Ошибки в сочетании цветов для UI сайта
В умелых руках цвет является сильнейшим оружием воздействия на пользователя. Однако многие дизайнеры подчас допускают досадные ошибки. В нашей статье приведены 10 самых распространенных из них.
Содержание
- 1. Цвета бренда не изменяются
- 2. Излишек акцентных цветов
- 3. «Конфликт» ярких и акцентных оттенков
- 4. Состояния интерфейса обозначаются одним цветом
- 5. Цвета не сочетаются друг с другом
- 6. «Недоступные оттенки»
- 7. Неосторожное обращение с градиентами
- 8. Нехватка цветов
- 9. Оттенок повторяется с разными характеристиками
- 10. Копирование цветов в темную тему из светлой
- 11. Абсолютно черный для текста
- 12. Вес цвета не учитывается
- 13. Не учитывается психология цвета
- Вывод
1. Цвета бренда не изменяются
При работе с цветом в дизайне печатная продукция получает больший приоритет.
А как правильно?
- Насыщенность цвета говорит о конвертации из цветовой модели CMYK в RGB. На экранах этот оттенок будет смотреться приглушенно. Необходимо отдельное цветовое решение для экрана, достаточно насыщенную и контрастную, с минимальным различием от цветов бренда.
- Даже если в разработанном бренд-буке присутствует версия оттенков для экрана, их все же стоит проверить на контрастность и отображение в интерфейсе.
2. Излишек акцентных цветов
Подбирая сочетания цветов для сайта, дизайнер может использовать для интерфейса слишком много акцентных оттенков. Причин тому множество: как просьба клиента или менеджера, так и простая некомпетентность дизайнера.
Излишек акцентных цветовА как правильно?
-
Для UI интерфейса можно пользоваться правилом сочетания цветов в дизайне интерьеров под названием «60-30-10».
 Согласно этому правилу, при оформлении интерьера доминирующий цвет используется на 60%, второй цвет – на 30%, а остальные 10% оформляются акцентными цветами.
Согласно этому правилу, при оформлении интерьера доминирующий цвет используется на 60%, второй цвет – на 30%, а остальные 10% оформляются акцентными цветами. - Если вы внедряете в макет акцентный оттенок, задайте себе вопрос, возможно ли обойтись без него или взять второстепенный цвет в качестве замены.
- В поле зрения пользователя должен быть один элемент с целевым действием.
3. «Конфликт» ярких и акцентных оттенков
Больше не значит лучше. Обилие ярких цветов порождает отсутствие системы и увеличивают когнитивную нагрузку на пользователя, а важные элементы с целевым действием остаются без внимания.
«Конфликт» ярких и акцентных оттенковА как правильно?
- Второстепенные элементы должны быть менее насыщенного оттенка.
- Если возможно, не используйте сплошные заливки.
-
При необходимости добавления нового оттенка, определите его в экспериментальную категорию и дайте ему показать себя на других макетах.
 Не забывайте время от времени «чистить» эту категорию, удаляя ненужные цвета. Хорошо показавшие себя оттенки можно добавлять в систему.
Не забывайте время от времени «чистить» эту категорию, удаляя ненужные цвета. Хорошо показавшие себя оттенки можно добавлять в систему.
4. Состояния интерфейса обозначаются акцентным оттенком
Нередко дизайнеры упускают из фокуса детали. В результате все состояния интерфейса обозначаются акцентным цветом. Визуальные различия между ошибочными и информационными сообщениями стираются, и пользователю тяжело их воспринимать.
Если в качестве акцентных цветов выбраны красный и зеленый, это вызовет визуальный конфликт между элементами и сообщениями о верных и неверных действиях.
Состояния интерфейса обозначаются акцентным оттенкомА как правильно?
- Состояния интерфейса не должны совпадать с акцентным.
- Ошибки и сообщения информационного характера должны обозначаться другим оттенком для визуального различия.
5. Цвета не сочетаются друг с другом
Подбирая оттенки, дизайнеры склонны забывать о том, что впоследствии они будут сочетаться и наслаиваться друг на друга на основном фоне.
А как правильно?
Проверяйте цветовые комбинации и их контрастность друг с другом в начале определения цветовой палитры интерфейса.
Подобрать лучшие сочетания цветов для сайта помогут следующие сервисы:
- Happy Hues – цветовая палитра оттенков для вдохновения и реальный пример применения этого оттенка для фонов, заголовков, рисунков.
- Color Hunt – палитра оттенков для дизайнеров и художников.
- Colors and Fonts – цвета и шрифты для веб-дизайнеров.
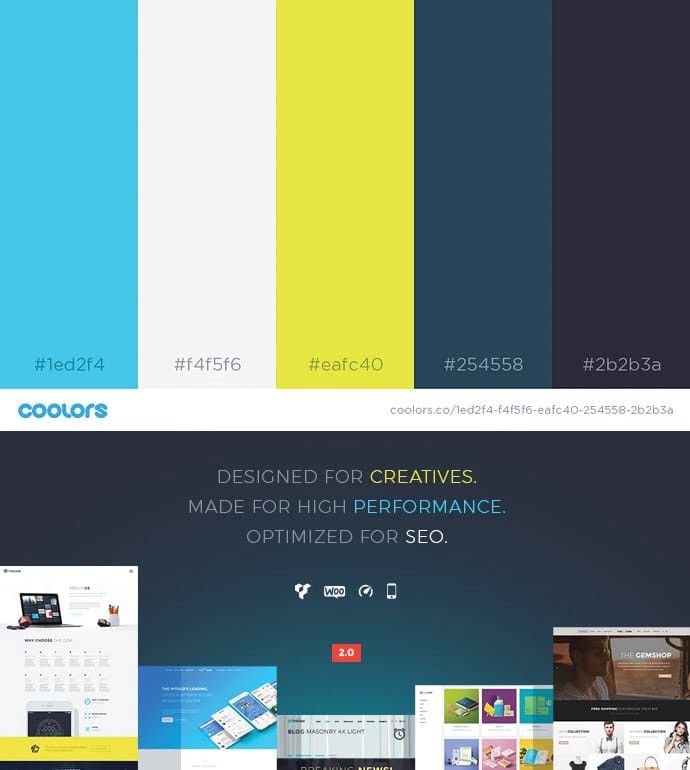
- Coolors – быстрый генератор цветовых сочетаний.
6. «Недоступные» оттенки
Под доступностью цветов часто подразумевают контраст фона и текста в соответствии со стандартом WCAG 2.0. Стандарт WCAG 2.0 содержит рекомендации, как сделать контент доступнее для пользователей с ограниченными возможностями. Цветовые сочетания в дизайне сайта, проработанные этим способом, легче воспринимаются при работе с интерфейсом при солнечном свете, а также людьми с нарушениями функций органов зрения.
Цветовые сочетания в дизайне сайта, проработанные этим способом, легче воспринимаются при работе с интерфейсом при солнечном свете, а также людьми с нарушениями функций органов зрения.
К сожалению, дизайнеры часто пренебрегают принципами доступности.
«Недоступные» оттенки
- Соблюдайте принципы доступности по WCAG 2.0.
- Проводите юзабилити-тестирование оттенков.
- Настройте контрастность.
Специальные плагины помогут симулировать возможные зрительные дисфункции:
- Stark – сервис оптимизации с учетом восприятия людей с нарушениями зрительных функций.
- Who Can Use – сервис, который обращает внимание на то, как контрастность может повлиять на пользователей с нарушениями зрения.
- Color.review – оптимизирует контрастность цветов согласно принципам WCAG 2.0.
7. Неосторожное обращение с градиентами
Уже несколько лет градиенты остаются в топах трендов веб-дизайна.
А как правильно?
Проверяйте контрастность каждой области на соответствие стандартам WCAG 2.0.
8. Нехватка цветов
Начиная проект, многие дизайнеры определяют 2-3 оттенка: один становится акцентным, еще 2 обозначают состояния интерфейса. Потом оказывается, что их недостаточно, и дизайнер в спешке подбирает дополнительные сочетания цветов для сайта. Рандомный подбор цветов не способствует построению четкой системы.
А как правильно?
- Прогнозируйте развитие проекта в будущем.
- Определите оптимальное число цветов.
Эти сервисы помогут подобрать цвета:
- ColorBox – генератор цветовых схем.
- Lch and Lab colour and gradient picker – создает градиенты с учетом цветового восприятия глазами человека.

- Leonardo –создает цвета с учетом восприятия цветовой контрастности.
- HCL Easy – плагин для Figma и веб-сервисов для создания палитр для всех областей цветовой системы с учетом контрастности и особенностей зрения.
9. Оттенок повторяется с разными характеристиками
Дублированием оттенков при работе с цветом в дизайне нередко грешат новички. Вводя новые оттенки, они не описывают их в системе. Затем оттенок меняется, а элементы, им обозначенные, остаются в системе. Как результат, оттенок дублируется. Даже если различие между дублями минимально, это серьезно тормозит работу команды.
Оттенок повторяется с разными характеристикамиА как правильно?
Все оттенки, добавляемые в макет, должны быть в стилях, и обновляться только через стили. Если вы вводите новый цвет, создайте для него экспериментальный стиль. Если он окажется эффективным, обновите его как основной.
10.
 Копирование цветов в темную тему из светлой
Копирование цветов в темную тему из светлойПроработка цветов для темной темы заслуживает отдельной статьи.
Перенос на темный фон со светлого требует непосредственной модификации самих оттенков. В противном случае цветные элементы будут плохо «контрастировать» с темной темой.
Копирование цветов в темную тему из светлойА как правильно?
- Светлые и темные оттенки должны быть проработаны еще на старте.
- Для темного фона используйте оттенки с меньшей насыщенностью.
- Кое-где цвет текста также придется инвертировать.
11. Абсолютно черный для текста
Абсолютно черный цвет текста (#000000) на белом фоне – далеко не лучшее сочетание цветов для сайта. Наоборот, это смотрится грязно и небрежно.
Абсолютно черный для текстаА как правильно?
Сделайте текст светлее, например, (#1A1A1A). Кстати, абсолютно белый текст на черном фоне тоже выглядит грязно и уменьшает читабельность. В этом случае подберите для него оттенки потемнее.
В этом случае подберите для него оттенки потемнее.
12. Вес цвета не учитывается
Если в композиции встречаются два равнозначных элемента одинаковой формы и размера, но с разными цветами, то элемент более яркого цвета будет привлекать больше внимания.
Вес цвета не учитываетсяА как правильно?
Соблюдайте баланс цвета у равнозначных объектов. Следите, чтобы внимание пользователя не слишком цеплялось к одному из них. Как правило, опытный дизайнер может определить это на глаз. Однако юзабилити тестирование после запуска проекта никогда не будет лишним.
13. Не учитывается психология цвета
Правильное сочетание цветов в дизайне UI может положительно влиять на поведение пользователей и их эмоции. Неудачное сочетание оттенков, напротив, может оттолкнуть пользователя от использования мобильного приложения или сайта.
Так, красный цвет ассоциируется с опасностью и риском. Вместе с тем красный считается цветом энергии, силы, мужества. Синий цвет успокаивает, а зеленый символизирует чистоту, свежесть, природность, здоровье и рост.
Синий цвет успокаивает, а зеленый символизирует чистоту, свежесть, природность, здоровье и рост.
Важную роль играет геолокация пользователей. В разных странах один и тот же оттенок может означать совершенно противоположные вещи. Например, в западной культуре черный цвет считается траурным, а белый – светлым и праздничным. В культуре Востока все ровно наоборот: черный здесь означает процветание, а белый считается цветом скорби.
А как правильно?
При разработке сочетаний цветов для сайта необходимо учитывать особенности целевой аудитории и ассоциации, которые вызывает каждый оттенок.
Вывод
Надеемся, что наша статья поможет вам предупредить ошибки, описанные в статье, при подборе сочетаний цветов в дизайне сайта. Если вы хотите, чтобы ваш интерфейс был удобным, эффективным и уникальным, отражая корпоративный стиль, дизайнеры компании «Цифровой Элемент» готовы помочь и подобрать лучшие сочетания цветов для вашего сайта.
Услуга на лучшее сочетание цветов для вашего сайта
Цвета для дизайна сайта — принципы подбора и эффективного применения
На сегодняшний день существует очень большое количество различных мониторов, которые отображают более 16 миллионов цветов. Вам следует подумать обо всех комбинациях, которые вы можете создать, используя разные оттенки и тона. Их количество может быть немного избыточным. Для этого дизайнеры обычно используют теорию цвета, при помощи которой можно эффективно использовать все цвета в нашем дизайне.
Все что нам известно о цвете на сегодняшний день—это результат изучений его природы самыми величайшими умами нашей планеты, которые проводились не одно столетие. Благодаря этому теперь мы с вами можем с легкостью собрать все цвета в группы и наблюдать за тем, как они будут сочетаться друг с другом. Разобравшись в теории цвета, мы получим возможность избавиться от часто совершаемых ошибок в сочетании цветов, избегая использовать те, которые вызывают у человека дискомфорт и тяжело воспринимаются. Также эта теория выступит хорошим помощником при выборе оттенков и тонов, которые смогут влиять на поведение посетителей вашего веб-проекта.
Также эта теория выступит хорошим помощником при выборе оттенков и тонов, которые смогут влиять на поведение посетителей вашего веб-проекта.
Цветовое кольцо
Цветовое кольцо — это визуальное отображение пропорций между совершенно разными группами цветов. Первое такое кольцо было создано Сэром Исааком Ньютоном еще в 1706 году. После его появление на свет многие художники и ученные пытаются разобраться в этой идее, создавая различные треугольники и списки цветового кольца Ньютона.
Стандартное цветовое кольцо, используемое нами в повседневной жизни, основывается всего лишь на трех основных цветах:
Затем, если мы смешаем эти цвета, то получим три второстепенных цвета:
На следующем этапе смешивания основных цветов с вторичными мы можем получить третичные цвета:
Используя цветовое кольцо можем понять принципы соединения разных групп цветов между собой. Цвета в нем располагаются по кругу, что скрывает большое количество различных способов смешивания. Это кольцо поможет нам сформировать прекрасную цветовую схему и простым образом разделить пары цветов:
Это кольцо поможет нам сформировать прекрасную цветовую схему и простым образом разделить пары цветов:
Температурные группы цветов
Цветовая гамма имеет целый диапазон различных свойств, и температура тоже относится к ним. Цвета мы можем разделить на две температурные группы: холодные и теплые. Нам необходимо научиться понимать разницу между двумя этими группами, так как она будет играть важную роль во время создания дизайна для веб-проекта. Цвета способствуют проявлению чувств у людей, а иногда даже влияют их решения.
Теплые цвета
Теплые цвета обычно у нас ассоциируются с чем-то светлым и приятным. Они очень энергичны и обычно передают тепло. Эти цвета включает в себя все оттенки от красного до желтого.
Зачастую теплые цвета преобладают над холодными. Их хорошо использовать, например, на кнопках, которые призывают пользователя к каким-либо действиям. Но не забывайте о том, что красный цвет обычно у людей ассоциируется со словом «стоп», поэтому для таких кнопок лучше использовать оранжевый или золотой цвет.
Холодный цвет
Холодные цвета у нас вызывают ассоциацию с водой или облачным небом. Если, смешать эти цвета с теплыми, то мы получим цветовую палитру, которая может способствовать успокоению и расслаблению людей. Холодные цвета включают в себя все от зеленого до синего.
Их хорошо использовать в качестве заднего фона так, как они смогут добавить больше глубины. Благодаря этому дизайн будет расслабляющим и позволит вашим посетителям чувствовать себя комфортно на веб-сайте.
Основные три значения
Для того чтобы описать и сгруппировать цвета, мы будем использовать три основных значения: насыщенность, тон и светосила. Правильное содействие этих значений является одним из важных моментов в создании нашей цветовой схемы в дизайне веб-проекта.
Процесс разработки цветовой схемы начинают с подбора нескольких чистых цветовых тонов. После их выбора можно попробовать что-то в них изменить, поменяв слегка насыщенность и светосилу, для того, чтобы получить нужный эффект. Таким образом, вы сможете полностью контролировать вашу цветовую схему, а также вносить в нее коррективы или заменить вовсе на новую.
Таким образом, вы сможете полностью контролировать вашу цветовую схему, а также вносить в нее коррективы или заменить вовсе на новую.
Давайте рассмотрим эти три значения и попробуем понять, что они представляют собой.
Тон
Тонном принято называть любой чистый цвет из всего спектра цветов. Попробуем представить, что цветовое кольцо похоже на радугу, которая состоит из всех цветов, смешанных превосходным образом. Теперь выберем любые несколько цветов из нее. В результате получаем наш тон.
Насыщенность
Насыщенность – это яркость тона. Чем меньше будет яркость вашего тона, тем больше он будет иметь серости. Поэтому лучше использовать цвета сильно насыщенные. Это позволяет цвету быть более чистым и ярким.
Светосила
В данном случае название этого значения говорит само о себе. Как вы уже наверно поняли, это значение говорит о яркости тона. Например, если добавить белый цвет в чистый тон, то это позволит увеличить его светосилу, а если добавить черный цвет, то наоборот светосила уменьшится.
Например, если добавить белый цвет в чистый тон, то это позволит увеличить его светосилу, а если добавить черный цвет, то наоборот светосила уменьшится.
Как создать эффективную цветовую палитру
Процесс разработки цветовых схем для интернет-проектов будет не таким сложным процессом, как можно представить. Главное — придерживаться одного основного правила: простоты. Если использовать много разных цветов, то можно получить довольно странный и вызывающий много разных эмоций дизайн.
Цветовые схемы, включающие в себя более 5 цветов, зачастую очень тяжело поддерживать. Для примера, обратите свое внимание на любые известные бренды и вы увидите, что дизайнеры, которые их разрабатывали, стараются сделать их как можно проще и используют несколько цветов.
Большинство дизайнеров считают самой оптимальной цветовой палитрой ту, в которой используется 3-4 цвета. Их принято называть основной, вторичный, акцентирующий и цвет заднего фона.
Основной цвет
Это цвет, который выбран в качестве основного, и он будет определять марку, а также поспособствует привлечению внимания посетителей. Довольно часто его используют для заголовков, кнопок и навигации.
Приступая к созданию вашей цветовой палитры, начните свою работу, прежде всего с выбора основного цвета. Не стоит выбирать идеальный оттенок с самого начала. Выберите именно такой тон, который подойдет к дизайну вашего проекта, а со светосилой и насыщенностью поработаете немного позже. Если же вы работаете над каким-либо проектом, у которого есть непосредственный заказчик, то в основном в таких случаях основной цвет уже выбран самим клиентом. Но, вы в любом случае можете добавить сюда второстепенный цвет и поработать над созданием всей остальной палитры, опираясь на те цвета, которые указал заказчик.
К примеру, это ваш основной цвет, а значит и всю цветовую палитру вам необходимо создать, основываясь именно на нем.
Вторичный цвет
Зачастую этот цвет мало виден. Лучше всего его использовать для заднего фона элементов, которые вам хотелось бы определенно выделить в веб-дизайне. Для этого можно использовать любые темные оттенки вторичного цвета, применяемого для текста тела сайта или же любых заголовков более низкого уровня.
На данный момент существует множество различных вариантов того, как нужно подбирать вторичный цвет. Если вам хочется, чтобы ваша цветовая схема выглядела более одноцветно, то воспользуйтесь темными оттенками вашего основного цвета. Ну, а если же наоборот вы хотите создать что-то динамическое, то здесь лучше выбрать более контрастные оттенки. При выборе вторичного цвета всегда помните, что он не должен быть сильнее и активнее, чем основной или акцентирующий цвет.
Акцентирующий цвет
Этот цвет является одним из важнейших в схеме. Он называется акцентирующим или выделяющим, потому что это и есть его главная задача. При помощи этого цвета вы сможете разбить ваш шаблон цветовой палитры и привлечь внимание посетителей сайта. Не стоит им злоупотреблять: применяйте его только тогда, когда это действительно необходимо. Таким образом вы достигните хороших результатов.
При помощи этого цвета вы сможете разбить ваш шаблон цветовой палитры и привлечь внимание посетителей сайта. Не стоит им злоупотреблять: применяйте его только тогда, когда это действительно необходимо. Таким образом вы достигните хороших результатов.
Следует также помнить, что акцентирующий цвет должен обязательно сочетаться с вашим основным и второстепенным цветом, потому как он будет выделяться среди них. Подберите именно тот цвет, который будет иметь самый сильный контраст с основным цветом.
Цвет заднего фона
Этот цвет, который вы будет использовать в качестве заднего фона, чаще всего он заполняет большие объемы свободного пространства. Обязательно убедитесь в том, что этот цвет будет отлично взаимодействовать с основным, вторичным и акцентирующим цветами.
Цвет заднего фона может быть любым, даже просто белым. Кстати, именно белый чаще всего используется дизайнерами. Это дает возможность легко поддерживать существующую цветовую схему, но он обязательно должен хорошо сочетаться со всеми остальными присутствующими цветами в вашем дизайне.
Также неплохим выбором для вас может стать теплый цвет. Тогда вы можете с легкостью в качестве цвета заднего фона выбрать от белого до желтовато-коричневого цвета. Еще можно рассмотреть вариант холодно цвета. В этом случае неплохо будет смотреться серовато-синий.
Конечно же, необязательно использовать именно эти цвета, ведь в своем выборе вы можете быть довольно гибкими.
Последним вашим шагом в создании вашей цветовой схемы будет ее тестирование. Вам необходимо убедиться в том, что все выбранные вами цвета отлично сочетаются вместе с текстом. Посмотрите, как будут выглядеть заголовки и параграфы с основным, второстепенным и акцентирующим цветами, а также и с задним фоном веб-проекта.
Примеры удачных цветовых схем
Приступая к созданию цветовой схемы, вам не стоит бояться каких-либо ограничений, потому что как таковых их нет. Давайте рассмотрим несколько примеров сайтов, которые имеют прекрасный дизайн, и взглянем на их цветовые схемы.
Этот сайт имеет довольно ясную цветовую схему, в которой присутствует белый цвет на заднем фоне. Основным цветом этого сайта является темно-серый. Его чаще всего дизайнеры используют в своей типографии, а иногда даже применяют для заднего фона и для разделения некоторых страниц сайта.
Синий цвет применили здесь для ссылок и различных второстепенных кнопок. Акцентирующим цветом для этого сайта выбрали зеленый цвет и используют его только на кнопках, которые призывают к определенным действиям или же ведут на страницу регистрации.
Данный веб-проект выглядит довольно одноцветно. Цвета, используемые веб-дизайнерами в этом проекте, находятся на одной стороне цветового кольца. Обратите свое внимание, какое применение получили различные цвета заднего фона. С помощью них специалисты отделили секции основного текста от боковой панели.
Как мы можем видеть, темно-коричневый цвет используется для всей типографии, а вот присутствующий здесь красный цвет применили только для кнопок и различных ссылок. Также обратите внимание, что акцентирующий цвет отсутствует в этой цветовой палитре.
Также обратите внимание, что акцентирующий цвет отсутствует в этой цветовой палитре.
Веб-сайт имеет довольно контрастную цветовую палитру. Замечательный цветовой контраст здесь создают желтый и черный цвета.
Читаемость текста на этом сайте очень хорошая, а все благодаря тому, что область основного текста имеет белый цвет, поэтому его посетители могут с легкостью читать любую расположенную здесь информацию.
Дизайн этого сайта выполнен очень необычно. Зданий фон основного текста сайта имеет белый текст, что способствует улучшению читаемости и придает красоту внешнему виду.
Также обратите свое внимание на типографию и остальные области заднего фона, которые включают в себя разные оттенки серого цвета. Не оставляет равнодушным и акцентирующий цвет. Здесь выбран розовый, за счет которого кнопка призыва к действию обращает на себя внимание. Вторичным цветом разработчики выбрали синий и используют его на некоторых подстраницах сайта для кнопок и ссылок.
