее воспринимали.
Я работаю в Интернете каждый день. Я помогаю дизайнерам, художникам и галереям находить и создавать свое присутствие в Интернете. И в течение семи лет я проектировал и руководил командами на Etsy, платформе, которая помогает миллионам творческих людей по всему миру использовать Интернет для получения дохода от своего творчества. В ходе всей своей работы я узнал, что каждый человек привносит свои собственные знания и точку зрения, когда создает свое собственное онлайн-пространство. Уникальные подходы, которые каждый человек привносит в опыт, делают Интернет интересным местом для изучения.
Уникальные подходы, которые каждый человек привносит в опыт, делают Интернет интересным местом для изучения.
Прежде чем углубляться в это руководство, я рекомендую прочитать эссе Лорел Швульст, Мой веб-сайт — это ночлежка рядом с рекой знаний. Что может быть у вас? Это отличное дополнение к этому более практичному руководству, в котором содержится множество поэтических исследований формата веб-сайта. Как упоминает Лорел в своем эссе, «художники преуспевают в создании миров». Я надеюсь, что это руководство поможет вам начать создавать свои собственные.
— Джейсон Хафф
Подумайте о своей конечной цели
Начните планировать свое присутствие в Интернете, помня о конечной цели, то есть о том, чего вы надеетесь достичь, разместив свою работу в Интернете. Эта цель может быть такой простой, как «поделиться моими лучшими произведениями с друзьями и знакомыми» или «сделать Интернет немного более странным и замечательным, ежедневно документируя мой творческий процесс». Он также может быть более амбициозным и конкретным: «Я хотел бы продать достаточно керамики, чтобы иметь возможность нанять помощника в студии» или «Я хотел бы продемонстрировать свою лучшую кураторскую работу, чтобы помочь мне выиграть больше грантов и резиденций». чем в прошлом году».
Он также может быть более амбициозным и конкретным: «Я хотел бы продать достаточно керамики, чтобы иметь возможность нанять помощника в студии» или «Я хотел бы продемонстрировать свою лучшую кураторскую работу, чтобы помочь мне выиграть больше грантов и резиденций». чем в прошлом году».
Цели могут показаться пугающими, особенно когда они применяются в творческой практике. Когда вы начнете обдумывать конечную цель размещения своей работы в Интернете, вы можете задаться вопросом: «Разве наличие цели не заставит меня чувствовать себя ограниченным или не сделает мой сайт надуманным?» Ответ — нет. Точно так же, как при проектировании чего-либо или создании произведения искусства, использование ограничения может помочь вам быть более сосредоточенным и изобретательным. Это также гарантирует, что вы спланируете свой сайт таким образом, чтобы он был достижимым, устойчивым и полезным для вашей практики.
Начало работы: это не так сложно
Начало может быть трудным. Поверьте, я знаю по многолетнему опыту. Итак, я собираюсь предложить вам мини-руководство из шести шагов, чтобы сдвинуть с мертвой точки то, что может показаться сложной задачей. Чтобы завершить этот короткий процесс, вам понадобится чистый лист бумаги, что-то, на чем можно писать, таймер (вы можете создать его, выполнив поиск в Google), ваша интуиция, способность временно не критиковать себя и около 30 минут.
Поверьте, я знаю по многолетнему опыту. Итак, я собираюсь предложить вам мини-руководство из шести шагов, чтобы сдвинуть с мертвой точки то, что может показаться сложной задачей. Чтобы завершить этот короткий процесс, вам понадобится чистый лист бумаги, что-то, на чем можно писать, таймер (вы можете создать его, выполнив поиск в Google), ваша интуиция, способность временно не критиковать себя и около 30 минут.
Мини-руководство по созданию цели для вашего творческого присутствия в Интернете:
Сделайте глубокий вдох. Расслабляться.
Установите таймер на 15 минут. Затем бесплатно напишите несколько идеальных результатов (также называемых потенциальными целями), которые у вас есть для публикации вашей работы в Интернете. Повремените с оценкой этих результатов — просто пишите то, что приходит вам в голову. Попробуйте записать от пяти до десяти идей. Чем конкретнее вы сможете быть, тем лучше. Если вы чувствуете, что застряли на одном, просто переходите к следующему.

