Как вырезать волосы в Photoshop даже на сложном фоне: пошаговая инструкция
Вырезание объекта — одна из базовых процедур, необходимых во многих Photoshop-макетах. Я уже рассказывал о лучших методах выделения объектов для различных ситуаций в видео под названием «How To Cut Anything Out in Photoshop», но вырезание волос остается самой сложной задачей, особенно на темном или детализированном фоне, когда нет значительного контраста между кусочком, который вы хотите вырезать и той областью, которую надо оставить. В сегодняшнем уроке я покажу вам продвинутые техники вырезания волос на примере реальных жизненных сценариев, когда объект снят не на ровном студийном фоне.
Вырезание коротких волос и мехаЕсли у вас есть объект с шерстью или относительно короткими волосами, которые контрастируют с фоном, как на фото Айо Огансейнде, надежный инструмент для обтравки — это Выделение и маска (Select and Mask). Начните оконтуривание с помощью инструмента Быстрого выделения (Quick Selection). Следуйте контуру объекта максимально точно, чтобы маску можно было привязать к границам.
Следуйте контуру объекта максимально точно, чтобы маску можно было привязать к границам.
Корректируйте любые ошибки, удерживая клавишу ALT и добавляя пропущенные кусочки с помощью инструмента Быстрого выделения (Quick Selection). Если для Быстрого выделения недостаточно контраста, воспользуйтесь инструментом Прямолинейное Лассо (Polygonal Lasso).
Сделайте из выделенной области Слой-маску (Layer Mask), затем щелкните правой кнопкой мыши по миниатюре маски и нажмите Выделение и маска (Select and Mask), чтобы открыть дополнительные параметры улучшения обтравки.
Как и различные ползунки, которые позволяют вам точнее настроить контур, кисть Точный Край идеально подходит для совершенствования стрижки. Закрасьте контур волос, чтобы сделать более аккуратную обтравку.
Вырезание длинных волос на ровном фоне
Длинные волосы состоят из такого количества тонких прядей, что невозможно выделить их все, но пока объект находится на ровном фоне, метод Каналов (Channels) будет давать отличные результаты.
На панели Каналы (Channels) найдите канал с максимальным контрастом. В данном примере «Счастливый парень в очках» с Shutterstock, волосы наиболее темные в Голубом канале. Создайте дубликат канала, перетащив его на значок «Новый» (‘New’).
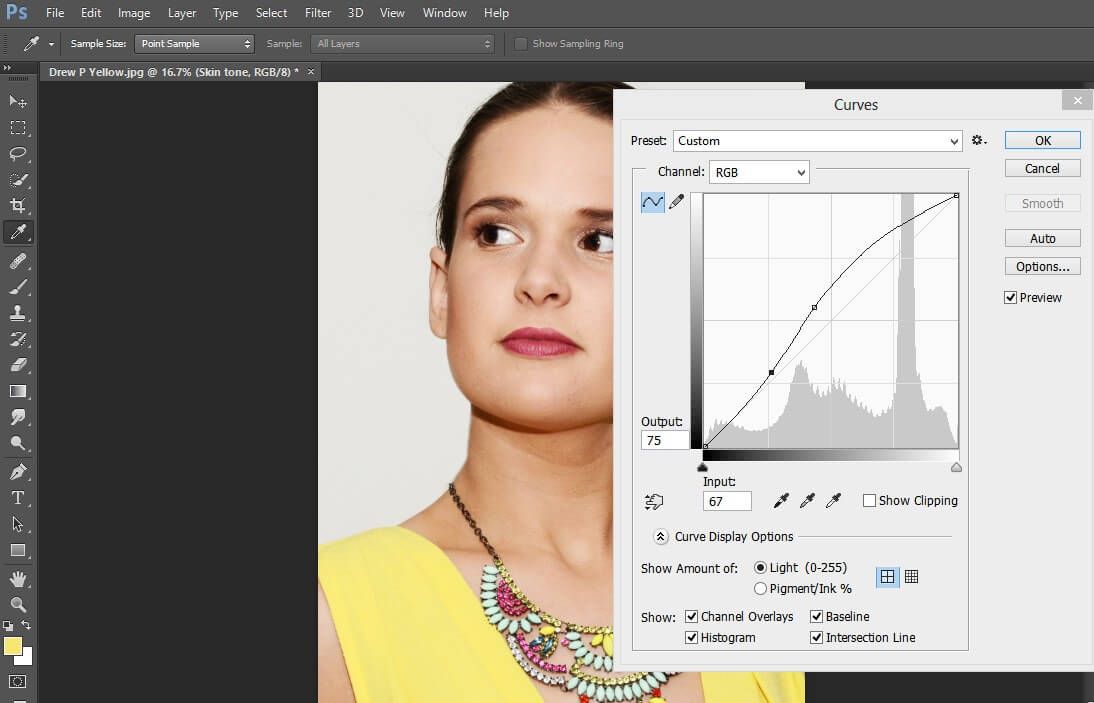
Используйте инструмент Уровни (Levels) или Кривые (Curves) в меню Изображение > Коррекция (Image > Adjustments), чтобы сделать фон чисто белым. Тени можете обтравить, чтобы затемнить волосы, но не заходите слишком далеко, иначе останется белый край по контуру выделения волос.
Чтобы маска произвела полное выделение, надо создать силуэт объекта. Выберите инструмент Затемнитель (Burn) и переключите диапазон на Тени (Shadows) в верхней панели инструментов. Обрисуйте объект, чтобы безопасно затемнить границы лица и тела без необходимости точно обводить контур.
Оставшуюся часть объекта можно быстро закрасить черной кистью, чтобы сделать черно-белую маску.
Удерживайте клавишу CMD (или CTRL на Windows), нажимая на новую миниатюру канала, чтобы загрузить выделение. Активируйте канал RGB, чтобы вернуть цвет изображению и скопировать/вставить его на новый слой или применить слой-маску.
Активируйте канал RGB, чтобы вернуть цвет изображению и скопировать/вставить его на новый слой или применить слой-маску.
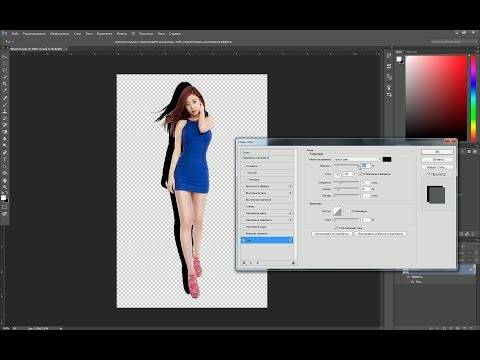
В реальном мире исходники не всегда снимаются на идеальном студийном фоне. Всё усложняется, когда между объектом и фоном отсутствует контраст. На этом фото, сделанном Анной-Марией Ничита, пятнистые цвета не позволяют найти канал выделения или края с помощью инструмента выделения.
Используйте инструмент Перо (Pen) или Прямолинейное Лассо (Polygonal Lasso), чтобы обвести объект вручную. Дойдя до волос, просто сделайте грубое выделение основной их части. Выполнив выделение, скопируйте/вставьте на новый слой.
Вместо того, чтобы пытаться выудить волосы из оригинальной фотографии, просто дорисуйте новые! Выберите инструмент Палец (Smudge) и в настройках кисти задайте необходимые параметры размера, жесткости и формы.
Установите непрозрачность исходного слоя примерно на 70% в качестве эталона для того места, где нужно добавить волосы, затем начните рисовать новые пряди в соответствующих направлениях. Начните с размера кисти около 4px, затем постепенно уменьшайте размер, чтобы добавить более тонкие пряди. Кажется, что это очень утомительный процесс, но он не займет много времени, особенно если у вас есть графический планшет.
Начните с размера кисти около 4px, затем постепенно уменьшайте размер, чтобы добавить более тонкие пряди. Кажется, что это очень утомительный процесс, но он не займет много времени, особенно если у вас есть графический планшет.
