Ссылки — Поддержка
Ссылка — это слово, группа слов или изображение, которые можно щёлкнуть для перехода на новую страницу.
Содержание
Для настройки ссылки в меню навигации перейдите на справочную страницу Меню.
Добавление ссылок к записям, страницам и виджетам
Существует несколько способов добавить ссылки к записям, страницам, виджетам и другим областям, на которых вы обычно редактируете тексты.
Первый метод: кнопка «Ссылка»
GIF-изображение с кнопкой «Ссылка»- Скопируйте URL-адрес в буфер обмена компьютера.
- Для этого выделите URL-адрес, затем, щёлкнув по нему правой кнопкой мыши, выберите Копировать. Можно также воспользоваться комбинацией клавиш
CTRL + C(ПК) илиCMD + C(Mac).
- Для этого выделите URL-адрес, затем, щёлкнув по нему правой кнопкой мыши, выберите Копировать. Можно также воспользоваться комбинацией клавиш
- Выберите на странице или в записи текст, для которого необходимо создать ссылку.
- Щёлкните по значку ссылки на панели инструментов блока.
- Вставьте URL-адрес в появившееся окно и нажмите «Ввод», чтобы сохранить ссылку.

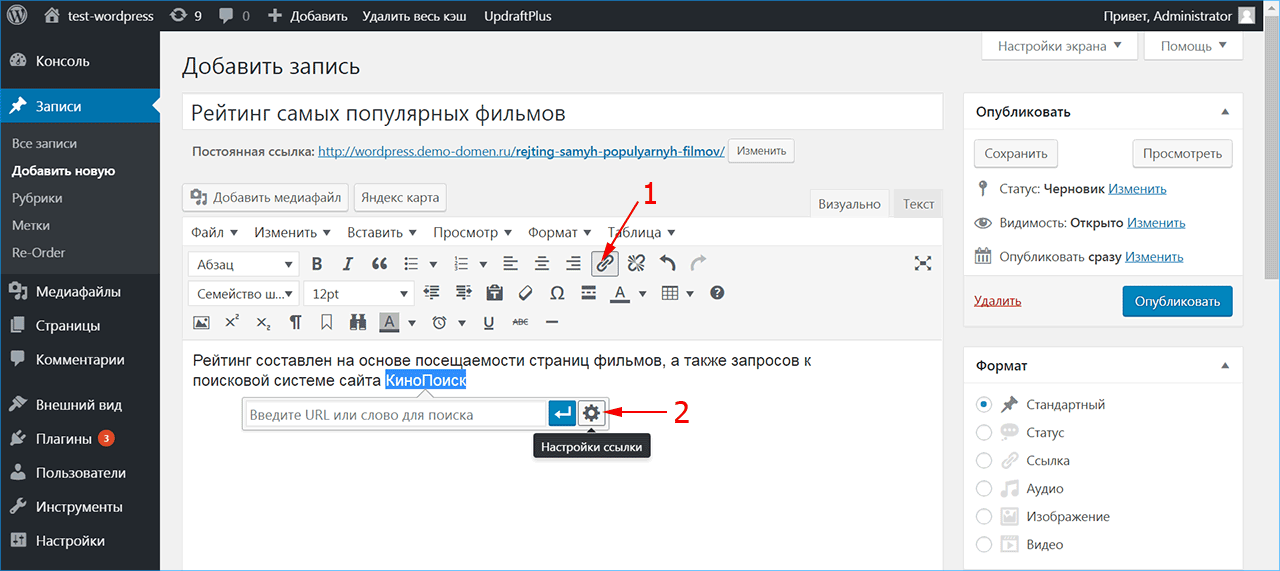
Можно искать записи или страницы на сайте, начав ввод заголовка страницы или записи в поле поиска. Далее щёлкните по этой странице или записи, чтобы вставить ссылку:
Поиск страниц для создания ссылкиВторой метод: скопировать и вставить
- Скопируйте URL-адрес в буфер обмена компьютера.
- Для этого выделите URL-адрес, затем, щёлкнув по нему правой кнопкой мыши, выберите Копировать. Можно также воспользоваться комбинацией клавиш
CTRL + C(ПК) илиCMD + C(Mac).
- Для этого выделите URL-адрес, затем, щёлкнув по нему правой кнопкой мыши, выберите Копировать. Можно также воспользоваться комбинацией клавиш
- Выберите на странице или в записи текст, для которого необходимо создать ссылку.
- Вставьте скопированный URL-адрес поверх выделенного текста. Для этого выделите URL-адрес, затем, щёлкнув по нему правой кнопкой мыши, выберите Вставить, можно также воспользоваться комбинацией клавиш
CTRL + C(ПК) илиCMD + C(Mac).
WordPress.com автоматически создаст ссылку. Синий цвет и подчёркивание свидетельствуют о преобразовании текста в ссылку.
Синий цвет и подчёркивание свидетельствуют о преобразовании текста в ссылку.
↑ Содержание ↑
Редактировать существующую ссылку
- Щёлкните по ссылке в редакторе.
- Нажмите появившуюся кнопку «Редактировать».
- Редактируйте URL-адрес и нажмите «Ввод», чтобы сохранить изменения.
↑ Содержание ↑
Удалить существующую ссылку
- Щёлкните по ссылке, которую необходимо удалить.
- Щёлкните по значку ссылки из панели инструментов (он выглядит как ссылка из цепочки), и ссылка автоматически удалится.
↑ Содержание ↑
Открытие ссылки в новой вкладке
Чтобы задать открытие ссылки в новой вкладке браузера, выполните следующее:
- Добавьте ссылку к вашему тексту, как описано ранее.
- Щёлкните по добавленной ссылке и переключите кнопку в положение «Открыть в новой вкладке».
↑ Содержание ↑
Добавить ссылки к изображениям
Чтобы при нажатии на изображение осуществлялся переход на другую страницу, выполните следующее:
- Добавьте к записи или странице изображение с помощью Блока изображений.

- Щёлкните по изображению и выберите значок ссылки (он выглядит как звено цепочки).
- Появится окно, куда можно вставить ссылку, или вы можете выполнить поиск по содержимому сайта.
- После добавления URL-адреса можно задать открытие ссылки в новой вкладке, щёлкнув по стрелке настроек и включив параметр «Открыть в новой вкладке».
- После добавления ссылки можно щёлкнуть «Вернуться/редактировать» на клавиатуре и применить изменения.
Ссылки можно добавлять только к отдельным изображениям. Нельзя создать ссылки на изображения в Блоке галереи. Однако их можно добавлять к блокам галерей Masonry, Stacked, Offset и Collage (доступны на вашем сайте благодаря CoBlocks.)
↑ Содержание ↑
Ссылки с изображениями на боковой панели
Чтобы добавить ссылки на изображения на боковую панель или в область виджета, воспользуйтесь Виджетом изображения. При желании показать изображение с текстом добавьте ссылку на изображение с помощью Текстового виджета.
При желании показать изображение с текстом добавьте ссылку на изображение с помощью Текстового виджета.
↑ Содержание ↑
Ссылки
Если вы хотите добавить на боковую панель список ссылок на любимые блоги или сайты, вам поможет справочное руководство Меню ссылок.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Страниц: 1 2
Как создать ссылку на определенную часть страницы WordPress (шаг за шагом)
Как сделать ссылку на часть страницы
Как добавить якорь к заголовку
Как сделать ссылку на якорь
Как связать с другими элементами
Как добавить якорные ссылки с помощью HTML
Продолжайте изучать WordPress
Если у вас длинная страница на вашем сайте, связывание посетителей напрямую с одним разделом на этой странице может быть более полезным, чем обычная ссылка.
К счастью, редактор Gutenberg упростил это, и вам не нужно устанавливать какие-либо новые плагины.
И для ясности, я говорю о такой ссылке, которая приведет вас к заголовку ниже: прокрутите до следующего заголовка.
В этом руководстве вы узнаете, как создавать подобные ссылки, которые могут ссылаться на ту же страницу или раздел на отдельной странице.
Это руководство также включает шаги для классического редактора, но сначала прочтите остальную часть сообщения, чтобы узнать, как правильно ссылаться.
Как сделать ссылку на часть страницы
Если вы предпочитаете видеоуроки, вы можете следовать этому пошаговому руководству вместо того, чтобы читать инструкции в этом посте.
Подпишитесь на Compete Themes на Youtube
Чтобы создать ссылку на определенную часть страницы, вам нужно сделать две вещи.
- Добавить якорь для ссылки на
- Ссылка на якорь
Во-первых, вам нужен способ обозначить элемент, на который вы будете ссылаться. Это может быть любой элемент, но мы будем использовать заголовок, поскольку он является наиболее распространенным элементом для ссылки.
Это может быть любой элемент, но мы будем использовать заголовок, поскольку он является наиболее распространенным элементом для ссылки.
После добавления привязки все, что вам нужно сделать, это создать ссылку на нее с помощью обычного редактора ссылок и немного другого формата URL.
На практике это будет легко понять, так что приступим.
Как добавить якорь к заголовку
Начните с выбора блока заголовка в редакторе. Вы увидите расширенный раздел на правой боковой панели, который по умолчанию свернут.
Откройте раздел Advanced, и первое, что вы увидите, это опция привязки HTML.
WordPress называет это якорем, но разработчики называют это идентификатором элемента.
В поле привязки HTML дайте заголовку короткое описательное имя. В нем не может быть пробелов, но для разделения слов можно использовать дефис. Например, раздел о диете в статье об уходе за собакой может иметь такой якорь, как «диета» или «собачья диета».
После того, как вы добавили якорь, вы готовы установить на него ссылку.
Как сделать ссылку на якорь
Шаги немного отличаются в зависимости от того, находится ли ссылка на той же странице или нет. Начнем со ссылок на те же страницы.
Чтобы создать ссылку на привязку на той же странице, выделите текст, на который вы хотите создать ссылку, и щелкните значок ссылки (или используйте сочетание клавиш cmd + k).
Затем в поле URL введите хэштег, за которым следует привязка.
WordPress даже добавляет ярлык, чтобы вы знали, что это «внутренняя» ссылка.
Как только вы нажмете Enter, ссылка будет добавлена. Вы можете просмотреть статью, чтобы сразу же опробовать ее.
Чтобы использовать этот метод для привязки на другой странице, необходимо внести небольшие изменения в URL-адрес.
Единственное отличие состоит в том, что вы сначала добавите полный URL-адрес, а затем хэштег и привязку, например:
Ссылка может не работать без косой черты в конце URL-адреса перед привязкой, поэтому обязательно добавляйте ее каждый раз. Это также может ускорить загрузку вашего сайта, пропустив автоматическое перенаправление на версию URL с косой чертой.
Это также может ускорить загрузку вашего сайта, пропустив автоматическое перенаправление на версию URL с косой чертой.
Это, вероятно, охватывает все, что вам нужно знать о добавлении внутренних якорных ссылок в WordPress, но у меня есть еще несколько советов для любопытных.
Вы можете использовать ту же технику для создания одностраничного веб-сайта.
На одностраничном сайте у вас есть только домашняя страница, а меню связывает посетителей с разными разделами на этой странице, а не с совершенно новыми страницами.
Чтобы создать сайт этого типа, вы создадите свои якоря, используя тот же метод, который вы только что изучили. Затем вы можете открыть свое меню в настройщике и использовать раздел «Пользовательские ссылки» для ссылки на свои якоря.
Если вы используете эту технику для многостраничного веб-сайта, обязательно укажите полный URL-адрес перед хэштегом.
Как связать с другими элементами
Заголовки – не единственные элементы, которые включают опцию привязки HTML.
Вы также можете добавить якоря к:
- Абзацы
- Изображений
- Списки
- Галереи
- Таблицы
- Цитаты
Фактически, просматривая блоки Гутенберга, я не мог найти ни одного, который не поддерживал бы опцию привязки HTML.
Тем не менее, если вы используете блок, добавленный плагином, эта опция может отсутствовать. Кроме того, опция привязки недоступна, если вы используете классический редактор, поэтому вот как вы можете отредактировать HTML, чтобы добавить привязку к любому элементу на вашем сайте.
Как добавить якорные ссылки с помощью HTML
Если вы используете классический редактор (или в блоке отсутствует поле привязки HTML), есть еще несколько шагов, чтобы добавить ссылку.
Ссылка на якорь такая же. Единственная разница в том, как вы добавляете якорь к элементу.
Чтобы добавить якорь, вам нужно отредактировать HTML. В редакторе Гутенберга вы можете открыть меню параметров блока и выбрать Редактировать как HTML. В классическом редакторе используйте вкладки в правом верхнем углу, чтобы переключиться с визуального представления на текстовое.
В классическом редакторе используйте вкладки в правом верхнем углу, чтобы переключиться с визуального представления на текстовое.
При просмотре HTML вы увидите, что ваши заголовки обернуты тегами HTML следующим образом:
<h4>This is a heading</h4>
Чтобы добавить якорь, вам нужно добавить в заголовок атрибут ID. Вот пример привязки заголовка под названием «собачья диета»:
<h4>This is a heading</h4>
Каждый элемент HTML может использовать атрибут ID, поэтому вы не ограничены заголовками. В классическом редакторе большая часть HTML-кода фактически не отображается, но вы всегда можете заключить раздел в теги «div», чтобы добавить привязку, например:
<div>
Добавление элемента div не повлияет на внешний вид страницы, но позволит вам напрямую ссылаться на эти абзацы.
Подобное редактирование HTML работает одинаково, независимо от того, используете ли вы Gutenberg или классический редактор. Как только якорь будет на месте, все, что вам нужно сделать, это привязать к нему ссылку, используя метод, описанный выше.
Продолжайте изучать WordPress
Зная якорные ссылки и немного HTML, вы можете ссылаться на любой раздел на любой странице из любого места на вашем сайте.
Если изучение новых техник WordPress является для вас захватывающим и полезным занятием, вам, вероятно, понравится мой бесплатный курс электронной почты WordPress:
Пройдите 7-дневный курс электронной почты WordPress Mastery
Если вам это не нравится, вы можете отказаться от подписки одним щелчком мыши, но я уверен, что вы получите хотя бы один новый ценный совет. Семидневный курс электронной почты предлагает тактику дизайна, маркетинга и производительности для создания более качественного веб-сайта.
Спасибо за то, что прочитали это руководство о том, как создавать ссылки на части страниц в WordPress, и, пожалуйста, подумайте о том, чтобы поделиться им с кем-нибудь еще с помощью кнопок социальных сетей ниже.
Источник записи: www.competethemes.com
Как создавать собственные постоянные ссылки в WordPress
Хотели бы вы задавать произвольные постоянные ссылки в WordPress для записей, страниц и других типов записей? Недавно один из наших читателей спросил, возможно ли создавать произвольные постоянные ссылки в WordPress. Постоянные ссылки играют важную роль в SEO. В сегодняшней статье мы покажем вам как создавать произвольные постоянные ссылки в WordPress без ущерба для вашего SEO.
Постоянные ссылки играют важную роль в SEO. В сегодняшней статье мы покажем вам как создавать произвольные постоянные ссылки в WordPress без ущерба для вашего SEO.
Что такое произвольные постоянные ссылки?
