Легкий и красивый дизайн для маникюра — слайдер
Самый простой способ следовать трендам и экспериментировать без ущерба внешности и кошельку – примерять на себя новинки нейл-дизайна. Среди актуальных тенденций подходящий вариант найдут все – от поклонниц неона и страз до предпочитающих классический нюд и френч. Особой популярностью пользуется маникюр со слайдер-дизайном благодаря универсальности и огромному разнообразию изображений. Нейл-стилисты студий красоты NailsProfi подробно расскажут об этом невероятно простом и эффектном виде дизайна ногтей.
Слайдер: особенности и виды
Слайдеры представляют собой переводные картинки на тонкой пленке, которые легко наносятся на ноготь, создавая сложнейшие рисунки за считанные мгновения. Два главных плюса этой методики – скорость и высокое качество изображения, которого под силу добиться только лучшим мастерам-художникам. Таких профессионалов отыскать проблематично, а красивые ноготки хочется иметь абсолютному большинству девушек.
Слайдер в целом похож на фотодизайн, однако техника их выполнения отличается. И то, и другое представляет собой наклейки на ногти, однако последние крепятся на поверхность за счет липкого слоя, нанесенного с обратной стороны картинки. Этот способ отличается рядом недостатков: их сложно расправить на ногтевой пластине, если края завернулись и приклеились, нужно брать новый экземпляр. Также у неопытных мастеров могут возникнуть трудности с проклеиванием краев, удалением пузырьков воздуха под изображением.
Гораздо проще работать со слайдерами, которые еще называют аква-наклейками, поскольку для нанесения на ноготь и отслаивания подложки требуется контакт с водой. Слайдер легко принимает форму ногтя, а жидкость испаряется. Сами наклейки очень тонкие, их границы незаметны, поэтому исправить неправильное положение очень просто.
Слайдеры выпускают на белой и прозрачной пленке. Первые дополнительно экономят время, поскольку под них достаточно нанести только базу. Под прозрачную пленку требуется цветной фон, лучше белый или молочный; допустимы и светлые пастельные оттенки.
В зависимости от заполняемой поверхности слайдеры делятся на аппликации и сплошное покрытие. Первые могут наноситься на любой фон, хорошо смотрятся как на одном-двух ноготках, так и на всех пальчиках. Сплошным покрытием можно украсить пластину полностью. Таким образом рекомендуется выделять несколько ногтей, однако смелые девушки наносят его и на все десять сразу.
По визуальным эффектам выделяют:
- 3-D слайдеры – рисунки, имитирующие объемные изображения. На некоторые из них точечно наносится гель для максимального эффекта;
- металлизированные – позволяют быстро покрыть ноготь актуальным фольгированным декором. Используются как сплошные, так и аппликативные варианты (для френча).
Среди востребованных изображений на слайдерах можно встретить различные узоры, растительные мотивы, кружева, фрукты, персонажей кино и мультфильмов, абстракции, пейзажи, портреты и многое другое.
Техника выполнения
Техника выполнения маникюра со слайдер-дизайном в салоне отличается простотой. Необходимые инструменты: ножницы, пинцет, емкость с водой, пушер. Дизайн выполняется на подготовленных ногтях, покрытых лаком белого или пастельного оттенка с дисперсионным слоем.
Необходимые инструменты: ножницы, пинцет, емкость с водой, пушер. Дизайн выполняется на подготовленных ногтях, покрытых лаком белого или пастельного оттенка с дисперсионным слоем.
Это важно! При нанесении слайдера необходимо отступить 1 мм от свободного края и 3 мм – от кутикулы.
Процесс состоит из нескольких этапов:
- снять защитную пленку с наклейки;
- опустить наклейку на 20 секунд в воду или положить на мокрую салфетку, чтобы подложка отслоилась;
- поддеть пинцетом и нанести на ноготь, покрытый лаком с липким слоем;
- пушером или сухой кисточкой расправить по поверхности;
- нанести топ и отправить в лампу.
Нейл-стилисты студий красоты NailsProfi выполнят все виды маникюра и подберут для вас трендовый слайдер-дизайн в индивидуальном порядке. Наши студии находятся на улице Тимура Фрунзе, 18 (ст. м. «Парк Культуры») и на улице 3-я Тверская-Ямская, 13 (ст. м. «Маяковская»). Записаться на процедуру можно онлайн или по телефону.
Темизация Slick Carousel — пишем красивый слайдер.
LLC VelvetDev 11 января 2018 в 13:59
1
Решили написать статью по настройке слайдера для начинающих знакомиться с Друпал в продолжение темы Media Entity и Slick Carousel, так как информации, в особенности на русском, крайне мало.
Наша задача — сделать вот такой слайдер средствами предоставленными Drupal, и в частности модулем Slick Carousel.
Думаю, у вас уже установлен этот модуль, если нет — вот ссылка :
https://www.drupal.org/project/slick
https://www.drupal.org/project/slick_media
Иногда возникают проблемы с библиотекой JS ,как у нас в данном случае, проверьте консоль. Если проблема все же возникла, то идём по пути modules/contrib/slick/ , там лежит файл slick. libraries.yml в котором указано, где должна находиться библиотека и где ее скачать.
libraries.yml в котором указано, где должна находиться библиотека и где ее скачать.
Установку и работу модулей серии Media Entity мы разбирали в предыдущей статье.
