Как проверить сайт на адаптивность. Для чего нужна адаптивная версия
На современном этапе развития компьютерных технологий наличие мобильной версии любого веб-ресурса считается практически аксиомой. Такое положение вещей объясняется постоянно нарастающим количеством людей, которые посещают сайты с отличных от ноутбуков девайсов. Второй важной причиной популярности мобильных версий и адаптивной верстки является использование топовыми поисковиками данных об их наличии у сайта в качестве дополнительного требования. Это нужно для вывода ресурса на первые позиции по запросам. Теперь проанализируем сущность адаптивного дизайна и разберемся, как его можно проверить.
Понятие и принципы построения
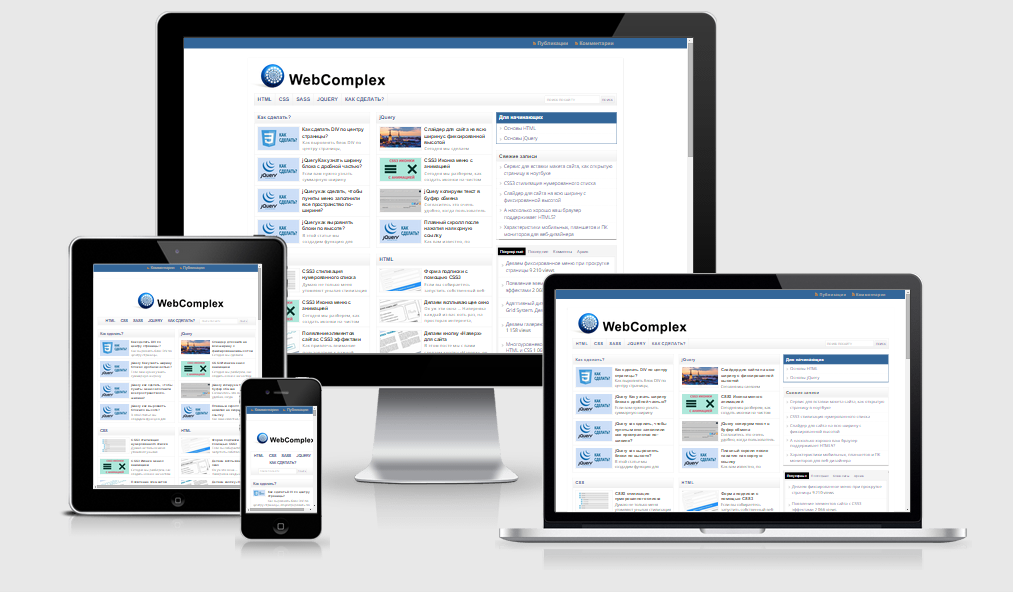
Адаптивный дизайн призван выполнять задачу адекватного построения картинки ресурса независимо от конкретного вида использующегося для его просмотра устройства. Проще говоря – все должно быть одинаково качественно отображено как на стационарном компьютере, так и на бюджетном смартфоне. Посетитель страницы получит аналогичный уровень информации, несмотря на различия в параметрах разрешения экранов.
Посетитель страницы получит аналогичный уровень информации, несмотря на различия в параметрах разрешения экранов.
Триада ключевых принципов адаптивного дизайна:
- Разработка для мобильных девайсов уже со старта;
- Использование технологии постепенных улучшений;
- Применение плавности процесса адаптации блоков сайта при поворотах экрана.
Отдельно стоит рассмотреть и понятие отзывчивого дизайна, которое охватывается адаптивным дизайном, но не полностью соответствует. Эта техника базируется на следующих принципах:
- Функционирует с медиа-запросами;
- Применяет гибкие изображения;
- Использует гибкие макеты на основе сеток.
«Сначала мобильные» и «прогрессивное улучшение»
Термин «mobile first» представляет собой такой способ проектирования дизайна, когда вся разработка начинается с создания мобильных версий, а затем уже начинается работа над версиями для компьютерных и телевизионных экранов, планшетов.
Понятие «progressive enhancement» – это методика создания ресурсов, которая базируется на общедоступности содержимого базовых начал – html. Структуры сложного порядка выступают в качестве дополнений. Краеугольный камень такой технологии – ориентация на создание контента для максимума девайсов и браузеров (свежайших и древних). Целью выступает желание охватить весь спектр техники, а не затронуть только самую новую.
Виды готовых шаблонов адаптивного дизайна
К основным разновидностям HTML-макетов относятся:
- Плавные/Liquid – содержимое сайта способно подстроиться под индивидуальные параметры экрана девайса, используемого человеком. Такое становится возможным благодаря подаче значений компонентов структуры ресурса в процентных, то есть относительных данных, а не абсолютных (пиксельных). Эти макеты идеальны для компьютеров, но проблематичны на других устройствах.
- Фиксированные/Fixed – имеют зафиксированную в пиксельном формате ширину содержимого веб-ресурса.

- Адаптивные/Adaptive – применяют медиа-запросы css, что позволяет содержимому сайта адаптироваться в зависимости от параметров экрана. Имеют пару фиксированных точек, обеспечивающих стабильность положения и размеров контента. Макет является популярным и считается практичным. Из важных нюансов отметим, что невозможно узнать, как именно будет отображаться сайт на различных девайсах.
- Отзывчивые/R
- Микшированные – представляют собой технические смеси достижений адаптивного и отзывчивого макетов.
Ресурсы для проверки адаптивности
Любой собственник сайта может легко узнать основные данные относительно того, насколько адекватно отображается его сайт на различных девайсах. Проверку можно совершить посредством таких сайтов:
Проверку можно совершить посредством таких сайтов:
- Яндекс.Вебмастер
К ограничениям функционала официального приложения поисковика относятся проверка исключительно своего ресурса и только в отношении смартфонов, других экранов нет.
- Quirktools – полезный и практичный ресурс, позволяющий увидеть отображение страниц сайта на различных типах экранов. Среди минусов – отсутствие функции определения мобильной версии.
- Google Mobile Friendly – сервис выдаст перечень ошибок оптимизации ресурса, определит мобильную версию, но даст возможность проанализировать отображение только стартового экрана веб-сайта. Также нет способа увидеть адаптацию при других размерах экрана.
Что учесть в разработке Mobile-friendly страниц сайта + ЧЕКЛИСТ технических требований — блог Idea Digital Agency
Исходя из статистики, 52% вэб-траффика обеспечивается смартфонами, 4% планшетами и 43% приходится на декстопы. При этом доля первых выросла за 2017 г. на 4%, а вторых и третьих – снизилась на 13% и 3% соответственно. Таким образом, современная подача контента предполагает непременную ориентацию на мобильного пользователя. Что же должна учитывать мобильная версия сайта?
При этом доля первых выросла за 2017 г. на 4%, а вторых и третьих – снизилась на 13% и 3% соответственно. Таким образом, современная подача контента предполагает непременную ориентацию на мобильного пользователя. Что же должна учитывать мобильная версия сайта?
Об адаптивности сайта
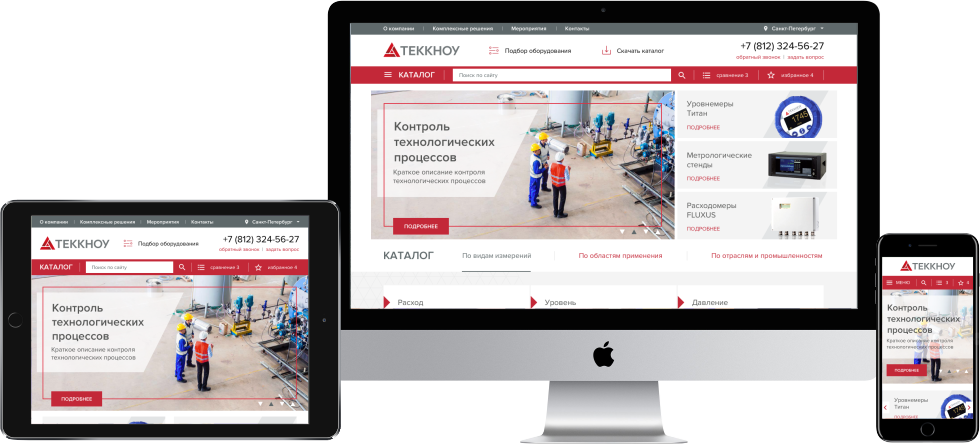
Адаптивность сайта обеспечивает корректное отображение страниц с любых девайсов. Адаптивный сайт подгоняется под любые размеры и не выглядит перегруженным на экранах телефонов, планшетов, десктопов, телевизоров. На таких сайтах хорошо продумана навигация, поэтому взаимодействие между пользователем и ресурсом удобное и понятное. Показатель отказов на адаптивных сайтах ниже из-за легкого взаимодействия. Неадаптивные сайты выглядят сложно и перегружено на разных девайсах, поэтому пользователю легче перейти на другой ресурс.
Повышаем трафик сайта за счет мобильных пользователей
Поставьте интересы пользователей на первое место, чтобы создать удобный, понятный и адаптивный сайт. Для этого нужно:
Для этого нужно:
Отказаться от Flash-технологий
Flash-технологии замедляют скорость загрузки сайта, поэтому браузеры постепенно отказываются от них. Довольно часто владельцы интернет-бизнесов даже не догадываются, что использование ресурсозатратных Flash-технологий снижают трафик сайта.
Адаптировать сайт к голосовому поиску
Взаимодействовать с поисковыми системами с помощью голоса удобнее и быстрее, поэтому метод стремительно набирает популярность. Если вы желаете, чтобы ваш сайт ранжировался по голосовым запросам, используйте в контенте низко- и ультранизкочастотные ключевые фразы. Проговорить запрос легче и быстрее, чем написать, поэтому фразы для голосового поиска отличаются, и состоят из 5-6 слов. Кстати, теперь асессоры (специалисты, которые оценивают результаты поисковой выдачи и присутствующих в ней сайтов) будут оценивать сайты из голосового поиска или звуковой контент. Для некоторых задач появились требования к наличию у оценщика наушников и динамиков. Ранее такие задачи были экспериментальными, теперь эта пометка удалена.
Ранее такие задачи были экспериментальными, теперь эта пометка удалена.
По статистике, 65% пользователей в возрасте от 25-49 взаимодействуют со своими устройствами хотя бы раз в день.
Оценить контент на страницах
Текст на страницах сайта должен быть с подзаголовками, которые связаны между собой по смыслу. Важно, чтобы страница с контентом не обрезалась границами экрана и правильно взаимодействовала с изображениями. Пользователь должен легко находить необходимый раздел, даже если он открывает материал на 40 экранов. В таком случае, нужно добавлять оглавление в начало текста, чтобы пользователю не пришлось листать, например, 33 экрана, до необходимой информации. Еще можно скрывать часть контента под хайды.
Оценить удобство пути покупателя
Пользователю проще покинуть ресурс, чем разбираться и «попадать» пальцем на маленькие кнопки «купить». Важно не только сделать сайт адаптивным, но и продумать путь пользователя. Интерфейс сайта должен плавно вести пользователя от главного экрана сайта до достижения цели. Если все элементы сайта расположены на своих местах, конверсия сайта вырастет.
Если все элементы сайта расположены на своих местах, конверсия сайта вырастет.
Избавиться от всплывающих окон
Поп-апы выводят из равновесия пользователей десктопов, а на мобильной версии сайта попасть на маленький значок закрытия еще сложнее, поэтому вероятность ухода пользователя высока.
Отказаться от изображений в формате PNG
Google рекомендует заменить PNG на WebP. С этим форматом нормально работают все браузеры, а сложности возникают только в Safari. Конвертировать изображение можно с помощью сервиса Squoosh. Рекомендуемый размер изображения 20 Кб. *принцип работы оптимизатора Squoosh После смены формата изображений страницы сайта будут загружаться быстрее и показатель отказов снизится. Также интересно по SEO: Как проверить и увеличить скорость загрузки сайта
Новый вид мобильной выдачи
Для мобильной выдачи добавили фавиконы. Значок Ad потерял рамку и выделяется жирным цветом, а фавиконы теперь находятся перед названием сайтов. Так Google пытается улучшить навигацию в поисковой выдаче, чтобы пользователи лучше ориентировались в результатах с помощью иконок брендов.
Хотите заказать комплексное интернет-продвижение или разработку сайта?
Заполните простую форму и мы свяжемся с вами в ближайшее время.
Как проверить адаптивность мобильной версии сайта
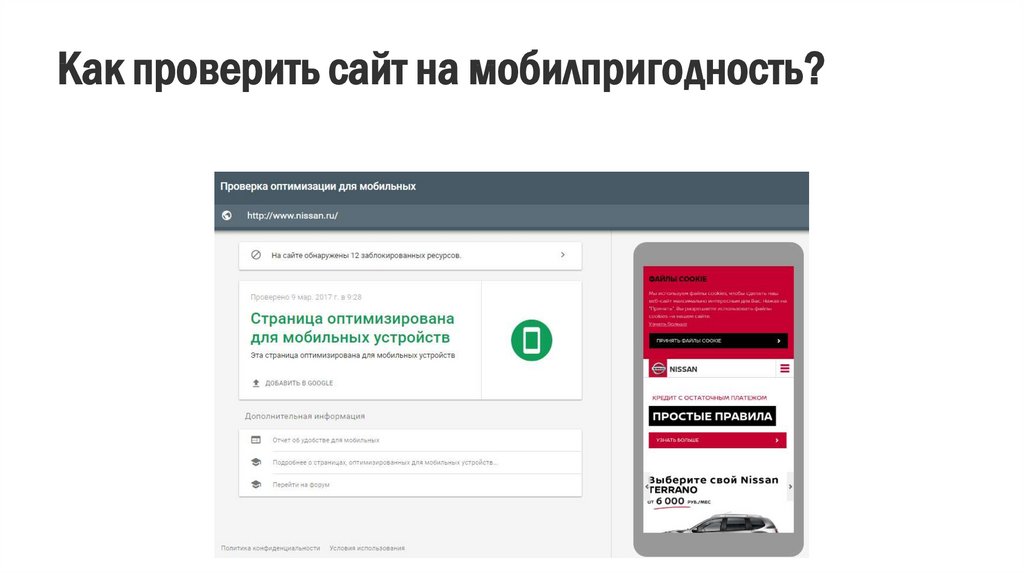
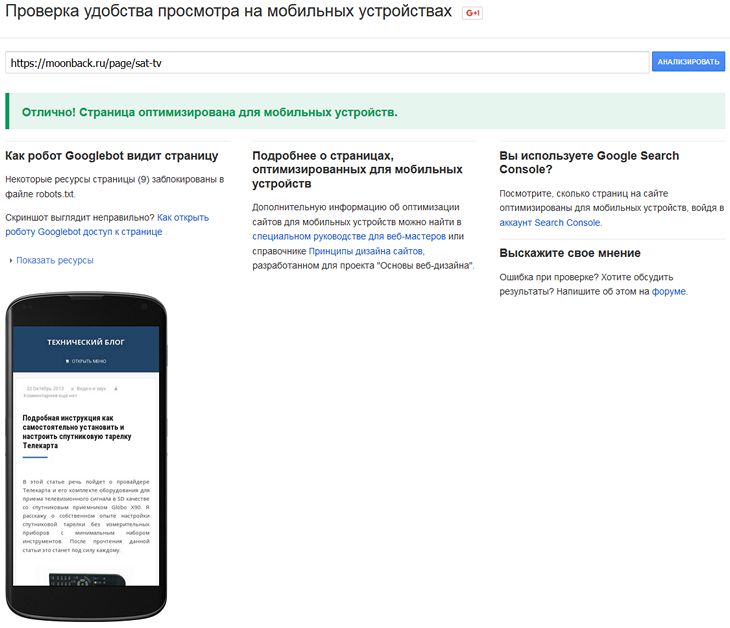
Теперь вы понимаете всю важность мобильной версии сайта. Но как понять, насколько хорош ваш ресурс в этом? Вы можете проверить это самостоятельно с помощью инструмента Проверка оптимизация для мобильных, который доступен в Google Search Console.
