Скорость загрузки сайта. Или что такое PageSpeed Insights
Если у вас есть собственный веб-сайт, вы, скорее всего, беспокоитесь о том, насколько он удобен для пользователей. И это правильно, ведь его удобство напрямую влияет на конверсию. Одним из ключевых аспектов удобства сайта является его скорость. Банальный поиск инструментов для определения скорости сайта в 99% случаев приведёт вас на сервис PageSpeed Insights от Google.
Что такое PageSpeed Insights?
Сервис PageSpeed Insights создан для анализа и диагностики веб-страниц. На основании произведённых проверок он определяет примерный индекс скорости сайта (от 0 до 100 баллов) и предлагает некоторые решения для его ускорения.
Этот сервис пользуется большой популярностью у пользователей, т.к. является удобным и простым в использовании.
Но будьте внимательны: сервис не рассчитывает саму скорость загрузки веб-страниц, а лишь производит оценку показателей, которые могут влиять на нее.
Инструмент анализирует не работу сайта в целом, а лишь конкретную запрашиваемую страницу. Для проверки перейдите в PageSpeed Insights и введите в поле URL-адрес страницы, которую хотите проверить.
Для проверки перейдите в PageSpeed Insights и введите в поле URL-адрес страницы, которую хотите проверить.
Вы получите 2 результата анализа — для мобильных устройств и десктопов.
Алгоритмы и инструменты расчётов PageSpeed Insights (далее PSI) постоянно меняются и совершенствуются. Баллы вашего сайта также постоянно будут меняться, в зависимости от текущих требований сервиса.
На момент написания статьи PSI использует 6 версию Lighthouse. Lighthouse — это инструмент, который анализирует время загрузки, доступность и поисковую оптимизацию веб-страниц.
Какие основные критерии оценивает PageSpeed Insights?
Среди всех производимых проверок PSI выделяет шесть основных показателей, на основании которых вычисляется итоговый балл:
-
First Contentful Paint
Первая отрисовка контента. Определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста.
Speed Index
Индекс скорости загрузки. Показывает, как быстро на странице появляется контент. Т. е. время до того момента, когда страница перестанет визуально меняться и обретёт конечный вид.-
Largest Contentful Paint
Отрисовка крупного контента. Определяет время, когда на экран выводится самый большой элемент содержимого в области просмотра (на первом экране). -
Time to Interactive
Время загрузки для взаимодействия. Время, в течение которого страница становится полностью готова к взаимодействию с пользователем. Т. е. время до момента, когда можно спокойно кликать и скроллить. -
Total Blocking Time
Сумма всех периодов от первой отрисовки контента до загрузки для взаимодействия. Этот показатель означает, что процессор подгрузил сайт достаточно для того, чтобы давать отклик на действия пользователя за адекватное время (менее 50 мс).
-
Cumulative Layout Shift
Совокупное смещение макета. Процентная величина, на которую смещаются видимые элементы области просмотра при загрузке. Смещение макета происходит каждый раз, когда видимый элемент изменяет своё положение.
Google сам предупреждает, что эти значения приблизительны и изменчивы.
В целом основной упор оценки идёт на мобильные устройства, а точнее на скорость прорисовки первого экрана, т. е. контента, который появляется сразу при посещении страницы.
Ещё раз акцентируем внимание!
Сервис не определяет фактическую скорость загрузки страниц, а лишь имитирует их загрузку и замеряет показатели, которые лишь теоретически могут повлиять на скорость.
Влияние баллов PageSpeed Insights на работу сайта и на выдачу в поисковых системах?
Если коротко — минимально.
На фактическую работу сайта баллы в принципе не влияют.
С точки зрения пользователя сайт будет загружаться быстро и не будет вызывать отторжения. Но с точки зрения PSI сайт будет определён как медленный.
Анализ PSI — это всего лишь имитация загрузки веб-страниц. К тому же сервис расположен на серверах, которые находятся в Европе. А скорость загрузки страниц напрямую зависит от местоположения сервера. Чем ближе сервер находится к пользователю, тем быстрее загружаются страницы.
Что касается поисковой оптимизации (SEO), то по заявлениям Google с июля 2018 года
Но прежде чем приступать к работам по увеличению баллов PSI, стоит помнить, что этот показатель далеко не первостепенный при ранжировании сайтов. Есть более важные параметры для SEO-продвижения: мета-теги, адаптивность, качественный контент. И если с этими параметрами полностью всё улажено, только тогда стоит задумываться об оптимизации баллов PSI.
Есть более важные параметры для SEO-продвижения: мета-теги, адаптивность, качественный контент. И если с этими параметрами полностью всё улажено, только тогда стоит задумываться об оптимизации баллов PSI.
Рекомендации от PageSpeed Insights
Помимо непосредственной проверки веб-страниц на скорость загрузки PSI предлагает ряд мер, принятие которых, возможно, увеличит баллы.
Эти меры разделены на 3 секции:
Оптимизация
Рекомендации сервиса pageSpeed InsightВыполнение этих рекомендаций наиболее вероятно может повлиять на показатели, по которым производится расчёт баллов PSI.
Диагностика
Рекомендации сервиса pageSpeed InsightЭти рекомендации приводятся не столько для оптимизации скорости, сколько для улучшения общей производительности вашего сайта.
Успешные аудиты
Рекомендации сервиса pageSpeed InsightТут приводится перечень уже произведённых оптимизаций.
Основные пути увеличения баллов
В целом PSI зачастую помогает найти не всегда очевидные проблемы на сайте.
