Основные принципы дизайна блога на сайте
Очень часто на сайтах различных компаний можно встретить раздел со статьями. Такой раздел как правило называют блогом сайта. В этой статье мы поговорим о том, зачем компании нужен блог, как правильно его оформить и что нужно знать о дизайне блога для привлечения пользователей и клиентов.
Зачем и кому нужен блог на сайте
Для привлечения новых клиентов и удержания старых предприниматели используют различные методики. Один из самых популярных приемов — разработка различных акций, которые бы привлекли внимание клиентов. Однако, в интернете все происходит по-другому. Есть множество сайтов, которые предлагают схожую продукцию, поэтому, чтобы привлечь клиентов и выделиться, нужно не только придумывать различные акции, но и уметь убеждать клиентов, что ваши товары или услуги — самые лучшие на рынке.
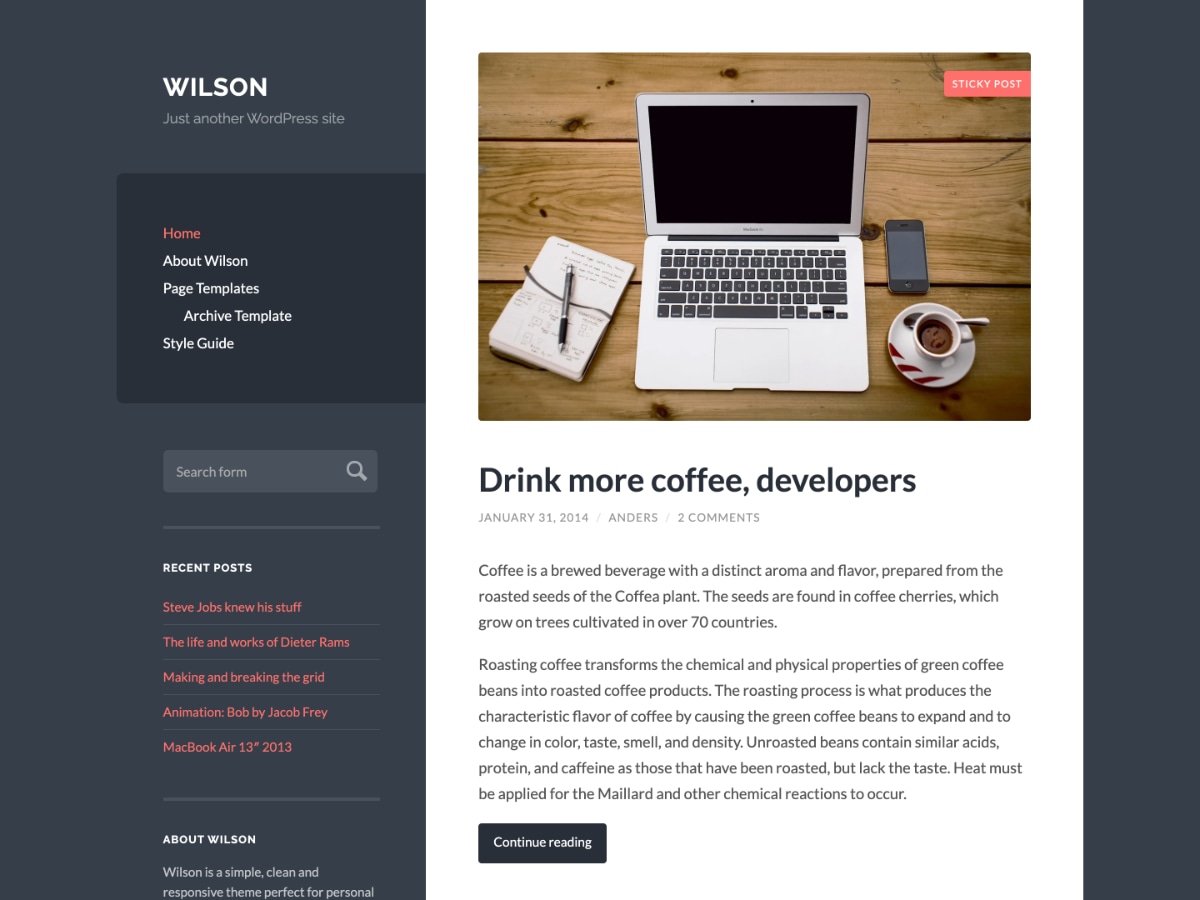
Для этого компании на своих сайтах создают блоги, в которых размещают статьи по схожей тематике, и предлагают пользователям приобрести товар или услугу, подписаться на еженедельную рассылку, рассказывают о действующий акциях и товарах. Студия дизайна IDBI также ведет блог о веб-дизайне:
Студия дизайна IDBI также ведет блог о веб-дизайне:
Почему блог — хороший инструмент для повышения конверсии?
- Размещая статьи от специалистов компании, вы тем самым показываете свою экспертность. Люди охотнее доверяют компании, если видят, что специалисты, которые оказывают им услуги, разбираются в теме. Больше об элементах, вызывающих доверие, мы рассказывали в этой статье.
- С помощью блога можно заинтересовать клиента какой-либо услугой и создать «искусственный» спрос. У каждого блога есть постоянные читатели, которых может заинтересовать та или иная тема и они могут приобрести продукцию.
- С помощью тематических статей можно привести клиентов на сайт. Блог — один из инструментов продвижения, который используется для привлечения трафика. Пользователь набирает нужный ему запрос в поисковой системе и может попасть на тематическую статью в блоге. Так у интернет-магазина или компании может появится новый клиент.

Таким образом, блог — это не просто раздел на сайте, который нужен только для наполнения ресурса. С помощью такой страницы можно удерживать постоянных клиентов, привлекать новых и вызывать доверие у пользователей сайта. Однако, если блог не оформлен, неудобен для пользователей или не соответствует бренду, все усилия маркетологов и seo-оптимизаторов бесполезны. Поэтому важно уделить особое внимание дизайну блога на сайте, о чем мы и поговорим далее.
Принципы создания дизайна блога
Если блог наполненный, содержит много экспертных статей, то становится одним из самых посещаемых страниц сайта. Однако, принцип дизайна данного раздела отличается от дизайна других страниц на ресурсе. Рассмотрим основные принципы при создании дизайна блога и приведем примеры.
Отличие от остальных страниц сайта
У блога, в отличие от других страниц сайта, есть своеобразная специфика:
- Контент в блоге в основном — текстовый, поэтому нужно позаботиться о том, чтобы пользователю было удобно читать статьи и легко воспринимать информацию.

- Так как в блоге обычно много статей, нужно продумать элементы навигации, чтобы пользователю было проще находить нужную информацию.
- Несмотря на то, что в блоге преобладает текстовый контент, важно привлекать внимание пользователя и сделать дизайн запоминающимся.
Учитывая эти особенности, дизайнер создает макет, который отличается от других страниц сайта и в то же время соответствует общей концепции сайта.
Один из самых популярных блогов о путешествиях — блог компании AviaSales, которая занимается подбором и продажей авиабилетов. Главная страница сайта выглядит так:
На странице расположена простая форма, ресурс оформлен в синем и голубом цвете.
