Конструктор кнопок CSS3
Конструктор кнопок CSS3- Текст кнопки▲
- Текст :
- Добавить специальный символ : none➜➤➣☞↻➹☼♞♛♜☂☻✍✄✐✌✚☯⚒⚖☓✠⦿✺✓✔✖✘❤❂▶◀▼►✩✈✦⚛✝⚑⚐☸
- Шрифт▲
- Семейство : Arial, Helvetica, sans-serifVerdana, Geneva, sans-serifGeorgia, «Times New Roman», Times, serif»Courier New», Courier, monospaceTahoma, Geneva, sans-serif»Trebuchet MS», Arial, Helvetica, sans-serif»Arial Black», Gadget, sans-serif»Times New Roman», Times, serif»Palatino Linotype», «Book Antiqua», Palatino, serif»Lucida Sans Unicode», «Lucida Grande», sans-serif»MS Serif», «New York», serif»Lucida Console», Monaco, monospace
- Цвет :
- Размер :
- Тень текста▲
- цвет :
- смещение X :
- смещение Y :
- Размытие :
Изначально тень от текста не видно, и Вам нужно поменять смещение по X/Y или показатель размытия для того, чтобы заметить эффект
- Отступы▲
- Слева/Справа :
- Сверху/Снизу :
- Рамка▲
- Размер :
- Тип : soliddasheddotteddoublegrooveinsetoutsetridgenone
- Цвет рамки :
- Закруглённые углы CSS3 :
- Фон кнопки▲
- Цвет : →
Если указать 2 разных цвета — Вы автоматически получите градиент
-
- Цвет :
- смещение X :
- смещение Y :
- Размытие :
- Тень снаружи кнопки ▲
- Color :
- x :
- y :
- Blur :
- Прозрачность кнопки▲
- Уровень :
- Анимация ▲
- Какие свойства анимировать: noneallbackgroundwithheightcoloroutline
- Используемая функция : lineareaseease-inease-outease-in-out
- Длительность :
Это — CSS Transitions, которые позволяют назначать изменения свойств CSS плавно и в течение некоторого времени.

Вы можете создать кнопку для сайта на CSS с любой модификацией. Сервис поможет настроить следующие свойства CSS3:
- тень текста
- рамку кнопки, в том числе закруглённые углы
- тень от кнопки и внутри неё
- градиентную заливку фона
- управление прозрачностью и др.
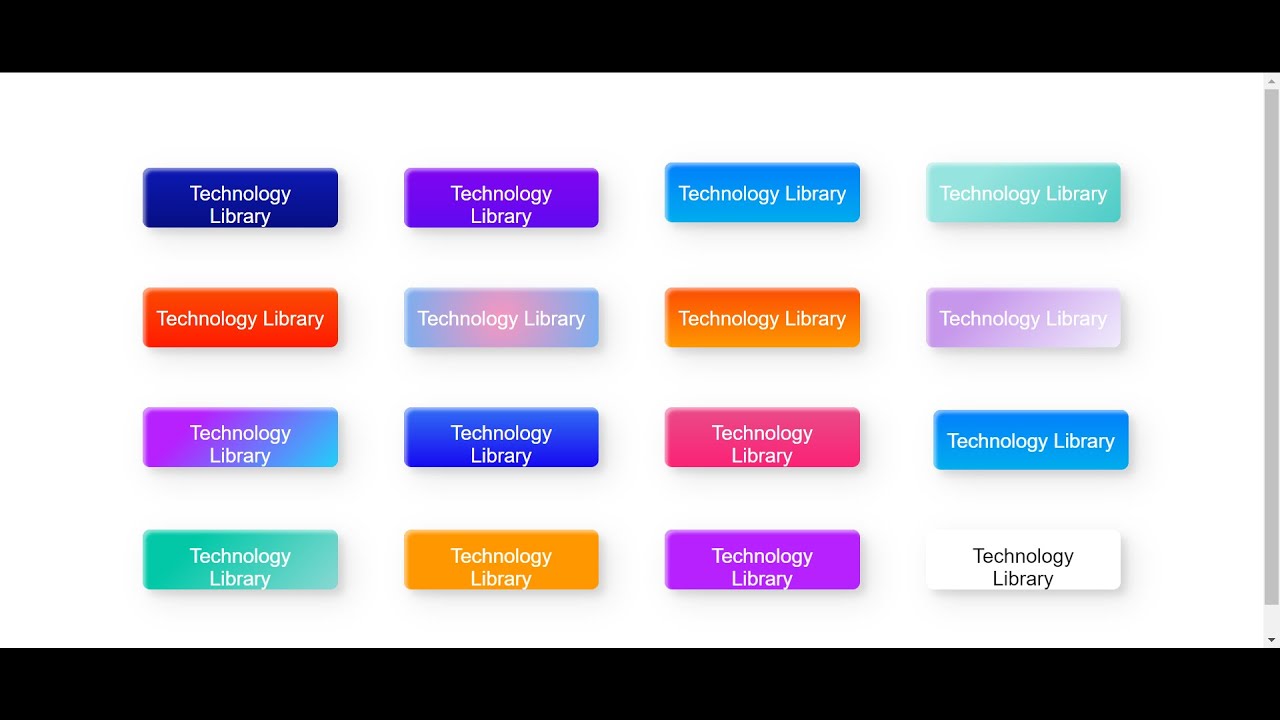
Превью
- Html :
- CSS :
Получить код кнопки
Как создавать эффекты transitions в CSS3
Обычно, когда значение свойства CSS изменяется, результат рендеринга мгновенно обновляется. Типичным примером является изменение цвета фона кнопки при наведении курсора мыши. В обычном сценарии цвет фона кнопки сразу меняется со старого значения свойства на новое при наведении курсора на кнопку.
