Functions php wordpress где находится
В PHP functions.php помещается функционал, необходимый вашей теме и который не относится лишь к конкретному шаблону.
В Кодексе WordPress дается следующее определения файла функций:
Файл functions.php ведет себя, как плагин, добавляя функции и функционал на WordPress- сайт. Его можно использовать для вызова как PHP-функций, так и встроенных функций WordPress, для определения собственных функций. Можно получить тот же результат, добавив код в плагин WordPress или в файл functions.php темы WordPress.
Между functions.php и файлом плагина существует сходство. Он используется для кода того же типа, который можно добавить в плагин.
Если у вас есть много функционального кода, который необходимо использовать на сайте, тогда нужно поместить этот код в плагин. Но если код зависит от темы, то functions.php — это именно то место, где его следует разместить. Общее правило:
Используйте functions.php , когда нужно добавить простые функции, связанные с отображением контента ( т. е. он не будет работать, если данная тема неактивна ).
е. он не будет работать, если данная тема неактивна ).
Создайте плагин , если функционал более сложный или public function PHP не зависят от темы. В качестве примера можно привести регистрацию типов записей — вы ведь не хотите потерять пользовательские типы записей при изменении темы.
Общее использование файла функций
Когда использовать functions.php :
- Добавление поддержки темы, например, для размещенных изображений, форматов записей и ссылок RSS ;
- Указание WordPress , где находится файл перевода темы;
- Регистрация расположений для меню навигации, позволяющая добавлять меню через панель администрирования;
- Добавление, удаление или переопределение функциональных возможностей родительской темы с использованием дочерней темы.
- В этой статье я покажу вам, как это делается.
Добавление кода в файл функций и его активация
Мы добавляем код в functions.php и указываем WordPress активировать его точно так же, как и в случае с плагином:
- Пишем функции, которые затем вызываем в файлах шаблонов темы — это полезно, когда есть блок кода, который нужно использовать в нескольких местах темы, но он не будет работать как часть шаблона;
- Привязываем функции к хуку действия или фильтра.

- Создаем шорткод, который затем добавляем в контент. Я бы не рекомендовала добавлять шорткод с помощью файла PHP function . Лучше сделать это с помощью плагина, чтобы содержимое, выводимое шорткодом, не пропало, если вы поменяете тему;
- Создаем виджет. Это не очень хорошее решение; если вы хотите создать виджет, добавьте для него плагин;
- Давайте рассмотрим, как работать с файлом functions.php и как с его помощью добавить некоторые из распространенных функциональных возможностей.
Создание файла функций
Если ваша тема не содержит functions.php , его нужно создать в корневом каталоге. Затем нужно добавить в файл открывающийся тег PHP , но закрывать его не нужно:
Затем нужно добавить в файл открывающийся тег PHP , но закрывать его не нужно:
Теперь ваш файл функций готов к добавлению кода. Лучше добавлять перед каждым разделом большие блоки закомментированного текста, чтобы легко найти любой код:
Добавление кода в файл functions.php
Рассмотрим некоторые часто используемые функции.
Добавление поддержки темы
В WordPress есть определенные PHP static function , для которых нужно добавить поддержку темой, чтобы воспользоваться ими:
- Форматы записей — tumblr-форматы , такие как standard , video , quote и aside ;
- Миниатюры записей — если вы хотите использовать их в своей теме, придется добавить код для их вывода в файлах шаблонов. Но они не будут доступны в панели администрирования, если вы не добавите для них поддержку темой;
- Пользовательский фон — позволяет настраивать фоновое изображение и цвета фона через пользовательский интерфейс;
- Пользовательский заголовок, который работает так же, как и пользовательский фон;
- Автоматические ссылки на каналы — для RSS-каналов ;
- HTML5 — для формы поиска, комментариев, галереи и т.
 д. Это не влияет на возможность создания кода темы с помощью HTML5 , но относится к коду, сгенерированному WordPress ;
д. Это не влияет на возможность создания кода темы с помощью HTML5 , но относится к коду, сгенерированному WordPress ; - Тег заголовка — позволяет добавить тег заголовка в раздел для улучшения SEO и доступности.
Таким образом, чтобы добавить, например, поддержку темы для форматов записей, необходимо использовать функцию add_theme_support() :
Некоторые из функций WordPress functions php , для которых добавляется поддержка темой, имеют дополнительные параметры. Например, при добавлении поддержки можно указать форматы записей, которые хотите использовать:
А для специальных изображений можно указать, в каких типах записей они будут поддерживаться:
Но ничего из этого не сработает, если вы не поместите свой код внутри функции и не привяжете к соответствующему хуку действия after_setup_theme . Можно добавить все функции add_theme_support() внутри одной более крупной функции, которую вы затем привяжете к after_setup_theme . Поэтому, если вы хотите добавить поддержку темой миниатюр записей, форматов записей, HTML5 и автоматических ссылок на каналы, добавьте следующий код в файл функций:
Добавление файла перевода
Перевод означает, что любой текст, который вы добавляете в панель администрирования через тему, будет переведен с использованием файла перевода.
С помощью private function PHP load_theme_textdomain() в файле функций укажите WordPress , где размещается файл перевода:
Эта функция использует функцию get_template_directory() , чтобы найти папку темы, а затем ищет в папке languages файл, начинающийся с wpmu-theme . Поэтому путь будет wp-content/themes/mytheme/languages/ , а имя для файла языка начинается с wpmu-theme , за чем следует код языка.
Регистрация меню навигации
В файле functions.php также регистрируются меню навигации. Во многих темах есть флажок « Основное меню », который можно установить в разделе « Меню ». Это дает возможность использовать меню в определенном месте темы. Чтобы реализовать подобный функционал, нужно использовать функцию register nav menus() :
Этот код регистрирует расположение меню, которое будет отображаться в панели администрирования как « Основное меню «, а его идентификатор будет primary . Затем вы используете этот идентификатор для вывода меню в файле темы header.php .
Обратите внимание : в коде, приведенном выше, я уже сделала название меню готовым к переводу. Поэтому любой пользователь, говорящий на другом языке, будет видеть текст « Основное меню », переведенным для него с помощью файла перевода.
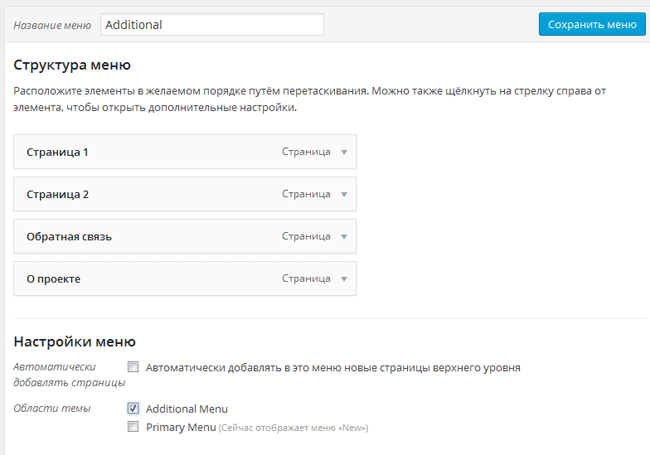
Также можно использовать эту PHP function для регистрации нескольких позиций вывода меню навигации. В приведенном ниже коде зарегистрировано основное меню, а также дополнительное меню в боковой панели:
Нужно добавить код меню в файл sidebar.php темы, используя функцию wp_nav_menu() .
Подведем итоги
Все функции, которые я описала выше, активируются с помощью одного хука действия: after_setup_theme . Это означает, что вместо написания нескольких отдельных функций, можно добавить их все в одну функцию, а затем активировать ее с помощью хука.
Можно создать одну большую функцию:
В моей функции добавлено много комментариев, поэтому пользователю легко разобраться, что происходит. Это упростит задачу, если в будущем нужно будет изменить или переопределить функцию WordPress functions php .
Включение файлов
Иногда functions.php становится трудно управляемым, и содержит блоки кода, которые хотелось бы хранить отдельно. В этом случае рекомендуется создать отдельные файлы, а затем вызвать их из functions.php .
Создайте в своей теме папку под названием includes , а затем добавьте в нее отдельные файлы PHP для каждого блока кода, который нужно отделить. Например, если нужно было переместить настройку темы в другой файл, я бы переместила весь приведенный выше код в файл с именем theme_setup.php , а затем вызвала его в functions.php :
Данный код вызывает код включаемого файла, а затем запускает его в том месте functions.php , в котором я добавила функцию include() . Обычно я помещаю все включаемые файлы в начале файла функций, чтобы их было легко найти.
Работа с родительскими и дочерними темами
functions.php может стать эффективным инструментом для работы с родительскими и дочерними темами. В дочерней теме можно использовать собственный файл функций для переопределения или удаления функций из родительской темы, или для добавления новых.
Существует три способа переопределения или добавления функций в дочернюю тему:
- Создание новой версии подключаемой функции;
- Деактивация функции родительской темы;
- Добавление собственной функции с использованием приоритета, чтобы переопределить функцию родительской темы.
Рассмотрим каждый из способов.
Подключаемые функции
Если вы работаете с хорошо проработанной родительской темой, то существует вероятность того, что в functions php ( где находятся функции ) они будут подключаемыми.
Функции дочерней темы выполняются раньше, чем те, которые содержит родительская тема. Если вы создаете в дочерней теме функцию с тем же именем, WordPress не будет запускать ее из родительской темы. Поэтому для переопределения родительской темы просто создайте в functions.php дочерней темы собственную функцию с тем же именем.
Деактивация функций
Чтобы деактивировать функцию, открепите ее от действия или фильтра, к которому она привязана. Например, если в родительской теме есть функция parent_function() , которая активируется с помощью хука init , можно деактивировать ее в дочерней теме следующим образом:
Например, если в родительской теме есть функция parent_function() , которая активируется с помощью хука init , можно деактивировать ее в дочерней теме следующим образом:
Это будет означать, что данная функция WordPress functions PHP больше не будет выполняться. Затем, если вы хотите иметь разные функции в дочерней теме, можно написать новую функцию. А затем привязать ее к тому же хуку, но не задавать для нее то же имя.
Примечание . Если родительская функция содержит параметр приоритета в add_action() выполняющей функцию, которую нужно деактивировать, вам нужно указать тот же приоритет при ее деактивации.
Использование приоритета функции
Последний вариант — создать новую функцию с более высоким приоритетом, чем функция, которую нужно переопределить. То есть она будет выполняться после первоначальной функции. Вы должны сделать это, потому что по умолчанию WordPress запускает функции дочерней темы первыми. Только добавив номер приоритета, можно изменить это.
Допустим, что родительская тема содержит функцию parent_function() , которая активируется с помощью хука init с приоритетом 20 :
Можно написать функцию, которая переопределит родительскую функцию, а затем привязать ее к хуку init с более высоким приоритетом, например 30 :
Если родительская функция не имеет приоритета, то она будет использовать значение по умолчанию, равное 10 . Таким образом, можно использовать любое число больше 10 , чтобы функция дочерней темы выполнялась после родительской функции.
Таким образом, можно использовать любое число больше 10 , чтобы функция дочерней темы выполнялась после родительской функции.
Добрый день, друзья-старатели! =)
В сегодняшней статье я хочу познакомить вас с общим принципом изменения функциональности вашей темы WordPress путем внесения изменений в файл functions.php.
Тема простая, но очень важная! Добавление собственных функций в файл functions.php поможет вам избавиться от использования ряда плагинов и реализовать какие-то свои оригинальные блоки. В дальнейшем мы будем активно использовать эти знания для развития сайта на WordPress.
Где расположен файл functions.php:
/wp-content/themes/название_шаблона/functions.php
Файл functions.php подобно плагинам расширяет функциональность сайта на WordPress.
Внутри файла functions.php можно использовать php-функции и встроенные функции WordPress, а также свои собственные.
В отличие от плагина, содержимое functions.php применяется только к той теме, к которой он принадлежит. Если активировать другой шаблон, то добавленной функциональности там уже не будет. В случае необходимости, нужно будет переносить код и сопутствующие настройки в новую тему.
Если активировать другой шаблон, то добавленной функциональности там уже не будет. В случае необходимости, нужно будет переносить код и сопутствующие настройки в новую тему.
В этом плане плагины более универсальны, но они требуют дополнительных ресурсов для проверки своей работоспособности (проверка наличия всех файлов плагина, его активации и т.п.).
Поскольку изменение шаблонов на сайтах происходит очень редко, то целесообразней функциональность плагинов переносить в файл functions.php. Для большинства простых плагинов это можно сделать без проблем. Об этом буду писать в следующих статьях.
Также functions.php может содержать функции, которые используются для различных задач. Плагины же, чаще всего имеют узкую направленность и применяются, чаще всего, для какой-то одной цели.
Как добавить свою функцию в файл functions.php?
Итак, вы нашли какую-то функцию, с помощью которой хотите расширить функциональность вашего WordPress блога и автор кода указал в описании, что её нужно вставить в functions. php. Как это сделать мы сейчас и разберемся.
php. Как это сделать мы сейчас и разберемся.
В целях обучения не будем использовать какой-то громоздкий код, а возьмем классический пример “Привет, Мир!”
Вот код функции, которая выводит надпись “Привет, Мир!”:
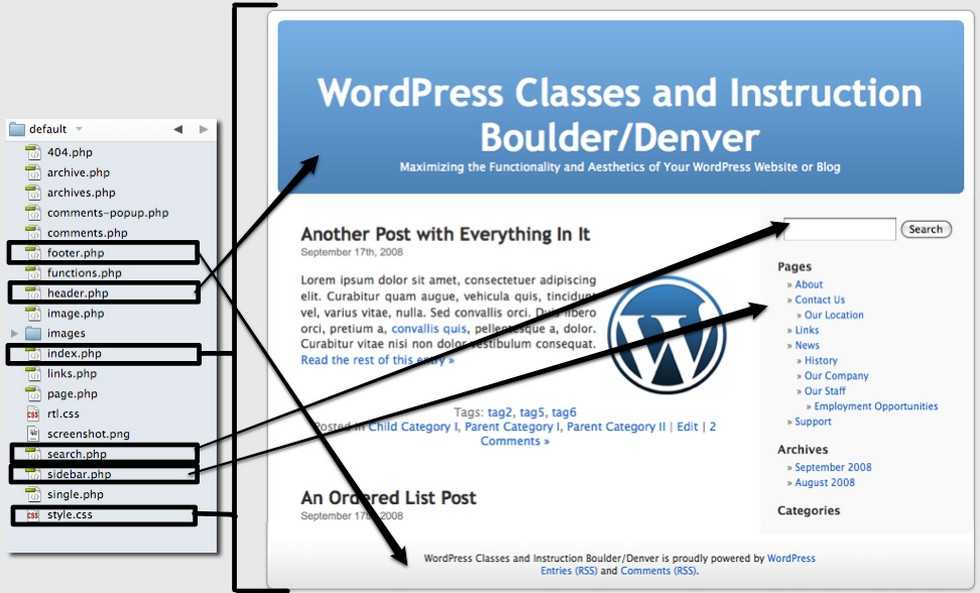
Файл functions.php — главный файл темы, в котором хранятся функции темы.
Он работает как плагин и загружается автоматически во фронт-энде и бэк-энде сайта. Обычно файл используется для определения функций, классов, операторов и фильтров, которыми пользуются другие файлы темы.
Другими словами, functions.php используется для расширения функционала Вордпресс и тем.
Где находится файл functions.php в Вордпресс
Файл functions.php находится в корневой папке темы.
Вы можете добавить в него стандартные или встроенные в Вордпресс php функции.
Файл functions.php находится в корневой папке каждой темы, но работает только файл активной темы. Если в вашей теме нет файла functions.php, вы можете добавить его, создав пустой файл functions. php в папке темы.
php в папке темы.
У дочерних тем тоже есть файл functions.php. Его содержание дополняет или заменяет содержание файла functions.php родительской темы.
Как редактировать файл functions.php
Если вы добавите изменения напрямую в файл functions.php родительской темы, то при обновлении темы старый файл с вашими изменениями будет заменен новым файлом.
Чтобы добавить свой код в functions.php, используйте дочернюю тему, и добавьте ваш код в functions.php дочерней темы. Или используйте специальный плагин, который добавит ваши изменения в текущую тему. Изменения продолжат работать, даже если вы начнете использовать другую тему.
Надеюсь, статья была полезна. Оставляйте комментарии.
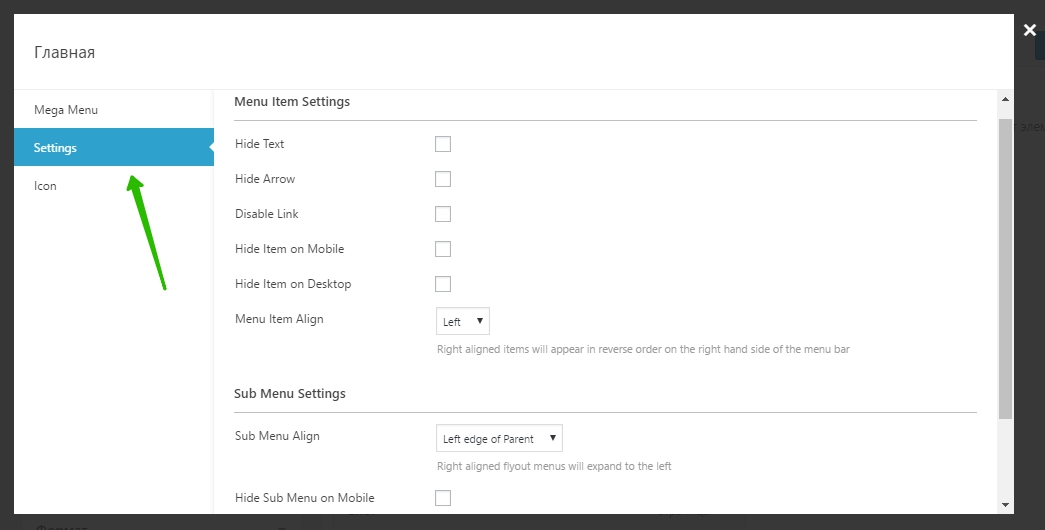
Руководство по меню настроек в панели администратора WordPress
«Настройки» WordPress, доступные в панели администратора, являются одним из наименее просматриваемых и наиболее популярных вариантов среди веб-мастеров. Начиная с настройки статической главной страницы и заканчивая сокрытием всего сайта от поисковых систем, пользователи обычно выполняют поиск в Google, а не тратят некоторое время на просмотр панели «Настройки», где большинство вещей уже доступны. В этой статье мы рассмотрим различные настройки WordPress, доступные на панели «Настройки».
В этой статье мы рассмотрим различные настройки WordPress, доступные на панели «Настройки».
Изучите 5 советов по панели администратора, которые должен знать каждый новичок в WordPress.
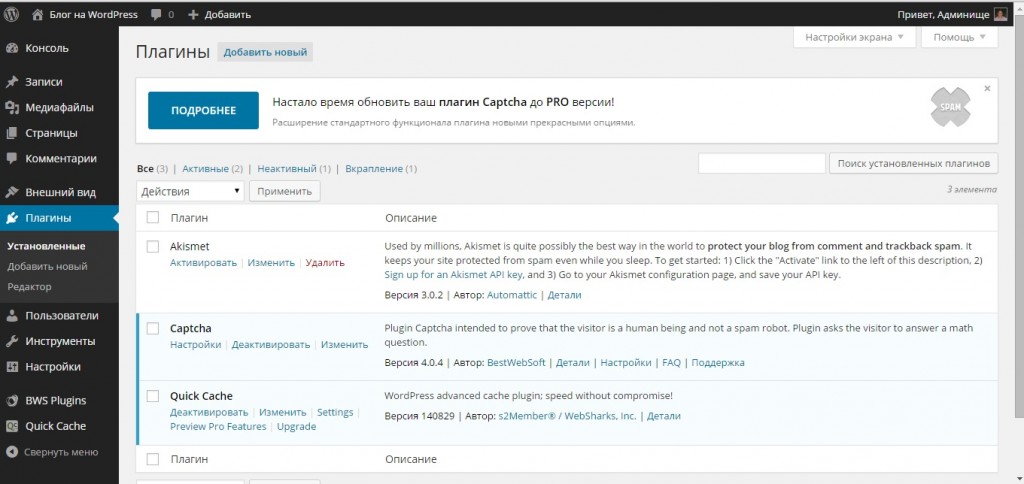
Ниже приведены элементы меню настроек по умолчанию, доступные в панели администратора WordPress, и вы можете увидеть дополнительные элементы, если установленный плагин добавляет элементы меню в «Настройки».
