Работа с документами HTML в TextEdit на Mac
Поиск по этому руководству
В TextEdit Вы можете редактировать или отображать документы HTML так, как они выглядят в браузере (изображения могут отсутствовать) или в режиме редактирования кода.
Примечание. При редактировании файла HTML в режиме форматированного текста круглые кавычки и длинные тире по умолчанию заменяются прямыми кавычками и дефисами. (В режиме редактирования кода используются прямые кавычки и дефисы.) Информацию о том, как изменить эту настройку, см. в разделе Параметры на вкладке «Новый документ».
Открыть TextEdit
Создание HTML-файла
В приложении TextEdit на Mac выберите меню «Файл» > «Новый», затем выберите меню «Формат» > «Конвертировать в простой текст».
Введите HTML-код.
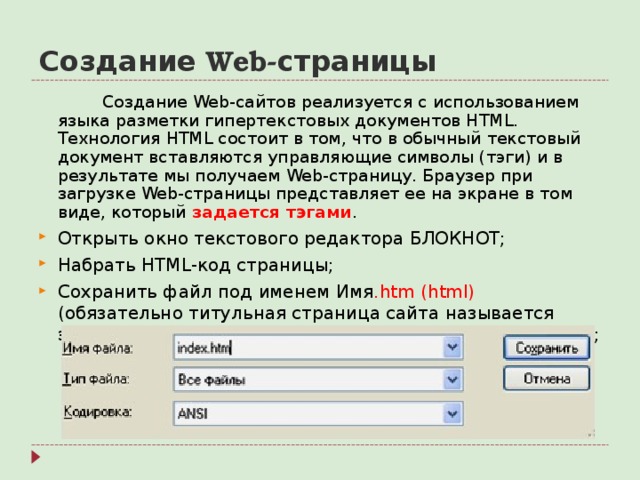
Выберите «Файл» > «Сохранить», введите название с расширением .

Когда отобразится запрос на выбор расширения, нажмите «Использовать .html».
Просмотр документа HTML
В приложении TextEdit на Mac выберите меню «Файл» > «Открыть», затем выберите документ.
Нажмите «Показать параметры» в нижней части диалогового окна TextEdit, затем выберите «Игнорировать команды RTF».
Нажмите «Открыть».
Как всегда открывать HTML-файлы в режиме редактирования кода
В приложении TextEdit на Mac выберите «TextEdit» > «Настройки», затем нажмите «Открытие и сохранение».
Выберите вариант «Отображать файлы HTML в виде кода HTML, а не форматированного текста».
Изменение формата при сохранении файлов HTML
Настройки, влияющие на сохранение файлов HTML в TextEdit, можно изменить.
В приложении TextEdit на Mac выберите «TextEdit» > «Настройки», затем нажмите «Открытие и сохранение».
В разделе «Выбор параметров сохранения HTML-файлов» выберите тип документа, стиль для каскадных таблиц стилей и кодировку.
Чтобы вставить код для сохранения незаполненных областей в документе, выберите «Сохранять отображение пробелов».
Если при открытии файла HTML не отображается код, в TextEdit задано отображение файла как в браузере (в виде форматированного текста).
См. такжеИзменение настроек в приложении TextEdit на MacПрослушивание текста документов в TextEdit на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Как создать HTML-страницу | Подробное руководство
Введение в HTML
HTML означает язык разметки гипертекста.
HTML5
Интернет и HTML
Как создать HTML-страницу
Кодирование HTML с помощью текстового редактора
Формат HTML-страницы
HTML-элементы
Теги
Атрибуты
Структура HTML-документа
Шаги по созданию HTML-страницы
и тег абзаца
Просмотр HTML-страницы
Расширенное форматирование текста
Добавление ссылок
Добавление изображений
Расширенные концепции в HTML
Проверка HTML
Добавление расширенных тегов
Загрузка сайта
Добавление CSS и JavaScript
Автоматическое создание HTML-страницы и веб-сайтов
Создание веб-сайтов не так сложно, как кажется. Узнайте, как создать HTML-страницу – широко используемый язык разметки для Интернета.
Спроектировать и создать простой веб-сайт очень просто. Даже новички могут научиться веб-дизайну, не затрачивая слишком много усилий и времени. HTML – это первый Интернет-язык разметки. Это основная разметка для всех веб-страниц и неотъемлемая часть Интернета. Если вы веб-разработчик или дизайнер и вам нужно разработать отличные веб-сайты, вы можете сделать это с помощью HTML. Его легко приобрести, и он является основным навыком для всех веб-разработчиков и дизайнеров. Здесь, в создателе веб- сайтов HTML Templatetoaster, давайте изучим основы разметки HTML, кода и того, как создать HTML-страницу.
Даже новички могут научиться веб-дизайну, не затрачивая слишком много усилий и времени. HTML – это первый Интернет-язык разметки. Это основная разметка для всех веб-страниц и неотъемлемая часть Интернета. Если вы веб-разработчик или дизайнер и вам нужно разработать отличные веб-сайты, вы можете сделать это с помощью HTML. Его легко приобрести, и он является основным навыком для всех веб-разработчиков и дизайнеров. Здесь, в создателе веб- сайтов HTML Templatetoaster, давайте изучим основы разметки HTML, кода и того, как создать HTML-страницу.
Введение в HTML
HTML означает язык разметки гипертекста.
- Гипертекст – это текст, который работает как ссылка.
- Язык разметки определяет информацию о макете в документе.
HTML определяет структуру веб-страницы. Он указывает браузеру, как правильно отображать веб-страницу. HTML-документ может быть очень простым или сложным, чтобы предоставлять больше возможностей.
 Веб-браузер понимает коды HTML для изменения макета, добавления изображений, ссылок и мультимедиа на веб-страницы.
Веб-браузер понимает коды HTML для изменения макета, добавления изображений, ссылок и мультимедиа на веб-страницы.HTML – это основной язык разметки для Интернета. Однако он используется для создания статических веб-страниц без интерактивности и анимации. HTML5, последняя версия HTML, добавляет лучшую поддержку для добавления мультимедийных материалов, таких как видео и аудио.
HTML5
HTML эволюционировал до своей последней версии, HTML5, которая добавляет больше функций, чем предыдущие версии, и теперь может определять способ отображения видео, изображений и текста на экране браузера.
HTML5 – пятая реализация HTML. Синтаксис HTML5 совместим с основным синтаксисом HTML4 и XHTML1. HTML5 отличается от HTML тем, что поддержка видео и аудио добавлена с HTML5. HTML5 – один из мощных инструментов для дизайна веб-страниц. С HTML5 потоковая передача мультимедиа возможна без использования сторонних плагинов, таких как Flash. HTML5 также поддерживает хранение данных на стороне клиента. Это можно использовать для поддержки веб-приложения, когда клиент отключен.
Это можно использовать для поддержки веб-приложения, когда клиент отключен.
