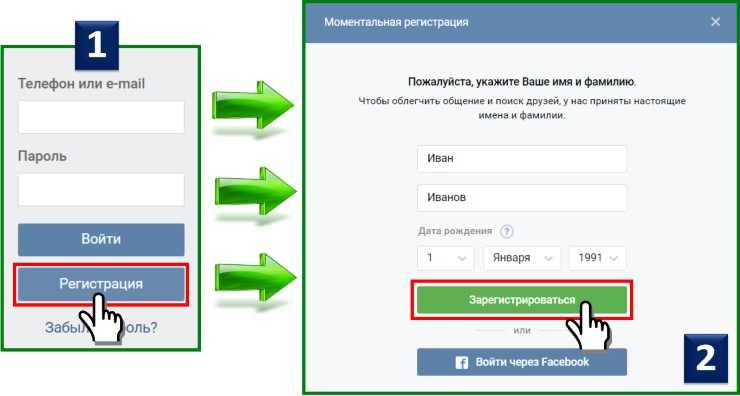
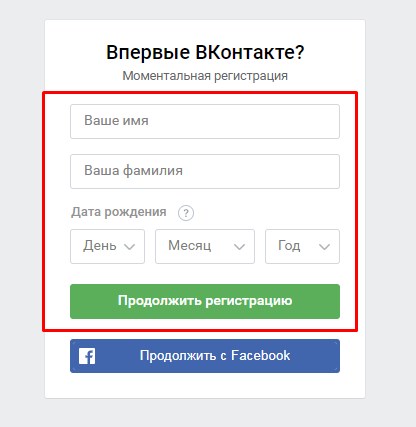
создание и установка шестиугольной аватарки
04 апреля 2023 7 0 3 303
В этом материале вы узнаете, что такое NFT в ВК и как сделать шестиугольную аватарку для ВКонтакте бесплатно. Разберём все этапы: от создания нужного криптокошелька и токена до установки NFT аватара в соцсети.
Что такое NFT в ВК
NFT (англ. Non-fungible token) — в дословном переводе аббревиатура обозначает «невзаимозаменяемый токен». Это уникальный цифровой слепок, которым маркируют изображения, анимацию, картины и прочее.
Фактически это электронный сертификат, который подтверждает подлинность объекта и авторские права пользователя. Например, художник может промаркировать все свои рисунки и продавать сертификаты NFT на владение ими.
В отличие от биткойнов, которые имеют одинаковую стоимость и могут быть обменены друга на друга, NFT не взаимозаменяемы. Каждый токен привязан к конкретному объекту и имеет собственную стоимость.
С помощью сервиса VK NFT вы можете превратить свой аватар в NFT и выделить его в ленте неоновой шестиугольной рамкой. Для этого вам потребуется правильный криптокошелёк и несколько простых действий.
Для этого вам потребуется правильный криптокошелёк и несколько простых действий.
Как сделать шестиугольную аватарку в Вконтакте: пошаговая инструкция
Создайте криптокошелек
ВКонтакте поддерживает только блокчейн-платформы Ethereum и Polygon, поэтому нужный кошелёк вы сможете создать в двух сервисах: Wallet Connect или MetaMask. Последний проще, поэтому рекомендуем использовать его.
Важно: лучше создавайте кошелёк с десктопа, так надёжнее.
Откройте сайт MetaMask и установите расширение для вашего браузера.После установки вас перенаправит на страницу создания кошелька. Нажмите Создать новый кошелек.Если у вас уже есть кошелек, можете импортировать его в сервис, кнопка ниже.
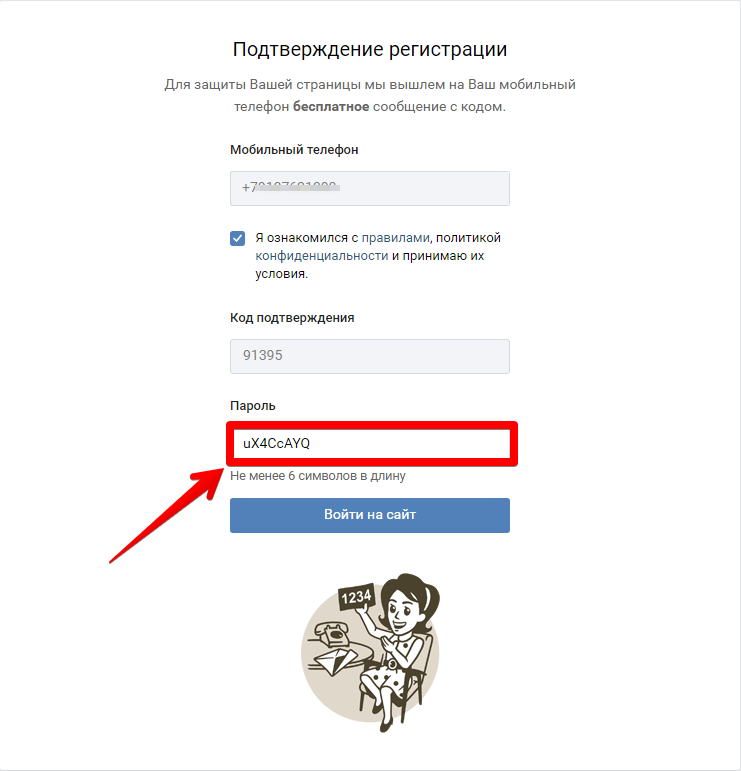
Придумайте пароль для кошелька. MetaMask не запоминает пароль и не поможет его восстановить, если забудете. Учтите это. Нажмите Создать новый кошелек.Дальше сервис расскажет о секретной фразе для восстановления — фактически это главный ключ от вашего кошелька. Фраза состоит из 12 слов, её тоже будете знать только вы. Сервис категорически не рекомендует сообщать секретную фразу кому-либо, даже сотрудникам MetaMask.
