6 бесплатных HTML-редакторов | robot_dreams
HTML — язык для создания веб-страниц. Его разметкой можно управлять с помощью любого текстового редактора. Но для оптимизации разработки лучше использовать специальные редакторы HTML-страниц.
Рассказываем, какие выбрать.
Что такое редактор HTML-страницРедакторы HTML-страниц используются:
#1. для преобразования текста и ввода интерфейса в код HTML;
#2. чтобы пользователи могли сканировать код в поисках подходящего синтаксиса в дизайне.
Первый вариант — это редактор типа «что видишь, то и получаешь». Он позволяет кодить HTML, используя визуальную платформу. Второй — текстовый редактор HTML, который построчно показывает написанный код.
Делимся редакторами, которые доступны бесплатно.
Это неграфический редактор HTML-страниц с открытым исходным кодом. Он работает на платформе Java SE. Arachnophilia поставляется со встроенным программным интерфейсом FTP-клиента и позволяет пользователям загружать веб-страницы в учетную запись сервера веб-хостинга.
Arachnophilia поставляется со встроенным программным интерфейсом FTP-клиента и позволяет пользователям загружать веб-страницы в учетную запись сервера веб-хостинга.
Еще он:
- Облегчает создание фреймов, таблиц и других объектов программирования HTML.
- Обеспечивает поддержку международных символов и контента.
- Содержит функцию HTML Validate, которая помогает находить и исправлять структурные ошибки на веб-страницах.
- Упрощает расширенный редактор макросов для создания, удаления и изменения команд.
Он быстро запускается и может загружать сотни файлов за секунды. Это облегчает полноэкранное редактирование.
Ключевые функции Bluefish:
- Поддерживает настраиваемый язык программирования.
- Предоставляет функции закладок и поддержку Emmet.
- Поддерживает многодокументный интерфейс — более 500 документов могут быть протестированы одновременно.

Это быстрый редактор для HTML. Его можно установить на всех операционных системах, поддерживающих Java. На платформе NetBeans приложения могут устанавливать модули динамически.
Платформа обеспечивает возможность многократного использования сервисов. Это позволяет разработчикам сосредоточиться на логике приложения.
Это мощный, но простой редактор HTML-страниц. Он обеспечивает динамическое изменение размера изображения и таблицы, а также предоставляет возможность быстрой вставки и удаления ячеек.
В основном пользовательском интерфейсе четыре вкладки: стандартный код (WYSIWYG), HTML-теги, HTML-код и предварительный просмотр в браузере.
По словам рецензентов, лучшая особенность SeaMonkey — это веб-браузер с открытым исходным кодом и большим сообществом участников.
Opensource-редактор с настраиваемым синтаксисом SynWrite поддерживает большинство систем кодирования, включая ASCII и Unicode.
Программа обеспечивает представление исходного кода, текстовых клипов, списка вкладок, выходных данных внешних инструментов, мини-карты документов, истории буфера обмена, файлового менеджера, управления проектами и клиента FTP/SFTP.
Редактор упрощает автоматическое завершение, закрытие тегов и скобок, шаблоны кода, вставку тегов изображений, переносимые закладки, маркеры столбцов, вставку меток даты/времени.
SynWrite также поддерживает редактирование с несколькими картами и множественный выбор.
Это редактор кода от Microsoft, который работает на Windows, macOS и Linux.
У него есть встроенная поддержка языков веб-разработки: HTML, JavaScript, TypeScript, CSS, SCSS, Less, Markdown. Тут доступна поддержка нескольких курсоров, набора плагинов Emmet, форматирования, сворачивания кода и других редакторских функций.
Visual Studio Code выделяет ключевые слова в коде разными цветами — это помогает новичкам лучше ориентироваться.
Внешний вид VS Code можно менять, выбирая шрифты и значки из сотен цветовых тем.
