Как сделать дизайн для сайта лучше: 8 визуальных приемов
Я – арт-директор, поэтому имею привычку мониторить десятки сайтов, чтобы отмечать достоинства и недостатки. Потому что определенные недоделки в сайте могут помешать ему стать настоящим инструментом продаж. Нет ничего нового под солнцем: трудно отличиться от десятков сайтов со схожим назначением, а сами по себе форма кнопки или оттенок зеленого не смогут создать то особенное впечатление, которое будет связывать вас и вашего клиента.
Парадокс в том, что заказчик, который платит дизайнеру, сам принимает решение насчет функционала, дизайна. Хотя мало в этом разбирается.
Дизайнеры-фрилансеры или студии, собирая для вас примеры сайтов, на которые должен походить ваш сайт, забросают вас различными вариантами композиции. И как выбрать между ними, если у вас нет дизайнерского образования? Это боль, которую нужно решать, и мы вместе придем к рекомендациям по этой теме.
Насколько дизайн вашего сайта хорош
-
Анализировали ли вы сайты конкурентов? Посмотрите их.
 По сравнению с ними ваш сайт более удобен, больше призывает к действию?
По сравнению с ними ваш сайт более удобен, больше призывает к действию? -
Понятно ли вашим клиентам, кто вы, что предлагаете и как с вами связаться/купить?
-
На ваш сайт приходили жалобы от знакомых, клиентов, обслуживающих его компаний по поводу функционала или интерфейса?
-
Фирменный стиль, бренд вашего бизнеса и сайт выглядят, как одно целое? Поменялись ли у вашего бизнеса цели, и отвечает ли этим целям ваш сайт?
Если на какой-либо из этих вопросов вы ответили «нет», стоит подумать о том, чтобы проинспектировать сайт глубже. Возможно, из-за ошибок в структуре, логике или визуале он не настолько эффективен, каким мог быть.
Нужно сразу прояснить: без четкой и понятной структуры никакие визуальные приемы не помогут сайту стать лучше. Любой визуальный прием – это способ подать информацию, которая у вас и у конкурентов весьма схожа. Это способ эффективно показать все преимущества и грамотно направить пользователя и вашего клиента к тому, что нужно ему и вам.
Когда структура вашего сайта в порядке, вся информация логична и понятна для пользователя, если он заходит на ваш сайт впервые – лишь тогда стоит задавать вопрос о том, какие дизайнерские приемы можно использовать, чтобы сделать все удобнее, понятнее, разумно подчеркивать точки входа. Любой хороший дизайн напрямую зависит от информации, контента и темы. Если над ним работать недостаточно – это сведет на нет любые старания.
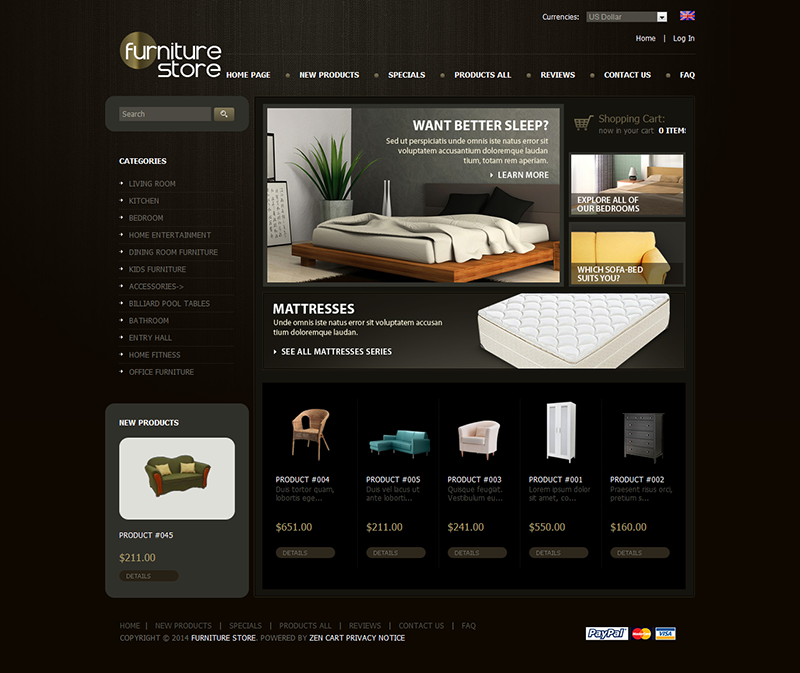
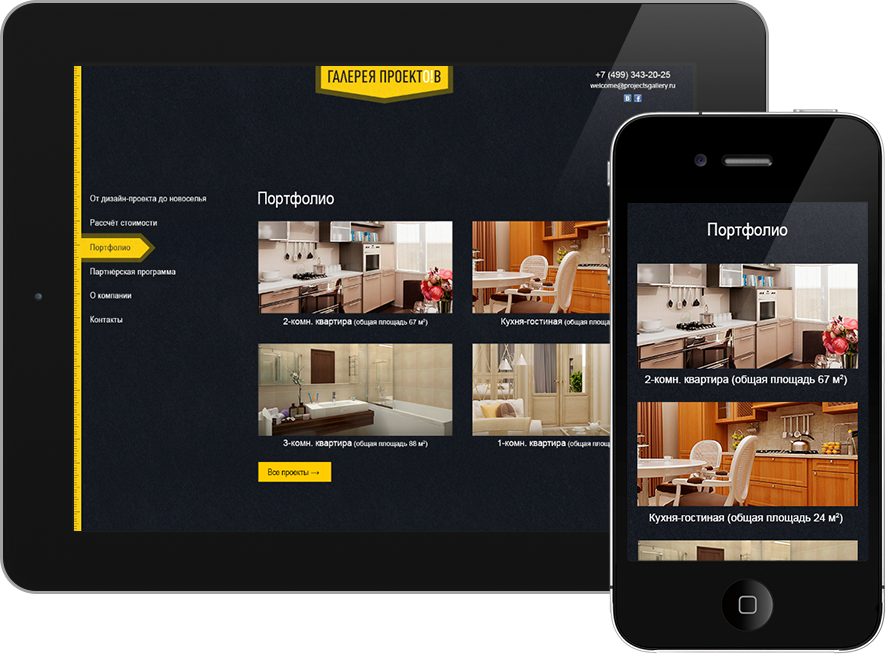
Это очень заметно на этапе разработки сайта.
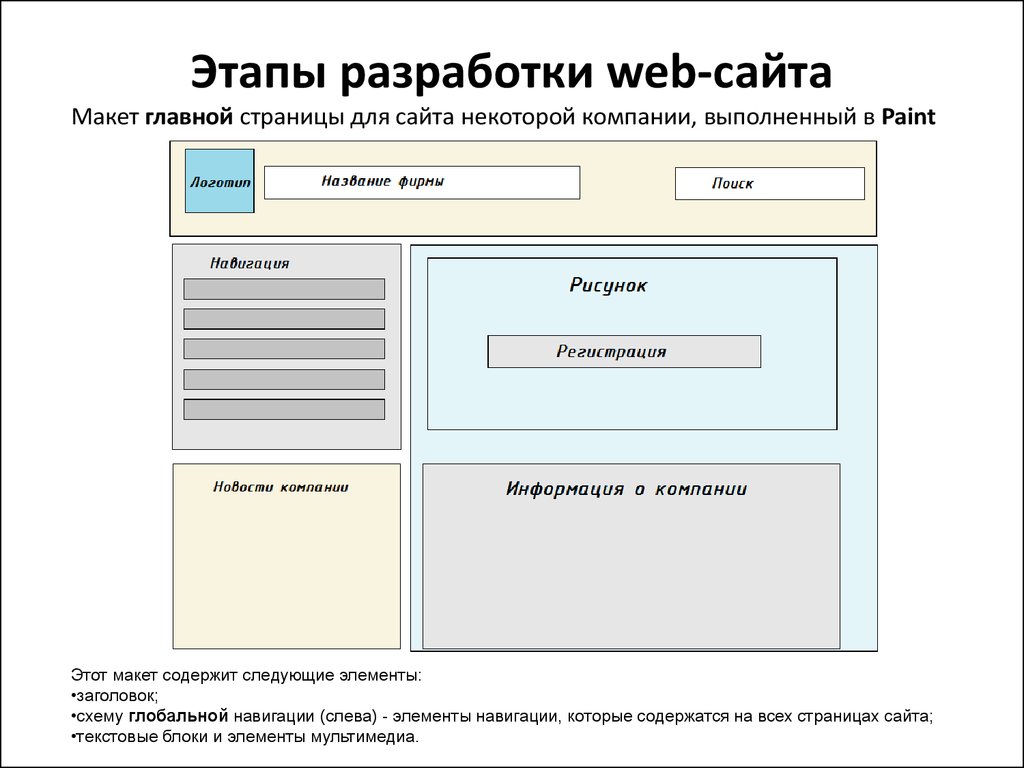
Плохой пример структуры сайта. Текст должен быть уже написан, если вы отдаете его для дизайна и верстки, иначе как тогда продумывать грамотное размещение всех смыслов? Из-за каши элементов пользователь смотрит на ваш сайт примерно так же
Хорошая структура сайта включает в себя уже написанные, отредактированные тексты, разбивку по разделам и контейнеры для фото/видео, слайдеры и пр.
Конечно же, это результаты работы с дизайнером, создающим прототип, который потом превращается в ваш сайт.
Если все не было адекватно расписано на этапе планирования сайта, то и дизайн/редизайн таких сайтов будет только косметическим, и никакая эстетика не поможет ликвидировать недочеты интерфейса или на быструю руку написанный текст.
Любой дизайн должен быть функциональным, чистым и дышащим воздухом, где нет ничего лишнего и ты сразу интуитивно понимаешь, где поля для консультации, где каталоги и где как можно купить продукт. Как этого достичь – есть пару основных приемов.
Какие приемы дизайнеры применяют сегодня для топовых сайтов, которые получают награды и вызывают восхищение?
Рассмотрим, что может помочь сайту выглядеть и понятно и стильно. Ведь некоторые можно использовать, даже если вы делаете сайт на Тильде или Readymag.
Ведь некоторые можно использовать, даже если вы делаете сайт на Тильде или Readymag.
1. Антиква – рукописный шрифт в больших заголовках
Антиква — это общее название большой группы шрифтов, которые имеют засечки (палочки на вертикалях букв).
Засечки – это вспомогательные штрихи под буквами, которые подчеркивают то, что все буквы написаны на воображаемых линиях (минускул и маюскул), и зрительно помогают пользователю запоминать информацию лучше.