Интернет и HTML
Интернет состоит из взаимосвязанных веб-страниц и приложений, а также изображений, видео, анимации и интерактивного контента. Языки разметки составляют основу Интернета. Эти языки используются с тех времен, когда веб-сайты были очень простыми. Языки разметки продолжат быть частью Интернета, его развития и будущего.
HTML – это основная разметка для всех веб-страниц, поэтому он остается таким фундаментальным навыком для всех веб-разработчиков и дизайнеров. HTML – это широко используемая разметка, и большинство документов в Интернете хранятся и передаются в HTML.
Согласно опросу W3Techs, HTML – это язык, используемый 74,3% веб-сайтов.
Среди подкатегорий HTML5 используется 82,9% всех веб-сайтов, использующих HTML.
Как создать HTML-страницу
Разработка HTML проста. Не зная HTML, можно легко научиться кодировать простую HTML-страницу. Кодирование HTML требует, чтобы дизайнер сначала понял основы. Разобравшись с основами, мы можем попытаться понять, как создать HTML-страницу.
Разобравшись с основами, мы можем попытаться понять, как создать HTML-страницу.
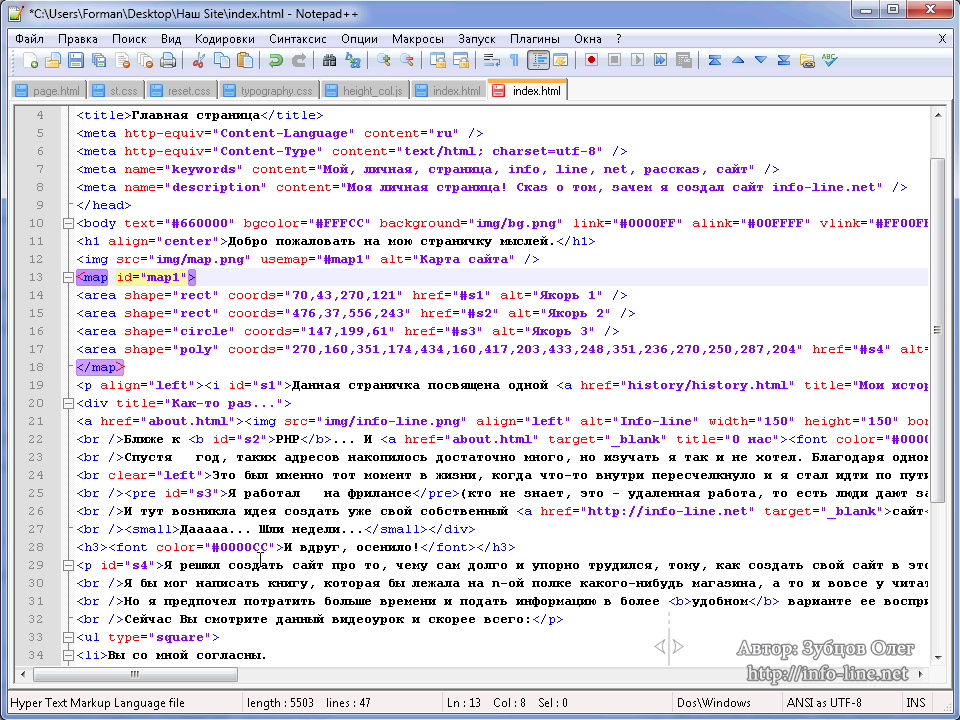
Кодирование HTML с помощью текстового редактора
Для примеров HTML, которые мы показываем здесь, мы будем использовать Notepad ++ в качестве редактора. Вы можете выбрать любой редактор по своему усмотрению.
- Создание и редактирование HTML
Создание нового HTML-документа такое же, как и для любого другого типа документа. Выберите Файл> Создать, чтобы открыть новый документ в Notepad ++. Внесите изменения в документ и сохраните.
Выберите Файл> Создать, чтобы открыть новый документ в Notepad ++. Внесите изменения в документ и сохраните.
- Сохранение HTML
Документ HTML – это файл с расширением .htm или .html. Некоторые редакторы также могут предоставлять возможность «Сохранить как HTML». Для сохранения HTML-документов для Интернета вы должны использовать в именах файлов строчные буквы. Дефисы или дефисы должны заменять любые пробелы.
Формат HTML-страницы
