Создание и разработка современного сайта
Сегодняшний интернет – это множество ярких современных сайтов, принадлежащих различным маркам и брендам. Периодически ресурсы меняют свой внешний облик, при этом изменяясь и изнутри. Создание современного сайта под ключ является необходимостью для тех, кому важна не только прибыль, но и имидж компании
Примеры работВнешний вид – это первое впечатление, и это относится не только к людям, автомобилям или офису какой-либо фирмы, веб ресурс также не является исключением из этого правила. Создание дизайна сайта при разработке современного сайта фирмы и развлекательного портала – вещи разные, объединенные лишь общей концепцией своей реализации. Первым делом идет разработка логотипа компании – его важность для продвижения и рекламы неоспорима. Это и творческая, и техническая задача одновременно – логотип должен отражать концепцию бизнеса и со временем стать узнаваемым.
Разработку современного дизайна сайта и логотипа следует начинать в тот момент, когда цель ясна и четко сформулирована. Продуманный современный дизайн сайта – это не только цветовая гамма, использованная в его оформлении, это и грамотно подобранные шрифты, и удобное меню навигации, и качественные фотографии. Сейчас современный веб дизайн интернет сайта это легкая интерактивность, цель которой – предоставление определенных визуальных эффектов и оживление пользовательских сервисов.
Как мы ведем разработку современного сайта- Эффективная концепция
- Современные технологии
- Множество бизнес процессов
Любой мало-мальски интересный сайт уникален, он отличается от других аналогичных ресурсов, а современный дизайн такого сайта – это продолжение стилистики компании и наглядность представления информации для посетителя.
Над созданием современного сайта трудится наша команда профессионалов. В результате, заказчик получает проект, отвечающий следующим критериям:
В результате, заказчик получает проект, отвечающий следующим критериям:
- Удобство для пользователя. Интуитивность навигации и логика структуры – это самое главное. От того, насколько удобно пользоваться вашим сайтом, зависит время нахождения и глубина просмотра страниц. Все управление акцентируется и располагается в поле зрения человека. Чтобы понять, как и где надо располагать, какие переходы и куда совершаются – проводим прототипирование сайта.
- Красивое и эстетичное оформление. Современный дизайн сайта, это первое, на что обращают внимание при оценке веб-ресурса. Красивый интерфейс вызывает желание задержаться подольше, изучить информацию. С новым интерфейсом мы обращаемся бережно, гуманно подходим к оформлению, без чрезмерной графики, чтобы не мешать восприятию информации. Это особенно важно при разработке интернет-магазинов.
- Современные технологии. При разработке используем адаптивную верстку, программируем любой сложности функционал.
 Если для проекта это требуется, то, проводим интеграцию сайта с 1С, службами доставки, онлайн платежами, интернет кассой. Подключаем пользовательские сервисы. Все это делает ресурс многофункциональным инструментом ведения бизнеса в интернете
Если для проекта это требуется, то, проводим интеграцию сайта с 1С, службами доставки, онлайн платежами, интернет кассой. Подключаем пользовательские сервисы. Все это делает ресурс многофункциональным инструментом ведения бизнеса в интернете - Уникальный контент. Целевой контент – это ваше все. Основой создания любого современного сайта является полезная человеку информация. Люди присутствуют в интернете исключительно в целях поиска данных, по какому-то запросу. Все остальное, что присутствует на сайте – и современный дизайн, и его навигация, существуют только для того, чтобы пользователю предоставить искомое
- Техническая поддержка. Самым важный момент именно в том, кто и как будет поддерживать сайт компании, после его завершения, если, конечно, речь идет о разработке современного эффективного сайта на (CMS) системе управления контентом. Именно обслуживание веб-ресурса делает его актуальным в долгосрочном периоде и дает возможность сохранить позиции
- Внутренняя и внешняя оптимизация.

Ресурс должен удовлетворять всем перечисленным выше, и еще множеству других критериев и требований — быть работоспособным, хорошо раскрученным в поисковых системах, высоко посещаемым, и, как следствие, привлекательным для посетителей. В конечном счете, создание такого сайта, который гармонично сочетает в себе необходимые параметры оптимизации, качество информации и оригинальный современный дизайн будет приносить хороший доход своему владельцу.
к списку статей
Стоимость сайта
Обратный звонок
Заказать сайтотправляя форму, я даю согласие на обработку персональных данных
Создание сайтов в 2023. Где заказать сайт и на что обратить внимание?
Коммерческий сайт в 2023 году – одновременно визитная карточка и ключевая платформа для коммуникации бизнеса с его аудиторией.
За последние годы всем нам настолько надоели фейковые новости и другие онлайн-интерпретации испорченного телефона, что большинство привыкло доверять только тому, что пишут на официальном сайте. К тому же именно сайты приводят компаниям из самых разных отраслей максимальное количество новых клиентов, больше чем прочие рекламные каналы.
Сайт – это ваша собственная площадка продаж, информирования, коммуникации с пользователями. При грамотном подходе к разработке и продвижению, сайт будет коммерчески успешным и будет приносит тот результат, на который вы изначально рассчитывали.
В статье мы собрали самые важные моменты, внедрение которых позволит вам в полной мере использовать коммерческий потенциал сайта в 2023 году.
Разработка сайта — это командная работа
Разработка сайта в 2023 году – командная работа, в которой задействованы дизайнер, программист, специалист по поисковой оптимизации, маркетолог, иногда также аналитик и бренд-менеджер.
За координацию внутри команды и взаимопонимание клиента с разработчиками отвечает менеджер проекта. Взять на себя все эти роли один человек не может, ведь это приведет к неизбежным потерям или в качестве, или во времени реализации проекта.
Взять на себя все эти роли один человек не может, ведь это приведет к неизбежным потерям или в качестве, или во времени реализации проекта.
В интернете изменения происходят с высокой скоростью. Если затянуть сроки запуска сайта, то изначальные идеи могут потерять актуальность еще до того, как будут реализованы.
Почему лучше заказать разработку сайта в агентстве?
Заказывая создание и дизайн сайта в агентстве вы не рискуете так, как в случае работы с самозанятым специалистом или фрилансером. Ответственность агентства фиксируется в договоре и вы можете быть уверены, что никто не станет нарочно оттягивать срок сдачи сайта, пропадать со связи, игнорировать требования, изменять цену после того, как обо всем договорились и перешли к делу.
Этапы создания сайта – зоны ответственности заказчика и исполнителя
Для того, чтобы заказать сайт в 2023 году, не обязательно разбираться в нюансах веб-разработки и уметь составлять технические задания. За взаимопонимание между заказчиком и командой подрядчика на всех этапах отвечает менеджер проекта, и именно он после обсуждения деталей займется составлением плана работ и прочих документов.
Специалист-одиночка в 2023 году с созданием сложного корпоративного ресурса если и справится, то процесс растянется надолго. Для бизнеса растягивать сроки запуска сайта – непростительная роскошь, это почти всегда приводит к финансовым потерям и недополучению прибыли.
