SEO-верстка сайта верстальщику на заметку
SEO-верстка сайта — это верстка html-кода страниц сайта, где приоритетное значение отдается размещению текстовых блоков ближе к началу html-кода страницы. Сайт может выглядеть абсолютно одинаково при совершенно разной верстке страницы. СЕО-верстка основывается на том, что: чем ближе к началу HTML-кода расположен контент, тем он релевантнее с точки зрения поисковой системы.
Почему так? Если мы говорим про поисковую оптимизацию сайта, а точнее про оптимизацию контента на страницах сайта, то наша задача сводится к организации контента на странице и в html-коде страницы таким образом, чтобы контент быстрее находился поисковым роботом, был структурированным и понятным. За то, каким будет контент на странице, и как он будет оформлен отвечает SEO копирайтер. А вот как будут размещены на странице блоки с контентом отвечает SEO верстальщик.
SEO оптимизированная верстка
Как вы думаете, при прочих равных, какой сайт лучше подает информацию: тот, где полезный контент начинается на 20 строке html-кода или 320? Навороченный сайт может быть интересен человеку. Первые 3 секунды. Но дальше посетитель начнет искать то, за чем он пришел на страницу. Это наглядно работает на примере лендингов. С поисковым роботом примерно то же самое, только прелюдия в виде 300 станиц кода его не впечатлит, а скорее разочарует.
Первые 3 секунды. Но дальше посетитель начнет искать то, за чем он пришел на страницу. Это наглядно работает на примере лендингов. С поисковым роботом примерно то же самое, только прелюдия в виде 300 станиц кода его не впечатлит, а скорее разочарует.
Представьте, что чем дальше от начала страницы находится полезная информация, тем меньше интереса к ней проявляет поисковый робот. Ведь зачем мы сделали страницу? Чтобы разместить на ней самую важную в мире информацию. Так зачем ее прятать? Быстрая индексация — один из важных факторов ранжирования страниц по запросам.
Здесь дело не только в поисковых роботах. Чем проще посетителю найти информацию, тем лояльнее он относится к сайту, что положительно сказывается на поведенческих факторах. Чтобы не прятать полезную информацию — размещаем ее ближе к началу html кода страницы, желательно так, чтобы контент был в зоне видимости первого экрана прокрутки. И не надо устраивать посетителям сайта визуальный шок от сотни кричащих баннеров (пощадите людей с плохим зрением и эпилептиков).
СЕО-верстка — примеры
Как это выглядит на практике. Возьмем примитивную верстку.
Пример простой верстки:
<body> <div> <div></div> <div></div> <div>Тут расположен важный контент</div> <div></div> </div> </body>
Чтобы сделать верстку более SEO френдли, разместим блок content ближе к тегу body.
Пример SEO-верстки:
<body> <div> <div></div> <div>Тут расположен важный контент</div> <div></div> <div></div> </div> </body>
Не углубляясь в тонкости css верстки, меняем местами блоки sidebar и content при помощи свойства float. И вот у нас вместо длинного меню, кнопок репостов и прочей ерунды сразу после хедера, начинается контент.
При большом желании можно сделать так, чтобы блок content находился в html-коде даже выше блока header. Пишите в комментариях, как по-вашему это можно сделать.
Верстальщик и СЕО-верстка элементов сайта
Если верстальщик не заложит в код необходимые для SEO элементы, оптимизация всего сайта может оказаться малоэффективной. Первый и основной элемент страница важный для сео — это title страницы сайта, о котором трудно забыть. Хуже дело обстоит с мета-тегами meta keywords и meta description. Важность этих элементов сложно переоценить, однако их часто недооценивают или вовсе про них забывают. Еще одной важнейшей частью html-страницы являются теги h2, h3, h4. Почему бы не оформить заголовок поста или название товара в интернет-магазине в тег h2, и тем самым указать поисковому роботу на важность элемента. Но нет, тегами h2,2,3 часто пренебрегают или используют их некорректно.
Сайты, на которых у изображений прописан атрибут ALT встречаются нечасто, хотя alt используется для SEO оптимизации изображений по запросу, и может помочь картинкам сайта попасть на видимые позиции в сервисы вроде Яндекс.Картинки и Google Картинки. Но какое до этого дела верстальщику, если SEO для него — пустой звук. Это же касается атрибута title для ссылок. И еще по поводу ссылок. Трудно винить верстальщика за точную верстку по дизайну, но немаловажно учитывать то, что ссылки на сайте всегда должны иметь нижнее подчеркивание. Да, это не всегда вписывается в дизайн от веб-дизайнера, который не слышал про SEO-верстку. Вопрос неоднозначный.
Это же касается атрибута title для ссылок. И еще по поводу ссылок. Трудно винить верстальщика за точную верстку по дизайну, но немаловажно учитывать то, что ссылки на сайте всегда должны иметь нижнее подчеркивание. Да, это не всегда вписывается в дизайн от веб-дизайнера, который не слышал про SEO-верстку. Вопрос неоднозначный.
Пишите в комментариях, как вам кажется, надо ли подчеркивать ссылки на сайте, все или только в тексте?
Аргументируйте.
Валидная SEO-верстка
Во-первых — SEO-верстка должна быть кроссбраузерной (возлюби Internet Explorer 6, как самого себя), чтобы у всех посетителей сайт отображался одинаково.
Во-вторых — SEO-верстка должна быть валидной. То есть пройти валидацию (проверку на соответствие стандартам W3C). Проверить валидность верстки сайта можно через официальный валидатор W3C.
Ходит много споров по вопросу важна ли валидность верстки для СЕО оптимизации сайта. Верстка с ошибками — как текст с ошибками. Неграмотный текст — неграмотная верстка. Делайте грамотную SEO-вестку.
Верстка с ошибками — как текст с ошибками. Неграмотный текст — неграмотная верстка. Делайте грамотную SEO-вестку.
Полезные советы по СЕО верстке
- Старайтесь оптимизировать верстку, убирая лишние блоки.
- Оптимизируйте html код страницы.
- Оптимизируйте таблицы стилей css и выделяйте их в отдельный файл и даже папку.
- Размещайте на сайте навигацию «Хлебные крошки».
- Не увлекайтесь тегами B и STRONG. Лучше всего использовать тег strong и только в тексте. Остальное можно выделить стилями.
- Используйте h2 для заголовка контента. Не используйте в верстке дизайна сайта теги от h3, h4 и т.д. Оставьте их для текстовой части контента.
- Делайте ссылки на сайте, и особенно в тексте, подчеркнутыми (underline) и отличающимися по цвету от основного текста.
- Делайте все части контента открытыми по умолчанию, чтобы не приходилось активировать какой-либо элемент, чтобы увидеть контент полностью.
- Долой портянки! Слишком длинные страницы — зло.
 Они долго грузятся, плохо индексируются, да и после 5-7 прокрутки вниз у посетителя может отпасть всякое желание листать дальше.
Они долго грузятся, плохо индексируются, да и после 5-7 прокрутки вниз у посетителя может отпасть всякое желание листать дальше.
Старайтесь упрощать и оптимизировать все элементы сайта. Чем сложнее — тем больше ошибок. Старайтесь ставить на первое место контент. Ведь именно ради контента сделана страница. По крайней мере, с точки зрения поисковой оптимизации сайта.
Пишите в комментариях, если что-то упущено. Подписывайтесь на SEO блог.
Делайте репосты друзьям и добавляйте страницу в избранное.
И повторюсь — делайте грамотную SEO-вестку.
Получайте бесплатные уроки и фишки по интернет-маркетингу
SEO верстка сайта: как это делается
Новый ресурс, появляющийся в сети Интернет, должен появляться в поисковой выдаче выше, чем сайты конкурентов, именно тогда можно рассчитывать на хорошую посещаемость. Чтобы seo специалист мог грамотно выполнять свою работу, о некоторых тонкостях разметки страницы должен позаботиться верстальщик на этапе создания сайта.
Любой сайт, размещенный в сети, состоит из основной разметки, которая создает его «каркас», таблицы стилей, помогающей оформить страницу так, как требуется, и скриптов, оживляющих статичную верстку. Для того, чтобы в будущем у seo-оптимизатора или владельца сайта появилась возможность продвинуть ресурс в поисковой выдаче, необходимо заранее, на этапе верстки, позаботиться о том, чтобы соблюдались основные правила. SEO верстка фактически не требует от верстальщика дополнительных усилий, ему нужно лишь воспользоваться стандартными рекомендациями и уделить больше внимания оформлению кода. Но при этом она крайне важна для комплексного продвижения бизнеса в интернете, и начинать стоит именно с внутренней проработки сайта.
Базовые требования
Сайт может состоять как из одной (лендинг), так и из множества страниц, на каждой из которых верстальщик должен предусмотреть возможность создания уникального заголовка (Title), описания (meta-тег Description) и URL-адреса. Последний должен быть человекопонятным, то есть отражать общее содержимое страницы, на которую перешел человек. Если речь идет о новости на информационном портале, URL такой страницы может выглядеть, как заголовок статьи, переведенный на латиницу. Важно соблюдать требования для всех страница сайта, ведь каждая из них может привлекать трафик, не только главная.