Многие рекомендации действительно полезны и помогают ускорить загрузку страниц. Но далеко не все из них могут оказаться эффективными и быть совместимыми с используемыми на вашем сайте плагинами и библиотеками инструментов. Слепое выполнение всех рекомендаций PSI может значительно ухудшить работу вашего сайта.
Исходя из нашего опыта в оптимизации сайтов, мы с уверенностью можем выделить некоторые из рекомендаций, выполнение которых с большой вероятностью приведёт не только к улучшению баллов PSI, но и к фактическому ускорению вашего сайта:
-
Выбор оптимального хостинга
Парадоксально, но многие из проблем со скоростью загрузки могут даже не зависеть от самого сайта. Зачастую проблемным местом может оказаться сервер, который обслуживает ваш сайт. Многие не придают особого значения тому, какой именно хостинг они используют. Стремятся к наиболее дешёвому и простому решению в угоду функциональности и производительности. Мы рекомендуем крайне внимательно и обдуманно подойти к вопросу выбора хостинга. К слову в одной из предыдущих статей мы уже разбирали этот вопрос.
Мы рекомендуем крайне внимательно и обдуманно подойти к вопросу выбора хостинга. К слову в одной из предыдущих статей мы уже разбирали этот вопрос. -
Оптимизация стилей и скриптов
Комплекс работ по оптимизации файлов CSS и JS. Их минификация (уменьшение размера), рефакторинг (выявление и удаление ненужных кусков кода) и правильное подключение на сайт. -
Оптимизация шрифтов
Правильное подключение шрифтов для наиболее быстрого появления текста на экране — залог успеха шустрой прорисовки первого экрана. Если для пользователя лишние миллисекунды ожидания ни на что не влияют, то для алгоритма PSI эти мгновения имеют значение. -
Оптимизация изображений
В целом работа с изображениями — основной момент в оптимизации скорости сайтов. Это, наверно, самая важная и трудная задача. Её суть в использовании изображений наименьшего веса и наиболее оптимального размера (ширина и высота). Какие-то из работ могут произвести разработчики в рамках задачи по общей оптимизации сайта, но наибольшая ответственность за работу с изображениями лежит на контент-менеджерах сайта. Ведь большинство изображений, используемых на сайте, загружается именно ими.
Какие-то из работ могут произвести разработчики в рамках задачи по общей оптимизации сайта, но наибольшая ответственность за работу с изображениями лежит на контент-менеджерах сайта. Ведь большинство изображений, используемых на сайте, загружается именно ими.
Более подробно с рекомендациями по правильному подбору изображений вы можете ознакомиться в нашей статье, посвящённой этой теме.
-
Настройка ленивой загрузки изображений (lazy-loading)
Суть задачи — настроить сайт таким образом, чтобы изображения на странице загружались не все сразу, а только по мере просмотра страницы пользователем. По принципу «Загружаем только то, что увидит пользователь — и не больше».
Это делается для предотвращения излишнего сетевого трафика и ускорения подготовки страницы к взаимодействию с пользователем. Ведь для того, чтобы, например, начать читать данную статью, вам не обязательно ждать, пока загрузится изображение в конце страницы.
-
Сжатие текста
Наверно вам знакомо понятие архивации файлов, и вы нередко встречались с файлами, форматов .zip или .rar? Так вот, данная рекомендация сводится к настройке серверного ПО вашего сайта таким образом, чтобы данные, которые он отправляет пользователям проходили предварительно процесс сжатия (архивацию). Это позволяет значительно сократить общий сетевой трафик и ускорить получение информации с сервера. -
Максимальное уменьшение количества подключаемых инструментов
Зачастую для определения и увеличения конверсии сайта вам необходимо собрать статистику пользовательского опыта, настроить различные метрики и внедрить дополнительные инструменты: GTM, Яндекс.Метрика, сервисы обратной связи (онлайн-чатики) и т. п. Это нормально и это правильно. Но всегда стоит помнить о том, что все эти подключаемые решения создают дополнительную нагрузку на сайт, требуют времени для активации и, как следствие, приводят к замедлению скорости его загрузки.
С этими инструментами практически ничего не возможно сделать. Их нельзя оптимизировать силами разработчиков вашего сайта. Они подключаются в том виде, в котором они предоставляются.
Многие из разработчиков таких инструментов заведомо беспокоятся о скорости сайтов своих клиентов и постоянно проводят оптимизацию предлагаемых ими решений. Но многие игнорируют этот момент. Поэтому, прежде чем подключать тот или иной инструмент, советуем вам лишний раз проверить целесообразность его использования.
И помните, каждый новый плагин — уменьшение баллов PSI.
Выводы
PageSpped Insights от Google — отличный инструмент для тестирования сайта и выявления не всегда очевидных проблем. Его использование может помочь вам в определении примерной картины скорости загрузки и привести её к простому показателю в виде балла от 0 до 100.
Не стоит акцентировать большое внимание на получении наибольшего балла и попадании в так называемую «Зелёную зону» (90−100 баллов). Главная суть использования PSI — поиск и целесообразное исправление основных проблемных мест сайта. Всё это должно производиться не для получения желаемых 100 баллов, а в первую очередь для создания максимально удобного и быстрого сайта с точки зрения именно пользователя.
Главная суть использования PSI — поиск и целесообразное исправление основных проблемных мест сайта. Всё это должно производиться не для получения желаемых 100 баллов, а в первую очередь для создания максимально удобного и быстрого сайта с точки зрения именно пользователя.
Руководствуйтесь следующими моментами:
- Google сам предупреждает, что эти баллы приблизительны и изменчивы;
- Гонка за «Зелёно зоной» может оказаться не спринтом, а марафоном, т.к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта;
- Сервис не определяет фактическую скорость, а лишь имитирует загрузку страниц;
- Выполнение всех рекомендаций PSI может оказаться трудоёмким процессом и в итоге не привести к увеличению баллов.