Когда вы закончите свой список, используйте минутный таймер, чтобы просмотреть и обвести два результата/цели, которые наиболее глубоко резонируют на внутреннем уровне. Это ваш момент, чтобы настроиться на своего внутреннего проводника.
Потратьте пять минут на расширение каждой из обведенных целей. Вы можете сделать это, написав длинное и более конкретное описание, которое сделает цель более яркой. Всего это должно занять около 10 минут. Вы можете использовать структуру целей SMART, если вы похожи на меня и считаете ее полезной. Это гарантирует, что ваши две черновые цели равны 9.0125 s конкретное, m измеримое, a достижимое, r возвышенное и t временное.
Используйте последние пять минут, чтобы просмотреть обе цели и принять решение о том, какая из них больше всего соответствует тому, почему вы хотите создать пространство для своей творческой работы в Интернете.
 Вы также можете взять части из одной и добавить их к цели, которая вас больше волнует, или вы можете объединить обе вместе, если это имеет смысл.
Вы также можете взять части из одной и добавить их к цели, которая вас больше волнует, или вы можете объединить обе вместе, если это имеет смысл.Вуаля, вы свели причины создания веб-сайта к одной конкретной цели. Прочитайте свою конечную цель вслух. Каково это? При необходимости внесите коррективы.
Примечание. Если вы дойдете до конца этого процесса, не удовлетворенный своей целью, не стесняйтесь сделать небольшой перерыв, а затем воспроизвести его еще раз.
Поздравляем! Вы официально начали процесс создания своего онлайн-присутствия. Если вы запишете свою цель, у вас на 33 % больше шансов поднять свой сайт. Еще лучше поместить его в место, где вы можете видеть его каждый день. Итак, найдите минутку, чтобы отпраздновать.
Определите аудиторию вашего веб-сайта
Когда вы размещаете работу в Интернете, вы добавляете ее в общедоступное пространство. Это так, даже если вы разрабатываете свой веб-сайт как небольшую коллекцию изображений и ссылок, объединенных несколькими строками кода. Из-за этого очень важно учитывать потребности и желания будущих посетителей вашего сайта. Как и в случае с целью вашего сайта, конкретизация вашей аудитории поможет вам сосредоточиться именно на том, как содержание и форма вашего сайта должны формироваться.
Из-за этого очень важно учитывать потребности и желания будущих посетителей вашего сайта. Как и в случае с целью вашего сайта, конкретизация вашей аудитории поможет вам сосредоточиться именно на том, как содержание и форма вашего сайта должны формироваться.
Потратьте некоторое время на то, чтобы представить себе идеального посетителя вашего веб-сайта и составьте список вещей, которые могут быть важны для его опыта. Спросите себя: Для кого вы создаете этот сайт? Какой опыт ищет этот человек? Откуда они? Это друзья, художники, кураторы, потенциальные клиенты или кто-то еще?
Чтобы получить еще более точное представление о вашей аудитории, может быть полезно подумать о людях в вашем существующем сообществе, которые соответствуют профилю вашего идеального посетителя. Затем вы можете представить желания, потребности и мотивы этого человека для посещения вашего сайта.
Создав профиль идеального посетителя, вы можете дать ему имя. Затем помните о них вместе с вашей целью, когда вы продолжаете работу над своим сайтом.
Вдохновитесь поиском других веб-сайтов
Скорее всего, вы посещали веб-сайты других творческих людей и легко можете вспомнить несколько ваших любимых. Стоит потратить время на повторное посещение этих сайтов, чтобы увидеть, что делает их сайт успешным. Как выглядит и ощущается их присутствие в Интернете? Можете ли вы интерпретировать их конечную цель по дизайну их сайта?
Изучая различные веб-сайты в поисках вдохновения, помните о своей цели и аудитории и делайте заметки о том, что вам нравится, а что нет. Скорее всего, вы обнаружите огромное количество сходств и различий между всеми посещаемыми вами сайтами. Сходства обычно сосредоточены на удовлетворении общих ожиданий любого посетителя сайта, независимо от его профиля. Различия — это то, что делает посещение сайта художника запоминающимся, и обычно они связаны с их конкретной практикой, техническими способностями и творческим чутьем.