Последний должен быть человекопонятным, то есть отражать общее содержимое страницы, на которую перешел человек. Если речь идет о новости на информационном портале, URL такой страницы может выглядеть, как заголовок статьи, переведенный на латиницу. Важно соблюдать требования для всех страница сайта, ведь каждая из них может привлекать трафик, не только главная.
В процессе верстки важно следить за тем, чтобы теги заголовков (h2) не были сквозными. Если они становятся общими для всех страниц с пагинацией, фильтрами, получается, что заголовок дублируется по всем страницам, и нет никакой возможности их оптимизировать и сделать привлекательными для поисковых систем. Проверить это можно с помощью различных сервисов. Конкретного исполнителя рекомендовать не буду, но могу посоветовать отличный сайт с рейтингом сервисов для интернет-бизнеса https://imhocloud.com/.
Для привлечения трафика рекомендуется в первую очередь обратить внимание на страницы товаров и услуг, а также популярных фильтров.
Чтобы проверить, как выглядят страницы сайта для поисковика, достаточно вбить в строку поиска site:адрес сайта и посмотреть, какие страницы проиндексированы, как они выглядят. Яндекс и Гугл может выдать до тысячи страниц, важно просмотреть большую их часть на предмет ошибок, добавить ключевые слова.
Что должен сделать дизайнер
Как правило, верстальщики переносят внешний вид сайта в код, но сам макет рисует профессиональный дизайнер. От его грамотной работы во многом зависят возможности верстальщика. Если всю работы выполняет один человек, ему важно будет узнать о некоторых тонкостях, которые помогут в дальнейшей seo-оптимизации ресурса.
- Нужно отрисовать внешний вид тестовых заголовков для тегов h2, h3 и h4;
- Абзацы текста в верстке заключаются в тег <p>, но каждый браузер задает свой отступ между блоками.

- Дизайнер должен показать, как будут выглядеть нумерованные и маркированные списки, гиперссылки и акцентированные части текста;
- Важно создать структуру меню, продумать поведение пользователя и точки, из которых он сможет попасть в разделы с главной страницы или с внутренних.
Стоит отметить, что на основе грамотных макетов верстка под seo занимает гораздо меньше времени, чем исправление плохого, необдуманного кода после.
Мобильная версия
В 2020 году глупо думать, что все пользователи будут посещать сайт исключительно через браузер стационарного компьютера. Статистика показывает, что процент мобильных пользователей растет и становится все выше с каждым годом. Именно поэтому верстальщик и человек, который будет «натягивать» верстку на движок, должны позаботиться о быстрой загрузке сайта, отсутствии каких-либо ошибок и неточностей.
Далеко не все ресурсы красиво выглядят на маленьких экранах, а если они пропорционально сжимаются, то пользователь просто может не попасть по пункту в меню, не увидеть кнопку заказа, ему будет неудобно рассматривать карточки товара. Все это приведет к тому, что человек быстро закроет сайт, а поисковик подумает, что ресурс не соответствует поисковому запросу и понизит его в ранжировании.
Многие верстальщики, внимательно следящие за трендами и технологиями, рекомендуют начинать работу с верстки сайта под мобильные устройства, пользоваться методикой mobile first и внимательно следить за тем, чтобы будущему пользователю было удобно «ходить» по ресурсу и получать нужную информацию.
Распространенные ошибки
В сети можно найти огромное количество «советов» о совершенствовании верстки. Кроме перечисленных выше базовых и действительно работающих советов, можно встретить утверждения о необходимости размещения блока контента ближе к началу страницы, якобы поисковики так лучше индексируют страницы.
На самом деле алгоритмы поисковых систем меняются постоянно, чтобы избежать раскручивания некачественных ресурсов и улучшить выдачу. Поэтому ни один seo-специалист не может с вероятностью 100% раскрыть все секреты поисковиков. Не нужно требовать от верстальщика абсурдных вещей, он наверняка знает, как лучше построить «структуру» сайта, чтобы он правильно работал.
Поисковые роботы смотрят на то, чтобы ресурсы были качественно сверстаны, быстро работали, не заставляли пользователя долго ждать загрузки страницы, а также требуют размещать на страницах качественный уникальный контент. Делая такие простые вещи, правильно оформляя новые статьи, можно быть уверенным в том, что ресурс будет продвигаться и реальные читатели, которые станут главным его двигателем, дадут хороший трафик.
Говоря о самых грубых ошибках, нужно отметить следующее:
- Информация представлена на картинке вместо текста. Так делать нельзя, важная информация должна быть прописана буквами.
- Flash заставка вместо главного экрана.
 Такую версию оформления сложно встретить в 2020 году, но некоторые дизайнеры по-прежнему считают, что это креативно. На самом деле многие браузеры блокируют Flash элементы, а у пользователей такой ресурс не вызывает доверие.
Такую версию оформления сложно встретить в 2020 году, но некоторые дизайнеры по-прежнему считают, что это креативно. На самом деле многие браузеры блокируют Flash элементы, а у пользователей такой ресурс не вызывает доверие. - Использование тегов тегов <h2> — <h6> вне тестовых заголовков. Все необходимые элементы заключаются в теги <div>, <span> и прочие HTML5 элементы.
- Инлайновые стили допустимо использовать только во время отладки и работы, перед сдачей проекта важно вынести их в файл css.
- Куски js-кода также нужно вынести в отдельный подключаемый файл.
Крайне важно следить за тем, чтобы сайт был кроссбраузерным и правильно отображался на разных платформах, для этого стоит выделить время на тестирование после предварительной сдачи проекта. Описанные стандарты верстки давно стали правилами хорошего тона среди верстальщиков и дизайнеров. Они помогают не отвлекаться на детали после того, как проект практически завершен, а закрывать все «дыры» сразу, по мере работы.
Грамотная SEO-верстка сайта: описание, примеры, советы специалистов
Верстка html-кода интернет-страницы сайта с учетом преимущественного размещения блоков с текстовым наполнением как можно ближе к началу кода – это и есть SEO-верстка. При этом, такое построение кода по сути не отобразится на виде самой страницы: сайт может смотреться совершенно одинаково при разной верстке страниц. Именно за счет размещения специального контента ближе к началу html-кода поисковые машины воспринимают его как более релевантный.
Если говорить об оптимизации ресурса под поисковые машины, а точнее его содержимого, то главное разместить контент на странице, а также в html-коде так, чтобы он более быстро обнаруживался поисковыми роботами. Для этого он должен также быть максимально правильно структурирован и понятен.
Для этого он должен также быть максимально правильно структурирован и понятен.
За качественное наполнение сайта отвечает SEO-копирайтер. Но за правильное размещение на страницах сайта блоков с контентом ответственность несет SEO-верстальщик.
Верстка с SEO оптимизацией
Если сравнить два сайта, где на одном важная информация начинается на 25-й строке html-кода, а на другом — на 325-й, какой из них, по логике, будет лучше подавать информацию? Да, навороченный ресурс вполне может быть интересен пользователю, но первые пару секунд. Но затем человек начинает просматривать текст в поисках именно той информации, которая ему нужна. Лучше всего это видно на лендингах. Вот и поисковые машины не любят сотни страниц кода, которые нужно пройти, чтоб добраться до текстового наполнения. То есть чем дальше важный и полезный контент находится от начала страницы, тем менее он интересен поисковому роботу. То есть наиболее актуальная информация должна находиться как можно ближе к началу, иначе получается, что она попросту спрятана для поисковиков.
Кроме того, если посетителю сайта будет просто найти нужную информацию, и чем быстрее он ее обнаружит, тем лучше он будет относиться к ресурсу, и здесь уже можно говорить о положительном влиянии на поведенческие факторы. Поэтому рекомендуется размещать полезную информацию как можно ближе к началу html-кода веб-страницы. Причем так, чтобы важный блок был виден сразу же на первом экране прокрутки. При этом желательно избавить пользователей от большого количества баннеров и других визуальных эффектов.
Примеры SEО-верстки
Рассмотрим все сказанное на практике. Так, для примера используем немного простого html-кода:
Итак, чтоб наша верстка смотрелась более дружелюбно с точки зрения SEO, переместим блок content по ближе к тегу body. Получился такой вот простой пример SEO-верстки:
Итак, что же мы получили в результате? Теперь сразу после хедера не будет длинного меню с кнопками репостов и других элементов, а сразу будет идти контент, и поисковик его быстрее найдет.