Фраза состоит из 12 слов, её тоже будете знать только вы. Сервис категорически не рекомендует сообщать секретную фразу кому-либо, даже сотрудникам MetaMask. Точнее, они и не спросят — так делают только мошенники.Нажмите Защитить свой кошелек.Сервис сгенерирует секретную фразу для восстановления и скроет её за защитным экраном. Нажмите Показать сид-фразу, чтобы увидеть её. Вы можете Скопировать в буфер обмена вашу фразу и перенести её в диспетчер паролей или свои заметки, также рекомендуем записать фразу на листе. Короче говоря, сделайте так, чтобы сид-фраза была у вас под рукой. После этого нажмите Далее.На следующем экране вас попросят подтвердить фразу, вставьте нужные слова в соответствующие окна и нажмите Подтвердить.Ваш криптокошелёк готов! Сервис ещё раз напомнит о том, что сид-фраза должна быть в сохранности.Если всё Понятно, то переходим к следующему шагу.

Создайте NFT аватар
Запоминаем новый термин:
Минтинг (от англ. mint, чеканить) – процесс создания NFT.По умолчанию все рекомендуют сервис MintNFT, чтобы бесплатно создать NFT для ВК. Но есть нюанс:
Сервис добавляет some exciting new features уже месяцами, поэтому минт NFT отключён.
Мы рекомендуем альтернативу – Rarible. Это маркетплейс, где тоже можно минтить NFT бесплатно. Открываем сайт и нажимаем на верхней панели Create → NFT.На следующем экране выберите Ethereum или Polygon, мы покажем на примере первого.Свяжите сервис с вашим кошельком MetaMask, кликаем по Connect wallet:Выбираем из списка кошельков MetaMask:Всплывёт окно расширения MetaMask, нажимайте Переходим к созданию NFT:
Переходим к созданию NFT:- Загрузите изображение, я превращаю в NFT свой аватар VK.
- Убедитесь, что включён слайдер Free minting, чтобы создать NFT бесплатно.
- Придумайте название для NFT.
- Придумайте описание к NFT.
МультиЧат
собирает в одном окне обращения с сайта, из соцсетей и мессенджеров,
убеждает посетителей сайта связаться с менеджером,
отвечает на вопросы клиентов и доводит их до заявки.
Попробовать
Установите NFT аватарку на страницу ВК
Откройте приложение VK NFT и нажмите Подключить кошелёк, чтобы синхронизировать социальную сеть и MetaMask.Выберите MetaMask:Всплывающее окно MetaMask попросит в очередной раз синхронизироваться. Повторяем все действия.Готово! ВКонтакте и MetaMak синхронизированы, социальная сеть уже видит ваш NFT. Время добавить NFT аватарку в ВК. Нажимаем Далее внизу экрана, а затем кликаем по вашей NFT и нажимаем Установить NFT-аватар.Меняем размер миниатюры и нажимаем Сохранить изменения.Теперь ваша аватарка получила неоновую шестиугольную рамку, можете опубликовать об этом пост или сторис.Пользователи ВКонтакте везде увидят ваш аватар именно таким. В списке друзей:В списке подписчиков сообщества VK (кстати, подписывайтесь):Или в комментариях:
Время добавить NFT аватарку в ВК. Нажимаем Далее внизу экрана, а затем кликаем по вашей NFT и нажимаем Установить NFT-аватар.Меняем размер миниатюры и нажимаем Сохранить изменения.Теперь ваша аватарка получила неоновую шестиугольную рамку, можете опубликовать об этом пост или сторис.Пользователи ВКонтакте везде увидят ваш аватар именно таким. В списке друзей:В списке подписчиков сообщества VK (кстати, подписывайтесь):Или в комментариях:Заключение
- Создать NFT и установить шестиугольную аватарку во ВКонтакте можно самому за 15 минут.
- NFT-аватар выделяет вас в ленте. Это полезно, если вы развиваете личный бренд в ВКонтакте. Ваши посты и комментарии станут заметнее.
- ВКонтакте обещает, что скоро такие аватары можно будет установить и в сообщества, что также выделит ваш аккаунт в ленте.
- Потенциально NFT во ВКонтакте может стать подарком для клиентов. Создайте серию рисунков, превратите её в NFT и разошлите их любимым клиентам.

- В планах соцсети запустить полноценный маркетплейс для NFT, тогда у бизнеса появится больше возможностей работать с форматом.
А пока NFT во ВКонтакте — отличный способ бесплатно выделиться в ленте и зацепить пользователей вашим контентом.
У Callibri есть телеграм-канал — присоединяйтесь, чтобы не пропустить свежие кейсы, материалы блога и обновления сервисов.
7
Поделиться:
Получайте статьи на почту!
Узнайте, как сделать маркетинг прозрачным и эффективным. Отправляем дайджест каждый вторник.
Советуем прочитать:
Как продвигать группу ВКонтакте самостоятельно0 15 54 29.03.2022
Лидогенерация Лид-форма Вконтакте: руководство по созданию и настройке0 22 20 09.03.2023
Кейс Как оцифровать все каналы трафика в медицинской клинике.
0 1 8 16.02.2023
Как создать контактную форму WordPress БЕСПЛАТНО [2023]
Хотите создать красивый слайдер изображений для своего веб-сайта или блога WordPress? В этом руководстве показано, что именно вам нужно сделать, чтобы создать потрясающий слайдер WordPress без какого-либо программирования.
Как всегда, вот видеогид:
Что. Является. Идущий. На. Ял!
Сегодня мы покажем вам, как сделать контактную форму WordPress очень простым способом.
И бесплатно!!
Неважно, какой у вас сайт — будь то интернет-магазин, блог или что-то еще — всегда важно иметь способ для покупателей, клиентов, даже потенциальных партнеров связаться.
Не упустите эти золотые возможности, потому что люди не знают, как до них достучаться!
У нас есть четыре простых шага, чтобы вы могли узнать, как добавить контактную форму на свой сайт WordPress и поддерживать рост.
Когда мы закончим, посетители вашего сайта смогут указать свое имя, адрес электронной почты и сообщение, после чего вы получите уведомление по электронной почте, чтобы вы могли продолжить!
Хорошо, приступим.
Contents
Вам действительно нужна контактная форма на вашем сайте WordPress?
Разве вы не можете просто добавить свой адрес электронной почты и позволить людям отправлять вам электронные письма?
Можно. Пожалуйста, не надо.
Было время (с 90-х до середины 00-х), когда большинство людей так и делали.
И, к сожалению, некоторые до сих пор это делают.