Существует утверждение, что шрифты с засечками позволяют читателю быстрее ориентироваться в больших массивах текста, лучше запоминать информацию, и общее впечатление от текста у пользователя будет более «теплым и дружественным».
Эксперименты со шрифтами проводили разные дизайнеры. Например, в 2012 году всемирно известная The New York Times провела исследование, согласно которому читателям предлагалось выбрать фейковые новости, исходя из того, каким шрифтом они написаны. В ходе эксперимента NYT обнаружила, что сообщениям, которые набрали шрифтом с засечками Baskerville (есть засечки), верят больше, чем фразам, написанным Comic Sans или Arial (у которых засечек нет).
Как это может нам пригодиться?
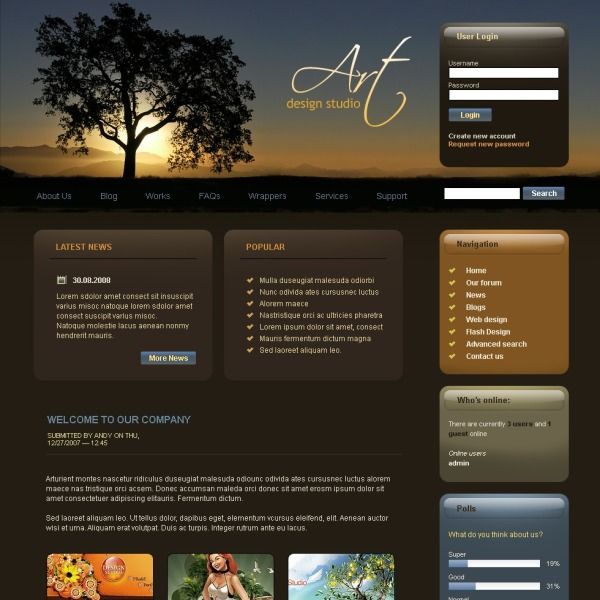
Допустим, ваша задача – вызвать доверие, одобрение и лояльность с первой фразы. Такие цели могут быть у сайта благотворительного фонда, ивент-маркетологов, личных сайтов специалистов в креативной индустрии, или студий дизайна/разработки, сайтов приютов для животных – подумайте над использованием располагающих к доверию шрифтов.
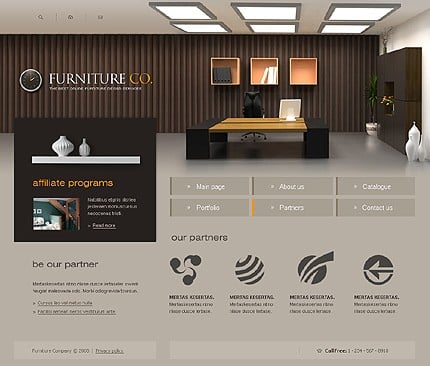
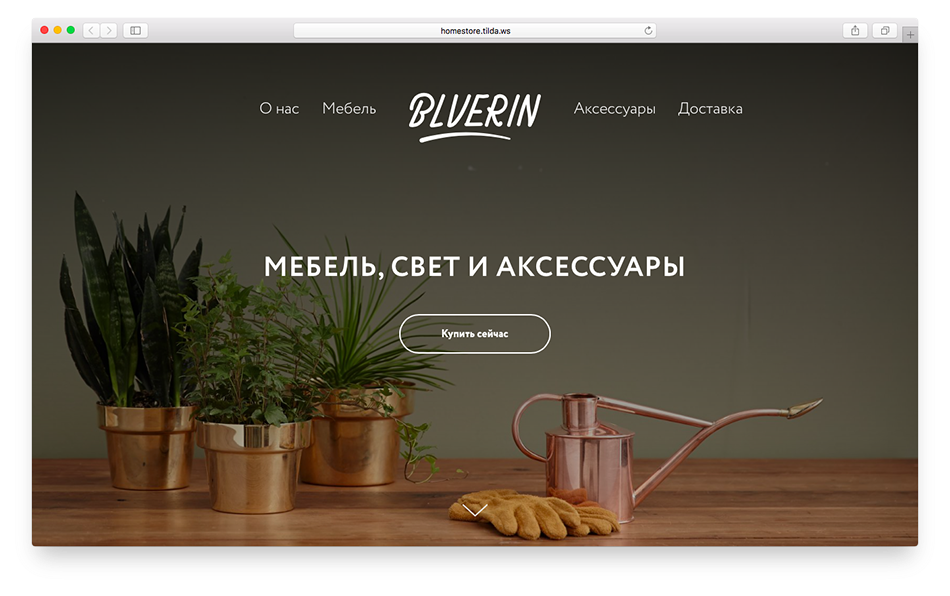
Больше всего крупных заголовков с антиквой среди сайтов ювелирных брендов, фешн- и бьюти-индустрии, у милых маленьких кафе и заведений, крафтовых виноделен, мастерских и хобби-магазинов с небольшими каталогами.
Ссылка
Ссылка
Ссылка
2. Крупный план, обстановка и эмоциональный контент
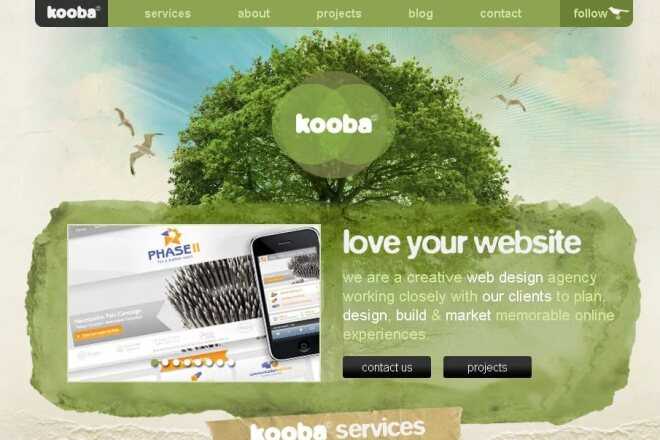
Этот тренд все больше набирает обороты: внимание на сайтах уделяют не самим вещам, а атмосфере съемки. Фотографы делают акцент на взгляде моделей, их осанке, положении рук. Мы покупаем эмоции, пытаемся воспроизвести обстоятельства, в которых чувствуем себя счастливо, хотим жить, как Инстаграм-блогеры. Главная задача сайта – дать такие эмоции. Это нейромаркетинг чистой воды.
Главная задача сайта – дать такие эмоции. Это нейромаркетинг чистой воды.
Сегодня хотят покупать не только вещь, но и быть частью атмосферы, в которой находится эта вещь, быть частью ценностей и экосистемы, в которой эту вещь показывают. Это связано с быстрым ростом аудитории брендов в Instagram, обилием контента от блогеров. На стилистику сайтов повлиял и стиль контента в Инстаграме (флетлеи-раскладки, некоторые композиционные решения, вписывание кадра изображения в квадрат).
Люди привыкли к обилию крутого визуального контента, и это делает их вкусы более избирательными. Чтобы отличиться от десятков других магазинов, которые продают похожие товары, понадобится особенная стратегия. Иллюстрация, текст и месседж должны создавать определенное настроение. Например, модная коллекция раскрывается на тематических сайтах, где главный акцент сделан на обстановке и моделях, привлекающмх внимание. Позы моделей не случайны: они композиционно обыгрывают либо название бренда, либо кнопку «Каталог»/«Купить», что помогает перевести пользователя от ознакомления к продажам.
Вспомните, как в последний раз сталкивались с Инстаграм-страницей, где рассматривали часы или красивое пальто на модели. В тот момент, когда мы смотрим на пост в Инстаграме, мы чувствуем все вместе: антураж, модель, эмоции. Если это нравится, то мы начинаем испытывать желание выглядеть так же, быстрее принимаем решение про покупку пальто/часов/платья – всего того, что так красиво показано в обстановке. Такие же эмоции должна вызывать страница товара вашего сайта.
Как это правильно использовать?
Создавайте качественный контент, выберите моделей и дайте задачу арт-директору ваших съемок, чтобы на выходе у фотографий четко можно было проследить чувственность и живость. Этот прием поможет вам сделать свой сайт лучше.
Где такой прием не очевиден, но уместен?
На сайтах агентств креативных отраслей, журналистики о личностях, социальных проектов об острых темах, рекламы продуктов питания.
Ссылка
Ссылка
Ссылка
Ссылка
Ссылка
3.
 Минимализм
МинимализмСкандинавский дизайн, авангардизм с предельно малым количеством элементов стал главной тенденцией ближайших 5 лет. Его главный принцип – ничего лишнего, чистая функциональность.
Главное правило в минимализме при создании дизайна веб-страниц – не более трёх цветов в оформлении, иконках, шрифтах.
Минимализм стремится передать упрощённую суть и форму предметов, отсекая вторичные образы и оболочки, оставляя только главную. Преобладает символика цвета, пятна и линий – все, что подчеркивает не оформление текста, а его смысл.
Минимализм лучше всего работает в сочетании с современной эстетикой. Очень тонкая грань между его красивой имплементацией в проект со сложным контентом и традиционной эстетикой и провалом. Лучше отдать такие игры опытному дизайнеру, который грамотно соединит цвет, минималистические подписи и красивый фотоконтент или иллюстрации. Королем оформления в случае минимализма становится сам контент, сам смысл текста, и важна каждая буква, длина строки.
Ссылка
Где это уместно?
На самом деле любой сайт можно обыграть в этой стилистике, ведь это уже скорее не прихоть и пожелание, а требования к стилистике сайтов сегодня.