Веб-дизайнеры этого проекта решили использовать синий цвет в качестве основного. Он применяется для всего текста и больших блоков заднего фона. Этот выбор дал возможность шаблону обрести холодный и спокойный вид.
Второстепенным цветом стал красный, что позволило сайту стать более активным и живым. В качестве акцентирующего цвета разработчики решили выбрать зеленый, который используется для основных кнопок, вследствие чего создается замечательный контраст со всем дизайном сайта.
Рассуждаем о цвете
Очень тяжело быть оригинальным и креативным, когда дело доходит до выбора нужного цвета. Существует достаточно много разных мест, посетив которые можно вдохновиться и приступить к созданию цветовых схем. Давайте рассмотрим несколько примеров популярных ресурсов, где можно получить вдохновение.
Colourlovers.com
Это замечательный веб-ресурс, на котором люди обмениваются друг с другом идеями и вдохновением, касающимися именно цветов. Здесь вашему вниманию будут представлены тысячи различных цветовых схем, выбранные довольно простым способом и подготовленные для применения в проекте.
Здесь вашему вниманию будут представлены тысячи различных цветовых схем, выбранные довольно простым способом и подготовленные для применения в проекте.
Цветовые палитры разбиты на различные категории по их популярности среди пользователей. Не все предоставленные вам комбинации будут идеальными, но вы имеете возможность самостоятельно выбрать именно ту, которая подходит вам.
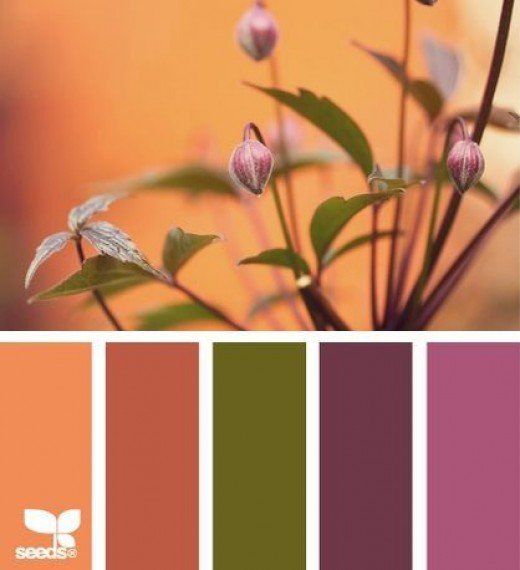
Nature
Этот сервис позволит вам погрузиться в мир настоящего искусства. Вы сможете насладиться природными комбинациями цветов и, изучив все это, найти отличные цветовые комбинации.
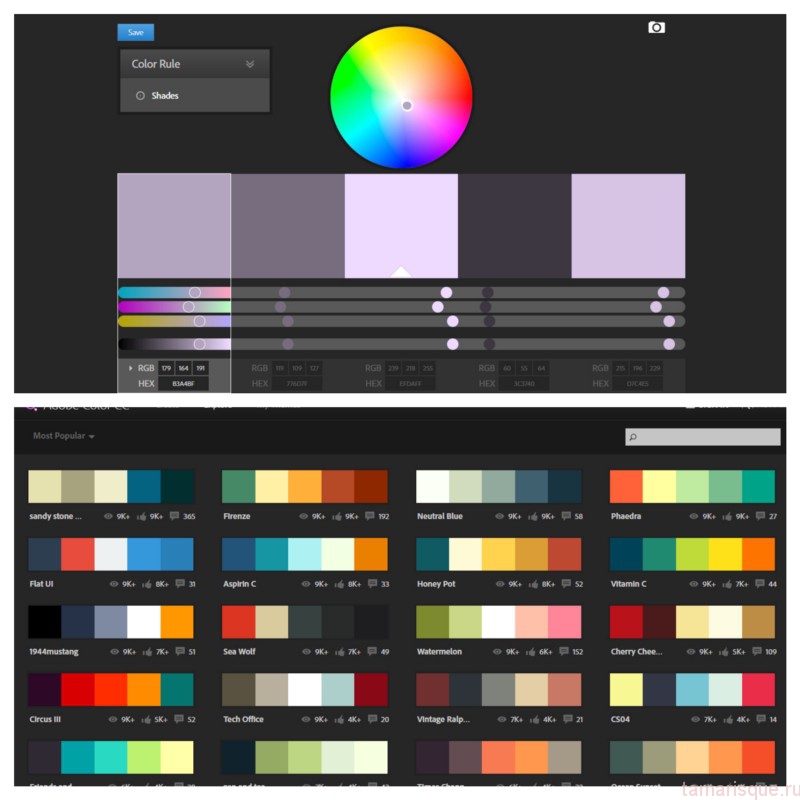
Color.adobe.com
Этот продукт был разработан компанией Adobe специально в помощь веб-дизайнерам. Если вы являетесь пользователем приложений этой компании, то у вас есть возможность помимо просмотра и редактирования цветовых схем создавать и сохранять ваши личные цветовые темы. Интерфейс сделан очень удобным образом и является довольно понятным, что облегчит вашу работу.
Google Images
Если вы хотите найти цвета, которые будут хорошо сочетаться с красным, то посетите этот сервис. Здесь вы сможете найти все, что вам нужно для вашего дизайна, увидеть настоящие цвета и их применение.
26 красных сайтов: смелые цвета в веб-дизайне
Это именно то, что нужно, если вы хотите выделить важное, привлечь внимание, побудить аудиторию к действию. Кроме того, красный усиливает чувство голода, чем пользуются многие сети быстрого питания и рестораны.
Мы представляем вам подборку эффектных красных сайтов. Здесь собрано множество разных оттенков и решений: где-то вы увидите красный фон, а где-то — лишь отдельные красные акценты. Вы точно найдете для себя несколько вдохновляющих примеров!
Каждый графический дизайнер знает, что цветовая палитра сайта сильно влияет на то, как воспринимают компанию потенциальные клиенты. Важно разобраться в психологии цвета и убедиться, что оттенки, которые вы используете, соответствуют миссии и видению компании.
Возможно, именно поэтому синий и зеленый цвета так распространены в веб-дизайне. Это надежный безопасный выбор, хотя и достаточно консервативный. А что насчет красного? Это цвет страсти, власти, возбуждения и даже опасности. Чрезвычайно насыщенный.
По этой причине красный часто используют в качестве акцентного цвета, чтобы привлечь внимание посетителей к важным элементам интерфейса, например, кнопке призыва к действию «Купить сейчас» или объявлению о большой распродаже. Но мы здесь не для того, чтобы говорить об отдельных всплесках красного. Мы обратимся к сайтам, которые используют этот цвет по максимуму!
Возможно, вас также заинтересуют другие наши подборки:
- Желтые сайты
- Коричневые сайты
- Черные сайты
Если вы ищете вдохновляющие примеры в оттенках красного, вы обратились по адресу. Здесь представлено более 25 лучших примеров красных сайтов. Наша коллекция включает множество вариантов: от минималистичных и современных до забавных и женственных интерфейсов. Все эти сайты объединяет одно — их создатели действительно используют красный цвет на полную катушку.
Все эти сайты объединяет одно — их создатели действительно используют красный цвет на полную катушку.
1. Zyro
Zyro — простой и удобный конструктор сайтов для владельцев малого бизнеса. Цель компании — помочь людям монетизировать свои увлечения с помощью сайтов электронной коммерции, поэтому вполне естественно, что они выбрали для оформления интерфейса цвет страсти!
Фон окрашен в светло-кирпичный цвет. Не путайте его с розовым, светло-кирпичный — это цвет кирпича, который со временем выгорел на солнце. Красный — яркий, но эффектный выбор для владельцев бизнеса, которые готовы к смелым решениям.
2. Spline
Как гласит массивная черная надпись на алом фоне на главной странице сайта: Spline — ведущая инженерная компания в области машиностроения, электротехники и сантехники. Команда обладает впечатляющим портфолио и не боится его демонстрировать.
Красная цветовая палитра сайта символизирует лидерство компании в указанной области. Вне всяких сомнений, она является авторитетом на рынке. Как видите, красный цвет отлично сочетается с черным и белым.
Как видите, красный цвет отлично сочетается с черным и белым.
3. Little Red Robot
Было бы странно, если бы компания под названием «Маленький красный робот» не использовала на своем сайте хотя бы немного красного. Но они решили идти до конца! Little Red Robot — многопрофильное дизайн-агентство, которое может похвастаться внушительным списком клиентов.
Сайт включает не только ярко-красный цвет, но и множество анимационных эффектов и движения, что придает ему еще больше энергии. Создается впечатление, что работа с этой компанией будет увлекательной, полной творчества и веселья.
4. five/four
Создатели этого сайта также выбрали в качестве основного более яркий оттенок красного. Five/four — дизайн-студия, которая специализируется на инновациях, предпринимательстве и благотворительности. “Five/four” — отсылка к названию самого продаваемого джазового сингла в истории. Красный цвет символизирует инновационное мышление, увлеченность и энтузиазм (и даже в некоторой степени опасность).
5. Infrared
Это тот случай, когда ни один другой цвет не вписался бы в проект так удачно, как красный. Infrared — это сеть спа-салонов клубного типа в Техасе. Компания использует в своих саунах инфракрасные технологии.
Различные оттенки красного — от розового и яркого оранжево-красного до насыщенного пурпурного, и даже изображений в красных тонах — настолько эффективны, что вы практически чувствуете тепло, исходящее от экрана.
6. Brand Aid
Компания Brand Aid, которая специализируется на UX-дизайне, может похвастаться крутым брендингом, в том числе привлекающим внимание ярко-красным веб-сайтом. Красный вызывает самые сильные эмоции, поэтому если вы ищете, к кому обратиться, вам точно запомнится такой дизайн. Ярко-красная домашняя страница действует как знак остановки, который кричит «остановись и прочитай это!».
7. Fable & Mane
Компания Fable & Mane, производитель средств для волос, не использует красный цвет в качестве основного. Этот пример показывает, как сделать так, чтобы он выглядел эффектно, но сбалансированно, не доминируя на всем сайте.
Этот пример показывает, как сделать так, чтобы он выглядел эффектно, но сбалансированно, не доминируя на всем сайте.
Когда красный сочетается с дополнительным цветом, например, с синим, как здесь, это снижает его интенсивность. Но перед нами по-прежнему яркий дизайн с большим количеством красных деталей, например, полоса в верхней части страницы и графические элементы, которые выделяют важную информацию.
8. Web Field Manual
Еще один фантастический пример того, что дополнительный цвет может снизить интенсивность красного цвета и изменить то, как он воздействует на аудиторию. Дизайн этого сайта выглядит винтажным и вызывает ассоциации с кемпингом, что в точности соответствует замыслу создателей Web Field Manual — только вместо старого справочника для туристов перед нами руководство по веб-дизайну.
9. Чикагский университет
Чикагский университет использует в качестве фирменного цвета насыщенный кроваво-красный, поэтому неудивительно, что этот оттенок преобладает в дизайне сайта. Темно-красный символизирует силу, влияние и энергию. Это цвет победителей. Поскольку университет является лидером в области преобразующего (трансформативного) обучения, цветовая палитра действительно подобрана идеально.
Темно-красный символизирует силу, влияние и энергию. Это цвет победителей. Поскольку университет является лидером в области преобразующего (трансформативного) обучения, цветовая палитра действительно подобрана идеально.
10. Shake
На этом сайте вас с первых секунд встречает очень яркий красно-оранжевый цвет. Shake — студия креативного дизайна, которая специализируется на долгосрочных, экологичных решениях.
Смелые цвета, ярко-красный и белый, в сочетании с минималистичным дизайном производят сильное первое впечатление. Сайт энергичный, динамичный, напористый и страстный. Вероятно, теми же качествами обладает и само дизайн-агентство.
11. Tre’dish
Ах, красный цвет и еда. Эту тему мы еще не затрагивали! Специалисты по теории цвета утверждают, что, когда мы смотрим на красный цвет, у нас просыпается аппетит. Именно поэтому его так часто используют рестораны (привет, McDonald’s!). Сотрудники Tre’dish, должно быть, знали об этом, когда выбирали для фона цвет красного яблока. Я только что почувствовал, как заурчал мой желудок…
Я только что почувствовал, как заурчал мой желудок…
12. Outlab
Итак, Outlab. Что это за цвет — розовый или рубиново-красный? Хотя сайт дизайн-студии и тяготеет к розовому, мы решили включить его в нашу подборку, чтобы показать, что красный цвет можно сделать более мягким, женственным и менее насыщенным. При этом он останется эффектным и будет по-прежнему притягивать взгляд.
Перед нами не просто более сдержанный оттенок красного: в сочетании с дополнительным синим он выглядит еще менее насыщенным. Видите? Оказывается, красный — довольно универсальный цвет.
13. Polyester Studio
На сайте этой студии представлено множество анимационных проектов практически всех цветов радуги. Но в качестве основного был выбран теплый, бледно-красный, лососевый цвет. Почему именно он? Возможно, причина в том, что этот цвет транслирует энергию и действие — прямо как созданная командой анимация. Или, может быть, это отсылка к «красной ковровой дорожке»?
14. Reynders
Не готовы сделать свой сайт полностью красным, но все еще ищете вдохновляющие примеры, чтобы эффектно добавить этот цвет в интерфейс? Типография Reynders, которая специализируется на печати этикеток, отлично справилась с этой задачей.
Изучив сайт, вы увидите, что где-то красный используется как яркий, заметный фоновый цвет, а кое-где — напротив, в небольших количествах, чтобы привлечь внимание посетителей к ключевым деталям. Кроме того, команда тщательно подобрала дополнительные цвета и изображения, которые сочетаются с красным и не конкурируют с ним.
15. Parsons School of Design
Parsons — школа дизайна номер один в США и одна из трех лучших в мире. Поскольку перед нами лидер отрасли, совсем неудивительно, что для оформления логотипа и сайта школы был выбран ярко-красный цвет. Обучать и трансформировать молодые умы можно только при наличии энергии, страсти, любви к дизайну и инновациям, именно это и транслирует цветовая палитра.
16. Best Horror Scenes
Мы еще не коснулись негативных значений красного цвета. Красный часто ассоциируется с опасностью, угрозой, гневом и страхом. Вспомните пожарные машины, красные флаги и знаки «стоп». Это неудачный выбор, если только на вашем сайте не представлены отрывки с лучшими сценами из фильмов ужасов. Если это так, то зачем использовать что-то другое?
Если это так, то зачем использовать что-то другое?
17. Wokine
Главная страница сайта французской дизайн-студии Wokine выглядит очень эффектно благодаря комбинации черного, белого и томатно-красного цветов. Сочетание черного, белого и красного пользуется популярностью в дизайне, поскольку оно мгновенно притягивает взгляд. И этот сайт не исключение.
Поскольку команда выбрала более светлый оттенок красного, интерфейс получился не слишком ярким. Однако все равно создается ощущение, что у Wokine достаточно энергии и страсти, чтобы качественно выполнить свою работу.
18. Big Eye Deers
Перед вами еще один вдохновляющий пример розово-красного дизайна. Веб- и UX-дизайнеры Big Eye Deers выбрали для своего сайта фоновое изображение в приглушенных красных тонах.
Они называют себя «знатоками потрясающего цифрового опыта», поэтому крайне важно, чтобы их собственный сайт выглядел просто потрясающе и его хотелось рассматривать снова и снова. Старый добрый синий или зеленый точно не справились бы с задачей!
19.
 Flatstack
FlatstackДизайн сайта компании по разработке программного обеспечения Flatstack — еще один пример умеренного использования цвета. Интерфейс выполнен в черно-белой цветовой гамме, но продуманные красные акценты сразу бросаются в глаза, привлекая внимание посетителей к ключевым сообщениям и призывам к действию. Если что-то действительно важно, это выделено красным.
20. Preuve Digital
Preuve Digital — небольшая компания, которая специализируется на маркетинге и дизайне. Основные цвета бренда — белый и красный.
Команде нравится создавать уникальные стратегии, которые способны пробиться сквозь информационный шум, и именно поэтому они выбрали для своего сайта ярко-красный цвет. В море однообразных сайтов такой огненный оттенок, несомненно, сразу притягивает взгляд.
21. Oxide Interactive
Oxide Interactive — компания, которая специализируется на веб-разработке. Для оформления сайта они выбрали великолепный градиент — от оранжево-красного до темно-бордового — в сочетании с оттенками серого и белыми линейными рисунками. В результате получился уникальный, интересный, броский дизайн.
В результате получился уникальный, интересный, броский дизайн.
Если вы прокрутите страницу вниз, то заметите, что красный используется также для обозначения призыва к действию — кнопки, нажав на которую посетители могут познакомиться с реализованными проектами компании. Помните, что красный цвет всегда притягивает взгляд, поэтому используйте его для обозначения важных элементов, на которые пользователям стоит обратить внимание.
22. Boy-Coy
Еще одна дизайн-студия (она занимается разработкой приложений), которая выбрала лососево-красный цвет в качестве основного для своего сайта! Как вы думаете, почему дизайнерские компании так часто предпочитают красный цвет?
Потому что это цвет страсти, энергии и энтузиазма? Потому что это цвет победы и лидерства в отрасли? Или потому что он уникален и помогает выделиться на фоне конкурентов? Как бы то ни было, красный цвет — отличный выбор, когда вы хотите заявить о себе.
23. Maman Corp
На сайте генерального подрядчика и группы управления строительством Maman Corp. нас встречает интересная комбинация полноэкранных фотографий и красного цвета. По мере прокрутки изображения и видео трансформируются в сообщения — здесь мы видим знакомую цветовую палитру: сочетание красного, белого и черного. Конечно, ключевое сообщение всегда выделяется ярко-красным цветом.
нас встречает интересная комбинация полноэкранных фотографий и красного цвета. По мере прокрутки изображения и видео трансформируются в сообщения — здесь мы видим знакомую цветовую палитру: сочетание красного, белого и черного. Конечно, ключевое сообщение всегда выделяется ярко-красным цветом.
24. Denny’s
Владельцы любимой закусочной Америки Denny’s знают, что красный цвет вызывает у людей чувство голода, поэтому они не скупились на оттенки алого, когда дело дошло до выбора цветовой схемы сайта. Теперь вы можете разбудить аппетит, просто глядя на малиновый фон, пока заказываете «Moons Over My Hammy» и «Grand Slam»!
25. Dolox
Dolox — компания, которая занимается дизайном и разработкой программного обеспечения. В интерфейсе нашлось применение нескольким цветам. Когда вы впервые заходите на сайт, вы видите ярко-красный фон. Позже цвет меняется на оранжевый, зеленый, синий и т.д. Решение Dolox использовать красный в качестве первоначального фонового цвета оказалось правильным — благодаря этому сайт сразу привлекает внимание посетителей.
26. Anthony Florio
Фон на главной странице сайта фотографа Энтони Флорио разделен на 2 части: половина кораллового цвета, половина — фиолетового. Это еще один пример, который показывает, что красный может выглядеть менее насыщенным в сочетании с другими оттенками.
Непривычно видеть такие яркие цвета на сайте-портфолио — обычно дизайнеры придерживаются черно-белой цветовой гаммы, а единственной красочной деталью становятся изображения. Нестандартный выбор цвета определенно производит впечатление.
Заключение
Наверняка мы уже вдохновили вас на создание красного веб-сайта! Даже если речь идет лишь о добавлении в интерфейс ярких акцентов в виде графических элементов и призывов к действию.
От простых минималистичных дизайнов с использованием красного, белого и черного цветов до смелых, забавных красочных решений — эти 26 концепций должны вдохновить вас на создание собственного сайта, который продемонстрирует ваши увлечения и энтузиазм.
Красный всегда притягивает взгляд. Он точно поможет вашему бренду выделиться на фоне конкурентов, поэтому не бойтесь довериться этому эффектному оттенку. Готовы приступить к работе?
Он точно поможет вашему бренду выделиться на фоне конкурентов, поэтому не бойтесь довериться этому эффектному оттенку. Готовы приступить к работе?
Цвет и сочетание цвета
Модные цвета осень-зима 2022—2023 и сочетания с ними
Модные цвета осень-зима 2022—2023 представлены Институтом цвета PANTONE, который занимается прогнозированием тенденций и консультациями по цвету.
Подробнее…
Янтарный цвет и сочетания с ним
Янтарный цвет относится к темным оттенкам желтого, с малой примесью красного. Его название связано с окаменевшей смолой
Подробнее…
Как получить цвет в покраске пасхальных яиц
На праздник Пасхи все красят яйца. По традиции красить их нужно в красный цвет, но так исторически сложилась, что цвет яиц может быть любым, включая различные рисунки и орнаменты.
Подробнее…
Модные цвета вена/лето 2022 и сочетания с ними
Модные цвета вена/лето 2022 (Нью-Йорк) – это палитра из 10 привлекательных тонов и 5 базовых оттенков, которые выражают стремление к равновесию во время нестабильности и перемен.
Подробнее…
Сочетание розового цвета в таблицах. Фото
Сочетание розового цвета с различными тонами красного, желтого, синего, зеленого и др., поможет вам расширить свое представление о гармониях. Иллюстрация.
Подробнее…
Модный цвет года 2022 Very Peri — фиолетово-синий
Модный цвет 2022 года от Pantone — 17-3938 ТСХ Very Peri имеет сиренево-синий оттенок. Мистический сиренево-синий предназначен для расширения границ и открытия новых горизонтов и перспектив.
Подробнее. ..
..
Модные цвета осень-зима 2021—2022, сочетания
Модные цвета осень-зима 2021—2022 (Нью-Йорк), по мнению экспертов Института цвета Pantone, подчеркивают наше стремление к универсальной цветовой гамме, которая охватывает и приспосабливает различные возможности нашего раздвоенного образа жизни.
Подробнее…
Аметистовый цвет и его сочетание
Аметистовый цвет – это светлый розово-фиолетовый оттенок или мягкий вариант пурпура.
Подробнее…
Цвет кофе с молоком и его сочетание
Цвет кофе с молоком – это светлый оттенок коричневого, который соответствует напитку
Подробнее…
Антрацитовый цвет и его сочетание
Антрацит – это самый древний уголь и лучший сорт каменного угля. Он имеет темно-серый оттенок с металлическим блеском.
Он имеет темно-серый оттенок с металлическим блеском.
Подробнее…
Небесно-голубой цвет и его сочетание
Небесно-голубой цвет означает чистый, голубой оттенок неба, без серых и белых облаков. Это атмосферный, далёкий, всеобъемлющий тон.
Подробнее…
Модные цвета Нового Года 2021 – в чем встречать? 12 тонов для успеха
Новый год 2021 имеет китайский символ металлического быка, а значит основным модным цветом будет Белоснежно-белый, а также серый, голубой, серо-зеленые оттенки.
Подробнее…
Модные цвета осень-зима 2020-2021
Универсальные цвета, неподвластные времени, передают функциональность и в то же время создают уникальные цветовые решения, которые сделают этот сезон особенным.
Подробнее. ..
..
Болотный цвет и его сочетание
Болотный – сложный оттенок. В нем переплетаются коричневые, оливковые, серые и зеленые подтоны, что так же сказывается на его значении. Как зеленый – это цвет жизни, процветания, приумножения.
