Как правильно проверить сайт на мобильность с помощью браузера
Здравствуйте, друзья! Я не удивлю Вас, если скажу, что сейчас в Сети можно найти любой, подходящий шаблон (тему) для сайта. Вы это знаете и без меня, равно как и знаете то, что одним из критериев для отбора шаблона является его адаптивность под мобильные устройства. Но к сожалению не всегда заявленная автором темы эта самая адаптивность дизайна является качественной. А это уже проблема! И данную статью я написал, как раз для того, чтобы Вы смогли еще раз проверить свой сайт на мобильность самыми простыми, но эффективными инструментами.
Для начала кратко расскажу историю выбора своего шаблона. Помимо мобильности меня конечно интересовала и структура сайта, функционал, заложенный в шаблон, ведь мне обязательно нужен был слайдер на главной странице, по максимуму предустановленных виджетов… В общем хотелось всего сразу и побольше. И я нашел несколько таких шаблонов одного автора.
В то время я не вдавался в нюансы, и делал самую простенькую проверку путем элементарного уменьшения ширины окна браузера. Где-то на просторах Интернета я вычитал, что такая проверка в браузере Mozilla Firefox гарантирует 100% результат. В общем, поставил я самую приглянувшуюся тему и начал творить…
Где-то на просторах Интернета я вычитал, что такая проверка в браузере Mozilla Firefox гарантирует 100% результат. В общем, поставил я самую приглянувшуюся тему и начал творить…
Вы понимаете какая гордость распирала меня после первых успехов в настройках шаблона. Я кое-что приукрасил, внес свои изменения в стили, разработал логотип. В общем было все кроме написанных статей…
Первый сайт на WordPress уже начал подавать признаки рождения. И теперь представьте мое разочарование, когда я зашел на него со смартфона. Шок проходил минут десять! При вертикальном положении смартфона (экран 480х750рх) шапка сайта растягивалась не просто на 750рх высоты экрана, но и все равно при этом требовала прокрутки. Вот тебе и мобильный шаблон!
Жаль, что я тогда не сделал скриншотов, сейчас бы можно было показать наглядно. Среди десятка ранее скачанных шаблонов примерно половина в итоге не прошли мой смартфонный тест. Вот такие дела! Это сейчас я уже знаю, как правильно проверить шаблон на мобильность с помощью браузеров, знаю несколько сервисов, которые делают такие проверки. Вот собственно этими знаниями я и поделюсь с Вами в этой статье.
Вот собственно этими знаниями я и поделюсь с Вами в этой статье.
Начнем с браузеров. Работать будем с Mozilla Firefox и с Google Chrome. Открываете свой сайт и кликаете в любом его месте правой кнопкой мыши. Появляется вот такое окно, в котором нужно в зависимости от браузера выбрать указанную строку и кликнуть по ней уже левой кнопкой мыши.
В нижней части окна браузера Mozilla Firefox появится дополнительная двойная строка-меню. В Google Chrome окно браузера поделится на две части. Слева будет Ваш сайт, а справа код страницы. Вверху над кодом также появится строка-меню. На скриншоте я указал, какие значки нужно нажать в каждом из браузеров, чтобы браузер начал показывать режим адаптивного дизайна.
Теперь в браузерах рядом с изображением сайта появятся две вертикальные полоски. На скриншотах они обведены кружком. Наводим курсор на них, зажимаем левую кнопку мыши и начинаем смещение по горизонтали. В левом верхнем окне Вы будете видеть текущие размеры страницы своего сайта, а если точнее, то размер экрана виртуального мобильного гаджета. Вот так это выглядит в браузере Mozilla Firefox:
Вот так это выглядит в браузере Mozilla Firefox:
А так в браузере Google Chrome:
Если нажать на указанные треугольные значки рядом с размерами, то можно сразу оперативно выбрать определенный размер, причем в Mozilla Firefox это будет в числовом выражении, а в Google Chrome с привязкой к моделям мобильных гаджетов. В первом браузере Вы можете задать свои значения через команду «Добавить пресет», а во втором – через «Edit» выбрать другую модель.
Шестое чувство мне подсказывает, что западные шаблоны однозначно «заточены» под iPhone, iPad и скорее всего за адаптивность к этим гаджетам можно не переживать.
Но большинство наших сограждан не обременены этими девайсами и пользуются, как и я, «китайцами» или «корейцами». А у них размерность (разрешение) экрана уже другие.