SEО-верстальщик и работа с элементами сайта
От работы SEO-верстальщика зависит очень многое. Если он не разместил в коде страницы нужные SEO-элементы, то оптимизация всего ресурса может оказаться не эффективной. Главный и самый первый элемент любой страницы — title страницы сайта. Он имеет важное значение для SEO. О нем забыть, конечно же, практически невозможно. Кроме того, не стоит упускать мета-теги meta keywords, а также meta description. Значение таких тегов часто недооценивается, многие и вовсе о них забывают. Обязательная часть html-страницы – это еще и теги h2, h3, h4. Если оформить заголовок материала или название чего-либо тегом h2, то это укажет поисковому роботу на первоочередную важность именно этого элементами. При этом теги h2, h3, h4 нужно уметь правильно использовать, ведь, как показывает практика, зачастую их применяют некорректно.
Оптимизация сайта включает и SEO оптимизацию изображений по конкретным запросам. Если верно применять атрибут ALT, это поможет изображениям попасть на первые позиции в Яндекс. Картинках либо Google Картинках. Не менее важен и атрибут title для ссылок. Также желательно, чтобы при верстке сайта ссылки имели нижнее подчеркивание.
Картинках либо Google Картинках. Не менее важен и атрибут title для ссылок. Также желательно, чтобы при верстке сайта ссылки имели нижнее подчеркивание.
Конечно же, грамотность SEO-верстки зависит от профессионализма верстальщика и понимания им необходимости наличия и всех важных для SEO тегов.
SEO-верстка и валидность
Главное, что надо помнить — SEO-верстка сайта должна быть кроссбраузерной для одинакового отображения элементов у всех пользователей, даже у тех, кто до сих пор использует Internet Explorer 6.
Кроме того, SEO-верстка обязательно должна соответствовать стандартам W3C, чтобы пройти проверку (валидацию). Для проверки валидности верстки сайта можно воспользоваться официальным валидатором W3C.
Не все считают валидность важной для SEO-оптимизации интернет-ресурса, но верстка с ошибками воспринимается так же, как и текст с помарками. Лучше изначально делать грамотную SEO-верстку.
Советы по SEO-вестке
- Верстку желательно оптимизировать, удаляя лишние блоки.

- Важно оптимизировать html-код страниц.
- Таблицы стилей css тоже важно оптимизировать и желательно выделить их в файл или даже в отдельную папку.
- На сайте полезно разместить навигацию «хлебные крошки».
- Не стоит слишком часто применять теги B и STRONG. Лучше применять только тег STRONG, и то в самом тексте, для других задач лучше использовать выделение при помощи стилей.
- Тег h2 лучше использовать для заголовков и названий. Теги h3, h4 лучше не использовать при верстке, а применять в контенте.
- Ссылки на сайте лучше делать с подчеркиванием (underline) и выделять их цветом.
- Желательно делать весь контент сразу открытым, чтобы пользователю не довелось вручную активировать элементы для отображения частей контента.
- Нежелательно делать страницы сайта очень длинными. Они не только плохо отображаются и долго грузятся, но и неохотно индексируются поисковыми машинами. А что говорить о пользователях, которые пролистав 5 раз, так и не увидят конец страницы.
 Они, скорее всего, покинут сайт и больше никогда не зайдут.
Они, скорее всего, покинут сайт и больше никогда не зайдут. - И не забывайте делать элементы сайта как можно проще. Ведь чем сложнее они, тем больше ошибок можно допустить. И помните, что контент на сайте – это самое важное. Ведь именно для контента и создана вся страница с точки зрения SEO-оптимизации.
Как разработать seo-оптимизированный сайт в 2019 году
Как сделать сайт, который будет оптимизированным под поисковые системы — этим вопросом задаются все, кто делает сайт своей компании. SEO-оптимизация — так общепринято говорить, хотя это масло масляное (SEO — это Search Engine Optimisation, то есть оптимизация под поисковые движки). Но пусть будет так. Ниже рассмотрим некоторые методы и приемы оптимизации вашего сайта, как в процессе разработки, так и в процессе его эксплуатации.
Да, и следует понимать, что оптимизация сайта процесс непрерывный и его нельзя завершить. Как ремонт жилища ;).
Главные SEO-факторы для сайта на 2019 год
Примечание: мы будем обсуждать сайты с коммерческой направленностью с известной тематической дифференциацией. И мы не будем говорить о порталах и новостных сайтах. Там конечно же всё тоже играет роль, но там преобладает новизна, уникальность и социальная вовлеченность — эффект вирусного распространения.
И мы не будем говорить о порталах и новостных сайтах. Там конечно же всё тоже играет роль, но там преобладает новизна, уникальность и социальная вовлеченность — эффект вирусного распространения.
- Скорость открытия сайта и время реакции на действия пользователя.
- Регулярное обновления новыми тематическими материалами.
- Уникальный текстовый и графический контент по тематике сайта.
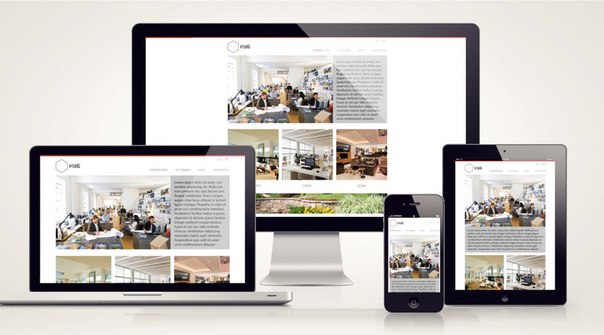
- Адаптивность верстки сайта под различные устройства.
- Использование защищенного https-протокола и SSL-сертификата
Далее рассмотрим вторичные SEO-факторы для сайта
«Правильная» html-верстка сайта под SEO:
Это вовсе не означает, что html-верстка должна быть валидной и по стандартам W3C, хотя это и было бы хорошо. Но мы понимаем, что многие фишки работают быстрее при нестандартном использовании и отступлении от правил. Поэтому не стоит сильно заморачиваться о валидности html-кода.
1. Использование семантических фишек HTML5 разметки.
Использование семантических фишек HTML5 разметки.
Это header, nav, footer, section, article и так далее. Поисковым роботам будет проще вычленять важный контент.
2. Главные теги расставляем правильно.
title, meta description и meta keywords должны быть легкие и не перегруженные и точно на 100% соответствовать контенту на странице. Это важно! Увеличение количества текста в этих тегах приведет к «размазанности смысла». Да, и keywords уже не используется поисковиками для ранжирования. В принципе, title и meta description достаточно.
Что интересно, не всегда Яндекс использует ваш title в выдаче. Иногда берется ключевая фраза из контента страницы, которая, по мнению поисковика, наиболее точно отражает смысл странцы и ожидания пользователя. Есть повод задуматься о смене title страницы.
3. Тег h2 должен быть единственный на странице и отражать суть страницы, далее подразделы или под-смыслы оформляем h3, h4 И так далее.
4. Не забываем про breadcrumbs «хлебные крошки» и оформляем путь нахождения нас в виде Главная > Раздел > Подраздел > Конечная страница, при этом все эти меню являются ссылками на соответсвующие разделы, а «Конечная страница» не имеет ссылки.
5. Максимально выносим все стили в отдельный css-файл.
Называем классы семантически. То есть если у нас цена товар: то класс желательно, чтобы был «price». Да, вы скажете есть микро-разметка и будете частично правы. Но об этом позже. «Старые» методы работают и сейчас.
6. Желательно включить базовый набор стилей в head страницы (ниже подробнее), а остальные файлы стилей объеденить в один файл и сжать, очистив от пробелов и комментариев и включить ниже, после завершения тега html. Да, это нестандартно и невалидно, но так сайт откроется быстрее.
Про базовый набор css-стилей: это набор сброса css-стилей, базовой разметки сетки — это позволит сразу при загрузке отобразить сайт и блоки так, как он должен выглядеть, пока без картинок, но уже блоки и шрифты будут в нужных пропорциях и размерах. А потом, загрузятся остальные стили снизу страницы и сайт обретет свой естественный вид. То есть сверху в head включаем прямо стили, а не подключаем файл. А остальные стили файлом снизу. В этом фишка ускорения.
А потом, загрузятся остальные стили снизу страницы и сайт обретет свой естественный вид. То есть сверху в head включаем прямо стили, а не подключаем файл. А остальные стили файлом снизу. В этом фишка ускорения.
7. Используйте микроразметку Open Graph, указывая базовые теги на странице meta property=»og:title» content=»»
Справочники по Open Graph есть в интернете, например просто и понятно от Яндекс — https://yandex.ru/support/webmaster/open-graph
8. Используйте семантическую микроразметку Shema.org.
Она позволяет точнее выделять важные элементы для поискового робота, например цену, карточка товара с моделью, описанием и картинками товара. Или микроразметка позваляет точно вычленить поисковику адрес вашей компании. Документация также представлена в интернете, например в Яндексе — https://yandex.ru/support/webmaster/schema-org/what-is-schema-org.html
Но не перестарайтесь. Если у вас интернет-магазин — достаточно будет выделить микроразметкой адрес компании и карточки товара.
9. Указывайте кодировку страницы в самом верху страницы.
