«Загрузите сайт-визитку на хостинг» — Домашняя работа «Как сделать собственный сайт-визитку» — Тренажёр «Знакомство с веб-разработкой» — HTML Academy
Загрузите сайт-визитку на хостинг
В одной из прошлых домашних работ мы разбирали, как приобрести хостинг и доменное имя. Настало время загрузить на хостинг готовый сайт!
Если вы выбрали платный хостинг, то, скорее всего, в стоимость входит поддержка PHP, поэтому ничего дополнительно настраивать не нужно.
PHP уже настроенБесплатные хостинги чаще всего позволяют загружать HTML, CSS и JavaScript, но не поддерживают PHP. Если вы выбрали хостинг не от Timeweb, то уточните, доступен ли вам PHP.
Посмотрим, как опубликовать наш сайт-визитку.
В личном кабинете на сайте хостинг-провайдера перейдём в файловый менеджер. Отсюда можно управлять файлами сайтов.
В появившемся интерфейсе видно папку public_html. В эту папку нам и нужно загрузить файлы сайта-визитки. Перейдём в эту папку двойным кликом.
public_htmlМы попали внутрь папки и видим там временные файлы, которые нужно удалить. Выделяем файлы, заходим в пункт меню «Файл» и там нажимаем пункт «Удалить».
Удаляем временные файлыТеперь папка пустая, и нам можно загрузить туда файлы нашего сайта. Для этого достаточно выбрать файлы в папке на вашем компьютере и перетащить их в папку в браузере (там даже есть специальная подсказка «Директория пуста. Чтобы добавить файлы, перетащите их в это окно»). Ок, поехали!
Загружаем файлыВ появившемся окне будет отображаться процесс загрузки файлов.
Процесс загрузкиЕсли всё пройдёт хорошо, то окно само закроется при завершении загрузки, и в интерфейсе покажутся все загруженные файлы.
Файлы загруженыУра, сайт-визитка в интернете! Перейдём в раздел «Сайты» и откроем наш сайт.
Сайт-визитка в интернетеСайт открылся в вашем браузере, а значит, он доступен для всех.
Обратите внимание, главный сценарий обязательно должен называться index.. Если назвать его иначе, то адрес  php
phphttp://unknownraccoon.ru работать не будет. Вместо него придётся всегда набирать что-то вроде http://unknownraccoon.ru/my-awesome-page.php, а это неудобно.
Если вы захотите что-то обновить на сайте, то можете поправить файл на своём компьютере, а затем ещё раз загрузить этот файл через интерфейс хостинга. Либо же вы можете отредактировать файл в браузере, в панели управления есть такая функция.
Можно редактировать файл на хостингеВ появившемся окне откроется полноценный текстовый редактор, в котором можно легко поправить нужный текст.
Текстовый редакторРедактор можно раскрыть на весь экран. Так работать с файлами будет ещё удобнее.
Текстовый редакторКак сделать сайт-визитку на HTML?
Сегодня уже все знают о пользе интернета, и каждый сознательный бизнесмен понимает актуальность и важность персонального сайта-визитки для компании. Теперь создать сайт для презентации своей компании — это наиболее эффективный бизнес инструмент, который играет важную роль в маркетинговом, информационном и имиджевом продвижении компании.
Но, обо всем по порядку. Начнем с того, что сайт-визитка представляет собой многостраничный веб-ресурс с достаточно простой структурой, который используется как «визитная карточка» в интернете, представляя интересы и деятельность компании. Кроме того, сегодня компания без сайта рискует не только потерять «львиную долю» потенциальных партнеров и клиентов, но и утратить доверие целевой аудитории. Компания без сайта не воспринимается серьезно, доверие к ней намного меньше, чем к фирмам у которых в сети крутится крутой и красивый веб-ресурс.
И, если вы решили создать сайт визитку, давайте рассмотрим варианты его реализации.
Первый способ создания сайта — это заказать его разработку в веб-студи. Здесь есть и свои плюсы — вы получите уникальный и полностью разработанный под вашу деятельность ресурс. И свои минусы — разработка будет стоить достаточно дорого и может занять не один месяц. Да и найти качественную студию, сегодня может быть достаточно сложно, ведь конкуренция высока, а сфера достаточно прибыльная и перспективная. Такой способ реализации сайта, может себе позволить далеко не каждый, а для начинающей собственную деятельность компании, это может «влететь в копеечку».
Такой способ реализации сайта, может себе позволить далеко не каждый, а для начинающей собственную деятельность компании, это может «влететь в копеечку».
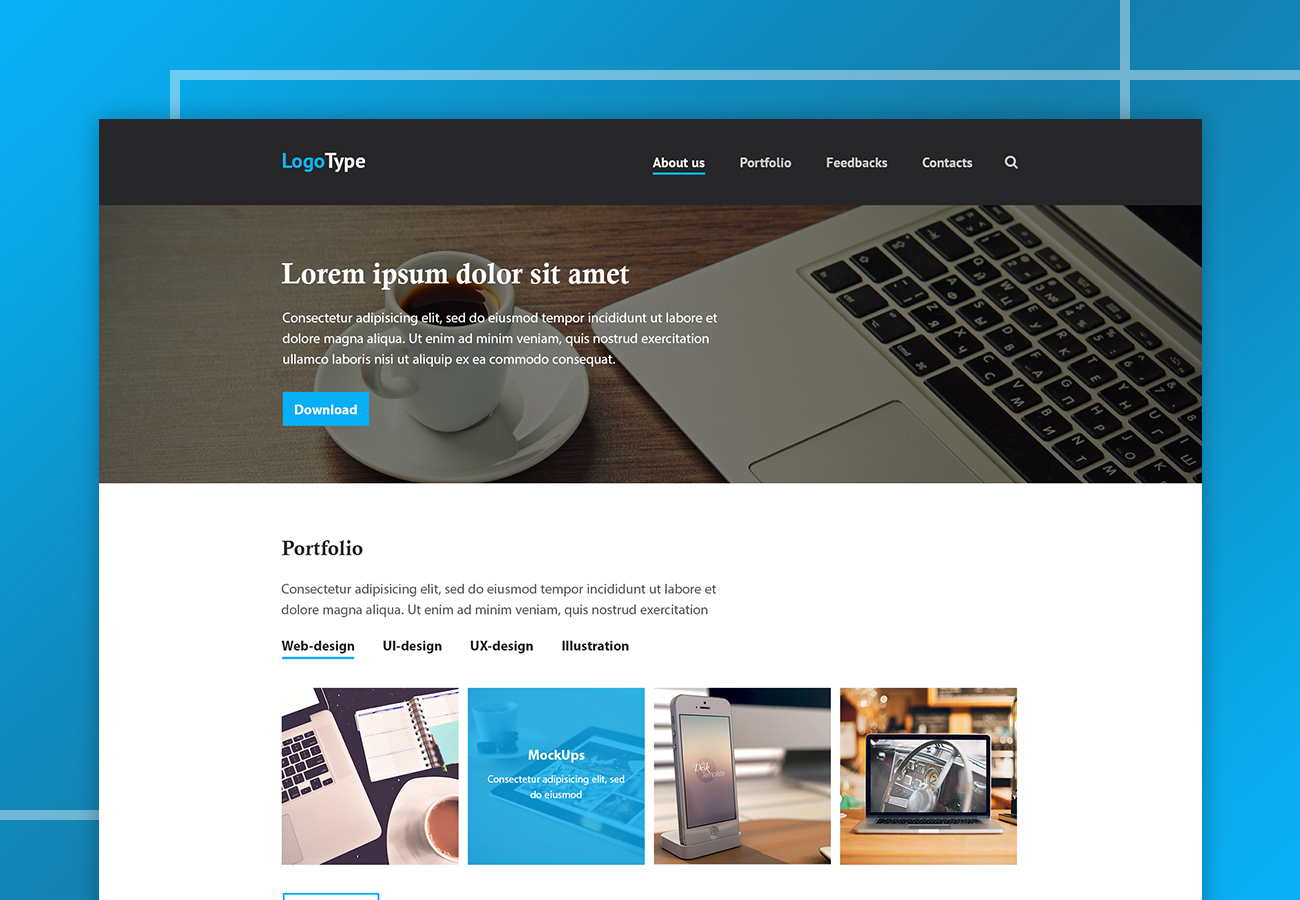
Поэтому давайте рассмотрим более бюджетные варианты реализации сайтов, а именно различные готовые шаблоны, которых в сети сегодня можно найти очень много. Например, готовые шаблоны сайтов на HTML, которые в широком ассортименте представлены здесь. Давайте рассмотрим некоторые варианты дизайна из них.
https://www.templatemonster.com/ru/website-templates-type/48180.html
https://www.templatemonster.com/ru/website-templates-type/47987.html
https://www.templatemonster.com/ru/website-templates-type/44392.html
https://www.templatemonster.com/ru/website-templates-type/47835.html
https://www.templatemonster.com/ru/website-templates-type/48415.html
https://www.templatemonster.com/ru/website-templates-type/48321.html
https://www.templatemonster. com/ru/website-templates-type/45836.html
com/ru/website-templates-type/45836.html
Как видите, HTML шаблон — это практически готовый сайт, который остается только наполнить контентом и залить на хостинг. А разнообразные и оригинальные дизайны, смогут удовлетворить интересы любого человека. Здесь есть и грамотно продуманный и реализованный функционал, и крутая графика и дизайнерские решения, который в тренде в этом году. Также вы сможете самостоятельно вносить изменения в структуру и оформление, добавлять новые функции, отдельно докупив и установив шаблон в административную панель. А если у вас достаточно знаний в работе с HTML, вы сможете самостоятельно работать с исходным кодом выбранного вами шаблона.
Не можете найти ответ на вопрос?
6 готовых дизайнов для сайта-визитки
В современном мире сайт-визитка стал незаменимым инструментом для ведения любого бизнеса. В целом же, это небольшой веб-ресурс из нескольких страниц на которых раскрывается информация о деятельности представленной компании, ее товарах, а также предоставляются контактные данные. Помимо того, что сайт-визитка является отличным инструментом для распространения информации о вашей деятельности, он также является очень эффективным рекламным инструментом, который позволит повысить узнаваемость вашего бренда и обратить внимание целевой аудитории.
В целом же, это небольшой веб-ресурс из нескольких страниц на которых раскрывается информация о деятельности представленной компании, ее товарах, а также предоставляются контактные данные. Помимо того, что сайт-визитка является отличным инструментом для распространения информации о вашей деятельности, он также является очень эффективным рекламным инструментом, который позволит повысить узнаваемость вашего бренда и обратить внимание целевой аудитории.
Что касается создания сайта-визитки, то сегодня в этом нет ничего сложного и сделать его вы можете самостоятельно и достаточно бюджетно. Это стало возможно благодаря развитию сайтостроения и появлению шаблонов сайтов и CMS. Об этом мы и поговорим дальше.
Еще несколько лет назад на создание такого простого веб-ресурса у вас могло бы уйти несколько месяцев и бюджет данного мероприятия был по карману далеко не каждому. Только на придумывание и реализацию дизайна могло уйти больше месяца. Теперь же ситуация изменилась кардинальным образом, и вы можете выбирать дизайны из уже готовых вариантов, а именно из шаблонов.
Шаблон сайта представляет собой полноценный веб-ресурс с реализованным профессионалами дизайном и функционалом, который вам останется только установить на хостинг и наполнить контентом. Кроме того, в каждом шаблоне есть большое количество дополнительных виджетов, которые сделают работу с ним намного удобнее и проще для каждого посетителя, а вам позволит добавлять самый современный функционал на сайт всего в несколько кликов.
Но, что ходить вокруг да около, представляю вашему вниманию готовые HTML и Flash шаблоны от компании motocms.ru:
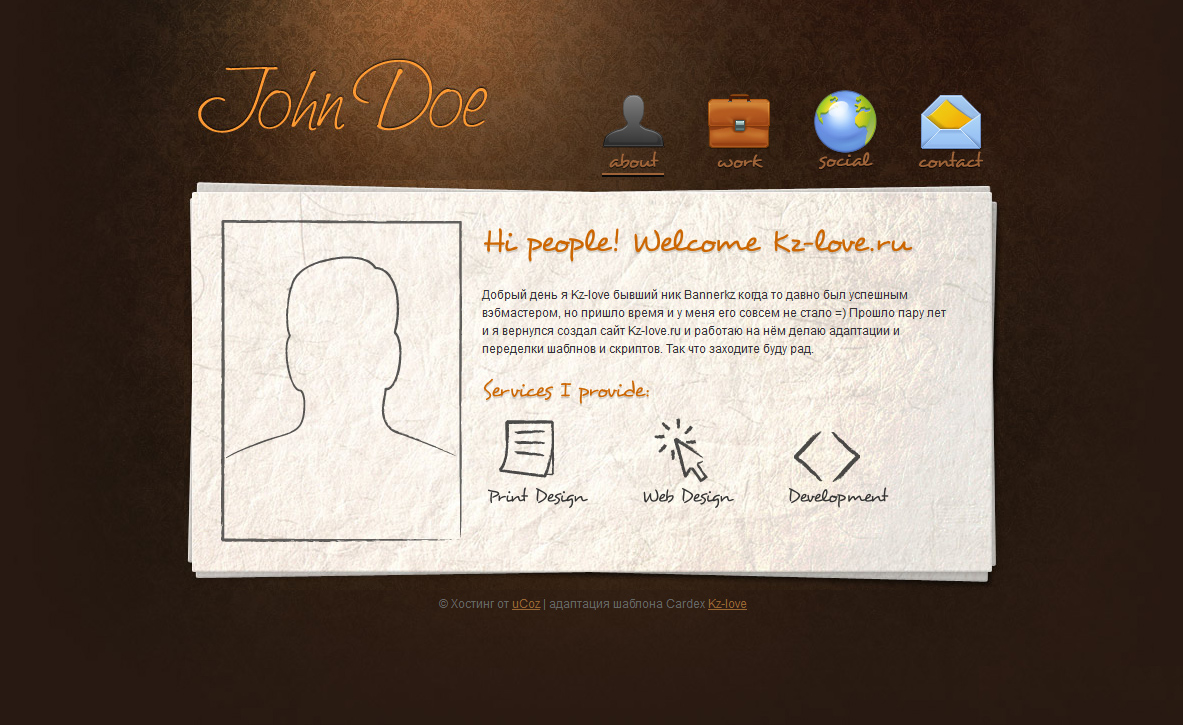
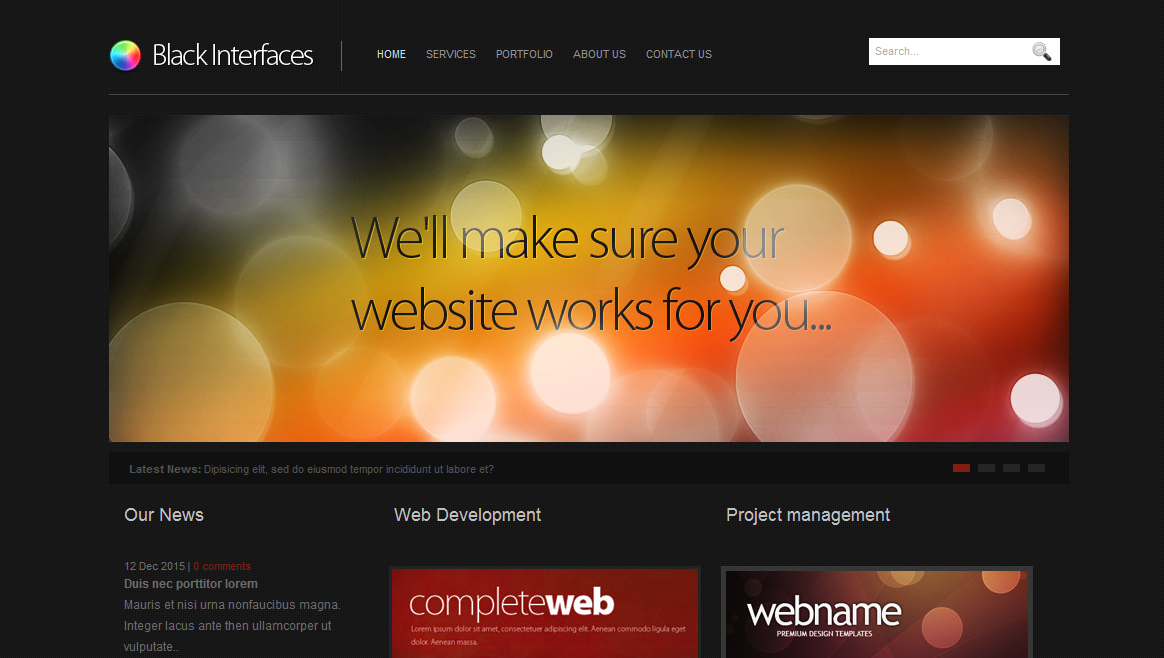
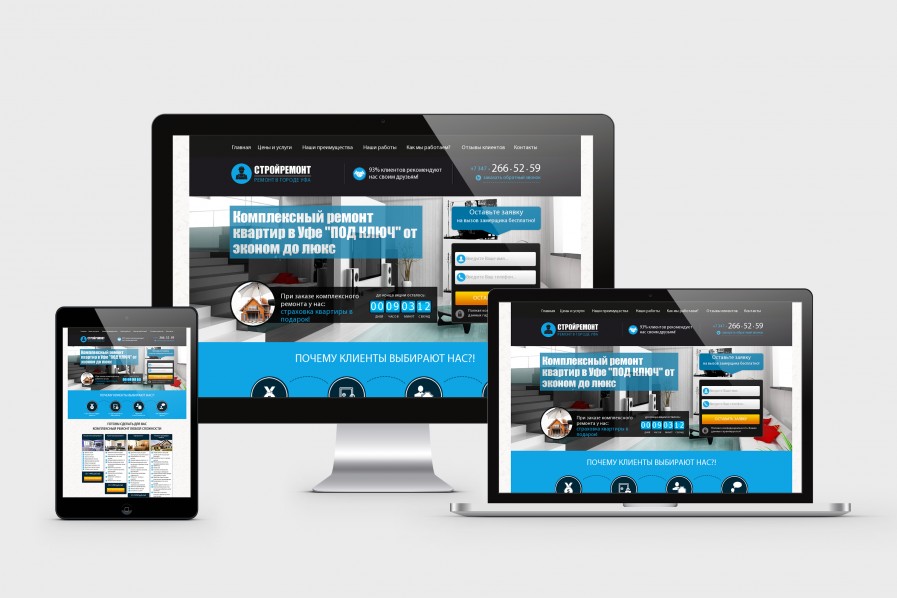
Начинает подборку пример готового дизайна для сайта-визитки компании, которая занимается ремонтом помещений. Оформление страниц выполнено достаточно контрастно, с использованием оранжевых и черных тонов, которые придают свежести и отлично подходят к тематике ресурса. Есть большой слайдер, удобная навигация, форма обратной связи и быстрого поиска, а также другие полезные и актуальные виджеты.