Вырезание длинных волос на детализированном фоне
Чем длиннее волосы, тем сложнее дорисовывать их вручную. В таких случаях можно добиться приличного результата с помощью набора кистей фотошопа «Волосы».
Выполните выделение объекта так аккуратно, как только возможно, и примените слой-маску. Используйте мягкую кисть, чтобы приглушить области, где волосы встречаются с фоном.
Вместо дорисовывания отдельных прядей можно создать совершенно новый контур локонов и кудрей при помощи серии кистей Photoshop. У Ivadesign есть целых три набора кистей волос, которые можно скачать бесплатно.
Каждую кисть можно калибровать по размеру [и] с помощью клавиш и поворачивать, регулируя угол на панели Настройки Кисти. Используйте также опцию Flip X, чтобы рисовать по направлению естественного роста волос.
Используйте также опцию Flip X, чтобы рисовать по направлению естественного роста волос.
Создайте новый слой, затем выберите пипетку и возьмите образец цвета оригинальных волос рядом с той областью, где будете применять кисть.
Один раз кликните кистью и найдите альтернативную прядь волос для применения в другой части контура. Измените выбор цвета, сориентируйте кисть, а затем сделайте мазок варианта прядей.
Измените режим смешивания слоя волос на Цветовой тон (Hue), чтобы оригинальный объект оставался видимым. Продолжайте добавлять новые волосы для создания совершенно нового контура.
Как только создадите контур, примените слой-маску и сотрите окрашенные области с лица объекта с помощью обычной черной кисти.
Вырезание других стилей волосPhotoshop-кисти с длинными гладкими локонами подходят не для всех типов, но можно использовать ту же технику для других стилей причёсок. Надо просто найти еще один портрет человека с похожей текстурой волоса, чтобы вырезать пряди на ровном фоне. Тогда можно будет создать новые кисти из донорского изображения.
Тогда можно будет создать новые кисти из донорского изображения.
Нарисуйте контур вокруг объекта с помощью инструмента Перо (Pen), грубо обведите волосы и примените слой-маску.
На этом фото «Красивого Афро Бизнесмена» с Shutterstock запечатлена прическа, похожая на ту, которую можно выделить с помощью метода Каналов (Channels).
Обрежьте холст, чтобы он содержал силуэт волос, затем перейдите в Редактирование > Определить кисть (Edit > Define Brush).
Вернитесь в основной документ, создайте новый слой и начните рисовать новый контур волос, не забыв набрать пипеткой образец цвета с оригинальной фотографии.
Переключите новый слой волос в режим Цветовой фон (Hue) так, чтобы объект оставался видимым. Кисть также можно использовать для стирания жесткого контура с первоначальной обтравки. Жесткие кудри смешаются с новым контуром.
Поменяйте цвет на белый и закрасьте плечи и тело, чтобы восстановить участки, которые были удалены.
Примените слой-маску на новом слое волос и сотрите те части, которые накладываются на лицо, чтобы избежать пятен.
Параметры наложения и стили слоя в Photoshop / Skillbox Media
Дизайн
#Руководства
- 15
Для создания многих эффектов в дизайне используются параметры наложения и стили слоя в Photoshop. Рассказываем, как ими пользоваться.
Vkontakte Twitter Telegram Скопировать ссылкуЖанна Травкина
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
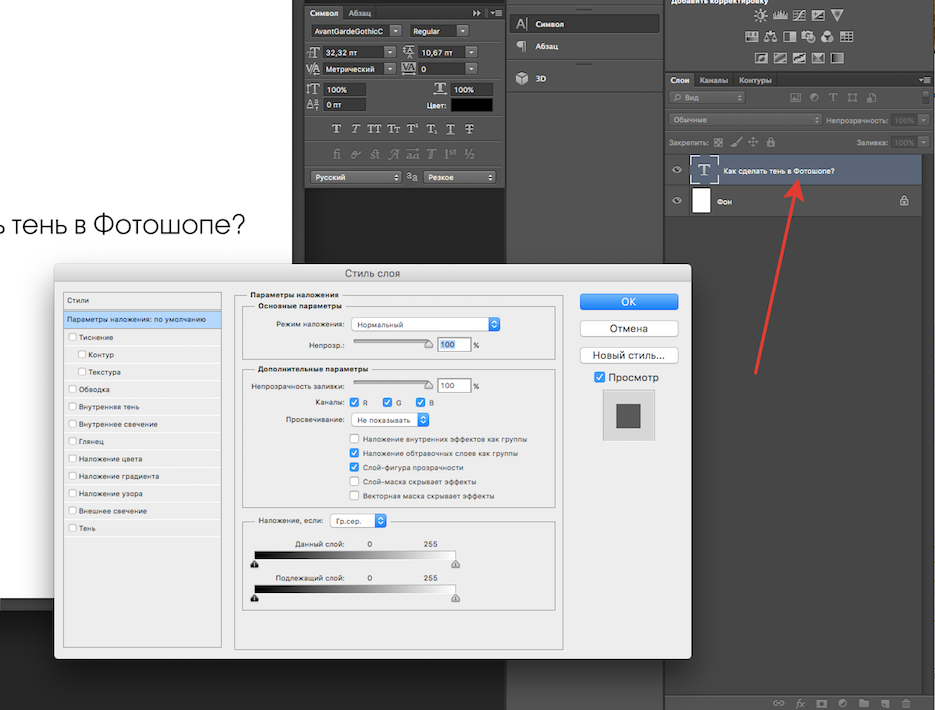
С помощью этих инструментов можно сделать тени и обводку для кнопок, изменить цвет иконки, добавить эффекты к простым объектам. Чтобы разобраться с параметрами наложения в Photoshop, достаточно понять, что делает каждый из них, и немного попрактиковаться.
Это готовые комбинации параметров наложения, каждый из которых можно редактировать. Хоть на первый взгляд это кажется очень удобным решением, на деле мало кто ими пользуется: профессионал просто создаст нужный эффект, а не будет тратить время на исправление уже имеющегося. Но если вам они приглянулись, поищите наборы в сети — среди предустановленных не так много полезного.
Самые удобные способы вызвать панель:
- Нажать правой кнопкой мыши на слой в списке и выбрать Параметры наложения/Blending Options.
- Открыть Стили/Styles во вкладке Окно/Window.

Каждый из добавленных стилей будет появляться в списке слоев — их можно скрывать, нажав на значок «глаза», удалять, дублировать и применять к другим слоям.
Как работать со стилями слояПараметры наложения — отдельные эффекты, с помощью которых можно создать свой стиль слоя. Всего в Photoshop их десять — более чем достаточно для решения ежедневных задач. Разберитесь в том, как они работают, и у вас появится больше возможностей для создания красивых элементов интерфейса.
Считается самым сложным стилем наложения из-за количества настроек: можно выбрать стиль тиснения, его глубину, направление, размер, выставить угол и высоту, а также непрозрачность и режим наложения тени. Иногда получается интересный эффект, если в конце убрать у объекта заливку. Чаще всего этот режим применяется, чтобы создать эффект объема.
Типичная ошибка новичков — в попытке разобраться с Тиснением/Bevel & Emboss они создают объект на белом фоне, а в этом случае изменения видны не всегда.
Можно не только задавать ее размер и цвет, но и регулировать другие настройки: непрозрачность, режим наложения и положение. А еще — выбрать в качестве обводки не оттенок, а градиент. Инструмент очень простой, даже новичок быстро разберется с его функциями. Чаще всего его используют для создания иконок и блоков на сайте.
Как сделать обводку в Параметрах наложения/Blending OptionsПростой способ сделать объект более объемным — создать тень внутри него. С помощью настроек регулируются непрозрачность, режим наложения, размер и смещение, а еще — угол, под которым должна падать тень. Использовать этот режим надо аккуратно, чтобы финальное изображение выглядело максимально естественно.
Создает эффект подсветки объекта по краям или из центра. У инструмента много настроек, но о большинстве из них мы уже упоминали.
