Динамические сайты на HTML, CSS, JavaScript и Bootstrap. Практика, практика и только практика
Динамические сайты на HTML, CSS, JavaScript и Bootstrap. Практика, практика и только практика- Описание
- Характеристики
Вся книга построена на примере создания полноценного динамического сайта с использованием возможностей HTML, CSS, JavaScript и Bootstrap. По каждому языку приведено базовое описание, рассмотрены способы комбинирования и практичные примеры использования программного кода. В доступной, пошаговой манере рассказано, как произвести публикацию вашего сайта в Интернете и про способы подключения on-line оплаты.
Хотите научиться самостоятельно, без долгих и затратных курсов или тонны методичек создавать практичные, эффектные и современные сайты? Тогда эта книга придется вам как нельзя кстати!
Вся книга построена на примере создания полноценного динамического сайта с использованием возможностей HTML, CSS, JavaScript и Bootstrap.
В доступной, пошаговой манере вы под руководством автора будете создавать свой первый слайдер, выбирать меню и оформление, работать с картинками и формами, настраивать интерфейс своего собственного сайта, разрабатывать лендинговую страницу и многое другое.
Также будет рассказано, как произвести публикацию вашего сайта в Интернете и про способы подключения on-line оплаты.
Создай свой первый динамический сайт!
Содержание:
https://cloud.mail.ru/public/9fmX/amSJU7dYB
| Автор: | Кириченко А.В., Дубовик Е.В. |
| Название: | Динамические сайты на HTML, CSS, JavaScript и Bootstrap. Практика, практика и только практика |
| ISBN: | 978-5-94387-763-6 |
| Год издания: | 2021 |
| Формат: | 70*100 1/16 |
| Количество страниц: | 272 стр. |
| Переплет/обложка: | обложка |
| Издательство: | «Наука и Техника» |
Не забудьте купить
329 руб
LANDING. Создание и продвижение продающих веб-страниц своими руками
589 руб
Web на практике. CSS, HTML, JavaScript, MySQL, PHP для fullstack-разработчиков
Создание сайта на CSS и HTML: подготовка домашней страницы
16 января, 2021 11:51 дп 715 views | Комментариев нетDevelopment |
Эта серия мануалов покажет вам, как создать и настроить веб-сайт с помощью CSS, языка таблиц стилей, используемого для управления внешним видом сайтов. Вы можете выполнить все мануалы по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Вы можете выполнить все мануалы по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Подготовка домашней страницы
Примечание: Найти все мануалы этой серии можно по тегу CSS-practice
Для работы с CSS вам нужно иметь базовые знания по HTML, стандартному языку разметки, который используется для отображения документов в браузере. Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
Сегодня мы создадим все папки и файлы, необходимые для сборки веб-сайта на HTML и CSS, а также подготовим домашнюю страницу – файл index.html – к HTML-контенту, который будем добавлять в следующих мануалах.
Требования
Если вы следовали всем мануалам из этой серии, для сборки вашего тестового сайта вы можете использовать каталог проекта css-practice, файл index.html, папки images и css и файл styles. css, которые вы создали ранее. Если вы выполнили не все мануалы и вам нужны инструкции по настройке базовой файловой системы, ознакомьтесь с нашим предыдущим мануалом из этой серии, Подготовка проекта CSS и HTML с помощью Visual Studio Code.
css, которые вы создали ранее. Если вы выполнили не все мануалы и вам нужны инструкции по настройке базовой файловой системы, ознакомьтесь с нашим предыдущим мануалом из этой серии, Подготовка проекта CSS и HTML с помощью Visual Studio Code.
Примечание: Если вы хотите выбрать имена для папок или файлов самостоятельно, избегайте пробелов, специальных символов (например,!, #,% и т.п.) и заглавных букв, поскольку в дальнейшем такие имена могут вызвать проблемы. Также имейте в виду, что вам нужно будет изменить пути к файлам в некоторых командах, которые мы используем в оставшихся мануалах этой серии.
Сейчас у вас должна быть папка проекта css-practice, содержащая следующие папки и файлы:
- Папка css, содержащая файл styles.css.
- Пустая папка images.
- Файл index.html.
Сначала мы подготовим файл index.html для хранения контента, который мы будем добавлять в следующих мануалах.
