Почему важно проверить кроссбраузерность сайта
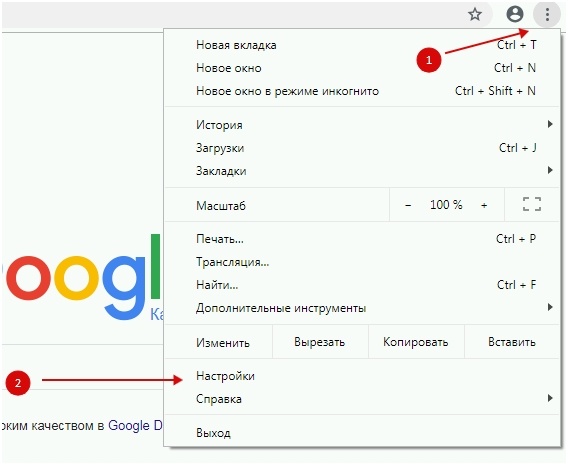
Кроссбраузерность – это одинаковое отображение сайта в разных браузерах. Если вы не задумаетесь об этом на этапе верстки, в будущем ваш сайт будет работать не корректно: в разных браузерах будут съезжать картинки и отдельные элементы, меняться шрифты и т.д. Некорректное отображение сайта в разных браузерах – это клиенты, которые уходят к конкурентам. Если вы не будете тестировать кроссбраузерность, показатель отказов будет увеличиваться, а конверсий – уменьшаться.
Проблема возникает из-за того, что браузеры применяют различные движки (используются для обработки и загрузки информации): Blink – Chrome, Opera, WebKit – Safari, Gecko – Firefox, EdgeHTML – в Edge (на Windows 10).
Эти программы по-разному отображают определенные css-стили, html-теги и их содержимое. И чтобы устранить ненужные эффекты, придется вносить изменения вручную. Для этого существует несколько способов, самым популярным из которых является использование приставок к названиям CSS-свойств.
Другие методы улучшения кроссбраузерности:
- CSS-хаки. Этот метод улучшения кроссбраузерности css предполагает применение свойств, понятных для отдельных браузеров. Применение хаков может привести к ухудшению читабельности кода, а также качества поддержки в будущем.
- Разделяем стили. Специалист должен подключить для каждого браузера соответствующий ему файл стилей. Например, Internet Explorer применяет определенные условные комментарии, а другие программы воспринимают их как стандартные.
Проверка кроссбраузерности: ищем проблему
 com. Просмотрите таблицы и уточните, в какой версии тег уже поддерживается определенным движком.
com. Просмотрите таблицы и уточните, в какой версии тег уже поддерживается определенным движком. Чтобы узнать, одинаково ли ваш сайт отображается в разных браузерах, лучше всего открыть их все и внимательно просмотреть каждую страницу. Также вы можете воспользоваться ресурсами:
- crossbrowsertesting.com.
- browserstack.com.
Почему вам стоит проверить сайт в разных браузерах и не игнорировать проблему
Если вы думаете, что аудитория снисходительно отнесется к некоторым проблемам на вашем сайте, поверьте – это не так. Ваша целевая аудитория пользуется разными браузерами, поэтому если ваш сайт некорректно отобразится хоть на одном из них, вы потеряете сразу 20-30% целевой аудитории.
Кроссбраузерность является одним из важнейших факторов эффективной работы. Если пользователь откроет сайт и увидит, что, к примеру, текст наезжает на картинку, а шрифт слишком мелкий, то он просто уйдет к конкурентам. Плохая кроссбраузерность – это гарантия стремительного снижения конверсий.
Если вам понадобилась грамотная проверка сайта в разных браузерах и дальнейшее улучшение кроссбраузерности, обращайтесь к специалистам компании Luxsite.
Проверка отображения сайта в разных браузерах
О дна из самых больших проблем, с которой сталкиваются разработчики веб-сайтов – это отсутствие кроссбраузерности. Под кроссбраузерностью

Кроме того, могут возникнуть проблемы с отображением шрифтов, веб-форм и т.д. Чтобы сделать сайт кроссбраузерным, необходимо внести определенные изменения в его исходный программный код, поставить так называемые «заплатки». Проверить кроссбраузерность можно несколькими способами. Чаще всего вебмастера делают все вручную, то есть поочередно открывают страницы ресурса в разных браузерах и отслеживают изменения. Но с недавних пор выполнить данную проверку можно при помощи специальных онлайн-сервисов . Ниже мы кратко расскажем о 5 таких сервисах.
При помощи данного сервиса можно сделать скриншоты страницы нужного сайта при его отображении в разных браузерах и в разных операционных системах. Доступны три основных ОС – Mac, Windows, а также Linux. Что касается браузеров, то их здесь целых 65 штук (разные версии IE, Opera, Chrome, Firefox и т.д.). Чтобы выбрать браузеры, в которых будет проводиться тест, нужно поставить галочку напротив них.
Кроме того, можно выбрать размер скриншота, глубину его цвета, можно включить или отключить JavaScript, Flash. При бесплатном использовании сервиса длительность проверки может достигать 2 часов. В платной версии (30 долларов в месяц) скорость проверки существенно возрастает (5-10 минут). Также при бесплатной проверке скриншоты вашего сайта будут доступны всем пользователям в разделе «WebDesignGallery».
При бесплатном использовании сервиса длительность проверки может достигать 2 часов. В платной версии (30 долларов в месяц) скорость проверки существенно возрастает (5-10 минут). Также при бесплатной проверке скриншоты вашего сайта будут доступны всем пользователям в разделе «WebDesignGallery».
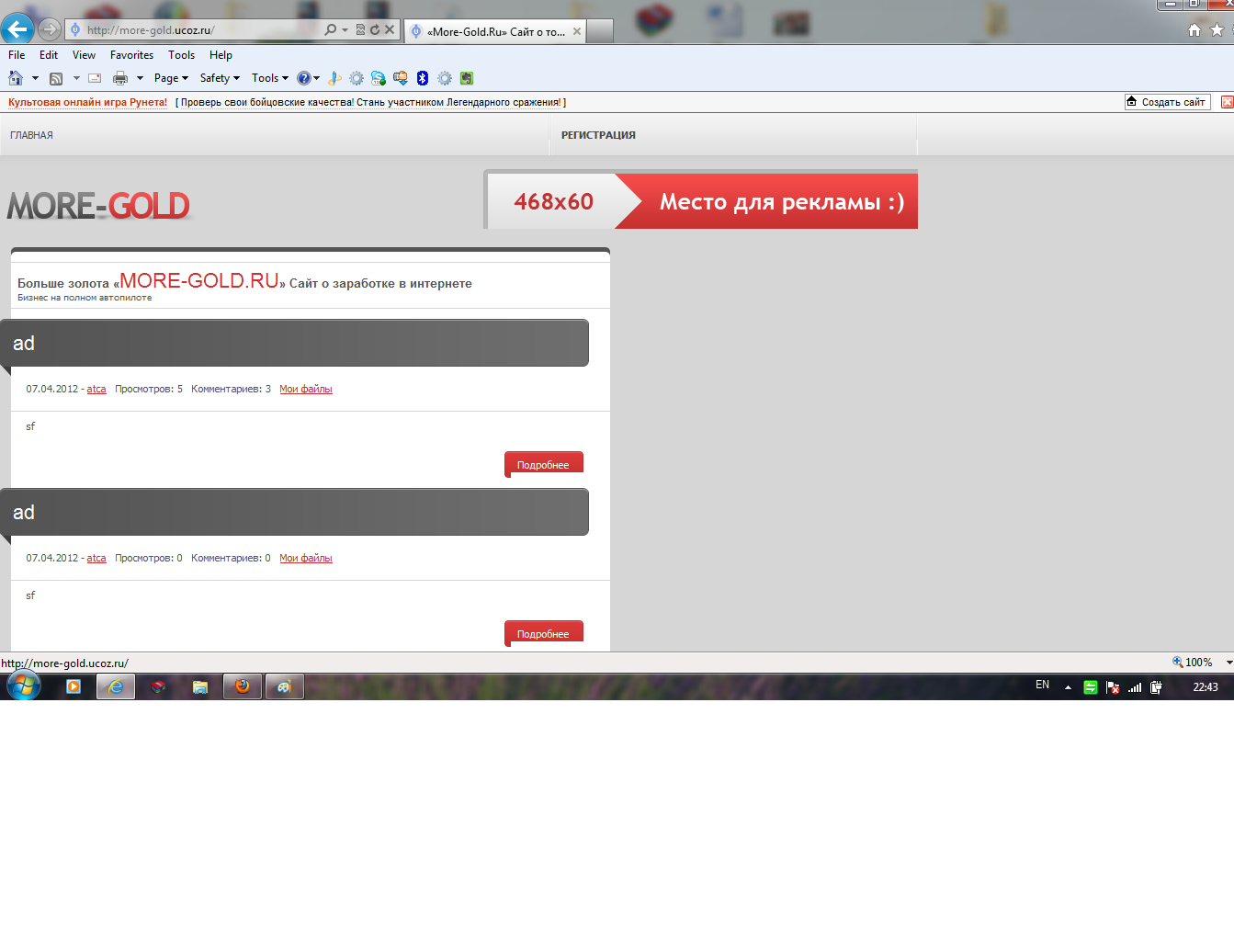
Это очень простой и бесплатный сервис, предназначенный для проверки вашего сайта на совместимость с различными версиями браузера InternetExplorer (с другими браузерами сервис не работает). В настройках вам нужно лишь выбрать версию браузера, а также указать URL-адрес проверяемого сайта. После нажатия на кнопку «Render» появится скриншот.
Довольно интересный и функциональный сервис, при помощи которого можно осуществить проверку в самых разных браузерах и операционных системах. Также поддерживается тестирование сайта для устройств на Андроиде и iOS.
Данный сервис является платным . Стоимость базового пакета услуг составляет 30 долларов в неделю. Однако есть триальный период, длительность которого — 7 дней. При использовании триальной версии сервиса некоторые возможности будут недоступны.
При использовании триальной версии сервиса некоторые возможности будут недоступны.
Довольно специфический онлайн-сервис, основное предназначение которого – тестирование email-рассылок (хотя могут тестироваться и обычные сайты в разных браузерах). На выходе вы получаете скриншоты страниц сайта или скриншоты готовых писем из email-рассылки.
Кстати, рассылка может тестироваться сразу в 30 разных почтовых клиентах. Кроме того, при помощи данного сервиса можно проверить валидность CSS и HTML-кода сайта. Есть триальный период, длительность которого составляет 7 дней. Базовый платный пакет обойдется в 49 долларов за месяц.
Ключевое отличие данного сервиса от предыдущих заключается в том, что здесь вы можете загружать определенный сценарий действий пользователя при просмотре сайта (на выходе будут получены скриншоты каждого действия). К примеру, человек может просмотреть одну страницу, перейти на вторую, заполнить там какую-нибудь форму.
При тестировании каждое из этих действий будет отслеживаться поочередно. Кроме того, для тестирования можно выбирать разные браузеры и разные ОС. Стоимость базового пакета составляет 100 долларов за месяц.
Кроме того, для тестирования можно выбирать разные браузеры и разные ОС. Стоимость базового пакета составляет 100 долларов за месяц.
Привет читатели seoslim.ru! Ничего загадочного в слове “кроссбраузерность” нет, часто новички задаются вопросом, что это за понятие.
А самое главное, какие сервисы на сегодняшний день существуют для ее проверки — разберем наиболее удобные сайты.
Что такое кроссбраузерность
Разберемся для начала более подробно в данном понятии — кроссбраузерность в порядке, если контент выглядит достаточно читабельным в любом из часто используемых браузеров, то есть верстка не разваливается.
Происходит такое довольно часто, так как алгоритмы обработки каскадных таблиц css, а также html-кодов в них могут значительно отличаться друг от друга.
Дело в том, что вы не можете точно знать, каким браузером и операционной системой будет пользоваться тот и иной посетитель ресурса.
Значит, для грамотного отображения того или иного элемента необходимо произвести проверку.
Начинающие разработчики могут сделать ручной тест, на наиболее используемых Опере, Мозилле, Гугл Хром, IE.
При этом желательно посмотреть, как выглядит сайт в мобильном варианте, а также привлечь для этого знакомых, которые могут, например, прислать скриншот.
Данный нехитрый способ подойдет для личных блогов, которые вы используете для общения, а вот профессиональные сайты требуют более тщательной проверки.
В этом помогают специальные инструменты, онлайн-сервисы — большинство из них бесплатные, но попадаются платные ресурсы, выбирать лучше по степени эффективности.
Сервисы для тестирования сайта в браузерах
Проверка на том или ином сервисе имеет свои плюсы и минусы, если говорить о платных вариантах, они действительно могут быть затратными.
При этом бесплатные ресурсы особо ничем не уступают последним, хотя и приходится иногда долгое время ждать своей очереди из-за большого количества желающих.
Browsershots Итак, начнем с наиболее доступных сайтов. По праву считается, что browsershots.org в этом списке можно поставить на первое место среди бесплатных вариантов.
Сразу при переходе у вас открыта вкладка “Browser Compatibility Test”, это и есть проверка на кроссбраузерность.