Как работает Внутреннее свечение/Inner GlowЧаще всего используется для создания бликов и эффекта объема.![]() Настроек у параметра не так много: режим наложения, непрозрачность, угол, смещение, размер и контур. В случае с Глянцем/Satin всегда имеет смысл попробовать разные виды контуров: может получиться отличный эффект.
Настроек у параметра не так много: режим наложения, непрозрачность, угол, смещение, размер и контур. В случае с Глянцем/Satin всегда имеет смысл попробовать разные виды контуров: может получиться отличный эффект.
Эти параметры нужны при работе с иконками и простыми векторными формами: всего за пару кликов можно изменить цвет, настроить градиент или узор. Но самое удобное — в любой момент можно открыть настройки, щелкнув по стилю слоя, и внести изменения.
Изменение цвета иконок в Параметрах наложения/Blending OptionsОчень похож на Внутреннее свечение/Inner Glow. Разница лишь в том, где создается эффект — внутри объекта или за его пределами.
Как работает Внешнее свечение/Outer GlowОдин из самых часто используемых инструментов в Параметрах наложения в Photoshop. Позволяет создать тень у объекта, отрегулировать ее цвет, непрозрачность, угол, размер и многое другое. Обратите внимание, что в рамках одного файла у всех объектов будет одинаковая тень: если вы измените настройки одного из них, автоматически изменятся остальные.
Если вам нравится работать в Photoshop, на курсе «Рекламная Графика» можно не только научиться основам, но и прокачать свои навыки в ретуши и создании окружения.
Vkontakte Twitter Telegram Скопировать ссылку Вы научитесь делать фотореалистичные иллюстрации, сочную рекламную графику и профессиональную ретушь. Повысите уровень своих работ и сможете создавать проекты для рекламы, кино- или игровой индустрии.
Повысите уровень своих работ и сможете создавать проекты для рекламы, кино- или игровой индустрии.
Узнать про курс
Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Росбанк провёл ребрендинг 07 окт 2022
Кампания в поддержку Comic Sans призвана привлечь внимание к дислексии 06 окт 2022
Платформа «Авито» представила новую дизайн-систему 06 окт 2022
Понравилась статья?
Да
Как сделать градиент в Adobe Photoshop
Всем привет! Сегодня я хочу рассказать вам о том, как пользоваться инструментами для создания градиентов в Фотошопе.
Градиенты и цветовые переходы часто используются в современном графическом дизайне – этот тренд ворвался в визуальную среду еще в 2018 и все еще не теряет своей актуальности. Дизайнеры используют градиенты для оформления фонов, иконок, типографики и многого другого, а еще с его помощью можно имитировать 3D!
Что самое главное для новичков в Photoshop – сделать градиент очень просто. Давайте разберем процесс на примерах.
Как создать свой градиент в Фотошопе- Откройте инструмент «Градиент». Он находится на панели инструментов в левой части экрана Adobe Photoshop. Если он не отображается сразу – просто кликните правой кнопкой мыши по «Заливке» и выберите его в выпадающем меню.
- В верхней части экрана появится изображение градиента. Кликните по нему.
- Открылось окно редактора градиентов. Щелкните по контрольной точке, а затем на окошко «Цвет».
- Теперь задайте цвет. Я хочу сделать переход от сиреневого к темно-фиолетовому.
 Выбираю для этой точки наиболее светлый оттенок и нажимаю ОК.
Выбираю для этой точки наиболее светлый оттенок и нажимаю ОК. - Таким же образом настройте второй цвет. Если вы хотите добавить больше оттенков в градиент, создайте новую контрольную точку. Чтобы это сделать, щелкните на область прямо под линией градиента.
- Сохраните свой новый градиент, нажав на кнопку «Новый». Теперь он всегда будет лежать в списке градиентов в этом окне.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как сделать фон градиентом- Чтобы залить фон градиентом, выберите инструмент «Градиент».
- Затем кликните мышью в той части экрана, откуда будет начинаться заливка.
- Проведите мышью по экрану.
Например, чтобы сделать переход цвета, как показано ниже, щелкните и проведите мышью сверху вниз.
А чтобы сделать такой переход, я кликнула и провела мышкой по диагонали справа налево. Попробуйте! Это работает во все стороны.
Попробуйте! Это работает во все стороны.
Если делать заливку объектов градиентом в Фотошопе, можно добиться классного эффекта 3D, который в этом году самый трендовый. Я хочу показать вам, как сделать вот такую картинку:
Какой получается объем! На этом примере вы поймете все основные принципы использования градиента на объектах в Photoshop. Смотрите пошаговую инструкцию:
- Я создаю новый документ и заливаю фон сохраненным градиентом, как я показывала в предыдущем пункте.
- Чтобы создать шары, я воспользуюсь инструментом «Эллипс». Находится он вот здесь.
- С зажатой клавишей Shift создаю эллипс. Он автоматически появляется на новом слое. В меню «Заливка» можно выбрать цвет.
- Теперь дважды кликаю по слою с эллипсом, и появляется окно стилей.
- Тут нужно нажать «Наложение градиента» (слева), а потом кликнуть по окошку с градиентом, чтобы настроить цвет.

- Я хочу сделать шарик в малиновых тонах. Выбираю, какого цвета будет светлая и теневая сторона шара.
- Настраиваю угол, чтобы «освещение» объекта совпадало с градиентом фона.
Первый этап пройден. Это главное, что вам нужно знать о заливке объектов градиентом. Но если вы хотите повторить мою картинку, смотрите дальше.
Давайте добавим немного «натуральности», чтобы шарик выглядел объемнее.
- Добавляю пункт «Внутренняя тень» и щелкаю по цвету.
- Выбираю цвет тени. Пусть уходит в фиолетовый.
- Теперь настрою угол, непрозрачность, смещение и размер этой тени. Поиграйте с ползунками, чтобы создать наиболее натуральный и мягкий эффект. После этого закройте окно стилей.
Теперь я хочу скопировать и изменить размер объекта. Для копирования щелкните по объекту с инструментом «Перемещение» (V на клавиатуре) и с зажатой клавишей Ctrl сдвиньте его в сторону. Объект оказался на новом слое.
Чтобы он масштабировался с эффектами, нажмите правой кнопкой мыши по слою, а затем на «Преобразовать в смарт-объект».
Таким образом я несколько раз копирую и размещаю шарик в разных местах. Далее с помощью инструмента «Перо кривизны» (P) я нарисую еще один объект.
Нужно сделать заливку этого объекта с такими же настройками, как у шаров. Для этого я нажимаю правой кнопкой мыши по слою с первым шаром (который не смарт-объект) и копирую стиль слоя. Эта функция позволяет скопировать все настройки, которые мы делаем в окне стилей слоя.
Теперь нужно щелкнуть правой кнопкой мыши по слою с новой фигурой и вклеить стиль слоя.
Смотрите, теперь новый объект, нарисованный пером, выглядит так же. Эта функция работает для всех новых объектов, которые вы создадите.
То же самое я делаю для еще одной фигуры. Но здесь я подумала, что неплохо было бы добавить внутреннее свечение, чтобы создавалась иллюзия, как свет «обволакивает» ее. Дважды кликаю по слою с новой фигурой, чтобы вызвать окно стилей, и добавляю свечение.
Можете скопировать еще несколько шаров и добавить фильтр «Размытие по Гауссу», чтобы казалось, что они плавают где-то вдалеке. То же самое и для объекта на переднем плане – так будет выглядеть правдивее. Вот вам и имитация 3D в Фотошопе.
То же самое и для объекта на переднем плане – так будет выглядеть правдивее. Вот вам и имитация 3D в Фотошопе.
Наложить градиент на текст очень просто: мы будем пользоваться тем же окном стилей слоя. Давайте напишем какой-нибудь текст. Я просто возьму слово «Gradient», написанное жирным шрифтом черного цвета. Итак:
- Дважды кликните по слою с текстом и выберите «Наложение градиента» в новом окне.
- Выберите градиент из готовых наборов либо создайте свой. О том, как сделать собственный градиент, я писала выше в этой статье.
- Вы можете изменять угол и масштаб наложения градиента, чтобы добиться желаемого эффекта.
