Размещение виджетов ВКонтакте (на примере кнопки «Мне нравится»)
Главная / SEO и продвижение / Размещение сторонних кодов / Размещение виджетов ВКонтакте (на примере кнопки «Мне нравится»)
Что необходимо для размещения социальных виджетов?
1. Расширенные права доступа к системе управления. Их можно получить самостоятельно, следуя инструкции по ссылке.
2. Свой аккаунт в социальной сети (ВКонтакте сформирует рабочий код виджета, только если Вы авторизованы в соцсети)
3. Редактируемый блок (например, под главным меню) — это существенно облегчит размещение кода через систему управления.
Шаг 1. Генерация кода для виджета
С полным перечнем виджетов ВКонтакте соцсети можно ознакомиться по ссылке — https://vk.com/dev/sites.
Нас интересует раздел “Виджеты для сайтов”. Рассмотрим пример с виджетом “Мне нравится”.
Рассмотрим пример с виджетом “Мне нравится”.
1. Нажмите на ссылку в перечне виджетов.
2. Заполните форму.
3. Разместите код.
Обратите внимание!
- Если Вы не планируете размещать виджет самостоятельно, то можете прислать на адрес [email protected] полученный код. Убедитесь, что в Вашем код apiId соответствует числу (в данном примере это 3307568)
- Обязательно укажите подробно, в каком месте сайта должен находиться виджет (оптимально сделать скриншот страницы и отметить)
Шаг 2. Размещение кода внутри тега head
1. Откройте систему управления.
2. Перейдите к разделу «Настройки» — «Шаблоны».
3. В списке шаблонов выберите «_Главная. Верх».
4. Вставьте код, начинающийся комментарием <!— Put this script tag to the <head> of your page —>.
Код установите перед закрывающим тегом </head>.
- (!) Обязательно обрамите код тегами {literal}код виджета{/literal}.

- (!) Если на Вашем сайте установлен счётчик Google Analytics, удостоверьтесь, что код GA — последний блок кода перед закрывающим тегом </head> Если Вы поставите код виджета ВКонтакте ниже кода счетчика Google Analytics — могут начаться проблемы со сбором статистики.
Этот код нужен для подключения ряда виджетов. Он подключается ОДИН РАЗ (даже когда, к примеру, для виджета опроса на том же сайте (!) Вас попросят снова вставить код в тег <head> — игнорируйте).
5. Сохраните изменения.
Обратите внимание!
- Показанные в инструкции результаты могут отличаться от реальных по причине специфики шаблонов конкретного сайта или иных технических нюансов.
Обратите внимание!
- Для получения правильного кода виджета нужно заходить под своей учетной записью ВКонтакте
- apiId в форме должен быть цифровым, а не просто API_ID (в примере выше apiId: 3549021)
Шаг 3. Размещение кода в теле сайта
1. Код самого блока “Мне нравится” начинается с комментария <!— Put this div tag to the place, where the Like block will be —>.
Код самого блока “Мне нравится” начинается с комментария <!— Put this div tag to the place, where the Like block will be —>.
2. У многих наших клиентов есть готовые редактируемые блоки под главным меню (как правило, у новых сайтов) — можно просто разместить код через HTML-редактор страницы.
3. Нажмите на любую страницу и выберите “Редактировать содержимое”. В открывшемся окне необходимый Вам блок (это может быть редактируемый блок, информационный блок, информеры — в зависимости от того, где Вы хотите разместить виджет):
4. По аналогии с обычной страницей: зайдите в HTML-редактор.
- Для TinyMce v3
- Для CK Editor
5. Разместите код виджета:
6. Нажмите «Обновить» в окне HTML-редактора, а затем «Сохранить и закрыть» в окне редактирования содержимого информационного блока.
Готово!
- Также поставить кнопку “Мне нравится” (как и другие виджеты) можно только для конкретных страниц. Размещение кода происходит по схеме, аналогичной пункту 3.

Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Читайте также
Работа с HTML-виджетом — Помощь
Пополнение баланса
С чего начать?
Редактор Html5
Интернет магазины
Управление сайтом
Домены и почта
Поисковая оптимизация
Реферальная программа
- Помощь
- Редактор Html5
Установка виджета на сайт
В этой статье мы рассмотрим работу с одним из самых интересных виджетов —
HTML-виджетом. Данный виджет позволяет вставлять различные сторонние приложения на свой сайт. Такими приложениями могут быть — счетчик посещений, информер погоды, курсы валют, онлайн-консультант и другие. Иными словами, любые приложения, которые можно вставить при помощи HTML-кода.
Данный виджет позволяет вставлять различные сторонние приложения на свой сайт. Такими приложениями могут быть — счетчик посещений, информер погоды, курсы валют, онлайн-консультант и другие. Иными словами, любые приложения, которые можно вставить при помощи HTML-кода.
Примечание. Данный виджет доступен только на тарифном плане Бизнес.
Установка виджета на сайт
Рассмотрим в качестве простого примера вставку панорамы Яндекс.
Итак, зайдем в редактор и вытащим HTML-виджет из левого меню.
Виджет отобразится следующим образом.
