Как тестировать кроссбраузерность сайта: лучшие сервисы для проверки
Оптимизация сайта в поисковых системах заключается не только в работе над тем, что содержится внутри сайта, но во внешних ссылках на него, а также в выполнении анализа состояния ресурса. Вот, к примеру, перед тем как начинать продвигать свой ресурс, его обязательно нужно проверить на кроссбраузерность.
Если на вашем сайте уровень кроссбраузерности низкий, то большинство клиентов не смогут нормально воспринимать ежедневные факторы, которые поисковик воспринимает для своего ранжирования и выдачи.
Некоторые не знают, что такое кроссбраузерность. Это корректное отображение сайта, то есть читаемый и неразорванный текст, который подходит к большинству браузеров и их версий, созданных для разных операционных систем.
Для того чтобы провести тестирование, обращаются в локальное приложение или онлайн сервер. Ниже приведены наиболее популярные и востребованные серверы.
Browsershots
Основное направление этого сервера заключается в создании скриншотов от сайтов, которые поступают из разных ресурсов. Если пользоваться бесплатной версией, то когда подходит ваша очередь, то на странице сервера появляются изображения (в том порядке, как освобождается ресурс). Это медленный процесс, поэтому он занимает много времени. Есть возможность платной подписки, но это обойдется порядка 30 долларов каждый месяц. Самостоятельно можно выбирать размер и цвет экрана.
Browserling
Сервер позволяет работать с сайтом, который тестируется в окошке. И важно, что оно не эмулируется, а передается с браузера, который установлен на одной виртуальной машине сервиса. Перед кроссбраузерностью выбирают один браузер из предложенных пяти версий и один вариант из Виндовс или Андроид. Изображение экрана и сохранение изображений можно менять. Использование такого тестирования возможно только за деньги. Бесплатный вариант есть, но тестирование будет только 3 минуты с определенной операционной системой и разрешением экрана.
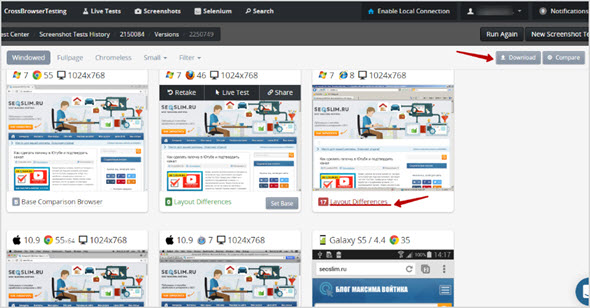
CrossBrowserTesting
С этим сервером возможна платная онлайн проверка кроссбраузерности. Он поддерживает много браузеров и операционных систем, видит мобильные устройства.
Тестирование кроссбраузерности может быть выполнено несколькими вариантами, рассмотрим их:
- проверка выполняется в самом браузере, параметры при этом задаете самостоятельно, есть возможность сохранить видеозаписи и изображения.
- скрины сохраняются автоматически.
- автоматическая проверка по ранее установленным параметрам, результат записывается в видео файл.
- за счет локального подключения появляется возможность проверки выставленных документов на сайте.
IE NetRenderer
Тестирование проводится онлайн и бесплатно, но такой услугой могут воспользоваться, только если установлен браузер Internet Explorer.
IE Tester
Кроссбраузерность тестируется бесплатно. Работа выбранной версии браузера эмулирует и позволяет спокойно работать с интернет серфингом.
MultiBrowser
Приложение для тестирования платное. Используется для адаптации сайтов. Получило свою известность за счет того, что может поддерживать версии IE, Safari 5.1, любую сборку Chrome, Firefox, а также может работать на мобильном телефоне с любым разрешением экрана.
Главной особенностью этого приложения считается то, что все тесты на компьютере, в уже установленных браузерах, выполняются в оффлайне, но для этого нужно иметь сохраненные фалы.
Litmus
Сервис платный, тестирует в режиме онлайн. Допускается бесплатное использование, но только на протяжении первых трех дней. После этого стоимость платежа в месяц будет составлять 60 долларов. Работает с современными браузерами и разными расширениями экранов мобильных телефонов. Может тестировать почту и почтовые сервисы.
Browserstack
Тестирование на этом сервисе платное. Поддерживает разные версии и семь самых известных браузеров, работает с мобильными устройствами. Работать с этой программой просто.
Browser Sandbox
Сервер поддерживает много различных версий, в том числе и мобильных браузеров. Есть бесплатная и платная проверка. Стоить будет 10 долларов и выше за один месяц. Отличие бесплатной версии в том, что объем облачного хранилища меньше, но обычно ее возможностей хватает для достойной проверки.
Equafy
Сервис тестирует бесплатно или за деньги. Проверка кроссобраузерности простая, выполняется онлайн, сканирование автоматическое. Процесс проверки можно записать на видео, но для этого нужно будет выполнить некоторые настройки, которые только на английском языке. Система интересная, нужно только разобраться. В отчете можно смотреть скриншоты.
Browsera
Сервис качественный и пользуется хорошей популярностью, проверки проводит платные, их стоимость за подписку будет 39 долларов на две недели. Есть бесплатная версия, но количество браузеров ограничено, так же указано, сколько можно проверить веб-страниц.
Sauce Labs
Кроссбраузерность проверяется онлайн. За месяц в платной версии придется заплатить 19 долларов. Большое количество браузеров, которые поддерживает сервер, а также поддерживается на разных устройствах.
Каждый сервис, который используется для тестирования, отличается друг от друга своим уникальным функционалом. Можно использовать одновременно несколько серверов, это перекроет минусы и даст более достоверный результат, после которого можно сделать выводы о работоспособности своего сайта.
ПохожееКак мы тестируем frontend (html-верстку). Чек-лист — Разработка на vc.ru
Меня зовут Павел, я со-основатель 100UP (разработка сайтов и рекламное агентство в одном лице). Мы занимаемся дизайном и разработкой технически сложных веб-проектов. В основном это e-commerce и b2b-порталы (личные кабинеты дилеров, производителей и др.).
В этой статье мы бы хотели поделиться своим опытом как мы в своей команде тестируем html-верстку, так как качественная верстка является неотъемлемой частью успешного запуска проекта.
{«id»:199130,»url»:»https:\/\/vc.ru\/dev\/199130-kak-my-testiruem-frontend-html-verstku-chek-list»,»title»:»\u041a\u0430\u043a \u043c\u044b \u0442\u0435\u0441\u0442\u0438\u0440\u0443\u0435\u043c frontend (html-\u0432\u0435\u0440\u0441\u0442\u043a\u0443). \u0427\u0435\u043a-\u043b\u0438\u0441\u0442″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/dev\/199130-kak-my-testiruem-frontend-html-verstku-chek-list»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/dev\/199130-kak-my-testiruem-frontend-html-verstku-chek-list&title=\u041a\u0430\u043a \u043c\u044b \u0442\u0435\u0441\u0442\u0438\u0440\u0443\u0435\u043c frontend (html-\u0432\u0435\u0440\u0441\u0442\u043a\u0443). \u0427\u0435\u043a-\u043b\u0438\u0441\u0442″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/dev\/199130-kak-my-testiruem-frontend-html-verstku-chek-list&text=\u041a\u0430\u043a \u043c\u044b \u0442\u0435\u0441\u0442\u0438\u0440\u0443\u0435\u043c frontend (html-\u0432\u0435\u0440\u0441\u0442\u043a\u0443). \u0427\u0435\u043a-\u043b\u0438\u0441\u0442″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/dev\/199130-kak-my-testiruem-frontend-html-verstku-chek-list&text=\u041a\u0430\u043a \u043c\u044b \u0442\u0435\u0441\u0442\u0438\u0440\u0443\u0435\u043c frontend (html-\u0432\u0435\u0440\u0441\u0442\u043a\u0443). \u0427\u0435\u043a-\u043b\u0438\u0441\u0442″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.
2961 просмотров
Есть масса примеров, когда компании в спешке с желанием как можно скорее представить новый сайт клиентам, решали, что не стоит тратить “лишнее” время на качественное тестирование, выпускали очень “сырой” проект. Конечно, для простых корпоративных сайтов упущенная прибыль минимальна при запуске проекта с кривой версткой, а вот для коммерческих проектов стоимость ошибок слишком высока, особенно для интернет-магазинов, когда посетитель не может подобрать товар или даже оформить заказ.
Оглавление:
1. Два вида тестирования: ручное и автоматизированное. Автоматизация: юнит-тесты и интеграционные тесты.
 Чек-лист по тестированию верстки: что в себя включает проверка; проверяемые параметры.
Чек-лист по тестированию верстки: что в себя включает проверка; проверяемые параметры.3. В каких браузерах и на каких устройствах мы тестируем.
4. Разработка сайта и тестирование. Схема.
1. Два вида тестирования: ручное и автоматизированное. Автоматизация: юнит-тесты и интеграционные тесты.
Тестирование верстки сайта осуществляется двумя способами — вручную и с помощью автоматизированных тестов.
Преимущество ручного тестирование заключается в его “гибкости” и детальности. Тестировщик может увидеть сценарии, которые не прописаны в скрипте, и тут же протестировать их. Однако есть и существенный минус — приходится все “делать своими руками”, а это значит, что затрачивается значительное количество времени. Сократить время проверки помогает автоматическое тестирование
Автоматическое тестирование осуществляется с помощью тестов, которые пишутся разработчиками, для выполнения повторяющихся монотонных действий, а также для поиска неочевидных ошибок. Разработчик один раз пишет тест, затем в последующем использует его для проверки похожих компонентов на разных сайтах.
Разработчик один раз пишет тест, затем в последующем использует его для проверки похожих компонентов на разных сайтах.
Основным преимуществом юнит-тестов является их независимость от других частей приложения — часто корректировки в скрипты можно вносить точечно, не изменяя весь код теста. Кроме того эти тесты небольшие, и во многих случаях их написание не занимает много времени.
Для написания и воспроизведения юнит-тестов мы используем фреймворк jest. Тесты производятся в виртуальной среде, где взаимодействие с сервером эмулируется.
Кроме юнит-тестов также для автоматического тестирование верстки мы используем приемочные тесты или интеграционные тесты. В интеграционных тестах производится тестирование как и целых компонентов, так и взаимодействие разных компонентов друг с другом. Такие тесты позволяют проверить, как frontend будет вести себя на готовом сайте на CMS-движке. В первую очередь данными тестами проверяется взаимодействие различных javascript-компонентов между собой.
Приемочные тесты в отличие от юнит-тестов не проверяют мельчайшие детали компонентов, а тестируют их основные функции. Внутри этих тестов мы пытаемся максимально имитировать действия пользователей: тесты нажимают кнопки, ждут отклика, заполняют поля, переходят по ссылкам.
Внутри этих тестов мы пытаемся максимально имитировать действия пользователей: тесты нажимают кнопки, ждут отклика, заполняют поля, переходят по ссылкам.
Кроме того к автоматическим тестам мы относим мониторинг сайта и логирование javascript-ошибок, найденных при взаимодействии с этим сайтом. На наших сайтах мы логируем javascript-ошибки с помощью Sentry.
2. Чек-лист по тестированию HTML-верстки: что в себя включает проверка; проверяемые параметры.
Данный чек-лист постоянно нами обновляется и каждый его пункт содержит описание, которое мы решили не вставлять в эту статью, так как она была получилась “километровая”. Актуальный чек-лист с комментариями можно посмотреть на нашем сайте.
Мы пришли к тому, что проверяемые параметры можно разделить на несколько групп:
1. Соответствие макету
2. Работа в разных окружениях
3. Проверка на разных разрешениях экрана (проверка десктопной и адаптивных версий)
12. Изображения
Изображения
13. Ссылки и кнопки
1. Соответствие макету
- Расхождение макета и верстки в пикселях.
- Корректный вывод элементов интерфейса в векторном формате.
- Поддержка retina-мониторов.
- Наличие элементов, выбивающиеся из цветовой гаммы сайта.
- Наличие элементов с малой контрастностью.
2. Работа в разных окружениях
- Кроссбраузерность.
- Корректная работа на разных устройствах.
- Корректная работа на разных операционных системах.
- Корректная работа сайта при различных настройках местоположения пользователя, часового пояса и времени.
- Корректная работа с разной скоростью интернета.
- Корректная работа при включенном расширением AdBlock в браузере.
- Наличие мета-тега <meta http-equiv=»X-UA-Compatible» content=»IE=edge»>.
- Корректное отображение кнопок, полей ввода, выпадающих списков и радиокнопок на разных устройствах.

- Корректное отображение сайта с административной панелью CMS.
- Корректная настройка встраиваемых карт для тач-устройств.
- Корректное фиксирование хедера при прокрутке.
3. Проверка на разных разрешениях экрана (проверка десктопной и адаптивных версий)
- Корректное отображение на всех возможных размерах окна браузера.
- Область нажатия кнопок.
- Отображение страницы при масштабировании в десктопных браузерах.
- Корректное отображение страницы при масштабировании в мобильных браузерах.
- Наличие мета-тега viewport.
- Корректная прокрутка страницы при открытых попапах.
- Корректное отображение плавающих (закрепляемых за прокруткой) элементов.
- Использование чрезмерно большого количества различных брейкпоинтов для стилей.
- Смешивание различных брейкпоинтов для стилей.
- Слишком узкие блоки на маленьких разрешениях экрана.
- Наличие сломанной вёрстки при изменении размеров экрана.
- Некорректная верстка на мобильных устройствах при показе/скрытии адресной строки.
- Валидность HTML.
- Наличие корректного DOCTYPE.
- Наличие корректной кодировки.

- Наличие тега title и мета-тегов для SEO.
- Наличие атрибута lang у тега html.
- Повторяющиеся или некорректные атрибуты id.
- Наличие пустых и ненужных тегов.
- Наличие объёмных комментариев в коде.
- Не должно быть ошибок javascript при работе с сайтом.
- Скрипты должны быть объединены в один файл и минифицированы.
- Файл скриптов должен подключаться внизу страницы.
- Использование кода из неподходящей версии javascript.
- Сторонние скрипты желательно должны иметь атрибуты async и defer.
- Наличие устаревших javascript-плагинов.
- Корректное подключение сторонних библиотек.
- Некорректная работа плагинов.
- Наличие непереведенного текста в плагинах.
- Адекватное отображение сайта при выключенном javascript.
- Наличие кода на “боевом” сайте, предназначенного для разработки на тестовом сервере.
- Корректная инициализация контентных слайдеров.
- Валидация CSS.
- Файлы стилей должны быть корректно подключены.
- Стили должны быть объединены в один файл и минифицированы.
- Наличие в файлах стилей лишних правил для не поддерживаемых браузеров.
- Использование контентных тегов для стилизации.
- Стилизация элементов по атрибутам name или id.
- Использование одинаковых цветов, скруглений, отступов, размеров шрифтов.
- Использование unicode-символов в файлах стилей и скриптов.
- Артефакты, возникающие при использовании стилей transform.
- Дергающиеся и некорректно работающие анимации.
- Разные стили плавности анимации.
- Корректное отображение сайта с включенным режимом редактирования в CMS.
- Адекватные отступы между блоками контента.
- Слишком резкая граница для overflow: hidden.
- Наличие горизонтальной прокрутки.
- Большой разброс z-index.
- Наличие favicon.ico и фавиконки больших размеров.
- Корректный список подключаемых фавиконок.
- Наличие manifest.json или manifest.webmanifest.
- Наличие малоиспользуемых или подключение неиспользуемых на сайте шрифтов.
- Правильное подключение шрифтов.
- Подключение шрифтов только из локальных источников.
- Предзагрузка шрифтов.
- Наличие правила font-display для подключаемых шрифтов.
- Наличие fallback-шрифтов.
- Указание наличия или отсутствия засечек при использовании шрифтов.
- Битые ссылки.
- Ссылки, которые ведут на текущую страницу (на главной странице верхний логотип сайта не должен быть ссылкой).
- Корректная верстка меню.
- Корректная верстка “хлебных крошек”.
- Корректное отображение меню при различном количестве пунктов меню.
- Наличие стилей для индикации текущего элемента в навигации и неактивных элементов.
- Наличие одного тега h2 на странице.
- Семантичность заголовков (должны идти по порядку).
- Правильно настроенные стили и соотношение размеров заголовков.
- Заголовки должны использоваться только в контентной части, например, заголовки страницы.
- Стили для контентных элементов должны быть прописаны: параграфы, изображения, обычные и нумерованные списки, таблицы.
- Блоки сайта не должны расползаться при слишком больших размерах содержимого этих блоков.
- Необходимо тестировать сайт с реалистичными изображениями и текстами.
- Блоки должны корректно отображаться при любом количестве контента внутри них.
- Проверка орфографии, в том числе и в самом интерфейсе.
- Наличие clearfix у контейнеров с элементами со стилями float: left и float: right.
- Некорректная микроразметка.
- Корректное отображение валюты.
- Проверка вместимости длинных названий.
- Различная высота элементов в слайдерах.
12. Изображения
- Корректное распределение файлов изображений.
- Корректное подключение изображений.
- Наличие файла спрайтов для изображений интерфейса.
- Корректное подключение файла спрайтов.