Подробнее…
Модные цвета лето 2020 и сочетания с ними
Модные цвета лета 2020 для индустрии моды от Pantone Color Institute, который специализирующейся на прогнозирование трендов и цветовых тенденций в мире
Подробнее…
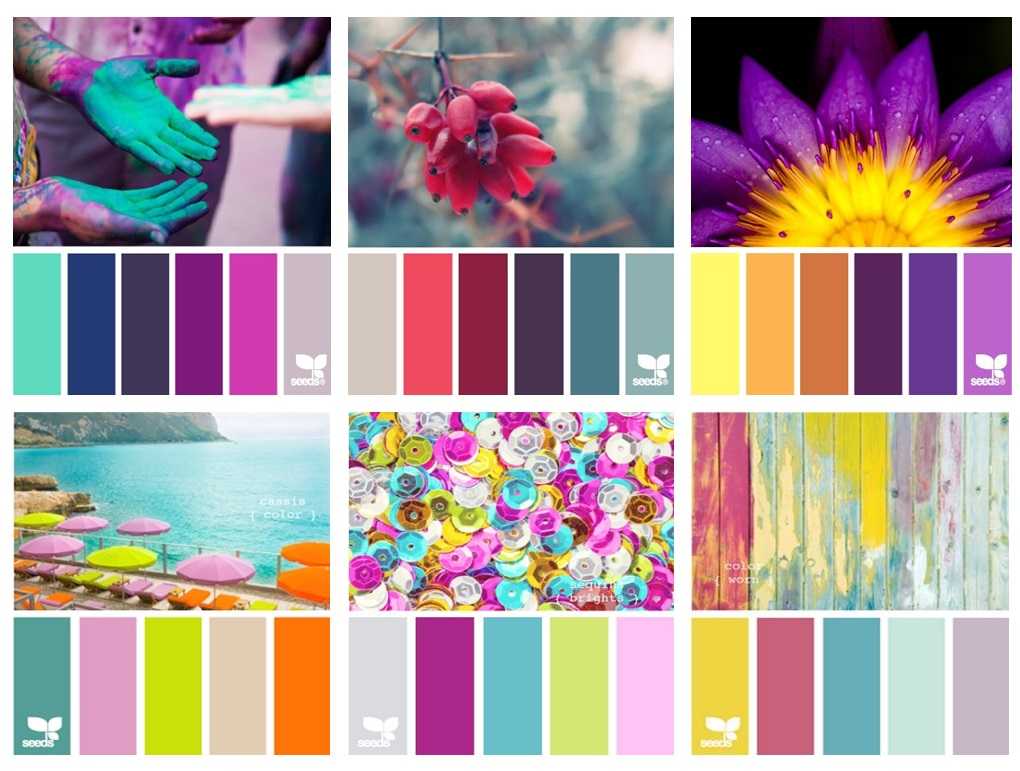
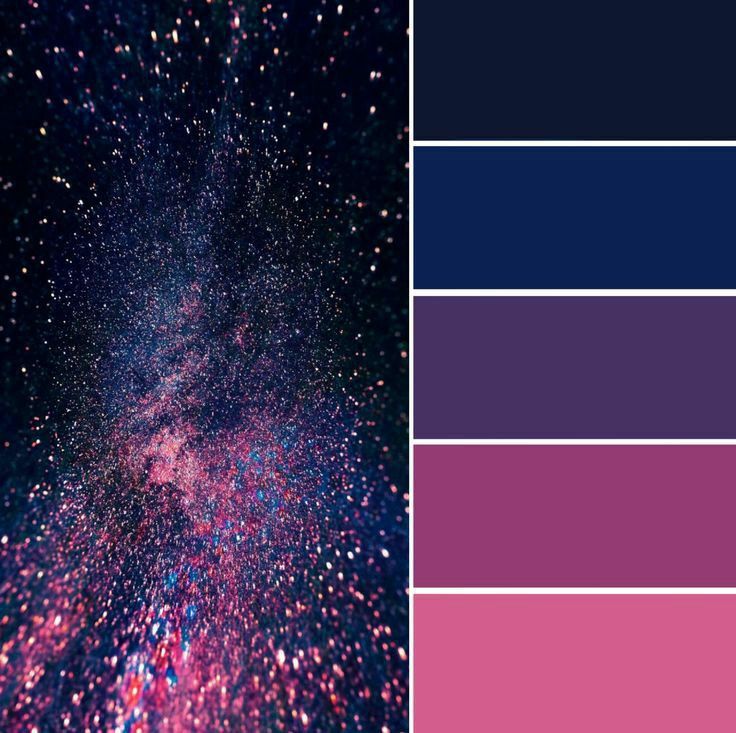
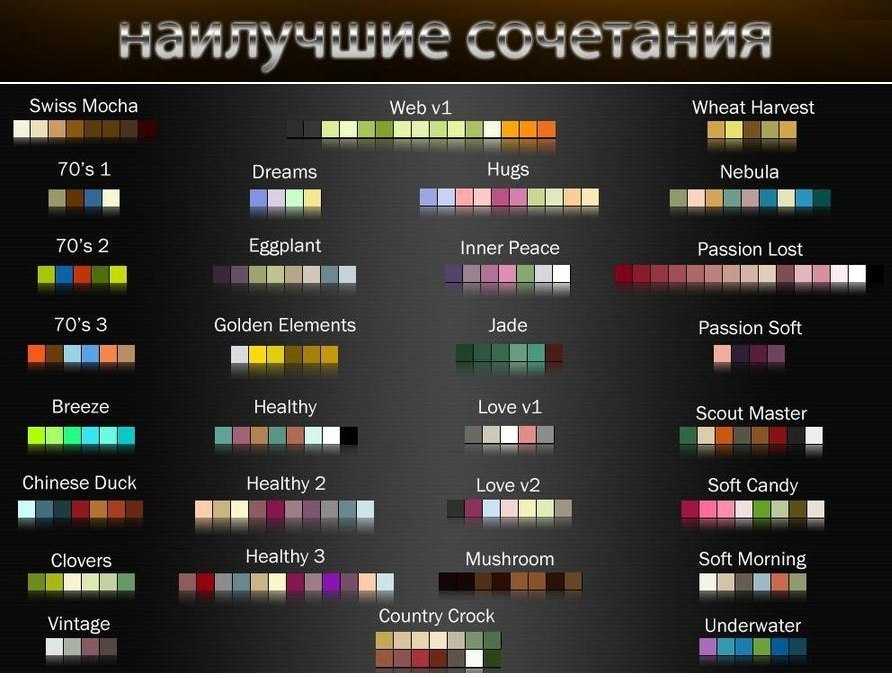
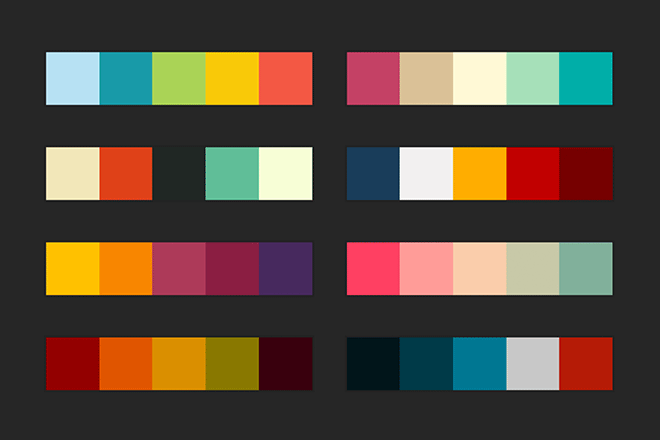
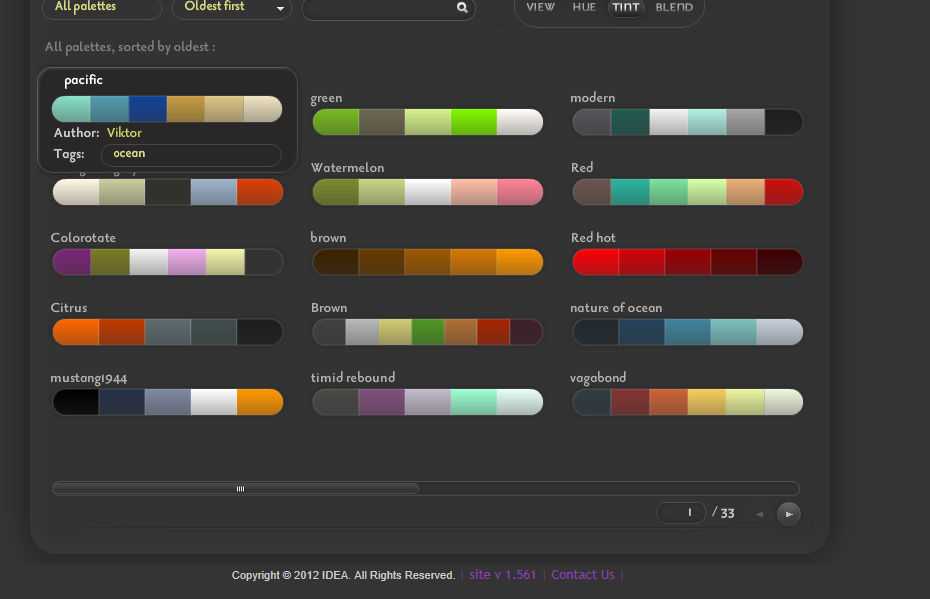
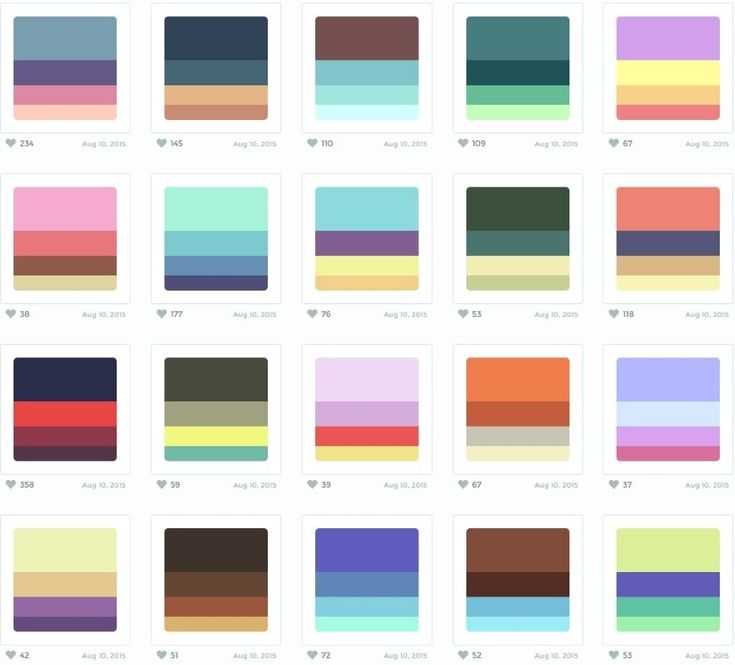
Сочетание цвета в палитрах
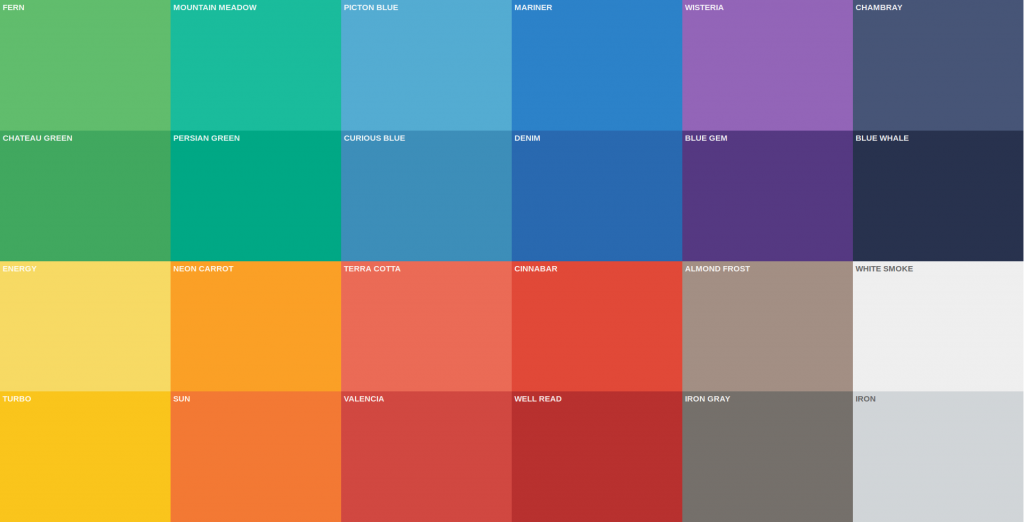
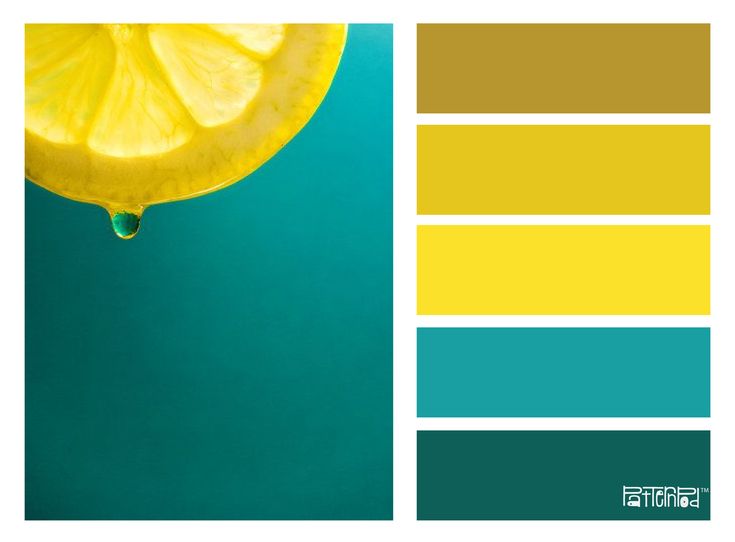
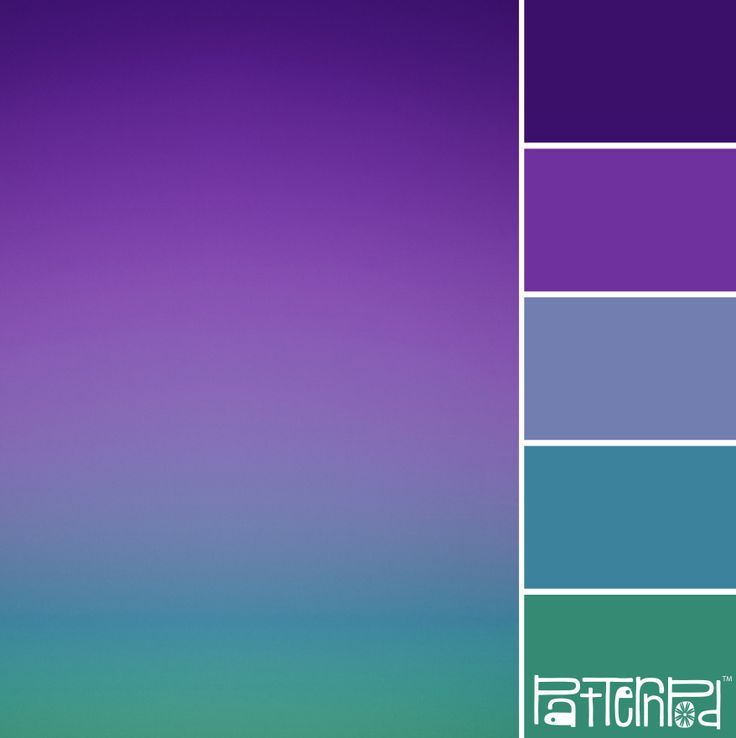
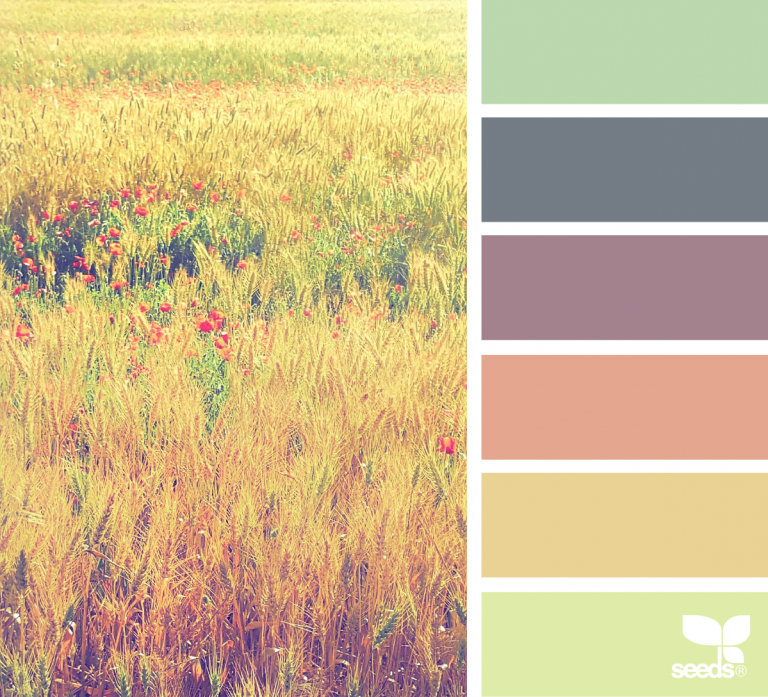
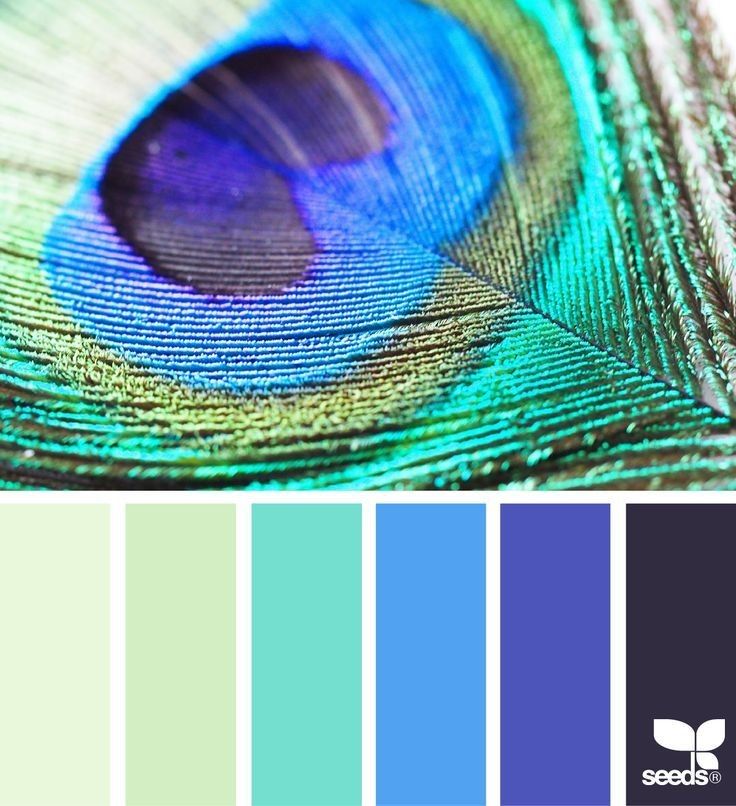
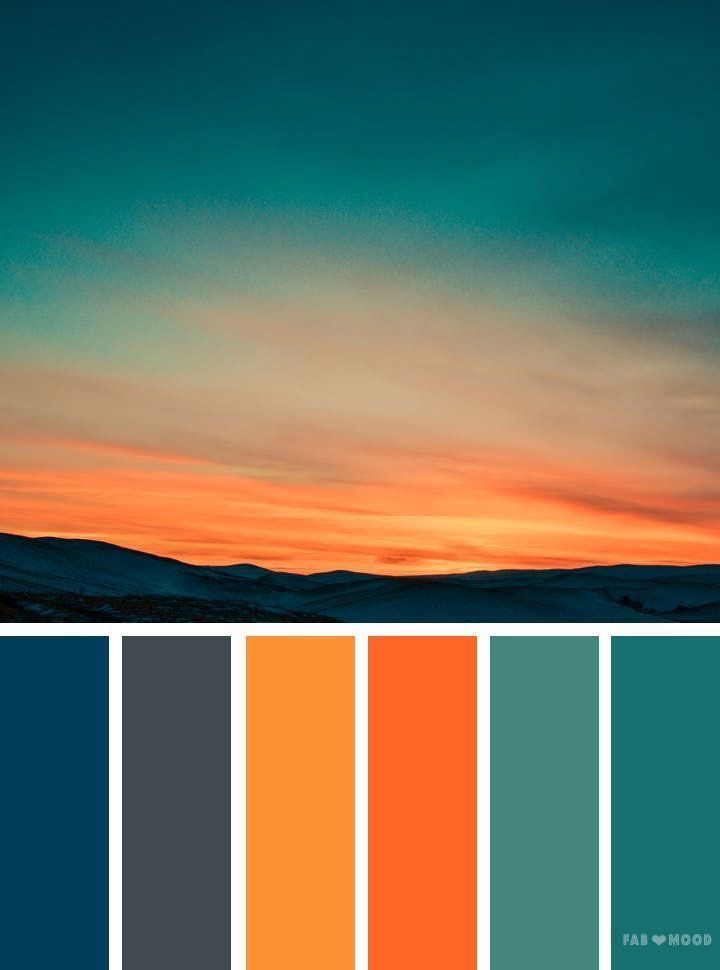
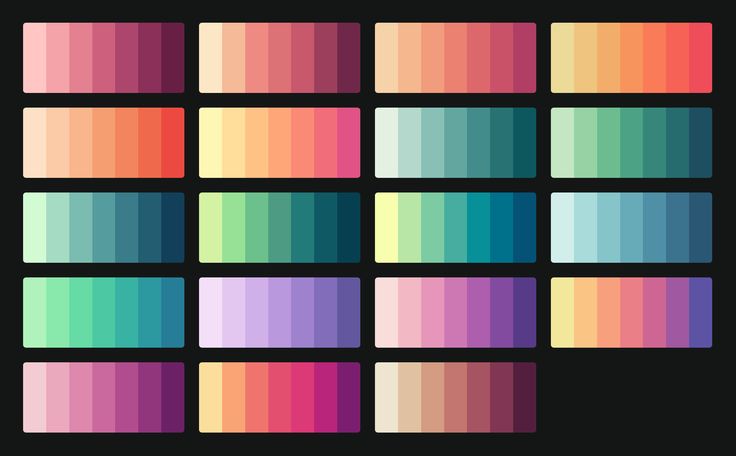
Сочетание цвета в палитрах — это тематические коллажи с описанием, которые включают в себя природу, архитектуру, одежду и др.
Подробнее…
Как получить серый цвет, смешивая краски
Как получить серый цвет и его оттенки смешивая его с разными цветами на 9-ти картинках, которые наглядно покажут тона и процесс их соединения.
Подробнее…
Бежевый и розовый сочетание цветов
Бежевый и розовый обычно мягкое сочетание, его можно увидеть в природе, где сложные мягкие оттенки розового практически перетекают в естественный, нейтральный беж
Подробнее…
Модный цвет 2020 года — Классический Синий
PANTONE 19-4052 Классический Синий — это вечный и прочный тон, элегантный в своей простоте.
Подробнее…
Бронзовый цвет и его сочетание
Бронзовый цвет – один из самых привлекательных оттенков коричневого. Сочный тон с металлическим отблеском имеет не только эстетические качества, но и богатое культурное наследие.
Подробнее…
15 сервисов для игры с цветом
- Дизайн
- 4 мин на чтение
- 5761
Попытки найти идеальное цветовое решение уходят корнями далеко вглубь истории, к шедеврам великих художников. Теперь поисками идеального сочетания цветов, как филосовского камня, занимаются дизайнеры. Как сказал французский импрессионист Клод Моне: «Цвет – моя каждодневная одержимость, моя радость и моя мука».
Теперь поисками идеального сочетания цветов, как филосовского камня, занимаются дизайнеры. Как сказал французский импрессионист Клод Моне: «Цвет – моя каждодневная одержимость, моя радость и моя мука».