Соответственно, заказать создание сайта в диджитал-агентстве – лучший вариант для компании, чем нанимать фрилансеров на каждую отдельную задачу разработки. Выбор в пользу агентства сэкономит время, деньги и нервы (что немаловажно).
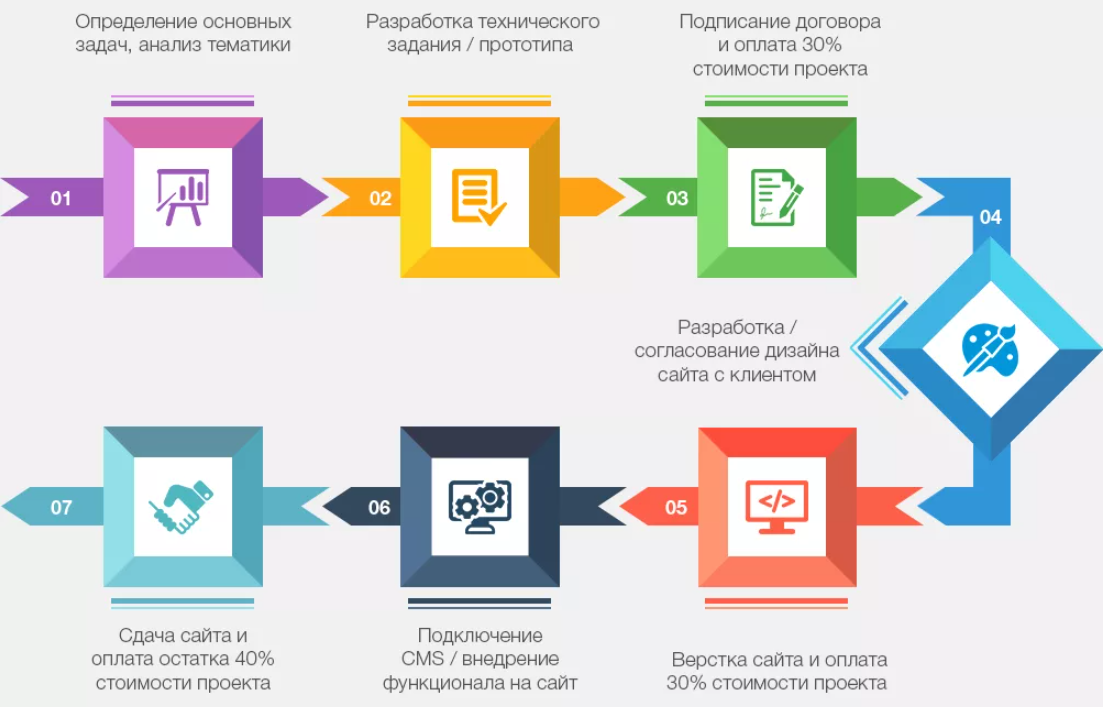
Разберемся с тем, из каких этапов состоит процесс разработки коммерческого сайта и кто за что отвечает.
Прототипирование
Прототип – презентация сайта, из которой ясно что и как будет выглядеть, использоваться, работать. За разработку прототипа обычно отвечает дизайнер, который при этом руководствуется собранными маркетологом и аналитиком данными о целевой аудитории проекта.
Дизайн не рождается из ничего, в 2023 году во главе угла при проектировании структуры и оформления лежат UX/UI принципы. Если их игнорировать, то добиться коммерческой эффективности сайта будет не просто.
Если их игнорировать, то добиться коммерческой эффективности сайта будет не просто.
Прототип сайта нужно очень внимательно согласовывать, всё, что не учтет при прототипировании, скорее всего не появится на готовом сайте.
Копирайтинг и подготовка контента
Копирайтинг – подготовка маркетингового контента, который создается с целью заинтересовать посетителей сайта стать клиентами компании. Как и прототип дизайна сайта, копирайтинг не пишется на пустом месте. Для того, чтобы тексты и другие единицы контента на сайте работали на продажи, копирайтер должен уметь подавать информацию о компании и ее предложениях так, чтобы вызвать заинтересованность и доверие у целевой аудитории.
Просто взять тексты из интернета и поправить под себя – плохая идея. Гораздо эффективнее с точки зрения маркетинга будет работать контент, являющийся частью общей диджитал-маркетинговой стратегии компании.
Создание дизайна сайта
Разработка дизайна сайта возможна только после того, как структура сформирована, прототип утвержден, тексты и другой контент готовы к публикации.
Дизайн сайта должен быть не просто привлекательным, но удобным, понятным и привычным целевой аудитории.
Любопытная статистика
До 10 секунд нужно пользователю сайта на то, чтобы принять решение: остаться на этом сайте или пойти искать информацию/продукт на другом.
Потому так важно, чтобы буквально с первого взгляда на страницу считывалось:
- Что это за сайт
- Что предлагает
- Как воспользоваться предложением
И что самое главное, все перечисленное должно быть доступно в первую очередь на экране мобильного.
Важен принцип mobile first, потому что уже несколько лет объем мобильного трафика существенно превышает десктопный.
Около 40% пользователей все еще посещают веб-страницы с компьютеров и ноутбуков, что автоматически означает преобладание мобильных телефонов в качестве основного инструмента для просмотра веб-страниц.
Принцип mobile first предполагает, что интерфейс страниц делается максимально приближенным к мобильному, это и привычнее, и функциональнее, учитывая тенденцию к интернет-серфингу на смартфонах и планшетных компьютерах.
HTML-верстка
Дизайн веб-сайта – это графический файл, картинка, которую нужно сверстать, преобразовать в HTML-код, настроить стили и анимацию. Этим занимается фронтенд-разработчик. Именно в его ведении реализация кнопок, слайдеров, форм, всплывающих окон, информационных сообщений и прочего, что пользователь увидит на сайте.
Важно, чтобы в итоге сайт получился интуитивно понятным для пользователя. Что значит “интуитивно понятный”? Это значит, что размещение кнопок, слайдов, разделов сделано таким образом, чтобы пользователю пришлось делать как можно меньше движений на сайте для получения нужной информации. Это же касается и заказа любых товаров: чем проще процесс заказа – тем больше вероятность, что заказ будет оформлен, а клиент еще раз вернется именно на ваш сайт.
Интеграция с CMS
Сверстанный сайт все еще нельзя назвать готовым, для полноценной работы и администрирования нужно связать интерфейс с функциональным каркасом, в роли которого чаще всего выступают CMS – системы управления контентом.
Исходная версия CMS позволяет запустить сайт без дополнительных модификаций, но только если никаких особых требований к нему не будет. В случае с корпоративным ресурсом такое отсутствие необходимости в «доработке» встречается крайне редко, поэтому зачастую при разработке сайта для бизнеса не получается обойтись без этапа установки плагинов, внешних интеграций, настроек административной панели, создания кабинетов пользователей и прочего.