Лучше это будет UTF-8, т.к. будет меньше проблем со спецсимволами.
10. По возможности уберите все вызовы javascript-файлов вниз страницы после html.
Если это не прокатит, добейтесь максимума внизу, а сверху в head оставьте один файл, в котором будет базовая инициализация javascript-программ.
11. Сжимайте все javascript-файлы программ в один файл (или два — см. п. 10) с помощью систем типа gulp (только для разработчиков сайтов).
12. Постараться уменьшить использование нестандартных шрифтов на сайте.
Как выход: использовать довольно обширную бесплатную (Что важно! А вы не знали, что почти все шрифты объект копирайтинга и они платные?!) коллекцию Google-шрифтов — https://fonts.google.com, которые корректно открываются на разных устройствах.
13. Прописывайте мета-тег «canonical» в head для того, чтобы исключить дубли страниц. Канонический URL (canonical) позволяет указать поисковой системе, какая ссылка является предпочтительной для индексации. Настройкой canonical необходимо заниматься, если у вас на сайте имеются страницы с одинаковым содержанием.
Канонический URL (canonical) позволяет указать поисковой системе, какая ссылка является предпочтительной для индексации. Настройкой canonical необходимо заниматься, если у вас на сайте имеются страницы с одинаковым содержанием.
Например, link rel=»canonical» href=»http://site.ru/product-1″ можно выдавать, если у вас могут быть и другие ссылки на эту страницу типа http://site.ru/product?id=1
14. Используйте CDN-ссылки на общеупотребительные файлы типа jquery или fontawesome или другие js-плагины, что позволит загружать эти файлы с других (быстрых) серверов, так как обычно на хостинге на отдачу есть не так много одновременных параллельных потоков, например 5. А если у вас куча файлов в странице (что обычно так и есть), то это немного улучшит ситуацию, т.к. очередь на отдачу уменьшится.
15. Верстка должна быть адаптивной.
Даже не знаю, что тут объяснять. Сейчас мобильный трафик превышает десктопный. Это уже реальность. И никому не хочется масштабировать неудобный интерфейс «не мобильных» сайтов. Такие сайты будут просто закрывать и искать что-то другое.
И никому не хочется масштабировать неудобный интерфейс «не мобильных» сайтов. Такие сайты будут просто закрывать и искать что-то другое.
16. Адаптируйте контент страницы под то, что ищут.
То есть и подача материала и порядок слов и какиеми словами ищут пользователи. Да, это возможно только при анализе сайта со временем. При этом динамическая подмена контента или ключевых фраз под запросы пользователя не приветствуется.
Технические тонкости сайта для SEO-оптимизации. Для разработчиков only
1. Наличие SSL-сертификата на сайте важно.
Т.е. чтобы он работал на протоколе https. Тут все просто — покупаем на хостинге или еще где, прицепляем к сайту. Если под-доменов много (региональные сайты), то покупаем мульти-доменный сертификат. Да, есть и бесплатные SSL-сертификаты, но их статус невысок для поисковиков, поэтому не экономьте 1500р в год на нормальный платный SSL-сертификат для сайта.
2. Используйте файл robots.txt для тонких настроек.
Используйте файл robots.txt для тонких настроек.
robots.txt — это файл в котором задаются правила включения/исключения разделов индексации, указываются домен, файл sitemap. Подробнее о robots.txt https://yandex.ru/support/webmaster/controlling-robot/robots-txt.html
Как минимум, укажите в файле robots.txt что сайт открыт для индексации, а какие-то (технические) разделы закрыты, например раздел корзины или результатов поиска можно закрыть. Также укажите домен с https и сгенерированный файл sitemap.xml.
3. Используйте файл sitemap.xml,
в котором будет содержаться структурированная карта ссылок на сайте в виде XML-формата, которые легко «парсят» (правильно считывают) поисковые роботы. Данный файл показывает какие ссылки добавились на сайте и какие нужно индексировать в первую очередь (веса).
Файл sitemap.xml лучше всего создавать автоматически при обновлении контента сайта, при наличии CMS у вас на сайте. А серьезных сайтов без CMS сейчас практически нет.
4. Все картинки нужно «жестоко» сжимать и минимизировать.
Для этого есть, графические редакторы (недостаточно сжимают, как ни бейся), так и как массовые системы типа gulp с плагинами (только для разработчиков) или веб-сервисы типа https://tinyjpg.com. Да, конечно можно обязать верстальщиков минимизировать это в графических редакторах. Но это не поможет добиться нужного (максимально возможного) сжатия.
Проверяем по Google Pagespeed — https://developers.google.com/speed/pagespeed/insights/ — и вы удивитесь, что Google все равно считает ваши картинки «убого огромными». Как добиться максимального сжатия без потерь визуального качества — читаем в интернете. Методы постоянно меняются и совершенствуются. И старайтесь не использовать нестандартные форматы. Только jpg для фото, а png и gif для картинок иллюстраций, графиков, иконок и прочего.
5. Добаляйте сайт в Яндекс Вебмастер и Google Webmaster и анализируйте (!!!) спустя время, как поисковики воспринимают ваш сайт, есть ли ошибки, есть ли неверности. Исправляйте по мере сил.
Исправляйте по мере сил.
6. Правильно используйте ошибки http-протокола:
например, страница не найдена — это ошибка 404, при этом ваш сайт и должен отдать страницу с кодом 404. Нормальный код без ошибок — это 200. В случае если страница переехала, отдавайте код 301 и делайте редирект на новую страницу.
7. Обязательно используйте ЧПУ-ссылки и семантический домен.
ЧПУ — это известная «в узких кругах» аббревиатура «Человеко Понятный Урл». Да это ужасная лингвистическая каша, но суть проста — домен и ссылки на страницы должны содержать ключевые слова страницы, например если у вас страница продает пластиковые окна Rehau 1000×2000мм в Воронеже, то ссылка должна быть примерно такой: http://plastikovye-okna-vrn.ru/catalog/plastikovoe-okno-rehau-1000x2000mm
8. Исключайте дубли страниц из выдачи либо на уровне генерации страниц в CMS, либо через robots.txt. Например, банальный корень сайта — у вас есть http://site. ru/ и есть http://site.ru/index.php, что открывает одно и тоже — Главную страницу — такое нужно исключить, редиректнув /index.php с кодом 301 на корень сайта /
ru/ и есть http://site.ru/index.php, что открывает одно и тоже — Главную страницу — такое нужно исключить, редиректнув /index.php с кодом 301 на корень сайта /
Также бывает, что страница открывается и со / «слешом» в конце и без — это тоже исключаем, чтобы на было одинаковых страниц http://site.ru/page и http://site.ru/page/ — оставляем только одну, а другую на 301.
9. Исключайте идексацию подбора параметров с GET-запросами в урл. То есть, если у вас в каталоге есть фильтр подбора и при этом появляются длинные ссылки на результаты этого подбора, то лучше это исключить из поиска в robots.txt с помощью директивы Clean-param. То же самое про utm_метки в GET-запросах ссылок. Их тоже исключаем.
Например, так:
User-agent: *
Disallow: /*utm_
Clean-param: param1&m2&m3
10. Используйте кэширование в вашей CMS, если оно там есть.
Обычно, кэширование — это пре-генерация страниц или отдельных html-блоков в статический html. Это значительно ускоряет первоначальную отдачу страницы.
Это значительно ускоряет первоначальную отдачу страницы.
Нормальной скоростью отдачи первоначального контента страницы считается 0.05 — 0.3 сек. Это именно то время, сколько тратит программа генерации контента (CMS) на вашем сайте.
Кстати, вы можете проверить скорость отдачи вашего сайта с помощью обычных браузеров Chrome или Firefox — Cttr+Shift+I (Дополнительные инструменты — Инструменты разработчика) — далее вкладка Network — All и далее нажимаем Ctrl+R — и смотрим 2-й сверху блок, где табличка Name — Status — Type … Time — нас интересует самый верх где ссылка на ваш сайт и Type=document — смотрим Time (время) и если оно больше 200-300 ms — то вашим программистам нужно работать и оптимизировать код генерации страниц сайта. Либо ускорять хостинг, например взяв VDS с SSD диском.
11. Для ускорения разработки верстки сайта применяйте известные css-фреймворки типа Bootstrap, Foundation, Bulma. Для крупных и быстрых проектов с большой нагрузкой наоборот, не применяйте никаких фреймвороков — это наложит ограничения и избыточность будет тормозить проект.
12. Анализ работы с сайтом.
Это очень важно! Уставновите на сайт Яндекс.Метрику и Google Аналитику. Расставьте цели по точкам взаимодействия (отсылка формы, заявка и т.д.). Смотрите как пользователи видят ваш сайт и как с ним работают — это можно увидеть по записи действий в Вебвизоре Яндекса. Можно отловить и затем исправить много эргономических ошибок работы с интерфейсом сайта.
