Из чего состоит сайт | Интернет
В разработку сайта входит процесс создания макета веб-страниц, на который впоследствии будут нанизываться все остальные элементы. При этом происходит формирование так называемых структурных блоков сайта – обособленных модулей, каждый из которых играет определенную роль и отвечает за определенный функционал ресурса.
Ниже мы рассмотрим, из чего состоит сайт, перечислим основные структурные блоки и кратко расскажем об особенностях каждого из них.
1 Шапка для сайта
Самый верхний блок часто называют шапкой сайта, либо заголовок сайта, либо хедер от англ. header. Место, в котором обычно располагается хедер – верхняя часть страницы. Ориентация хедера – альбомная.
Как правило, в данном блоке размещается
- название сайта,
- логотип,
- а также главное или второстепенное меню.
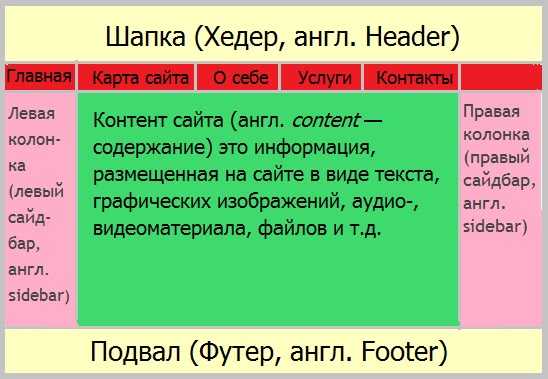
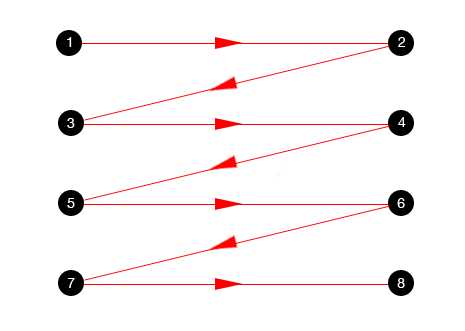
 Рис. 1 Структура интернет сайта
Рис. 1 Структура интернет сайта
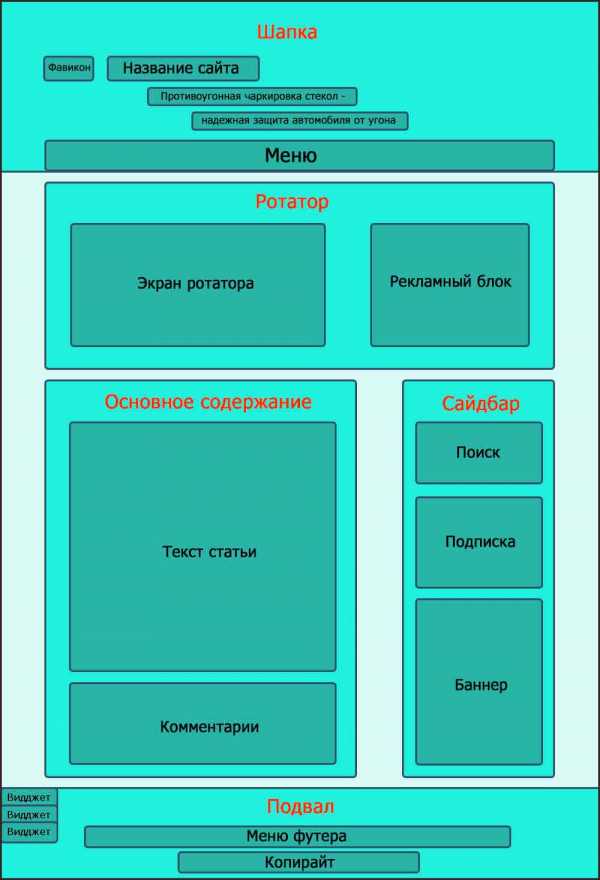
Меню сайта на рис. 1 выделено красной полоской. В меню сайта обычно входит:
- Кнопка «Главная» (англ. «Home») Кликнув по этой кнопке, всегда можно вернуться на главную страницу на любом сайте.
- «Карта сайта» Щелкнув по этой кнопке, можно посмотреть содержание всего сайта, всех рубрик и всех статей в рубриках.
- «О себе» – здесь обычно автор сайта пишет немного о себе.
- «Услуги» – если есть услуги, то здесь приводится их список и пояснения.
- «Контакты» – приводится форма для отправки сообщения администратору сайта, либо написан e-mail для связи, либо номер телефона, при необходимости может быть карта проезда в офис.
- И т.п.
В некоторых случаях хедером называют лишь графический файл (логотип сайта), размещаемый в верхней части страницы.
2 Основная область сайта (область основного контента)
Что такое контент сайта? Контент происходит от английского «content» – содержание.
Зачастую это самая большая по площади и наиболее важная для посетителей сайта часть страницы.
По названию не трудно догадаться, что в данном блоке размещается
- весь текстовый,
- графический,
- аудио и
- видеоконтент сайта.
То есть, контент сайта – это его информационное наполнение, а именно, статьи и обзоры, новости, картинки, галереи, аудио и видеоролики и т.д.
Также довольно часто в этой области размещают рекламу:
- контекстную,
- баннерную,
- тизерную,
- простую ссылочную.
Данный факт обусловлен тем, что рекламные материалы выглядят более естественно в окружении текста (можно получить намного больше переходов по ссылке).
Ширина области основного контента может варьироваться в довольно широких пределах – тут все зависит от типа макета сайта (жесткий или резиновый). Резиновый макет позволяет менять ширину блока в зависимости от разрешения монитора, с которого пользователь просматривает сайт. Жесткий макет этого сделать не позволяет.
Если речь идет не о простом информационном, а о бизнес-сайте или об онлайн-сервисе, то в области основного контента могут быть размещены описания товаров и услуг, различные структурные модули, поля для ввода данных и т.д.
3 Сайдбар
Что такое сайдбар на сайте? Понятие «сайдбар» происходит от английского термина “sidebar”, где “side” — сторона, “bar” — полоса. Обычно сайдбаром называют боковую колонку сайта, которая размещается справа или слева от области основного контента. В некоторых случаях на сайте могут располагаться сразу два сайдбара (первый – слева от основной области, а второй – справа).
Как правило, содержимое сайдбара не меняется от одной страницы сайта к другой, в отличие от содержимого области основного контента. Поэтому в сайдбаре обычно размешают блоки со ссылками, а также важную служебную информацию. Если говорить более конкретно, то в сайдбар часто вставляют
- меню (главное и второстепенное),
- разнообразные виджеты (рубрики сайта, популярные и последние посты, последние комментарии, погода),
- рекламные ссылки и баннеры,
- ссылки на сайты друзей,
- счетчики посещаемости,
- формы авторизации и регистрации.
Ширина сайдбара, как правило, четко фиксирована и не зависит от типа макета сайта.
4 Футер сайта (или подвал)
Слово «Футер» (или подвал) произошло от англ. «Footer». Обычно футером называют область сайта, которая расположена в самом низу (под всеми остальными блоками). По аналогии с хедером (шапкой сайта), футер также имеет альбомную ориентацию, то есть, он продольно вытянут. Ширина футера также может меняться в зависимости от разрешения монитора пользователя (конечно, если макет является резиновым).
В подвале сайта могут быть размещены рекламные ссылки, копирайты (свидетельство авторства), ссылки на разработчиков движка или создателей шаблона сайта. Кроме того, довольно часто в футере сайта дублируют главное или второстепенное меню. Это делается для улучшения навигации (после прокрутки вниз пользователю не нужно будет возвращаться к верхней части страницы для того, чтобы воспользоваться меню). Правда, выше, на рис. 1 главное меню (в виде красной полосы) НЕ продублировано в подвале сайта.
5 Фон сайта (фоновая область)
Как правило, фоновая область сайта не занята никакими элементами (является полностью свободной). Размер фоновой области зависит от типа макета сайта. При использовании резинового макета фона может и не быть, ведь все доступное пространство страницы будет заполнено другими блоками (они будут растягиваться до самых границ). Если макет жесткий, то размеры фоновой области будут напрямую зависеть от разрешения монитора, с которого пользователь просматривает сайт.
Чем больше будет разрешение, тем больше места будет занимать фон для сайта. Фоновая область может заполняться определенным цветом (посредством CSS-атрибута background-color), а также одной большой или несколькими маленькими симметричными изображениями (которые будут равномерно заполнять собой все свободное пространство).
P.S. Интернет-грамотность по сайтам:
Как зарегистрировать хостинг, домен и сайт на timeweb
Какие сайты чаще всего добавляют в закладки
Ежемесячные расходы на содержание информационного сайта
Как зарегистрировать доменное имя?
Примеры позитивного спама в комментариях на сайте
www.inetgramotnost.ru
и | Учебные курсы
Элементы <header> и <footer> предназначены для добавления «шапки» и «подвала» веб-страницы или раздела. Соответственно, это вступительный и заключительный элементы веб-страницы.
Элемент <header>
Шапка сайта представляет собой раздел, с которого начинается сайт, как правило, он содержит логотип, название сайта, форму поиска по сайту и др. В примере 1 показано использование <header> для сайта целиком.
Пример 1. Шапка сайта
<!DOCTYPE html> <html> <head> <title>header</title> <meta charset="utf-8"> </head> <body> <header> <img src="/example/image/logo.png" alt="Логотип" > <h2>Добро пожаловать на сайт</h2> </header> <main> Основное содержимое </main> </body> </html>
Каждый раздел, созданный через <article>, <aside>, <nav>, <section>, также может содержать <header>. В этом случае элемент <header> уже будет задавать шапку раздела, а не сайта. Внутрь <header> можно добавить заголовок раздела с помощью элементов <h3>, <h4> и далее, а также другие элементы, вроде поисковой формы, оглавления, картинки. В примере 2 показано использование <header> для раздела. Заметьте, шапку из предыдущего примера мы сохранили, поскольку шапка сайта и шапка раздела могут сосуществовать вместе.
Пример 2. Шапка раздела
<!DOCTYPE html> <html> <head> <title>header</title> <meta charset="utf-8"> </head> <body> <header> <img src="/example/image/logo.png" alt="Логотип" > <h2>Добро пожаловать на сайт</h2> </header> <section> <header> <h3>Новости</h3> <p><input type="search" placeholder="Поиск новостей"></p> </header> <p>Содержимое раздела</p> </section> </body> </html>
Для <header> есть определённые ограничения — элемент нельзя вкладывать внутрь другого <header>, а также внутрь <address> и <footer>. Внутри <header> не должно быть элемента <main>.
Если <header> содержит единственный заголовок, то обычно нет смысла использовать <header>, заголовок в раздел можно вставлять напрямую.
Элемент <footer>
Элемент <footer> задаёт подвал сайта или раздела веб-страницы, в нём может располагаться имя автора, дата документа, контактная и правовая информация.
Чтобы определить подвал для сайта, <footer> размещают внутри <body>, подобно элементу <header>, как показано в примере 3.
Пример 3. Подвал сайта
<!DOCTYPE html>
<html>
<head>
<title>footer</title>
<meta charset="utf-8">
</head>
<body>
<footer>
<p>Copyright © <time datetime="2018">2018</time>
Black Mesa Research Facility</p>
<address>New Mexico, USA.</address>
</footer>
</body>
</html>Здесь внутри <footer> вставлен адрес компании с помощью элемента <address> и копирайт. Год можно выделить особо с помощью элемента <time> с атрибутом datetime. В браузере год при этом никак не будет отличаться от обычного текста, разметка предназначена для поисковых систем.
Учтите, что элемент <footer> нельзя вкладывать внутрь другого <footer>, а также внутрь элементов <address> и <header>. Внутри <footer> не должно быть элемента <main>.
Кроме того, мы можем вставить <footer> внутрь статьи, чтобы показать дату её публикации (пример 4).
Пример 4. Подвал статьи
<!DOCTYPE html> <html> <head> <title>footer</title> <meta charset="utf-8"> </head> <body> <article> <header> <h2>О влиянии металлических инструментов на инопланетные организмы</h2> <p>Автор: Гордон Фримен</p> </header> <footer> <p>Опубликовано <time datetime="2018-11-27">27 ноября 2018</time></p> </footer> </article> </body> </html>
В данном примере внутри <article> используется элемент <header> для заголовка статьи и имени автора, а внизу добавлен элемент <footer> для даты публикации.
Перейти к заданиям
webref.ru
Что такое футер сайта или что писать в подвале
Сегодня поговорим о фундаменте ваших сайтов. О той части, которая не сразу бросается в глаза посетителю. Но на самом деле, является важной составляющей любой страницы. Это футер сайта.
Что такое футер или подвал сайта
Футер сайта, это сленговое понятие среди русскоговорящих веб-мастеров и разработчиков. Как и многие другие, оно было заимствовано из английского языка. Слово «footer» – переводится как «нога, нижняя сноска или подвал». То есть – это самая нижняя часть сайта.
Если шапка сайта и первый экран, являются наиболее важными элементами сайта, то это не значит, что подвал бесполезен. Футер может быть очень функциональным и приносить не меньше пользы, чем остальные разделы.
Что обычно пишут внизу сайта
Футер сайта может состоять как из одного блока, так и из нескольких. Они могут слегка отличаться по цвету и иметь разное наполнение.
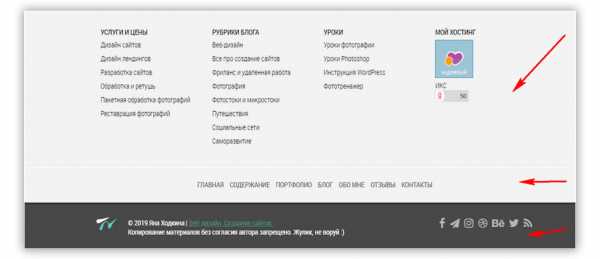
Обратите внимание, на моем сайте подвал состоит из трех уровней:

Подвал первого уровня
В самой нижней части подавала обычно располагают:
- логотип, копирайт и название сайта
- счетчики статистики традиционно располагают в самом низу сайта или делают их невидимыми
- имя разработчика или студии
Это наименее интересная информация для простого посетителя. И ее стараются убрать подальше от глаз читателя, ведь никакой существенной пользы она не несет. В моем случае, там еще дублируются кнопки соц.сетей.
Подвал второго уровня
Следующая часть подвала чуть более функциональна… Там могут располагаться технические ссылки.
К таким, я отношу ссылки на:
- партнерскую программу
- карту сайта
- политику конфиденциальности
- соглашение об обработке персональных данных
Также могут дублироваться ссылки на страницы из основного меню, например «Контакты«.
Подвал третьего уровня
Следующий уровень подвала еще более информативен и полезен для посетителя. На нем мы остановимся подробнее. Ведь расположить там можно все, что душе угодно.
Перечислю всевозможные модули, которые можно разместить в этом месте. И уточню, какие из них больше подойдут для разных типов сайтов.
И так…
Навигация
Полноценная навигация с разбиением по рубрикам. Такой футер вы часто можете увидеть на сайтах интернет магазинов или крупных информационных порталов.
Подвал сайта интернет магазина «Буквоед»
Если сайт небольшой, а в главном меню всего несколько пунктов, то имеет смысл подублировать его и внизу. Во-первых это дополнительная перелинковка для сайта, а во-вторых полезное удобство навигации для пользователей.
Меню в подвале дублирует главное меню сайта
Карта
Адрес и полноценная карта проезда подойдет для сайтов малого и среднего бизнеса. Если вас сложно найти, расположите карту не только на отдельной странице, но и в подвале.
Форма обратной связи или форма подписки
Если вы ведете рассылку, то форму подписки можно добавить в подвал.
Футер магазина М-Видео
И даже при наличии на сайте полноценной страницы «Контакты», дополнительную форму для отправки сообщения часто спускают в подвал, чтобы она была доступна с любой страницы сайта.
Контакты компании
В подвале можно разместить не только контакты, но и расписать полноценный график работы каждого филиала.
Дополнения для мобильных
К таким дополнениям можно отнести QR код или ссылки на AppStore и Google Play для установки официального приложения сайта.
Кнопки социальных сетей
Социальные кнопки стараются расположить на видных местах. Они могут находиться практически везде и даже быть плавающими. Но как показывает практика, продублировать их еще и в подвале, не будет лишним.
Стрелка вверх ↑
Раньше можно было увидеть такую стрелку в подвалах многих сайтов. Но сейчас это решение уже не актуально с точки зрения юзабилити. Ведь по старой логике, только дочитавший до конца страницы человек, имеет возможность удобно подняться наверх сайта.
Мы же с вами знаем, какими длинными сейчас могут быть страницы сайтов… Или возьмем сайты с бесконечной прокруткой (пример лента вконтакте). Поэтому, человек должен иметь возможность вернуться к началу из любой точки и в любой момент времени.
Поэтому стрелки сейчас не располагают в подвале, а делают их плавающими по странице.
Заключение
Плюсы подвала заключаются в том, что вся информация, расположенная там, будет сквозной. То есть, она будет отображаться на всех страницах вашего сайта.
Поэтому, просто спросите себя… Что на ваш взгляд, должны видеть посетители, когда они достигнут нижней части любой из страниц на вашем сайте.
А у меня все.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
yanakhodkina.com
Что такое хедер, для чего нужен и что написать в шапке сайта
Хедер – это верхняя плашка, шапка сайта. Название «header» также используется в значениях «заголовок» и «колонтитул». Одним словом – элемент, который находится выше остальных. В сайтостроении и веб-дизайне под хедером понимают область страницы выше контентной части.