Работать с ним очень просто: вам достаточно вставить URL ссылку на страницу, которую вы хотите проверить, в соответствующее поле и нажать на кнопку Проверить страницу.
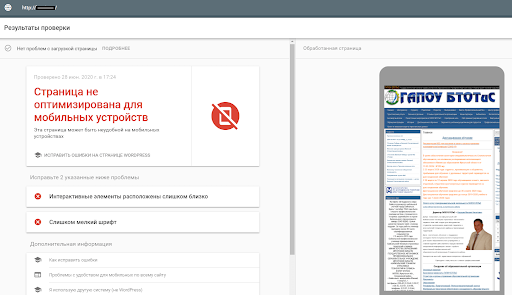
Сама проверка занимает около 1-2 минут. По окончанию проверки вы увидите, оптимизирована ли ваша страница для мобильных устройств, и если нет — какие ошибки мешают этому.
Если с отображением страницы на мобильных не все хорошо, в результатах проверки вы можете обнаружить такие проблемы:
Используются неподдерживаемые плагины, например, Flash.
 Они несовместимы с большинством мобильных браузеров и заметно ухудшают адаптивность вашего сайта. Лучше использовать более современные технологии, обладающие широкими возможностями.
Они несовместимы с большинством мобильных браузеров и заметно ухудшают адаптивность вашего сайта. Лучше использовать более современные технологии, обладающие широкими возможностями. Контент шире экрана. В таком случае, появляется горизонтальная полоса прокрутки, что значительно ухудшает восприятие контента. Такая ошибка возникает в результате ошибки позиционирования элементов в CSS стилях, а также в случаях, когда изображения не масштабируются.
Не задано значение метатега viewport и Нет значения device-width в метатеге viewport. Значение viewport дает сигнал браузеру о правильном изменении элементов на странице под размеры экрана устройства. Правильно настроив область отображения с помощью этого тега, вы добьетесь корректного отображения страниц вашего сайта на разных устройствах. Если в теге viewport указана фиксированная ширина, адаптация страницы под размеры экрана будет невозможной, поэтому настройте масштабирование в метатеге viewport с помощью значения device-width.

Мелкий шрифт. Эта ошибка свидетельствует о неразборчивости контента на странице в мобильной версии — пользователям придется масштабировать страницу, чтобы прочитать текст на ней.
Близко расположенные интерактивные элементы, например, кнопки навигации. В таком случае пользователи будут задевать другие пункты меню или другие кнопки при попытках нажать нужную в мобильной версии страницы.
Вы также можете увидеть сообщение об ошибке, если инструмент не сможет получить доступ к странице — такое возможно, если ваш сайт имеет какие-то неисправности или при нестабильном интернет-подключении. В таком случае, следует повторить проверку после устранения всех неисправностей.
Как видите, инструмент дает исчерпывающую информацию об ошибках, которые мешают корректному отображению той или иной странице на мобильных устройствах.
Чтобы узнать, как обстоят дела с отображением всего сайта, вам нужно воспользоваться Google Search Console. Всю необходимую информацию вы найдете в отчете «Удобство просмотра на мобильных устройствах».
Всю необходимую информацию вы найдете в отчете «Удобство просмотра на мобильных устройствах».
После исправления ошибок необходимо выполнить их проверку и обновить данные в Google. Для этого на странице со сведениями об ошибке на странице следует нажать соответствующую кнопку. Если все хорошо — ошибка больше не появится, а исправленная страница будет правильно отображаться в мобильной версии.
Вместо выводов
Алгоритм Mobile First влияет на поисковую выдачу не только во время мобильного серфинга, но и при использовании десктопных устройств. Основная и мобильная версии сайта ранжируются по одному индексу, поэтому если ресурс не адаптивен к мобильным устройствам, позиции сайта могут просесть. Если пользователь переходит на сайт, не находит полезную информацию и возвращается к поисковой выдаче, Google воспринимает это как отрицательный сигнал и снижает позиции сайта при ранжировании.
Чек-лист требований к мобильной версии сайта
1.
 Форма организации контента
Форма организации контентаСледует иметь в виду, что человек, просматривающий страницы со смартфона, часто делает это в неудобных для этого условиях – в транспорте, на улице, в общественных местах. Это предъявляет такое важное требование к форме подачи контента, как повышенное удобство восприятия информации: достаточно большой размер шрифта, крупные элементы навигации, кнопки быстрой связи, понятная организация материала.
2. Минимизация текстового контента
Нужно помнить о том, что лонгриды – не самый лучший вариант для удержания внимания в условиях, не располагающих к чтению. Кроме правильной визуальной организации контента, чрезвычайно важно минимизировать объем подаваемой информации: только самое важное, только то, что представляет значение для пользователя. Если же имеется необходимость в размещении объемного текстового контента, то его целесообразно разделять на несколько фрагментов.
Материал по теме: Как влияет мобильная версия сайта на SEO продвижение?
3.
 Обрезание графики и других тяжелых элементов
Обрезание графики и других тяжелых элементовСайты с адаптивным дизайном, а также с динамическим выводом содержимого отдают мобильным пользователям в точности тот же контент, что и использующим десктопы. При использовании же отдельного мобильного варианта сайта требование к минимизации контента распространяются в том числе и на нетекстовую информацию. Ограничения распространяются на графику, flash-объекты, видео, которые съедают траффк и загружают вычислительную мощность мобильного устройства.
4. Линки на основной сайт
При использовании мобильной версии сайта важно ставить ссылки на основной ресурс. Для объемного контента это хороший вариант не перегружать страницы, при этом предоставляя пользователям возможность перехода к полному содержанию.
5. Не быть навязчивой
В мобильной версии не рекомендуется использовать навязчивые способы взаимодействия с пользователями. Всплывающие окна, надоедливые помощники, различные способы стимулирования продаж – все это на фоне вынужденного минимализма раздражает и не добавляет позитивного отношения к ресурсу. Вместо этого следует рационально организовать призыв к действию и разместить соответствующие кнопки в одном хорошо заметном и интуитивно понятном месте.
Вместо этого следует рационально организовать призыв к действию и разместить соответствующие кнопки в одном хорошо заметном и интуитивно понятном месте.
6. Меньше скроллинга
Несмотря на то, что скролить на смартфоне проще, чем сидя за несенсорным десктопом, небольшая диагональ экрана накладывает определенные ограничения на комфортность прокрутки для пользователя. Десятикратное движение пальцем все же не слишком удобно, поэтому логично размещать все самое важное как можно выше на странице. Контактную информацию и призыв к действию целесообразно располагать в верхней части экрана.
Ограничения, накладываемые на контент, который получают пользователи мобильных устройств, связаны с особенностями восприятия информации на небольшом экране, с ограниченной вычислительной мощностью смартфонов, а также с тем, что в некоторых случаях мобильный интернет оставляет желать лучшего.
Разрабатывая сайт, не следует забывать, что, помимо мобильной урезанной версии, необходимо организовать работу сайта по принципу адаптивного дизайна или динамического показа контента пользователям, что снимает ряд описанных выше ограничений.
Оптимизация сайта под мобильные устройства, преимущества и недостатки, способы, как проверить
+7 (495) 128 22 58
Часто ищут
Новости SEO
Опубликовано 08 дек 2020г.
Увеличение доли мобильного трафика, который стабильно продолжает расти из года в год, привело к тому, что наличие мобильной версии стало одним из факторов ранжирования в поисковых системах Google и Яндекс. Сегодня сайт получает высокие позиции только в том случае, если он оптимизирован под гаджеты с небольшим р экраном (смартфоны, планшеты). Поэтому одно из важнейших условий для SEO продвижения — это создание адаптированной под мобильные устройства версии ресурса.
При этом внимание должно быть уделено не только тому, насколько удобно расположены элементы и блоки, но и скорости загрузки страниц. Пользователи мобильных устройств ценят простоту, удобство сайтов. Чем быстрее они получают ответ на свой запрос, тем выше их доверие к ресурсу.
Ещё одна немаловажная особенность мобильного поиска — привязка к геолокации. Поэтому обычно такой трафик считается как региональный. Количество, списки запросов для мобильного поиска и десктопного тоже различаются. Поэтому при продвижении необходимо собирать отдельную статистику по запросам мобильной выдачи. Если этого не делать, сайт при поиске со смартфонов или планшетов может не попадать в ТОП.
Поэтому обычно такой трафик считается как региональный. Количество, списки запросов для мобильного поиска и десктопного тоже различаются. Поэтому при продвижении необходимо собирать отдельную статистику по запросам мобильной выдачи. Если этого не делать, сайт при поиске со смартфонов или планшетов может не попадать в ТОП.
Методы оптимизации сайта под мобильные устройства
Чтобы оптимизировать ресурс, можно использовать один из следующих способов:
Мобильная версия
Если пользователь заходит на сайт со смартфона, он перенаправляется на поддомен мобайл-версии. Как правило, имя поддомена в этом случае получает приставку m, mobile или pda перед основным именем. Перенаправление происходит автоматически: сервер «распознаёт» тип устройства пользователя и перенаправляет его на поддомен. Для различных устройств применяются разные типы кода и URL страниц.
Плюсы mobile version:
- Скорость загрузки. Мобильная версия — это по сути отдельный сайт, на котором отключены многие элементы, необходимые для десктопных страниц.
 За счёт этого страницы прогружаются практически мгновенно.
За счёт этого страницы прогружаются практически мгновенно. - Простая модернизация. Вносить изменения на мобайл-версии гораздо проще и быстрее, чем на полноформатном варианте. Если нужно что-то изменить в дизайне или функционале, переживать о том, как это отразится на десктопном варианте не придётся. А вот в случае, например, адаптивного дизайна, любое, даже малейшее изменение, потребует проверки на обоих форматах.
- Оптимизация под мобильную выдачу. Так как mobile version — самостоятельный сайт, для него можно разработать функционал или контент, отличный от десктопного варианта. Это позволит учесть другие группы запросов, привлечь новых посетителей.
- Можно быстро переключиться на полную версию сайта. Например, если пользователь заходит с планшета, но ему удобнее работать с десктопным вариантом, он может перейти на него. При адаптивном дизайне так сделать не получится.
Минусы mobile version:
- Высокая цена.
 В среднем, стоимость мобайл-версии в два раза превышает стоимость создания адаптивки. Кроме того, сайт нужно поддерживать, а так как десктоп- и мобайл-версии — это фактически два разных сайта, то и расходы на их содержание увеличатся в два раза. Если требуется обновить функционал, придётся тоже заплатить в два раза больше, так как разрабатывать его надо и для одного, и для второго ресурса.
В среднем, стоимость мобайл-версии в два раза превышает стоимость создания адаптивки. Кроме того, сайт нужно поддерживать, а так как десктоп- и мобайл-версии — это фактически два разных сайта, то и расходы на их содержание увеличатся в два раза. Если требуется обновить функционал, придётся тоже заплатить в два раза больше, так как разрабатывать его надо и для одного, и для второго ресурса. - Невозможность сохранить весь функционал. Чаще всего разработка мобильной версии требует пожертвовать частью возможностей, доступных на десктопной.
- Необходимость синхронизации контента. Конечно, для мобайл-варианта можно разработать отдельный контент, но в основном содержание страниц на полной версии и мобильной должно быть идентичным. А значит придётся публиковать контент дважды, либо разрабатывать какие-то алгоритмы для автоматической синхронизации.
- Дублирование страниц. Мы уже сказали, что десктопная и мобильная версии — это фактически два разных сайта.
 А значит один и тот же контент на страницах будет восприниматься поисковыми системами как одна и та же информация на двух разных сайтах. Поэтому необходимо выполнять определённые настройки, которые скажут поисковым роботам, что это содержимое одного и того же сайта, а не разных. Иначе ПС посчитают ваш контент неуникальным и понизят рейтинг сайта в выдаче.
А значит один и тот же контент на страницах будет восприниматься поисковыми системами как одна и та же информация на двух разных сайтах. Поэтому необходимо выполнять определённые настройки, которые скажут поисковым роботам, что это содержимое одного и того же сайта, а не разных. Иначе ПС посчитают ваш контент неуникальным и понизят рейтинг сайта в выдаче.
Адаптивный дизайн
При этом варианте код страниц и URL не меняются. Сервер никуда не перенаправляет пользователя, отдавая всем устройства единый HTML-код. Однако он адаптируется в зависимости от параметров экрана при помощи CSS. При этом важно учитывать, что определённые файлы CSS, JavaScript и изображения должны быть доступны для индексации.
Плюсы адаптивного дизайна:
- Удобство. Страницы автоматически адаптируются под смартфоны и планшеты, при этом содержимое страницы корректно отображается.
- Простота реализации. Разработать адаптивный дизайн гораздо проще, чем мобильную версию сайта.

- Отсутствие необходимости в синхронизации контента. Вы работаете с одним ресурсом, поэтому дублировать контент не нужно.
- Один адрес. Перенаправлять посетителей тоже никуда не нужно, поэтому нет необходимости создавать поддомены.
- Невысокая цена. Стоимость разработки адаптивного дизайна гораздо ниже, чем мобайл-версии.
Минусы адаптивного дизайна:
- Невысокая скорость загрузки. Адаптивные дизайны реализуются через JavaScript и CSS, а это существенно тормозит загрузку страницы.
- Сложности при внесении изменений. Если требует обновить дизайн или изменить функционал, придётся изрядно потрудиться, чтобы все элементы корректно отображались на компьютере и на маленьких экранах.
- Нет гибкости. При реализации адаптивного дизайна вы не сможете разрабатывать отдельный контент для десктопного и мобильного поиска.
- Невозможно перейти на полнофункциональный ресурс.
 С портативного устройства нельзя перейти на десктопный вариант отображения сайта. Если пользователю нужен расширенный функционал, которого в адаптивном варианте нет, он не сможет просто перейти на полноформатную версию. Некоторые блоки на портативных устройствах не отображаются, так как их просто скрывают при разработке адаптивки, и перейти к ним нет никакой возможности.
С портативного устройства нельзя перейти на десктопный вариант отображения сайта. Если пользователю нужен расширенный функционал, которого в адаптивном варианте нет, он не сможет просто перейти на полноформатную версию. Некоторые блоки на портативных устройствах не отображаются, так как их просто скрывают при разработке адаптивки, и перейти к ним нет никакой возможности.