Для этого в строку необходимо ввести url вашего сайта и нажать на кнопку “Submit”:
Но перед этим уберите ненужные галочки напротив некоторых версий браузеров на ваше усмотрение, внизу вы можете задать необходимые параметры сайта, например, размер экрана или насыщенность цвета, сразу определить, для какой операционной системы нужен анализ:
После нажатия на кнопку “Submit” вы встанете в очередь на проверку, появится вот такое сообщение:
Это то, сколько минут прошло, сколько осталось, вторая строка — минимальное и максимальное время ожидания, ниже — количество версий задействованных браузеров.
Дополнительно вы можете получить приоритет на час, если нажмете на “Expire in 60 minutes for Priority Users”.
Параллельно вы увидите, как появляются скриншоты уже проверенных версий, если нажать на “Details”, можно проследить текущее состояние в деталях, а также сколько потрачено минут на каждую:
Полученные скриншоты наглядно покажут на имеющиеся недоработки, храниться результаты на сайте должны в течение последующего месяца.
Также совершенно спокойно вы можете их скачать и держать у себя на заметке.
Viewlike Следующий сайт, который можно однозначно порекомендовать — www.viewlike.us . С помощью сервиса вы также сможете оценить успешность юзабилити тестируемого ресурса и проверить скорость его работы.
После проверки вы получите исчерпывающие данные и о размере элементов html, и размер используемых изображений, и количество статистических ресурсов.
Вводим адрес в специальную строку, нажимаем “Test now!”:
По результатам тестирования вы получите рекомендации по поводу используемых плагинов, читаемости размера шрифта, а полученные скриншоты будут предоставлены в различных разрешениях.
CrossBrowserTesting Возьмем следующий сервис, который предназначен для обнаружения неточностей работы вашего сайта на базе любых операционных систем и браузеров, в том числе проверка может быть выполнена для устройств на платформе Android и iOS.
Заходим на страницу crossbrowsertesting.com , небольшая сложность здесь в том, что для использования возможностей сервиса нужно зарегистрироваться, а для начала нажмите “Start Your Free Trial”:
Для этого требуется указать свой адрес электронной почты и новый пароль, нажать “Create Your Free Account”:
Для верификации аккаунта пройдите по указанному адресу электронной почты, после чего вы можете пользоваться опциями сайта в течение семи дней совершенно бесплатно.
При этом в использование дается ограниченное количество времени тестирования — всего 60 минут.
Но начнем проверку, сделать это просто — после подтверждения аккаунта вы оказываетесь в разделе “Start a Screenshot Test”.
Проводится она на базе Windows и Mac, браузеры Chrome, FireFox, IE, Opera, Safari, анализ в мобильной версии предоставляется в отдельной вкладке.
В строку вводим адрес нужного вам сайта, как и в предыдущих случаях:
Всего потребовалось порядка 2-3 минут для анализа, теперь можно подробно увидеть полученные скриншоты, а нажав на “Layout Differences”, вы увидите различия в макете, которые обнаружила система.
Больше всего разногласий заметно при исследовании браузера Internet Explorer:
Все полученные скриншоты доступны для скачивания, для этого нажмите “Download” в верхнем правом углу, материалы сохраняться в формате .zip.
А для подробного анализа воспользуйтесь указанной ссылкой под картинкой — “Layout Differences”, при переходе становится доступен подробный анализ элементов:
Итак, сервис прост и удобен в использовании, но, к сожалению, бесплатен только на недельный период.
Также предлагается купить любой из представленных на сайте пакетов, самый недорогой из которых обойдется в $29 ежемесячно.
Quirktools Довольно интересный сервис по адресу quirktools.com , не требуется регистрации или оплаты каких-либо функций.
Перед вами просто строка, куда необходимо ввести адрес:
Фактически это средство для эмуляции большого количества устройств, разрешения могут подбираться по ходу:
Ссылка на скриншот с текущим разрешением доступна, если нажать на крайний правый значок в строке инструментов.
Browserstack Если ничего из перечисленного выше вам не понравилось, попробуйте перейти по ссылке www.browserstack.com и поработать здесь, вводим адрес:
Для начала следует зарегистрироваться, а в этой строке вы получите результаты, занесенные в историю предыдущих тестирований.
Нажимаю “Free Trial”, ввожу адрес электронной почты и пароль, все как обычно.
После регистрации выбираем вкладку “Live”, открывается менюшка со всеми доступными платформами и браузерами.
То, что выделено ярким цветом, доступно для бесплатной версии, учтите, что всего на тестирование дается 30 минут.
Например, выбираю браузер Chrome, загружается программа последней версии:
Открывается окно с дублирующей строкой для url, вводим адрес сайта сюда:
В правом верхнем углу вы найдете систему управления содержимым, то есть, вы не только проверяете различные параметры на соответствие, но и можете их регулировать прямо тут.
Browserling Еще один вариант — www.browserling.com , удобен тем, что сразу есть возможность выбрать из выпадающего списка необходимую для тестирования операционную систему, браузер и его версию, далее кликнуть на “Test now!”:
Интересно, что для проведения каких-либо действий дается ровно три минуты (таймер вверху слева), есть интересные инструменты, например, создание скриншотов (Screenshots).
Для смены браузера и его версии будет достаточно нажать на значок (в данном случае Chrome), а когда все готово к новой проверке, запустите ее кнопкой “Run”.
Turbo Следующий сервис, на который можно обратить внимание, находится на сайте turbo. net в подразделе Browser Sandbox.
net в подразделе Browser Sandbox.
Достаточно удобно все устроено — для прохождения теста вы сразу выбираете конкретную платформу и версию браузера, для проверки нужно нажать “Run”.
При этом доступны только те, что окрашены в синий цвет, для некоторых требуется купить доступ к аккаунту, хотя того, что есть, вполне достаточно.
Предварительно нужно зарегистрироваться (можно сначала нажать, а потом уже сделать это).
Ввожу новый логин и адрес электронной почты:
После введения данных тут же будет создан аккаунт, вы будете перенаправлены на страницу, где в строку, дублирующую браузерную, нужно ввести url интересующего вас сайта.
Те, кто хочет постоянно пользоваться сервисом, стоит скачать прилагающееся приложение, точнее расширение, для этого нажмите на “Install Turbo.net” в нижней части страницы.
Browsera Один из иностранных ресурсов — www.browsera.com , ничего сложного в работе с ним нет. Для начала работы нажмите соответствующую команду на главной странице:
Далее потребуется легкая регистрация — указываете самые простые данные о себе, почта может быть любая, не обязательно с доменом . com.
com.
Для тестирования задаете все необходимые параметры, самое главное — адрес страницы, нажимаете “Run Test”.
Минус в том, что после этого сразу проверку пройти нельзя, вы будете поставлены в очередь, а далее сможете следить за ходом выполнения:
При этом совершенно необязательно дожидаться момента окончания процесса, окно вполне можно закрыть, результат придет на указанный адрес электронной почты.
- Еще один конкурент — saucelabs.com , зайдите и сюда.
- А тем, кого интересует читабельность сайта и прочих характеристики относительно только IE, советую обратиться к ресурсу netrenderer.com .
Как оказывается, совсем не обязательно пользоваться платными источниками, есть большое количество из них, которые можно назвать условно-платными.
При этом изредка пользоваться предлагаемыми возможностями можно и совершенно бесплатно. Главное, что все они дают четкое представление о том, стоит ли дорабатывать свой проект и все уже доведено до ума.
Может быть, в будущем все веб браузеры будут выводить HTML/CSS код одинаково и в соответствии со стандартами. Тогда кросс браузерная проверка станет не нужна. Но такие рассуждения все еще остаются фантастикой, и проверка вашего проекта в современных и старых версиях браузеров необходима.
Старая школа тестирования предполагала загрузку вашего кода на как можно большем количестве компьютеров с различными комбинациями браузеров и операционных систем. Такой способ великолепно работает в условиях наличия большого количества разных компьютеров (и времени, которое придется потратить на настройку и проверку). Но есть более эффективный способ проверить кросс браузерность своего детища – бесплатные и коммерческие веб сервисы и программы. В данной статье представлены наиболее интересные из них.
Бесплатная проверка на кросс браузерность
Adobe BrowserLab
Adobe BrowserLab – это бесплатный инструмент, который позволяет протестировать ваш проект в различных версиях Chrome, Safari, IE и Firefox. Он предоставляет несколько способов просмотра страниц, включая полно экранный обзор и визуальное сравнение разных вариантов. Сервис может получать динамические страницы через сеть, или его можно использовать локально через Firebug или Adobe Dreamweaver CS5. Также допускается определять комбинацию наборов браузеров, если вам не нужно тестировать проект в очень старых версиях.
Он предоставляет несколько способов просмотра страниц, включая полно экранный обзор и визуальное сравнение разных вариантов. Сервис может получать динамические страницы через сеть, или его можно использовать локально через Firebug или Adobe Dreamweaver CS5. Также допускается определять комбинацию наборов браузеров, если вам не нужно тестировать проект в очень старых версиях.
Browsershots
Browsershots – вероятно наиболее полный бесплатный инструмент для тестирования, доступный в настоящее время. Он включает варианты браузеров для Linux, Windows и BSD. На нем также можно найти браузеры, о которых вы могли и не знать (например, Galeon, Iceape, Kazehakase и Epiphany). По умолчанию Browsershots проводит проверки на последних версиях браузеров, но доступны и старые варианты.
Чем больше браузеров будет определено для проверки, тем больше времени уйдет на подготовку результатов. Данный факт надо учитывать при выборе набора браузеров.
SuperPreview
SuperPreview является предложением Microsoft в области кросс браузерной проверки (и он совместим только с Windows). Инструмент позволяет определять набор браузеров для проведения тестов. Он работает с любым браузером, установленным на вашей системе (механизм вывода IE6 встроен в него). Данный факт является причиной его быстрой работы (не нужно ждать загрузки или окончания обработки на удаленном сервисе), но и ограничивает набор доступных браузеров для сравнения.
Инструмент позволяет определять набор браузеров для проведения тестов. Он работает с любым браузером, установленным на вашей системе (механизм вывода IE6 встроен в него). Данный факт является причиной его быстрой работы (не нужно ждать загрузки или окончания обработки на удаленном сервисе), но и ограничивает набор доступных браузеров для сравнения.
SuperPreview является бесплатным инструментом и планируется как часть Expression Web. В онлайн версии имеется поддержка Chrome, Safari (Mac) 4+5, Firefox 3+4. Также можно использовать интерактивный режим для веб сайтов, которые требуют регистрации перед выводом страниц, которые надо проверить. Есть инструмент отладки для DOM. К сожалению, отсутствует поддержка Opera, даже если она установлена локально.
Lunascape
Lunascape – это браузер с тройным механизмом вывода для Windows. Он использует Trident (IE), Gecko (Firefox) и Webkit (Chrome и Safari). Поэтому вы можете увидеть, как выглядит ваш сайт во всех трех вариантах в виде визуального сравнения. Хотя Lunascape не является традиционным инструментом тестирования, тем не менее, он будет очень полезен для дизайнеров и разработчиков. Его основным преимуществом является моментальный просмотр страниц сайта во всех трех вариантах механизмов вывода. Lunascape также поддерживает расширения и плагины Firefox, так что вы можете использовать Firebug для диагностики проблем совместимости.
Хотя Lunascape не является традиционным инструментом тестирования, тем не менее, он будет очень полезен для дизайнеров и разработчиков. Его основным преимуществом является моментальный просмотр страниц сайта во всех трех вариантах механизмов вывода. Lunascape также поддерживает расширения и плагины Firefox, так что вы можете использовать Firebug для диагностики проблем совместимости.
IETester
IETester – браузер для Windows, который позволяет использовать механизмы вывода и JavaScript для просмотра сайта в версиях IE10, IE9, IE8, IE7, IE6 и IE5.5. Для работы инструмента требуется Windows 7, Windows Vista или Windows XP с IE7.
IE NetRenderer
IE NetRenderer позволяет проверить совместимость с сайта с Internet Explorer версий от 5.5 до 9. Вам придется проверять каждую версию индивидуально.
Spoon
Spoon – сервис для имитации приложений. На нем доступны различные версии Firefox, Chrome, Opera и Safari для пользователей Windows. Недостаток: Internet Explorer поддерживается механизмом виртуализации Spoon, но по требованию Microsoft данный браузер исключен из вариантов тестирования..
Недостаток: Internet Explorer поддерживается механизмом виртуализации Spoon, но по требованию Microsoft данный браузер исключен из вариантов тестирования..
Browsera (бесплатная и коммерческая версии)
Browsera обеспечивает автоматический тест на совместимость. На результатах проверки выделяются различия в видах вывода вашего дизайна в разных браузерах, что существенно облегчает процесс. Также определяются ошибки JavaScript. А коммерческий вариант сервиса может проводить проверки страниц, требующих регистрации пользователя.
В бесплатном варианте доступен ограниченный набор браузеров и низкое разрешение снимков экрана. Коммерческая версия стоит $39 за один проект и от $49 до $99 за месячную подписку, и в нем доступны большой список браузеров, высокое разрешение снимков экрана и проверка страниц, требующих регистрации пользователя.
Browserling (бесплатная и коммерческая версии)
Browserling – сравнительно новое приложение для проверки кросс браузерности. Оно поддерживает ограниченный набор браузеров (и необязательно новейших версий), что ограничивает круг его пользователей среди разработчиков. Browserling все еще находится в стадии бета тестирования, и, может быть, список браузеров, расширится в ближайшем будущем.