Редактировать код HTML — schoolsw3.com
❮ Назад Далее ❯
Простой текстовый редактор — это все, что вам нужно для изучения HTML.
Изучайте HTML с помощью Notepad или TextEdit
Веб страницы могут быть созданы и изменены с помощью профессиональных редакторов HTML.
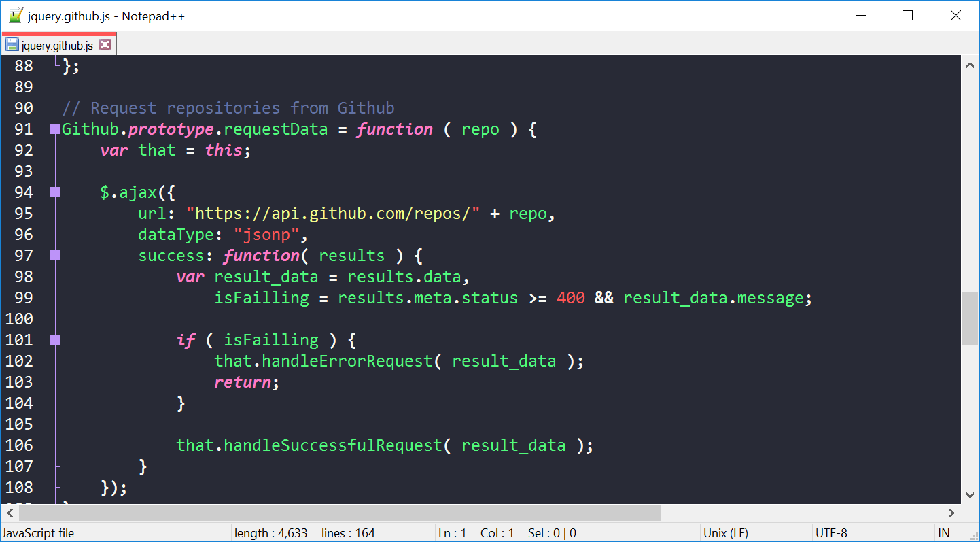
Однако, для изучения HTML мы рекомендуем простой текстовый редактор, например Notepad++ (PC) или TextEdit (Mac).
Мы верим, что простой текстовый редактор — это очень хороший способ выучить HTML.
Выполните следующие действия ниже, чтобы создать свою первую веб-страницу с Notepad или TextEdit.
Шаг 1: Открыть Notepad++
Windows 8 или старых версий:
Открыть стартовый экран (символ в окне внизу слева на экране). Тип Notepad++.
Windows 7 или новых версий:
Открыть Пуск > Все программы > Аксессуары > Notepad++
Шаг 1: Открыть TextEdit (Mac)
Открыть Пуск > Приложения > TextEdit
Также изменить некоторые параметры, чтобы получить приложение
правильно сохранить файлы.
В
Затем под «Открыть и сохранить», установите флажок, который говорит «Игнорировать форматированного текста
команды в HTML-файлах».
Затем откройте новый документ, чтобы поместить код.
Шаг 2: Написать HTML
Напишите или скопируйте HTML в блокноте.
<!DOCTYPE html>
<html>
<body>
<h2>Мой первый заголовок</h2>
<p>Мой первый параграф.</p>
</body>
</html>
Шаг 3: Сохранить HTML страницу
Сохраните файл на вашем компьютере. Выберите файл > Сохранить как в меню Notepad++.
Имя файла «index.html» и установить кодировку UTF-8 (предпочтительная кодировка для HTML файлов).
Совет: Вы можете использовать либо .html или .htm как расширение файла. Для Вас не будет иметь никакой разницы.
Шаг 4: Просмотреть HTML страницу в вашем браузере
Откройте сохраненный HTML файл в вашем любимом браузере (двойной клик на файл,
или щелкните правой кнопкой мыши и выбрать «Открыть»).
