Оптимизация скорости загрузки сайта от А до Я
ВступлениеЭксперты Google считают, что низкая скорость загрузки является самым раздражающим фактором для мобильных пользователей. По опросу, проведенному Google в 2015-ом году, она обошла рекламу, невоспроизводимые видео и редирект на главную страницу сайта.
Как пишут специалисты Яндекса – пользователи не готовы ждать больше 2 секунд загрузки сайта в мобильных приложениях. Поэтому очень важно оценивать скорость загрузки не только с персональных компьютеров, а в первую очередь с мобильных устройств.
ИТОГО: скорость загрузки напрямую влияет на поведенческие факторы (показатели отказов, совершение конверсии и т.д), которые в свою очередь являются важнейшими факторами ранжирования сайта в поисковых системах. Также важно понимать, что улучшив этот показатель, увеличится не только трафик и конверсии из поисковых систем, но также и общие показатели конверсии сайта с других источников привлечения трафика (рекламы, внешних ссылок и т. д.).
д.).
Оценка скорости загрузки сайта — инструменты
Инструменты и сервисы для оценки скорости загрузки сайта условно можно поделить на внешние и внутренние.
К внутренним относятся сервисы, доступ к которым можно получить, имея доступ к сайту по ftp, хостингу либо к административной панели CMS.
Внешними инструментами являются веб-сервисы, которые позволяют измерять показатели скорости загрузки любого сайта с разных точек планеты.
Внутренние инструменты- Яднекс Метрика. В интерфейсе Яндекс метрики через библиотеку виджетов можно вывести виджет по мониторингу скорости загрузки сайта, которую определяет яндекс метрика. Выглядит он вот так:
Виджет мониторинга скорости загрузки сайта
- Яндекс Вебмастер. Если сайт добавлен в панель вебмастера, по ссылке “Сводка” можно посмотреть индекс скорости загрузки сайта
Оценка скорости загрузки сайта через панель Вебмастера Яндекс
- Google Analytics.
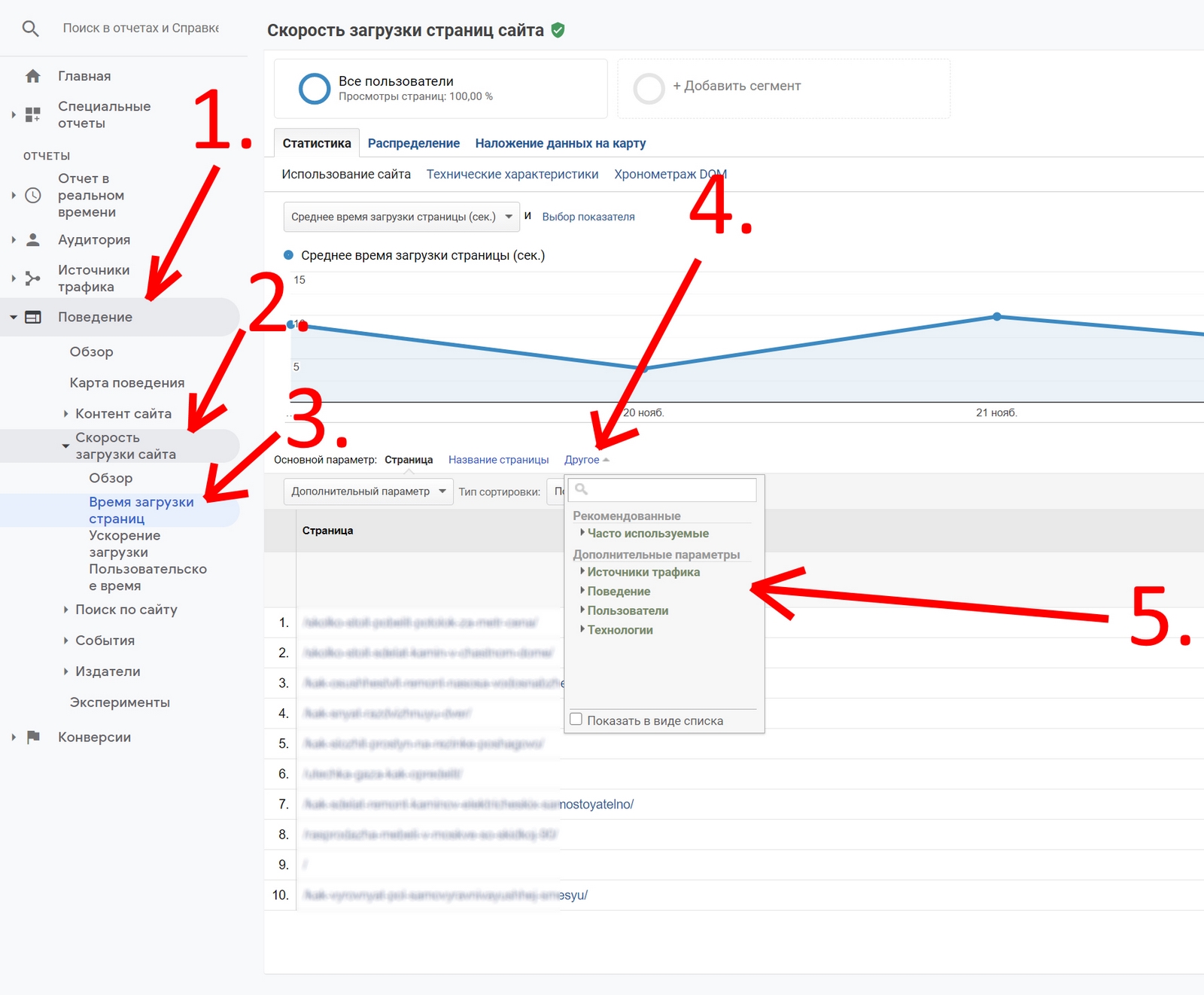
 Счетчик Google analytics также позволяет проанализировать скорость загрузки сайта. Зайти в данный отчет можно через левое меню: Поведение->Скорость загрузки сайта->Время загрузки страниц:
Счетчик Google analytics также позволяет проанализировать скорость загрузки сайта. Зайти в данный отчет можно через левое меню: Поведение->Скорость загрузки сайта->Время загрузки страниц:
Определение скорости загрузки сайта в Google Analitis
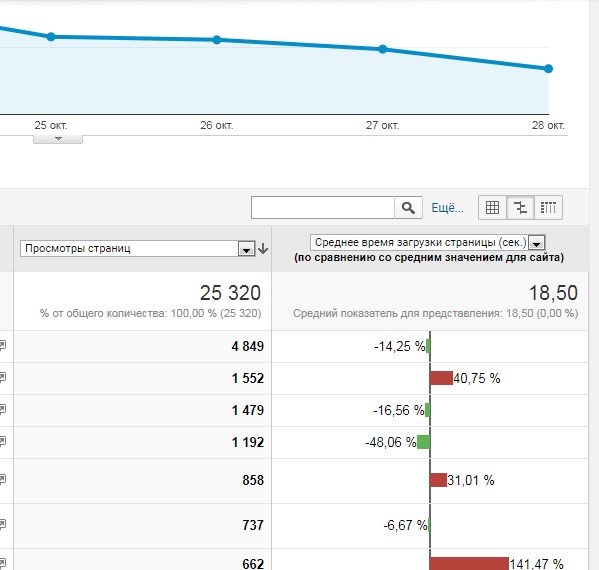
Здесь же в Google Analitics можно оценить время загрузки отдельных страниц (Поведение->Скорость загрузки сайта->Ускорение загрузки):
Оценка скорости загрузки отдельных страниц через Google Analitis
- Google Вебмастер. Как и в случае с вебмастером Яндекс, в Google Webmaster выводится виджет по оценке скорости загрузки сайта. Загружается данный отчет через ссылку в левом меню – “Статистика сканирования”:
Отчет загрузки страницы в Google Webmaster
- Модули и плагины CMS. Для популярных CMS существует множество плагинов и модулей, которые позволяют измерять и выводить в различных видах показатели скорости загрузки сайта.