Типичным примером является изменение цвета фона кнопки при наведении курсора мыши. В обычном сценарии цвет фона кнопки сразу меняется со старого значения свойства на новое при наведении курсора на кнопку.
В CSS3 появилась новая функция перехода, которая позволяет плавно анимировать свойство из старого значения в новое. В следующем примере показано, как анимировать цвет фона background-color HTML-кнопки при наведении курсора мыши.
button {
background: #fd7c2a;
/* For Safari 3.0+ */
-webkit-transition-property: background;
-webkit-transition-duration: 2s;
/* Standard syntax */
transition-property: background;
transition-duration: 2s;
}
button:hover {
background: #3cc16e;
}Вы должны указать как минимум имя CSS-свойства, к которому вы хотите применить эффект перехода, используя CSS-свойство transition-property и продолжительность эффекта transition-duration (больше 0), чтобы осуществить переход. Все остальные свойства
Все остальные свойства
Не все CSS-свойства являются анимируемыми. Как правило, любое CSS-свойство, принимающее значения в виде чисел, длин, процентов или цветов, является анимируемым.
Список всех анимируемых свойств есть в Руководство по анимациям в CSS3.
Выполнение нескольких transition
Каждое из свойств transition может принимать более одного значения, разделенных запятыми, что обеспечивает простой способ определения нескольких переходов одновременно с различными настройками.
В примере ниже, свойства background и border будут анимироваться с разной скоростью.
button {
background: #fd7c2a;
border: 3px solid #dc5801;
/* For Safari 3.0+ */
-webkit-transition-property: background, border;
-webkit-transition-duration: 1s, 2s;
/* Standard syntax */
transition-property: background, border;
transition-duration: 1s, 2s;
}
button:hover {
background: #3cc16e;
border-color: #288049;
}Сокращенное свойство transition
Есть много свойств, которые следует учитывать при применении переходов. Однако также возможно указать все свойства перехода в одном отдельном свойстве, чтобы сократить код.
Однако также возможно указать все свойства перехода в одном отдельном свойстве, чтобы сократить код.