- Корректное центрирование изображений в контейнерах.
- Некорректное содержимое svg-файлов.
- Корректные размеры изображений.
- Корректные стили для изображений.
- Адаптация изображений под мониторы высокого разрешения.
- Плохая оптимизация медиа-файлов.
- Отсутствие ленивой загрузки изображений.
- Изображения разных пропорций, загруженных в одной галерее.
- Наличие оптимизации изображений, загружаемых пользователями.
- Изображение капчи должно центрироваться относительно соседних блоков.
13. Ссылки и кнопки
- Наличие в ссылках на сторонние сайты атрибута rel=»noopener».
- Выделение интерактивных элементов при наведении и фокусе.
- Телефоны и электронные почты должны быть прописаны как ссылки.
- Все нажимаемые области должны иметь cursor: pointer.
- Наличие атрибутов target=”_blank”.
- Наличие корректных атрибутов type и role для кнопок и ссылок.
- Наличие специальных общих классов для кнопок и полей ввода.
- Стилизация кнопок, полей ввода и чекбоксов без помощи скриптов.
- Наличие пустых ссылок.
- Ссылки, ведущие на небезопасные ресурсы.
- Некорректное поведение кнопок на тач-устройствах.
- Незастиленные ссылки при наведении.
- Незастиленные ссылки при фокусе.
- Наличие неактивных кнопок, на которые можно нажать.
- Расположение футера, если контента меньше, чем на всю высоту экрана.
- Наличие фиксированной высоты у футера.
- Отступы перед футером должны быть одинаковые на всех страницах.
- Слишком маленький отступ внизу футера.
- Правильно прописанные заголовки полей (label).
- Проверка стилей кнопок и полей ввода.
- Наличие атрибутов для ограничения длины ввода.
- Наличие масок для полей ввода.
- Клиентская валидация полей ввода.
- Корректные атрибуты type у полей ввода.
- Корректная работа с русскими и английскими текстами при заполнении.
- Изменение размеров textarea не должно ломать верстку.
- Различные стили элементов форм в разных браузерах и устройствах.
- Наличие уведомления после отправления формы.
- Корректный вид уведомлений.
- Наличие клиентской валидации.
- Корректный сброс формы после отправки.
- Проверка отправки формы по нажатию Enter.
- Корректная работа форм при нажатию кнопки “Назад” в браузере.
- Некорректная повторная отправка форм.
- Слишком высокие формы в мобильных браузерах.
3. В каких браузерах и на каких устройствах необходимо тестировать сайт.
В разном окружении могут возникать абсолютно неожиданные ошибки, поэтому необходимо внимательно проверять все пункты чек-листа во всех возможных вариантах окружения.
Список браузеров и тестируемых устройств обязательно должен быть согласован между Исполнителем и Заказчиком перед началом разработки сайта.
В первую очередь мы тестируем сайт по всем пунктам чек-листа в браузере Chrome, так как этот браузер используется у разработчиков как основной. Затем тестируем сайт в остальный браузерах (последние стабильные версии):
Десктопные браузеры:
- Chrome
- Safari
- Firefox
- Edge
- Internet Explorer 11
Браузеры Yandex и Opera сделаны на движке браузера Chrome, поэтому на них отдельно мы не тестируем.
Мобильные браузеры:
Все десктопные браузеры тестируем на операционной системе Windows, кроме Safari, который тестируем на MacOS.
Тестирование именно в этих браузерах связано с популярностью их использования. По статистике, самым популярным браузером является Chrome.
По данным на январь 2021 года по России статистика следующая:
- Chrome 62,79%
- Yandex 12,53%
- Safari 9,68%
- Opera 5,86%
- Firefox 4,51%
- Edge 1,24%
Для определения популярности браузеров существует множество сайтов, которые предоставляют актуальную статистику. Мы используем данные, представленные на сайте https://gs.statcounter.com/, они обновляются каждый месяц.
Верстку сайта мы проверяем на следующих устройствах:
- iMac 27″
- Macbook 15″
- ПК 22″
- ноутбук с помощью тачпада
- iPhone 5
- iPhone 11
- Samsung Galaxy 20
- Xiaomi 9
- Huawei P40
- Realme 6
- Google Pixel 4
4. Разработка сайта и тестирование. Схема
В этом пункте статьи расскажем сколько мы делаем прогонов тестирования и кто, когда и в каком момент подключается.
Схему в хорошем качестве можно посмотреть тут.Front-end
Дизайнер отрисовывает страницы сайта со всеми элементами (ui-kit), подготавливает исходники для отдела разработки и отправляет все макеты вместе с используемыми в проекте шрифтами, а также сопроводительную информацию с примерами эффектов, анимаций и тд.
Проходим классический путь: html-верстка всех необходимых страниц, тестирование и сразу исправление ошибок за собой. Это все делает один и тот же frontend-разработчик.
В этой итерации участвует уже другой frontend-разработчик и дизайнер, который рисовал проект. В процессе тестирования каждый составляет свой список недочетов, по которому впоследствие проходит frontend-разработчик и вносит нужные корректировки.
Тестировщик №3 проверяет сайт по чек-листу, а также дополнительно имитирует возможные ситуации по разным user-кейсам, выписывает ошибки, после чего передает на доработку исходному frontend-разработчику. Разработчик вносит корректировки.
Backend
Backend-разработчик интегрируют html-верстку в CMS. Сайт наполняется реальным контентом.
Тестировщик “проходится” по чек-листу и проверяет сайт на ошибки. Если ошибки найдены, они передаются исходному frontend-разработчику. Frontend-разработчик вносит изменения в код. Затем тестировщик проверяет выполненную работу разработчика, снова “прогоняя” сайт по чек-листу. Если ошибок больше не обнаружено — сайт “выливают” на бой.
Если ошибки обнаружены, они передаются frontend-разработчику и снова вносятся правки. Действие повторяется, пока ошибок больше не будет обнаружено.
5. Сервисы, которые используются нами при тестировании html-верстки
Сервисы для проверки сайта на разных разрешениях экрана и разных устройствах:
- iloveadaptive — уникальный сервис по разработке и тестированию адаптивной HTML-верcтки под все устройства.
- BrowserStack и lambdatest — SAAS-платформа для тестирования frontend на эмуляторах реальных устройств, запущенных в виртуальной машине сервиса.
Сервисы для валидации:
- W3C validator — проверка соответствия HTML-кода страниц сайта и CSS-кода на корректность.
- Яндекс.Вебмастер “Валидатор микроразметки” — позволяет проверить семантическую разметку, внедренную на вашем сайте, и убедиться в том, что роботы поисковых систем смогут извлечь структурированные данные.
- PerfectPixel — расширение для Chrome, позволяющий накладывать изображение макета поверх сайта, таким образом можно сравнить приближенность верстки к макету.
Сервисы, помогающие понять, как оптимизировать сайт:
- Google Speed — комплексный инструмент для определения производительности, удобства и выбора эффективных путей оптимизации сайта.
- Think with google — проверяет удобство просмотра на мобильных устройствах, а также скорость работы страницы на мобильных и настольных устройствах.
- Яндекс.Вебвизор — анализ поведения пользователей на сайте.
Сервисы для написания автоматизированных тестов:
- Jest — фреймворк для тестирования JavaScript, основным преимуществом которого является скорость и простота, а также широкий круг возможностей.
- Selenium — инструмент для автоматизации действий браузера и тестирования frontend.
Сайты, показывающие работоспособность различных технологий в браузерах:
- CanIUse — инструмент, благодаря которому можно узнать в каких десктопных и мобильных браузерах поддерживаются различные веб-стандарты.
- Kangax.github.io — таблица работоспособности различных функций javascript на разных движках и в разных браузерах.
SЕО-инструменты, проверка некорректных ссылок:
- Screaming Frog — SEO-инструмент, который позволяет находить некорректные и битые ссылки на сайте.
- Xenu 2 — бесплатная альтернатива предыдущему сервису, он проще устроен, но менее функционален.
- Check My Links — расширение для браузера Chrome, позволяет проверить текущую страницу на наличие “битых” или неправильных ссылок.
Инструменты для минификации и оптимизации ресурсов:
- Terser — библиотека для минификации скриптов.
- Compressor.io, Image Compressor, TinyPNG — сервисы для сжатия изображений с возможностью детальной настройки степени сжатия.
По всем вопросам можно писать сюда facebook.com/geonim или моя почта [email protected].
Оптимизация сайта под все браузеры
Если Вы являетесь владельцем веб-ресурса, то должны знать о таком понятии, как кроссбраузерность, почему она так важна для сайта и как ее оптимизировать. Как известно, каждый блог, интернет-магазин или информационный портал должен приносить владельцу прибыль, которая во многом зависит от стабильной и корректной работы сайта. И главным условием такой работы является именно кроссбраузерность сайта.
Кроссбраузерная верстка является важным условием качественного создания сайта.
Что такое кроссбраузерность?
Кроссбраузерность – это способность сайта одинаково отображаться во всех популярных браузерах. К примеру, Вы пользуетесь только Google Chrome, и работу от программистов принимали в этом браузере, где все отображается правильно и корректно. И Вы полагаете, что именно так Ваш сайт отображается во всех браузерах, однако это не всегда так.
Благодаря многочисленным исследованиям известно, что каждый браузер имеет свою аудиторию. Молодые люди предпочитают использовать Google Chrome и Яндекс, пользователи старшего поколения выбирают Opera или Mozilla. Поэтому необходимо убедиться, что Ваш сайт красиво отображается во всех браузерах. Отдавать предпочтение одному браузеру и игнорировать другие – это значит, потерять значительное количество посетителей на своем сайте.
Проверка кроссбраузерности
Проверить кроссбраузерность сайта можно очень просто. Во-первых, Вам нужно определить, какие браузеры просмотреть на наличие одинакового изображения. Для этого Вы заходите в Яндекс. Метрику, переходите в «стандартные отчеты-технологии-браузер». Этот раздел даст полезную информацию о том, с каких браузеров пользователи заходят на Ваш сайт чаще всего, и именно их нужно проверить в первую очередь.
Существует два способа проверки кроссбраузерности:
- Ручной метод. Вы скачиваете несколько популярных браузеров Яндекс, Опера, Firefox, Internet Explorer и заходите через каждый из них на свой сайт. При переходе на сайт нужно заглянуть в разделы, категории, проверить работоспособность кнопок, формы заказа, активность ссылок, функцию регистрации и прочее.
- Онлайн сервисы. Не все они работают корректно, но ими тоже можно воспользоваться вместе с ручным методом. Сервисы могут быть платными и бесплатными, результаты проверки можно посмотреть на скриншотах. Одним из самых популярных является сервис Browsershots, где бесплатно можно проверить 65 версий востребованных браузеров.
Причины провала проверки
Если ручной метод проверки выполнить не удается, а онлайн сервисы показывают наличие ошибок, причины могут быть в:
- Ошибках кода HTML, который несоответствует установленным стандартам. Определить эти ошибки можно выполнив валидацию сайта.
- Возникновении новых CSS и библиотеках, которые приводят к некачественному отображению в устаревших версиях браузера.
- Наличии разных значений атрибутов: размер и стиль шрифта, цвет. Атрибуты, под которые сверстан сайт нужно прописать в таблице стилей, в противном случае каждый браузер будет отображать картинку по своему вкусу.
Настройка кроссбраузерности сайта – это обязательная процедура, которая поможет Вам охватить всю целевую аудиторию, заполучить больше посетителей и заказчиков. Если Ваш сайт имеет полную кроссбраузерность, это значит, что все показатели конверсии и монетизации достигнут максимальных высот, поведенческий фактор повысится и выйти в ТОП по продвижению сайта будет еще легче.
- Продвижение
- Веб-сайт
Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать продвижение своего сайта прямо сейчас
Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать создание своего сайта прямо сейчас
Кроссбраузерность при разработке веб-сайта
Для входа на сайты пользуются разными программами. Первое место по популярности уже несколько лет удерживает Google Chrome, его упорно нагоняют Mozilla Firefox, Safari и Opera. Некоторые пользователи не могут расстаться с олдскульным Internet Explorer, другие – с активно продвигаемым Yandex Browser. Разнообразие – это хорошо, но не для разработчика. Каждый браузер по-своему отображает страницы, поэтому на этапе разработки веб-сайтов приходится решать проблему кроссбраузерности. Она отвечает за то, чтобы информация не терялась, картинки стояли на своих местах, а заголовки не убегали за пределы видимости при загрузке в разных программах.
Корректное отображение сайта зависит от движка, который использует браузер. Движки по-разному прочитывают html-теги и css-стили, поэтому появляется несоответствие в визуальной части. Большинство из них (Blink, WebKit) – с открытым исходным кодом – дорабатывается компаниями под свои нужды. Обработка данных меняется от версии к версии: страница, которая отлично смотрится в новеньком Mozilla, может быть нечитабельной в старой версии IE.
Зачем нужна кроссбраузерность- Повышение читабельности. Посетители задерживаются на сайте, оставляют заявки, комментируют, покупают.
- Улучшение поведенческих факторов.
- Повышение в выдаче. Некорректное отображение элементов, технические проблемы негативно влияют на ранжирование.
Один посетитель может пользоваться разными браузерами для захода на сайт, если на рабочем компьютере у него Chrome, дома Mozilla, а в телефоне Яндекс. Игнорировать этот фактор, значит, добровольно сокращать число посетителей, которые могли бы стать клиентами.
Наш опыт показывает, что сложности с кроссбраузерностью возникают при работе с Internet Explorer. Стоит ли его поддерживать? Ответит метрика. В ней есть данные о браузерах, с которых чаще всего заходят на сайт. Данные считываются по состоявшимся заходам – адаптироваться лучше под топ-5 инструментов, которыми пользуются ваши клиенты.
Как добиться кроссбраузерностиWeb-разработка, создание сайтов под каждый конкретный браузер невозможно. Чтобы все работало корректно, исходный код немного дорабатывают.
Стандартные сложности при адаптации:
- Ошибки в коде. Нарушение стандартов ведет к тому, что визуальная часть не отвечает ожиданиям. Когда такой код доводят до ума в одном браузере, он «ломается» в другом.
- Новые библиотеки и CSS могут приводить к некорректному отображению на старых версиях.
- Разные значения атрибутов по умолчанию (цвет, расстояние до соседних элементов, выравнивание, размер шрифта). Их прописывают в таблице стилей, иначе Chrome, Opera или Safari будут использовать свои – а это приведет к нарушению визуальной части.
При разработке и дизайне web-сайта используют css-хаки и префиксы к названиям CSS-свойств для браузеров (-moz- для Firefox, -webkit- для Chrome). Это удлинняет код, но дает возможность прописать алгоритмы отображения элементов для каждого браузера.
Как проверить работу сайтаПроверка кроссбраузерности становится одним из заключительных этапов разработки web-сайтов. Очевидное решение – установить все существующие браузеры (или 5-10 самых популярных) и открыть в них основные страницы – главную, о компании, карточки товаров, посадочные. Это трудозатратно, сложно, медленно, поэтому чаще разработчики пользуются специальными онлайн-сервисами или локальными приложениями.
Проверку проводят, когда сайт сверстан. Большинство сервисов платные, но имеют бесплатный пробный период. Его бывает достаточно, чтобы проверить один ресурс. Функционал сервисов Browsershots, Browsera, CrossBrowserTesting, Sauce Labs и других заметно различается. Например, Browsershots делает скриншоты, которые нужно анализировать вручную. Sauce Labs кроме отображения в браузерах оценивает адаптивность (отображение на разных ПК, планшете, смартфоне).
Разработчики Webis Group адаптируют сайты под разные версии браузеров в процессе разработки. Программисты работают в связке с сео-специалистами, дизайнерами, верстальщиками, что исключает ошибки и помогает добиться оптимального для клиента результата. Консультации по телефону +7 (495) 636-29-78.
Проверка правильности работы сайта — Как протестировать работу сайта
Оглавление1. Что проверять
2. Верстка
3. Функционирование
3.1 Проверка скорости ответа сервера
3.2 Проверка ЧПУ
3.3 Тестирование функционала
3.4 Тестирование юзабилити
3.5 Тестирование с нагрузкой
4. Проверка безопасности сайта
5. Вывод
Тестирование сайта — позволит проверить корректность его работы. Для того, чтобы протестировать работу веб-портала нужно как минимум проверить корректность работы функциональной части и страниц сайта. Как проверить верстку главной страницы сайта и других страниц? Тестирование проводится поэтапно. Чтобы комплексно протестировать сайт необходимо знать что проверять и как это делать. Далее можно подробно выяснить эти моменты и получить чек-листы для проверки.
Что проверять
Проверка работы сайта будет считаться успешной, когда будет проведено тестирование:
- всех ссылок сайта;
- форм на всех страницах;
- cookies;
- HTML/CSS валидации.
Кроме того, понадобится проверка скорости работы сайта, так как низкая скорость приведет к большому проценту отказов. Важно проверить юзабилити портала, чтобы определить насколько он удобен пользователям. Нагрузочное тестирование позволит выяснить сколько посетителей может выдержать сайт, а тестирование безопасности проверит ресурс на наличие уязвимостей.
