Анализ удобства просмотра сайта на мобильных устройствах при помощи инструментов Google / Хабр
Апдейт алгоритмов ранжирования Google от 21 апреля стал сигналом для многих веб-мастеров к адаптации своих сайтов под мобильные устройства – это официально стало весомым фактором ранжирования сайта в поисковой выдаче. Теперь, по прошествии 5 месяцев можно сказать что этот тренд не только сохранился, но и продолжает развиваться. А это значит, что уже давно пора принять меры для того, чтобы ваш сайт был готов к просмотру на мобильных устройствах.
Вот несколько фактов, которые нужно знать об этом апдейте:
- Робот сканирует страницу за страницей последовательно и проверяет их в режиме реального времени
- Оценка готовности страницы к отображению на мобильных устройствах бинарна: или страница проходит проверку, или нет. Промежуточные значения отсутствуют.
- Google предоставил инструменты для проверки удобства просмотра на мобильных устройствах.

- Только ожидание этого обновления увеличило показатель адаптивных страниц на 5% за два месяца до релиза.
Если страница проходит проверку, то она отмечается значком в мобильной версии результатов поиска. Множество крупных западных сайтов, такие как Reddit, NBC Sports, Vogue, SongLyrics, и Business Week не успели внести изменения и существенно потеряли позиции.
Итак, что же нужно предпринять, чтобы не повторить их печальный опыт?
Как уже было упомянуто, Google запустил несколько инструментов для анализа работы сайта.
Отличный результат, что сказать
Принцип работы очень прост: копируете адрес странички, предназначенной для проверки, ждете и анализируете результат. Проверка происходит небыстро, как правило секунд 20-40. Результаты проверки довольно наглядны и позволяют быстро найти проблемные места. Чаще всего это: «Слишком мелкий шрифт», «Не задана область просмотра для мобильных устройств», «Контент шире экрана», «Ссылки слишком близко друг к другу».
Мда, как же так?
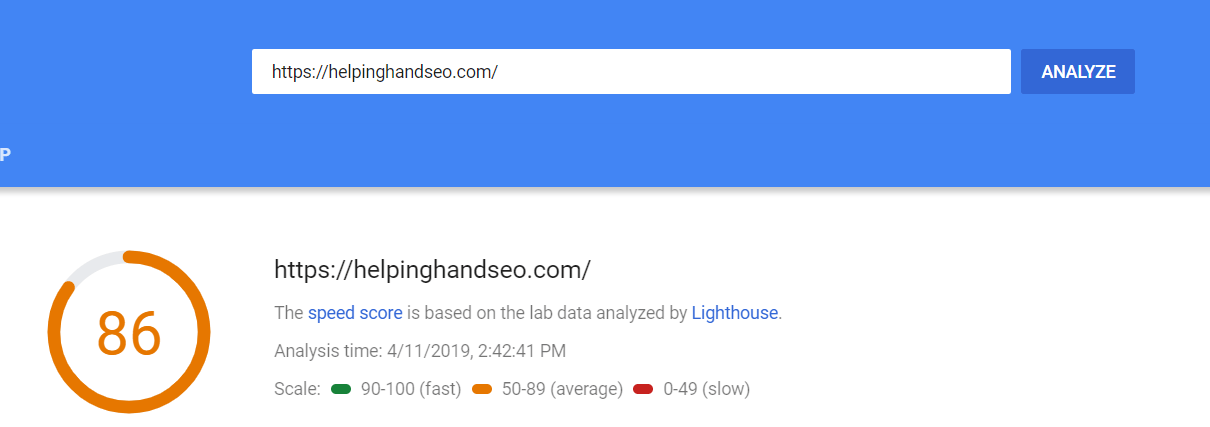
Замечательный, хоть и достаточно строгий сервис, который не раз и не два упоминался на Хабре, и которым в обязательном порядке должен проверяться любой сайт (по моему личному мнению). Принцип работы тот же – вводим ссылку, ждем, получаем ряд комментариев и оценку страницы. Чем выше – тем лучше, но редко кому удается достичь результата в 100 баллов, особенно если на сайте используется яндекс.метрика/google analytics и другие подключаемые скрипты.
Итак, чем же он полезен? Во-первых, он проводит схожую проверку страницы, что и предыдущий сервис (но немного быстрее). Во-вторых – PageSpeed, как видно из названия, предназначен для анализа и оптимизации скорости загрузки страницы. Это немаловажный фактор ранжирования, и он учитывается уже достаточно давно.
Также, можно получить рекомендации по удобству просмотра в инструментах разработчика — www.google.com/webmasters/tools (если у вас уже есть аккаунт). Там вы можете получить все сообщения об ошибках по своему сайту, графики и другую ценную информацию. К сожалению, объем предоставляемой информации этим сервисом настолько велик, что его разбора хватит на несколько отдельных статей.