Свойство transition является кратким свойством для установки всех отдельных свойств (т. е. transition-duration, transition-timing-function, и transition-delay)
При использовании этого свойства важно придерживаться этого порядка для значений.
button {
background: #fd7c2a;
-webkit-transition: background 2s ease-in 0s; /* For Safari 3.0+ */
transition: background 2s ease-in 0s; /* Standard syntax */
}
button:hover {
background: #3cc16e;
}Если какое-либо значение отсутствует или не указано, вместо него будет использоваться значение по умолчанию для этого свойства. Например, если значение для свойства transition-duration
0.Свойства transition
В следующей таблице приведен краткий обзор всех свойств transition:
| Значение | Описание |
|---|---|
transition | Сокращенное свойство для установки всех четырех отдельных свойств перехода в одном объявлении. |
transition-property | Указывает имена CSS-свойств, к которым должен применяться эффект перехода. |
transition-duration | Определяет количество секунд или миллисекунд, которое анимация перехода должна занять для завершения. |
transition-timing-function | Определяет функцию по которой будет рассчитываться промежуточные значения CSS-свойств, на которые влияет переход. |
transition-delay | Указывает задержку перед эффектом перехода. |
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 1
Оценок пока нет. Поставьте оценку первым.
Похожие посты
- 3100
CSS-свойство opacity означает непрозрачность и теперь является частью спецификаций CSS3. Старые браузеры имеют разные способы управления непрозрачностью. Opacity в Firefox, Safari, Chrome, Opera и IE9 Вот самый простой синтаксис для назначения непрозрачности CSS во всех современных браузерах. Приведенное выше правило сделает элемент абзаца непрозрачным на 70% (или прозрачным на 30%). Свойство opacity принимает значение от…
Старые браузеры имеют разные способы управления непрозрачностью. Opacity в Firefox, Safari, Chrome, Opera и IE9 Вот самый простой синтаксис для назначения непрозрачности CSS во всех современных браузерах. Приведенное выше правило сделает элемент абзаца непрозрачным на 70% (или прозрачным на 30%). Свойство opacity принимает значение от…
Подробнее
- 2092
Таблицы обычно используются для отображения каких-либо упорядоченных табличных данных. После того, как вы создали HTML-таблицу, с помощью CSS вы можете значительно улучшить ее внешний вид. CSS предоставляет несколько свойств, которые позволяют вам управлять компоновкой и представлением элементов таблицы. В этом разделе вы увидите, как использовать CSS для стилизации таблиц. Добавление границ (border) в таблицы CSS-свойство…
Подробнее
- 366
CSS-свойство margin позволяют вам установить интервал вокруг границы элемента (или края блока элемента, если у него нет определенной границы).
Подробнее
[Выдающиеся кнопки CSS3] Поддержка | WordPress.org
Поддержка » Плагин: Выдающиеся кнопки CSS3
Искать: или Войдите, чтобы создать тему
- opennewwindow=false по-прежнему открывается в новом окне
Начато: gaiusjaugustus
- 1
- 0
- 5 лет, 1 месяц назад
Гайусяугустус
- Все еще отлично работает с 4.7.4
Начато: Майкл Дженсен
- 1
- 0
- 6 лет назад
Майкл Дженсен
- Вернуться на страницу активных фильтров
Начато: rianevancamp
- 1
- 0
- 6 лет, 11 месяцев назад
Райаванкамп
- Сбой моего сайта ПОМОГИТЕ
Начато: Parallaxus
- 1
- 1
- 7 лет назад
параллакс
- Пользовательский цвет не работает
Начато: Сара Нив
- 1
- 0
- 7 лет, 4 месяца назад
Сара Нив
- Уведомление Неопределенный индекс: customclass
Начато: GianArb
- 1
- 0
- 7 лет, 6 месяцев назад
ДжанАрб
- Добавьте тег `rel` в шорткод
Начато: Пэт Гилмор
- 1
- 1
- 7 лет, 7 месяцев назад
Пэт Гилмор
- Кнопки не встроены
Начато: jfkirkpatrick
- 1
- 0
- 7 лет, 7 месяцев назад
Киркпатрик
- URL-адрес по умолчанию
Начато: jfkirkpatrick
- 1
- 0
- 7 лет, 7 месяцев назад
Киркпатрик
- Код кнопки появляется вместо кнопки
Автор: CFSOnline
- 1
- 0
- 7 лет, 7 месяцев назад
CFSOnline
- Предыдущая страница
Начато: il.