Каждая часть тестирования важна по своему, нельзя пропускать какой-либо этап, если ваша цель, это действительно качественный веб-портал для пользователей. Важно, чтобы портал имел не только хорошую визуальную составляющую, но и корректно работал, а также был хорошо защищен, так как пользователи должны быть в безопасности.
Верстка
Как проверить верстку главной страницы сайта и других страниц? В проверку верстки входит проверка на кроссбраузерность, кроссплатформенность, на разрешение экрана, на ошибки в коде в регистрационных формах и других формах заполнения.
Проверка на кроссбраузерность включает в себя просмотр и тестирование сайта в разных браузерах. Самыми популярными являются Google Chrome, Opera, Firefox, Edge, Safari. Важно проверить корректное отображение всех элементов на всех страницах, а также функционал.
Для проверки в разных браузерах не обязательно их скачивать на свой ПК. Существует онлайн сервис проверки работы сайта, позволяющий протестировать сайт без установки браузеров. Это инструмент эмулирующий работу различных браузеров. Проверка на разрешение экрана может проводиться при помощи этих же эмуляторов.
Кроссплатформенное тестирование позволяет оценить работу сайта на различных системах: Windows, Android, iOS, Linux и другие.
Формы для заполнения проверяются на валидацию. Например в поле имя нельзя вписать цифры, а поле с email адресом обязательно должно содержать в себе спецсимволы вроде “.”, “@”. Поле пароля должно скрывать в себе введенные символы, поля не должны проходить валидацию если они остались незаполненными.
Функционирование
Проверка корректной работы функционирования веб-портала, неотъемлемая часть тестирования. Этот этап позволяет оценить скорость работы сайта, проверить корректность адресов, безопасность и выносливость ресурса. Она включает в себя множество этапов, разберемся с каждым по отдельности.
Проверка скорости ответа сервера
Проверка скорости ответа сервера осуществляется через отправку GET запроса веб-ресурса. Ответ на запрос должен быть получен чем быстрее, тем лучше. Пользователи не будут ждать если сайт будет долго загружаться или если будет долго загружаться контент на нем.
Для ответа понадобится быстрое соединение с сервером. Быстрый хостинг на SSD накопителе позволит обрабатывать запросы с высокой скорости, время ожидания не больше секунды.
Оценка скорости ответа сервера производится по следующим критериям:
- Время ответа. В идеале должно быть не более секунды.
- Ответ на запрос. Чем он короче, тем быстрее будет производиться загрузка.
- Соединение с сервером. Должно осуществляться за сотые доли секунды.
- Отдача информации. Должна быть как можно быстрее.
Проверка ЧПУ
ЧПУ — расшифровывается как человекопонятный url. Короткий и запоминающийся url отвечающий тематике портала, будет не только хорошо восприниматься пользователями, но и положительно повлияет на SEO. Транслировать или переводить название вашего веб-ресурса, решать только вам. Самое главное, не использовать кириллистические ссылки, так как они отображаются нечитабельно.
Пример плохого адреса страницы: site.ru/page.php?page_id=83&lang=5&news_id=454554?
Пример хорошего адреса: rihhhost.biz
Тестирование функционала
В тестирование функционала входят формы валидации, о которых уже говорилось выше, а также ссылки, формы страниц, cookies, html/css валидация. Следующие чек-листы помогут в тестировании.
Как протестировать ссылки:
- проверка исходящих ссылок;
- работоспособность внутренних ссылок;
- ссылки используемые для обратной связи;
- отсутствие неработающих ссылок;
- отсутствие лишних ссылок.
Как протестировать формы:
- действительность заполнения;
- допустимые символы для заполнения;
- недопустимые символы в определенных полях;
- параметры в формах с редакторами и функционалом (если есть).
Как протестировать cookies:
- проверка ресурса с отключенными, а затем с включенными coolies;
- проверка на шифровку;
- проверка безопасности при удалении cookies;
- проверка на активность cookies в нужный промежуток времени.
Как протестировать валидацию html/css:
- проверка на отсутствие ошибок;
- доступность для поисковых машин;
- точность карты сайта.
Тестирование юзабилити
Проверка юзабилити сайта должна включать в себя отсутствие ошибок в контенте сайта, правильность размеров размещенных материалов, оптимизацию цветов, размера шрифтов.
Все страницы ресурса должны быть понятны пользователям. Функционал портала должен быть прост в использовании. Доступ к главной странице должен быть со всех других страниц.
Тестирование с нагрузкой
Существуют специальные сервисы помогающие провести нагрузочное тестирование. Это позволяет оценить выносливость веб-ресурса при большой посещаемости пользователей.
Проверка безопасности сайта
Проверка сайта на безопасность поможет защитить данные пользователей и поддержать функционал. Может производиться искусственная имитация атаки вирусами на сервер. Хостинг с защитой от DDoS атак позволит защитить веб-ресурс и данные пользователей.
Хороший хостинг способен защитить от атак, но все же нужно протестировать следующие моменты:
- невозможность доступа к закрытым частям портала без приглашения;
- после длительного бездействия должен заканчиваться сеанс;
- все попытки атаки должны фиксироваться;
- файлы с разными уровнями доступа должны загружаться только по разрешению;
- при вводе неправильных данных не производится авторизация.
Вывод
Для тестирования сайта можно использовать уже готовые ресурсы и системы. Важно знать как правильно выбрать хостинг так как это один из ключей к успешному ресурсу. Хороший платный хостинг обеспечит быструю загрузку и работу веб-портала, защитит его от несанкционированного доступа.
Не менее важно и качественное тестирование ресурса. При тестировании нельзя упускать ни одного этапа. После каждого изменения на сайте должно проводиться тестирование измененных зон, а затем и всего ресурса. Качественное тестирование позволит выявить все ошибки в работе веб-ресурса и устранить их. Хороший ресурс обязательно оценят пользователи по достоинству.
Проверяем отображение сайта в разных версиях IE
Серёжа СыроежкинКопирайтер
При разработке сайта необходимо проверять не только кроссбраузерность, но и правильность отображения в различных версиях браузеров. Особенно актуально это для браузера Internet Explorer. Мы уже говорили в предыдущей статье об использовании сервиса Browsershots. Но он слаб для проверки отображения сайта в Internet Explorer, да и к тому же процесс создания скриншотов занимает много времени.
Долгое время для того, чтобы проверить свой сайт в нескольких браузерах, да еще и в различных их версиях, разработчикам приходилось держать все эти версии у себя на компьютере. К тому же, «подружить» несколько версий именно Internet Explorer — задача не из легких: приходилось поднимать несколько виртуальных машин ради проверки кроссбраузерности. Этому пути следуют некоторые профессиональные верстальщики и сейчас: ведь нет лучшего способа протестировать свой сайт в нужной версии нужного браузера, кроме как самому «пощупать». Более того, по скриншотам, которые предоставляют различные веб-сервисы типа Browsershots, вы не сможете проверить корректность работы JavaScript на страницах вашего сайта.
Разработчики сайтов долго просили Microsoft как-то решить эту проблему, и эта проблема была решена в браузерах Internet Explorer, начиная с версии IE 9. Решена она была путям добавления пункта Режим браузера в меню Средства разработчика (кнопка F12). С помощью данной опции можно переключить браузер с текущей версии на нужную и проверить отображение сайта в разных версиях IE.
Данный способ позовляет досконально проверить сайт на ошибки в отображении, верстке, анимации.
Если вам нужно сделать скриншот страницы в старых версиях Internet Explorer, чтобы быстро визуально оценить внешний вид, или показать коллегам, заказчику, то можно воспользоваться веб-сервисом NetRenderer. Он позволяет быстро оценить грубые ошибки в верстке сайта при отображении в старых версиях IE.
На данный момент рекомендуется адаптировать сайты для версий Internet Explorer, начиная с IE 8.
Смотрите также:
Проверка в разных браузерах. На что важно обращать внимание при кроссбраузерном тестировании. Бесплатная проверка на кросс браузерность
Всем привет!
Сегодня мы поговорим о важнейшей теме, напрямую влияющей на поведенческие факторы (а значит, на посещаемость сайта и количество трафика с поисковых систем) – о том, как посмотреть отображение сайта в разных браузерах.
Все вы, наверное, знаете, что существует несколько популярнейших браузеров (Safari, Chrome, Opera, Mozilla и т.д.) различных версий. Версий браузеров очень много, потому что они постоянно обновляются, корректируются, улучшаются, и происходит это действительно часто. В итоге все приводит к тому, что существует более сотни программ для выхода в интернет. И плохо это тем, что они не согласованы между собой: каждый браузер воспринимает html-код (тот, на котором написаны сайты в интернете) по-своему.
Поэтому отображение сайта в различных браузерах получается разным . Из-за этого возникают различные неприятности: в каком-то браузере некрасиво отображаются таблицы, где-то съезжают сайдбары, где-то сайт не помещается в ширину (и появляется горизонтальный скроллинг).
Наверное, вы понимаете, что все это приведет к одному: посетитель закроет страницу браузера с таким сайтом и наверняка сюда больше не вернется. Поисковики будут трактовать это по-своему: «сайт неинтересен пользователям, зачем тогда на него отправлять посетителей?». В общем, это приведет к тому, что трафик с поисковых систем понизится, позиции сайта упадут. Проблема актуальная, и с ней надо бороться.
Проверка отображения сайта в разных браузерах
Существуют специальные сервисы, которые позволяют проверить отображение сайта в нескольких различных браузерах. Их пока немного, поэтому приходится довольствоваться тем, что есть.
Как избежать проблем с браузерами
Единственный способ избежать проблем с браузерами – использовать кроссбраузерную верстку. В этом случае исходный код сайта обрабатывается таким образом, чтобы он примерно одинаково выглядел во всех программах всех версий.
Самое главное правило в кроссбраузерной верстке – указывать вместо пикселей проценты везде, где требуется указать размеры блоков или частей сайта. Дело в том, что проценты – это относительная (динамическая) величина, которая не зависит от ширины экрана, его разрешения, типа браузера и т.д. А пиксели – статическая величина, которая может отображаться по-разному.
Проще всего не самому проводить кроссбраузерную верстку, а поручить это верстальщику, т.к. у него больше опыта, он сделает это быстрее, а вы во многом можете ошибиться. Я надеюсь, эта статья открыла вам глаза на эту важную тему.
Когда-нибудь придёт то время, когда будет стандартизровано отображение разметки всеми основными браузерами и тогда в тестировании вёрстки в разных браузерах не будет необходимости. Во всяком случае, если разработчик будет следовать стандартам. Но поскольку этот день по-прежнему далеко (если он вообще когда-нибудь наступит), тестирование сайта в современных, а также в устаревших, браузерах остаётся обязательным в любом проекте.
Старый способ проверки кода заключается в загрузке сайта на настолько большом количестве компьютеров, какое вы сможете найти, используя максимально возможное число комбинаций браузеров и операционных систем. Это прекрасное решение, если у вас есть доступ к куче разных компьютеров (и достаточно времени, которое можно убить на тестирование). Но есть гораздо более эффективные способы тестирования в разных браузерах, с использованием бесплатных либо коммерческих веб-сервисов и программного обеспечения. В этой статье мы рассмотрим наиболее полезные из них.
Бесплатные инструменты тестирования
У нас есть хорошая новость: сегодня для веб-дизайнеров доступны очень мощные бесплатные инструменты тестирования. Некторые из них более дружественны к пользователю, чем другие, а у некоторых лучше интерфейс. Не ожидайте особой помощи технической поддержки (если таковая вообще имеется). Но если вы не хотите тратить лишние деньги на тестирование, то и эти инструменты могут предложить многое.
Adobe BrowserLab
Adobe BrowserLab — бесплатный инструмент тестирования кроссбраузерности, позволяющий протестировать сайт в современных и некоторых устаревших браузерах, включая различные версии Chrome, Safari, IE и Firefox. Просмотр возможен в нескольких режимах: полноэкранном, в режиме сравнения, а также в режиме «наложенных слоёв». Сервис може получать доступ к страницам, размещённым в интернете, или работать локально как дополнение к Firebug или Adobe Dreamweaver CS5. Возможность создания наборов браузеров для тестирования очень полезна, если нет необходимости тестирования в устаревших браузерах.
Browsershots
Browsershots , вероятно, обладает самым широким набором бразеров среди бесплатных инструментов тестирования. Он включает в себя браузеры, работающие в Linux, Windows и BSD. Среди них есть такие, о которых вы, вероятно, вообще никогда не слышали (например, Galeon, Iceape, Kazehakase или Epiphany). Browsershots позволяет тестировать как в последних версиях каждого браузера, так и в устаревших версиях.
Хотя Browsershots позволяет тестировать в огромном «зоопарке» браузеров, стоит помнить, что чем больше набор браузеров для тестирования, тем дольше придётся ждать результата. Так что стоит остановиться на основных браузерах.
Прим. переводчика. Кроме возможности выбрать ОС и браузеры, Browsershots позволяет просмотреть, как будет выглядеть сайт при разных разрешениях монитора — от 640 до 1600 пикселов по ширине.
SuperPreview (бесплатная и коммерческая версии)
SuperPreview:http://expression.microsoft.com/en-us/dd565874.aspx — продукт Microsoft и работает только в Windows. Он позволяет вам указать собственный «основной» браузер, способен работать с любым браузером, установленным на вашем компьютере (и поставляется со втроенным движком рендеринга IE 6). С одной стороны, работа с браузерами, установлеными в ОС обеспечивает высокую скорость работы (просто потому, что не нужно ждать загрузки чего-либо или ожидать ответа удалённого сервера), с другой стороны это ограничивает набор браузеров для сравнения.
Trial-версия SuperPreview предоставляет 60 дней использования «облачных» сервисов, после чего вам придётся либо купить его, либо перейти в «урезаный» режим работы (только локально установленные браузеры и режим IE 6-9). «Облачный» сервис обладает поддержкой Chrome, Safari (Mac) 4-й и 5-й версий, Firefox 3-й и 4-й версий. Также есть возможность интерактивного режима входа на сайты, требующие авторизации. Есть инструменты для отладки DOM и доступ к режиму «наложенных слоёв» как в Adobe BrowserLab. К сожалению, нет никакой поддержки для Opera, ни для локальных версий браузера, ни в «облаке». Чтобы получить доступ к «облачным» сервисам вам нужно установить Expression Web, но бесплатная версия обеспечивает поддержку тестирования в IE 6, IE7, IE 8 (и IE 8 в режиме IE 7), а также IE 9, если он установлен в вашей ОС.
Lunascape 6
Lunascape 6 объединяет «движки» трёх основных браузеров для Windows. Он может исполльзовать Trident (IE), Gecko (Firefox) и WebKit (Chrome и Safari) таким образом, что вы сможете одновременно увидеть, как выглядит ваш сайт во всех трёх браузерах. Это не совсем традиционный инструмент тестирования кроссбраузерности, но тем не менее он будет полезным инструментом для дизайнеров и разработчиков. Важнейшим преимуществом конечно является возможность одновременного просмотра результата сразу в трёх основных «движках» рендеринга. Таже поддерживаются расширения и плагины Firefox и вы можете использовать инструменты для разработчиков, такие как Firebug для поиска проблем совместимости.
IE Tester
IE Tester — бесплатный (как для частного, так и для профессионального использования) браузер для Windows, позволяющий тестировать сайт в IE 5.5, IE 6, IE 7, IE 8, IE 9 и IE 10 Previev. Можно тестировать как рендеринг HTML+CSS, так и JavaScript. Доступна только альфа-версия инструмента. Работает на Windows 7, Windows Vista и Windows XP c установленным IE не ниже 7-й версии.
IE NetRenderer
IE NetRenderer позволяет протестировать страницы в Internet Explorer от версии 5.5 до IE 9. Для каждой версии нужно делать отдельный запрос, но это можно простить бесплатному инструменту.
Прим. переводчика. На сайте сервиса также доступно расширение «NetRenderer Toolbar», упрощаюещее тестирование страниц.
Spoon
Spoon сервис эмуляции программ. Предоставляется бесплатная возможность запуска Firefox, Chrome, Opera и Safari для пользователей Windows. Доступны разные версии браузеров: Firefox 2-5, 4-8 Chrome, Safari 3-5 и Opera 9-10. Технически, Spoon поддерживает виртуализацию IE, но эта возможность отключена по требованию Microsoft.
Sauce Labs (бесплатная и коммерческая версии)
Sauce Labs предоставлет доступ ко множеству браузеров в разных ОС и устанавливает соединение вашего браузера с настроенной виртуальной машиной. Также записывается видео всей сессии тестирования. Соервис предоставляет 200 минут бесплатного тестирования в месяц и позволяет создавать тесты автоматизированого тестирования в браузерах (используется Selenium).
Browsera (бесплатная и коммерческая версии)
Browsera обеспечивает автоматизацию тестирования совместимости. Он автоматически определяет раздличия в отображении страниц браузерами, тем самым упрощая процесс тестирования. Также определяются ошибки JavaScript, а в коммерческой версии позволяет тестировать страницы по подписке и страницы, требующие авторизации. Также можно протестировать динамические страницы.