Итак: что же представляет из себя наш слайдер? По факту — это 2 синхронизированных слайдера. По этой причине мы сначала создадим
Переходим по пути /admin/config/media/slick или по меню Configuration -> Media -> Slick
У нас пока нет сетов, поэтому в строке с Default нажимаем на Duplicate (дабы не накликивать базовые настройки). И приступаем к созданию первого сета.
Первым мы создадим слайдер, который будет выводить несколько слайдов для нижней части (у нас 5). Назовем его Small Image Slider
(Изменяем поле Label). Это изображение дефолтных настроек.
Полный список можете посмотреть тут: github.com….
 Остановимся лишь на тех настройках, которые нам необходимо изменить. Это изображение настроек, которые уже произведены.
Остановимся лишь на тех настройках, которые нам необходимо изменить. Это изображение настроек, которые уже произведены.- Slides to show — количество слайдов, которые мы хотим видеть на дисплее.
- Center mode — выводимый слайд будет находиться по центру.
- Swipe to slide — дает возможность перетягивать слайды мышкой(можно не включать).
По аналогу создаем сет второго слайдера. Он выводит большое изображение. Назовем его Big Image Slider, вот его настройки:
- Adaptive height — адаптирует изображение по высоте.
- Arrows — (выключили) стрелки для перелистывания слайдов.
- Fade — эффект растворения(картинка исчезает и появляется новая (а не перелистывается).
- Enable mousewheel — прокрутка слайдов колесиком на мышке.
Мы создали 2 сета и выглядит это вот так:
Далее переходим на страницу создания Media bundles /admin/structure/media или через меню Structure -> Media bundles.
Создаем новый bundle типа Slideshow (процесс создания описан в предыдущей статье). Наш назовем Beautiful Media Slideshow.
Поле для Media назвали Beautiful Slide. Изменяем его FORMAT
в Manage display на Slick Media. Запоминаем это место — мы сюда
еще вернемся.
Создаем новый Media с нашим новым Media bundle и наполняем его контентом (этот процесс также описан в предыдущей статье).
После тог, как мы нажмем на “Save and publish” нас перебросит на страницу Media. Но наш слайдер выглядит довольно убого, поэтому продолжаем настройки.
Переходим в то место которое я просил запомнить
/admin/structure/media/manage/beautiful_media_slideshow/display
или по меню Structure -> Media bundles -> Beautiful Media Slideshow -> Manage display и нажимаем на шестеренку напротив нашей стоки Beautiful Slide.

Нажав на шестеренку, у нас откроется окно с настройками.
Здесь также опишем только те поля, которые использовали.
Здесь у нас 3 основных зоны настроек. В первой зоне (верхней левой) мы указываем настройки для нашего основного слайдера.
Во второй зоне (верхней правой) в поле Skin thumbnail — ставим Thumbnail: asNavFor. Это означает что у основного слайдера будет референс(ссылка на другой слайдер). В Optionset thumbnail — ставим наш слайдер для маленьких изображений. Thumbnail лучше выставить.
Третья зона (нижняя). В поле View Mode ставим Slick carousel
 Сохраняем(Update/Save). Переходим на страницу нашего медиа, обновляем (мы делали настройки в другом окне) — все готово!
Сохраняем(Update/Save). Переходим на страницу нашего медиа, обновляем (мы делали настройки в другом окне) — все готово!Удачи в разработке на Drupal.
красивых дизайнов слайдеров, тем, шаблонов и загружаемых графических элементов на Dribbble
View Beautiful Workspace 🖥️ — Минимальная концепция веб-сайта
Красивое рабочее пространство 🖥️ — Минимальная концепция веб-сайта
View Tangerine — простое и красивое приложение для отслеживания привычек и настроения
Tangerine — простое и красивое приложение для отслеживания привычек и настроения
Посмотреть Глобель Любовь
Глобель Лав
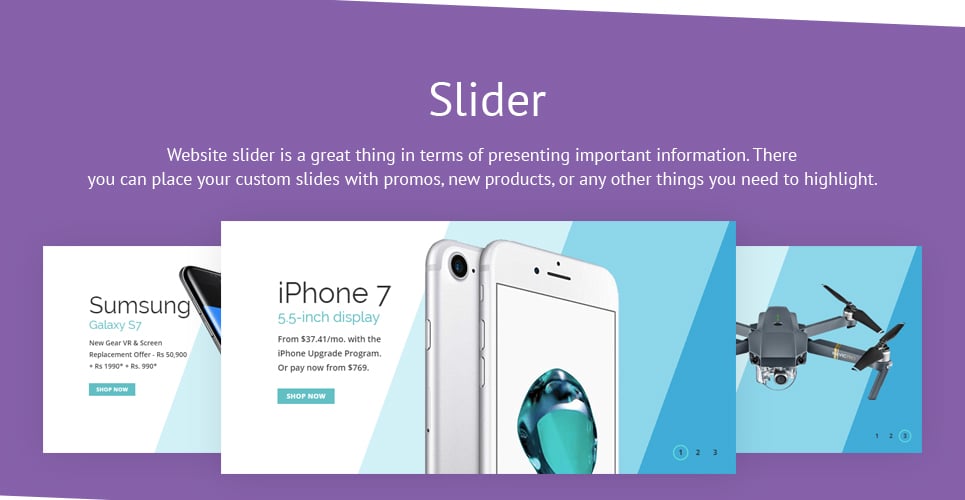
Посмотреть дизайн видео слайдера
Дизайн видео слайдера
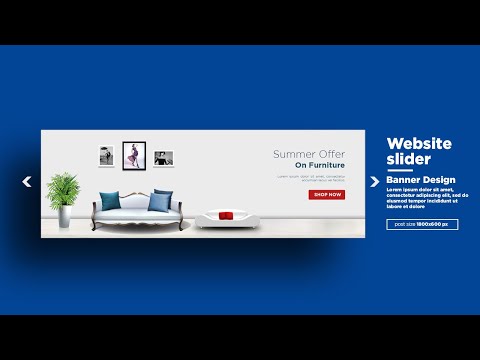
Посмотреть слайдер баннера веб-сайта с поиском Design Concept
Баннерный слайдер сайта с поиском Design Concept
Вид Красивый Здесь!
