Веб-разработка. Делаем простую афишу мероприятия в Photoshop |
Во многих небольших клубах часто встречается ситуация, когда один человек выполняет функции и администратора, и арт-директора, и до кучи дизайнера. Еще чаще — эта затея не приносит ничего хорошего и в новостях мы видим ужасные, коряво сделанные на коленке тикеты, афишы, пригласительные, флаера. Чтобы исправить эту оплошность, мы написали наглядный урок, как быстро и просто сделать мини-постер в фотошопе.
Любой дизайн-проект требует если не отличного умения, то хотя бы опыта владения соответствующими инструментами. Нужно понимать, что данный тип услуг — почти всегда дорого. Но стоит ли экономить на качестве? Полный список преимуществ профессиональной разработки сайта можно почитать тут. Если вы всё же решили сэкономить, то, для начала, стоит подготовиться — составим план, по которому мы будем работать. Распишем каждый этап, чтобы разделить работу на несколько мини-заданий. Предположим, нам предстоит провести пивную вечеринку в баре под названием «Чердак»
Во-первых, background. Ищем подходящий фон
Ищем подходящий фон
Во-вторых, основной текст. Lineup (при наличии Dj), дата, цена за вход.
В-третьих, элементы дизайна. Логотипы и иконки социальных медиа, спонсоров и т.д.
Фон
Рекомендуем не искать бэкгрануд для тематической вечеринки в гугл картинках. Лучше воспользоваться фото-банками, вроде Shutterstock. Плюс такого подхода в том, что вы можете выбирать качество изображения. Если вам нужен огромный постер на входе в клуб — покупаете, скажем 4183 x 4183. Если нужно залить картинку во встречу ВК — платите за минимальное разрешение. Покупать ли их вообще или качать с торрент-трекеров — другая история. В любом случае, выбор таких источников обезопасит вас от заезженных в сети вариантов оформления. Мы нашли и использовали изображение из коллекции Rustic Stock Photo Pack, которое, как никак кстати, подойдет для нашей big party
Основной текст
Первым делом — логотип. У каждого, кто имеет отношение к дизайну клуба/бара должен быть логотип в .cdr .psd .png-форматах. У нас уже был готовый файл:
У каждого, кто имеет отношение к дизайну клуба/бара должен быть логотип в .cdr .psd .png-форматах. У нас уже был готовый файл:
Чтобы сделать акцент на дате мероприятия, мы выделили цифры другим шрифтом и увеличили их размер:
Теперь добавляем всю нужную информацию к вечеринке. Обязательно указываем — во сколько стартует официальная часть, цену за вход, адрес и телефон. Если нет ярко-выраженного хэдлайнера, то список участвующих групп можно просто написать справа от основного блока.
Обратите внимание, чтобы цвета казались более теплыми и «ламповыми». Мы уменьшаем параметр Непрозрачность (Opacity) слоя до 80-90%, а прямоугольным фигурам и вовсе устанавливаем его в 33%:
Дополнительные элементы
Логотипы спонсоров или масс-медиа, обслуживающие мероприятие поместим, по традиции, в нижний ряд. Обратите внимание, если мы указываем возрастное ограничение и наличие дресс-кода и фейс-контроля на входе, то мы помещаем их в «контейнеры» с точно такими же эффектами для слоя. Проще всего это сделать продублировав слой (Duplicate Layer или Дублировать слой).
Проще всего это сделать продублировав слой (Duplicate Layer или Дублировать слой).
Осталось найти только логотипы. Окей, гугл. Здесь повторяется история с логотипом — нужен прозрачный фон. Для этого есть файлы с расширением PNG. Таким образом, если на предстоящем мероприятии будет вестись фото-отчет от портала Geometria, то наш запрос будет выглядеть следующим образом: geometria logo png. Нам остается лишь выбрать понравившийся результат из поиска.
С остальными логотипами — аналогично.
Финальный результат:
На разработку ушло: ~20 минутАфиша для фотовыставки | Записки фотографа
Афиша для фотовыставки-важный атрибут вашей будущей экспозиции. В статье поговорим не только о ней, но еще предложу ряд полезных советов, в продолжении темы “Фотовыставка. Как сделать”.
Содержание
Полезный самопиар
Чем больше людей увидит вашу фотовыставку, тем лучше. Во первых, в большем количестве сердец вы сможете заронить искру интереса к вашему творчеству. Ведь искусство предполагает не только автора, но и зрителя. Не так ли?
Во первых, в большем количестве сердец вы сможете заронить искру интереса к вашему творчеству. Ведь искусство предполагает не только автора, но и зрителя. Не так ли?
Bernd Hildebrandt с сайта Pixabay
Во вторых материальный интерес так же очень важен. Во время фотовыставки можно не только показать свое творчество, но и попробовать продать свои работы.
Сегодняшний ваш зритель на фотовыставке, очень легко завтра может предложить вам выполнить какую либо фотоуслугу: фотосессию, свадебную фотосъемку, съемку репортажа и т. д.
Поэтому, позаботьтесь заранее об информационной поддержке вашей фотовыставки. Для этого установите контакты с вашей местной прессой.
Сообщите всем доступным масс-медиа о вашей фотовыставке, ее тематике , задачах, дате и времени презентации, месте проведения. Очень хорошо, если на презентации будут присутствовать телеканалы, печатные и интернет издания.
Обязательно проинформируйте о вашем будущем вернисаже социальные сети. Например, в фейсбуке есть возможность «создать событие» и отправить его всем друзьям и доступным контактам.
Например, в фейсбуке есть возможность «создать событие» и отправить его всем друзьям и доступным контактам.
Если вам чужд пиар и связанная с ним суета, то предлагаю вам все же настроиться и немного потерпеть. Презентация для фотографа, это как премьера для режиссера-вещь трудная, но необходимая. Это продолжение вашего труда как автора.
Пригласите по возможности на презентацию не только друзей-фотографов,но и творческих людей, работающих в других областях искусства-актеров, художников, писателей. Для вас будет очень полезен их взгляд на ваше творчество.
Стоит ли приглашать на открытие выставки местное начальство, департамент культуры, руководителей различных структур? В общем это нелишне, к тому же поднимет общественный статус мероприятия.
Да и у вас в записной книжке появятся несколько полезных номеров телефона.
Афиша для фотовыставки
Эффектная и информативная афиша привлечет внимание вероятного посетителя. Человек шел по городу и увидел что здесь ему покажут что-то очень интересное. Поэтому, хорошо, если размер афиши будет достаточен, чтобы читаться издалека.
Поэтому, хорошо, если размер афиши будет достаточен, чтобы читаться издалека.
Конечно, если зал, в котором у вас выставка позволяет разместить афишу на виду. Например, в окне, выходящем на улицу. А если нет, то заранее продумайте об альтернативном месте расположения афиши. От этого будет зависеть и ее размер.
Допустим у вас есть возможность разместить афишу в окне выставочного зала. Тогда размер афиши А0 (841х1189 мм) будет самым подходящим. А если афиша размешена на стене внутри зала, тогда, вероятно, будет достаточно размера А1 (594х841) или А2(420х594)
Создавая афишу в фотошопе разместите в ней название фотовыставки, фамилию и имя автора, даты экспозиции и часы работы, плюс иную информацию, которую сочтете нужной.
Создание афиши это творческая дизайнерская задача. Отпустите всю вашу фантазию на волю. Хорошо, если афиша будет интриговать зрителя посмотреть ваши работы.
Это первая афиша, которую мне пришлось сделать в программе ACDSee много лет назадЕсли никогда этим не занимались, и не знаете как сделать, то самый простой вариант сделать афишу, это выбрать подходящую фотографию из вашей экспозиции и написать поверх ее нужный текст. Затем увеличьте размер, добавьте резкость и несите в печать.