- 1
- 0
- 7 лет, 9 месяцев назад
ил.
- Как изменить размер кнопки
Начато: regis999
- 1
- 0
- 8 лет, 3 месяца назад
regis999
- Открытие лайтбокса с помощью кнопки Standout
Начато: BigChanguito
- 1
- 0
- 8 лет, 4 месяца назад
БигЧангито
- Открытие одной кнопки в том же окне
Автор: PolterIVP
- 1
- 0
- 8 лет, 8 месяцев назад
ПолтерИВП
- Пользовательский CSS для изменения цвета при наведении
Начато: samsung123
- 2
- 1
- 8 лет, 8 месяцев назад
jp2112
- Шрифт кнопки отображается неправильным цветом.
Начато: Romboud121
- 2
- 3
- 8 лет, 8 месяцев назад
jp2112
- Кнопки CSS3 больше не отображаются на боковой панели.

Начато: Янон
- 2
- 3
- 8 лет, 10 месяцев назад
Янон
- Изменить максимальную ширину
Автор: FleishmanDesign
- 2
- 1
- 8 лет, 11 месяцев назад
jp2112
- Пользовательские кнопки css
Начато: Сумуха
- 2
- 4
- 8 лет, 11 месяцев назад
Сумуха
- Кнопки в отрывках
Начато: draganm
- 2
- 4
- 9 лет назад
Драганм
- Пользовательский CSS как дополнительный класс
Начато: loethca
- 2
- 1
- 9 лет назад
jp2112
- Изменить nofollow
Начато: syahrizal
- 2
- 6
- 9 лет назад
jp2112
- Отвечают ли эти кнопки css3?
Начато: befree22
- 2
- 4
- 9 лет назад
jp2112
- Кнопка «Позвонить сейчас» связана с PayPal?
Начато: xsil11
- 2
- 8
- 9 лет назад
xsil11
- Якорная ссылка
Начато: tizianos
- 2
- 1
- 9 лет, 1 месяц назад
jp2112
- Предупреждение: Отсутствует аргумент 2 для wp_kses(), вызванного….

Начато: albi86
- 5
- 9
- 9 лет, 1 месяц назад
jp2112
- Изменение шрифта
Начато: dcworthi
- 1
- 1
- 9 лет, 2 месяца назад
Дкуорти
- Открытие одной кнопки на новой странице
Начато: dcworthi
- 2
- 2
- 9 лет, 2 месяца назад
Дкуорти
- Добавьте код события отслеживания Google Analytics
Начато: swebmaster
- 2
- 1
- 9 лет, 2 месяца назад
jp2112
- Текст внутри кнопок
Начато: compukol
- 2
- 1
- 9 лет, 2 месяца назад
jp2112
- opennewwindow=false по-прежнему открывается в новом окне
Вы должны войти в систему, чтобы создавать новые темы.
50+ КНОПОК CSS — КОД GS
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
См. перо Анимация подтверждения заказа Аарона Икера (@aaroniker) на КодПене.
Заголовок:- Анимация подтверждения заказа
Автор: — Аарон Икер
Сделано с помощью: — HTML CSS
См. перо Интерактивная кнопка бегемота от Мариуша Домбровски (@MarioD) на КодПене.
