Как улучшить оценку PageSpeed Insights мобильной версии сайта
Скорость загрузки сайта — далеко не единственный, и не самый главный, но важный фактор ранжирования в поисковых системах. От этого показателя зависят не только ваши позиции в выдаче, но и поведение пользователей на сайте.
Современные покупатели не готовы ждать пока прогрузится нужная им страница, и не будут долго задерживаться на медленно открывающемся сайте. А поведение пользователей на сайте тоже свою очередь является дополнительным фактором, который может определять место страниц вашего магазина в выдаче.
Если сайт загружается медленно, вы не только потеряете покупателя, но получите ухудшение пользовательских метрик, на которые ориентируется Google, прежде чем показать ваш сайт заинтересованным посетителям.
Приоритет мобильной версии сайтовС каждым годом все больше посетителей заходят на сайты с мобильных устройств. В нашей статистике мы видим, что у подавляющего большинства магазинов мобильный трафик составляет от 60%, а у большого числа и 80-90% от общего трафика.
Еще несколько лет назад Google объявил о приоритизации мобильного контента, а с 2019 года это правило распространяется на все новые сайты по умолчанию. Принцип приоритета мобильной выдачи означает, что при индексировании рейтинг страниц зависит главным образом от их мобильной версии.
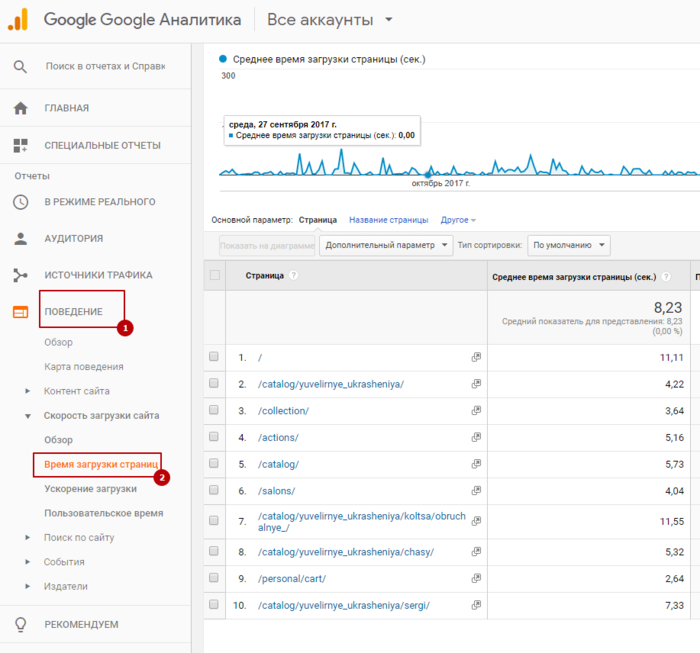
Какие страницы необходимо проверять в интернет-магазинеНаиболее важными для анализа скорости загрузки сайта в интернет-магазине являются основные страницы входа ваших покупателей. Определить, какие это страницы можно изучив соответствующий отчет в аналитике. Для большинства интернет-магазинов это разделы каталога и страницы товаров. Именно на эти страницы приходят покупатели по самым высококонверсионным запросам с готовностью купить. Таким страницам стоит уделять наибольшее внимание при работе над оптимизацией сайта.
Многие владельцы сайтов совершают ошибку уделяя большое внимание главной странице. Это имеет смысл для магазинов с большим брендовым трафиком, что скорее актуально для давно существующих раскрученных магазинов. В то время как для новых магазинов критичными описанные выше целевые страницы.
В то время как для новых магазинов критичными описанные выше целевые страницы.
Существует много бесплатных инструментов, которые помогаю проверить скорость загрузки сайта. Наиболее популярный из них за счет простоты использования и информативности — PageSpeed Insights (PSI) от самого Google.
Читайте такжеВ PageSpeed Insights вы можете увидеть как быстро загружалась страница у реальных пользователей (блок Данные наблюдений).
Оценка скорости загрузки — показатель по 100-бальной шкале, который формируется на базе имитации загрузки страниц, относит страницу к одной из трех категорий: с быстрой, обычной и медленной загрузкой. Результат от 90 баллов и выше считается хорошим, от 50 до 90 – средним. Если набрано меньше 50 баллов, значит страница загружается медленно.
С точки зрения поисковика некачественными являются только страницы медленной загрузкой, только такие страницы могут попасть под санкции. Хорошая и средняя скорость считаются нормальными и допустимыми.
Хорошая и средняя скорость считаются нормальными и допустимыми.
Воспринимать рекомендации PSI как нечто обязательное к исполнению от и до было бы ошибкой
Воспринимать рекомендации PSI как нечто обязательное к исполнению от и до было бы ошибкой. Следовать этим рекомендациям в ущерб функциональности сайта или удобству ваших покупателей не следует, хотя безусловно их надо внимательно изучать, анализировать и применять то, что может улучшить ситуацию.
Главная задача работы с результатами анализа страниц в PSI — не получить любой ценой наивысший бал, а найти баланс между необходимым контентом и функциями сайта, удобством посетителей и скоростью загрузки.
Google периодически меняет алгоритм оценки сайтов этим инструментом, в связи с чем оценка сайта может меняться в худшую сторону. Но это не значит, что сам сайт стал загружаться медленно или хуже. Кроме того, оценка одного и того же сайта может колебаться в пределах коротких промежутков времени.
Как улучшить скорость загрузки мобильных страницВ Хорошопе мы регулярно мониторим изменения, которых требуют поисковые системы и работаем над оптимизацией тех факторов, которые зависят непосредственно от самой платформы:
оптимизация и ускорение работы хостинга;
верстка страниц и оптимизация загрузки кода;
оптимизация кеширования страниц;
оптимизация системы хранения изображений;
и так далее.

Но скорость загрузки зависит не только от организации платформы, но и от организации контента магазина. Ниже вы найдете наши рекомендации, которые помогут вам улучшить оценку скорости загрузки страницы.
Скорость загрузки магазина зависит не только от платформы, но и от организации контента.
Формат изображений
Мы не рекомендуем загружать изображения на сайт в формате png. Особенно это касается фотографий товаров. Изображения в таком формате имеют большой вес, что является одним из важных факторов скорости загрузки страницы.
Рекомендуемый формат загрузки изображений — jpg. Фото в таком формате хорошо сжимаются и весят немного, что существенно ускоряет загрузку страницы каталога и карточки товаров. При этом разрешение экранов современных мобильных устройств настолько высоко, что сжатие не искажает качество фотографий для покупателей.
В будущем мы планируем расширить оптимизацию работы с изображениями при помощи формата webp. Но даже при реализации этих рекомендаций чудо не произойдет, чем выше качество изображений на сайте и их вес — тем хуже будет грузиться страница.
Но даже при реализации этих рекомендаций чудо не произойдет, чем выше качество изображений на сайте и их вес — тем хуже будет грузиться страница.
Сложно представить работу современного интернет-магазина, к которому не подключены базовые маркетинговые системы, как минимум, Google Analytics и Facebook Pixel.
Однако, даже подключение в полном соответствии с требованиями Google их собственных продуктов, например, Google Tag Manager снизить оценку PSI. Нормальная оценка для сайтов с самыми необходимыми скриптами аналитики будет составлять 70+, в то время как этот же сайт без аналитики может показывать результат от 90 и выше.
Скрипты внешних систем и кастомные шрифтыЕще хуже обстоят дела с другими сторонними системами, большинство из которых требуют установок в различные части страниц сайта скриптов — отдельных кусков программного кода — для выполнения действий необходимых для этой системы.
К таким системам относятся онлайн-консультанты, сервисы рассылок, виджеты и поп-апы с рекламными материалами, виджеты онлайн-примерочных, сторонние аналитические системы. Каждый дополнительный сторонний скрипт на вашем сайте будет замедлять скорость его загрузки и может снижать оценку PSI на десяток пунктов.
При выборе и установке таких систем необходимо очень хорошо взвесить ожидаемую пользу от роста количества заказов и повторных покупок с ущербом для оценки скорости загрузки.
Аналогичная ситуация и с кастомными шрифтами, которые могут быть добавлены на сайт на Хорошопе при помощи скриптов и custom.css. Стоит хорошо взвесить, чему отдать предпочтение — условному наведению красоты на страницах или практическому преимуществу скорости загрузки.