Всегда помните про Закон Парето:
20% усилий дают 80% результата, а остальные 80% усилий — лишь 20% результата.
Общая оптимизация кода, скорее всего, поможет минимальными усилиями достичь средних значений в 50−70 баллов (и этого достаточно). А вот дальнейшие более детальные работы — это долго и дорого. И далеко не факт, что они приведут вас к заветной «Зелёной зоне».
Надеемся, что статья была для вас полезной и полученная информация поможет вам в будущем. А ещё мы будем рады помочь вам в вопросах SEO-продвижения, рекламы в интернете, разработки сайтов и запуска продаж на маркетплейсах. Оставляйте заявку ниже:
Как увеличить скорость загрузки сайта: 5 способов
Перейти к содержимомуCONTENT, Маркетинг
Каждая дополнительная секунда загрузки сайта снижает конверсию на 7%. Уверены, что ваш сайт работает на полную мощность? Давайте разбираться.
Содержание
- Любопытные факты
- Как проверить скорость загрузки сайта
- Как увеличить скорость загрузки сайта
- Вывод
Сайт должен загружаться как пуля.
Идеально, если на смартфоне это происходит за 1–2 секунды.
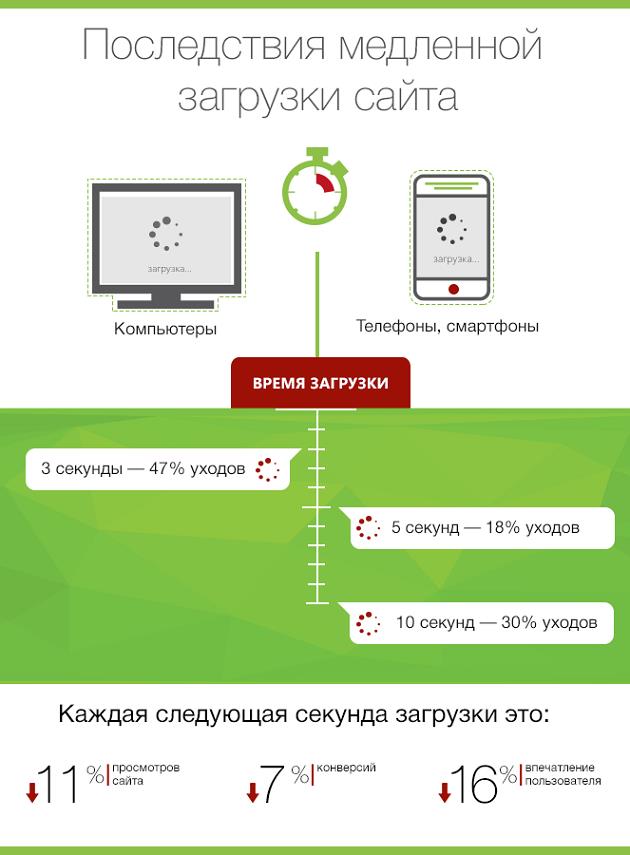
Любопытные факты
- 53% посещений мобильных сайтов прерываются, если страницы загружаются дольше 3 секунд.
- Задержка загрузки в 2 секунды приводит к величине отказов до 87%.
Гугл стремится к загрузке менее 0,5 секунды. - Тормознутый сайт может стать отрицательным фактором ранжирования по поисковым метрикам.
- Среднее время загрузки мобильных сайтов при подключении 3G — 19 секунд.
- Сайты, которые загружаются за 5 секунд, получают в 2 раза больше прибыли от мобильной рекламы, чем те, которые загружаются за 19 секунд.
- Пользователи не возвращаются на сайты, загрузка которых занимала больше 4 секунд.
- Медленная загрузка — одна из главных причин, по которой посетители отказываются от оформления заказа.
Как проверить скорость загрузки сайта
Это можно сделать с помощью сервиса PageSpeed Insights API. Он проводит анализ и формирует отчет о скорости загрузки страниц на мобильных устройствах и компьютерах, а также предлагает способы улучшения.
Сервис бесплатный. Чтобы получить информацию о сайте, введите домен в строку и нажмите «Анализировать». Для удобства результаты выделяются цветом: зеленый — высокая скорость, желтый — средняя, красный — низкая.
Также есть аналоги, с помощью которых можно быстро проверить сайт на скорость загрузки: Loading.express, Pingdom, GTmetrix.
Как увеличить скорость загрузки сайта
Оптимизируйте изображения
Изображения с высоким разрешением съедают много трафика во время загрузки. Важен и формат. Оптимальный для быстрой загрузки — JPEG.
- Проверьте, чтобы размер изображений на вашем сайте не превышал 1 Мб.
- Вместо PNG используйте JPEG.
- Чтобы понять, как изображения влияют на скорость загрузки, воспользуйтесь одним из сервисов проверки, о которых мы говорили выше.
Полегче с Flash-контентом
Было время, когда такие баннеры были классным способом повышения интерактивности сайта, но Flash-контент очень тяжелый. А это влияет на скорость загрузки страницы.
А это влияет на скорость загрузки страницы.
- Уменьшите количество Flash-контента на сайте (это уже не модно) или его размер.
- Рассмотрите в качестве альтернативы HTML5.
Используйте механизмы кэширования
С их помощью в разы улучшается производительность веб-сайтов. Данная технология позволяет хранить часто используемые данные в «кэш-памяти». Повторяющиеся запросы пользователей обрабатываются из нее — время загрузки уменьшается.
Используйте кэширование, но в умеренных дозах, иначе веб-сервер устанет от нагрузки.