Возможно, вы склоняетесь к этому, потому что считаете, что вам придется научиться программировать, чтобы добавить контактную форму на свой сайт.
Хорошие новости: вы точно не друзья!
И есть несколько веских причин для использования контактной формы вместо того, чтобы просто вставлять свой адрес электронной почты на страницу контактов:
Спам
Для нас это более чем достаточная причина для использования контактной формы.
Если ваш сайт станет достаточно большим, обязательно создайте «hello@[yourdomainname].com» и просто знайте, что спам будет частью ежедневной электронной почты для тех, кто должен проверять этот почтовый ящик.
А пока не умоляйте спамеров бомбардировать вашу личную электронную почту, размещая ее на своем веб-сайте, где она легко очищается ботами.
Автоматизация
Если вы заставите посетителей отправить вам электронное письмо, вы получите от них всевозможную различную информацию, поскольку они попытаются выяснить, что вам нужно знать, чтобы связаться с ними.
Кроме того, все они будут иметь разные строки темы, что означает, что вы, скорее всего, запутаетесь в том, как и почему этот человек пишет вам, и они, скорее всего, забудут, что отправили вам это письмо и что это было. о том, когда они увидят ваш ответ.
о том, когда они увидят ваш ответ.
Правильно настройте свои контактные формы WordPress, и вы сможете установить конкретную строку темы, чтобы все знали, что происходит, и вы сможете автоматически собирать определенную информацию, которая вам нужна, добавляя поля для заполнения людьми перед нажимаю отправить.
Вдобавок ко всему: когда вы используете надежный плагин контактной формы WordPress, вы можете настроить автоматические подтверждения по электронной почте или перенаправления страниц, чтобы люди знали, что они успешно отправили свое сообщение и что произойдет дальше.
Пользовательский интерфейс
Просто и понятно: в наши дни все знают, что такое контактная форма и как ее заполнить. Поэтому, если они увидят вашу, им будет намного проще связаться с вами.
Во-первых, меньше копаться на вашем сайте, чтобы найти вашу электронную почту, затем копировать ее, открывать новую вкладку, чтобы попасть в Gmail, а затем вставлять свой адрес электронной почты.
Только для того, чтобы потом думать о том, что они хотят тебе сказать (см. выше).
Кроме того, по многим причинам мы иногда избегаем открывать наши электронные письма (бабушка присылает нам слишком много цепочек «перешлите это письмо, или вы умрете») — другие люди тоже так делают!
Не заставляйте их встречать смерть или тысячу непрочитанных электронных писем, чтобы поговорить с вами.
Кроме того, контактные формы выглядят просто потрясающе. Гораздо больше профи, и это то, к чему мы здесь стремимся.
Как мы уже говорили выше, вам НЕ нужно учиться кодировать, чтобы добавить контактную форму на свой сайт WordPress.
У нас есть друзья-плагины!
Зная о таком огромном спросе на них, довольно много разработчиков WordPress приложили все усилия, чтобы создать бесплатные и платные плагины для контактных форм WordPress, из которых вы можете выбирать.
Мы являемся поклонниками приложения WPForms, которое называется просто «Контактная форма».
Помимо имени «конечно, это то, что мне нужно», есть несколько причин для этого:
- Это чертовски просто, очень удобно для новичков; просто перетащите поля в их конструкторе, чтобы создать форму, вставьте шорткод (подробнее об этом позже) на свою страницу, готово.
- У них есть бесплатная версия (WPForms Lite), которая всегда пригодится, когда вы только начинаете. Бонус: у них есть приятная платная версия, поэтому, как только вы станете более продвинутым в своей веб-работе, вы сможете получить дополнительные функции, которые вам понадобятся, без необходимости переключать свой плагин / переделывать все (это очень отстой).
Хорошо, подготовка контактной формы завершена, давайте приступим к этому руководству!
Шаг 1: Установите плагин контактной формы WPForms WordPress
Во-первых, мы должны установить этот плагин!
На панели управления WordPress просто перейдите на вкладку «Плагины», нажмите кнопку «Добавить новый», затем выполните поиск «WPForms», и вы увидите всплывающее окно.
Нажмите кнопку «Установить сейчас», затем активируйте, и мы достигли пресловутого «все готово».
Шаг 2: Создайте простую контактную форму
Далее давайте создадим нашу новую контактную форму WordPress.
После того, как вы установили WPForms, он отправит вас на экран для создания вашей первой формы (если вы каким-то образом пропустили это, просто щелкните вкладку «WPForms» на боковой панели панели управления WordPress).
Прокрутите вниз, и вы найдете кнопку «Создать свою первую форму». Удобно, потому что это именно то, что мы пытаемся сделать!
Нажмите на эту присоску, и вы попадете на страницу, чтобы начать.
Начните с ввода имени для вашей формы, затем (для целей этого руководства) выберите «Пустая контактная форма». У WPForms есть несколько шаблонов, таких как «Простая контактная форма», «Форма подписки на рассылку новостей» и «Форма предложения».
Мы собираемся с «Пустой», чтобы показать вам все основы, как только вы это сделаете, не стесняйтесь играть с шаблонами.
Отсюда просто нужно щелкнуть одно из полей на вкладке «Добавить поля», чтобы начать добавлять элементы в форму.
Имя, электронная почта и сообщение (которое в WPForms называется «Текст абзаца») — это основы, вот что мы добавили!
Поскольку текст нашего абзаца в этом случае предназначен для их «Сообщения», просто нажмите на него, и откроется вкладка «Параметры поля».
Там вы увидите «Ярлык» — измените этого плохого мальчика на «Сообщение». Бум!]
Далее мы переходим на вкладку настроек до самого левого края экрана.
Здесь, в разделе «Общие», вы можете изменить множество настроек, таких как текст кнопки отправки.
Сейчас мы просто перейдем к «Уведомлениям» и изменим адрес электронной почты, на который WPForms будет отправлять уведомления, когда кто-то отправит нашу форму.
Сделать это достаточно просто: просто введите свой лучший адрес электронной почты в поле «Отправить на адрес электронной почты».
Затем перейдите к «Подтверждение» и измените сообщение подтверждения, если вы хотите что-то более индивидуальное, немного более эффектное, чем текст по умолчанию.