Контент на страницах сайтаВнимательно относитесь к дополнительному контенту на страницах каталога и в карточках товаров, особенно если исходные данные описания товаров вы получаете от поставщиков.
На странице каталога важно обратить внимание на размеры изображений загружаемых баннеров и на контент, который можно внести в поле для SEO-текста.
На станице товара проверяйте блок описания. Его содержимое необходимо проверить и исправить так, чтобы блок не содержал ссылки на сторонние страницы, неинформативные или слишком большие по весу дополнительные изображения.
Стоит внимательно пересмотреть баннеры, которые вы планируете размещать на главной странице, а для мобильной версии сайта желательно оставить только баннеры с самой важной информацией и настроить при помощи нашей поддержки отображение отдельных баннерных линий.
Читайте такжеЧек-лист для проверки
Проверьте баннеры на главной странице/страницах каталога и оставьте только самые информативные.
Загрузите для баннеров на мобильной версии изображения в формате jpg c параметром Качеcтво = 50%.
Отключите от сайта избыточные скрипты сторонних систем и кастомные шрифты.

Оптимизируйте вес и размер изображений товаров.
Проверьте блоки seo-текстов на страницах категорий.
Проверьте блок Описание на страницах товаров.
Оценка и оптимизации скорости загрузки сайта не разовая акция, нельзя проверить этот показатель один раз и больше не уделять этому внимание. Постоянная работа с изображениями, описаниями товаров, а также анализ эффективности и реальной необходимости любых посторонних решений, которые вы подключаете к сайту, должны стать неотъемлемой частью регулярной работы над сайтом.
Мониторинг скорости загрузки страниц сайта
Диагностика — это первый шаг к решению проблемы. К сожалению, когда речь идёт о мониторинге скорости загрузки страниц, то не всё так однозначно.
Сервисы мониторинга делятся на несколько типов:
- Однократно измеряют скорость загрузки одной страницы. Скорость загрузки берётся именно от сервера, на котором работает сервис. Например, скорость загрузки главной страницы сайта из Лондона.
 Примеры таких сервисов: GTmetrix, Google PageSpeed Insights.
Примеры таких сервисов: GTmetrix, Google PageSpeed Insights. - Однократно измеряют скорость загрузки одной страницы с вашего браузера. Берётся скорость загрузки именно с вашего компьютера/браузера/интернет-провайдера. Пример: Google Audits в браузере Google Chrome.
- Регулярно мониторят скорости загрузки всех страниц сайта у ваших посетителей, которые на нём уже были. Пример: отчёт «Время загрузки страниц» в Яндекс.Метрике.
Рассмотрим сервисы мониторинга более подробно. Кстати, все они бесплатны.
GTmetrix
Прекрасный помощник в момент работы по оптимизации времени загрузки. Во-первых, функциональность позволяет увидеть большинство проблем, которые нужно решить. Во-вторых, вкладка «History» показывает динамику изменения скорости загрузки после каждого нового запуска проверки. То есть вы сможете сразу увидеть результат своей работы.
Вкладка «Waterfall» в упрощённом виде покажет очерёдность и длительность загрузки всех файлов, которые требуются при загрузке конкретной страницы.
Важно, что скорость загрузки страницы проверяется с серверов, которые находятся не в России. Это значит, что не нужно смотреть на абсолютные цифры скорости загрузки. Не удивляйтесь тому, что страница по GTmetrix грузится 5 секунд, а в Яндекс.Метрике вы видите, что у ваших посетителей она загружается за 3 секунды. Это нормально. GTmetrix нужен для того, чтобы увидеть все файлы и запросы, увидеть динамику изменений скорости после правок. Для получения реального времени загрузки есть другие инструменты.
Google PageSpeed Insights
Google делит отчёт на проверку мобильной и основной версии сайта. Причём для него мобильная версия сайта более приоритетна. Отчёт по проверке версии сайта для компьютеров нужно смотреть в отдельной вкладке. Этот инструмент аналогично GTmetrix проверят скорость загрузки со своих серверов. То есть это не реальная скорость загрузки страниц, а только ориентировочная.
В своём отчёте Google даёт множество советов. Самое интересно, что Google не всегда сам их учитывает при разработке своих проектов. Не стоит бездумно им следовать.
Не стоит бездумно им следовать.
Например, разберем совет по подмене шрифта во время загрузки. Google советует на время загрузки шрифта использовать подменный из списка стандартных шрифтов, которые уже установлены на компьютере посетителей сайта. После загрузки вашего индивидуального шрифта, стандартный заменится на него. И это будет визуально заметно. Далеко не всем такая визуальная подмена в процессе загрузки понравится. Также Google ругается на сторонние скрипты. Например, не только на Яндекс.Метрику, но и на свой Google Analytics.
Тут стоит сказать о важнейшей составляющей работы по оптимизации скорости сайта. Эта работа не должна негативно влиять на функциональность и внешний вид сайта. Можно оставить на сайте только один текст, убрать все изображения, стили, скрипты. Он будет очень быстрым, но пустым. Это повлияет на конверсию гораздо хуже медленного сайта.
Google Audits
Аналогичный сервис, который запускается в браузере Google Chrome через вкладку «Audits» после нажатия на кнопку F12. Отличие в том, что скорости реальные. Это цифры вашего компьютера и интернет-провайдера.
Отличие в том, что скорости реальные. Это цифры вашего компьютера и интернет-провайдера.
Скорости посвящена только первая часть отчёта. Остальные часть отчёта также полезны, но это совсем другая история.
В браузере Google Chrome есть отдельная вкладка «Performance», где гораздо более подробно рассматриваются все аспекты производительности сайта. Но для новичков этот отчёт покажется слишком сложным.
Яндекс.Метрика
Отчёты — Стандартные отчёты — Мониторинг — Время загрузки страниц. Выбираем диапазон дат сверху, а снизу выбираем страницы, по которым будут строиться графики. Для начала советую выбрать только пункт «Итого и средние».
Самые интересные пункты для простого анализа в таблице, на которые стоит обращать внимание:
- Время до отрисовки — время до начала любых действий на экране пользователя (время белого экрана).
- Время до загрузки DOM — грубо говоря, полное время загрузки страницы.
- Ответ сервера — время, за которое ваш веб-сервер даёт ответ на запрос.

Когда начинать переживать, что сайт медленный? Время до отрисовки более 2 секунд, время до загрузки DOM более 5 секунд, время ответа сервера более 0,5 секунд. Если ваши показатели хуже, то ваш сайт точно медленный.
Показатели быстрого сайта: время до отрисовки менее 1 секунды, время до загрузки DOM менее 3 секунд, время ответа сервера менее 0,2 секунд.
Яндекс.Метрика показывает реальные цифры, которые были получены вашими посетителями.
Автор: Александр Дергунов
Дата публикации: 28.12.2019 г.
Программы и сервисы для оценки скорости загрузки сайта. Проверить скорость сайта
BulkPageSpeed — десктопная программа которая предназначена для массовой проверки скорости загрузки страниц сайта используя данные…
Netpeak Checker — это мультифункциональный инструмент для парсинга поисковой выдачи и агрегации данных из топовых SEO-сервисов…
Netpeak Spider — это десктопный инструмент для регулярного SEO-аудита, быстрого поиска ошибок, системного анализа и парсинга. ..
..
Онлайн платформа для комплексного SEO анализа сайта Инструменты Анализ сайта Проверка позиций сайта Проверка обратных ссылок…
Сервис «Be1» предназначен для бесплатного комплексного анализа сайта в режиме онлайн. Комплекс инструментов позволит выявить…
GTmetrix — онлайн сервис проверки скорости загрузки сайта. Отображает много сводной информации, также хранит историю, чтобы можно…
Пиксель Тулс — набор полезнейших инструментов для SEO оптимизатора от интернет агентства Пиксель Плюс. Доступ к инструментам…
Seop.ru — бесплатный онлайн сервис внутри сайта SEO компании, который позволяет проверять страницу по URL на ряд SEO параметров…
Webpagetest — онлайн сервис анализа скорости загрузки сайта. Можно выбрать одну из множества локаций, выдает балы по тем или иным. ..
..
Host-tracker — коммерческий онлайн сервис позволяющий проверить сайт и сервера на проблемы с 50 разных точек по всему миру….
Load Impact — онлайн сервис который позволяет проверить устойчивость вашего сайта к различного рода нагрузкам. Инструменты…
Monitis Tools — онлайн сервис проверки скорости загрузки сайта с разных стран. Предоставляет отчет в виде таблицы с графиками.
