Как установить favicon —
Favicon (сокр. от англ.FAVorites ICON — «значок для избранного», от названия папки с закладками в MSIE) — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.
Иконка нужна для того, чтобы сделать ваш сайт более привлекательным, запоминающимся, и чтобы пользователь среди кучи вкладок нашел именно тот сайт, который ему нужен.
Чтобы поставить фавиконку, ее сначала нужно где-то взять. Можно скачать просто из Интернета. Существует много сайтов на которых вы можете найти подходящую картинку. Также можно сделать иконку самому с помощью Adobe Photoshop или генераторов фавикон.
Например, с помощью сайта favicon.ru.
Заходим на сайт. Здесь мы видим, что можно создать фавиконку 3-мя способами:
- Заказать favicon у профессионалов
- Сделать favicon из изображения
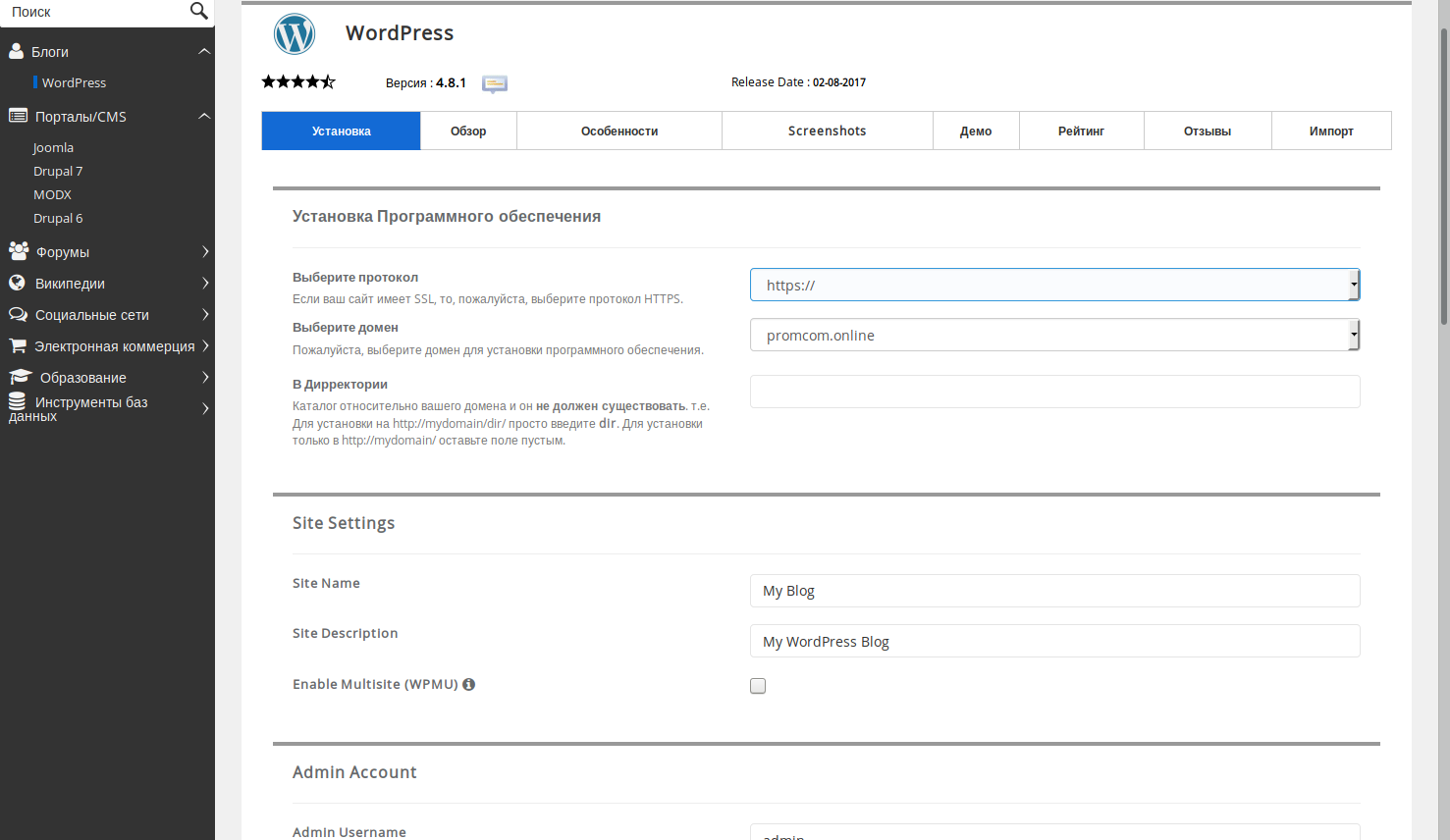
Давайте разберем каждый пункт.![]()
Как сделать favicon из изображения
1. Для того чтобы сделать фавиконку из изображения нажимаем «Выберите файл».
2. Выбираем нужное изображение, которое сохранено на вашем компьютере и нажимаем «Открыть».
3. Я выбрала вот такую белочку:) Зеленый квадрат, который вы видите на изображении, можно перемещать, менять размер. Когда вы всё настроете, то нажимаете «Далее».
4. Вот что мы получили в итоге. Не пугайтесь того, что у вас получилось) Иконка всего лишь 16х16 и будет выглядеть хорошо. Результат вы видите ниже. Если вас всё устраивает, то нажимаем «Скачать Favicon» и готово!
2. Можно самим нарисовать фавиконку. Можно выбрать цвет и использовать разные инструменты. После того, как вы создадите favicon для сайта жмите «Скачать favicon».
Как сделать favicon для сайта мы разобрались, теперь давайте поставим иконку на сайт.
Установка favicon на сайт
Разместить favicon можно несколькими способами, которые мы сейчас рассмотрим.
Вставляем фавикон с помощью настроек темы WordPress
Многие шаблоны WordPress в своих настройках предлагают поставить favicon. В зависимости от темы детали вставки могут меняться. Сейчас я покажу как это делается с моим шаблоном на WordPress.
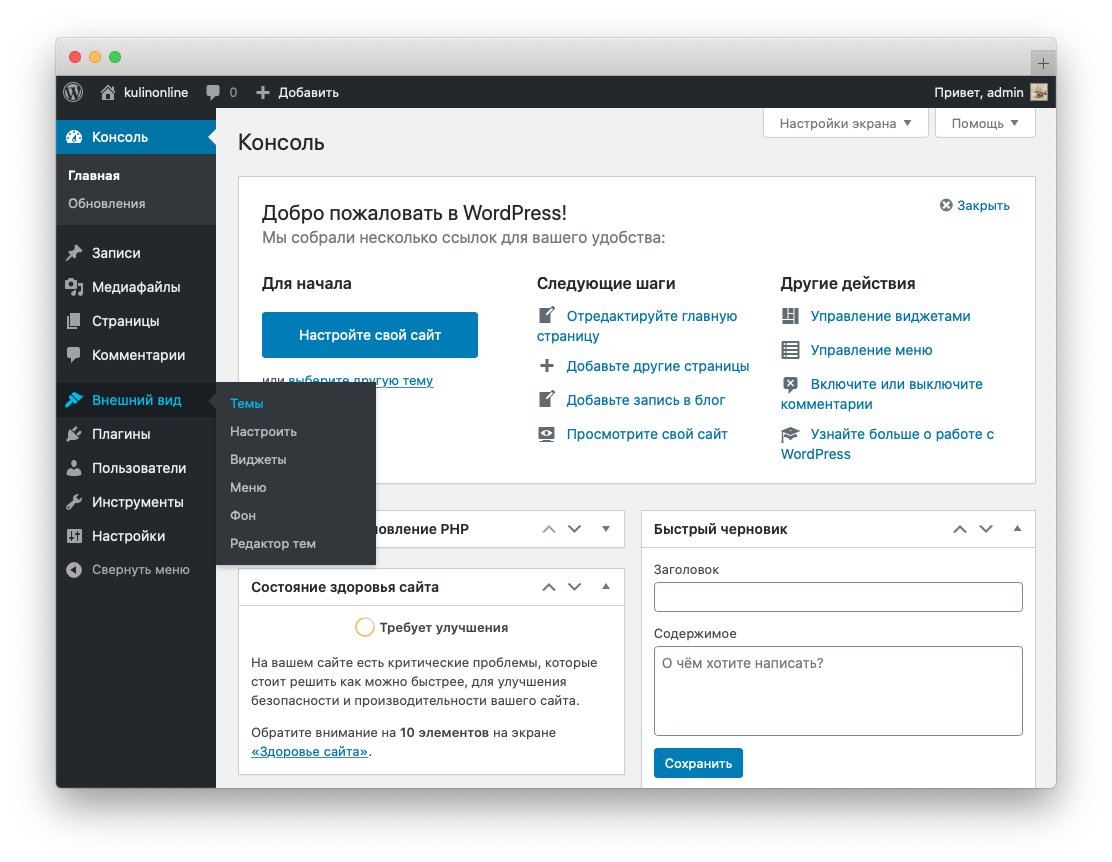
1. Находим вкладку «Внешний вид», затем «Настроить».
2. Появляются настройки темы. Здесь находим то, что связано с Favicon. В вашем шаблоне может быть всё по-другому.
3. Выбираем нужное изображение.
4. Нажимаем «Сохранить и опубликовать».
5. Смотрим результат.
Установка иконки через корневой каталог
1. Заходим в панель управления и в «Диспетчер файлов».
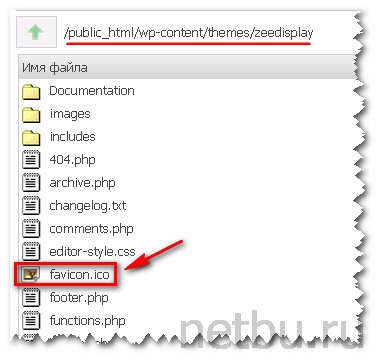
2. Если у вас один сайт, то иконку нужно поместить в public_html, если у вас несколько сайтов, которые разбросаны по папкам, то сначала открываем папку с нужным сайтом и туда помещаем favicon.
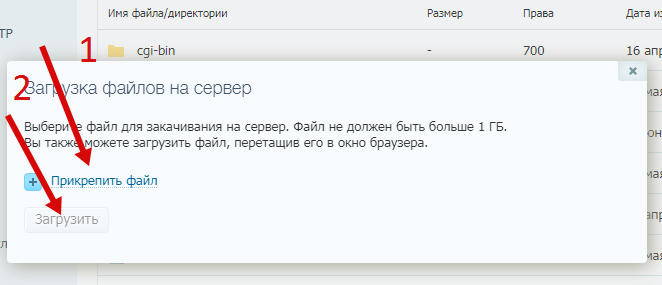
3. Затем нажимаем «Загрузить».