13. Ускоряйте сайт. Ускоряйте постоянно.
Проверяйте в том же Google Pagespeed — https://developers.google.com/speed/pagespeed/insights/
Уникальный контент на сайте.
В идеальном случае — это главный фактор успешной идексации и его нахождения вообще. Будет уникальный контент (картинки, текст) — ожидайте, что вас будут хорошо находить.
Важно понимать, что уникальные тексты должны быть тематическими. Это увеличит социальную вовлеченность.
Социальныя вовлеченность
Это фактор показывает, насколько часто ссылка на ваш сайт публикуется на других сайтах или соцсетях. Есть даже некоторые «измерялки» этого индекса — это ТИЦ у Яндекс (стал ИКС) или Pagerank у Google. Чем показатель этого фактора выше, тем с точки зрения поисковика важнее показать в выдаче результатов поиска именно ваш сайт.
Есть даже некоторые «измерялки» этого индекса — это ТИЦ у Яндекс (стал ИКС) или Pagerank у Google. Чем показатель этого фактора выше, тем с точки зрения поисковика важнее показать в выдаче результатов поиска именно ваш сайт.
Как увеличить этот фактор: раньше было просто — покупка прямых ссылок на «жирных» сайтах. В какой-то мере степени это осталось и сейчас. Либо есть возможность продвижения в соцсетях с эффектом вирусной рекламы, или через лидеров мнений. Как минимум, заведите свою компанию во всех соцсетях и поставьте ссылку на свой сайт в каждой соцсети.
А дальше контент и интересные людям продукты, которые найдут дорогу сами.
И поймите, невозможно какой-угодно рекламой или SEO-оптимизацией пробить дорогу неинтересному никому продукту.
—
P.S. Статья не закончена, как и оптимизация любого сайта 😉
Правильная SEO верстка сайта: Топ 5 ошибок
Сегодня поговорим о внутренней оптимизации, которая является неотъемлемой частью SEO продвижения, поисковое продвижение нужно начинать именно с этого, иначе результат может быть сильно хуже возможного. А конкретно разберем недочеты верстки, которые влияют на валидность вашего сайта. Валидностью (или валидацией) называют соответствие кода сайта стандартам HTML. Другими словами, код должен быть чистым и структурированным, чтобы:
А конкретно разберем недочеты верстки, которые влияют на валидность вашего сайта. Валидностью (или валидацией) называют соответствие кода сайта стандартам HTML. Другими словами, код должен быть чистым и структурированным, чтобы:
- Сайт отображался без ошибок во всех браузерах (в том числе и мобильных),
- Не тормозилась загрузка страниц (проверить можно здесь developers.google.com/speed/pagespeed/insights).
- Поисковые боты легко обрабатывали алгоритм, что будет плюсом для ранжирования сайта.
Какие ошибки в верстке первого сайта встречаются чаще всего?
Ошибка №1. Отсутствие хлебных крошек (Breadcrumb)
Микроразметка Breadcrumb влияет не только на индексацию сайта, но и на вид сниппета в выдаче. При составлении кода хлебных крошек нужно соблюдать иерархию, то есть сначала в коде идёт страница 1 уровня (главная), 2 уровня (рубрика), 3 уровня (подрубрика).
Вот так выглядит кусок кода с одним элементом цепочки хлебных крошек.
<div itemscope itemtype=»http://data-vocabulary. org/Breadcrumb»>
org/Breadcrumb»>
<a href=»адрес страницы 1го уровня (например, главная)» itemprop=»url»>
<span itemprop=»title»>название страницы</span>
</a>
</div>
Проверить, есть ли ошибки в хлебных крошках, можно с помощью сервиса от Google: search.google.com/structured-data/testing-tool
Ошибка №2. В коде есть циклические ссылки
Например, при верстке главной страницы не убрана ссылка с логотипа на главную страницу. Другими словами, не должно быть страниц, которые ссылаются сами на себя.
Ошибка №3. Нет семантических тегов разметки
К таким тегам относятся: <header> — для шапки сайта, <nav> — для меню , <footer> — задаёт подвал сайта, <article> — отмечает новость, статью в блоге и т.д, то есть любой самодостаточный элемент страницы, <aside> — выделяет сноски или цитаты.
Эти теги относятся к стандарту HTML5, поэтому когда они есть, ваш сайт, образно говоря, общается с поисковыми системами на современном сленге, а не на каком-то древнем наречии. Поисковики это ценят.
Поисковики это ценят.
Ошибка №4. Теги заголовков встречаются в логотипе, меню и т.д.
Тэг <h2>, <h3> и т.д. несут в себе семантическую нагрузку, и их не должно быть в блоках логотипа или меню. Теги заголовков оставляем только на страницах отдельных публикаций или на главной странице, если там есть блок с текстом. В противном случае они будут сбивать поисковик с толку и не принесут никакой пользы сайту.
Ошибка №5. Пустое свойство атрибута alt
Частая ошибка: само свойство alt у картинки есть, но оно пустое. Прописывать атрибут alt обязательно, так как он задает изображению альтернативный текст. Если по каким-то причинам картинка не загрузится в браузере пользователя, он прочитает текст и поймёт, в чем суть изображения.
P.S.
Код не обязан быть полностью идеальным, потому как браузеры сейчас довольно хорошо справляются с невалидным кодом. Но если запустить код, то может накопиться критическая масса ошибок, которая скажется на ранжировании сайта.
Источник https://vk.com/puzatru
Базовый SEO HTML шаблон | Типичный верстальщик
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <!-- МЕТА --> <title>Заголовок</title> <meta name="description" content="описание не длиннее 155 символов"> <meta name="keywords" content="мета-теги, шаблон, html, css"> <!-- Контролирует поведение поисковых систем при индексации страницы --> <meta name="robots" content="index,follow,noodp"><!-- Все поисковые системы --> <meta name="googlebot" content="index,follow"><!-- Указание отдельно для Google --> <!-- Позволяет указать Google не показывать в поисковой выдаче поле для поиска по сайту --> <meta name="google" content="nositelinkssearchbox"><!-- Позволяет указать Google не предлагать перевести эту страницу --> <meta name="google" content="notranslate"><!-- Подтверждает авторство страницы в Google Search Console --> <meta name="google-site-verification" content="verification_token"> <!-- Тег указания ПО, которое сгенерировало эту страницу --> <meta name="generator" content="program"><!-- Короткое описание тематики вашего сайта --> <meta name="subject" content="тематика вашего сайта"><!-- open graph Facebook--> <meta content="Заголовок"> <meta content="website"> <!-- если сайт многоязычный --> <!-- <meta property="og:locale" content="ru_RU"> --> <meta content="http://localhost.my"> <!-- не меньше 600х315, не более 8Мб --> <meta content="http://localhost.my/img/og_cover.jpg"> <meta content="описание не длиннее 155 символов"> <meta content="Facebook ID"> <!-- Twitter --> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@ник_компании_в_твиттере"> <meta name="twitter:title" content="Заголовок"> <meta name="twitter:description" content="описание не длиннее 155 символов"> <meta name="twitter:creator" content="@ник_в_твиттере"> <!-- картинка не меньше 280х150, не более 1Мб --> <meta name="twitter:image" content="http://localhost.my/img/tw_cover.jpg"> <!-- G+ / Pinterest --> <meta content="Заголовок"> <meta content="описание не длиннее 155 символов"> <meta content="http://localhost.my/img/g_cover.
jpg"> <!-- Google authorship --> <link rel="author" href="https://plus.google.com/[Google+_Profile]/posts" data-mce-href="https://plus.google.com/[Google+_Profile]/posts"> <link rel="publisher" href="https://plus.google.com/[Google+_Page_Profile]" data-mce-href="https://plus.google.com/[Google+_Page_Profile]"> <!-- Фавиконы и иконки сайта --> <link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png" data-mce-href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png" data-mce-href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png" data-mce-href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png" data-mce-href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png" data-mce-href="/apple-touch-icon-114x114.
png"> <link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png" data-mce-href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png" data-mce-href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png" data-mce-href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png" data-mce-href="/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" data-mce-href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/android-chrome-192x192.png" data-mce-href="/android-chrome-192x192.png"> <link rel="icon" type="image/png" href="/favicon-96x96.png" data-mce-href="/favicon-96x96.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png" data-mce-href="/favicon-16x16.png"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="msapplication-TileImage" content="/mstile-144x144.
png"> <meta name="theme-color" content="#ffffff"> <!-- Chrome, Firefox OS and Opera --> <meta name="theme-color" content="#4285f4"> <!-- Windows Phone --> <meta name="msapplication-navbutton-color" content="#4285f4"> <!-- iOS Safari --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <!-- Яндекс.Браузер --> <meta name="viewport" content="ya-title=#4e69a2,ya-dock=fade"> </head> <body> <!-- Content --> </body> </html>
Основные советы по SEO-оптимизации сайтов на JavaScript — CSS-LIVE
Перевод статьи Essential JavaScript SEO Tips с сайта levelup.gitconnected.com для css-live.ru, автор — Айман Рахмат.
