что это такое, какие в нем находятся файлы, как их загрузить
Отдайте свои заботы о хорошем контенте на сайте в наши руки
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Корневой каталог сайта (корень) — это папка на веб-сервере, в которой находятся все файлы ресурса.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Представьте себе чемодан со множеством отделений. Вы открываете его и видите: в чемодане лежат рубашки, брюки, белье.
В зависимости от хостинга название корневой папки может быть:
HTDOCS, public_html, www и т.п.
Как зайти в корневой каталог сайта
Стоит отметить, что попасть в корень веб-проекта можно несколькими способами:
Через панель управления
Рассмотрим, где находится и как попасть в корневой каталог веб-сайта на примере хостинга beget.
Зайдите в панель управления хостингом и выберете раздел “Файловый менеджер”.
Вы сразу попадете в корневой каталог веб-сервера, где корень каждого веб-сайта имеет название “ДОМЕН”.
При нажатии на соответствующую папку вы увидите каталог public_html, который и является корнем выбранного сайта.
При помощи ftp-клиента
Это программа, которая устанавливается на ваш компьютер. Она позволяет подключаться к серверу, просматривать все файлы, которые на нем находятся и принадлежат вашему порталу.
Введите учетные данные, адрес ресурса.
Вы попадете прямо в корень веб-ресурса.
Через панель управления сайтом
В многих CMS есть возможность просмотреть все файлы, в том числе корневой каталог.
Если на вашем веб-ресурсе установлена CMS MODx — зайдите в админ-панель, выберите в левом меню вкладку “Файлы” — попадете в корень, где размещены все файлы и папки интернет-сайта.
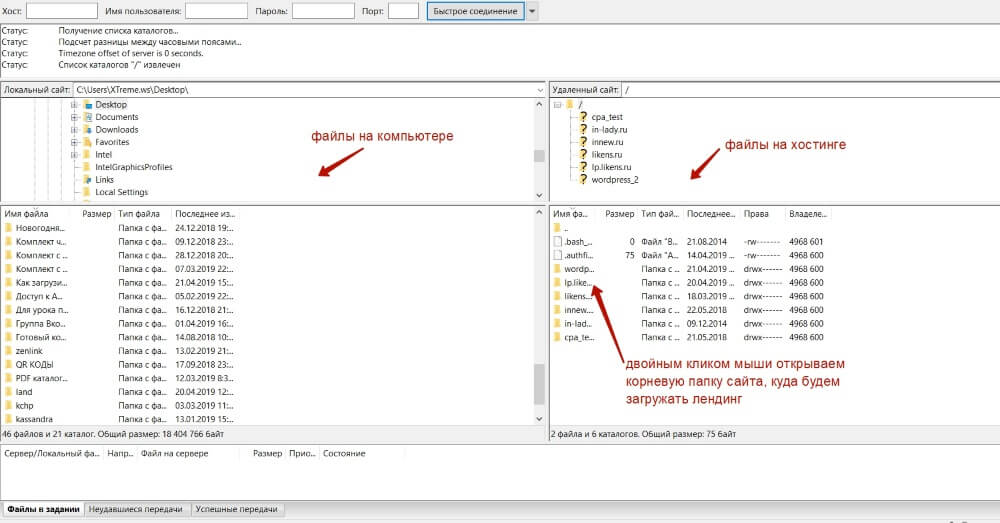
Все вышеуказанные методы нужны не только для просмотра корня, но и для загрузки файлов (документы, картинки и т.п.). В панели управления хостингом и в ftp-клиенте открываются два окна — в одном — корень сайта, в другом — ваш локальный ПК. Вы можете напрямую работать с содержимым: удалять файлы, загружать их на сервер, переименовывать, изменять URL-адрес.
Для чего необходим доступ к корню
Обычно доступ требуется, когда при интеграции со сторонним сервисом нужно подтвердить право владения доменом. Обычно требуется загрузить в корень сайта файл сервиса с необходимыми настройками.
Что такое корневой каталог сайта, как его найти
Корневой каталог (корневая папка, корень) сайта — как его найти, как добавить туда файлы и вообще, что это такое. В начале работы над сайтом эти вопросы могут ставить в тупик. На самом деле все просто и Вы сами в этом скоро убедитесь.
Корневой каталог — это папка, в которой хранятся файлы сайта.
Есть два способа добраться до этой папки: через панель управления на Вашем хостинге и через FTP. Первый способ проще, с него и начнем.
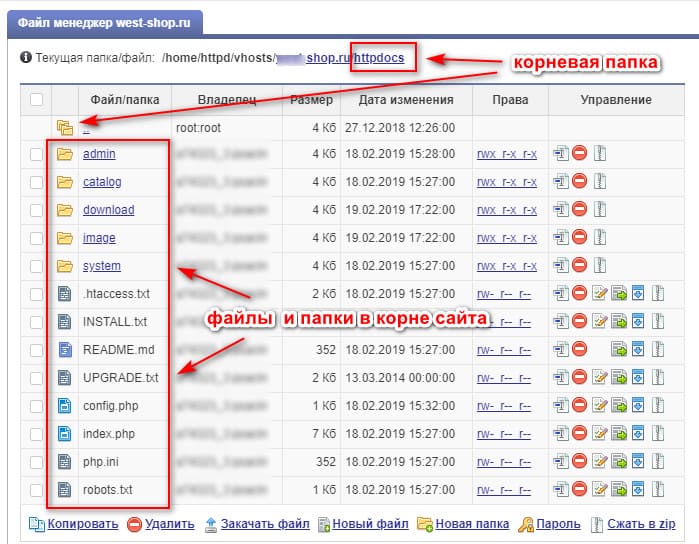
1. В панели управления хостинга ищем раздел управление файлами. Названия могут отличаться: файловый менеджер, файлы. Заходим и видим список папок и файлов. Теперь в этом списке нужно найти папку с названием public html, www, httpdocs или domains.
Теперь в этом списке нужно найти папку с названием public html, www, httpdocs или domains.
На моем хостинге, например, чтобы войти в корневой каталог, нужно открыть папку domains. В ней — папка с названиям моего сайта — tavry.ru. Внутри этой папки находится public html. Вот эта последняя папка и является корнем сайта.
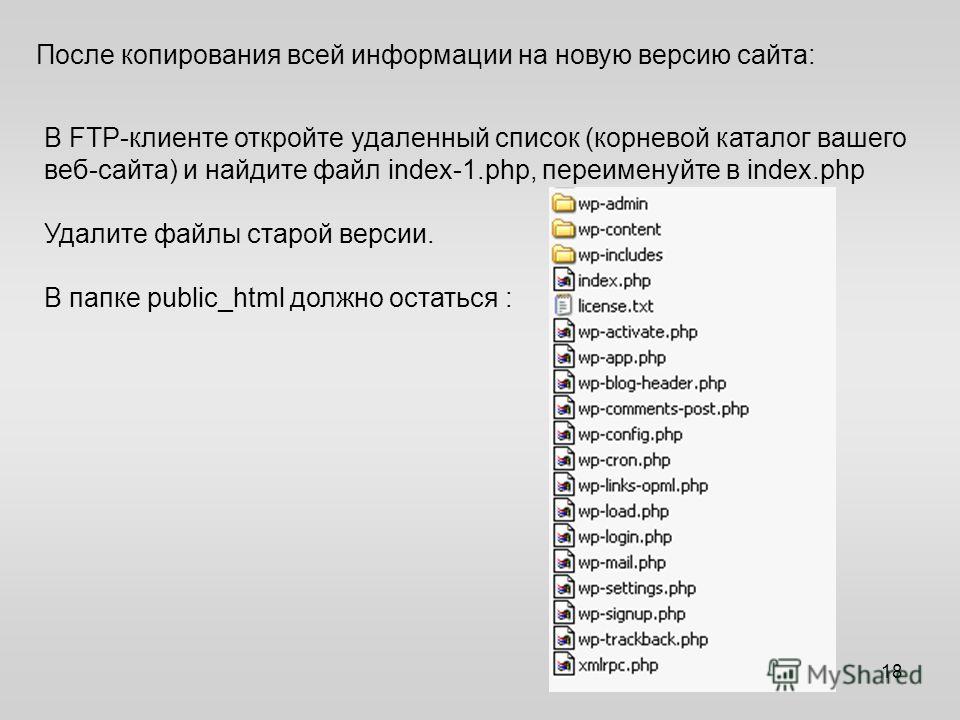
Если Ваш сайт на WordPress, открыв корневую папку, вы должны увидеть список папок, в том числе: wp-admin, wp-content, wp-includes.