Вы также можете направить их на другую страницу/URL на вашем сайте, например, если у вас есть забавное небольшое видео «Спасибо за обращение, мы свяжемся с вами как можно скорее», вы можете опубликовать его на другом страницу и отправляйте на нее людей, отправивших ваш запрос, для получения бонусных баллов «Ты мне нравишься».
Готово с подтверждениями?
Sweet, нажмите «Сохранить», и как только значок маленькой вращающейся шестеренки снова превратится в галочку, нажмите «x» рядом с ним, чтобы выйти из редактора форм.
Шаг 3: Добавьте форму на вашу страницу контактов WordPress
Шаг третий, мы должны добавить эту контактную форму WordPress на одну из ваших страниц!
Сначала создайте страницу контактов, наведя указатель мыши на вкладку «Страницы» на панели инструментов WordPress и нажав «Добавить новую».
Чтобы не усложнять урок, мы назвали эту страницу «Контакты» (не стесняйтесь придумывать «Свяжитесь с нами», если вам так хочется).
После того, как вы добавили имя/заголовок (это то, что WordPress называет именами страниц), добавьте свою контактную форму, перейдя к кнопке «плюс» в левом верхнем углу страницы, прокрутите вниз до «Виджеты», нажмите, чтобы открыть это часть, и вы увидите «WPForms».
Нажмите на это, и на странице появится раскрывающийся список, который позволяет вам выбрать контактную форму, выберите форму, которую мы только что создали.
Пока мы здесь, давайте добавим немного текста заголовка, чтобы посетителям было совершенно ясно, что это наша контактная форма (не то чтобы они были тупыми и не понимали этого, просто мы хотим, чтобы это как можно понятнее и проще для них!).
Нажмите на этот знак плюс еще раз и добавьте блок «Заголовок», введите «Свяжитесь со мной» или как вы хотите назвать эту вещь, затем сдвиньте этот заголовок над формой.
Затем дважды нажмите синюю кнопку «Опубликовать» в правом верхнем углу (WordPress действительно хочет убедиться, что вы имеете в виду именно это, когда публикуете новую страницу), и все готово!
Еще один щелчок, на этот раз ссылка «Просмотр страницы», которая появляется, чтобы проверить ее.
Отлично, вот оно. Но это могло бы выглядеть намного лучше…
Бонусный шаг: Сделайте свою контактную страницу WordPress привлекательной с Elementor!
Элементор. Наш любимый бесплатный плагин для создания страниц WordPress.
Установите его так же, как вы установили WPForms (перейдите в раздел «Плагины» -> «Добавить новый» -> выполните поиск «Elementor» -> «Установить сейчас» -> «Активировать»).
Затем перейдите на страницу контактов и вверху вы увидите синюю кнопку «Редактировать с помощью Elementor».
Для нашего урока мы собираемся добавить форму на домашнюю страницу сайта Дейла (поскольку она уже настроена с помощью Elementor).
В данном случае мы добавляем его под баннер «Свяжитесь со мной» (как удобно, что у него уже есть эта настройка и он ждет нас!).
Отсюда щелкните маленький знак плюса под этим баннером, чтобы добавить раздел.
Затем перейдите к «Search Widget» на боковой панели, введите WPForms, затем перетащите его в новый раздел, который мы только что создали.
Выберите форму из раскрывающегося списка, который появляется на боковой панели, выберите нашу любимую (и единственную) форму, и вы увидите, что она появится на вашей странице!
Поэкспериментируйте с дизайном, щелкнув шесть точек рядом со знаком «плюс», который мы нажали ранее, чтобы отредактировать внешний вид вашей формы в соответствии с вашими пожеланиями.
Шаг 4: Отправьте тестовое электронное письмо из контактной формы WordPress
Хорошо, последний шаг — давайте протестируем нашу контактную форму WordPress!
Просто перейдите на свою страницу контактов («свяжитесь с нами», если вам интересно), затем заполните форму: имя, адрес электронной почты, быстрое сообщение («Это тест», кажется, всегда работает для такого типа вещей).
Нажмите кнопку «Отправить», затем откройте папку «Входящие» для электронной почты, на которую вы настроили форму для отправки уведомлений на шаге 2.
Когда мы попытались это сделать, нашего тестового письма не было в папке «Входящие».
Попало в спам. Спасибо, Gmail! [facepalm]
Мы можем это исправить!
Перейдите к своим папкам электронной почты в левой части Gmail, прокрутите вниз и нажмите «Еще», прокрутите еще раз вниз и щелкните папку со спамом.
Найдите там свое тестовое сообщение (мы очистили нашу папку со спамом ради этого руководства, поэтому это было легко, найдите строку «Тема», которую вы установили для уведомлений по электронной почте в форме на шаге 2, чтобы найти ее, если она скрыта, потому что это более вероятный сценарий).
Как только вы найдете и откроете электронное письмо, вы увидите большую красивую кнопку «Сообщить об отсутствии спама» вверху, нажмите ее, и это тестовое сообщение, а также любые другие, отправленные вашей формой, окажутся в папке «Входящие»!
25 мая 2018 года вступил в силу новый Общий регламент ЕС по защите данных (GDPR), а вместе с ним и множество изменений в законах, касающихся использования личной информации в Интернете людьми в ЕС.
Какое это имеет значение? Собираемся ли мы использовать здесь весь Мэтлок?
Нет, это не важно.
Поскольку контактные формы собирают личные данные, и если вы подпадаете под юрисдикцию правил GDPR (определенно, если вы живете/размещаете свой веб-сайт в ЕС, возможно, если некоторые из ваших посетителей живут там).
Определенно хочу пояснить, что мы не юристы, и это не юридическая консультация!!
Это всего лишь несколько мыслей и советов, которые вы, возможно, захотите учесть при создании контактных форм для WordPress.
Так что, если у вас возникнут проблемы, не судитесь с нами, пожалуйста, и спасибо.
И на самом деле, если вы сделаете пару простых шагов и не создадите гигантский веб-сайт, такой как Amazon, у вас, вероятно, все будет хорошо.
Контактные формы WordPress Советы GDPR
- Отключить отслеживание: Если вы используете контактную форму, которая отслеживает такие вещи, как файлы cookie или IP-адреса пользователей, вам необходимо отключить это.