Пока вы проводите мозговой штурм о своих любимых творческих веб-сайтах, я поделюсь несколькими своими:
Визуальный художник, куратор, писатель и преподаватель Морехшин Аллахьяри использует настраиваемый сайт WordPress, который хорошо работает как для настольных компьютеров, так и для мобильных устройств, а также для экранов всех размеров.
 Она хранит контент, организованный в логические разделы, соответствующие тому, как она работает: произведения искусства, кураторство, письмо, обучение, контакты.
Она хранит контент, организованный в логические разделы, соответствующие тому, как она работает: произведения искусства, кураторство, письмо, обучение, контакты.Визуальный художник Петра Кортрайт создает выразительный опыт с атмосферой раннего Интернета. Стрелки указывают на преднамеренную 30-секундную прокрутку, чтобы наконец добраться до ссылок на ее работу.
Визуальный художник Американский художник использует SquareSpace с минималистичной монохромной эстетикой. Абсолютно черный фон фокусирует внимание на больших изображениях их работы, сохраняя при этом четкость навигации, ссылок и надписей по всему сайту.
Художница и писательница Ингрид Беррингтон упрощает работу с сайтом, полагаясь в основном на текст. Она делится тем, чем занимается, демонстрируя как самосознание, так и чувство юмора. Обратите внимание, что ее навигация создается предложением, описывающим ее работу.
Визуальный художник и программист Деймон Зуккони противостоит обычным навигационным корзинам, создавая обширное и иммерсивное портфолио, которое можно фильтровать по «не всему» и «в основном всему».

Визуальный художник и писатель Дженни Оделл использует пользовательскую страницу-заставку (страницу, которая загружается до появления основного контента сайта). После того, как вы прошли заставку, она использует макет сетки, чтобы упростить навигацию по своим проектам и письму.
Креативный директор и дизайнер Сокхун Чой создает графический одностраничный сайт, который более или менее похож на визитную карточку. В нем есть вся ключевая информация, необходимая для того, чтобы войти в контакт, выражая при этом свою личную эстетику.
Пионер первых технологий и художник Том Дженнингс использует свой сайт, чтобы поделиться скромным архивом 25-летней давности с более чем 30 000 страниц контента, написанных на базовом HTML с простой настройкой CSS. Строка в нижней части главной страницы указывает на то, что на сайте «нет трекеров, нет рекламы, нет javascript».
Дизайнер Карли Эйрес использует общедоступный документ Google для своего сайта.
 Название «Веб-сайт [Carly Ayers] FINAL» является намеком на практику именования файлов, потому что немногие цифровые файлы когда-либо являются окончательными. Документ открыт для комментариев и редактирования кем угодно в сети, что делает ее сайт настоящим публичным пространством — граффити и все такое.
Название «Веб-сайт [Carly Ayers] FINAL» является намеком на практику именования файлов, потому что немногие цифровые файлы когда-либо являются окончательными. Документ открыт для комментариев и редактирования кем угодно в сети, что делает ее сайт настоящим публичным пространством — граффити и все такое.
Теперь, когда вы ознакомились с некоторыми людьми из моего списка, вы можете отправиться и исследовать людей, которые вас вдохновляют. Почти каждый будет делиться ссылками на свои веб-сайты в своих профилях в социальных сетях, поэтому просмотр Twitter или Instagram может быть хорошим местом для начала вашего исследования. Во время просмотра делайте заметки и делайте наброски макетов и идей, которые вам нравятся. Как только вы собрали достаточно вдохновения, пришло время использовать его с пользой.
Стратегически подумайте о том, что будет размещено на вашем сайте
Начните с составления списка того, чем вы хотели бы поделиться на своем сайте: словами, изображениями, проектами, музыкой, сообщениями в блогах, новостями, ссылками или что угодно. Делая это, вернитесь к тому, почему вы решили размещать что-то в Интернете — да, к вашей конечной цели. Если вы похожи на меня, у вас могут быть годы (или даже десятилетия) работы. Делиться всем, наверное, не имеет смысла. Хотела бы ваша идеальная аудитория просмотреть весь ваш архив, пытаясь найти ваши лучшие проекты?