Тестирование
Прежде чем сайт будет готов стать представительством компании в интернете, он проходит несколько этапов тестирования. В рамках тестирования его проверяют на полное соответствие техническому заданию, ведь буквально одна неправильно работающая или отсутствующая кнопка может привести к потере сотен потенциальных клиентов.
Перенос на основной хостинг
Когда всё готово и протестировано, сайт переносят на основной хостинг, привязывают к нему домен и запускают. Но на этом работа над ним не заканчивается. Сайт в 2023 году нельзя просто сделать и выложить в сеть, над ним надо постоянно работать: оптимизировать, привлекать трафик при помощи SEO и других инструментов продвижения, продвигать в поисковых системах, поддерживать, собирать аналитику и работать с ней.
Тренды веб-дизайна 2023: как оформление страниц влияет на репутацию и продажи
Дизайн – важный этап в работе над сайтом. Сегодня, когда пользователи избалованы удобными и стильно оформленными интерфейсами, игнорировать важность структуры и внешнего вида страниц чревато репутационными потерями и недополучением прибыли. Люди попадут на сайт, например, из поиска, увидят не привлекательную страницу, уйдут – не самый лучший вариант для бизнеса.
В тренде лаконичный дизайн, простой и понятный, построенный вокруг конкретной цели. Если проще, то каждая страница сайта должна нести конкретную пользу тому, кто может на нее попасть. Например, контакты помогут связаться с представителем компании, каталог – познакомиться с ассортиментом, галерея работ – посмотреть кейсы, отзывы – сформировать представление на основе мнений клиентов.
При этом дизайн страниц сайта должен быть таким, чтобы он не мешал читать отзывы и листать фото в галерее, но помогал сориентироваться в том, куда нажимать, чтобы переходить между страницами, написать менеджеру или оформить заказ.
Дизайн сайтов в 2020-х строится от мобильной версии, эта тенденция называется mobile first. Причина такого внимание к мобильной версии в том, что с мобильного люди заходят в сеть чаще и изучают страницы внимательнее, чем с компьютера.
Чаще всего люди пользуются смартфоном одной рукой, потому важно, чтобы было удобно нажимать на кнопки и листать страницы в зоне, куда дотягивается большой палец.
При формировании структуры страниц в мобильной версии сайта на первом месте стоит удобство. Для этого дизайнер, который разбирается в тонкостях UI/UX дизайна, опирается на знания о привычках пользователей и о том, как и в каких условиях они будут пользоваться сайтом.
Голосовой интерфейс – тоже часть дизайна. Возможность управлять голосом в 2023 так же важна, как мобильная версия.
Если вы хотите, чтобы в ответ на запросы пользователей к голосовым ассистентам те выдавали контент с вашего сайта, нужно правильно адаптировать к этому каждую страницу. К тому же такая адаптация позволяет людям с ограниченными возможностями также пользоваться сайтом и становиться клиентами вашей компании.
Современные иконки, шрифты, кнопки, формы – все это кирпичики, из которых строится общее впечатление о сайте, его актуальности и серьезности компании.
Как правило, редизайн сайта проводят раз в 3–4 года, чтобы осовременить интернет-представительство бизнеса. В дизайне важно соблюсти баланс между похожестью на всех и индивидуальностью, только там сайт будет и удобным за счет интуитивного расположения элементов управления, и запоминающимся.
Какие возможности обязательно нужно учесть при разработке сайта в 2023
Современный веб-сайт обязательно интерактивный и полезный пользователю.
При высоком уровне конкуренции, который существует сегодня практически во всех отраслях в b2b и b2c сегментах, просто рассказать о себе и дать контакты для связи давно не достаточно.
Нужно говорить о себе, делиться советами, давать обратную связь, общаться с аудиторией, реагировать на информационные поводы, показывать товар, рассказывать об услугах и делать много другого, что возможно посредством собственного сайта.
Отчасти это реализуется через дизайн, отчасти – через функциональные возможности.
Возможностей для связи с представителем компании должно быть как можно больше, ведь каждый потенциальный клиент имеет собственное представление об удобных инструментах коммуникации. Не всем удобно звонить, поэтому на сайте должна быть форма обратной связи, а также фактический адрес, который позволит пройти верификацию размещения компании на картах и в каталогах.
Когда компания что-то продает, но ассортимент небольшой и уникальный, интернет-магазин вполне может быть разделом официального сайта. В любом случае, в магазине нужен личный кабинет покупателя, ведь люди не любят при каждом заказе заново вводить адрес доставки, выбрать способ оплаты и делать другие рутинные повторяющиеся действия.
Блог – собственное СМИ, через которое можно общаться с аудиторией, делиться новостями, привлекать целевой трафик из поисковых систем по некоммерческим запросам. Последнее особенно важно, потому что поисковые системы умеют определять ценность публикуемого материала и дают места на первой странице выдачи только тем сайтам, чьи статьи релевантные, полезные, привлекают внимание и достаточно авторитетные, – все по принципам E-A-T поисковика Google.
Последнее особенно важно, потому что поисковые системы умеют определять ценность публикуемого материала и дают места на первой странице выдачи только тем сайтам, чьи статьи релевантные, полезные, привлекают внимание и достаточно авторитетные, – все по принципам E-A-T поисковика Google.
Кнопки заказа обратного звонка и формы, которые нужно заполнить для оформления заявки, помогут заполучить те лиды (см. заявки, обращения), которые вы бы потеряли из-за недоступного в какой-то момент телефона или в случае, если у пользователя при просмотре сайта нет возможности пообщаться с менеджером прямо сейчас.
Помимо перечисленных выше наглядных примеров того, что должно быть на сайте в 2023 году, среди полезных функциональных возможностей веб-представительства компании:
- AMP (Accelerated Mobile Pages),
- интеграция с CRM,
- калькуляторы для проведения предварительных расчетов в несколько кликов,
- квизы,
- обмен данными с соцсетями,
- 1C,
- чат-ботами,
- авторизация через аккаунты в Google и Facebook,
- эквайринг,
- блокчейн,
- системы сбора аналитики,
- ИИ.

Это не значит, что всё перечисленное нужно обязательно внедрять. Менеджер проекта и маркетолог как раз и нужны для того, чтобы предложить клиенту оптимальные подходы к решению его бизнес-задач через внедрение каких-либо подходящих для этого возможностей на сайте.
Как подготовить сайт к продвижению в поисковых системах
Продвижение в поисковых системах – обязательный на сегодня элемент маркетингового продвижения бизнеса в интернете. Дело в том, что большинство пользователей предпочитают искать товары и услуги в поисковиках, и попасться на глаза заинтересованному в вашем предложении человеку – самый лучший и дешевый способ сделать его своим клиентом.