Затем увеличьте размер, добавьте резкость и несите в печать.
Разбудить вашу фантазию можно просмотром афиш , созданными другими фотографами. В сети их великое множество. Просто выполните в ГУГЛ поиск по картинкам со словами «Афиша для фотовыставки».
Печать афиши дело конечно затратное. Сэкономить немного можно сделав афишу черно-белой и выбрав менее плотную бумагу для печати.
Пресс-релиз презентации
Если на презентации выставки будет пресса, то позаботьтесь о текстовом файле, в котором изложите информацию о себе как об авторе, о целях и задачах фотовыставки и о вашем творческом кредо.
Распечатайте достаточное количество таких пресс-релизов, их вы раздадите журналистам.
Приблизительно такую же информацию разместите в файле «Об авторе». Этот файл нужно распечатать размером А3 и найти ему место в зрительном зале. Посетителям всегда интересно узнать больше подробностей об авторе.
В этом файле можно разместить свой небольшой портрет и кратко рассказать о вашем творческом пути.
Общение с прессой
Обратил внимание, что большинство фотографов слабовато излагает свои мысли на публике. Нет, на кухне конечно каждый из нас Цицерон. Но стоит оказаться перед камерой и весь кураж куда-то пропадает.
Поэтому заранее продумайте, что вы будете говорить отвечая на вопрос «Расскажите о вашей фотовыставке».
Лучше всего если вы продумаете заранее ваш спич и запишите его. Приблизительное содержание должно включать количество работ, за какой период сделаны, в каком жанре, какие чувства или мысли надеетесь донести своими снимками.
У журналистов один из любимых вопросов, это рассказать интересную историю о каком либо снимке. Так что постарайтесь придумать такую историю.
Как продать свои фотографии на фотовыставке
Не обещаю что купят, но попытаться можно. Укажите в файле «Об авторе» о том что работы из экспозиции можно купить.
Другой вариант продажи фотографий-распечатать определенное количество снимков небольшого размера, например 10 на 15 см как открытки.
В зале должно быть место(стол), где вы разместите ваши открытки и укажете что они продаются. Если цена будет доступной, то посетитель охотно приобретают их на память о посещении выставки.
Хорошо, если вы поработаете над дизайном этих открыток. Например, сделаете рамочки, красивые надписи и т.д
Внесем разнообразие
Посещаемость фотовыставок, к сожалению, не очень высока. В день презентации конечно людей приглашенных бывает много.
Первые дни после открытия, когда показана была информация в городских новостях тоже какое-то движение есть. Но дальше в зал заходят только редкие прохожие.
Я наблюдал такую картину очень часто, даже на выставках известных мастеров, знаменитостей, с интересными и сильными работами. Анализировать причину не будем, ибо этой статьи не хватит.
Попробуйте продвигать интерес к своему творчеству нестандартно. Например, организуйте в зале во время фотовыставки небольшой любительский концерт, или поэтический вечер и дайте информацию о нем в соц. сетях.
сетях.
Или устройте встречу-беседу зрителей с автором в определенный день и тоже проинформируйте об этом там же. Попробуйте, и вы увидите что желающих прийти на такую встречу больше чем вы предполагаете.
Еще можно предложить устроить бесплатные экскурсии на выставку для учащихся школ, студентов вузов, членов общественных организаций и движений.
Конечно, для этого нужно предварительно связаться с руководством этих структур.
Обязательно организуйте книгу отзывов для посетителей вашей фотовыставки. Искренний, живой отклик, написанный от руки дорогого стоит.
Желаю успехов в этой интересной теме.
Самой желаемой камерой для фотолюбителя конца прошлого века, несомненно, был фотоаппарат
Зенит-Е. Возможность смены объективов, простота устройства и надежность в работе сделали эту камеру по настоящему народной. Читайте обзоры легендарной аналоговой фототехники отечественного производства, что бы знать о фотографии больше
Более 60 потрясающих рекламных плакатов и учебных пособий — журнал Smashing Magazine
- 10 мин.
 Иллюстратор,
Учебники,
фотошоп,
Плакаты
Иллюстратор,
Учебники,
фотошоп,
Плакаты - Поделиться в Twitter, LinkedIn
Об авторе
Аквил Ахтер — веб-дизайнер, работающий в этой области уже 8 лет. Он также ведет блог webdesigncore.com, посвященный бесплатным веб-сайтам… Больше о Aquil ↬
Каждый в деловом мире знает о важности плакатов и объявлений в рекламе конкретных продуктов. Плакаты являются неотъемлемой частью рекламы. Привлекательный, привлекательный постер, который передает профессиональное, убедительное сообщение о продукте, услуге или событии, неизменно привлечет внимание пользователя.В этой статье мы собрали руководств Photoshop и Illustrator, связанных с плакатами и рекламными объявлениями . Вы обнаружите, что некоторые из них являются промежуточными, а некоторые очень продвинутыми, но все они дадут вам много направлений с композицией фотографий, иллюстрацией, обработкой цвета, методами типографики, приемами с пером, обработкой фигур и многим другим.
Дополнительная информация на SmashingMag:
- 60 концертных афиш от десяти удивительных артистов
- Захватывающие типографские плакаты
- Наследие польского дизайна плакатов
- 35 Красивые винтажные и ретро уроки Photoshop
Больше после прыжка! Продолжить чтение можно ниже ↓
Учебные пособия по созданию плакатов
Создание плаката с эффектом старого коллажа
Это один из любимых, потому что он помогает вам очень легко объединять изображения и текст. В этом уроке художник собирает постер с основной фотографией и большим количеством текста, что придает ему ощущение старого коллажа.
В этом уроке художник собирает постер с основной фотографией и большим количеством текста, что придает ему ощущение старого коллажа.
Создайте потрясающий музыкальный плакат Подробное пошаговое руководство, в котором показаны различные приемы создания красивого музыкального плаката!
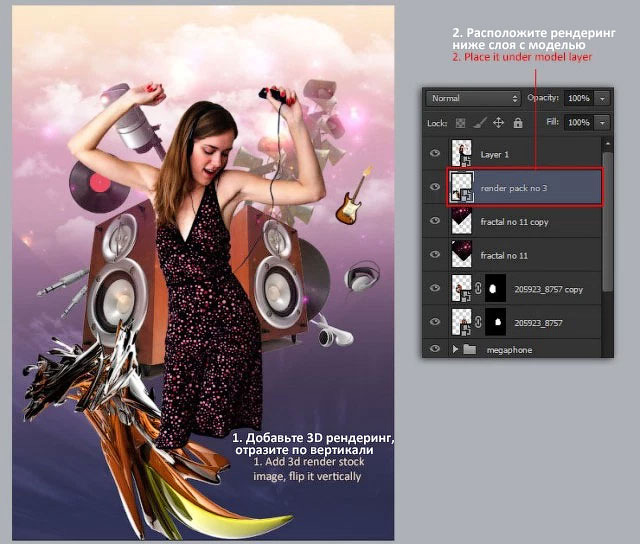
Создание афиши мероприятия с помощью C4D и Photoshop — учебник PSD Plus Очень увлекательный урок: возьмите отрендеренную сцену, добавьте реквизит, а затем доработайте ее в Photoshop. Множество отличных советов и техник в этом уроке!
Создайте эффектный плакат о благополучии детей Этот урок научит вас некоторым важным приемам создания эффектных изображений. Следуйте инструкциям, чтобы создать свой собственный высокоэффективный плакат о защите детей.