Оно поддерживает ограниченный набор браузеров (и необязательно новейших версий), что ограничивает круг его пользователей среди разработчиков. Browserling все еще находится в стадии бета тестирования, и, может быть, список браузеров, расширится в ближайшем будущем.
Бесплатная версия имеет ограничение по времени сессии в размере 5 минут, а коммерческий вариант без ограничений стоит $20в месяц.
Коммерческие инструменты для тестирования
Коммерческие инструменты для тестирования имеют опции, которые отсутствуют у бесплатных сервисов, например, интерактивную визуализацию браузеров и проверку для мобильных устройств.
Mogotest
Mogotest выполняет проверки на кросс браузерность даже страниц, которые требуют регистрации пользователей. У сервиса есть API, и он может быть интегрирован в ваш проект. Mogotest также выдает отчет о состоянии проверяемого сайта, в котором сообщается о неправильных ссылках, закольцованных перенаправлениях и других проблемах разметки. На сервисе есть инструмент для сравнения снимков экрана. Поддерживаются системы регистрации на основе HTML и куки.
На сервисе есть инструмент для сравнения снимков экрана. Поддерживаются системы регистрации на основе HTML и куки.
Доступны несколько тарифных планов. Персональный тарифный план стоит $15 в месяц и допускает проверки до 50 страниц на трех сайтах. Тарифный план для фрилансеров стоит $45 в месяц и допускает проверки на 10 сайтах и до 350 страниц. Групповой тарифный план стоит от $125 в месяц до $4499+ за неограниченный доступ.
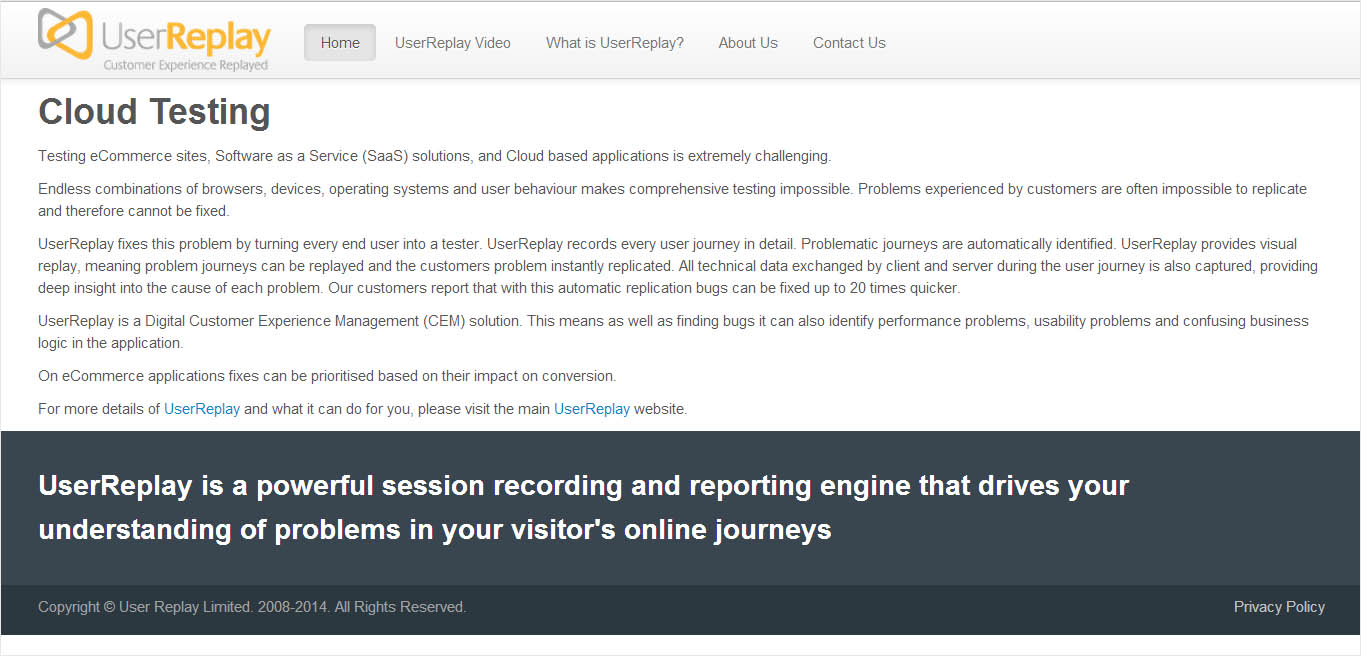
Cloud Testing
Cloud Testing предлагает функциональное тестирование проекта. Вы можете записать предполагаемые действия пользователя в вашем браузере с помощью Selenium IDE, затем загрузить их, а Cloud Testing выполнит скрипт в разных операционных системах и браузерах. А затем будет предоставлены снимки экранов и диагностика HTML и компонентов.
BrowserCam
BrowserCam включает инструменты тестирования для версий браузеров настольных систем и мобильных устройств (что отсутствует во многих других инструментах проверки). Также доступен удаленный доступ для реальной проверки в конфигурациях Windows, Linux и OS X. Возможен перехват email для проверки HTML, RTF и TXT версий писем.
Также доступен удаленный доступ для реальной проверки в конфигурациях Windows, Linux и OS X. Возможен перехват email для проверки HTML, RTF и TXT версий писем.
Стоимость использования BrowserCam начинается от $19.95 за один сервис в день и заканчивается $999.95 за годовую подписку на полный комплект услуг.
Multi-Browser Viewer
Multi-Browser Viewer выполняет проверки для браузеров настольных систем и мобильных устройств. Он включает 26 виртуализированных веб браузеров, 5 браузеров для мобильных устройств (включая iPhone и iPad) и 61 вариант браузеров для снимков экрана (вы сможете видеть, как сайт выглядит, но взаимодействовать с ним нельзя). Также доступны пять языков: английский, испанский, немецкий, русский и французский.
Multi-Browser Viewer стоит $139.95 за однопользовательскую лицензию, включая годовую поддержку. Обновления после года использования стоят $99.95. Также доступен пробный период использования инструмента через веб сайт.
Сравнение инструментов
В ниже приведённой таблице сведены вместе некоторые сведения об инструментах тестирования для сравнения их между собой и выбора наиболее подходящего варианта.
| Инструмент | Количество поддерживаемых браузеров | IE? | Интерактивное тестирование? | Визуальное сравнение? | Цена |
|---|---|---|---|---|---|
| Adobe BrowserLab | 13 | IE6+ | Нет | Да | Бесплатно |
| Browsershots | 60+ | IE6+ | Нет | Нет | Бесплатно |
| SuperPreview | Изменяется | IE6+ | Да | Да | Бесплатно |
| Lunascape | 3 | IE6+ | Да | Да | Бесплатно |
| IETester | 6 версий IE | IE5.5+ | Да | Да | Бесплатно |
| IE NetRenderer | 5 версий IE | IE5.5+ | Нет | Нет | Бесплатно |
| Spoon | 16+ | Нет IE | Да | Нет | Бесплатно |
| Browsera | 9 | IE6+ | Нет | Да | Бесплатно – $99/месяц |
| Browserling | 9 | IE5. | Нет | Нет | Бесплатно – $20/месяц |
| Mogotest | 7+ | IE6+ | Нет | Да | $15 – $4,499/месяц |
| Cloud Testing | 4+ | IE6+ | Да | Да | Нет сведений |
| BrowserCam | 90+ | IE5.2+ | Нет | Да | $19.95 – $89.95/месяц |
| Multi-Browser Viewer | 80+ | IE6+ | Для некоторых браузеров | Да | $139.95 |
| CrossBrowserTesting | 100+ | IE6+ | Да | Да | $29.95 – $199.95/месяц |
Заключение
Вне зависимости от инструмента, которым вы пользуетесь, регулярное тестирование вашего проекта в процессе разработки помогает избавиться от больших проблем, которые могут возникнуть при его использовании, и сохраняет ваше время. Выбирайте сервис, который больше подходит к вашему рабочему процессу, и проверяйте все существенные изменения дизайна.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.smashingmagazine.com/2011/08/07/a-dozen-cross-browser-testing-tools/
Перевел: Сергей Фастунов
Урок создан: 9 Августа 2011
Просмотров: 140881
Правила перепечатки
5 последних уроков рубрики «Разное»
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг – это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
Разработка веб-сайтов с помощью онлайн платформы Wrike
Создание вебсайта – процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
20 ресурсов для прототипирования
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Топ 10 бесплатных хостингов
Небольшая подборка провайдеров бесплатного хостинга с подробным описанием.
Быстрая заметка: массовый UPDATE в MySQL
Ни для кого не секрет как в MySQL реализовать массовый INSERT, а вот с UPDATE-ом могут возникнуть сложности. Чтобы не прибегать к манипуляциям события ON_DUPLICATE можно воспользоваться специальной конструкцией CASE … WHEN … THEN.
Зачем проводить тестирование сайта? Публикации CASTCOM
Тестирование сайта — это проверка его страниц большим количеством разнообразных способов: проверка отображения страниц в разных браузерах, проверка качества страниц, выявление ошибок кода валидатором, тестирование скорости загрузки страниц и т.д.
Цель тестирования
Главной целью такой тщательной проверки сайта является грамотная настройка всех показателей, одной или всех страниц сайта, оперативное обнаружение и устранение всех дефектных мест на сайте, а также его адаптация под различные устройства. Что будет полезно и удобно как для самого владельца сайта, так и для его посетителей.
Что будет полезно и удобно как для самого владельца сайта, так и для его посетителей.
Тестирования также необходимы и при добавлении на сайт нового функционала. Даже если вы планируете внести несущественные изменения в виде добавления иконок или изменения шрифта, их необходимо сначала протестировать. Важно, чтобы все нововведения корректно отображались в любых браузерах и всегда были доступны пользователям.
Особенности проверки
Чтобы проверка была эффективной необходимо учитывать все нюансы в работе сайта и проверять весь его функционал, начиная с самых простых настроек, заканчивая анализом корректности работы его отдельных программ.
После тщательного анализа и сбора всех необходимых данных проводятся следующие виды тестов:
- блочные, которые составляют разработчики для отдельных частей функционала, чтобы тестировать их в изолированном режиме;
- интеграционные для проверки нескольких взаимодействующих функционалов, они имитируют действия реальных пользователей и отправляют отчет о проделанной работе;
- функциональные для проверки работы всей системы, тест проверяет страницы целиком и подтверждает работу всех систем согласно прописанному ТЗ;
- smoke-тесты для экспресс-проверки системы, они используются для самых простых и поверхностных проверок.

Проведение подобных тестов предусматривает выявление ошибок как во время тестирования, так и после него.
Способы тестирования
Тестировать сайт можно как вручную, так и в автоматическом режиме. Каждый из этих способов имеет свои преимущества и недостатки.
- Автоматическое тестирование
Для проведения автоматической проверки тестировщик использует специальные программы. Подобные программы можно использовать несколько раз, что существенно экономит время. Алгоритм подобных программ определяет соответствие определенных параметров сайта ожиданиям пользователей. Такой тип тестирования в наибольшей степени подходит для объемных проектов, нагруженных сложным функционалом.
- Ручное тестирование
При такой проверке тестировщик осуществляет все действия вручную, без использования специальных программ. Такое тестирование наиболее полезно, так как при его выполнении исключены недочеты в проверке.
 Автоматическое тестирование показывает только работает система или нет, а ручное тестирование позволяет оценить эффективность работы различных систем с точки зрения пользователя. Поэтому отказываться от ручного тестирования нельзя.
Автоматическое тестирование показывает только работает система или нет, а ручное тестирование позволяет оценить эффективность работы различных систем с точки зрения пользователя. Поэтому отказываться от ручного тестирования нельзя.
Результаты тестирования
В результате тестирования вы узнаете не только о том, какой функционал исправно работает на сайте, а какой имеет какие-то проблемы, но и получите следующие преимущества:
- экономия ресурсов для поддержания работы сайта,
- обеспечение безопасности кода и возможность внести в него изменения даже через несколько лет,
- улучшение архитектуры и безопасности кода.
Тестирование проводят не только во время использования, но и во время разработки сайтов. Ведь еще на этапе создания веб-ресурса важно грамотно оценить эффективность работы всех его систем.
Качественная разработка сайтов любых типов — одна из главных услуг digital agency CASTCOM. Обращайтесь в агентство за веб-проектами любого уровня сложности.

Как проверить кроссбраузерность? проверка сайта в разных браузерах
Владельцы сайтов должны задумываться над тем, что посетители их сайтов могут использовать различные устройства, операционные системы и браузерные платформы. К сожалению, множество сайтов, не проходят проверку на кроссбраузерность и при открытии, к примеру, в Opera или Mozilla, сайт может отображаться не правильно.
Как проверить кроссбраузерность сайта? Для этого есть специальные сервисы, в которых требуется указать адрес сайта и после этого можно получить скриншоты из различных браузеров. В данной статье мы рассмотрим пару таких сервисов, сразу хотелось бы сказать, что они бесплатные.