4. Готово! Наша favicon установлена!
Установка с помощью плагина favicon для WordPress
Для того, чтобы использовать этот метод, вам нужно скачать плагин Favicons для WordPress (щелкните по ссылке).![]() После этого вам нужно его установить.
После этого вам нужно его установить.
- Иконкой можно сделать граватар.
- Если вы хотите использовать свой значок, то нужно указать путь к файлу.
- Можно использовать иконки из набора значков.
Все методы разные, но работают одинаково. Надеюсь, что теперь поставить favicon на сайт для вас не составит никакого труда. Выбирайте самый понятный для вас путь и действуйте!
Что такое фавикон? 3 способа добавить фавикон для сайта на WordPress
Olha Kashyna 26.02.2019 10 2606 на прочтение 5 минут
Фавикон от английского слова “favorite icon” и означает иконка для сайта, которая отображается в браузере. Если вы обратите внимание на свой браузер, то все страницы, которые вы открываете имеют свои иконки. Возможно вы никогда их не замечали или не задумывались о роли, которую они исполняют. Мы расскажем, для чего нужен фавикон и где его настроить в вашем сайте на Водпресс.
Что такое фавикон?
Фавикон — это изображение 16х16 пикселей, во вкладке браузера рядом с кратким описанием сайта, она находится в корне сайта. В закладках браузера фавикон отображается рядом с названием сайта, также используется как иконка для приложения.
В качестве фавикона чаще всего используют лого компании, также это может быть изображение связанное с брендом или соответствующее тематике сайта. Установленный фавикон не стоит часто менять, так как пользователи запоминают как выглядит ваша иконка в браузере и ассоциируют с брендом. Изображение помогает быстро найти нужную вкладку в браузере.
Почему важно использовать фавикон?
Фавикон — это элемент маркетинга связанный с вами, созданный для пользователей. Добавление его на сайт помогает пользователям идентифицировать ваш сайт среди других ранее открытых в браузере.
Также фавикон напоминает о том, что вы были на сайте и помогает быстро найти сайт среди других. Также оригинальный фавикон поможет отличить ваш сайт от конкурентов и показать ваш уровень компетенции.
Также оригинальный фавикон поможет отличить ваш сайт от конкурентов и показать ваш уровень компетенции.
Как создать фавикон?
Для создания фавикона выберите подходящее изображение. Выбирайте картинку с учетом специфики вашего сайта, например, лого компании или продукт. Совет: не используете слишком детализированные изображение, если ваш логотип длинный, лучше использовать его упрощенную (квадратную версию), убедитесь, что картинка будет ассоциироваться у клиентов с вашим сайтом.
Создание или изменение фавикона
Для создание фавикона нужно подготовить изображение размером примерно 512х512 пикселей. Изображение можно будет обрезать с помощью WordPress. Советуем отредактировать изображения, если требуется прежде чем загружать на сайт.
Если вы хотите создать изображение с нуля или внести изменение, то стоит пользоваться программами Photoshop, Illustrator, Gimp, Inkskape или их онлайн аналогами т.д. Для онлайн генерации фавикона есть много удобных ресурсов, например, Canva, которая дает возможность изменять размеры, цвета, прозрачность изображения.
Когда вы создадите изображение, которое вам будет по вкусу, его нужно сохранить в gif, png или jpeg для загрузки на сайт.
Как добавить фавикон для WordPress сайта?
Для добавления или изменения фавикона не нужно иметь специальных знаний или быть разработчиком, начиная с WordPress 4.3, добавление фавикона стало простым.
Войдите в админку WordPress, в меню кликните на пункт Внешний вид>Настроить
Откроется страница редактирования главной страницы вашего сайта.
Выберите вкладку Свойства сайта, в которой можно поменять “Краткое описание” и “Иконку сайта”.
Далее вы можете загрузить ранее подготовленное изображение, кликните Выбрать изображение.
С помощью стандартного загрузчика изображений выберите необходимую картинку и загрузите ее на ваш хостинг для Вордпресс. Нажмите выбрать и редактор Вордпресс предложит вам обрезать изображение. Подгоните картинку под нужный размер, нажмите Обрезать изображение и посмотрите, как изображение будет выглядеть как будет отображаться выбранное вами изображение, если вам не понравилось изображение, кликните изменить и выберите новую иконку для сайта.
Другие способы измениея фавикона для сайта созданного с помощью CMS WordPress
Установка плагина
Многие пользователи предпочитают использовать плагин для изменения иконки. Одним из плагинов является Favicon by RealFaviconGenerator. Установить его нужно из админ панели WordPress
Преимуществом данного плагина является предварительный просмотр того как иконка будет отображаться на разных устройствах и операционных системах.
Вставка кода
Если у вас есть опыт в работе с кодом, то вы можете загрузить фавикон в корневую директорию сайта. Далее нужно внести изменения в код хедера вашего сайта header.php файл. Более детально об данном способе можете почитать в документации по WordPress.
Подытожим. Добавить фавикон достаточно просто как для новичка так и для опытного пользователя. А использование иконки даст возможность легко найти ваш сайт среди других.
Напоминаем, что быстрый SSD хостинг для WordPress доступен на нашем сайте.
Выбрать Хостинг
Ощутите все преимущества быстрой работы и установку CMS в пару кликов.
Перевод с сайта wpexplorer.com
Как добавить Favicon на ваш блог WordPress
Favicon это маленькое изображение, которое появляется рядом с названием вашего сайта во вкладке браузера. Оно позволяет вашим пользователям идентифицировать ваш с сайта, а постоянные посетители сразу же узнают ресурс по этому изображению. Также фавиконка повышает узнаваемость бренда и позволяет вам завоевывать доверие своей аудитории. В одной из наших статей о наиболее частых ошибках в WordPress, отсутствие фавиконки у ресурса попало в ТОП-25 ошибок. В этой статье мы покажем вам как добавить Favicon на ваш блог WordPress.
Почему вам стоит добавить Favicon на ваш сайт на WordPress?
Как мы уже говорили, это повысит узнаваемость вашего сайта. Однако, такое действие также улучшит юзабилити вашего сайта и лояльность пользователей. Картинка ниже поможет лучше вам в этом разобраться:
Картинка ниже поможет лучше вам в этом разобраться:
У многих пользователей, как правило, открыто множество вкладок в окне их браузера. Множество вкладок скрывают заголовок вашего сайта по мере увеличения из количества. Фавиконка помогает вашим пользователям узнать ваш сайт и быстро переключиться на нужную вкладку.
Как создать Favicon
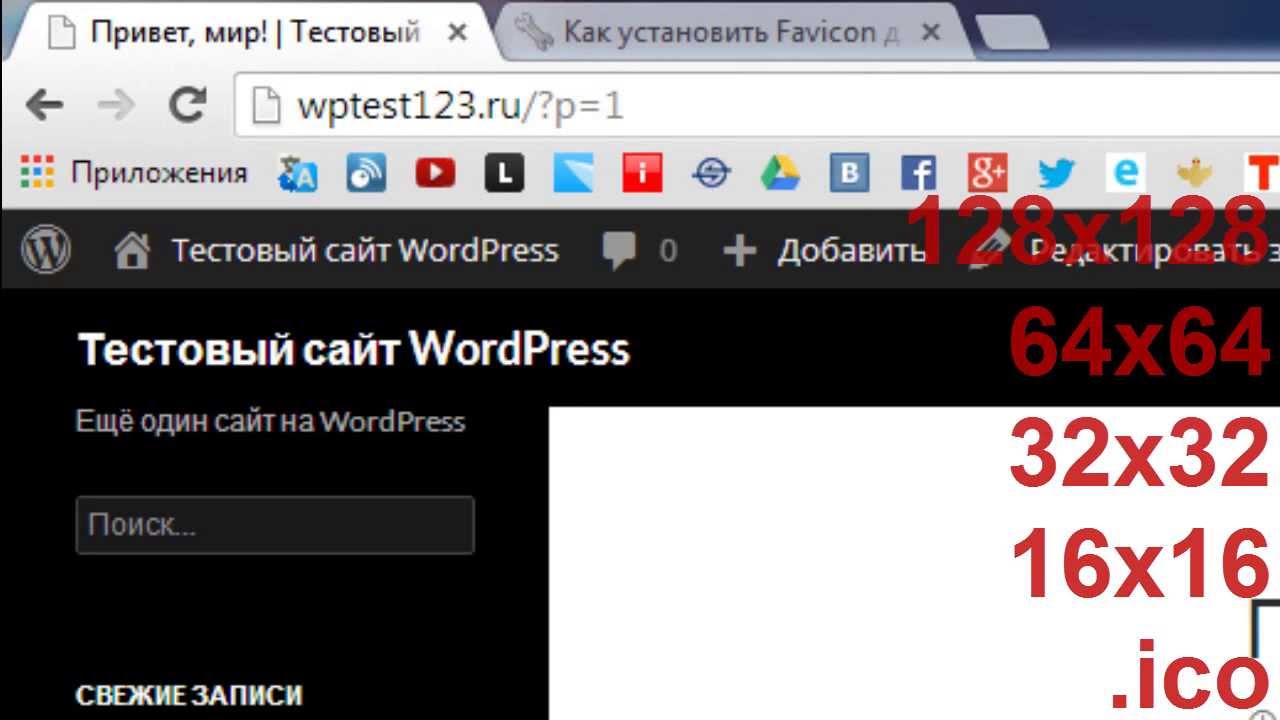
Favicon — это простая квадратная картинка. В идеале, он может быть изображением 32х32 пикселя или же 16х16 пикселей. Откройте Photoshop или любой другой графический редактор и создайте квадратное изображение размером 128х128 пикселей, чтобы с ним было легче работать. После того, как вы создали изображение, вы можете изменить его размер на 32х32 пикселя и сохранить в формате PNG.
И хотя большинство современных браузеров смогут отобразить фавиконку в формате PNG, старые версии Internet Explorer — не смогут. Для того, чтобы убедиться, что ваша фавиконка нормально отображается в большинстве браузеров и устройствах, рекомендуется сконвертировать изображение в размере 16х16 пикселей и в формате . ico, для чего можно использовать инструмент favicon generator от Dynamic Drive.
ico, для чего можно использовать инструмент favicon generator от Dynamic Drive.
