Редактирование содержимого вики-сайта — Документация по GitHub
Вы можете добавлять изображения и ссылки на содержимое в вики-сайте и использовать некоторые поддерживаемые форматы MediaWiki.
Вики-сайты доступны в общедоступных репозиториях при использовании GitHub Free и GitHub Free для организаций, а также в общедоступных и частных репозиториях при использовании GitHub Pro, GitHub Team, GitHub Enterprise Cloud и GitHub Enterprise Server. Дополнительные сведения см. в разделе Продукты GitHub.
Вы можете создавать ссылки на вики-сайтах с помощью стандартной разметки, поддерживаемой страницей, или с помощью синтаксиса MediaWiki. Пример:
- Если страницы отрисовываются с помощью Markdown, используется синтаксис ссылок
[Link Text](full-URL-of-wiki-page). - При использовании синтаксиса MediaWiki синтаксис ссылок следующий:
[[nameofwikipage|Link Text]].
Добавление изображений
На вики-сайтах могут отображаться изображения в форматах PNG, JPEG и GIF.
На GitHub.com перейдите на главную страницу репозитория. 1. Под именем репозитория щелкните Wiki.
На боковой панели вики-сайта перейдите на страницу, которую нужно изменить, и нажмите кнопку Изменить.
На панели инструментов вики-сайта щелкните .
В диалоговом окне «Вставка изображения» введите URL-адрес изображения и замещающий текст (который используется поисковыми системами и средствами чтения с экрана).
Нажмите кнопку ОК.
Ссылки на изображения в репозитории
Вы можете добавить ссылку на изображение в репозитории на GitHub, скопировав URL-адрес в браузере и использовав его в качестве пути к изображению. Например, так можно внедрить изображение на вики-сайт с помощью Markdown:
[[https://github.com/USERNAME/REPOSITORY/blob/main/img/octocat.png|alt=octocat]]
Добавление математических выражений и диаграмм
Вы можете использовать Markdown для добавления отрисованных математических выражений, диаграмм, сопоставлений и трехмерных моделей на вики-страницы. Дополнительные сведения о создании отображаемых математических выражений см. в разделе Написание математических выражений. Дополнительные сведения о создании схем, карт и трехмерных моделей см. в разделе Создание схем.
Дополнительные сведения о создании отображаемых математических выражений см. в разделе Написание математических выражений. Дополнительные сведения о создании схем, карт и трехмерных моделей см. в разделе Создание схем.
Поддерживаемые форматы MediaWiki
Независимо от того, на каком языке разметки написана вики-страница, некоторые элементы синтаксиса MediaWiki будут доступны всегда.
- Ссылки (кроме AsciiDoc)
- Горизонтальные (разделительные) линии посредством
--- - Сокращенные символьные обозначения (например,
δили€)
По соображениям безопасности и производительности некоторые элементы синтаксиса не поддерживаются.
- Трансклюзия
- Списки определений
- Indentation;
- Оглавление
Синтаксис Markdown для вики-сайтов — Azure DevOps
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 6 мин
Azure DevOps Services | Azure DevOps Server 2022 г. — Azure DevOps Server 2019 г. | TFS 2018
— Azure DevOps Server 2019 г. | TFS 2018
Важно!
Чтобы просмотреть содержимое, доступное для вашей платформы, убедитесь, что в селекторе версии над содержанием выбрана правильная версия этой статьи. Поддержка функций зависит от того, работаете ли вы в Azure DevOps Services или в локальной версии Azure DevOps Server, которая ранее называлась Team Foundation Server (TFS).
В этой статье приведены некоторые вики-руководства по синтаксису Markdown для использования в Azure DevOps.
Оглавление (ОГЛА) для вики-страниц
Чтобы создать оглавление, добавьте [[_TOC_]]. Оглавление создается при добавлении тега и имеется по крайней мере один заголовок на странице.
[[_TOC_]] можно разместить в любом месте страницы, чтобы отобразить оглавление.
Для оглавления учитываются только заголовки Markdown (теги заголовков HTML не учитываются).
Все теги HTML и Markdown удаляются из заголовков при добавлении в блок оглавления. См. следующий пример отрисовки оглавлиния при добавлении полужирного шрифта и курсивов к заголовку.
Согласованность поддерживается при форматировании в оглавление.
Примечание
Тег [[_TOC_]] учитывает регистр. Например, [[_toc_]] может не отображать оглавливать. Кроме того, отрисовывается только первый экземпляр [[_TOC_]], а остальные игнорируются.