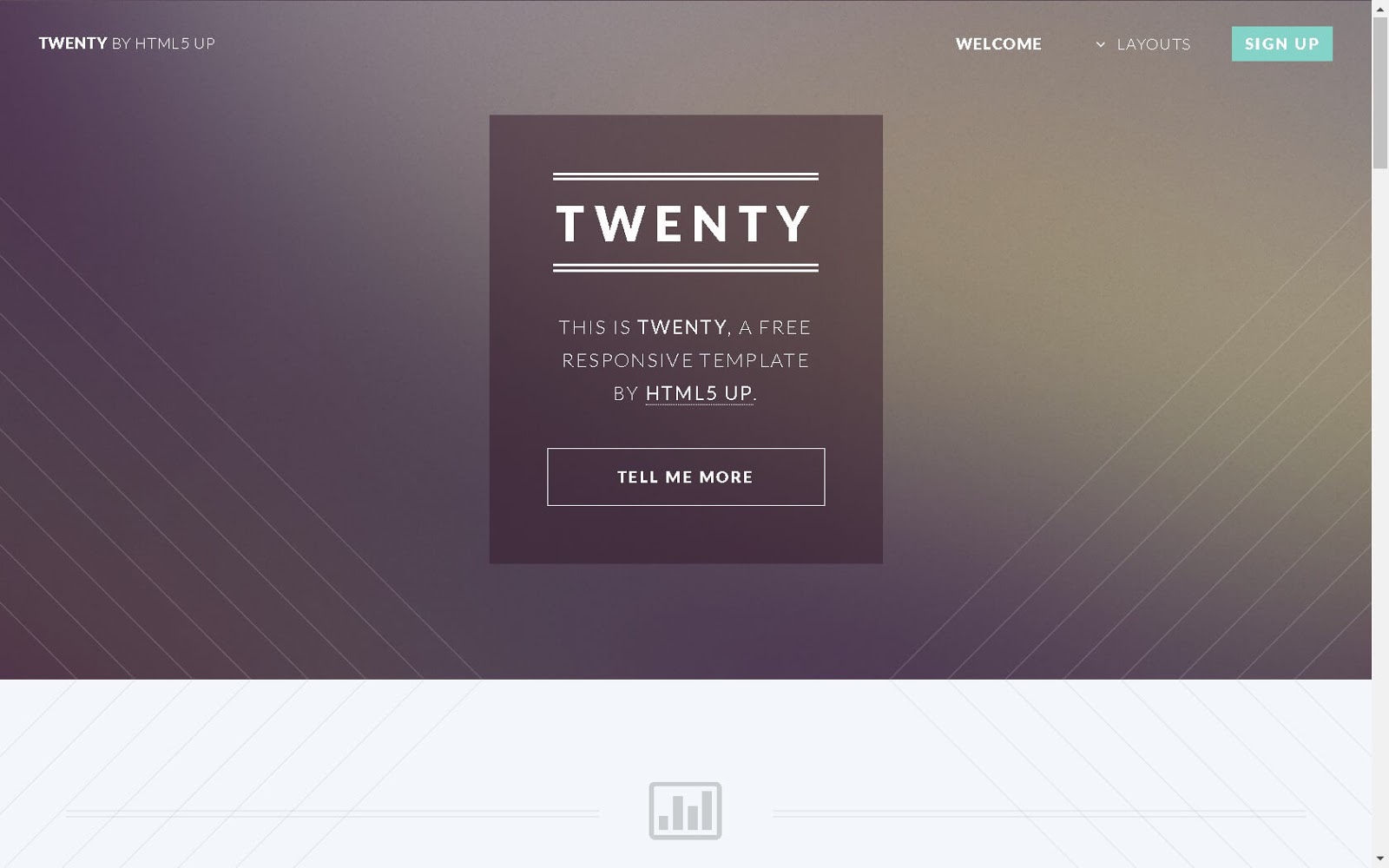
А этот HTML шаблон пример готового дизайна в минималистском стиле для аналитической компании.
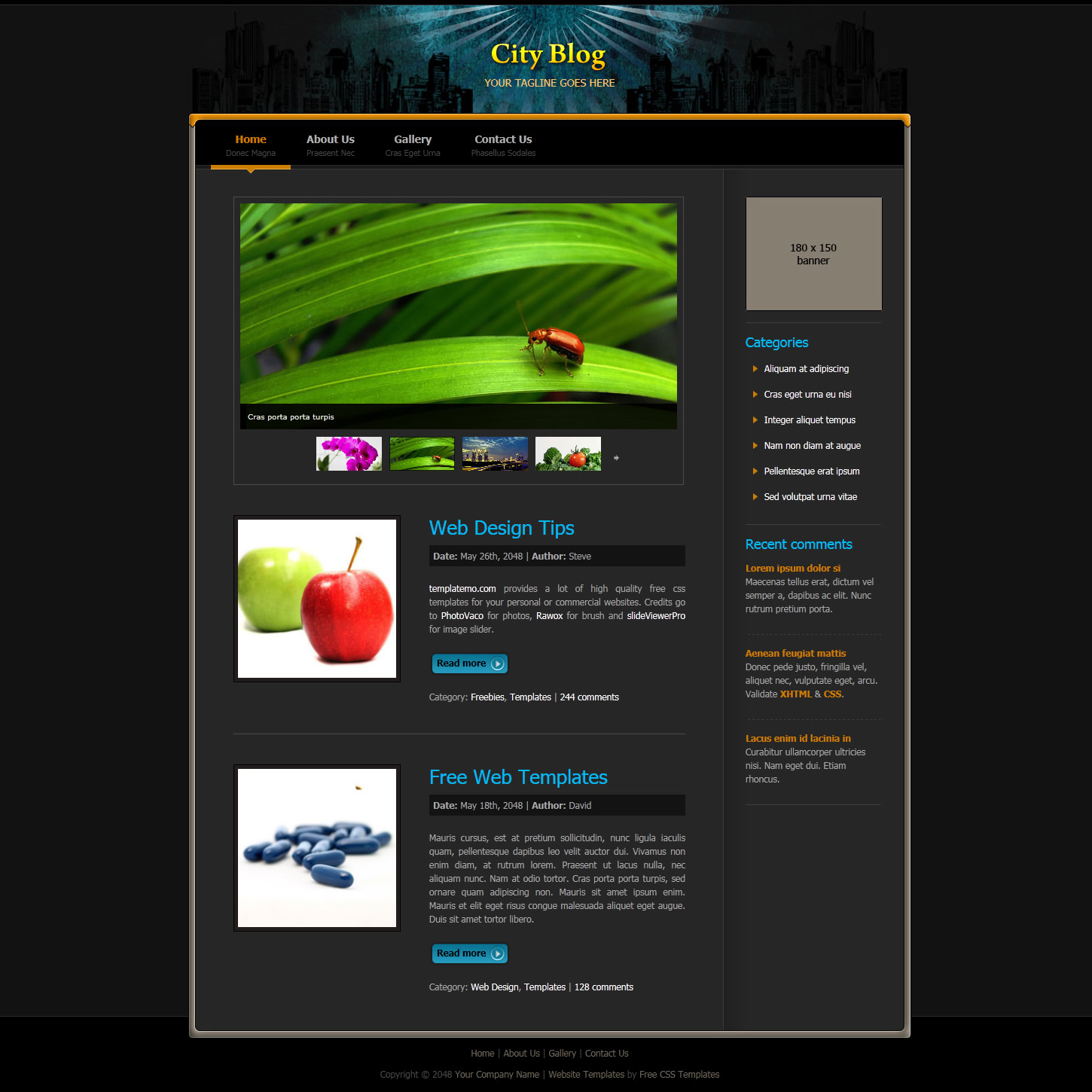
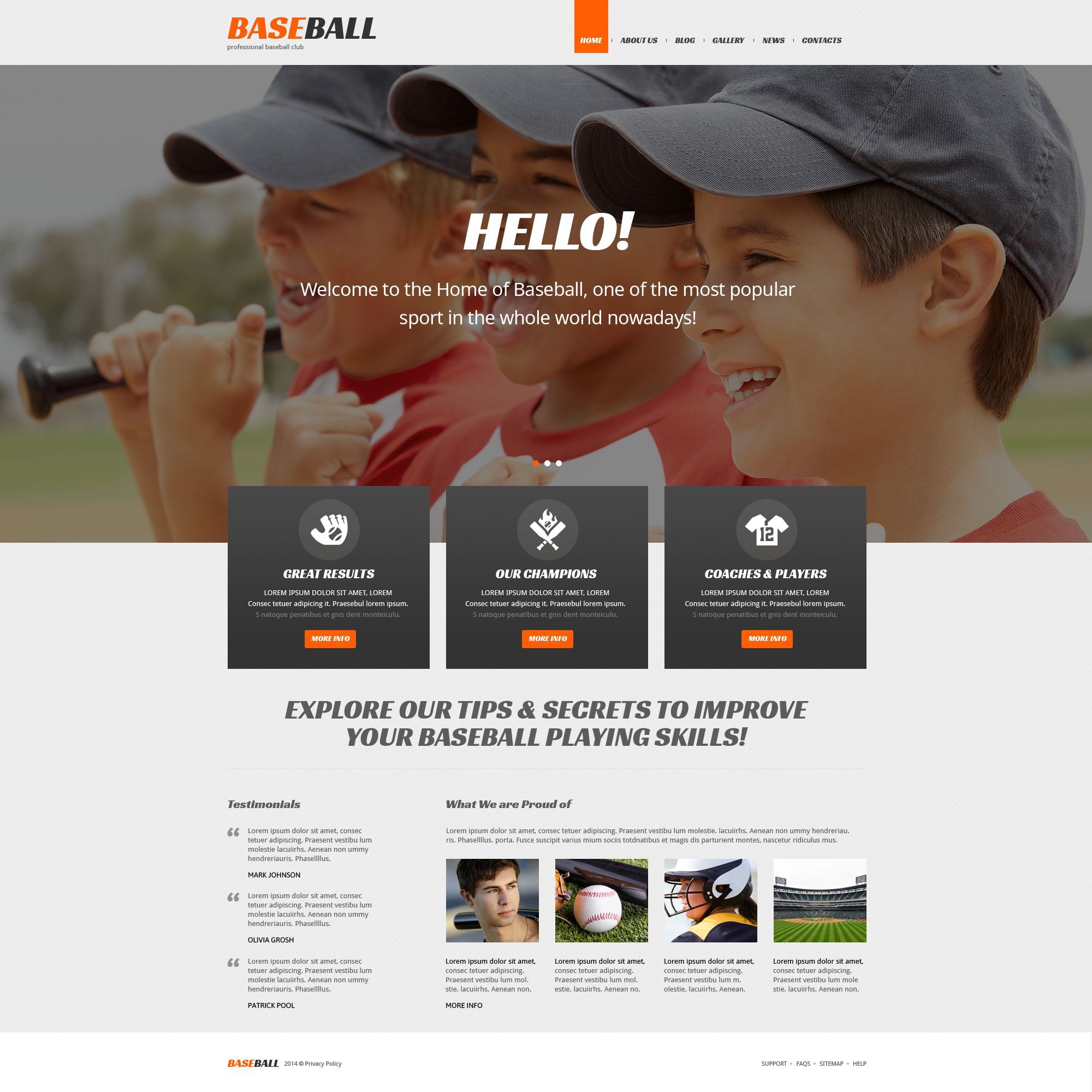
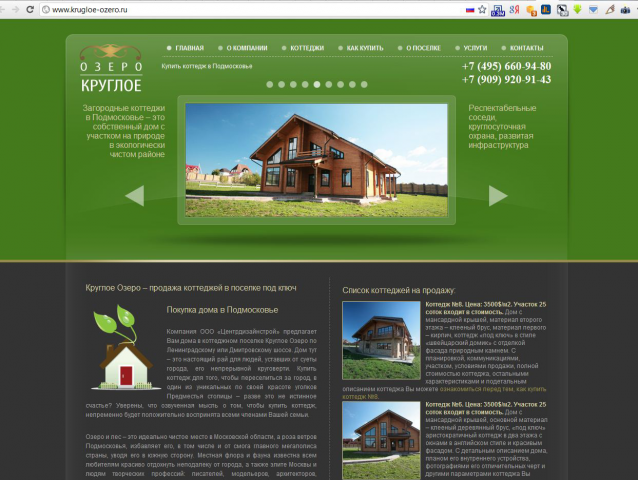
А вот, еще один пример дизайна для сайта-визитки строительной компании. Дизайн этого HTML шаблона привлекательный и стильный, а еще большей привлекательности ему придает большой широкоформатный слайдер и интерактивные информационные окна на главной. Поиск и просмотр информации на страницах осуществляется при помощи удобной навигации, выполненной с использованием современных виджетов.
Еще один шаблон на HTML, на этот раз предназначенный для создания сайта-визитки IT-компании.
 Он также обладает достаточно стильным дизайном, который смотрится солидно и современно, тем самым подчеркивая статус представленной компании.
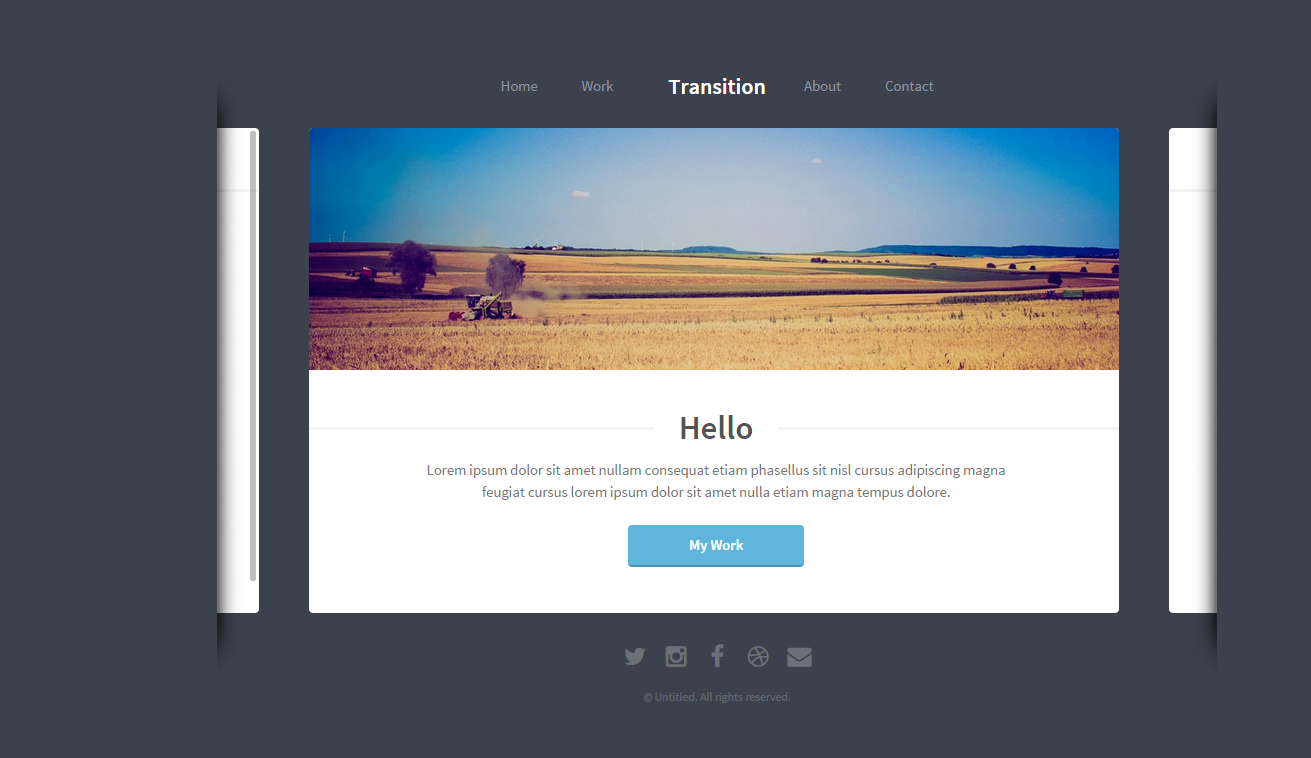
Он также обладает достаточно стильным дизайном, который смотрится солидно и современно, тем самым подчеркивая статус представленной компании. А завершает нашу небольшую подборку стильный HTML шаблон для создания сайта-визитки коммуникационной компании. Дизайн выполнен в спокойной цветовой схеме с использованием серых и голубых оттенков. Немного разнообразия и яркости придает широкоформатный слайдер на главной, а также современные виджеты, которые удобные в работе и понятны для каждого пользователя.
Html шаблон: сайт визитка
Преимущества сайтов-визиток
Вместо заключения
В настоящее время у любого специалиста, будь то семейный врач, юрист, фотограф или страховой агент, есть бумажная визитка. Как без нее? Что касается «виртуальной визитки», ее наличием может похвастаться далеко не каждый, хотя необходимость представительства в Сети так же очевидна, как и важность напечатанной карточки, а шаблоны вполне доступны.
Визитка – мощный и весьма эффективный рекламный инструмент, действенный способ расширения клиентской базы, источник дополнительной прибыли.
Для привлечения клиентов вовсе необязательно создавать огромный портал с сотней страниц, виртуальной корзиной и прочими «наворотами». Вполне достаточно приобрести HTML шаблон для сайта-визитки.
«Качественные HTML шаблоны от компании LPgenerator представят вашу компанию в Интернете наилучшим образом».
Сайт-визитка – отличный вариант для начинающих компаний, которые не готовы тратить крупные суммы на разработку масштабных ресурсов, а также для тех, кто использует HTML шаблоны как способ познакомить потенциальных клиентов с компанией и ее деятельностью, а все остальные нюансы сотрудничества оставляет для офлайна.
К какой группе вы бы не относились, хороший HTML шаблон вам без сомнения пригодится. Здесь будет размещена история компании, отражены основные направления деятельности, представлена контактная информация. Стоит отметить, что визитки актуальны не только для компаний, но и для частных лиц. Это могут быть фрилансеры, мастера маникюра, фотографы, кондитеры, ведущие на праздник, у которых еще нет сайта.
Владельцы сайтов-визиток от LPgenerator получают массу преимущества от выбора именно такого формата представительства на просторах Интернета.
Если в актуальности сайта сомнений не осталось, пришло время задуматься о том, как выбрать подходящий HTML шаблон. Далеко не каждая визитка, даже с самой полной и актуальной информацией, будет эффективна. Чтобы шаблоны выполняли свою главную задачу (привлечение клиентов), стоит доверять профессионалам. Они не только предложат вам готовый шаблон сайта-визитки, но и сделают так, чтобы каждый целевой посетитель просмотрел контактную информацию и обратился к вам. Для этого HTML сайт должен быть продуман до мельчайших подробностей. Специалисты компании LPgenerator знают, как превратить обычную визитку в продающий сайт.