Подготовка файла index.html
Чтобы подготовить файл index. html в качестве домашней страницы веб-сайта, нужно добавить в него несколько важных строк HTML. Эти строки будут служить инструкциями для браузера и не будут отображаться на странице сайта. Удалите все, что есть на данный момент в файле index.html (если у вас остался в нем контент из предыдущих мануалов), и добавьте в документ следующий фрагмент кода:
html в качестве домашней страницы веб-сайта, нужно добавить в него несколько важных строк HTML. Эти строки будут служить инструкциями для браузера и не будут отображаться на странице сайта. Удалите все, что есть на данный момент в файле index.html (если у вас остался в нем контент из предыдущих мануалов), и добавьте в документ следующий фрагмент кода:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My First CSS Site</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
</body>
</html>
Не забудьте указать свой заголовок сайта вместо нашего условного. Затем сохраните файл index.html. Прежде чем продолжить, давайте кратко рассмотрим только что добавленные строки по порядку, чтобы понять, как они работают:
- Объявление <!DOCTYPE html> сообщает браузеру, какой тип HTML используется в этом документе. Это значение важно объявить, поскольку существует несколько версий стандарта HTML, и браузер должен понимать, какие из них использовать в этом конкретном случае.

- Открывающий и закрывающий теги <html> сообщают браузеру, что весть находящийся между ними контент нужно интерпретировать как HTML. Сюда мы также добавили атрибут lang, который задает язык веб-страницы. В этом примере мы выбрали английский (с помощью тега en). Полный список языковых тегов можно найти в реестре языковых тегов IANA.
- Открывающий и закрывающий теги <head> создают в HTML-документе раздел, который обычно содержит информацию о самой странице, а не контент. Браузеры не отображают информацию, которая хранится в разделе <head>.
- Тег <meta charset=”utf-8″> указывает, что в документе следует использовать набор символов UTF-8 (формат Unicode, который поддерживает большинство символов из разных письменных языков).
- Тег <title> сообщает браузеру имя веб-страницы. Этот заголовок отображается не на самой веб-странице, а на вкладке браузера и в результатах поиска.
 Если хотите, вы можете заменить My First CSS Site названием по вашему выбору.
Если хотите, вы можете заменить My First CSS Site названием по вашему выбору. - <link rel=”stylesheet” href=”css/styles.css”> сообщает браузеру, где найти таблицу стилей, содержащую правила. Если вы следовали мануалу Подготовка проекта CSS и HTML с помощью Visual Studio Code, ваша таблица стилей должна находиться в css/styles.css. Если вы создали собственную файловую систему, укажите правильный путь.
- Открывающий и закрывающий теги <body> будут содержать основной контент веб-страницы. В следующих мануалах мы добавим сюда HTML-контент.
Заключение
У вас есть все папки и файлы, необходимые для создания веб-сайта с помощью HTML и CSS. Также ваш файл index.html теперь содержит все необходимое, чтобы выступать в качестве домашней страницы веб-сайта. В следующем мануале вы узнаете, как будет устроен наш тестовый сайт и какие шаги мы предпримем для его создания.
8 лучших проектов HTML и CSS для начинающих
Независимо от того, считаются ли они языками программирования или нет, нет никаких сомнений в том, что HTML и CSS вместе с JavaScript составляют краеугольный камень Всемирной паутины. К счастью, это одни из самых простых технологий для изучения и демонстрации.
К счастью, это одни из самых простых технологий для изучения и демонстрации.
Как начинающий веб-разработчик, как вы практикуете и демонстрируете свои навыки? Во-первых, вам нужен один или несколько проектов, чтобы проверить свои способности и стимулировать процесс обучения, выходящий за рамки простого изучения синтаксиса.
Эти восемь проектов идеально подходят для того, чтобы вы могли отточить свои навыки работы с HTML и CSS и продемонстрировать свои знания.
Создание личного веб-сайта является одним из самых популярных, но сложных проектов для начинающих HTML и CSS. Это всесторонний проект, который проверяет большинство навыков, приобретенных в процессе обучения. Кроме того, личный веб-сайт — отличное место для отображения вашего резюме и привязки вашей учетной записи GitHub.
Многие новички используют программное обеспечение, такое как SquareSpace или WordPress, для решения более технических аспектов создания веб-сайтов. Используя эти инструменты, вы можете сосредоточиться на оттачивании навыков разметки и стилей. Или вы можете создать веб-сайт с нуля и испытать все свои навыки.
Или вы можете создать веб-сайт с нуля и испытать все свои навыки.
Личный сайт может служить портфолио для всех ваших работ. Заголовок идеально подходит для представления себя, отображения контактной информации и ссылки на другие работы. Точно так же нижний колонтитул может содержать ссылки на учетные записи социальных сетей и дополнительную информацию о вас и ваших услугах.
Трибьют-страница — это одностраничный веб-сайт, на котором описываются качества человека, которого вы считаете кумиром или образцом для подражания. Этот проект требует только базовых навыков HTML и CSS и является одной из самых простых задач, которые вы можете использовать для демонстрации своих способностей.
Наиболее заметной особенностью страницы дани является фотография субъекта. Таким образом, правильное позиционирование этого изображения требует технических навыков, дизайнерских навыков и внимания к деталям. Вы должны выбрать правильные цвета фона, чтобы дополнить изображение.
