Скорость загрузки страницы сайта и как ее проверить
Автор Александр Брушкивский На чтение 5 мин Просмотров 4.5к. Опубликовано Обновлено
Скорость загрузки страницы — это один из важнейших показателей сайта и весомый сигнал для поисковых систем. Как ни старайтесь оптимизировать сайт, но если он долго загружается — не видать ему ТОП поисковой выдачи.
Этот показатель само собой критичен не только для поисковых систем, но и для пользователей. Если страница сайта долго грузится, пользователь его просто закроет и с большой вероятностью не вернется на него снова. В обратной ситуации можно получить доверие со стороны пользователей и даже получить конверсии в заказы, обращения.
Разберем самый популярный сервис для анализа скорости загрузки страниц сайта.
Содержание
- Google PageSpeed Insights — проверка скорости загрузки страницы сайта
- Сервисы для анализа скорости загрузки сайта
- Как улучшить скорость загрузки страниц сайта
- Оптимизация изображений
- Сокращение время ответа сервера
- Используйте кэширования страниц сайта
Google PageSpeed Insights — проверка скорости загрузки страницы сайта
Google PageSpeed Insights — это сервис для анализа скорости загрузки страницы посредство внутренних инструментов Google. Показатель анализа довольно точный и многие оптимизаторы обращаются именно к этому сервису в первую очередь.
Показатель анализа довольно точный и многие оптимизаторы обращаются именно к этому сервису в первую очередь.
Для анализа сайта перейдите по ссылке — https://developers.google.com/speed/pagespeed/insights/
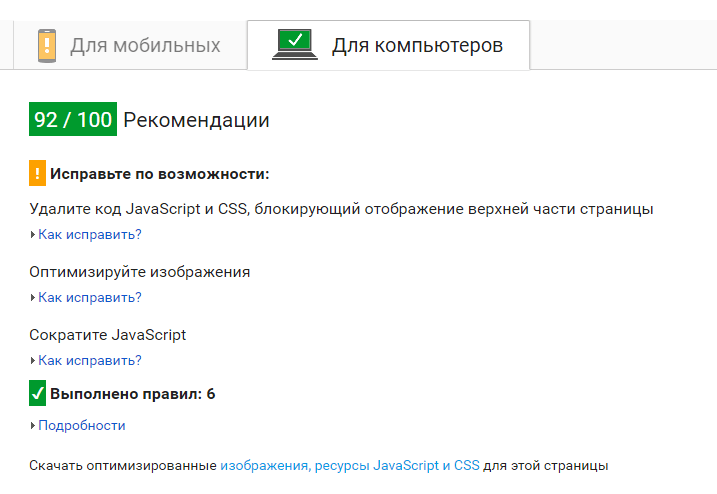
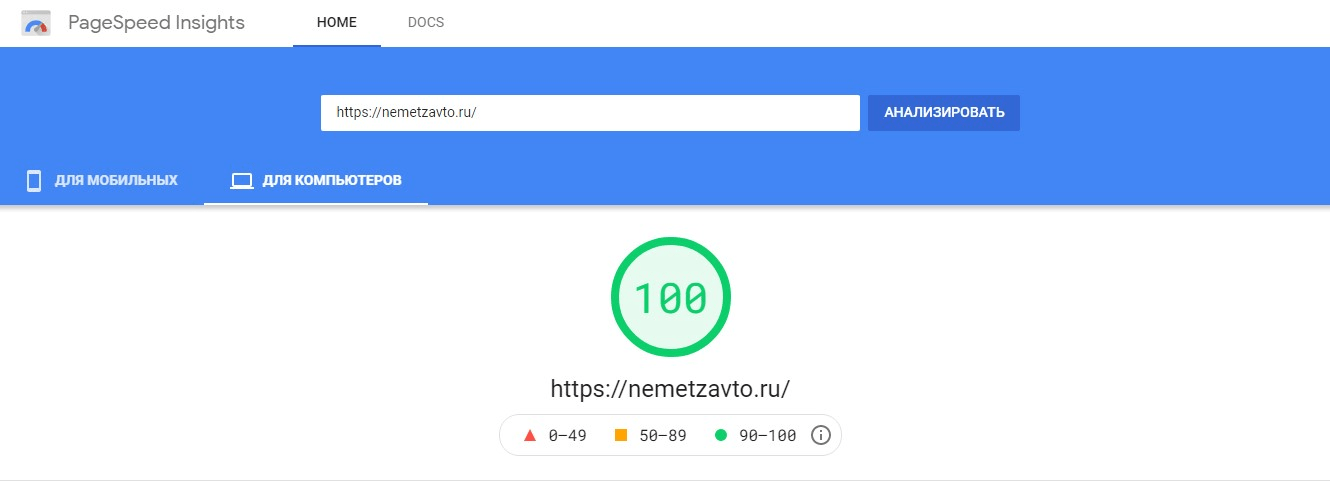
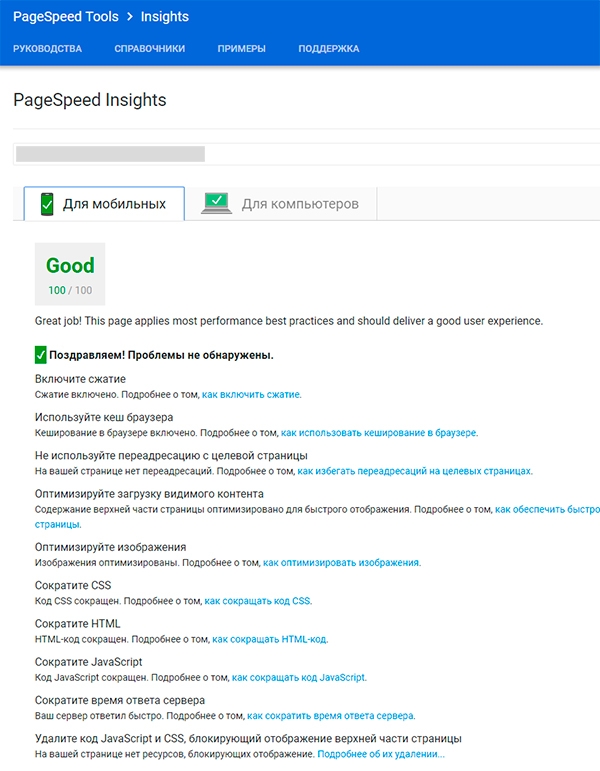
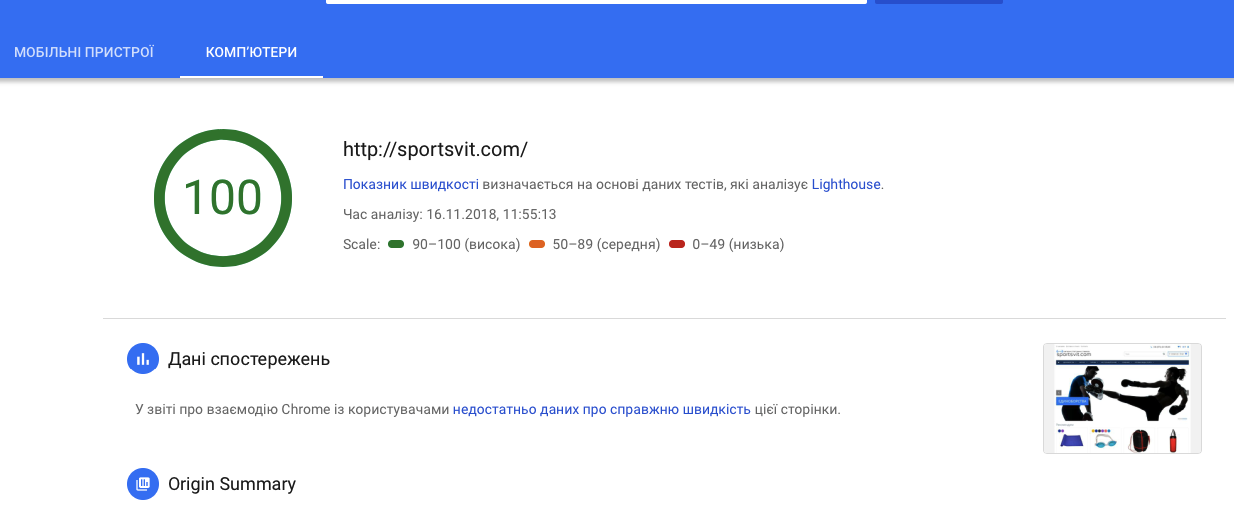
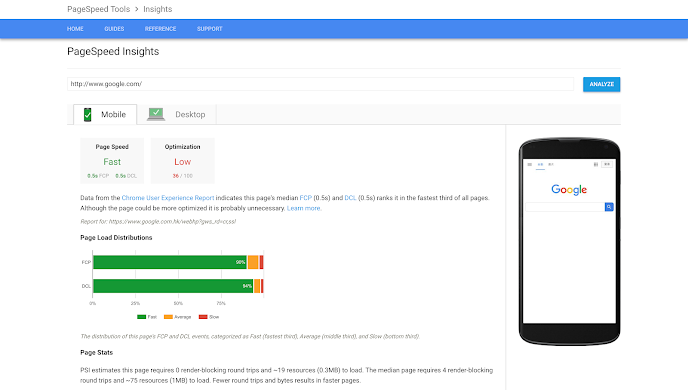
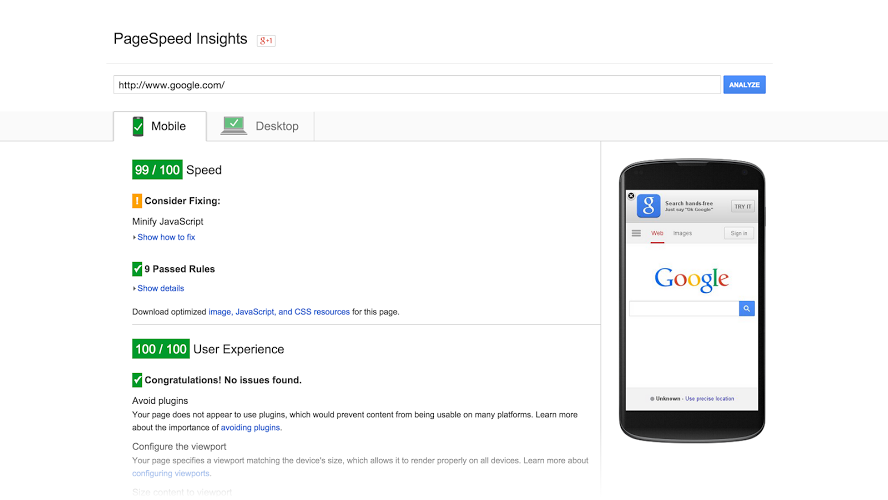
Анализ скорости загрузки страницы показывается на 2 типах платформ — для мобильных и для компьютеров. Как правило показатель на мобильный всегда несколько ниже. Сложно идеально оптимизировать сайт под мобильные устройства, чтобы во всем угодить поисковой системе.
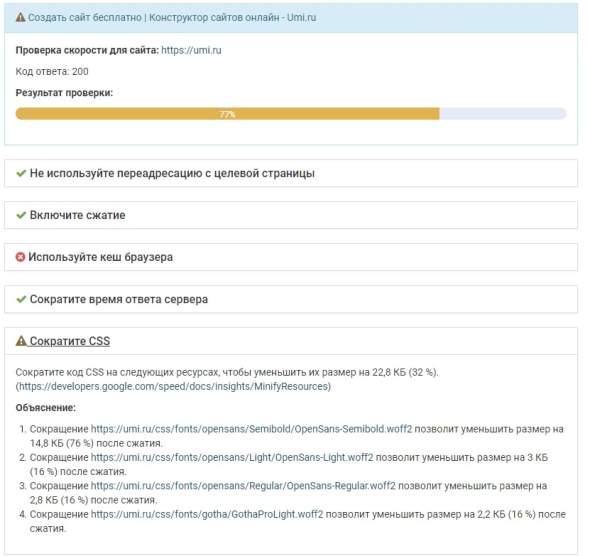
Google PageSpeed очень полезен тем, что помимо собственно анализа в нем приводятся рекомендации по увеличению скорости загрузки сайта.
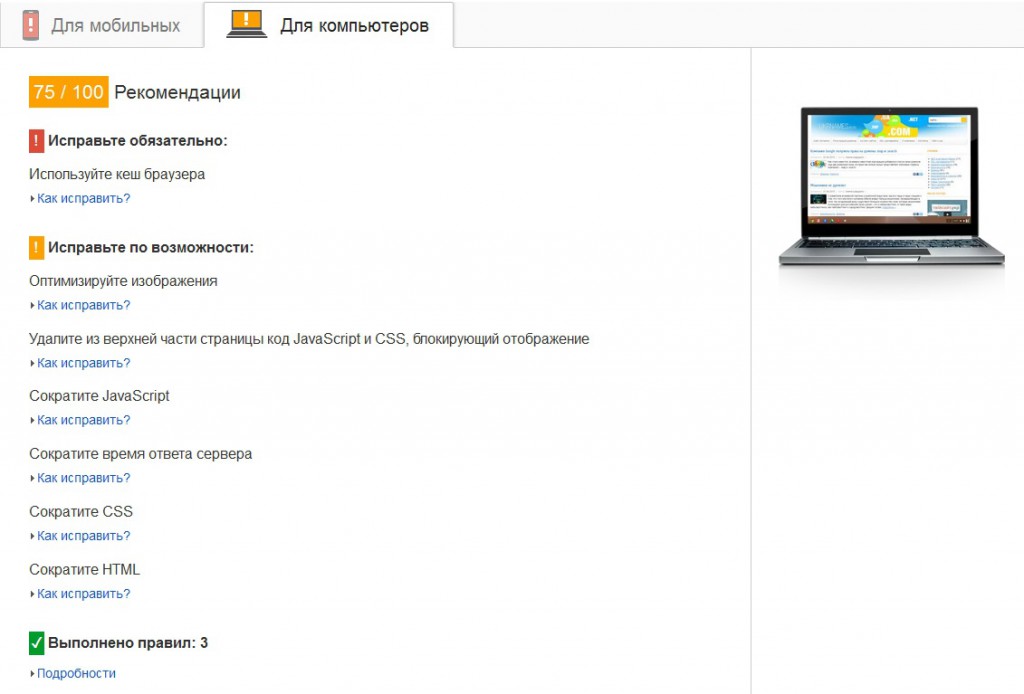
Рекомендации обычно у всех стандартные:
Сократите время ответа сервера — если хостинг у вас слабоват, стоит задуматься о переезде на более мощный.
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
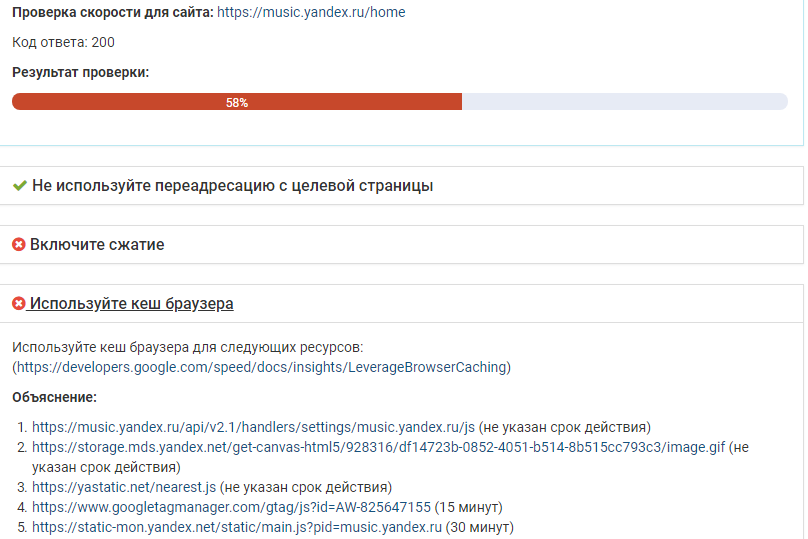
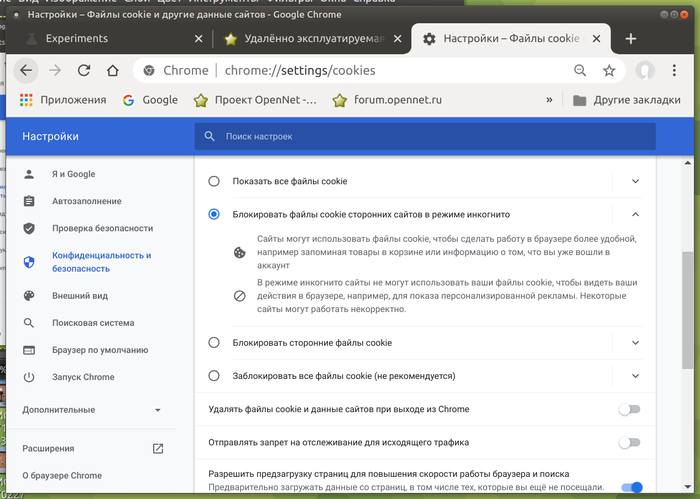
Используйте кеш браузера
Сократите CSS
Оптимизируйте изображения — это обычно сильно повышает показатель по PageSpeed Insights
Сократите JavaScript
Включите сжатие
Если Выполнить хотя бы часть рекомендаций, можно хорошо поднять этот показатель. Обычно первым делом я стараюсь оптимизировать изображения и решить вопрос с хостингов, если он медленный. Остальные исправления уже второстепенны, но не стоит и их игнорировать.
Обычно первым делом я стараюсь оптимизировать изображения и решить вопрос с хостингов, если он медленный. Остальные исправления уже второстепенны, но не стоит и их игнорировать.
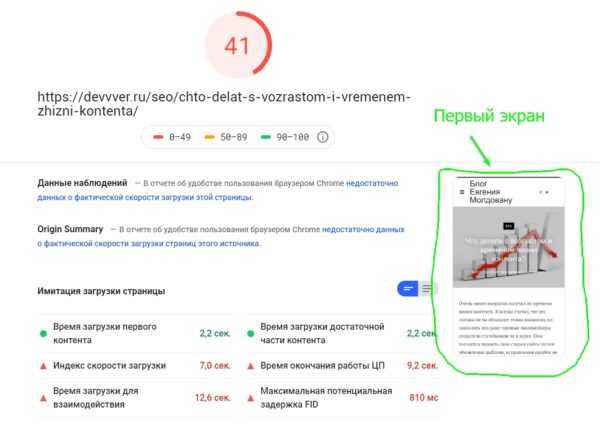
Ваша цель попасть в зеленую зону — это показатель от 90 до 100, но если сайт хотя бы в оранжевой зоне — уже хорошо. Если же сайт в красной зоне, то стоит срочно заняться его ускорением.
