Примеры стартовых шаблонов на bootstrap 5
Быстро начните проект с любого из наших примеров, начиная от использования частей фреймворка и заканчивая настраиваемыми компонентами и макетами.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро приступить к работе с Bootstrap и продемонстрируют передовые методы добавления в структуру.
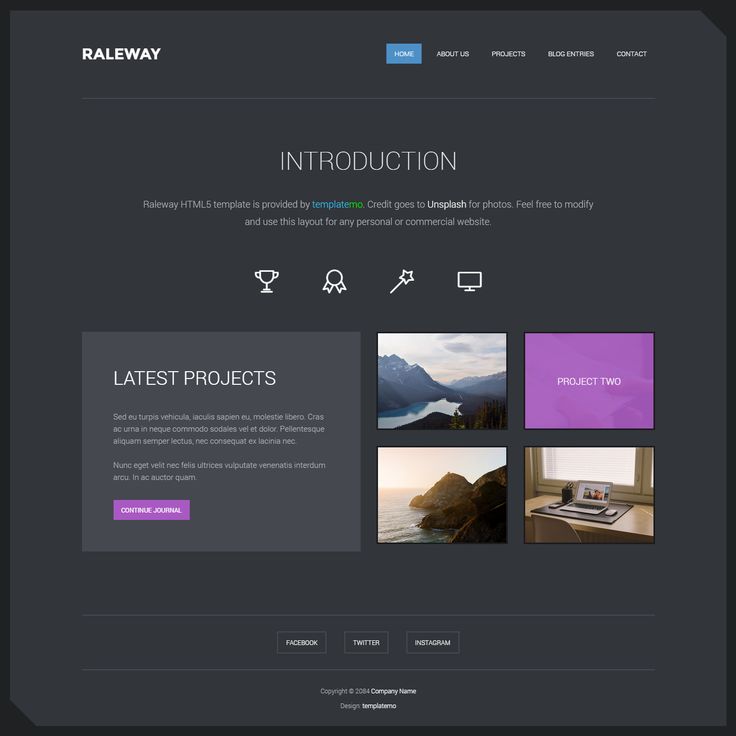
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Цены
Пример страницы с ценами, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.
Форма оформления заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Админ панель
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Вход в систему
Индивидуальный макет формы и дизайн для простой формы входа.
Липкий футер
Прикрепите футер к нижней части области просмотра, когда содержимое страницы короткое.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Стартовый шаблон
Ничего, кроме основ: скомпилированный CSS и JavaScript.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т.д.
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Навигационные панели
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Пример единой навигационной панели с нижней навигационной панелью вместе с некоторым дополнительным контентом.
Эксперименты
Примеры, ориентированные на перспективные функции или методы.
Floating labels
Красивые простые формы с плавающими надписями над входными данными.
offcanvas
Превратите расширяемую панель навигации в выдвижное меню вне холста.
Интеграции
Masonry (масонри)
Объедините возможности сетки Bootstrap и макета Masonry.
Пойдите дальше с темами Bootstrap
Вам нужно нечто большее, чем эти примеры? Поднимите Bootstrap на новый уровень с премиальными темами с официального магазина Bootstrap тем. Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и надстройками, документацией и мощными инструментами сборки.