Как способ лучше
Чаще всего выбор владельцев сайтов падает на адаптивный дизайн. В целом, решение верное. Это более выгодный, удобный и быстрый способ привести свой ресурс к стандартам мобильного поиска. Однако в некоторых случаях мобильная версия становится более предпочтительным вариантом. Например, интернет-магазинам зачастую требуется функционал, предназначенный исключительно для пользователей смартфонов. То же самое касается социальных сетей, каталогов. Адаптивкой здесь не отделаешься, поэтому необходимо разрабатывать новую версию сайта, оптимизированную под смартфоны и планшеты.
Как проверить оптимизацию сайта
Для проверки существует несколько инструментов:
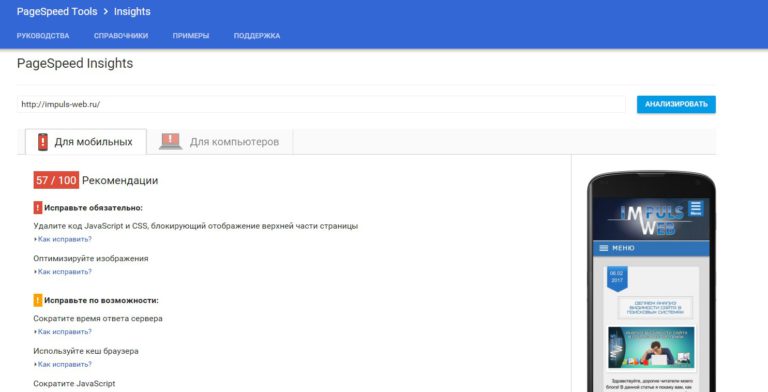
Page Speed Insights используется для оценки скорости загрузки страниц, а также отображает проблемные места с рекомендациями по устранению ошибок.
Google Mobile-Friendly Tool — собственный инструмент Google, который помогает проверить насколько удобно будет пользователям просматривать мобильную версию на маленьком экране.
Яндекс.Вебмастер предоставляет возможность проверки страниц с целью оценки их лояльности к пользователям, использующим смартфоны и планшеты.
Fetch and Render в Google Search Console показывает мобильную версию вашего ресурса «глазами» поисковых роботов.
На что обратить внимание при оптимизации сайта под мобильный поиск
Когда пользователь заходит на сайт с мобильного устройства, он не должен испытывать сложностей с поиском нужного контента. Поэтому в первую очередь ресурс должен иметь простую и понятную навигацию.
Небольшой размер экрана может осложнить поиск нужного раздела. Если при этом придётся постоянно масштабировать открытую страницу, чтобы прочитать, что на ней написано, пользователь, скорее всего, долго здесь не задержится. Поэтому меню должно быть простым, контент должен отображаться на странице полностью, а текст должен быть читаемым.
Поэтому меню должно быть простым, контент должен отображаться на странице полностью, а текст должен быть читаемым.
Скорость загрузки тоже играет огромную роль. По статистике большинство пользователей закрывают сайт, если он грузится дольше трёх секунд. Поэтому необходимо максимально сократить время, которое требуется на отображение контента на страницах.
Должна быть учтена и простота выполнения действий. Попав на страницу, пользователю должно быть интуитивно понятно, какие действия от него требуются, чтобы сделать заказ или найти нужный товар. Сократите количество пунктов при заполнении формы заказа и сведите к минимуму количество шагов, которые нужно сделать для поиска интересующего товара.
Оптимизация под мобильные позволяет одновременно упростить десктопную версию сайта, сделать её более лёгкой, простой и понятной. Но с другой стороны, необходимо сохранить весь важный функционал, не пожертвовав при этом скоростью загрузки. Поэтому работа над оптимизацией требует не только времени и вложений, но и высокой квалификации исполнителя. На сегодняшний день мобильная оптимизация — необходимость, без которой невозможно получить хороший трафик и повысить продажи.
На сегодняшний день мобильная оптимизация — необходимость, без которой невозможно получить хороший трафик и повысить продажи.
Поисковое продвижение сайтов в Google
Роль заголовков h2-h6 в SEO
Оптимизации мобильного сайта: руководство с примерами
Более 50% времени взрослый человек проводит в интернете. Огромное количество юзеров используют для интернет-серфинга мобильные устройства, дарящие автономность и комфорт. Поэтому неудивительно, что оптимизация сайта для мобильных устройств стала приоритетной задачей. Она необходима и информационным порталам, и коммерческим ресурсам. О том, как оптимизировать сайт под мобильные устройства, мы сейчас расскажем.
Виды мобильных сайтов
Изначально необходимо выбрать стратегию, которая будет использоваться для оптимизации мобильного сайта. Стоит ориентироваться на особенности бизнеса, состав целевой аудитории, прогнозируемое количество переходов, выделенный бюджет, сроки, позиции десктопной версии и другие факторы, от которых будет зависеть успешность проекта.
- мобильная версия с поддоменом. Речь идет об отдельном сайте, имеющем собственный созвучный поддомен;
- сайты с динамическим контентом. Десктопная и мобильная версии сайта будут иметь одинаковый адрес, однако разное наполнение. Мобильные версии лишены «пустого» контента, такого как реклама, ненужные тесты, разнообразные слайдеры и прочие элементы, замедляющие загрузку и тормозящие работу страниц;
- адаптивные сайты. Контент и адрес такой же, как и у десктопной версии. Если пользователь посещает ресурс с мобильного устройства, то происходит адаптация под конкретные форматы: перестройка блоков, сужение слайдеров, изменение меню, иное.
Каждый вид имеет сильные и слабые стороны, выделить лучший невозможно. При выборе подходящего вида стоит оглядываться на конкурентов, предпочтения пользователей, задачи, которые должна решать мобильная версия, другие факторы.
Читайте также:
Комплексный аудит сайта, что входит, как сделать
#SEO аудит #SEO продвижение
С чего начать оптимизацию мобильного сайта?
Как бы странно это ни звучало, но оптимизацию необходимо начинать с улучшения десктопной версии:
- составление релевантных метатегов;
- оптимизация старого или подготовка нового контента;
- выполнение микроразметки;
- оптимизация изображений;
- устранение технических ошибок;
- перелинковка, другие работы.
Если речь идет о мобильной версии на отдельном поддомене, то придется выполнять весь процесс оптимизации повторно, используя ту же схему, которая применялась для десктопа. Однако под мобильные версии подбираются короткие запросы из-за того, что на смартфонах или планшетах не слишком удобно печатать, поэтому пользователи в этом вопросе достаточно аскетичны.
Robots.txt
Настройка рассматриваемого файла выполняется индивидуально для каждого сайта, нередко для этой работы используется Google Mobile-friendly. Файл помогает поисковым роботам понять, какие страницы стоит сканировать. Он защищает от сканирования страницы, содержащие личную информацию о пользователях, зеркала и другие, неподлежащие индексированию. Неправильная настройка повлечет за собой ошибки в обработке данных. В первую очередь стоит проверить, не скрывает ли файл доступ к изображениям, а также js и css.
Скорость загрузки страниц
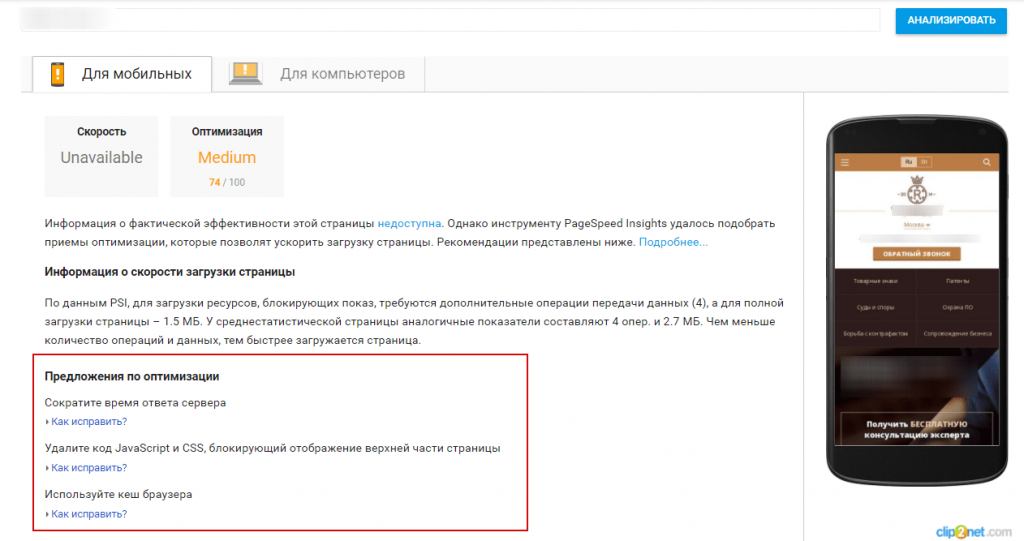
В рамках адаптации сайта под мобильные устройства стоит провести проверку скорости загрузки страниц. Медленная загрузка может оттолкнуть посетителей, ведь они покидают сайт, если страница не отобразилась через 3-5 секунд после выполнения перехода. Для решения этой задачи можно использовать инструмент PageSpeed Insights от Google. После выполнения проверки вы можете увидеть следующие оценки:
После выполнения проверки вы можете увидеть следующие оценки:
- 90-100 баллов – отличный результат;
- 50-90 баллов – средний результат;
- менее 50 баллов – негативный результат, свидетельствующий о том, что страницы загружаются достаточно медленно.
Вместе с оценкой вы получите полезные рекомендации от Google, которые можно применять для повышения скорости загрузки. Придерживайтесь их, чтобы устранить проблему.
Тег viewport
Рекомендация актуальна для сайтов с адаптивной версткой. Необходимо проверить, прописан ли метатег viewport в коде страницы. Он подсказывает бразеру, что формат страницы нужно изменить под тип устройства. Если тег не будет вписан в код, то пользователи увидят десктопную версию страницы, но в уменьшенном варианте. Это неудобно и некрасиво, возможны баги во время коммуникации пользователя с интерфейсом.
HTTP-заголовок Vary
Эта рекомендация ориентирована на динамический контент, на наличие которого стоит указать поисковым роботам.
Настройка переадресации
Переадресация необходима сайтам, которые имеют мобильную версию на поддомене. Если пользователь использует для серфинга мобильное устройство, то он в автоматическом режиме будет перенаправлен с десктопа на m.site.ru. Перенаправление происходит на конкретную страницу.
Тег alternate
Тег подается в форме <link rel=»alternate»/>, он необходим для того, чтобы поисковые роботы могли определить не только мобильную версию, но и языковые варианты. После этого пользователю предлагается оптимальный вид страницы, что зависит от условий перехода. При настройке необходимо помнить о том, что URL страниц должны быть указаны полностью и вместе с протоколами (http, https).
Например, есть сайт http://m.vesna.com, в этом случае тег будет выглядеть так:
<link rel=»alternate» media=»only screen and (max-width: 640px)» href=» http://m.vesna.com«>;
Использование Apple touch icon
Apple-touch-icon. Png – изображение, которое будет использоваться в качестве закладки на домашнем экране мобильных устройств на операционной системе iOS (на macOS не распространяется).
Адаптация контента под ширину экрана
Контент, размещенный на странице, должен адаптироваться под ширину экрана. Пользователь не должен уменьшать или увеличивать страницу, наблюдать пустое пространство по бокам или горизонтальную прокрутку. Для оценки этого параметра можно использовать инструмент Google mobile-friendly. После проверки появится надпись, свидетельствующая о том, что страница оптимизирована или не оптимизирована под мобильные устройства. На базе полученной информации нужно будет принимать решение и исправлять ошибки, используя подсказки сервиса.
На базе полученной информации нужно будет принимать решение и исправлять ошибки, используя подсказки сервиса.
Шрифт
Шрифт, используемый для мобильной версии, должен быть удобочитаемым. Слишком маленький будет плохо заметен, слишком большой – растянется по экрану, обеспечивая некорректное отображение. Варианты шрифта можно тестировать, чтобы подобрать оптимальное и удобное решение.
Кнопки
Аналогично ситуация обстоит с элементами, на которые пользователь будет кликать. Они должны быть адаптированы не только под миниатюрный детский или женский палец, но и под большой мужской. Если для перехода или другого целевого действия нужно будет сделать много кликов, то это оттолкнет пользователя. Надписи на интерактивных элементах тоже должны быть удобочитаемыми.
Ссылки и расстояние между ними
Если ссылки будут расположены слишком близко друг к другу, то пользователю будет неудобно на них кликать. Все это обеспечит многократные пустые переходы, раздражение и, возможно, потерю потенциального клиента.
Все это обеспечит многократные пустые переходы, раздражение и, возможно, потерю потенциального клиента.
Миниатюрные картинки
Уменьшенные картинки используются при оптимизации мобильных сайтов с динамическим контентом, имеющими отдельный html-код. В этом случае обязательно нужно прописать ссылки на уменьшенные варианты изображений, иначе картинки будут отображаться некорректно. Пользователь точно не обрадуется, если на экране мобильного устройства появится растянутое изображение, имеющее ширину 1800 пикселей. Для мобильной версии с динамическим контентом достаточно картинки шириной 500-800 пикселей, которая имеет меньший вес и не повлечет за собой медленную загрузку страницы.
Удаление Flash
Мобильные устройства не поддерживают Flash, многие десктопные браузеры активно отказываются от этой технологии, а компания Adobe прекратит реализовать ее в текущем году. Поэтому Flash лучше не использовать на мобильных версиях.
Устранение лишнего контента
Экран компьютера или ноутбука более большой, чем экран смартфона или планшета, поэтому лишний контент необходимо спрятать. Например, можно убрать лишние картинки, описание статей и все то, что мешает корректному отображению и загрузке.
Больше пользы, меньше рекламы
Реклама – раздражающий фактор, особенно если речь идет о мобильных устройствах. Негативную реакцию стоит ожидать на рекламные объявления, размещенные между строками контента. Да, полностью искоренить рекламу не получится, однако сократить ее количество в мобильной версии можно и нужно.
Отказ от pop-up окон
Компания Google не слишком жалует всплывающие окна, которые мешают просматривать контент и обеспечивают нецелевые переходы на сайт рекламодателя. В это же время огромные баннеры, разворачивающиеся на весь экран, способны вывести из себя самого уравновешенного человека. Такой формат можно оставить в десктопной версии, но не в мобильной (предварительно изучите список разрешенных pop-up). Для проверки оптимизации сайта под мобильные устройства целесообразно использовать сервис search.google.com, который поможет собрать информацию и о технических, и о визуальных аспектах.
Такой формат можно оставить в десктопной версии, но не в мобильной (предварительно изучите список разрешенных pop-up). Для проверки оптимизации сайта под мобильные устройства целесообразно использовать сервис search.google.com, который поможет собрать информацию и о технических, и о визуальных аспектах.
Читайте также:
60 лучших бесплатных SEO инструментов
#SEO продвижение #SEO аудит #Инструменты #Аналитика
На что еще стоит обратить внимание во время оптимизации сайта под мобильные устройства?