Бесплатная версия включает в себя добвольно ограниченное число браузеров и низкое разрешение. Существуют разные коммерческие версии: начиная от $39 за один проект и от $49 до $99 за месячную подписку. Коммерческие версии поддерживают большее число браузеров, обеспечивают высокое разрешение и позволяют тестировать «закрытые» страницы.
Browserling (бесплатная и коммерческая версии)
Browserling относительно новый инструмент тестирования кроссбраузерности. Поддерживается ограниченное число браузеров (и не всегда последние версии), что ограничивает область его применения. Но это пока что бета-версия, так что есть надежда, что в ближайшем будущем будет поддерживаться большее число браузеров.
Бесплатная версия ограничивет вреся работы до пяти минтут. За $20 в месяц предоставляется возможность работы без ограничений.
Коммерческие инструменты тестирования
Коммерческие инструменты часто дают возможности, которые не предоставляются в бесплатными инстументами, в том числе интерактивный режим виртуализации браузера или тесирование в мобильных устройствах.
Mogotest
Mogotest предоставляет возможность полного тестирования кроссбраузерности, в том числе и для приватных страниц. Предоставляется API, поэтому возможна интеграция в существующие инструменты и рабочие процессы. Mogotest также предоставляет отчёт о состоянии сайта, который укажет на «битые» ссылки и потерянные страницы, бесконечные перенаправления и прочие проблемы, часто встречающиеся в новых сайтах. Служба предоставляет инструменты для сравнения скриншотов, тестирования сайта целиком, включая тестирование последовательностей страниц, и тестирование отдельных страниц. Поддерживает HTTP-basic аутентификация и cookies.
Предоставляются два плана для физических лиц: персональный план, начиная с $15 в месяц, позволяющий протестировать до 50 страниц на трёх сайтах, и план для фрилансеров за $45, позволяющий протестировать до 10 сайтов и 350 страниц. Планы для компаний начинаются от $125 в месяц и заканчиваются на $4499 за неограниченный доступ. Два наиболее дорогих плана включают в себя настраиваемые отчёты.
Cloud Testing
Cloud Testing предоставляет возможность функционального тестирования кроссбраузерности. Вы записываете сценарий поведения пользователя с вашим браузером и Selenium IDE, загружаете его, после чего Cloud Testing будет выполнять этот сценарий в нескольких браузерах и операционных системах. Затем он предоставляет скриншоты и HTML и компоненты диагностики. Цены на сайте не указаны.
BrowserCam
BrowserCam — набор средств для тестирования десктопных и мобильных браузеров (тестирование мобильных до сих пор отсутствует в большинстве других инструментов). Также предоставляется удалённый доступ для тестирования в реальном времени на Windows, Linux и Mac OS X, и возможность захвата электронной почты для проверки HTML-, RTF- и TXT-писем.
Цена на BrowserCam начинается от $19,95 в день для одного сервиса (и $24,95 для браузера, удаленного доступа и перехвата пакетов электронной почты) и заканчивается на $399,95 в год за один сервис (и $499,95 для браузера, удаленного доступа и перехвата пакетов электронной почты и многопользовательский доступ, или $999,95 за все эти функции плюс тестирование мобильных устройств).
Multi-Browser Viewer
Multi-Browser Viewer
работает с десктопными и мобильными браузерами и включает в себя 26
виртуализируемых браузеров, 5 мобильных браузеров (в том числе iPhone
и IPad) и 61 скриншот-браузер (с их помощью можно видеть, как
визуализируются страницы, но нельзя видеть результат взаимодействия
пользователя с сайтом). Доступен на пяти языках:
английском,
испанском, немецком, русском и французском.
Стоимость Multi-Browser Viewer составляет $139,95 за однопользовательскую лицензию и включает один год использования продуктов и обновлений. Продление лицензии в настоящее время составляет $99,95. Бесплатная триал-версия доступна на сайте программы.
CrossBrowserTesting
CrossBrowserTesting предоставляет возможность интерактивного тестирования в реальном времени через уделённые VNC-сессии. Во время проведения тестирования автоматически создаются скриншоты в разных браузерах. Доступно более 100 комбинаций браузера и операционной системы, в том числе несколько мобильных платформ.
Стоимость ежемесячной подписки составляет от $29,95 до $199,95 в зависимости от количества пользователей и минут испытаний (возможен перенос неиспользованного времени на следующий месяц, но количество таких минут ограничено). Для всех планов предоставляется бесплатный тестовый период сроком на одну неделю.
Сравнение инструментов тестирования
В таблице ниже перечислены основные характеристики рассмотренных инструментов тестирования.
| Инструмент | Тип | Количество поддерживаемых версий браузеров | Тестирование в IE | Интерактивное тестирование | Сравнительное тестирование | Стоимость |
|---|---|---|---|---|---|---|
| Adobe BrowserLab | Онлайн-сервис | 13 | IE6+ | Нет | Да | бесплатно |
| Browsershots | Онлайн-сервис | 60+ | IE6+ | Нет | Нет | Бесплатно |
| SuperPreview | Приложение | Зависит от установленных в ОС | IE6+ | Да | Да | Бесплатно |
Когда дело доходит до изучения просторов глобальной сети, у пользователей интернета есть весьма широкий выбор браузеров («просмотровщиков»). Наша обязанность, как дизайнеров и разработчиков веб-сайтов — обеспечить совместимость сайта со всеми видами браузеров, иными словами обеспечить кроссбраузерность сайта .
Но сразу возникает вопрос — какие браузеры используют пользователи? Сейчас самыми популярными «просмотровщиками» веб-страниц являются Internet Explorer 7 и 8, Mozilla Firefox, Google Chrome и Opera. Однако для каждого вида сайта, в зависимости от того к какой тематике он относится, процент посетителей с разными браузерами может сильно варьироваться. Поэтому, довольно часто, разработчики определяются, с какой аудиторией им предстоит работать и в зависимость от результатов «подготавливают» сайт только под определенные виды браузеров.
Конечно же, протестировать сайт на одной машине, даже установив несколько видов «просмотровщиков», практически невозможно. Но благодаря специальным инструментам и веб-сервисам можно легко определить, как выглядит сайт в том, или ином браузере на разных операционных системах.
В этой статье мы подготовили для вас ряд онлайн инструментов и сервисов , которые можно смело использовать при тестировании кроссбраузерности сайта.
Browsershots — это самый популярный сервис для тестирования кроссбраузерности. Он делает скриншоты вашего сайта практически во всех видах браузеров. Благодаря тонкой настройке можно выбрать как виды движков (WebKit или Gecko ), так и виды операционных систем (Linux, Windows, Mac OS X или BSD). Так же в настройках есть выбор разрешения экрана, присутствие установленного javascript, flash, java и другие виды параметров.
Благодаря этому онлайн инструменту можно бесплатно проверить кроссбраузерность сайта во всех версиях Internet Explorer (версии 5.5, 6, 7, 8, а так же 7-6 Mixed и 7-6 Difference). Из функционала стоит выделить отображение времени обработки и ограничение размера экрана в 1024px.
С помощью этого сервиса вы можете запускать страницы в разных браузерах, таких как IE, Firefox, Safari, Chrome и Opera непосредственно из своего браузера. Единственное отличие от других сервисов в обзоре — необходимость установки небольшого дополнения, которое обеспечивает дальнейшее тестирование.
Browsrcamp позволяет проверить совместимость вашего сайта с браузерами в Mac OS X . Бесплатная версия позволяет проверить сайт только в Safari 3.1.2. Но при оплате подписки можно будет тестировать сайт в 12 различных браузерах, которые могут быть установлены на этой OC. Полный список браузеров, как и стоимость подписки, можно найти на страницах сервиса.
Еще один популярный веб-сервис, который позволяет проверять отображение сайтов в разных браузерах и на разных ОС. Среди функционала есть такие полезные возможности как проверка сайта в разных разрешениях, настройка, редактирование и сохранение различных сочетаний браузеров для тестирования.
Платный онлайн сервис предназначенный для тестирования сайта в целом, а не только для проверки кроссбраузерности сайта. Большой набор всевозможных функций и настроек делает Browsera мощным средством для отладки веб-сайта. Из возможностей отметим: анализатор ошибок сценариев на JavaScript; возможность тестирования всего сайта, а не только отдельных страниц; тестирование страниц с динамическим содержанием. У сервиса есть бесплатно-тестовая версия, которая позволяет отлаживать не более 25 страниц в месяц, а так же бесплатный 30-дневный пробный период.
Еще один платный сервис с большим количеством разнообразных функций, как мелких и довольно специфичных, так и крупных и очень полезных (чего стоит только возможность тестирования сайта на мобильных устройствах с Windows Mobile , Symbian или iPhone ). О полном списке возможностей и разнообразных «плюсов» можно прочитать на страницах сервиса.
А какими сервисами и инструментами пользуетесь вы когда тестируете кроссбраузерность сайта?
Одно из стандартных требований заказчика к разработке качественного веб-сайта — это кроссбраузерность и корректное отображение на многочисленных современных устройствах. Поэтому каждый веб-разработчик рано или поздно сталкивается с вопросом тестирования сделанного веб-сайта в разных браузерах.
» Кроссбраузерность — свойство сайта отображаться и работать во всех популярных браузерах идентично. Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности. Понятие «кроссбраузерность» очень часто путают с попиксельным соответствием, что на самом деле является разными понятиями «. (Википедия)
Есть множество разных способов проверить ваш сайт в разных браузерах и в разных операционных системах. Например, онлайн-сервисы, локальные приложения, установка нескольких браузеров на свой компьютер и т.д. Есть платные и бесплатные сервисы. В данном обзоре мы обратим ваше внимание на наиболее оптимальные бесплатные и платные сервисы проверки вашего сайта в разных браузерах и на разных устройствах.
1. Browsershots (бесплатно/платно)
4. IE Tester (бесплатно)
5. BrowserСam (платно)
BrowserСam — очень мощный платный онлайн-сервис для тестирования сайтов под любым браузером и любой платформой . Одна из главных «фишек» данного сервиса в том, что на нем предоставляется удаленный доступ (через VNC) к компьютерам с уже установленными ОС и браузерами, в которых вы можете тестировать свой сайт. Кроме того есть такая важная опция как тестирование под iPhone OS, Android, Blackberry, Windows Mobile . Можно также тестировать е-мейлы на разных устройствах, что очень важно для рассылочных компаний.
Цены стартуют от 19,95 у.е . в день в зависимости от функционала.
6. CrossBrowserTesting (платно)
7. Litmus (платно/бесплатно)
8. СloudTesting (платно)
— платный онлайн-сервис, который предоставляет возможность функционального тестирования кроссбраузерности сайта. Вы записываете сценарий поведения пользователя с вашим браузером и Selenium IDE, загружаете его, после чего Cloud Testing будет выполнять этот сценарий в нескольких браузерах и операционных системах. Затем он предоставляет скриншоты.
Ценовая политика стартует от 99 у.е. в месяц .
9. Mogotest (платно)
— платный онлайн-сервис , который предоставляет возможность полного тестирования кроссбраузерности, в том числе и для приватных страниц. Предоставляется API, поэтому возможна интеграция в существующие инструменты и рабочие процессы.
Ценовая политика стартует от 15 у.е. в месяц для физических лиц. При этом есть возможность бесплатно тестировать выбранный пакет (триальная версия) 14 дней.
10. Multi-Browser Viewer (платно)
Multi-Browser Viewer — платное приложение, которое работает с десктопными и мобильными браузерами и включает в себя 26 виртуализируемых браузеров, 5 мобильных браузеров (в том числе iPhone и IPad ) и 61 скриншот-браузер (с их помощью можно видеть, как визуализируются страницы, но нельзя видеть результат взаимодействия пользователя с сайтом).
Ценовая политика Multi-Browser Viewer составляет 139,95 у.е. за однопользовательскую лицензию и включает один год использования продуктов и обновлений. Кроме того доступна бесплатная триал-версия программы (14 дней).
11. Sauce Labs (бесплатно/платно)
12. Spoon (бесплатно)
13. Browsera (бесплатно/платно)
— это онлайн-сервис, который обеспечивает автоматизацию тестирования кроссбраузерности. Он автоматически определяет различия в отображении страниц браузерами, тем самым упрощая процесс тестирования.
Бесплатная версия включает в себя довольно ограниченное число браузеров и низкое разрешение. Платные пакеты стартуют начиная от 39 у.е. за 14 дней и от 49 у.е. до 99 у.е. за месячную подписку.
—
При использовании этого материала активная ссылка на обязательна.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Кроссбраузерность — способность веб-ресурса подстраиваться под несколько браузеров и корректно отображаться в них.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Например, вы сделали сайт для вашего интернет-магазина. Вы разработали красивый дизайн, который приятен для глаз. Но на ваш сайт пользователи заходят через разные браузеры. Кто-то вообще использует смартфон. И если вы не проверили кроссбраузерность ресурса, может случиться, что в некоторых браузерах сайт будет отображаться плохо.
Могут съезжать элементы, могут не отображаться картинки, станут некрасивыми шрифты. Человек не будет пользоваться таким сервисом. Он пойдет искать дальше.
Задача разработчика сайта — сделать его так, чтобы вне зависимости от браузера и устройства ресурс отображался правильно.
Кроссбраузерность верстки
Между браузерами идет конкуренция. Раньше каждый старался добавить исключительные фишки и опции. Это привело к тому, что стандарты HTML перестали соблюдаться, и каждый браузер по-своему отображал страницы.
Netscape Navigator выбыл из гонки, отдав монополию Internet Explorer. Спустя практически одновременно начали набирать обороты проекты Mozilla Firefox (Gecko), Google Chrome (Blink), Opera (WebKit) и Safari (WebKit), разделив рынок между собой и заставив сообщество задуматься о вопросе кроссбраузерности своих сайтов.
Лучшие 12 инструментов тестирования совместимости браузеров
Брайан Джексон
Опубликовано 6 июня 2017 г.
Когда дело доходит до проектирования и разработки для Интернета, вы в какой-то момент неизбежно столкнетесь с ошибкой, совместимостью или рендерингом проблема с браузером, к которому у вас нет доступа. Даже при постоянно улучшающейся поддержке стандартов вам почти всегда приходится полагаться на сторонние инструменты для диагностики проблемы. Итак, сегодня мы хотим охватить лучших 12 инструментов тестирования совместимости браузеров , которые вы можете использовать для отладки проблем и обеспечения того, чтобы все ваши посетители получали одинаковый опыт на вашем веб-сайте или в приложении.
Тестирование совместимости браузера
Проектирование и разработка веб-сайтов и приложений может быть очень увлекательным занятием, но наряду с этим также означает ответственность за обеспечение того, чтобы все получали одинаковый опыт на разных устройствах, браузерах, операционных системах, разрешениях и т.д. и т. д. Когда вы думаете об этом, многое может пойти не так, и, скорее всего, ваш проект никогда не будет идеальным в 100% случаев. Но если вы этого не сделаете, вы можете потерять потенциальных клиентов.Скажем, например, ваш сайт некорректно отображается в IE9. Этот покупатель может просто уйти и навестить вашего конкурента, который потратил время на тестирование совместимости браузера.
Это делает ваш глупый веб-браузер. Файл назван правильно.
— Расмус Лердорф, отец PHP
Что такое тестирование браузера?
Тестирование браузера, также называемое кроссбраузерным тестированием, — это процесс проверки того, что ваш веб-сайт или веб-приложение работает должным образом в любом конкретном браузере.Это может включать как клиентскую сторону , так и серверную часть . Это включает в себя множество различных показателей, таких как:
- Проверка кода: Убедитесь, что ваш JavaScript и CSS проверяются в разных браузерах.
- Производительность: Обеспечение оптимальной производительности Интернета на всех платформах.
- Mobile: Скорость отклика для мобильных браузеров зависит от разрешения, поворота и области просмотра.
- Пользовательский интерфейс: Проверка соответствия пользовательского интерфейса вашим первоначальным планам.
- Поведение: Пользовательский интерфейс должен быть одинаковым, навигация, ссылки, диалоговые окна и т. Д.
Пара вопросов, на которые вам может потребоваться ответить:
- Нужно ли вам поддерживать все браузеры и / или все операционные системы ?
- Какие унаследованные платформы вам нужны и готовы поддерживать? Если у вас есть текущая база пользователей, может быть важно проверить вашу аналитику и журналы, чтобы убедиться, что вы не потеряете клиентов на старых платформах.
- Должен ли ваш код полностью проверяться на всех платформах и браузерах?
Существует множество различных инструментов для тестирования совместимости браузеров, ниже перечислены 12 самых популярных из них. Каждый из них предлагает свои уникальные функции, поддерживаемые версии браузеров, платформы и различные способы отладки проблем. Они расположены без определенного порядка и включают как бесплатные, так и платные инструменты.
1. BrowserStack [платный]
BrowserStack — очень популярный онлайн-инструмент для тестирования браузеров, используемый некоторыми очень крупными брендами, такими как Microsoft, jQuery, Twitter, Airbnb, Bose и Wikipedia. Они предоставляют мгновенный доступ к виртуальной машине с помощью инструментов разработки. Если вам нужно отладить что-то быстро и без лишних хлопот, эти ребята сделают это почти радостью, чтобы начать устранение неполадок.