Добавление Favicon на сайт на WordPress
Загрузите вашу фавиконку в корневую директорию вашего сайта с помощью FTP-клиента. После этого просто поместите следующий код в файл header.php вашей темы.
<link rel="icon" href="https://wpincode.com/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="https://wpincode.com/favicon.ico" type="image/x-icon" />
Измените wpincode.com на ссылку на ваш сайт и все будет готово к работе. Если же в вашей теме нет файла header.php, или вы просто не можете его найти, не стоит беспокоиться. Для таких случаев у нас есть плагин для вас. Установите и активируйте плагин Insert Headers and Footers. После активации плагина перейдите в раздел Настройки » Insert Headers and Footers административной панели сайта и вставьте код, предоставленный выше, в секцию header, после чего сохраните настройки.![]()
Если же вы не хотите связываться с FTP вообще, то можете просто использовать плагин под названием All in One Favicon.
Надеемся, что эта статья помогла вам добавить Favicon на ваш сайт на WordPress.
Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 4.3/5 (3 votes cast)
Как установить фавикон (favicon.ico) на сайт: WordPress, Joomla
Привет! Тема сегодняшней статьи — фавиконка (favicon.ico), способы ее установки и нюансы с которыми вы можете столкнуться.
Favicon — это специальный значок 16х16 пикселей, который отображается во вкладке вашего браузера и в поисковой выдаче слева от заголовка сайта или статьи.
Слово образовалось от словосочетания «favourites icon» — значок для избранного. Вообще, размер иконки должен быть кратным восьми, но в вашем браузере (да и в моем тоже) все равно будет отображаться 16 пикселов.
Поэтому не стоит даже пробовать разместить картинку с мелкими деталями — лучше всего смотрятся мини-логотипы, буквы и общеизвестные знаки.
Вот так выглядит фавикон во вкладках:
А так — в поисковой выдаче:
И вот так — в закладках:
Для того, чтобы установить фавикон на свой сайт, вам потребуется нарисовать или сгенерировать изображение 16х16 пикселов. После этого, сохраните это файл как favicon.ico (формат ICO) и положите его в корневой каталог сайта (там же, где лежит index.html или index.php).
Пару слов по поводу формата иконки. Почему формат .ico? Потому что это базовый формат для favicon и он поддерживается всеми браузерами. Это не значит, что недопустимо использование других форматов — вы можете использовать BMP или GIF, JPEG или PNG. Но при этом ваш сервер должен отдавать в HTTP-заголовках верный тип данных для передачи или «Content-Type».
Но при этом ваш сервер должен отдавать в HTTP-заголовках верный тип данных для передачи или «Content-Type».
Также следует отметить, что Internet Explorer не поддерживает PNG, JPEG, и GIF. Что касается анимированных фавиконок .gif, то их поддерживают только Опера и Мозилла Фаерфокс.
Наглядная таблица из Википедии поможет вам разобраться в этом вопросе.
Как разместить фавиконку (favicon.ico)?
Я подготовил для вас код, который нужно использовать в зависимости от типа вашего файла:
<link rel=»icon» href=»https://blogwork.ru/favicon.ico» type=»image/x-icon»>
<link rel=»icon» href=»https://blogwork.ru/favicon.ico» type=»image/bmp»>
<link rel=»icon» href=»https://blogwork.ru/favicon.ico» type=»image/gif»>
<link rel=»icon» href=»https://blogwork.ru/favicon.ico» type=»image/jpeg»>
<link rel=»icon» href=»https://blogwork.ru/favicon.ico» type=»image/png»>
Этот код (в зависимости от расширения вашего значка) нужно вставить в элемент <head> (замените blogwork. ru на свой сайт). Допускается также использовать «shortcut icon» вместо «icon». А еще вы можете не указывать полный путь, например так:
ru на свой сайт). Допускается также использовать «shortcut icon» вместо «icon». А еще вы можете не указывать полный путь, например так:
<link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon»>
Именно так и размещена фавиконка на этом сайте, достаточно открыть исходный код страницы.
И не забудьте почистить кэш браузера, чтобы при обновлении страницы фавиконка была видна в браузере — это один из самых частых ответов на вопрос пользователей — почему не отображается фавикон.
Изменение и удаление фавиконки
При правильном размещении иконки (указании верного пути), значок сайта появляется по мере обхода сайта роботом.
Для того чтобы изменить favicon, замените исходный файл на новый и дождитесь, пока поисковый робот заметит изменения.
То же самое касается и удаления значка. Удалите файл и удалите упоминание о нем в <head>, примерно через три-четыре недели поисковая система удалит значок напротив вашего сайта. Иногда придется ждать до двух месяцев.
Фавикон не несет никакой полезной функции, за исключением повышения узнаваемости вашего сайта в графическом интерфейсе пользователя или браузера — так или иначе, это облегчает работу пользователя, а иногда даже повышает CTR.
Но! Считается, что сайт без favicon не такой хороший, каким мог бы быть и мешает продвижению сайта. Считается не мной, а поисковыми системами, которые делают анализ привлекательности сайта в поисковой выдаче, сравнивая его с конкурентами. Например: по запросу рядом расположены два сайта, у одного из них более кликабельный и красивый значок (допустим, сниппеты одинаково информативны). Куда пойдет пользователь? Очевидно, на сайт с фавиконом. Делаем вывод — обязательно устанавливаем фавикон на сайт. Фавикон в выдаче появится не разу, а через 1-2 апдейта поисковой системы.
Как установить фавикон (favicon) на WordPress?
Вордпресс ничем не отличается от обычного сайта, движок здесь не имеет значения. Для того, чтобы поставить фавиконку на Ворпдпресс вам следует руководствоваться обычной инструкцией:
1.![]() Разместить значок в корне сайта
Разместить значок в корне сайта
2. Прописать путь к значку в шапке сайта, отредактировав файл header.php
Видите, ничего сложного — все это можно сделать самостоятельно.
Как установить (favicon) на Drupal?
Особенность Друпала (как установить Drupal) в том что фавиконка устанавливается через панель администратора.
Зайдите в настройки активной темы в разделе «Оформление». В самом низу вы можете найти пункт «Настройка значка» и рядом с ним установленную галочку — «Использовать стандартный значок». Снимите галочку и загрузите на сайт свой значок, при помощи кнопки «Обзор».
Обновите страницу сайта в браузере — вот и ваша новая иконка сайта.
Как установить фавикон на Joomla?
В Джумле (как установить Joomla) favicon можно загрузить в корень сайта, либо в папку шаблона. Во втором случае нужно загрузить значок по адресу: blogwork.ru/public_html/templates/joomla_template/
Затем, отредактируйте файл index.php, добавив соответствующий код внутри тега <head></head>.
Бонус — инструменты для создания иконки для сайта
Существует как минимум четыре способа, как сделать иконку.
1. Adobe Photoshop CS с плагином File Formats — позволит нарисовать иконку самому и сохранить ее в формате .ico (некоторые версии фотошопа имеют с этим проблемы, поэтому нужен вышеупомянутый плагин). После того как нарисуете фавикон, сохраните файл в требуемом формате:
Плюс фотошопа в том, что вы можете сделать 3D-эффекты и градиент, поиграться со шрифтами и цветами логотипа/значка, попробовать нарисовать что-нибудь красивое. Но эта программа слишком громоздкая, поэтому можно воспользоваться другими, специально созданными для этого дела. Например — Icon Craft или Icon Magic.
2. Поищите значок для сайта в каталоге фавиконок. Один из таких каталогов — сайт favicon.cс
3. Создайте фавикон самостоятельно, используя сервис по созданию и генерации значка для сайта. Один из таких сервисов — сайт favicon.ru — загрузите в качестве основы квадратное изображение и сервис самостоятельно сформирует картинку в нужном размере и формате.![]()
4. Можно заказать иконку! Да, вы верно поняли — все сделают за вас, вам только нужно знать, что конкретно вы хотите.
Красивых вам фавиконок, друзья. Приходите еще.
как создать и установить на собственном сайте
Фавикон – это маленький значок, который высвечивается во вкладке браузера. Впервые он появился в 1999 году у браузера Internet Explorer. Для того, что бы такой фавикон появился рядом с названием сайта необходимо было загрузить его в виде файла с именем favicon.ico в корневую папку.
Сделать это, начинающему блогеру, было не просто. Поэтому создавались специальные плагины и ресурсы, на которых можно было создать фавикон в расширении ico.
Сейчас много поменялось и упростилось. Особенно для WordPress. Новая версия WP и последние шаблоны уже готовы к тому, что бы можно было загрузить фавикон через библиотеку медиафайлов.
Причем, предлагается загрузить изображение размером 512х512 px.![]() Сделать это можно в опции Внешний вид – Настроить – Свойства сайта.
Сделать это можно в опции Внешний вид – Настроить – Свойства сайта.
Просто заходите в Яндекс или Google картинки, задаете параметры фильтра и получаете готовый фавикон.
Желательно сделать его ярким и отличающимся от остальных сайтов, что бы иконка сразу бросалась в глаза пользователю. Зачем?
- При множестве открытых вкладок, ваш сайт, благодаря яркому фавикону, можно быстро найти;
- Поисковые системы в выдаче, обязательно показывают фавикон. И учитывают его. Наличие фавикона у сайта – один из важных критериев ранжирования. относящихся к группе юзабилити.
Требования Поисковика Яндекс
В Вебмастере Яндекса, в перечислении критериев проверки Яндекса, обязательно присутствует фавикон. Найти его можно в разделе Диагностика – Рекомендуемые.
Если фавикон будет не найден, вас обязательно об этом известят в кабинете вебмастера.
Что бы понять свои ошибки. пройдите по ссылке – Как исправить и внимательно прочитайте требования к фавикону.
Обратите внимание на расширение изображения. Расширение ico теперь не принимается. И обязательно поправьте размеры иконки. Тото, который нам предложил загрузить WordPress не проходит. Необходим 16х16, 32х32, 120х120. Связано это с тем, что теперь ваш сайт ищут на мобильных устройствах. А они отображают только выше перечисленные размеры.
Кстати, не обращайте внимание на ограничения размера WP. Он воспринимает нормально и 120х120 и 32х32
Как создать уникальный фавикон
Ресурс, который я вам предложу довольно известен.
Давайте приступим к его созданию. Способов очень много. Я покажу Вам самый простой, благодаря которому Вы создадите его сами.
Выходим на http://www.favicon.cc/. Это очень простой и удобный ресурс создания фавиконов.