Сервисы для проверки сайта в разных браузерах
1. Browsershots.org
Это самый удобный сервис для массовой проверки отображения сайта в браузерах. Чтобы воспользоваться им, выбираете несколько видов браузеров, и приступаете к проверке:
Мы проверили наш блог по нескольким платформам и никаких проблем выявлено не было.
Вот так выглядит результат работы:
Помимо этого, в боковой части отображаются дополнительные параметры созданного скриншота, например, расширение экрана. Через этот сервис очень удобно проводить проверку, но в нем нет Internet Explorer.
2. Netrenderer.com
Данный сервис как раз предназначен для проверки кроссбраузерности в Internet Explorer. Если в статистике вашего сайта вы заметили, что количество отказов посетителей одного из браузеров почти 100%, то в первую очередь нужно проверять кроссбраузерность.
Указываете, в какой версии браузера вы хотите выполнить проверку, а также адрес сайта, нажимаете «Render» и через пару секунд получаете скриншот. Как видите, в данном случае наш блог тоже корректно отображается.
Почему сайт по-разному отображаются в браузерах?
Дело в том, что при разработке шаблона сайта, необходимо указывать не пиксели, а проценты, в противном случае это может стать основной проблемой кроссбраузерности. Если вы покупаете шаблон для своего сайта или заказываете разработку, обязательно проверяйте, корректно ли отображается площадка в разных платформах.
Вам также будет интересно:
— Как определить стоимость сайта?
— Как больше зарабатывать на блоге?
— Как выйти на лидирующие позиции выдачи?
Как протестировать WordPress-сайт в разных браузерах?
👍 Научим создавать сайты на WordPress бесплатно за 11 уроков. Подробнее →Не все веб-браузеры одинаковы. И казалось бы, что популярные сегодня Chrome или Firefox очень похожи, но они все же имеют некоторые различия, особенно если касается отображения элементов сайта. Поэтому если вы изменяете дизайн сайта в целом или отдельных его блоков, крайне важно протестировать веб-сайт в разных браузерах.
Эти действия должны быть проведены для любого типа WordPress-сайта, будь это блог или интернет-магазин. В конце концов, вам необходимо обеспечить своим посетителям качественный вид своего веб-ресурса, независимо от того, какое устройство и браузер они используют для просмотра вашего контента.
Почему важно тестировать сайт в разных браузерах?
У вас, вероятно, есть любимый браузер. Большинство людей, скорее всего, обычно не используют ничего другого для работы на своем сайте. Наиболее вероятным кандидатом является Chrome, который имеет на сегодняшний день наибольшую долю рынка. Но такие альтернативы, как Firefox, Safari и Internet Explorer, тоже по-прежнему популярны.
Большинство людей, скорее всего, обычно не используют ничего другого для работы на своем сайте. Наиболее вероятным кандидатом является Chrome, который имеет на сегодняшний день наибольшую долю рынка. Но такие альтернативы, как Firefox, Safari и Internet Explorer, тоже по-прежнему популярны.
Однако если вы используете только ваш предпочтительный браузер, то можете легко забыть, что не все из них работают одинаково. Хотя большинство современных браузеров похожи, у них разный исходный код и различные наборы функций.
В результате один сайт не всегда будет выглядеть одинаково во всех браузерах. Если вы просматривали свой собственный сайт в Chrome и переключились на Firefox или Safari, то можете быть удивлены различиями. В итоге макет может выглядеть по-разному, а некоторые функции могут работать неправильно.
К счастью, этой проблемы можно избежать, протестировав свой сайт на различных браузерах, выбрав самые популярные варианты. Поскольку это распространенная задача, то для есть много ресурсов и инструментов, включая бесплатные онлайн-сервисы.
Как проверить свой сайт WordPress в нескольких браузерах?
Изначально трудно предсказать, как именно ваш сайт будет работать в том или ином браузере. Чтобы избежать потенциальных проблем, лучшим и простым решением является тестирование. Хотя вы можете установить кучу браузеров и выполнить эти тесты вручную. Но это намного проще сделать с помощью некоторых специальных инструментов.
Наиболее важно такое тестирование в процессе разработки или внесения серьезных изменений. Тем не менее, также стоит периодически повторять эти тесты, так как браузеры постоянно обновляются и изменяются. Веб-мастера рекомендуют проводить такую проверку не реже одного раза в год.
Следующие два бесплатных онлайн-инструмента могут помочь вам протестировать внешний вид сайта. Хотя оба преследуют одну и ту же цель, каждый из них предлагает несколько разные функции и результаты. Таким образом, вы можете попробовать оба варианта и выбрать тот, который лучше всего соответствует вашим потребностям.
Browsershots
Начнем с более простого инструмента. Browsershots довольно простой своей работой и функциями. Он идеально подойдет для начала тестирования.
Чтобы использовать Browsershots, вам нужно посетить его домашнюю страницу и ввести URL вашего сайта в соответствующем поле. Затем необходимо выбрать браузеры, которые требуется протестировать.
Если прокрутить страницу, то видно, что сервис предоставляет множество вариантов, охватывающих большинство основных браузеров и их версий. Просто отметьте все поля, которые вы хотите, а затем нажмите кнопку Submit.
Тест может занять несколько минут. По завершении вам будет представлена серия скриншотов, которые вы сможете просмотреть или загрузить на свой компьютер – по одному для каждой выбранной вами версии браузера.
Тут вы сможете внимательно просмотреть каждый скриншот.
Макеты могут незначительно отличаться, но при этом необходимо учитывать такие существенные проблемы, как смещение текста или изображений, отсутствие элементов и т. д. Не имеет особого смысла пересматривать все скриншоты. Намного полезнее будет сосредоточится вокруг нескольких вариантов.
д. Не имеет особого смысла пересматривать все скриншоты. Намного полезнее будет сосредоточится вокруг нескольких вариантов.
Онлайн-сервис Browsershots прост в использовании, предлагает много вариантов, и совершенно бесплатно. Тем не менее, он не позволяет вам на самом деле проверить функциональность вашего сайта. В таком случае вам необходимо искать более надежный инструмент.
CrossBrowserTesting
Если вам нужен более полный набор функций для тестирования своего сайта, неплохим вариантом станет онлайн-сервис CrossBrowserTesting. Этот инструмент предлагает ряд опций, и, как Browsershots, может делать скриншоты для различных браузеров.
Тем не менее, CrossBrowserTesting также позволяет тестировать функционал вашего сайта. Так, он может виртуально тестировать сайт на реальных устройствах и предлагает более 1500 комбинаций версий браузеров и разрешений экранов.
Отметим, что этот инструмент является платным. Самый дешевый план стоит $29 в месяц и включает в себя неограниченное тестирование для одного пользователя. Тем не менее, есть также 7-дневная бесплатная пробная версия, предлагающая 100 минут времени тестирования. Этого достаточно, чтобы протестировать небольшой сайт.
Тем не менее, есть также 7-дневная бесплатная пробная версия, предлагающая 100 минут времени тестирования. Этого достаточно, чтобы протестировать небольшой сайт.
После регистрации на сайте сервиса вы получите доступ к панели мониторинга.
Вы можете использовать вкладку Screenshots, чтобы посмотреть или скопировать статические изображения вашего сайта, или ввести URL-адрес в поле Start A Live Test, чтобы выполнить полный тест. В самом конце следует выбрать устройство, операционную систему и разрешение экрана.
После того, как вы запустите тест, то получите доступ к результатам симуляции вашего сайта.
В этом окне вы сможете взаимодействовать с основными функциями своего сайта: нажимать кнопки, пытаться перемещаться по меню и т.д. Следите за визуальными и функциональными проблемами, хотя не стоит беспокоится, если заметите отставание видео – это просто побочный эффект симуляции.
После этого можно продолжить выполнение тестов в других сочетаниях устройств, браузеров и разрешений. Это может занять некоторое время, в зависимости от размера вашего сайта. Однако объем подробной информации, к которой вы получите доступ, будет стоить потраченного времени.
Это может занять некоторое время, в зависимости от размера вашего сайта. Однако объем подробной информации, к которой вы получите доступ, будет стоить потраченного времени.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравитсяНе нравитсяЕсли Вам понравилась статья — поделитесь с друзьями
| Для просмотра интернет-сайтов пользователи сети Интернет используют специальные программы — браузеры. Еще несколько лет назад посетителям интернета были известны лишь один-два разных браузера, то теперь число таких программ исчисляется десятками, особенно, если учитывать, что каждая из них имеет по нескольку версий, отличающихся по функциональности. В связи с этим появилось понятие кроссбраузерности — понятие, описывающее свойство сайта идентично работать и отображаться во всех браузерах (обычно учитываются лишь наиболее распространенные). Как обеспечить кроссбраузерность сайта?Чтобы сайт одинаково смотрелся и в Internet Explorer, и в FireFox, и в Opera, и в Google Chrome причем самых разных версий (от стареньких до новейших), веб-дизайнер должен позаботиться о кроссбраузерности своего детища с самого начала работы над проектом. С чего начать? Ну, во-первых, необходимо определиться, с какими именно браузерами должен работать сайт. Для этого нужно изучить статистику посещений сайтов (например, со схожей тематикой), в которой есть возможность посмотреть, какими браузерами пользовались его посетители. Сервис Google Analytics, например, предоставляет такую возможность. Таким образом, определив наиболее популярные с точки зрения количества посещений браузеры, можно приступать к действию. Дело в том, что разные браузеры хоть и соблюдают общие правила и стандарты, но может случиться так, что алгоритмы обработки html- кодов и каскадных таблиц css у них окажутся разными. И поэтому не всегда один и тот же элемент выглядит одинаково в разных браузерах. Решений такой проблемы может быть несколько. Наиболее распространенный способ, применяемый многими веб-программистами — это написание так называемых «хаков» — наборов специальных селекторов или правил, понимаемых только каким-то определенным браузером. То есть, если необходимо корректно отображать сайт, скажем, в трех браузерах, то нужно написать по «хаку» для каждого из этих браузеров. Но для нескольких десятков различных браузеров и их версий прописывать «хаки» долго и нерационально. Поэтому еще один способ — просто использовать те элементы при верстке html-кода, которые во всех требуемых браузерах отображаются одинаково. Как протестировать сайт на кроссбраузерность?Проводить тестирование сайта на кроссбраузерность лучше всего на локальном компьютере, на котором установлены разные браузеры, разные версии браузеров и существует возможность изменять разрешения монитора. Проверить сайт на кроссбраузерность можно установив на локальном компьютере веб-сервер (ISS, Apache,…) и обратившись к странице через IP адрес компьютера (http://127.0.0.1). Недостатки этого способа проверки: Вы протестируете сайт только под одной ОС и под браузерами совместимыми с этой ОС, в большинстве случаев Вам не удастся установить более старые версии браузеров параллельно новым версиям, Вы затратите огромное количество времени на установку веб-сервера и браузеров/различных версий браузеров. Для облегчения проверки сайта на совместимость с разными браузерами есть уже готовые утилиты и он-лайн сервисы. Используя такие сервисы Вы избавите себя от установки всех проверяемых браузеров или версий браузеров, виртуальных машин. Будет достаточно лишь установить утилиту или посетить он-лайн сервис проверки кроссбраузерности и в результате можно получить скриншоты отображения сайта в разных браузерах, а после чего сравнивать и анализировать их. Подводя итог, можно сказать, что без учета кроссбраузерности уже никак не обойтись, а иначе можно потерять огромное количество посетителей, браузеры которых не были учтены при создании сайта. Профессионалы студии веб-дизайна WebStudio2u при создании сайтов и разработке веб-дизайна всегда проводят тестирование на кроссбраузерность. Теги:кроссбраузерность, тестирование сайтов, тест на кроссбраузерность, разработка сайтов, веб-дизайн |
Проверить отображение сайта на разных устройствах и браузерах
Отображение сайта на разных устройствах играет одно из ключевых значений при его продвижении. Именно оно обеспечивает увеличение числа посетителей. Так как каждый пользователь заходит в интернет с разных устройств (компьютер, планшет, телефон). При этом устройства могут иметь свою операционную систему (Windows, Linux, iPad, iPhone, Android), версию операционной системы. Также разные пользователи предпочитают различные браузеры (Google, Яндекс, Opera, Firefox, Internet Explorer).
При всем многообразии устройств, платформ и браузеров становится актуальной проблема отображения сайта на разных устройствах – кроссбраузерность. Это способность сайта отображаться хорошо на всех устройствах и во всех браузерах. Проблемы могут заключаться в скрытии некоторых элементов сайта, наползании элементов друг на друга, кривом отображении текста
Для решения проблемы нужно проверить отображение сайта. Это можно сделать вручную, поочередно открывая сайт на разных устройствах и в разных браузерах. Но сейчас можно найти большое количество сервисов. Они помогают протестировать сайт без необходимости повторять одну и туже последовательность действий для разных систем.
Все сервисы условно можно разделить на платные и бесплатные. Бесплатные сервисы имеют более скудный функционал, но при этом позволяют получить общую картину отображения сайта. Платные работают по тому же принципу, но имеют более расширенные возможности отображения сайта, а также показывают ошибки для исправления.
В данной статье рассматриваются бесплатные сервисы проверки кроссбраузерности.
Сервисы для проверки отображения сайта в браузерах.
Browsershots (browsershots.org) — отображает варианты сайта для браузеров Linux, Windows и BSD. Он также дает возможность проверки как на последних, так и на старых версиях браузеров.