Оценка производительности в административной панели CMS Битрикс
Внешние инструменты
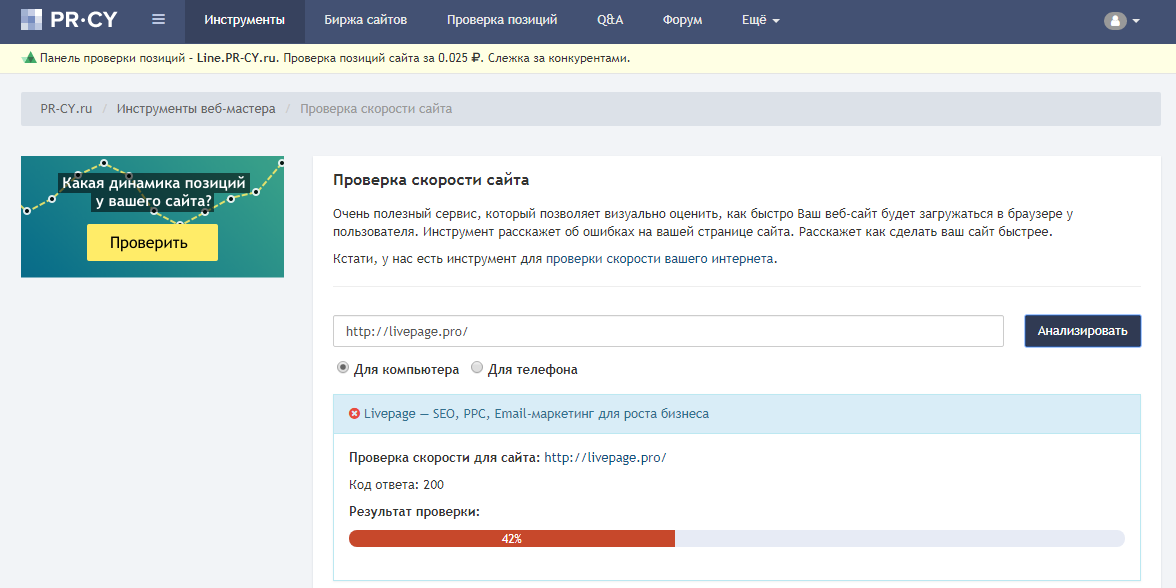
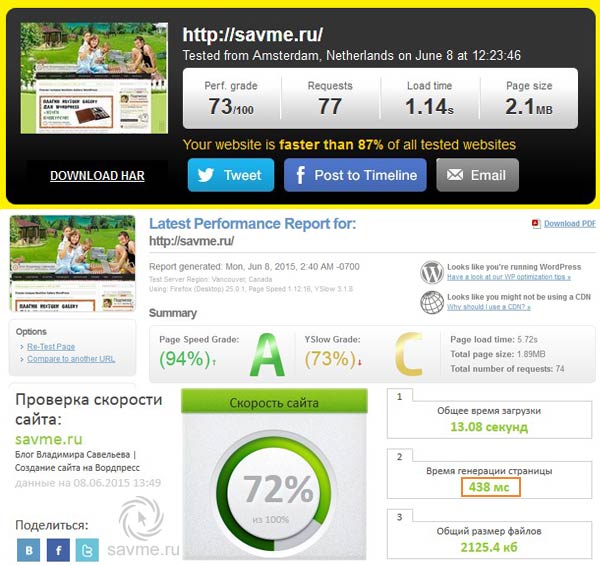
Внешних инструментов и веб-сервисов для оценки скорости загрузки существует великое множество, как российских, так и зарубежных разработчиков. Мы используем в своей работе https://tools.pingdom.com/ и https://developers.google.com/speed/pagespeed/insights/
Подробно останавливаться на них не буду, отмечу лишь, что pingdom позволяет проверять скорость загрузки из нескольких стран, а pagespeed является разработкой Google, данные которой используются для оценки скорости в Google Analytics. Также стоит отметить, что данные инструменты детально показывают, что мешает более быстрой загрузке сайта, и, что очень важно, отдельно оценивают скорость загрузки для ПК и для мобильных устройств.