Создайте пульсирующий плакат с виниловой пластинкой и шрифтом в стиле гранж
В этом уроке художник объясняет, как создать виниловую пластинку со смесями и масками непрозрачности. Он также создает несколько причудливых пульсирующих элементов и типографику в стиле гранж и объединяет их в уникальный дизайн плаката.
Создание постера в стиле гранж-рок В этом уроке художник покажет вам, как создать красивый рок-постер в стиле гранж!
Как создать ледяной постер с трехмерным текстом В этом уроке вы узнаете, как комбинировать стоковые изображения и трехмерный текст в классном плакате. Художник использует ледяную тему и раскрашивает ее в своем стиле. Вы увидите, что создать простой привлекательный постер, эффективно использующий текст и изображения, не так уж и сложно.
Создание макета ретро-постера В этом уроке вы узнаете, как создать постер в стиле ретро. Узнайте, как манипулировать фотографиями и добиваться шероховатого текстурированного вида.
Gigposter Дизайн нового секса Для этого урока требуется талант рисования , а не , так что не спотыкайтесь, ребята. Однако вам потребуется Adobe Photoshop 7.0 или выше и Illustrator CS2 или выше.
Учебное пособие по красочному плакату
В этом уроке показано, как добавить действительно крутые цвета в ваши изображения. Художник создает плакат с хорошим сочетанием типографики и ярких цветов. Сочетание простых техник и большого количества стиля выводит вашу работу на новый уровень. Следуйте инструкциям и получайте удовольствие!.
Художник создает плакат с хорошим сочетанием типографики и ярких цветов. Сочетание простых техник и большого количества стиля выводит вашу работу на новый уровень. Следуйте инструкциям и получайте удовольствие!.
Эффект плаката фильма о войне В этом уроке художник показывает несколько простых, но эффективных приемов, которые помогут вам создавать отличные постеры к фильмам.
Создайте, а затем разбейте сетку при создании типографского плаката Это не типовой дизайн. Художник «ломает сетку» в надежде добиться динамичного и захватывающего макета. Итак, возьмите обычные инструменты торговли, Photoshop и Illustrator, и выполните следующие действия, чтобы создать свои собственные результаты.
Разработка типографского концептуального плаката В этом уроке художник проведет вас через несколько шагов, чтобы показать вам, как он создал дизайн плаката.
Потрясающий постер о сноуборде
В этом уроке художница научит вас создавать этот классный дизайн плаката, используя несколько действительно простых техник. Вы узнаете, как эффективно использовать различные типы кистей, а также стоковые изображения.
Вы узнаете, как эффективно использовать различные типы кистей, а также стоковые изображения.
Создать эффект Powerball для постера фильма Невероятное пошаговое руководство по созданию эффекта Powerball для кинопостеров.
Создание ретро-постера в стиле гранж В этом уроке художник создает постер в стиле ретро/гранж, используя инструмент «Перо», несколько текстур и играя с текстом, чтобы он выглядел более ретро.
Создать плакат в стиле города грехов В этом уроке художник создает эффект Города грехов в Photoshop, но использует Illustrator для создания перспективы и текста. Он проведет вас через процесс создания эффекта, но всегда полезно поэкспериментировать и протестировать различные настройки самостоятельно, чтобы увидеть, как это работает.
Создание вдохновляющего художественного плаката с нарисованными элементами
В этом уроке художник создает нарисованные элементы с помощью дизайнерских кистей, переносит их в Photoshop, а затем объединяет в уникальную постерную композицию, которая кажется сделанной вручную, стилистически единой и персонализированной.
Создайте плакат концерта в психоделическом стиле 60-х Пройдите этапы создания постера психоделического концерта в стиле ретро 1960-х годов. Этот урок в значительной степени опирается на инструмент деформации, но также включает в себя несколько других методов.
Создать научно-фантастический постер Создавайте неземные произведения искусства с умным использованием режимов наложения и некоторых малоизвестных фильтров Photoshop.
Создайте веселый векторный плакат на Хэллоуин В этом уроке художник рассказывает, как создать сцену темного кладбища с летучими мышами и светящейся луной. Давайте погрузимся в жуткий праздничный дух и повеселимся, создавая этот дизайн плаката на Хэллоуин.
Создание эффектного постера для концерта, подходящего для трафаретной печати
В этом художник использует стилизованный и грубый эффект, а не фотореалистичную полутоновую интерпретацию. Этот трехцветный дизайн отлично смотрится на экране, распечатанном на домашнем принтере или напечатанном методом шелкографии.
Создайте плакат в стиле конструктивизма В этом уроке вы узнаете, как создать дизайн плаката, вдохновленный художественным движением, известным как русский конструктивизм. Художник вырезает несколько изображений и склеивает их вместе, создавая стилизованную революцию.
Грязный гранж-постер В этом учебном пособии показано, как превратить ваши изображения в классный дизайн в стиле грязного гранжа, который можно использовать для постеров, принтов, обложек компакт-дисков и т. д.
Как создать плакат для вечеринки в стиле 80-х В этом уроке художник покажет вам, как создать плакат для вечеринки с гимном 80-х. Он создаст текстуры для фона, обработает фотографию, чтобы придать ей стиль, и сделает цветовые вариации.
Постер к фильму категории B Приготовьтесь шокировать! Ужас! Удиви! Марк Майерс демонстрирует, как воссоздать халтурные постеры фильмов категории B из золотого века кино.
Создайте эффектную обложку с помощью точных техник фотоманипуляции
В этом уроке художник делает творческую иллюстрацию в стиле обложки видеоигры или обложки научно-фантастической книги. Он делает это в основном с помощью методов фотоманипуляции. С помощью некоторых крутых инструментов Photoshop вы можете превратить любую свою фотографию в потрясающую взрывную обложку.
Он делает это в основном с помощью методов фотоманипуляции. С помощью некоторых крутых инструментов Photoshop вы можете превратить любую свою фотографию в потрясающую взрывную обложку.
Создайте плакат с винтажным автомобилем с помощью гранжевой текстуры, шрифта и набора кистей в Photoshop В этом уроке художник покажет вам процесс создания плаката с изображением старинного автомобиля с использованием гранжевых текстур, шрифтов и наборов кистей в Photoshop.
Создайте вдохновляющий векторный политический плакат Этот урок вдохновлен знаменитой серией политических плакатов Шеппарда Фейри для кампании Обамы в США. Художник показывает вам, как создать этот стиль дизайна. Он начинает с базовых методов редактирования изображений в Photoshop, чтобы настроить направляющие слои, а затем переходит в Illustrator.
Создайте модный дизайн типографского плаката Пошаговый дизайн плаката для творческой типографики.
Дизайн летнего плаката в стиле ретро
В этом уроке рассматриваются некоторые действительно классные методы иллюстрации, исследуются векторные возможности Photoshop и экспериментируются с текстурами и методами выбора.
Учебное пособие для читателей: создайте крутой постер фильма в Photoshop В этом уроке вы узнаете несколько хороших техник и советов по цветокоррекции. Надеюсь, этот урок поможет вам стать лучшим дизайнером.
Создайте великолепный постер фильма в стиле ретро В этом уроке Сакке Сойни шаг за шагом проведет вас через процесс создания этого классного научно-фантастического плаката старой школы, основанного на фильме Стэнли Кубрика «Космическая одиссея 2001 года».
Создайте иллюстрацию плаката с плавающими цветочными элементами В этом уроке художник создает интересную иллюстрацию размером с плакат с цветочными элементами.
Учебное пособие UBL Tuts Пошаговый урок Photoshop по созданию ретро-постера.
Плакат любви В этом учебном пособии по Adobe Photoshop CS3 показано, как сделать плакат с любовью.
Самолет времен Второй мировой войны
В этом уроке художник использует фильтры шума и размытия, чтобы создать эффект матового металла, а затем добавляет несколько стилей слоя, чтобы создать классную графику маленького самолета.