Функции Browserstack
Одной из лучших особенностей Browserstack является то, что они предоставляют реальные браузеры, установленные на реальных устройствах, поэтому тестирование на них так же хорошо, как и тестирование в браузере, установленном на вашем локальном компьютере. У них даже есть функция локального безопасного тестирования, которая отлично подходит для разработчиков.
- Сплошное сочетание 6 версий OS X и 5 Windows.
- Более 1000 различных версий браузеров, включая Firefox, IE, Edge, Chrome, Opera, Safari, Яндекс и мобильные версии, такие как iPhone, Nexus и Samsung Galaxy.
- Протестируйте разрешение рабочего стола от 800×600 до 2048×1536 и все, что между ними.
Цены начинаются с 29 долларов в месяц, что дает вам неограниченное количество живых снимков, неограниченное количество снимков экрана и адаптивное тестирование.
2. Browsershots [бесплатно]
Browsershots существует с 2005 года и фокусируется на одном, а именно на создании снимков экрана в браузере.Он был построен на уникальной идее, позволяющей людям добровольно использовать компьютеры в качестве вычислительной мощности. В настоящее время их насчитывается более 65, что они называют «фабриками скриншотов».
Browsershots features
Browsershots полностью бесплатны, основаны на рекламе и содержат более 200 различных версий браузеров, из которых можно делать скриншоты. К сожалению, одного браузера не хватает — это Internet Explorer, который иногда бывает наиболее необходим. Но для бесплатного сервиса они неплохо справляются.
- Поддерживаемые браузеры: Arora, Chrome, Dillo, Epiphany, Firefox, Iceweasel, Konqueror, Links, Laukit, Opera, SeaMonkey и Safari.
- Тестовое разрешение рабочего стола от 640 до 1600 пикселей.
- Отключить JavaScript, изменить глубину цвета и отключить / включить Java и Flash.
3. Браузер [бесплатно + платно]
Браузерлинг — это интерактивный инструмент кросс-браузерного тестирования, запущенный в 2010 году Петерисом Круминсом и Джеймсом Халлидеем. Все внимание сосредоточено на том, чтобы поднять вас и протестировать за считанные секунды. Некоторые из их клиентов включают такие бренды, как Teespring, NHS, PubNub, blekko и coderwall.
Функции браузера
Как и Browerstack, они также соединяют вас с реальными браузерами, работающими на реальных машинах, чтобы вы могли убедиться, что он тестируется так же, как если бы он был установлен на вашем локальном компьютере.У них даже есть расширения Chrome, Opera, Firefox и Safari.
- Диапазон поддерживаемых браузеров: большинство версий Internet Explorer, Chrome, Opera, Safari и Firefox.
- Диапазон поддерживаемых операционных систем: Windows XP, Windows Vista, Windows 7 и Windows 8.1. У них также есть Android Mobile.
- SSH-туннели для локального тестирования + API
У них есть как бесплатные, так и платные планы. Бесплатные планы включают 3-минутные сеансы IE9 в Windows Vista. Их платные планы начинаются с 19 долларов в месяц, которые включают практически неограниченное количество всего.
4. Litmus [платный]
Litmus, вероятно, наиболее известен своим тестированием почтовых ящиков, которое они совершенствуют с 2005 года. Они расширили свою деятельность на то, что они называют тестированием страниц, и позволяют вам увидеть, как ваши страницы выглядят в популярной сети браузеры как на настольных, так и на мобильных платформах. Это действительно больше ориентировано на дизайнеров, но также может быть полезно для разработчиков.
Litmus features
Одна вещь, которая хороша в Litmus, — это их пользовательский интерфейс. Их инструменты просты в навигации и всегда работают очень быстро.У них также есть классная функция обмена, которая позволяет вам отправить страницу другому дизайнеру или разработчику, чтобы они могли ее увидеть.
- Диапазон поддерживаемых браузеров: Chrome, Firefox, IE 9, IE 10, IE 11, Safari и мобильные версии.
- Диапазон поддерживаемых операционных систем: Windows, Mac, iOS и Android.
Цены начинаются с 60 долларов в месяц, что включает тестирование страниц, а также доступ к тестированию электронной почты и спам-фильтров.
5. IE NetRenderer [бесплатно]
IE NetRenderer — еще одна служба создания снимков экрана, которая существует уже довольно давно.Он позволяет вам проверить, как веб-сайт отображается в многочисленных версиях Microsoft Internet Explorer. Старые версии веб-браузеров Microsoft известны своим иногда неожиданным поведением и несоответствием интернет-стандартам W3C. Этот онлайн-инструмент идеально подходит для веб-дизайнеров, работающих на Mac и Linux.
IE NetRenderer особенности
IE NetRenderer является полностью бесплатным для использования, управляемым рекламой, и в отличие от других сервисов создания снимков экрана, они могут обрабатывать большое количество заданий захвата параллельно и в реальном времени, что делает это очень быстро.
- Диапазон поддерживаемых браузеров: Internet Explorer 11, 10, 9, 8, 7, 6 и 5.5.
- Максимальная полезная ширина просмотра на дисплеях 800×600 и 1024×768.
6. Песочница браузера [бесплатно + оплачивается]
Песочница браузера — это инструмент, запускаемый turbo.net, который позволяет уникальным способом тестировать проблемы веб-браузера. Turbo.net — это контейнерная веб-платформа, которая мгновенно запускает настольные и серверные приложения на любом рабочем столе Windows.
Функции песочницы браузера
- Поддерживаемые браузеры: Internet Explorer 6–11, Chrome, Firefox, Opera, Safari и ночные сборки.
- Нажмите, чтобы запустить, установка не требуется.
У них есть бесплатный план, который позволяет запускать последнюю версию приложений с 10 ГБ памяти. Их платные планы на устаревшее программное обеспечение начинаются с 9,95 долларов в месяц.
7. TestingBot [платный]
TestingBot — это автоматизированный и ручной инструмент кроссбраузерного тестирования, запущенный в 2011 году. Он запускает одну из крупнейших сетей Selenium Grids в сети.
TestingBot особенности
- Поддерживаемые браузеры от большинства версий Internet Explorer, Chrome, Opera, Safari и Firefox.У них также есть мобильные браузеры.
- Диапазон поддерживаемых операционных систем: Windows XP, Windows 7, Windows 8, Windows 10, Linux и iOS. Есть у них и мобильные версии.
Их платные планы начинаются с 30 долларов в месяц, 400 минут автоматизированы, 2 виртуальных машины одновременно, 200 снимков экрана и неограниченное количество ручных тестов.
8. BrowseEmAll [платный]
BrowseEmAll — еще один инструмент кроссбраузерного тестирования, ориентированный на живое тестирование, создание снимков экрана и анализ кода на вашем локальном компьютере.Некоторые из их пользователей включают такие бренды, как Blue Cross, OSU, Bank of Cardiff и University Newcastle.
Возможности BrowseEmAll
У них есть одна приятная маленькая функция — это панель для тестирования пользовательского интерфейса браузера, которая позволяет одновременно запускать до 4 различных браузеров и мобильных устройств.
- Диапазон поддерживаемых браузеров: большинство версий Internet Explorer, Chrome, Opera, Safari и Firefox. У них также есть мобильные браузеры.
- Быстрое тестирование с помощью симуляторов для мобильных операционных систем, таких как iOS, Android, BlackBerry и Windows Phone.
Их платные планы начинаются с 19 долларов в месяц, что дает вам неограниченное использование, более 25 настольных браузеров и возможность запускать их на вашем локальном компьютере.
9. MultiBrowser [бесплатно + платно]
MultiBrowser — это адаптивное программное обеспечение для тестирования мобильных устройств и кросс-браузеров, которое было запущено в 2009 году. Среди его пользователей есть такие крупные бренды, как xerox, at & t, Experian и Nationwide.
Функции MultiBrowser
Из-за того, как работает MultiBrowser, это продукт только для Windows.Вы можете запустить его с помощью Parallels / VMware / Virtualbox, хотя на самом деле во многих отношениях это рекомендуется, поскольку это позволяет вам возвращаться к состоянию чистого снимка в начале каждого теста.
- Запускайте IE 6–11, Safari 5.1, все версии Firefox и Chrome в качестве автономных браузеров — выполняйте беспроблемное тестирование на одном рабочем столе Windows локально без виртуальных машин или туннелей.
- Отлаживайте свой сайт в эмуляторах iPhone, iPad и Android с переключателями альбомной / книжной ориентации, моделированием скорости мобильной сети, проверкой разметки HTML5, инструментами разработчика и встроенной функцией видеозаписи.
У них есть бесплатные планы, которые позволяют получить доступ к 3 последним браузерам и мобильным эмуляторам. Их платные планы начинаются со 149 долларов за лицензию и позволяют вам получить доступ ко всему.
10. CrossBrowserTesting [платный]
CrossBrowserTesting — это именно то, на что это похоже, сервис кроссбраузерного тестирования, запущенный в 2008 году. Протестируйте свой сайт в десятках браузеров и на реальных устройствах с мгновенными результатами. Более тысячи комбинаций браузеров, платформ ОС и устройств.Для всех тестов они используют реальные физические устройства.
Функции CrossBrowserTesting
У них есть классная функция автоматического создания снимков экрана, которая позволяет создавать экраны на сотнях различных платформ всего за несколько минут.
- Поддерживаемые браузеры включают практически все версии Internet Explorer, Chrome, Opera, Safari и Firefox. Всего 1500+.
- Поддерживается 65 операционных систем, включая iOS, Android, Windows, Mac и другие.
Их платные планы начинаются с 29 долларов в месяц и включают неограниченное количество ручных тестов, 150 минут автоматического тестирования, снимки экрана и 2 одновременных теста.
11.
Equafy — это новая служба автоматизированного кроссбраузерного тестирования , соответствующая потребностям веб-дизайна, разработки и обеспечения качества. Они позволяют создавать тестовые сценарии, выбирать браузеры и разрешения, а также проверять различия между браузерами.
Equafy features
- Поддерживаемые браузеры от большинства версий Internet Explorer (IE8-11), Chrome, Safari и Firefox. У них также есть мобильные браузеры.
- Уникальная функция автоматического сканирования для улучшения вашего тестирования.
У них есть бесплатные планы, которые включают 600 автоматических тестов, а также браузеры Windows и Linux. Их платные планы начинаются с 9 долларов в месяц и включают дополнительную поддержку браузера. Уникальной особенностью Equafy является то, что они поддерживают открытый исходный код. Проекты с открытым исходным кодом могут пользоваться своим сервисом бесплатно.
12. Sauce Labs [бесплатно + платно]
Sauce Labs — очень популярный инструмент кроссбраузерного тестирования среди разработчиков, который включает тестирование Selenium, мобильное тестирование и модульное тестирование JS.Некоторые из их клиентов включают такие бренды, как Yahoo, zendesk, lyft, intuit, OpenDNS и HP.
Sauce Labs функции
Они предлагают функции как автоматического, так и ручного тестирования.
- Поддерживаемые браузеры включают практически все версии Internet Explorer, Chrome, Opera, Safari и Firefox. Всего 1500+. У них также есть мобильные браузеры.
- Диапазон поддерживаемых операционных систем: Windows XP, Windows 7, Windows 8, Windows 10, Linux и OS X. У них также есть мобильные версии.
Вот еще пара других инструментов тестирования, которые определенно заслуживают упоминания:
- IETester: Этот проект, похоже, больше не обновляется активно, но по-прежнему предлагает хороший бесплатный способ протестировать версии Internet Explorer с 5 по 11.
- Lunascape: бесплатный веб-браузер с уникальной возможностью переключения между тремя различными механизмами рендеринга: Trident, Gecko и WebKit.
- Ghostlab: тестируйте любой веб-сайт одновременно в разных браузерах и мобильных устройствах.
И не забывайте, что Chrome DevTools и Firefox Developer Tools имеют режимы адаптивного дизайна для тестирования с разными разрешениями.
Виртуальные машины
Еще один способ легко протестировать и отладить проблемы совместимости браузера — использовать виртуальную машину. Вот несколько вариантов:
Сводка
Как видите, существует множество инструментов для тестирования совместимости браузеров, которые помогут вам диагностировать любую проблему, которая может возникнуть. Как веб-разработчик и дизайнер вы несете ответственность за то, чтобы все получали одинаковые возможности на всех устройствах, будь то старая версия IE или их iPhone.
Пропустили что-нибудь действительно важное? Если да, не стесняйтесь комментировать ниже.
Инструменты кроссбраузерного тестирования — сокращение усилий по тестированию совместимости браузеров
Иногда тестирование в различных браузерах становится проблемой для специалистов по тестированию программного обеспечения и проектных групп. Выполнение тестовых примеров во всех браузерах приводит к очень высокой стоимости тестирования. В частности, это становится проблемой, когда у нас нет опытных дизайнеров в команде или когда у нас нет фазы проверки / подтверждения во время разработки экрана.Это плохая часть. А теперь посмотрим, что хорошо.Лучше всего то, что на рынке доступно множество БЕСПЛАТНЫХ, а также платных инструментов для кроссбраузерного тестирования. Кроме того, вы можете выполнять свою работу с помощью большинства БЕСПЛАТНЫХ инструментов. Если у вас очень специфические требования, вам может потребоваться платный инструмент тестирования, совместимый с кроссбраузерностью. Давайте быстро рассмотрим некоторые из лучших инструментов:
1. Вкладка IE: Это один из моих любимых и лучших инструментов, доступных бесплатно. По сути, это надстройка Firefox и Chrome.Одним щелчком мыши в Firefox и Chrome вы можете увидеть, как веб-страница будет отображаться в Internet Explorer. Он очень легкий.
2. Microsoft Super Preview: Это бесплатный инструмент, предлагаемый Microsoft. Это может помочь вам проверить веб-страницу в различных версиях Internet Explorer. вы можете использовать его для тестирования и отладки проблем в макете. Вы можете бесплатно скачать его с сайта Microsoft.
3. Песочница браузера Spoon : вы можете использовать этот инструмент тестирования для тестирования веб-приложения практически во всех основных браузерах, таких как Firefox, Chrome и Opera.Первоначально он также поддерживает IE, но в последние несколько месяцев его поддержка IE была уменьшена.
4. Browsershots : с помощью этого бесплатного инструмента тестирования совместимости браузеров вы можете протестировать приложение на любых комбинациях платформы и браузера. Итак, это наиболее широко используемый инструмент. Из-за большого количества браузеров и платформ для отображения результатов требуется много времени.
5. IE Tester : с помощью этого инструмента вы можете тестировать веб-страницы в различных версиях IE на различных платформах Windows, таких как Windows Vista, Windows 7 и XP.
6. BrowserCam : это платный инструмент онлайн-тестирования совместимости браузеров. Пробное использование позволяет проводить тестирование в течение 24 часов только с ограничением экрана 200.
7. Кроссбраузерное тестирование : это идеальный инструмент для тестирования веб-сайта на возможности JavaScript, Ajax и Flash в различных браузерах. Он предлагает бесплатную пробную версию на 1 неделю. Он доступен по адресу http://crossbrowsertesting.com/
8. Облачное тестирование : если вы хотите проверить совместимость своего приложения с браузерами, такими как IE, Firefox, Chrome, Opera, этот инструмент для вас.
Помимо этих инструментов, есть несколько других инструментов, таких как IE NetRenderer, Browsera, Adobe Browser Lab и т. Д. Потратив некоторое время на RnD на эти инструменты, вы можете сэкономить огромные усилия с отличным качеством.
Как вы тестируете свою веб-страницу или веб-приложение на предмет кроссбраузерной совместимости с HTML и CSS? : HTML
Тестирование совместимости браузера — как бы страшно ни звучало название, это требует усилий, и очень много! Проектирование и разработка важны, но не менее важно убедиться, что вы разработали его в соответствии с требованиями.Обеспечение качественного взаимодействия с пользователем независимо от платформы пользователя стало одним из основных требований в веб-разработке сегодня. Однако вам не о чем беспокоиться! Доступно множество онлайн-инструментов, которые помогут вам в тестировании совместимости браузеров. Вот полный список из двенадцати лучших инструментов для тестирования совместимости браузеров.
LambdaTest
LambdaTest — это бесплатный облачный инструмент для тестирования совместимости браузеров. Это один из лучших инструментов для обеспечения бесперебойной работы ваших веб-приложений практически на любом настольном и мобильном браузере, доступном сегодня.Этот инструмент позволяет вам тестировать ваши приложения в реальных браузерах, работающих на реальных операционных системах и машинах. В нем есть функция под названием «Снимок экрана», которая предоставляет автоматически сгенерированные полностраничные снимки экрана ваших веб-страниц. Пользователи могут выбирать из более чем 2000 настольных и мобильных браузеров и сотрудничать с вашей командой с помощью встроенного инструмента отслеживания проблем. Кроме того, пользователи могут тестировать свои локальные или частные страницы на облачной платформе LambdaTest.
