Краткий список WYSIWYG редакторов / Хабр
Однажды мне потребовался WYSIWYG редактор, я помнил как он выглядит, его функции, но не помнил названия. Через 45 минут я все же его нашел… Тогда я поставил перед собой задачу помочь многим, в том числе и себе: сделать сводный список всех чуть более известных WYSIWYG редакторов.
Вступление
Данный топик представляет собой обширный список визуальных редакторов, почти или частично пригодных для использования. Цель, которой я руководствовался, заключался в том, чтобы систематизировать существующие данные, разбросанные по интернету.
TinyMCE
Один из самых распространенных визуальных редакторов, обладает недюжинным функционалом. Есть множество дополнений, по умолчанию установлено множество плагинов.
(Браузеры: Mozilla 1.3+, MSIE 5.5+, Opera 9.0+, Safari, Chrome)
[Официальный сайт | Демо]
CKeditor

(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
CLEditor
Незамысловатый визуальный редактор, особенных функционалом не балует. Но сделан вполне добротно, качественно реализованы все функции.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
NicEdit
Редактор очень похож на CLEditor. Обладает стандартным функционалом.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
elRTE
Очень качественный визуальный редактор. Обладает широким функционалом. Сделан очень качественно.
(Браузеры: Firefox 3.5+, Opera 10+, Safari 3.0+, Internet Explorer 7+, Google Chrome)
[Официальный сайт | Демо]
Spaw
Очень средний визуальный редактор. Обладает стандартным функционалом.
Обладает стандартным функционалом.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт | Демо]
Xinha
Неплохой визуальный редактор, отличительная особенность — множество встроенных action’ов. Т.е. настроить его под свои нужды не составит трудностей.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт | Демо]
Imperavi (Платный)
Достаточно милый редактор, функционал не большой, но его вполне хватает. Существует ряд ошибок связанных с переходом от html к визуальному редактору и обратно. (убираются align’ы) Важно заметить, что Imperavi работает как плагин к JQuery.
Имеется неплохая документация.
[Официальный сайт | Демо]
Markitup
Markitup больше похож на удобный редактор html, который больше подойдет профессионалу, нежели рядовому пользователю. Но если вы знаете html, то он может оказаться вполне удобным.
Но если вы знаете html, то он может оказаться вполне удобным.
(Браузеры: Firefox 3+, Opera 9+, Safari 3+, Internet Explorer 6+, Google Chrome)
[Официальный сайт | Демо]
Aloha Editor
Неплохой редактор, очень удобен. Однако существует огромный минус, который затмевает почти все плюсы — это отказ от поддержки старых и не очень браузеров (доступны только последние версии браузеров).
[Официальный сайт | Демо]
Mercury editor
Mercury представляет собой цельную веб-страницу, и может быть использован для редактирования целой страницы или отдельных определенных областей. Он поддерживает функцию предварительного просмотра отредактированного содержимого, а также размещение ссылок, изображений, видео и таблиц. Загрузка файлов может быть осуществлена посредством интерфейса drag’n’drop.
Редактор также поддерживает совместную работу нескольких человек. Mercury может быть установлен в качестве отдельного Rails, либо за счет внедрения в код страницы. (Требуется JQuery)
И минус в том, что поддерживаются только следующие браузеры: Chrome 10+, Safari 5+, Firefox 4+.
[Официальный сайт | Демо на главной странице]
YUI Rich Text Editor
Визуальный редактор от Yahoo. Как справедливо заметил sdevalex, один из лучших визуальных редакторов. Обладает исчерпывающим функционалом, поддерживает подавляющим большинством браузеров.
[Демо]
MooEditable
Набор функций сильно ограничен, однако порой больше и не требуется.
OpenWysiwyg
Кросс-браузерный полноценный редактор со всеми требуемыми функциями. Он даже включает в себя привлекательные выпадающие меню и кнопки. К сожалению, Chrome не будет поддерживать его.
