Поиск материала «Html5+css3, основы современного web-дизайна, Кириченко А.В., Хрусталев А.А., 2018» для чтения, скачивания и покупки
Ниже показаны результаты поиска поисковой системы Яндекс. В результатах могут быть показаны как эта книга, так и похожие на нее по названию или автору.
Search results:
- HTML5 + CSS3. Основы современного WEB—дизайна.
Основы современного WEB-дизайна. Кириченко А.В., Хрусталев А.А. Скачать. Thumbnails. Document Outline.
Сила CSS3. Освой новейший стандарт веб-разработок.
CoderNet.ru
- HTML5 + CSS3. Основы современного WEB—дизайна
Основы современного WEB-дизайна» вы сможете легко и непринужденно освоить базовый курс HTML5 и CSS3.
 Уровень подаваемого материала книги позволит эффективно использовать полученные знания как новичку, так и более опытному программисту, желающему освоить
Уровень подаваемого материала книги позволит эффективно использовать полученные знания как новичку, так и более опытному программисту, желающему освоитьПомимо базового синтаксиса обоих языков, вы узнаете: как редактировать и работать с текстом в HTML5; как использовать списки, таблицы, скрипты и ссылки; как размещать мультимедиа-объекты и создавать макет web-страницы, как пользоваться формами и фреймами; как…
vk.com
-
Купить эту книгу
- Канцтовары
Канцтовары: бумага, ручки, карандаши, тетради. Ранцы, рюкзаки, сумки. И многое другое.
my-shop.ru
- HTML Кириченко А. В. Хрусталев А. А. HTML5.
HTML. Кириченко А. В. Хрусталев А. А. HTML5.
www.rulit.me
- HTML
 Основы современного WEB—дизайна…
Основы современного WEB—дизайна…Пожаловаться. HTML5 + CSS3.
Книга подойдет как «чайнику», который хочет разобраться в основах работы с сайтами, так и опытным верстальщикам или дизайнерам. Здесь рассматриваются в числе прочего методы создания современных адаптивных дизайнов, работа с визуальными формами и фреймворками, описание визуальных функций CSS3 и т.д. В книге очень много практических примеров.
vk.com
- А.
HTML5 + CSS3. Основы современного WEB-дизайна (2018) [PDF].
Помимо базового синтаксиса обоих языков, вы узнаете: как редактировать и работать с текстом в HTML5; как использовать списки, таблицы, скрипты и ссылки; как размещать мультимедиа-объекты и создавать макет web-страницы, как пользоваться формами и фреймами; как форматировать и видоизменять блоки и структуру документов при помощи CSS3, что из себя представляют визуальные функции CSS3 и многое другое.

nnmclub.to
- HTML5 + CSS3. Основы современного WEB—дизайна…
Основы современного WEB-дизайна (2018) Авторы: Кириченко А.В., Хрусталев А.А.
Язык: русский. Целевая аудитория: начинающие разработчики. Изучите веб-программирование с помощью современного отечественного руководства по технологиям HTML5 и CSS3. Книга содержит исчерпывающий материал по теме для начинающего программиста и научит вас верстать адаптивные и красивые макеты, используя новейшие возможности языка разметки и языка стилей.
vk.com
- HTML5 + CSS3. Основы современного WEB—дизайна…
Основы современного WEB-дизайна А.Хрусталев, А.Кириченко. tglink.me/frontend_1/212.
 Этот учебник также прекрасно подойдет для новичков, так как тоже начинается с самых азов веб-программирования. Книга выпущена в 2018 году, все примеры, задачи, даже синтаксис уже основаны на современных версиях
Этот учебник также прекрасно подойдет для новичков, так как тоже начинается с самых азов веб-программирования. Книга выпущена в 2018 году, все примеры, задачи, даже синтаксис уже основаны на современных версияхЗдесь рассматриваются в числе прочего методы создания современных адаптивных дизайнов, работа с визуальными формами и фреймворками, описание визуальных функций CSS3 и т.д. В книге очень много практических примеров.
vk.com
- HTML5 + CSS3. Основы современного WEB—дизайна…
Основы современного WEB-дизайна А.Хрусталев, А.Кириченко. tglink.me/frontend_1/212. Этот учебник также прекрасно подойдет для новичков, так как тоже начинается с самых азов веб-программирования. Книга выпущена в 2018 году, все примеры, задачи, даже синтаксис уже основаны на современных версиях
Здесь рассматриваются в числе прочего методы создания современных адаптивных дизайнов, работа с визуальными формами и фреймворками, описание визуальных функций CSS3 и т.
 д. В книге очень много практических примеров.
д. В книге очень много практических примеров.vk.com
- HTML5 + CSS3. Основы современного WEB—дизайна…
Основы современного WEB-дизайна (2018) Авторы: Кириченко А.В., Хрусталев А.А. #html@proglib #css@proglib #books@proglib. Изучите веб-программирование с помощью современного отечественного руководства по технологиям HTML5 и CSS3. Книга содержит исчерпывающий материал по теме для начинающего программиста и научит вас верстать адаптивные и красивые макеты, используя новейшие возможности языка разметки и языка стилей.
vk.com
- А. Хрусталев, А. Кириченко | HTML5 + CSS3. Основы… | Форум
Основы современного WEB-дизайна (2018) [PDF].
Помимо базового синтаксиса обоих языков, вы узнаете: как редактировать и работать с текстом в HTML5; как использовать списки, таблицы, скрипты и ссылки; как размещать мультимедиа-объекты и создавать макет web-страницы, как пользоваться формами и фреймами; как форматировать и видоизменять блоки и структуру документов при помощи CSS3, что из себя представляют визуальные функции CSS3 и многое другое.

nnmclub.to
- HTML5 + CSS3. Основы современного
Основы современного WEB-дизайна (2018) Авторы: Кириченко А.В., Хрусталев А.А. #html@proglib #css@proglib #books@proglib. Изучите веб-программирование с помощью современного отечественного руководства по технологиям HTML5 и CSS3. Книга содержит исчерпывающий материал по теме для начинающего программиста и научит вас верстать адаптивные и красивые макеты, используя новейшие возможности языка разметки и языка стилей.
vk.com
- Подборка книг по CSS 1. HTML5 + CSS3. Основы современного…
1. HTML5 + CSS3. Основы современного WEB-дизайна (2018) Авторы: Кириченко А.В., Хрусталев А.А. Книга содержит исчерпывающий материал по теме для начинающего программиста и научит вас верстать адаптивные и красивые макеты, используя новейшие
Седьмое издание этой популярной книги расскажет вам о новых возможностях, появившихся в HTML5 и CSS3.
 Если вы хотите развить свой профессиональный опыт по созданию веб-приложений, то в этой книге вы найдёте задания к каждой главе, а также цели и проблемы…
Если вы хотите развить свой профессиональный опыт по созданию веб-приложений, то в этой книге вы найдёте задания к каждой главе, а также цели и проблемы…vk.com
- Подборка книг по CSS #css@proglib #books@proglib…
Последние записи: Django, Celery и Redis: гайд по работе.. Unity in Action: Multiplatform game development.. Ветвление Git с примерами из реальной жизни. Кириченко А.В., Хрусталев А.А. — HTML5 + CSS3.
vk.com
- HTML5 + CSS3. Основы современного web—дизайна | Скачать
Основы современного web-дизайна, Кириченко А., Хрусталев А. Книга для новичков и опытных программистов. ⌘.
Читайте в книге: Книга подойдет новичку и опытному программисту для улучшения своих веб-навыков.

100pdf.club
- HTML5+CSS3. Основы современного web—дизайна | Кириченко…
Top Z-Librarians. Blog. Main HTML5+CSS3. Основы современного web-дизайна.
Кириченко А. В., Хрусталев А. А.
You may be interested in Powered by Rec2Me. Основы Web-Дизайна Руководство.
eg1lib.org
- А. Хрусталев, А. Кириченко. HTML5 + CSS3. Основы…
HTML5 + CSS3. Основы современного WEB-дизайна. С помощью нашей книги вы сможете легко и непринужденно освоить базовый курс HTML5 и CSS3.
 Уровень подаваемого материала книги позволит эффективно использовать полученные знания как новичку, так и более опытному программисту, желающему освоить основы или улучшить свои навыки web-программирования и web-дизайна.
Уровень подаваемого материала книги позволит эффективно использовать полученные знания как новичку, так и более опытному программисту, желающему освоить основы или улучшить свои навыки web-программирования и web-дизайна.vk.com
- PDF.js viewer
Download. Current View. Go to First Page.
— Page Size: — Fast Web View: — Close. Preparing document for printing…
codernet.ru
- А. Хрусталев, А. Кириченко. HTML5 + CSS3. Основы…
HTML5 + CSS3. Основы современного WEB-дизайна. С помощью нашей книги вы сможете легко и непринужденно освоить базовый курс HTML5 и CSS3. Уровень подаваемого материала книги позволит эффективно использовать полученные знания как новичку, так и более опытному программисту, желающему освоить основы или улучшить свои навыки web-программирования и web-дизайна.

vk.com
- HTML5 + CSS3. Основы современного WEB—дизайна
Основы современного WEB-дизайна Автор: А. Кириченко, А. Хрусталев Издательство: Наука и Техника Год: 2018 Формат: PDF Страниц: 354 Размер: 104,3 МБ Язык: русский.
Основы современного WEB-дизайна» вы сможете легко и непринужденно освоить базовый курс HTML5 и CSS3. Уровень подаваемого материала книги позволит эффективно использовать полученные знания как новичку, так и более опытному программисту, желающему освоить основы или улучшить свои навыки web-программирования и web-дизайна.
litgu.ru
- HTML5 + CSS3. Основы современного WEB—дизайна
Основы современного WEB-дизайна » вы сможете легко и непринужденно освоить базовый курс HTML5 и CSS3.
 Уровень подаваемого материала книги позволит эффективно использовать полученные знания как новичку, так и более опытному программисту, желающему
Уровень подаваемого материала книги позволит эффективно использовать полученные знания как новичку, так и более опытному программисту, желающемуКаждый теоретический отрезок сопровождается практическим примером, наглядно демонстрирующем пройденный материал. Книга подойдет для всех желающих освоить или начать лучше ориентироваться в HTML5 и CSS3, которые являются на данным момент основными…
bookskeeper.ru
- Скачать HTML5 + CSS3. Основы современного WEB—дизайна
Основы современного WEB-дизайна. Александр Хрусталев, А. Кириченко. Книги и журналы.
Помимо базового синтаксиса обоих языков, вы узнаете: как редактировать и работать с текстом в HTML5; как использовать списки, таблицы, скрипты и ссылки; как размещать мультимедиа-объекты и создавать макет web-страницы, как пользоваться формами и фреймами; как форматировать и видоизменять блоки и структуру документов при помощи CSS3, что из себя представляют визуальные функции CSS3 и многое другое.
 Каждый теоретический…
Каждый теоретический…chipxp.ru
- HTML5+CSS3. основы современного web—дизайна…
HTML5 + CSS3. Основы современного web-дизайна. «Наука и Техника» Санкт-Петербург. УДК 681.3.068; 004.738 ISBN 978-5-94387-750-6. Кириченко А.В., Хрусталев А.А. HTML5+CSS3. Основы современного web-дизайна — спб.: «Наука и Техника», 2018 г. — 352 с., ил. Серия «Сам себе программист!» С помощью нашей книги вы сможете легко и непринужденно освоить базовый курс HTML5 и CSS3. Уровень подаваемого материала книги позволит эффективно использовать полученные знания как новичку, так и более оптыному программисту…
balka-book.com
- HTML5+CSS3. Основы современного web—дизайна | Кириченко.
 ..
..Топ Z-Librarians. Блог. Главная HTML5+CSS3. Основы современного web-дизайна.
Кириченко А. В., Хрусталев А. А.
Какого качества скаченный файл? Скачайте книгу, чтобы оценить ее качество.
ru.1lib.net
- Кириченко А.В., Хрусталев А.А. — HTML5 + CSS3. Основы…
HTML5 + CSS3. Основы современного WEB-дизайна Год издания: 2018 Автор: Кириченко А.В., Хрусталев А.А. Жанр или тематика: Программирование Издательство: Наука и Техника ISBN: 978-5-94387-750-6 Серия: Сам себе программист!
Каждый теоретический отрезок сопровождается практическим примером, наглядно демонстрирующем пройденный материал. Книга подойдет для всех желающих освоить или начать лучше ориентироваться в HTML5 и CSS3, которые являются на данным момент основными инструментами современного…
only-soft.org
- А.
 Хрусталев, А. Кириченко. HTML5 + CSS3. Основы…
Хрусталев, А. Кириченко. HTML5 + CSS3. Основы…Основы современного WEB-дизайна. С помощью этой книги вы сможете легко и непринужденно освоить базовый курс HTML5 и CSS3. Уровень подаваемого материала книги позволит эффективно использовать полученные знания как новичку, так и более опытному программисту, желающему освоить основы или улучшить свои навыки web-программирования и web-дизайна.
vk.com
- HTML5 CSS3. Основы современного WEB—дизайна — Кириченко…
Основы современного WEB-дизайна Автор: А. Кириченко, А. Хрусталев. Описание.
Помимо базового синтаксиса обоих языков, вы узнаете: как редактировать и работать с текстом в HTML5; как использовать списки, таблицы, скрипты и ссылки; как размещать мультимедиа-объекты и создавать макет web-страницы, как пользоваться формами и фреймами; как форматировать и видоизменять блоки и структуру документов при помощи CSS3, что из себя представляют визуальные функции CSS3 и многое другое.
 Каждый теоретический отрезок.
Каждый теоретический отрезок.supersliv.biz
- А. Кириченко, А. Хрусталев. | HTML5 + CSS3. Основы… | Форум
HTML5 + CSS3. Основы современного WEB-дизайна (2018) [PDF]. Торрент-трекер NNM-Club -> Компьютерная литература -> Веб-дизайн.
Описание: Книга поможет легко и непринуждённо освоить базовый курс HTML5 и CSS3. Уровень подаваемого материала книги позволит эффективно использовать полученные знания как новичку, так и более опытному программисту, желающему освоить основы или улучшить свои навыки web-программирования и web-дизайна.
nnm-club.me
- HTML5 + CSS3. Основы современного WEB—дизайна.
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.
 В. Дронов. Скачать. Описание. Практическое руководство по созданию современных Web-сайтов, соответствующих концепции Web 2.0. Описаны языки HTML 5 и CSS 3, применяемые, соответственно, для создания содержимого и представления Web-страниц. Даны принципы Web-программирования на языке JavaScript с использованием библиотеки Ext Core. Рассказано о создании интерактивных Web-страниц, приведены примеры интерактивных элементов, позволяющие…
В. Дронов. Скачать. Описание. Практическое руководство по созданию современных Web-сайтов, соответствующих концепции Web 2.0. Описаны языки HTML 5 и CSS 3, применяемые, соответственно, для создания содержимого и представления Web-страниц. Даны принципы Web-программирования на языке JavaScript с использованием библиотеки Ext Core. Рассказано о создании интерактивных Web-страниц, приведены примеры интерактивных элементов, позволяющие…CoderNet.ru
- HTML5 + CSS3. Основы современного WEB—дизайна…
Основы современного WEB-дизайна / А. Кириченко, А. Хрусталев (2018) PDF.
Помимо базового синтаксиса обоих языков, вы узнаете: как редактировать и работать с текстом в HTML5; как использовать списки, таблицы, скрипты и ссылки; как размещать мультимедиа-объекты и создавать макет web-страницы, как пользоваться формами и фреймами; как форматировать и видоизменять блоки и структуру документов при помощи CSS3, что из себя представляют визуальные функции CSS3 и многое другое.