Люди ассоциируют цвета с предметами, к примеру, красные яблоки и зеленая трава. Также, мы считаем цвет чем-то постоянным, даже тогда, когда знаем, что белое вино на самом деле желтое, даже скорее золотистое, и что синее море, совсем не синее, и его цвет может варьироваться от темно-серого до бирюзового.
Мы совершенно игнорируем тот факт, что интерпретация цвета является сложным процессом, который задействует в нашем восприятии не только глаза, но и настроение. При создании сайта, перед дизайнером появляется ряд вопросов, требующих ответа. И один из них – это сочетание цветов, идеально подходящее для будущего веб-проекта, как бы тривиально это не звучало. Гармония цветов – первое, что бросается в глаза посетителю, поэтому этот нюанс, лучше, хорошо продумать.
Представляем вашему вниманию пятнадцать отличных онлайн-сервисов, которые помогут вам подобрать подходящее сочетание цветов. Многие ресурсы позволяют загружать уже готовые палитры цветов, чтобы потом доработать. Сервисы позволяют искать и группировать цветовые схемы по определенным ключевым словам и оттенкам. Это очень помогает, когда у вас есть один цвет и нужно его использовать с рядом других, близких к нему цветов. Но самое главное, что все предложенные сервисы совершенно бесплатные.
Многие ресурсы позволяют загружать уже готовые палитры цветов, чтобы потом доработать. Сервисы позволяют искать и группировать цветовые схемы по определенным ключевым словам и оттенкам. Это очень помогает, когда у вас есть один цвет и нужно его использовать с рядом других, близких к нему цветов. Но самое главное, что все предложенные сервисы совершенно бесплатные.
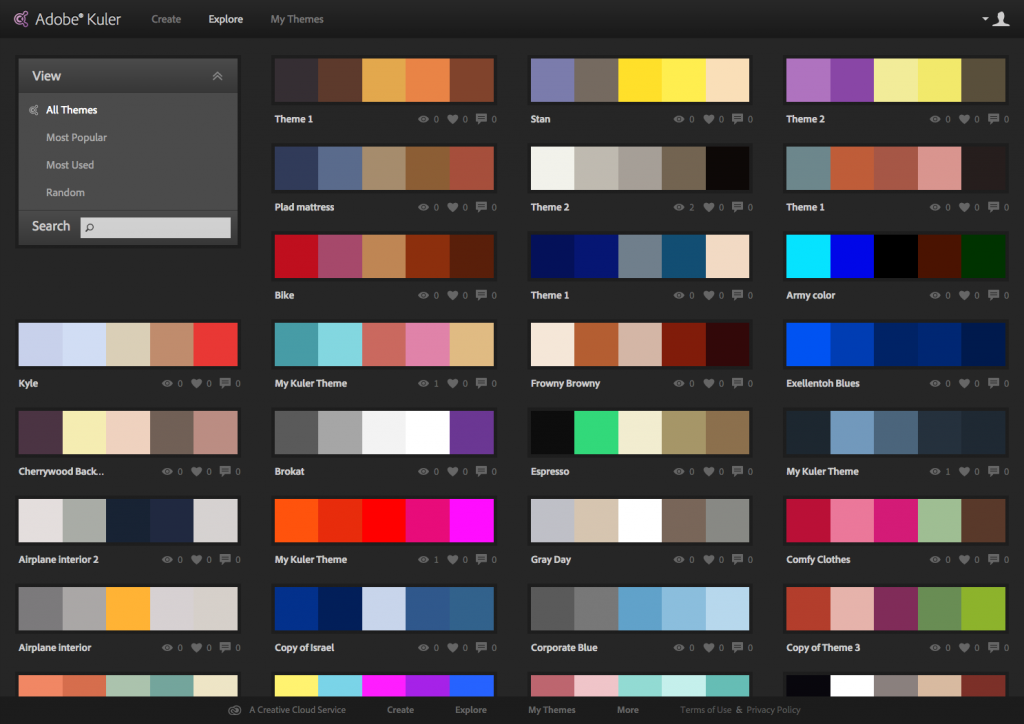
1. Adobe Kuler – специальное веб-приложение для создания цветовых схем, которые могут вдохнуть жизнь в совершенно любой проект. Вы можете экспериментировать с цветами и просматривать тысячи тем из Kuler сообщества. Тут есть рейтинговая система самых лучших палитр, составленных другими пользователями. При желании, можно составить собственную палитру или загрузить изображение с приятной цветовой гаммой.
2. Сolourlovers – это серьезный ресурс, где люди не просто выбирают палитры цветов, но и говорят о цвете. Здесь можно найти и бесшовные текстуры, и готовые палитры. Также, на этом ресурсе есть форум, где ведется общение.
3. Главное преимущество Colorscheme в том, что весь процесс работы происходит в пределах одного экрана, то есть вам не нужно переходить на другие страницы. Первый шаг – выбор цветовой модели для будущего веб-проекта. Вы можете комбинировать холодные и теплые оттенки. Далее, изменяете яркость и контрастность, вы можете использовать готовые стили. Справа можно видеть результаты своей работы. Также, есть предварительный просмотр готового сайта, конечно же, примерный. Этот ресурс будет крайне полезен начинающим дизайнерам.
Очень порадовал список с названиями цветов.
4. С ColoRotate вы можете с легкостью создавать и управлять палитрами цветов в объемном 3d-пространстве для лучшего контроля цвета текста и фона. Цвета оживают, потому что в объеме наш ум воспринимает цвет иначе. Слайдеры и джойстики интуитивно понятны и просты в управлении. К тому же, вы можете синхронизировать палитры цветов между компьютерами и делиться заготовками с коллегами или клиентами.
5. ColorBlender – простой в использовании инструмент для создания цветовых палитр для веб-разработки. Основная функция этого ресурса – создание палитры из шесть цветов. Вы выбираете один, а программа подбирает остальные пять соответствующих цветов. Это позволяет легко и быстро создавать палитры.
6. Colormunki – это многофункциональный ресурс для работы с цветовыми палитрами и управления цветом в сфере графического, промышленного и интерьерного дизайна.
7. ColorExplorer является бесплатным инструментом для проектирования и работы с цветовой палитрой. Набор инструментов сайта не ограничивается подбором цветов, вы можете просматривать популярные библиотеки цветов, соединять библиотеки, экспортировать палитру в популярные программы, такие как AdobePhotoshop, Illustrator и многие другие. Также, можно импортировать цвета из изображений. Этот сайт был разработан специально для профессиональных дизайнеров. Тут нет регистрации, подобранную палитру можно просто сохранить. Однако, если вы хотите защитить свою палитру от посторонних глаз, можно создать и свой собственный профиль.
Тут нет регистрации, подобранную палитру можно просто сохранить. Однако, если вы хотите защитить свою палитру от посторонних глаз, можно создать и свой собственный профиль.
8. Главная идея Сolr: игра с цветом и цветовыми схемами. Этот сайт является одновременно игрушкой и серьезным генератором идей.
9. С ColorCombos вы попадете в мир цветов, в котором вы обязательно найдете свою идеальную цветовую палитру. Этот сайт был создан, чтобы помочь веб-разработчикам и дизайнерам быстро выбирать и тестировать различные комбинации цветов. Библиотека ресурса содержит сотни и тысячи образцов цвета. С помощью данного ресурса можно создать красивый сайт с отличным сочетанием цветов.
10. На Ficml можно подбирать цветовые оттенки и благодаря номеру, который высвечивается, можно использовать эти цвета в AdobePhotoshop или других программах. Всего несколько кликов мыши производят цветовое волшебство.
11. На Сolrd можно создавать схемы цветов, шаблоны, загружать изображение, чтобы узнать его цветовую гамму и многое другое.
12. ColorHunter – это ресурс, на котором можно найти и создать цветовые палитры, сделанные из изображений. Чтобы найти цветовые палитры на сайте, нужно ввести поисковый запрос в поле в верхней части страницы. Поиск можно осуществить по тегам, шестнадцатеричному коду цвета или ссылке на изображение. Изображение, также, можно загрузить из ПК.
13. Mudcu позволяет имитировать девять видов цветовой слепоты.
14. Etsy – это самый забавный и необычный способ подобрать цвет.
15. На Archizona оптимальное сочетание цветов можно подобрать, перемещая ползунок внизу. Это аналог цветового круга. Это один из немногих русскоязычных сервисов по подбору цветов.
Надеемся, данные инструменты помогут вам найти идеальную цветовую палитру для вашего будущего веб-проекта.
Источник: templates.motocms.ru
- #дизайн
- #инструменты
- 0
Теория цвета: как выбрать правильные цвета для сайта
Теория цвета — это особенности эмоционального восприятия человеком тех или иных цветовых решений. Цвета и различные их комбинации влияют на психику человека, а значит, во многом определяют его поведение. Маркетологи и веб-дизайнеры хорошо знают, что правильно подобранная цветовая гамма сайта помогает привлечь и удержать внимание пользователей, сформировать положительное отношение к продукту, подтолкнуть посетителей к совершению целевых действий, повысить конверсию.
Как цвет влияет на поведение потребителей
Универсального ответа на вопрос, как тот или иной цвет влияет на разных людей, нет. Эмоциональная и поведенческая реакция каждого человека зависит от личного опыта. Вместе с тем можно выделить определенные закономерности влияния цветов на поведение пользователей.
В исследовании «Влияние цвета на маркетинг» (Impact of color on marketing) говорится, что использование разных цветов может существенно влиять на настроение и поведение потребителей. Утверждается, что от 60 до 90% покупателей (в зависимости от категории продукта) дают положительную или отрицательную оценку товару, основываясь только на его цвете.
Вывод о влиянии цвета на покупательскую активность подтверждают и другие исследования. Согласно данным опросов аналитического маркетингового агентства Kissmetrics, 85% потребителей указывают цвет и дизайн основными факторами, влияющими на решение о покупке.
В онлайн-продажах цвет также играет большую роль. На покупателей влияют не только визуальные характеристики самого продукта, но и дизайн продающих страниц. По данным Kissmetrics, 52% покупателей не будут совершать покупки на сайтах, которые отталкивают их эстетически.
По данным Kissmetrics, 52% покупателей не будут совершать покупки на сайтах, которые отталкивают их эстетически.
Неприятная цветовая гамма оказывает на пользователей тот же эффект, что и низкое качество изображений, долгая загрузка страниц, ошибки в описаниях товара, навязчивая анимация.
Как видите, правильно выбрать цветовую палитру для сайта очень важно. Можно попробовать сделать это интуитивно, опираясь на свой вкус. Или выбрать более надежный способ — использовать теорию цвета в веб-дизайне.
Теория цвета
Цветовой спектр
Теория цвета начинается с открытия цветового спектра. Изучая свойства света, знаменитый физик Исаак Ньютон при помощи стеклянной призмы разложил белый свет на разные цвета — в спектр.
Цветовой спектр включает основные цвета — красный, синий, желтый. Их еще называют «чистыми», потому что их нельзя получить путем смешения других оттенков.
Основные цвета (Primary Colors) — красный, синий, желтый. Источник — color-wheel-artist. com
com
Сочетания основных цветов создают вторичные цвета — зеленый, оранжевый, фиолетовый. Их можно получить путем смешения основных: зеленый получается из желтого и синего, оранжевый — из красного и желтого, фиолетовый — из красного и синего.
Вторичные цвета (Secondary colors) — зеленый, оранжевый, фиолетовый. Источник — color-wheel-artist.com
Есть еще третичные цвета, которые получают путем смешения основного и одного из вторичных цветов. Всего выделяют шесть третичных цветов — сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый.
Третичные цвета (Tertiary Colors) — сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый. Источник — color-wheel-artist.com
Цветовой круг
Цветовое колесо (хроматический круг) представляет собой схему цветового спектра, которая легко позволяет выбрать гармоничные цветовые комбинации. Эта схема активно используется художниками и дизайнерами по всему миру с момента ее создания в XIX веке.
Цветовой круг (цветовое колесо, хроматический круг). Источник — www.ecolourprint.co.uk
Цветовой круг включает в себя все основные, вторичные и третичные цвета спектра, расположенные в определенном порядке. В зависимости от положения на хроматическом круге, возможные комбинации цветов делятся на три типа:
Аналогичные цвета — комбинации основного цвета с его оттенками, расположенными в цветовом круге по соседству. Сочетание аналогичных цветов воспринимается глазом как наиболее приятное.
Аналогичные цвета. Источник — www.ecolourprint.co.uk
Комплиментарные (дополняющие) цвета — контрастные сочетания цветов, расположенных на противоположных сторонах хроматического круга. Цветовые решения в дизайне с использованием комплементарных оттенков привлекают внимание.
Чаще всего при использовании дополняющих цветов на одной странице один из них является доминирующим, а второй служит для создания акцентов.
Комплиментарные (дополняющие) цвета. Источник — www.ecolourprint.co.uk
Источник — www.ecolourprint.co.uk
Триадные цвета — сочетания трех цветов, расположенных в цветовом круге на вершинах условного равностороннего треугольника. Такие комбинации выглядят почти так же ярко, как и сочетания комплиментарных цветов, но визуально воспринимаются как более сбалансированные и спокойные.
Триадные цвета. Источник — www.ecolourprint.co.uk
Параметры цвета
В начале XX века американский художник Альберт Манселл ввел важные для современной теории цвета понятия — параметры цвета. Это тон (оттенок), яркость, насыщенность.
Тон (оттенок) — самый важный параметр с точки зрения физического восприятия световой волны мозгом человека. Это то, что отличает один цвет от другого, например зеленый от синего.
Яркость — характеристика, которую также называют «светлота», потому что она показывает уровень отличия цвета от базовых белого и черного. Светло-зеленый имеет более высокую яркость, чем темно-зеленый.
Насыщенность характеризует интенсивность тона. При низкой насыщенности оттенок приближается к серому и выглядит тускло, при высокой — смотрится сочно и ярко.
При низкой насыщенности оттенок приближается к серому и выглядит тускло, при высокой — смотрится сочно и ярко.
Наряду с цветовыми комбинациями параметры цвета сильно влияют на визуальное и психологическое восприятие общей картинки, особенно через цифровые дисплеи. Веб-дизайнеры учитывают эти нюансы при создании сайтов.
Цветовые ассоциации и психология цвета
Маркетологи Университета Севильи (Испания, Universidad de Sevilla) выяснили, что на поведение потребителей влияет не столько сам цвет, сколько его «уместность и целесообразность» для продукта. Уместность определяют цветовые ассоциации — образы и эмоции, которые человек связывает с определенным оттенком.
О важности цветовых ассоциаций в маркетинге также говорят результаты маркетингового исследования «Влияние цветов продуктов на восприятие уместности логотипа бренда» (The interactive effects of colors and products on perceptions of brand logo appropriateness).
Цветовые ассоциации формируются на основе личного опыта и подкрепляются культурными традициями. Даже самая приятная глазу картинка может восприниматься негативно из-за диссонанса между сутью маркетингового предложения и его дизайнерским оформлением.
Даже самая приятная глазу картинка может восприниматься негативно из-за диссонанса между сутью маркетингового предложения и его дизайнерским оформлением.
Чтобы помочь вам избежать таких ошибок, расскажу о психологии цвета в маркетинге с помощью инфографики от брендингового агентства Iconic Fox. Специалисты агентства создали обзор самых популярных оттенков и привели примеры брендов, которые выбрали их в качестве своего фирменного цвета.
Красный
В большинстве культур воспринимается положительно и вызывает ассоциации с теплом, энергией, скоростью, смелостью, силой. Как известно, «красный — цвет страсти». Среди отрицательных ассоциаций с красным — опасность (красный свет светофора, знак STOP, тревожные кнопки), страх, боль. Если красного слишком много, он может подавлять.
Красный используют многие бренды сферы быстрого питания и ресторанного бизнеса из-за способности пробуждать аппетит. Также красный часто можно увидеть на сайтах и в рекламных кампаниях фитнес-клубов, магазинов нижнего белья, товаров 18+. Считается, что красный даже может повышать пульс!
Считается, что красный даже может повышать пульс!
Оранжевый
Ассоциируется с теплом, дружелюбием, новизной и радостью. Среди отрицательных ассоциаций можно встретить инертность, бедность и дешевизну (согласно результатам опросов потребителей), ощущение лишения чего-то важного.
Но чаще всего оранжевый — это счастье, энергичность, позитивные эмоции, поэтому цвет апельсина активно используется разными брендами.
Желтый
У этого цвета много поклонников. Он имеет в основном положительные ассоциации. Желтый называют солнечным, во многих культурах он ассоциируется с богатством, интеллектом, молодостью и творческим началом. Вместе с тем некоторые оттенки желтого кажутся грязными, ассоциируются с трусостью, страхом, фрустрацией и нищетой.
Наиболее эффектно желтый смотрится в сочетании с контрастными цветами.
Зеленый
Символ свежести, роста, чистоты и здоровья. Считается, что он оказывает на человека расслабляющее воздействие, успокаивает, вселяет уверенность.
Свежесть и чистота зеленого цвета сделали его популярным у продуктовых брендов и супермаркетов, эко-брендов, медицинских и фармацевтических компаний. Из-за ассоциаций со спокойствием и уверенностью зеленый полюбился банкам, страховым компаниям, финансовым организациям.
Зеленый иногда воспринимается негативно из-за психологических ассоциаций со скукой, слабостью, жертвенностью.
Синий
Положительные ассоциации с синим цветом — доверие, безопасность, логичность и безмятежность. Синий — цвет неба, свободы и величественности. Многие бренды используют синий в дизайне, чтобы продемонстрировать свою надежность, безупречную репутацию.
Среди отрицательных чувств, которые вызывает синий — замкнутость, отстраненность, холодность и недоступность
Фиолетовый
Считается одним из самых сложных с точки зрения психологического воздействия. Он ассоциируется с элегантностью, роскошью, утонченностью, превосходством. Неудивительно, что он часто используется брендами, создающими товары для женщин, а также компаниями, ориентированными на высокий потребительский сегмент.
Отрицательные ассоциации с фиолетовым — подавленность, мрачность, удрученность, излишняя экстравагантность.
Розовый
Нежный или оттенка фуксии розовый традиционно считается самым женским цветом. Розовый ассоциируется с изысканностью, страстностью, предприимчивостью, женственностью и комфортом.
Немногие бренды, деятельность которых не связана с товарами для женщин, используют розовый из-за психологических ассоциаций с легкомысленностью и импульсивностью.
Несмотря на это, в веб-дизайне розовый прекрасно уживается с более «серьезными» базовыми оттенками — серым, черным, синим.
Черный
Противоречивый и очень сильный по своей энергетике цвет. Во многих культурах ассоциируется с трауром, но одновременно с этим означает силу, влиятельность, элегантность.
Люксовые бренды и бренды индустрии моды часто используют этот цвет для своих логотипов, сайтов, рекламных кампаний. Это неудивительно, ведь черный выглядит стильно, лаконично и утонченно, особенно в сочетании со светлыми оттенками.
Главное не переборщить с черным, ведь воздействие его отрицательных ассоциаций с угнетенностью и депрессивностью довольно велико.
Белый
Традиционно белый символизирует чистоту, простоту и невинность. Часто — еще и недоступную роскошь, поэтому белый нередко выбирают в качестве фирменного цвета ювелирные компании и модные дома.
Среди отрицательных характеристик белого — ассоциации со стерильностью, болезнью, пустотой и безразличием.
Как выбрать цветовую гамму для продающей страницы
Есть два основных способа применить теорию цвета для создания эффективных продающих страниц:
- Использовать правильные цветовые ассоциации, чтобы привлечь и удержать внимание посетителей страницы, повысить их лояльность к бренду и продукту.
- Подбирать с помощью цветового колеса удачные комбинации оттенков, чтобы упростить восприятие информации.
Как использовать психологию цвета
Прежде чем выбрать основные цвета продающей страницы, нужно четко определить, что вы предлагаете, какова ваша основная целевая аудитория и какие сочетания цветов будут наиболее уместны для вашего маркетингового предложения.
Специфика бизнеса может существенно помочь при выборе цветовой схемы. Например, если вы продаете свадебные платья, то вряд ли вам придет в голову оформить сайт в яркой оранжево-синей гамме, которая только отпугнет большинство невест. Для вас подойдут более изящные сочетания вроде белого и золотого, а синий с оранжевым оставьте продавцам строительных материалов или канцелярских товаров.
Дизайн сайта свадебного салона: нежные пастельные оттенки низкой насыщенности на преобладающем белом фоне
Конечно, не существует таких правил, которые бы предписывали использовать определенные цветовые решения для конкретной отрасли. Тем не менее цветовые ассоциации и особенности эмоционального восприятия оттенков создают рамки, за пределы которых выходить рискованно.
При выборе палитры можно опираться на гендерные и возрастные характеристики целевой аудитории. Считается, что женщины предпочитают сочные и теплые либо пастельные оттенки, например бордовый, фиолетовый, розовый, лиловый.
Редакторы женского журнала Cosmopolitan знают, что их читательницам нравятся сочные и теплые цвета
Мужчины чаще отдают предпочтение сочетаниям базовых и нейтральных цветов — серого, синего, белого, черного.
Дизайн сайта магазина мужской одежды и аксессуаров: сдержанное сочетание базовых оттенков
Внимание пожилых людей проще удержать на продающей странице с преобладанием спокойных и «заземленных» оттенков — зеленого, бежевого, кофейного.
Как подбирать комбинации оттенков для повышения удобства восприятия информации
С помощью цвета можно сделать сайт легко читаемым и удобным для пользователей. Подобрать подходящее для вашей страницы гармоничное цветовое сочетание помогут онлайн-ресурсы, которые позволяют использовать теорию цвета на практике.
Например, в ColoRotate есть целая библиотека цветовых схем, которые можно выбирать, сохранять и редактировать с помощью современного 3D инструмента (3D color tool).
Ресурс Pictaculous подберет готовую палитру, подходящую под загруженное вами фото, а ColorSchemer является удобной площадкой для создания своих собственных цветовых сочетаний.
При выборе цветовой палитры не используйте больше трех-четырех цветов на одной странице. Аляповатый дизайн производит плохое впечатление, способствует расфокусировке внимания пользователей, отвлекает от основной информации на сайте и «уводит» от СТА-кнопок.
Для сайта обычно выбирают три цвета — основной оттенок (фон), вторичный — для выделения крупных элементов и яркий акцентный цвет.
Существует специальная формула эффективного соотношения базовых цветов на продающей странице: 60/30/10. Это значит, что фон страницы занимает 60% площади, вторичный оттенок — около 30%, цветовой акцент — остальные 10%.
Формула эффективного соотношения базовых цветов на продающей странице. Источник — lpgenerator.ru
Черный, белый и серый называют ахроматическими цветами. Они хорошо комбинируются с основными цветами круга и их оттенками. Их можно смело добавлять в качестве фона для сайта.
Какой бы цвет для фона вы ни выбрали, лучше всего сделать преобладающий оттенок более приглушенным, чем все остальные. Так впечатление от дизайна не будет подавлять посетителя сайта и отвлекать его от главного — текстовой информации.
Так впечатление от дизайна не будет подавлять посетителя сайта и отвлекать его от главного — текстовой информации.
Информация легко воспринимается, когда текст лежит на контрастном фоне. Лучшие контрастные сочетания получаются из цветов, расположенных на противоположных сторонах цветового колеса.
В случае с текстом важно учитывать насыщенность цвета. Оттенок, который вы выберете в качестве фона, должен быть гораздо менее насыщенным, чем текст. В этом случае даже фиолетовые буквы на желтом будут легко читаться, а не рябить в глазах.
Вторичный цвет, который занимает 30% площади страницы, может использоваться для крупных графических элементов. Он также должен быть достаточно насыщенным, чтобы не расплываться на основном фоне.