(IE 5.5+, Firefox 1.0+, Mozilla 1.3+ and Netscape 7+)
[Официальный сайт | Демо]
html-5-wysiwyg
Визуальный редактор на HTML5 со всеми вытекающими из этого последствиями. По большей части, редактор является демонстрацией возможностей HTML-5, нежели готовым продуктом.
(Как следует из названия, требуется поддержка HTML5)
[Страничка на code.google.com]
jWysiwyg
Леговесный плагин для jquery.
[Официальный сайт | Демо]
Реформатор
Визуальный редактор от студии Артемия Лебедева.
[Официальный сайт | Демо]
Итог
Надеюсь топик окажется вам полезным. Если вы нашли, что какой-либо визуальный редактор отсутствует, всенепременно напишите мне об этом, я буду вам очень благодарен.
UPD 0: поправил название
UPD 1: дополнил описание YUI Rich Text Editor (спасибо sdevalex).
UPD 2: добавил jWysiwyg (спасибо mr47).
UPD 3: добавил Реформатор (спасибо kuber).
UPD 3: добавил Реформатор (спасибо kuber).
UPD 4: исправлено: Imperavi стал платным
P.S: 1. если какой не назвал, пишите, исправлю. 2. Если топик не актуален, напишите, уберу.
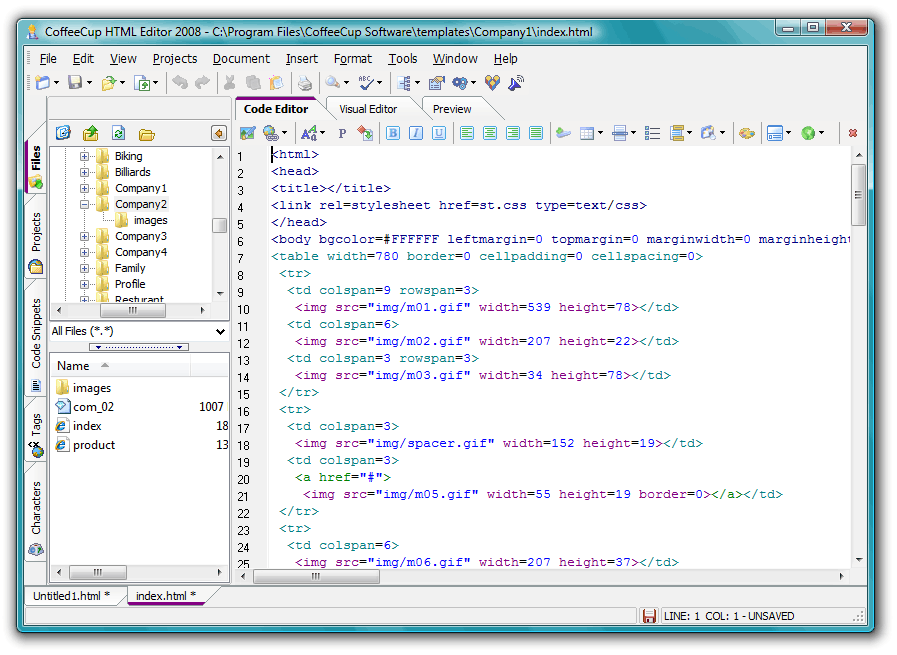
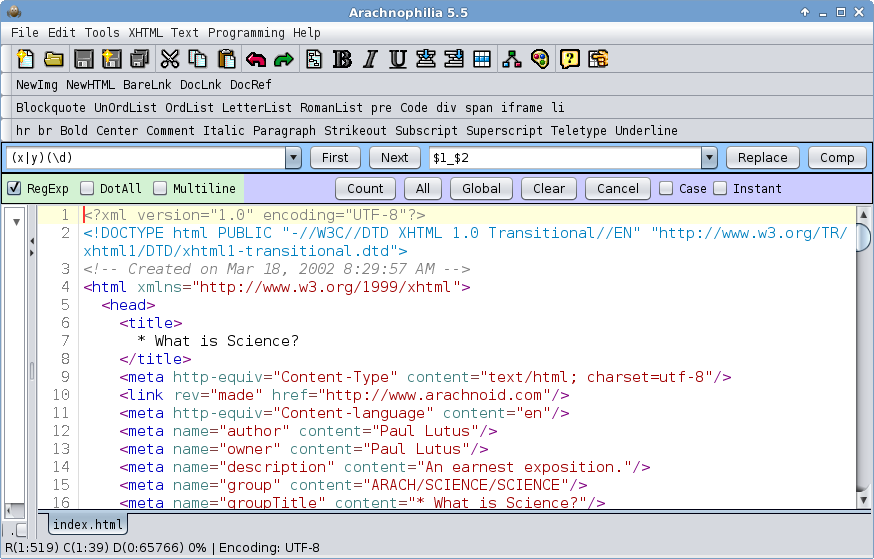
Редакторы кода
`;document.write(t),showTopNotification()}}- ARعربي
- ENEnglish
- ESEspañol
- FAفارسی
- FRFrançais
- IDIndonesia
- ITItaliano
- JA日本語
- KO한국어
- RUРусский
- TRTürkçe
- UKУкраїнська
- ZH简体中文
Мы хотим сделать этот проект с открытым исходным кодом доступным для людей во всем мире. Пожалуйста, помогите нам перевести это руководство на свой язык
КупитьEPUB/PDF
7 июня 2022 г.
Большую часть своего рабочего времени программисты проводят в редакторах кода.
Есть два основных типа редакторов: IDE и «лёгкие» редакторы. Многие используют по одному инструменту каждого типа.
Многие используют по одному инструменту каждого типа.
Термином IDE (Integrated Development Environment, «интегрированная среда разработки») называют мощные редакторы с множеством функций, которые работают в рамках целого проекта. Как видно из названия, это не просто редактор, а нечто большее.