subscribe.ru
- HTML5 + CSS3. Основы современного WEB—дизайна
Основы современного WEB-дизайна» вы сможете легко и непринужденно освоить базовый курс HTML5 и CSS3. Уровень подаваемого материала книги позволит эффективно использовать полученные знания как новичку, так и более опытному программисту, желающему освоить основы или улучшить свои навыки web-программирования и web-дизайна. Книга подойдет для всех желающих освоить или начать лучше ориентироваться в HTML5 и CSS3, которые являются на данным момент основными инструментами современного Web-дизайна.
avmim.com
- HTML5 + CSS3. Основы современного WEB—дизайна…
Основы современного WEB-дизайна / А.
 Кириченко, А. Хрусталев (2018) PDF » NetFact.Ru: Скачать бесплатно – Популярная Интернет Библиотека.
Кириченко, А. Хрусталев (2018) PDF » NetFact.Ru: Скачать бесплатно – Популярная Интернет Библиотека.Книга поможет легко и непринуждённо освоить базовый курс HTML5 и CSS3. Уровень подаваемого материала книги позволит эффективно использовать полученные знания как новичку, так и более опытному программисту, желающему освоить основы или улучшить свои навыки web-программирования и web-дизайна.
www.liveinternet.ru
- Кириченко, А. В. — HTML5+CSS3. Основы современного…
Кириченко, А. В. HTML5+CSS3. Основы современного web-дизайна [Текст] / Кириченко А. В., Хрусталев А. А. — Санкт-Петербург : Наука и Техника, 2018.
Книги (изданные с 1831 г. по настоящее время). Сведения об ответственности. Кириченко А. В., Хрусталев А. А.
search.rsl.ru
На данной странице Вы можете найти лучшие результаты поиска для чтения, скачивания и покупки на интернет сайтах материалов, документов, бумажных и электронных книг и файлов похожих на материал «Html5+css3, основы современного web-дизайна, Кириченко А. В., Хрусталев А.А., 2018»
В., Хрусталев А.А., 2018»
Для формирования результатов поиска документов использован сервис Яндекс.XML.
Нашлось 56 млн ответов. Показаны первые 32 результата(ов).
Дата генерации страницы:
HTML5-клиент для VMware vSphere выходит этой осенью — что нужно знать / Хабр
На прошедшей в августе конференции VMworld 2018 компания VMware объявила, что платформа для виртуализации северов vSphere, наконец, получит полнофункциональный HTML5-клиент.
Релиз, который ждали с марта 2016-го, намечен на октябрь. Поговорим о возможностях новинки.
/ фото Libreshot PD
В мае 2016 года VMware решили взять курс на разработку тонких клиентов на базе браузеров. Тогда представители компании объявили о прекращении поддержки C#-клиента для vSphere (который был толстым клиентом). Вместо него, они предложили пользователям системы Host Client и vSphere Web Client. Первый позволял управлять отдельными серверами ESXi через веб-интерфейс, а второй — работать с инфраструктурой виртуализации через vCenter.
Вместо него, они предложили пользователям системы Host Client и vSphere Web Client. Первый позволял управлять отдельными серверами ESXi через веб-интерфейс, а второй — работать с инфраструктурой виртуализации через vCenter.
В основе Web Client лежала технология Flash. Однако вскоре после выхода Flash-клиента, пользователи стали жаловаться, что он серьезно «тормозит». Доходило до того, что администраторы некоторых компаний «откатывали» и откладывали обновления, чтобы сохранить возможность работать с C#-клиентом.
В компании VMware приняли к сведению претензии пользователей и начали разрабатывать новый клиент для vSphere, уже на базе HTML5.
Сперва VMware предложили администраторам использовать HTML5-клиент vSphere Client Fling, который создавался специально для vSphere 6.5. Решение vSphere Client Fling v3.0 мы уже описывали в одном из наших материалов. Одной из ключевых его возможностей стала функция развертывания ВМ из шаблона в Content Library и OVF-шаблона.
Но Client Fling был своего рода промежуточным решением. И этой осенью его заменит полнофункциональный HTML5-клиент. Он будет доступен для версии vSphere 6.7.
И этой осенью его заменит полнофункциональный HTML5-клиент. Он будет доступен для версии vSphere 6.7.
Справедливости ради отметим, что работу над Fling не прекратили. Сейчас для пользователей доступна версия vSphere Client Fling v3.41, в которой разработчики добавили автоматизацию PowerCLI. При этом обновления для Fling’а обещают выпускать каждую неделю.
Почему HTML5Безопасность (по сравнению с Flash)
- В WhiteHat Security подсчитали, что на продукт Adobe приходится 14% всех уязвимостей веб-приложений. Одну из них обнаружили в начале этой недели — речь о CVE-2018-15967. Подробностей о ней немного (например, известно, что с её помощью злоумышленники могут получать доступ к данным пользователей), однако компания Adobe отметила уровень её значимости как «важный». Разработчики уже выкатили патч для нее, параллельно выпустив еще пять заплаток.
- HTML5 является открытым решением (а не проприетарным, как Flash) и разрабатывается при поддержке таких компаний, как Facebook, Google и PayPal.
 Поэтому считается, что с безопасностью ситуация у HTML5 обстоит получше. При этом все обновления для HTML5 устанавливаются вместе с апдейтами для браузеров (их не нужно ставить отдельно, как в случае с Flash).
Поэтому считается, что с безопасностью ситуация у HTML5 обстоит получше. При этом все обновления для HTML5 устанавливаются вместе с апдейтами для браузеров (их не нужно ставить отдельно, как в случае с Flash).
HTML5 меньше нагружает устройства
- По результатам тестов, устройства, работающие с HTML5, потребляют на 17% меньше энергии, чем в случае с Flash. Это позволяет значительно экономить заряд батареи мобильных гаджетов.
Совместимость с браузерами
- Ряд пользователей Flash-клиента vSphere сталкивался с проблемами совместимости браузерных инструментов. Например, системный администратор транспортной корпорации Greenbrier Companies рассказал, что ему приходится оперировать семью разными десктопными клиентами, и для работы с ними он был вынужден использовать разные браузеры.
Все эти особенности сказываются на уровне популярности обеих технологий. Как пишет Statista, в 2011 году Flash использовала половина веб-сайтов, а в 2016 — всего 10%.В то же время, по данным за этот год, 73% всех сайтов используют HTML5. При этом Adobe вообще прекращает поддержку Flash к 2020 году — это еще одна причина, почему VMware направили усилия на разработку клиента на базе HTML5.
Что нового
Инструменты для админов
- В HTML5-версии добавили инструмент для обратной связи, который позволяет системным администраторам делать скриншоты в системе и отправлять их напрямую в службу техподдержки.
- Также разработчики улучшили утилиту для обновления кластеров vSphere Update Manager. Новую версию менеджера «научили» автоматически обновлять ESXi-хосты. Также был добавлен ряд горячих клавиш (в том числе Alt + F4, отсутствие которой во Flash-клиенте вызывало у некоторых пользователей недовольство).
Улучшенное юзабилити
- Информацию о хостах теперь можно отслеживать на уровне кластера с помощью отдельной страницы состояния хранилища.
 Также можно пользоваться всеми «возможностями» браузера: закладками, навигацией, зумом.
Также можно пользоваться всеми «возможностями» браузера: закладками, навигацией, зумом.
/ фото Richard Masoner CC
Появились плагиныС целью улучшения производительности для HTML5-клиента vSphere 6.7 доступны девять плагинов. Среди них есть плагин для Virtual SAN — программно-определяемой СХД и плагин для vSphere Integrated Containers — технологии, которая помогает управлять виртуальными контейнерами Docker на vSphere.
Однако некоторые пользователи считают, что такого количества плагинов не хватит для нормальной работы и в некоторых случаях придется использовать функциональность старого веб-клиента. Например, в HTML5-версии пока не будет плагина для vRealize Orchestrator — системы управления ЦОД и облаками.
В ответ на это VMware пообещали постепенно добавить в последующие версии vSphere все плагины, которые поддерживал предыдущий клиент, а также улучшить и расширить возможности HTML5-клиента исходя из пожеланий пользователей.
P.S. Дополнительное чтение в нашем блоге об IaaS:
- Новая функциональность в VMware vSphere 6.7 – обзор новых функций
- Организация блокчейн на VMware vSphere: от теории к практике
- Эволюция VMware vMotion: вчера, сегодня, завтра
P.P.S. Статьи по теме из нашего блога на Хабре:
- VMware представила HTML5-клиент vSphere Client Fling v3.0
- Почему VMware решили создать платформу для разработки корпоративных блокчейнов
HTML5 для начинающих, 7 знаний HTML5, которые нужно знать!
Теги: разработка веб-интерфейса html5 JavaScript Инструменты разработки
HTML является основой разработки веб-интерфейса. О HTML редактор здесь резюмирует несколько очень важных вопросов. Разработчики HTML5 часто используются в повседневной разработке, и их также спрашивают во время собеседования.
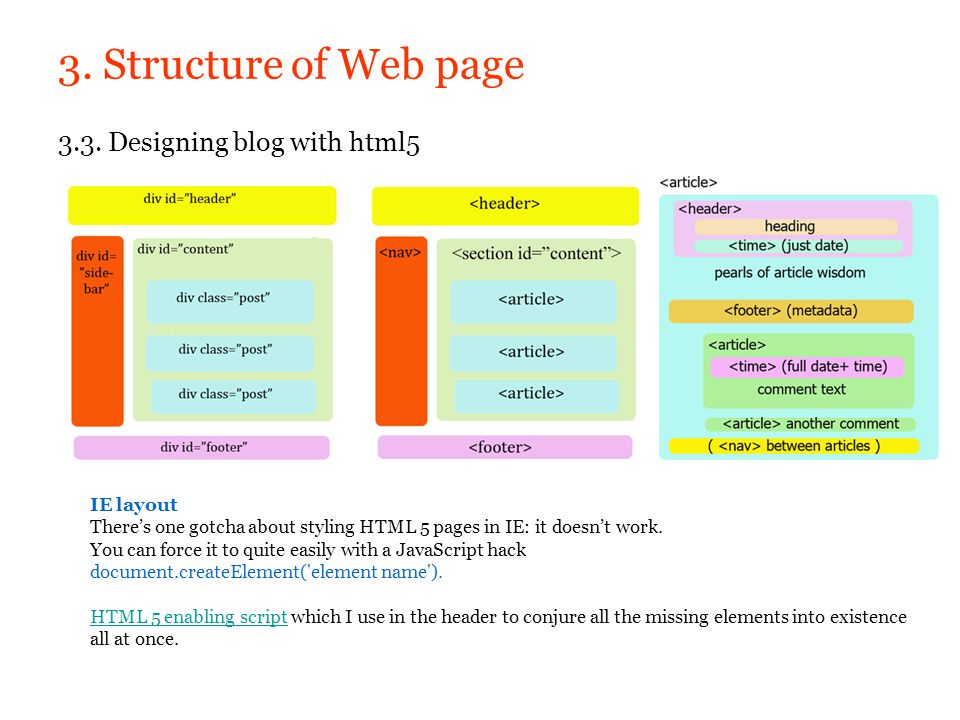
1. Структура веб-страницы
Структура веб-страницы обычно содержит декларацию документаDOCTYPEИ мета в заголовке должно содержать формат кодирования, ключевые слова и информацию описания веб-страницы. Простой формат выглядит следующим образом:
Простой формат выглядит следующим образом:
Мета-утверждение на домашней странице JD:
Содержит формат кодировки charset,KeywordsКлючевые слова, описание сайта deion.
2. Самозакрывающиеся элементы
、 、
、、 、、 、 、 、
3. Два наиболее часто используемых элемента макета
(1) div: использование макета потока;
(2) span: использование текстовых блоков.
4. Элементы уровня блока и элементы уровня строки
Элемент уровня блока: относится к началу с новой строки, занимающей всю ширину строки. Например, div по умолчанию использует блочные элементы уровня блока;
Элементы линейного уровня: поддерживают только ширину содержимого, например, элемент span текстового блока;
Уровень отображения элемента объявляется с помощью атрибута отображения CSS, как правило, включая уровень встроенных строк, блочный элемент встроенного блока, блок, таблицу уровня блока таблицы.
5. Текстовые элементы
(1) Жирные элементы: сильный, б. Например:
Например:
Caution: Falling rocks.
This recipe calls for bacon and baconnaise.
(2) Элемент наклона: и. Например:
I love Chicago!
The name Shay means a gift.
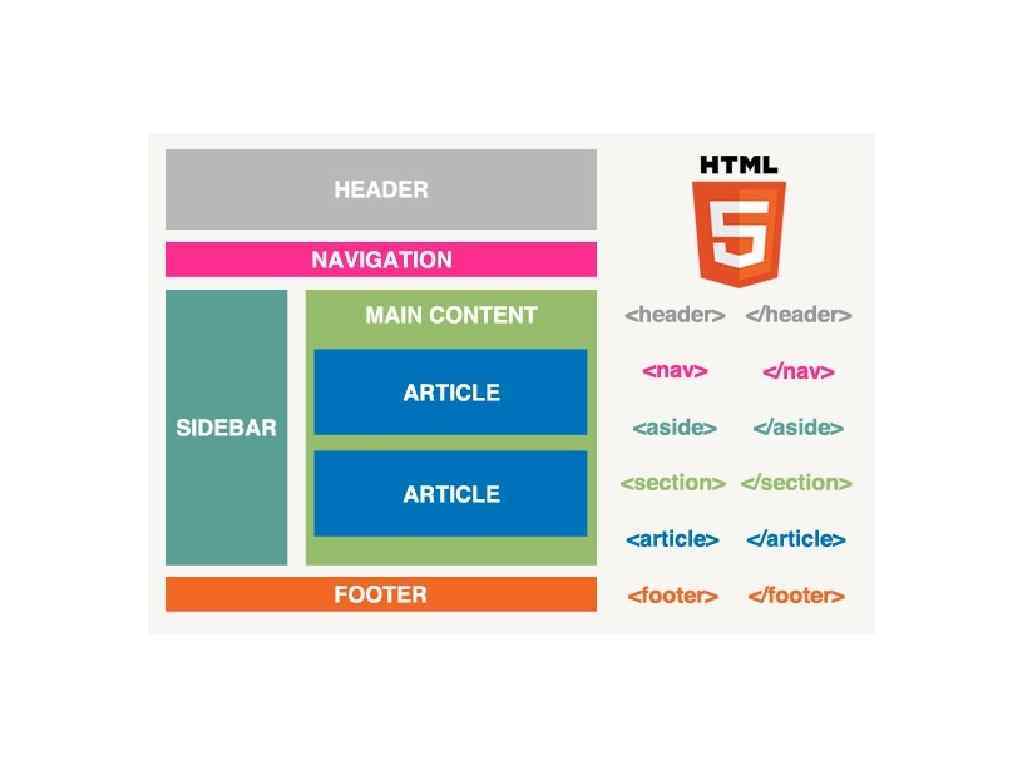
6. HTML5 новые структурированные элементы
。
(2) Уровень элемента: все элементы уровня блока, не содержат стилей, используются только для структуры, каждая страница может использоваться несколько раз.
(3) Описание элемента: заголовок описывает информацию заголовка, nav используется для модуля навигации, статья используется для повторного объединения блока новостного контента, модульности раздела, кроме левого или правого модуля страницы, модуля нижнего колонтитула
7. Перейти на страницу
Если вам нужно перейти на указанную позицию на странице, вы можете установить атрибут id элемента в этой позиции, а затем добавить ссылкуhref= «# id». Например:
…
…
ВышеHTML5Некоторые знания указывают, что разработчики часто используют в повседневной разработке.