Experitest
Попрощайтесь со своими локальными устройствами и виртуальными машинами и поприветствуйте простой способ выполнения тестирования совместимости браузеров с Experitest.Вы можете легко протестировать свой веб-сайт и веб-приложения в более чем 1000 настольных и мобильных браузеров в облаке с помощью автоматизированных или ручных инструментов тестирования совместимости браузеров от Experitest. Кроме того, вы можете взаимодействовать со своим веб-приложением в режиме реального времени и даже отлаживать его с помощью платформы. Также возможно обнаружение и устранение проблем с адаптивным дизайном до начала производства. Вам больше не нужно работать с Selenium Grid, требующим больших затрат на обслуживание. Выполняйте сотни тестов параллельно и сэкономьте много времени с Experitest.
Functionize
С легкостью протестируйте свои веб-страницы на всех основных веб-браузерах с помощью Functionize. Этот инструмент избавляет от необходимости использовать сторонних поставщиков для кроссбраузерной автоматизации. Этот инструмент довольно популярен для уменьшения количества ошибок визуального тестирования независимо от сложности или плотности страницы. Наряду с тестированием совместимости браузеров, Functionize также обеспечивает визуальное тестирование, тестирование производительности и мобильное тестирование. Управляемая увлеченной командой разработчиков, сосредоточенных на создании самого умного решения для тестирования в мире, он получил восторженные отзывы от пользователей со всего мира.Он имеет простой в использовании и понятный интерфейс, с которым легко работать.
BrowserStack
BrowserStack — одна из самых надежных платформ для тестирования мобильных приложений и браузеров. Он предоставляет вам мгновенный доступ к более чем 1200 настоящим мобильным устройствам и браузерам. Это один из ведущих в мире инструментов для тестирования совместимости браузеров. Это дает вам возможность протестировать свой сайт на разных устройствах iOS и Android в браузерах. Результаты точны и достоверны.Его надежную облачную инфраструктуру определенно стоит попробовать! Они даже позволяют беспрепятственно тестировать внутренние веб-сайты без установки или настройки. Этот инструмент сэкономит вам много времени и предлагает впечатляющий пользовательский интерфейс. Похоже, что это не что иное, как локально установленный браузер.
CrossBrowserTesting
Инструмент CrossBrowserTesting позволяет проводить Selenium, ручное и визуальное тестирование в более чем 1500 реальных настольных и мобильных браузерах. Нет необходимости иметь дело с хлопотами лаборатории устройств или виртуальных машин с достоверными и лучшими результатами тестирования по сравнению с эмуляторами.Вы даже можете протестировать локальные или поэтапные приложения. Благодаря их безопасному локальному туннелю вы можете свободно развертывать в Интернете, тестируя веб-сайты на стадии тестирования или даже на своем локальном компьютере.
Sauce Labs
Наслаждайтесь живым и непрерывным тестированием примерно 800 комбинаций операционных систем и браузеров, мгновенно доступных в облаке от Sauce Labs. Вы даже можете автоматизировать свои тесты с помощью Selenium в их облаке, чтобы увеличить покрытие, улучшить качество и сократить время тестирования, чтобы ускорить выпуски без необходимости бороться с обслуживанием Selenium Grid! Платформа позволяет запускать параллельные тесты во многих различных браузерах и комбинациях операционных систем, чтобы ускорить циклы тестирования.
Browsershots
Легко проверяйте совместимость браузера и выполняйте кроссплатформенные браузерные тесты с помощью Browsershots, бесплатного инструмента с открытым исходным кодом. Он имеет очень упрощенный пользовательский интерфейс и прост в использовании. Это один из самых удобных методов проверки веб-сайта на совместимость с разными браузерами в одном месте. Этот инструмент поддерживает различные браузеры, такие как Arora, Chrome, Dillo, Epiphany, Firefox, Iceweasel, Konqueror, Links, Laukit, Opera, SeaMonkey и Safari.
BrowseEmAll
BrowseEmAll — это замечательный инструмент для тестирования совместимости браузеров, который поддерживает почти все основные браузеры. Это позволяет вашим командам разработчиков и тестировщиков сразу обнаруживать и исправлять множество серьезных и второстепенных проблем, связанных с браузером, на своей машине. Этот инструмент позволяет запускать браузеры, которые ваши потенциальные клиенты и клиенты используют или которые, как ожидается, будут использовать для быстрого и оптимизированного тестирования. Вы даже можете выполнять визуальное тестирование и регрессию в реальном времени без каких-либо раздражающих сетевых задержек.Кроме того, вы можете очень быстро записывать и воспроизводить автоматизированные тесты для множества настольных и мобильных браузеров. Хотите сравнить свой существующий набор тестов Selenium с интегрированной Selenium Grid? BrowseEmAll может вам помочь!
TestingBot
Получите мгновенный доступ к любому браузеру с облачным Selenium Grid, предоставленным вам исключительно TestingBot. Платформа предоставляет вам более 1500 версий браузера, доступных для мгновенного использования для прямого и автоматического тестирования. Это позволяет вам легко управлять любым браузером из вашего собственного браузера.Выполняйте тесты в Chrome, Firefox, IE, Edge, Safari и многих других ведущих браузерах с помощью TestingBot. Воспользуйтесь этой удивительной возможностью и разверните любой браузер за считанные секунды, чтобы проверить, как ваше приложение или веб-страница работает на разных платформах. Кроме того, вы можете протестировать адаптивные макеты и сравнить скриншоты из разных браузеров и платформ.
Browserling
Получите живое, интерактивное и простое тестирование совместимости браузера с помощью Browserling! Хотя многие платформы позволяют вам делать снимки экрана, эта платформа позволяет вам взаимодействовать с браузерами в реальном времени, заставляя вас чувствовать, что они установлены в вашем собственном браузере.Вместо использования эмуляторов или поддельных браузеров этот инструмент запускает настоящие настольные браузеры на своих серверах в виртуальных машинах. Как только новый браузер запускается, эти ребята его устанавливают! Круто, не правда ли? Кроме того, вы можете снимать, сохранять и публиковать снимки экрана своих веб-страниц во всех браузерах. Удовлетворяя ваши потребности в гибком тестировании, этот инструмент даже позволяет изменять разрешение экрана и размер браузеров.
MultiBrowser
MultiBrowser — это быстро реагирующий, мобильный и автоматический инструмент для тестирования совместимости браузеров, предназначенный для решения многих проблем кросс-браузерного тестирования.Этот инструмент позволяет легко и без проблем тестировать с помощью эмуляторов мобильных браузеров. Он имеет настоящие браузеры с песочницей, позволяет делать снимки экрана с адаптивным дизайном и поставляется со встроенным экраном или мобильным рекордером. Вы также можете использовать инструмент в автономном режиме в среде домашнего рабочего стола. Кроме того, он позволяет записывать и воспроизводить тесты интерфейса / функциональности во многих браузерах, не написав ни единой строчки кода!
Тестовая среда браузера
С легкостью запускайте Internet Explorer, Firefox и другие тесты совместимости браузеров с помощью тестовой среды браузера! Платформа — это бесплатный облачный сервис.Он запускает все популярные браузеры прямо из Интернета, избавляя от необходимости устанавливать их на свой персональный компьютер. Таким образом, это экономит ваше время и энергию и упрощает вашу работу в качестве члена группы тестирования. Интерфейс разработан таким образом, что каждый может легко им пользоваться. Креативные дизайнерские способности дизайнеров очевидны!
Это одни из самых популярных инструментов тестирования совместимости браузеров. Проверка совместимости браузера может быть сложной задачей. От переключения между браузерами и сравнения всех результатов это требует очень многого! Рекомендуется использовать эти замечательные онлайн-инструменты, чтобы облегчить вашу работу и получить быстрые результаты.
Источник: https://dzone.com/articles/top-12-browser-compatibility-testing-tools-for-dev
7 лучших инструментов кроссбраузерного тестирования в 2020 году
7 популярных в 2020 году инструментов для кроссбраузерного тестирования
В средах с несколькими браузерами кросс-браузерное тестирование требует сравнения и анализа действий веб-сайта. Он гарантирует, что, независимо от того, какой браузер используется для доступа к нему, ваш веб-сайт будет идеальным для пользователей.
Что такое кроссбраузерное тестирование?Cross Browser Testing — это метод тестирования, позволяющий проверить, работает ли приложение в соответствии с планом и корректно ли ухудшается в разных браузерах.Это метод проверки совместимости вашего приложения с различными браузерами.
Кроссбраузерное тестированиедля любого анализатора приложений может оказаться самым большим давлением. Но спасибо всем доступным онлайн-ресурсам Cross-Browser Research, которые помогают сократить усилия по тестированию.
Как выбрать инструмент управления тестированием?Вы можете выбрать инструмент для управления тестированием, который легко сочетается с программным обеспечением для автоматизации. Ищите возможность управлять сценариями тестирования как локального, так и удаленного хоста, а также планировать и запускать тесты.
На рынке доступно несколько бесплатных и платных тестовых данных браузеров. В зависимости от ваших требований вам необходимо выбрать инструмент тестирования совместимости браузера.
Если кроссбраузерное тестирование является важной частью вашего веб-проекта, вам придется потратить много времени, денег и бюджета на тестирование своего веб-сайта в нескольких веб-браузерах.
7 лучших инструментов для кросс-браузерного тестирования в 2020 годуОзнакомьтесь со списком ниже всех бесплатных инструментов кроссбраузерного тестирования, доступных в Интернете для тестирования веб-сайтов с несколькими браузерами:
1. CrossBrowserTesting.com
Совместно тестируйте и отлаживайте удаленные компьютеры, просматривайте свой сайт одновременно в нескольких браузерах или запускайте автоматически с помощью кроссбраузерного тестирования с использованием Selenium, Appium или других ваших любимых фреймворков.
Благодаря параллельному тестированию и интеграции с инструментами CI, такими как Jenkins, гибкие команды будут тестировать быстрее.
Характеристики:
- Вы сможете выполнять одиночные или одновременные снимки состояния и регрессионные тесты с помощью кроссбраузерного тестирования.
- Вы можете получить доступ почти ко всему приложению с помощью элегантного REST API.
- Это дает вам полный доступ к ресурсам и плагинам для разработчиков, таким как FireBug и Chrome Dev Tools.
- С облачным тестированием Selenium и Appium ваша команда сможет ускорить темпы автоматизации.
2. Лямбда-тестирование
Lambda Test — это облачный инструмент кросс-браузерного тестирования, который позволяет быстро проверить соответствие кода веб-приложения или веб-сайта.В гибкой облачной сетке Lambda Test вы можете запускать автоматизированные сценарии селена или даже проводить веб-тестирование в реальных условиях браузера.
Характеристики:
- Запустить тесты автоматизации Selenium для 2000+ браузеров на гибкой сетке Selenium
- Выполнить автоматический снимок экрана и оценку конфиденциального веб-сайта
- Используя SSH Tunnel, протестируйте свой веб-сайт централизованно или независимо.
- Вход в вашу любимую платформу отслеживания ошибок одним щелчком мыши, такую как Asana, BitBucket, GitHub, JIRA, Microsoft VSTS, Slack, Trello и т. Д.
- 24 * 7 Поддержка чата
3. TestComplete
Автоматизируйте процесс тестирования браузера для проверки совместимости браузера с различными браузерами и операционными системами.
Характеристики:
- TestComplete — это функциональный инструмент автоматизированного тестирования пользовательского интерфейса, который можно использовать в любом веб-приложении для создания и запуска тестов.
- Проводите параллельные эксперименты в более чем 1500 реальных тестовых средах без какой-либо конфигурации или настройки.
- Получите доступ к новым компьютерам, разрешениям, браузерам и операционным системам в режиме реального времени в облачной лаборатории TestComplete по запросу.
4. BrowserStack Live
BrowserStack Live — это платформа для мониторинга браузеров и мобильное приложение. В более чем 2000 браузерах вы можете протестировать свой веб-сайт, что делает его одной из обширных проверок совместимости для вашего браузера.
Вы можете использовать их облачную платформу для тестирования своего сайта на реальных устройствах под управлением Android и iOS.Этот метод также полезен в различных операционных системах и реальных мобильных устройствах для проверки веб-сайтов.
Характеристики:
- Настройка не требуется. В реальном системном облаке это вызовет мгновенное тестирование.
- Включает более 2000 веб-браузеров и почти все актуальные браузеры для мобильных устройств.
- Сеть с высоким уровнем защиты.
- Интерактивные устройства
5. Ranorex Studio
Ranorex Studio — это комплексное решение для кросс-браузерного тестирования и веб-приложений.
Автоматизируйте проверки, включая веб-сайты HTML5, Java и JavaScript, приложения Salesforce, Flash и Flex и многие другие, для широкого спектра веб-технологий и сред. Ranorex также поддерживает междоменные фреймы, теневые компоненты DOM, Chromium Embedded Framework (CEF) с открытым исходным кодом и интегрированные настольные приложения на основе JxBrowser.
Характеристики:
- Надежное распознавание объектов, за исключением динамических идентификаторов на веб-компонентах.
- Для успешной разработки тестов и сокращения затрат на обслуживание, настраиваемая база данных объектов и повторно используемые модули кода.
- Тестирование на основе данных и ключевых слов.
- Настраиваемый отчет о тестировании с видеоотчетом о выполнении теста — посмотрите, что произошло во время выполнения теста, без повторного запуска теста.
- Запускайте параллельные кросс-браузерные тесты или распространяйте их в Selenium Grid со встроенной поддержкой Selenium Webdriver.
- Он взаимодействует с Jira, Jenkins, TestRail, Git, Travis CI и другим программным обеспечением.
6. Сравнение
Comparium — это базовый инструмент, предназначенный для выполнения тестов совместимости для кросс-браузеров на различных платформах.Сервис предоставляет моментальные снимки веб-ресурсов с различными комбинациями ОС и браузеров, сравнивая результаты, полученные в ручном и автоматическом режимах, и запускает тесты в реальном времени для получения еще лучших результатов.
Comparium упрощает процедуру тестирования, поскольку часто включает что-то новое и добавляет новые функции со всеми минимально необходимыми ресурсами в одном месте.
Характеристики:
- Скриншоты браузера собраны в одном месте и могут быть легко сравнены вручную или в автоматическом режиме.
- Автоматическая идентификация по выделению, визуальная несовместимость.
- Для всех новых браузеров, справка.
- Тестирование в реальном времени предоставляет вам ссылку на нужный браузер и любую из доступных операционных систем, что позволяет просматривать сайт без загрузки дополнительных программ.
7. Browsera
Это идеальная платформа для вашего сайта для проверки кроссбраузерных шаблонов и ошибок скриптов.
Это инструмент автоматического тестирования совместимости браузеров, который используется в различных браузерах для тестирования веб-сайта и его компонентов.Эту услугу можно использовать для проверки веб-страницы и всех веб-сайтов на наличие ошибок в формате и кодировании.
Характеристики:
- Найдите проблемы с макетом
- Найдите ошибки с помощью JS
- Вы можете протестировать весь веб-сайт,
- Проверка динамического сайта
- Может тестировать сайты за входом аутентификации
- Самое приятное то, что развертывание не является обязательным.
Если вы не можете полагаться на эти ресурсы в Интернете, то лучшим вариантом для вас будет использование виртуального рабочего стола.Вы можете реплицировать живую среду для различных веб-сайтов и операционных систем с помощью виртуальной машины.
Можно использовать программное обеспечение виртуального сервера или настроить виртуальную машину с различными образами операционной системы и браузерами в вашей офисной сети, к которой можно получить удаленный доступ для тестирования совместимости браузеров.
Выбор подходящего кроссплатформенного инструмента зависит от ваших потребностей, так как его преимущества и недостатки связаны с инструментом тестирования совместимости браузеров.
10 Инструменты проверки совместимости между браузерами
Что-то, что делает веб-сайт отличным, — это совместимость с несколькими браузерами независимо от версии.Технически это называется кроссбраузерностью .
Википедия определяет кроссбраузерность как:
Возможность для веб-сайта, веб-приложения, конструкции HTML или клиентского сценария поддерживать все веб-браузеры.
Теперь вы можете не понимать, в чем разница между кроссбраузерностью и мультибраузерностью.
Мультибраузерность означает, что веб-сайт будет работать в нескольких браузерах, таких как Safari, Chrome, Firefox, Internet Explorer.Под кроссбраузерностью подразумевается, что веб-сайт работает в любом браузере и в любой используемой версии браузера. Это может стать проблемой для разработчиков на протяжении всего процесса создания своих веб-сайтов.
Автор изображения: lagiamd
Содержание:
- Важность кроссбраузерной совместимости
- Простые, но важные советы по стилю для разных браузеров, которые должен знать каждый
- Мрачное будущее веб-браузеров
Важность кроссбраузерной совместимости
Если пользователь не может правильно просматривать ваш веб-сайт, он не будет винить операционную систему или свой браузер… он будет винить сам веб-сайт.Цель разработчиков — избежать этого. Вот почему есть инструменты, доступные бесплатно или за дополнительную плату, чтобы упростить кроссбраузерную проверку.
В этой статье вы найдете десять полезных инструментов, которые вы можете использовать для тестирования в различных версиях и типах браузеров.
1. BrowserShots
BrowserShots — это бесплатный кросс-браузерный инструмент, который делает снимки экрана веб-сайта в разных браузерах. Это самый известный и самый старый кроссбраузерный инструмент, используемый разработчиками.
