18 лучших персональных сайтов — Rusability
Когда вы устраиваетесь на работу, вас обычно просят отправить резюме, рекомендации и, может быть, ссылку на профиль в LinkedIn. Но существуют лучшие способы выделиться на фоне своих конкурентов, и создание персонального сайта – один из них.
Цели у личных сайтов могут быть самые разнообразные, но в первую очередь они помогают вам рассказать историю о себе. А учитывая, что 53% работодателей считают, что резюме недостаточно для того, чтобы определить, подходит ли человек на должность, элемент сторителлинга может увеличить ваши шансы на успех.
Если вы думаете о создании персонального сайта, используйте эти 18 лучших примеров для своего вдохновения.
Резюме
Неважно, будет это всего одна страница или более развернутое портфолио, сайт-резюме – это более персонализированная возможность поделиться информацией и продемонстрировать свои технические навыки. При этом использовать его могут представители всех профессий.
Даже если у вас небольшой опыт, вы можете использовать сайт для эффектной демонстрации своих возможностей и качеств, чего просто невозможно сделать в обычном резюме.
1. Gary Sheng

На своем сайте Шенг легко смог добавить логотипы и ссылки, демонстрирующие его навыки в веб-разработке, чего невозможно было бы сделать в обычном резюме.
Очень удобно, что пользователи могут прокрутить страницу, чтобы увидеть все разделы сайта («Обо мне», «Моя страсть» и т.д.), или перейти к определенной странице, используя панель навигации вверху.
Раздел «Моя система» напоминает описание миссии компании, этот персональный элемент делает сайт более запоминающимся.
2. Raf Derolez

Резюм Деролеза современное и информативное. Оно просто и понятно демонстрирует его индивидуальность и навыки в брендинге и разработке. Заметьте, как использование цвета и насыщенности на фото привлекает внимание к его лицу и имени.
Если вы хотите связаться с Деролезом, нажмите на кнопку с призывом к действию после его краткой биографии, чтобы открыть форму создания электронного сообщения с его адресом. Либо выберите одну из социальных сетей, например, Twitter, где оформление его страницы идеально повторяет дизайн сайта.

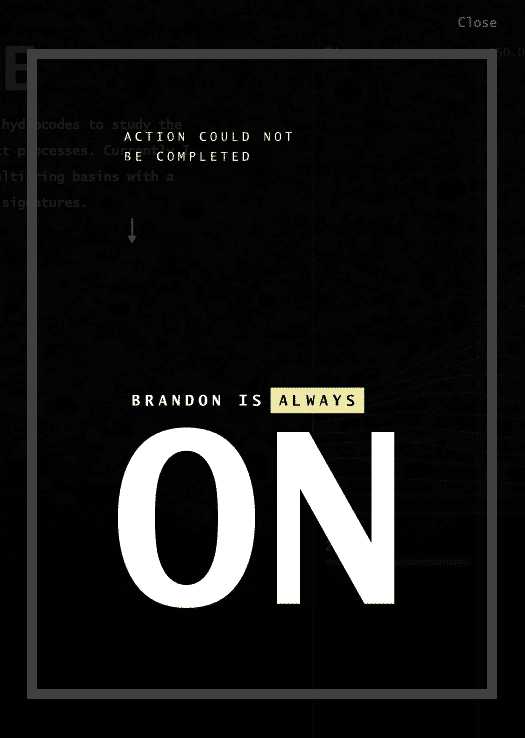
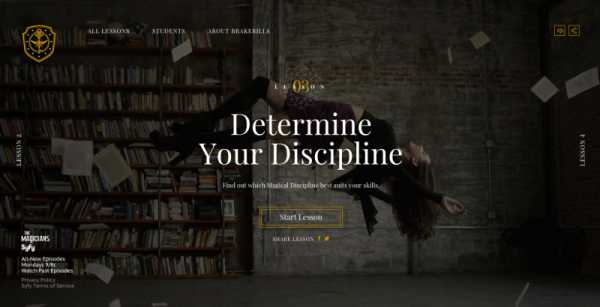
3. Brandon Johnson

В реальность резюме Джонсона сложно поверить. Прекрасные изображения планет являются отсылкой к его научному профилю, а анимация превращает сайт в увлекательный опыт.
Фактурный многослойный фон добавляет глубины странице, создавая ощущение нахождения в космосе. На сайте также есть несколько спрятанных опций. Например, если вы попробуете нажать кнопку «OFF», появится следующее сообщение:

(Действие нельзя выполнить. Брендон всегда включен.)
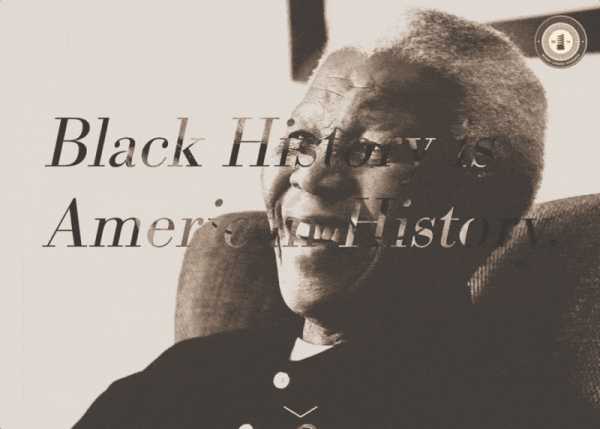
4. Quinton Harris

Харрис использует в резюме фото, чтобы рассказать свою историю, выглядит это действительно потрясающе. При этом здесь есть вся необходимая информация: образование, опыт работы и навыки.
Поражает и текст сайта. Харрис явно потратил время на выбор подходящих слов, описывающих каждый этап его профессионального путешествия. Например, в разделе сторителлинг:
«Нью-Йорк, мой новый дом, полон необходимых секретов не только для совершенствования моего мастерства, но и моей идентичности как художника. С каждым фильтром и пикселем я становлюсь самим собой».
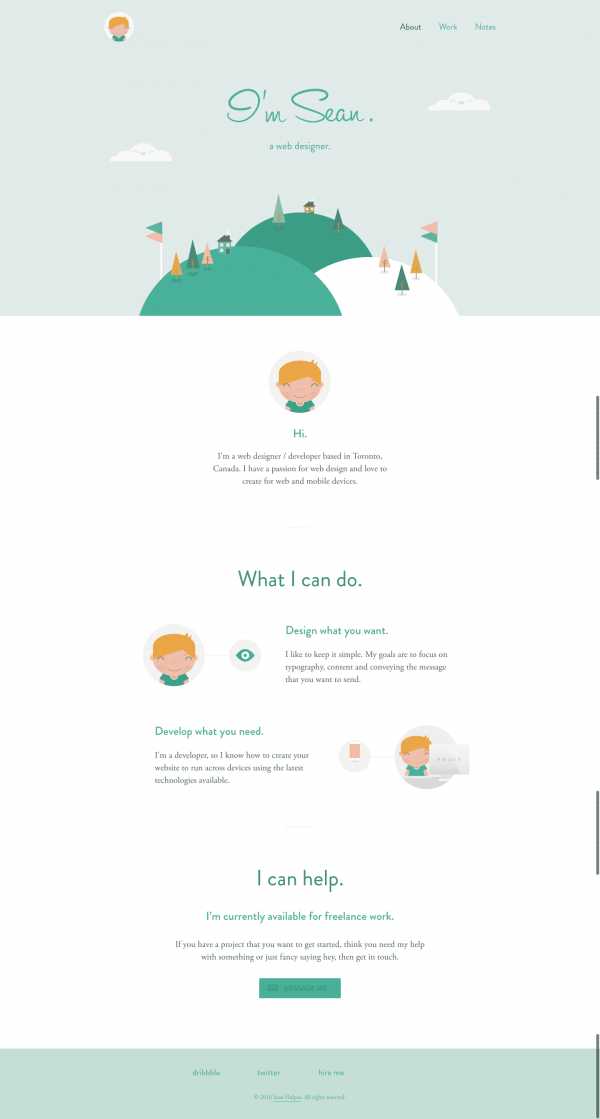
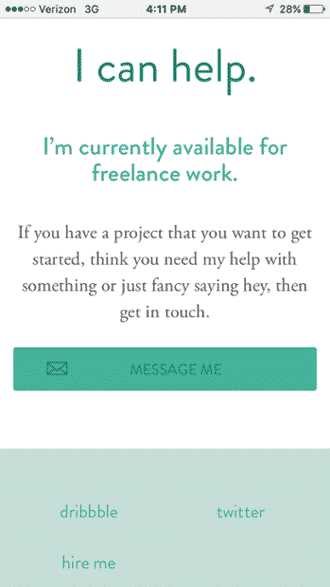
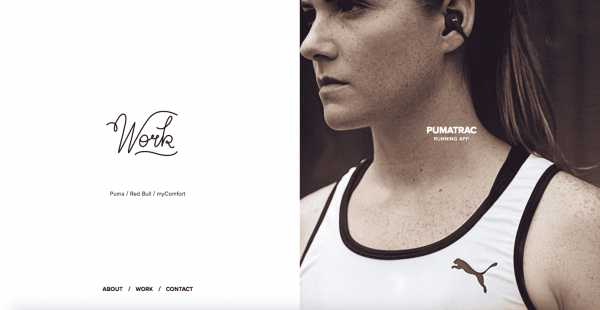
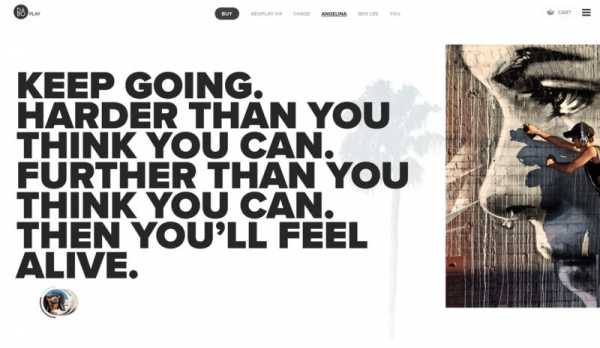
5. Sean Halpin