IDE загружает проект (который может состоять из множества файлов), позволяет переключаться между файлами, предлагает автодополнение по коду всего проекта (а не только открытого файла), также она интегрирована с системой контроля версий (например, такой как git), средой для тестирования и другими инструментами на уровне всего проекта.
Если вы ещё не выбрали себе IDE, присмотритесь к этим:
- Visual Studio Code (кросс-платформенная, бесплатная).
- WebStorm (кросс-платформенная, платная).
Для Windows есть ещё Visual Studio (не путать с Visual Studio Code). Visual Studio – это платная мощная среда разработки, которая работает только на Windows. Она хорошо подходит для .
Многие IDE платные, но у них есть пробный период. Их цена обычно незначительна по сравнению с зарплатой квалифицированного разработчика, так что пробуйте и выбирайте ту, что вам подходит лучше других.
«Лёгкие» редакторы менее мощные, чем IDE, но они отличаются скоростью, удобным интерфейсом и простотой.
В основном их используют для того, чтобы быстро открыть и отредактировать нужный файл.
Главное отличие между «лёгким» редактором и IDE состоит в том, что IDE работает на уровне целого проекта, поэтому она загружает больше данных при запуске, анализирует структуру проекта, если это необходимо, и так далее. Если вы работаете только с одним файлом, то гораздо быстрее открыть его в «лёгком» редакторе.
На практике «лёгкие» редакторы могут иметь множество плагинов, включая автодополнение и анализаторы синтаксиса на уровне директории, поэтому границы между IDE и «лёгкими» редакторами размыты.
Следующие варианты заслуживают вашего внимания:
- Atom (кроссплатформенный, бесплатный).
- Sublime Text (кроссплатформенный, условно-бесплатный).
- Notepad++ (Windows, бесплатный).
- Vim и Emacs тоже хороши, если знать, как ими пользоваться.
Редакторы, перечисленные выше, известны автору давно и заслужили много хороших отзывов от коллег.
Конечно же, есть много других отличных редакторов. Выбирайте тот, который вам больше нравится.
Выбор редактора, как и любого другого инструмента, индивидуален и зависит от ваших проектов, привычек и личных предпочтений.