Делая это, вернитесь к тому, почему вы решили размещать что-то в Интернете — да, к вашей конечной цели. Если вы похожи на меня, у вас могут быть годы (или даже десятилетия) работы. Делиться всем, наверное, не имеет смысла. Хотела бы ваша идеальная аудитория просмотреть весь ваш архив, пытаясь найти ваши лучшие проекты?
То, как вы выберете баланс и контекстуализацию своей прошлой, настоящей или даже будущей работы на вашем веб-сайте, полностью зависит от вас. В конечном счете, это дает вам возможность сказать именно то, что вы хотите сказать о себе и своей практике, не чувствуя себя обязанным быть полностью исчерпывающим. Вам решать, чем вы хотите поделиться и как вы хотите поделиться.
Базовая организация
Изучая другие сайты, вы, вероятно, заметили следующие четыре основных типа страниц:
Работа/проекты: Представление в стиле портфолио вещей, которые вы сделали или сделали, которые вместе создают хорошее представление о вас, о том, что вы делаете и что хотите делать.
 Это может быть более подробный архив или просто несколько основных моментов — решать вам.
Это может быть более подробный архив или просто несколько основных моментов — решать вам.Информация: Страница с кратким описанием того, кто вы и чем вы занимаетесь, а также (если хотите) более длинным абзацем с подробным описанием вашей недавней работы, особенностей вашей практики или чем-либо еще, чем вы хотели бы поделиться . Некоторые люди размещают здесь ссылку на более подробное резюме, но вам это не нужно.
Контактное лицо: Простая страница, на которой посетители вашего сайта могут связаться с вами по электронной почте, в социальных сетях или через контактную форму. Иногда это сочетается со страницей «О нас».
Новости: Если вы планируете часто публиковать обновления, было бы неплохо создать на своем сайте раздел, предназначенный только для объявлений. Вы также можете использовать этот раздел для создания страниц о новых проектах, прежде чем эти проекты будут готовы для вашего раздела портфолио «Работы/проекты».

Начните набрасывать свой сайт на бумаге
Первым делом для начала может быть покупка домена или регистрация на платформе. Тем не менее, полезно начинать с набросков на бумаге и карандаше, потому что гораздо проще поиграть и попробовать несколько подходов. Выполнение этой первоначальной работы поможет вам лучше понять, какие возможности потребуются вашему сайту, когда придет время выбирать платформу, фреймворк или даже доменное имя.
Имея в виду ваш контент, найдите время, чтобы сделать несколько каркасных рисунков того, как может выглядеть ваш сайт. Приступая к наброску, ответьте на следующие вопросы:
- Какие ключевые страницы вам нужны?
- Как можно ориентироваться?
- Как часто вы будете обновлять свой сайт новыми проектами?
- Где вы будете делиться новостями или другими обновлениями?
- Как кто-то подпишется на список рассылки (если он у вас есть) или найдет ваши профили в социальных сетях?
- Где посетители могут найти информацию о том, как связаться с вами?
- Что будет уникальным во внешнем виде и/или опыте вашего сайта?
Когда вы рисуете, постоянно возвращайтесь к своей конечной цели. Сначала будьте игривыми, а затем пересмотрите то, что вы нарисовали, более критически. В какой-то момент рассмотрите свой сайт с точки зрения идеального посетителя сайта, которого вы определили ранее. С их точки зрения, чего может не хватать? Какая информация не будет им полезна или актуальна? Какие элементы заставят их почувствовать связь с вашей работой и с вами как с личностью?
Сначала будьте игривыми, а затем пересмотрите то, что вы нарисовали, более критически. В какой-то момент рассмотрите свой сайт с точки зрения идеального посетителя сайта, которого вы определили ранее. С их точки зрения, чего может не хватать? Какая информация не будет им полезна или актуальна? Какие элементы заставят их почувствовать связь с вашей работой и с вами как с личностью?
Как только вы достигнете точки, когда ваши наброски будут вам нравиться, и вы будете знать основные страницы и компоненты, которые хотите включить, это означает, что вы готовы приступить к работе в виртуальном пространстве.