Во время оптимизации необходимо помнить о косвенных характеристиках, которые оказывают влияние на продвижение, удобство и глубину просмотра страниц:
- простая и удобная навигация. Все пункты меню должны хорошо просматриваться, а также быть доступными в мобильной версии сайта (в том числе и «хлебные крошки»).
 Удобная навигация поможет юзеру хорошо ориентироваться на сайте и быстро находить то, что его интересует;
Удобная навигация поможет юзеру хорошо ориентироваться на сайте и быстро находить то, что его интересует; - быстрый набор. Необходимо добавить ссылки с номеров телефонов, благодаря которым клиент сможет осуществить набор без ошибок, делая несколько кликов. Такая мелочь может оказать положительное влияние на рост количества обращений, особенно если речь идет о коммерческом ресурсе;
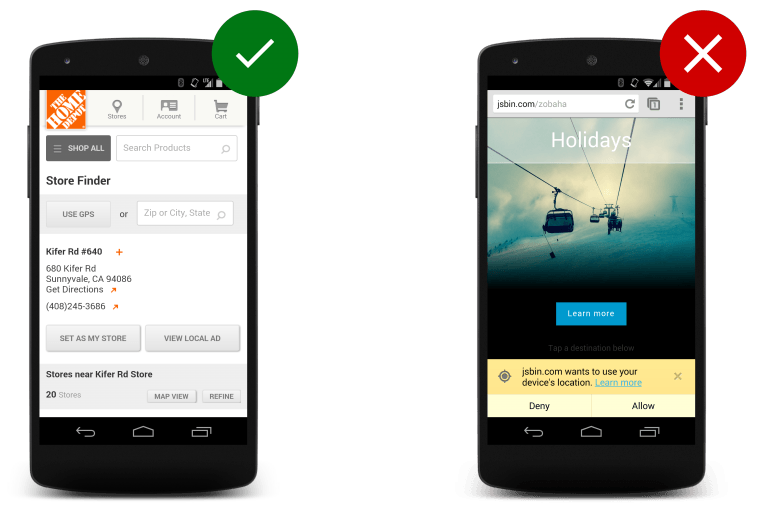
- местоположение. Многие пользователи не выключают на смартфонах и планшетах функцию, позволяющую определить местоположение. Наличие учета местоположения облегчит процесс оформления заказа, поиска ближайшего склада или магазина, выбора способа доставки. Конечно, предварительно пользователь дает разрешение на то, чтобы ресурс получил доступ к данным о его локации;
- возможность перейти на десктопную версию, что актуально для сайтов на поддомене. Возможно, юзер захочет работать не с мобильной, а с десктопной версией – это его право, которое нельзя отбирать. Обязательно добавьте ссылку, с помощью которой пользователь сможет осуществлять переходы между мобильным и десктопным форматами.

Можно ли вместо мобильной версии использовать приложение?
Некоторые компании отказываются от мобильных версий сайта в пользу приложений, ориентированных на операционные системы Windows Phone, Android, iOS и другие. Это удобно, ведь приложение обеспечивает корректную работу, может быть наделено уникальными функциями, которые в десктопе реализовать невозможно. Однако приложения требуют инвестиций, ведь каждая операционная система для мобильных устройств имеет индивидуальные технические характеристики.
Еще один нюанс – цепочка действий. Переходя на сайт из поисковой системы, клиент сразу попадает на мобильную версию, поэтому ему не придется выполнять дополнительные действия. Скачивание и установка приложения – более длительный процесс, который может отпугнуть пользователя. Поэтому лучше комбинировать возможности десктопа, приложения и мобильной версии сайта для достижения максимального результата. Приложения наиболее актуальны для коммерческих проектов: финансово-кредитные организации, службы такси и доставки, интернет-магазины, иные.
В заключение
Удобство мобильной версии сайта зависит от правильности выполнения вышеперечисленных работ. Если пользователь не может попасть пальцем по ссылке или кнопке оформления заказа, то он уйдет. Его отпугнут медленно загружающиеся картинки, большие объемы рекламы, обрезанное меню и прочие ошибки. В связи с этим разработку мобильной версии лучше доверить профессионалам, после создания рекомендуется на протяжении определенного времени тестировать сайт, чтобы выявить и быстро устранить текущие проблемы.
Просмотр мобильной версии сайта на компьютере
Содержание
- 1 Как посмотреть мобильную версию сайта, одним кликом
- 2 Как посмотреть мобильную версию сайта, одним кликом
- 3 Как посмотреть мобильную версию сайта на компьютере
- 4 Как посмотреть мобильную версию сайта через компьютер?
- 4.1 Через браузер Firefox
- 4.2 Через браузер Chrome
- 5 Вместо послесловия
- 6 Проверяем качество мобильной вёрстки с помощью Google Chrome
Как посмотреть мобильную версию сайта, одним кликом
Как посмотреть мобильную версию сайта, одним кликом
Добрый день! Уважаемые читатели и гости блога pyatilistnik. org, в прошлый раз я вам рассказал, как восстановить работу флешки, у которой при форматировании писалось: Диск защищен от записи. Сегодня переключимся на другое русло и разберем, как можно посмотреть мобильную версию сайта, одним кликом. Данная информация будет очень актуальна, людям, кто только что создал свой блог или перевел его на новый шаблон и хотел бы убедиться или просто увидеть, как это отобразиться у конечного пользователя. Чтобы все было красиво и привлекало больше мобильного трафика.
org, в прошлый раз я вам рассказал, как восстановить работу флешки, у которой при форматировании писалось: Диск защищен от записи. Сегодня переключимся на другое русло и разберем, как можно посмотреть мобильную версию сайта, одним кликом. Данная информация будет очень актуальна, людям, кто только что создал свой блог или перевел его на новый шаблон и хотел бы убедиться или просто увидеть, как это отобразиться у конечного пользователя. Чтобы все было красиво и привлекало больше мобильного трафика.
Как посмотреть мобильную версию сайта на компьютере
Для того, чтобы оценить качество отображения вашей мобильной версии сайта, вам нет необходимости иметь кучу мобильных устройств, вам достаточно будет иметь нужный браузер и знать волшебную кнопку в нем.
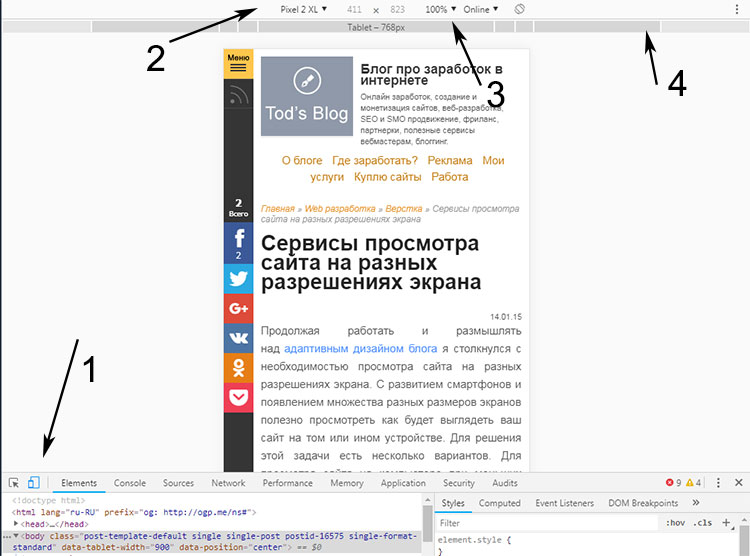
Я для таких вещей использую браузер Google Chrome, во первых он удобный и быстрый, а во вторых в нем есть все, что нужно веб дизайнеру и разработчику. Откройте в браузере ваш сайт и нажмите клавишу F12.
В верхнем углу вы увидите модель текущего телефона который отображает ваш ресурс. Нажав на него вы увидите расширенный список в котором будут присутствовать и iPhone последних моделей, так и Lumia на Microsoft Windows 10.
Как видите я спокойно на своем компьютере вижу мобильную версию сайта с iPhone 8
Если нажать кнопку Edit, то вы сможете выбрать более масштабный список мобильных устройств, предыдущих поколений. Как видите, все очень просто, главное помнить кнопку F12. Для выхода из текущего режима, нужно нажать ее же. Если есть вопросы, то пишите их в комментариях, постараюсь на них ответить.
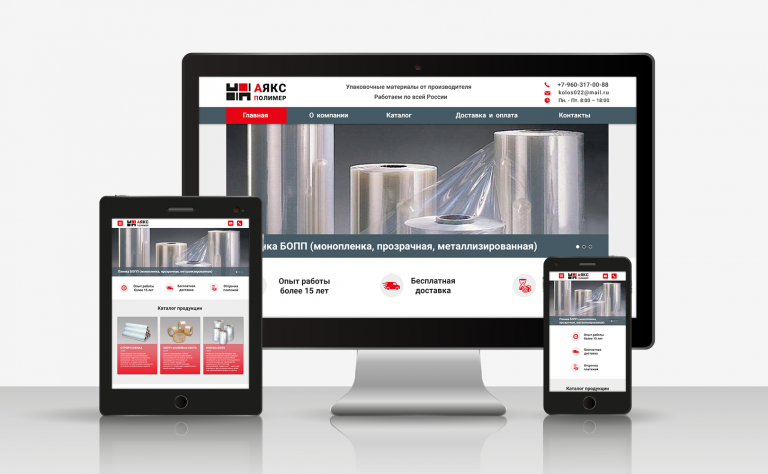
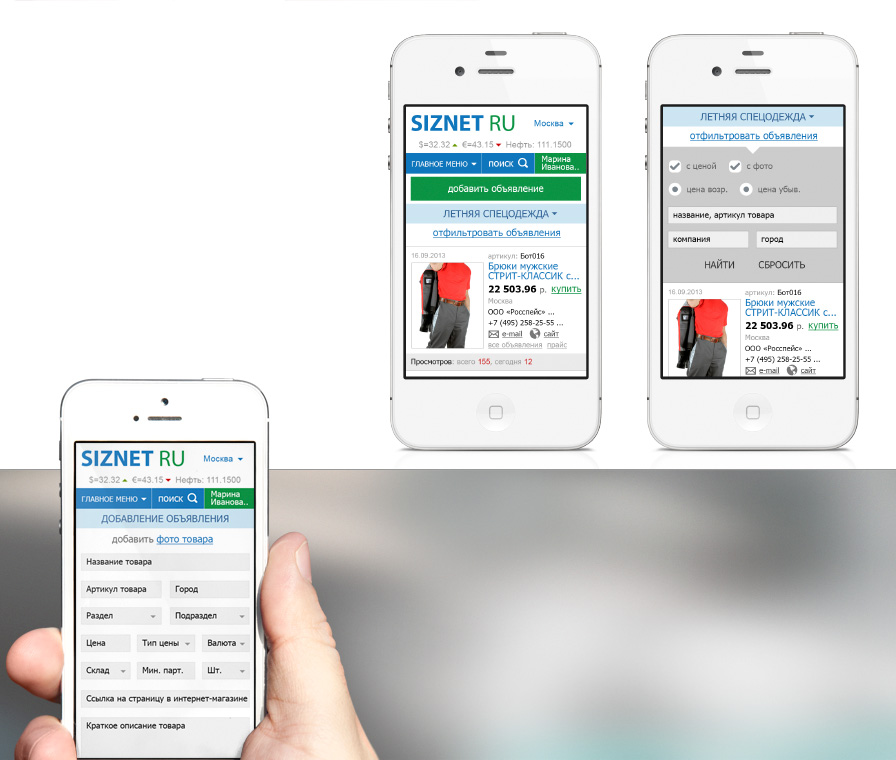
Благодаря адаптивному дизайну, сайт можно просматривать на различных устройствах с любым разрешением экрана. И хотя такой шаблон является универсальным решением для представления контента конечному пользователю, в сети по прежнему можно встретить отдельную версию сайта для мобильных устройств.
Мобильная версия сайта позволяет владельцу реализовывать более широкий спектр элементов веб-дизайна. В тоже время, её разработка практически целиком проходит из интерфейса компьютера, что затрудняет предварительный просмотр внесённых ранее изменений. Можно держать под рукой смартфон или всё-таки попытаться открыть мобильную версию сайта с настольного ПК.
В тоже время, её разработка практически целиком проходит из интерфейса компьютера, что затрудняет предварительный просмотр внесённых ранее изменений. Можно держать под рукой смартфон или всё-таки попытаться открыть мобильную версию сайта с настольного ПК.
Как посмотреть мобильную версию сайта через компьютер?
Сразу возникает вопрос, а в чём же сложность? В отличие от адаптивного дизайна, мобильный шаблон — это отдельный набор файлов и стилей, который доступен только пользователям мобильных устройств. Такая избирательность реализуется путём определения соответствия параметра « user-agent ».
То есть, прежде чем загрузить какую-либо веб-страницу, сайт сверяется с параметрами пользовательского браузера, уже исходя из этого выдаёт один или другой вариант. Например, сайт получает user-agent — “firefox”, значит отрабатывается загрузка десктопной (полной)версии сайта. Если же user-agent — “Android”, то сайт понимает, что требуется открыть мобильную версию сайта.
Через браузер Firefox
Чтобы посмотреть сайт как мобильный пользователь из браузера Mozilla Firefox, следует обратиться к встроенным инструментам веб-разработки. Для этого открываем сайт и в панели меню (сверху / можно вызвать клавишей « Alt ») переходим по пути:
Для этого открываем сайт и в панели меню (сверху / можно вызвать клавишей « Alt ») переходим по пути:
Инструменты ? Веб-разработка ? Адаптивный дизайн
Видим, что сайт изменился вместе с разрешением активной области экрана. Выбираем из списка интересующее устройство на базе мобильной операционной системы и проверяем работоспособность сайта.
Через браузер Chrome
Если вы активный пользователь браузера Google Chrome, то предварительно устанавливаем расширение с говорящим названием « User-Agent Switcher for Chrome ». А далее обращаемся к новому элементу в панели сверху (слева от «меню параметров») — смайлик в очках.
Щелчком мыши разворачиваем список доступных агентов. Выбираем одну из популярных мобильных ОС Android или iOS, и сайт преобразовывается на глазах. По окончании работы с мобильной версией сайта не забудьте перейти обратно на агент « Chrome / default ».
Вместо послесловия
Таким образом, можно открыть любой мобильный сайт. Благодаря описанным возможностям, в прошлой статье нам удалось посетить мобильную версию Instagram и добавить новые фото в свой профиль. А как вам удалось разрешить проблему полной и мобильной версии сайта?
А как вам удалось разрешить проблему полной и мобильной версии сайта?
Мы уже обсуждали как сделать мобильную версию сайта, в текущей статье речь пойдет о том, как осуществляется проверка мобильной версии сайта, её удобство, читабельность и правильность отображения.
Проверку вашего сайта на удобство отображения на мобильных устройствах можно проверить с помощью различных веб-сервисов. В частности, данный сервис от Google позволяет адекватно оценить грамотность вашей мобильной вёрстки.
Недавно компания Google заявила о том, что сайты, не отвечающие требованиям мобильной вёрстки, будут пессимизироваться в поиске, осуществляемом при помощи мобильных устройств. Этот алгоритм уже работает и некоторые сайты, которые не побеспокоились об отображении на мобильных платформах, действительно, были опущены в поисковой выдаче для мобильных устройств.