Я не нашел аналогичных инструментов от Яндекса, или других отечественных аналогов, но думаю что этих двух инструментов должно вполне хватить. На крайний случай, можно использовать эмуляторы:
- www.mobilephoneemulator.com
- mattkersley.com/responsive
- www.responsinator.com
Ну или даже консоль разработчика в Google Chrome – там тоже присутствует отличный эмулятор мобильных устройств, со всем функционалом панели разработчика.
Вместо заключения
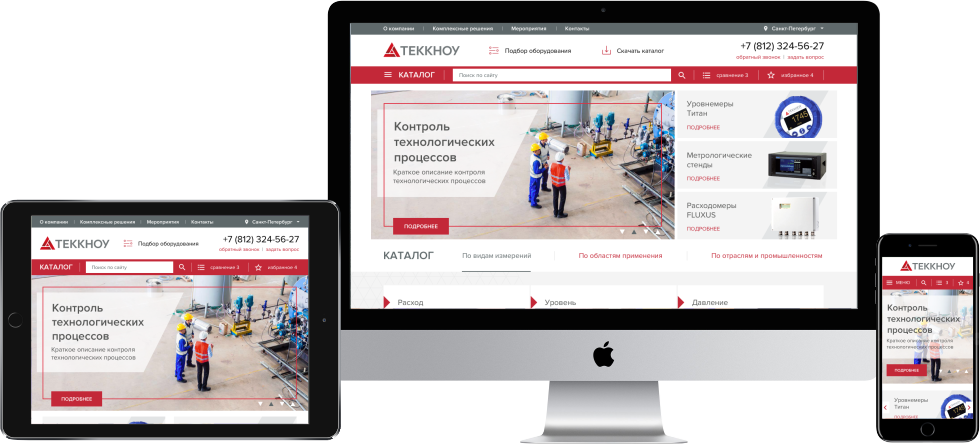
Сегодня каждый вебмастер, которому, важна посещаемость его сайтов, должен учитывать, насколько хорошо его творения отображаются на планшетах и смартфонах. Это больше не получится игнорировать, ссылаясь на небольшой процент таких пользователей. Возможно, скоро их количество превысит тех, кто заходит на ваш сайт с компьютера или ноутбука. Крайне важно своевременно внести изменения в верстку и структуру сайта.
Настройка адаптивности под мобильные устройства с Google mobile-friendly
Адаптивность под мобильные устройства важна вне зависимости от тематики и функциональности веб-ресурса. Большинство из нас сталкивалось с неудобствами пользования различными интернет-ресурсами через планшет или смартфон по причине отсутствия в них адаптивности. Мелкий шрифт, частично скрывающийся за границами экрана контент или вся страница, перекрывающие друг друга элементы – это классика для множества сайтов.
Но даже при соблюдении правил адаптивного дизайна нужно понимать, что сайт посещают не только люди, но и роботы поисковых систем. И как ни странно, для этих неэмоциональных машин тоже важен данный показатель. Способность оценить, удобен ли сайт для просмотра на различных устройствах, дает возможность поисковой системе делать определенные выводы, что вполне может повлиять на ранжирование в поисковой выдаче – как позитивно, так и негативно.
Так как поисковые роботы смотрят и оценивают страницы ресурса не привычными для нас глазами, а по средствам загрузки и анализа кода страниц, они вполне могут увидеть и понять намного больше, чем представлено в визуальной части. Но, чтобы обеспечить корректное восприятие, необходимо правильно настроить файл robots.txt. Если вы не знаете, что это за файл такой и для чего предназначен, рекомендую прежде ознакомиться с этой статьей в нашем блоге. Очень важна именно индивидуальная настройка robots.txt под конкретный сайт. Таким образом, можно добиться корректного восприятия контента поисковыми системами.
Для максимально правильной настройки robots.txt для поискового робота Googlebot более опытными веб-мастерами и SEO-специалистами используется сервис Google Mobile-friendly.
Google Mobile-friendly: что это?
Представленный компанией Google инструмент для веб-разработчиков помогает определить, пригодна ли адаптивность сайта для отображения на мобильных устройствах и корректно ли ее воспринимает поисковый робот Googlebot.
Страница сервиса находится по адресу: https://search.google.com/test/mobile-friendly.
Максимально простой в использовании – достаточно лишь вставить ссылку на страницу тестируемого ресурса и нажать кнопку «Проверить страницу».
После недолгого ожидания получаем результат. Тут стоит заметить, что результат проверки для каждого сайта будет индивидуален, даже для отдельных страниц в рамках одного сайта. Поэтому желательно, кроме главной, проверить страницу категорий, товара, статьи и т. п.