Для эффективного продвижения сайта в поисковых системах его нужно заранее правильно структурировать, позаботиться о качестве контента, скорости загрузки, валидности программного кода страниц и их гипертекстовой разметки. Всем этим занимается специалист по SEO, желательно, чтобы он же после запуска проекта взял на себя обязанности по его поисковому продвижению:
- наращиванию ссылочной массы,
- обновлению контента,
- формированию и актуализации семантического ядра,
- кластеризации запросов,
- отслеживания данных аналитики.

Подготовка к поисковому продвижению в 2023 году начинается задолго до запуска сайта. Специалист собирает данные о релевантных предложению клиента поисковых запросах, изучает конкурентов из топа выдачи, формирует требования к текстам на сайте, чистит перечень запросов от откровенно мусорных.
Для поисковиков сегодня важно, чтобы содержимое страниц отвечало ожиданиям и потребностям пользователей, которые на них заходят, и именно об этом заботится оптимизатор.
Способы продвижения сайта
- SEO или поисковая оптимизация – самый эффективный канал привлечения целевой аудитории на сайт. Для вывода страниц сайта на первые места поисковой выдачи по релевантным запросам оптимизатор работает с контентом, программным кодом, модерирует внешние ссылки и упоминания, а также тратит массу времени на то, чтобы сайт отвечал и ожиданиям целевой аудитории, и представлением поисковых систем о качестве каждой его страницы.
- SMM или маркетинг в социальных сетях – привлечение целевой аудитории из социальных сетей.
 При этом привлекать людей на сайт можно как через размещение таргетированной рекламы, так и за счет прямой покупки рекламных ссылок или формирования и ведения сообщества бренда.
При этом привлекать людей на сайт можно как через размещение таргетированной рекламы, так и за счет прямой покупки рекламных ссылок или формирования и ведения сообщества бренда.
Контекстная реклама – платные объявления, которые пользователи видят в отдельном блоке поисковой выдачи в ответ на запросы. - Работа с репутацией – общее название процессов, направленных на формирование и поддержание положительного образа компании в сети. Сюда может входить наработка отзывов, публикаций в каталогах, на сторонних сайтах.
- Реклама у блогеров и PR работает не столько на продвижение сайта, сколько в целом на раскрутку бренда. Но через покупку постов и статей в СМИ тоже можно привечти лоляьных пользваотелей на сайт.
Перечисленные способы сами по себе являются комплексами мероприятий по привлечению на сайт людей, потенциально заинтересованных стать клиентами компании. В правильно организованной диджитал-маркетинговой стратегии SEO, SMM, PR в интернете и реклама дополняют друг друга – привлекают, удерживают, возвращают целевую аудиторию на сайт.
Сколько стоит создание сайта и какие факторы влияют на цену
Сколько будет стоить разработка сайта можно посчитать только после того, как будет определен полный перечень требований к результату. Как мы уже выяснили, разработка – процесс комплексный, поэтому какой-то фиксированной цены за любой сайт не бывает, как нельзя без осуждения задачи назвать стоимость ремонта в квартире или пошива эксклюзивного платья.
На то, сколько будет стоить сайт, влияет:
- Сложность оформления;
- Количество страниц с уникальным оформлением;
- Объем контента;
- Необходимость программирования уникальных функций и интеграций с внешними сервисами;
- Цена лицензии на CMS и плагины к ней.
В случае заказа сайта у студии, как и для любых взаимодействий между юрлицами, нужно учитывать при расчете стоимость разработки налоги и другие административные расходы.
В Business Site коммерческое предложение с расчетом стоимости разработки менеджер высылает клиенту после обсуждения всех деталей. Оплата каждого из этапов работы над созданием сайта происходит по собственной фиксированной тарифной сетке:
Оплата каждого из этапов работы над созданием сайта происходит по собственной фиксированной тарифной сетке:
- Прототипирование – за прототип каждой страницы;
- Копирайтинг – за объем текста в символах;
- Дизайн – за уникальные страницы;
- Вёрстка – постранично;
- Программирование – за час работы программиста;
- Наполнение – от объема публикуемого контента;
- Тестирование – оплачивается почасово.
Ошибки при создании сайтов
Несмотря на огромную конкуренцию за внимание пользователя в интернете, очень часто на коммерческих сайтах встречаются ошибки, мешающие их маркетинговой эффективности.
Среди наиболее распространенных ошибок сайтов в 2020-х: не актуальный дизайн, сложный интерфейс, некачественный контент, неработающие формы и кнопки, игнорирование принципов поисковой оптимизации.
Не актуальный дизайн страниц бросается в глаза, особенно когда целевая аудитория компании – продвинутые пользователи. Люди моложе 55 проводят онлайн большую часть дня, поэтому когда они видят устаревшее оформление страниц, то сразу уходят, ведь с их точки зрения сайт выглядит заброшенным и не заслуживает внимания.
Как проверить качество сайта? Смотрите в этом видео:
Сложный интерфейс отпугивает сильнее, чем устаревшее оформление. Если пользователь за пару секунд не смог разобраться, куда нажать, чтобы купить заинтересовавший его товар, считайте, что вы его упустили. Отсюда следует правило: страницы должны быть уникальными ровно настолько, чтобы креатив не мешал интуитивности навигации и использованию сайта.
Некачественный контент делает сайт в глазах пользователя неинформативным, а информацию – неправдивой. Проще говоря, если информации в описании товара человеку недостаточно, он пойдет искать ее в Google и вероятнее всего оформить заказ там, где есть исчерпывающие ответы на свои вопросы о предложении. Потому так важно, чтобы контент был понятным, доступным, уместным и давал аудитории исчерпывающую информацию для перехода к следующему этапу воронки продаж: звонку, заполнению формы, покупке и пр.
Проще говоря, если информации в описании товара человеку недостаточно, он пойдет искать ее в Google и вероятнее всего оформить заказ там, где есть исчерпывающие ответы на свои вопросы о предложении. Потому так важно, чтобы контент был понятным, доступным, уместным и давал аудитории исчерпывающую информацию для перехода к следующему этапу воронки продаж: звонку, заполнению формы, покупке и пр.
Неработающие формы и кнопки – это плохо, и вряд ли нужно объяснять почему. Представьте, что вы вложили деньги в привлечение трафика, но не получили с него продаж из-за некорректно работающей формы заказа. Люди заходили, заполняли форму, ждали, когда им перезвонят для уточнения деталей, а их заказы просто не попадали к менеджеру. Это не только недополученная прибыли, а и серьезный удар по репутации. Отсюда важность тестирования сайта перед запуском и регулярной проверки его работоспособности.
Платформы (CMS) для создания сайта в 2023
Система управления контентом или CMS – каркас, на базе которого чаще всего разрабатывается сайт.
Не обязательно, что сайт пишется на CMS. В основе также могут быть фреймворки или чистый нативный код, но эти варианты предпочтительнее в случаях, когда нужно реализовать сложную специфическую функциональность. Корпоративные сайты и интернет-магазины имеют типовую структуру, поэтому WordPress, Opencart, Bitrix и другие движки для них вполне годятся.