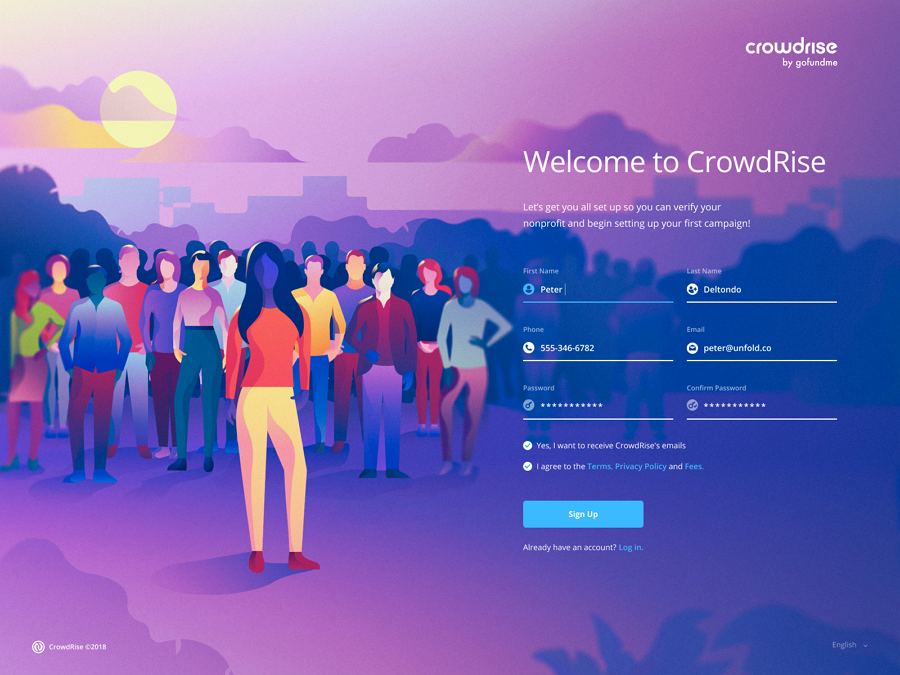
4. Градиентный фильтр
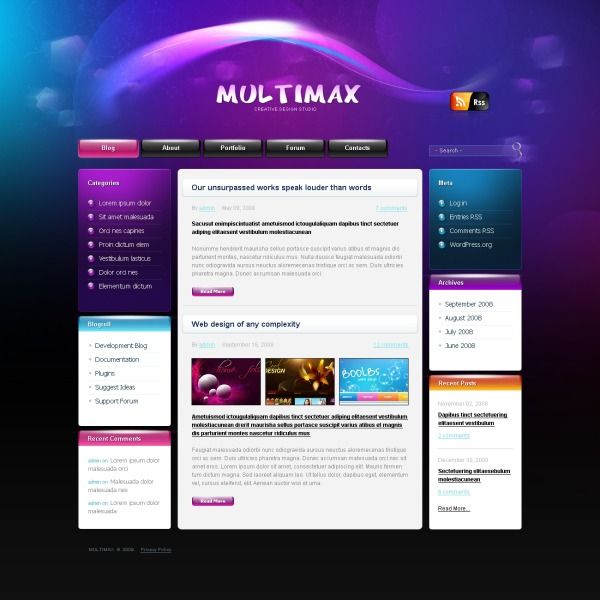
Когда конкретного фотоконтента нет, можно дать акцент на стилистическом оформлении и разнообразной анимации, чтобы сделать сайт интереснее и вовлечь пользователя погрузиться в его информацию. Градиент, как соединение двух и больше цветов, может передать оттенок, который своей теплотой или холодностью будет создавать определенное настроение и располагать к продукту.
Какие виды бизнеса чаще других используют это?
Множество корпоративных сайтов, технологических и финансовых ресурсов сегодня часто оформляются в гамме сине-зеленых градиентов, подкрепляя все это еще и иллюстрациями. Все вместе – иллюстрация и градиент – создают крепкую сочную конструкцию, которая легко запоминается.
Для стартапов, информационных продуктов, разнообразных услуг градиенты – это уже мейнстрим. Ими еще, наверное, можно удивить в традиционных нишах, где красивый дизайн не воспринимается как должное. Пожалуй, сдержанные градиенты еще могут хорошо смотреться на сайтах агентств, бюро, которые большинство операций проводят онлайн.
Ими еще, наверное, можно удивить в традиционных нишах, где красивый дизайн не воспринимается как должное. Пожалуй, сдержанные градиенты еще могут хорошо смотреться на сайтах агентств, бюро, которые большинство операций проводят онлайн.
Где этим приемом можно удивить?
Градиент, как оформленный кусок фирменного стиля, уже довольно приелся, но в качестве дополнительного элемента – например, фона в меню, перелива цвета при выделении кнопки – может стать взрывным элементом и разнообразить уже готовый сайт. Или соединить градиент вместе с другими фишками – например, с леттерингом и крупными заголовками. И тогда он заиграет.
5. Акцент на шрифтах и заголовке
Слово – сильное оружие. Особенно хорошо, если ваше уникальное торговое предложение, девиз, или месседж бренда можно сформулировать парой четких слов. Чтобы посетителю сразу было ясно, куда он попал и что ему предлагают.
Такой прием – сказать все сразу – хорош для продажи товаров и услуг и показывает хорошие результаты в плане конверсии, особенно если грамотно расставить точки входа для пользователей.
Грустно, что когда дело доходит до текста, то от лаконичных выражений заказчики отказываются, боясь быть непонятыми ключевым покупателем. Часто на сайтах на первом экране главной страницы размещены тонны текста, которые в результате пользователя никуда не ведут.
Перечитайте тексты на своем сайте. Иногда даже примитивного «Новая коллекция» или «Бренд итальянской обуви» – вполне достаточно, чтобы все понять и пойти смотреть каталог, перейти в другой, нужный вам раздел. Не усложняйте – в лучшем случае для вашего клиента у вас есть 30 секунд, когда он попал к вам на сайт, чтобы поймать его внимание. Не тратьте его на чтение длинного текста, а направляйте к полезному контенту.
Ссылка
Ссылка
Ссылка
Ссылка
6. Чистый цвет
Принцип работы такой же, как и у градиентов, но почему эти сайты настолько привлекательны?
Все дело в том, что обилие цвета и его гармония с цветом шрифтовой пары создает определенную нагрузку на глаза. Человек смотрит на все, что его окружает, и запоминает пятнами. Если вы проанализируете, как запоминаете, например, свои сны, то обратите внимание, что даже самый реалистичный сон и воспоминание блекнет и превращается в группу образов, цветовых пятен, которые имели эмоциональный окрас.
Человек смотрит на все, что его окружает, и запоминает пятнами. Если вы проанализируете, как запоминаете, например, свои сны, то обратите внимание, что даже самый реалистичный сон и воспоминание блекнет и превращается в группу образов, цветовых пятен, которые имели эмоциональный окрас.
Цвет – это как тарелка в ресторане, на которой размещается вкусное, красиво поданное блюдо. Большая тарелка привлекает внимание к тому, что на ней. Она продает блюдо, показывая его на определенном фоне. Похожая ситуация и с сайтами.
Меняя сочетание цвета фона, цвета шрифта, вы изменяете визуальный вес сайта и, соответственно, управляете массой пятна, которое пользователь запомнит в итоге. Чем более контрастные цвета – тем легче пользователь запомнит ваш сайт.
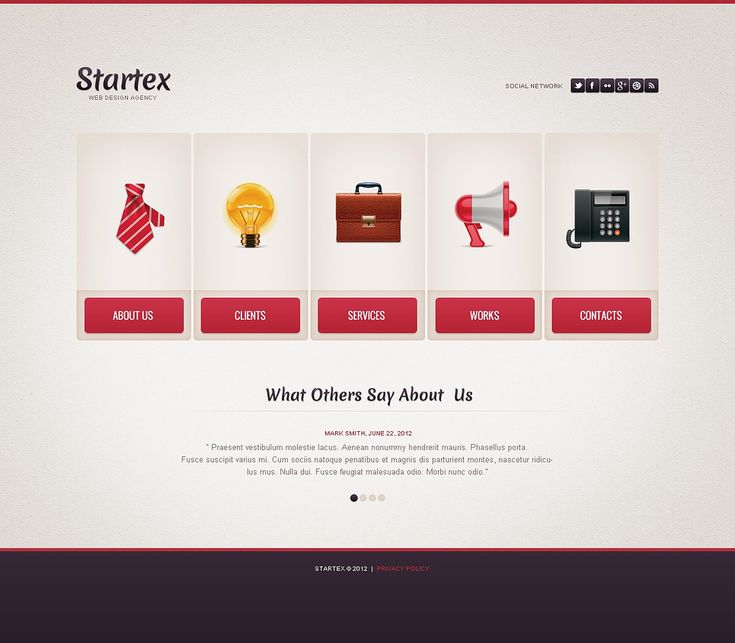
Этот прием особенно подходит для агентств, чьи услуги в большинстве случаев можно выразить текстами, слоганами, знаками и числами – например, юридические и патентные бюро, копирайтеры-фрилансеры.
Или может быть использован как идея для меню, главного экрана, для страницы-портфолио, как промежуточный этап.
7. Незаметные паттерны на фоне
Абстрактные или геометрические узоры вполне могут разнообразить сайт, который имеет очень официальную верстку.
Также их можно дополнительно анимировать и таким образом увеличить время посещения вашего сайта пользователем, потому что анимация всегда привлекает.
Нужно понимать, что такие узоры помогают сделать фон разнообразнее, добавить текстурности, но с этим эффектом главное не переборщить, иначе сайт сразу станет визуально тяжелым и неразборчивым.
Где подойдет этот прием?
Этот прием может помочь сайтам крупных финансовых структур выглядеть более современно, позволит ИТ-стартапам и технологическим компаниям быть свежее и интереснее, немного разбавить официальность, в которой они пребывают из-за специфики ниши.
При правильном использовании и дозировании может быть применен практически везде. Ведь в качестве узора можно использовать как банальные точки, так и элементы гравюрных рисунков, лого, шрифтовую композицию, и таким образом сгенерировать что-то совсем оригинальное именно для вашего бизнеса.
8. Сломайте все правила
Впрочем, любые правила и гармонии вместе с балансами могут не дать такого эффекта вирусности, который может создать сайт, сделанный в стиле веб-брутализма.
Просто посмотрите подборку качественного веб-брутализма, чтобы представить, о чем идет речь.
Мотивы 90-х, разнообразные кричащие гиф-изображения, мерцающие и очень вызывающие анимации – все это непременно запоминается и вызывает эмоции. Порой весьма спорные, но это можно использовать для успешной вирусной кампании в диджитал-пространстве.
Конечно, такие приемы уместны не всегда. Balenciaga i Adidas использовали веб-брутализм для промо-страниц своих коллекций, и они разлетелись по интернету с бешеной скоростью из-за провокационности. Множество агентств, которые предоставляют услуги в цифровом мире – копирайтинг, маркетинг, веб-дизайн – тоже пытались идти по этому пути и делать свои ресурсы в этом плане, но не выдержали стиль и просто остались фриками и источником мемов. Поэтому даже в вызове и отсутствии правил главное – нарушить их не все сразу.
Поэтому даже в вызове и отсутствии правил главное – нарушить их не все сразу.