- Не собирайте данные, которые вам не нужны: Все лучшие плагины форм WordPress дают вам выбор, какие поля включать. Если вам не нужна информация, не собирайте ее, это избавит вас от многих потенциальных головных болей — юридических и иных.
- Разработайте политику конфиденциальности: Каждый профессиональный веб-сайт в любом случае нуждается в одном из них, но GDPR — еще одна причина создать его, если у вас его нет, объясняющего, какие данные вы собираете и почему.
- Реализовать HTTPS: Вы должны сделать это в любом случае для целей SEO, и если вы будете следовать нашим руководствам по настройке веб-сайтов с помощью WordPress, это будет всего лишь один простой шаг, включенный в процесс 😉
- Получить абсолютное согласие: Добавьте флажок в свою форму, чтобы люди давали согласие на сбор вами их данных (плагины форм WordPress начинают добавлять эту функцию только для GDPR). Убедитесь, что есть сообщение, в котором говорится, что вы собираете и почему, и что флажок не установлен по умолчанию (пользователи должны установить его сами).

Другие лучшие плагины форм WordPress
WPForms великолепен, но есть несколько других плагинов контактных форм WordPress, которые тоже хороши.
Вот еще немного о лучших плагинах для форм WordPress.
WPForms (Freemium)
WPForms — наш любимый (и тот, который мы использовали в руководстве по нескольким причинам:
У него есть бесплатная версия, которая идеально подходит для новичков, а также премиум-версия с мощными функциями, такими как электронная почта. подписки и многостраничные формы, поэтому, когда вы будете готовы получить еще больше преимуществ от своего сайта и контактных форм WordPress, вы всего в паре кликов!0255
- Супер удобный конструктор форм перетаскивания
- Бесплатная версия WPForms Lite, включающая все основные поля формы, капчи, уведомления по электронной почте и страницы благодарности
- Премиум-версия с мощными функциями, такими как многостраничные контактные формы, подписки на электронную почту, геолокацию и многое другое
Минусы
- Вы можете получить больше возможностей в других бесплатных плагинах контактных форм WordPress, чем предлагает WPForms Lite
Gravity Forms (Premium)
Gravity Forms — это платный плагин для создания форм WordPress со всеми расширенными функциями и функциями, которые вы хотели бы иметь в плагине контактной формы.
У них также есть отличный персонал службы поддержки, который создан, чтобы помочь продвинутым разработчикам WordPress создавать сверхсложные формы, чтобы избавить владельцев веб-сайтов от множества ручной серверной работы, пытающейся связать это поле формы с этим приложением, а затем запустить эту другую вещь, чтобы выскочить одно из эти джигамабобы.
Pros
- Плагин форм перетаскивания WordPress с более чем 30 типами полей формы и условной логикой
- Создавайте опросы, викторины, веб-каталоги и подключайтесь к таким инструментам, как AWeber, Dropbox, Freshbooks, PayPal, через надстройки
- Премиум-поддержка (часто задаваемые вопросы, база знаний, форумы, электронная почта) за 59 долларов в год за один сайт)
- Достаточно удобен для пользователя, но все функции усложняют/могут усложнить работу
Ninja Forms (Freemium)
как новички, так и эксперты.
Pros
- Простой в использовании конструктор перетаскивания с более чем 27 полями, шаблонами, уведомлениями по электронной почте, простым соблюдением GDPR и автоматическим переводом на более чем 16 языков
- Специализированная поддержка с 24-часовым временем отклика — даже для бесплатных пользователей
- Полностью адаптируется для мобильных устройств и разработан в соответствии с существующими стилями CSS вашей темы
Минусы
- Бесплатная версия немного проста два, больше, и вы смотрите на более дорогие премиальные планы
Formidable Forms (Freemium)
Formidable Forms — серьезный конкурент топовому игровому плагину Gravity Forms.
У них есть множество встроенных функций для начинающих и расширенный функционал для разработчиков, которые хотят создавать сверхсложные формы.
И у них есть бесплатная версия!
Pros
- Мощный конструктор перетаскивания со всеми базовыми функциями, а также…
- Действительно уникальные функции, такие как онлайн-калькуляторы, опросы и опросы, цифровые подписи, а также встроенные графики и диаграммы для визуализации данных формы без необходимости экспорта в что-то вроде Google Таблиц
- Адаптация для мобильных устройств с визуальным стилем, поэтому вы можете изменять цвета, границы и т. д. без кода
Минусы
- Даже самый дешевый вариант премиум-класса в два раза дороже других лучших плагинов форм WordPress в нашем списке
- Электронная почта — единственная поддержка option
Контактная форма 7 (бесплатно)
Это самая старая и наиболее загружаемая не просто так — этот резервуар плагина контактной формы испытан, верен и готов к битве практически на любом сайте WordPress!
Pros
- Бесплатно сейчас, бесплатно навсегда — это страстный проект сообщества, поэтому вы получаете все это, не платя ни копейки (хотя пожертвования приветствуются)
- Охватывает основы, которые больше всего понадобятся в плагине формы – радиокнопки, викторины, флажки, выпадающие списки
- Очень минималистичны – просты в освоении и не замедлят скорость вашего сайта, загрузив кучу дополнительного кода плагины
- Ограниченная поддержка (несколько приличных документов и часто задаваемых вопросов, а форум поддержки WordPress — это все, что вы получаете)
Проверить контактную форму 7 сейчас
09 шагов для создания потрясающей страницы контактов Shopify [с примерами]
Shopify — это популярная универсальная платформа электронной коммерции, которая позволяет вам создавать и развивать интернет-магазин за короткий период времени, даже если у вас мало знаний о технологиях, маркетинге или дизайне.
Чтобы улучшить свой магазин Shopify, вы должны добавить Shopify свяжитесь с нами страница . Его незаменимость заслуживает обсуждения. Возможно, вы находитесь в процессе создания страницы или, скорее всего, создадите ее в ближайшее время.
В любом случае, эта статья будет полезна и обещает предоставить вам оптимальный способ создания удивительной страницы контактов с нами на Shopify, а также может дать ответы на некоторые вопросы, которые у вас возникнут в процессе создания страницы.
Подробнее: Лучшая электронная коммерция Shopify Примеры шаблонов страниц о нас, которые повышают коэффициент конверсии
Outline
- Что такое страница контактов Shopify?