Вместо заключенияЕсли вы выбрали для себя именно такую форму онлайн-представительства, важно знать обо всех преимуществах, которые вам дает качественный и эффективный HTML шаблон сайта-визитки:
Экономия времени. Создать сайт с небольшим количеством страниц и текста можно достаточно быстро, а, значит, вы уже в самое ближайшее время ярко, громко, грамотно заявите о себе в Сети.
Создать сайт с небольшим количеством страниц и текста можно достаточно быстро, а, значит, вы уже в самое ближайшее время ярко, громко, грамотно заявите о себе в Сети.
Легкость управления. Визитка идеально подходит для динамичных компаний, у которых часто обновляется ассортимент, появляются новинки и т.д. Вы без ущерба для сайта сможете обновлять, расширять, менять ассортимент. Качественные шаблоны обеспечат простоту управления.
Экономия на рекламной продукции. Не нужно печатать толстые рекламные брошюры с фотографиями, описанием услуг. Достаточно сделать яркую листовку и разместить на ней контакты и ссылку на сайт.
Высоких вам конверсий!
image source: Penny
13-12-2015
Как создать сайт в режиме онлайн? Конструкторы сайтов!
Реклама
Только ленивый не слышал о конструкторах сайтов. О них ходит много слухов общего характера. Некоторой части из них можно доверять, другие же изначально были мифами либо же превратились в них ввиду срока давности выводов. Так повелось, что конструкторы для многих до сих пор ассоциируются с простыми в освоении, но примитивными функционально системами. Многие новички, начитавшись ужасов об их ограничениях, бегут изучать языки программирования, чтобы создать свой идеальный сайт с нуля. Внушение — сильная штука. Люди, не зная деталей вопроса, делают выводы, исходя из устаревших стереотипов. Попусту теряют время и силы, пытаясь изобрести велосипед.
Так повелось, что конструкторы для многих до сих пор ассоциируются с простыми в освоении, но примитивными функционально системами. Многие новички, начитавшись ужасов об их ограничениях, бегут изучать языки программирования, чтобы создать свой идеальный сайт с нуля. Внушение — сильная штука. Люди, не зная деталей вопроса, делают выводы, исходя из устаревших стереотипов. Попусту теряют время и силы, пытаясь изобрести велосипед.
Современные конструкторы как раз и являются тем самым велосипедом, который давно изобретён и прямо с магазина уже смазан, настроен и даже колёса оптимально накачаны. Бери и едь.
Если вы не желаете идти по героическому пути самопожертвования, отчаянно стараясь стать новым гуру веб-мастеринга, а просто нуждаетесь в хорошем сайте, тогда SaaS-платформы — ваш вариант. Нет смысла утомлять вас, перечисляя все существующие движки, а потом великодушно сделать вывод вроде «вам решать, какой же из 100 выбрать». Попробуем поступить иначе. Дадим готовый совет, тщательно сверенный с сегодняшними реалиями рынка сайтбилдеров. Речь пойдёт о uCoz и uKit. Большего вам не потребуется. Эти 2 платформы способны удовлетворить любые требования. Каждая хороша по-своему, одна из них вам точно подойдёт. Давайте же рассмотрим их поближе.
Речь пойдёт о uCoz и uKit. Большего вам не потребуется. Эти 2 платформы способны удовлетворить любые требования. Каждая хороша по-своему, одна из них вам точно подойдёт. Давайте же рассмотрим их поближе.
Конструктор сайтов uCoz
Является самым гибким и мощным сайтбилдером в рунете на сегодняшний день, что подтверждается многочисленными рейтингами. Система модульная и позволяет выбрать лишь те компоненты, которые нужны для создания именно вашего сайта. Впоследствии вы сможете добавлять новые или убирать ненужные в любой комбинации.
Для достижения наилучшего результата желательно знать хотя бы основы HTML/CSS. Движок позволяет редактировать всё, начиная с оформления кода новостей и заканчивая структурой отдельных модулей. Вы сможете достигнуть высокой степени детализации заточенности именно под ваш проект.
С шаблонами проблем никаких нет. Последние обновления содержат красивые адаптивные версии оных. Если вы желаете получить уникальный дизайн, можете создать его самостоятельно в конструкторе шаблонов или купить премиум-шаблон примерно за 15$ в официальном магазине.
Есть ещё более выгодный вариант, связанный непрерывно проводимой акцией. Дело в том, что в течение нескольких часов после регистрации вы можете активировать любой платный тариф за половину его стоимости. Выбрав, скажем, «Оптимальный» за 48$ в год вы получите:
Упомянутый премиум-шаблон бесплатно;
Домен второго уровня бесплатно, который можно зарегистрировать прямо из админки;
1600 баллов на раскрутку проекта в AdWords;
Удаление рекламного баннера;
Доступ к расширенной версии SEO-модуля.
Пойдя по такому пути, вы, в конечном счёте, сэкономите деньги, получив возможность пользоваться uCoz практически бесплатно. При иных вариантах вы бы всё равно оплачивали хостинг, покупали домен и, возможно, шаблон. Здесь же вам всё будет доступно из коробки, включая качественную техподдержку. Никакой головной боли с администрированием хостинга, бэкапами и прочим. При этом функционал находится на уровне лучших представителей CMS. Зачем же искать сложные пути?
Зачем же искать сложные пути?
Конструктор бизнес-сайтов uKit
Данное решение ориентировано на аудиторию новичков и предназначено для создания классных бизнес-визиток. Конструктор визуальный. Большинство действий можно выполнить при помощи мыши. Никаких знаний программирования здесь не понадобится. Система намеренно лишена возможности правки кода. Можно разве что вставить HTML в страницу.
Шаблоны разнообразны, красивы и, хотя не очень быстро, но регулярно обновляются. На их основе получаются отличного вида визитки. Советуем использовать графику высокого разрешения. На данном движке ввиду специфической структуры шаблонов она смотрится очень эффектно. Большие слайдеры, очень наглядные галереи и отдельные иконки оставляют от посещения сайтов uKit крайне приятное впечатление.
Блоки макета можно добавлять/удалять/перемещать и изменять их размер. Такой подход даёт возможность получить уникальный не только внешне дизайн, но и структурно. Стройте страницы так, как хотите, добавляя и комбинируя модули необходимым образом. Можно менять фоны, шрифты, цветовые схемы и прочее. Есть все шансы придать сайту индивидуальный и зрелищный дизайн.
Можно менять фоны, шрифты, цветовые схемы и прочее. Есть все шансы придать сайту индивидуальный и зрелищный дизайн.
Функционал довольно мощен, но в плане гибкости и универсальности, конечно, попроще, чем у uCoz. Можно даже сделать небольшой симпатичного вида магазин. Но ни форума, ни лэндинга, ни новостного портала организовать на движке не получится. Зато визитки получаются отменные. Корпоративный или личный сайт, портфолио – всё это сделать крайне просто.
Использование uKit обойдётся в 48$ в год при оплате сразу за 12 месяцев. Если оплачивать за меньшие периоды, получится 60$ в год. Учитывая удобство для новичков и отличную приспособленность под создание сайтов для малого и среднего бизнеса, деньги небольшие. Простой, красивый и достаточно функциональный сайтбилдер.
Выводы
Всем, кто желает без лишних трудностей создать сайт-визитку, проще всего будет работать c uKit. Вы сможете достигнуть впечатляющего результата в короткий срок, не имея специализированных знаний.
Для любой другой цели uCoz подойдёт идеально. Магазины, форумы, сложные блоги, порталы — создание всего этого находится в пределах широкого функционала движка. С ним вы получите свободу в виде возможности реализации идей любого уровня. Но он сложнее uKit, придётся пару-тройку дней вникать, если раньше ничем подобным не занимались. Зато потом будет проще. Высокая масштабируемость позволит апгрейдить сайт как-угодно согласно назревающим потребностям. В общем, uCoz — выбор с большой перспективой на будущее.
Если вам трудно определиться с выбором со слов, просто зарегистрируйтесь в обеих системах и посмотрите их. За полчаса вы сможете понять, какая из них ваша.
По материалам сайта http://site-builders.ru
Сайт визитка — W1C : Первый Веб-Консультант
Главной задачей сайта-визитки является формирование адекватного представления о Вас и Вашей компании у клиента.
Сайт визитка имеет простую и понятную структуру, позволяющую пользователю быстро и без лишних поисков найти нужную ему информацию. Он состоит из 3-х разделов, ознакомившись с которыми, клиент может получить информацию о компании, сфере ее деятельности, реализуемых товарах и услугах, контактную информацию.
Он состоит из 3-х разделов, ознакомившись с которыми, клиент может получить информацию о компании, сфере ее деятельности, реализуемых товарах и услугах, контактную информацию.
Пример созданного нами сайта-визитки для компании Key to Key ➜
Создать сайт визитку — это запустить сайт с минимальной информацией на нём. По вашему адресу будет размещено общее описание компании или товара, координаты для связи и, возможно, прайс-лист.
Заказать создание сайта-визитки стоит для решения нескольких задач
- Когда это первый сайт вашей компании, и вы хотите начать с малого.
- Недорого сделать веб-сайт визитку удобно для компаний, работающих с иностранными или иногородними партнёрами.
- Цена на разработку сайта-визитки позволяет сделать личный сайт без особых затрат.
- Сайт-визитка недорого может быть первой площадкой для «приземления» клиентов из контекстной рекламы или поискового продвижения. Учитывая, сколько стоит сайт-визитка, это существенный плюс по сравнению с рекламой без сайта.

- Стоимость простого сайта-визитки позволяет использовать его для размещения базового коммерческого предложения, нескольких изображений товара и другой информации, необходимой для презентации партнёрам или клиентам.
Купите сайт визитку дешево — это прекрасная возможность получить экономичное, эффективное и практичное решение многих интернет-задач. Цены на создание сайта визитки не кусаются, поэтому всегда можно позволить начать с неё. Разумеется, позже всегда можно преобразовать ваш интернет-ресурс в крупный магазин, информационный или корпоративный сайт.
Сайт визитка — пример
Визитка самый простой тип сайтов. Он включает не более 10 страниц. Уже через неделю в Ваших руках полноценный маркетинговый инструмент. Услуга актуальна для создания промоплощадок и бизнеса на «старте». Смотрите на сайте — сайт-визитка пример в RBS-Webmarket
О создании небольшого функционального сайта или страницы в интернете задумывается множество директоров фирм, руководителей небольших компаний, индивидуальных предпринимателей, но большинство из них не знакомы со спецификой веб-разработки. Они не могут точно сказать, какой именно сайт им нужен.
Они не могут точно сказать, какой именно сайт им нужен.
Оптимальный вариант
Оптимальным вариантом для представления компании в интернете является сайт визитка. Его часто путают с официальным сайтом. В отличие от официального корпоративного сайта, визитка состоит из одной или нескольких страниц с минимальным набором функций. Их достаточно для эффективной работы и привлечения внимания аудитории к товару или услуге.
Портфолио
Как понять, что именно скрывается за названием сайт визитка? Посмотрите ПОРТФОЛИО. В качестве примеров на сайтах веб-разработчиков могут быть представлены скриншоты работающих сайтов, шаблоны или ссылки на работы специалистов этой компании.
- На скринах готовых примеров сайтов визиток можно увидеть варианты дизайна, размещения функциональных блоков, количество страниц и т.д.
- Ссылки на рабочие сайты-визитки позволяют оценить, как будет выглядеть и работать готовый сайт после запуска.
Шаблон сайта визитки
Шаблон сайта визитки — готовое пакетное решение, позволяющее собрать работоспособный сайт в считанные дни. Стоимость зависит от конфигурации, числа страниц и модулей.
Стоимость зависит от конфигурации, числа страниц и модулей.
В основе шаблонов RBS-Webmarket система управления сайтом Joomla и WordPress.
Студия RBS-Webmarket предлагает три типовых пакета: 1 page, V-Mini, V-Start >>>
Прототип сайта визитки
Прототип сайта визитки — пример того, как будет размещен контент на страницах сайта. От юзабилити, удобства пользования сайтом, зависит, насколько он будет удобен и интересен. Страницы с высоким процентом отказов (уходом пользователей) имеют низкий ретинг в поисковиках.
Создание прототипа страницы для сайта- изитки — один из ключевых этапов работы над сайтом, залог его успешного продвижения.
Смотрите пример прототипа сайта-визитки >>>
На что стоит обратить внимание?
Рассматривая примеры сайтов визиток, обратите внимание, какие функции поддерживает сайт, как составлен и размещен контент. Подумайте, какую информацию нужно вынести на главную страницу и где разместить.
Анализируя опыт конкурентов, подготовьте бриф и продумайте собственную концепцию. Далее необходимо уточнить требования к разработчику и подготовить вопросы к обсуждению заказа, а также подобрать подходящий к роду деятельности компании стиль оформления.
Виртуальная визитная карточка (vCard) от pearlstudios
Обновление (20-03-10)
Обновлена контактная форма(исправление незначительной ошибки, которая затрагивала несколько серверов). Обновлена функциональность Google Maps.
Обновление (29-11-09)
Добавлена возможность отображения Google Maps (контактная страница). Также добавлена мягкая анимация для иконок социальных сетей.
Обновление (21-11-09)
Галерея (Портфолио / Работа) Страница добавлена
Сейчас три версии этой темы.Смотрите живые превью:
Об этой теме
Это профессиональная, чистая, гибкая и настраиваемая виртуальная визитная карточка (vCard) , которая отлично подходит для всех, кто может продемонстрировать свою онлайн-биографию. Он довольно сообразительный, минималистичный и стильно отображает вашу информацию, но при этом остается профессиональным.
Он довольно сообразительный, минималистичный и стильно отображает вашу информацию, но при этом остается профессиональным.
Характеристики:
- Контактная форма Ajax (с проверкой формы) Страница галереи
- может отображать изображение, группу изображений, файлы SWF, видео YouTube, видео Quicktime и iframe.
- Другие значки социальных сетей предоставлены
- Чистый дизайн
- Широкие возможности настройки
- Подсказки и анимация jQuery
- Действительный строгий XHTML и CSS
- Тема, оптимизированная для SEO и стандартов
- Работает даже с отключенным Javascript (Примечание: в Live Preview эта функция отсутствует, так как он зашифрован)
- Документация и PSD включены
Изменить порядок слайдов довольно просто, и для этой темы легко создать разные скины.Пожалуйста, прочтите документацию и настройте ее под свои нужды.
Эта тема тестировалась во всех основных браузерах :
- Опера
- Safari (Win / Mac)
- IE 6+
- Хром
- Firefox 3+
Большое спасибо за покупку этой темы, и я сделаю все возможное, чтобы помочь, если вам понадобится помощь. Однако я считаю, что если вы внимательно прочитаете документацию, у вас не возникнет проблем с установкой этой темы.
Если у вас есть более общий вопрос, связанный с темами на ThemeForest, вы можете посетить форумы и задать свой вопрос в разделе «Обсуждение элемента».
Отзывы покупателей:
Отличный тематический мужик! Я хотел что-то простое, чтобы заменить мой блог и указать на другие мои услуги, а также продемонстрировать некоторые из моих внештатных работ, и это именно то, что мне нужно! Я реализовал это за 10 минут!
Купил его, и я очень счастлив, я искал красивый и простой дизайн (я программист, а не дизайнер grafix)… продолжай в том же духе, Мустафа!
Я купил этот шаблон вчера, и он отлично выглядит. Спасибо за отличную работу Мустафе.
Отличный шаблонный человек, с тобой легко быть фантазией! Вы гениально написали код портфолио! Я могу отображать свои действующие сайты в лайтбоксах, и для меня это огромная победа. Продолжайте публиковать больше работ, я буду следить за ними.
Эта тема просто потрясающая, чувак, ИМЕННО то, что я искал.
Кредиты:
Вдохновение:
Теги
Горизонтальная прокрутка, Горизонтальная прокрутка, Скроллер, Портфолио, v-карта, Креатив, Превосходный, Семантический, Карточный, Деловой, Личный, Необычный, Классный, Бестселлер, Рекомендуемое.
Zwin — Адаптивный шаблон Vcard от rbista
Zwin — это впечатляющая и профессиональная онлайн-визитка, красивое портфолио со скользящим эффектом, резюме и контактная информация с картой Google.
Все просто! Просто скачайте и установите за несколько минут, вы можете показать свою онлайн-карту своему другу, клиенту или работодателю на собеседовании по телефону или планшету. Поскольку Zwin является адаптивным шаблоном, вы можете просматривать свой веб-сайт на ПК, а также на портативных устройствах. Вы также можете ссылаться на свои социальные профили, отображать свое портфолио во многих медиаформатах, таких как изображение, видео на YouTube, flash….
Извините за задержку, но я вернулся!
Прежде всего, я хочу извиниться за то, что у меня не было времени оказать достаточную поддержку моим темам за последние пять месяцев. Но сейчас это скоро изменится, и с этого дня я начну убирать мою огромную очередь комментариев по электронной почте / TF. И хотя я знаю, что это все равно займет какое-то время (может быть, недели, но, надеюсь, нет), я постараюсь ответить за всех вас как можно скорее.Важно!
В эту тему включены иллюстрации Фила Дунски (http: // dunsky.RU). Он был добавлен по ошибке, и его нельзя использовать в дизайне вашего сайта или где-либо еще без разрешения автора. Они будут удалены в следующем обновлении. Приносим извинения за неудобства.Характеристики
- HTML5 и CSS3
- Полностью адаптивный макет
- 100% Retina Ready
- Минималистичный и чистый дизайн
- Портфолио с возможностью фильтрации + всплывающее окно для предварительного просмотра
- Рабочая контактная форма AJAX Плагин
- Isotope jQuery — стоимость $ 25!
Обновления
Версия 2 — Обновлено: 04.05.2013Retina Ready
HTML5 / Css3
Неограниченное количество цветов
Неограниченное количество вкладок
Неограниченное количество вкладок
Исправлена проблема с контактной формой
Исправлены карты Google
Версия 1.2 — Обновлено: 03.06.2012
Добавлено: кнопка загрузки
Добавлено: phpMailer с SMTP
Исправлены некоторые мелкие проблемы
Версия 1.1 — Обновлено: 02.04.2012
Исправлено: проблема с контактной формой
Версия 1.0 — Обновлено: 27.03.2012
Исправлено: iPhone показывает ошибку настольной версии
Добавлено: кнопка LinkedIn
30+ впечатляющих визитных карточек CSS (бесплатный код + демонстрации)
1.Анимированная визитка CSS
Автор: Лаура Пинто (lauraalpinto)
Дата создания: 18 января 2019 г.