Наконец, если вы хотите изучать веб-интерфейс вместе, HTML5 и JavaScript могут прийти ко мне в интерфейсную группу: 733581373, друзья будут общаться в нем, делиться некоторыми методами обучения и небольшими деталями, которые требуют внимания, а также будут говорить о некоторых интерфейсах вовремя каждый день. Крутые спецэффекты и фронтальные курсы обучения
Если вы хотите увидеть более систематические статьи и микросигналы, за которыми может следовать опыт методов обучения: «круг передовых технологий» или «webxh6», ответьте «2018» и получите полный набор обучающих видео
Интеллектуальная рекомендация
Несколько вопросов о справочных указателях 2018-06-15
Указатель по умолчанию под дугой является сильная ссылка: __ SICK & __ слабое и __ небезопасное сравнение ссылка:__strong & __weak & __ Unsafe_unreted…
Pytorch использует больше средств GPU
Использование нескольких графических процессоров в Pytorch требует инициализации заявленной модели после Декларационной модели, такой как: Затем, после запуска файла Python The Model Training, все GPU. ..
..
Как долго это так долго? Как логистические роботы не побежали на тысячи домохозяйств?
В заключенных ЦЕС Группа «Немецкая континентальная группа демонстрирует свои последние логистические роботы» — собака доставки пакетов Anymal. Для этого результат Круг медиа и технологичес…
Примечания к практическому изучению машинного обучения — алгоритм априори
Анализ ассоциаций — это задача поиска интересных взаимосвязей в крупномасштабных наборах данных. Эти отношения могут принимать две формы: Частые наборы элементов: набор элементов, которые часто появля…
Spring (4) Фреймворк заключительной главы третьей интеграции
Spring_day04 (интеграция трех основных фреймворков) 1. Три фреймворка (принцип интеграции) Бэкэнд веб-проекта разделен на три слоя. 2. Направляющий пакет (42) hibernate: hibernate/lib/required hiberna…
Вам также может понравиться
Первое понимание юнит-теста серии Python
Среду модульного тестирования unittest можно применять не только для модульного тестирования, но и для разработки и выполнения веб-автоматизированных тестовых примеров. Конструктура тестирования может …
Конструктура тестирования может …
Принцип непоследовательной загрузки изображений в процессе загрузки изображений в виде списка.
// Основная раскладка интерфейса // Вложенный макет // Основная функция MainActivity // Создать новый класс бина // Создать адаптер // Инструменты…
SpringBoot + mysql + развертывание проекта docker
Подготовка доменного имени и сервера Alibaba Cloud доменное имя: Вы можете приобрести необходимые доменные имена у основных поставщиков облачных услуг. Я приобрел доменное имя Alibaba Cloud. В облако …
Строить IPA-сервер с нуля. Реализация LDAP + Kerberos домена Проверка (Open Firewall, Command Version)
Рисунок метод конфигурации, пожалуйста, обратитесь к статье 1, экспериментальная среда: Физика хост-хост две виртуальные машины. Физический IP хост: 192.168.9.6/24 GW: 192.168.9.254 DNS: 8.8.8.8 Вирту…
Вызов клиента Центра конфигурации Apollo
Вызов клиента Центра конфигурации Apollo введение Центр конфигурации Создать проект Опубликовать пространство имен Создайте файл конфигурации локального кеша код проекта springboot Предыдущая запись: . ..
..
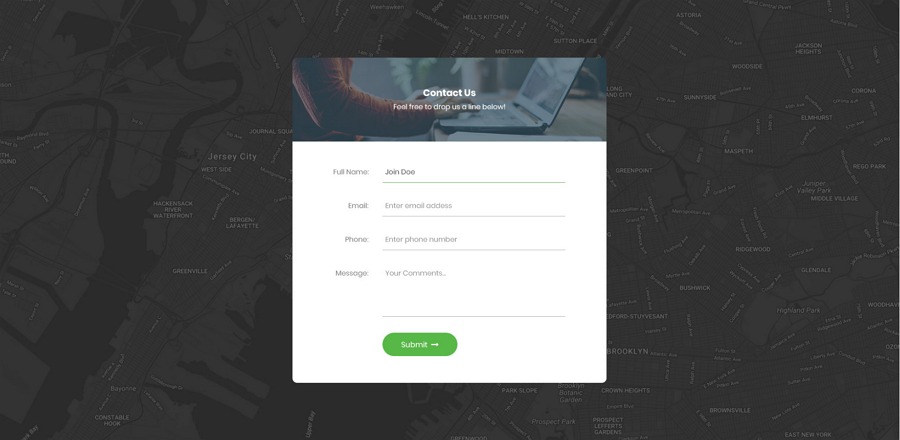
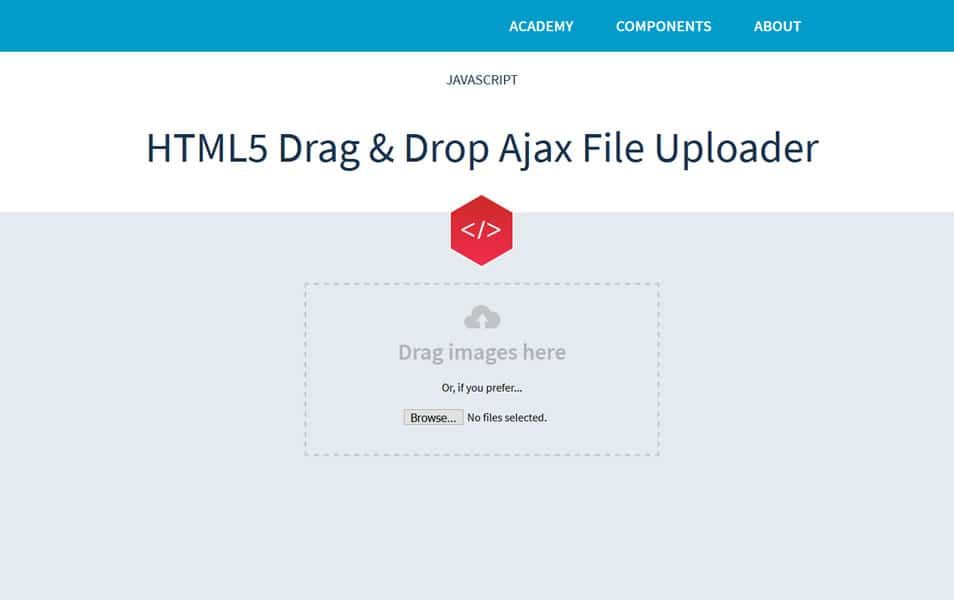
Давайте поможем пользователям заполнить вашу мобильную форму (часть 1) — Smashing Magazine
- 35 мин чтения
- UX, Мобильный, формы, HTML5
- Поделиться в Twitter, LinkedIn
Об авторе
Стефани — дизайнер UX и UI, а также эксперт по мобильным устройствам. Она фокусируется на создании удобного пользовательского интерфейса для мобильных приложений, сложных информационных панелей и адаптивного веб-сайта… Больше о Стефани ↬
Тестируете ли вы свои формы на реальных пользователях и реальных устройствах? Если нет, вы должны. Давайте рассмотрим некоторые методы, которые могут помочь вам вывести ваши формы на новый уровень и помочь пользователям заполнять их. Формы — это одно из основных основных взаимодействий пользователей с вашими веб-сайтами (и мобильными приложениями). Они связывают людей вместе и позволяют им общаться. Они позволяют им комментировать статьи и объяснять автору, насколько они категорически не согласны с тем, что они написали. Они позволяют людям общаться прямо в приложении для знакомств, чтобы встретить «единственного». Будь то форумы, заказы товаров, онлайн-сообщества, создание учетной записи или онлайн-оплата, формы являются важной частью онлайн-жизни пользователей.
Они позволяют людям общаться прямо в приложении для знакомств, чтобы встретить «единственного». Будь то форумы, заказы товаров, онлайн-сообщества, создание учетной записи или онлайн-оплата, формы являются важной частью онлайн-жизни пользователей.
Сейчас 2018 год, и во всем мире у нас больше мобильных пользователей, чем пользователей настольных компьютеров . Тем не менее, мы по-прежнему относимся к этим пользователям как к гражданам Интернета второго сорта. Все постоянно пишут и говорят о пользовательском опыте. Итак, почему, почему, почему так много веб-сайтов и продуктов все еще делают это неправильно. Почему их мобильный пользовательский опыт испорчен для половины мира? Почему это все еще боль, почему сегодня все еще суперсложно забронировать рейс и зарегистрировать аккаунт в мобильной форме? Пользователи ожидают лучшего!
Рекомендуемое чтение : World Wide Web, Not Wealthy Western Web
Это первая часть серии из двух статей. В этом я подытожу некоторые важные рекомендации по улучшению ваших мобильных форм, включая возможность сканирования и удобочитаемость. Я проведу вас через метки и размещение ввода, размер и оптимизацию. Мы увидим, как выбрать правильный элемент формы, чтобы снизить затраты на взаимодействие. Наконец, вы узнаете, как предотвращать и устранять ошибки в мобильных формах.
В этом я подытожу некоторые важные рекомендации по улучшению ваших мобильных форм, включая возможность сканирования и удобочитаемость. Я проведу вас через метки и размещение ввода, размер и оптимизацию. Мы увидим, как выбрать правильный элемент формы, чтобы снизить затраты на взаимодействие. Наконец, вы узнаете, как предотвращать и устранять ошибки в мобильных формах.
Во второй части я более подробно рассмотрю конкретные мобильные возможности и элементы форм HTML5, и мы выйдем за рамки классических элементов форм, чтобы создавать уникальные и приятные веб-приложения и веб-сайты.
Примечание : Хотя большая часть усовершенствований кода в этой статье связана с Интернетом (поскольку я не знаю Swift или Java), рекомендации по удобству использования применимы и к мобильным приложениям .
Больше после прыжка! Продолжить чтение можно ниже ↓
Дизайн формы 101: Приоритизация сканируемости и читабельности
«Форма – это имя, значение, пары в структуре для хранения данных на компьютере, выведенные человеком в виде меток и полей ввода». Это прямая цитата Люка Вроблевски на конференции. Как и он, я считаю, что большинство проблем с удобством использования форм возникают из-за этой тенденции предоставлять структуру базы данных пользователям.
Это прямая цитата Люка Вроблевски на конференции. Как и он, я считаю, что большинство проблем с удобством использования форм возникают из-за этой тенденции предоставлять структуру базы данных пользователям.
Надежная информационная архитектура
Чтобы создать более совершенные формы, вам сначала нужно сделать несколько шагов в сторону от структуры вашей базы данных. Попытайтесь понять, как пользователи хотят заполнять формы. Именно здесь вам может пригодиться тестирование юзабилити и пользовательские исследования ваших форм. Пользовательские ментальные модели — это концепция UX, которая может помочь вам в этом. Nielsen Norman Group описывает это как «то, что пользователь думает о системе». Попросите тестировщика подумать вслух и рассказать, как бы он заполнил форму. Каких шагов они ожидают? Что на первом месте? Что будет дальше? Это даст вам лучшее представление о том, как структурировать форму более удобным для пользователя способом.
Визуальное группирование полей, которые связаны друг с другом, также поможет пользователям заполнить форму. В коде используйте тег
В коде используйте тег fieldset , чтобы сгруппировать их программно. Это также поможет программам чтения с экрана понять иерархию.
Если форма длинная, не показывать все по умолчанию . Будьте умны в том, что вы показываете. Используйте ветвление с умом, чтобы отображать только те поля, которые нужны людям. Например, в форме оформления заказа не отображайте все подробные поля для всех вариантов доставки. Это будет ошеломлять пользователя. Отобразите достаточно информации, чтобы помочь им выбрать правильный вариант доставки. Затем отобразите только детали и поля, связанные с этим выбором.
Продолжительность концентрации внимания пользователя со временем сокращается: Спросите о дополнительных вещах в конце формы. Например, если ваша форма представляет собой опрос об удовлетворенности клиентов, запросите демографическую информацию в конце. А еще лучше, если это возможно, заполнить их автоматически. Спрашивайте пользователей только о том, что необходимо.
А еще лучше, если это возможно, заполнить их автоматически. Спрашивайте пользователей только о том, что необходимо.
Наконец, заранее спланируйте локализацию: что произойдет, когда ваша форма будет переведена? Что будет, скажем, с немцем? Будет ли работать ваш дизайн?
Размещение этикеток и оптимизация ввода
Одноколоночный макет работает лучше всего
Из-за нехватки места у вас нет бесконечных вариантов размещения меток и полей на экранах мобильных устройств:
- Представление полей в одноколоночном макете . На мобильных устройствах нет места для нескольких столбцов. Формы с несколькими столбцами в любом случае не лучшая идея для рабочего стола.
- В портретном режиме лучше разместить метку поверх поля , чтобы пользователи могли видеть, что находится в поле, когда они печатают.
- В ландшафтном режиме высота экрана уменьшается.
 Возможно, вы захотите поместить метки слева и вводы справа . Но протестируйте его, чтобы убедиться, что он работает.
Возможно, вы захотите поместить метки слева и вводы справа . Но протестируйте его, чтобы убедиться, что он работает.
Дополнительные сведения о размещении меток см. в документе Baymard Institute «Удобство использования мобильных форм: размещение меток над полем».
Ярлыки должны быть четкими и видимыми и работать без контекста
Помните, что как только поле получает фокус, клавиатура открывается и занимает не менее трети площади экрана. На небольших мобильных экранах пользователям также придется прокручивать форму, чтобы заполнить форму. Это означает, что они потеряют часть контекста при заполнении формы. Планируйте соответственно:
- Ваши этикетки должны быть четким, видимым текстом, который можно прочитать и понять без контекста. Пользователь должен иметь возможность заполнять каждую пару меток и полей как отдельную задачу, даже если они теряют контекст.

- По возможности избегайте жаргона, аббревиатур и отраслевой лексики.
- Будьте последовательны. Если вы однажды использовали слово «клиент» в ярлыке, придерживайтесь этого слова. Избегайте использования «клиентов» позже, потому что это может запутать пользователей.
- Размер шрифта должен быть достаточно большим. Как можно скорее протестируйте свою форму на реальных устройствах и соответствующим образом отрегулируйте размер.
- Некоторым пользователям текст, набранный заглавными буквами, может быть трудночитаемым. Возможно, вы захотите избежать использования текста, набранного заглавными буквами, на этикетках.
- Копия этикетки должна быть короткой и поддающейся сканированию. Если поле нуждается в пояснении, не помещайте его в метку. Вместо этого используйте описание поля.
 (Большой предварительный просмотр)
(Большой предварительный просмотр)Рекомендация по размеру ввода
Если возможно, размер элемента ввода должен соответствовать размеру ожидаемого содержимого . Это поможет пользователям быстро заполнить форму и понять, что от них требуется.
Вводы правильного размера помогают пользователю просмотреть форму и понять, что ожидается в полях. (большой превью)Использование масок во избежание разделения ввода на мобильном телефоне
Не разделяйте ввод только ради форматирования . Это особенно раздражает на мобильных устройствах, где пользователи не могут использовать клавиатуру для навигации между полями. Требуются дополнительные нажатия только для перехода к следующему полю для заполнения формы. Вы можете подумать: «Но я автоматически переведу фокус на следующее поле, когда наберу необходимое количество символов в этом поле». Это может сработать. Но вы получите контроль над пользовательским интерфейсом, который становится непредсказуемым для пользователя. Кроме того, было бы неприятно, если бы вы автоматически отправили их в следующее поле, а им нужно было что-то исправить в последнем поле. Наконец, сложнее угадать, что является обязательным с разделенными входами. Итак, давайте перестанем играть в игру «А что, если» и просто не будем разделять входные данные.
Кроме того, было бы неприятно, если бы вы автоматически отправили их в следующее поле, а им нужно было что-то исправить в последнем поле. Наконец, сложнее угадать, что является обязательным с разделенными входами. Итак, давайте перестанем играть в игру «А что, если» и просто не будем разделять входные данные.