Создайте плакат в стиле ретро с фигурами, узорами и орлами Создайте постер в стиле ретро. Используя инструменты Pathfinder, узнайте, как создавать фигуры, соединяя контуры и применяя графические узоры. Также воспользуйтесь палитрой «Внешний вид» и повеселитесь, применяя несколько штрихов к объектам.
Создание сетки боксерских перчаток и создание афиши мероприятия Создайте реалистично выглядящие боксерские перчатки с помощью инструмента сетки и вставьте их в афишу мероприятия. Объяснение здесь подробное, и вы уже должны хорошо разбираться в инструменте сетки
Создание темного и шероховатого плаката в Photoshop. Сделайте очень темный и шероховатый постер, который вы видите ниже. В этом уроке основное внимание уделяется смешиванию изображений для достижения желаемого эффекта.
Трафаретные эффекты постера в Photoshop
Цифровой художник Ян Келти показывает, как комбинировать элементы в Photoshop и создать плакат с трафаретным рисунком для продвижения вашего сообщения.
Постер фильма Люди Икс В этом уроке художник покажет вам несколько крутых трюков, с помощью которых можно сделать потрясающие собственные обои и постеры к фильмам.
День Земли. Зеленая планета Узнайте, как создать красивый плакат ко Дню Земли, зеленой планете в Photoshop.
Плакат «Властелин колец» Интересный и подробный мастер-класс по постеру «Властелин колец»
Плакат «Шаг вперед 2» Сделайте этот постер в стиле игры «Шаг вперед 2».
Создание фантастических абстрактных эффектов для постера Оставьте свой след яркими, но простыми формами и смелыми цветами, напоминающими чтение по губам. Данило Родригес покажет вам, как это сделать.
Плакат Из слов Хотите сделать свой собственный крутой музыкальный плакат? Этот художник учит вас, как это сделать.
Создание плаката в стиле поп-арт с городским фоном в Photoshop
В этом уроке художник показывает процесс, который он использовал для создания этого плаката в стиле поп-арт на фоне городского города, используя комбинацию эффектов фильтров Photoshop.
Учебники по рекламе
Выполнение лазерной хирургии глаза на фотографии с помощью Photoshop Создать рекламу лазерной хирургии глаза LASIK. В этом уроке Photoshop вы будете манипулировать фотографией глаза, чтобы создать лоскут LASIK, и изучите методы рисования прозрачных объектов.
Создайте потрясающий рекламный плакат с бриллиантами в Photoshop В этом уроке вы изучите несколько приемов, которые могут оказаться очень полезными для вас и дать вам несколько отличных идей при создании собственной рекламы.
Создание рекламного плаката обуви с использованием цветочных элементов Создайте рекламный плакат для собственной обуви. При работе над рекламой необходимо обращать внимание на все детали, которые увидит весь мир.
Разработка плаката для портативного игрового устройства В этом уроке по Photoshop для среднего уровня художник создает креативный рекламный плакат.
Фрагментированный золотой телефон Очень подробный пошаговый мастер-класс.
Учебник по Photoshop — G900
Художник максимально упрощает понимание каждого шага этого урока.
Разработка плаката для портативного игрового устройства В этом уроке по Photoshop для среднего уровня художник делает интересный рекламный плакат, который, по его словам, отлично подойдет для рекламы вашего нового продукта или просто для практики дизайна.
Создайте плакат водевиля рубежа веков В этом уроке вы узнаете, как создать постер водевиля на рубеже веков. Этот уникальный и привлекательный стиль рекламы был популярен в конце 1800-х и начале 19 века.00с.
Создайте профессиональную рекламу ноутбука Этот художник научит вас, как вручную создавать свои собственные точки схода и как использовать эту технику для создания потрясающего эффекта взрыва экрана, что обязательно поразит ваших зрителей!
Цветовые эффекты для создания потрясающей печатной рекламы В этом уроке вы создадите потрясающую печатную рекламу.
Профессиональный рекламный плакат
В этом новом уроке показано, как сделать профессиональный рекламный плакат на основе цветового контраста.
Создайте потрясающую рекламу в Photoshop Используйте несколько изображений и поиграйте с режимами наложения и настройки цвета, чтобы создать действительно крутую рекламу Nike в Photoshop.
Учебник по Photoshop: Дизайн рекламы Sweet Radio Station В этом уроке художник использует Adobe Illustrator и Photoshop (версия CS3) для создания красивой рекламы радиостанции. Он использует Illustrator для создания нескольких простых элементов.
Создание жесткого винтажного плаката в Photoshop
В этом уроке я буду использовать некоторые элементы винтажного дизайна из последнего комплекта дизайна, чтобы создать рекламу олдскульного гаража и ремонтной мастерской под названием Roberto’s. Этот тип дизайна не только является возвратом, но и выглядит чертовски круто! Мы будем комбинировать классическую автомобильную иллюстрацию из комплекта с несколькими текстурами, шрифтами и другими элементами дизайна, чтобы создать уникальную и стильную рекламу. Мы также рассмотрим несколько очень полезных советов и приемов Photoshop, которые вы сможете применить к любому из ваших собственных проектов. Давайте начнем!
Давайте начнем!
ВЫ ВИДЕЛИ НАШ КАНАЛ НА YOUTUBE?
Посмотрите видеоруководство ниже и подпишитесь на наш канал YouTube, чтобы получать регулярные обновления прямо на свой почтовый ящик.
Вот что мы будем создавать:
Следуйте этому руководству:
Загрузите бесплатные файлыЭтот огромный бесплатный пакет включает невероятные ресурсы от District 62, Graphic Goods, Greta плющ и Коллекция Маяка.
Бесплатный набор — это лишь малая часть ресурсов, доступных в The Designer’s Vintage Treasure Chest всего за 29 долларов.(это скидка 99%). Этот комплект позволяет красоте, деталям и аутентичности прошлого влиться в ваши дизайнерские проекты.
Шаг 1: Гараж и ремонт Роберто
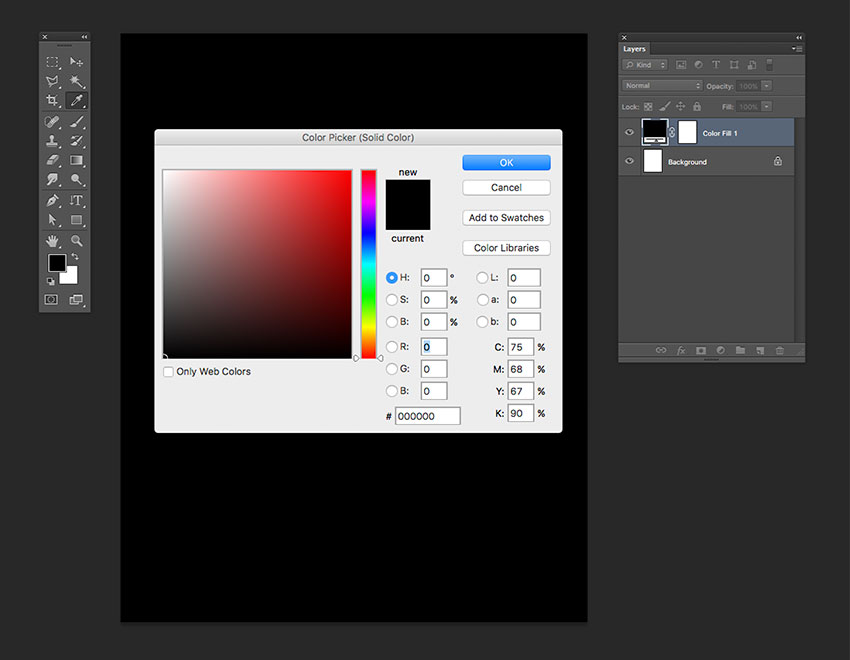
Откройте Photoshop и создайте новый документ размером 8,5″ x 11″ или стандартным размером бумаги. Давайте установим разрешение 300 пикселей на дюйм и пока оставим цветовой режим в RGB. Мы также можем воспользоваться этой возможностью, чтобы назвать наш файл «robertos-garage-repairs» или что-то подобное, которое вы хотели бы использовать, и убедиться, что для вашего «Фонового содержимого» установлено значение «черный».