Обзор тем
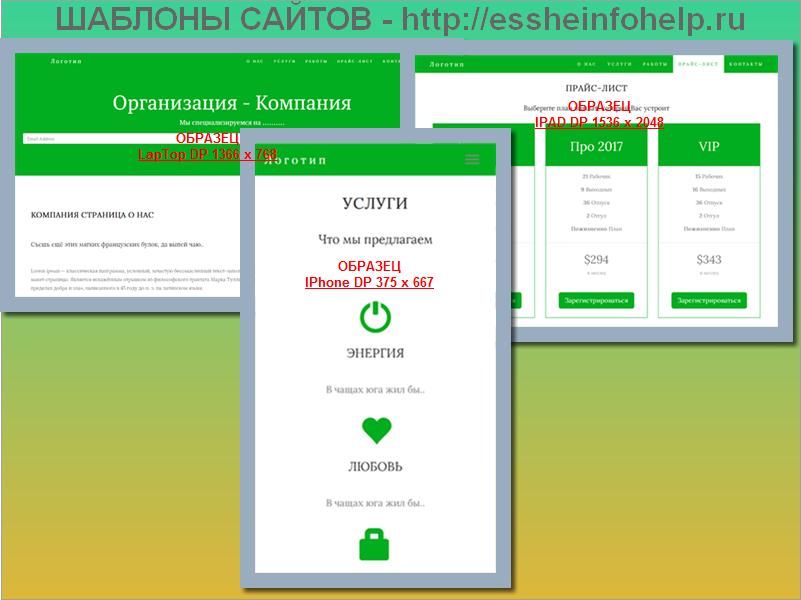
Шаблоны сайтов Bootstrap
Дата публикации: 04-05-2021 696
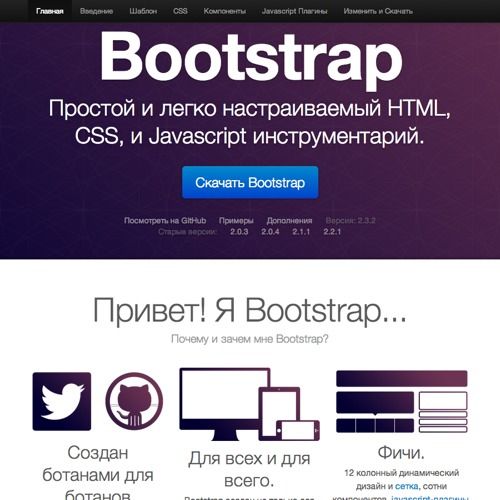
Bootstrap, который часто также именуется Бутстрапом, — это не просто крутой, но еще и достаточно стильный сервис, который был разработан теми же ребятами, что трудились над созданием Твиттера.
Здесь возможны open-source CSS и JavaScript разработки самых разных проектов. Сервис достаточно молодой, но уже успевший себя зарекомендовать. Здесь можно сразу скачать шаблоны сайтов с Bootstrap и начать работать. Рассмотрим некоторые примеры макетов.
Libra
Пожалуй, один из самых мощных бесплатных HTML шаблонов на платформе.
Здесь есть все:
- лаконичный и стильный дизайн;
- отличный интерфейс;
- подходит как для личного сайта, так и сайта компании;
- большой макет — 1170 рх;
- адаптивность под все гаджеты;
- можно использовать разные фоны, с любым цветом или рисунком;
- девять слайдеров на выбор.

Более 200 шорткодов и многое другое. В том числе поддержка SEO оптимизации.