И поскольку каждый из нас творит в интересах большинства, то советую обращать внимание на следующие размерности: 320, 420, 480, 540, 600, 750, 800px по ширине. При этом значения по высоте особой роли не играют.
Такая экспресс проверка будет очень полезна тем, кто пользуется программой Adobe Muse для разработки лендингов или подписных страниц. Благо, что свежие версии Adobe Muse уже позволяют пользователю самому настраивать так называемые точки останова – точки смены дизайна. Ну а в наше время адаптированным должен быть не только сам сайт, но и все Ваши предложения.
Да, чуть не забыл, про специальные сервисы для проверки на адаптивность. Я не буду писать здесь в статье о них, а просто предлагаю посмотреть это видео.
Ссылки на сервисы я оставил в описании под видео. Забирайте их себе в закладки. Пишите в комментариях ниже, как прошли ходовые испытания на мобильность Ваши сайты. Я надеюсь, что все у Вас хорошо. Ну а, если что-то не так, то не огорчайтесь, всегда можно сменить тему. Конечно будут нюансы с дизайном. А вдруг новая тема принесет Вам удачу?
С уважением, Сергей Почечуев
Создание мобильной версии сайта на WordPress с помощью плагина WPtouch
Многие вебмастера в марте этого года получили уведомления от Google Webmaster о том, что сайт некорректно отображается на экране мобильного устройства и это может ухудшить его ранжирование в мобильном поиске Google с 21 апреля. Кажется, так и стало происходить.
Кажется, так и стало происходить.
Я также получил много подобных уведомлений и для ряда сайтов на WordPress стал использовать простейшее решение – плагин WPtouch. Так что сейчас о нём и расскажу, но сначала кое-что о способах создания мобильных версий.
Способы адаптации сайта под мобильные устройства
Всю информацию можно взять из справки Гугла. Главное, что следует понять: существует 3 подхода к этой адаптации:
- Адаптивный дизайн – код страницы не меняется, но меняется отображение элементов в зависимости от размера экрана устройства.
- Динамический показ – код страницы меняется в зависимости от типа устройства (сервер определяет тип устройства и выдаёт разный код для разных устройств).
- Разные URL – для мобильной версии открывается страница с другим URL (например, http://m.vk.com для ВКонтакте).