- Если добавить новую точку цвета, можно создавать градиент из трех или более оттенков. Экспериментируйте!
Если наложить градиент на фотографию, можно добиться впечатляющего визуального эффекта. В этом году один из трендов в дизайне – монохром и двухцветность. Научитесь в несколько кликов создавать стильные изображения!
В этом году один из трендов в дизайне – монохром и двухцветность. Научитесь в несколько кликов создавать стильные изображения!
- Откройте фотографию в новом документе и выберите слой с фото.
- Пройдите по вкладкам «Изображение» – «Коррекция» – «Карта градиента».
- Щелкните по линии с градиентом, чтобы открыть редактор и изменить цвета контрольных точек.
Создать красивый градиент самостоятельно не всегда легко. А бывает, что просто нет времени для раздумий. Для этого и придумали сервисы, где можно подсмотреть идеи градиентов. Я подобрала для вас 3 лучших.
CoolorsНа этом сайте можно просматривать как готовые наборы градиентов, так и создавать собственные. У цветов имеются номера, так что их с легкостью можно перенести в любой редактор.
Перейти на ресурс можно по ссылке.
UigradientsЗдесь вы можете посмотреть самые невероятные варианты сочетаний. Хорош сервис тем, что градиенты можно посмотреть в полноэкранном формате. И еще есть маленькая фишка: каждый градиент имеет уникальное название, поэтому выглядит это очень атмосферно. Как вам градиент под именем Moonlit Asteroid?
Хорош сервис тем, что градиенты можно посмотреть в полноэкранном формате. И еще есть маленькая фишка: каждый градиент имеет уникальное название, поэтому выглядит это очень атмосферно. Как вам градиент под именем Moonlit Asteroid?
Изучите остальные варианты здесь.
CoolHueНебольшая, но очень милая коллекция готовых градиентов. Любой из них можно загрузить в виде PNG-изображения.
Ссылка на официальный сайт сервиса
ЗаключениеСоздать градиент в Фотошопе не такое уж трудное дело, правда? Оставаясь в тренде, градиенты намертво закрепились в дизайне на ближайшие годы, поэтому знать, как их использовать, будет полезно для начинающего специалиста.
Надеюсь, что вы научились создавать и применять градиенты для ваших проектов, изучив этот материал. Удачи!
Как создать тень в Photoshop (8 простых шагов)
Вы не сможете создавать хорошие композиции, не научившись создавать реалистичные тени, потому что добавляемые вами элементы будут выглядеть так, как будто они парят в воздухе без удерживающей их тени. А плохо сделанные тени сделают элемент все равно совершенно неуместным.
А плохо сделанные тени сделают элемент все равно совершенно неуместным.
Это не то, что вам нужно, верно? Поэтому важно научиться создавать тень в Photoshop.
Здравствуйте! Меня зовут Кара, и, хотя я признаю, что научиться создавать композицию довольно сложно, это также очень выполнимо. Просто делайте все шаг за шагом.
Сегодня научимся создавать тени в Photoshop!
Существуют различные методы создания теней в Photoshop. Если вы много работали с Photoshop, вы, вероятно, использовали стиль слоя тени. Этот метод отлично подходит, когда вам нужна быстрая тень для простого объекта, но он быстро становится неэффективным для более сложных форм.
Вы также можете создать копию объекта и заполнить слой сплошным цветом тени. Вы увидите много руководств, основанных на этом методе. Это работает, но только с небольшими усилиями, чтобы получить правильную тень.
В этом методе мы начнем со слоя с эффектом градиента, чтобы немного сократить прибавки. Позвольте мне показать вам, как это работает!
Содержание
- Шаг 1.
 Создайте слой с эффектами градиента
Создайте слой с эффектами градиента - Шаг 2. Выберите цвета градиента
- Шаг 3. Превратите эффект градиента в слой
- Шаг 4. Поместите тень за объектом
- 0 Шаг 5: Преобразование тени
- Шаг 6: Деформация тени
- Шаг 7: Размытие!
- Шаг 8. Настройте непрозрачность
Шаг 1. Создайте слой с эффектами градиента
Помните, я упоминал, что для создания реалистичных композиций нужны тени? Вы можете видеть, как наш бестеневой цветок выглядит так, будто он парит над песком.
Выделив слой с цветком, нажмите кнопку fx в нижней части панели «Слои». Игнорируйте опцию Drop Shadow и выберите Gradient Overlay.
Шаг 2. Выберите цвета градиента
Панель «Стили слоя» откроется и автоматически перейдет к настройкам наложения градиента. Мы хотим создать градиент от темно-серого до светло-серого. Щелкните цветное поле Gradient , чтобы выбрать цвета.
В папке «Основные пресеты» в верхней части редактора градиентов можно выбрать градиент от черного к белому в качестве отправной точки.
Теперь нам нужно выбрать цвета теней. Вопреки тому, что вы, возможно, слышали, черный цвет не является хорошим цветом для теней, поскольку тени на самом деле не черные. У них всегда будет что-то вроде цветового оттенка в зависимости от изображения, с которым вы работаете.
Если на вашем изображении уже есть тени, я бы посоветовал подобрать цвет, соответствующий градиенту существующих теней. На этом изображении у меня нет теней для подбора цвета, поэтому я собираюсь подобрать цвет к песочному, а затем выбрать темный и светло-серый с одинаковыми коричневыми оттенками.
Выберите одну сторону градиента, щелкнув маленький квадрат в нижней левой части предварительного просмотра градиента. Затем нажмите на поле цвета в нижней части диалогового окна. Откроется палитра цветов, и вы сможете выбрать свой цвет.
Затем сделайте то же самое с другой стороной градиента и выберите более светлый оттенок серого.
Щелкните OK во всех окнах, чтобы все закрыть.
Шаг 3. Превратите эффект градиента в слой
На данный момент градиент все еще отображается как эффект поверх слоя с цветком. Мы хотим превратить эффект градиента в отдельный новый слой.
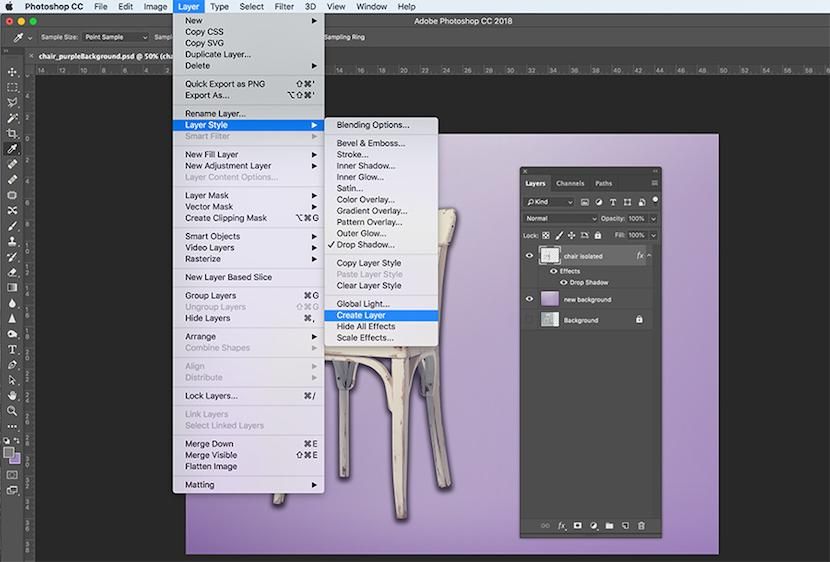
Щелкните правой кнопкой мыши на слове эффекты , которые прижаты к слою с цветком, и выберите Создать слой.
Выделит эффект как отдельный слой и автоматически прикрепит его к цветочному слою.
Но метод отсечения у нас не работает. Мы хотим, чтобы градиент не зависел от слоя с цветком, но сохранял форму цветка. Итак, нам нужно создать выделение и замаскировать ненужные части градиента.
Удерживайте Ctrl или Command и щелкните миниатюру слоя с цветком, чтобы сделать выбор.