Web Page Performance Test — онлайн сервис проверки скорости загрузки сайта. Загружает страницу два раза, сравнивает количество…
SiteSpeed.me — онлайн сервис проверки скорости загрузки сайта. Поверяет сразу по многим серверам ( с США, Украины. России и.т.д…
WebPage Analyzer — онлайн сервис для проверки скорости загрузки страниц сайта. Результат предоставляется в виде таблицы с отчетом. ..
..
Google PageSpeed Insights — инструмент от Google webmaster tools позволяющий проверять скорость загрузки сайта. Кроме проверки на…
Pingdom tools — отличный сервис для проверки скорости загрузки сайта, проверки работоспособности DNS серверов. Выгодно отличается…
Скорость загрузки сайта: как проверить и увеличить
Сервисы для проверки скорости сайта и возможности для его ускорения, которые советуют SEO-эксперты.
Скорость загрузки сайта относится к факторам ранжирования. Большое время загрузки негативно влияет на позиции в выдаче. И Яндекс, и Google отдают предпочтение быстрым ресурсам.
Оптимальное время загрузки — 2-3 сек. Идеальное — время реакции пользователя, то есть, 0,5 сек. Однако для высоконагруженных веб-приложений оптимальная скорость может отличаться. В таком случае высчитайте среднее время загрузки конкурентов в вашей области и ориентируйтесь на него.
Что влияет на скорость
Система сайта. Сайт по сути система связанных электронных документов: файлов, изображений, видео, непосредственно кода. Размер документов влияет на скорость. Большой вес — нет быстродействия. Сначала узнайте вес собственного сайта. Откройте страницу через Google Chrome, зайдите в инструменты разработчика с помощью кнопки F12 и перейдите на вкладку Networks. Отключите кэш (disable cache) и посмотрите значение в нижнем левом углу. В нашем случае — 1,0 Mb, transferred.
Затем с помощью сервиса Performancebudget.io узнайте необходимый вес сайта для быстрой загрузки. Введите желаемое время и выберите тип интернет-соединения.
Система рассчитает оптимальный вес для данного типа соединения, покажет варианты распределения веса по типам данных и выдаст время, в течение которого будет загружаться страница при разном варианте подключения к интернету. В примере видим, что для кабельного соединения тестируемый ресурс может весить еще больше, чем сейчас. Для мобильного интернета 3G (780 кб/сек) он должен весит не более 192 kb, иначе его загрузка составит 4,17 сек.
Для мобильного интернета 3G (780 кб/сек) он должен весит не более 192 kb, иначе его загрузка составит 4,17 сек.
Хостинг — вторая причина медленной работы страницы. Некоторые провайдеры размещают ресурсы клиентов на виртуальном хостинге. Если их становится слишком много, скорость загрузки сильно снижается. Это происходит из-за повышенной нагрузки на сервер. Также хостинг должен подходит под технические требования ресурса.
Как проверить скорость
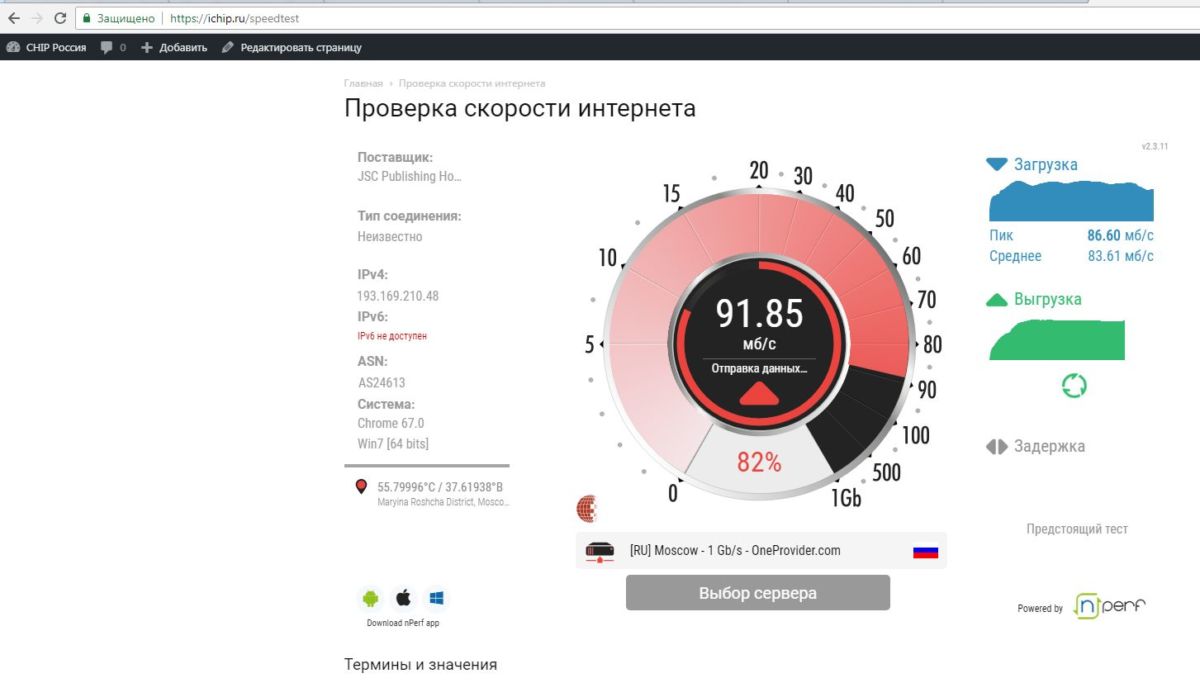
SpeedTest.me — сервис, который показывает, как загружается сайт в разных регионах мира. В нашем примере скорость загрузки в России составила 2,16 сек.
ToolsPingdom.com — сервис, с помощью которого проведите анализ скорости сайта и причин низкой скорости работы. Перед запуском тестирования выберите регион. России в списке нет, поэтому советуем установить Швецию как ближайшую из перечня.
В примере сервис рассчитал следующие показатели:
- Page size (размер страницы) — 909,8 Кб;
- Load time (время загрузки) — 2,55 сек.
 ;
; - Requests (количество запросов) — 71;
- Faster than (доля сайтов, которые медленнее тестируемого) — 60%;
- Performance grade (уровни производительности) — 69.
Если performance grade меньше 100, ищите и устраняйте проблему. Что-то «съедает» производительность.
Сервис указывает на проблемы и присваивает им рейтинг: 0 — худшее значение, 100 — лучшее. В примере основная проблема — отдельные JS-скрипты. Они замедляют быстродействие.
Есть аналитика распределения ссылок и размера файлов.
WebPageTest — еще один сервис для проверки. Выбирайте локацию и браузер. В примере локация — Амстердам, браузер — Google Chrome. Сервис делает три проверки. Он показывает время загрузки первого варианта страницы — то, что сразу увидит пользователь, и время полной загрузки страницы. В примере 3,544 сек и 3,692 сек соответственно.
Процентное соотношение размеров и запросов между системами сайта:
Как увеличить скорость
Уменьшите количество запросов.
 На запросы и ответы уходит время. Сократив их количество, мы увеличим скорость открытия страниц. Для этого загружайте все файлы, которые возможно, статично без использования запросов к базе данных. Дополнительно объедините CSS и JS в отдельные файлы. В этом помогут плагины Gulp, Grunt, WebPack.
На запросы и ответы уходит время. Сократив их количество, мы увеличим скорость открытия страниц. Для этого загружайте все файлы, которые возможно, статично без использования запросов к базе данных. Дополнительно объедините CSS и JS в отдельные файлы. В этом помогут плагины Gulp, Grunt, WebPack.
-
Оптимизируйте CSS и JavaScript. На скорость загрузки сайта сильно влияет размер и количество CSS и JS файлов, поэтому сожмите их с помощью онлайн-инструментов CSS Minifier и CSS Compressor для CSS; и JS Minifier и JavaScript Compression Tool для JS. Поместите скрипты JS в самый конец кода перед закрывающим тегом .
-
Оптимизируйте изображения. Фотографии обычно занимают основную долю в размере файла. Сожмите изображения в формате png, jpg, svg с помощью инструментов: Kraken.io и TinyPNG. Объедините все иконки svg в спрайт через сервисы iconizr (svg) или css.spritegen.com (png, gif, jpeg). Применяйте гигиену изображений: вставляйте фотографию требуемого размера, а не большего.