На этой же странице Вы наверняка найдете кнопку «Загрузить», с помощью которой можно скопировать файлы со своего компьютера в корневую папку.
Теперь, если понадобится загрузить файл в корень сайта, Вы знаете, как это сделать.
2. Для того, чтобы облегчить себе жизнь, советую использовать FTP — протокол, который служит для перемещения файлов с Вашего компьютера на сервер.
Все необходимые данные: адрес сервера, имя пользователя и пароль Вам должен был предоставить хостинг-провайдер.
Прежде, чем получить доступ к своим папкам на сервере, нужно установить у себя на компьютере один из FTP — клиентов, например FileZilla. Это бесплатная программа. Скачать ее можно на сайте разработчиков filezilla.ru.
После установки, Вам нужно будет создать новое подключение. Для этого выбираете «Файл» — «Менеджер сайтов» и в открывшемся окне — «Новый сайт».
На рисунке показан пример заполнения. У Вас должен быть собственный хост (адрес сервера), логин и пароль.
Так как хранить пароли в подобных программах опасно, в «типе входа» лучше выбрать «Запрос пароля». Тогда FTP — клиент не будет запоминать пароль и его придется каждый раз вводить заново.
После заполнения жмите кнопку «Соединиться»
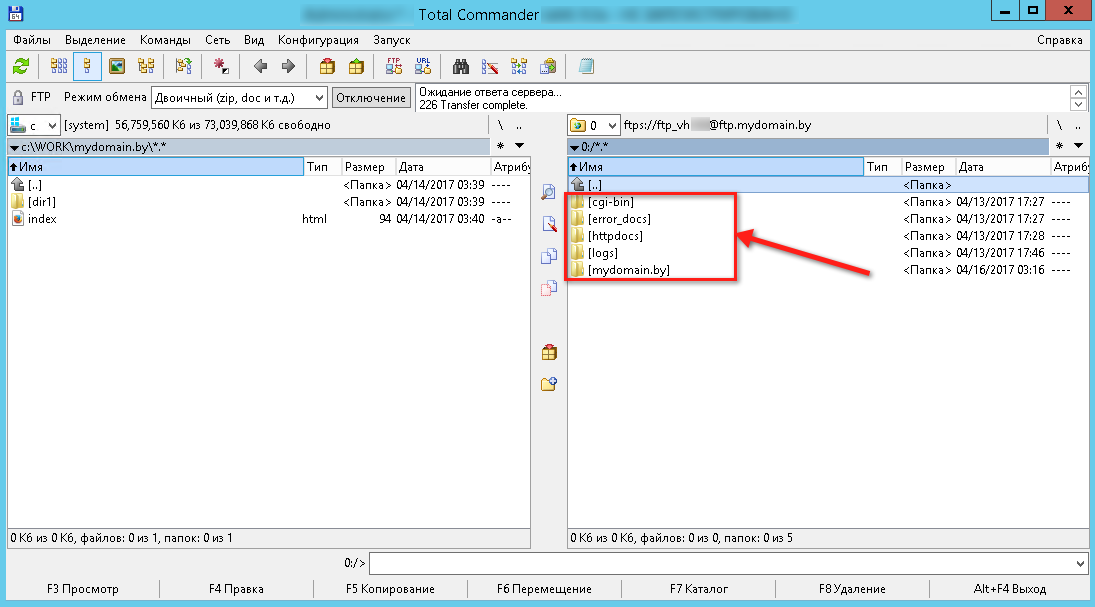
Если все заполнено правильно, произойдет соединение и в правой части окна появятся каталоги сервера, это будут те же самые папки, о которых говорилось в первом пункте. Вам нужно будет найти корневую папку и открыть ее.
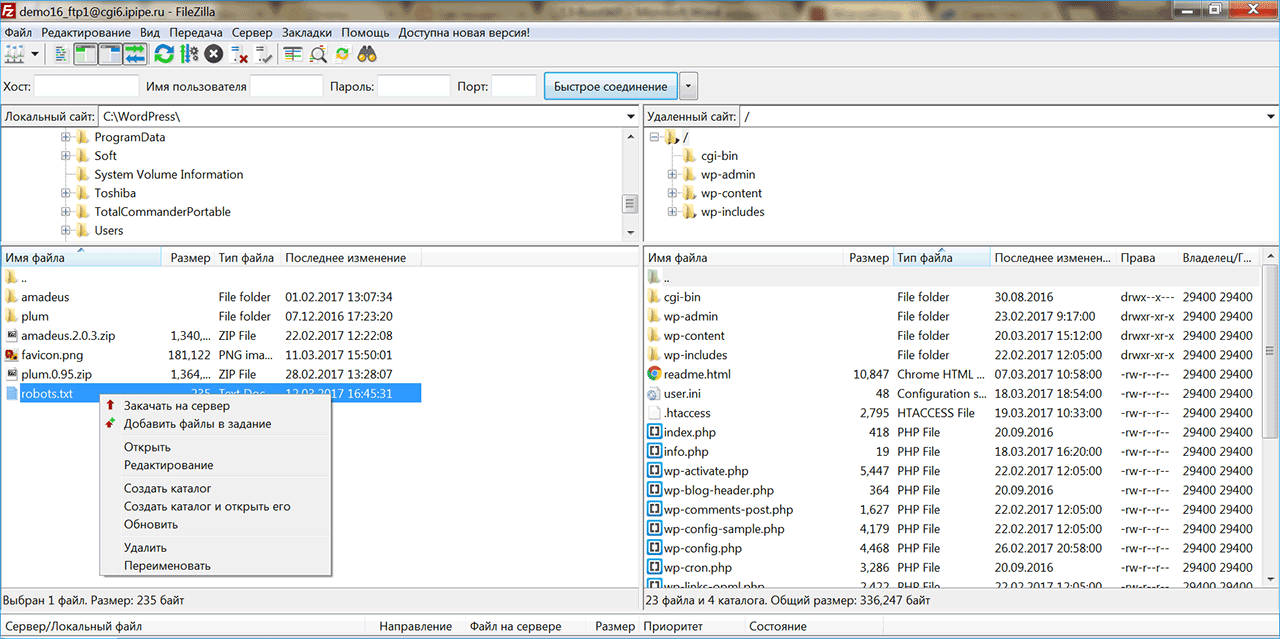
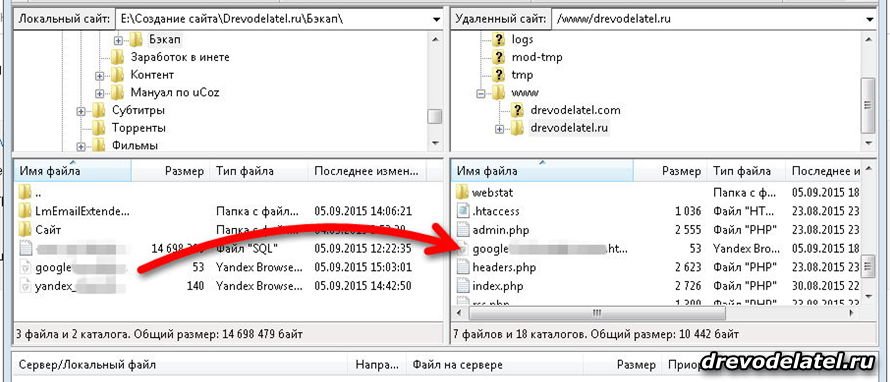
Чтобы скопировать файлы с компьютера, найдите их в левом окошке, выделите и щелкните по ним правой кнопкой мыши. Появится такое же контекстное меню, как на рисунке, выбирайте «Закачать на сервер»
После копирования файлы должны появиться в правом окне. Если этого не произошло обновите содержимое (Ctrl+R).