Будь ваш сайт трижды удобен для десктопных платформ, нужно проверять качество мобильной вёрстки, иначе вы будете терять внушительную часть трафика (доля мобильных платформ в поиске стремительно растет с каждым годом), а значит — терять своих клиентов. Поэтому нужно адаптировать свои сайты для мобильных устройств и проверять корректность отображения сайтов в мобильных браузерах.
Поэтому нужно адаптировать свои сайты для мобильных устройств и проверять корректность отображения сайтов в мобильных браузерах.
Проверяем качество мобильной вёрстки с помощью Google Chrome
Для разработчиков у Google есть отличный инструмент для имитации мобильных устройств. Этот инструмент встроен в браузер Google Chrome. Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и нажать на значок смартфона:
Страница преобразуется в режим переключения устройства, где вы сможете выбрать одно из популярных мобильных устройств, тип сети (GPRS, 2G, 3G, 4G и т.д.), указать строгие параметры дисплея. Это позволяет имитировать работу сайта на конкретных мобильных девайсах. К числу доступных устройств относятся различные версии iPad, iPad Mini, iPhone, BlackBerry, Google Nexus, HTC, LG, Nokia, Samsung Galaxy и некоторых других популярных устройств.
Выбрав определенный девайс вы сможете проверить сайт на мобильном устройстве. Например, отображение главной страницы сайта «Нубекс» на iPad 3:
Например, отображение главной страницы сайта «Нубекс» на iPad 3:
И на Samsung Galaxy S4:
Здесь вы сможете не только увидеть отображение сайта на том или ином девайсе, но и полноценно работать с сайтом, будто перед вами находится нужный гаджет. Несомненно, этот инструмент является просто незаменимым при разработке мобильной версии сайта, но как будет отображаться ваш сайт на реальных устройствах — нужно проверять на реальных устройствах. Особенно это важно, если нужно проверить отображение сайта в «родных» браузерах (Safari — для iPad/iPhone, IE — для Windows Phone и т.д.).
Как улучшить оценку PageSpeed Insights мобильной версии сайта
Скорость загрузки сайта — далеко не единственный, и не самый главный, но важный фактор ранжирования в поисковых системах. От этого показателя зависят не только ваши позиции в выдаче, но и поведение пользователей на сайте.
Современные покупатели не готовы ждать пока прогрузится нужная им страница, и не будут долго задерживаться на медленно открывающемся сайте. А поведение пользователей на сайте тоже свою очередь является дополнительным фактором, который может определять место страниц вашего магазина в выдаче.
А поведение пользователей на сайте тоже свою очередь является дополнительным фактором, который может определять место страниц вашего магазина в выдаче.
Если сайт загружается медленно, вы не только потеряете покупателя, но получите ухудшение пользовательских метрик, на которые ориентируется Google, прежде чем показать ваш сайт заинтересованным посетителям.
Приоритет мобильной версии сайтовС каждым годом все больше посетителей заходят на сайты с мобильных устройств. В нашей статистике мы видим, что у подавляющего большинства магазинов мобильный трафик составляет от 60%, а у большого числа и 80-90% от общего трафика.
Еще несколько лет назад Google объявил о приоритизации мобильного контента, а с 2019 года это правило распространяется на все новые сайты по умолчанию. Принцип приоритета мобильной выдачи означает, что при индексировании рейтинг страниц зависит главным образом от их мобильной версии.
Какие страницы необходимо проверять в интернет-магазинеНаиболее важными для анализа скорости загрузки сайта в интернет-магазине являются основные страницы входа ваших покупателей. Определить, какие это страницы можно изучив соответствующий отчет в аналитике. Для большинства интернет-магазинов это разделы каталога и страницы товаров. Именно на эти страницы приходят покупатели по самым высококонверсионным запросам с готовностью купить. Таким страницам стоит уделять наибольшее внимание при работе над оптимизацией сайта.
Определить, какие это страницы можно изучив соответствующий отчет в аналитике. Для большинства интернет-магазинов это разделы каталога и страницы товаров. Именно на эти страницы приходят покупатели по самым высококонверсионным запросам с готовностью купить. Таким страницам стоит уделять наибольшее внимание при работе над оптимизацией сайта.
Многие владельцы сайтов совершают ошибку уделяя большое внимание главной странице. Это имеет смысл для магазинов с большим брендовым трафиком, что скорее актуально для давно существующих раскрученных магазинов. В то время как для новых магазинов критичными описанные выше целевые страницы.
Как проверить скорость загрузки мобильных страницСуществует много бесплатных инструментов, которые помогаю проверить скорость загрузки сайта. Наиболее популярный из них за счет простоты использования и информативности — PageSpeed Insights (PSI) от самого Google.
Читайте такжеКак работает PageSpeed Insights
В PageSpeed Insights вы можете увидеть как быстро загружалась страница у реальных пользователей (блок Данные наблюдений).
Оценка скорости загрузки — показатель по 100-бальной шкале, который формируется на базе имитации загрузки страниц, относит страницу к одной из трех категорий: с быстрой, обычной и медленной загрузкой. Результат от 90 баллов и выше считается хорошим, от 50 до 90 – средним. Если набрано меньше 50 баллов, значит страница загружается медленно.
С точки зрения поисковика некачественными являются только страницы медленной загрузкой, только такие страницы могут попасть под санкции. Хорошая и средняя скорость считаются нормальными и допустимыми.
Воспринимать рекомендации PSI как нечто обязательное к исполнению от и до было бы ошибкой
Воспринимать рекомендации PSI как нечто обязательное к исполнению от и до было бы ошибкой. Следовать этим рекомендациям в ущерб функциональности сайта или удобству ваших покупателей не следует, хотя безусловно их надо внимательно изучать, анализировать и применять то, что может улучшить ситуацию.
Главная задача работы с результатами анализа страниц в PSI — не получить любой ценой наивысший бал, а найти баланс между необходимым контентом и функциями сайта, удобством посетителей и скоростью загрузки.
Google периодически меняет алгоритм оценки сайтов этим инструментом, в связи с чем оценка сайта может меняться в худшую сторону. Но это не значит, что сам сайт стал загружаться медленно или хуже. Кроме того, оценка одного и того же сайта может колебаться в пределах коротких промежутков времени.
Как улучшить скорость загрузки мобильных страницВ Хорошопе мы регулярно мониторим изменения, которых требуют поисковые системы и работаем над оптимизацией тех факторов, которые зависят непосредственно от самой платформы:
оптимизация и ускорение работы хостинга;
верстка страниц и оптимизация загрузки кода;
оптимизация кеширования страниц;
оптимизация системы хранения изображений;
и так далее.
Но скорость загрузки зависит не только от организации платформы, но и от организации контента магазина. Ниже вы найдете наши рекомендации, которые помогут вам улучшить оценку скорости загрузки страницы.
Скорость загрузки магазина зависит не только от платформы, но и от организации контента.
Формат изображений
Мы не рекомендуем загружать изображения на сайт в формате png. Особенно это касается фотографий товаров. Изображения в таком формате имеют большой вес, что является одним из важных факторов скорости загрузки страницы.
Рекомендуемый формат загрузки изображений — jpg. Фото в таком формате хорошо сжимаются и весят немного, что существенно ускоряет загрузку страницы каталога и карточки товаров. При этом разрешение экранов современных мобильных устройств настолько высоко, что сжатие не искажает качество фотографий для покупателей.
Следует отметить, что мы расширили оптимизацию работы с изображениями с помощью формата webp. Все фото, загруженные на сайт, загружаются для клиентов именно в формате webp. Но даже при реализации этих рекомендаций чуда не произойдет, чем выше качество изображений на сайте и их вес – тем хуже будет загружаться страница.
Сложно представить работу современного интернет-магазина, к которому не подключены базовые маркетинговые системы, как минимум, Google Analytics и Facebook Pixel.
Однако, даже подключение в полном соответствии с требованиями Google их собственных продуктов, например, Google Tag Manager снизить оценку PSI. Нормальная оценка для сайтов с самыми необходимыми скриптами аналитики будет составлять 70+, в то время как этот же сайт без аналитики может показывать результат от 90 и выше.
Скрипты внешних систем и кастомные шрифтыЕще хуже обстоят дела с другими сторонними системами, большинство из которых требуют установок в различные части страниц сайта скриптов — отдельных кусков программного кода — для выполнения действий необходимых для этой системы.
К таким системам относятся онлайн-консультанты, сервисы рассылок, виджеты и поп-апы с рекламными материалами, виджеты онлайн-примерочных, сторонние аналитические системы. Каждый дополнительный сторонний скрипт на вашем сайте будет замедлять скорость его загрузки и может снижать оценку PSI на десяток пунктов.
Каждый дополнительный сторонний скрипт на вашем сайте будет замедлять скорость его загрузки и может снижать оценку PSI на десяток пунктов.
При выборе и установке таких систем необходимо очень хорошо взвесить ожидаемую пользу от роста количества заказов и повторных покупок с ущербом для оценки скорости загрузки.
Аналогичная ситуация и с кастомными шрифтами, которые могут быть добавлены на сайт на Хорошопе при помощи скриптов и custom.css. Стоит хорошо взвесить, чему отдать предпочтение — условному наведению красоты на страницах или практическому преимуществу скорости загрузки.
Контент на страницах сайтаВнимательно относитесь к дополнительному контенту на страницах каталога и в карточках товаров, особенно если исходные данные описания товаров вы получаете от поставщиков.
На странице каталога важно обратить внимание на размеры изображений загружаемых баннеров и на контент, который можно внести в поле для SEO-текста.
На станице товара проверяйте блок описания. Его содержимое необходимо проверить и исправить так, чтобы блок не содержал ссылки на сторонние страницы, неинформативные или слишком большие по весу дополнительные изображения.
Его содержимое необходимо проверить и исправить так, чтобы блок не содержал ссылки на сторонние страницы, неинформативные или слишком большие по весу дополнительные изображения.
Стоит внимательно пересмотреть баннеры, которые вы планируете размещать на главной странице, а для мобильной версии сайта желательно оставить только баннеры с самой важной информацией и настроить при помощи нашей поддержки отображение отдельных баннерных линий.
Читайте такжеБаннеры в мобильной версии сайта
Чек-лист для проверки
Проверьте баннеры на главной странице/страницах каталога и оставьте только самые информативные.
Загрузите для баннеров на мобильной версии изображения в формате jpg c параметром Качеcтво = 50%.
Отключите от сайта избыточные скрипты сторонних систем и кастомные шрифты.
Оптимизируйте вес и размер изображений товаров.
Проверьте блоки seo-текстов на страницах категорий.

Проверьте блок Описание на страницах товаров.
Оценка и оптимизации скорости загрузки сайта не разовая акция, нельзя проверить этот показатель один раз и больше не уделять этому внимание. Постоянная работа с изображениями, описаниями товаров, а также анализ эффективности и реальной необходимости любых посторонних решений, которые вы подключаете к сайту, должны стать неотъемлемой частью регулярной работы над сайтом.
Как проверить, подходит ли веб-сайт для мобильных устройств
Содержание
Немного; всего десять лет назад пользователям требовались настольные устройства или ноутбуки, когда они хотели выйти в Интернет. Затем начали появляться мобильные устройства, и теперь все основные процессы можно выполнять как с мобильными устройствами, так и с компьютерами. Например, вы можете получить любую информацию через браузеры, учетные записи социальных сетей и различные приложения для различных целей на своем мобильном телефоне. Тем не менее, возникает проблема, связанная с тем, что если ваш веб-сайт оптимизирован для мобильных устройств. Ваш веб-сайт должен быть удобным для мобильных устройств, когда пользователи пытаются просмотреть мобильную версию веб-сайта.
Ваш веб-сайт должен быть удобным для мобильных устройств, когда пользователи пытаются просмотреть мобильную версию веб-сайта.
Как сделать веб-сайт, оптимизированный для мобильных устройств
Есть несколько способов создать веб-сайт. Во-первых, у вас могут быть некоторые навыки кодирования, и вы можете создать свой веб-сайт самостоятельно. Однако, не тратя время на кодирование, вы можете работать со многими сторонними веб-сайтами, на которых вы можете создавать мощные веб-сайты.
Несмотря на то, что вы усердно работаете над своим веб-сайтом, высока вероятность проблем с его адаптацией к мобильным устройствам. Чтобы сделать веб-сайт удобным для мобильных устройств , вы можете воспользоваться некоторыми советами.
- Шрифты должны быть крупными и читаемыми, поскольку тексты на вашем веб-сайте могут быть не видны на мобильных устройствах, если они слишком малы.
- CSS и изображения на вашем веб-сайте должны быть максимально облегчены.
- Всплывающие окна могут создавать проблемы в мобильных версиях. Таким образом, исключите их для удобства мобильных устройств.
- Ваш шаблон должен быть мобильным, если вы используете сторонний веб-сайт для своего дизайна.
Как проверить, оптимизирован ли веб-сайт для мобильных устройств
У Google есть еще одна платформа, которая называется Google Search Console. Инструменты GSC помогают владельцам веб-сайтов улучшить SEO. Хотя вы можете работать над стратегиями SEO с помощью GSC, у Google есть еще один инструмент, который может показать, подходят ли ваш веб-сайт и контент для мобильных устройств или нет.
Это называется Google Mobile-Friendly Test. Все, что вам нужно сделать, это скопировать URL-адрес вашего веб-сайта и вставить его в поле на веб-сайте. Затем следует нажать кнопку «Анализ». Как только вы нажмете на нее, инструмент даст вам результаты в течение нескольких секунд. Если он говорит, что «Страница удобна для мобильных устройств», все в порядке. Вы должны работать над точками, которые создают проблемы на мобильных устройствах, если знака нет.
Затем следует нажать кнопку «Анализ». Как только вы нажмете на нее, инструмент даст вам результаты в течение нескольких секунд. Если он говорит, что «Страница удобна для мобильных устройств», все в порядке. Вы должны работать над точками, которые создают проблемы на мобильных устройствах, если знака нет.
Если ваш веб-сайт не оптимизирован для мобильных устройств, вы можете увидеть подробности под своим результатом. Затем вы можете снова перейти в Google Search Console и поработать над проблемами. После их исправления, на всякий случай, перепроверьте мобильность.
Dopinger Mobile-Friendly Test Tool
Чтобы проверить совместимость вашего веб-сайта с мобильными устройствами, Dopinger Mobile-Friendly Test Tool представляет собой очень простой в использовании, но очень многофункциональный инструмент. С помощью этого инструмента вы можете управлять тем, как ваш сайт работает на мобильных устройствах, и соответственно оптимизировать его. Не забывайте, что ваши шансы получить высокий рейтинг в Google также зависят от наличия веб-сайта, удобного для мобильных устройств.
Почему важно удобство для мобильных устройств?
Онлайн-покупки, маркетинг и другие процессы теперь намного проще с мобильными телефонами. Люди могут быстро искать, покупать и проверять что угодно из любого места. Это не требует особых усилий, поэтому многие предпочитают мобильные версии. Если ваш веб-сайт не оптимизирован для мобильных устройств, пользователи не могут отображать различные части веб-сайта и использовать функции. Следовательно, вы теряете трафик и продажи.