Выделите слой с градиентом и нажмите кнопку маски в нижней части панели слоев.
Щелкните правой кнопкой мыши на маске и выберите Apply Layer Mask , чтобы объединить маску со слоем градиента.
Вы закончите с этим.
Шаг 4. Поместите тень позади объекта
Помните, что верхний слой отображается первым. Чтобы поместить тень под цветком там, где она должна быть, нажмите на градиент и перетащите его вниз, пока синяя линия не появится под слоем с цветком, и отпустите.
Шаг 5. Трансформация тени
Теперь нам нужно поместить тень на место. Нажмите Ctrl + T или Command + T , чтобы активировать инструмент преобразования. Нажмите и перетащите контрольную точку в центре выделения в точку, где стебель цветка встречается с землей.
Если ваша контрольная точка отсутствует, установите этот флажок на панели инструментов.
Щелкните и поверните изображение, чтобы отобразить тень на земле.
Шаг 6: Деформация тени
Как видите, трансформация сохраняет однородность. Теперь нам нужно деформировать тень.
Перейдите к Edit и наведите указатель мыши на Transform , чтобы увидеть параметры деформации.
Опция Perspective позволяет нам удлинить цветок (или укоротить его, в зависимости от перспективы, необходимой для вашего источника света).
Деформация позволяет нам немного сгладить заднюю сторону, чтобы учесть направление света.
Не стесняйтесь экспериментировать с другими параметрами по мере необходимости, чтобы получить тень там, где она вам нужна.
Шаг 7: Размытие!
Тени не такие резкие, как здесь. Если вы хотите добавить больше реализма, нам нужно размыть края.
Мы могли бы сделать это, добавив фильтр размытия по Гауссу, но это приведет к равномерному размытию всей тени. Нам нужно что-то, что позволит нам размыть его больше, когда он удаляется.
Перейти к Фильтр , Размытие, и выберите Размытие поля.
Размытие поля позволяет размещать булавки в различных точках по всему выделению. Затем вы можете вращать циферблат и выбирать уровень размытия.
Затем вы можете вращать циферблат и выбирать уровень размытия.
Вау, мы почти у цели!
Шаг 8. Настройте непрозрачность
Теперь давайте настроим силу тени. Это будет зависеть от освещения на вашем изображении. Поскольку здесь у нас есть изображение пляжа, свет здесь достаточно сильный. Я думаю, что я собираюсь набрать его немного назад, хотя.
Сделать это легко, отрегулировав непрозрачность слоя.
Посмотри на это! Намного лучше, чем парящий цветок в начале!
В этом руководстве много шагов, но не волнуйтесь. Вы обнаружите, что как только вы добавите тень несколько раз, вы освоитесь с ней, и работа пойдет довольно быстро.
Хотите узнать больше о создании реалистичных изображений? Узнайте, как добавить туман в Photoshop!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как добавить тени в Photoshop — Учебное пособие по основам Photoshop
Тень является одним из основных эффектов Photoshop и идеально подходит для создания убедительных композиций. Вы можете сделать элементы дизайна выделяющимися на фоне всего несколькими щелчками мыши. Мы покажем вам, как добавлять тени для создания современного веб-дизайна и реалистичных композиций, используя примеры приложений из веб-дизайна и классического редактирования изображений.
В начале 2000-х веб-дизайнеры и дизайнеры пользовательского интерфейса в изобилии использовали тяжелые тени для выделения кнопок. К счастью, эта чрезмерная тенденция дизайна осталась в прошлом. Почти исчезнув на несколько лет, тени в Интернете потихоньку возвращаются. Однако на этот раз они используются тонким и избирательным образом.
Для создания убедительных фотокомпозиций решающее значение имеют угол падения источника света и фон, на который падает тень. Мы покажем вам, как добавить жесткую тень и очень мягкую тень в Photoshop.
Современные тени в веб-макетах
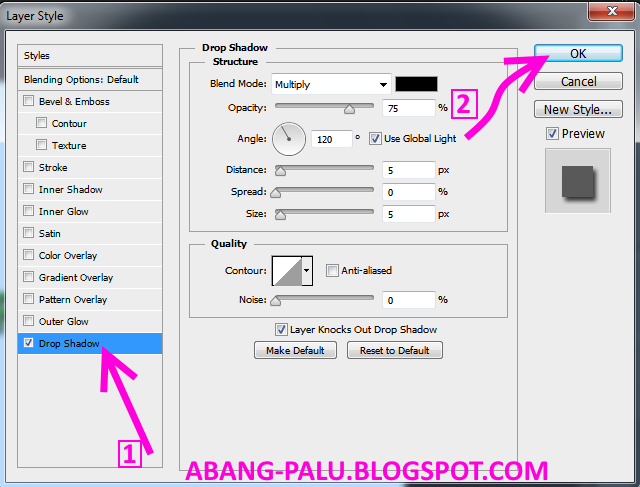
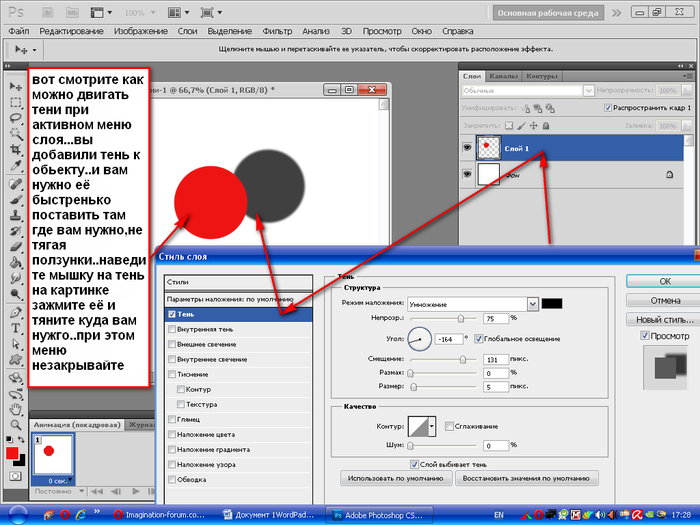
Первый пример приложения — красочная и яркая целевая страница без теней. На веб-сайте есть интерактивные кнопки, которые мы хотим выделить, добавив тени. Чтобы создать тень, сначала дважды щелкните слой кнопкой . Выберите «Тень» в нижней части списка «Параметры наложения». Если вы установите непрозрачность на 100 процентов в разделе «Структура» параметров «Тень», вы получите типичный вид 2000-х годов: смелая и тяжелая тень.
Сегодня дизайнеры предпочитают подход «меньше значит больше». Поэтому мы добавим тонкую тень, чтобы выделить кнопку, чтобы показать пользователям, что она интерактивна.
Для этого сначала переместите ползунок непрозрачности тени на 20. Затем, если вы установите расстояние равным 0, вам не нужно указывать угол. Мы хотим, чтобы тень вокруг кнопки выглядела одинаково. Затем установите размер 5 пикселей, чтобы размыть тень. Теперь тонкая тень уже должна быть видна, но она все еще слишком слаба, чтобы выделить кнопку.
Чтобы сделать кнопку всплывающей, щелкните раскрывающийся список Контур, чтобы выбрать форму контура, которая определяет, как исчезает тень. В примере мы используем закругленный контур.
Не волнуйтесь, вам не нужно повторять эти шаги для каждой отдельной кнопки. Щелкните правой кнопкой мыши кнопку, к которой вы только что добавили тень, на панели «Слои» и выберите «Копировать стиль слоя». Чтобы применить эффект ко всем остальным кнопкам, щелкните правой кнопкой мыши слои и выберите «Вставить стиль слоя».
Создание жестких теней в Photoshop
При работе с композицией часто приходится добавлять тени при объединении фотографий, сделанных в разных условиях. В этом примере мы хотим смешать шариковую ручку с фотографией, показывающей несколько других предметов. Мы уже приспособили внешний вид и особенно цвет пера к стилю фотографии. Итак, все, что нам нужно сделать сейчас, это добавить тень, чтобы создать правдоподобную композицию.