Перед вами панель его создания. Все очень просто. Выбираете инструмент карандаш, цвет, и заполняете квадратики. Чем ярче проще логотип, тем лучше. Я выбрала сочетание двух контрастных цветов, простую форму – два квадрата наложены друг на друга. Заполнять надо все поле. Его размеры – это размеры фавикона.
Заполнять надо все поле. Его размеры – это размеры фавикона.
Чем удобен ресурс. Вы сразу же видите его генерацию на ярлыке вкладки браузера.
А так же под рабочим полем есть окно, которое наглядно показывает, как будет выглядеть ваше творчество. После создания, просто нажимаете клавишу – скачать фавикон, и сохраняете его на своем компьютере.
Теперь переходим на страницу загрузки архива плагина All in one Favicon. Это универсальный плагин, благодаря которому, вы можете загрузить на свой блог, созданные вами в различных форматах (например – GIF или PNG), рисунки в размере 16Х16.
Для этого привычным для вас способом загружаем плагин на блог. Находим его в разделе – Параметры. Открываем. Интерфейс очень прост.
Выбираем окно загрузки. которое будет соответствовать расширению созданного фавикона и загружаем с Вашего компьютера. Сохраняем изменения. И любуемся своим произведением в ярлыке вкладки браузера рядом с названием вашего блога.
Вот и все! Ваш ресурс теперь имеет уникальный логотип!
Ну вот и все, пожалуй. Как видите нет ничего сложного!
Как всегда, предлагаю Вам свою рассылку – “Инструменты в помощь начинающему блогеру”. Подписавшись на которую, будете получать всю последнюю информацию о настройках блога
Ну что же, удачной Вам работы! Будут вопросы или пожелания, пишите в комментариях. Если информация была для Вас полезной – делитесь ей со своими друзьями в социальных сетях
как сделать и добавить в WordPress блог
Здравствуйте, дорогие друзья!
Сегодня расскажу, как установить favicon на сайт, а так же как его создать. Если вы заметили, у моего блога теперь новый фавикон. Пора и вам этому научиться. Из данной статьи вы узнаете, как сделать иконку с помощью favicon online generator или нарисовать самостоятельно, какого она должна быть размера и почему она так необходима каждому сайту. Если на вашем WordPress блоге до сих пор не установлен фавикон, сделаете это прямо сейчас.
Если на вашем WordPress блоге до сих пор не установлен фавикон, сделаете это прямо сейчас.
Что такое favicon иконка
Вы еще не знаете, что такое favicon и зачем он нужен?
Как видно из скриншота, каждый сайт имеет иконочку, как правило, не ней изображен логотип сайта.
Favicon – это маленькая иконка, которая отображается в адресной строке браузера, на вкладке открытого сайта, рядом с его Title. Так же он присутствует в закладках, избранном и главное — в выдаче поисковых систем! Технически он представляет собой графический файл с расширением .ico.
Зачем нужен favicon.ico для сайта
Нужен он обязательно — это лицо вашего сайта. Он повышает CTR и помогает вашему сайту выделиться из общей массы, поэтому должен быть ярким и запоминающимся!
- Пользователи, просматривая выдачу ПС, чаще кликают на сайты с привлекающим внимание фавиконом. Как видно из предыдущего скриншота, третий сайт без фавикона выглядит безликим и не привлекает внимания.

- Пользователи, которые уже переходили на ваш блог через поисковые системы, запоминают вашу иконку. И в следующий раз, увидя ее в выдаче, обязательно кликнут по ссылке рядом.
Как сделать favicon и где его взять:
- Нарисовать фавикон можно самостоятельно, если вы обладаете художественными навыками.
- Или подобрать готовую картинку и конвертировать ее в файл favicon.ico для сайта.
- Можно найти готовый фавикон в формате .ico.
Размеры favicon для WordPress
Favicon имеет стандартный размер 16×16 пикселей. Конечно же, это и для Worpdpress и для чёрта в ступе. Но можно сделать и больше, например, 24×24, 32×32, 48×48 или 64×64 пикселей. В этом случае иконка просто сожмется до стандартного размера. При этом, если кто-то захочет ее сохранить себе на компьютер, она опять станет большого размера и будет хорошо смотреться в виде ярлыка на рабочем столе:)
Favicon как сделать самостоятельно
Нарисовать иконку вы можете в привычном для вас графическом редакторе (Paint, Photosh0p), как обычную картинку. А затем преобразовать эту картинку в файл .ico с помощью онлайн генератора. Это не совсем удобно, т.к. в обычном редакторе вы не чувствуете масштаба и при конвертировании может пострадать качество.
А затем преобразовать эту картинку в файл .ico с помощью онлайн генератора. Это не совсем удобно, т.к. в обычном редакторе вы не чувствуете масштаба и при конвертировании может пострадать качество.
Другой вариант того, как сделать favicon — нарисовать, используя онлайн сервис.
favicon.ru — наиболее удобный на мой взгляд генератор иконок. Рисуете свою иконку с помощью предлагаемых инструментов, если удачно вышло, нажимаете кнопку «Скачать favicon», и файл скачивается на ваш компьютер.
Favicon online generator
Для того, чтобы преобразовать обычную картинку в фавикон, есть различные сервисы.
favicon.co.uk — я всегда пользуюсь только этим сервисом, для меня он наиболее удобен. Не пугайтесь, что он англоязычный, там ничего не нужно читать и настраивать. Просто выберите файл с жесткого диска и кликните «Generate favicon».
favicon-generator.org – еще один аналогичный сервис, favicon online generator. Здесь так же можно преобразовать обычную картинку в файл favicon.ico. А кроме того, есть возможность нарисовать иконку самостоятельно или выбрать уже готовую из галереи.
Здесь так же можно преобразовать обычную картинку в файл favicon.ico. А кроме того, есть возможность нарисовать иконку самостоятельно или выбрать уже готовую из галереи.
Не буду учить вас, как искать готовые иконки в интернете. Надеюсь, вы и сами умеете гуглить. Скажу лишь, что есть множество сервисов, предлагающих готовые иконки бесплатно. Если там хорошенько покопаться, то можно найти что-то подходящее. Это может быть полезным, если у вас нет своего логотипа. Давайте переходить к созданию favicon для WordPress.
Как установить favicon на WordPress сайт
Осталось узнать самое важное, как добавить favicon в WordPress. В большинстве готовых тем он уже установлен. Если у вас он уже есть, то нужно отыскать его в папке активной темы. Скорее всего он лежит в папке с картинками (Img или images). Просто замените там файл favicon.ico на новый.
Теперь рассмотрим ситуацию, когда в вашей теме блога нет фавикона.
- Для начала зайдите в корневую папку сайта (у меня это папка “public_html ”) и загрузите туда ваш новый favicon.
 ico для сайта.
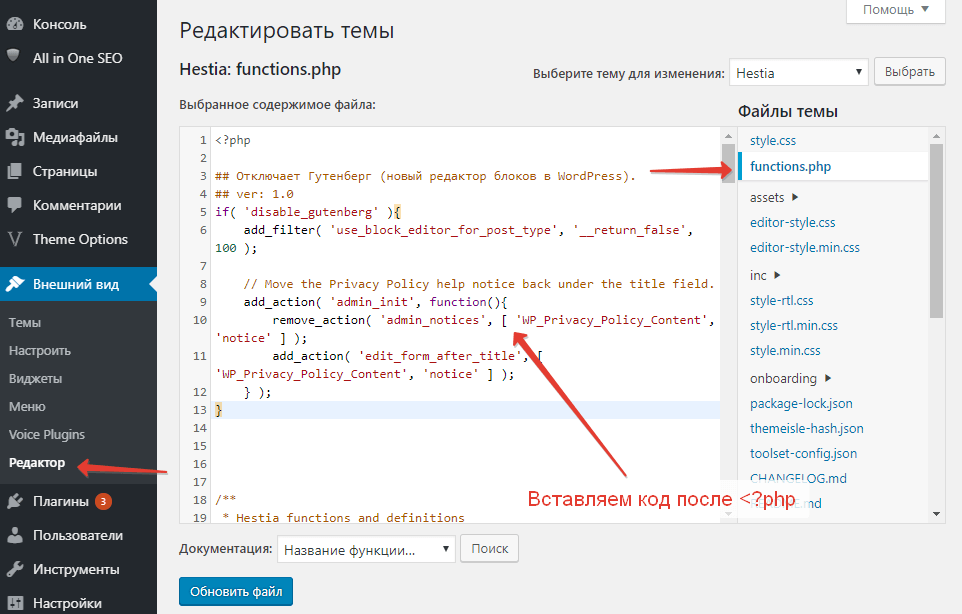
ico для сайта. - Откройте файл header.php и вставьте туда следующий код сразу после открывающегося тега :
1
<link rel="shortcut icon" href="https://адрес_сайта/favicon.ico"type="image/x-icon" />
<link rel=»shortcut icon» href=»https://адрес_сайта/favicon.ico»type=»image/x-icon» />
- Обновите страницу, не используя кэш, и вы увидите новый фавикон. Хочу заметить, что не все браузеры моментально начинают показывать новую иконку, для некоторых должно пройти время.
Favicon не отображается в Яндексе
Мои клиенты по сайтам часто задают мне вопрос: «почему favicon не отображается в яндексе? установите его туда!». Мне остается только посмеяться над такой постановкой вопроса и ответить, что на работу Яндекса я повлиять не могу.
Дело в том, что индексирует он такие иконки очень долго, бывает, что и два месяца нужно ждать, пока она появится в выдаче. Поэтому, имейте терпение.
На этом все, теперь вы знаете, как добавить фавикон в WordPress блог. Задавайте ваши вопросы в комментариях, я обязательно помогу. До скорых встреч!
All In One Favicon: легкая установка favicon-иконки.
Flector 4.9All In One Favicon позволит вам парой кликов установить для вашего сайта favicon-иконку (как для лицевой части сайта, так и для админки). С помощью этого плагина также можно установить иконку для Apple-устройств (так называемую Apple Touch Icon). Конечно, все это можно сделать путем редактирования вашей темы, но плагином выйдет намного быстрее и удобнее. Напомню, что favicon-иконка нужна не только для отображения в адресной строке браузера – она также выводится в поисковом сниппете Яндекса, что однозначно положительно влияет на CTR вашего сниппета.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку all-in-one-favicon в /wp-content/plugins/.![]()
3 Заходим в админку блога на вкладку «Плагины» и активируем плагин.