Добавление таблицы вложенных страниц
Добавьте таблицу содержимого для вложенных страниц (TOSP) на вики-страницы. Эта таблица содержит ссылки на все вложенные страницы, расположенные под страницей, на которой показана таблица вложенных страниц.
Вы можете добавить таблицу вложенных страниц, вставив специальный тег [[_TOSP_]] вручную или выбрав в меню Дополнительные параметры . Для создания таблицы вложенных страниц используется только первый [[_TOSP_]] тег.
Добавление схем Mermaid на вики-страницу
Mermaid позволяет создавать схемы и визуализации с помощью текста и кода.
Примечание
- Не весь синтаксис в следующем связанном содержимом для типов схем работает в Azure DevOps. Например, мы не поддерживаем большинство html-тегов, Font Awesome,
flowchartсинтаксис (graphиспользуется вместо него) или LongArrow---->. - Mermaid не поддерживается в браузере Internet Explorer.
- При возникновении «неподдерживаемого типа схемы» эта функция может быть еще недоступна в вашей организации из-за обычной схемы развертывания.
Вики-сайт поддерживает следующие типы схем Mermaid:
- Схемы последовательностей
- Диаграммы Гантта
- Блок-схемы
- Схема классов
- Схема состояний
- Пути взаимодействия пользователя
- Круговая диаграмма
- Схема требований
Дополнительные сведения см. в заметках о выпуске Mermaid и активных запросах в Сообщество разработчиков.
Чтобы добавить схему Mermaid на вики-страницу, используйте следующий синтаксис:
::: mermaid <mermaid diagram syntax> :::
Пример схемы последовательностей
Схема последовательностей — это схема взаимодействия, показывающая, как процессы работают друг с другом и в каком порядке.
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::
Пример диаграммы Ганта
Диаграмма Ганта записывает каждую запланированную задачу в виде одной непрерывной полосы, которая простирается слева направо. Ось X представляет время, а y записывает различные задачи и порядок их выполнения.
При исключении даты, дня или коллекции дат, относящихся к задаче, диаграмма Ганта учитывает эти изменения, расширяя равное число дней справа, а не создавая пробел внутри задачи.
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::
Пример блок-схемы
Блок-схема состоит из узлов, геометрических фигур и ребер, а также стрелок или линий.
В следующем примере показана блок-схема с использованием graph , а не flowchart.
Примечание
Мы не поддерживаем ----> ни flowchart синтаксис, ни ссылки на и из subgraph.
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::
Пример схемы классов
Схема классов является основной частью объектно-ориентированного моделирования. На схеме описываются объекты, их атрибуты, методы и наследование между ними.
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::
Пример схемы состояния
Схема состояний используется для описания того, как состояния системы могут меняться от одного к другому.
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
Пример пути взаимодействия пользователя
На схеме пути взаимодействия пользователя описаны шаги, необходимые для выполнения определенных действий или задач более высокого уровня.
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::
Пример круговой диаграммы
Круговая диаграмма используется для визуализации процентных значений в обведенном графике.
:::mermaid
pie title Fishermans in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
Пример схемы требований
Схема требований визуализирует требования и их подключения.
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
Добавление свертываемого раздела
Чтобы добавить свертываемый раздел на вики-странице, используйте следующий синтаксис:
# A collapsible section with markdown
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>
Обязательно добавьте пустую строку в следующих областях:
- после закрывающего
</summary>тега, в противном случае блоки Markdown или code отображаются неправильно - после закрывающего
</details>тега, если у вас есть несколько свертываемых разделов
Внедрение видео на вики-страницу
Чтобы внедрить видео с YouTube и Microsoft Streams на вики-страницу, используйте следующий синтаксис:
::: video <iframe src="https://www.youtube.com/embed/_EXAMPLE_" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> :::
IFrame — это блок внедрения IFrame видео YouTube или Microsoft Streams.
Чтобы предотвратить прерывание страницы, требуется окончание «:::».
Внедрение Azure Boards результатов запроса на вики-сайте
Чтобы внедрить Azure Boards результаты запроса на вики-страницу в виде таблицы, используйте следующий синтаксис:
::: query-table <queryid> :::
Пример:
::: query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7 :::
Вы также можете использовать панель инструментов и селектор запросов , чтобы внедрить результаты запроса на вики-страницу.
Дополнительные сведения о копировании URL-адреса запроса, который предоставляет guid для запроса, см. в разделе Email элементы запроса или URL-адрес запроса общего доступа.