Сделано с помощью: HTML, SCSS
Теги: визитная карточка, портфолио, scss, анимация
2. CSS Grid: Business Card
Экспериментируем с CSS Grid и его свойствами. Создал шаблон визитной карточки с использованием Css Grid, который я нашел здесь: https://www.behance.net/gallery/27133319/Material-Business-Card-Template-(Freebie). Иконки сделаны: www.freepik.com
Автор: Сиддхарт Хубли (SRHubli)
Дата создания: 31 июля 2018 г.
Сделано с помощью: HTML, CSS, JS
Теги: css-grid, business- card, html-and-css, материальный дизайн
3. Геометрическая визитная карточка с сеткой CSS
Игра с сеткой CSS, flexbox, clip-path и radial-gradient. // новадонна.me / product / business-card-template-designs-pop-geometry /
Автор: Liz Wendling (Elwend)
Дата создания: 24 марта 2018 г.
Сделано с помощью: HTML, Less, JS
Теги: css-grid, flexbox, card
4. Перелистывание визитной карточки CSS
100dayscss # 034 Fipping Business Card Интерактивный дизайн карточки с текстовой маской клипа + анимация линейного градиента фонового клипа.
Автор: Sabine Robart (Artemis1)
Дата создания: 31 октября 2018 г.
Сделано с помощью: HTML, SCSS, JS
Теги: background-clip, linear-gradient, design , карточный, интерактивный
5.One Punch Man — CSS Business Card
Экспериментируем с Css Grid и его свойствами. Создал шаблон визитной карточки с использованием Css Grid, который я нашел здесь: https://www.behance.net/gallery/27133319/Material-Business-Card-Template-(Freebie) Иконки сделаны: www.freepik.com
Автор: Siddharth Hubli (SRHubli)
Дата создания: 31 июля 2018 г.
Сделано с помощью: HTML, CSS, JS
Теги: css-grid, business-card, html-and- css, материальный дизайн
6.CSS Business Card
Быстрый дизайн визитной карточки, на котором я решил напечатать учетные данные Патрика Бейтмана. 100% CSS3, со стилями: hover и: focus элемента кнопки, которые используются для обеспечения плавной двухэтапной анимации.
Автор: Томас Хэнсон (swellfoop)
Дата создания: 10 сентября 2018 г.
Сделано с помощью: HTML, CSS
Теги: css, анимация, визитная карточка, изометрия, 3d
7.Черная визитка CSS
Эта ручка представляет собой эскиз для цифровой визитки
Автор: jasper (jboeijenga)
Дата создания: 4 сентября 2014 г.
Сделано с помощью: HTML, CSS, JS
Теги: css, animation, 3d, flipping-card
8. Business Card
Автор: Gigi (gigiyeh)
Дата создания: 12 ноября 2016 г.
Сделано с помощью: Pug , Sass
Препроцессор CSS: Sass
Препроцессор JS: Нет
Препроцессор HTML: Pug
9.Карта вдохновения
Автор: Дэнни Винтер (dannievinther)
Дата создания: 18 сентября 2017 г.
Сделано с помощью: HTML, CSS
Теги: карта, объявление
10. Темная визитная карточка
О себе: Это онлайн-версия моей визитной карточки. Не стесняйтесь предлагать улучшения. Вклад и предложения Обычно вы можете связаться со мной в Твиттере. Хотите создавать крутые штуки? Я всегда с нетерпением жду встречи с новыми людьми.Если вы хотите работать со мной или просто хотите подключиться, я …
Читать далее
Автор: Lubos (mrlubos)
Дата создания: 16 августа 2016 г.
Сделано с помощью: Haml, SCSS, JS
Предварительный процессор CSS: SCSS
JS Pre- процессор: Нет
HTML-препроцессор: Haml
Теги: business, card, html, css, javascript
11.3D Flip Business Card
градиентный узор на основе узора Кахи Кахадзена https://dribbble.com/shots/2
9-Pattern-for-Business-Cards
Автор: Елена Назарова (назарелен)
Created on: 22 августа 2016 г.
Сделано с помощью: HTML, CSS
12. Моя гибкая цифровая визитка
Моя гибкая онлайн-визитка! Не забудьте проверить ссылки на социальные сети на обратной стороне, у них тоже есть аккуратный эффект заполнения.Если вы последуете за мной, я последую за мной. Наслаждаться! : D
Автор: Peter Girnus (Gothburz)
Дата создания: 27 октября 2015 г.
Сделано с помощью: HTML, SCSS
Теги: визитная карточка, социальные иконки, css , перекидной, минимальный
13. Дизайн визитной карточки — Reddit
Концепция визитной карточки, которую я создал для небольшого испытания на http://reddit.com/r/web_design!
Автор: Эдуард Косицкий (heyitsedward)
Дата создания: 28 июля 2014 г.
Сделано с помощью: HTML, SCSS
Теги: flat, card, css, minimal
14.CSS Business Card
Эта ручка представляет собой набросок цифровой визитки
Автор: jasper (jboeijenga)
Дата создания: 4 сентября 2014 г.
Сделано с помощью: HTML, CSS, JS
Теги: css, animation, 3d, flipping-card
15. Business Card
Одна из моих идей визитки, которую я могу превратить в настоящую визитку.
Автор: Зак Сосье (ZachSaucier)
Дата создания: 10 апреля 2015 г.
Сделано с помощью: HTML, SCSS, JS
Теги: css, визитка, визитка
16.Интерактивная визитка на чистом CSS
Думаю, я зашел слишком далеко. Это отправка на конкурс субреддита / r / web_design. Интерактивная визитка. Здесь не задействован JavaScript (кроме глупого JS с загрузкой шрифтов Typekit) и нет произвольной загрузки в файлы изображений (все обрабатывается в SVG). Почему cl …
Читать далее
Автор: Тайлер Годфри (TGAmpersand)
Дата создания: 3 августа 2014 г.
Сделано с помощью: HTML, SCSS, JS
Теги: визитная карточка, интерактивная, только css , анимация, витрина
17.Css Business Card
Автор: amine (aminejafur)
Дата создания: 30 января 2018 г.
Сделано с помощью: HTML, меньше
18. Демонстрация визитной карточки в стиле материализации
Быстрая материализация в стиле CSS визитную карточку, которую я собрал для своего сайта-портфолио. Вы можете легко заменить изображение Base64 на изображение профиля по вашему выбору. Кроме того, для развлечения я экспериментировал со способом разрешить использование Font-Awesome или Materialize для определенных иконок — я использовал сом…
Читать далее
Автор: Джошуа Т (joshuatz)
Дата создания: 12 декабря 2018 г.
Сделано с помощью: HTML, CSS
Теги: materializecss, материализовать, визитную карточку, материалы Google, портфолио
19. Hover-effect-card
Автор: Kesavaraj (kesavaraj)
Создано: 10 ноября, 2019
Сделано с помощью: HTML, CSS
Теги: card, hover -карта, визитка, карточка товара, наведение изображения
20.Карточка с CSS
Автор: Саид Хассанванд (Hassanvand)
Дата создания: 8 октября 2019 г.
Сделано с помощью: HTML, CSS
Теги: карточка, визитная карточка
21. Визитная карточка
Автор: Рик (iPhyse)
Дата создания: 23 сентября 2019 г.
Сделано с помощью: HTML, SCSS
Теги: визитка, визитка, бизнес
22.Fancy Hover Effect для карт
Автор: Hakan Kösekadam (hakankoesekadam)
Создано: 15 мая 2019 г.
Сделано с помощью: HTML, SCSS, JS
Теги: fancy, hover, no -js, визитная карточка, карточка
23. Адаптивная визитная карточка
Автор: Джо Гастингс (JoeHastings)
Дата создания: 6 октября 2017 г.
Сделано с помощью: Haml, Less
Препроцессор CSS: Менее
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: css-grid, business-card
24.HTML Business Card
Простой шаблон визитной карточки в формате HTML, фиксированная ширина и размер 300×600.
Автор: Маргус Лиллемяги (VisualAngle)
Дата создания: 2 декабря 2017 г.
Сделано с помощью: HTML, CSS
Теги: визитка, визитка, визитка, 300×600
25. Адаптивная визитная карточка
Автор: Джо Гастингс (JoeHastings)
Дата создания: 6 октября 2017 г.
Сделано с помощью: Haml, Less
Предварительный процессор CSS: Less
JS-препроцессор: Нет
HTML-препроцессор: Haml
Теги: css-grid, business-card
26.Amon WindReaver CSS Card
Я сделал это для конкурса envato и просто хотел поделиться здесь.
Автор: Binary (VoidBoy)
Дата создания: 23 июня 2015 г.
Сделано с помощью: HTML, CSS
Теги: визитка, визитка, портфолио, анимация
25 HTML-шаблонов для творческих визиток / визиток
Веб-сайты Vcard / Business card — это одностраничный инструмент для адвокатов, инженеров-строителей, дизайнеров и для каждых предприятий .Помогает продемонстрировать личную / коммерческую информацию, портфолио, контактные данные и т. Д.
A creative и приятная визитка можно идентифицировать с помощью эффектов JavaScript , таких как причудливой формы, увеличительного изображения и модной навигации . У него есть сила доставить отличное впечатление вашим потенциальным клиентам . Используя этот эффективный способ , вы можете улучшить свой бизнес в прибыльный .
После небольшого обзора в Интернете, ниже мы опубликовали 25 HTML-шаблонов Creative vCard / Business . Преодолев эту коллекцию разного , вы найдете идеальный способ продвигать себя в Интернете .
1. Каро
Детали
2. Шаблон визитной карточки
Детали
3. Престиж
Детали
4.Sharp
Детали
5. Моя визитка
Детали
6. Викардо
Детали
7. Circlus
Детали
8. Премиум vCard
Детали
9. Серый и черный
Детали
10. Супер гладкий
Детали
11.Простая визитная карточка
Детали
12. Изящный n Ultimate
Детали
13. vBook vCard
Детали
14. Цвин
Детали
15. Карточка Pro
Детали
16. Монетный двор
Детали
17. Just Me
Детали
18.Готово для вас
Детали
19. Штрихи
Детали
20. Iternax
Детали
21. Мадиха
Детали
22. В спешке
Детали
23.Паркер
Детали
24. Так просто
Детали
25.Карта Faxy
Детали
Сделайте цифровую визитку с помощью HTML и CSS | Натан Блэр
стенограммы1. Введение в курс. Привет, вы могли заметить, что технологии развиваются все быстрее и быстрее практически во всех отраслях, и веб-технологии не являются исключением. Изучение HTML и CSS — отличные навыки не только для вашей карьеры, но и просто для личного роста. Я Натан Блэр.Я веб-разработчик и изучил HTML и CSS из таких руководств. Я могу сказать вам по собственному опыту, что вы тоже можете это сделать. Все, что вам нужно, — это несколько забавных проектов, много практики и небольшое руководство, чтобы вы начали. И этот курс будет изучаться на практике. Мы собираемся создать простой дизайн HTML и CSS, который можно использовать в качестве вашей цифровой визитки. Мы начнем с того, что поговорим о том, как создать проект веб-сайта на вашем компьютере. Затем мы перейдем непосредственно к дизайну с использованием стилей CSS.Я оставлю вам несколько моих личных советов, а также некоторые вещи, которые вы, возможно, захотите проверить после курса. К концу курса у вас будет общедоступная страница и некоторый код, который вы сможете показать кому угодно. Этот курс для тебя. Если у вас есть базовые навыки работы с компьютером, возможно, даже навыки дизайна. Но вам действительно интересно узнать, как создать свой собственный веб-сайт или как внести простые изменения в существующий сайт. Вам необходимо иметь базовое представление о том, как управлять своим компьютером.Вам также понадобится какой-нибудь редактор кода. Сейчас я предпочитаю использовать Adam, но многие люди любят возвышенный текст или визуальную студию, что действительно зависит от ваших предпочтений. Я разместил несколько ссылок на каждый из них в описании проекта, так что вы можете проверить их. Наконец, убедитесь, что у вас есть хорошая фотография, которую вы хотите разместить на своей странице. Или, если хотите, вы можете использовать логотип или любое изображение. Это ваш вызов. Итак, вы готовы добавить в свой арсенал некоторые навыки HTML и CSS? Если да, то приступим к нанесению покрытия 2.HTML-документ и синтаксис: готово к работе. Давайте сначала узнаем немного о HTML. HTML означает язык разметки гипертекста, и вы можете прочитать много историй, которые вошли в H два миллиона. Но в основном это строительный блок всемирной паутины, какой мы ее знаем. Если вы посмотрите сегодня любую веб-страницу и увидите этот источник, щелкнув правой кнопкой мыши, вы увидите HTML, который уходит в фоновый режим. Я не знаю, можете ли вы увидеть этот размер экрана, но HTML есть. У вас есть несколько базовых HTML-тегов, а потом еще и много всякой чепухи.Этот сайт пока игнорирует это, но все в Интернете так или иначе имеет форму HTML. Итак, чтобы начать работу над этим проектом, сначала нам нужно убедиться, что наша среда настроена правильно. Итак, давайте продолжим и откроем новое окно поиска. И вы знаете, что мне нравится делать, это если вы много раз заходите в свою домашнюю папку, вы видите папку «Сайты». Если у вас его еще нет, вы можете создать его, так что откройте его, и мы создадим папку для нашего проекта. Я рекомендую создать папку проекта, в которой будут храниться все файлы вашего проекта.Так что при работе с веб-сайтами это просто немного более организовано и им легче управлять. Это также широко известно как маршрут сайта по маршруту сайта. Дадим ему простое имя. Я просто перейду к уроку и сделаю еще один шаг. Я просто облегчу себе жизнь и добавлю это в избранное. Теперь перейдем к следующему шагу — созданию нашего документа. Итак, для этого шага вам понадобится какой-то редактор кода, как я уже упоминал, вы можете выбрать любое программное обеспечение, которое вам больше всего нравится.Давайте продолжим, откроем наш редактор кода и создадим новый файл. Я собираюсь сохранить это в моей новой папке с учебниками. Вот где сейчас пригодится сохранение папки и избранного. Стандарт для документов HT Mill заключается в том, что ваша домашняя страница будет называться index, а расширение файла — dot html Good и click. Сохрани теперь. Во-первых, нам нужен тег, который сообщает браузеру, какой тип документа. Это значит, что мы наберем тип документа, и сразу же с помощью редактора кода вы увидите, что он предлагает вам теги.Он умен и знает, что вы вводите, и вы можете либо щелкнуть по нему, либо перейти на вкладку. Хорошо, следующий очень простой тег — это HTML Tech. И это сообщает браузеру, что именно здесь мы начинаем наш HTML, и для каждого тега с этого момента нам нужны открытый и закрытый теги. Итак, это открывает наш тег. Следующий, используя косую черту, закрывает его. Итак, теперь у нас есть открытый HTML и закрытый мужчина. Все теги HTML следуют этому основному принципу, как правило, внутри тега HTML. У вас есть голова и тело внутри головы.Это то место, где собирается вся метаинформация о вашей веб-странице, такие вещи, как заголовок страницы, и вы можете видеть, что она автоматически заполняется домашней страницей. Но давайте дадим ему другое название. Назовем наше имя. Так что я наберу Натана Блэра. Вот и мы, а не внутри тела. Вот куда идет весь ваш собственный HTML. Вот где вы собираетесь создать сайт, который будете видеть на экране. Теперь, прежде чем мы перейдем к этому, давайте взглянем на некоторые другие метатеги, которые вы можете добавить в заголовок. Что мне нравится делать, так это делать записи об этих вещах, потому что я не обязательно запоминаю все различные метатеги.Фактически, мы упустили одну вещь. Мы также могли бы добавить язык в наш HTML-тег. Давайте продолжим и поместим это туда. Так что это просто говорит браузеру: «Эй, смотри, этот документ будет на английском языке, хорошо, давайте посмотрим здесь на пару других метатегов». Вы видите мета тега, вероятно, в 90% случаев, когда вы собираетесь использовать указанный вспомогательный символ UTF. Так что я бы просто рекомендовал придерживаться этого. И следующий метатег, который мы добавим, предназначен для адаптивного дизайна. Мы поговорим об этом чуть позже, но в основном это просто гарантирует, что ваша веб-страница правильно масштабируется при просмотре на iPhone или iPad или на большом экране.Давайте добавим к телу что-нибудь просто для удовольствия. Хорошо, сохраните. Эй, давай посмотрим, что у нас есть. Итак, как вы просматриваете HTML-документ со своего компьютера? Что ж, это довольно просто. Перейдем к документу и просто перетащим его в свой браузер. Эй, посмотри на это. Вот и наш привет мир. Если вы посмотрите в заголовок, вы увидите текст заголовка и у вас есть базовый HTML-документ. Итак, это охватывает основной синтаксис HTML. Давайте добавим несколько элементов в наше следующее видео. 3. Основные элементы: заголовки и абзацы: Хорошо, у нас есть красивый текст «Привет, мир» и большая пустая страница.Давайте немного заполним его основными текстовыми элементами. Итак, вернемся к нашему редактору кода, у нас будет заголовок. Это один из основных тегов, который распознает каждый браузер. Идите вперед и введите H one в свое тело и тоже закройте его. И в середине этого тега мы наберем заголовок. Я собираюсь использовать для этого свое имя. Сохраним это и проверим. Обновите страницу. Эй, посмотри на это. У нас есть немного стайлинга. Он приходит прямо из коробки, потому что каждый браузер знает, что такое тег H one.Есть и другие теги заголовков. Если вы нажмете H два, у вас будет два возраста, метки H три часа четыре. Список сокращается до шести, и каждый имеет свой размер. Итак, как вы можете видеть, по мере увеличения числа заголовок становится меньше, а стиль этих заголовков можно изменить с помощью CSS, о чем мы поговорим позже в этом уроке. Теперь нам не нужны все эти заголовки, но оставим H два. И в нашем H-два это будет наш подзаголовок. И я думаю, что это хорошее место для размещения вашей должности или некоторых других подзаголовков, которые вы хотели бы добавить на свою визитную карточку.Так что я просто поставлю веб-разработчика. Сохраните это и давайте проверим. Отлично. Хорошо, давайте взглянем на другой тег. Это тег P, сокращение от абзаца. И давайте просто посмотрим, как это выглядит. И много редакторов. Вы можете просто набрать Boram, и он даст вам текст, сделанный Лаурой. Как видите, здесь длинная строка, но она отлично подходит для семплирования. Как видите, оформление тега абзаца намного проще. Он предназначен для абзацев, как вы уже догадались. Теперь, в нашем случае, нам не нужен целый абзац текста на визитной карточке.Я имею в виду, я думаю, вы, конечно, можете это сделать, но я думаю, что это подходящее место для размещения нашего адреса электронной почты. Хорошо, сохраните. Давайте взглянем. Все в порядке. Отлично. Сейчас это не так уж и много Но я обещаю вам, что все соберется вместе. Мы просто должны делать это шаг за шагом. Как мы узнаем. При разработке веб-страницы следует помнить о семантике. Что это обозначает? Что ж, браузеры и другие устройства, которые читают вашу веб-страницу, будут ожидать определенных вещей от разных тегов на вашей странице.Например, внутри тега заголовка ожидается, что это будет какой-то заголовок. То же самое с двумя буквами H в абзаце. Некоторые устройства, такие как считыватели Green, будут использовать эту семантику для навигации по веб-сайту. Поэтому важно помнить, какой контент вы вкладываете в эти разные налоги на HTML. В следующем уроке мы рассмотрим доступные вам html-теги mawr и создадим список с 4. Таблицы и списки: путь. Итак, мы узнали об основных текстовых элементах. Но как еще можно структурировать информацию о текстурах в Интернете? Ну, один пример — таблица.