- Общий
- Письмо
- Чтение
- Обсуждение
- Средства массовой информации
- Постоянные ссылки
- Конфиденциальность
Как вы можете видеть на изображении ниже, есть дополнительные меню, вставленные плагинами Akismet и WP Rocket.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Меню настроек WordPress
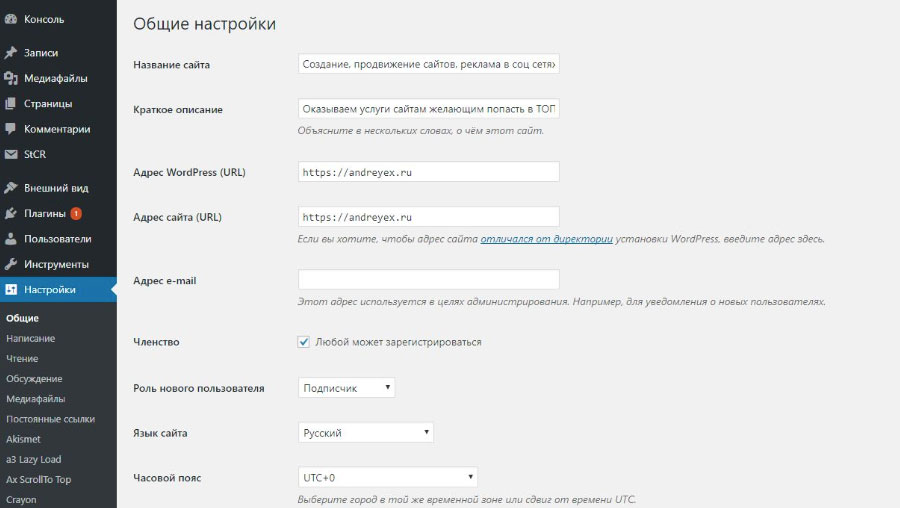
1. Общие настройки
Общие настройки позволяют установить URL-адрес входа в WordPress и URL-адрес домашней страницы сайта. Ввод неверных URL-адресов приведет к невозможности входа в панель управления WordPress или к ошибке 404 страница не найдена при доступе к вашему сайту. Опция членства позволяет вам добавить ссылку «Регистрация» в URL-адрес входа, чтобы любой мог зарегистрироваться на вашем сайте. Прочтите нашу статью о том, как остановить регистрацию новых пользователей по электронной почте в WordPress.
Опция членства позволяет вам добавить ссылку «Регистрация» в URL-адрес входа, чтобы любой мог зарегистрироваться на вашем сайте. Прочтите нашу статью о том, как остановить регистрацию новых пользователей по электронной почте в WordPress.
Установленный здесь часовой пояс и формат даты будут использоваться для отображения и планирования действий на вашем сайте. WordPress версии 5.9 представил новую функцию для выбора языка панели инструментов при входе на сайт. Вы можете выбрать язык, щелкнув раскрывающийся список «Язык сайта» в разделе «Общие» настройки. Выбранный язык будет установлен на вашем сайте и будет отображаться в раскрывающемся списке на экране входа вместе с установленным языком. Пользователь может выбрать язык при входе в систему, и вся панель администратора будет отображаться на выбранном языке.
2. Запись настроек
Настройки записи предлагают вам выбрать категорию по умолчанию и формат публикации для вашего сайта. Если вы не назначите какую-либо категорию при публикации сообщения, будет использоваться выбранная здесь категория по умолчанию. Раньше вы могли использовать инструмент закладок «Нажмите на это», чтобы получать контент с любой веб-страницы и ссылаться на свой пост в блоге. Однако позже эта опция будет удалена и больше не будет доступна в стандартной установке WordPress.
Раньше вы могли использовать инструмент закладок «Нажмите на это», чтобы получать контент с любой веб-страницы и ссылаться на свой пост в блоге. Однако позже эта опция будет удалена и больше не будет доступна в стандартной установке WordPress.
Вы также можете настроить учетную запись электронной почты для отправки сообщений на ваш сайт WordPress прямо из почтового ящика. Отправленный контент будет опубликован с почтовой категорией по умолчанию. Наконец, службы обновлений позволяют вам пинговать поисковые системы всякий раз, когда в вашем блоге публикуется новый контент. Если ваш сайт скрыт от поисковых систем, установлен в разделе «Чтение», то эта настройка по умолчанию отключена.
3. Чтение настроек
Настройки чтения позволяют выбрать главную страницу для вашего сайта, которая может быть либо статической главной страницей, либо вашими сообщениями в блоге. Вы также можете установить максимальное количество сообщений, которые будут отображаться на каждой странице блога, и управлять отображением ленты вашего блога.
Установка параметра «Запретить поисковым системам индексировать этот сайт» потребует от поисковых систем не индексировать сайт.
4. Настройки обсуждения
Вот настройки для управления комментариями на уровне сайта, и некоторые из этих опций могут быть перезаписаны в зависимости от настроек вашего уровня публикации. Например, здесь вы можете полностью отключить комментарии, а затем активировать их только для определенного поста блога в редакторе постов.
Настройки обсуждения WordPressНиже приведены некоторые настройки, которые вы можете сделать в настройках обсуждения:
- Включить или отключить комментарии к новой статье.
- Сделать регистрацию обязательной для комментирования.
- Автоматическое закрытие комментариев по истечении выбранных дней.
- Отображение комментариев более старых или более новых в первую очередь.
- Модерация комментариев по количеству ссылок.
- Черный список слов для идентификации комментариев для модерации и спама.

- Включить или отключить аватары.
- Установите изображение аватара для гостевых комментариев.
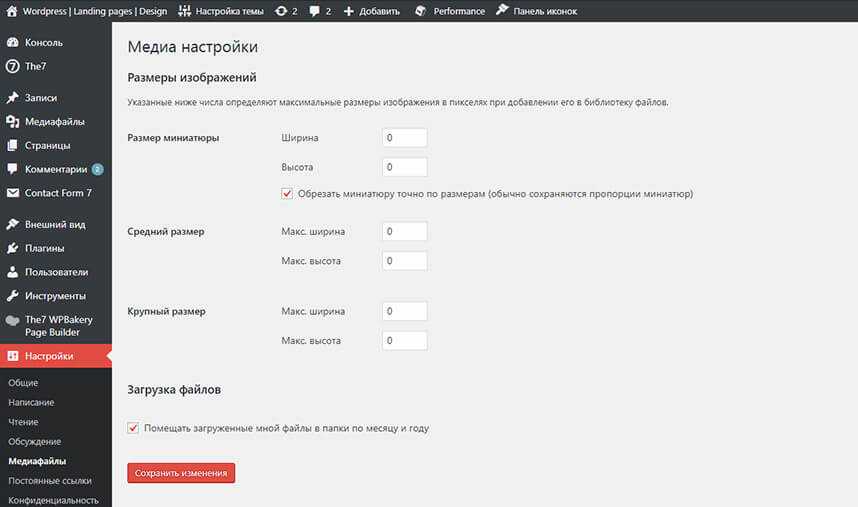
5. Настройки мультимедиа
Настройки мультимедиа предлагают два варианта:
- Выберите размер миниатюр — WordPress сгенерирует три набора миниатюр на основе указанных здесь настроек. Если вы используете одну из тем WordPress по умолчанию, например Twenty Fourteen, вы можете настроить размер миниатюр здесь. Если вы используете любую другую тему, то эти миниатюры просто увеличат количество ваших файлов, и, следовательно, вы можете сделать размеры равными 0, чтобы деактивировать. Узнайте больше об уменьшении количества миниатюр в WordPress.
- Организация медиафайлов в папке по месяцам и годам – Это очень хороший вариант, так как файлы, загруженные в течение определенного периода времени, можно легко классифицировать. Когда эта опция активирована, медиафайл, загруженный в декабре 2025 года, будет иметь следующий URL-адрес:
https://your-site-name.com/wp-content/uploads/2025/12/media-file-name/
Ознакомьтесь с нашей статьей о том, как изменить каталог загрузки мультимедиа.
6. Настройки постоянных ссылок
Это одна из наиболее часто используемых и важных настроек в WordPress. Постоянные ссылки — это краткая форма постоянных ссылок, которые помогают изменить числовой URL-адрес на описательный, чтобы пользователи и поисковые системы могли лучше понять содержание вашего сайта. Первым шагом после установки WordPress является выбор подходящей структуры постоянных ссылок, необходимой для вашего сайта.
Настройки постоянной ссылки WordPressВы также можете выбрать категорию и базу тегов для своего блога WordPress в настройках постоянных ссылок. Ознакомьтесь с нашими специальными статьями о настройках постоянных ссылок WordPress и решении различных проблем с постоянными ссылками.
7. Настройки конфиденциальности
Страница настроек конфиденциальности позволяет создать пользовательскую страницу для вашего сайта и назначить ее страницей конфиденциальности. Большинство плагинов будут использовать назначенную здесь страницу и свяжут ее как страницу конфиденциальности. Вы также можете ознакомиться с руководством по политике конфиденциальности, которое содержит шаблон и рекомендации для вашей пользовательской страницы. Это будет полезно новичкам, чтобы получить представление о том, как создать страницу конфиденциальности со всеми необходимыми данными.
Большинство плагинов будут использовать назначенную здесь страницу и свяжут ее как страницу конфиденциальности. Вы также можете ознакомиться с руководством по политике конфиденциальности, которое содержит шаблон и рекомендации для вашей пользовательской страницы. Это будет полезно новичкам, чтобы получить представление о том, как создать страницу конфиденциальности со всеми необходимыми данными.
Страница настроек конфиденциальности WordPress
Резюме
Вот краткое изложение того, что вы можете делать с каждой панелью настроек в WordPress:
| Настройки | Особенность |
|---|---|
| Общий | Название сайта и слоган. URL-адрес WordPress и URL-адрес сайта. Электронная почта администратора для уведомлений. Установка членства и роли по умолчанию. Установка часового пояса. Формат даты и времени и день начала недели. |
| Письмо | Установка категории по умолчанию и формата сообщения. Букмарклет «Нажмите на это».  Настройка для публикации по электронной почте. Включите службы обновления. |
| Чтение | Настройка главной страницы вашего сайта как статической страницы или последних сообщений в блоге. Количество сообщений, которые будут отображаться на странице блога и в ленте. Отображение сводки или полной публикации в ленте. Настройка видимости для поисковых систем. |
| Обсуждение | Установите pingbacks и trackbacks. Включить или отключить комментарии на уровне сайта. Обязательная регистрация для комментирования. Сделайте электронную почту и имя обязательными для комментирования. Автоматическое закрытие комментариев. Резьбовое комментирование и настройка порядка отображения. Уведомление по электронной почте о новом комментарии и модерация комментариев. Логика утверждения комментариев. Фильтры для модерации комментариев. Установка слов в черный список. Отображение аватаров настроек. |
| Средства массовой информации | Установите размер миниатюр. Организуйте загруженные файлы в папки по годам и месяцам. Цвет фона, метаданные и мозаичные настройки галереи для карусели галереи изображений. |
| Постоянные ссылки | Выберите постоянную структуру ссылок для вашего сайта. Установите категорию и базу тегов. |
| Конфиденциальность | Создайте и назначьте страницу конфиденциальности по умолчанию для своего сайта. Прочтите руководство по политике конфиденциальности и шаблон руководства. |
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Похожие записи
Как сделать регистрацию на сайте wordpress
Категория: WordPress, Опубликовано: 2016-05-27
Автор: Юлия Гусарь
Здравствуйте уважаемые читатели!
В этой статья я хотела бы вам рассказать, как сделать регистрацию пользователей на сайте WordPress. Возможность регистрации для посетителей может потребоваться когда вы, например, хотите разрешить посетителям публиковать на вашем сайте какой-то полезный контент или хотите ограничить доступ к какой-то важной информации которая будет доступна только авторизованным посетителям.
Навигация по статье:
- Как включить пользовательскую регистрацию в WordPress
- Добавление ссылки входа в учетную запись WordPress
- Добавление виджета в сайдбар
- Добавляем стили для виджета
- Создание своей страницы авторизации
- Защита сайта от регистрации ботов
- Как управлять пользователями в WordPress
Как включить пользовательскую регистрацию в WordPress
Чтобы включить регистрацию пользователей просто перейдите в раздел «Настройки» => «Общие» и прокрутите вниз к пункту «Членство». Установите галочку рядом с пунктом «Любой может зарегистрироваться».
Далее вам необходимо выбрать роль пользователя по умолчанию.
Роль – это своего рода профиль, в котором указаны права пользователя, т.е. что ему разрешается делать на сайте.
В графе «Роль пользователя по умолчанию» задана «Подписчик». Всего доступно пять профилей:
— Подписчик
— Участник
— Автор
— Редактор
— Администратор
После этого необходимо нажать на кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь, все кто пожелает, могут зарегистрироваться на вашем WordPress сайте.
Добавление ссылки входа в учетную запись WordPress
После того, как вы сделали на своем сайте WordPress регистрацию для пользователей, следующее, что вам необходимо сделать – это дать возможность пользователям зарегистрироваться и войти в свою учетную запись на вашем сайте.
Вам нужно добавить ссылку на страницу авторизации в системе и регистрационную страницу.
Это можно сделать двумя способами:
- Добавить специальный виджет в сайдбар
- Создать свою страницу входа в учетную запись
Добавление виджета в сайдбар
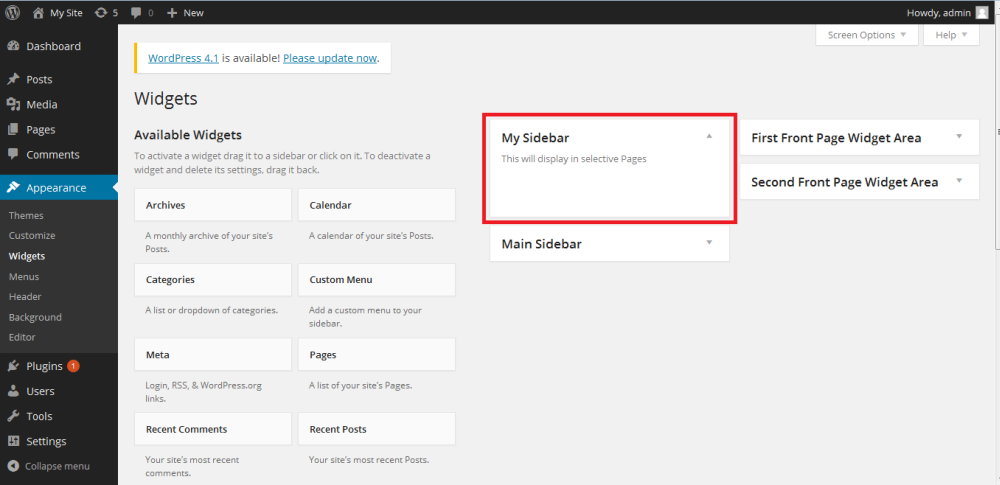
Самый простой способ добавить ссылку авторизации – это добавить Мета-виджет на боковую панель.
Для этого нужно:
- 1.Перейти на административной панели в пункт меню «Внешний вид» => «Виджеты».
- 2.Перетянуть виджет с названием «Мета» в сайдбар.
- 3.У вас на боковой панели появиться виджет с ссылкой входа в учетную запись:
- 4.
 Далее, по необходимости, вам нужно будет поправить оформление блока при помощи стилей CSS.
Далее, по необходимости, вам нужно будет поправить оформление блока при помощи стилей CSS. - 5.При нажатии на ссылку «Войти» пользователь будет перенаправлен на стандартную страницу авторизации WordPress.
Добавляем стили для виджета
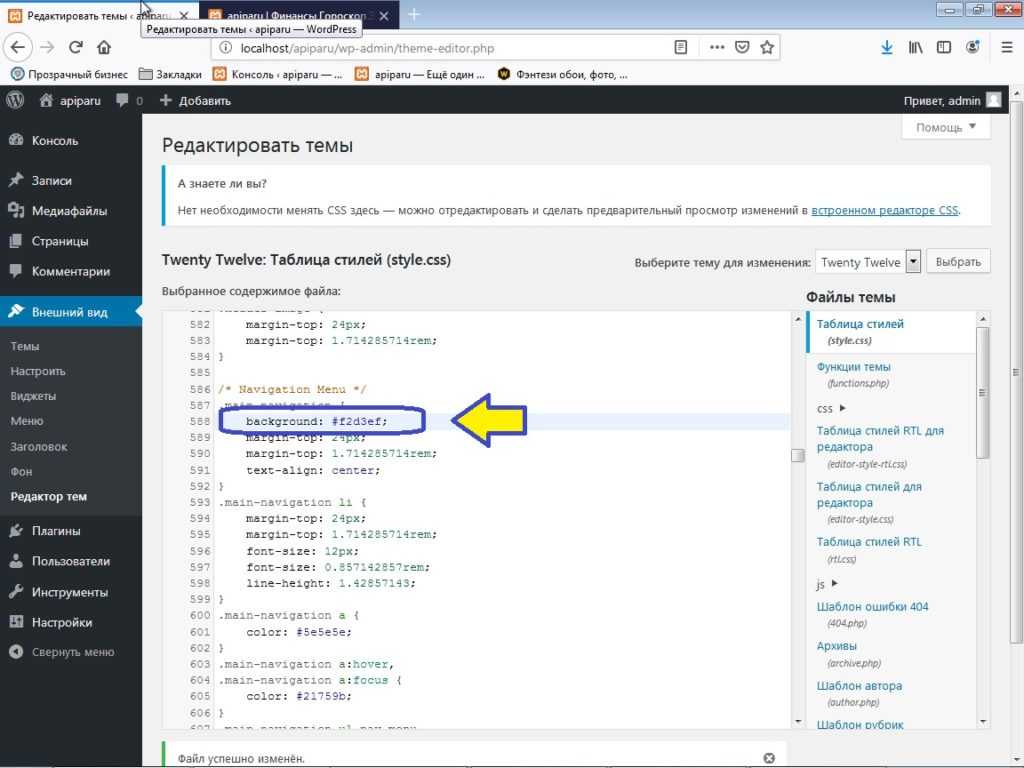
Как вы видели на скриншоте далеко не каждая тема имеет набор стилей для этого виджета, поэтому если вы хотите как то стилизовать этот виджет, то вам прийдётся дописать несколько css свойств в файл Style.css вашейт темы.
Напоминаю,что данный код нужно добавлять в самом конце данного файла!
А вот и сам код с комментариями в тех строках, где можно поменять цвет, размер и т.д.
.widget_meta ul li{
border-bottom:1px solid #ccc; /*Нижняя граница для пунктов*/
padding: 10px; /*Внутренний отступ в пунктах*/
}
.widget_meta ul li a{
color:#555; /*Цвет ссылок*/
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.widget_meta ul li a:hover{
color:#2F73B6; /*Цвет ссылок при наведении*/
padding-left:15px; /*Отступ слева при наведении для эффекта смещения ссылки*/
-webkit-transition: all 0.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | .widget_meta ul li{ border-bottom:1px solid #ccc; /*Нижняя граница для пунктов*/ padding: 10px; /*Внутренний отступ в пунктах*/ }
.widget_meta ul li a{ color:#555; /*Цвет ссылок*/ -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; }
.widget_meta ul li a:hover{ color:#2F73B6; /*Цвет ссылок при наведении*/ padding-left:15px; /*Отступ слева при наведении для эффекта смещения ссылки*/ -webkit-transition: all 0. -moz-transition: all 0.5s ease; transition: all 0.5s ease; }
.widget_meta .widget-title{ padding:10px; /*Внутренний отступ заголовка виджета*/ text-align:center; /* Выравнивание по центру в заголовке виджета*/ text-transform:uppercase; /*Надпись заглавными буквами*/ background:#ccc; /*Цвет фона заголовка виджета*/ } |
Вот что у меня получилось в итоге:
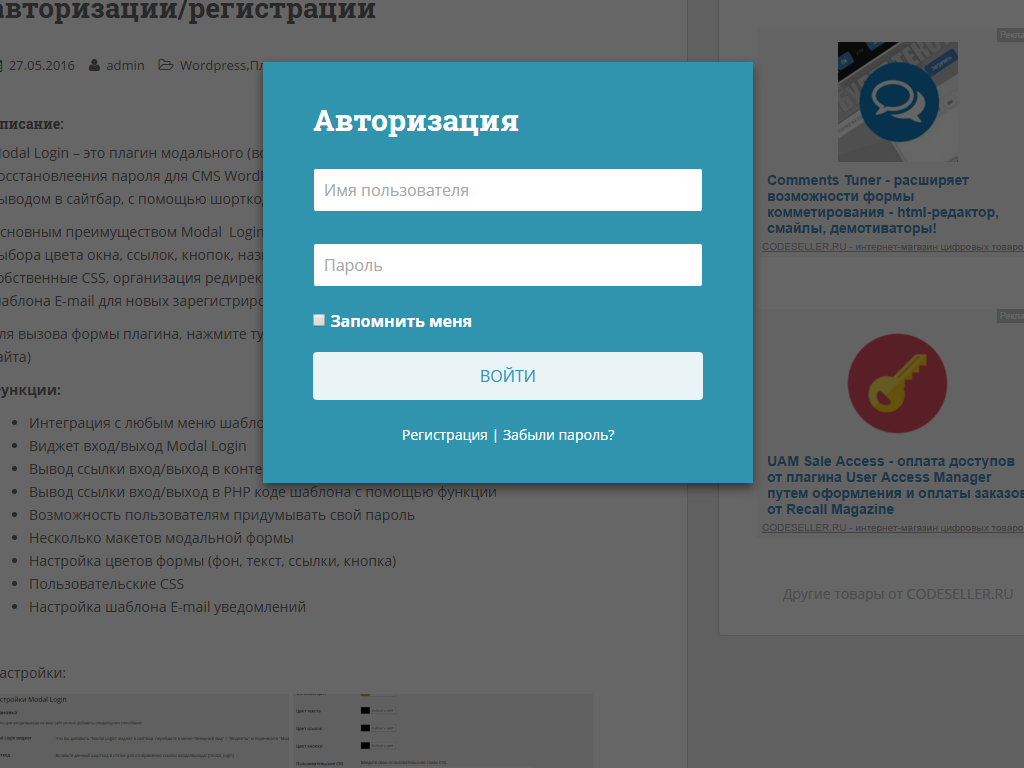
Создание своей страницы авторизации
Так как стандартная страница входа в учетную запись имеет специфический внешний вид, то вам скорее всего захочется сделать свою страницу авторизации и регистрации для сайта. Для решения этой задачи, лучше всего воспользоваться специализированным плагином из репозитория WordPress.