Если использовать аналогию с архитектурой, то подвал – это футер, стены дома с окнами и дверьми – это область контента, а крыша – хедер.
В маркетинге и веб-дизайне шапка сайта выступает первым элементом, на который обращают внимание посетители. У хедера в распоряжении 3-4 секунды, чтобы заинтересовать пользователя. Далее мы в деталях разберем, почему так важна эта область на странице? Рассмотрим основные принципы создания запоминающейся шапки сайта в теории и на примерах.
Почему хедер так важен
Можно ли обойтись без шапки сайта? Да, можно. Но – зачем? Давайте разбираться. Коммерческие сайты, да и вообще любые ресурсы в сети создаются с какой-то целью. В первую очередь – привлечь внимание посетителей. А далее – вызвать интерес контентной частью и побудить человека к целевому действию – покупке, заказу, звонку.
Всё точно как по формуле AIDA: (A) внимание – (I) интерес – (D) желание – (A) действие.
Так вот хедер на сайте – это как раз область захвата внимания посетителей. Давайте рассмотрим, как новый пользователь видит сайт. Многочисленные исследования вывели три модели восприятия контента на странице:

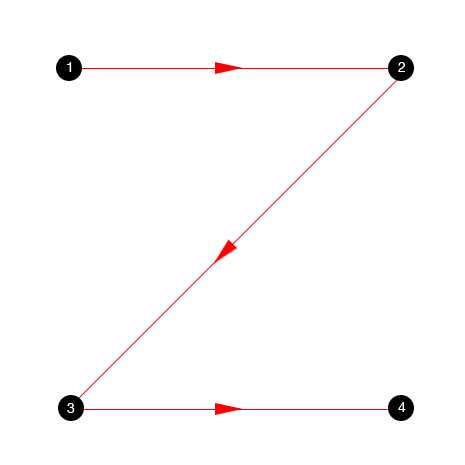
Диаграмма Гутенберга – посетитель изучает страницу зигзагом. Сначала он фиксирует взгляд на левом верхнем углу шапки сайта, затем проводит глазами слева направо в правую точку страницы. Дойдя до конца строки, спускается по диагонали в нижнюю точку и завершает свое ознакомление просмотром подвала сайта слева направо. Получается Z-фигура. Так вот первые впечатления в мозгу человека формируются на этапе просмотра хедера сайта. Если информация не нашла отклика у посетителя, он в 90% закроет страницу.

Z-паттерн – модель схожа с диаграммой Гутенберга. Посетитель также просматривает страницу зигзагом, но этих зигзагов больше одного. Такая модель восприятия часто встречается на ресурсах с блоковой структурой контентной части.