Помимо сервиса от Google для анализа скорости загрузки страниц, есть еще некоторые сервисы, но они уже скорее на любителя. Часть из них являются производной от первого и работают на основе его api.
Сервисы для анализа скорости загрузки сайта
Данный список является дополнительным и я рекомендую использовать именно инструмент от Google т.к. его показатели будут максимально близкими к реальной картине, не и рекомендации правильные.
- GTmetrix
- WhichLoadFaster
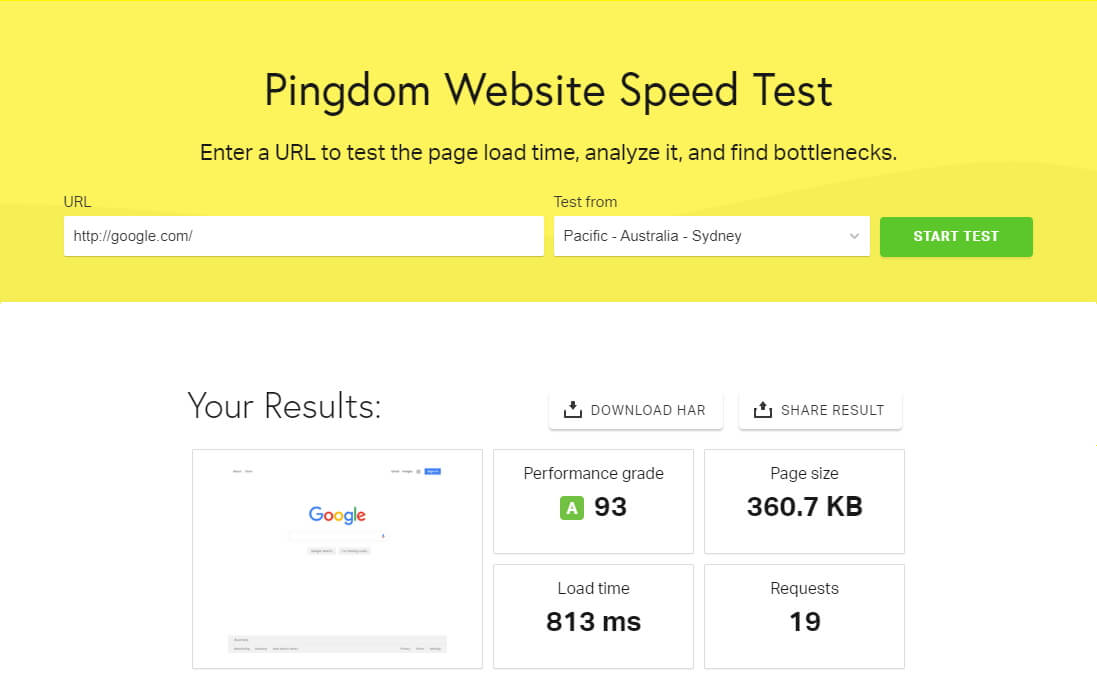
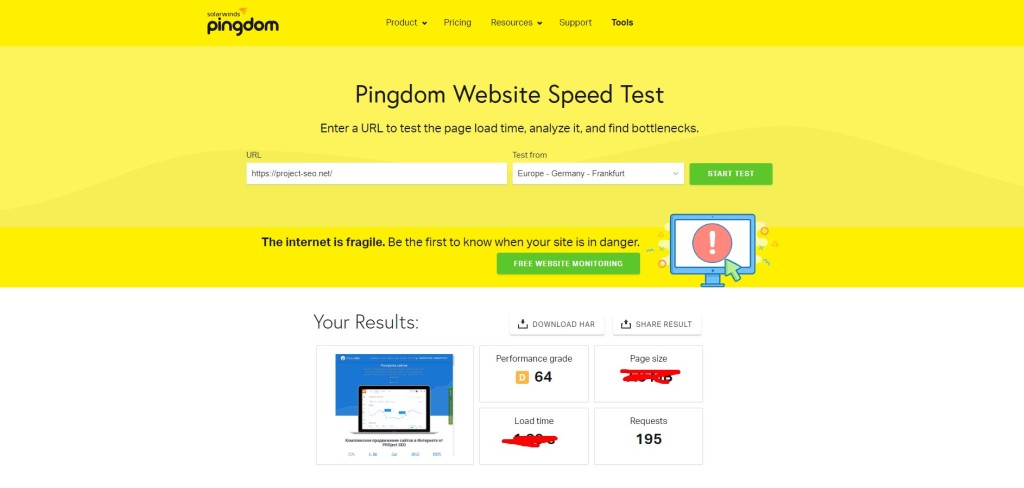
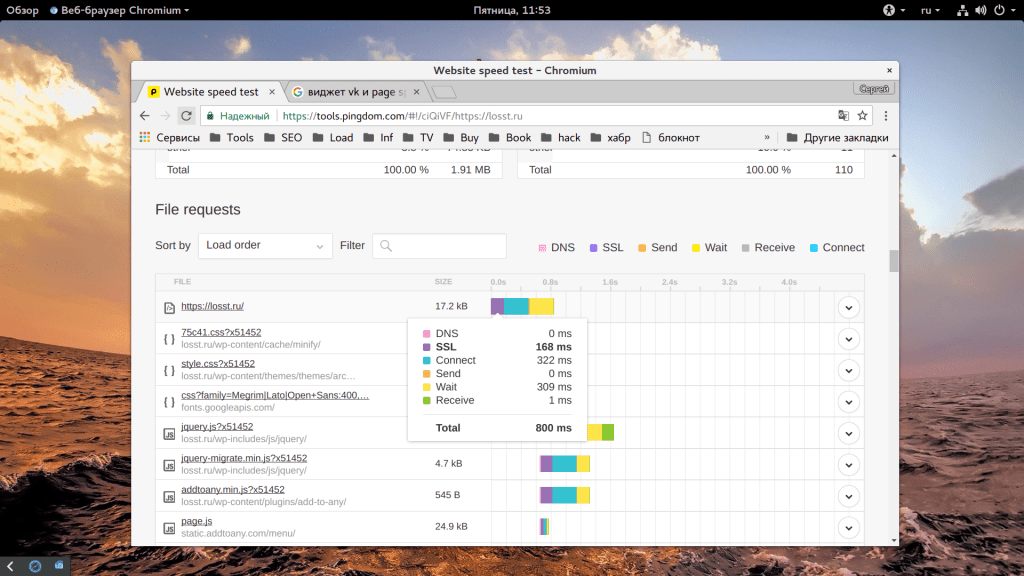
- Pingdom Tools
- Web Page Performance Test
- Monitis Tools
- SiteSpeed.me
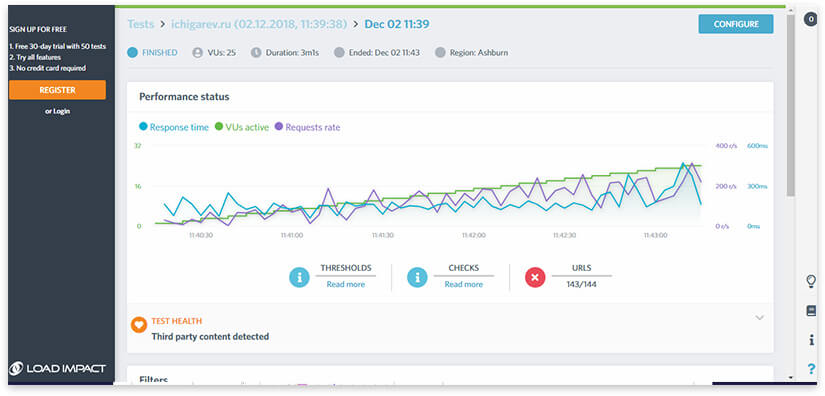
- Load Impact
- WebPage Analyzer
Каждый сервис по своему интересен, и показывают они различных показатели.
Как улучшить скорость загрузки страниц сайта
Методов ускорения много, но я перечислю 3 основные, что в большей степени влияют на скорость загрузки страниц и сайта в целом. Возможно этих 3х пунктов будет вполне достаточно.
Оптимизация изображений
Проверьте, а не весят ли картинки сайта на слайдере главной страницы или в других блоках по несколько мегабайт — и такое бывает!
Я на практике сталкивался с таким — разработчики или владельцы сайта в последующем, загружали на сайт картинки прямо с фотоаппарата и представляете сколько они весят?!
Если Вам нужно пакетно сжать много изображений — для этого есть множество различных сервисов или утилит. Мне на практике чаще всего надо сжать несколько фото и я это делаю просто в фотошопе.
Во-первых подгоняю размер изображения под нужный мне на сайте. Нет смысла в картинке 2000 пикселей по ширине, если она будет сжата на сайте до 800 пикселей.
Нет смысла в картинке 2000 пикселей по ширине, если она будет сжата на сайте до 800 пикселей.
Также обратите внимание на разрешение изображения. Если фото напрямую с фотоаппарата, то этот показатель скорее всего 300 dpi и можно смело его уменьшать до 72 dpi — этого более чем достаточно для сайта.
В фотошопе я сохраняю картинку в режиме «Сохранить для Web» — это также плюс оптимизации изображения.
Сокращение время ответа сервера
Как правило вся причина долго ответа сервера именно в самом хостинге. Большинство проектов используют обычный шаред хостинг и ждут от него супер производительности. Этого не будет.
Даже если Вы смотрите в сторону смены хостинга, выбирайте тот, что хотя бы работает на SSD дисках — это уже большой плюс к скорости будет. Я сначала для клиента, а затем и сам перебрался на fornex.com
Для больших проектов вроде агрегатора доставки еды или городского портала лучше конечно использовать выделенный сервер т.к. нагрузка на сайт может быть внушительной и нужны мощности.
Если смена хостинга для Вас пока что не вариант, посмотрите в сторону оптимизации базы данных. Часто популярные движки делают и оставляют в базе много мусора, вроде временных сохранений или ревизий статей. Это все так или иначе тормозит взаимодействие между сервером и сайтом.
Используйте кэширования страниц сайта
Кэширование страниц сайта можно также рассмотреть как способ его ускорения. пользователю показывается странице уже непосредственно из кэша, а не подгружается снова и снова.
Для большинства популярных CMS есть различные плагины позволяющие кэшировать страницы сайта и тем самым ускорять загрузки видимой части контента.
Если Ваш сайт сделан на wordpress, то наилучшим решением будет плагин WP Fastest Cache, но будьте осторожны — плагин может конфликтовать с некоторыми скриптами. Например, недавно начал сильно тупить слайдер на сайте клиента, оказалось что именно данный плагин перестарался с кэшированием. Но в целом такие случаи единицы и можете попробовать на своем проекте.
На этом пожалуй все. Быстрых сайтов всем моим читателям!
Советы по монетизации сайта – Google AdSense
Ресурс
Начало работы
Google предоставляет множество способов заработка, в том числе позволяет получать доход от сайтов с помощью программы AdSense. Здесь приводятся советы, которые помогут определить, подходит ли ваш сайт для получения дохода.
Если вы хотите получать доход от рекламы Google, убедитесь, что ваш сайт подготовлен для размещения объявлений, и только потом подавайте заявку на работу с Google AdSense. В противном случае ваш сайт может не пройти проверку. Ниже вы найдете список, который поможет вам проверить свой сайт.
Удобен ли ваш сайт для пользователей?
Сайт любого типа – блог, форум или статический информационный сайт – должен быть удобным для пользователей. Другими словами, он должен содержать ценный, актуальный и интересный контент в привлекательном оформлении.
Специалисты Google проверяют не только качество контента, но и другие факторы, влияющие на удовлетворенность пользователей: прозрачность, честность, удобство навигации и скорость загрузки. Убедитесь, что контактную информацию (имя, форму для связи и адрес электронной почты) легко найти, навигационная панель хорошо заметна, а страницы загружаются максимально быстро.
Проверьте свой сайт, чтобы определить скорость загрузки и узнать, какие элементы могут замедлять ее. С помощью инструмента Test My Site вы можете протестировать работу сайта в браузерах для компьютеров и мобильных устройств, а затем устранить все проблемы, создающие неудобство для пользователей.
Контент какого типа размещен на сайте?
Google AdSense – это платформа, подходящая для пользователей любого возраста. Наши издатели уверены, что рекламная сеть Google поможет им находить солидных рекламодателей, получать высокую цену за клик и за тысячу показов, а также обеспечит широкий охват тем. Все наши правила направлены на то, чтобы поддерживать доверие издателей и рекламодателей к нашей сети. В правилах программы Google AdSense и правилах AdSense в отношении контента вы найдете подробную информацию о том, какие типы контента запрещены в нашей сети. Если ваш сайт не соответствует нашим правилам, вы не сможете принять участие в программе AdSense.
Все наши правила направлены на то, чтобы поддерживать доверие издателей и рекламодателей к нашей сети. В правилах программы Google AdSense и правилах AdSense в отношении контента вы найдете подробную информацию о том, какие типы контента запрещены в нашей сети. Если ваш сайт не соответствует нашим правилам, вы не сможете принять участие в программе AdSense.
Соответствует ли ваш сайт требованиям руководства Google для веб-мастеров?
Многие начинающие издатели, изучая возможности получения прибыли от своего сайта, находят низкокачественные рекомендации о способах его продвижения. Если вы хотите получать доход от программы Google AdSense, необходимо соблюдать требования руководства Google для веб-мастеров.
В них приводятся стандартные принципы продвижения сайтов с помощью инструментов Google (таких как Google Search Console и Google Аналитика), создания качественного контента и получения дохода от обычных ссылок, а не от схем обмена ссылками.
Опубликована ли на вашем сайте политика конфиденциальности?
Владельцы сайтов часто забывают о политике конфиденциальности. Это документ, цель которого – объяснить пользователям, как обрабатываются и используются их данные, если на сайте используются такие программы, как Google AdSense, Google Аналитика или другие, которые могут осуществлять сбор данных.
В политике конфиденциальности рекомендуется сообщать о сборе данных сервисами Google на вашем сайте или поместить заметную ссылку на страницу Как Google обрабатывает информацию. Кроме того, мы рекомендуем указать всех сторонних поставщиков услуг, включая Google, которые используют файлы cookie для показа рекламы, и сообщить пользователям, что они могут отказаться от показа объявлений сторонних поставщиков.
При подготовке политики конфиденциальности рекомендуется использовать такие ресурсы, как Network Advertising Initiative, где приводятся советы по ее написанию и в том числе можно узнать, насколько подробной она должна быть.
Как избежать нарушения правил Google AdSense?
Ниже перечислены наиболее распространенные нарушения правил, которых легко избежать.
- Не нажимайте сами и не просите посетителей нажимать на объявления Google AdSense на своем сайте.
- Не увеличивайте трафик за счет программ платы за клики или рассылки спама. Также запрещено показывать объявления с помощью автоматизированных программ.
- Не изменяйте код AdSense с целью искусственного повышения эффективности рекламы.
- Не размещайте слишком много рекламных блоков AdSense на странице и не используйте AdSense во всплывающих окнах, электронных письмах или в программах.
- Ваш сайт не должен перенаправлять посетителей на нежелательные ресурсы, запускать скачивание файлов, содержать вредоносное ПО или всплывающие окна, которые препятствуют навигации.

Если вы считаете, что ваш сайт соответствует требованиям нашей программы, нажмите здесь, чтобы зарегистрировать аккаунт Google AdSense, и посетите наш Справочный центр, чтобы узнать, как начать работу с сервисом.
Мониторинг скорости загрузки страниц сайта
Диагностика — это первый шаг к решению проблемы. К сожалению, когда речь идёт о мониторинге скорости загрузки страниц, то не всё так однозначно.
Сервисы мониторинга делятся на несколько типов:
- Однократно измеряют скорость загрузки одной страницы. Скорость загрузки берётся именно от сервера, на котором работает сервис. Например, скорость загрузки главной страницы сайта из Лондона. Примеры таких сервисов: GTmetrix, Google PageSpeed Insights.
- Однократно измеряют скорость загрузки одной страницы с вашего браузера. Берётся скорость загрузки именно с вашего компьютера/браузера/интернет-провайдера.
 Пример: Google Audits в браузере Google Chrome.
Пример: Google Audits в браузере Google Chrome. - Регулярно мониторят скорости загрузки всех страниц сайта у ваших посетителей, которые на нём уже были. Пример: отчёт «Время загрузки страниц» в Яндекс.Метрике.
Рассмотрим сервисы мониторинга более подробно. Кстати, все они бесплатны.
GTmetrix
Прекрасный помощник в момент работы по оптимизации времени загрузки. Во-первых, функциональность позволяет увидеть большинство проблем, которые нужно решить. Во-вторых, вкладка «History» показывает динамику изменения скорости загрузки после каждого нового запуска проверки. То есть вы сможете сразу увидеть результат своей работы.
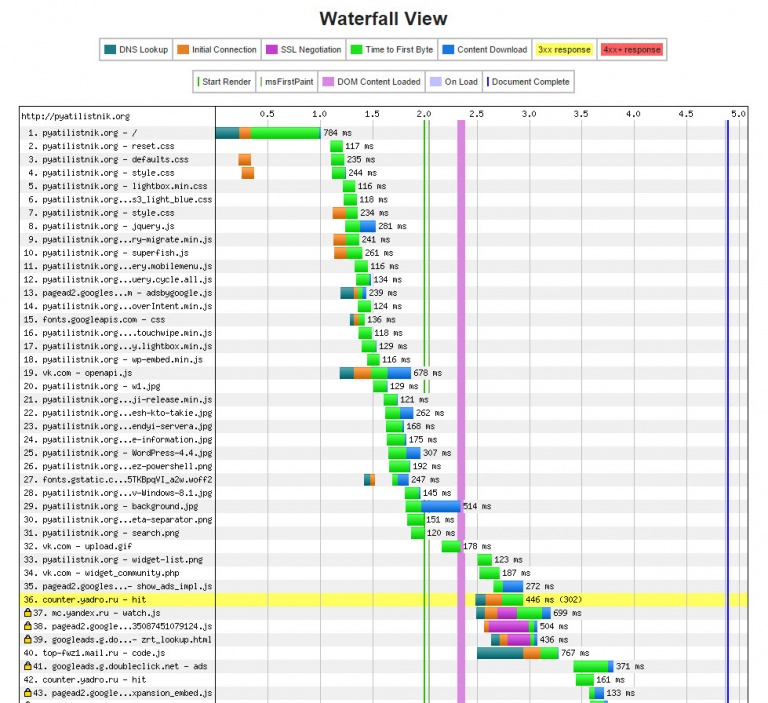
Вкладка «Waterfall» в упрощённом виде покажет очерёдность и длительность загрузки всех файлов, которые требуются при загрузке конкретной страницы.
