Как научиться работать с Tilda и сделать свой первый сайт
Если вам нужен лендинг или простой сайт (например, резюме, портфолио, небольшой интернет-магазин), вы можете создать его самостоятельно при помощи Tilda. Сайт с нуля из готовых шаблонов и блоков соберёт даже новичок, не обладающий навыками дизайна, вёрстки, программирования и администрирования.
Хороший конструктор сэкономит время и деньги: вы получите функциональный и эстетичный веб-ресурс, оптимизированный под мобильные устройства, без привлечения специалистов и оплаты их работы. В этой статье мы расскажем, как создать сайт на Tilda, одном из самых популярных конструкторов.
Оглавление
- Что такое Tilda
- Плюсы и минусы
- Цена
- Free
- Personal
- Business
- Возможности Tilda
- Как подготовиться к созданию сайта
- Структура сайта
- Подготовка контента для сайта
- Прототипирование
- Шрифты, цвета, иконки
- Как создать сайт на Tilda
-
- Создайте проект
- Настройте сайт
- Создайте первую страницу
- Выберите шаблон
- Измените заголовок страницы сайта
- Добавьте блоки
- Протестируйте сайт
- Опубликуйте сайт
- Как создавать страницы сайта на Tilda
- Как работать с внутренними страницами сайта
- Как сделать страницу на Tilda с чистого листа
- Как подключить платный домен к сайту на Tilda
- Заключение
Что такое Tilda
Tilda — блочный конструктор сайтов. Это означает, что страницы ресурса формируются из готовых блоков, которые достаточно заполнить собственным контентом (фотографиями, текстом, иконками).
Это означает, что страницы ресурса формируются из готовых блоков, которые достаточно заполнить собственным контентом (фотографиями, текстом, иконками).
Интерфейс редактирования статьи и библиотека блоков
Плюсы и минусы
Преимущества создания сайтов на Tilda:
- автоматическая адаптация сайта под мобильные устройства, не требующая дополнительных действий;
- дружественность SEO и беспрепятственная индексация поисковыми системами;
- простота работы с конструктором;
- современный дизайн и акцент на типографику — сайты получаются красивыми и удобными;
- облачный хостинг с защитой от DDoS-атак;
- интеграция с сервисами оплаты, аналитики, связи с клиентами и т. д.;
- встроенная CRM для работы с заявками.
Недостатки:
- ограниченный функционал бесплатного тарифа;
- невозможность кастомизировать блоки без специальных навыков;
- внешняя схожесть сайтов на Tilda.

Цена
Tilda предлагает три тарифных плана: Free, Personal и Business. Рассмотрим их подробнее.
Тарифные планы Tilda
Free
Бесплатный тариф с ограниченным функционалом.
Позволяет создать один сайт до 50 страниц, занять не более 50 МБ на сервере, получить доступ к некоторым блокам и библиотеке иконок и изображений. CRM и автоматическая адаптация под мобильные устройства включены во все тарифы.
Personal
750 ₽ в месяц или 6 000 ₽ за год.
Разрешает создание одного сайта до 500 страниц и до 1 ГБ, открывает полную коллекцию блоков, позволяет принимать платежи с сайта. Можно подключить свой домен, есть возможность добавления товаров, SEO-оптимизации страниц и просмотра аналитики.
Business
1 250 ₽ в месяц или 12 000 ₽ за год.
До 5 сайтов по 500 страниц, до 1 ГБ на сервере. Включает в себя тот же функционал, что и на тарифе Personal, плюс экспорт кода и безналичную оплату для клиентов.
Возможности Tilda
У конструктора много возможностей, ниже некоторые из них.
- Шаблоны разного назначения: магазины, курсы, имиджевые сайты, визитки, портфолио, резюме и другие.
- Готовые блоки для любых типов контента: текст, фото, обложки, кнопки, тарифы, галереи, карты, видео и аудио.
- Zero Block: полностью настраиваемая форма для создания кастомных блоков.
- Интернет-магазин с карточками товаров, корзиной и заказом через сайт.
- Формы обратной связи с любым количеством полей и подключение виджетов (JivoSite, CallBackHunter и других).
- Встроенная CRM и интеграция с внешними CRM (Битрикс24, AMO и другими) для обработки форм, заказов и коммуникации с клиентами.
- Внутренняя аналитика и быстрое подключение Google Analytics и Яндекс.Метрики.
- Гибкие настройки индексации и SEO.
Как подготовиться к созданию сайта
Чтобы сайт работал эффективно, нужно:
- разработать понятную пользователям и поисковым системам структуру;
- создать полезный для посетителей оптимизированный контент;
- продумать логику страниц и удобство пользования ими;
- подобрать соответствующий фирменному стилю внешний вид элементов.

Читайте также:
Курсы по созданию лендингов
Светлана Савельева
5 мин.
Структура сайта
Из каких страниц лучше составить сайт, зависит от ваших целей. Лендинг можно построить по схеме воронки продаж, а для интернет-магазина понадобится сложная разветвлённая иерархия страниц и разделов.
Есть два подхода к составлению структуры сайта.
Изучение конкурентов. Нужно просмотреть как можно больше сайтов конкурентов и сформировать структуру сайта по аналогии с ними.
Анализ поисковых запросов. Нужно собрать соответствующие вашей тематике поисковые запросы (например, с помощью Яндекс.Wordstat), разделить их по группам и, исходя из получившегося списка групп, сделать вывод о том, какие страницы должны быть на сайте.
Подготовка контента для сайта
Заранее напишите тексты и подготовьте изображения, которые планируете разместить на сайте. Тексты должны быть уникальными, простыми и понятными, содержать ключевые слова (если нужно) и отвечать на вопросы потенциальных клиентов о ваших товарах или услугах. Воспользуйтесь нашими правилами создания коммерческого текста.
Тексты должны быть уникальными, простыми и понятными, содержать ключевые слова (если нужно) и отвечать на вопросы потенциальных клиентов о ваших товарах или услугах. Воспользуйтесь нашими правилами создания коммерческого текста.
Прототипирование
Прототип — эскиз будущего сайта. Лучше заранее продумать, как будут выглядеть страницы ресурса, где будут находиться конверсионные элементы (формы и кнопки), как посетители будут взаимодействовать с сайтом.
Для прототипирования можно воспользоваться сервисами:
- Figma,
- Axure,
- Moqups,
- Marvel,
- Google Docs,
- Microsoft Word.
Схемы страниц можно нарисовать от руки на бумаге или доске. При составлении прототипов обращайте внимание не только на сайты конкурентов, но и на ваши любимые ресурсы, которыми вам удобно и приятно пользоваться.
Нарисованный вручную прототип. Пример с сайта Tilda
Шрифты, цвета, иконки
Подберите шаблон, подходящий не только по функционалу, но и по цветам. Если такого шаблона нет, каждый блок можно отредактировать так, как вам нужно. Помните о том, что минимализм и аскетичность смотрятся выигрышнее дизайнерских нагромождений.
Если такого шаблона нет, каждый блок можно отредактировать так, как вам нужно. Помните о том, что минимализм и аскетичность смотрятся выигрышнее дизайнерских нагромождений.
Выберите один шрифт (или два, но тщательно подберите шрифтовую пару) и два, максимум три, цвета (оптимальное соотношение — 90% черного и белого и 10% ярких цветовых акцентов).
Tilda предлагает встроенный набор иконок. Если среди них вы не найдёте нужные, поищите на сайте flaticon.com.
Как создать сайт на Tilda
После того как вы сделали базовые настройки, подготовили структуру, прототип и контент, определились с внешним видом, можно приступать к созданию сайта.
Создайте проект
1. Зарегистрируйтесь на сайте Tilda.
2. Платформа сразу же предложит создать новый сайт. Укажите его название и нажмите на кнопку «Создать».
Скриншот создания проекта на Tilda
3. Перейдите в раздел «Тарифы и оплата». Даже если вы уверены, что вам хватит функционала тарифа Free, рекомендуем воспользоваться бесплатным двухнедельным тестовым периодом тарифа Personal, чтобы протестировать возможности конструктора.
Активация тарифа Personal на тестовый период
4. Вернитесь в раздел «Мои сайты», нажмите «Редактировать сайт» под названием проекта. На открывшейся странице нажмите «Настройки сайта».
Кнопка «Настройки сайта» находится в верхнем правом углу
5. На вкладке «Главное» добавьте описание и пропишите субдомен (адрес, по которому будет доступен сайт). Здесь же есть ссылка на подключение собственного домена.
Основные настройки сайта на Tilda
Настройте сайт
В разделе настроек «Аналитика» подключите Google Analytics или Google Tag Manager и Яндекс.Метрику. Здесь же можно добавить на сайт пиксели соцсетей.
Перейдите в раздел «SEO», подключите к сайту защищённый протокол HTTPS, настройте перенаправление с HTTP на HTTPS, а также редирект с WWW на основной домен (или наоборот: важно, чтобы сайт был доступен либо только с WWW, либо только без WWW). В этом же разделе вы можете подключить к сайту панели Яндекс. Вебмастер и Google Search Console.
Вебмастер и Google Search Console.
Раздел SEO-настроек
На этом первичные настройки закончены. После создания страниц вы можете вернуться в этот раздел и настроить сайт более гибко.
Создайте первую страницу
Нажмите на кнопку «Создать новую страницу». Вы попадёте в раздел, где можно сформировать страницу с нуля или выбрать готовый шаблон.
Кнопка «Создать страницу» списке страниц проекта
Выберите шаблон
В Tilda есть около 250 шаблонов страниц для разных целей и видов бизнеса. Выберите подходящий вам по функционалу и дизайну вариант (и то, и другое можно поправить при дальнейшей работе).