Как пользоваться Mobile-friendly
Рассмотрим основные моменты в использовании сервиса на примере не адаптированного сайта.
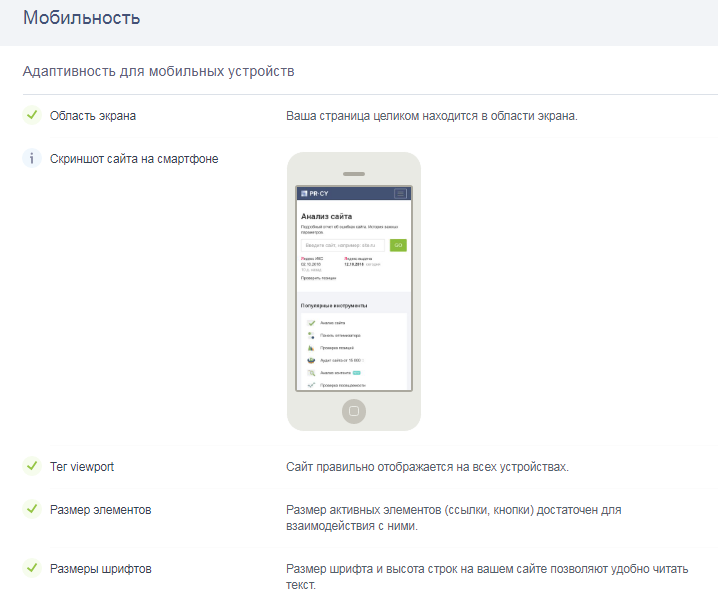
Интерфейс поделен на две части. Слева итог проверки, в данном случае – неутешительный вердикт о том, что страница не оптимизирована для мобильных устройств, а ниже список проблем, которые требуется исправить.
В данном случае необходимо увеличить шрифт до рекомендуемых 14pt, увеличить отступы между плотно расположенными элементами страницы (пункты меню, кнопки и т. п.) и обязательно добавить мета-тег viewport между <head> и </head>, пример: <meta name=»viewport» content=»width=device-width, initial-scale=1.0″>. Но нужно понимать, в этом случае приведенные рекомендации – не универсальный рецепт для любого сайта, настройка адаптивности должна быть индивидуальной.
п.) и обязательно добавить мета-тег viewport между <head> и </head>, пример: <meta name=»viewport» content=»width=device-width, initial-scale=1.0″>. Но нужно понимать, в этом случае приведенные рекомендации – не универсальный рецепт для любого сайта, настройка адаптивности должна быть индивидуальной.
Продолжим. Справа представление о том, как видит анализируемую страницу Googlebot. Здесь два режима: «Скриншот» – визуальное представление и «HTML» – полученный код страницы позволяет понять, актуальную ли версию страницы получает поисковый робот.
Вернемся к левой части, помимо вышесказанного, в самом верху есть кнопка «Подробнее» – открывает отчет о проверке.
По различным причинам робот Googlebot может получить страницу не полностью. Сперва необходимо обратить внимание на колонку «Ресурс», так как проблема может находиться не только на проверяемом сайте, но и на стороннем. Чаще всего это различные скрипты (счетчики метрики, кнопки соц. сетей и т. п. ), CDN-сервисы и прочие ресурсы.
), CDN-сервисы и прочие ресурсы.
К сожалению, повлиять самостоятельно на такой род ошибок не удастся, разве что попытаться связаться с администратором ресурса и попросить принять необходимые меры по исправлению. Мы же рассмотрим исправление ошибок на стороне своего сайта.
Исправление ошибки «Роботу Googlebot заблокирован доступ к файлу»
Решение проблемы рассмотрим на примере заведомо корректно настроенного User-agent: *
Тут все просто: необходимо открыть файл robots.txt в текстовом редакторе, добавить юзер-агента для поискового робота Google: User-agent: Googlebot. Скопировать все директивы Disallow у User-agent: * и вставить для User-agent: Googlebot.
Для поискового робота Googlebot добавить директивы Allow, открывающие доступ к ресурсам с данной ошибкой.
Пример:
Исправление «Ошибка перенаправления»
Происходит, как правило, когда ресурс, на который направляет ссылка (изображение, скрипт, файл), пытается произвести редирект, но Googlebot может неправильно это интерпретировать или просто отказаться его исполнять. Например, веб-сайт работает по защищенному протоколу безопасности https, но в ссылке указан – http.
Например, веб-сайт работает по защищенному протоколу безопасности https, но в ссылке указан – http.
Чтобы убедиться в предположении, стоит воспользоваться любым сервисом по проверке ответа сервера и проанализировать проблемную ссылку, после чего найти ее у себя на сайте и исправить согласно конечному редиректу. Или связаться с администратором ссылаемого ресурса и попробовать решить проблему совместно.