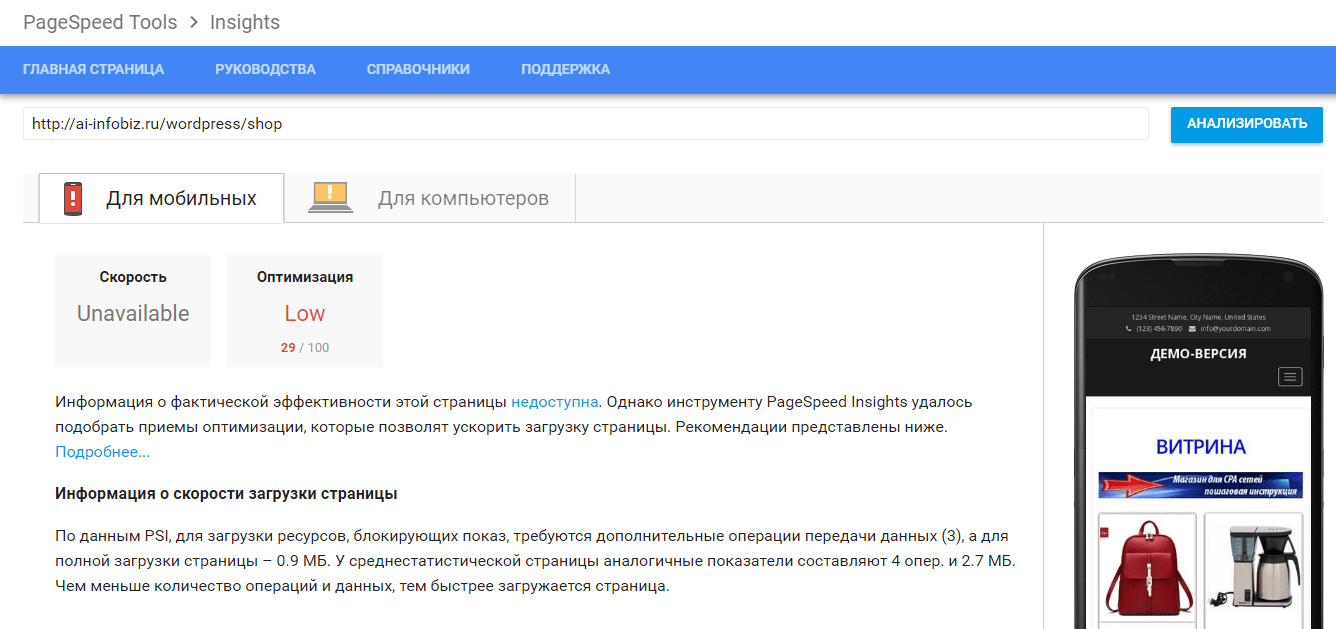
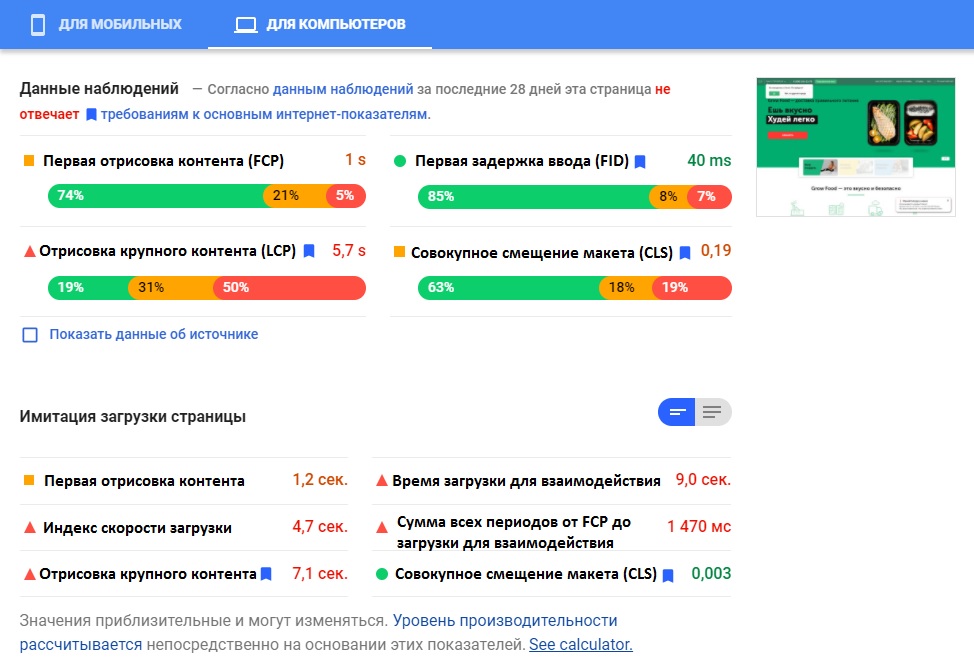
Детальная оценка скорости загрузки отдельных элементов страницы в pagespeed
Оптимизация скорости загрузкиОсновными факторами, влияющими на скорость загрузки страницы, являются:
- Настройка и производительность сервера
- Оптимизация изображений
- Оптимизация кода и базы данных
- Оптимизация загрузки внешних скриптов
- Оптимизация контента
- Оптимизация нагрузки на сайт, кэширование
- Использование внешних решений – CDN, турбо страниц, страниц AMP
Более подробно о каждом из факторов и способах их оптимизации – ниже.
Скорость обработки и передачи информации от сервера пользователю во многом зависит от производительности сервера, и от его настроек. В своей работе мы перепробовали множество решений, и в зависимости от целей, CMS сайта, посещаемости, наличия поддоменов и т.д. подходят разные решения – уникального нет. В своей работе мы чаще всего используем виртуальные серверы от компаний rusonyx.ru и beget.com. Но и они имеют свои недостатки, поэтому прежде чем выбирать хостинг для своего сайта – следует изучить технические возможности сайта, а также проконсультироваться у соответствующих специалистов.
Оптимизация изображенийНаиболее распространенный фактор, замедляющий работу – это недостаточная оптимизация изображений на страницах сайта (например – в карточках товара). Основными способами оптимизации изображений является оптимизация размеров, оптимизация сжатия и формат изображений.
Оптимизация размеров изображенийОдной из причин долгой загрузки страницы является то, что на сайт добавляются изображения, размеры которых не соответствуют размерам блоков, в которых эти изображения выводятся. Например, в слайдер на главной странице загружается изображение 6000×4000 пикселей. При стандартном разрешении экрана в 1280×700 пикселей и 1920×1080 в Full HD.
Например, в слайдер на главной странице загружается изображение 6000×4000 пикселей. При стандартном разрешении экрана в 1280×700 пикселей и 1920×1080 в Full HD.
Большинство CMS сайта при загрузке изображения через административную панель CMS автоматически создают их копии с нужными размерами для каждого отображаемого блока, но иногда, в случаях самописных CMS, либо, например, когда изображения размещаются в описание к товару – можно наблюдать несоответствие размеров к размерам блока, в котором это изображение выводится. И уменьшение изображения до нужных размеров увеличит скорость его загрузки и соответственно всей страницы.
Оптимизация сжатия изображений
Многие изображения можно сжать без потери качества. Для этого существует множество десктопных программ и онлайн сервисов. Мы в своей работе пользуемся сервисом https://www.iloveimg.com/ru/compress-image, который позволяет сжать изображение до 80%.