Browserling (browserling.com) — имеет платный и бесплатный вариант тестирования, поддерживает отображение в операционных системах Windows и Android и популярных браузерах. Бесплатная версия работает очень медленно, но позволяет получить результат.
IETester (www.my-debugbar.com ) – приложение, позволяющее тестировать отображение в браузере Internet Explorer различных версий.
Из платных версий можно выделить те, которые популярны среди пользователей: BrowserCam, CrossBrowserTesting, Mogotest, Cloud Testing, Multi-Browser Viewer, Multi-Browser Viewer. Большинство из них имеет пробный период, поэтому можно протестировать и выбрать подходящий.
Большинство из них имеет пробный период, поэтому можно протестировать и выбрать подходящий.
Сервисы для проверки отображения сайта на мобильных устройствах.
Mobile Friendly – (search.google.com/test/mobile-friendly) приложение созданное компанией Google.
Остальные приложения являются англоязычными, но разобраться в них достаточно легко.
Responsinator (responsinator.com) – приложение позволяет увидеть сайт на iPad, Android, iPhone.
Mobile Test.me (mobiletest.me) – также позволяет просмотреть сайт на разных мобильных устройствах, но его особенностью является то, что для каждого устройства просмотр отдельный.
MobiReady (ready.mobi) – позволяет тестировать сайт в зависимости от уровня устройства.
Заключение
Для привлечения большего числа пользователей нужно позаботиться о тестировании сайта на разных устройствах. Лучше, если такая проверка будет проводится после каждого этапа создания сайта (выбора шаблона, вставки видео и изображений, публикации контента), что позволит исправлять ошибки на начальных этапах.
Если Вы знаете другие бесплатные сервисы, напишите, пожалуйста, об этом в комментариях, будет полезно всем!!!
Как протестировать веб-сайт на экранах разных размеров
Интернет-пользователи по всему миру получают доступ к веб-сайтам с множества устройств, таких как ноутбуки, настольные компьютеры, планшеты, смартфоны и т. Д. Излишне говорить, что каждое устройство имеет свой уникальный размер экрана и разрешение.
В настоящее время используется более 3,5 миллиардов смартфонов, и их число продолжает расти. Естественно, для QA не представляется возможным тестировать веб-сайты на каждом устройстве или на каждом экране.
Source
Эффективным способом решения этой проблемы является тестирование и оптимизация сайтов для наиболее часто используемых размеров экрана устройств.В этом руководстве можно найти идеальные размеры экрана для адаптивного дизайна, в котором указаны наиболее популярные или стандартные размеры экрана, которые команды должны учитывать при тестировании. Это поможет командам QA оптимизировать макет своего веб-сайта для большинства веб-пользователей и обеспечит лучшее покрытие для тестирования.
Это поможет командам QA оптимизировать макет своего веб-сайта для большинства веб-пользователей и обеспечит лучшее покрытие для тестирования.
Эта статья призвана объяснить два простых метода, с помощью которых команды могут мгновенно запустить адаптивный тест для своих веб-сайтов на экранах самых популярных размеров.
Метод 1. Использование инструмента адаптивной проверки BrowserStack
Это один из самых простых способов получить реальное представление о конкретном веб-сайте на реальных устройствах с экранами уникальных размеров.Он позволяет пользователям мгновенно выполнять адаптивное тестирование на популярных типах устройств, таких как смартфоны, планшеты (включая Kindle) и настольные компьютеры.
Посмотрите изображение ниже, чтобы лучше понять этот инструмент.
Просто введите URL-адрес определенного веб-сайта и нажмите кнопку Проверить . Веб-сайт будет загружен на несколько устройств, как показано на изображении выше. Теперь пользователи могут выбрать устройство, на котором они хотят просматривать свой веб-сайт. Например, давайте рассмотрим iPhone X.Результат будет следующим:
Теперь пользователи могут выбрать устройство, на котором они хотят просматривать свой веб-сайт. Например, давайте рассмотрим iPhone X.Результат будет следующим:
Запустить бесплатный тест отклика для вашего веб-сайта сейчас
После того, как пользователь выберет желаемое устройство, веб-сайт будет отображаться на этом конкретном устройстве с большими и четкими размерами. Кроме того, пользователи также могут выбрать просмотр веб-сайта в режиме Портрет и Пейзаж , аналогичный функции, используемой в реальном мире. В приведенном выше примере Google отображается в ландшафтном режиме на реальном iPhone X.
Примечание : Этот инструмент позволяет пользователям только проверять, как их веб-сайт отображается на определенных устройствах с разными размерами экрана и окнами просмотра. Невозможно взаимодействовать с веб-элементами, появляющимися в устройстве. Пользователям, желающим просматривать веб-сайты и взаимодействовать с ними на реальных мобильных устройствах, рекомендуется использовать второй метод.
Хотя инструмент оказался весьма удобным для мгновенных проверок, ключевым ограничением этого инструмента является то, что пользователи могут просматривать свои веб-сайты только на нескольких популярных устройствах.Это также означает, что пользователи не смогут проводить всестороннее адаптивное тестирование.
Второй метод устраняет это ограничение. Он позволяет разработчикам и тестировщикам выполнять интерактивные адаптивные тесты, а также кроссбраузерное тестирование на реальных мобильных устройствах.
Метод 2: Использование BrowserStack Live для интерактивного веб-тестирования на реальных устройствах
Один из наиболее удобных и эффективных способов выполнения интерактивного адаптивного тестирования — это тестирование веб-сайтов на реальных устройствах с экранами уникальных размеров.Однако не все команды могут покупать разные типы устройств для тестирования, так как это требует огромных вложений и больших затрат на обслуживание.
Облако реальных устройств BrowserStack предоставляет пользователям более 2000 реальных устройств и браузеров, которые доступны круглосуточно для тестирования по требованию. Поскольку инфраструктура полностью основана на облаке, все устройства и браузеры могут быть доступны из любой точки мира непосредственно из веб-браузера.
Чтобы начать работу, выполните три простых шага, перечисленных ниже:
- Зарегистрируйтесь на BrowserStack Live, чтобы получить бесплатную пробную версию или приобрести тарифный план.
- Перейдите к панели Live Dashboard после успешной регистрации.
- Выберите желаемую ОС (Android, iOS, Windows и т. Д.) И комбинацию устройства и браузера (например, iPhone X — Safari) и приступайте к веб-тестированию на реальном устройстве.
Первое изображение ниже представляет панель мониторинга Live, на которой пользователи могут выбрать комбинацию устройство-браузер-ОС по своему выбору.
Как только пользователь выбирает желаемую комбинацию устройство-браузер-ОС, на этом конкретном устройстве инициируется новый сеанс.(В данном случае Chrome на Samsung S20 +).
После начала сеанса пользователи могут начать взаимодействие с веб-сайтом на этом конкретном реальном устройстве. Пользователи могут прокручивать веб-сайт, взаимодействовать с определенными веб-элементами и проверять, есть ли какие-либо проблемы с рендерингом.
Попробуйте живое тестирование на реальных устройствах бесплатно
Поскольку пользователи получают доступ к многочисленным устройствам от популярных поставщиков, таких как Apple, Samsung, Google, OnePlus, Motorola и т. Д., Они могут выполнять интерактивное тестирование на желаемых устройствах.Кроме того, пользователи также могут выбрать тестирование в средах рабочего стола, таких как Windows и MacOS (включая их последние и устаревшие версии).
Помимо интерактивного адаптивного тестирования, разработчики и QA также получают доступ к расширенным функциям для мобильного тестирования. Ниже перечислены некоторые из них:
- Предварительный доступ к DevTools для проверки определенных веб-элементов в мобильной версии.
- Функция регулирования сети для проверки производительности веб-сайтов при плохом подключении к сети.
- Интеграция с инструментами сообщения об ошибках, такими как Jira и Slack, для облегчения идентификации ошибок.
- Тестирование геолокации для проверки поведения веб-сайта в зависимости от местоположения.
Помимо интерактивного тестирования, описанный выше метод также позволяет командам выполнять кросс-браузерное тестирование в мобильных браузерах. Это очень полезно для команд, поскольку доступ к Интернету осуществляется несколькими мобильными браузерами, такими как Safari, Chrome, Firefox и т. Д.
Тестирование в реальных мобильных браузерах позволяет командам оптимизировать производительность своих веб-сайтов для популярных мобильных браузеров.Следовательно, это помогает обеспечить безупречный мобильный опыт для онлайн-пользователей.
Компании должны помнить, что Интернет — это очень фрагментированное пространство. Оптимизации веб-сайта для определенного типа устройства, размера экрана или браузера будет недостаточно в мире, где доступ в Интернет осуществляется с более чем 9000 различных устройств и нескольких браузеров.
Методы, проиллюстрированные выше, помогут разработчикам или командам мгновенно протестировать свои веб-сайты на реальных устройствах с экранами разных размеров.Более того, это также поможет QA отладить проблемы рендеринга, возникающие для конкретного устройства или браузера, путем выполнения кроссбраузерного тестирования на реальных устройствах.
Как проверить браузер? — Rocketspark
Что проверяет браузер?
Проверка браузера — это в основном проверка совместимости. Некоторые веб-браузеры могут отображать одни веб-страницы несколько иначе, чем другие. Важно убедиться, что ваш веб-сайт отображает свои страницы одинаково во всех часто используемых браузерах.Некоторыми примерами широко используемых веб-браузеров являются Google Chrome, Firefox, Microsoft Edge и Safari.
Нужно ли мне проверять браузер?
Как правило, нет. Вам не нужно проверять браузер самостоятельно, поскольку Rocketspark уже проверяет браузер за вас, чтобы убедиться, что ваш веб-сайт согласован.
Как проверить браузер?
Если вы хотите выполнить дополнительную проверку браузера самостоятельно, существует множество служб проверки браузера, которые вы можете использовать, поэтому вам не нужно загружать каждый браузер и тестировать их все самостоятельно.Быстрый способ проверить это — использовать ли у вас друзья или члены семьи разные версии веб-браузера. НАПРИМЕР. кто-то на Mac может использовать Safari, кто-то может использовать Microsoft Edge, а кто-то может использовать Chrome или Firefox — эти четыре браузера составляют большинство посетителей Интернета.
Если вы действительно хотите проверить все браузеры, большинство инструментов проверки браузеров требуют платных планов, однако есть некоторые бесплатные услуги, такие как Browsershots, которые предоставляют вам снимки экрана вашей веб-страницы, отображаемые в различных программах и версиях браузеров.Отсюда вы можете увидеть, есть ли на вашей веб-странице какие-либо несоответствия и / или ошибки, связанные с конкретной версией веб-браузера.
Как использовать Browsershots:
- Открыть Browsershots
- Скопируйте и вставьте URL-адрес своего веб-сайта в строку поиска и нажмите «Отправить».
У вас также есть возможность установить или снять флажки для определенных версий браузеров, результаты скриншотов, которые вы получите, будут включать только те браузеры, которые отмечены галочкой. - После нескольких минут ожидания перезагрузите страницу, и вы увидите большой список снимков экрана веб-страницы, введенной вами в каждой версии браузера, которую вы хотите протестировать.
ПРИМЕЧАНИЕ. Если ваш сайт ранее был проверен браузером, прямо под строкой поиска вы увидите ссылку, которая приведет вас на страницу со снимками экрана, которые уже существуют. - Вы можете загрузить любой из этих снимков экрана, если хотите отправить его нам позже для просмотра.
- ПРИМЕЧАНИЕ. Вам нужно будет повторить этот процесс для каждой страницы вашего веб-сайта.
Если вы обнаружите какие-либо серьезные проблемы в конкретной версии браузера, вы можете связаться с нами, и мы найдем для вас решение.Пожалуйста, сначала дважды проверьте, какой браузер мы здесь поддерживаем: Какие браузеры поддерживает Rocketspark?
Если вы обнаружите проблему на своем веб-сайте, о которой хотите сообщить нам, нам нужно будет знать, какую версию браузера вы используете. Если вы не уверены, вы можете легко проверить это, посетив Whatbrowser.
5 мощных инструментов для кроссбраузерного тестирования и тестирования визуального макета
Интерактивный браузер в реальном времени, отзывчивый, визуальный макет, ведение журнала ошибок и многое другое…
Если вы ожидаете, что ваши веб-приложения будут использоваться на нескольких устройствах глобальными пользователями и еще не провели надлежащего тестирования, то время пришло.
Большинство владельцев продукта часто тестируют веб-приложение в нескольких любимых браузерах, используя высокую скорость интернета, и, когда все выглядит нормально, они запускаются.
Это не нормально, если вы ориентируетесь на пользователей по всему миру и разрабатываете современные приложения.
Но вы можете спросить, как мне протестировать на сотнях браузеров и устройств по всему миру?
Это возможно без установки всех браузеров и покупки всех устройств. Возможно тестирование из облака!
Давайте рассмотрим следующие инструменты, которые позволяют тестировать проблему в реальном времени до того, как клиент пожалуется на нее.
LambdaTest
LambdaTest, новое облачное программное обеспечение для тестирования, которое позволяет вам тестировать следующее.
Интерактивное тестирование браузера в реальном времени — запустите виртуальную машину (виртуальную машину) в облаке с нужным браузером и устройствами для выполнения теста.
Существует более , 1400 браузеров, комбинаций, в которых вы можете провести тест.