Красота здесь!
Посмотреть карусель баннеров героев
Карусель баннеров героев
Посмотреть опыт карусели продуктов
Опыт карусели продуктов
Посмотреть бонсай
Бонсай
View Glowink — Интернет-магазин, мобильное приложение
Glowink — Интернет-магазин, мобильное приложение
Посмотреть целевую страницу — минималистичный стиль
Целевая страница — минималистичный стиль
View Hero Banner — карусель продуктов
Баннер героя — карусель продуктов
Посмотреть целевую страницу — минималистичный стиль
Целевая страница — минималистичный стиль
Посмотреть страницу продукта — Коул Хаан
Страница продукта — Коул Хаан
Просмотр wavs.
 com
comwavs.com
Посмотреть главную страницу Карусель — Коул Хаан
Главная Карусель — Коул Хаан
Просмотреть еще — Магазин
Натюрморт — Магазин
Просмотреть начало – слайдер коллекций
Начинания — Коллекция Slider
Просмотр осенней иллюстрации
Осенняя иллюстрация
Смотреть Жизнь прекрасна
Жизнь прекрасна
Просмотр Exo Ape — рабочие переходы
Exo Ape — рабочие переходы
Посмотреть редакционную целевую страницу — Коул Хаан
Редакционная целевая страница — Коул Хаан
Просмотр социального виджета Instagram
Социальный виджет Instagram
Просмотреть Le Passant — Магазин
Le Passant — магазин
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
50+ креативных и красивых образцов слайдеров Bootstrap 2021
Лучшая компиляция слайд-шоу HTML Bootstrap
el, который выглядит креативно и красиво во всех браузерах и на всех устройствах . Добавляйте изображения, текст, видео, эскизы, кнопки к слайдам, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранный или коробочный макет. Поставляется с простым конструктором перетаскивания — создавайте слайдер без кодирования!
Добавляйте изображения, текст, видео, эскизы, кнопки к слайдам, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранный или коробочный макет. Поставляется с простым конструктором перетаскивания — создавайте слайдер без кодирования!
Изображения в слайд-шоу имеют большой размер, что делает этот макет лучшим для сайтов, ориентированных на изображения, таких как портфолио фотографий или сайты электронной коммерции.
Каждое изображение слайд-шоу «отклоняется» прямо на место вверх и вниз, с небольшим подпрыгиванием в конце, что делает движение довольно органичным и органичным. Время, в течение которого каждая фотография остается на экране, короткое, но, очевидно, это можно изменить в конструкторе слайдеров. Быстрые периоды означают, что клиенты могут довольно быстро увидеть все изображения на промо-акции. Клавиша «пауза» в верхнем левом углу позволяет зрителю остановить воспроизведение слайд-шоу и сосредоточиться на изображении, которое привлекает его внимание.
Посмотреть демонстрацию
Плагин галереи jQuery с всплывающим окном Lightbox и фильтром тегов
Эта галерея Bootstrap обладает современной роскошью, а также уникальным цветовым рисунком. Результат довольно уникальный, а также привлекательный!
Нет структурного воздействия и слайдов, позволяющих представить и использовать максимальный объем комнаты. При этом изображения имеют эффект «сферического сечения», из-за чего все они выглядят как современные изображения транспортных средств.
Используемый шрифт на самом деле является Averia Sans Libre, единственным в своем роде шрифтом, который фактически был создан на основе стандарта нескольких других стилей шрифта. У этого есть приятное, а также немного нарисованное от руки планирование, которое хорошо усиливает своеобразный современный смысл галереи.
Посмотреть демонстрацию
HTML-шаблон слайдера Fitness AMP
Посмотреть демонстрацию
Пример галереи изображений AMP Architect
Посмотреть демонстрацию
CSS-шаблон Beauty AMP Gallery
Посмотреть демонстрацию
Шаблон Light AMP HTML Carousel
90 006 Посмотреть демоСкачать бесплатно
Шаблон галереи сайта Sound AMP
Посмотреть демонстрацию
Шаблон галереи веб-страниц Space AMP
Посмотреть демонстрацию
Business AMP CSS Slider Пример
Посмотреть демонстрацию
HTML-шаблон Startup AMP Carousel
Посмотреть демонстрацию
Event AMP CSS Site Slider Template
Посмотреть демо
Красота AMP Image Gallery CSS шаблон
Просмотреть демонстрацию
Нежный простой слайдер — адаптивное слайд-шоу изображений
Карусель слайдов изображений на самом деле идеально подходит для простого перехода по любой странице, а также может придать ей гладкий и профессиональный вид. Кроме того, один из самых важных элементов дизайна веб-сайта будет выглядеть великолепно, включая слайд-шоу с визуальными эффектами.