Кодировать или не кодировать
Теперь вы можете спросить, должен ли я кодировать свой собственный сайт? Чтобы ответить на этот вопрос, просто признайте, что у вас уже есть навыки программирования (или их отсутствие), оцените, чему вам нужно научиться, чтобы создать сайт, который вам нравится, а затем подумайте, имеет ли смысл тратить дополнительное время, необходимое для создания сайта с нуля. Знайте, что в наши дни нет необходимости кодировать свой собственный сайт, поскольку существует множество гибких и простых в использовании платформ.
Знайте, что в наши дни нет необходимости кодировать свой собственный сайт, поскольку существует множество гибких и простых в использовании платформ.
Если вы хотите развить навыки работы с веб-сайтами, программирование собственного сайта может стать отличной возможностью для обучения. Кроме того, существует множество отличных курсов и руководств, например, на codecademy или BitDegree. Просто имейте в виду, что изучение кода во время создания сайта может значительно увеличить время проекта.
Платформы быстрого старта
Перечисленные ниже платформы для создания сайтов позволят вам настраивать темы в соответствии с большинством ваших потребностей в дизайне. Кроме того, для каждой платформы доступна обширная документация и поддержка. За исключением Squarespace, каждый из перечисленных ниже также предлагает бесплатную версию. Заплатив за платформу, вы получите больше функций и возможностей, в том числе возможность зарегистрировать собственное доменное имя, что я настоятельно рекомендую. Имея это в виду, вот наиболее часто используемые платформы:
Имея это в виду, вот наиболее часто используемые платформы:
WordPress.com — это самая распространенная платформа в Интернете для создания и поддержки небольших сайтов. Он имеет множество шаблонов и плагинов для удовлетворения большинства ваших потребностей. WordPress.com также предлагает довольно низкие цены по сравнению с другими вариантами.
Squarespace — эта платформа предлагает широкий выбор красиво оформленных шаблонов, которые работают на всех размерах экрана. Он также предоставляет множество вариантов настройки. У них есть круглосуточная поддержка клиентов, которая отзывчива и полезна.
Wix — эта платформа проста в использовании и гибка, включает в себя автоматическое резервное копирование сайта. У них есть широкий набор шаблонов с умным алгоритмическим помощником под названием ADI (Artificial Design Intelligence), который поможет вам в настройке. К сожалению, поддержки в режиме реального времени нет (только электронная почта), поэтому, если вы столкнетесь с проблемой, ее решение может занять немного больше времени.

Weebly — эта платформа во многом похожа на Squarespace и Wix, включая настройку, функции и цены. У них более ограниченный выбор тем, но они работают на всех размерах экрана. Темы нельзя редактировать сколько угодно.
Самодельные каркасы
Если вы хорошо разбираетесь в технике, изучение этих самодельных вариантов может быть полезным и сделает ваш сайт более уникальным. Имейте в виду, что эти варианты потребуют больше шагов, навыков и времени, чем платформы, перечисленные выше, даже если вы уже знаете, как программировать. Также обратите внимание, что если вы планируете продавать вещи со своего сайта, у вас будет еще больше работы здесь.
Все эти фреймворки бесплатны, но требуют оплаты хостинга собственного сайта и регистрации домена. Я перечислил подходы «сделай сам» в порядке сложности, с самыми простыми вариантами вверху:
Базовый HTML. Если вы хорошо разбираетесь в основах кодирования, но хотите заняться чем-то техническим, этот вариант — отличное место для начала.
 Сайт Сета Прайса — хороший пример известного художника с базовым HTML-сайтом.
Сайт Сета Прайса — хороший пример известного художника с базовым HTML-сайтом.WordPress.org — это бесплатная версия WordPress с открытым исходным кодом. Большинство компаний, предлагающих хостинг веб-сайтов и регистрацию доменов, имеют возможность установки этой версии WordPress одним щелчком мыши. Вы получаете множество привилегий, аналогичных платной платформе WordPress.com, упомянутой в предыдущем списке, но играете большую роль в обслуживании, обновлениях и безопасности. Обратите внимание, что без определенных плагинов эти сайты могут быть уязвимы для угроз безопасности.
Indexhibit. Разработанная другими творческими людьми, Indexhibit — это первая структура, которую я использовал для создания своего сайта в аспирантуре. Это бесплатно, гибко и просто, но требует, чтобы вы знали, как создавать базы данных, использовать FTP и изменять права доступа к файлам. У них есть полезные учебные пособия для быстрой настройки.