Корневой каталог сайта | Вопросы-ответы на Wiki
Стандартные пути
Стандартные пути к корневым каталогам сайтов имеют такой вид:
Путь к каталогу сайта не отображает измененный суффикс Document Root.
Полный путь к каталогу с файлами сайта можно посмотреть в разделе «Мои сайты»:
Внимание! Указывать можно только один из подкаталогов. Каталоги вне корневого указывать данным способом нельзя.
Если требуется направить несколько доменов на один сайт, то следует настроить псевдонимы для сайта.Чтобы изменить корневой каталог сайта на один из подкаталогов:
- В поле «Домашняя директория» укажите название подкаталога:
Сохраните изменения.

Подождите примерно 10-15 минут, пока изменения вступят в силу.
Крайне не рекомендуется использовать указанные способы в связи с возможными проблемами работы сайта, следует изменять директорию через панель управления.
Если нужно разместить сайт не в корневом каталоге www, а, например, в каталоге www/ru, создайте файл index.php со следующим содержимым:
<?php
require_once("ru/index.php");
?> Где ru/index.php — это путь к индексному файлу вашего сайта.
Созданный файл разместите в каталоге www и установите для него права 750.
Также обязательно выставьте значение параметра open_basedir на уровень выше для доступа к другим каталогам сайта.
В некоторых фреймворках требуется, чтобы основной каталог сайта, в котором размещается индексный файл, отличался от www. К примеру, Zend Framework — здесь требуется явное указание основного каталога сайта public. (.*)$ /web/$1 [QSA,L]
(.*)$ /web/$1 [QSA,L]
И ещё:
RewriteEngine on RewriteCond %{REQUEST_URI} !public/ RewriteRule (.*) /public/$1 [L]
Ошибки при открытии сайта, которые могут быть связаны с корневым каталогом:
Корневой каталог сайта, что это? Как загрузить файл в корень сайта
Доброго времени суток всем читателям! Часто для подтверждения прав собственности на сайт просят загрузить проверочный файл в корневой каталог вашего сайта. В своих статьях инструкциях я упоминаю, что нужно зайти в корневой каталог сайта wordpress и скопировать в него файл. У многих начинающих вебмастеров возникает вопрос: а где находится корневая папка сайта, как ее найти. Сегодня я исправлю этот пробел и подробно расскажу, что такое корневой каталог сайта, где находится и как загрузить файл в него.
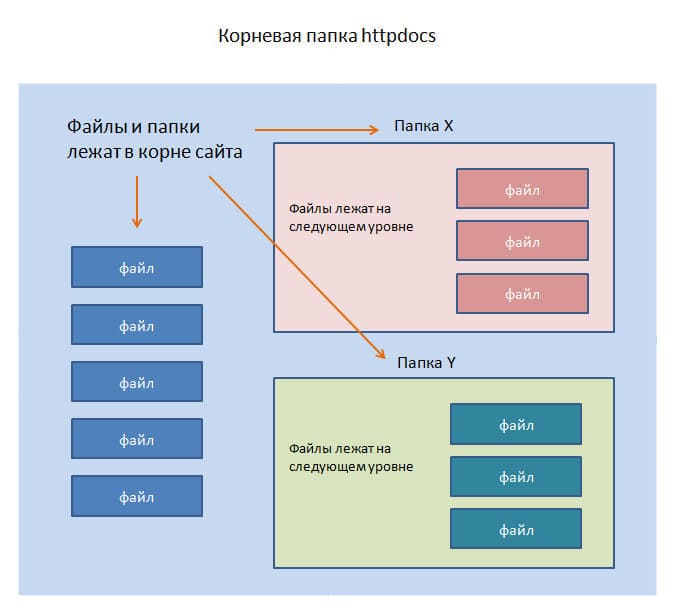
Итак, что такое корень сайта? Корень сайта еще называют, как корневой каталог, корневая папка или корневая директория сайта. На хостинге он открывается в папке public_html. Корневой каталог сайта — это папка на хостинге, которая содержит файлы, которые нужны для работы Вашего сайта. В корне сайта находятся вот такие папки и файлы:
На хостинге он открывается в папке public_html. Корневой каталог сайта — это папка на хостинге, которая содержит файлы, которые нужны для работы Вашего сайта. В корне сайта находятся вот такие папки и файлы:
Нет единой универсальной инструкции, где найти корневой каталог сайта. У каждого хостера свои заморочки.
Я дам алгоритм, как найти и открыть корневую папку сайта. Если же у Вас хостинг не Бегет или Хостенко, Вам потребуется проявить немного смекалки, и Вы разберетесь, как все устроено на Вашем хостинге.
Вам понадобятся: данные для доступа к сайту через ftp клиент и сама программа для ftp доступа.
После регистрации на своем хостинге Вам предоставляли такие данные доступа, как адрес ftp, логин и пароль к нему. Вот пример:
- host — k01.hostenko.com
- логин – dmn1234
- пароль — ba4oilZR9e
Найдите письмо от своего хостера и сохраните в отдельный файл эти данные, чтобы не потерять в будущем.
Теперь, когда эти данные Вы нашли. Скачайте и установите специальный ftp клиент – программу для доступа к сайту. Я использую программу FileZilla. Подробно о том, как установить и настроить FTP клиента FileZilla читайте по ссылке https://inetsovety.ru/kak-polzovatsya-filezilla/.
Скачайте и установите специальный ftp клиент – программу для доступа к сайту. Я использую программу FileZilla. Подробно о том, как установить и настроить FTP клиента FileZilla читайте по ссылке https://inetsovety.ru/kak-polzovatsya-filezilla/.
Если программа уже установлена, открывайте ее.
В самом верху заполняете поля хост, имя пользователя и пароль данными от Вашего хостера. И нажимаете на кнопку «Быстрое соединение». Если Вы не допустили ошибки при заполнении этих полей, соединение с хостером будет успешно установлено. В том случае, когда появилась ошибка, еще раз перепроверьте, правильно ли Вы скопировали и вставили имя и пароль, а также хост. Часто при копировании захватывается лишний пробел. Будьте внимательны!
В случае с хостингом Хостенко, корневая папка сайта будет открыта сразу же. Вот, как на фото:
На хостинге Бегет открывается перечень папок с названиями доменов, созданных Вами сайтов. Сначала откройте папку с названием домена, потом папку public_html. Все, Вы попали в корень сайта.
Все, Вы попали в корень сайта.
Пишите в комментариях свои воспоминания о том, как Вы первый раз разобрались, как загрузить html файл в корневой каталог сайта. Легко это было для Вас или сложно? Если я о чем-то забыла рассказать в статье, дополняйте меня в комментариях.
С уважением, Виктория – блог inetsovety.ru
Как загрузить файл в корневой каталог сайта
От автора: приветствую вас. Сегодня мы поговорим о том, как загрузить файл в корневой каталог сайта. Это очень просто, поэтому такой вопрос обычно возникает у новичков, но сегодня я отвечу на него.
Способы загрузки файла в корневой каталог
Итак, прежде всего вам нужен доступ к хостингу, на котором лежит ваш ресурс. То есть вы должны ввести логин и пароль, которой вводили при регистрации у хостера, чтобы войти в свой личный кабинет. Следующим делом вы должны знать, какой у вас тариф.
Например, на обычном shared-хостинге, как правило, после оплаты вы получаете право управлять вашими доменами через контрольную панель (cPanel). Там все максимально просто настраивается. Соответственно, вам нужно войти в панель управления.
Тут я не могу дать конкретной инструкции, как это сделать. Например, на некоторых хостингах после авторизации можно сразу выбрать свой тариф и перейти в панель, в некоторых случаях для доступа к ней вам потребуется ввести еще один логин и пароль, который вам предоставит хостер после покупки услуг.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВ самой cPanel никаких проблем у вас уже возникнуть не должно. Там есть такой инструмент, как диспетчер файлов. В нем вы можете путешествовать по папкам, которые есть у вас на сервере, менять их содержимое, удалять, загружать новые файлы. В целом, тут объяснять нечего – все необходимые кнопки расположены прямо перед глазами.