Тени, отбрасываемые другими объектами на фотографии, говорят нам о том, что источник света падает на них сверху справа. Снова откройте «Параметры наложения» на панели «Слои» и установите флажок «Тень».
Снова откройте «Параметры наложения» на панели «Слои» и установите флажок «Тень».
Начните с установки непрозрачности на 67 процентов и угла на 44 градуса. Это придаст тени ту же ориентацию, что и тени других объектов. Затем установите расстояние 24 пикселя и размер 29 пикселей. Тень, отбрасываемая шариковой ручкой, уже выглядит вполне убедительно. Но для достижения гармоничного общего впечатления вам придется настроить соотношение между бликами и тенями на самом ручке.
В параметрах наложения нажмите «Скос и тиснение». Установите ползунок «Глубина» на 100 процентов, а ползунок «Размер» — на 49.пикс. Затем определите источник света, используя маленький кружок под углом в разделе «Затенение». Установите угол на 30 градусов и высоту также на 30 градусов. Наконец, передвиньте нижние ползунки светлых участков на 4 процента, а ползунок теней — на 38 процентов. Вуаля! Шариковая ручка была смешана с фотографией, чтобы создать реалистичный результат.
Создание отбрасываемых теней в Photoshop
Естественные тени добавляют реалистичности составным фотографиям, интегрируя человека или объект в сцену. Как и во втором примере, мы уже выделили человека, тень которого хотим отбросить на оштукатуренную стену. Снова откройте «Параметры наложения» через слой извлеченного человека и установите флажок «Тень».
Как и во втором примере, мы уже выделили человека, тень которого хотим отбросить на оштукатуренную стену. Снова откройте «Параметры наложения» через слой извлеченного человека и установите флажок «Тень».
В данном случае мы предполагаем, что источник света расположен в верхнем левом углу. Чтобы создать эффект естественной тени, установите непрозрачность тени на 30 процентов и выберите угол 155 градусов. Установите глубину 286 и размер 18 пикселей.
Совет: перетаскивание ползунка в крайнее правое положение в Photoshop не обязательно означает, что достигнуто максимальное значение. В примере с тенью вы можете вручную ввести гораздо большее значение, и ползунок переместится за максимальный предел.
Ослабление мягких теней в сторону
Мы сохраним значения по умолчанию для других настроек тени. Что особенного в отбрасываемой тени в реальном мире, так это то, что она кажется более темной и имеет более острые края вблизи человека и смягчается по мере удаления. Чтобы добиться этого эффекта, вам понадобится тень, которую вы только что определили как отдельный слой.
Чтобы добиться этого эффекта, вам понадобится тень, которую вы только что определили как отдельный слой.
Нажмите «Слой» > «Стиль слоя» > «Создать слой» в верхнем меню. Тень и извлеченный человек теперь находятся на двух разных слоях. Затем выберите слой с тенью и нажмите «Фильтр» > «Галерея размытия» > «Размытие поля» в верхнем меню.
Этот фильтр теперь позволяет добавлять размытие в определенных местах. Установите первую точку примерно на уровне локтя, щелкнув левой кнопкой мыши по вашей фотографии. Затем на изображение помещается булавка размытия поля. Перетащите маркер размытия, чтобы увеличить или уменьшить размытие.
В нашем примере мы используем значение 150 пикс. При необходимости вы можете вручную изменить это значение на панели настроек справа. Затем установите вторую булавку размытия на уровне живота и введите значение 130 пикселей. Наконец, чуть ниже бедра добавьте третью булавку размытия со значением 80 пикселей. Это создает гораздо более естественную тень, и вы можете подтвердить размытие, нажав ОК.
Более интересные уроки по Photoshop:
- Изменение цветов в Photoshop
- Переворот слоев в Photoshop
- Photoshop Content-Aware Fill: улучшения после обновления Drop Shadow Photoshop
Содержание
Drop Shadow Photoshop — популярный сервис в области редактирования фотографий. Я предоставлю вам пошаговое руководство для начинающих о том, как создать эффект тени в фотошопе. Вы можете создать тень Illustrator или тень INDESIGN, используя Adobe Illustrator и другое программное обеспечение. Но я собираюсь показать вам, как добавить тень в Photoshop.
Всем привет! Добро пожаловать снова в совершенно новый урок Photoshop по созданию теней в Photoshop для начинающих. Почему тень важна для изображений? Ну а отличные фотографии стали шедевром только благодаря сбалансированному свету и теням.
Неважно, являетесь ли вы новичком в качестве фотографа или специалистом по постобработке. У каждого из вас должно быть общее, если вы хотите создавать шедевральные изображения, — это правильное знание теней и освещения в фотографии.

Тень обеспечивает глубину резкости, придающую изображению реалистичность. Но знание правильного баланса — это то, чем должен овладеть каждый.
Что такое тень Photoshop?Тень Photoshop — это эффект редактирования изображений Photoshop, который помогает изображениям выглядеть реалистично, обеспечивая глубину резкости. При редактировании изображений для фотографий каталогов, рекламных изображений и веб-страниц тень является одной из важных частей. Потому что падающая тень удерживает изображения на земле и придает им реалистичный вид при редактировании изображений продуктов. Мастера фотошопа должны удалить фон с фотографий. Это устраняет поверхность из-под продукта и делает его похожим на парение в воздухе.
Подвешивание вашего продукта в воздухе вызывает у ваших клиентов сомнения, которые могут снизить ваши продажи. Когда вы удалите белый фон, создайте тень под продуктом, чтобы он выглядел заслуживающим доверия.
Различные типы теней PhotoshopЕсли вы хотите добавить тень в Photoshop к изображению вашего продукта, вы должны знать, что такое тени.
 Знание этого поможет вам понять, какой тип тени нужен вашему изображению и фактическую норму для него.
Знание этого поможет вам понять, какой тип тени нужен вашему изображению и фактическую норму для него.В зависимости от добавления теней в Photoshop и сложности, ставки отличаются друг от друга. Для вашего образа может потребоваться один или несколько типов службы создания теней. Прежде чем мы перейдем к реальному действию, я хочу, чтобы вы, ребята, создали тени в Photoshop.
Сегодня мы поговорим о различных типах теней: падающая тень, естественная тень, тень с зеркальным эффектом, отбрасываемая тень, плавающая тень и тень отражения. Вы можете применить эту тень к любому типу фона, например к белому или прозрачному фону.
Итак, без дальнейших промедлений, давайте начнем…
Photoshop Drop ShadowСервис эффектов теней Photoshop — идеальное решение для редактирования изображений, когда речь идет о цифровых фотографиях. Когда ритейлеры загружают фотографии своих товаров в любой интернет-магазин. Изображения должны проверять некоторые ключевые моменты, чтобы произвести впечатление на потребителя, и предоставление фотографий продукта с реалистичным видом является одним из них.

Обеспечение достоверности онлайн-фотографий продуктов и обеспечение реалистичного внешнего вида — основная функция техники создания тени. В этой технике специалисты создают тени под товаром после того, как вырезают фон из изображения.
Мастера фотошопа создают отдельный слой для завершения фотошопа с тенью, а фото над нижним слоем высокое.
Размер фототени увеличивается примерно до 70 или около того пикселей на дюйм, создавая новое изображение. Тень Photoshop легко подходит для больших объектов, но когда у вас есть маленькие объекты, такие как волосы, где вам нужно скрыть крошечные детали, это становится сложной задачей.
Но специалисты Silo Path предлагают профессиональное создание теней независимо от размера и детализации объекта.
Услуга «Естественная тень» или «Настоящая тень»Услуга «Естественная тень» или «Настоящая тень» делает ваши изображения реалистичными и привлекательными, чтобы соответствовать ожиданиям пользователей.
 Он создает великолепный вид реалистичных теней Photoshop. Фотографии, выходящие непосредственно из камеры, обычно не могут достичь намеченных целей без надлежащей постобработки.