Проверьте качество кода
Большие пробелы, лишние комменты, пустые строки увеличивают размер таблицы стилей веб-сайта, что ухудшает качество кода и тормозит скорость загрузки страниц. Удалите ненужные элементы — код сократится, размер файла уменьшится и время загрузки тоже.
Приятный бонус — такая чистка положительно повлияет и на SEO-оптимизацию.
Активируйте GZIP-сжатие
Это простой и эффективный способ уменьшения времени загрузки сайта. GZIP обеспечивает до 90% уменьшения объема веб-трафика. В итоге браузер клиента получает трафик в сжатом виде, распаковка происходит при получении.
GZIP обеспечивает до 90% уменьшения объема веб-трафика. В итоге браузер клиента получает трафик в сжатом виде, распаковка происходит при получении.
Вывод
На скорость загрузки страниц сайта влияет множество факторов. Мы рассказали лишь о некоторых из них. Выяснить причины проблем — тот еще квест. Но его надо пройти, чтобы не бесить пользователей и не терять деньги из-за несостоявшихся покупок. Каждая секунда на счету.
Поделитесь:
Мы ARRIVO MEDIA
Рекламное Digital-Агентство
Обладаем экспертизой в Контент-маркетинге, SMM, SERM, SEO, EMAIL, Usability. Наша миссия — передавать само сердцебиение бизнеса в словах алгоритмах и аналитике. Наслаждайтесь жизнью, мы позаботится о продажах.
Отправьте заявкуЧитайте также
Маркетинг
Как раскачать бизнес после пандемии
Корона полностью ушла из нашей жизни, экономика восстановилась.
 Это мечты, которые еще долго не смогут соответствовать реальности. Поэтому лучшее реше…
Это мечты, которые еще долго не смогут соответствовать реальности. Поэтому лучшее реше…CONTENT, Маркетинг
ТОП-5 новых digital-профессий, которые приносят деньги
Лет тридцать назад мальчишки мечтали стать космонавтами, а девчонки — учителями. Сегодня и те и другие хотят создавать AR-маски, освоить профессию UX-…
CONTENT, SMM
Как заполнить шапку профиля в Инстаграме* для компании
Раньше встречали по одежке, а теперь только по шапке. Разбираемся на примере наших клиентов, как заполнить шапку профиля для аккаунта компании, расска…
Маркетинг
Воронка продаж: как выжать больше лидов на каждом уровне
Лет 10 назад воронки продаж работали просто: пользователь попадает на лендинг, оставляет контакты, с ним созванивается менеджер, – и покупка состоялас.
 ..
..
УСЛУГИ ARRIVO MEDIA
loyalty
Комплексное продвижение
Полное развитие бизнеса
в интернете. Разработка стратегии.
Увеличение продаж из всех
источников
трафика.
Рост упоминаний, репутации.
thumb_up
SMM, SMO
Создайте живую активную
аудиторию в социальных сетях.
Подпишите на вашу компанию
тысячи
лояльных
людей.
Они вступят в ваше сообщество
и расскажут о нем друзьям.
people
SERM, ORM
Создайте привлекательный образ
компании в интернете. Публикация
отзывов, развитие обсуждений.
Увеличение рейтингов. Работа
с блогерами и лидерами мнений.
Нивелирование негатива.
trending_up
SEO
Комплексное развитие ресурса.
Внутренняя, внешняя оптимизация.
Увеличение поискового трафика.
Вывод из-под фильтров.
subject
Content Marketing
Развитие собственного
тематического digital-издания.
Увеличение органического целевого
трафика
из поисковых систем, соц.
сетей, e-mail, внешних ресурсов.
gps_fixed
Direct, Adwords
Настройка контекстной рекламы.
Сбор семантического ядра,
ежедневная оптимизация.
Настройка
целей, повышение CTR.
Создание и рассылка миллионов
писем потенциальным клиентам.
Соберем базу контактов, создадим
письма, разошлем.
phonelink
Usability, UI/UX
Юзабилити-аудит, оптимизация
интерфейсов, А/В-тестирование.
Улучшение поведенческих
факторов.
apps
Development
Создание сайтов, лендингов,
приложений, модулей. Разработка
крупных проектов. Техническая
поддержка.
10 лет в digital-маркетинге
Кейсы
Обладаем экспертизой в Контент-маркетинге, SMM, SERM, SEO, EMAIL, Usability.
Наша миссия — передавать само сердцебиение бизнеса в словах, алгоритмах и аналитике.
SMM Азбука вкуса
SERM Мед. клиника
SMM Familia
SMM BSA
SERM Retail
SERM Жилой Комплекс
Usability Ремит
Контент Технониколь
ОСТАВАЙТЕСЬ НА СВЯЗИ
ПРОСТО НАПИШИТЕ ПРИВЕТ 😉
Расскажите о вашем проекте. Что хотите сделать, что уже сделали, что получилось или не получилось.
Мы открыты для партнерства. Присылайте ваши предложения.
Что хотите сделать, что уже сделали, что получилось или не получилось.
Мы открыты для партнерства. Присылайте ваши предложения.
АДРЕС
125212, г. Москва,
Головинское ш., д. 13, кор. 2
ДАВАЙТЕ ПОГОВОРИМ
+7 495 741 88 27
МЫ РАБОТАЕМ
ПН — ПТ 9:00 — 18:30
СБ 10:00 — 15:00
Спасибо!
Мы получили сообщение, сейчас его прочтем и свяжемся с вами.
А пока полистайте наши кейсы
Посмотреть Кейсы11 советов о том, как увеличить скорость загрузки сайта в 2023 году
Поисковые системы, такие как Google, отдают приоритет страницам, которые загружаются быстро. Следовательно, позиция веб-страницы в результатах поиска также может отражать скорость ее загрузки.