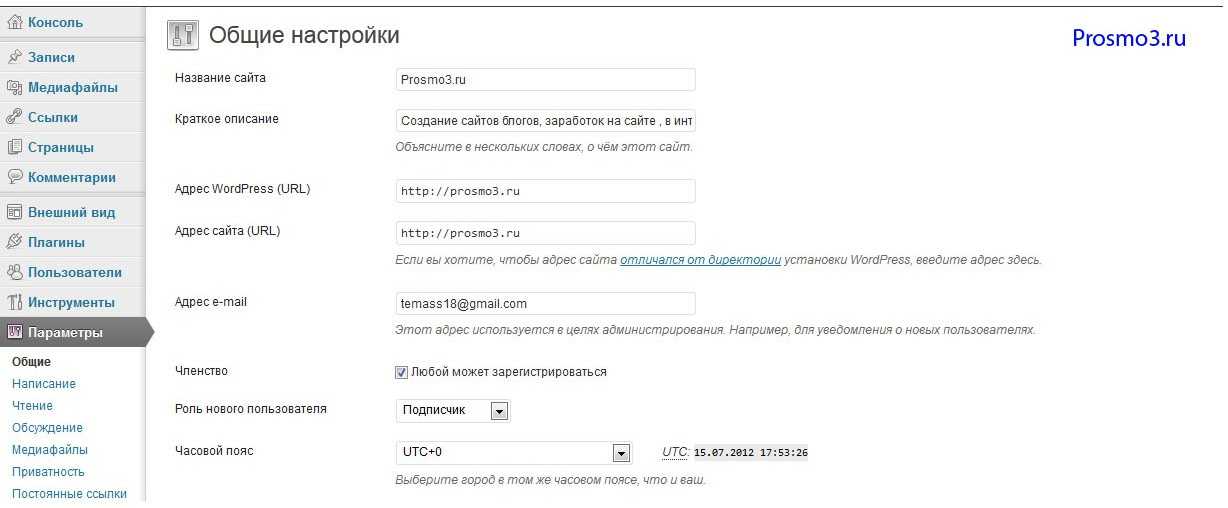
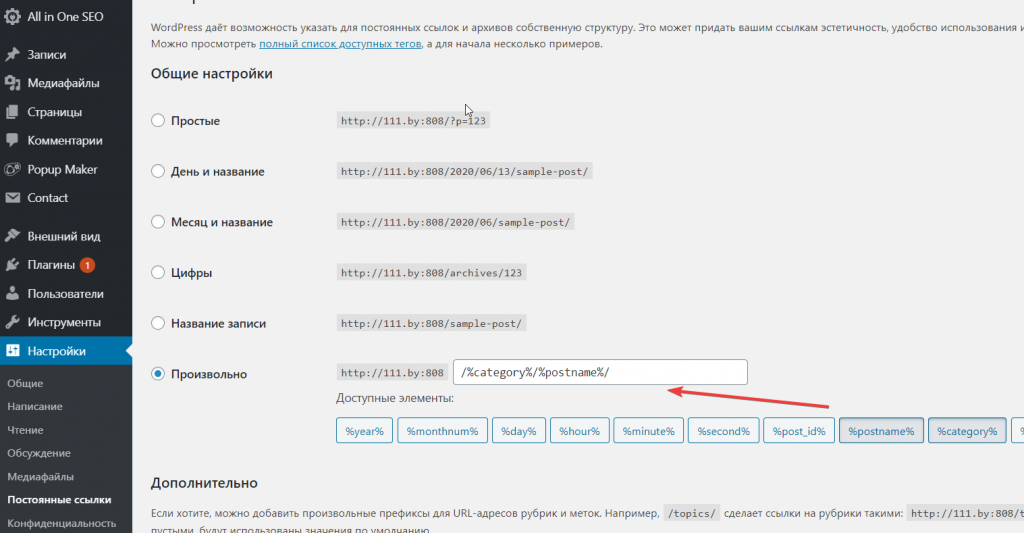
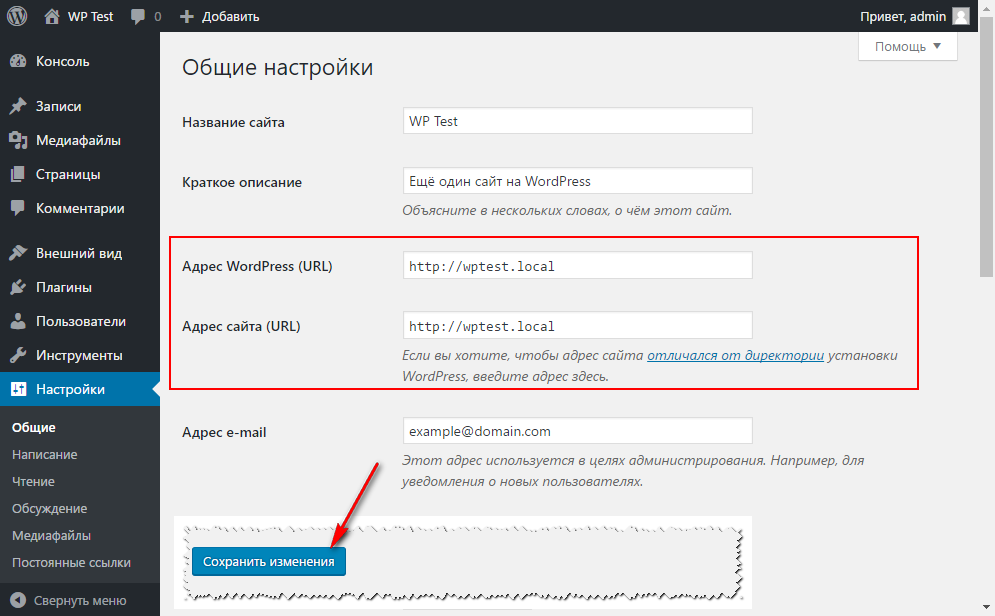
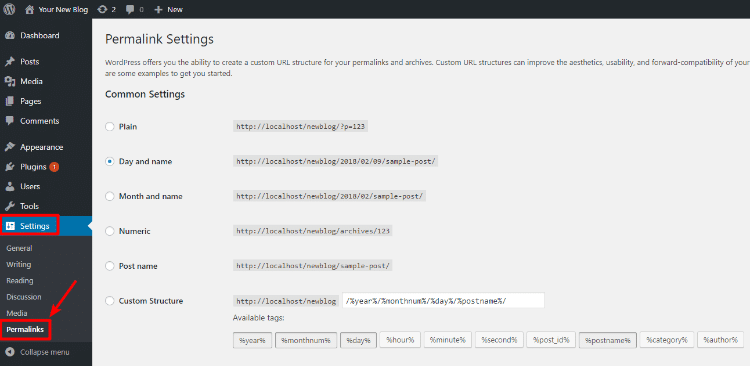
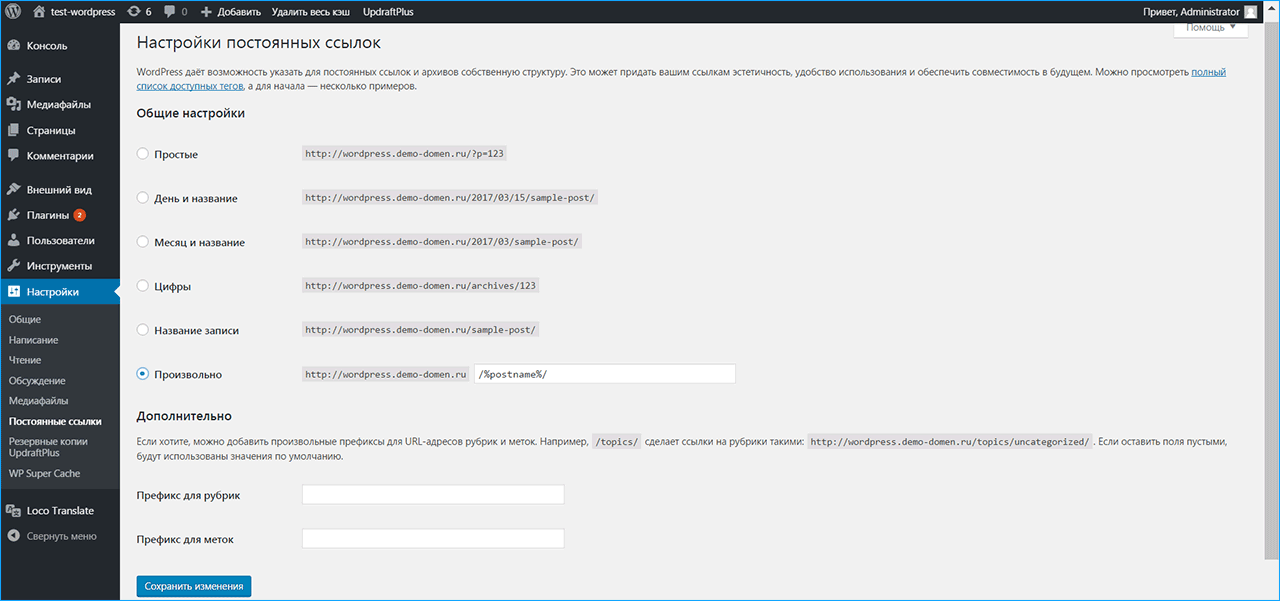
В WordPress есть удобная опция для создания дружественной к SEO структуре ссылок под названием Постоянные ссылки для вашего сайта. Все, что вам нужно сделать, это перейти на страницу Настройки » Постоянные ссылки и выбрать структуру ссылок.
Предлагается большое количество опций для выбора, и вы даже можете указать произвольную структуру.
Выбор структуры постоянных ссылок повлияет на все записи и страницы (как новые, таки старые) на вашем сайте, поэтому будьте осторожны при их изменении.
Создаем произвольные постоянные ссылки в WordPress
Существует два способа создания произвольных постоянных ссылок в WordPress. Часто, когда пользователь говорит о смене постоянных ссылок записи, в действительности он имеет в виду слаг записи. Мы покажем вам как изменить слаг постов.
Мы покажем вам как изменить слаг постов.
Однако же, в некоторых случаях пользователь желает создать полностью иную структуру ссылок WordPress, и этот случай мы также рассмотрим.
Способ 1. Изменяем часть слага постоянной ссылки
В WordPress термин слаг(slug) используется для названия части ссылки записи, страницы, тега или рубрики. Слаг автоматически генерируется WordPress и используется в ссылке при создании нового элемента.
Например, у нас есть запись с названием “20 Most Amazing Coffee Shops in Manhattan”, WordPress сгенерирует слаг записи вот таким образом 20-most-amazing-coffee-shops-in-manhattan. В зависимости от выставленной структуры ссылок на сайте, URL вашей записи будет выглядеть примерно вот так:
http://example.com/2016/02/20-most-amazing-coffee-shops-in-manhattan/
То же самое произойдет для ваших страниц, произвольных типов записей, тегов, рубрик, произвольных таксономий и т.д.
Теперь, если вам нужно изменить слаг постоянной ссылки, то сделать это будет легко. Реализуется задача без установки плагинов или написания кода.
Реализуется задача без установки плагинов или написания кода.
Изменяем слаг записи или страницы
Самым простым способом изменения части слага ссылки для записи или страницы WordPress является ее редактирование.
В редакторе записей, сразу под заголовком записи вы увидите ссылку записи и кнопка редактирования рядом с ней.
Нажатие на эту кнопку редактирования позволит вам изменить слаг записи. Вы можете использовать цифры, буквы и тире.
Для создания дружественной к SEO ссылки, убедитесь, что ваш слаг содержит ключевые слова, по которым пользователь будет искать этот контент.
Изменяем слаг рубрик и тегов
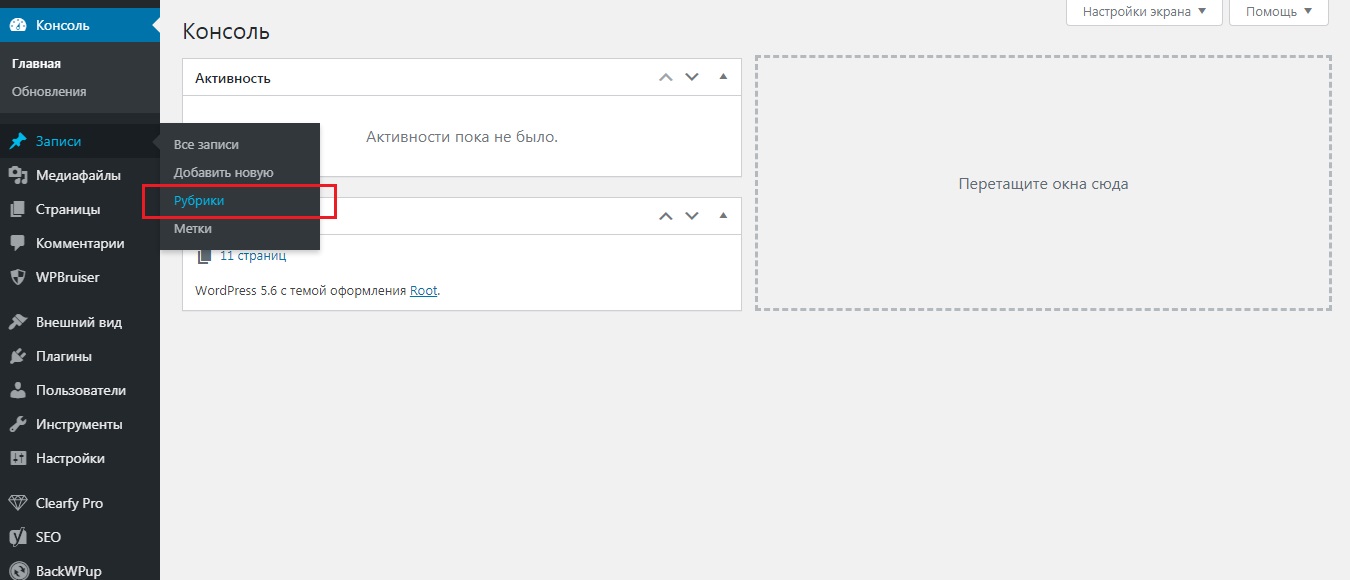
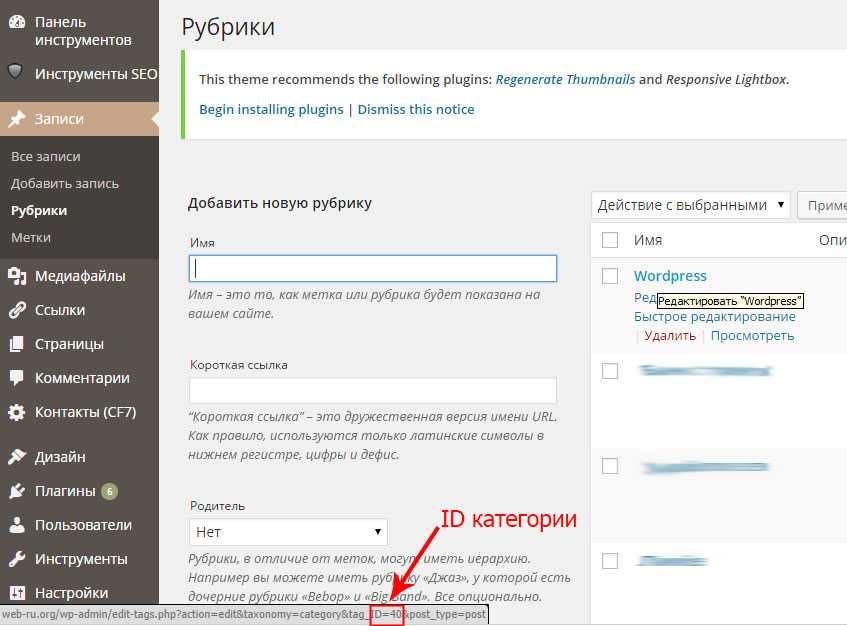
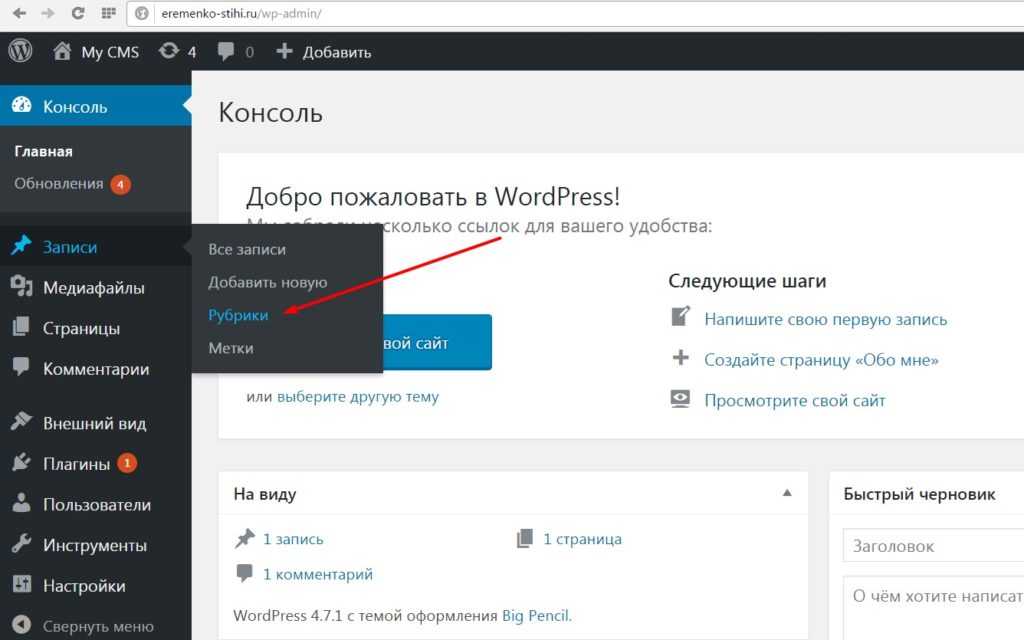
Изменение слагов рубрик и тегов также не составит для вас труда. Просто переходим в Записи » Рубрики и WordPress отобразит вам список рубрик.
Наведите курсор мыши на рубрику и нажмите на ссылку редактирования. ВП отобразит название рубрики и ее URL слаг. Вы можете изменить этот слаг и нажать на кнопку Обновить для сохранения изменений.
Таким же образом поступаем с тегами и произвольными таксономиями.
Создаем полностью произвольные постоянные ссылки
Изменение слагов записей не изменяет вашу действующую структуру постоянных ссылок. Но что если вам понадобится изменить постоянную ссылку для записи, страницы или таксономии?
Например, если ссылка вашей записи выглядит так:
http://example.com/2016/02/20-most-amazing-coffee-shops-in-manhattan/
А вы хотите изменить ее на что-то вроде этого:
http://example.com/best-lists/coffee-shops/top-coffee-shops-in-manhattan/
Давайте рассмотрим другой пример. Ссылка вашей рубрики в WordPress выглядит так:
http://example.com/category/travel
И для этой конкретной рубрики вы хотите изменить ее на:
http://example.com/travel/
Обычно для этого понадобилось бы изменять структуру постоянных ссылок, но это бы затронуло все ссылки на вашем сайте.
Вот как можно создать собственные постоянные ссылки, не изменяя другие.
Первым делом вам потребуется установить и активировать плагин Custom Permalinks.
После активации просто редактируем запись или страницу и изменяем ее ссылку на все, что угодно.
Также можно отредактировать рубрики и теги. Для этого переходим в Записи » Рубрики и нажать на ссылку редактирования под рубрикой, которую нужно изменить.
На открывшейся странице необходимо прокрутить немного вниз и указать ссылку в соответствующем поле.
Таким же образом поступаем с тегами и произвольными таксономиями.
Мы надеемся, что эта статья помогла вам создать собственные постоянные ссылки в WordPress.
Rating: 3.5/5 (2 votes cast)
Ссылка html в WordPress | Главная %
Здравствуйте, читатели блога!
Данная статья предназначена для начинающих. В ней вы узнаете, какие могут быть ссылки в WordPress и как их сделать правильно.
В статье:
1. Что такое ссылка
2. Ссылка WordPress текстовая на страницах
3. Ссылка WordPress текстовая в записи
Ссылка WordPress текстовая в записи
4. Ссылка html
5. Как сделать ссылку в комментариях
6. Ссылка картинка (изображение) и html img
7. Ссылка html в виджетах, сайдбаре, подвале сайта
8. Ссылки внутри страницы
9. В заключение
Что такое ссылка
Ссылки — это неотъемлемый атрибут Интернета. Без них его просто нет.
Начиная с того, что в строке браузера вы вводите адрес сайта в форме URL, вы идёте по этой первой ссылке. В ссылке указывается адрес URL сайта и дополнительная информация.
Ссылка может стоять в строке браузера, в заголовке (header) сайта, в сайд баре (виджетов), в подвале (footer) сайта, в записях и на страницах. Ссылка в WordPress может быть внешней (ссылка направляет на другой сайт) и внутренней (ссылка направляет на другие страницы этого же сайта).
Внешние ссылки следует проставлять в действительной необходимости. Так как они могут увести не только посетителей с вашего сайта, но и роботов — поисковиков.
Ссылку в WordPress можно сделать на слово, часть текста — фразу, на картинку-изображение.