F-паттерн – пользователь изучает контент слева направо, начиная с шапки сайта. Затем он переходит вертикально вниз на одну ступеньку, как бы спускаясь с крыши. Этажом ниже он также изучает информацию горизонтально, то есть слева направо. Соответственно если два первых этажа не заинтересовали пользователя, дальше он читать не будет.
Как вы заметили, при любой модели восприятия, знакомство с сайтом начинается с хедера. Страница, которая не сумеет приковать взгляд посетителя и доходчиво объяснить суть за 3-4 секунды, будет провальной. В условиях жесточайшей конкуренции в интернете, второго шанса создать хорошее впечатление может и не представится.
Именно поэтому шапка сайта – обязательный элемент на каждой странице сайта. Но здесь важно понимать, что хедер на главной и на внутренних страницах должен отличаться. Речь идет не о новом дизайне, а о полном и сокращенном варианте отображения. Например, на главной используйте шапку с максимальным набором элементов. А вот на внутренних страницах применяйте сокращенный вариант. Достаточно отобразить лого, меню, телефон.
Что размещают в хедере?
С важностью шапки сайта разобрались. Рассмотрим, что может и должно быть в хедере для лучшего восприятия страницы пользователем.
Основные элементы:
- Айдентика бренда, компании, персоны. Это обязательно – логотип, название или слоган, корпоративные цвета, фирменный стиль.
- Контактная информация. Этот блок важен не только для посетителей сайта, но и для поисковых систем. Роботы ПС сканируют информацию о местонахождении компании с контактов, указанных в шапке. После чего уточняют данные на странице «Контакты». Обычно в хедере прописывают телефон, e-mail. В редких случаях указывают физический/юридический адрес или как добраться до офиса.
- Горизонтальное верхнее меню. Шапка придает стильности странице, привлекает внимание и предоставляет пользователям удобную навигацию по сайту.
Это блоки контента, которые встречаются в 95% хедеров сайтов. Landing Page и одностраничники могут быть и без меню.
Второстепенные элементы:
- Ссылки на популярные соцсети. Элемент используется для связи сайта с группами компании в социальных сетях.
- Плашка поиска. В интернет-магазинах, а также на больших информационных ресурсах, в шапке размещают поле для ввода поисковых запросов. С его помощью посетители могут быстрее находить нужную информацию, товар.
- Кнопка обратного звонка, форма подписки на обновления или рассылку. Довольно часто под телефоном размещают кнопку с предложением «Перезвоним» или «Заказать обратный звонок».
- Гамбургер-меню. Элемент больше актуален для мобильной версии шапки сайта, но может использоваться и при отображении на ПК. Смысл выпадающего меню в том, что этот небольшой блок освобождает много места в шапке для более важных элементов. Кроме того, гамбургер-меню удачно смотрится в минималистичном дизайне сайта.
- Блоки информации – время работы, краткое описание деятельности, ссылки на мобильную версию и другое.
Вы уже догадались, что попытка «впихнуть» все элементы в шапку сайта – это признак безвкусицы. Хедер должен привлекать, но в тоже время он не должен отталкивать посетителя от главной информации. Всегда помните о трех золотых правилах при создании шапки сайта – стильно, просто, функционально!
Главные принципы создания хедера
Чтобы создать действительно привлекательный и функциональный хедер придерживайтесь следующих принципов:
- Размещайте контакты и элементы айдентики (лого, название бренда, слоган) на видном месте. Не используйте картинки для отображения имени компании и контактной информации. Графика не мешает восприятию хедера человеком, но сильно затрудняет работу поисковых роботов. Мы уже знаем, что поисковики первым делом считывают региональную привязку сайта с контактов в шапке.
- Не используйте много графических элементов, анимацию и «тяжелые» изображения в хедере. Это тормозит загрузку страницы и, зачастую, раздражает посетителей. Оптимальный вариант – использовать возможности HTML и CSS. Допускается для увеличения функционала хедера подключать динамические элементы на скриптах.
- Не используйте одинаковые заголовки h2 на всех страницах сайта. Так вы затрудняете поисковикам поднимать ресурс в выдаче. Достаточно использовать тег заголовка на главной странице, чтобы выделить её в глазах роботов ПС.
- Меню должно быть только в виде текста. Любые варианты с флеш-анимацией и графикой лучше сразу отвергнуть. Представьте, что будет, когда потребуется добавить или изменить пункт меню. Вам придется обращаться снова к дизайнеру и программисту, чтобы внести малейшие изменения.
- Настройте высоту шапки. Хедер на сайте играет важную роль, но он не должен мешать восприятию контента. Поэтому для новостных или информационных порталов шапка должна быть в пределах 100-200 пикселей. Корпоративные ресурсы, Landing Page и одностраничники могут иметь хедер повыше. Например, 300-500 пикселей.
Каким должен быть header с точки зрения дизайна? Шапка должна сочетаться с общим оформлением сайта. Хорошо, когда дизайнеру предоставляется брендбук компании. Тогда он может использовать готовые фирменные цвета, шрифты и другие элементы визуальной айдентики.
Что делать, когда фирменного стиля, как такового, нет? В этом случае изучите тематику проекта, подберите подходящие изображения и цветовую гамму. Например, для корпоративной среды подходят приглушенные тона: серо-голубой, серый, белый и другие цвета.
А вот если разрабатывается хедер для ниши B2C, то стоит использовать яркие цвета и тематические изображения. Например, лендинг по обслуживанию стиральных машин может иметь шапку в бело-голубой гамме. Не лишним будет в хедере отобразить фото стиральной машинки и рядом мастера с улыбкой на лице. Это поможет идентифицировать сайт за 2-3 секунды.
Уделите также особое внимание созданию логотипа. Он должен сжато, но максимально понятно отображать суть проекта, бизнеса. Например, для сервиса стиральных машин – это может быть схематичное изображение стирального барабана и разводного ключа. Конечно, существуют темы, которые сложно отобразить графически. Скажем, маркетинг или реклама. В этом случае на помощь приходит название бренда, описание и слоган.
Дизайн шапки на примерах
Рассмотрим несколько примеров хедеров разной направленности.
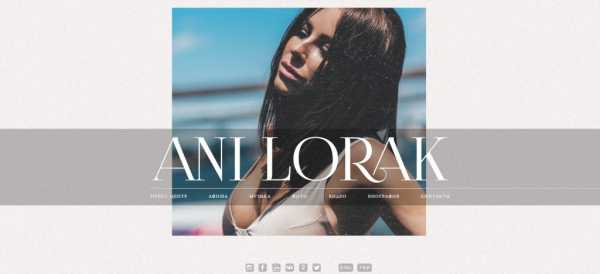
Header для медиаперсоны
Известная личность, звезда экрана, шоумен или шоувумен – словом, человек-бренд – всегда отображает на главной странице свой образ.

На сайте Ани Лорак видим, собственно, саму медиа-персону и довольно минималистичный дизайн с меню, логотипом-именем звезды. Ниже ссылки на аккаунты в соцсетях и переключатель языковой версии сайта.
Другой пример хедера медиаперсоны – сайт Ольги Бузовой.

Еще более минималистичный дизайн. Фото телезвезды, имя в качестве логотипа, ссылки на аккаунты в соцсетях. Ниже телефон для связи с администратором Бузовой по вопросам творческой и общественной деятельности.
Хедер для интернет-магазина
Задача шапки в онлайн-магазине – привлечь внимание посетителей и направить их в каталог или на страницу популярных товаров. Смотрим пример интернет-магазина обоев.

Мы видим интерьер комнаты со стильными обоями. Логотип помещен посередине, справа контакты и кнопка/ссылка «Заказать звонок». Слева – описание, что это интернет-магазин стильных обоев. Маркетологи попытались позиционировать онлайн-магазин на элитную аудиторию. Посередине кнопка «Получить каталог».
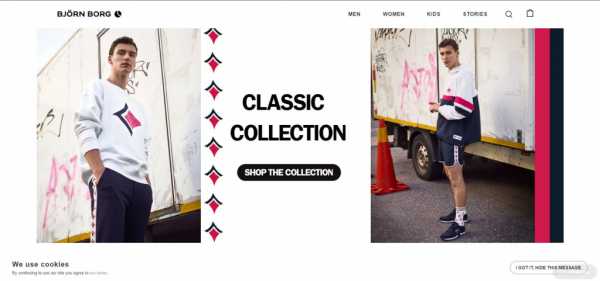
Другой пример зарубежного сайта с шапкой в минимализме.

Здесь мы видим слева логотип и название бренда, справа – меню, поиск и корзину. Ниже два изображения товара из коллекции, кнопка перехода в каталог. В правом нижнем углу кнопка «Написать сообщение». Всё!
Шапка для сервисных сайтов
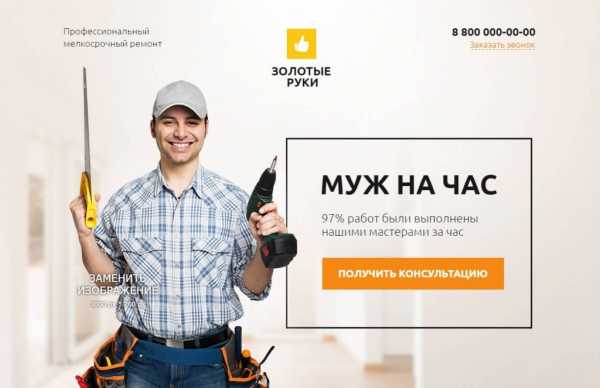
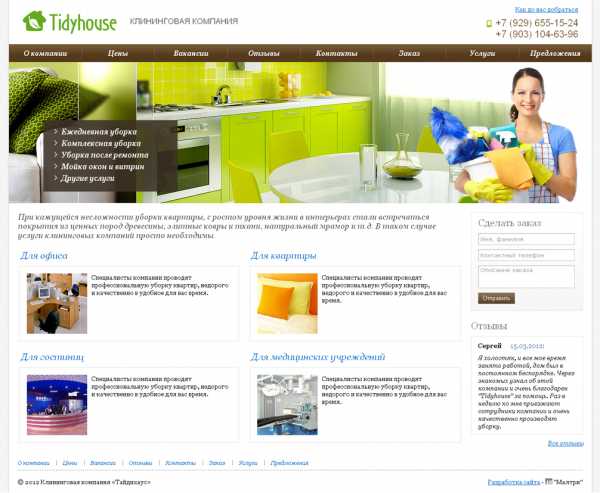
Рассмотрим пример сайта компании, которая оказывает мелкий и срочный ремонт на дому – «муж на час».