HTML-страница в первую очередь определяется своими элементами, тегами и атрибутами. Это помогает нам определить содержание веб-сайта. Элементы HTML также позволяют нам добавлять на веб-страницу таблицы, изображения, видео, аудио и т.д.
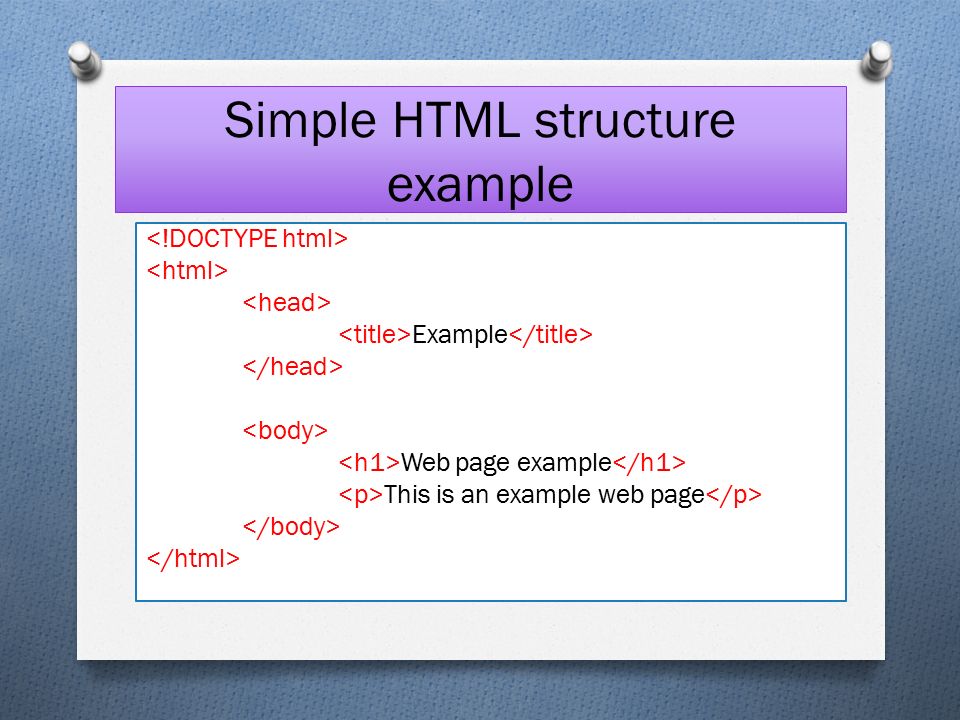
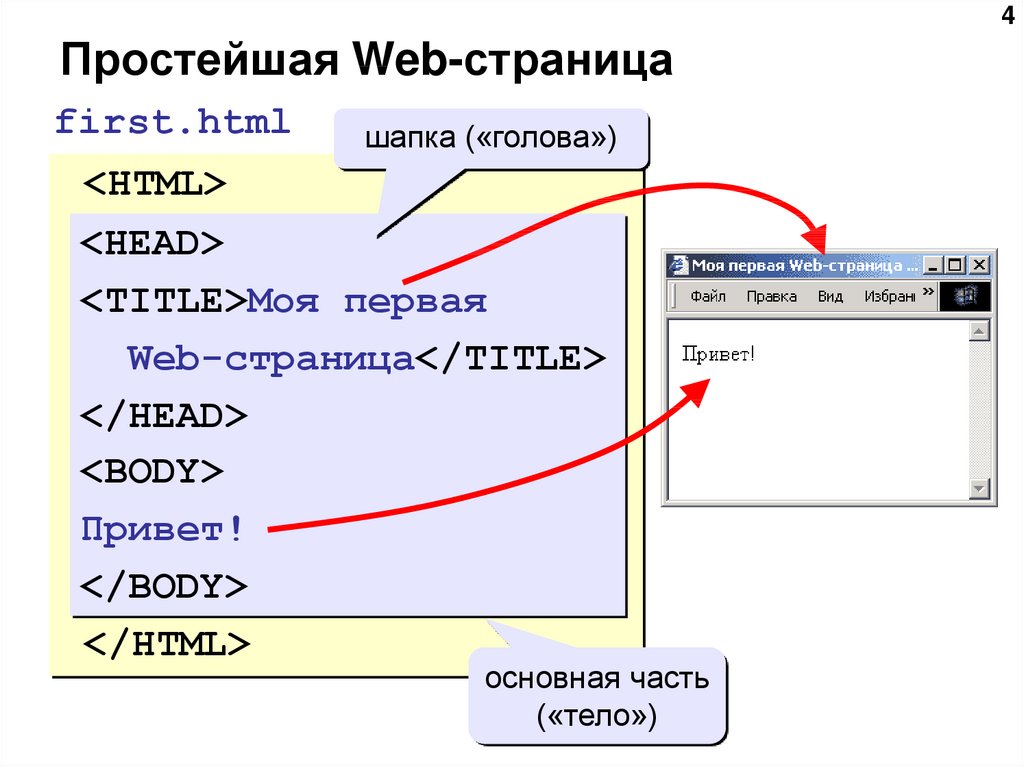
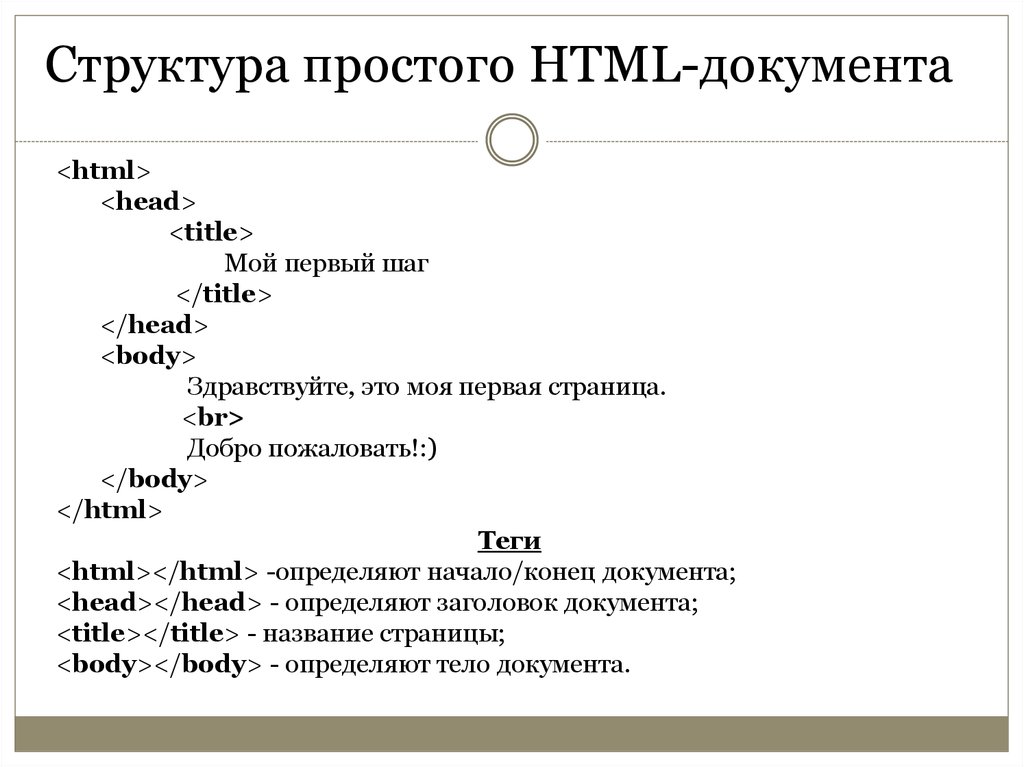
Рисунок 1: Простая структура HTML-страницы
HTML-элементы
Элементы определяют структуру и содержание веб-страницы. Элементы обозначаются угловыми скобками, заключенными вокруг имени элемента. Контент, который не находится между «<>», будет отображаться на веб-сайте. Элемент выглядит примерно так:
Элемент выглядит примерно так:
<element-name>
Теги
Элемент, заключенный в угловые скобки, образует тег (). Теги не видны на экране, но помогают браузеру понять, что он должен отображать. Открывающий тег отмечает начало элемента, а закрывающий тег отмечает его конец.
например
Открывающий тег:
Закрывающий тег:
Содержимое между открывающим и закрывающим тегами – это содержимое элемента.
Теги можно использовать двумя способами:
- Использование тегов в парах
Теги, которые идут попарно, содержат вместе открывающий и закрывающий теги. Вот как они выглядят:
<paragraph>This is a text</paragraph>
Есть открывающий тег () и закрывающий тег () для обозначения конца абзаца. Это означает, что все, что находится между этими двумя тегами, является абзацем.
- Теги-сироты
Сиротские теги используются для определения самозакрывающихся элементов и вставки таких элементов, как изображения. Вам не нужно определять начало и конец этих элементов.
Вам не нужно определять начало и конец этих элементов.
Самозакрывающиеся элементы записываются так:
<image/>
Закрытие / (косая черта) также не является обязательным. Это то же самое, что написать <изображение>. Однако, чтобы избежать путаницы с открывающим тегом, рекомендуется добавлять в конце / (косую черту).
Атрибуты – это параметры тегов, которые расширяют теги дополнительной информацией. Атрибут помещается в открывающий тег и включает имя и значение.