Если скорость загрузки вашего веб-сайта слишком низкая, вы рискуете потерять внимание посетителя и подорвать потенциальный охват новых посетителей.
Эти 11 эффективных советов ускорят загрузку вашего сайта в 2023 году:
- Реализация отложенной загрузки для рекламы
- Оптимизация веб-сайта для мобильных устройств
- Оптимизация изображений
- Использование сети доставки контента (CDN)
- Исправление ошибок 404 Перенаправления
- Минимизация CSS, JavaScript и HTML
- Внедрение кэширования браузера
- Использование службы DNS Premium
- Сокращение сторонних сценариев
- Переключение на назначение ставок заголовков на стороне сервера
Скорость веб-сайта сегодня является одним из наиболее важных факторов успеха вашего веб-сайта. Есть масса данных, подтверждающих это утверждение. Например, 79% клиентов, скорее всего, не вернутся на веб-сайт с низкой производительностью, включая медленную загрузку.
Есть масса данных, подтверждающих это утверждение. Например, 79% клиентов, скорее всего, не вернутся на веб-сайт с низкой производительностью, включая медленную загрузку.
Источник: Neil Patel
Современные пользователи очень чувствительны даже к малейшим задержкам. Взгляните на изображение ниже, чтобы увидеть, как медленный веб-сайт влияет на показатель отказов. И вы уже должны помнить, что более высокие показатели отказов уменьшают среднее время пребывания на сайте и количество просмотренных страниц.
Источник: Делойт
Фактически, пользователи посещают в среднем 8,9 страниц, когда время загрузки страницы составляет 2 секунды, по сравнению с 3,3 страницы, когда время загрузки страницы достигает 8 секунд.
Источник: Section
Согласно опросу 6255 сайтов, проведенному в июле 2022 года, среднее время, необходимое для полной загрузки веб-страницы, составило 4,2 секунды, что намного хуже рекомендованных Google 2 секунд.
Что это значит для конверсий? Ну, медленные сайты убивают их.
Задержка всего в 1 секунду снижает конверсию на 7%. Для веб-сайта электронной коммерции, который зарабатывает 100 000 долларов в день, это потенциальные 2,5 миллиона долларов упущенной выгоды в год.
Источник: Blue Corona
Скорость страницы становится еще более важной с переходом Google к пользовательскому опыту в качестве фактора ранжирования (обновление Page Experience, обычно называемое Core Web Vitals).
UX-сигналы управляют просмотрами страниц и конверсиями и напрямую коррелируют со временем на сайте, просмотренными страницами за сеанс и показателем отказов.
Источник: SocialMediaExplorer
Сравнивая эти данные с недавним исследованием Salesforce, становится ясно, что потребители сегодня больше заботятся о своем опыте.
Источник: Salesforce
Приведу пример из реальной жизни: когда компания Pfizer улучшила время загрузки своих сайтов на 38%, их показатель отказов снизился на 20%.
Издатели также нередко жертвуют скоростью загрузки веб-сайта для тяжелого контента, такого как видео и мультимедиа. Они думают, что это обеспечит более восхитительный и интерактивный опыт для их посетителей. Однако большинство людей были бы готовы отказаться от этого контента в пользу более быстрого веб-сайта.
Источник: Unbounce
И давайте не будем забывать о мобильном телефоне. С 2018 года Google работает в первую очередь с мобильных устройств, что означает, что он использует мобильную версию веб-страницы для индексации и ранжирования. Тем не менее, большинство мобильных веб-страниц по-прежнему не достигают цели, когда речь идет о скорости веб-сайта.
Согласно недавнему исследованию Backlinko, среднее время полной загрузки веб-страницы на мобильных устройствах составляет 27,3 секунды.
Источник: Backlinko
Это «немного» больше, чем рекомендуемый Google максимум 5 секунд при подключении 3G.
Это становится еще более тревожным, если учесть, что задержка загрузки мобильной страницы в одну секунду снижает количество конверсий на 20%.
Источник: Google
Мы также можем заметить, что скорость загрузки страниц различается в зависимости от региона. Исследование двух миллионов точек данных показывает, что страницы загружаются значительно быстрее в США и Европе по сравнению с Азией и Африкой. Одной из причин этого может быть то, что западные страны используют более быстрые услуги веб-хостинга.
Важно помнить об этом несоответствии, особенно если большая часть вашего трафика поступает из «более быстрых» регионов.
Источник: cacm.asm.org
Ниже вы можете найти самых больших нарушителей скорости страницы.
Источник: SEMRush
Следующие 11 советов помогут вам решить наиболее распространенные проблемы, которые замедляют работу вашего веб-сайта и наносят ущерб вашему бизнесу. Давай начнем!
1. Реализация отложенной загрузки для рекламы
Концепция отложенной загрузки объявлений проста. С помощью этой техники реклама показывается именно в тот момент, когда ваши зрители, скорее всего, ее увидят. Этот метод может быть эффективным для оптимизации скорости вашей страницы и улучшения взаимодействия с пользователем (UX).
Этот метод может быть эффективным для оптимизации скорости вашей страницы и улучшения взаимодействия с пользователем (UX).
Почему следует использовать ленивую загрузку для рекламы?
- Повышает показатель видимости рекламы.
- Увеличивает скорость загрузки вашей страницы в среднем на 6-8 мс. Каждая миллисекунда имеет значение.
- Уменьшает задержку страницы.
Пример отложенной загрузки
2. Оптимизация веб-сайта для мобильных устройств
По состоянию на первый квартал 2021 г. 54,8 % глобального веб-трафика приходилось на мобильные устройства.