-
Используйте технологии для мгновенной загрузки контента. В Яндексе — это Турбо-страницы, в Google — Accelerated Mobile Pages. Технологии позволяют создать легкие версии страниц, которые весят в десять раз меньше. Это помогает быстро загружать страницы, в том числе и на мобильных устройствах.
Шпаргалка
-
Скорость загрузки — важный фактор ранжирования. Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — среднее время между конкурентами. На скорость влияют вес сайта и хостинг.
-
Вес оценивайте с помощью инструментов вебмастера Google Chrome. Желательный вес сайта узнайте через инструмент Performancebudget.io. В нем рассчитывается максимальный размер файлов сайта, который подходит для желаемого времени загрузки под каждый тип интернет-соединения.

-
Выбирайте хостинг под технические особенности ресурса. Откажитесь от размещения на виртуальном хостинге.
-
Проверка скорости загрузки производится с помощью специальных сервисов: SpeedTest.me, ToolsPingdom.com, WebPageTest. Они подсчитают, за сколько времени загрузился сайт, количество запросов, размеры, уровни производительности, распределение ресурсов по весу и запросам.
-
Увеличивайте скорость. Уменьшите количество запросов, по которым обращаются к серверу. Для этого объедините CSS в один файл и скрипты JS тоже в отдельный файл. Оптимизируйте их через инструменты CSS Minifier, CSS Compressor для CSS, и JS Minifier и JavaScript Compression Tool для JavaScript. Размещайте js скрипты перед закрывающим тегом .
-
Оптимизируйте изображения. Делайте из иконок спрайты, сжимайте и оптимизируйте фотографии с помощью Kraken.
 io и TinyPNG. Используйте фотографии только требуемого размера.
io и TinyPNG. Используйте фотографии только требуемого размера.
-
Настройте Турбо-страницы от Яндекс и AMP от Google для загрузки легкой версии страниц.
Материал подготовила Светлана Сирвида-Льорентэ.
30+ Статистика времени загрузки веб-сайтов за 2021 год
Вы бы остались на веб-сайте, который загружается более пяти секунд? Большинство людей отвечают на этот вопрос отрицательно. Скорость вашего сайта может повлиять не только на ваш пользовательский опыт, но и на показатель отказов, рейтинг и многое другое.
Если вы запускаете веб-сайт электронной коммерции, скорость загрузки страниц имеет решающее значение для привлечения и удержания клиентов. Повышение производительности в Интернете — это уже не предложение, это необходимость, если вы хотите сохранить конкурентоспособность в 2021 году.
Каждая секунда имеет значение, поэтому мы составили это руководство, чтобы помочь вам понять, почему. Мы охватываем все: от среднего времени загрузки страницы, статистики времени загрузки веб-сайта, чтобы иметь в виду, и советов по ускорению вашего веб-сайта.
Прежде чем мы начнем, давайте рассмотрим несколько основных определений.
Скорость страницы — это измерение времени, которое требуется для загрузки содержимого на вашей странице. Его можно измерить во «времени загрузки страницы» или «времени до первого байта».
Время загрузки страницы — это время, необходимое для отображения всего содержимого на определенной веб-странице — от момента, когда вы щелкаете ссылку на страницу, до того момента, когда она полностью загружается в вашем браузере.
Время до первого байта (TTFB) — это показатель скорости отклика вашего веб-сервера. Он представляет собой время, необходимое вашему веб-браузеру для получения первого байта информации с вашего сервера.
Время рендеринга — это время, необходимое серверу для полной загрузки страницы, на которой посетители могут использовать и взаимодействовать с контентом на странице.
Теперь, когда вы знаете основы, давайте подробно рассмотрим, с какой именно скоростью должен загружаться ваш веб-сайт и почему это так важно.
Как быстро должен загружаться веб-сайт в 2021 году?
По словам Джона Мюллера, старшего аналитика тенденций для веб-мастеров в Google, лучше всего загружать ваш веб-сайт менее чем за две-три секунды. Однако в идеале ваш сайт должен загружаться как можно быстрее. Если вы веб-сайт электронной коммерции, вам следует снимать менее двух секунд, иначе вы рискуете потерять потенциальных клиентов.
Согласно исследованию, проведенному Google в 2017 году, когда время загрузки страницы увеличивается с одной до трех секунд, вероятность отказа увеличивается на 32%.
Можно с уверенностью сказать, что эти цифры могут увеличиться в 2021 году. Чем дольше загружается ваша страница, тем больше вероятность того, что пользователи потеряют фокус и взаимодействие.
Mobile vs. Desktop: статистика среднего времени загрузки страницы
По мере того, как мы переходим в мир, ориентированный на мобильные устройства, быстрое взаимодействие с пользователем становится обязательным. Количество времени, которое люди проводят за своими мобильными устройствами, увеличивается с каждым годом. Поскольку мобильные устройства становятся все более популярным способом просмотра веб-страниц, компаниям крайне важно уделять первостепенное внимание скорости загрузки мобильных страниц.
В 2017 году Google провел анализ 900 000 целевых страниц в нескольких странах и отраслях промышленности, чтобы понять состояние скорости мобильной связи. Их мнение: большинство мобильных сайтов работают слишком медленно. Они обнаружили, что среднее время, необходимое для загрузки мобильной целевой страницы, составляет 22 секунды , несмотря на то, что более 50% посетителей покидают страницу, загрузка которой занимает более трех секунд.
В 2019 году Backlinko провела исследование, в котором проанализировано пять миллионов страниц для компьютеров и мобильных устройств.Они обнаружили, что среднее время, необходимое для полной загрузки веб-страницы, составило 10,3 секунды на настольном и 27,3 секунды на мобильном .
Можно с уверенностью сказать, что большинству целевых страниц для мобильных устройств и компьютеров нужно поработать с точки зрения скорости загрузки страниц. Чтобы полностью понять, какое время загружается страница на мобильных устройствах и на компьютерах, ниже мы рассмотрим дополнительную статистику.
Среднее время загрузки страницы по отраслям
Независимо от отрасли, в которой вы работаете, очень важно, чтобы все компании разрабатывали быстрый веб-опыт.Если у вашего основного конкурента скорость сайта и страниц выше, чем у вас, этот конкурентный разрыв станет больше. Потребители хотят быстро просматривать варианты при совершении покупок, получать быстрый ответ при покупке чего-либо в Интернете и ожидать, что статья сразу загрузится после того, как на нее нажали.
В том же исследовании Google, проведенном в 2017 году, был рассмотрен ряд популярных секторов, от розничной торговли до финансов, чтобы лучше понять, как загружаются мобильные сайты в разных отраслях. Давайте посмотрим на разные индексы средней скорости для нескольких вертикалей в U.С.
| Промышленность | Индекс средней скорости |
| Технологии | 11,3 с |
| Путешествие | 10.1 с |
| Розничная торговля | 9,8 с |
| Автомобильная промышленность | 9,5 с |
| СМИ и развлечения | 9.0 с |
| Бизнес и промышленные рынки | 8,7 с |
| Финансы | 8.3с |
| Доска объявлений | 7.9 с |
| Источник: Think With Google | |
Лучше всего, чтобы средний показатель скорости был менее трех секунд. Ни одна из перечисленных отраслей даже близко не приблизилась к этой цифре. Страницы из секторов технологий, путешествий и розничной торговли в среднем загружались дольше всех. Хотя эти данные были получены в 2017 году, мы надеемся, что они прояснят, что независимо от отрасли, в которой вы работаете, скорость вашего мобильного сайта, вероятно, необходимо повысить.
Чтобы показать вам, насколько важна скорость, Google, Fifty-Five и Deloitte провели новое исследование, в котором они проанализировали 37 ведущих брендов в сегментах роскоши, путешествий, розничной торговли и лидогенерации по всей Европе и США. из наиболее важных результатов ниже.
Как время загрузки влияет на поведение клиентов: статистика и тенденции
Большинство людей знают, что скорость загрузки страниц влияет на пользовательский опыт, но многие не знают, насколько это может быть пагубным. Время загрузки вашего сайта напрямую влияет на поведение потребителей.Чем дольше загружается ваша страница, тем выше будет показатель отказов. Если вы ведете онлайн-бизнес, медленное время загрузки может привести к более высокому показателю отказов, общей потере трафика и значительной потере конверсий.