Кроме того, один из самых важных элементов дизайна веб-сайта будет выглядеть великолепно, включая слайд-шоу с визуальными эффектами.
Графика представляет собой исторический дизайн, поэтому это слайд-шоу может быть использовано для любой презентации с изображением ранних зданий.
Слайдер производит впечатление современного, приятного и гармоничного. Применение маркеров делает этот кристально ясным способ работы навигационной системы, поэтому эта карусель слайдов проста, понятна и используется.
Посмотреть демонстрацию
Слайд-шоу «Шахматы» для сетчатки глаза — слайдер изображений Bootstrap
Этот слайдер выполнен в простом, аккуратном и невероятно современном стиле с использованием черного и белого цветов.
При наведении курсора на ползунок отображаются 2 навигационные стрелки, по одной с каждой стороны. Стрелка состоит из наконечника стрелки белого цвета с темным полупрозрачным кругом, описанным вместе с тонкой белой рамкой. Наведение курсора на стрелку приводит к тому, что стрелка становится больше, а ее четкость становится меньше. При выборе стрелки вы переключаетесь между изображениями. Поскольку эти веб-сайты имеют чистый и современный стиль, этот слайдер будет работать должным образом на современных веб-сайтах, компаниях-разработчиках программного обеспечения, а также веб-сайтах, посвященных современной архитектуре. Это также будет отличным выбором для авторов научной фантастики и любого веб-сайта, посвященного внешнему миру или даже потенциальному мышлению.
При выборе стрелки вы переключаетесь между изображениями. Поскольку эти веб-сайты имеют чистый и современный стиль, этот слайдер будет работать должным образом на современных веб-сайтах, компаниях-разработчиках программного обеспечения, а также веб-сайтах, посвященных современной архитектуре. Это также будет отличным выбором для авторов научной фантастики и любого веб-сайта, посвященного внешнему миру или даже потенциальному мышлению.
Посмотреть демо
Бирюзовый слайд-шоу с картинками — Бесплатное слайд-шоу
Бирюзовый дизайн-шаблон, несомненно, поразит посетителей вашего веб-сайта своими начальными элементами. Стрелки на самом деле представляют собой обычные циклы вместе со стрелками-индикаторами внутри, у которых тени распадаются. Суммарный шрифт также имеет привлекательную темноту. Это именно то, что делает это слайд-шоу пространственным, чтобы привлечь внимание посетителей веб-сайта. Учитывая, что фотографии в слайд-шоу обладают разными размерами, эффект переключения позволяет им с полной уверенностью превращаться друг в друга.
Если вы наведете курсор на миниатюры, вы увидите круг с лазейкой на сером полупрозрачном фоне.
Это слайд-шоу будет идеально подходить для заведений общественного питания, кулинарных мероприятий и других мест, чтобы заинтересовать целевой рынок.
Посмотреть демонстрацию
Галерея изображений Parallax — слайдер изображений HTML5
Настоящая загрузочная галерея изображений может сделать любого человека счастливо голодным. Глядя на этот слайдер, люди будут расслабляться из-за этого зеленого цвета. На левой, а также на правой кромке ползунов фактически показаны 2 переключателя со стрелкой. Они содержат прямоугольную форму, окрашенную в зеленый цвет, с двойной стрелкой внутри. Ключ представляет крошечное изображение быстрого просмотра при перемещении мыши. Описание контента фактически находится в левом нижнем углу слайда. Шрифт «Indie Flower» на самом деле записан в виде экологически чистого прямоугольника. Вы можете легко перейти к любому слайду, выбрав миниатюры.
Посмотреть демо
Zippy Photo Gallery — WordPress Image Slideshow
Активная тема на самом деле не такая, как другие. Стрелки расположены в соответствующих верхнем и нижнем углах, как с одной стороны. Клавиша со стрелкой состоит из оранжевого круга и тонкого черного наконечника. Объяснение на самом деле также исключительное. На самом деле он разработан вместе со стилем шрифта Garamond. Описание не имеет истории, поэтому сочинение выглядит современным.
В нижней части слайдера можно обнаружить модные пули — оранжевые точки. Эффект поворота сильно влияет на привлечение внимания клиентов.
Посмотреть демонстрацию
Cursive Image Slider — адаптивная карусель изображений
Этот шаблон карусели слайдов, созданный только на CSS, доставляет удовольствие, но при этом сохраняет современное удобство. Это на самом деле сразу и тонны, полностью восприимчивы, а также выполняет, конечно, не требует javascript или JQuery для работы.
Стиль использует курсивные стили шрифта, а также «скудный» концептуальный косметический элемент, который помогает сделать слайд-шоу привлекательным, сделанным вручную. Сказав это, на самом деле используется только несколько разных цветов, что делает этот макет идеальным для сайтов, ориентированных на творческих взрослых, таких как кулинарные блоги, веб-сайты для заказа вырезок и другие «мамочки-блогеры».
Поскольку слайд-шоу использует только css для создания пользовательского интерфейса, а также эффектов перехода, слайдер очень быстрый и многофункциональный, и он будет работать с любым типом устройства, включая современный веб-браузер. Используйте этот прекрасный слайдер и демонстрируйте свои рецепты, изделия ручной работы и даже умные предметы.