Согласно теории привлечения зрительного внимания, пользователи в первую очередь обращают внимание на меньшие по размеру и контрастные по отношению к фону элементы страницы. Так как акцентный оттенок занимает всего 10% площади и является самым ярким, эффективно использовать его для выделения важных элементов продающей страницы: заголовка, СТА-кнопки.
И еще один очевидный, но важный момент. Цветовая палитра вашего сайта или лендинга под отдельный проект должна соответствовать общему фирменному стилю и логотипу.
Не бойтесь экспериментировать с цветом. Да, дизайн вашего сайта или продающей страницы может помочь повысить конверсию, но одной-единственной волшебной цветовой схемы, которую во что бы то ни стало нужно угадать, не существует.
Более 40 удивительных цветовых схем для веб-сайтов, которые привлекают пользователей
Улучшение цветовой схемы для веб-сайтов, которые вы разрабатываете, должно быть главной задачей. Просмотр существующих веб-сайтов и получение вдохновения от конкурентов — один из лучших способов добиться этого, поэтому мы проделали всю работу за вас и подготовили список из более чем 40 цветовых палитр для дизайна веб-сайта, которые гарантируют хорошую работу для каждого бренда.
Даже если у вас уже есть цветовая схема, вы все равно можете извлечь что-то полезное из этого руководства. Здесь мы проведем глубокий анализ психологии цвета, чтобы помочь вам принять наилучшее решение по сочетанию цветов для ваших веб-сайтов.
Здесь мы проведем глубокий анализ психологии цвета, чтобы помочь вам принять наилучшее решение по сочетанию цветов для ваших веб-сайтов.
Уникальный дизайн вашей страницы с помощью Magento Page Builder
Содержание
- Понимание психологии цветов перед выбором цветовой схемы для веб-сайтов
- Более 40 удивительных цветовых палитр для веб-сайтов, которые привлекают пользователей
- 1.112 Hemphop 900 , Collagerie
- 3. Brattle
- 4. завод по производству каменной бумаги
- 5. N26
- 6. Breathing Room
- 7. Saluto
- 8. Pottypants 9. Fertility0012
- 10. Animat Kreatik
- 11. Happy Online
- 12. Gramado Summit
- 13. ICO Syndicate
- 14. Margaux Leroy
- 15. Microsoft by the Numbers
- 16. Bronze collection by Bang & Olufsen
- 17. 10 × 18
- 18. ME и Mr. Darcy
- 19. Sahel
- 20. Libenar
- 21. Cure Nails
- 22.
 Fitspirit Mashion
Fitspirit Mashion - 23. Джин с белолетным веществом
- 24. Juical Food
- . 25. HTML-бургер
- 26. Securinvest
- 27. Montréal in Motion
- 28. MA-TEA
- 29. Andris Gauracs
- 30. Lobster
- 31. Mend Seltzer
- 32. Sikkema
- 33. Ephraim Joseph
- 34 . Производство Португалии
- 35. Iván Ibáñez
- 36. A’ja Wilson
- 37. My 360 Mirror
- 38. LA Phase 5
- 39. Meow Wolf
- 40. Mountain Man
- 41. Save the Arf
- 42. Мон Рукус
- Заключение
Понимание психологии цветов перед выбором цветовой схемы для веб-сайтов
Как мы все знаем, психология цветов и то, как мы их используем, невероятно важны, особенно когда речь идет о разработке бренда или веб-сайтов. которые говорят с потребителями. Не так много людей признают его, как Йозеф Альберс, прекрасный художник. Он сосредоточил свою профессию на изучении цвета и того, насколько он влияет на настроение зрителей и приспосабливается к различным ситуациям. Изучение многочисленных способов, которыми цвета взаимодействуют друг с другом, было важным компонентом его исследований. Рассмотрим одну из его работ ниже, чтобы лучше понять цветовую схему для веб-сайтов: сочетание темно-зеленого и оранжевого цветов вызывает раздражение, в то время как Альберс устанавливает баланс с гораздо более спокойным тоном для аудитории, сочетая зеленый с серым. .
Изучение многочисленных способов, которыми цвета взаимодействуют друг с другом, было важным компонентом его исследований. Рассмотрим одну из его работ ниже, чтобы лучше понять цветовую схему для веб-сайтов: сочетание темно-зеленого и оранжевого цветов вызывает раздражение, в то время как Альберс устанавливает баланс с гораздо более спокойным тоном для аудитории, сочетая зеленый с серым. .
Эти выводы могут оказаться чрезвычайно полезными при принятии дизайнерских решений; например, они могут помочь вам выбрать наилучшую цветовую схему для веб-сайтов, которые дополняют ваши услуги и повышают индивидуальность вашего бренда для общения с клиентами.
Введение в психологию цвета
Это обсуждение служит введением в психологию цвета, которая является наукой о цветах и их влиянии на наш мозг. Определенные оттенки вызывают специфические реакции, как это продемонстрировал Марк Ротко в своих картинах «Цветовое поле». В результате очень важно понимать, как разные тона и цвета влияют на наше настроение при выборе цветовой схемы для веб-сайтов. Например, мы можем выбрать синий и зеленый цвета для создания веб-сайта природоохранной организации, поскольку они вызывают чувства доверия, природы и здоровья.
Например, мы можем выбрать синий и зеленый цвета для создания веб-сайта природоохранной организации, поскольку они вызывают чувства доверия, природы и здоровья.
Вы можете использовать цветовую схему для веб-сайтов, чтобы влиять как на настроение людей, так и на то, как они просматривают ваш веб-сайт. Выбор цветовой темы для веб-сайта или цветовой палитры для дизайна веб-сайта иногда может быть сомнительным. Каково значение сочетания синего цвета Facebook для дизайна веб-сайта? Возможно ли, что Марк Цукерберг дальтоник на красно-зеленый цвет, из-за чего синий кажется ему необычайно ярким? Определенно, но прежде всего потому, что синий — самый популярный оттенок в мире. Более половины всех логотипов содержат синий цвет.
Основные психологические принципы всех основных оттенков
Белый
В целом дает ощущение минимализма и прозрачности. Когда дело доходит до базового веб-дизайна, довольно часто лучший цвет для дизайна веб-сайта — вообще никакой. Поскольку белый является нейтральным оттенком, белые цветовые палитры для дизайна веб-сайта могут хорошо сочетаться с несколькими другими цветами в рекламных целях. В основном это фон или акцентный цвет.
В основном это фон или акцентный цвет.
Черный
Обычно излучает атмосферу современности, элегантности и нейтральности. Его простота идеально подходит для цветовой схемы для веб-сайтов, которые больше ориентированы на роскошные предприятия; многие косметические компании выбирают черный цвет в качестве основного, чтобы показать, что их продукция высокого качества, что может помочь вам оправдать такую высокую цену.
Серый
Указывает на зрелость и авторитет. Это отличный выбор цветовой схемы для более профессиональных веб-сайтов, поскольку он показывает посетителям, что вы настроены серьезно.
Красный
В этой превосходной цветовой гамме для веб-сайтов изображены скорость, энтузиазм и страсть. Красный — одна из лучших цветовых схем для дизайна веб-сайта, когда вы хотите, чтобы ваши зрители действовали. Этот цвет в основном является основной цветовой схемой для веб-сайтов электронной коммерции, наряду с цветовыми сочетаниями закусочных и приложений на вынос.
Зеленый
В основном используется во многих цветовых схемах для веб-сайтов о природе и здоровом образе жизни. Зеленый — это успокаивающий и естественный цвет, который может быть одним из лучших цветов для дизайна веб-сайта. Если использования только зеленого и его оттенков недостаточно, вы можете использовать его в цветовых сочетаниях, поскольку зеленый — одна из лучших цветовых палитр для дизайна веб-сайта при создании бренда здоровья. Зеленый также является фантастическим цветом, олицетворяющим экологичность и долгосрочную устойчивость.
Синий
В настоящее время известен как самый гибкий и любимый цвет. Поскольку синий всегда вызывал чувство доверия, он является популярным выбором цветовой схемы для веб-сайтов.
Оранжевый
Известный своим символом счастья и надежды. Оранжевый — хорошо известный «забавный» цвет, и включение его в цветовую схему дизайна вашего веб-сайта — отличный способ показать, что вы не относитесь к себе слишком серьезно.
Фиолетовый
Символизирует творчество, мудрость и уверенность в себе. Фиолетовый — это сильный и уникальный оттенок, который можно использовать в цветовой гамме веб-сайтов, поскольку он выделяется и требует внимания.
Желтый
Эта цветовая палитра для дизайна сайта дарит тепло, притягательное настроение и позитив. Желтый цвет, цвет солнечного света, больше всего известен тем, что напоминает о любви и волнении. Очень человечный и приятный. Это отличный цвет сайта для сервисных компаний, потому что вы всегда готовы помочь!
Розовый
Символизирует страсть и творчество. Розовый сейчас переживает момент как одна из лучших цветовых схем для веб-сайтов, и теперь он присутствует у людей всех национальностей и полов, а это означает, что маркетологи следуют его примеру и внедряют его в различные отрасли.
Коричневый
Наиболее известен своим ощущением доброты, тепла и честности. Коричневый — это успокаивающий цвет, который можно использовать в цветовых палитрах для дизайна веб-сайтов. Он придает веб-сайтам подлинный, приземленный вид и часто присутствует в сочетании с классическим винтажным дизайном.
Он придает веб-сайтам подлинный, приземленный вид и часто присутствует в сочетании с классическим винтажным дизайном.
Более 40 потрясающих цветовых палитр для веб-сайтов, привлекающих пользователей
1. Hemphop
Есть ли вообще какой-либо другой вариант цветовой схемы для веб-сайтов, посвященных бренду натуральной конопли, кроме зеленого?! Это цвет каннабиса, конопли и продуктов CBD, помимо того, что он безвреден для окружающей среды. Конопляно-зеленый очень хорошо сочетается с нежными цветами желтого и овсяного, а серьезный темно-синий придает этой цветовой гамме ощущение доверия.
Конопляно-зеленый, бледно-лимонный, овсяный и темно-синий — это лишь некоторые из доступных цветов, которые, пожалуй, являются лучшими цветовыми сочетаниями для таких веб-сайтов.
Цветовая схема веб-сайта в тонах конопли от Tonitrix: #f5eec2 #416a59 #39395f #73a24e #a9c25d2. Collagerie
Сирень переживает ренессанс. Если вы пролистаете любой последний модный журнал, то заметите, что именно этот фиолетовый цвет перетекает с обложки в ваш шкаф, вы даже можете увидеть его в цветовой гамме для веб-сайтов. Это свежий, нежный и прохладный контраст тысячелетнему розовому, который был настолько популярен несколько лет назад, что начал раздражать.
Это свежий, нежный и прохладный контраст тысячелетнему розовому, который был настолько популярен несколько лет назад, что начал раздражать.
Сочетание сиреневого, красного и кремового цветов на этом сайте электронной коммерции мгновенно вызывает избранные эмоции. Он завоевывает доверие людей, демонстрируя, что они тоже умны, ценят индивидуальность и в курсе последних тенденций моды.
Сиреневый, ржавый, кремовый и угольный — это лишь некоторые из доступных цветов.
Цветовая схема Contemporary Lilac от Collagerie: #e4ddf4 #943d24 #fffbf0 #2d2d2d #2826123. Brattle
Контраст между неоновым синим и основным желтым экстремальный: он требует вашего предельного внимания и вызывает слезы. Тем не менее люди не против. Эта яркая цветовая палитра заключает в себе настоятельную харизму креативного агентства и невероятно подходит для цветовой схемы для веб-сайтов: она смелая, живая, и людям очень нравится взаимодействовать с ней.
Желтый, неоновый синий и черный — цвета этой цветовой палитры для дизайна веб-сайтов.
4. завод по производству каменной бумаги
Идея создания цветочной мастерской под названием «завод по производству каменной бумаги» настолько забавна, что использование выбранных ими детских вторичных цветов становится легко. На первый взгляд, цветовая гамма этого веб-сайта вызывает столько радости и энергии, что переносит вас в школьные годы, как в художественной мастерской.
Нежно-розовый, зеленый, оранжевый и фиолетовый — это лишь некоторые из цветов, доступных для этой цветовой схемы для веб-сайтов.
Полихроматическая цветовая схема веб-сайта от Brent & Jo Studio: #397754 #f0a3bc #70be51 #eb6b40 #9b45b25. N26
Оглядываясь назад на нашу цветовую психологию, мы видим, что холодный синий цвет в цветовой гамме веб-сайтов вызывает ощущение надежность и доверие: в принципе все, что вы хотите от онлайн-банка.
Бирюзовый, сероватый, голубой, ярко-белый, темно-серый и аквамариновый — вот некоторые из цветов, которые вы можете увидеть здесь в этой лучшей цветовой комбинации для веб-сайтов, предназначенных для бизнеса.
6. Breathing Room
Хотя коралловый и синий — смелые цвета, они по-прежнему невероятно хорошо сочетаются с успокаивающими тонами серого, сиреневого и нежно-розового. Это блестящая цветовая схема для веб-сайтов, особенно для приложений для медитации, потому что она умиротворенная, но в то же время уверенная (красный) и надежный (синий), которые подходят как для психического здоровья, так и для услуг по благополучию.
Бледно-розовый, коралловый, серый, сиреневый и темно-синий — одни из самых популярных цветов среди комбинаций веб-цветов.
Медитативная цветовая схема от Spoon Lancer: #fae5df #f5cac2 #ed7966 #303179 #1418507. Saluto
Фиолетовый снова возвращается, и на этот раз он идет с розовато-лиловым, мятным и оранжевым. В мире рисунков в Instagram и стильных интернет-магазинах эти цветовые палитры вездесущи. Они обеспечивают всплеск текущей жизненной силы, которая достаточно универсальна, чтобы проникнуть в брендинг любого бизнеса, несмотря на их мягкий и скромный характер.
Фиолетовый, лиловый, мятный и оранжевый — это лишь некоторые из цветов, доступных в этой цветовой схеме для веб-сайтов.
Via Saluto: #5f2c3e #d1adcc #c2d2bd #c65032 #f6e9d78. Pottypants
Прекрасным фоном и, возможно, самым основным компонентом веб-сайта, приучающего детей к туалету, является тональная смесь персикового и не совсем белого. Для измученных родителей почти копия легче читается и меньше раздражает, чем полностью черная. На эту цветовую схему веб-сайта приятно смотреть, потому что она простая, приглушенная и небольшая.
Угольный, персиковый и кремовый в основном присутствуют в этих хороших цветовых схемах веб-сайта.
Успокаивающая нейтральная цветовая схема от Lovely Grit Studio: #ef9273 #fef9f8 #0d0d0dУникальный дизайн вашей страницы с помощью Magento Page Builder
9. Племя плодородия
Крайне важно создать правильный образ вашего бренда как бренда, основной инициативой которого является коммуникация о и помочь аудитории, занимающейся репродуктивными вопросами. Он должен быть заслуживающим доверия, но не покровительственным, дерзким, оставаясь при этом сострадательным. Нежная теплота розового, контрастирующая с более резкими оттенками пурпурного и нефритового, отражает широкий спектр эмоций, переживаний и людей, которых обслуживает этот бренд: он целостный, инклюзивный и не боится обращаться к любым эмоциям.
Он должен быть заслуживающим доверия, но не покровительственным, дерзким, оставаясь при этом сострадательным. Нежная теплота розового, контрастирующая с более резкими оттенками пурпурного и нефритового, отражает широкий спектр эмоций, переживаний и людей, которых обслуживает этот бренд: он целостный, инклюзивный и не боится обращаться к любым эмоциям.
Розовая пудра, фуксия и нефрит — вот несколько примеров этой цветовой схемы для веб-сайтов.
Фуксия и зеленая цветовая схема для Fertility Tribe от Lovely Grit Studio: #eddcd9 #f2ebe9 #de5499 #264143 #e99f4c10. Animat Kreatik
Яркие вариации впечатляют зрителя, будь то градиенты или плоские формы, заполненные сплошным цветом. В этом сценарии уникальный веб-сайт, использующий плоскую иллюстрацию на таком белом фоне, будет выделять все яркие цвета.
Фиолетовый хан, коби, максимально желтый, средний синий и рубиновый — вот несколько примеров этой цветовой палитры для дизайна веб-сайтов.
11. Happy Online
Яркие цвета не обязательно должны быть неприятными или разбросанными, чтобы быть эффективными. Яркие цвета превращаются в забавные элементы веб-дизайна в дизайне этого сайта, делая взаимодействие с сайтом намного более приятным.
Яркие цвета превращаются в забавные элементы веб-дизайна в дизайне этого сайта, делая взаимодействие с сайтом намного более приятным.
Присутствовали следующие цвета: синий янки, синий пиктон, безумие, оранжевый (паутина), средний морской зеленый.
12. Gramado Summit
На этом веб-сайте Gramado Summit новая и яркая цветовая схема сочетается с тенденциями графического дизайна: аквамариново-синий цветовой слой, однотонный вишнево-розовый фон и грушевидно-желтые украшения.
В дизайне присутствовали следующие цвета: вишнево-розовый, грушевый, синий пиктон, синий ультрамарин.
13. ICO Syndicate
Этот веб-сайт использует множество светлых цветов для дизайна веб-сайта, от смелого сочетания сигнального желтого до яркого лавандово-фиолетового, которые хорошо сочетаются с более светлыми и мягкими тонами, создавая приятное впечатление.
Цветовая схема сайта следующая: цветочный белый, бананомания, желтый, лиловый, насыщенный лавандовый.
14.
 Марго Леруа
Марго ЛеруаЭффект таинственности и свежести достигается за счет сочетания эффектного темно-синего монохромного дизайна сайта с бодрящим мятно-зеленым цветом.
Темные цветовые схемы веб-сайта, подобные этой, которые были бы профилем UX | Дизайнер пользовательского интерфейса обычно включает в себя: keppel, gunmetal, космическое пространство, мышьяк, ритм.
15. Microsoft в цифрах
Стиль веб-страницы, демонстрирующий правильное сочетание темных и тусклых цветов с мягкими пастельными тонами для создания загадочного, но приятного и нежного вида.
Цветовая схема этого веб-сайта следующая: зеленый чарльстон, темно-печеночный, светлый, серый, розовая орхидея, чайная роза.
16. Коллекция Bronze от Bang & Olufsen
Веб-сайт о акустических системах с бронзовой тематикой и потрясающим визуальным оформлением. Бронза — это хорошо известный металлический сплав, который придает изысканность и изысканность веб-дизайну.
Цвета в этой палитре: акажу, старый бордовый, белый, индийский, желтый, красновато-коричневый.
17. 10×18
33 исполнителя визуально выражают свои любимые альбомы на разработанном веб-сайте. Это привело к теплым цветам, которые способствуют любви и комфорту, что привело к этим очень чистым цветовым схемам.
В цветовой гамме этого веб-сайта используются следующие теплые землистые оттенки: белый дым, мерцание дальнего космоса, песчано-коричневый, пастельно-оранжевый, светло-коралловый.
18. Я и мистер Дарси
Блог с довольно женственным веб-дизайном, в котором используются приятные теплые цвета, привлекающие внимание.
По словам владельца, этот блог о «жизни и любви» был создан с использованием следующих цветов: миндаль, розовое шампанское, средний фиолетовый, коби, солнечное сияние
19. Сахель
палитра сочетает в себе успокаивающие пастельно-розовые и бежевые оттенки с позолоченными и бронзовыми элементами дизайна для создания приятного и элегантного дизайна веб-сайта.
Цвета, используемые в цветовой схеме этого веб-сайта: тёмный золотарник, рыжевато-коричневый, пыльная буря, белый дым, коричневый ван дайк.
20. Libenar
Чистота мягких пастельных цветовых сочетаний веб-сайтов делает их идеальными для демонстрации детских товаров, а также создает холодную мягкую эстетическую цветовую палитру. Этот веб-сайт был разработан, чтобы дополнить основное сообщение веб-сайта нежными и светло-розовыми и голубыми тонкостями.
Использовались следующие цвета: снег, испанский розовый, пыльная буря, мыло, йельский синий.
Уникальный дизайн вашей страницы с помощью Magento Page Builder
21. Cure Nails
Этот веб-сайт полностью выполнен в нежных землистых тонах, излучающих чистоту. Цвета пробуждают представления о красоте и соответствуют направленности веб-сайта на органический уход за кожей.
Использовались следующие цвета: платина, черепаховый зеленый, серо-голубой, желтовато-коричневый, кокосовый.
22. Fitspirit Fashion
Когда дело доходит до дизайна монохромного веб-сайта для женской аудитории, розовый цвет обычно является лучшим вариантом. Fitspirit Fashion смешал яркий зеленовато-розовый с пастельными оттенками в малиново-розовой гамме для своего фирменного цвета.
Fitspirit Fashion смешал яркий зеленовато-розовый с пастельными оттенками в малиново-розовой гамме для своего фирменного цвета.
23. Джин Whitetail
Чтобы охватить суть бренда и оценить теорию, лежащую в основе названия бренда, чистый и стильный дизайн в сочетании с этими классными цветовыми схемами веб-сайта был создан путем смешивания белого и нескольких оттенков серовато-синего.
В этой палитре используются следующие точные цвета: белый, глиттер, оксфорд, синий, серый пейн, королевский синий.
24. Сочная еда
Даже один яркий оттенок может поднять настроение и сделать дизайн более приятным. В случае с этим сайтом, это то, с чем они пошли. Для главной области веб-дизайнеры выбрали темно-синий оксфордский слой, прекрасный пастельно-фиолетовый цвет для брендинга и ярко-желтый акцент, привлекающий внимание.
Ауреолин, королевский фиолетовый, антибликовый белый, белый, оксфордский синий — цвета, используемые в этой раскладке.
25.
 HtmlBurger
HtmlBurgerДля этой услуги веб-дизайна была выбрана повседневная и непринужденная цветовая палитра. В дизайне сайта использовались яркие и пастельные радостные тона, чтобы начать общение и создать доброжелательную атмосферу для посетителей.
Цветовая гамма: желтый (крайола), темно-морковный оранжевый, киноварь, аэро, небесно-голубой.
26. Секуринвест
Цвета доверчиво-голубой, энергичный оранжевый, расслабляющий пастельно-розовый и захватывающий неоново-голубой идеально передают суть этого веб-сайта — услуги по принятию потребительских решений, которая вдохновляет вас воплощать в жизнь свои мечты и позволяет вам жить уверенно.
Полночно-синий, светло-голубой, бледно-розовый, мандариновый, средний аквамарин — цвета, используемые здесь в этой цветовой палитре.
27. Montréal in Motion
Цветовая комбинация для дизайна веб-сайта, которая перенесет вас в будущее! Фиолетовые тона, оживленные райским розовым и электризующим синим, были преобразованы в прекрасные градиенты.
Используйте следующие цвета для создания этого удивительного эффекта: райский розовый, палатинатно-синий, темно-синий, темная орхидея, насыщенный синий электрик.
28. MA-TEA
Освежающий напиток требует свежего дизайна веб-сайта. Отличный пример яркой цветовой палитры веб-сайта, которая одновременно стимулирует, веселит и уравновешивает.
В этой палитре используются следующие основные цвета: райский розовый, космический кобальт, ауреолин, зеленый келли, шалфей.
29. Andris Gauracs
Этот веб-сайт, посвященный землистым голубым и медным цветам, на самом деле является портфолио веб-разработчика. Расслабляющий эффект синего передает надежность и доверие.
Ниже приведены описания обоих цветов, используемых в цветовой гамме этого веб-сайта: голубой пучок, французский небесно-голубой, голубой алиса, белая медь.
30. Омар
Сочетание розово-синего цвета — одно из самых популярных приятных для глаз цветовых сочетаний в дизайне веб-сайтов. Дизайнер использовал множество оттенков пастельного синего, смешанных с энергичным розовым, для дизайна этого сайта.