- Почему IS Shopify Свяжитесь с нами Страница важна?
- Какая информация должна быть включена в страницу Shopify Связаться с нами?
- Shopify Советы по страницам контактов
- Примеры отличных страниц контактов Shopify
- Как создать страницу контактов на Shopify
- Как настроить страницу контактов Shopify
- Почему страница контактов Shopify важна для мобильных пользователей ?
- Лучшие приложения Shopify для вашей страницы контактов Shopify
Что такое страница контактов Shopify?
Источник: Hobbe
A Shopify свяжитесь с нами, страница является одной из четырех наиболее важных страниц, необходимых для вашего веб-сайта, помимо главной страницы, страницы о нас и блога.
Страница контактов обычно обеспечивает связь между продавцами и покупателями . Вместо того, чтобы сидеть с ними в течение нескольких минут, чтобы проанализировать и решить их проблемы, страница контактов позволяет посетителям обратитесь непосредственно к владельцу магазина или другим ответственным лицам через какой-либо информационный контакт, указанный на веб-сайте.
Всегда есть причина, по которой кто-то посещает вашу страницу Shopify, свяжитесь с нами. Они могут застрять при поиске информации о правилах возврата и обмена, им может понадобиться более подробная информация о продукте, а также местонахождение вашего предприятия или часы работы.
Почему Shopify страница «Свяжитесь с нами» необходима?
Возможно, вы задумывались о том, насколько важна страница контактов Shopify. Мы собираемся использовать следующий пост, чтобы получить более глубокое представление об этом типе страниц.
Прежде всего, можно сказать, что страница контактов с Shopify станет идеальной возможностью для установления доверительных отношений между предприятиями и клиентами. Когда клиенты заходят на ваш веб-сайт и отправляют вам сообщение или звонят по телефону, это означает, что они действительно хотят больше узнать о вашем продукте или услуге, прежде чем совершить какую-либо покупку, особенно новых клиентов. Это будет лучшее время для вас, чтобы построить отношения с ними; именно поэтому вы должны поощрять их и делать все возможное, чтобы поддержать их. Чем лучше вы общаетесь с клиентами, тем больше доверия они будут оказывать вашему бренду.
Когда клиенты заходят на ваш веб-сайт и отправляют вам сообщение или звонят по телефону, это означает, что они действительно хотят больше узнать о вашем продукте или услуге, прежде чем совершить какую-либо покупку, особенно новых клиентов. Это будет лучшее время для вас, чтобы построить отношения с ними; именно поэтому вы должны поощрять их и делать все возможное, чтобы поддержать их. Чем лучше вы общаетесь с клиентами, тем больше доверия они будут оказывать вашему бренду.
Выслушивая их заботы или проблемы, вы сможете лучше понять их нужды и найти способ помочь им. Понимание психологии клиентов является ключом к успеху в процессе построения отношений с клиентами. Что еще более важно, это окажет положительное влияние на рост бизнеса в будущем.
Хотите создать новую страницу менее чем за 5 минут?
Попробуйте PageFly +90 готовых шаблонов для вашего магазина
Попробуйте сейчас
Отличная страница контактов Shopify может завоевать доверие новых клиентов. Любые опасения по поводу повреждения продукта, задержек доставки или других вещей будут сняты, если они убедятся, что есть место, куда они могут обратиться, если эти проблемы возникнут.
Любые опасения по поводу повреждения продукта, задержек доставки или других вещей будут сняты, если они убедятся, что есть место, куда они могут обратиться, если эти проблемы возникнут.
Помимо важности страницы контактов Shopify для укрепления доверия новых клиентов, она также поддерживает лояльность существующих клиентов . Эти клиенты — это те, кто ранее покупал или использовал ваши продукты или услуги, и вы определенно заслуживаете их доверия.
Это можно проиллюстрировать на примере одного клиента, который приобрел в вашем магазине сменную деталь для воздушного фильтра своего холодильника. К сожалению, когда они его получили и установили, оказалось, что он работает неправильно, и у него все еще не было холодильника, которым можно было бы пользоваться.
Итак, как в этом случае работает страница контактов Shopify? В то время он был расстроен и искал контакт вашего магазина, чтобы получить помощь. Это будет вашей ответственностью, а также отличным шансом понять проблему клиента и заверить его, что вы сделаете все возможное, чтобы решить его проблему в кратчайшие сроки.
Что еще более важно, своевременная поддержка клиентов может снизить процент тех, кто покидает ваш бизнес и никогда не возвращается, а также количество негативных отзывов о ваших продуктах или услугах.
И последнее, но не менее важное: страница контактов Shopify — это отличный способ предоставления рекомендаций с целью содействия улучшению и развитию бизнеса. Благодаря всем запросам о помощи, которые вы получили, вы сможете выяснить, что вам нужно сделать на своем сайте, чтобы удовлетворить потребности клиентов.
Что бы это ни было, жалоба или комплимент, оно должно быть принято во внимание для будущего расследования. Все это вносит ценный вклад в развитие бизнеса, например, в улучшение продуктов или услуг, измерение степени удовлетворенности клиентов и повышение качества обслуживания клиентов.
Какая информация должна быть указана на странице контактов Shopify?
Добавьте полный адрес своего магазина и номер телефона Многие онлайн-компании не добавляют полный адрес своего магазина, поскольку большинство клиентов совершают покупки в Интернете. Тем не менее, вы должны добавьте все ваши локальные адреса , так как некоторые покупатели хотят покупать напрямую в обычном магазине, а не через ваш веб-сайт. Кроме того, предоставление адреса магазина позволяет людям быстро обмениваться товарами, а не полагаться на доставку.
Тем не менее, вы должны добавьте все ваши локальные адреса , так как некоторые покупатели хотят покупать напрямую в обычном магазине, а не через ваш веб-сайт. Кроме того, предоставление адреса магазина позволяет людям быстро обмениваться товарами, а не полагаться на доставку.
Добавление номера телефона является обязательным, поскольку это будет одним из самых быстрых способов для клиентов связаться с вашим бизнесом. Вы должны создать правильный тег для звонка по клику , чтобы люди могли звонить мгновенно.