Посмотреть демо
Галерея Ionosphere Style — JavaScript Carousel
Каждый наверняка почувствует это прицел, а также красочное слайд-шоу, где мы можем увидеть французские цветы и устаревшие свойства. Включение этого ползунка, безусловно, гарантирует, что зрители не смогут отвести взгляд от вашего веб-сайта.
Включение этого ползунка, безусловно, гарантирует, что зрители не смогут отвести взгляд от вашего веб-сайта.
Позитивный лайтбокс имеет все преимущества, которые придают вашему интернет-сайту самый романтичный вид. При перемещении по перевернутым фотографиям синие навигационные стрелки поворачиваются вверх, чтобы выбрать, а также назад от ползунка.
В основании изображения вы найдете пояснение к слайду вместе с черной историей, которая видна внизу. Вся концепция идеально соответствует идее из этой презентации, так что ее можно реально использовать и сделать ваш сайт более привлекательным.
Просмотреть демонстрацию
Слайд-шоу содержимого маршрута — карусель изображений CSS3
Этот слайдер маршрута включает в себя исключительные изображения сада матери-природы. Это идеально впишется в концепцию праздничной компании, организации охраны окружающей среды, а также других компаний. Наведение курсора на миниатюры в красивом лайтбоксе немного затемняет красиво подготовленные изображения и выделяет их. Справа, а также слева за краями наша команда может легко заметить навигационные стрелки, которые выглядят как элегантные серые циклы с треугольниками внутри них. Они исчезают вместе с эффектом затухания, а также появляются снова при смене изображений слайдера. Вместе с ними краткие пояснения ведут себя так же обалдеть посетителей вместе со своим заведением.
Справа, а также слева за краями наша команда может легко заметить навигационные стрелки, которые выглядят как элегантные серые циклы с треугольниками внутри них. Они исчезают вместе с эффектом затухания, а также появляются снова при смене изображений слайдера. Вместе с ними краткие пояснения ведут себя так же обалдеть посетителей вместе со своим заведением.
Посмотреть демо
Галерея изображений Metro — Free Image Slider
Лучшее слайд-шоу для цветочного магазина, а также биологических зон — это фотогалерея Metro. Если вы наведете курсор компьютерной мыши на миниатюру лайтбокса, вы обнаружите, что из-под него появляется контейнер сводки. Если вы нажмете на это, изображение начнется. Здесь вы найдете обведенные стрелки, а также пояснение в белом и сером оттенках, позволяющее пользователям легко менять изображения. Рамка галереи легко изменяет размеры в соответствии с размерами фотографии.
Это чудесное слайд-шоу на самом деле полностью адаптировано для мобильных устройств, поэтому его можно без проблем просматривать на таких устройствах, как планшеты или даже телефоны, а также на персональных компьютерах.
Посмотреть демонстрацию
Удобный для мобильных устройств слайдер Bubbles — слайд-шоу CSS3
Этот слайдер невероятно удобен и прост. Это происходит регулярно, а также потому, что он доходит до конца, просматривает назад, добирается до первой фотографии, а также мгновенно повторяет полный правильный выход. Клиенты могут выяснить, какое изображение они хотят посмотреть, просто нажав на галерею миниатюр изображений, которая находится прямо под слайд-шоу в любое время. Кроме того, при наведении указателя мыши на миниатюру отображается заголовок внешнего вида. Картины большие и обладают объемом и деталями, которые обычно ускользают от индивидуального взгляда. Из-за этого изображения должны быть как высокого разрешения, так и высшего качества.
Посмотреть демонстрацию
Фотогалерея Kenburns — WordPress Slider
Галерея изображений, не основанная на jQuery, на самом деле полностью создана с использованием CSS и обеспечивает потрясающий способ отображения ваших изображений, а также позволяет посетителям и вашему сайту находить невероятное лучшее из того, что вы можете дать. Это обладает привлекательным переходным эффектом, а также медленным и стабильным движением к объекту на фотографиях, поэтому ваши зрители смогут увидеть каждую деталь, которую вы предпочитаете. Благодаря собственному внешнему виду и полному дополнению для управления аудиторией, эта галерея без jQuery наверняка станет фаворитом у любого человека, который сталкивается с вашим сайтом.
Это обладает привлекательным переходным эффектом, а также медленным и стабильным движением к объекту на фотографиях, поэтому ваши зрители смогут увидеть каждую деталь, которую вы предпочитаете. Благодаря собственному внешнему виду и полному дополнению для управления аудиторией, эта галерея без jQuery наверняка станет фаворитом у любого человека, который сталкивается с вашим сайтом.
Наряду со своим спокойным темпом и гибкой привлекательностью, эта пробная версия является идеальной фотогалереей CSS для веб-сайта исполнителя, интернет-магазина одежды или даже веб-сайта, посвященного путешествиям.
Просмотреть демонстрацию
Галерея изображений Dodgy — Карусель изображений Bootstrap
Этот слайдер с современным безрамочным дизайном удерживает переключатели управления на краях, чтобы аудитория могла сконцентрироваться на изображениях. Простой и надежный дизайн делает этот слайдер идеальным для современных веб-сайтов.
Для навигации графическое окно jquery имеет большие элементы управления со стрелками на каждом краю. Наводя курсор на эти стрелки, клиент может легко просмотреть краткий обзор следующего или даже предыдущего слайда. Нужный слайд продвигается нажатием на нужную стрелку. Стиль двойной стрелки на элементах управления навигацией придает слайдеру современный вид.