Источник: Statista
Благодаря Core Web Vitals и переходу Google на индекс, полностью ориентированный на мобильные устройства, более чем важно, чтобы ваша веб-страница была адаптирована для мобильных устройств и адаптирована для экранов меньшего размера, например iPhone 12. mini или Google Pixel 5.
Как оптимизировать сайт для мобильных устройств?
Вам необходимо:
- подписаться на адаптивный дизайн веб-сайта;
- уменьшить количество плагинов, загружающих неиспользуемый CSS;
- сократить время выполнения JavaScript;
- отложенная загрузка изображений;
- рассмотрите возможность перехода на ускоренные мобильные страницы (AMP) или Cloudflare для мобильных устройств;
- регулярно проверяйте скорость вашего мобильного сайта и отслеживайте его удобство для мобильных устройств в Google Search Console.

3. Оптимизация изображений
Изображения занимают больше всего ресурсов веб-сайта для загрузки, что приводит к увеличению времени загрузки вашего сайта.
Источник: Альманах
В некоторых случаях изображения слишком тяжелые или их слишком много. Другое дело, что формат не тот.
Как уменьшить размер файла изображения?
Приведенные ниже советы помогут вам оптимизировать изображения, чтобы повысить скорость загрузки вашего веб-сайта.
- Сжатие : перед загрузкой любых изображений обязательно сжимайте их с помощью таких инструментов, как TinyPNG. Это уменьшит их размер без ущерба для качества.
- Реализовать отложенную загрузку : с помощью этого метода любое изображение, которое не отображается на странице, может быть загружено позже. Доступно множество плагинов, таких как Native Lazyload.
- Использование правильных форматов : используйте самые популярные форматы изображений.
 Как правило, PNG лучше подходят для графических изображений, а JPEG — для фотографий. Форматы изображений следующего поколения, такие как WebP, также набирают популярность, но имейте в виду, что такие браузеры, как Internet Explorer и более старые версии Firefox, Sarafi и Edge, их не поддерживают.
Как правило, PNG лучше подходят для графических изображений, а JPEG — для фотографий. Форматы изображений следующего поколения, такие как WebP, также набирают популярность, но имейте в виду, что такие браузеры, как Internet Explorer и более старые версии Firefox, Sarafi и Edge, их не поддерживают.
- Использование спрайтов CSS : с помощью спрайтов CSS вы можете комбинировать часто используемые изображения, такие как логотипы и кнопки, и генерировать один код CSS, который загрузит их все сразу. Это улучшит скорость сайта, потому что вместо того, чтобы загружать все изображения одно за другим, они будут загружаться как одно целое.
4. Использование сети доставки контента (CDN)
CDN, также известная как сеть распространения контента, представляет собой географически распределенную сеть серверов. Это позволяет получить доступ к веб-контенту независимо от местоположения пользователя.
Скорость загрузки веб-сайта напрямую зависит от местоположения пользователя. Для пользователей, которые физически находятся дальше от вашего сервера, время загрузки сайта будет больше.
Для пользователей, которые физически находятся дальше от вашего сервера, время загрузки сайта будет больше.
При использовании CDN трафик распределяется между несколькими серверами, что помогает пользователям получать информацию максимально быстро. Это особенно важно для издателей с географически разнородным трафиком.
5. Исправить ошибки 404
Ошибки 404 или популярное сообщение «Страница не найдена» — это уведомление, используемое поисковыми системами, чтобы указать, что конкретная веб-страница или весь веб-сайт больше не существует. 9Ошибки 0003
404 не только раздражают пользователей, но и существенно ухудшают работу сайта.
Как исправить медленную загрузку веб-страниц?
Чтобы исправить медленную загрузку веб-страниц, используйте инструменты обнаружения ошибок, такие как Google Webmaster Tools (GWT) или аудит сайта Ahrefs.
Эти инструменты помогут вам быстро обнаружить все ошибки, связанные с вашим сайтом.
Профессиональный совет!
Если на веб-странице с ошибкой 404 много внешних обратных ссылок, подумайте о настройке перенаправления 301. Поисковые системы проиндексируют новый URL-адрес, а старые обратные ссылки будут добавлены к рейтингу нового URL-адреса. Чтобы новая страница проиндексировалась быстрее, попробуйте добавить ее вручную в карту сайта.
Поисковые системы проиндексируют новый URL-адрес, а старые обратные ссылки будут добавлены к рейтингу нового URL-адреса. Чтобы новая страница проиндексировалась быстрее, попробуйте добавить ее вручную в карту сайта.
6. Уменьшите количество перенаправлений
Веб-страница перенаправляет посетителей на другой URL-адрес, отличный от того, который они запросили. Это создает дополнительные HTTP-запросы, требующие дополнительного времени обработки.
Для большинства владельцев веб-сайтов невозможно устранить все переадресации. Однако, чтобы сохранить скорость ваших веб-страниц, рассмотрите возможность сохранения только основных.
Рекомендуется использовать прямые ссылки при перенаправлении страниц вашего сайта. Это сведет к минимуму цепочки перенаправлений и повысит производительность всего вашего сайта.
Пример перенаправления
7. Минимизация CSS, JavaScript и HTML
Минификация означает оптимизацию кода путем удаления ненужных пробелов, разрывов строк, комментариев и т. д. В результате получается «более короткая» версия файла, для загрузки которой требуется меньше байтов.
д. В результате получается «более короткая» версия файла, для загрузки которой требуется меньше байтов.
Это особенно важно для издателей WordPress, потому что разработчики веб-сайтов иногда могут создавать беспорядочный код, который может замедлить работу веб-сайта.