Скачать шаблон
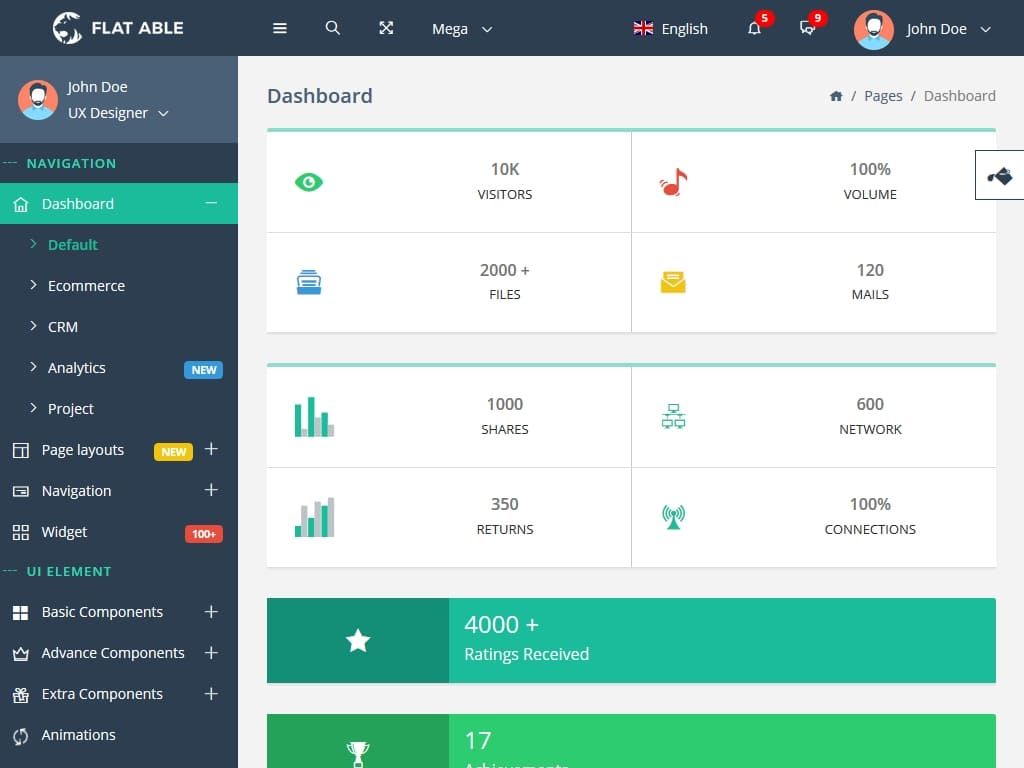
Flat Design
Еще один бесплатный шаблон сайта от Bootstrap. Эффектный и стильный. Дизайн полностью адаптируется под любой тип гаджетов.
Преимущества:
- сочные цвета;
- адаптивность под touch screen устройства;
- хорошо совместим со многими браузерами.
Предлагается в двух версиях: первая — многоцелевая, вторая — одностраничник с плавной прокруткой.
Скачать шаблон
Passion
Подходит для любых бизнес сайтов, кому важен минималистичный современный дизайн.
Преимуществ у макета много:
- форма контактов;
- фильтр на портфолио;
- оригинальные шрифты;
- возможность изменения размеров иконок.
Здесь также применяется как сам Bootstrap 3.0.3, так и jQuery 1.8.1. основной плюс — простота и скорость модификации макета.
Скачать шаблон
mPurpose
И снова минимализм и чистота оформления. Помимо этого, в макет встроены пять схем для цветового оформления, множество полезного функционала. Идеален как для личного сайта, так и для корпоративного или бизнес проекта.
Какие есть бонусы:
- четыре опции на странице портфолио;
- три опции на Сервисы;
- создание карты сайта, а также страницы событий, цен или вакансий и прочее;
- авторизация;
- страничка контактов и многое другое, что точно пригодится при создании проекта, направленного на продажу товаров или услуг.
Скачать шаблон
SPOT
Тема, которая подойдет как крупным компаниям, так и фрилансерам.
Потому что в ней есть все, что нужно:
- много шрифтов;
- диаграммы;
- возможность проставлять цены и прочее.
Также макет удачно адаптируется под все типы экранов и гаджетов.
Скачать шаблон
GotYA
Тема, работающая и подстраиваемая под любые экраны. Хорошо смотрится и работает на iPhone, iPad, Пилл и других. Простота в использовании, стильный и лаконичный дизайн, отлично подобранные цвета — и все клиенты ваши!
Скачать шаблон
Piccolo
Несмотря на то, что с итальянского piccolo переводится, как «маленький», у этого шаблона в арсенале 19 страниц. В них есть слайдеры, всплывающие окна, фильтры на галерею для большего удобства при просмотре. Также можно настроить уведомления, управлять иконками и прочее.
Скачать шаблон
Bootable
Шаблон на три колонки с дизайном в стиле sticky scrolling. То есть, когда все сразу — прокрутка и фиксация инфоблоков и переход на следующий блок сразу, если при прокручивании есть смещение.