Больше того, заказывать разработку сайта на CMS дешевле, чем с нуля, и времени для запуска нужно существенно меньше, а на дружественности к поисковым системам и удобстве это никак не сказывается.
- WordPress – самая популярная в мире CMS для создания сайтов. На базе Вордпресс разрабатывают СМИ, блоги, сайты компаний, порталы, и даже несложные интернет-магазины. В библиотеке проекта хранятся сотни плагинов для расширения встроенных возможностей, а если нужно что-то уникальное, то найти специалиста для реализации не сложно.
- OpenCart – CMS с открытым исходным кодом для интернет-магазинов. ОпенКарт часто обновляется, имеет надежную систему защиты от взломов, поддерживает установку дополнений и интеграции с внешними сервисами – то, что нужно для виртуальной витрины в 2020-х.

- Битрикс – коммерческая система управления контентом с сильной поддержкой и достаточной гибкостью для того, чтобы строить на ее базе сколько-угодно сложные сайты. В пользу Битрикс говорит ее идеально организованная интеграция с одноименной CMS и 1C – популярными бизнес-инструментами во многих компаниях Украины и стран СНГ.
Помимо перечисленных существуют менее популярные CMS и другие платформы, которые также могут использоваться для разработки сайтов в 2023. Мы в Business Site всегда принимаем решение о том, какой стек технологий использовать, индивидуально – ориентируясь на задачи и потребности заказчика.
11 тенденций веб-разработки, которые ожидаются в 2023 году, по данным экспертов и данных
Интернет родился в 1983 году . Сейчас в Интернете насчитывается более 1,58 млрд веб-сайтов и около 5 млрд пользователей в день. По мере развития Интернета меняются и тенденции веб-разработки. Как владелец веб-сайта, следите за тенденциями веб-разработки, чтобы вы могли вносить изменения, включающие новые передовые методы. И ставки высоки — неспособность идти в ногу с последними тенденциями может серьезно повлиять на производительность вашего веб-сайта и взаимодействие с пользователем.
И ставки высоки — неспособность идти в ногу с последними тенденциями может серьезно повлиять на производительность вашего веб-сайта и взаимодействие с пользователем.
В этом посте мы более подробно рассмотрим основные тенденции разработки веб-сайтов, которые вы можете ожидать в 2023 году.
Возможно, вы удивитесь, обнаружив, что многие тенденции веб-разработки уже существуют. В ближайшие годы они станут более распространенными, поэтому адаптация этих лучших практик важна как никогда. Давайте взглянем.
Давайте взглянем.
1. Прогрессивные веб-приложения (PWA)
Хотя прогрессивные веб-приложения (PWA) не новы, их последняя версия навсегда заменит веб-приложения. PWA помогают веб-сайтам мгновенно загружаться и работать в автономном режиме в таких приложениях, как Google Maps. Такие компании, как Starbucks, Uber, Pinterest и Twitter, используют PWA для улучшения взаимодействия с пользователем, и в 2023 году это заметят многие другие организации.
Источник изображения
Во втором квартале 2022 года более 58 % международного веб-трафика приходилось на мобильные устройства, не считая планшетов. С ростом использования смартфонов и планшетов для выполнения различных онлайн-задач, как никогда важно преобразовать веб-приложения в PWA.
Помимо обеспечения непревзойденного пользовательского опыта, PWA предлагают дополнительные преимущества, такие как снижение затрат на разработку веб-сайта и бесперебойное обслуживание для провайдера. Кроме того, они визуально выглядят и ведут себя как обычная веб-страница.
В 2023 году для написания PWA будут использоваться HTML, CSS, JavaScript, React, WebAssembly или Angular.
2. Чат-боты с искусственным интеллектом
В 2023 году чат-боты с искусственным интеллектом станут еще более совершенными для удовлетворения потребностей пользователей. Для этого боты будут более эффективно соответствовать поведению пользователя, используя машинное обучение, обработку естественного языка и методы поиска информации.
Источник изображения
Помимо помощи компаниям в более быстром выполнении операций с помощью голосовых или текстовых чатов, чат-боты с поддержкой ИИ также помогают улучшить качество обслуживания клиентов. Вы можете использовать чат-бота с искусственным интеллектом для сбора данных, ответов на часто задаваемые вопросы и решения других проблем. Результатом является бесшовный цифровой опыт для клиентов.
Многие известные компании B2C уже обслуживают своих клиентов с помощью чат-ботов с искусственным интеллектом. По данным Forbes, использование ИИ маркетологами увеличилось на 190% в период с 2018 по 2020 год, при этом многие из них работают в Facebook Messenger, Whatsapp и Skype вместо стандартных чат-ботов. Ожидайте, что в 2023 году чат-боты с искусственным интеллектом получат еще большее распространение. Другими словами, вы не должны игнорировать скорость вашего сайта. Вот где на помощь приходят ускоренные мобильные страницы.
По данным Forbes, использование ИИ маркетологами увеличилось на 190% в период с 2018 по 2020 год, при этом многие из них работают в Facebook Messenger, Whatsapp и Skype вместо стандартных чат-ботов. Ожидайте, что в 2023 году чат-боты с искусственным интеллектом получат еще большее распространение. Другими словами, вы не должны игнорировать скорость вашего сайта. Вот где на помощь приходят ускоренные мобильные страницы.
Ускоренная мобильная страница (AMP), впервые запущенная Google в 2015 году, обеспечивает мобильным пользователям молниеносный цифровой опыт. AMP от Google не только обеспечивает удобство работы пользователей и снижает показатель отказов, но и может улучшить основные бизнес-показатели. Эти показатели могут быть даже такими же важными, как количество конверсий на веб-страницах.
Источник изображения
Несмотря на то, что с 2020 года использование AMP немного снижается, он остается самой популярной мобильной технологией, используемой во всем мире, на 35 % веб-сайтов, использующих мобильные технологии, и более чем на половине из 10 000 самых популярных веб-сайтов.
4. Одностраничные приложения
Одностраничные приложения (SPA) считаются одной из самых значительных последних тенденций в веб-разработке. Это веб-приложения на основе JavaScript, которые загружают одну HTML-страницу в браузер посетителя и динамически обновляют содержимое по мере необходимо без перезагрузки страницы.
Сообщество разработчиков, а также Google, Facebook и Twitter широко применяют SPA. Поскольку пользователи могут использовать веб-сайт без загрузки совершенно новой страницы с сервера, общая производительность намного выше. Хотя для поддержки SPA требуется больше усилий, это может стоить компромисса.
Помимо экономичности и относительной простоты создания благодаря популярной платформе AngularJS, SPA занимают меньше места на сервере и эффективно предоставляют информацию о пользователях на одной странице без необходимости перемещаться по ней. Эти преимущества делают SPA беспроигрышным как для разработчиков, так и для посетителей сайта.