Резюме Хэлпина короткое, привлекательное и полностью отражает его уникальный голос и персональный брендинг. Пустое пространство выделяет дизайн и текст, привлекая внимание пользователей, а также делает чтение более удобным, особенно на мобильных устройствах:


Лучшие практики для сайтов-резюме:
- Оптимизируйте код сайта, чтобы его легко находили поисковики.
- Добавьте кнопку для скачивания резюме в PDF формате.
- Поддерживайте единообразие между сайтом и текстовой версией: используйте одинаковые шрифты, цвета и изображения.
- Будьте креативны и верны себе. Продумайте цвета, изображения и медиа, которые станут частью вашей истории.
Портфолио
Онлайн-портфолио – полезный инструмент личного брендинга и маркетинга. Фотографы, графические дизайнеры, иллюстраторы, писатели и контент-маркетологи могут использовать сайты-портфолио для демонстрации своих навыков и опыта в более удобном формате, чем обычный документ.
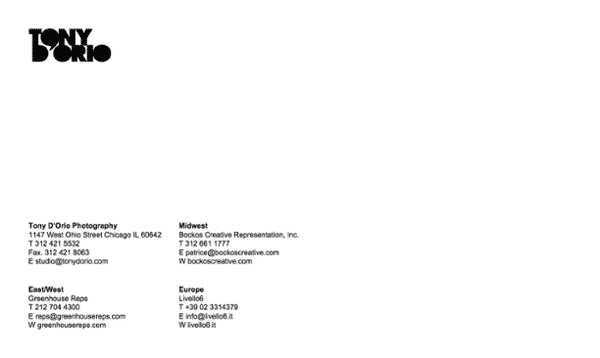
6. Tony D’Orio
Важно выбирать для портфолио простой дизайн, чтобы подчеркнуть изображения и сделать их более яркими и привлекающими внимание. Д’Орио подошел к этому вопросу творчески и использовал в качестве оформления сайта свои работы. Также он сделал их доступными для бесплатного скачивания.
Хотите попробовать? Нажмите на иконку меню в верхнем левом углу и выберите +. Создайте PDF, чтобы выбрать изображения для скачивания. В готовом файле вы найдете еще и визитки Д’Орио. Блестяще!

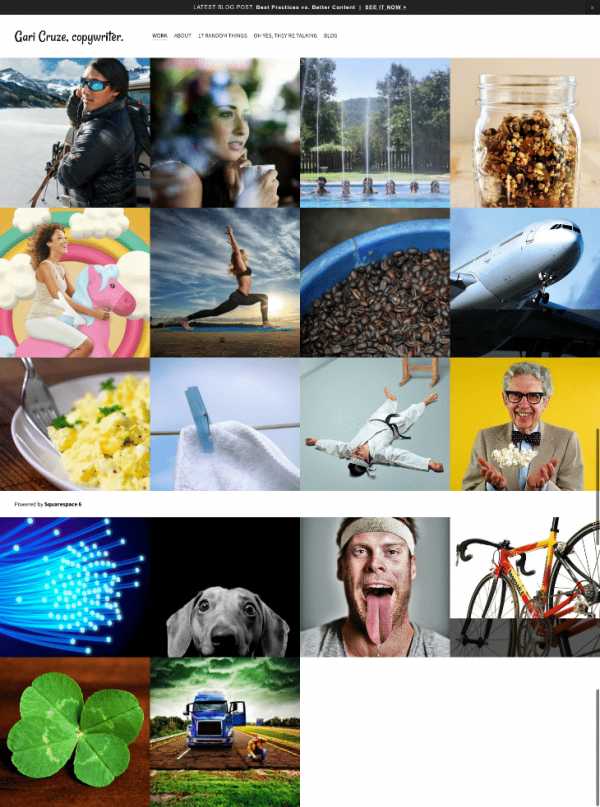
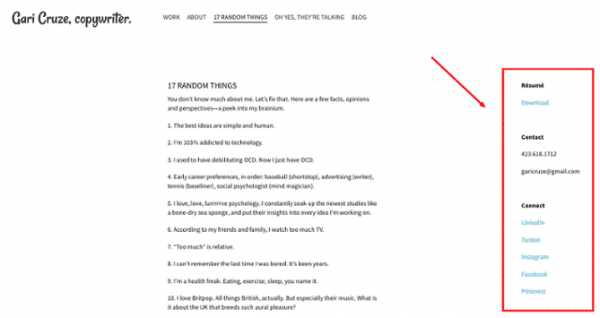
7. Gari Cruze

Крузе – копирайтер. Но превратив свой сайт в портфолио с изображениями из разных кампаний, он смог заинтересовать посетителей.
Его смешные тексты – особенно в разделах «17 случайных вещей» (17 Random Things) и «О, да, они разговаривают» (Oh Yes, They’re Talking) – демонстрируют его навыки и надолго остаются в памяти. Справа также указаны контакты Крузе, так что в случае необходимости долго искать их не придется.

8. Melanie Daveid

Сайт Дэйвеид – отличный пример принципа «меньше – лучше». В этом портфолио разработчика используются простые брендовые изображения кампаний и приложений, над которыми она работала. При этом если на них кликнуть, можно увидеть специфику работы Дэйвеид и ее навыки программирования.
На сайте есть только три примера работ, может показаться, что этого мало. Но Дэйвеид решила включить только лучшие свои работы, и это правильно. Лучше меньше качественных работ, чем много посредственных.
9. The Beast is Back

Портфолио Кристофера Ли – очень яркое и насыщенное, и это работает. Подобный стиль идеально подходит для иллюстратора и дизайнера игрушек.
Внимание посетителей сразу же привлекают его работы под узнаваемыми брендами такими, как Target и Mario. Удобно, что рядом есть ссылки для их покупки. Буйство красок делает сайт запоминающимся и уникальным.
Лучшие практики для сайтов-портфолио:
- Используйте в основном визуальный контент. Даже если вы пишите тексты, добавьте логотипы или другой брендинг, чтобы привлечь внимание посетителей.
- Не бойтесь быть самим собой. Ваша индивидуальность, стиль и чувство юмора поможет выделиться на фоне конкурентов.
- Организация – это ключ к успеху. Если в вашем портфолио много фото, логотипов и других изображений, убедитесь, что пользователи смогут легко ориентироваться и быстро найдут контактную информацию.
- Придумайте для себя бренд. Выберите логотип или иконку, чтобы сделать вашу информацию еще более уникальной.
Блоги
Регулярные публикации в блоге – отличный способ привлечь внимание в социальных сетях и поисковиках, а также увеличить посещаемость вашего сайта. Ведение блога поможет выделить ваши работы, поделиться опытом и потренироваться в писательстве. Вы можете вести персональный блог, если являетесь писателем, но и другие специалисты только выиграют от добавления на сайт блога.
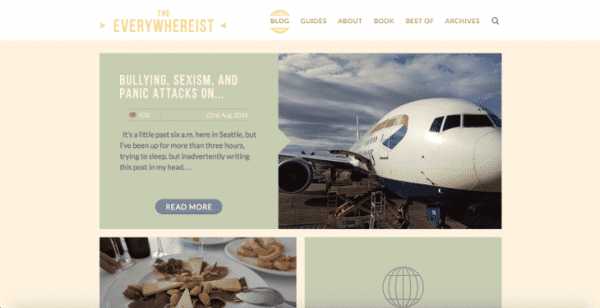
10. Everywhereist