Готовые шаблоны Tilda, разбитые на группы
Измените заголовок страницы сайта
Задать заголовок страницы можно в настройках (соответствующая ссылка в верхнем правом углу). Пропишите заголовок, ёмко и чётко описывающий содержание страницы, и более подробное описание.
Основные настройки страницы
Добавьте блоки
Часто бывает, что готовый шаблон не удовлетворяет вашим потребностям на 100%. Ничего страшного в этом нет — вы легко отредактируете страницы, добавив к ним нужные блоки. Рассмотрим процесс добавления и кастомизации меню (другие блоки добавляются и редактируются по аналогии).
Ничего страшного в этом нет — вы легко отредактируете страницы, добавив к ним нужные блоки. Рассмотрим процесс добавления и кастомизации меню (другие блоки добавляются и редактируются по аналогии).
1. Откройте страницу в режиме редактирования.
2. Блок можно добавить в любое место страницы, нажав на значок «+» под, над и между другими элементами.
3. Слева откроется библиотека готовых блоков, которые распределены по тематическим группам. Найдите группу «Меню» и выберите вариант блока с нужными вам элементами, например, ME301 (универсальное меню с логотипом слева).
4. Блок появился на странице, теперь вы можете его отредактировать. При наведении на меню вы увидите кнопки: номер блока (позволяет сменить тип блока, сохранив содержимое), «Настройки» (всё, что касается внешнего вида) и «Контент» (содержимое блока).
Кнопки управления меню
5. Чтобы изменить пункты меню, добавить логотип, ссылки на соцсети и другие элементы, нажмите на кнопку «Контент».
6. Выберите «Список пунктов меню». В открывшемся окне задайте названия пунктов и ссылки на них. Если вы создаёте одностраничник, проставьте якорные ссылки для навигации по лендингу. Если делаете многостраничный сайт, но другие страницы еще не создали, добавьте названия пунктов меню, а к ссылкам вернитесь позже.
Редактирование пунктов меню
7. Ниже добавьте логотип или название компании/сайта и ссылки на соцсети.
8. Если хотите, чтобы посетители сайта совершали целевое действие прямо в верхнем меню (например, писали вам в мессенджер), разместите там соответствующие кнопки.
9. После того как внесли изменения, нажмите «Сохранить» (если планируете ещё что-то делать в контенте блока) или «Сохранить и закрыть».
Протестируйте сайт
Когда вы добавили и отредактировали все нужные блоки, тщательно проверьте, как они выглядят и работают и на десктопе, и на мобильных устройствах. Для этого воспользуйтесь ссылкой «Предпросмотр» в верхнем правом углу страницы, для переключения устройства в режиме предпросмотра нажмите кнопку с иконкой компьютера в нижнем левом углу.
Мобильная версия сайта в режиме предпросмотра
Опубликуйте сайт
Когда вы довольны тем, как выглядит и работает сайт, он готов к публикации. Здесь есть три варианта:
- нажать на кнопку «Опубликовать» в режиме редактирования страницы;
- в списке страниц сайта навести на нужную страницу и нажать на появившуюся кнопку «Публиковать»;
- в этом же списке кликнуть по ссылке «Опубликовать все страницы».
Публикация страницы из интерфейса редактирования
Публикация из списка страниц
Как создавать страницы сайта на Tilda
Конструктор Tilda идеален для лендингов и одностраничников, но он отлично подходит и для создания сайтов с более сложной структурой, например, блогов или небольших интернет-магазинов. Ниже — несколько лайфхаков по работе с такими ресурсами.
Как работать с внутренними страницами сайта
Создавайте внутренние страницы по тому же алгоритму, что и главную. Только лучше выбрать другой шаблон.
Только лучше выбрать другой шаблон.
Если на сайте предполагается несколько однотипных документов (карточек товара, записей блога), создайте одну такую страницу, отредактируйте её под себя, сохраните как шаблон и используйте при создании новых страничек. Вы можете сохранить несколько собственных шаблонов и выбирать их в разделе «Мои шаблоны» при создании новых страниц.
Как сделать страницу на Tilda с чистого листа
Допустим, по какой-то причине вам не подошёл ни один из готовых шаблонов страниц. Выход — собрать страницу с нуля самостоятельно. При создании документа вместо шаблона выберите «Пустая страница» и настраивайте его так, как нужно вам. Добавление и редактирование блоков мы описали выше.
Как подключить платный домен к сайту на Tilda
По умолчанию сайты расположены на домене tilda.ws, но тарифы Personal и Business дают возможность подключить свой домен (адрес сайта). Купить его можно как у регистраторов доменов, так и через Tilda. После покупки нужно указать новый адрес сайта в разделе настроек «Домен», а в личном кабинете регистратора доменов добавить DNS-записи. Рекомендуем воспользоваться пошаговой инструкцией по подключению домена от Tilda, так как набор действий отличается в зависимости от того, через какую компанию вы приобрели домен.
Рекомендуем воспользоваться пошаговой инструкцией по подключению домена от Tilda, так как набор действий отличается в зависимости от того, через какую компанию вы приобрели домен.
Заключение
Tilda по праву занимает позицию одного из самых популярных конструкторов. Он прост в использовании, но при этом обладает широким функционалом, что позволяет создавать удобные и красивые сайты с минимальными временными затратами и без специальных знаний в области сайтостроения. Конструктор экономит время и деньги, и это большое преимущество для малого бизнеса и фрилансеров.
Читайте также:
Как сделать сайт бесплатно, чтобы получилось хорошо
Дарья Сопина
5 мин.
Конструктор одностраничных сайтов и лендингов
googleads-bonus
Конструктор сайтов
Создание одностраничного сайта-лендинга
Преимущества конструктора одностраничных сайтов hostfly.
 by
byПростое использование
Интуитивно понятный интерфейс позволит самостоятельно создать одностраничный сайт, даже если вы взялись за это впервые.
Готовый дизайн
Выберите свой дизайн из более чем 190 шаблонов различной тематики — и лендинг готов. Вам останется только наполнить его контентом.
Адаптивность сайта
Благодаря адаптивной верстке ваш Landing Page замечательно смотрится на всех типах устройств, от персонального компьютера до планшета и смартфона.
Поисковая оптимизация
Встроенные инструменты поисковой оптимизации позволяют вам улучшить позицию своего сайта в результатах поиска Google, Yandex
Подключить конструктор
Более 200 шаблонов
Более 200 готовых шаблонов сайтов и лендингов.
Охват всех тематик — конструктор содержит шаблоны, посвященные медицине, спорту, технологиям, строительству, развлечениям, еде и другим направлениям бизнеса. Его интерфейс идеально подходит для продажи товаров и услуг.
Его интерфейс идеально подходит для продажи товаров и услуг.
Электронная коммерция.
Расширенный e-Commerce — конструктор подходит для создания интернет-магазинов. На его базе создают товарные позиции с текстовым описанием, ценой, размером скидок и другими данными. К готовому магазину можно подключить WebMoney bePaid банковские переводы и другие платежные системы (при покупке хостинга Cloud Старт и Cloud Бизнес).
Адаптивный дизайн.
Автоматическая верстка — сервис самостоятельно адаптирует одностраничники под все типы устройств. Пользователю не нужно корректировать их структуру, изменять размер текста и изображений.
Импорт сайтов.
Перенос веб-ресурсов — вы можете перенести готовый сайт на наш хостинг и управлять им при помощи расширенного набора настроек. Эта функция доступна даже при утрате паролей доступа.
Разнообразие элементов и плагинов.
Контент и плагины в подарок — сервис содержит бесплатные изображения, видео, интерактивные карты, таблицы, календари, десятки виды кнопок, форм и переключателей. Он позволяет интегрировать лэндинг пейдж с социальными сетями и платежными модулями, упростить управление, расширить функционал под новые требования.
Техническая поддержка 24/7
Круглосуточная поддержка — команда сервиса ответит на вопросы, объяснит функции, поможет подключить плагины и расширить функционал. Обратитесь к ней, если создание сайта лендинга на конструкторе вызывает у вас проблемы. Напишите нам!
Преимущество сервиса в скорости создания посадочных страниц ресурса. Даже у новичка на это уйдет день или два. При использовании бесплатного конструктора лендинг пейдж в Беларуси навыки верстки, программирования, web-дизайна не нужны. Он предусматривает работу с уже готовыми шаблонами сайтов. Их свыше 190 шт. Содержит 10 вариантов для разработки лендинга. Позволяет самостоятельно выбрать его оформление, структуру, размер. Вам доступно создание одностраничника с нуля.
Позволяет самостоятельно выбрать его оформление, структуру, размер. Вам доступно создание одностраничника с нуля.
Для облегчения работы с системой разработано руководство пользователя. В нем предложены видеоуроки для ознакомления с кнопками меню, опциями, инструментами. Время для просмотра – 60 минут.
Важно: Упрощенный конструктор сайтов и лендингов в Минске доступен на любом тарифе hosting от HostFly.by.
Открыть Интерактивное руководство пользователя
Чтобы сделать одностраничный сайт самому, ознакомьтесь с интерактивным руководством пользователя. Оно состоит из видеоуроков, освещающих элементы меню, функции и инструменты конструктора. Обзор сервиса займет у вас не более часа. Изучив руководство, вы освоите следующие навыки:
- интеграция посадочной страницы с социальными сетями и видеохостингами;
- создание фото- и видеогалерей, товарных позиций, презентационных разделов;
- публикация, перемещение, редакция текстов и изображений на вашем сайте;
- добавление новых языков на лэндинг пейдж;
- настройка меню, ссылок, разделов, категорий и других элементов системы навигации;
- прием и отправка платежей при помощи сервисов e-Commerce.