Предыдущий урокСледующий урок
Поделиться
Карта учебника
- © 2007—2022 Илья Кантор
- о проекте
- связаться с нами
- пользовательское соглашение
- политика конфиденциальности
HTML-редакторы — GeeksforGeeks
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 28 окт, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
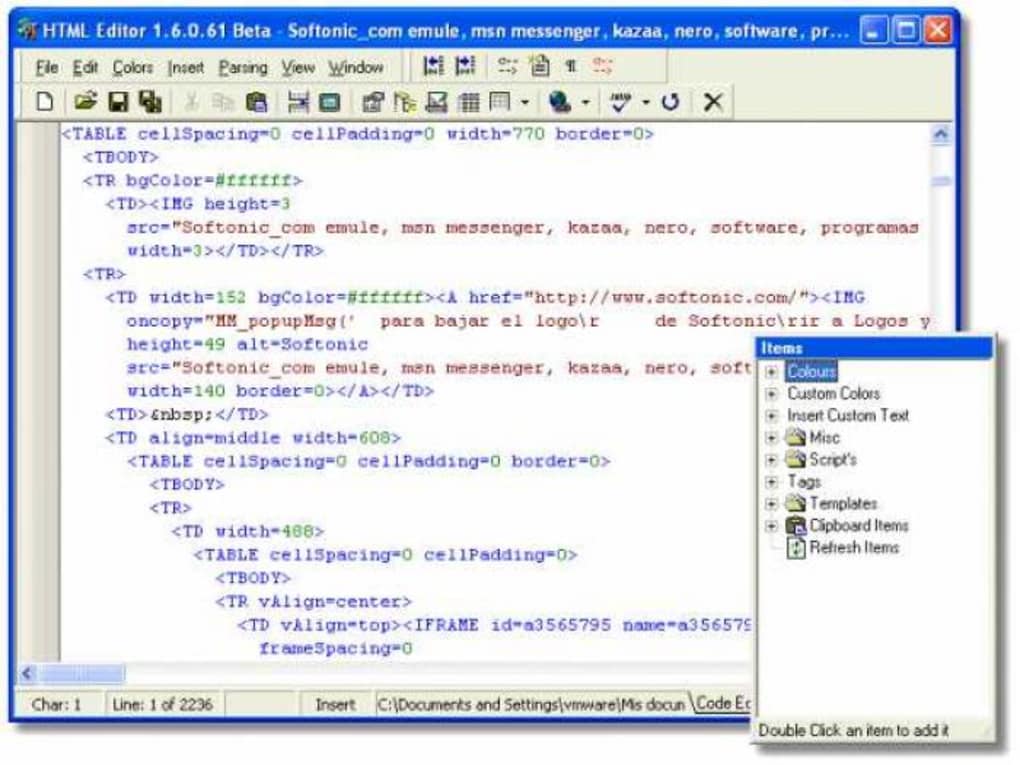
Текстовые редакторы HTML используются для создания и изменения веб-страниц. HTML-коды можно писать в любых текстовых редакторах, включая блокнот . Нужно просто написать HTML в любом текстовом редакторе и сохранить файл с расширением «.html» или «.htm». Некоторые из популярных текстовых редакторов HTML приведены ниже:
HTML-коды можно писать в любых текстовых редакторах, включая блокнот . Нужно просто написать HTML в любом текстовом редакторе и сохранить файл с расширением «.html» или «.htm». Некоторые из популярных текстовых редакторов HTML приведены ниже:
- Блокнот
- Notepad ++
- Sublime Text 3
- Atom
- Geeksforgeeks IDE
Brackets — это программное обеспечение с открытым исходным кодом, которое в основном используется для веб-разработки. Он предоставляет живые функции редактирования HTML, CSS, JavaScript.
Sublime Text 3Sublime — кроссплатформенный редактор кода. Он поддерживает все языки разметки.
Atom
Atom — это инструмент для редактирования кода с открытым исходным кодом для MAC, Linux и Windows.
Шаги для написания кода HTML в редакторе:
- Откройте любой из текстовых редакторов по вашему выбору. Здесь мы используем текстовый редактор notepad .