Мы не будем использовать таблицу в этом конкретном проекте, поэтому не думайте, что вам нужно что-то печатать. Но это один из основных элементов HTML, о котором вам следует знать, поэтому я хотел бы быстро его рассмотреть. Итак, в таблице у вас есть несколько стандартных разделов. У вас Т-образная голова, Т-образное тело. И если вам сейчас нужна Т-образная нога, в этих разделах всегда есть TR, который обозначает строку таблицы, а внутри этого T d и TV — каждая отдельная ячейка. Давайте быстро создадим макет HTML-таблицы, чтобы вы могли понять, как они работают.Давайте просто создадим несколько основных заголовков, и тело будет делать то же самое, а затем то же самое в нижнем колонтитуле. И чтобы сэкономить время, я скопирую отсюда и вставлю его. Но давайте сделаем несколько других строк. Хорошо, посмотрим, как это выглядит. Хорошо, отлично. Итак, у нас есть еда. Барбат в заголовке таблицы. У нас есть 123 и наша первая строка, а затем ABC в нижнем колонтитуле. Теперь, если бы у нас была более сложная таблица или настоящая таблица, мы, вероятно, увидели бы более одной строки. Это выглядит примерно так, и у каждого могут быть свои значения, поэтому таблица может становиться все длиннее и длиннее.Вы можете добавить еще столбцы, которые вам нравятся. С HTML-таблицами можно делать гораздо больше. Я не буду вдаваться в подробности в этом руководстве, но просто знайте, что таблицы — отличный ресурс, когда вы создаете свой веб-сайт. Вот кое-что, что мы будем использовать в нашем проекте. Есть еще кое-что, что вы можете использовать для отображения структурированной информации, и это список. Есть два типа списков. В HTML. Есть упорядоченный список, который представляет собой тег ol, а также есть ul A Norden List и каждый из них.Для каждого элемента есть еще один вложенный тег. Это элемент списка или L I. Давайте посмотрим, в чем разница между этими двумя типами списков. Мы собираемся добавить несколько предметов к каждому, и давай посмотрим, а? Итак, как вы можете видеть, упорядоченный список упорядочен, и в виде чисел, в то время как в списке нет, это просто маркеры. Я часто использую список A Norden, но, безусловно, есть приложения для упорядоченного списка. Для этого проекта мы собираемся использовать A Nordeste. Этот список даст нам хороший формат для перечисления всех различных профилей, на которые мы хотим ссылаться с нашей веб-страницы в качестве заполнителя.Я просто собираюсь указать название каждого веб-сайта, на который я хочу ссылаться, на один из моих любимых веб-сайтов по программированию, как вы видели ранее, это get hub. Так что я добавлю это сюда. Еще поставлю удлинить и твиттер. Хорошо, скажем так и посмотрим, как это выглядит. Хорошо, поехали. Теперь, по мере продвижения этого урока, мы будем добавлять ссылки на эти элементы. Но пока у нас хорошее начало. Знаешь что? На самом деле, я думаю, это хорошая тема для следующего видео. Давайте продолжим и добавим немного длины нашим предметам. Старый 5.Ссылки и изображения: Теперь, когда у нас есть элементы списка, нам нужно добавить несколько ссылок. Итак, давайте продолжим и немного очистим это. Во-первых, мне нравится Теох. Храните все в отдельных строках, чтобы мне было удобнее читать этот текст Get hub. Я добавлю тег ссылки. Ссылка на самом деле вызывается в теге привязки, который является всего лишь таким открытым привязкой. Закрыть привязку посередине — это получить концентратор. Теперь нам нужно добавить букву u. R Я слышал, как мы это делаем, используя атрибут, который мы собираемся использовать, в частности, атрибуты H ref. Многие элементы в электронной почте H имеют атрибуты, и это просто биты информации, которые вы можете добавить к элементам, чтобы заставить их вести себя. определенным образом или изменить различные аспекты их.Этот атрибут, в частности, добавляет ваш l к вашей ссылке. В этом случае я добавлю свой u R l в свой профиль получения хаба. Лучше всего включать https впереди, чтобы браузер не запутался в том, является ли этот веб-сайт частью вашего сервера или он куда-то направляется. Хорошо, теперь я добавил мою ссылку. Давайте попробуем. Идите вперед, обновите страницу и проверьте ее. У нас есть ссылка. Теперь посмотрим, работает ли это. Вот и мой профиль Get Hub. Но, как видите, он открыл его в том же окне браузера.И вы не обязательно хотите, чтобы весь ваш трафик уходил с вашего сайта, как только кто-то переходит на одну из других ваших страниц. Итак, давайте вернемся и немного изменим это. Есть еще один атрибут, который можно использовать в теге привязки, под названием Target. И нет, это не относится к популярному торговому центру, который фактически сообщает браузеру, какое окно использовать. Так что мы скажем пусто. По сути, это означает, что мы хотим, чтобы это открылось в новой вкладке. Сохраним это и попробуем. Обновите страницу и перейдите по нашей ссылке.Итак, мы идем. У тебя новый кран. Проделаем то же самое с другими ссылками. Я просто скопирую и вставлю, чтобы сделать это немного проще, и мы заменим их другими вашими URL-адресами. А теперь давайте изменим текст в тегах привязки. Все в порядке. Посмотрим, как это выглядит. Отличный тест. Ссылки не давно есть, но работает. Хорошо, отлично. Итак, теперь у нас есть три ссылки. Давайте поднимемся на ступеньку выше и действительно сделаем что-нибудь необычное. Мы собираемся добавить изображение на эту страницу. Это еще один элемент, использующий атрибуты.Давайте взглянем. Давайте добавим наше изображение вверху нашего документа. Тег изображения. Это просто я G. И обычно мы используем два атрибута с этим тегом. Давайте сначала поговорим немного о старых атрибутах. Старый — альтернативный текст. Причина. Нам нужен альтернативный текст. Зарубежные образы? Что ж, некоторые люди в Интернете не могут видеть изображения. Они слепые. Таким образом, программы чтения с экрана могут прочитать этот альтернативный текст и понять, какое изображение находится на экране. Так что здорово добавить несколько хороших описательных текстов в свои собственные атрибуты.Оставим это поле пустым, пока не узнаем, какое изображение мы добавляем. Вот где вам понадобится изображение или логотип, чтобы нанести его на визитную карточку. У меня уже есть настроенное стандартное изображение профиля, которое я добавляю повсюду в Интернете, и вы собираетесь поместить его прямо в папку с учебником, где будет ваш веб-корень. Вернемся к нашему коду. Итак, поскольку мы знаем, что он находится в нашем веб-корне, мы даже можем увидеть его здесь, в нашем проекте. Мы можем просто ввести здесь имя файла. Сохраним и посмотрим.Эй, посмотри. Это я. Итак, у нас есть наш образ. Теперь добавим старый текст. Улыбающееся лицо Натана Блэра. Если вы обновите страницу, вы увидите, что ничего не изменилось, но программа чтения с экрана сможет прочитать этот текст, и любые слепые посетители вашего сайта будут знать, что происходит. Это здорово. Итак, у нас есть несколько изображений. У нас есть стилизованный текст. У нас есть ссылки. Давайте продолжим двигаться вперед и добавим немного структуры на эту страницу. 6. Блочные элементы и семантический HTML: хорошо, мы добавляем контент на эту страницу.Выглядит отлично, но было бы хорошо разделить контент, чтобы нам было легче стилизовать, но также и для семантики. Мы уже упоминали семантику. Давайте подробнее рассмотрим, как можно улучшить семантику на своем веб-сайте. Если вы посмотрите на индийские веб-доки, это очень распространенная веб-документация, созданная в Mozilla. В них подробно рассказывается обо всех различных семантических тегах, которые вы можете использовать в Интернете, и о том, для чего они используются. Я не буду вдаваться в подробности, но, как видите, их очень много.Они говорят о разделении контента на разделы, используя боковые и нижние колонтитулы и верхние колонтитулы. У них есть текстовое содержание. У этого списка нет конца. Не стесняйтесь просматривать это. Взгляните на все различные веб-компоненты и все, что вы можете использовать на своем веб-сайте. Но давайте просто рассмотрим базовый макет веб-страницы, который вы можете увидеть сегодня в Интернете. Как правило, на веб-сайте страница имеет заголовок, и внутри него обычно есть панель мошенничества в верхнем колодце, есть семантические элементы, которые вы можете использовать, например, заголовок и ворс.Ниже обычно находится основной раздел веб-сайта, а внутри него обычно есть основная статья, такая как тексты или блок-пост. И, возможно, есть боковая панель, которая может быть в стороне, а затем под всем. Обычно есть нижний колонтитул. Все эти элементы представляют собой настоящие HTML-теги, которые вы можете использовать для разделения своего сайта и сделать его более семантическим. Итак, давайте взглянем на некоторые элементы, которые мы можем использовать для разделения нашей страницы, даже если это будет очень и очень простая страница. Мы не можем использовать их много, но есть пара, на которую мы можем взглянуть.Итак, вернемся к нашему коду, давайте начнем с того, что просто обернем все так, что называется блочным элементом. И способ, которым мы его создаем, — это использование DIV Tech. Тег DIV — это просто блок на странице. Это очень полезно для стилизации, перемещения объектов, размещения их в том месте, где вы хотите, чтобы они были на странице. Теперь, во многих редакторах кода, вы заметите, что появляются атрибуты класса, которые позже будут использоваться с нашим CSS вместо класса. Давайте изменим это на I d. Точно так же, и атрибуты I d снова используются в основном для CSS, иногда для JavaScript, который намного более продвинутый, чем нам нужно.Но по сути это способ идентифицировать определенный элемент на странице, и он всегда уникален. Таким образом, вы никогда не захотите, чтобы идеи были одинаковыми для разных элементов на странице. Они всегда должны быть уникальными. В данном случае это рэпер нашего сайта. На странице есть только один из них, так что давайте назовем его, что мне иногда нравится делать это, чтобы просто отслеживать, для чего используются элементы. Теперь давайте добавим весь наш контент в этот блок. И давайте посмотрим, что происходит, когда мы ничего не делаем, потому что тегу DIV не присущи стили.По большей части вы не заметите никакой разницы, добавив это, но это даст нам лучшую структуру, когда мы позже перейдем к стилизации. Вернемся к нашему коду, и теперь было бы здорово сообщить браузеру, что является нашим основным контентом. На чем мы должны сосредоточиться? Ну в общем и вся машина. Это наш основной элемент, так что давайте просто обернем его этим великим. Итак, теперь у нас есть главный элемент со всем нашим контентом, и он находится внутри сайта. Рэпер Если ты снова вернешься на свою страницу и обновишься.Тем не менее, снова ничего не произошло. Main — это что-то вроде блочного элемента. У него нет первоначального стиля, но он отлично подходит для структурирования. Давайте добавим еще один идентификатор к этому основному тегу. Назовем это картой. И знаешь, что? Давайте немного разделим наш контент. Создадим еще пару тегов DIV. Давайте создадим один для нашего изображения, а другой для текста. И на этот раз давайте назовем их с помощью атрибута class. Мы назовем его изображением, блоком и текстовым блоком, если вы сохраните его и не увидите никаких изменений. Я знаю, что может показаться, что вы сейчас ничего не делаете, но я обещаю вам, что это пригодится в наших следующих шагах.На следующем уроке мы сделаем несколько забавных вещей. Мы перейдем к стилю CSS 7. Начало работы с CSS: Хорошо, так что, если вы до сих пор следили за этим, у нас есть отличный небольшой HTML-документ, но он немного скучный. Что ж, на этом следующем шаге все становится немного интереснее, потому что мы собираемся применить некоторые стили с помощью вещи под названием C.S S. А CSS означает каскадные таблицы стилей. Это форма разметки, которую браузеры используют для применения стилей к веб-сайтам, и в ней используется каскадный шаблон, что означает, что стили в верхней части листа будут переопределены конкурирующими стилями в нижней части листа.Давайте продолжим и рассмотрим некоторые из различных способов добавления CSS в ваш документ. Сейчас. Один из способов сделать это — просто добавить стиль строки непосредственно к одному из ваших элементов, что, как правило, не рекомендуется современными стандартами. Но просто для демонстрации давайте просто добавим стиль к нашему элементу абзаца. Мы делаем это, набирая style equals, а затем в кавычках мы помещаем наши стили, поэтому я просто собираюсь начать с очень простого стиля.Это цвет. Давайте сохраним его и посмотрим, что он делает. Хорошо, как видите, это так просто. У нас есть красный текст в нашем абзаце. Довольно круто, правда? Что ж, это может привести к проблемам в будущем, когда, скажем, вы разрабатываете более крупный сайт и повсюду смешали эти стили строк в вашем коде. Как ты со всем этим справляешься? Что ж, вместо того, чтобы использовать стили линий, вы также можете поместить стили в своей голове. Давайте сделаем это очень быстро, и как вы это делаете. Просто набрав стиль, и вы видите, что он уже добавляет, в некоторых вещах здесь мы просто оставим это как есть.Теперь, наверху, вам нужно будет использовать так называемый селектор, чтобы определить, к каким элементам вы также хотите применить свои стили. Итак, давайте рассмотрим некоторые из основных селекторов, которые у нас есть селекторы элементов, и они просто соответствуют имени элемента, к которому вы применяете стили. Итак, я буду использовать элемент абзаца, так что он будет нацелен на наш абзац, верно? У нас также есть селекторы классов и способ их использования, поскольку мы просто используем символ точки или точку и в типе или имени класса. Итак, давайте нацелимся на текстовый блок.Мы нацелимся на класс учебников. И, наконец, добавим селектор ID. И мы делаем это с помощью хэш-тега или символа числа. Так будет целевая карта. Итак, здесь мы нацелены на идею карты. Не обращайте внимания на синтаксис здесь для каждого селектора. Нам всегда нужно включать открывающую и закрывающую фигурные скобки, и внутри этих скобок мы собираемся поместить все наши стили. Итак, давайте продолжим и добавим к ним несколько стилей для абзаца. Давайте просто снова изменим цвет вашего текста.Итак, давайте добавим что-нибудь другое для текстового блока. Может быть, был какой-то синий текст для всего текстового блока, так что это означает, что в абзаце будет прочитан текст. Любой другой текст должен стать синим. А для карты давайте сделаем что-нибудь другое. Может быть, цвет фона, и мы будем проще и скажем серый. Теперь обратите внимание на этот синтаксис для добавления стилей. Все, что вам нужно сделать, это добавить свойство, свойство стиля, двоеточие и затем значение этого свойства. И вы знаете, что существует множество свойств стиля, которые охватывают многие из них в этом уроке, но их будет намного больше.Так что обязательно ознакомьтесь с этой документацией и просто поиграйте со всеми разными вещами, которые вы могли бы сделать с помощью своего CSS. Хорошо, мы применили наши стили. Посмотрим, как это выглядит. Идите и обновите. Итак, мы идем. Это все есть. Это было не так уж плохо, правда? У нас есть синий текст на сером фоне, а затем прочитанный абзац. Но этот метод добавления CSS все еще не совсем идеален. Я имею в виду, что, если у вас есть несколько страниц на вашем сайте, и все они используют одни и те же стили? Вот здесь и пригодятся внешние таблицы стилей, и это вообще лучшая практика по сегодняшним стандартам.Итак, позвольте мне показать вам, как это настроить. Мы собираемся создать новый файл и сохранить его как style dot CSS. Все в порядке. Вы просто копируете все стили, которые у нас уже есть, и мы можем избавиться от этих лишних вещей, и мы можем вставить все это в наш CSS с точками стилей. Теперь, прежде чем мы вернемся к нашей странице, мы также должны связать ее с нашим HTML-документом. Верно? Таким образом, преимущество этой внешней таблицы стилей в том, что вы можете просто связать ее с каждым имеющимся у вас HTML-документом. Поэтому, если у вас несколько страниц, вы можете использовать одну и ту же таблицу стилей для каждой страницы.Таким образом, мы делаем это, используя тег ссылки, который вы нажимаете на вкладку, и вы, вероятно, увидите заполненную таблицу стилей. И на самом деле у вас нет мастер-файла CSS. Я думаю, это просто заполнитель для вашего фактического файла. Итак, что мы сделаем, мы добавим стилевой точечный CSS и посмотрим, как это выглядит. Обновить. Все в порядке. Итак, как вы можете видеть, у нас все еще есть все наши стили. Это означает, что наша внешняя таблица стилей работает. Теперь давайте добавим несколько стилей, которые нам действительно нужны для этого проекта. Так что мы продолжим и просто избавимся от многих вещей здесь.Но сейчас мы сохраним селектор текстовых блоков для цвета текста, например, для абзацев и прочего. Мне нравится использовать цвет, который не совсем черный, вроде темно-серого, и вы можете получить такой конечный контроль и свои цвета. Если вы используете что-то, называемое шестнадцатеричным значением. И если вы не знакомы с шестнадцатеричными значениями или шестнадцатеричными цветами, я бы просто рекомендовал выполнить поиск в Google для выбора шестнадцатеричного цвета. И на самом деле, в результатах поиска Google появится палитра цветов, которую вы можете использовать, и вы сможете выбрать свой любимый цвет.У меня есть один предварительно выбранный здесь, чтобы сэкономить время, поэтому я вставлю его сюда. Вот как будет выглядеть ваше шестнадцатеричное значение. Итак, давайте продолжим, обновим и посмотрим, что у нас получится. Хорошо, это такое тонкое изменение. Вы не можете точно сказать, темно-серый это или черный, поэтому я хочу познакомить вас с отличным инструментом, который вы можете использовать в любом браузере. Это называется Inspector Tool или иногда называется консолью разработчика. Но в основном вы можете просто выбрать что-нибудь на своей странице, щелкнув правой кнопкой мыши и щелкнув «Проверить», и вы увидите всплывающее окно с этим инструментом, где вы сможете увидеть весь свой HTML.Вы можете навести на него курсор и увидеть, на что вы смотрите, и когда вы нажимаете на элемент здесь. Вы можете увидеть все стили CSS, которые вы применили к этому элементу, и мы видим, что у нас есть наш цвет, и это на самом деле потому, что он унаследован от родителя, верно? Так происходит потому, что CSS передается потомкам каждого блока. Итак, если мы применим некоторые стили к нашему основному тегу или карточке, то они также будут переданы его дочерним элементам. И я хочу показать вам еще одну вещь, которую вы можете сделать с помощью этого инструмента.