Смотрите также:
- Конструктор интернет магазина
- Конструктор сайта визитки
Наши Клиенты
ООО «Суппорт чейн» является резидентом Парка высоких технологий
© 2022 ООО «Суппорт чейн». Провайдер облачного хостинга и регистратор доменных имен в Беларуси.
проспект Победителей, дом 106, офис 14 г. Минск, 220062, Республика Беларусь [email protected] +375 29 336-73-73
Сайт одностраничник — как создать используя тему WordPress
Содержание
Сайт одностраничник – это всеми признанный инструмент продвижения бизнеса в интернет. Без него практически невозможно рассказать о своем предложении и собрать свою целевую аудиторию. Я не буду сегодня рассказывать о важности этого инструмента, так как тема статьи – его создание.
Почему на платформе WordPress? Начнем с того, что предложений по созданию одностраничника в интернет – огромное количество. Предлагаются как конкретные услуги по созданию, так и масса конструкторов. Но все они стоят денег. Поэтому я предлагаю вариант бесплатного создания профессиональной продающей страницы, используя поддомен вашего блога, установленный на платформу wordpress. Это, так сказать, подготовительный шаг к созданию Вашей продающей страницы.
Но все они стоят денег. Поэтому я предлагаю вариант бесплатного создания профессиональной продающей страницы, используя поддомен вашего блога, установленный на платформу wordpress. Это, так сказать, подготовительный шаг к созданию Вашей продающей страницы.
А теперь важно понять, что этот сайт будет у вас дополнительным личным ресурсом, на котором вы сможете создать не ограниченное количество продающих сайтов совершенно бесплатно. Надо только очень грамотно подобрать шаблон для него.
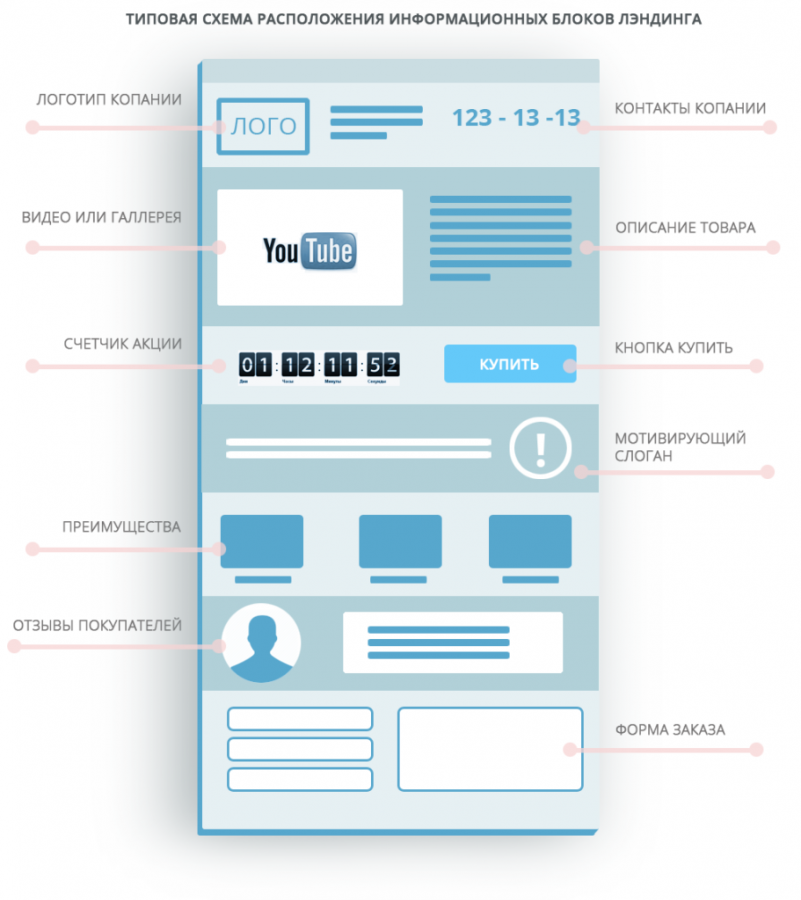
Вот здесь я хотела бы остановиться подробнее. Дело в том, что продающие страницы или посадочные страницы включают в себя определенные разделы. Полноценная продающая страница должна быть примерно такой:
Это стандартный сайт одностраничник. И если Вы создадите страницу, включающую в себя все разделы, но выглядеть она будет не профессионально, то и аудитория, которой вы ее предложите, не слишком поверит в Вашу экспертность. Именно поэтому так продвинулись в своих продажах всевозможные конструкторы.
Я хочу показать Вам возможность создания очень профессионально оформленной страницы собственными руками, используя шаблоны WordPress. Уверена, что Вы такие шаблоны встречали, но не смогли разобраться с их настройками. Поэтому я и решила опубликовать серию статей, в которых постараюсь подробно и доступно объяснить как с ними надо работать.
Сегодня мы познакомимся с шаблоном One Page Express
Этот шаблон находится в библиотеке wordpress. Просто вводите в строку поиска его название и получаете шаблон. Устанавливаете и Активируете. А теперь пойдем по шагам.
Шаг 1. Подготовительный
После установки шаблона Вы увидите две новые функции в опции – Внешний вид.
- Информация One Page Express. Это опция открыта на скрине. В ней предлагается активировать два плагина. Первый надо активировать обязательно. Без него не будет работать встроенный конструктор.
Второй – Контактная форма, можно будет активировать по необходимости. - Установить плагины.
 В принципе эта опция повторяет первую. И собственно при активации плагина в первом окне вас перебросит на установку плагинов.
В принципе эта опция повторяет первую. И собственно при активации плагина в первом окне вас перебросит на установку плагинов.
Шаг 2. Настройка сайта
На этом шаге нашей задачей является основная настройка сайта. Естественно, прежде чем начинать ее делать, у нас уже должен быть план или макет страницы сайта. Должны быть подготовлены тексты, изображения, фотографии команды или фотографии Ваших продуктов, для создания портфолио. Должны быть готовы ссылки, которые поведут на конкретные ресурсы… В общем Вы должны подготовить абсолютно все. То есть ваш сайт одностраничник должен иметь разработанный макет
Если подготовленные материалы вдруг в готовом виде на сайте вам не понравятся – не переживайте. Вы легко сможете их заменить. Итак, начнем!
- Выходим в опцию – Внешний вид – Настройки.
- Настраиваем главную страницу. Это первое, что мы должны сделать. Только после выбора статичной страницы – Front Page, можно оформлять сайт одностраничник.

- Настраиваем основные опции подвала.
Здесь можно выбрать три настройки – простая, модули с контактами, модули с виджетами. Выбор за вами. Он зависит от тематики самой страницы. Например Модуль с контактами очень подходит для бизнеса, который имеет реальный адрес. - Опция внешний вид заголовка
Предлагается на выбор, в бесплатной версии, четыре заголовка: картинка с затенением цветом, видео, градиентный фон, изображение. Все заголовки пере устанавливаются одним кликом. - Опция – Шапка
В этой опции – четыре под опции. Для создания фронтальной страницы используются только первые две.
Фон заголовка главной страницы. Это под опция намного шире, чем “внешний вид заголовка”. Здесь есть возможность установки не только изображения и градиента, но и слайдера и собственного видео. А так же более широкие настройки дизайна заголовка.
Содержимое заголовка главной страницы. В этой опции настраивается сам текст заголовка и подзаголовка. А также есть возможность работы с кнопками.
А также есть возможность работы с кнопками. - Опция – Произвольное меню
Я не буду останавливаться на этой опции. Просто дам Вам ссылку на статью, где очень подробно рассказываю как с ним работать.
Шаг 3. Работа с разделами страницы.
Это самый интересный шаг в нашей работе. Здесь мы просто подбираем нужный блок контента и заполняем его информацией.
Более подробно о работе с этим контентом я рассказываю в видео. Но основные моменты таковы. Вы можете выбрать уже готовый блок определенного назначения. Подготовив контент, меняем текст на блоке, изображения, формируем кнопки перехода, создаем портфолио… и т.д.
Рассказать об этом процессе словами довольно сложно. Поэтому давайте просто посмотрим видео.
Ну вот, пожалуй и все на сегодня!
Как всегда, предлагаю Вам свою рассылку – “Инструменты в помощь начинающему блогеру”.
Подписавшись на которую, будете получать всю последнюю информацию о настройках блога
Ну что же, удачной Вам работы! Будут вопросы или пожелания, пишите в комментариях. Если информация была для Вас полезной – делитесь ей со своими друзьями в социальных сетях
одностраничных шаблонов веб-сайтов для фотографов, художников и дизайнеров
одностраничных шаблонов веб-сайтов для фотографов, художников и дизайнеров — PixpaВыберите один из потрясающих шаблонов одностраничных веб-сайтов с точностью до пикселя, чтобы создать красивый веб-сайт всего на одной странице. Шаблоны веб-сайтов Pixpa — современные, удобные для мобильных устройств и настраиваемые в соответствии с вашим стилем и требованиями.
Попробуйте Pixpa бесплатно
Начните 15-дневную бесплатную пробную версию. Кредитная карта не требуется.
One Page Website Templates
Revel
Element
Radius
Calypso
Vienna
Exposure
Firebrand
Barcelona
Adroit
Amber
Crescendo
Epitome
Vagabond
Nucleus
Footloose
Brio
Atelier
Auburn
Calico
Zephyr
Как выбрать лучший шаблон одностраничного сайта?
Не все веб-сайты должны быть большими, сложными или содержать несколько страниц. Одностраничные веб-сайты идеально подходят для личных веб-сайтов, веб-сайтов-резюме и многого другого. С помощью правильных инструментов и правильных шаблонов одностраничных веб-сайтов вы можете создать полноценный веб-сайт на одной странице быстро, легко и по доступной цене. Вот несколько советов по выбору лучших шаблонов одностраничных веб-сайтов для профессионального веб-сайта.