Поддерживаемые браузеры:
- Google Chrome
- Дилло
- ELinks
- Крещение
- Mozilla Firefox
- Галеон
и более…
Поддерживаемые операционные системы:
Я прочитал отзывы об этом сайте и обнаружил, что есть две вещи, которые нуждаются в улучшении. Интерфейс можно было бы лучше. Хотя вам просто нужно установить этот флажок, все равно потребуется много времени, чтобы установить все флажки для браузера и версий браузеров, в которых вы хотите просматривать свой веб-сайт.Еще людям не нравится то, что иногда инструмент работает медленно.
2. Тестер IE
Если вы разработчик, которому нужен инструмент, который просто поддерживает Internet Explorer, то этот инструмент для вас.
IETester, бесплатное веб-приложение, которое позволяет вам видеть внешний вид веб-страниц с помощью Internet Explorer 5.5, 6, 7, 8 и 9. Его интерфейс напоминает интерфейс MS Word 2007.
Я пробовал использовать это программное обеспечение и обнаружил, что оно не отвечает должным образом и требует отладки.Я думаю, это может быть из-за используемой мной операционной системы, Windows 7. Если вы также столкнетесь с этой проблемой, вы можете обратиться к этой странице.
3. Лаборатория виртуального разработчика DotMobi
Вам нужен кроссбраузерный инструмент, предназначенный для тестирования устройств? Тогда вам стоит попробовать этот инструмент.
DotMobi Virtual Developer Lab — это бесплатный веб-инструмент, который позволяет вам проверять свои веб-сайты на реальных устройствах, включая iPhone, с использованием технологии удаленного доступа.
Чтобы воспользоваться этой услугой, вам необходимо иметь кредитную карту.Это сделано для предотвращения неправильного использования устройств.
4. Лаборатория соуса
Sauce Labs — это инструмент тестирования для тестирования вашего сайта в различных версиях браузеров и операционных систем. Они были специально рекомендованы Adobe Systems после закрытия своей Adobe Browser Lab.
Sauce Labs предлагает тестирование более 250 различных версий браузеров и устройств. Они предоставляют инфраструктуру тестирования, которая включает в себя Selenium, JavaScript, мобильные и ручные средства тестирования.Хорошо, что нет необходимости настраивать виртуальную машину вручную. Просто выберите свою операционную систему и все браузеры, которые вы хотите протестировать, и запустите ее.
Наряду с тестированием, Sauce Labs автоматически создает видео и делает скриншоты вашего веб-сайта. Это означает, что вы можете видеть фактический внешний вид веб-сайтов в разных браузерах. По окончании теста вы можете посмотреть данные в дашборде. Для вашего удобства тесты перечислены в хронологическом порядке.
Чтобы использовать его, вам необходимо создать учетную запись.Они предлагают бесплатный маршрут или вы можете выбрать один из множества различных планов, которые предлагает Sauce Labs.
5. CloudTesting
CloudTesting — это инструмент, который позволяет веб-разработчикам просматривать веб-сайт с помощью любого из веб-браузеров, перечисленных ниже.
Поддерживаемые браузеры:
- Internet Explorer 6, 7, 8
- Mozilla Firefox 3, 3.5, 3.6
- Apple Safari 3,2, 4,0, 5,0
- Google Chrome Последняя версия
- Opera 9.6
Характеристики:
Для веб-разработчиков и тестировщиков
- Выявить проблемы ранее. Проверяйте свою текущую работу в нескольких браузерах одновременно, что позволяет находить проблемы на более ранних этапах процесса разработки.
- Мульти-браузер. Сравните, как выглядит веб-сайт в нескольких браузерах, бок о бок.
- Инструменты сравнения. Сравните, как одна и та же веб-страница отображается в двух браузерах, с помощью инструмента наложения «Луковая кожа».
- Автомат. Тесты можно запланировать для запуска через регулярные промежутки времени, избавляя вас от утомительной задачи вручную запускать их и сохранять результаты.
- Повторяемый. Тесты повторяются изо дня в день, чтобы отслеживать изменения, внесенные на сайт.
- Проверить все области. Убедитесь, что области вашего сайта недоступны для стандартных инструментов кросс-браузерного тестирования, таких как корзины покупок и результаты поиска.
- Полная отладка. Иметь доступ к исторической информации о компонентах и времени, включая HTTP-запросы и заголовки ответов, как и в Firebug, но хранящиеся в CloudTesting.
Для менеджеров сайтов
- Сравните в нескольких реальных браузерах. Посмотрите, как ваш веб-сайт электронной коммерции или транзакционный веб-сайт будет выглядеть одновременно в разных браузерах.
- SaaS. Нет необходимости развертывать несколько серверов или виртуальных машин для кроссбраузерного тестирования.
- Без администрации. Облачное тестирование поддерживает актуальность версий браузеров и операционных систем .
- Сокращение времени разработки. Возможность регулярного планирования кроссбраузерного тестирования резко сокращает жизненные циклы веб-разработки.
- Предыдущие исправления. Ключевой функцией экономии времени является возможность оглянуться назад во времени и увидеть, когда был обнаружен дефект, то есть более ранние исправления.
- Платите за то, чем пользуетесь. Модель PaYT (Pay as You Test) дает вам возможность справляться с пиковым спросом, не платя за него в спокойное время.
- Спокойствие. Дайте себе спокойствие, запустив проверку работоспособности в нескольких браузерах перед запуском нового веб-сайта.
6. Фото браузера
Browser Photo дает вам реальные фотографии того, как ваши веб-страницы будут выглядеть в различных веб-браузерах и платформах.
Сведения об услуге:
- Browser Photo помогает избежать различий в отображении, показывая вам реальные фотографии, а не эмуляции ваших страниц, сделанные в 12 различных комбинациях конфигурации браузера и компьютера!
- Это доступно! Создание испытательной лаборатории для получения той же информации, которую предоставляет Browser Photo, обойдется как минимум в 4500 долларов.
- Поймайте ошибки, сделанные вашим редактором HTML. Часто FrontPage HTML работает с Internet Explorer, но не с другими браузерами. Браузер Фото обнаруживает эти проблемы.
- Веб-дизайнеры, покажите свои вещи. Удобные для печати отчеты показывают клиентам или начальникам, что вы сделали! Ознакомьтесь с пакетами Web Designer.
- Browser Photo — это автоматизированный, простой в использовании инструмент, который не требует загрузки или установки и постоянно обновляется.
- Интернет-доступ в любом месте и в любое время. Через подключение к Интернету вы можете тестировать свои веб-страницы 24 часа в сутки из любой точки мира.
7. Browsera
Browsera — это инструмент, который проверяет кроссбраузерность вашего сайта. Вы увидите различия и ошибки на своем сайте.
Характеристики:
Автоматическое обнаружение проблем с кроссбраузерным макетом
Эта функция Browsera уведомляет вас о возможных проблемах, обнаруженных инструментом при тестировании вашего веб-сайта.Вместо того, чтобы проверять каждый снимок экрана, вы получите отчет, в котором подробно описывается, на каких страницах вашего сайта есть возможные проблемы.
Найдите ошибки JavaScript
Browsera также может помочь вам найти проблемы, вызванные скриптами на вашем сайте. Мы знаем, что ошибки сценариев сильно отталкивают зрителей, и это то, что эта функция хочет решить. Каждый раз при отображении страницы этот инструмент проверяет, не обнаружил ли браузер какие-либо ошибки. После проверки вы получите отчет с результатами.
Простое тестирование целых сайтов
Этот инструмент тестирует ваш сайт. Не только страницу за раз, но и весь ваш сайт. Это означает, что на тестирование и поиск ошибок уходит меньше времени, а поскольку он тестирует весь сайт, вам не нужно беспокоиться о пропущенной странице во время процесса тестирования.
Тестовые страницы, требующие входа в систему
Browsera позволяет вам сначала авторизоваться перед тестированием вашего сайта. Очень безопасно, правда? Он поддерживает как базовую аутентификацию HTTP, так и вход в систему на основе приложений.
Установка не требуется
Да, установка не требуется. Все, что нужно для работы Browsera, поступает из кластера серверов. Все, что вам нужно, это веб-браузер и подключение к Интернету. Идеально подходит для разработчиков, работающих удаленно.
Тестировать динамические страницы
Browsera может работать с динамическими страницами, поэтому, если вы используете такие технологии, как AJAX и DHTML, это не будет проблемой. Browsera будет ждать загрузки страниц до начала процесса тестирования.
8. Кроссбраузерное тестирование
CrossBrowserTesting — это инструмент, который тестирует ваш веб-сайт с помощью браузера и удаленного VNC. С помощью этих инструментов вы можете протестировать свой AJAX, JavaScript и Flash в любом браузере. Вам просто нужно указать URL-адрес, выбрать браузер и запустить программное обеспечение.
Чтобы просмотреть их демонстрацию, щелкните здесь.
Поддерживаемые браузеры:
- Браузер Android
- Chrome Google с 5 по 8
- Дилло 0.8.6-i18n
- Firefox 1.0–4 бета
- Internet Explorer 5.0–9 бета
- Мобильный Safari
- Mozilla 1,7
- Opera
и более…
Поддерживаемые операционные системы:
- Android
- iPad
- iPhone 3GS
- iPhone 4
- Mac OSX 10.5.7
- Mac OSX 10.5.8
- Mac OSX 10.6
- Ubuntu 8.10
- Windows 7
- Окна 98 SE
- Windows XP с пакетом обновления 2 (SP2)
- Windows XP с пакетом обновления 3 (SP3)
- Windows Vista
Этот инструмент предлагает три плана на выбор и бесплатную пробную версию.
9. тестовый робот
TestingBot предлагает тестирование более 100 различных комбинаций браузера и операционной системы. Инфраструктура тестирования основана на Selenium. Тесты можно проводить вручную или автоматически.
Живой ручной тест позволяет вам управлять каждым браузером из браузера по умолчанию на вашем компьютере. Во время теста TestingBot делает снимки экрана и записывает видео, чтобы подтвердить, что тест прошел успешно. Безопасная среда тестирования позволяет запускать тесты на локальном компьютере, в локальной сети или на сервере через VPN.
Для использования TestingBot необходимо создать учетную запись. Они предлагают бесплатную версию, однако версия немного ограничена. В целом это хороший инструмент для тестирования вашего сайта на разных устройствах и в разных браузерах.
10. Microsoft Expression Web SuperView
Microsoft SuperView — это новая технология, призванная облегчить жизнь разработчикам.
Автономная версия этого программного обеспечения поддерживает только веб-браузеры IE, а полная версия может поддерживать браузеры Mozilla Firefox и Apple Safari.
Судя по отзывам, которые я прочитал, пользователи довольны его функциями. Это дает им комфорт в отношении времени отклика и удобство использования. Обратите внимание, что вы не можете использовать это без Expression Web.
Поделитесь своими мыслями!
Это одни из лучших инструментов, которые вы можете использовать для кроссбраузерной проверки. Я надеюсь, что вы найдете некоторые из этих инструментов полезными при проектировании и разработке вашего следующего веб-сайта.
Вы уже пользуетесь некоторыми из этих инструментов? Пожалуйста, поделитесь с нами своим опытом работы с любыми инструментами кроссбраузерного тестирования в разделе комментариев.
В следующем разделе мы дадим вам несколько замечательных советов по кроссбраузерному стилю.
Простые, но важные советы по стилю для разных браузеров, которые должен знать каждый
Многие искали советы по кросс-браузерной стилизации, которые могут помочь им решить проблемы совместимости браузеров. В конце концов, создать веб-сайт может быть легко, но разработать такой, который будет выглядеть одинаково во всех браузерах, может быть сложно. На протяжении многих лет совместимость браузеров — одна из самых сложных частей веб-разработки.
Как веб-дизайнер / разработчик, мы всегда стремимся сделать так, чтобы посетители нашего сайта были удобнее при просмотре нашего сайта. Последовательный вид в каждом браузере оставляет у посетителя хорошее впечатление о сайте.
Если вы разрабатываете веб-сайты в течение длительного времени, вы можете согласиться со мной в том, что IE8 и младшие версии IE юрского периода — кошмар для веб-дизайнеров и разработчиков. Учитывая этот факт, все еще есть люди, использующие эти версии IE для просмотра веб-сайтов.
Это лишь одна из проблем, с которыми мы можем столкнуться при разработке кросс-браузерного веб-сайта. Хорошо то, что мы можем изменить дизайн сайта или внедрить некоторые передовые методы, чтобы они были совместимы и выглядели одинаково во всех браузерах. В этой статье я покажу вам несколько советов и приемов кроссбраузерной стилизации, которые упростят разработку вашего веб-сайта.
Использовать сброс CSS
Давайте посмотрим на тот факт, что веб-браузеры интерпретируют разные стили по умолчанию для элементов HTML. Некоторые браузеры по-разному интерпретируют значения стилей, таких как поля и отступы.
Чтобы исправить эту проблему, рекомендуется добавить сброс CSS в начало таблицы стилей. Это сбросит все элементы CSS. Это также будет означать, что он будет начинаться с нуля, что даст вам полный контроль над таблицей стилей, не беспокоясь о проблемах CSS браузера, таких как поля, отступы и выравнивание.
У Эрика Мейера для этого есть хороший набор правил CSS. Вы также можете рассмотреть Normalize.css Николаса Галлахера, современную альтернативу сбросу CSS с поддержкой HTML5.После того, как вы связали правила CSS со своей разметкой, теперь вы можете убедиться, что у вас есть начальный нулевой базовый CSS в каждом браузере.
Проверьте свой HTML и CSS
Перед запуском или публикацией веб-сайта рекомендуется проверить как HTML, так и CSS с помощью валидаторов, поскольку это исправит некоторые незначительные ошибки, которые могут вызвать проблемы в будущем.
Вы можете использовать W3C HTML Validator и CSS Validator. Это проверенные валидаторы от W3C, но не стесняйтесь использовать свои собственные инструменты, если у вас есть другой ресурс валидатора HTML и CSS, который вам подходит.
IE Условные комментарии
Юрские версии IE доставляли веб-дизайнерам и разработчикам головную боль, когда дело касалось проблем совместимости. В качестве ответа на эту проблему Microsoft разработала в своем браузере условные комментарии, которые позволяют связывать таблицу стилей, которая будет интерпретироваться только IE. Ознакомьтесь с приведенным ниже кодом.
Приведенный ниже код будет нацелен на все версии IE.
! & lt; - [если IE] & gt; & lt; link href = "ie.css" rel = "stylesheet" type = "text / css" /! & gt; & lt; [endif] - & gt;
Приведенный ниже код предназначен для конкретной версии IE.
! & lt; - [если IE6] & gt; & lt; link href = "ie.css" rel = "stylesheet" type = "text / css" /! & gt; & lt; [endif] - & gt;
Использовать префиксы поставщика
Стандарты W3C постоянно развиваются. Хорошая практика заключается в том, что вы знаете определенные недостатки, если браузер поддерживает определенное свойство CSS. Такие стили, как закругленные углы, тени и градиенты, теперь могут быть реализованы с использованием только CSS без использования изображений.
Использование префиксов поставщиков сэкономит вам много времени, не беспокоясь о том, поддерживает ли браузер ваш CSS.
Ознакомьтесь со следующим списком префиксов поставщиков.
1. Safari и Chrome ( -webkit- )
2. Firefox ( -moz- )
3. Opera ( -o- )
4. Internet Explorer ( -ms- )
В качестве примера воспользуемся переходом префиксы поставщиков для конкретных браузеров.
-webkit-transition: легкость всего 4s; -моз-переход: все 4с легкостью; -ms-transition: легкость all 4s; -о-переход: все 4с легкостью; переход: легкость все 4с;
Очистите свои поплавки
Все мы знаем, как перемещать элементы влево или вправо с помощью свойства стиля float . По умолчанию, если вы используете только один float вместе с неплавающим элементом, он будет просто течь вдоль стороны плавающего элемента.
Но проблема не в этом; чаще всего мы перемещаем div влево и вправо и оборачиваем их контейнером или оберткой. Рассмотрим изображения ниже.
Это изображение показывает, чего мы пытаемся достичь. Но вместо этого наши div выглядят как это изображение.Эту проблему можно решить, просто очистив значение с плавающей запятой, используя свойство CSS clear и добавив значение к . Это означает, что оба поплавка будут чистыми.
Измерение размера шрифта
Хотя не существует фиксированных правил для большого пальца, какие измерения размера шрифта использовать, я бы рекомендовал использовать ems, (em) и процентов, (%), поскольку ems и проценты основаны на предпочтениях по умолчанию, установленных в браузере пользователя.
Большинство людей используют пикселей, или точек, — это измерения, основанные на разрешении экрана. Это всегда исправлено.
Независимо от ваших предпочтений, эта статья Как изменить размер текста в CSS поможет вам узнать больше о тексте в CSS.
Всегда тестируйте свой сайт в разных браузерах
Возможно, вам лень тестировать свой веб-сайт в разных браузерах, думая, что он хорошо выглядит в современных браузерах. Поверьте, я был там, но не делаю этого, это может испортить впечатление посетителей вашего сайта.
Использование эмулятора, такого как плагин для ложки, может сэкономить вам время, но настоятельно рекомендуется, если вы тестируете свое творение непосредственно в самом браузере.