Установка иконок находится в «Параметрах\All In One Favicon«. Плагин я перевел на русский язык, но из-за некоторой кривизны файла перевода у вас могут возникнуть некоторые вопросы. Поясню — для лицевой части надо установить иконки в разделе «Сайт Настройки«, а для админки в разделе «Админка Настройки«. На русском это, конечно, звучит странно, но иначе перевести было нельзя (эти слова переводятся отдельно и используются в разных частях плагина, поэтому перевод и выглядит кривым).
Но не суть. Перейдем к установке favicon-иконок. Формально, favicon-иконка представляет собой .ico файл размером 16×16 или 32×32. Но такой формат или размер нужен только для устаревших браузеров, так как все современные браузеры прекрасно понимают .gif или .png форматы иконок, да и в размерах вы больше не ограничены – любой браузер просто уменьшит размер иконки до необходимого. Но на всякий случай постарайтесь не переусердствовать – не используйте размер иконки больше 64×64, так как при автоматическом уменьшении ваша иконка может стать очень плохого качества.
Но на всякий случай постарайтесь не переусердствовать – не используйте размер иконки больше 64×64, так как при автоматическом уменьшении ваша иконка может стать очень плохого качества.
Установить иконки очень просто – жмем кнопку «Загрузить«, выбираем иконку – затем жмем кнопку «Сохранить изменения«. И это все – минута максимум. Куда больше времени у вас займет поиск нужной картинки иконки в интернете. Обратите внимание на раздел «Заметки» на странице настроек плагина, здесь вы найдете ссылки на генераторы и валидаторы иконок:
Впрочем, быстрый поиск по рунету выдаст вам сотни сайтов с готовыми favicon-иконками и вам останется только выбрать нужную.
Не буду ничего говорить про иконку Apple Touch Icon – так как у меня нет ни одного мобильного устройства от Apple, то и проверить, что и как я не могу.
Если вам все равно, будет ли в адресной строке (или на вкладке) отображаться ваша иконка или нет, то вам точно не должно быть наплевать на ваш поисковый сниппет в том же Яндексе, так как установленная favicon-иконка пусть и незначительно, но повышает CTR вашего сниппета.
Еще раз повторю – установить favicon-иконку можно и путем редактирования вашей темы, но плагином это сделать намного проще. Особенно, когда вы еще не определились с выбранной иконкой и тестируете различные варианты.
All In One Favicon
Автор плагина: Arne Franken
Рассматриваемая версия: 4.3 от 21.02.2013
Текущая версия: 4.7 от 09.01.2020
Совместимость с версией WordPress: 2.8 и выше
Активных установок плагина: 100 000+
Скачать русский плагин версии 4.3
Скачать плагин версии 4.7 (всего скачено 1 302 052 раза)
Как добавить значок в WordPress 4.3
Значок — это крошечный значок, который появляется на вкладке рядом с вашим доменным именем. Раньше он отображался в адресной строке рядом с вашим доменным именем, но был удален из этого места по соображениям безопасности. Единственным исключением является Microsoft Internet Explorer, который по-прежнему показывает значок рядом с адресом в адресной строке.![]() Все остальные браузеры удалили значок значка из адресной строки, чтобы избежать путаницы с состоянием безопасности веб-сайта.
Все остальные браузеры удалили значок значка из адресной строки, чтобы избежать путаницы с состоянием безопасности веб-сайта.
Как создать значок Favicon
Существует несколько способов создания значков, но в целом вам потребуется графическая программа, которая может создавать файлы JPEG, GIF или PNG размером не менее 512 пикселей в ширину на 512 пикселей в высоту. . Основная задача — сохранить небольшой размер файла с минимальными цветами и разрешением, чтобы обеспечить быструю скорость загрузки. WordPress версии 4.3 позволяет создавать фавикон (в WordPress он называется иконкой сайта ), просто загружая графику в WordPress, а затем вырезая только часть изображения.Вот несколько общих рекомендаций по созданию значка:
- WordPress просит, чтобы файл был не менее 512 пикселей в ширину и 512 пикселей в высоту
- Сохраняйте изображение с разрешением 72 DPI (разрешение, используемое для веб-изображений; DPI = точек на дюйм)
- Сохраняйте минимальное количество цветов
- Сохраняйте небольшой размер файла.
 Обычно это делается путем ограничения количества цветов и сохранения разрешения до 72 точек на дюйм
Обычно это делается путем ограничения количества цветов и сохранения разрешения до 72 точек на дюйм
В Интернете есть множество бесплатных программ для создания значков.Эти программы предоставляют универсальный сервис для создания графики, чтобы вы могли использовать ее для своего веб-сайта. Однако будьте осторожны при использовании любого приложения в Интернете, чтобы избежать возможных проблем с вредоносным ПО.
Как добавить значок сайта в WordPress 4.3
- Войдите в систему администратора WordPress
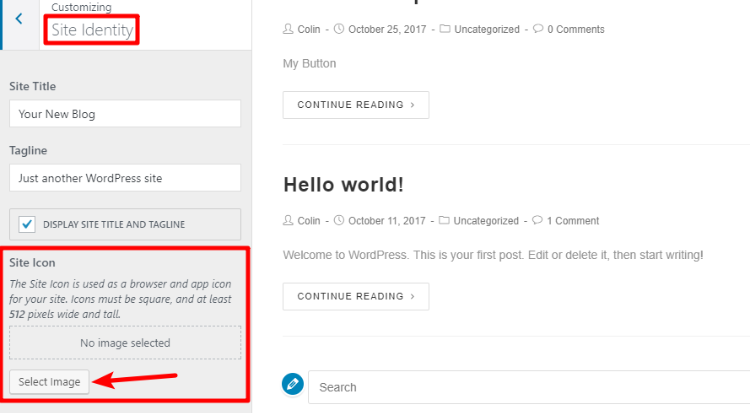
- Нажмите Внешний вид , затем нажмите Настроить
Нажмите Идентификатор сайта
- Нажмите Файл сайта под Значок сайта
Щелкните Выберите файл после того, как вы щелкнете файл, который вы собираетесь использовать для значка сайта. Помните, что изображение должно быть не менее 512 пикселей в ширину и 512 пикселей в высоту.
Нажмите кнопку Выбрать в правом нижнем углу диалогового окна «Выбор файла».
После этого вы увидите изображение под областью «Значок сайта» в разделе «Идентификация сайта». Убедитесь, что значок сайта отображается так, как вы хотите.
- Нажмите Сохранить и опубликовать вверху, чтобы сохранить изменения.
Как обрезать выделение для создания значка сайта в WordPress 4.3
- Войдите в систему администратора WordPress
- Нажмите Appearance , затем нажмите Customize
Нажмите Site Identity
- Нажмите Select File , чтобы выбрать изображение, на котором вы собираемся обрезать значок сайта.
Нажмите Выберите файл . Если выбранный вами файл довольно большой, WordPress автоматически обнаружит это и откроет экран Crop Image .Вы сможете перемещать и изменять размер области кадрирования для вашего Favicon. Экран справа также позволяет вам точно увидеть, как будет выглядеть значок.
- После того, как вы выбрали область, которую собираетесь использовать для значка сайта (favicon), нажмите Crop Image
После выбора значка сайта вы увидите его версию.
 в области идентификации сайта. Нажмите Сохранить и опубликовать , чтобы сохранить изменения.
в области идентификации сайта. Нажмите Сохранить и опубликовать , чтобы сохранить изменения.
На этом руководство по использованию значка сайта (значок) в WordPress 4 завершено.3. На приведенном выше рисунке показано, как значок будет отображаться в большинстве браузеров.
Арнел Кастодио технический писатель; Участник и волонтер WordPressКак автор InMotion Hosting, Арнел всегда стремился делиться полезной информацией и предоставлять знания, которые помогут решить проблемы и помогут в достижении целей. Он также активно участвует в местных группах и мероприятиях WordPress с 2004 года.
Еще статьи от ArnelКак установить значки и мобильные значки на свой сайт WordPress
Фавиконы — это милые изображения размером 16 x 16 пикселей, которые позволяют легко идентифицировать ваш сайт при нескольких вкладки браузера открыты.Все больше и больше сайтов WordPress используют значки как инструмент для создания визуальной идентичности с первого взгляда. Это определенно отличный способ обеспечить единообразие бренда и убедиться, что ваши страницы или сообщения выделяются из общей массы.
Это определенно отличный способ обеспечить единообразие бренда и убедиться, что ваши страницы или сообщения выделяются из общей массы.
Настройка значков должна быть приоритетом для каждого владельца сайта WordPress. Хорошая новость в том, что это занимает всего несколько минут вашего времени (иногда даже меньше), и вам даже не нужно нанимать графического дизайнера или тратить деньги, чтобы сделать это. В этом посте не только подчеркивается важность значков для вашего растущего бренда, но и излагаются сложные шаги, которым вы можете следовать, чтобы получить красивые значки и красивые мобильные значки для своего сайта.
Favicons — небольшая проверка данных
Favicons были впервые представлены в браузере Microsoft Internet Explorer 5 еще в 1999 году. Чтобы заставить его работать, владельцы веб-сайтов должны были строго сохранять файл как favicon.ico, а затем помещать его в корень папку своего домена (например, wpdiscounts.com/favicon.ico). Перенесемся в сегодняшний день, и все основные браузеры (включая Safari, Chrome, Mozilla Firefox, Opera и т.![]() Д.) Поддерживают значки в различных форматах файлов, таких как PNG, GIF и JPEG. Однако мы по-прежнему рекомендуем сохранять ваши значки в стандартном формате файла ICO.
Д.) Поддерживают значки в различных форматах файлов, таких как PNG, GIF и JPEG. Однако мы по-прежнему рекомендуем сохранять ваши значки в стандартном формате файла ICO.
Вот почему?
Некоторые старые браузеры не поддерживают изображения в формате GIF или PNG. Кроме того, браузеры настроены так, чтобы всегда искать файл favicon.ico в корневой папке вашего домена. Если этот файл не находится в корне вашего домена, он может вернуть браузеру сообщение « not found error ».
Еще одна ключевая причина, по которой вам следует придерживаться формата файла ICO, заключается в том, что он дает вам возможность использовать файлы разных размеров для одного изображения.Например, вы можете сохранить изображение своего значка с изображениями 16 x 16, 32 x 32 и 48 x 48 пикселей. Это дает браузерам некоторую гибкость в выборе наиболее подходящего значка. Как правило, разные браузеры имеют разные предпочтительные размеры.
Примечание. Сегодня вам совсем не обязательно использовать этот старый метод (размещение значка в корневом каталоге). Как вы увидите ниже, есть более простые и простые способы сделать это.
Как вы увидите ниже, есть более простые и простые способы сделать это.