Одностраничные веб-сайты идеально подходят для личных веб-сайтов, веб-сайтов-резюме и многого другого. С помощью правильных инструментов и правильных шаблонов одностраничных веб-сайтов вы можете создать полноценный веб-сайт на одной странице быстро, легко и по доступной цене. Вот несколько советов по выбору лучших шаблонов одностраничных веб-сайтов для профессионального веб-сайта.
1. Помните о цели
Одностраничные веб-сайты, как правило, очень просты и функциональны. Это делает важным иметь четкий набор целей при создании вашего веб-сайта. Тщательно продумайте, какую функцию вы хотите выполнять на нашем одностраничном веб-сайте, как он должен выглядеть и какие функции вам нужны. Как только вы определитесь с типом веб-сайта, который хотите создать, начните планировать действия для достижения этих целей. Ищите шаблоны одностраничных веб-сайтов, которые можно настроить в соответствии с вашими потребностями.
2.
 Проведите исследование
Проведите исследованиеПосмотрите, какие одностраничные веб-сайты создают другие люди. Как они структурировали свои веб-сайты, чтобы максимально использовать возможности, предлагаемые одностраничным веб-сайтом? Как они используют свои веб-сайты в качестве инструмента для своего профессионального роста и как вы можете им подражать? Посмотрите, какие шаблоны одностраничных веб-сайтов используют ваши коллеги и конкуренты. Учитесь на примерах и выбирайте шаблоны одностраничных веб-сайтов, которые выделяются из толпы.
3. Выберите лаконичный и простой дизайн
Одностраничные веб-сайты могут легко стать переполненными и загроможденными, если вы попытаетесь принудительно разместить слишком много элементов одновременно. Вместо этого попробуйте использовать подход «меньше значит больше». Используйте пустое пространство, чтобы сбалансировать части страницы и избежать чрезмерно загроможденных и непрофессиональных шаблонов одностраничных веб-сайтов.
 Создайте чистый, минималистичный и удобный веб-сайт. Лучшие шаблоны одностраничных веб-сайтов заставляют вас чувствовать, что в мире нет другого шаблона, который бы вам подошел.
Создайте чистый, минималистичный и удобный веб-сайт. Лучшие шаблоны одностраничных веб-сайтов заставляют вас чувствовать, что в мире нет другого шаблона, который бы вам подошел.4. Индивидуальность и гибкость
Чтобы ваш одностраничный веб-сайт выглядел индивидуально и уникально, вам нужен гибкий шаблон. Вам нужен шаблон веб-сайта, который вы можете настроить, чтобы создать веб-сайт, который лучше всего подходит для вас. Выберите шаблон, который позволит вам персонализировать внешний вид вашего сайта с помощью настраиваемых шрифтов, цветов, интервалов, макетов, верхнего и нижнего колонтитула, ширины сайта и многого другого.
Выберите шаблоны дизайна веб-сайта с широкими возможностями настройки и создайте веб-сайт, идеально подходящий вам и вашим потребностям.
5. Обзор функций и интеграций
Каждый веб-сайт должен выполнять набор функций.
 Чтобы ваш одностраничный веб-сайт был действительно функциональным и полезным, он должен иметь хороший набор функций и интеграций.
Чтобы ваш одностраничный веб-сайт был действительно функциональным и полезным, он должен иметь хороший набор функций и интеграций.Просмотрите различные функции, такие как галереи, формы, магазин, функции электронной коммерции, блог и т. д., предлагаемые выбранным шаблоном одностраничного веб-сайта. Также рассмотрите предлагаемые сторонние интеграции. Интегрированные сервисы, такие как чат, виджеты социальных сетей, комментарии в блогах, могут обеспечить дополнительную функциональность, сохраняя при этом легкость вашего веб-сайта.
6. Выбирайте шаблоны одностраничных веб-сайтов для мобильных устройств
Большая часть веб-трафика в Интернете сегодня исходит от пользователей мобильных устройств, и эта тенденция, вероятно, сохранится в будущем, и смартфоны станут все более доступными и повсеместными. Последнее, что вы хотите, это чтобы ваш сайт отставал от времени. Отсутствие мобильной оптимизации может негативно повлиять на охват и доступность вашего сайта.

Всегда следите за тем, чтобы ваш сайт был удобен для мобильных устройств, и выбирайте одностраничные шаблоны веб-сайтов, предлагающие функции оптимизации как для настольных компьютеров, так и для экранов телефонов.
7. Убедитесь, что шаблон одностраничного веб-сайта удобен для поисковых систем
Как вы используете свой веб-сайт для расширения охвата и продвижения своей работы? Самый простой и экономичный способ сделать это — сделать ваш сайт удобным для поисковых систем. Оптимизированные для SEO шаблоны веб-сайтов помогут вашему одностраничному веб-сайту занять высокие позиции в результатах поиска Google, привлекая больше веб-трафика и клиентов. Поисковые системы предпочитают быстро загружаемые веб-сайты, и лучшие шаблоны веб-сайтов учитывают это. Кроме того, ищите шаблоны с функциями SEO-управления и оптимизации.
8.
 Выберите правильный конструктор одностраничных сайтов
Выберите правильный конструктор одностраничных сайтовДело не только в выбранном вами шаблоне веб-сайта, не менее важна платформа, на которой вы создаете свой веб-сайт. Обязательно выберите конструктор веб-сайтов, который может предоставить вам все необходимое для создания красивого веб-сайта в одном месте.
Выделитесь с помощью потрясающего одностраничного шаблона веб-сайта и развивайте свой бизнес.
Универсальный конструктор одностраничных веб-сайтов от Pixpa позволяет фотографам, художникам и дизайнерам демонстрировать, делиться и продавать свои работы в Интернете без каких-либо знаний в области программирования. Выберите один из современных, удобных для мобильных устройств шаблонов одностраничных веб-сайтов, предлагаемых Pixpa, и начните создавать свой веб-сайт прямо сейчас!
Попробуйте Pixpa бесплатно
Что говорят наши клиенты.
Подробнее
Отличный комплексный сервис для креативщиков Служба поддержки клиентов Epic! Лучшее на рынке
Удивительное соотношение цены и качества Отличная платформа для портфолио Чрезвычайно доволен Pixpa
Обслуживание клиентов впечатляет! Мой веб-сайт великолепен Чистая, простая и экономичная платформа
Я могу легко продать 1000 изображений Оперативная помощь всегда доступна в течение нескольких минут
Лучший конструктор сайтов для фотографов Посвящен креативщикам Мой сайт выглядит качественно
Отличное обслуживание клиентов Мой сайт заработал через день Pixpa ставит все галочки
Я переключаю все на Pixpa Pixpa для меня «WordPress исчезнет»
100% рекомендуется Лучшая платформа для дизайнеров Чистые и профессиональные шаблоны
Чрезвычайно хорошее соотношение цены и качества Пакет «все в одном» Настройка была очень простой и быстрой
Вносить изменения так быстро. Удобный и интуитивно понятный Впечатление от службы поддержки клиентов
Удобный и интуитивно понятный Впечатление от службы поддержки клиентов
Экономичный и простой в использовании Все, что может пожелать фотограф Мне нравятся возможности галереи
Красивые шаблоны Создано для творческих людей Потрясающая поддержка Действительно прост в использовании Доступная ценаКреативщики считают его лучшим конструктором веб-сайтов уже более 10 лет.
Закрыть
Открыть в новой вкладке
Минуточку
15 лучших одностраничных шаблонов веб-сайтов в 2022 году
Шаблон одностраничного веб-сайта — отличный способ создать профессиональный и красивый веб-сайт без сложного кодирования. Этот тип веб-сайта — отличный способ произвести сильное первое впечатление о вашем веб-сайте.
Одностраничные сайты могут быть настолько простыми или сложными, насколько вы хотите, но у вас должен быть привлекательный дизайн, который имеет смысл для сообщения, которое вы пытаетесь донести.
Когда вы ищете шаблон одностраничного веб-сайта, есть много вариантов на выбор. Итак, как узнать, какой из них лучше всего подходит для ваших нужд? Вот где этот пост в блоге входит! Мы составили список из 15 лучших шаблонов, которые, по нашему мнению, удовлетворят все ваши потребности. На этих сайтах есть все, что вам может понадобиться, и даже больше — так что прокрутите вниз и найдите идеальный шаблон для своего сайта уже сегодня! 9Содержание Шаблон
Aeroland- HTML-шаблон лендинга приложения
Aeroland- HTML-шаблон лендинга приложения Aeroland — это мощный креативный шаблон с множеством функций. Этот многоцелевой одностраничный HTML-шаблон идеально подходит профессиональным дизайнерам, цифровым студиям, разработчикам приложений, компаниям-разработчикам программного обеспечения и многим другим, которым нужно простое решение для своего бизнеса.
Этот многоцелевой одностраничный HTML-шаблон идеально подходит профессиональным дизайнерам, цифровым студиям, разработчикам приложений, компаниям-разработчикам программного обеспечения и многим другим, которым нужно простое решение для своего бизнеса.
Профессиональный дизайн Aeroland поможет вам быстро и легко создать свой веб-сайт. Дизайнеры могут использовать любую страницу или смешивать содержимое с разных страниц, чтобы сохранить первоначальный вид. Aeroland имеет 12 потрясающих домашних страниц, которые можно настраивать всеми возможными способами. Это идеальный одностраничный шаблон для тех, кому нужно создать целевую страницу без профессиональных навыков.
Aeroland — одна из лучших целевых страниц приложений для привлекательных, ориентированных на пользователя витрин продуктов. Вы можете легко создавать красивые маркетинговые материалы с потрясающими макетами блогов, плавной анимацией CSS3 и множеством параметров настройки в соответствии с вашими потребностями.