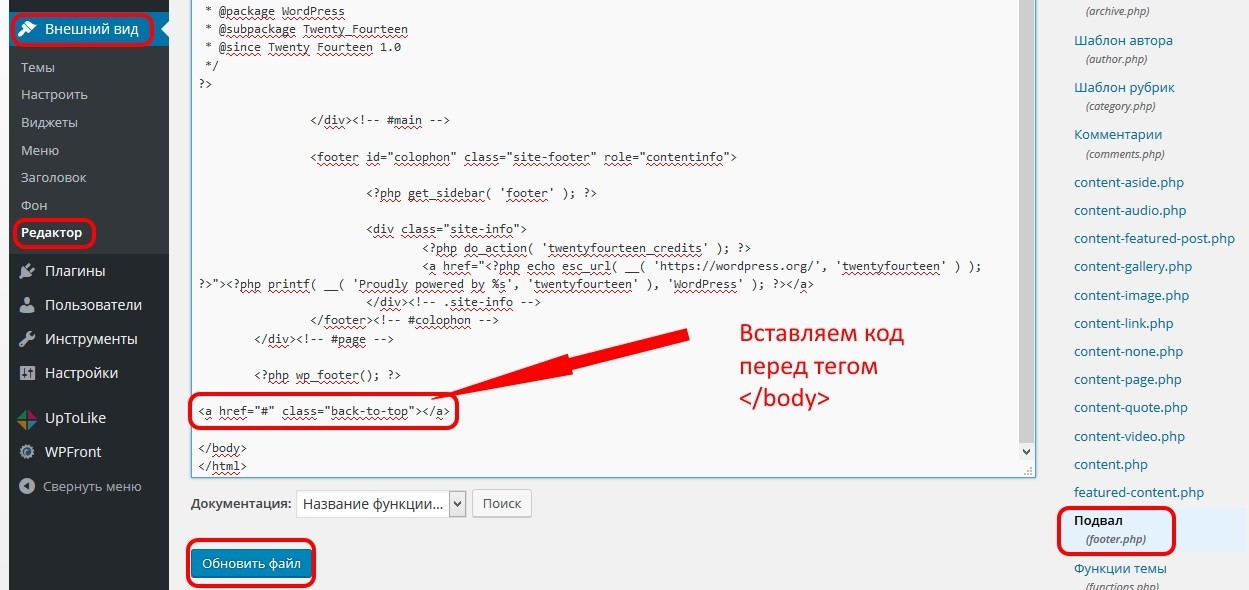
Ссылка в WordPress может быть сделана через использование редактора WordPress, либо в файлы .php выбранной вами темы. Во втором случае надо воспользоваться редактором тем, который открывается в админке WordPress следущим образом : Нажимаем Внешний вид, Редактор. Это для продвинутых сайтостроителей.
Каждая тема (шаблон WordPress) имеет своё внешнее оформление ссылок. Обратите внимание как это делается в вашей теме. Например, в некоторых темах wordpress все ссылки имеют красный цвет без подчёркивания, при подводе курсора, появляется рука, чёрный цвет и подчёркивание. Обычно заголовок сайта оформляется тоже в виде ссылки.
Это делается для того, чтобы с любой страницы посетитель мог попасть на главную страницу сайта, путём нажатия на заголовок. Все эти детали про ссылки нужны будут вам для того, чтобы продолжать дизайн вашей темы, а не ломать его.
Далее вы можете прочитать как сделать ссылку используя текст, картинку, или сделать ссылку в php шаблонах, в виджетах WordPress.
Ссылка WordPress текстовая на страницах
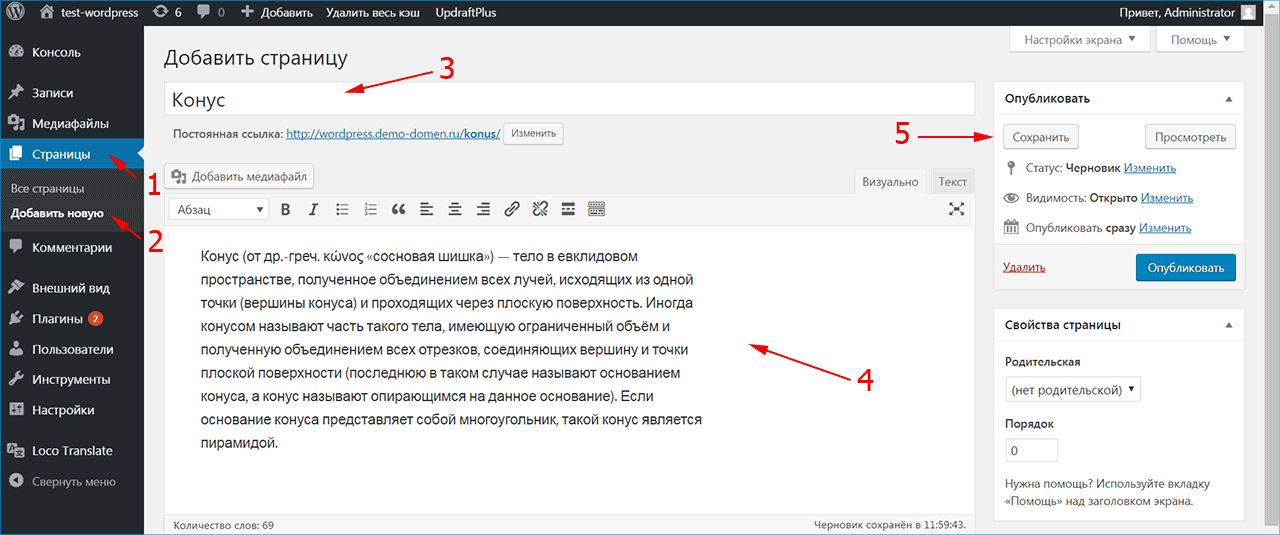
Заходим в админке WordPress в пункт меню Страницы.
Заранее подготовьте полный адрес ссылки ( http:// … ) , запишите его блокноте или скопируйте в буфер обмена.
Далее — Изменить, если страница существует, или Добавить, если страница только создаётся.
В открывшемся Редакторе WordPress пишем слова, на которые установим ссылку и выделяем их. Делайте это в режиме «визуально».
Находим на панели значок ссылки (цепи неразорванные, соответственно разорванные, если надо удалить ссылку), нажимаем.
В открывшемся маленьком окне вводим или копируем из буфера ссылку.
В последних версиях WordPress можно выбрать URL ссылки из списка.
Если вы хотите перенаправить посетителя временно по этой ссылке, то вы берите Цель — Новое окно.
Если вы хотите, чтобы посетитель ушёл по вашей ссылке с сайта, то введите Открыть в текущем окне. Если вы делаете внутреннюю ссылку на своём WordPress сайте, то вводите по смыслу контекста, нужно ли совсем перейти на другую страницу, или только даёте посмотреть её.
Нажмите Вставить.
Это всё. Перейдите на сайт и нажмите вашу сделанную ссылку. Вы перейдёте по ссылке.
Ссылка WordPress текстовая в записи
Заходим в админке WordPress в пункт меню Записи. Далее всё как для страницы.
Ссылка html
Начинающим пользователям wordpress рекомендую прочитать обязательно.
На странице или в записи можно сделать html ссылку в виде полного адреса URL (http:// …). После сохранения и перехода на сайт, можно убедиться, что ссылка html перенаправит вас по указанному адресу.
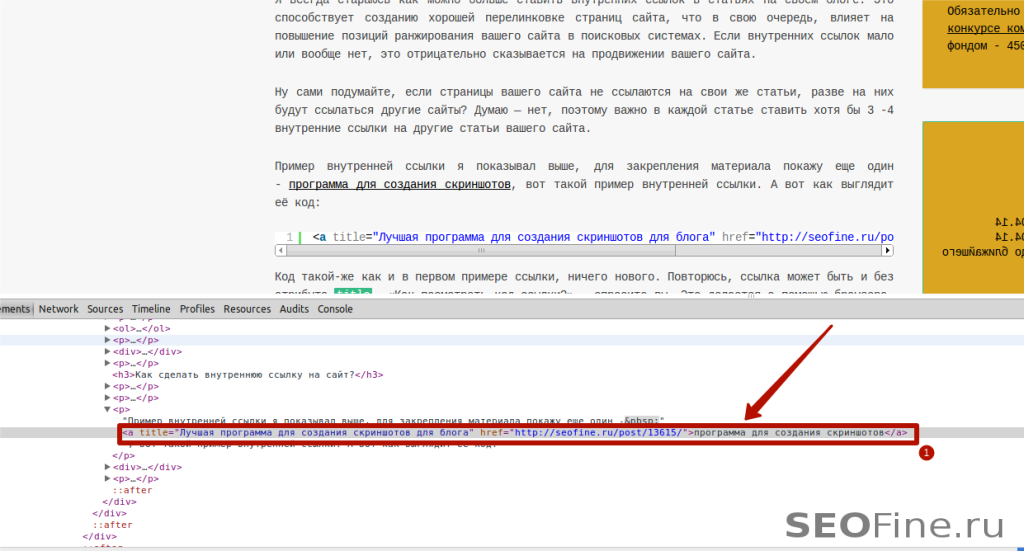
Напишите в Редакторе в режиме «визуально» ссылку, например, Переход на страницу
И перейдите в другой режим Редактора WordPress — HTML. В данном режиме вы видите свою страницу в виде документа на языке HTML . Найдите свою ссылку на странице в режиме HTML и просто запомните ЧТО в ней ЧТО означает. Потому что вам не раз придётся сталкиваться с этим тегом ссылки HTML.
<a href=»http://site.ru»>Переход на страницу</a>
<> — само тело тега (команда, директива на языке HTML)
a — тег означающий описание ссылки html
href= — полный адрес URL ссылки html
</> — закрытие тега, в данном случае тега a </a>
Между самим телом тега и его закрытием, находится ТО, что будет напечатано на веб-странице «Переход на сайт», то что увидят посетители сайта как ссылку. Вернувшись к предыдущему абзацу про ссылки в виде слова или части текста, и переведя режим в «HTML» , вы увидете, что выделенные вами слова когда вы сделали ссылку, находятся между телом тега и его закрытием.
Вернувшись к предыдущему абзацу про ссылки в виде слова или части текста, и переведя режим в «HTML» , вы увидете, что выделенные вами слова когда вы сделали ссылку, находятся между телом тега и его закрытием.
Поймите это и хорошо запомните. Именно этот момент будет ключевым в ваших отношениях с HTML и вашей способности самостоятельно поддерживать свой сайт.
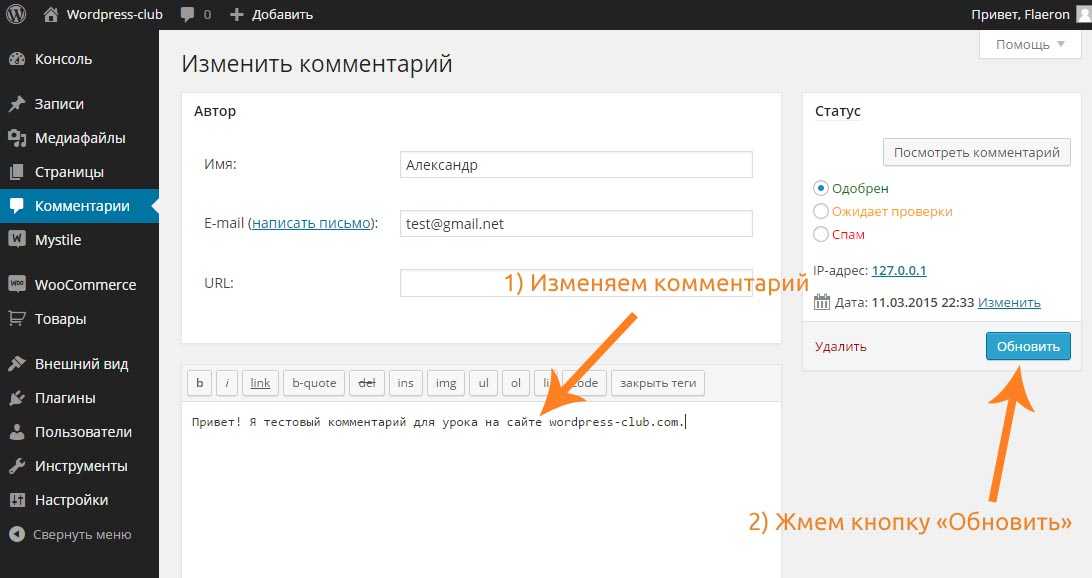
Как сделать ссылку в комментариях
Зайдите в окно комментария.
Напишите полный с http:// URL адреса ссылки.
Нажмите Добавить комментарий. Нажав на ссылку, вы перейдёте по ней.
Ссылка картинка (изображение) и html img
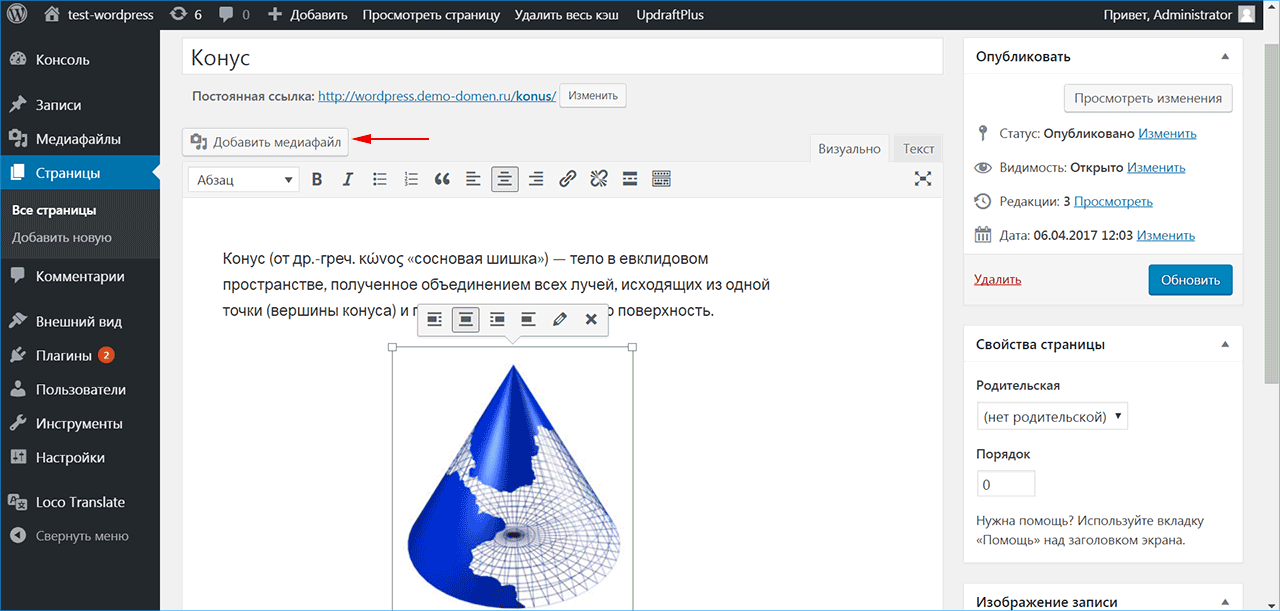
В режиме Редактора WordPress «визуально» вставьте картинку (изображение).
Щёлкните на картинку (изображении). Оно выделится.
Затем нажмите на панели Редактора WordPress на значок ссылки (цепи).
Заполните в ссылке поле полного адреса URL куда вам надо перенаправить посетителя сайта.
Выберите в Цели ( Новое окно, если вы хотите, чтобы посетитель вернулся) или текущее.
Нажмите Вставить.
Это всё. Далее сохраните и перейдите на сайт. Убедитесь , что при клике на ссылку картинку (изображение) , вы попадаете на вставленный URL ссылки.
Разберёмся в тегах ссылки HTML в данном случае.
<a href=»http://site.com» target=»_blank»>
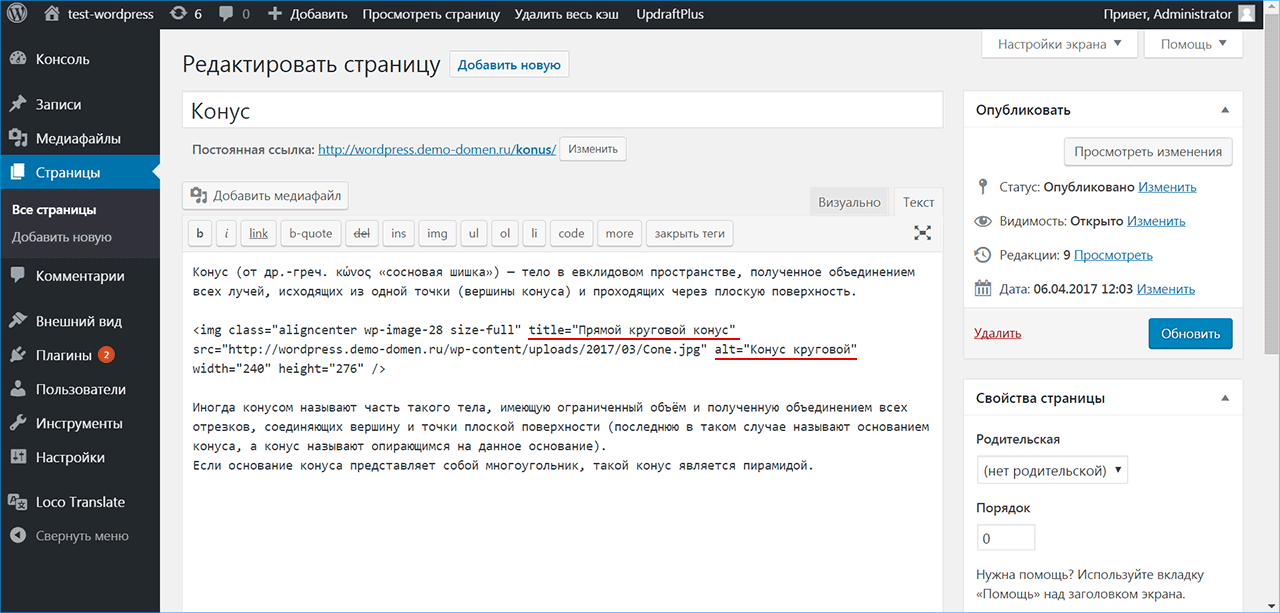
<img title=»визитка» src=»http://site.ru/wp-content/uploads/2010/07/cveti331-150×150.j..; alt=»подпись» width=»150″ height=»150″ >
</a>
Между телом html ссылки тега а и его завершением, стоит тег html img — тег описания изображения. То есть, ТО что стоит между телом тега a и его завершением высвечивается на веб-странице и является ссылкой. В данном случае — не слово, а ссылка в виде картинки (изображения) .