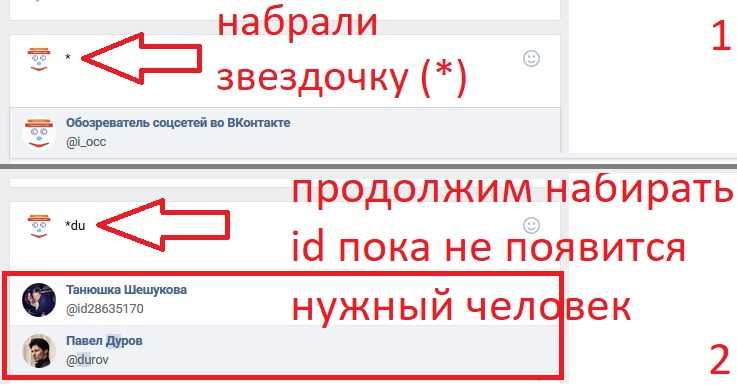
@mention пользователи и группы
Для @mention пользователей или групп на вики-сайте, нажмите клавишу «@» в редакторе вики-сайта. Откроется @mention автозаполнения, из которого можно упомянуть пользователей или группы для получения уведомлений по электронной почте.
Откроется @mention автозаполнения, из которого можно упомянуть пользователей или группы для получения уведомлений по электронной почте.
Вы также можете выбрать @mention на панели инструментов редактирования.
При редактировании страниц непосредственно в коде используйте следующий шаблон @<{identity-guid}>: .
Посещения страниц для вики-страниц
Автоматически отображается агрегированное количество посещений страницы за последние 30 дней на каждой странице.
Используйте пакетный API pagesBatch для просмотра ежедневного количества посещений всех страниц с разбивкой на страницы. Однако они не отсортированы по количеству посещений. Для данных старше 30 дней вы можете получить все посещения страницы с помощью REST API. Отсортируйте эти страницы по количеству посещений, чтобы получить первые 100. Эти визиты можно хранить на панели мониторинга или в базе данных.
Примечание
Посещение страницы определяется определенным пользователем как просмотр страницы с 15-минутным интервалом.
Ссылка на рабочие элементы с вики-страницы
Введите знак фунта (#), а затем введите идентификатор рабочего элемента.
Примечание
Эта функция доступна в TFS 2018.2 и более поздних версиях.
Поддержка тегов HTML на вики-страницах
На вики-страницах можно также создавать полнофункционированный контент с помощью HTML-тегов.
Совет
Вы можете вложить Markdown в HTML, но необходимо включить пустую строку между HTML-элементом и Markdown.
<p> [A Markdown link](https://microsoft.com) </p>
Примечание
Вставка форматированного содержимого в формате HTML поддерживается в Azure DevOps Server 2019.1 и более поздних версиях.
Пример. Внедренное видео
<video src="path of the video file" width=400 controls> </video>
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls> </video>
Результат:
Пример. Формат формат форматированного текста
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p> <p><tt>This text is teletype text.</tt></p> <font color="blue">Colored text</font> <center>This text is center-aligned.</center> <p>This text contains <sup>superscript</sup> text.</p> <p>This text contains <sub>subscript</sub> text.</p> <p>The project status is <span>GREEN</span> even though the bug count / developer may be in <span>red.</span> - Capability of span <p><small>Disclaimer: Wiki also supports showing small text</small></p> <p><big>Bigger text</big></p>
Результат:
- Вики-сайт проекта
- Структура вики-файла
- Журнал просмотра вики-сайта
Как сделать ссылку на определенный раздел на вики-странице
- НазадВики
- Полный экран
- Опции
- Скачать PDF
- Встроить это руководство
Автор: Система Дозуки (и 4 других участника)
- Избранное: 0
- Завершений: 1
Сложность
Очень просто
Шаги
2
Необходимое время
Подскажите время??
Секции
1
- Как сделать ссылку на определенный раздел на вики-странице 2 шага
Флаги
0
- НазадВики
- Полный экран
- Опции
- Скачать PDF
- Встроить это руководство
Введение
В этом руководстве показано, как создать ссылку на определенный раздел на странице Wiki.
Для получения дополнительной информации о создании ссылок на вики-страницах см. справочную страницу вики-ссылок.
Откройте вики-страницу, на которую хотите создать ссылку.
Перейдите в соответствующий раздел.