Дизайнер использовал множество оттенков пастельного синего, смешанных с энергичным розовым, для дизайна этого сайта.
Блестящий, пудрово-синий, зелено-голубой, белый, розовый фанданго — цвета, наиболее часто используемые в этой цветовой палитре для веб-сайтов.
Уникальный дизайн вашей страницы с помощью Magento Page Builder
31. Mend Seltzer
Красивое и романтичное цветовое оформление для презентации новых товаров для здоровья на веб-сайте.
Вот полные названия цветов, используемых здесь в этом веб-дизайне, которые сочетают в себе прекрасные оттенки фиолетового, желтого и лавандового: платиновый, танго-розовый, оранжево-желтый, ящик для инструментов, ярко-лиловый.
32. Sikkema
Этот желтый монохромный дизайн веб-сайта яркий, женственный и оптимистичный, вызывающий в воображении образы солнечного тепла и яркости. Цветовая палитра сайта состоит из множества оттенков ярко-желтого.
В этой яркой цветовой гамме мы используем: мандариновый, селективный желтый, песчаная буря, желтый миньон, флейресцентный
33.
 Эфраим Джозеф
Эфраим ДжозефЭто веб-сайт портфолио креативного директора, который фокусируется на простом внешнем виде и умных формулировках своих проектов. Именно об этом сообщает зрителю его монохроматический веб-сайт, в центре которого успокаивающая синева океана.
Для этого упрощенного вида разработчик этого веб-сайта использовал следующие цвета: краситель индиго, голубой океан, ящик для инструментов, детская присыпка, бледно-голубой.
34. Производство Португалия
Было бы неуместно, чтобы форум, продвигающий работы, затмевал всех «кричащей» цветовой палитрой веб-сайта. Для такого веб-дизайна дизайнеры выбрали всего несколько оттенков серого и добавили ярких красок с помощью энергичного красного.
Цвета на выбор: белый, испанский серый, темно-зеленый, жутковато-черный, перманентное озеро герани.
35. Иван Ибаньес
Дизайн сайта в черно-белых тонах с монотонными серыми рисунками и вкраплениями яркого фиолетового оттенка.
Этот веб-сайт был создан в приведенной ниже цветовой гамме, чтобы отразить внештатного дизайнера UX: серый, темно-фиолетовый, светло-серый, серый Дэви, струйный.
36. A’ja Wilson
Веб-дизайн, приветствующий посетителей фиолетово-серым монохромным клипом для главной области с использованием следующих цветов и оттенков: белый с антибликовым покрытием, светло-серый, старая лаванда, черный изюм, фиолетовый серо-коричневый. .
37. My 360 Mirror
Создатели этого веб-сайта использовали темно-серую цветовую палитру с загадочными бирюзовыми акцентами, чтобы создать чистый, красивый вид с ощущением роскоши.
Цветовая схема веб-сайта включает: оникс, темно-серый, белый дым, голубой королевы, средний бирюзовый.
38. La Phase 5
Еще один бренд, который сделал свое присутствие в Интернете заметным, используя яркие геометрические элементы сплошного цвета. Белый фон все же создает ощущение надежности, а красочные украшения добавляют общей привлекательности.
Вот тона этой палитры: насыщенный кармин, золотой мак, каролинская лазурь, морской змей, изабеллина.
39. Мяу Волк
Использование ярких цветов с черным создает мистический и футуристический эффект. Этот веб-сайт, на котором представлена художественная группа, излучает изобретательность и загадочность, которые заряжают энергией и вызывают интерес.
Этот веб-сайт, на котором представлена художественная группа, излучает изобретательность и загадочность, которые заряжают энергией и вызывают интерес.
Для получения этого эффекта использовались следующие цвета: ауреолин, аэро, богомол, либерти, мексиканский розовый.
40. Mountain Man
Веб-сайт, разработанный специально для выпуска нового музыкального альбома. Повсюду использовались теплые пастельные тона, а глубокие коричневые и зеленые оттенки смешивались с восхитительными персиковыми оттенками.
В цветовой гамме сайта использованы следующие цвета: Tufts blue, French Sky Blue, Alice Blue, White, Copper.
Создайте свой веб-сайт с помощью Magento Page Builder
41. Save The Air
Для создания многоцветного дизайна веб-сайта была использована великолепная завораживающая цветовая схема радуги. Эта цветовая гамма излучает чистоту и яркость благодаря нежным тонам цветов.
В этом дизайне использованы следующие цвета: Aero blue, светлая средняя орхидея, медовая роса, светлый коралл, небеленый шелк.
42. Mont Roucous
Великолепный и простой веб-сайт для рекламы товаров для детей. Чтобы создать потрясающую цветовую палитру веб-сайта, дизайнеры выбрали нежные розовые цвета, смешанные с более пурпурными оттенками, а именно: каролинская синяя, пастельно-розовая, чайная роза, максимальная сине-фиолетовая, синяя объединенных наций.
Заключение
Выбор подходящего цвета для нового дивана, губной помады или велосипеда может быть сложной задачей. Однако все усложняется, если вы пытаетесь создать веб-сайт. В этом случае вы должны учитывать социальные и социологические последствия различных цветовых палитр веб-сайтов, а также то, как они повлияют на впечатление о вашем бренде.
К счастью, для этого не нужна докторская степень. Изучите теорию цвета, выбор цветов на веб-сайтах ваших конкурентов и не стесняйтесь играть с границами: если все сделано правильно, это может стать различием между вашим бизнесом и остальным рынком. Самое удивительное в цветах то, что мы практически поглощены ими: вдохновляющая часть начинается так же просто, как открыть глаза и осмотреться.
Мы надеемся, что этот ассортимент цветовых палитр для веб-сайтов побудил вас замарать руки и сразу же приступить к созданию потрясающих веб-дизайнов.
Для получения дополнительного контента, подобного этому, не стесняйтесь посетить нас по адресу:
- YouTube
Домашняя страница / Дизайн / Как выбрать цветовую палитру веб-сайта: 12 лучших цветовых схем на 2022 год
Дизайн, веб-дизайн
Хотите знать, как выбрать идеальную цветовую гамму для своего веб-сайта? Вдохновитесь этими 12 трендовыми цветовыми палитрами…
Автор Andrej Fedek
Опубликовано 11 марта 2022 г.
Тенденции цветовых схем веб-сайтов, от нейтральных землистых до ярких и ярких, сегодня более разнообразны, чем когда-либо. Хотя существует несколько способов выделить ваш веб-сайт, выбор наиболее эффективной цветовой схемы может быть одним из самых важных.
На психологическом уровне цвета оказывают большое влияние: 85 % людей выбирают товары в зависимости от их цвета. В этой статье мы расскажем о важности выбора цветовой схемы веб-сайта, а также о 12 тенденциях цветовой схемы веб-сайтов на 2022 год.0003
Что такое цветовая схема веб-сайта?
Цветовая схема веб-сайта — это сочетание цветов, которые вы стратегически выбираете, чтобы передать видение вашего бренда и связаться с вашей аудиторией. Поскольку мы живем в мире, где успех бренда измеряется количеством внимания, которое он получает, крайне важно произвести хорошее первое впечатление. Это очень важно, когда дело доходит до выбора правильных цветов, поскольку это первое, что видят клиенты, когда сталкиваются с вашим брендом. При выборе цветовой схемы веб-сайта необходимо учитывать множество факторов, таких как бренд, тон, доступность и многое другое.
При выборе цветовой схемы веб-сайта необходимо учитывать множество факторов, таких как бренд, тон, доступность и многое другое.
Каждый цвет имеет определенное значение или вызывает определенные эмоции, а неправильное сочетание цветов может стоить гораздо больше, чем время, потраченное на их выбор. В то время как некоторые цвета, такие как красный, желтый и оранжевый, служат для привлечения внимания, нейтральные цвета, такие как белый, серый или нежно-голубой, вызывают чувство спокойствия или создают контраст и делают вещи яркими. Выбирая правильные цвета для отображения на своем веб-сайте, вы можете повысить узнаваемость бренда и повлиять на то, как люди воспринимают ваш бренд.
12 Тенденции цветовой схемы сайта на 2022 год
1.
Нейтральные и землистые цвета В то время как яркие и смелые цвета были в моде последние несколько лет, популярность нейтральных цветов в дизайне веб-сайтов продолжает расти. Нейтральные цвета могут включать все: от коричневого, бежевого и зеленого до черного, белого и бежевого. Вдохновленные землистыми тонами и натуральными материалами, такими как дерево и растения, приглушенные цвета популярны для брендов с более естественным видом или органичным дизайном — например, этот пример от Jen Pierce Photography.
Вдохновленные землистыми тонами и натуральными материалами, такими как дерево и растения, приглушенные цвета популярны для брендов с более естественным видом или органичным дизайном — например, этот пример от Jen Pierce Photography.
2.
Пастельные тонаВ 2022 году многие бренды переходят на мягкие пастельные тона. Успокаивающие, умиротворяющие и эстетичные пастельные тона могут стать потрясающим фоном для веб-сайта, акцентом или даже просто цветным акцентом.
Хотя пастельные тона не самый смелый выбор цвета, дизайнеры придумывают новые способы вдохнуть жизнь в пастельные палитры, комбинируя их с геометрическими формами, четкими линиями и неоновыми цветами. Например, на этом веб-сайте Save The Air пастельно-голубой цвет сочетается с ярко-красным, чтобы добавить дизайну мощи и энергии.
3.
Яркий и жирный Использование ярких цветов — отличный способ выделиться среди более чем 200 миллионов веб-сайтов в Интернете и привлечь внимание пользователей к вашему бренду. Яркие цвета игривы и ярки, что делает дизайн запоминающимся и привлекательным. Сочетая ярко-розовый с ярко-зеленым, а затем массивную типографику, веб-сайт 3 Sided Cube создает смелый, привлекательный дизайн, который передает индивидуальность бренда.
Яркие цвета игривы и ярки, что делает дизайн запоминающимся и привлекательным. Сочетая ярко-розовый с ярко-зеленым, а затем массивную типографику, веб-сайт 3 Sided Cube создает смелый, привлекательный дизайн, который передает индивидуальность бренда.
4.
Простые и элегантные цветаХотя простота может показаться не самым захватывающим подходом для дизайнеров, она определенно является ключом к созданию элегантного и утонченного образа. Например, в дизайне этого веб-сайта от Валерии Монис простой синий сочетается с фарфорово-белым, создавая идеальный баланс двух оттенков.
5.
Ретро-дизайнЗа последние несколько лет ретро стало очень популярным. В то время как одни ищут элегантный современный дизайн, другие жаждут комфорта прошлого. Сочетая ретро-розовый с зеленым, желтым и оранжевым, веб-сайт With Smoothie использует ретро-цветовую схему для создания энергичного и веселого дизайна.
6. Вдохновленные природой
Вдохновленные природой Вдохновленные экологическими изменениями, вызванными пандемией и глобальным потеплением, многие бренды переключают свое внимание на более органичные и естественные оттенки. Тщательно подбирая цвета, которые напоминают окружающую нас среду, масла для тела сочетают оттенки зеленого и коричневого, чтобы вызвать ощущение естественности.
7.
Футуристический темный режимСоздавая привлекательный визуальный эффект, сочетание темных цветов с ярким синим и фиолетовым идеально подходит для создания мистической и футуристической атмосферы. Противопоставление этих цветов может помочь установить иерархию на вашем веб-сайте, переключая внимание на основные части, как в этом примере от Blueyard.
8.
Яркий и экспериментальный Трудно ошибиться с яркими, жизнерадостными цветами, которые создают веселую, живую атмосферу. Яркие цвета вызывают положительные эмоции и оставляют положительное впечатление у ваших пользователей. Использование ярких цветов, таких как суперновый и гранатовый, в сочетании с оттенками синего создает впечатляющий, но сбалансированный эффект, как в этом дизайне веб-сайта от Gucci Burst.
Использование ярких цветов, таких как суперновый и гранатовый, в сочетании с оттенками синего создает впечатляющий, но сбалансированный эффект, как в этом дизайне веб-сайта от Gucci Burst.
9.
Цвета металликИспользование металлических цветов в веб-дизайне — отличный способ создать контраст и привлечь внимание к основным элементам. Металлические цвета, такие как Hanai World, встречаются не каждый день, поэтому они помогут вам выделиться из толпы.
10.
Основные цветаХотя некоторые бренды могут переборщить с выбором цвета, выбор простых основных цветов может оказаться выгодным. При правильном сочетании эти цвета могут отлично вызывать определенные эмоции. Например, синий символизирует доверие и стабильность, а красный — силу и волнение. В сочетании они могут стать эффективным инструментом для укрепления доверия и призыва к действию.
11.
Желтый и черный Если вы хотите привлечь внимание пользователей, желто-черная цветовая схема — отличный выбор для дизайна. В этом дизайне Alts Digital черный означает простоту и элегантность, а желтый добавляет дизайну энергии и творчества.
В этом дизайне Alts Digital черный означает простоту и элегантность, а желтый добавляет дизайну энергии и творчества.
12.
МинималистПо мере того, как мир медленно восстанавливается после пандемии, люди начинают понимать, что чем меньше, тем лучше. Минималистский веб-дизайн — отличный способ подчеркнуть простые вещи в жизни и на вашем веб-сайте. Включая естественные цвета, простые линии и изысканную типографику, минималистский дизайн может создать уникальный и долговечный пользовательский опыт — как этот дизайн веб-сайта от Executive Agency.
Вам не нужно иметь степень в области веб-дизайна, чтобы выбрать эффективную цветовую схему для своего сайта. Понимание основ психологии цвета в сочетании с различными онлайн-инструментами поможет вам быстро найти идеальную цветовую схему. Выбирая цветовую палитру для своего веб-сайта, подумайте о видении своего бренда и сообщении, которое вы пытаетесь отправить миру.
Приглашенный автор – Андрей Федек
Андрей Федек является создателем и владельцем InterCoolStudio. Как опытный маркетолог, он стремится превратить потенциальных клиентов в клиентов. Его цели всегда включают White Hat SEO.
Как опытный маркетолог, он стремится превратить потенциальных клиентов в клиентов. Его цели всегда включают White Hat SEO.
Дизайнеры
Считаете ли вы эту статью полезной?
Похожие посты
Envato Elements: Миллионы творческих ресурсов, неограниченное количество загрузок — бесплатно в течение 7 дней.*
Получите 7 дней бесплатноПолное руководство по цветовой схеме для вашего сайта
Знаете ли вы, что 90% всего продукта оценки основаны на цветах и 85% покупателей выбирают товар на основе его цвета?
Следовательно, важно выбрать идеальную цветовую схему для вашего веб-сайта. Но это может показаться сложной игрой, особенно если вы не доверяете своему цветоощущению. Я видел, как люди нервничали или путались, когда дело доходит до выбора цветовой схемы для чего-либо. Это может быть потому, что они не уверены в принятии решений, или они дальтоники.
Забавный факт :- Марк Цукерберг дальтоник на красный и зеленый цвета (поэтому Facebook синий).
Итак, возвращаясь к сути, какова ваша история? У вас также есть эти три вопроса при выборе цветовой схемы вашего веб-сайта: —
- Какие цвета должны быть у вашего заголовка или логотипа?
- Какие цвета подходят для разных частей веб-сайта?
- Есть ли какие-нибудь хорошие инструменты, которые значительно упрощают работу?
Вы можете превратить свой сайт в гармоничное место или фрагмент из фильма ужасов с помощью ваших цветовых схем. Поэтому здесь я представляю руководство, которое поможет вам решить, что неправильно, а что правильно для вашего сайта с точки зрения цветовой схемы.
Влияние цвета на фирменный стильБудь то имидж вашего бренда или веб-сайт, цвета могут действовать на ваш бизнес как по волшебству. И если говорить о роли цвета в бизнесе, лучшим примером является Coca Cola.
Что вам приходит на ум, когда я произношу слово Coca Cola? Понятно, бутылка. Затем красный логотип Coca-Cola. Была причина, по которой Coca-Cola выбрала красный цвет.
Была причина, по которой Coca-Cola выбрала красный цвет.
Источник
Красный показывает волнение, страсть и смелость, и именно эти эмоции Coca-Cola хотела передать своим продуктом. Более того, красный цвет делает его более заметным на полках среди конкурентов. Что ж, вот изображение, показывающее причины, по которым разные бренды выбирают соответствующие цвета в своих логотипах.
Источник
Kissmetrics сообщает, что при использовании цветов узнаваемость бренда повышается на 80%.
Итак, как вы можете использовать цвета, чтобы повысить узнаваемость вашего бренда?
Создайте потрясающую цветовую схему, и вот , как вы можете создать цветовую схему :-
Придайте своему яркому цвету Ваши клиенты будут связывать свои эмоции с вашим брендом благодаря вашему яркому цвету. Следовательно, выберите цвет, который передает эмоции о вашей компании (например, красный цвет в Coca-Cola). Ваш логотип должен содержать ваш основной цвет в качестве основного. Однако, если вы не знаете, какой цвет выбрать в качестве основного, посмотрите это изображение, чтобы определить цвет по вашему выбору.
Ваш логотип должен содержать ваш основной цвет в качестве основного. Однако, если вы не знаете, какой цвет выбрать в качестве основного, посмотрите это изображение, чтобы определить цвет по вашему выбору.
Источник
Вы также можете увидеть эту таблицу, чтобы решить, какие цвета выбрать из слота: —
Источник
Помимо этих психологических фактов, вы можете проверить, собираетесь ли вы обслуживать молодую и энергичную аудиторию, или ваш продукт нацелен на женскую аудиторию. Следовательно, вы должны выбрать цвет на основе вашей целевой аудитории.
Забавный факт: — Вы знаете, почему гиперссылки синие?
Выяснено, что большинство дальтоников, как и Марк Цукерберг, дальтоники на красно-зеленый цвет. И почти никто в этом мире не слепнет на синий цвет. Это означает, что почти каждый в этом мире может отличить синий от других цветов, и поэтому цвет гиперссылки по умолчанию — синий.
Некоторые статистические данные, показывающие, какие цвета привлекают мужчин и женщин при совершении покупок
Источник
Также в ходе другого эксперимента было установлено, что мужчины предпочитают оттенки и яркие цвета, а женщины — оттенки и мягкие цвета.
Источник
С помощью этих данных вы, безусловно, можете улучшить свои стратегии цветного маркетинга с помощью цветовой схемы.
Следовательно, вам может быть ясно, что личные решения о покупке вещи вызваны собственным восприятием себя. Если человек считает себя элегантным, привлеките его черным цветом. Если человек пользуется доверием и покоем, привлеките его синим цветом. Я уверен, что это сработает для вас. Поэтому я повторяю, что очень важно знать свою целевую аудиторию.
Использование яркого цвета Теперь давайте обсудим области вашего веб-сайта, где мы можем использовать яркий цвет. Существует простое эмпирическое правило, которое необходимо соблюдать при использовании заметного цвета.
Существует простое эмпирическое правило, которое необходимо соблюдать при использовании заметного цвета.
Используйте заметный цвет только в тех областях, которые вы хотите выделить для своих клиентов, таких как ваш логотип, вкладки меню, призыв к действию и любая важная информация. Вот как мы это делаем в LoginRadius.
Источник
Использование акцентных цветовАкцентные цвета — это цвета, используемые для выделения. Теперь, почему вы хотите использовать акцентные цвета, когда вам нужны яркие цвета? Потому что ваш сайт будет выглядеть скучно, если вы везде будете использовать только один цвет. Следовательно, чтобы придать ему профессиональный и интересный оттенок, вам нужно использовать акцентные цвета на таких элементах, как цитаты, субтитры и другая информация на вашем веб-сайте.
Например, вы можете использовать акцентные цвета для дополнительной информации, текущей вкладки меню и, в основном, тех элементов, которые не являются текущим основным фокусом, но вы хотите, чтобы они были выделены.
Кроме того, не используйте более двух акцентных цветов на своих веб-страницах. Это может запутать ваши перспективы. Вот простой пример использования акцентных цветов на вашем веб-сайте: —
. Источник
Теперь есть два способа выбрать цветовую схему. Получите докторскую степень в области психологии цвета или используйте эти инструменты подбора цветов для создания цветовой палитры (ну, наем хорошего дизайнера может стоить вам дороже).
Инструменты для создания цветовой палитры 1. CoolorsCoolors — отличный сайт для создания цветовых схем. Вы можете создавать, хранить и делиться своими любимыми палитрами за считанные секунды в Coolors. Инструмент доступен как расширение для Chrome, надстройка Adobe и как приложение для iOS.
2. Material UI Colors Material UI Colors от сети Panda, которая специализируется на создании цветовых палитр для материалов. Вы можете найти опцию копирования-вставки в приложении для лучшего согласования цветов. Вы также можете попробовать Flat UI Colors (из дома сетей панд) для плоских тем пользовательского интерфейса.
Вы можете найти опцию копирования-вставки в приложении для лучшего согласования цветов. Вы также можете попробовать Flat UI Colors (из дома сетей панд) для плоских тем пользовательского интерфейса.
Adobe Color CC — универсальный генератор палитр, который позволяет создавать цветовые палитры с помощью огромной коллекции цветовых комбинаций (эти комбинации создаются и курируются сообществом Kuler).
4. Спортивные оттенкиСайт в основном поддерживает спортивные цвета, а категории называются EPL, MLB, NBA и NFL.
Выбор правильного цвета фонаВы когда-нибудь выбирали цвет стен? Если у вас есть, вы можете легко относиться к процессу выбора фона веб-сайта.
Когда вы собираетесь выбрать цвет стен, убедитесь, что цвет стен создает ощущение комфорта в комнате. Не слишком сильный и не скучный. Более того, вы будете выбирать разные цвета для покраски дачи и торгового магазина. Точно так же выбор правильного цвета фона для вашего сайта полностью зависит от цели вашего сайта.
Точно так же выбор правильного цвета фона для вашего сайта полностью зависит от цели вашего сайта.
Итак, здесь я разделил веб-сайты на три типа в зависимости от их предназначения.
1. Электронная коммерция или контент-ориентированные веб-сайтыВы обнаружите, что большинство веб-сайтов, ориентированных на контент, или веб-сайтов электронной коммерции имеют нейтральный или белый фон. Целью таких веб-сайтов является продвижение своих продуктов или идей, а не демонстрация фона веб-сайта. Следовательно, яркие и акцентные цвета придают вашему веб-сайту индивидуальность, в то время как нейтральный фон заставляет ваших клиентов сосредоточиться на ваших продуктах или контенте.
2. Корпоративные веб-сайтыКорпоративные веб-сайты в основном создаются с целью продвижения услуг или продвижения бренда. В обоих случаях в качестве цвета фона будут использоваться разные цвета.
3. При продвижении бренда
При продвижении бренда При продвижении бренда используйте яркие цвета как часть фона. Это повысит узнаваемость вашего бренда. Вы можете взглянуть на наш предыдущий пример сайта Coca-Cola, чтобы увидеть, насколько мудро и сильно они использовали красный цвет на своем веб-сайте.
Если у вас яркий яркий цвет, вы можете использовать менее интенсивные оттенки ярких цветов. Вот пример того, как это делает Cadbury: —
Вы можете использовать описанные выше инструменты, чтобы выбрать различные оттенки основных цветов, которые будут хорошо сочетаться с фоном вашего сайта.
4. При продвижении услуги или продуктаТеперь, когда вы хотите, чтобы ваши услуги привлекали внимание, используйте светлые цвета для фона, так как это автоматически выделяет контент (продукт) на странице. Наши веб-дизайнеры хорошо поработали, рассказав о наших услугах.