Я понял: вы все еще хотите иметь возможность форматировать данные ваших пользователей небольшими частями, чтобы помочь им заполнить ваши поля. И в этом вы совершенно правы. Для этого вы можете использовать маски . Вместо разделения ввода просто поместите маску поверх него, чтобы визуально помочь пользователю заполнить его. Вот видео пример того, как должна выглядеть маска, помогающая пользователям заполнить поле кредитной карты:
Маски помогают предотвращает ошибки, указывая пользователям правильный формат. Не раскрывайте их постепенно — покажите формат напрямую. Кроме того, избегайте помещения поддельных значений в маску . Пользователи могут подумать, что он уже заполнен. Вот почему я заменил цифры маленьким «X» в своей демонстрации. Найдите то, что лучше всего подходит для вашего типа ввода.
Кроме того, избегайте помещения поддельных значений в маску . Пользователи могут подумать, что он уже заполнен. Вот почему я заменил цифры маленьким «X» в своей демонстрации. Найдите то, что лучше всего подходит для вашего типа ввода.
Наконец, помните, что некоторые данные могут различаться в зависимости от страны, а иногда и формат (например, номера телефонов). Планируйте соответственно.
Описания эффективных полей
Отображение эффективных описаний полей может сделать разницу между гладкой и болезненной формой.
Для чего можно использовать описания?
Описания могут помочь пользователям во многих отношениях. Вот несколько примеров.
- Что именно вы просите?
По какой-либо причине, связанной с базой данных, некоторые транспортные компании запрашивают поля «Адрес 1» и «Адрес 2». Это сильно сбивает с толку пользователей, но здесь у вас может не быть выбора. Добавьте поля описания, чтобы помочь пользователям понять, что им нужно указать в каждом поле.
Встроенные описания помогают пользователям понять, зачем вам нужна эта информация. (Большое превью)
То же самое касается акронимов и аббревиатур. Я знаю, что говорил, что вам следует избегать их, но иногда вы не можете. Например, если вы работаете над сложными формами для определенной отрасли, они могут иметь свой собственный набор сокращений. Любой новый пользователь, которому необходимо заполнить форму, может быть незнаком (пока) с этими сокращениями. Наличие описания где-нибудь поможет им.
- Зачем вам эта информация?
Пользователи могут не захотеть предоставлять вам личную информацию, если они не понимают зачем она вам и что вы будете с ней делать . Но иногда вам все же необходимо запросить такую информацию по юридическим причинам (например, дату рождения для веб-сайта, продающего алкоголь). Использование здесь описаний полей поможет пользователям понять, зачем нужна такая информация.На веб-сайтах электронной коммерции вы можете запросить номер телефона пользователя на случай, если курьеру потребуется связаться с ним.
Иногда вам нужна информация по юридическим или практическим причинам. Опять же, скажите пользователю, почему. (Большой предварительный просмотр) Это законная причина. Итак, опять же, используйте описания, чтобы объяснить пользователям электронной коммерции, зачем вам нужен их номер телефона. «Где найти информацию?»
Это законная причина. Итак, опять же, используйте описания, чтобы объяснить пользователям электронной коммерции, зачем вам нужен их номер телефона. «Где найти информацию?» - «Как мне отформатировать информацию?»
Для некоторых полей требуется определенный формат . В этом случае используйте описания, чтобы пользователи знали правила форматирования заранее. Вот несколько примеров:- Номер телефона: нужно ли вводить международный телефонный код (+xx) перед полем?
- Есть ли максимальная длина? Твиттер на мобильном телефоне отлично с этим справляется.
- При работе с денежными суммами в каком формате используется запятая (например, 10 000) или пробел (например, 10 000)?
- Какой формат вы ожидаете для дат? Я позволю вам проверить в Википедии, что это за кошмар. Разница между ДД ММ ГГ и ММ ДД ГГ может вызвать массу проблем у пользователей при онлайн-бронировании.
 Мы вернемся к этому позже в статье (или вы можете сразу перейти к ней, если вам не терпится). В старые 180-символьные дни Twitter использовал, чтобы точно сказать вам, сколько символов у вас осталось. Кроме того, формат даты варьируется от одной страны к другой, поэтому вы можете объяснить, чего ожидать. (Большой предварительный просмотр)
Мы вернемся к этому позже в статье (или вы можете сразу перейти к ней, если вам не терпится). В старые 180-символьные дни Twitter использовал, чтобы точно сказать вам, сколько символов у вас осталось. Кроме того, формат даты варьируется от одной страны к другой, поэтому вы можете объяснить, чего ожидать. (Большой предварительный просмотр)
Если вашим пользователям необходимо найти определенную информацию в другом месте, чтобы заполнить форму, сообщите им, где ее найти. Я работал над мобильным приложением, которое позволяет пользователю отслеживать свой дом. Пользователям необходимо было связать приложение с устройством мониторинга, используя серийный номер. Найти этот серийный номер на устройстве не очень просто; это требует некоторой инструкции. Мы добавили немного ? Кнопка рядом с полем серийного номера. Кнопка открывает модальное окно с изображением и некоторой индикацией, чтобы помочь пользователю понять, где найти серийный номер на устройстве мониторинга. Веб-сайты электронной коммерции делают то же самое с промо-кодами: они дают индикаторы, которые сообщают пользователям, где найти коды.
 Пользователи могут нажать на ссылку (слева) или вопросительный знак (справа), чтобы открыть всплывающее окно, где они могут найти дополнительную информацию для помогите им заполнить поле. (Большой предварительный просмотр)
Пользователи могут нажать на ссылку (слева) или вопросительный знак (справа), чтобы открыть всплывающее окно, где они могут найти дополнительную информацию для помогите им заполнить поле. (Большой предварительный просмотр)Как отображать описания
В приведенных выше примерах мы видели несколько способов отображения описаний полей. Вот краткое изложение того, что делать:
- Встроенные описания должны быть видны сразу и отображаться рядом с полем.
- Если вам нужны более подробные описания с большим содержанием, вы можете использовать всплывающие подсказки или модальные окна . Всплывающие подсказки обычно запускаются при наведении курсора мыши на рабочем столе и при нажатии на мобильном устройстве. То же самое относится и к модальным окнам: открывайте его, например, когда пользователь нажимает значок справки или ссылку «увидеть больше».

Будьте осторожны с заполнителями
Я понимаю: заманчиво удалить поля на мобильных устройствах, чтобы освободить место, и использовать вместо них заполнители. Мы все прошли этот путь. Но, пожалуйста, не надо. Спецификация HML5 ясно говорит об этом: «Атрибут placeholder представляет собой короткую подсказку (слово или короткую фразу), предназначенную для помощи пользователю при вводе данных». И вот почему:
- Заполнитель исчезает, когда пользователь начинает печатать. Затем пользователь должен полагаться на кратковременную память, чтобы помнить, что он должен ввести в поле . Если они не могут, им нужно будет очистить поле, чтобы увидеть индикацию.
- Пользователям трудно дважды проверять поля перед отправкой , потому что поля больше не имеют меток.
- Трудно восстановиться после ошибок после того, как поле было отправлено, потому что, опять же, нет метки, которая могла бы помочь пользователю.

Даже если вы используете заполнители с метками, у вас могут возникнуть некоторые проблемы. Трудно отличить заполненное поле от поля с заполнителем . Я UX-дизайнер, который пишет о дизайне мобильных форм, и даже меня на прошлой неделе обманул один из них. Если это случится со мной, это произойдет и с вашими пользователями — поверьте мне в этом. Наконец, у большинства заполнителей текст светло-серый, так что у вас могут возникнуть проблемы с контрастом.
Некоторые из этих полей легко спутать с заполненными. Правый снимок экрана я видел в Интернете. Я дам вам догадаться, что заполнено, а что нет. (Большое превью) Если вы хотите углубиться в эту тему, есть отличная статья под названием «Атрибут-заполнитель не является меткой», а также Джошуа Винн и FeedbackGuru подробно объясняют, почему это плохая идея. Nielsen Norman Group также написала статью на эту тему под названием «Плейсхолдеры в полях формы вредны».
Nielsen Norman Group также написала статью на эту тему под названием «Плейсхолдеры в полях формы вредны».
Заполнители не являются обязательными в HTML5 . С точки зрения юзабилити вам наверняка не нужны заполнители в каждом поле вашей формы. Но с массовым внедрением Bootstrap и других фреймворков похоже, что многие люди просто копируют и вставляют компоненты. У этих компонентов есть заполнители, поэтому я думаю, что люди чувствуют себя обязанными добавить что-то к заполнителю в коде? Если заполнители вашей формы выглядят так: «Пожалуйста, заполните — ярлык — здесь», вы делаете это неправильно.
Я не шучу: я действительно видел формы с 12 полями, где каждый заполнитель менее полезен, чем предыдущий. (Большой предварительный просмотр) Ярлыки внутри полей могут, тем не менее, хорошо работать для коротких форм, в которых поля предсказуемы . Формы входа являются хорошим кандидатом для этого. Но, пожалуйста, не используйте заполнитель HTML5 для кодирования этого. Используйте настоящую метку в коде и перемещайте ее с помощью CSS и JavaScript.
Используйте настоящую метку в коде и перемещайте ее с помощью CSS и JavaScript.
После успеха материального дизайна Android начал появляться шаблон: плавающая метка. Эта метка находится внутри поля, когда поле не заполнено, поэтому на мобильных устройствах занимает немного меньше места по вертикали. Когда пользователи начинают взаимодействовать с полем, метка перемещается над полем.
Это выглядит как интересный способ получить немного места, не сталкиваясь с проблемами «заполнителей вместо меток», упомянутых выше. Тем не менее, это не решает проблему пользователей, которые могут ошибочно принять заполнитель за заполненный контент.
Плавающая метка, пусть и не идеальная, но интересная альтернатива получению вертикального пространства на экране. (Большой предварительный просмотр)Снижение стоимости взаимодействия для успешных форм
Снижение стоимости взаимодействия (т. е. количества нажатий, пролистываний и т. д.) пользователей, выполняющих свою задачу, поможет вам создать бесшовную форму. Существуют разные техники для достижения этого. Рассмотрим некоторые из них подробно.
е. количества нажатий, пролистываний и т. д.) пользователей, выполняющих свою задачу, поможет вам создать бесшовную форму. Существуют разные техники для достижения этого. Рассмотрим некоторые из них подробно.
Волшебное исследование в Интернете посоветовало мне уменьшить количество полей
Чем больше полей, тем меньше конверсий, верно? Возможно, вы сталкивались с исследованием «мы сократили нашу форму подписки с 11 до 4 полей, и это увеличило конверсию на 160%». Это классика. И если вы посмотрите на их контактную форму, это имеет смысл. Зачем пользователям заполнять 11 полей только для того, чтобы связаться с компанией? Вы не можете просить о таком большом обязательстве людей, которые едва вас знают, верно?
Начните с запроса только полезной информации. Зачем вам нужен пол человека, чтобы создать для него учетную запись? Почему у вас две строки для адреса, если ваша форма подписки предназначена для онлайн-сервиса?
Спрашивайте только ту информацию, которая вам нужна. А затем запросите информацию в контексте. Если у вас есть веб-сайт электронной коммерции, пользователи могут быть более склонны указывать вам свой адрес в разделе доставки в процессе оформления заказа, чем при регистрации. Это сделает вашу регистрационную форму электронной коммерции намного проще для заполнения на мобильном телефоне!
А затем запросите информацию в контексте. Если у вас есть веб-сайт электронной коммерции, пользователи могут быть более склонны указывать вам свой адрес в разделе доставки в процессе оформления заказа, чем при регистрации. Это сделает вашу регистрационную форму электронной коммерции намного проще для заполнения на мобильном телефоне!
Кроме того, не стоит слепо доверять каждой статистике и исследованиям, которые вы найдете в Интернете. Помните исследование «11 полей к 4»? Что ж, другое более недавнее исследование показало, что при уменьшении полей с 9до 6 конверсия упала на 14%. Шокирует, не так ли? Почему? Ну, они убрали самые привлекательные поля. Короче говоря, затем они вернулись к 9 полям, поместили самые важные в начало, и вуаля, конверсия увеличилась на 19,21%.
Суть в том, что, хотя эти исследования интересны, эти веб-сайты не являются вашим веб-сайтом. Не доверяйте слепо первому исследованию, которое вы найдете в Интернете.
Не доверяйте слепо первому исследованию, которое вы найдете в Интернете.
Итак, что вы можете сделать? Тест. Тест. И тест!
- Проведите пользовательское тестирование, чтобы узнать, сколько времени уходит на заполнение вашей мобильной формы.
- Измерение отсева.
- Измерение проблем с определенными полями.
- Измерьте разочарование, связанное с определенными областями. Насколько охотно пользователи предоставляют эту информацию? Насколько это личная информация?
Оптимизация сенсорных взаимодействий
Обеспечение сенсорного управления
Если ваши поля слишком малы или труднодоступны, пользователи будут совершать ошибки и им потребуются дополнительные взаимодействия для достижения своих целей. Помните закон Фитта? Вы также можете применить его к мобильному дизайну: сделайте ваши метки, поля и элементы управления формой удобными для нажатия на увеличение размера цели касания . Для надписей в Интернете немного больше отступов может увеличить сенсорную область. Иногда вам также нужно будет добавить некоторые поля между элементами, чтобы избежать пропущенных нажатий.
Иногда вам также нужно будет добавить некоторые поля между элементами, чтобы избежать пропущенных нажатий.
Также не забудьте связать метки с их компонентами, соединив для и значений ID. Таким образом, если пользователь пропустит нажатие на метку, соответствующее поле все равно получит фокус.
Стивен Хубер провел исследование пользовательских областей касания. Вы найдете резюме в «Designing for Touch». Основываясь на том, что он обнаружил, он построил небольшую пластиковую линейку: мобильный сенсорный шаблон. Инструмент может помочь вам убедиться, что ваши сенсорные области достаточно велики для мобильных форм и, в более общем плане, для мобильного дизайна.
Изображение из мобильного сенсорного шаблона Стивена Хубера. (Большой предварительный просмотр)Чтобы узнать больше о дизайне для сенсорного экрана, прочитайте следующее:
- «Дизайн, удобный для пальцев: идеальные размеры мобильного сенсорного экрана»
- «Зона большого пальца: дизайн для мобильных пользователей»
Предоставление отзывов
У мобильных пользователей нет мыши (без шуток), поэтому они не получают обратную связь «щелчок», которую пользователи настольных компьютеров получают при нажатии на кнопка. Пользователям мобильных форм нужна четкая обратная связь при взаимодействии с элементами:
Пользователям мобильных форм нужна четкая обратная связь при взаимодействии с элементами:
- Укажите состояние фокуса для поля формы, с которым взаимодействует пользователь.
- Обеспечение визуальной обратной связи , когда пользователь взаимодействует с кнопкой .
Я не большой поклонник волнообразного эффекта материального дизайна на кнопках. Но я должен признать, что анимация на Android обеспечивает четкую обратную связь, когда пользователь взаимодействует с кнопкой.
Учитывать порядок кнопок «Далее» и «Предыдущий»
Наконец, учитывать кнопки «Далее» и «Предыдущий» на мобильных клавиатурах. Пользователи могут использовать их для быстрой навигации по полям. Порядок tabindex должен соответствовать визуальному порядку полей и компонентов.
Избегайте выпадающих списков на мобильных устройствах, если это возможно
Выпадающие списки (элемент выбора HTML) в Интернете требуют большого количества вкладок и взаимодействий. Поэтому, как сказал Люк Вроблевски, они должны быть последним средством пользовательского интерфейса. Многие другие компоненты пользовательского интерфейса во многих ситуациях работают лучше, чем раскрывающиеся списки.