Github Pages — отличный вариант для самых технически подкованных.
 Вам все равно нужно будет зарегистрировать свой домен в другом сервисе. Это предлагает быстрые статические сайты, контроль версий и бесплатный хостинг. Шаблоны, которые поставляются с этой настройкой, очень просты, и вы, вероятно, захотите внести в них более серьезные изменения. Если вы выберете этот маршрут, я рекомендую использовать Siteleaf, чтобы упростить редактирование контента.
Вам все равно нужно будет зарегистрировать свой домен в другом сервисе. Это предлагает быстрые статические сайты, контроль версий и бесплатный хостинг. Шаблоны, которые поставляются с этой настройкой, очень просты, и вы, вероятно, захотите внести в них более серьезные изменения. Если вы выберете этот маршрут, я рекомендую использовать Siteleaf, чтобы упростить редактирование контента.
Ваше имя точка com
Выбрав платформу или структуру, вы готовы к одному из самых захватывающих шагов: покупке доменного имени верхнего уровня. По сути, это покупка адреса в Интернете.
Теперь, если у вас довольно распространенное имя, есть большая вероятность, что yourname.com уже занято. Если это так, не волнуйтесь: это дает вам еще одну возможность проявить творческий подход. Доменные имена стали более многочисленными за последние несколько лет с появлением множества альтернатив «.com». Если вы не можете получить yourname.com, попробуйте выбрать что-то запоминающееся, что связано с вашим творчеством, личностью или аудиторией. Личное любимое доменное имя Джона Майкла Болинга было ныне несуществующим http://www.gooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooo ульг.com/. Существует также множество забавных альтернатив «.com», включая «.pizza», «.club» и «.info». Здесь вы можете просмотреть доступные доменные имена, связанные с вашим собственным именем.
Личное любимое доменное имя Джона Майкла Болинга было ныне несуществующим http://www.gooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooo ульг.com/. Существует также множество забавных альтернатив «.com», включая «.pizza», «.club» и «.info». Здесь вы можете просмотреть доступные доменные имена, связанные с вашим собственным именем.
Примечание: iwantmyname.com — это хороший инструмент для изучения доступных доменных имен, однако я настоятельно рекомендую покупать ваше доменное имя через платформу или службу веб-хостинга, которую вы будете использовать. Это значительно облегчит управление вашим сайтом на протяжении многих лет. Подробнее об этом ниже…
После того, как вы выбрали доменное имя, как вы его покупаете?
Если вы выбрали платформу быстрого старта, у каждой из них будет собственное руководство по покупке домена, и, скорее всего, он автоматически подключит его к вашему сайту после того, как вы его купите.
Если вы выбрали маршрут DIY framework, есть десятки сайтов, которые зарегистрируют для вас домен. Чтобы упростить настройку, рекомендуется купить домен у компании, которая также может разместить ваш сайт. Сервис, который я лично использовал для этой цели, — Dreamhost. Они имеют надежное время безотказной работы, доступные цены и полностью углеродно-нейтральны. Если вы хотите глубже погрузиться в варианты регистрации и услуг хостинга, вы можете прочитать этот список обзоров.
Чтобы упростить настройку, рекомендуется купить домен у компании, которая также может разместить ваш сайт. Сервис, который я лично использовал для этой цели, — Dreamhost. Они имеют надежное время безотказной работы, доступные цены и полностью углеродно-нейтральны. Если вы хотите глубже погрузиться в варианты регистрации и услуг хостинга, вы можете прочитать этот список обзоров.
Интернет постоянно развивается, и, надеюсь, ваш сайт тоже будет развиваться. Но прежде чем оно сможет развиваться, оно должно жить. Как и в любом другом творческом начинании, совершенство — враг прогресса. Легко запутаться во всех возможных способах создания своего сайта. Из-за этого лучше всего установить для себя крайний срок, получить обратную связь и запустить чертову штуку.
Некоторые основные шаги, которые необходимо выполнить при создании веб-сайта:
Соберите весь контент, который вы планируете опубликовать на своем сайте, и организуйте его в зависимости от того, где он будет размещаться.