Он создает великолепный вид реалистичных теней Photoshop. Фотографии, выходящие непосредственно из камеры, обычно не могут достичь намеченных целей без надлежащей постобработки.Следовательно, служба естественных теней помогает изображениям сделать их впечатляющими. На самом деле Photoshop Shadow Effect может принести желаемое улучшение компании, в которой фотография необходима для развития бизнеса.
Служба естественной тени предназначена для придания реалистичности падению изображения или фотографии. В этой технике специалисты пытаются добавить тени к изображениям так же, как они добавляются естественным образом. l Фотографы часто отводят взгляд или не придают значения естественным теням, добавляя тени к своим изображениям.
Делая это, они теряют атмосферу, которая связывает зрителей с их изображениями. Это также может повлиять на онлайн-бизнес и значительно сократить продажи. Так что, если вы новичок, я бы посоветовал вам научиться, а затем начать добавлять тени в Photoshop к своим изображениям.
Услуга зеркального эффекта Также вы можете научиться делать маски в фотошопе.
Также вы можете научиться делать маски в фотошопе.Зеркальный эффект тени на фоне фотошопа делает объект на изображении отражающим, как будто он находится на зеркальной поверхности. Этот сервис теневого эффекта в основном используется для изображений ювелирных изделий и косметических продуктов. Это повышает качество продукта и придает ему премиальный вид.
Некоторые продукты плохо смотрятся в тени или естественной тени из-за их блестящей и отражающей природы. Чтобы улучшить впечатление от просмотра этих изображений продукта, сервис отражения теней является идеальным.
Придает изображению более привлекательный внешний вид и трехмерный вид, чем естественный. Эта услуга стала неотъемлемой частью рынка современных онлайн-компаний. Компании выбирают этот вариант для своего интернет-магазина, от косметических товаров до медицинских товаров и других продуктов электронной коммерции.
Применение эффекта отражения или зеркальной тени к изображению придает ему надежность и контрастность, связанную с другими поверхностями.
Отбрасываемые тени Photoshop или существующие тени Однако главная трудность состоит в том, как сделать так, чтобы отражение казалось непреднамеренным.
Однако главная трудность состоит в том, как сделать так, чтобы отражение казалось непреднамеренным.Иногда специалистам необходимо объединить несколько фотографий и сделать одну. Но из-за разных ракурсов и кадрирования смешивание всех изображений становится самой сложной задачей для экспертов. Отбрасываемая или существующая тень обеспечивает идеальный баланс естественного вида изображения. Когда специалисты объединяют несколько фотографий в одну, этот сервис создания теневых эффектов может сыграть значительную роль.
Используя эффект отбрасываемой тени в Photoshop, вы можете увеличить реализм вашего изображения больше, чем с помощью тени. Из названия вы можете получить представление об этом сервисе теневых эффектов.
Когда свет падает на предмет с одной стороны, с другой стороны создается темная тень, отражающая предмет. В отбрасываемой тени эксперты используют такую технику и создают тень точно так же, как модель или объект, а затем помещают ее прямо на противоположную сторону от места, где падает освещение.
Служба плавающих теней
Мы знаем, что такое падающая тень в Photoshop и где она лучше всего подходит, но что, если ваше изображение парит в воздухе. Вы не можете использовать тень, потому что она предназначена для продуктов, размещенных на поверхности, не парящей в воздухе. В этом сценарии с плавающей тенью услуга дает вам наилучший результат, который вы хотите. Сервис плавающих теней не только увеличивает глубину резкости вашего изображения, но и показывает обзор расстояния вашего продукта от поверхности.
Создать такую тень сложнее, чем обычную, так как вам нужно точно разместить тень, а значит масштабирование должно быть идеальным.
Только квалифицированные, квалифицированные и опытные специалисты, такие как мы, могут с легкостью справиться с этой сложной задачей, поэтому все, что вы можете сделать, это передать нам свои файлы на аутсорсинг.
Теперь, когда я рассказал обо всех вариантах создания теней в Photoshop, пришло время выполнить задачу, к которой мы пришли сегодня.
Как добавить тень Photoshop В этом уроке Photoshop по добавлению тени в Photoshop я постараюсь упростить процесс, чтобы даже новичок мог понять и извлечь из этого уроки.
В этом уроке Photoshop по добавлению тени в Photoshop я постараюсь упростить процесс, чтобы даже новичок мог понять и извлечь из этого уроки.Будучи новичком в редактировании фотографий, нормально не знать, как создать тень в Photoshop, но иногда это становится кошмаром для некоторых из вас. Ваши кошмары закончатся сегодня, потому что после этого урока вы станете экспертом и начнете добавлять тени в Photoshop, как профессионал. Приступим…
Шаги 1: Откройте изображение продукта в Adobe PhotoshopПрежде всего… выберите изображение продукта, которое вы хотите использовать для добавления тени в Photoshop, а затем вставьте его в артборд Adobe Photoshop cc.
Чтобы вставить изображение, вы можете перетащить его напрямую или использовать строку меню вверху. Нажмите «Файл» → «Открыть» → выберите изображение и нажмите «ОК».
Шаг 2. Создайте новый слой с белым фономНа этом шаге будет удален фон изображения и создан новый слой с белым фоном.
 Чтобы стереть фон, вы можете использовать любой метод выделения, но в этом уроке я выберу профессиональный.
Чтобы стереть фон, вы можете использовать любой метод выделения, но в этом уроке я выберу профессиональный.Я использую технику обтравочного контура, чтобы выбрать фон, а затем стереть его. Если вы столкнулись с трудностями при удалении фона изображения, вы можете ознакомиться с подробной информацией о том, как удалить фон в фотошопе. В этой статье я показал почти все простые и легкие шаги, которые вы можете выполнить, чтобы удалить фоновое изображение.
Допустим, вы удалили фон, создайте новый слой на панели слоев и залейте его сплошным белым цветом.
Шаг 3: Создайте дубликат слоя для добавления тени в PhotoshopТеперь создайте дубликат слоя с изображением продукта, чтобы при работе с изображением его не испортить случайно. Чтобы создать дубликат слоя исходного изображения, нажмите Ctrl+J.
Шаг 4. Изменение цвета переднего планаТень создается от самого объекта, поэтому мы должны заполнить цвет переднего плана черным.
 Чтобы изменить цвет переднего плана, щелкните передний план и нажмите Ctrl+X. Цвет переднего плана изменится и станет черным, но вам следует сделать это вручную, если этого не произошло.
Чтобы изменить цвет переднего плана, щелкните передний план и нажмите Ctrl+X. Цвет переднего плана изменится и станет черным, но вам следует сделать это вручную, если этого не произошло.Пожалуйста, сделайте это вручную. Нажмите на установить цвет переднего плана и выберите черную краску на панели управления…
Шаг 5: Измените цвет дубликата слояПосле того, как мы сделали цвет переднего плана черным, мы изменим цвет дубликата слоя. Выберите дубликат слоя и нажмите Shift+Alt+Delete. Это изменит цвет изображения на черный.