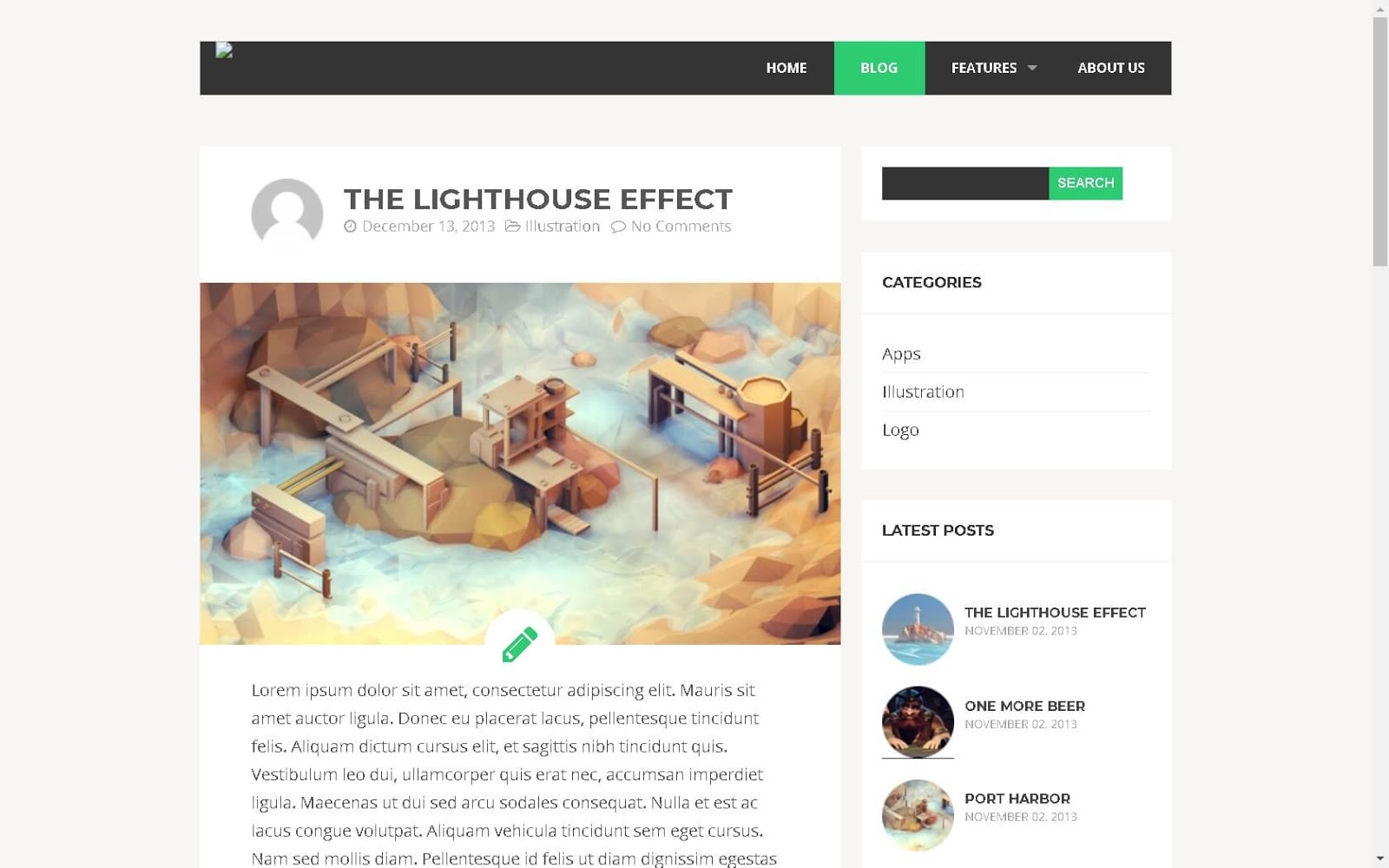
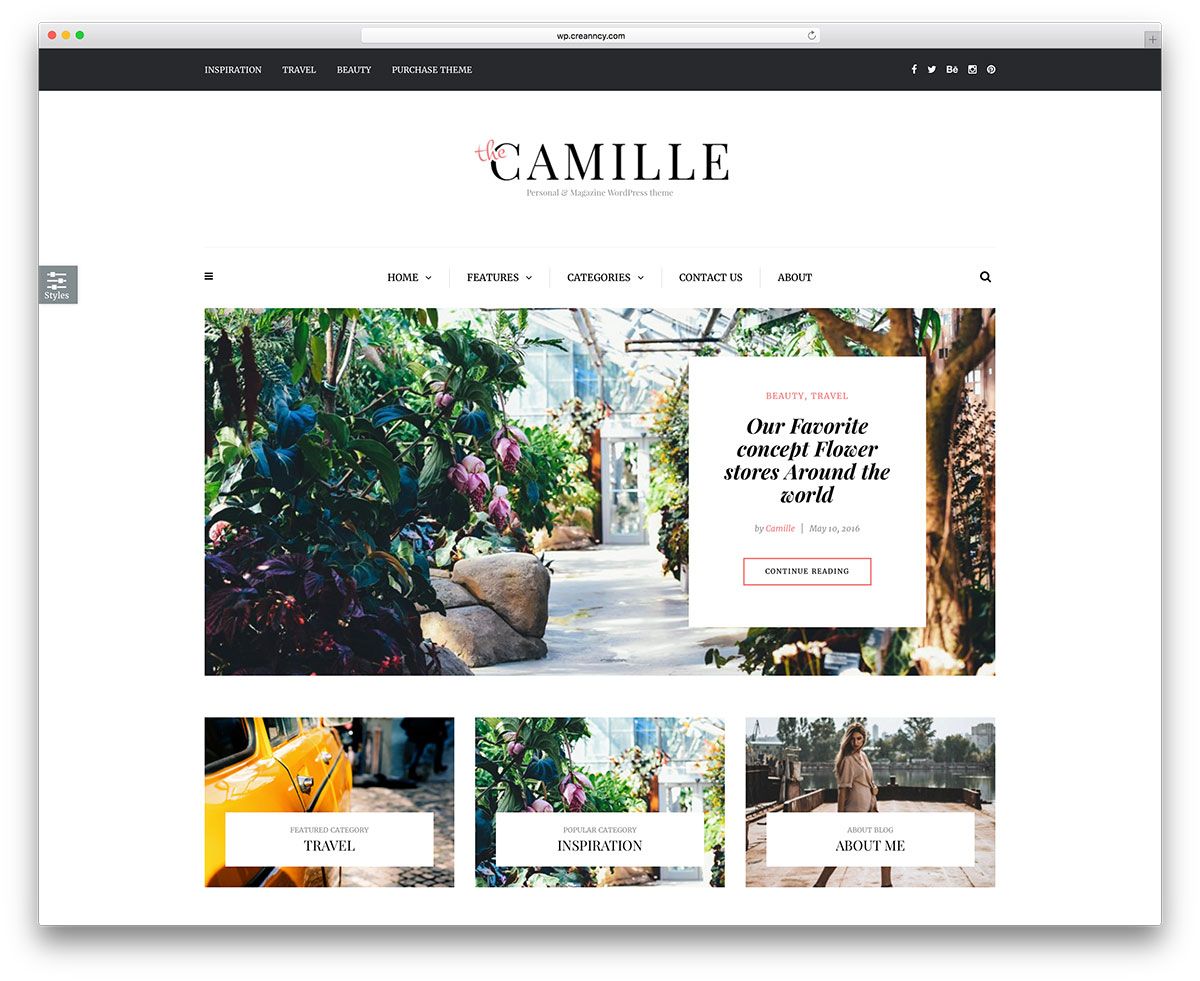
Чтобы стилистически отделить блог от остальных страниц сайта, было решено использовать большие изображения на фоне вместо синего цвета:
Структура осталась похожей, однако, блог отличается от остальных страниц сайта, хотя призыв к действию оформлен в том же стиле.
Темы для пользователей и поисковых систем
Дизайн — это не только подбор фона для страницы и создание композиционных решений на макете. Веб-дизайнеру также следует учитывать и информационную составляющую блога: какие статьи лучше подходят для блога, какой контент будет интересен пользователям. Дизайн — это организация информации. Поэтому не нужно убирать информативные статьи или просто необходимую информацию о компании, потому что «лучше смотрится».
Как обычно подбираются темы для блогов? Смотрится семантика — основные поисковые запросы пользователей. Если клиенты что-то ищут в интернете — значит, им это интересно. Также эксперты сами предлагают темы для блога, которые заинтересуют пользователей. Опрашиваются менеджеры сайтов, так как эти люди непосредственно работают с клиентами. И еще один прием — ситуативный маркетинг, когда на контент сайта влияют события, происходящие оффлайн, например, выход какого-то фильма или праздники (больше о ситуативном маркетинге и его влиянии на дизайн мы писали здесь).
Оформление отдельных превью
Продолжая принцип тематичности, рассмотрим, как лучше оформить превью с точки зрения дизайна.