Наведите курсор на конец заголовка раздела и нажмите Пункт 9Появляется значок 0128.
Это обновит ваш URL-адрес, чтобы предоставить ссылку на этот конкретный раздел этой страницы.

Скопируйте URL-адрес.
Откройте страницу, на которой вы хотите создать ссылку.
Выберите текст, который станет ссылкой.
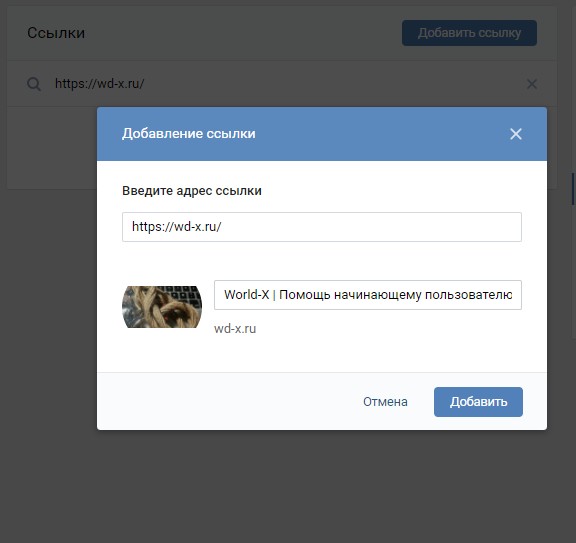
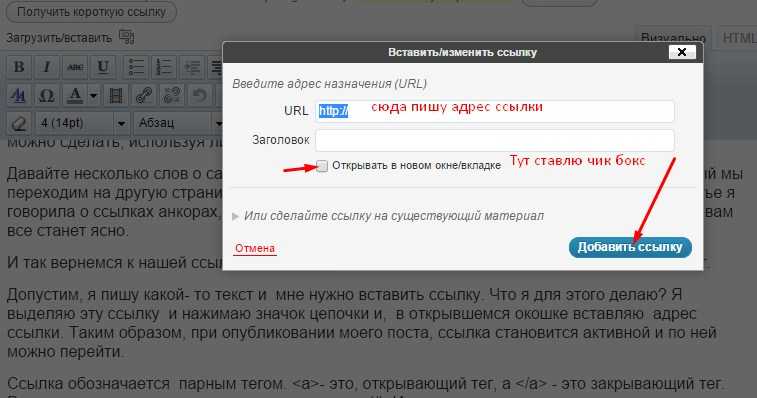
Нажмите на значок ссылки.
Это предложит модальное окно для создания вашей ссылки.

Вставьте скопированный URL-адрес в верхнее поле.
Щелкните Вставить ссылку .
Протестируйте новую ссылку, нажав на нее.
Почти готово!
Финишная черта
Отменить: я не завершил это руководство.
Еще один человек завершил это руководство.
Автор
с 4 другими участниками
ссылок — Gamepedia Help Wiki
в: Редактирование
Английский
Посмотреть источникСодержимое
- 1 Внутренние ссылки
- 2 Внешние ссылки
- 2.
 1 Внешние ссылки на внутренние страницы
1 Внешние ссылки на внутренние страницы - 2.2 Как избежать автоматических ссылок
- 2.
- 3 Интервики-ссылки
- 3.1 Межъязыковые ссылки
В MediaWiki есть пять типов ссылок:
- Внутренние ссылки на другие страницы вики
- Внешние ссылки на другие веб-сайты
- Внешние ссылки на внутренние страницы в вики
- Ссылки Interwiki на другие веб-сайты, предварительно зарегистрированные на вики
- Межъязыковые ссылки на другие веб-сайты, зарегистрированные как другие языковые версии вики
Внутренние ссылки
Чтобы добавить внутреннюю ссылку, заключите название страницы, на которую вы хотите сделать ссылку, в двойные квадратные скобки. Когда вы сохраните страницу, вы увидите новую ссылку, указывающую на вашу страницу. По умолчанию, если страница уже существует, она отображается синим цветом, если не существует — красным. Ссылки на текущую страницу не преобразуются в URL-адреса, а отображаются жирным шрифтом . (Если вы действительно хотите сделать ссылку на текущую страницу, используйте привязку (см. ниже) или [[#top|текущая страница]], которая всегда ведет наверх.)
Ссылки на текущую страницу не преобразуются в URL-адреса, а отображаются жирным шрифтом . (Если вы действительно хотите сделать ссылку на текущую страницу, используйте привязку (см. ниже) или [[#top|текущая страница]], которая всегда ведет наверх.)