Использование современных форматов для изображений
Для более быстрой загрузки страниц сайта рекомендуется использовать современные форматы изображений. Google рекомендует использовать форматы JPEG 2000, JPEG XR и WebP (более подробно — https://web.dev/uses-webp-images/)
Google рекомендует использовать форматы JPEG 2000, JPEG XR и WebP (более подробно — https://web.dev/uses-webp-images/)
Значительно увеличить скорость загрузки сайта можно при оптимизации кода страниц сайта и таблиц баз данных. К основным методам оптимизации кода относится:
- Версия php. На некоторых сайтах до сих пор можно наблюдать использование старой версии php 5. Обновление до 7-ой версии по некоторым оценкам увеличивает производительность кода в несколько раз.
- Скрипты js и стили css. Загрузка скриптов и стилей, которые не используются на страницах сайта, также может привести к потере скорости при загрузке сайта. Эта “болезнь” многих популярных CMS, где по умолчанию включен функционал и соответственно загружаются файлы, которые не используются сайтом. Проверить, какие скрипты не используется можно с помощью консоли браузера либо сторонних сервисов.

Также можно сократить объем используемых скриптов, и сжать используемые сайтом файлы стилей css. Для популярных CMS для оптимизации кода настройки сайта существует множество модулей и плагинов. Например, для CMS WordPress данным плагином является Clearfy Pro
Оптимизация кода с помощью плагина Clearfy Pro в CMS WordPress
- Базы данных. Оптимизация баз данных для сайтов также является одним из факторов, с помощью которого можно увеличить скорость загрузки сайта. Для каждой CMS настройки БД индивидуальны, и для многих существуют специальные плагины, установка которых позволяет оптимизировать базу данных без привлечения специалистов. Например, вышеупомянутый плагин Clearfy Pro для WordPress позволяет отключить ревизии*.
*Ревизии — при сохранении и обновлении любой записи или страницы создается её копия (ревизия), которую в будущем можно посмотреть или восстановить. Но со временем большое количество таких ревизий (а их может быть десятки для каждой страницы) забивают базу данных, расходуя место и замедляя работу.
Отключение ревизий в CMS WordPress с помощью плагина Clearfy Pro
Оптимизация загрузки внешних скриптовВ значительной мере на скорость загрузки сайта может повлиять долгая загрузка скриптов js с внешних источников. Это касается, например, Яндекс метрики, Гугл аналитекс, онлайн-консультанта и других внешних сервисов. Проверить какие скрипты грузятся, и сколько времени занимает их загрузка можно через сервисы https://tools.pingdom.com/ и https://developers.google.com/speed/pagespeed/insights/
Решениями подобной проблемы являются:
- Вынесение внешних скриптов в конец кода страницы (перед тегом </body>) – чтобы сначала прогружался основной контент сайта, а затем подключались внешние скрипты.
- Использование внешнего скрипта локально. То есть внешний скрипт можно скопировать на сервер сайта, и в коде сайта обращаться к нему уже локально*.
*Примечание: подобный метод мы использовали при обращении к скрипту Яндекс Метрики – мы скопировали js-файл метрики на сервер сайта, и в коде страниц обращались к js-файлу локально.
К оптимизации контента относится:
- Оптимизация листингов товаров (страниц категорий). Количество выводимых товаров на странице категории влияет на скорость загрузки этой страницы. Здесь важно соблюсти золотую середину – загружать достаточное кол-во товаров для отображения хорошего ассортимента на одной странице категории. Но и не выводить слишком много позиций товаров, загрузка которых может значительно увеличить скорость загрузки. Какого-то общего решения и рекомендаций по этому пункту нет – все индивидуально и надо проверять, как увеличение кол-ва выводимых товаров для конкретного сайта влияет на скорость загрузки.
- Отложенная загрузка. Для оптимизации скорости загрузки контента страницы можно использовать отложенную загрузку отдельных изображений, отдельных блоков при наступлении определенных условий.
 Например, если слайдер в шапке сайта использует несколько изображений, их загрузку можно осуществлять по мере прокрутки слайдера. Или, например, карусели из карточек товаров – также загрузку товаров можно осуществлять по мере прокрутки подобной карусели.
Например, если слайдер в шапке сайта использует несколько изображений, их загрузку можно осуществлять по мере прокрутки слайдера. Или, например, карусели из карточек товаров – также загрузку товаров можно осуществлять по мере прокрутки подобной карусели.
- Удаление ненужных блоков и информации. Размер загружаемого контента можно оптимизировать за счет удаления ненужных блоков с информацией. Этими блоками могут быть – виджеты соцсетей, блоки новостей, блоки с рекомендуемыми товарами и т.д. Естественно, прежде чем удалять подобные блоки, необходимо удостовериться в бесполезности их присутствия на сайте. Это можно сделать с помощью настроенных целей в Яндекс Метрике, анализе карты кликов и т.д.
Как известно, ваш сайт помимо живых посетителей посещают боты поисковых систем и различных сторонних сервисов по анализу или парсингу контента вашего сайта. Зачастую больше половины “посетителей” сайта относятся к вышеупомянутым категориям.
- Запрет по ip. Через файл .htaccess можно запретить обращения к вашему сайту с определенных ip – то есть тех ip, которые используют боты веб-сервисов для обращения на ваш сайт. Более подробно об этом в моей статье о запрете ботам посещать ваш сайт. В конце статьи есть ссылка на инструмент собственной разработки по анализу лог-файла сервера и выявлению нежелательных ботов.
- Скорость обхода сайта роботами Яндекса. С помощью вебмастера Яндекс можно задать параметры для частоты посещения вашего сайта роботами Яндекса. Более подробно об этой настройке можно почитать в Справке Яндекса
- Оптимизация индексации. Роботы поисковых систем обходят все страницы сайта, ссылки которых им известны, и на которые нет запрета в файле robots.txt. Соответственно для того, чтобы боты не посещали страницы, которые не нуждаются в индексации (служебные, несуществующие и т.

- Кэширование данных. Кэширование данных позволяет пользователю, повторно посещающему ваш сайт не загружать файлы стилей, изображений, скрипты с сервера сайта, а использовать файлы cookies браузера пользователя.
Для кэширования данных можно использовать файл .htaccess (более подробно об этом можно почитать в моей статье “Настройка сжатия файлов в .htaccess”), либо плагины и модули, разработанные для различных CMS. Например, для CMS WordPress подобным модулем является модуль Breeze.
Использование внешних решений – CDN, турбо страниц, страниц AMPДля увеличения скорости загрузки сайта можно использовать сторонние решения. К ним относятся CDN серверы, турбо страницы от Яндекса и AMP страницы от Google.
К ним относятся CDN серверы, турбо страницы от Яндекса и AMP страницы от Google.