Фактически вы можете предварительно просмотреть изменения в вашем CSS. Скажем, я хотел посмотреть, как это выглядит с красным текстом. Видите, изменения вносятся мгновенно. Вы также можете добавить новые стили. Скажем, я хотел добавить цвет фона. Итак, вы просто знаете, что на самом деле это не вносит изменений в ваши файлы. Это ничего не спасает. Если обновить страницу, она просто сбрасывается. Так что это просто предварительный просмотр. Хорошо, давайте добавим еще кое-что. Разорвал страницу, может, ах, цвет фона в нашем стиле точечный CSS. Давайте нацелимся на тело.Итак, мы будем использовать для этого селектор элементов, и это будет выбор нашего тега body. Итак, давайте добавим цвет фона. И у меня здесь предварительно выбраны другие шестнадцатеричные значения. Я вставлю это и посмотрим, как это выглядит. Итак, мы идем. Хорошо, в следующем уроке наш CSS работает с HTML. Я хочу показать вам несколько способов, которыми вы можете немного лучше организовать свой веб-проект, а также, возможно, мы сможем добавить текстуру к фону нашей старой карты. 8. Фоновые изображения и относительные ссылки: прочь, верно? Итак, мы немного поговорили о цветах фона.Но, знаете ли, вы также можете добавить фоновые изображения. Поэтому я хочу порекомендовать для этого отличный сайт. Знаешь, я никогда не могу вспомнить девушку, потому что это немного сложно. Но если вы ищете в Google тонкие шаблоны, это первый результат. Так что это отличный ресурс, потому что у них есть отличный выбор тонких фонов для вашего сайта. Но вы можете предварительно просмотреть их и найти то, что ищете, например, бумагу, и вы можете найти всевозможные текстуры бумаги. Давайте поищем что-нибудь очень тонкое, что напоминает мне что-то вроде визитных карточек.Эээ, давай посмотрим здесь. Мне нравится эта бумага с канавками. Да, неплохо выглядит. Итак, все, что мне нужно сделать, это загрузить его, вы загрузите ZIP-файл, откройте его, и мы будем использовать меньшую версию. Итак, мы скопируем это в наш проект. И здесь мы идем. У нас есть активы. Давайте продолжим и используем это в качестве фона. Итак, вернемся к нашему коду. И давайте посмотрим, я бы хотел, чтобы это относилось только к самой карте. Я собираюсь выбрать эту карту выбора. Я просто использую числовой знак для таргетинга, и я d.А идея карточная. Мы собираемся применить фоновое изображение, и девушка будет просто рифленой бумагой. Получил Ping, о чем нужно помнить. Для каждого стиля CSS, который вы пишете, вы всегда хотите включать точку с запятой в конце. Давайте сохраним это, и оно нам больше не понадобится, и мы обновим его. Хорошо, вот наша выкройка. Это очень тонко, но оно есть. Вы можете это увидеть сейчас. Вы знаете, у нас здесь не так много файлов, но это может стать немного громоздким. Было бы неплохо иметь немного больше структуры в нашем проекте, потому что, когда мы добавляем больше ресурсов, мы говорим, что у нас есть более крупный веб-сайт, над которым мы работаем.Нам нужно сгруппировать вещи в разные папки, верно? Ну, конечно, мы могли бы просто создать несколько новых папок, может быть, одну для изображений. Там может быть 14 CSS, это красиво и организовано. Но что происходит сейчас? Носите все наши ссылки, все становится сломанным. Так почему он сломался? Ну, потому что мы говорим браузеру, что точка ping находится прямо в маршруте нашего проекта, но это уже не так. Теперь это изображения. То же самое и с нашим основным изображением, в профиле говорилось, что JPEG находится в маршруте нашего проекта, но это уже не так.Как нам это обойти? Что ж, мы должны указать путь, и то, что мы использовали в веб-разработке, обычно является относительным путем. Поэтому вместо того, чтобы вводить весь веб-сайт, а затем путь, нам не нужно этого делать. Если все это на одном сервере, вы можете просто использовать путь, относящийся к файлу, с которым вы работаете. Итак, в этом случае файл находится в пути, и мы хотим получить доступ к изображению, которое находится в папке изображений. Итак, мы набираем изображения с косой чертой, профиль J, выбираем. Давайте посмотрим, изображения вернулись? А как насчет нашей таблицы стилей? Если бы мы сделали то же самое и обновили, мы ничего не увидим.Ну, во-первых, нам нужно изменить путь к самой таблице стилей. Итак, сейчас мы не получаем никаких стилей CSS. Давайте сделаем это сначала в нашем HTML, давайте изменим путь на стиль косой черты CSS, который CSS, потому что мы здесь. Мы хотим получить доступ к файлу внутри. CSS Refresh. Хорошо, есть стили, но у нас все еще нет фона. Это почему? Ну, потому что стиль точки CSS не входит в маршрут сайта. Он находится в каталоге CSS. Итак, что нам действительно нужно сделать, это выйти из этого каталога, а затем в каталог изображений, чтобы добраться до нашего пинга бумаги канавки.Для этого есть синтаксис, состоящий из двух точек и косой черты. Это нам говорит. Хорошо, вернитесь на один каталог назад и затем войдите в каталог изображений. И вот где вы найдете изображение. Сохраним и освежим его. А, вот и мы. Он снова работает. Отлично. В нашем следующем уроке давайте поговорим немного больше о поиске свойств и стилях. Некоторые из этих ссылок 9. Типография: до сих пор в этом проекте мы использовали шрифт по умолчанию для браузера, который обычно является шрифтом Serra.И он не идеален для каждого проекта, правда? Итак, давайте взглянем на то, что вы можете использовать, чтобы создать свой фонд. Мне нравится устанавливать базовый шрифт в свойстве body, чтобы этот шрифт унаследовали все его дочерние элементы. Я покажу вам, что я имею в виду под этим. Итак, воспользуемся свойством font. И сначала мы установим бейсбольный мяч на 16 пикселей. 16 пикселей — это в значительной степени веб-стандарты. Так что я предпочитаю придерживаться сейчас. Мы добавим размер шрифта 16 пикселей через косую черту, а затем высоту строки после этого, что мы и сделаем единым.И это просто говорит о том, что мы не хотим, чтобы каждая строка текста занимала больше места, чем на самом деле символы. Итак, вы знаете, что высота строки в один символ, не так ли? Хорошо, теперь мы сделаем это очень простым, и мы просто укажем, хорошо, нам нужен фонд Ариэль, если он доступен. Если нет, то Сан-Зериф. Хорошо? И вы видите, что сразу все шрифты на странице поменялись. Как это случилось? Что ж, это потому, что с CSS, если у вас есть стиль для родительского элемента, все его дочерние элементы также унаследуют эти стили.Итак, если вы проверите этот основной элемент, вы увидите, что те же стили шрифтов унаследованы от тела. Теперь давайте спустимся вниз, чтобы назвать наши заголовки. А что, если нам нужны заголовки меньшего размера? Что ж, давайте посмотрим, чем он сейчас пользуется. Ну, он использует другую единицу измерения, называемую M. Единицы M — это, по сути, способ взять шрифт родительского элемента и умножить его на определенное число. В этом случае он говорит: «Хорошо, возьмите базовый шрифт в 16 пикселей, умножьте его на два». Итак, перейдем к нашему коду и обернем эти заголовки в блочный элемент.Мы дадим ему класс заголовка и переместим эти элементы внутрь, а затем обратно в наш CSS. Давайте перейдем к стилям нашего базового фонда. Мне нравится копировать их прямо из браузера, вставлять сюда, и теперь мы собираемся добавить наш новый шрифт. Итак, для заголовков, для заголовка три, и мы дадим ему размер шрифта 0,8 a. М. Давайте посмотрим на это. Хорошо, поэтому он немного меньше, но на самом деле Texas внутри элемента H one в элементе H two, к которым применяются свои собственные размеры шрифта, это часто может сбивать с толку людей.Я имею в виду, что, если бы у текстового блока был собственный, мм, размер шрифта в три метра, а затем О, черт возьми, как вы все это вычислите? Верно, так что это может стать немного сложнее. Но есть другая единица измерения, которая может решить эту проблему за вас. И это царство. Если вы просто добавите r впереди, все вернется в норму, верно? Так хорошо, почти так сказал Брэм. Хорошо, я не забочусь о родителях. Я просто хочу быть по отношению к базовому сражению, поэтому он будет смотреть на размер шрифта элемента body. Так что это действительно означает 0.8 раз 16. Давайте продолжим и изменим наш код, чтобы использовать обод. Обновите страницу, и все в порядке. А что насчет этих ссылок? Они другого цвета, чем все остальное. Что ж, ссылки изменены немного по-другому. Они интерактивны, поэтому у них есть еще несколько свойств, с которыми вы можете работать. Так что давайте это проверим. Если вы проверите одну из своих ссылок, вы увидите в инспекторе, что у нас есть это маленькое двоеточие H o b. Если вы нажмете на это, у вас будет множество различных состояний элементов, с которыми вы можете работать.Это означает, что вы наводите указатель мыши на ссылку или говорите, что одна из них активна, или говорите, что вы переходите к одной из них. Вы видите, как там все по-другому, в то время как каждое из них — это отдельное состояние, в котором может находиться этот элемент. Итак, давайте добавим несколько состояний наведения на ее пальто. И прежде всего, давайте укажем конкретный цвет для наших ссылок. Я сам выбрал цвет, поэтому мы добавим его к их цвету. Хорошо, и давайте обновим. Ладно, так немного лучше. Теперь вернемся и снова добавим состояние зависания.Цвет у меня немного другой. Мы витаем довольно свежо, а теперь он парит. Отлично. Теперь вы можете подумать: мне не нужны подчеркивания, поэтому, если вы не хотите подчеркивания под своими ссылками, вы можете удалить их, сказав украшение текста. Нет, давайте добавим этот стиль и в наш код. Хорошо, привязка тега. Сохрани это. Обновить. Итак, мы идем. В следующем видео я покажу вам пару библиотек, в которые мне очень нравится добавлять красивые значки, а также еще больше украсить забаву с помощью шрифтов Google.10. Библиотеки: хотя воздушный фонд — это хорошо, было бы хорошо указать свое собственное развлечение, особенно если вы хотите, чтобы это выглядело немного более профессионально. Что ж, есть несколько бесплатных библиотек, и одна из них — шрифты Google. Давайте посмотрим на это. Итак, если вы перейдете к fonts dot google dot com, вы увидите все их различные шрифты, которые вы можете использовать на своем веб-сайте. Я призываю вас просмотреть и найти свои фавориты. У меня есть одна, которая мне нравится, так что я наберу p. Т. стоит. Итак, мы идем.И мы добавим это к нашему выбору. Как только вы закончите выбирать все, что хотите на своем веб-сайте, откройте это. Как видите, у них есть для вас довольно хорошие подробные инструкции. У них есть тег ссылки, как мы добавили нашу таблицу стилей. Давайте скопируем это и вставим в наш HTML. Теперь мы хотим убедиться, что мы добавили поверх наших таблиц стилей, чтобы мы могли использовать его в наших стилях CSS, потому что произойдет то, что браузер будет читать этот документ сверху вниз.Итак, какие бы ресурсы ни использовались в этом документе CSS, вы должны убедиться, что они перекрывают друг друга. Итак, у нас есть свой стиль. Если мы сохраним и обновим, мы ничего не увидим. Это потому, что сейчас он все еще использует воздушный фонд. Итак, если вы вернетесь к шрифтам Google, вы увидите, что они показывают вам семейство шрифтов, которое вы должны использовать. Итак, мы скопируем PT Sands и перейдем к нашей таблице стилей. И что мы можем сделать, так это добавить его прямо перед антенной. Итак, это говорит о том, что мы предпочитаем PT Sands.Но если это недоступно, используйте антенну. Но если он недоступен, тогда ладно, просто используйте любой песок, с которым боролась Сара. Итак, если мы скажем это и обновимся, мы увидим RPT Sands. Отлично. Так что еще мы можем дио? Что ж, было бы неплохо заменить эти текстовые ссылки маленькими иконками. Может быть, значок для джина-туб-локомотива, может быть, логотип, связанный с ним, и логотип Twitter. Верно. Что ж, есть бесплатная библиотека, четыре фонда иконок под названием font. Потрясающие. И вот оно. Итак, позвольте мне показать вам, как использовать это на вашем веб-сайте.У них довольно простые инструкции. Просто нажмите, начните пользоваться бесплатно. И все, что вам нужно сделать, это то же самое, что вы сделали с нашей библиотекой шрифтов Google. И у них на самом деле есть эта удобная небольшая ссылка для копирования здесь. Так что я воспользуюсь этим. То же самое, прежде чем мы вставим это прямо туда. Все должно быть в порядке. Сохрани это. А теперь посмотрим, как его можно использовать. Так что, если вы ищете значок, который вам нужен в моем случае, я смотрю, забуду Hub. Итак, мы идем. Так что у них есть несколько разных вариантов. Думаю, я выберу первый раунд.Я щелкну по нему, и он покажет вам HTML-код, который вы можете использовать для этого значка. Так что я собираюсь скопировать это. Вернитесь к моему проекту, я вставлю его сюда вместо get hub и посмотрим, как это выглядит. Ну вот и мы. У нас есть небольшой логотип Get Hub. Это круто. Так что давайте сделаем то же самое для остальных. Все в порядке? И посмотрим, как это выглядит. Хорошо, это действительно происходит, Итак, у нас есть наши значки. У нас есть собственный шрифт Google. Итак, в следующем уроке я собираюсь поговорить о том, как вы можете позиционировать любой элемент на своей странице как старый.11. Элементы позиционирования: морж, верно? Итак, вы можете подумать: «Какого черта мы собираемся переместить все эти элементы в нужное положение, и давайте начнем с малого». Начнем с этих иконок. У них теперь есть несколько странных маленьких маркеров, и они действительно не работают с иконками. Давайте исправим все это. Итак, если мы проверим, давайте посмотрим на разницу между типами отображения. Если мы посмотрим на союзника, это пункт списка. Вы можете видеть, что на дисплее отображается список. Товар имеет смысл, правда? А как насчет некоторых других элементов? Как абзац, в котором говорится о блоке отображения? А как насчет провала? Блок-то же самое.Таким образом, каждый элемент имеет свой собственный стиль, и вы этого хотите. Если вы хотите увидеть свой выбор, вы можете сказать display, а затем посмотреть, что он рекомендует. Есть много разных типов. Мы не будем вдаваться во все из них, но сейчас нам больше всего поможет отображение в строчном блоке. Вернемся к нашему коду и посмотрим. Так что посмотрим. У нас внутри есть куча союзников, а у вас? Что ж, вместо того, чтобы добавлять стиль к каждому единственному элементу-союзнику, давайте добавим имя класса к нашему родителю.Ты сможешь. Назовем его без стиля, потому что мы собираемся удалить стиль по умолчанию из нашего списка и сделать его своим. Теперь для нашего класса без стиля мы скажем ОК для элемента без стиля. Мы хотим, чтобы каждый союзный элемент в нем отображался в линейных блокированных элементах, которые находятся в строке, заблокированной. Этот тип воспроизведения будет переноситься как текст, но оставаться в пределах одного блока. Давайте сохраним его и посмотрим, что он делает с нашим проектом. Обновить. А, вот и мы. У нас все горизонтально, но здесь еще много места.Ну что здесь происходит? Применяется ли еще какой-то стиль по умолчанию к элементу U L? И мы выбрали союзника только для того, чтобы отменить некоторые из этих стилей. Вернемся к нашему коду и исправим это, чтобы настроить таргетинг на U L. Нам просто нужно настроить таргетинг на класс без стиля. Давайте продолжим и удалим стиль по умолчанию, сказав стиль списка none, который избавляет от маркеров, если они все еще там, и мы также скажем, что отступ слева от нуля. Теперь вам может быть интересно, что такое Пэтти? Что ж, сначала давайте обновим, и вы увидите, что он избавляется от этого места слева.Теперь давайте проверим, что такое отступы в вашем инспекторе. Вы увидите красивую небольшую диаграмму того, что это такое. Это называется коробчатой моделью. Боксовая модель относится ко всем различным размерам, относящимся к заполнению границ поля и тому, как они соотносятся друг с другом в элементе. Часто бывает трудно полностью понять, как работает блочная модель, пока вы действительно просто не возьмете в руки какой-то код и не поиграетесь с ним. Поэтому я призываю вас делать то, что я делаю сейчас. Посмотрите, как вещи взаимодействуют, и взгляните на эту изящную маленькую диаграмму, чтобы увидеть, как она работает.Хорошо, так же, как мы расположили эти значки по горизонтали, ну, мы могли бы сделать то же самое с нашим изображением и нашим текстом, верно? Итак, давайте продолжим и сделаем это в нашем коде. Так как мы будем это делать? Посмотрим на это. У нас есть блок изображения и учебник, поэтому мы можем просто добавить отображение строчного блока к каждому из этих блоков. Давайте попробуем это сделать, поэтому мы добавляем отображение строчного блока как к блоку изображения, так и к текстовому блоку. Давайте сохраним и посмотрим, как это выглядит. Все в порядке. Что ж, хорошее начало.Это немного странно выглядит. Для начала, я думаю, что текст должен быть выровнен по верхнему краю изображения, верно? Итак, давайте посмотрим, как мы можем сделать это в нашем коде. Давайте также добавим верхнюю вертикальную линию и обновим ее. Итак, мы идем. Теперь это немного лучше. Я бы хотел немного промежутка между этими двумя элементами. Как мы только что узнали, это можно сделать с помощью отступов или полей. Поскольку нам действительно нужен интервал только справа от изображения, я собираюсь добавить правое поле к нашему изображению. Итак, здесь, в грустном стиле для нашего блока изображения, и мы скажем, margin, right, Oops, и мы просто дадим ему пространство в один метр.Сохраните это и давайте проверим. Хорошо, так это выглядит немного лучше. Что еще можно добавить? Что ж, давайте сделаем отступы вокруг всей карты, на самом деле. Итак, мы перейдем к селектору карт и добавим отступ, который добавит отступ вокруг всей карты, как мы видели раньше, поэтому похлопайте и снова скажите им: Сохранить и обновить. Хорошо, это выглядит немного лучше. Хорошо, это очень общий обзор того, как работает блочная модель и как вы можете размещать и размещать элементы на странице.Там есть чему поучиться, но это касается основ. В нашем следующем видео мы поговорим о калибровке. 