В следующей статье я сделаю для вас инструкцию по созданию страницы авторизации при помощи одного из таких плагинов. Поэтому не забудьте подписаться на обновления блога чтобы ничего не пропустить.
Защита сайта от регистрации ботов
В интернете существуют вредоносные спам-боты, которые ищут WordPress сайты с открытой регистрацией.
Для защиты от регистрации ботов вам необходимо:
- 1.Установить из репозитория wordpress плагин Stop Spammers и активировать его.
- 2.В административной части сайта находим пункт меню «Stop Spammers» => «Allow Lists» и добавляем свой IP-адрес в белый список.
- 3.На начальном этапе все остальные настройки можете оставить по умолчанию.
Stop Spammers является очень мощным плагином с огромным количество опций для борьбы с регистрацией ботов. В одной из следующих статей мы рассмотрим более подробно этот плагин.
Как управлять пользователями в WordPress
Вы можете просматривать всех пользователей, которые зарегистрированы на вашем сайте, перейдя в раздел «Пользователи» в админке WordPress. Здесь вам доступен к просмотру список всех зарегистрированных пользователей, их имена, роли и адреса электронной почты.
Вы можете совершать следующие операции с пользователями:
- Удалять или добавлять пользователей
- Редактировать их профиль
- Менять пароль для входа на сайт
- Изменять роль пользователя и т.д.
Это дает вам полный контроль над правами пользователей на вашем WordPress сайте.
Вот и все, как видите ничего сложного.
Я надеюсь, что данная статья хоть немного помогла вам узнать, как сделать регистрацию пользователей на вашем WordPress сайте. В ближайшее время постараюсь написать статью о том, как редактировать права пользователей в WordPress.
Если вам понравилась эта статья – пишите комментарии, поделитесь статьей в социальных сетях и подпишитесь на мою рассылку, а так же не забывайте заходить на мой YouTube — канал с видео-уроками по созданию сайтов на WordPress.
С уважением Юлия Гусарь
Как сделать регистрацию на сайте wordpress
Как сделать регистрацию на сайте wordpress
В этой статья я хотела бы вам рассказать, как сделать регистрацию пользователей на сайте WordPress. Возможность регистрации для посетителей может потребоваться когда вы, например, хотите разрешить посетителям публиковать на вашем сайте какой-то полезный контент или хотите ограничить доступ к какой-то важной информации которая будет доступна только авторизованным посетителям.
Возможность регистрации для посетителей может потребоваться когда вы, например, хотите разрешить посетителям публиковать на вашем сайте какой-то полезный контент или хотите ограничить доступ к какой-то важной информации которая будет доступна только авторизованным посетителям.
Навигация по статье:
Как включить пользовательскую регистрацию в WordPress
Чтобы включить регистрацию пользователей просто перейдите в раздел «Настройки» => «Общие» и прокрутите вниз к пункту «Членство». Установите галочку рядом с пунктом «Любой может зарегистрироваться».
Далее вам необходимо выбрать роль пользователя по умолчанию.
Роль – это своего рода профиль, в котором указаны права пользователя, т.е. что ему разрешается делать на сайте.
В графе «Роль пользователя по умолчанию» задана «Подписчик». Всего доступно пять профилей:
— Подписчик
— Участник
— Автор
— Редактор
— Администратор
После этого необходимо нажать на кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь, все кто пожелает, могут зарегистрироваться на вашем WordPress сайте.
Добавление ссылки входа в учетную запись WordPress
После того, как вы сделали на своем сайте WordPress регистрацию для пользователей, следующее, что вам необходимо сделать – это дать возможность пользователям зарегистрироваться и войти в свою учетную запись на вашем сайте.
Вам нужно добавить ссылку на страницу авторизации в системе и регистрационную страницу.
Это можно сделать двумя способами:
- Добавить специальный виджет в сайдбар
- Создать свою страницу входа в учетную запись
Добавление виджета в сайдбар
Самый простой способ добавить ссылку авторизации – это добавить Мета-виджет на боковую панель.
Для этого нужно:
- 1. Перейти на административной панели в пункт меню «Внешний вид» =>«Виджеты».
- 2. Перетянуть виджет с названием «Мета» в сайдбар.
Добавляем стили для виджета
Как вы видели на скриншоте далеко не каждая тема имеет набор стилей для этого виджета, поэтому если вы хотите как то стилизовать этот виджет, то вам прийдётся дописать несколько css свойств в файл Style. css вашейт темы.
css вашейт темы.
Напоминаю,что данный код нужно добавлять в самом конце данного файла!
А вот и сам код с комментариями в тех строках, где можно поменять цвет, размер и т.д.
Вот что у меня получилось в итоге:
Создание своей страницы авторизации
Так как стандартная страница входа в учетную запись имеет специфический внешний вид, то вам скорее всего захочется сделать свою страницу авторизации и регистрации для сайта. Для решения этой задачи, лучше всего воспользоваться специализированным плагином из репозитория WordPress.
В следующей статье я сделаю для вас инструкцию по созданию страницы авторизации при помощи одного из таких плагинов. Поэтому не забудьте подписаться на обновления блога чтобы ничего не пропустить.
Защита сайта от регистрации ботов
В интернете существуют вредоносные спам-боты, которые ищут WordPress сайты с открытой регистрацией. Они могут добавлять спам-аккаунты в ваш сайт, что может угрожать его безопасности и повлиять на уровень доверия поисковых систем.
Для защиты от регистрации ботов вам необходимо:
- 1. Установить из репозитория wordpress плагин Stop Spammers и активировать его.
- 2. В административной части сайта находим пункт меню «Stop Spammers» =>«Allow Lists» и добавляем свой IP-адрес в белый список.
Stop Spammers является очень мощным плагином с огромным количество опций для борьбы с регистрацией ботов. В одной из следующих статей мы рассмотрим более подробно этот плагин.
Как управлять пользователями в WordPress
Вы можете просматривать всех пользователей, которые зарегистрированы на вашем сайте, перейдя в раздел «Пользователи» в админке WordPress. Здесь вам доступен к просмотру список всех зарегистрированных пользователей, их имена, роли и адреса электронной почты.
Вы можете совершать следующие операции с пользователями:
- Удалять или добавлять пользователей
- Редактировать их профиль
- Менять пароль для входа на сайт
- Изменять роль пользователя и т.
 д.
д.
Это дает вам полный контроль над правами пользователей на вашем WordPress сайте.
Вот и все, как видите ничего сложного.
Я надеюсь, что данная статья хоть немного помогла вам узнать, как сделать регистрацию пользователей на вашем WordPress сайте. В ближайшее время постараюсь написать статью о том, как редактировать права пользователей в WordPress.
Если вам понравилась эта статья – пишите комментарии, поделитесь статьей в социальных сетях и подпишитесь на мою рассылку, а так же не забывайте заходить на мой YouTube — канал с видео-уроками по созданию сайтов на WordPress.
Как сделать регистрацию на сайте WordPress
Здравствуйте, дорогие читатели блога! Сегодня мы поговорим о регистрации на сайте WordPress, о создании своей уникальной формы регистрации и поразмышляем для каких сайтов регистрация необходима, а где она как корове седло. Я уже однажды затрагивал этот вопрос, когда писал статью о том, как закрыть контент от незарегистрированных пользователей. Но сегодня речь пойдет немного о другом.
Но сегодня речь пойдет немного о другом.
Статья получилась объемная, поэтому предлагаю воспользоваться быстрой навигацией:
Какие стандартные функции регистрации на сайте предоставляет движок WordPress?
Движок WordPress очень популярен среди начинающих сайтостроителей, в первую очередь благодаря огромному количеству бесплатных учебных материалов. Обо всех преимуществах данного движка я рассказывал в статье – что учесть при выборе движка сайта.
Изначально разработчиками WordPress не было предусмотрено внедрение формы авторизации, есть лишь форма авторизации, которая обычно доступна по адресу sait.ru/wp-admin
Да по сути форма регистрации никогда и не нужна была здесь, ведь WordPress является блоговым движком. А зачем блогу зарегистрированные пользователи?
Блог является авторской страницей и дневником. Меня удивляют, некоторые личности, которые пытаются впихнуть форму регистрации в свой блог. Она здесь как корове седло!
Совсем другое дело, если вы используете WordPress для управления большим порталом или форумом.
Перед тем как устанавливать форму регистрации на сайт, задайтесь вопросом нужна ли она здесь? Люди очень ленивы, и никогда не будут делать лишних телодвижений. Заставить народ регистрироваться могут лишь следующие причины:
1. Общение. Но для общения существуют социальные сети, форумы и почта.
2. Какая-то выгода. Это может быть возможность оставить ссылку на свой сайт, получить доступ к закрытому разделу или возможность получить какие-то привилегии.
Если ваш сайт не подходит под эти запросы? то нет смысла ставить форму регистрации.
Ладно, хватит лирики, перейдем к технической части.
Итак, допустим у вас есть сайт на WordPress и вы решили, что вам нужно добавить несколько пользователей. Сделать это можно двумя способами — добавить пользователей вручную, используя стандартные возможности движка или установить форму регистрации поставив все на автомат.
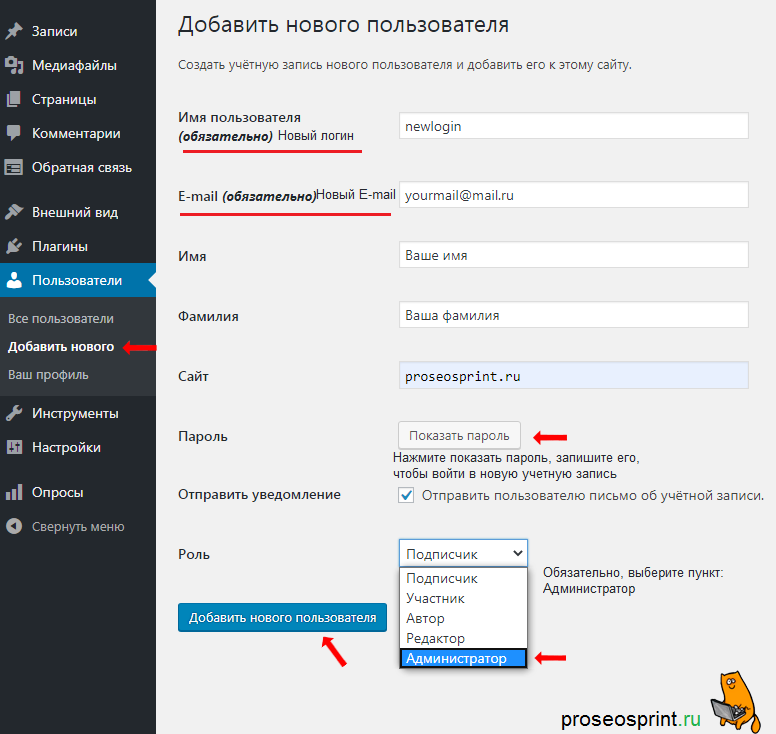
Как добавить пользователей вручную, используя возможности WordPress?
В админке сайта есть такой пункт «Пользователи» и «Добавить нового»:
На появившейся странице следует ввести данные нового пользователя, сгенерировать пароль и установить его роль – администратор, подписчик или автор.
Права нового участника будут зависеть от того, какую роль вы ему отведете. Если это администратор, то он может делать все, что угодно – создавать записи, добавлять и удалять новых пользователей, редактировать шаблон сайта и т. д. Если это участник, то его права значительно ограничены. Участник может лишь создавать и редактировать записи. Но опубликовать их не сможет.
Вот как выглядит админка такого пользователя:
Получается благодаря стандартным возможностям WordPress можно добавлять пользователей, но только для одной цели – в качестве автора или модератора.
Плагин регистрации на сайте WordPress.
Согласитесь, стандартная возможность WordPress добавлять пользователей не очень удобна. Поэтому существует очень большой выбор дополнений возможности WordPress в виде плагинов.
Русифицированных плагинов регистрации не так много, но вот англоязычных предостаточно. Я не знаю какой плагин регистрации самый лучший. Но поискав информацию, я решил остановиться на плагине Theme My Login.
По своему функционалу он мне очень понравился – легкий, минимум настроек понятных даже ребенку, возможность перенаправлять пользователя после авторизации на определенные страницы, возможность предварительной модерации и проверки e-mail автоматически.
Единственный минус это отсутствие русификации. Плагин на английском. Но когда я искал о нем информацию, то читал, что он русифицирован. Скорее всего русификация была для более ранних версий. В любом случае можно его настроить и так, если же предпочитаете работать исключительно с русскоязычными плагинами, то можете его перевести. Как это сделать я писал здесь.
Настройка плагина Theme My Login
Как я уже написал выше, настроек здесь минимум. При желании, если разбираетесь в CSS коде, можно изменить форму авторизации до неузнаваемости, задав свои стили в файле theme-my-login/ theme-my-login.css
Вот собственно скриншоты всех настроек:
Подобных плагинов много, есть так же те, что позволяют авторизоваться с помощью соц. сетей. Я просто в качестве примера привел один из самых простых.
сетей. Я просто в качестве примера привел один из самых простых.
Что ж мы уже рассмотрели 2 способа регистрации пользователей на сайте вордпресс. Первый, используя стандартные возможности CMS. Второй – при помощи плагина. Если у вас есть интересное дополнение, напишите об этом в комментариях.
Как сделать форму регистрации на WordPress
Стандартная комплектация платформы не подразумевает привычную регистрацию пользователей. Необходимо заходить на отдельную страницу, предназначенную для входа администратора и регистрироваться, заполнив строку имени и почты. Многие скрывают панель входа в целях безопасности, следовательно, регистрация для посетителей становится невозможной. Чтобы открыть авторизацию и расширить возможности работы с аккаунтами – необходимо использование специальных плагинов.
ProfilePress
Расширение, позволяющее сделать форму регистрации на WordPressбез особых сложностей. Все что требуется на старте – ряд несложных настроек. Но, возможности плагина достаточно шире, так как позволяют соорудить целую ветку модулей для пользователей: шаблон регистрации, вход в аккаунт и страницу с профилем. Плагин совместим со всеми темами платформы.
Плагин совместим со всеми темами платформы.
Основной функционал предлагается на бесплатной основе. Причем, имеется несколько различных стилей оформления и тем, позволяющих максимально подобрать дизайн формы к сайту. Хотя, имеется возможность приобрести премиальную версию, расширяющую функционал: добавление авторизации через социальные системы, установка капчи и загрузка изображений профиля.
Основные возможности бесплатного пакета:
- множество шаблонов входа на сайт и сброса пароля;
- возможность предварительного просмотра;
- перенаправления со стандартных форм;
- установка многошаговой регистрации;
- установщик шаблонов оформления для плагина с официального сайта.
Функционал платного пакета:
- возможность редактирования профиля;
- быстрое создание виджетов;
- личные аватары;
- вход при помощи социальных сетей;
- автоматическая авторизация после первого ввода пароля;
- сообщения на почту пользователей;
- настройка виджетов.

Для полноценной работы, требуется установка дополнительного расширения Shortcake Shortcode UI. Оно упростит добавление шорткодов в панели управления. После активации плагинов, убедитесь, что стандартные настройки разрешают регистрацию новых пользователей (должна быт установлена галочка «Любой может зарегистрироваться»). При использовании платного пакета, необходимо скопировать лицензию в консоли плагина.
Заметьте, что после установки модуля появятся новые страницы: регистрация, сброс пароля и вход. Для них предусмотрены специальные шорткоды, благодаря которым можно разместить формы в требуемом месте. В пункте Redirection можно выполнить настройку для перенаправления пользователей со страницы входа.
Можно установить приветственное сообщение и параметры его появления. Также задаются сообщения, отправляемые пользователям по почте при действиях с учетной записью.
Постройка форм
Выбрав необходимую вкладку в меню настроек плагина, открывается рабочая панель, позволяющая приступить к созданию формы для входа и других страниц. Для каждой предложено по 5 стилей оформления. Благодаря предварительному просмотру видно, как будет выглядеть форма регистрации на WordPress. Для редактирования шаблона следует нажать на Edit. Возле кнопки загрузки медиафайлов находится запуск ProfilePress Shortcodes – окно, которое показывает все элементы, доступные для добавления. Таким образом, редактирование функций и полей осуществляется очень просто.
Для каждой предложено по 5 стилей оформления. Благодаря предварительному просмотру видно, как будет выглядеть форма регистрации на WordPress. Для редактирования шаблона следует нажать на Edit. Возле кнопки загрузки медиафайлов находится запуск ProfilePress Shortcodes – окно, которое показывает все элементы, доступные для добавления. Таким образом, редактирование функций и полей осуществляется очень просто.
Важно! При покупке платной версии придется заплатить 49 долларов. Всего доступно 3 тарифа, в зависимости от количества используемых сайтов с конструктором форм. Чтобы убедиться, что данное расширение подходит вам, протестируйте бесплатный пакет, предоставляющий все необходимые возможности.
Profile Builder
Как сделать форму регистрации на WordPress за 5 минут? Воспользоваться плагином Profile Builder. Он предоставляет все необходимые функции по установке форм авторизации, без каких-либо излишеств. Достаточно изучить инструкцию по использованию расширения. Первое – скачиваем, устанавливаем и активируем модуль. После этого переходим к созданию новой страницы сайта с названием «Регистрация». На ней размещается шорткод соответствующего шаблона из плагина Profile Builder.
Первое – скачиваем, устанавливаем и активируем модуль. После этого переходим к созданию новой страницы сайта с названием «Регистрация». На ней размещается шорткод соответствующего шаблона из плагина Profile Builder.
Для удаления лишних полей следует перейти в настройки. Здесь же указывается информация о строках, которые обязательны к заполнению. Следующий этап – создание формы входа, через которую зарегистрированные пользователи смогут авторизоваться на сайте. Создавать для этого отдельную страницу нет необходимости, достаточно разместить шорткод в виджете или файле темы.
Как и в предыдущем плагине, перед запуском следует разрешить регистрацию пользователей в общих настройках системы. Основные характеристики, инструкция и обозначения шорткодов указаны в главном меню. Со столь небольшим списком функций это расширение является максимально эффективным и простым. Все пользовательские настройки могут осуществляться при достаточных знаниях CSS.
Login With Ajax
Система не предоставляет возможности персонализировать авторизацию посетителей сайта стандартными методами, а плагин Login With Ajax поможет сделать форму регистрации на WordPress, работающую независимо от системной страницы входа.
Сразу перейдем к возможностям расширения:
- интуитивно понятный интерфейс и настройки;
- установка переадресации;
- управление переадресацией для каждой группы пользователей;
- редактирование сообщения, отправляемого после ввода всех данных;
- использование AJAX;
Установка проходит, как обычно – через стандартный загрузчик плагинов. Тема устанавливается и активируется. В общих настройках консоли WordPress снимаем запрет на добавление новых пользователей, как в предыдущих случаях.
В меню параметров необходимо выбрать шаблон, который будет отображаться по умолчанию, на выбор 3 варианта:
- modal – виджет отображает ссылку только для авторизации, нажав на которую предлагается два варианта: войти и зарегистрироваться;
- divs-only – размещаются поля для ввода логина и пароля входа, а ниже ссылка для регистрации;
- default – отображаются поля входа и ссылка, при нажатии которой открывается отдельное окно, чтобы зарегистрироваться.

Доступно меню настроек почты, переадресации и групп пользователей. Чтобы добавить саму шаблон авторизации на сайт, следует перейти в меню виджетов и выбрать соответствующий сайтбар Login With Ajax. Перед публикацией можно проверить все настройки и отредактировать при требовании. Как видно, сделать форму регистрации на WordPress можно в течение нескольких минут, она будет аккуратно отображена в виджете.
3 популярных плагина авторизации через социальные сети
Несколько лет назад, авторизация пользователей при помощи социальных сетей стала появляться практически у каждого сайта. Нет необходимости вводить множество данных и подтверждать почту, достаточно связать аккаунт социальной сети с ресурсом.
Social Login
Плагин предлагает комплекс простых методов по включению авторизации и регистрации при помощи социальных сетей. Доступно более 15 популярных ресурсов, включая:
Форму для входа можно разместить в виджете или используя шорткод. Приятная особенность – модуль полностью совместим с BuddyPress.
Super Socializer
Позволяет установить модуль для авторизации на сайте и комментирования постов из социальных сетей. На выбор несколько видов оформления панели авторизации. После того, как посетитель зарегистрировался, в консоли и базе данных сохраняется его учетная запись со всеми необходимыми данными. Доступны все известные социальные сети.
WordPress Social Login
Параметры плагина позволяют устанавливать ограничения и доступы для пользователей. Предусмотрено множество пользовательских настроек. Иконки входа и регистрации устанавливаются в любом месте сайта, в том числе в стандартном окне авторизации WordPress.
В итоге
Чтобы сделать форму регистрации на WordPress можно пойти двумя популярными путями: использовать один из конструкторов, либо упростить авторизацию при помощи социальных сетей. Хотя, многие сайтостроители выбирают третий метод – создание собственной формы или модернизация стандартной. Этот способ требует продвинутых знаний в HTML и PHP. Все предоставленные плагины имеют необходимые технические составляющие для создания качественного шаблона регистрации.
Все предоставленные плагины имеют необходимые технические составляющие для создания качественного шаблона регистрации.
Как сделать регистрацию пользователей на WordPress сайте
Хотите, чтобы у вас на сайте была функция регистрации пользователей? Это позволит им добавлять записи, оставлять комментарии, а также по-другому проявлять свою активность на сайте.
В этой статье я расскажу, как добавить функцию регистрации пользователей на сайте, а также как ими управлять.
Регистрация пользователей
У WordPress есть встроенная функция регистрации пользователей. По умолчанию она выключена, но ее можно легко включить.