Корневой считается та папка, в которой содержаться все остальные папки сайта. При создании нового домена вы можете создать директорию, в которой он будет храниться. Например, site.ru – эта папка и будет корневой для какого-то конкретного домена. В ней должен быть файл index.html или index.php, чтобы браузер мог открыть главную страницу вашего сайта.
Как добавить файл в корневой каталог сайта через FTP
FTP-клиент – это программа, которая предоставляет ftp-доступ к сайту через введенный логин и пароль. Как узнать эти данные? После оплаты услуг хостер в письме сообщит вам логин и пароль от ftp, вот их и вводите в программу.
Я рекомендую использовать бесплатный Filezilla. Есть и более продвинутый софт, например, smartFTP, но в нем нет необходимости.
В программе вы можете почти в самом верху увидеть 4 поля для ввода хоста, логина, пароля и порта. Чтобы соединение произошло успешно, вы должны верно ввести все 4 значения. Как я уже и говорил, логин и пароль вам сообщит хостер. Хост – это IP-адрес вашего сайта или его доменное имя. Так как IP вы даже можете не знать (хотя хостер его вам тоже сообщает), то проще ввести домен с //
В поле Порт нужно ввести 21. Просто запомните его. Также информацию для входа можно сохранить в менеджере сайтов, но многие не рекомендуют этого делать, так как в этом случае данные сохраняются в программе, и есть возможность их каким-либо образом украсть у вас.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЗагрузка файла на vps/vds
Допустим, у вас не обычный хостинг, а виртуальный выделенный сервер. Что вам делать в таком случае? Тут есть 2 варианта загрузки файлов.
Первый. Если у вас VDS, то вы можете самостоятельно выбирать, на какой OC будет работать ваш сервер. Соответственно, если вы хотите управлять своими сайтами с помощью удобной визуальной панели, то среди операционных систем вам нужно найти такую, которая будет поддерживать ISP панель. Например, вот:
Например, вот:
Теперь после установки новой ОС вы сможете входить в ISP панель с помощью логина и пароля, который вам сообщит хостер после покупки виртуального сервера.
У некоторых хостеров войти в isp можно через специальный пункт где-нибудь в меню, у других же таковой может не оказаться. В случае затруднений рекомендую вам обратиться в службу поддержки, там вам должны помочь. У каждого хостера адрес входа может быть разным.
При первом заходе на страницу входа в isp панель вам браузер покажет сообщение, что ваше сообщение не защищено. Ничего страшного, в зависимости от браузера жмем “Подробности” или что-то в духе “все равно перейти”. В итоге вы попадете на страницу, где нужно будет ввести свои данные для входа, после чего попадаете прямиком в isp-панель.
Слева и вас будет удобное меню. В нем найдите пункт “Система” – Менеджер файлов. Теперь вы попадаете в файловую систему своего сервера. Будьте готовы к тому, что она намного сложнее, чем на обычном хостинге. Обычно сайты на vds хранятся по такому пути: var/www/имя пользователя/data/www/имя домена.
Обычно сайты на vds хранятся по такому пути: var/www/имя пользователя/data/www/имя домена.
Когда вы попадете в корневую папку, остается только загрузить нужный файл, воспользовавшись кнопками вверху.
Наконец, другой способ загрузить документ – через SSH соединение. Это то же самое, что и ftp, только данные передаются по защищенному протоколу. Войти через SSH можно тоже с помощью ftp-клиента. Например, filezilla.
Для входа используются все те же данные, только номер порта смените с 21 на 22. Во всем остальном процедура передачи аналогична – найдите путь к корневой папке и перетащите туда нужные документы.
Загрузка новых файлов на сервер – трудная задача только первые 1-2 раза. Когда вы поймете суть, то сможете делать это хоть 1000 раз в день, правда, необходимости в этом нет никакой абсолютно. Обычно загрузить что-то новое требуется, когда вы хотите установить новый дизайн, добавить картинки в шаблон или подтвердить права на сайт при его добавлении в инструменты поисковых систем.
Собственно, на этом я заканчиваю, потому что тема простая и больше тут писать не о чем. Читайте webformyself, чтобы улучшать свои знания в сайтостроении.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКаталог сайта на WordPress | WordPress для всех
От автора
Привет! В 25-ти предыдущих «уроках», я основательно познакомил тебя с панелью администрирования WordPress. Во многих статьях я упоминал каталог и папки сайта, даже называл каталог тем (themes) и плагинов (plugins). Пора поговорить про каталог сайта на WordPress подробнее.
Зачем это нужно?
Вопрос, зачем нужно знать, что такое каталог сайта на WordPress, аналогичен вопросу, зачем ставить WordPress. Если ты работаешь с CMS WordPress, ты должен знать, что такое каталог сайта, что он включает, как его найти, как в него можно попасть и как с ним работать. Это базовые основы администрирования.
Это базовые основы администрирования.
Корневой каталог сайта на WordPress
С понятием корневой каталог сайта, ты сталкивался на этапе установки системы, если ставил её самостоятельно. Если ты использовал сторонние услуги или использовал автоматическую установку WordPress на хостинге, сообщаю:
Корневой каталог сайта ли корень сайта или корневая папка сайта это папка, размещенная на твоём сервере (хостинге), в которой размещены все папки и файлы системы WordPress.
По умолчанию, корневая папка сайта совпадает с корневой папкой домена. При такой установке, сайт будет открываться в браузере по имени домена. В зависимости от панели управления твоего хостинга, корневая папка домена будет иметь имя: public_html или www/имя_домена или httpdocs или domains.
Подкаталог
Архитектура Вордпресс позволяет установить систему в подкаталог корневого каталога домена, например, domen.edu/podkatalog. Запуск сайта в подкаталоге, отличается от обычного запуска сайта и требует отдельного урока. На этом этапе, оставим тему подкаталога в стороне и считаем, что сайт установлен в корневом каталоге домена.
На этом этапе, оставим тему подкаталога в стороне и считаем, что сайт установлен в корневом каталоге домена.
Как попасть в каталог сайта WordPress
При администрировании сайта входить в каталог сайта приходится часто. Для себя ты должен выбрать удобный вариант входа, но при этом необходимо знать альтернативные варианты.
Вариант 1. Вход по FTP
Самый удобный, независимый и универсальный способ войти в корневой каталог сайта. Для использования этого варианта тебе нужно установить на компьютер программу «FTP клиент». Рекомендую две программы:
- FilleZilla (https://filezilla.ru/)
- WinSCP (https://winscp.net/eng/docs/lang:ru)
Обе программы русскоговорящие, он рекомендованы сотнями веб-мастерами и описаны в тысячах статей. Останавливаться на их работе не буду, только замечу:
Работая с FilleZilla учти, что эта программа хранит пароли доступа к каталогу открыто в файлах: sitemanager.xml, filezilla.xml и recentservers.xml. Защити их или используй программу WinSCP.
Вариант 2. Вход через файловый менеджер хостинга
Большинство хостингов позволяют клиентам использовать файловый менеджер для доступа к каталогу сайта. Так как этот способ не является универсальным и зависит от настроек каждого хостера, привыкать к нему не рекомендую.
Доступ к файловому менеджеру нужно искать в административной панели своего хостинга. Скорее всего, ссылка будет называться «файловый менеджер».
файловый менеджер хостинга DirectAdminВариант 3. Вход в каталог из административной панели сайта
Есть третий вариант доступ к каталогу сайта, который достоин, чтобы о нём знать. Можно обеспечить доступ каталогу сайта из административной панели сайта.
Для этого нужно установить плагин под названием «CYSTEME Finder, the admin files explorer», страница плагина: https://wordpress.org/plugins/cysteme-finder/
Плагин CYSTEME Finder мощный файловый менеджер, для удобного управления файлами сайта из административной панели. Настроек у плагина нет, просто установи плагин и получи доступ к каталогу сайта, открыв плагин из вкладки «Настройки».
Настроек у плагина нет, просто установи плагин и получи доступ к каталогу сайта, открыв плагин из вкладки «Настройки».