Давайте установим разрешение 300 пикселей на дюйм и пока оставим цветовой режим в RGB. Мы также можем воспользоваться этой возможностью, чтобы назвать наш файл «robertos-garage-repairs» или что-то подобное, которое вы хотели бы использовать, и убедиться, что для вашего «Фонового содержимого» установлено значение «черный».
После того, как вы ввели настройки для вашего нового документа, нажмите кнопку «Создать» или нажмите клавишу Enter на клавиатуре. Дважды щелкните фоновый слой, чтобы разблокировать его, и когда появится диалоговое окно «Новый слой», переименуйте слой в «ЧЕРНЫЙ», как показано на изображении ниже.
Теперь ваш документ должен быть настроен с одним разблокированным слоем в Photoshop.
Шаг 2. Текстуры бумаги
Откройте файл PaperTexture-19.jpg из коллекции Greta-Ivy Vintage Paper Collection Vol. 03 и перетащите его в рабочий документ.
Удерживая клавишу Control, щелкните слой, чтобы открыть раскрывающееся меню. Отсюда мы хотим выбрать опцию «Преобразовать в смарт-объект», как показано ниже:
Отсюда мы хотим выбрать опцию «Преобразовать в смарт-объект», как показано ниже:
После преобразования слоя в смарт-объект нажмите Command/Ctrl+T, чтобы инициировать команду свободного преобразования. Немного увеличьте масштаб, нажав Command/Ctrl и клавишу –, если вы не видите всю ограничительную рамку, или нажмите Command/Ctrl+0, чтобы разместить ее внутри окна. Удерживая нажатой клавишу Shift, перетащите внутрь любой из четырех углов ограничительной рамки, чтобы уменьшить ее, пока она не станет примерно такого же размера, как ваш документ, например:
Теперь повторим это для файла «PaperTexture-02.jpg» из того же пакета. Внесите изображение в свой документ, преобразуйте его в смарт-объект, а затем уменьшите его с помощью команды «Свободное преобразование», чтобы оно располагалось поверх вашей первой бумажной текстуры. На этот раз, однако, мы хотим изменить режим наложения нашей новой бумажной текстуры на Умножение.
Шаг 3: Первые корректирующие слои
Убедитесь, что выбран верхний слой с текстурой бумаги (должен быть «Слой с текстурой бумаги 02»), а затем щелкните значок маленького черно-белого круга в нижней части Палитра слоев. Теперь мы можем добавить черно-белый корректирующий слой.
Теперь мы можем добавить черно-белый корректирующий слой.
После того, как вы добавили черно-белый корректирующий слой, измените режим наложения на Overlay, как показано здесь:
Шаг 4: Добавление второго корректирующего слоя
Выбрав верхний слой в палитре слоев, вернитесь к опции «Корректирующий слой» в нижней части палитры слоев, на этот раз выбрав «Кривые» из списка.
После применения настройки кривых щелкните в центре сетки, чтобы создать точку, а затем перетащите ее вниз и немного вправо, чтобы она выглядела так:
Выберите корректирующий слой Кривые, а затем вернитесь к значку корректирующего слоя, чтобы добавить еще один черно-белый корректирующий слой в верхнюю часть стека.
На этот раз мы оставим режим наложения нашего черно-белого корректирующего слоя равным «Нормальный», чтобы в итоге получилось что-то вроде этого:
Шаг 5: Слияние и инвертирование , для черно-белого корректирующего слоя должно быть установлено значение «Нормальный».
 Затем нажмите Command/Ctrl+Alt/Option+Shift+E, чтобы объединить все ваши текущие слои вместе. Это создаст новый слой в верхней части вашей палитры слоев над всеми остальными слоями ниже.
Затем нажмите Command/Ctrl+Alt/Option+Shift+E, чтобы объединить все ваши текущие слои вместе. Это создаст новый слой в верхней части вашей палитры слоев над всеми остальными слоями ниже.После того, как вы объединили все свои слои в новый слой в верхней части палитры слоев, выберите объединенный слой и нажмите Command/Ctrl+I на клавиатуре, чтобы инвертировать слой. Кроме того, вы также можете перейти в меню «Изображение» и выбрать «Коррекция» > «Инвертировать».
Шаг 6: Повышение уровня
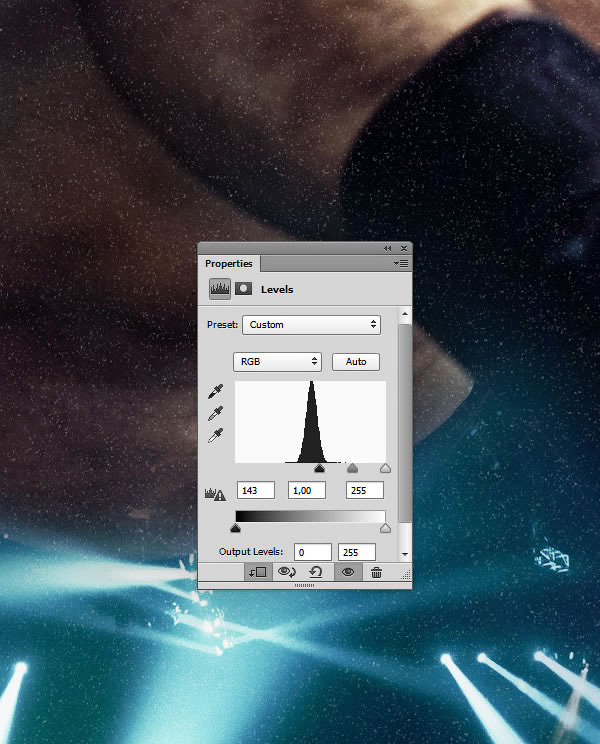
Затем выберите перевернутый объединенный слой в верхней части палитры слоев и добавьте слой регулировки уровней, как показано ниже:
Переместите левый ползунок регулировки уровней вправо, чтобы установить его на «68», и переместите правый ползунок влево, чтобы установить значение на «210», чтобы оно выглядело так:
Добавьте корректирующий слой Curves над предыдущим корректирующим слоем Levels в палитру слоев.
Создайте точку в центре сетки для ваших кривых и установите входное значение «162», а выходное значение около «95», чтобы у вас было что-то вроде этого:
Шаг 7: Слияние снова
Убедитесь, что выбран самый верхний слой — на этот раз это должен быть корректирующий слой Кривые. Отсюда мы снова будем использовать сочетание клавиш Command/Ctrl+Alt/Option+Shift+E, чтобы объединить все слои ниже в один новый слой.
Отсюда мы снова будем использовать сочетание клавиш Command/Ctrl+Alt/Option+Shift+E, чтобы объединить все слои ниже в один новый слой.
Выберите только что объединенный фоновый слой и нажмите Command/Ctrl+T, чтобы начать Свободное преобразование. Удерживая нажатой клавишу Command/Ctrl, щелкните изображение в рабочей области, чтобы открыть раскрывающееся меню. Из этого списка мы сначала выберем опцию «Отразить по вертикали», как показано ниже:
Повторите это еще раз, на этот раз выбрав опцию «Отразить по горизонтали», прежде чем нажать клавишу Enter, чтобы применить изменения.