Параметры html ссылки — тег img :
title — имя заголовка, будет высвечиваться при наведении посетителем курсора на изображение
src — полный URL адрес файла содержащего изображение на сервере
alt — если браузер посетителя не может вывести изображение, то вместо него по этой html ссылкебудет показан вставленный в параметр текст
width и height соответственно ширина и высота изображения в пикселях, используемого в этой html ссылке .
Ссылка html в виджетах, сайдбаре, подвале сайта
Ссылки html можно сделать во всех этих частях сайта. Вы можете сами написать ссылку HTML, а если не уверены в себе, то сделайте следующим образом.
Заведите пробную запись или страницу в WordPress , всё равно. Потом вы её удалите.
В пробной записи сделайте ссылку html с помощью значка редактора WordPress в визуальном режиме, или как слово, или как изображение, такую, какую вам надо для размещения в виджете, сайдбаре, подвале. Перейдите на сайт, проверьте её работу.
Потом перейдите в Редакторе WordPress в режим «HTML», и аккуратно скопируйте в буфер получившуюся ссылку на языке HTML.
Далее, поставив курсор в нужное вам место в виджете (ТЕХТ) вставьте html ссылку из буфера. Сохраните. Проверьте её работу перейдя на сайт.
Удалите пробную запись.
Подобным образом , я имею ввиду через пробную запись, можно аккуратно cделать html ссылки в сайдбар, подвал и другие места вашей темы.
Ссылки внутри страницы
Чтобы сделать ссылку внутри страницы, то есть на фрагмент, раздел, абзац на этой же странице, надо поставить якорь (метку, имя) перед соответствующим фрагментом текста, и в ссылке использовать его со значком #.
Пример ссылки внутри страницы:
В HTML редакторе поставьте перед фрагментом текста якорь , используя любой произвольный текст или слово, я взял слово — portfolio. Так будет выглядеть конструкция которую вам надо поставить перед фрагментом текста, чтобы сделать ссылку на него внутри этой же страницы.
<a name=»portfolio»></a>
Замечание. Сайт работает, но Валидатор даёт ошибку на такую конструкцию, Поэтому, лучше использовать другую
<a id=»portfolio»></a>
И разместите в нужном месте внутри страницы ссылку на этот якорь. Это вы можете сделать в HTML редакторе или очень просто в Визуальном.
В HTML редакторе:
<a href=»#portfolio»>текст ссылки или картинка</a>
В визуальном редакторе в форме формирования ссылок в URL поставьте #портфолио
Это всё, по поводу как сделать ссылки внутри страницы. Если вам надо сделать ссылку на другую страницу в определённое место внутри, то прежде всего поставьте якорь внутри страницы, как описано выше. А при формировании ссылки укажите полный URL страницы с добавленным /#портфолио на конце.
А при формировании ссылки укажите полный URL страницы с добавленным /#портфолио на конце.
Например,
<a href=»http://site.com/statja/#portfolio»>текст ссылки или картинка</a>
Таким образом можно сделать ссылку наверх этой же страницы, указав
<a href=»#»>Наверх страницы</a>
Вместо текста может быть картинка
В заключение
На этом пожалуй все, что я хотел вам рассказать. Если что-то не понятно, пишите в комментариях, обсудим.
Для более подробного ознакомления смотрите видео урок:
_______________
Статью подготовил Андрей Ладыгин.
Управление и настройка постоянных сслылок в WordPress
От автора: обычно владельцы сайтов заинтересованы в том, чтобы читатели делились их контентом либо на своих сайтах, либо в социальных сетях. Для этого читателям нужна ссылка.
Для этого читателям нужна ссылка.
Что такое постоянная ссылка в WordPress?
Постоянная ссылка или permanent link ведет на определенную страницу или пост на сайте. Когда вы посылаете кому-то такую ссылку, вы ожидаете, что она не изменится и будет постоянной.
WP генерирует такие ссылки для каждого поста и страницы, которые можно редактировать.
WP использует постоянные ссылки нескольких типов. В этой статье я познакомлю вас с постоянными ссылками, и вы сами сможете выбрать наилучший для вас тип.
Страшные стандартные постоянные ссылки
У всякого созданного поста и страницы есть свой уникальный идентификатор, называемый ID. Это число, которое позволяет уникально идентифицировать ваши посты и страницы, таким образом, оно идеально подходит под систему постоянных ссылок по умолчанию. Ее и использует WP.
Предположим, вы создали пост с ID 308. Тогда постоянная ссылка на него будет http://site.ru/?p=308. По определению ID уникален, поэтому WP точно знает, какой пост нужно вытащить. Для этого он разбирает URL и использует значение ключа p.
Для этого он разбирает URL и использует значение ключа p.
Это простая система с большим преимуществом: она работает на любом сервере, т.е. ее может использовать любой. Однако такие постоянные ссылки некрасивые и по ним нельзя распознать пост. Поэтому существуют красивые постоянные ссылки.
Активация красивых постоянных ссылок в WordPress
Красивые постоянные ссылки (или дружелюбные к поисковикам URL’ы) обычно состоят из нескольких слов. Адрес может состоять из слов заголовка поста, на который он ведет. Например, http://site.ru/my-blog-post. Таким образом можно заранее понять, какой контент нас ожидает на странице или в посте. Кроме того, такие ссылки читаются поисковиками, что в свою очередь может повлиять на рейтинг в поисковой выдаче.
Выбор структуры постоянных ссылок
Для активации красивых ссылок перейдите в панели администратора WP в меню Settings > Permalinks. Перед вами будет несколько опций, среди которых можно выбрать структуру постоянных ссылок.
Страшные постоянные ссылки установлены по умолчанию с помощью параметра p. Среди других вариантов есть красивые ссылки, где в примерах можно посмотреть, какая информация используется. Если вам не понравились стандартные опции WP, вы можете выбрать собственную структуру с помощью последней опции «Custom Structure».
В эту структуру можно добавлять любой текст (только используйте URL-friendly символы!). Некоторые теги позволяют включать такую информацию как год поста или его заголовок. Такие теги называются структурными тегами. Данный термин описывает переменные, используемые в постоянных ссылках. Не путайте со стандартными тегами WP для разграничения контента.
В своей структуре можно задать дату и время поста. Год можно указать с помощью %year%. Месяц — %monthnum%, день — %day%. Время указывается с помощью %hour%, %minute% и %second%.
Теги %category% и %author% позволяют добавить еще больше информации, в частности о категории и авторе. Если категорий много, %category% возьмет только первую в алфавитном порядке.
И наконец, мы подобрались к двум важным тегам %post_id% и %postname%, которые отвечают за ID поста и заголовок соответственно. Обратите внимание, что %postname% не включает точный заголовок поста. Это просто описательная часть адресной строки с URL-friendly символами, представляющая заголовок.
Если вы выбираете свою структуру, вам необходимо использовать %post_id% или %postname%, или оба. Без этих тегов вы не сможете обеспечить полную уникальность ссылки.
Возьмем абсурдно длинный пример. Для добавления даты, времени и автора поста необходимо использовать следующую структуру: /%year%/%monthnum%/%day%/%hour%:%minute%:%second%/%postname%/written-by-%author%
Мы получим примерно следующий URL: http://site.ru/2016/08/02/08:06:22/hello-world/written-by-jeremy
Категории и теги
Красивые ссылки можно использовать не только для постов. На деле их удобно использовать для категорий, тегов и архивных страниц. Если выбрать любой вариант кроме «страшных постоянных ссылок», WP автоматически активирует красивые ссылки для этих страниц.
Тогда вместо http://site.ru/?cat=1 для категорий вы получите http://site.ru/category/uncategorized/. У тегов описательная часть получит префикс /tag/. Для архивных страниц вы получите виртуальные каталоги типа http://site.ru/2016/08/. Префикс для категорий и тегов можно поставить свой, для этого необходимо заполнить поля в секции «Optional».
Редактирование файла .htaccess
Красивые ссылки для работы используют файл .htaccess. Этот файл должен находиться в корне установки WP. Он перенаправляет все запросы посетителей на файл index.php, где они парсятся, после чего отображается правильная страница.
Если WP может редактировать этот файл, то для активации красивых постоянных ссылок необходимо всего лишь нажать кнопку «Сохранить изменения» в меню Settings > Permalinks. Однако в некоторых случаях (зависит от конфигурации хостинга) WP не может сам редактировать файл .htaccess, поэтому придется редактировать его самому.
Если WP не может сам изменить файл, вы увидите сообщение внизу на странице постоянных ссылок, указывающее, что необходимо отредактировать . htaccess. Если в корне WP установки нет этого файла, создайте его и скопируйте текст из сообщения. Если файл есть, вставьте текст из сообщения с помощью текстового редактора.
htaccess. Если в корне WP установки нет этого файла, создайте его и скопируйте текст из сообщения. Если файл есть, вставьте текст из сообщения с помощью текстового редактора.
Почти красивые ссылки
Бывают случаи, когда нельзя использовать красивые ссылки. Если у вас нет доступа к .htaccess, вы не сможете воспользоваться красивыми ссылками. Однако это не означает, что нужно использовать страшные ссылки.
В WP есть переходной вариант: «почти красивые ссылки». В таких ссылках есть префикс /index.php/. Во всем остальном эти ссылки ничем не отличаются от просто красивых. Те же самые опции и теги. Например, чтобы использовать наш пример сверху (с очень большой ссылкой) с почти красивыми ссылками, необходимо заполнить поле «Custom Structure» следующим образом: /index.php/%year%/%monthnum%/%day%/%hour%:%minute%:%second%/%postname%/written-by-%author%
Получим следующий URL: http://site.ru/index.php/2016/08/02/08:06:22/hello-world/written-by-jeremy
И не нужен файл .htaccess.
Если активированы почти красивые постоянные ссылки, категории, теги и архивные страницы также получат почти красивые URL. Структура будет такая же, как у красивых ссылок, только с префиксом /index.php/.
Редактирование описательной части поста
Если в структуре постоянных ссылок вы используете %postname%, то URL’ы можно кастомизировать еще больше. Можно редактировать описательную часть поста, генерируемую WP.
По умолчанию WP конвертирует заголовок, чтобы в нем остались только URL-friendly символы. Например, пробелы заменяются на тире, специальные символы также конвертируются или просто удаляются: ‘é’ станет ‘e’, ‘à’ превратится в ‘a’, а символы ‘?’ и ‘!’ будут удалены.
WP не удаляет маленькие слова типа «the» и «for», которые также называют стоп словами. Эти слова не несут особого смысла в URL, и, может быть, вы захотите их удалить. Это можно сделать, но только в каждом посте отдельно.
В некоторых SEO плагинах стоп слова удаляются автоматически. Так что возможно у вас уже есть этот функционал. Amit Diwan написал замечательную статью с обзором популярных SEO плагинов.
Amit Diwan написал замечательную статью с обзором популярных SEO плагинов.
Ниже показано поле редактирования заголовка поста, под которым показана сгенерированная ссылка. Рядом с ней расположена кнопка «Edit», с помощью которой можно редактировать ссылку на пост.
После внесения изменений в описательную часть нажмите «Ок». WP проверит новый URL на валидность. Если вбить «Hello World!», то получится «hello-world», например.
Заключение
Красивые и почти постоянные ссылки удобно использовать для создания читаемых и SEO-friendly URL’ов. В них может храниться полезная информация, например, дата поста или его заголовок. Ссылки такого типа имеют очень гибкую настройку, можно подобрать любую структуру под свой сайт.
Не спешите с выбором структуры. Например, если поменять структуру ссылок постов, старые URL будут вести на страницу 404, из-за чего придется делать редирект со всех таких ссылок. Поисковые движки не любят, когда меняется структура ссылок, как и люди, которые оставляют ссылки на ваши посты на форумах, например.
Как в wordpress сделать ссылку на другую страницу
Использование постоянных ссылок
Постоянные ссылки — это постоянные URL-адреса ваших отдельных записей в блогах, а также рубрик и т.д.. Постоянная ссылка — это то, что другой веб-блогер будет использовать для ссылки на вашу запись (или раздел), или то, как вы можете отправить ссылку на вашу историю в сообщении электронной почты. URL-адрес каждого сообщения должен быть постоянным и никогда не меняться — отсюда и постоянная ссылка.
Типы постоянных ссылок # Типы постоянных ссылок
Существует три основных типа постоянных ссылок WordPress:
По умолчанию: «простой». # По умолчанию: «простой».
По умолчанию выглядит так
где N — номер ID записи. Он работает во всех серверных средах, но выглядит не так хорошо, как некоторые другие варианты.
mod_rewrite: “красивые постоянные ссылки” # mod_rewrite: “красивые постоянные ссылки”
Используя mod_rewrite или lighttpd, можно создавать более удобные постоянные ссылки (см. ЧПУ). Существует много разных форматов, но самый распространенный и универсальный выглядит так:
ЧПУ). Существует много разных форматов, но самый распространенный и универсальный выглядит так:
Удобные постоянные ссылки работают под:
- Веб-сервер Apache с модулем mod_rewrite
- Nginx с использованием директивы «try-files», например согласно этой инструкции с включенной поддержкой UrlToolkit.
- Lighttpd используя a 404 handler или mod_rewrite
- Caddy с использованием перезаписи, например согласно этой инструкции
PATHINFO: «почти красиво» # PATHINFO: «почти красиво»
Постоянные ссылки PATHINFO очень похожи на постоянные ссылки mod_rewrite, но с одним исключением: перед ними вставлен /index.php, например:
В остальном они такие же, как «красивые» постоянные ссылки mod_rewrite, и обладают такой же гибкостью. Все, что могут делать ссылки через mod_rewrite, могут делать постоянные ссылки PATHINFO с помощью /index.php.
Выбор структуры постоянных ссылок # Выбор структуры постоянных ссылок
В разделе «Настройки» → «Постоянные ссылки» вы можете выбрать одну из наиболее распространенных структур постоянных ссылок или ввести свою собственную в поле «Произвольно» с помощью тегов структуры.
Обратите внимание: вы не указываете URL своего сайта в полях постоянных ссылок. Вы используете только один из структурных тегов или их комбинацию.
Чтобы активировать постоянные ссылки PATHINFO, начните свою структуру постоянных ссылок с index.php/.
Теги структуры # Теги структуры
Вы можете использовать эти теги для настройки ваших постоянных ссылок ЧПУ или «Почти красиво». Несколько советов:
- Вы не указываете URL своего сайта в полях постоянных ссылок. Вы используете только один из структурных тегов или их комбинацию.
- Обязательно завершите свою структуру либо %post_id% или %postname% (например /%year%/%monthnum%/%day%/%postname%/) чтобы каждая постоянная ссылка указывала на отдельное сообщение.
%year%
Год публикации, четыре цифры, например 2020
%monthnum%
Месяц года, например 05
%day%
День месяца, например 28
%hour%
Час дня, например 15
%minute%
Минута часа, например 43
%second%
Секунда минуты, например 33
%post_id%
Уникальный ID # сообщения, например 423
%postname%
Отредактированная версия заголовка сообщения (ярлык записи поле на панели редактирования записи/страницы). Итак, «Это отличный пост!» превращается в это-отличный-пост в URI.
Итак, «Это отличный пост!» превращается в это-отличный-пост в URI.
%category%
Отредактированная версия названия категории (ярлык категории поле на панели Создать/Изменить категорию). Вложенные подкатегории отображаются в URI как вложенные каталоги.
%author%
Отредактированная версия имени автора.
База рубрик и меток # База рубрик и меток
База рубрик и База меток — это префиксы, используемые в URL-адресах для архивов рубрик и меток, которые выглядят следующим образом:
Значения по умолчанию для них — рубрика (category) и метка (tag). Вы можете изменить их, но не можете полностью удалить их из URL-адресов.
Пользовательские постоянные ссылки работают в большинстве систем без проблем, но все же есть условия, при которых возникают проблемы.
Использование %category% с несколькими рубриками в сообщении # Использование %category% с несколькими рубриками в сообщении
Когда вы назначаете публикации несколько рубрик, в постоянной ссылке может отображаться только одна. Рубрики расположены в алфавитном порядке. В каждой группе подрубрик порядок также будет алфавитным. (см. Управление рубриками ). Запись будет по-прежнему доступна для всех рубрик в обычном режиме.
Рубрики расположены в алфавитном порядке. В каждой группе подрубрик порядок также будет алфавитным. (см. Управление рубриками ). Запись будет по-прежнему доступна для всех рубрик в обычном режиме.
Использование «красивых» постоянных ссылок # Использование «красивых» постоянных ссылок
- Веб-сервер Apache с установленным модулем mod_rewrite
- В домашнем каталоге WordPress
- включен разрешены (например AllowOverride FileInfo или AllowOverride All )
- .htaccess файл (если этот файл отсутствует, WordPress попытается создать его, когда вы активируете «красивые» постоянные ссылки, для этого у него должна быть возможность записи в каталог)
- Если вы хотите, чтобы WordPress обновлял файл .htaccess автоматически, WordPress также потребуется право записи в файл.
- For Hiawatha используйте следующее правило UrlToolkit:
- Пользователи Mac, использующие локально WordPress, должны изменить свой файл httpd.conf, отредактировав строку AllowOverride, чтобы прочитать инструкции хоста AllowOverride All в каталоге «/Library/WebServer/Documents».
 Для Mac OS X 10.5.x и выше этот файл находится в /private/etc/apache2/users/[ваше-имя-пользователя].conf, в противном случае он находится в /etc/httpd/httpd.conf.
Для Mac OS X 10.5.x и выше этот файл находится в /private/etc/apache2/users/[ваше-имя-пользователя].conf, в противном случае он находится в /etc/httpd/httpd.conf.
Когда вы создаете или обновляете «красивую» структуру постоянных ссылок, WordPress сгенерирует правила перезаписи и попытается вставить их в соответствующий файл .htaccess. Если это не доступно, он скажет что-то вроде «Вам следует обновить свой .htaccess сейчас» и покажет правила, которые вы должны скопировать и вставить в файл (поместите их в конце).
Вероятно, вам нужно будет сделать это только один раз, потому что WordPress выполняет внутреннюю перезапись. Если вы когда-нибудь переместите свой домашний каталог WordPress (адрес сайта), вам придется повторить этот шаг.