Установка значка
Существуют различные методы, с помощью которых вы можете установить значки для своих сайтов WordPress.Чтобы вам все было легко понять, мы упростили все до двух вариантов: сложный путь и легкий путь. Если вы хотите немного узнать, как работают значки, ознакомьтесь с обоими вариантами. Однако, если вы просто хотите закончить работу и насладиться результатами, вы можете перейти к варианту 2.
ВАРИАНТ 1 — ТРУДНЫЙ ПУТЬ
Создать изображение значка
Вы можете использовать логотип своего сайта в качестве значка значок для вашего сайта (это работает лучше, если у вас простой логотип с очень ограниченными деталями).Кроме того, вы можете найти подходящее изображение и сохранить его в виде квадратного файла PNG с помощью Photoshop, GIMP или любой другой программы для обработки изображений, имеющейся в вашем распоряжении. Изображения Favicon работают лучше, когда у них прозрачный фон. Как и формат файла ICO, PNG поддерживает прозрачность. Однако вы можете использовать изображение с выбранным вами цветом фона и работать с любым распространенным форматом файла (включая форматы JPEG и GIF).
Как и формат файла ICO, PNG поддерживает прозрачность. Однако вы можете использовать изображение с выбранным вами цветом фона и работать с любым распространенным форматом файла (включая форматы JPEG и GIF).
Примечание. , если изображение, которое вы хотите использовать для своего значка, имеет прямоугольную форму, не забудьте обрезать его так, чтобы оно имело квадратные размеры.
Добавьте значок в свою тему WordPress
Большинство тем WordPress имеют функцию загрузки значков в своих параметрах настройки. Перво-наперво, перейдите в разделы параметров и настройки вашей темы, чтобы проверить, есть ли в вашей теме загрузчик значков, подобный показанному справа.
Если таковой имеется, просто загрузите созданный выше файл, и все будет готово.
Добавьте свой значок вручную
Даже если ваша тема не имеет этой функции, многие другие темы WordPress поставляются с предустановленным значком, который вы можете просто заменить.Этот значок-заполнитель обычно помещается в виде файла favicon.![]() ico в корень темы или в папку изображений. Все, что вам нужно сделать, это перезаписать этот файл, чтобы отобразить свой собственный значок. Убедитесь, что на вашем сайте уже отображается значок шаблона, который вы не устанавливали сами.
ico в корень темы или в папку изображений. Все, что вам нужно сделать, это перезаписать этот файл, чтобы отобразить свой собственный значок. Убедитесь, что на вашем сайте уже отображается значок шаблона, который вы не устанавливали сами.
Если на вашем сайте в настоящее время нет поддержки значков, вам необходимо загрузить их и написать код, чтобы указать, где он находится. Похоже, много? Не беспокойтесь — это займет всего минуту вашего времени.Все, что вам нужно сделать, это вставить приведенный ниже код в раздел
заголовка вашего веб-сайта (то есть в файл header.php).
Поле типа используется для указания формата файла изображения. У вас есть следующие параметры в зависимости от формата файла загруженного вами значка.
- ICO = image / x-icon
- GIF = image / gif
- PNG = image / png
- JPG или JPEG = image / jpeg
Если вы загружаете значок в корень своего домена, то вы Немного изменил код, чтобы он выглядел так:
yourwebsite.com/favicon.ico ”>
После этого просто обновите вкладку браузера, чтобы увидеть, отображается ли только что добавленный значок. Если нет, попробуйте другой браузер на своем ПК или мобильном телефоне. Если он по-прежнему не отображается, возможно, вы сделали что-то не так и вам нужно найти простой выход, описанный в нескольких абзацах ниже.
Что плохого в том, чтобы делать это вручную?
Если вы любите вносить изменения в свой сайт WordPress, вам, вероятно, понравится этот метод установки значков.Но есть одна проблема с этим — он может не создавать отзывчивый значок. То есть ваш значок будет отображаться только в веб-браузерах, но может быть недоступен в виде значка мобильного устройства на смартфонах Android, iOS или Windows.
ВАРИАНТ 2 — ПРОСТОЙ ПУТЬ
Если вы не хотите добавлять код для отображения своего значка, есть простой выход — использовать надежный и эффективный плагин. Филипп Бернар, основатель плагина RealFaviconGenerator, говорит, что большинство значков не выглядят хорошо, и по умолчанию они не оптимизированы для мобильных устройств. Популярный плагин Филиппа позволяет владельцам сайтов создавать отличные значки для ПК, а также приличные значки для мобильных устройств.
Популярный плагин Филиппа позволяет владельцам сайтов создавать отличные значки для ПК, а также приличные значки для мобильных устройств.
Вот как это сделать
а) Создайте квадратное изображение размером не менее 260 x 260 пикселей. Вы можете сделать это 520 x 520 пикселей, если хотите. Важно, чтобы он соответствовал минимальному размеру, а также был квадратным.
б) Установите и активируйте плагин RealFaviconGenerator на своем сайте WordPress.
c) У вас должна быть возможность получить доступ к этому плагину из настроек на панели инструментов WordPress (настройки > значок ).В качестве альтернативы вы можете просто перейти к Внешний вид> значок .
г) Загрузите изображение своего значка, чтобы увидеть экран, который позволяет редактировать внешний вид изображения в виде значка мобильного устройства на Android и iOS.
Вы могли заметить, что прозрачные изображения обычно не так хорошо смотрятся на устройствах iOS. Если вы сочтете это необходимым, добавьте фон к своему фавикону. Редактор значков плагина позволяет вам выбрать цвет фона и предварительно просмотреть, как будет выглядеть ваш значок.Еще лучше, вы можете указать разные цвета и настройки для разных устройств. Это означает, что вы можете самостоятельно оптимизировать внешний вид своего значка на устройствах iOS, устройствах Windows, Android, Chrome и т. Д. Не стесняйтесь экспериментировать с настройками и параметрами на этом экране, чтобы увидеть, что лучше всего подходит для вашего значка.
Если вы сочтете это необходимым, добавьте фон к своему фавикону. Редактор значков плагина позволяет вам выбрать цвет фона и предварительно просмотреть, как будет выглядеть ваш значок.Еще лучше, вы можете указать разные цвета и настройки для разных устройств. Это означает, что вы можете самостоятельно оптимизировать внешний вид своего значка на устройствах iOS, устройствах Windows, Android, Chrome и т. Д. Не стесняйтесь экспериментировать с настройками и параметрами на этом экране, чтобы увидеть, что лучше всего подходит для вашего значка.
e) После того, как вы настроили все в соответствии с вашими предпочтениями, просто нажмите кнопку « Generate your Favicons and HTML code », расположенную где-то в нижней части экрана.По сути, это выполняет тяжелую работу от вашего имени и генерирует HTML-код, который добавляется в заголовок вашего сайта, чтобы ваши значки отображались на ПК и мобильных устройствах. RealFaviconGenerator сообщит вам о том, что значок установлен, и покажет вам предварительный просмотр того, как он выглядит на iOS, ПК, Windows, Android Chrome, Safari и т. Д.
Что нам нравится в этом плагине, так это то, что он прост в использовании , и отлично справляется с созданием красивых иконок и значков для мобильных устройств для вашего сайта WordPress.
В дополнение к RealFaviconGenerator , другие классные плагины для создания значков и мобильных значков для WordPress включают Heroic Favicon Generator , All in One favicon , Favicon Rotator , MultiCons и CBnet .
Заключение
Как и многие другие задачи, WordPress упрощает добавление значков. Более того, вам не нужно платить дизайнеру, чтобы он что-то делал для вас, а большинство доступных плагинов для создания значков значков на 100% бесплатны.Поэтому нет причин, по которым вам не следует использовать этот важный инструмент для повышения визуальной идентичности вашего веб-сайта. Это займет немного вашего времени, сделайте это!
ОПУБЛИКОВАНО: 5 марта 2017 г.ПОСЛЕДНЕЕ ОБНОВЛЕНИЕ: 28 марта 2017 г.

РАЗМЕЩЕНА ПОД: Учебники
Как добавить значок в Oxygen Builder
В этом кратком руководстве мы обсудим, как добавить значок на веб-сайт WordPress, созданный с помощью Oxygen Builder.Кажется, это популярный вопрос между клиентами и участниками группы Facebook, поэтому мы решили, что сделаем очень быстрое руководство о том, как это сделать.
Oxygen Builder совмещен с WordPress, и хотя он отключает тему, процесс добавления значка в Oxygen Builder такой же, как и на любом другом сайте WordPress.
Как добавить значок в Oxygen
Для этого просто перейдите к внешним видам и загрузите настройщик WordPress. Вы можете сделать это через меню администратора на внутреннем интерфейсе или на панели администратора (просто нажмите «Настроить»).После загрузки интерфейса настройщика перейдите к идентификатору сайта, а затем загрузите эти значки сайта. В реальном времени вы должны увидеть, что ваш значок изменится с глобуса по умолчанию на новый логотип вашего сайта.
Это быстрый и простой способ добавить значок Favicon на ваш веб-сайт Oxygen Builder.
Вы также можете просто загрузить файл Favicon.ico прямо в корневой каталог WordPress. На самом деле это то, что делают все плагины favicon и основной интерфейс favicon в WordPress.
Вот пример значка с веб-сайта Oxygen BuilderGoogle Mobile Search
Хотя этот метод хорошо работает для изменения структуры, отображаемой на вкладках браузера, он не изменяет значок, который отображается рядом с записью поиска при просмотре мобильного поиска Google.
Значок поиска Google для мобильных устройствПри стандартной установке Oxygen Builder в поиске Google для мобильных устройств не отображается значок или логотип веб-сайта. Чтобы решить эту проблему, вы можете использовать плагин или вручную добавить значок.Давайте посмотрим на оба этих варианта.
Во-первых, Google рекомендует вручную добавить «значок мобильного поиска». Это относительно просто сделать в Oxygen Builder; вы можете использовать плагин фрагментов кода или блок кода в заголовке вашего сайта.
Затем добавьте эту ссылку HTML-тег в
вашего сайта: Вы можете сделать это, загрузив фрагменты кода и используя один из шаблонов по умолчанию, чтобы добавить этот HTML прямо в заголовок вашего веб-сайта WordPress.
Измените путь, чтобы он соответствовал пути значка вашего сайта. Обычно это URL-адрес, который выглядит примерно так: https://isotropic.co/favicon.ico, но вы также можете использовать этот удобный инструмент, чтобы определить его автоматически:
https://i.olsh.me/
Вместо этого вы также можете использовать плагин, который автоматически выполнит все эти шаги за вас и многое другое. Этот инструмент не только удовлетворяет требования к поиску в Google для мобильных устройств, но и создает значок для вашего веб-сайта Oxygen Builder, который применяется ко всем типам и классификациям устройств.