Мне, как и Гуглу, больше всего нравится 1-й вариант. Это более универсальный и, если можно так сказать, основательный способ создания мобильной версии. Но каждому сайту тут будет нужен индивидуальный подход.
Но каждому сайту тут будет нужен индивидуальный подход.
В то же время, для большинства простых контентных сайтов на WordPress подойдёт второй способ, тем более, что с помощью плагина WPtouch всё происходит крайне быстро и просто.
(Это я всё написал, чтоб вы понимали, нужно ли вам ставить плагины, или вы хотите позаморачиваться с переходом на адаптивный дизайн).
Мобильная версия сайта на WordPress с помощью плагина WPtouch
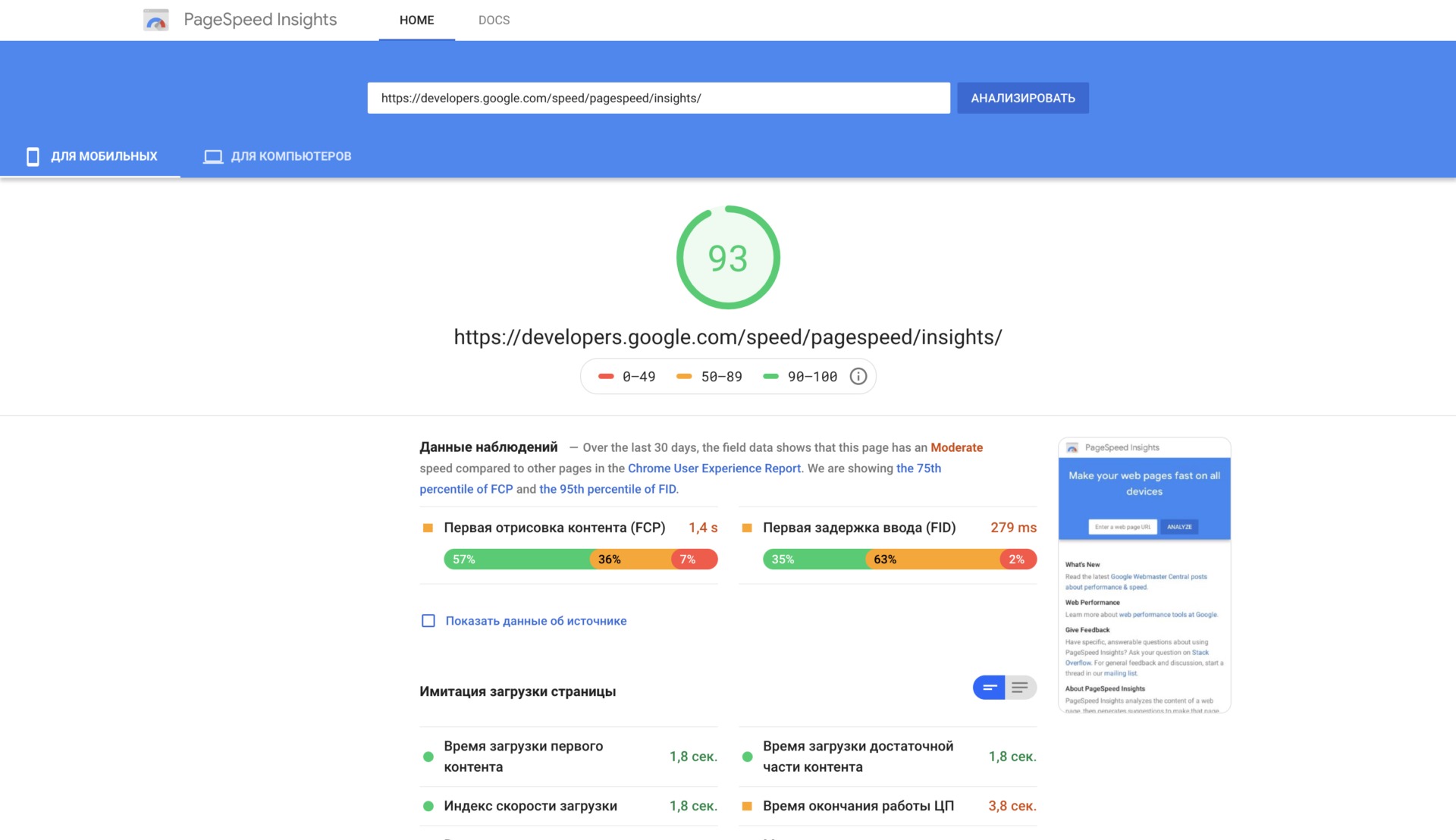
Прежде, чем ставить плагин, проверьте – может у вас уже всё хорошо: https://www.google.com/webmasters/tools/mobile-friendly/ . На картинке ниже пример, когда не всё хорошо:
Проверка веб-страницы в Google на мобильность
Скачать плагин можно здесь: https://wordpress.org/plugins/wptouch/. Установка обычная и сразу после неё можно проверить сайт на мобильность в Гугле:
Страница оптимизирована для мобильных устройств
В общем, всё очень просто.
Конечно, можно покопаться ещё в настройках плагина или приобрести его Pro-версию, но если вам просто нужно, чтобы Гугл был доволен – WPtouch прекрасно подойдёт.
Кстати, чтобы через десктопный браузер посмотреть, как будет выглядеть сайт с мобильного устройства, надо (для браузеров на основе Chrome) нажать F12 и в появившемся окошке перейти в режим просмотра с мобильных (красная стрелочка), а далее выбрать само устройство (белая) и обновить страницу:
Эмуляция мобильных устройств в Google Chrome
Единственное, что мне не очень нравится в этом плагине – это то, что на одних сайтах у меня отображается реклама от Google AdSense (она появляется внутри поста), а на других – нет.
Но вообще, для вставки AdSense у них предусмотрена Pro-версия.
Плагин WPtouch и кэширование на WordPress
Важный момент: в настройках кэширующего плагина следует создать два кеша – один для десктопных страниц, другой – для мобильных. В Hyper cache это делается путём установки галочки рядом с “Определять мобильные устройства”. Иначе может получиться весьма забавно – на экране компьютера отобразится мобильная версия.
Таким образом, если вам нужно получить простую мобильную версию сайта на WordPress и не терять позиций в Google, то плагин WPtouch – это то, что надо.