Вот такой перечень основных визуальных приемов может стать вашим чек-листом для проверки вашего сайта на «актуальность дизайна». Он может стать вашим вдохновением, если вы ищете визуальный стиль своего сайта и не можете на чем-то остановиться. В любом случае рекомендуем вам рассмотреть сайты на ресурсе Awwwards, где тысячи дизайнеров со всего мира черпают идеи для вдохновения. Он наиболее точно показывает, что же сегодня популярно в мире веба, и все тенденции вы можете увидеть на реальных примерах.
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на блоге WebPromoExperts.
как сделать дизайн сайта значительно лучше
19 подсказок по оформлению веб-страницы для недизайнеров
Чтобы сделать отличный проект, необязательно быть профессиональным дизайнером, главное — стратегия. Стив Шогер, дизайнер и автор проекта Refactoring UI, в своём Твиттере объясняет на примерах, как быстро исправить ошибки в визуальной части и привести в порядок неудачный сайт. Вот несколько способов улучшить дизайн минимальными усилиями.
Стив Шогер, дизайнер и автор проекта Refactoring UI, в своём Твиттере объясняет на примерах, как быстро исправить ошибки в визуальной части и привести в порядок неудачный сайт. Вот несколько способов улучшить дизайн минимальными усилиями.
Стив Шогер
@steveschoger
Чистый серый цвет всегда выглядит блекло на цветном фоне. Чтобы быстро это исправить, сделайте текст ярче, применив к нему оттенок фона.
Посмотреть пост
Стив Шогер
@steveschoger
Большое количество линеек и обводок перегружают дизайн. Вот несколько идей, как сделать его более лёгким для восприятия.
Посмотреть пост
В поле поиска замените обводку на фоновый цвет
Вместо линеек между строками — увеличенные отступы
Уберите верхнюю границу нижней части формы и используйте цветной фон
Вместо границ добавьте лёгкую тень по краям формы
Стив Шогер
@steveschoger
Когда используете иконки с большим весом, чем текст, сделайте их немного светлее в неактивном состоянии.
Посмотреть пост
Иконки и текст одинакового цвета
Иконки немного светлее текста
Стив Шогер
@steveschoger
Стрелки, галочки и другие универсальные иконки вместо буллетов — это отличный способ сделать маркированный список визуально интереснее.
Посмотреть пост
Стив Шогер
@steveschoger
Добавьте цветную полосу в шапку — эта небольшая деталь оживит ваш дизайн. Такой трюк также сработает с формами и другими модульными элементами.
Посмотреть пост
Стив Шогер
@steveschoger
Размещение элементов на странице в несколько слоёв — хороший способ создать глубину и побудить пользователей прокрутить страницу дальше.
Посмотреть пост
Стив Шогер
@steveschoger
Такой двухколоночный макет подойдёт, когда нужно организовать длинную форму и заполнить всю ширину экрана без громоздких растянутых полей.
Посмотреть пост
Стив Шогер
@steveschoger
Размер шрифта — не лучший способ выделить или приглушить текст. Вместо этого попробуйте использовать цвет и насыщенность шрифта.
Вместо этого попробуйте использовать цвет и насыщенность шрифта.
Посмотреть пост
Имя выделено полужирным начертанием, а не размером.
Размер шрифта — 20 px, насыщенность — Bold
Ник, локация и заголовки чисел светлее, но не меньше.
Размер шрифта — 14 px, прозрачность—50 %
Числа жирнее, но не больше
Размер шрифта — 20 px, насыщенность — Medium
Стив Шогер
@steveschoger
Не растягивайте маленькие иконки приложений для лендинга. Попробуйте разместить их поверх фигуры с цветным фоном.
Посмотреть пост
Стив Шогер
@steveschoger
Межстрочные отступы одного размера на протяжении всего текста — не самая заметная, но распространённая ошибка. Интервал 1.5 может хорошо работать в основном тексте, но когда текст становится больше, делайте межстрочное расстояние плотнее.
Посмотреть пост
Размер шрифта — 36 px
Межстрочное расстояние — 1.5
Размер шрифта — 24 px
Межстрочное расстояние — 1. 5
5
Размер шрифта — 16 px
Межстрочное расстояние — 1.5
Размер шрифта — 36 px
Межстрочное расстояние — 1.125
Размер шрифта — 24 px
Межстрочное расстояние — 1.25
Размер шрифта — 16 px
Межстрочное расстояние — 1.5
Стив Шогер
@steveschoger
Сделать хороший дизайн таблицы непросто. Вот несколько идей, которые облегчат вам задачу.
Посмотреть пост
Сделайте шапку таблицы менее броской
Выровняйте текст в колонках по левому краю
Сделайте линии светлее
Уберите вертикальные границы
Выровняйте цены вправо
Показывайте варианты действий при наведении и замените кнопки на текстовые ссылки
Добавьте цветной фон, появляющийся при наведении на строку
Увеличьте отступы в строках
Стив Шогер
@steveschoger
Добавляйте к модальным элементам лёгкие тени. Смещение по вертикали поможет сделать их более естественными.
Смещение по вертикали поможет сделать их более естественными.
Посмотреть пост
Стив Шогер
@steveschoger
Иногда возникают сложности при оформлении текста. Перед вами несколько советов, как исправить частые ошибки.
Посмотреть пост
Используйте качественные шрифты из сервисов вроде Typekit
Добавьте отступы между пунктами списка
Чтобы выделить заголовок, набирайте основной текст более светлым цветом
Выделите ключевые слова насыщенностью и цветом
Увеличьте межстрочный отступ для удобства чтения
Используйте иконки вместо буллетов, чтобы улучшить оформление списка
Стив Шогер
@steveschoger
Выпадающее меню — больше, чем просто скучный список ссылок. Вы можете оформлять его, как угодно! Например, такой шаблон отлично подойдёт, если вы хотите добавить в меню текстовые подсказки.
Посмотреть пост
Дополнительное пространство позволит выделить новые возможности и разместить пояснительный текст
Иконки облегчат поиск нужного варианта при беглом просмотре
Стив Шогер
@steveschoger
Серый — не значит скучный. Добавьте в серый текст или фон немного оттенка голубого, коричневого для создания нужного ощущения.
Добавьте в серый текст или фон немного оттенка голубого, коричневого для создания нужного ощущения.
Посмотреть пост
Холодный
Нейтральный
Теплый
Стив Шогер
@steveschoger
Если хотите, чтобы текст разного размера казался одинаковым по насыщенности, набирайте большой текст тонким начертанием, а текст поменьше — полужирным.
Посмотреть пост
Размер шрифта — 30 px
Насыщенность шрифта — 400
Размер шрифта — 20 px
Насыщенность шрифта — 400
Размер шрифта — 60 px
Насыщенность шрифта — 400
Размер шрифта — 60 px
Насыщенность шрифта — 300
Размер шрифта — 20 px
Насыщенность шрифта — 500
Размер шрифта — 30 px
Насыщенность шрифта — 400
Стив Шогер
@steveschoger
Изображения с частичным наложением — хороший способ добавить интерфейсу глубины и сделать его более «дизайнерским». Сделайте вокруг картинок рамки того же цвета, что и фон, чтобы разграничить и упорядочить их.
Сделайте вокруг картинок рамки того же цвета, что и фон, чтобы разграничить и упорядочить их.
Посмотреть пост
Рамка 4 px
Стив Шогер
@steveschoger
Несколько идей по оформлению тарифных карточек, которые придают им особый блеск.
Посмотреть пост
1. Частично накладывайте карточки, чтобы добавить глубины и направить внимание
2. Используйте оригинальные иллюстрации, которые становятся подробнее с расширением тарифного плана
4. Сделайте ключевые слова заметнее, выделив их тёмным полужирным текстом
5. Увеличивайте межбуквенный отступ в тексте, набранном прописными, чтобы легче читалось
3. Ставьте универсальные цветные иконки вместо буллетов чтобы выделить возможности
6. Добавьте в серый текст и фон немного голубого оттенка, чтобы он воспринимался холодным
Стив Шогер
@steveschoger
Не бойтесь выходить за пределы базы данных: ваш интерфейс не должен состоять из заголовков и значений, записанных в столбик. Вот несколько советов, как представить эту информацию интереснее.
Вот несколько советов, как представить эту информацию интереснее.
Посмотреть пост
Думайте о пользе, когда показываете данные
Выделяйте самое важное
Сочетайте заголовки и значения так, чтобы фразы звучали человечнее
Источник: Design Tips / Steve Schoger
Перевод: Лера Мерзлякова
Дизайн и вертстка: Юлия Засс
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Читайте также:
Частые ошибки дизайна сайта
7 простых советов, как придумывать новые идеи
Опыт работы с брендингом и запуском стартапов в агентстве Red Antler
Как использовать правила языка в работе с интерфейсом
Как сделать интернет-магазин самостоятельно с нуля
Простые идеи развития творческих способностей
5 ошибок в онлайн-портфолио, которые стоят вам денег
Почему любому сайту нужна страница 404
Основы сторителлинга для UX
В чем заключается работа дизайнера — правильный дизайн от Дэниэла Бурка
Как правильно использовать карточки в дизайне сайта
Зачем компании нужен HR лендинг
Что такое UX дизайн?
25 онлайн-курсов по веб и UX дизайну и программированию — подборка
Как не облажаться с дизайном
Как создать сайт. Пошаговое руководство
Пошаговое руководство
| Показать больше |
Как создать успешный веб-сайт для клиентов (8 шагов)
Создание профессионального веб-сайта для вашего клиента может показаться сложной задачей, особенно если вы только начинаете свою карьеру или осваиваете новую нишу. Ваш клиент доверяет вам один из своих величайших маркетинговых активов, и ваш вклад в процесс может решить успех или провал проекта.
К счастью, есть надежные практические шаги, которые вы можете предпринять, чтобы создать успешный клиентский веб-сайт. Планируя каждый шаг процесса, вы можете провести своего клиента через проект и создать веб-сайт, который соответствует (или превосходит) его ожидания.
В этой статье мы покажем вам, как создать успешный веб-сайт для вашего клиента за восемь практических шагов. Мы разберем каждый этап и добавим несколько полезных советов и основных вопросов, которые нужно задать по ходу. Давайте начнем!
1. Познакомьтесь с клиентом и выясните цели его веб-сайта
Этот шаг в первую очередь касается получения информации от клиента и выслушивания его потребностей. Некоторые клиенты могут не быть уверены в своих точных требованиях, поэтому полезно задавать уточняющие вопросы, когда они кажутся неясными или в предлагаемом ими направлении не хватает понимания дизайна веб-сайта или технологии.
Некоторые клиенты могут не быть уверены в своих точных требованиях, поэтому полезно задавать уточняющие вопросы, когда они кажутся неясными или в предлагаемом ими направлении не хватает понимания дизайна веб-сайта или технологии.