Для этого в панели администрирования зайдите на страницу Настройки » Общие. Промотайте страничку и найдите раздел «Членство», поставьте галочку напротив опции «Любой может зарегистрироваться».
Затем выберите роль для каждого нового пользователя, которая будет автоматически ему присваиваться. Это может быть: «Подписчик», «Участник», «Автор», «Редактор» и «Администратор».
У каждой роли свои права и обязанности.
По умолчанию стоит роль «Подписчик», но вы можете ее легко изменить. Например, если вы хотите, чтобы зарегистрированные пользователи могли публиковать записи, то присвойте им роль «Автор» или «Участник».
Важно: Никогда не присваивайте роль «Администратор».
Щелкните по кнопке «Сохранить» и вуаля – на сайте появилась функция регистрации пользователей.
Добавление ссылок входа и регистрации
Итак, вы включили возможность регистрации пользователей на сайте, теперь необходимо им об этом сообщить. Для этого достаточно добавить на сайте ссылки на странички входа и регистрации.
Существует несколько способов это сделать.
Метод №1: вставка мета-виджета в сайдбар WordPress
Самый просто способ добавления ссылки входа – это использовать мета-виджет в сайдбаре.
Для этого зайдите на страницу Внешний вид » Виджеты и вставьте мета виджет в сайдбар. Для более подробной информации читайте руководство, как добавлять и использовать виджеты в вордпрессе.
Для более подробной информации читайте руководство, как добавлять и использовать виджеты в вордпрессе.
Вот, что у вас должно получиться:
Метод №2: создание пользовательской страницы входа на сайт
Существенный недостаток первого метода в том, что зарегистрированные пользователи получат доступ к панели администрирования вашего сайта. Чтобы этого не было создайте отдельную пользовательскую страницу регистрации и входа на сайт.
Делается это следующим образом: сперва установите и активируйте плагин WPForms. Для более подробной информации читайте мою пошаговую инструкцию, как устанавливать плагины в WordPress.
WPForms – это один из платных WordPress forms плагинов. Для регистрации пользователей вам понадобится, по крайней мере, один из его платных аддонов.
После активации плагина зайдите в WPForms » Настройки и введите номер лицензионного ключ, который вы найдете в своем аккаунте на сайте WPForms.
После верификации зайдите в WPForms » Addons и перемотайте вниз страницу до ‘User Registration Addon’, щелкните по напротив стоящей кнопке «Установить».
Плагин вытащит и установит addon, нажмите на кнопку «Активировать», чтобы начать им пользоваться.
Теперь все готово для того, чтобы перейти непосредственно к созданию пользовательской формы регистрации и входа на сайт.
Создание пользовательской формы регистрации
Зайдите на страницу WPForms » Add New, и плагин запустит конструктор по созданию формы.
Прежде всего, введите название формы, а затем в разделе «Выбрать шаблон» выберите тип «Форма регистрации пользователей».
Плагин создаст для вас простую форму регистрации пользователей.
Вы можете усовершенствовать форму, добавив новые поля и изменив их порядок простым методом drag and drop.
Когда вы здесь все сделаете, щелкните слева в меню по «Настройки» и выберите вкладку «Регистрация пользователей».
Здесь вы сможете выставить настройки для каждого поля, выбрать роль пользователя, включить получение уведомлений, выбрать страницу подтверждения, а также включить функцию активации пользователя. Эта функция помогает уменьшить спам в регистрации пользователей.
Эта функция помогает уменьшить спам в регистрации пользователей.
Если вы выберите ручной метод подтверждения, то каждый новый зарегистрированный пользователь должен быть подтвержден администратором, прежде чем получит доступ на сайт.
Если вы выберите email-метод, то для завершения процесса регистрации на сайте пользователь должен пройти по специальной ссылке.
Вы можете комбинировать аддон регистрации пользователей с другими аддонами
WPForms. Как, например, с email-маркетинговыми аддонами MailChimp, AWeber или с аддонами оплаты Stripe.
Чтобы сохранить все изменения, не забудьте щелкнуть в правом верхнем углу по кнопке «Сохранить».
Вы можете выйти из конструктора, щелкнув по кнопке «Закрыть».
Форма регистрации пользователей готова! Осталось ее добавить на сайт.
Для этого просто создайте новую страницу или отредактируйте существующую, которую вы хотите использовать для страницы регистрации.
В редакторе записи вы увидите новую кнопку – «Добавить форму».
Щелкните по ней, и перед вами появится всплывающее окно, где вы сможете выбрать только что созданную форму регистрации пользователей.
Нажмите на кнопку «Добавить форму» и вы увидите в редакторе записи шорткод WPForms.
Сохраните или опубликуйте страницу. Зайдите на страницу через новую вкладку браузера, чтобы посмотреть, как все выглядит.
Создание пользовательской формы входа на сайт
Итак, пользовательская форма регистрации пользователей у нас уже есть, теперь осталось добавить форму входа на сайт.
Для этого зайдите в WPForms » Add New, запустится конструктор форм.
Введите название пользовательской формы входа и выберите шаблон «Форма входа пользователей».
Плагин создаст форму с полями для входа на сайт.
Вы можете вставить дополнительные поля, путем их перетаскивания с левой части панели.
Затем нажмите на вкладку «Настройки» и выберите «Подтверждение». Здесь вы можете выбрать то, что будет следовать после успешного входа на сайт.
Здесь вы можете выбрать то, что будет следовать после успешного входа на сайт.
Вы можете показать пользователям сообщение, перенаправить их на страницу, с которой они пришли или на совсем другую страничку сайта.
Не забудьте нажать на кнопку «Сохранить» в правом верхнем углу, чтобы сохранить все настройки.
Можете выйти из конструктора, щелкнув по «Закрыть».
Форма входа пользователей готова. Теперь ее надо вставить на сайт.
Для этого создайте новую страницу и в редакторе записи щелкните по кнопке «Добавить форму».
Вы также можете добавить пользовательскую форму входа в сайдбар. Для этого достаточно зайти на страницу Внешний вид » Виджеты и добавить виджет WPForms в сайдбар.
Выберите только что созданную форму входа пользователя и нажмите на кнопку «Сохранить», чтобы сохранить все настройки виджета.
Теперь зайдите на сайт, чтобы проверить, как все работает.
Управление пользователями в WordPress
В панели администрирования вы можете просмотреть список всех своих зарегистрированных пользователей, щелкнув по «Пользователи». При этом WordPress покажет вам не только имена пользователей, но и их электронные адреса, имена, роль на сайте, количество опубликованных записей.
При этом WordPress покажет вам не только имена пользователей, но и их электронные адреса, имена, роль на сайте, количество опубликованных записей.
Администратор может в любое время удалить любого пользователя. Кроме того, в его возможностях редактировать профиль пользователя, назначать/менять роли, а также менять пароли. То есть у администратора полный контроль над тем, что могут и не могут делать зарегистрированные пользователи на сайте.
Вот, в принципе, и все. Надеюсь, я дал подробный и исчерпывающий ответ на то, как создать на сайте функцию регистрации пользователей.
Если вам понравилась статья, то не забывайте ею делиться. Находите меня в социальных медиа, подписывайтесь на мой канал в YouTube.
wordpress
wordpressремонт ванной.
как построить флигель
ремонтное село
Пятница, сентября 30, 2022
Позвоните нам: 8 (3022) 419321 или 89248081299
Подписаться на этот канал RSS
Пятница, 28 января 2022 In Система хостинга сайтов
Перед обновлением CMS всегда делайте резервную копию!
Шаг 1. Сделаем резервную компию базы данных. Подробнее можно почитать здесь.
Сделаем резервную компию базы данных. Подробнее можно почитать здесь.
Для этого а адресу сайта дописываем /phpmyadmin и нажимаем «Enter» (рис. 1) Если у вас отсутствуют данные для авторизации, напишите с корпоративной почты «Zimbra»
После авторизации, сделайте экспорт базы данных (рис. 2)
Шаг 2. Свежую версию WordPress скачиваем с сайта разработчика. Русская версия достуна по адресу: https://ru.wordpress.org/download/
Распаковываем архив и удаляем из него каталог «wp-content» Все остальное содержимое мы будем закачивать на наш сайт.
Шаг 3. Для этого нужно авторизоваться на сайте используя FTP. Подробнее о подключении можно почитать здесь.
Рассмотрим один из вариантов, соединение через Filezilla.
После авторизации нужно зайти в папку «web» и сохранить её к себе на компьютер. Файл SQL + эти данные и будут составлять резервную копию вашего сайта.
Шаг 4. Из папки «web» удаляем все данные кроме: файла настроек «wp-config.php» , а так же каталогов «wp-content» и «food»
Шаг 5. Загружаем данные из архива (см. шаг 2) и по окончании проверяем работоспособность сайта. Если выходит подобное сообщение (рис. 3) нажимаем обновить.
Загружаем данные из архива (см. шаг 2) и по окончании проверяем работоспособность сайта. Если выходит подобное сообщение (рис. 3) нажимаем обновить.
Подробнее …
Четверг, 16 декабря 2021 In Система хостинга сайтов
Пожалуйста подскажите, как на сайте создать карту сайта и где она должна находиться? Сделала запрос в инете, там предлагается установить какой-то плагин, но я что-то ничего не поняла. Попыталась установить, то антивирус не дает, то платно.
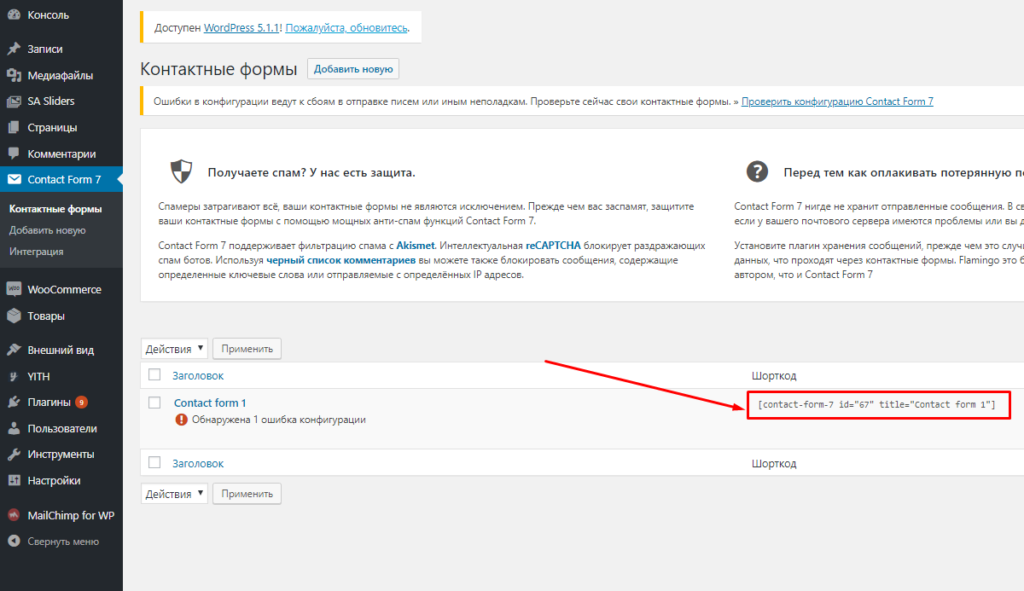
Первое, на что хочется обратить внимание, дак это на тот момент, что скачивать архив «какого-то плагина» из интернета — неправильно. Хотя бы потому, что вы не знаете какой это сайт (а ведь это может быть и «мошейнический» сайт) и что конкретно вы скачиваете на свой компьютер. Под каким-нибудь, вполне безобидным названием «архив.zip» может скрываться все что угодно. Поэтому, оптимальным вариантом будет установка плагина из каталога плагинов WordPress. Для этого осуществляем поиск плагинов по ключевому слову — Sitemap. Выйдет несколько доступных к установке плагинов. Устанавливать можно любой. Для примера я установил «легкий». В настройка скопировал шорт-код (См. вложение) и вставил его на страницу. Теперь, при обращении к этой странице выдается список созданных на сайте страниц и записей. Остается только разместить данную страницу в меню для быстрого доступа.
Для этого осуществляем поиск плагинов по ключевому слову — Sitemap. Выйдет несколько доступных к установке плагинов. Устанавливать можно любой. Для примера я установил «легкий». В настройка скопировал шорт-код (См. вложение) и вставил его на страницу. Теперь, при обращении к этой странице выдается список созданных на сайте страниц и записей. Остается только разместить данную страницу в меню для быстрого доступа.
Подробнее …
Четверг, 28 октября 2021 In Система хостинга сайтов
«Мы получили письмо том , что должны разместить на школьном сайте виджет Госуслуг. Как это сделать? Во вложении какой-то код на 3 листа. Помогите…»
Разберем на примере сайта созданного в CMS WordPress.
После авторизации на сайте заходим в консоль: Внешний вид — Виджеты
Если у вас классическое отображение виджетов:
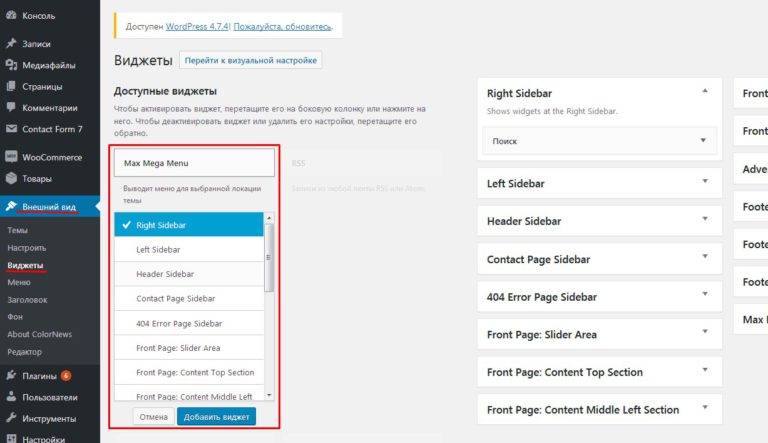
В раздеде «Доступные виджеты» ищем «HTML-код» и помещаем его в Боковую панель. Далее нам нужно поместить содержимое скрипта в этот виджет.![]() (см. рисунок 1)
(см. рисунок 1)
Если у вас у вас отображение виджетов блоками, просто добавьте содержимое скрипта в блок HTML (см. рисунок 2)
Если вам привычнее (удобнее) первый вариант, но после обновления wordpress доступен только второй — установите и активируйте плагинClassic Widgets. После этого внешний вид раздела «Плагины» будет отображаться как у меня на рисунке 2.
Подробнее …
Вторник, 09 февраля 2021 In Система хостинга сайтов
Как сделать сайт WordPress доступным для слабовидящих?
Проблема распространенная, человек заходит на ресурс и не может прочитать статью из–за своего зрения. Есть решение можно нажать комбинацию клавиш «Ctrl+" или "Ctrl-". Способ универсальный, но может привести к проблемам отображения материала, поэтому рассмотрим плагины, помогающие людям со слабым зрением.
Их довольно много, есть из чего выбирать. Бесплатные плагины для слабовидящих WordPress позволяют читателю изменить цветовую схему сайта, размеры шрифтов и другое.
Первое, что необходимо это скачать любой понравившийся плагин и активировать его. (см. Снимок1) Переходим в «Плагины». В поиске набираем «слабовидящих».
Далее настроить данный плагин (см Снимок2)
И, последнее, указать в каком месте сайта он будет отображаться. (см. Снимок3) В моем примере кнопка установлена в «Левой панели»
Подробнее …
Среда, 13 марта 2019 In Система хостинга сайтов
Очень часто ко мне обращаются с такой проблемой:
«Мы не можем зайти на сайт нашей школы с логином и паролем. Пожалуйста, подскажите, где можно выполнить вход для наполнения и корректировки оформления сайта?»
Все дело в том, что когда редактировали сайт ОО, удалили виджет «Мета» из раздела «Внешний вид» — «Виджеты»
Или данная тема, которую вы установили, не поддерживает ту боковую колонку в которой этот виджет находится.
«Лечится» эта проблема двумя способами:
1. Если вы авторизованы на сайте: заходите в «Виджеты» и восстанавливайте плагин «Мета».
2. Если вы еще не авторизованы: Доступ к веб-интерфейсу сайта получаете при добавлении к адресу сайта /wp-login.php
См. здесь
Подробнее …
Пятница, 09 июня 2017 In Система хостинга сайтов
Система хостинга предоставляет возможность для размещения блогов (http://blog.zabedu.ru): методических объeдинений, информационных ресурсов и персональных сайтов работников образования.
Для регистрации персонального блога необходимо заполнить заявление (образец во вложении) и отправить скан-копию на e-mail Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. В ответ вам придет письмо с данными для авторизации (логин и пароль).
Для авторизации на блогах педагогам необходимо:
1. зайти на сайт (http://blog. zabedu.ru)
zabedu.ru)
В адресной строке браузера:
2. дописать после «/» логин пользователя
3. дописать после «/» «wp-login.php»
Получится , примерно, так:
Данная система хостинга накладывает на ваш сайт ряд ограничений:
1. Не возможно зайти в PHP-код сайта и сделать изменения в теме или плагинах.
2. Нелья самостоятельно загрузить тему сайта. Но ее можно выбрать из списка.
Проверить свой сайт можно зайдя на сайт http://blog.zabedu.ru/ и выбрав раздел «Персональные блоги педагогов»
Подробнее …
Понедельник, 05 декабря 2016 In Система хостинга сайтов
Для того, что бы администратору сайта не заводить учетную запись для каждого пользователя в wordpresse есть интересная функция. Достаточно зайти в настройки, вкладка «Общие» и в графе «Членство» поставить маркер «Любой может зарегистрироваться» далее нужно лишь указать роль нового пользователя. И на главной странице вашего сайта в разделе «Мета» появиться новая ссылка «Регистрация». Рассмотрим на примере тестового сайта «cisco.zabedu.ru» (вложение №0 и №1).
Рассмотрим на примере тестового сайта «cisco.zabedu.ru» (вложение №0 и №1).
Однако встроенная функция по отправке сообщений отключена по соображениям безопасности.
Решить данную проблему можно установкой стороннего плагина. Я использовал WP-SMPT-MAIL-CONFIG.
Настройка данного плагина элементарна. Заходим в «Настройки» — «SMPT-Email» (вложение №2)
Прописываем: (вложение №3 и №4)
«From Email» свою корпоративную почту
«From name» имя от кого придет письмо
«Username» еще раз свою почту
«Password» пароль от своей почты
Остальное заполняем как во вложении. Жмем «Сохранить изменения»
Для проверки корректности настройки можно прописать в поле «To:» адрес любой другой вашей почты и нажать «Send Test» На вашу почту придет письмо.
Теперь пользователь может зарегистрироваться сам (вложение №5)
Подробнее …
Регистрация домена, оплата хостинга, установка WordPress
Приветствуем читателей и посетителей сайта ГлавХост! Впереди вас ждет цикл статей о том, как быстро и легко создать собственный сайт без навыков программирования с помощью CMS WordPress. В этом уроке мы расскажем, как зарегистрировать доменное имя, выбрать и оплатить хостинг для сайта, а также установить ВордПресс автоматически в несколько кликов. Начнем!
В этом уроке мы расскажем, как зарегистрировать доменное имя, выбрать и оплатить хостинг для сайта, а также установить ВордПресс автоматически в несколько кликов. Начнем!
Зачем нужен хостинг для сайта и как его заказать
Хостинг — это место, где будут храниться файлы вашего сайта; это своеобразный «дом» в мире Интернета. С его помощью веб-сайт будет всегда доступен для посетителей. В наших уроках мы будем рассматривать все этапы создания сайта на примере хостинга ИХЦ. У него понятная панель управления и демократичные цены.
По промокоду GLAVHOST в «Интернет Хостинг Центр»:
- скидка 25% на виртуальный хостинг;
- скидка 10% на VPS;
- скидка 1,5% на аренду сервера.
Перейдем на сайт «Интернет Хостинг Центр».
 Выбираем раздел «Хостинг». Здесь нам нужно выбрать тарифный план. Для небольшого стартового проекта подойдет базовый тариф. Если вы запланировали что-то масштабное, то в будущем вы всегда сможете перейти на более мощный тарифный план. Нажимаем кнопку «Заказать». Проходим простую процедуру регистрации.
Выбираем раздел «Хостинг». Здесь нам нужно выбрать тарифный план. Для небольшого стартового проекта подойдет базовый тариф. Если вы запланировали что-то масштабное, то в будущем вы всегда сможете перейти на более мощный тарифный план. Нажимаем кнопку «Заказать». Проходим простую процедуру регистрации.После регистрации на почту вам придет письмо с кодом подтверждения. Проверяем выбранный тариф и оставляем все без изменений. Обратите внимание, здесь есть удобная опция — автоматическое продление хостинга. При ее активации вы не забудете оплатить хостинг вовремя. Нажимаем кнопку «В корзину».
Теперь нужно оплатить услугу.
 Заполняем регистрационные данные и выбираем удобный способ оплаты.
Заполняем регистрационные данные и выбираем удобный способ оплаты.
Отлично, у нашего сайта появился свой дом. Теперь нужно придумать нашему сайту имя: зарегистрировать домен.
Регистрация домена
Домен — это имя вашего сайта. Например, наш домен — glavhost.ru.
Для начала нужно проверить доменное имя на доступность. Переходим в раздел «Домены». Вводим имя, которое вы выбрали для своего сайта. Если домен свободен — нажимаем кнопку «В корзину».
Далее заполняем регистрационную анкету.
 Остальные пункты оставляем без изменений. Смотрите, здесь тоже есть опция по автоматическому продлению. Советуем ее включить. Нажимаем «Далее». Пополняем баланс на указанную сумму и оплачиваем любым удобным для нас способом.