Предоставление окна онлайн-чата Еще один способ для покупателей связаться с владельцами магазинов — это общение через окно онлайн-чата . Выполнение традиционного телефонного звонка может быть проблемой для многих крупных компаний с большим количеством клиентов. С помощью живого чата вы сможете помочь им напрямую и успокоить некоторых раздраженных клиентов, чтобы улучшить качество покупок и построить стабильно лучшие отношения.
Кроме того, через чат можно ускорить процесс оформления заказа , а также увеличивают коэффициент конверсии . Этот момент можно проиллюстрировать, когда клиент хочет узнать больше о характеристиках вашего продукта и подумать, будет ли это правильным выбором для него. Ваш совет был бы полезен в это время, чтобы помочь им принять решение, поскольку благодаря общению они могут понять о ваших услугах. Мгновенная поддержка клиентов повысит их удовлетворенность, а также превратит посетителей в покупателей.
Добавить контактную формуИсточник: Henkaa
Некоторые владельцы бизнеса задаются вопросом, почему бы им просто не добавить адрес электронной почты вместо контактной формы, в то время как это в равной степени выполняет свою работу. Тем не менее, клиенты видят удобство в заполнении контактной формы, а не в написании электронного письма .
Контактная форма является ценным источником обратной связи для вашего бизнеса. Вы можете получать комментарии от клиентов о качестве вашего продукта или услуги, что позволит вам понять мнение клиентов, а также улучшить их опыт на вашем веб-сайте.
Вы можете получать комментарии от клиентов о качестве вашего продукта или услуги, что позволит вам понять мнение клиентов, а также улучшить их опыт на вашем веб-сайте.
Это также снижает спам при использовании функции живого чата. Отображение вашего адреса электронной почты на вашем веб-сайте в основном попрошайничает за спам.
Другими преимуществами контактной формы являются управление информацией , когда посетитель должен заполнить всю информацию перед отправкой формы; и улучшение согласованности , когда вся информация предоставляется одинаковым образом.
Может потребоваться другая информация
Источник: Harrisfarm
При этом вы также можете добавить адрес электронной почты , если хотите, чтобы определенные клиенты могли обращаться к вам более подробно о своих проблемах. Обязательно настройте для этого отдельный адрес электронной почты для устранения неполадок.
Кроме того, добавление кнопок для связи с вашими учетными записями в социальных сетях , таких как Twitter, Facebook и Instagram, повышает доверие клиентов.
Shopify Советы по странице «Свяжитесь с нами»
Shopify Электронная коммерция, свяжитесь с нами, страницы должны:

[источник: Колович, 2018]
Примеры отличных Shopify Свяжитесь с нами Страницы
ēdn
Этот магазин Shopify продает высокотехнологичные, ориентированные на дизайн крытые сады. Дело в том, что прямо сейчас они доступны только по предварительному заказу, поэтому я выбрал эту страницу контактов, потому что я уверен, что она используется A TON потенциальными клиентами.
Конечно, они упростили все. Они просто включили контактную форму, которую пользователи могли заполнить и связаться с ними. Это может показаться недостаточным, но я считаю, что это стратегическое.
Номер 1, они включили поле «Ваше любимое растение», которое действительно относится к их бренду и успокаивает вас, как будто они действительно проявляют интерес к вам как к человеку.
Номер 2, на данном этапе своего бизнеса (только для предзаказа) они абсолютно хотят избежать потока через другие каналы, пока они сосредоточены на производстве продукта для отправки. Эта форма позволяет им получать запросы из одного места, при этом создавая список потенциальных клиентов и взаимодействуя с потребителями.
Кофе Death Wish
Вот старый фаворит из нашего списка часто задаваемых вопросов Shopify. Мне нравится смелая индивидуальность и сильный брендинг, которые предлагает этот бренд Shopify. Хотя в настоящее время у них нет канала мгновенного контакта, они указали свою электронную почту, телефон, адрес, часы работы и множество доступов к необходимой информации.
Каждая из этих кнопок подключается ко всей необходимой информации, которая может понадобиться посетителю, побуждая его искать информацию самостоятельно до , чтобы связаться с компанией, но при этом сообщить им, что с ними можно связаться.
Как сделать страницу контактов с нами на Shopify
Если вы думаете, как создать страницу контактов с нами на Shopify, вот решение для вас.
Это словесная инструкция. Если вы хотите посмотреть это на видео. Пожалуйста, прокрутите вниз до конца этого раздела.
1. Из Shopify admin > перейдите в Интернет-магазин s > выберите Страницы
2. Нажмите Добавить страницу
3. В поле заголовка , введите Заголовок, который вы хотите установить, например, Свяжитесь с нами или Часто задаваемые вопросы
4 В поле «Содержимое» введите текст, который должен отображаться над контактной формой
Например: Пожалуйста, подождите несколько минут, я скоро вернусь, или вы можете добавить свою контактную информацию.
В противном случае это необязательно, можете оставить пустой .
5. В разделе Шаблон выберите page.contact
Выбор этого шаблона автоматически создаст контактную форму на странице контактов с нами.
6. Нажмите Сохранить
Важно!
Вам нужно добавить навигацию на вашу страницу контактов Shopify, чтобы сделать ее видимой
1. Из Shopify admin > перейти в Интернет-магазин > Навигация
2. Выберите тип меню , на которое вы хотите связать страницу контактов 73 Имя ящик
4. Откройте окно ссылок > Страницы > выберите созданную вами страницу контактов > Добавить
5. Затем Сохранить
Чтобы увидеть свою страницу, нажмите кнопку значок глаза рядом с Интернет-магазин > вы попадете прямо на страницу
Тем не менее, создание страницы контактов с нами становится проще, чем когда-либо прежде, с PageFly Advanced Page Builder. Он имеет более 50 привлекательных шаблонов для всех типов страниц, что очень помогает клиентам при настройке веб-сайта. Кроме того, одной из основных причин, по которой клиенты действительно впечатлены PageFly, является функция перетаскивания для упрощения процесса создания страницы.
Таким образом, вам просто нужно несколько кликов и немного печатать, чтобы создать отличную страницу контактов с PageFly. Множество удивительных функций ждут вас, чтобы исследовать.
Давайте попробуем прямо сейчас!