Универсальный генератор значков для Oxygen Builder
Плагин, о котором мы говорим, называется Favicon от RealFaviconGenerator, и у него более 200 000 активных установок и 600 5-звездочных обзоров.
Все, что вам нужно сделать, это установить его, загрузить базовое изображение значка, и он автоматически сгенерирует несколько размеров и соответствующие теги ссылок, что необходимо для отображения значка веб-сайта или значка сайта на всех различных типах устройств и реализациях.
Если вы ищете простой способ добавить ткань на свой веб-сайт Oxygen Builder, это ваш лучший выбор. В то же время это еще один плагин, который вы добавляете на сайт, и хотя он, вероятно, не оказывает большого влияния на скорость, ручной маршрут — вполне допустимый способ добавить значок в Oxygen.
фавикон WordPress | Active24
Иконка WordPress. Всегда задавался вопросом, почему некоторые веб-сайты содержат небольшой значок в браузере? Пришло время убедиться в этом самому.На первый взгляд, это может показаться не таким уж большим делом. Тем не менее, фавикон абсолютно необходим для вашего сайта WordPress. Фавикон WordPress: как добавить фавикон в WordPress?
Что такое значок?Значок favicon («значок избранного ») — это маленький значок. Веб-браузеры отображают его рядом с заголовком веб-страницы на вкладке браузера или в адресной строке рядом с ее URL-адресом. Первоначальная идея заключалась в том, чтобы сделать избранные закладки в веб-браузере более прозрачными.Этот значок избранного используется для добавления в закладки избранной веб-страницы. Его файл называется « favicon.ico ». И помещается в корневой каталог веб-сайта.
Например, http: //subdomain.domainname.extension/favicon.ico
Почему важен значок?На первый взгляд это может показаться не таким важным. Но не стоит недооценивать силу значка. Закладки, панели веб-браузера, открытые окна, поисковые системы и история браузера. Это некоторые из задач, для которых подходит фавикон.
Маленький значок важен для SEO. Однако не все поисковые системы показывают значок страницы на своих страницах результатов поиска. Но его часто используют для увеличения видимости веб-сайтов в Интернете.
Например, поискового гиганта Google нет. Но это не серьезная причина не упоминать иконку. Но Интернет — это больше, чем Google. И популярные новые поисковые системы, такие как DuckDuckgo.com, знают об этом. Это анонимная поисковая система, которая учитывает фавиконы.И отображать их на своих страницах поиска.
Итак, если хотите:
- Веб-прозрачность: , чтобы сделать ваш сайт WordPress более прозрачным
- Веб-идентификация: , чтобы ваш веб-сайт WordPress можно было идентифицировать.
- Web Visibility: для увеличения видимости вашего веб-сайта WordPress в Интернете.
Не забудьте добавить фавикон в WordPress.
Как создать фавикон?Вы можете создать значок двумя способами:
- С графическим редактором
- С онлайн-генератором значков
1.С графическим редактором
- Логотип: Используйте логотип вашего веб-сайта для создания значка.
- Графический редактор: Используйте стандартный графический редактор, например GIMP или Photoshop, для создания значка.
- Цвета: Выберите 8-битный или 24-битный цвет.
- Размер значка: Используйте 16×16 пикселя или 32×32 пикселя в качестве формата изображения значка.
- Сохранить как: Сохранить изображение в.PNG, .GIF или .ICO (стандарт W3C, 2017).
2. С онлайн-генератором значков
Вместо того, чтобы создавать значок самостоятельно, вы также можете использовать онлайн-генераторы значков. Они конвертируют загруженное изображение в миниатюрную иконку нужного формата и размера.
- Логотип: Ваш логотип — это ваш фирменный стиль. Итак, используйте его для создания значка.
- Генераторы значков: Используйте один из генераторов значков, например:
- favicon-generator.org
favicomatic.com
realfavicongenerator.net - Размер значка Favicon: Используйте для рабочего стола размер 16×16 пикселей (стандартный). Некоторые генераторы значков создают разные размеры, совместимые с мобильными устройствами и приложениями.
- Сохранить как: Сохранить изображение в формате PNG или с логотипом JPEG.
- Введите favicon.png в качестве имени файла
- Нажмите Сохранить
- Перейти к поисковику
- Найдите файл и переименуйте его в «favicon.ico ».
- Подтвердите , что вы хотите изменить расширение файла.
- Нажмите «Использовать .ico» , чтобы продолжить.
СОВЕТ: Если логотип недоступен, вы можете создать свой собственный значок. Выделите текст и цвет. За мгновение вы создали свой готовый к использованию значок.
Совместимость с браузером FaviconПосле того, как вы подготовили значок, пора загрузить файл значка на сервер вашего веб-сайта.Примите во внимание, что «не все веб-браузеры могут делиться значком». Старым браузерам, таким как Internet Explorer, нужна ссылка на значок кода:
.- В администрировании сайта перейдите в « Внешний вид » — « Редактор ».
- В правом столбце выберите « header.php ».
- Найдите строку с кодом , начинающуюся с:
- Заменить на:
- Если вы не можете найти его, поместите этот код под заголовок, например «» tag .
Некоторые шаблоны WordPress имеют возможность загружать значок в своих настройках. В WordPress версии 4.3 или выше значок определяет версии веб-браузеров из исходной папки сайта:
- Откройте ваши программы передачи файлов, например Total Commander или Filezilla.
- Войдите в систему со своими данными FTP для доступа к вашему веб-хосту
- Загрузите значок в корневую папку через интерфейс FTP.
В WordPress версии 4.3 или выше вы можете добавить значок на свой веб-сайт:
- Войдите в область администратора WordPress , указав свои данные для входа.
- Перейдите к « Экран администрирования », « Внешний вид » — « Настроить »
- Щелкните « Site Identity ». Чтобы изменить заголовок сайта, описание и указать, хотите ли вы отображать их в заголовке.
- Щелкните Выбрать изображение в « Значок сайта ».
- Загрузите файл изображения, который вы подготовили, из « Загрузить файлы »
- И нажмите « Выбрать ».
СОВЕТ: При просмотре истории просмотров значок значка покажет вам текущий браузер. То же самое и с вашими любимыми закладками.
Как создать фавикон WordPress для вашего сайта
Автор: Васим Аббас, 11 мая 2016 г.
Хотите добавить фавикон WordPress на свой сайт? Ваш значок является важной частью пользовательского опыта вашего веб-сайта.В этой статье мы покажем вам, как создать фавикон WordPress для вашего сайта.
Почему для вашего сайта важен значок Favicon?
Значок — это простой маленький значок, который появляется рядом с заголовком вашего сайта в браузере. Это помогает вашим посетителям легко идентифицировать вас на вкладках браузера или в своих закладках.
Этот значок сайта повышает доверие к вашему сайту и увеличивает общее впечатление от посетителей.
На изображении выше вы можете видеть, что заголовки сайтов не полностью видны из-за того, что открыто несколько вкладок.Однако значок отображается, и вы все равно можете узнавать сайты. Таким образом, вы можете легко перейти на любую вкладку браузера с помощью значка.
Еще одна веская причина для включения значка на ваш сайт заключается в том, что посетители могут закрепить ваш сайт на своих мобильных устройствах, и значок будет отображаться на их мобильных экранах.
Создание фавикона WordPress в Photoshop
Вы можете использовать логотип своего сайта или соответствующий символ, которым вы владеете, для создания своего собственного фавикона.
Первое, что вам нужно сделать, это создать новый прозрачный файл в Photoshop.
Лучший размер значка — 512 пикселей по ширине и высоте (идеальный квадрат). Если вы используете прямоугольное изображение, WordPress обрежет его до квадратной формы.
Теперь откройте файл логотипа или значка вашего сайта и переместите его в новый прозрачный файл в Photoshop.
Мы рекомендуем сохранить файл в формате .png, чтобы сохранить прозрачность. Однако, если вы используете какой-либо цвет в качестве фона, вы также можете сохранить свой файл в формате.jpeg или .gif.
Теперь ваш значок готов к добавлению на ваш сайт!
Добавление значка на ваш сайт WordPress
Если вы используете WordPress 4.3 или более позднюю версию, выполните следующие действия. В противном случае переходите к следующему разделу.
Чтобы добавить свой значок на свой сайт WordPress, вы можете просто перейти в меню «Внешний вид » Настроить в админке WordPress и выбрать опцию Site Identity .
Вы увидите несколько вариантов, включая логотип, название сайта, описание и элементы управления.
Вы можете продолжить и нажать кнопку Select Image , чтобы загрузить значок на свой сайт.
После загрузки просто нажмите кнопку Сохранить и опубликовать . Значок вашего сайта теперь появится на вкладке браузера с названием сайта.
Чтобы добавить значок своего сайта на экран мобильного телефона, просто зайдите на сайт с мобильного телефона и выберите опцию Добавить на рабочий стол в настройках браузера.
Добавьте Favicon с помощью WordPress 4.2 или более ранней версии
Чтобы добавить значок в старую версию WordPress, вы можете просто загрузить файл значка в корневой каталог своего сайта с помощью FTP.
Теперь вставьте следующий код в файл header.php вашей темы.
Необходимо заменить enviragallery.com на URL вашего сайта. Затем ваш значок должен появиться на вкладке браузера.
Если в вашей теме нет файла header.php, установите и активируйте плагин Insert Headers and Footers (вы можете узнать больше о том, как установить и активировать плагин WordPress здесь).
Затем вы можете перейти к Настройки »Вставить верхние и нижние колонтитулы из администратора WordPress и просто вставить код, который мы упомянули выше, в раздел заголовков. Это все.
Однако, если вам неудобно использовать код, продолжайте и установите плагин All in One Favicon, чтобы добавить значок на свой сайт.
Мы надеемся, что эта статья помогла вам узнать, как создать фавикон WordPress для вашего сайта. Вы также можете ознакомиться с нашим руководством о том, как добавить кнопки социальных сетей в галереи изображений WordPress.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по WordPress.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Как добавить значок на свой сайт WordPress
Хотите узнать, как добавить значок на свой сайт WordPress? И вы хотите узнать, что такое фавикон и почему так важно добавить его на свой сайт WP? В этом посте я все проясню, и вы увидите, как добавить значок в WordPress без каких-либо особых усилий.
Что такое значок?