Простой тег будет примерно таким:
<html lang="en-US"/>
Тег «HTML» выше имеет атрибут «lang» со значением «en-US».
Структура HTML-документа
Каждый HTML-документ имеет базовую структуру, определяемую с помощью следующих элементов:
- DOCTYPE или DTD: Декларация типа документа определяет используемую версию HTML. Этот тег помещается в начало документа.
- HTML: пара тегов HTML определяет начало и конец документа HTML.

- Раздел HEADER : Этот раздел определяет общую информацию о странице и обычно довольно короткий. Содержимое этого элемента не отображается на странице. Заголовок содержит тег TITLE, который определяет заголовок документа, отображаемый в строке заголовка браузера. Заголовок также может содержать метаданные или ссылки на внешние файлы.
- Раздел BODY: Этот раздел содержит основную часть страницы. Его содержимое отображается в браузере. Большая часть кода HTML-страницы находится в элементе body.
- Кодировка и кодировка: этот тег указывает кодировку, используемую в документе HTML. Кодировка определяет, как файл сохраняется и как будут отображаться специальные символы. Общепринятое значение этого тега – UTF-8, что позволяет правильно отображать почти все языковые символы.
Шаги по созданию HTML-страницы
Теперь, когда мы поняли основные элементы HTML в документе HTML, давайте попробуем создать простую страницу HTML. Начнем с создания пустого текстового документа в текстовом редакторе.
Начнем с создания пустого текстового документа в текстовом редакторе.
Шаг 1. В первой добавляемой строке HTML-кода элемент DOCTYPE указывается как «html». Это означает, что используется последняя версия HTML.
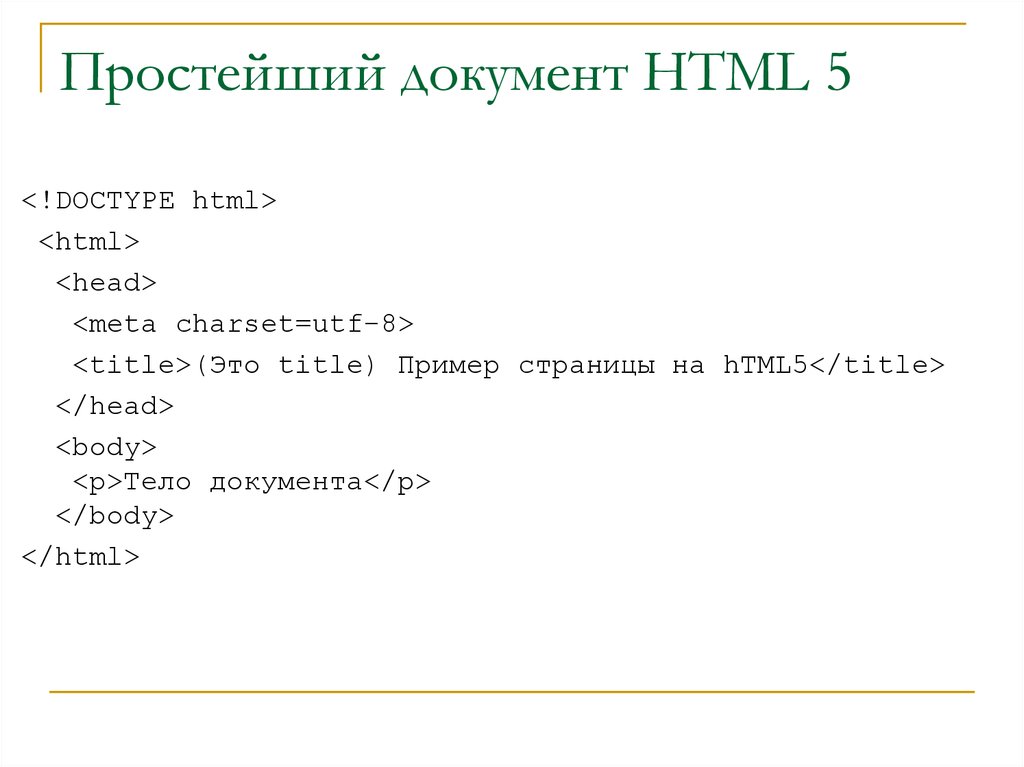
<!DOCTYPE html>
Шаг 2: Затем мы добавляем теги Begin и End для HTML-документа. Мы также указываем язык как английский (en).
<!DOCTYPE html> <html lang="en"> </html>
Шаг 3: Затем мы добавляем тег заголовка с тегом заголовка и деталями Charset.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8″> <title>Hello World</title> </head> </html>
Шаг 4: После этого идет тег BODY, который содержит фактический HTML-код.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8″> <title>Hello World</title> </head> <body> </body> </html>
Шаг 5: Теперь у нас есть пустой HTML-документ. Давайте начнем добавлять текстовый контент для отображения. Мы добавляем тег заголовка
Давайте начнем добавлять текстовый контент для отображения. Мы добавляем тег заголовка
. Они определяют заголовок первого уровня и абзац под ним.
<!DOCTYPE html> <html> <head> <meta charset="utf-8″> <title>Hello World</title> </head> <body> <h2>Hello World</h2> <p>A Simple HTML Page</p> </body> </html>
Основная HTML-страница готова, и мы можем сохранить ее в папке по нашему выбору.
Просмотр HTML-страницы
Чтобы просмотреть HTML-страницу, нам нужно открыть ее в браузере. Перейдите в папку, в которой вы сохранили HTML-документ, и дважды щелкните по нему.
Браузер загружает страницу, и мы видим очень простую страницу. Вы можете убедиться, что он показывает:
- Название «Hello World»
- Заголовок первого уровня – «Hello World»
- Абзац с текстом «Простая HTML-страница»
Теперь, когда мы создали простую HTML-страницу, давайте посмотрим, как добавить на нашу страницу дополнительные функции. HTML предоставляет гораздо больше возможностей, чем то, что мы добавили к базовой HTML-странице. Вы можете добавить расширенное форматирование, такое как цвет фона, шрифты, цвета шрифта, изображения, ссылки, списки и т.д., Чтобы создать красивую HTML-страницу. Давайте посмотрим на некоторые из этих дополнительных функций.
HTML предоставляет гораздо больше возможностей, чем то, что мы добавили к базовой HTML-странице. Вы можете добавить расширенное форматирование, такое как цвет фона, шрифты, цвета шрифта, изображения, ссылки, списки и т.д., Чтобы создать красивую HTML-страницу. Давайте посмотрим на некоторые из этих дополнительных функций.
Расширенное форматирование текста
HTML предоставляет определенные элементы для особого форматирования текста.
Уровни заголовков можно указать с помощью тегов от
до
для 6 доступных уровней заголовков.