WordPress отлично работает с существующим .htaccess и не удаляет существующие правила RewriteRules или другие директивы. Если у вас есть другие правила mod_rewrite, поместите свои перед правилами WordPress (перед # BEGIN WordPress ).
Где мой файл .
 htaccess? # Где мой файл .htaccess?
htaccess? # Где мой файл .htaccess?Файлы WordPress index.php и .htaccess должны находиться вместе в каталоге, указанном настройкой адреса сайта (URL) на странице общих параметров. Поскольку имя файла начинается с точки, файл может быть не виден через FTP-клиент, если вы не измените настройки клиента FTP для отображения всех файлов, включая скрытые. Некоторые сервера (например, Godaddy) могут не отображать или не разрешать вам редактировать .htaccess, если вы устанавливаете WordPress через установку Godaddy Hosting Connection.
Создание и редактирование .htaccess # Создание и редактирование .htaccess
Если у вас еще нет файла .htaccess, создайте его. Если у вас есть доступ к серверу через панель управления или ssh, простая команда touch .htaccess создаст файл. Если вы используете FTP для передачи файлов, создайте файл на своем локальном компьютере, назовите его 1.htaccess, загрузите его в корень папки WordPress, а затем переименуйте его в .htaccess.
Вы можете редактировать файл . htaccess с помощью FTP, ssh или (возможно) панель управления вашего хостинга.
htaccess с помощью FTP, ssh или (возможно) панель управления вашего хостинга.
Следующий код перезаписи постоянной ссылки должен быть включен в ваш файл .htaccess:
Если ваш файл .htaccess содержит ошибки, которые приводят к остановке вашего сайта («Внутренняя ошибка сервера (500)»), вам нужно будет использовать FTP или панель управления вашего хостинга, чтобы удалить неправильный файл .htaccess.
Автоматическое обновление .htaccess # Автоматическое обновление .htaccess
Если WordPress не может обновить ваш файл .htaccess автоматически, он сообщит вам что-то вроде того, что если ваш файл .htaccess был бы доступен для записи, мы могли бы сделать это автоматически, но это не так… в нижней части экрана «Настройки» → «Постоянные ссылки».
Если вы хотите, чтобы WordPress делал это, вам нужно предоставить WordPress доступ на запись к файлу .htaccess. Точные необходимые разрешения зависят от настроек вашего сервера. Попробуйте добавить права на запись для владельца, затем для группы, затем для всех, проверяя после каждого изменения; после того, как WordPress успешно отредактировал файл, не добавляйте никаких дополнительных разрешений на запись.
После применения постоянных ссылок вы должны изменить разрешения на что-то более сильное, например 664 или 644, чтобы другие пользователи на сервере не могли получить к нему доступ.
Устранение проблем с постоянными ссылками # Устранение проблем с постоянными ссылками
Устранение проблем с генерацией .htaccess # Устранение проблем с генерацией .htaccess
Если ваша установка WordPress не создает файл .htaccess или не записывает новые правила в ваш существующий файл .htaccess, то это может быть вызвано несколькими причинами. Попробуйте шаг за шагом и переходите к следующему шагу, только если предыдущий шаг не сработал.
- Изменить права доступа к файлу: Вы можете изменить права файла .htaccess на 666, чтобы отредактировать его с помощью панели управления хостингом или FTP, но это не рекомендуется по соображению безопасности.
- Различные сборки Apache: Некоторые сборки Apache (например XAMPP, WAMP и возможно другие сборки для Windows) не включают mod_rewrite по умолчанию (хотя он собран в Apache).
 Чтобы включить его и, таким образом, позволить WordPress записать файл .htaccess, необходимый для создания красивых постоянных ссылок, вы должны открыть apache/conf/httpd.conf и раскомментировать строку LoadModule rewrite_module modules/mod_rewrite.so (т.е. удалить знак решетки в начале строки), после чего перезапустить программу веб-сервера.
Чтобы включить его и, таким образом, позволить WordPress записать файл .htaccess, необходимый для создания красивых постоянных ссылок, вы должны открыть apache/conf/httpd.conf и раскомментировать строку LoadModule rewrite_module modules/mod_rewrite.so (т.е. удалить знак решетки в начале строки), после чего перезапустить программу веб-сервера. - Для некоторых сборок Apache также следует перепроверить, что для каталога где установлен WordPress в конфигурации вебсервера разрешено переопределение параметров конфигурации пользователем директивой AllowOverride All .
Советы и хитрости # Советы и хитрости
Избегайте интерпретации как архивной ссылки # Избегайте интерпретации как архивной ссылки
Обратите внимание, что даже если человек никогда не будет делать более одного сообщения в день и поэтому хочет использовать, например,%year%%monthnum%%day%, сгенерированные таким образом ссылки будут интерпретироваться как архив всех сообщений за этот день. Чтобы настроить цель на отдельную публикацию, требуется как минимум %year%%monthnum%%day%%hour%.
Чтобы настроить цель на отдельную публикацию, требуется как минимум %year%%monthnum%%day%%hour%.
Как добавить ссылку в WordPress
Ссылки — основа основ. Именно они дают возможность перемещаться по страницам сайта и переходить на внешние сайты. Без них пользователь находился бы только на главной странице сайта и поисковые роботы не знали бы, где находится контент у вас в блоге. Да, всё настолько плохо! 🙂
Есть, конечно, исключения среди сайтов, где наличие ссылок только во вред. Я сейчас имею в виду так называемые Landing Page или в простонародье «одностраничники». Вот в них ссылки не нужны, а для любого другого информационного сайта ссылки крайне важны.
В редакторе WordPress ссылки добавляются очень просто, убедитесь в этом сами, дочитав инструкцию до конца.
Добавление ссылки в тексте
Первый и самый простой вариант — написать текст, часть которого должна стать ссылкой, а потом уже использовать соответствующую кнопку в панели инструментов редактора.
Помните инструкцию с обзором главного меню? Давайте попробуем сделать ссылку в первом абзаце на соседнюю инструкцию по обзору Консоли WordPress.
Заходим на страницу редактирования и выделяем нужный текст:
Добавляем ссылку на другой материал
После этого находим кнопку на панели инструментов редактора:
Кнопка для вставки ссылки
Откроется всплывающее окно для установки ссылки:
Окно для настройки ссылки
Если вы укажете в поле URL нужную вам ссылку и нажмёте на кнопку «Добавить ссылку», то она автоматически проставится для выделенного текста.
Вставка ссылки на существующий контент на сайте
Согласитесь, что если у вас на сайте от сотни опубликованных материалов и страниц, то поиск его ссылки может затянуться. Для этого вам в окне вставки ссылки предоставлена возможность быстрого поиска нужного материала.
Например, я хочу выделенный в предыдущем разделе текст слинковать с инструкцией «Обзор Консоли WordPress». Сейчас проблем нет — она видна сразу же в списке доступных материалов, взгляните:
Сейчас проблем нет — она видна сразу же в списке доступных материалов, взгляните:
Выбор существующего материала для ссылки
Если я щёлкну по нему мышкой, то ссылка на него автоматически подставится в поле URL:
Подстановка ссылки после выбора материала
Я думаю тут всё понятно. Можно смело нажимать кнопку «Добавить ссылку» и она автоматически подставится вместо выделенного куска текста.
Но что делать, если материал не виден?
Вы не поверите! Его нужно найти 🙂
Для этого в поле «Поиск» нужно ввести любое слово, которое гарантированно есть в тексте этого материала. В моём случае это слово «консоль», я точно знаю, что оно присутствует.
Ввожу его часть, например, «консо» и автоматически без всяких нажатий на кнопки в области отображения материалов показываются те посты, в которых есть это слово:
Поиск нужного материала
Т.к. у меня слово «консоль» присутствует в двух постах, то и выводятся два, соответственно. Теперь мне останется щёлкнуть мышью на нужный мне пункт — на первый и ссылка на неё подставится в наше окно:
Теперь мне останется щёлкнуть мышью на нужный мне пункт — на первый и ссылка на неё подставится в наше окно:
Вставка ссылки на найденный материал
Легко? Проще пареной репы! 🙂
Редактирование существующей ссылки
Редактирование производится ещё проще — в визуальном редакторе нажимаете на нужную вам ссылку один раз и рядом с ней появляется всплывающее меню действий:
Как отредактировать ссылку
Если нам нужно удалить ссылку, то нажимаем на кнопку с изображением крестика и она будет удалена.
А вот для редактирования надо щёлкнуть по кнопке с карандашом и появится уже знакомое нам окно по предыдущему разделу:
Редактирование ссылки
Редактируем URL или текст ссылки, нажимаем на кнопку «Обновить» и ссылка обновляется. С этим тоже проблем возникнуть не должно. 🙂
Как открыть ссылку в новом окне?
Есть одно негласное правило — все ссылки на внутренние материалы должны открываться в этом же окне/вкладке браузера. Открывать каждую ссылку в новом окне — не самая лучшая идея, поверьте. Людей это злит. 🙁
Открывать каждую ссылку в новом окне — не самая лучшая идея, поверьте. Людей это злит. 🙁
А вот ссылки на другие сайты, документы или видео нужно открывать в новом окне/вкладке, чтобы пользователь оставался на вашем сайте, но в то же время имел доступ к новому материалу.
Для этого необходимо во время создания или редактирования ссылки нажать на кнопку «Открывать в новом окне/вкладке», тогда ссылка автоматически при клике на ней создаст новую вкладку в браузере (или окно). Voilà! 🙂
Как добавить title и nofollow к ссылке
С версии 4.2 команда разработчиков WordPress удалила возможность устанавливать атрибут Title через интерфейс добавления ссылки, чем создала ряд неудобств для пользователей, кто регулярно пользовались этой возможностью.
Но, как мы знаем с вами, WordPress имеет тысячи плагинов на все случаи жизни, которые помогут решить практически любую проблему. И эта проблема — не исключение.
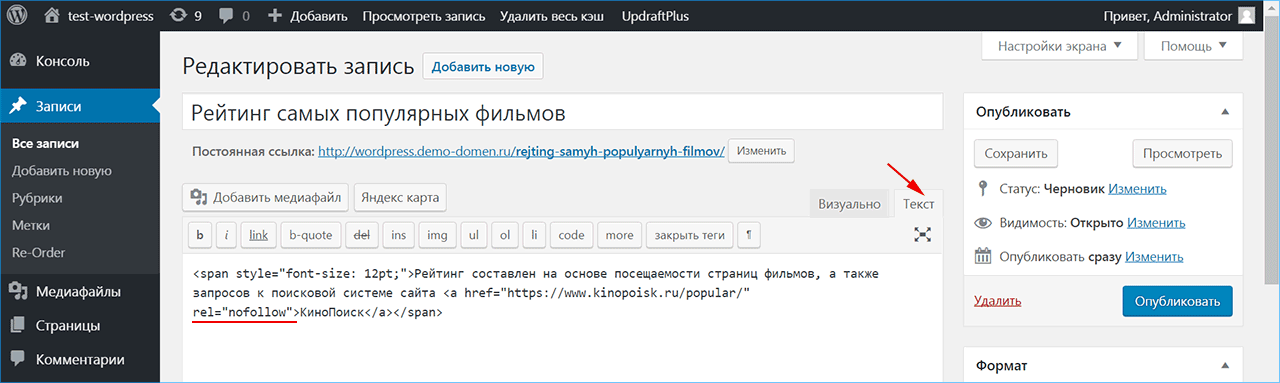
После его установки и активации в интерфейсе добавления и редактирования ссылок появятся два новых поля, которые позволят вам добавлять атрибут Title и rel=»nofollow» к вашим ссылкам в WordPress! 🙂
Автор
Александр Кадыров
Занимаюсь разработкой сайтов на WordPress около 10 лет, с тех же пор стал вести блог о WordPress. В итоге это всё вылилось в этот курс, где вы сейчас находитесь. В свободное время программирую на Ruby, PHP и Golang, увлекаюсь администрированием серверов и автоматизацией своей деятельности. Посмотреть все записи автора Александр Кадыров
В итоге это всё вылилось в этот курс, где вы сейчас находитесь. В свободное время программирую на Ruby, PHP и Golang, увлекаюсь администрированием серверов и автоматизацией своей деятельности. Посмотреть все записи автора Александр Кадыров
Как добавить ссылку в WordPress: 2 комментария
Спасибо за материал. А то сломали голову, как правильно вставлять ссылки, использую ВП.
Огромное Вам спасибо! А то, как В.И. Ленин писал однажды: «Прямо околевать, ей-ей!»
Как сделать ссылку WordPress: в тексте, в изображении и в виджете
Редактор WordPress позволяет совершать с текстом все операции, необходимые для публикации качественного контента и создание ссылок в том числе. Без ссылок не обойдётся ни одна статья – ссылки могут вести как на другие страницы внутри этого же сайта, так и на страницы совершенно других сайтов. Они улучшают удобство и продвижение сайта в поиске.
В этой статье мы рассмотрим, как сделать ссылку в WordPress. Вы узнаете, какие встроенные в CMS инструменты имеются для решения этой задачи и как ими правильно пользоваться.
Вы узнаете, какие встроенные в CMS инструменты имеются для решения этой задачи и как ими правильно пользоваться.
- 1 Как сделать ссылку в тексте WordPress
- 2 Как сделать ссылку в изображении WordPress
- 3 Как сделать ссылку в сайдбаре WordPress
- 4 Как правильно использовать ссылки
Как сделать ссылку в тексте WordPress
Интерфейс редактора достаточно прост и интуитивно понятен и создание ссылки в тексте сводится к паре кликов мышкой. Для начала выделите текст, который будет анкором ссылки, то есть тем фрагментом, клик по которому переведёт на другую страницу. Затем нажмите на иконку в виде звена цепи в появившемся меню блока.
Откроется редактор ссылок, в котором имеется лишь две опции – поле для ввода самой ссылки и настройка, позволяющая включить открытие в новой вкладке. В поле ввода укажите название статьи, на которую необходимости сослаться, а затем в результатах поиска нажмите на саму статью.
Либо можно указать непосредственно URL этой статьи, либо URL страницы другого сайта. Затем при необходимости включите опцию “Открывать в новой вкладке”. И когда всё готово, нажмите на кнопку в виде стрелки.
Затем при необходимости включите опцию “Открывать в новой вкладке”. И когда всё готово, нажмите на кнопку в виде стрелки.
Всё, ссылка опубликовалась. И если кликнуть мышкой на её анкор, то произойдёт переход на указанный URL.
Чтобы удалить ранее установленную ссылку, в редакторе установите курсор мышки на любое место анкора, а затем нажмите кнопку в виде перечёркнутого звена цепи. Если нажать на кнопку “Изменить”, то можно поменять ссылку.
Некоторые плагины, установленные на сайте, могут влиять на редактор ссылок, и добавлять в него какие-либо другие опции, которых нет в стандартной комплектации WordPress.
Как сделать ссылку в изображении WordPress
В WordPress в качестве анкора ссылки может быть не только текст, но и изображение. То есть клик по картинке переведёт на какую-то страницу. Такой приём используется редко, но некоторым это бывает нужно. Создание ссылки из картинки похоже на предыдущую инструкцию. В редакторе нажмите мышкой на изображение, а потом на кнопку в виде звена.
В редакторе нажмите мышкой на изображение, а потом на кнопку в виде звена.
Откроется редактор ссылки. Здесь в поле вы можете ввести запрос для поиска публикации на сайте, а затем выбрать её мышкой в результатах поиска, либо указать в нём URL нужной страницы на текущем или другом сайте. Также есть возможность выбрать в качестве целевого URL страницу вложения изображения, либо файл изображения.
Нажмите на кнопку в виде стрелки, когда всё готово.
И теперь изображение будет работать как ссылка, клик по ней переведёт на указанную страницу.
Как сделать ссылку в сайдбаре WordPress
В WordPress есть возможность добавить любую ссылку не только внутри статей и записей, но и в сайдбаре, а если точнее – в любой области виджетов, которая предусмотрена активированной темой. Для этого в разделе “Внешний вид”, подразделе “Виджеты” используйте виджет “Текст”. У него в редакторе во вкладке “Визуально” имеется также возможность добавлять ссылку с помощью кнопки в виде звена цепи.
Выделите в виджете нужный текст и нажмите на кнопку создания ссылки. Найдите нужную публикацию по названию, либо введите её URL или URL страницы другого сайта, а затем нажмите на кнопку с синей стрелкой.
Нажав на кнопку с шестерёнкой, вы сможете увидеть расширенное окно поиска, а также опцию открытия ссылки в новой вкладке.
Как правильно использовать ссылки
В первую очередь, ссылки нужно использовать для создания внутренней перелинковки. Перелинковка представляет собой сеть ссылок по публикациям проекта, и эта сеть должна решать две задачи:
- Во-первых, улучшать удобство использования сайта и помогать аудитории в нужный момент, находить нужный материал.
- Во-вторых, ускорять и улучшать индексацию сайта.
Проставляя ссылки в статье, нужно руководствоваться мнением аудитории – нужна ли там эта ссылка, будут ли по ней переходы. Если аудитории в том или ином месте статьи нужна ссылка на другой сайт, то и её нужно поставить, ничего плохого в этом не будет, и даже наоборот – улучшатся поведенческие факторы. Но опять же – только если эта ссылка там нужна.
Но опять же – только если эта ссылка там нужна.
Чаще используются ссылки внутри текста – они более традиционные и привычны аудитории – при виде её сразу становится понятно, что это ссылка, и что она куда-то переведёт. Редко применяются ссылки в изображениях, обычно это какие-то баннеры.
Ссылки в сайдбаре будут видны на всех страницах сайта, а не только в какой-то статье. Поэтому там целесообразно указывать ссылки на те страницы, которые часто бывают необходимы. Но обычно вместо виджета “Текст” со ссылками внутри, удобнее использовать виджеты “Меню”, “Рубрики” и другие со списком ссылок на те или иные элементы. Поэтому это также применяется редко.
Руководство для начинающих о том, как добавить ссылку в WordPress
Хотите добавить ссылку в WordPress?
Существует несколько способов добавления ссылок в WordPress. Вы можете добавлять ссылки в свои сообщения, страницы, меню навигации, виджеты боковой панели, область нижнего колонтитула и многое другое.
В этом подробном руководстве для начинающих мы покажем вам, как добавить ссылку в WordPress.
Почему важны ссылки?
Ссылки — это кровь интернета. Они соединяют веб-сайты и веб-страницы, образуя информационную Всемирную паутину.