- CDN (Content Delivery Network) — это географически распределённая сетевая инфраструктура, обеспечивающая быструю доставку контента пользователям веб-сервисов и сайтов. Входящие в состав CDN серверы географически располагаются таким образом, чтобы сделать время ответа для пользователей сайта/сервиса минимальным.
На CDN серверах можно располагать – скрипты js, файлы стилей css, изображения и другой контент, загрузка которого с вашего сервера может занимать гораздо больше времени, чем c CDN. Многие крупные компании используют свои CDN серверы для загрузки подобных файлов. Например, OZON, Amazon и другие. Также есть компании провайдеры, которые предоставляют свои CDN серверы для использования сторонним сайтам. Например, сайт стопкоронивирус.рф пользуется услугами сервиса — https://www.cdnvideo.ru/
- Турбо-страницы. Это технология Яндекса, которая ускоряет загрузку контента.
 Она позволяет создавать Турбо-страницы — лёгкие версии веб-страниц, которые быстро открываются на мобильных устройствах, а также ускоряет загрузку сайтов в
Она позволяет создавать Турбо-страницы — лёгкие версии веб-страниц, которые быстро открываются на мобильных устройствах, а также ускоряет загрузку сайтов в
Яндекс.Браузере. Настраиваются турбо-страницы через панель Вебмастера Яндекс.
- AMP (Accelerated Mobile Pages) – это технология ускоренных мобильных страниц, которая разрабатывается независимыми разработчиками и активно продвигается компанией Google. Суть в том, что на сайте используются специальные теги, количество и функционал которых строго ограничены. Задача разработчика состоит в том, чтобы собрать солянку из доступных схем, которые решат проблему заказчика. Google находит эти специальные тэги и кэширует информацию в них. После этого, когда пользователь ищет что-то в Гугле, браузер на фоне подгружает информацию из CDN Гугла, в специальный iframe и при переходе по ссылке открывает уже загруженную страницу в специальном окне.
По нашему опыту, использование турбо-страниц и страниц AMP не дали существенного прироста трафика в коммерческих тематиках, поэтому я бы пока воздержался от использования подобных технологий.
Выводы
Оптимизация скорости загрузки сайта является достаточно трудоемкой, но очень важной задачей по оптимизации сайта. При выполнении этой задачи важно понимать, что не все решения универсальны и подойдут к любому сайту. Например, если у вас высокопроизводительный сервер – то нет смысла пользоваться услугами CDN сервера, если у вас коммерческая тематика сайта – то не стоит торопиться использовать турбо-страницы, если вы используете трафик из других стран, не следует запрещать по ip обращения из этих стран и т.д.
Надеюсь, данный документ поможет вам правильно оптимизировать скорость загрузки вашего сайта. А если возникнут трудности – обращайтесь в компанию Купи Слова.
Уменьшение загрузки графики на продвигаемых страницах
Большие и качественные изображения на сайте приятны для глаза, но при этом они крайне отрицательно влияют на скорость загрузки страниц. Вследствие этого могут ухудшаться поведенческие факторы и даже позиции сайта в ранжировании. Расскажем, как уменьшить вес изображений на сайте.
Расскажем, как уменьшить вес изображений на сайте.
Содержание:
- Что такое скорость загрузки страниц?
- Где можно измерить скорость загрузки отдельных страниц?
- Как можно ускорить загрузку страницы?
- Выводы
Что такое скорость загрузки страниц?
В целом, скорость загрузки страниц сайта можно разделить на несколько типов, а именно:
- Скорость ответа сервера — время между тем, как пользователь перешел на сайт и ему начал загружаться ресурс.
- Скорость загрузки контента — загрузка контента ресурса на сайте с сервера на устройство пользователя.
- Скорость отрисовки страниц — загрузка элементов ресурса (изображения, скрипты т.п.).
Для того, чтобы страница загружалась быстро, но при этом не теряла привлекательного вида, нужно следить за соотношением между качеством ресурса и его скоростью загрузки.
В любом случае, не стоит забывать, что на скорость загрузки страниц еще влияют:
- Количество элементов.

- Хостинг.
- Наполненность страницы.
- Верстка сайта.
- И другие.
Где можно измерить скорость загрузки отдельных страниц?
Для проверки скорости ответа сервера можно использовать инструмент в Яндекс.Вебмастер по адресу:
https://webmaster.yandex.ru/tools/server-response/
Рекомендуем проверять страницы через данный сервис, чтобы своевременно устранить проблемы и не попасть под снижение позиций со стороны поисковых систем.
Чем меньше будет время ответа — тем лучше, но оптимальный средний показатель 50-100 миллисекунд.
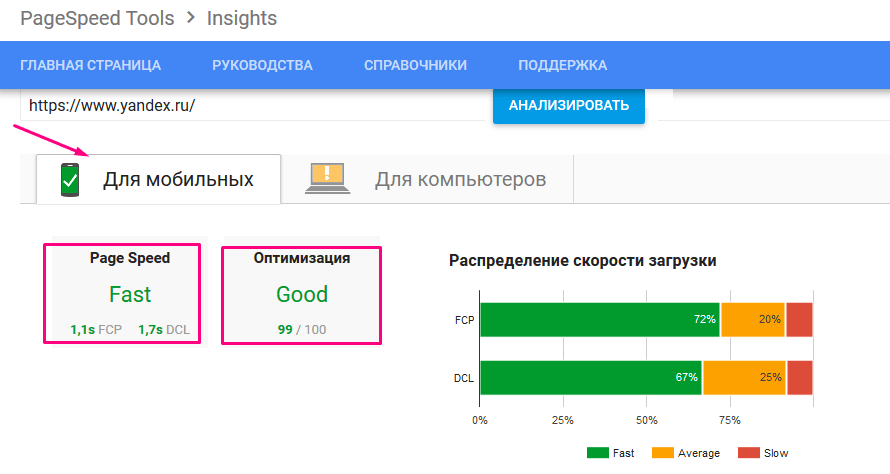
Скорость загрузки страниц измеряет инструмент от Google, а именно PageSpeed Insights:
https://pagespeed.web.dev/
Чаще всего используют именно инструмент от Google, так как в нем много полезной информации как о мобильной, так и о десктопной версии.
Как можно ускорить загрузку страницы?
Оптимизация загрузки изображений с помощью оптимизации изображений
Для начала, рекомендуем проверить вес изображений на сайте. Сделать это проще простого, через Screaming Frog.
Сделать это проще простого, через Screaming Frog.
Как парсить сайт, мы рассказывали в другой статье, но сейчас, нам нужно спарсить лишь вес изображений.