Видим логотип посередине хедера, слоган. Справа – описание деятельности, слева телефон и кнопка «Заказать звонок». Ниже картинка улыбающегося мастера с «золотыми руками» и рядом оффер с кнопкой «Получить консультацию». Всё просто, но эффективно.
Более сложный пример с клининговой компанией.

В шапке стандартно слева направо размещены логотип, описание деятельности, телефоны и ссылка на карту «Как до нас добраться». Ниже помещается довольно большое меню. Под ним тематическая картинка: кухня блещущая чистотой и сам мастер чистоты с инструментами. Также слева дополнительное вертикальное меню.
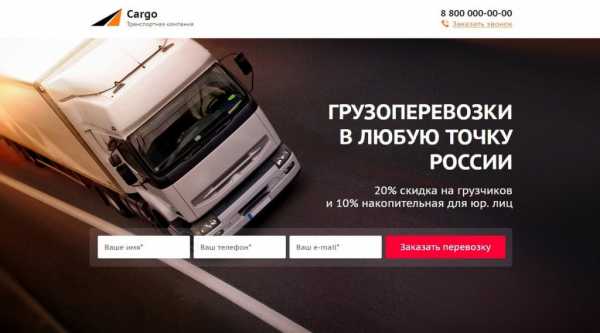
Ещё один пример сервисного сайта – грузоперевозки.

Меню нет. Логотип в правом углу, контакты и «обратный звонок» — в левом. Картинка и оффер отражают тематику сайта. Ниже форма заказа.
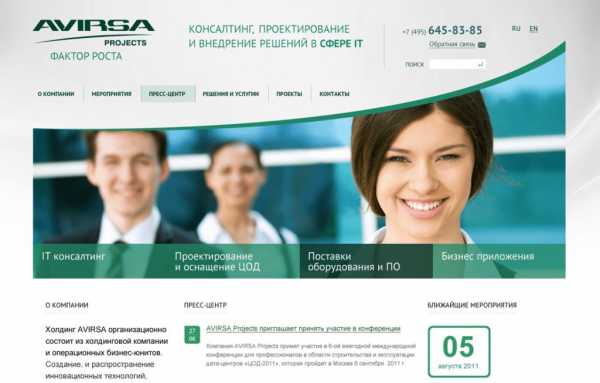
Хедер для корпоративного сайта
Рассмотрим один пример шапки сайта компании по оказанию консалтинговых услуг в сфере IT.

Обратите внимание на цветовую гамму хедера. Серые и зеленые тона. Серый цвет придает ощущение стабильности, а зеленый – фирменный цвет компании. В левом верхнем углу располагается логотип, посередине описание деятельности, справа область контактов и обратной связи. Здесь размещается и поле поиска. Меню расположено ниже. Удачно подобраны картинки – улыбающиеся сотрудники располагают к заказу консультаций.
Резюме
Мы изучили, что такое хедер сайта. Познакомились с его ролью для поисковых систем и посетителей. Рассмотрели основные принципы создания шапки, и примеры реализации этих правил. Важно запомнить простую аксиому: если человека встречают по одежке, то сайт – по хедеру.
www.calltouch.ru
Разметка шапки и футера HTML-страницы

Здравствуйте уважаемый посетитель!
В этой статье сделаем разметку в части, касающейся шапки и футера HTML-страницы. К разметке остальной части, которая в основном относится к контенту сайта, мы вернемся после того, как с помощью назначения стилей CSS наша страница приобретет общие очертания в соответствии с разработанным дизайн-макетом.
Такое поэтапное разбиение разметки не связано с какой-либо технологической необходимостью, а сделано только для упрощения предоставляемого материала, чтобы исключить загромождения статей слишком большим его объемом.
Содержание
- Разметка шапки
- Разметка меню шапки
- Разметка футера
- Что такое фавикон и для чего он нужен
- Исходные файлы сайта
Разметка шапки
Верстку нашего сайта будем делать в соответствии с ранее созданным дизайн-макетом.
Кроме того, при выполнении разметки будет удобно использовать прототип сайта, в котором наглядно видны поблочно все элементы, которые потребуется описать на языке HTML.
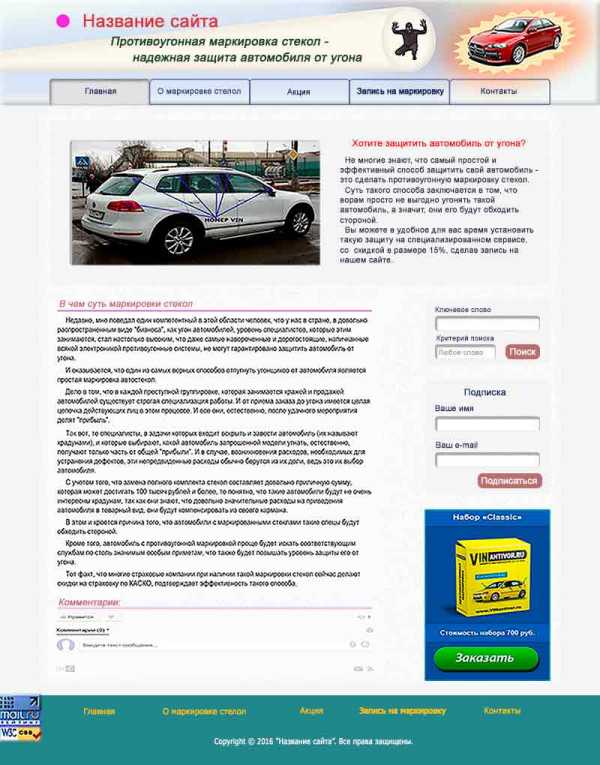
Для удобства, здесь в начале статьи эти картинки размещены повторно, так как в дальнейшей работе понадобится периодически к ним обращаться.