Поэтому, как сказал Люк Вроблевски, они должны быть последним средством пользовательского интерфейса. Многие другие компоненты пользовательского интерфейса во многих ситуациях работают лучше, чем раскрывающиеся списки.
Элементы управления сегментами и переключатели являются хорошей альтернативой раскрывающимся спискам, если у вас есть от двух до четырех вариантов. Зачем прятать параметры в раскрывающемся списке, если вы можете показать их все прямо на одном экране? Обратите внимание, что, как и радиокнопки, элементы управления сегментами являются взаимоисключающими.
Пример управления сегментами в библиотеке iOnic. (Большой предварительный просмотр) Список стран является хорошим кандидатом на роль компонента. Выпадающий список с более чем сотней стран — это кошмар взаимодействия на мобильных устройствах. Ничего страшного, если вы ищете Афганистан (в начале списка) или Зимбабве (в конце списка). Если вы ищете Люксембург, вы окажетесь в игре прокрутки, чтобы достичь середины списка, зайти слишком далеко до буквы М, попытаться вернуться к L и так далее.
Длинные выпадающие списки можно заменить полями ввода текста с предиктивным вводом . Когда пользователь начнет вводить L, интерфейс предложит девять стран. Если они добавят U — вуаля! — это Люксембург. Четыре взаимодействия вместо двух по сравнению с шестью или семью взаимодействиями с прокруткой в раскрывающемся списке.
Длинные выпадающие списки — это кошмар, когда вы ищете Францию. Поля прогнозирования работают лучше. (Большой предварительный просмотр) Если вам нужно, чтобы пользователи выбирали дату, забудьте о разделении ее на раскрывающийся список дня, месяца и года , как люди привыкли делать на бумажных бланках. Заменить несколько раскрывающихся списков дат средством выбора даты . Ввод HTML5 type=date работает в большинстве случаев. Но у вас могут быть особые потребности, и в конечном итоге вы создадите свой собственный инструмент выбора даты на JavaScript, особенно если вы занимаетесь бронированием (гостиницы, автомобили, авиабилеты).
В своей статье «Mobile DropDowns Revisited» Клаус Шеферс объясняет, как использовать средство выбора даты для прибытия и отправления даты сделали взаимодействие на 60% быстрее.
Средство выбора даты, использующее HTML5 или JavaScript вместо раскрывающихся списков, через Mobile DropDowns Revisited. (Большое превью) Давайте остановимся на бронировании. Предположим, пользователю необходимо добавить в свой маршрут несколько путешественников. Вы можете **заменить раскрывающийся список * на * степпер**, чтобы выбрать количество пассажиров. Степпер — это элемент управления, который позволяет пользователю увеличивать и уменьшать значения, просто нажимая кнопки + и — . Обычно это происходит быстрее, когда нужно добавить менее шести человек. Это также более интуитивно понятно. Ниже приведен пример степпера, используемого в Android-приложении Airbnb для выбора гостей и на веб-сайте Kayak, оптимизированном для мобильных устройств, для добавления пассажиров.
Ниже приведен пример степпера, используемого в Android-приложении Airbnb для выбора гостей и на веб-сайте Kayak, оптимизированном для мобильных устройств, для добавления пассажиров.
Последней альтернативой раскрывающимся спискам является представление списка. Параметры будут перечислены в определенном подпредставлении, например, в виде переключателей . В основном так работают настройки Android.
В нашем приложении для мониторинга, когда пользователь нажимает «тип уведомления 1», открывается список с параметрами. (Большой предварительный просмотр)Умение работать с автозавершением
Если вы хотите уменьшить стоимость взаимодействия с вашей формой, будьте умны. Не запрашивайте информацию, которую вы можете определить автоматически или угадать на основе информации, предоставленной вам другими пользователями. Автозаполнение и предварительное заполнение настолько, насколько это возможно.
Автозаполнение и предварительное заполнение настолько, насколько это возможно.
Места и адреса
Если пользователь ищет место или ему нужно ввести адрес, вы можете предложить ему автозаполнение, чтобы помочь ему. По мере ввода API будет заполнять остальную часть адреса за них. Это также уменьшает количество ошибок.
Можно использовать:
- Google Places API
- Algolia Places, основанный на OpenStreetMap
Во Франции и многих других странах вы можете угадать город по коду города. Таким образом, если французский пользователь вводит код города, вы можете автоматически заполнить его или, по крайней мере, предложить город. Моя страна, Люксембург, маленькая (не смейтесь надо мной). Мой код города связан с моей улицей. Итак, если я ввожу свой код города, форма должна даже предложить мою улицу.
Кредитные карты
Еще одна сфера, в которой легко распознать карты, — это кредитные карты. Вам не нужно спрашивать пользователя, какой тип кредитной карты у него есть. Вы можете автоматически определить это на основе начальных чисел, которые они вводят. Есть даже библиотека, которая может сделать эту работу за вас.
Вы можете автоматически определить это на основе начальных чисел, которые они вводят. Есть даже библиотека, которая может сделать эту работу за вас.
Использование автозаполнения HTML5 (автозаполнения)
Атрибут автозаполнения HTML может предварительно заполнять поля на основе более ранних входных данных пользователя. Этот атрибут имеет состояние «включено» и «выключено». Некоторые умные люди начали работать над спецификацией, чтобы сделать ее более мощной и расширить атрибут автозаполнения для полей формы. У WHATWG тоже есть интересный список.
Chrome и другие мобильные браузеры уже поддерживают некоторые расширенные значения для кредитных карт и имен. Это означает, что пользователи могут предварительно заполнять формы со своим именем и данными кредитной карты, которые они используют на других веб-сайтах.
Помогите пользователям быстрее оформить заказ с помощью автозаполнения (Источник: Google Developers) (Большой предварительный просмотр) Короче говоря, когда вам нужно выбирать между различными системами, подсчитайте количество взаимодействий, которое потребуется для каждой из них.
Случаются ошибки: обработка ошибок в мобильных формах
Последний шаг на пути к совершенствованию мобильных форм — обработка ошибок и ошибок. Мы можем попытаться уменьшить количество ошибок, чтобы облегчить когнитивную нагрузку пользователя. Мы также можем помочь им восстановиться после ошибок, потому что независимо от того, насколько хорош ваш дизайн формы, ошибки случаются.
Как избежать ошибок при заполнении форм
«Профилактика лучше, чем лечение», — говорила моя мама. Это также относится и к дизайну форм: предотвращение ошибок улучшит работу вашей мобильной формы.
Явное ограничение формата
«Будьте консервативны в том, что вы делаете. Будьте либеральны в том, что вы принимаете от других». Этот принцип устойчивости можно применить и к полям формы. Если возможно, позвольте пользователю вводить данные в любом формате.
Если вы считаете, что вам нужно ограничить то, что пользователь может ввести в поле, начните с вопроса «почему». В области пользовательского опыта у нас есть техника, называемая «три почему». Если ответ «потому что база данных бла-бла», возможно, пришло время что-то изменить. Например, почему вы отказываетесь от специальных символов, таких как é, à и ö в поле имени пользователя? Я написал статью, объясняющую, насколько грубы формы для меня, когда я пытаюсь ввести «Стефани» в качестве имени пользователя. Я все еще пытаюсь найти вескую причину для этого (кроме причин, связанных с базой данных).
В области пользовательского опыта у нас есть техника, называемая «три почему». Если ответ «потому что база данных бла-бла», возможно, пришло время что-то изменить. Например, почему вы отказываетесь от специальных символов, таких как é, à и ö в поле имени пользователя? Я написал статью, объясняющую, насколько грубы формы для меня, когда я пытаюсь ввести «Стефани» в качестве имени пользователя. Я все еще пытаюсь найти вескую причину для этого (кроме причин, связанных с базой данных).
Если у вас есть веская причина для требовать от пользователей определенного формата, укажите это заранее . Вы можете использовать HTML5 placeholder s, чтобы дать пользователям подсказку о том, как должны выглядеть данные, но опять же, будьте осторожны с ними. Вы также можете использовать все методы описания полей , описанные в начале этой статьи. Наконец, маски ввода могут направлять пользователей к правильному формату.
Обозначение обязательных полей (и необязательных)
Не ждите, пока пользователи отправят наполовину заполненную форму, чтобы сообщить им об обязательных полях. Если поле является обязательным, пользователи должны знать об этом . Отметка обязательных полей звездочкой (
Если поле является обязательным, пользователи должны знать об этом . Отметка обязательных полей звездочкой ( * ) и легендой стала стандартным шаблоном для форм. Плюс в том, что он не занимает много места. Проблема в том, что он не имеет семантической ценности, поэтому может вызвать проблемы с доступностью, если он плохо закодирован и если вы полагаетесь на привычки людей при взаимодействии с формой.
Можно вместо явно обозначить как обязательные, так и необязательные поля словами «обязательный» (или «обязательный») и «необязательный». И Институт Беймарда, и Люк Вроблевски согласны с этим. Это позволяет избежать двусмысленности с длинными формами на мобильных устройствах, например, когда вы используете прокрутку, выполняете что-то еще, затем возвращаетесь и не помните, отмечены ли обязательные поля звездочкой или чем-то еще.
Форма с отмеченными обязательными и необязательными полями. (Большой предварительный просмотр) В конце концов, решение о том, как пометить эти поля, будет зависеть от дизайна и длины поля, а также от контекста. Лучший способ узнать, приняли ли вы правильное решение, — это, опять же, проверить форму.
Лучший способ узнать, приняли ли вы правильное решение, — это, опять же, проверить форму.
Разумные значения по умолчанию
Будьте осторожны с параметрами, выбранными по умолчанию в формах . Когда я подал заявку на свою предыдущую работу, там была информационная форма. Семейное положение было необязательным. Они сделали первый элемент в раскрывающемся списке «разведен» полем по умолчанию. Таким образом, я мог либо не отвечать (потому что это было необязательное поле) и позволить системе считать, что я разведен, либо исправить это и раскрыть свое фактическое семейное положение, даже если бы я этого не хотел.
Также обратите внимание на пол. Опять же, есть вариант для людей, которые не хотят его раскрывать; объясните, почему вы спрашиваете об их поле; еще лучше, попросите местоимения или не спрашивайте, если вам это действительно не нужно. Если вам интересна эта тема, я рекомендую «Разработка форм для гендерного разнообразия и интеграции». И если пол является необязательным, опять же, не проверяйте первый вариант автоматически, иначе люди не смогут снять этот переключатель и решить не отвечать.
Умные настройки по умолчанию, с другой стороны, могут помочь пользователям избежать ошибок при заполнении формы. Если вы не участвуете в эпизоде «Доктора Кто», вы не должны бронировать отель в прошлом. Booking.com это понимает. Когда вы открываете средство выбора даты на веб-сайте, по умолчанию устанавливается текущая дата, и вы не можете выбрать дату в прошлом. Когда вы выбираете дату возвращения, по умолчанию используется день после даты отъезда.
Умные настройки Booking.com по умолчанию помогают пользователям избежать ошибок. Вы не можете искать в прошлом или до даты вашего прибытия. (Большой предварительный просмотр)Менее болезненный опыт работы с паролем
Я писал об аутентификации без пароля, но вы не всегда можете использовать эти методы. В конечном итоге пользователям придется создать пароль и ввести его в мобильной форме. И чаще всего этот опыт отстой. Вот несколько идей, как сделать его лучше и помочь пользователям избежать ошибок.
И чаще всего этот опыт отстой. Вот несколько идей, как сделать его лучше и помочь пользователям избежать ошибок.
- Они не сообщают пользователям свои критерии пароля заранее. Пользователи, которые хотят сгенерировать пароль (например, с помощью менеджера паролей), должны сначала предположить, что им нужно сначала взаимодействовать с полем в другом, чтобы увидеть критерии пароля.
- Они ограничивают длину пароля до 12 символов, но никогда не сообщают пользователям, сколько символов осталось. Конечно, давайте добавим «подсчет точек» к когнитивной нагрузке по созданию пароля с таким количеством критериев. После 12 символов вы можете продолжать печатать на клавиатуре, и ничего не произойдет.
- Что произойдет, если вы, как и я, достигли предела в 12 символов, но не выполнили все критерии? Ну, вам просто нужно удалить весь пароль и начать заново.
- Наконец, вы должны ввести пароль дважды. Как пользователь должен помнить и повторно вводить пароль, который он только что создал на основе этих критериев, при подсчете точек?
- Назад к 1, создание пароля с помощью менеджера паролей.

Если бы KLM захотела улучшить эту форму, она могла бы предоставить параметр маскирования/демаскирования для пароля. При этом ему не нужно будет дважды запрашивать один и тот же пароль. Пользователи могли визуально проверить, что введенный ими пароль является именно тем, который им нужен.
- При входе в систему
В форме входа параметр маски/снятия маски пароля значительно улучшит взаимодействие с пользователем. У Amazon есть интересная история повторения паролей в форме входа. Раньше была версия, в которой нельзя было увидеть пароль. Следующая итерация позволила пользователям раскрыть это. Тогда пароль по умолчанию раскрывался, и вы могли его скрыть. Вот как это выглядело в 2015 году: Отображение паролей на экранах входа в систему, Люк Вроблевски, 2015 год (большой предварительный просмотр) Amazon протестировала последнюю версию, и 60% людей заподозрили. Таким образом, они заменили снятый флажок «скрыть пароль» установленным флажком «показать пароль». Это будет отображать пароль меньшими символами под полем, пока пользователь печатает. Вот как это выглядело на момент написания этой статьи: Функциональность отображения и скрытия пароля Amazon (большой предварительный просмотр) Как видите, всегда есть возможности для улучшения.
Это будет отображать пароль меньшими символами под полем, пока пользователь печатает. Вот как это выглядело на момент написания этой статьи: Функциональность отображения и скрытия пароля Amazon (большой предварительный просмотр) Как видите, всегда есть возможности для улучшения.
Встроенная проверка
Если вы знакомы с принципами юзабилити, вы, возможно, знаете гештальт-закон близости. На мобильных устройствах избегайте сводки ошибок в верхней части страницы без контекстной информации после того, как пользователь нажмет кнопку отправки.
Вместо этого сообщения об ошибках должны располагаться рядом с самими ошибками .
Пример встроенной проверки (Большой предварительный просмотр)Проверка в реальном времени
Вам также не нужно ждать, пока пользователи нажмут кнопку отправки. Вы можете проверять поля и отображать обратную связь, пока пользователь их заполняет .
Несколько советов:
- Как уже упоминалось ранее, поля пароля выиграют от проверки в реальном времени и обратной связи по каждому нажатию клавиши.

- Вы также можете проверять имена пользователей в режиме реального времени при создании учетных записей, чтобы убедиться, что они доступны. Твиттер хорошо с этим справляется.
- Не проверять каждое нажатие клавиши. Подождите, пока пользователь закончит печатать. (Используйте JavaScript
blurдля веб-форм или просто подождите несколько секунд, чтобы обнаружить отсутствие активности.)
Примечание : *Mihael Konjević написал хорошую статью «Встроенная проверка в формах: разработка опыта». Он объясняет концепцию « вознаграждать раньше, наказывать поздно ».
«Если пользователь вводит данные в поле, которое было в неверное состояние , выполните проверку во время ввода данных».
Цвет имеет значение
Я не говорю, что цвет имеет значение только из-за моего нынешнего рыжего, розового и лилового цвета волос. Цвет действительно имеет значение в дизайне формы.
В Интернете есть некоторые соглашения, которые вы не хотите нарушать. Пользователи, не страдающие дальтонизмом, знают, что красный цвет обозначает ошибки, желтый — предупреждения, а зеленый — почти всегда подтверждение или успех. Лучше всего придерживаться этих трех цветов. Однако красный цвет может вызывать у людей беспокойство. Пользователь может подумать, что совершил действительно серьезную ошибку. Использование оранжевого или желтого цвета для сообщений об ошибках может вызвать меньшую панику. Проблема с желтым и оранжевым в том, что трудно найти их оттенки, подходящие для дальтоников.