Можно посмотреть размер изображений либо в самом Screaming Frog, либо сделать выгрузку в отдельный файл Excel:
В самом Screaming Frog можно посмотреть, на каких страницах располагается выбранное вами изображение, через вкладку «Inlinks»:
Далее, мы находим нужное нам изображение, скачиваем его в 2-х экземплярах.
С первой скачанной копией мы будем работать: редактировать, сжимать и т.п.
Вторая копия нужна на тот случай, если мы перестарались со сжиманием и потеряли качество изображения, то вторая копия поможет начать работу заново.
Изображение весит 618 Кб, а значит оно слишком тяжелое для страницы сайта.
Используем Photoshop для изменения размеров изображения. Заходим во вкладку «Image», далее «Image Size…»
Через данное окно мы можем увидеть размер, вес, соотношение сторон изображения.
Уменьшаем разрешение изображения. Разрешение сторон и вес изображения после:
Далее сохраняем измененное изображение через меню «File», далее «Save for Web…»:
После этого публикуем изображение на сайт через административную панель или через сервер.
Если меняем изображение через сервер, то изображение должно быть с тем же названием, что и было до этого, тогда файл заменится сразу на всех страницах сайта, где оно было размещено.
Теперь видно, что изображение имеет подходящие размеры для страницы сайта. Вес изображения с 618 Кб уменьшился до 267 Кб.
Оптимальный вес изображений 200-300 Кб, НО необходимо проверять качество изображения. Бывает, что в погоне за быстрой загрузкой контента сильно урезают качество изображений, что негативно влияет на восприятие его посетителем.
Отложенная загрузка изображений (Lazy Load)
Lazy Load — это метод, который позволяет загружать изображения по мере того, как посетитель пролистывает страницу. Другими словами, блокирует загрузку изображений вне области просмотра.
Другими словами, блокирует загрузку изображений вне области просмотра.
Для реализации данного метода на некоторых CMS можно подключить плагин, например, Lazy load для WordPress, на Тильде данный плагин устанавливается изначально. Можно обратится к веб-мастеру сайта для установки подходящего плагина.
Выводы
Если страница сайта будет прогружаться слишком долго, то посетитель может просто покинуть сайт, ведь примерное время ожидания для пользователя — 3 секунды. В противном случае ему проще перейти на другой ресурс, чем ждать долгой загрузки.
При этом не стоит забывать о качестве сайта, быстрая загрузка — хорошо, но изображения на сайте плохого качества — плохо.
Спасибо, что дочитали до конца. Переходите к следующей инструкции.
Обзор: Браузер Яндекс 1.5 предлагает много кириллицы, но не более того
Главная / Apple / Обзоры
отзывов
Майкл Саймон
Исполнительный редактор Macworld 22 марта 2013 г.
Изображение: IDG OneCMS
Краткий обзорОценка экспертов
Плюсы
- Универсальное быстродействие
- Простой, но приятный интерфейс
Минусы 900 15
- Не отображает многие обещанные функции
- В основном просто Chrome, обновленный
Наш вердикт
Ориентированный на российских пользователей, Яндекс быстр и удобен в использовании, но это излишне сложная и слегка уступающая версия Chrome.
Яндекс для России — это то же, что Google здесь, в Штатах, — доморощенная любимая поисковая система. Теперь, как и Google, он занялся просмотром веб-страниц с помощью Яндекс.Браузера, созданного в основном на основе версии Google с открытым исходным кодом. Хром. Судя по всему, получившийся браузер достаточно быстр, хотя и довольно причудлив. Но когда его оценивают среди более широкой линейки браузеров, он кажется бледной имитацией более крупного и лучшего источника вдохновения.
Освежите свою кириллицу
Яндекс практически объявляет о своей самой большой проблеме на той же странице, где вы его скачиваете: «Яндекс.Браузер с полным набором функций, разработанным специально для англоязычных пользователей, скоро будет выпущен». В настоящее время браузер по умолчанию обслуживает тех, кто говорит по-русски.
Потерянный перевод: Пока вы не найдете это диалоговое окно в настройках Яндекса, будьте готовы увидеть целую кучу кириллицы. Автоматический поиск через строку URL по умолчанию ведет к полностью кириллическим страницам результатов Яндекса. Даже когда вы погрузитесь в настройки, чтобы переключиться на Google, вы получите его русскоязычный сервис. И по умолчанию программа настроена только на перевод страниц на русский язык с любого другого языка. Вы должны углубиться в дополнительные настройки, чтобы выбрать английский или другой язык в качестве первого предпочтения.
Даже когда вы погрузитесь в настройки, чтобы переключиться на Google, вы получите его русскоязычный сервис. И по умолчанию программа настроена только на перевод страниц на русский язык с любого другого языка. Вы должны углубиться в дополнительные настройки, чтобы выбрать английский или другой язык в качестве первого предпочтения.
Даже в этом случае файлы онлайн-справки Яндекс.Браузера изначально отображаются на русском языке — вам нужно изменить их на английский через крошечную труднодоступную ссылку внизу страницы. (Моя первоначальная попытка перевести эту страницу на английский язык с помощью Google Translate, сорванная, когда эта страница также появилась на кириллице, была, по общему признанию, довольно забавной.)
Нет ничего плохого в том, что Яндекс сначала обслуживает потребности своей страны. Но пока не появится полная английская локализация Яндекса, потенциальные пользователи должны столкнуться не с одним, а с несколькими языковыми барьерами.
Палитра русского импрессиониста
Наиболее заметной и инновационной функцией Яндекса является Tableau. Когда вы нажимаете для ввода нового URL-адреса или поиска, появляется палитра ссылок с недавно или часто посещаемых сайтов. Вы можете легко добавлять новые сайты и расширять палитру с помощью соседней кнопки. Он визуально привлекателен, но если у вас есть десятки любимых сайтов, а не всего несколько, он может оказаться не более полезным, чем стандартная панель закладок.
Когда вы нажимаете для ввода нового URL-адреса или поиска, появляется палитра ссылок с недавно или часто посещаемых сайтов. Вы можете легко добавлять новые сайты и расширять палитру с помощью соседней кнопки. Он визуально привлекателен, но если у вас есть десятки любимых сайтов, а не всего несколько, он может оказаться не более полезным, чем стандартная панель закладок.
Яндекс говорит, что панели в Табло могут стать интерактивными, отображая текущую погоду или другие обновления. Но я не смог найти простой способ добавить такие виджеты, и я не уверен, что сайты должны знать о Яндексе и встраивать поддержку, чтобы включить такие интерактивные функции. Даже после того, как я связал свою учетную запись Facebook с Яндексом, она по-прежнему не отображала точно новые сообщения или уведомления Facebook на своей панели Tableau.