- Создать новый файл: Файл->Новый файл или Ctrl+N.
- Напишите HTML-код в текстовом редакторе.
- Сохраните файл с подходящим именем по вашему выбору и расширением .html .
- Откройте сохраненный HTML-файл в своем любимом браузере (дважды щелкните файл или щелкните правой кнопкой мыши — и выберите «Открыть с помощью»).
GeeksforGeeks IDE : Это онлайн-редактор кода для тестирования кода. Он предоставляет общую ссылку для обмена кодом с другими.
HTML
|
9 Best Free HTML Editors Для вашего веб-сайта
Программирование и создание веб-сайта для вашего бизнеса может быть длительным процессом, особенно если вы как владелец бизнеса не знакомы с такими языками программирования, как HTML или JavaScript. Проверка HTML-кодирования, подсветка синтаксиса и поддержание правильной структуры — это лишь некоторые из многих проблем, связанных с созданием веб-сайта с нуля.
Проверка HTML-кодирования, подсветка синтаксиса и поддержание правильной структуры — это лишь некоторые из многих проблем, связанных с созданием веб-сайта с нуля.
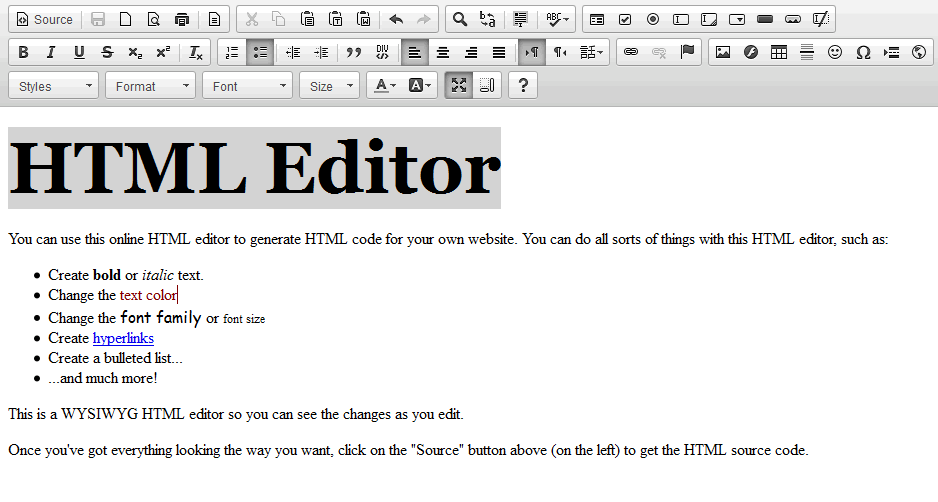
К счастью, бесплатные инструменты для редактирования HTML помогут вам писать код без каких-либо проблем. Даже если вы не знаете принципов кодирования HTML, вы можете просто добавлять тексты и изображения и настраивать структуру веб-страницы с помощью инструмента HTML-редактора WYSIWYG
с помощью перетаскивания.
Эти инструменты позволяют создавать веб-сайты гораздо быстрее и избегать мелких ошибок с помощью исправления синтаксиса и автодополнения кода.
В этой статье перечислены девять лучших бесплатных HTML-редакторов, перечисленных в алфавитном порядке, из которых вы можете выбирать, не тратя свой бюджет на платный инструмент.
1. Alboom Prosite: создание безопасных веб-сайтов с шифрованием SSL
Alboom Prosite — это онлайн-редактор HTML, который помогает создавать целевые страницы, настраиваемые формы и целые веб-сайты с нуля.
Вы можете использовать инструмент для создания веб-сайтов, чтобы упростить навигацию по веб-сайту для ваших клиентов и привлечь потенциальных клиентов с помощью встроенных форм. Alboom также помогает вам вносить изменения в свой веб-сайт, обновлять разделы с помощью текстового редактора и оптимизировать его для мобильных устройств.