Сделайте свой контент доступным для поиска Google.
Если вы создаете сайт или веб-приложение на JavaScript, вам следует выполнить несколько основных действий, чтобы сделать его контент доступным для поисковых систем.
Давайте рассмотрим несколько приемов SEO-оптимизации, которые помогут пользователям найти ваш контент.
1. Пишите информативные заголовки
У всех страницы сайта должны быть информативные и понятные заголовки, кратко описывающие их содержание. Заголовок страницы должен быть заключен в тег <title> и желательно в тег <h2>.
Например, на страницах рецептов не нужно использовать общие заголовки, такие как “Кулинарный блог Аманды”. Вместо этого в заголовке лучше указать название рецепта, чтобы было понятно, о чем эта страница.
Также следует дать описание того, что конкретно будет содержаться на странице. Например, почему этот рецепт особенный или каковы его основные характеристики. Это поможет людям выбрать страницу, оптимально соответствующую цели поиска, и позволяет Google понять, как сопоставить поисковые запросы со страницей.
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<meta name="description" content="Мика-замечательный, умный и милый котенок ..." />
<title>Мика - самый милый котенок</title>
</head>
<body>
<h2>Мика - самый милый котенок</h2>
</body>
</html>
Заголовок и метатеги
И то, и другое можно сделать, добавив в разметку заголовок и метатеги. Вы можете проверить, есть ли эти теги на страницах вашего сайта: кликните правой кнопкой мыши на странице, выберите “Исследовать элемент” и сделайте поиск по //title и //meta.
Поиск по //title
Если в разметке не видно всего содержимого сайта, вероятно, вы используете JavaScript для рендеринга страницы в браузере. Это называется рендерингом на стороне клиента и само по себе не является проблемой.
Это называется рендерингом на стороне клиента и само по себе не является проблемой.
Рендеринг
Рендеринг — это процесс заполнения шаблонов данными из API или баз данных. Он может осуществляться как на стороне сервера, так и на стороне клиента. Когда обработка происходит на сервере, поисковые боты и пользователи сразу получают все содержимое сайта в виде HTML-разметки.
В одностраничных приложениях сервер часто отправляет шаблоны и Javascript-код клиенту, а затем Javascript, получая данные с бэкенда, заполняет шаблоны по мере поступления данных.
2. Правильная перелинковка страниц
Еще одна важная деталь — дать возможность поисковому боту Google сканировать страницы сайта, правильно связывая их между собой. Обязательно добавьте полезный текст ссылки и используйте HTML-тег <a> с целевым URL-адресом ссылки в атрибуте href.
<a href="/home">Да, хорошая ссылка!</a> <a href="/home">Окей</a> <a>Пожалуйста, не делай так.</a> <a>Нет, только не делай так.</a> <a href="/home">Что?</a> <span>Что? Неет!!!</span>
Перелинковка страниц в HTML
Не полагайтесь на другие HTML-элементы, такие как div или span, и не используйте для этого обработчики событий Javascript. Мало того, что у поисковых ботов будут проблемы с поиском и отслеживанием этих псевдо-ссылок, они также вызовут проблемы со вспомогательными технологиями, т.е. доступностью веб-контента.
Ссылки — неотъемлемое свойство веба, они помогают поисковым системам и пользователям находить и понимать взаимосвязи между страницами. Если вы используете JavaScript для улучшения перехода между отдельными страницами, используйте History API с обычными URL-адресами вместо маршрутизации на основе хеша (#).
<a href="#">Это ошибка!!</a> <a href="#/stuff">Это по-прежнему ошибка</a>
Маршрутизация на основе хешей
Использование хешей, также называемых идентификаторами фрагментов, для различения разных страниц — это хак, который поисковые боты игнорируют.
<a href="/home">Главная</a>
<script>
function goTo(pageUrl) {
loadContent(pageUrl).then(function (pageData) {
history.pushState(null, pageData.title, pageUrl)
displayContent(pageData.content)
})
}
</script>
History API
С другой стороны, использование History API JavaScript’а с обычными URL-адресами обеспечивает чистое решение этой задачи.
Не забудьте протестировать страницы сайта и конфигурацию сервера, если используете JavaScript для маршрутизации на стороне клиента.
Поисковый бот Google будет заходить на страницы по отдельности, так что не распознает ни сервис-воркеров, ни JavaScript-данных с предыдущих посещений.
Проверьте, что увидит пользователь, открыв ваши URL-адреса в новом окне в режиме инкогнито. Страница должна загрузиться с кодом состояния HTTP 200, и весь ожидаемый контент должен быть виден.
3. Использование правильной семантической разметки HTML
Правильное использование семантической разметки HTML помогает пользователям лучше понимать ваш контент, а также быстрее перемещаться по нему. Вспомогательные технологии, например скринридеры и поисковые боты, также зависят от семантики контента.
Вспомогательные технологии, например скринридеры и поисковые боты, также зависят от семантики контента.
Используйте заголовки, разделы и абзацы, чтобы описать структуру контента. Использование HTML-тегов изображений и видео с подписями и альтернативным текстом для добавления визуальных элементов позволяет поисковым ботам и вспомогательным технологиям находить контент и показывать его пользователям.
И наоборот, если вы используете JavaScript для динамической генерации разметки, убедитесь, что вы случайно не блокируете поискового бота Google в исходной разметке.
При первом проходе индексирования JavaScript не выполняется. Если в изначально загружаемом коде страницы окажется разметка наподобие метатега noindex, поисковый бот Google не сможет выполнить второй проход с JavaScript.
Следуя этим советам, вы поможете поисковому боту Google лучше понять контент вашего сайта или приложения и сделаете его более доступным для поиска в Google.
P.S. Это тоже может быть интересно:
Как создать SEO-дружественный веб-сайт, который хорошо зарекомендовал себя в Google
SEO веб-дизайн — это способ проектирования и разработки веб-сайтов, которые делают их удобными для поисковых систем. Оптимизация веб-сайта для SEO означает, что Google и другие поисковые системы могут эффективно сканировать каждую страницу веб-сайта, эффективно интерпретировать контент и индексировать его в своей базе данных. После проиндексирования они могут обслуживать наиболее релевантные и ценные веб-страницы для своих пользователей на основе тем, которые они ищут.Чем лучше стратегии SEO и чем больше команда SEO интегрирована в процесс веб-дизайна, тем выше вероятность индексации и ранжирования на первой странице результатов поиска.
Поскольку из миллиардов людей, которые используют поисковые системы каждый день, менее 5% переходят за пределы первой страницы поисковой выдачи Google, важно, чтобы вы спроектировали и разработали SEO-дружественный веб-сайт, чтобы увеличить органический трафик и заработать первую страницу. рейтинг в Google.
рейтинг в Google.
В сообществе Google SEO ходят шутки: «Где лучше всего спрятать труп? На второй странице результатов поиска.”
Ниже приводится основная схема, которая поможет вам при оптимизации вашего нового веб-сайта для поисковых систем. Стратегия веб-дизайна Google SEO состоит из двух основных частей: оптимизация на странице и оптимизация вне страницы.
SEO веб-дизайн, часть 1: SEO-оптимизация страницы
Оптимизация на странице включает в себя стратегии веб-SEO, которые контролируются владельцем веб-сайта. Эти стратегии играют решающую роль в том, как поисковые системы просматривают и понимают ваш контент.
Стратегии оптимизации на странице:
- Проведение исследования ключевых слов, выбор правильных ключевых слов и тем и их использование в соответствующих местах на странице
- Правильное использование тегов заголовков, тегов заголовков, тегов alt изображения и мета-тега описания
- Создание структуры URL-адресов, оптимизированной для пользователей и поисковых систем
- Создание внутренней структуры ссылок, навигации и информационной архитектуры, которая помогает поисковым системам эффективно и рационально сканировать веб-сайт и соответствует ожиданиям ваших пользователей
- Создание отличного контента, который можно использовать для получения входящих ссылок во время стратегий оптимизации вне страницы
- Использование нескольких типов содержимого, например изображений, видео, списков и текста
- Создание адаптивного дизайна веб-сайта, обеспечивающего удобство работы на всех устройствах
- Создание визуально привлекательного веб-сайта, представляющего ваш бренд и имеющего единообразный внешний вид
SEO веб-дизайн, часть 2: SEO-оптимизация вне страницы
Оптимизация вне страницы относится к управлению маркетингом и расширению веб-сайта. Это управление приводит к получению ссылок и упоминаний в социальных сетях, которые могут повысить авторитет вашего веб-сайта, что приведет к увеличению рейтинга SEO и трафика.
Это управление приводит к получению ссылок и упоминаний в социальных сетях, которые могут повысить авторитет вашего веб-сайта, что приведет к увеличению рейтинга SEO и трафика.