Google Mobile-Friendly Test
Мобильные версии приложений и веб-сайтов имеют большое значение с точки зрения вашего трафика и продаж. Если у вас нет мобильной версии вашего сайта, ущерб неизбежен. Поэтому, как только вы создадите веб-сайт, вы должны проверить его на совместимость с мобильными устройствами, даже если вы используете мощный сторонний веб-сайт для разработки.
ПОСЛЕДНИЕ ПОСТЫ
Ошибка 502 Bad Gateway является довольно распространенной, но раздражающей проблемой для большинства пользователей Интернета. Это один из кодов состояния HTTP, указывающих на наличие …
Это один из кодов состояния HTTP, указывающих на наличие …
Добро пожаловать в наше руководство по устранению наиболее распространенных проблем с индексированием. Пришло время написать его, учитывая, как часто возникают эти проблемы…
Вам не нужно беспокоиться о совместимости с мобильными устройствами, поскольку это легко проверить с помощью Google Mobile-Friendly Test. Google выпустил этот тест в 2015 году, и инструмент выдает результаты максимум через две минуты. Если у вас есть проблемы с мобильной версией вашего веб-сайта, он предоставит вам подробную информацию о проблемах, чтобы вы могли их проверить и исправить.
Часто задаваемые вопросы
Что означает веб-сайт, оптимизированный для мобильных устройств?
Ваш веб-сайт должен иметь возможность масштабирования, сжатия и отображения со всеми его функциями, чтобы он был удобен для мобильных устройств. Веб-сайты, не оптимизированные для мобильных устройств, не могут отображаться с точки зрения содержания, изображений или других функций.
Веб-сайты, не оптимизированные для мобильных устройств, не могут отображаться с точки зрения содержания, изображений или других функций.
В чем разница между мобильными и адаптивными веб-сайтами?
Удобство для мобильных устройств в основном связано с видимостью. Функции и контент должны быть видны и отображаться на любом мобильном устройстве. Однако, когда дело доходит до отзывчивости, речь в основном идет об опыте. Адаптивные веб-сайты должны быть плавными и гибкими в зависимости от размера экрана.
Как работает Google Mobile-Friendly Test?
Google Mobile-Friendly Test прост и доступен для любого пользователя, имеющего подключение к Интернету. Вам нужно перейти на веб-сайт и вставить URL-адрес страницы, которую вы хотите проверить. Затем вы нажимаете кнопку «Анализ», и это дает вам результаты.
Сколько веб-сайтов оптимизировано для мобильных устройств?
Удобство для мобильных устройств может быть недооценено, если принять во внимание соотношение. Это связано с тем, что примерно 50% веб-сайтов не оптимизированы для мобильных устройств.
Это связано с тем, что примерно 50% веб-сайтов не оптимизированы для мобильных устройств.
Зачем проверять удобство для мобильных устройств?
Большинство пользователей получают доступ к информации и интернет-магазинам через свои мобильные устройства. Кроме того, вам сложно самостоятельно обнаружить проблемы, которые могут возникнуть на мобильных устройствах. Поэтому, если вы не осознаете проблемы, это может повредить вашему трафику и продажам.
Подходит ли мой сайт для мобильных устройств?
Сейчас как никогда важно, чтобы ваш веб-сайт был оптимизирован для мобильных устройств. Почему?
Во-первых, потому что более 60% поисковых запросов в Интернете выполняются с мобильных устройств. Это означает, что если ваш веб-сайт непривлекателен визуально и неудобен для использования на мобильных устройствах, вы легко пропускаете более половины всех поисковых запросов Google.
Помимо этого, удобство для мобильных устройств является одним из
Пятистраничные сигналы Google, влияющие на ранжирование сайта.
Наконец-то Google перешел на мобильная индексация для всех веб-сайтов в 2019 году. Это означает, что Google сканирует мобильную версию вашего веб-сайта для индексации и ранжирования. Мобильные сайты создаются с учетом потребностей мобильных пользователей, и Google вознаграждает это.
Итак, ваш сайт оптимизирован для мобильных устройств? Продолжайте читать, чтобы узнать о нескольких бесплатных инструментах, чтобы ответить на эти вопросы, и о нескольких советах по улучшению удобства вашего сайта для мобильных устройств.
Самая простая проверка для мобильных устройств
Компания Google создала бесплатный и простой в использовании инструмент для определения того, подходит ли страница вашего веб-сайта для мобильных устройств. Мобильный тест.
- Чтобы использовать, нажмите на ссылку выше.
- Введите URL страницы, которую хотите проверить, и нажмите «Проверить URL».
- Отсюда появится ваш результат для мобильных устройств.

Мы протестировали одну из наших служебных страниц и получили следующий результат:
Если ваша страница не оптимизирована для мобильных устройств, Google укажет на несколько причин.
Чтобы увидеть, как ваш сайт выглядит на мобильном устройстве, используйте Chrome DevTools. Вот как.
- Откройте свой сайт в Google Chrome.
- Щелкните правой кнопкой мыши на сайте и выберите Осмотреть. (Не пугайтесь всплывающего окна DevTools, которое появится. Вы не только что сломали свой веб-сайт.)
- Перейдите к Переключить панель инструментов устройства в левом верхнем углу окна кода.
4. Выберите Отзывчивая или любая другая модель устройства из списка, чтобы увидеть, как ваш веб-сайт отображается на этих устройствах. Возможно, вам придется обновить страницу, чтобы увидеть точную картину вашего веб-сайта.
Используйте Google Search Console для отчета по всему сайту
С помощью Google Mobile-Friendly Test вы можете проверять один URL-адрес за раз.![]() Тем не менее, просмотр всего вашего веб-сайта займет много времени. Google снова спешит на помощь со своим отчетом об удобстве использования мобильных устройств, который можно найти в
Консоль поиска Google.
Тем не менее, просмотр всего вашего веб-сайта займет много времени. Google снова спешит на помощь со своим отчетом об удобстве использования мобильных устройств, который можно найти в
Консоль поиска Google.
Вот как туда добраться!
В Search Console перейдите к разделу «Удобство использования мобильных устройств» в категории «Впечатления».
Отсюда вы увидите количество страниц с ошибками и без них. В разделе «Подробности» ошибки могут быть выбраны и исправлены по мере необходимости.
Контрольный список для мобильных устройств
Еще один способ проверить (и исправить) удобство вашего веб-сайта для мобильных устройств — просмотреть полный контрольный список. Списки, такие как тот, которым я делюсь ниже, также чрезвычайно полезны, если вы заполняете свежий создание или редизайн сайта.
1. Отзывчив ли ваш сайт?
Адаптивный дизайн означает, что ваш веб-сайт будет динамически подстраиваться под устройство пользователя. Недавно мы писали о различиях между
отзывчивые и невосприимчивые веб-сайты, выясняя, почему это так важно. Помимо удобства для мобильных устройств, адаптивные веб-сайты, как правило, повышают коэффициент конверсии, обеспечивают лучший пользовательский опыт и улучшают усилия SEO.
Недавно мы писали о различиях между
отзывчивые и невосприимчивые веб-сайты, выясняя, почему это так важно. Помимо удобства для мобильных устройств, адаптивные веб-сайты, как правило, повышают коэффициент конверсии, обеспечивают лучший пользовательский опыт и улучшают усилия SEO.
2. Ваш сайт быстрый?
Пользователи Google ожидают очень высокой скорости загрузки. «Очень быстро» — это не преувеличение. Нил Патель однажды сказал: «Если у вас нет быстрого веб-сайта, люди будут уходить быстрее, чем вы успеете сказать «конверсия»».0003
Интернет-пользователи ожидают, что их страницы будут загружаться за 3 секунды или меньше, особенно на мобильных устройствах, поэтому скорость загрузки безвозвратно связана с удобством для мобильных устройств. SEMrush утверждает, что хорошее время загрузки страницы должно составлять 1-2 секунды.
И снова у Google есть простой и полезный инструмент для диагностики скорости страницы.
PageSpeed Insights позволяет пользователям вводить URL, анализировать и получать оценку. Переключение между мобильной и настольной скоростью.
Переключение между мобильной и настольной скоростью.
Некоторые результаты, которые вы увидите в оценочной таблице PageSpeed, такие как First Contentful Paint (FCP) и First Input Delay (FID), стали важными элементами оптимизации веб-сайта, поскольку Обновление Core Web Vitals от Google за 2021 год. На них важно обратить внимание.
3. Используются ли на вашем веб-сайте структурированные данные?
Структурированные данные помогают поисковым системам лучше понять ваш сайт. Это делается путем добавления на ваши страницы языка, который поисковые системы могут правильно понять, называемого схемой. Узнайте больше о параметрах схемы на схема.орг.
Структурированные данные часто влияют на то, как результаты вашей страницы будут отображаться в результатах поиска, предоставляя более «богатые» фрагменты, которые представляют большую ценность для пользователя.
Например, этот результат поиска по запросу «лучшие в мире пирожные» включает в себя больше, чем просто ссылку и метаописание. С одного взгляда я могу увидеть звездный рейтинг этого рецепта, а также то, сколько времени мне потребуется, чтобы их приготовить. Это богатый результат.
С одного взгляда я могу увидеть звездный рейтинг этого рецепта, а также то, сколько времени мне потребуется, чтобы их приготовить. Это богатый результат.
Язык схемы также включает цены на продукты, карусели, события, списки часто задаваемых вопросов, инструкции, объявления о вакансиях и многое другое.
Итак, почему структурированные данные важны для вашего мобильного сайта? Потому что структурированные данные улучшают возможности обнаружения и понимания вашего веб-сайта, обеспечивая лучшие результаты поиска.
Несколько дополнительных рекомендаций
- Убедитесь, что важные элементы находятся в пределах досягаемости большого пальца на экране мобильного устройства.
- Сохраняйте простой дизайн сайта, упрощая навигацию.
- Включите пустое и/или пустое пространство, чтобы устранить ощущение тесноты.
- Убедитесь, что ваши шрифты и другие элементы дизайна достаточно велики, чтобы мобильному пользователю не приходилось сжимать и масштабировать.

- Включить подменю, чтобы скрыть лишнюю информацию.
- Используйте гамбургер-меню для мобильной навигации, а не традиционную панель навигации.
- Сведите к минимуму количество кликов, которые должны совершать пользователи, чтобы добраться до места назначения.
- Упростите переход на предыдущую страницу.
- Включить традиционную функцию поиска в правом верхнем углу экрана.
- Включить фильтры в результаты поиска.
- Оптимизация производительности за счет сжатия изображений.
- Минимизировать HTTP-запросы.
- Ленивая загрузка по первому сгибу.
- Удалите ненужные элементы, чтобы свести к минимуму раздувание кода и повысить скорость.
- Сократите поля формы до необходимого минимума.
- Сделайте призывы к действию понятными и доступными в любое время.
Дизайн сайта с поддержкой мобильных устройств с помощью RivalMind
В RivalMind,
мы создаем веб-сайты, чтобы побудить аудиторию к действию. Наши веб-сайты — это платформы для долгосрочной видимости в поиске, управления брендом и привлечения потенциальных клиентов. Таким образом, мы следуем передовым отраслевым практикам проектирования и разработки.
Наши веб-сайты — это платформы для долгосрочной видимости в поиске, управления брендом и привлечения потенциальных клиентов. Таким образом, мы следуем передовым отраслевым практикам проектирования и разработки.
Просмотр наше портфолио веб-сайта, чтобы изучить некоторые из наших работ.
Если вас интересует новый, стратегически разработанный веб-сайт для вашего бизнеса, вы можете начать разговор по адресу (331) 228-9636 или через наш онлайн контактная форма. Специалист свяжется с вами в ближайшее время.
Свяжитесь с нами
Как создать и протестировать веб-сайт, удобный для мобильных устройств
Согласно отчету Statista за 2020 год, в настоящее время во всем мире насчитывается 3,5 миллиарда пользователей смартфонов, и ожидается, что к 2021 году это число увеличится до 3,8 миллиарда пользователей. Только для электронной коммерции примерно 65 % трафика клиентов теперь поступает с мобильных устройств. Поскольку все больше пользователей обращаются к своим мобильным устройствам для доступа к веб-контенту, для организаций и предприятий крайне важно сосредоточить свои усилия на создании продуманной стратегии мобильных устройств для своего веб-сайта.
Цель состоит в том, чтобы создать эффективный и удобный веб-сайт, обеспечивающий беспрепятственный доступ на всех устройствах (Android или iOS). Чтобы достичь этого, команда разработчиков программного обеспечения для взаимодействия с пользователем (UX) организации должна разработать свой веб-сайт с помощью инструментов для точного перевода с платформы на платформу. Затем инженеры по обеспечению качества (QA) должны выбрать платформу автоматизации тестирования, которая включает в себя функции для эффективного мобильного тестирования, такие как интуитивно понятный обозреватель элементов, автоматические регистраторы шагов и зеркальное отображение мобильного представления в реальном времени на настольном компьютере.
Фото WebFactory Ltd на Unsplash
В этой статье мы рассмотрим причины, по которым вам следует разработать сайт, оптимизированный для мобильных устройств, а также предложим несколько быстрых тестов, которые помогут вам проверить совместимость вашего сайта с мобильными устройствами. .
.
Как выглядит сайт для мобильных устройств?
Удобный для мобильных устройств веб-сайт должен быть как логистически, так и визуально функциональным на множестве доступных мобильных устройств. Разработка веб-сайта для мобильного использования включает в себя такие компоненты, как виджеты графического пользовательского интерфейса (GUI), изображения и текст, все из которых необходимо уменьшить в размере и переупорядочить.
Визуально кроссплатформенный веб-сайт должен иметь возможность пропорционально изменять размер экрана для различных размеров экрана, разрешения и ориентации. Гибкость имеет решающее значение для оптимизации мобильных устройств, и дизайнеры должны гарантировать, что работа пользователя в Интернете будет одинаковой, независимо от устройства.
Когда дело доходит до изображений на веб-сайте для мобильных устройств, лучше всего использовать простоту. Если на мобильной веб-странице слишком много изображений, пользователи будут отвлекаться и перегружаться. Мобильные экраны, как правило, намного меньше, чем традиционные экраны компьютеров, и поэтому лучше подходят для нескольких изображений, размер которых соответствует размеру экрана.
Мобильные экраны, как правило, намного меньше, чем традиционные экраны компьютеров, и поэтому лучше подходят для нескольких изображений, размер которых соответствует размеру экрана.
Текст также должен быть коротким и приятным. Длинный контент трудно и долго читать на мобильном устройстве, так как пользователям приходится постоянно прокручивать, чтобы прочитать весь текст. Кроме того, пользователи могут использовать масштабирование для чтения слишком мелкого контента, предназначенного для просмотра в Интернете. Для мобильных веб-страниц старайтесь, чтобы статьи, предложения и абзацы были короткими.
Подводя итог, можно сказать, что мобильные веб-сайты имеют простой и удобный дизайн, с минимальным количеством изображений и без больших текстовых блоков.
Зачем разрабатывать сайт, оптимизированный для мобильных устройств?
1. Отвлекающий или медленный мобильный графический интерфейс пользователя (GUI) заставляет пользователей покинуть веб-сайт.