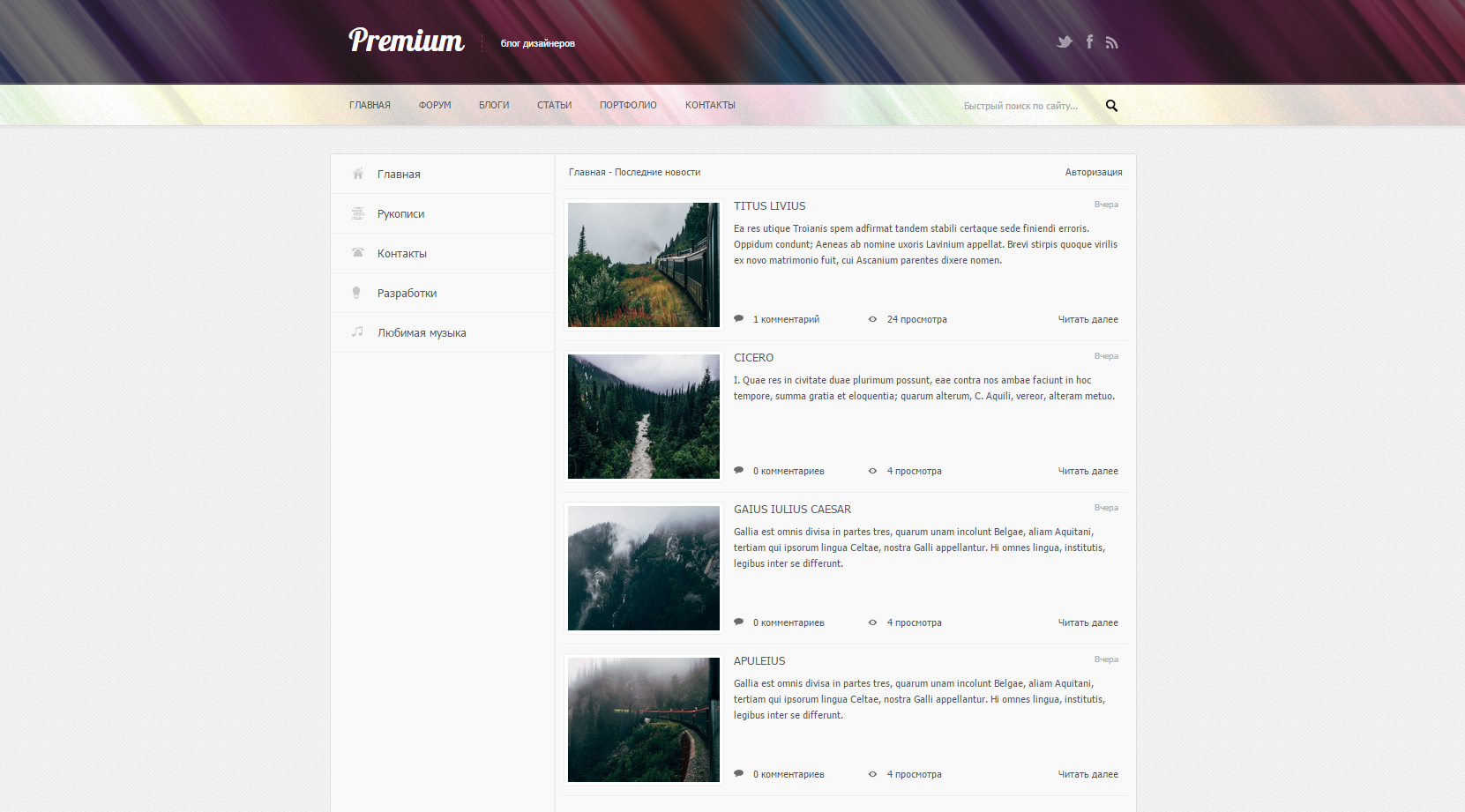
Превью — небольшая миниатюра для предварительного просмотра, которая отражает суть статьи и призывает пользователя прочитать ее. Вот так выглядят превью в нашем блоге:
Как лучше всего оформить превью, чтобы заинтересовать читателя?
1. Чтобы привлечь внимание лучше использовать интересные изображения и иллюстрации. В идеале — создавать иллюстрации самостоятельно, как делает Роман Чусовской в своем блоге о комиксах:
Но если такой возможности нет, лучше находить интересные изображения для привлечения внимания и избегать стоковых фотографий, которые игнорируются пользователями.
2. В превью нужно указывать, о чем конкретно будет статья или размещать ее начало, чтобы пользователь понимал, о чем будет идти речь. Иногда одного названия темы недостаточно, особенно, если в статье употребляются тематические термины.
3. Подбирать размер превью нужно таким образом, чтобы у читателя был выбор между статьями и, в то же время, достаточно большой обзор конкретной статьи.
Превью на странице блога — это элемент привлечения внимания. Поэтому превью должно быть ярким и интересным, чтобы заинтересовать читателя и, в конечном счете, привести к повышению конверсии.
Элементы навигации
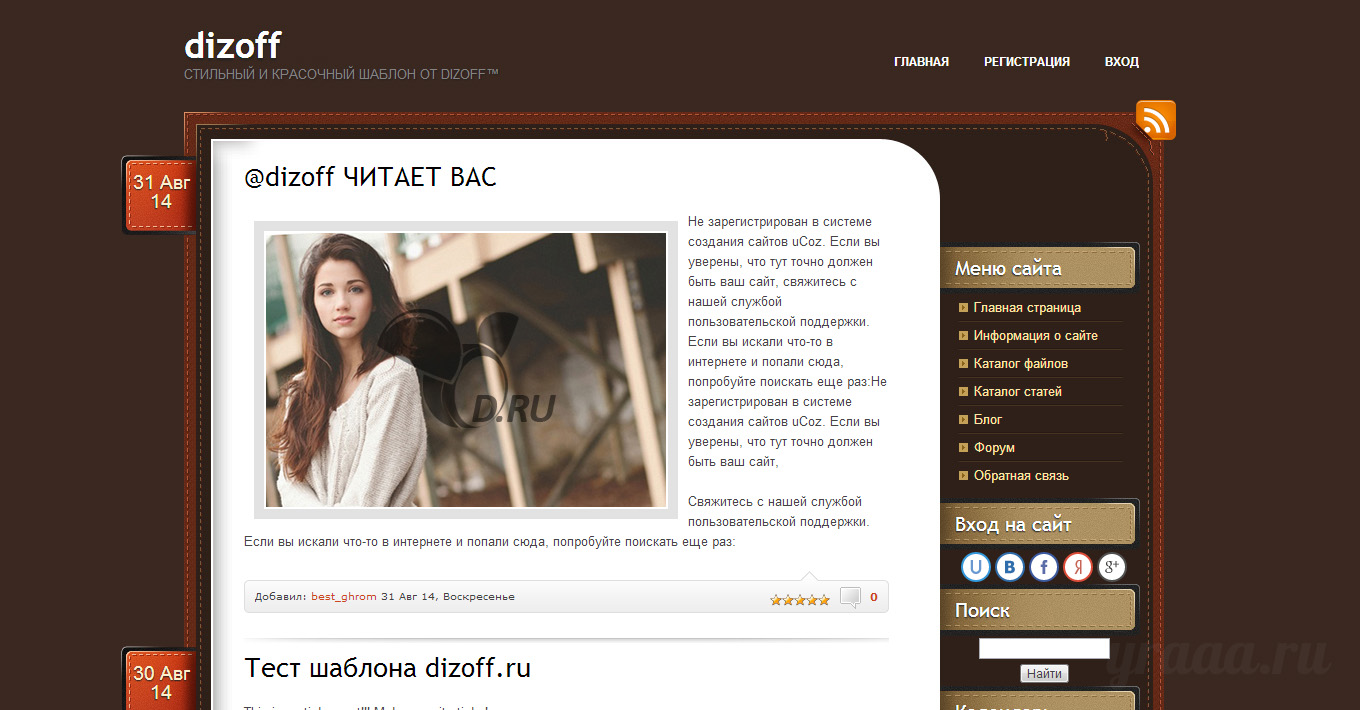
Еще один важный элемент в дизайне блога — навигация. Так как пользователи часто приходят в блог из поисковых систем, дизайнеру необходимо продумать навигацию на странице. Например, вот как устроена навигация в блоге контент-агентства «Текстерра»:
Пользователь, заходя в блог, может сразу перейти на другие разделы сайта с помощью традиционно расположенного хедера. Также в блоге есть фильтры, которые помогают посетителю сайта найти нужные статьи. Формы для заявки также доступны вверху экрана. Шапка фиксированная, поэтому призыв к действию всегда находится перед глазами.