Название:- Интерактивная кнопка бегемота
Автор:- Mariusz Dabrowski
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо
Креативные эффекты анимации кнопок | Использование только HTML и CSS от Ахмада Эмрана (@ahmadbassamemran)
на КодПене.
перо
Креативные эффекты анимации кнопок | Использование только HTML и CSS от Ахмада Эмрана (@ahmadbassamemran)
на КодПене.
Заголовок:-Креативные эффекты анимации кнопок CSS | Только с использованием HTML и CSS
Автор:-Ахмад Эмран
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Анимация границы при наведении кнопки от Шона Фри (@seanfree) на КодПене.
Название:-Button Hover Border Animations
Автор:-Sean Free
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Креативное наведение на кнопку от G Rohit (@grohit) на КодПене.
Название:-Creative Button Hover
Автор:-G Rohit
Сделано с помощью:-HTML,CSS,JS
Загрузить сейчас
См. перо
Кнопка — эффект наведения Сони Стридер (@sonjastrieder)
на КодПене.
перо
Кнопка — эффект наведения Сони Стридер (@sonjastrieder)
на КодПене.
Заголовок:-Кнопка — эффект наведения
Автор:-Sonja Strieder
Сделано с помощью:-HTML,CSS,JS
Загрузить сейчас
См. перо Lettering.js Button Hover States от Райана Маллигана (@hexagoncircle) на КодПене.
Title:-Lettering.js Button Hover States
Автор:-Ryan Mulligan
Сделано с помощью:-HTML,CSS,JS
Загрузить сейчас
См. перо Добавлена анимация при наведении на кнопку от Aaron Iker (@aaroniker) на КодПене.
Заголовок: -Добавить анимацию при наведении на кнопку
Автор:-арон Икер
Сделано с помощью:-HTML,CSS,JS
Загрузить сейчас
См. перо
Эффект липкой кнопки при наведении с фильтрами SVG и CSS от Ines Montani (@ines)
на КодПене.
перо
Эффект липкой кнопки при наведении с фильтрами SVG и CSS от Ines Montani (@ines)
на КодПене.
Заголовок :-Gooey эффект наведения на кнопку с фильтрами SVG и CSS
Автор:-Ines Montani
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Эффект наведения кнопки от Comehope (@comehope) на КодПене.
Название:-Эффект наведения на кнопку
Автор:-Comehope
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Стили наведения кнопок от Галена Стрейзена (@galefacekillah) на КодПене.
Название:-Button Hover Styles
Автор:-Galen Strasen
Сделано с помощью:-HTML,CSS,JS
Загрузить сейчас
См. перо
UI Button Hover Effect #2 от Daniel Gonzalez (@dan10gc)
на КодПене.
перо
UI Button Hover Effect #2 от Daniel Gonzalez (@dan10gc)
на КодПене.
Заголовок :-UI Button Hover Effect #2
Автор:-Daniel Gonzalez
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Игривые эффекты наведения на кнопку от Аарона Икера (@aaroniker) на КодПене.
Название: — Игривый эффект наведения на кнопку
Автор: — Аарон Икер
Сделано с помощью: -HTML, CSS, JS
Загрузить сейчас
См. перо Эффект наведения кнопки от Comehope (@comehope) на КодПене.
Название:- Эффект наведения кнопки
Автор:-Comehope
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Анимация наведения кнопки от Данила Гончаренко (@Danil89)
на КодПене.
перо
Анимация наведения кнопки от Данила Гончаренко (@Danil89)
на КодПене.
Название:-Анимация наведения на кнопку
Автор:-Данил Гончаренко
Сделано с помощью:-HTML,CSS,JS
Скачать сейчас
См. перо Эффект наведения на кнопку от Daniel Gonzalez (@dan10gc) на КодПене.
Название:-Эффект наведения на кнопку
Автор:-Даниэль Гонсалес
Сделано с помощью:-HTML,CSS,JS
Загрузить сейчас
См. перо 20 эффектов наведения на кнопку от Розы (@RRoberts) на КодПене.