- Рабочий стол — Chrome, Firefox, Safari, Internet Explorer, Opera
- Mobile — Samsung, Motorola, HTC, Google, iPhone, iPad, Amazon Kindle
И не только браузер, но вы можете выбрать запуск его на соответствующей ОС.
Возьмем сценарий проблемы в реальном времени …
Один из пользователей жалуется, что какая-то функция не работает при нажатии на нее. Пользователь пробует Яндекс на Mac версии 10.13.
Как бы вы устраняли неполадки?
Ну выбираем яндекс и выбираем версию ОС. Вот и все, как видите, я пробовал запустить Geekflare.
Что хорошо в этом, вы можете полностью воспроизвести проблему, поскольку у вас есть полнофункциональный браузер, в котором вы можете взаимодействовать с приложением, как на локальном ПК.
Не останавливайтесь на достигнутом; вы можете сделать больше.
- Вы можете интегрировать учетную запись LambdaTest с Slack, asana, Jira и Trello, чтобы отправлять данные теста для регистрации ошибок.
- Запишите видео, чтобы отправить его клиенту или разработчику
- Измените разрешение, как на локальном компьютере
- Сделать снимок экрана
Как это круто это?
Снимок экрана в один щелчок — сделайте снимок экрана нескольких браузеров / устройств данной веб-страницы одним щелчком мыши.
Полезно, если вы просто хотите посмотреть, как выглядит целевая страница перед запуском продукта на разных устройствах.
Отзывчивый тест — проверьте, как ваша страница отображается в Google Pixel, Samsung Galaxy, iPhone Plus, One Plus и многих других с разным разрешением.
После загрузки страницы вы нажимаете на разные мобильные устройства, чтобы переключить результат. Вы также можете переключать вид между альбомным и портретным режимами и делать снимки экрана прямо из него.
Умное сравнение — сравните два изображения, чтобы быстро определить проблему, связанную с размером отступа, значком, цветом, макетом, текстом, положением элемента.
LambdaTest выглядит многообещающим, чтобы проверить сайт на наличие проблем. Он основан на облаке, поэтому вы можете масштабировать его по мере продвижения и начать работу с FREE .
Кросс-браузерное тестирование
Как можно догадаться по названию, кроссбраузерное тестирование можно выполнять в разных браузерах автоматически или вручную.
Не только сайты с выходом в Интернет, но и с помощью безопасного туннеля вы можете протестировать свой промежуточный или локальный сайт.Доступно более 1500 браузеров.
Автоматическое тестирование — используйте Selenium и Appium в облаке для автоматизации тестирования. Кроссбраузерное тестирование управляет инфраструктурой, поэтому вы просто сосредотачиваетесь на сценарии тестирования.
Если вы новичок в Selenium, я бы порекомендовал этот курс построения фреймворка.
Визуальное тестирование — автоматизировать создание снимков экрана с помощью API, выполнить визуальное регрессионное тестирование.Создание снимка экрана также возможно для приложения, которое находится за брандмауэром или экраном входа в систему.
Интеграция — большое количество возможностей интеграции для создания, развертывания, совместной работы и отслеживания ошибок.
CBT готов к работе, и вы можете начать ее работу с БЕСПЛАТНОЙ пробной версией.
В качестве альтернативы LambadaTest и CrossBrowserTesting вы можете попробовать следующее для кросс-браузерного тестирования.
BrowserStack
С помощью BrowserStack вы можете делать следующее.
- Тестирование Selenium в настольных и мобильных браузерах.
- Тестирование интерактивных мобильных приложений
- Автоматизация тестирования мобильных приложений
- Одним щелчком мыши проверьте, как выглядит страница в различных браузерах
- Адаптивный тест
Лаборатория соуса
Sauce Labs предлагает несколько фреймворков для тестирования веб-приложений и мобильных приложений.
- Селен
- Аппиум
- Эспрессо
- XCUITest
Для тестирования можно использовать реальное устройство или эмулятор / симулятор.
Помимо настольной ОС, у вас также есть возможность выбрать Linux с Firefox и Chrome.
Sauce Labs готов к работе и предлагает БЕСПЛАТНОЕ тестирование проекта с открытым исходным кодом.
Просмотр
Настоящий браузер на реальном сервере, через который вы можете получить доступ к своему сайту в интерактивном режиме.
Некоторые из функций браузера:
- Локальное тестирование через туннели SSL
- Сделать снимок экрана
- Закладка для повторного теста
- Live API для встраивания в ваше приложение
- Расширения браузера доступны для Chrome, Safari, Firefox и Opera
- Адаптивный тест
Найти ошибки всегда сложно, поскольку пользователи могут подключаться с разных типов устройств.Благодаря вышеперечисленным инструментам, упрощающим дистанционное тестирование .
Как начать тестирование браузера менее чем за 2 часа!
Создавать веб-приложения — это весело. Что ж, это должно быть весело, но часто это не так. Это не так, потому что нужно обслуживать так много браузеров, операционных систем и устройств. И у кого есть ресурсы для обслуживания каждой конфигурации устройства и настройки операционной системы, которые, вероятно, будут у обычного пользователя? Может ли кто-нибудь действительно охватить их все?
Тем не менее, несмотря на эту проблему, мы несем ответственность за обеспечение наилучшего качества обслуживания; и для этого нам нужно найти способ провести надежное тестирование браузера.
Итак, в этом посте я покажу вам, как начать работу, предоставив вам пошаговое руководство по кроссбраузерному тестированию , содержащее советы, показатели и инструменты. Когда вы закончите, у вас будет все необходимое для начала.
Что такое тестирование браузера?
Итак, что такое тестирование браузера? Известный под разными именами, включая тестирование совместимости браузеров и тестирование пользовательского опыта, он предназначен для проверки того, что веб-сайт или веб-приложение работает должным образом в данном браузере.
Это основано на ряде показателей, в том числе:
- Базовая функциональность: При необходимости доступны ссылки, диалоговые окна, меню
- Интерфейс пользователя: Соответствует ли внешний вид спецификации
- Изящная деградация: Регулируется ли взаимодействие между настольным и мобильным браузерами
- Скорость отклика: Настраивается ли сайт в мобильных браузерах на основе таких критериев, как разрешение, поворот и местоположение
- Производительность : загружается ли сайт в течение подходящего периода времени с учетом скорости сетевого подключения
Automated vs.Ручное тестирование браузера
Теперь давайте рассмотрим два основных типа тестирования: автоматизированное и ручное. Автоматическое тестирование — это возможность настраивать тесты, которые можно запускать с минимальным преднамеренным вмешательством человека или без него.
Ручное тестирование , с другой стороны, как следует из названия, требует преднамеренного участия человека-тестировщика для проверки функциональности приложения или веб-сайта.
Какой из них использовать?
Это хороший вопрос, но на него не всегда легко ответить.Однако, чтобы помочь вам, вот список вопросов, которые вы можете задать себе или своей команде, чтобы узнать, какой из них подойдет лучше всего.
- Ваше приложение / сайт новое или устаревшее?
- Насколько сложно ваше приложение / сайт?
- Сколько браузеров должно поддерживать приложение / сайт?
- Сколько устройств должно поддерживать приложение / сайт?
- Сколько операционных систем должно поддерживать приложение / сайт?
- Сколько версий каждого браузера должно поддерживать приложение / сайт?
- У вас должны поддерживаться только последние версии?
- Каковы критерии эффективности?
Требуется ли кроссбраузерное тестирование?
Это то, что можете ответить только вы и ваша команда.Но самый простой способ узнать это — обратиться к вашей проектной спецификации. Если он требует, чтобы приложение работало только во внутренней сети вашей компании, то это все, о чем вам нужно заботиться.
Однако, если ваша спецификация требует наличия последней версии каждого браузера для настольных компьютеров, а также iOS, Android и даже Windows Phone, вам необходимо кросс-браузерное тестирование.
Когда начинать кроссбраузерное тестирование
Если вам нужно провести кроссбраузерное тестирование, то лучше всего начать как можно скорее.Хотя в этом может и не быть потребности, рано или поздно она появится.
Хотя бы вздрогнув, можно только помочь; даже если это только в Chrome и Firefox, что обеспечивает сравнение различных движков рендеринга.
Вроде ничего, не откладывай до последней минуты. Начните работу и в процессе создавайте более надежные сайты.
Инструменты для тестирования браузера
Теперь, когда мы сделали основу, давайте рассмотрим 7 инструментов, которые могут помочь вам в тестировании.
1. Usersnap: пользовательское тестирование стало проще.
Как только вы определите проблемы в своем дизайне, убедитесь, что вы можете сообщить о них быстро и эффективно. Интегрируя виджет обратной связи Usersnap Feedback Widget со своим сайтом или приложением, вы сможете предоставлять своей команде обширную информацию по мере необходимости.
Например, когда ваша группа QA тестирует ваш сайт, при обнаружении проблем они могут записывать аннотированные снимки экрана с описанием обнаруженных проблем.Наряду со снимками экрана также будет храниться множество системной информации, такой как операционная система, браузер, разрешение экрана и т. Д. Эта информация будет доступна на панели управления Usersnap для всей вашей команды.
2. SauceLabs: автоматическое тестирование браузера в облаке
SauceLabs — один из лучших инструментов, доступных для тестирования браузеров, автоматического тестирования Selenium и Javascript, тестирования собственных и мобильных приложений на различных устройствах iOS и Android, а также ручного тестирования в широком диапазоне браузеров и платформ. .
3. BrowserStack: тестирование кроссбраузерной совместимости
BrowserStack — определенно самый большой и хорошо известный из доступных сегодня инструментов для тестирования браузеров, и не зря. Он предлагает возможность тестировать сайт практически в любой версии любого настольного или мобильного браузера с почти повсеместным набором конфигураций оборудования. Более того, он также позволяет тестировать локальные или частные настройки.
4.Просмотр
Несмотря на то, что браузер не так сложен по внешнему виду, как предыдущие два, он предлагает впечатляющий набор функций по впечатляющей цене. Они предлагают поддержку для тестирования во всех последних браузерах, а также хорошую поддержку для предыдущих версий. Туннели SSH можно настроить для локального или частного тестирования. А скоро будут предлагать делать скриншоты и записывать видео сессий.
5. Browsershots
Браузерные снимки немного отличаются от предыдущих вариантов.Вместо того, чтобы предоставлять возможность просматривать ваш сайт или приложение в исходном виде, Browsershots создает снимки экрана с URL-адресом, который вы предоставляете, в диапазоне запрошенных браузеров, которые вы можете позже просмотреть.
6. Ghostlab
Ghostlab снова другой. Его можно установить как локальное приложение, оно предоставляет ряд дополнительных функций, включая синхронизированное тестирование и проверку JavaScript. Он также обеспечивает создание и восстановление набора настраиваемых конфигураций браузера, чтобы тестирование оставалось согласованным во всех сеансах.Более того, он также заботится о заполнении форм, что избавляет вас от лишних усилий.
7. Ответчик
Responsinator — отличный инструмент для понимания того, как будет выглядеть ваш сайт на некоторых из самых популярных устройств. От iPhone6 Plus в портретном режиме до Android первого поколения в ландшафтном режиме он показывает, как будет выглядеть ваш сайт.
Заключение
И это основы кросс-браузерного тестирования в современную эпоху.Несмотря на то, что это определенно сложная задача, учитывая все возможности браузера, оборудования и устройств, советы, показатели и инструменты, которые мы рассмотрели сегодня, обеспечивают эффективный способ начать работу уже сегодня.
Если вы еще этого не сделали, ознакомьтесь с инструментами, которые мы рассмотрели, и посмотрите, как улучшится качество тестирования вашего браузера. Но пока вы только начинаете, обязательно следите за своей ситуацией.
Что лучше для вас: ручное или автоматическое тестирование? Вам действительно нужно проводить кроссбраузерное тестирование? Или ваше приложение может работать только с одним браузером и ограниченным набором оборудования? Убедитесь, что вы расходуете свои усилия с умом.
Эта статья была представлена вам Usersnap — средством визуального отслеживания ошибок и тестирования браузера для каждого веб-проекта. Если тестирование браузера не входит в вашу задачу, ничего страшного. Возможно, вам понравится наш список рассылки отличных новостей веб-разработки, советов по веб-дизайну и технических статей.
Что нужно знать тестировщикам программного обеспечения о различиях между браузерами
Браузерное тестирование может быть болезненным для самых опытных тестировщиков, но особенно сложно для новичков.
«В современном мире приложение ведет себя по-разному в разных браузерах, в разных разрешениях, а иногда и в разных операционных системах», — сказал Дрор Саарони, менеджер группы исследований и разработок в Micro Focus. «Тестировщик должен убедиться, что он покрывает все эти измерения».
Если сам по себе объем сценариев использования, которые необходимо решить, не является достаточно сложным, тестирование еще больше усложняется тем фактом, что на этапе разработки большинство разработчиков используют один браузер как обычную практику, даже если у них установлено несколько браузеров, сказал Сурбир Сингх, заместитель директора QA QASource.«Это приводит к проблемам во всех других браузерах».
Чтобы дать новым тестировщикам возможность начать тестирование, мы попросили нескольких экспертов по тестированию пролить свет на ключевые различия между четырьмя основными браузерами, а также на общие проблемы, с которыми тестировщики могут столкнуться в каждом из них, и способы их устранения. Вот их ответы.