Источник
5. Креативные и стильные веб-сайты
Креативные и стильные веб-сайты Когда дело доходит до творческих или стильных веб-сайтов (отрасли творчества, красоты, ресторанов, дизайна и моды), вы можете использовать любые цвета в качестве фона вашего веб-сайта. Вы можете создать черный фон, чтобы обеспечить роскошный вид, или вы можете вдохновить своих посетителей радужным фоном. Не теряйте видимость вашего контента ради очарования вашего сайта. Вот отличный шаблон, который вы можете использовать для своего креативного веб-сайта.
Источник
Короче говоря, лучший фон для вашего веб-сайта сделает ваш контент более заметным и вызовет у ваших посетителей хорошее настроение во время просмотра. И все же, если вы боретесь с цветом фона, используйте светлый цвет для фона. Не ожидайте, что ваш сайт будет выглядеть достаточно вдохновляюще, однако ваш контент будет замечен.
Некоторые общие, но важные советы- Избегайте использования слишком большого количества цветов на своем веб-сайте.
 Это может запутать ваших посетителей. Более того, выглядит некрасиво.
Это может запутать ваших посетителей. Более того, выглядит некрасиво. - Не используйте цвет только потому, что это ваш любимый цвет. Это может не помочь сайту.
- Используйте пробелы на своем веб-сайте. Это улучшает SEO, удобочитаемость и ранжирование на таких сайтах, как Google.
- Color — это навигационный путеводитель для вашего посетителя. Он направит их к важным частям вашего сайта. Так что выбирайте их с умом.
- Самый лучший дизайн не может помешать вашим клиентам покинуть ваш сайт, если они чувствуют, что им нужно напрягать мозг для получения информации. Они будут искать другие сайты, которые этого не делают. Поэтому держите его простым и информативным.
Вот некоторые веб-сайты, на которые вы можете взглянуть в поисках вдохновения.
1. ОтделениеСпециальность: Минималистичный, но эффективный
2. Магоз
Магоз Специальность: Яркий
3. SecretKeyСпециальность: Привлекательное сочетание нескольких цветов
4. Программное обеспечениеСпециальность: Красивый, но элегантный
5. СпектрумСпециальность: разумное использование неоновых цветов для придания им современного оттенка
6. Enterprise EnglandСпециальность: Красивое сочетание цветов
Подбирая цветовую схему, вы всегда должны ставить на первое место свою аудиторию, а не свой любимый цвет. Выбирайте цвета, чтобы обеспечить долговременное соединение, и именно так вы будете выделяться на фоне конкурентов. И хотя выбор цветовой схемы — это акт организации, объективности и соответствия, не бойтесь добавлять разные цвета на свой сайт. Получайте удовольствие, и пусть ваш контент сияет на ваших веб-страницах.
Получайте удовольствие, и пусть ваш контент сияет на ваших веб-страницах.
Как стратегически использовать цвет в дизайне веб-сайта
Преднамеренное использование цвета в дизайне веб-сайта имеет решающее значение; цвета вызывают смысл и эмоции, часто на подсознательном уровне. При стратегическом использовании цвет является мощным инструментом для передачи сообщения бренда и создания узнаваемости бренда.
Выбор цвета в дизайне веб-сайта зависит не только от эстетики. Чтобы создать эффективную цветовую палитру для веб-сайта, важно сначала понять теорию цвета, психологию и гармонию. Оттуда вы можете создать палитру, которая соответствует ценностям бренда, сообщениям и целевому рынку.
В этом посте мы научим вас, как использовать цвет для создания эффектных и ценных веб-сайтов для ваших клиентов. Если вы предпочитаете потреблять контент в виде видео, посмотрите приведенный ниже видеоролик с десятиминутным уроком по использованию цвета в дизайне веб-сайтов с Рэном Сегаллом, основателем Flux Academy.
Хотя разные цвета имеют разное значение на индивидуальном уровне, некоторые цвета также имеют глубоко укоренившееся культурное значение. Например, в западных культурах красный — привлекающий внимание цвет, означающий опасность и срочность (вспомните знаки остановки). Однако в некоторых восточных культурах, таких как Китай и Индия, красный символизирует удачу. Другой пример: черный цвет — это цвет смерти и траура в западных культурах. В некоторых восточных культурах аналогичный цвет — белый.
Как показывают приведенные выше примеры, контекст имеет решающее значение в цветовой части. В зависимости от того, где находится целевой рынок бренда, цвета, используемые на его веб-сайте, могут посылать совершенно разные сообщения. Так как же узнать, какие цвета следует использовать, а каких избегать, в зависимости от целевого рынка клиента? Простой поиск в Google должен помочь.
Если бренд имеет глобальный целевой рынок, рассмотрите возможность избегать таких цветов, как красный, которые имеют глубокое культурное значение. Поскольку культурные значения цветов настолько укоренились в нашей психике, мы можем не осознавать, что нам не нравятся определенные цвета. Конечно, есть некоторые исключения. Компания Coca-Cola известна во всем мире своим фирменным красным цветом. В этом случае узнаваемость, связанная с цветом бренда, достаточно сильна, чтобы затмить любые негативные коннотации, связанные с красным цветом в западном обществе.
🤑 БЕСПЛАТНАЯ электронная книга по психологии цвета 👉 Загрузите сейчас! 🤑
2. Понимание теории цветаТеория цвета — это набор фундаментальных принципов, регулирующих создание гармоничных цветовых сочетаний. Понимание этих принципов — важный первый шаг в создании эффективных цветовых палитр для брендов и веб-сайтов.
Цветовой круг Отличным инструментом для понимания основ теории цвета является цветовой круг. Мы все уже видели цветовой круг в той или иной вариации, но для целей этого поста мы будем использовать его для изучения первичных, вторичных и третичных цветов.
Мы все уже видели цветовой круг в той или иной вариации, но для целей этого поста мы будем использовать его для изучения первичных, вторичных и третичных цветов.
Три основных цвета — красный, желтый и синий. При смешении первичные цвета образуют вторичные цвета.
Дополнительные цветаДополнительные цвета: фиолетовый (красный + синий), зеленый (синий + желтый) и оранжевый (красный + желтый). Сочетание вторичных цветов с первичными дает третичные цвета.
Третичные цветаТретичные цвета представляют собой комбинации первичных и вторичных цветов (например, красно-фиолетовый, желто-оранжевый, сине-зеленый и т. д.)
Оттенки, оттенки и тона Первичные, вторичные и третичные цвета считаются чистыми цветами . Они насыщенные, яркие и веселые. Оттенки — это добавление белого к чистым цветам. Это создает более светлые, менее интенсивные цвета. Оттенки созданы с добавлением черного к чистым цветам. Наконец, добавление черного и белого к чистым цветам дает тона . Тона более приглушенные, чем чистые цвета.
Это создает более светлые, менее интенсивные цвета. Оттенки созданы с добавлением черного к чистым цветам. Наконец, добавление черного и белого к чистым цветам дает тона . Тона более приглушенные, чем чистые цвета.
Теперь, когда вы понимаете, как разные цвета формируются и располагаются на цветовом круге, вам будет проще создавать визуально привлекательные цветовые палитры. Цветовые палитры более подробно рассматриваются ниже, в шаге 4.
Использование контрастаДругой важный принцип теории цвета касается использования контраста. Чем выше контраст, тем больше два цвета выделяются друг от друга.
При оценке контраста важно учитывать не только цвета (например, синий и зеленый), но и их оттенки. Два разных цвета с ровным тоном не создают высокого контраста. Легкий прием для определения уровня контрастности двух цветов состоит в том, чтобы преобразовать их в оттенки серого — разница в контрасте будет гораздо более очевидной.
Как правило, в дизайне веб-сайтов мы хотим использовать цвета с высокой контрастностью из-за большей читаемости. Например, белый текст на темном фоне или наоборот. Контраст привлекает внимание и может визуально выделить некоторые важные элементы. Однако слишком сильный цветовой контраст на веб-сайте может утомлять наши глаза. Веб-сайт ниже является хорошим примером того, как сбалансировать высокую и низкую контрастность в веб-дизайне.
Источник: Raw StudioОзнакомьтесь с этой публикацией , чтобы узнать больше о теории цвета и о том, как ее применять в дизайне веб-сайтов.
3. Используйте психологию цвета для передачи сообщений и ценностей бренда Психология цвета относится к влиянию цвета на наши чувства, эмоции и поведение. Хотя это немного субъективно, психология цвета может помочь нам подсознательно влиять на людей, которые посещают наш веб-сайт, значимым образом. Это делает его мощным инструментом для дизайна и маркетинга.
Это делает его мощным инструментом для дизайна и маркетинга.
Людей привлекают определенные цвета отчасти из-за того, какие они вызывают у них чувства. С другой стороны, цвета также могут вызвать внутреннюю реакцию, которая заставит кого-то избегать общения с ними. Если это звучит немного расплывчато, это потому, что мы упускаем важную часть головоломки: контекст. В определенном контексте красный цвет может вызывать у нас страх и тревогу. В другом, это могло спровоцировать страсть и волнение.
Если вы хотите использовать цвет в дизайне веб-сайта для передачи определенной эмоции, он должен легко интегрироваться с другими элементами на странице, такими как типографика, изображения и текст. Имея это в виду, давайте рассмотрим некоторые из наиболее распространенных ассоциаций между цветом и эмоциями.
Общие цветовые ассоциации Приведенные ниже цветовые ассоциации можно использовать в качестве справочного руководства, когда вы решаете, какие цвета лучше всего представляют конкретный бренд. Что должна чувствовать целевая аудитория, когда попадает на сайт бренда? Какие действия они должны предпринять? В правильном контексте цвет может отличить заинтересованного потенциального клиента от незаинтересованного прохожего.
Что должна чувствовать целевая аудитория, когда попадает на сайт бренда? Какие действия они должны предпринять? В правильном контексте цвет может отличить заинтересованного потенциального клиента от незаинтересованного прохожего.
- Красный : страсть, сила, любовь, опасность, волнение
- Синий : спокойствие, доверие, компетентность, спокойствие, логика, надежность
- Зеленый : здоровье, природа, изобилие, процветание
- Желтый : счастье, оптимизм, творчество, дружелюбие
- : веселье , свобода, тепло, комфорт, игривость
- Фиолетовый : роскошь, тайна, изысканность, верность, творчество
- Розовый : забота, нежность, искренность, теплота
- Коричневый : природа, безопасность, защита, поддержка
- Черный : элегантность, сила, контроль, утонченность, депрессия
- Белый : чистота, покой, ясность, чистота
Посмотреть этот пост узнать больше о психологии цвета.
Бесплатная электронная книга
Полное руководство по психологии цвета
Эта удобная электронная книга поможет вам выбрать правильный цвет для любого случая
Скачать бесплатно
Теперь, когда вы лучше понимаете теорию и психологию цвета, у вас есть все необходимое для создания цветовой палитры для веб-сайта вашего клиента. Первый цвет, который вы выберете, должен быть основным цветом бренда. Не путать с основными цветами в цветовом круге, в данном случае «основной цвет» относится к основному цвету в палитре. Вот где психология цвета действительно пригодится. Ниже приведены несколько примеров брендов, которые эффективно использовали психологию цвета для выбора основного цвета своего бренда.
Coca-Cola с гордостью демонстрирует свой ярко-красный цвет Повторим предыдущий пример: The Coca-Cola Company — это бренд, который взял свой основной цвет, ярко-красный, и продолжил его. Цвет повсюду на их веб-сайте и в рекламе. Единственными другими цветами в их палитре являются черный и белый, которые используются для текста. Красный ассоциирует Coca-Cola с чувствами волнения, любви и тепла.
Цвет повсюду на их веб-сайте и в рекламе. Единственными другими цветами в их палитре являются черный и белый, которые используются для текста. Красный ассоциирует Coca-Cola с чувствами волнения, любви и тепла.
Whole Foods использует земляной зеленый цвет в качестве основного цвета. Как и Coca-Cola, Whole Foods отображает свой фирменный цвет на своем веб-сайте. Зеленый прекрасно сочетается с ценностями и клиентурой Whole Foods: здоровьем, природой и изобилием.
Темно-синий цвет Lowe’s означает доверие и надежность.Lowe’s — популярная сеть магазинов товаров для дома, основной цвет бренда которой — темно-синий. Из-за характера их продуктов важно, чтобы бренд и веб-сайт Lowe’s вызывали доверие, компетентность и надежность, которые ассоциируются с синим цветом.
Типы цветовых палитр Существует пять основных типов цветовых палитр: аналогичная , монохромная , тройная , комплементарный и раздельный комплементарный . Любой из них можно использовать для создания эффективной цветовой палитры для веб-сайта. Ниже мы рассмотрим несколько примеров того, как каждый из этих типов цветовой палитры используется в дизайне веб-сайта.
Любой из них можно использовать для создания эффективной цветовой палитры для веб-сайта. Ниже мы рассмотрим несколько примеров того, как каждый из этих типов цветовой палитры используется в дизайне веб-сайта.
Аналоговые цвета — это цвета, расположенные рядом друг с другом на цветовом круге. Этот тип палитры может выглядеть очень красиво, потому что цвета очень хорошо сочетаются друг с другом. Однако эффект может быть и тонкий, не позволяющий каким-либо элементам выделяться достаточно сильно.
Аналоговые цвета расположены очень близко друг к другу на цветовом круге
Источник: Emme Монохроматический Монохроматические цветовые палитры основаны на одном цвете в сочетании с различными оттенками и оттенками. Как и аналогичные палитры, монохроматические палитры могут быть очень приятными на вид. Тем не менее, в веб-дизайне рекомендуется добавить дополнительный цвет к монохромной палитре, чтобы привлечь внимание к важным элементам.
Источник: Розалуна ТриадаЦветовые палитры триады состоят из трех цветов, которые равномерно расположены на цветовом круге, образуя треугольник. Этот тип цветовой палитры немного рискованно использовать в дизайне веб-сайта, потому что он может показаться зашумленным. Однако, в зависимости от контекста, триадные цветовые палитры могут быть очень эффективными для молодежных, игривых и/или художественных брендов.
Триадные цвета равномерно распределены по цветовому кругу
Источник: Parse Дополнительные Дополнительные цветовые палитры содержат цвета на противоположных концах цветового круга. Эти палитры очень эффективны для веб-дизайна, потому что они создают визуальный баланс и напряжение. Однако, если цвета используются одинаково, напряжение может быть слишком высоким. Вместо этого выберите один из дополнительных цветов в качестве основного цвета бренда, а другой используйте в качестве акцентного цвета.
Разделенные дополнительные цветовые палитры аналогичны дополнительным палитрам, но с добавлением третьего цвета, который находится рядом с одним из дополнительных цветов на цветовом круге. Этот тип цветовой палитры также очень эффективен в дизайне веб-сайтов и может добавить больше визуального интереса, не создавая слишком много шума.
тонн премиальных брендов, использующих эту цветовую комбинацию!
Источник: Shelby Kay Как использовать цветовые палитры в дизайне веб-сайта Существуют различные онлайн-инструменты, которые можно использовать для облегчения процесса создания цветовых палитр. Личным фаворитом, показанным на скриншотах выше, является Adobe Color. С помощью этого инструмента вы можете поиграть с цветовым кругом, чтобы создать собственную палитру с любым из пяти типов цветовой палитры, перечисленных выше. Вы также можете загрузить изображение, чтобы извлечь из него цвета, или щелкнуть вкладку «Исследовать», чтобы просмотреть страницы и страницы цветовых палитр.
Вы также можете загрузить изображение, чтобы извлечь из него цвета, или щелкнуть вкладку «Исследовать», чтобы просмотреть страницы и страницы цветовых палитр.
Для начала я рекомендую выбрать три цвета для вашей палитры: a основной (или первичный) цвет , вторичный цвет и акцентный цвет . Затем используйте правило 60/30/10 , чтобы применить эти цвета в дизайне вашего сайта. Согласно этому правилу, 60 % используемого цвета должно быть основным цветом, 30 % — второстепенным и 10 % — акцентным. Имейте в виду, что черный и белый цвета тоже считаются цветами. Ниже приведены несколько примеров потрясающих веб-сайтов, использующих правило 60/30/10 цветов.
Доминантный фиолетовый с бирюзовым в качестве акцентаSpendesk использует фиолетовый в качестве основного цвета, белый в качестве дополнительного цвета и бирюзовый в качестве акцентного цвета.
Доминирующий зеленый в сочетании с приятным лососевым в качестве акцента.
Зеленый список использует зеленый в качестве основного цвета, белый в качестве вторичного и розовый в качестве акцентного цвета.
Demuxed ведет с желтым и парами с черным и белым.Demuxed использует желтый в качестве основного цвета, черный в качестве вторичного цвета и белый в качестве акцентного цвета.
Важное замечание о правиле 60/30/10 заключается в том, что это скорее рекомендация, чем правило. Например, вы можете включить в свою палитру более трех цветов. Главный вывод — сосредоточиться на основном цвете и использовать другие цвета для разделения элементов, создания контраста и выделения важных функций.
Освойте использование цвета в дизайне веб-сайтов с помощью нашего курса В этом посте мы рассмотрели основы теории и психологии цвета и то, как они используются для создания эффектных цветовых палитр в дизайне веб-сайтов. Но, как вы знаете, цвет сам по себе не является основой функционального веб-дизайна; чтобы создавать ценные веб-сайты для клиентов, нам нужно сочетать принципы цвета со стратегией, типографикой, макетом, UX и многим другим. Наш курс «Процесс веб-сайта за 10 000 долларов» учит именно этому.
Наш курс «Процесс веб-сайта за 10 000 долларов» учит именно этому.
Щелкните здесь, чтобы узнать больше о предметах курса и о том, как он помогает более чем 1500 учащимся трансформировать свой процесс веб-дизайна и бронировать более крупные проекты.
9 уникальных цветовых схем веб-сайтов от популярных брендов
То, как вы используете цветовую схему своего веб-сайта, так же важно, как и сама цветовая схема. Вот несколько уроков о том, как эффективно использовать цветовую схему.
Эрик Томпсон
Ничего не найдено.
Крупные бренды являются экспертами в использовании своих хорошо известных цветовых схем для создания неожиданных вещей. Вот чему вы можете у них научиться.
Когда вы посещаете веб-сайты известных брендов, таких как Facebook, The Home Depot или McDonald’s, цветовые схемы, которые вы видите, не являются неожиданностью. Но создание отличной цветовой схемы бренда — это только первый шаг — опытные компании знают, как стратегически применять свои цветовые схемы.
Давайте изучим цветовые палитры известных брендов и обсудим, как различные цветовые сочетания и даже цветовая психология могут влиять на то, как потребители воспринимают бренды.
9Цветовые схемы бренда и уроки вы можете извлечь из них из них
McDonald’s
Основная цветовая схемаMCDONALD’S Yellow #FFBC0D 9000 2 .
Используется в кнопках, логотипе и предупреждениях, таких как заявление об отказе от использования файлов cookie.
McDonald’s Red #d
Выражает предвкушение, волнение и игривость.
Используется в индикаторе выбора меню, графике и булавках для поиска ближайшего местоположения.
Классическое сочетание красного и желтого цветов McDonald’s выполнено в той же цветовой гамме, что и многие другие компании быстрого питания. Настолько, что породила собственную народную теорию, называемую теорией кетчупа и горчицы, в которой говорится, что красный и желтый так популярны в ресторанах быстрого питания, потому что: от дороги).
В 2019 году McDonald’s представила новую визуальную идентичность, которая перевернула эту классическую цветовую комбинацию, поменяв местами иерархию красного и желтого. Вместо желтого на красном дизайне, на котором мы все выросли, McDonald’s сделал «солнечно-желтый» своим основным цветом, а красный понизил до вспомогательной роли.
McDonald’s надеется, что благодаря этой новой визуальной идентичности:
- Желтый передает теплоту, оптимизм и счастье
- Красный передает предвкушение и волнение
- Поддерживающие цвета, такие как бирюзовый и розовый, придают игривость сопутствующим товарам
На веб-сайте McDonald’s желтый цвет используется везде, где они хотят, чтобы вы брали его с собой действие, например кнопку «Заказать сейчас». Редко появляется красный цвет, указывая на ощущение места в качестве индикатора выбора меню или булавки для поиска ближайшего местоположения.
Еда на вынос: Если в схеме вашего бренда есть хитрый цвет, например агрессивный красный, используйте его экономно, чтобы передать что-то конкретное, например ощущение места или желание действовать.
Apple
Основная цветовая схема
Apple Silver (a.k.a. Platinum) #E6E6E6
9000 2 01. Используется в навигационной панели, фавиконе, логотипе и продуктах.
Яблочно-серый (также известный как мышьяк) #424245
Подчеркивает изысканность и элегантность.
Используется для фона панели навигации.
Культурно-белый #f5f5f7
Передает открытость и свет.
Используется для копирования панели навигации, а также фона разделов и объявлений.
True Blue #0066cc
Передает действие и доброжелательное отношение.
Используется в кнопках, ссылках и как часть градиента в графике и заголовках.
Оранжевый #f56300
Выражает волнение и новизну.
Используется для тегов новых товаров и как часть градиента в графике и заголовках.
Компания Apple с самого начала полагалась на минимализм, чтобы передать ощущение роскоши и элегантности. В одной знаменитой рекламе 1978 года, представляя компьютер Apple II, они прямо заявили: «Простота — это высшая степень сложности».
Apple не нужны дополнительные росчерки, чтобы продать свою работу. Основ, выполненных просто и профессионально, достаточно. Минимализм Apple также служит более практической цели — разместить свои продукты на переднем плане и в центре внимания. Основная нейтральная цветовая схема выделяет главные изображения.
На снимке экрана выше с домашней страницы Apple ваше внимание привлекает глянцевый крупный план нового iPhone 13 Pro. Простые, искусно выполненные линии телефона и камеры — это первое, что бросается в глаза, в центре внимания — мастерство. Цвета фона на веб-сайте Apple служат обрамлением самих продуктов.
Простые, искусно выполненные линии телефона и камеры — это первое, что бросается в глаза, в центре внимания — мастерство. Цвета фона на веб-сайте Apple служат обрамлением самих продуктов.
Вывод: Если вы работаете с нейтральной цветовой схемой бренда, используйте ее для обозначения качества вашего продукта или услуги.
UPS
Основная цветовая схема
UPS Gold #ffc400
Conveys.
Используется в объявлениях, предупреждениях, важных кнопках, графике и в качестве подчеркивания для h2s и h3s.
Темно-коричневый #371400
Подчеркивает надежность и прочность.
Коричневый UPS #644117
Подчеркивает роскошь, изысканность и надежность.
Используется в качестве фона заголовка главной страницы.
Синий #0662bb
Демонстрирует действие и доброжелательное отношение.
Используется для дополнительных кнопок, внутритекстовых ссылок и в некоторых разделах CTA.
Синий Колумбия #c2e3e2
Выражает спокойное деловое отношение.
Используется для галочек, а также некоторых упорядоченных и неупорядоченных списков.
UPS и коричневый настолько синонимичны, что их слоган звучит так: «Что может сделать для вас коричневый?» Они даже зашли так далеко, что зарегистрировали использование UPS Brown под торговой маркой, первоначально называвшейся Pullman Brown.
Еще в 1919 году UPS выбрала коричневый цвет, потому что он олицетворяет «класс, изысканность и профессионализм». В этом есть смысл: коричневый — это цвет мягкой кожи, полированного дерева и насыщенного шоколада. Он передает ощущение комфорта и доверия, почти говоря: «Расслабьтесь, у нас есть это».
Он передает ощущение комфорта и доверия, почти говоря: «Расслабьтесь, у нас есть это».
Принимая во внимание эту историю, вы задаетесь вопросом, почему UPS Brown появляется только на главном изображении на веб-сайте UPS. Почему цвет, столь тесно связанный с узнаваемостью бренда UPS, не имеет значительного присутствия на веб-сайте компании?