Этот блог выглядит насыщенно, но брендинг помогает пользователям легко на нем ориентироваться. Для новых посетителей есть раздел «Best Of» (лучшее), который познакомит их с содержанием и лучшими записями. Цветовая схема теплая, нейтральная, дизайн совершенно не отвлекает от контента.
11. fifty coffees

В fifty coffees вы найдете хроники автора о встречах-собеседованиях за чашечкой кофе. На сайте прекрасные фотографии и визуальный контент, который делает длинные истории ярче и интереснее. Также в конце вы найдете основные выводы, что упрощает чтение.
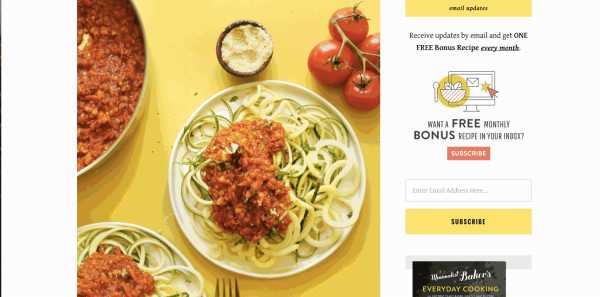
12. Minimalist Baker

На этом сайте простой белый фон, что делает потрясающие фотографии еды еще заметнее, благодаря уникальному брендингу их сразу же запоминаешь, а раздел об авторе делает блог уникальным.
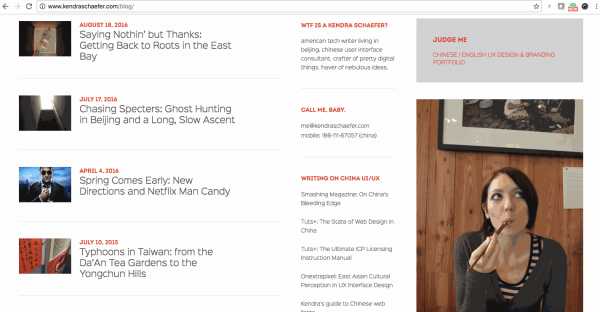
13. Kendra Schaefer

На сайте Кендры много информации о ее жизни и профессиональном опыте, но он не кажется перегруженным за счет светлого фона и модульной организации. Также она использует много ссылок, что подкрепляет ее авторитет и доверие к ресурсу.
Лучшие практики для блога
- Сделайте свой блог максимально простым и лаконичным, чтобы не отвлекать внимание посетителей от постов.
- Часто публикуйте новые записи. Блоги компаний, которые добавляют более 16 постов в месяц, привлекают в 3,5 раза больше трафика, чем те, в которых новый материал публикуется реже 4 раз в месяц.
- Экспериментируйте с разными стилями, включайте списки, интервью, графику и т. д.
- Добавляйте визуальный контент, чтобы сделать чтение более удобным и интересным, а также добавить контекст.
Демо
Еще один отличный способ личного продвижения — создать сайт с демонстрацией навыков в кодировании, дизайне, разработке и т.д. Он может быть интерактивным или анимированным. Этот формат отличной подойдет для разработчиков, UX -дизайнеров, контент-менеджеров и иллюстраторов.
14. Albino Tonnina

Тоннина демонстрирует свои продвинутые навыки разработчика, но при этом он использует понятные изображения и иконки. Также в самом начале он предлагает ознакомиться с его резюме, на случай, если у посетителя не будет времени или желания просматривать анимацию.
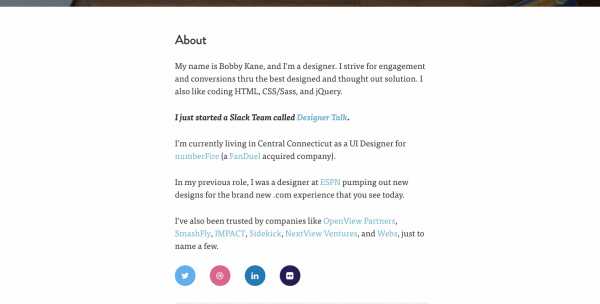
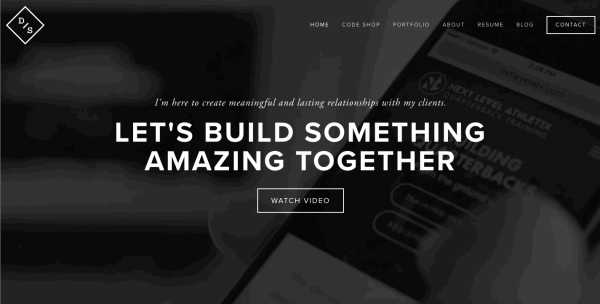
15. Bobby Kane

Сайт Кейна невероятно красивый. Благодаря замечательному фоновому фото и минималистичному дизайну, его опыт действительно запоминается. В качестве демонстрации своих навыков в дизайне и кодировании он запрограммировал смену фона сайта. Это делает демо более интерактивным и захватывающим. Нажмите на стрелку вверху сайта, чтобы обновить фон.
16. Robby Leonardi

На своем потрясающем сайте Леонарди использует анимацию и демонстрирует свои навыки разработчика, превратив при этом свое резюме в видео игру для посетителей. Отличный брендинг и уникальный подход к передаче информации делает этот опыт запоминающимся.
17. Samuel Reed

На своем сайте Рид от начала до конца демонстрирует, как создается сайт. Начинается все с белой страницы, а заканчивается полностью интерактивным сайтом, который автор создает самостоятельно на глазах пользователей. Его навыки просто нельзя не заметить и не запомнить.
18. Devon Stank

Сайт Стэнк демонстрирует дизайнерские навыки автора, а также рассказывает о себе, своем агентстве и профессии. В нем идеально сочетается демо и мини-резюме.
Лучшие практики для демо
- Используйте собственный брендинг, уникальные логотипы и цвета, которые помогут вам выделиться и запомниться.
- Не добавляйте слишком много визуального контента, особенно если вы используете анимацию.
- Сделайте изображения понятными пользователям.
rusability.ru
Красивые сайты с хорошо продуманной навигацией
Привет, друзья! Представляю Вам очередную подборку красивых сайтов с крутой и хорошо продуманной навигацией. Все сайты представленны здесь исключительно для вдохновения! Желаю Вам приятного просмотра!
Рекомендую:
























beloweb.ru
Множество новейших и очень красивых сайтов за 2016 год
Привет, друзья! Сегодня я хочу представить Вам самые новые красивые сайты за 2016 год. Давненько подобные подборки не выходили на сайте. Но за это время появились действительно крутые работы, которые не стоит пропускать, и на них нужно обязательно посмотреть. Так как практически все работы представленные здесь очень крутые. В общем приятного Вам просмотра. После этой подборки красивых сайтов вы точно уйдёте с кучей вдохновения. Приятного просмотра.
И рекомендую:



