Важно, что скорость загрузки страницы проверяется с серверов, которые находятся не в России. Это значит, что не нужно смотреть на абсолютные цифры скорости загрузки. Не удивляйтесь тому, что страница по GTmetrix грузится 5 секунд, а в Яндекс.Метрике вы видите, что у ваших посетителей она загружается за 3 секунды. Это нормально. GTmetrix нужен для того, чтобы увидеть все файлы и запросы, увидеть динамику изменений скорости после правок. Для получения реального времени загрузки есть другие инструменты.
Не удивляйтесь тому, что страница по GTmetrix грузится 5 секунд, а в Яндекс.Метрике вы видите, что у ваших посетителей она загружается за 3 секунды. Это нормально. GTmetrix нужен для того, чтобы увидеть все файлы и запросы, увидеть динамику изменений скорости после правок. Для получения реального времени загрузки есть другие инструменты.
Google PageSpeed Insights
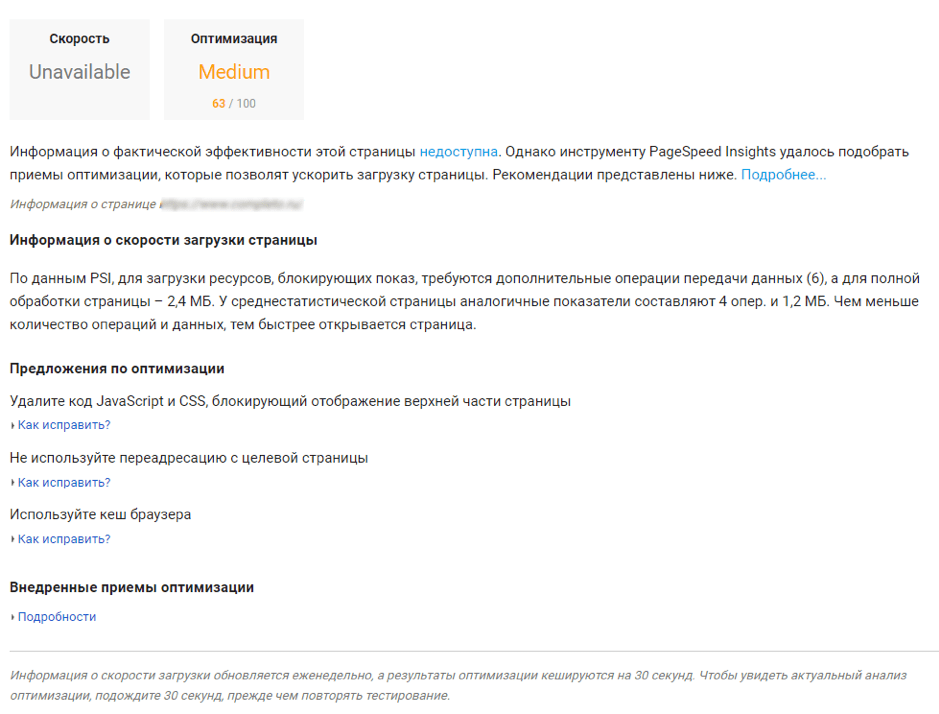
Google делит отчёт на проверку мобильной и основной версии сайта. Причём для него мобильная версия сайта более приоритетна. Отчёт по проверке версии сайта для компьютеров нужно смотреть в отдельной вкладке. Этот инструмент аналогично GTmetrix проверят скорость загрузки со своих серверов. То есть это не реальная скорость загрузки страниц, а только ориентировочная.
В своём отчёте Google даёт множество советов. Самое интересно, что Google не всегда сам их учитывает при разработке своих проектов. Не стоит бездумно им следовать.
Например, разберем совет по подмене шрифта во время загрузки. Google советует на время загрузки шрифта использовать подменный из списка стандартных шрифтов, которые уже установлены на компьютере посетителей сайта. После загрузки вашего индивидуального шрифта, стандартный заменится на него. И это будет визуально заметно. Далеко не всем такая визуальная подмена в процессе загрузки понравится. Также Google ругается на сторонние скрипты. Например, не только на Яндекс.Метрику, но и на свой Google Analytics.
После загрузки вашего индивидуального шрифта, стандартный заменится на него. И это будет визуально заметно. Далеко не всем такая визуальная подмена в процессе загрузки понравится. Также Google ругается на сторонние скрипты. Например, не только на Яндекс.Метрику, но и на свой Google Analytics.
Тут стоит сказать о важнейшей составляющей работы по оптимизации скорости сайта. Эта работа не должна негативно влиять на функциональность и внешний вид сайта. Можно оставить на сайте только один текст, убрать все изображения, стили, скрипты. Он будет очень быстрым, но пустым. Это повлияет на конверсию гораздо хуже медленного сайта.
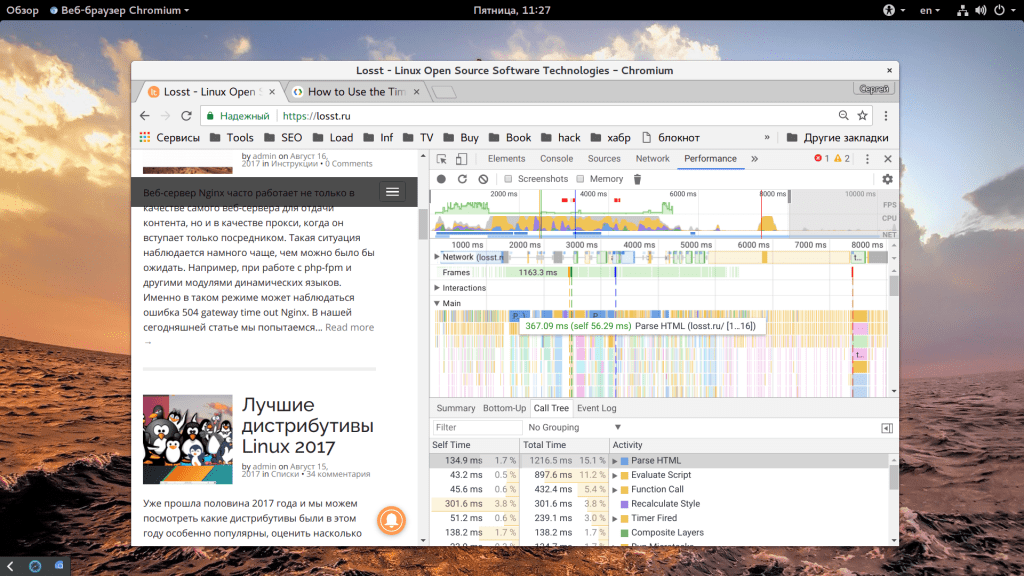
Google Audits
Аналогичный сервис, который запускается в браузере Google Chrome через вкладку «Audits» после нажатия на кнопку F12. Отличие в том, что скорости реальные. Это цифры вашего компьютера и интернет-провайдера.
Скорости посвящена только первая часть отчёта. Остальные часть отчёта также полезны, но это совсем другая история.
В браузере Google Chrome есть отдельная вкладка «Performance», где гораздо более подробно рассматриваются все аспекты производительности сайта. Но для новичков этот отчёт покажется слишком сложным.
Яндекс.Метрика
Отчёты — Стандартные отчёты — Мониторинг — Время загрузки страниц. Выбираем диапазон дат сверху, а снизу выбираем страницы, по которым будут строиться графики. Для начала советую выбрать только пункт «Итого и средние».
Самые интересные пункты для простого анализа в таблице, на которые стоит обращать внимание:
- Время до отрисовки — время до начала любых действий на экране пользователя (время белого экрана).
- Время до загрузки DOM — грубо говоря, полное время загрузки страницы.
- Ответ сервера — время, за которое ваш веб-сервер даёт ответ на запрос.
Когда начинать переживать, что сайт медленный? Время до отрисовки более 2 секунд, время до загрузки DOM более 5 секунд, время ответа сервера более 0,5 секунд. Если ваши показатели хуже, то ваш сайт точно медленный.
Показатели быстрого сайта: время до отрисовки менее 1 секунды, время до загрузки DOM менее 3 секунд, время ответа сервера менее 0,2 секунд.
Яндекс.Метрика показывает реальные цифры, которые были получены вашими посетителями.
Блог о программировании — Проверка скорости заргрузки сайта используя Python
Скорость загрузки сайта является одним из осоновных показателей для продвижения сайта, это показал последний апдейт Google. Каждый SEO специалист проводя аудит сайта старается максимально увеличить скорость загрузки, но как проверить страницы на скорость загрузки, можно использовать сторонние сервисы платные или бесплатные но с ограниениями или же прибегнуть к более альтернативным методам.
Проверить скорость загрузки каждой страницы вручную, довольно трудоемкая и неблагодарная работа. Встречаются и те, кто проверяет скорость загрузки только главной). И даже проверив основные страницы на скорость загрузки, хочется время от времени контролировать данную статистику, так как возможно вляние многих факторов на скорость и разработчик может сделать минимальные правки кода, а скорость загрузки уменьшится в несколько раз. Но заметить это можно не сразу, что приведет к проседанию позиций.
Но заметить это можно не сразу, что приведет к проседанию позиций.
Мы решили создать небольшой код, который будет автоматически проводить проверку скорости загрузки сайтов и страниц сайта, так как ограничение на проверку через API Google pagespeed 25.000, это будет намного приятее и удобнее. Фото ниже:
Для начала нам необходимо будет получить ключ API, всю нформацию, в том числе как получить ключ вы можете получить на странице справочной информации google.
Следующим шагом импортируем библиотеки, которые необходимы для работы:
import urllib.request, json
import re
import pandas as pd
Создаем текстовый документ в переменной среде path, у нас он будет называться как всегда)) 1.txt, в него мы поместим все URL сайтов, скорость которых необходимо проверить. Затем возвращаемся к коду и считываем построчно данные из файла, также создадим пустой словарь для дальнейшего формирования результатов в таблицу с помощью pandas + добавляем переменную key в которой укажем ключ API, который получен через сервисы google (ссылка на инструкцию указана выше):
f = open('1. \s+|\n|\r|\s+$", '', s)
\s+|\n|\r|\s+$", '', s)
Формируем URL запроса для получения скорости загрузки:
url = "https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=" \
+ s + "&strategy=mobile&locale=en&key=" + key
Попытаемся отправить запрос с помощью urllib.request и получить данные в формате json в ответ на наш запрос, если URL рабочий и верно указан, код отработает и мы получим ответ, который будет храниться в переменной data, затем в переменную overall_score получим нужные нам данные из переменной data.
После этого добавим данные в переменную d (URL и код ответа для формирования таблицы)
try:
response = urllib.request.urlopen(url)
data = json.loads(response.read())
overall_score = data["lighthouseResult"]["categories"]["performance"]["score"] * 100
d.setdefault("URL", []).append(s)
d.setdefault("Скорость", []).append(overall_score)
Если URL указан неверно или анализ невозможен, создадим исключение, которое отработает, если произойдет ошибка сканирования, и добавим эти данные, как и ранее в переменную d:
except:
d. setdefault("URL", []).append(s)
d.setdefault("Скорость", []).append("Ошибка сканирования, проверьте указанный URL")
setdefault("URL", []).append(s)
d.setdefault("Скорость", []).append("Ошибка сканирования, проверьте указанный URL")
И завершим наше исключение с помощью finally (будет выполнено в любом случае при использовании исключения), перейдем к чтению следующего домена из нашего файла:
finally:
s = f.readline()
Когда цикл завершит свою работу, а завершит он ее после прохода всех URL в текстовом файле 1.txt, создадим DataFrame с помощью pandas получив данные из переменной d
df = pd.DataFrame(data=d)
У нас есть DataFrame, но такие данные использовать неудобно и проблематично, поэтому мы перенесем данные в таблицу Excel, таблица будет создана автоматически в переменной среде path:
df.to_excel('./googlepagespeed.xlsx')
Таким образом, запустив данный код, можно перейти к выполнению других задач, по завершению, у вас будет сформирована готовая таблица со скоростью загрузки всех URL
Ниже приведем полный код, для удобного копирования:
import urllib. \s+|\n|\r|\s+$", '', s)
url = "https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=" \
+ s + "&strategy=mobile&locale=en&key=" + key
try:
response = urllib.request.urlopen(url)
data = json.loads(response.read())
overall_score = data["lighthouseResult"]["categories"]["performance"]["score"] * 100
fcp = data["loadingExperience"]["metrics"]["FIRST_CONTENTFUL_PAINT_MS"]["percentile"] /1000
fid = data["loadingExperience"]["metrics"]["FIRST_INPUT_DELAY_MS"]["percentile"] /1000
lcp = data["loadingExperience"]["metrics"]["LARGEST_CONTENTFUL_PAINT_MS"]["percentile"] /1000
cls = data["loadingExperience"]["metrics"]["CUMULATIVE_LAYOUT_SHIFT_SCORE"]["percentile"]
d.setdefault("URL", []).append(s)
d.setdefault("Скорость", []).append(overall_score)
d.setdefault("fcp", []).append(fcp)
d.setdefault("fid", []).append(fid)
d.
\s+|\n|\r|\s+$", '', s)
url = "https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=" \
+ s + "&strategy=mobile&locale=en&key=" + key
try:
response = urllib.request.urlopen(url)
data = json.loads(response.read())
overall_score = data["lighthouseResult"]["categories"]["performance"]["score"] * 100
fcp = data["loadingExperience"]["metrics"]["FIRST_CONTENTFUL_PAINT_MS"]["percentile"] /1000
fid = data["loadingExperience"]["metrics"]["FIRST_INPUT_DELAY_MS"]["percentile"] /1000
lcp = data["loadingExperience"]["metrics"]["LARGEST_CONTENTFUL_PAINT_MS"]["percentile"] /1000
cls = data["loadingExperience"]["metrics"]["CUMULATIVE_LAYOUT_SHIFT_SCORE"]["percentile"]
d.setdefault("URL", []).append(s)
d.setdefault("Скорость", []).append(overall_score)
d.setdefault("fcp", []).append(fcp)
d.setdefault("fid", []).append(fid)
d. setdefault("lcp", []).append(lcp)
d.setdefault("cls", []).append(cls)
except:
d.setdefault("URL", []).append(s)
d.setdefault("Скорость", []).append("Ошибка сканирования, проверьте указанный URL")
d.setdefault("fcp", []).append("-")
d.setdefault("fid", []).append("-")
d.setdefault("lcp", []).append("-")
d.setdefault("cls", []).append("-")
finally:
s = f.readline()
df = pd.DataFrame(data=d)
df.to_excel('./googlepagespeed.xlsx')
setdefault("lcp", []).append(lcp)
d.setdefault("cls", []).append(cls)
except:
d.setdefault("URL", []).append(s)
d.setdefault("Скорость", []).append("Ошибка сканирования, проверьте указанный URL")
d.setdefault("fcp", []).append("-")
d.setdefault("fid", []).append("-")
d.setdefault("lcp", []).append("-")
d.setdefault("cls", []).append("-")
finally:
s = f.readline()
df = pd.DataFrame(data=d)
df.to_excel('./googlepagespeed.xlsx')
Подписывайтесь на наш телеграм канал @py4seo, мы уже работаем над следующим контентом…если код был вам полезен, отправьте его своим друзьям и знакомым, это поможет узнать о нашем канале, а нам публиковать больше нового полезного контента.
И самое важное, помните, что в Python нужно соблюдать отступы или один таб или 4 пробела, код нужно привести к такому виду как он указан на сайте, если при копировании (такое бывает довольно часто) количество отступов изменилось или они пропали вообще.
что умеет и как пользоваться
Модуль Google PageSpeed для сайта: что умеет и как пользоваться
Решили поэкспериментировать и добавить на три проекта ускоритель от Гугла. Что из этого получилось — выясняем.
Сайты должны грузиться мгновенно. Ах, нет, сайты ничего никому не должны? Зайдите в троллейбус и сядьте рядом со студентом, который сидит с айфоном. Посмотрите, готов ли он ждать, пока загрузится какой-то интернет-магазин. Скажем так: три секунды — и вкладка закрывается. В ход идет следующий результат из поисковой выдачи.
Кстати, про поисковую выдачу. Скорость загрузки сайта влияет на ранжирование в поисковиках. Пруфы здесь и здесь. «Тормозящие» сайты реже посещаются роботами, а, значит, реже индексируются. От этого страдает место в выдаче и удобство поиска нужной инфы.
Постоянно думайте о том, будет ли ваша страница загружаться медленнее на смартфоне, чем на ПК. — Мэтт Каттс, Google И если это так, то мы, скорее всего, понизим ее в выдаче.
И если это так, то мы, скорее всего, понизим ее в выдаче.