Ваша цель на этом шаге — собрать и уточнить информацию. Позже у вас будет возможность предложить решение и представить свои идеи и услуги. Во-первых, однако, важно усердно определять их потребности, задавая много вопросов.
Возможно, вы захотите разработать предварительную анкету или форму для приема клиентов, которые вы можете использовать как часть своего процесса. Некоторые вопросы для рассмотрения включают:
- Что они делают?
- Чем они отличаются от своих конкурентов?
- Что они ценят?
- Как они определяют свой бренд?
- Имеются ли уже созданные активы бренда? Руководство бренда?
- Куда пойдет их бизнес в ближайшем будущем и в ближайшие годы? Как эти цели влияют на их сайт?
- Почему они получают веб-сайт или переделывают свой веб-сайт сейчас?
- Чего они хотят от своего веб-сайта?
- Есть ли у них что-то обязательное для их веб-сайта?
- Каковы сроки завершения проекта?
- У них уже есть доменное имя? Веб хостинг? (Вам потребуется доступ к их учетной записи хостинга веб-сайтов и, возможно, к их регистратору доменов.
 )
) - Как они хотят интегрировать социальные сети и какие платформы?
- Требуют ли они интеграции с электронной почтой?
- Могут ли им понадобиться другие формы?
- Как насчет текущего обслуживания сайта? Кто-то из их команды позаботится об этом или они готовы заключить с вами ежемесячный или почасовой контракт на текущее обслуживание?
- Кто будет контактным лицом по проекту и лицом, принимающим решения?
- Есть ли у них предпочтения в отношении платформы веб-сайта, которую они хотят использовать?
Обязательно выслушивайте важные детали и делайте заметки. Затем вы можете задать уточняющие вопросы в тех областях, где вам требуется разъяснение.
Ближе к концу встречи найдите время, чтобы просмотреть свои записи и резюмировать наиболее важную информацию, чтобы убедиться, что вы не упустили моменты, важные для клиента. Они могут предположить, что вы уже знаете определенные детали или что они подразумевали эти моменты во время разговора.
На этой встрече вы расскажете много нового, так что не спешите предлагать решения или цифры. Вместо этого сообщите клиенту, каковы следующие шаги — вы просмотрите его требования к проекту и предоставите ему объем рабочего документа.
2. Выберите платформу для создания веб-сайта На
Платформа веб-сайта может повлиять на несколько аспектов проекта, включая хостинг, цены, функциональность и сроки. Важно определиться с платформой на ранней стадии процесса, поскольку она является основой того, что вы будете создавать.
Для веб-сайта вашего клиента потребуется решение для управления контентом (CMS). Доступно несколько вариантов. У каждого есть свои преимущества. Как только вы поймете потребности своего клиента, вы сможете решить, какая CMS выполнит эту работу.
Вот несколько ведущих решений CMS:
WordPress
WordPress является бесплатным и открытым исходным кодом, с множеством плагинов для расширения функциональности вашего сайта. Он прост в освоении и использовании, с большим и активным сообществом поддержки. Это также безопасно и недорого, а обновление до более новых версий простое.
Он прост в освоении и использовании, с большим и активным сообществом поддержки. Это также безопасно и недорого, а обновление до более новых версий простое.
Drupal
Drupal — еще один бесплатный вариант с открытым исходным кодом и множеством модулей для настройки. Он был создан для разработчиков, поэтому требует продвинутых знаний. Drupal превосходен, если вам нужно контролировать доступ к сайту и разрешения, а многоязычная функциональность является частью его ядра (поэтому вам не нужно полагаться на плагин). Стоимость проекта и обслуживание обычно выше, чем у других CMS. Обновление до более новых версий также является более сложным.
Джумла
Как и два предыдущих варианта, Joomla бесплатна и имеет открытый исходный код, а также множество модулей, обеспечивающих гибкость. Что касается сложности, Joomla не так проста в освоении, как WordPress, но требует меньше знаний, чем Drupal. Он предлагает больше возможностей для доступа пользователей, чем WordPress, и вы можете использовать разные шаблоны для разных областей сайта (тогда как WordPress ограничивает вас одной темой).
Shopify
Наконец, Shopify — это размещенная платформа электронной коммерции для интернет-магазинов. Он прост в использовании, но ему не хватает гибкости, с меньшим количеством параметров настройки. Shopify требует ежемесячной подписки, начиная с 29 долларов США.в месяц. Обратите внимание, что вы также можете внедрить Shopify (и другие решения для электронной коммерции) в виде плагина или модуля при использовании другой CMS, такой как WordPress или Drupal.
Другие соображения при выборе CMS включают:
- Ваш опыт. Какие решения CMS вы использовали для разработки сайтов в прошлом и насколько обширен ваш опыт работы с каждым из них?
- Предпочтения вашего клиента. У них могут быть сотрудники с опытом работы на определенных платформах, или, возможно, бизнес-партнер порекомендовал конкретную CMS.
- Проект нуждается. Какая CMS лучше всего подойдет для сайта?
- Не забывайте учитывать масштабируемость для будущего развития веб-сайта и расширения бизнеса.

При выборе CMS убедитесь, что вы создаете свой сайт на безопасной и стабильной платформе, которая обеспечивает постоянную поддержку в будущем. Важно выбрать вариант, который обеспечит наилучший результат для каждого уникального проекта, удовлетворит потребности ваших клиентов и будет соответствовать вашему опыту.
3. Напишите предложение и определите объем проекта
После того, как вы собрали всю информацию для проекта, пришло время составить предложение по проекту. В этом документе будут четко указаны результаты и условия, включая стоимость проекта. Это ваша возможность показать клиенту, что вы его слушали и что вы можете это сделать.
Важно указать достаточно информации, чтобы охватить самое необходимое. Вы можете более подробно остановиться на объеме работ или договоре. Там вы захотите указать требования клиента к проекту и предлагаемое вами решение, включая стоимость проекта. Можно продавать свою идею как решение, но будьте открыты для пересмотра или пересмотра в соответствии с отзывами клиента.
После того, как предложение будет одобрено, вы можете использовать его для создания более подробного объема работ, в котором полностью указывается проект. Этот документ будет направлять вашу работу и ваши отношения с клиентом. Это послужит четкому указанию на то, чего каждый должен ожидать.
Серьезный объем работ избавит вас от большого количества стресса, времени и денег на протяжении всего срока реализации проекта. Элементы для адресации включают:
- Масштаб веб-сайта. Будет ли это 10-страничный веб-сайт или сайт электронной коммерции с 35 товарами для продажи?
- Время. Какова временная шкала? У вашего клиента есть жесткая дата запуска, которую он должен выполнить? Есть ли этапы в этом процессе?
- Процесс. Включить рабочий процесс и утверждения. Как будет выглядеть их процесс утверждения?
- Активы. Какие активы они предоставят, а какие вам нужно будет получить или создать от их имени?
- Доступ.
 Как вы получите ресурсы сайта и права доступа?
Как вы получите ресурсы сайта и права доступа? - Контакт. Кто будет вашим контактным лицом и будет ли он принимать решения?
- Платформа. Какая CMS будет использоваться для создания сайта?
- Интеграция. Определите любые подключаемые модули или дополнительные функции, необходимые для достижения целей проекта. Потребуются ли им интеграции (или текущие услуги), за которые клиент будет выставлять счета третьей стороне?
- Доступность. Определите, какие специальные возможности будут встроены в веб-сайт.
- Резервные копии. Будете ли вы включать подключаемый модуль для автоматического запуска? Убедитесь, что у вашего клиента есть план резервного копирования сайта.
- Безопасность. Включите SSL-сертификат и определите, какие меры безопасности вы будете применять. Обязательно заранее изучите протоколы безопасности для отраслевых стандартов.
 Например, если вы создаете веб-сайт, на котором собирается защищенная медицинская информация (PHI) (например, для медицинского клиента), убедитесь, что вы используете формы, соответствующие HIPAA, и рекомендуемые меры безопасности.
Например, если вы создаете веб-сайт, на котором собирается защищенная медицинская информация (PHI) (например, для медицинского клиента), убедитесь, что вы используете формы, соответствующие HIPAA, и рекомендуемые меры безопасности.
После согласования объема работ рекомендуется составить официальный контракт, который могут подписать обе стороны. Это защищает и вас, и клиента. Даже если ваш проект небольшой, очень важно четко указать, кто за что отвечает. Чтобы упростить процесс, вы также можете создавать шаблоны для ключевых документов, включая форму приема, предложение, объем работ и контракт.