Представьте себе, что вы посещаете веб-страницу, на которой нет ссылок, по которым вы могли бы щелкнуть. У вас не было бы выбора, кроме как нажать кнопку «Назад» в браузере.
Текст с гиперссылками, кнопки и другие элементы позволяют переходить с одной страницы на другую или с одного веб-сайта на другой. Ссылки сообщат посетителям вашего сайта WordPress, где они могут найти дополнительную информацию по теме.
При эффективном использовании ссылок эти посетители будут проводить на вашем сайте больше времени. Они узнают больше контента, купят больше товаров в вашем интернет-магазине и с большей вероятностью подпишутся на вашу рассылку по электронной почте.
При этом давайте посмотрим, как легко добавлять ссылки в различные области вашего веб-сайта WordPress. Поскольку это подробное руководство, воспользуйтесь навигацией ниже, чтобы быстро перейти к нужному разделу:
Поскольку это подробное руководство, воспользуйтесь навигацией ниже, чтобы быстро перейти к нужному разделу:
- Как добавить ссылки в сообщения и страницы WordPress
- Как автоматически добавлять ссылки в сообщения и страницы WordPress
- Как добавить Ссылки в виджетах WordPress
- Как добавить ссылки в меню навигации WordPress
- Как добавить заголовок и NoFollow к ссылкам в WordPress
- Как добавить ссылки к кнопкам в WordPress
- Как встроить связанный контент в WordPress
- Как добавить партнерские ссылки в WordPress
- Как вручную добавить ссылку в HTML
- Как добавить якорные ссылки в WordPress
- Как Добавление ссылок социальных сетей в WordPress
Как добавить ссылки в сообщения и страницы WordPress
WordPress упрощает добавление ссылок в сообщения и страницы вашего блога с помощью редактора блоков.
Просто отредактируйте свой пост или страницу или создайте новую.
Далее вам нужно выделить текст, к которому вы хотите прикрепить ссылку. Этот выделенный текст называется якорным текстом для ссылки. Теперь вы должны нажать кнопку «Ссылка» на панели инструментов.
Вы увидите поле, в котором вы можете ввести URL-адрес. URL — это веб-адрес. Например, руководство WPBeginner о том, как создать блог WordPress, имеет URL-адрес:
. https://www.wpbeginner.com/start-a-wordpress-блог
Вы можете просто скопировать и вставить URL публикации или страницы, на которую хотите сделать ссылку, например:
Вам нужно нажать кнопку «Отправить» или нажать клавишу Enter, чтобы вставить ссылку в сообщение.
Если вы ссылаетесь на контент на своем собственном сайте, поиск сообщения или страницы может быть быстрее. Введите одно или два слова из заголовка вашего контента, и WordPress найдет его:
После того, как вы нажмете на заголовок нужной страницы или публикации, ссылка будет добавлена автоматически.
Если вы хотите, чтобы ваша ссылка открывалась в новой вкладке, нажмите на переключатель «Открыть в новой вкладке».
Примечание: Мы рекомендуем использовать этот параметр только для ссылок на сторонние веб-сайты. Таким образом, ваши пользователи не покидают ваш сайт, посещая его.
Добавление ссылок в классическом редакторе WordPress
Если вы используете старый классический редактор вместо редактора блоков, то процесс добавления ссылки очень похож.
Вам нужно будет открыть сообщение, которое вы хотите отредактировать, или создать новое. Затем вы должны найти текст, который хотите использовать в качестве якоря ссылки, и выделить его. Затем вам нужно нажать кнопку «Ссылка», которая должна появиться на панели инструментов.
Затем вы можете вставить URL-адрес, на который хотите сослаться, или выполнить поиск сообщения или страницы, как в редакторе блоков.
Вставка URL-адреса непосредственно в текст привязки
Еще более быстрый способ добавить ссылку как в редакторе блоков, так и в классическом редакторе — просто вставить URL-адрес в текст привязки.
Сначала скопируйте URL-адрес, на который вы хотите сделать ссылку. Затем выделите выбранный якорный текст в своем посте.
Затем вы можете либо щелкнуть правой кнопкой мыши и выбрать «Вставить», либо просто нажать Ctrl+V (Windows) или Command+V (Mac), чтобы вставить URL-адрес.
WordPress автоматически обнаружит, что вы вставляете URL-адрес, и превратит якорный текст в ссылку.
Как автоматически добавлять ссылки в сообщения и страницы WordPress
Вышеописанный шаг описывает, как вручную добавлять ссылки на содержимое вашего собственного сайта. Но добавление внутренних ссылок вручную может занять много времени.
Чтобы упростить управление внутренними ссылками, мы используем плагин AIOSEO. Это лучший SEO-плагин WordPress, используемый более чем 3 миллионами веб-сайтов.
У них есть функция Link Assistant, которая просканирует весь ваш веб-сайт и автоматически найдет возможности внутренних ссылок.
После установки плагина вы можете перейти к All in One SEO » Link Assistant на панели управления WordPress.
Откроется панель управления ссылками, где вы сможете увидеть обзор внутренних и внешних ссылок на вашем сайте.
На вкладке «Отчет о ссылках» вы можете увидеть предложения для релевантных сообщений, на которые вы можете ссылаться, а также якорный текст, который они рекомендуют для лучшего рейтинга SEO.
Вы можете быстро добавить эти ссылки к своему контенту, нажав кнопку «Добавить ссылку». Нет необходимости открывать каждый пост по отдельности.
Если на вашем сайте много контента, этот плагин внутренних ссылок упрощает построение контекстных отношений между вашими новыми и старыми сообщениями.
Как добавить ссылки в виджеты WordPress
WordPress позволяет вам добавлять виджеты в неконтентные области вашего сайта, такие как боковая панель и нижний колонтитул. Некоторые из этих виджетов автоматизированы и не имеют большого количества опций. Например, виджет «Последние сообщения» автоматически покажет ссылки на ваши последние сообщения.
Однако, если вы хотите добавить пользовательский текст со ссылками на боковую панель, вы можете использовать виджет «Абзац».
Вам нужно перейти на страницу Внешний вид » Виджеты и щелкнуть синий значок «+ Блок вставка» в верхнем левом углу. После этого вы должны перетащить виджет «Абзац» на боковую панель или в другую область виджетов.
Затем вы можете ввести свой текст и добавить ссылку так же, как если бы вы добавляли ее в сообщение или на страницу. Убедитесь, что вы нажали кнопку «Обновить», чтобы сохранить новые настройки виджета.
Хотите добавить ссылки в меню навигации вашего сайта? WordPress поставляется со встроенным редактором меню перетаскивания, который позволяет создавать меню навигации на вашем сайте WordPress и управлять ими.
Перейдите на страницу Внешний вид » Меню . Если у вас еще нет настроенного меню, вы можете создать его, введя имя меню. Чтобы узнать больше, ознакомьтесь с нашим руководством для начинающих о том, как добавить меню навигации в WordPress.
Добавление внутренних ссылок в меню навигации
Добавлять ссылки на содержимое вашего собственного веб-сайта очень просто.
Просто выберите сообщения или страницы, которые вы хотите добавить в меню слева, затем нажмите кнопку «Добавить в меню».
WordPress автоматически создаст ссылки на выбранные вами записи и страницы. Вы можете изменить порядок записей, используя перетаскивание.
Добавление внешних ссылок в меню навигации
Вы также можете добавить собственные ссылки, например ссылку на другой веб-сайт. Например, вы можете добавить URL своего профиля в Твиттере в меню навигации.
Просто нажмите стрелку рядом с разделом «Пользовательские ссылки» слева. Затем вы можете ввести URL-адрес и текст, который хотите использовать для ссылки, а затем нажать кнопку «Добавить в меню».
Когда вы закончите добавлять ссылки в меню, не забудьте нажать кнопку «Сохранить меню» внизу экрана.
Как добавить заголовок и nofollow к ссылкам в WordPress
Часто полезно давать ссылкам заголовок. Это текст, который появляется, когда кто-то наводит курсор мыши на ссылку, например:
Добавление заголовка часто позволяет понять, куда ведет ссылка. Это может быть полезно и даже успокаивающе для ваших читателей.
Это может быть полезно и даже успокаивающе для ваших читателей.
Вы также можете добавить тег nofollow к внешним ссылкам. Это говорит поисковым системам не передавать оценку SEO вашего сайта по этой ссылке, потому что вы не владеете контентом этого сайта и не контролируете его.
Тем не менее, WordPress не позволяет добавлять заголовки или теги nofollow к ссылкам с помощью редактора по умолчанию. Вот два способа их добавления.
Добавление title и nofollow с помощью плагина AIOSEO (просто)
Бесплатный плагин All-in-One SEO (AIOSEO) для WordPress позволяет добавлять к ссылкам атрибуты title, nofollow, спонсируемые и UGC.
В редакторе блоков плагин добавляет переключатели для nofollow и других атрибутов. Он также добавляет поле для заголовка.
В классическом редакторе вы можете получить доступ к дополнительным настройкам AIOSEO, щелкнув значок шестеренки «Параметры ссылки». Отобразится всплывающее окно «Вставить/отредактировать ссылку», где вы можете ввести заголовок и установить флажки для nofollow и других атрибутов ссылки.
Добавление заголовка и nofollow с помощью HTML-кода
Если вы не хотите использовать AIOSEO, вам нужно будет вручную добавить к ссылкам атрибуты title и nofollow с помощью HTML-кода.
Сначала добавьте свою ссылку обычным способом, а затем переключите редактор в режим HTML.
Если вы используете редактор блоков, вам нужно нажать на три вертикальные точки в конце панели инструментов и выбрать «Редактировать как HTML», чтобы просмотреть HTML-код блока.
Если вы используете классический редактор, вам нужно будет щелкнуть вкладку «Текст», чтобы отобразить весь пост в формате HTML.
Теперь вы увидите HTML-код вашей ссылки. Базовая ссылка будет выглядеть так:
ЯКОРНЫЙ ТЕКСТ
Вам нужно добавить атрибуты title и nofollow, чтобы это выглядело так:
ЯКОРНЫЙ ТЕКСТ
Вот как это выглядит на нашем демонстрационном сайте (см. скриншот выше):
скриншот выше):
Согласно исследованию, проведенному ACME Inc, На 80 % умнее койотов.
Вы можете изменить название на что угодно. Атрибут nofollow всегда должен быть равен отн = "nofollow" . Не забудьте двойные кавычки вокруг заголовка и nofollow, без них ваша ссылка не будет работать корректно.
Для получения дополнительной информации см. наше руководство для начинающих о том, как добавлять ссылки nofollow в WordPress.
Добавление заголовка и nofollow в меню навигации WordPress
Процесс добавления nofollow для навигационных ссылок немного отличается.
Под навигационной меткой ссылки вам нужно будет ввести «nofollow» в поле Link Relationship (XFN).
Если вы не видите это поле, вам нужно добавить его на вкладке «Параметры экрана» в правом верхнем углу страницы.
Полные пошаговые инструкции см. в нашем руководстве по добавлению ссылок nofollow в меню навигации в WordPress.
в нашем руководстве по добавлению ссылок nofollow в меню навигации в WordPress.
Как добавить ссылки на кнопки в WordPress
Вы хотите добавить кнопку на свои записи или страницы WordPress? Самый простой способ сделать это — использовать встроенный блок кнопок WordPress.
После того, как вы создадите новую запись или отредактируете существующую, вы должны щелкнуть значок (+), чтобы создать новый блок. После этого вы должны перетащить блок «Кнопка» на пост, а затем набрать текст для кнопки.
После этого вы можете добавить ссылку с помощью кнопки «Ссылка» на панели инструментов. Это точно так же, как и при добавлении любой другой ссылки с помощью редактора блоков WordPress.
Чтобы узнать больше о том, как добавлять кнопки к своим сообщениям, ознакомьтесь с нашим руководством о том, как добавить кнопки призыва к действию в WordPress.
Как встроить связанный контент в WordPress
Вы можете легко встроить определенные типы контента в WordPress, просто вставив его URL-адрес в свое сообщение. Иногда это называется созданием «карточки контента» в вашем посте.
Иногда это называется созданием «карточки контента» в вашем посте.
Просто вставьте весь URL в отдельный блок абзаца.
Например, если вы вставите URL-адрес Twitter, весь твит, включая изображения, отметки «Нравится», отметку времени и многое другое, будет встроен следующим образом:
Процесс аналогичен для видео YouTube. Просто найдите видео, которое хотите использовать на YouTube, и скопируйте URL-адрес из верхней части окна браузера.
Затем вставьте ссылку в свой пост или на страницу. Видео будет вставлено автоматически.
Помимо того, что этот метод отлично подходит для постов в Twitter и видео на YouTube, он также работает для многих других типов контента. Вы можете узнать больше из статьи поддержки WordPress о «Встраиваниях».
Как добавить партнерские ссылки в WordPress
Хотите увеличить доход своего сайта с помощью партнерских ссылок? Партнерский маркетинг обеспечивает стабильный доход многим блогам и веб-сайтам.
Все, что вам нужно сделать, это добавить специальные реферальные ссылки на продукты и услуги, которые вы рекомендуете. Когда ваши посетители покупают эти продукты после перехода по вашим ссылкам, вы получаете комиссию.
Когда ваши посетители покупают эти продукты после перехода по вашим ссылкам, вы получаете комиссию.
Проблема, с которой сталкивается большинство новичков, заключается в том, что каждый продукт или веб-сайт, которые они хотят порекомендовать, имеют разные URL-адреса. Их сложно отслеживать, особенно если вы рекомендуете много продуктов.
Лучший способ добавлять партнерские ссылки и управлять ими — использовать плагин управления партнерскими программами. Мы рекомендуем использовать либо Pretty Links, либо Thirsty Affiliates.
Оба этих плагина работают, создавая ссылки перенаправления, которые направляют людей на вашу специальную партнерскую ссылку. Выглядят они так:
www.yoursite.com/refer/partnersitename
Плагины добавят новую опцию в ваше меню WordPress, где вы сможете добавить свои партнерские ссылки. Вот как это выглядит с ThirstyAffiliates. Вы просто копируете и вставляете свою специальную партнерскую ссылку в поле «Целевой URL».
Вы можете установить определенные параметры для своей ссылки с правой стороны, например решить, следует ли следовать за ней, открывать ее в новом окне или вкладке и т. д.
Когда вы закончите, обязательно нажмите кнопку «Сохранить ссылку».
После того, как вы настроите свои партнерские ссылки, вы можете легко добавить их в свои сообщения и страницы. В блоке абзаца щелкните стрелку вниз, затем выберите параметр «Партнерская ссылка»:
Затем введите начало того, что вы назвали этой партнерской ссылкой. В нашем примере это «Наш аффилированный партнер».
Затем вы можете щелкнуть имя и нажать «Применить», чтобы добавить партнерскую ссылку в свой пост.
Партнерскую ссылку легко изменить, например, когда компания, на которую вы ссылаетесь, переходит в другую партнерскую программу.
Вы просто изменяете ссылку один раз на странице ThirstyAffiliates или Pretty Links на панели инструментов. Ссылка в ваших сообщениях останется такой же, как и раньше, но теперь будет перенаправлять на новую партнерскую ссылку везде, где она используется.
Дополнительные удобные плагины для партнерских программ можно найти в нашем посте о лучших инструментах и плагинах для партнерского маркетинга для WordPress.
Как вручную добавить ссылку в HTML
Иногда вам может понадобиться добавить ссылку на свой сайт с помощью HTML-кода. Это может произойти, если вам нужно использовать собственный HTML-блок или виджет.
Вам также может понадобиться напрямую отредактировать ссылку в файле темы. Просто убедитесь, что вы всегда используете дочернюю тему, чтобы не потерять изменения при обновлении родительской темы.
Легко создать ссылку в HTML. Чтобы попробовать, добавьте пользовательский блок HTML в запись или на страницу. Вы можете найти этот блок в разделе «Виджеты» или найти его с помощью строки поиска.
Далее вы увидите поле, в котором вы можете написать HTML. Скопируйте этот код в поле:
Текст
Это должно выглядеть так:
Вы можете щелкнуть вкладку «Предварительный просмотр», чтобы увидеть, как ваш код будет выглядеть в вашем сообщении или на странице:
Теперь вернитесь к тегу «HTML», чтобы вы могли изменить URL-адрес на правильная веб-страница. Вы также можете изменить слово «Текст» на любое слово или слова, которые вы хотите использовать для своей ссылки.
Вы также можете изменить слово «Текст» на любое слово или слова, которые вы хотите использовать для своей ссылки.
Возможно, вы захотите добавить заголовок к ссылке, как мы делали ранее. Вам нужно будет включить такой код, и вы можете изменить «Это заголовок» на что угодно.
Текст
Если вы хотите, чтобы ваша ссылка открывалась в новой вкладке, просто добавьте target="_blank" в HTML-код, например:
Текст
Если вы хотите, чтобы по вашей ссылке не следовали, добавьте rel="nofollow" , например:
Текст
Вы можете включить все это сразу. Вот пример ссылки с заголовком, которая открывается в новой вкладке и имеет статус nofollow:
. Текст
Вот как вы создаете ссылку в HTML, если вам когда-нибудь понадобится.
Как добавить якорные ссылки в WordPress
Якорная ссылка — это тип ссылки на странице, которая ведет вас в определенное место на той же странице. Это позволяет пользователям переходить к наиболее интересующему их разделу.
Взгляните на анимированный снимок экрана ниже:
Эти типы ссылок очень полезны при написании более длинных учебных пособий или контента, так что ваши пользователи могут легко перейти к разделу, который их больше всего интересует.
Мы создали подробный руководство о том, как легко добавлять якорные ссылки в WordPress.
Хотите добавить ссылки или кнопки социальных сетей на свой сайт?
Эти ссылки позволяют вашим пользователям легко делиться вашим контентом в своих любимых социальных сетях. Иногда ссылки или кнопки социальных сетей также сопровождаются общим количеством репостов.
Мы не советуем пользователям добавлять эти ссылки вручную. Вместо этого вы всегда должны использовать плагин для социальных сетей. У нас есть пошаговое руководство о том, как добавить кнопки социальных сетей в WordPress.
У нас есть пошаговое руководство о том, как добавить кнопки социальных сетей в WordPress.