Наводя курсор на эти стрелки, клиент может легко просмотреть краткий обзор следующего или даже предыдущего слайда. Нужный слайд продвигается нажатием на нужную стрелку. Стиль двойной стрелки на элементах управления навигацией придает слайдеру современный вид.
Фундаментальный дизайн слайдера идеально подходит для современных сайтов, которые требуют удобной концепции и простых экранов. Позвольте вашей графике представлять себя.
Просмотреть демонстрацию
Слайдер Boundary Content Slider — карусель мобильных изображений
Эта немного необычная тема слайдера чрезвычайно современна и желательна. Это на самом деле даже более «прямое» состояние, чем многие слайдеры веб-сайтов, которые позволяют на самом деле использовать фотографии, которые обычно не являются естественными. Это может быть отличным дополнением для веб-сайта портфолио или для отображения портретов людей и животных.
Слайдер выполнен в ярком бордовом цвете, контрастирующем с белым. На самом деле это уникальный и яркий цвет, который предлагает высокий уровень и сложность.
На самом деле это уникальный и яркий цвет, который предлагает высокий уровень и сложность.
Каждая фотография в ползунке фокусируется, а также исчезает, постепенно постепенно исчезая, открывая следующую картинку.
Просмотреть демонстрацию
Слайдер Brick Content Slider — jQuery Slider
Эффект смещения — это то, что делает эту карусель действительно фантастической. Каждый слайд участвует в течение трех секунд, прежде чем дополнительное изображение изменит это.
Этот экземпляр показывает слайд-шоу во время большого исключительного сценического шоу, которое убеждает и поражает всех, кто это видит. Этот пример содержит небольшой беспорядок, как вы, вероятно, можете, и гарантирует, что образы отображаются без блокировки, обычно части исчезают, когда они фактически не используются. Обычный анимационный эффект на самом деле Brick, который двигает картинки вправо. Опять же, переход на самом деле не сложный, а плавный. Общий результат — слайд-шоу, которое было действительно современным, а также элегантным, но простым.
Посмотреть демонстрацию
Оптимизированная для мобильных устройств эффектная карусель — слайдер CSS
Эффект компьютерной анимации делает эту карусель слайдов поистине завораживающей. Каждый слайд делает ставку примерно на 3 секунды, прежде чем его заменит дополнительная графика. Если картинка запускается и меняется, затемнение будущей фотографии попадает туда слева и снаружи по периметру. Как только фотография заменила сегодня фотографию, пользователи могут видеть тень на уходящей фотографии снаружи прямо в кадре. Это влияние полностью иллюстрирует внешний вид, а также привлекает внимание пользователя, что на самом деле является причиной того, что это будет хорошо выглядеть для фотографии или туристического веб-сайта, прежде всего потому, что привлекает людей.
Использование пуль ясно покажет, какая форма навигационного устройства работает, что означает, что это слайд-шоу действительно понятно и удобно.
Просмотреть демонстрацию
Слайд-шоу Dominion — Мобильная карусель
В этой галерее каждая миниатюра имеет простую структуру с кнопками сводки и плюса, которые отлично отображаются на любом инструменте. Тема этого конкретного слайдера может напоминать Летний завтрак. Открытие основного изображения показывает более темную рамку, которая лучше всего контрастирует с исходной. И подчеркиваю картинку в объекте есть серая полупрозрачная история. Темные стрелки появляются, когда вы перемещаетесь по графику. Это слайд-шоу, безусловно, будет соответствовать странице выбора блюд для кафетерия или ресторана, чтобы показать готовые десерты.
Тема этого конкретного слайдера может напоминать Летний завтрак. Открытие основного изображения показывает более темную рамку, которая лучше всего контрастирует с исходной. И подчеркиваю картинку в объекте есть серая полупрозрачная история. Темные стрелки появляются, когда вы перемещаетесь по графику. Это слайд-шоу, безусловно, будет соответствовать странице выбора блюд для кафетерия или ресторана, чтобы показать готовые десерты.
Просмотреть демонстрацию
Эффектное слайд-шоу — слайдер изображений CSS3
Незаметный и привлекательный базовый стиль наряду с захватывающими мягкими результатами — вот основные моменты этого пробного слайд-шоу, созданного с помощью превосходного Wowslider. На фотографиях легко вращаются детали, создавая поразительный и привлекательный эффект.
Каждая фотография потрясающего Оксфордского университета представлена в восхитительном периоде. На всякий случай, если вы хотите пойти вперед или немного назад, вы можете найти стрелки справа и слева за концами слайд-шоу.
Каждая стрелка немедленно подсвечивается при наведении на нее курсора и легко исчезает. Стиль простой экологичный на полупрозрачной белой истории. Наклонные стороны создают ощущение оригинальности и стрелок.
Просмотреть демонстрацию
Fade Slideshow — Бесплатное слайд-шоу
Это непринужденный, привлекательный и забавный дизайн слайдера с немного женственным видом. Это было бы идеально для интернет-сайтов, посвященных декоративно-прикладному искусству, для авторов блогов или для любителей азарта, а также для писателей-любителей.
В дизайне используется фиолетовая и белая цветовая гамма, поворотные углы и прозрачность для создания мягкого, слегка непринужденного образа. Очевидно, что каждая мелочь может быть точно настроена, а также индивидуализирована в cssSlider, чтобы убедиться, что полученный слайдер безупречно сочетается с вашим веб-сайтом.