Заголовок: -20 Эффекты при наведении на кнопку
Автор:-Rosa
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Эффекты при наведении кнопки Css — вставка box-shadow от Jesús Gracia (@JesGraPa)
на КодПене.
перо
Эффекты при наведении кнопки Css — вставка box-shadow от Jesús Gracia (@JesGraPa)
на КодПене.
Название:-Css эффекты наведения на кнопку – вставка тени блока
Автор:-Jesús Gracia
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Эффект наведения кнопки меню от Питера Кэмерона (@pcameron) на КодПене.
Название:-Menu Button Hover Effect
Автор:-Peter Cameron
Сделано с:-HTML,CSS,JS
Загрузить сейчас
Название:- Мой длинный список простых эффектов наведения
Автор:-Mark
Сделано с :-HTML,CSS,JS
Загрузить сейчас
См. перо
Кнопка Hover Draw — только CSS от Люка Мейрика (@lukemeyrick)
на КодПене.
Title:- Button Hover Draw – только CSS
Автор:-Luke Meyrick
Сделано с помощью:-HTML,CSS,JS
Загрузить сейчас
См. перо Эффекты при наведении кнопки преобразования CSS от Les (@lesbaa) на КодПене.
Заголовок: — Эффекты наведения кнопки CSS преобразования
Автор:-Les
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Коллекция крутых эффектов при наведении на кнопку от Carlos Ortega (@Carlos1162) на КодПене.
Title:- Сборник крутых эффектов при наведении на кнопку
Автор:-Carlos Ortega
Сделано с помощью:-HTML,CSS,JS
Загрузить сейчас
См. перо
Эффекты при наведении кнопки от Wisnu ST (@wisnust10)
на КодПене.
перо
Эффекты при наведении кнопки от Wisnu ST (@wisnust10)
на КодПене.
Название: — Эффекты при наведении на кнопку
Автор: -Wisnu ST
Сделано с: -HTML, CSS, JS
Загрузить сейчас
См. перо Плоская и блестящая кнопка (эффект наведения) от Нейта Уотсона (@nw) на КодПене.
Название:-Плоская и блестящая кнопка (эффект наведения)
Автор:-Нейт Уотсон
Сделано с помощью:-HTML,CSS,JS
Загрузить сейчас
См. перо Эффект наведения на кнопку от badurski (@badurski) на КодПене.
Название:- Эффект наведения на кнопку
Автор:-badurski
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Эффекты наведения кнопки «Линия» от Кайла Брамма (@kjbrum)
на КодПене.
перо
Эффекты наведения кнопки «Линия» от Кайла Брамма (@kjbrum)
на КодПене.
Заголовок: — Эффекты при наведении кнопки линии
Автор: -Кайл Брамм
Сделано с помощью: -HTML,CSS,JS
Загрузить сейчас
См. перо Пуговицы Элицы Димитровой (@elitsa_dimitrova) на КодПене.
Это десять кнопок с эффектами наведения CSS. Для эффектов используются переходы, текстовые тени, анимации и трансформации.
Название:- Кнопки
Автор:-Елица Димитрова
Сделано с:-HTML,CSS,JS
Скачать сейчас
См. перо Кнопка с простым эффектом при наведении! Винсент Дюран (@onediv) на КодПене.
Кнопка с простым эффектом при наведении! Требуется один элемент
Название:- Кнопка с простым эффектом при наведении!
Автор:-Винсент Дюран
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Материал Button Hover от Майкла Труонга (@YikesItsMikes)
на КодПене.
перо
Материал Button Hover от Майкла Труонга (@YikesItsMikes)
на КодПене.
Название: — Material Button Hover
Автор: — Michael Truong
Сделано с помощью: -HTML, CSS, JS
Загрузить сейчас
См. перо CSS-Mask Button Hover Animation (Experimental) от Yugam (@pizza3) на КодПене.