Цвета имеют разное значение в разных странах и культурах. Будьте осторожны с ними. (Большое превью)Говоря о дальтонизме: Цвет не должен быть единственным способом передать сообщение об ошибке . Это критерий доступности.
В примере ниже слева поле с ошибкой выделено оранжевым цветом, а исправленное поле стало зеленым. Я использовал инструмент тестирования на дальтонизм, чтобы сделать снимок экрана в середине: вы больше не можете отличить серую рамку по умолчанию от зеленой. Добавление некоторых значков на последний снимок экрана гарантирует, что сообщения об ошибках передаются людям с дальтонизмом.
Добавление некоторых значков на последний снимок экрана гарантирует, что сообщения об ошибках передаются людям с дальтонизмом.
Восстановление после ошибок: написание удобных для пользователя сообщений об ошибках
На данный момент мы сделали все возможное, чтобы помочь пользователям заполнять наши формы и избегать ошибок. Но иногда, несмотря на все наши усилия, случаются ошибки. Пришло время выяснить, как помочь пользователям исправить эти ошибки.
Во-первых, помните: не захватывайте контроль над системой. Если проблема не является критической, пользователь должен иметь возможность продолжать взаимодействовать с остальной частью интерфейса, насколько это возможно. Избегайте этих предупреждений об ошибках JavaScript и модальных окон, которые блокируют пользователей, когда это возможно. Кроме того, если вашей форме требуется какое-то разрешение, запросите его в процессе использования. Если разрешение не предоставлено, не считайте это ошибкой, потому что это не так. Будьте осторожны с копией, которую вы используете здесь.
Кроме того, если вашей форме требуется какое-то разрешение, запросите его в процессе использования. Если разрешение не предоставлено, не считайте это ошибкой, потому что это не так. Будьте осторожны с копией, которую вы используете здесь.
Вы не робот, как и ваши пользователи
Роботы — это круто, я знаю. Но вы не робот, как и ваши пользователи. Тем не менее, так много сообщений об ошибках все еще так плохо написаны. Вот несколько советов, когда речь идет о сообщениях об ошибках, удобных для человека:
- Никогда не показывайте необработанное сообщение об ошибке, например «Произошла ошибка типа 2393. Серверу не удалось завершить операцию». Вместо этого объясните человеческим языком, что произошло и почему это произошло .
- Никогда не показывать тупиковое сообщение об ошибке, например «Произошла ошибка». Вместо предложите способы восстановления после ошибки . Напишите действенный текст.
- Никогда не показывать расплывчатое сообщение об ошибке, например «Не удалось найти сервер с указанным именем хоста», с кнопкой «Повторить попытку».
 Вместо этого делают сообщения об ошибках информативными и согласованными . Пожалуйста, не говорите, как робот.
Вместо этого делают сообщения об ошибках информативными и согласованными . Пожалуйста, не говорите, как робот. - Не думайте, что люди знают контекст сообщения. Ваши пользователи не разбираются в технологиях. Вместо этого объясните им простым языком, без технического жаргона, как исправить эту ошибку .
Остерегайтесь языка, который вы используете в сообщениях
Что бы вы ни писали, не заставляйте людей чувствовать себя глупо из-за ошибки. Если возможно, опустите отрицательные слова ; они, как правило, пугают людей и делают их еще более тревожными. Вместо этого используйте вежливый, позитивный, утвердительный тон.
Не обвиняйте пользователей в ошибках ; вместо этого вините систему. Система не обидится, обещаю. Переключите внимание пользователя на то, как система не смогла обработать действие, и объясните ему , как найти решение .
Маленькая хитрость заключается в том, чтобы прочитать собственное сообщение вслух. Это поможет вам услышать, работает ли это, слишком резко или слишком небрежно и т. д.
Вы также можете проявить творческий подход к сообщениям об ошибках, а включить образы и юмор , чтобы сделать их менее опасными. Однако это действительно будет зависеть от идентичности и тона вашего бренда.
Чтобы помочь вам лучше написать сообщение об ошибке, я предлагаю вам прочитать следующее:
- «Контрольный список микрокопий из 6 пунктов для групп разработчиков без UX-писателей»
- «Искусство сообщения об ошибке: написание понятного, полезного текста для Когда что-то пойдет не так»
Время отправить форму
Пользователь заполнил форму, ошибок больше нет, и все выглядит хорошо. Наконец, пришло время отправить форму!
Первое правило: не маскируйте кнопку отправки . Серьезно! Интересно, какой извращенный ум придумал эту идею, но я видел ее в некоторых формах. Кнопка отправки будет отображаться только после того, как все обязательные поля будут заполнены без ошибок. Пользователю неприятно думать, что что-то не так, или кнопка формы не прогрузилась, или сайт не работает и так далее.
Кнопка отправки будет отображаться только после того, как все обязательные поля будут заполнены без ошибок. Пользователю неприятно думать, что что-то не так, или кнопка формы не прогрузилась, или сайт не работает и так далее.
Если вы не хотите, чтобы пользователи могли нажать кнопку отправки, если отсутствуют обязательные поля или есть ошибки проверки, используйте отключенный атрибут HTML на submit input . Вам нужно будет повторно активировать кнопку с помощью JavaScript, как только форма будет действительна и готова к отправке.
Если у вас есть основной и дополнительный призывы к действию , используйте цвет, размер и стиль, чтобы показать иерархию .
Пример основных и дополнительных действий (Большой предварительный просмотр) Если вам интересно, должна ли кнопка подтверждения появляться до или после кнопки отмены, я тоже (и многие другие люди). Если вы создаете нативное приложение, придерживайтесь рекомендаций ОС. Это стало особенно забавно, так как Android изменил положение кнопок в своей четвертой версии. В Интернете это сложнее, потому что нет реальных руководств. Вне зависимости от ОС, вот несколько общих рекомендаций для кнопок отправки, оптимизированных для мобильных устройств:
Если вы создаете нативное приложение, придерживайтесь рекомендаций ОС. Это стало особенно забавно, так как Android изменил положение кнопок в своей четвертой версии. В Интернете это сложнее, потому что нет реальных руководств. Вне зависимости от ОС, вот несколько общих рекомендаций для кнопок отправки, оптимизированных для мобильных устройств:
- Дайте призыву к действию описательные, действенные глаголы.
- Обеспечивает визуальную обратную связь, когда пользователь нажимает на нее.
- Если у вас есть две кнопки, выделить основное действие .
- Если вы не работаете над очень специфической корпоративной формой бэк-офиса (в этом случае у вас будет много проблем с оптимизацией для мобильных устройств), избегайте кнопки сброса . Пользователи могут спутать ее с кнопкой отправки и случайно потерять все свои данные.
Заключение
В этой первой части я обсудил множество небольших приемов, позволяющих вывести форму на новый уровень и помочь пользователям заполнить ее. время — это улов с лучшими практиками. Итак, всегда тестируйте свои формы на реальных пользователях и реальных устройствах и адаптируйте рекомендации к конкретным потребностям и опыту ваших пользователей.
время — это улов с лучшими практиками. Итак, всегда тестируйте свои формы на реальных пользователях и реальных устройствах и адаптируйте рекомендации к конкретным потребностям и опыту ваших пользователей.
Также проведите регрессионное и автоматизированное функциональное тестирование — опять же, на реальных устройствах. Мобильного эмулятора Chrome будет недостаточно для тестирования сенсорных форм. Я говорю это, потому что я запустил веб-сайт электронной коммерции с формой поиска, которая не работала на мобильных устройствах. Мы только проводили автоматизированное тестирование с использованием эмулятора. Вот что произошло. Форма поиска была скрыта под значком поиска. Вы могли нажать на кнопку, которая открыла окно с полем поиска. Он работал, эмулируя наведение мыши как событие касания. Мы протестировали нажатие на кнопку, и коробка открылась. Никто не пытался запустить поиск. Таким образом, никто (даже клиент) не видел, что поле поиска исчезало, как только пользователи пытались с ним взаимодействовать. Что случилось? Когда элемент ввода получил фокус, кнопка потеряла состояние наведения и закрыла блок с полем. Автоматическое тестирование не смогло это обнаружить, потому что входные данные не теряли фокус. Итак, мы запустили интернет-магазин без функции поиска на мобильных устройствах. Не супер опыт.
Что случилось? Когда элемент ввода получил фокус, кнопка потеряла состояние наведения и закрыла блок с полем. Автоматическое тестирование не смогло это обнаружить, потому что входные данные не теряли фокус. Итак, мы запустили интернет-магазин без функции поиска на мобильных устройствах. Не супер опыт.
Во второй части этой серии мы увидим более продвинутые технологии для мобильных устройств. Мы увидим, как использовать классные функции HTML5 для форматирования полей и как использовать возможности мобильных устройств, чтобы вывести взаимодействие с мобильным пользователем на новый уровень.
Давайте поможем пользователям заполнить вашу мобильную форму (часть 2) — Smashing Magazine
- 20 минут чтения
- UX, Мобильный, формы, HTML5
- Поделиться в Twitter, LinkedIn
Об авторе
Стефани — дизайнер UX и UI, а также эксперт по мобильным устройствам. Она фокусируется на создании удобного пользовательского интерфейса для мобильных приложений, сложных информационных панелей и адаптивного веб-сайта… Больше о Стефани ↬
Это вторая часть серии об улучшении мобильных форм для пользователей. В первой части мы увидели некоторые общие рекомендации о том, как улучшить читаемость формы для мобильных пользователей, размещение и размер меток, стоимость взаимодействия и устранение ошибок.
В первой части мы увидели некоторые общие рекомендации о том, как улучшить читаемость формы для мобильных пользователей, размещение и размер меток, стоимость взаимодействия и устранение ошибок.Во второй части я хочу больше сосредоточиться на возможностях мобильных устройств. HTML5, например, принес нам много действительно крутых функций , которые помогают пользователям заполнять мобильные формы и форматировать свои данные. Мы подробно рассмотрим, как атрибуты HTML5 могут помочь ты с этим. Затем мы выйдем за рамки «классических» элементов формы и посмотрим, как использовать мобильные возможности, такие как камера, геолокация и сканеры отпечатков пальцев, чтобы действительно вывести ваши мобильные формы на новый уровень на веб-сайтах и в нативных приложениях.
Помощь пользователю в форматировании содержимого с помощью HTML5
В первой части этой серии статей мы рассмотрели несколько общих советов о том, как отображать поля. Теперь пришло время углубиться и посмотреть, как несколько хорошо продуманных строк кода HTML5 могут улучшить ваши мобильные формы.
HTML5 Mobile-Optimized Goodness
HTML5 открывает целый мир возможностей для оптимизации форм для мобильных и сенсорных устройств. Множество интересных новых типов ввода могут активировать разные клавиатуры, чтобы помочь пользователям. Мы также можем делать некоторые интересные вещи с захватом мультимедиа прямо в браузере.
Ввод числовых данных
тип ввода= число
Атрибут HTML5 ограничивает поле ввода числами. Он имеет встроенную систему проверки, которая отклоняет все, что не является числом.
В некоторых настольных браузерах этот ввод представлен маленькими стрелками справа, которые пользователь может щелкнуть, чтобы увеличить число. На мобильных устройствах он открывает клавиатуру с номерами , что уменьшает количество опечаток и ошибок проверки формы. Внешний вид ввода зависит от операционной системы.
Слева клавиатура Android, справа клавиатура iOS с цифрами. (Большой предварительный просмотр)
(Большой предварительный просмотр)Ввод должен допускать десятичные и отрицательные числа (но немногие клавиатуры это учитывают). Как поясняется в спецификациях W3C, «простой способ определить, следует ли использовать type=number, состоит в том, чтобы рассмотреть, имеет ли смысл для элемента управления вводом иметь интерфейс счетчика (например, со стрелками «вверх» и «вниз»)». Это означает, что вход не должен использоваться для кредитных карт или кодов городов.
Еще после прыжка! Продолжить чтение ниже ↓
Шаблон И режим ввода Атрибуты
Чтобы добавить некоторые ограничения на ввод чисел, вы можете использовать атрибут шаблона , чтобы указать регулярное выражение, относительно которого вы хотите контролировать значения.
Вот как это выглядит:
Вы можете использовать этот шаблон для вызова цифровая клавиатура с большими кнопками на iPhone (но не на iPad). На этой клавиатуре нет знака минус или запятой, поэтому пользователи теряют возможность использовать отрицательные числа и десятичные дроби. Кроме того, здесь нельзя переключиться обратно на другую клавиатуру, поэтому будьте осторожны при ее использовании.
На этой клавиатуре нет знака минус или запятой, поэтому пользователи теряют возможность использовать отрицательные числа и десятичные дроби. Кроме того, здесь нельзя переключиться обратно на другую клавиатуру, поэтому будьте осторожны при ее использовании.
Также обратите внимание, что шаблоны можно применять к любым другим типам входов.
Использование только этого шаблона не будет работать на большинстве телефонов Android. Вам все еще понадобится комбинация тип ввода = номер и атрибут, чтобы это работало. Демонстрация
= число , шаблоном и режимом ввода . (Большой предварительный просмотр) inputmode
Если вы хотите активировать только мобильную цифровую клавиатуру, но не хотите иметь дело с type=number и pattern беспорядок, вы можете использовать текстовый ввод и применить атрибут inputmode=numeric. Это будет выглядеть так:
К сожалению (на момент написания), это поддерживает только мобильный Chrome 67, но он должен появиться в Chrome Desktop 66 без флажка.
Чтобы узнать больше о том, как вводить числа в форму, прочитайте «Я хотел ввести число».
тип ввода=тел
Если вы хотите, чтобы пользователи вводили номер телефона, вы можете использовать тип ввода=тел. Как вы можете видеть на снимке экрана ниже, он вызывает те же цифры на клавиатуре iOS, что и атрибут шаблона, описанный выше. Из-за сложности телефонных номеров по всему миру автоматическая проверка с этим типом ввода невозможна.
input type=tel на Android и iOS (Большой предварительный просмотр)Ввод дат
Даже если технически это числовые данные, даты заслуживают отдельного раздела. Существует несколько типов ввода HTML5 для ввода дат. Наиболее часто используется тип ввода=дата . Это вызовет выбор даты в поддерживаемых браузерах. Внешний вид средства выбора даты зависит от браузера и ОС. Чтобы узнать больше о том, как браузеры отображают input type="date" , я рекомендую вам прочитать «Усложнение input type=date ».
тип ввода=дата на Android и iOS (большой предварительный просмотр) Также есть тип=неделя для выбора недели, тип=время для ввода времени (вплоть до часа и минуты ) и type=datetime-local для выбора даты и времени (используя местное время пользователя). Так много вариантов!
тип ввода=дата хорошо работает, например, для интерфейсов бронирования. Однако у вас могут быть некоторые потребности, требующие создания собственного средства выбора даты (как мы уже видели в разделе о разумных значениях по умолчанию). Но input type=date — это всегда хороший вариант, если вам нужен инструмент для выбора даты и вы не хотите использовать целую библиотеку JavaScript на веб-сайте для работы.
Тем не менее, иногда лучше не использовать type=date для дат. Возьмем, к примеру, дату рождения. Если бы я родился в 1960 году (это не так — это просто пример), мне потребовалось бы много нажатий, чтобы выбрать дату своего рождения, если бы я начинал с 2018 года. На Android я недавно обнаружил, что если я нажму на год в сборщике я получаю что-то вроде раскрывающегося списка со всеми годами. Немного лучше, но все еще требует изрядного количества прокрутки.