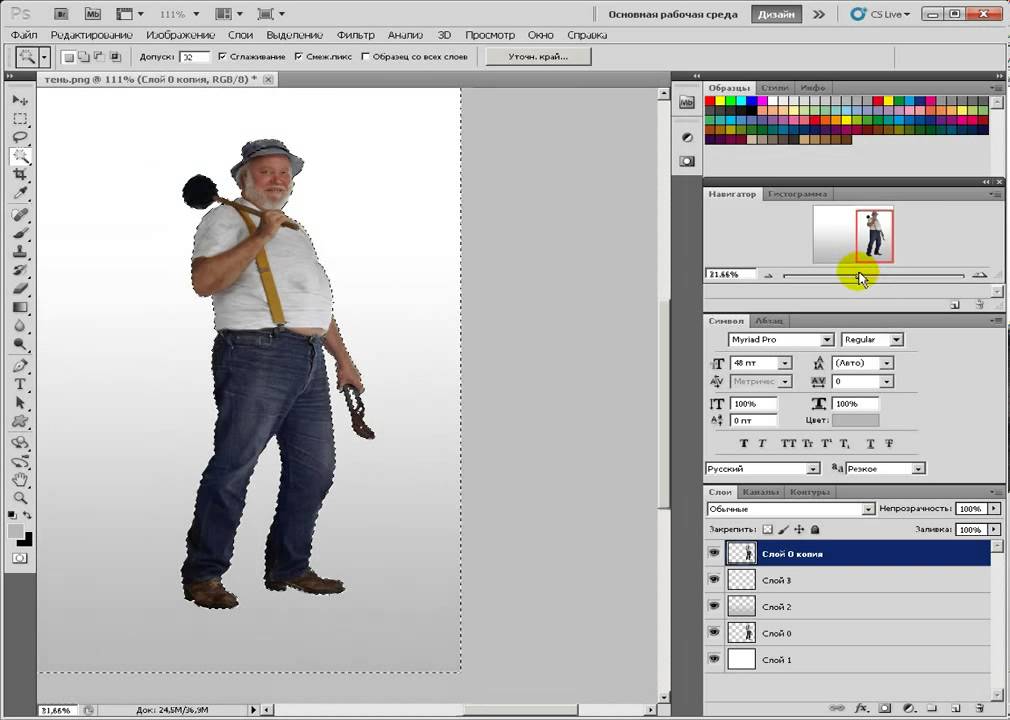
Шаг 6: Создайте теньЕсли вы до сих пор следовали моим инструкциям, то у вас будет дубликат слоя черного цвета. Теперь мы создадим из него тени. Для этого вам понадобится техника свободного преобразования, нажав Ctrl+t.
Это бесплатное преобразование позволит вам переместить черную часть куда угодно. Поскольку мы собираемся добавить тень, мы переместим часть под объект.
Чтобы сделать это, нажмите на верхнюю часть среднего квадрата, перетащите изображение вниз и поместите его под объект.
Шаг 7: Исправьте положение тени в фотошопе Это будет действовать как тень.
Это будет действовать как тень.После перетаскивания черного изображения вниз оно окажется перед исходной фотографией, но из-под объекта появится тень. Итак, чтобы исправить положение тени, мы должны поместить тень под проблему. Теперь поместите дубликат слоя под исходный слой, и тень окажется в правильном положении.
Шаг 8: Добавьте размытие в движенииТень у нас будет резкой, так что мы добавим немного размытия в движении. Чтобы добавить размытие тени, выберите слой с тенью, а затем перейдите в меню «Фильтр»> «Размытие»> «Размытие в движении». Появится окно.
Шаг 9: Сглаживание краев тени в фотошопеВ окне размытия движения установите угол на 0 и расстояние в соответствии с вашими требованиями, а затем нажмите OK, чтобы сгладить края тени.
Теперь мы добавим к нему размытие по Гауссу. Снова перейдите в «Фильтр» и выберите параметр «Размытие по Гауссу».
Шаг 10: Добавьте маску слоя В окне размытия по Гауссу я установлю радиус равным 3. Вы можете настроить его в соответствии с вашими требованиями и нажать «ОК».
В окне размытия по Гауссу я установлю радиус равным 3. Вы можете настроить его в соответствии с вашими требованиями и нажать «ОК».Чтобы сделать тень идеальной, нам нужно использовать с ней маску слоя. Выберите слой с тенью, который является дубликатом слоя, который мы создали, и добавьте маску слоя с помощью кнопки маски слоя, которая находится справа внизу панели слоев.
Шаг 11: Используйте инструмент «Кисть», чтобы сделать тень идеальнойВыберите кисть из инструмента «Кисть», который вы найдете на панели инструментов. Прежде чем использовать кисть, запомните две вещи, во-первых, размер кисти, а во-вторых, непрозрачность. Эти два будут определять, как будет выглядеть ваша тень.
Для моего изображения я устанавливаю непрозрачность на 53%, используя размер кисти по умолчанию, который вы можете изменить, если вам нужно, и меняю цвет переднего плана на задний.
Просто проведите пальцем по созданной вами тени, и ваша тень будет медленно сливаться с изображением и выглядеть идеально.
Где вы можете использовать тень Photoshop И мы закончили! Посмотрите на результат, и я уверен, что вы получите идеальную тень для своего изображения.
И мы закончили! Посмотрите на результат, и я уверен, что вы получите идеальную тень для своего изображения.Теперь, когда мы создали тень, мы также должны знать, где мы можем использовать эту технику тени, верно? Но перед добавлением теней в Photoshop вам нужно знать, какие изображения теней вы хотите. Цель тени — сделать изображение реалистичным и заслуживающим доверия для зрителей.
Таким образом, эта техника в основном используется для фотографий товаров для интернет-магазинов, создания каталогов.
Цифровые фотографии продуктов пользуются спросом из-за роста бизнеса электронной коммерции в этой пандемической ситуации, когда люди боятся выходить из дома и делать покупки в торговом центре. Давайте углубимся в этот вопрос и узнаем больше об использовании тени, о которой мы говорим.
Фотошоп товаров Amazon. Фотошоп. Конкуренция между ритейлерами достигает стадии, когда предоставление потрясающих изображений и достоверность становятся обязательными.
Таким образом, фотографии продуктов, которые розничные продавцы создают для листинга продуктов электронной коммерции, должны содержать тень, чтобы сделать продукт обоснованным и реалистичным. Помимо этого, розничные продавцы также должны соблюдать требования Amazon к изображениям продуктов, иначе они не смогут отправлять какие-либо изображения для листинга.
Если вы фотограф, продавец или фоторедактор товаров, вы должны знать, как добавить тень к фотографии товара, иначе изображение, которое вы создадите, не произведет впечатления на аудиторию.
Фотосъемка ювелирных изделийФотосъемка ювелирных изделий — еще одно место, где фотошоп с тенью играет жизненно важную роль. Итак, владельцу ювелирного бизнеса нужен ювелирный фотошоп. Ювелирные изделия блестящие и отражающие, поэтому, чтобы они выглядели естественно, необходимо добавить правильное количество теней.
Для фотографий ювелирных изделий в основном требуется услуга тени с зеркальным эффектом или тени отражения, но для некоторых требуется тень.
 В большинстве случаев фотографии ювелирных изделий нуждаются в услуге удаления фона из-за нечеткой поверхности и реквизита для съемки.
В большинстве случаев фотографии ювелирных изделий нуждаются в услуге удаления фона из-за нечеткой поверхности и реквизита для съемки.После удаления фона и реквизита с изображения и использования белого фона для изображения ювелирных изделий оно будет выглядеть нереалистично, если только мы не используем тень для увеличения глубины резкости.
Портретная фотография в фотошопе с теньюПортретная фотография — еще один жанр, в котором тень имеет решающее значение. Портрет из снимков в голову — лучший способ выразить особенности человека или модели. Используя правильное освещение для автопортретной фотографии и теневой фотограф, выявляет лучшее качество, которое может предложить человек.
Помимо этого, в портретной фотографии также используется ретушь фотографий, чтобы исправить мелкие недостатки изображений. Различные типы портретных фотографий, такие как автопортрет, черно-белая портретная фотография или даже мужская портретная фотография, вы можете использовать тень со всеми и сделать их более аутентичными.
Фотография обуви
Индустрия фотографии обуви является самой современной отраслью по сравнению с другими продуктами. Photoshop добавляет службу тени, благодаря которой обувь выглядит более впечатляюще и аутентично для потребителей. Когда вы делаете тени на белом фоне обуви, они выглядят реалистично.
На изображениях обуви вы часто будете видеть тени, потому что только тени могут подчеркнуть силу продукта.
Зачем фотографам или владельцам интернет-магазинов использовать Photoshop с тенью?Хотя я уже ответил на этот вопрос в этом разделе, я обращусь к нему прямо и подробно объясню. Неважно, фотограф вы или владелец интернет-магазина; если вы работаете с цифровыми фотографиями, чтобы сделать их лучше, вы должны рассматривать объект тени в Photoshop как окончательный выбор.
Тень может улучшить качество изображения и придать продукту трехмерный вид с глубиной резкости.
Кроме того, мы можем контролировать и манипулировать изображением с помощью тени.