beloweb.ru
| Анализируемый сайт | Язык | Примечание |
 Sellafield | Английский | Очень красивый сайт-презентация компании, воспринимается как ультра-современный, очень информативный и показывающий уровень компании сайт. |
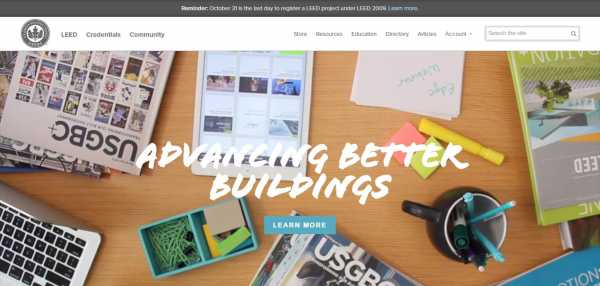
 U.S. Green Building Council | Английский | Вначале похож на сайт креативного агентства или дизайн-студии |
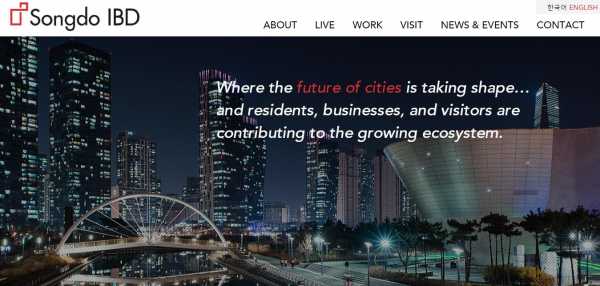
 Songdo | Классный корпоративный сайт с фоновым видео в слайдере (первый экран) | |
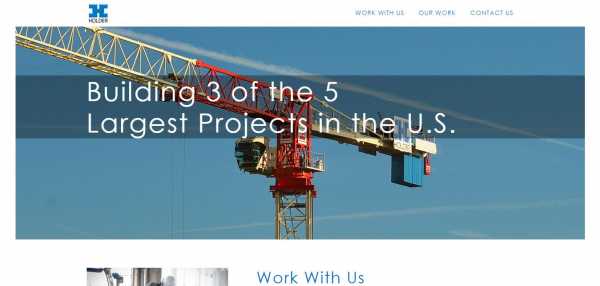
 Holder Construction | Английский | Обновленный сайт строительной компании, огромный атмосферный слайдер. Следующий блок (Work With Us) виден под слайдером на самых популярных размерах мониторов, то есть, пользователь не перепутает сайт с одноэкранным. |
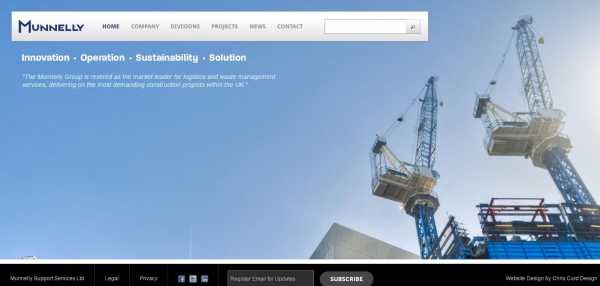
 Munnelly | Английский | Одноэкранная главная страница, атмосферный слайдер, красивое выпадающее меню с изображениями, интересная реализация внутренних страниц (например, «Сотрудники»). Сайт запоминается. |
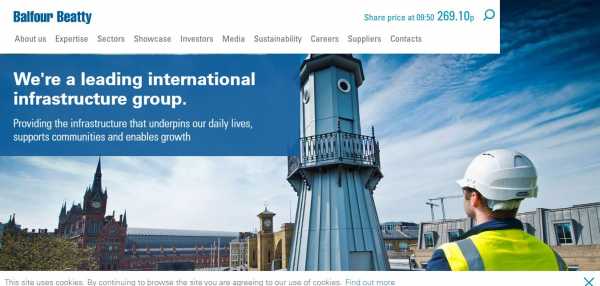
 Balfour Beatty | Английский | Современный сайт строительной компании, слайдер в первом экране, передающий крутизну и масштаб фирмы — уже стандарт де-факто для этой сферы. |
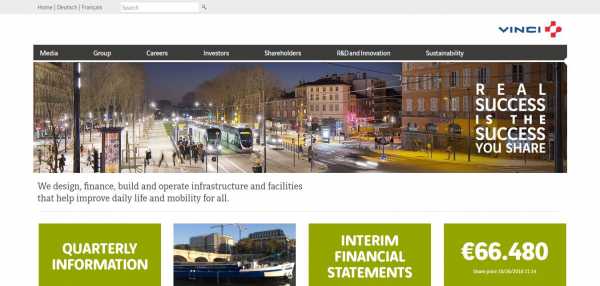
 Vinci | Французский, английский, немецкий | Европейский корпоративный сайт, производит нужное впечатление большой компании. Панель Cookie. |
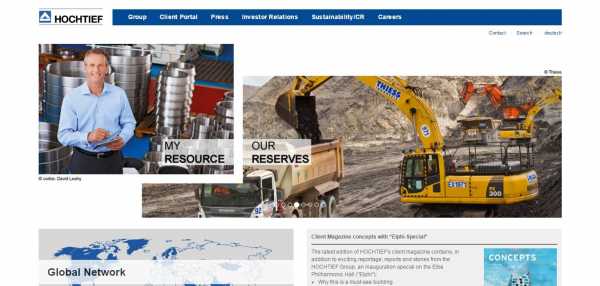
 Hochtief | Английский, немецкий | Корпоративный сайт большой компании, информативный, классическая структура. Панель Cookie. |
 Skanska | Шведский (+ еще 11) | Много филиалов (Скандинавия, Восточная Европа, Англия, США). Дизайн скромный и сдержанный — типичный для Северной Европы. |
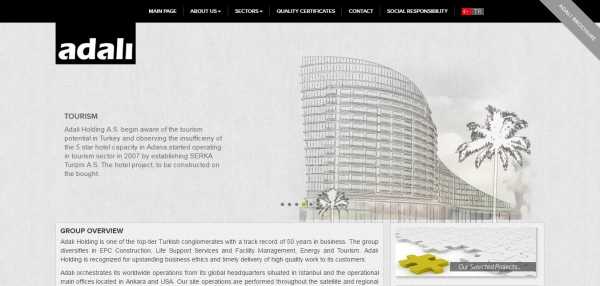
 Adali Holding | Турецкий, английский | Сайт как сайт, но очень уж неяркий — много серого, скучно. |
 CIMIC Group (бывшая Leighton Holdings) | Английский | Современный корпоративный сайт, интересное меню и боковая вкладка с последними проектами |
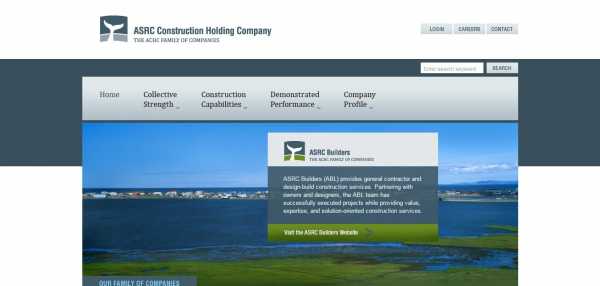
 ASRC Construction | Английский | Обычный корпоративный сайт, слегка устаревший — узковат |
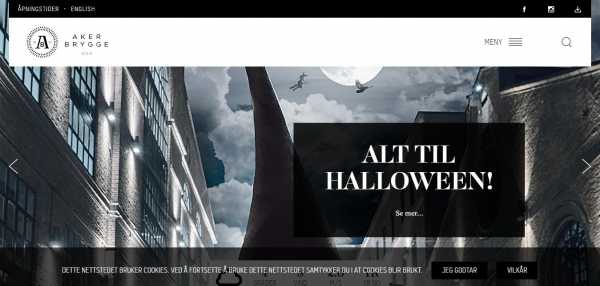
 Aker Brygge | Норвежский | Мрачноватый черно-белый сайт, дизайн в духе Северной Европы |
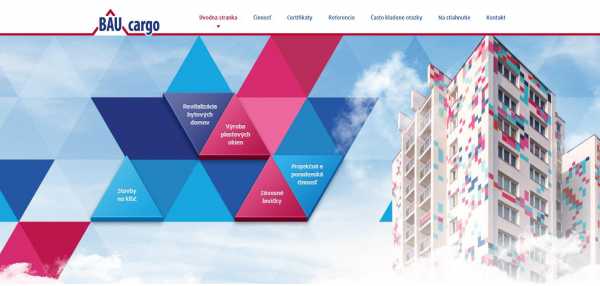
 BAU cargo | Словацкий | Запоминающийся сайт — в основном, фирменными треугольничками цветов флага Словакии |
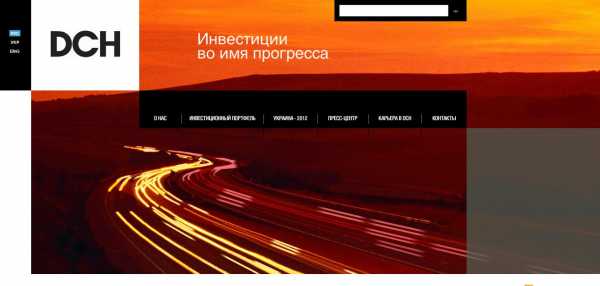
 DCH | Русский, украинский, английский | Необычный первый экран, нестандартное расположение главного меню |
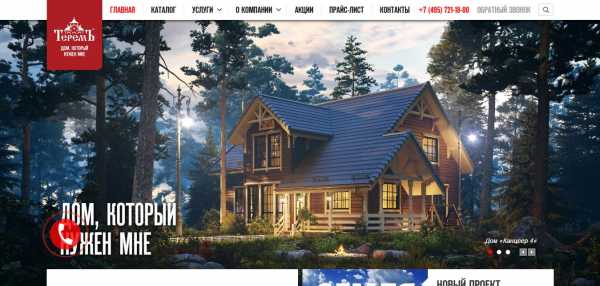
 Теремъ | Русский | Очень современный и приятный сайт, только виджет CallBackHunter внизу слева портит впечатление от дизайна |
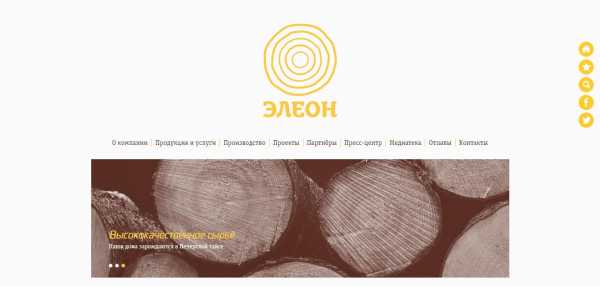
 ЭЛЕОН | Русский | Приятный чистый современный дизайн, необычная структура главной — многовато текста, очень длинная и узкая лента |
 Аквариус | Русский | Запоминающиеся цветные блоки — впрочем, кто-то сочтет их чересчур кричащими |
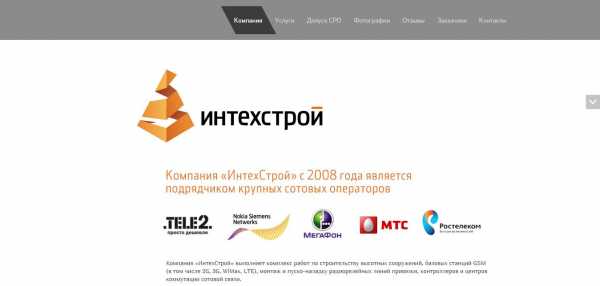
 Интехстрой | Русский | Ультрасовременный сайт строительной компании, классный вертикальный слайдер, интересный скрипт анимации текста. |
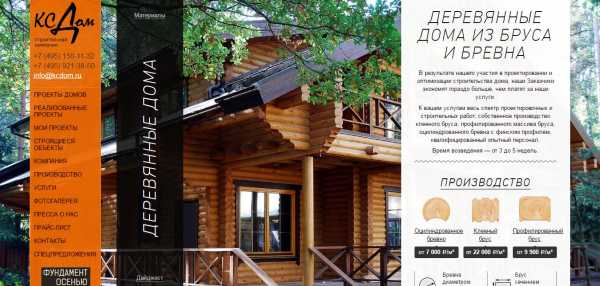
 КСДом | Русский | Необычная структура главной, немного слишком насыщенно. |
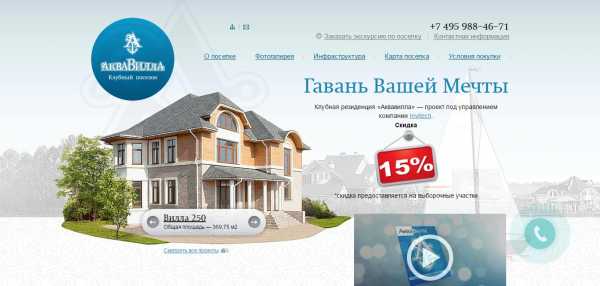
 Аквавилла | Русский | Продуманный дизайн, сильно в духе Лебедева. Плагин CallBackHunter. |
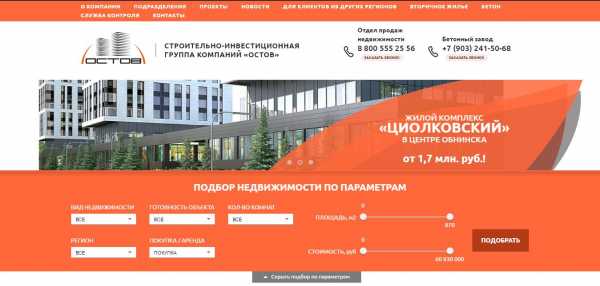
 Остов | Русский | Современный сайт компании-застройщика (обратите внимание, каждый объект имеет свой промо-сайт). Меню не особенно интуитивные. |
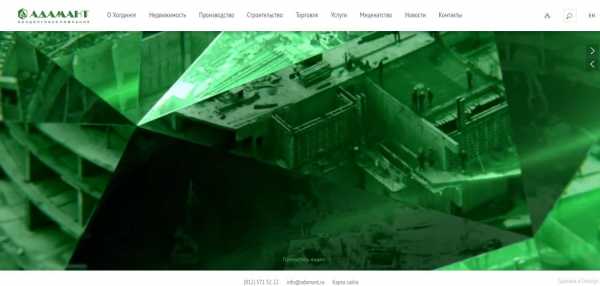
 Адамант | Русский | Навороченный сайт строительного холдинга с анимационной заставкой в первом экране. Слишком зелено, как по мне. |
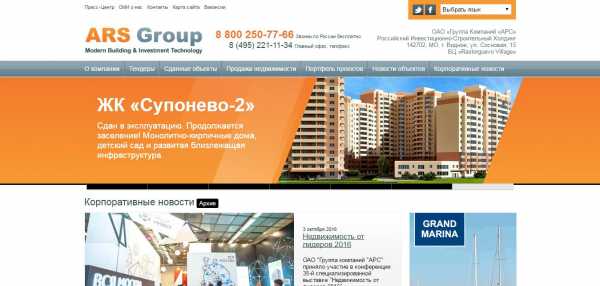
 ARS Group | Русский | Чистенький сайт инвестиционной компании, немного устаревший. |
contorra.ru
Разбираем лучшие сайты Рунета. Читайте на Cossa.ru
Напомню, что «Золотой Сайт» — старейший и ключевой конкурс интернет-проектов в Рунете, вручающий статуэтки «Золотого Кибермастера» лучшим сайтам с 1997 года. Председатель жюри в этом году — Виталий Быков (Red Keds).
Оставим в стороне достоинства интерфейсов и посмотрим как победители 10 номинаций доносят ценностное предложение глазами потенциального клиента. Итак, поехали!
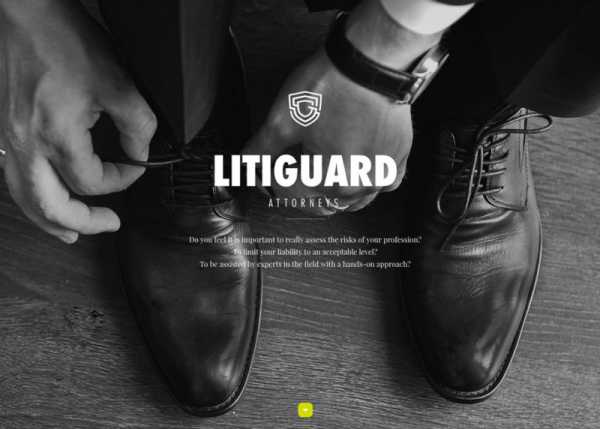
Легис — лучший сайт B2B
Легис — группа компаний, занимающихся безопасностью, от охраны мероприятий до представительства в суде.
Из описания конкурсной работы: «Основная задача сайта — презентация многочисленных услуг в необычной форме и создание позитивного современного образа ЧОП Легис».
Мда. Ощущение, что они раньше должников «прессовали» и заработали дурную славу — это я про позитивный образ. Ок, смотрим главную страницу.