12. Изменение размера элементов: Ну, это действительно происходит здесь, но это изображение слишком велико. Давайте поговорим о некоторых различных способах изменения размера элементов. Теперь это очень простой способ применить изменение размера к изображениям. Просто использовать их атрибуты with и height. Итак, в моем теге изображения я мог бы просто добавить атрибут ширины, равный, скажем, 1 50, и браузер интерпретирует это как 150 пикселей и отлично смотрит на это.Он также применил для нас высоту, чтобы сохранить правильное соотношение сторон. Мои изображения квадратные, поэтому ширина и высота должны быть одинаковыми. Как вы думаете, что произойдет, если я использую в сценарии высоту, отличную от моей? Давай проверим. Скажем, вместо этого 100 пикселей. О, меня раздавили, так что имейте это в виду. Обычно вы не хотите добавлять к изображениям одновременно и высоту, но вместо этого вы должны просто позволить браузеру сохранить для вас соотношение сторон. Теперь это отличный способ добавить высоту.Но в современной веб-разработке это обычно делается в CSS. Итак, давайте посмотрим, как вы можете сделать то же самое с помощью CSS. Во-первых, мы собираемся удалить эти дополнительные атрибуты и перейдем к нашему CSS, чтобы мы могли просто настроить таргетинг на любое изображение в классе блока изображения. Ширина или высота заголовка довольно проста. В CSS вы можете просто использовать свойство width и присвоить ему значение в пикселях, процентное соотношение или M. Какими бы ни были ваши предпочтения, я буду придерживаться пикселей здесь, а давайте просто оставим 150.Посмотрим, что это нам даст. Отлично. Теперь эти свойства ширины и высоты также могут применяться к другим элементам на вашей странице, поэтому мы также можем использовать их для ограничения ширины нашей карточки. Так что здесь это не распространяется на всю страницу. Итак, давайте добавим сюда наш элемент карты. А пока давайте просто попробуем с разрешением 600 пикселей и посмотрим, как это выглядит. Вернемся и обновимся. Отлично, теперь вы можете видеть, что ширина самой карты ограничена 600 пикселями. Он не распространяется на все окно. Теперь мне лично кажется, что это слишком широко.Справа здесь много лишнего места. Это немного странно. Давайте немного сократим это, и это может отличаться от вашего имени. Если у вас есть более длинное или более короткое имя, просто прочувствуйте это и посмотрите, что вам нравится. Ах, допустим, пять на 10 пикселей теперь выглядят немного лучше. Следует помнить об адаптивном дизайне. Например, что произойдет, если мы будем смотреть это на маленьком экране, как на мобильном устройстве в нашем инспекторе? Мы можем предварительно просмотреть это, используя этот удобный инструмент для переключения устройств.К сожалению, сейчас наш дизайн не очень отзывчивый. Поскольку мы используем фиксированные значения пикселей, браузер в основном просто сжимает вещи, пытаясь уместить все в устройстве. Вот что мы можем сделать, чтобы обойти это. В дополнение к нашему значению with мы также можем добавить максимальное значение with и установить его на 100%, чтобы браузер никогда не масштабировал эту карту за пределы 100% экрана. Таким образом, на даже небольших устройствах, таких как iPhone 5, текст будет просто переноситься вниз, и горизонтальной прокрутки не будет.Хорошо. Прежде чем мы забудем, давайте скопируем эти стили и поместим их в наш код. Итак, мы собираемся заменить этот оригинал на. Итак, мы идем. Давайте просто убедимся, что все по-прежнему работает. Выглядит отлично. Однако есть еще один нюанс. К сожалению, не все браузеры одинаковы. Давайте посмотрим на эту же страницу в Firefox. Откройте инспектора. Так что теперь все в порядке. Но затем посмотрите, когда я прокручиваю вправо. Нам не нужна эта горизонтальная прокрутка, поэтому похоже, что в Firefox max с не совсем работает.Проблема здесь в сложности с нашей коробочной моделью. Прямо сейчас браузер применяет наш максимум к содержимому нашего поля. Но отступы добавляют немного больше, чем размер нашей страницы. И мы можем обойти это, добавив еще одно свойство, называемое размером окна, и добавив значение поля границы. Это указывает браузеру применить with до границы нашей блочной модели, а не ограничивать ее областью содержимого. Я знаю, что это немного продвинутая концепция, поэтому не думаю, что вы должны полностью понимать, что здесь происходит, но я просто хотел убедиться, что эта совместимость исправлена в вашем дизайне.Так что не забудьте добавить это туда. Давайте продолжим и скопируем это дополнительное свойство в наш код. И давайте сначала взглянем на Firefox. Все в порядке? Отлично. А что с хромом? Все в порядке. Выглядит неплохо. Хорошо, теперь это красиво и отзывчиво. Итак, в следующем видео я расскажу вам о некоторых способах выравнивания этих элементов на вашей странице. 13. Расстановки: так далее. Было бы здорово, если бы мы могли разместить всю эту карточку в центре страницы. Что ж, есть несколько способов позиционирования элементов с помощью CSS, и давайте рассмотрим различные способы, которыми мы можем это сделать.То, как вы позиционируете элементы, действительно зависит от типа отображения. Например, в случае элемента абзаца вы можете добавить центр выравнивания текста стиля, который центрирует его внутри абзаца. В этом случае абзац не очень широкий, но мы оставим его выровненным по левому краю, что является значением по умолчанию в случае элементов блокировки строк, таких как элементы нашего списка. Что ж, их можно выровнять с помощью того же метода выравнивания текста, чтобы вы могли добавить центр с выравниванием текста, и он центрировал бы все это в элементах строкового блока.Но мы не собираемся этого делать. Что мы хотим выровнять, так это нашу общую карту, которая, как вы можете видеть, является блочным элементом. Блочные элементы немного сложнее центрировать. Что мы можем сделать, так это использовать поле, чтобы обеспечить равные интервалы как с левой, так и с правой стороны блока. Таким образом, вы можете сделать это, добавив маржу auto, это говорит браузеру, хорошо, автоматически определяет максимальную маржу как для левой, так и для правой стороны этого элемента и просто выравнивает их. И это дает нам выравнивание по центру.Теперь, кроме того, мы могли бы добавить к этому полю, потому что нам нужен небольшой интервал от верхней части страницы. Верно? Ну как нам это сделать? Мы могли бы добавить верхний край и присвоить ему один M. И вот так. Или мы могли бы это сделать. Итак, как, черт возьми, это работало? Что ж, давайте посмотрим на схему здесь. В данном случае он применяет один M или 16 пикселей к верху и низу, а затем автоматически вычисляются левый и правый. Причина этого в том, что на самом деле это сокращенное свойство.Если я щелкну здесь эту стрелку, вы увидите, что она фактически определяет все эти отдельные свойства. Таким образом, маржа — это сокращение от маржи. Верхнее поле, правое поле, нижняя вода и левое. И это в таком порядке. Допустим, вы хотели Ах, верхняя граница в один метр. И вы хотели иметь маржу справа от них. А ты хотел, чтобы дно было три метра, а оставалось для него. Я не знаю, зачем вам это нужно, но, чтобы проиллюстрировать, вы можете видеть, что это применимо к каждому из них в указанном порядке. Так что мы оставим это.Давай оставим это как M auto. Это дает нам немного места вверху плюс выравнивание по центру. Хорошо, давайте продолжим и применим эти стили к нашему коду, прежде чем мы забудем. Мы собираемся применить эту зубастую карту здесь, исправить наши интервалы, сохранить и обновить. Хорошо, поехали. Выглядит неплохо. Теперь есть еще один способ. Вы можете выровнять элементы, которые я хотел бы кратко осветить. Мы не будем использовать его в этом проекте, но предположим, что вы хотели переместить это изображение вправо. Что ж, вы можете легко сделать это, используя свойство float по умолчанию.Нет поплавка. Но если вы плыли правильно, что ж, посмотрите на это. Он перемещает изображение в крайнюю правую сторону, прежде чем оно коснется обивки автомобиля. Верно. Так что вы также можете использовать это в свое распоряжение. Многие люди будут оставлять вещи на плаву. Ах, чтобы сделать сайты более отзывчивыми. Мы не собираемся использовать эту технику в этом проекте, но просто знайте, что она также в вашем распоряжении Old. 14. Продвинутый CSS: верно, так что это действительно идет. Я хотел бы добавить еще пару твитов, которые немного более продвинуты, но я думаю, что мы готовы с ними взяться.Итак, во-первых, было бы неплохо, если бы мы могли просто щелкнуть эту ссылку, и она открыла бы наш почтовый клиент. Верно? Так что давайте перейдем к нашему веку, чтобы писать по почте, и мы просто добавим на это ссылку. Как вы помните, ссылки теперь являются тегом привязки для ссылки H. Мы собираемся добавить специальную девушку, которая в основном говорит браузеру открыть почтовый клиент на компьютере человека, чтобы в письме было слишком много двоеточия. А затем вы добавите любой адрес электронной почты, на который хотите отправить электронное письмо. Вернемся в наш браузер, обновим, и вы увидите, что это ссылка.Давайте продолжим и нажмем на нее, и она открылась в моем другом окне. Но я могу показать вам здесь. Вот оно. Так что это открыло мой почтовый ящик. У меня сейчас на компьютере нет мужских настроек. Я не буду этого делать сейчас. Что еще мы можем добавить? Ну так же, как у нас по центру по горизонтали находятся карты. Было бы неплохо, если бы он тоже был по центру вертикально, чтобы он находился прямо посередине страницы. Хотите верьте, хотите нет, это немного продвинуто, но я покажу вам, как это сделать. Таким образом, почти в каждом браузере доступно довольно новое свойство.На данный момент это называется Flex Box, и на Indian есть много подробностей о том, как работает Flex Box. Это может быть немного сложно, но я просто покажу вам в основном, как использовать его для вертикального выравнивания элементов. Потому что на самом деле это один из лучших способов сделать это в современных браузерах. Так что давайте избавимся от этого и вернемся к нашему коду. Таким образом, Flex box работает так, что вам нужен общий оборачивающий элемент, а затем вы можете размещать элементы внутри него. Итак, мы собираемся использовать тезис ICT-рэпера в качестве нашего общего родительского элемента.И давайте посмотрим, давайте продолжим и добавим вышеупомянутую карту, и первый шаг — просто сделать ее отображение гибким. Теперь, чтобы центрировать страницу по вертикали, нам нужно убедиться, что этот элемент занимает всю страницу. Верно? Итак, мы добавим высоту 100%. Таким образом, он займет всю страницу, и мы скажем, что направление гибкости должно быть столбцом, потому что мы хотим центрировать по вертикали, а контент должен быть по центру. И позиция также должна быть в центре. Ну и что? Это спасло.Посмотрим, что у нас есть на данный момент. Обновить. И ничего не произошло. Это почему? Давайте взглянем. Все в порядке? Так сложная проблема в том, что да, мы занимаем 100% нашего тела, но ее тело — это не 100% ее окна. Это почему? Ну, и сам документ HTML тоже. Итак, как мы можем гарантировать, что все окно занято нашим HTML-документом? Я предпочитаю добавлять стили в сам документ. Так что я могу добавить высоту 100%. Это гарантирует, что документ HTML займет всю страницу, и я могу сделать то же самое для тела.И вот так. Давайте продолжим и применим эти стили к нашему коду. Я собираюсь поместить это в самый верхний HTML-код и высоту тела. 100%. Хорошо, все работает как положено. Потрясающие. Давайте посмотрим еще пару вещей, которые мне бы очень хотелось, чтобы эти углы были немного в стороне. И так это больше похоже на карту. Что ж, давай попробуем. Это можно сделать, добавив так называемый радиус границы, и это довольно просто. Итак, наряду с границей есть граница, радиус и ослабление. Просто примените стандарт: пиксель или M, что вам больше нравится.Я просто дам ему радиус, скажем, пять пикселей. Выглядит неплохо. Но, знаете, на самом деле, я чувствую, что нам, может быть, стоит их использовать, поэтому мы пройдем 0,8 м. Ах да, это мило. Таким образом, это относительно остальной части страницы. Итак, давайте сохраним это в нашем коде, найдем нашу карту и в нашем радиусе границы и обновим. Отлично. Хорошо, одна последняя настройка. Было бы здорово, если бы мы могли просто добавить туда тонкую тень, чтобы она действительно выделялась из остальной части страницы. Посмотрим, как это сделать.Что мне нравится делать, так это использовать генератор прямоугольных теней, потому что есть много возможностей для создания теней. Я не хочу рассчитывать это самостоятельно. Итак, генератор теней коробки и их масса онлайн. Выберите свой любимый. Я просто нажму на первую 1, которую вижу. И управление годится довольно интуитивно. Я бы сказал, что это довольно хорошее зрелище. А, посмотрим. Давайте сделаем это немного более тонким. Хорошо, давай попробуем. Все, что вам нужно сделать, это скопировать все это и вставить на свою карточку. Вернемся к нашему браузеру, и он нам больше не нужен.Давайте обновим. Ладно, это круто. Итак, теперь, когда у нас есть дизайн, я думаю, пришло время выложить его в Интернет, чтобы продемонстрировать его. Верно? Итак, в следующем видео я покажу вам, как это сделать бесплатно. 15. Опубликуйте свой код: морж. Верно. Итак, у нас есть готовый продукт. Это наша файловая структура, как вы знаете, мы должны разместить все эти файлы в Интернете, чтобы к ним мог получить доступ любой человек в мире. Как мы делаем это? Что ж, есть множество вариантов. Вы можете купить хостинг у.Вы знаете, разные хозяева там. Я уверен, что вы видели их рекламу. Ах, давай, папа, Хозяин Аллигатор. Ах, их много, и с ними вам довольно легко сделать это. Или вы можете сделать это проще и перейти на концентратор. Как вы знаете, я люблю получать помощь, потому что она у меня на карточке. Хорошо, пойдем вставать и хорошо. У меня уже есть аккаунт. Я здесь очень активен. Вы не увидите всего этого, но вы хотите создать новый репозиторий. После регистрации забудьте о хабе. Вы можете создать репозиторий, который по сути является просто местом для размещения всех ваших файлов.Теперь это не обязательно должно быть публичным, если вы этого не хотите. Но если вы хотите быть в сети, вам, вероятно, следует сделать это общедоступным. Также здорово иметь учетную запись Get Hub. Если вы пытаетесь попасть в сообщество веб-разработчиков. Ах, это отличное место, чтобы продемонстрировать, что вы умеете писать, насколько вы активны. Ах, и просто для общения с другими разработчиками, потому что есть много проектов с открытым исходным кодом, к которым вы можете получить доступ и просто внести свой вклад. В любом случае, мы должны придумать имя репозитория.Это также будет как бы привязано к U R 1 ваших визитных карточек. Так что имейте это в виду, когда придумываете свое имя. Я просто собираюсь сделать это проще. Так что в названии учебника по карточке, и вам не нужно предоставлять описание. Я просто пропущу это сейчас. Мы собираемся сделать его общедоступным, и вы хотите инициализировать его, прочитав меня просто для удовольствия. Все в порядке, так что давайте продолжим и создадим репозиторий. И вот это ваш шанс добавить все свои файлы. Так что просто перейдите сюда, чтобы загрузить файлы, и отсюда вы можете буквально просто перетащить все свои файлы в окно.Итак, выберите все, что у нас есть в нашем учебном каталоге ah, и поместите его в свой репозиторий. Он будет загружать все вместе с каталогами и всем остальным. И это ваш шанс сказать: хорошо, что вы только что сделали? Ну, это идет с текстом по умолчанию, и мне это нравится. Так что я просто собираюсь зафиксировать изменения таким образом. Итак, это фиксация изменений. Это может занять некоторое время. Как только он будет запущен, мы перейдем к настройкам. Здесь вы можете запустить свой веб-сайт. Итак, прокрутите вниз, чтобы перейти на страницы хаба, мы хотим выбрать источник.Это должна быть главная ветка. Сохрани это. И если вы прокрутите назад, вы увидите, что теперь включены страницы справки, и вы можете изменить домен. Но меня это устраивает. Итак, если вы нажмете на свой домен, вот он. Теперь ваш код активен, и вы можете поделиться этим евро с кем угодно. 16. Подведение итогов: Поздравления. Вы сделали свои первые шаги к изучению HTML и CSS, и у вас есть классная веб-страница, подтверждающая это. Теперь не волнуйтесь, если что-то из этого немного сложно сохранить, это большой объем информации.Просто помните, что у вас есть код, который мы только что написали для справки. У вас также есть индийская документация, так что не стесняйтесь просматривать ее, если вам понадобятся советы. Кроме того, вам не нужно останавливаться на достигнутом. Вы можете продвинуться в этом проекте на пару шагов дальше. Если вы готовы к некоторым бонусным испытаниям, я бы порекомендовал вам пару вещей, о которых вы могли бы подумать, а именно добавить фоновое изображение на веб-страницу. Вы можете поиграть с радиусом границы и сделать его более похожим на стиль Кирби или круговой стиль.Вы также можете расширить эту карту и превратить ее в мини-биографию. Вы могли бы рассказать о некоторых своих навыках. Если вы довольны своим дизайном, я рекомендую вам поделиться им в галерее проектов. Я также с нетерпением жду возможности увидеть некоторые из готовых продуктов. Эй, если вам нравится этот курс, пожалуйста, подписывайтесь на меня здесь по разделу навыков. Кроме того, вы можете подписаться на меня в Twitter, и я хотел бы получить ваши отзывы в обзоре. В любом случае, спасибо за настройку и хорошее старое покрытие.
Лучшие услуги печати визиток в Интернете
Вы пытаетесь выбрать услугу печати визиток в Интернете для своего бизнеса? Мы здесь, чтобы помочь вам найти то, что вам подходит. Хотя некоторые услуги печати подходят для крупных предприятий, мы обнаружили четыре, которые, по нашему мнению, лучше всего подходят для нужд малого бизнеса или фрилансеров.
Печать визиток в Интернете
Лучшие услуги по печати визиток для малого бизнеса позволяют создавать карты высокого качества, не требуя использования специального программного обеспечения или навыков дизайна.Вы должны иметь возможность легко создавать свой новый дизайн карты в Интернете, просматривать превью в высоком разрешении в Интернете и своевременно получать новые карты. Лучшие услуги также предоставляют широкий выбор карт, изображений, шрифтов, цветов и форм карт.