Код Просто
Coding просто упрощает и ускоряет весь рабочий процесс. Что я имею в виду? Простое использование простых элементов при создании вашего веб-сайта значительно упрощает задачу браузера по чтению вашего сайта.
В качестве примера, вместо использования таблиц или абзацев при создании навигации вы можете просто использовать неупорядоченный список для формирования навигации.При создании адаптивного сайта вместо таблиц отлично работает div . Будьте проще, систематизируйте свои коды и назовите их правильно. Поверьте, это сэкономит вам много времени и избавит от головной боли, когда вы столкнетесь с некоторыми проблемами.
Полировка
Есть и другие полезные советы и рекомендации по кроссбраузерности, но они помогут вам разобраться в основных принципах создания надежного кроссбраузерного интерфейса.
Было бы неплохо потратить некоторое время, чтобы прочитать свои коды и проверить их в разных браузерах.Если вы знаете еще несколько приемов и советов, которые мы здесь не перечислили, или у вас есть комментарии или предложения, я хотел бы услышать от вас. Пожалуйста, оставьте их в разделе комментариев ниже.
Мы были поглощены совместимостью браузеров, что мы забыли о приложениях на наших мобильных устройствах и о том, как они меняют мир ИТ. Хорошо, возможно, браузер и компьютер не исчезнут, но трафик на мобильных устройствах быстро растет.
Мрачное будущее веб-браузеров
В связи с быстрым развитием технологий, особенно все мобильные устройства, которые мы сегодня называем смартфонами, являются частью мейнстрима и, возможно, являются самой важной вещью в нашей жизни.Итак, отправляя сообщение со своего QWERTY-устройства Android или играя в Fruit Ninja на своем последнем iPhone, вы когда-нибудь думали, что сами меняете ИТ-мир?
Что ж, если нет, я могу сказать вам точно, что вы делаете. При более частом использовании портативных устройств и меньшего количества настольных компьютеров новейшие гаджеты быстро устаревают. Не осознавая, что мы отключились от сети и нам больше не нужны компьютеры — это также означает, что нам больше не нужны браузеры. А зачем нам? В конце концов, наши смартфоны наполнены приложениями, которые могут занять нас долгое время.Иногда я даже не проверяю свой Facebook со своего компьютера, даже если я близко к нему, потому что это намного проще сделать с телефона. С тех пор, как мир информационных технологий сделал возможным беспроводное подключение к Интернету, никто не оглядывался назад. Сегодня люди вкладывают гораздо больше денег в телефоны и портативные устройства, такие как планшеты или устройства для чтения электронных книг, чем в компьютеры.
Автор изображения ~ jeroen-tje
Интернет без браузера
Легко увидеть, как мы отключились.Это делают Apple iOS и Android; Adobe Flash Player 10.2 и технологии AIR. HTML5 становится все более популярным и поддерживается на многих портативных платформах, и другие компании, такие как Blackberry или Nokia, следуют за ним. В App Store более 400 000 приложений, это невероятный рост по сравнению с 500 в начале. Android имеет около 400 000 приложений, и их число постоянно растет. Год начался примерно с 300 000 приложений для обеих платформ и закончился, возможно, почти 1 миллионом из них.Android включал Flash из версии 2.2 Froyo, и это сделало портативные устройства, работающие на платформе с открытым исходным кодом, еще более популярными. И знаете, что в этом хорошего? Что вам не нужно ничего, кроме соединения Wi-Fi или 3G / 4G для доступа к ним со всего мира.
Почему мы говорим о приложениях, когда говорим о браузерах? Потому что, если подумать, приложения — это не что иное, как веб-сайты, доступ к которым осуществляется без браузера. А в 2011 году их скачали более 10 миллионов.Это огромное количество пользователей, которые получили доступ к этой информации с портативных устройств, избегая использования браузера. И это должно быть четким знаком будущего Интернета. Приложения более интуитивно понятны, быстрее и проще в использовании, поэтому они предпочтительнее Chrome, Mozilla, Safari или любого другого приложения. Еще одним преимуществом является то, что к приложениям можно получить доступ отовсюду, а для браузера вам понадобится не только Интернет, но и компьютер.
Смартфон и Интернет
Смартфон также всегда позволит вам получить доступ к Интернету, так зачем иметь большой ноутбук, если у вас может быть карманное устройство, которое может делать то же самое? Исследование, проведенное два года назад, показало, что к 2013 году просмотр с мобильных устройств будет более популярным, чем с компьютеров.Это кажется вполне возможным, учитывая рост использования смартфонов на 110% в США в 2009 году и на 148% во всем мире. Кроме того, молодые пользователи Интернета получают образование в мире смартфонов, а это означает, что компьютер будет значить для них даже меньше, чем для нас.
Источник: BettyArmado через Chrome Store
Это может быть отличной новостью для дизайнеров — до сих пор у всех должна была быть веб-страница, а скоро всем придется иметь мобильное устройство версии .Больше работы, больше денег для индустрии дизайна. Например, Китай — огромная отрасль с огромным потенциалом. Там не у многих есть планшеты или смартфоны, но многие говорят, что через 3-4 года у всех будет такой. С рынком, насчитывающим почти 1 миллиард мобильных абонентов, будет огромная потребность в мобильных веб-сайтах для компаний и частных лиц. Итак, в итоге, тот факт, что веб-браузеры находятся на спаде, не так уж и плох для нас — у нас все равно будет много работы.
В настоящее время в Китае более 300 миллионов пользователей мобильного Интернета, и это около 60% всех пользователей мобильного и настольного Интернета по всей Европе — здесь мы говорим об огромных цифрах.Речь идет о китайском эквиваленте eBay, Taobao, транзакции по которому за последний год составили около 60 миллиардов долларов; и это в то время как eBay был в восторге с общим количеством всего долларов за 2 миллиарда долларов. Все это происходит, когда основные интернет-провайдеры уже обновляют скорость до 4G. Вы видите, куда я иду? Как дизайнеры, мы можем быть обеспокоены тем, что наши рабочие места исчезнут через 15 лет, но на самом деле, кто знает, сколько еще проблем возникнет перед нами к тому времени?
Однако правда в том, что после появления новой веб-технологии всегда проходит до пяти лет, пока люди не овладеют ею и не узнают, как она действительно работает.Смартфоны сегодня огромны, но я не думаю, что они достигли своего максимального потенциала. Впереди еще много всего, и то, что мы думаем, что знаем все, не означает, что мы действительно знаем. Веб-браузеры по-прежнему популярны и широко используются, но когда-нибудь они уйдут в прошлое, потому что ничто не живет вечно в сети. Нет такой вещи, как технология, которая не улучшалась бы с момента ее выпуска (если она не была выпущена недавно).
Итог
Суть этого раздела в том, что даже если браузеры исчезнут через несколько лет (или, по крайней мере, их использование уменьшится), дизайнерам и разработчикам все равно придется много работать.Интернет почти пресыщен дизайном и экспертами, через пять лет он все перейдет на портативные устройства. Как уже говорилось, это означает, что для нас требуется гораздо больше работы как для настольных, так и для портативных устройств. В какой-то момент все технологии будут доступны на портативных устройствах, и проектирование для них, возможно, будет даже более сложным, чем проектирование для настольных компьютеров.
Новички сегодня — это эксперты завтрашнего дня. Все мы знаем, что произойдет в ближайшей перспективе, так почему бы не попытаться улучшить это, позволяя нынешним экспертам делать свою работу? Кто знает, через пять лет, возможно, именно вы зарабатываете большие деньги на всех типах клиентов, и, как правило, другие будут занимать ваше место в «кресле последователя».Все более широкое использование смартфонов и планшетов привносит новый вкус в индустрию дизайна, и многие новые задачи еще впереди. Будьте готовы сразиться со всеми!
Заключение
Вот и все. Лучшие инструменты для проверки кроссбраузерности, советы по кроссбраузерному кодированию и проектированию, и, конечно же, мы не могли не упомянуть возможное будущее веб-дизайна и браузеров. Какое у вас впечатление? Расскажите нам в комментариях, мы будем очень признательны.
Этот пост может содержать партнерские ссылки.См. Раскрытие партнерских ссылок здесь .
Кроссбраузерное тестирование: в реальном времени, живые браузерные тесты
Автоматическое выполнение кроссбраузерных тестов и аналитика
Запускайте сотни параллельных тестов Selenium в +1000 настольных браузеров. Используйте расширенную аналитику и отчеты, чтобы быстро обнаруживать и исправлять ошибки, анализируя тесты с течением времени и версии. Полная интеграция с инструментами CI / CD.
Кроссбраузерное тестирование и отладка вручную
Отлаживайте свое приложение в реальном времени с помощью Digital.ai Continuous Testing, ранее Experitest. Мгновенно взаимодействуйте с вашим сайтом и веб-приложением в реальных настольных и мобильных браузерах. Быстро обнаруживайте ошибки с помощью подробных отчетов, включающих снимки экрана, видео и файлы журнала.
Мониторинг производительности
Моделирование различных серверов, измерение продолжительности транзакции и индекса скорости. Узнайте, как ваш веб-сайт и веб-приложение откликаются от клиента на сервер на рендеринг пользовательского интерфейса. Анализируйте производительность по времени, версиям и тестам.
Расширенная аналитика тестирования
Получите мгновенный обзор и анализ состояния качества вашего выпуска с помощью консолидированного представления всех результатов выполнения теста. Быстро выявляйте неисправности и проводите анализ первопричин. Используйте настраиваемые информационные панели, подробные отчеты с общим доступом, тестовые снимки экрана и видео, чтобы улучшить качество автоматизации тестирования и обеспечить стабильность скриптов.
Дополнительные функции
Настольные браузеры
Мгновенный доступ к +1000 реальных настольных браузеров, поддерживающих любые браузеры и ОС: Safari, Chrome, Internet Explorer, Firefox, Edge; ряд платформ Windows и OS X для тестирования браузера в реальном времени.
Тестирование и отладка в среде разработки
Безопасное тестирование и отладка ваших сайтов и веб-приложений в их средах разработки и промежуточных средах с использованием сетевого туннеля. Просматривайте журналы, видео и отчеты, чтобы быстро обнаруживать и исправлять ошибки.
Высочайшие стандарты безопасности
Доступ к чистым устройствам и машинам, очищенным, чтобы не оставлять следов ваших сеансов, в соответствии с SOC2 и ISO27001.
Вы также можете выполнять крупномасштабное автоматизированное тестирование мобильных устройств.Узнайте больше на нашей странице автоматического тестирования мобильных устройств.
Как создавать кроссбраузерные веб-сайты
Размещено в Производительность от WP Engine
Последнее обновление 30 мая 2019 г.
Несмотря на то, что большинство людей придерживаются одного браузера, у вас есть десятки вариантов как для настольных, так и для мобильных устройств. В идеале веб-сайты будут отображаться идеально независимо от того, какой браузер вы используете. Однако это не всегда так, и здесь на помощь приходит кроссбраузерное тестирование.
С помощью тщательного кросс-браузерного тестирования вы можете убедиться, что ваш веб-сайт выглядит и ведет себя безупречно во всех популярных вариантах. Таким образом, ваши посетители получат одинаково хорошие впечатления, независимо от того, используют ли они Chrome, Firefox, Opera или менее известные варианты, такие как SeaMonkey.
В этой статье мы немного поговорим о важности кросс-браузерного тестирования. Затем мы рассмотрим несколько шагов, которые помогут вам создать веб-сайт, совместимый с несколькими браузерами.Давай приступим к работе!
Почему важна кроссбраузерная совместимость?
Большинство людей используют известные браузеры, такие как Google Chrome, Safari, Firefox и Opera. Однако вариантов гораздо больше, чем вы можете себе представить. Это хорошо для потребителя, но проблема в том, что каждый браузер построен по-своему. Это означает, что ваш веб-сайт может отлично работать в Chrome, но испытывать проблемы в Firefox (просто чтобы привести один пример).
По нашему опыту, большинство ошибок, которые вы увидите в одном браузере, но не в другом, — это относительно небольшие проблемы.Один конкретный элемент вашего сайта может не выглядеть должным образом, или определенная функция может работать некорректно. Хотя эти проблемы могут быть незначительными, их необходимо решить, если вы хотите, чтобы все посетители вашего сайта были одинаковыми.
В идеале вам нужно, чтобы ваш веб-сайт был полностью совместим с несколькими браузерами. Таким образом, вы не рискуете оттолкнуть пользователей любого конкретного браузера. В следующих нескольких разделах мы покажем вам, как это сделать.
Как создать кроссбраузерный веб-сайт
Идея создания кросс-браузерного веб-сайта может показаться устрашающей.Однако несколько простых шагов могут иметь большое значение для обеспечения безупречной работы вашего сайта в большинстве браузеров. Давайте поговорим о том, что это такое!
Шаг 1. Установите Doctype для ваших файлов HTML
Когда браузер загружает ваш сайт, он должен выяснить, какую версию HTML вы используете. Это важно, потому что разные версии HTML содержат разные правила.
«doctype» — это утверждение, которое сообщает браузерам: «Эй, это версия HTML, которую мы собираемся использовать!» Таким образом, браузерам не придется делать никаких предположений, что может уменьшить количество ошибок, с которыми столкнутся ваши пользователи.
К счастью, этот шаг на удивление прост. Все, что вам нужно сделать, это добавить следующий фрагмент кода в свои HTML-документы:
«http://www.w3.org/TR/html4/strict.dtd»>
Как вы заметите, этот фрагмент кода предназначен для HTML версии 4.01. Если вы хотите использовать HTML5 вместо этого, вы можете использовать этот код:
Проблема в том, что некоторые браузеры все еще плохо работают с HTML5.Несмотря на множество улучшений, использование может повлиять на кроссбраузерность , поэтому вам нужно взвесить этот факт наряду с его преимуществами.
Шаг 2. Используйте правила сброса CSS
Обычно CSS является основной причиной ошибок совместимости браузеров. Это потому, что в каждом браузере есть свой набор правил CSS. Другими словами, CSS вашего сайта может отображаться по-разному в зависимости от того, какой браузер используют ваши посетители.
Один из способов решить эту проблему — использовать «сброс CSS».Это наборы правил, которые вы можете добавить на свой веб-сайт, которые задают основу для работы CSS в браузерах.
Есть несколько вариантов сброса CSS, но один из наших любимых — Normalize.css, из-за того, насколько он всеобъемлющий:
Вы можете загрузить файл normalize.css из его библиотеки GitHub и использовать его в качестве отправной точки для CSS вашего веб-сайта. Это поможет вам максимизировать кроссбраузерность на вашем сайте.
Шаг 3. Используйте кроссбраузерные библиотеки и платформы
Библиотеки JavaScript и широкие фреймворки, такие как Foundation и Bootstrap, невероятно популярны в наши дни.Если вы собираетесь использовать такие элементы для создания своего веб-сайта, вы можете избавить себя от множества головных болей, используя кросс-браузерные варианты.
Некоторые библиотеки и фреймворки были разработаны с нуля для работы с максимально возможным количеством браузеров. Вообще говоря, самые популярные фреймворки, включая те, которые мы только что упомянули, созданы для совместимости с максимально возможным количеством браузеров.
На всякий случай, однако, не забудьте проверить документацию по любой библиотеке или фреймворку, которые вы собираетесь использовать.В большинстве случаев информацию о кросс-браузерной совместимости найти довольно легко. Например, вот страница совместимости Foundation из его документации:
Небольшое исследование поможет вам подарить удивительный опыт всем вашим посетителям, а не только тем, кто пользуется определенным браузером.
Кросс-браузерное тестирование
Даже если вы приложили усилия для создания веб-сайта с кроссбраузерностью, все равно рекомендуется проверить, все ли работает должным образом.Этот процесс относительно прост — все, что вам нужно сделать, это загрузить свой веб-сайт в нескольких браузерах и проверить наличие ошибок.
Проблема в том, что существует много браузеров. Чтобы охватить ваши базы, мы рекомендуем вам сосредоточиться на пяти основных вариантах в соответствии с долей рынка, а именно:
- Google Chrome
- Safari
- Firefox
- UC Browser
- Opera
Вы можете заметить, что Microsoft Edge не попал в список.В наши дни его рыночная доля невелика, но все же рекомендуется убедиться, что ваш сайт также работает с ним.
Конечно, установка пяти или шести различных браузеров на ваш компьютер может быть сложной задачей. Вот почему существует множество сервисов, позволяющих проводить кросс-браузерное тестирование в Интернете. Это значительно упрощает процесс, а связанные с этим сборы обычно незначительны.
Не жертвуйте своим цифровым опытом
Не все посетители вашего сайта будут использовать один и тот же браузер.Это означает, что если вы хотите, чтобы каждый пользователь получил удовольствие от вашего веб-сайта, вам необходимо провести кросс-браузерное тестирование.
Однако имейте в виду — даже если ваш сайт отлично работает во всех браузерах, вам все равно нужно использовать высококачественный веб-хостинг, если вы хотите обеспечить наилучший цифровой опыт. С WP Engine вы получите потрясающую производительность и доступ к поддержке на уровне экспертов, так что ознакомьтесь с нашими планами!