Теги абзаца
используются для обозначения начала нового абзаца. Браузер обычно отображает вывод в виде двух символов возврата каретки, добавляя одну пустую строку между двумя абзацами. Элементы форматирования используются для отображения специальных типов текста. Текст можно форматировать с помощью таких элементов, как:
Жирный –
<b> </b>
Курсив –
<i> </i>
Подчеркнуть –
<u> </u>
Шрифт –
<font> </font>
Полный список этих тегов доступен в справочнике HTML.
Добавление ссылок
Вы можете создать гиперссылку на другую веб-страницу с помощью тега . Добавьте URL-адрес веб-страницы, используя атрибут href, как показано ниже.
<a href="https://www.xyz.com/SimpleHTMLPage">This is a link. </a>
Добавление изображений
Тег
<img src=http://www.xyz.com/ images/testlogo.png alt="Test logo">
Добавление заголовка
Тег
впервые появился в HTML5 и определяет самый верхний элемент веб-страницы. Заголовки обычно содержат логотип компании, контактную информацию, навигационные ссылки и т.д. В одном документе может быть несколько элементов .Расширенные концепции в HTML
HTML – это простая в освоении технология, поэтому многие дизайнеры просто работают с очень базовым пониманием концепций. Если вы хотите полностью использовать преимущества HTML, вам следует узнать о дополнительных концепциях. Это поможет вам разработать более привлекательный веб-сайт с меньшими усилиями и затратами времени.
Мы упоминаем несколько концепций, которые помогут вам в дальнейшем. Вы можете продолжать изучать больше и использовать расширенный HTML и его функции.
Проверка HTML
Проверка HTML используется для проверки ошибок в коде HTML. Если ваша веб-страница не загружается, вы можете использовать проверку, чтобы найти причину проблемы.
Проверка также дает рекомендации по коду, который не соответствует последнему стандарту HTML. Недействительный HTML не сделает сайт непригодным для использования. Это может вызвать проблемы с загрузкой или несоответствие вывода в разных браузерах. Многие службы проверки бесплатны и, как и служба W3C, могут быть легко использованы.
Добавление расширенных тегов
HTML-тегов и атрибутов гораздо больше, чем мы обсуждали здесь. Два хороших ресурса для обучения – это w3schools и HTML Dog, в которых есть больше руководств и исчерпывающий список тегов.
Вы также можете использовать опцию браузера «Просмотр исходного кода страницы», чтобы изучить код хорошо спроектированных веб-сайтов и изучить новые методы.
Загрузка сайта
С помощью службы веб-хостинга вы можете добавить несколько HTML-страниц в свой веб-домен. Для передачи файлов HTML на веб-сервер может потребоваться программное обеспечение для загрузки по FTP. Существует множество служб веб-хостинга, которые также предоставляют функцию FTP
.
Добавление CSS и JavaScript
CSS можно использовать для быстрого улучшения внешнего вида вашего сайта. Вы можете использовать CSS для добавления цвета, шрифтов и изменения размещения элементов. Связав «таблицу стилей» CSS со страницей HTML, вы можете изменить стиль всего текста в теге.
JavaScript – это язык программирования, который можно использовать для добавления дополнительных функций к HTML-страницам. Команды JavaScript вставляются между тегами . Их можно использовать для добавления интерактивных кнопок, выполнения математических расчетов и т.д.
Автоматическое создание HTML-страницы и веб-сайтов
HTML прост, но многим новичкам может показаться неудобным для изучения. У веб-дизайнеров может не быть времени на изучение HTML, но им может потребоваться быстрое создание впечатляющих веб-сайтов. TemplateToaster – это программа для веб-дизайна, которую могут использовать начинающие дизайнеры. Вы можете использовать его для создания веб-сайтов для популярных CMS, таких как WordPress, Joomla, Magento, Drupal и Prestashop. Ознакомьтесь с нашими бесплатными шаблонами HTML.
У веб-дизайнеров может не быть времени на изучение HTML, но им может потребоваться быстрое создание впечатляющих веб-сайтов. TemplateToaster – это программа для веб-дизайна, которую могут использовать начинающие дизайнеры. Вы можете использовать его для создания веб-сайтов для популярных CMS, таких как WordPress, Joomla, Magento, Drupal и Prestashop. Ознакомьтесь с нашими бесплатными шаблонами HTML.
Источник записи: https://blog.templatetoaster.com
Руководство для начинающих по веб-дизайну
Вы загрузили выбранное программное обеспечение. Теперь пришло время начать изучать кодирование HTML. Это не так сложно, как кажется. Если вы когда-нибудь запутаетесь, есть несколько отличных ресурсов, которые помогут вам с кодированием.