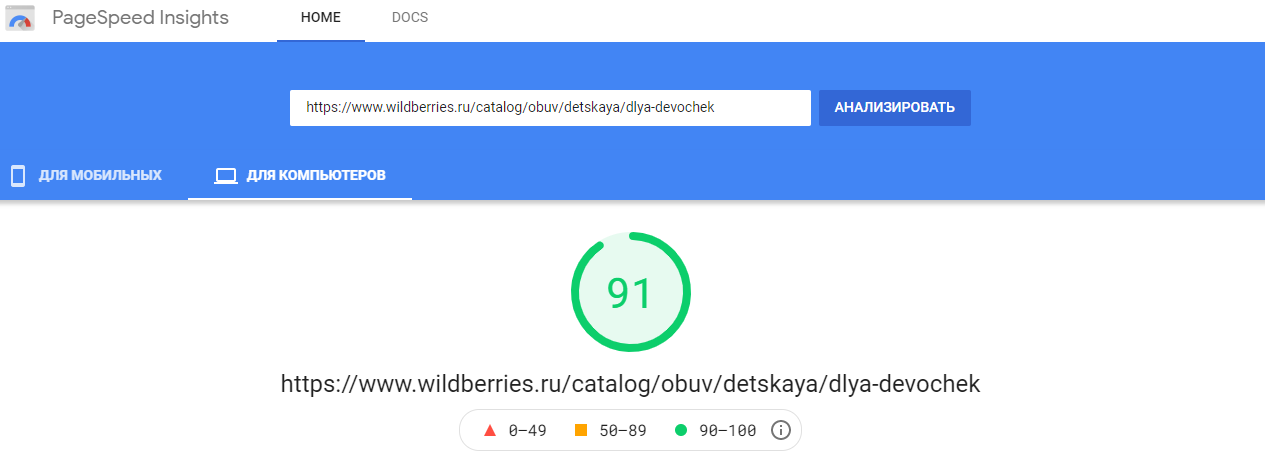
Гугл потрудился и выпустил свой инструмент для проверки скорости — PageSpeed. Найти тормозящие загрузку элементы просто — заходим
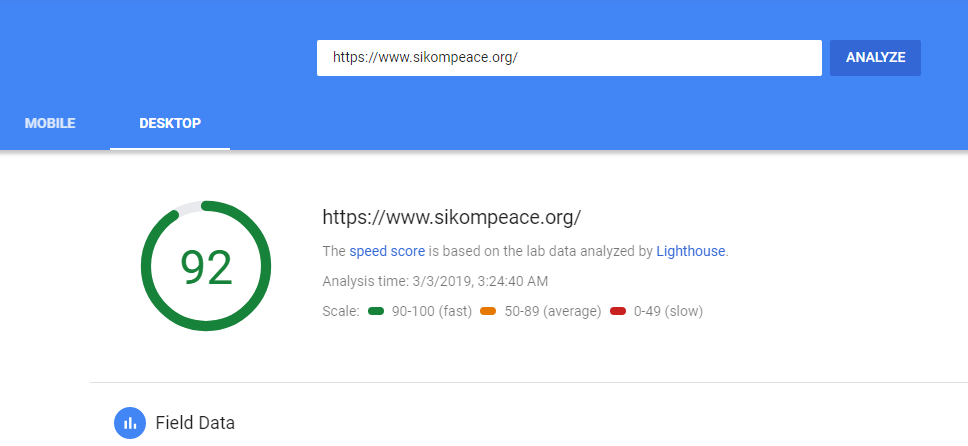
сюдаи в единственном поле указываем адрес, который хочется протестировать. За минуту будет готов подробный отчет о производительности. Результат будет показан в попугаях. В идеале их сто, но попробуй-ка добейся! Даже самому Гуглу это не под силу: проверьте его сервисы 🙂
Тесты проводятся как для десктопной, так и для мобильной версии сайта. Ориентироваться лучше по цветовой шкале: желтая зона укажет, что есть элементы, которые стоит оптимизировать, зеленая сообщит, что все ок. Если сайт в красной зоне, подкручивайте скорость и оптимизируйте. Иначе впереди бездна: пока загружается страничка, юзер уже уйдет на другой сайт 🙂
Оптимизировать сайт можно двумя способами.
Ручная оптимизация
1. Сжимаем картинки Фотошопом или прогоняем через Optimizilla, например
Чем меньше весят картинки, тем больше шакалов тем быстрее загружается сайт. Делаем сжатие, многомегапиксельные фотки прячем под кат. Хватит превьюшки 640×480. Меньше картинка — шустрее сайт.
Даже на стартовой странице Google Developers графику можно сжать на 71%.
2. Выполняем подключение шрифтов с самого сайта, а не тянем их с гуглофонтов
Минус — пока браузер не загрузил шрифт, юзер увидит надоевший Ариал или Тахому.
3. Используем кэш браузера по максимуму
Когда сайт частично уже сохранен у клиента — загрузка пойдет намного быстрее.
4. Сокращаем JavaScript и CSS
Скрипты не редактируются каждый день после релиза — нет смысла сжимать их на лету. Хватит оптимизировать один раз после правок кода. Шаблоны JS лучше обработать на сервере, встроить результаты в HTML и использовать шаблоны на клиенте после загрузки.
5. Сокращаем HTML
На практике — удаление лишних пробелов, табов, переносов строк.
6. Удаляем неиспользуемый код
Можно встроенным в «Хром» аудитом. Нажимаем F12 и переходим на вкладку Audits. Внизу есть единственная кнопка Run. Занимается в целом тем же самым, что и PageSpeed. Только в реальном времени.
Автоматическая оптимизация
Любой сайт состоит из динамических и статических элементов. Динамические элементы — сам HTML-код, полученный из работы php и запросов к базе данных. А остальное — статика. Это картинки, JavaScript и CSS.
Автоматически оптимизировать сайт можно крутой штукой от Гугла — PageSpeed Insights. Этот модуль устанавливается на сервер nginx и после настроек сжимает в реальном времени дофига инфы, в том числе, графической.
PageSpeed Insights умеет анализировать HTML и оптимизировать ресурсы. Пережимать, короче. В исходном коде ресурсы будут находиться по другому пути, не по тому, что задан поленившимся сжать фоточку разработчиком. Это стоит учитывать. Но отображение ресурсов не изменится. Уменьшится вес. А значит, возрастет скорость загрузки страницы и посетители станут довольнее 🙂
Это стоит учитывать. Но отображение ресурсов не изменится. Уменьшится вес. А значит, возрастет скорость загрузки страницы и посетители станут довольнее 🙂
Однако у PageSpeed Insights имеются ограничения. Его можно поставить только на nginx, запущенный на реальном или виртуальном сервере. Нет, арендованный где-то в Германии shared-сервер не подойдет.
Второе ограничение связано с вечной войной браузеров. Картинки, пережатые PageSpeed-ом, конвертируются в формат .webp, который понимает только «Хром» (на всенародно любимом Internet Explorer 6 такая штука не пройдет). В последних версиях отображению таких картинок научилась и «Опера». Потому что движок поменяла.
Примеры использования PageSpeed Insights
Мы установили модуль PageSpeed Insights на трех проектах — на своем новом сайте и на двух клиентских. Модуль видит, с какого браузера приходит запрос, смотрит, обучен ли он отображать webp-формат и отдает либо оптимизированную картинку, либо обычный jpeg.
1. Сибирикс
По Сибириксу настройка заняла примерно полдня. Кое-что пришлось делать эмпирическим путем: меняли, смотрели, что происходит. Иногда зона была зеленой, а слететь в желтую могла совершенно непредсказуемо.
Сейчас обе версии стоят в зеленой зоне. Значит, проблем со скоростью не возникнет. Если скорость подключения хорошая, не EDGE какой-нибудь 🙂
2. ДаВита
В рамках технической поддержки интернет-магазина фабрики «Витра» мы решили поэкспериментировать и установить модуль PageSpeed Insights на него:
Версия для мобилок набирает 85 попугаев — достойный результат. Десктопная смогла получить 95.
Столь положительный анализ — результат долгой работы руками и курения мануалов от Гугла. Без оптимизации «Витра» набирала 64 попугая в десктопной версии и лишь 52 — в мобильной.
Автоматом PageSpeed Insights-а удалось поднять результат до 62 попугаев на мобилках и до 82 — в десктопах. Полная версия попала в зеленую зону, а мобильная так и оставалась в красной, нещадно прося об оптимизации кода. И было решено подкрутить сайт руками.
3. United Panel Group
Первая проверка боевого сайта выдала 63 попугая для десктопной версии и 52 для мобилок. Не впечатляет.
Мы поддались эксперименту и добавили модуль PageSpeed Insights. Автоматическая оптимизация добавила 25 попугаев десктопам и 12 — мобилкам.
Давайте будем относиться к клиентам уважительнее и ценить их время, ведь задержка загрузки даже в одну секунду сильно портит впечатление от просмотра сайта. Если постоянно оптимизировать сайт нет времени или желания, а ресурсы позволяют — ставьте Google PageSpeed Insights. Его нужно настроить всего один раз (правда, матерому линуксоиду, шарящему в серваках). Если же Гугл ругается только на картинки — вполне можно перезалить сжатые, догнать показатели до более-менее приличных и на время расслабиться.
Если же Гугл ругается только на картинки — вполне можно перезалить сжатые, догнать показатели до более-менее приличных и на время расслабиться.
3 отличных инструмента тестирования производительности от Google
Скорость загрузки веб-страницы и ее интерактивности тесно связана с пользовательским опытом и конверсиями, а значит, с продажами и прибылью.
Производительность сайта имеет решающее значение по трем причинам: рост использования мобильного Интернета, акцент Google на скорости страницы как критерии ранжирования в поиске и ожидания потребителей.
Например, в часто цитируемом отчете Akamai за 2017 год (PDF) говорится:
- «Всего 100-миллисекундная задержка во время загрузки снижает конверсию на 7 процентов».
- «Двухсекундная задержка во время загрузки снижает показатель отказов до 103 процентов».
- И «двухсекундная задержка коррелирует с сокращением продолжительности сеанса на 51 процент».
В статье от февраля 2019 года Мэри Эллен Коу, президент Google Global Customer Solutions, сослалась на тот же отчет Akamai и другие, когда она написала: «54 процента людей говорят, что по мере увеличения времени загрузки мобильного сайта бренда, поэтому делает их разочарование. И это влияет на конечный результат. В розничной торговле мы видели, что задержка загрузки мобильных устройств на одну секунду может повлиять на коэффициент конверсии до 20 процентов».
И это влияет на конечный результат. В розничной торговле мы видели, что задержка загрузки мобильных устройств на одну секунду может повлиять на коэффициент конверсии до 20 процентов».
«Это ставит любой бизнес, имеющий мобильное присутствие, перед простым выбором: либо предоставить клиентам то мобильное взаимодействие, которое они ожидают, либо быть готовым к тому, что эти клиенты уйдут в другое место — и быстро».
Однако первым шагом является знание текущей производительности вашего сайта и того, что может повлиять на его скорость.
У Google есть три полезных инструмента тестирования, чтобы понять, насколько хорошо работает веб-сайт, а также как его улучшить.
Маяк в Chrome
Lighthouse — это инструмент для тестирования сайтов с открытым исходным кодом, входящий в состав Google Chrome. Вы можете посетить любой веб-сайт, открыть инструменты разработчика Chrome и запустить аудит сайта на вкладке «Маяк». Однако рекомендуется запускать Lighthouse с Chrome в режиме инкогнито, чтобы никакие расширения Chrome не мешали тесту производительности.
Lighthouse поставляется с Google Chrome, и его можно легко запустить из браузера, например, этот тест для Walmart.com.
Это тот же инструмент, на который ссылается участник Hamlet Batista в статьях «Оценка основных веб-показателей Google для тем Shopify» и «Показатели скорости страницы для каждой темы Shopify». Взглянув на то, как он сравнил темы Shopify, вы сможете понять, что Lighthouse может сделать для вашей компании.
Пожалуй, самое лучшее в инструменте Lighthouse — это то, что он предлагает конкретные рекомендации по производительности. Владелец малого бизнеса, например, может попросить своего разработчика довести показатель производительности Lighthouse до 90 или выше, не разбираясь во всех связанных с этим технических проблемах.
В Chrome Lighthouse дает конкретные рекомендации по повышению производительности веб-сайта.
Test My Site
Think with Google, ресурсный сайт для обмена исследованиями и идеями, включает бесплатный инструмент «Test My Site». Он дает те же результаты, что и Lighthouse, и может даже полагаться на него.
Он дает те же результаты, что и Lighthouse, и может даже полагаться на него.
Test My Site — еще один простой в использовании инструмент для тестирования производительности. Он дает те же результаты, что и Lighthouse.
Тестовый личный сайт ориентирован на скорость мобильного сайта и удобство для пользователей, а также имеет несколько привлекательных функций.
Это пример отчета «Проверить мой сайт» для Walmart.com.
Например, когда Test My Site дает рекомендации по повышению скорости, он сначала отображает «важные» изменения, чтобы помочь расставить приоритеты.
Почти все рекомендации инструмента содержат ссылки, подробно объясняющие рекомендации или решения.
Инструмент Test My Site позволяет сравнить эффективность вашего сайта с показателями ведущих конкурентов. Введите URL-адрес конкурента и посмотрите результат времени загрузки. Этот инструмент также полезен для сравнения вашего сайта с аналогами в отрасли.
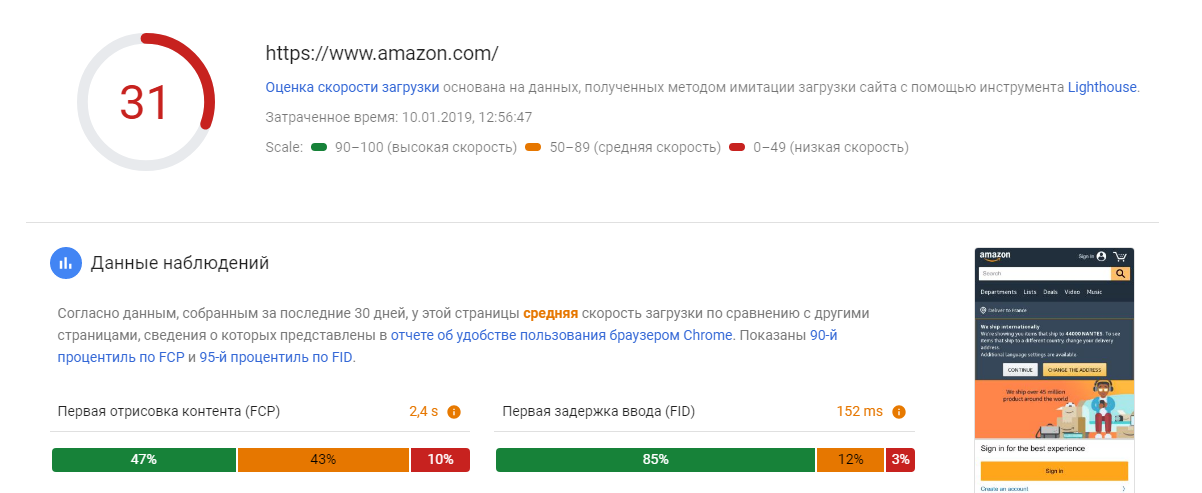
Test My Site позволяет сравнить скорость вашего веб-сайта с набором конкурентов, например, с Amazon. com, Kols.com, Walmart.com и Target.com.
com, Kols.com, Walmart.com и Target.com.
Test My Site также предлагает стимул для улучшения с помощью оценщика возврата инвестиций. Введите среднее количество посетителей вашего сайта в месяц, средний коэффициент конверсии и среднюю стоимость заказа. Инструмент оценивает, насколько больше дохода ваш бизнес будет генерировать с более быстрым сайтом. Хотя это, вероятно, очень приблизительно, оценка, безусловно, интересна.
Хотите знать, насколько производительность сайта влияет на доход? Test My Site предлагает оценку.
Advanced Lighthouse
К тому же инструменту аудита Lighthouse, доступному в Google Chrome, также можно получить доступ (i) из командной строки, (ii) через модуль Node.js или (iii) как часть рабочего процесса непрерывной интеграции.
Несмотря на то, что они требуют дополнительных технических знаний, эти опции Lighthouse могут быть эффективными для проведения аудитов производительности сайта, в том числе автоматизированных.
Интерфейс командной строки Lighthouse (CLI) . Первое из этих «продвинутых» применений позволяет вам запускать Lighthouse из терминала. Вам понадобится Google Chrome, загруженный на ваш компьютер. Но в противном случае после его установки введите следующее, чтобы создать отчет, например, для веб-сайта Walmart.
Первое из этих «продвинутых» применений позволяет вам запускать Lighthouse из терминала. Вам понадобится Google Chrome, загруженный на ваш компьютер. Но в противном случае после его установки введите следующее, чтобы создать отчет, например, для веб-сайта Walmart.
маяк https://walmart.com
В этом примере инструмент откроет отчет об аудите в Chrome.
Вы также можете передать параметры, чтобы изменить выходные данные для получения аудита в виде файла с разделителями-запятыми (CSV) или в нотации объектов JavaScript (JSON). Этот пример вернет JSON:
маяк https://walmart.com ---output json --output-path
Разработчик, знакомый с написанием приложений командной строки или пакетных файлов, может использовать интерфейс командной строки Lighthouse для автоматизации аудиты, возможно, проводя их по расписанию.
Модуль узла маяка . Lighthouse также можно использовать программно через модуль Node.js, что делает его доступным для многих, если не для большинства, современных проектов веб-разработки. Инструмент может работать по расписанию и выводить данные в файл или базу данных для текущего анализа.
Инструмент может работать по расписанию и выводить данные в файл или базу данных для текущего анализа.
Маяк CI . Для сайтов, использующих непрерывную интеграцию, Lighthouse CI может стать частью рабочего процесса разработки, автоматически проверяя производительность сайта при каждой регистрации нового кода.
Выбор тестов
Google предлагает три отличных варианта тестирования производительности сайта: Lighthouse в Chrome, Тест Мой сайт и другие расширенные версии Lighthouse.
Безусловно, не каждому разработчику или маркетологу нравится, как работают эти тесты или что они рекомендуют. Но по моему опыту, инструменты могут помочь понять, как работает ваш сайт и как эта производительность может повлиять на итоговую прибыль вашего бизнеса.
Для чего действительно хорош этот инструмент производительности?
Благодаря PageSpeed Insights и тесту веб-страниц Google уже довольно давно предоставляет веб-мастерам два мощных инструмента для повышения производительности своих веб-сайтов. В конце 2016 года Test My Site был добавлен третий инструмент. Теперь Google выпускает обновление — пора присмотреться поближе.
В конце 2016 года Test My Site был добавлен третий инструмент. Теперь Google выпускает обновление — пора присмотреться поближе.
С помощью PageSpeed Insights веб-мастера уже некоторое время могут тестировать потенциал производительности своего сайта и обнаруживать, какие регулировочные винты приводят к улучшению времени загрузки страницы. Webpagetest.org также подчеркивает потенциал для улучшения, но в то же время является реальным инструментом измерения времени загрузки вашей страницы. Webpagetest также может напрямую показать вам, какое влияние оказывают ваши меры по оптимизации.
Test My Site только для мобильных устройств Есть веские причины не пренебрегать темой pagespeed. Потому что скорость загрузки сайта уже подтверждена как фактор ранжирования для Google с 2014 года — пусть и как второстепенный, но все же. Об актуальности свидетельствует уже тот факт, что Google очень редко раскрывает в явном виде, какие факторы влияют на ранжирование.
Так что же делает Test My Site? Инструмент существует с конца прошлого года и работает в основном аналогично PageSpeed Insights, хотя и с важным дополнением: он проверяет не только степень оптимизации вашего сайта, но также скорость страницы и удобство использования вашего сайта. Но — и это очень важно — только для мобильного доступа к вашему сайту.