Главная = 1 экран. Про то, что здесь о безопасности можно понять двумя способами: навести курсор на один из элементов изображения и по подписи «нам доверяют свою безопасность…» Все услуги в соответствующем пункте меню. Переходим туда — упс, «внутрянка» сайта пустая:

Хорошо было бы взглянуть на страницы услуг, ибо с контекста пользователи переходят именно туда. Однако фокус не удался. По главной странице мало что можно сказать — у нее имиджевая и навигационная задача.
С навигацией разработчики справились на уровне — четкая структура меню и необычное представление основных услуг с помощью визуала. А вот с имиджем — вопрос. Разве что иконка Билайна?
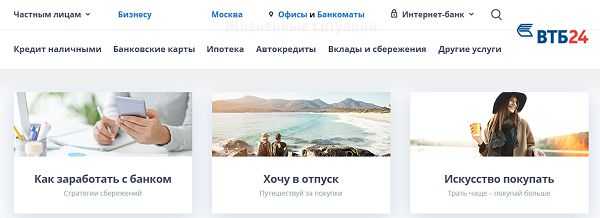
ВТБ24 — лучший сайт розничного банка или страховой компании
Порадовало представление продуктов и сервиса — практически любую информацию можно найти за 5 секунд. Разработчикам стоило дать премию только за один блок Жизненные ситуации (2-й экран):