Возьмем, к примеру, дату рождения. Если бы я родился в 1960 году (это не так — это просто пример), мне потребовалось бы много нажатий, чтобы выбрать дату своего рождения, если бы я начинал с 2018 года. На Android я недавно обнаружил, что если я нажму на год в сборщике я получаю что-то вроде раскрывающегося списка со всеми годами. Немного лучше, но все еще требует изрядного количества прокрутки.
Пользователь сказал мне в Твиттере:
«Я родился в 1977 году и могу подтвердить свое раздражение. Чем больше времени уходит на прокрутку, тем старше вы себя чувствуете :-(»
Так что, возможно, даты рождения не лучший кандидат для выбора даты.
С Android выбор даты, даже если вы можете нажать и удерживать год, чтобы получить выбор года, выбор даты рождения по-прежнему утомительный (большой предварительный просмотр)URL, электронная почта, телефон и поиск
Мобильные телефоны скрывают некоторые другие клавиатуры и ввод -совершенство оптимизации, улучшающее пользовательский опыт при заполнении формы. Как говорится, дьявол кроется в деталях.
Как говорится, дьявол кроется в деталях.
Использование поля input type=url вызовет оптимизированную клавиатуру на мобильном телефоне с прямым доступом к / (клавиша косой черты). В зависимости от ОС вы также можете предоставить быстрый доступ к общим доменам верхнего уровня, например, .fr на снимке экрана ниже. Если вы будете долго нажимать эту кнопку, появятся ярлыки для других доменов верхнего уровня. Это также связано с автоматической проверкой браузера, которая проверяет правильность формата URL-адреса.
тип ввода=url клавиатура на Android и iOS (большой предварительный просмотр) Поле ввода type=email вызывает оптимизированную для электронной почты клавиатуру, обеспечивающую быстрый доступ к символу @ . Этот ввод требует присутствия @ где-то в поле, чтобы быть действительным. Это единственная проверка, которую он делает.
тип ввода=электронная почта клавиатура на Android и iOS (большой предварительный просмотр) Поле ввода=поиск открывает клавиатуру, оптимизированную для поиска. Пользователь может напрямую запустить поиск с помощью кнопки на клавиатуре. Также есть небольшой крестик, чтобы очистить поле и ввести новый запрос.
Пользователь может напрямую запустить поиск с помощью кнопки на клавиатуре. Также есть небольшой крестик, чтобы очистить поле и ввести новый запрос.
тип ввода = поиск клавиатура на Android и iOS (большой предварительный просмотр)Диапазон и цвет
Последние два типа ввода, которые мы рассмотрели, не особенно оптимизированы для мобильных устройств, но, используя их, мы можем избежать загрузки тяжелых пользовательских Библиотеки JavaScript, что является хорошей идеей для мобильных пользователей.
тип ввода=диапазон обеспечивает визуальный ползунок пользовательского интерфейса для ввода числа. Пользовательский интерфейс для этого элемента управления зависит от браузера.
input type=color предоставляет пользователю простой способ ввести значение цвета. Во многих реализациях браузера это идет с палитрой цветов.
тип ввода=диапазон и тип ввода=цвет на Android и iOS (большой предварительный просмотр)Захват медиафайлов HTML: съемка и загрузка изображений и запись звука
Я помню времена iPhone 3, когда Apple даже не разрешить использование на веб-сайте простого ввода type=file из соображений безопасности. Те времена давно прошли. Благодаря API захвата мультимедиа в формате HTML теперь можно получить доступ к различным датчикам устройства. Мы можем снимать фотографии и видео, и мы даже можем записывать голос прямо в браузере.
Те времена давно прошли. Благодаря API захвата мультимедиа в формате HTML теперь можно получить доступ к различным датчикам устройства. Мы можем снимать фотографии и видео, и мы даже можем записывать голос прямо в браузере.
Атрибут accept позволяет указать, какой тип медиа принимать на вход: аудио, изображение, видео. Например, пользователь может предоставить браузеру прямой доступ к своей камере.
Код выглядит следующим образом:
Атрибуту
accept присвоено значение image . Браузер спрашивает, хочу ли я получить доступ к камере напрямую или к файлам на устройстве. (Большой предварительный просмотр) Атрибут захвата позволяет указать предпочтительный режим захвата. Если добавить захватить атрибут поверх атрибута принять атрибут , вы можете сделать так, чтобы браузер открывал камеру или диктофон напрямую.
// открывает камеру>
// открывает камеру в режиме видео
// открывает диктофонМобильный браузер напрямую открывает механизм захвата: слева камера, справа видеорегистратор.
 (большой превью)
(большой превью)Для получения более подробной информации о том, как использовать мультимедиа непосредственно в браузере, прочитайте раздел «Доступ и обработка изображений, видео и аудио непосредственно в браузере» в моей статье о секретных возможностях мобильных браузеров.
HTML5 Autos: автозамена, автозаполнение, автозаполнение, автозаполнение и автофокус
HTML5 поставляется с множеством автоматических атрибутов. Чтобы повысить удобство работы с мобильными устройствами, вам нужно хорошо понимать, что можно автоматизировать, а что нельзя. Вот несколько общих правил:
- Отключить автокоррекцию для вещей, для которых словарь слаб: адреса электронной почты, номера, имена, адреса, города, регионы, коды городов, номера кредитных карт.
- Отключить автокапитализацию для полей электронной почты и других полей, где это необходимо (например, URL-адреса веб-сайтов). Обратите внимание, что
type=emailвыполняет эту работу за вас в последних версиях iOS и Android, но в любом случае отключите его для более старых версий или еслиtype=emailне поддерживается.
- Вы можете установить для атрибута autocapitalize значение
словдля автоматической прописной буквы каждого слова, вводимого пользователем. Это может быть полезно для имен, мест и т.п., но, опять же, будьте осторожны с этим и проверяйте.
input type=email для адресов электронной почты. Если вы этого не сделаете, по крайней мере, отключите автозаглавные буквы. Ни один адрес электронной почты не начинается с заглавной буквы. (Большой предварительный просмотр)- Для
input type=telустановитеautocomplete="tel". - Вы можете использовать автофокус
, чтобы направить пользователя прямо к первому полю после того, как он нажал кнопку. (Большой предварительный просмотр)
(Большой предварительный просмотр)Если вам нужны дополнительные параметры автозаполнения, их полный список находится на WhatWG Wiki. Просто убедитесь, что вы используете правильные. Внедряйте, тестируйте и еще раз тестируйте.
Проверка формы HTML5
Я не буду вдаваться в технические подробности, но вы должны знать, что HTML5 имеет встроенный API проверки формы для многих полей. Хорошо, если вы не хотите использовать библиотеку JavaScript для отображения встроенных сообщений проверки. Вот основные вещи, которые вам как UX-дизайнеру необходимо знать о проверке формы HTML5:
- Сообщение о проверке — это элемент управления браузера. Вы не можете стилизовать его в CSS, и он отличается для каждого браузера.
- Вы можете изменить текст сообщения в JavaScript, используя
setCustomValidity. - CSS3 предоставляет :invalid, :valid и :required и другие псевдоклассы для проверки формы HTML. Они срабатывают при размытии, поэтому на данный момент практически бесполезны.

В статье «Собственная проверка формы, часть 1» Питер-Пол Кох подробно описывает, почему проверка формы HTML и CSS на самом деле не делает формы лучше в настоящее время.
Автономная поддержка для сохранения данных пользователя
Многое может пойти не так, особенно на мобильных устройствах. Ошибки случаются. Пользователь может ошибочно нажать кнопку «Назад» в браузере и потерять все свои данные.
Если пользователь вернется на страницу, было бы неплохо снова отобразить его данные . То же самое происходит, если происходит сбой браузера или пользователь закрывает вкладку. Вы можете хранить данные пользователя в локальном или сеансовом хранилище , чтобы гарантировать, что ничего не будет потеряно, если что-то пойдет не так. Джеффри Крофт написал библиотеку JavaScript, чтобы помочь вам в этом.
Если соединение потеряно во время отправки формы пользователем, он также может потерять данные. Чтобы избежать этого, вы можете использовать комбинацию** автономного API HTML5** и Service Workers API to:
Чтобы избежать этого, вы можете использовать комбинацию** автономного API HTML5** и Service Workers API to:
- сохранить данные в кеше,
- попытаться автоматически отправить их снова, когда соединение восстановится.
Чтобы узнать, как это сделать, ознакомьтесь со статьей «Формы, удобные для работы в автономном режиме».
Возможности мобильных устройств могут вывести опыт на новый уровень
В части 1 мы придерживались основных общих элементов HTML-форм и атрибутов для улучшения мобильных форм. Но возможности мобильных устройств теперь выходят далеко за рамки отображения веб-страниц HTML, CSS и JavaScript. Эти маленькие устройства приходят оснащен множеством датчиков . И мы сможем использовать многие из них в нативных приложениях и в Интернете , чтобы сделать жизнь наших пользователей намного проще.
Определение местоположения пользователя
В предыдущем разделе я писал о предварительном заполнении информации о местах и адресах. Это хорошее начало. Мы можем сделать еще один шаг вперед. Вместо того, чтобы просить пользователей вводить местоположение, мы можем определить его . Познакомьтесь с API геолокации для Интернета. Существуют также нативные API геолокации для iOS, Android и Windows Phone.
Это хорошее начало. Мы можем сделать еще один шаг вперед. Вместо того, чтобы просить пользователей вводить местоположение, мы можем определить его . Познакомьтесь с API геолокации для Интернета. Существуют также нативные API геолокации для iOS, Android и Windows Phone.
Citymapper — это веб-сайт и приложение, которые помогают пользователям планировать свои путешествия. Когда пользователь заходит в первое поле, он видит опцию «Использовать текущее местоположение». Если они выберут его, им будет предложено разрешить браузеру доступ к данным их геолокации. Это API геолокации. Затем браузер автоматически заполняет найденное местоположение, и пользователь может перейти к полю назначения. Родное приложение работает примерно так же.
Будьте умны, запрашивая разрешение пользователя
Возможно, вы заметили в предыдущем видео, что я должен был согласиться предоставить доступ к моей позиции на сайте Citymapper. В браузере пользователь обрабатывает разрешения веб-сайт за веб-сайтом, API за API.
Вы также должны быть осторожны, когда просите разрешения . Пользователь может отказать в доступе к геолокации, уведомлению или другому API, если вы попросите об этом слишком рано. Они также могут отказать, если не понимают, зачем вам нужно разрешение. У вас есть один шанс; используйте это с умом . После этого восстановиться будет практически невозможно. Я опытный пользователь Android, и даже мне приходится искать параметры в своем браузере, когда я хочу сбросить разрешения, которые я дал веб-сайту. Представьте себе проблемы, с которыми столкнутся ваши пользователи.
Вот несколько общих советов о том, как запрашивать разрешения в Интернете:
- Не будьте жутким охотником за геолокацией или уведомлениями: Не спрашивайте разрешения, как только пользователь заходит на ваш сайт . Они могут еще не знать о вас или ваших услугах.
- Позвольте пользователю открыть для себя ваш веб-сайт и службу. Затем запрашивают разрешение в контексте .
 Если вы хотите получить доступ к их местоположению, спрашивайте их только тогда, когда вам это нужно (хорошим примером является Citymapper).
Если вы хотите получить доступ к их местоположению, спрашивайте их только тогда, когда вам это нужно (хорошим примером является Citymapper). - Объясните зачем вам нужно разрешение и что вы будете с ним делать .
Если вы хотите пойти дальше, Люк Вроблевски (да, снова он) создал отличное видео, которое поможет вам в процессе запроса разрешения.
Улучшенный процесс оформления заказа
Значительная область улучшений для форм — это весь процесс оплаты при оформлении заказа. Опять же, датчики на устройстве могут сделать это почти безболезненным. Единственной болью будет сумма денег, которую тратит пользователь.
Сканер кредитных карт iOS
В предыдущем разделе я писал об автоопределении кредитных карт и функциях автозаполнения на основе предыдущего ввода пользователя. Это по-прежнему означает, что пользователь должен ввести данные своей кредитной карты хотя бы один раз.
Это по-прежнему означает, что пользователь должен ввести данные своей кредитной карты хотя бы один раз.
Компания Apple вышла на новый уровень, выпустив сканер кредитных карт . Начиная с iOS 8 в Safari, пользователи могут использовать свою камеру для сканирования и автозаполнения информации о своей кредитной карте. Чтобы выполнить это волшебство, вам нужно будет добавить атрибут автозаполнения cc-number и какое-то имя, чтобы идентифицировать это как поле кредитной карты. У Apple не так много официальной информации об этом, но некоторые люди провели некоторое тестирование и разместили результаты на StackOverflow.
Safari также имеет параметры автозаполнения, которые пользователи могут использовать для добавления своей кредитной карты, что позволяет им повторно использовать ее на нескольких веб-сайтах.
Опция сканирования кредитной карты появляется, когда Safari обнаруживает поле, соответствующее формату кредитной карты. Если у пользователя уже зарегистрирована карта на телефоне, он может воспользоваться опцией автозаполнения. (Большой предварительный просмотр)
Если у пользователя уже зарегистрирована карта на телефоне, он может воспользоваться опцией автозаполнения. (Большой предварительный просмотр)Сделайте Checkout еще на один шаг вперед с Google Pay API
Google запустил нечто похожее: Google Pay API. При реализации на веб-сайте API устраняет необходимость вручную вводить платежную информацию . Он делает еще один шаг вперед: он также может хранить адреса для выставления счетов и доставки.
Пользователь получает диалоговое окно в Chrome, в котором отображается различная платежная информация, которую он сохранил. Они могут выбрать, какой из них использовать, и могут оплатить напрямую через диалог .
Всплывающее окно API Google Pay срабатывает на веб-сайте электронной коммерции (Источник) (Большая предварительная версия) Стандартизированная версия API запроса платежа в настоящее время является рекомендацией-кандидатом W3C. Если это будет реализовано в браузерах, это позволит пользователям расплачиваться одной кнопкой, которая будет запрашивать API. После этого каждый шаг будет обрабатываться родными диалогами браузера.
После этого каждый шаг будет обрабатываться родными диалогами браузера.
Упрощение аутентификации
Мобильные телефоны в большинстве случаев являются личными устройствами, которыми люди обычно не делятся с другими. Это открывает некоторые интересные возможности для аутентификации.
Magic Link
Я использую менеджер паролей. Я не знаю 99% своих паролей. Все они генерируются случайным образом. Чтобы войти в новую рабочую область Slack, я должен:
- открыть свой менеджер паролей,
- ввести мой мастер-пароль,
- найти рабочую область,
- скопируйте и вставьте пароль в приложение Slack.
Это утомительный процесс, но Slack был достаточно умен, чтобы предложить лучший вариант.
Многие пользователи синхронизируют почту на своем телефоне. Слэк это понимал. Когда вы добавляете новое рабочее пространство Slack в приложение, вы можете либо войти в систему, используя пароль, либо запросить опцию «магическая ссылка». Если вы выберете последнее, Slack отправит волшебную ссылку на ваш почтовый ящик . Открываем почту, нажимаем на большую зеленую кнопку и — та-да! — вы вошли в систему.
Если вы выберете последнее, Slack отправит волшебную ссылку на ваш почтовый ящик . Открываем почту, нажимаем на большую зеленую кнопку и — та-да! — вы вошли в систему.
За кулисами эта волшебная ссылка содержит токен аутентификации. Приложение Slack улавливает это и аутентифицирует вас, не требуя пароля.
При использовании волшебной ссылки Slack отправляет вам электронное письмо со ссылкой, которая позволяет вам подключиться к вашему Slack без ввода пароля. (Большое превью)Отпечаток пальца для смарт-идентификации
Практически все банковские операции я совершаю на своем мобильном устройстве. И когда дело доходит до входа в мои банковские счета, существует огромная разница между моим французским банковским приложением Societe General и немецким приложением N26.