Результат будет выглядеть так:
Schoolsw3 Онлайн Редактор — «Попробуйте сами»
С помощью нашего бесплатного онлайн редактора вы можете редактировать HTML код и просматривать результат в своем браузере.
Это идеальный инструмент, когда вы хотите тестировать ваш код. Он также имеет цветовое кодирование и возможность сохранять и делиться кодом с другими пользователями:
Пример
<!DOCTYPE html>
<head>
<title>Название страницы</title>
</head>
<body>
<h2>Это заголовок</h2>
<p>Это параграф.</p>
</body>
</html>
Попробуйте сами »
Нажмите на кнопку «Попробуйте сами», чтобы увидеть, как это работает.
❮ Назад Далее ❯
5 лучших бесплатных HTML-редакторов для веб-разработчиков на macOS
Каждому, кто хочет разрабатывать веб-сайты, нужен HTML-редактор, а точнее среда разработки. Есть, конечно, несколько платных редакторов высокого качества, но если вам не нужна среда разработки каждый день, вполне подойдет бесплатное приложение. То, что редактор бесплатный, не означает, что он некачественный. Одна из лучших сред разработки доступна в виде постоянной бесплатной ознакомительной версии. Вы можете «тестировать» его сколько угодно. Однако, если редактор вас устраивает, следует быть честным и приобрести его. Ниже мы представляем вам подборку лучших бесплатных HTML-редакторов для macOS.
Есть, конечно, несколько платных редакторов высокого качества, но если вам не нужна среда разработки каждый день, вполне подойдет бесплатное приложение. То, что редактор бесплатный, не означает, что он некачественный. Одна из лучших сред разработки доступна в виде постоянной бесплатной ознакомительной версии. Вы можете «тестировать» его сколько угодно. Однако, если редактор вас устраивает, следует быть честным и приобрести его. Ниже мы представляем вам подборку лучших бесплатных HTML-редакторов для macOS.
CotEditor 2.o
CotEditor — это относительно новая и свежая разработка для всех, кто не нуждается в своем редакторе каждый день и просто хочет хороший редактор с подсветкой синтаксиса. Вы можете рассматривать CotEditor как Notepad ++ для OS X. Он обеспечивает, помимо жизнеспособного завершения кода, очень хорошую функцию поиска и замены, разделенное представление для разделения окна редактора на несколько полей, хорошую подсветку синтаксиса для 40 языков программирования и поставляется с восемью темами. Для простого редактора вы можете настроить приложение больше, чем вы ожидали; редактор, безусловно, стоит попробовать.
Для простого редактора вы можете настроить приложение больше, чем вы ожидали; редактор, безусловно, стоит попробовать.
Это одна из восьми тем:
Ссылка на веб-сайт для загрузки
Просто чтобы вы знали
Подпишитесь на бесплатную учетную запись Jotform , чтобы создавать мощные онлайн-формы за считанные минуты.
Brackets
Brackets — это современный редактор с открытым исходным кодом и несколькими очень интересными функциями. Например, при использовании в сочетании с Adobe Creative Cloud Extract (= предварительная версия) он может считывать данные дизайна, такие как цвета, типы, истории и т. д., непосредственно из файла PSD и преобразовывать их в минималистичный правильный код CSS. Точно так же вы можете извлекать слои как изображения, использовать информацию из PSD в качестве переменных в препроцессоре и легко определять расстояния и пропорции элементов — и все это, не выходя из редактора. Помните: Для использования Adobe Creative Cloud требуется платная подписка.
Еще одним важным преимуществом Brackets являются расширения, которые вы можете использовать для настройки редактора в соответствии с вашими потребностями. Каждые три-четыре недели становится доступным новое продление. Также следует отметить полную поддержку препроцессоров. С Brackets вы можете использовать «быстрое редактирование» и «предварительный просмотр» при работе с файлами LESS, а также с файлами SCSS, что значительно упрощает рабочий процесс. Вместе с правильными расширениями и Adobe Creative Cloud (Extract) этот редактор может удовлетворить потребности даже профессионала.