Этот слайдер является исключительным вариантом для тех, кто хочет получить слайдер с непринужденной конструкцией, но при этом обладающий высокой функциональностью и надежной структурой.
Просмотреть демонстрацию
Ионосферный слайдер — адаптивный слайдер изображений
В этой демонстрации слайдера используется хорошо известный эффект «нагромождения» для перехода между слайдами. В этом эффекте каждый новый слайд просто перемещается от правого края к левому. Нет фантазии положить и отвлекающие магические секреты, просто салфетки. Благодаря этому посетитель действительно не отвлекается, а также сосредотачивается прямо на изображении впереди.
В демо-слайдере есть острые, угловатые прямоугольные пакеты для сообщения, расположенные в нижней оставшейся части. Каждая коробка полупрозрачная темная с белой непрозрачной надписью.
Маркеры на самом деле помещены в меньший центр в виде простых серых кругов. Удобные синие стрелки для навигации существуют в правом и левом краях.
View Demo
Epsilon Slider — jQuery Carousel
Слайд-шоу обладает очень низкими возможностями, но при этом сохраняет удобство и аккуратный вид. Он имеет очень тонкую белую структуру, которая отлично подойдет в качестве слайд-шоу заголовков для простых и современных веб-сайтов, которые хотят показать своим зрителям как обычный, так и экспертный взгляд, включая веб-сайты с цифровыми фотографиями свадебных церемоний или даже веб-сайт фотографии предмета мастерской.
Он имеет очень тонкую белую структуру, которая отлично подойдет в качестве слайд-шоу заголовков для простых и современных веб-сайтов, которые хотят показать своим зрителям как обычный, так и экспертный взгляд, включая веб-сайты с цифровыми фотографиями свадебных церемоний или даже веб-сайт фотографии предмета мастерской.
Над слайд-шоу есть крошечные пакеты, в которых есть крошечные исследования изображений, которые на самом деле находятся в слайд-шоу. Это создает для легкого перехода от слайдов. Каждое поле исследования выделено фиолетовым периметром. Экзамены слегка приглушены, чтобы каждый быстрый взгляд при наведении курсора мог заполнить темноту по сравнению с другими.
Посмотреть демо
Mobile Sunny Slider — Адаптивное слайд-шоу
Эта тема слайдера Sunny Fade обеспечивает мягкое и невероятно холодное переключение слайдов на слайды, позволяя индивидуальность вашего сайта и наслаждаться расслабляющим слайдером каждой из ваших идеальных картинок. Наряду со встроенной панелью предварительного просмотра, а также функцией аудио, с которой они могут работать, как глаза, так и уши членов вашей семьи будут по-настоящему развлекаться, когда они просматривают ваши изображения на своей собственной скорости. Как обычно, к вашим услугам самые лучшие инновации в области слайд-шоу, обеспечивающие безотказные и бесперебойные экраны, которые сохранят память ваших потребителей на долгие времена. Макеты WOW Slider работают точно так же, независимо от того, использует ли ваш целевой рынок его на настольном компьютере или мобильном телефоне, поэтому он определенно никогда не будет ограничивать ваши возможности и захватывать творческий потенциал гостей и вашего веб-сайта, независимо от того, как именно они на самом деле получают доступ к этому .
Наряду со встроенной панелью предварительного просмотра, а также функцией аудио, с которой они могут работать, как глаза, так и уши членов вашей семьи будут по-настоящему развлекаться, когда они просматривают ваши изображения на своей собственной скорости. Как обычно, к вашим услугам самые лучшие инновации в области слайд-шоу, обеспечивающие безотказные и бесперебойные экраны, которые сохранят память ваших потребителей на долгие времена. Макеты WOW Slider работают точно так же, независимо от того, использует ли ваш целевой рынок его на настольном компьютере или мобильном телефоне, поэтому он определенно никогда не будет ограничивать ваши возможности и захватывать творческий потенциал гостей и вашего веб-сайта, независимо от того, как именно они на самом деле получают доступ к этому .
Посмотреть демо
Slim Slider — JavaScript Carousel
Если после этого вам нужен изысканный стиль слайдера с устаревшей утонченностью, то этот слайдер для вас.
В дизайне используются как гладкие, так и исчезающие коричневатые оттенки, напоминающие выгоревшую на солнце кожу, и белый цвет. Используя всего два разных цвета, дизайн старается оставаться простым и стильным, но добавленные штрихи в типографике и элементах пользовательского интерфейса делают его не таким простым и аккуратным.
Используя всего два разных цвета, дизайн старается оставаться простым и стильным, но добавленные штрихи в типографике и элементах пользовательского интерфейса делают его не таким простым и аккуратным.
Этот дизайн является отличным выбором для нескольких различных интернет-сайтов. Это будет особенно хорошо работать для антикваров, любого человека, продающего винтажные предметы, а также для дизайнеров одежды, которые воплощают старомодную роскошь и изысканность. Это также будет эффективно работать для авторов исторических страстей.