Так как мы хотим расположить панораму под контактной информацией и картой, переместим виджет ниже. Увеличим его размер. Для этого нужно навести курсор на один из белых маркеров и, зажав левую кнопку мыши, потянуть в нужную сторону.
Открываем страницу карт Яндекс: https://yandex.ru/maps/ и вводим в строку поиска адрес, указанный в контактах.
Отлично. Адрес найден и отмечен на карте.
Теперь включим отображение панорм улиц. Нужная кнопка находится в левом нижнем углу карты.
Вы увидите что на карте появятся синии линии. Ими отмечены те улицы, панорамы которых есть в базе карт Яндекс.
Кликните левой кнопкой мыши по синей линии рядом с отмеченным адресом. Откроется панорама улицы.
Нажмите кнопку «Поделится панорамой», расположенну в левом нижнем углу. Выберите «Вставить на сайт»
Установите размер изображения и скопируйте HTML-код
Возвращаемся в редактор.
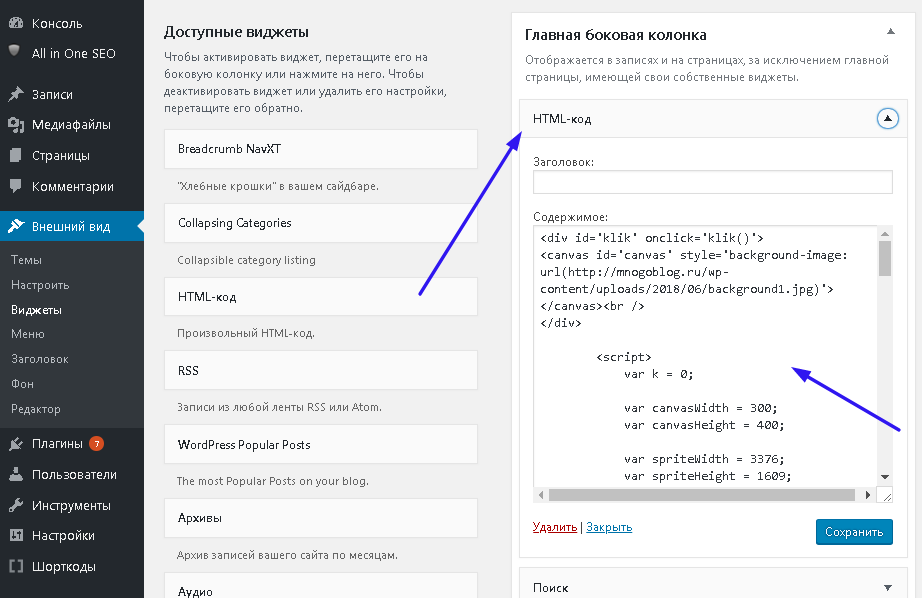
Двойной клик левой кнопкой мышки откроет окно с настройками виджета. Вставим код в единственное поле настроек нашего HTML-виджета.
Примечание. По соображениям безопасности, HTML-виджет отображается только в режиме просмотра. Перейдем в режим просмотра и проверим виджет.
Ура! Виджет работает.
iframe что это
Примечание. Режим «Использовать iFrame» в настройках виджета позволяет показывать интегрируемый виджет в формате iFrame. Простыми словами, данный режим следует использовать, если содержимое модуля, вставлять который вы пытаетесь через HTML-виджет не соответствует вашим ожиданиям, например, касательно расположения модуля при просмотре сайта.
Фрейм необходимо использовать для вставки HTML-кода в случае, если нужно добиться эффекта, когда посещая один сайт, посетитель одновременно открывает и страницу другого в отдельном окне.
Подробнее: http://www.imagecms.net/blog/news-it-and-web/iframe-trafik
Вот и все! Не забудьте опубликовать изменения.
Топ-5 HTML-виджетов для вашего сайта
- Создано : 13 июля 2022 г.
- Последнее обновление: 10 мая 2023 г.
Содержание
- 1 Что такое виджеты?
- 1.1 Виджет стены новостей
- 1.
 3 Виджет ленты новостей
3 Виджет ленты новостей - 1.4 Виджет карусели
- 1.5 Виджет ленты вакансий
Что такое виджеты?
Это небольшой функциональный компонент, который добавляет возможности или функциональные возможности на ваш веб-сайт, что повышает удобство использования веб-сайта. Для создания виджетов не требуются знания программирования. Чтобы установить его, очень просто скопировать и вставить код. Вы можете легко создать собственный виджет с помощью такого инструмента, как Feedwind.