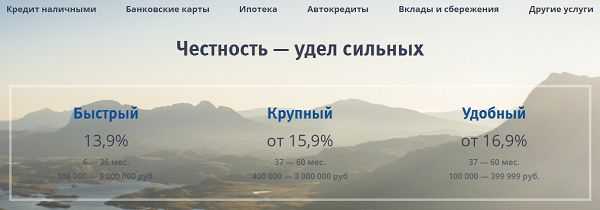
Смотрим страницу кредитов наличными (как я полагаю, сюда будут приземляться пользователи с Директа & AdWords по кредитным запросам):

Три предложения, на разные сроки и суммы. Для «быстрых и горячих» при наведении курсора открывается CTA «Заполнить заявку».
Дальше калькулятор ежемесячных платежей, условия оформления… Что можно добавить: кнопку «Заполнить заявку» в конце страницы — иначе приходится скроллить на три экрана обратно.
Cuberto — лучший сайт digital-агентства
Стартовый экран:

Космическая картинка + гипнотический автозвук и … «залипаем» в звездное небо минуты на две) Ах, да, мы же пришли в digital-агентство. Что они делают? Скроллим и выходим на кейсы по разработке приложений и мессенджеров.
Что говорить, работы Cuberto впечатляют. При этом как потенциальный клиент должен сделать выбор? Кроме как перебрать последовательно все проекты, дабы найти что-то похожее на свою задачу — других вариантов нет. Там же, на странице каждого кейса call-to-action «Сделать заказ».
Sorry, но мы же не в «Магазине на диване» и это слишком стрессовый CTA. Сделки на такие проекты сходу не заключаются.
Оффера нет. Вообще. Видимо, у Cuberto позиционирование на крутизну команды — «хочу так же».
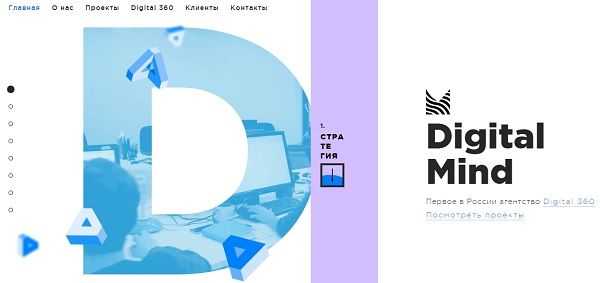
Digital mind — лучший сайт SEO, SMM-компании, агентства контекстной рекламы
Так же, как у предыдущих лауреатов — нет контекста, в «органике» — много брендовых запросов, когда пользователи целенаправленно ищут конкретную компанию по названию.
Смотрим первый экран:

«Первое в России агентство Digital 360» — меня всегда цепляют фразы с «Первые», «Лучшие» и т.д. Во-первых, кто это определил? Во-вторых, мне, как потенциальному клиенту, выражение Digital 360 ни о чем не говорит. Снова стратегия «мы крутые перцы». Кликаем по ссылке и читаем расшифровку:

Дальше знакомые слова «приумножим охват, увеличим лояльность, анализируем конкурентов». Ребята, а что конкретно вы делаете — комплексный маркетинг, контекст, оффлайн-акции? Если покопаться в выполненных проектах, картина более-менее проясняется, но … оффера нет. Что за черт, опять)?
Webinar.ru — лучший сайт вендора, платформы, сервиса
Вот кто реально порадовал! Они не выделываются, а прямо о себе говорят:

Ниже все возможности платформы представлены по задачам и аудиториям — для обучения, для маркетинга, для совещаний.
Единственная непонятка с пятым экраном — он еще не заполнен или так и задумано:

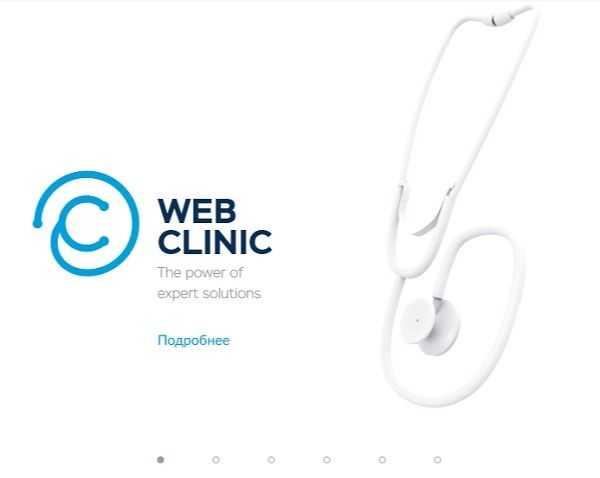
Webclinic — лучший сайт медицинского учреждения
Webclinic — это центр дистанционной диагностики. Компания поставляет оборудование и программное обеспечение для клиник, удаленно проводит диагностические исследования и выдает по ним заключения. Целевая аудитория — владельцы частных клиники и главврачи госучреждений.
Первый экран:

What is it? Что понятно, так это «Подробнее». О, оказывается, под картинкой слайдер. Он переключает по основным продуктам, что как-то проясняет суть услуг центра. Ох, ребята, без 100 грамм не разберешь) Описания на внутренних страницах, кстати, четко сообщают выгоды клиента. Но навигация на главной — это трэш.
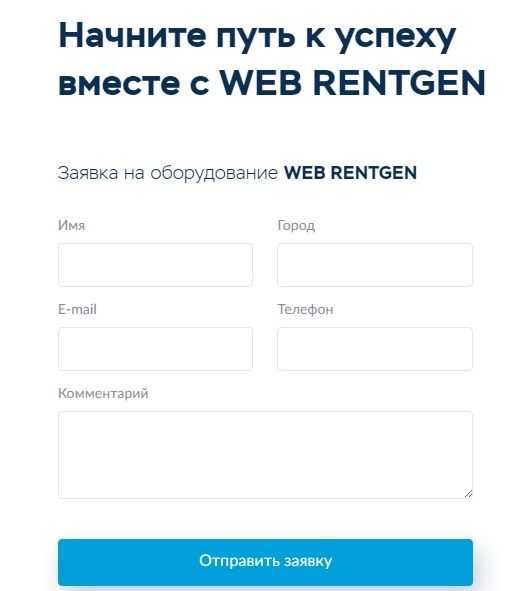
Над чем еще подумать — форма заявки.

«Начните путь к успеху» — вы часом с БМ не перепутали? Во-вторых, стрессовая подпись «Заявка на оборудование». Она понимается как «сделать заказ». При том, что пользователь пока понятия не имеет о стоимости (очевидно, что не дешево) и наверняка сходу решение не примет. Наконец, нафига вам столько полей? Город и комментарий особенно.
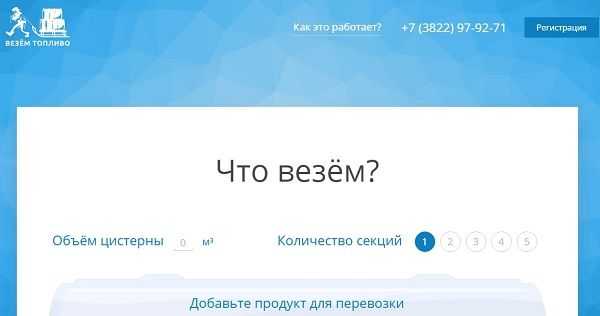
Веземтопливо — лучший сайт в сфере транспорта и логистики
С одной стороны без лишних слов переходит к делу, с другой — объем цистерны и количество секций + название проекта — намекают на перевозку только топлива? Что подтверждает опция «Добавьте продукт для перевозки».
Главное — не сразу догадаешься, что это не транспортная компания, а площадка для выбора перевозчиков нефтепродуктов. Хоть бы указание сделали с сутью сервиса.
Как вы думаете, сколько пользователей откроют ссылку «О сервисе» в левом боковом меню?