Первая буква целевой страницы автоматически становится заглавной, если иное не установлено администраторами или с помощью волшебного слова {{DISPLAYTITLE}} , а пробелы представлены в виде подчеркивания (ввод подчеркивания в ссылке будет иметь аналогичный эффект как ввод пробела, но не рекомендуется, так как в тексте также будет показано подчеркивание).
| Описание | Вы печатаете | Вы получаете |
|---|---|---|
| Внутренняя ссылка | [[Главная страница]] | Главная страница |
| Звено трубопровода | [[Главная страница|другой текст]] | другой текст |
| Трюк с трубкой | [[Содержание|]] [[Пользователь:Фу|]] [[Расширение:DynamicPageList (Викимедиа)|]] [[Расширение:DynamicPageList (сторонний)|]] Уловка с трубкой позволяет быстро сократить текст ссылки, но может привести к путанице в таких обстоятельствах, как примеры ссылок DynamicPageList. | Содержание Фу Динамический список страниц Динамический список страниц |
| Ссылки, заканчивающиеся словами, в соответствии с так называемыми «правилами ссылок», локализованными для каждого языка | [[Справка]]s [[Помощь]] [[Помощники]]ers [[Справка ]]страницы [[Помощь]] почти все письма, которые вам нравятся здесь | Помогает Помощь Помощники Страницы справки Helpпочти любые письмапонравившиеся здесь |
| Избегайте ссылок на конце слов | [[Помощь]] | Полезный совет GPLv3 |
| Перенаправление | #ПЕРЕНАПРАВЛЕНИЕ [[Главная страница]] См. также Перенаправления | → Главная страница |
| Внутренняя ссылка на якорь | [[#Внутренние ссылки]] Заголовки разделов и верхняя часть страницы автоматически закрепляются. | #Внутренние ссылки |
| Внутренняя ссылка на якорь из другого текста | [[#Внутренние ссылки|другой текст]] | другой текст |
| Установка якоря внутренней ссылки |
Опустите «необязательный текст» для невидимой привязки. | необязательный текст |
| Внутренняя ссылка на якорь на другой странице | [[Основные изображения#Поддерживаемые типы носителей для изображений]] | Основные изображения # Поддерживаемые типы носителей для изображений |
| Внутренняя ссылка на страницу обсуждения текущей страницы | [[{{TALKPAGENAME}}|Обсуждение]] См. также Волшебные слова#Имена страниц | Обсуждение |
| Внутренняя ссылка на подстраницу | [[/пример]] Ярлык для | /пример |
| Внутренняя ссылка на подстраницу без косой черты в начале | [[/пример/]] Ярлык для | пример |
| Внутренняя ссылка на страницу категории | [[:Категория:Справка]] См. также Категории | Категория:Помощь |
| Внутренняя ссылка на изображение или файл других типов | [[Файл:example.jpg]] [[Файл:example.pdf]] [[:Файл:example.jpg]] См. также Расширенные изображения | Файл:example.jpg |
| Внутренняя ссылка на страницу пользователя | [[Специальные:Моя страница]] | Специальное предложение:Моя страница |
| Внутренняя ссылка на страницу обсуждения пользователя | [[Специальный:MyTalk]] | Специальное предложение: Мой разговор |
Внешние ссылки
Чтобы добавить внешнюю ссылку, заключите URL-адрес, за которым следует пробел, и имя страницы, на которую вы хотите создать ссылку, в одинарных квадратных скобках. Когда вы сохраните страницу, вы увидите новую ссылку, указывающую на вашу страницу, со значком стрелки после нее, чтобы показать, что она была закодирована с синтаксисом внешней ссылки с одной скобкой и, таким образом, может вести на другой сайт.