Название: CSS-Mask Button Hover Animation (Experimental)
Автор: Yugam
Сделано с помощью: HTML, CSS, JS
Загрузить сейчас
См. перо Кнопка твиттера для скрытой двери Тима Холмана (@tholman) на КодПене.
Название:- Кнопка скрытой двери в Твиттере
Автор:-Тим Холман
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Эффект сияния пуговиц от Дэна Менсингера (@dmensinger)
на КодПене.
перо
Эффект сияния пуговиц от Дэна Менсингера (@dmensinger)
на КодПене.
Кнопка с эффектом блеска при наведении.
Название: Эффект сияния кнопок
Автор: Дэн Менсингер
Сделано с помощью: HTML, CSS, JS
Загрузить сейчас
См. перо Эффекты наведения на кнопку от Аарона Икера (@aaroniker) на КодПене.
Название: — Эффекты при наведении на кнопку
Автор: — Аарон Икер
Сделано с помощью: -HTML, CSS, JS
Загрузить сейчас
См. перо Простое наведение на кнопку от magnificode (@magnificode) на КодПене.
Название:- Simple Button Hover
Автор:-magnificode
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Анимация при наведении кнопки от Бхаутика Бхарадавы (@bhautikbharadava)
на КодПене.
перо
Анимация при наведении кнопки от Бхаутика Бхарадавы (@bhautikbharadava)
на КодПене.
Название:- Анимация при наведении на кнопку
Автор:-Bhautik Bharadava
Сделано с помощью:-HTML,CSS,JS
Загрузить сейчас
См. перо Анимация при наведении кнопки Криса Ота (@chrisota) на КодПене.
Название: — Анимация при наведении на кнопку
Автор: — Крис Ота
Сделано с помощью: -HTML, CSS, JS
Загрузить сейчас
См. перо Анимация при наведении кнопки от Акшая Наира (@phenax) на КодПене.
Название: — Анимация при наведении кнопки
Автор: — Акшай Наир
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Эффекты CSS3 при наведении на кнопку с помощью FontAwesome от foxeisen (@foxeisen)
на КодПене.
перо
Эффекты CSS3 при наведении на кнопку с помощью FontAwesome от foxeisen (@foxeisen)
на КодПене.
Название: CSS3 Эффекты при наведении на кнопку с FontAwesome
Автор:-foxeisen
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Эффекты при наведении на кнопку от Ричи Джейкобса (@ritchiejacobs) на КодПене.
Название: — Эффекты при наведении на кнопку
Автор: — Ричи Джейкобс
Сделано с: — HTML, CSS, JS
Загрузить сейчас
См. перо Кнопка Hover от Кэтрин Като (@kathykato) на КодПене.
Название:- Button Hover
Автор:-Katherine Kato
Сделано с:-HTML,CSS,JS
Загрузить сейчас
css»> См. перо Hover.css от Яна Ланна (@IanLunn) на КодПене.
Название:- Hover.css
Автор:-Иан Ланн
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Анимированные кнопки CSS3 от Sazzad (@sazzad) на КодПене.
Название:- Анимированные кнопки CSS3
Автор:-Sazzad
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Простые стили кнопок от Саймона Басборга (@simonbusborg) на КодПене.
Название:- Простые стили кнопок
Автор:-Саймон Басборг
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Bubbly Button от Нура Сауда (@nourabusoud)
на КодПене.
перо
Bubbly Button от Нура Сауда (@nourabusoud)
на КодПене.
Название:- Пузырьковая кнопка
Автор:-Нур Сауд
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Эффект пузыря кнопки от Adrien Grsmto (@Grsmto) на КодПене.
Название:- CodePen Home
Автор:- Эффект пузыря кнопки
Сделано с:-HTML, CSS, JS
Загрузить сейчас
См. перо Концепция кнопки Twitter от Эрика Дейнера, автор Bennett Feely (@bennettfeely) на КодПене.