Удобный вариант для информационных сайтов. Дизайн стильный, простой и приятный для глаз.
Скачать шаблон
Nova
Замечательно подходит для создания интернет проектов любой сферы бизнеса. В него можно вписать любую тематику. Оформление радует простотой и отсутствием ненужных и отвлекающих «фентифлюшек». Настраивается просто.
В него можно вписать любую тематику. Оформление радует простотой и отсутствием ненужных и отвлекающих «фентифлюшек». Настраивается просто.
Скачать шаблон
Рассказать друзьям:
веб-сайтов Bootstrap — 81+ лучших идей веб-дизайна Bootstrap 2023
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
37
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
45
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
28
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Bootstrap-сайты не подходят? Попробуйте что-нибудь еще:
Веб-сайты аналитики
Сайты недвижимости
Бизнес-сайты
Маркетинговые сайты
Рекламные сайты
Сайты по аренде
Сайты по архитектуре
Веб-сайты управления
Цифровые веб-сайты
B2B-сайты
Корпоративные сайты
Страховые сайты
Создание веб-сайтов
Сайты одежды
Сайты блогов
Туристические сайты
Сайты-портфолио
Видео сайты
HTML-сайты
Музыкальные сайты
Как создать дизайн сайта на начальной загрузке
Если вы хотите, чтобы сайт с начальной загрузкой выделялся среди конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что делает сайт с хорошей начальной загрузкой?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш сайт с начальной загрузкой рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш сайт с начальной загрузкой рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
40 вдохновляющих примеров красивых веб-сайтов Bootstrap (2022 г.
 )
)Веб-сайты и приложения на основе Bootstrap реагируют на различные устройства. Точно так же такие веб-сайты легкие, настраиваемые и отзывчивые. Поскольку он гибкий и простой в настройке, он стал популярным после его выпуска в 2011 году. Разработчики внешнего интерфейса имеют достаточно времени, чтобы полностью сосредоточиться на разработке, не беспокоясь о дизайне и красивом и быстро работающем веб-сайте. Неудивительно, что все дизайнеры и разработчики узнают об этом популярном инструменте.
Наличие нескольких надежных источников вдохновения для веб-дизайна Bootstrap поможет вам подтолкнуть ваше воображение к новым высотам дизайна, который понравится пользователям. Итак, почерпните некоторые идеи из этих примеров веб-сайтов с начальной загрузкой, которые готовы предоставить вам отличные идеи веб-дизайна.
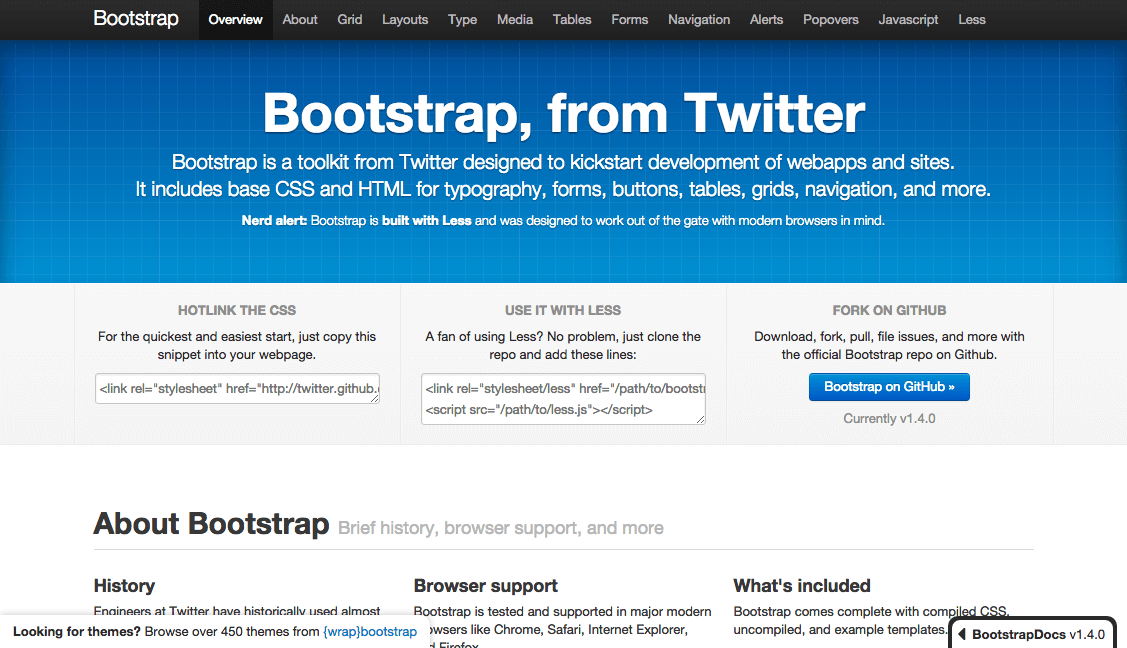
Twitter Bootstrap — это набор инструментов с открытым исходным кодом или CSS-фреймворк, разработанный веб-разработчиками Twitter. Он использует набор HTML, CSS и JavaScript в качестве инструментов, которые обеспечивают плавный и удобный интерфейс для создания превосходного и отзывчивого интерфейса или приложений.