Вот ссылка на ресурс по сохранению здравомыслия HTML и CSS: W3Schools
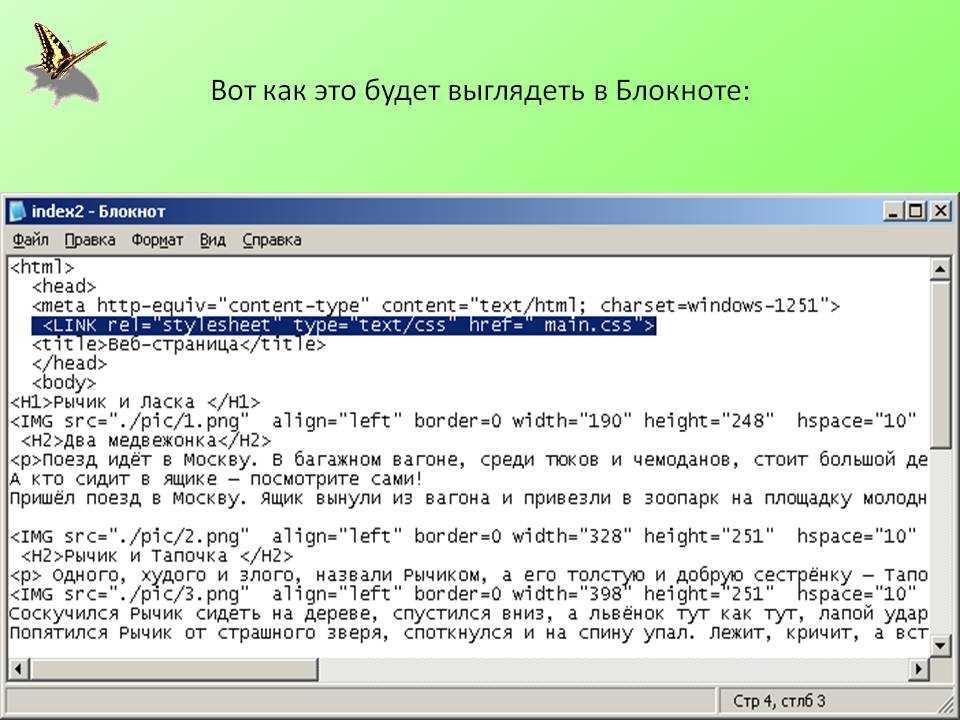
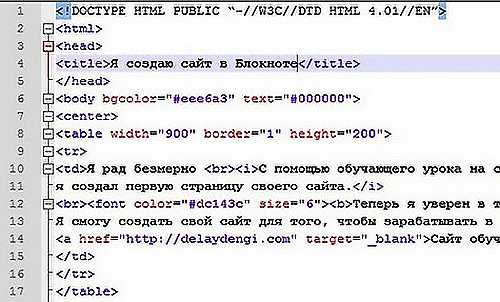
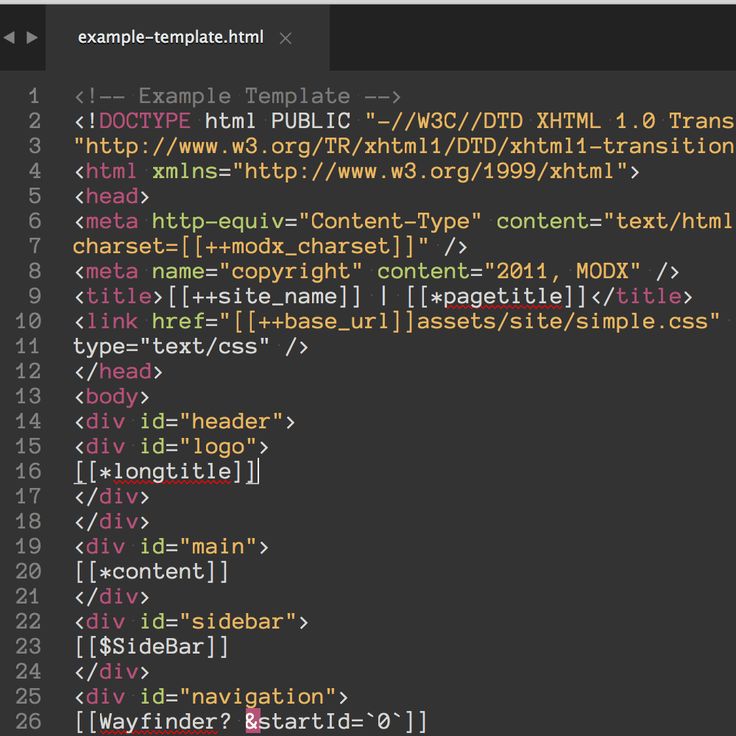
На следующих двух изображениях показан ряд HTML-тегов, которые вы будете использовать, а в случае второго — можете использовать. Затем мы можем перейти к настройке базовой веб-страницы.
OK, Шаг 1:
Определите свой документ как
Это сообщает компьютеру о вашем намерении использовать код HTML. Небольшой совет: начинайте учить и запоминать язык для каждого шага, чтобы вам не приходилось проверять каждый раз, когда вы начинаете работать над созданием веб-страницы.
Затем продолжайте:
простой документ
простой абзац
Итак, теперь у вас есть очень простая веб-страница. Важно знать, как каждый из этих шагов работает сам по себе и вместе.
Представьте себе, что веб-страница представляет собой коробку с множеством других маленьких коробочек внутри. Каждая коробка или «тег» содержит отдельный элемент, который функционирует иначе, чем все остальные теги.
Например, элемент
является самым большим блоком. содержит все, что вы размещаете на сайте. Однако вы должны помнить, что ящики должны быть закрыты, и то же самое происходит с каждым шагом вашего кода. Всегда не забывайте закрывать свой код тем же элементом и косой чертой /. С тегом вы бы закрыли его с помощью.
содержит все, что вы размещаете на сайте. Однако вы должны помнить, что ящики должны быть закрыты, и то же самое происходит с каждым шагом вашего кода. Всегда не забывайте закрывать свой код тем же элементом и косой чертой /. С тегом вы бы закрыли его с помощью.Помните, закройте теги, иначе ваш сайт не будет работать так, как вы хотите. Поверьте мне, всегда есть только один или два маленьких незакрытых тега, которые могут привести к ошибке на веб-сайте без видимой причины.
Далее, Шаг 2: Отображение содержимого.
Он отображается в двух местах: в заголовке (
Что делает каждый тег?
Заголовок содержит краткое описание или заголовок того, что отображается на веб-странице. Элемент абзаца содержит почти все содержимое письма. Следовательно, веб-страница состоит из множества элементов абзаца.
Два совета: используйте перенос текста для удобства редактирования и не используйте заглавные буквы в тегах, иначе ваш сайт не будет работать должным образом.
Далее, Шаг 3: Размещение контента. Представьте, что вы хотите, чтобы ваш контент был сгруппирован, но не в совершенно новом абзаце. Чтобы сделать предложение сразу после него и с одинарным интервалом сразу после него, добавьте разрыв строки (
) там, где вы хотите сделать разрыв.
Шаг 4: Списки
Сначала объявите элемент типа. Вам нужен нумерованный или маркированный список (также известный как упорядоченный и неупорядоченный). Здесь мы начнем с ненумерованного списка (
Мои любимые хобби:
- Чтение
- Дремать
- Еда
Нумерованный список будет выглядеть почти точно так же. Единственная разница будет заключаться в том, что список пронумерован, а элемент типа отличается.
Единственная разница будет заключаться в том, что список пронумерован, а элемент типа отличается.
Мои любимые хобби:
- Чтение
- Дремать
- Еда
Далее: заголовки, выравнивание, URL-ссылки, учебники по форматированию текста. Неотъемлемой частью веб-дизайна является стиль и форматирование.
Каскадные таблицы стилей, более известные как CSS, позволяют форматировать ваш веб-сайт. Вы можете добавить цвет, размер, поля и отступы. Вы можете использовать CSS для создания единообразного вида и определить что-то только один раз в зависимости от вашего выбора дизайна. Кликните сюда.
Лучшие проекты HTML и CSS для начинающих
Онлайн-школа кодирования и дизайна с A
Войти
Нили Карта
Добавьте их в свое портфолио, оттачивайте свои навыки и начинайте зарабатывать деньги с помощью HTML и CSS.
Если вы новичок в программировании и только начали изучать HTML и CSS, вам может быть интересно, какие практические проекты вы можете выполнить, чтобы создать свое портфолио и отточить свои способности. Вы можете даже спросить, действительно ли вы можете делайте что угодно только с этими двумя языками! Хорошая новость заключается в том, что существует множество типов проектов, которые новички могут использовать для практики программирования, развития навыков, учебы и даже начала зарабатывать деньги.
Вы можете даже спросить, действительно ли вы можете делайте что угодно только с этими двумя языками! Хорошая новость заключается в том, что существует множество типов проектов, которые новички могут использовать для практики программирования, развития навыков, учебы и даже начала зарабатывать деньги.