Исправление «Другая ошибка» в Mobile-friendly
Эта ошибка часто встречается даже на хорошо оптимизированных сайтах. Причины появления таких ошибок бывают различными. Это может быть ограничением отдачи контента поисковику на стороне сайта или сервера, либо внутренним лимитом на загрузку контента на стороне Googlebot. Как вариант, можно вставить ссылку на проверяемую страницу в поле поисковика Google и открыть сохраненную копию.
Если проблемный контент отображается в сохраненной странице, то беспокоиться тут не о чем, так как поисковик его видит. В ином случае стоит связаться со своим хостинг-провайдером, описать суть проблемы и попытаться совместно ее решить.
Заключение
Инструмент Mobile-friendly от компании Google – отличный помощник веб-мастера или SEO-специалиста. Ранее он был частью интерфейса Google Webmaster, но обрел самостоятельность и успешно помогает в настройке оптимизации сайта.
Знайте, что если вам необходима профессиональная помощь в проведении адаптации и оптимизации своего интернет-ресурса, вы можете обратиться к нам за помощью.
Отзывчивое тестирование в Google Pixel с браузером LT
Браузеры нового поколения для создания, тестирования и отладки мобильных адаптивных веб-сайтов.
Скачать LT Browser 2.0
Смотреть в действии
Ваш браузер не поддерживает видео HTML5.ПРЕДПРИЯТИЯ ПО ВСЕМУ МИРУ ДОВЕРЯЮТ LAMBDATEST ДЛЯ ПРОВЕДЕНИЯ ТЕСТИРОВАНИЯ
Предприятия
Страны
Адаптивное тестирование в области просмотра Google Pixel
Протестируйте свой веб-сайт и/или веб-приложение в области просмотра Google Pixel. Обеспечьте отзывчивость вашего веб-сайта или веб-приложения в разрешении Google Pixel с помощью браузера LT.
Обеспечьте отзывчивость вашего веб-сайта или веб-приложения в разрешении Google Pixel с помощью браузера LT.
Начать бесплатное тестирование
Сравнить Google Pixel Side by Side с Sync Scroll
Нет проблем с переключением между двумя устройствами для адаптивного тестирования. Благодаря зеркальному предварительному просмотру вашего веб-сайта на двух экранах вы можете одновременно сравнивать веб-сайт в Google Pixel с любым другим окном просмотра устройства.
Начать бесплатное тестирование
Добавить пользовательское разрешение устройства
Хотите протестировать помимо Google Pixel? Создайте собственное окно просмотра устройства для тестирования адаптивности веб-сайта. Проверьте отзывчивость веб-сайта на пользовательских разрешениях экрана мобильных устройств, планшетов, ноутбуков и настольных компьютеров.
Начать бесплатное тестирование
Ваш браузер не поддерживает видео HTML5.
Снимок экрана и запись видео на всю страницу Google Pixel
Скриншот на всю страницу и запись видео в один клик, чтобы быстро поделиться визуальными или реагирующими ошибками. Мгновенно делитесь результатами тестирования своего мобильного сайта в Google Pixel с комментариями, аннотациями, пометками и подробностями теста со своими товарищами по команде.
Начать бесплатное тестирование
Хотите протестировать на реальном Google Pixel онлайн? Мы можем помочь !!
Свяжитесь с нашими экспертами, чтобы изучить наше реальное облако устройств, включая реальный Google Pixel, онлайн для тестирования собственных, гибридных и веб-приложений.
Свяжитесь с SalesBook a Demo
Встроенные инструменты разработчика для тестирования веб-сайта Google Pixel
Браузер LT помогает отлаживать размеры области просмотра Google Pixel при выполнении адаптивных тестов с помощью встроенного инструмента разработчика. Протестируйте веб-сайт на различных разрешениях устройств с помощью отдельных DevTools для каждого.
Начать бесплатное тестирование
Проверка производительности Google Pixel с помощью Google Lighthouse
Создавайте подробный отчет о производительности вашего веб-сайта в окне просмотра Google Pixel одним щелчком мыши. Проанализируйте ключевые показатели производительности, поисковую оптимизацию, показатель доступности и масштаб, чтобы улучшить общую производительность вашего веб-сайта или веб-приложения.
Начать бесплатное тестирование
Горячая перезагрузка включена для проверки в реальном времени
Браузер LT поддерживает горячую перезагрузку, чтобы вы могли видеть свои изменения в режиме реального времени. Всякий раз, когда вы нажимаете кнопку «Сохранить» в редакторе кода или IDE, локальный URL-адрес автоматически перезагружается в портах просмотра.