ПОПРОБУЙТЕ БЕСПЛАТНУЮ PAGEFLY
Как использовать PageFly для создания отличной страницы контактов Shopify?
Вот инструкция на словах. Если вы хотите посмотреть это на видео. Пожалуйста, прокрутите вниз до конца этого раздела.
Если вы хотите посмотреть это на видео. Пожалуйста, прокрутите вниз до конца этого раздела.
1. После того, как вы добавили приложение PageFly с https://apps.shopify.com/, перейдите к Shopify admin > Приложения > выберите PageFly
2. Вы можете быстро создать контактную страницу, нажав кнопку [+] или кнопку Создать страницу 90 003
3. Появится доска настроек страницы , в поле Название страницы > введите заголовок страницы, например, Свяжитесь с нами
4. Выберите Обычная страница в разделе Тип страницы
5. Прокрутите вниз до Макет страницы и Оптимизация страницы
В разделе Макет страницы > вы можете выбрать Скрыть или показать верхний и нижний колонтитулы (пожалуйста, прочитайте сообщение в левой части страницы для получения дополнительной информации)
В Страница Оптимизация > выберите Включить отложенную загрузку изображений , чтобы ускорить загрузку страницы, или Отключить , чтобы загружать все изображения при первой загрузке страницы
6. Нажмите Далее > выберите Шаблон для страницы контактов, отфильтровав Отрасли и Типы
Нажмите Далее > выберите Шаблон для страницы контактов, отфильтровав Отрасли и Типы
7. После завершения > Далее
9 0002 8. Когда редактор PageFly открыт. Отредактируйте его с помощью , добавив элемент с левой боковой панели > После завершения, Сохранить и Опубликовать это
Почему Shopify страница контактов важна для мобильных пользователей?
Все вы признаете удобство использования смартфонов или планшетов , а не ноутбуков или настольных компьютеров, благодаря более быстрому и простому общению между предприятиями и клиентами.
По данным Shopify and You, в 3-м квартале 2019 года количество трафика и заказов в магазинах Shopify через мобильные устройства резко увеличилось по сравнению с тем же кварталом 2018 года, с 71% до 81% и с 67% до 77% соответственно.
Из этой статистики можно сделать вывод, что доля мобильных пользователей, совершающих покупки на Shopify, составляет две трети от общего числа пользователей.
Таким образом, создание страницы контактов Shopify для клиентов, использующих мобильные устройства , играет неотъемлемую роль в успехе интернет-магазина. Это можно объяснить практической необходимостью для посетителей, поскольку они могут легко связаться с вами по вашим номерам телефонов, адресам электронной почты или в чате, особенно когда им нужно мгновенное решение их проблемы. Убедитесь, что ваши номера телефонов и адреса электронной почты указаны в текстовом виде, чтобы клиенты могли нажать, чтобы позвонить, и скопировать, чтобы быстро поделиться с другими.
Какие приложения Shopify помогут создать страницу контактов Shopify?
Использование сторонних приложений — отличная идея для улучшения вашей Shopify страницы контактов с нами.
В этом разделе я дам вам несколько рекомендаций для приложений Shopify с самым высоким рейтингом . Я надеюсь, что это будет творить чудеса для вас при создании страницы контактов с нами в Shopify.
Я надеюсь, что это будет творить чудеса для вас при создании страницы контактов с нами в Shopify.
1. Контактная форма
Если у вас нет опыта программирования и у вас возникли проблемы с созданием контактной формы, не беспокойтесь, контактная форма была создана, чтобы помочь вам избавиться от беспокойства по поводу этой проблемы. Он предлагает вам множество функций для настройки полей формы, фона, шаблонов электронной почты и так далее. Вы можете использовать собственный код CSS, 99 настраиваемых шрифтов, добавление настраиваемых полей и многое другое. Еще одна замечательная функция — интеграция Google reCaptcha с целью защиты вашего сайта от спама и злоупотреблений.
2. Простая контактная форма
Еще один вариант для вас — Простая контактная форма. Ваши посетители будут впечатлены стильными и профессиональными контактными формами. Он также предлагает множество удивительных функций, таких как добавление настраиваемых полей и отделов с встроенными или автономными параметрами.
3. Конструктор форм
Если вы пытаетесь найти решение для увеличения числа потенциальных клиентов в вашем магазине, не упустите шанс попробовать это приложение. Он был создан, чтобы снять стресс по поводу этой проблемы. Form Builder дает вам простой способ получить больше подписчиков на рассылку новостей и расширить свою оптовую сеть. Вам не нужно изучать кодирование или нанимать огромную команду разработчиков веб-сайтов или отдел продаж. Он позволяет создавать настраиваемые контактные формы, формы предложений, оптовые формы и многое другое всего за несколько минут. Настоятельно рекомендуется подключить
4. Tidio Live Chat
Если вы ищете инструмент, который поможет вам улучшить качество обслуживания клиентов и увеличить продажи, Tidio Live Chat будет хорошим выбором. Благодаря отличной функции получения всех сообщений из чата, мессенджера и электронной почты, это экономит ваше время от необходимости часто переключать каналы. Чем быстрее вы дадите ответ на запросы клиентов, тем более довольными будут клиенты. Вам потребуется менее 30 секунд, чтобы добавить его в свой магазин Shopify — чего же вы ждете?
Чем быстрее вы дадите ответ на запросы клиентов, тем более довольными будут клиенты. Вам потребуется менее 30 секунд, чтобы добавить его в свой магазин Shopify — чего же вы ждете?
5. Live Chat, ChatBot, Cart Saver
Прежде чем мы перейдем к заключению, я хотел бы порекомендовать еще одно отличное приложение, которое, надеюсь, творит чудеса с процессом создания вашей страницы. Это называется Live Chat, ChatBot, Cart Saver. Конечно, когда вы читаете его название, у вас может возникнуть мысль о том, что он делает, чтобы помочь вам при создании страницы контактов.
Хотите создать новую страницу менее чем за 5 минут?
Попробуйте PageFly +90 готовых шаблонов для вашего магазина
Попробуйте сейчас
Кроме того, Live Chat, ChatBot, Cart Saver помогают вам сохранять тележки с целью снижения количества брошенных корзин, а также заранее связываться с клиентами, которые, возможно, застряли на кассе.