Для большинства пользователей сайт, несовместимый с мобильными устройствами, может сильно разочаровать. Если мобильная версия сайта не приспособлена к размеру экрана или экран слишком загроможден, навигация становится сложной задачей. Исследование Google показало, что 53% пользователей отказываются от веб-страницы и не будут возвращаться к ней, если она не загружается правильно в первый раз, что указывает на то, что для удержания пользователей необходим хорошо спланированный дизайн мобильного UX.
2. Google наказывает плохо оформленные мобильные веб-сайты.Google наказывает сайт, если адаптация к мобильным устройствам плохо спроектирована и реализована. Штрафы могут повлиять на рейтинг, позицию в результатах поиска и списки сайтов, что может привести к снижению трафика на веб-сайт и, следовательно, к снижению бизнеса.
3. Google также обновляет алгоритмы для мобильных веб-сайтов.
Вот несколько обновлений, выполненных за последние несколько лет:
- Июль 2018 г. — Google обновил свои поисковые алгоритмы в отношении скорости мобильного веб-сайта, в результате чего скорость страницы веб-сайта стала одним из факторов ранжирования мобильных результатов.
- Март 2018 г. — Google запустил алгоритм индексации для мобильных устройств. С тех пор мобильная версия сайта ассоциировалась с его ранжированием и индексацией. С тех пор веб-сайты начали переходить на этот подход.
- , январь 2017 г. — Google начал наказывать веб-сайты, если они содержали «навязчивые межстраничные объявления» — всплывающие окна, — которые негативно влияли на работу пользователей.
Какие инструменты могут помочь проверить совместимость веб-сайта с мобильными устройствами?
Существует ряд автоматизированных инструментов, которые проверяют совместимость с мобильными устройствами и отвечают на такие вопросы, как:- Используются ли на сайте несовместимые плагины? В идеале веб-сайт должен соответствовать последним рекомендациям по веб-технологиям.

- Отображается ли текущий контент за пределами экрана? Веб-контент, размеры и формат которого соответствуют экранам мобильных устройств, необходим для удобного взаимодействия с пользователем.
- Элементы виджета пользовательского интерфейса (UI) расположены слишком близко друг к другу? Из-за этого пользователям может быть сложно нажимать на виджеты, если они расположены слишком близко или слишком велики.
Вот несколько примеров инструментов для проверки совместимости с мобильными устройствами:
на экране мобильного телефона. После оценки совместимости с мобильными устройствами инструмент предоставит результаты и отзывы с указанием любых ошибок, которые могут быть в мобильной версии.
2. RankWatch SEO-сайт RankWatch также предлагает тест на адаптацию веб-сайтов к мобильным устройствам. Для тестирования веб-сайта этот инструмент использует критерии, основанные на скорости загрузки, содержании, дизайне и других визуальных элементах. Это включает в себя отслеживание любых обновлений, внесенных в поисковые алгоритмы Google, а также ознакомление с оптимизированными для мобильных устройств методами поисковой оптимизации Google, которые важны для увеличения трафика и поискового рейтинга. Разработчики веб-сайтов должны своевременно обновлять свои веб-сайты.
Это включает в себя отслеживание любых обновлений, внесенных в поисковые алгоритмы Google, а также ознакомление с оптимизированными для мобильных устройств методами поисковой оптимизации Google, которые важны для увеличения трафика и поискового рейтинга. Разработчики веб-сайтов должны своевременно обновлять свои веб-сайты.
Заключение
По мере роста числа пользователей мобильных устройств разработка стратегии использования мобильных устройств становится все более важной для многих компаний и организаций. Успешный веб-сайт должен быть доступным и функциональным на различных платформах, адаптируясь к постоянно меняющимся способам потребления информации. Удобные для мобильных устройств веб-сайты эффективны и оптимизированы, предлагают отличный UX-дизайн и контент, а также способствуют удержанию пользователей.
Как определить, подходит ли ваш сайт для мобильных устройств или нет?
TL;DR- Мобильная версия вашего веб-сайта скоро станет единственной версией , которую Google будет индексировать и ранжировать.
 Сделайте ваш сайт удобным для мобильных устройств сейчас или никогда.
Сделайте ваш сайт удобным для мобильных устройств сейчас или никогда. - Используйте Google Mobile-Friendly Test Tool , чтобы определить удобство для мобильных устройств любой страницы в Интернете.
- Используйте отчет Google Search Console об удобстве использования мобильных устройств, чтобы отслеживать, отслеживать и устранять проблемы с удобством использования мобильных устройств на всем сайте.
Компания Google официально перешла на индексирование для мобильных устройств в сентябре 2020 года. Перенесемся в март 2021 года, и Джон Мюллер из Google обронил сногсшибательную новость: индексирование для настольных компьютеров должно быть полностью прекращено.
«Когда сайт будет переведен на индексацию для мобильных устройств, мы удалим все, что есть только на сайте для ПК. По сути, мы проигнорируем это», — сказал он в интервью Search Engine Journal.
Короче говоря, робот Googlebot больше не будет сканировать настольную версию вашего веб-сайта. Это все мобильно, все время. И это имеет далеко идущие последствия для вашей поисковой видимости, особенно если ваш сайт является одним из многих с разным контентом (копия, текст, ссылки, вся гамма), который обслуживается пользователями настольных компьютеров и мобильных устройств.
Это все мобильно, все время. И это имеет далеко идущие последствия для вашей поисковой видимости, особенно если ваш сайт является одним из многих с разным контентом (копия, текст, ссылки, вся гамма), который обслуживается пользователями настольных компьютеров и мобильных устройств.
Хотя стремительный переход от сначала мобильные к только для мобильных устройств встряхнет SEO, в этом есть смысл. Более 55 % мирового веб-трафика приходится на мобильные устройства, и девять из десяти пользователей Интернета в мире выходят в Интернет через мобильные устройства.
Вывод: ваш сайт должен быть адаптирован для мобильных устройств. Речь идет не о риске наказания; речь идет о защите вашего бизнеса от полной невидимости в Интернете.
Вот как определить, подходит ли ваш сайт для мобильных устройств.
Используйте удобный для мобильных устройств инструмент тестирования Google
Google Mobile-Friendly Test Tool — ваш первый порт захода. Быстрый и простой в использовании, вы можете проверить совместимость с мобильными устройствами любой страницы в Интернете (имейте в виду, что если вы реализовали перенаправления, они будут сопровождаться инструментом).
Если вы хотите подыграть, откройте инструмент тестирования для мобильных устройств сейчас.
Скопируйте свой URL-адрес и вставьте его в поле инструмента. Нажмите большую оранжевую кнопку «ПРОВЕРИТЬ URL». Анализ вашего веб-сайта займет не более одной минуты.
Помогите! Google сообщает мне, что на моей веб-странице есть незагружаемые ресурсы
Если страница перезагружается с предупреждающим сообщением о незагружаемых ресурсах, отправленный вами URL-адрес содержит внешние элементы, которые не могут быть загружены мобильными устройствами — и тест Google на совместимость с мобильными устройствами — не может загрузить. Это могут быть изображения, файлы скриптов или CSS.
Вот небольшая инструкция по устранению неполадок:
- Ресурс загружается слишком долго, и Mobile-Friendly Test Tool перестал работать. Попробуйте перезапустить тест. Если ошибка не устранена, проблема, вероятно, связана с вашим сервером.
- Ресурс находится не там, где ваша веб-страница сообщила Google.
 Вам нужно будет обновить URL-адрес ресурса.
Вам нужно будет обновить URL-адрес ресурса. - Ресурс виден только зарегистрированным пользователям. Google test получает доступ к вашей странице так же, как и любой другой анонимный пользователь.
- Ресурс недоступен роботу Googlebot из-за файла robots.txt. Разблокируйте ресурс и перезапустите тест.
Разбивка результатов теста
В результатах теста отображается цветовая кодировка «Страница оптимизирована для мобильных устройств» или «Страница не оптимизирована для мобильных устройств». Если он не подходит для мобильных устройств, Google перечислит обнаруженные проблемы с удобством использования.
Вы также увидите предварительный просмотр того, как страница будет выглядеть на мобильных устройствах, что, кстати, относится не только к смартфонам. Google использует «мобильный» как общий термин для любого устройства с маленьким экраном.
Итак, ваша страница адаптирована для мобильных устройств? Это только начало, но это еще не все.
Во-первых, помните, что этот инструмент только проверяет отправленный вами URL-адрес. Если вы вставили на свою домашнюю страницу, жюри по-прежнему остается в вашем блоге и на странице о вас. Используйте отчет Google Search Console об удобстве использования мобильных устройств (обсуждается ниже), чтобы проанализировать весь ваш сайт.
И, во-вторых, страница, адаптированная для мобильных устройств, не обязательно должна иметь паритет мобильных и настольных компьютеров, что является решающим фактором, поскольку Google переходит на индексирование только для мобильных устройств. В этой статье вы узнаете, как шаг за шагом диагностировать проблемы с паритетом контента с помощью Screaming Frog SEO Spider и Parito.
Итак, ваша страница не оптимизирована для мобильных устройств? Вы увидите список одной или нескольких ошибок мобильного использования:
- Кликабельные элементы расположены слишком близко друг к другу. Пальцы больше и громоздче, чем заостренный край курсора.
 Если нажимаемые элементы вашей страницы расположены слишком близко друг к другу, пользователи не смогут нажимать на них без непреднамеренного нажатия соседних элементов. Дайте кнопкам и навигационным ссылкам больше свободы действий.
Если нажимаемые элементы вашей страницы расположены слишком близко друг к другу, пользователи не смогут нажимать на них без непреднамеренного нажатия соседних элементов. Дайте кнопкам и навигационным ссылкам больше свободы действий. - Контент шире экрана. Ваши веб-посетители не хотят прокручивать страницу горизонтально, чтобы прочитать текст или просмотреть изображения на вашем сайте. Контент превышает ширину экрана, когда страница использует абсолютные значения в своих объявлениях CSS, включает изображения, которым назначен оптимальный размер, или не имеет области просмотра. Каждая страница на вашем сайте должна использовать относительные значения ширины и положения, а ваш контент должен масштабироваться в соответствии с размером экрана. Не поддавайтесь искушению исключить фрагменты текста или изображений из мобильной версии вашего сайта, чтобы избежать этой ошибки. Помните, что Google больше не просматривает ваш сайт для настольных компьютеров, а это означает, что любые элементы, существующие исключительно на настольных компьютерах, не будут проиндексированы.

- Текст слишком мал для чтения. Именно то, что написано на банке — текст на вашем сайте настолько мелкий, что его невозможно прочитать. Мобильные посетители не должны увеличивать масштаб, чтобы читать было удобно. Убедитесь, что размеры шрифта настроены так, чтобы они масштабировались в пределах области просмотра.
- Использует несовместимые плагины. Ваша страница содержит плагины, которые обычно не поддерживаются мобильными браузерами, например Flash. Переработайте свою страницу, используя более широко поддерживаемые платформы, такие как HTML5.
- Окно просмотра не задано. Окна просмотра — это краеугольные камни адаптивного веб-дизайна, которые сообщают браузерам, как настроить размеры страницы, чтобы она соответствовала размеру экрана. Мобильные посетители вашего сайта используют устройства с экранами разного размера. Учтите это, используя метатег области просмотра для выделения области просмотра.
- Для области просмотра не задана ширина устройства.
 Еще одна ошибка области просмотра, но на этот раз ваша страница не может реагировать на изменение размера экрана благодаря области просмотра с фиксированной шириной. Вам нужно будет переключиться на адаптивный дизайн и настроить область просмотра, чтобы она автоматически масштабировалась в соответствии с размером экрана посетителя.
Еще одна ошибка области просмотра, но на этот раз ваша страница не может реагировать на изменение размера экрана благодаря области просмотра с фиксированной шириной. Вам нужно будет переключиться на адаптивный дизайн и настроить область просмотра, чтобы она автоматически масштабировалась в соответствии с размером экрана посетителя.
Отчет Google Search Console об удобстве использования мобильных устройств
Google Search Console предоставляет технический анализ и измерение производительности вашего веб-сайта, чтобы помочь вам отслеживать и устранять ошибки, в том числе ошибки страницы мобильного индекса.
Отчет Search Console об удобстве использования мобильных устройств показывает, на каких страницах вашего ресурса (например, веб-сайта) возникают проблемы на мобильных устройствах.
Опять же, если вы хотите подыграть, нажмите «Открыть отчет об удобстве использования мобильных устройств для всего сайта» под результатами вашего инструмента тестирования для мобильных устройств. Или перейдите в Search Console и выберите «Удобство использования мобильных устройств» в меню «Улучшения» на боковой панели.
Или перейдите в Search Console и выберите «Удобство использования мобильных устройств» в меню «Улучшения» на боковой панели.
Во-первых, вы увидите диаграмму верхнего уровня с подробным описанием количества страниц, которые соответствуют порогу ошибок мобильного использования. «Действительные» страницы, напротив, практически не имеют проблем с мобильными устройствами.
Вы можете установить флажок «Показы», чтобы сравнить количество показов с мобильных устройств с количеством ошибок мобильного использования.
Прокрутите вниз, и вы увидите список ошибок, затрагивающих ваш сайт.
Нажмите на одну из них, и вы увидите конкретные страницы с этой ошибкой.
Оттуда вы также можете нажать «УЗНАТЬ БОЛЬШЕ» для получения инструкций по устранению конкретной ошибки. После того, как вы попытаетесь исправить ошибку, нажмите «ПРОВЕРИТЬ ИСПРАВЛЕНИЕ», после чего Search Console повторно проанализирует ваш сайт. После этого вы сможете увидеть, окупились ли ваши усилия.
Мой сайт не оптимизирован для мобильных устройств. Что теперь?
Настоящий Mobilegeddon уже здесь, и ваши краткосрочные и долгосрочные бизнес-цели зависят от удобства вашего веб-сайта для мобильных устройств.
Если ваш сайт не соответствует требованиям Google для мобильных устройств, отправьте нам сообщение. Наша команда SEO может помочь вам ориентироваться в индексации Google для мобильных устройств.
- Автор
- Последние сообщения
Алекс Шкляр
Алекс Шкляр — SEO-эксперт, работающий в поисковой отрасли с 2012 года. команды, чтобы дать им навыки SEO, которые им нужны в повседневной жизни.
Последние сообщения Алекса Шкляра (посмотреть все)
- Как определить, подходит ли ваш сайт для мобильных устройств или нет? — 22 апреля 2021 г.
- Полное простое руководство по SEO для топ-менеджеров (генеральный директор, директор по маркетингу, технический директор и т. д.) — 1 апреля 2021 г.

- Руководство для начинающих по Google Search Console (GSC) — 13 августа, 2020
Как проверить, отвечает ли ваш сайт
Мобильная связь растет «быстрее, чем ожидалось.Эрик Шмидт, председатель Google.
Уже много лет пропагандируется важность создания веб-сайтов, которые работают на мобильных устройствах. Мы не сомневаемся, что вы хорошо осведомлены о преимуществах мобильных веб-сайтов. Но даже несмотря на то, что все серьезные веб-сайты стали адаптивными, дизайнеры все еще допускают ошибки при обновлении своих веб-сайтов для мобильных устройств.