Начать бесплатное тестирование
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Проверка окна просмотра Google Pixel в различных сетевых условиях
Встроенная сетевая симуляция позволяет протестировать ваш веб-сайт в медленных сетевых профилях от 3G до 5G. Вы можете протестировать свой веб-сайт в автономном режиме и посмотреть, как он отражается на реальном экране Google Pixel с помощью браузера LT.
Начать бесплатное тестирование
Список окон просмотра для адаптивного тестирования
- Android
- iOS
- Samsung
- One Plus
- Xiaomi
- Realme 7 Sony Huawei
- 0077 Motorola
- LG
- HTC
- Oppo
- Gionee
- Amazon
- Vivo
- Zebra
- iPhone
- iPad
Хотите протестировать онлайн на реальных устройствах Google Pixel? Мы можем помочь !!
Свяжитесь с нашими экспертами, чтобы изучить наше реальное облако устройств, включая настоящий Google Pixel, онлайн для тестирования собственных, гибридных и веб-приложений.
Свяжитесь с SalesBook a Demo
4.8 из 5 — G2 Crowd
Читать все отзывы
Благодарим вас за предоставление бесплатной лицензии с открытым исходным кодом для бесплатного запуска веб- и мобильных тестов наших проектов с открытым исходным кодом на платформе Lambdatest.
Мохаммад Фейсал Хатри
@faisalkhatri
Готовы начать?
Зарегистрируйтесь, чтобы использовать LambdaTest. Начать работу с LambdaTest можно совершенно бесплатно. Например. Вы хотите увидеть, как ваш сайт выглядит в окне просмотра Google Pixel. Вы можете купить новое устройство и проверить его или воспользоваться помощью LT Browser. Это поможет вам проверить свой сайт на более чем 50 встроенных разрешениях экрана, включая Google Pixel.
Тестирование отзывчивости вашего веб-сайта в Google Pixel поможет вам обеспечить предполагаемый пользовательский интерфейс/UX и отзывчивое поведение веб-сайта для всех ваших пользователей и клиентов, посещающих его с экрана Google Pixel.
Домашняя страница LT Browser Адаптивное тестирование в Google Pixel
Как тестировать адаптивные поисковые объявления (RSA) в Google Ads и Microsoft Ads
Существует распространенное заблуждение, что вам не нужно тестировать RSA, которые теперь используются по умолчанию. тип объявления. Ваше объявление является одним из наиболее важных элементов вашей учетной записи, поскольку оно убеждает пользователя зайти на ваш сайт и совершить действие. Вам нужно убедиться, что вы обслуживаете наилучшие из возможных RSA
В этой статье мы обсудим важность тестирования ваших RSA и возможные подходы и инструменты, которые вы можете использовать для выполнения этой задачи.
Необходимость тестирования RSA
Есть 3 основные причины важности тестирования RSA:
1) RSA работают хуже, чем ETA
Не вдаваясь еще раз во все детали того, как ETA превосходят RSA, мы знаем, что RSA редко работают а также их предшественники (ETA). При переходе с ETA на RSA рекомендуется не приостанавливать и не удалять все ETA, предварительно не убедившись, что RSA может по крайней мере соответствовать производительности ETA. Следовательно, важно иметь стратегию тестирования новых RSA в сравнении с существующими ETA.
Следовательно, важно иметь стратегию тестирования новых RSA в сравнении с существующими ETA.
2) Цель алгоритма ИИ не соответствует вашей
При запуске RSA машинное обучение Google попытается найти наиболее эффективную комбинацию RSA, чтобы она могла обслуживать ее большую часть времени. Наше исследование показывает, что Google преимущественно использует CTR в качестве метрики, чтобы решить, какую комбинацию заголовков показывать чаще, чем другие. Если CTR не является вашим предпочтительным показателем тестирования, машинное обучение Google не поможет вам достичь целей вашей учетной записи.
Например, в приведенной ниже группе объявлений есть 3 RSA, все из которых работают в течение одинакового периода времени. RSA с наихудшим коэффициентом конверсии имеет более чем в десять раз больше показов, чем другие объявления. Google отдает предпочтение показу этого RSA, скорее всего, из-за его лучшего CTR, даже несмотря на то, что он конвертирует в два раза меньше, чем другие. Приостановив RSA, эта группа объявлений увеличила количество конверсий более чем на 200 за следующие 30 дней.
Приостановив RSA, эта группа объявлений увеличила количество конверсий более чем на 200 за следующие 30 дней.
Обратите внимание: Вы можете увидеть, какие комбинации Google обслуживал до сих пор и сколько показов имеет каждая из этих комбинаций. Однако Google предоставляет информацию только о показах комбинации, и невозможно точно узнать, какой показатель Google выбирает в пользу этой комбинации. Неофициальные данные свидетельствуют о CTR, но это может измениться в зависимости от меняющихся планов Google. Поэтому не рекомендуется полагаться на лучшую комбинацию порций как на лучшую для использования без проведения дальнейшего тестирования.