Apple Safari
Этот проприетарный браузер включен на все компьютеры и мобильные устройства Apple, но мобильная и настольная версии ведут себя по-разному, сказал Майк Джонсон, интерфейсный разработчик в Unearth Technologies.В некоторых случаях это просто потому, что iPhone и iPad используют сенсорное управление вместо мыши. Но мобильная версия Safari также оптимизирована для снижения нагрузки на меньшие процессоры iPhone и iPad.
В результате тестировщики должны рассматривать Safari для мобильных устройств и компьютеров как совершенно разные браузеры.
Safari делает упор на безопасность благодаря встроенным функциям, таким как защита от фишинга и переключатель JavaScript. Однако за ошибку часто принимают одну меру безопасности: Safari удаляет метаданные из файлов, загруженных через браузер.Например, координаты GPS будут удалены из фотографий, загруженных через Safari. По словам Джонсона, это предназначено для обеспечения конфиденциальности, поэтому «исправления» нет, но эти недостающие координаты иногда можно заменить с помощью веб-API геолокации.
Другая распространенная проблема, встречающаяся в мобильной версии Safari, заключается в том, что всплытие событий не работает для элементов, для которых стиль курсора не установлен с помощью CSS. Это означает, что в некоторых случаях ничего не произойдет, когда пользователь щелкнет элемент, который должен был быть интерактивным.
Чтобы исправить это, сказал Джонсон, любой элемент, который, как вы ожидаете, будет распространять событие мыши, должен либо иметь прослушиватель событий, объявленный непосредственно в элементе, в отличие от дочернего элемента, либо иметь установленное значение курсора CSS, «что довольно вопиюще. учитывая, что курсоры вообще не отображаются на мобильных устройствах iOS », — отмечает он.
Другая проблема в мобильном Safari связана с элементами, которые используют позицию CSS: элементы с фиксированным правилом в прокручиваемом контейнере часто содержат ошибки. «Фиксированные элементы — это те, которые остаются« застрявшими »на экране независимо от положения прокрутки или масштабирования», — пояснил Джонсон.«Они либо не остаются фиксированными, либо мигают или дрожат во время прокрутки, либо перестают фиксироваться при фокусировке, особенно когда сфокусированный элемент является входным».
Правило CSS -webkit-overflow-scrolling: touch — хорошая отправная точка для исправления этого, сказал он, но обычно эти проблемы требуют переделки как HTML, так и CSS, чтобы найти решение, которое соответствует дизайну.
Также важно помнить, что Safari — не единственный браузер, который пользователи могут запускать на своих iPhone и iPad (хотя многие разработчики относятся к нему так, как будто это так), и тестирование должно это отразить.
Google Chrome
Chrome лидирует на рынке с точки зрения инструментов для разработчиков, сказал Эран Кинсбрунер, мобильный технический евангелист Perfecto и автор электронной книги «10 фреймворков автоматизации тестирования для кроссбраузерного тестирования ». Для этого есть веская причина: популярный браузер Google включает в себя широкий спектр инструментов отладки и тестирования для аудита, сетевого захвата, производительности, шпионажа за объектами и многого другого. По словам Джонсона из Unearth, двумя особенно малоиспользуемыми являются инструменты профилирования памяти и регулирования сети, которые позволяют вам проверять использование памяти вашим приложением и тестировать его в контролируемых плохих сетевых условиях.
Chrome также является лидером по внедрению стандартов и выпуску новых API. Кроме того, у него есть опция headless, которая удаляет пользовательский интерфейс и позволяет запускать браузер из командной строки, что упрощает запуск модульных тестов в Chrome с помощью средства запуска тестов, такого как Karma.
Chrome недавно изменил поведение перезагрузки страниц, чтобы повысить скорость, особенно на мобильных устройствах, работающих в плохих условиях сети. В результате тестировщики могут заметить увеличение количества случаев, когда кэшированные ресурсы устарели.
«В частности, Chrome повторно проверяет достоверность основного ресурса только во время перезагрузки страницы и больше не проверяет, истек ли срок действия кэшированных подресурсов», — сказал Джонсон. «Это может привести к появлению таких проблем, как значки, шрифты, изображения и другие статические файлы, которые не изменились после развертывания». Он рекомендовал тестировщикам использовать явные методы очистки кеша, такие как параметры URL с меткой времени или хешированные имена файлов, вместо того, чтобы полагаться на заголовки для управления кешированием.
Тестировщики также могут столкнуться с проблемами ориентации изображения: встроенные изображения, которые отображаются правой стороной вверх в других браузерах, таких как Firefox и Safari, могут отображаться в Chrome боком или вверх ногами.Это обычно происходит не из-за ошибки, а из-за несовпадения EXIF-ориентации фотографии и фактической ориентации и связано с тем, как Chrome интерпретирует неоднозначную информацию.
Джонсон рекомендовал пропускать фотографии через этап обработки на стороне сервера, который гарантирует, что фактическая ориентация соответствует ориентации EXIF, и поворачивает фотографию, если это не так.
Mozilla Firefox
Firefox стал популярен среди разработчиков пять-десять лет назад, потому что Firebug был лучшим инструментом отладки браузера, доступным в то время, сказал Джонсон.Это по-прежнему надежный браузер с обширным каталогом расширений и настроек пользовательского интерфейса, но его инструменты разработчика и скорость рендеринга превзошли Chrome.
В этом году Firefox был переписан для использования многопроцессорной архитектуры, которая должна решить некоторые из растущих проблем с производительностью.
Firefox хорошо справляется со спецификациями и избегает грубых ошибок, сказал Джонсон. Чаще проблемы возникают из-за небольших несоответствий макета, возникающих из-за различий в реализациях CSS между браузерами.Он отмечает, что, поскольку Firefox построен на движке рендеринга Gecko, а не на движках webkit или производных от webkit, используемых в большинстве других браузеров, вы можете обнаружить, что высота текстовых строк немного отличается, а входные данные формы имеют разные размеры, что иногда приводит к разрывам макета. .
Обычно значение CSS просто нужно немного скорректировать, чтобы не вызывать сбоев. Если не удается найти значение, подходящее для всех браузеров, вам может потребоваться реструктурировать HTML-код, чтобы найти другой способ реализации этой функции.
Но самой большой проблемой Firefox за последние несколько лет была производительность. Он имеет тенденцию работать медленно, обеспечивать медленное взаимодействие и вызывать резкое увеличение загрузки ЦП, особенно когда открыто несколько вкладок. Проблема настолько распространена, что Mozilla даже опубликовала руководство для пользователей.
Пока еще нет мнения о том, насколько успешными окажутся недавние изменения браузера. Тем не менее, тесты использования ЦП и объема памяти должны выполняться регулярно. Сингх из QASource добавил, что тестировщикам следует уделять особое внимание влиянию надстроек на производительность, и предложил установить такое расширение, как Tab Data, чтобы следить за распределением памяти.
Microsoft Internet Explorer / Edge
«Первое, что должен знать любой тестировщик об Internet Explorer, — это то, что IE и Edge — совершенно разные браузеры», — сказал Джонсон. Он отметил, что Microsoft Edge автоматически обновляется и, таким образом, является четвертым из «современных» браузеров, в то время как последняя версия Internet Explorer, IE11, является единственной версией этого браузера, которая все еще поддерживается Microsoft.
Тем не менее, IE на самом деле является самым простым браузером для разработчиков, на который можно нацелить свой код.Используя условные комментарии в HTML, разработчики могут запускать JavaScript и CSS, которые будут работать только с определенными версиями IE. Иногда это невозможно — но и почти никогда не нужно — делать для современных браузеров.
Обычно разработчики и тестировщики разочаровываются, когда веб-сайты не отображаются в IE и Edge так, как от них ожидают. Изображения не отображаются, текст битый или беспорядочный, или страницы могут быть полностью пустыми. Стили для таких элементов должны быть реализованы поставщиками браузеров. Реализация браузеров Microsoft значительно отличается от других браузеров, и их может быть намного сложнее переопределить, хотя это не мешает разработчикам пытаться.
Джонсон предложил правило CSS «Внешний вид: нет» в качестве отправной точки для настройки внешнего вида входных данных. «Иногда проще всего скрыть собственный ввод и использовать настраиваемые элементы, чтобы делегировать действия пользователя скрытому элементу», — сказал он. «В других случаях единственный способ соответствовать критериям проектирования — создать пользовательский ввод вручную».
Сингх добавил, что долго работающие скрипты по-разному определяются разными браузерами и могут выполняться исключительно медленно в IE.«Лучший способ избежать этих проблем — уменьшить количество циклов, рекурсии и манипуляций с DOM [объектной моделью документа]», — сказал он. «Всегда используйте CSS и ID для поиска локаторов, и это ускорит загрузку страницы».
Общая картина для браузеров
Хотя уникальные технические характеристики и особенности каждого браузера важны для новых тестировщиков, Джонсон предупредил, что спецификации DOM постоянно развиваются, и новые версии браузеров выпускаются регулярно.
«Это то, что поддерживает развитие веб-технологий, но это также является причиной того, что различные производители браузеров используют несколько разные подходы к тысячам проблем, которые им приходится решать», — сказал он. «Не может быть канонического списка неизменных различий между браузерами или ошибок, которые вы гарантированно найдете в одном браузере, а не в другом».
Сайт, который сегодня работает идеально, может столкнуться с серьезной ошибкой после того, как завтра будет выпущено обновление для браузера. Это помогает узнать, какие общие категории взаимодействий или макетов имеют тенденцию быть проблематичными, но, как объяснил Джонсон:
«Тестирование браузера — это в такой же степени процесс тестирования самих последних обновлений браузера, как и тестирование вашего приложения.»
Продолжайте учиться
10 советов по созданию кроссбраузерных веб-сайтов
Теоретически создать веб-страницу просто: собрать вместе немного HTML, протестировать его в браузере и загрузить. HTML и CSS являются стандартами, поэтому страница, протестированная в одном браузере, должна выглядеть одинаково во всех других браузерах.
На практике, конечно, все не так просто. Разные браузеры отображают HTML и CSS немного по-разному, в то время как некоторые браузеры (мы не будем называть имена) сильно отклоняются от стандартов.
Лучше всего создавать свои веб-страницы так, чтобы они выглядели одинаково в разных браузерах. Это часто называют кроссбраузерным (или мультибраузерным) кодированием.
Хотя не существует «волшебной пули», которая улучшит внешний вид сайта во всех браузерах, есть несколько вещей, которые вы можете сделать, чтобы повысить свои шансы. Вот десять полезных советов по кроссбраузерному кодированию.
1. Будьте проще
Чем сложнее ваша разметка и CSS, тем больше ошибок будет. Сохраняйте простоту макета на этапе разработки: заголовок, пара расположенных рядом столбцов и нижний колонтитул.Если в вашем дизайне есть 7 свободно плавающих блоков боковой панели, вы создаете себе головную боль в будущем.
Не используйте слишком много вложенных элементов в разметке и используйте правильный элемент для работы. Используйте элементы ul и li для создания меню; не используйте таблицу или серию из p элементов.
Поместите все визуальное форматирование в свой CSS. Ваш HTML должен быть для содержания, а не для стиля.
2. Подтвердите свой код
Перед загрузкой сайта прогоните ваш HTML и CSS через валидаторы.Допустимый код может не заставить вашу страницу волшебным образом работать во всех браузерах, но неправильный код может вызвать всевозможные непредсказуемые и трудно поддающиеся отладке проблемы.
W3C HTML Validator и CSS Validator — хорошие места для начала. Вы также можете использовать плагины браузера, такие как надстройка Html Validator Firefox, для автоматической проверки страниц во время их просмотра в браузере.
3. Избегайте нестандартных режимов браузера
Многие браузеры имеют «режим причуд», который имитирует более старую, более ошибочную версию браузера.Это позволяет старым веб-сайтам работать с современными браузерами без необходимости перекодировать свои страницы. Однако режимы совместимости могут вызвать головную боль, если вы создаете современную страницу, соответствующую стандартам, потому что браузер в режиме совместимости будет отображать вашу страницу своим уникальным нестандартным способом.
Вообще говоря, браузер переключается в режим причуд, если ваша страница не включает DOCTYPE (объявление типа документа), поэтому, чтобы избежать режима причуд, убедитесь, что каждая страница вашего сайта включает действительный DOCTYPE.Более подробная информация в этой статье в Википедии о режиме Quirks.
4. Используйте правила сброса CSS
Многие браузеры имеют немного разные значения по умолчанию для таких вещей, как высота строки и отступы вокруг элементов. Поскольку эти значения по умолчанию могут влиять на другие правила CSS, это может быть настоящей проблемой. Вы, вероятно, сбились со счета, сколько раз вам приходилось добавлять маржу : 0; отступ: 0; в правило CSS, чтобы сделать его согласованным во всех браузерах.
Чтобы избежать этой проблемы для каждого правила CSS, которое вы кодируете, вы можете вместо этого выполнить все эти сбросы в начале вашего файла CSS (или в отдельном файле).Эрик Мейер собрал для этого несколько правил CSS. Он также перечисляет причины использования сброса CSS. Включив эти правила в начало таблицы стилей, вы можете быть достаточно уверены, что работаете с одной и той же начальной точки во всех браузерах.