Инструментарий начальной загрузки доступен в двух версиях; исходный код и предварительно скомпилированный. Из двух вариантов разработчики используют версии исходного кода для настройки стилей в соответствии со своими целями. Кроме того, у него есть три модели. Поиск как компонент для создания адаптивного макета страницы, еще один для стилизации содержимого, такого как текст, код, изображения, таблицы и другая информация, и последний компонент для решения наиболее распространенных вспомогательных задач, таких как добавление выравнивания границ, управление отображением и т. д. .
Смотри! Вот основные преимущества наборов инструментов.
- Он имеет адаптивный дизайн и является лучшим другом всех современных устройств.
- Использование компонентов многократного использования позволяет создавать согласованные конструкции.
- Bootstrap разработал дружественный к программированию разум, чтобы вы могли быстро изучить и использовать свой следующий проект.

- Благодаря программному Javascript API и подключаемым модулям jQuery он обеспечивает расширяемость.
- Помогает создать веб-сайт, который может работать на экранах любого размера.
- Делает процесс создания адаптивных блоков быстрым и простым.
- У него есть обширное сообщество Bootstrap, которое поможет вам с видеоуроками, документацией, примерами или наборами инструментов для предварительной сборки.
- Тысячи готовых ресурсов, шаблонов, тем и модулей доступны в Интернете.
- Существенная часть имеет открытый исходный код и регулярно обновляет фреймворки CSS, широко используемые более чем на 27,4% веб-сайтов.
Независимо от того, являетесь ли вы UI/UX-дизайнером, разработчиком или продакт-менеджером, вы больше не застрянете в творческом блоке как творческий профессионал.
Итак, в этой статье мы дадим вам 40 вдохновляющих идей дизайна начальной загрузки , которые помогут вам создать красивый веб-сайт, который понравится пользователям.
1. Fifa
Посетите Fifa
2. Forbesindia
Как только вы увидите красивый дизайн домашней страницы Forbes, вы сможете изучить все категории новостей и информации с фоновыми изображениями, которые привлекают внимание . Он имеет мощный значок категорий Hamberger в левом верхнем углу, содержащий различные категории новостей, которые вы можете выбрать.
Посетите Forbesindia
3. Foxnews
Предположим, вы хотите создать веб-сайт, посвященный показу новостей и информационных видеороликов. В этом случае вы можете посмотреть на эти загрузочные веб-сайты, чтобы добиться огромного успеха. Этот сайт имеет аккуратные анимационные элементы, которые выделяют его. Просто прокрутив вниз, вы увидите больше новостей, в которые вы влюбитесь.