Эти инструменты помогут вам в этом процессе:
- HTMLMinifier — уменьшает файлы HTML
- CSSNano – уменьшает файлы CSS
- UglifyJS – уменьшает файлы JavaScript
8. Внедрение кэширования браузера
JS-файлы, изображения и т. д.) перед его использованием.
Кэш браузера хранит все эти элементы на стороне посетителя, поэтому в следующий раз, когда пользователь зайдет на вашу страницу, будет меньше запросов. На самом деле кеш может сократить время загрузки сервера на 80%!
Как работает кеш браузера?
Если вы являетесь пользователем WordPress, вам поможет плагин W3 Total Cache. Поскольку он записывает элементы вашего веб-сайта для будущих посещений, скорость загрузки вашего веб-сайта будет намного выше.
Статья по теме: Лучшие бесплатные плагины для WordPress 2021
9. Используйте премиум-сервис DNS
Крайне важно понимать, что все веб-хосты предоставляют бесплатный хостинг DNS. Мы достаточно уверены, что ваш бизнес имеет его в данный момент.
DNS является одним из основных факторов, определяющих время отклика сервера. Однако, чтобы улучшить это время, вам нужен быстрый провайдер DNS.
Переход на DNS-хостинг премиум-класса, такой как Cloudflare, может увеличить скорость вашего сайта до 40%. Это определенно стоит учитывать.
10. Сокращение сторонних скриптов
Сторонние скрипты — это любые внешние скрипты, встроенные в ваш веб-сайт с помощью стороннего кода, например встроенное видео Youtube или чат-бот.
Обычно они добавляют функциональности вашему веб-сайту и предлагают множество полезных функций, таких как кнопки социальных сетей, комментарии, аналитика и т. д.
Пример чат-бота
Сторонние скрипты увеличивают время загрузки веб-сайта. Так что оставьте только действительно важные. Спросите себя, действительно ли вам нужна функциональность чат-бота на всех ваших страницах? Можно ли оставить его только на главной странице?
Так что оставьте только действительно важные. Спросите себя, действительно ли вам нужна функциональность чат-бота на всех ваших страницах? Можно ли оставить его только на главной странице?
Это то, что мы сделали в Setupad, и увидели увеличение на 25 баллов в PageSpeed Insights! Довольно хорошо, правда?
Ведущие издатели сегодня используют заголовочные ставки из-за их свойств максимизировать доход от рекламы. Однако эта технология может быть довольно тяжелой и в конечном итоге вызывать задержку страницы.
Торги в заголовке на стороне сервера аналогичны торгам в заголовке на стороне клиента, но вместо проведения аукциона в браузере пользователя на сервер отправляется один запрос, который затем отправляет несколько запросов на рекламные биржи и платформы на стороне предложения. (ССП). Этот подход все еще является относительно новым, но многие издатели теперь переходят исключительно на торги в заголовке на стороне сервера, потому что это намного быстрее.
Гибридные заголовочные торги Setupad включают межсерверные (S2S) подключения к серверу Prebid. js, Google Open Bidding и Amazon Transparent Marketplace (TAM). В целом на эти S2S-интеграции приходится 35% выигрышных аукционов. Мы прогнозируем, что аукционы S2S вскоре превзойдут большинство аукционов благодаря гораздо более быстрому времени отклика на заявки и более высокой доходности.
js, Google Open Bidding и Amazon Transparent Marketplace (TAM). В целом на эти S2S-интеграции приходится 35% выигрышных аукционов. Мы прогнозируем, что аукционы S2S вскоре превзойдут большинство аукционов благодаря гораздо более быстрому времени отклика на заявки и более высокой доходности.
Final Word
Вот и все! Помните, что повышение скорости страницы — это непрерывный процесс, и вы не увидите результатов за один день.
Проведите аудит сайта, чтобы найти и исправить страницы, которые снижают скорость загрузки.
Для клиентов Setupad мы предлагаем бесплатный аудит скорости загрузки веб-сайта, в ходе которого наши эксперты предлагают дополнительные рекомендации, адаптированные к их веб-сайтам. Присоединяйтесь к Setupad и получите бесплатный аудит скорости загрузки вашего сайта.
Об Алисе Зайцевой
Алиса — менеджер по контент-маркетингу в Setupad. Она увлечена контентом и помогает издателям масштабировать свой бизнес с помощью мощных стратегий цифрового маркетинга. В свободное время она расширяет свои знания в области технологий.
В свободное время она расширяет свои знания в области технологий.
Просмотреть все сообщения Алисы Зайцевой
Как улучшить скорость страницы вашего веб-сайта
Амин — технический предприниматель и писатель. В настоящее время он является директором по маркетингу в Regal Assets и генеральным директором IronMonk Solutions.
gettyЕсли вы владелец веб-сайта и хотите увеличить свои маркетинговые расходы, вам следует уделить приоритетное внимание SEO. Но SEO — это долгосрочная игра; на самом деле, реализация некоторых аспектов SEO-стратегии может занять месяцы, если не годы. Однако, к счастью, некоторые из них можно реализовать за несколько часов.
Согласно моей книге, самое простое улучшение SEO, которое вы когда-либо делали, — это повышение скорости страницы. В 2018 году Google объявил, что время загрузки как мобильных, так и настольных компьютеров будет влиять на его рейтинг, а это означает, что любое сокращение времени, необходимого для отображения веб-сайта, может улучшить его рейтинг. Хорошей новостью является то, что вы можете ускорить время загрузки своего веб-сайта без необходимости вкладывать тысячи долларов в свою контент-стратегию или ждать месяцами, пока преимущества материализуются.