В Société Générale у меня есть строка для входа и кодовая фраза. Я могу попросить приложение запомнить строку входа в систему, состоящую из 10 случайных цифр. Я не могу вспомнить это; Я использую для этого менеджер паролей. Я все еще должен помнить и вводить шестизначную фразу-пароль на специальной клавиатуре. Конечно, расположение цифр меняется каждый раз, когда я захожу в систему. Безопасность — да, я знаю. Кроме того, я должен менять эту парольную фразу каждые три месяца. В прошлый раз, когда мне пришлось сменить кодовую фразу, я сделал то, что делает большинство людей: выбрал почти ту же кодовую фразу, потому что не хочу запоминать еще одно шестизначное число. И, конечно же, я был чертовски уверен, что запомню его, поэтому не стал вводить его в свой менеджер паролей. Ошибка новичка. Две недели спустя я попытался войти в систему. Конечно, я забыл. Я сделал три неудачных попытки, после чего мой аккаунт был заблокирован. К счастью, я использую этот счет только для сбережений. В приложении вы можете запросить новый пароль. Банку потребовалась почти неделя, чтобы отправить мне новую шестизначную кодовую фразу бумажным письмом на мой домашний адрес в Люксембурге. Ага.
Я все еще должен помнить и вводить шестизначную фразу-пароль на специальной клавиатуре. Конечно, расположение цифр меняется каждый раз, когда я захожу в систему. Безопасность — да, я знаю. Кроме того, я должен менять эту парольную фразу каждые три месяца. В прошлый раз, когда мне пришлось сменить кодовую фразу, я сделал то, что делает большинство людей: выбрал почти ту же кодовую фразу, потому что не хочу запоминать еще одно шестизначное число. И, конечно же, я был чертовски уверен, что запомню его, поэтому не стал вводить его в свой менеджер паролей. Ошибка новичка. Две недели спустя я попытался войти в систему. Конечно, я забыл. Я сделал три неудачных попытки, после чего мой аккаунт был заблокирован. К счастью, я использую этот счет только для сбережений. В приложении вы можете запросить новый пароль. Банку потребовалась почти неделя, чтобы отправить мне новую шестизначную кодовую фразу бумажным письмом на мой домашний адрес в Люксембурге. Ага.
N26, с другой стороны, использует мой адрес электронной почты в качестве строки входа. Я помню это без менеджера паролей. Когда я хочу войти в систему, я кладу палец на кнопку запуска своего телефона Xperia, и все. В фоновом режиме мой телефон сканирует мой отпечаток пальца и аутентифицирует меня. Если это не сработает, я могу вернуться к паролю.
Я помню это без менеджера паролей. Когда я хочу войти в систему, я кладу палец на кнопку запуска своего телефона Xperia, и все. В фоновом режиме мой телефон сканирует мой отпечаток пальца и аутентифицирует меня. Если это не сработает, я могу вернуться к паролю.
Одно и то же устройство, два приложения, два совершенно разных опыта.
В Dropbox есть еще один пример аутентификации по отпечатку пальца. (Большой предварительный просмотр)Все больше и больше приложений для Android и iOS теперь предлагают пользователям возможность авторизоваться по отпечатку пальца . Больше никаких паролей — интересное и элегантное решение.
Конечно, люди выражали некоторые опасения по поводу безопасности. Национальный институт стандартов и технологий (NIST) считает биометрию недостаточно безопасной. Он советует сочетать биометрию со вторым фактором аутентификации.
Датчики отпечатков тоже можно обмануть — да, как в шпионских фильмах. Вы слышали о самолете, который был вынужден приземлиться, потому что женщина узнала об измене своего мужа после того, как большим пальцем разблокировала его телефон, пока он спал?
Распознавание лиц и идентификатор лица
В 2018 году Apple выпустила iPhone X с совершенно новым идентификатором лица. Пользователи могут разблокировать свой iPhone X, используя свое лицо . Конечно, некоторые другие телефоны Android, планшеты и компьютеры Windows предлагали эту функцию ранее. Но когда Apple что-то запускает, это становится «вещью». На данный момент эта технология в основном используется в качестве аутентификации для разблокировки телефонов и компьютеров.
Пользователи могут разблокировать свой iPhone X, используя свое лицо . Конечно, некоторые другие телефоны Android, планшеты и компьютеры Windows предлагали эту функцию ранее. Но когда Apple что-то запускает, это становится «вещью». На данный момент эта технология в основном используется в качестве аутентификации для разблокировки телефонов и компьютеров.
Есть несколько серьезных проблем с технологией распознавания лиц. Во-первых, некоторые алгоритмы можно обмануть фотографией человека, которую легко взломать. Еще одна большая проблема — разнообразие. Алгоритмы распознавания лиц, как правило, с трудом распознают цветных людей. Например, темнокожему исследователю пришлось надеть белую маску, чтобы проверить свой собственный проект. Исследователем является Джой Буоламвини, и она выступила с докладом на TED по этому вопросу.
Некоторое программное обеспечение для распознавания лиц также используется некоторыми таможенными службами для ускорения пограничного контроля. Он используется в Новой Зеландии и будет использоваться в Канаде.
Он используется в Новой Зеландии и будет использоваться в Канаде.
Большинство из нас видели достаточно научной фантастики, чтобы увидеть потенциальные проблемы и последствия систем, использующих распознавание лиц в больших масштабах. Такая технология, используемая за пределами частного пространства разблокировки телефонов, может стать спорной и пугающей.
Google: регистрация в одно касание
Если у пользователя есть учетная запись Google, он может воспользоваться преимуществами регистрации в Google в одно касание. При посещении веб-сайта и предложении создать учетную запись во встроенном диалоговом окне пользователю не нужно вводить пароль. Google предоставляет безопасную учетную запись без пароля на основе токенов, связанную с учетной записью Google пользователя. Когда пользователь возвращается, он автоматически входит в систему. Если он сохраняет свои пароли в Smart Lock, он также автоматически входит в систему на других устройствах.
Диалоговое окно регистрации одним касанием от Google (Источник) (Большой предварительный просмотр) Примечание : Это интересное решение без пароля. Конечно, с его помощью пользователи привязываются к Google, что не всем будет удобно с .
Конечно, с его помощью пользователи привязываются к Google, что не всем будет удобно с .
Заключение
Вы можете сделать много действительно интересных вещей, когда начнете использовать мобильные возможности, чтобы помочь пользователям заполнять формы. Нам нужно мобильное мышление при создании форм ; в противном случае мы застрянем на знакомых нам возможностях рабочего стола.
Опять же, будьте осторожны с возможностями устройства: всегда имейте запасное решение на случай отказа датчика или отказа пользователя в доступе. Не делайте эти возможности единственными вариантами для этих функций (если только вы не создаете картографическое приложение, зависящее от геолокации).
Это конец серии из двух очень длинных статей, в которых я дал вам несколько общих советов по UX и юзабилити, а также лучшие практики. В конце концов, имеет значение ваша форма и ваши пользователи . Некоторые вещи, описанные здесь, могут даже не работать конкретно для ваших пользователей — кто знает? Итак, что бы вы ни делали, не верьте мне (или Люку) на слово. Протестируйте его с реальными пользователями на реальных устройствах. Измерьте это. И снова тест. Проведите исследование пользователей и тестирование удобства использования . Пользовательский опыт — это не только лучшие практики и волшебные рецепты, которые вы копируете и вставляете. Вам нужно адаптировать рецепт, чтобы он работал на вас.
Протестируйте его с реальными пользователями на реальных устройствах. Измерьте это. И снова тест. Проведите исследование пользователей и тестирование удобства использования . Пользовательский опыт — это не только лучшие практики и волшебные рецепты, которые вы копируете и вставляете. Вам нужно адаптировать рецепт, чтобы он работал на вас.
Короче говоря: протестируйте. Протестируйте его на реальных устройствах. Протестируйте его с реальными пользователями.
Лучшие API HTML и HTML5 для разработчиков (в 2018 г.)
Содержание
- Что такое API HTML5?
- HTML
- API
- HTML5 API
- TOP HTML5 APIS
- 1. Appsbuilder
- 2. Scrouppl
- 3. GIFS
- 4. Bitball
- 5. 50004
9.504 - 9000 3 9000 3
- 4. Bitball
- 4.
Что такое API HTML5?
HTML5 — популярный язык, используемый веб-разработчиками.
Он хорошо совместим и широко используется крупнейшими интернет-браузерами.
Благодаря множеству API, доступных на рынке, существует множество отличных способов улучшить функции веб-страницы с помощью расширенной функциональности.
Но прежде чем мы перейдем к списку API HTML5, давайте для непосвященных посмотрим на значение всех этих аббревиатур.
HTML
HTML означает язык гипертекстовой разметки, что означает, что это язык программирования, используемый для отображения на веб-сайте разных вещей. Это хлеб с маслом подавляющего большинства веб-сайтов в Интернете, и обычно это первое, что узнают начинающие веб-разработчики.
HTML5, выпущенный в октябре 2014 года, является пятой крупной версией языка, в которую добавлено множество новых функций, дающих разработчикам больше инструментов, позволяющих идти в ногу с современными тенденциями веб-дизайна.
API
API означает Application Program Interface, что кажется довольно избыточным, поскольку для многих людей и «приложение», и «программа» означают одно и то же.
Вместо этого его часто называют интерфейсом прикладного программирования, но для многих это все еще тарабарщина.
Короче говоря, API — это своего рода транслятор, который позволяет одному приложению работать с другим.
HTML5 API
В этом случае HTML5 API — это удобный способ добавить огромное количество функций на веб-страницу.
Например, если на веб-сайте установлен Twitter API, это может дать разработчику простой способ добавить ленту Twitter на домашнюю страницу, написав всего несколько строк кода.
В большинстве случаев для получения доступа к API требуется несколько шагов.
- Сначала поставщик услуги или программного обеспечения предоставляет веб-разработчику ключ API или токен доступа, который представляет собой уникальный код, предоставляющий частичный или полный доступ к функциям приложения.
- Разработчик сначала запрашивает ключ, что часто является автоматизированным процессом в случае некоторых крупных программ и служб в Интернете, таких как Facebook, Google и Twitter, чей API очень часто используется на различных платформах.

- В случае небольших приложений или более исключительных прав на API доступ к ключу может потребовать более личной переписки между разработчиками.
Но зачем вообще нужен ключ?
Есть несколько причин, некоторые более очевидны, чем другие.
Во-первых, и это, вероятно, наиболее важно, это дает поставщику программного обеспечения некоторый способ отозвать доступ к своему продукту, если что-то пойдет не так или если API будет использоваться не по назначению.
Это связано с тем, что использование API почти всегда предполагает создание запроса на получение данных в коде веб-сайта.
Снова используя пример Twitter API, каждый раз, когда веб-страница загружается, код (вероятно, запрос JSON) для вызова последних твитов для определенной учетной записи будет выполняться в HTML веб-сайта.
Эта строка кода будет включать ключ API, чтобы поставщик программного обеспечения (Twitter) точно знал, кто запрашивает эти данные, что означает доступ к серверам и создание трафика.
С помощью ключа API поставщик может ограничивать трафик по мере необходимости, чтобы предотвратить проблемы с сервером на своей стороне и отслеживать использование своего API для каждого пользователя.
Итак, с ключом и кодом разработчик теперь готов добавить на веб-сайт несколько интересных и полезных функций. Без лишних слов, вот список некоторых из лучших API HTML5 :
Лучшие API HTML5
Вот наш список лучших API HTML5 с несколькими примерами и вариантами использования:
1. AppsBuilder
Некоторые разработчики действительно раздвинули границы функциональности API.
Так обстоит дело с AppBuilder, с помощью которого пользователи могут более удобно сотрудничать при разработке приложений.
Доступ к большей части функций программного обеспечения можно получить с помощью вызовов JSON.
Например, используя этот API, член команды фирмы по разработке программного обеспечения может скомпилировать программное обеспечение с помощью кнопки на веб-сайте частной компании, а не на веб-сайте AppBuilder, придав процессу более профессиональный и персонализированный вид.
Использование этого API бесплатно.
2. Scrappy
Scrappy — это инструмент для извлечения данных с веб-страницы .
«Очистка» означает извлечение чего-либо из веб-страницы, например данных таблицы, текста или другой информации.
Простой и понятный API предоставляет все семантические элементы микроданных schema.org с любого общедоступного сайта.
Это бесплатно.
3. Gifs
через GIPHY
Как следует из названия, Gifs — это API, который использует всеми любимый формат движущихся изображений — файл GIF.
API позволяет пользователю преобразовывать различные медиафайлы в удобные файлы GIF для использования в Интернете или где-либо еще.
Есть два вызова:
- Один для импорта медиа
- и другой для загрузки, предлагая некоторые интересные возможности автоматизации для умного программиста.

Существует бесплатная версия с ограниченным использованием и функциональностью API, а неограниченная премиум-версия начинается с 7,99 долларов США в месяц.
4. BitBalloon
BitBalloon — это служба для размещения веб-сайтов HTML5.
Этот API позволяет пользователю управлять своей учетной записью в BitBalloon через собственное программное обеспечение или веб-сайт.
Например, используя этот API, пользователь может
- удалять файлы в своей учетной записи,
- уничтожать целые сайты,
- создавать зоны DNS
- и выполнять другие типичные команды веб-хостинга.
Использование этого API бесплатно , вне любого плана, для которого в настоящее время зарегистрирована рассматриваемая учетная запись BitBalloon.
5. Pinterest
При таком количестве веб-сайтов, созданных для ведения личных блогов, естественно, что наиболее широко используемый API используется для популярной платформы для ведения блогов: Pinterest.
При использовании программного обеспечения пользователь просматривает изображения, называемые «пинами», в категории по своему вкусу, выбирая те, которые впечатляют его больше всего, и делясь ими со своими друзьями.
Это очень специфический тип визуальных социальных сетей, который чрезвычайно популярен благодаря своей простоте и широкому разнообразию тем.
С помощью этого API блоггер может вставлять свои контакты прямо на свой веб-сайт, а также причудливую ссылку на свою учетную запись и кнопку «Подписаться», чтобы другие пользователи Pinterest могли удобно поддерживать связь на платформе.
Для использования API требуется учетная запись Pinterest и создание «приложения» на платформе.
Подробные инструкции доступны в репозитории API GitHub.
6. Microsoft Computer Vision
Как оказалось, Microsoft предлагает больше, чем просто Windows и Xbox.
С помощью этого API пользователи могут подключаться к своему программному обеспечению Computer Vision.
Эта программа предназначена для работы с изображениями и содержащимися в них данными.
Например, оптическое распознавание символов может извлекать текстовые данные из фотографий, содержащих слова.
Другие функции включают автоматическое создание эскизов изображений и даже создание автоматического описания фотографии.
Для доступа к ключу API требуется учетная запись Azure.
Бесплатные запросы Computer Vision ограничены 5000 транзакций в месяц по 20 транзакций в минуту, цена начинается от 1 доллара США за 1000 транзакций с ограничением в 1 миллион.
Цена за транзакцию уменьшается с увеличением лимита, что стимулирует использование оптовых планов.
API-интерфейсы HTML5
Это лишь некоторые из многих вариантов API-интерфейсов HTML5, доступных сегодня разработчикам, поскольку многие разработчики приложений не упускают возможность позволить другим демонстрировать свою работу на своих веб-сайтах.
Короче говоря, если вы можете придумать какую-то функциональность веб-сайта, скорее всего, для этого есть API.

 Уровень подаваемого материала книги позволит эффективно использовать полученные знания как новичку, так и более опытному программисту, желающему освоить
Уровень подаваемого материала книги позволит эффективно использовать полученные знания как новичку, так и более опытному программисту, желающему освоить