Остальные пункты оставляем без изменений. Смотрите, здесь тоже есть опция по автоматическому продлению. Советуем ее включить. Нажимаем «Далее». Пополняем баланс на указанную сумму и оплачиваем любым удобным для нас способом.
Обратите внимание, активация домена займет некоторое время.
Установка CMS WordPress
WordPress — это простая и понятная система управления контентом, которая позволяет без навыков программирования создавать собственные веб-ресурсы
Автоматически хостинг создает тестовый сайт — он нам не понадобится и его нужно удалить. Для этого переходим во вкладку «Администрирование», в раздел «Почта» и удаляем все созданные почтовые адреса.
После этого переходим в раздел «Сайты» и удаляем тестовый сайт
Теперь добавляем наш созданный ранее домен. Вводим его в поле «Добавить сайт» и нажимаем «Добавить».
Начнем устанавливать WordPress.
Переходим в раздел «Установка CMS». Находим WordPress и нажимаем «Установить».
Принимаем условия лицензии. Выбираем наш сайт. По умолчанию ВордПресс установится в корневую папку сайта, можете оставить этот пункт без изменений.

Далее выбираем базу данных (она уже создана). Выбираем язык интерфейса, вводим почту администратора для связи с вами, придумываем имя сайта, логин и пароль для входа в панель управления ВордПресс. Нажимаем «Установить».
На почту вам придет письмо с подтверждением установки.
Обратите внимание, активация домена может занять до 24 часов. Поэтому, если ваш сайт не открывается, то не переживайте и обновите его чуть позже.
Чтобы проверить, что все работает, переходим в панель администратора. Для этого добавим к адресу нашего сайта фрагмент: /wp-admin. Например: glavhost.ru/wp-admin. Здесь вводим логин и пароль, которые придумывали ранее. Если панель администратора открывается, то вы все сделали правильно.
Для этого добавим к адресу нашего сайта фрагмент: /wp-admin. Например: glavhost.ru/wp-admin. Здесь вводим логин и пароль, которые придумывали ранее. Если панель администратора открывается, то вы все сделали правильно.
Заключение
Все просто и интуитивно понятно. Дальше будет еще интереснее! В следующем уроке мы создадим первую страницу, настроим меню и займемся внешним видом нашего будущего сайта.
Нет времени читать статью? Переходите на наш YouTube и смотрите все уроки в формате видео!
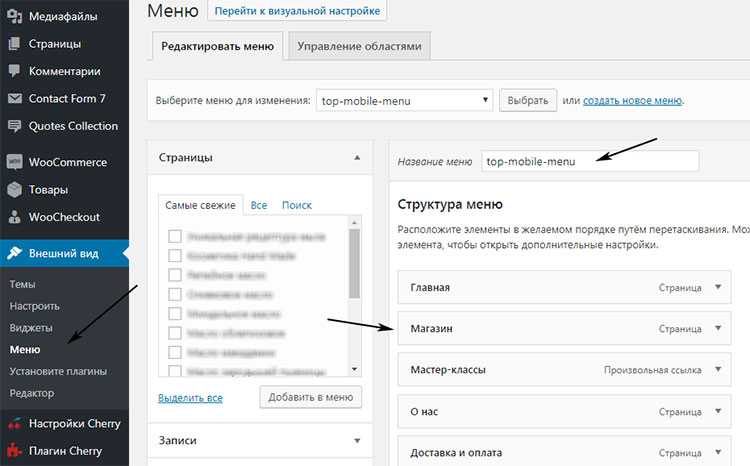
Как настроить меню WordPress
Меню WordPress являются важными элементами. Они обеспечивают пользователям самый быстрый способ найти ваш контент и перемещаться по сайту. Следовательно, использование плохо организованных или громоздких меню может нанести ущерб вашему UX и, в свою очередь, повредить вашему рейтингу в поисковых системах.
К счастью, WordPress включает систему редактирования меню, которую легко понять всем пользователям. Например, вы можете выбрать расположение вашего меню и страницы, которые вы хотите отобразить. Расположение может варьироваться в зависимости от вашей темы, хотя большинство тем WordPress включают несколько вариантов.
Знакомство с меню WordPress (и зачем они вам)Меню — это инструменты навигации, которые позволяют вашим пользователям находить контент на вашем сайте. Это делает их важными для общей организации вашего сайта и взаимодействия с пользователем:
Например, если читатель обнаруживает ваш сайт через поисковую систему, он не всегда может попасть на вашу домашнюю страницу. Чтобы узнать больше о вашем сайте, им нужно знать, как исследовать другой ваш контент. По привычке они будут искать ваше меню, чтобы понять, что еще можно изучить.
Меню WordPress могут улучшить поисковую оптимизацию вашего сайта (SEO). Поисковые системы вознаграждают релевантный контент, поэтому ясность меню может помочь повысить ваш рейтинг.
Есть еще несколько способов, которыми меню могут улучшить SEO, например:
- Улучшенный UX : Если у ваших читателей приятный UX, они, вероятно, проведут больше времени на вашем сайте. Это означает более низкие показатели отказов для вас.
- Дополнительные ссылки для Страницы результатов поисковых систем (SERPS) : Результаты поисковых систем будут отображать главную страницу и ссылки на внутренние страницы, если сайт и его навигация хорошо организованы.
- Облегчение сканирования поисковыми системами: Поисковые системы используют ботов для сканирования вашего сайта и индексации ваших страниц. Хорошо организованная навигация, четко показывающая, какой контент доступен для каждой темы меню, облегчает поиск и индексацию вашего контента ботами.
Важно, чтобы хорошо организованные меню находились на видном месте. В то время как преимущества улучшения SEO потрясающие, меню также позволяет вашим читателям легко находить контент, который вы для них создали.
В WordPress меню являются неотъемлемым элементом. Кроме того, многие темы поставляются с предопределенными меню и локациями.
Однако вам также важно понять, как лучше всего разместить меню на вашем сайте. Мы рекомендуем вам создать карту сайта (или, по крайней мере, стратегию навигации) до вы начинаете добавлять меню на свой сайт.
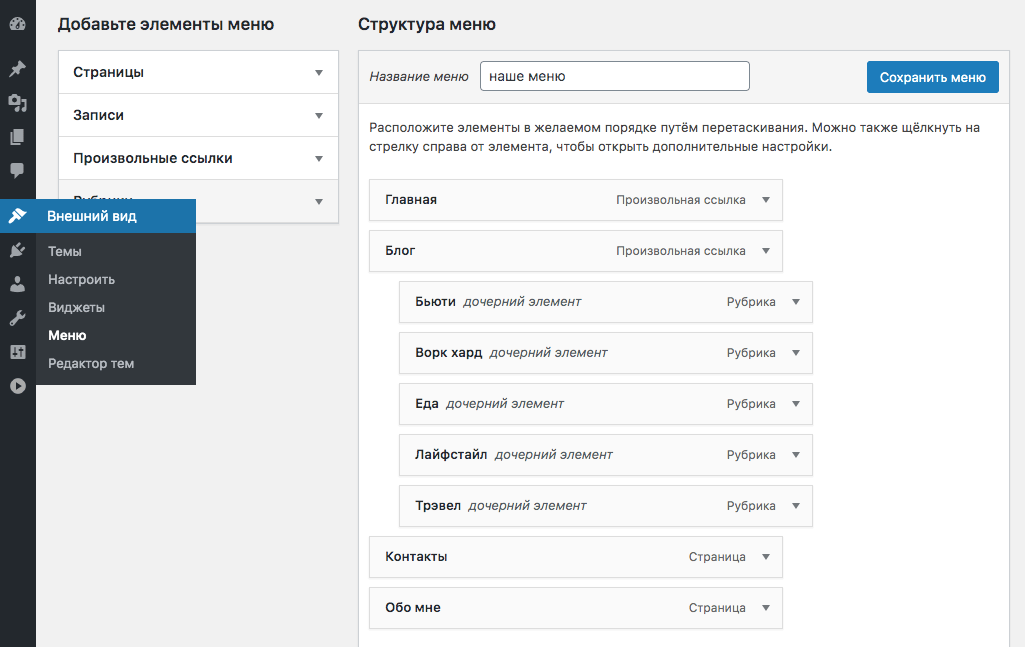
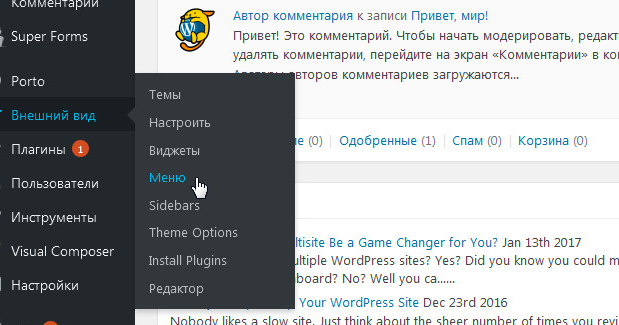
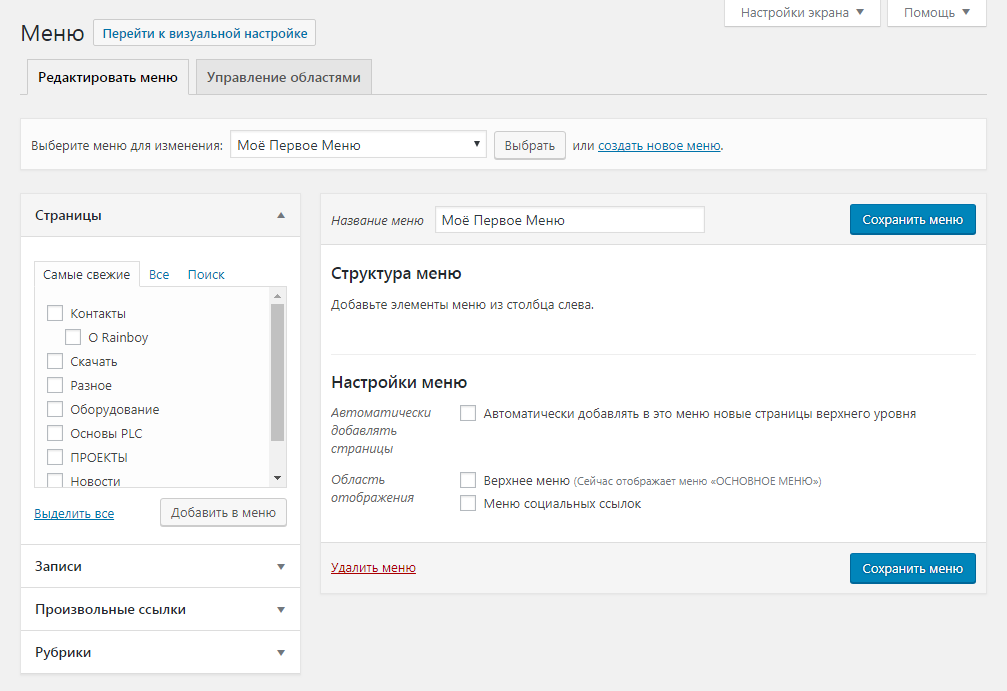
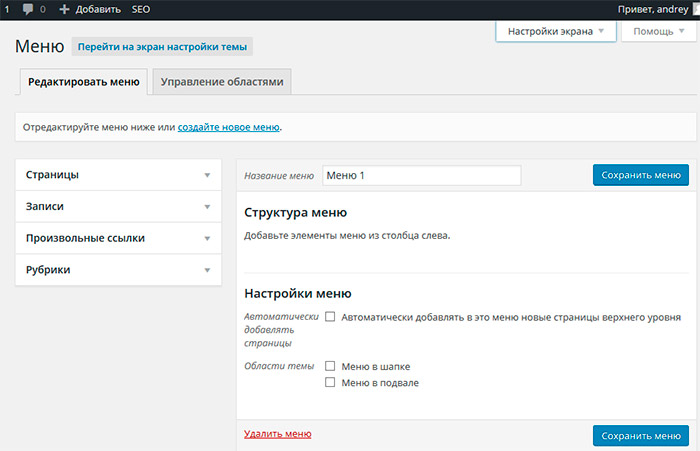
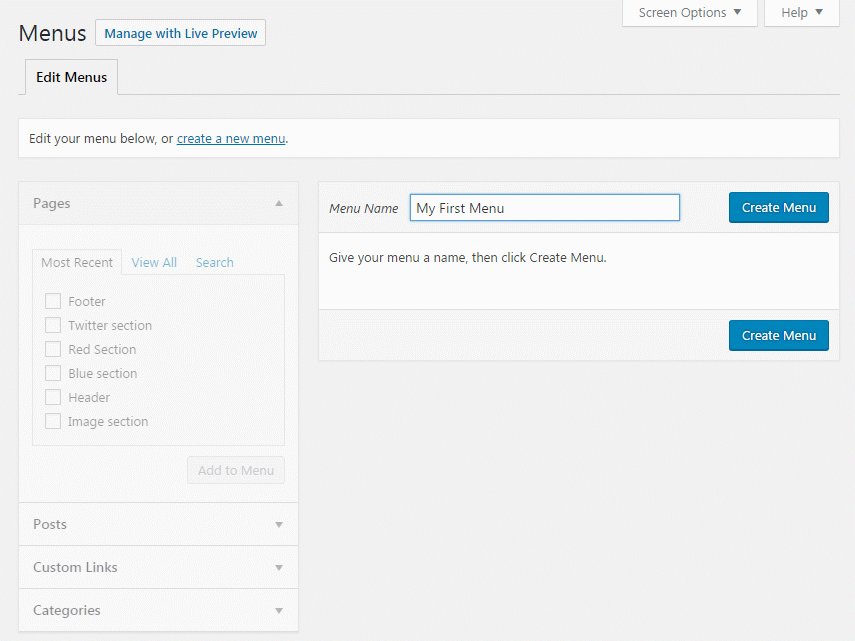
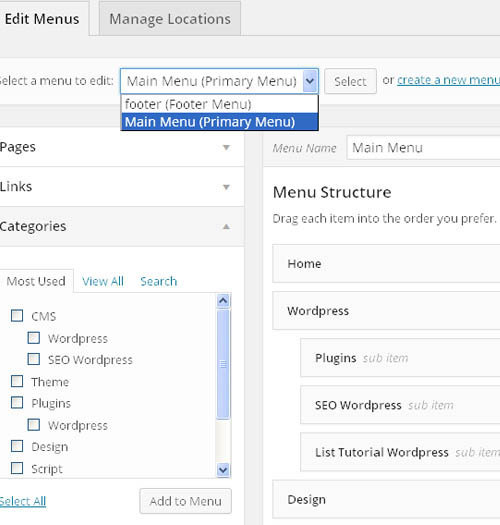
Шаг 1: Создайте новое меню в WordPressПосле того, как вы создали план навигации или карту сайта, вы готовы создавать свои меню. В WordPress перейдите к Внешний вид > Настроить , затем нажмите Меню :
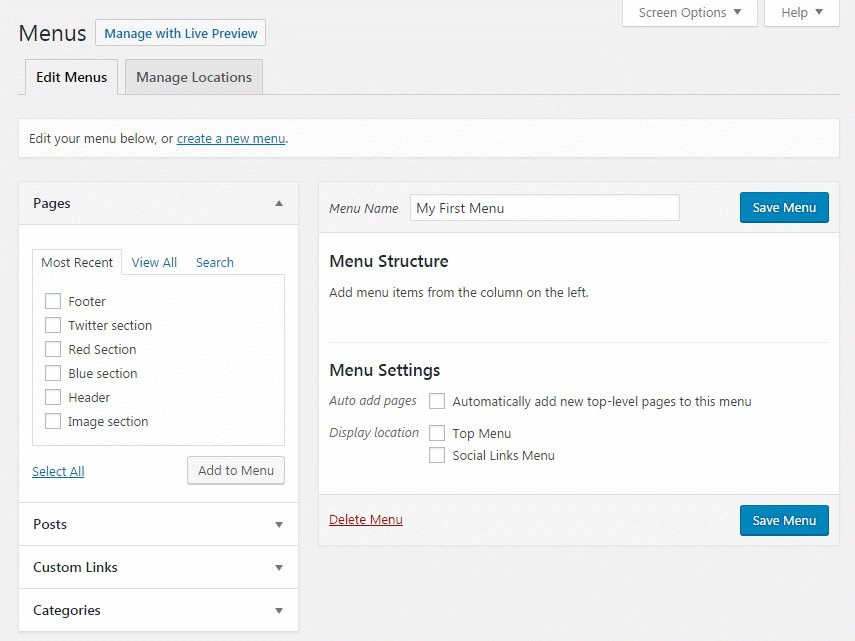
Если у вас еще не настроено меню, вы можете просто выбрать Создать новое меню , чтобы начать. Вам будет предоставлена возможность назвать свое меню и выбрать, где оно будет отображаться:
Имейте в виду, что расположение вашего меню зависит от вашей темы. Когда вы сделали свой выбор, нажмите Далее и выберите кнопку Добавить элементы . Теперь пора приступить к составлению меню!
Теперь пора приступить к составлению меню!
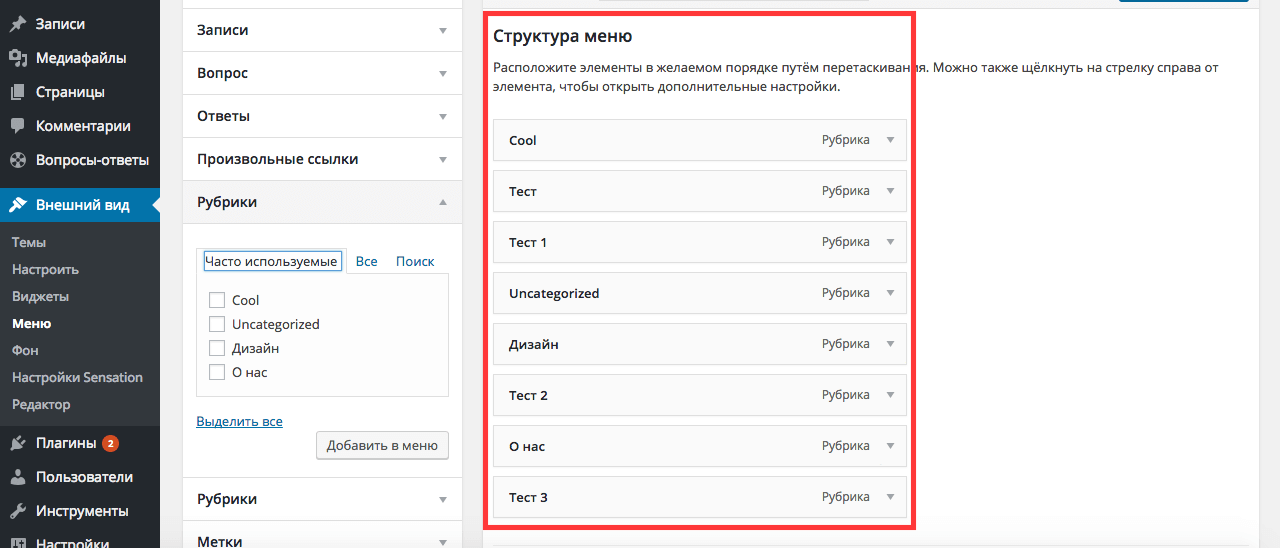
В каждое новое меню, которое вы добавляете в WordPress, вы сможете включить любые свои страницы, записи и другой контент. Вы увидите, что каждый из элементов вашего сайта разделен на различные разделы, и все они доступны для выбора. Просто нажмите на элемент, чтобы добавить его в свое меню:
После выбора элемент появится в левом столбце. Если вы допустили ошибку, вы можете выбрать красный значок X , чтобы удалить запись. Вы даже можете создавать здесь новый контент и тут же добавлять его в свое меню. Например, чтобы добавить новую страницу, вам просто нужно ввести ее имя в поле внизу раздела Страницы , а затем нажать кнопку Добавить .
По мере добавления элементов вы должны видеть их на своем сайте в панели предварительного просмотра. Эта полезная функция позволяет вам видеть, как выглядит ваше меню, когда вы его создаете. После того, как вы выбрали все, что хотите включить в свое меню, пришло время приступить к его организации.
Получайте материалы, доставляемые прямо на ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как этот, доставленный прямо на ваш почтовый ящик.
Шаг 3: Организация структуры менюЭто, пожалуй, самая простая часть настройки меню WordPress. Упорядочить элементы меню так же просто, как перетащить их на место.
Для этого наведите указатель мыши на любой добавленный вами пункт меню. Вы увидите, как ваш курсор превратится в перекрестие. Отсюда просто перетащите элемент вверх или вниз, чтобы изменить его порядок:
Если вы хотите создать иерархию меню с помощью подменю, вы также можете сделать это здесь. Просто перетащите элемент вправо, и он автоматически станет подэлементом пункта меню прямо над ним.
Когда вы будете готовы двигаться дальше, нажмите кнопку Опубликовать в верхней части страницы, чтобы сохранить изменения. Кроме того, вы можете выбрать Сохранить черновик или Расписание , если вы еще не хотите, чтобы ваше новое меню было реализовано.
Live Customizer обычно является лучшим способом настройки меню, поскольку вы можете видеть свои изменения во время их внесения. Однако стоит отметить, что вы можете создавать меню с помощью аналогичного процесса в Внешний вид > Меню Раздел вашей панели инструментов:
Если вы хорошо разбираетесь в коде, вы также можете использовать CSS для изменения размещения меню с помощью крючков и фильтров. Однако, если вы пойдете по этому пути, вам следует следовать документации вашей темы, чтобы избежать проблем с макетом вашего сайта.