Вы можете увидеть эти комбинации в представлении активов RSA > «Комбинации».
3) Машинное обучение занимает много времени
Если вы создаете RSA с 5 незакрепленными заголовками, а Google показывает 2 заголовка одновременно (что мы и видим в большинстве случаев), вы, по сути, дали Google 20 возможные комбинации размещения их в 2 заголовка. Следовательно, Google должен показать 20 различных объявлений несколько раз, чтобы попытаться найти одну комбинацию, которая работает лучше всего. Излишне говорить, что это займет некоторое время, прежде чем будет найдена выигрышная комбинация, в течение которой производительность вашей учетной записи пострадает.
Следовательно, Google должен показать 20 различных объявлений несколько раз, чтобы попытаться найти одну комбинацию, которая работает лучше всего. Излишне говорить, что это займет некоторое время, прежде чем будет найдена выигрышная комбинация, в течение которой производительность вашей учетной записи пострадает.
В приведенной ниже таблице показано, как масштабы этой проблемы зависят от количества предоставленных вами заголовков.
Для учетных записей, которые создали новые RSA с 15 незакрепленными заголовками, они полагаются на машину для проверки до 2940 комбинаций. Предполагая, что для тестирования каждой комбинации требуется всего 100 показов (что в большинстве случаев недостаточно), вам потребуется более 294 000 показов, чтобы обнаружить более эффективные комбинации. Если вы хотите быть уверены в результатах, вам потребуется более 100 показов на комбинацию объявлений. Вероятно, у Google есть какие-то идеи, которые как-то ускорят это, но проблема необходимости большого количества данных все еще остается.
Вышеупомянутое усугубляется попыткой найти выигрышную комбинацию, включающую описания. Предоставление 3 незакрепленных описаний умножит приведенные выше цифры на 6, а 4 описания дадут в 12 раз больше уникальных комбинаций.
Чтобы сократить время, необходимое алгоритмам ИИ для поиска выигрышных комбинаций заголовков, мы можем закрепить один или несколько заголовков, что уменьшит общее количество комбинаций, которые перебирает Google. По сути, мы сокращаем процесс машинного обучения, чтобы ускорить получение выводов.
Ниже показано, как закрепление 1 заголовка уменьшает общее количество комбинаций, которые должна пройти машина (в случае показа RSA с 2 заголовками, которые мы видим большую часть времени).
Как показано выше, закрепление заголовков значительно сократит общее количество возможных комбинаций. Следовательно, использование стратегии тестирования RSA, включающей закрепление, может помочь вам быстрее достичь своих целей.
Обратите внимание, что все закрепления, обсуждаемые в этом посте, относятся только к заголовкам. Мы не советуем вам полностью закреплять все ресурсы, так как это почти всегда приведет к «плохой» рекламе, что снизит объем показов полностью закрепленной RSA по сравнению с другими RSA в группе объявлений, если другие RSA используют меньше булавок. Обратите внимание, что иногда вам может понадобиться протестировать RSA, в котором закреплены все активы.
Мы не советуем вам полностью закреплять все ресурсы, так как это почти всегда приведет к «плохой» рекламе, что снизит объем показов полностью закрепленной RSA по сравнению с другими RSA в группе объявлений, если другие RSA используют меньше булавок. Обратите внимание, что иногда вам может понадобиться протестировать RSA, в котором закреплены все активы.
Стратегии тестирования RSA
Учитывая вышеизложенное, очень важно, чтобы у вас была стратегия оптимизации создаваемых вами RSA в разумные сроки для достижения целей учетной записи. Запуск RSA без подходящего подхода к тестированию часто может привести к снижению конверсии.
Ниже мы обсудим 5 различных подходов к повышению производительности RSA.
Сценарий
У вас есть одно незакрепленное объявление RSA в группе объявлений, и у вас нет конкретных заголовков, которые вы хотите протестировать. Вы предпочитаете полагаться на алгоритм машинного обучения, чтобы найти выигрышную комбинацию. Ваша цель — найти выигрышную комбинацию с наилучшей производительностью (в выбранной вами метрике).
Предлагаемая стратегия тестирования
Поскольку это займет много времени (учитывая общее количество комбинаций, описанных выше), один из подходов к ускорению процесса поиска выигрышной комбинации состоит в том, чтобы просмотреть текущие комбинации объявления RSA и использовать тот, у кого больше всего показов, для создания второй RSA с прикрепленными заголовками.
Запустив второй RSA с заголовками верхней комбинации, вы увидите, превзойдет ли эта комбинация незакрепленный RSA и по какому показателю. Если вы являетесь клиентом Adalysis, все эти данные будут автоматически доступны для ежедневного анализа.