Выберите объединенный фон в верхней части палитры слоев, нажмите Command/Ctrl+T, чтобы применить свободную трансформацию, а затем удерживайте клавиши Alt/Option+Shift, чтобы увеличить изображение, перетащив его наружу из любого четыре угла ограничивающей рамки, пока она не станет такой:
Шаг 8: Добавление гранжа
Затем откройте файл «4. png» из Района 62, как показано ниже:
png» из Района 62, как показано ниже:
Щелкните и перетащите файл текстуры в рабочий документ и убедитесь, что он в верхней части палитры слоев. Вы также можете переименовать этот слой, если хотите, но сейчас я просто назову его «4.png», чтобы все было просто и понятно.
Удерживая нажатой клавишу Control, щелкните слой, прежде чем выбрать «Преобразовать в смарт-объект», как мы делали ранее.
Нажмите Command/Ctrl+T, чтобы запустить команду Free Transform, а затем удерживайте клавиши Alt/Option+Shift, чтобы немного уменьшить текстуру. Мы также хотим повернуть текстуру на 90 градусов, наведя курсор на любой из четырех углов ограничивающей рамки, а затем удерживая клавишу Shift во время вращения. У вас должно получиться что-то вроде этого:
Шаг 9: Раскрашивание нашей гранжевой текстуры
Дважды щелкните слой «4.png», чтобы открыть диалоговое окно «Стиль слоя». Отсюда отметьте опцию «Наложение цвета» и измените цвет на сплошной белый. Сделав это, нажмите «ОК», чтобы закрыть и применить изменения.
Сделав это, нажмите «ОК», чтобы закрыть и применить изменения.
Затем нажмите цифру «4» на клавиатуре, чтобы уменьшить непрозрачность текстуры до 40%. Вы также можете сделать это вручную, просто переместив ползунок непрозрачности влево.
Шаг 10: Группировка нашего фона
Выберите слой «4.png», который должен быть самым верхним слоем в вашей палитре. Затем, удерживая клавишу Shift, щелкните самый нижний слой, чтобы все слои были выбраны одновременно.
Выделив все слои, щелкните значок маленькой папки в нижней части палитры слоев, чтобы поместить все выбранные слои в групповую папку. Вы также можете сделать это с помощью сочетания клавиш Command/Ctrl+G на клавиатуре. Теперь у вас будет папка, которую мы можем переименовать в «ФОН» или что-то подобное, которое вы хотите использовать.
Шаг 11: Создание спидометра
Создайте новый слой над папкой «ФОН» и нажмите букву «U» на клавиатуре. Теперь вы должны увидеть панель инструментов в верхней части интерфейса для настроек формы. Здесь мы хотим убедиться, что нет заливки цветом, а есть только однотонная обводка толщиной 1 пиксель, как на изображении ниже:
Здесь мы хотим убедиться, что нет заливки цветом, а есть только однотонная обводка толщиной 1 пиксель, как на изображении ниже:
Выбрав новый слой, удерживайте клавишу Shift и щелкните, чтобы растянуть большой круг, подобный этому. :
Нажмите «T» на клавиатуре, чтобы получить инструмент «Текст», а затем щелкните в любом месте по пути круга. Удерживая нажатой клавишу Shift еще раз, напечатайте несколько букв «I» в верхнем регистре, прежде чем выделить их, скопировать (Command/Ctrl+C), а затем вставить (Command/Ctrl+V), пока они не окажутся по кругу. .
Дважды щелкните этот слой, чтобы открыть диалоговое окно «Стиль слоя», затем установите флажок «Наложение цвета» и задайте цвет заливки #FFF6B7, как показано здесь:
Нажмите «ОК», чтобы применить изменения, а затем нажмите Command/Ctrl+J, чтобы создать дубликат этого слоя. Затем дважды щелкните копию, чтобы вызвать параметры стиля слоя. Отметьте параметр «Обводка» и примените сплошной цвет заливки, соответствующий цветовому наложению (#FFF6B7), а затем измените размер на «8» и положение на «Снаружи». Также убедитесь, что непрозрачность полностью увеличена, а затем нажмите «ОК» еще раз, чтобы применить изменения.
Также убедитесь, что непрозрачность полностью увеличена, а затем нажмите «ОК» еще раз, чтобы применить изменения.
Теперь у вас должно быть две копии круга, причем верхний слой будет выглядеть немного жирнее и тяжелее.
Выберите верхнюю копию круглого текста и, удерживая нажатой клавишу Alt/Option, нажмите кнопку «Добавить маску слоя», расположенную в нижней части палитры слоев (выделено желтым прямоугольником на изображении ниже):
Нажмите «B», чтобы переключиться на инструмент «Кисть», а затем убедитесь, что выбран сплошной белый цвет заливки и жесткая круглая кисть. Закрасьте три линии и постарайтесь сделать их на равном расстоянии друг от друга, если сможете. Теперь ваше изображение должно выглядеть так:
Снова выберите верхний слой, а затем, удерживая клавишу Shift, щелкните слой «Эллипс 1», чтобы выделить все три слоя. Отсюда нажмите Command / Ctrl + G или выберите значок маленькой папки в нижней части палитры слоев, выделенный ниже:
Теперь у вас должна быть новая групповая папка, которую вы можете переименовать в «СПИДОМЕТР», которую мы будем продолжать для работы в следующем разделе.
Шаг 12: Запустите двигатели
Затем откройте изображение «transportation03.png» из Graphic-Goods.
Перетащите иллюстрацию автомобиля в рабочий документ и переместите ее в верхнюю часть стека слоев. Отсюда, удерживая клавишу Control, щелкните слой в палитре слоев. В появившемся раскрывающемся меню выберите «Преобразовать в смарт-объект», чтобы преобразовать слой.
Дважды щелкните по слою с автомобилем и установите флажок «Наложение цвета», прежде чем залить его цветом #BB3636.
Нажмите OK, чтобы применить изменения, а затем нажмите Command/Ctrl+T, чтобы начать Свободное преобразование на слое иллюстрации автомобиля. Удерживайте клавишу управления и нажмите на автомобиль, чтобы открыть раскрывающееся меню. Отсюда мы хотим выбрать «Отразить по горизонтали» из списка, как показано здесь:
После поворота автомобиля по горизонтали так, чтобы он смотрел в противоположном направлении, снова нажмите Command/Ctrl+T, и на этот раз, удерживая клавиши Alt/Option+Shift, перетащите любой из четырех углов ограничивающей рамки наружу, чтобы увеличьте иллюстрацию автомобиля. Убедитесь, что передняя и задняя часть автомобиля перекрывают спидометр под ним, а затем, как только вы будете довольны размером автомобиля, нажмите клавишу Enter, чтобы применить преобразование.
Убедитесь, что передняя и задняя часть автомобиля перекрывают спидометр под ним, а затем, как только вы будете довольны размером автомобиля, нажмите клавишу Enter, чтобы применить преобразование.
Шаг 13: Объединение автомобиля и спидометра
Удерживая нажатой клавишу Command/Ctrl, щелкните значок миниатюры слоя автомобиля «transportation03.png», чтобы активировать выделение вокруг него, как показано ниже: в нижней части палитры слоев, выделенной ниже:
С выбранным новым слоем перейдите в меню «Выбор» и выберите «Изменить > Развернуть», как показано здесь:
При появлении запроса в следующем диалоговом окне введите значение 20 пикселей, а затем нажмите клавишу Enter.