В этой статье мы познакомим вас с контрольным списком для подготовки вашего веб-сайта к мобильной версии.
Адаптивный дизайн обязателен
Поскольку люди все чаще выполняют поиск на своих мобильных устройствах, мы хотим убедиться, что они могут найти контент, который не только актуален и своевременен, но также удобен для чтения и взаимодействия на небольших мобильных экранах.Представитель Google.
Где-то в 2014 году количество пользователей мобильного интернета достигло паритета с количеством пользователей настольного интернета. С тех пор количество настольных интернет-пользователей не изменилось, а количество мобильных пользователей продолжает расти.
[Статистика исследования Morgan Stanley, показывающая увеличение числа пользователей мобильного Интернета по сравнению с пользователями настольного Интернета во всем мире. Источник: Гигаом]В связи с этим веб-сайты стали лучше работать с мобильными устройствами. На практике это означает, что веб-сайты используют адаптивный дизайн.
С апреля 2015 года Google ранжирует мобильные сайты выше в результатах поиска, чем те, которые все еще живут в эпоху настольных компьютеров.
Все мы знаем, как неприятно щипать и листать сайт, пытаясь найти кнопку оформления заказа или корзину с товаром. Эти сайты разочаровывают, поэтому со стороны Google было бы отличным решением снизить их приоритетность в поиске.
Короче говоря, если веб-сайт не оптимизирован для мобильных устройств, его трафик упадет, вовлеченность пользователей будет удручающей, а показатели удержания повергнут разработчиков в депрессию. Если вы хотите, чтобы современные клиенты, пользующиеся смартфонами, даже рассматривали ваши услуги, ваш мобильный интернет должен быть плавным и приятным.
Вот четыре практических шага, как сделать ваш сайт удобным для мобильных устройств.
Контрольный список для мобильных устройств
Усовершенствуйте свои визуальные эффекты
Креативность — это здорово, но не пытайтесь быть сверхкреативным и использовать все принципы дизайна одновременно. Когда пользователь видит слишком много объектов разных цветов и стилей на крошечном экране мобильного телефона, у него может кружиться голова. Другими словами, они просто покидают ваш сайт. Качественный дизайн никогда не бывает громким. Это разумно и ведет пользователя по вашему сайту. Минимализм — ключ к отличному мобильному сайту.
Избавьтесь от лишнего контента
Хотя размеры экранов мобильных устройств стали больше, они все еще меньше, чем экраны ноутбуков или настольных компьютеров. Важно не загромождать маленький экран. Чем меньше текста и визуальных элементов на мобильном сайте, тем проще на нем ориентироваться.
Это особенно важно для людей, которые находятся в пути — во время шопинга или взгляда на экран между встречами.
Это изображение иллюстрирует избыточность и демонстрирует, как представить контент более четко:
[Источник: Behance.ArtDeco.]На левом экране мы видим переполненную страницу с маленькими иконками, которые как бы повторяются. На правом экране мы видим страницу с большими иконками, которые уникальны и представляют категории предметов.
Правильный экран лучше, потому что нет повторяющихся элементов, которые могут ввести вас в заблуждение. Легче найти то, что вам нужно, и нет необходимости приближать и щуриться в описаниях продуктов.
Сделайте его удобным для большого пальца
Какое самое важное действие, которое пользователь может выполнить на вашем сайте? Делает покупку? Или лайкнуть пост? Или чтение определенного текста? Убедитесь, что это действие можно выполнить только большим пальцем.
Чтобы разместить больше информации на маленьком экране, некоторые дизайнеры смешивают ссылки и кнопки друг с другом. К сожалению, это часто приводит к непреднамеренным нажатиям кнопок (и расстраивает ваших пользователей!).
Расставьте приоритеты и сделайте самые важные кнопки призыва к действию достаточно большими, чтобы пользователи могли нажимать на них, не увеличивая масштаб и не используя мизинец.
Ускорьте свои страницы
Мобильные пользователи очень заботятся о скорости загрузки веб-сайта. Их раздражает, если ваши страницы открываются дольше нескольких секунд.
При разработке для мобильных устройств имейте в виду, что у некоторых пользователей может быть медленное подключение к Интернету. В то время как LTE быстро распространяется по США, по всему миру все еще есть много мест (и некоторые в Штатах), которые застряли в старых сетях Edge. Для устранения неполадок с плохо работающими веб-сайтами используйте специальные бесплатные инструменты для определения скорости загрузки страниц, такие как Google PageSpeed Insights или GTMetrix. Эти инструменты анализируют, насколько хорошо загружается ваш сайт, и дают действенные рекомендации по его оптимизации.
В то время как LTE быстро распространяется по США, по всему миру все еще есть много мест (и некоторые в Штатах), которые застряли в старых сетях Edge. Для устранения неполадок с плохо работающими веб-сайтами используйте специальные бесплатные инструменты для определения скорости загрузки страниц, такие как Google PageSpeed Insights или GTMetrix. Эти инструменты анализируют, насколько хорошо загружается ваш сайт, и дают действенные рекомендации по его оптимизации.
Довольно часто скорость загрузки страницы снижается из-за большого количества данных изображения или видеоконтента. Оптимизация изображений значительно улучшит время загрузки страницы.
Но не только производительность интерфейса влияет на время загрузки веб-страницы.
Если вы заботитесь как о пользовательском опыте, так и о своем рейтинге в поисковых системах, вам следует улучшить как внешний, так и внутренний интерфейс вашего веб-сайта.
Вы сделали это!
Поздравляем! Теперь ваш сайт готов к успеху на мобильных устройствах! Конечно, если вы хотите получить профессиональное мнение о своем сайте, вы всегда можете обратиться в Ruby Garage за обзором дизайна.
Наша инфографика: убедитесь, что ваш сайт оптимизирован для мобильных устройств
Если вам нужна консультация об удобстве использования и времени загрузки страницы вашего мобильного веб-сайта, не стесняйтесь обращаться к нам в RubyGarage.
Адаптивные и адаптивные мобильные веб-сайты
Способы просмотра веб-страниц сегодня быстро меняются, все больше и больше людей используют свои телефоны исключительно в качестве компьютеров, отказываясь от традиционных ноутбуков или настольных компьютеров. Для этих людей и многих других, которые просматривают веб-страницы на своих мобильных устройствах, традиционный веб-сайт, предназначенный для настольных компьютеров, больше не подходит. На самом деле, Google недавно изменил алгоритм в своих результатах мобильного поиска, наказывая веб-сайты, которые не предназначены для мобильных устройств, и продвигая сайты, готовые для мобильных устройств. Тенденция перехода от настольных компьютеров к мобильным не показывает никаких признаков замедления, наоборот, тенденция перехода к мобильным компьютерам ускоряется.
Вы можете проверить готовность своего сайта для мобильных устройств, посетив тестовый сайт Google для мобильных устройств. Если ваш сайт не проходит тест, вы можете потерять ценных посетителей и потенциальных клиентов с вашего сайта. Профессиональное веб-агентство может помочь вам интерпретировать результаты такого теста и определить, что можно сделать, чтобы улучшить ваши результаты.
Пришло время обновить ваш сайт, сделать его мобильным и вернуть потерянных посетителей. Как называется готовый дизайн сайта для телефона? Существует два разных типа дизайна, адаптированного для мобильных устройств (подготовленного для телефона): отзывчивый и адаптивный.
Благодаря адаптивному дизайну веб-сайт расширяется и сжимается в зависимости от размера экрана пользователя. Сам дизайн является изменчивым. Адаптивный дизайн, также называемый прогрессивным улучшением, больше похож на наличие двух совершенно отдельных веб-сайтов, один из которых предназначен для экранов мобильных устройств, а другой — для ноутбуков или настольных компьютеров. Среди дизайнеров и разработчиков ведутся споры о том, какой метод лучше для создания вашего сайта, и оба метода имеют свои положительные и отрицательные стороны. Ниже приведены преимущества и недостатки, а также примеров мобильного веб-дизайна которые мы сделали для клиентов.
Среди дизайнеров и разработчиков ведутся споры о том, какой метод лучше для создания вашего сайта, и оба метода имеют свои положительные и отрицательные стороны. Ниже приведены преимущества и недостатки, а также примеров мобильного веб-дизайна которые мы сделали для клиентов.
Адаптивный дизайн
Благодаря адаптивному дизайну макет вашей страницы увеличивается или уменьшается в зависимости от разрешения экрана пользователя. Изображения будут увеличиваться и уменьшаться в соответствии с пространством, а текст и другие элементы будут перемещаться по мере увеличения или уменьшения пространства.
Преимущества
- Более быстрое время разработки: вам нужно разработать только один сайт, который будет подходить для нескольких устройств, что сокращает время разработки.
- Меньше обслуживания: По своей природе адаптивные сайты менее сложны, чем адаптивные. Если вам нужно внести изменения на сайт, вам нужно сделать только одно изменение.
 В адаптивном вам может потребоваться внести изменения более чем в одном месте, чтобы убедиться, что изменения дизайна перенесены на мобильные устройства.
В адаптивном вам может потребоваться внести изменения более чем в одном месте, чтобы убедиться, что изменения дизайна перенесены на мобильные устройства. - В настоящее время Google рекомендует шаблон адаптивного дизайна.
- Задел на будущее: Хорошо, нет ничего действительно заложенного в будущее, но по своей природе гибкость адаптивных сайтов подходит для большего количества разрешений экрана. Большинство адаптивных сайтов предназначены для настольных и мобильных устройств, многие не учитывают планшеты, обслуживающие планшеты, либо мобильную версию сайта, либо настольную версию. Благодаря адаптивному веб-дизайну сайт будет хорошо выглядеть на планшете, таком как iPad.
Недостатки
- Адаптивный редизайн дороже, чем адаптивный, поскольку требует дополнительной работы. Но после завершения адаптивный сайт требует меньше обслуживания, чем адаптивный сайт, что обеспечивает долгосрочную общую экономию средств на веб-разработку.

- Если вы решите сделать свой сайт адаптивным, вам потребуется изменить дизайн всего сайта, а не просто добавить шаблон для мобильных устройств. Обычно это является преимуществом, так как ваши сайты для мобильных и настольных компьютеров будут одинаково хорошо выглядеть и выглядеть одинаково, создавая единообразный пользовательский интерфейс.
Примеры адаптивного дизайна
Предыдущий Adaptive
12345
Adaptive Adaptive One Adaptive One Adaptive One Fore For Apdative Weberes One Adaptive One For Apdative Weberes Apdative For Apdative Weberes. разработан, чтобы поместиться на вашем рабочем столе. Используя JavaScript и другие элементы, различные версии вашего сайта предоставляются пользователю в зависимости от типа устройства, на котором он находится.
Преимущества
- Поскольку вы в основном создаете сайт отдельно от своего рабочего стола, изображения, логотипы и другие процессы, требующие высокой пропускной способности и ресурсов, могут быть исключены из мобильной версии вашего сайта или лучше оптимизированы для мобильных устройств, оставляя вас с более быстрым и компактным сайтом.
 Вам нужно использовать только те активы, которые, по вашему мнению, наиболее важны для вашего пользователя.
Вам нужно использовать только те активы, которые, по вашему мнению, наиболее важны для вашего пользователя. - Нет необходимости изменять дизайн вашего текущего рабочего стола. Если вы довольны своим текущим сайтом для настольных компьютеров, вы можете оставить его как есть и разработать вторую мобильную версию.
- Вы можете предоставить ссылку на настольную версию сайта, чтобы пользователь мог выбрать, какую версию сайта он увидит.
- Дизайн может быть адаптирован специально для мобильных устройств. При адаптивном дизайне один дизайн должен работать на всех устройствах, при адаптивном дизайне вы можете создавать дизайн специально для мобильных телефонов.
Недостатки
- Более длительное время разработки: Вы должны разрабатывать как для настольных компьютеров, так и для мобильных устройств. В некоторых случаях, в зависимости от платформы, у них могут быть совершенно отдельные шаблоны для десктопа и мобильного, так что по сути вы разрабатываете два разных сайта.

- Дополнительное обслуживание: если вы хотите обновить сайт для настольных компьютеров, вам также может потребоваться внести изменения в сайт для мобильных устройств. Адаптивные сайты, как правило, сложнее адаптивных.
- Многие адаптивные дизайны предназначены только для настольных компьютеров или мобильных устройств, за исключением пользователей планшетов, которые обычно увидят либо мобильную версию сайта, либо версию для настольных компьютеров.
Примеры адаптивного дизайна
ПредыдущийСледующий
1234
Дизайн для мобильных устройств
Веб-дизайн для мобильных устройств — это концепция, о которой дизайнеры веб-сайтов будут думать и разрабатывать для пользователей iPhone и других смартфонов в качестве основной пользовательской базы. Этот подход уникален, поскольку первыми устройствами, использовавшимися для выхода в Интернет, были настольные компьютеры и портативные компьютеры. Поскольку использование смартфонов стало повсеместным, начиная с 2014 года, веб-дизайнеров обратили внимание на эту тенденцию и начали переосмысливать то, как они проектируют веб-сайты.
Поскольку использование смартфонов стало повсеместным, начиная с 2014 года, веб-дизайнеров обратили внимание на эту тенденцию и начали переосмысливать то, как они проектируют веб-сайты.
Преимущества
- Дизайн выглядит чище и намного легче читается.
- Сайты составлены в более линейном формате, сверху вниз. Это поможет вашей команде веб-дизайна и маркетинга рассказать историю в логичной и понятной форме.
- Веб-сайты, созданные в первую очередь для мобильных устройств, могут быть разработаны с меньшим количеством изображений и других мультимедийных материалов, которые иногда замедляют работу веб-сайта.
Недостатки
- Ваша команда веб-сайта может полностью игнорировать дизайн рабочего стола или не прикладывать к нему столько усилий, сколько нужно, при создании этой части вашего веб-сайта.
- Линейная компоновка сайта усложняет работу тем пользователям, которые предпочитают просматривать веб-сайт, а не читать его полностью.

Должен ли я использовать дизайн для мобильных устройств на своем новом веб-сайте?
Mobile first означает, что при разработке стратегии взаимодействия с конечным пользователем на вашем веб-сайте мы думаем об этом.0013 мобильный опыт пользователя
в первую очередь. Это означает, что сначала мы разрабатываем мобильную версию вашего сайта, а не версию для ПК.В этой модели мы предполагаем, что большинство ваших пользователей будут посещать ваш веб-сайт с мобильного или смарт-устройства, а не с ноутбука или настольного компьютера. С распространением смартфонов как никогда важно оценить, кто ваша аудитория и как они, скорее всего, найдут вас.
Генеральный директор Ventura Web Design Кевин Ричардс говорит, что мобильный веб-дизайн — это часть более крупной маркетинговой головоломки.
«Когда вы создаете свой новый веб-сайт, важно уделить время своей стратегии. Кто будет пользоваться вашим сайтом? Почему они предпочтут вас другим? Если мы ответим на эти вопросы на этапе разработки стратегии вашего проекта, мы сможем обеспечить гораздо более высокую вероятность успеха».