Используя плагин, тебе не понадобятся программы FTP клиента. Просто перетаскивай нужные файлы со своего компьютера сразу в каталог.
Каталог сайта через плагин CYSTEME FinderИтог 1: В первой части выяснили. Что такое корневой каталог и ка в него попасть.
Описание папок сайта
Чтобы работать с каталогом сайта, нужно знать, что лежит в папках системы. Этим и займёмся далее.
В коробочной версии WordPress видим в каталоге три папки wp-includes, wp-admin и wp-content и несколько «одиноких» файлов. Эти файлы и две папки wp-includes и wp-admin являются движком (ядром) WordPress.
Каталог сайта WordPressПапка wp-admin
В этой папке лежит всё, что создает административную часть сайта (консоль) и позволяет с ней работать (администрировать сайт). Попытка открыть эту папку из браузера, откроет первый вход в админку сайта.
Папка wp-content
В этой папке нет ничего относящегося к ядру системы. Папка wp-content это пользовательская папка, которая будет постоянно пополняться за счет новых плагинов и тем установленных на сайт.
В коробочной версии папка wp-content включает три каталога languages, plugins, themes и файл index.php.
- В папке languages лежат файлы переводов, в том числе переводы плагинов и тем;
- В папке plugins лежат коробочные и ложатся новые плагины сайта;
- В папке themes можно найти все темы системы. В коробочной версии три twenty-темы.
Обрати внимание! Папка wp-content , пополнится каталогом uploads, как только ты загрузишь первую картинку на сайт. При этом если при настройке WordPress, ты выделишь чек «Помещать файлы в папки по месяцу и году» в настройках Общие>>Медиафайлы, первая картинка загрузится в папку uploads/текущий_год/номер_текущего_месяца.
Примечателен файл index.php. Это файл безопасности, который закрывает от просмотра список файлов этой директории. Его удалять не нужно. Содержание файла index.php:
<?php // Silence is golden.Аналогичные файлы лежат в других папках каталог сайта на WordPress.
Важно! Если ты обновляешь WordPress в ручном режиме, никогда и ничего не трогай в папке wp-content.
Папка wp-includes
Эта базовая папка ядра, она «отвечает» за формирование фронэнд сайта — части сайта для пользователей. Для начинающих пользователей об этой папке лучше забыть и ничего в ней не трогать, до первого ручного обновления системы.
Итог 2. Теперь ты знаешь три основные папки системы.
Примечательные файлы WordPress
К примечательным файлам коробочной версии, о которых нужно знать, я отношу файлы htaccess.txt и wp-config-sample.php.
После установки эти файлы переименовываются в файлы: .htaccess (точка впереди имени) и wp-config.php.
.htaccess
Файл .htaccess позволяет управлять поведением веб-сервера apache. С его помощью можно делать перенаправления, склеивать зеркала сайта, и делать массу продвинутых фишек. На этапе освоения системы этот файл нужно только переименовать.
wp-config.php
Файл wp-config.php обеспечивает работу сайта, связывая с сайтом его базу данных, также выполняет некоторые задачи безопасности. Напомню, ты мог править этот файл, на этапе установки WordPress, прописывая в него учетные данный базы данных сайта.
Вывод
В процессе освоения и администрирования WordPress тебе придётся обращаться к каталогам и файлам системы. Каталог сайта на WordPress знать нужно. Однако на этапе изучения лучше обращать к нему как можно реже. При этом нужно всегда иметь резервную копию сайта и ничего не делать, если точно не знаешь, что делаешь.
©WPkupi.ru
Еще статьи
Похожие посты:
Где находится корневой каталог веб-сервера в WAMP?
Кроме того, является ли корневой каталог веб-сервера местом, куда вы помещаете файлы своего сайта, а затем получаете доступ к ним с помощью localhost/file_name в браузере?
server wamp document-rootПоделиться Источник ionescho 03 июня 2011 в 23:22
7 ответов
- доступ к каталогу www сервера wamp через проект c#
Мне нужно сделать следующее: сохраните изображение (скриншот) из проекта c# в каталог и отобразите это изображение на странице html/php с помощью сервера wamp. Теперь я могу сделать одно из следующих действий: — сохраните изображение в каталоге www wamp (в этом случае мне нужно знать из проекта…
- HTML корневой каталог?
Я создаю веб-сайт и пытаюсь сделать url как можно меньше и оптимизировать свой корневой каталог с как можно меньшим количеством подкатегорий. Я знаю, что длинные URL-адреса плохо подходят для SEO. В настоящее время на моем сайте есть следующие menus/pages. -Home Page (index.html is in the root…
32
Если вы установили WAMP на c:\wamp , то я считаю, что ваш корневой каталог webserver будет c:\wamp\www, однако это может варьироваться в зависимости от версии.
Да, именно здесь вы разместите файлы своего сайта, чтобы получить к ним доступ через браузер.
Поделиться Jordan S. Jones 03 июня 2011 в 23:28
18
В WAMP файлы обслуживаются компонентом Apache (A в WAMP).
В Apache по умолчанию обслуживаемые файлы находятся в подкаталоге htdocs каталога установки. Но это может быть изменено, и фактически изменяется, когда WAMP устанавливает Apache.
Расположение , из которого подаются файлы, называется DocumentRoot и определяется с помощью переменной в конфигурационном файле Apache. Значение по умолчанию — это подкаталог htdocs относительно того, что называется каталогом ServerRoot .
По умолчанию ServerRoot является каталогом установки Apache. Однако это также может быть переопределено в конфигурационном файле или с помощью параметра -d команды httpd , которая используется для запуска Apache. Значение в файле конфигурации переопределяет параметр -d .
Файл конфигурации по умолчанию имеет значение conf/httpd.conf относительно ServerRoot . Но это можно изменить с помощью опции -f команды httpd.
Когда WAMP устанавливает себя, он изменяет файл конфигурации по умолчанию с помощью DocumentRoot c:/wamp/www/ . Файлы, которые будут обслуживаться, должны быть расположены здесь , а не в каталоге htdocs по умолчанию.
Вы можете изменить это расположение, заданное WAMP, либо изменив DocumentRoot в файле конфигурации по умолчанию, либо используя один из двух параметров командной строки -f или -d , которые явно или неявно указывают на новый файл конфигурации, который может содержать другое значение для DocumentRoot (в этом случае новый файл должен содержать это определение, а также rest конфигурации, найденной в файле конфигурации по умолчанию).
Поделиться mins 08 июня 2011 в 23:14
3
Все, что предлагает пользователь «mins», является правильным и отличной информацией.
WAMP 2.5 обеспечивает отображение конфигурации сервера по умолчанию при вводе localhost в браузер. Это соответствует c:\wamp\www, как описано в предыдущих постах. Создание подкаталогов под www приведет к появлению проектов на этом дисплее. Щелчок-и вы в своем проекте.
У меня есть различные проекты под разными структурами каталогов, иногда на общих дисках, что делает это централизованное расположение файлов неудобным. К счастью, есть еще одна особенность WAMP 2.5, псевдоним, который позволяет довольно легко указать местоположение одного (или нескольких) разрозненных веб-каталогов. Никакого редактирования конфигурационных файлов. В меню WAMP выберите Apache > каталоги псевдонимов > добавить псевдоним.
WAMP прекрасно эволюционировал, чтобы обеспечить поддержку различных предпочтений разработчиков.
Поделиться OldMan 01 декабря 2014 в 22:58
- Как получить корневой каталог в yii2
yii2 вопрос Мой yii2 установить в d:\wamp\www\yii2store Я хочу получить выше путь для сохранения изображений, которые будут загружены мной или пользователями. Я передал все доступные аргументы в Yii::getAlias(‘@webroot’) (ниже приведены списки аргументов, которые я использовал). @yii -каталог…
- OpenShift корневой каталог веб-сайта
У меня установлен сервер openshift node.js + Mongodb. Я SFTP из sublime text. Где находится корневой веб-каталог? Я вижу копии файла index.html повсюду, но их изменение ничего не дает. Я читал другие сообщения о том , что он находится в app-root/data/site , но у меня нет папки сайтов . Любая…
3
Если вы используете Bitnami installer для wampstack, перейдите по ссылке:
c:/Bitnami/wampstack-5.6.24-0/apache/conf (конечно, ваш номер версии может быть другим)
Откройте файл: httpd.conf в текстовом редакторе, таком как Visual Studio code или Notepad ++
Сделайте поиск «DocumentRoot». Рис.