Методики вне страницы включают:
- Анализ ваших конкурентов, чтобы лучше понять, какие стратегии они используют для ранжирования в результатах поиска
- Использование якорного текста с множеством ключевых слов во входящих ссылках
- Получение входящих ссылок с веб-сайтов, которые считаются авторитетными в поисковых системах
- Получение ссылок на контент в глубине вашего веб-сайта
Белая шляпа и черная шляпа Web SEO
методов SEO можно разделить на категории: методы белой шляпы, приемлемые для поисковых систем и рекомендуемые способы повышения рейтинга, и методы черной шляпы, которые вводят в заблуждение и приводят к штрафам Google или блокируются поиском. двигатели.
Техника белой шляпы
Вышеупомянутые стратегии считаются Белой шляпой и повышают ценность SEO веб-сайта, обеспечивают отличный дизайн веб-сайта и могут повысить рейтинг, трафик и продажи в Google и других поисковых системах.
Техника черной шляпы
Эти методы Black Hat использовались в прошлом для быстрого достижения высоких рейтингов. Однако поисковые системы обновили свои алгоритмы для обнаружения таких методов и постоянно используют машинное обучение для обнаружения дополнительных методов спама, предназначенных для управления результатами поиска.
- Ссылка на сельское хозяйство
- Покупка ссылок
- Продам ссылки
- Скрытый контент и ссылки
- Рассылка спама по ключевым словам
- Начинка ключевого слова
- Статья прядильная
- Маскировка
- Использование шлюза и зеркальных страниц
- Скрытие ссылок на вашем сайте
SEO услуги веб-дизайна, выполненные правильно
Когда SEO сделано правильно и встроено в процесс веб-дизайна, услуги SEO будут повышать ценность веб-сайта, делая его дружественным к поисковым машинам, улучшая взаимодействие с пользователем и значительно помогая предприятиям в достижении своих маркетинговых целей в Интернете. Если вам нужна помощь в создании профессионального дизайна веб-сайта, оптимизированного для SEO, в редизайне или капитальном ремонте, не стесняйтесь обращаться к нам.
Если вам нужна помощь в создании профессионального дизайна веб-сайта, оптимизированного для SEO, в редизайне или капитальном ремонте, не стесняйтесь обращаться к нам.
5 способов сочетания SEO и веб-дизайна
Когда вы пытаетесь улучшить производительность своего веб-сайта, важно помнить, что вам нужно сосредоточиться на нескольких факторах одновременно.
И в жизни, и в цифровом маркетинге мы склонны уделять все свое внимание одному или двум важным элементам, пренебрегая чем-то еще, что может оказаться не менее важным.
Если вы хотите добиться лучших результатов в поисковой выдаче, вам нужно больше, чем просто SEO.
Ваш веб-сайт также должен быть хорошо спроектирован, иначе вы рискуете растратить весь органический капитал, который вы создавали.
SEO и веб-дизайн работают вместе более органично, чем многие думают.
Их компоненты смешиваются и сочетаются друг с другом настолько хорошо, что при правильном выполнении посетители вашего веб-сайта не должны фактически ничего замечать в том, что вы создали; они должны просто начать навигацию по вашему сайту.
Итак, что это за элементы, в которых SEO и веб-дизайн взаимодействуют друг с другом? Ознакомьтесь с этими пятью способами их совместного использования.
1. Удобство для мобильных устройств
Любой, кто хоть немного знаком с поисковой оптимизацией или веб-дизайном, уже должен знать, как важно сделать свой веб-сайт мобильным.
Реклама
Продолжить чтение ниже
На самом деле, если это еще не то, на что вы потратили время, значит, вы уже на несколько лет позади.
В 2015 году Google сделал удобство для мобильных устройств одним из факторов ранжирования.Это было полвека назад.
В 2017 году поисковый гигант представил индексирование в первую очередь для мобильных устройств. Понятно, насколько важно Google считает удобство для мобильных устройств, но многие веб-сайты до сих пор не прижились.
Количество людей, выполняющих поиск на настольных компьютерах, сокращается уже несколько лет, в то время как количество людей, выполняющих поиск с мобильных устройств, неуклонно растет.
Более половины всего веб-трафика поступает с мобильных устройств, а это означает, что более половины вашей аудитории, вероятно, также будет пользоваться своими мобильными телефонами.
Без удобного для мобильных устройств дизайна веб-сайта вы можете случайно оттолкнуть половину своих пользователей. Это огромно.
Веб-сайт с высоким показателем отказов из-за неправильной загрузки на телефоне или планшете будет посылать плохие сигналы в Google, и ваш рейтинг может резко упасть.
Реклама
Продолжить чтение ниже
2. Легко читаемый дизайн
Если вы работали над улучшением своего SEO, контент, вероятно, является тем, на что вы потратили много времени.
Некоторые люди могут не осознавать, какое огромное влияние дизайн веб-сайта может оказать на ваш контент или, по крайней мере, на его представление.
Плохой веб-дизайн может лишить пользователей возможности прочитать, для чего они пришли на ваш сайт.
Страницы с блоками контента в странных местах, со слишком большим количеством гиперссылок, не служащих четкой цели, по существу стирают любую аудиторию, которую вам удалось привлечь на свой сайт.
И если никто не может получить нужную информацию, в чем смысл?
В какой-то момент вы, вероятно, были на веб-сайте, на котором был текст, который невозможно было прочитать из-за дизайна страницы.
Может быть, это был светлый текст на чистом белом фоне или темный цвет на черном. Подобные дизайны напоминают зачастую ужасные веб-сайты середины и конца 1990-х годов.
Но проблема не всегда в цвете. Текст также может быть слишком большим или маленьким или написан трудночитаемым шрифтом.
Подобно веб-сайтам, не оптимизированным для мобильных устройств, сайты, которые трудно читать на любом устройстве или компьютере, быстро отвратят людей.
Веб-дизайнеры понимают, как создавать веб-сайты, которые позволяют пользователям легко воспринимать ваш контент, чтобы вы получали максимальную отдачу от своих денег.
Пустое пространство, длина строки и любые дополнительные элементы, такие как изображения, могут повлиять на то, как люди обращают внимание на ваш сайт. Кроме того, не забывайте учитывать людей с ограниченными возможностями, выбирая инклюзивный формат веб-дизайна.
Кроме того, не забывайте учитывать людей с ограниченными возможностями, выбирая инклюзивный формат веб-дизайна.
3. Скорость веб-сайта
Знаете ли вы, что замедляет работу вашего веб-сайта?
Скорее всего, это может иметь какое-то отношение к вашему веб-дизайну. Скорость веб-сайта — один из наиболее важных аспектов технического SEO, и это основной недостаток для многих веб-сайтов.
Если вы плохо ранжируете, возможно, ваш веб-сайт слишком медленный, а люди отскакивают от него быстро.
Реклама
Продолжить чтение ниже
Никогда не забывайте, что скорость страницы является известным сигналом ранжирования, поэтому вам нужно посвятить свое время ускорению вашего сайта за счет оптимизации изображений, удаления ненужных плагинов, разрешения кеширования браузера и т. Д.
Теперь вы можете подумать, что ваш веб-сайт загружается достаточно быстро, не зная, сколько на самом деле люди готовы ждать.В идеале ваш сайт должен загрузиться за две секунды.
Когда на это уходит больше трех секунд, половина пользователей, посещающих ваш сайт, скорее всего, покинут его. Скорость страницы более важна на мобильных устройствах, где люди еще реже тратят время на ожидание.
Скорость страницы важна не только для пользователей, но и для Google. Скорость вашего сайта влияет на способность Google его сканировать.
Если скорость вашей страницы заставляет Google сканировать меньше страниц, вы не сможете проиндексировать такое количество страниц.
Когда это произойдет, ранжирование этих страниц будет невозможно. Необходимо обеспечить безопасность веб-сайта с помощью шифрования «https».
Реклама
Продолжить чтение ниже
4. Карты сайта
Говоря о сканировании вашего веб-сайта, веб-дизайн может помочь в этом более чем одним способом. Карта сайта — это важный элемент, который необходимо иметь, если вы хотите, чтобы поисковые системы лучше понимали, как они сканируют ваш сайт.
Ваша карта сайта предоставляет поисковым системам путеводитель по всем страницам и содержанию вашего веб-сайта. Это дает вам возможность указать поисковым системам, какие страницы наиболее важны для вашего сайта.
Это дает вам возможность указать поисковым системам, какие страницы наиболее важны для вашего сайта.
Это особенно важная часть для правильного использования как для крупных веб-сайтов, так и для более новых, которые могут еще не иметь внешних ссылок.
Карты сайта не только помогают поисковым системам, но и помогают пользователям в навигации. Новый посетитель вашего сайта может обратиться к вашей карте сайта за помощью.
Карты сайта также содержат важные метаданные о ваших веб-страницах, чтобы повысить их шансы на высокий рейтинг.