Посмотрите, как меняются посещения магазинов, продуктовых магазинов и рабочих мест с помощью отчетов Google о мобильности
Как использовать отчеты о мобильности Google (и Apple), чтобы увидеть, как изменились перемещения во время пандемии.
Джордж Нгуен, 27 августа 2020 г., 15:24 | Время чтения: 4 минуты
Отчеты Google о мобильности сообщества COVID-19 показывают, как изменились посещения и продолжительность пребывания в различных категориях мест по сравнению с базовым периодом до пандемии.
Отчеты, которые публикуются на постоянной основе, иллюстрируют тенденции движения с течением времени в зависимости от географии (включая страну, штат и округ) за шестинедельный период, при этом самые последние данные относятся примерно к 2-3 дням назад ( время, необходимое для подготовки отчетов).
Мобильность Калифорнии меняется со временем. График появляется на коронавирусном портале Новостей Google; данные взяты из отчетов Google о мобильности сообщества COVID-19.
Категории мест. В отчетах о мобильности сообщества представлены тенденции в следующих категориях мест:
- Торговля и отдых.
- Бакалея и аптека.
- Парки (относится к официальным национальным паркам, а не к обычному открытому пространству в сельской местности).
- Транзитные станции.
- Рабочие места.
- Жилой.
Категории объединяют пункты назначения со схожими характеристиками для целей руководства по социальному дистанцированию. Например, продуктовый магазин и аптека сгруппированы вместе, потому что они, как правило, являются важными поездками.
Каждая категория может содержать множество типов мест, и Google публикует тенденции для вышеуказанных категорий, поскольку они полезны для усилий по социальному дистанцированию и доступа к основным услугам.
На что ссылается базовая линия. Базовый уровень относится к среднему дневному значению в период с 3 января по 6 февраля 2020 года. По сути, он представляет собой «нормальное» значение для этого конкретного дня недели. Таким образом, базовый уровень фактически представляет собой семь различных значений (по одному на каждый день недели).
По сути, он представляет собой «нормальное» значение для этого конкретного дня недели. Таким образом, базовый уровень фактически представляет собой семь различных значений (по одному на каждый день недели).
Базовые дни никогда не меняются, а также не учитывают сезонность.
Google рекомендует пользователям выполнять калибровку для своего региона перед анализом данных, учитывая следующие вопросы:
- Произошло ли что-нибудь значимое [в вашем регионе] в период с 3 января по 6 февраля 2020 г.?
- Как меняются посетители парка с января по настоящее время?
- Как вы думаете, сколько еще времени люди будут проводить в жилых помещениях?
- Как виды работ могут повлиять на изменение мобильности в будние и выходные дни?
- Насколько широко представлен ваш регион?
Приведенные выше соображения помогут более точно интерпретировать данные. Например, на диаграмме ниже показано, что посещаемость парков выросла на 46% по сравнению с исходным уровнем; однако январь в графстве Саффолк, штат Массачусетс, обычно бывает холодным, что может отпугнуть многих посетителей.
Номер заголовка (обведенный красным) отражает процентное изменение на дату отчета, которое отображается в верхней части отчета.
Что не показывает. Отчеты иллюстрируют относительные изменения, а не абсолютное количество посетителей или продолжительность пребывания. Как упоминалось выше, тенденции относятся к базовому периоду и не отражают ежегодные тенденции.
Базовые показатели относятся к конкретной категории регионов, что следует учитывать при сравнении регионов. Пробелы в линиях тенденций показаны, когда у Google недостаточно данных, чтобы уверенно и анонимно оценить изменение по сравнению с базовым уровнем.
Как собираются данные. Анализ трендов создается на основе агрегированных анонимных наборов данных от пользователей, которые включили Историю местоположений в своих учетных записях Google (по умолчанию эта функция отключена). «Как и во всех выборках, это может отражать или не отражать точное поведение более широкой совокупности», — говорит Google в разделе «Об этих данных» каждого отчета.
У Apple тоже есть тенденции в области мобильности. Apple также использует анонимные данные для создания собственных отчетов о тенденциях мобильности. Однако диаграммы Apple показывают тенденции вождения, ходьбы и общественного транспорта, а не разбивают их по категориям мест, как это делает Google.