Поскольку онлайн-потребители ожидают более быстрого и простого взаимодействия с приложениями, мы можем ожидать, что тенденция SPA продолжится в следующем году.
5. Оптимизированный голосовой поиск
Популярность голосового поиска, впервые представленного Google в 2011 году, быстро растет. Интеллектуальные виртуальные помощники, такие как Alexa и Siri, продемонстрировали беспрецедентный рост рынка в 2019 году, и, по прогнозам, этот рост продолжится, согласно анализу Grand View Research.
По данным Google, 27% людей используют голосовой поиск на мобильных устройствах. Исследование Microsoft показывает, что 72% пользователей использовали цифрового помощника в течение последних шести месяцев.
Источник изображения
Все больше технологических гигантов выходят на рынок или создают новые продукты, такие как Google Home и Apple HomePod, для удовлетворения потребительского спроса. Более половины взрослых в США также имеют устройства для умного дома. В результате голосовой поиск станет более актуальным, чем когда-либо.
Потребители используют умные колонки не только для голосового поиска; они также используют свои смартфоны и устройства IoT. Другими словами, результаты голосового поиска начнут занимать более высокие позиции и чаще появляться на страницах результатов поисковых систем. Таким образом, компании будут работать над оптимизацией своих продуктов и контент-стратегии для голосового поиска в 2023 году.
Другими словами, результаты голосового поиска начнут занимать более высокие позиции и чаще появляться на страницах результатов поисковых систем. Таким образом, компании будут работать над оптимизацией своих продуктов и контент-стратегии для голосового поиска в 2023 году.
6. Разработка WordPress
CMS WordPress используется более чем для 40 % всех веб-сайтов, и значительное присутствие требует внимания. Платформа с открытым исходным кодом, WordPress постоянно добавляет новые функции для удовлетворения потребностей пользователей. Существует множество тенденций веб-разработки, специфичных для WordPress, и стоит в них углубиться.
Ожидается, что в новом году WordPress будет обновлен различными способами. Например, новая структура навигации обеспечит более простой пользовательский интерфейс. Эта переработка направлена на то, чтобы объединить редактор сообщений и возможности шаблона, которые в настоящее время разрознены. WordPress также предлагает новые инструменты дизайна, чтобы оживить ваш сайт.
7. Motion UI
Сегодняшние потребители ожидают не только более быстрого и удобного для мобильных устройств цифрового взаимодействия, но и более богатого и интерактивного.
Это одна из причин, по которой Motion UI стал таким популярным. Motion UI — это интерфейсная платформа, которая позволяет разработчикам создавать полностью адаптивные веб-сайты и мобильные приложения, а также использовать предопределенные движения в собственных настройках приложения. Используя эту структуру, вы можете заставить элемент скользить, вращаться, подпрыгивать, переходить и многое другое.
Источник изображения
Motion UI также получает баллы, потому что он совместим со всеми веб-технологиями и может быть добавлен в любое место на веб-сайте. Некоторые популярные места для реализации Motion UI включают верхний и нижний колонтитулы и меню. Хотя эта структура набрала обороты в 2018 году, она стала более доступной благодаря технологии библиотек SASS, что сделало ее одной из ведущих тенденций веб-разработки в 2023 году.
8. Бессерверная архитектура
помогает снизить перегрузку системы, потерю данных и затраты на разработку. Введите: Бессерверная технология.
Бессерверная архитектура работает на основе облачных технологий, что позволяет пользователям запускать код практически для любого типа приложений или серверных служб без необходимости администрирования. Нет необходимости в подготовке, управлении или обновлении серверов. Amazon, Google и Microsoft являются ведущими примерами компаний, использующих и предоставляющих бессерверную архитектуру.
Источник изображения
По состоянию на 2022 год рынок бессерверных архитектур оценивается в 36,84 миллиарда долларов. Это означает, что мы можем ожидать, что больше компаний выйдут на этот рынок в 2023 году и далее.
Мы также увидим больше продуктов, в том числе чат-ботов, приложений IoT и API, использующих бессерверные функции для выполнения таких задач, как загрузка резервных копий файлов, доставка уведомлений и экспорт объектов.
9. Адаптивный дизайн сайта
Адаптивный дизайн еще никогда не был столь важен. Как уже упоминалось, на мобильные устройства приходится более 58% веб-трафика по всему миру. Кроме того, почти три четверти мировых продаж электронной коммерции совершаются на мобильных устройствах. Из этой статистики становится ясно, что использование мобильного подхода к веб-разработке стало необходимым.
Конечно, многие разработчики годами используют этот подход. Но то, что на самом деле означает «удобство для мобильных устройств», постоянно колеблется. В 2023 году это означает использование данных геолокации для предоставления пользователям высоко персонализированного опыта, предложение заказов в один клик в приложениях электронной коммерции и включение биометрической аутентификации, такой как сканирование отпечатков пальцев или распознавание голоса, среди других тенденций. Результат внедрения адаптивного дизайна многогранен — ваши посетители получат более удобный пользовательский интерфейс, а также это поможет повысить репутацию бренда.
10. Стандартизация темного режима
В последние годы темные и слабо освещенные веб-сайты приобрели популярность. В 2023 году веб-сайты и приложения по-прежнему будут предлагать пользовательские интерфейсы (UI) в темном режиме, поскольку исследования показали, что по крайней мере 8 из 10 пользователей предпочитают использовать темный режим, когда это возможно.
Facebook и Twitter уже внедрили эту функцию. Эти приложения позволяют легко переключаться между двумя режимами в зависимости от предпочтений читателя или настроек системы. Освоение персонализации веб-сайта имеет важное значение, поскольку посетители ожидают полностью индивидуального взаимодействия, поэтому убедитесь, что вы выполняете это обещание.
Источник изображения
Поскольку все больше веб-разработчиков предоставляют аналогичную встроенную функцию для переключения между светлым и темным режимами, она станет стандартом в 2023 году и позже. Он может даже стать де-факто стандартом для приложений.
11. Улучшенная встроенная кибербезопасность
Кибербезопасность, которая относится к практике защиты данных, сетей и компьютеров от неправомерного использования, является одной из самых важных проблем 2023 года. Каждая компания, независимо от ее размера, уязвима. Например, в июне 2021 года хакеры взломали учетные записи 700 миллионов пользователей LinkedIn, чтобы получить личную информацию, включая полные имена, адреса электронной почты и номера телефонов.
По данным провайдера CDN Cloudflare, в 2020 году количество распределенных атак типа «отказ в обслуживании» (DDoS) почти удваивалось каждый квартал. Часы простоя, значительная потеря дохода и испорченная репутация — вот лишь некоторые последствия этой формы атаки.
При таком тревожном росте числа киберпреступлений разработчики веб-сайтов адаптировались, чтобы упростить защиту данных компании и клиентов. Уже произошел переход к многофакторной аутентификации на основе приложений, такой как Google Authenticator, управление исправлениями и центры управления безопасностью (SOC).