5. Разработка в Firefox
Большинство веб-программистов, как правило, тестируют свой сайт в одном браузере в процессе разработки, а затем тестируют в других популярных браузерах (и при необходимости вносят изменения) в конце работы. Это хороший подход, потому что быстрее тестировать в одном браузере, чем в пяти.
Лично я бы рекомендовал тестировать в Firefox при создании своего сайта, а затем, когда вы будете довольны этим, протестировать сайт в других браузерах, особенно в Internet Explorer, чтобы исправить любые проблемы совместимости. Firefox очень удобен для разработчиков (благодаря большому количеству надстроек) и в значительной степени соответствует стандартам. Если ваш сайт хорошо выглядит в Firefox, он, вероятно, будет выглядеть примерно так же в Opera и Safari.
Несомненно, ваш сайт, протестированный в Firefox, будет иметь несколько проблем в IE, но по моему опыту лучше написать совместимый со стандартами HTML и CSS, которые работают в Firefox, а затем настроить IE позже.Если вы разрабатываете свой сайт с использованием IE, то в конечном итоге вам придется кодировать все маленькие недостатки IE, что потребует гораздо больше работы позже, когда дело доходит до настройки вашего сайта для других браузеров.
6. Тестируйте в максимально возможном количестве браузеров
Поскольку практически все современные браузеры имеют свои небольшие особенности рендеринга, важно тестировать свои творения в широком диапазоне браузеров. Вот рекомендуемый минимум на момент написания:
- Internet Explorer 6, 7 и 8
- Firefox 3
- Safari 3
- Опера 9
Тестирование всех трех версий Internet Explorer может быть сложной задачей, поскольку теоретически только одна версия IE может быть установлена на одной копии Windows.Есть несколько способов решить эту проблему:
- Приобрести 3 ПК для тестирования. Затем вы можете установить IE6 на один компьютер, IE7 на другой и IE8 на третий. Очевидно, что пространство или деньги могут сделать это непрактичным.
- Взломайте IE6, 7 и 8 для работы на одной копии Windows. Существуют различные программы, которые могут помочь вам установить несколько версий IE на одну копию Windows. Например, обратите внимание на Multiple IE от TredoSoft и IE Collection от Utilu. Однако это может сделать вашу установку Windows нестабильной, а различные версии IE могут вести себя странным образом, поэтому этот подход не для слабонервных.
- Воспользуйтесь виртуализацией. Хороший подход — использовать программное обеспечение виртуализации, такое как VMware или VirtualBox, для запуска трех отдельных копий Windows на одном ПК или Mac. Затем вы можете установить разные версии IE на каждую копию Windows. Это приводит к стабильным, независимым версиям IE. К недостаткам можно отнести стоимость (требуется 3 лицензии Windows) и производительность (вам понадобится мощный компьютер для работы с тремя версиями Windows плюс ваша операционная система).
Один из способов обойти эти недостатки — использовать функцию моментальных снимков программного обеспечения, такого как VMware.Установите XP с IE6 и сделайте снимок; обновитесь до IE7, сделайте снимок; обновитесь до IE8, сделайте снимок. Теперь вы можете переключаться между IE, возвращаясь к своим 3 снимкам, и все это при использовании одной лицензии Windows. - Воспользуйтесь услугой онлайн-тестирования. Сайты , такие как Browsershots и Browsercam, позволяют делать снимки экрана вашего сайта в самых разных браузерах и операционных системах. Затем снимки экрана отображаются на веб-странице для загрузки или могут быть отправлены вам по электронной почте. Иногда вам нужно платить за использование этих сервисов, и для создания снимков экрана может потребоваться некоторое время, но это позволяет вам тестировать практически в любом браузере под солнцем, не имея необходимости запускать его локально.
7. Устранение проблем IE с помощью условных комментариев
Иногда, как бы вы ни старались, невозможно заставить ваш красивый сайт работать в Internet Explorer, не прибегая к серьезным хитростям CSS и / или JavaScript. Однако есть альтернатива. Включив разметку только для IE с условными комментариями, вы можете использовать дополнительный HTML, CSS или JavaScript только для IE, что позволит вам обойти любые проблемы. Намного чище, чем использование хаков.
8.Заставить IE6 работать с прозрачными PNG
Прозрачные изображения PNG — замечательная вещь — они позволяют иметь до 256 уровней прозрачности в изображении, а это значит, что вы можете делать изящные трюки, такие как полупрозрачность и сглаживание границ на любом типе фона. Однако Internet Explorer 6 по умолчанию неправильно отображает прозрачные PNG, а вместо этого отображает уродливые прямоугольники там, где должна быть прозрачность.
Хорошая новость заключается в том, что после небольшой настройки вы можете заставить прозрачные PNG-файлы отлично работать в IE6 без необходимости вносить серьезные изменения в разметку или CSS.Хорошее решение — IE PNG Fix от Ангуса Тернбулла.
9. Предоставьте запасные варианты
Хотя большинство веб-браузеров поддерживают Flash и JavaScript, и почти все поддерживают изображения, рекомендуется предусмотреть резервные варианты на случай, если эти функции недоступны в браузере посетителя. Например, я видел много сайтов с меню навигации Flash, которые совершенно невозможно использовать в браузерах, не поддерживающих Flash (например, Mobile Safari на iPhone).
- Изображений: Убедитесь, что каждый тег
imgсодержит атрибутalt, описывающий изображение. - Flash-ролики: Не используйте Flash для важных вещей, таких как навигация по сайту, или, если вы используете, предоставьте альтернативу, отличную от Flash.
- JavaScript: Опять же, старайтесь избегать использования JavaScript для основных функций. Можно использовать его, чтобы упростить или ускорить работу. Используйте элемент
noscript, чтобы предоставить альтернативу без JS (или, по крайней мере, для отображения сообщения с просьбой включить JavaScript).
10. Код от руки
Последнее немного спорно.Многие в наши дни используют редакторы WYSIWYG, такие как Dreamweaver и KompoZer. Такие редакторы могут сэкономить много времени и хороши, если вы не знаете HTML. Однако создание гибкого, элегантного, кроссбраузерного HTML — своего рода искусство, и редакторы страниц не всегда хорошо с этим справляются.
Я лично предпочитаю кодировать все HTML, XHTML и CSS вручную. Таким образом, у меня есть полный контроль над тем, что я создаю, и я могу легко настроить код, если это необходимо для работы в различных браузерах.
Если вы находите кодирование вручную утомительным, существует множество отличных текстовых редакторов веб-страниц, которые облегчат вам жизнь.Взгляните на CoffeeCup
(Windows) или Coda (Mac).Завершение
Стоит потратить немного больше времени, чтобы ваши страницы работали в максимально возможном количестве браузеров. Поступая так, вы не только увеличиваете охват аудитории, но и делаете посетителей счастливыми, что всегда хорошо!
Проверить отображение сайта в браузерах. Агентство цифрового маркетинга Агентство цифрового маркетинга и веб-дизайна WebCoreLab
Посетители вашего сайта используют разные браузеры. В некоторых версиях сайт может работать некорректно или некрасиво отображается, люди будут уходить.Протестируйте кроссбраузерность, чтобы снизить показатель отказов и повысить конверсию.
Что такое кроссбраузерность?
Кроссбраузерная совместимость — это свойства сайта, которые позволяют ему одинаково отображаться в разных браузерах. Помните, что у браузеров другая совместимость.
Не путайте кроссбраузерность с адаптируемостью. Адаптивность означает, что ваш сайт корректно выглядит на разных устройствах:
- ПК;
- мобильных устройств;
- планшетов и тд.
В данном случае имеется в виду адаптируемость к типу устройства и разрешению экрана, но не к типу сайта в браузере ПК.
Влияние кросс-браузерной совместимости на SEO связано с удобством использования пользователем. Хорошее юзабилити положительно влияет на поведенческие факторы, которые добавляют веса поисковой выдаче.
Проверить кроссбраузерность
Чтобы узнать, правильно ли отображается ваш сайт в разных браузерах, используйте ручные методы, проверив просмотр в разных браузерах:
- Google Chrome;
- Safari;
- Opera;
- Mozilla Firefox;
- Internet Explorer / Microsoft Edge.
Чтобы увидеть, какие браузеры использует ваша аудитория, и расширить этот список, воспользуйтесь любой системой аналитики.
Рассмотрим это на примере Google Analytics. В меню слева найдите раздел «Аудитория», промотав пункты, вам нужно выбрать «Технологии». Во всплывающем меню есть строка «Браузеры и ОС», где находится необходимый отчет:
Однако при проверке вручную вы не увидите версии браузеров, которые еще не использовались для перехода на сайт.Данные читаются только при успешных посещениях.
Ручная проверка займет много времени. Поэтому лучше проводить тестирование с помощью одного из следующих инструментов. Это сэкономит ваше время и позволит проверить максимально доступное количество браузеров.
Browsershots
Browsershots делает снимки экрана вашего сайта в разных операционных системах и браузерах. Это бесплатный сервис с открытым исходным кодом, который предлагает разработчикам удобный способ протестировать внешний вид дизайна для различных сегментов пользователей.
Когда вы отправляете свой веб-адрес, он добавляется в очередь заданий. Ряд распределенных компьютеров открывают ваш веб-сайт в своем браузере. Затем они делают скриншоты и загружают их на центральный выделенный сервер. В свою очередь, вы получаете результат бесплатной проверки 65 различных браузеров и их версий.
Для проведения теста перейдите по ссылке:
В активном поле необходимо указать гиперссылку на тестируемый сайт, затем нажать кнопку «Отправить», как на скриншоте:
Когда система завершит проверку, вы узнаете кроссбраузерный сайт и увидите скриншоты:
Инструмент бесплатно проверяет сайт по очереди, поэтому иногда возникают задержки из-за загрузки сервера.Платная версия предполагает внеочередную проверку и конфиденциальность финальных снимков экрана.
CrossBrowserTesting
CrossBrowserTesting — платный инструмент с пробным доступом на 7 дней. Для разовой проверки этого достаточно. Сервис производит проверку через более чем 1500 настольных и мобильных браузеров. Проверки могут происходить автоматически по истечении указанного периода.
Чтобы начать тест, зарегистрируйте бесплатную учетную запись и подтвердите свой адрес электронной почты. Далее войдите в свою учетную запись, запустите тест.Необходимые вкладки выделены на скриншоте:
Укажите ссылку, нажмите «Запустить тест» и получите результат теста.
Saucelabs
Saucelabs оценивает совместимость не только браузеров ПК, но и мобильных устройств. Услуга платная, но есть бесплатный доступ на 14 дней. После регистрации и подтверждения вашей учетной записи войдите в свою учетную запись.
Затем в пункте «Live Testing» в левом верхнем меню откроется страница, на которой вам нужно вставить URL-адрес сайта, который был заранее скопирован, и нажать кнопку «Start Session» в правом нижнем углу.
NetRenderer
NetRenderer — это бесплатный инструмент. Позволяет проверить отображение сайта в версиях Internet Explorer 11, 10, 9, 8, 7, 6 или 5.5.
Обычно снимок показывает самую верхнюю часть вашей веб-страницы. Если вы хотите увидеть, как страница выглядит ниже, просто введите вертикальное смещение справа от поля URL-адреса и снова нажмите «Визуализировать».
Через несколько секунд вы получите снимок вашей веб-страницы.
Browsera
Browsera уведомит о проблемных версиях браузеров для вашего сайта.Вместо того, чтобы проверять каждый снимок экрана самостоятельно, здесь вы получите отчет с подробным описанием страниц, на которых есть потенциальные проблемы.
Browsera работает для тестера и ищет визуальные несоответствия между разными браузерами. Каждый раз, когда Browsera загружает страницу, служба проверяет, обнаружил ли браузер какие-либо ошибки скрипта. Например, ошибки JavaScript могут привести к потере функциональности на сайте.
Инструмент платный, но с 30-дневной гарантией возврата денег.
Пример отчета с выделенными проблемными областями:
Заключение
Кроссбраузерная совместимость — это идентичность отображения веб-ресурса в разных браузерах и их версиях. Неправильный внешний вид сайта отталкивает пользователей, что плохо сказывается на поведенческих факторах и SEO.
Проверить кроссбраузерность позволяет ряд автоматических сервисов, некоторые из них платные, но большинство из них имеют пробный доступ.
В этой статье мы рассмотрели несколько тестеров:
- Browsershots.
- CrossBrowserTesting.
- Saucelabs.
- NetRenderer.
- Browsera.
Есть еще и ручной способ проверки. Для этого узнайте с помощью Google Analytics, какие браузеры используют ваши посетители, и вручную откройте свой сайт во всех указанных браузерах.
Нравится:
Нравится Загрузка …
.

 Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности. Понятие «кроссбраузерность» очень часто путают с попиксельным соответствием, что на самом деле является разными понятиями.
Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности. Понятие «кроссбраузерность» очень часто путают с попиксельным соответствием, что на самом деле является разными понятиями.
 Сделать это можно путем создания нескольких виртуальных машин с различными ОС, на которых и будут установлены различные браузеры (Linux, Windows, Mac OS и BSD браузеры).
Сделать это можно путем создания нескольких виртуальных машин с различными ОС, на которых и будут установлены различные браузеры (Linux, Windows, Mac OS и BSD браузеры).