Как добавить дополнительные меню с помощью виджета меню WordPressЕсли вы хотите включить дополнительные меню в другом месте вашего сайта (например, в нижнем колонтитуле), вы можете использовать виджеты меню WordPress, чтобы выполнить эту работу. . Чтобы добавить меню в эти области, вам нужно вернуться на Внешний вид > Настроить в WordPress. На этот раз вам нужно посетить раздел Виджеты :
Здесь вы увидите список предустановленных областей виджетов, которые будут различаться в зависимости от вашей темы, но обычно они расположены на боковых панелях и/или нижний колонтитул. Выберите область, в которой вы хотите разместить свое меню, и вам будет представлен ряд вариантов виджетов.
Выберите область, в которой вы хотите разместить свое меню, и вам будет представлен ряд вариантов виджетов.
Чтобы добавить новый виджет, вам нужно найти его под названием Навигация Меню . Если его еще нет, вы можете выбрать Добавить виджет , найти его, а затем нажать, чтобы добавить в область виджетов:
Затем разверните виджет, щелкнув по нему. У вас будет возможность добавить заголовок (необязательно), а также выбрать меню, которое вы хотите отобразить. Если вы еще не создали никаких меню, вам будет предоставлена возможность сделать это сейчас. Виджеты предоставляют вам еще один способ отображения меню на вашем веб-сайте и будут особенно полезны, если вам не хватает подходящих мест в выбранной вами теме.
Создайте свое первое меню WordPress сегодня Когда дело доходит до создания отличного UX, простая в использовании навигация должна быть одним из ваших главных приоритетов. Не менее важно, что ваш рейтинг в поисковых системах также выигрывает от хорошо организованного контента, который читателям легко найти.
К счастью, WordPress упрощает добавление меню на ваш сайт. Вы можете выбрать элементы, которые хотите отобразить, изменить их порядок и выбрать место для своего меню.
Как создать меню в WordPress
Хорошая навигация является ключом к ориентированию посетителей на веб-сайте. С точки зрения удобства использования сети оптимизированная структура меню важна для пользователей, чтобы они могли получить доступ к информации, которую они ищут . Всего несколько шагов, чтобы создать меню WordPress в системе управления контентом.
Содержание
- Меню WordPress: как его настроить
- Шаг 1: Создайте новое меню WordPress
- Шаг 2: Добавьте элементы в меню WordPress
- Шаг 3: Создайте меню WordPress: выберите порядок элементов
- Шаг 4: Адаптируйте меню WordPress и удалите элементы
- Шаг 5: Создайте меню WordPress: расположение темы
- Шаг 6: Удалить все меню WordPress
Доменные имена за 1 доллар
Зарегистрируйте отличные TLD менее чем за 1 доллар в первый год.
Зачем ждать? Получите свое любимое доменное имя сегодня!
Соответствующий адрес электронной почты
SSL-сертификат
Поддержка 24/7/365
После того, как вы установили все для своего сайта WordPress, вы можете добавить меню WordPress из бэкенда. В зависимости от темы или дочерней темы меню будет отображаться на разных позициях. Обычно есть главное меню, часто меню нижнего колонтитула и, возможно, другие для определенных подстраниц. Если тема основана на адаптивном дизайне, меню автоматически адаптируется к соответствующей ширине экрана и соответствующему конечному устройству.
Шаг 1: Создайте новое меню WordPress
Чтобы создать меню WordPress, перейдите на панель управления > «Внешний вид» > «Меню» .
Создайте меню WordPress в «Внешний вид» > «Меню».
Назначьте уникальное имя для вашего меню в «Имя меню». Например, «Главное меню» для основного меню. Затем нажмите «Сохранить меню», чтобы создать свое первое меню WordPress.
Шаг 2. Добавьте элементы в меню WordPress
Теперь, когда вы создали меню WordPress, вы можете добавлять в него элементы. Стандартно вы можете страницы ссылок, контент, веб-ссылки и категории . В зависимости от выбранной вами темы вы можете выбрать дополнительные пункты меню, которые WordPress будет отображать слева в разделе «Добавить пункты меню». Чтобы добавить элемент в меню WordPress, выберите его и нажмите «Добавить в меню».
После создания меню WordPress добавьте элементы с помощью кнопки «Добавить в меню».Шаг 3: Создайте меню WordPress: выберите порядок элементов
Теперь, когда все выбранные вами элементы интегрированы в меню WordPress, используйте перетаскивание, чтобы определить их порядок . Для этого просто наведите указатель мыши на элемент и перетащите его в нужное место, удерживая нажатой кнопку мыши. Если страница является подстраницей, перетащите элемент под родительской страницей немного вправо и отпустите кнопку мыши. Вот как вы создаете несколько уровней меню . Обратите внимание, однако, что не каждая тема отображает неограниченное количество уровней меню. В общем, старайтесь избегать слишком большого вложения , иначе меню может запутаться.
Если страница является подстраницей, перетащите элемент под родительской страницей немного вправо и отпустите кнопку мыши. Вот как вы создаете несколько уровней меню . Обратите внимание, однако, что не каждая тема отображает неограниченное количество уровней меню. В общем, старайтесь избегать слишком большого вложения , иначе меню может запутаться.
Шаг 4: Адаптация меню WordPress и удаление элементов
Чтобы адаптировать элементы в меню WordPress, щелкните отдельные элементы меню, чтобы запустить панель редактирования . Ниже имени элемента вы можете назначить свой собственный класс пункту меню или удалить элемент среди прочего. Отдельный класс полезен, например, если вы хотите, чтобы пункт меню визуально выделялся среди других элементов. Если определенные функции не отображаются в маске редактирования, нажмите « Параметры экрана » в правом верхнем углу экрана и активируйте функции, установив флажок.
Чтобы удалить выбранный элемент, просто нажмите «Удалить». Затем подтвердите свои изменения с помощью «Save Menu».
Управляемый хостинг WordPress с IONOS!
Быстро запустите свой веб-сайт и воспользуйтесь преимуществами самой безопасной и актуальной версии WordPress!
Домен
SSL
Круглосуточная поддержка 7 дней в неделю
Шаг 5: Создайте меню WordPress: расположение темы
После того, как вы создали меню WordPress, оно не будет автоматически отображаться на вашем сайте. Во-первых, вам нужно решить , где вы хотите отображать панель навигации. Для этого перейдите на вкладку «Управление локациями». В зависимости от темы WordPress перечисляет различные варианты положения. Выберите нужное меню в соответствующей позиции и нажмите «Сохранить изменения».
Шаг 6: Удалить все меню WordPress
Иногда вместо создания меню WordPress вы можете удалить его. Это может быть в том случае, когда у вас есть несколько опций меню и вы хотите удалить неиспользуемые меню, чтобы сохранить более аккуратный обзор. Для этого просто выберите соответствующее меню WordPress и нажмите «Удалить меню».
Нажмите «Удалить меню», чтобы удалить выбранное меню WordPress.Если вы используете WordPress в качестве многосайтовой установки, вы найдете возможность создать меню WordPress на панели инструментов соответствующего веб-сайта.
Создание меню WordPress в бэкенде — это только один из вариантов. Вы можете получить доступ к множеству плагинов меню WordPress для дополнительных функций.
- Блоги
- Учебники
- WordPress
: Адаптивное динамическое меню0003
- Веб-дизайн
Веб-дизайн становится все более требовательным и сложным искусством, особенно когда речь идет об адаптивности. Веб-сайты теперь должны удовлетворять гораздо большему количеству требований: они должны привлекательно выглядеть на устройствах любого размера, быть удобными для посетителей с широким диапазоном возможностей навигации и, что наиболее важно, пользовательский опыт должен быть идеальным, независимо от используемого устройства. Адаптивный дизайн гарантирует, что контент…
Адаптивная навигация: динамические меню для мобильных устройствНавигация по крошкам: в чем преимущества?
- Веб-дизайн
Навигация по цепочкам помогает посетителям вашего сайта лучше ориентироваться в его структуре, используя выбранные фильтры или родительские категории. Пользователям будет проще вернуться на один или несколько шагов назад. В этой статье мы объясним, что такое навигационная цепочка, почему она важна для удобного взаимодействия с пользователем и как идеально реализовать навигационную цепочку на вашем веб-сайте.
Как создать сайт на WordPress
- Блоги
Вы хотите иметь свой собственный веб-сайт, но у вас нет навыков программирования? С помощью системы управления контентом вы можете создать домашнюю страницу для себя или своей компании, даже не зная HTML. Наше руководство по WordPress шаг за шагом проведет вас через процесс создания веб-сайта, от установки и настройки WordPress до создания контента и публикации ваших материалов.
Как создать веб-сайт на WordPress Изменение URL-адреса WordPress: три способа сделать это
Существуют различные причины необходимости изменения URL-адреса WordPress — будь то перенос из тестовой среды на работающий сайт или даже перемещение домена. Существуют также различные методы, которые вы можете использовать для изменения URL-адреса сайта WordPress: панель инструментов, файл wpconfig.php или база данных — мы шаг за шагом объясняем различные варианты в нашей статье.
Как отредактировать CSS WordPress для настройки дизайна вашего веб-сайта Чтобы создать или настроить свой веб-сайт, вы можете просто добавить код WordPress CSS. Узнайте, какие инструменты вы можете использовать для редактирования, настройки и сохранения CSS в WordPress. Инструкции в этом руководстве покажут вам, как использовать плагины, настройщик и различные темы, и помогут вам быстро применить изменения для создания желаемого веб-сайта в кратчайшие сроки.
Как отредактировать CSS WordPress, чтобы настроить дизайн вашего сайтаКак добавить хлебные крошки WordPress на ваш сайт
- Блоги
Хлебные крошки WordPress повышают удобство использования вашего веб-сайта и положительно влияют на рейтинг вашего присутствия в Интернете в поисковых системах. Узнайте, что такое хлебные крошки WordPress, их особенности и даже то, как их настроить. Вы также можете изучить различные способы добавления их на свой веб-сайт в нашей специальной статье. Читайте дальше.
Вы также можете изучить различные способы добавления их на свой веб-сайт в нашей специальной статье. Читайте дальше.
Создайте свою первую регистрационную форму
Привет! Итак, вы проверили все плагины для регистрации и нашли RegistrationMagic лучшим плагином для регистрации WordPress? Что ж, это отличное решение, которое вы приняли. RegistrationMagic в настоящее время является ведущим плагином для создания пользовательской страницы регистрации WordPress и управления процессом регистрации конечных пользователей. Однако, если вы не установили RegistrationMagic , вы можете сделать это бесплатно на нашей странице WordPress.
Теперь, когда вы установили плагин RegistrationMagic на свой сайт WordPress, вам интересно, как начать работу с этим плагином. Не волнуйтесь! Чтобы упростить вам задачу, команда RegistrationMagic разработала это краткое и простое руководство для начинающих . С помощью этого руководства вы быстро начнете работать с RegistrationMagic как профессионал.
С помощью этого руководства вы быстро начнете работать с RegistrationMagic как профессионал.
Уже оседлали лошадей? Начнем с…
Создать регистрационную форму WordPress
Как добавить регистрационную форму на страницу регистрации WordPress? Прежде всего, нам нужно щелкнуть пункт меню RegistrationMagic в меню панели инструментов WordPress, чтобы получить доступ к плагину RegistrationMagic . Нажав на этот пункт меню, вы попадете на экран RegistrationMagic All Forms . Как следует из названия, на этом экране отображаются все формы, которые вы создали с помощью РегистрацияMagic в одном месте. Поскольку вы видите этот экран впервые, на нем будут отображаться только те формы, которые предустановлены вместе с самим плагином регистрации WordPress.
Затем щелкните ссылку New Form , расположенную сразу под заголовком All Forms , чтобы приступить к созданию собственной новой регистрационной формы. На всплывающем экране New Form вам будут предложены два варианта. Эти параметры просят вас выбрать, хотите ли вы, чтобы пользователи регистрировались на вашем сайте WordPress вместе с отправкой форм. Вам также потребуется установить имя вашей новой формы на этом всплывающем экране. Пожалуйста, помните, что названия форм могут быть изменены позже с Общие настройки , на экране Информационная панель формы .
На всплывающем экране New Form вам будут предложены два варианта. Эти параметры просят вас выбрать, хотите ли вы, чтобы пользователи регистрировались на вашем сайте WordPress вместе с отправкой форм. Вам также потребуется установить имя вашей новой формы на этом всплывающем экране. Пожалуйста, помните, что названия форм могут быть изменены позже с Общие настройки , на экране Информационная панель формы .
После того, как вы задали имя формы и выбрали ее тип (регистрация пользователя или нет), нажмите кнопку «Сохранить» в правом нижнем углу всплывающего окна «Новая форма », чтобы добавить регистрационную форму в WordPress. Ваша новая форма теперь появится в списке всех форм с ее шорткодом. Скопируйте и вставьте этот шорткод на любую страницу регистрации WordPress по вашему выбору, и форма отобразится на ней автоматически.
Теперь пришло время…
Создание формы – добавление полей
При наведении курсора на карточку формы на экране Все формы отображаются две ссылки внизу. Один — Dashboard , а другой — Fields . Прямо сейчас нас интересует ссылка Fields , и мы нажмем на нее, чтобы перейти на экран формы Fields Manager .
Один — Dashboard , а другой — Fields . Прямо сейчас нас интересует ссылка Fields , и мы нажмем на нее, чтобы перейти на экран формы Fields Manager .
На экране Fields Manager отображаются все поля, которые в настоящее время имеются в вашей форме. Поскольку это новая форма, у вас уже будет Электронная почта поле в нем. Поле Электронная почта существует в каждой форме по умолчанию и не может быть удалено. Чтобы добавить в форму больше полей, сначала нужно добавить строку. Нажмите кнопку «Добавить строку», выберите макет строки и нажмите «Сохранить». Как только строка станет видимой в построителе форм, в зависимости от количества выбранных столбцов внутри каждого столбца появится кнопка «Добавить поле». При нажатии на эту кнопку откроется всплывающее окно с просьбой выбрать тип поля, которое вы хотите добавить в столбец.
Щелкните любое поле под заголовком Display Fields (в поле Add Field ), чтобы добавить в форму поля, в которых будет отображаться содержимое. Поля отображения отличаются от других полей формы, поскольку они не используются для ввода данных от пользователей. Вместо этого вы используете их для отображения содержимого для пользователя, например текстового абзаца, видео YouTube или некоторого внешнего URL-адреса в iFrame.
Поля отображения отличаются от других полей формы, поскольку они не используются для ввода данных от пользователей. Вместо этого вы используете их для отображения содержимого для пользователя, например текстового абзаца, видео YouTube или некоторого внешнего URL-адреса в iFrame.
Другими важными ссылками для проверки на этом экране являются Design и Предварительный просмотр ссылок . Экран Design позволит вам настроить внешний вид полей формы. Ссылка Предварительный просмотр покажет вам предварительный просмотр формы на интерфейсе сайта без фактической публикации формы.
Примечание для параметра « Создать учетную запись пользователя WordPress »: поля «Имя пользователя» и «Пароль» не будут отображаться в диспетчере полей , но появятся в Предварительном просмотре или в фактической форме автоматически. Также обратите внимание, что эти поля не будут отображаться в интерфейсе сайта для вас как администратора, если вы вошли в систему (поскольку вы уже вошли в систему!).
Теперь, когда вы наполнили форму добавлением полей, пришло время…
Настройка формы
Раздел «Настройка» предлагает расширенные функции для настройки регистрационной формы. Многие функции являются эксклюзивными для RegistrationMagic . Вы также можете вернуться к этим дополнительным функциям позже из Информационная панель формы .
Публикация страницы регистрации WordPress
Чтобы опубликовать форму во внешнем интерфейсе сайта и сделать ее активной для регистрации пользователей, вам необходимо добавить короткий код формы на страницу регистрации WordPress. Просто вернитесь к Все формы , нажав кнопку в левом верхнем углу экрана Fields Manager . На карточке формы для формы, которую вы создали, вы увидите шорткод формы WordPress. Это будет выглядеть так: Эта форма не имеет полей.
Скопируйте и вставьте этот шорткод на страницу регистрации WordPress (или пост) и опубликуйте его. Или вы можете выбрать форму из раскрывающегося списка рядом с кнопкой Добавить медиа , которая автоматически добавит шорткод для нее. Далее необходимо добавить эту страницу в меню из Внешний вид -> Опция меню на панели инструментов WordPress. Теперь форма появится на странице регистрации WordPress, которую вы только что создали.
Или вы можете выбрать форму из раскрывающегося списка рядом с кнопкой Добавить медиа , которая автоматически добавит шорткод для нее. Далее необходимо добавить эту страницу в меню из Внешний вид -> Опция меню на панели инструментов WordPress. Теперь форма появится на странице регистрации WordPress, которую вы только что создали.
Итак, вы создали новую регистрационную форму, добавили в нее поля и опубликовали ее на странице регистрации WordPress. Это большой прогресс! Посетители вашего сайта теперь могут зарегистрироваться на нем с помощью этой новой регистрационной формы.
Хотя процесс создания формы и ее последующей публикации завершен, мы рекомендуем вам продолжить и ознакомиться с…
Информационная панель формы – Доступ ко всему в одном месте
Щелкнув ссылку Информационная панель в нижней части карточки формы, вы перейдете на экран Информационная панель формы . Здесь вы можете настроить параметры вашей формы в дополнение к Глобальным настройкам . На этом экране доступно множество виджетов, поэтому давайте рассмотрим их по одному.
На этом экране доступно множество виджетов, поэтому давайте рассмотрим их по одному.
Виджеты мониторинга и контроля регистрации
- Представления с течением времени : это диаграмма, демонстрирующая статистику посещений ваших форм и фактических отправлений форм. Вы можете отфильтровать результаты этой диаграммы для определенного диапазона времени, используя раскрывающийся список Показать данные для .
- Статус : Этот виджет сбоку показывает шорткод формы, ее видимость для пользователей и дату создания формы. Вы также можете удалить форму из этого виджета.
- Содержание : Еще один из виджетов сбоку, он показывает количество страниц формы, количество полей и текст метки кнопки отправки. Вы также можете продублировать форму из этого виджета.
- Статистика : В этом виджете вы можете увидеть статистику, такую как количество посещений форм, отправок форм, вложений форм ( только в премиум-версии ), коэффициент конверсии и среднее время.
 Вы также можете сбросить статистику из этого виджета.
Вы также можете сбросить статистику из этого виджета. - Quick Toggles : Используйте этот виджет для быстрого переключения настроек, таких как автоматическая регистрация WP и автоматический ответ.
Регистрационная форма и рабочий процесс данных
- Сборка : Из этого виджета вы можете посетить Диспетчер полей и Дизайн
- Настройка : В этом виджете доступны несколько параметров конфигурации. Мы рекомендуем вам посетить каждый из этих параметров конфигурации самостоятельно. Описание того, что делает каждый параметр в этих настройках конфигурации, объясняется рядом с самими параметрами.
- Интеграция : С помощью этого виджета вы можете интегрировать свою форму с некоторыми из самых популярных сторонних сервисов, таких как MailChimp.
- Публикация : Используйте настройки этого виджета, чтобы опубликовать форму на интерфейсе сайта.

- Управление : С помощью этого виджета вы можете получить доступ ко всем деталям отправки форм в одном месте. А также электронные письма, отправленные пользователям с RegistrationMagic .
- Анализ : Этот виджет дает вам возможность просматривать аналитику для вашей формы. Включает такие параметры, как аналитика форм и аналитика полей ( только в премиум-версии ).
- Автоматизировать : настройки этого виджета позволяют создавать автоматизированные задачи для учетных записей пользователей. Включает массовые электронные письма тоже.
Виджеты Form Dashboard быстро доступны на экране All Forms с помощью трех точек (…), которые выделяются при наведении курсора на карточку формы. (См. ‘ Создание раздела формы ‘, первое изображение)
Перед подписанием обратите внимание, что RegistrationMagic состоит из следующих рабочих процессов:
Рабочий процесс формы : 901. Сборка 1. Настройка => 3. Публикация
Сборка 1. Настройка => 3. Публикация
Рабочий процесс отправки данных : 1. Управление => 2. Анализ => 3. Автоматизация
Все списки регистраций в шорткодах RegistrationMagic доступны.
На этом мы завершаем наше краткое Руководство для начинающих о том, как создать свою первую страницу регистрации в WordPress.
- Об авторе
- Последние сообщения
О rmagic
Редакция RegistrationMagic (rmagic) — это команда экспертов по регистрации WordPress, которые внесли основной вклад в разработку RegistrationMagic — плагина регистрации пользователей WordPress.- Как отображать регистрационные формы на сайте WordPress? — 26 июля 2022 г.
- Создайте свою первую страницу регистрации WordPress — Руководство для начинающих — 13 июля 2022 г.
- Настройка платежей в регистрационной форме с помощью продуктов [Руководство по платежам] — 10 июня 2022 г.
 Руководство по статусу — 9 апреля 2022 г.
Руководство по статусу — 9 апреля 2022 г. - Как добавить или обновить поля профиля пользователя с помощью форм WordPress — 5 августа 2020 г.
- Повышение регистрации Профили пользователей Magic с интеграцией ProfileGrid — 19 февраля, 2019
- Расширенное руководство по плагину входа пользователя в WordPress — 8 августа 2018 г.
- Создание интеллектуальной контактной формы в WordPress [Прорывные идеи] — 8 февраля 2018 г.
- Как добавить настраиваемые поля в форму оформления заказа WooCommerce — 3 ноября 2017 г.