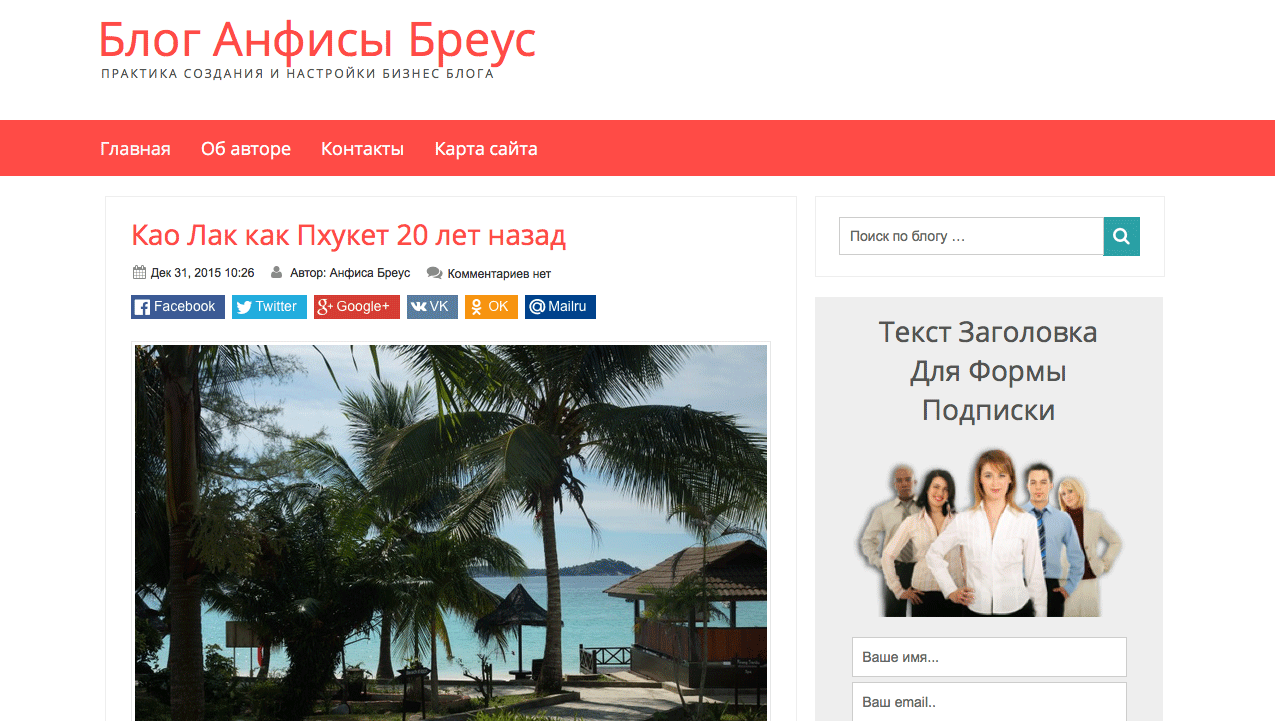
Сайдбар (боковая панель) играет в блоге особую роль. Именно здесь чаще всего размещают различные баннеры, призывы к действию и элементы навигации: список тем, поиск по тегам и прочее:
Например, в этом блоге, помимо превью на странице размещен яркий призыв подписаться, поиск по блогу, список тематик и последние комментарии пользователей.
Типографика
Так как контент в блоге в первую очередь текстовый, дизайнеру нужно позаботиться о типографике. Важно, чтобы текст было легко читать — для этого нужно правильно подобрать шрифт, размер, межстрочный интервал и интерлиньяж. Более подробно о правилах типографики мы писали в этой статье.
Издательство МИФ в своем блоге уделяет большое значение типографике. Тексты поделены на абзацы, сама контентная часть расположена по центру. Размер кегля и межстрочного интервала удобен для чтения.
Форматирование текста
Этот принцип также относится к текстовому контенту. Чтобы пользователь легче воспринимал информацию, правильно подобранной типографики недостаточно. Важно, чтобы статьи в блоге легко читались и, при беглом просмотре текста становилось понятно, о чем будет материал. Для этого используют следующее:
Чтобы пользователь легче воспринимал информацию, правильно подобранной типографики недостаточно. Важно, чтобы статьи в блоге легко читались и, при беглом просмотре текста становилось понятно, о чем будет материал. Для этого используют следующее:
- подзаголовки выделяют другим шрифтом или кеглем;
- форматируют текст списками;
- добавляют в текст различные иллюстрации и инфографику;
- используется перелинковка, где расставляются ссылки на другие материалы для полного понимания статьи;
- «полотна» — текста разбивают на несколько абзацев и прочее.
В нашем блоге мы придерживаемся этого принципа.
Каждая статья разбита на подзаголовки, используются списки. Чтобы информация была нагляднее, мы приводим примеры с реальных сайтов — используем статические и динамические изображения.
Призыв к действию
Так как блог — один из инструментов повышения конверсии на сайте, в разделе важно размещать призывы к действию. Данные элементы могут быть различными:
Данные элементы могут быть различными:
- баннеры-изображения с ссылкой на акционные товары;
- формы для заявки;
- формы для подписки на рассылку;
- призыв оформить заказ в самом тексте статьи;
- всплывающие окна и прочее.
Важно, чтобы такие элементы привлекали внимание пользователя и, в то же время, не мешали ему воспринимать контент. Элементы размещаются как в сайдбарах, так и встраиваются непосредственно в контент.
В нашем блоге призыв к действию размещен в сайдбаре и в конце каждой статьи. Если пользователю понравилась статья или наши работы, он может легко оставить заявку в специальной форме.
Фишки
Чтобы заинтересовать пользователей, побудить совершить целевое действие или просто задержать клиента на сайте, дизайнеры используют различные «фишки», которые придают блогу оригинальность и отличают его от блогов других компаний. Это может быть как просто креативный контент, так и некоторые уникальные элементы в оформлении. Например, в Тинькофф-журнале, издании, которое рассказывает о бизнесе, используются различные инфографики, которые создаются дизайнерами самостоятельно:
Например, в Тинькофф-журнале, издании, которое рассказывает о бизнесе, используются различные инфографики, которые создаются дизайнерами самостоятельно:
Это можно назвать фишкой Т-Ж, поэтому по картинкам и уникальному шрифту сразу можно определить издание. Такой прием повышает узнаваемость бренда и запоминается пользователям.
Также некоторые блоги создают собственные рекомендательные системы на основе прочитанных пользователем материалах:
Еще один интересный прием — показывать, сколько людей прочитали статью. Такие иконки являются одним из элементов повышения доверия пользователя — клиент видит, что статья интересна другим людям и охотнее прочитает материал. Например:
Также у «Текстерры» есть такая практика — если у пользователя нет времени читать, можно отправить материал на почту или в какой-нибудь другой сервис:
Кроме того, на всех статьях указано, сколько времени занимает чтение материала.
Такие приемы положительно влияют не только на узнаваемость блога, но и на юзабилити. Пользователь понимает, сколько времени ему понадобится на чтение, знает, какие действия он может сделать в дальнейшем — может прочитать рекомендованные материалы, вернуться на главную страницу или посетить другие разделы, оставить заявку на сайте.
Уникальность
Безусловно, один из самых главных принципов создания дизайна блога и его контента — уникальность. Если каталог продукции или страница «Услуги» может быть похожа на ресурсы других компаний с похожими товарами или услугами, блог должен быть оригинальным и уникальным, так как все статьи — это демонстрация компетенций вас и ваших экспертов. Только с помощью уникальных материалов можно завоевать доверие клиентов, получить лояльную аудиторию и повысить конверсию сайта.
В нашем блоге каждую неделю размещаются уникальные статьи о веб-дизайне. Студия дизайна IDBI старается сделать блог максимально информативным и интересным. Также мы создаем дизайн блогов для наших клиентов: продумываем, как лучше разместить и оформить статьи, подбираем подходящую типографику и иллюстрации, вместе с клиентами продумываем, какие темы могут быть интересны пользователям. Наши работы можно посмотреть в разделе «Портфолио». Оставляйте заявку в специальной веб-форме и наши специалисты проконсультируют вас по всем возникшим вопросам по поводу дизайна сайтов, повышении конверсии вашего ресурса и не только.
Также мы создаем дизайн блогов для наших клиентов: продумываем, как лучше разместить и оформить статьи, подбираем подходящую типографику и иллюстрации, вместе с клиентами продумываем, какие темы могут быть интересны пользователям. Наши работы можно посмотреть в разделе «Портфолио». Оставляйте заявку в специальной веб-форме и наши специалисты проконсультируют вас по всем возникшим вопросам по поводу дизайна сайтов, повышении конверсии вашего ресурса и не только.
Как оформлять статьи в блоге
Блог на сайте — это не просто раздел с текстами. Для того чтобы он стал эффективным инструментом привлечения аудитории, важно оформлять материалы так, чтобы их читали.