Мы надеемся, что эта статья помогла вам научиться добавлять ссылку в WordPress. Вы также можете ознакомиться с нашим руководством для начинающих о том, как создать профессиональный адрес электронной почты для бизнеса и как начать рассылку новостей по электронной почте, чтобы расширить свою аудиторию.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Ссылки на страницы — плагин WordPress
- Детали
- Отзывы
- Монтаж
- Поддерживать
- Развитие
Этот плагин позволяет вам сделать ссылку на страницу WordPress (или сообщение или пользовательский тип сообщения) на URL-адрес по вашему выбору вместо его URL-адреса WordPress. Он также будет перенаправлять людей, переходящих по старому (или «обычному») URL-адресу, на новый, выбранный вами.
Обычное использование:
- Настройте навигационные ссылки на не-WordPress разделы вашего сайта или на сторонние ресурсы.
- Публикуйте контент в других блогах (или других сервисах, таких как Medium), но они должны отображаться в потоке сообщений WordPress. Все, что вам нужно предоставить, это заголовок и URL-адрес. Заголовок сообщения будет ссылаться на контент на другом сайте.
- Для операторов магазинов: вы можете размещать ссылки на товары на сайтах других розничных продавцов (возможно, с партнерским кодом), но они будут отображаться так же, как и товары в вашем магазине.
- Создайте «красивый URL» для чего-то сложного. Скажем, у вас есть https://example.com/crazy-store-url.cgi?search=productId&sourceJunk=cruft… просто создайте страницу WordPress под названием «Мой магазин» и используйте ссылку на страницу, чтобы указать на уродливый URL-адрес. Дайте людям новый URL-адрес: https://example.com/my-store/, и он их перенаправит!
Внести вклад
Вы можете внести свой вклад (или сообщить об ошибках) на Github.
- Метаокно «Ссылки на страницы» в действии
- Диалог быстрого добавления ссылки на страницу.
Загрузите папку
page-links-toв каталог/wp-content/plugins/.Активируйте плагин «Ссылки на страницы».
Использование существующего контента:
Редактировать страницу (или пост, или произвольный тип поста).
Ниже найдите виджет «Ссылки на страницы», выберите «Пользовательский URL-адрес» и добавьте URL-адрес по вашему выбору.
При необходимости установите флажок, чтобы разрешить открытие ссылки в новой вкладке браузера.
Сохраните страницу (или пост, или пользовательский тип поста).
Готово! Теперь этот контент будет указывать на выбранный вами URL-адрес. Кроме того, если у кого-то был старый URL-адрес WordPress для этого контента, они будут перенаправлены на пользовательский URL-адрес при посещении.

Создание новых ссылок на страницы:
Щелкните Страницы > Добавить ссылку на новую страницу.
Укажите заголовок и целевой URL.
При необходимости укажите настраиваемый слаг, который будет использоваться при создании локального URL-адреса перенаправления.
Щелкните Опубликовать.
Как сделать так, чтобы страница ни на что не ссылалась? Я хотел бы использовать его в качестве фиктивного контейнера.
Просто используйте «#» в качестве ссылки. Это никуда не денется.
Можно ли использовать это для перенаправления категорий на произвольный URL-адрес?
В настоящее время нет. Пожалуйста, свяжитесь со мной, если вы заинтересованы в этой функции.
Мои ссылки отправляют меня на http://myblog.com/site-i-wanted-to-link-to.com … почему?
Если вы хотите сделать ссылку на полный URL-адрес, вы должны включить часть
http://.
Могу ли я ссылаться на относительные URL-адреса для URL-адресов в том же домене?
Да. Ссылка на
/my-photos.php— хорошая идея, так как она все равно будет работать, если вы переместите свой сайт на другой домен.
Отличный маленький плагин, который отлично работает. Удалось с его помощью превратить почтовый архив в архив пресс-релизов с внешними ссылками прямо на источники новостей.
Мне очень нравится, как работает ваш плагин! Я использую его на двух сайтах с Elementor и Crocoblocks.
astraforumfoundation.org/in-the-media/
bvca.bg/календарь/
У меня есть проблема, которая появляется на обоих сайтах: когда я использую плагин для создания сообщений в блоге и перечисляю их на странице архива с разбиением на страницы или кнопкой загрузки, на втором / после загрузки функция открытия в новой вкладке не работает. .
Я вижу, что ваш плагин совместим с Elementor, но я не знаю, нужно ли мне что-то еще сделать, чтобы ссылка открывалась в новой вкладке на второй и так далее страницах. Спасибо!
Спасибо!
Он делает именно то, что должен.
Отличный плагин, очень полезный и очень полезный для меня. я очень рекомендую
Я тоже хочу для страницы не только для страницы, бесполезно.
Я попробовал два других плагина перенаправления, прежде чем нашел этот, который легко справился со своей задачей! Я смог без проблем перенаправить каждую страницу, включая домашние страницы. Настоятельно рекомендую. Хороший 301 редирект.
Прочитать 141 отзыв
«Page Links To» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Марк Джакит
3.3.5
- Исправлена ошибка, из-за которой новые установки могли постоянно пытаться обновить формат хранилища.
3.3.4
- Исправление ошибок
3.3.3
- Добавьте SlotFill в редакторе блоков для расширения.

- Исправление поддержки новой вкладки в Internet Explorer.
3.3.2
- Исправить небольшую ошибку JS новой вкладки.
3.3.1
- Fix Редактор блоков WordPress 5.2 (плагин НЕ будет находиться на отдельной панели, если вы используете WordPress 5.2).
3.3.0
- Переместить пользовательский интерфейс редактора блоков на отдельную панель.
- Совместимость с Elementor.
- Разрешить загрузку сообщений в настройщике (используется некоторыми внешними плагинами для редактирования).
- Разрешить полное отключение функции «открыть в новой вкладке» с помощью фильтра.
- Сделать «открыть в новой вкладке» более надежным.
3.2.2
- Исправление ошибок
- Лучшая совместимость с пользовательскими типами записей в редакторе блоков
3.2.1
- Исправление ошибок
3.2.0
- Усовершенствования редактора блоков
- Меньшая сборка
3.
 1.2
1.2- Исправление ошибки настройщика
3.1.1
- Исправления ошибок редактора блоков
3.1.0
- Поддержка редактора блоков (Gutenberg)
3.0.1
- Исправлено предупреждение PHP, вызванное некоторыми темами
3.0.0
- Быстрая ссылка на страницу с добавлением пользовательского интерфейса
- Индикатор внешней связи
- Копирование короткого URL-адреса
- Отображение короткого URL-адреса на экране редактирования
2.11.2
- Информационный бюллетень
2.11.1
- Восстановление совместимости с PHP 5.3, нарушенной в 2.11.0
2.11.0
- Очистка кода
2.10.4
- Новый скриншот и активы
2.10.3
- Исправление readme.txt
2.10.2
- Исправить ошибку в Internet Explorer
2.
 10.1
10.1- Ударная версия
2.10.0
- Переход на ES6 и Babel с CoffeeScript
- Удалить jQuery как требование к внешнему интерфейсу
- Bump поддерживает версию
2.9.10
- Поддерживаемая версия Bump
2.9.9
- Отменить код защиты jQuery, вызывающий проблемы на некоторых сайтах
2.9.8
- Добавлен русский перевод
- Поддерживать ссылку на jQuery версии WordPress
- Модернизация инструментов сборки
2.9.6
- Исправлена проблема с перенаправлениями, имеющими
@в URL-адресе - Исправлены проблемы с настройкой и отображением пользовательских URL-адресов для вложений
2.9.5
- Относительные URL-адреса абсолютны в перенаправлениях
- Исправлено потенциальное предупреждение PHP
- Зарегистрированы поля метаданных для лучшей интеграции XML-RPC
2.
 9.4
9.4- Добавить венгерский перевод.
2.9.3
- Используйте только внутренний кеш для обработки
wp_list_pages()и ограничьте время кеша. - Обход некоторых странных пограничных случаев
2.9.2
- Восстановление функциональности WordPress 3.4.x.
2.9.1
- Исправить ошибку перенаправления в 2.9
2.9
- Учитывайте настройку «открыть в новой вкладке» в более настраиваемых ситуациях, таких как пользовательские циклы и виджеты.
- Добавить модульные тесты
- Масштабный рефакторинг кода
- Добавлены переводы для: испанского, каталанского, французского языков.
2,8
- Добавлены переводы для: шведского, иврита.
2.7.1
- Исправить ошибку массива
2.7
- Исправление уведомления PHP
- Используйте JS для открытия ссылок во внешнем окне, даже вне навигационных меню
- Полностью переработанный пользовательский интерфейс
- Несколько переводов
2.
 6
6- Правильная ссылка для пользовательских типов сообщений (вместо 301).
- Исправлена ошибка, из-за которой ссылки не открывались в новом окне.
- Уведомляет людей, когда они редактируют контент, использующий этот подключаемый модуль.
- Удалена возможность установки типа перенаправления. Всегда 301, теперь.
- Удалены некоторые элементы обратной совместимости PHP4 и WP 2.8.
2.5
- Разрешить всем типам записей show_ui использовать метабокс.
- Введите фильтр, чтобы плагин мог удалить тип записи из списка.
- Целевая фильтрация для навигационных меню WordPress.
- Отключить некоторые уведомления PHP. Реквизит Росс Маккей, Билл Эриксон.
2.4.1
- Исправлена опечатка, препятствовавшая работе 302 переадресации. реквизит Райан Мерфи.
- Исправлено случайное уведомление PHP
2.4
- Переписано с использованием лучших практик Singleton
- Исправлена ошибка регулярного выражения, которая могла нарушить подсветку текущего меню.
 реквизит скарабей
реквизит скарабей
2.3
- Исправлена ошибка с подсветкой текущего пункта меню
2.2
- Очистка
- настройки совместимости для взаимодействия с несколькими другими плагинами
- предложит http:// и автоматически добавит его, если URL-адрес начинается с «www».
2.1
- Совместимость WordPress MU при использовании
switch_to_blog()… теперь используется$blog_id, чтобы их кеши не наступали друг на друга
2.0
- Разрешить односимвольные URL-адреса, чтобы были возможны такие вещи, как «#» (фиктивная ссылка)
1.9
- Исправлена функция «открыть в новом окне»
Мета
- Версия: 3.3.6
- Последнее обновление: 10 месяцев назад
- Активные установки: 200 000+
- Версия WordPress: 4.8 или выше
- Протестировано до: 5.
 8.5
8.5 - Языки:
каталанский, китайский (Китай), хорватский, чешский, датский, голландский, голландский (Бельгия), английский (Австралия), английский (Канада), английский (Новая Зеландия), английский (Великобритания), английский (США), эсперанто , французский (Канада), французский (Франция), галисийский, немецкий, иврит, венгерский, итальянский, японский, норвежский (букмол), персидский, португальский (Бразилия), португальский (Португалия), русский, испанский (Колумбия), испанский (Эквадор) ), испанский (Мексика), испанский (Испания), испанский (Венесуэла), шведский и украинский.
Перевести на ваш язык
- Теги:
внешняя ссылкассылкастраницаперенаправлениепереадресация
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 4
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Как создавать ссылки и страницы ссылок в WordPress
Ссылки на веб-сайты позволяют легко перемещаться между содержимым на вашем собственном сайте и на других веб-сайтах.
В этом уроке мы рассмотрим добавление различных ссылок на страницу WordPress, сообщение в блоге или текстовый виджет. Мы рассмотрим:
- Основные требования к ссылкам.
- Как сделать ссылку на другую веб-страницу на том же сайте WordPress (внутренняя ссылка)
- Как сделать ссылку на другую веб-страницу на внешнем сайте.
- Как создавать ссылки для скачивания документов, например. пдф
- Как разместить ссылку на веб-странице в WordPress. (закладки)
- Неработающие ссылки.
Создание ссылок – основы
Для создания ссылки вам потребуется начальная и конечная точки .
Вы можете использовать текст или изображение, чтобы запустить ссылку .
Начальная точка ссылки известна как точка доступа и обычно имеет другой цвет, чем окружающий текст, часто это синий и подчеркнутый при просмотре в веб-браузере.
Если вы используете текст для начальной точки (чаще всего), текст со ссылкой (показан синим цветом) также известен как ссылка якорный текст .
Если вы ссылаетесь на другую страницу , то URL-адрес страницы является конечной точкой для ссылки.
Однако при создании ссылки на странице вам необходимо создать конечную точку на странице.
Эта конечная точка известна как закладка или именованный якорь . (диаграмма ниже)
Создание закладки или именованной привязки в WordPress
Стандартный визуальный редактор WordPress не позволяет создавать закладки, поэтому вам нужно будет переключиться в текстовый режим и вручную отредактировать HTML , чтобы создать его.
Мы начинаем с создания закладки или именованного якоря, который является местом назначения ссылки.
Вот изображение, показывающее HTML-код закладки для нижней части этой страницы.
Закладка создается с помощью тега (anchor), атрибут name= имя закладки.
Это имя будет использоваться при создании ссылки.
Текст внутри закрывающего тега является местом назначения ссылки.
Использование селектора ID для закладки
Существует более распространенная сегодня альтернативная форма именованной привязки, которая просто использует Теги выбора идентификатора CSS .
Итак, если бы у вас был тег заголовка 3 с идентификатором основания, HTML для тега выглядел бы так.
Вы создаете ссылку на селектор так же, как показано выше.
Создание ссылки в WordPress
Чтобы создать ссылку, выделите текст, который хотите использовать в качестве отправной точки, а затем щелкните значок ссылки.
Откроется небольшое текстовое окно, в которое можно ввести или вставить ссылку.
Либо нажмите на параметры ссылки справа, и откроется другое окно большего размера.
Вы можете использовать окно поиска для поиска внутренних страниц вашего сайта.
Введите текст в поле поиска, и страницы, соответствующие этому тексту, появятся в поле ниже.
Щелкните нужный результат, и URL-адрес страницы появится в поле URL-адреса выше.
Нажмите Применить , когда закончите, и вы должны увидеть созданную ссылку, подчеркнутую синим текстом.
Если вы создаете ссылки на внешние веб-страницы, рекомендуется открыть веб-страницу в другом окне браузера и скопировать и вставить URL-адрес из браузера. Вы также обычно нажимаете ссылку открыть в новой вкладке .
Создание ссылок на странице
При создании ссылки на той же странице вы можете создать именованный якорь или, альтернативно, использовать селектор CSS ID . Добавьте префикс # к идентификатору/якорю, как показано ниже.
Вы можете удалить или отредактировать существующую ссылку, наведя указатель мыши на ссылку или щелкнув ее и щелкнув значок отмены связи или выбрав изменить , а затем параметры ссылки.
Добавление ссылки для скачивания
При создании ссылки для скачивания сначала необходимо загрузить файлы, которые вы хотите сделать доступными, перейдя в медиатеку.
Создание ссылок в текстовом виджете.
Самый простой способ сделать это — создать их как обычно на странице или в записи WordPress, а затем перейти в исходный режим и скопировать их оттуда.
Затем создайте текстовый виджет или пользовательский виджет HTML и вставьте скопированный текст в виджет и сохраните.
Как избежать неработающих ссылок
Если кто-то нажмет на ссылку, а целевая страница не будет найдена, он получит сообщение об ошибке 404 .
Следует избегать неработающих ссылок на страницы вашего веб-сайта, поэтому важно проверять все ссылки на любых сообщениях или страницах, которые вы создаете, чтобы убедиться, что они работают правильно.
Вы обнаружите, что внешние ссылки со временем могут стать неработоспособными, так как страницы могут быть перемещены или удалены владельцем.
Поэтому рекомендуется время от времени проверять их, чтобы убедиться, что они все еще работают, и удалять те, которые не работают.
Видео о создании ссылок
Это видео о том, как создавать ссылки в WordPress, охватывает основные моменты, описанные выше.
Связанные статьи и ресурсы:
- Понимание CSS для начинающих
- Начальный HTML для начинающих
- Руководство для начинающих по использованию редактора страниц WordPress
- Добавление изображений на страницу или сообщение WordPress
- Понимание URL-адресов
- Прокрутка страницы до плагина ID
Помогло ли это руководство? Пожалуйста, оцените
[Всего: 6 Среднее: 3,7]
Как изменить URL-адрес страницы WordPress (работает и для постов)
Раскрытие информации: Этот пост может содержать партнерские ссылки. Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
Нужно изменить URL страницы?
Вы можете сделать это в панели инструментов WordPress без установки каких-либо новых плагинов.
Этот же метод работает и для постов.
Однако есть несколько вещей, которые необходимо знать, чтобы избежать ошибок на странице и потери трафика поисковых систем. Вы узнаете, как обновить URL-адрес страницы без каких-либо ошибок, выполнив следующие действия.
Как изменить URL-адрес страницы или сообщения
Начните с перехода к редактору страницы, которую вы хотите обновить.
В редакторе найдите и откройте раздел Постоянная ссылка на правой боковой панели.
Постоянная ссылка — это термин, означающий «постоянная ссылка».В разделе «Постоянная ссылка» есть поле ввода, где вы можете ввести новый «слаг URL».
Внизу есть предварительный просмотр нового URL-адреса. URL-адрес всегда будет начинаться с вашего домена, за которым следует введенный вами пользовательский слаг. «Слаг» — это просто имя для символов в URL-адресе, добавленном к вашему домену.
«Слаг» — это просто имя для символов в URL-адресе, добавленном к вашему домену.
Чтобы обновить URL-адрес вашей страницы, все, что вам нужно сделать, это ввести новый слаг и нажать Кнопка «Обновить », чтобы сохранить изменения.
Если вы не видите эту опцию , это потому, что ваш сайт использует структуру постоянных ссылок по умолчанию, которая просто использует идентификатор страницы в качестве ярлыка.
Посетите страницу Настройки > Постоянные ссылки , и вы можете переключиться на настройку «Имя сообщения», чтобы иметь более четкие редактируемые URL-адреса страниц.
Но прежде чем вы внесете это изменение или вообще отредактируете URL-адрес своего поста, прочитайте следующие два раздела, чтобы понять опыт посетителей и последствия для SEO.
Как предотвратить ошибки трафика и SEO
Допустим, у вас есть страница «О нас» по этому URL-адресу:
https://mywebsite.com/about-our-company/
Вам не нравится длина URL-адреса , поэтому вы измените его на это:
https://mywebsite.com/about/
Когда вы сделаете это изменение, ссылка в вашем меню изменится автоматически для вас. Однако любые ссылки, добавленные вами вручную внутри сообщений и на других страницах, не будут обновляться. Это означает, что если вы ссылались на свою страницу «О нас» из сообщения в блоге, эта ссылка теперь ведет к несуществующему URL-адресу, поэтому вместо этого на вашем сайте будет отображаться ошибка 404.