Почему мы заботимся. Данные о мобильности могут быть полезны для местных предприятий, чтобы оценить, как потенциальные клиенты в их районе реагируют на продолжающуюся пандемию и политику, направленную на борьбу с ней. Данные отчетов о мобильности сообщества по всей территории США также предоставляют предприятиям представление о том, как люди перемещаются и реагируют на них по всей стране.
Мнения, высказанные в этой статье, принадлежат приглашенному автору и не обязательно принадлежат Search Engine Land. Штатные авторы перечислены здесь.
Добавьте Search Engine Land в свою ленту новостей Google.

Истории по теме
Новое в поисковой системе
Об авторе
Отчеты для помощи в борьбе с COVID-19
Здоровье
03 апреля 2020 г.
мин. чтение
Джен Фитцпатрик
Старший вице-президент, Core
Карен ДеСальво, доктор медицины, магистр здравоохранения
Директор по здравоохранению, Google Health
По мере того, как глобальные сообщества реагируют на пандемию COVID-19, все большее внимание уделяется стратегиям общественного здравоохранения, таким как меры социального дистанцирования, для замедления скорости передачи. В Картах Google мы используем агрегированные анонимные данные, показывающие, насколько загружены определенные типы мест, что помогает определить, когда местный бизнес имеет тенденцию быть наиболее людным. Мы слышали от представителей органов здравоохранения, что такой же тип агрегированных анонимных данных может быть полезен, когда они принимают важные решения по борьбе с COVID-19.
Начиная с сегодняшнего дня мы публикуем ранний выпуск наших отчетов о мобильности сообщества COVID-19, чтобы дать представление о том, что изменилось в ответ на работу из дома, жилье на месте и другие меры, направленные на выравнивание кривой этой пандемии. Эти отчеты были разработаны, чтобы быть полезными при соблюдении наших строгих протоколов и политик конфиденциальности.
В отчетах используются агрегированные анонимные данные для отображения тенденций движения с течением времени по географическому положению, по различным категориям мест высокого уровня, таким как магазины и места отдыха, бакалейные лавки и аптеки, парки, транзитные станции, рабочие места и жилые дома. Мы покажем тенденции за несколько недель, при этом самая последняя информация будет представлена за период от 48 до 72 часов. Хотя мы отображаем увеличение или уменьшение количества посещений в процентах, мы не раскрываем абсолютное количество посещений. Чтобы защитить конфиденциальность людей, никакая личная информация, такая как местоположение, контакты или перемещение человека, не предоставляется в любой момент.
Мы будем публиковать эти отчеты по всему миру, первоначально охватывая 131 страну и регион. Учитывая острую потребность в этой информации, по возможности мы также будем предоставлять информацию на региональном уровне. В ближайшие недели мы будем работать над добавлением дополнительных стран и регионов, чтобы эти отчеты оставались полезными для должностных лиц общественного здравоохранения по всему миру, стремящихся защитить людей от распространения COVID-19.
Найдите и загрузите отчет для интересующего вас региона
Мы надеемся, что в дополнение к другим ресурсам, которыми могут располагать должностные лица общественного здравоохранения, эти отчеты помогут принять решения о том, как бороться с пандемией COVID-19. Например, эта информация может помочь чиновникам понять изменения в основных поездках, которые могут формировать рекомендации по часам работы или информировать о предложениях службы доставки. Точно так же постоянные посещения транспортных узлов могут указывать на необходимость добавления дополнительных автобусов или поездов, чтобы позволить людям, которым нужно путешествовать, рассредоточиться для социального дистанцирования.
Пример отчета о мобильности сообщества для штата Луизиана, США
В дополнение к отчетам о мобильности сообщества мы сотрудничаем с избранными эпидемиологами, работающими над COVID-19, с обновлениями существующего совокупного анонимного набора данных, который можно использовать для улучшения понимать и прогнозировать пандемию. Данные этого типа помогли исследователям прогнозировать эпидемии, планировать городскую и транспортную инфраструктуру, а также понимать мобильность людей и реакцию на конфликты и стихийные бедствия.
Защита конфиденциальности
Отчеты о мобильности сообщества основаны на той же технологии анонимизации мирового класса, которую мы используем в наших продуктах каждый день. Для этих отчетов мы используем дифференциальную конфиденциальность, которая добавляет искусственный шум в наши наборы данных, что позволяет получать высококачественные результаты без идентификации какого-либо отдельного человека.