Содержание1. Главная страница блога
2. Заголовок статьи
3. Структура текста
4. Акценты
5. Изображения
6. Привязка к другим элементам на сайте
7. Социальные сети, форма подписки, комментарии
8. Шрифты
Главная страница блога
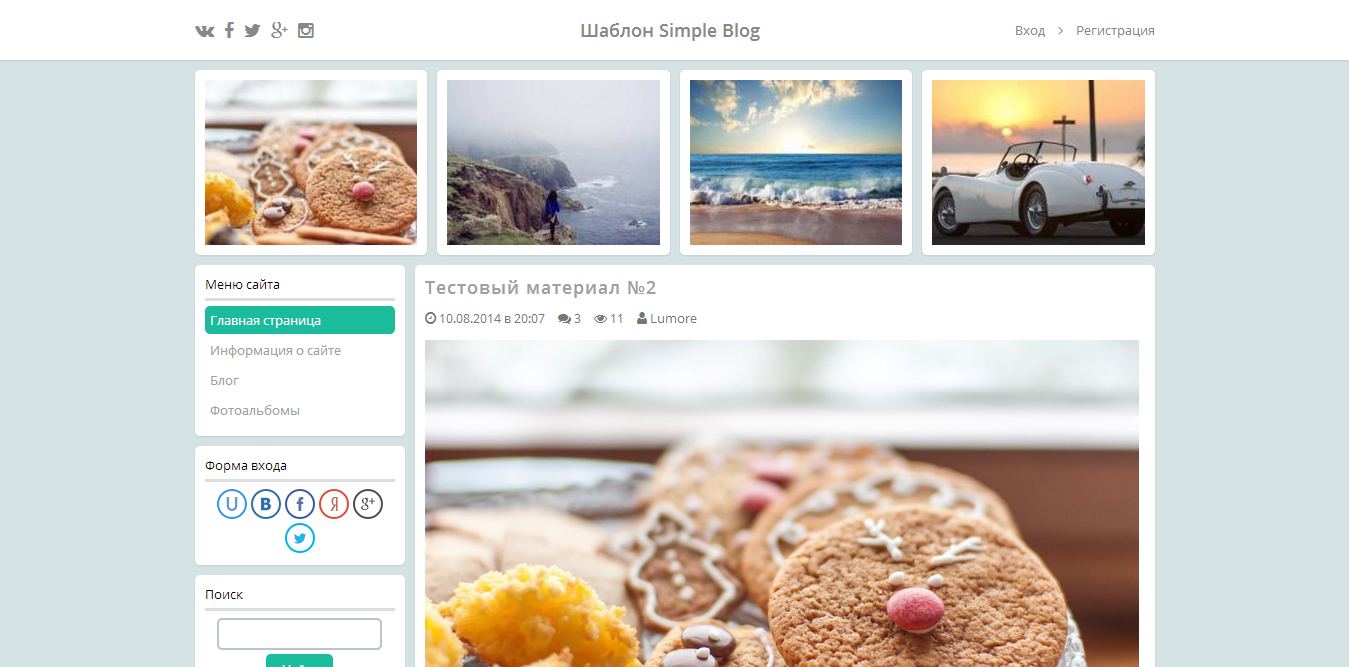
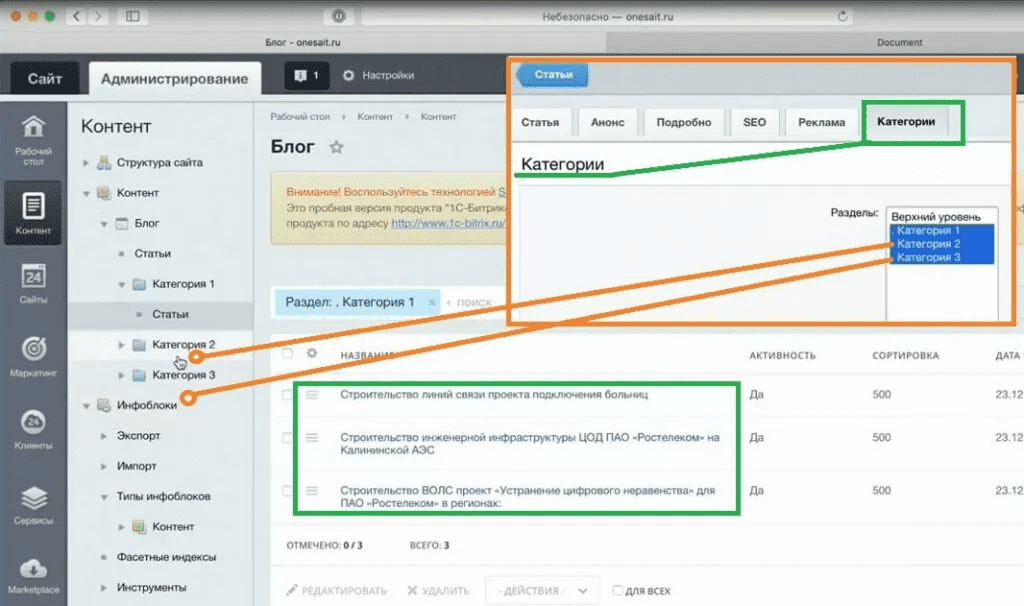
На главной странице блога выводятся анонсы статей — они могут быть оформлены в виде списка или плиткой. Если материалов в блоге много стоит разделить их по рубрикам и указывать, к какому разделу та или иная статья относится. В качестве альтернативы рубрикам можно использовать метки.
Если материалов в блоге много стоит разделить их по рубрикам и указывать, к какому разделу та или иная статья относится. В качестве альтернативы рубрикам можно использовать метки.
Названия рубрик указаны в строке над списком анонсов, так читатель может просмотреть все статьи сайта или сразу выбрать интересующий его раздел.
Желательно делать несколько форматов вывода материалов на главной странице блога, добавлять дополнительные блоки, например, «Популярные статьи», «Новости». Можно добавить блок «Последние комментарии».
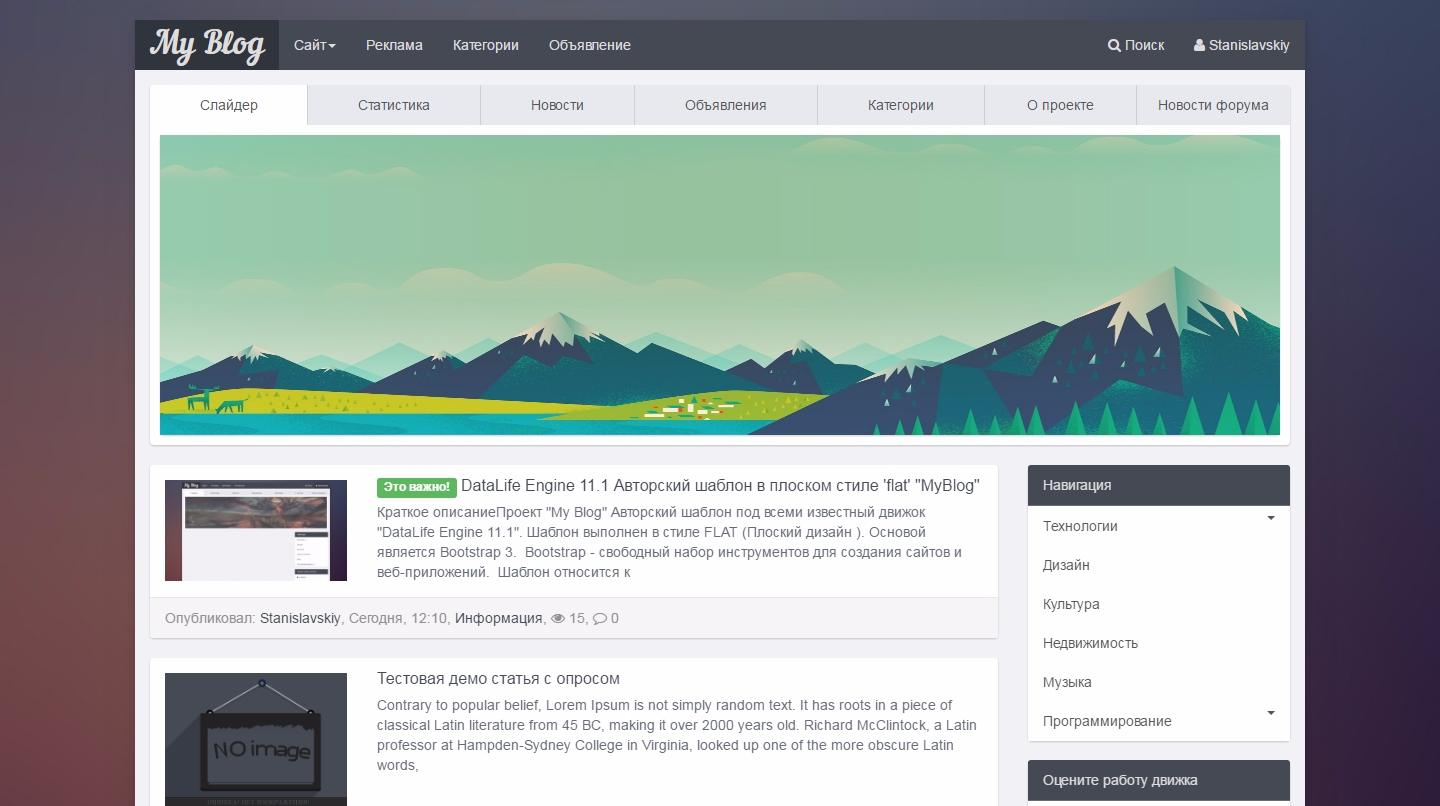
На примере на главной странице блога кроме анонсов статей в порядке их добавления на сайт выводятся блоки с новостями и самые популярные темы.