Мы увидим постоянный рост нетрадиционных методов повышения кибербезопасности, помимо инструментов мониторинга и контрольных точек аналитики. Дэнни Вайцман, соучредитель и главный операционный директор компании Lucky Orange, занимающейся картографированием тепла и онлайн-чатом, отмечает важность наблюдения человека в дополнение к автоматизации: «Мы твердо верим, что записи сеансов могут помочь выявить проблемы безопасности, такие как DDoS-атака или экстремальный бот-трафик. …Понимание тенденций вашего ежедневного трафика и регулярное отслеживание поездок посетителей помогут вам распознать, когда что-то пойдет не так».
Тенденции в веб-разработке
Веб-разработка постоянно развивается, чтобы соответствовать потребностям и ожиданиям пользователей Интернета. Многие из этих тенденций сосредоточены на оптимизации взаимодействия с пользователем на мобильных устройствах — другие в будущем могут быть сосредоточены на оптимизации UX для умных носимых устройств или устройств, которых мы еще не видели. Следя за тенденциями веб-разработки, вы можете быть уверены, что ваш веб-сайт постоянно привлекает и радует пользователей.
Следя за тенденциями веб-разработки, вы можете быть уверены, что ваш веб-сайт постоянно привлекает и радует пользователей.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2021 года и обновлен для полноты.
Современная веб-разработка: что делает ее «современной»?
Фраза «современная веб-разработка» — это то, за что я цеплялся в течение многих лет написания текстов для книг Packt. Но что на самом деле означает ? Я знаю, что это означает что-то , потому что правильно звучит как , но какая-то часть меня все еще чувствует, что это немного расплывчато и пусто.
Хотя это может звучать несколько пушисто, правда в том, что, вероятно, — это такая вещь, как современная веб-разработка. Поскольку область значительно изменилась за несколько лет, и сейчас все не так, как было, скажем, в 2013 году, современную веб-разработку можно легко охарактеризовать как все то, что делается в веб-разработке в 2019 году. иначе, чем 5-10 лет назад.
иначе, чем 5-10 лет назад.
Под этим я подразумеваю не только такие тенденции, как искусственный интеллект и мобильная разработка (хотя и то и другое важно). Я также говорю о более конкретных способах создания веб-проектов.
Итак, давайте взглянем на то, как мы пришли к тому, что мы имеем, и на различные способы, которыми «современная веб-разработка» является современной.
История современной веб-разработки: как мы к этому пришли
Это звучит очевидно, но катализатором изменений, которые мы наблюдаем в настоящее время в веб-разработке, является рост популярности мобильных устройств.
Мобильные устройства и развитие веб-приложений
Есть несколько различных моментов, которые привели нас к тому, что мы имеем сегодня. Во-первых, рост мобильных устройств в середине этого десятилетия (примерно в 2013 или 2014 году) положил начало тенденции мобильного или адаптивного веб-дизайна.
Эти термины могут показаться немного старомодными. Если да, то это показатель того, как быстро изменился мир веб-разработки. В первую очередь, хотя речь шла о внешнем виде и пользовательском интерфейсе, чтобы упростить использование веб-ресурсов и навигацию на мобильных устройствах, а не только на настольных компьютерах.
В первую очередь, хотя речь шла о внешнем виде и пользовательском интерфейсе, чтобы упростить использование веб-ресурсов и навигацию на мобильных устройствах, а не только на настольных компьютерах.
Такие инструменты, как Bootstrap, быстро росли, предоставляя простой и шаблонный способ создания мобильных и адаптивных веб-сайтов. Но то, что началось как тенденция, связанная в первую очередь с внешним видом, позже изменилось по мере роста использования мобильных устройств. Это потребовало более сложного подхода, поскольку мобильные пользователи ожидали более богатого и быстрого веб-интерфейса, а компании — нового способа монетизировать эти значительные изменения в поведении пользователей.
Ознакомьтесь с названиями Packt Bootstrap здесь.
Облегченные приложения для работы с большим объемом данных
Именно здесь на первый план вышли такие концепции, как одностраничное веб-приложение. Легкие и динамичные, способные обрабатывать задачи с интенсивным использованием данных и изменения состояния, одностраничные веб-приложения были уникальны тем, что они обрабатывали логику в браузере, а не на сервере. Возможно, это был переломный момент в изменении наших представлений о веб-разработке. Это сыграло важную роль в разрушении устоявшегося различия между бэкэндом и фронтендом.
Возможно, это был переломный момент в изменении наших представлений о веб-разработке. Это сыграло важную роль в разрушении устоявшегося различия между бэкэндом и фронтендом.
За этой тенденцией мы увидели переход к новым технологиям. Node.js незаметно появился на сцене (возможно, только за последние пару лет его популярность резко возросла), а такие фреймворки, как Angular, были на пике своей популярности.
В магазине Packt вы найдете широкий выбор электронных книг и видео по Node.js.
Веб-разработка с полным стеком
Примерно в это же время разработка с полным стеком стала набирать обороты как тенденция.
Посмотрите тренды Google. Вы можете увидеть, как выросли запросы по фразе с начала 2012 года:
Если присмотреться, то примерно в 2015 году термин претерпевает ступенчатое изменение уровня интереса. Несомненно, одна из причин этого заключается в том, что отношения между клиентом и сервером начали меняться. Это означало, что набор навыков веб-разработчика также начал меняться. Как веб-разработчик, вас интересовало не только то, как создать внешний интерфейс, но и то, как этот внешний интерфейс управляет динамическим контентом и различными состояниями.
Как веб-разработчик, вас интересовало не только то, как создать внешний интерфейс, но и то, как этот внешний интерфейс управляет динамическим контентом и различными состояниями.
Взлет и падение Angular
Хорошим следствием этой истории является судьба AngularJS. В то время как он поднялся на вершину среди хаоса и неразберихи фреймворков среднего подросткового возраста, по мере того, как мобильная революция созрела таким образом, что уступила место более сложным веб-приложениям, фреймворк вскоре стал слишком громоздким.
И хотя Google — создатель фреймворка — стремился поддерживать его в актуальном состоянии с помощью Angular 2 и последующих версий, задержки и оплошности привели к тому, что проект уступил позиции React.
Действительно, это не означает, что Angular мертв и похоронен. Есть много причин использовать Angular вместо React и других инструментов JavaScript, если вариант использования правильный. Но, тем не менее, проект Angular больше не определяет веб-разработку в той степени, в какой это было раньше.
Изучите электронные книги и видео Packt по Angular.
Тот факт, что Ionic, мобильная среда JavaScript, теперь поддерживается веб-компонентами, а не Angular, является важным показателем того, как на самом деле выглядит современная веб-разработка и насколько она отличается от того, что мы делали всего несколько лет назад.