Как настроить разные меню для каждой страницы на сайте WordPress
Удобная навигация по сайту жизненно важна. Поэтому крайне важно создать хорошо организованное и удобное пользовательское меню для пользователей. Однако веб-сайт не всегда нуждается в едином меню для всех страниц, поскольку каждая страница имеет свое назначение. В этом случае вы можете создать несколько шаблонов меню, или 9.0183 условных меню и применять их по мере необходимости на сайте. Хотите узнать, как создавать и устанавливать их на разных страницах WordPress?
Хотите узнать, как создавать и устанавливать их на разных страницах WordPress?
Оставайтесь с нами. 😎
Table of Contents
- Different Menu per Page: Use Cases
- Space-saving purposes
- Design preferences
- WooCommerce mega menu
- Registration-based menu items
- Compact mobile menu
- Best Different Menu на страницу Плагины
- JetMenu
- JetThemecore
- Ubermenu
- Условные меню
- IF MENU
- WordPress Menus Menus FAQ
- SUMPLE
- MENU MENU FAQ . их создание, и плагины, обладающие таким функционалом, нужно понимать, нужно ли вам условное меню на сайте. Просмотрите варианты использования ниже — они помогут вам выделить конкретную реализацию. Как только вы увидите вариант, подходящий для веб-сайта, который вы создаете, вот и все: вам следует добавить другое меню на какую-либо веб-страницу.
- Создание мегаменю с богатым содержанием — в него можно добавить что угодно: от предложений магазинов, контактов и статей в блогах до мультимедиа и динамического контента.

- Выбор из трех популярных макетов меню и расположения меню — доступны горизонтальные, вертикальные и гамбургерные варианты. Кроме того, вы можете расположить пункты главного меню в шапке и левой/правой боковой панели.
- Создание мобильного рендеринга/отзывчивого меню — вы можете создать мобильное меню, отличное от десктопного, встроить в него контент, удобный для мобильных устройств, и сделать его адаптируемым к любому размеру экрана:
- используйте точек останова для установки окна просмотра ширина, которая вам нужна, поэтому макет меню меняет свой макет с выпадающего на горизонтальный/вертикальный;
- свернуть элементы горизонтального меню вне контейнера меню;
- примените понравившийся анимационный эффект к мегаменю и его подменю; вдвигание/вытягивание, нажатие, исчезновение, выпадающее меню, перемещение вверх/вниз, перемещение влево/вправо.
- Проверка нескольких вариантов стилизации – JetMenu чрезвычайно универсален.
 Это позволяет вам стилизовать каждую мелочь в пользовательском меню WordPress: стрелки раскрывающегося списка, значки и значки, границу и фон, типографику, тень блока и отступы.
Это позволяет вам стилизовать каждую мелочь в пользовательском меню WordPress: стрелки раскрывающегося списка, значки и значки, границу и фон, типографику, тень блока и отступы. - Освоение расширенных функций управления – есть менеджер предустановок (чтобы сохранить все настройки стилей на потом), опция сброса (чтобы вернуться к стилям по умолчанию) и экспорт/импорт (чтобы сохранить основные и условные настройки меню для дальнейшего использования).
- интуитивно понятный пользовательский интерфейс;
- Совместимость с Elementor и Gutenberg;
- возможность создавать содержательные меню;
- гибкое позиционирование меню – область верхнего/нижнего колонтитула, боковая панель, панель-гамбургер;
- создание и настройка пользовательского мегаменю;
- возможность построить отдельное меню для мобильных устройств;
- подробная документация;
- лучше всего использовать с JetBlocks и JetThemeCore.

- нет бесплатной версии, только 30-дневная гарантия возврата денег;
- могут потребоваться дополнительные JetPlugins, чтобы в полной мере продемонстрировать свой потенциал.
- создание и редактирование пользовательских шаблонов страниц с помощью надежной панели управления;
- настройка расширенных условий видимости для частей темы;
- включение/выключение определенного шаблона темы для нужной страницы;
- установка различных условий видимости для отдельных шаблонов страниц/тем;
- применение пользовательских частей темы к отдельным страницам сайта;
- поиск и фильтрация пользовательских шаблонов страниц;
- дублирование, экспорт и импорт шаблонов страниц;
- создание пользовательских шаблонов тем для проектов WooCommerce.
- супер интуитивно понятная приборная панель;
- Совместимость Elementor и редактора блоков WordPress;
- возможность применять пользовательские шаблоны к верхнему, основному и нижнему колонтитулам страницы;
- совместимость с популярными темами: Astra, Kava, Elementor Hello, Ocean WP, Blocksy и GeneratePress;
- встроенная библиотека шаблонов, в которой хранятся вручную созданные и импортированные части темы;
- сложные условия видимости, позволяющие точно настроить, где и когда появляется каждый шаблон темы;
- возможность предварительного просмотра шаблона страницы в редакторе Elementor.
- нет бесплатной версии, только 30-дневная гарантия возврата денег;
- нет функции предварительного просмотра для редактора Gutenberg;
- может потребоваться JetMenu, чтобы продемонстрировать свою полную эффективность.

- полностью отзывчивый и сенсорный;
- возможность создавать расширенные макеты подменю благодаря системе сетки столбцов;
- готов к работе с мобильными устройствами и отлично работает на устройствах Apple и Android;
- интегрирован с системой управления меню WordPress 3;
- высокая гибкость: вы можете настроить эффект анимации меню, триггеры событий, точки останова и т.
 д., а также применить различные настройки стиля к пунктам меню;
д., а также применить различные настройки стиля к пунктам меню; - поддержка 25 шрифтов Google;
- возможность построения вертикального и горизонтального меню;
- несколько меню могут быть настроены независимо друг от друга.
- недорогое разовое вложение;
- обширный набор функций с широкими возможностями настройки;
- четыре расширения для обработки макетов меню и условий видимости;
- гибкая стилизация за счет общих настроек конфигурации;
- Таблицы стилей LESS для разработчиков.
- Проблема совместимости темы , которую необходимо решить вручную (путем интеграции фрагмента кода UberMenu в код меню по умолчанию).

- Относительно высокая кривая обучения . Несмотря на дружественный пользовательский интерфейс плагина, вам придется потратить некоторое время на изучение, прежде чем вы поймете тонкости.
- возможность настраивать условные параметры для страниц веб-сайта, типов сообщений, таксономий, категорий, ролей пользователей и т. д.;
- условные настройки могут автоматически применяться к подстраницам;
- возможность отключить меню там, где оно не нужно.
- не нужно платить за плагин;
- совместим с любой темой WordPress, которая использует стандартную функцию меню;
- чрезвычайно прост в использовании;
- несколько условий видимости меню можно смешивать и сопоставлять;
- можно использовать для переключения языка.

- невозможно задать условия видимости для одного конкретного пункта меню;
- одновременное использование двух плагинов меню может вызвать сбой.
- Базовый набор настроек видимости включает состояние пользователя и роли, тип страницы, архивы и устройство посетителя.
- Расширенные настройки видимости включают местоположение и язык посетителей, группы пользователей и уровень членства, подписки и членство в WooCommerce, а также позволяют ограничивать содержимое.
- Вы можете установить несколько правил, используя операторы И/ИЛИ.
- Премиум-участники могут добавлять собственные правила.
- легко настроить;
- работает по принципу «покажи и спрячь»;
- возможность смешивать и сочетать настройки видимости;
- позволяет настроить каждый пункт меню отдельно;
- расширенный набор правил видимости.
- бесплатные пользователи имеют право на поддержку через wordpress.org , что не всегда быстро;
- расширенные правила видимости доступны только в премиум-версии.
- Фейсбук
- Твиттер
- Заявление о приеме на работу (разные формы для разных вакансий)
- Регистрационные формы для услуг/подписок
- Регистрация для двухфакторной аутентификации
- Фейсбук
- Твиттер
- Зачем разрешать регистрацию пользователей
- Как включить регистрацию пользователей в WordPress
- Регистрация WordPress по умолчанию
- Пользовательская регистрация пользователей с использованием подключаемых модулей
- Установка подключаемого модуля Ultimate Member
- Добавление страниц регистрации в меню навигации
- Пользовательские роли
- Окончательные формы членов
- Ограничение контента на вашем сайте
- Заключение
В целях экономии места
Иногда вы не хотите загромождать домашнюю страницу больше, чем она уже есть. Почему бы не уместить меню в компактный гамбургер? На главной странице он будет выглядеть аккуратно и стильно, а остальные страницы сайта могут иметь обычное горизонтальное меню в шапке.
Почему бы не уместить меню в компактный гамбургер? На главной странице он будет выглядеть аккуратно и стильно, а остальные страницы сайта могут иметь обычное горизонтальное меню в шапке.
Настройки дизайна
Наличие условного меню может быть полезным в следующем случае: вы хотите сделать заголовок липким и поместить в него навигационное меню. В результате заголовок всегда виден пользователям, как и меню.
Другой случай — сделать заголовок прозрачным , чтобы он соответствовал дизайну веб-страницы. Вы можете найти такую реализацию варианта использования на Findero , нашем динамическом шаблоне недвижимости. Заголовок на одной странице агента отличается от заголовка на главной странице, как и меню. Он может включать в себя различные элементы и подпункты, отражающие содержание страницы и ее назначение.
Допустим, вы создаете витрину WooCommerce. Как только посетители попадают на главную страницу, они могут захотеть сразу увидеть, что у вас есть. Лучший способ продемонстрировать линейку продуктов — это мегаменю WordPress. Может быть категории продуктов раздел, быстрые контакты , ярлык для корзины , ссылки на политику доставки и даже предварительный просмотр ассортимента , встроенный в сетку продуктов. Что касается остальных страниц, то там меню могло бы быть проще, так как страница магазина — это уже «витрина товара», и это только один пример.
Лучший способ продемонстрировать линейку продуктов — это мегаменю WordPress. Может быть категории продуктов раздел, быстрые контакты , ярлык для корзины , ссылки на политику доставки и даже предварительный просмотр ассортимента , встроенный в сетку продуктов. Что касается остальных страниц, то там меню могло бы быть проще, так как страница магазина — это уже «витрина товара», и это только один пример.
Иногда вы можете захотеть скрыть некоторые пункты меню от незарегистрированных пользователей и незарегистрированных пользователей. Например, вы ведете сайт блога/онлайн-курсов 9.0008 , где некоторый контент доступен только зарегистрированным пользователям. Зачем оставлять пункт меню для незарегистрированных пользователей, если они не смогут перейти на его URL? По этой причине вы можете захотеть создать два пользовательских меню и откалибровать их условия видимости .
Около 59% веб-трафика поступает с мобильных устройств, поэтому стоит оптимизировать веб-сайт для настольных компьютеров. Возможно, вам придется изменить дизайн (визуально отрегулировать главное меню рабочего стола), чтобы оно хорошо выглядело на мобильных устройствах. В качестве альтернативы можно создать совершенно другое меню специально для мобильных пользователей и установить условия видимости, отличные от тех, что на десктопе.
Возможно, вам придется изменить дизайн (визуально отрегулировать главное меню рабочего стола), чтобы оно хорошо выглядело на мобильных устройствах. В качестве альтернативы можно создать совершенно другое меню специально для мобильных пользователей и установить условия видимости, отличные от тех, что на десктопе.
Лучшие различные плагины меню на странице
Вам интересно, сложно ли реализовать разные меню WordPress на странице? Это может быть, но не тогда, когда у вас есть правильные инструменты.
Прежде всего, это JetMenu от Crocoblock. Это плагин мега-меню для Elementor и редактор блоков WordPress по умолчанию. Что впечатляет — JetMenu может помочь вам создать как условные и независимые от рабочего стола мобильные меню . Плагин имеет надежный пользовательский интерфейс и на 100% редактируется визуально, что означает, что каждую мелочь в пункте/подпункте меню можно настроить и стилизовать в редакторе перетаскивания.
Основные характеристики:
Цены:
JetMenu стоит 43 доллара в год за один сайт и 88 долларов в год за неограниченное количество сайтов. Пакет включает в себя обновления плагинов и поддержку клиентов в течение всего года.
Плюсы:
Минусы:
Как создать отдельное меню на странице с помощью плагина JetMenu?
ПРИМЕЧАНИЕ
Прежде чем приступить к созданию условного меню, убедитесь, что у вас установлен соответствующий плагин через панель управления WordPress.
Прежде всего, создайте столько различных меню, сколько необходимо в Внешний вид > Меню вкладка. Это может быть простое навигационное меню, гамбургер-меню или горизонтальное мегаменю.
Затем откройте страницу, на которой вы хотите разместить меню, в предпочитаемом вами конструкторе страниц. Используйте виджеты JetMenu ( Вертикальное Мега Меню и Мега Меню ) для вывода меню в нужный раздел страницы.
Приступайте к стилизации элементов меню, их внешнего вида, анимационных эффектов, полей и отступов, макета — всего, что пожелаете. После того, как вы настроите внешний вид меню, вам нужно нажать кнопку «9».0007 Кнопка «Сохранить ».
После того, как вы настроите внешний вид меню, вам нужно нажать кнопку «9».0007 Кнопка «Сохранить ».
Повторите процедуру столько раз, сколько необходимо для разных веб-страниц.
Pro tip
Чтобы упростить процесс, вы можете приобрести какой-нибудь другой плагин, например JetThemeCore. Это позволяет создавать пользовательские части темы и шаблоны. Таким образом, буквально не потребуется времени, чтобы назначить разные заголовки с меню для разных страниц на разных страницах.
Более подробные инструкции смотрите в видео ниже.
JetThemeCore
Во-вторых, JetThemeCore — это мощный плагин для создания тем, позволяющий создавать пользовательские части темы, точно настраивать условия их видимости и упорядочивать шаблоны страниц. Конструктор тем WordPress от Crocoblock чрезвычайно гибок, потому что вы можете создать прочную структуру для любого шаблона страницы. Вы можете свободно выбирать и устанавливать, где будет отображаться созданный шаблон. Как это поможет построить условное меню? Мы узнаем это через некоторое время.
Конструктор тем WordPress от Crocoblock чрезвычайно гибок, потому что вы можете создать прочную структуру для любого шаблона страницы. Вы можете свободно выбирать и устанавливать, где будет отображаться созданный шаблон. Как это поможет построить условное меню? Мы узнаем это через некоторое время.
Основные характеристики:
Цена:
JetThemeCore поставляется по фиксированной годовой ставке: 23 доллара за один проект и 47 долларов за неограниченное количество. Он подлежит одногодичным обновлениям и специальной поддержке.
Он подлежит одногодичным обновлениям и специальной поддержке.
Плюсы:
Минусы:
Как создать отдельное меню для каждой страницы с помощью плагина JetThemeCore?
Несмотря на то, что JetThemeCore не охватывает создание меню веб-сайта, он абсолютно великолепен, когда дело доходит до условных настроек. Можно использовать конструктор меню WordPress по умолчанию и встраивать пользовательские меню в различные шаблоны заголовков.
Для начала создайте столько меню WordPress, сколько необходимо в Внешний вид > Меню вкладка. Теперь перейдите в раздел Crocoblock > Theme Templates , нажмите « Добавить новый » и создайте несколько шаблонов заголовков.
На этапе редактирования использовать виджеты меню по умолчанию для вывода недавно созданного меню в шаблон шапки. Сохраните изменения и перейдите к настройке условий видимости шапки в разделе Crocoblock > Theme Builder .
Найдите шаблон страницы, к которому вы хотите применить настроенный заголовок, и нажмите « Добавить заголовок ». Теперь, чтобы точно настроить параметры видимости, нажмите три точки рядом с названием шаблона страницы и нажмите « Изменить условия ». В открывшемся окне вы можете добавить столько правил, сколько необходимо, поэтому заголовок с настраиваемым меню появится именно там, где вы хотите.
Теперь, чтобы точно настроить параметры видимости, нажмите три точки рядом с названием шаблона страницы и нажмите « Изменить условия ». В открывшемся окне вы можете добавить столько правил, сколько необходимо, поэтому заголовок с настраиваемым меню появится именно там, где вы хотите.
Прежде всего, UberMenu — это плагин мегаменю, диапазон настроек которого весьма внушителен. Используя его, вы можете выводить пункты меню в строках, столбцах и вкладках. Существует возможность создать пользовательскую конфигурацию меню и вставить виджеты и шорткоды из раздела виджетов WordPress по умолчанию. Для мобильного представления можно адаптировать десктопное меню и сделать его адаптивным.
Основные характеристики:
Цена:
Основной плагин стоит 26 долларов, а расширения приобретаются отдельно (иконки, пакет плоских скинов, стикеры, условия — по 8 долларов каждое). Таким образом, общая стоимость пожизненной лицензии составит 58 долларов. Он включает в себя 6-месячную поддержку, которую можно продлить за небольшую дополнительную плату.
Плюсы:
Минусы:
Как создать отдельное меню на странице с помощью плагина UberMenu?
ПРИМЕЧАНИЕ
Прежде чем приступить к созданию условного меню, обязательно установите основной подключаемый модуль UberMenu и его надстройку Conditionals .
Сначала создайте обычное навигационное меню через Внешний вид > Меню , а затем вы можете начать настраивать его видимость. У каждого пункта меню есть кнопка, при нажатии которой открывается панель настроек пункта меню. Последним в списке будет номер 9.0007 Условные обозначения таб.
Вы можете установить условия пользователя и страницы. Чтобы немного улучшить внешний вид меню, есть дополнительные параметры. С их помощью можно показать тот или иной пункт меню на конкретной странице или скрыть его от определенной роли пользователя. Можно комбинировать условия для одного и того же товара.
Можно комбинировать условия для одного и того же товара.
Хотите увидеть, как смешивать и сочетать условия? Ознакомьтесь с примерами.
Надежный плагин меню для конкретной страницы? Посмотрите на условное меню от Themify. Это бесплатный плагин, разработанный для «перестановки меню в теме» в соответствии с определенными условиями. Другими словами, это помогает вам установить разные виды меню для разных сообщений и страниц. Плагин собрал немало поклонников — на данный момент у него более 70 тысяч активных установок.
Основные возможности:
Цены : бесплатно.
Плюсы:
Минусы:
Как создать отдельное меню на странице с помощью плагина Conditional Menus?
Прежде всего, установите и активируйте плагин с панели управления WordPress. Теперь следуйте Внешний вид > Меню путь и откройте вкладку Управление местоположениями . Вы увидите кликабельную ссылку « Conditional Menu ». Нажмите ее, чтобы назначить конкретное меню страницы нужному расположению темы. Меню тоже можно отключить.
Совет для профессионалов
Возможно, вы захотите создать условное меню, прежде чем назначать его сообщениям и страницам. Для этого откройте вкладку Edit Menus в том же каталоге и создайте новое пользовательское меню.
Назначьте подходящие условия и не забудьте сохранить изменения.
Прочитайте следующий учебник, чтобы узнать больше о том, как работает плагин.
Наконец, есть If Menu, плагин меню для конкретной страницы от Layered. Это помогает разработчикам веб-сайтов точно настраивать видимость каждого пункта меню, устанавливая отдельные правила. Существуют базовые и расширенные планы плагинов, которые дают доступ к более точным настройкам. Можно смешивать и сопоставлять необходимые правила видимости и каждый раз получать разное меню. Плагин уже помог более чем 80 000 пользователей настроить видимость меню.
Основные характеристики:
Цены: бесплатных и премиальных, начиная с 20 долларов за один сайт.
Плюсы:
Минусы:
Как создать отдельное меню для каждой страницы с помощью плагина If Menu?
Теперь плагин If Menu довольно прост в использовании.
Сначала установите и активируйте его из панели управления WordPress. Затем создайте меню на вкладке Внешний вид > Меню . После этого нажмите стрелку раскрывающегося списка рядом с названием пункта меню и установите флажок Включить правила видимости .
Сначала вы выбираете, показывать или скрывать данный пункт/подпункт меню, а затем выбираете, при каких условиях. Легкий как пирог! После этого обязательно сохраните изменения.
Легкий как пирог! После этого обязательно сохраните изменения.
Дополнительные сведения см. в следующем руководстве.
Что такое страничное меню?
Понятие относится к так называемым условным меню, то есть на каждой странице сайта может быть свое меню, отличное от основного. Для построения такого меню может потребоваться настроить отдельные условия видимости.
Как построить условное меню?
Есть два способа сделать это: написать код или использовать специальные плагины. Если вам не хватает навыков кодирования, лучше всего подойдет второй вариант. Хотя процедура может отличаться от плагина к плагину, основы заключаются в создании обычного меню, установке предпочтительного плагина и настройке правил видимости.
Какие плагины могут помочь мне создавать условные меню WordPress?
В данной статье рассматриваются пять подходящих плагинов: JetMenu, UberMenu, JetThemeCore, Conditional Menus и If Menu. Вы можете сравнить их и посмотреть, что лучше для вас.
Вы можете сравнить их и посмотреть, что лучше для вас.
Подведение итогов
Как видите, условные меню могут быть очень полезными в плане экономии места, дизайнерских решений, мобильного просмотра и многого другого. Сегодня мы рассмотрели пять плагинов, которые помогут вам достичь различных целей и воплотить в жизнь вышеупомянутые варианты использования.
JetMenu необходим для создания независимого от рабочего стола мобильного меню и макетов мегаменю с богатым содержанием.
UberMenu поможет вам установить до двух условий для каждого пункта меню и таким образом управлять его видимостью.
Условные меню и Плагины If Menu очень похожи, за исключением того, что If Menu дает вам больше гибкости в отношении пунктов меню.
JetThemeCore позволяет управлять частями темы и шаблонами, назначать их страницам и настраивать различные правила видимости.
Вы уже пытались создать меню для конкретной страницы? Дайте нам знать в комментариях ниже.