Пример страницы с ошибкой 404Кроме того, другие сайты в Интернете могли ссылаться на вашу страницу «О нас». Теперь их ссылки также ведут на страницу 404 на вашем сайте. Помимо создания негативного опыта для посетителей, это также вредит вашему рейтингу в поисковых системах. Внешние ссылки (обратные ссылки) повышают рейтинг вашего сайта, но вы можете потерять кредит на эти ссылки, если они указывают на неработающие URL-адреса.
И еще один нюанс. Если Google ранжировал вашу страницу «О нас», ему придется удалить ее после изменения URL-адреса, и может пройти некоторое время, прежде чем он найдет и ранжирует новую страницу «О нас» на своем месте.
Хорошей новостью является то, что все это легко предотвратить с помощью перенаправления страницы.
Как перенаправлять страницы и сообщения
Перенаправления просто перенаправляют посетителей с одного URL на другой.
В этом случае перенаправление будет настроено на старый URL-адрес страницы и направит посетителей на новый URL-адрес. Это происходит мгновенно за кадром, так что посетители даже не заметят. Поисковые системы также поймут перенаправление и ранжируют новый URL вместо старого.
Хотя шаги довольно просты, я изложил их в отдельном руководстве, которое вы можете прочитать здесь:
Как перенаправить сообщения и страницы WordPress
Если вы меняете только URL-адрес одной или двух страниц, создать перенаправление с помощью этого решения довольно просто.
Перенаправление сотен страниц
Если вы изменили структуру постоянных ссылок, это изменит URL каждого сообщения и страницы на сайте. Хотя вы можете вручную перенаправить каждую из них, это может занять некоторое время, если у вас опубликовано более нескольких страниц.
В этом случае вы по-прежнему можете использовать решение из руководства, ссылка на которое приведена выше, но вы можете приобрести премиум-версию плагина 301 Redirects, чтобы добавить правило перенаправления RegEx для перенаправления всех ваших страниц на новый URL сразу.
Написание правила RegEx немного сложно, но оно может избавить вас от создания сотен перенаправлений вручную.
Это необходимо только в том случае, если вы изменили структуру постоянных ссылок и у вас слишком много сообщений для перенаправления вручную.
Следующий шаг
Лучше не менять URL-адреса, если это возможно, но бывают случаи, когда их нужно изменить. Когда это произойдет, вы можете легко изменить их с помощью редактора постоянных ссылок в WordPress.
После изменения URL-адреса страницы обязательно добавьте перенаправление, чтобы внутренние и внешние ссылки по-прежнему направляли посетителей в нужное место.
Если вы хотите продолжать учиться эффективно использовать WordPress, я рекомендую пройти наш бесплатный 7-дневный курс электронной почты:
Пройти 7-дневный курс электронной почты Mastery WordPress
Он содержит советы и лучший веб-сайт с улучшенным дизайном, производительностью и монетизацией. Вы будете получать одно электронное письмо в день в течение следующих семи дней, и вы можете отказаться в любое время, если хотите.
Вы будете получать одно электронное письмо в день в течение следующих семи дней, и вы можете отказаться в любое время, если хотите.
Спасибо, что прочитали это руководство по изменению URL-адресов страниц и сообщений WordPress, и, пожалуйста, рассмотрите возможность поделиться им с кем-то еще, используя кнопки ниже.
Если вы хотите узнать больше о перенаправлениях, ознакомьтесь с исчерпывающим руководством по перенаправлению от наших друзей в ContentKing.
Спасибо!
Бен Сибли
Бен Сибли — дизайнер и разработчик тем WordPress, а также основатель Compete Themes.
Как сделать ссылку на определенную часть страницы WordPress (шаг за шагом)
Раскрытие информации: Этот пост может содержать партнерские ссылки. Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
Если на вашем сайте есть длинная страница, прямая ссылка посетителя на один раздел на этой странице может быть более полезной, чем обычная ссылка.
К счастью, редактор Gutenberg упростил эту задачу, и вам не нужно устанавливать какие-либо новые плагины.
И чтобы было ясно, я говорю о такой ссылке, которая приведет вас к заголовку ниже: прокрутите до следующего заголовка.
В этом руководстве вы узнаете, как создавать такие ссылки, которые могут указывать на ту же страницу или раздел на отдельной странице.
Это руководство включает в себя шагов для классического редактора , но, пожалуйста, сначала прочитайте остальную часть поста, чтобы узнать, как правильно создавать ссылки.
Как создать ссылку на часть страницы
Если вы предпочитаете видеоуроки, вы можете следовать этому пошаговому руководству вместо того, чтобы читать инструкции в этом посте.
Подписаться на конкурс тем на Youtube
Чтобы сделать ссылку на определенную часть страницы, вам нужно сделать две вещи.
- Добавить якорь для ссылки на
- Ссылка на якорь
Во-первых, вам нужен способ обозначения элемента, на который вы будете ссылаться. Это может быть любой элемент, но мы будем использовать заголовок, так как это наиболее распространенный элемент для ссылок.
После добавления привязки все, что вам нужно сделать, это создать ссылку на нее, используя обычный редактор ссылок и немного другой формат URL.
На практике это будет легко понять, так что приступим.
Как добавить привязку к заголовку
Начните с выбора блока заголовка в редакторе. Вы увидите раздел Advanced на правой боковой панели, который по умолчанию свернут.
Откройте раздел Advanced , и первое, что вы увидите, — это опция привязки HTML.
WordPress называет это привязкой, но разработчики называют это идентификатором элемента. В нем не должно быть пробелов, но вы можете использовать дефисы для разделения слов. Например, раздел о диете в статье об уходе за собакой может иметь привязку типа «диета» или «диета для собак».
После того, как вы добавили якорь, вы готовы сделать на него ссылку.
Как сделать ссылку на якорь
Шаги немного различаются в зависимости от того, находится ли ссылка на той же странице или нет. Начнем со ссылок на те же страницы.
Чтобы сделать ссылку на привязку на той же странице, выделите текст, который вы хотите связать, и щелкните значок ссылки (или используйте сочетание клавиш cmd+k).
Затем в поле URL введите хэштег, а затем якорь.
WordPress даже добавляет ярлык, чтобы вы знали, что это «внутренняя» ссылкаКак только вы нажмете Enter, ссылка будет добавлена. Вы можете просмотреть статью, чтобы сразу же попробовать ее.
Чтобы использовать эту технику для привязки на другой странице, необходимо немного изменить URL-адрес.
Единственное отличие состоит в том, что сначала вы добавите полный URL-адрес, а затем хэштег и привязку, например:
Ссылка может не работать без косой черты в конце URL-адреса перед привязкой, поэтому обязательно включать это каждый раз. Это также может ускорить загрузку вашего сайта, пропуская автоматическое перенаправление на версию URL с прямой косой чертой.
Это также может ускорить загрузку вашего сайта, пропуская автоматическое перенаправление на версию URL с прямой косой чертой.
Вероятно, это все, что вам нужно знать о добавлении внутренних якорных ссылок в WordPress, но у меня есть еще несколько советов для любознательных.
Вы можете использовать эту же технику для создания одностраничного веб-сайта.
На одностраничном сайте у вас есть только домашняя страница, а меню связывает посетителей с различными разделами этой страницы, а не с совершенно новыми страницами.
Чтобы создать сайт такого типа, вы создадите свои якоря, используя тот же метод, который вы только что изучили. Затем вы можете открыть свое меню в Customizer и использовать Custom Links раздел для ссылок на ваши якоря.
Если вы используете этот метод для многостраничного веб-сайта, не забудьте указать полный URL-адрес перед хэштегом.
Заголовки — не единственные элементы, которые включают параметр привязки HTML.
Вы также можете добавить якоря к:
- пункты
- Изображения
- Перечисляют
- Галереи
- Таблицы
- Цитаты
На самом деле, в то время как он был в одиночку, что не смогли найти в одиночку, что не удалось найти в одиночку, что не удалось найти в одиночку, что не удалось найти в одиночку, что не удалось найти в одиночку, что не удалось найти в одиночку, что не удалось найти в одиночку. не поддерживает параметр привязки HTML.
не поддерживает параметр привязки HTML.
Тем не менее, если вы используете блок, добавленный плагином, эта опция может отсутствовать. Кроме того, опция привязки недоступна, если вы используете классический редактор, поэтому вот как вы можете отредактировать HTML, чтобы добавить привязку к любому элементу на вашем сайте.
Если вы используете классический редактор (или в блоке отсутствует поле привязки HTML), для добавления ссылки необходимо выполнить еще несколько шагов.
То, как вы ссылаетесь на якорь, такое же . Единственная разница заключается в том, как вы добавляете привязку к элементу.
Чтобы добавить якорь, вам нужно отредактировать HTML. В редакторе Gutenberg вы можете открыть меню опций блока и выбрать Edit as HTML . В классическом редакторе используйте вкладки в правом верхнем углу, чтобы переключиться с представления Visual на представление Text .
При просмотре HTML вы увидите, что ваши заголовки заключены в теги HTML, например:
Это заголовок
Чтобы добавить привязку, вам нужно добавить атрибут ID в заголовок. Вот пример заголовка с якорем под названием «собачья диета»:
Вот пример заголовка с якорем под названием «собачья диета»:
Это заголовок
Каждый элемент HTML может использовать атрибут ID, поэтому вы не ограничены заголовками. В классическом редакторе большая часть HTML-кода фактически не отображается, но вы всегда можете обернуть раздел тегами «div», чтобы добавить привязку, например:
Это абзац
Это еще один абзац внутри div
Добавление элемента div не изменит внешний вид страницы, но позволит вам напрямую ссылаться на эти абзацы.
Подобное редактирование HTML работает одинаково, независимо от того, используете ли вы Gutenberg или классический редактор. Как только якорь будет на месте, все, что вам нужно сделать, это связать его, используя метод, описанный выше.
Продолжайте изучать WordPress
Зная якорные ссылки и немного HTML, вы можете ссылаться на любой раздел на любой странице из любого места на вашем сайте.
Если изучение новых методов WordPress интересно и приносит вам удовлетворение, вам, вероятно, понравится мой бесплатный курс электронной почты WordPress:
Пройдите 7-дневный курс WordPress Mastery Email Course
Если вам это не нравится, вы можете отказаться от подписки в один клик, но я уверен, что вы получите по крайней мере один новый ценный совет. 7-дневный курс электронной почты предлагает тактики дизайна, маркетинга и повышения эффективности для создания всестороннего лучшего веб-сайта.
Спасибо, что прочитали это руководство о том, как создавать ссылки на части страниц в WordPress, и, пожалуйста, рассмотрите возможность поделиться им с кем-то еще, используя кнопки социальных сетей ниже.
Бен Сибли
Бен Сибли — дизайнер и разработчик тем WordPress, а также основатель Compete Themes.
Ссылки на страницы на
Этот плагин позволяет вам сделать ссылку на страницу WordPress (или сообщение или пользовательский тип сообщения) на выбранный вами URL-адрес вместо его URL-адреса WordPress. Он также будет перенаправлять людей, переходящих по старому (или «обычному») URL-адресу, на новый, выбранный вами.
Он также будет перенаправлять людей, переходящих по старому (или «обычному») URL-адресу, на новый, выбранный вами.
Обычное использование:
- Настройте навигационные ссылки на не-WordPress разделы вашего сайта или на сторонние ресурсы.
- Публикуйте контент в других блогах (или других сервисах, таких как Medium), но они должны отображаться в потоке сообщений WordPress. Все, что вам нужно предоставить, это заголовок и URL-адрес. Заголовок сообщения будет ссылаться на контент на другом сайте.
- Для операторов магазинов: вы можете размещать ссылки на товары на сайтах других розничных продавцов (возможно, с партнерским кодом), но они будут отображаться так же, как и товары в вашем магазине.
- Создайте «красивый URL» для чего-то сложного. Скажем, у вас есть https://example.com/crazy-store-url.cgi?search=productId&sourceJunk=cruft… просто создайте страницу WordPress под названием «Мой магазин» и используйте ссылку на страницу, чтобы указать на уродливый URL-адрес.
 Дайте людям новый URL-адрес: https://example.com/my-store/, и он их перенаправит!
Дайте людям новый URL-адрес: https://example.com/my-store/, и он их перенаправит!
Внести вклад
Вы можете внести свой вклад (или сообщить об ошибках) на Github.
Скачать
Последняя версия: Скачать Ссылки на страницы v3.3.6 [zip]
Этот плагин был загружен раз.
Установка
Загрузите папку
page-links-toв каталог/wp-content/plugins/.Активируйте плагин «Ссылки на страницы».
Использование существующего контента:
Редактировать страницу (или пост, или произвольный тип поста).
Ниже найдите виджет «Ссылки на страницы», выберите «Пользовательский URL-адрес» и добавьте URL-адрес по вашему выбору.
При необходимости установите флажок, чтобы разрешить открытие ссылки в новой вкладке браузера.
Сохраните страницу (или пост, или пользовательский тип поста).

Готово! Теперь этот контент будет указывать на выбранный вами URL-адрес. Кроме того, если у кого-то был старый URL-адрес WordPress для этого контента, они будут перенаправлены на пользовательский URL-адрес при посещении.
Создание новых ссылок на страницы:
Щелкните Страницы > Добавить ссылку на новую страницу.
Укажите заголовок и целевой URL.
При необходимости укажите настраиваемый слаг, который будет использоваться при создании локального URL-адреса перенаправления.
Щелкните Опубликовать.
Список изменений
3.3.5
- Исправлена ошибка, из-за которой новые установки могли постоянно пытаться обновить формат хранилища.
3.3.4
- Исправление ошибок
3.3.3
- Добавьте SlotFill в редакторе блоков для расширения.
- Исправление поддержки новой вкладки в Internet Explorer.

3.3.2
- Исправить небольшую ошибку JS новой вкладки.
3.3.1
- Fix Редактор блоков WordPress 5.2 (плагин НЕ будет находиться на отдельной панели, если вы используете WordPress 5.2).
3.3.0
- Переместить пользовательский интерфейс редактора блоков на отдельную панель.
- Совместимость с Elementor.
- Разрешить загрузку сообщений в настройщике (используется некоторыми внешними плагинами для редактирования).
- Разрешить полное отключение функции «открыть в новой вкладке» с помощью фильтра.
- Сделать «открыть в новой вкладке» более надежным.
3.2.2
- Исправление ошибок
- Лучшая совместимость с пользовательскими типами записей в редакторе блоков
3.2.1
- Исправление ошибок
3.2.0
- Усовершенствования редактора блоков
- Меньшая сборка
3.
 1.2
1.2- Исправление ошибки настройщика
3.1.1
- Исправления в редакторе блоков
3.1.0
- Поддержка редактора блоков (Gutenberg)
3.0.1
- Исправлено предупреждение PHP, вызванное некоторыми темами
3.0.0
- Быстрая ссылка на страницу с добавлением пользовательского интерфейса
- Индикатор внешней связи
- Копирование короткого URL
- Отображение короткого URL-адреса на экране редактирования
2.11.2
- Информационный бюллетень
2.11.1
- Восстановить совместимость с PHP 5.3, нарушенную в 2.11.0
2.11.0
- Очистка кода
2.10.4
- Новый скриншот и активы
2.10.3
- Исправление readme.txt
2.10.2
- Исправить ошибку в Internet Explorer
2.10.
 1
1- Версия бамп
2.10.0
- Переход на ES6 и Babel с CoffeeScript
- Удалить jQuery как требование к внешнему интерфейсу
- Bump поддерживаемая версия
2.9.10
- Поддерживаемая версия Bump
2.9.9
- Отменить защитный код jQuery, вызывающий проблемы на некоторых сайтах
2.9.8
- Добавлен русский перевод
- Сохраните ссылку на jQuery версии WordPress
- Модернизация инструментов сборки
2.9.6
- Исправлена проблема с перенаправлениями, которые имеют
@в URL-адресе - Исправлены проблемы с настройкой и отображением пользовательских URL-адресов для вложений.
2.9.5
- Относительные URL-адреса абсолютны в перенаправлениях
- Исправлено потенциальное предупреждение PHP
- Зарегистрированы поля метаданных для лучшей интеграции XML-RPC
2.
 9.4
9.4- Добавить перевод на венгерский язык.
2.9.3
- Используйте только внутренний кеш для обработки
wp_list_pages()и ограничьте время кеша. - Обход некоторых странных пограничных случаев
2.9.2
- Восстановление функциональности WordPress 3.4.x.
2.9.1
- Исправить ошибку перенаправления в 2.9
2.9
- Учитывайте настройку «открыть в новой вкладке» в более настраиваемых ситуациях, таких как пользовательские циклы и виджеты.
- Добавить модульные тесты
- Масштабный рефакторинг кода
- Добавлены переводы для: испанского, каталанского, французского языков.
2.8
- Добавлены переводы для: шведского, иврита.
2.7.1
- Исправить ошибку массива
2.7
- Исправление уведомления PHP
- Используйте JS для открытия ссылок во внешнем окне, даже вне навигационных меню
- Полностью переработанный пользовательский интерфейс
- Несколько переводов
2.
 6
6- Правильная ссылка для пользовательских типов сообщений (вместо 301).
- Исправлена ошибка, из-за которой ссылки не открывались в новом окне.
- Уведомляет людей, когда они редактируют контент, использующий этот подключаемый модуль.
- Удалена возможность установки типа перенаправления. Всегда 301, теперь.
- Удалены некоторые элементы обратной совместимости PHP4 и WP 2.8.
2.5
- Разрешить всем типам сообщений show_ui использовать метабокс.
- Ввести фильтр, чтобы плагин мог удалить тип записи из списка.
- Целевая фильтрация для навигационных меню WordPress.
- Отключить некоторые уведомления PHP. Реквизит Росс Маккей, Билл Эриксон.
2.4.1
- Исправлена опечатка, которая мешала работе 302 редиректа. реквизит Райан Мерфи.
- Исправлено случайное уведомление PHP
2.4
- Переписано с использованием лучших практик Singleton
- Исправлена ошибка регулярного выражения, которая могла нарушить подсветку текущего меню.