На основе результатов этого теста вы можете выбрать
- Сохранить закрепленную RSA и приостановить незакрепленную неэффективную версию
- Измените закрепленный заголовок на другую копию, которая, по вашему мнению, будет работать лучше
- Создайте третью RSA с другой копией объявления на основе другой комбинации и продолжите тестирование
Это также известно как тест незакрепленной рекламы против частично или полностью закрепленной рекламы.
Сценарий
У вас есть определенные заголовки, которые вы хотите проверить, чтобы увидеть, будут ли они работать лучше, чем то, что может достичь алгоритм обучения Google.
Предлагаемая стратегия тестирования
Запустите 2 RSA в группе объявлений, одна из которых не закреплена, а в другой закреплены ваши конкретные сообщения. Это похоже на сценарий выше, но со вторым RSA, имеющим вашу конкретную рекламную копию вместо верхней комбинации.
С помощью этой стратегии тестирования закрепленный RSA может иметь несколько активов, закрепленных в каждой позиции, или иметь активы, закрепленные только в позиции 1 или 2, в зависимости от того, что вы пытаетесь протестировать.
3) Проверка нескольких наборов определенных сообщений или темКак правило, это тесты частично или полностью прикрепленных объявлений по сравнению с частично или полностью прикрепленными.
Сценарий
Для маркетологов, которые являются хорошими копирайтерами рекламы, вы часто лучше машины создаете и организуете ресурсы для связи вашего сообщения с поисковиками. В этом сценарии у вас будут определенные заголовки, которые вы хотите сравнить друг с другом, и вы не хотите полагаться на какой-либо алгоритм машинного обучения.
В этом сценарии у вас будут определенные заголовки, которые вы хотите сравнить друг с другом, и вы не хотите полагаться на какой-либо алгоритм машинного обучения.
Предлагаемая стратегия тестирования
Вам потребуется создать две или более RSA, прикрепив все заголовки к каждой RSA. По сути, вы создаете тест ETA vs ETA.
Вариантом этого теста является создание двух RSA, в которых вы используете 2-3 закрепленных ресурса для каждого заголовка. По сути, вы запускаете машинное обучение, помещая свои объявления в формулу:
- Заголовок 1: Заголовки, связанные с группой объявлений .
- Заголовок 2: Призыв к действию или сообщение о преимуществах
- Заголовок 3: вспомогательный заголовок 2
Создавая рекламу таким образом, вы даете машинам возможность играть с комбинациями, чтобы найти идеальное сообщение. Тем не менее, вы также должны убедиться, что реклама имеет смысл и содержит тип актива (СТА, преимущества, релевантность и т. д.), который вы хотите видеть в каждой позиции.
д.), который вы хотите видеть в каждой позиции.
Этот вариантный тест часто используется для учетных записей с небольшим объемом данных, поскольку машине может потребоваться много времени, чтобы научиться создавать привлекательные комбинации. Запуская макет объявления, вы обходите часть этапа машинного обучения, давая ему некоторые ограничения на показ рекламы, но при этом позволяя ему найти идеальное сообщение для искателя.
Этот вариант также распространен при тестировании темы объявления. Если у вас есть более одной темы объявлений для тестирования, например. должны ли ваши объявления:
- Сосредоточиться на ценах или скидках?
- Использовать призыв к действию 1 или призыв к действию 2?
- Использовать преимущество или призыв к действию во втором заголовке?
- Сосредоточиться на размере запасов или скорости доставки?
- Использовать места в заголовках?
- Продемонстрируйте бесплатную пробную версию или почему кто-то должен попробовать вас, а не ваших конкурентов?
Вы хотите создать несколько RSA (максимум 3 на группу объявлений), чтобы каждое объявление было посвящено отдельной теме. Вы прикрепите 1–3 объекта к определенному заголовку в одном RSA, а затем прикрепите 1–3 разных объекта к тому же заголовку во втором RSA.
Вы прикрепите 1–3 объекта к определенному заголовку в одном RSA, а затем прикрепите 1–3 разных объекта к тому же заголовку во втором RSA.
Где вы будете закреплять эти линии, зависит от ваших тестов. Обычно заголовки 1 хороши для тестов местоположения, а заголовки 2 лучше подходят для тестов цены и скидки.
При желании вы также можете прикрепить активы к другим заголовкам. Тесты тем могут быть полностью закреплены, а не полностью закреплены объявления, где каждое объявление использует другую тему.