Вы сможете изменить каталог в этом файле.
Поделиться Gregory Smitherman 29 июля 2016 в 12:35
2
Чтобы проверить, что такое ваш корневой каталог, перейдите в файл httpd.conf из apache и найдите местоположение «DocumentRoot».The, следующее за вашим корневым каталогом
Поделиться Vallabh Lakade 10 февраля 2016 в 09:49
1
это путь к корневому каталогу web c:\wamp\www
вы можете создавать разные проекты, добавляя в этот каталог разные папки и называя их так:
localhost / project1 из браузера
это приведет к запуску index.html или index.php, лежащих внутри project1
Поделиться KawaiKx 21 декабря 2015 в 14:30
0
Вот как я туда добираюсь, используя версию 3.0.6 на Windows
Поделиться Jaad Chacra 05 апреля 2017 в 04:06
Похожие вопросы:
gem сервер — где находится мой корневой каталог? Mac и OSX с
Я полный новичок apple, пришедший из установки LAMP+windows, пытаясь понять, как работают ruby и apple. Поэтому я только что выполнил gem server, и теперь у меня есть этот сервер, работающий на…
Где находится корневой каталог веб-сервера на Angstrom Linux (BeagleBoard | BeagleBone)?
Я пытаюсь найти каталог веб-сервера по умолчанию на моем BeagleBone с помощью Angstrom Linux. То есть, где хранятся файлы, когда я иду в: http://beaglebone.local:80 Другой способ-ответить на этот…
Копирование сайта с LAMP на WAMP: относительные пути не работают
Я разрабатываю веб-сайт с использованием MAMP, и в настоящее время он находится на каком-то сервере Apache и работает нормально. Однако мой друг скопировал все это в корневой каталог своего сервера…
доступ к каталогу www сервера wamp через проект c#
Мне нужно сделать следующее: сохраните изображение (скриншот) из проекта c# в каталог и отобразите это изображение на странице html/php с помощью сервера wamp. Теперь я могу сделать одно из…
HTML корневой каталог?
Я создаю веб-сайт и пытаюсь сделать url как можно меньше и оптимизировать свой корневой каталог с как можно меньшим количеством подкатегорий. Я знаю, что длинные URL-адреса плохо подходят для SEO. В…
Как получить корневой каталог в yii2
yii2 вопрос Мой yii2 установить в d:\wamp\www\yii2store Я хочу получить выше путь для сохранения изображений, которые будут загружены мной или пользователями. Я передал все доступные аргументы в…
OpenShift корневой каталог веб-сайта
У меня установлен сервер openshift node.js + Mongodb. Я SFTP из sublime text. Где находится корневой веб-каталог? Я вижу копии файла index.html повсюду, но их изменение ничего не дает. Я читал…
Где находится корневой каталог в веб-приложении Tomcat?
У меня есть веб-приложение, использующее Tomcat, чей index.jsp должен считывать некоторые данные из текстового файла. Однако я не совсем уверен, где находится корневой каталог. Может ли кто-нибудь…
Перенаправление из корневого каталога сервера в корневой каталог apache
Я сделал простой сервер http на Ubuntu 14.04 с LAMP и поместил свои файлы html, php и js в корневой каталог apache /var/www/ . Все пути внутри этих файлов являются абсолютными и выглядят как…
где находится корневой каталог setResource в chisel3?
Я пытаюсь использовать BlackBox внутри исходного кода ракетного чипа с помощью chisel3. Раньше я пробовал использовать шаблон chisel3, и он хорошо работает, когда я помещаю ресурс в…
Что такое корневой веб-каталог документов для веб-сайта?
Обратите внимание, что этому сообщению больше года, и он может содержать устаревшую информацию.
Корень документа, который также называется корневым веб-каталогом или корневым каталогом веб-сайта, является общедоступной базовой папкой для веб-сайта. Здесь вы найдете индексный файл (index.php, index.html, default.html и т. Д.). Эта папка часто называется public_html, htdocs, www или wwwroot, в зависимости от вашего веб-хоста и настроек.Корневой каталог документа — это папка, к которой осуществляется доступ при переходе в домен веб-сайта.Например, если у вас есть веб-сайт www.mywebsite.com с файлом index.html в корне документа, переход по этому веб-адресу будет обслуживать этот индексный файл.
Над корнем документа
Веб-сайт может хранить файлы вне общедоступного корня документа. К этим файлам нельзя получить доступ по URL-адресу или веб-адресу. Доступ к ним может получить только веб-приложение (PHP, ASP.NET и т. Д.) Через серверное программирование и код.
Взгляните на этот пример иерархии каталогов для простого веб-сайта PHP:
mywebsite /
├── application_files /
| ├── библиотека /
| ├── шаблоны /
| └── конфиг.php
└── public_html /
├── media /
│ ├── image1.jpg
│ └── image2.jpg
├── includes /
│ ├── style.css
│ └── скрипт. js
└── index.php
В приведенном выше примере папка public_html является корнем документа веб-сайта, а index.php — это то, что запускается, когда кто-то переходит на домен веб-сайта (www.mywebsite.com). К файлам и папкам в application_files нельзя получить доступ публично, и они используются исключительно приложением PHP.
Безопасность
Рекомендуется хранить все закрытые файлы вне корня документа. Например, у вас могут быть файлы header.php и footer.php, к которым не следует обращаться напрямую, но они включаются в веб-сайт другим файлом. Или у вас может быть файл config.php, содержащий информацию для входа в вашу базу данных. Хранение этих файлов над корнем документа означает, что к ним нельзя получить публичный доступ по URL-адресу или веб-адресу (если вы не создаете сценарий, который специально их обслуживает).
Джеймс 26 октября, 2017
Новичок здесь. Как работают пути URL-адресов статей, созданные системой блогов, такой как wordpress?
Где находится корневой каталог моего веб-сайта?
Чтобы добавить в сообщение Остина, я хотел бы предоставить несколько инструкций о том, как найти файл конфигурации.
Стандартный путь к файлу конфигурации Apache находится в / etc / apache2 / sites-available / examplesite . В зависимости от того, как ваш разработчик назвал каталог, примеры и могут отличаться.Чтобы проверить имя каталога, вы должны запустить команду ls -la / etc / apache2 / sites-available . Результат этой команды будет выглядеть примерно так:
всего 24
drwxr-xr-x 3 root root 4096 4 сентября 19:54.
drwxr-xr-x 8 root root 4096 26 августа 15:25 ..
-rw-r - r-- 1 корень root 1332 3 февраля 2019 г. 000-default.conf
-rw-r - r-- 1 root root 6338 3 февраля 2019 г. default-ssl.conf
drwxr-xr-x 2 root root 4096 4 сентября 19:54 примеры сайта
В выходных данных примера, которым я поделился с вами, exampleite — это каталог внутри этого пути к файлу.На это указывает d в правах доступа к файлам ( drwxr-xr-x ). Вы должны найти в этой папке файл с расширением .conf . Файл .conf укажет путь к файлу, в котором находятся индексные файлы. Чтобы просмотреть файл .conf, вы хотите запустить команду cat /etc/apache2/sites-available/examplesite/example.conf . Файл .conf будет выглядеть примерно так:
# domain: example.com
# общедоступные: / var / www / html / example.ru / public_html /
# Адрес электронной почты администратора, имя сервера (доменное имя) и любые псевдонимы
ServerAdmin [адрес электронной почты защищен]
ServerName example.com
ServerAlias www.example.com
# Индексный файл и корень документа (где находятся общедоступные файлы)
DirectoryIndex index.html index.php
DocumentRoot /var/www/html/example.com/public_html
# Расположение файлов журнала
LogLevel предупреждать
ErrorLog /var/www/html/example.com/log/error.log
CustomLog /var/www/html/example.com/log/access.log в сочетании
В этих выходных данных вы захотите сосредоточиться на индексном файле # и корне документа (где находятся общедоступные файлы) .Индексные файлы — это то место, где вы будете вносить изменения, чтобы изменить внешний вид главной веб-страницы. Чтобы отредактировать файл индекса, вам нужно будет запустить команду nano /etc/apache2/sites-available/examplesite/example.conf .