Преимущества онлайн-печати визиток:
- Не требуется навыков дизайна
- Доступны варианты по низкой цене
- Широкий выбор бумаги и шаблонов
- Быстрые сроки печати и доставки
При создании визитных карточек подумайте о том, как вы планируете их использовать.Если вы используете их для предложения скидок или разовых возможностей, вы можете сэкономить, выбрав вариант с низкой ценой. Если вы планируете использовать их для передачи контактам, которым вы хотите продавать дорогие товары, вам понадобится привлекательная карта, которую стоит сохранить, которая может стоить немного дороже. Если вы планируете использовать их, чтобы поделиться своей контактной информацией с большим количеством людей на съезде или другом крупном мероприятии, вы получите выгоду от карты, которая хорошо сканируется с помощью сканера визитных карточек или даже для связи ближнего поля (NFC). карта, которую можно сканировать с помощью мобильного телефона.
Как мы оценивали печать визиток в Интернете
Чтобы найти лучшие услуги печати визиток в Интернете, мы провели собственное исследование рынка и поговорили с экспертами, которые оценивали эти типы услуг. Мы также смогли получить доступ к образцам отпечатков от более чем 10 полиграфических компаний, чтобы решить, какие онлайн-принтеры для карточек, по нашему мнению, лучше всего подходят для малого бизнеса. Следующие онлайн-сервисы просты в использовании, не требуют программного обеспечения для редактирования изображений и имеют быстрое время печати.Вот наши лучшие выборы:
Jukebox
Креативный дизайн форм и текстур, простой в использовании редактор шаблонов, услуга доступна в тот же день
JukeboxКредит: JukeboxЭта услуга онлайн-печати предлагает стандартные, квадратные, текстурированные, закругленные края и нечетные- фигурные визитки. Он также продает качественные карты черного цвета, карты с тиснением и фольгированные карты. Вы даже можете купить открытки, сделанные из переработанного дерева, наждачной бумаги или мха. Если у вас нет собственного дизайна, вы можете выбрать из широкого набора высококачественных шаблонов.Онлайн-редактор карточек прост в использовании и показывает, на какую часть карточек нельзя наносить текст. Предварительный просмотр печати большой, поэтому вы можете легко убедиться, что ваши карточки верны, прежде чем разместить заказ. Jukebox стоит немного дороже, чем недорогие принтеры, такие как Vistaprint, но качество стоит вложенных средств.
Moo
Высококачественный дизайн, чиповые карты NFC, экологичные и экологичные варианты, поддержка разных изображений при заказе карты
MooCredit: MooИнтернет-печать Moo предлагает карты нестандартного размера, карты с золотой фольгой и точечные стеклянные карты.Он также предлагает варианты печати в тот же день, если вы спешите. Это единственные из рассмотренных нами сервисов, которые предоставляют карты NFC. Этот тип карты более дорогой, но клиенты могут сканировать карты с помощью своего смартфона и технологии NFC, чтобы мгновенно добавить вас в свои контакты, поэтому карты можно использовать более одного раза. Кроме того, они также могут быть перепрограммированы, если ваша информация изменится. Moo также предлагает уникальный продукт под названием Printfinity, который позволяет заказывать карточки с разным изображением, напечатанным на каждой карточке.Эта услуга не стоит дороже обычных карт. Как и Jukebox, Moo стоит больше, чем недорогие принтеры, но с точки зрения качества печати он предоставляет самые привлекательные визитные карточки по сравнению с другими рассмотренными сервисами.
123Print
Параметры быстрой печати, магнитные карты, карты начинаются от 0,06 доллара за штуку
123PrintCredit: 123PrintЭто средний принтер, предлагающий недорогие варианты для базовых визитных карточек. Он не предлагает причудливых вариантов высечки или карт NFC, но если вам просто нужно много стандартных визиток, эта услуга может удовлетворить ваши потребности.Онлайн-редактор прост в использовании, и вы можете легко настроить такие детали, как тип бумаги, размер карточки и тип шрифта. При необходимости также просто загрузить свой логотип или изображение. Качество карты оказалось приемлемым, но не таким привлекательным, как у Moo. Однако из-за более низкой цены жертва того стоит, если вам просто нужна стандартная визитка для раздачи клиентам.
Vistaprint
Быстрый, недорогой, простой в использовании
VistaprintКредит: VistaprintVistaprint — это практически нарицательное имя.Его использовали миллионы, особенно для создания первых недорогих визиток. Vistaprint печатает стандартные визитные карточки, а также карточки с точечным стеклом, рельефной печатью и металлической отделкой. Даже обновленные варианты карт недорогие, часто менее 40 долларов за небольшой тираж 250 штук. Чтобы помочь вам создать уникальный дизайн, он предлагает более 1300 шаблонов, которые вы можете легко редактировать. Мы обнаружили, что качество печати соответствует нашим ожиданиям по такой цене. Несмотря на то, что он не обеспечивает такое же качество, как Moo или Jukebox, это отличный выбор, если вы только начинаете свой бизнес или вам нужно большое количество карточек, чтобы просто раздать их.
После того, как вы определитесь, как именно вы планируете использовать свои визитные карточки, вы можете выбрать свой ценовой диапазон и тип карты, наиболее подходящий для вашего бизнеса. Большинство услуг при необходимости также предлагают профессиональную помощь в дизайне. Однако большинство из них не предоставляют услуги по дизайну логотипов; для этого вам нужно проконсультироваться с профессиональным дизайнером или службой брендинга.
20+ примеров дизайна пользовательского интерфейса визитных карточек на CSS
Визитная карточка — это нечто иное, чем тоже для системного администрирования.Это дополнительно говорит о вашем имидже и отточенной методологии или персонаже. Вот почему так важно использовать идеальный текстовый стиль при планировании визитки. Типографика предполагает важную работу в плане визиток в формате HTML. Трудно найти текстовый стиль, соответствующий имиджу и бизнесу вашего клиента. С таким накоплением лучших визитных карточек мы рекомендуем множество текстовых стилей и шрифтов, которые идеально подходят для вашей следующей структуры визитки.Итак, в этой статье мы обсудим различные примеры дизайна пользовательского интерфейса визитки с использованием HTML, CSS и JavaScript. Вы также можете использовать некоторые из этих концепций CSS в качестве визитной карточки.
Структура ваших визитных карточек имеет фундаментальное значение, если вы надеетесь произвести хорошее первое впечатление. Мы освещаем корпоративные экспертные планы, но дополнительно вызываем явные визитные карточки, например, предназначенные для фотографов, специалистов или даже ученых.
Все макеты созданы безупречно и представлены в ассортименте эффективно редактируемых конфигураций!
Коллекция примеров дизайна пользовательского интерфейса визитных карточек CSS с фрагментом кода
Мы выделяем, вероятно, лучшие идеи для визитных карточек, которые вы можете использовать, чтобы создать правильный стиль и тон для вашей структуры.
Связанные
При создании макета визитки дизайнеру следует сосредоточиться на самых мелких тонкостях. Общий формат, определение стиля текста, разделение, установка слов и так далее — вот лишь часть тонкостей, на которых вам следует сосредоточиться.
Просмотрите эти оригинальные макеты визиток, чтобы вывести структуру своей карты на новый уровень.
1. Материализовать стилизованные визитки в формате HTML
Это идеальный случай визитки в стиле материального дизайна, как и следует из названия.Чтобы добавить этот идеальный экспертный вид к своим планам визиток, вам понадобится идея с безупречной структурой.
Он также имеет сравнительно точную структуру, которая прекрасно согласуется с бизнес-планами и планами экспертов. Имя, адрес электронной почты, должность, логотип организации и почти все, что требуется.
Это один из примеров дизайна пользовательского интерфейса визитной карточки с использованием CSS. Вы также можете использовать эти концепции CSS в качестве визитной карточки.
Демо / Код
2.Визитная карточка CSS UI Design
Включая факторы, привлекающие внимание ваших клиентов, детали внутри карточек получают энергию, чтобы их можно было сдвинуть с мертвой точки. Задняя часть карты видна в плавающем состоянии. Это также подчеркивает действительно богатый план, который делает его идеальным решением для современных корпоративных структур визитных карточек.
Перейдите по ссылке ниже, чтобы получить доступ к полной структуре кодирования.
Вы также можете использовать эти концепции CSS в качестве визитной карточки.
Демо / Код
3.HTML визитки
Это еще одна визитная карточка экспертного вида, подчеркивающая инновационную структуру. Это наиболее целесообразно для создания структур визитных карточек, связанных с экстравагантностью. Нажатие на карточку позволяет ей перевернуть карточку и продемонстрировать заднюю часть, которая включает в себя подключения к социальным сетям, которые нужно преследовать.
Идеальная мотивация для тех, кто надеется включить интригующий компонент на свой сайт, чтобы даже расследование и знакомство было увлекательным.
Это один из примеров дизайна пользовательского интерфейса визитной карточки с использованием CSS.
Демо / Код
4. Визитные карточки HTML CSS
Это подчеркивает уникальный вид, который поможет настроить планы визиток. Мы можем видеть изометрическую перспективу на карточке, которая содержит данные о человеке.
Кроме того, в левой части можно увидеть значки социальных сетей. Символы немного приподнимаются. Используя различные действия и воздействия с помощью CSS и HTML, создатель придумал, как сделать увлекательный способ представить себя или свою организацию.
Вы можете получить полную структуру и код по ссылке внизу.
Демо / Код
5. Визитные карточки HTML для Интернета
Еще один инновационный стиль текста с экспертным планом. На поплавке видна обратная сторона карты. Делая карту более разумной, удары поплавка, отбрасывающие тени, также усиливаются во всех сегментах.
Безупречный, чтобы сохранить интригу для тех, кто интересуется вашей организацией или ассоциацией, этот план является идеальной мотивацией для дублирования.
Это один из примеров дизайна пользовательского интерфейса визитной карточки с использованием CSS. Более того, самое лучшее в этом то, что переход по ссылке под ним обеспечивает доступ ко всему.
Вы также можете использовать эти концепции CSS в качестве визитной карточки.
Демо / Код
6. Визитные карточки в формате HTML
Следующий подчеркивает безупречный и незначительный план, который придает ему изобретательный вид. Это дает невероятное решение для планирования визиток для креативщиков.
Изометрическая перспектива на плане отображается наблюдателям, которые немного взлетают во время дрейфа. Карта переходит в прошлое состояние, когда мышь убирается.
Играя с отбрасываемыми тенями, вы можете без особых усилий использовать их в своих интересах. Воспользуйтесь ссылкой ниже и немедленно преуспейте в любом из ваших начинаний.
Демо / Код
7. Ванпанчмен — Визитная карточка
Для незнакомых людей: One-Punch Man — это японская веб-манга о героях, созданная ONE.Дизайнер использовал похожую идею, чтобы создать план пользовательского интерфейса визитной карточки.
Изображение, имя, возраст, рост, вес и возможности указаны в дизайне карты. Карта немного подрастает по ходу дела.
Демо / Код
8. Перелистывание визитной карточки
Это сопровождает смешанную структуру как текущих, так и образцовых компонентов. Как видно из названия, карта переворачивается на плаву. Он идеально подходит для планирования визитных карточек для широкого круга экспертов и организаций.
Вы можете использовать это в карточках конфигурации для креативщиков, специалистов, дизайнеров стиля и визуальных дизайнеров.
Более того, эта карточка дополнительно содержит ссылки на социальные сети. Нажмите на это, и у вас также будет возможность сделать ссылку на другой социальный сайт.
Это один из примеров дизайна пользовательского интерфейса визитной карточки с использованием CSS. Вы также можете использовать эти концепции CSS в качестве визитной карточки.
Демо / Код
9. Пример визитной карточки CSS Grid
Если говорить о спланированной визитной карточке со всех сторон, это еще одна похвальная разновидность в виде сетки.Здесь дизайнер разместил переднюю и заднюю часть визитки на отдельной странице.
Сюда включена соответствующая структура рядом с каждым компонентом, который должна иметь визитная карточка.
Он использует невероятные CSS и HTML, чтобы получить этот творческий результат, поэтому, как только вы его освоите, вы можете сделать то же самое и получить сравнительный результат.
Демо / Код
10. Геометрическая визитка с сеткой CSS
Как следует из названия, дизайнер использовал геометрические формы для структурирования формата визитной карточки в виде сетки.В этой идее используются красочные прямоугольники, треугольники и разные формы.
Карточка, несомненно, имеет сходство с визитной карточкой, совсем недавно имеющей название, тонкости и сопутствующие данные. Вы, без сомнения, также можете использовать его для своих визитных карточек.
Идеально подходит для тех, кто ищет все более инновационные устройства. Откройте для себя все коды и тонкости, перейдя по ссылке ниже.
Вы также можете использовать эти концепции CSS в качестве визитной карточки.
Демо / Код
11.CSS Визитная карточка
Этот замечательный макет визитной карточки подчеркивает всю глубину воздействия на поле, которая делает ваши планы все более привлекательными. На заносе чувствуется неприхотливое движение.
Эти оригинальные макеты визиток также могут быть уместны для демонстрации ваших структур клиентам и в портфолио.
Мокапы подчеркивают фотореалистичный дизайн с текстурами и основой.
Это также один из примеров дизайна пользовательского интерфейса визитной карточки с использованием CSS.Вы также можете использовать эти концепции CSS в качестве визитной карточки.
Демо / Код
12. Дизайн карты вдохновения
Этот простой и инновационный макет бесплатного макета лучше всего подходит для отображения структур визиток для творческих экспертов и консультантов.
Так что используйте этот бесплатный и веселый мокап, чтобы продемонстрировать свою творческую сторону через свои структуры. Свободный формат также включает оригинальную установку откосного фундамента.
Добавьте восхитительный логотип и дополнительные данные, и готово! Он также эффективно адаптируется.
Демо / Код
13. Анимационный дизайн визиток
Этот формат окажется полезным при демонстрации структуры вашей визитной карточки любому родственному бизнесу. Безупречно использовать в качестве визитной карточки на любом экспертном сайте. Просто проведите по карте, чтобы посмотреть заднюю часть карты. Каждый сегмент, включая изменения, действия, выглядит так же, как и карта, внешне потрясающая.
Из-за безупречного кода HTML и CSS, имплантированных вместе, такая конфигурация визитной карточки определенно жизнеспособна.Это также один из примеров дизайна пользовательского интерфейса визитной карточки с использованием CSS.
Демо / Код
14. Визитные карточки с HTML и CSS
Это ультрасовременный формат макетов визиток, который даст вам возможность продемонстрировать свои планы визитных карточек чудесно и активно. Данные на карте можно найти альтернативными способами. Чтобы увидеть дополнительные данные, просто наведите указатель мыши на карту.
Он также идеально подходит для любого типа или экспертного региона. Будь то для бизнеса, фондов, ассоциаций и, тем более, для отдельных онлайн-журналов, публикаций и это только начало.
Демо / Код
15. 3D Flip Business Card
Выделяя созданную трехмерную структуру, этот формат позволяет вам продемонстрировать клиентам живость визитной карточки. Вся живость переворачивания карты происходит вокруг внутренней ступицы карты, поэтому вы получаете практическое трехмерное воздействие.
Поскольку это демонстрационная идея, разработчик использовал сомнительный план. Как бы то ни было, вы можете использовать свою идею в этой структуре.
Это также один из примеров дизайна пользовательского интерфейса визитной карточки с использованием CSS.
Демо / Код
16. Визитная карточка CSS
Используйте этот формат макета, чтобы показать необычную структуру визитной карточки, демонстрируя ее вместе с другими обычными планами или лицевой стороной вашего собственного плана.
При щелчке карта также переворачивается, чтобы выставить напоказ свою заднюю часть. Простой, убедительный и богатый — это идеальный способ разобрать вещи и очистить их с незначительными усилиями.
Вы также можете использовать эти концепции CSS в качестве визитной карточки.
Демо / Код
17. Цифровая визитная карточка
Цифровые визитные карточки время от времени используются опытными экспертами, чтобы помочь клиентам эффективно связаться с ними. Если вы планируете индивидуальную верстку сайта или сайт для консультантов, подобные компоненты будут полезны владельцам сайта.
Вместо того, чтобы просто размещать карточку во введении или на странице информации, добавление к ней небольшого движения придаст структуре структуру.
В этом плане разработчик использовал правильное движение бокового переворачивания, которое является плавным и чистым.
Удар тени также проницательно используется для отделения важного компонента от фундамента.
Демо / Код
18. Пример визитки в формате HTML
Мокапов визиток с подогнанными краями немного. Этот формат макета с закругленными краями полностью многослойен, и вы можете без особого растяжения изменить их, чтобы переделать макет и изменить основу, используя также его блестящие слои.
Как было замечено, конфигурация карты является базовой, но вы можете настроить ее позже.Это также один из примеров дизайна пользовательского интерфейса визитной карточки с использованием CSS.
Демо / Код
19. Анимированная визитка
Если вы ищете анимированный и простой макет, чтобы продемонстрировать грамотную структуру визиток, этот формат окажется полезным. Этот макет подчеркивает простой формат с соответствующим фоном для представления любого плана визитной карточки.
В любом случае, поскольку он полностью адаптируется, вы можете внедрять собственные улучшения в соответствии с вашими предпочтениями.
Демо / Код
20. Дизайн визиток
В случае, если ваш клиент является приверженцем модерации, на этом этапе этот макет — единственное, что вам нужно для демонстрации своей структуры. Умеренная структура этого мокапа делает его идеальным для демонстрации ваших очевидных навыков.
Как видно из демонстрации, карта представляет собой издевательство над своей противоположной стороной с альтернативным затенением на плавающей стороне.
Также особенная структура этого макета сразу бросится в глаза.
Демо / Код
21. Образец визитной карточки с использованием jQuery Flip
Глубоко инновационный и подвижный макет, который позволяет отображать планы ваших визитных карточек как спереди, так и сзади. Для экспертного взгляда он выделяет различные сегменты с данными и символами социальных сетей, чтобы рекомендовать вещество. Карточка переворачивается, чтобы отобразить дополнительное содержимое на другой стороне.
Более того, поскольку структура полностью зависит от HTML, CSS и JQuery, это однозначно простой и повторяющийся выбор.
Демо / Код
22. Складная цифровая визитная карточка
Добавьте характерный и новаторский фон в структуру вашей корпоративной визитки, используя этот исключительный макет. Этот макет включает в себя подлинный фон в винтажном стиле, который придает вашим планам исключительный вид. Карта также переворачивается, чтобы показать оставшееся содержимое. Это действительно современная структура для идеи визитки.
Это также один из примеров дизайна пользовательского интерфейса визитной карточки с использованием CSS.
Демо / Код
Заключение
Подводя итог, мы предоставили вам несколько бесплатных инновационных макетов визиток выше. Уверены, что они сразу обратили внимание на главный взгляд. Это то, чего должна достигать хорошо структурированная визитная карточка: чувство радости и ошеломления. Помня, что визитная карточка — это больше, чем карточка данных, вы должны создать сложную, но базовую структуру.
Ваш план должен увлекать покупателя, но при этом давать только важные данные.Преодолевайте любые проблемы, связанные с индивидуальностью и новаторством. Поэтому мы надеемся, что вы объедините эти вещи в структуру своего следующего макета визитки.
.