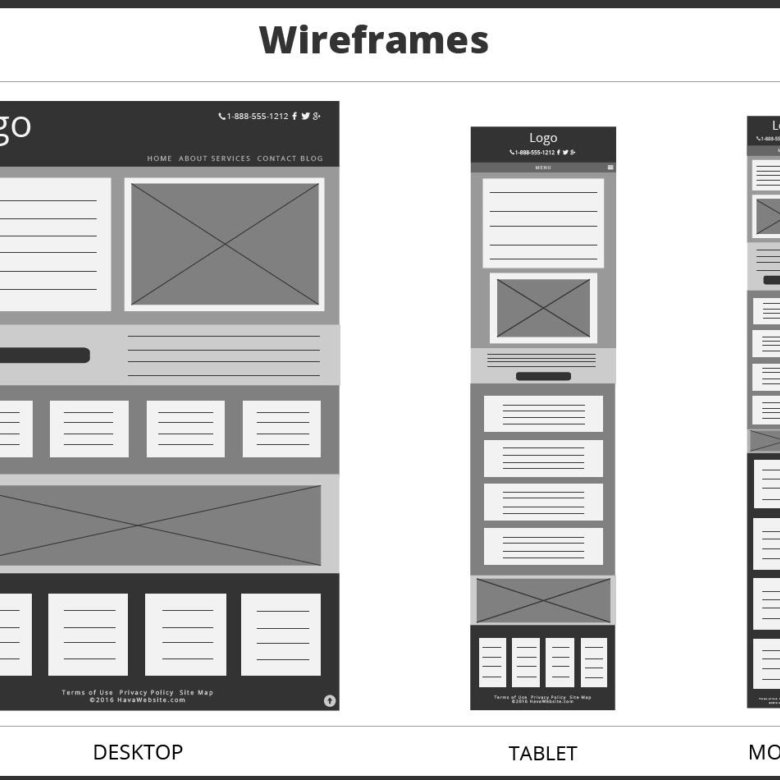
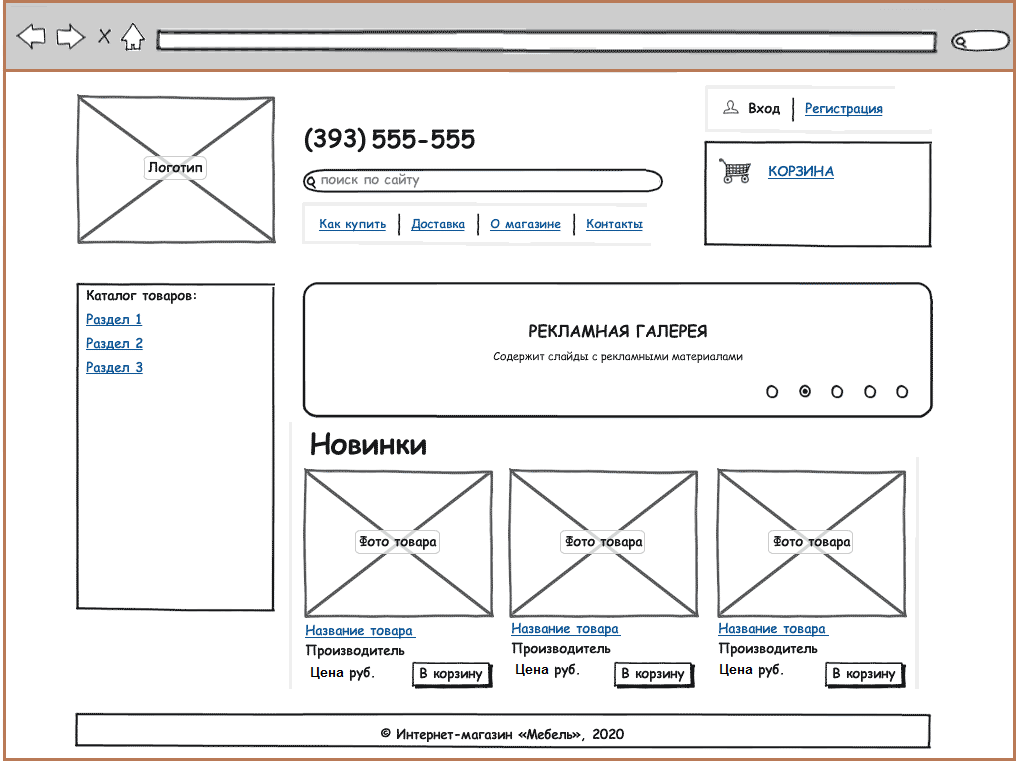
4. Разработка карты сайта и визуального макета (каркаса)
Каждый хороший дизайн начинается с плана. На этом этапе вы захотите определить поток и пользовательский опыт веб-сайта с помощью карты сайта и каркасов.
Вы можете использовать онлайн-инструменты, такие как Octopus.do, для создания карт сайта:
При желании вы можете использовать компьютерное приложение, такое как Sketch для каркасов:
Вы также можете использовать бумагу и карандаш, чтобы набросать эти визуальные эффекты — все работает, пока оно выполняет свою работу.
Не бойтесь потратить некоторое время на выполнение этого шага. Гораздо проще перерисовать элемент, чем переделывать страницу сайта (или десяток). Наряду с картой сайта и макетом страницы на этом этапе вам нужно определить общий вид и стиль сайта, включая его:
- Цвета
- Типографика
- Изображения
- Визуальная иерархия
Вы можете создать плитку стиля, чтобы помочь клиенту визуализировать концепцию веб-сайта. Это также может сэкономить время, гарантируя, что клиент согласен с общим внешним видом. В противном случае вам, возможно, придется пересмотреть свои таблицы стилей позже в процессе проектирования.
Не забывайте часто ссылаться на свой объем работы на этом этапе, чтобы убедиться, что вы охватываете все оговоренные пункты. Если возникают вопросы, являющиеся неотъемлемой частью проекта, вы можете немедленно сообщить о своих опасениях клиенту и назначить встречу для оценки и принятия решения о наилучшем направлении дальнейших действий. Любые задачи, выходящие за рамки объема работ, должны быть подписаны клиентом.
Любые задачи, выходящие за рамки объема работ, должны быть подписаны клиентом.
5. Собирайте или создавайте контент для своего веб-сайта
К этому моменту у вас должен быть четко определенный план контента, вы должны знать, кто отвечает за доставку контента, и понимать, как он будет распространяться по веб-сайту. На этом этапе вы должны быть уверены, что все готово к развертыванию и что у вас достаточно ресурсов для каждой страницы веб-сайта, которую вы создадите.
Вы можете начать со сбора элементов содержимого страницы, таких как текст, призывы к действию (CTA), видео, ссылки и изображения. Просмотрите любой контент веб-сайта, предоставленный клиентом, и предложите любые области, которые могут потребовать оптимизации. Полезные инструменты, такие как Google Docs или Dropbox, могут облегчить обмен информацией.
Например, ваш клиент может не понимать важность ключевых слов или оптимизации для поисковых систем (SEO), поэтому вы можете подумать о том, чтобы предоставить несколько качественных ключевых слов для управления созданием контента. Отчасти успех проекта, особенно в долгосрочной перспективе, будет зависеть от наличия целевого контента, дающего результаты.
Отчасти успех проекта, особенно в долгосрочной перспективе, будет зависеть от наличия целевого контента, дающего результаты.
Некоторые инструменты, которые следует рассмотреть, включают Google Keyword Planner и Google Trends:
Вы можете поделиться ими со своим клиентом, чтобы помочь ему продолжить создание контента, оптимизированного для поиска.
6. Создайте веб-сайт и протестируйте его
Этот этап особенно интересен, так как воплотит в жизнь вашу тяжелую работу. При разработке своих страниц в первую очередь учитывайте их содержание. Вы можете задать себе такие вопросы, как:
- Какова цель страницы? Это должно быть приоритетом на протяжении всего процесса проектирования.
- Какое действие должен предпринять пользователь при посещении этой страницы? Убедитесь, что призыв к действию понятен и убедителен.
Вы можете создавать и использовать шаблоны страниц для обеспечения согласованности на всем веб-сайте и ускорения процесса. Обязательно придерживайтесь согласованных стилей и визуальных элементов на этапе проектирования. Речь должна идти о реализации заранее определенной концепции дизайна, а не о создании чего-то совершенно нового.
Обязательно придерживайтесь согласованных стилей и визуальных элементов на этапе проектирования. Речь должна идти о реализации заранее определенной концепции дизайна, а не о создании чего-то совершенно нового.
По мере того, как веб-сайт обретает форму, особенно важно предоставлять возможности для обратной связи с клиентами. Иногда клиентам сложно представить, как будет выглядеть и работать веб-сайт, поэтому, увидев его, у них могут возникнуть возражения или вопросы.
Это может расстроить как вас, так и клиента. Поэтому полезно заранее определить особенности изменений дизайна: т. е. в какой момент клиент предоставит отзыв и сколько изменений будет включено в стоимость? Включение этой информации в объем работ также помогает нормализовать процесс внесения изменений, чтобы никто не был застигнут врасплох, когда необходимы изменения.
После того, как дизайн сайта будет завершен, вы можете выполнить контрольный список перед запуском, который может включать:
- Проверка копии на наличие опечаток.

- Проверка правильности работы всех ссылок и кнопок.
- Проверка всех форм и проверка того, что уведомления направляются нужным членам команды.
- Тестирование онлайн-транзакций и функциональности корзины покупок (если применимо).
- Проверка сайта на нескольких устройствах и браузерах на отзывчивость и доступность.
Как только ваш контрольный список будет готов, пора запускать!
7. Запуск с уверенностью
Технические аспекты этого шага зависят от того, как вы разработали сайт. Независимо от того, использовали ли вы локальную среду разработки или создали сайт на сервере, лучше всего создать контрольный список запуска для беспроблемного процесса развертывания.
Когда сайт будет готов, проверьте страницы и ссылки внутри, чтобы убедиться, что все работает правильно. Вы можете запланировать запуск на выходные, ночью или в другое время, когда посещаемость сайта низкая. Убедитесь, что вы заранее очистили свой календарь, чтобы быть готовым к любым проблемам или задержкам.
Если в процессе запуска все же возникают проблемы, очень важно проявлять инициативу и решать их как можно быстрее и профессионально. Также рекомендуется обратить внимание на любые сбои или проблемы, возникающие на этом этапе. Вы можете включить эти знания в будущие контрольные списки перед запуском.
Вы также можете иметь под рукой контактную информацию веб-хостинга, а также любых других технических партнеров, с которыми вы работаете. Не стесняйтесь обращаться, если у вас возникла проблема. Ваша проблема редко бывает уникальной, и другие, вероятно, сталкивались с подобными проблемами и могут поделиться своими мыслями, чтобы помочь вам.
После запуска сайта не забудьте передать все учетные данные для входа, которые понадобятся клиенту для доступа и обновления. Однако вы можете посоветовать им использовать пользователя для входа с ограниченными разрешениями, особенно до тех пор, пока они не ознакомятся с тем, как работает веб-сайт.
Это также прекрасная возможность предложить услуги по обучению. Вы можете включить бесплатное обучение в проектный пакет, но вы также можете сделать расширенное обучение доступным в качестве дополнительной услуги.
Вы можете включить бесплатное обучение в проектный пакет, но вы также можете сделать расширенное обучение доступным в качестве дополнительной услуги.
8. Выделитесь с помощью службы поддержки Stellar
Вы служите жизненно важным связующим звеном между вашим клиентом и техническими аспектами его веб-сайта. Поэтому разумно проявлять инициативу, предлагая варианты поддержки. Вы можете включить бесплатную поддержку в течение первых тридцати дней или предложить дополнительный пакет поддержки, оплачиваемый ежемесячно (или ежегодно со скидкой).
Передача сайта клиенту аналогична передаче ключей от автомобиля. Имейте в виду, что ваш клиент может не уметь водить машину. Как минимум, они не будут знакомы со всеми правдоподобными вариантами, а полезное пошаговое руководство облегчит плавный переход.
Как только ваш клиент будет удовлетворен своим новым веб-сайтом, настало время попросить отзыв или отзыв о вашей работе. Не забудьте максимально упростить этот процесс для вашего клиента.
После этого вы можете запланировать трехмесячную, шестимесячную и ежегодную контрольную встречу с вашим клиентом, даже если у вас нет соглашения о техническом обслуживании. Это может предоставить возможности для будущей работы и помнить о рекомендациях. Кроме того, эти звонки продемонстрируют вашу заботу и поддержку, что хорошо отразится на вашем бизнесе.