 Если у вас есть изображения или статьи, объедините их в один файл. (Занудное замечание о тех больших изображениях, которые вы, вероятно, используете: в конце концов, вы захотите пропустить их через TinyPNG перед загрузкой. Это бесплатный сервис, который будет сжимать большие изображения, чтобы помочь вашему сайту эффективно загружаться для посетителей.)
Если у вас есть изображения или статьи, объедините их в один файл. (Занудное замечание о тех больших изображениях, которые вы, вероятно, используете: в конце концов, вы захотите пропустить их через TinyPNG перед загрузкой. Это бесплатный сервис, который будет сжимать большие изображения, чтобы помочь вашему сайту эффективно загружаться для посетителей.) Используя свой предыдущий набросок в качестве руководства и либо с помощью платформы для быстрого старта, либо с нуля, погрузитесь в создание начальной версии вашего веб-сайта. Думайте о том, что вы делаете, как о прототипе или «минимально жизнеспособном продукте», который будет меняться и улучшаться по мере того, как вы будете экспериментировать и получать отзывы. На этом этапе не беспокойтесь о каждом изображении или статье — у вас будет время сделать это позже.
Поделитесь своим прототипом с несколькими людьми, которым вы доверяете и которые также хорошо знают вас и вашу практику.
 Вы можете сделать это, просто отправив ссылку по электронной почте или, что еще лучше, посидев с ними и попросив их изучить ваш сайт, пока вы смотрите. Расскажите им о своей цели, а затем попросите их оставить отзыв. Примечание: В этот момент вы получите кое-что очень ценное. В будущем, когда люди в Интернете будут просматривать ваш готовый сайт, вы не будете сидеть с ними. Это означает, что вы не будете знать, как люди будут воспринимать ваш сайт и, следовательно, как они будут воспринимать вас. Используйте это время со своими доверенными друзьями, чтобы узнать, каковы их первые впечатления, что, по их мнению, сайт говорит о вас, и считают ли они, что этот опыт поможет вам достичь вашей главной цели.
Вы можете сделать это, просто отправив ссылку по электронной почте или, что еще лучше, посидев с ними и попросив их изучить ваш сайт, пока вы смотрите. Расскажите им о своей цели, а затем попросите их оставить отзыв. Примечание: В этот момент вы получите кое-что очень ценное. В будущем, когда люди в Интернете будут просматривать ваш готовый сайт, вы не будете сидеть с ними. Это означает, что вы не будете знать, как люди будут воспринимать ваш сайт и, следовательно, как они будут воспринимать вас. Используйте это время со своими доверенными друзьями, чтобы узнать, каковы их первые впечатления, что, по их мнению, сайт говорит о вас, и считают ли они, что этот опыт поможет вам достичь вашей главной цели. Основываясь на полученных отзывах, вы, возможно, захотите что-то изменить или даже полностью перестроить свой сайт. (Помните: то, как ваш сайт оживет, зависит только от вас, поэтому можно отобрать отзывы, с которыми вы согласны.) один тоже — чтобы увидеть, как ваша новая версия соответствует вашей цели.
 Надеюсь, после нескольких раундов вы будете уверены, что ваш новый сайт выполняет то, что вы хотите.
Надеюсь, после нескольких раундов вы будете уверены, что ваш новый сайт выполняет то, что вы хотите.Наконец, добавьте остальную часть вашего контента и сделайте все последние штрихи. (Это момент для обработки ваших больших изображений с помощью TinyPNY, как я упоминал ранее в занудной заметке.)
Когда ваш сайт будет готов, отправьте его другому доверенному другу (желательно тому, кто хорошо разбирается в опечатках и деталях) и попросите его быстро проверить.
День запуска
Поздравляем, вы завершили работу над своим сайтом, и теперь пришло время запустить его в мир! Точно так же, как вы создали сайт, который соответствует вашему стилю, вы также можете запустить его в своем собственном стиле. У меня есть несколько друзей, которым нравится делать свои объявления более интимными, отправляя заметки по электронной почте людям, которым они хотят поделиться ими с BCC. Некоторые другие друзья хотели бы привлечь более широкую аудиторию, используя Instagram и/или Twitter, чтобы делиться новостями, такими как запуск нового сайта. Любой способ, которым вы хотите поделиться своим новым домом в Интернете, великолепен, если он кажется вам правильным и помнит о вашей цели и аудитории.