Если вы получили отказано в разрешении ошибок в любой части этого процесса, вам нужно будет запустить команду, используя sudo перед этим, и ввести пароль root вашего Linode (а не пароль вашего менеджера). Выполнение команды sudo для редактирования примера файла конфигурации будет выглядеть примерно так: sudo nano / etc / apache2 / sites-available / examplesite / example.конф
Куда мне загружать файлы после подключения через FTP? — База знаний DreamHost
Обзор
В этой статье example.com используется в качестве общей папки сайта. При входе в систему обязательно ищите фактическое имя папки с вашим доменом.
Папка вашего домена называется корневым каталогом вашего сайта.
После подключения к веб-серверу через FTP вы, скорее всего, увидите два окна в своем FTP-клиенте. В следующем примере показан главный экран FileZilla:
Левая панель — это ваш домашний компьютер.Правая панель — это ваш сервер DreamHost.
Глядя на правую сторону, вы заметите, что вы еще не в каталоге своего веб-сайта. Это связано с тем, что при первоначальном входе в систему вы находитесь в домашнем каталоге пользователя USER. Здесь находятся все файлы под именем пользователя вашего веб-сервера.
Чтобы работать на вашем сайте, щелкните в папке вашего сайта.
Панель левая
Вы должны перейти в папку на вашем компьютере, где хранятся ваши файлы. Из этого каталога вы можете загружать файлы на сервер или загружать с сервера.
Стекло правое
Справа вы увидите свой веб-сервер DreamHost. Вы уже должны были щелкнуть имя каталога вашего веб-сайта.
Этот пример показывает, что пользователь находится в каталоге своего веб-сайта. Вы можете видеть это, потому что удаленный сайт указывает на /home/exampleuser/example.com. Обратите внимание, что разные клиенты не могут называть это удаленным сайтом. Важно то, что вы находитесь в каталоге своего пользователя.
Если вы посмотрите на окно под ним, вы увидите файлы и папки в этом каталоге.В этом примере показано несколько файлов WordPress.
Загрузка файлов
После того, как обе панели настроены на правильные каталоги, вы можете щелкнуть правой кнопкой мыши файлы или папки для загрузки или скачивания.
Например:
- В левом окне (на вашем компьютере) найдите файл или папку, которую вы хотите загрузить.
- Щелкните его правой кнопкой мыши.
- Во всплывающем окне выберите «Загрузить». Это загружает файл на сервер. Вы можете сразу увидеть файл на правой панели.Если правая панель настроена на каталог вашего веб-сайта, файл будет размещен на вашем веб-сайте.
Скачивание файлов
Для загрузки с сервера щелкните правой кнопкой мыши файл или папку и выберите «Загрузить».
- Если вы хотите загрузить весь свой веб-сайт, вернитесь в каталог пользователя. Вы можете увидеть это в поле «Удаленный сайт».
- Затем щелкните правой кнопкой мыши папку веб-сайта с названием example.com.
- В всплывающем окне выберите «Загрузить».Затем вся папка и все ее файлы загружаются на ваш компьютер.
Последнее замечание о структуре каталогов:
- В каталоге пользователя вы увидите все файлы конфигурации пользователя, Maildir, журналы и папки сайта.
- Вы никогда не будете загружать свой контент в этот каталог.
- Всегда проверяйте, находитесь ли вы в каталоге своего сайта при загрузке содержимого сайта. Например:
/ главная / имя пользователя /
.alias
.bash_profile
.bashrc
.cshrc
/ Maildir
/ журналы
/example.com См. Также
Как загрузить файлы в корневой каталог
Корневой каталог в вашей учетной записи — это папка, в которой находятся веб-файлы вашего основного веб-сайта.
Корневой каталог — это папка public_html, и она находится в домашнем каталоге вашей учетной записи.
Если имя пользователя вашей учетной записи — skystra, например, путь к корневому каталогу: / home / skystra / public_html
Если закачать тест.html в ваш каталог public_html, он будет доступен по URL https://yourdomain.com/test.html.
Вот почему он называется корневым каталогом — это основное расположение веб-файлов для вашего основного веб-сайта.
Чтобы загрузить файлы в корневой каталог, войдите в панель управления cPanel и нажмите File Manager в разделе Files :
Диспетчер файлов откроет новую вкладку, и вы увидите структуру каталогов вашей домашней папки:
Чтобы получить доступ к корневому каталогу, щелкните папку public_html в левом фрейме:
Папки и файлы в правом фрейме загрузят содержимое из каталога public_html, и теперь вы можете нажать кнопку Загрузить в верхней строке меню, чтобы загрузить файл:
Выберите файл на вашем компьютере, и файловый менеджер автоматически загрузит его в ваш корневой каталог.
ЗагрузитьДля загрузки файлов в корневой каталог вам потребуется программа передачи файлов. Рекомендуется FileZilla, поскольку она довольно проста и бесплатна.
Используйте наше руководство, чтобы загрузить FileZilla и подключиться к FTP.
Новый участокВ FileZilla откройте голову File -> Site Manager .
Нажмите Новый сайт , чтобы создать новое FTP-соединение:
ДеталиЗаполните следующие данные:
Хост : Ваше доменное имя
Порт : 21
Пользователь : Ваше имя пользователя cPanel (щелкните здесь, чтобы узнать, как его найти)
Пароль : Установите свой безопасный пароль cPanel (щелкните здесь, чтобы получить инструкции)
Когда будете готовы, нажмите Connect , чтобы подключиться к своей учетной записи через FTP и принять сертификат сервера:
public_htmlПосле подключения дважды щелкните каталог public_html на правой панели:
Перетащите файл со своего компьютера (левая панель) в пакет хостинга (правая панель), чтобы загрузить его в корневой каталог.
Как использовать настраиваемый корневой веб-каталог
← Документы ServerPilot
Корневой веб-каталог приложения — это каталог, в котором обслуживаются файлы. из. Ваши приложения ServerPilot используют каталог под названием public. В этот каталог вы помещаете файл index.php своего приложения и каталоги, содержащие другие файлы, например изображения.
В некоторых случаях вам может потребоваться использовать другой каталог в качестве веб-корень.Например, вы можете использовать cPanel, используя корневой веб-каталог. public_html или Plesk с помощью httpdocs и хотите использовать то же имя вместо публичного.
С ServerPilot вместо прямого изменения корневого веб-каталога вы может переименовать или удалить каталог общедоступным и сделать общедоступным символическая ссылка на другой каталог, например public_html.
Символьные ссылки: краткое руководство
Символьные ссылки можно рассматривать как псевдонимы. Это дополнительные имена, относящиеся к одному и тому же.Используя символические ссылки, вы можете дать файлу или каталогу любое количество дополнительных имена. По-прежнему есть только один файл или каталог. Если вы удалите символическую ссылку, вы удалили только псевдоним, вы не удалили настоящая вещь.
Когда вы подключены к серверу по SSH, синтаксис для создания символической ссылки:
ln -s путь / к / реальному / каталогу имя_символинки_к_созданию
Изменение корневого веб-каталога с помощью символической ссылки
Во-первых, подключитесь по SSH к вашему серверу в качестве системы. пользователь, которому принадлежит ваше приложение.
Затем измените каталог на каталог вашего приложения:
приложений для компакт-дисков / ИМЯ ПРИЛОЖЕНИЯ
Вы должны увидеть общедоступный каталог вашего приложения, корневой веб-сайт, если вы укажете содержимое текущего каталога с помощью ls -l («l» означает «длинный», так видим подробности):
SYSUSER @ ИМЯ СЕРВЕРА: ~ / apps / ИМЯ ПРИЛОЖЕНИЯ $ ls -l всего 4 drwxr-xr-x 2 SYSUSER SYSUSER 4096 4 августа 16:55 общедоступный
Теперь представим, что мы хотим использовать public_html в качестве корневого веб-каталога. Сначала мы переименуем public в public_html.Затем мы создадим символическую ссылку от public к public_html.