Сегодняшние потребители хотят получать информацию быстро, и у них нет терпения ждать. Средняя продолжительность концентрации внимания GenZ составляет восемь секунд, в то время как средняя продолжительность концентрации внимания миллениалов всего на несколько секунд выше. Привлечь внимание потребителя и удержать его — подвиг само по себе, особенно с учетом сокращения объема внимания.Вместо того, чтобы ждать загрузки страницы, современные потребители предпочли бы искать новую страницу.
Вот что может произойти, если время загрузки слишком велико:
Влияние времени загрузки на доход: статистика + тенденции
Коэффициент конверсии веб-страницы — это показатель количества пользователей, которые совершают желаемое действие, для которого веб-страница была разработана. Например, если у вас есть веб-сайт электронной коммерции, на котором продается женская одежда, и у вас есть веб-страница, предназначенная для женских платьев, пользователь совершает конверсию, когда решает купить платье на вашем сайте.
Однако покупки — не единственная онлайн-форма конверсии. Конверсии также могут происходить в форме подписки по электронной почте, отправки контактной формы или ответа на вопросы опроса. Независимо от того, как выглядят конверсии для вашего бизнеса, время загрузки вашего сайта имеет огромное влияние на коэффициент конверсии и ваш общий доход.
Почему? Хороший опыт работы с веб-сайтом — это то, что привлекает ваших клиентов — оно подталкивает их вниз по воронке покупателя, по одной странице за раз. Если ваша страница загружается медленно, они отскакивают, что влияет на вашу прибыль.Короче говоря, скорость — деньги.
Повторим: скорость — деньги.
Если вы по-прежнему не видите связи между скоростью загрузки страницы и доходом, мы собрали некоторые из лучших статистических данных ниже.
Как время загрузки влияет на SEO
В 2010 году Google включил скорость загрузки страниц в качестве фактора ранжирования для настольных компьютеров. В 2018 году Google внедрил индексацию, ориентированную на мобильные устройства, и сделал ее фактором ранжирования и для мобильных устройств. Это означает, что ваш веб-сайт будет оцениваться на основе вашего мобильного присутствия, а не настольного компьютера.
В результате, если ваш сайт работает медленно на мобильных устройствах, ваш рейтинг в поиске может снизиться на несколько позиций. Однако многие люди до сих пор не ставят это в приоритет. В мире SEO много споров о том, насколько важно время загрузки для ранжирования и трафика.
Хотя Google считает время загрузки веб-сайта сигналом ранжирования, маркетологи по-прежнему настороженно относятся к этому вопросу. В одном исследовании, проведенном Backlinko, было проанализировано 11,8 миллиона результатов поиска Google, чтобы понять, существует ли корреляция между скоростью страницы и рейтингом.Они обнаружили, что нет никакой корреляции между скоростью и рейтингом первой страницы в Google.
Однако, если более внимательно присмотреться к «Обновлению скорости» Google, вы заметите, что Google заявляет, что обновление «затронет только страницы, которые обеспечивают самую медленную работу пользователей, и затронет лишь небольшой процент запросов».
Хотя Google утверждает, что это действительно влияет только на самые медленные веб-сайты, скорость сайта также влияет на другие факторы ранжирования, такие как показатель отказов и время на сайте.По оценкам, средняя скорость загрузки первой страницы в Google составляет 1,65 секунды. Скорее всего, если у вас очень медленная веб-страница, вы не попадете на первую страницу Google.
Несмотря на это, скорость страницы часто упускается из виду, когда дело доходит до настройки стратегии SEO, хотя она сильно повлияла на органический трафик некоторых брендов. Просто взгляните на пример ниже:
Пользователи проводят больше времени на веб-сайтах, которые загружаются быстрее, и количество страниц, просматриваемых этими пользователями, уменьшается по мере замедления скорости загрузки страниц.Фактически, у тех, у кого среднее время загрузки страницы составляет две секунды, клиенты просматривают в среднем 8,9 страниц, по сравнению с теми, у которых время загрузки составляет семь секунд, где пользователи просматривают только 3,7 страницы. Независимо от того, влияет ли скорость страницы напрямую на ваш рейтинг или нет, очевидно, что она оказывает большое влияние на поведение пользователей.
7 факторов, влияющих на время загрузки веб-сайта
Есть много элементов, которые влияют на время загрузки страницы. Время, необходимое для загрузки вашей страницы, зависит не только от вашего интернет-соединения и браузера, но и от вашего веб-хостинга, типов файлов и многого другого.
- Подключение к Интернету: Тип вашего Интернета и скорость этого подключения могут напрямую влиять на время, необходимое для загрузки страницы, даже если эта страница хорошо оптимизирована.
- Услуги веб-хостинга и время безотказной работы: Выбранная вами хостинговая компания может существенно повлиять на время загрузки вашего веб-сайта. Если ваш хост-сервер работает медленно, весь ваш сайт будет медленным. При поиске услуги веб-хостинга ищите услугу с временем безотказной работы 99,5% и выше.
- Браузер: Браузер, который ваши клиенты используют для поиска продуктов, также может влиять на скорость страницы. Более старые версии браузеров могут испытывать трудности при загрузке файлов изображений и кода большего размера. Убедитесь, что у вас всегда установлена последняя версия любимого браузера.
- Большие типы файлов, такие как изображения и видео: Как правило, чем больше размер файла, тем сложнее его загрузить. Обычно это наблюдается с изображениями, видео и анимацией. Очень важно найти время, чтобы правильно оптимизировать и максимально сжать эти большие файлы.
- Плагины: Хотя плагины (например, плагины WordPress) — отличный способ добавить функциональности веб-сайту, их слишком много может повлиять на время загрузки вашей страницы. Если вы все же решите использовать плагин, убедитесь, что он оптимизирован или построен так, чтобы сократить время загрузки страницы. В противном случае вы рискуете замедлить работу своего сайта.
- Heavy CSS и JavaScript: Ваш веб-сайт состоит из файлов JavaScript и CSS. Если эти файлы не оптимизированы должным образом, они могут замедлить работу вашего сайта.
- Очистка кэша: Компьютер, которым пользуетесь вы или ваши клиенты, также может влиять на скорость страницы.В кеше на вашем компьютере хранится информация с различных веб-сайтов, которые вы посещаете, что упрощает загрузку этих веб-сайтов при повторном их посещении. Однако если вы будете часто очищать кеш, вы заметите, что эти веб-сайты загружаются медленнее.
Хорошая новость: вы можете исправить некоторые из этих элементов самостоятельно! Мы рассмотрим, как это сделать, в разделах ниже.
Насколько быстро работает ваш веб-хостинг?
Как мы упоминали выше, выбор правильной услуги веб-хостинга для вашего сайта чрезвычайно важен.Служба веб-хостинга дает вам возможность опубликовать свой веб-сайт во всемирной паутине, поэтому очень важно выбрать службу, которая будет быстрой и надежной.
Ниже приведены два наиболее важных фактора, которые следует учитывать при выборе веб-хостинга:
- Время загрузки: также называется «скорость»
- Время безотказной работы: показатель надежности системы
Мы рекомендуем выбрать провайдера веб-хостинга со временем загрузки менее 700 мс и временем безотказной работы 99.94% и выше .
Чтобы помочь, мы рассмотрели 59 лучших услуг хостинга веб-сайтов и сравнили время загрузки и время безотказной работы каждого провайдера за последнюю неделю. Ниже представлены наши выводы.
- Среднее время загрузки страницы всех 60 провайдеров составило 885 мс .
- Среднее время безотказной работы всех 60 провайдеров составило 99% .
- Служба веб-хостинга с самым быстрым временем загрузки была HostGator Cloud со временем загрузки 232 мс .
- Сервис веб-хостинга со вторым по быстродействию временем загрузки был DigitalOcean со временем загрузки 234 мс .
- Служба веб-хостинга с третьим по быстродействию временем загрузки была A2 Hosting со временем загрузки 256 мс .
Ниже приводится подробная разбивка восьми ведущих провайдеров веб-хостинга с наилучшей скоростью и временем безотказной работы.
| Веб-хостинг | Среднее время загрузки | Среднее время безотказной работы |
| 1. Облако HostGator | 232 мс | 100% |
| 2. DigitalOcean | 234 мс | 100% |
| 3.A2 хостинг | 256 мс | 100% |
| 4. Hostinger VPS | 287 мс | 99,99% |
| 5. InMotion | 326 мс | 99,98% |
Полное раскрытие: Эти числа могут различаться в зависимости от выбранного вами тарифного плана, размера вашего веб-сайта и количества посетителей, которые он получает.