Основные элементы современной веб-разработки в 2019 году
Итак, существует ряд основных компонентов современной веб-разработки, которые возникли в результате изменений в отрасли за последнее десятилетие. Некоторые из них — инструменты, некоторые — идеи и подходы. Все они основаны на необходимости управлять балансом сложных требований с производительностью и простотой.
Веб-компоненты
Веб-компоненты являются наиболее важным элементом, если мы пытаемся охарактеризовать «современную» веб-разработку. Принцип прост: веб-компоненты предоставляют набор повторно используемых пользовательских элементов. Это упрощает создание веб-страниц и приложений без написания дополнительных строк кода, усложняющих кодовую базу.
Здесь главное помнить, что веб-компоненты улучшают инкапсуляцию . Эта концепция, которая на самом деле заключается в более модульном и слабо связанном построении, имеет решающее значение, когда речь идет о том, что делает современную веб-разработку современной.
В веб-компонентах есть три основных элемента:
- Пользовательские элементы, которые представляют собой набор API-интерфейсов JavaScript, которые вы можете вызывать и определять так, как вам нужно, чтобы они работали.
- Теневой DOM, который действует как DOM, прикрепленный к отдельным элементам на вашей странице. По сути, это изолирует ресурсы, которые необходимы различным элементам и компонентам для работы на вашей странице, что упрощает управление с точки зрения разработки и может повысить производительность для пользователей.
- Шаблоны HTML, представляющие собой фрагменты HTML, которые можно повторно использовать и вызывать только при необходимости.
Вместе эти элементы рисуют картину современной веб-разработки. Это тот, в котором разработчики пытаются справиться с большей сложностью и изощренностью, одновременно повышая свою производительность и эффективность.
Это тот, в котором разработчики пытаются справиться с большей сложностью и изощренностью, одновременно повышая свою производительность и эффективность.
Хотите начать работу с веб-компонентами? Ты можешь! Прочитайте Начало работы с веб-компонентами.
React.js
Одной из причин, по которой React удалось узурпировать Angular, является тот факт, что он делает многие вещи, которые Google хотел, чтобы Angular делал.
Возможно, самое существенное различие между React и Angular заключается в том, что React решает некоторые проблемы масштабируемости, связанные с двусторонней привязкой данных Angular (которая какое-то время была невероятно интересной и инновационной) с помощью однонаправленного потока .
Вокруг этого много споров, но, переходя к единой модели потока данных, приложения могут обрабатывать данные в гораздо большем масштабе, не сталкиваясь с проблемами.
В других местах такие концепции, как виртуальный DOM (который отличается от теневого DOM, подробнее об этом здесь), помогают улучшить инкапсуляцию для разработчиков. Действительно, гибкость — одно из самых больших преимуществ React. Например, чтобы использовать Angular, вам нужно знать TypeScript. И хотя вы может использовать TypeScript при работе с React, это не обязательно. У вас есть вариантов .
Действительно, гибкость — одно из самых больших преимуществ React. Например, чтобы использовать Angular, вам нужно знать TypeScript. И хотя вы может использовать TypeScript при работе с React, это не обязательно. У вас есть вариантов .
Изучите электронные книги и видео Packt React.js.
Redux, Flux и то, как мы думаем о состоянии приложения
Развитие React заставляет веб-разработчиков все больше и больше задумываться о состоянии приложения. Хотя это не является чем-то новым, поскольку приложения стали более интерактивными и сложными, для разработчиков стало более важным серьезно относиться к проблеме «отслеживания состояния».
Следовательно, на сцене появились такие библиотеки, как Flux и Redux, которые действуют как объекты, в которых могут храниться все значения, составляющие состояние приложения. В этой статье на сайте egghead.io ясно и лаконично объясняется, почему состояние важно:
«Для меня ключом к пониманию управления состоянием стало то, что я понял, что состояние есть всегда… пользователи выполняют действия, и в ответ на них все меняется. к этим действиям.
к этим действиям.
Управление состоянием делает состояние вашего приложения осязаемым в форме структуры данных, которую вы можете читать и записывать. Это делает ваше «невидимое» состояние ясно видимым для работы».
Найдите электронные книги и видео Redux от Packt. Или ознакомьтесь с широким спектром названий Flux.
API и микросервисы
Одна тенденция в области программного обеспечения, которую мы еще не упомянули, но тем не менее остается важной, когда речь идет о современной веб-разработке, — это рост API и микросервисов. Для веб-разработчиков тенденция усиливает важность инкапсуляции и модульности, с которыми призваны помочь такие вещи, как веб-компоненты и React.
Поскольку микросервисы упрощают процесс разработки, но усложняют архитектуру, нетрудно заметить, что веб-разработчикам приходится более целостно думать о том, как их приложения взаимодействуют с различными сервисами и источниками данных.
В самом деле, можно даже сказать, что эта тенденция только увеличивает рост full-stack разработчика как должности. Если разработка сегодня больше связана с объединением нескольких различных сервисов и компонентов, а не с разными ролями, создающими разные части монолитного приложения, то логично, что спрос на разработчиков полного стека растет.
Если разработка сегодня больше связана с объединением нескольких различных сервисов и компонентов, а не с разными ролями, создающими разные части монолитного приложения, то логично, что спрос на разработчиков полного стека растет.
Но есть и другой, более конкретный способ, которым тенденция микросервисов влияет на современную веб-разработку: микрофронтенды.
Микро-интерфейсы
Микро-интерфейсы используют концепцию микросервисов и применяют их к интерфейсу. Вместо того, чтобы просто создавать приложение, в котором внешний интерфейс работает на микросервисах (как это принято сегодня), вы также рассматриваете отдельные составные части внешнего интерфейса как микросервис. В свою очередь, вы строите команды вокруг каждой из этих частей. Итак, возможно, один работает с поиском, другой — с оформлением заказа, третий — с учетными записями пользователей.
Это больше организационный сдвиг, чем технологический. Но это снова подпитывает идею о том, что современная веб-разработка — это что-то модульное, разбитое на части и, как правило, с полным стеком.
Вывод: современная веб-разработка — это и набор инструментов, и образ мышления
Набор инструментов для веб-разработки развивался более десяти лет. Мобильность стала катализатором значительных изменений и помогла нам создать модульный, легкий и очень гибкий мир. Тяжеловесные фреймворки, такие как AngularJS, проложили путь, но похоже, что альтернатива нашла реальную поддержку в более широком сообществе разработчиков.
Конечно, так будет не всегда. И хотя React доминирует среди разработчиков в течение добрых трех лет или около того (довольно долго в инженерном мире), в какой-то момент что-то обязательно заменит его. Но как бы ни развивалась цепочка инструментов, основная идея о том, что мы создаем лучшие приложения и веб-сайты, когда мы разбиваем вещи на части, скорее всего, останется неизменной.
Сложность не уменьшится. Даже если написание кода станет проще, понимание того, как составные части приложения сочетаются друг с другом — от элементов внешнего интерфейса до интеграции API — будет иметь решающее значение.