По умолчанию просмотр страницы имитируется через соединение 3G. Это связано с тем, что Google ожидает, что к 2020 году около 70 процентов всех мобильных данных в мире будут передаваться по 3G или даже медленнее. Результаты теста не только красиво представлены, но и показывают — в отличие от Google PageSpeed Insights — абсолютное время загрузки вашего сайта. Кроме того, Google напрямую соотносит время загрузки вашей страницы со средним показателем по отрасли.
Таким образом, веб-мастера впервые получили в свое распоряжение инструмент, который исключительно дает представление о мобильной производительности сайта и подготавливает соответствующие данные в красивой и быстрой понятной форме. До сих пор веб-мастерам, которые хотели явно протестировать мобильную производительность своих сайтов, приходилось копаться в горах данных из Webpagetest.
До сих пор веб-мастерам, которые хотели явно протестировать мобильную производительность своих сайтов, приходилось копаться в горах данных из Webpagetest.
По сравнению с первой версией, Google добавил некоторые данные в оценку теста.:
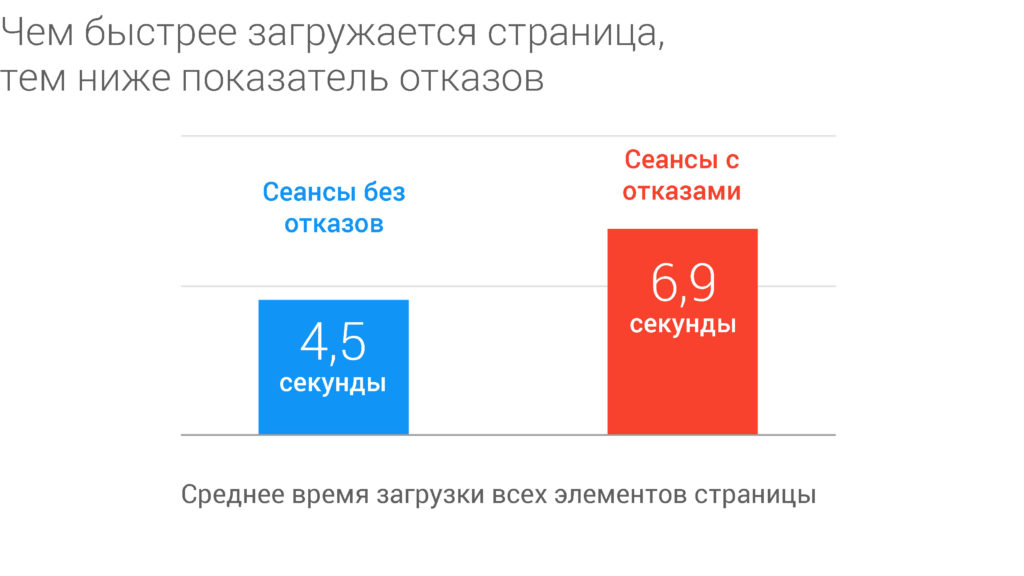
- Скорость загрузки сайта: Волшебный предел составляет три секунды — если сайт загружается дольше, более половины посетителей выпадают, согласно Google.
- Оценка того, сколько посетителей вы теряете из-за медленной загрузки: По оценкам Google, количество конверсий может снижаться на 20% с каждой дополнительной секундой загрузки.
- Сравнение вашего сайта с конкурентами в отрасли. Значения этих контрольных показателей рассчитываются на основе собственных данных Google о «более чем пяти миллионах веб-сайтов». Лучшие 30 процентов вашего региона включены в конкретный ориентир для вашего предложения.
 Следовательно, это не абсолютная величина.
Следовательно, это не абсолютная величина. - И последнее, но не менее важное: есть возможность получить по электронной почте дополнительную информацию и рекомендации по улучшению сайта.
Ни предыдущая, ни новая версия не содержат полностью новых данных. На самом деле результаты основаны на Webpagetest. Кроме того, рекомендации к действию такие же, как и для PageSpeed Insights. Поэтому совет: если вы знаете, как использовать Webpagetest, имеет смысл получать данные непосредственно из оригинального инструмента. Это связано с тем, что Webpagetest просто предлагает лучшие параметры измерения, особенно в отношении настроек теста, места проведения теста и многого другого.
Мобильный становится все более важным в соответствии с Google Итак, почему новый тест? Мобильные устройства становятся все более и более важными в глазах Google. Поисковый гигант, кажется, действительно продвигает тему в данный момент. Не в последнюю очередь многочисленные недавние тематические исследования Google описывают, как местные компании могут повысить свой успех с помощью мер и кампаний по оптимизации для мобильных устройств. Например:
Не в последнюю очередь многочисленные недавние тематические исследования Google описывают, как местные компании могут повысить свой успех с помощью мер и кампаний по оптимизации для мобильных устройств. Например:
- Спросите Хельмута: особые впечатления для мобильного поколения
- Sportscheck оценивает рекламу с информацией о наличии местных продуктов
- Мобильные моменты в бизнесе агентства
- buecher.de полагается на оптимизацию производительности на целевых страницах Adwords
Также в официальном центральном блоге Google для веб-мастеров в ноябре 2016 г. было объявлено, что проводились первые внутренние тесты для ранжирования веб-сайтов в первую очередь на основе их мобильной версии — ключевое слово Mobile First Indexing. Таким образом,
Test My Site следует рассматривать не как революционное нововведение, а скорее как инициативу Google по дальнейшему подчеркиванию важности функционирующие мобильные сайты. Вероятно, веб-мастерам следует приучить уделять больше внимания своим мобильным сайтам.
И, конечно же, стоит упомянуть, что у Google есть отличная машина для сбора потенциальных клиентов с помощью отправки результатов тестов по электронной почте.
Мобильная оптимизация просто необходима, особенно если вы зарабатываете деньги на своем сайте.Кому сейчас необходима мобильная оптимизация?
Краткий ответ: для веб-мастеров, которые зарабатывают деньги на своем сайте, поскольку важность мобильного трафика продолжает расти.
Длинный ответ: актуально для всех, чьи пользователи заходят с мобильных устройств. Даже если вы не монетизируете свой сайт напрямую, вы, вероятно, все равно заинтересованы в ранжировании как можно лучше. Поэтому вы должны хотя бы взглянуть на скорость загрузки вашего мобильного телефона. Как я уже сказал, Mobile First приближается — не завтра и, вероятно, не послезавтра, но вы можете использовать время, чтобы подготовиться к нему.
Статистика показывает: Мобильные устройства на подъеме Статистические данные о поведении пользователей показывают, насколько актуальна тема сейчас и станет актуальной в ближайшие годы. Согласно отчету Global Digital Report 2017, подготовленному американским агентством We Are Social , 82 процента всех немцев пользуются мобильным телефоном, что ставит нас на первое место из 31 опрошенной страны.
Согласно отчету Global Digital Report 2017, подготовленному американским агентством We Are Social , 82 процента всех немцев пользуются мобильным телефоном, что ставит нас на первое место из 31 опрошенной страны.
Теперь мобильные телефоны уже не те как мобильный Интернет. По данным Statista, доля пользователей, которые в основном используют Интернет через смартфон в Германии, составляет 30 процентов, что намного ниже среднемирового показателя, составляющего около 50 процентов.
49% немцев старше 14 лет уже ежедневно выходят в Интернет со своего смартфона. На первый взгляд это не так уж и много: большинство немцев еще не используют свои мобильные телефоны в основном для серфинга. Акцент здесь сделан на «прежде всего». Конечно, используются и другие устройства, но это не значит, что оптимизацией для смартфонов можно пренебречь. Даже сегодня среднее время, проведенное в Интернете с помощью мобильных устройств в Германии, составляет около 87 минут. По данным онлайн-исследования ARD/ZDF, проведенного в 2016 году, чуть менее 50 % немцев старше 14 лет пользуются смартфоном каждый день. в одну входят и те, кто хотя бы редко использует смартфон для выхода в интернет, он даже обгоняет ноутбук как самое распространенное интернет-устройство..
в одну входят и те, кто хотя бы редко использует смартфон для выхода в интернет, он даже обгоняет ноутбук как самое распространенное интернет-устройство..
И можно предположить, что количество пользователей, которые все чаще пользуются мобильным серфингом, в будущем еще больше возрастет: Потому что рано или поздно все пользователи мобильных телефонов, вероятно, станут пользователями смартфонов одновременно.
Оптимизация для мобильных устройств: Релевантность сильно зависит от поведения ваших посетителейЗначит ли это, что вам тоже следует украсить мобильную версию вашего сайта?
Да, к оптимизации для мобильных устройств нужно относиться серьезно, потому что это может открыть потенциал продаж. А вот насколько тема актуальна непосредственно для вас, можно увидеть, например, в Google Analytics. Здесь вы можете увидеть, какой процент ваших посетителей уже приходит с мобильных устройств.
Вы должны проверить это, чтобы оценить важность мобильной оптимизации для вашего веб-сайта. Чем больше пользователей приходят с мобильных устройств, тем лучше должен работать ваш мобильный сайт, чтобы обеспечить наилучшее взаимодействие с пользователем. Однако, если мало кто из пользователей приходит к вам через мобильное устройство, оптимизация здесь имеет тенденцию иметь еще более низкий приоритет.
Проверка моего сайта — шаг за шагом Но вернемся к инструменту Google. Давайте рассмотрим пример raidboxes.io и посмотрим, что может предложить Test My Site.
Давайте рассмотрим пример raidboxes.io и посмотрим, что может предложить Test My Site.
Работа с Test My Site очень проста: на начальной странице вы вводите URL-адрес, который хотите протестировать (возможно, свой собственный), и инструмент начинает тестирование.
Now Test My Site анализирует данные вашего веб-сайта: проверяются файлы HTML и CSS, а также файлы JavaScript и сжатие.
Тестовый запуск Test My Site занимает около одной минуты. Между тем, анимация в стиле Google скользит по экрану. Хорошо, но не имеет более близкой информационной ценности для более поздней оценки. Через минуту результаты готовы: вы узнаете, как быстро ваш сайт загружается на мобильных устройствах и какой потери посетителей вам следует опасаться из-за времени загрузки.
Во втором разделе обзора результатов вы найдете отраслевое сравнение. Особенно, если вы работаете в отрасли, клиенты которой довольно технически подкованы, вы можете обеспечить себе преимущество перед конкурентами с особенно быстрым мобильным сайтом. Кстати, у вас также есть возможность сравнить свою скорость загрузки со средней скоростью в другой отрасли.
В этой области Test My Site также использует цветовой код в дополнение к конкретным числам, что помогает вам читать и интерпретировать результаты. Выбранная диаграмма также значительно облегчает понимание результатов: не только отображаются конкретные значения и диапазоны значений, но благодаря масштабированию с нулевой точкой вы также можете увидеть, какой потенциал еще существует для мобильной оптимизации.
И последнее, но не менее важное: Google сообщает вам, какой потенциал оптимизации есть у вашего сайта . В нашем случае это около трех секунд. Это означает, что наша скорость загрузки будет всего одна секунда — звучит заманчиво.
В последнем пункте потенциальный анализ Test My Site, к сожалению, остается несколько расплывчатым. Кроме того, вы получите полную информацию только в том случае, если она будет отправлена вам по электронной почте.Так как же нам удалось снизить скорость загрузки примерно на три секунды? Одним щелчком мыши можно просмотреть дополнительную информацию о потенциале оптимизации. Однако на данный момент их оказывается довольно мало.
Любой, кто использует Google PageSpeed Insights, сразу узнает советы по оптимизации от Test My Site. Потому что они просто идентичны.Недостаток: почтовый барьер
Я уже упоминал об этом: Google создала инструмент для генерации лидов с Test My Site. Потому что вы также можете получить всю информацию из теста, отправленную вам по почте. Затем вы получите хороший обзор с дальнейшими ссылками.
Затем вы получите хороший обзор с дальнейшими ссылками.
Рекомендации к действию тематически структурированы и расставлены по приоритетам с использованием системы светофора. Ссылки в письме ведут на раздел разработчика инструмента PageSpeed Insights, где объясняется, например, как правильно сжимать ресурсы CSS и JavaScript. Однако для реализации рекомендаций требуется техническое понимание. Для веб-мастеров, которые не интересуются тем, что происходит за кулисами, эти сайты мало чем могут помочь. В этом случае необходима некоторая подготовка и дополнительное образование.
Google Test My Site унаследовал слабые стороны Google PageSpeed Insights Здесь также следует отметить, что Google PageSpeed Insights не всегда дает разумные предложения по улучшению. Лучший пример — кеширование в браузере: PageSpeed Insights фактически советует лучше использовать кеширование почти в каждом тесте, который мы проводили в прошлом. Но вы должны знать, что некэшированные ресурсы, о которых упоминает Google, — это внешние ресурсы, которые вообще нельзя кэшировать. И, конечно же, вы должны думать об этом при оптимизации своих страниц. В противном случае вы увязнете в боях с тенью с псевдоошибками вместо того, чтобы заняться важными мерами по оптимизации. Google Test My Site определенно унаследовал эту слабость от Google PageSpeed Insights.
Лучший пример — кеширование в браузере: PageSpeed Insights фактически советует лучше использовать кеширование почти в каждом тесте, который мы проводили в прошлом. Но вы должны знать, что некэшированные ресурсы, о которых упоминает Google, — это внешние ресурсы, которые вообще нельзя кэшировать. И, конечно же, вы должны думать об этом при оптимизации своих страниц. В противном случае вы увязнете в боях с тенью с псевдоошибками вместо того, чтобы заняться важными мерами по оптимизации. Google Test My Site определенно унаследовал эту слабость от Google PageSpeed Insights.
Суть в том, что Test My Site предлагает мало преимуществ по сравнению со старыми инструментами Google. Данные идентичны данным, предоставленным Webpagetest и PageSpeed Insights. Рекомендации к действию также исходят от PageSpeed Insights и содержат свои недостатки и подводные камни. Только те, кто это знает, могут осмысленно предвидеть их во время оптимизации. Все остальные должны сначала углубиться в вопрос. Test My Site не упрощает мобильную оптимизацию.
Все остальные должны сначала углубиться в вопрос. Test My Site не упрощает мобильную оптимизацию.
Тем не менее, Test My Site не является инструментом для корзины. Дизайн на высоте, управление доставляет удовольствие. И это, пожалуй, самое большое преимущество теста. Обладая всесторонним удобством использования и четко представленными результатами, он побуждает владельцев сайтов в первую очередь решать проблему скорости загрузки мобильных устройств. И мобильные устройства будут приобретать все большее значение в ближайшие годы. Даже если менее технически подкованные веб-мастера не могут напрямую реализовать совет Test My Site: они являются первым импульсом, для которого необходимо закрыть пробелы в знаниях, чтобы не упустить лодку.
Тем не менее, действительно хороший и глубокий анализ вашего сайта может быть достигнут только с помощью других инструментов. Лично мы большие поклонники Webpagetest. Инструмент также требует некоторого обучения, но предлагает отличные параметры настройки и предоставляет данные в большом количестве.
Оптимизируйте скорость загрузки и Google PageSpeed Insights Score
• Google SEO
Одна из первых вещей, которую пользователь замечает на вашем веб-сайте, — это то, сколько времени требуется для его загрузки. Чем быстрее, тем счастливее они.
Более 73 процентов пользователей мобильного Интернета утверждают, что они столкнулись с веб-сайтами, которые загружаются слишком долго. Вот почему скорость страницы является одним из наиболее важных факторов ранжирования, определяющих позицию вашей веб-страницы в результатах поиска Google. Такие инструменты, как Google Page Speed Insights, оказались полезными для количественной оценки этого аспекта пользовательского опыта.
Ваша веб-страница должна загрузиться за три секунды, чтобы пользователь провел на вашем веб-сайте как можно больше времени. Оптимизация Pagespeed не только улучшает ваш рейтинг, но и улучшает работу в Интернете для ваших пользователей.
Сегодня мы рассмотрим, как вы можете использовать Google PageSpeed Insights в своих интересах и произвести неизгладимое впечатление на вашу аудиторию. Вы узнаете, как улучшить показатели Google PageSpeed и использовать их, чтобы сделать свой сайт быстрее и лучше.
Что делает инструмент Google Page Speed Insights?
Google PageSpeed Insights предоставляет маркетологам как лабораторные, так и полевые данные и использует Lighthouse. Лабораторные данные собираются в контролируемой среде и полезны для выявления проблем с производительностью вашего веб-сайта. Полевые данные, с другой стороны, собираются из фактической аналитики производительности в реальном времени, когда пользователи загружают веб-страницу.
Инструмент Google PageSpeed Insights дает вам оценку производительности из 100, которая определяется производительностью и скоростью вашего веб-сайта. Однако метрики, используемые для расчета этой оценки производительности, неодинаковы, и некоторые из них имеют больший вес, чем другие. Оценка Google PageSpeed рассчитывается с использованием следующих показателей:
Оценка Google PageSpeed рассчитывается с использованием следующих показателей:
- Первая содержательная отрисовка — 3x
- Первая осмысленная отрисовка — 2x
- Время до интерактивных действий — 5x
- Индекс скорости — 4x
- Первый простаивающий процессор — 2x
После завершения теста Google PageSpeed Insights отображает отчет о производительности. Этот отчет разделен на три группы и показывает общую производительность вашего веб-сайта.
Красный цвет указывает на плохую оценку в диапазоне 0–49
Оранжевый цвет указывает на среднюю оценку в диапазоне 50–89
Зеленый цвет указывает на хорошую оценку в диапазоне 90–100
Почему скорость страницы имеет значение?
Современные пользователи Интернета ищут быстрые ответы и решения. Вот почему веб-сайты должны быть максимально быстрыми.
Помимо улучшения взаимодействия со страницей, скорость страницы стала одним из 200 наиболее важных факторов ранжирования, отражающих, насколько она важна для UX веб-сайта.
Скорость — это не просто фактор ранжирования. Существует прямая зависимость между более быстрым веб-сайтом и большим количеством конверсий. Связь между скоростью и более высокими коэффициентами конверсии была обнаружена в исследовании Portent, проведенном в 2019 году. Исследование показало, что с каждой дополнительной секундой загрузки (от 0 до 5 секунд) коэффициент конверсии снижался в среднем на 4,42%. Исследование также показало, что первые 5 секунд скорости страницы больше всего влияют на конверсию.
Все эти исследования демонстрируют важность скорости — даже незначительное улучшение Google PageSpeed вашего веб-сайта может оказать положительное влияние на ваш бизнес.
Точна ли статистика Google Page Speed Insights?