Если вы используете WordPress, хостинг A2 имеет самое быстрое время загрузки среди всех других веб-хостов в нашей базе данных.Однако следует помнить о других функциях, таких как дополнительные функции, стоимость и поддержка. Взгляните на наш список 10 лучших хостинговых услуг WordPress, чтобы найти идеальный хостинг для вас.
Как проверить скорость вашего сайта
Первым шагом в улучшении времени загрузки вашей страницы и общей производительности веб-сайта является проверка скорости вашей страницы. К счастью для вас, в Интернете доступно множество инструментов, которые помогут вам легко это проверить.
Ниже приведены несколько инструментов, которые мы рекомендуем:
- PageSpeed Insights: это инструмент, созданный Google.Он показывает вам данные поля скорости вашего сайта и включает предложения по его улучшению.
- Test My Site: еще один инструмент от Google, этот инструмент позволяет вам проверить скорость вашего мобильного сайта.
- GTMetrix: это еще один инструмент для определения скорости загрузки сайта, который позволяет вам проверить, насколько быстро будет загружаться ваш сайт. Это также предоставит вам возможности оптимизации.
- Pingdom: Pingdom — популярная служба мониторинга веб-сайтов, в которой есть бесплатный инструмент для тестирования веб-сайтов. Инструмент позволяет просматривать время загрузки, размер страницы и многое другое.
- WebPageTest: этот инструмент, созданный инженером Chrome в Google, позволяет бесплатно запускать тест скорости из нескольких мест по всему миру.
Как использовать PageSpeed Insights
Для этой демонстрации мы покажем вам, как проверить скорость вашего веб-сайта с помощью инструмента Google PageSpeed Insights.
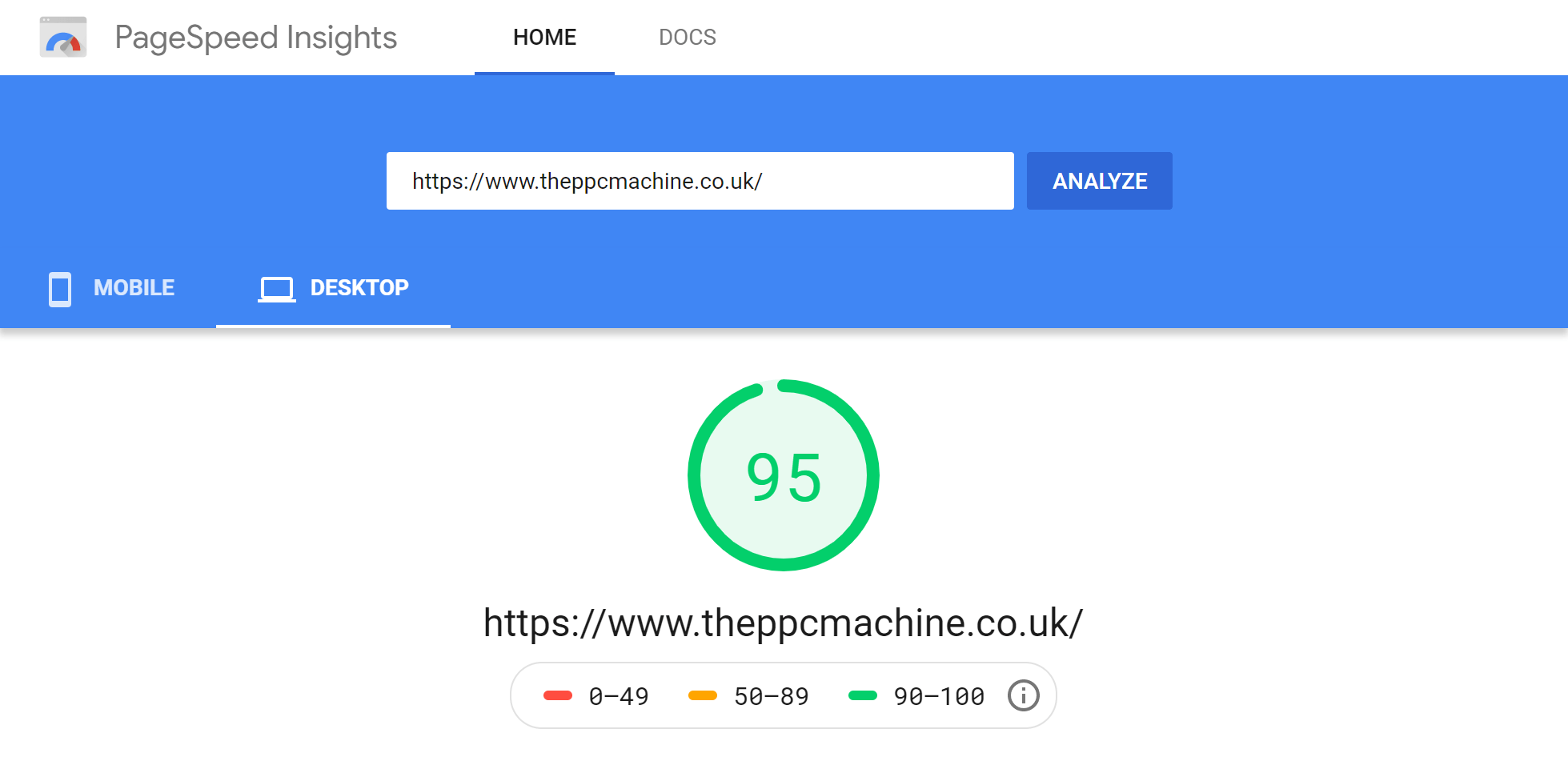
- Сначала вставьте URL своего веб-сайта и нажмите «Анализировать». Инструмент проанализирует производительность страницы как на компьютере, так и на мобильном устройстве. Он будет смотреть на два параметра:
Время, необходимое для отображения содержимого в верхней части страницы по запросу пользователей, и
Время, необходимое браузеру для полной визуализации (загрузки) страницы по запросу пользователя.
- Как только ваш сайт будет проанализирован, вы получите цветную шкалу. Оценка PageSpeed Insights варьируется от 0 до 100. В идеале вы хотите, чтобы ваш сайт получил около 90–100 баллов. Вы можете посмотреть свой результат как для мобильных устройств, так и для компьютеров, выбрав в верхнем левом углу, какой из них вы хотите видеть.
- Теперь давайте посмотрим на различные доступные вам метрики. Прокрутите вниз до раздела «Возможности» своего отчета.Это покажет вам, что вам нужно сделать, чтобы улучшить время загрузки страницы и общий балл.
- В этом разделе вы узнаете, что может замедлять работу вашей страницы. Это также дает приблизительную экономию времени, если вы решите эту проблему. Если вы нажмете на каждую «возможность», инструмент предоставит вам представление о том, как исправить каждую проблему.
Мы рекомендуем зайти и исправить эти проблемы по очереди, начиная с самого верха. В следующем разделе мы расскажем, как решить наиболее распространенные проблемы со скоростью загрузки страниц.
Как улучшить время загрузки страницы
Теперь, когда вы обнаружили, что может замедлять работу вашего сайта, пора приступить к работе. Ниже приведены некоторые из наиболее распространенных причин, по которым ваш сайт может загружаться медленно, с инструкциями по их устранению.
Оптимизировать изображения
Одна из наиболее частых причин, по которой ваш веб-сайт может долго загружаться, — это неоптимизированные изображения. Изображения обычно являются одними из самых больших элементов на веб-странице, составляя около 43% от общего размера веб-страницы.
Еще раз проверьте, что ваши изображения имеют правильный формат файла и не больше, чем должны быть. Доступно несколько типов файлов изображений, поэтому убедитесь, что вы используете правильный.
- PNG : Создают изображения более высокого качества, но увеличивают размер файла. PNG обычно лучше подходит для текстовой графики с меньшим количеством цветов.
- JPG : JPG обычно имеют меньший размер файла. Они лучше подходят для изображений с множеством цветов, например фотографий.
- GIF-файлы : GIF-файлы отлично подходят для анимированных изображений.