Яндекс, похоже, также лицензировал функцию Opera Turbo, которая сжимает изображения и другие данные, чтобы ускорить загрузку страниц при медленном соединении. Я не мог надежно протестировать эту функцию на своем быстром домашнем Wi-Fi, потому что она предположительно автоматически регулируется скоростью вашего соединения. Я полагаю, если вы полагаетесь на беспроводной модем 3G для веб-серфинга, он может пригодиться. Для всех остальных это может оказаться лишним.
Я не мог надежно протестировать эту функцию на своем быстром домашнем Wi-Fi, потому что она предположительно автоматически регулируется скоростью вашего соединения. Я полагаю, если вы полагаетесь на беспроводной модем 3G для веб-серфинга, он может пригодиться. Для всех остальных это может оказаться лишним.
Великолепные функции, которые могут существовать, а могут и не существовать
Гораздо больше меня заинтриговала функция Быстрых ссылок Яндекса, которая обещает интерпретировать веб-сайты банков, магазинов, авиакомпаний и других коммерческих служб и быстро создавать ссылки на их наиболее важные функции. В примере на веб-сайте Яндекса показан интернет-магазин со ссылками в правой части строки URL для оплаты, доставки и корзины.
Но когда я посещал такие сайты, как Amazon.com и American Airlines, я не видел таких ссылок. На сайте Victoria’s Secret.com действительно появилась ссылка, которая привела меня в корзину для покупок на этом сайте, но, конечно, ссылка была написана кириллицей.
Яндекс также обещает, что все страницы и загрузки сканируются хорошо зарекомендовавшим себя антивирусным программным обеспечением Касперского. Очевидно, что это сложно проверить, не подвергая опасности свой компьютер. Я нашел набор безобидных образцов «вирусных» файлов от EICAR, Европейской экспертной группы по ИТ-безопасности. Они предназначены для проверки способности антивирусного программного обеспечения идентифицировать вредоносный код. В документации «Лаборатории Касперского» говорится, что он поддерживает тест EICAR, но Яндекс с радостью загрузил каждый из четырех файлов EICAR без единого предупреждения.
С точки зрения сырой мощности Яндекс хорошо зарекомендовал себя при тестировании против
Сафари 6.0.2,
Опера 12.42,
Firefox 19 и
Chrome 25. Ни в одном из моих стандартных тестов он не набрал наивысшего балла, но в большинстве из них отстал от Chrome, обогнав Safari, Opera и Firefox в четырех из семи категорий, включая производительность JavaScript и общее соответствие стандартам. Как ни странно, хотя он вместе с другими браузерами прошел тест стандартов Acid3, это был единственный браузер, который я тестировал, чтобы отображать странную графику, которая гласила: «ВЫ ДОЛЖНЫ НИКОГДА ЭТОГО УВИДЕТЬ».
Как ни странно, хотя он вместе с другими браузерами прошел тест стандартов Acid3, это был единственный браузер, который я тестировал, чтобы отображать странную графику, которая гласила: «ВЫ ДОЛЖНЫ НИКОГДА ЭТОГО УВИДЕТЬ».
Яндекс запрашивал доступ к моей личной информации (включая мои контакты) достаточно часто, чтобы заставить меня насторожиться. Он достаточно быстрый и приятный в использовании, если вам удалось (в основном) убедить его, что вы на самом деле не говорите по-русски.
Но зачем соглашаться на бесполезно сложную и слегка уступающую версию Chrome, когда можно использовать настоящую? Если вы не русский эмигрант, жаждущий почувствовать вкус дома, Яндекс, вероятно, не для вас.
Автор: Майкл Саймон, исполнительный редактор
Майкл Саймон писал об Apple с тех пор, как iPod стал iWalk. Его одержимость технологиями восходит к его первому ПК — IBM Thinkpad с поднимающейся клавиатурой для замены диска. Он все еще ждет, когда это вернется в стиле tbh.
Яндекс SEO: Осваиваем поисковую оптимизацию для российского рынка
Нужна услуга по поиску ссылок для блоггеров?
Контактное лицо: [email protected].
Когда дело доходит до доминирования на российском рынке поисковых систем, Яндекс является платформой для перехода. Яндекс SEO имеет более 60% доли рынка в России и имеет важное значение для любого бизнеса или веб-сайта, стремящегося повысить свою онлайн-заметность на этом огромном рынке. В этом подробном руководстве мы рассмотрим все, что вам нужно знать о Яндекс SEO, от понимания его алгоритма до реализации эффективных стратегий оптимизации. Итак, давайте погрузимся и раскроем всю мощь Яндекс SEO!
Итак, давайте погрузимся и раскроем всю мощь Яндекс SEO!
Понимание Яндекса и его алгоритма
Яндекс — ведущая поисковая система в России с уникальным алгоритмом, разработанным с учетом языка, культуры и поведения российских пользователей Интернета. Алгоритм поиска Яндекса учитывает различные факторы, в том числе релевантность ключевых слов, авторитет сайта, семантический анализ и метрики поведения пользователей. Он направлен на предоставление наиболее актуальных и полезных результатов для своих пользователей.
Яндекс уделяет большое внимание релевантности ключевых слов, принимая во внимание не только точные совпадения ключевых слов, но и синонимы, родственные слова и контекст. Это означает, что оптимизация вашего контента для правильных ключевых слов имеет решающее значение для успеха в результатах поиска Яндекса.
Это означает, что оптимизация вашего контента для правильных ключевых слов имеет решающее значение для успеха в результатах поиска Яндекса.
Ключевые факторы ранжирования в SEO Яндекса
Теперь, когда вы понимаете, как работает Яндекс, давайте рассмотрим ключевые факторы ранжирования, которые могут повлиять на позицию вашего сайта в результатах поиска Яндекса:
Релевантность контента: Яндекс ценит хорошо написанный, уникальный и информативный контент, напрямую отвечающий поисковым запросам пользователей. Убедитесь, что ваш контент оптимизирован с помощью целевых ключевых слов, сохраняя при этом привлекательный и естественный поток.

Авторитет сайта: Яндекс учитывает авторитет и надежность сайта при определении его рейтинга. Создание качественных обратных ссылок с авторитетных российских сайтов может значительно повысить авторитет вашего сайта в глазах Яндекса.
Поведение пользователей: Яндекс уделяет пристальное внимание тому, как пользователи взаимодействуют с результатами поиска.