Заключение
Создание успешного клиентского веб-сайта — сложный процесс, но задачу можно упростить, если разбить каждый этап на хорошо продуманные этапы. Выполнив несколько важных этапов, вы сможете профессионально управлять проектом и сделать его приятным для себя и клиента (или своей команды).
В этой статье мы поделились восемью шагами для создания успешного веб-сайта клиента:
- Познакомьтесь с клиентом и выясните цели его веб-сайта.
- Выберите платформу для создания сайта.
- Определить объем проекта.
- Разработка карты сайта и визуального макета.
- Сбор или создание содержимого веб-сайта.

- Создайте веб-сайт и протестируйте его.
- Запускайте уверенно.
- Выделитесь благодаря превосходному обслуживанию клиентов.
Выполните следующие шаги, и вы на пути к успешному запуску веб-сайта. Конечно, вам также понадобится высококачественный веб-хостинг!
Подход к процессу проектирования веб-сайта из браузера
«Вот сумасшедшие, неудачники, мятежники, нарушители спокойствия, круглые колышки в квадратных дырах… те, кто видит вещи по-другому — им не нравятся правила … Вы можете цитировать их, не соглашаться с ними, прославлять или очернять их, но единственное, что вы не можете сделать, это игнорировать их, потому что они меняют положение дел…» — Кампания Apple «Думай иначе », Стив Джобс, 1997.
Большинство В то время дизайнеры все еще создают статические макеты экранов, используя традиционные инструменты проектирования в процессе разработки веб-сайта. Но некоторые дизайнеры делают гигантский скачок и обходят их, идя на прямо к коду, созданию и корректировке проектов в браузере и тестированию их проектов в том виде, в котором они будут отображаться для людей в режиме реального времени. Они сумасшедшие, неудачники, мятежники?
Они сумасшедшие, неудачники, мятежники?
Как правило, традиционный процесс разработки веб-сайта включает в себя несколько этапов, включая планирование, разработку стратегии контента, проектирование, каркас, прототипирование, тестирование, разработку, публикацию и т. д. Но может ли быть на этапе проектирования другой способ создания адаптивного дизайна сайта с идеальной точностью до пикселя и полного обхода инструментов дизайна?
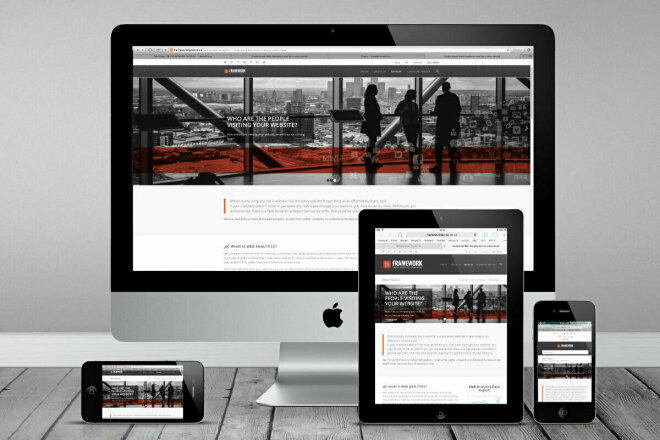
С появлением адаптивного дизайна и разнообразием используемых устройств (мобильные телефоны, планшеты, ноутбуки, настольные компьютеры, часы) становится все труднее поддерживать единообразие, а с учетом большего количества движущихся частей подход к разработке веб-сайтов и интерфейсы меняются.
Хотя дизайнеру не обязательно становиться экспертом в области кодирования, одно из решений состоит в том, чтобы дизайнеры начали работать непосредственно с кодом, управляющим веб-сайтом. Дизайнеры, которые могут работать с кодом, используя лишь немного HTML и CSS, окажутся полезными для любой команды и в целом будут иметь огромное преимущество.
Почему? При работе над проектом адаптивного дизайна веб-сайта со всеми его сложностями у дизайнеров обычно нет времени на создание статического дизайна одного компонента (скажем, верхнего или нижнего колонтитула) в 10 различных разрешениях и окнах просмотра. Даже при разработке только для самых популярных устройств им все равно придется учитывать 4-5 экранов с разными соотношениями сторон, плотностью экрана и размерами экрана. Мягко говоря, задача не из легких.
Давайте рассмотрим другой подход к дизайну веб-сайта и процессу планирования.
Первый этап начинается с анкетирования клиента, в котором задаются вопросы об общих целях проекта с точки зрения бизнеса, целевой аудитории, стратегиях конверсии, различных ожиданиях в отношении эффективности и т. д. Это делается до того, как будет запущена фактическая фаза проектирования, чтобы лучше понять потребности клиента и проект в целом, а также чтобы быть более эффективным в дальнейшем.
Следующим шагом является написание краткого изложения проекта, чтобы подтвердить, что краткое изложение было понято. Это полезно при работе над проектами в нише, где у вас может не быть большого опыта или знаний. Назовите это функциональной спецификацией, но менее технической.
Это полезно при работе над проектами в нише, где у вас может не быть большого опыта или знаний. Назовите это функциональной спецификацией, но менее технической.
Это помогает определить терминологию, ключевые слова и процессы. В зависимости от сложности проекта рекомендуется использовать несколько сценариев и пользовательских потоков — как правило, поток регистрации, поиск и навигация по сайту или поток «добавить в корзину» и оформить заказ, если это сайт электронной коммерции.
Каркас и прототипирование
Прототипирование — это следующий этап в процессе разработки веб-сайта. Создание быстрых каркасов, чтобы рассказать о макете страницы, функциональных возможностях и о том, как страницы сайта будут выглядеть на разных устройствах, — хорошее начало. Создание десятков вайрфреймов из разных шаблонов и компонентов не занимает много времени. Из них можно создать простой прототип веб-сайта, и в зависимости от сложности проекта можно использовать такие инструменты прототипирования, как InVision, Adobe XD, Balsamiq, Moqups или Axure.
Доски настроения и интерфейсный инвентарь
Следующим шагом является создание доски настроения: набор вещей, которые могут понравиться дизайнеру, клиенту и другим заинтересованным сторонам на других веб-сайтах — макеты, внешний вид, цвета или шрифты, значки, изображения и так далее. Это поможет определить общий внешний вид сайта. Если у клиента есть руководство по стилю брендинга, его следует учесть и включить в новый дизайн сайта.
После утверждения различных артефактов — макетов, прототипов, макетов, мудбордов и т. д. — рекомендуется провести инвентаризацию интерфейса.
Инвентаризация интерфейса — это исчерпывающая коллекция элементов, из которых состоит ваш интерфейс.
Брэд Фрост
Если вы делаете адаптивный веб-дизайн с нуля, начните с записи всех компонентов и элементов, из которых будет построен проект. Ненумерованный список вполне подойдет и определенно лучше, чем ничего. Например, таблицы, кнопки, изображения, типографика, мультимедиа, формы, навигация, компоненты и т. д.
д.
«Дизайн в браузере» — это термин, который стал популярным с появлением адаптивного веб-дизайна. Чтобы свести к минимуму часы, затрачиваемые на такие дизайнерские программы, как Sketch, дизайнерам было настоятельно рекомендовано перенести фазу проектирования в браузер и использовать CSS для макета и стиля. Этот подход к дизайну веб-сайта оказывается более эффективным, поскольку он сокращает множество шагов.
Сосредоточив внимание на макете HTML и тестируя дизайнерские идеи «в браузере» с помощью CSS, можно сэкономить время, обычно затрачиваемое на создание статических макетов страниц в других инструментах дизайна, таких как Sketch. Дизайнерам рекомендуется приобрести хороший редактор кода и придумать хороший метод обновления браузера, чтобы они могли видеть изменения в режиме реального времени. Например, Sublime Text и Codekit — отличная комбинация.
HTML и CSS, как они структурированы, заставляют вас думать о шаблонах и держать вас под контролем.
Когда вы стилизуете заголовки, если они не переопределены, они будут одинаковыми на всем сайте. То же самое касается других элементов. Этот тип мышления заставляет вас стандартизировать, группировать общие элементы, максимально повторно использовать уже стилизованные элементы и, самое главное, сохранять модульность.
С помощью одного объявления CSS вы можете изменить отступы на кнопках для более точного назначения сенсорных экранов и протестировать их непосредственно на мобильном телефоне, планшете и настольном компьютере. Это нелегко сделать в Photoshop или Sketch, потому что другие элементы не знают друг о друге в макете, и вам приходится реорганизовывать объекты каждый раз, когда вы изменяете размер чего-либо.
Хотите попробовать другую цветовую схему заголовка? Работая всего с несколькими строками кода CSS, изменения мгновенно отображаются во всех HTML-шаблонах, на всех устройствах и экранах. Такую гибкость нелегко эмулировать, когда у вас есть 20 статических макетов. Конечно, вы можете использовать «символы» в Sketch или Adobe XD для многократно используемых компонентов, но они не так универсальны, как CSS.
На этом этапе необходимо принять несколько технических решений. Необходимо ответить на следующие вопросы:
- Будете ли вы использовать препроцессор CSS? (рекомендуется)
- Какой тип адаптивной сетки вы будете использовать для макета?
- Можно ли приобрести шрифты, которые вы хотите использовать? Есть ли у клиента бюджет на премиальные веб-шрифты, или вы вернетесь к использованию доступных бесплатных веб-шрифтов?
- Будете ли вы использовать многоцветные или одноцветные значки? Будет ли размер меняться на сайте? Далее, вы полагаетесь на пользовательские значки или на уже существующий набор значков? Какие размеры должны соответствовать вашим иконкам?
Выбор шрифтов для проекта адаптивного веб-дизайна может быть сложной задачей. Есть много возможностей и столько же подводных камней. Поскольку дизайн будет использоваться в браузере, это лучшее место, чтобы попробовать их. Удобочитаемость шрифта может варьироваться в зависимости от размера, веса, цвета и рендеринга, поэтому, пробуя шрифты непосредственно в браузере, дизайнеры могут убедиться, что все выглядит правильно и что желаемые ожидания оправдаются.
Есть много возможностей и столько же подводных камней. Поскольку дизайн будет использоваться в браузере, это лучшее место, чтобы попробовать их. Удобочитаемость шрифта может варьироваться в зависимости от размера, веса, цвета и рендеринга, поэтому, пробуя шрифты непосредственно в браузере, дизайнеры могут убедиться, что все выглядит правильно и что желаемые ожидания оправдаются.