Одностраничный шаблон Aeroland сделает ваши продукты незабываемыми, демонстрируя их привлекательно благодаря выдающемуся визуальному опыту благодаря полностью адаптивному макету. Кроме того, вы будете получать бесплатные пожизненные обновления с этим шаблоном одностраничного веб-сайта.
Итак, выбирайте из множества готовых демонстраций с хорошим кодом, и пусть Aeroland справится с тяжелой работой!
Особенности
- 65+ элементов AeroLand.
- 600+ Google Fonts
- Bootstrap v5.1.1
- Фиксированный нижний колонтитул
- Поддерживается Sass
Подробнее/предварительный просмотр и чистый шаблон? Что ж, засучите рукава, потому что шаблон многоцелевой целевой страницы Nexo — это то, что вы ищете! Nexo — новейший и самый красивый шаблон для целевых страниц. Макет с идеальной точностью до пикселя и минималистичный внешний вид будут выделяться среди других шаблонов. Он также отзывчив, поэтому легко масштабируется на всех экранах и устройствах.
Этот многоцелевой одностраничный шаблон предлагает более 11 вариантов макетов, что дает вам неограниченные возможности для творчества. Он имеет плоский дизайн со всеми возможностями, которые вам нужны для соответствующих предприятий или проектов. Этот шаблон может использоваться практически кем угодно благодаря его универсальности, множеству доступных вариантов макета, отзывчивости, совместимости с браузерами и мобильными устройствами. Плоский дизайн полностью совместим с большинством современных браузеров, включая Firefox, Safari, Chrome и другие.
Не ждите больше! Оживите свой веб-сайт с помощью этого красиво оформленного шаблона целевой страницы Nexo.
Особенности
- Bootstrap v3.4.1
- One Page Template
- 11+ Versions are available
- Google Web Font
- Font Awesome Icon
More Details/ Preview
Multipurpose Landing Page Template- Robic
Multipurpose Landing Page Template- Robic Robic — многоцелевой шаблон целевой страницы — это отзывчивый, чистый и современный HTML5-шаблон для целевых страниц.
Один из лучших шаблонов для продвижения вашего продукта или услуги. Он отличается плоским дизайном и креативными цветами, а этот одностраничный HTML-шаблон выделит ваш веб-сайт среди других. И если этого было недостаточно, вам также понравятся веб-шрифт Google и значки, установленные Font Awesome. Этот шаблон целевой страницы может загружаться мгновенно благодаря своему дизайну. Более того, Robic поддерживает новейшую версию jQuery.
Шаблон одностраничного веб-сайта Robic сделан творческим и современным с плоским дизайном, но при этом сохраняет удобство использования для всех основных браузеров, таких как Vivaldi, Chrome, Firefox и многих других. Вам также предоставляются коды, которые хорошо документированы. Это поможет вам отредактировать шаблон в соответствии с вашими потребностями.
Robic — идеальный выбор для тех, кто хочет иметь красивый дизайн для своего сайта, не забывая при этом о совместимости!
Особенности
- 100% отзывчивый макет
- Bootstrap 5
- 24 версии доступны
- Google Web Font
- Font Awesom Шаблон
Reyes — это интересный и инновационный многоцелевой HTML-шаблон целевой страницы.
 Вы можете использовать этот шаблон для любых целей с его различными макетами. Он имеет макеты для различных ниш, таких как агентства, путешествия, благотворительность, боди-фитнес, строительство, корпоративные, политические, портфолио, программное обеспечение и многое другое.
Вы можете использовать этот шаблон для любых целей с его различными макетами. Он имеет макеты для различных ниш, таких как агентства, путешествия, благотворительность, боди-фитнес, строительство, корпоративные, политические, портфолио, программное обеспечение и многое другое.Reyes — это многоцелевой HTML-шаблон целевой страницы с фреймворком Bootstrap 5, CSS3 и HTML5, что обеспечивает интуитивно понятный пользовательский интерфейс. Этот универсальный шаблон поставляется с 2+ макетами заголовка и 4+ макетами нижнего колонтитула, чтобы сосредоточить внимание на всех ваших категориях и обеспечить наилучший опыт для ваших клиентов.
Этот чистый и хорошо задокументированный одностраничный HTML-шаблон является идеальным вариантом для представления вашего онлайн-сайта программного обеспечения и приложений на любом устройстве, таком как смартфон, планшет, экран ПК и т. д. Он включает более 20 домашних страниц, которые полностью оптимизированы для высоких -скорость загрузки.

С помощью этого шаблона целевой страницы Reyes — Bootstrap 5 вы можете создать более быструю глобальную связь в эту цифровую эпоху.
Особенности
- Pixel Perfect Design
- Admantive Design
- Код для удобного для пользователя
- Чистая разметка
- Творческий дизайн
Подробнее/Предварительный просмотр
Appmom-Landing Landing Landing Landing Landing Learning Pater
AppM-Larding Page Learning
9 — HTML-шаблон целевой страницы приложения — это профессиональный способ рекламы вашего приложения. Этот шаблон целевой страницы приложения был точно настроен, чтобы предоставить вам удобный и современный интерфейс, который пожелает любой пользователь. Этот адаптивный шаблон предоставит вам потрясающий плоский дизайн и множество возможностей.Благодаря Bootstrap v5, креативному и современному плоскому дизайну он имеет широкие возможности для настройки.
 Он также обеспечивает полную совместимость со всеми основными браузерами, такими как Firefox, Safari, Chrome, Vivaldi, Internet Explorer 10+ и т. д. Этот шаблон хорошо документирован, поэтому вы сразу же узнаете, как его использовать!
Он также обеспечивает полную совместимость со всеми основными браузерами, такими как Firefox, Safari, Chrome, Vivaldi, Internet Explorer 10+ и т. д. Этот шаблон хорошо документирован, поэтому вы сразу же узнаете, как его использовать!Этот красивый одностраничный HTML-шаблон имеет более 2 версий для удовлетворения ваших потребностей. Appmom также включает в себя веб-шрифты Google и культовый шрифт Font Awesome, так что вы можете наслаждаться отличным контентом на всех устройствах.
Попробуйте этот шаблон одностраничного веб-сайта, чтобы проводить более эффективные маркетинговые кампании!
Особенности
- 100% отзывчивый макет
- Bootstrap V-5.1.0
- Один страница шаблон
- Google Web Font
- Font Awesome Icon
Подробнее/Предварительный просмотр
Sand. Современный и многоцелевой шаблон Bootstrap 5
Если вы хотите создать профессиональный веб-сайт, Sandbox поможет вам! Шаблон одностраничного веб-сайта с песочницей — идеальный шаблон для всех.

С помощью Sandbox вы можете создавать и поддерживать успешный и профессиональный одностраничный веб-сайт, включая различные элементы пользовательского интерфейса. Шаблон Bootstrap 5 — абсолютный победитель благодаря своим потрясающим функциям, привлекательным готовым блокам и многочисленным страницам.
Вы сможете быстро и легко создать любой одностраничный сайт с 18 уникальными домашними страницами, множеством красивых элементов пользовательского интерфейса более чем 200 различных цветов, 70 готовыми блоками, готовыми к использованию любым возможным способом, 80 аккуратно закодированных страниц и многое другое.
Этот шаблон — настоящее наслаждение для художников благодаря своему современному стилю и плавной прокрутке. Вы даже можете выбрать макет, который хотите продемонстрировать в своем портфолио, потому что этот шаблон предлагает широкий спектр макетов, от прокрутки одной страницы до просторных полноэкранных вариантов!
Этот загрузочный шаблон идеально подходит для продвижения ваших идей всего за несколько кликов.
 Проявите творческий подход с песочницей!
Проявите творческий подход с песочницей!Особенности
- Gulp & Bootstrap 5 и SASS
- Включены файлы SCSS
- HTML5-файлы с комментариями, оптимизированными для SEO
- Действительные HTML5 и CSS3
- Бесплатные обновления
Подробнее/предварительный просмотр на сегодняшний день самый полный шаблон на 2022 год.
MegaOne предоставляет все современные и модные функции, которые вы искали, в шаблоне веб-сайта, ориентированном на предпринимательство, а также упрощает работу с помощью эффективных меню навигации. В этот шаблон включено более 135 действительно уникальных демонстрационных веб-сайтов (не только шаблонов), так что есть что-то, что удовлетворит потребности каждого, независимо от того, какую компанию вы представляете.
Premium Bootstrap BundleНастроить и запустить свой сайт еще никогда не было так просто, как с MegaOne One Page Parallax. Этот одностраничный шаблон веб-сайта HTML5 может дать вашим клиентам именно то, что они хотят: элегантный современный веб-сайт, который отлично выглядит на любом устройстве.
 Кроме того, его легко обновить. Шаблон поставляется с предварительно загруженным множеством инструментов, которые вы можете использовать на панели инструментов. Вы можете продемонстрировать свой лучший контент и воспользоваться плавной анимацией и переходами благодаря анимации CSS и JQuery.
Кроме того, его легко обновить. Шаблон поставляется с предварительно загруженным множеством инструментов, которые вы можете использовать на панели инструментов. Вы можете продемонстрировать свой лучший контент и воспользоваться плавной анимацией и переходами благодаря анимации CSS и JQuery.Выберите стиль, который подходит вам больше всего, из широкого выбора одностраничного параллакса MegaOne и процветайте в Интернете.
Особенности
- Мощный код
- Retina Ready
- UI/UX Design
- MEGA Menus
- SEO Оптимизированный
Подробнее/Предварительный просмотр
Bolby-Portfolio/CV/CV/Resul Шаблон
Bolby — это прогрессивный одностраничный HTML-шаблон веб-сайта, который очень хорошо подходит для эстетически привлекательного портфолио, резюме или резюме. С чистым макетом это идеальный шаблон для фрилансеров, стартапов или личных проектов. Это удобный шаблон портфолио.