Кроме того, вы можете интегрировать платформы социальных сетей на веб-сайт, чтобы клиентам было проще делиться контентом. Программное обеспечение для текстового редактора HTML также обеспечивает безопасность HTTPS и шифрование SSL для вашего веб-сайта, чтобы сделать его безопасным для посетителей.
Alboom Prosite предлагает поддержку по электронной почте и в чате и работает через Интернет.
2. Bookmark: использует ИИ для оптимизации и автоматического обновления веб-сайтов
Bookmark — это HTML-редактор и конструктор сайтов на базе ИИ, который помогает создавать веб-сайты и целевые страницы. Конструктор веб-сайтов учитывает поисковые запросы пользователей и автоматически создает первую версию вашего веб-сайта на основе результатов.
С помощью Bookmark вы можете вносить изменения в свой веб-сайт в режиме реального времени с помощью текстового HTML-редактора с функцией перетаскивания, который не требует навыков дизайна. Кроме того, в зависимости от ваших бизнес-целей, таких как увеличение трафика и конверсий веб-сайта, инструмент на основе ИИ автоматически обновляет макет вашего веб-сайта.
Веб-редактор также поможет вам создать интегрированный пользовательский блог на вашем веб-сайте, который вы можете использовать для обмена историями успеха и отзывами клиентов. Вы также можете добавить виджеты перевода и SEO, которые помогут локализовать ваш сайт и повысить его рейтинг в поисковых системах.
Bookmark предлагает поддержку по электронной почте, телефону и круглосуточному чату в режиме онлайн.
3. Flazio: предоставляет множество шаблонов веб-сайтов.
Flazio — это инструмент для создания и редактирования веб-сайтов как для начинающих, так и для опытных веб-дизайнеров. Программное обеспечение поставляется с предварительно созданными шаблонами веб-сайтов и редактором HTML-кода, который вы можете использовать для создания веб-сайта.
Программное обеспечение предлагает встроенный настольный и мобильный веб-редактор для настройки и оптимизации вашего веб-сайта на разных устройствах. Flazio также предоставляет аналитическую панель, которая отслеживает трафик веб-сайта и поведение пользователей. Он также отслеживает ваши наиболее посещаемые страницы на основе оценки SERP.
Вы также можете позаботиться о бронировании и бронировании с помощью инструмента бронирования, который вы можете добавить на свой веб-сайт. Ваши клиенты могут планировать сеансы, и вы можете отправлять им ежедневные напоминания через программное обеспечение.
Flazio предлагает поддержку по электронной почте, телефону и в чате. Инструмент является веб-интерфейсом, а также имеет приложение для устройств iOS и Android.
4. Конструктор веб-сайтов GoDaddy: предлагает простой в использовании встроенный редактор
Конструктор веб-сайтов GoDaddy — это онлайн-инструмент для публикации и редактирования, который помогает создавать веб-сайты независимо от ваших технических навыков. Программное обеспечение имеет встроенный веб-редактор, который можно использовать для создания веб-страниц и добавления изображений.
Программное обеспечение имеет встроенный веб-редактор, который можно использовать для создания веб-страниц и добавления изображений.
GoDaddy также поможет вам создать интернет-магазин с полным каталогом предлагаемых вами продуктов. Вы можете создавать целевые страницы и страницы категорий, а также страницу платежей, которые можно интегрировать со сторонним программным обеспечением для обработки платежей.
Программное обеспечение также имеет встроенную панель инструментов для создания контента, которую вы можете использовать для создания сообщений в социальных сетях. Благодаря интеграции с социальными сетями вы можете делиться ими на различных платформах социальных сетей прямо с панели инструментов.
Конструктор веб-сайтов GoDaddy предлагает поддержку по электронной почте и телефону. Инструмент работает в Интернете, а также имеет мобильное приложение для устройств iOS и Android.
5. IM Creator: лучший с точки зрения функциональности
IM Creator — это бесплатный конструктор веб-сайтов, который помогает создавать различные веб-сайты для электронной коммерции, блогов и портфолио. Вы можете использовать встроенный инструмент проектирования с помощью перетаскивания, чтобы добавить анимацию и реактивные визуальные эффекты, а также создать адаптивный веб-сайт для всех типов устройств, таких как настольные компьютеры, мобильные телефоны и смарт-часы.