Рис.1 Дизайн-макет главной страницы

Рис.2 Прототип сайта
Теперь перейдем непосредственно к написанию разметки главной страницы сайта. И начнем мы с шапки, где пропишем все, что касается фавикона, названия сайта и ключевой фразы.
Если посмотреть на эскиз дизайн-макета, то можно увидеть, что фавикон и название сайта расположены в одной строке, а ключевая фраза разбита на две отдельные строки, расположенные одна под другой.
Исходя из такого расположения элементов, разобьем описываемую часть шапки на три блока: фавикон и название сайта объединим в блок <div> с атрибутом класса «hdr-block», а два фрагмента ключевой фразы разместим в блоки <p>.
Класс «hdr-block» здесь назван, как сокращенное от «header block», обозначающее блок заголовка. В дальнейшем, при присвоении атрибутов, всегда будут прописываться названия на английском языке (включая сокращенные) с учетом смыслового значения.
Для того, чтобы различать блоки <p> между собой (это необходимо для возможности в дальнейшим определить им разные смещения по горизонтали с левой стороны), присвоим им разные классы, соответственно «hdr-p1» и «hdr-p2».
И все эти элементы, в свою очередь, объединим в общий блок <div> с атрибутом класса «hdr-title», который будет являться составной частью шапки, наряду с блоком «меню.»
Ниже приведен фрагмент HTML-кода, где более светлым фоном и контрастным текстом выделены новые строки, отражающие эти дополнения. Также следует отметить, что нумерация строк, о которых идет речь в текущих разделах, всегда выделяются красным цветом. Такое выделение существенно упрощает нахождение нужных мест HTML-кода при его разборе.
<!DOCTYPE html>
<html>
<head>
<meta charset=«utf-8» />
<title>Заголовок страницы</title>
<meta name=«Description» content=«Краткое описание содержания страницы»>
</head>
<body>
<div class=«wrapper»>
<header>
<div class=«hdr-title»>
<div class=«hdr-block»>
<img src=«images/logo.gif» alt=«Фавикон»/>
<h2>Название сайта</h2>
</div>
<p class=«hdr-p1»>Противоугонная маркировка стекол -</p>
<p class=»hdr-p2″>надежная защита автомобиля от угона</p>
</div>
</header>
<section>Ротатор</section>
<main>Основное содержание</main>
<aside»>Сайдбар</aside>
<footer>Подвал</footer>
</div>
</body>
</html>
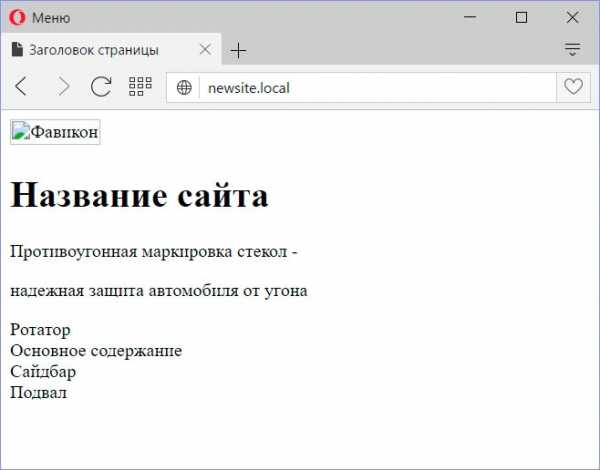
Теперь, если открыть в браузере страницу, то можно увидеть, что в ней добавились идущие друг за другом: обозначение картинки фавикона, название сайта и ключевая фраза. Причем название сайта выделилось довольно крупным шрифтом.

Рис.4
Что касается большого шрифта названия сайта, то это произошло от того, что данное словосочетание размещено в блоке <Η1>, являющимся заголовком 1-ого уровня. Поэтому, и увеличился размер шрифта в соответствии с установками браузера по умолчанию.
Кроме того можно увидеть, что расстояния между вновь созданными строками названия сайта и ключевой фразы существенно изменилось по сравнению с теми словами, которые были включены ранее при составлении каркаса страницы.
Это объясняется тем, что название сайта и ключевая фраза помещены в отдельные блоки, определяющие текстовые абзацы, в отличие от слов, используемых для обозначения основных блоков каркаса. При этом, величина отбивок (расстояние между абзацами) в данном случае определяется браузером по умолчанию, так как у нас еще не назначены стили CSS.
Отсутствие назначенных стилей CSS также объясняет, почему сейчас все блоки находятся друг под другом (например, на дизайн-макете фавикон и название сайта расположены по горизонтали в одну линию, а на странице в браузере, название сайта находиться ниже фавикона).
Дело в том, что по умолчанию, все блочные элементы располагаются один под другим, в зависимости их места размещения в HTML-коде и могут менять свое местоположение на странице только в том случае, если им будут назначены соответствующие значения стилей CSS. Поэтому, в дальнейшем, при назначении CSS стилей мы построим все элементы страницы в соответствии с дизайн-макетом.
Следует обратить внимание также на отображение фавикона. Сейчас, вместо изображения, можно увидеть только иконку предполагаемой картинки и слово «Фавикон».
Это обусловлено тем, что на данный момент в каталоге сайта «www» пока еще нет папки «images» с картинкой «logo.jpg», которые прописаны в атрибуте тега <img> в строке 13. И поэтому, вместо изображения можно увидеть только знак картинки с ее названием, присвоенным в атрибуте «alt» этого же тега.
В дальнейшем, когда мы создадим картинку фавикона, и разместим ее в соответствующей папке сайта, то на этом месте будет отображаться ее изображение.
Что касается адреса, указанного в атрибуте «src» тега <img>, то здесь указанный путь отчисляется от того же каталога, в котором находится и страница. В данном случае наша главная страница находится в корневом каталоге «www».
Если бы эта страница находилась бы в каком-нибудь дочернем каталоге, то для того, чтобы указать путь для этой картинки, в самом начале адреса нужно было бы добавить слеш «/» или использовать для этого другую символику. Более подробно о том как указывать относительные адреса в HTML-коде, можно посмотреть в разделе «HTML: Абсолютные и относительные ссылки справочника «Puzzleweb».
скриншот 31
Разметка меню
Теперь перейдем ко второй части шапки — навигационному меню, где за основной блок меню возьмем элемент <nav»>, который в языке HTML5 специально предназначен для размещения приоритетных ссылок.
Ниже показана страница, дополненная фрагментом HTML-кода, в части касающейся меню.
<!DOCTYPE html>
<html>
<head>
<meta charset=«utf-8» />
<title>Заголовок страницы</title>
<meta name=«Description» content=«Краткое описание содержания страницы»>
</head>
<body>
<div class=«wrapper»>
<header>
<div class=«hdr-title»>
<div class=«hdr-block»>
<img src=«images/logo.gif» alt=«Фавикон»/>
<h2>Название сайта</h2>
</div>
<p class=«hdr-p1»>Противоугонная маркировка стекол -</p>
<p class=»hdr-p2″>надежная защита автомобиля от угона</p>
</div>
<nav class=«menu»>
<ul>
<li class=«activ»><a href=«index.html»>Главная</a></li>
<li><a href=«article.html»>О маркировке стекол</a></li>
<li><a href=«action.html»>Акция</a></li>
<li><a href=«righting.html»>Запись на маркировку</a></li>
<li><a href=«contacts.html»>Контакты</a></li>
</ul>
</nav>
</header>
<section>Ротатор</section>
<main>Основное содержание</main>
<aside»>Сайдбар</aside>
<footer>Подвал</footer>
</div>
rabota-vinete.ru
В этой статье я вас познакомлю с плагином Head Footer and Post Injections (бывший Header and Footer). Он предназначен для легкой вставки кода на сайт WordPress.
Наверное, некоторые из вас сталкивались с такой проблемой, как вставка непонятных HTML кодов или скриптов на блог. Нужно было поначалу потратить некоторое время для их правильной вставки и работы.
У некоторых иногда получалось. А у некоторых порой даже слетал сам сайт.
Данный модуль, станет для вас незаменимым помощником. Он поможет вам легко и безболезненно вставлять любые HTML коды, полезные скрипты или CSS.
Допустим вы хотите установить социальные кнопки без плагина на свой блог. Чтобы это осуществить, вам понадобиться специальные скрипты, которые нужно вставлять в HTML код темы.
Также нужно не просто вставить, но и найти место для вставки, чтобы в дальнейшем этот скрипт работал правильно.
Можно умудриться вставить так, что сам сайт вообще, не будет работать. Именно для таких, порой непростых задач нужен плагин Header and Footer и сейчас мы его внимательно рассмотрим.
Скачать его можно тут.
Активируйте его и зайдите в меню «Параметры» —> «Header and Footer» в административной панели WordPress. Там вы найдете несколько полезных возможностей, которые предоставляет сам плагин.