Хорошей новостью является то, что вы можете ускорить время загрузки своего веб-сайта без необходимости вкладывать тысячи долларов в свою контент-стратегию или ждать месяцами, пока преимущества материализуются.
Как владелец двух полнофункциональных маркетинговых агентств, я помог многим клиентам значительно улучшить SEO при ограниченном бюджете благодаря повышению скорости страницы. Чтобы помочь вам освоиться ( гм ), я составил краткое руководство по ускорению загрузки.
Скорость страницы 101: что это такое?
Помимо других факторов (например, качества), время загрузки веб-сайта влияет на его рейтинг в Google. Вот почему стратегии SEO всегда должны строиться вокруг надежного, но легкого контента — то есть вы должны создавать страницы без интенсивного использования сценариев или больших файлов изображений. Если вы можете справиться с этим, вы должны быть на пути к рейтингу.
ДОПОЛНИТЕЛЬНО ДЛЯ ВАС
Скорость страницы просто означает количество времени, которое требуется для полной загрузки вашего веб-сайта и его отображения в веб-браузере зрителя. Как правило, вы хотите стремиться к скорости страницы в две секунды или меньше. В конце концов, 53% людей покидают мобильные веб-сайты, если они загружаются дольше трех секунд, согласно исследованию Google, которое обсуждалось Marketing Dive в 2016 году. страница результатов поисковой системы (SERP) составляет 1,65 секунды (хотя исследование не обнаружило корреляции между скоростью сайта и рейтингом Google).
Как правило, вы хотите стремиться к скорости страницы в две секунды или меньше. В конце концов, 53% людей покидают мобильные веб-сайты, если они загружаются дольше трех секунд, согласно исследованию Google, которое обсуждалось Marketing Dive в 2016 году. страница результатов поисковой системы (SERP) составляет 1,65 секунды (хотя исследование не обнаружило корреляции между скоростью сайта и рейтингом Google).
Как повысить скорость страницы
Ниже я перечислил ключевые шаги, необходимые для повышения показателей скорости страницы.
1. Запустите начальную проверку скорости
Первым шагом является диагностика скорости страницы. Таким образом, вы можете узнать, какой тест вы хотите превзойти, а также проверить, не страдает ли ваша страница серьезной проблемой скорости. Есть несколько бесплатных онлайн-сервисов, которые предлагают надежные отчеты о производительности.
Чтобы не рисковать, вы можете запустить бесплатный тест на нескольких службах и использовать среднее значение для приблизительной скорости вашей страницы. Если ваше среднее значение быстрее 1,5 секунды, у вас уже все хорошо, но вы все еще можете улучшить результаты. Если вы превысите 2,5 секунды, возможно, вам придется внести серьезные улучшения.
2. Избавьтесь от лишнего веса
Ваш следующий шаг — сделать ваш веб-сайт компактнее — не с точки зрения содержания, а с точки зрения размера файла. Самый простой способ — сжать все изображения, появляющиеся на странице, которые должны измеряться в килобайтах, а не в мегабайтах. Повторно загружайте изображения на свой веб-сайт после того, как вы сжали их с помощью службы сжатия изображений.
Вес вашей страницы определяется не только вашими файлами изображений. Не менее важно, чтобы вы уменьшали беспорядок и раздувание другими способами, главным образом:0003
• Выбор облегченной темы веб-сайта (без значительного использования кода).
• Использование платформы AMP.
• Устранение ненужных API и минимизация сторонних сценариев.
• Устранение ненужных шрифтов (и в идеале использование единого шрифта).
Если вы используете систему управления контентом с открытым исходным кодом, такую как WordPress, вы можете реализовать многие из этих оптимизаций, просто установив плагины. Если нет, вы можете проконсультироваться со своим веб-разработчиком, чтобы применить эти изменения для всего сайта.
3. Используйте сеть распространения контента (CDN)
CDN, по сути, берет данные вашего веб-сайта и распределяет их копии по разным местам во всемирной сети доставки. Если вы используете CDN, вы увеличиваете вероятность того, что иностранные посетители смогут получить доступ к вашему сайту с высокой скоростью. В противном случае посетители, которые географически удалены от ваших серверов, могут столкнуться с низкой скоростью загрузки.
4. Включить кэширование браузера
Ваш сайт будет загружаться быстрее, если браузер посетителя «запомнит» данные и ресурсы, которые ему требуются. Если вы включите кеширование браузера, которое предварительно загружает (или сохраняет) некоторые данные вашего веб-сайта на стороне посетителя, вы можете значительно сократить время загрузки страницы. К счастью, некоторые подключаемые модули с открытым исходным кодом предлагают кэширование браузера, которое сводит к минимуму количество элементов, которые браузерам ваших посетителей придется загружать.
Если вы включите кеширование браузера, которое предварительно загружает (или сохраняет) некоторые данные вашего веб-сайта на стороне посетителя, вы можете значительно сократить время загрузки страницы. К счастью, некоторые подключаемые модули с открытым исходным кодом предлагают кэширование браузера, которое сводит к минимуму количество элементов, которые браузерам ваших посетителей придется загружать.
5. Рассмотрите возможность изменения хостинга
После внесения перечисленных выше изменений повторно оцените скорость страницы вашего веб-сайта. Если он все еще страдает (т. Е. Это больше двух секунд), рассмотрите возможность переключения веб-хостов. Некоторые веб-хосты, как правило, быстрее, чем другие.
Заключение
Когда дело доходит до SEO, скорость имеет значение. В течение многих лет скорость была фактором ранжирования Google, и конкурирующие веб-сайты не должны игнорировать его. И если вы хотите, чтобы ваш сайт ранжировался по высококонкурентным поисковым запросам, вы не должны этого делать.