4) Тестирование RSA по сравнению с существующими ETAСценарий
Если у вас есть ETA в группе объявлений, у вас уже есть ориентир относительно того, какой должна быть эффективность RSA. При первом создании RSA в группе объявлений, в которой есть ETA, вероятность того, что ETA превзойдет новые RSA, добавленные в эту группу объявлений. Следовательно, ваша цель должна состоять в том, чтобы улучшить эффективность RSA, чтобы, по крайней мере, соответствовать производительности самого эффективного ETA в этой группе объявлений.
Предлагаемая стратегия тестирования
Создайте по крайней мере один RSA для запуска вместе с ETA (-ами) и отслеживайте их работу, чтобы определить статистически значимого победителя. Вы также можете использовать некоторые из стратегий закрепления, упомянутых ранее в этом посте, чтобы ускорить процесс.
В алгоритмах Google заметно предпочтение отдавать RSA, а не ETA. Мы часто сталкиваемся с приведенным ниже сценарием, когда RSA получает большую часть показов по сравнению с ETA, даже если он неэффективен в CTR. Следовательно, следует уделять пристальное внимание тестированию рекламы, когда оно включает ETA и RSA.
При создании RSA, которые будут работать вместе с ETA, имейте в виду, что чем больше ресурсов (заголовков и описаний) вы добавите в RSA, тем больше комбинаций Google должен пройти, прежде чем найти самую эффективную версию.
Если вы решили использовать закрепление как способ ускорить процесс, один из возможных подходов — закрепить 1–3 заголовка в верхней комбинации (как обсуждалось в стратегии 1).
Когда у вас есть RSA, которые превосходят ETA, вы можете начать тестирование RSA и RSA в той же группе объявлений, как описано ниже.
Совет: в разделе инструментов ниже вы найдете способы быстрого создания RSA в группах объявлений с ETA.
5) Тестирование показа объявлений Google RSAСледует отметить, что вы можете просто создать 2-3 RSA в группе объявлений без каких-либо контактов и позволить Google показывать объявления. Если ваша группа объявлений получает всего несколько сотен показов в месяц, скорее всего, у вас будут очень противоречивые показатели, такие как CTR и коэффициенты конверсии, из недели в неделю, поскольку у Google просто нет данных для тестирования ваших объявлений. Как правило, это не рекомендуется, так как вы часто оказываетесь там, где ваша лучшая реклама показывается меньше всего раз.
Если у вас есть группы объявлений с большим объемом данных, Google может все исправить. Например, эта группа объявлений получает более 50 000 кликов в месяц, и после более чем 3 месяцев использования RSA Google чаще всего обслуживает RSA с лучшими показателями.
Даже если Google все сделает правильно, вы захотите приостановить проигрышную рекламу. В этом случае, когда проигравший был приостановлен, группа объявлений увидела хороший рост общего числа конверсий. Чего вам следует избегать, так это просто создавать несколько RSA, а затем игнорировать эффективность каждого объявления, поскольку это приводит к некачественной производительности учетной записи.
С этими типами тестов вы, как правило, используете тематический подход к тестированию, когда каждый RSA фокусируется на отдельной теме, а затем позволяете алгоритму Google работать. Тем не менее, вам нужно много трафика и терпения, чтобы этот тип тестирования работал на вас. Хотя вы можете тестировать таким образом, вы часто будете видеть некачественные результаты (в период обучения), которых можно было бы избежать, используя несколько закрепленных заголовков.
Инструменты, которые помогут вам с вышеуказанным
Выполнение вышеперечисленных задач требует большого количества рутинной работы, которая включает создание или редактирование RSA различными способами или массовое изменение их ресурсов (закрепление, редактирование и т. д.). Мы создали ряд инструментов, которые значительно упрощают и ускоряют выполнение вышеперечисленных задач и, следовательно, позволяют вам разработать комплексные стратегии тестирования, которыми можно управлять, потратив несколько минут своего времени. Все инструменты Adalysis RSA доступны всем пользователям (бесплатно или платно).
д.). Мы создали ряд инструментов, которые значительно упрощают и ускоряют выполнение вышеперечисленных задач и, следовательно, позволяют вам разработать комплексные стратегии тестирования, которыми можно управлять, потратив несколько минут своего времени. Все инструменты Adalysis RSA доступны всем пользователям (бесплатно или платно).
Заключение
Переход от ETA к RSA для многих рекламодателей все еще продолжается. Однако, поскольку вы больше не можете создавать ETA, пришло время понять, как тестировать RSA. RSA дает вам множество вариантов для тестирования, начиная от обработки их как ETA (с полностью закрепленными заголовками) и заканчивая предоставлением Google полного контроля над вашими комбинациями активов.
Идеального теста RSA не существует. Аккаунты с большими объемами данных часто могут использовать больше ресурсов и незакрепленных объявлений для управления рекламными тестами. Учетные записи с меньшим объемом данных или необходимостью большего контроля над сообщениями будут использовать частично или полностью закрепленные RSA.