Когда вы сохраните страницу, вы увидите новую ссылку, указывающую на вашу страницу, со значком стрелки после нее, чтобы показать, что она была закодирована с синтаксисом внешней ссылки с одной скобкой и, таким образом, может вести на другой сайт.
| Описание | Вы печатаете | Вы получаете |
|---|---|---|
| Внешняя ссылка | https://mediawiki.org | https://mediawiki.org |
| Внешняя ссылка с другой меткой | [https://mediawiki.org MediaWiki] | МедиаВики |
| Нумерованная внешняя ссылка | [https://mediawiki.org] | [1] |
| Внешняя ссылка на тот же хост | https://{{ИМЯ СЕРВЕРА}}/имя страницы | https://help.fandom.com/pagename |
| Внешняя ссылка на другой хост с передачей имени страницы | https://google.См. также: имена страниц в кодировке URL, кодировка PAGENAMEE | https://google.com/search?q=Ссылки |
| Mailto ссылка | [mailto:[email protected] напишите мне] | напишите мне |
| Mailto с указанием темы и текста | [mailto:[email protected]?Subject=URL%20Encoded%20Subject&body=Body%20Text info] | информация |
Внешние ссылки на внутренние страницы
Чтобы добавить ссылку на страницу той же вики с помощью параметров запроса URL, вам может потребоваться использовать синтаксис внешней ссылки.
| Описание | Вы печатаете | Вы получаете |
|---|---|---|
| Внешняя ссылка на страницу редактирования текущей страницы | [https://www.mediawiki.org/w/index.php?title=Links&action=edit Редактировать эту страницу] | Редактировать эту страницу |
| Внешняя ссылка на страницу редактирования текущей страницы с использованием функции парсера fullurl | [{{fullurl:{{FULLPAGENAME}}|action=edit}} Редактировать эту страницу] См. | Редактировать эту страницу |
| Внешняя ссылка на страницу редактирования текущей страницы, стилизованная под внутреннюю ссылку | [https://www.mediawiki.org/w/index.php?title=Links&action=edit Редактировать эту страницу] Класс plainlinks можно использовать в тех случаях, когда вы хотите, чтобы внешняя ссылка выглядела как внутренняя, путем подавления значка, который обычно появляется после нее. | Редактировать эту страницу |
Как избежать автоматических ссылок
Когда вы размещаете URL-адрес на вики-странице, он автоматически преобразуется во внешнюю ссылку, например:
- https://mediawiki.org
Чтобы избежать этого эффекта, поместите URL-адрес между , вот так:
https://mediawiki.org
Чтобы получить это:
https://mediawiki. org
org
Интервики-ссылки
Интервики-ссылки — это ссылки с разметкой внутренних ссылок на заранее зарегистрированный сайт. Например, вы можете сделать ссылку на статью о подсолнухе на https://en.wikipedia.org, набрав [[wikipedia:Sunflower]] , что приведет к ссылке wikipedia:Sunflower. Это потому, что https://en.wikipedia.org/wiki/ зарегистрирован в вашей вики по умолчанию с префиксом wikipedia . Эта ссылка может работать некорректно, если администратор вашей вики изменил настройку. В отличие от внутренних ссылок, межвики-ссылки не используют обнаружение существования страницы, поэтому межвики-ссылка будет отображаться синим цветом, даже если страница не существует на удаленной вики.
Подобно внутренним ссылкам на страницы, вы можете создавать прямые ссылки с альтернативной меткой ссылки, например. [[wikipedia:Подсолнух|большой желтый цветок]] , это ссылка большой желтый цветок.
В основном это аббревиатура для более длинных URL-адресов. Очень похожую ссылку можно создать как обычную внешнюю ссылку, набрав
Очень похожую ссылку можно создать как обычную внешнюю ссылку, набрав [https://en.wikipedia.org/wiki/Подсолнух большой желтый цветок] , но межвики-ссылки позволяют вам напечатать простую и компактную ссылку, почти как будто вы ссылаетесь на страницу в своей собственной вики.
Более подробная информация находится на странице mw:Manual:Interwiki. Чтобы отредактировать интервики-таблицу на вашем сайте, используйте расширение Interwiki.
У Gamepedia есть определенные правила относительно интервики-ссылок на проекты, которых нет в нашей сети.
Межъязыковые ссылки
Если у вашей вики есть версии на других языках, вы можете найти «межъязыковые ссылки» на боковой панели, чуть ниже панели инструментов в поле «на других языках».
Межъязыковые ссылки ведут себя так же, как межвики-ссылки, за исключением того, что они перечислены на боковой панели. Чтобы создать межъязыковую ссылку со страницы, введите [[ языковой префикс :pagename]] где угодно на странице; префикс языка — это префикс, указанный на вашей вики для версии на другом языке (обычно код языка ISO 639-1).



 См. также Подстраницы.
См. также Подстраницы. com/search?q={{PAGENAMEE}}
com/search?q={{PAGENAMEE}}  также Волшебные слова#URL-данные и #Внешние ссылки
также Волшебные слова#URL-данные и #Внешние ссылки