5. Завоевание доверия пользователей
В отличие от некоторых других факторов SEO, вы действительно не можете измерить, насколько люди доверяют вам или вашему сайту. Тем не менее, завоевание доверия по-прежнему является важной частью повышения рейтинга вашего сайта.
Реклама
Продолжить чтение ниже
Нет никаких сомнений в том, что большинство людей быстро формируют мнения, и когда они у них возникают, может быть трудно изменить их мнение.
С годами мы привыкли видеть усовершенствованные веб-сайты, обеспечивающие феноменальный пользовательский опыт.Это то, что мы, естественно, ожидаем увидеть, открывая веб-сайт.
Нам нужно что-то чистое, простое в навигации и способное быстро предоставить нам нужную информацию. Мы склонны думать, что такие сайты кажутся более заслуживающими доверия.
Если веб-сайт выглядит старым и устаревшим или слишком сложным в использовании, у большинства людей останется плохое впечатление, и они могут уйти и больше не вернуться.
У вас может быть продукт или услуга, которые могут быть именно тем, что они ищут, но ваш веб-сайт не передает этого.
Плохой веб-сайт будет выглядеть так, будто ваш бизнес или организация просто не прилагает особых усилий.
Заключение
SEO лучше всего проводить в сотрудничестве с веб-дизайном, и улучшение вашего веб-дизайна не должно быть трудным.
Реклама
Продолжить чтение ниже
Помните об этих указателях при разработке своего веб-сайта, и вскоре вы сможете увидеть более высокие рейтинги, которые ускользали от вас.
Дополнительные ресурсы:
9 способов улучшить SEO каждого веб-сайта, который вы разрабатываете
Одна из самых больших проблем, с которыми сегодня сталкиваются онлайн-компании, — поддержание актуальности в глазах поисковых систем, особенно Google.Поскольку Google контролирует более 90% поискового трафика только в США, неудивительно, что самая важная цель любой маркетинговой стратегии в Интернете — быть номером один в Google.
Это общепризнанный принцип, согласно которому поисковая оптимизация на сайте является одним из основных строительных блоков, который должен иметь каждый бизнес на пути к доминированию в поисковых системах. Так что имеет смысл добавить еще одну строчку к своему собственному маркетинговому луку в качестве веб-дизайнера и включить некоторые простые стратегии SEO в каждый веб-дизайн, который вы создаете.
Вот девять способов улучшить SEO-эффективность каждого создаваемого вами веб-сайта. И не забывайте, что если вам нужна помощь с SEO в Питтсбурге, помощь в SEO в Роли или где-нибудь еще, о чем вы можете подумать, WebFX здесь для вас!
1.
 Добавьте блог
Добавьте блогДобавление блога на любой сайт дает вашим клиентам возможность легко и регулярно добавлять свежий контент. Этот метод работает буквально в любой отрасли, помогая получить рейтинг, будь то онлайн-магазин автозапчастей или местный ресторан.Поисковые системы любят свежий контент, и если вы поощряете своего клиента обновлять блог хотя бы раз в неделю или, надеюсь, даже более регулярно, вы дадите им явное преимущество в области SEO. Вы можете объяснить своему клиенту, что блоги естественным образом привлекают трафик из поисковых систем, и они могут воспользоваться этим, не только добавляя контент как можно чаще, но и позволяя посетителям задавать вопросы или оставлять комментарии.
Интерактивность блога также увеличивает ценность сайта и может также увеличить вероятность того, что потенциальные клиенты добавят его в закладки и поделятся им в своих социальных сетях, но не забывайте следить за спамерскими комментариями и удалять все, что выглядит как дублированный контент.
Блоги также со временем увеличивают размер веб-сайта, и это может обеспечить значительное преимущество SEO в виде повышения авторитета веб-сайта и увеличения количества страниц для использования с внутренними ссылками.
2. Добавьте Google Analytics на каждую страницу
Как вы, несомненно, знаете, Google Analytics — это бесплатный пакет программного обеспечения для аналитики, который может предоставить вашему клиенту ряд важных данных об их сайте и его эффективности в поисковых системах.
Используя такие функции, как отслеживание целей, отслеживание событий, показатель отказов и аналитика, вы можете показать своему клиенту, какие ключевые слова, поисковые системы и источники трафика обеспечивают продажи или потенциальных клиентов для его бизнеса. Вы также можете использовать эти данные как способ показать им, как они могут со временем улучшить свой сайт (с вашей помощью) с помощью текущего сплит-тестирования.
Бонусный совет: зарегистрируйтесь в Инструментах Google для веб-мастеров, которые также содержат массу информации, которую вы можете использовать, чтобы узнать больше о своих ключевых словах и веб-страницах.
3. Уменьшить раздувание кода
Пауки Google ищут уникальный контент, а JavaScript и CSS в коде HTML затрудняют его поиск. Например, вы уже должны знать, что все сценарии и файлы CSS должны быть добавлены как внешние файлы, чтобы сократить время, необходимое паукам поисковых систем для поиска фактического содержимого, а также уменьшить соотношение кода к содержимому.
Помните, что чрезмерное количество кода не только замедляет время загрузки страницы, но также увеличивает вероятность ошибок кодирования, которые, хотя и не могут напрямую влиять на SEO сайта, могут вызывать трудности для пауков поисковых систем.
4. Сделайте каждую страницу уникальной
Google оценивает релевантность каждого веб-сайта в соответствии с содержанием, которое он содержит, и всегда ищет релевантный контент, которого нет больше нигде в Интернете. Это означает, что содержание каждой страницы должно полностью отличаться не только от любого другого сайта в Интернете, но и от любой другой страницы того же сайта. Это поднимает проблему дублирования контента, вызывающую страх у всех владельцев сайтов.
Это поднимает проблему дублирования контента, вызывающую страх у всех владельцев сайтов.
Проще говоря, если вы публикуете какой-либо контент, который появляется где-то еще в Интернете, вы рискуете быть проигнорированным поисковыми системами, потому что алгоритм будет искать контент, который выделяет ваш сайт.
Уникальный контент устраняет любые подобные препятствия с вашего сайта, а ваши стандарты дизайна поддержат SEO ваших клиентов. Также стоит отметить, что где бы вы ни включали фрагменты информации, содержащейся на других страницах сайта, чтобы склонить посетителя перейти по ссылке, вы рискуете быть наказанными за дублирование контента. Поэтому будьте осторожны с формулировками, используемыми во фрагментах, чтобы они содержали краткое изложение, не повторяя ни одного из фактически используемых слов.
5.Используйте мета-теги описания
теги описания — это то, что появляется на страницах результатов поисковой системы — они дают пользователю общее представление о том, о чем сайт. Наденьте шляпу маркетолога и напишите описание, которое убеждает посетителей нажать на результат. Это первая возможность для вашего сайта привлечь посетителей, поэтому очень важно, чтобы вы дали своему клиенту максимальные шансы выделиться среди других результатов.
Наденьте шляпу маркетолога и напишите описание, которое убеждает посетителей нажать на результат. Это первая возможность для вашего сайта привлечь посетителей, поэтому очень важно, чтобы вы дали своему клиенту максимальные шансы выделиться среди других результатов.
Помните, что Google также использует мета-теги описания для различения веб-страниц (хотя и не в такой степени, как теги заголовков), поэтому вам также нужно быть осторожным, описывая каждую страницу по-разному, чтобы избежать проблем с дублированием контента.Включение бесплатных предложений, гарантий и номера телефона может улучшить рейтинг кликов в SEO-рейтинге ваших клиентов.
Убедитесь, что длина тегов описания ограничена 160 символами, включая пробелы.
6. Убрать повторяющиеся слова из макета сайта
Стоит повторить еще раз, что уникальный контент жизненно важен для успеха SEO любого сайта. При разработке макета веб-сайта для клиента возникает соблазн включить такую информацию, как текст об авторских правах, контактные данные и, возможно, даже девизы компании на каждой странице сайта. Если на каждой странице недостаточно уникального контента, вы рискуете подвергнуть сайт вашего клиента наказанию за дублирование контента. Вот почему важно удалить такие повторяющиеся формулировки из макета веб-сайта, чтобы истинное информационное содержание сайта никоим образом не размывалось.
7. Добавить ссылки нижнего колонтитула на каждую страницу
Создание ссылок между веб-страницами с использованием простых текстовых ссылок с целевыми ключевыми словами SEO в якорном тексте может значительно повысить рейтинг SEO ваших клиентов.Проблема в том, что большинство хороших веб-сайтов используют графическую навигацию, JavaScript или Flash, в которой не используется якорный текст. В этом случае вы можете использовать ссылки нижнего колонтитула для связи между своими страницами с ключевыми словами, по которым вы хотите ранжироваться в якорном тексте ссылок.
8. Создайте отдельную веб-страницу для каждого ключевого слова или ключевой фразы
Лучший способ повысить рейтинг веб-сайта по определенной ключевой фразе — это создать веб-страницу, ориентированную на эту фразу с ключевыми словами в тегах