Посетите Foxnews
4. Carlobarberis
Это сайт, на котором представлены уникальные и потрясающие коллекции ювелирных изделий. Это гарантирует, что сообщение будет очевидным, как и сам продукт. На главной странице есть одна большая фотография, отображающая фирменный стиль, и нижний колонтитул с вертикальной панелью навигации. Эти функции привлекают пользователей к изучению большего количества продуктов. Потратив на это качественное время, вы сможете создать дизайн, который впечатлит клиентов.
На главной странице есть одна большая фотография, отображающая фирменный стиль, и нижний колонтитул с вертикальной панелью навигации. Эти функции привлекают пользователей к изучению большего количества продуктов. Потратив на это качественное время, вы сможете создать дизайн, который впечатлит клиентов.
Посетите Danielladraper
5. Micromaxinfo
Micromax Informatics — индийский бренд, специализирующийся на новейших технологиях, таких как смартфоны, бытовая электроника и бытовая техника. Этот захватывающий сайт имеет бутстрап, красивый и простой первый экран. Прокручивая вниз, вы увидите видео с товарами. Весь контент очень интерактивен с эффектами параллакса. Он также имеет теплый фон с панелями навигации в нижней части сайта.
Посетите Micromaxinfo
6. Abfrl
Lifestyle Brands ABFRL создает доступное портфолио Luxury Lifestyle для некоторых из самых знаковых брендов Индии. Это онлайн-портфолио имеет интерактивную навигацию. Кажущаяся домашняя страница отображает мечтательные, минималистичные стили дизайна, которые отображают последние стили культовых.
Кажущаяся домашняя страница отображает мечтательные, минималистичные стили дизайна, которые отображают последние стили культовых.
Посетите Abfrl
7. Strohlsf
Strohlsf — это торговая марка для фирменных стилей, дизайна упаковки и графического дизайна, такого как логотипы, плакаты. У него есть единственная домашняя страница, которая использует творческую прокрутку для отображения различных дизайнерских проектов. Превосходный эффект плавного перехода, великолепный дизайн шрифтов и привлекательные фоновые изображения помогают пользователям получить увлекательный опыт.0407 пример начальной загрузки .
Посетите Strohlsf
8. Netguru
Netguru — это бренд, который создает программное обеспечение, помогающее людям делать разные вещи, предлагая революционные цифровые продукты. На его онлайн-странице есть элементы анимации, которые выделяют ее. Как следует из названия, это профессиональный сайт, в который вы влюбитесь. Он имеет эффект параллакса и домашнюю страницу микровзаимодействия.
Он имеет эффект параллакса и домашнюю страницу микровзаимодействия.
Посетите Netguru
9. Spotify
Spotify — это самый известный веб-сайт, посвященный начальной загрузке, , который помогает находить музыку, идеи, последние советы и легкость.
Вы можете просматривать и легко сохранять предпочтительные идеи и создавать свои доски настроения в Интернете, используя верхнюю панель поиска. У него отличная типографика и привлекательный призыв к действию, которые приводят пользователей к другим интересным идеям.
Посетите Spotify
10. Nohamoawad
Nohamoawad предлагает первоклассные косметические услуги. Этот веб-сайт имеет макет сетки с красивыми изображениями с горизонтальной прокруткой в качестве главных изображений. Еще одна вещь, которая добавляет веса этой странице, — ее горизонтальная эффект параллакса бутстрапа . Три минималистичных значка в горизонтальном стиле показывают вам более интересные варианты.
Посетите Nohamoawad
11. Repeat
Repeatapp — это сервисный бренд, который поможет вам найти любимый ресторан из любого места. На домашней странице этого бренда отображаются изображения с анимацией и кнопка поиска на панели навигации. Это домашняя страница, на которой представлены высококачественные изображения, чтобы передать индивидуальность бренда и привлечь внимание пользователей.