Вы можете использовать встроенный инструмент проектирования с помощью перетаскивания, чтобы добавить анимацию и реактивные визуальные эффекты, а также создать адаптивный веб-сайт для всех типов устройств, таких как настольные компьютеры, мобильные телефоны и смарт-часы.
IM Creator предлагает готовые блоки веб-сайтов, которые можно комбинировать для создания многораздельного веб-сайта. Для опытных пользователей инструмент предоставляет HTML-редактор для создания веб-страниц с нуля.
Программное обеспечение имеет функцию SEO, которую вы можете использовать для оптимизации вашего поискового рейтинга и повышения вовлеченности, трафика и конверсий вашего веб-сайта.
IM Creator предлагает поддержку по электронной почте и в чате и работает через Интернет. У инструмента также есть мобильное приложение для устройств Android.
6. Olitt: Предлагает несколько интеграций со сторонними приложениями
Olitt — это инструмент для создания сайтов, который предлагает готовые веб-сайты, которые вы можете настроить в соответствии с потребностями вашего бизнеса. С помощью этого инструмента вы можете создавать целевые страницы, одностраничные веб-сайты и интернет-магазины.
С помощью этого инструмента вы можете создавать целевые страницы, одностраничные веб-сайты и интернет-магазины.
Инструмент также помогает вам собирать платежи через ваш веб-сайт, поскольку вы можете интегрировать его со сторонними приложениями для обработки платежей. Кроме того, вы можете отслеживать и контролировать трафик веб-сайта, интегрировав сторонние инструменты аналитики на свой веб-сайт.
Еще одна полезная функция для опытных пользователей — редактор пользовательского кода, который можно использовать для создания определенных разделов вашего веб-сайта.
Olitt предлагает поддержку по электронной почте, телефону и в чате. Инструмент основан на веб-интерфейсе.
7. Webflow: имеет визуальную панель инструментов для создания веб-страниц.
Webflow — это платформа для разработки веб-сайтов, которая позволяет создавать веб-сайты с нуля с помощью визуальной панели инструментов. Инструмент также помогает вам управлять контентом веб-сайта и продавать его на различных платформах.
С помощью Webflow вы можете создавать несколько веб-страниц на визуальном холсте и преобразовывать дизайн на несколько языков, таких как HTML5, CSS или JavaScript, и передавать его своей команде разработчиков.
Инструмент также имеет живой редактор, который можно использовать для редактирования и обновления существующих веб-страниц. Кроме того, в Webflow есть панель SEO, которая помогает оптимизировать ваш сайт и повысить рейтинг в поисковых системах.
Webflow предлагает поддержку по электронной почте, в чате и по телефону. Инструмент основан на веб-интерфейсе.
8. Weebly: помогает создавать интернет-магазины и каталоги товаров
Weebly — это конструктор веб-сайтов, который помогает создавать интернет-магазины и полноценные веб-сайты для вашего бизнеса. Инструмент предоставляет различные темы, которые вы можете выбрать для создания своего веб-сайта с нуля.
В Weebly есть редактор с функцией перетаскивания, который не требует навыков программирования для создания нескольких веб-страниц. Вы также можете создавать интерактивные страницы с видеофонами и добавлять анимационные эффекты. Существует также редактор изображений, который позволяет создавать и обрабатывать изображения, не покидая вашего сайта.
Вы также можете создавать интерактивные страницы с видеофонами и добавлять анимационные эффекты. Существует также редактор изображений, который позволяет создавать и обрабатывать изображения, не покидая вашего сайта.
Программное обеспечение поддерживает несколько языков кодирования HTML, таких как CSS, JavaScript и редактирование HTML, что может помочь настроить ваш веб-сайт в соответствии с вашими требованиями и оптимизировать его для мобильных устройств.