Первый веб-сайт, который я создал — финальный проект серии видеоуроков по онлайн-платформе кодирования — был сделан исключительно с использованием HTML и CSS. Несмотря на то, что это была обычная статическая веб-страница поддельной пекарни, которую никто никогда не увидит и не разместит нигде, я был в восторге.
С помощью кода я создал то, чего раньше не было. Будучи специалистом по английскому языку, такое осязаемое использование языка было для меня новым, и эти языки сделали это возможным. Этот опыт побудил меня продолжать — я учусь до сих пор, даже после многих лет работы инженером-программистом.
В этой статье мы рассмотрим, как вы можете использовать HTML и CSS для создания проектов и изучения технологической отрасли, даже если вы только начинаете свое путешествие в технологическую сферу.
Содержание
- Что можно создать с помощью HTML и CSS?
- 7 лучших проектов HTML и CSS для начинающих
- Где еще я могу попрактиковаться?
- Могу ли я зарабатывать деньги, используя только HTML и CSS?
- Что я должен узнать дальше?
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Что можно создать с помощью HTML и CSS?
HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей) являются основой веб-сайтов, поскольку они обеспечивают структуру и стиль веб-страницы. С помощью HTML вы можете добавлять неинтерактивные элементы, такие как текст и изображения, а также включать интерактивные элементы, такие как ссылки, кнопки и видео.
С помощью HTML вы можете добавлять неинтерактивные элементы, такие как текст и изображения, а также включать интерактивные элементы, такие как ссылки, кнопки и видео.
CSS позволяет стилизовать веб-страницу и сделать веб-сайты адаптивными. Это возможно с помощью медиа-запросов, которые были представлены в CSS3.
(HTML находится на пятой итерации, поэтому вы увидите, что он называется HTML5, а CSS — на третьей.)
С добавлением медиа-запросов можно проверить ширину и высоту текущего устройства , а также ориентация (альбомная или портретная). Это означает, что вы можете сделать сайт мобильным, используя только эти два языка.
Также можно создавать анимацию с помощью CSS, постепенно изменяя свойства элемента. И вы даже можете создавать яркие эффекты прокрутки (известные как «параллакс»).
Хотя работа над практическими проектами HTML и CSS может помочь вам создавать красивые веб-сайты, для более сложных сайтов вы, скорее всего, захотите использовать JavaScript. С помощью JavaScript вы можете получать данные из базы данных, обрабатывать различные состояния приложения и легко добавлять интерактивные элементы, такие как слайдер.
С помощью JavaScript вы можете получать данные из базы данных, обрабатывать различные состояния приложения и легко добавлять интерактивные элементы, такие как слайдер.
Тем не менее, вы можете многое сделать. Давайте посмотрим на некоторые отличные идеи проектов, которые можно попробовать.
(Вернуться к началу.)
7 лучших проектов HTML CSS для начинающих
Если вы хотите освоить HTML и CSS и начать зарабатывать, вот несколько отличных практических проектов, которые помогут вам начать работу.
1. Создайте портфолио или простой персональный веб-сайт
Простой веб-сайт полезен для демонстрации ваших проектов потенциальным работодателям, а также для практики написания разметки и создания таблиц стилей. Конструктор веб-сайтов, такой как WordPress или Squarespace, может помочь вам начать — вы даже можете добавить собственный CSS, чтобы персонализировать его и испытать свои способности.
Вы можете оставить дизайн простым, если хотите сосредоточиться на разметке и стилях.
2. Сделайте свое резюме интерактивным
Это также для вашего собственного бренда — создание интерактивного резюме с нуля — это один из способов показать, что вы знаете свои базовые знания, а также сделать свое резюме увлекательным. В этой статье Альваро Монторо на dev.to вы узнаете, как это сделать, от начала до конца.
3. Создать информационный бюллетень по электронной почте
Существуют вакансии, ориентированные на создание электронной почты, требующие знания HTML и CSS. Вы можете использовать службу рассылки электронных писем, например MailChimp, и настраивать дизайн.
Вот несколько идей о том, какие электронные письма можно создать для практики:
- Создайте информационный бюллетень по электронной почте, чтобы поделиться своим путешествием в технологии с уроками, которые вы узнали, и проектами, которые вы создали с друзьями и семьей
- Запустите информационный бюллетень по электронной почте о предстоящих мероприятиях в этом районе или о ваших любимых местных достопримечательностях
Вот несколько должностей и внештатных вакансий, связанных с электронной почтой:
- Дизайнер электронной почты
- Разработчик электронной почты
- HTML-разработчик
4.
 Сделать статический адаптивный веб-сайт
Сделать статический адаптивный веб-сайтЛюди посещают веб-сайты с разных устройств, что означает, что они просматривают контент на экранах разного размера. Адаптивный веб-сайт имеет контент, отформатированный в соответствии с размером экрана с использованием мультимедийных запросов CSS и HTML. Важно знать, как это сделать, поэтому возьмите этот личный веб-сайт или домашнюю страницу, портфолио или фиктивный сайт и заставьте его работать во всех различных размерах области просмотра.
Вот несколько идей, какие сайты сделать для практики:
- Веб-страница воображаемого ресторана
- Биографическая страница о любимом писателе
- Простая маркетинговая целевая страница для бизнеса друга или члена семьи или для демонстрации его или ее личной работы
Вот несколько идей о том, какие фриланс-возможности искать для создания статического адаптивного веб-сайта:
- Найдите проект, в котором вы настраиваете сайт WordPress или Squarespace
- Предложите свои услуги ресторану, который хочет иметь присутствие в Интернете со статическим веб-сайтом и страницами меню
Это также возможность изучить Flexbox для создания системы сетки, которая легко сворачивается в зависимости от размера экрана.
5. Создание формы
Знание того, как объединить интерактивные элементы управления для создания формы, чрезвычайно полезно в веб-разработке. Вы используете кнопки, поля ввода, формы и элементы HTML, чтобы разрешить ввод данных пользователем. Это также возможность продемонстрировать свои навыки UX и UI, сделав форму доступной, приняв решение о вспомогательном тексте-заполнителе и создав метки для полей формы.
6. Создать анимацию
Анимацию? Только HTML и CSS? Да, это возможно! Вы можете проверить свои знания CSS, создав фигуры и анимацию, чтобы разбить данные или сделать ваш веб-сайт более интерактивным. Например, вы можете использовать анимацию, когда пользователь наводит курсор на элемент.
Вот несколько идей для создания анимации:
- Взаимодействие с наведением на ваш личный сайт, чтобы пользователь знал, где он находится
- Анимация для приветствия ваших пользователей
7. Участие в проекте с открытым исходным кодом
Даже имея только эти два языка, вы можете внести свой вклад в проект с открытым исходным кодом, что является отличным способом получить реальный опыт, оттачивая свои навыки. Чтобы узнать, как начать работу, узнайте больше здесь: Как принять участие в вашем первом проекте с открытым исходным кодом
Чтобы узнать, как начать работу, узнайте больше здесь: Как принять участие в вашем первом проекте с открытым исходным кодом
Вы можете найти проекты, в которые можно внести свой вклад, на сайтах хостинга, таких как GitHub.