Повтор визита
12. Ziwo
Ziwo — это плагин CRM для облачной телефонии и программного обеспечения колл-центра для предприятий и клиентов. Он использует целевую страницу с одной колонкой для представления информации. Также здесь используются 3D-технологии, крутая прокрутка, качественное видео. Минималистский стиль дизайна — прекрасный пример веб-сайта для создания программного обеспечения на начальной загрузке.
Посетите Ziwo
13. Almentor
Этот сайт электронной коммерции приветствует посетителей захватывающими видеороликами, демонстрирующими их продукцию. Он имеет чистый заголовок с белыми шрифтами на черном фоне. Кроме того, в левом верхнем углу есть мощный значок категорий, который содержит все виды элементов, которые могут вам понадобиться. Проводить время с этими красивых сайтов-примеров начальной загрузки помогут вам получить солидный дизайн, чтобы произвести впечатление на вашу идею.
Он имеет чистый заголовок с белыми шрифтами на черном фоне. Кроме того, в левом верхнем углу есть мощный значок категорий, который содержит все виды элементов, которые могут вам понадобиться. Проводить время с этими красивых сайтов-примеров начальной загрузки помогут вам получить солидный дизайн, чтобы произвести впечатление на вашу идею.
Посетите Almentor
14. Aumet
Этот веб-сайт торговой марки медицинских товаров использует достаточно пустого пространства, чтобы дышать хорошо и произвести первое впечатление, чтобы выделиться. Он имеет увлекательный и простой дизайн со значками и панелями навигации в верхней части главной страницы. Кроме того, у него есть заметные призывы к действию, которые помогут потенциальным покупателям сделать следующий шаг. Благодаря бутстрапу.
Посетите Aumet
15. Theluxurycloset
Это еще один пример магазинов электронной коммерции с начальной загрузкой. Его функциональный веб-элемент включает в себя макеты сетки с увлекательными изображениями, отображающими его уникальный продукт. Он имеет потрясающие страницы покупок и продуктов, и он полностью адаптивен на любом устройстве и с любым размером экрана.
Он имеет потрясающие страницы покупок и продуктов, и он полностью адаптивен на любом устройстве и с любым размером экрана.
Посетите Theluxurycloset
16. Insite
Этот бренд использует изображения с потрясающими эффектами наведения. Он отображает отзывы как инструмент, поскольку использует удобные ползунки. Кроме того, он использует полноэкранный режим для профессионального представления информации о своих брендах. С помощью этого примера вы создадите привлекательные и большие изображения, которые будут передавать богатый контент потенциальным клиентам.
Посетите сайт
17. Lee.in
Lee — сайт для тех, кто любит современные тренды футболок, рубашек, курток и других аксессуаров непринужденной одежды. У вас будет уникальный опыт с крутой прокруткой, отображающей высококачественные прокручивающиеся изображения обычной непринужденной одежды. Этот пример Bootstrap позволяет вам просматривать их коллекции, чтобы исследовать смелые и уникальные варианты. Он также имеет кнопку призыва к действию, которая приведет вас к следующему шагу.
Он также имеет кнопку призыва к действию, которая приведет вас к следующему шагу.
Посетите Ли в
18. НАСА
Посетите НАСА
19. Неономика
Посетите Неономикс
20. Motimateapp
9000 4Посетите Motimateapp
21. Отово
Посетите Отово
22. Ода
Посетите Ода
23. Выберите
Посетите Выберите
24. Тракт
Посетите полдень
9 0442 25. МлумаПосетите Млума
26. Долидол
Посетите Долидол
27. Хмизате
Посетите Хмизате
28. B tcdirect
Посетите Btcdirect
29. Waystocap
Посетите Waystocap
30 Sensorfact
Посетите Sensorfact
31. Channelengine
Посетите Channelengine
32. Oaky
9000 4 Посетите Оки33.