Google PageSpeed Insights включает в себя различные показатели, позволяющие получить точный обзор производительности вашего веб-сайта. Некоторые из самых последних изменений, внесенных в него за последние несколько лет, еще больше повысили его надежность и точность.
Более ранняя версия Google PageSpeed Insights была выпущена в ноябре 2018 года и называлась Google PageSpeed 5.0. называется. Он начал использовать базу данных Chrome User Experience Report и аудиты Lighthouse.
Два года спустя, в мае 2020 года, Lighthouse 6.0 был представлен с новыми показателями. Эти показатели теперь можно увидеть в современном отчете PageSpeed Insights. Новый сбор метрик повысил общую производительность инструмента и лучше отражает взаимодействие с пользователем.
Все обновления сделали этот инструмент более надежным, и поэтому вы можете смело полагаться на свой показатель Google PageSpeed, чтобы определить, насколько хорошо ваш веб-сайт работает и взаимодействует с пользователями. Этот инструмент также предлагает рекомендации по улучшению слабых мест вашего сайта. Вы можете использовать эту информацию, чтобы улучшить взаимодействие с пользователем, а также улучшить свой показатель Google PageSpeed.
Google PageSpeed против. WebPageTest против. GTMetrix
WebPageTest против. GTMetrix Несмотря на то, что Google PageSpeed Insights является точным и надежным инструментом для проверки производительности вашего веб-сайта, это не единственный доступный тест скорости страницы. Другие инструменты, такие как GTMetrix, WebPageTest и Pingdom, являются альтернативой Page Speed. Давайте рассмотрим некоторые варианты, чтобы понять ключевые различия между этими инструментами для проверки скорости веб-сайта.
Google PageSpeed InsightsЭтот инструмент показывает две основные вкладки — одну для рабочего стола и одну для мобильных устройств. Скорость страницы также отлично справляется с предложением конкретных действий, которые улучшают ваш счет и пользовательский интерфейс.
Инструмент PageSpeed является автономным, то есть вы не можете создать на нем учетную запись и отслеживать свои результаты с течением времени. Единственная возможность, с которой пользователи могут измерять свою производительность с течением времени, — это постоянно запускать ручные тесты через определенные промежутки времени.
PageSpeed может выявлять проблемы, снижающие ваш поисковый рейтинг, такие как отсутствие политики кэширования, большое количество сторонних запросов, чрезмерные структуры DOM и т. д. Хотя инструмент предлагает действенные способы повышения скорости вашего веб-сайта, он оставляет небольшое окно для настройка. Вы не сможете указать некоторые более конкретные параметры, такие как местоположение сервера или регулирование соединения, и эти параметры также не сообщаются.
WebPageTestWebPageTest выполняет три теста и отображает результаты в медианной статистике.
В ходе простого рутинного теста расширенные настройки запускаются со значениями по умолчанию. После завершения теста вы получите снимок экрана загруженного веб-сайта и возможность просмотра диафильма или видео теста. На подробной вкладке отображается каскадный отчет с дополнительными показателями и подробностями о каждом запуске теста.
WebPageTest позволяет создавать пользовательские показатели для оценки вашего веб-сайта в соответствии с вашими конкретными потребностями. Чтобы провести собственный тест, вы можете либо указать собственный показатель во время теста, либо добавить файл JavaScript. Этот инструмент предлагает самые широкие возможности настройки из всех трех. Даже на вкладке простого тестирования вы можете ввести URL-адреса веб-сайтов, которые вы хотите протестировать с конфигурацией EST. Инструмент также предлагает возможность выполнить аудит Lighthouse.
Чтобы провести собственный тест, вы можете либо указать собственный показатель во время теста, либо добавить файл JavaScript. Этот инструмент предлагает самые широкие возможности настройки из всех трех. Даже на вкладке простого тестирования вы можете ввести URL-адреса веб-сайтов, которые вы хотите протестировать с конфигурацией EST. Инструмент также предлагает возможность выполнить аудит Lighthouse.
В обзоре производительности отображается полный контрольный список оптимизации веб-сайта. Этот инструмент перечисляет свои ресурсы и сопоставляет их с заданными параметрами, влияющими на производительность веб-сайта. Сайт разбит на несколько вкладок, и на каждой вкладке отображается скорость работы сайта. На вкладке «Домен, обработка и разбивка контента» будет отображаться распределение запросов и контента на веб-странице, а «Анализ изображений» и «Карты запросов» перенаправят вас к другим службам.
GTMetrix GTMetrix имеет несколько функций, которые позволяют вам проверить производительность вашего веб-сайта.
Окончательный результат теста распределяется по трем метрикам: общий размер страницы, время загрузки страницы и общее количество HTTP-запросов. Также показано сравнение между вашими собственными показателями и средними баллами всех веб-сайтов, протестированных с помощью GTMetrix. В специальном тесте нельзя указать браузер, параметры подключения или местоположение теста.
Оптимизация изображений играет важную роль в рейтинге, поэтому видео и изображения должны быть оптимизированы для повышения рейтинга вашего сайта. Количество HTTP-запросов также влияет на вашу оценку в GTMetrix. Вкладка Waterfall, доступная с помощью инструмента «Проверить», может использоваться для анализа того, сколько времени было потрачено на каждый запрос при загрузке страницы.
После создания учетной записи в GTMetrix у вас будет доступ к видео и графикам, а также вы сможете выполнять несколько тестов на своем веб-сайте.
Как сравниваются три тестаЭти три теста являются наиболее часто используемыми инструментами Pagespeed разработчиками и SEO-командами для проверки производительности веб-сайта, но как эти инструменты сравниваются друг с другом?
1. Выбор устройства и браузера
Выбор устройства и браузера Тесты должны проводиться с разных устройств и браузеров, чтобы эмулировать производительность вашего веб-сайта в разных сетях, а хороший инструмент тестирования должен позволять вам выбирать браузеры и устройства.
- Google Pagespeed Insights: результаты отображаются на двух вкладках, по одной для мобильных и настольных компьютеров, однако у вас не так много вариантов настройки, чтобы выбрать, на каком мобильном устройстве вы хотите запустить тест.
- WebPageTest: можно указать комбинацию браузера и устройства. У них есть множество устройств, доступных на выбор.
- GTMetrix: GTMetrix позволяет протестировать ваш веб-сайт в выбранной вами комбинации браузера и устройства. Однако пользователю потребуется создать учетную запись для настройки этих параметров.
Время загрузки зависит от места проведения теста и расположения сервера. Вот почему, чтобы связаться с вашими клиентами в их регионе, ваш сервер должен быть как можно ближе к их географическому местоположению. Когда вы укажете тестовое местоположение, вы получите наиболее точные результаты о своем веб-сайте.
Вот почему, чтобы связаться с вашими клиентами в их регионе, ваш сервер должен быть как можно ближе к их географическому местоположению. Когда вы укажете тестовое местоположение, вы получите наиболее точные результаты о своем веб-сайте.
- Google PageSpeed Insights: вы не можете указать местоположение теста, так как он в основном рассчитывается на основе местоположения собственного сервера вашего сайта.
- GTMetrix: позволяет указать место проведения теста. У них есть множество вариантов местоположения, которые вы можете выбрать, но вам нужно сначала зарегистрироваться, чтобы использовать эту функцию.
- WebPageTest: также позволяет выбирать местоположения при проведении теста. С помощью этого инструмента можно найти почти все важные места.
Инструмент тестирования скорости веб-сайта должен предлагать эту важную функцию, помогающую анализировать узкие места в дизайне и структуре веб-сайта. Водопадная диаграмма обычно отображает время загрузки каждого ресурса и то, как это влияет на общую скорость загрузки веб-страницы.
Водопадная диаграмма обычно отображает время загрузки каждого ресурса и то, как это влияет на общую скорость загрузки веб-страницы.
- Инструменты WebPageTest и GTMetrix показывают каскадную диаграмму для тщательного анализа вашего веб-сайта и того, сколько времени требуется для загрузки каждого ресурса.
- Тест Google Pagespeed не включает каскадный анализ
Более высокий балл по этому инструменту означает быстрый и оптимизированный веб-сайт. Набрать 100 баллов на PageSpeed сложно, но возможно. Используя правильные методы и процессы, вы можете оптимизировать скорость и производительность своего веб-сайта, чтобы получить 100 баллов. Вот несколько советов, которые можно использовать для получения отличных результатов в этом тесте: 9.0003
Устранение ресурсов, блокирующих рендеринг Это одна из наиболее распространенных рекомендаций, представленных в инструменте PageSpeed Insights. Это относится к сценариям JavaScript и CSS, которые препятствуют быстрой загрузке вашей страницы.
Это относится к сценариям JavaScript и CSS, которые препятствуют быстрой загрузке вашей страницы.
Эти файлы должны быть обработаны и загружены браузером посетителя, прежде чем остальная часть страницы может быть отображена. Таким образом, наличие большого количества скриптов в верхней части страницы может негативно повлиять на скорость вашего сайта. По словам Google, для решения этой проблемы можно использовать два решения.
- Если у вас есть ограниченное количество файлов JavaScript или CSS, вы можете встроить их. Этот процесс означает включение ваших CSS и JavaScript в ваш HTML-файл, что можно сделать с помощью плагинов. Однако этот метод применим только для небольших веб-сайтов.
- Другой способ — отложить ваш JavaScript. При использовании этого параметра файл JavaScript загружается во время анализа HTML, но он работает только после завершения анализа.
По возможности следует минимизировать файлы JavaScript так же, как вы бы уменьшили количество файлов CSS. Когда вы минимизируете файлы JavaScript, вы можете сократить время анализа скрипта и размер полезной нагрузки. Эти файлы можно уменьшить с помощью плагинов WordPress. Вы также можете заранее создать процесс для минификации.
Когда вы минимизируете файлы JavaScript, вы можете сократить время анализа скрипта и размер полезной нагрузки. Эти файлы можно уменьшить с помощью плагинов WordPress. Вы также можете заранее создать процесс для минификации.
Код в ваших таблицах стилей считается содержимым, и он должен быть загружен первым, чтобы ваша страница была видна пользователям. Любой CSS, который не используется на вашем веб-сайте, снижает его производительность. Вот почему рекомендуется удалить любой неиспользуемый CSS.
Процесс аналогичен удалению CSS, блокирующего рендеринг. стили могут быть встроенными или отложенными в соответствии с вашими веб-страницами. Кроме того, для поиска и оптимизации неиспользуемого CSS можно использовать такие инструменты, как Chrome DevTools.
Оптимизация изображений Медиафайлы, такие как видео, аудио и изображения, могут оказать серьезное влияние на производительность вашего сайта, если они не имеют точного размера или оптимизированы.![]()
Оптимизация файла до приемлемого размера — самый простой способ сократить время загрузки страницы. Если вы используете большие изображения на своей странице, вы можете использовать CSS, чтобы изменить их размер и уменьшить их влияние. Однако этот метод может занять больше времени, чем загрузка их в правильном размере с самого начала.
Загружайте изображения точного размера или используйте адаптивные изображения и создавайте изображения разных размеров для конкретных устройств. Это можно сделать с помощью атрибута srcset, который добавляется к тегам изображений, чтобы указать файлы изображений разных размеров. Этот список считывается браузером и определяет наилучшую версию вашего изображения для экрана и отображает выбранную версию пользователю. Некоторые другие методы оптимизации включают:
- Сжатие изображений
Изображения могут существенно повлиять на производительность веб-сайта, поэтому важно их оптимизировать. Самый простой способ оптимизировать изображения — сжать их. Этот метод уменьшает размер файла и ускоряет его загрузку. Это один из наиболее часто рекомендуемых методов техническими экспертами по SEO и самим Google. Цель здесь состоит в том, чтобы достичь наименьшего возможного размера файла без ущерба для качества изображения. Для достижения желаемых результатов можно использовать несколько плагинов, таких как Smush и Imagift. Некоторые другие методы оптимизации изображения включают в себя:
Этот метод уменьшает размер файла и ускоряет его загрузку. Это один из наиболее часто рекомендуемых методов техническими экспертами по SEO и самим Google. Цель здесь состоит в том, чтобы достичь наименьшего возможного размера файла без ущерба для качества изображения. Для достижения желаемых результатов можно использовать несколько плагинов, таких как Smush и Imagift. Некоторые другие методы оптимизации изображения включают в себя:
- Внедрение ленивой загрузки (откладывание закадровых изображений до тех пор, пока не будет загружено содержимое верхней части экрана)
- Использование анимированных видеоформатов, таких как GIF. Предоставление изображений точного размера
- Преобразование в форматы Nextgen, оптимизированные для браузеров (WebP)
Некоторые форматы изображений загружаются быстрее, чем другие, но они не являются распространенными форматами, такими как PNG или JPEG. WebP — это новый формат, который становится стандартным форматом для повышения скорости и производительности, и Google ожидает, что вы будете использовать его на своих веб-страницах. Google PageSpeed Insights сообщит, что ваш сайт не соответствует этому новому стандарту.
Google PageSpeed Insights сообщит, что ваш сайт не соответствует этому новому стандарту.
Эту рекомендацию сложно выполнить, но несколько плагинов могут помочь вам изменить формат ваших изображений, чтобы он соответствовал установленным стандартам. Smush и Imagify предлагают функцию, которая позволяет конвертировать изображения в формат WebP. Вы можете использовать их, чтобы переключиться и сделать свой сайт быстрее.
- Отложенная или отложенная загрузка закадровых изображений
Отложенная или отложенная загрузка изображений относится к одному и тому же процессу: сначала загружаются изображения, которые видны сразу при загрузке страницы. Браузер сначала загружает видимые фотографии, а не загружает каждый файл изображения сразу, что автоматически повышает производительность страницы. Вот почему Google рекомендует ленивую загрузку.
Сокращение времени выполнения JavaScript Выполнение JavaScript может быть наиболее важным фактором и фактором, влияющим на работу основного потока, и это может повлиять на скорость и производительность вашего веб-сайта. Google PageSpeed Insights рекомендует отдельно сократить время выполнения, чтобы предупредить, если это выполнение значительно повлияет на производительность вашего сайта.
Google PageSpeed Insights рекомендует отдельно сократить время выполнения, чтобы предупредить, если это выполнение значительно повлияет на производительность вашего сайта.
Время до первого байта (TTFB) — это показатель, который определяет, сколько времени потребуется браузеру, чтобы получить свой первый байт данных с сервера вашего сайта после того, как он сделал запрос. Низкий TTFB может повлиять на скорость вашего сайта. Вот почему Google рекомендует сократить время сервера. Некоторые способы уменьшить ваш TTFB включают в себя:
- Использование облегченных плагинов и тем
- Использование CDN (сети доставки контента)
- Выбор хорошего провайдера DNS (системы доменных имен)
- Выбор качественного провайдера веб-хостинга, который может предложить повышение скорости страницы Google
- Использование меньшего количества подключаемых модулей на вашем сайте
- Внедрение кэширования браузера
Эта рекомендация относится к использованию сжатия GZIP. На некоторых серверах функция сжатия текста включается автоматически. Однако, если он не включен автоматически на вашем веб-сайте, вы можете использовать некоторые параметры, чтобы выполнить рекомендацию.
На некоторых серверах функция сжатия текста включается автоматически. Однако, если он не включен автоматически на вашем веб-сайте, вы можете использовать некоторые параметры, чтобы выполнить рекомендацию.
Вы также можете установить плагин с функцией сжатия GZIP. WP Rocket — хороший выбор, если вы не возражаете против использования платного плагина.
Вы также можете сжать текст на своем веб-сайте вручную. Это можно сделать, отредактировав файлы .htaccess, но это рискованно, поэтому сначала обязательно создайте последний файл резервной копии.
Избегайте множественных цепочек переадресации 301 Переадресация 301 используется для перемещения пользователя с одного URL-адреса на другой, а также при удалении или перемещении страницы. Хотя использование перенаправлений само по себе не является плохой практикой, они могут увеличить время загрузки страницы и замедлить загрузку страницы веб-сайта. Если на странице слишком много переадресаций в последовательности, вам будет рекомендовано исправить это, чтобы улучшить оценку Google PageSpeed 9. 0065 . Единственный способ исправить это — использовать перенаправления только в случае крайней необходимости.
0065 . Единственный способ исправить это — использовать перенаправления только в случае крайней необходимости.
Google PageSpeed Insights показывает эту рекомендацию как предупреждение о кэшировании браузера. Вы можете реализовать кеширование через плагины WordPress. Однако некоторые хостинг-провайдеры также включают кэширование через свои серверы.
Проверьте, разрешает ли ваш хостинг-провайдер кэширование через свои серверы. После включения кэширования следует проверить эффективность вашей политики кэширования. Браузеры должны периодически очищать свой кеш и обновлять его новыми обновлениями.
Google PageSpeed Insights и Perender Благодаря Prerender ваш веб-сайт будет оптимизирован, чтобы получить как можно более высокие баллы в каждом тесте скорости. Prerender предназначен для того, чтобы помочь вам в первую очередь улучшить свой поисковый рейтинг, но наш инструмент также предлагает множество возможностей оптимизации скорости страницы, которые дают вам преимущество в алгоритме Google. Использование наших услуг улучшит основные функции вашего веб-сайта и поможет вам эффективно взаимодействовать с пользователями. Чтобы не отстать от игры, зарегистрируйтесь для участия в демо-версии и запустите свой веб-сайт на пике производительности.
Использование наших услуг улучшит основные функции вашего веб-сайта и поможет вам эффективно взаимодействовать с пользователями. Чтобы не отстать от игры, зарегистрируйтесь для участия в демо-версии и запустите свой веб-сайт на пике производительности.
8 Инструменты проверки скорости веб-страницы Google для анализа производительности вашего сайта
Если вы искали инструменты для проверки скорости страницы, вы их нашли.
Знаете ли вы, что отличный цифровой опыт для посетителей вашего веб-сайта — лучший способ обеспечить больше просмотров, удержать больше трафика и быть более релевантным в поисковых системах?
Жизненно важной частью успешного, привлекательного сайта WordPress является его производительность: насколько быстро он загружается, насколько он отзывчив и как быстро он может привлечь внимание пользователя.
В этом смысле инструменты скорости страницы — идеальный способ понять, как сократить время загрузки и превратить его в конкурентное преимущество. Давайте посмотрим, почему это так важно, и рассмотрим 8 лучших решений для скорости страницы.
Давайте посмотрим, почему это так важно, и рассмотрим 8 лучших решений для скорости страницы.
Когда владелец малого бизнеса думает о том, как привлечь внимание и привлечь к себе внимание в Интернете, одна из основных стратегий заключается в том, чтобы предложить потенциальным клиентам отличный опыт работы в Интернете.