Weebly предлагает поддержку по электронной почте, в чате и по телефону. Инструмент работает в Интернете, а также имеет мобильное приложение для устройств iOS и Android.
9. WordPress: предлагает круглосуточную техническую поддержку и устранение неполадок
WordPress — это программный инструмент для создания веб-сайтов, который можно использовать для создания блогов, веб-сайтов и портфолио. Программное обеспечение предлагает редактор исходного кода, поддержку HTML и Markdown, а также различные темы, которые вы можете выбрать для создания веб-страницы.
Он также имеет редактор перетаскивания, который вы можете использовать для добавления изображений и встраивания видео на свой веб-сайт. WordPress также предлагает интеграцию с социальными сетями, чтобы легко делиться контентом вашего сайта на сторонних платформах.
Платформа также предлагает встроенные карты сайта и другие инструменты SEO для оптимизации вашего сайта. Он также содержит раздел аналитики веб-сайта для измерения производительности вашего веб-сайта.
WordPress предлагает поддержку по электронной почте и в чате. Инструмент является веб-интерфейсом и имеет настольное и мобильное приложение для Windows, Linux, iOS и Android.
Как правильно выбрать бесплатный HTML-редактор для вашего бизнеса
Инструменты для создания сайтов — лучший выбор для малого бизнеса без штатных разработчиков. С помощью бесплатного программного обеспечения для редактирования HTML вы можете легко создать веб-сайт, способный вывести ваш бизнес в Интернет. Вот несколько соображений, которые следует учитывать при инвестировании в новый инструмент:
Оцените количество подключаемых модулей, доступных в бесплатной версии: Бесплатные инструменты для создания веб-сайтов часто имеют ограниченное количество доступных подключаемых модулей.
 Прежде чем выбрать решение, обязательно оцените, предлагает ли бесплатная версия такие плагины, как интеграция с социальными сетями и SEO-оптимизация для вашего сайта.
Прежде чем выбрать решение, обязательно оцените, предлагает ли бесплатная версия такие плагины, как интеграция с социальными сетями и SEO-оптимизация для вашего сайта.Проверьте, есть ли у бесплатного инструмента ограничения на использование: В идеале ваш конструктор веб-сайтов не должен ограничивать количество дизайнов, которые вы можете включить на веб-страницу, или количество веб-страниц, которые вы можете создать. Прежде чем выбрать инструмент, проверьте наличие ограничений на использование, если таковые имеются.
Проверьте, позволяет ли бесплатная версия переносимость данных: Если в будущем вы решите перейти на платную версию или даже сменить поставщика, инструмент должен позволить вам легко перенести данные вашего веб-сайта. Прежде чем выбрать инструмент, проверьте, есть ли в бесплатной версии возможность переноса данных.
Общие вопросы, которые следует задать при выборе бесплатного программного обеспечения для редактирования HTML
Выбор одного инструмента из лучших бесплатных редакторов HTML может быть сложной задачей, но задав правильные вопросы, вы сможете выбрать подходящего поставщика для сотрудничества. Вот несколько вопросов, которые вы можете задать поставщикам перед доработкой инструмента:
Вот несколько вопросов, которые вы можете задать поставщикам перед доработкой инструмента:
Предлагает ли бесплатный инструмент настройку? Бесплатные инструменты текстового редактора HTML часто имеют ограничения на параметры макета и могут предлагать несколько выбранных шаблонов. Если вашему бизнесу требуются специально настроенные дизайны и веб-страницы, спросите у поставщика, можно ли создать их с помощью бесплатного программного обеспечения.
Какие пользовательские ограничения есть у бесплатного инструмента? Большинство бесплатных программных инструментов имеют пользовательские ограничения. Когда дело доходит до бесплатного программного обеспечения для редактирования HTML, спросите поставщиков, сколько пользователей получают доступ администратора к бесплатному инструменту для публикации и редактирования.
На какую техническую поддержку мне следует рассчитывать? Бесплатные инструменты HTML-редактора часто имеют ограниченную поддержку, в то время как платные пользователи получают приоритетную поддержку в качестве расширенной функции.