- Новостная стена Виджет
- Виджет ленты новостей
- Виджет карусели
- Виджет ленты заданий
Виджет на стене новостей
Виджет новостей позволяет добавить на ваш веб-сайт ленту новостей из любой программы чтения RSS-каналов. Это означает, что вы можете выбрать, какие новости вы хотите отображать в своем блоге. Вы можете выбирать из таких категорий, как спорт, политика, развлечения, технологии, финансы, здоровье, наука и т. д. Выбрав категорию, вы сможете выбирать конкретные источники из этой категории. Кроме того, с помощью этого виджета мы можем добавлять контент из нескольких источников и отображать соответствующий контент. Виджет можно настроить в соответствии с темой веб-сайта с помощью пользовательских шрифтов, размера, цвета фона и многого другого. Узнайте, как создать виджет новостей Google
Вы можете выбирать из таких категорий, как спорт, политика, развлечения, технологии, финансы, здоровье, наука и т. д. Выбрав категорию, вы сможете выбирать конкретные источники из этой категории. Кроме того, с помощью этого виджета мы можем добавлять контент из нескольких источников и отображать соответствующий контент. Виджет можно настроить в соответствии с темой веб-сайта с помощью пользовательских шрифтов, размера, цвета фона и многого другого. Узнайте, как создать виджет новостей Google
Виджет галереи изображений
Галерея изображений — отличный способ одновременного отображения нескольких изображений. Это особенно полезно для демонстрации большого количества изображений. Галерея изображений позволяет пользователям просматривать несколько изображений одновременно без необходимости прокручивать страницы контента. С помощью виджета Feedwind можно настроить различные стили и цвета. Проверьте здесь пример галереи изображений.
Виджет бегущей строки новостей
Лента новостей — это прокручивающийся заголовок в верхней части веб-страницы. Они используются для отображения заголовков из разных источников. Здесь вы размещаете последние заголовки с различных веб-сайтов. Цветовая схема виджета должна отражать индивидуальность компании, что легко сделать с помощью виджета Feedwind. Проверьте пример виджета тикера.
Они используются для отображения заголовков из разных источников. Здесь вы размещаете последние заголовки с различных веб-сайтов. Цветовая схема виджета должна отражать индивидуальность компании, что легко сделать с помощью виджета Feedwind. Проверьте пример виджета тикера.
Виджет карусели
Виджет карусели — это простой, но эффективный способ отображения изображений из галереи. Этот виджет позволяет пользователям просматривать несколько изображений одновременно без необходимости прокручивать страницы с изображениями. Виджет карусели идеально подходит для демонстрации изображений из портфолио или блога. Виджет можно настроить с помощью различных стилей, таких как миниатюра, карточка, наложение или HTML с дополнительными настройками. Посмотрите на пример виджета «Карусель».
Виджет ленты заданий
С помощью Feedwind легко создать виджет ленты вакансий, который позволяет отображать вакансии из любой RSS-ленты. Это означает, что вы можете добавлять вакансии из любого RSS-канала. Этот виджет может помочь разместить кураторские вакансии на странице вакансий. Чтобы добавить виджет вакансий на любую страницу сайта, не требуются навыки программирования. Чтобы узнать больше о RSS-канале, нажмите здесь.
Этот виджет может помочь разместить кураторские вакансии на странице вакансий. Чтобы добавить виджет вакансий на любую страницу сайта, не требуются навыки программирования. Чтобы узнать больше о RSS-канале, нажмите здесь.
Находите это интересным? Вы также можете запросить бесплатную демоверсию FeedWind, чтобы узнать больше.
Кроме того, мы составили список из 10 самых популярных RSS-каналов, за которыми стоит следить в 2023 году. Ознакомьтесь с ним.
Похожие сообщения
Рекомендации по работе с виджетами Pinterest: советы по оптимизации виджета для максимального вовлечения пользователей
Pinterest — это мощная платформа для демонстрации визуального контента и привлечения внимания. Интегрировав виджет Pinterest в свой…
Начните свой собственный подкаст: руководство для начинающих
Запуск собственного подкаста может показаться сложным, но это проще, чем вы думаете. В этом руководстве для начинающих мы рассмотрим. ..
..
Самые популярные RSS-каналы в 2023 году
По мере того, как мы вступаем в эпоху цифровых технологий, RSS-каналы становятся все более популярным способом для людей оставаться…
24+ лучших виджета HTML для веб-сайта
Лучшие виджеты HTML
Бесплатная библиотека отличных плагинов для решения всех важных коммерческих и рекламных задач на вашем HTML-сайте. Мгновенная интеграция, полные настройки и постоянная поддержка.
Все виджеты
Поток
Информационная
Сборщик свинца
Отзывы
Набор инструментов для обновления веб-сайта без написания кода
Добавьте на свой веб-сайт или в интернет-магазин умные, привлекательные и конвертирующие социальные уведомления, повысьте конверсию и продажи.
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
Stream Widgets
Показать последние отдельные действия (регистрации, покупки и т. д.), предпринятые вашими клиентами.
д.), предпринятые вашими клиентами.
5/5
5/5
5/5
5/5
5/5
5/5
Виджеты чата
Всегда оставайтесь на связи со своими посетителями, клиентами и сообществом с помощью виджетов чата.
5/5
5/5
5/5
5/5
5/5
5/5
Информационные виджеты
Создание всех типов информационных виджетов для любых целей.
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
5/5
Виджеты для сбора лидов
Самый простой способ сбора лидов. Создавайте все типы виджетов-коллекторов для любых целей.
5/5
5/5
5/5
5/5
5/5
5/5
Виджеты всплывающих окон
Добавьте умные, привлекательные и конвертирующие всплывающие окна с защитой от социальных сетей на свой веб-сайт или в интернет-магазин.