Название:- Концепция кнопки Twitter от Эрика Дейнера
Автор:-Bennett Feely
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Эффекты наведения на кнопку с box-shadow от Giana (@giana)
на КодПене.
перо
Эффекты наведения на кнопку с box-shadow от Giana (@giana)
на КодПене.
Заголовок: Эффекты при наведении кнопки с тенью окна
Автор:-Джиана
Сделано с помощью:-HTML,CSS,JS
Загрузить сейчас
См. перо Button Hover States от Джеймса Пауэра (@thejamespower) на КодПене.
Название:- Button Hover States
Автор:-James Power
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Переходы CSS Border от Giana (@giana) на КодПене.
Заголовок: CSS Border transitions
Автор:-Giana
Сделано с помощью:-HTML,CSS,JS
Загрузить сейчас
См. перо
Эффекты наведения на кнопку от Кайла Брамма (@kjbrum)
на КодПене.
перо
Эффекты наведения на кнопку от Кайла Брамма (@kjbrum)
на КодПене.
Название: — Эффекты при наведении на кнопку
Автор: — Кайл Брамм
Сделано с помощью: -HTML, CSS, JS
Загрузить сейчас
См. перо Коллекция эффектов наведения на кнопку от Дэвида Коннера (@davidicus) на КодПене.
Название:- Коллекция эффектов наведения кнопок
Автор:-David Conner
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Кнопка CSS с пузырьками от Giana (@giana) на КодПене.
Название:- Кнопка CSS с пузырьками
Автор:-Джиана
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Простой эффект наведения кнопки CSS от Андреаса Лундгрена (@adevade)
на КодПене.
перо
Простой эффект наведения кнопки CSS от Андреаса Лундгрена (@adevade)
на КодПене.
Название: — Простой эффект наведения на кнопку CSS
Автор: — Андреас Лундгрен
Сделано с помощью: -HTML, CSS, JS
Загрузить сейчас
См. перо Кнопка слива от Камила (@KamilDyrek) на КодПене.
Название:- Кнопка смыва
Автор:-Камил
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Кнопка меню для гамбургера — стиль и анимация с использованием чистого CSS от Yinxi Chen (@kaylolo) на КодПене.
Название:- Кнопка меню для гамбургера – стиль и анимация с использованием чистого CSS
Автор:-Yinxi Chen
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Шесть чистых CSS-анимаций при наведении на кнопку от Кристиана (@CTNieves)
на КодПене.
перо
Шесть чистых CSS-анимаций при наведении на кнопку от Кристиана (@CTNieves)
на КодПене.
Название: Шесть анимаций при наведении на кнопку на чистом CSS
Автор: Кристиан
Сделано с помощью: HTML, CSS, JS
Загрузить сейчас
См. перо CSS Fizzy Button от Джейми Коултера (@jcoulterdesign) на КодПене.
Название: CSS Fizzy Button
Автор: Джейми Коултер
Сделано с помощью: HTML, CSS, JS
Загрузить сейчас
См. перо CSS BUTTON HOVER от Имрана Пардеса (@ImranPardes) на КодПене.
Название:- CSS BUTTON HOVER
Автор:-Имран Пардес
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо
Кнопочный переключатель на чистом CSS от Hugo Giraudel (@HugoGiraudel)
на КодПене.
перо
Кнопочный переключатель на чистом CSS от Hugo Giraudel (@HugoGiraudel)
на КодПене.
Название:- Кнопочный переключатель на чистом CSS
Автор:-Hugo Giraudel
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо Кнопка отмены регистрации от Toshiyuki TAKAHASHI (@gau) на КодПене.
Название:- Кнопка отмены регистрации
Автор:-Тошиюки ТАКАХАСИ
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См. перо CSS эффект наведения на кнопку от Юлии (@sfoxy) на КодПене.
Название:- Эффект наведения на кнопку CSS
Автор:-Юлия
Сделано с:-HTML,CSS,JS
Загрузить сейчас
См.