Значок также называется значком веб-сайта и находится рядом с названием веб-сайта в адресной строке браузера.Этот значок делает ваш веб-сайт легко узнаваемым среди ряда вкладок, открытых пользователем в одном браузере.
Фавикон увеличивает узнаваемость вашего бренда и вашего официального сайта, а также упрощает пользователю быстрый переход на ваш сайт в браузере, когда открыто много вкладок.
Если ваш пользователь добавляет ваш веб-сайт на главный экран своего смартфона или планшета, ваш веб-сайт будет отображаться в виде значка (вашего значка), поэтому пользователь сможет быстро идентифицировать и открыть ваш веб-сайт одним щелчком мыши.
Где можно получить фавикон?
У вас должно быть квадратное изображение размером 512 × 512 пикселей и загрузить его в формате JPEG, PNG или GIF. Это изображение можно найти на любой современной фондовой бирже, такой как Shutterstock, на бесплатных ресурсах изображений, таких как Freepik, или на других. Вы также можете создать значок самостоятельно или нанять дизайнера для конкретного проекта на Upwork или на аналогичных веб-сайтах, чтобы получить значок, разработанный для вас в кратчайшие сроки.
Значок может выглядеть как прозрачное изображение (без фона), или вы можете загрузить изображение с определенным фоном, который вы предпочитаете.Если ваше изображение имеет ширину 512 пикселей, но его высота немного больше, WordPress позволит вам обрезать изображение значка при загрузке.
Итак, как загрузить значок на свой сайт WordPress?
Добавить значок в WordPress — простой процесс. Последние версии WordPress позволяют добавлять его прямо из Live Customizer. Вам нужно просто войти в свою панель управления, а затем перейти в меню Внешний вид -> Настроить в панели администратора.
Как только вы попадете в Live Customizer, выберите вкладку «Site Identity»
, и вы увидите варианты загрузки логотипа веб-сайта, добавления заголовка и слогана, а также загрузки значка сайта.Нажмите кнопку «Выбрать значок сайта»
, и вы увидите, что медиатека открыта, поэтому нажмите кнопку «Выбрать файлы»,
выберите требуемый файл значка на вашем ПК и нажмите кнопку «Выбрать», чтобы загрузить файл в настройщик.
После загрузки файла вы можете легко удалить его или изменить в любое удобное для вас время. Теперь вы можете просто нажать кнопку «Опубликовать» в настройщике, чтобы сохранить изменения.
После загрузки и сохранения значка вы увидите его в адресной строке.
Как добавить значок в старую версию WordPress?
Если вы не обновляете свой WordPress и используете WordPress версии 4.2 или ниже, то добавление значка на ваш сайт WP будет немного более сложной, но вполне возможной задачей.
Подключитесь к своему веб-сайту с помощью FTP (используйте FTP-клиент, например FileZilla):
1. Введите хост, имя пользователя, пароль и порт, которые вы обычно используете для входа в cPanel. Нажмите кнопку «Быстрое подключение», чтобы продолжить.
2. Найдите папку «httpdocs» на своем веб-сайте через FTP (в разделе «Удаленный сайт») и щелкните ее, чтобы открыть.
3. Затем найдите файл значка на своем ПК в разделе «Локальный сайт» вашего FTP-клиента.
4. Щелкните правой кнопкой мыши файл значка и выберите опцию «Загрузить» в раскрывающемся меню.
5. Теперь ваш файл значка загружен в папку «httpdocs».
Когда вы закончите, пора заняться файлом header.php вашей установленной темы WordPress:
1.Вы можете найти этот файл, перейдя к wp-content / themes в своем FTP-клиенте, а затем щелкнув папку с вашей текущей темой, чтобы открыть ее.
2. Найдите файл header.php вашей темы WP и щелкните его правой кнопкой мыши, чтобы выбрать опцию «Просмотр / редактирование» в раскрывающемся меню.
3. Вставьте следующий код в файл header.php и сохраните изменения:
Как добавить значок на свой сайт с помощью плагина?
Если вы не хотите иметь дело с FTP при загрузке значка на свой веб-сайт WordPress на основе его более старой версии, вы можете попробовать установить значок с помощью плагина.Для моей цели я собираюсь использовать бесплатный плагин WordPress «All in one Favicon», доступный в официальном репозитории WordPress.
Перейдите в раздел «Плагины» -> «Добавить» на панели инструментов WordPress и найдите плагин «All in one Favicon» в строке поиска.
Найдите нужный плагин и нажмите кнопку «Установить сейчас» рядом с названием плагина, а затем нажмите кнопку «Активировать», чтобы начать использовать новые функции, предоставляемые плагином.
Когда плагин установлен и активирован, перейдите в меню «Настройки» -> «Все в одном значке» в панели администратора, и вы получите доступ к редактору плагина.
Здесь вы можете управлять настройками внешнего и внутреннего интерфейса для своего значка, чтобы настроить его внешний вид в различных форматах.
Вы можете загружать значки в любом формате, который вам нравится, а затем сохранять изменения.
Все настройки плагина интуитивно понятны и не требуют пояснений. Когда ваши настройки сохранены, ваш значок появится в адресной строке, как и должно быть.
Ну, пока это все, так что я надеюсь, что этот урок был для вас полезен.
До скорой встречи,
Мелани Х.
Привет! Я опытный писатель, изучаю WordPress более 5 лет. Я рада поделиться с вами своими знаниями и идеями и надеюсь, что вы присоединитесь ко мне.
Ура,
Мелани Х.
Добавить значок в блог WordPress: 3 отличных метода
На некоторых страницах результатов поиска значки не отображаются. Это одна из самых распространенных ошибок, которые делают блогеры-любители. В этой статье мы узнаем 3 удивительных метода для Добавить значок в блог WordPress .
Добавить значок в WordPressДайте нам сначала знать, что такое значок:
Также читайте: Как начать блог в 2020 году? [6 удивительных типов сообщений]
Что такое Favicon?
Всякий раз, когда вы выполняете поиск в Google на своем мобильном устройстве, всплывают результаты поиска с соответствующим заголовком страницы, URL-адресом страницы, метаинформацией страницы, а также значком этого конкретного веб-сайта.
Когда вы посещаете любую веб-страницу, строка заголовка браузера начинается с небольшого изображения (значка), за которым следует заголовок страницы.Это крошечное изображение называется Favicon или Site Icon.
Добавляет символическую идентичность сайту. Большинство веб-мастеров используют компанию с брендом как Favicon, и поэтому частые посетители их страниц сразу же узнают значок.
Таким образом, идентичность вашего бренда повысится на , и ваши страницы будут внушать чувство доверия случайным посетителям.
Также читайте: 9 обязательных к выполнению задач SEO вне страницы в 2020 году
Зачем добавлять Favicon в блог WordPress?
Как я уже упоминал выше, Favicon отражает идентичность любого бренда .Но это не все. Это еще не все. Поговорим о UI / UX. Вот повседневный пример:
Favicon TabsМногие пользователи оставляют открытыми в браузере множество вкладок. Чем больше количество вкладок, тем меньше ширина строки заголовка. То, что остается до конца, — это Favicon. Это помогает пользователю напрямую переключиться на желаемый веб-сайт , просто взглянув на значок сайта в строке заголовка.
Некоторые сайты WordPress поддерживают функцию « Добавить на главный экран ». При этом значок сайта появляется в виде значка на главном экране мобильного устройства пользователя.
Значок ярлыка домашней страницыТем не менее, теперь нам нужно создать Favicon для нашего сайта !
Также читайте: Экспорт идентификаторов электронной почты комментаторов в блоге (лучший метод №1)
Как создать значок Favicon?
Желательно использовать логотип бренда в качестве значка или значка сайта. Это то, что наиболее знакомо посетителям сайта. Вы можете использовать онлайн-инструменты для создания логотипов брендов. Я бы порекомендовал Canva для этого.
Помните, что рекомендуемый размер изображения значка составляет 512 пикселей на 512 пикселей .
Как видите, изображение имеет квадратную форму. Большое прямоугольное изображение также может выполнить свою работу, поскольку сами WordPress обрезают его до квадратного размера.
Мой взгляд на это: Сделайте квадратное изображение .
Дизайн логотипа для блога CanvaВы можете использовать прозрачный фон или заполнить изображение цветом фона по вашему выбору. Это изображение может быть в формате PNG, , JPEG или GIF .
Также читайте: Загрузите бесплатные изображения с этих 15 веб-сайтов
Как добавить значок в блог WordPress?
Здесь я перечислил три метода для добавления WordPress Favicon .Вы можете пойти любым методом, который вам подходит.
Метод 1. Добавление значка в WordPress из вкладки «Внешний вид» [РЕКОМЕНДУЕТСЯ]
После того, как обновление WordPress 4.3 стало общедоступным, вы можете добавить значок или значок сайта прямо со страницы администратора WordPress .
Вот как вы добавляете фавикон WordPress:
Вот и все, что вы теперь можете просмотреть на своем сайте и увидеть свой фавикон в действии. Вы также можете посетить свой сайт с мобильного устройства, а затем в меню браузера выбрать « Добавить на рабочий стол ».Вы заметите, что значок вашего сайта появится на главном экране.
Метод 2: Добавить значок в WordPress через плагин All In One Favicon
Если вам интересно узнать, доступен ли какой-либо плагин для изменения значка WordPress, или если вы вообще не хотите иметь дело с FTP, попробуйте плагин под названием All in One Favicon.
Хотя плагин не получал никаких обновлений с 2018 года, он хорошо служит своей цели.
Метод 3: Добавить значок в WordPress 4.2 и ниже [НЕ РЕКОМЕНДУЕТСЯ]
1.Используя FTP, загрузите нужный файл значка в корневой каталог вашего сайта.
2. Затем откройте файл header.php и вставьте следующий код:
3. Не забудьте заменить techgydbysm.com выше на URL вашего собственного сайта.
4. Сохраните файл. На вашем сайте должен быть его favicon.
Совет: если вы не можете найти файл header.php в файловом менеджере, вы можете просто установить подключаемый модуль «Вставить верхние и нижние колонтитулы».
5. Посетите «Настройки »> «Вставить верхние и нижние колонтитулы» и вставьте приведенный выше код в текстовом поле Заголовок .
6. Сохраните изменения , и все готово.
Также читайте: Ultimate Google AdSense Guide [Обновление 2020]
Заключение
Я надеюсь, что вышеупомянутые методы хорошо сработали для всех вас. Мне интересно узнать, какой метод на самом деле сработал для вас, чтобы добавить значок в блог WordPress .