Любой способ, которым вы хотите поделиться своим новым домом в Интернете, великолепен, если он кажется вам правильным и помнит о вашей цели и аудитории.
Для получения дополнительных советов по продуманному подходу к продвижению своей работы прочитайте Руководство творческого человека по продуманному продвижению Кэтрин Джаллер.
Если вы зашли так далеко и успешно запустили сайт, это большое дело. Пожалуйста, сделайте мне последнюю услугу и отпразднуйте всю вашу тяжелую работу. Побалуйте себя чем-то особенным и восхищайтесь своими достижениями.
Некоторые основные шаги, которые необходимо выполнить, когда вы начнете создавать свой веб-сайт: Как и ваше собственное человеческое тело, веб-сайт состоит из множества слегка меняющихся компонентов, и поэтому стоит сделать хотя бы ежегодный осмотр, чтобы убедиться, что все работает как надо.
Вот контрольный список рекомендаций по обеспечению бесперебойной работы вашего сайта после его запуска:
Убедитесь, что ваш домен и учетная запись хостинга настроены на автоматическое продление.
 Если вы можете себе это позволить, с самого начала инвестируйте в многолетний контракт, чтобы сэкономить немного денег в долгосрочной перспективе и облегчить себе жизнь в будущем.
Если вы можете себе это позволить, с самого начала инвестируйте в многолетний контракт, чтобы сэкономить немного денег в долгосрочной перспективе и облегчить себе жизнь в будущем.Воспользуйтесь диспетчером паролей и/или создайте закрытый и безопасный документ, содержащий всю информацию о вашей учетной записи и данные для входа. Чем сложнее ваша установка, тем важнее будет эта документация, когда что-то пойдет не так или когда вам, наконец, понадобится продлить контракт на хостинг через три года.
Ежегодно заходите в свой аккаунт-менеджер и делайте резервную копию сайта на свой компьютер или флэш-накопитель. Этот архив будет приятно смотреть спустя годы, когда ваш сайт развивался и менялся. Это также пригодится в редких случаях, когда контент теряется или сервис отключается. (Примечание: если вы работаете на такой платформе, как SquareSpace, резервное копирование может быть немного сложнее)
Создание собственного онлайн-пространства со своим доменом и стилем — одна из самых важных вещей, которые вы можете сделать, чтобы поделиться своей работой. Когда вы думаете о том, как представить себя и свою работу в Интернете, не зацикливайтесь на том, чтобы все было идеально. Сохраняйте простоту настройки и сосредоточьтесь на своей цели и аудитории. Как только он закончится, сделайте паузу, чтобы отпраздновать свои усилия и достижения. Затем вернитесь к выполнению работы, которой вы будете рады поделиться в своем следующем обновлении сайта.
Когда вы думаете о том, как представить себя и свою работу в Интернете, не зацикливайтесь на том, чтобы все было идеально. Сохраняйте простоту настройки и сосредоточьтесь на своей цели и аудитории. Как только он закончится, сделайте паузу, чтобы отпраздновать свои усилия и достижения. Затем вернитесь к выполнению работы, которой вы будете рады поделиться в своем следующем обновлении сайта.
Об авторе
Дизайнер, художник, писатель
Джейсон Хафф — художник, дизайнер и писатель из Лос-Анджелеса. Последние семь лет он проектировал и руководил командами на Etsy, платформе, которая помогает почти двум миллионам творческих предпринимателей по всему миру продавать свои поделки в Интернете. В 2016 году он вместе с художником Николасом О’Брайеном стал одним из руководителей LRLXNY — продолжающейся серии дискуссий, в которой участвуют художники, писатели и технологи. Он является наставником в NEW INC и пишет для Rhizome и The New Inquiry. Его различные проекты включены в библиотеку MoMA и цитируются в Dazed Digital, Daily Dot, Electric Lit, The New Yorker и Jeu du Paume в Париже.


 48
48 48
48 00
00 44
44 25
25 20
20 18
18 25
25 50
50