Bolby создан на основе Bootstrap 4 и имеет чистый и свежий дизайн с неограниченными возможностями настройки. Различные домашние страницы упрощают пользователям выбор макета для своего веб-сайта. Страницы блога дают авторам достаточно места, чтобы рассказать любую историю, которую они хотят, не заблудившись в лабиринте прокручиваемой колонки за колонкой.
Портфолио Bolby предлагает широкий выбор дизайнов и цветов, что делает его идеальным выбором для любого мероприятия. Веб-шрифты Google включены в кодировку, поэтому лучший шрифт можно выбрать без проблем. Листы CSS хорошо прокомментированы, и все коды действительны, а это означает, что при этой покупке вы получите документ, полный качественного контента.
С Bolby Portfolio/CV/Resume HTML Template вы получите несколько вариантов в зависимости от ваших потребностей.
Особенности
- Multiple Home Pages
- Multiple headers, sidebar versions
- One Page Scroll
- Blog Pages
- Clean code
- Cross-Browser Compatible
More Detail/Preview
Solonick- Creative Responsive Personal Portfolio
Solonick- Креативное адаптивное личное портфолиоSolonick — это искусно разработанный адаптивный шаблон личного портфолио, созданный для дизайнеров, музыкантов, архитекторов, фотографов и всех творческих людей, которые хотели бы поделиться своей работой с клиентами простым и привлекательным способом.
 Созданный для демонстрации ваших первоклассных портфолио, Solonick предоставляет неограниченное количество цветовых схем, готовых к настройке всего за несколько кликов.
Созданный для демонстрации ваших первоклассных портфолио, Solonick предоставляет неограниченное количество цветовых схем, готовых к настройке всего за несколько кликов.Гибкая компоновка позволяет выбрать идеальный цвет фона, который лучше всего представляет ваш бренд или дизайн. Вы также можете контролировать разделы заголовков — экспериментируйте с текстом, изображениями или значками. Вы можете использовать мощные инструменты управления мультимедиа, чтобы напрямую добавлять аудиофайлы и видео с YouTube, не изменяя настройки браузера по умолчанию, чтобы они идеально вписывались в ваш веб-сайт-портфолио.
Solonick — ваш идеальный партнер, который воплотит ваше видение и поможет создать потрясающее личное портфолио. Вы можете начать со встроенных шаблонов или создать их с нуля. Solonick дает вам большую творческую гибкость — создавайте его так, как вы хотите, где хотите — даже используйте HTML и CSS, если это необходимо! Единственным ограничением является ваше воображение.

Особенности
- 7 портфолио в разных стилях
- 8 портфолио в разных стилях на одной странице
- Font Awesome 5 pro (2600 + иконки)
- Полноэкранные фоны
- Невероятные эффекты параллакса
- Фон видео (Youtube, HTML5, Vimeo)
Подробнее/предпросмотр
Портфолио шаблонов
Imroz0 Креативное агентство Imroz-0 — Шаблон Bootstrap для креативного агентства и портфолио
Brook — Креативное агентство и бизнес HTML-шаблонВы ищете шаблон Bootstrap для креативного агентства или портфолио? Тогда не смотрите дальше. Imroz — идеальный шаблон для блога вашей компании, интернет-магазина и многого другого!
Imroz — современный шаблон креативного агентства для всех видов креатива. Красивый шаблон портфолио подходит для любого бизнеса, от сайтов фрилансеров до крупных агентств с клиентами по всему миру.
Premium Bootstrap BundleС помощью этого основанного на компонентах, удобного для разработчиков одностраничного HTML5-шаблона веб-сайта Bootstrap 4 у вас будет отличный способ продемонстрировать как свои услуги, так и портфолио работ.
 Imroz — идеальный чистый шаблон для креативного агентства или дизайнера-фрилансера, который хочет продемонстрировать свой опыт перед потенциальными клиентами. Полностью адаптивный макет позволяет посетителям на любом устройстве легко просматривать его!
Imroz — идеальный чистый шаблон для креативного агентства или дизайнера-фрилансера, который хочет продемонстрировать свой опыт перед потенциальными клиентами. Полностью адаптивный макет позволяет посетителям на любом устройстве легко просматривать его!Создайте свой веб-сайт для своего бизнеса с помощью чистого и современного шаблона дизайна — Imroz.
Особенности
- Подготовленный для разработчиков код
- . Он поставляется с 15+ вариациями дома
- SASS Доступно
- Скорость быстрой загрузки
- Хорошо задокументированные коды
- Поддержка Cross Browser
Подробнее/ Предварительный просмотр
- Шаблон
Brook — это мощный и гибкий креативный шаблон многоцелевого веб-сайта для бизнеса, который также имеет вариант для одностраничных веб-сайтов. В этом шаблоне есть 41 потрясающая домашняя страница на выбор — или используйте любой из элементов одной страницы, чтобы смешать свои собственные.

Brook — это универсальный HTML-шаблон для различных целей, который подчеркивает креативность, эффективность и разнообразие в создании сайтов. В комплекте с огромными элементами, настраиваемыми домашними страницами и шаблонами, 21+ макетами блогов и портфолио, которые идеально подходят для любого типа цифрового контента, который вы хотите показать миру, — Brook станет для бизнеса острым оружием, позволяющим доминировать в онлайн-бренде и маркетинг.
Лучший способ выделиться на фоне конкурентов — выглядеть иначе. Brook — это полностью адаптивный дизайн, обладающий огромной гибкостью: более 41 домашней страницы, 22 макета портфолио, 21 макет блога и 9 отдельных вариантов блога для вашего сайта. Кроме того, вы можете редактировать большинство из них одновременно, что упростит ваш рабочий процесс.
Получите сегодня и узнайте, что будет дальше!
Особенности
- Невероятные макеты магазина (полная ширина и боковая панель)
- Responsive
- Retina Ready
- Blazing Fast Loading Speed
- Bootstrap 5.
 1.3
1.3 - RTL Version Ready
More Details/Preview
VueJS Landing page template based on Bootstrap Vue – Fantasic
VueJS Landing page template based on Bootstrap Vue — FantasicFantasic — это шаблон, созданный специально для маркетинга приложений. Уникально элегантный минималистичный дизайн идеально подходит для эстетики, сочетающей современность и минимализм. Благодаря полному набору компонентов и специальному сценарию предварительного загрузчика эту целевую страницу VueJS можно легко настроить с потрясающими результатами.
Fantasic — это шаблон Vue JS, который лучше всего подходит для любой целевой страницы приложения. Вы можете выбрать один из 5 различных дизайнов домашней страницы, каждый из которых уникален. Итак, независимо от того, какие у вас потребности в дизайне целевой страницы, Fantasic предложит вам лучшее решение для этой работы.
Этот шаблон целевой страницы VueJS основан на Bootstrap, использующем новейшие технологии, такие как HTML5 и CSS3.
 Он имеет фантастические функции, такие как кросс-браузерная совместимость, отзывчивость, чистый код, SEO-оптимизация, бесплатные обновления и подробная документация.
Он имеет фантастические функции, такие как кросс-браузерная совместимость, отзывчивость, чистый код, SEO-оптимизация, бесплатные обновления и подробная документация.Не забудьте сегодня приобрести Fantasic!
Особенности
- Построение на последней Vue Platform
- NO JQUERY DEVELICENDION
- Использование VUE CLI
- Добавлен WebPack & Babel
- 5 Дома HTML-шаблон Mitech — IT Solutions and Services Company HTML-шаблон
Mitech — это деловой HTML-шаблон с 09потрясающие макеты домашней страницы, включая те, которые соответствуют потребностям любой технологической компании. Собираетесь ли вы создать небольшой стартап или являетесь агентством в цифровой индустрии, этот дизайн bootstrap 5 будет вашим лучшим выбором.
Mitech имеет мощную поддержку динамических компонентов любой настройки цветовой схемы веб-сайта. Кроме того, Mitech предлагает на выбор 9 различных макетов домашней страницы, каждый из которых создан с заботой и вниманием к деталям благодаря своей гибкости.

С HTML-шаблонами от Mitech пользователи могут быстро создавать сильные главные страницы, которые впечатляют клиентов и выделяются среди конкурентов. Независимо от того, нужен ли вашему веб-сайту вычурный вид или простой вид, Mitech поможет вам. Уникальные демо предлагают 9различные стили для вашего сайта. Важно отметить, что мегаменю — не единственный доступный вид меню. Существуют также верхние меню, которые предоставляют вам легкий доступ ко всем видам опций на вашем веб-сайте одновременно.
Особенности
- Font Awesome 5 Pro
- Всего 87+ Html-страниц
- Плавная анимация CSS3
- Фиксированный нижний колонтитул
- Меню вне холста
Дополнительные сведения/предварительный просмотр программного обеспечения
30009 Softing — целевая страница программного обеспечения
Softing — совершенный дизайн целевой страницы программного обеспечения. Он поставляется с более чем 10 страницами и 9 вариантами домашней страницы.
 Благодаря потрясающей графике и интерактивным функциям этот HTML5-шаблон поможет быстро продать ваше программное обеспечение или стартап.
Благодаря потрясающей графике и интерактивным функциям этот HTML5-шаблон поможет быстро продать ваше программное обеспечение или стартап.Программирование в значительной степени зависит от CSS3 для создания успешных анимационных эффектов. Это также удобно для SEO. Это означает, что вы не только получаете красиво анимированные кнопки, которые стимулируют конверсию, но и поисковые системы ранжируют ваш сайт выше.