Ответ может исходить из цифрового формата. UPS Brown по-прежнему занимает видное место в физическом присутствии UPS — в униформе, транспортных средствах, товарах и их магазинах — потому что физически, лично он по-прежнему несет в себе роскошный и заслуживающий доверия смысл. Но эта физичность не совсем подходит для цифрового экрана. Слишком нейтральный и мягкий цвет, чтобы привлечь внимание. И если он появляется слишком часто, сайт рискует выглядеть мутным месивом.
Вместо этого UPS использует другой основной цвет — золотой. Подобно тому, как McDonald’s поменял местами свои основные и дополнительные цвета, UPS выдвигает исторически второстепенный цвет на передний план, чтобы адаптировать свой бренд к цифровому формату. UPS gold по-прежнему несет в себе то же самое роскошное значение, что и UPS Brown, с дополнительным преимуществом, заключающимся в том, что он также выделяется и привлекает внимание к тому, чего хочет UPS.
UPS gold по-прежнему несет в себе то же самое роскошное значение, что и UPS Brown, с дополнительным преимуществом, заключающимся в том, что он также выделяется и привлекает внимание к тому, чего хочет UPS.
Помимо коричневого и золотого цвета UPS, UPS использует более темный коричневый цвет логотипа UPS в нижнем колонтитуле и иногда в графическом изображении. Синие кнопки появляются как второстепенные кнопки CTA, более низкие в иерархии, чем желтые кнопки. Наконец, в упорядоченных и неупорядоченных списках появляется деловитый цвет Columbia Blue, указывающий на важные этапы процесса или требования.
Вывод: Устаревшие фирменные цвета не всегда хорошо подходят для цифрового присутствия. Используйте второстепенные/дополнительные цвета, если основной цвет бренда не работает.
Starbucks
Основная цветовая схемаStarbucks Основной зеленый #006241
свежесть, здоровье и здоровье.
Используется в главном изображении, кнопках, индикаторах ссылок при наведении и индикаторе выбора меню.
Светло-зеленый #d4e9e2
Излучает прохладу и оптимизм.
Используется для разделения тяжелых зеленых участков и графики.
House Green #1e3932
Создает ощущение солидности и комфорта.
Используется для фона изображений продуктов, липких фонов объявлений, нижнего колонтитула и часто используется в качестве нейтрального в графике.
Чайно-зеленый #dff9ba
Демонстрирует рост, жизнь и естественность.
Используется в графических изображениях для конкретных продуктов.
Starbucks — типичный бренд Сиэтла, который упорно трудился, чтобы связать себя с пышной зеленью и альтернативной культурой Тихоокеанского Северо-Запада. Поскольку Starbucks превратилась в крупнейшую сеть кофеен в мире, она сделала ставку на монохромную зеленую цветовую схему, которая, по их словам, «тонко намекает на наше наследие и продвигает нас в глобальное будущее».
Поскольку Starbucks превратилась в крупнейшую сеть кофеен в мире, она сделала ставку на монохромную зеленую цветовую схему, которая, по их словам, «тонко намекает на наше наследие и продвигает нас в глобальное будущее».
Монохроматические цветовые схемы не всегда легко реализовать, но Starbucks удается это делать, используя три разных оттенка зеленого, каждый из которых служит определенной цели. Как следует из названия, Starbucks Primary Green является основным индикатором бренда Starbucks, используемым в логотипе и главном изображении. Это первый цвет, который встречает читатель.
Затем Starbucks использует зеленый цвет дома в качестве нейтрального фона на изображениях продуктов и на фоне нескольких разделов. Единственная цель светло-зеленого — разбить блоки другой зелени и обеспечить успокаивающее присутствие. Наконец, зеленый цвет чая по всей графике дает искру жизни и энергии. Помня об этих четких ролях, Starbucks удается избежать натиска зелени и создать приятный, успокаивающий дизайн, который остается верным их первоначальной философии бренда.
Вывод: Если вы используете монохромную цветовую схему, назначьте каждому цвету определенные, четкие роли.
The Home Depot
Основная цветовая гамма
Оранжевый #F96302
2
2
Используется в логотипе, кнопках, индикаторе выбора меню и значках.
Белый #FFFFFF
Излучает свет, ясность и открытость.
Используется для фона сайта.
Противоположностью Starbucks в монохроматической цветовой гамме является The Home Depot, которая почти исключительно использует свой фирменный «большой апельсин» на своем веб-сайте. Других оттенков нет, только один ярко-оранжевый.
Прежде чем открыть свой первый магазин в Атланте в 1979 году, The Home Depot наняла канадского дизайнера Дона Ватта для создания своего бренда. Ватт выбрал оранжевый, потому что он олицетворял энергию и ценность. Он также предполагал, что оранжевые фартуки превратят сотрудников в «маяки» внутри самого магазина.
Он также предполагал, что оранжевые фартуки превратят сотрудников в «маяки» внутри самого магазина.
Магазину Home Depot требовался культовый, привлекающий внимание брендинг, потому что в конце 70-х их магазин был новой концепцией. Основателям, Берни Маркусу и Артуру Бланку, пришла в голову идея универсального магазина «сделай сам», где можно было купить все необходимое для большого проекта за одну поездку. Новой идее требовался неожиданный, смелый выбор цвета, который привлекал внимание публики.
В настоящее время The Home Depot является крупнейшим магазином товаров для дома в США и использует «большой апельсин», чтобы выделиться из общей массы. Они делают его громкость центральным элементом каждой части своего общения, включая веб-сайт.
Вывод: Если вы используете один цвет в своей цветовой схеме, он должен быть смелым и выделяться самостоятельно.
Раскройте свой творческий потенциал в Интернете
Создавайте полностью настраиваемые, готовые к производству веб-сайты или высокоточные прототипы без написания ни строчки кода. Только с вебфлоу.
Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начало работы бесплатно
Snapchat
Первичная цветовая схемаSnapchat Yellow ## FFFC00
Conveys Boldness.
Используется для фона главной страницы, фона заголовка страницы создателя, кнопок, иллюстраций и CTA.
Черный #000000
Выражает серьезность, смелость и деловой настрой.
Используется для кнопок главной страницы, текста, призывов к действию, фона бизнес-страниц и фона нижнего колонтитула.
Белый #FFFFFF
Демонстрирует эфемерность и открытость.
Используется в логотипе, фонах разделов и полях форм.
Snapchat с его желто-черным цветом — еще один пример компании, которая использует смелую цветовую схему, чтобы выделиться. Их веб-сайт почти полностью выполнен в желтом, черном и белом цветах — классическая высококонтрастная цветовая схема, связанная с яркими, привлекающими внимание сообщениями (например, дорожными знаками, спортивными командами и предупредительной лентой).
Соучредитель Эван Шпигель сказал, что вдохновение для создания желтого хайлайтера пришло из их первоначальных исследований. Ни одно из 100 лучших приложений не было желтым, поэтому они выбрали его в качестве основного цвета и сделали его центральным элементом фирменного стиля. У них нет более глубокой причины для этого, что согласуется со всей идеей Snapchat веселиться и не задумываться над вещами.
Но это не значит, что Snapchat ничего не продумал. Компания приложила много усилий и усилий, чтобы сбалансировать цветовую схему своего веб-сайта для передачи различных сообщений в зависимости от страницы, которую вы посещаете.
Их домашняя страница бросается в глаза своим желтым фоном, который кричит о прихоти и веселье. Кнопки и копия черные, выделяющиеся на контрасте с окружающей интенсивностью.
По мере того, как вы углубляетесь в сайт, роли цветов меняются. На страницах «Рекламодатели» и «Разработчики» черный становится основным цветом на панели навигации, в заголовке и на фоне некоторых разделов (или всей страницы для страниц «Разработчики»). Желтый служит акцентом, живя в иллюстрациях и привлекая внимание к призывам к действию и кнопкам. Блэк помогает сообщить, что Snapchat — это крупный технологический бизнес, который может принести реальные бизнес-результаты на более серьезных страницах. Так получилось, что это еще и забавное приложение для социальных сетей.
На страницах Creators желтый цвет сохраняет свою роль основного цвета, но он приглушен по сравнению с домашней страницей. На этих страницах существует баланс между черным и желтым, что соответствует потребностям авторов — им нужны забавные инструменты для работы и прочная основа для монетизации.
Вывод: Даже если у вас есть простая цветовая схема, вы можете использовать ее для обращения к нескольким целевым аудиториям, выделяя один цвет над другим.
Нетфликс
Основная цветовая схема
Красный Netflix (он же малиновый) #e50914
Передает волнение и энергию.
Используется в логотипе и кнопках.
Черный #000000
Подчеркивает изысканность и значимость.
Используется в фоновом режиме.
Темно-угольный #303030
Создает ощущение спокойствия и тишины.
Используется в границах разделов, аккордеонном фоне часто задаваемых вопросов и копии нижнего колонтитула.
Netflix во многом черпает вдохновение из традиционных театральных цветов, с их красным, восходящим к красным бархатным занавескам. Согласно дизайн-секретам TikToker, красный — любимый цвет для театров, потому что это первый цвет, который человеческий глаз теряет из виду в условиях низкой освещенности, что позволяет зрителям сосредоточиться на экране или сцене. Черный и темно-серый цвета также вдохновлены театром, обозначая чувство значимости и тишины.
Согласно дизайн-секретам TikToker, красный — любимый цвет для театров, потому что это первый цвет, который человеческий глаз теряет из виду в условиях низкой освещенности, что позволяет зрителям сосредоточиться на экране или сцене. Черный и темно-серый цвета также вдохновлены театром, обозначая чувство значимости и тишины.
Все эти варианты объединяются, чтобы подготовить почву для главной достопримечательности — контента Netflix. Netflix использует красный цвет для обозначения таких действий, как «войти в систему» или «начать». Black и Dark Charcoal сообщают зрителям, что шоу вот-вот начнется. В целом Netflix использует свою цветовую схему, чтобы создать ощущение театра, но в вашем доме.
Вывод: Ваша цветовая схема может вызвать определенное чувство или место, например театр, чтобы донести ваше основное ценностное предложение без использования какого-либо текста.
Mastercard
Основная цветовая схемаЧерный #000000
Используется для копирования, фона панели навигации при наведении, фона верхнего и нижнего колонтитула на некоторых страницах и фона разделов.
Белый #FFFFFF
Подчеркивает открытость и чистоту.
Используется для фона копии и раздела.
Темно-угольный #323231
Выражает спокойствие и профессионализм.
Используется для фона разделов, значков и графики, фона панели навигации нижнего колонтитула и некоторых меню при наведении.
Оранжевый (он же Sinopia) #cf4500
Передает энергию и жизненную силу.
Используется для кнопок, ссылок при нажатии, графики и индикатора выбора меню на вспомогательных сайтах, таких как Mastercard Brand Center.
Одна из вещей, которая больше всего бросается в глаза на веб-сайте Mastercard, — это отсутствие фирменной цветовой гаммы красного, оранжевого и желтого цветов. Но эти цвета по-прежнему имеют большое значение в дизайне веб-сайта, если вы знаете, что искать.
Но эти цвета по-прежнему имеют большое значение в дизайне веб-сайта, если вы знаете, что искать.
В 1960 году компания MasterCard (тогда называвшаяся Master Charge) выпустила новый логотип из двух перекрывающихся красных и желтых кругов. Первоначальное вдохновение было почерпнуто из экспансии компании на зарубежные рынки, в основном в Японию. Два круга представляли соединение двух миров — Востока и Запада. В 1979, когда Master Charge переименовала себя в MasterCard, консультанты по бренду Siegel+Gale определили новое значение, где круги представляют «взаимодействие между клиентом и кредитной картой» для создания чего-то нового.
MasterCard недавно увеличила свою зависимость от этой диаграммы Венна, проведя полный ребрендинг в 2016 году и даже отказавшись от словесного знака MasterCard в 2019 году. Теперь бренд MasterCard полностью основан на красной, желтой и оранжевой диаграмме Венна. Так почему же мы не видим больше этих цветов в их веб-дизайне?
Так же, как красный и желтый создают оранжевый, клиент и MasterCard объединяются, чтобы создать впечатление. Эти впечатления, такие как отпуск в тропиках и семейные встречи, — это то, на чем сосредоточен веб-сайт MasterCard — не сама MasterCard, а то, что делает карта возможной. Эти переживания и есть то, что представляет апельсин. Таким образом, оранжевый всегда присутствует на сайте, хотя бы эмоционально.
Эти впечатления, такие как отпуск в тропиках и семейные встречи, — это то, на чем сосредоточен веб-сайт MasterCard — не сама MasterCard, а то, что делает карта возможной. Эти переживания и есть то, что представляет апельсин. Таким образом, оранжевый всегда присутствует на сайте, хотя бы эмоционально.
Вывод: Цветовая палитра вашего бренда может отражать ваш дизайн и доносить основную идею вашего бренда даже при минимальном присутствии.
Основная цветовая схема
Facebook Blue #1877F2
Conveys Complys, Compiteobility.
Используется в логотипе, кнопках, индикаторе выбора меню и значках.
Paperwhite #F0F2F5
Передает открытость и пустоту.
Используется для фона ленты.
Исламский зеленый #00A400
Демонстрирует рост и жизненную силу.
Используется для основных кнопок CTA, таких как «Создать новую учетную запись», и индикатора того, кто в сети.
Кораллово-красный #FA383E
Выражает срочность и действие.
Используется для уведомлений.
С самого начала «голубой цвет Facebook» определял индивидуальность бренда Facebook. Но в последние годы они отделяют себя от синего цвета.
Если вы сегодня посмотрите на брендинговый сайт Facebook, то увидите: «Мы верим, что люди могут сделать больше вместе, чем поодиночке. В этом вся суть Facebook. Люди. Не синий цвет». Далее они говорят: «Наша цветовая стратегия отражает сам продукт, где красочный контент людей расположен на белом фоне».
Facebook реализовал эти идеи в своем нынешнем дизайне. Синий служит связующей нитью, появляющейся в дизайне логотипа, значках, кнопках и многом другом. Неважно, на что вы смотрите, синий цвет находится на периферии. Посты в ленте теперь живут на том, что Facebook описывает как «бумажный белый», что, по их словам, добавляет теплоты. Эта цветовая схема направлена на то, чтобы центрировать пользовательский и созданный пользователями контент, сохраняя при этом узнаваемый «штамп Facebook» на всем.
Посты в ленте теперь живут на том, что Facebook описывает как «бумажный белый», что, по их словам, добавляет теплоты. Эта цветовая схема направлена на то, чтобы центрировать пользовательский и созданный пользователями контент, сохраняя при этом узнаваемый «штамп Facebook» на всем.
Еда на вынос: Если вашей целью является размещение пользовательского контента, сохранение основного цвета на периферии сохранит присутствие вашего бренда.
Создание цветовой схемы вашего веб-сайта
Цветовая схема вашего веб-сайта зависит не только от выбранных вами цветов, но и от того, как вы их используете. Вы можете сделать цвета центральными в своем дизайне, как в Snapchat и The Home Depot, или позволить им отступить, превратившись в обрамляющие устройства, как Apple и Facebook. Или вы можете придумать свою собственную стратегию.
Чтобы узнать больше о значениях цветовой схемы, ознакомьтесь со следующими ресурсами:
- Теория цвета для дизайнеров: руководство для начинающих
- 10 значений цветов: психология использования различных цветов
- Словарь цвета дизайнера
Готовы к эксперименту? Начните проект Webflow сегодня.
22 февраля 2022 г.
Вдохновение
Поделиться
Рекомендуем прочитать
Вдохновение
Вдохновение
Вдохновение
Подпишитесь на Webflow Inspo
Каждую неделю получайте самое лучшее, самое крутое, новейшее в дизайне и без кода.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Преобразование процесса проектирования в
12 инструментов для выбора цветовой схемы сайта в 2022 году
Планируете ли вы создать веб-сайт или являетесь веб-дизайнером, который ищет лучшую Цветовую схему веб-сайта , чтобы сделать ваш веб-сайт привлекательным? Дизайн и внешний вид веб-сайта играют ключевую роль в том, чтобы люди доверяли вашему бизнесу. Зарабатывание денег и взаимодействие с клиентами через веб-сайт выбирают люди в быстром темпе. Итак, что вы делаете, чтобы привлечь больше посетителей, заставить их остаться на вашем сайте и придать вашему сайту достойный и уникальный вид? В этой статье я поделюсь с вами важными инструментами, которые вы можете использовать для выбора лучших цветовых схем веб-сайта.
Зарабатывание денег и взаимодействие с клиентами через веб-сайт выбирают люди в быстром темпе. Итак, что вы делаете, чтобы привлечь больше посетителей, заставить их остаться на вашем сайте и придать вашему сайту достойный и уникальный вид? В этой статье я поделюсь с вами важными инструментами, которые вы можете использовать для выбора лучших цветовых схем веб-сайта.
Содержание
Ознакомьтесь с лучшими инструментами для цветовой схемы веб-сайта
Давайте воспользуемся инструментами, которые я упомянул ниже, чтобы придать вашему веб-сайту привлекательный, запоминающийся и уникальный внешний вид. У вас есть много вариантов цветовой схемы, выберите лучший вариант и сделайте это письмо выгодным для вас.
Лучшие инструменты для цветовой схемы веб-сайта
1. Adobe Color CC
Цветовая схема веб-сайта Adobe Color CC — это инструмент с высококачественными параметрами и функциями, которые можно использовать для создания расширенной цветовой схемы. Этот инструмент используется многими веб-профессионалами, поскольку он включает в себя множество расширенных настроек и цветовых правил, таких как монохромный, составной и триады. Да, Adobe Color CC выглядит сложным, но когда вы его используете, вы понимаете, насколько это простой и легкий инструмент.
Этот инструмент используется многими веб-профессионалами, поскольку он включает в себя множество расширенных настроек и цветовых правил, таких как монохромный, составной и триады. Да, Adobe Color CC выглядит сложным, но когда вы его используете, вы понимаете, насколько это простой и легкий инструмент.
Adobe Color — это полнофункциональная программа для создания цветовых тем и обмена ресурсами. Его версия может использоваться как в браузере, так и на рабочем столе. Вы можете создавать и сохранять различные цветовые схемы, каждая из которых состоит из набора разных цветов.
Посетите сайт
2. Color Explorer
Цветовая схема веб-сайтаColor Explorer — это наиболее полнофункциональное онлайн-решение, которое вы можете найти. Он имеет множество продвинутых инструментов для создания и преобразования ваших цветовых палитр, а также возможность просматривать популярные схемы. Если вы очень разборчивы в цветовых схемах, это может быть для вас.
ColorExplorer — это онлайн-инструментарий для работы с цветовыми палитрами. С ColorExplorer вы можете быстро и легко создавать, управлять и оценивать цветовые палитры для использования в графическом дизайне, веб-дизайне, макетах и многом другом.
С ColorExplorer вы можете быстро и легко создавать, управлять и оценивать цветовые палитры для использования в графическом дизайне, веб-дизайне, макетах и многом другом.
Посетите сайт
3. Designspiration
Цветовая схема веб-сайтаDesignspiration имеет большую коллекцию высококачественных графических дизайнов. Это просто, так как вы можете искать по ключевым словам, добавлять изображения в пользовательские коллекции, даже вы можете искать по цвету. Сайт также является хранилищем для группировки ваших идей или сохранения их для дальнейшего использования.
Вас интересует выбор цветовой схемы сайта? Этот инструмент предоставляет вам именно то решение, которое вы ищете. Вы можете выбрать до пяти оттенков из полезной полностраничной палитры, что дает вам возможность увидеть, на какие цвета вы смотрите.
Посетите сайт
4. Color Hunter
Цветовая схема веб-сайта Color Hunter — это полезный инструмент для работы с цветом, если вы ищете определенный цвет и не можете найти его после поиска в других местах. Вы можете использовать этот инструмент в это время без каких-либо сомнений. Этот инструмент, возможно, не всегда можно найти, но поверьте мне, он наиболее важен в критических и специфических условиях. Найдите изображение, которое вам нравится, а затем введите его в Color Hunter, после чего на нем будет создана цветовая палитра. Это отличный способ создать свою цветовую тему.
Вы можете использовать этот инструмент в это время без каких-либо сомнений. Этот инструмент, возможно, не всегда можно найти, но поверьте мне, он наиболее важен в критических и специфических условиях. Найдите изображение, которое вам нравится, а затем введите его в Color Hunter, после чего на нем будет создана цветовая палитра. Это отличный способ создать свою цветовую тему.
Посетите сайт
5. Colormind
Цветовая схема веб-сайта Colormind выводит обычные генераторы цветовых схем на новый уровень, исследуя цвета в цветовой палитре за пределами основ. После создания цветовой схемы инструмент позволяет узнать больше о каждом цвете в палитре. Предложение того, какие из них использовать в оттенках, бликах и фоне, поможет вам. И это также позволит вам увидеть, как цвета могут выглядеть с определенными компонентами пользовательского интерфейса, такими как кнопки и вкладки. Это отличный инструмент как для веб-дизайнеров, так и для дизайнеров пользовательского интерфейса.
Посетите сайт
6. Paletton
Цветовая схема веб-сайтаPaletton — это усовершенствованный генератор цветовой палитры. Он поставляется с набором возможностей настройки для опытных веб-дизайнеров и веб-профессионалов. Paletton, этот инструмент цветовой схемы, можно настраивать и просматривать по монохромным цветам, смежным цветам, триаде и т. д. Выбрав цветовую схему, вы также можете смоделировать, как цвета будут выглядеть для дальтоников.
Посетите Зону
7. Coolors
Coolers — это простой генератор цветовой палитры, который можно использовать для создания фантастической цветовой схемы для дизайна вашего веб-сайта за считанные секунды.
Без каких-либо предварительных знаний вы можете использовать этот инструмент, чтобы легко создавать удивительные цветовые комбинации. Кроме того, вы можете просмотреть цветовые палитры, созданные другими дизайнерами, и скопировать их для своих проектов.
Посетите сайт
8. Инструмент цвета материала
Этот инструмент создан специально для дизайнеров пользовательского интерфейса для поиска цветовых палитр. Однако его можно использовать для создания цветовой палитры материалов для веб-приложений или дизайна веб-сайтов.
Этот конструктор цветовых схем имеет умную функцию предварительного просмотра, которая позволяет увидеть, как выбранные вами цвета будут выглядеть в окончательном дизайне.
Посетите сайт
9. Color Safe
Color Safe — интригующее приложение, которое поможет вам создать цветовую схему, соответствующую требованиям WCAG.
Это может быть полезным инструментом для дизайнеров, которые хотят придерживаться правила коэффициента контрастности 4,5:1 между цветами переднего плана и фона (уровень AA). Генератор поможет вам найти идеальные цвета, соответствующие этим критериям.
Посетите сайт
10. Colordot
Этот простой в использовании генератор цветовых схем идеально подходит для любого веб-дизайнера, который хочет создать цветовую палитру на основе своих инстинктов.
Чтобы начать, просто перемещайте мышь по экрану, пока не найдете нужный цвет, затем щелкните левой кнопкой мыши, чтобы выбрать этот цвет. Продолжайте нажимать, пока не выберете все нужные цвета.
Посетите сайт
11. Цветовой код
Еще один простой инструмент для легкого выбора цветовой схемы — Colorcode. По функциональности он сравним с инструментом Colordot.
Colorcode, с другой стороны, делает шаг вперед, позволяя дизайнерам быстро находить цветовые комбинации, используя монохромные, аналоговые, триадные, четырехъядерные и другие цветовые стили.
После того, как вы выбрали цветовую схему, вы можете сохранить палитру в формате .scss, Less или даже в формате PNG.
Посетите сайт
12. Поддон
Palettr несколько отличается от других генераторов цветовых схем. Вместо того, чтобы выбирать цвета вручную, вы можете использовать этот инструмент для создания цветовой схемы на основе темы или местоположения, например Нью-Йорка, Парижа, Рима или Зимы и Лета.