Как создать пользовательскую регистрационную форму WordPress с помощью RegistrationMagic
Вам нужно создать пользовательскую регистрационную форму для WordPress? Важно, чтобы формы настройки были информативными, легко заполнялись и поддерживали мобильные устройства. К счастью, всего этого можно добиться с помощью плагина RegistrationMagic.
Проще говоря, этот плагин позволяет вам создавать формы регистрации так, как вы хотите, без каких-либо ограничений. И что самое приятное, большинство функций доступны бесплатно, а в премиум-версии доступно больше функций.
Сегодня я покажу, как легко создать стильную регистрационную форму WordPress.
Что такое регистрационная форма WordPress?
Регистрационная форма в WordPress позволяет пользователям вводить данные и отправлять их на веб-сайт или в компанию. Регистрационная форма может использоваться практически для любых целей, одним из наиболее распространенных применений является создание учетной записи.
Иногда на одном веб-сайте может быть более 10 регистрационных форм, предназначенных для определенных целей. Это нормально. Более крупные компании могут легко иметь более 100, если они предлагают множество услуг с уникальными формами.
Например, вот несколько вещей, для которых у вас может быть регистрационная форма:
хорошая новость заключается в том, что все это не сложно реализовать. Создание пользовательской регистрационной формы WordPress с помощью RegistrationMagic занимает несколько минут.
Как создать регистрационную форму WordPress с помощью RegistrationMagic
Шаг 1: Установите RegistrationMagic
Подключаемый модуль RegistrationMagic прост в использовании и чрезвычайно многофункционален. С его помощью вы можете создавать любые формы, включая формы, в которых вы даже можете принимать платежи через формы, которые вы создаете, что отлично подходит для сайтов с членством.
Вы даже можете создавать разные формы для разных ролей пользователей, WooCommerce и многого другого. Давайте начнем.
Нажмите «Плагины» и выберите «Добавить новый» на левой панели администратора.
Найдите RegistrationMagic в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин RegistrationMagic, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
Примечание: Существует также плагин регистрации пользователей от RegistrationMagic. Этот плагин давно не обновлялся, поэтому избегайте его.
Шаг 2: Глобальные настройки
Хотя вы можете сразу приступить к созданию форм, я всегда рекомендую сначала пройтись по настройкам. Глобальные настройки этого плагина обширны, поэтому я постараюсь дать краткий обзор того, что вы можете ожидать от более популярных настроек.
Примечание: Для доступа к некоторым функциям требуется версия Premium.
В левой панели администратора нажмите RegistrationMagic и выберите параметр «Глобальные настройки».
Вам предстоит пройти двенадцать уникальных разделов, которые заняли бы у нас слишком много времени, чтобы охватить их полностью. Давайте посмотрим на популярные.
Щелкните раздел «Общие настройки».
Здесь вы можете выбрать, хотите ли вы, чтобы форма соответствовала дизайну вашей темы (рекомендуется) или использовать классический внешний вид. Вы также можете выбрать макет формы, разрешенные типы файлов и многие другие мелкие настройки.
Выберите лучшие параметры для вашего сайта и нажмите кнопку «Сохранить».
Щелкните раздел «Безопасность».
В этом разделе вы можете настроить reCAPTCHA в своих формах, чтобы предотвратить их отправку спам-ботами. Вы также можете ограничить количество форм, отправляемых с одного устройства, включить правила пароля (например, одна буква должна быть заглавной или содержать цифру) и многое другое.
Когда закончите, нажмите кнопку «Сохранить».
Настоятельно рекомендую пройтись по каждому разделу. Плагин отлично объясняет, что делает каждый параметр, поэтому нет ничего слишком сложного, и вы можете изменить их в любое время.
Шаг 3. Добавление новой регистрационной формы
После настройки параметров пришло время приступить к работе.
Нажмите RegistrationMagic и выберите опцию All Forms.
Есть три формы по умолчанию. Они включают в себя логин, простой логин и простую контактную форму. У каждого есть шорткод, так что не стесняйтесь посмотреть, как они выглядят. Вы можете использовать их в качестве шаблона, если хотите.
Нажмите кнопку «Новая форма».
Появится небольшое всплывающее окно с просьбой ввести имя вашей формы. Я рекомендую сделать его описательным, так как может быть трудно понять, что к чему из-за плохого соглашения об именах.
Вы также можете использовать флажок ниже, чтобы отключить регистрацию пользователя в этой форме.
Нажмите кнопку «Сохранить», чтобы продолжить.
Созданная вами новая форма будет добавлена в список. Если вы наведете на него указатель мыши, у вас будет два варианта. Для перехода в панель формы или для редактирования полей нажмите на кнопку «Панель».
Шаг 4. Настройка формы
Здесь вы можете найти все настройки формы. К ним относятся варианты построения, настройки, интеграции, аналитики и т. д. В разделе «Сборка» нажмите «Диспетчер полей».
Вы увидите все поля в своей форме, и по умолчанию их должно быть три: Электронная почта, Имя пользователя и Пароль. Вы можете изменить их порядок, наведя указатель мыши на три синие горизонтальные линии и перетащив их вверх или вниз так, чтобы верхние отображались первыми.
Внизу вы увидите кнопку «Отправить». На самом деле эта кнопка не активна в этом разделе. Вместо этого он позволяет вам решить, где будет его расположение в форме (слева, посередине или справа).
Выберите наиболее подходящий для вас вариант.
Вы также можете щелкнуть параметр «Изменить» рядом с ними, чтобы отредактировать поле.
Здесь вы можете ввести имя метки, текст-заполнитель и даже добавить текст при наведении для дополнительной информации. Также есть разделы настроек значков и расширенных настроек.
В некоторых полях может быть больше параметров, но в большинстве случаев все они будут выглядеть примерно так.
Вы можете добавить новое поле, нажав кнопку «Добавить поле» вверху.
Появится всплывающее окно со всеми предустановленными элементами поля, которых очень много. Просто нажмите на поле, которое вы хотите добавить.
Примечание: Для доступа к полям WooCommerce необходимо установить WooCommerce.
Поле будет пустым и готовым для ввода информации. Просто повторите это, чтобы добавить необходимые поля в форму.
На этом этапе вы можете начать просматривать другие разделы панели управления формой.
Шаг 5. Отображение формы
Когда форма готова к работе, все, что осталось, — это отобразить ее, и плагин предоставит вам несколько вариантов на выбор.
Первый — более традиционный вариант короткого кода. Это здорово, если вы планировали создать пользовательскую страницу регистрации WordPress с помощью RegistrationMagic.
Форма может быть единственным элементом контента на странице. Шорткод можно найти в разделе формы или щелкнув параметр «Шорткод» в разделе «Публикация» на панели инструментов.
Скопируйте шорткод и добавьте его в блок шорткодов в нужном посте или на странице. Сохраните изменения, и вы сможете просматривать форму на своем сайте.
Другим популярным вариантом является использование виджета формы RegistrationMagic. Это позволит вам отобразить его в области виджетов на вашем сайте. Для этого нажмите на виджет формы в разделе «Публикация».
Вы также можете найти эти виджеты в области виджетов вашего сайта.
Поздравляем с настройкой RegistrationMagic в WordPress.
Сделайте ваши формы информативными
Я не могу не подчеркнуть, насколько важно четко понимать, что представляет каждое поле в форме. Воспользуйтесь всеми преимуществами всплывающего текста, чтобы предоставить посетителям полезные пояснения, предложения и примеры.
Воспользуйтесь всеми преимуществами всплывающего текста, чтобы предоставить посетителям полезные пояснения, предложения и примеры.
Чем сложнее заполнить форму, тем меньше шансов, что кто-то ее заполнит.
Сколько форм вы добавили на свой сайт? Как бы вы оценили плагин RegistrationMagic?
Как включить регистрацию пользователей в WordPress
Хотите включить регистрацию пользователей на своем сайте WordPress? Есть много причин, по которым пользователи WordPress хотели бы разрешить регистрацию на своем сайте.
Например, если вы хотите создать онлайн-форум или образовательный веб-сайт, вам понадобятся средства, позволяющие вашим пользователям регистрироваться на веб-сайте.
С WordPress это можно сделать относительно легко. В этом руководстве мы покажем вам, как включить регистрацию пользователей в WordPress.
Кроме того, мы предоставим пошаговое руководство о том, как создать пользовательскую страницу регистрации с помощью подключаемых модулей формы регистрации пользователя.
Содержание:
Зачем разрешать регистрацию пользователей?
Ниже приведены некоторые варианты использования, для которых пользователи WordPress могут захотеть включить регистрацию пользователей на своих веб-сайтах.
Разрешение нескольких авторов на вашем веб-сайте
Большинство сайтов WordPress, которые разрешают гостевые посты, обычно разрешают регистрацию пользователей на своем сайте. Это помогает отображать биографию пользователей под статьей, которую они написали.
Предоставление контента только для членов
Если вы хотите монетизировать свой контент, вы можете включить регистрацию пользователей на своем веб-сайте, а затем предоставить часть своего контента только для зарегистрированных пользователей.
Используя подключаемый модуль регистрации, вы можете добавить план подписки на свою страницу регистрации, чтобы пользователи платили до того, как получат доступ к вашему контенту.
Создание списка адресов электронной почты
В регистрационной форме WordPress есть поле электронной почты, в котором пользователям необходимо будет ввести свои адреса электронной почты, прежде чем они зарегистрируются на вашем сайте.
Вы можете использовать плагин подписки на электронную почту, чтобы импортировать все входящие электронные письма из вашей регистрационной формы в ваш список адресов электронной почты.![]()
Однако, если у вас нет других потребностей в регистрации пользователя, вам лучше использовать для этой цели плагины подписки по электронной почте.
Форум сообщества
Наличие онлайн-форума на вашем веб-сайте может помочь вам общаться с пользователями. Это также позволяет вашей аудитории делиться своими мыслями через посты, которые они создают.
Если вы хотите иметь эту функцию на своем веб-сайте, вам необходимо разрешить регистрацию пользователей на вашем веб-сайте.
Как включить регистрацию пользователей в WordPress
WordPress поставляется со встроенной системой управления пользователями. Хотя эта функция отключена по умолчанию, ее можно легко активировать с панели администратора.
Чтобы включить регистрацию пользователя, перейдите в Настройки >> Общие . В разделе «Членство» поставьте галочку «Зарегистрироваться может любой».
Затем установите роль для новых пользователей в разделе «Роль нового пользователя по умолчанию». Мы рекомендуем оставить это на самом низком уровне (подписчик). Но если вы разрешаете регистрацию пользователей для добавления авторов на свой сайт, вы можете установить роль пользователя «Автор».
Мы рекомендуем оставить это на самом низком уровне (подписчик). Но если вы разрешаете регистрацию пользователей для добавления авторов на свой сайт, вы можете установить роль пользователя «Автор».
Никогда не следует устанавливать эту роль на «Администратор» . Это даст любому пользователю в Интернете разрешение на удаление страниц вашего сайта, сообщений, тем и почти всего остального. Пожалуйста, ознакомьтесь с этим руководством, чтобы узнать больше о ролях пользователей в WordPress.
После установки роли пользователя по умолчанию прокрутите вниз и нажмите Сохранить изменения .
С этими настройками ваши пользователи смогут регистрироваться на вашем сайте.
Обратите внимание, что после включения этой функции вам все равно нужно сделать ссылку на страницу регистрации видимой на вашем веб-сайте, чтобы пользователи могли получить к ней доступ.
Вы можете получить доступ к URL-адресу регистрации WordPress по умолчанию, используя ссылку ниже.
http://www.example.com/wp-login.php?action=register
WordPress также имеет мета-виджет, который содержит ссылки для регистрации и входа на веб-сайт. Обычно виджет следует добавлять под заголовком или боковой панелью вашего веб-сайта.
Регистрация WordPress по умолчанию
Чтобы добавить виджет, перейдите в раздел Внешний вид >> Виджеты . Затем просмотрите доступные виджеты и найдите виджет «Мета».
После этого нажмите на виджет и выберите место размещения из выпадающего меню. Выберите Добавить виджет после завершения.
Теперь зайдите в интерфейс вашего веб-сайта, вы должны увидеть мета-виджет, видимый на вашем сайте. Если вы вошли в систему, виджет отобразит админку сайта и ссылку для выхода.
Новые пользователи на вашем сайте увидят ссылку для входа и регистрации при посещении вашего сайта.
Теперь ваши пользователи могут зарегистрироваться, выбрав ссылку регистрации. Давайте проведем вас через процесс регистрации нового пользователя.
Давайте проведем вас через процесс регистрации нового пользователя.
Выйдите со своего сайта в качестве администратора и нажмите кнопку 9.0007 Регистрация ссылка. На странице регистрации вы увидите поле формы для ввода имени пользователя и адреса электронной почты. Нажмите на Регистрация после ввода ваших данных.
Страница регистрации WordPress по умолчанию требует, чтобы пользователи подтверждали свои адреса электронной почты перед завершением регистрации.
Когда вы нажмете на ссылку подтверждения по электронной почте, вы попадете на страницу для установки пароля WordPress.
Далее нажмите Сохранить пароль 9кнопка 0008.
После этого вы сможете войти на сайт, используя ссылку на следующей странице.
Страница входа пользователя WordPress
Вы можете получить доступ к ссылке для входа с главной страницы веб-сайта или просто добавить «/wp-login.php» в конце адреса вашего сайта.
Таким образом, если ваш сайт доступен по адресу example. com, URL-адрес для входа должен выглядеть следующим образом: example.com/wp-login.php.
com, URL-адрес для входа должен выглядеть следующим образом: example.com/wp-login.php.
На странице входа ваши пользователи должны ввести адрес электронной почты и пароль, которые они использовали в процессе регистрации для входа на ваш сайт.
При входе пользователи будут перенаправлены в панель администратора вашего сайта. Информация, которую они увидят, зависит от роли пользователя по умолчанию, которую вы установили на странице настроек вашего сайта.
Эта панель управления работает, если вы разрешаете авторам регистрироваться на вашем сайте. Но для обычного пользователя wp панель администратора не интуитивно понятна и может запутать их в том, куда идти дальше.
Другим недостатком использования регистрации пользователя WordPress по умолчанию является то, что вы не контролируете URL-адрес перенаправления.
Например, если ваш блог WordPress требует от пользователей регистрации перед комментированием записи. После регистрации пользователь в идеале должен быть перенаправлен на страницу, которую он просматривал изначально.
Вместо этого WordPress перенаправит их на панель администратора, что может немного сбить с толку тех, кто просто хочет прокомментировать сообщение.
Чтобы решить эту проблему, вы можете использовать плагин для настройки страниц регистрации, входа и профиля пользователя.
Пользовательская регистрация пользователя WordPress с использованием плагинов
Существует множество плагинов для регистрации пользователей WordPress, которые можно использовать для настройки страниц регистрации. Плагины, такие как User Registration и Ultimate Members, предлагают эту функцию из коробки.
Если вы используете плагин для создания контактных форм, такой как WPForms, вы можете просто установить надстройку User Registration . Вы можете использовать это дополнение для настройки формы регистрации пользователя . Однако эта функция доступна в премиум-версии плагина.
В этом руководстве мы будем использовать плагин Ultimate Member для включения регистрации пользователей в WordPress.
Плагин автоматически создает все необходимые страницы и формы при установке. Он также имеет интуитивно понятный конструктор перетаскивания, который вы можете использовать для создания неограниченного количества форм.
Помимо функции регистрации пользователя, плагин также имеет дополнительные функции, такие как интеграция с WooCommerce, сброс пароля, настраиваемые страницы входа и выхода.
Плагин также позволяет ограничивать контент для зарегистрированных пользователей. Это отличная возможность для создания членского сайта.
Кроме того, вы можете добавлять пользовательские роли пользователей и назначать роли роли. Плагин также имеет бесплатные и премиальные надстройки, которые вы можете добавить, чтобы получить больше функций.
Установка подключаемого модуля Ultimate Member
Чтобы начать, перейдите в раздел «Плагины» >> «Добавить новый ». В поле поиска введите «конечный член». Нажмите Установить сейчас рядом с подключаемым модулем. И активируйте плагин после завершения установки.
И активируйте плагин после завершения установки.
После активации плагин предложит вам создать некоторые страницы, такие как регистрация, вход в систему, учетная запись и страницы с забытым паролем.
Эти страницы будут автоматически созданы для вас одним нажатием кнопки. Нажмите кнопку Create Pages , чтобы завершить шаг.
Вы будете перенаправлены на страницу настроек плагинов. Здесь все страницы сопоставлены с их соответствующими функциями. Нажмите Сохранить изменения , чтобы установить страницы.
Плагин может правильно работать с этими базовыми настройками. Позже мы покажем вам, как добавить некоторые пользовательские настройки, такие как ограничение контента для зарегистрированных пользователей.
Добавление страниц регистрации пользователей WordPress в меню навигации
После создания страниц входа и регистрации вам необходимо сделать ссылку видимой в интерфейсе вашего сайта. Вы можете просто добавить их в меню навигации.
Для этого перейдите в Внешний вид >> Меню . Затем отметьте страницы, которые вы хотите добавить в меню.
После этого нажмите Добавить в меню . Это добавит ссылки в меню навигации. Вы можете перетаскивать и располагать их так, как хотите.
Когда закончите, выберите кнопку Save Menu .
Теперь ваши пользователи могут получить доступ к ссылкам на формы регистрации и входа в интерфейс вашего сайта WordPress.
Страница регистрации пользователя WordPress должна выглядеть так, как показано ниже.
Вы можете перейти на страницу входа, нажав кнопку Войти .
После входа в систему ваши пользователи будут перенаправлены на удобную панель управления, где они смогут управлять своими учетными записями. Страница профиля позволяет им редактировать данные пользователя, а также поддерживает загрузку файлов для изменения изображений профиля пользователя.
Пользовательские роли
С помощью этого подключаемого модуля вы можете создавать пользовательские роли и назначать функции на основе ролей типам ролей. Чтобы увидеть все роли на вашем сайте, перейдите по ссылке Ultimate Member >> User Roles .
Чтобы увидеть все роли на вашем сайте, перейдите по ссылке Ultimate Member >> User Roles .
Здесь вы увидите все роли пользователей, поддерживаемые вашим сайтом. Чтобы добавить новый тип роли, нажмите кнопку Добавить новый .
На новой странице роли введите название роли. Ниже вы можете установить разрешения для роли пользователя.
После установки разрешений нажмите кнопку Создать роль .
Ultimate Member Forms
Хотя плагин создает формы, необходимые для ваших страниц регистрации и входа, вы также можете использовать их конструктор форм перетаскивания для создания пользовательских форм регистрации пользователей в WordPress.
Плагин позволяет создавать неограниченное количество форм на вашем сайте. Чтобы просмотреть все формы по умолчанию, перейдите на страницу Ultimate Member >> Forms 9.0008 . Здесь вы увидите все формы, которые плагин в настоящее время использует на вашем сайте.
Нажмите кнопку Добавить новую , если вы хотите добавить новую форму. Это откроет панель инструментов конструктора форм.
Сначала добавьте название формы. Затем выберите тип формы, которую вы собираетесь построить, в разделе «Выбор типа формы». Вы можете создавать регистрационные формы, формы входа или формы профиля пользователя, используя конструктор профилей.
В построителе форм вы можете выбрать количество столбцов, которые вы хотите отображать в каждой строке. После этого используйте значок плюса, чтобы добавить виджеты (поля ввода) в форму.
Выберите поле, которое хотите добавить. Плагин поставляется с некоторыми предопределенными базовыми полями, которые вы можете использовать для простого создания своих форм.
После добавления всех полей формы нажмите кнопку Создать .
Только что созданную форму можно найти в разделе Ultimate Member >> Forms . Чтобы использовать эту форму, скопируйте автоматически сгенерированный шорткод и вставьте его на страницу своего сайта.
Для этого перейдите к Страницы >> Добавить новую (если вместо этого вы хотите отредактировать существующую страницу, перейдите в Страницы >> Все страницы и нажмите на страницу). Затем нажмите на значок «Добавить блок» (плюс) и выберите виджет «Шорткод».
Вставьте код из только что созданной формы, а затем нажмите кнопку Опубликовать после завершения.
Теперь просмотрите страницу в интерфейсе вашего веб-сайта, чтобы увидеть, как выглядит новая форма регистрации пользователя WordPress.
Примечание: Если вы используете старый классический редактор, просто вставьте шорткод в область содержимого вашей страницы.Ограничение доступа к контенту на вашем сайте
Еще одна интересная функция этого плагина заключается в том, что он позволяет вам ограничить часть вашего контента зарегистрированными пользователями.
Чтобы включить ограничение контента, перейдите в раздел Ultimate Member >> Settings . Затем нажмите на вкладку «Доступ».
Затем нажмите на вкладку «Доступ».
Затем щелкните раскрывающийся список рядом с «Глобальный доступ к сайту». Затем выберите параметр «Сайт доступен для зарегистрированных пользователей», если вы хотите заблокировать контент своих сайтов.
В область содержимого можно добавить сообщение, которое будет отображаться для неавторизованных пользователей. Ниже выберите тип публикации для ограничения, а также таксономию.
После этого нажмите кнопку Сохранить изменения .
Заключение — регистрация пользователей WordPress
Включение регистрации пользователей в WordPress — это средство связи с вашей аудиторией, монетизации вашего сайта и расширения списка адресов электронной почты.
В этом руководстве мы обсудили некоторые варианты использования, когда вы хотели бы разрешить регистрацию пользователей на своем сайте. Затем мы показали вам, как включить его на сайте WordPress и как настроить 9Регистрационные формы 0007 с использованием регистрационного плагина для WordPress.

 5s ease;
5s ease;