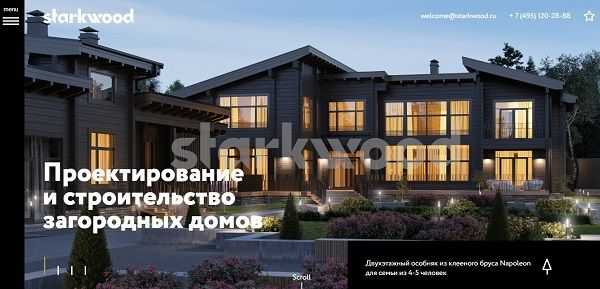
Starkwood — лучший сайт строительной компании
Как заявлено в описании — разработан в рамках комплексной работы по брендингу. По сути, это каталог работ. Компания проектирует и строит дома для премиум-аудитории:

На главной описаны все этапы от знакомства с заказчиком до сдачи дома. Call-to-action невнятный:

ЦА Starkwood для уточнения деталей скорее будет звонить по телефону.
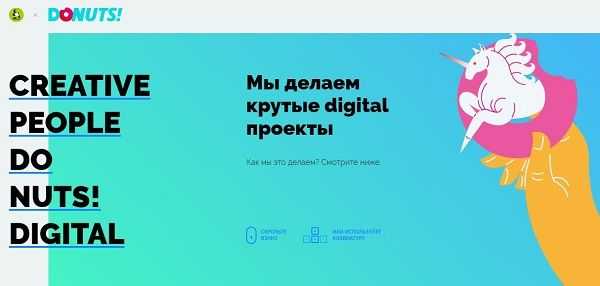
CreativePeople DoNuts! — лучший лендинг
Это сайт-презентация для digital-подразделения Креативного агентства CreativePeople.

Ребята продают не продукт или решение задач, а образ «Вау, круто» — им есть чем гордиться:

Адекватная задачам страницы лид-форма:

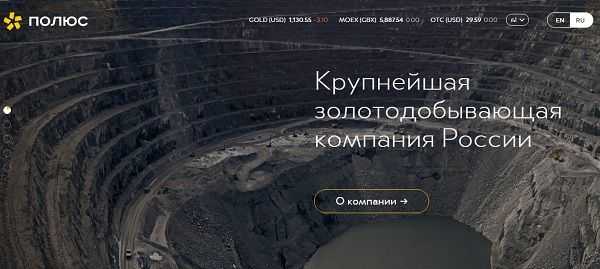
Полюсзолото — лучший сайт промышленной компании, Гран-при конкурса
Добрались до победителя конкурса. Сайт для инвесторов крупнейшей золотодобывающей компании России. Отсюда финансовая и производственная отчетность, состав совета директоров и ТОП-менеджмента, внутренние документы, проекты месторождений и т.д. Все строго и официально, как в Кремле)

Все хорошо, только раздел для инвесторов не получилось сходу найти. Почему-то он не выведен в галерею слайдера. Хотя, и главный по сути.
Вместо заключения
У всех сайтов разные задачи и их нельзя судить по привычной схеме «Переход — Целевое действие — Продажа». При этом в половине случаев для ответа на вопрос «Чем вы конкретно занимаетесь» пришлось приложить усилия. А на вопрос «Что вы даете клиенту, какие решения и выгоды» — отвечают три проекта из десяти.
Поделитесь в комментариях своим мнением, что вы об этом думаете.
www.cossa.ru
Самые красивые сайты 2017 года

Время от времени мы видим сайт, который заставляет остановиться и подумать. Сайт, который расширяет границы известного и возможного в Интернете.
Будь то эстетика дизайна, удобство использования, интерактивность, звуковой дизайн или ценность, которую предоставляет он. Мы понимаем, что наткнулись на шедевр.
Неудивительно, что существует множество организаций, которые выделяют эти Интернет ресурсы. Чтобы помочь выбрать некоторые из лучших, самых вдохновляющих проектов, мы собрали 10 «выдающихся», которые получили награды Awwwards, UX Awards, Webby Awards, SiteInspire, Think with Google, BestWebsiteGallery, и FWA.
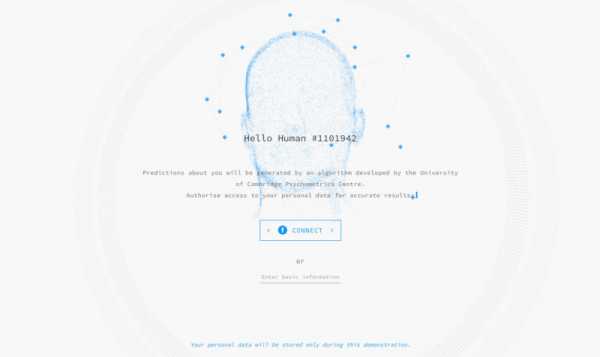
1. Подача
Feed интересная концепция и потрясающее исполнение, которое бросает вызов нашему пониманию того, что возможно в Интернете. Благодаря творческому сочетанию анимации и видео, сайт погружает пользователя в очень привлекательный опыт. Как нетипичный сайт, он содержит несколько уникальных элементов юзабилити, включая навигацию.

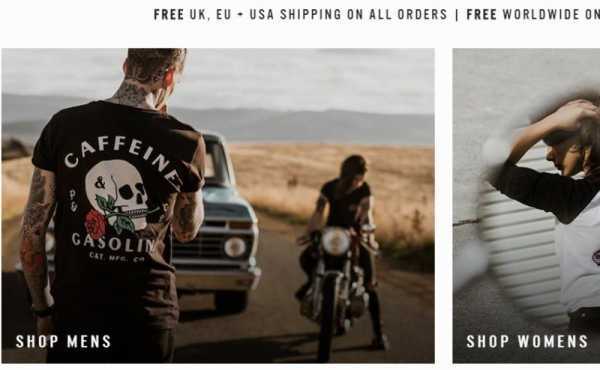
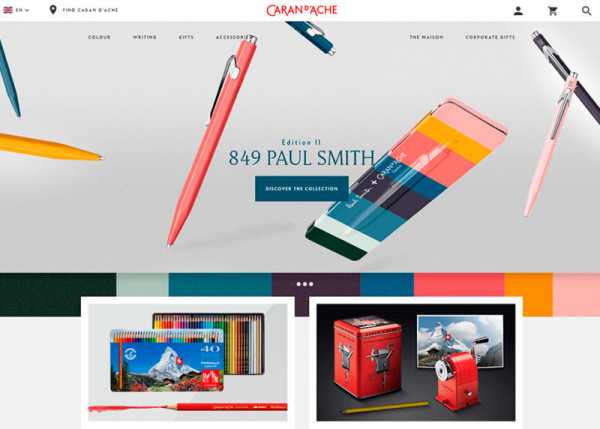
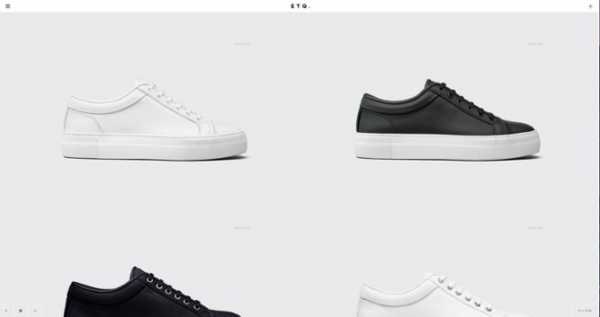
2. ETQ
ETQ использует минималистичный подход к электронной торговле с их сжатым сайтом и с большими, привлекательными визуальными эффектами своего продукта. Простые, плоские, цветные фоны, сопровождаемые сильной типографикой, помогают сосредоточиться только на том, за чем пользователь пришел туда,- увидеть обувь.

3. Микия Кобаяши
Микия – дизайнер товаров с минималистичным портфолио, который демонстрирует его работу благодаря сильным фотографиям и тонкой анимации. Его полный сайт был первоначально создан на японском языке, а затем переведен на английский язык, помогая продемонстрировать международную масштабируемость его дизайна.

4. Virgin America
В мире, где, как известно, веб-сайты авиакомпаний пронизаны проблемами юзабилити, Virgin America имеет один из лучших сайтов, который подталкивает удобство использования, доступность и отзывчивый дизайн. Фактически, он был назван первым действительно отзывчивым веб-сайтом авиакомпании, новым прецедентом в отрасли.