Для дальнейшего сжатия изображений вы можете использовать онлайн-инструменты оптимизации изображений, такие как:
Еще один способ оптимизировать изображения — использовать отложенную загрузку. Этот метод не загружает изображения, пока они не появятся на экране, что позволяет вашей странице загружаться быстрее. Если у вас есть веб-сайт с большим количеством изображений или сообщение в блоге, содержащее много мультимедиа, мы рекомендуем реализовать отложенную загрузку.
Если вы используете WordPress, все, что вам нужно сделать, это убедиться, что ваш веб-сайт обновлен до последней версии (версия 5.5 добавлена встроенная отложенная загрузка), чтобы повысить производительность WordPress. Многие параметры оптимизации и кеширования изображений, упомянутые в этой статье, также поддерживают отложенную загрузку.
Если вы не используете WordPress, мы рекомендуем добавить атрибут отложенной загрузки в элемент
Реализация атрибута отложенной загрузки гарантирует, что контент в верхней части страницы загружается первым.Остальной контент не будет загружен, пока посетитель не прокрутит страницу вниз. Это может уменьшить вес вашей страницы, что приведет к более быстрой загрузке страницы.
Включить сжатие файлов
Если размер ваших файлов CSS, HTML и JavaScript превышает 150 байт, попробуйте уменьшить их размер, включив сжатие файлов. Вы можете сделать это с помощью такого инструмента, как Gzip — популярной программы сжатия данных. Это сэкономит время загрузки и снизит скорость загрузки вашей страницы.
Минимизировать JavaScript, HTML и CSS
Оптимизация кода — эффективный способ минимизировать время загрузки.Вы можете сделать это с помощью процесса минификации — удаления ненужных пробелов, запятых и символов из вашего кода. Чтобы уменьшить HTML, Google рекомендует использовать HTMLMinifier. Чтобы минимизировать CSS, используйте CSSNano, а для минимизации JavaScript используйте UglifyJS.
Уменьшить количество перенаправлений
Redirects отправляет вашего клиента на другую страницу, для чего требуется дополнительный HTTP, что приводит к увеличению времени ожидания. Каждое перенаправление замедляет вашу страницу. Проверьте свой сайт на наличие неработающих ссылок и исправьте все возможные проблемы.
Использовать кеширование браузера
Когда браузеры кэшируют информацию, они сохраняют ее, поэтому, когда посетитель возвращается на ваш сайт, браузеру не нужно перезагружать всю веб-страницу, что ускоряет загрузку вашей страницы. WordPress предлагает несколько плагинов, таких как WP Super Cache, WP Fastest Cache и W3 Total Cache. Эти инструменты предоставляют различные способы кэширования вашего сайта и позволяют указать браузеру, как долго хранить определенные файлы. Для получения дополнительной информации вы можете прочитать руководство Google о том, как использовать кеширование браузера.
Используйте CDN
Сети распространения контента (CDN), также известные как сети доставки контента, представляют собой географически распределенную сеть серверов, которые сохраняют копии вашего веб-сайта в нескольких местах, чтобы они загружались быстрее для пользователей по всему миру. Эта сеть распределяет полосу пропускания между несколькими серверами, поэтому ваш контент может быть доставлен быстро, по сравнению с использованием одной службы.
Секрет: сосредоточьтесь на пользователях
Короче говоря, скорость сайта имеет решающее значение для успеха вашего сайта.Однако скорость загрузки меньше двух секунд подходит не всем. Как мы упоминали выше, в игру вступает множество факторов. Хотя вы должны стремиться к быстрой загрузке страницы, вашей главной целью должно быть создание сайта, который понравится вашим посетителям и потенциальным клиентам.
Если вы сосредоточите свое внимание на пользователях, вы создадите сайт, который будет иметь высокий рейтинг не только в глазах ваших посетителей, но и в Google. Согласно отчету «Состояние маркетинга за 2020 год» HubSpot, «оптимизация скорости страницы — это основная тактика, используемая для повышения эффективности поиска.”
Начните с тестирования скорости вашего сайта, чтобы определить отправную точку. Оттуда начните вносить улучшения — исправляя по одной проблеме за раз. Вы будете удивлены, как даже малейшее увеличение скорости загрузки сайта может улучшить вашу прибыль.
Дополнительные советы о том, как оптимизировать и ускорить работу вашего сайта, можно найти на следующих ресурсах:
20 способов ускорить работу вашего веб-сайта и повысить конверсию на 7%
Думаете, что ускорение вашего сайта не важно?
Подумай еще раз.
односекундная задержка времени загрузки страницы дает:
- На 11% меньше просмотров страниц
- Снижение удовлетворенности клиентов на 16%
- Потеря конверсии 7%
Ваш сайт, который загружается несколькими лишними секундами, может иметь отрицательное влияние на вашу способность привлекать посетителей и продавать.
Это означает, что наличие быстрого сайта имеет важное значение — не только для хорошего рейтинга в Google, но и для поддержания высокой чистой прибыли.
Как оптимизация скорости сайта влияет на конверсию
Медленные сайты убивают конверсии .
Фактически, 47% потребителей ожидают, что веб-сайты загрузятся за двух секунд или меньше. И 40% покинут страницу, которая занимает три или более секунды.
Если ваш сайт загружается более трех секунд, вы теряете почти половину посетителей еще до того, как они перейдут на ваш сайт.
Да, вы правильно прочитали.
Уже одно это является огромным ударом по вашим потенциальным конверсиям.
А для посетителей, которые решат остаться, ваша медленная загрузка может удержать их от возвращения в будущем. В одном из опросов 79% клиентов заявили, что не вернутся на сайт с низкой производительностью.
В том же опросе 52% покупателей заявили, что быстрая загрузка страниц важна для их лояльности к сайту, а 44% сказали, что рассказывают своим друзьям о плохом опыте работы с сайтом.
Это исследование также показало, что задержка в одну секунду может снизить удовлетворенность клиентов примерно на 16%.
Один из лучших примеров этого — улучшение конверсий и доходов Walmart после увеличения скорости их сайта.
В ходе своего первоначального анализа они обнаружили, что посетители, которые совершили конверсию, получали страницы, которые загружались в два раза быстрее, чем посетители, которые не совершили конверсию.
Это показало, что чем быстрее страница, тем больше вероятность того, что посетитель совершит покупку.
По завершении оптимизации скорости веб-сайта Walmart сообщил следующие результаты:
- За каждую секунду повышения скорости сайта конверсия увеличивалась на 2%.
- На каждые 100 мс улучшения они увеличивали дополнительный доход до 1%.
В другом исследовании взаимосвязь между временем загрузки и коэффициентом конверсии показала 25% -ное снижение коэффициента конверсии всего за одну дополнительную секунду времени загрузки.
Понятно, что попытка увеличить скорость вашего сайта — даже на одну секунду — может существенно повлиять на конверсию.
Как узнать, что убивает ваши конверсии
Как скорость вашего сайта влияет на видимость
Теперь, когда Google учитывает скорость при ранжировании сайтов, время загрузки также может повлиять на то, насколько легко пользователи могут найти вас в первую очередь.
Это особенно актуально сейчас, когда он развертывает свой индекс для мобильных устройств . С декабря 2017 года поисковая система начала ранжировать все результаты поиска на основе мобильных версий страниц.
Поисковые запросы с мобильных устройств на запросов на компьютерах впервые в 2015 году превысили , и его доля в общем поиске продолжает расти.
Это означает, что в интересах Google предоставлять результаты поиска мобильным пользователям. Они не хотят направлять своих пользователей на сайты, которые не загружаются или не работают на их устройствах.
В результате мобильный пользовательский опыт теперь будет играть важную роль в поисковом рейтинге — даже в результатах поиска на настольных компьютерах.
Это , полная противоположность тому, как раньше работал индекс.
Опыт пользователей долгое время был важным фактором в рейтинге, но до этого сдвига во внимание принимались только возможности настольных компьютеров. Таким образом, даже если сайт плохо работал с мобильными устройствами, у него все равно была возможность ранжироваться на первой странице.
Это уже не так.
Теперь страницы индексируются и ранжируются на основе опыта, который они предоставляют мобильным пользователям.
Итак, если вы хотите сохранить (или улучшить) свой рейтинг и видимость, важно знать, как сократить время загрузки веб-сайта. У вас должен быть сайт, обеспечивающий быстрое и удобное взаимодействие с пользователем в любом браузере и на любом размере экрана.
Почему мой сайт медленный?