В списке анонсов наиболее значимые материалы можно выделить особым оформлением — использовать рамку, подложку другого цвета, белый шрифт на темном фоне, поставить на фон изображение, сделать больше других анонсов.
Можно разместить анонс, который нужно выделить, на две колонки вместо одной и расположить текст на фото. При этом важен контраст цвета заголовка с изображением, чтобы его легко можно было прочитать.
При этом важен контраст цвета заголовка с изображением, чтобы его легко можно было прочитать.
Для того, чтобы получить email адреса для рассылки писем разместите среди анонсов форму подписки на рассылку.
Заголовок статьи
Лучше всего оформлять шапку статьи тематическим изображением (фото или иллюстрация). Такие шапки можно делать как на всю ширину экрана, так и на ширину текстовой области. Можно использовать заголовок и без изображения, в таком случае необходимо выделить его крупным кеглем.
Пример оформления шапки статьи с использованием изображения.
Если грамотно использовать шрифты, то и без иллюстрации заголовок будет достаточно выделяться на странице.
Текст статьи должен быть структурирован. Необходимо выделять абзацы, подзаголовки и списки, для этого при добавлении статьи используйте правильные html-теги.
Тег <p> используется для обрамления абзацев. В стилях для него должны быть прописаны размер шрифта, его цвет, межстрочный интервал. Между абзацами должны быть вертикальные отступы.
Между абзацами должны быть вертикальные отступы.
<p>Текст абзаца</p>
Подзаголовки в тексте должны располагаться в соответствии с иерархией: заголовок — h2 (может быть только один на странице), затем по уровням — h3, h4, … h6. Подзаголовки в тексте также должны отбиваться отступами: снизу — такой же как между абзацами или в 1,5 раза больше; сверху — в два раза больше.
<h2>Заголовок</h2>
<h3>Подзаголовок 1 уровня</h3>
<h4>Подзаголовок 2 уровня</h4>
<h4>Подзаголовок 2 уровня</h4>
<h4>Подзаголовок 2 уровня</h4>
<h3>Подзаголовок 2 уровня</h3>Если статья объемная, то для удобства навигации стоит дополнить ее содержанием. Удобно, когда оно выводиться в сайдбаре на основе разметки статьи, то есть в боковом меню выводятся все заголовки h3.
Для разметки списков следует использовать теги: для неупорядоченного списка ul-li, для упорядоченного — ol-li.
Пример html-разметки маркированного списка
<ul>
<li>веерные;</li>
<li>тростниковые;</li>
<li>перистые;</li>
<li>саговые;</li>
<li>«рыбий хвост».</li>
</ul>Пример html-разметки списка с нумерацией пунктов
<ol>
<li>Гидроизоляция</li>
<li>Демпферная лента</li>
<li>Утеплитель</li>
<li>Арматурная сетка</li>
<li>Трубопровод</li>
<li>Стяжка</li>
</ol>Вместо стандартных маркеров для списков, которые устанавливаются браузером по умолчанию можно использовать символы, окрашенные в фирменные цвета компании.
Блоки внимания
Для привлечения внимания читателя к важным мыслям в тексте используйте блоки внимания с особым оформлением. Это могут быть рамки, подложки, изменения шрифта, различные графические элементы.
Особым образом следует оформить следующие элементы:
- цитаты;
- термины;
- прямую речь;
- лид;
- мнение эксперта;
- факт со ссылкой на источник.
Хороший вариант выделения в тексте – использование цветной подложки. Но учитывайте, что тест должен хорошо читаться, и при необходимости изменяйте цвет шрифта для сохранения контраста.
Изображения
Чтобы разбавить текст, обязательно нужно дополнять его изображениями (фотографиями, иллюстрациями, gif-анимацией). Каждая картинка должна сопровождаться подписью. В html-коде должна быть возможность прописать для каждой картинки title и alt.
<img src="/images/begoniya.jpg" alt="Бегония Рекс" title="Бегония Рекс">
В подписи должна быть информация, которая дополняет содержание статьи и не противоречит содержанию изображения. Также можно указать имя автора фотографии или иллюстрации.
Располагать изображения следует на ширину текстового блока или на всю ширину экрана. При этом изображения должны быть хорошего качества.
Если необходимо добавить несколько изображений в одном месте текста, лучше всего оформить их в галерею (слайдер) и снабдить каждую отельной подписью.
Привязка к другим элементам на сайте
Если в тексты добавить гиперссылки на материалы, связанные с темой статьи (сделать перелинковку), то это на дольше удержит внимание читателя на сайте.Также для этой же цели полезно размещать связанные со статьей товары и услуги, добавлять блоки с последними добавленными или популярными статьями.
Функционал для перелинковки с разделами в каталоге товаров не требует дополнительной разработки. В этот блок добавляется изображение товара из каталога и ссылка на него.
В этот блок добавляется изображение товара из каталога и ссылка на него.
При сложностях с разработкой можно добавить блоки с помощью сервиса relap.io.
Ссылки на похожие материалы в конце статьи могут задержать на сайте читателя, которого интересует определенная тема.
Если в тексте описывается товар или его характеристика, внедряем между абзацами слайдер или список с товарами.
Взаимодействие с социальными сетями, форма подписки, комментарии
Одна из важных функций размещения статей в блоге — это вовлечение пользователя в активность на сайте. Для этого необходимо размещать блоки для оставления комментариев, кнопки взаимодействия с социальными сетями, формы подписки и прочее.Необходимо, чтобы посетители делились статьями в своих социальных сетях. Для этого кнопки шаринга в социальные сети размещаем в начале статьи, после шапки/заголовка, и в конце статьи.
Кроме стандартного расположения кнопок в конце или начале статьи можно размещать их в плавающем блоке, который прикрепляется к верхней части экрана при прокрутке текста.
Для сбора подписчиков для email рассылки размещаем форму для подписку после основного текста.
Форму подписки можно расположить сразу после основного текста или после блока с комментариями.
Для обратной связи с читателями необходим функционал комментариев. Добавляется либо стандартным функционалом CMS WordPress, либо сторонними сервисами, например, Cackle, Hypercomments, Disqus.
Возможность оставления комментариев помогает в получении обратной связи от аудитории о качестве и пользе статей в блоге.
Шрифты
Используем доступные шрифты из сервиса Google Fonts. С помощью короткой строчки кода шрифты подключаются к сайту.
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
Лучше всего использовать шрифты Roboto или PT Sans для основного текста и шрифты Roboto Slab или Open Sans, соответственно, для подзаголовков.
Размер шрифтов должен быть в диапазоне от 16px до 18px. Межстрочный интервал в диапазоне от 26px от 28px, соответственно.
Основная цель правильного оформления статьи — сделать так, чтобы смысл информации был верно передан читателю и чтобы читатель захотел этот текст прочитать. Для этого нужно не просто использовать различные блоки и множество графики. Нужно тщательно продумать структуру статьи, оценить значение каждого ее элемента и на основании этого применить к нему соответствующее оформление.
Остались вопросы? Напишите нам
So fügst du deiner Веб-сайт einen Blog hinzu
Inhalte sind das A und O. Füge deiner Website einen Blog hinzu und erfahre, wie du mit SEO‑gerechten Inhalten beachtliche Ergebnisse für dein Unternehmen erzielen kannst.
Du hast gerade erst das Gefühl, dass du genug getan hast, um deine Website zu vermarkten. Must du gerade jetzt einen Начать блог? Es hört sich schlimmer an, а также es ist. Versprochen.
Был ли это блог?
Ein Blog ist ein regelmäßiges Update und kommt entweder von Website-Eigentümern oder anderen Personen, zu deren Aufgaben die Bereitstellung von Informationen oder Ankündigungen gehören. Sie dienen häufig geschäftlichen Zwecken, können aber auch als persönliche Chronik dienen.
Sie dienen häufig geschäftlichen Zwecken, können aber auch als persönliche Chronik dienen.
Zusätzlich zu Updates kann ein Blog auch zeitlose und unterhaltsame Informationen bereitstellen. Ein Blog kann auch als «öffentliches Tagebuch» oder als Ort definiert werden, an dem du deine Markengeschichte erzählst.
Lerne, wie du eine einzigartige Markenstimme entwickelst, eine schöne Website gestaltest und aufmerksamkeitsstarke Inhalte erstellst – wir helfen dir dabei.