Нажмите «D» на клавиатуре, чтобы вернуться к цветам по умолчанию и убедитесь, что белый цвет является цветом переднего плана. Когда ваш новый слой все еще выбран и ваш выбор активен, нажмите Alt / Option + Delete на клавиатуре, чтобы заполнить выделение сплошным белым цветом. После этого нажмите Command / Ctrl + D, чтобы отменить выбор всего, или вы можете перейти в меню «Выбор» и выбрать «Отменить выбор» в качестве альтернативы.
После этого нажмите Command / Ctrl + D, чтобы отменить выбор всего, или вы можете перейти в меню «Выбор» и выбрать «Отменить выбор» в качестве альтернативы.
Снова используйте Инструмент «Кисть» (B) и заполните все пробелы внутри изображения автомобиля, где просвечивает фон или где видны небольшие кусочки линий спидометра. Теперь у вас должно получиться что-то вроде этого:
Удерживая нажатой клавишу Command/Ctrl, щелкните значок миниатюры сплошного белого слоя сверху, чтобы активировать выделение вокруг него. Затем вытащите глаз, чтобы отключить видимость этого слоя.
Нажмите Command/Ctrl+Shift+I на клавиатуре, чтобы инвертировать выделение. Вы также можете перейти в меню «Изображение» и выбрать «Настройки > Инвертировать», чтобы инвертировать выделение. После этого щелкните значок маски слоя в нижней части палитры слоев (выделен желтым прямоугольником на изображении ниже):
Теперь вы можете удалить верхний сплошной белый слой. Вернитесь к инструменту «Кисть» (B) и закрасьте большую часть нижней части круга на маске слоя папки «SPEEDOMETER». Теперь ваше изображение должно выглядеть так:
Вернитесь к инструменту «Кисть» (B) и закрасьте большую часть нижней части круга на маске слоя папки «SPEEDOMETER». Теперь ваше изображение должно выглядеть так:
Теперь мы можем выбрать слой с изображением автомобиля и нажать Command/Ctrl+G, чтобы поместить его в новую групповую папку, прежде чем изменить имя на «CAR» или что-то подобное.
Шаг 14: Добавление цифр
Создайте новый слой в верхней части палитры слоев и нажмите «T» на клавиатуре, чтобы активировать инструмент «Текст». Введите число «60», а затем выделите числа либо двойным щелчком, либо щелчком и перетаскиванием с помощью инструмента «Текст». Поднимите панель персонажей с правой стороны интерфейса или вы можете перейти в меню «Окно» и выбрать «Персонаж», если вы его еще не видите. Отсюда измените шрифт на Letterpress Clean Wood. Это один из нескольких отличных шрифтов, найденных в этом последнем комплекте, к которому вы получите доступ при покупке полного пакета. А пока мы хотим сделать текст о 49pt, и мы также хотим выделить текст и использовать Инструмент «Пипетка» (I), чтобы взять образец того же красного цвета автомобиля.
Создайте еще две копии текстового слоя, нажав Command/Ctrl+J, и разместите их так, чтобы каждое число было ниже более толстых штрихов, которые мы создали ранее. Измените среднее число на «80», а третье число на «120», как показано здесь:
. Удерживая клавишу Command/Ctrl, щелкните каждый из трех слоев с числами. Отсюда разверните папку «СПИДОМЕТР» и перетащите числа в папку, чтобы они оказались в верхней части группы, например:
Шаг 15: Добавление рамки
Затем откройте файл «LOGOSpg1.ai» из коллекции шрифтов District 62 Hanley Rough в Adobe Illustrator.
Используйте инструмент «Выделение» (V), чтобы щелкнуть рамку после открытия файла, а затем нажмите Command/Ctrl+X, чтобы вырезать ее из документа перед закрытием. Вернитесь в Photoshop и нажмите Command/Ctrl+V, чтобы вставить рамку в документ. Когда появится диалоговое окно с вопросом, как вы хотите вставить рамку, выберите «Вставить как: смарт-объект» и нажмите «ОК». После того, как вы вставили рамку, нажмите Command/Ctrl+T, чтобы начать свободную трансформацию, а затем, удерживая клавишу Shift, поверните рамку на 90 градусов, чтобы он соответствовал ориентации нашего документа. Оставьте немного места по краям сверху, снизу и по бокам, а затем переместите рамку вправо, чтобы она выглядела так:
После того, как вы вставили рамку, нажмите Command/Ctrl+T, чтобы начать свободную трансформацию, а затем, удерживая клавишу Shift, поверните рамку на 90 градусов, чтобы он соответствовал ориентации нашего документа. Оставьте немного места по краям сверху, снизу и по бокам, а затем переместите рамку вправо, чтобы она выглядела так:
Дважды щелкните рамку, чтобы открыть диалоговое окно «Стиль слоя», отметьте «Наложение цвета» перед применением того же цвета заливки, что и наш спидометр (# FFF6B7), прежде чем нажать «ОК», чтобы применить изменения.
Нажмите «M», чтобы получить инструмент «Прямоугольная область», а затем щелкните и перетащите прямоугольник вокруг правой стороны кадра, охватывающий всю высоту и оставляя левую часть кадра. После этого щелкните значок маски слоя в нижней части палитры слоев.
Теперь ваш кадр с примененной маской слоя должен выглядеть так:
Нажмите Command/Ctrl+J на слое «КАДР», чтобы сделать его копию. Нажмите Command/Ctrl+T, чтобы начать Свободное преобразование, а затем щелкните рамку в документе, удерживая клавишу Control, чтобы открыть раскрывающееся меню. Отсюда мы хотим выбрать «Отразить по горизонтали» из списка, чтобы перевернуть копию в другую сторону.
Нажмите Command/Ctrl+T, чтобы начать Свободное преобразование, а затем щелкните рамку в документе, удерживая клавишу Control, чтобы открыть раскрывающееся меню. Отсюда мы хотим выбрать «Отразить по горизонтали» из списка, чтобы перевернуть копию в другую сторону.
Перевернув эту копию рамки, переместите ее влево, чтобы рамка теперь обходила весь документ следующим образом:
Удерживая нажатой клавишу Command/Ctrl, выберите обе копии фрейма, а затем нажмите Command/Ctrl+G, чтобы поместить их в групповую папку. Переименуйте эту папку в «FRAME» или что-то подобное, чтобы ее было легко идентифицировать.
Шаг 16: Добавление некоторых графических элементов
Затем перейдите к бесплатному пакету для этого руководства и откройте файл «page decoration bundle3.eps» из The Beacon Collection в Adobe Illustrator. Выберите амперсанд, обозначенный красным прямоугольником на изображении ниже, и скопируйте его, нажав Command/Ctrl+C:
Вернитесь в Photoshop и нажмите Command/Ctrl+V, чтобы вставить его. При появлении запроса в диалоговом окне выберите «Вставить как: смарт-объект», как показано ниже:
При появлении запроса в диалоговом окне выберите «Вставить как: смарт-объект», как показано ниже:
Увеличьте амперсанд, используя команду «Свободное преобразование» (Command/Ctrl+T) и удерживая клавишу Shift при перетаскивании наружу из любого из четыре угла ограничивающей рамки.
Дважды щелкните слой «&», чтобы открыть диалоговое окно «Стиль слоя» и примените Color Overlay, используя ту же сплошную красную заливку, что и наша машина (#BB3636).
Теперь ваш амперсанд должен выглядеть так, как показано на изображении ниже:
Шаг 17: Добавление нашего слогана
Создайте новый слой и переключитесь на инструмент «Текст» (T), прежде чем печатать слово «Гараж» с помощью Hanley. Шрифт Script присутствует в полном комплекте. Мы также хотим, чтобы размер этого текста был около 49 pt. Вы можете заметить, что изначально буквы не соединены, но это легко исправить.