Существует множество онлайн-инструментов для выбора и тестирования шрифтов и опробования комбинаций шрифтов. На Typetester и Typecast можно найти и протестировать разные шрифты от разных сервисов и заводов. При работе с определенной службой подписки на шрифты, такой как Typekit или Fonts.com, дизайнеры могут создавать шрифты и тестировать их непосредственно на своих шаблонах страниц. Создать пакет Typekit с новыми шрифтами просто и быстро, и вы можете легко увидеть, как определенные шрифты повлияют на производительность веб-страниц.
Значки, соответствующие фирменному стилю
При рисовании пользовательских значков необходимо определить размер, сетку и стиль. Например, при работе в Illustrator каждая монтажная область будет представлять собой одну иконку. Иконки можно легко экспортировать из Illustrator в формате SVG или PNG, которые впоследствии можно превратить в шрифт значков с помощью таких сервисов, как Icomoon. Рекомендуется использовать векторные значки (SVG), поскольку векторы не зависят от разрешения, поэтому можно не беспокоиться о том, как они отображаются на экранах высокой четкости (Retina).
Например, при работе в Illustrator каждая монтажная область будет представлять собой одну иконку. Иконки можно легко экспортировать из Illustrator в формате SVG или PNG, которые впоследствии можно превратить в шрифт значков с помощью таких сервисов, как Icomoon. Рекомендуется использовать векторные значки (SVG), поскольку векторы не зависят от разрешения, поэтому можно не беспокоиться о том, как они отображаются на экранах высокой четкости (Retina).
Даже если мы проектируем в браузере, с десятками шаблонов и компонентов мы потенциально можем потерять представление о том, где что-то используется и каким образом. Рекомендуется создать руководство по стилю всех компонентов в качестве центрального репозитория. Конкретные шаблоны страниц будут созданы на основе этого руководства по стилю путем объединения компонентов и элементов пользовательского интерфейса в веб-страницы.
Компонентами пользовательского интерфейса могут быть такие вещи, как нумерация страниц, список продуктов, галерея изображений, модальные окна, элементы форм и т. д., и они используются в качестве строительных блоков для шаблонов. Хранение всего в одном месте очень удобно, когда нужно протестировать создание определенного компонента пользовательского интерфейса.
д., и они используются в качестве строительных блоков для шаблонов. Хранение всего в одном месте очень удобно, когда нужно протестировать создание определенного компонента пользовательского интерфейса.
В CSS лучше всего разделить стили компонентов на отдельные файлы. Например, стиль пагинации будет в _pagination.scss , элементы формы в _form.scss , и все эти файлы будут включены в один файл SCSS с другими файлами (переменными, миксинами и т. д.).
Хотя style.scss может состоять из десятков «небольших файлов», когда несколько человек работают над одним и тем же проектом, легче отслеживать изменения (независимо от того, используется система контроля версий или нет), если все разделено на более мелкие файлы. куски. Важно продолжать поддерживать руководство по стилю после того, как проект дизайна веб-сайта будет запущен в работу, поскольку команде необходимо будет отслеживать каждый компонент сайта.
Использование таблиц стилей – модульный CSS
С точки зрения разработки существует множество подходов к написанию модульного CSS. Наиболее известны SMACSS (масштабируемая и модульная архитектура для CSS), BEM (блок, элемент, модификатор) и OOCSS (объектно-ориентированный CSS). Есть чему поучиться, даже если в конечном итоге вы разработаете свой собственный подход. На этом этапе у вас должна быть хорошая коллекция компонентов пользовательского интерфейса и веб-страниц, которые позволят вам легко создавать новые веб-страницы. Вы можете копировать и вставлять элементы из руководства по стилю и переставлять их по мере необходимости.
Наиболее известны SMACSS (масштабируемая и модульная архитектура для CSS), BEM (блок, элемент, модификатор) и OOCSS (объектно-ориентированный CSS). Есть чему поучиться, даже если в конечном итоге вы разработаете свой собственный подход. На этом этапе у вас должна быть хорошая коллекция компонентов пользовательского интерфейса и веб-страниц, которые позволят вам легко создавать новые веб-страницы. Вы можете копировать и вставлять элементы из руководства по стилю и переставлять их по мере необходимости.
Поскольку все модульное, вам не нужно беспокоиться о единообразии дизайна и кода; но не забывайте, что если вы настраиваете компонент пользовательского интерфейса для всей системы, вам нужно будет обновить руководство по стилю с учетом изменений (или добавить новый компонент). Чтобы все было организовано, лучше всего использовать какой-либо подход к шаблонам/автоматизации для работы с веб-страницами, такой как Gulp или Grunt.
Теперь у вас есть центральный репозиторий компонентов пользовательского интерфейса, каждый документированный элемент и веб-страницы, созданные из этих компонентов. С этого момента более чем вероятно, что дизайнерам больше не нужно будет открывать свои любимые инструменты дизайна, поскольку большая часть «дизайна» будет выполняться непосредственно в коде и предварительно просматриваться в браузере.
С этого момента более чем вероятно, что дизайнерам больше не нужно будет открывать свои любимые инструменты дизайна, поскольку большая часть «дизайна» будет выполняться непосредственно в коде и предварительно просматриваться в браузере.
Не совсем уверены, как конкретное изменение повлияет на дизайн? Теперь вы можете одновременно просмотреть свой дизайн на разных устройствах и в разных браузерах, чтобы увидеть, как изменился шрифт в заголовке или изменение размера и цвета кнопки повлияет на дизайн.
Как увеличение веса шрифта повлияет на скорость загрузки страницы при использовании пользовательских веб-шрифтов? Мы можем тестировать производительность незавершенной веб-страницы с помощью таких сервисов, как WebPageTest, и принимать обоснованные решения на основе фактических результатов. Мы определенно не можем сделать это в Photoshop или Sketch.
Работа с HTML и CSS, а также работа в браузере может быть не для каждого дизайнера в процессе разработки веб-сайта. Но если дизайнеры действительно заботятся о том, как их работа выглядит на различных устройствах и размерах экрана, они должны каждый раз следить за тем, чтобы она была идеальной. Что-то, что выглядит потрясающе в качестве макета статического дизайна, может выглядеть менее чем желательным при просмотре в веб-браузере на мобильном устройстве. Сообразительным дизайнерам следовало бы создавать и тестировать веб-проекты в среде, где их увидит каждый… в браузере.
Что-то, что выглядит потрясающе в качестве макета статического дизайна, может выглядеть менее чем желательным при просмотре в веб-браузере на мобильном устройстве. Сообразительным дизайнерам следовало бы создавать и тестировать веб-проекты в среде, где их увидит каждый… в браузере.
Понимание основ
Каков процесс создания веб-сайта?
1. Выберите веб-хост 2. Зарегистрируйте доменное имя 3. Спланируйте сайт (тип, навигация, контент) 4. Спроектируйте и создайте сайт 5. Опубликуйте сайт 6. Продвигайте сайт 7. Поддерживайте сайт.
Сколько времени занимает разработка веб-сайта?
В целом, в зависимости от масштаба, типичный сайт (50-100 страниц) может занять около 14 недель (3 недели на разработку, 6 недель на разработку, 5 недель на разработку). Простой 10-15-страничный сайт с индивидуальным дизайном займет примерно 4-6 недель.
Как начать разработку веб-сайта?
Перед переходом к этапу проектирования: 1.
 обдумайте и изучите (например, целевая аудитория, творческое направление, цели, бюджет, сроки). 2. Контент управляет дизайном, так что проводите мозговой штурм. 3. Подтвердите технические требования. 4. Разработайте план. 5. Создайте каркасы для определения размещения элементов.
обдумайте и изучите (например, целевая аудитория, творческое направление, цели, бюджет, сроки). 2. Контент управляет дизайном, так что проводите мозговой штурм. 3. Подтвердите технические требования. 4. Разработайте план. 5. Создайте каркасы для определения размещения элементов.Как вы занимаетесь разработкой веб-сайта?
Открытие: 1. Исследование (например, целевая аудитория, творческое направление, цели, бюджет, сроки). 2. Мозговой штурм. 3. Подтвердите технические требования. 4. Разработайте план. Дизайн: 1. Создайте каркасы для определения макета. 2. Разработайте визуальные эффекты (например, доска настроения, макеты Photoshop, HTML). 3. Творческие обзоры с заинтересованными сторонами.
Как структурировать веб-сайт?
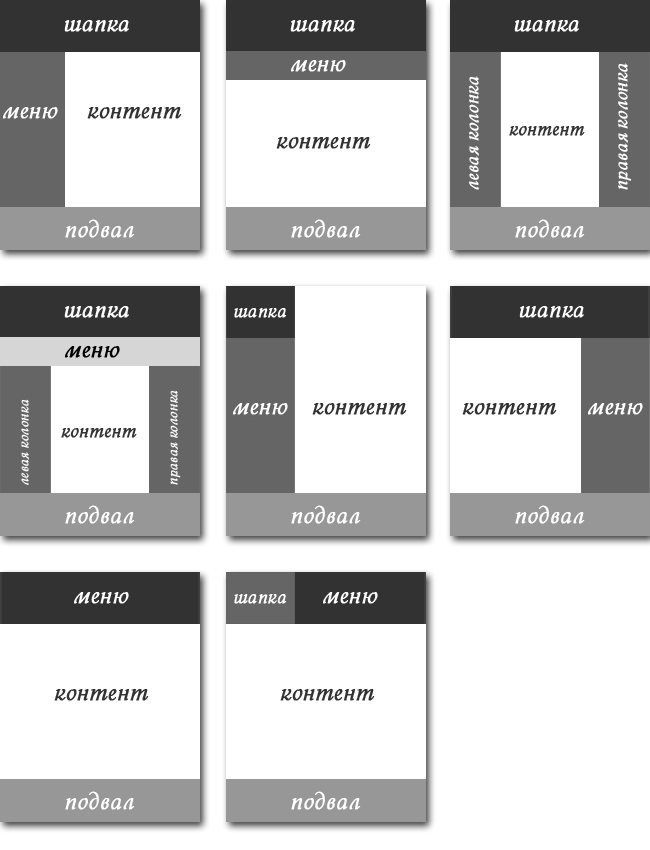
Хорошая структура сайта означает лучший UX. Обычная структура сайта имеет решающее значение для SEO и удобства использования. Как правило, в форме пирамиды, он должен иметь четкую навигацию и помнить пользователя: 1.


 По сравнению с ними ваш сайт более удобен, больше призывает к действию?
По сравнению с ними ваш сайт более удобен, больше призывает к действию?