(Вернуться к началу.)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Где еще я могу попрактиковаться?
- Skillcrush (это мы!) предлагает бесплатный лагерь кодирования ⛺️, который знакомит с HTML и CSS.
 Вы можете сразу приступить к работе и написать свой первый HTML-код за считанные минуты.
Вы можете сразу приступить к работе и написать свой первый HTML-код за считанные минуты. - freeCodeCamp великолепен, потому что они обеспечивают проектно-ориентированную работу, которая необходима для создания портфолио или личного сайта.
- У Udemy есть этот бесплатный курс на их онлайн-платформе.
- Проект Odin представляет собой в основном бесплатный курс для самостоятельного изучения. Упражнения взяты из видеороликов YouTube, руководств freeCodeCamp и других блогов.
Есть много мест, где можно бесплатно научиться программировать онлайн. После того, как вы промокнули ноги, ознакомьтесь с комплексной и персонализированной программой Skillcrush Break Into Tech. Это учебная программа с нуля для новичков в области технологий, желающих начать новую карьеру, с быстрыми шагами в области разработки интерфейса и дизайна.
(Вернуться к началу.)
Могу ли я зарабатывать деньги, используя только HTML и CSS?
Давайте рассмотрим следующий вопрос, который может возникнуть у вас на уме: можно ли начать зарабатывать деньги, имея только эти два основных навыка? Действительно ли эти знания ценны на технологической сцене, где кажется, что каждый знает, как их использовать?
Да! Вы можете не найти обширный список названий должностей, но можно найти работу, соответствующую вашему уровню квалификации. Фактически, эти навыки, наряду с другими вашими навыками, такими как дизайн или маркетинг, могут стать отправной точкой для вашей карьеры в области технологий, особенно если у вас уже есть несколько практических проектов, и вы можете изучать больше языков по ходу дела.
Фактически, эти навыки, наряду с другими вашими навыками, такими как дизайн или маркетинг, могут стать отправной точкой для вашей карьеры в области технологий, особенно если у вас уже есть несколько практических проектов, и вы можете изучать больше языков по ходу дела.
Найти работу Создание электронной почты
Один из способов заработать деньги — работать над электронной почтой. Не писать электронные письма — форматировать их, оформлять и кодировать свою работу.
Частные лица и организации используют информационные бюллетени и кампании по электронной почте для общения со своими читателями и/или пользователями. Эти электронные письма могут быть отформатированы в соответствии с более крупным брендом. Они также обычно должны быть адаптивными, что означает, что контент работает и хорошо отформатирован на всех устройствах, включая мобильные телефоны, настольные компьютеры и планшеты всех размеров.
С вашими знаниями вы можете претендовать на должность разработчика электронной почты HTML или специалиста по маркетингу электронной почты. Хороший глаз для веб-дизайна также полезен для этих ролей.
Хороший глаз для веб-дизайна также полезен для этих ролей.
Поиск вакансий по обслуживанию веб-сайтов
Командам также нужны люди, знающие HTML и CSS, чтобы поддерживать веб-сайты в актуальном состоянии и обеспечивать бесперебойную работу. Если вы знаете эти два языка, у вас есть возможность создавать контент для Интернета, помогать в управлении веб-проектами и обеспечивать поддержку бесперебойной работы веб-сайта.
Вот список названий должностей, связанных с веб-сайтами, где знание этих двух языков (и опыт работы с указанными выше практическими проектами) пригодится:
- Специалист по содержанию и поддержке веб-сайтов
- Руководитель проекта веб-сайта
- Веб-мастер
- Разработчик WordPress
- Редактор веб-сайтов
Подать заявку на вакансию Front End Developer начального уровня
Знание этих двух языков дает вам возможность войти в дверь, узнать больше о технологическом пространстве и повысить свои навыки на работе, включая доступ к интерфейсу начального уровня вакансии или вакансии младшего веб-разработчика.
На этих позициях вы бы узнали гораздо больше. Ожидается, что вы изучите языки программирования (например, JavaScript) и сможете внести больший вклад в процесс создания и работы веб-сайта и приложения.
(Вернуться к началу.)
Какие навыки я должен освоить дальше?
Обучение является неотъемлемой частью работы в сфере технологий, будь то расширение или углубление ваших текущих способностей. Имея это в виду, есть много разных путей, по которым вы можете пойти после того, как привыкнете к работе с HTML и CSS (и сделаете несколько проектов!).
Один из самых уникальных фреймворков — Sass — может быть хорошим способом повысить уровень вашего CSS. Sass — это язык расширений, который позволяет вам писать свойства и использовать правила CSS, а также позволяет использовать переменные и повторно используемые блоки. Это отличный способ отработать ваши текущие знания и изучить некоторые основные концепции программирования, такие как использование переменных.
Если вам действительно понравилось выбирать цвета, шрифты и визуальный макет для веб-страниц при написании разметки и создании таблиц стилей, вы можете глубже погрузиться в дизайн пользовательского интерфейса (UI).
Как дизайнер пользовательского интерфейса вы определяете формат и стиль веб-сайта, приложения или продукта, а также влияете на то, как этот проект работает для конечного пользователя. Изучение макета веб-страницы в таких программах, как Adobe Photoshop, и создание значков в Illustrator — хорошая отправная точка в вашем путешествии по дизайну.
User Experience или UX-дизайн также могут вас заинтересовать. Пользовательский опыт — это сегмент дизайна, который фокусируется на том, как пользователь на самом деле использует продукт и как он или она к нему относится. В UX-пространстве есть несколько разных типов ролей.
Если во время изучения HTML и CSS вы обнаружите, что вам нравится просматривать строки кода и писать код, тогда изучение языка программирования, такого как JavaScript или Python, может стать вашим следующим шагом. JavaScript динамичен и обширен в своей полезности, и добавление его к вашим техническим навыкам делает вас более сильным кандидатом на большее количество ролей в разработке. Python — отличный язык для изучения, если вы заинтересованы в создании веб-приложений или интересуетесь наукой о данных и машинным обучением.
JavaScript динамичен и обширен в своей полезности, и добавление его к вашим техническим навыкам делает вас более сильным кандидатом на большее количество ролей в разработке. Python — отличный язык для изучения, если вы заинтересованы в создании веб-приложений или интересуетесь наукой о данных и машинным обучением.
Безусловно, существует множество различных способов приобретения технических способностей. Имея HTML и CSS в своем наборе технических инструментов (а также практические проекты HTML и CSS в своем портфолио), вы уже на пути к карьере в области технологий.
(Вернуться к началу.)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Neely Kartha
Neely Kartha привносит свою страсть к языкам в свою карьеру инженера-программиста и писателя.