Выделите свой текст и нажмите на опцию «Цвет», показанную на панели персонажей, прежде чем взять кремовый цвет с рамки или спидометра. Затем переместите курсор между буквами, которые не связаны. Удерживайте клавишу Alt/Option и используйте стрелку влево на клавиатуре, чтобы сдвинуть буквы ближе друг к другу, или стрелку вправо, чтобы раздвинуть их дальше друг от друга. Теперь ваш текст должен выглядеть так:
Затем переместите курсор между буквами, которые не связаны. Удерживайте клавишу Alt/Option и используйте стрелку влево на клавиатуре, чтобы сдвинуть буквы ближе друг к другу, или стрелку вправо, чтобы раздвинуть их дальше друг от друга. Теперь ваш текст должен выглядеть так:
Нажмите Command/Ctrl+J, чтобы сделать копию вашего текстового слоя, и на этот раз введите слово «Восстановить» и используйте тот же ярлык, чтобы уменьшить расстояние между вашими буквами, чтобы они выглядели соединенными.
После того, как вы настроили оба ваших текстовых слоя, выберите оба этих слоя вместе с амперсандом, щелкнув слои, удерживая клавишу Command/Ctrl, а затем нажмите Command/Ctrl+G, чтобы поместить их в папку. А пока давайте назовем эту папку «ГАРАЖ И РЕМОНТ», как показано здесь:
Шаг 18: Добавление адреса
Добавьте новый слой и снова переключитесь на инструмент «Текст» (T). Введите адрес «1280 Riverside Drive, Brooklyn, NY 10033» и измените цвет, чтобы он соответствовал кремовому цвету текста «Garage» (#FFF6B7). Для шрифта мы будем использовать Hanley Rough в стиле Slim Serif размером около 27 pt. Это еще один из замечательных вариантов, которые входят в состав коллекции шрифтов Hanley в последнем комплекте. После того, как вы ввели адрес, вы можете переместить его под текст «Гараж и ремонт», как показано здесь:
Для шрифта мы будем использовать Hanley Rough в стиле Slim Serif размером около 27 pt. Это еще один из замечательных вариантов, которые входят в состав коллекции шрифтов Hanley в последнем комплекте. После того, как вы ввели адрес, вы можете переместить его под текст «Гараж и ремонт», как показано здесь:
Выберите текст вашего адреса и нажмите Command/Ctrl+G, чтобы поместить его в групповую папку с именем «АДРЕС», а затем переместите папку под папку «ГАРАЖ И РЕМОНТ», как показано ниже:
Шаг 19: Создание учреждения
Теперь мы откроем файл «Extras1.eps» из коллекции шрифтов District 62 Hanley Rough и скопируем «Estd», выделенный ниже:
Вернитесь в Photoshop и вставьте как смарт-объект.
Измените размер «Estd» и расположите его примерно по центру под адресом, как показано здесь:
Дважды щелкните слой, чтобы открыть диалоговое окно Layer Style, и примените Color Overlay, используя кремовый цвет #FFF6B7.
Нажмите «ОК», чтобы применить изменения, а затем создайте новый слой и вернитесь к инструменту «Текст» (T). Создайте текст с надписью «1967», используя тот же шрифт Hanley Rough Slim Serif, и измените его размер, чтобы он был той же высоты, что и «Estd», а также соответствовал цвету. Теперь ваш текст должен выглядеть примерно так:
Шаг 20: Добавление звезд
Затем откройте файл «Extra_textures.ai» из коллекции шрифтов District 62 Hanley Rough и скопируйте звезды, найденные внизу, как показано здесь:
Вернитесь к Photoshop и вставьте звезды в качестве смарт-объекта, прежде чем переименовать слой «ЗВЕЗДЫ» и поместить его поверх «Estd 1967» следующим образом:
Дважды щелкните слой, чтобы открыть стили слоя, и установите флажок «Наложение цвета». . Примените тот же красный цвет, который мы использовали (#BB3636), прежде чем нажать «ОК», чтобы применить изменения.
Нажмите «M», чтобы взять инструмент «Прямоугольное выделение», а затем щелкните и перетащите вокруг первых трех звезд. Отсюда нажмите кнопку «Маска слоя», расположенную в нижней части палитры слоев.
Отсюда нажмите кнопку «Маска слоя», расположенную в нижней части палитры слоев.
Выберите слой «ЗВЕЗДЫ» и нажмите Command/Ctrl+J, чтобы сделать копию, а затем сдвиньте ее вправо, чтобы у вас было три звезды с обеих сторон текста «Estd 1967», как показано здесь:
Удерживая нажатой клавишу Command/Ctrl, выберите оба слоя «ЗВЕЗДЫ» вместе со слоями «Estd» и «19».67’ слоев перед помещением их в групповую папку. Переместите эту папку чуть ниже папки «АДРЕС».
Шаг 21: Добавление заголовка
Создайте новый слой и возьмите инструмент «Текст» (T), прежде чем напечатать имя «Roberto’s» заглавными буквами. Для этого мы будем использовать шрифт Hanley Rough с примененным стилем Block Inline. Дважды щелкните внутри текста, чтобы выделить его, и теперь у вас должно быть что-то вроде этого:
Пока ваш текст все еще выделен, обратите внимание на параметры на верхней панели инструментов, где вы можете выбрать цвет. Нажмите на это поле, а затем попробуйте кремовый цвет где-нибудь еще на изображении. Здесь есть еще один значок, который выглядит как буква «Т» с изогнутой линией под ним. Нажмите на этот значок, показанный здесь:
Здесь есть еще один значок, который выглядит как буква «Т» с изогнутой линией под ним. Нажмите на этот значок, показанный здесь:
При нажатии на этот значок откроется диалоговое окно «Деформация текста», в котором мы хотим затем нажать «Стиль», чтобы открыть раскрывающееся меню. В появившемся раскрывающемся списке выберите первый вариант с надписью «Дуга», как показано ниже:
Для настроек примените Горизонтальный изгиб 48%, а затем нажмите «ОК», чтобы применить изменения. Шаг 22: Вторая копия ваша палитра слоев.
Дважды щелкните дубликат слоя, чтобы открыть диалоговое окно Layer Style, и примените Color Overlay со сплошной красной заливкой (##BB3636), а затем примените изменения.
Удерживая нажатой клавишу Shift, используйте стрелку вниз, чтобы переместить красную копию вниз, чтобы она выглядела смещенной, как показано ниже: еще одна копия между двумя слоями текста.
Дважды щелкните слой и создайте сплошное черное наложение цвета в диалоговом окне «Стиль слоя».
Перед закрытием отметьте опцию «Обводка» и примените сплошную черную обводку с непрозрачностью 100%, установленной на 9 пикселей. Также убедитесь, что положение установлено на «Снаружи», как показано здесь:
Нажмите «ОК», чтобы применить настройки, а затем переместите этот слой на несколько кликов вверх, чтобы он отделил исходный слой кремового цвета от красного слоя. Удерживая нажатой клавишу Command/Ctrl, нажмите на все три текстовых слоя, прежде чем поместить их в новую групповую папку под названием «TT», и у вас должно получиться что-то вроде этого:0013
Теперь мы можем переместить все под заголовком вниз, просто выбрав групповые папки, удерживая клавишу Shift, а затем несколько раз нажав стрелку вниз, чтобы дать заголовку передышку. Теперь ваше изображение должно выглядеть так:
На этом мы завершаем наше руководство по гаражу и ремонту Роберто! Я надеюсь, что вы, ребята, довольны результатом и, конечно же, не стесняетесь вносить любые изменения или корректировки, чтобы еще больше настроить свою работу.

 Иллюстратор,
Учебники,
фотошоп,
Плакаты
Иллюстратор,
Учебники,
фотошоп,
Плакаты