Регистрация
Warum solltest du deiner Веб-сайт einen Blog hinzufügen?
Ohne Веб-сайтbesucher Bringt Dir Deine Веб-сайт nicht viel. Wie lockst du sie также?
Eine Möglichkeit dazu ist ein Blog, auf dem du häufig genug postest, damit er interessant wird. Dies geht Hand in Hand mit dem Hinzufügen von Themen basierend auf Ключевые слова, nach denen deine Zielgruppe wahrscheinlichsuchen wird.
Anders gesagt: Ein Blog verbessert die SEO und lockt Besucher on the Website. Dies kann auch die Klickraten erhöhen und die Konversionen steigern.
Dies kann auch die Klickraten erhöhen und die Konversionen steigern.
Die best Plattformen für deinen Blog
Du brauchst dich nicht auf die Liste der unserer Meinung nach besten Plattformen für deinen Blog zu beschränken. Wir haben diese Vorschläge aufgrund der Features zusammengestellt, die sie dir unter Umständen bieten.
Лучшая платформа для ведения блогов, созданная для создания веб-сайтов и целевых страниц. Sie sind darüber hinaus für Anfänger, die zum ersten Mal Bloggen, ausgewogen und benutzerfreundlich.
1. Mailchimp
Vielleicht hast du noch nie daran gedacht, dass du deinen Blog auf Mailchimp hinzufügen könntest. Schließlich ist es doch nur ein E-Mail-Marketingunternehmen, oder? Nein, Mailchimp лучше других.
Du kannst deiner Website einen Blog hinzufügen, deinen E-Newsletter-Empfänger per E-Mail Новые сообщения или RSS-каналы и определенные сообщения в блогах в социальных СМИ.
Du kannst auf Mailchimp auch eine benutzerdefinierte Домен hosten, wo du deinen Blog einfach zu einer bestehenden Website hinzufügen kannst. Außerdem hast du die Möglichkeit, deinen Blog und deine Website mit deinen bevorzugten Analysetools zu verknüpfen.
Außerdem hast du die Möglichkeit, deinen Blog und deine Website mit deinen bevorzugten Analysetools zu verknüpfen.
Darüber hinaus kannst du deinen Blog und deine Website mit der Mailchimp-Plattform anpassen. Du Kannst Deinen Blog auch mit deinen E-Mail-Vorlagen und deinen eigenen Logos und deinem Branding Angleichen.
2. WordPress
WordPress включен в каталог для быстрого запуска отраслевых категорий подключаемых модулей и дизайнов веб-сайтов. Du Kannst Newsletter-Anbieter с Mailchimp darin integrieren. Wenn du einen Blog auf WordPress erstellst, kannst du ihn zu jeder gewünschten Navigation (Seitenmenü der Website) hinzufügen.
Du kannst deinen Blog an jeder beliebigen Stelle im Menu platzieren — auf der ersten, mittleren oder letzten Seite. Es spielt keine Rolle. Субдомен-блог на WordPress.com может быть размещен на собственном веб-сайте WordPress.org. WordPress.org имеет качественную версию и содержит больше подключаемых модулей, а также более качественную версию.
3. Wix
Wix wird seit 2006 immer beliebter. Это лучший формат Drag-and-Drop-Design. Du kannst dort Videos und Audiodateien hosten und deine Sammlung and Podcast-Wiedergaben Speichern. Платформа Diese предназначена для электронной коммерции.
4. Medium
Medium unterstützt Autoren, Gestalter und Verlage. Auf dieser Blogging-Plattform kann sich jedoch jeder einen Raum schaffen.
Deine Leser können dich dort auch abonnieren. Darüber hinaus erlaubt dir diese Plattform, Videos durch genehmigte Dienste einzubetten. Darüber hinaus können sich Benutzer, die Mitglied werden, KI-Audioversionen deiner Inhalte anhören.
5. Squarespace
Squarespace stellt sein eigenes Hosting bereit und verfügt über einen Website-Builder. Darüber hinaus bietet es Dienste für locale Kleinunternehmen. Es soll dir helfen, deine locale SEO-Liste zu verbessern, damit Interessierte dich finden können.
Diese Plattform verfügt auch über Landingpages und E-Mail-Marketingfunktionen. Du kannst damit auch die Versendung von Nachrichten planen. Здесь вы найдете информацию о веб-сайтах, электронной почте и блогах.
Du kannst damit auch die Versendung von Nachrichten planen. Здесь вы найдете информацию о веб-сайтах, электронной почте и блогах.
So fügst du deiner Website einen Blog hinzu
Hier findest du einen Überblick über die Schritte, mit denen du normalerweise einen Blog hinzufügst. Denke daran, dass die Reihenfolge dieser Schritte je nach der von dir verwendeten Blogging-Plattform abweichen kann.
1. Installiere die Blogsoftware
Получение информации о том, что «1-Klick-Installation»-функция verwenden, das die meisten Hostingunternehmen bereitstellen. Andernfalls musst du die Ordner selbst in das Verzeichnis der Websites einfügen. Die Plattformen von Mailchimp, WordPress und die meisten anderen Hosting- und CRM-Anbieter sind so eingerichtet, dass du für die Installation nicht sebst auf dein Website-Verzeichnis zugreifen musst.
Normalerweise dauert es nicht mehr als ein paar Minuten, um die Blogsoftware auf deiner Domain zu aktivieren. Wenn du bereits eine bestehende Website auf deiner Домен hast, kannst du deinen Blog zu einer Subdomain hinzufügen (z. B.: meinedomain.com/blog). Andernfalls kannst du Posts von deiner Website über den RSS-Feed in eine Andere Website orer einen anderen Blog importieren.
Wenn du bereits eine bestehende Website auf deiner Домен hast, kannst du deinen Blog zu einer Subdomain hinzufügen (z. B.: meinedomain.com/blog). Andernfalls kannst du Posts von deiner Website über den RSS-Feed in eine Andere Website orer einen anderen Blog importieren.
2. Wähle eine Vorlage aus
Wenn du ganz von vorn anfängst und noch keine Website hast, kannst du eine brandneue Vorlage auswählen. Sobald du sie ausgewählt hast, musst du sie aktivieren. Dazu musst du auch den Title der Website oder des Blogs und den Slogan hinzufügen.
3. Füge deinen Websitetitel und deinen Slogan hinzu
Dein Websitetitel ist entweder der Name deines Unternehmens, deiner Domain oder beides. Außerdem musst du dir einen eingängigen einzeiligen Слоган ausdenken, der auch «Tagline» genannt wird. Es ist in der Regel am besten, deinem Девиз mindestens ein dazugehöriges Ключевое слово hinzuzufügen, aber das ist nicht unbedingt erforderlich. Er sollte eingängig und inspirierend sein, sodass sich die Besucher gern weiter auf der Seite umsehen.
4. Lade dein Logo hoch
Wenn du kein Logo hast, kannst du vorerst ein Foto nehmen. Andernfalls solltest du dich vielleicht nach einem Professionalellen Designer oder einer Designerin umsehen, der/die eines für dich erstellen kann. Andernfalls kannst du unseren Creative Assistant nutzen. Du kannst auch Logovorlagen auswählen, mit denen du innerhalb von Minuten ein Design für dein Unternehmen erstellen kannst. Wenn möglich, solltest du sicherstellen, dass es im SVG-Format vorliegt, damit es je nach dem Bildschirm, den der Betrachtern benutzt, auf die Websitedimensionen reagiert.
Je nachdem, welchen Dienst du verwendest, wurde dein Blog bereits standardmäßig deinem Websitemenü hinzugefügt. Wenn nicht, musst du dein Navigationsmenü bearbeiten und auswählen, a welcher Stelle du deinen Blog einfügen möchtest. Es muss nicht unbedingt auf der letzten Seite stehen. Du kannst es überall в deinem Websitemenü platzieren.
6. Richte eine Startseite für deinen Blog ein
Bei der Startseite deines Blogs kann es sich um eine Liste der neuesten Posts oder eine speziell dafür erstellte Seite handeln. Du kannst sie auch auf Dieselbe Seite wie die Startseite deiner Website stellen. Es kann jedoch hilfreich sein, eine andere Seite als deine Website zu verwenden, damit die Leser wissen, dass sie sich auf deinem Blog befinden und nicht auf der Hauptwebsite.
7. Erstelle deinen ersten Post bzw. deine erste Landingpage
Wenn du noch nicht genau weißt, worüber du schreiben sollst, kannst du den ersten Post vorerst «Testpost» nennen. Dadurch wird eine Beispielseite veröffentlicht und du siehst, wie dein Blog aussehen wird, wenn du es veröffentlichst. Beachte jedoch, dass Posts и Seiten nicht dasselbe sind. Eine Seite wird normalerweise im Hauptmenü der Website angezeigt, z. B. «Пуск», «Über uns» или «Контакт».