мв public public_html ln -s public_html общедоступный
Если мы теперь снова перечислим содержимое нашего каталога, мы увидим символическую ссылку:
SYSUSER @ ИМЯ СЕРВЕРА: ~ / apps / ИМЯ ПРИЛОЖЕНИЯ $ ls -l всего 4 lrwxrwxrwx 1 SYSUSER SYSUSER 11 августа 4 20:25 public -> public_html drwxr-xr-x 2 SYSUSER SYSUSER 4096 4 августа 16:55 public_html
Стрелка (->) говорит нам, что public — это символическая ссылка, указывает на каталог public_html.
С указанными выше изменениями ваше приложение будет использовать настраиваемый корневой веб-каталог. Имя public все еще будет там, но это уже не каталог. Вместо этого public — это символическая ссылка.
Как найти корень веб-приложения
- 2 минуты на чтение
В этой статье
Применимо к: SharePoint Foundation 2010
Веб-приложение — это основная структура информационных служб Интернета (IIS).Он представляет доступное пространство имен URL (например, http: // example). Корневой каталог веб-приложения — это папка на жестком диске, соответствующая этому пространству имен URL. Например, размещение файла с именем file.htm в корневой папке веб-приложения приводит к доступному URL-адресу по адресу http: //example/file.htm.
Сайт, созданный с помощью Microsoft SharePoint Foundation 2010, строится на основе этих веб-приложений. В большинстве случаев файлы, которые отображаются в пространстве имен для сайта SharePoint Foundation 2010, хранятся в базе данных и физически не находятся в корне веб-приложения.Однако корень веб-приложения действительно содержит некоторые файлы, которые используются сайтом SharePoint или веб-частями, созданными с помощью Microsoft ASP.NET, а именно:
Файл web.config, в котором хранятся параметры конфигурации ASP.NET
Любые сборки Microsoft.NET Framework, содержащие элементы управления или части, используемые сайтом SharePoint, которые хранятся в папке bin
Любые определения веб-частей (файлы .dwp или .webpart), используемые во всем веб-приложении, которые хранятся в папке wpcatalog
Любые ресурсы для веб-частей, относящиеся к веб-приложению, которые хранятся в папке wpresources
Обычно корень веб-приложения по умолчанию для порта 80 хранится в каталоге c: \ inetpub \ wwwroot.Установка Windows SharePoint Services 2.0 обычно заменяла веб-приложение по умолчанию; поэтому корневой каталог веб-приложения по умолчанию для сайта SharePoint, созданного с помощью Windows SharePoint Services 2.0, находился там.
Установка SharePoint Foundation обычно подготавливает новое веб-приложение, чаще всего называемое SharePoint (80). Физическое расположение этого пути — c: \ inetpub \ wwwroot \ wss \ VirtualDirectories \
Обычно в VirtualDirectories есть как минимум два каталога
Подсказка
Для работы с файлами в веб-приложении щелкните правой кнопкой мыши корневой каталог приложения и выберите Explore . При этом правая панель диспетчера IIS превращается в окно проводника, в котором вы можете щелкнуть файлы правой кнопкой мыши, чтобы открыть или отредактировать их, или просмотреть их свойства.
Для определения корневого каталога веб-приложения
Щелкните меню Пуск на рабочем столе Windows, щелкните Панель управления и дважды щелкните Администрирование .
В окне «Администрирование» дважды щелкните Internet Information Services .
В окне Internet Information Services разверните узел, соответствующий вашему компьютеру, а затем разверните узел Web Sites .
Щелкните правой кнопкой мыши веб-приложение, о котором требуется дополнительная информация, например SharePoint (80), а затем щелкните Свойства .
В окне свойств веб-сайта по умолчанию щелкните вкладку Домашний каталог .
В поле Local Path на этой вкладке отображается корневая папка веб-приложения.
См. Также
Концепции
Работа с файлами Web.config
Другие ресурсы
Администрирование SharePoint Foundation
В какой каталог мне загружать файлы?
Когда вы будете готовы загрузить свой веб-сайт, чтобы он отображался в Интернете, файлы должны быть помещены в правильную папку.По умолчанию корень документа вашего основного домена — public_html. Вы можете изменить индекс каталога вашего сайта, изменив файл .htaccess.
Что такое корень документа?
Ваш основной домен
Все доменные имена в вашей учетной записи имеют корень документа. Корневой каталог документа — это папка, в которой хранятся файлы вашего веб-сайта. Корнем документа для вашего основного доменного имени является папка public_html . Когда вы будете готовы загрузить свой веб-сайт, файлы будут помещены в папку public_html.После того, как вы загрузили индексную страницу , она заменит стандартное «Hello There!» страница, которая отображается в аккаунтах при регистрации.
Аддон и субдомены
Когда вы добавляете в свою учетную запись дополнительные домены, в вашей папке public_html будет создана папка для этого домена. В случае поддомена папка будет называться тем же именем, что и поддомен, например public_html / subdomain. Для дополнительного домена по умолчанию в вашей папке public_html будет создана папка с тем же именем, что и у дополнительного домена.Если вы хотите, вы можете изменить корень документа для вашего дополнительного домена, когда он создается в другой папке.
Что такое указатель каталога?
Индекс каталога — это первый файл, загружаемый сервером, и по умолчанию он будет индексным файлом в корне документа домена (папка public_html, если это ваш основной домен). Наши серверы всегда загружают файл с названием «index», если ваш домен вводится в браузере, сначала ища index.htm, затем index.html и, наконец, index.php. При первом создании вашей учетной записи мы также помещаем в вашу учетную запись файл default.htm (страница «Hello There!» По умолчанию), который загружается, если файлы индекса не найдены. Если в вашей папке нет индекса или файла по умолчанию, то веб-сайт не загрузится, пока индекс каталога не будет изменен.
Изменение индекса каталога
Некоторые приложения для создания веб-сайтов будут называть домашнюю страницу иначе, чем index. Например, приложение может называть вашу домашнюю страницу Welcome.html или Home.html. Если ваше приложение делает это, вам нужно будет изменить свой сайт так, чтобы индекс каталога совпадал с именем первой страницы вашего сайта. Вы можете сделать это с помощью файла .htaccess.
В следующем примере предполагается, что вы хотите, чтобы ваш домен указывал на Welcome.html при его посещении в браузере. Нам нужно обновить файл .htaccess, чтобы сервер сначала загрузил Welcome.html. Откройте (или создайте) файл .htaccess в корне документа вашего домена и добавьте следующую строку: DirectoryIndex Добро пожаловать.html . Как только это будет добавлено, при посещении вашего домена эта страница будет загружена первой. Обратите внимание, что наши серверы чувствительны к регистру при добавлении нового индекса каталога.
Структура каталогов
При загрузке файлов с помощью программы FTP или программы создания сайтов, такой как Dreamweaver, важно помнить, что любые папки, которые вы загружаете в свою учетную запись, станут дополнительными папками в вашей структуре каталогов. Например, если вы загружаете файлы сайта для своего основного доменного имени и загружаете папку с именем images, тогда путь будет public_html / images / при просмотре папок / файлов в FTP или файловом менеджере cPanel.Если вы хотите получить доступ к этой папке со своего веб-сайта, путь будет следующим: yourdomainame.com/images. Вот полезная ссылка на наше руководство по управлению файлами на вашем сервере.
Если вы когда-нибудь увидите на своем сайте неработающие ссылки или изображения, первое, что вам нужно будет проверить, это то, на что указывает ссылка или изображение. Вы можете навести указатель мыши на ссылку, чтобы увидеть путь, на который она указывает. Чтобы узнать, куда направлено изображение, щелкните правой кнопкой мыши по сломанному изображению и выберите «Просмотреть информацию об изображении», «Свойства», «Копировать URL-адрес изображения» или что-то подобное (в зависимости от вашего браузера и версии).Когда у вас есть путь, дважды проверьте, находится ли документ или изображение в папке, на которую указывает ваша ссылка или изображение.