Просмотреть демонстрацию
Слайдер материалов без JavaScript — мобильное слайд-шоу
В этой пробной версии ваши фотографии демонстрируются в замечательном слайд-шоу, в котором есть все для обсуждения! Стрелки и заголовки отбрасываются по бокам и краям и предотвращают искажение изображения, в то же время они всегда легко доступны для удобства управления и доступности. Вы можете двигаться дальше и назад, нажимая вышеупомянутые стрелки слева, а также соответствующую руку на мониторе, обрамленную основными синими кругами, которые соответствуют квадратной истории заголовка изображения, и теми, которые находятся под испытанием, которые быстро позволяют вам и избежать, и в зависимости от того, что фото, которое вы могли бы захотеть найти в любой момент. Вы также можете прокручивать их все, щелкая или перетаскивая компьютерную мышь по фотографиям, если хотите.
Вы также можете прокручивать их все, щелкая или перетаскивая компьютерную мышь по фотографиям, если хотите.
Посмотреть демонстрацию
Галерея Bootstrap — слайдер CSS3
Bootstrap предоставляет часть эскизов, которая настроена и отображает связанные изображения в сети вместе с эскизами. Нажав на миниатюру этой великолепной картинки, вы откроете полноэкранное слайдерное окно вместе с новыми фотографиями телефона. Этот ползунок реагирует именно на то, что предполагает изменение размера и подгонку под экран, на котором он представлен.
Посетитель веб-сайта может перейти к любому графическому изображению, используя белые маркеры в основе слайд-шоу. Очень простой, но беспроблемный эффект переключения обеспечивает необходимый способ представления материала веб-сайта.
Включение графического изображения css и вашего веб-сайта не должно быть трудным или даже длительным. Это, безусловно, лучший способ поднять настроение вашему сайту.
Посмотреть демонстрацию
Карусель Bootstrap — Бесплатная карусель
Чтобы установить великолепную графическую карусель, которая действительно современна по своей природе в Интернете, вы можете использовать это слайд-шоу, расположенное на Bootstrap — очень эффективное и надежное Платформа. Это будет соответствовать экрану любого инструмента, обеспечивая безупречный вид и приятный вид ваших веб-сайтов и заставляя их оставаться на вашей веб-странице.
Это будет соответствовать экрану любого инструмента, обеспечивая безупречный вид и приятный вид ваших веб-сайтов и заставляя их оставаться на вашей веб-странице.
Ползунок на самом деле имеет размер всего экрана, что создает ощущение фона, идеально подходящее для предложения продуктов и компаний. Прямоугольные стрелки белого цвета расположены справа и слева за концами изображения. Белые современные маркеры позволяют пользователю легко просматривать весь слайдер.
Посмотреть демонстрацию
Отзывчивый Angular Slider — Angular Slideshow
Это демо-слайд-шоу очарует почти каждого человека своей ориентированностью на пользователя и адаптивным дизайном. Это раскрывает яркие ночные атрибуты, успокаивающие любого человека, который проверяет собственную графику заката. Пользователь может двигаться вперед или даже назад, выбирая нижние правые или верхние левые стрелки, такие как углы, а также кнопки исследования внизу. По этой причине этот макет слайдера связан с Angular. Там вы увидите маленькие изображения, чтобы избежать слайдов и переходов, а также желание пользователя слайдов посмотреть. Этот эффект коллажа вместе с его собственным отбрасыванием образов на задний план, а также захватом ниоткуда привлечет внимание аудитории вашего веб-сайта, обеспечивая исключительный пользовательский опыт.
Там вы увидите маленькие изображения, чтобы избежать слайдов и переходов, а также желание пользователя слайдов посмотреть. Этот эффект коллажа вместе с его собственным отбрасыванием образов на задний план, а также захватом ниоткуда привлечет внимание аудитории вашего веб-сайта, обеспечивая исключительный пользовательский опыт.
Посмотреть демонстрацию
Слайдер-карусель — CSS-карусель изображений
Многие стили слайдера кажутся очень похожими, и на самом деле сложно найти тот, который выделяется и имеет важное значение. Эта тема от cssSlider избавлена от этой проблемы, поскольку она действительно уникальна во всех аспектах, но при этом выглядит качественной и актуальной.
Этот слайдер, безусловно, лучше всего подходит для веб-сайтов, которые хотят быть действительно запоминающимися, но при этом выглядеть качественно и надежно. Финансовые веб-сайты, безусловно, воспользуются своей чистой и надежной привлекательностью. В целом дизайн этого слайдера проработан, надежен, а также незабываем — подойдет для любого сайта, который имеет взрослую аудиторию, а также обсуждает серьезные темы.
Как и все концепции cssSlider, тема полностью реактивна, быстро загружается и заслуживает доверия. В интерфейсе не используются фотографии, что помогает убедиться, что слайдер работает нормально.
Просмотреть демонстрацию
Галерея изображений Utter — Слайд-шоу HTML5
Шаблон слайд-шоу Push Stack обеспечивает четкое представление ваших изображений с впечатляющим переходом от одного слайда к следующему, а также множеством удобных команд для клиентов. Посетители и ваш сайт будут в шоке от беспроблемного перехода от изображения к изображению, и они, без сомнения, оценят возможность останавливаться на фотографиях, которые привлекают их внимание, а также просматривать оставшиеся слайды и переходить к прямо к любому типу некоторых из них, а также абсолютно ничего, кроме щелчка мыши.
Вы можете рассчитывать на ту же превосходную функциональность этого макета Utter, что и на всех слайд-шоу WOWSlider. На самом деле все они предназначены для эффективной работы на любом типе гаджетов, и они были последовательно оценены, чтобы убедиться, что они действительно свободны от проблем, предоставляя интернет-дизайнерам отличный выбор из проверенных победителей для своих веб-сайтов.