Вы провели тест скорости сайта и обнаружили, что у вас довольно медленная загрузка. (Если вы не знаете, как провести тест скорости сайта, я объясню позже в этом посте).
Может быть ряд причин, по которым время загрузки вашего сайта отстает.Это может быть что угодно, от времени загрузки сервера до размера изображения и количества перенаправлений, которые у вас есть.
Это означает, что есть целый ряд шагов, которые вы можете предпринять для повышения скорости страницы. Посмотрим на 20 из них. Но прежде чем приступить к устранению неполадок для повышения производительности веб-сайта, вам нужно к чему стремиться.
Давайте посмотрим, что считается хорошим временем загрузки, чтобы у вас было к чему стремиться.
Какое время загрузки страницы хорошее?
Прежде чем вы начнете работать над скоростью вашего сайта, рекомендуется установить цель, в которой вы хотите, чтобы он был.
Это может быть сложно, если вы не знаете, какова приемлемая скорость страницы.
Согласно Google, оптимальная практика — три секунды. К сожалению, согласно недавнему отчету о тестировании , большинство сайтов далеки от этого.
При анализе 900 000 целевых страниц мобильной рекламы в 126 странах, Google обнаружил, что 70% проанализированных страниц потребовалось почти семь секунд для отображения визуального контента в верхней части страницы.
Из всех отраслей, которые они включили, ни в одной из них не было среднего даже близко к рекомендуемой лучшей практике в три секунды.
Среднее время, необходимое для полной загрузки целевой страницы для мобильных устройств, составляет 22 секунды, но 53% посещений прекращаются, если для загрузки мобильного сайта требуется более трех секунд.
Кроме того, по мере того, как время загрузки страницы увеличивается от одной до десяти секунд, вероятность того, что мобильный пользователь подпрыгнет, увеличивается на 123%.
Это означает, что владельцы сайтов в целом должны выполнить лота и работы, чтобы привести свои сайты в соответствие с нормой в глазах Google.
Но с другой стороны, это также означает, что если вы приложите все усилия, чтобы довести скорость своего сайта до приемлемого уровня, вы значительно опередите остальных с точки зрения пользовательского опыта.
По мере того, как вы улучшаете свой сайт, вы можете использовать рекомендации и тесты Google, чтобы ставить цели и измерять свою эффективность.
В конце концов, как самая большая поисковая система в мире, Google может оказать большое влияние на ваш успех. Так что использовать их стандарты как как ваши стандарты никогда не будет плохой идеей.
Как ускорить работу вашего сайта в 2019
Существует множество факторов, которые влияют на время загрузки каждой страницы вашего сайта, поэтому вы можете предпринять множество различных шагов, чтобы увеличить скорость и улучшить взаимодействие с пользователем.
В этом посте мы рассмотрим более 20 советов и передовых методов, которые вы можете использовать, чтобы сократить время загрузки и повысить производительность своего сайта.
И если это число звучит ошеломляюще — не волнуйтесь.
Хотя все эти советы могут помочь вам повысить скорость загрузки вашего сайта, вам не обязательно делать все сегодня.
На самом деле, если вы раньше работали над скоростью своего сайта, возможно, ваш сайт уже соответствует некоторым из этих передовых методов.
Имея это в виду, приступим.
1. Свернуть HTTP-запросыСогласно Yahoo, 80% времени загрузки веб-страницы тратится на загрузку различных частей страницы, таких как изображения, таблицы стилей и сценарии.
HTTP-запрос выполняется для каждого из этих элементов, поэтому чем больше компонентов на странице, тем больше времени требуется для отображения страницы.
Первый шаг к минимизации ваших запросов — это выяснить, сколько ваш сайт в настоящее время делает, чтобы использовать его в качестве ориентира.
Если вы используете Google Chrome, вы можете использовать инструменты разработчика браузера, чтобы узнать, сколько HTTP-запросов отправляет ваш сайт.
Щелкните правой кнопкой мыши страницу, которую хотите проанализировать, и щелкните «Проверить», затем щелкните вкладку «Сеть». (Если вы не видите вкладку «Сеть», возможно, вам придется развернуть боковую панель инструментов разработчика, перетащив левую границу влево.)
Столбец «Имя» показывает все файлы на странице, столбец «Размер» показывает размер каждого файла, а столбец «Время» показывает, сколько времени требуется для загрузки каждого файла.
В левом нижнем углу вы также увидите общее количество запросов, отправленных сайтом.
Уменьшение этого количества запросов ускорит работу вашего сайта, просмотрит ваши файлы и увидит, нет ли в них ненужных.
Вы можете ничего не заметить сразу, но некоторые из них, вероятно, являются основными кандидатами на объединение, о чем мы поговорим в следующих шагах.
2. Сократите и объедините файлыТеперь, когда вы знаете, сколько запросов делает ваш сайт, вы можете приступить к сокращению этого количества.Лучше всего начать с файлов HTML, CSS и JavaScript.
Это чрезвычайно важные файлы, так как они определяют внешний вид вашего сайта.
Они также увеличивают количество запросов, которые ваш сайт делает каждый раз, когда пользователь его посещает.
Вы можете уменьшить это число, «уменьшив» и объединив файлы. Это уменьшает размер каждого файла, а также общее количество файлов.
Это особенно важно, если вы используете построитель веб-сайтов на основе шаблонов.Они упрощают создание веб-сайта, но иногда создают беспорядочный код, который может значительно замедлить работу вашего сайта.
Минимизация файла включает удаление ненужного форматирования, пробелов и кода.
Поскольку каждый ненужный фрагмент кода увеличивает размер вашей страницы, важно исключить лишние пробелы, разрывы строк и отступы. Это гарантирует, что ваши страницы будут максимально компактными.
Объединение файлов — это именно то, на что это похоже. Если на вашем сайте работает несколько файлов CSS и JavaScript, вы можете объединить их в один.
Есть несколько способов минимизировать и объединить файлы, и если ваш сайт работает на WordPress, плагины , такие как WP Rocket , значительно упрощают этот процесс.
Если у вас установлен этот плагин, перейдите на вкладку «Статические файлы» и отметьте файлы, которые вы хотите минимизировать и объединить.
Это может включать файлы HTML, CSS и JavaScript, а также шрифты Google.
Затем нажмите «Сохранить изменения», чтобы завершить процесс. Вы можете перезагрузить страницу и снова взглянуть на Инструменты разработчика, чтобы увидеть влияние ваших изменений.
Когда дело доходит до вашего веб-сайта, чем компактнее, тем лучше. Чем меньше элементов на странице, тем меньше HTTP-запросов потребуется браузеру для отображения страницы — и тем быстрее она будет загружаться.
3. Используйте асинхронную загрузку для файлов CSS и JavaScriptПосле минификации и объединения некоторых файлов вы также можете оптимизировать способ их загрузки на ваших страницах.
Скрипты, такие как CSS и JavaScript, можно загружать двумя разными способами: синхронно или асинхронно.
Если ваши скрипты загружаются синхронно, они загружаются по одному, в том порядке, в котором они появляются на странице. С другой стороны, если ваши скрипты загружаются асинхронно, некоторые из них будут загружаться одновременно.
Асинхронная загрузка файлов может ускорить ваши страницы, потому что когда браузер загружает страницу, она перемещается сверху вниз.
Если он попадает в файл CSS или JavaScript, который не является асинхронным, он прекращает загрузку до тех пор, пока не будет полностью загружен этот конкретный файл. Если бы тот же файл был асинхронным, браузер мог бы продолжить загрузку других элементов на странице одновременно.
Используя ту же вкладку «Статические файлы» в плагине WP Rocket, проверьте параметры рядом с «Блокировка рендеринга CSS / JS».
Нажмите «Сохранить изменения», затем проверьте свой сайт, чтобы убедиться, что все загружается правильно.
4. Отложить загрузку JavaScriptОтсрочка файла означает предотвращение его загрузки до тех пор, пока не будут загружены другие элементы. Если вы откладываете большие файлы, такие как JavaScript, вы гарантируете, что остальная часть вашего контента может загружаться без задержки.
Если у вас есть сайт WordPress, вы можете использовать упомянутый выше плагин WP Rocket, чтобы легко включить отложенную загрузку JavaScript. Просто установите флажок рядом с «Загружать файлы JS с задержкой», и все готово.
Если у вас есть сайт HTML, вам нужно разместить вызов внешнего файла JavaScript непосредственно перед тегом