Этот опыт является частью пути клиента, от первоначального знакомства с вашим брендом до конверсии. И путь, по которому они идут, всегда означает просмотр вашего контента и веб-сайта.
Чтобы сделать эту связь между брендом и клиентом более глубокой и привлечь и конвертировать больше потенциальных клиентов, SEO фокусируется на нескольких аспектах, таких как привлекательная визуальная идентичность и привлекательный контент.
Но какой в этом смысл, если у вашей аудитории проблемы с доступом и потреблением того, что вы им предлагаете? Скорость страницы и производительность — это основа веб-сайта, который действительно помогает вам в реализации вашей стратегии цифрового маркетинга.
Есть две основные причины сделать ваши страницы более быстрыми и отзывчивыми. Во-первых, это приводит к улучшению пользовательского опыта (UX) для посетителей, заставляя их стремиться к большему контакту с вашим брендом.
Это означает более длительных посещений, более низкий показатель отказов и большее количество просмотров страниц — увеличивающееся количество возможностей превратить их в потенциальных клиентов и даже клиентов.
Но скорость страницы важна не только для людей. Любой план SEO учитывает производительность сайта. Сайты, которые загружаются быстро — менее чем за секунду — занимают более высокое место в рейтинге Google и могут быстро подняться на первые позиции, если они работают лучше, чем у конкурентов.
Чем больше и дольше посещений, тем выше ваш рейтинг по релевантным ключевым словам. Благодаря этому вы можете получить еще большую видимость.
Как проверить скорость моего сайта в Google? Каждому владельцу веб-сайта и специалисту по цифровому маркетингу рекомендуется иметь доступ к различным инструментам тестирования скорости веб-страницы Google, чтобы они могли сравнивать разные результаты. Но когда вы пытаетесь улучшить свой рейтинг в Google, вы всегда хотите быть в курсе того, что сам Google думает о вашей скорости.
Но когда вы пытаетесь улучшить свой рейтинг в Google, вы всегда хотите быть в курсе того, что сам Google думает о вашей скорости.
Скорее всего, вы уже используете Google Analytics, чтобы контролировать и поддерживать свой сайт. Вы можете так же легко использовать его до выполняйте быстрый тест скорости веб-страницы Google всякий раз, когда у вас есть вопросы или опасения по поводу вашей скорости.
Проверьте свою текущую скорость с помощью отчета об обзоре скорости сайта, чтобы получить различную ценную информацию, в том числе о том, как ваша скорость могла меняться с течением времени, какие страницы работают хорошо, а какие нуждаются в улучшении. Вы также можете использовать инструмент Google PageSpeed Insights для выборочной проверки любого конкретного URL-адреса на наличие проблем со скоростью.
Что такое хороший показатель Google Page Speed? После выполнения теста скорости веб-страницы Google с помощью PageSpeed Insights вы получите оценку производительности, учитывающую множество важных показателей. (К ним относятся, помимо прочего, общее время блокировки, время взаимодействия, индекс скорости и т. д.)
(К ним относятся, помимо прочего, общее время блокировки, время взаимодействия, индекс скорости и т. д.)
Результаты работы вашего веб-сайта по каждой из этих метрик будут обозначены одним из следующих значков:
- Зеленый кружок указывает на хорошую производительность
- Золотой квадрат указывает на необходимость улучшения
- Красный треугольник указывает на низкую производительность.
Вы также увидите общую оценку производительности, которая суммирует вашу оценку скорости для этого конкретного URL-адреса. Оценка 90 или выше считается хорошей оценкой , и это то, к чему вы должны стремиться.
Если ваш счет ниже 90, но выше 50, ваша скорость нуждается в улучшении. Если они ниже 50, это считается плохой производительностью, которую необходимо решить как можно скорее. Тем не менее, Google также предложит вам, как улучшить и довести вашу оценку до того уровня, на котором она должна быть.
Как узнать, что сайт работает медленно? В прошлом веб-пользователям просто приходилось сидеть, ждать и терпеть, пока загружался веб-сайт, эти дни прошли, и в результате ожидания людей стали намного выше. По данным Google, средний посетитель сайта ожидает, что веб-страницы загрузятся менее чем за секунду, поэтому, если у вас это займет больше времени, есть большая вероятность, что вы потеряете трафик и продажи в будущем.
По данным Google, средний посетитель сайта ожидает, что веб-страницы загрузятся менее чем за секунду, поэтому, если у вас это займет больше времени, есть большая вероятность, что вы потеряете трафик и продажи в будущем.
Высокие показатели отказов в сочетании с оценками Google PageSpeed, которые указывают на необходимость улучшения, являются убедительным признаком того, что ваша текущая скорость загрузки слишком низкая. Однако вы можете получить дополнительную информацию, используя несколько различных инструментов тестирования скорости веб-страницы Google и сравнивая полученные результаты.
Штрафует ли Google медленные сайты? Целью Google является обеспечение наилучшего пользовательского опыта для своих пользователей. Частично это означает, что сайт по другую сторону ссылки SERP организован, удобен для пользователя, доступен для мобильных устройств и быстр . Тем не менее, Google всегда учитывал скорость загрузки при ранжировании сайтов.
Более медленные сайты на самом деле наказываются тем, что им присваивается более низкий рейтинг , чем они могли бы иметь в противном случае. Это тот случай, когда речь идет как о десктопной, так и о мобильной версии сайта. Конечно, обычно сайт должен быть очень медленным, чтобы получить такой штраф.
Однако важно понимать, что ранжирование в поисковой выдаче носит конкурентный характер. Если ваш сайт не так хорошо ранжируется из-за низкой скорости загрузки, то, естественно, другие сайты будут опережать вас. Проверьте эти сайты, чтобы определить, что они могут делать, чего не делаете вы.
И снова регулярно используйте инструменты тестирования скорости веб-страницы Google, чтобы обеспечить свое место и устранить любые проблемы со скоростью, прежде чем они успеют повредить вашему рейтингу.
8 Инструменты скорости страницы для повышения производительности вашего веб-сайта Теперь, когда мы увидели, насколько важна скорость страницы для повышения авторитета вашего бренда в Интернете, пришло время повысить производительность.
Инструмент проверки скорости — это служба, которая анализирует ваш веб-сайт и ищет элементы, коды и ресурсы, которые можно оптимизировать для повышения производительности .
Это могут быть скрипты или плагины, требующие слишком много времени для загрузки, слишком большие изображения, блокирующий рендеринг JavaScript или CSS.
Итак, давайте рассмотрим 8 инструментов ускорения страницы, которые могут дать вам информацию, необходимую для создания действительно конкурентоспособного веб-сайта.
1. StageStage — это служба хостинга WordPress, которая предлагает полный набор решений, от создания до оптимизации веб-сайта для улучшения контента, опыта и конверсии.
В рамках акцента на производительность и безопасность Stage представляет собой специальный инструмент от Stage, который дает тщательное, всестороннее и объективное представление о как работает ваш веб-сайт и какие шаги вы можете предпринять, чтобы улучшить его .
Stage может проверять элементы SEO и возможные ошибки, выявлять проблемы с изображением и давать рекомендации, которые помогут вам опередить конкурентов.
2. Google PageSpeed InsightsЕсли основная цель SEO-стратегии — добиться лучших позиций в поиске Google, почему бы не спросить у источника о производительности вашего сайта?
Google PageSpeed Insights — это простой и мощный инструмент для анализа и получения предложений по улучшению вашего веб-сайта. На основе ваших результатов выставляется оценка или число.
Это показатель UX вашего сайта и его влияния на SEO.
3. GT MetrixGT Metrix — еще один инструмент, который может помочь вам улучшить взаимодействие с посетителями. Он анализирует сайт в поисках ошибок и узких мест, измеряет производительность в зависимости от страны и браузера и выставляет оценку на основе объективной статистики.
4. Тест скорости Pingdom
Тест скорости Pingdom Pingdom — это решение для мониторинга пользователей и веб-разработки, которое предлагает собственный инструмент для анализа производительности веб-сайта.
Он выполняет такой же анализ, как и многие из перечисленных здесь, но использует визуальную систему, которая помогает быстро определить основные проблемы, которые необходимо решить при оптимизации кода и контента.
5. Тест веб-страницыТест веб-страницы — не самое простое решение, но оно имеет интересные функции, на которые стоит обратить внимание, например расширенный анализ на основе предустановленных устройств и браузеров, а также визуальное сравнение инструмент для выполнения некоторых тестов.
6. Тест скорости KeyCDNKeyCDN также имеет свой собственный инструмент, ориентированный на анализ и предоставление информации о производительности страницы.
Вдохновленный Google PageSpeed Insights, он также дает вам оценку скорости и оптимизации, а также несколько полезных советов о том, как сделать свой веб-сайт более привлекательным как для Google, так и для посетителей.
Varvy Pagespeed больше похожа на класс, чем на инструмент. Благодаря простому и всеобъемлющему, хорошо организованному контенту он показывает вам все элементы, которые замедляют работу страницы, и то, что вы можете сделать, чтобы решить эти проблемы.
Все они разбиты на категории и объяснены богатыми примерами.
8. YSlowВ отличие от всех других элементов в этом списке, YSlow — это не веб-инструмент, а расширение браузера с открытым исходным кодом, доступное для Chrome, Firefox, Opera, Safari и других.
Это более простое решение с ограниченным пониманием. Но он предлагает мгновенный обзор небольших изменений, внесенных в код при работе над улучшением его производительности.
Пользовательский опыт важен для цифровой видимости , так что вы можете попробовать использовать один из этих инструментов ускорения страницы. Попробуйте инструменты, которые предлагают лучший анализ и понимание, в сочетании с более ориентированными на SEO услугами.
Хотите узнать больше о важности скорости для успеха веб-сайта? Тогда ознакомьтесь с нашей эксклюзивной инфографикой о том, как производительность может повлиять на ваши продажи!
Как интерпретировать результаты Google PageSpeed Insights
Google PageSpeed Insights (PSI) — самый популярный инструмент тестирования скорости для оценки производительности веб-сайтов. К сожалению, его результаты легко неверно истолковать, особенно если вы используете его впервые.
В этом посте я подробно объясню, как интерпретировать отчет PageSpeed Insights сверху вниз.
Понимание вашей оценки может помочь вам понять, что вам нужно улучшить, чтобы ваши пользователи могли получить максимальное удовольствие от вашего веб-сайта.
Прежде чем мы углубимся в детали, давайте начнем с одного жизненно важного вопроса.
Откуда берутся данные Google PageSpeed Insights? Это первое, о чем вы должны спросить себя при работе с любым инструментом для тестирования скорости.
Для оценки оптимизации и раздела «Лабораторные данные» PSI запускает тест на заранее определенном устройстве и настройках сети. На основе этого теста PSI вычисляет лабораторные показатели, которые, в свою очередь, составляют показатель оптимизации.
С другой стороны, данные для оценки Core Web Vitals получены от
реальных пользователей . Он собирается в отчете об опыте работы пользователей Chrome (CrUX) и показывает, как реальные люди воспринимают ваш сайт. Вот почему Google использует его в качестве фактора ранжирования.Имея это в виду, давайте немного углубимся в каждый раздел.
Google PSI: оценка оптимизации и аудит лабораторных данныхОценка оптимизации — это то, на что обычно обращают внимание в PSI.
Оценка упрощает работу, делая вещи бинарными. Зеленый — хорошо, красный и оранжевый — нет. Это полезная эвристика, особенно для новичков.
Зеленый — хорошо, красный и оранжевый — нет. Это полезная эвристика, особенно для новичков.
Однако, как я уже сказал, оценка не учитывает метрики реальных пользователей. Это проблема, так как зеленая оценка выглядит хорошо, но это не обязательно означает, что страница является быстрой для посетителей .
Тем не менее, оценка по-прежнему ценна. Вы можете достичь желанного зеленого результата, только внедрив передовые методы, такие как поддержание чистоты кода сайта, кэширование, оптимизация изображений и удаление ресурсов, блокирующих рендеринг.
Эти методы улучшают ваши лабораторные показатели и, как правило, оказывают положительное влияние на фактическое взаимодействие с пользователем.
Вот почему вы можете использовать оценку, чтобы в какой-то степени оценить, движется ли производительность страницы в правильном направлении.
Раскрытая правда: Возможности и диагностика Разделы «Возможности» и «Диагностика» в отчете Google PageSpeed Insights — это кладезь советов, методов и лучших практик по оптимизации скорости.
Чтобы объяснить их все, потребуется несколько статей, но стоит упомянуть обязательные элементы для любого сайта.
●
Отложить закадровые изображенияФайлы изображений часто бывают огромными по сравнению с другими ресурсами. Кроме того, большинство пользователей даже не просматривают каждое изображение на странице. Вот почему одновременная подача всех изображений в браузер — пустая трата ресурсов.
Отложенная загрузка (ленивая загрузка) закадровых изображений гарантирует, что они загружаются только тогда, когда они кому-то нужны. Этот метод может значительно сократить время начальной загрузки страницы. Отложенная загрузка также помогает браузеру расставить приоритеты при загрузке важных изображений, например, в верхней части страницы.
●
Предоставление изображений в форматах нового поколения Еще одним важным достижением с точки зрения оптимизации изображений является предоставление изображений в форматах нового поколения. Эти форматы имеют отличные характеристики сжатия и качества. Проще говоря, они могут быть меньше по размеру, сохраняя качество, сравнимое со старыми форматами, такими как JPEG.
Эти форматы имеют отличные характеристики сжатия и качества. Проще говоря, они могут быть меньше по размеру, сохраняя качество, сравнимое со старыми форматами, такими как JPEG.
Популярными современными форматами являются JPEG 2000, AVIF и WebP. В настоящее время только WebP имеет достаточную поддержку браузера, чтобы быть жизнеспособным для большинства владельцев веб-сайтов. Однако обратите внимание, что WebP по-прежнему не полностью поддерживается Safari и Internet Explorer (по крайней мере, на середину 2021 года). Если это проблема, вам следует сохранить версию в формате JPEG и использовать ее в качестве резервной копии для этих браузеров.
●
Снижение влияния стороннего кодаСторонние сценарии иногда могут препятствовать своевременному выполнению ваших собственных сценариев. Они также увеличивают объем кода, который необходимо выполнить, что приводит к повышенному потреблению ресурсов и увеличению времени загрузки.
Подумайте, какие сценарии представляют наибольшую ценность для пользователя, и отдайте им приоритет.
Это общая проблема для сайтов WordPress и других CMS, поскольку они в значительной степени зависят от сторонних плагинов. Тщательно выбирайте плагины и следите за их влиянием на производительность вашего сайта. Всегда помните, что каждый инструмент, плагин и библиотека увеличивают нагрузку на ваш сервер.
●
Обслуживайте статические ресурсы с помощью эффективной политики кэшированияКэширование, возможно, является наиболее важным методом повышения производительности Интернета. Кэширование означает хранение копии ресурсов вашего сайта в другом месте, чем исходный сервер. Это может быть непосредственно на устройстве пользователя (через кеш браузера) или на сервере, который находится ближе к пользователю (через сети доставки контента).
Многие ресурсы могут кэшироваться на долгое время. Например, логотипы, загружаемые файлы, изображения и даже шрифты. Кэширование динамического содержимого также возможно, но требует больше усилий. Если вы только начинаете, рассмотрите возможность приобретения инструмента кэширования, который автоматизирует большую часть работы за вас. Существует множество решений для кэширования для популярных платформ, таких как WordPress.
Если вы только начинаете, рассмотрите возможность приобретения инструмента кэширования, который автоматизирует большую часть работы за вас. Существует множество решений для кэширования для популярных платформ, таких как WordPress.
Будущее SEO: поиск, тенденции, контент, обновление алгоритма Google
Понимание и изучение методологий SEO, которые помогут вашему сайту ранжироваться по релевантным запросам, — работа не для слабонервных — и для тех, кто может это сделать сегодня пользуются повышенным спросом. Узнайте все о будущем SEO и обновлении Google Page Experience.
Оценка полевых данных (Core Web Vitals)Лучшее приберегите напоследок. Оценка полевых данных — самая важная часть отчета Google PageSpeed Insights.
Опять же, данные здесь собраны от реальных пользователей. Это показывает их опыт на вашем сайте, и это единственное, что имеет значение.
Четыре показателя поля, которые вы можете найти здесь:
- First Contentful Paint (FCP) .
 FCP отслеживает появление на экране первого элемента DOM. Чтобы быть в зеленой зоне, FCP страницы должен происходить менее чем за 1,8 секунды для 75% или более всех зарегистрированных загрузок страниц. Методы оптимизации FCP: Оптимизация изображений, удаление ресурсов, блокирующих рендеринг, и снижение зависимости вашего сайта от сторонних плагинов и библиотек.
FCP отслеживает появление на экране первого элемента DOM. Чтобы быть в зеленой зоне, FCP страницы должен происходить менее чем за 1,8 секунды для 75% или более всех зарегистрированных загрузок страниц. Методы оптимизации FCP: Оптимизация изображений, удаление ресурсов, блокирующих рендеринг, и снижение зависимости вашего сайта от сторонних плагинов и библиотек.
- Краска с наибольшим содержанием (LCP). LCP измеряет, когда на экране появляется самый большой элемент содержимого в верхней части страницы. Чтобы пройти оценку LCP, самый большой элемент страницы в верхней части страницы должен появиться менее чем за 2,5 секунды для 75% или более всех зарегистрированных загрузок страниц. методов оптимизации LCP: Методы оптимизации FCP также помогают с LCP. Еще один прием для страниц, где самым большим элементом является изображение, заключается в предварительной загрузке этого изображения.
- Суммарное смещение макета (CLS).
 Этот показатель отслеживает, насколько неожиданные изменения макета влияют на визуальную стабильность страницы. Неожиданные сдвиги происходят, когда контент перемещается без предварительного вмешательства пользователя. CLS немного сложнее измерить, поэтому ознакомьтесь с этой статьей, если хотите узнать больше о том, как Google вычисляет эту метрику. Методы оптимизации CLS: Добавление атрибутов ширины и высоты к изображениям и видео, резервирование достаточного места для динамического содержимого и оптимизация доставки шрифтов.
Этот показатель отслеживает, насколько неожиданные изменения макета влияют на визуальную стабильность страницы. Неожиданные сдвиги происходят, когда контент перемещается без предварительного вмешательства пользователя. CLS немного сложнее измерить, поэтому ознакомьтесь с этой статьей, если хотите узнать больше о том, как Google вычисляет эту метрику. Методы оптимизации CLS: Добавление атрибутов ширины и высоты к изображениям и видео, резервирование достаточного места для динамического содержимого и оптимизация доставки шрифтов.