Softing — это простая в использовании и визуально привлекательная целевая страница для вашего бизнеса. Когда вы создаете свое присутствие в Интернете с помощью Softing, вы получаете не только красивый шаблон веб-сайта, но и все функции, необходимые для современной целевой страницы, такие как Parallax Backgrounds и Ajax Dynamic Contact Form (на основе AJAX).
Особенности
- 9+ вариантов домашней страницы
- 10+ допустимых файлов HTML
- Создан с помощью Bootstrap
- Полностью адаптивный
- Работающая динамическая контактная форма AJAX
- Уникальный, чистый и современный дизайн
Дополнительные сведения/предварительный просмотр
Целевая страница Sasoft-Software
Целевая страница Sasoft-SoftwareНет необходимости тратить часы на поиск в Интернете, Sasoft одностраничный html шаблон имеет все современные тенденции, которые вы можете себе представить.
 Этот шаблон с более чем 10 готовыми страницами и 5 домашними вариантами идеально подходит для всех, кто занимается маркетингом программного обеспечения.
Этот шаблон с более чем 10 готовыми страницами и 5 домашними вариантами идеально подходит для всех, кто занимается маркетингом программного обеспечения.Sasoft — это стильный современный одностраничный шаблон, который легко настраивается с помощью включенного кода HTML5 и CSS3. Эта быстро загружаемая страница также содержит поисковую оптимизацию для простого поиска на устройствах посетителей вашего сайта!
Sasoft адаптируется к доступным экранам устройств с современным дизайном, который позволяет добраться до сути, не загромождая ваше экранное пространство ненужными элементами навигации.
Особенности
- 5 вариантов домашней страницы
- 10+ допустимых HTML-файлов
- Создан с использованием Bootstrap
- Полностью адаптивный
- Рабочая динамическая контактная форма Ajax
- Уникальный, чистый и современный дизайн 9000views More 9000views More
9000views More
9000views More0003 - Коллекция шаблонов
- от Themexriver
- Более 15 макетов заголовков.
- Современный и чистый дизайн
- Великолепная анимация CSS3
- Совместимость с дисплеями Retina
- Поисковая оптимизация
- Элементы карусели
- Включить липкое меню, которое прокручивается вниз
- Потрясающий уникальный внешний вид.

- Специальные эффекты и функциональность.
- Плавные переходы.
- Совместим со всеми браузерами.
- Поддержка экспертов.
- Фоновое видео для раздела.
- Доступны сотни цветов.
- Плюс 15 демонстрационных макетов главной страницы
- Макет заголовка «Более двадцати».
- Современный и чистый дизайн.
- Потрясающие анимации CSS3.
- Retina-совместимый и отзывчивый
- SEO-дружественный дизайн.
- Элементы, включая карусели.
- Залипание при прокрутке вниз.
- Создание потрясающего уникального образа.
- Инновационные эффекты и функциональность.
- Плавные переходы.
- Совместим со всеми браузерами.
- Использование шрифтов Google.
- Профессиональное обслуживание клиентов.
- Фоновое видео для раздела.
- Большой выбор цветов.
- Параметры темы WP Customizer.
- Легко настройте свою тему.
- Импорт демо-контента в один клик.
- Двадцать с лишним демонстраций Одна страница.
- Electro: этот бесплатный шаблон HTML5 и CSS3 также позволит вам создать красивый и персонализированный интернет-магазин. Он имеет множество функций и функций, поэтому вам просто нужно начать его использовать.
- Nitro: на случай, если вы ищете шаблон онлайн-портфолио.
 Этот шаблон HTML5 полностью бесплатен и очень хорош. Дизайн современный, чистый, минималистичный… он идеально подходит как для внештатных пользователей.
Этот шаблон HTML5 полностью бесплатен и очень хорош. Дизайн современный, чистый, минималистичный… он идеально подходит как для внештатных пользователей. - Курс: Этот список лучших шаблонов веб-сайтов не мог бы быть без курса. По его названию уже можно представить, что он предназначен для создания образовательных сайтов, школ, академий, университетов. Он также использует современные технологии, такие как HTML5, CSS3, JavaScript и JQuery.
Посмотрите видео о 10 лучших шаблонах одностраничных веб-сайтов | Шаблон одностраничного веб-сайта
10 лучших шаблонов одностраничного веб-сайта | Шаблон одностраничного веб-сайтаЗаключение
Простота шаблона одностраничного веб-сайта является большим преимуществом для вашего веб-сайта. Его можно использовать для упрощения взаимодействия с пользователем на вашем сайте. Но с таким количеством вариантов, как выбрать лучший шаблон для ваших нужд? Хотя этот список никоим образом не является исчерпывающим, эти 15 шаблонов представляют собой одни из наиболее хорошо разработанных шаблонов одностраничных веб-сайтов, которые помогут вам быстро начать работу или вдохновят вас при разработке вашего сайта.
15+ лучших шаблонов одностраничных сайтов 2022
Вы только что создали свой веб-сайт и не знаете, какой лучший шаблон одностраничного веб-сайта установить? В случае с WordPress и HTML. В разделе темы вы можете открыть для себя самые загружаемые, популярные, с лучшими рейтингами, бесплатные, платные… Но если у вас все еще есть сомнения, сегодня мы поговорим о 15+ лучших шаблонов для веб-сайтов.
В разделе темы вы можете открыть для себя самые загружаемые, популярные, с лучшими рейтингами, бесплатные, платные… Но если у вас все еще есть сомнения, сегодня мы поговорим о 15+ лучших шаблонов для веб-сайтов.
Не все веб-сайты используют CMS WordPress, поскольку они могут быть основаны на HTML5, CSS3 или других веб-технологиях. Итак, ниже мы представляем вам список лучших шаблонов для веб-страниц:
Лучшие шаблоны одностраничных веб-сайтовЕсли говорить о WordPress, то существует такое разнообразие, что можно сказать, что это страшно. На самой панели, как мы уже говорили выше, вы можете получить доступ к множеству опций. Более того, он уже установлен с очень простой и бесплатной версией, которую многие используют для проектов SEO.
Но если этого вам недостаточно, то мы проанализируем, какие из лучших шаблонов для WordPress:
Nimmo
Тема Nimmo WordPress представляет собой творческий и оригинальный дизайн, основанный на самых последних технологические достижения. Поскольку все хорошо организовано, мы уверены, что редактирование и работа с ними не составит труда. Дизайн этой темы хорошо структурирован и легко модифицируется. Кроме того, он довольно прост в использовании и навигации. Адаптируется к широкому спектру устройств, включая настольные компьютеры, ноутбуки, планшеты и смартфоны. Использование Nimmo придаст вашей фирме профессиональный вид благодаря минималистичному и чистому стилю. Витрина приложения, веб-сайт приложения, целевая страница креативного агентства, страница компании и современный внешний вид — все это хорошие кандидаты для этого шаблона лендинга приложения.
Поскольку все хорошо организовано, мы уверены, что редактирование и работа с ними не составит труда. Дизайн этой темы хорошо структурирован и легко модифицируется. Кроме того, он довольно прост в использовании и навигации. Адаптируется к широкому спектру устройств, включая настольные компьютеры, ноутбуки, планшеты и смартфоны. Использование Nimmo придаст вашей фирме профессиональный вид благодаря минималистичному и чистому стилю. Витрина приложения, веб-сайт приложения, целевая страница креативного агентства, страница компании и современный внешний вид — все это хорошие кандидаты для этого шаблона лендинга приложения.
Функция
Подробнее/Скачать
Unfinity Plus
Unfinity Plus — одна из лучших коллекций современных целевых страниц с лаконичным дизайном. Тема представляет собой адаптивный и стильный одностраничный веб-сайт. Кроме того, его легко персонализировать. Кроме того, Unfinity Plus — отличная многоцелевая бизнес-тема. Вы можете оставить его на столе столько, сколько вам нужно.
Параметры настройки Unfinity Plus делают его уникальным. Клиенты имеют доступ к полному редактору визуального контента, который можно использовать для изменения любого аспекта их веб-сайта. Вместо того, чтобы ограничиваться изменением содержимого поста и страницы WordPress, как это делают другие конструкторы, вы можете изменить верхний и нижний колонтитулы своего сайта, что даст вам полный контроль над его дизайном. Поэтому Exponent должен понравиться всем, кто хочет полностью контролировать внешний вид своего веб-сайта.
Поэтому Exponent должен понравиться всем, кто хочет полностью контролировать внешний вид своего веб-сайта.
Функция
Подробнее / Скачать
Consbus
Consbus — это одностраничный HTML-шаблон веб-сайта с чистым современным дизайном и 100% адаптирован для мобильных устройств. Это позволяет последовательно отображать большое количество контента. Сделать вашу компанию известной и услуги, которые она предлагает своим клиентам.
Это позволяет последовательно отображать большое количество контента. Сделать вашу компанию известной и услуги, которые она предлагает своим клиентам.
Его современный дизайн, привлекательный внешний вид, хорошо структурированный контент и интуитивно понятная навигация обеспечат вашим посетителям приятный пользовательский интерфейс и пригласят их посетить вас еще раз. Consbus прост в использовании, имеет множество дизайнов и очень универсален. Таким образом, вы можете создавать множество разных веб-сайтов, используя один и тот же шаблон.
Дополнительная информация / загрузка
Демо
SaaSio: Лучшие шаблоны одностраничных веб-сайтов Он очень гибкий, допускает множество опций и имеет бизнес-интеграцию. Многие дизайнеры выбирают его из-за количества привлекательных дизайнов, которые он позволяет им выбирать, а также из-за его демонстраций. Это очень удобно для ниш. Это HTML-шаблон, разработанный с использованием фреймворков Bootstrap 4. 0, HTML5 и CSS3. Вы можете использовать его для создания личных веб-сайтов, портфолио или онлайн-ресторанов. Он предлагает различные визуальные эффекты и особенности, с которыми мы предлагаем вам познакомиться.