Wenn du einen Post veröffentlichst, wird er auf die Seite gestellt, die du als Blog-Startseite ausgewählt hast. Его findest du deine neuesten veröffentlichten Posts.
Его findest du deine neuesten veröffentlichten Posts.
8. Verlinke deine sozialen Medien
Nachdem du deinen Blog gestartet hast, solltest du so vielen Leuten wie möglich davon erzählen. Du kannst Plug-ins verwenden, mit denen du deine sozialen Medien verlinken kannst. Дю kannst ден RSS-Feed определяет блоги и в E-Mail-Kampagne nennen. Dadurch werden deine letzten Автоматизированные сообщения в den von dir gewählten Zeit- und Datumsabständen deine E-Mail-Abonnenten gesendet.
9. Plane zukünftige Posts
Du kannst deinen Blog am Leben halten, auch wenn du nicht immer Zeit hast, zu posten. Plane zukünftige Blogposts entweder über den Blog selbst oder über einen Planungsdienst für soziale Median. Du brauchst nicht für jeden einzelnen Tag einen Post einzuplanen. So hast etwas Spielraum, fall du spontan eine Idee hast oder ein Update teilen möchtest. Wenn du aber Posts plant, wirkt es, als seist du in den sozialen Median sehr aktiv.
Integriere E-Mail Marketing in deine Blogstrategie
Ein Grund für die Nutzung einer Blogplattform, die auch Landingpages enthält, ist, dass du duurch E-Mails and Abonnenten senden kannst. In diesem Fall sollten einige deiner E-Mail-Nachrichten wahrscheinlich Inhalte enthalten, die auf deinem Blog nicht zu finden sind. Dann kannst du einen Call-to-Action von dort auf eine Landingpage setzen, wo man dein Produkt oder deine Dienstleistung kaufen kann.
In diesem Fall sollten einige deiner E-Mail-Nachrichten wahrscheinlich Inhalte enthalten, die auf deinem Blog nicht zu finden sind. Dann kannst du einen Call-to-Action von dort auf eine Landingpage setzen, wo man dein Produkt oder deine Dienstleistung kaufen kann.
Erfahre mehr darüber, wie du mit dem Bloggen anfängst und wie du deine E-Mail-Marketingkampagne in deine Blogstrategie integrieren kannst.
Lerne, wie du eine einzigartige Markenstimme entwickelst, eine schöne Website gestaltest und aufmerksamkeitsstarke Inhalte erstellst – wir helfen dir dabei.
Регистрация
Нужен ли мне сайт, блог или сайт с блогом? – Поддержка WordPress.com
Если вы создаете совершенно новый сайт, вы можете задаться вопросом, нужен ли вам веб-сайт, блог или веб-сайт с блогом! На WordPress.com вы можете легко создать любой из них.
Стенограмма видео Если вы создаете совершенно новый сайт, вам может быть интересно, нужен ли вам веб-сайт, блог или веб-сайт с блогом. На WordPress.com вы можете легко создать все эти параметры прямо на панели инструментов.
На WordPress.com вы можете легко создать все эти параметры прямо на панели инструментов.
Вы можете использовать WordPress.com для создания профессионального веб-сайта с интересным контентом. У нас есть функции, которые помогут предприятиям, профессионалам, некоммерческим организациям и предпринимателям в области электронной коммерции создавать мощные веб-сайты.
Начните с темы с дизайном домашней страницы, который вам нравится, или адаптируйте любую тему, чтобы иметь статическую домашнюю страницу одним простым изменением. Затем добавьте страницы, меню и логотип, и вскоре вы будете готовы к запуску.
Блог — это тип сайта, который размещает ваши последние статьи в центре внимания. Если вы планируете писать новые сообщения, регулярно публиковать фотографии и делиться новостями, то блог, скорее всего, лучше всего подходит для того, чего вы хотите достичь.
Темы определяются контентом, который вы создаете. Дизайн блога будет отображать ваши последние сообщения по умолчанию. Темы обычно включают боковую панель и нижний колонтитул, куда вы можете добавлять интерактивные блоки, называемые виджетами. Их можно использовать для демонстрации вашего контента или ссылки на социальные сети.
Темы обычно включают боковую панель и нижний колонтитул, куда вы можете добавлять интерактивные блоки, называемые виджетами. Их можно использовать для демонстрации вашего контента или ссылки на социальные сети.
Когда вы регистрируетесь на WordPress.com, ваш блог можно настроить всего за несколько шагов. Используйте любимую тему, добавьте информацию о своем блоге и начинайте писать.
Регулярная публикация контента — отличный способ улучшить рейтинг вашего сайта в поисковых системах и повысить вовлеченность вашего сайта. Вот почему мы часто рекомендуем владельцам веб-сайтов добавить на свой сайт раздел блогов. Вам не нужно ничего устанавливать на свой сайт, чтобы добавить блог. Вы создадите специальную страницу, на которой будут размещены ваши сообщения в блоге, и добавите ее в свое меню. Если вы хотите продвигать свои последние сообщения в блоге на своей домашней странице, вы можете легко ссылаться на свой контент. Переключайтесь между этими тремя вариантами с помощью нескольких быстрых настроек.
Посмотрите наши видеоролики, которые помогут вам настроить сайт, который подходит именно вам. Нам не терпится увидеть, что вы создадите.
В этом руководстве
В чем разница между веб-сайтом и блогом?
На самом деле между веб-сайтом и блогом очень мало различий. На WordPress.com оба редактируются с помощью инструментов, доступных на панели инструментов. Веб-сайт больше ориентирован на «статические» страницы. Статические страницы — это страницы с контентом, которые не часто меняются, например страница «О нас» или страница «Свяжитесь с нами». Блог имеет более динамичный контент. Сообщения в блоге или статьи регулярно публикуются владельцем блога и могут появляться в социальных сетях или отправляться подписчикам по электронной почте.
Вы можете создать веб-сайт, на котором также есть блог. Этот тип веб-сайта будет сочетать статические страницы и динамические сообщения в блогах.
Настройка веб-сайта WordPress
Вы можете использовать WordPress. com для создания профессионального веб-сайта с интересным контентом. У нас есть функции, которые помогут предприятиям, профессионалам, некоммерческим организациям, координаторам мероприятий и предпринимателям в области электронной коммерции создавать мощные веб-сайты.
com для создания профессионального веб-сайта с интересным контентом. У нас есть функции, которые помогут предприятиям, профессионалам, некоммерческим организациям, координаторам мероприятий и предпринимателям в области электронной коммерции создавать мощные веб-сайты.
Ниже приведены некоторые руководства для начала работы.
Начало работы с WordPress.com
Создайте свой веб-сайт за пять шагов
Видеоуроки: начало работы — изучите основы
Присоединяйтесь к нашим онлайн-курсам
Если вы хотите получить все основные (и некоторые дополнительные) навыки, необходимые для создания сайта или блог, или начните и развивайте свой подкаст, у нас есть легко усваиваемые уроки в своем собственном темпе, которые преподают лучшие блоггеры и подкастеры в Интернете.
Присоединяйтесь к нашим курсам!
Настройка блога WordPress
Блог — это тип сайта, который размещает ваши последние статьи в центре внимания. Если вы планируете писать новые сообщения, регулярно публиковать фотографии и делиться новостями, то блог, скорее всего, лучше всего подходит для вашей цели.
Блоги создаются контентом, который вы создаете. Таким образом, дизайн блога по умолчанию будет отображать ваши последние сообщения в обратном хронологическом порядке.
Ниже приведены некоторые руководства для начала работы.
Настройте свой блог за пять шагов
Создайте отдельную страницу для сообщений в блоге
Присоединяйтесь к нашему онлайн-курсу
Получите все основные (и несколько дополнительных) навыков, необходимых для создания блога, которым вы будете гордиться. Определите свою аудиторию. Затем создавайте, публикуйте и развивайте свой блог с помощью курса по запросу, который проводится в удобном для вас темпе и который преподают лучшие блоггеры в Интернете.
Присоединяйтесь к блогу!
Настройка веб-сайта WordPress с блогом
Регулярная публикация контента — отличный способ улучшить рейтинг вашего веб-сайта в поисковых системах, поделиться новостями и повысить вовлеченность вашего веб-сайта. Поэтому мы часто рекомендуем владельцам веб-сайтов добавить раздел блогов на свой веб-сайт.



 jpg" alt="Бегония Рекс" title="Бегония Рекс">
jpg" alt="Бегония Рекс" title="Бегония Рекс">