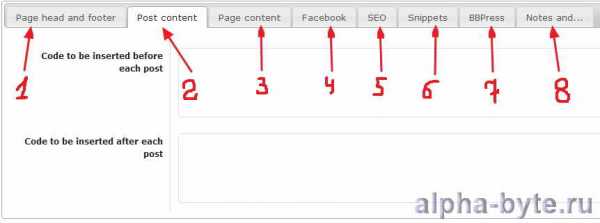
1) Page head and footer. Вкладка предназначена для добавления кода в заголовок (файл header.php) и подвал (footer.php) главной страницы:
- Code to be added on HEAD section of the home — в этом поле мы можем добавить код, который автоматически будет установлен после закрывающего тега <body> раздела HEAD. Результат вы можете увидеть в самом верху главной страницы, то есть над ее шапкой. Он будет всегда отображаться только на главной странице. Для примера я вставил в это поле скрипт кнопок социальных сетей. Результат на нижней картинке.
- Code to be added on HEAD section of every page — сюда можно вставить код, который автоматически будет добавлен в раздел HEAD. Здесь тоже наш код будет отображаться над шапкой (как на верхнем рисунке). Но он уже будет выводится на всех страницах сайта.
- Code to be added before the end of the page — автоматически добавляет ваш код в подвал перед закрывающим тегом </body> (файл footer.php). Результат будет отображаться в самом низу каждой страницы.
2) Post content. Эта вкладка предназначена для добавления кода в статьи при их полном обзоре. Сюда вы, например, можете добавлять различные социальные кнопки, форму подписки или рекламу.
Все это будет отображаться в начале или в конце каждой статьи:
- Code to be inserted before each post — автоматическая вставка кода, который будет отображаться в начале каждой статьи
- Code to be inserted after each post — вставляем код, который будет выводится уже в конце каждой статьи
3) Page content. Данная вкладка предназначена для добавления кода в статические страницы сайта. Например, обо мне, контакты, карта сайта и так далее:
- Code to be inserted before each page — сюда вставляем код, который будет отображаться в самом начале каждой статической страницы.
- Code to be inserted after each page — вставляем код, который будет отображаться уже в конце страницы, сразу после ее записей.
4) Facebook. Вкладка нужна для интеграции с сервисом Facebook. Тут я не особо подробно изложу предназначение, так как сам очень подробную работу с этой вкладкой пока не разбирал. Рекомендую и вам пока не заморачиваться на этом.
Если кратко, то:
- Enable the OG metatag — включение или отключение метатега Facebook Open Graph.
- Facebook page type for the generic web page — вводится тип страницы Facebook для исходной страницы блога или сайта.
- Facebook page type for the home — адрес страницы Facebook для отображения главной страницы блога или сайта.
- Facebook Open Graph Image — при нажатии кнопки Facebook, должен открыться список изображений. Таким образом на Facebook может добавиться изображение какого-нибудь поста.
- Facebook Open Graph default image — здесь можно выбрать изображение по умолчанию. Если по какой-то причине изображение какого-нибудь поста не может быть использовано, то выбранное изображение будет использоваться по умолчанию.
5) SEO. По поводу этой вкладки, сам автор плагина говорит следующее.
Я сюда добавил несколько функций, которых по моему мнению, не хватает в других SEO-плагинах. Я не эксперт по SEO, так что, если Вы уверены, что эти варианты могут привести к ухудшению SEO продвижения, оставьте их выключенными.
Я присоединяюсь к словам автора и предлагаю вам не обращать внимания на эту вкладку.
Если кратко, то там есть следующее:
- Home — если вы поставите галочку в этом пункте, то поисковик не будет индексировать общие страницы (кроме главной), которые содержат анонсы статей. Например, у меня на блоге в низу вы найдете постраничную навигацию (страница 1, 2, 3…). В таком случае первая страница (главная) будет индексироваться, а вот вторая, третья и так далее уже не будут. Такие страницы бывают типа ваш домен.org/page/2 — это вторая страница. Когда вы публикуете новые статьи на свой блог, то такие страницы меняются, так как смещается анонс статей. Поэтому автор решил предложить исключить их из индексации.
- Search results — добавлять тег noindex на страницы результатов поиска на блоге. По мнению автора, такие адреса, как ваш блог.com/?s=searchword будут плохо сказываться на продвижении, так как у них могут повторяться содержания страниц. Данная функция добавляет мета теги noindex на страницы, которые являются результатом поиска на сайте.
- Canonical on home — устанавливает канонические теги на главной странице.
6) Snippets. Здесь можно вставлять общие фрагменты, которые могут использоваться в верхней или нижней части колонтитула. Они передаются как [snippet_N], где N — это фрагмент число от 1 до 5.
По мнению автора, это полезно для социальных кнопок. Они могут быть размещены в начале, в конце или в самой середине поста.
7) BBPress. Здесь можно добавлять скрипты, которые будут интегрированы в BBPress. Это движок форума для WordPress. Автор включил эту функцию в качестве экспериментальной. Поэтому многие моменты остаются неясными.
Рекомендую пока к ней не обращаться.
8) Notes and parked codes. Здесь можно хранить различные коды. После всех настроек нажмите кнопку «Save».
Итак, мы рассмотрели основные функции плагина Header and Footer. Первые три вкладки со своими функциями являются востребованными. Поэтому рекомендую пока пользоваться ими.
Теперь вы без труда, а главное правильно и надежно можете вставлять коды HTML, скрипты или таблицы стилей на свой сайт WordPress. Обязательно установите такой плагин. Ведь он вам в дальнейшем очень пригодиться!
alpha-byte.ru
Шапка и подвал сайта
1. Логотип:
В теме дизайна есть возможность назначить логотип изображением или в виде текста.
Чтобы назначить логотип в виде изображения, необходимо загрузить два изображения: стандартный логотип и логотип для экранов с большой плотностью пикселей (желательно в два раза больше по размерам).
Чтобы назначить логотип в виде текста, необходимо ввести в опцию «Логотип текстом» наименование логотипа, разделив его символом «точка с запятой», например «EURO;SHOP». В итоге будет выведен текстовый логотип, где левая часть текста (до спецсимвола) будет раскрашена в первый базовый цвет, а правая во второй.
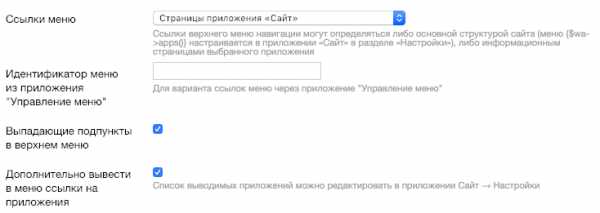
2. Меню информационных страниц:
В информационном меню выводятся ссылки на текстовые страницы приложений: Сайт, Магазин, Блог. Дополнительно можно настроить вывод ссылок на страницы приложений:

Опция «Выпадающие подпункты в верхнем меню» позволяет сделать меню разворачивающимся до второго уровня:
Опция «Дополнительно вывести в меню ссылки на приложения» выводит дополнительные ссылки приложений, которыми можно управлять Сайт -> Настройки сайта -> {$wa->apps()} меню.
Структурой меню можно управлять с помощью приложения: Управление меню, указав в опции «Идентификатор меню из приложения Управление меню» идентификатор:
3. Контактные данные в шапке сайта:
Блок хедера с номерами телефонов управляется с помощью шаблонов «header.contacts.html» (значение опции Контактные данные в хедере: «Автоматически формировать») или блока «euroshop.header.contacts» (в который нужно скопировать html шаблона header.contacts.html).
Блок хедера с адресами и режимом работы (или иным текстом) управляется с помощью шаблона «header.addresses.html» (значение опции Дополнительная информация в хедере : «Автоматически формировать») или блока «euroshop.header.addresses» (в который нужно скопировать html шаблона header.contacts.html)
В опции «Дополнительные телефонные номера» можно задать дополнительные номера через запятую (плюсом к основному номеру интернет магазина), которые автоматически будут выведены в хедер и футер сайта.
В опции «Адрес для вывода в шаблоны» можно задать адрес, а в опции «Ссылка на карту для iframe» привязать к этому адресу карту, т.е. адрес становится ссылкой, по нажатию на которую открывается popup с картой.
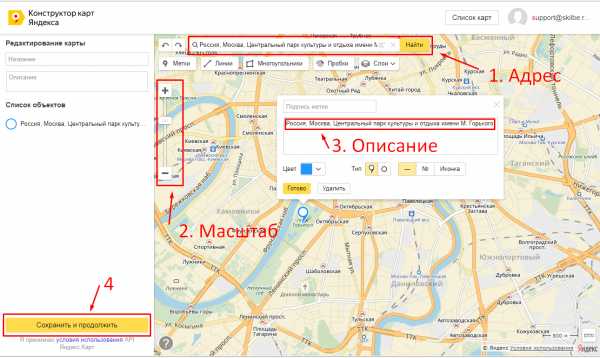
Чтобы получить ссылку для яндекс карты, перейдите в конструктов карт → Создать карту. Далее введите адрес, отрегулируйте масштаб карты, нажмите «Сохранить и продолжить»

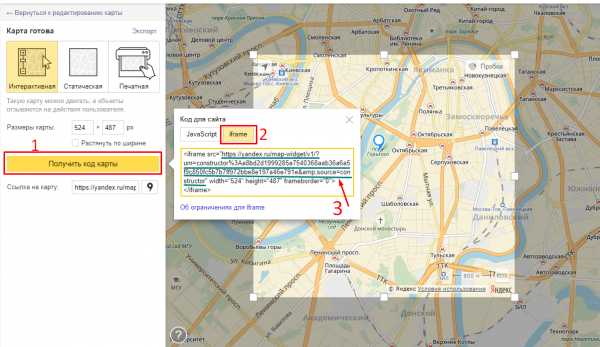
Далее «Получить код карты» → выберите тип iframe → из содержимого фрейма скопируйте значение атрибута src и вставьте в опцию Ссылка на карту для iframe

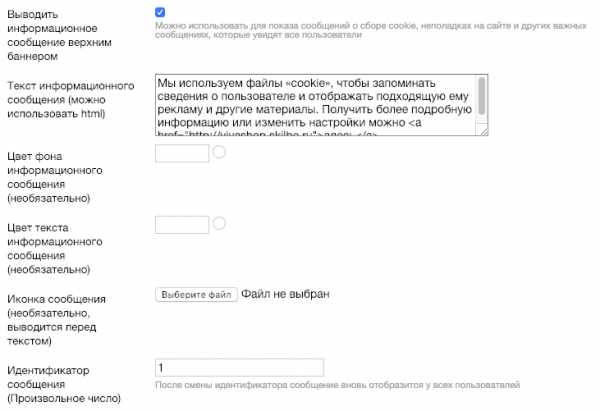
4. Информационное сообщение в шапке сайта:
Для информационного сообщения можно задать текст (поддерживает html, можно задавать ссылки), цвет фона, цвет текста, иконку и идентификатор. Сообщение показывается единожды каждому пользователю, уникальность управляется идентификатором, т.е. при смене идентификатора сообщение будет вновь показано всем пользователям (новое сообщение).

5. Контактные данные в подвале сайта:
Контактные данные футера управляются с помощью шаблона footer.contacts.html или блока euroshop.footer.contacts (html необходимо скопировать из шаблона).
Время работы и телефон берутся из настроек интернет магазина (Магазин -> Общие настройки -> Номер телефона и часы работы). Email аналогично из настроек интернет магазина (Магазин -> Общие настройки -> Основной email-адрес). Адрес из настройки темы дизайна «Адрес для вывода в шаблоны». Дополнительные номера телефонов из настройки «Дополнительные телефонные номера». Режим работы (или иную информацию) можно задать в опции «Режим работы в футере».
6. Блок с подпиской (произвольной информацией):
В данном блоке можно выводить форму подписки на новости или иную информацию. Вывод блока управляется опцией: «Левая колонка футера». В ней можно указать значение «Выводить блок euroshop.footer.left (50% ширины)», тогда можно сформировать колонку в 50 процентов (широкую), создав и добавив в блок euroshop.footer.left (Сайт -> Блоки) произвольный html или выбрать 25 процентную ширину, тогда общий вид футера будет в 4 равномерные колонки.
7. Меню интерфейсов интернет магазина в футере:
Управляется с помощью шаблона «footer.links.shop.html» или блока «euroshop.footer.shop». Вариант вывода меняется настройкой «Меню интерфейсов интернет магазина в футере». Html для блока необходимо перенести из шаблона.
Для простого добавления ссылок к этому меню можно использовать блок «euroshop.footer.shop.links»
Есть возможность сформировать меню с помощью приложения «Управление меню», добавив идентификатор этого меню в опцию: Идентификатор из приложения «Управление меню».
Иконки на платежные системы управляются опцией: «Выводить иконки доступных платежных систем в футер».
8. Информационное меню в подвале сайта:
Управляется с помощью шаблона «footer.links.info.html» или блока «euroshop.footer.info». Вариант вывода меняется настройкой «Меню в футере». Html для блока необходимо перенести из шаблона.
Ссылки для данного меню дублируют основное информационное меню интернет магазина.
Есть возможность сформировать меню с помощью приложения «Управление меню», добавив идентификатор этого меню в опцию: Идентификатор из приложения «Управление меню».
9. Дополнительная информация в футере (соц.сети, о компании, копирайт…):
Ссылки на соцсети настраиваются в разделе настроек: «Виджет списка кнопок на соцсети», в настройках футера можно включить или отключить отображение данного интерфейса.
Текстовый блок управляется с помощью опции: «Текстовый блок в футере». Также можно создать блок с идентификатором «euroshop.footer.text», с любым необходимым html и он автоматически заменит стандартное текстовое описание.
Рекомендуем в тексте упоминуть название компании со ссылкой (как показано в примере) для вывода данных в микроразметку:
<a href=»http://euroshop.skilbe.ru» itemprop=»url»>Euroshop</a>
Копирайт (или иная информация) задается в опции «Контент блока копирайта».
10. Ссылка перехода на мобильную версию:
В теме дизайна возможно выводить ссылку перехода на десктопную версию из мобильной версии в виде информационного сообщения в шапке сайта. При переходе будет выведено сообщение с возможностью вернуться (при ошибочном нажатии). Активировать данный функционал необходимо с помощью опции «Ссылка перехода с мобильной на полную версию сайта». При закрытии сообщения с предложением перехода оно больше не будет показываться пользователю.
В опции «Количество дней до повторного переключения на мобильную версию» можно задать количество дней, в течении которых пользователю будет отдаваться десктопная версия, если он на нее перешел. При пустом значении опция действует до закрытия браузера.
euroshop.skilbe.ru