Короткое видео о Brackets
Ссылка на веб-сайт для загрузки
Sublime Text 2
Sublime Text 2 — минималистичный фаворит разработчиков, поскольку его можно легко полностью настроить под собственные нужды с помощью файла JSON. Более того, есть несколько расширений, с помощью которых можно «растянуть» редактор. Например, обязательное расширение — Package Control, которое можно использовать для простого поиска и установки расширений и подключаемых модулей прямо из редактора. Описать все возможности Sublime Text 2 довольно сложно, поскольку он может делать с помощью своих плагинов и расширений практически все, что вам нужно. В качестве примера полезного плагина посмотрите на Bracket Highlighter (для поиска связанных скобок и тегов), Emmet (ранее Zen Coding — для сверхбыстрого кодирования) и Sublime Linter (обращает внимание на ошибки в исходном коде).
Описать все возможности Sublime Text 2 довольно сложно, поскольку он может делать с помощью своих плагинов и расширений практически все, что вам нужно. В качестве примера полезного плагина посмотрите на Bracket Highlighter (для поиска связанных скобок и тегов), Emmet (ранее Zen Coding — для сверхбыстрого кодирования) и Sublime Linter (обращает внимание на ошибки в исходном коде).
Высококачественная функция автодополнения уже встроена в Sublime Text 2. Также есть несколько тем на выбор. Можно установить еще много чего. Все стандартные функции, такие как поиск и замена, разумеется, включены. Редактор доступен в виде пробной версии без принудительного ограничения по времени, так что вы можете использовать его бесплатно постоянно. Тем не менее, вам следует приобрести лицензию ради справедливости, если вы уверены, что будете держать редактор в постоянной ротации.
Ссылка на веб-сайт для загрузки
Google Web Designer
Да, Google также предоставляет инструменты для веб-дизайнеров. Однако Google Web Designer больше похож на Adobe Dreamweaver. Это не чистый HTML-редактор, а сочетание WYSIWYG (что видишь, то и получаешь) и текстового редактора. Вы можете работать с обоими интерфейсами, графическим интерфейсом и представлением кода. Google Web Designer должен генерировать правильный код HTML5 и CSS3 из графического интерфейса. Правильно ли он это сделает, будет определено обширным тестом. Оставайтесь с нами…
Однако Google Web Designer больше похож на Adobe Dreamweaver. Это не чистый HTML-редактор, а сочетание WYSIWYG (что видишь, то и получаешь) и текстового редактора. Вы можете работать с обоими интерфейсами, графическим интерфейсом и представлением кода. Google Web Designer должен генерировать правильный код HTML5 и CSS3 из графического интерфейса. Правильно ли он это сделает, будет определено обширным тестом. Оставайтесь с нами…
Без тщательного тестирования мало что можно сказать об этом редакторе. Даже информация на веб-сайте редактора довольно скудна, что может быть связано с тем, что он все еще находится в стадии бета-тестирования. Тем не менее концепция интересная.
Ссылка на веб-сайт для загрузки
Aptana Studio 3
Aptana Studio — одна из самых известных и универсальных сред разработки. Это мощный инструмент, который поддерживает наиболее важные языки кодирования и разметки, такие как HTML (включая HTML5), CSS, JavaScript, PHP и Ruby. Благодаря интеграции с Git, отладчику для Ruby и JavaScript, встроенному терминалу с возможностью расширения, Aptana Studio подходит для любых целей. Aptana доступна как отдельная версия или как подключаемый модуль Eclipse. Как правило, поддерживаются новейшие веб-стандарты. Что мне не нравится: документация, кажется, недоступна (уже), поскольку рассматриваемая ссылка ведет к другому месту назначения. облом.
Aptana доступна как отдельная версия или как подключаемый модуль Eclipse. Как правило, поддерживаются новейшие веб-стандарты. Что мне не нравится: документация, кажется, недоступна (уже), поскольку рассматриваемая ссылка ведет к другому месту назначения. облом.