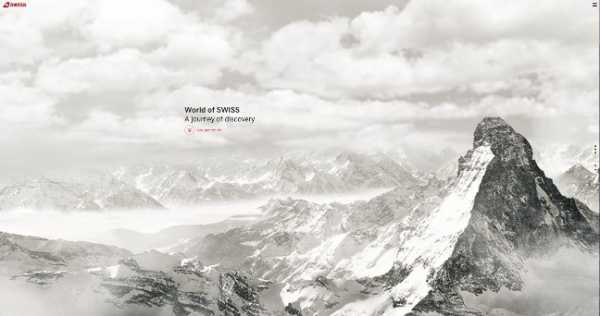
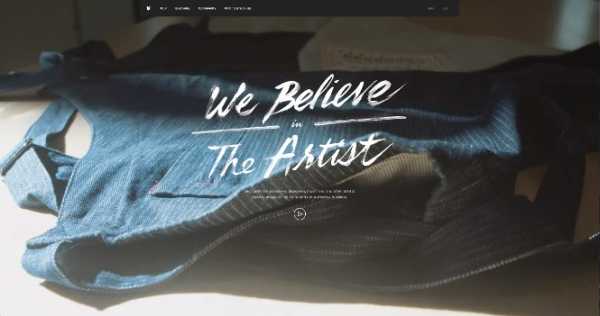
5. Мир SWISS
Еще одна авиакомпания ?! Что происходит?! Да, авиакомпании SWISS создали невероятно захватывающий сайт, который рассказывает свою историю и описывает, что значит летать с ними – и они просто слишком много работали, чтобы их игнорировать. Сильные визуальные эффекты и анимация представляют пользователю разные разделы сайта, которые заполнены информацией, выходящей за рамки обычной практики продаж и маркетинга.

6. LA Times
В то время как новостные сайты известны тем , что имеют не самые хорошие конструкции или не простые в использовании, Los Angeles Times сайт был обновлен с простым «газетным» дизайном , который легок для чтения и навигации.

7. Minimums
У Minimums очень смелый подход к тому, как они отображают свой контент, используя дизайн веб-сайта на основе сетки, большую типографику и полноразмерные высококачественные изображения. Их сайт служит действительно хорошим примером того, как правильно выполнять структуру сетки, сохраняя при этом хорошую визуальную иерархию в дизайне.

8. Гийом Томази
Будучи фотографом в Монреале, Гийом Томази построил портфолио, которое действительно подойдет для размещения его уникальной и впечатляющей фотографии. Его сюрреалистический стиль фотографии сопоставляется с его простым, плоским, пустым и минималистичным дизайном портфолио, который фокусирует внимание на самой работе. Его уникальная серия навигации в сочетании с творческими открытиями, вдохновленными галереей, и отличными взаимодействиями с прокруткой дают опыт, напоминающий реальную галерею.

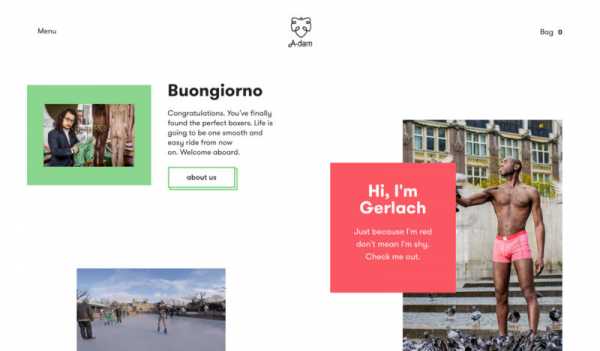
9. Большой картель
Несмотря на то, что он является относительно большой компанией, Big Cartel создает очень простой, простой и убедительный опыт, возглавляя креативный заголовок, видео и … почти ничего больше. Простая навигация и приятные примеры сайтов, созданных на их платформе, помогают поддерживать контент, который рассказывает остальную часть истории.

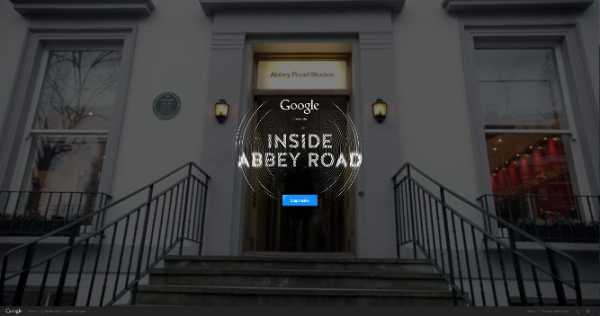
10. Внутри аббатской дороги
Google выбрал этот высоко интерактивный сайт , который позволяет пользователям входить в студию Abbey Road. Блестящий звуковой дизайн, навигационная механика и визуальные эффекты, смешанные с обычным «талантом Google», помогают привлечь посетителей на этот хорошо сделанный сайт.

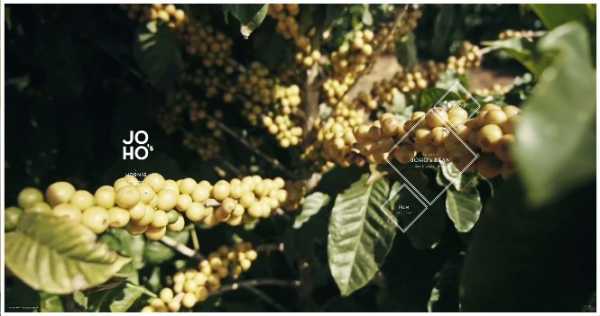
11. Компонент JOHO
Веб-сайт для Bean JOHO имеет невероятные образы, интерактивность, рассказ истории, визуальный дизайн и самое главное звуковую инженерию. Все это объединяется чтобы создать привлекательный, эмоциональный и привлекательный дизайн, рассказывающий историю путешествия кофейных зерен.

Какими сайтами вы восхищаетесь и почему? Дайте нам знать об этом в комментариях.
pabota.space
30 полезных англоязычных ресурсов, которые будут делать вас умнее 365 дней в году
Интернет – невероятно мощный ресурс, который помогает узнать несметное множество полезных вещей. Каждый сайт в этой подборке позволяет узнавать всё больше и больше нового, полезного и интересного.
Мы публикуем список англоязычных ресурсов, которые могут сделать из вас гения. Было бы желание!
1. BBC Future — новости о современных технологиях и новинках в области IT.
2. 99U (YouTube) — сайт для креативных людей о продуктивности, самоорганизации и лидерстве.
3. YouTube EDU — образовательный канал, на котором, увы, нет котиков, зато есть много полезной информации.
4. WikiWand — платформа для удобного чтения статей в Википедии.
5. The Long Read (The Guardian) — качественные обзоры, эссе о ситуации в мире.
6. TED — отличные видео от ведущих специалистов и экспертов.
7. iTunes U — лекции от ведущих мировых университетов.
8. InsightfulQuestions — интеллектуальные дискуссии на любую тему.
9. Cerego — сервис для создания индивидуального плана обучения в зависимости от ваших сильных и слабых сторон.
10. University of the People — бесплатный онлайн-университет, предлагающий курсы в самых разных областях.
11. CreativeLive — мастер-классы от ведущих мировых экспертов.
12. Coursera — сайт с огромным количеством онлайн-курсов на многих языках, в том числе и на русском.
13. University of Reddit — обмен знаниями с другими людьми.
14. Quora — вы задаете вопрос, а люди высказывают свое мнение. Сюда часто заходят эксперты и знаменитости.
15. Digital Photography School — огромное количество полезной информации, которая поможет раскрыть ваш потенциал фотографа.
16. Brain Pickings — статьи с цитатами известных людей на темы искусства и фотографии.
17. Peer 2 Peer University — площадка для обмена знаниями, обучение в удобном для вас темпе.
18. MIT Open CourseWare — бесплатные онлайн-курсы от Массачусетского технологического института.
19. Gibbon — сервис для создания плейлистов по обучению.
20. Investopedia — все, что нужно знать о финансах, рынке и инвестициях.
21. Udacity — бесплатные онлайн-курсы от ведущих мировых университетов.
22. Mozilla Developer Network — подробная документация и ресурсы для обучения веб-разработчиков.
23. Future Learn — онлайн-курсы от специалистов и университетов.
24. Google Scholar — поиск по научной литературе, включающий в себя книги и выдержки из журналов.
25. Brain Pump — место, где вы можете что-то узнавать каждый день.
26. Mental Floss — пополняет ваши знания интересными фактами, опросами и тестами.
27. Learnist — обучение с помощью отобранного специалистами контента.
28. DataCamp — онлайн-пособия о науке данных.
29. edX — онлайн-курсы от ведущих университетов.
30. Highbrow — непродолжительные курсы, которые ежедневно отправляются вам на почту.
Автор: Thomas Oppong
Смотрите также:
cameralabs.org