0, HTML5 и CSS3. Вы можете использовать его для создания личных веб-сайтов, портфолио или онлайн-ресторанов. Он предлагает различные визуальные эффекты и особенности, с которыми мы предлагаем вам познакомиться.
Дополнительная информация / Загрузка
Демо
Salimo:Если вы ищете многостраничный шаблон HTML5 для создания бесплатного интернет-магазина, Wish — идеальное решение для вас. Действительно, любой пользователь с базовыми знаниями может создать электронную коммерцию с этим дизайном. Он основан на Bootstrap 4, и с небольшими изменениями вы сможете создать для себя персонализированный интернет-магазин.
Дополнительная информация / Скачать
Демо
Онево: Onevo — еще один классический шаблон, который продолжает пожинать плоды. Он также имеет более 200 демоверсий, допускает множество вариантов настройки и совместим с самыми популярными плагинами на рынке. Так что это 100% безопасный и хороший вариант.
Так что это 100% безопасный и хороший вариант.
HTML5 и CSS3, с дизайном, на 100% адаптированным для мобильных устройств. Он идеально подходит для простых веб-сайтов. Он имеет справочные элементы, такие как заголовки, списки, значки. Существуют разные стили кнопок, таблиц, счетных форм, стили для разных размеров фото. Это очень настраиваемый.
Подробнее / Загрузка
Демонстрация
Pageone: одностраничные HTML-шаблоныPageone — один из самых популярных многостраничных шаблонов HTML5 и Bootstrap 4. Это лучше всего и очень подходит для фрилансеров, небольших компаний или стартапов, которые хотят начать свой бизнес. Через несколько минут ваш сайт будет готов.
Дополнительная информация / Загрузка
Демо
Спектр: Это другая страница HTML5 и позволит вам иметь веб-страницу, идеально адаптированную для настольных компьютеров и мобильных устройств. Он очень ориентирован на использование в креативных агентствах, маркетинге и т. д. Он достаточно полный и включает в себя раздел портфолио, социальные сети и т. д. One Page Pro:
Он очень ориентирован на использование в креативных агентствах, маркетинге и т. д. Он достаточно полный и включает в себя раздел портфолио, социальные сети и т. д. One Page Pro:
Без сомнения, это одна из лучших многоцелевых одностраничных тем WordPress. Он поставляется с плагином Visual Composer, он очень гибкий, универсальный и за ним стоит хорошая команда поддержки. Так что можно сказать, что это очень надежный и безопасный вариант. Сейчас это одна из тем номер 1.
One Page Pro — это шаблон WordPress с профессиональным и полностью адаптированным для мобильных устройств дизайном. Он предназначен для компаний, которые предлагают консультационные услуги. С его помощью вы можете продвигать свою компанию, все услуги, которые она предлагает, и тех, кто является частью вашей команды. Вы можете поделиться своими ссылками в социальных сетях и указать свое местоположение с помощью карты Google Maps.
Подробнее / Скачать
Демо
Север: лучшие одностраничные шаблоны веб-сайтов North — один из самых популярных одностраничных шаблонов WordPress на данный момент. Это позволяет вам выбирать между множеством различных шаблонов. И вы даже можете загрузить демоверсии с контентом или без него, чтобы ваш блог был готов всего за 5 минут. Это очень полно для блогов.
Это позволяет вам выбирать между множеством различных шаблонов. И вы даже можете загрузить демоверсии с контентом или без него, чтобы ваш блог был готов всего за 5 минут. Это очень полно для блогов.
Важно отметить, что все эти шаблоны WordPress платные, но оплата уникальна, и они стоят своих денег. Если вы хотите создать собственный шаблон веб-сайта, получите степень магистра графического и веб-дизайна Ux.
Дополнительная информация / Загрузка
Демонстрация
Miex: Лучшие одностраничные шаблоны веб-сайтовШаблоны Miex имеют чистый и профессиональный дизайн. Эта тема позволяет легко добавлять цитаты чуть выше сгиба, чтобы посетители могли получить цитату или найти компанию или агента.
На остальной части домашней страницы достаточно места для вводных текстов и информации об агентах. Он также адаптивен и позволяет настраивать шрифты, цвета и все другие аспекты вашего сайта.
Дополнительная информация / Загрузка
Демонстрация
Рефрейминг — одностраничный HTML-шаблон портфолио Рефрейминг одностраничного шаблона веб-сайта с демоном импорта одним щелчком мыши и тремя различными стилями заголовков — это профессиональное решение для личного портфолио.
Это всего лишь один из больших диапазонов. Тема страхового веб-сайта доступна на Themeforest.
Дополнительная информация / Скачать
Демо
Kerge – Шаблон портфолиоKerge Одностраничный шаблон портфолио выделяется благодаря красивой области, которая побуждает к действию и идеально подходит для полноразмерных фотографий. Темы имеют несколько готовых к использованию домашних страниц, которые вы можете легко импортировать одним щелчком мыши.
Также имеется готовая внутренняя страница, несколько цветовых вариаций и мощная панель параметров шаблона для настройки каждого аспекта вашего сайта. Отличный шаблон портфолио для сайта.
Дополнительная информация / Скачать
Демо
GreenDay – Шаблон целевой страницы органической фермы Шаблон целевой страницы GreenDay — это современный и смелый шаблон с большим количеством места на главной странице, чтобы выделять пакеты, запрашивать у посетителей цитаты и делиться отзывами от прошлых клиентов. HTML-шаблон полностью адаптивен и легко настраивается.
HTML-шаблон полностью адаптивен и легко настраивается.
Подробнее / Загрузка
Демо
Digimint – лучшие шаблоны одностраничных веб-сайтов Тему страхового агентства можно использовать как одностраничную или как многостраничную тему. Он предлагает большое количество готовых внутренних страниц и множество вариантов настройки.
Кроме того, он поставляется с конструктором страниц с возможностью перетаскивания, так что вы можете легко создавать свои собственные макеты страниц.
Подробнее / Загрузка
Демо
TaxPro лучшие одностраничные шаблоны веб-сайтовЭтот чистый и профессиональный HTML-шаблон содержит все необходимое для создания современного веб-сайта для страховых агентов.
Легко добавляйте цитаты, чтобы побудить посетителей получать цитаты, делиться вступительными текстами и информацией о пакетах, рекомендуемых агентах и многом другом. Тема этого страхового веб-сайта адаптивна и легко настраивается.
Подробнее / Загрузка
Демонстрация
2 Лучшие одностраничные HTML-шаблоны MegaOne — одностраничный параллакс одностраничные шаблоны веб-сайтовСмелая тема для многоцелевого дизайна. Его могут использовать не только страховые агентства, но и финансовые агентства. Темы легко настраиваются и поставляются с готовыми демоверсиями, которые можно импортировать одним щелчком мыши. Шаблоны также оптимизированы для быстрой загрузки поисковыми системами и более высокого рейтинга.
Дополнительная информация / загрузка
Демо
Socialated – одностраничные HTML-шаблоныМедицинское страхование Как следует из названия, это идеальный HTML-шаблон. е. Чистый дизайн позволяет легко запросить расценки прямо сейчас.
Выберите один из трех вариантов домашней страницы и используйте Конструктор страниц для быстрого создания пользовательских макетов страниц.
В случае с фреймворками лучше покупать их на официальном сайте. Например, вы можете купить Онево по этой ссылке.
Например, вы можете купить Онево по этой ссылке.
В Интернете вы найдете множество других страниц, с которых можно бесплатно скачать премиальные темы (пираты, да ладно). Но будьте осторожны, потому что некоторые из них могут быть заражены вредоносными программами или сопровождаться вредоносным кодом для кражи информации или перенаправления трафика, поступающего на ваши веб-сайты.
Дополнительная информация / Загрузка
Демо
Лучшие шаблоны HTML5 и CSS3Правда в том, что не все является WordPress (хотя это настоятельно рекомендуется). Но если вы ищете шаблоны на основе технологий HTML5, CSS3, Bootstrap 3, JavaScript и JQuery, вам может быть интересно узнать следующее:
Несмотря на то, что есть еще много бесплатных и рекомендуемых вариантов, по крайней мере, мы назовем вам 3 различных, с которыми вы можете иметь веб-сайты всех видов и даже интернет-магазины.
Проблема с бесплатными HTML-шаблонами Понятно, что главное преимущество бесплатных HTML-шаблонов в том, что они ничего не стоят. Однако, как мы уже много раз говорили о других бесплатных альтернативах, дешевое может быть очень дорогим. Потому что всегда есть вещи, о которых вам не говорят и которые не видны невооруженным глазом.
Поэтому мы считаем, что будет справедливо, если вы знаете основные недостатки бесплатных HTML-шаблонов.
Во-первых, именно потому, что это бесплатные шаблоны, их использование очень широко распространено. Таким образом, вам будет намного сложнее создать уникальную веб-страницу, которая отличает вас от конкурентов.
Кроме того, его возможности настройки обычно весьма ограничены. Вплоть до того, что могут быть элементы, которые нельзя настроить. Иногда некоторые из них так же просты, как типографика или цвета. Мелочи (более важные, чем кажутся), которые не получится настроить, если не ввести код.
Эти ограничения будут означать, что во многих случаях вам потребуются другие плагины для получения функций, которых нет в шаблоне, и вам придется тратить время на поиск дополнительных аксессуаров, чтобы получить желаемый дизайн. А поскольку у большинства мало (или нет) поддержки, вы вряд ли найдете помощь.
Еще один момент, о котором следует помнить в отношении бесплатных HTML-шаблонов, заключается в том, что многие из них не оптимизированы для SEO.