Название темы так же важно, как и изображение, часто выделенное уникальными шрифтами и цветами в заголовке. Кроме того, трибьют-страница содержит один или два абзаца по теме, ссылки и общедоступную контактную информацию.
Кроме того, трибьют-страница содержит один или два абзаца по теме, ссылки и общедоступную контактную информацию.
Проект формы опроса проверит ваши знания и навыки в области интерактивного управления. Он охватывает весь спектр UI/UX, включая получение и отправку пользовательского ввода. Кроме того, в этом проекте вы будете использовать элементы HTML, такие как переключатели, текстовые поля, флажки и метки.
В форме опроса не нужно задавать реальные вопросы или хранить ответы в базе данных. Вместо этого вы можете использовать текст-заполнитель, чтобы продемонстрировать свое владение правильной структурой веб-страницы. Кроме того, вы можете создать адаптивную форму, которая подстраивает свое содержимое в зависимости от размера экрана.
Целевая страница — это еще один одностраничный веб-сайт, специально разработанный для маркетинговых кампаний. Он направлен на привлечение клиентов в компанию или создание лидов. Таким образом, целевая страница часто является первой точкой контакта с веб-сайтами, оптимизированными для поисковых систем.
Вы можете использовать аналитику, чтобы определить, насколько эффективна ваша целевая страница. Дизайн целевой страницы для обеспечения максимального вовлечения имеет первостепенное значение. Лендинг пейдж — один из самых сложных проектов для новичков, несмотря на его простоту.
Для этого проекта вам потребуются творческие способности, чтобы максимально использовать различные HTML-элементы, имеющиеся в вашем распоряжении. Вам понадобится мастерство CSS, чтобы обслуживать сложные макеты на разных устройствах.
Ваша целевая страница должна быть интерактивной и достаточно отзывчивой, чтобы увлечь вашу аудиторию и вызвать активность пользователей.
На первый взгляд, страница событий выглядит как любой проект статической веб-страницы в этом списке. Однако его определяющей особенностью является кнопка регистрации для посетителей, заинтересованных в посещении мероприятия. Еще одна выдающаяся особенность — ссылки на место проведения, маршрут и спикеров.
Этот проект проверяет вашу способность помещать большой объем информации в ограниченное пространство. Следовательно, на вашей веб-странице должны быть четко указаны цель и преимущества мероприятия, если это применимо. Вы также можете включить соответствующие изображения места проведения, спикеров и темы мероприятия.
Следовательно, на вашей веб-странице должны быть четко указаны цель и преимущества мероприятия, если это применимо. Вы также можете включить соответствующие изображения места проведения, спикеров и темы мероприятия.
Страница события требует, чтобы вы знали, как использовать HTML и CSS для разделения страницы на разделы. Кроме того, заголовок должен содержать интерактивное меню, а нижний колонтитул должен отображать дополнительную информацию.
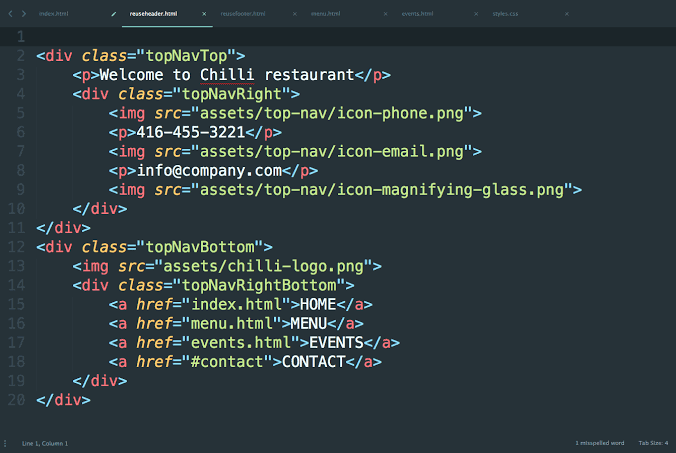
Веб-сайт ресторана должен использовать правильное сочетание цветов, чтобы еда и напитки выглядели более привлекательными для клиентов. Вы также можете сделать веб-сайт интерактивным, чтобы повысить вовлеченность клиентов. Например, при наведении курсора на изображение блюда может отобразиться карточка меню с ценой и наличием.
Этот проект дает возможность проверить свои навыки верстки. Например, вы можете использовать слайдеры изображений, чтобы продемонстрировать варианты меню ресторана. Кроме того, вы можете использовать сетку CSS или flexbox для выравнивания продуктов питания. Простая анимация кнопок и изображений также может придать вашему сайту захватывающий вид.
Простая анимация кнопок и изображений также может придать вашему сайту захватывающий вид.