- Задержка первого входа (FID). FID отслеживает задержку между первым взаимодействием пользователя и возможностью браузера ответить. Эта задержка должна быть менее 100 мс для 75% или более всех зарегистрированных загрузок страниц. Методы оптимизации FID: Основной проблемой FID обычно является чрезмерное использование JavaScript. Если у вас плохие оценки FID, вам следует попросить разработчика оптимизировать код, который вы отправляете.
 Это требует больше ресурсов, но выигрыш в скорости может быть огромным. Даже одна строка неэффективного кода JavaScript может значительно замедлить работу страницы.
Это требует больше ресурсов, но выигрыш в скорости может быть огромным. Даже одна строка неэффективного кода JavaScript может значительно замедлить работу страницы.
Вы можете найти процент загрузок страниц, отвечающих критериям для каждой метрики, на панели под ее названием.
Наконец, не беспокойтесь, если PSI не предоставляет отчет с полевыми данными для страницы. Это характерно для новых страниц или сайтов с низким трафиком.
Реализуйте советы из разделов «Возможности» и «Диагностика», а также другие рекомендации. По мере роста вашего сайта PSI в конечном итоге предоставит отчет Core Web Vitals, и вы увидите истинное влияние этих оптимизаций на взаимодействие с пользователем.
Просто помните, что цель веб-производительности — улучшить работу страниц для реальных людей . Если ваши лабораторные результаты выглядят хорошо, но полевые показатели в минусе, вам еще есть над чем работать.
Дополнительные советы и рекомендации по увеличению скорости загрузки страниц Важно помнить, что в отношении веб-производительности важно помнить, что это не тип сделки «одна и готово». Это процесс, который требует времени и постоянных усилий.
Это процесс, который требует времени и постоянных усилий.
Вот почему важно регулярно проверять важные страницы . Это гарантирует, что вы заметите проблемы с производительностью на ранней стадии и отреагируете соответствующим образом.
Кроме того, Google определяет, прошла ли страница оценку Core Web Vitals за предыдущий 28-дневный период. Вы должны использовать PSI не реже одного раза в месяц.
Еще один хороший способ отслеживать полевые данные вашего сайта — это новый отчет Core Web Vitals в Google Search Console.
Предоставляет информацию о коллекциях страниц с общими проблемами Core Web Vitals. Это простой способ найти проблемы, которые затрагивают большую часть вашего сайта.
Помимо Google PageSpeed Insights
Хотя инструменты тестирования скорости Google определенно полезны, они не единственная игра в городе. Другие, более продвинутые инструменты обеспечивают более широкое представление о производительности вашего сайта.
Например, WebPageTest позволяет выполнять тестирование из различных мест, устройств и сетевых подключений. Это может помочь вам понять, как разные пользователи потенциально могут работать с вашим сайтом.
Кроме того, вы можете найти множество другой полезной информации, такой как каскадные диаграммы, разбивки обработки и другое.
Опять же, это всего лишь лабораторные данные, так что относитесь к ним с недоверием. Ничто не может полностью заменить полевые показатели, и вам следует продолжать оптимизировать свой сайт до тех пор, пока не будет ощутимого улучшения показателей реальных пользователей.
Наконец, обязательно следите за производительностью вашего сайта после внесения изменений в его код или добавления сторонних плагинов, инструментов или библиотек. Эти изменения часто создают проблемы со скоростью, которые могут оставаться незамеченными в течение длительного времени.
Ударная коммерция.📲 Инновации.
 📲
📲 🍃Устойчивость.🍃
⏱ Сервис + поддержка. ⏱
Покупатели многого ожидают от брендов.
Услышьте лучших в своем деле
расскажите, как доставить.
Google Pagespeed Insights for Publishers
Скорость загрузки страницы является основным фактором, учитываемым Google для ранжирования результатов поиска. Google уделяет больше внимания общему опыту посетителей и создал Google Core Web Vitals для отслеживания скорости загрузки страницы, стабильности макета страницы и того, как быстро пользователь может начать взаимодействовать со страницей.
Google недавно начал измерять скорость страницы и удобство работы по принципу «пройдено/не пройдено», как фактор ранжирования в поиске. Работа со страницей становится все более важным критерием для онлайн-издателей, которые уже ощущают влияние пользователей, блокирующих рекламу, чувствительных к времени загрузки страницы и пропускной способности.
В частности, новый тест Google на скорость страницы и подход к оценке могут отрицательно сказаться на издателях, поскольку реклама, назначение ставок в заголовке, таргетинг и инструменты рекламных технологий могут дополнительно повлиять на общее впечатление от страницы и скорость. Ваша статистика Google PageSpeed Insights неразрывно связана с вашим охватом. Если ваша страница загружается медленно, новости будут двигаться дальше и оставят вас позади.
Google PageSpeed Insights и Core Web Vitals Score
Компания Google разработала инструмент PageSpeed Insights для анализа содержимого сайта и скорости загрузки, оценки производительности сайта и предоставления информации, которая поможет издателям улучшить скорость сайта. Google использует инструмент скорости сайта под названием Lighthouse, чтобы оценить ваш сайт от 1 до 100 отдельно для настольной и мобильной версий, при этом 90+ является хорошей оценкой.
Первоначально PageSpeed Insights в основном фокусировался на факторах скорости загрузки, но недавно Google переключился на общее впечатление от сайта. Google заявляет: «Оптимизация качества взаимодействия с пользователем является ключом к долгосрочному успеху любого сайта в Интернете».
Google заявляет: «Оптимизация качества взаимодействия с пользователем является ключом к долгосрочному успеху любого сайта в Интернете».
PageSpeed Insights изначально основывался на лабораторных тестах веб-сайта, но недавно Google переключил внимание на более общий опыт работы с веб-сайтом и включил полевые данные о производительности веб-сайта. Они разработали Google Core Web Vitals (CWV), который фокусируется на трех показателях взаимодействия с пользователем: стабильности страницы, скорости загрузки контента и скорости взаимодействия со страницей.
Специалисты по поисковой оптимизации считают, что для ранжирования в поиске используются только данные полей Google, и что качественный контент по-прежнему играет большую роль в факторах ранжирования.
Хотите увидеть реальные цифры успеха установок платного доступа?
Что такое показатели Google Core Web Vitals?
Основные веб-жизненные показатели Google — это три показателя, которые оценивают стабильность страницы, скорость загрузки страницы и скорость отклика страницы на взаимодействие с пользователем. Core Web Vitals измеряются и сообщаются как для настольных компьютеров, так и для мобильных устройств, и доступны из Google Search Console, а также на их странице PageSpeed Insights для разработчиков. Любой, кто хочет измерить свой сайт или любой сайт, может ввести URL-адрес страницы и просмотреть отчет.
Core Web Vitals измеряются и сообщаются как для настольных компьютеров, так и для мобильных устройств, и доступны из Google Search Console, а также на их странице PageSpeed Insights для разработчиков. Любой, кто хочет измерить свой сайт или любой сайт, может ввести URL-адрес страницы и просмотреть отчет.
- Самая большая отрисовка содержимого (LCP) — Этот рейтинг относится к тому, насколько быстро страница может загрузить основное содержимое страницы. LCP за 2,5 секунды или меньше — это хороший результат.
- Задержка первого ввода (FID) — Этот рейтинг измеряет, сколько времени требуется веб-странице, чтобы отреагировать на действие, которое предпринимает пользователь. Таймер для этого измерения запускается, когда на странице есть что-то визуальное, на что пользователь может отреагировать, и заканчивается, когда страница может реагировать на это действие посетителя. Если страница не может ответить пользователю, потому что она отвечает на многие другие сценарии, которые она загружает первой, оценка FID пострадает.
 За проходной балл FID 100 миллисекунд или меньше — это хороший показатель.
За проходной балл FID 100 миллисекунд или меньше — это хороший показатель. - Совокупное смещение макета (CLS) — CLS измеряет визуальную стабильность страницы и макета. Если вы нажмете табуляцию, все будет двигаться? Есть ли у вас реклама, изображения или элементы страницы, которые загружаются позже и вызывают смещение макета страницы? Это приводит к плохой оценке CLS. Рейтинг CLS 0,1 или меньше — это хороший результат.
Этот пример видео группы разработчиков Google иллюстрирует проблему CLS. Пользователь пытается отказаться от покупки, но макет смещается, когда он нажимает, и он случайно нажимает кнопку «Купить», что приводит к очень неудовлетворительному опыту.
Рекомендации Google для издателей, проводящих собственный аудит скорости страницы: «Считать страницу пройденной, если она соответствует рекомендуемым целевым показателям на 75-м процентиле по всем трем вышеуказанным показателям».
Скорость загрузки страницы и основные показатели веб-активности были интегрированы в инструмент разработчика Chrome, доступный в браузере Chrome. Режим разработчика Chrome даже сделает снимок страницы в процессе загрузки, чтобы помочь точно определить, где возникают проблемы.
Обновление: данные недавнего исследования, проведенного Томом Каппером из Moz, показывают, что на ранжирование веб-сайтов в первую очередь влияет, если они не соответствуют всем 3 пороговым значениям Core Web Vitals (LCP, FID, CLS), но невыполнение 1 или 2 не коррелирует с существенное влияние на ранжирование.
Как издатели могут улучшить скорость загрузки страниц и основные веб-показатели?
Издатели должны регулярно выполнять как минимум три следующих шага для повышения производительности сайта: во-первых, регулярно проводить тесты скорости страницы и взаимодействия и просматривать отчеты; во-вторых, определите, какие загруженные элементы не используются или не нужны, например, старые шрифты или скрипты css. В-третьих, обратите внимание на изображения, CSS, видео и JavaScript, которые можно оптимизировать по размеру и скорости загрузки с помощью сжатия, минимизации или объединения.
В-третьих, обратите внимание на изображения, CSS, видео и JavaScript, которые можно оптимизировать по размеру и скорости загрузки с помощью сжатия, минимизации или объединения.
Ниже приведены дополнительные шаги и ресурсы для издателей, чтобы улучшить время загрузки сайта, основные веб-жизненные показатели и удобство для посетителей.
Внедрение отложенной загрузки для улучшения FID Web Vital
Отложенная загрузка откладывает загрузку изображений или других элементов до тех пор, пока содержимое и макет основной страницы не будут загружены и готовы к использованию. Это может улучшить пропускную способность и показатель FID. Подумайте об изображениях и элементах, которые никогда не появятся в верхней части страницы. Эти элементы можно отложить, чтобы убедиться, что первоначальный опыт будет быстрым и интерактивным.
Wordstream предлагает хорошую статью о том, когда и как реализовать отложенную загрузку, но вы можете проверить это в конкретных сообществах, созданных вокруг вашей системы CMS. В некоторые функции Hubspot встроена отложенная загрузка, и существует множество плагинов WordPress для автоматизации отложенной загрузки.
В некоторые функции Hubspot встроена отложенная загрузка, и существует множество плагинов WordPress для автоматизации отложенной загрузки.
Использование сети доставки контента CDN
Используйте CDN и убедитесь, что она правильно настроена для обеспечения производительности. Сеть доставки контента (CDN) может сократить пропускную способность и время загрузки страниц, размещая копии ваших медиафайлов географически ближе к пользователям. Например, посетитель в Канаде может получить ваш контент, доставленный сервером CDN в Торонто, в то время как одновременный посетитель в Индии может получить контент, доставленный из Ченнаи, и все это оптимально управляется CDN.
Сжатие изображений и видео для более быстрой загрузки страниц
Большие медиафайлы являются одной из основных причин медленной загрузки страниц в комментариях и одними из самых простых в устранении. Вы должны ранжировать все изображения на своем сайте по размеру и сразу обращать внимание на те 100 тысяч или больше. Вы можете просканировать свой сайт с помощью такого инструмента, как Screaming Frog, чтобы идентифицировать все большие изображения за считанные минуты. WordPress и современные системы CMS часто имеют встроенные средства сжатия изображений, но проверьте сами. Иногда вы можете добиться большего успеха с помощью сторонних инструментов, созданных специально для сжатия изображений, таких как tinypng или jpeg Compression.
Вы можете просканировать свой сайт с помощью такого инструмента, как Screaming Frog, чтобы идентифицировать все большие изображения за считанные минуты. WordPress и современные системы CMS часто имеют встроенные средства сжатия изображений, но проверьте сами. Иногда вы можете добиться большего успеха с помощью сторонних инструментов, созданных специально для сжатия изображений, таких как tinypng или jpeg Compression.
Удалите неиспользуемые файлы JavaScript для повышения скорости рендеринга страницы
На вашей веб-странице слишком много JavaScript? Если JavaScript блокирует рендеринг, его необходимо вызвать, загрузить, проанализировать и выполнить, прежде чем страница сможет завершить рендеринг. У вас есть неиспользуемые файлы JavaScript? Файлы JavaScript могут накапливаться для таргетинга, систем CMS, настройки пикселей отслеживания, социальных тегов, загрузки шрифтов и т. д. Вы можете подробно определить, какая часть вашего JavaScript не используется, с помощью функции покрытия в Chrome DevTools.
При запуске инструмента скорости страницы Google он идентифицирует любой JavaScript с более чем 20 килобайтами неиспользуемого кода.
Объединение или минимизация CSS и скриптов для повышения скорости страницы
Минификация этих скриптов сохраняет их машиночитаемость, но ускоряет их загрузку. Существует несколько инструментов для минимизации скриптов; RankRed собрал хороший набор инструментов и описаний для минимизации скриптов. Вы также можете сэкономить несколько поездок на сервер, если объедините файлы JavaScript или CSS.
Оптимизация кэша для Core Web Vitals
Стратегию кэширования следует пересмотреть для типа вашего сайта с учетом функций кэширования PI, таких как Cache-control и Last-Modified. Разработчики Google предоставляют некоторые рекомендации и контрольный список для параметров кэширования, а также параметров конфигурации для популярных серверов. Вы можете предварительно загрузить кеш, чтобы страница уже была оптимизирована до того, как робот Googlebot прибудет для оценки производительности.
Производитель инструментов WP WP Rocket предполагает, что предварительная загрузка кеша может быть ключевой помощью для повышения скорости страницы, и создал это видео, чтобы объяснить.
Помогите браузерам выделить пространство, чтобы избежать смещения макета
- Укажите атрибуты высоты и ширины изображения, чтобы браузер мог планировать их недвижимое пространство, даже если они лениво загружаются позже.
- Зарезервируйте место для рекламы, фреймов и динамического контента. Используйте контейнеры, чтобы избежать смещения макета во время рендеринга.
- Рассмотрите возможность оптимизации отображения шрифта с помощью ссылки rel=»preload» и font-display: необязательно.
Run Analytics
Выполнение частого теста PageSpeed может дать вам больше информации о ваших основных жизненно важных веб-сайтах. Вы можете не только увидеть показатель скорости страницы, но и узнать, сколько элементов загружается и как быстро они загружаются. Погрузитесь в свои отчеты, чтобы определить элементы, которые могут сдерживать скорость вашей страницы. Вот несколько популярных инструментов для просмотра различных уровней детализации и отчетов о загрузке страницы, скорости страницы и оптимизации для поисковых систем:
Погрузитесь в свои отчеты, чтобы определить элементы, которые могут сдерживать скорость вашей страницы. Вот несколько популярных инструментов для просмотра различных уровней детализации и отчетов о загрузке страницы, скорости страницы и оптимизации для поисковых систем:
- Google PageSpeed Insights
- GTmetrix
- Мониторинг скорости страницы Pingdom
- Тест веб-страницы
Вот несколько рекомендаций для более технических и подробных обсуждений оптимизации скорости страницы:
- Как улучшить скорость сайта WordPress
- Nitropack: как измерить и улучшить основные веб-жизненные показатели
- SearchEngineWatch — 28 способов повысить эффективность вашего сайта
- Toptal — Оценка Google PageSpeed Insights
- Smashing Magazine — Руководство по измерению основных веб-показателей
- Web.dev — повышение производительности сайта за счет быстрой загрузки
Платные подписки в ваших планах на будущее?
Как Admiral помогает повысить эффективность работы издателей
Admiral был одним из первых сторонников важности качества страницы для издателей, в частности, писал и говорил о скорости страницы, удобстве рекламы, лучшей рекламе и плохой рекламе и многом другом. Улучшение работы с сайтом может помочь снизить использование пользователями программ для блокировки рекламы.
Улучшение работы с сайтом может помочь снизить использование пользователями программ для блокировки рекламы.
Кроме того, в то время как многие поставщики рекламных технологий были сосредоточены на точечных решениях, Admiral создала горизонтальную платформу автоматизации взаимодействия, которая предоставляет решения на протяжении всего пути взаимодействия с посетителями, предназначенные для снижения технической нагрузки на издателей.
Точечные решения умножают технический долг издателей
Используя точечные решения, издатели могут получить множество тегов, интеграций, целевых механизмов принятия решений, обсуждений с командой разработчиков и т. д. По сути, они создают монстра Франкенштейна со скоростью страницы и UX влияет, если они используют отдельные системы для роста новостной рассылки, восстановления блокировки рекламы, управления согласием, платных подписок, регистрационных стен, роста числа подписчиков в социальных сетях и т. д.
Admiral Проверено сторонним тестом скорости в более чем 100 сценариях работы с клиентами влияние на Core Web Vitals.

Эксперты Anvil по скорости загрузки страниц протестировали тег Admiral на 15 сайтах клиентов, все модули решения Admiral, настольные и мобильные устройства, в течение пяти дней, предварительные и последующие измерения, а также все 3 показателя CWV; Всего более 300 точек данных.
Команда тестировщиков Anvil подтвердила, что метка Admiral не оказала существенного отрицательного влияния на показатели CWV для клиентов и модулей. На самом деле, многомодульный тег Admiral — это мощный инструмент для издателей, позволяющий избавиться от бесполезных тегов точечного решения и оптимизировать скорость страницы в долгосрочной перспективе.
Admiral заменяет многоточечные решения на интегрированную автоматизацию маркетинга
Благодаря установке Admiral с помощью одного тега и горизонтальной платформе управления взаимоотношениями с посетителями издатели получают один оптимизированный по скорости тег для всего пути посетителя, единую связь с поставщиком для управления, низкие затраты развертывание с кодом/без кода, единообразное взаимодействие с пользователем во всех взаимодействиях и искусственный интеллект Admiral, работающий в фоновом режиме для оптимизации пути посетителя для увеличения дохода.