Решили не кодить? Взгляните на Mobirise
Если вы только что наткнулись на эту статью, чтобы найти редакторы HTML, которые забирают у вас часть кодирования, вы уже поняли, что это не то место. Чтобы не потерять вас, оставив полное разочарование, я хочу посоветовать вам взглянуть на Mobirise. Mobirise также является устанавливаемым редактором. Отличие от других, упомянутых здесь, в том, что он не позволяет вам возиться с кодом. Наоборот, он полностью удерживает вас от этого. Мы написали полноценную статью о Mobirise, и я настоятельно рекомендую вам ознакомиться с ней.
Mobirise доступен для Windows и macOS и предоставляется совершенно бесплатно. Если вам нужен полностью адаптивный веб-сайт как можно быстрее, откажитесь от редакторов кода и перейдите на Mobirise.
Заключение
Некоторые из лучших HTML-редакторов для Mac OS X бесплатны или доступны в виде пробной версии без ограничения по времени. Sublime Text (последний) работает очень быстро и может быть настроен без особых усилий. Я тоже использую Sublime Text 2. Тем не менее, Brackets также кажется очень интересным. Тест покажет, насколько он хорош на самом деле. Он уже установлен, и я буду использовать его для следующего сеанса кодирования. Поэтому пересмотр неизбежен.
Ссылки по теме:
- CotEditor 2.0
- Страница проекта CotEditor на Github
- Кронштейны
- Кронштейны документация
- Извлечение домашней страницы Adobe Creative Cloud
- Возвышенный текст 2
- Очень хорошая неофициальная документация по Sublime Text.
- Веб-дизайнер Google
- Мобиризе
(дпэ)
Эта статья была первоначально опубликована 14 января 2015 г. и обновлена 3 апреля 2023 г.
и обновлена 3 апреля 2023 г.
Учитесь жить и работать умнее, а не усерднее!
Получайте наши лучшие статьи каждую неделю прямо в свой почтовый ящик.
Введите ваш адрес электронной почты
АВТОР
Андреас Хехт
Андреас Хехт — журналист и специалист по WordPress и безопасности WordPress. Он бродит по сети с момента ее создания. Он опубликовал электронную книгу по безопасности WordPress, на которую вы, возможно, захотите взглянуть.
Текстовые редакторы HTML — javatpoint
следующий → ← предыдущая
A. Код HTML с блокнотом. (Рекомендуется для начинающих)Блокнот — это простой текстовый редактор, подходящий для начинающих изучать HTML. Он доступен во всех версиях Windows, откуда вы легко можете получить к нему доступ. Шаг 1. Откройте Блокнот (Windows) Шаг 2. Напишите код в HTML Шаг 3: Сохраните файл HTML с расширением .htm или .html. Шаг 4: Откройте HTML-страницу в веб-браузере. Чтобы запустить HTML-страницу, вам нужно открыть расположение файла, в котором вы сохранили файл, а затем либо дважды щелкнуть файл, либо нажать «Открыть» с параметром .B. Код HTML с помощью Sublime Text-editor. (Рекомендуется после изучения основ HTML)Когда вы изучите основы HTML, вы сможете использовать некоторые профессиональные текстовые редакторы, которые помогут вам писать эффективный и быстрый код. Итак, чтобы использовать редакторы Sublime Text, сначала его необходимо загрузить и установить из Интернета. Вы можете легко загрузить его по этой ссылке https://www.sublimetext.com/download и установить на свой компьютер. Когда установка текстового редактора Sublime завершена, вы можете выполнить простые шаги, чтобы использовать его: Шаг 1: Откройте редактор Sublime Text (Windows 8): Чтобы открыть редактор Sublime Text, перейдите на Стартовый экран ⤏ введите Sublime Text⤏ Откройте его. |