Веб-сайт ресторана может потребовать навыков помимо простого HTML и CSS, таких как jQuery и @keyframes.
Клон веб-сайта часто считается окончательным испытанием ваших навыков HTML и CSS, требующим больше времени и усилий, чем любой другой проект. Сайты обмена видео, такие как YouTube и Netflix, являются популярными кандидатами на клонирование веб-сайтов из-за их сложности и профессионального вида.
Процесс клонирования начинается со скриншотов пользовательского интерфейса веб-сайта, особенно интерактивных элементов. Затем вы используете все имеющиеся в вашем распоряжении навыки, чтобы воспроизвести внешний вид различных частей веб-сайта.
Ваш сайт-клон должен включать такие функции, как поисковые системы, разделы комментариев, каналы и планы платежей. Вы также можете встроить фоновое видео HTML5, чтобы имитировать функции воспроизведения видео на этих веб-сайтах.
Этот проект дает представление о мыслительном процессе больших профессиональных команд веб-разработчиков. Более того, вы можете использовать инструмент Inspect в своем веб-браузере, чтобы просмотреть исходный код HTML и CSS для этих сайтов.
Более того, вы можете использовать инструмент Inspect в своем веб-браузере, чтобы просмотреть исходный код HTML и CSS для этих сайтов.
Параллаксная прокрутка — широко распространенный эффект на современных веб-сайтах, где элементы фона перемещаются с разной скоростью по сравнению с элементами переднего плана при прокрутке. Несмотря на ошеломляющий внешний вид, веб-сайт с параллаксом — один из самых простых проектов для начинающих.
Чтобы добиться наилучшего эффекта параллакса, разделите веб-страницу на три или четыре раздела, в каждом из которых будет свое фоновое изображение. Ключевым компонентом создания веб-сайта с параллаксом является свойство background-attachment: fixed CSS для соответствующих изображений.
Некоторые новички используют онлайн-конструкторы веб-сайтов, такие как Wix, WordPress и Elementor, для быстрого создания веб-сайтов с параллаксом. Однако эти инструменты подрывают сложность и процесс обучения созданию эффекта параллакса с нуля.
Следующие шаги на пути к веб-разработке
HTML и CSS — это лишь две из множества технологий, которые можно использовать для создания интерактивных веб-сайтов. В результате выбор стека, на котором следует сосредоточиться, часто сбивает с толку новичков.
К счастью, один язык программирования выделяется как король веб-разработки. JavaScript может быть более сложным в освоении, чем HTML и CSS, но награда огромна. Изучение JavaScript позволяет вам использовать такие фреймворки, как React, Angular и Vue.js, экономя время и усилия при создании потрясающего веб-сайта.
Создайте собственный веб-сайт (основы HTML и CSS) (онлайн-курс)
Назад к курсам
Вы когда-нибудь хотели создать свой первый веб-сайт, но думаете, что это может быть слишком сложно? Может быть, вы не знаете, с чего начать, или пытались запутаться во всем жаргоне технического кода? Не сбрасывайте со счетов веб-дизайн, потому что вы думаете, что кодирование слишком сложно, потому что я открою вам маленький секрет, это просто! Пройдите мой курс, и я научу вас создавать профессиональные веб-сайты без каких-либо навыков программирования.

Вы узнаете, как создать свой веб-сайт в HTML, оформить его с помощью CSS и даже разместить в Интернете, чтобы ваша семья, друзья и даже другие компании могли его увидеть. Всего за несколько часов этот курс научит вас основам и быстро освоит мир дизайна и разработки веб-сайтов. К концу уроков вы создадите привлекательный, профессиональный и адаптированный для мобильных устройств веб-сайт, которым сможете гордиться!
Модули
Что вы узнаете
на этом курсе.
Познакомьтесь с учителем
Разработчик и Создатель
Мэтью Бреннан — опытный веб-разработчик, который кодирует и создает материалы в Интернете.
Сейчас
50$
Содержание курса
Вы когда-нибудь хотели создать свой первый веб-сайт, но думаете, что это может быть слишком сложно? Может быть, вы не знаете, с чего начать, или пытались запутаться во всем жаргоне технического кода? Не сбрасывайте со счетов веб-дизайн из-за того, что считаете программирование слишком сложным, потому что я открою вам маленький секрет, это просто! Пройдите мой курс, и я научу вас создавать профессиональные веб-сайты без каких-либо навыков программирования.
Особенности
- Английский
- английский, испанский, французский, японский, итальянский, португальский (Машинный перевод)
- Новички
- Доступ на мобильных и настольных компьютерах
- Полный доступ
- Сертификат об окончании
Если у вас есть какие-либо вопросы об этом курсе, пожалуйста, свяжитесь с нами
Начните курс и улучшите свой профессиональный инструментарий.