 Такие факторы, как рейтинг кликов (CTR), показатель отказов и время, проведенное на сайте, могут повлиять на ваш рейтинг. Создавайте привлекательные мета-заголовки и описания, чтобы побудить пользователей щелкнуть вашу ссылку и обеспечить беспрепятственный пользовательский опыт на вашем веб-сайте.
Такие факторы, как рейтинг кликов (CTR), показатель отказов и время, проведенное на сайте, могут повлиять на ваш рейтинг. Создавайте привлекательные мета-заголовки и описания, чтобы побудить пользователей щелкнуть вашу ссылку и обеспечить беспрепятственный пользовательский опыт на вашем веб-сайте.Удобный для мобильных устройств дизайн: В связи с тем, что большое количество российских интернет-пользователей выходит в Интернет с мобильных устройств, крайне важно иметь веб-сайт, оптимизированный для мобильных устройств. Алгоритм Яндекса учитывает совместимость с мобильными устройствами и адаптивный дизайн, поэтому убедитесь, что ваш сайт оптимизирован для мобильных устройств.

Скорость загрузки страницы: Яндекс отдает приоритет веб-сайтам с высокой скоростью загрузки страниц для повышения удобства пользователей. Оптимизируйте свой веб-сайт, уменьшив размеры изображений, используя кэширование браузера и используя сети доставки контента (CDN).
Оптимизация вашего веб -сайта для Yandex SEO
Теперь, когда вы понимаете ключевые факторы ранжирования в SEO Yandex, пришло время реализовать эффективные стратегии оптимизации для улучшения видимости вашего веб -сайта в результатах поиска Yandex:
Ключевые исследования и оптимизация
Ключевые исследования . Начните с определения релевантных ключевых слов и фраз, которые ваша целевая аудитория использует для поиска товаров или услуг в вашей отрасли. Используйте Планировщик ключевых слов Яндекса или другие инструменты исследования ключевых слов, специально разработанные для Яндекса, чтобы найти популярные и релевантные ключевые слова.
Начните с определения релевантных ключевых слов и фраз, которые ваша целевая аудитория использует для поиска товаров или услуг в вашей отрасли. Используйте Планировщик ключевых слов Яндекса или другие инструменты исследования ключевых слов, специально разработанные для Яндекса, чтобы найти популярные и релевантные ключевые слова.
Оптимизация ключевых слов включает в себя стратегическое включение ваших целевых ключевых слов в контент вашего веб-сайта, мета-заголовки и описания, заголовки и URL-адреса. Убедитесь, что ваши ключевые слова естественным образом отображаются в контенте, и избегайте чрезмерной оптимизации, которая может привести к штрафам со стороны Яндекса.
Нужна служба поддержки блоггеров по созданию SEO-ссылок?
Контактное лицо: outreach@nnn. ng.
ng.
Локализация веб-сайта и особенности языка
Локализация имеет ключевое значение при выходе на российский рынок. Создайте локализованную версию вашего сайта на русском языке. Используйте Яндекс Переводчик или профессиональных переводчиков, чтобы точно перевести ваш контент, сохранив его смысл и контекст. Избегайте использования инструментов автоматического перевода, так как они могут привести к грамматическим ошибкам или недопониманию.
Создание обратных ссылок с русскоязычных сайтов
Создание качественных обратных ссылок с русскоязычных сайтов необходимо для повышения авторитета и видимости вашего сайта в Яндексе. Ищите авторитетные российские каталоги, блоги и форумы, связанные с вашей отраслью, и участвуйте в содержательных дискуссиях или публикуйте гостевые посты с соответствующими обратными ссылками на ваш веб-сайт. Кроме того, рассмотрите возможность обращения к российским влиятельным лицам или веб-сайтам для потенциального сотрудничества и создания ссылок.
Ищите авторитетные российские каталоги, блоги и форумы, связанные с вашей отраслью, и участвуйте в содержательных дискуссиях или публикуйте гостевые посты с соответствующими обратными ссылками на ваш веб-сайт. Кроме того, рассмотрите возможность обращения к российским влиятельным лицам или веб-сайтам для потенциального сотрудничества и создания ссылок.
Пользовательский интерфейс и техническая оптимизация
Убедитесь, что ваш веб-сайт обеспечивает удобный и привлекательный пользовательский интерфейс. Оптимизируйте навигацию, макет и общий дизайн вашего веб-сайта, чтобы обеспечить легкий доступ к нужной информации. Внедрите адаптивный дизайн, чтобы обеспечить бесперебойную работу на всех устройствах и экранах любого размера. Регулярно отслеживайте и оптимизируйте производительность вашего веб-сайта, включая скорость загрузки страниц, чтобы обеспечить быстрый и эффективный просмотр для ваших пользователей.
Внедрите адаптивный дизайн, чтобы обеспечить бесперебойную работу на всех устройствах и экранах любого размера. Регулярно отслеживайте и оптимизируйте производительность вашего веб-сайта, включая скорость загрузки страниц, чтобы обеспечить быстрый и эффективный просмотр для ваших пользователей.
Мониторинг и аналитика
Регулярно отслеживайте показатели своего сайта в результатах поиска Яндекса с помощью инструментов Яндекс.Вебмастера, Яндекс.Метрики и других аналитических платформ. Анализируйте показатели поведения пользователей, шаблоны органического трафика и рейтинг ключевых слов, чтобы определить области для улучшения и дальнейшей оптимизации вашего веб-сайта.
Следите за обновлениями с SEO Яндекса
Как и в любой другой поисковой системе, алгоритм и факторы ранжирования Яндекса могут меняться со временем. Крайне важно быть в курсе последних изменений и соответствующим образом адаптировать свои стратегии SEO. Следите за надежными отраслевыми блогами, форумами и официальными объявлениями Яндекса, чтобы быть в курсе обновлений алгоритма, новых функций и лучших практик.
Крайне важно быть в курсе последних изменений и соответствующим образом адаптировать свои стратегии SEO. Следите за надежными отраслевыми блогами, форумами и официальными объявлениями Яндекса, чтобы быть в курсе обновлений алгоритма, новых функций и лучших практик.
Помните, SEO в Яндексе требует глубокого понимания русского языка, поведения пользователей и культурных нюансов. Рассмотрите возможность найма российских SEO-специалистов, которые хорошо разбираются в тонкостях Яндекса для получения оптимальных результатов.
Внедряя эффективные SEO-стратегии Яндекса и оптимизируя свой веб-сайт для российского рынка, вы можете значительно улучшить свою видимость в Интернете, привлечь целевой трафик и охватить более широкую аудиторию на этом прибыльном рынке.
